Сочетание шрифтов подбор: Пошаговое руководство по сочетанию шрифтов и подбору шрифтовых пар — UXPUB
Пошаговое руководство по сочетанию шрифтов и подбору шрифтовых пар — UXPUB
Если вы загуглите, как сочетать шрифты, то получите много ужасных результатов. На первой странице вы найдете сочетания, к которым ни один опытный дизайнер не прикоснется даже 3-метровой палкой. Google Fonts весело рекомендует сочетать буквально все с Open Sans и Roboto 🙄
В этой статье я собираюсь предоставить вам пошаговый план создания красивых сочетаний шрифтов профессионального качества.
1. Определите свой бренд
Пара шрифтов, которая отлично сочетается на одном сайте, может выглядеть нелепо на другом.
Причина в том, что у разных сайтов и приложений разные бренды.
Проще говоря, ваш бренд – это список прилагательных (или коротких фраз), которые описывают то, что вы хотите, чтобы ваши пользователи думали о вас.
Некоторым сайтам нужен бренд, который будет «понятным, простым и современным», другие хотят быть «роскошными, современными и стильными».
Но каким бы ни был ваш бренд, перечисление конкретных прилагательных и фраз упростит процесс выбора шрифтов.
Я опубликовал на YouTube видео, посвященное прилагательным, описывающим бренд – как их найти и как они влияют на дизайн.
В частности, в этом видео я рассказываю о 5 наиболее распространенных брендах, для которых начинающим UI-дизайнерам следует научиться проектировать:
- Понятный/Простой (Clean/simple)– современный, минималистичный
- Стильный/Модный (Classy)– роскошный, эрудированный, классический
- Дружелюбный (Friendly)– повседневный, неформальный
- Необычный/Причудливый (Quirky)– design-forward, креативный
- Технический/Технологический (Techie)– футуристичный, гиковский
(Посмотрите видео, чтобы увидеть несколько примеров каждого из них)
Мы будем использовать эти термины в качестве примеров на протяжении всей статьи.
2. Шрифты, которые ненавязчиво передают ваш бренд
Две самые большие ошибки новичков при выборе шрифтов:
- Выбор шрифта, не соответствующего вашему бренду.
- Выбор шрифта, чрезмерно подходящего вашему бренду (например, необычный шрифт).
Ключ к выбору хороших шрифтов – найти тот, который ненавязчиво передает ваш бренд.
Вот пример. Допустим, вы работаете над небольшим сайтом / приложением по истории Египта. Вам нужен
Вот 3 попытки:
Если вы просматривали список шрифтов на своем компьютере, вероятно, вы знаете, что существует печально известный шрифт Papyrus, который в некотором смысле кажется идеальным, чтобы наконец использовать его на сайте, посвященном Египту. (Куда уместнее, чем на сайте школы по тхэквондо, сенсей которой занимался графическим дизайном 15 минут… или в фильме Avatar).
(Куда уместнее, чем на сайте школы по тхэквондо, сенсей которой занимался графическим дизайном 15 минут… или в фильме Avatar).
Увы, необычность такого шрифта редко обеспечивает хороший дизайн. Избегайте его – по крайней мере, пока не станете достаточно хорошим дизайнером, чтобы не читать эту статью 😉
Точно так же третий шрифт – Chakra Petch – хоть и хорош, но совершенно не подходит для бренда, который мы пытаемся представить. Угловатая техническая атмосфера лучше всего подойдет для игры «Outer Space: The 3 Kingdoms», понимаете?
Мы нашли золотую середину в виде шрифта Scala Sans, который выглядит так, будто он прямиком с музейной таблички.. Это то, что называют «гуманистическим» шрифтом без засечек, то есть его буквенные формы больше вдохновлены человеческим почерком, чем, скажем, геометрическими формами. И, как и многие гуманистические шрифты, он кажется
Я не жду, что все начинающие дизайнеры заметят все эти детали. Я рекомендую новичкам просто использовать шрифты, которые они уже знают, как отличные. По мере того, как вы расширяете свой типографический кругозор, вы начнете замечать эти мелкие детали. И даже до того, как вы узнаете названия или категории, у вас разовьется способность инстинктивно выбирать хорошо выглядящие шрифты.
Я рекомендую новичкам просто использовать шрифты, которые они уже знают, как отличные. По мере того, как вы расширяете свой типографический кругозор, вы начнете замечать эти мелкие детали. И даже до того, как вы узнаете названия или категории, у вас разовьется способность инстинктивно выбирать хорошо выглядящие шрифты.
Какие еще шрифты ненавязчиво передают профессиональный, понятный и информативный, но в то же время древний, величественный и загадочный бренд?
(Чтобы внести ясность, мы не ищем шрифт, который был бы грандиозным и загадочным – мы ищем шрифт, который бы изящно передавал величие и таинственность. Мы должны взять наш бренд и немного изменить его)
Давайте продолжим мозговой штурм. Вот что я обнаружил через несколько минут:
Менее чем за 10 минут я просмотрел более 100 шрифтов, но выбрал всего 4 в качестве претендентов.
На более широком уровне этот шаг связан с переводом прилагательных бренда в формы букв.
Например, один из 5 самых распространенных брендов – «необычный». Какие шрифты вы используете на необычном сайте? Давайте взглянем на веб-сайт Института Санте-Фе. Это отличный пример необычного / креативного сайта (хотя как
Этот шрифт называется Chap, и все его преднамеренные несоответствия, запоминающиеся детали и неприкрытая неловкость делают его идеальным выбором для необычного / прогрессивного сайта.
Кроме того, это не требует больших знаний дизайна. Любой может увидеть, что буква «е» странным образом смещена, или верхний концевой элемент «f» причудливо отрезан. Что касается буквы «W», обратите внимание – это довольно распространенная деталь, которую нужно включать (обычно в шрифты с засечками), она, безусловно, немного выделяется, если смотреть на нее в основном тексте.
Несмотря на то, что типографика приобрела репутацию чего-то очень субъективного и художественного, выбор правильных шрифтов сводится к анализу форм заглавных букв. В конечном счете, ваша цель на этом этапе – связать (а) детали форм букв в выбранном вами шрифте с (б) прилагательными вашего бренда и (в) просто генерировать множество возможных идей.
Отлично. Давайте двигаться дальше.
3. Выберите шрифт для основного текста исходя из его удобочитаемости
 Зачем? Потому что у него более жесткие ограничения – он должен быть разборчивым при меньшем размере и приятным для глаз, если вы долго его читаете.
Зачем? Потому что у него более жесткие ограничения – он должен быть разборчивым при меньшем размере и приятным для глаз, если вы долго его читаете.Для начинающих дизайнеров самый простой способ проверить подходит ли шрифт для основного текста – прочитать его описание! Например, в описании Scala Sans на сайте MyFonts.com сказано, что он подходит для «книжного текста» и «мелкого текста», а это является синонимами хорошего шрифта для основного текста 😎
Но всегда приятно иметь возможность самостоятельно выбирать хорошие шрифты для основного текста. Главный показатель, по крайней мере, с точки зрения непрофессионала или начинающего дизайнера, это… его скучность! (Возможно, я единственный дизайнер, который это признает).
А если серьезно, хороший шрифт для основного текста никогда не будет привлекать к себе внимания – он позволяет содержанию, словам, занимать центральное место. Цель хорошего основного шрифта – разборчивость (удобочитаемость), поэтому, если вы видите шрифт, который пытается достичь чего-то еще – это, вероятно, не лучший выбор для основного текста.
Вместо этого вам нужен простой шрифт с засечками или без засечек с большой высотой x и открытыми внутри буквенными просветами (counters).
X-height (высота x) – это высота строчной буквы «x». Но она измеряется не столько в абсолютном выражении, сколько относительно прописных букв (или высоких строчных букв, таких как «h»). Почему это важно? Потому что большая высота x означает, что строчные буквы по сравнению с другими шрифтами того же размера больше и, следовательно, их легче читать.
«Открытые внутри буквенные просветы» (или «большая апертура») означают, что промежутки в буквах типа «а», «с» и «е» относительно широкие. Буква «c» в шрифте Helvetica не так уж отличается от «o» – в то время, как буквы «c» и «o» в шрифте Proxima Nova различить гораздо легче.
Это может показаться не особо важным делом (и вы увидите множество исключений!), но представьте, что вам нужно было что-то прочитать очень быстро, или на телефоне, находящемуся дальше, чем вам хотелось бы, или, когда на улице действительно солнечно. Все это обычно подталкивает вас к выбору шрифтов с большой высотой X и большой апертурой.
Все это обычно подталкивает вас к выбору шрифтов с большой высотой X и большой апертурой.
В примере с Древним Египтом я отобрал несколько шрифтов с засечками и быстро выбрал очень разборчивый шрифт без засечек, который мне нравится (Scala Sans). Поскольку эти шрифты с засечками в значительной степени также будут отличными шрифтами для основного текста, мне надо принять решение – какой шрифт использовать в качестве основного шрифта: (а) Scala Sans или (б) один из шрифтов с засечками.
Взглянув на шрифты с засечками, я заметил, что некоторые не подходят для основного текста из-за наличия очень тонких горизонтальных штрихов – что может затруднить их чтение при меньшем размере и, возможно, стать причиной, по которой буквы будут казаться «тонкими».
Но пара из них отлично подойдет. На данный момент у меня нет твердого мнения, что мне следует использовать. Но по мере прохождения процесса сочетания шрифтов один из них выйдет победителем.
4. Добавьте дополнительный шрифт, чтобы выделить еще один аспект бренда
Довольно распространенная ошибка, которую я наблюдаю у студентов, изучающих мой курс «Learn UI Design», заключается в том, что они используют очень похожие шрифты.
Вместо этого добавляйте другие шрифты, чтобы выделить ваш бренд так, как не сможет один шрифт.
(Между прочим, в 95% случаев это означает, что вы будете сочетать шрифт с засечками и шрифт без засечек)
На веб-сайте института Санте-Фе шрифт для заголовка Chap довольно своеобразный и необычный. Но это технический институт – в идеале какая-то часть их бренда тоже должна быть технической.
В формате «диаграммы брендов», которую я показываю на уроке «Brand & Goals» курса «Learn UI Design», веб-сайт Института Санта-Фе будет находиться здесь:
Их шрифт для заголовка, Chap, причудливый, но не технологический. Так что следующий шрифт, который они используют, должен немного больше отражать техническую направленность сайта.
Совет ☝️: большинство шрифтов, которые кажутся техническими / научными / футуристическими, имеют квадратную форму. Но шрифт основного текста должен быть простым и разборчивым, что, как мы видели на примере Chakra Petch, иногда противоречит угловатости и геометрическим формам.
Но шрифт основного текста должен быть простым и разборчивым, что, как мы видели на примере Chakra Petch, иногда противоречит угловатости и геометрическим формам.
Если бы вы спросили меня, какой шрифт имеет идеальный баланс между (а) техническим / геометрическим и (б) очень разборчивым, я бы предложил прекрасный DIN.
И знаете, что? Институт Санта-Фе подумал о том же! (И многие другие дизайнеры тоже – спросите их. Уверяю вас, эта типографика не такая уж дикая и субъективная, как кажется 🙂)
Определенно причудливый и креативный, но угловатый DIN, подкрепленный фотографиями сложных систем (например, туманностей и транспортных потоков), добавляет технической атмосферы.
В нашем примере с Древним Египтом я ищу что-то, что кажется немного более старым и загадочным (но помните: лишь немного) по сравнению со Scala Sans. Это обязательно будет шрифт с засечками.
Я сузил свой выбор до Skolar и еще одного шрифта с засечками под названием Minion.
Как я выбрал Minion? 🤔 Что ж, я заметил, что Crimson Text – так называемый шрифт с засечками «старого стиля» – один из первых стилей дизайна, основанный на каллиграфических формах и довольно разборчивый (не говоря уже о том, что идеально подходит для исторической тематики). Я решил просмотреть несколько других шрифтов с засечками в старом стиле, которые мне запомнились, но, если вы не знаете такие шрифты, то всегда можете загуглить: «old style serif site:typewolf.com», и всего через два клика узнаете о шрифте Minion.
Теперь осталось только выяснить, какой шрифт следует выбрать для основного текста, а какой для заголовков. Давай просто возьмем пару шрифтов и попробуем.
Могло быть хуже, но могло быть и немного лучше. Давайте поменяем гарнитуры и посмотрим, что получится.
Потрясающие! Но поскольку у нас есть два шрифта с засечками, мы должны попробовать Skolar, в качестве основного шрифта.
Честно говоря, засечки в Skolar кажутся слишком большими и толстыми. Мне нравится, что в Minion они более тонкие и изящные.
Мне нравится, что в Minion они более тонкие и изящные.
(Это вполне разумно. Skolar – это современный шрифт с засечками, а многие современные шрифты с засечками имеют более крупные засечки, которые обеспечивают лучшую читабельность при очень маленьком размере!)
Итак, теперь у нас есть пара шрифтов – Scala Sans и Minion. Что нам с этим делать?
5. Определите правила использования
По мере того, как мы добавляем больше шрифтов, становится все важнее четко понимать, какие и когда использовать.
Можно подумать, что, когда у вас всего два шрифта это довольно просто, не так ли?
- Заголовки: Scala Sans
- Текст: Minion
Не так быстро! Даже на довольно простом текстовом сайте есть много других мест, где нужно выбрать шрифт:
- Указание авторства в подзаголовке
- Подзаголовки
- Меню навигации
- Контактные формы (метки, поля ввода текста, кнопки)
- Футеры
Наивное решение – просто (а) использовать шрифты заголовков для всех заголовков и подзаголовков и (б) использовать шрифт для основного текста – для всего остального. Угадайте, какая это прекрасная идея…
Угадайте, какая это прекрасная идея…
Но на самом деле выбор шрифтов – это лишь малая часть проблемы. Подавляющее большинство типографики в повседневном UI дизайне – это стилизация уже выбранных вами шрифтов.
И даже на этапе сочетания шрифтов мы хотим начать стилизацию шрифтов, чтобы увидеть, как они могут работать.
Мы начали определять еще несколько правил использования наших шрифтов:
- Меню: Minion
- Указание авторства: светло-серый Minion курсивом
- Метки: светло-серый Minion курсивом
- Категории и теги: smaller uppercase Scala Sans полужирным
Но даже они могут быть изменены. Например, светло-серая метка, выделенная курсивом, будет выглядеть странно рядом с вводимым текстом. Поэтому следует ли использовать разные стили для обеих меток, или есть веское основание для двух стилей меток (один для категорий и один для элементов управления формой)?
По мере того, как вы добавляете больше шрифтов в свой дизайн, становится все важнее четко понимать, когда и как вы их используете.
Например, на сайте Learn UI Design я регулярно использую 3 разных шрифта – Avenir Next, Rajdhani и Freight Text. Но в некотором смысле я определил «правила» для каждого из них:
- Avenir Next: используется как основной текст. При необходимости можно выделить курсивом или полужирным шрифтом.
- Rajdhani: используется для подзаголовка и как акцентный шрифт. Используются только прописные буквы и полужирный шрифт.
- Freight Text: используется для частей страницы, которые представляют говорящего, например, вопросы в FAQ, отзывы учеников и раздел «Обо мне». Используется только в тяжелых весах.
Таким образом, несмотря на то, что технически имеется 2 шрифта без засечек, каждый шрифт используется по-разному, чтобы дизайн никогда не казался непоследовательным, беспорядочным или перегруженным – или нет? 😉 Вам решать!
В любом случае выберите дополнительный шрифт и определите правила его использования. Это так просто.
