Создание меню в html: Выпадающее меню | CSS самоучитель
HTML5 | Создание панели навигации
Создание панели навигации
Последнее обновление: 27.04.2016
Панель навигации играет важную роль на сайте, так как обеспечиват переходы между страницами сайта или на внешние ресурсы. Рассмотрим, как создать простенькую панель навигации.
Фактически панель навигации — это набор ссылок, часто в виде ненумерованного списка. Панели навигации бывают самыми различными: вертикальными и горизонтальными,
одноуровневыми и многоуровневыми, но в любом случае в центре каждой навигации находится элемент <a>. Поэтому при создании панели навигации
мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент <a> является строчным,
а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
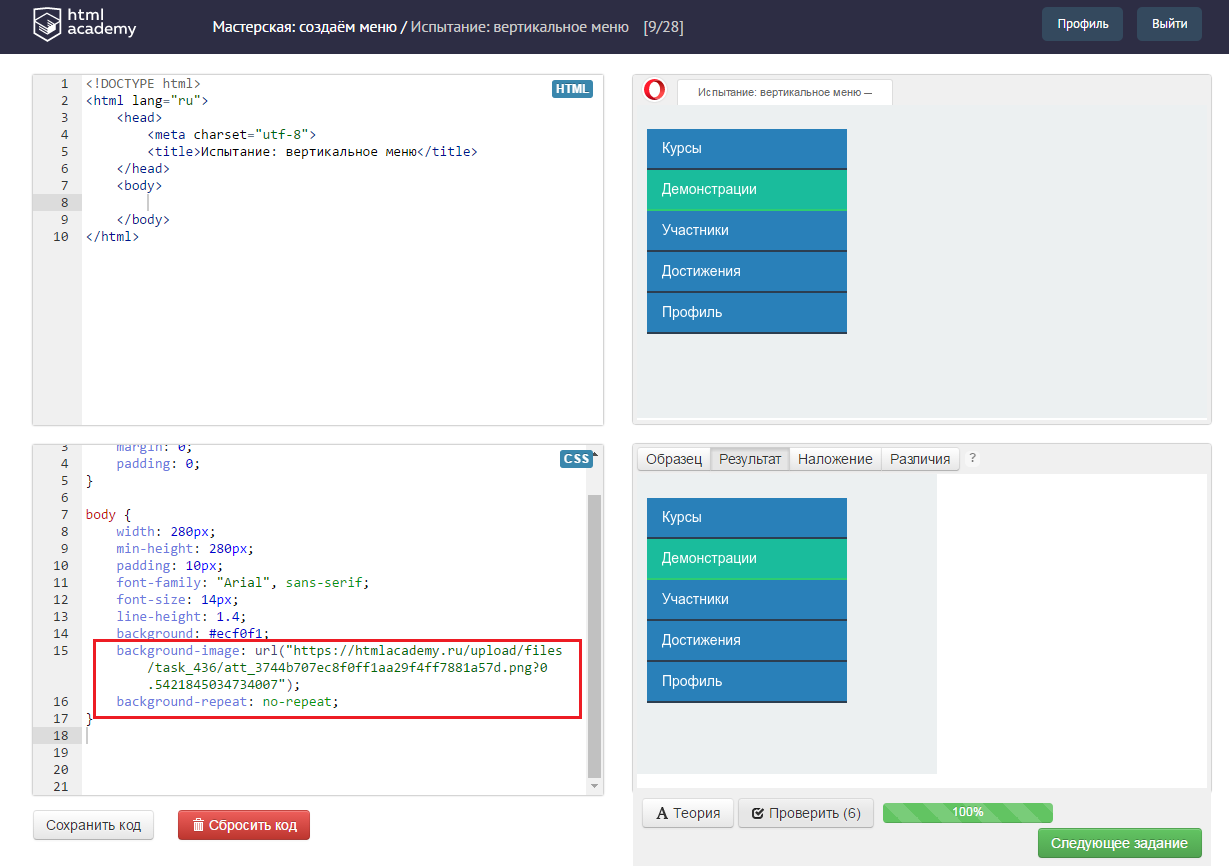
Вертикальное меню
Распространенное решение данной проблемы для создания вертикального меню состоит в том, чтобы сделать ссылку блочным элементом.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
ul.nav a {
display: block;
width: 7em;
padding:10px;
background-color: #f4f4f4;
border-top: 1px dashed #333;
border-right: 1px dashed #333;
border-left: 5px solid #333;
text-decoration: none;
color: #333;
}
ul.nav li:last-child a {
border-bottom: 1px dashed #333;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
После установки свойства display: block мы можем определить у блока ссылки ширину, отступы и т. д.
д.
Горизонтальное меню
Для создания горизонтального меню есть два метода. Первый заключается в применении свойства
float и создании из ссылок плавающих элементов,
которые обтекают друг друга с слева. И второй способ состоит в создании строки ссылок с помощью установки свойства display: inline-block.Использование float
Алгоритм создания панели навигации с помощью float разделяется на два этапа. На первом этапе у элемента li, в который заключена
ссылка, устанавливается float: left;. Это позволяет расположить все элементы списка в ряд при достаточной ширине, когда правый элемент списка
обтекает левый элемент списка.
Второй этап заключается в установке у элемента ссылки
display: block, что дает нам возможность устанавливать ширину, отступы, вообщем все те признаки,
которые характерны для блочных элементов.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul. nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
inline и inline-block
Для создания горизонтальной панели навигации нам надо сделать каждый элемент li строчным, то есть установить
для него
display: inline. После этого для элемента ссылки, которая располагается в элементе
После этого для элемента ссылки, которая располагается в элементе li, мы можем
установить display: inline-block:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
display: inline;
}
ul.nav a {
display: inline-block;
width: 5em;
padding:10px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
Тег | HTML справочник
basicweb. ru
ru- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
- HTML учебник
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Мнемоники
- Коды языков
- HTML цвета
- Тесты знаний
CSS
- CSS учебник
- CSS селекторы
- CSS функции
- CSS правила
- Flexbox генератор
- Grid генератор
- LESS учебник
JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math β
- Объект Number
- Объект Object
- Объект Promise
- Объект RegExp
- Объект String
jQuery
- jQuery селекторы
- jQuery события
- jQuery методы DOM
- jQuery перемещения
- jQuery утилиты
Создание таблиц в HTML. Все о HTML таблицах
Все о HTML таблицах
В HTML для создания таблиц используются теги группы table. К ним относятся:
- <table> — тег обвертка таблицы;
- <tr> — тег строки (ряда) таблицы;
- <td> — тег обычной ячейки таблицы;
- <th> — тег ячейки-заголовка таблицы;
- <col> — тег колонки таблицы;
- <colgroup> — тег группы колонок таблицы;
- <thead> — тег верхнего колонтитула таблицы;
- <tbody> — тег основной части таблицы;
- <tfoot> — тег нижнего колонтитула таблицы;
- <caption> — тег подписи таблицы.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Далее будет рассмотрена практика создания HTML таблиц с примером исходного кода и описанием на русском языке.
