Создать паттерн: Создание и редактирование узоров в Illustrator
Как сделать паттерн | verovski
Что такое паттерн и с чем его едят. Как его создать в фотошопе и чем паттерн отличается от текстуры? В этой статье я расскажу не только об их отличиях, но и покажу простейшие приемы создания паттернов и текстур для фотошопа. Постоянно встречаются уроки, в рамках которых нужно создать из куска графики рабочий паттерн. Но, невозможно во всех уроках писать главу о том, что это такое и как его создавать. Чтобы разом ответить на все эти вопросы, я решил написать этот краткий урок, на который буду всегда ссылаться.
Чем паттерн отличается от текстуры
Что такое текстура, думаю объяснять не нужно. Википедия отвечает на этот вопрос так:
Текстура — изображение, состоящее из более или менее близких по восприятию элементов.
Беспроигрышный вариант создания текстуры — это сфотографировать её самому, или найти/купить изображение в Интернете. Подробнее этот вопрос я освещал в статье Как подобрать текстуру в Фотошопе.
Термины «текстура» и «паттерн» между собой постоянно путаются. Паттерн называют текстурой, а текстуру паттерном. Но разобраться в разнице между ними очень просто. Паттерн тоже является в некоторой степени текстурой. Но в отличии от текстуры, паттерн может повторяться, и повторяясь он складывается в единые неделимые текстурные «обои».
Изображение текстуры всегда имеет определенный размер. Паттерн же чаще всего является небольшим кусочком графики, который дублируясь «натягивается» на изображение или объект любого размера.
Как это происходит?
Предположим у вас есть изображение текстуры и Объект, определенного размера, на который надо эту текстуру натянуть. Изображение текстуры меньше объекта, и единственный способ натянуть её на объект — увеличить в размере, потеряв в качестве.
Использовать текстуру как паттерн не получится, так как её швы не сходятся друг с другом. Придется такую текстуру либо увеличивать, либо вручную работать с масками и слоями, чтобы полностью натянуть на объект.
Паттерн, в отличии от куска текстуры, устроен так, что его края сходятся друг с другом, образуя непрерывное полотно.
Как сделать паттерн?
Паттерн делается очень просто. Достаточно выделить инструментами выделения любой участок изображения и открыть
После этого выделенный кусок будет преобразован в паттерн и появится в стилях слоя во вкладке Pattens. Так же его можно будет найти в менеджере настроек Presets Manager.
Определить кусок графики как паттерн, не значит сделать настоящий повторяющийся паттерн.
Виды паттернов
Паттерн паттерну рознь. Паттерны бывают как простыми, так и сложными. Самый простой паттерн — это паттерн из находящихся на расстоянии друг от друга элементов. Сделать такой паттерн не трудно. Создайте новый фаил с размерами 10 на 10 пикселей. По левому краю нарисуйте полоску в 1 пиксель. Сделайте выделение и определите графику как паттерн
Паттерны из гламурных узоров не представляют из себя геометрической сложности. Достаточно один такой узор нарисовать, сделать отступы по бокам и определить графику как паттерн.
Достаточно один такой узор нарисовать, сделать отступы по бокам и определить графику как паттерн.
Другие паттерны представляют из себя геометрические головоломки, и собрать их с нуля не так то просто.
Но мы не будем посвящать эту простую статью созданию такой головоломки, она заслуживает отдельного рассмотрения. Вместо этого я покажу простой способ по созданию паттерна из обрывка текстуры.
Как сделать паттерн из текстуры
Для примера мы возьмем текстуру травы, которая представляет из себя обычную фотографию. Не паттерн. Её края друг с другом никак не соединяются, и если нам вздумается из такой текстуры сделать паттерн, мы отчетливо получим швы на соединении.
Вместо того чтобы делать такой кривой паттерн, я применю эффект Filter > Other > Offset суть которого заключается в том, что он сдвигает края внутрь рабочей области.
Теперь когда мы соединили края графики внутри, заретушируем швы их обычными инструментами ретуши вроде Clone Stamp или Spot Healing Brush.
И выберу Edit > Fill с настройкой Content-Aware.
Если на ваш взгляд соединения скрыты успешно, выделяйте графику и применяйте Edit > Define Patten. Паттерн из текстуры готов к использованию.
Понравился урок? Подписывайся на Вконтакт, Фэисбук или твиттер, чтобы следить за новыми статьям.