Это так просто.
6. При необходимости повторите шаги 4 и 5
Приступая к определению различных стилей для своих шрифтов, вы можете заметить, что (а) вы все еще не затрагиваете какую-то важную часть своего бренда или (б) при экспериментальном использовании выбранных шрифтов ни один из них не может решить имеющуюся у вас типографическую проблему.
В этом случае ответ прост: повторите шаги 4 (выберите акцентный шрифт) и 5 (определите правила использования) столько раз, сколько необходимо.
Вот и все… вроде как.
Честно говоря, это только начало. Даже в ограниченной теме сочетания шрифтов мы все равно могли бы поговорить подробнее о том…
- Какие типы шрифтов создают различную атмосферу бренда.
- Стратегии сочетания понятных / простых / современных шрифтов, не имеющих сильного бренда.
- Как жесткие правила бренда влияют на то, какие шрифты вы сочетаете.
И все это рассматривается в моем видеокурсе «Learn UI Design», который включает более 24 часов материалов по созданию красивых, профессиональных интерфейсов.
Это платный курс, но, если вы ищете дополнительные бесплатные материалы, я предлагаю прочитать о 6 способах обоснования выбора шрифтов в ваших дизайнах, о том, как стилизовать текст на адаптивных веб-сайтах, а также мои основные рекомендации по шрифтам для начинающих дизайнеров.
Есть вопросы или комментарии по поводу сочетания шрифтов? Пишите автору 😎
10 отличных инструментов, для подбора правильного сочетания шрифтов – Сей-Хай
Если вы ищете идеальную комбинацию шрифтов для вашего следующего дизайн-проекта, вы в правильном месте. Совмещение иногда может казаться непростым делом, поэтому мы собрали 10 инструментов, чтобы упростить задачу.
Этот интерактивный генератор шрифтов позволяет вам выбирать, насколько разными вы хотите получить свои гарнитуры: варианты могут быть совершенно непохожими, сбалансированными и схожими. Но инструмент не ограничивается этим: вы можете вставить любой текст (не обязательно печатать) и выбрать шрифты самостоятельно.
Ребята из KK UI Store создали удобную библиотеку комбинаций шрифтов, используя Google Fonts – они совместимы со Sketch и Adobe XD. Легко найти популярные варианты и размеры, а также поиграть с типом шрифта и цветами.
Font Pair также поможет вам создать пару бесплатных Google Fonts простым нажатием кнопки. В сервисе можно выбрать шрифт по типу – или просто изучить предложенные комбинации!
Canva создала еще один чудесный инструмент: просто выберите изначальный шрифт, и генератор выдаст различные варианты комбинации. Или просто получить рандомный вариант.
Mixfont, созданный командой дизайнеров и разработчиков, позволяет вам находить и визуализировать пары шрифтов с помощью современного генератора шрифтов. Более 1000 уникальных шрифтов и более 600 тысяч пар – вы наверняка найдете идеальное сочетание шрифтов для следующего проекта.
Ресурс сопряжения шрифтов Typ.io добывает данные из почти 3000 онлайн-примеров. Инструмент позволяет визуально сравнить разные шрифты в действии. Если вы ищете заголовок с засечками и основной текст без них, Type.io предоставит вам все необходимое.
Если вы ищете заголовок с засечками и основной текст без них, Type.io предоставит вам все необходимое.
Этот совместный проект предлагает варианты сопряжения шрифтов из библиотеки Google. Но главное в другом: это красивая страница, которая проверят шрифты на отрывках из произведений Эзопа.
Интерактивный инструмент позволяет вам тестировать разные шрифты. Просто перетащите шрифты из меню и получайте удовольствие, исследуя бесконечные возможности!
Typeinpiration – невероятный ресурс, который позволяет вам фильтровать список сайтов с потрясающими комбинациями шрифтов и цветовых палитр. Каждый визуальный образец показывает используемые шрифты и сочетания цветов, а также код HTML/CSS.
Font Packs от Adobe предлагают профессионально подобранные группы шрифтов, которые хорошо сочетаются друг с другом и сосредоточены вокруг общей темы: путешествия, воспоминания о 90-х и многие другие. Для доступа вам потребуется учетная запись Adobe Creative Cloud, но оно того стоит!
Источник
Фото на главной: Brianna Santellan
Читайте также:
20+ новых инструментов для дизайнеров в 2020 году
15 свежих идеальных сочетаний шрифтов
IKEA представила самый «диванный» шрифт в мире
Учимся использовать шрифты гугл фонтс (Google Fonts)
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Ни одна подборка не будет завершенной без хорошего шрифта с засечками.
В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд. Мне нравится его жирный вариант и ощущение наклона.
При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.
Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}Ubuntu — это скругленный шрифт без засечек, который выглядит современно. Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
Пожалуйста, оставляйте свои отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, подписки, лайки, отклики, дизлайки!
Дайте знать, что вы думаете по данной теме материала в комментариях. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, подписки, отклики!
КККонстантин Кондрусинавтор статьи «10 Great Google Font Combinations You Can Copy»
Подбор шрифта | Данил Фимушкин
Начинающие дизайнеры часто пытаются добавить «красоты» сайту с помощью уникальных шрифтов. Именно необыкновенные шрифтовые пары и выдают новичков веба. Поговорим о хорошем тоне при использовании шрифтов для сайтов.
Именно необыкновенные шрифтовые пары и выдают новичков веба. Поговорим о хорошем тоне при использовании шрифтов для сайтов.
Начнем с правил, которыми пользуются опытные веб-дизайнеры при работе со шрифтами. Чтобы ваши сайты не выглядели нелепо, стоит все время держать эти правила в голове.
Правило 1: характер шрифта должен соответствовать сайту.
Шрифт соответствует стилю сайта
Шрифт не соответствует сайту. Текст кажется кричащим, хочется скорей закрыть такой сайт
Правило 2: использовать только два шрифта, то есть 2 гарнитуры. Под гарнитурой понимается разное начертание: жирное, курсивное и другие.
Хороший пример сочетания шрифтов: использованы начертания из одного семейства
На примере использованы начертания из одного семейства: сплошной текст — PT Sans, заголовок — PT Serif.
Плохой пример: использование 2-х шрифтов из одинаковой категории.
Плохой пример сочетания шрифтов: заголовок и сплошной текст набраны одним акцидентным шрифтом
Здесь оба шрифта акцидентные, которые используются для выделения (акцента), сплошной текст набран им и заголовок тоже, сами видите, выглядит отталкивающе. Плохие сочетания шрифтов получаются при использовании курсива в заголовке и курсива в сплошном тексте, вообще ад, если они оба рукописные. Хороший прием – использовать акцидентный шрифт в заголовке и спокойный в сплошном тексте.
Плохие сочетания шрифтов получаются при использовании курсива в заголовке и курсива в сплошном тексте, вообще ад, если они оба рукописные. Хороший прием – использовать акцидентный шрифт в заголовке и спокойный в сплошном тексте.
Визуально красиво, когда в заголовке шрифт с засечками, в сплошном без или наоборот. Этот прием работает всегда.
Сервисы для подбора и поиска шрифта
Подбор шрифта на webfont
Webfont. Удобный сервис по подбору шрифтов. Сначала нужно выбрать какой текст тебе нужен: с засечками, без засечек, декоративный или моноширинный. Затем тебе откроется соответствующий раздел, где ты можешь выбрать понравившийся шрифт. Здесь все шрифты бесплатные, их можно скачать и использовать в фотошопе.
Что удобно в этом сервисе — это наличие полигона, в котором можно посмотреть сочетание шрифтов, добавить картинку (если нужно), забрать код и отдать верстальщику. Таким образом, в готовом проекте вы получите такие же шрифты как на полигоне. Это очень удобно, потому что здесь подключены веб-шрифты, которые однозначно будут хорошо отображаться на вашем сайте. Есть еще одна интересная штука: галерея удачных сочетаний. Можно посмотреть понравившееся сочетание шрифтов, пример откроется в полигоне, поэтому эти сочетания можно будет смело использовать в своем проекте. Очень удобная штука.
Есть еще одна интересная штука: галерея удачных сочетаний. Можно посмотреть понравившееся сочетание шрифтов, пример откроется в полигоне, поэтому эти сочетания можно будет смело использовать в своем проекте. Очень удобная штука.
Adobe Typekit, здесь собрано большинство платных и бесплатных шрифтов, которые можно использовать в своих проектах.
Если есть подписка на Creative Cloud, то для вас специальный план. Так же у них есть бесплатный и годовой план с большим количеством шрифтов.
Google Webfont. Выбрав фильтр «кириллица» будут отображаться все кириллические шрифты, которые используются в русских начертаниях. Шрифты можно скачать и использовать в своих проектах.
Если вы используете браузер Chrome, то вам доступен сервис Whatfont. Он помогает определить шрифт на любых сайтах. После установки этого приложения, в браузере появиться специальная пиктограмма. Когда нужно будет найти понравившийся шрифт, нужно просто на него нажать и приложение покажет название шрифта, его цвет и размер. Можно укра… подсмотреть удачное сочетание шрифтов на любом проекте 🙂
Можно укра… подсмотреть удачное сочетание шрифтов на любом проекте 🙂
Сервис от компании MyFonts “WhatTheFont” может определить шрифт с загружаемого изображения. После загрузки картинки, сервис разбивает её по буквам, вы сверяете верно ли он определил текст, если нет, прописываете буквы вручную.
Затем он предполагает какой шрифт используется на изображении, может выдавать несколько вариантов. Очень удобно найти шрифт по картинке.
Особенности использования шрифтов в вебе
При использовании шрифтов на сайте не забывайте про авторское право. Либо качайте бесплатные шрифты, либо покупайте.
Веб-шрифты имеют некоторые различия с настольными. Если заказчик пришел с брендбуком и там используется определенный шрифт, его необходимо купить для веба. Если настольный шрифт покупается 1 раз и используется много раз, то для веб-шрифта необходимо купить просмотры. Вы должны будете установить счетчик и отслеживать количество просмотров. Для маленьких проектов это не страшно, для больших — это может стоить значимых денег.
Еще немного о хорошем тоне
Если у вас проблемы с подбором шрифтов, то используйте готовые сочетания: PT Sans, Ubuntu, PT Mono, PT Serif, Open Sans и Roboto. Это небольшой набор, который круто выглядит, и в различных сочетаниях можно получить почти бесконечный набор пар шрифтов.
Старайтесь не использовать шрифты типа рукописных, граффити и прочих. Новички любят это делать, но в большинстве случаев, получается плохо.
Ограничьте себя набором, что я перечислил выше и старайтесь играться с ним.
Очень важное правило: НИКОГДА не используйте Comic Sans, чтобы не получались такие вещи.
Comic Sans — шрифт, который не допустим в вебе
Тоже самое с Lobster, он больше подходит для подписи фоток вконтакте, но не для сайтов.
У меня все. Если есть какие-то еще идеи по рекомендациям новичкам или хотите задать вопрос по шрифтам, пишите в комментарии.
P.S. а можете смешных картинок про игру со шрифтами покидать. Когда решил стать веб-дизайнером, мечтал найти друга, с которым бы смеялись над Comic Sans 🙂
ПОДБОР ШРИФТОВ .
 Веб-дизайн
Веб-дизайнРазобравшись с типографской терминологией и рассмотрев основные типы шрифтов в исторической перспективе, самое время познакомиться с принципами подбора и сочетания шрифтов в дизайне. Так же как при поиске
цветового решения (стр. 110), главная роль при этом принадлежит началам единства и контраста.
И основной рецепт здесь тот же, что и при выборе цветов: композиция должна содержать минимальное количество резко различных, контрастирующих и тем самым поддерживающих друг друга шрифтов. Трудно сказать, что больнее бьет по глазам — бестолковая пестрота цветов или бессвязное столпотворение шрифтов; так или иначе, преодоление разобщенности любого рода есть первый шаг на пути к профессионализму в дизайне.
Единство противоположностей. Из всех типов шрифтов, несомненно, идеальная пара — шрифт рубленый и шрифт с засечками, самой природой предназначенные для совместной работы. Шрифты с засечками удобнее для длительного чтения (роль засечек состоит в том, чтобы «вести» взгляд по строке, не позволяя ему сбиться), поэтому ими обычно набирают основной текст страниц. Рубленые же шрифты, с их лаконичным геометрическим рисунком, лучше подходят для беглого чтения и потому прекрасно смотрятся в заголовках, логотипах, коротких надписях.
Шрифты с засечками удобнее для длительного чтения (роль засечек состоит в том, чтобы «вести» взгляд по строке, не позволяя ему сбиться), поэтому ими обычно набирают основной текст страниц. Рубленые же шрифты, с их лаконичным геометрическим рисунком, лучше подходят для беглого чтения и потому прекрасно смотрятся в заголовках, логотипах, коротких надписях.
Шрифты — материал необычайно многомерный, многоаспектный, поэтому подбор гармонирующей пары шрифтов — хорошее упражнение на построение прочной контрастно–дополняющей связи (стр. 159). Так, нейтральный по характеру, но имеющий явственное собственное звучание шрифт (к примеру, Тайме) никогда не будет хорошо смотреться в паре с каким–нибудь подчеркнуто небрежным рукописным шрифтом (таким как Бетина Скрипт): характеры этих шрифтов хотя и очень разные, но не противоположные. Основные отличительные свойства этих шрифтов лежат совершенно в разных плоскостях, и результат их сочетания — не контраст, а разнобой.
Слишком декоративные шрифты. С другой стороны, если попробовать совместить небрежно–рукописный шрифт вроде Бетины Скрипт с рукописным же, но каллиграфически строгим шрифтом типа Zapf Chancery, результат опять–таки будет весьма сомнительным. Оба эти шрифта слишком декоративны, слишком непривычны и слишком сложны, чтобы мирно ужиться друг с другом. Вместо гармонии двух нот мы получим какофонию вроде той, когда радио и телевизор пытаются музыкой заглушить друг друга.
Таким образом, самое разумное решение в тех случаях, когда вам позарез нужен какой–нибудь подчеркнуто декоративный шрифт, — оставить этот шрифт единственным шрифтом на странице. Понятно, что это не всегда осуществимо — той же Бетиной немыслимо набирать хоть что–нибудь, превышающее по длине пару строк. В такой ситуации выручить вас сможет только какой–нибудь рубленый шрифт вроде Гельветики, максимально бесцветный и безвкусный сам по себе и притом сильно отличающийся от декоративного шрифта по кеглю и по насыщенности — особо крупный или особо жирный, что позволит вывести контраст шрифтов из тупикового противостояния форм в куда более благодарный аспект размеров и визуальной активности.
В большинстве же случаев декоративных шрифтов следует всеми средствами избегать. Они могут быть сколь угодно милы сами по себе, но вы должны помнить, что каждый такой шрифт — не нота и не аккорд, а самостоятельное музыкальное произведение, интегрировать которое в целое более высокого порядка — дизайн–композицию — можно, лишь сделав его основной темой. К тому же декоративные шрифты очень быстро устаревают, становятся невыносимо старомодными и претенциозными (так, «объемные» рубленые шрифты, буквы которых будто бы вычерчены в косоугольной аксонометрической проекции, сейчас могут пригодиться только для стилизации под 70?е годы).
Кажущаяся простота «обычных» шрифтов обманчива — это не простота, а отшлифованность, «прозрачность», достижимая только веками обкатки на мириадах текстов и читательских сознании. Среди работ профессионалов не так–то легко найти такую, где бы использовалось что–то кроме перечисленных в предыдущем разделе основных исторических типов шрифтов.