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Пример простой таблицы HTML
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Исходный код простой таблицы HTML
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</tbody>
</table>Заголовки таблицы HTML
В HTML таблицах существует 2 типа ячеек. Тег <td> определяет ячейку обычного типа. Если ячейка выполняет роль заголовка, она определяется с помощью тега <th>.
Тег <td> определяет ячейку обычного типа. Если ячейка выполняет роль заголовка, она определяется с помощью тега <th>.
Для наглядности в примерах далее мы будем использовать конкретные ситуации, где можно применять те или иные возможности HTML таблиц.
Пример HTML таблицы с заголовком th
| Volkswagen AG | Daimler AG | BMW Group |
|---|---|---|
| Audi | Mercedes-Benz | BMW |
| Skoda | Mercedes-AMG | Mini |
| Lamborghini | Smart | Rolls-Royce |
Исходный код таблицы HTML с заголовками th
<table>
<tbody>
<tr>
<th>Volkswagen AG</th>
<th>Daimler AG</th>
<th>BMW Group</th>
</tr>
<tr>
<td>Audi</td>
<td>Mercedes-Benz</td>
<td>BMW</td>
</tr>
<tr>
<td>Skoda</td>
<td>Mercedes-AMG</td>
<td>Mini</td>
</tr>
<tr>
<td>Lamborghini</td>
<td>Smart</td>
<td>Rolls-Royce</td>
</tr>
</tbody>
</table>Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.:max_bytes(150000):strip_icc()/dw8ddmenu3-58bf19955f9b58af5cc09f3d.jpg)
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
<td colspan="3" rowspan="2">Текст ячейки</td>Обратите внимание на то, что при объединении ячеек меняется количество элементов в строке <tr>. Например, если в таблице 3 колонки с ячейками <td>, и мы объединяем первую и вторую ячейку, то всего внутри тега <tr>, определяющего данную строку будет 2 элемента <td>, первый из них будет содержать атрибут colspan=»2″.
Пример HTML таблицы с объединением ячеек
| Nissan | ||
|---|---|---|
| Модель | Комплектация | Наличие |
| Nissan Qashqai | VISIA | + |
| TEKNA | + | |
| Nissan X-Trail | ACENTA | + |
| CONNECTA | — | |
Исходный код таблицы HTML с объединенными ячейками
<table>
<tbody>
<tr>
<th colspan="3">Nissan</th>
</tr>
<tr>
<th>Модель</th>
<th>Комплектация</th>
<th>Наличие</th>
</tr>
<tr>
<td rowspan="2">Nissan Qashqai</td>
<td>VISIA</td>
<td>+</td>
</tr>
<tr>
<td>TEKNA</td>
<td>+</td>
</tr>
<tr>
<td rowspan="2">Nissan X-Trail</td>
<td>ACENTA</td>
<td>+</td>
</tr>
<tr>
<td>CONNECTA</td>
<td>-</td>
</tr>
</tbody>
</table>Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
Делается это при помощи обвертки строк <tr> выбранной части таблицы тегами. <thead> определяет область верхнего колонтитула, <tfoot> — область нижнего колонтитулы, <tbody> — основную часть таблицы.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
Правильный порядок размещения тегов областей в коде HTML таблицы <table> следующий: вначале верхний колонтитул <thead>, за ним нижний колонтитул <tfoot>, после них основная часть <tbody>. При этом на странице основная часть будет выведена между колонтитулами.
По необходимости к таблице можно добавить подпись. Для этого используйте тег <caption>.
Подпись <caption>, при использовании, ставится сразу после открывающего тега <table>.
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л.с.) | 0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Исходный код таблицы с колонтитулами и подписью
<table>
<caption>Комплектации Renault Sandero Stepway</caption>
<thead>
<tr>
<th>Характеристика</th>
<th>SUTA 09H 6R</th>
<th>SUTA 09HR6R</th>
<th>SUTA 15H 5R</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Наличие</th>
<td>+</td>
<td>+</td>
<td>+</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>Мощность двигателя</th>
<td>0,9 (90 л.с.)</td>
<td>0,9 (90 л.с.)</td>
<td>1,5 (90 л.с.)</td>
</tr>
<tr>
<th>Топливо</th>
<td>бензин</td>
<td>бензин</td>
<td>дизель</td>
</tr>
<tr>
<th>Норма токсичности</th>
<td>Евро-6</td>
<td>Евро-6</td>
<td>Евро-5</td>
</tr>
</tbody>
</table>Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов <col> и <colgroup>.
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Теги <col>и <colgroup> ставятся внутри тега <table> перед тегами <thead>, <tfoot>, <tbody>, <tr> и после тега <caption>.
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Теги <col> и <colgroup> похожи друг на друга, однако тег <colgroup> позволяет использование вложенных тегов <col>, таким образом можно задать стили группе колонок через <colgroup> и конкретной колонке внутри группы через элемент <col> (см. пример ниже).