Автор:
Дмитрий Веровски
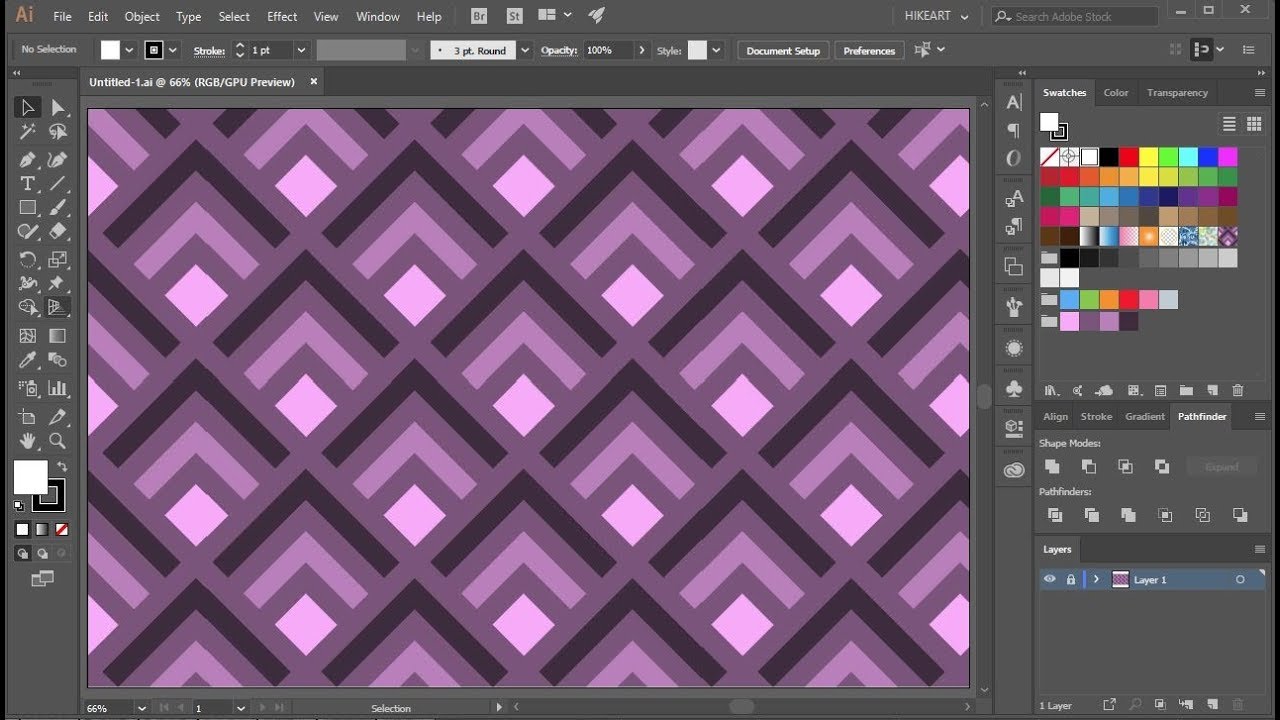
Как в Adobe Illustrator создать диагональные бесшовные паттерны — Советы
В сегодняшнем уроке мы рассмотрим очень простую технику создания и редактирования диагонального бесшовного паттерна. Это универсальная техника, то есть ее можно использовать в любом релизе Adobe Illustrator.
Шаг 1
Создадим в Adobe Illustrator прямоугольник при помощи Rectangle Tool (M). Этот прямоугольник будет плиткой нашего бесшовного векторного узора.
Берем Pen Tool (P) или Line Tool (/) и создаем диагональ прямоугольника. Для того чтобы точно совмещать точки линии с вершинами прямоугольника включите режим Smart Guide (Cmd/Ctrl + U).
Шаг 2
Берем Selection Tool (V), захватываем центральную точку линии и перетаскиваем ее до пересечения с одной из вершин прямоугольника.
Теперь тащим прямую за центральную точку к противоположной вершине прямоугольника, удерживая нажатой клавишу Option/Alt, что приведет к ее дублированию.
Шаг 3
Выделяем обе линии, затем переходим Object > Blend > Make или используем комбинацию горячих клавиш иллюстратора Command / Ctrl + Option/Alt + B.