Развивая тему. Возвращаясь к проверенному временем сочетанию шрифтов с засечками и рубленых, следует заметить, что среди прочих аспектов эти типы шрифтов противопоставлены и по степени декоративности (шрифты с засечками определенно наряднее). Однако это противопоставление в данном случае далеко не главное и не единственное; как о дуэте мужского и женского голосов, о них нельзя сказать просто, что один «выше» или «ниже», «строже» или «раскованнее» другого, — просто эти голоса и эти шрифты абсолютно разные, по всем аспектам гармонично дополняющие друг друга.
Поэтому нет ничего удивительного в том, что сочетание шрифта с засечками и рубленого можно улучшить, позволив каждому члену пары развиваться в естественном для него направлении. Как я уже писал, для шрифтов с засечками самая натуральная вариация — курсивное начертание, делающее их еще наряднее и выразительнее. Рубленые же шрифты хорошо смотрятся в жирном и сверхжирном начертаниях, где отсутствие засечек кажется более естественным. Именно поэтому так часто можно встретить сочетание достаточно жирного, крупного рубленого шрифта с курсивом обычного кегля шрифта с засечками (а иногда и с каллиграфическим рукописным шрифтом, который близок по своему рисунку к курсиву).
Именно поэтому так часто можно встретить сочетание достаточно жирного, крупного рубленого шрифта с курсивом обычного кегля шрифта с засечками (а иногда и с каллиграфическим рукописным шрифтом, который близок по своему рисунку к курсиву).
Хотя глаз наш давно привык идентифицировать курсивный шрифт с соответствующим ему прямым, нельзя не признать, что графические различия между этими двумя начертаниями весьма значительны и, как результат, далеко не все шрифты с засечками имеют хорошо пригнанную курсивную пару. Вообще, употребление курсива в паре с прямым шрифтом — явление сравнительно новое в шрифтовой истории; в эпоху классической антиквы, когда курсивные шрифты только что появились, ими пользовались как отдельными самостоятельными шрифтами для набора целых книг. Видимо, некоторая «притянутость за уши» сочетания прямого и курсива чувствуется и до сих пор. Если учесть это обстоятельство, вариации насыщенности рубленых «выходят в финал» как, без сомнения, самая естественная вариация начертания шрифта.
Иногда можно услышать совет вообще избегать курсивных шрифтов в компьютерном дизайне из–за того, что их наклонная форма конфликтует с прямоугольностью пиксельной решетки экрана. Конфликт этот выражается в том, что наклонные штрихи курсива на экране нередко выглядят ступенчатыми (не спасает даже анти–алиасинг, стр.247), а необходимость вписывать каждую букву в прямоугольник, который далеко не все программы позволяют частично надвинуть на прямоугольник соседней буквы (в частности, это невозможно сделать в HTML-тексте, стр.215), приводит к искажениям кернинга в набранных курсивом текстах.
С другой стороны, далеко не всякий рубленый шрифт хорошо сочетается с любым шрифтом с засечками. Кроме вашего собственного опыта и художественного чутья, пожалуй, путеводной нитью может служить только знание истории и родословной шрифтов (стр. 126). Так, трудно выдумать что–то более уродливое, чем сочетание вычурной, внутренне несвободной новой антиквы (гарнитуры Бодони, например) с тоже несколько нарочитой, но совсем в ином вкусе конструктивистской Футурой или Авангардом. В то же время нейтральная, достаточно традиционная Гельветика прекрасно сочетается с уравновешенной, классических пропорций переходной антиквой — не зря гарнитуры Тайме и Ариал были выбраны в качестве двух основных шрифтов в операционной системе Windows.
В то же время нейтральная, достаточно традиционная Гельветика прекрасно сочетается с уравновешенной, классических пропорций переходной антиквой — не зря гарнитуры Тайме и Ариал были выбраны в качестве двух основных шрифтов в операционной системе Windows.
Прекрасно чувствуют себя вместе пары гуманистических шрифтов (например, Гарамон и Фрисет, положенные в основу дизайна московского журнала «Internet»), тогда как сочетание шрифтов Мета и Бодони в логотипе сайта www.alphaworks.ibm.com производит не лучшее впечатление именно из–за конфликта «уровня гуманизации» этих шрифтов (рис. 36).
Рис. 36 Какое из этих двух шрифтовых сочетаний, ни ваш взгляд, более гармонично?
В тех случаях, когда необходимо выбрать два рубленых шрифта или два шрифта с засечками (хотя этого следует избегать, пользуясь по возможности только одним шрифтом каждого типа), прежде всего нельзя выбирать два слишком близких друг к другу шрифта — как и два слишком близких цвета (стр. 111), они будут лишь смутно раздражать зрителя своей похожестью–но–неодинаковостью. Если действительно никак нельзя воспользоваться одним и тем же шрифтом (в том числе и в разных его начертаниях — например, набрав все заголовки курсивом или полужирным шрифта основного текста), лучше всего, опять–таки, ориентироваться на историю и выбирать шрифты как минимум из разных эпох.
111), они будут лишь смутно раздражать зрителя своей похожестью–но–неодинаковостью. Если действительно никак нельзя воспользоваться одним и тем же шрифтом (в том числе и в разных его начертаниях — например, набрав все заголовки курсивом или полужирным шрифта основного текста), лучше всего, опять–таки, ориентироваться на историю и выбирать шрифты как минимум из разных эпох.
Многие дизайнеры находят особое очарование в моноширинных шрифтах, таких как Курьер или Престиж. Свойственная им неуклюжесть и «разлапистость» могут обернуться стильностью, а строгая эстетика деловых писем и компьютерных распечаток неплохо контрастирует с популярными графическими темами, такими как искажения (стр. 295) или фотографические текстуры (стр. 119). У этих шрифтов есть главное свойство, позволяющее без помех использовать их в дизайне: они уже достаточно примелькались для того, чтобы их «основное звучание» не заглушало тонкие визуальные и смысловые оттенки, накладываемые дизайнером.
Шрифты и названия. Согласно законам США, авторское право может защищать конкретный шрифт (font) в векторном формате, приравниваемый по статусу к компьютерной программе. Однако эта защита не распространяется на то начертание (typeface) букв, которое используется в шрифте. Это значит, что характерные графические особенности, скажем, шрифтов Тайме или Бодони (так же как, собственно говоря, и форма букв алфавита) не принадлежат никому. Любой желающий может перерисовать буквы какого–нибудь известного шрифта, записать их в шрифтовой файл и продавать под любым именем.
Согласно законам США, авторское право может защищать конкретный шрифт (font) в векторном формате, приравниваемый по статусу к компьютерной программе. Однако эта защита не распространяется на то начертание (typeface) букв, которое используется в шрифте. Это значит, что характерные графические особенности, скажем, шрифтов Тайме или Бодони (так же как, собственно говоря, и форма букв алфавита) не принадлежат никому. Любой желающий может перерисовать буквы какого–нибудь известного шрифта, записать их в шрифтовой файл и продавать под любым именем.
В результате на рынке появляется множество шрифтов почти одинаковых по виду, но различающихся названиями. Солидные фирмы обычно ограничиваются приписыванием к «родовому» имени своего названия — так, существуют шрифты ITC Garamond, Adobe Garamond и Monotype Garamond (которые, кстати, различаются довольно сильно, потому что фирмы эти не копировали буквы друг у друга, а самостоятельно рисовали их по образцам французского типографа XVI века Клода Гарамона). Другие фирмы нередко выдумывают для своих шрифтов имена новые, но все же чем–то схожие с оригинальными — так возникают Opus вместо Optima, Freeset вместо Frutiger и даже Borjomi вместо Bodoni.
Другие фирмы нередко выдумывают для своих шрифтов имена новые, но все же чем–то схожие с оригинальными — так возникают Opus вместо Optima, Freeset вместо Frutiger и даже Borjomi вместо Bodoni.
8 шрифтовых пар для дизайна сайтов и документов – Blog Imena.UA
Несколько лет назад Оливер Райхенштайн (Oliver Reichenstein) потряс технологический мир, заявив о том, что так как веб на 95% состоит из написанного текста, а веб-дизайн – на 95% типографика. Учитывая проявляющийся в последних тенденциях минимализм, значимость типографики стала еще ощутимее.
С появлением удобных веб-шрифтов возможность усовершенствовать свой сайт стала ещё доступнее. Но изобилие шрифтов может сбить с толку не только новичка – какой из них подойдет именно вам? Старший дизайнер Skillcrush Аиша Соуто-Майор (Aisha Souto-Maior) сталкивается с этой проблемой ежедневно, поэтому решила поделиться своими любимыми комбинациями бесплатных шрифтов.
Roboto Slab и Open Sans
Легкая и удобная комбинация. Её можно использовать для сайтов, которым нужна легкая вариативность в шрифте, при этом не вызывающая сильный визуальный контраст.
Raleway и Roboto
Порой бывает сложно совместить два довольно непохожих Sans-Serif шрифта таким образом, чтобы это не выглядело ошибкой. У Raleway визуально приятное начертание, а Roboto улучшает читабельность в маленьком размере.
Lora и Source Sans Pro
Это сочетание шрифтов выглядит элегантно и современно. Lora не уступает шрифту Serif, но при этом не расстраивает узнаваемостью и типичностью, а Source Sans Pro контрастен и хорошо читается в малом масштабе.
Merriweather и Open Sans
Эта пара имеет еще более выраженную контрастность, чем Lora и Source Sans Pro, поскольку Open Sans весит еще меньше, а Merriweather имеет более сильные линии, чем у Lora. Всё это придает данной комбинации современный вид. Serif также может выглядеть современно, но только в том случае, если использовать его корректно и «небольшими дозами».
Dancing Script и Ledger
Осуществить выбор между Script-шрифтами довольно непросто, а выбрать пару, которая не выглядит нелепо и не отдает китчем – и того сложнее. Dancing Script в разумных количествах отлично подойдет для любого женского сайта или блога, а в удачной комбинации с Ledger будет хорошим решением для основного текста в боле традиционном стиле.
Sansita One и Kameron
Очень интересное сочетание. Благодаря мягкости и «коренастости» Sansita эта комбинация выглядит игриво и серьезно одновременно, а Kameron придает эстетичность и улучшает читабельность.
Quando и Judson
Quando отлично подойдет для продукта, прямо или косвенно связанного с литературой. А Judson – это еще один serif-шрифт, просто более мягкий. Его причудливо округлые «О» и закрученные «F» хорошо дополняют орнаментированные детали Quando.
Montserrat и Domine
Если вы ищете хорошее сочетание шрифтов для современного выглядящего новостного сайта, остановите свой выбор на Montserrat и Domine. Подойдет как для заголовков, так и для основного текста.
Подойдет как для заголовков, так и для основного текста.
Источник: SkillCrush
Лучшие сочетания шрифтов. Основные правила использования ⭐ Блог TemplateMonster
Существуют правила комбинации шрифтов и их удачного сочетания. Не все красивые шрифты могут удачно сочетаться между собой. Об этом и поговорим в сегодняшней статье.
Все мы получаем информацию из текстов. Однако восприятие написанного играет не последнюю роль. Существует несколько правил для правильного сочетания шрифтов, которые позволят привлекать внимание пользователей еще до того, как они вникнут в содержание поста.
- Обращать внимание на бесплатные шрифты, которые довольно часто не содержат всех символов или могут отображаться некорректно.
- Стоит использовать для комбинации не более двух шрифтов.
- Лучшие сочетания шрифтов имеют разное начертание (к примеру, не должно использоваться два шрифта в тандеме с жирным начертанием).

- Удачно комбинируются классические шрифты с другими интересными начертаниями. Здесь можно попробовать поэкспериментировать.
- Для читабельности текста сочетаемые шрифты не должны слишком друг от друга отличаться.
- Не стоит использовать больше двух гарнитур. С использованием жирного, курсива и полужирного шрифтов у вас в распоряжении уже оказывается около 8 шрифтов.
- Даже если визуально один шрифт не сочетается с другим, можно попробовать уменьшить кегль одного из них. Нередко более меньший размер одного из шрифтов привлекательно смотрится на страницах сайта на фоне остальных элементов.
- Не смешивайте пропорциональные шрифты с моноширинным.
- Контраст и, как следствие, заметность и читабельность создаются путем использования выразительных и нейтральных шрифтов.
- Используйте различные шрифты из одного семейства.
- Рукописные, которые выглядят так, как будто написаны от руки.

- Прописные (не стоит их выбирать в качестве основного оформления текстовых блоков сайта, а вот для декоративных вставок они довольно хороши).
- Без засечек. Такие типы шрифтов прекрасно смотрятся на сайтах, созданных в минималистском стиле.
- С засечками. Идеальны для того, чтобы добиться лучшей читабельности сайта.
Хороших шрифтов на самом деле довольно много. TemplateMonster также создает шрифты для фотошопа, которые уже готовы к использованию на пользовательских сайтах. Можно использовать полюбившиеся многим шрифты Google Fonts.