Если внутри <colgroup> есть вложенные теги <col>, то атрибут span у тега <colgroup> не ставится, а количество колонок на которые влияет тег определяется вложенными <col> элементами.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c <col> и <colgroup>
<table>
<colgroup>
<col>
<col>
<col>
</colgroup>
<tbody>
<tr>
<th>ZEN 2E2C AL A</th>
<th>ZEN 2E2C J5 A</th>
<th>INTENSE 2E3C AL A</th>
<th>Характеристика</th>
</tr>
<tr>
<td>1.5 (90 л.с.)</td>
<td>1.2 (115 л.с.)</td>
<td>1.5 (90 л.с.)</td>
<th>Мощность двигателя</th>
</tr>
<tr>
<td>дизель</td>
<td>бензин</td>
<td>дизель</td>
<th>Топливо</th>
</tr>
<tr>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<th>Трансмиссия</th>
</tr>
</tbody>
</table>Таблицы в макете страниц сайта
На современных сайтах немаловажно корректное отображение страниц как на компьютерах, так и на мобильных устройствах. Использовать таблицы для создания каркаса HTML страницы не целесообразно, так как теряется возможность адаптирования контента под экрыны разного размера (компьютеры, смартфоны, планшеты).
Теги группы Table лучше использовать внутри страницы для отображения контента табличного формата.
Создание сайта своими руками — уроки HTML 5 и CSS 3
Внимательно изучив этот раздел, вы научитесь самостоятельно создавать сайты с нуля, без всяких конструкторов и CMS, а с помощью исключительно HTML 5 и CSS 3. В дальнейшем, когда уже будете делать проекты с использованием популярных CMS, применяя полученные знания, вы сможете вмешаться в исходный код сайта, переделав оформление и структуру под свои нужды.
Курс состоит из 25 уроков. Первая его часть научит понимать и писать код HTML, вторая познакомит с каскадными таблицами стилей (CSS). Именно с этих материалов и рекомендую начать изучать сайтостроение.
- 1Как создать сайт в Блокноте
Сделайте свою первую HTML-страницу, не прибегая ни к чему, кроме известного всем простейшего текстового редактора, встроенного в любую Windows — Блокнота. Но не просто сделайте, а поймите, как это работает.
- 2Adobe Dreamweaver — программа для создания сайта
Вы познакомитесь с одним из самых популярных и многофункциональных средств, призванных упростить рабочие будни верстальщикам и веб-дизайнерам — программой Adobe Dreamweaver.
- 3Что такое HTML
Основные вопросы, мучающие новичков. Что такое HTML? Зачем он нужен? Что позволяет делать? Что лучше — HTML4 или HTML5? Все ответы — в статье.
- 4Теги
Теги — основная единица языка HTML. Без них не обходится ни одна веб-страница. Статья познакомит вас с основными контейнерами HTML. Из неё вы узнаете, как правильно записываются теги, научитесь частично понимать HTML-код.
- 5Атрибуты
У тегов есть не только содержимое, но также атрибуты, которые, в свою очередь, наделены значениями. Обо всём этом и пойдёт речь в статье. Где искать атрибуты? Как правильно записывать? Какие атрибуты можно присвоить любому без исключения тегу? А ещё вы узнаете, как разрешить пользователю редактировать любой элемент страницы, как задать для каждого объекта уникальное контекстное меню и как скрыть содержимое элемента, чтобы оно не отображалось в браузере.
- 6Форматирование текста в HTML
Всё, что связано с оформлением текста: как сделать заголовки, назначить полужирный шрифт или курсив, уменьшить/увеличить размер текста или что-нибудь процитировать. В статье вас ждёт ещё много интересных секретов форматирования текста средствами HTML. А главное — всё это показано на наглядных примерах.
- 7Создание списков
Маркированные, нумерованные, вложенные — какие хотите. Также вы узнаете, как нумеровать список большими латинскими буквами или римскими цифрами, да ещё и в обратную сторону, как начинать нумерацию не с единицы и тому подобные вещи. А ещё вас ждёт знакомство с мало кому известным списком определений.
- 8Создание ссылок
Ссылки — чуть ли не основной элемент Интернета, без которого никакой связности страниц бы и не было. Научитесь создавать ссылки на примерах, узнайте, чем относительные пути отличаются от абсолютных, познакомьтесь с внутренними и графическими ссылками, научитесь ставить их на e-mail и Skype.
- 9Вставка изображений
Картинки украшают страницу, поэтому уметь добавлять их — навык очень полезный. А если превратить изображение в навигационную карту, то оно становится не только симпатичным, но и очень полезным элементом. Научитесь создавать такие объекты на наглядных примерах, которые есть в статье.
- 10Вставка таблиц
Внимательно изучив этот раздел, вы научитесь самостоятельно работать с таблиц. На основе таблиц когда-то создавались целые структуры сайтов, но об этом будет идти речь в следующем уроке.
- 11Табличная вёрстка сайта
Как вообще можно сверстать целый сайт? Способов есть много, один из них — делать его с помощью таблиц. О том, что представляет собой такой метод, вы и узнаете. Наглядные примеры, как всегда, присутствуют, и помогут без труда освоить табличный подход.
- 12Фреймы
Статья для тех, кто хочет научиться отображать в одном HTML документе совершенно другую страницу. Вы узнаете, что такое фреймы, как они создавались раньше и как создаются сейчас, а также познакомитесь с доступными им атрибутами.
13Что такое CSS
Какие основные операторы и элементы присутствуют в документе каскадных таблиц стилей, что вообще тако
Как создать иерархическое меню с помощью HTML и CSS
Друзья,
Я планирую написать серию статей о различных способах создания меню, и это первая из серии. В этом посте объясняется, как создать простое двухуровневое меню, используя только HTML и CSS. Мы знаем, что есть много способов создать меню HTML, но иногда нам нужно использовать только HTML / CSS в проекте, чтобы создать красивое меню. Итак, приступим.
Мы создадим структуру HTML, как показано ниже, с помощью тегов
- и
- .Напишите приведенный ниже код в свой HTML-файл, где вы хотите разместить меню.
Теперь у нас есть готовая конструкция. Определенно, текущее меню выглядит не очень хорошо, и теперь мы применим немного CSS, чтобы оно выглядело красиво. Напишите приведенный ниже код в разделе> head <.
Сохраните файл HTML и дважды щелкните его, чтобы просмотреть в браузере. Ваше меню должно выглядеть примерно так, как показано ниже.
Надеюсь, вам понравился этот пост! Ура!