Для того чтобы установить нужное число линий, два раза кликнем по иконке Blend Tool (W) в панели Tools, и в открывшемся диалоговом окне устанавливаем количество Specified Steps. Их число должно обязательно быть нечетным.
Шаг 4
Проверим, получился ли наш диагональный паттерн бесшовным. Отключаем заливку и обводку у прямоугольника.
Теперь выделяем и перетаскиваем все созданные объекты в панели Swatches.
Создаем фигуру произвольной формы и применяем к ней диагональный паттерн. Как вы можете видеть, все работает прекрасно.
Шаг 5
Мы получили очень простой паттерн, но он может послужить основой для создания множества других. Например, мы можем перекрасить линии узора. Для этого выделяем бленд объект, затем переходим Object > Blend > Expand. В результате мы получаем группу параллельных линий.
Выделяем одну из линий при помощи Direct Selection Tool (A) и перекрашиваем ее обводку в синий цвет, например.
Для того чтобы паттерн оставался бесшовным нам необходимо также перекрасить линию, которая пересекает плитку в точке A. Эту линии легко найти, если воспользоваться вертикальной направляющей.
Эту линии легко найти, если воспользоваться вертикальной направляющей.
Используя эту технику, перекрасим остальные линии бесшовного паттерна.
Проверяем…, все работает хорошо.
Шаг 6
Надеюсь, раскраска линий помогла вам понять принцип работы при редактировании диагонального бесшовного паттерна. Теперь давайте попробуем изменить толщину линий.
Шаг 7
Нет необходимости переделывать плитку паттерна, если нам нужно изменить угол наклона его линий. Выделяем объект, к которому применен паттерн, затем переходим Object > Transform > Rotate…, устанавливаем нужный угол, отключаем опцию Object и включаем опцию Pattern в диалоговом окне.
Шаг 8
Если вы хотите смешать линии паттерна, то вы должны перемещать сразу две линии. Здесь работает тоже правило, что и при раскраске линий в 5 шаге.
На этом техническая часть урока закончена, пришло время экспериментировать….
Паттерны проектирования • Vertex Academy
Данная статья:
Данной статьей мы начинаем серию статей, посвященных паттернам проектирования.
Статьи рассчитаны на тех, кто уже хорошо знает ООП.
Ну, что ж, давайте сначала разберемся что такое паттерн. А затем плавно перейдем к такому понятию как «паттерны в программировании».
Паттерн — это повторяющийся элемент в различных сферах жизни.
Пример 1:
Пример 2: Коробка передач — это паттерн.
В программировании, хотя каждая задача и каждая программа уникальна, у многих из них все же есть общие черты. Разработчики заметили эти закономерности, и выделили те, что наиболее часто встречаются, в паттерны (шаблоны проектирования, шаблоны программирования). В паттернах предлагается в том числе наиболее оптимальные способы реализации той или иной задачи.
Теперь, вместо того чтобы выдумывать велосипед заново, можно воспользоваться знаниями людей, которые уже решали эти проблемы до нас. Таким образом:
Таким образом:
Шаблон проектирования / шаблон программирования / паттерн — это типичные способы решения часто возникающих задач в сфере разработки ПО.
ВАЖНО:
Паттерн — это не готовое решение, которое можно откуда-то скопировать и вставить в Вашу программу. Это только общие принципы, которые надо уметь правильно применить.
Мне надо знать паттерны?
Ответ: «Да»
Потому что:
- Паттерны очень часто применяются на практике. Конечно, для начинающих программистов понимание паттернов не всегда заходит легко. Так что наберитесь терпения и учим, учим, учим…
- Паттерны часто спрашивают на собеседованиях.
- И самое главное — паттерны предлагают Вам готовые решения. Они помогут Вам сохранить время и усилия, а качество программы повысится.
Откуда они взялись
Хотя сама идея паттернов далеко не новая, популярной она стала после выхода книги «Приёмы объектно-ориентированного проектирования. Паттерны проектирования«. Это произошло в 1994 году. С тех пор мир захватила «шаблономания» 🙂
Паттерны проектирования«. Это произошло в 1994 году. С тех пор мир захватила «шаблономания» 🙂
Какие они бывают
Есть основные три категории паттернов:
- Порождающие (Creational Design Patterns)
Эти шаблоны что-то создают. Например, «как создать объект, который нельзя изменить»? «Как создать класс, который будет создавать новые объекты других классов?»?