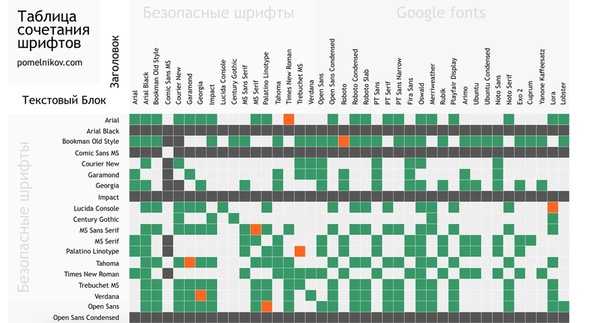
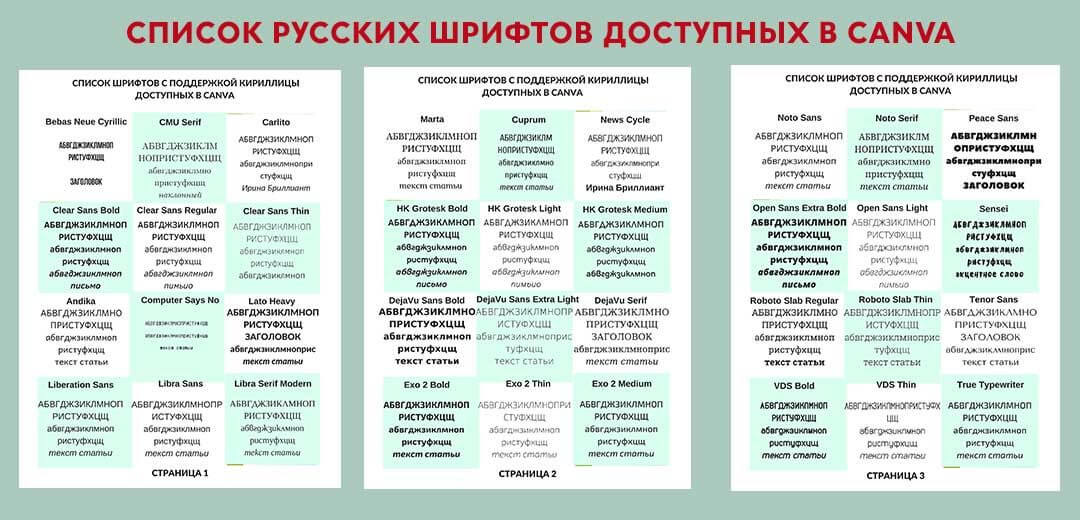
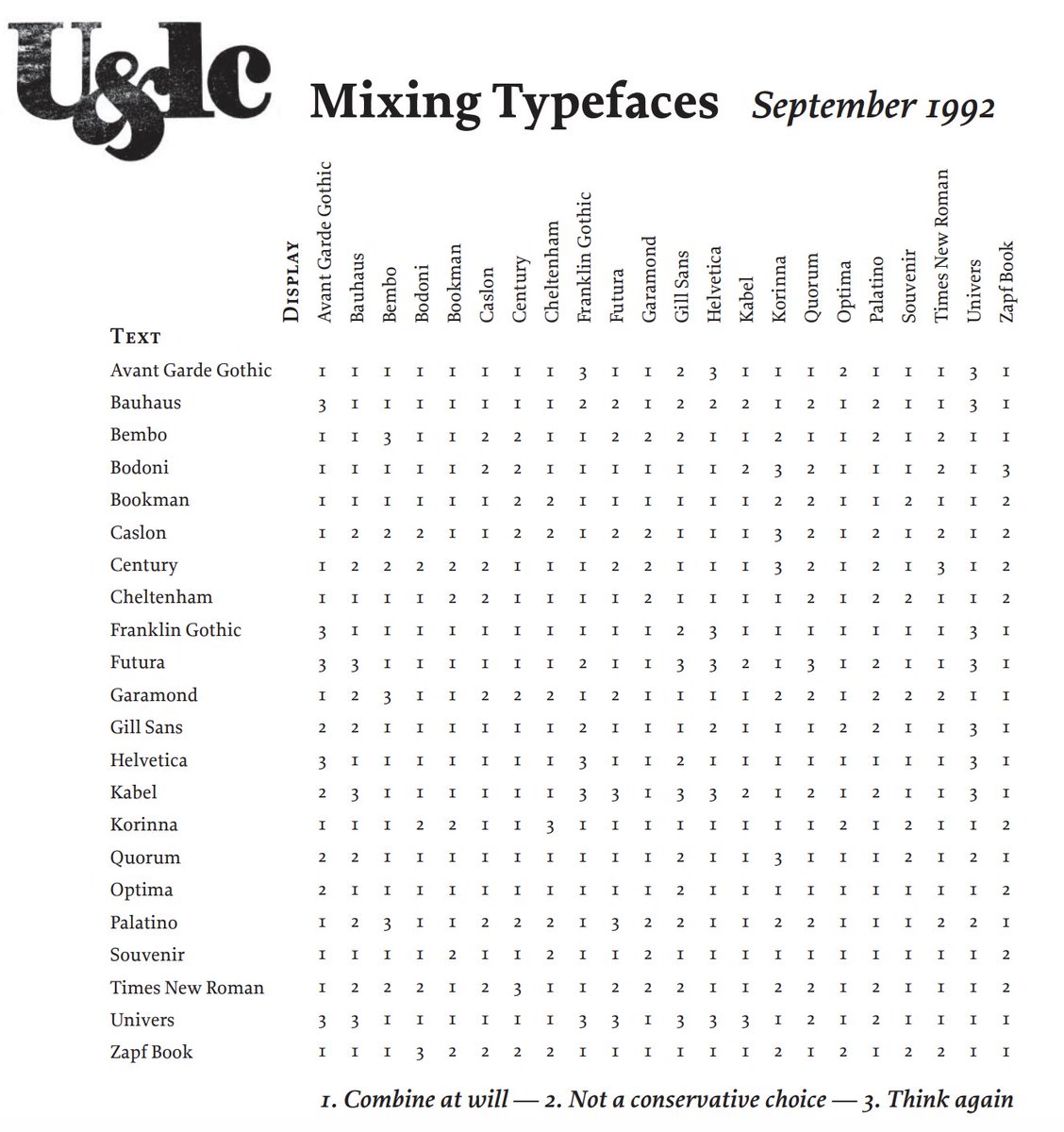
Больше о сочетаемости кириллических шрифтов можно узнать здесь. Автор блога Артем Помельников упростил многим работу по подбору шрифтов и создал удобную таблицу их сочетания.
А какие шрифты на своих сайтах используете вы?
10 красивых комбинаций шрифтов для вашего дизайна в 2022 году
10 красивых комбинаций шрифтов для всех ваших потребностей в дизайне
Включение нескольких комбинаций шрифтов в один дизайн — непростое дело.
Сделайте все правильно, и дизайн вашего плаката, веб-сайта или флаера станет намного динамичнее.
Сделай это неправильно, и все начнет выглядеть грязно.
Сочетание шрифтов требует ловкости рук и острого глаза — все это качества искушенного графического дизайнера.
Тем не менее, вот несколько советов и приемов, которым вы можете следовать, чтобы добиться успеха с вашими комбинациями шрифтов.
1 – Комплимент или контраст
Для начала всегда ищите пары шрифтов, которые дополняют друг друга.
Меньше всего вам нужно, чтобы оба шрифта боролись за внимание зрителя.
Идеальная комбинация должна гармонировать, не рискуя быть слишком похожей.
Вся идея использования нескольких шрифтов заключается в создании визуального разнообразия, поэтому нет смысла выбирать два, которые в целом идентичны.
На самом деле, чем больше они похожи, тем больше вероятность, что они будут конфликтовать.
В равной степени два совершенно разных шрифта могут привести к тому, что ваш дизайн будет тянуться в противоположных направлениях.
Идея в том, что если вы сделаете комбо правильно, зритель почти не заметит, что вы сделали.
Тогда вы знаете, что нашли пару, которая бросается в глаза.
Итак, когда дело доходит до комбинаций шрифтов, золотое правило таково: дополняют или контрастируют, но никогда не конфликтуют.
2 – Сохранить в семье
Самый простой способ гарантировать, что сочетание шрифтов работает идеально, – это использовать разные шрифты в пределах одного семейства шрифтов.
Некоторые шрифты являются членами «суперсемейств», что означает, что они поставляются с набором различных начертаний, стилей и классификаций, специально разработанных для совместной работы.
Например, суперсемейство Avenir включает следующие подшрифты: Avenir Heavy, Avenir Medium, Avenir Light, Avenir Next, Avenir Bold, Avenir Condensed, Avenir Roman и Avenir Oblique, все из которых выделяются курсивом, полужирным шрифтом и обычным шрифтом. .
Любые комбинации шрифтов будут хорошо сочетаться друг с другом, поэтому, сохранив его в семье, вы не ошибетесь.
3 – Противоположности притягиваются
Как и в случае с цветами, шрифты часто будут конфликтовать, если они слишком похожи (представьте себе сочетание ярко-розового с темно-красным).
Два почти разных шрифта редко будут работать вместе.
Контраст, если он сделан правильно, заключается в поиске удивительных и смелых контрастов в стиле, которые подчеркивают лучшее друг в друге.
Сочетание засечек и гротесков — классический ход.
Это соль и перец мира шрифтов.
Шрифты с засечками немного более старомодны и традиционны (примеры включают Times New Roman и Garamond) и всегда имеют штрихи по краям букв.
Напротив, шрифты без засечек гладкие и современные (примеры включают Futura и Helvetica) и никогда не имеют штрихов, вместо этого выбирая четкие линии.
Сильное суперсемейство будет включать варианты одного и того же шрифта с засечками и без засечек, как в случае с Lucida и Lucida Sans.
Если вы найдете суперсемейство, включающее как шрифты с засечками, так и без засечек, то вы получили готовый контрастный пакет для комбинаций шрифтов.
4 – Кто здесь главный?
Самое главное при комбинировании двух совершенно разных шрифтов — установить между ними четкую иерархию.
В идеале один должен быть более заметным, чем другой.
Этого можно добиться, изменяя размер и вес каждого шрифта или даже добавляя в смесь цвет.
Попробуйте привлекательный заголовок размером 30 pt в белом шрифте Futura без засечек с тонким нейтральным серым подзаголовком размером 12 pt в шрифте Garamond с засечками.
Это, несомненно, сделает Futura вашим основным шрифтом, а Garamond — альтернативой для подробностей, дополнительной информации и поддержки.
Итак, теперь вы в курсе наших полезных советов.
Эти четыре простых правила обеспечат вам визуальную гармонию в большинстве ситуаций.
Однако, имея на выбор такой разнообразный мир профессиональных шрифтов (и растущий ассортимент бесплатных шрифтов), как можно выбрать только два?
Не говоря уже о двух, которые работают вместе!
Мы здесь, чтобы предложить вам десять идеальных пар шрифтов, чтобы удовлетворить все ваши потребности в дизайне.
10 красивых комбинаций шрифтов для всех ваших потребностей в дизайне
1 — Futura Bold & Souvenir
Смешение двух таких сильных типографских личностей — это риск, который редко окупается, поскольку в конечном итоге они сражаются друг с другом.
Однако каким-то образом эта пара работает.
Аллан Хейли описал Souvenir как «похожий на Times Roman, смоченный в шоколаде» — он игривый, бестолковый и легкий.
Он был создан в 1914 году, задуман как своего рода возврат к более ранним моделям в стиле модерн.
Futura, напротив, смелая, оптимистичная и серьезная, озабоченная модернизмом и прогрессивностью.
Следуя принципам футуризма Баухауза, Пол Реннер создал Futura в 1927 году, подчеркивая геометрические формы; следовательно, внутри каждой буквы мы находим почти идеальные круги, треугольники и квадраты.
Итак, у нас есть два очень разных шрифта, из двух разных периодов времени, созданных для почти разных целей, которые каким-то образом раскрывают лучшее друг в друге.
Слегка невинная улыбка Сувенира сочетается с резким характером Футуры, поднимая настроение обоим.
Комбинация шрифтов создает четкую и причудливую пару, которая сразу же радует.
2 – Rockwell Bold & Bembo
Один из классических шрифтов с засечками, Rockwell был разработан корпорацией Monotype в 1934 году и обладает огромным потенциалом индивидуальности и привлечения внимания при использовании полужирного шрифта.
Он также имеет очень геометрическое качество — думайте об этом почти как с засечками Futura.
Bembo — нейтральный, но универсальный шрифт с засечками; гладкий, легкий и консервативный.
Тонкий, но изящный, словно сделанный из бамбука.
Попробуйте использовать Rockwell Bold для заголовков, заголовков и кнопок веб-сайтов.
Bembo идеально подойдет в качестве подзаголовка, основного текста или детали для одной из лучших комбинаций шрифтов.
3 – Helvetica Neue и Garamond
Это общеизвестно совместимый дуэт.
Используя всегда любимый Helvetica Neue для заголовков и классический Garamond для текста, вы приглашаете читателя в мир элегантности, традиций и классики.
Сочетание неогротескного шрифта без засечек и старого шрифта с засечками безопасно и работает исключительно хорошо в корпоративном контексте.
Если вы выберете разный вес и размер, вы сможете установить дружественную иерархию между двумя нейтральными семьями.
Ясный, свежий и традиционный.
4 – Super Grotesk и Minion Pro
Все более распространенный шрифт с засечками Minion Pro отлично справляется с ролью шрифта для заголовков в этой восхитительной паре.
Разработанный в 1990 году для использования в пакете Adobe и вдохновленный шрифтом эпохи позднего Возрождения, этот шрифт является детищем двух родителей; вершина современного творческого дизайна (Adobe) и важнейшая художественная эпоха в истории человечества (Ренессанс).
В сочетании с элегантным шрифтом без засечек Super Grotesk эти два шрифта передают современное ощущение классической красоты с минимальными усилиями.
Это действительно стильное сочетание.
5 — Montserrat & Courier Новый
Montserrat — это шрифт Google, то есть он был создан совсем недавно, специально для использования в Интернете.
С момента своего создания он стал невероятно популярным и распространенным.
Вы увидите его повсюду в Интернете, на стильных веб-сайтах, в блогах и постах в Instagram.
Причина его астрономического успеха проста: это шустрый, гладкий шрифт без засечек, который идеален практически в любом контексте.
Как интересно, ведь это одна из лучших комбинаций шрифтов для Montserrat — олицетворения онлайн-шрифтов — с мгновенно узнаваемым шрифтом классической пишущей машинки Courier New.
Это сочетание буквально представляет собой лучшее из старого и нового.
Густой чернильный шрифт 20-го века придает естественный вес гладкой, почти неосязаемой легкости онлайн-надписей 21-го века.
Это идеальная комбинация шрифтов, если ваш бренд или продукт сочетает в себе прошлое и настоящее, и вы хотите показать, что идете на шаг впереди, не разрывая связи с прошлым.
6 – Playfair Display & Source Sans Pro
В названии Playfair Display есть подсказка – любой шрифт со словом display в названии обычно предназначен для более широкого использования, например, для заголовков.
Playfair Display — отличный вариант, если вы хотите стать больше, и он сохраняет непринужденный современный вид для шрифта в стиле Serif.
По словам дизайнера, Playfair Display был вдохновлен формами букв 18-го века, которые появились во время перехода от пера с перьями к ручкам со стальным наконечником.
Принимая это во внимание, неудивительно, что шрифт вызывает такое очарование старины, но с оттенком модернизма.
Добавьте в смесь Source Sans Pro, и мы начнем продвигать вещи дальше в настоящее, создавая заманчивую комбинацию, которая дискретна, но при этом очень функциональна.
Playfair Display — отличный способ добавить индивидуальный подход к чему-то вроде слогана, слогана или описания продукта.
Символы амперсанда и валюты не имеют себе равных, поэтому это идеальный выбор, если ваш продукт или услуга основаны на роскоши и роскоши.
Объединив его с Source Sans Pro, вы сможете сделать свой текст современным и чистым, привлекательным и легко читаемым.
7 – Amatic SC & Josefin Sans
Это одна из замечательных комбинаций шрифтов, хотя и более беззаботная и шикарная.
Имея это в виду, эта пара может работать не во всех случаях, но если вы хотите легкой прихоти, то смесь Amatic SC и Josefin Sans обязательно выделится.
Хотя это не обязательно правильный выбор для корпоративного контекста, он хорошо работает, если вы художник, музыкант или артист, стремящийся передать уникальную индивидуальность.
Свободолюбивый, веселый и легкий на подъем.
В зависимости от стиля и тона (а также темы) эта комбинация может хорошо подойти для блога.
Ни в коем случае не используйте Amatic SC в качестве основного текста (ваши читатели сойдут с ума).
Amatic SC — для заголовков и заголовков, а Josefin sans — для основного текста; будь то короткие слоганы, более длинные абзацы или даже проза.
8 – Century Gothic & PT Serif
Как вы видите, мы не лгали, когда говорили, что шрифты без засечек и с засечками – это классическая комбинация шрифтов.
Это лучший способ добиться контраста без конфликтов.
Здесь у нас есть еще один отличный пример этого испытанного хода; Century Gothic и PT Serif.
Century Gothic многим обязан Futura.
Он сознательно вдохновлен классическим шрифтом в стиле ар-деко, но с очень тонкими отличиями.
К счастью, этих различий достаточно, чтобы отделить Century Gothic от Futura, которая (во многом благодаря Уэсу Андерсону) стала невероятно распространенной.
PT Serif — отличный шрифт с засечками, который всегда хорошо работает в качестве абзаца.
Эти два шрифта имеют настоящую химию; разумный выбор, если вы хотите классическое сочетание, которым не злоупотребляют.
9 — Raleway & Lusitana
Здесь у нас есть пара красивых бесплатных шрифтов от Google в виде Raleway и Lusitana.
Элегантный шрифт, имеющий множество практических применений, Raleway превращает фанк в функциональность.
Лузитана теплая, гостеприимная и практичная.
Объедините эти два параметра, и вы получите динамику, которая всегда работает.