Как создать кнопку призыва к действию в меню Divi
, автор — Анна Куровска | 4 июня 2019 г. |
Одна из важнейших составляющих успешного веб-сайта, ориентированного на конверсию, — это кнопка с призывом к действию, вложенная в строку меню.
Меню работают как карта для вашего веб-сайта, предоставляя пользователям информацию, которую они ищут. Важно выделить самые важные элементы, которые вы хотите, чтобы пользователи увидели, будь то призыв к действию с номером телефона (если вы ожидаете, что пользователь позвонит вам напрямую) или ссылку на страницу вашего продукта, услуг или страницу регистрации.
Примеры кнопки призыва к действию в меню:
WordPress поставляется с меню навигации, которое упрощает работу начинающих пользователей.Однако, если вы новичок в WordPress или нуждаетесь в обновлении, прочтите это руководство, которое охватывает основы: как создавать меню и пункты меню.
Если вы уже настроили свое меню, выполните следующие действия, чтобы создать кнопку для любой ссылки в меню!
1. Добавьте имя пользовательского класса в пункт меню
Ваш браузер не поддерживает видео тег.
- Войдите в панель управления WordPress.
- В меню «Внешний вид» в левой части панели инструментов выберите «Меню».
- Найдите пункт меню, который вы хотите настроить
- Добавьте собственное имя класса в свой пункт меню: menu_cta
Если вы не видите поле для ввода своего пользовательского класса CSS, нажмите «Параметры экрана» в правом верхнем углу панели инструментов меню, чтобы включить его.
На этом этапе пора добавить CSS на ваш сайт. CSS можно добавить тремя способами:
Если у вас еще нет настройки дочерней темы, вы можете создать пустую с помощью генератора дочерних тем Divi Space.Если вам нужна помощь в использовании генератора дочерних тем, прочтите сообщение в нашем блоге, в котором представлены простые пошаговые инструкции по использованию генератора дочерних тем Divi Space.
- Войдите в свою панель управления WordPress.
- Перейдите в «Divi> Параметры темы», где вы найдете параметры темы Divi.
- Перейдите во вкладку «Общие» (она должна быть текущей.)
- Добавьте код CSS в поле «Пользовательский CSS».
- Нажмите Сохранить
- Перейдите к списку значков Elegant Themes и найдите значок, который хотите использовать.
- набивка
- цвет
- цвет фона
- радиус границы
- размер шрифта
- семейство шрифтов
- font-weight
- граница
- межбуквенный интервал
- тень коробки
- … и операторы зависания 🙂
- Что касается коэффициента конверсии, то посетители, попавшие на другую целевую страницу, почти в 2 раза (2,9%) конвертируются по сравнению с посетителями, попавшими на PDP (1,5 %)
- Целевые страницы также приносят в 2 раза больше дохода за сеанс, чем страницы продуктов (3,43% против 1,72%).
- Посетители других целевых страниц также просматривают на 42% больше страниц, чем те, которые попадают на PDP (12,5 страниц за сеанс против 8,8 страниц. / сеанс)
- Посетители, привлеченные поиском, отскочили на 20% на другой целевой странице по сравнению с колоссальными 52% на PDP.
- Посетители, попавшие в маркетинговые кампании в социальных сетях, на 29% больше вернутся, когда они найдут страницу с описанием продукта, чем результаты другой.
- В меню нажмите «Продукты»
- Выберите коллекции
- Выберите между добавлением продуктов автоматически или вручную
- Выберите и введите заголовок и URL-адрес вашей страницы. Сопоставьте его с рекламным текстом для SEO, мгновенного распознавания и повышения конверсии
Shogun Landing Page Builder для Shopify
- Персональные рекомендации
- Полосы с бесплатной доставкой
- Часто покупаются вместе
- Таймер обратного отсчета
- Кнопка «Добавить в корзину»
- Таблицы размеров и слайды с изображениями продуктов
- Видеокаталог продукта
Zipify Pages
Hypervisual
LeadSlide
- Shopify Целевая страница с одним элементом
- Shopify Посадка с несколькими элементами Страница
- Shopify Спасибо Страница
- Сделайте так, чтобы подсказки дизайна целевой страницы соответствовали вашей рекламе или другим источникам трафика, чтобы потенциальные клиенты знали, что это вы.
- Более того, убедитесь, что цвета, тон, изображения, видеоконтент и текст вашей целевой страницы Shopify отражают ваш общий брендинг.Таким образом, потенциальные клиенты смогут сразу узнать страницу и доверять ей.
- Заработайте еще больше доверия, добавив отзывы клиентов, логотипы партнеров и значки безопасности. Отзывы служат доказательством ценности и ощущения снижения риска, необходимого потенциальному клиенту для совершения покупки, а не увеличения процента отказа от корзины.
- Если вы можете создавать видео-отзывы, еще лучше. Кинофильмы не только привлекают и удерживают внимание на странице, но и связывают с покупателями, которые могут эмоционально относиться к истории покупателя.
- Чтобы еще больше уменьшить количество брошенных корзин, используйте бесплатную доставку, бесплатный возврат, гарантии возврата денег и полосы гарантии рядом с кнопкой покупки
- Используйте мета-заголовки, которые ясно и кратко заявляют о ценности, которую вы предлагаете прямо сейчас.
- Используйте только высококачественные изображения и видео в дополнение к краткому тексту.На этом этапе избегайте лишних слов, включая ненужные кнопки с призывом к действию и маркетинговый контент.
В этом руководстве мы будем использовать поле Custom CSS.
Для доступа:
.menu_cta {
цвет фона: # ff6900;
цвет: #fff;
отступ: 0! Важно;
}.menu_cta a {
color: #fff! Important;
отступ: 15px 15px 15px 15px! Important;
}При желании можно добавить значок перед текстом для просмотра на планшете и на рабочем столе.
Для этого используйте приведенный ниже фрагмент:
.menu_cta {
цвет фона: # ff6900;
цвет: #fff;
отступ: 0! Важно;
}.menu_cta a {
color: #fff! Important;
отступ: 15px 15px 15px 15px! Important;
}@media (min-width: 980px) {
.menu_cta a: before {
content: ‘\ e090’;
цвет: #fff; Семейство шрифтов
: ‘ETmodules’;
размер шрифта: 16 пикселей;
высота строки: 1; Позиция
: абсолютная;
слева: 12 пикселей;
}.menu_cta a {
padding: 15px 15px 15px 35px! Important;
}
}Вы можете изменить значок, изменив значение содержимого в приведенном выше коде.