- Структурные (Structural Design Patterns)
Отвечают за иерархию классов и интерфейсов. Например, «как заставить объекты с несовместимыми интерфейсами работа вместе»?
- Поведенческие (Behavioral Design Patterns)
Помогает добиться нужного поведения от объектов. Например, «как сделать так, чтобы объекты одного класса следили за изменениями в других классах и реагировали на них»?
Из чего состоит паттерн?
- Имя
- Задача, которую решает паттерн
- Решение:
- Структуры классов, составляющих решение;
- Примера на одном из языков программирования;
- Связь с другими паттернами
А конкретнее?
Существует 23 классических шаблона проектирования, с которых все и началось. В настоящий момент паттернов намного больше — минимум в 2-3 раза больше.
В настоящий момент паттернов намного больше — минимум в 2-3 раза больше.
Здесь о каждом из них мы, конечно, говорить не будем — это много 🙂 Но мы расскажем об основных паттернах в будущих статьях.
Самыми-самыми «базовыми» шаблонами проектирования можно назвать следующие:
- Singleton («Одиночка»)
- Builder («Строитель»)
- Factory («Фабрика»)
- Wrapper («Обертка»)
- Proxy («Прокси»)
С них можно начинать изучение паттернов. Ниже в этой статье Вы найдете ссылочки на статьи по этим паттернам.
Что следует знать
- Одинаковые ли шаблоны для всех языков программирования?
Да, в целом понятия паттернов не привязано к конкретному языку. Тем не менее, когда говорят о паттернах, чаще всего имеют ввиду объектно-ориентированные языки программирования.
- 23 паттерна и все? Больше нет?
Паттернов очень много. Более того, кроме трех основных категорий, которые мы описали выше, есть и другие — шаблоны параллельного программирования, архитектурные шаблоны проектирования, и даже антипаттерны!
Более того, кроме трех основных категорий, которые мы описали выше, есть и другие — шаблоны параллельного программирования, архитектурные шаблоны проектирования, и даже антипаттерны!
- А я могу создать паттерн?
Да, конечно. Останется только всем о нем рассказать 🙂
Это все, что мы хотели Вам рассказать в данной статье.
Статьи, посвященные конкретным паттернам, Вы найдете по этим ссылочкам:
Надеемся, наша статья была Вам полезна. Также есть возможность записаться на наши курсы. Детальнее у на сайте.
Разбор: использование паттернов в айдентике
Один из ключевых моментов в брендинге — это то, что визуальное воплощение отражает платформу бренда, поэтому любое решение в дизайне должно являться следствием проделанной исследовательской работы при проектировании бренда.
Очень часто мы встречаем визуальные решения с использованием паттернов, которые, к сожалению, не несут никакого смысла, никак не связаны с деятельностью компании, ее ценностями и миссией. Они используются, чтобы заполнить пустоту.
Они используются, чтобы заполнить пустоту.
Дизайнеры студии составили подборку, где паттерны является частью фирменного стиля компаний, помогают донести до потребителя ценности и суть деятельности бренда, делают его узнаваемым и запоминающимся.
Van Gog museum в Амстердаме
В основе фирменного стиля музея Ван Гога в Амстердаме лежит сочетание минималистичного логотипа и контрастного живописного паттерна, отсылающего к работам художника. Знак музея — классический логотип (уникальное текстовое написание) на черном квадрате, повторяющем форму здания. А паттерн формируется из узнаваемых мазков кисти художника как, например, на популярных картинах Sunflowers и Almond Blossom.
Айдентика музея благодаря идеальному балансу подобранной цветовой палитры, паттерна, шрифта Gotham Round выглядит запоминающейся и узнаваемой. Мягкие линии паттерна создают ощущение объема и как бы обволакивают буквы, находящиеся внутри него. Этот стиль используется на всех фирменных носителях музея, и с его помощью личность художника узнается даже без знака.
Helt — производитель меда
Helt — производитель натурального меда, в ассортименте которого представлено шесть видов вкусов. В фирменном стиле Helt зашифрована информация о том, какой этот мед на вкус и из каких цветов он был собран. В основе дизайна этикеток используется классическая и довольно строгая система сотового узора пчелиного улья. Но благодаря милым и немного детским иллюстрациям, уникальным для каждого сорта меда, эта сетка становится душевной, теплой и игривой. Когда начинаешь рассматривать этикетку, погружаешься в приятные цветовые сочетания и дружелюбные иллюстрации, которые сразу поднимают настроение.