Имейте в виду, что, используя два шрифта Google, вы отклоняетесь в сторону современной онлайн-эстетики.
Читатель часто может сказать, что это новые, потому что мы подсознательно узнаем старые шрифты, даже если мы не можем идентифицировать их по имени.
Есть что-то в этих шрифтах, которые никогда не превращались в настоящие литейные шрифты, что заставляет их чувствовать себя цифровыми новичками.
Это идеально, если вы хотите выглядеть элегантно и современно, но не так хорошо, если вы позиционируете себя как давний и аутентичный бренд.
10 — Source Sans Pro и Times New Roman
Times New Roman настолько широко используется (это стандартный шрифт в Microsoft Word), что в наши дни его редко можно найти в веб-дизайне.
В первую очередь потому, что большинство графических дизайнеров в своих планах выбирают более новые (и более бесплатные) шрифты.
Тем не менее, важно не забывать о Times New Roman или отбрасывать его в сторону, как старую игрушку, в которую переиграли.
Это по-прежнему отличный шрифт; это хорошо читаемый классический шрифт с засечками, который также привнесет в ваш дизайн ощущение знакомости и традиции.
Source Sans Pro — немного более современный шрифт, который хорошо сочетается с Times New Roman, в первую очередь, если вы продвигаете неподвластный времени, знакомый и традиционный бренд.
Заключение
Комбинирование шрифтов — рискованное дело, но оно может окупиться с большим вознаграждением.
Здесь у нас есть десять красивых, готовых комбинаций шрифтов, которые наверняка понравятся в самых разных контекстах.
Предпочитаете ли вы старомодный или современный, дружелюбный или профессиональный, у нас есть дуэт для вас.
Кроме того, помните, красивые шрифты создают красивые бренды.
Если вы чувствуете себя смелым и хотите создать свою собственную комбинацию шрифтов, просто следуйте нашим рекомендациям: дополнение или контраст; никогда не конфликтовать.
Ищите смелые противопоставления (чем больше разнообразия, тем лучше), потому что незначительные различия сталкиваются.
Установите иерархию по весу, размеру или цвету, а в случае сомнений всегда можно обратиться к надежному суперсемейству.
Помните об этих правилах или используйте одну из наших любимых комбинаций шрифтов в качестве вдохновения, и вы будете на пути к мастерству шрифтового мастерства.
Биография автора: Крис Коллинз (Chris Collins) является руководителем отдела маркетинга ChilliPrinting, ведущей онлайн-компании, предлагающей недорогие и высококачественные продукты офсетной печати в США.Он отвечает за стратегию онлайн- и офлайн-маркетинга, управление взаимоотношениями с клиентами и поддержку. Если вы хотите прочитать больше советов по маркетингу и дизайну, посетите блог ChilliPrinting или следите за новостями на EduJungles. com в Facebook, Twitter и Instagram.
com в Facebook, Twitter и Instagram.
30 лучших комбинаций шрифтов для веб-дизайна (2022)
В нашем руководстве по лучшим шрифтам для веб-сайтов мы обобщили ключевые характеристики, на которые следует обращать внимание:
1. Разборчивость
Одна из причин, по которой шрифты с засечками так популярны в литературе и газетах, заключается в их удобочитаемости.Засечки (ножки) вверху и внизу символов облегчают читателю различение похожих символов, таких как заглавная «I» и строчная «l», поэтому нет замедления из-за проблем с пониманием.
Если вы разрабатываете страницу с более чем 600 словами, было бы неплохо использовать засечки в основном тексте именно по этой причине.
Тем не менее, если вы найдете шрифт без засечек с четкими формами букв (даже без засечек), не бойтесь экспериментировать.У нас есть несколько примеров того, как использовать шрифты без засечек как в основном тексте, так и в заголовке ниже.
2. Читабельность
Читабельность
Одной из причин, по которой шрифты без засечек долгое время считались лучшим выбором для онлайн-текста, была их высокая читабельность. Тем не менее, исследования показали, что нет большой разницы в том, насколько быстро и легко люди могут читать тексты с засечками и без засечек — по крайней мере, в меньших размерах.
Поскольку разрешение экрана с годами значительно улучшилось, типографы смогли создавать начертания шрифтов в обоих стилях, которые одинаково удобочитаемы.Как объясняет NNG:
«Старое руководство по юзабилити для онлайн-типографики было простым: придерживайтесь шрифтов без засечек. Поскольку экраны компьютеров были слишком паршивыми, чтобы отображать засечки должным образом, попытка использовать шрифт с засечками для размеров основного текста приводила к размытым формам букв».
В то время как другие типы шрифтов — например, чрезмерно декоративные — могут быть слишком сложными для чтения за пределами большого текста заголовка, у дизайнеров есть множество вариантов оформления текста на странице с засечками и без засечек.
На что вам следует обращать больше внимания, так это на размер и расстояние между символами, так как это влияет на удобочитаемость и удобочитаемость.
3. Комфорт
Некоторые веб-дизайнеры неохотно используют такие шрифты, как Helvetica или Times New Roman, из-за их чрезмерного использования. Тем не менее, выбор шрифта и его сочетание зависят не от того, как вы относитесь к типографике вашего веб-сайта, а от того, насколько удобно вашим посетителям его читать.
Итак, нет ничего постыдного в выборе классики, если она выполняет свою работу.
4. Стиль
Выберите типы шрифтов и шрифты со стилями, которые хорошо сочетаются с вашим брендом. Например, шрифты с засечками кажутся более традиционными и серьезными, в отличие от курсивных шрифтов, которые имеют тенденцию быть более причудливыми и забавными.
Вы можете многое рассказать посетителям о своем бренде, просто выбрав для начала правильные шрифты.
Не упускайте из виду эти правила при переходе к следующему этапу проектирования с помощью типографики:
Мини-учебник – Руководство по сочетаниям шрифтов
«Типографика — это двухмерная архитектура, основанная на опыте и воображении руководствуясь правилами и удобочитаемостью. — Герман Цапф
— Герман Цапф
Всего несколько лет назад дизайнеры были строго ограничены в выборе веб-шрифтов. Варианты, как правило, ограничивались системными шрифтами и надеялись, что посетители сайта установили эти шрифты.
Хотя веб-шрифты были технически возможны в конце 90-х годов, они не получили широкого распространения до 2009 года, когда стал доступен формат WOFF и часть открытых стандартов W3C. Это открыло совершенно новый мир типографских возможностей для дизайнеров.
В этом и заключается дилемма: теперь, когда для веб-дизайнеров доступны буквально тысячи шрифтов, как создать комбинации шрифтов, которые хорошо работают вместе и поддерживают представляемый контент?
Комбинация Muli и Playfair Display (используется как тип корпуса) в двух разных стилях проста, но эффективна. (через Беханс)
Хорошая типографика и использование лучших комбинаций шрифтов выделяют дизайн по сравнению с аналогами и создают более приятное взаимодействие с пользователем. Эффективные комбинации шрифтов добавляют визуальный интерес к дизайну, который может дольше удерживать посетителя на странице.
Эффективные комбинации шрифтов добавляют визуальный интерес к дизайну, который может дольше удерживать посетителя на странице.
Плохой шрифт, напротив, может затруднить чтение контента и сделать его менее приятным для человека, который его читает.
Научиться эффективно комбинировать шрифты — важная ступенька в обучении дизайнера, которую следует постоянно совершенствовать и совершенствовать. Дизайнеры, владеющие типографикой, могут сделать даже самый простой дизайн более эффективным. Следование основным правилам типографики для комбинирования шрифтов — лучшее место для начала.Как только эти «правила» будут освоены, дизайнеры могут расширяться и экспериментировать, создавая типографские комбинации, которые нарушают или нарушают эти правила.
Тип Характеристики
С сотнями тысяч доступных шрифтов попытка выяснить, с чего начать, может быть непосильной задачей даже для продвинутых дизайнеров. Понимание характеристик разных шрифтов — первый шаг к тому, чтобы научиться эффективно их комбинировать.
Изучение того, как эти характеристики соотносятся друг с другом, позволяет дизайнерам уверенно комбинировать шрифты и экспериментировать с неожиданными комбинациями.Эксперименты и практика — это то, где дизайнеры могут по-настоящему отточить свои навыки комбинирования шрифтов и создавать проекты, которые отличают их от других экспертов. Иногда прислушиваться к их интуиции — лучший способ создать сочетание шрифтов, которое действительно сияет.
Классификация
Классификация шрифтов— одна из самых фундаментальных концепций для понимания. Есть четыре основных классификации, которые нужно изучить: с засечками, без засечек, рукописные и декоративные.
Шрифтыс засечками и без засечек подходят как для заголовков, так и для основного текста.Однако рукописные (иногда также называемые рукописными шрифтами) и декоративные шрифты, как правило, приемлемы только для заголовков и заголовков или других небольших фрагментов текста.
Четыре основных классификации шрифтов.
считаются более удобочитаемыми для длинных фрагментов текста (например, основного текста), особенно в печатных проектах, где функция с засечками помогает направлять взгляд читателя вдоль каждой строки. Но шрифты без засечек также могут быть хорошо читаемы и превосходны при меньших размерах (например, те, которые используются для подписей или метаинформации).
Шрифты без засечектакже более популярны для использования в Интернете и считаются более читабельными, чем шрифты с засечками. Частично это связано с ранними днями вычислительной техники, когда экраны с более низким разрешением делали шрифты с засечками несколько размытыми, в зависимости от размера. С современными экранами HD и Retina это не проблема, и шрифты с засечками и без засечек можно использовать эффективно.
Объединение шрифтов из разных классификаций часто проще, чем объединение внутри классификаций, поскольку между уже встроенными шрифтами существует определенный уровень контраста. Тем не менее, также возможно эффективно комбинировать шрифты одного класса, если учитываются другие характеристики.
Тем не менее, также возможно эффективно комбинировать шрифты одного класса, если учитываются другие характеристики.
Вес
Вес относится к толщине шрифта внутри гарнитуры. Тонкий, обычный, полужирный, полужирный и черный являются примерами весов.
Контраст между жирностями важен при комбинировании шрифтов. Сочетание очень толстого шрифта с очень светлым часто кажется несбалансированным. Но комбинирование шрифтов одинакового веса также может быть проблемой.
Вместо этого, особенно когда вы начинаете с комбинаций шрифтов, проще всего найти шрифты, которые имеют заметные, но не экстремальные различия в весе. Оттуда дизайнеры могут перейти к более заметным различиям.
Вес шрифтов сильно влияет на то, насколько хорошо они сочетаются друг с другом. Слишком большая разница может привести к тому, что более светлый шрифт практически исчезнет.
Стиль
Хотя стиль иногда используется взаимозаменяемо с классификацией, в данном случае он относится к шрифту обычный , курсив или наклонный .
При комбинировании шрифтов, в которых используются разные начертания, важно убедиться, что курсив или наклонный начертание сочетаются так же хорошо, как и обычный начертание. Иногда стили курсива сильно отличаются от обычного стиля одного и того же шрифта, что может привести к тому, что шрифты, которые в противном случае хорошо работали бы вместе, могут внезапно конфликтовать.
Контраст
Контраст при комбинировании шрифтов может быть сложным. Слишком низкий контраст может привести к конфликту шрифтов, в то время как слишком большой контраст может сделать то же самое.
Контрастность при комбинировании шрифтов относится к любому способу различия шрифтов, включая классификацию, насыщенность, стиль и структуру.
В начале лучше всего сосредоточиться на контрасте только между одной или двумя из этих вещей, убедившись, что остальные очень похожи. Вес — один из самых простых способов создать контраст между шрифтами. Как уже упоминалось, слишком большой контраст в весе может быть столь же неприятным, как и слишком маленький.
Вес играет существенную роль в том, насколько хорошо контрастны шрифты.Слишком много раздражает, слишком мало практически незаметно, но правильное количество позволяет каждому шрифту сиять.
Еще один простой способ создания контраста — комбинирование разных классификаций шрифтов, таких как шрифты без засечек и с засечками или рукописные и с засечками и т. д. В этих случаях важно убедиться, что настроение двух шрифтов совпадает.
Например, сочетание более обычного шрифта, такого как Amatic SC, с очень формальным шрифтом, таким как Baskerville, приведет к конфликту, а не к контрасту.Но сочетание чего-то вроде Amatic SC с другим случайным шрифтом, таким как Josefin Slab, работает прекрасно.
Соответствие настроению шрифта важно при комбинировании шрифтов.
X-высота
X-высота относится к высоте отдельных символов в гарнитуре, в частности строчных букв x . Гарнитуры с одинаковой высотой по оси x будут работать вместе лучше, чем шрифты с разной высотой по оси x.
Соответствие x-height может заставить шрифты, которые в противном случае могли бы казаться несовместимыми, лучше работать вместе.
Структура
Базовая структура шрифта включает в себя все его характеристики, а также такие вещи, как базовая форма символов и расстояние между ними. Создание контраста со структурой шрифтов — общепринятый метод комбинирования шрифтов. Но рекомендуется выбирать шрифты, которые имеют хотя бы некоторые общие структурные элементы (например, x-height или вес «нормального» стиля), а не те, которые сильно различаются.
Как указывает Type Burrito, Arvo и Lato имеют схожую структуру, несмотря на то, что относятся к разным классификациям.Это заставляет их хорошо координироваться, сохраняя при этом контраст.
настроение
Настроение — одна из наиболее субъективных областей типографики. Это относится к тому, насколько формальным или неформальным является шрифт, а также является ли он игривым, женственным, мужским, случайным, серьезным и т. д.
д.
Например, Comic Sans — крайне неформальный шрифт, который не подходит для использования в большинстве ситуаций. Сценарий Бикхема, с другой стороны, очень формальный, но создает неправильное впечатление для таких вещей, как деловая переписка.
При комбинировании шрифтов важно найти гарнитуры со схожим настроением. Сочетание игривого шрифта с очень серьезным будет раздражать глаза.
Настроение является важным фактором при комбинировании типов.
Оформление, цвет и текстура
Эти вещи не являются неотъемлемыми характеристиками шрифтов, но они полезны при комбинировании шрифтов. Объединение (или создание большего контраста) с помощью цвета, оформления (например, подчеркивания) и текстуры может быть очень эффективным приемом.
Изменение некоторых слов на зеленый цвет подчеркивает контраст между Fontin и Fontin Sans, которые в противном случае не имеют большого контраста (обратите внимание, что шрифты и последний контраст вообще не сильно выделяются). Изменение веса, добавление подчеркивания или добавление текстуры будет иметь аналогичный эффект.
Изменение веса, добавление подчеркивания или добавление текстуры будет иметь аналогичный эффект.
Эффективные комбинации шрифтов
Существует, казалось бы, бесконечное количество сайтов с красивой типографикой, наряду с таким же бесконечным количеством сайтов с плохим или просто тусклым шрифтом.Изучение сайтов, которые делают это правильно, — отличный способ узнать, как комбинировать шрифты, когда дизайнеры только начинают или пытаются вывести свои навыки на новый уровень.
Work Notes сочетает в себе шрифт с засечками Adobe Caslon Pro и шрифт без засечек Interstate, чтобы создать комбинацию шрифтов, которая имеет кивок в сторону традиции, не чувствуя себя устаревшим или старомодным. Сочетание разных начертаний и стилей добавляет дополнительный визуальный интерес и делает типографику более сложной, чем она есть на самом деле.
Adjuvant Capital использует современный, немного причудливый шрифт с засечками Orpheus Pro в сочетании с современным шрифтом без засечек GT America. Для фирмы, предоставляющей финансовые услуги, это очень современный выбор, но он хорошо сочетается с их миссией социально ответственного глобального инвестирования.