содержание: ‘\ e090’ ; стоит для телефона. Если вы хотите изменить его, например, на значок магазина, выполните следующие действия:2. Четыре цифры, следующие за & # x в html-кодах, — это те же последние четыре цифры, которые вам понадобятся для ввода юникодов (если после & # x только две цифры, введите 00 перед двумя цифрами).
3.Найдите номер Unicode, в приведенном выше примере для значка тележки это будет: e07a
4. Замените номер Unicode в приведенном выше фрагменте на новый, оставив кавычки и косую черту нетронутыми.
4. Обязательно проверьте, как выглядят кнопки на мобильных устройствах
Вы можете отключить стили для мобильных устройств. Вставьте выбранный фрагмент кода в медиа-запрос.
@media (минимальная ширина: 980 пикселей) {}
Подробнее об использовании медиа-запросов читайте в статье «Divi Media Queries»
Или не отображать пункт меню, если ширина меньше 980p, добавив код:
@media (макс. Ширина: 980 пикселей) {
.menu_cta {
дисплей: нет;
}
}Вы можете настроить призыв к действию в соответствии с текущим дизайном вашего веб-сайта. Вот некоторые другие значения CSS, которые вы можете использовать с
Если вы используете фиксированный заголовок, возможно, вам придется использовать другое значение цвета для цвета кнопки, чтобы перезаписать настройки по умолчанию в настройщике темы Divi.
Для этого используйте селектор верхнего меню .et-fixed-nav #. Чтобы узнать больше, прочитайте наше Руководство по CSS и дочерним темам Divi.
.et-fixed-header # top-menu .menu_cta a {
color: #fff! Important;
}Я создал 5 разных дизайнов призыва к действию. Выберите тот, который вам подходит!
@media (минимальная ширина: 980 пикселей) {
.menu_cta {
заполнение: 0! важно;
радиус границы: 30 пикселей;
граница: сплошная 2px #fff;
переход: 0.3 с;
}.menu_cta a {
color: #fff! Important;
padding: 15px 30px 15px 30px! Important;
}# top-menu-nav .menu_cta a: hover {
opacity: 1;
}.menu_cta: hover {
border: solid 2px # fe8400;
фон: # fe8400;
}
}Как создать целевую страницу на Shopify без программирования [Обновление за сентябрь 2020 г.]
Ищете решения для создания лучшей целевой страницы Shopify на лучшей в мире платформе веб-сайтов электронной коммерции? Большой! Я здесь, чтобы помочь! Я также рекомендую 6 мощных приложений для целевых страниц , которые помогут вам немедленно начать работу (кодирование не требуется!).
Создание целевой страницы Shopify — это умный ход воронки продаж, который может быстро увеличить продажи вашего интернет-магазина. Целевые страницы постепенно берут на себя роль традиционного веб-сайта или домашней страницы электронной коммерции. Сейчас больше онлайн-посетителей попадает на специальную целевую страницу, чем на домашнюю.
Основная цель целевой страницы — побудить целевую аудиторию совершить определенное действие. Он предоставляет подробную информацию о покупке конкретного продукта и устраняет отвлекающие факторы. Это означает, что это может помочь уменьшить количество брошенных корзин и повысить коэффициент конверсии.
Поскольку сейчас это самый популярный конструктор сайтов электронной коммерции, очень важно знать, как создавать целевые страницы Shopify для вашего бизнеса электронной коммерции.
Как создать индивидуальные целевые страницы Shopify?
Как создать красивую персонализированную целевую страницу Shopify, которая повысит коэффициент конверсии вашего интернет-магазина?
Если вы похожи на большинство людей, программирование может оказаться не лучшим навыком. Даже с языком программирования Liquid для магазина электронной коммерции Shopify.
Итак, для вашего плана оптимизации конверсии вы можете использовать хорошие шаблоны целевых страниц Shopify или создавать их с нуля. Позже мы поговорим о некоторых отличных инструментах, которые помогут упростить этот процесс, например о Shogun.
Целевая страница Shopify против страницы сведений о продукте
Если вы используете страницу сведений о продукте (PDP) в качестве целевой страницы, вы не одиноки.
Исследование Monetate, проведенное в 2018 году, показало, что почти каждый четвертый потенциальный клиент попал на PDP в Интернете. В исследовании было задействовано около 2 миллиардов глобальных онлайн-покупок.
Вот что Monetate обнаружил о страницах продуктов по сравнению с другими целевыми страницами в 2018 году:
Еще одна вещь:
Посетители, которые не попадают на целевую страницу, а не на страницу сведений о продукте, с меньшей вероятностью вернутся.Это означает, что для вас меньше отказов от корзины и больше продаж в электронной коммерции.
Итак, если вы планируете начать рекламную кампанию с платным трафиком на Facebook. Вы знаете, как поступить разумно и выгодно.Создайте специальную целевую страницу на Shopify.
Не тратьте с трудом заработанные клики и рекламные деньги на обычную страницу продукта.
3 простых способа создать потрясающую страницу Shopify Landing
В этом посте мы покажем вам три способа сделать это быстро и легко, чтобы вы могли перейти к самой важной части — продаже своих товаров на Shopify .
1 — Как создать целевые страницы Shopify с использованием коллекций
Возможно, самый простой способ создать целевую страницу для вашего Shopify — использовать функцию коллекций на платформе Shopify.Вы можете сделать это, посетив страницу коллекции, когда войдете в свою админку Shopify.
Что такое коллекции Shopify?
Вот короткое видео от Shopify, в котором объясняется, какие коллекции продуктов есть на Shopify:
Коллекции позволяют создавать группы продуктов, которые упростят вашим клиентам поиск ваших товаров по категориям.
Например:
Вы можете сгруппировать такие вещи, как женская одежда и женские украшения, вместе.Это означает, что если ваш интернет-магазин ориентирован на женщин, когда они попадают в вашу рекламную кампанию, они могут найти все эти товары, которые хорошо сочетаются друг с другом на одной странице.