Особенность используемого паттерна в его узнаваемости. Даже по отдельной части сразу можно узнать бренд. Это и есть интересный ход, который обращает на себя внимание, оставляет яркие впечатления и положительные эмоции. Мед Helt — настоящее лакомство.
Corps Reviver — французское издательство
Corps Reviver — французское издательство, которое занимается возрождением, редизайном и переизданием классических литературных произведений. В своей работе они часто используют смелые цвета и образы.
В своей работе они часто используют смелые цвета и образы.
Визуальная идентичность издательства строится на использовании двух V-образных знаков в логотипе, которые как стрелки направлены вверх, говорят о движении и возрождении. Эти же знаки продублированы в наименовании Corps Reviver, в котором буквы V перевернуты вверх ногами. Такое решение можно назвать спорным, так как с первого взгляда буквы могут быть прочитаны как А. Но это смелое, запоминающееся, вызывающее решение, а главное — транслирующее суть деятельности бренда и его подход к работе. Строгий, простой и чистый знак, без иллюстраций и цвета говорит о возобновлении классики в современном стиле.
KK Wind Solutions — системы ветровых турбин
KK Wind Solutions создает системы для ветровых турбин, а также оказывает услуги по надзору за их распространением, установкой и обслуживанием.
В фирменном стиле используется монограмма «KK», состоящая из четырех одинаковых фигур треугольной формы, которые напоминают лопасти ветряной турбины. Часть названия компании «Wind Solutions» продолжает монограмму как экспонента в верхнем правом углу. Монограмма и имя выглядят цельными и с первого взгляда читаются как одно название.
Часть названия компании «Wind Solutions» продолжает монограмму как экспонента в верхнем правом углу. Монограмма и имя выглядят цельными и с первого взгляда читаются как одно название.
Благодаря активному цвету, плавной и обтекаемой форме букв знак выглядит динамичным, подвижным. Формы монограммы «КК» лежат в основе паттерна. Отдельные модули паттерна разворачиваются в разные стороны, это создает впечатление, что элементы раздувает ветром. Паттерн используется на разных носителях в разных масштабах, чтобы имитировать потоки ветра разной силы и мощности, таким образом транслируя деятельность компании.
Pro Java: Классы. Практика: паттерн проектирования Builder.
Паттерн проектирования – это некий шаблон который можно использовать при решении однотипных задач. По словам Кристофера Александра, «любой паттерн описывает задачу, которая снова и снова возникает в нашей работе, а также принцип ее решения, причем таким образом, что это решение можно потом использовать миллион раз, ничего не изобретая заново». Именно поэтому уже существует великое множество паттернов проектирования в ООП. И каждому программисту хорошо бы знать хотя бы некоторые из них. И вообще иметь понятие о паттернах.
Именно поэтому уже существует великое множество паттернов проектирования в ООП. И каждому программисту хорошо бы знать хотя бы некоторые из них. И вообще иметь понятие о паттернах.
Кроме того этот паттерн поможет еще раз немного попрактиковаться и лучше понять конструкторы и методы классов, а так же еще лучше разобраться с ключевым словом this и его применением.
Сейчас мы разберем простой пример паттерна Bulder(строитель). Обычно его реализуют через абстрактные или внутренние классы. Но мы пока с ними не знакомы и поэтому сделаем это по простому. Опять же реализаций одного паттерна может быть несколько и они могут отличаться, но основная идея паттерна при этом сохраняется.
Паттерн Bulder чаще всего применяется когда у объекта есть множество однотипных полей, при задании значений которых их легко перепутать. Для примера возьмем контактную информацию, где может быть много строковых полей: имя, фамилия, адрес, телефон и т.п. В общем сразу к коду, сразу в бой!
Допустим у нас есть класс Contact представленный слева. В нем несть несколько однотипных строковых полей.
В нем несть несколько однотипных строковых полей.
Конечно, когда мы захотим создать объект этого класса в среде разработки, то она нам может подсказать названия полей, но даже в этом случае легко ошибиться. Например, перепутать name с surname.
Паттерн Builder как раз и предназначен для уменьшения вероятности таких ошибок.
Хотя может показаться, что не стоит ради этого городить весь тот огород, что мы собираемся сделать, но ради практики почему бы и нет. И к тому же, это хорошая практика и плюс в вашу копилку знаний.