Для фирмы, предоставляющей финансовые услуги, это очень современный выбор, но он хорошо сочетается с их миссией социально ответственного глобального инвестирования.
Bloomscape использует повседневный шрифт с засечками Morion вместе с без засечек Raisonné для создания яркого современного типографского дизайна. Морион не обязательно будет очевидным выбором для основного текста из-за его более декоративных форм букв, но при использовании соответствующего размера (как здесь) он отлично подходит для более коротких фрагментов основного текста.Raisonné имеет похожие декоративные формы букв, что позволяет двум веб-шрифтам прекрасно работать вместе.
Vogue использует современный элегантный шрифт с засечками Savoy в сочетании с гротескным шрифтом без засечек Franklin Gothic, который был первоначально разработан в 1902 году. Сочетание этих двух шрифтов создает высококлассный дизайн шрифта, который привлекает культурную аудиторию, на которую нацелен журнал.
Южный журнал о стиле жизни Garden & Gun имеет более сложную типографику на своем сайте, чем другие, представленные здесь, что действительно выделяет его.На сайте используются четыре основных шрифта: в заголовках основных статей используется шрифт Domaine Display с засечками; основной текст и некоторые заголовки на главной странице написаны шрифтом Domaine Text с засечками; метаинформация, навигация и заголовки разделов используют шрифт без засечек Avenir Next; а заголовки дополнительных разделов на главной странице выделены шрифтом Domaine Sans Display.
Использование нескольких шрифтов из большого семейства шрифтов — это проверенный и надежный способ создания сложного типографского дизайна, идеально сочетающегося друг с другом. Добавление Avenir Next разбивает вещи и добавляет дополнительный визуальный интерес.
Ваш выбор шрифта так же важен, как и то, что вы с ним делаете.
— Бонни Сиглер
Заключение
Эффективные комбинации шрифтов — признак хорошего дизайна. Дизайнеры должны овладеть этим навыком, если хотят создавать исключительные проекты, отличающие их от своих современников.
Дизайнеры должны овладеть этим навыком, если хотят создавать исключительные проекты, отличающие их от своих современников.
Рассматривайте приведенные здесь рекомендации как отправную точку для изучения того, как эффективно комбинировать шрифт. Прочная основа позволяет более эффективно экспериментировать, не тратя часы на совершенно неподходящие комбинации.Отсюда дизайнеры могут практиковаться в создании собственного стиля и методов эффективного комбинирования шрифтов, при необходимости отклоняясь от руководящих принципов, с большей уверенностью в том, что их конечный продукт понравится пользователям.
• • •
Дальнейшее чтение в блоге Toptal Design:
10 инфографик о том, как смешивать шрифты как профессионал
При выборе шрифтов существует негласное мнение, что шрифты должны хорошо сочетаться друг с другом и быть согласованными. Однако смешивание шрифтов неожиданным образом может привести к поразительным и оригинальным эффектам.В некоторых случаях чем больше контраста, тем лучше. Хотя есть несколько «рекомендаций», когда речь идет о сочетании шрифтов, таких как избирательность и объединение семейств шрифтов, некоторые правила явно предназначены для того, чтобы их нарушать. Вот 10 потрясающих инфографик, которые эффективно решают головоломку дизайнера по смешиванию шрифтов:
Хотя есть несколько «рекомендаций», когда речь идет о сочетании шрифтов, таких как избирательность и объединение семейств шрифтов, некоторые правила явно предназначены для того, чтобы их нарушать. Вот 10 потрясающих инфографик, которые эффективно решают головоломку дизайнера по смешиванию шрифтов:
1. Памятка по смешиванию шрифтов
Эта инфографика представляет собой удобную шпаргалку со списком 22 шрифтов. Он делает перекрестные ссылки, чтобы показать, насколько хорошо сочетается каждая комбинация, и дает простой совет в виде: 1.Комбинируйте по желанию, 2. Не консервативный выбор, или 3. Подумайте еще раз.
2. Четыре вещи, которые нужно знать, чтобы хорошо сочетать шрифты
Этот набор инфографики из 4 частей показывает, как некоторые основные принципы типографики имеют большое значение при смешивании шрифтов. Что действительно привлекает в этой серии, так это то, как она упрощает сложные концепции, такие как классы контраста и шрифта, чтобы помочь нам создавать звездные комбинации.
3. Советы по сочетанию шрифтов
На этом умном рисунке вы найдете несколько отличных советов о том, как правильно смешивать шрифты и избежать ужасной «шрифтовой блевотины».Советы включают в себя сочетание противоположностей и игру с кернингом для достижения баланса.
4. Искусство смешивания шрифтов
Этот удобный ресурс помогает сопоставлять шрифты Google с перекрестными ссылками на 20 вариантов шрифтов, чтобы показать, какие из них, как правило, хорошо сочетаются в дизайнерских проектах, всего 400 комбинаций.
15 предварительно разработанных комбинаций шрифтов
Бесплатная памятка по сочетанию шрифтов
Мы составили список стилей шрифтов, которые хорошо сочетаются друг с другом, чтобы вы могли за считанные минуты создавать интересные сочетания шрифтов.
Скачать шпаргалку5. Палитра остроумия, энергии, уравновешенности и достоинства
В этой инфографике представлены четыре совета по навигации в океане типографики, основанные на научном первом принципе комбинирования шрифтов H&FJ: сохраняйте одно и то же, а одно пусть меняется.
6. Искусство комбинирования шрифтов
На этом полезном рисунке показано, что делать (или не делать) с текстом с засечками или без засечек. Шарлотта Кейтлин, создавшая инфографику, напоминает нам о том, что нужно стремиться к контрасту со вкусом, делать его простым и быть осторожным с «смешением настроений».
7. 10 заповедей типографики
Это руководство напоминает вам о 10 основных принципах типографики и предлагает рекомендации для дизайнеров, пытающихся эффективно сочетать шрифты. Сочетание разных начертаний шрифтов в одном семействе, создание взаимодополняющих настроений и другие способы максимально использовать «противоположности» — вот основные темы этого привлекательного совета.
8. Для классического дизайнера
Для тех, кто любит вневременные шрифты, эта инфографика должна быть под рукой.Несмотря на то, что такие шрифты, как Futura, Helvetica, Baskerville и Frutiger, широко используются и признаны, они всегда найдут место в наборе инструментов каждого дизайнера. Смешивание их инновационным и сознательным образом может дать именно то количество вау, которого требует ваш следующий дизайн.
Смешивание их инновационным и сознательным образом может дать именно то количество вау, которого требует ваш следующий дизайн.
9. Комбинации свадебных шрифтов
Если целью является искусное комбинирование шрифтов, но обычные не годятся, эта инфографика может помочь. Эти чрезвычайно причудливые идеи шрифтов подходят для свадебных приглашений или всякий раз, когда требуется особый и элегантный вид.Инфографика представляет 8 различных стилей сочетания шрифтов, от современных до причудливых.
10. Spring Forward с типографикой
Ищете свежие комбинации шрифтов для весны? На этой графике представлены потрясающие пары, которые вдохновляют нас на то, чтобы привнести в нашу работу сезонный характер.
Дизайнеры должны ежедневно смешивать и сочетать шрифты, и вдохновение часто иссякает. К счастью, дизайнеры — люди щедрые, и подобная инфографика может стать идеальным ресурсом для обучения профессиональному смешиванию шрифтов.
Для получения дополнительной информации ознакомьтесь с этими полезными руководствами: Руководство для начинающих по сочетанию шрифтов, Полное руководство по сопряжению шрифтов, Игра-знакомство для шрифтов, Фантастическое руководство по выбору и сопряжению шрифтов, План из 7 шагов, чтобы стать экспертом в типографике , Советы по кернингу для улучшения типографики, научитесь создавать собственные шрифты с помощью этих 10 курсов
Товары, показанные в этом посте:
15 готовых комбинаций шрифтов
Бесплатная шпаргалка по сочетанию шрифтов
Мы составили список стилей шрифтов, которые хорошо сочетаются друг с другом, чтобы вы могли за считанные минуты создавать интересные блокировки шрифтов.
Как выбрать и связать шрифты в вашем дизайне
Привет всем, снова Payman, и я здесь, чтобы сделать еще один эпизод «Делаем информацию красивой».
Сегодня я собираюсь поговорить с вами об одной из вещей, с которыми я много боролся в прошлом, и это связано с сопряжением шрифтов и многими дизайнерами, начинающими или средними дизайнерами, когда они входят в программу дизайна. будь то фотошоп, иллюстратор или такие инструменты, как наш, Visme, Prezi и т. д., у них есть огромное количество шрифтов, и они чувствуют, что могут так же, как ребенок в кондитерской. Так что они просто идут и пытаются смешивать и сочетать всевозможные шрифты вместе.
Проблема в том, что это не так хорошо работает.И чему я хочу научить вас сегодня, так это тому, что есть определенные рекомендации, которым вы должны следовать, что позволит вам сочетать шрифты и на самом деле иметь более чистый и эстетичный дизайн. Итак, поехали.
Номер 1 — тип шрифтов. На самом деле есть 2 разных типа шрифтов. Есть сотни шрифтов, но они делятся на 2 категории. Один с засечками, а другой с засечками.
ШрифтыSerif и шрифты San Serif, в чем разница? У шрифтов с засечками есть эти маленькие зубцы, похожие на ручки, а в случае со шрифтами San Serif они больше похожи на современный шрифт; у них нет ни краев, ни зубцов, поэтому они выглядят немного более гладкими.
Вот что отличает большинство шрифтов друг от друга. Это 2 типа категорий.
Теперь давайте поговорим о разнице между Serif и San Serif с точки зрения реальных шрифтов. Шрифты с засечками похожи на Times New Roman, вы знаете, что есть Georgia, а затем San Serif, у вас есть Arial, у вас есть Helvetica, у вас есть Lato и так далее.
Теперь есть еще шрифты и гарнитуры. Существуют сотни различных шрифтов, но есть и гарнитуры.
Что такое шрифты? Шрифты, думайте о них как о наборе дизайна.По сути, это серия шрифтов, которые похожи на них. Итак, в приведенном здесь примере есть Verdana и Lato.
Итак, в приведенном здесь примере есть Verdana и Lato.
Итак, Lato — это шрифт, Verdana — это шрифт, это 2 разных шрифта. Однако Verdana и Lato на самом деле очень похожи.
У них похожие чувства друг к другу. Теперь у меня есть пример, и в этом случае, если вы посмотрите на него, есть 2 шрифта, которые связаны друг с другом.Есть заголовок, написанный шрифтом Helvetica, шрифтом San Serif, а текст под ним шрифтом Times New Roman.
Таким образом, вы можете использовать разные шрифты. И это позволяет вам иметь немного контраста, немного дифференциации, хорошо?
Теперь контраст. Контраст — я говорил об этом раньше, и есть тема, которую я только что сделал несколько недель назад, говоря о контрасте с точки зрения переднего плана по сравнению с изображениями, текста на переднем плане по сравнению с фоном, а также изображениями.
Я много говорил об этом, и то же самое относится и к шрифтам. В шрифтах вы можете добиться контраста несколькими различными способами. Так что вы можете сделать это с помощью размера, вы можете добиться контраста с помощью веса, вы можете добиться этого с помощью интервалов, стиля, а также цвета, хорошо? Итак, за моей спиной есть пример с заголовком «Давайте изменим то, как мы проектируем», а под ним основной текст. Итак, я покажу вам несколько различных типов контраста, которые применимы к этому примеру.
Так что вы можете сделать это с помощью размера, вы можете добиться контраста с помощью веса, вы можете добиться этого с помощью интервалов, стиля, а также цвета, хорошо? Итак, за моей спиной есть пример с заголовком «Давайте изменим то, как мы проектируем», а под ним основной текст. Итак, я покажу вам несколько различных типов контраста, которые применимы к этому примеру.
Теперь есть вес шрифта. Итак, вес шрифта, если вы посмотрите на него, есть «Давайте изменим способ, которым мы проектируем», и в нем есть полужирное поле, слово «дизайн» светлее. Там один и тот же шрифт, но он бывает разного веса.
Итак, это один из примеров, который вы делаете, — вы различаете контраст между заголовком и одним словом по сравнению с фактическим остальным заголовком. Теперь еще один размер шрифта. Итак, если вы заметили заголовок, заголовок на самом деле намного больше. Намного больше шрифта по сравнению с фактическим содержимым под ним.
Таким образом, вы добиваетесь контраста, используя размеры шрифтов. Это позволяет вам решить, на чем вы хотите сосредоточить внимание аудитории. В этом случае основное внимание уделяется самому заголовку. Теперь еще один цвет шрифта. Итак, если вы посмотрите здесь, цвета позволяют вам в основном вовлекать ваших читателей и позволяют вам подчеркивать определенные элементы. Таким образом, хотя в заголовке используется тот же шрифт, и хотя слово «дизайн» на самом деле имеет более светлый формат, тем не менее, цвет «дизайна» на самом деле бросается в глаза, он как бы привлекает вас, и именно на это направлен ваш взгляд.Таким образом, вы можете использовать цвет для достижения этой цели.
Это позволяет вам решить, на чем вы хотите сосредоточить внимание аудитории. В этом случае основное внимание уделяется самому заголовку. Теперь еще один цвет шрифта. Итак, если вы посмотрите здесь, цвета позволяют вам в основном вовлекать ваших читателей и позволяют вам подчеркивать определенные элементы. Таким образом, хотя в заголовке используется тот же шрифт, и хотя слово «дизайн» на самом деле имеет более светлый формат, тем не менее, цвет «дизайна» на самом деле бросается в глаза, он как бы привлекает вас, и именно на это направлен ваш взгляд.Таким образом, вы можете использовать цвет для достижения этой цели.
Интервал: Интервал также чрезвычайно важен, мы все время говорили об этом в дизайне. Использование пустого пространства, поэтому в этом случае, используя интервал между заголовком и содержимым под ним, основным текстом, вы достигаете определенного контраста.
И последнее, но не менее важное — это стиль. Итак, со стилем вы говорите обо всем механизме, и если вы посмотрите на этот пример, то увидите, что мы используем современные шрифты San Serif, и вы получаете современный вид. Вы используете этот тип шрифта для достижения этой цели, а затем ваш взгляд как бы перетекает из одной точки в другую.
Вы используете этот тип шрифта для достижения этой цели, а затем ваш взгляд как бы перетекает из одной точки в другую.
Итак, если вы посмотрите на этот пример, вы увидите пару прямоугольников, зеленые прямоугольники сверху и снизу, а также слово «Дизайн», так что на самом деле он работает как треугольник. Таким образом, ваш взгляд переходит от одной точки к другой, и именно так вы можете добиться этого с помощью стилей.
3. КонсистенцияИ еще, поговорим о согласованности.Таким образом, последовательность является ключевым элементом в сочетании шрифтов, хотя я говорил об использовании разных шрифтов, вы также должны быть последовательными. И что вы хотите сделать, так это избежать использования нескольких разных типов шрифтов друг с другом. Итак, вы хотите использовать несколько разных шрифтов. В приведенном выше примере у нас используются 3 разных типа шрифтов.
Иногда вы используете много разных видов. Ты хочешь избежать этого. Что вы хотите сделать, так это придерживаться только 2, может быть, 3 шрифтов. Таким образом, один и тот же контент фактически используется внизу, и в этом случае у вас есть заголовок с одним стилем шрифта, а затем у нас есть под ним основной текст и еще один.Итак, у вас есть этот контраст, и все же он на самом деле минимален, и это приятно ощущается.