Это лучший способ оптимизации конверсии. Вы сделаете так, чтобы потенциальные клиенты могли легко найти то, что им нужно, тесно связанные предметы, такие как аксессуары, и даже дать им возможность исследовать больше покупок.
Вы также можете создать собственную категорию продуктов на Shopify, такую как «Подарки за менее чем 50 долларов США», что может быть даже проще, чем создание страницы Shopify.
Фактически, Коллекции могут помочь вам продать вашим клиентам продукты, связанные с тем, что они изначально пришли купить — это метод, который Amazon успешно реализует, например:
Вы также можете группировать связанные элементы вместе…
Использование Shopify Коллекции для отображения часто покупаемых вместе товаров, таких как на Amazon, может повысить ваш коэффициент конверсии.
Так как же начать работу с коллекциями Shopify?
Как создавать целевые страницы Shopify с использованием коллекций продуктов (пошаговое руководство)
Какую бы тему Shopify вы ни выбрали, все они поддерживают коллекции.
На что следует обратить внимание перед пошаговым руководством:
Вы можете выбрать между созданием коллекции Shopify вручную или автоматически.
Ручной сбор идеален, если у вас непостоянные продажи флэш-памяти, небольшое количество товаров или специализированная коллекция. Это включает в себя личное курирование ваших вещей. Вы можете выбрать предметы для добавления в коллекцию индивидуально.
По этой последней причине может потребоваться слишком много работы, если у вас есть несколько продуктов и постоянно меняющийся инвентарь, который нужно обновлять.
Вот здесь-то и появляются автоматизированные коллекции.
С помощью автоматизированных коллекций Shopify вы можете установить условие или набор условий, которым должен соответствовать элемент для автоматического добавления в коллекцию. После выбора условий будет добавлено до 60 элементов.
В будущем предметы должны будут соответствовать установленным вами условиям, чтобы они автоматически добавлялись в вашу коллекцию, что значительно экономит время, а также идеально подходит для нескольких продуктов и постоянно меняющихся запасов.
Так как же на самом деле создать коллекцию Shopify?
Вот и все.
#Pro Tip : Если вы хотите настроить таргетинг всплывающих окон, веб-уведомлений, виджетов и динамического текста для конкретной кампании, запишите параметры отслеживания, которые вы используете для платных рекламных кампаний.
Хорошая новость заключается в том, что все продукты из созданной вами коллекции Shopify будут отображаться вместе.
Не очень хорошая новость заключается в том, что использование коллекций может ограничить, насколько вы можете настроить дизайн целевой страницы Shopify и элементы, которые вы можете использовать.
Такие элементы, как изображения продуктов электронной коммерции, например, очень важны для повышения коэффициента конверсии — чем больше высококачественных изображений вы используете, тем лучше. Люди хотят точно знать, что они покупают, сначала увидев это.
Поэтому подумайте об использовании верхней надстройки Shopify, такой как Pixc, чтобы сделать изображения ваших продуктов популярными, если вы чувствуете, что этот метод вас ограничивает.
Считаете, что превращение коллекций продуктов в целевые страницы Shopify немного мягко или ограничивает?
Рассмотрите возможность использования приложения для целевой страницы Shopify. Сегодня на рынке есть несколько вариантов, таких как Shogun.
2. Как создать целевые страницы для Shopify: используя эти 6 лучших приложений для Shopify Landing Page
Новичок в шаблонах веб-сайтов электронной коммерции? Или у вас просто нет времени или денег, чтобы нанять эксперта Shopify для создания пользовательской целевой страницы Shopify с Liquid?
Выберите лучший конструктор шаблонов посадочных страниц Shopify.
Вы можете создавать целевые страницы для магазинов Shopify с помощью специальных сторонних шаблонов, таких как Shogun. Это инструменты управления целевыми страницами, которые напрямую интегрируются с платформой веб-сайтов электронной коммерции.
Обратите внимание, что приложения обычно имеют собственные файловые структуры для JavaScript, изображений, CSS и т. Д. Итак, вам нужно осмотреться, чтобы выбрать лучшую настройку для ваших нужд.
Лучшие конструкторы целевых страниц для Shopify оснащены мощными инструментами, такими как функция перетаскивания, поддержка видео, совместимость с MailChimp (отлично подходит для создания списка электронной почты для электронной коммерции), а также использование удобного для мобильных устройств дизайна.
Вот некоторые из лучших приложений для целевых страниц Shopify, которые помогут вам без проблем создавать конвертирующие целевые страницы электронной коммерции:
Вот простой, но легко самый полный целевой сайт электронной коммерции page для создания, измерения и оптимизации ваших страниц Shopify. Кодирования не требуется.
Во-первых, Shogun славится образцовым обслуживанием клиентов.
Это похоже на квалифицированную службу поддержки клиентов, не так ли?
А еще есть Shogun Visual Editor PLUS , поддерживающий аналитику.
Shogun Page BuilderShogun Analytics
Ожидайте, что это простой в использовании конструктор целевых страниц с возможностью перетаскивания мышью. Вы можете использовать его для оформления страниц с часто задаваемыми вопросами и пожертвований, а также для форм связи с нами.
Конструктор работает с любой темой Shopify.
Вы также можете импортировать существующие страницы, чтобы редактировать их в редакторе Shogun.
Ожидается более 30 шаблонов целевых страниц, в том числе на базовом плане (Сборка). Вы даже можете использовать редактор тем для настройки страниц с благодарностями, коллекций и условий, а также для последовательностей кликов и добавления настраиваемых полей.
Для SEO-оптимизации Shogun адаптируется к мобильным устройствам и позволяет редактировать мета-заголовки и описания в соответствии с вашей стратегией ключевых слов, например Yoast.
Чтобы повысить скорость загрузки целевой страницы, он поставляется с инструментом сжатия изображений. Кроме того, вы можете изменять размер изображений, чтобы они идеально подходили друг к другу и привлекали внимание.
У вас несколько учетных записей? Shogun позволяет пользователям дублировать элементы магазина в нескольких учетных записях.