Для этого класса создание объекта будет выглядеть так:
Contact
c = new Contact(«Петров», «Вася», «[email protected]», «1234», «Уфа»);Здесь я намеренно допустил ошибку, перепутав имя и фамилию местами.
Обратите внимание, что аргументы в конструктор надо передавать в строгом порядке их следования (объявления в конструкторе), а так же необходимо указать все аргументы.
Потом вы можете сравнить эту строчку с тем как мы будем создавать новый контакт при использовании паттерна Builder.
Полный код трех классов, демонстрирующих паттерн Builder, можно посмотреть тут. А для общего понимания в статье я приведу отрывки из этого кода.
И вывод данной программы:
Сразу обратите внимание на то, что в классе Contact все поля final, а в классе ContactBuilder все поля не имеют этого модификатора. Это является общераспространённой практикой при создании паттерна Builder, хотя это можно и изменить исходя из нужд вашего приложения.
Кроме того можете увидеть по классу Classes01, что в случае применения паттерна Bulder, можно даже пропустить задание значений для некоторых полей и тогда они получат значения по умолчанию. Или же поменять порядок полей при задании их значений.
Чтобы стало все более или менее понятно, очень рекомендую посмотреть видео ниже, по мотивам которого я и написал этот пост.
Это мы рассмотрели самый простой вариант данного паттерна. Как видно из приведенного выше примера, используя данную реализацию паттерна, можно создать такой объект Contact все поля которого могут получить значения по умолчанию, то есть null. Но можно создать такую реализацию данного паттерна, что некоторые поля будут обязательны к заполнению, а некоторые опциональные могут получать значения по умолчанию, которые мы для них определим.
Как видно из приведенного выше примера, используя данную реализацию паттерна, можно создать такой объект Contact все поля которого могут получить значения по умолчанию, то есть null. Но можно создать такую реализацию данного паттерна, что некоторые поля будут обязательны к заполнению, а некоторые опциональные могут получать значения по умолчанию, которые мы для них определим.
Теперь перейдем к второму варианту данного паттерна. Но его в видео уже нет. Поэтому если что-то было не понятно, то рекомендую посмотреть предложенное видео несколько раз.
Сделаем поле surname обязательным, а остальные как и было опциональными, но присвоим им наши значения по умолчанию. Для этого нам надо изменить класс ContactBuilder и, соответственно, его применение в Classes014.
Как видим в классе ContactBuilder мы добавили конструктор и убрали метод установки значения surname, которое теперь устанавливается в конструкторе и является final, то есть обязательным полем.
А использование ContactBuilder выглядит теперь вот так:
И вывод у программы следующий:
На этом с паттерном Builder мы не прощаемся. Мы еще встретимся с ним на практике после изучения абстрактных и внутренних классов.
как сделать бесшовный паттерн для микростоков с помощью скриптов и символов ~ Записки микростокового иллюстратора
Всем привет! Сегодня у нас новый урок Adobe Illustrator, где я покажу, как сделать бесшовный паттерн для микростоков, используя при этом полезные скрипты и самые обычные символы. Благодаря скриптам процесс создания бесшовной текстуры упрощается и ускоряется донельзя, так что даже новички в иллюстраторе справятся. А символы добавят существенное удобство в редактировании. В уроке применяются следующие скрипты: Magic Pattern Light для автоматичекого создания бесшовного паттерна и Super Magic Eraser для автоматической обрезки иллюстрации по краям рабочей области. Ну, а с символами, я думаю, вы уже знакомы. Если вдруг нет, то вот хороший урок: Adobe Illustrator за 30 дней. День 19: Используем символы.
Если вдруг нет, то вот хороший урок: Adobe Illustrator за 30 дней. День 19: Используем символы.Хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: CC, CS6, CS5
Подготавливаем символ
Для будущего паттерна можно взять любой готовый элемент, который вы нарисовали собственноручно. Я накрутил вот такой ромбик с помощью ProSpirograph.
Обратите объект в символ. Для этого закиньте его в панель Symbols.
Сразу после этого элемент на рабочей области станет символом. Теперь, при копировании этого символа, мы будем получать его трансформы, своеобразные клоны. И стоит внести какие-то изменения в сам символ, как это отразится на его клонах. Это полезное свойство пригодится нам в будущем.
И стоит внести какие-то изменения в сам символ, как это отразится на его клонах. Это полезное свойство пригодится нам в будущем.