Таким образом, один и тот же контент фактически используется внизу, и в этом случае у вас есть заголовок с одним стилем шрифта, а затем у нас есть под ним основной текст и еще один.Итак, у вас есть этот контраст, и все же он на самом деле минимален, и это приятно ощущается.
Еще одно, где настроение шрифтов. Разные шрифты на самом деле могут имитировать разные настроения, и в этом случае у вас есть 3-4 разных шрифта, и каждый из них имеет свое настроение. Это действительно не сочетается друг с другом. Вместо этого в этом примере мы хотим использовать скриптовый шрифт с нейтральным шрифтом. Нейтральный шрифт может сочетаться с любым типом шрифта, а шрифт имеет уникальность с точки зрения шрифта.
Опять же, мы соединяем 2 шрифта, и они вроде как хорошо сочетаются друг с другом.
4. Содержание
Давайте поговорим о содержании. Контент также должен определять тип шрифта, который вы выбираете, верно? Дело не столько в том, что мы всегда принудительно вставляем шрифт в контент, сколько в другом.
Если вы посмотрите на этот пример, «Свежий виноград с фермы» и там есть красивое изображение, я предполагаю, что это органический виноград, красивый, вкусный, прямо за ним, и поэтому использование шрифта на самом деле коррелирует с дизайном. .
Слова, содержание и даже изображение, стоящее за ним, есть определенный контекст, который достигается за счет использования шрифта.
Еще один пример. Там есть слово «Доброе утро», и если вы посмотрите на него, оно идет с изображением за ним. Итак, опять же, вы делаете комплименты, используя контент, выбирая шрифт и дополняя фактические слова, и это может идти с текстом, а также с изображением позади.Это все часть одного дизайна.
5. Попрактикуемся
А теперь потренируемся, хорошо? Я научил вас нескольким различным элементам того, как сочетать шрифты, несколько примеров. Я хотел провести реальный практический эксперимент.
Давайте сделаем это вместе. В этом случае у меня есть пример за спиной. Фон немного размыт, у нас плохо читается текст, в то же время заголовок и тело написаны Arial.
Фон немного размыт, у нас плохо читается текст, в то же время заголовок и тело написаны Arial.
Опять же, мы собираемся создать пару шрифтов, мы также немного потренируемся в дизайне, чтобы соединить шрифты вместе и добиться некоторого интервала, контраста и так далее.
Все 5 вещей, о которых я говорил, мы достигнем здесь.
Первое, что мы хотим сделать, это создать фон высокого качества. Вы хотите выбрать фон, который идет с дизайном. Текст довольно трудно читать, но вы знаете, «Поиск визуального голоса вашего бренда».
Изображения, выбранные за ним, на самом деле коррелируют с этим. Итак, что вы делаете, так это выбираете изображение, которое идет в фоновом режиме с текстом, а также оно соответствует содержимому текста.Теперь, следующее, позвольте мне пойти сюда. Теперь «Поиск визуального голоса вашего бренда», опять же, то, что мы делаем, — это разумно используем пространство.
Используя пространство в этом случае, мы берем шрифт, мы берем контент и фактически помещаем его в меньшую область, он попадает во вторую половину. Итак, у вас есть определенная открытость, а также у вас есть фокус, который в данном случае начинает служить областью контента.
Итак, у вас есть определенная открытость, а также у вас есть фокус, который в данном случае начинает служить областью контента.
Теперь вам нужно визуально отделить текст от фона.Опять же, это восходит к контрасту, то, что мы делаем, очень просто помещаем темную фигуру, чтобы она позволяла выделиться белому тексту, в этом есть определенный уровень прозрачности. Теперь следующее, что мы хотим сделать, это решить, какая текстура привлечет внимание в первую очередь. Итак, «Поиск визуального голоса вашего бренда», слово «визуальный голос» является здесь одним из ключевых моментов. Итак, что вы делаете, так это фактически уменьшаете размер другого текста, а также «Visual Voice» пишется заглавными буквами, так что это немного выделяется.Так вот на что ваше внимание направлено в первую очередь.
Далее мы берем текст из последнего примера. Если вы посмотрите на это, у нас есть довольно широкий текст, и мы хотим следовать той же схеме и добиться такого же отступа с левой стороны. На самом деле мы уменьшим размер шрифта, а также сохраним его в той же параллели и снова в виде шаблона слева. Итак, что мы хотим сделать дальше, это использовать сценарий, потому что он будет хорошо сочетаться со шрифтом Sans для заголовка.
На самом деле мы уменьшим размер шрифта, а также сохраним его в той же параллели и снова в виде шаблона слева. Итак, что мы хотим сделать дальше, это использовать сценарий, потому что он будет хорошо сочетаться со шрифтом Sans для заголовка.
Теперь, чего мы достигли здесь, так это со всеми этими различными элементами и балансом, есть своего рода чистый, легко читаемый набор шрифтов, а также у нас есть хорошая иерархия и баланс для дизайна.И последнее, но не менее важное: мы добавляем строку, и это просто помогает создать дополнительную визуальную иерархию.
Это был хороший пример для вас, чтобы понять, как вы можете использовать те, которые вы знаете, руководства по комбинированию шрифтов и использованию контраста с точки зрения стиля шрифта, цвета и т. д. для достижения чистого гармоничного дизайна.
Надеюсь, вы воспользуетесь некоторыми из них, и неважно, создаете ли вы презентацию в Powerpoint, создаете ли вы инфографику или просто флаер, эти руководства и принципы в значительной степени одинаковы, и если вы следуйте им, я обещаю вам, что у вас будет лучший конечный результат для вашего проекта.
Увидимся в следующий раз!
Типографика для дизайнеров и разработчиков
Выбор правильной типографики для вашего веб-сайт может сделать или разрушить ваш проект. Правильный шрифт может серьезно улучшить свой дизайн. Сделаете это неправильно, и вы можете потерять своих посетителей, потому что это слишком сложно читать, неприятно для глаз или дает абсолютную ошибку впечатление о том, что вы делаете и кому вы служите.
Поговорка «хороший дизайн невидим» особенно актуальна, когда речь идет о цифровых технологиях.У цифрового дизайнера будет гораздо меньше контроля над тем, как конечный пользователь будет просматривать свои творения. Размер устройства/экрана, разрешение экрана и даже калибровка экрана — все это влияет на тщательно подобранные дизайнерские решения.
Являетесь ли вы дизайнером или разработчиком,
эта статья поможет вам распаковать основы, которые вам нужно знать, чтобы получить
правильная типографика, поэтому вы можете создавать красивые и практичные в идеальном
гармония.
Знай свой тип — основы
Гарнитура и шрифты — в чем разница?
Ну, если мы технически правильны (а технически так и должно быть), то я должен сказать так:
«Шрифты и шрифты — не одно и то же».
Я понимаю, почему вы можете запутаться, так как эти термины часто используются взаимозаменяемо, но чтобы внести некоторую ясность в отношении почему они разные вещи, вот что вам нужно знать:
Шрифт: относится к общему дизайну шрифта. Она включает в себя все стили в пределах этого типа. Например, Helvetica, во всей своей полноте, классифицируется как шрифт.
Шрифт: — это стиль (или файл) в гарнитуре. Например, Гельветика Italic или Helvetica Textbook Bold — оба шрифта.Это шрифты, принадлежащие семейство/гарнитура Helvetica.
Время идет, и условия используются взаимозаменяемо, поэтому нет необходимости слишком зацикливаться на терминология.
Рекомендуемая литература: визуальная история типа
Типы типов
шрифта можно разделить на 5 основных
категории. Вот очень краткий обзор:
Вот очень краткий обзор:
С засечками
Засечка — это небольшая фигура или черта, прикрепленная к началу или концу символа/буквы.Шрифт с засечками бывает разных видов, таких как Old Style, Traditional, Neoclassical и Slab. Их можно использовать в заголовках и основном тексте. Шрифты с засечками, возможно, считаются самым простым типом шрифта для чтения.
Без засечек
Шрифты Sans (без) с засечками более простые, минималистичные и часто считаются более современной альтернативой засечкам. Обычно они имеют меньшую вариацию ширины штриха, чем шрифты с засечками. Как и шрифты с засечками, их также можно использовать для заголовков и основного текста.
Вариации в семействе Sans-Serif включают гротеск, квадрат, геометрический и гуманистический.
Скрипты
Шрифтывключают рукописные, курсивные, каллиграфические, формальные и чернокнижные шрифты. Часто лучше всего использовать заголовки и декоративный контент.
Дисплей/декоративный
Как следует из названия, Дисплей
шрифты предназначены для использования в большом размере, что означает, что они
только действительно рекомендуется для использования в заголовках. Отлично, если вы ищете
что-то уникальное и, возможно, немного новое или острое.
Отлично, если вы ищете
что-то уникальное и, возможно, немного новое или острое.
Моноширинный
Часто зарезервированные для использования в приложениях, которым необходимо выводить код, моноширинные шрифты непропорциональны — каждая буква занимает одинаковое количество места.
Принимая во внимание удобочитаемость, доступность и лучшие практики
Хороший выбор шрифта необходим для хорошего пользовательского опыта. Поэтому, прежде чем копнуть глубже, давайте рассмотрим несколько основных моментов, которые следует учитывать, прежде чем вы начнете искать свой идеальный тип.
1. Сведите количество используемых шрифтов к минимуму.
Существует много способов создать иерархию и создать уникальный дизайн без использования разных шрифтов для каждого элемента. На самом деле, вы часто можете добиться большей ясности с меньшими затратами. В одном шрифте может быть 10 разных стилей шрифта, что позволяет легко создавать потрясающие результаты с помощью всего одного шрифта.
2. Подумайте о контрасте.
В то время как мягкий бледно-серый шрифт может выглядеть изящно в наброске или фотошопе (особенно на вашем новом блестящем 27-дюймовом iMac), что произойдет с ним, если ваш пользователь попытается прочитать его на улице? Или в автобусе, когда солнце светит через плечо? Что, если они не используют новейший дисплей Retina и имеют старый монитор, на котором даже «История игрушек 3» не выглядит хорошо? Что делать, если вашему пользователю больше 40 лет и ему нужны очки? Что, если у них просто период плохого зрения?
Клэрити — король.Не позволяйте красоте мешать. Это действительно легко исправить. Такие инструменты, как convertchecker.com, могут помочь вам убедиться, что вы не ставите форму выше функциональности, проверив, что ваша цветовая схема соответствует минимальным требованиям доступности для контраста. Если вы хотите, чтобы люди читали ваш контент, упростите им задачу!
3. Помните о негативном/белом пространстве.
Негативное пространство не только помогает установить иерархию и привлечь внимание к элементам и определенному контенту, но и значительно облегчает чтение вашего сайта.
Чем меньше, тем лучше. Вам действительно не нужно заполнять каждый угол экрана, чтобы донести свое сообщение. Большая стена текста легко перегрузит ваших посетителей, поэтому хорошо используйте разрывы строк, интервалы между абзацами и пустое пространство для оптимальной читабельности.
4. Если вы запутаетесь, вы проиграете.
Как бы ни было заманчиво сделать со своей копией что-нибудь причудливое и умное, не забывайте: «Главное, чтобы главное оставалось главным». — Стивен Кови. Есть место милому, и его никогда не бывает, когда вы пытаетесь что-то объяснить на веб-сайте.Простые победы.
5. Длина линии.
Это моя любимая ненависть. Если вы когда-либо посещали веб-сайт, на котором копия перемещалась с левой стороны браузера на правую, я уверен, что вы должны разделить мое разочарование. Текст, занимающий всю ширину большого дисплея, невероятно трудно читать. Есть причина, по которой газеты используют колонки, и вот она!
Существует много способов точно определить оптимальное количество символов в строке, но, как правило, если вы придерживаетесь между 45 и 75 символами, вы не ошибетесь. Я склонен работать с максимальной шириной 650 пикселей для текста абзаца.
Я склонен работать с максимальной шириной 650 пикселей для текста абзаца.
Дополнительная литература: Размер имеет значение: баланс между длиной строки и размером шрифта
Как выбрать шрифт
Имея в виду основы, мы можем перейти к забавная часть — выбор правильного шрифта для вашего дизайна. Есть буквально миллионы шрифтов, доступных для скачивания. Так как же найти подходящие для ваш проект?
Давайте начнем с того, что вы уже знаете о клиенте ваших клиентов (ваша целевая аудитория):
- Для кого на самом деле предназначен сайт?
- У вас есть персонажи пользователей? Что вы знаете о конечном пользователе?
- О чем этот сайт?
- Какие чувства должна испытывать целевая аудитория при просмотре вашего сайта?
- Какую атмосферу или настроение вы пытаетесь передать? Развлекательный или профессионально-деловой? Серьезный или веселый и необычный?
- Есть ли у целевой аудитории особые требования? (Например, вы создаете веб-сайт для пожилых людей?)
- Что ваши посетители будут делать на веб-сайте? Они просто просматривают, чтобы скоротать время, исследовать или хотят выполнить другие задачи? Какие «работы должны быть выполнены»?
- Какие типы контента должны быть представлены? (Исследования, сообщения, стихи, эссе, изображения?)
- Что ваши пользователи считают важным?
Далее рассмотрим, есть ли наложенные клиентом ограничения, такие как:
- Брендинг
Существует ли руководство по бренду/стилю, которое следует поддерживать? Если это было изначально создано для печати, насколько хорошо это переводится для использования в Интернете? Печатное руководство по стилю может стать отличной отправной точкой, но вам, возможно, придется его подправить и усовершенствовать, чтобы создать единую фирменную идентичность для цифровых технологий.
- Функциональность
Насколько важна скорость сайта? Имеет ли значение, влияет ли ваш выбор шрифта на время загрузки страницы? Вам нужно более одного шрифта, чтобы получить желаемый внешний вид, и влияет ли необходимость этого дизайнерского решения на скорость страницы? Проверьте размер файла вашего шрифта, чтобы увидеть, как он может повлиять на время загрузки вашей страницы — вы можете использовать это, чтобы помочь в процессе выбора.
- Лицензирование
Готов ли клиент платить за лицензию на использование шрифта премиум-класса, который может улучшить и/или укрепить его бренд, и если да, то действительно ли ему это нужно? Могли бы вы по-прежнему представлять бренд с более быстрой загрузкой, альтернативой премиальному шрифту? Купят ли они шрифт сразу или воспользуются услугой подписки, такой как Adobe
- Универсальность
Именно здесь использование фактического контента может быть действительно полезным. Достаточно ли в выбранном вами шрифте шрифтов (жирности и стилей) для поддержки различных типов контента, для которого вы разрабатываете дизайн?
Достаточно ли в выбранном вами шрифте шрифтов (жирности и стилей) для поддержки различных типов контента, для которого вы разрабатываете дизайн?
- Язык
Будет ли сайт на английском языке? Нужно ли его переводить на какие-то другие языки? Может в будущем нужно будет переводить? Если да, поддерживает ли выбранный вами шрифт это?
(Совет по производительности: вы можете уменьшить размер файла шрифтов, если исключите все ненужные языки).
Работа над приведенными выше вопросами поможет вам принять некоторые логические дизайнерские решения для типографского выбора.Цель состоит в том, чтобы составить краткий список требований, исключая все, что считается неподходящим на основе ваших ответов.
После того, как вы это сделаете, можно безопасно начать играть с парой вариантов из вашего списка и посмотреть, что работает лучше всего!