Конструктор страниц Shopify особенно хорошо работает с инструментами оптимизации конверсии .В их число входят:
Он также содержит более 20 элементов . Возьмем, к примеру, элементы Section. Используйте его, чтобы структурировать любую целевую страницу с вертикальными сегментами в любом формате, который вы предпочитаете — медиа, контент, вы называете это. От отзывов / обзоров до полезного контента и главного изображения — вы сможете визуально сегментировать информацию по своему усмотрению.
Shogun также поддерживает интеграцию с большинством платформ социальных сетей и предлагает 10-дневную бесплатную пробную версию. Вы даже можете запланировать публикацию новых целевых страниц.
Shogun предлагает многое, и если вы готовы активизировать свою игру, они предлагают такие функции, как A / B-тестирование для ваших целевых страниц Shopify или возможность сотрудничать с командой из 6 или более, например, но вы Потребуется перейти на план Optimize за 149 долларов в месяц.
Shogun A / B TestingХотите увидеть конструктор посадочных страниц Shogun для Shopify в действии?
Вот удобное видео:
Узнайте больше о Shogun:
GemPages
GemPages — это доступный, многофункциональный конструктор целевых страниц с возможностью перетаскивания для магазинов Shopify.Здесь также не требуется опыта программирования.
Сразу же у вас будет на выбор более 50 шаблонов целевых страниц. Большой выбор может означать, что у вас больше свободы дизайна, чтобы сделать ваш интернет-магазин по-настоящему вашим.
Как и Shogun, GemPages адаптируется к мобильным устройствам и адаптирует ваш интернет-магазин к размерам экрана ваших потенциальных клиентов.
Таким образом, ваши клиенты не пропустят все важные инструменты оптимизации конверсии, такие как кнопка «Купить».
И да, элементы Shopify GemPages включают в себя важные кнопки добавления в корзину, количество, изображение, цену, обратный отсчет и кнопки связанных продуктов.
Ожидайте синхронизации каталога Google Покупок и Facebook Pixel, сохранения страниц даже после удаления GemPages и использования с любой темой Shopify.
Он поддерживает MailChimp, Klaviyo, приложение Reviews Importer, Google Analytics и рекламу в Facebook.
Посмотрите на GemPages в действии, прежде чем воспользоваться их 10-дневной бесплатной пробной версией:
PageFly
Это приложение Shopify выглядит, чтобы превзойти GemPages и может быть вашей предпочтительной альтернативой Shogun для создания первоклассных целевых страниц Shopify.
PageFly позволяет использовать конструктор целевой страницы с перетаскиванием для создания и настройки элементов целевой страницы независимо от вашей ниши и устройств просмотра.
Вы получите не менее 30 элементов дизайна, которые можно использовать для настройки целевой страницы, а также сможете персонализировать другие страницы Shopify, такие как домашняя страница и страницы благодарности, если хотите.
Однако вы можете обнаружить, что ваш наиболее предпочтительный шаблон привязан к версии PageFly PRO, которую вы можете опробовать в течение 14 дней, прежде чем вам понадобится приобрести полную версию, чтобы продолжать пользоваться полнофункциональной версией приложения.
Они позаботятся о CSS и JavaScript, если вы не хотите ломать голову техническими вопросами программирования. И их служба поддержки клиентов — одна из лучших.
Если вы неравнодушны к настройке, PageFly может быть для вас.
Zipify может быть не самым доступным из всех конструкторов целевых страниц Shopify, но в нем есть набор функций, чтобы поддержать их цены. Они приносят то, чему научились в собственном успешном интернет-магазине, для использования другими продавцами Shopify.
Некоторые из лучших функций Zipify, которые вы обнаружите, включают, насколько хорошо он интегрируется с платформой Shopify, настраиваемый даш Google Analytics Zipify и пиксель Facebook.
Это означает, что вы можете легко связать своих потенциальных клиентов со своими сообщениями о продажах из многих источников, в том числе с помощью кликов по электронной почте, и увидеть, сколько из них приземляется и конвертируется, чтобы вы могли предпринять правильные шаги для дальнейшего увеличения конверсии.
Вы также можете интегрировать его с одним из семи самых мощных программ CRM и / или автоматизации рынка: Ontraport, ActiveCampaign, Infusionsoft, GetResponse, Klaviyo, MailChimp и Aweber.Для настройки целевой страницы вам не потребуются субдомены или плагины.
Эта комбинация делает Zipify надежным мобильным конструктором целевых страниц с загруженными шаблонами и перетаскиванием для электронной коммерции на торговой площадке приложений Shopify. Вы можете увидеть, работает ли это для вас, взяв 14-дневную пробную версию, которую они предлагают, чтобы проверить это.
Удачно названный, Hypervisual отлично умеет создавать красивые страницы, которые выделяют вашу целевую страницу. Например, вы можете реализовать разные элементы дизайна для каждой страницы или продукта.
Вы даже можете удалить верхний и нижний колонтитулы своей темы Shopify, чтобы сделать целевые страницы в полноэкранном режиме, чтобы не отвлекать посетителей — несомненный плюс в лучших практиках преобразования целевой страницы.
Чтобы помочь вам добавить потенциальных клиентов Shopify в ваш список рассылки, Hypervisual интегрируется с MailChimp и Klaviyo, что не так изобретательно, как Zipify, но помогает.
Как и другие конструкторы целевых страниц Shopify, вы получите адаптивный дизайн для всех пользователей устройств, интеграцию пикселей Google Analytics и Facebook, а также оптимизацию SEO для видимости результатов поиска.
Также хороша их ценовая модель. По истечении 14-дневного пробного периода у вас будет на выбор три варианта ценообразования Hypervisual, как показано здесь:
Это интересно, и вы можете фактически увеличивать или уменьшать масштаб в зависимости от ваших потребностей.
LeadSlide также предназначен для помощи в вашей кампании по автоматизации маркетинга с помощью минимального плана поддержки до 10 000 писем.
Как и Zipify, вы получите функции, оптимизированные для электронной коммерции, такие как полностью настраиваемые целевые страницы с видео и продуктами, интеграцию с Klaviyo и MailChimp, функции раздачи подарков и скидок, а также полностью редактируемый таймер обратного отсчета для увеличения конверсий.
Если вы хотите отслеживать важную аналитику, такую как брошенные тележки, постоянные клиенты и запускать целевые страницы праздничных рекламных акций, LeadSlide также поможет вам в этом.