Создаём бесшовную текстуру
А теперь соберём бесшовный паттерн с помощью скрипта Magic Pattern Light. Выделяем символ на рабочей области и идём File > Script и запускаем Magic Pattern Light. Если скрипт Magic Pattern Light не был предварительно установлен, то запустить его можно через Ctrl+F12, выбрав файл скрипта у себя на компьютере.
В окошке скрипта выбираем третий шаблон. Затем жмём кнопку Create. И скрипт Magic Pattern Light соберёт ваш паттерн за доли секунды.
А так как бесшовный паттерн состоит из символов, то мы легко можем вносить изменения в структуру рисунка. Для этого сделайте двойной клик по любому символу на рабочей области для изолированного редактирования, и вы словно войдёте в него.
Теперь символ можно изменять. Чтобы получить мозаику, а не просто разбросанные ромбики, нужно слегка увеличить объект. Выделите всё и увеличивайте символ, зажав при этом Shift и Alt на клавиатуре. Так изменения размера будут пропорциональные и симметричные.
Выделите всё и увеличивайте символ, зажав при этом Shift и Alt на клавиатуре. Так изменения размера будут пропорциональные и симметричные.
В своём случае я увеличивал ромбик до тех пор, пока он не вырос на половину пробела между объектами. Вернее чуть меньше этой половины, так как нам всё-таки нужен промежуток между плитками мозаики.
Когда редактирование закончено, сделайте двойной клик в пустое место, чтобы вернуться в привычное рабочее пространство.
И остальные трансформы символа тут же изменятся в соответствии с вашими правками. Вот такая картина ждала меня снаружи.
Красота, можно сказать, что всё получилось очень здорово. Можно не только менять размеры, но и цвета. Да чего уж там, достаточно зайти внутрь символа и поменять там один элемент на другой, и выйдет совершенно другой паттерн. Безграничные возможности для модификаций и редизайнов. Но сейчас не об этом. Так как нам ещё предстоит избавиться от символов на рабочей области. Для микростоков всё-таки рисуем.
Для микростоков всё-таки рисуем.
Разбираем символы
На самом деле всё очень просто, символы можно экспандить, как и любые другие сложные объекты. Но они ведут себя очень вредно в этом случае. А именно распадаются на множество подслоёв с разными цветовыми маркерами. В общем, какая-то муть в итоге выходит. Чтобы они так не разбредались, их нужно перед экспандом сгруппировать. Что мы и сделаем. Выделяем всё Ctrl+A и группируем через Ctrl+G. Вот так вот нам помогают горячие клавиши 🙂
Теперь, когда символы надёжно связаны группой, идём Object > Expand. В окошке оставляем галочку Object и жмём OK.
Получаем аккуратненькие векторные формы.
Осталось только убрать выступающие части. Один из способов это сделать — автоматически отрезать и удалить скриптом Super Magic Eraser (для Adobe Illustrator CC и CS6). Просто запустите скрипт Super Magic Eraser и он сам аккуратно отрежет и удалит элементы, выступающие за границы рабочей области. Вот что получится.
Вот что получится.
Смотрите это видео, чтобы узнать, как работает Super Magic Eraser: Как обрезать вектор в Adobe Illustrator.
Если у вас Adobe Illustrator CS5, то необходимо использовать другую версию скрипта — Magic Eraser.
А наша мозаика уже практически готова. Осталось только подложить фон под узор и сохранить иллюстрацию для продажи на микростоках: Как готовить векторные файлы к продаже на микростоках.
На этом очередной урок Adobe Illustrator закончен. Желаю вам творческих успехов и хороших продаж!
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator на YouTube. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих
Читать дальше.
 ..
..
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Пять инструментов для создания узоров
Широко используемые в фонах узоры помогают дизайнерам добиться законченного вида, к которому мы все стремимся. От точек и тире до обоев с иллюстрациями и каракулями — мы используем их, чтобы рассказать историю продукта, для которого создаем дизайн. Инструменты для создания шаблонов позволяют легко создавать отличные шаблоны и загружать их в нужном формате. Мы выбрали пять лучших для вашего обзора.
Adobe Creative Cloud Pattern Creator
Средство создания шаблонов Creative Cloud можно использовать бесплатно даже без подписки Adobe CC, но с ограниченной функциональностью.Использовать инструмент максимально просто — вы загружаете изображение, выбираете вариант мозаики для шаблона, а затем настраиваете вращение и масштаб. Когда вы закончите, вы можете загрузить файл JPG с разрешением 1024 x 1024 пикселей.