Где найти шрифты/шрифты для веб-сайтов
Если вы следовали описанному выше процессу, вы уже знаете, какие шрифты следует искать: премиум (платные) или бесплатные шрифты с открытым исходным кодом.
Когда-то у нас было всего несколько «веб-безопасных» шрифтов.Сегодня у нас так много на выбор, что это само по себе стало формой искусства. Есть бесконечные варианты, доступные от сотен различных поставщиков.
Поиск веб-шрифтов
Google Fonts (бесплатно), Adobe Fonts (платно) и MyFonts.com (платно) — это лишь несколько примеров того, где можно найти веб-шрифты. У каждого провайдера есть свои условия лицензирования, поэтому стоит ознакомиться с ними и убедиться, что ваш клиент тоже их соблюдает.
Как и следовало ожидать, бесплатные шрифты от Google широко используются, особенно «хорошие», поэтому, если вы ищете что-то уникальное или фирменное, то вы, вероятно, остановитесь на премиальном (нестандартном) шрифте. вариант.
Нестандартные шрифты не обходятся без проблем. «Вспышка нестилизованного текста» (FOUT) может появиться на секунду или две, пока ваш собственный шрифт загружается через Javascript. Для людей с приличным подключением к Интернету это едва заметно, однако, если вы знаете, что ваш целевой рынок не будет иметь доступа к быстрому Интернету, то, вероятно, вам следует этого избегать. Разработчики разработали несколько различных способов работы с FOUT, но на момент написания ни один из них не был идеальным.
Разработчики разработали несколько различных способов работы с FOUT, но на момент написания ни один из них не был идеальным.
Раньше для веб-шрифтов требовались разные файлы для разных браузеров. В этот список входили файл TrueType (.ttf), файл формата Web Open Font Format (.woff), встроенный файл OpenType (.eot) и файл масштабируемой векторной графики (.svg). В наши дни (при условии, что вам не нужна поддержка Internet Explorer) вам нужны только файлы .woff или .woff2, однако, если вы хотите охватить свои базы, вы также можете включить .eot и .ttf.
Прочтите: Полный список форматов шрифтов и их использование.
Есть много бесплатных ресурсов
доступны, чтобы помочь вам найти вдохновение в типографике. Я добавил несколько ниже, но
в дополнение к таким сайтам, это может помочь вести список сайтов, которые вы посещаете
во время просмотра веб-страниц. Беглый взгляд на исходный код даст вам
с названием используемых шрифтов. Это тоже может быть хорошей отправной точкой.
Выезд:
Как выбрать надежное сочетание шрифтов
Если один шрифт не соответствует вашим потребности, то вы можете добавить второй шрифт в свой стек.Идеальный шрифт спаривание может быть вещью красоты, создавая визуально привлекательный макет без необходимости дополнительных элементов, однако найти правильное сочетание может быть сложнее. Слишком похожи, и ваш дизайн будет выглядеть грязным, слишком разные и результат будет диссонанс.
Так как же найти идеальное сопряжение шрифта? Каждый дизайнер имеет свой собственный способ борьбы с этим. Для меня, я нашел самый простой способ, чтобы выбрать заголовок или шрифт тела первым (с помощью процесса отбора мы говорили ранее), а затем начать процесс ликвидации.
Вернитесь к своему заданию на дизайн и сначала найдите шрифт, отвечающий этим требованиям, — зафиксируйте его. Это значительно облегчит поиск подходящего соответствия, а не просмотр миллиона возможных комбинаций.
Вы также должны иметь в виду следующее при поиске сильной пары шрифтов:
- Удобочитаемость
Вы можете найти отличный дисплейный шрифт и решить, что он идеально подходит для ваших заголовков, но как насчет остального контента? Сколько там контента и как сделать так, чтобы его было легко читать? Как и при выборе одного типа, ясность является ключевым моментом при выборе пары.
- Дополнительный
Если выбранный вами шрифт имеет несколько стилей шрифта (жирность, верхний/нижний регистр и т. д.), вы можете добиться хорошей гармонии, используя набор из того же семейства. (Технически это не пара, но обязательно проверьте это, прежде чем начинать искать альтернативу). Кроме того, может помочь поиск шрифтов, похожих на ваш первоначальный выбор. Например, шрифты с одинаковой высотой x часто хорошо сочетаются друг с другом.
- Контраст
Путем настройки стиля, размера, толщины, интервала/интерлиньяжа и даже цвета вы можете создать достаточный контраст, чтобы ваш дизайн оставался визуально стимулирующим и инклюзивным.
Проверьте: Полная коллекция сочетаний шрифтов Google
Поиск пары шрифтов: FontPair, FontJoy, Typespiration.
Дальнейшее чтение:
Готовы ли вы принять вызов?
95% информации в сети представлено в письменной форме, однако шрифт часто выбирается в последнюю очередь или на основе личных предпочтений.
Как дизайнер, вы должны создавать визуально ошеломляющие макеты для своих цифровых проектов, но когда дело касается шрифта, визуально ошеломляющие — это только начало.Поскольку спрос на инклюзивный дизайн растет, совершенствование шрифта в ваших проектах становится навыком, которым стоит овладеть.
Как разработчик, создание доступных, ориентированных на человека веб-сайтов и продуктов — это то, к чему нужно стремиться, и, по мнению многих (включая нас), это должно быть стандартом.
Содержание любого веб-сайта или продукта буквально самое важное. Используя описанную выше методологию, вы на пути к тому, чтобы предоставлять онлайн-услуги, которые сочетают в себе форму и функциональность, чтобы обеспечить наилучший возможный результат для всех.
Как подобрать шрифты для вашего бренда
Хотя выбор надежного фирменного шрифта менее броский, чем товарные знаки и изображения, это клей, который связывает всю вашу организацию воедино. Шрифты рассказывают историю, привнося в вашу работу голос и индивидуальность. Будь то в печати или в Интернете, хороший шрифт может привлечь вашу аудиторию, в то время как плохой может оттолкнуть их, съежившись.
Будь то в печати или в Интернете, хороший шрифт может привлечь вашу аудиторию, в то время как плохой может оттолкнуть их, съежившись.
. Если вы уже выбрали логотип, возможно, у вас уже есть один выбранный шрифт, который соответствует эстетике вашего бренда.Но на этом работа не заканчивается — вам также понадобится сильный дополнительный шрифт и четкий шрифт основного текста.
Когда вы начинаете процесс, огромное количество доступных сейчас шрифтов может быть ошеломляющим. Следуйте этим рекомендациям, чтобы найти шрифты, которые лучше всего подходят для вашего бренда.
Шрифты фирменных сообщений отправляются
—
Мы только что отправили вам первый урок.
Еще до того, как покупатель прочитает сообщение в вашем маркетинге, шрифт уже что-то сообщает ему.Каждый шрифт передает свое сообщение и имеет разные сильные и слабые стороны.
Шрифты с засечками
Шрифты с засечками— самые старые, самые классические шрифты. «Засечка» — это небольшая декоративная линия в конце штриха символа. Самый популярный и вездесущий пример — Times New Roman, шрифт по умолчанию для поколения людей, использующих Microsoft Word. Шрифты с засечками классные, литературные и высококачественные. Они всегда являются хорошим выбором для расширенных абзацев текста, таких как книги, брошюры и мелкий шрифт, потому что они очень разборчивы, и наши глаза привыкли к их форме.
Шрифты без засечек
Если вы помните свой школьный французский, то, возможно, уже поняли, что означает sans serif — «без засечек». У них нет маленьких ножек, которые есть у шрифтов с засечками, а также, как правило, линии имеют толщину от одного конца до другого. Эта статья написана шрифтом без засечек! Они отлично подходят для общей удобочитаемости и очень хорошо подходят для мелкого шрифта. У них также есть дополнительное преимущество, заключающееся в том, что они хорошо работают в более низких разрешениях, что делает их идеальными для цифрового использования, включая веб-сайты и электронные книги. Они всегда привносят силу, ясность и современный, чистый вид в любой проект, в котором они представлены. Разный вес одного и того же шрифта может давать совершенно разные тона, например: толстые шрифты без засечек выглядят мужественно и трудолюбиво, а версия с тонкими линиями выглядит гламурно. и благородный.
Они всегда привносят силу, ясность и современный, чистый вид в любой проект, в котором они представлены. Разный вес одного и того же шрифта может давать совершенно разные тона, например: толстые шрифты без засечек выглядят мужественно и трудолюбиво, а версия с тонкими линиями выглядит гламурно. и благородный.
Плоские шрифты
ШрифтыSlab характеризуются блочными засечками. Если вы когда-либо печатали на старой пишущей машинке, вы видели плиточные шрифты. Они привносят олдскульный, почти занудный шарм в проект или бренд.Их нужно использовать осторожно, и обычно они лучше подходят для логотипов и заголовков, а не для расширенного текста, но все же приятны для глаз.
Рукописные шрифты
Шрифты Script интуитивно понятны — они выглядят как рукописные! В последние годы доступность рукописных шрифтов резко возросла, поскольку люди ищут уникальный способ представить свой бренд. Как и в случае с рукописным вводом, существует огромное количество уникальных рукописных шрифтов. Они варьируются от очень каллиграфических стилей, используемых в свадебных приглашениях, до невероятно приземленных стилей, используемых блогерами для имитации почерка.Они декоративные и поэтому не подходят для длинных абзацев текста, но могут привнести нежную женственность в любое место, где они появляются.
Они варьируются от очень каллиграфических стилей, используемых в свадебных приглашениях, до невероятно приземленных стилей, используемых блогерами для имитации почерка.Они декоративные и поэтому не подходят для длинных абзацев текста, но могут привнести нежную женственность в любое место, где они появляются.
Декоративные шрифты
Великолепный фирменный дизайн в винтажном стиле, в котором используется декоративный шрифт, чтобы донести четкое сообщение до потенциальных клиентов. По зеленому по синему.Это сильно стилизованные шрифты, которые вызывают у читателя особые чувства. Вы всегда должны быть осторожны при использовании декоративных (или дисплейных) шрифтов . Почему? Потому что многие из них очень, очень плохие (мы все знаем, как интернет относится к Comic Sans).Но их не следует полностью избегать, так как есть и нечетный хороший.
Они никогда не являются хорошим выбором для вторичных шрифтов или шрифтов основного текста. Думайте о них как о фейерверках: хотя они могут быть очень забавными, лучше всего, если они будут доверены обученным профессионалам.
Какой бы шрифт вы ни выбрали, будьте осторожны с использованием слишком «модных» шрифтов. Хотя у каждого дизайнера будет свое мнение о том, какие шрифты попадают в эту категорию, решения, которые вы принимаете для своего бренда, должны оставаться неизменными в течение ряда лет.Вы не хотите, чтобы ваши шрифты выглядели устаревшими слишком быстро.
Создание удачных комбинаций шрифтов и построение иерархии
—
Пять минут на Pinterest будут содержать десятки графических изображений, обещающих ярлыки для создания потрясающих комбинаций шрифтов. Хотя переход часто приводит к большому количеству мертвых ссылок и бесплатных шрифтов с ограниченным удобством использования, он все же подчеркивает важность успешного смешивания шрифтов. Шрифты наиболее эффективны, когда используются в оппозиции и поддержке других шрифтов, особенно тех, которые обеспечивают контраст.
Диаграмма иерархии типов от megireid Есть два основных способа сделать это: вы можете либо использовать два дополнительных шрифта из двух категорий выше, либо смешать два стиля из одного семейства. Например: шрифты без засечек прекрасно работают в качестве дополнительного шрифта для заголовков разделов, особенно если основной шрифт — с засечками. С другой стороны, использование жирного шрифта для заголовков и меньшего обычного веса для тела создает такой же приятный контраст.
Например: шрифты без засечек прекрасно работают в качестве дополнительного шрифта для заголовков разделов, особенно если основной шрифт — с засечками. С другой стороны, использование жирного шрифта для заголовков и меньшего обычного веса для тела создает такой же приятный контраст.
Какой бы метод вы ни выбрали, убедитесь, что ваши шрифты имеют правильную иерархию.Типографская иерархия — это порядок ваших шрифтов, чтобы лучше всего передать информацию, которую вы хотите, чтобы читатель понял. В этой статье, которую вы читаете прямо сейчас, например, «Создание успешных комбинаций шрифтов и построение иерархии», из ее размера и веса вы знаете, что мы переходим к другой теме.
Какой бренд должен использовать какой шрифт?
— Триптих красивой фирменной целевой страницы с использованием одного и того же шрифта без засечек разного веса. Автор Perfectionist ✅
Выбор шрифта очень похож на выбор наряда.Технически вы можете носить что угодно в магазине, но вы должны научиться доверять своей интуиции в том, что практично для ваших нужд и что лучше всего подходит для вашего личного стиля. Хотя нельзя сказать, что какой-то шрифт будет плохим выбором, некоторые просто не подойдут.
Хотя нельзя сказать, что какой-то шрифт будет плохим выбором, некоторые просто не подойдут.
Если вы представляете финансовую компанию, возможно, нецелесообразно использовать очень декоративный шрифт, который предполагает художественную, а не серьезность. Если вы занимаетесь свадебной фотосъемкой, возможно, вы захотите использовать рукописный шрифт, который читается более романтично.В последнее время бренды переходят на более классические шрифты (о чем свидетельствует стремительный рост популярности Helvetica), которые могут быть скучными, но никогда не рискуют оттолкнуть потенциального клиента.
Бесплатные шрифты против платных
— Красивый дизайн логотипа для DC Drug с сочетанием винтажных шрифтов с засечками и без засечек от Virtuoso».
тысячи и тысячи легко доступны в Интернете.Многие из них чистые и могут хорошо послужить вашему бренду. Будьте крайне избирательны и тщательно оценивайте их. Как упоминалось выше, вам могут понадобиться различные начертания (жирный, полужирный, курсив и т. д.), которых часто нет в бесплатных шрифтах. Вы можете обнаружить, что вам нужен персонаж или символ, который не включен. Многие бесплатные шрифты не имеют расширенных символов для иностранных языков и валют; в других нет даже апострофов и дефисов!
д.), которых часто нет в бесплатных шрифтах. Вы можете обнаружить, что вам нужен персонаж или символ, который не включен. Многие бесплатные шрифты не имеют расширенных символов для иностранных языков и валют; в других нет даже апострофов и дефисов!
Для использования в Интернете Google Fonts предлагает широкий набор шрифтов с открытым исходным кодом, которые вы можете использовать на любом веб-сайте, даже если он предназначен для бизнеса.(У них также есть отличный инструмент для комбинирования шрифтов, который может помочь вам увидеть, какие шрифты сочетаются друг с другом.)
Фирменные шрифты, которых следует избегать
Красивый модный дизайн, демонстрирующий силу пользовательского, нарисованного от руки шрифта. Не утомляет глаза при длительном чтении. Выбирайте шрифты, которые кажутся вневременными и классическими, но не напоминают людям о написании школьных работ по английскому языку (я смотрю на вас, Times New Roman).Не выбирайте шрифты, которые тесно связаны с другим брендом — только потому, что кто-то сделал плагиат диснеевского шрифта и предлагает его для бесплатной загрузки, не означает, что это хорошая идея или даже законно использовать его.

 googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
googleapis.com/css?family=Josefin+Sans" rel="stylesheet"> googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>.jpg)


 Достаточно ли в выбранном вами шрифте шрифтов (жирности и стилей) для поддержки различных типов контента, для которого вы разрабатываете дизайн?
Достаточно ли в выбранном вами шрифте шрифтов (жирности и стилей) для поддержки различных типов контента, для которого вы разрабатываете дизайн?