Как и другие здесь, LeadSlide также интегрируется с Facebook, Twitter, Instagram, Pinterest, WordPress, Google Analytics и LinkedIn. Здесь вы также получаете самую надежную интеграцию.
У вас будет 30 прохладных дней, чтобы опробовать их приложение, прежде чем решить, покупать ли их полную версию или нет. И они также включают поддержку по телефону в дополнение к поддержке по электронной почте, если вам нужна их помощь.
#Landed Приложение Shopify от Lucid раньше было отличным конструктором целевых страниц, который легко интегрировался с Shopify. Но по какой-то причине он больше не доступен на торговой площадке Shopify.
3. Как создать целевые страницы на Shopify на сторонних веб-сайтах и в инструментах
Есть и другие способы создания идеальной целевой страницы для вашего Shopify веб-сайта.
Например, Лейтон Тейлор отлично объясняет, как настроить целевую страницу для вашего сайта Shopify с помощью MailChimp для сбора адресов электронной почты ваших потенциальных клиентов и клиентов.
Вот ссылка на 17-минутное видео. Удобное прохождение.
Учитывая, что многие люди не покупают у вас в первый раз, когда они попадают на страницу вашего продукта, видеоурок отлично подходит для того, чтобы помочь вам настроить целевую страницу Shopify, чтобы начать воронку покупок.
Вы также можете использовать кнопку «Купить» в Shopify, чтобы легко встроить ссылку для покупки, корзину покупок, коллекции или продукт непосредственно на сторонний веб-сайт, который вы используете. Вы сможете использовать любой инструмент и создать любую целевую страницу, при этом легко управляя своим инвентарем и воронкой покупок непосредственно через Shopify.
Конструктор интернет-магазинов предлагает инструкции по настройке этого в WordPress, Squarespace, Tumblr и Wix.
Тем не менее, вы можете использовать сторонний конструктор целевых страниц, который интегрируется с Shopify, например Leadpages или Unbounce.
Давайте возьмем Leadpages, например:
Вы можете выбрать один из трех шаблонов Leadpages, которые оптимизированы для Shopify — работает с тележками Shopify и кнопкой покупки
Все три являются конструкторами целевых страниц с возможностью перетаскивания, поэтому вам, вероятно, будет легко их настроить.Здесь все объясняют.
Советы по увеличению конверсии вашей целевой страницы Shopify?
Какой бы способ вы ни выбрали для создания целевой страницы на Shopify, вот советы по конверсии, которые помогут вам увеличить продажи электронной коммерции.
Не забудьте сделать целевые страницы как можно более привлекательными, с яркими цветами и высококачественными изображениями. Размытые изображения и унылый брендинг снижают доверие клиентов и увеличивают показатель отказов.
Если вам нужно вдохновение для создания высококонвертируемой целевой страницы Shopify для вашего магазина электронной коммерции, ознакомьтесь с некоторыми из лучших примеров целевой страницы.
Не стесняйтесь использовать современный дизайн целевых страниц, чтобы вдохновить вас на 2020 год.
FAQs: Часто задаваемые вопросы
Могу ли я сделать целевую страницу на Shopify?Да, вы можете создать целевую страницу прямо на Shopify, но имейте в виду, что есть ограничения на то, что вы можете делать, и если у вас более одного магазина или вы хотите масштабировать свой интернет-магазин для нового рынка, вы захотите инвестировать в приложение для целевой страницы или в конструкторы, такие как Shogun или Pagefly.
Что такое целевая страница Shopify?Целевые страницы Shopify являются ключом к успеху вашего магазина, они вызывают интерес, позволяют узнать, нравится и фактор доверия, а также могут предоставить вам много данных о ваших клиентах.Хотя большинство людей могут прийти к вам, чтобы купить ваш продукт, данные говорят о том, что большинство людей не будут покупать. Вот почему так важно иметь привлекательную целевую страницу с «крючком» и вашей историей (с ключевыми визуальными эффектами).
Как изменить целевую страницу на Shopify?Вот шаги по созданию или изменению страницы на Shopify (из раздела справки Shopify):
Из вашего администратора Shopify перейдите в интернет-магазин > Pages .
Щелкните Добавить страницу .Вы попадете в новый редактор веб-страниц.
В редакторе веб-страниц введите Title и Content в соответствующие текстовые поля.При выборе заголовка веб-страницы будьте информативными и ясными. Заголовок веб-страницы отображается на вкладке или в строке заголовка браузеров. Он также используется в качестве заголовка в результатах поиска. Узнайте больше о SEO для веб-сайтов.
В поле Visibility вы можете выбрать, хотите ли вы, чтобы ваша веб-страница публиковалась или нет. По умолчанию ваша новая веб-страница будет видна, когда вы нажмете Сохранить .Выберите опцию Hidden , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована:
Нажмите Сохранить .
Необязательно: чтобы опубликованная веб-страница отображалась в навигации вашего интернет-магазина, добавьте ссылку на нее в меню навигации.Конечно, если вы используете приложение-конструктор целевых страниц, такое как Shogun, переключать целевые страницы намного проще, и у вас есть ряд шаблонов на выбор, которых у Shopify нет.
Заключение: как лучше всего создать потрясающую целевую страницу для Shopify?
Целенаправленная целевая страница вашего магазина Shopify поможет вам увеличить продажи и сократить отток. И есть больше способов создать красивые, ориентированные на конверсию целевые страницы Shopify прямо сейчас с помощью таких премиальных инструментов, как Shogun или Pagefly.
Вы можете выбрать лучший метод из трех, обсуждаемых здесь, для ваших потребностей Shopify и удобства для увеличения продаж: использование страницы Shopify Коллекция, переход к простым в использовании приложениям для целевой страницы Shopify и использование сторонних инструментов, которые хорошо интегрируются с функциями кнопки покупки и корзины Shopify.
Оттуда вы можете решить, стоит ли использование дизайнера Shopify и Liquid для создания пользовательских целевых страниц в магазинах Shopify HTML-код, на котором он написан. Или вы можете использовать готовые конструкторы страниц Shopify без обучения программированию.

 nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
 Все о HTML таблицах
Все о HTML таблицах