Если у вас есть учетная запись Creative Cloud, вы можете загрузить свой рисунок в более высоком разрешении (2867 x 2048 пикселей) и сохранить его в своей библиотеке CC в формате JPG или PNG.
Изображение создано в Adobe Creative Cloud Pattern CreatorЦена: Бесплатно. Для загрузки с более высоким разрешением требуется учетная запись Creative Cloud.
Repper
Repper — это инструмент для создания узоров, предлагающий множество вариантов мозаичного изображения и эффектов, а также различные настройки экспорта.
Вы можете загрузить собственное изображение в Repper или использовать изображение из Unsplash для создания шаблона. Экспорт доступен в форматах JPG и PNG. Вы можете настроить размер и разрешение, а также загрузить шаблон и плитку. Вы даже можете добавлять эффекты к своему шаблону, делая его черно-белым или добавляя цветовой градиент.
Изображение создано в Repper Цена: В Repper есть два плана подписки — Pro ($9. 99 долларов в месяц) и хобби (4,99 доллара в месяц). План Hobby предназначен для личного и некоммерческого использования и позволяет загружать файлы размером не более 5000 x 5000 пикселей. План Pro предназначен для организаций или фрилансеров, которые планируют использовать сгенерированные шаблоны в коммерческих целях.
99 долларов в месяц) и хобби (4,99 доллара в месяц). План Hobby предназначен для личного и некоммерческого использования и позволяет загружать файлы размером не более 5000 x 5000 пикселей. План Pro предназначен для организаций или фрилансеров, которые планируют использовать сгенерированные шаблоны в коммерческих целях.
Таббид
Таббид — это генератор паттернов, который работает на основе набора предварительно запрограммированных стилей. Вы можете настроить цвета и соотношение сторон изображения и сохранить результат. Очень просто, но эффективно, если вы ищете чистый геометрический узор.Вы можете скачать PNG с высоким разрешением только с Tabbied.
Изображение создано в TabbiedЦена: Бесплатно
Doodad
Бесплатный инструмент Doodad создает узоры из набора базовых стилей, с которыми вы можете играть и настраивать. Он позволяет изменять цвета, поворот и масштаб узора, а также применять такие фильтры, как «Шум» или «Размытие». Шаблон можно загрузить в виде фоновых изображений PNG, JPG, SVG или CSS. PNG и JPG, кажется, можно загрузить в любом размере (мы попробовали PNG размером 35000 x 35000 пикселей, и это сработало).Также есть возможность загрузить одну плитку. Вы также можете совместно работать над шаблоном, делясь незавершенной работой с коллегой. Хорошая функция. Вы можете использовать шаблон, который вы создали, где угодно, без лицензирования.
Шаблон можно загрузить в виде фоновых изображений PNG, JPG, SVG или CSS. PNG и JPG, кажется, можно загрузить в любом размере (мы попробовали PNG размером 35000 x 35000 пикселей, и это сработало).Также есть возможность загрузить одну плитку. Вы также можете совместно работать над шаблоном, делясь незавершенной работой с коллегой. Хорошая функция. Вы можете использовать шаблон, который вы создали, где угодно, без лицензирования.
Цена: Бесплатно
Шаблон значков от Flaticon
Если вам нужно создать шаблон из значков или эмодзи, во Flaticon есть инструмент для создания шаблона под названием Шаблон значков. Он позволяет создавать узоры из любых иконок из коллекции Flaticon.Вы можете сделать произвольный узор с помощью набора иконок или подобрать вручную и распределить их по холсту самостоятельно. Шаблон значков позволяет загружать результат в форматах JPG, PNG, SVG и Base 64. Вы также можете настроить размер и плитку, а также размер загружаемого изображения.
Цена: Бесплатно для значков из бесплатных пакетов. Если вы хотите использовать значки Premium, годовая подписка обойдется вам в 7,49 евро в месяц. Месяц стоит 9.99 евро.
Помимо пяти описанных выше инструментов, хочется отметить GeoPattern. Это генератор случайных паттернов, который вы можете использовать как для сверхбыстрого создания паттернов, так и для вдохновения. Нажатие любой клавиши на клавиатуре создает новый паттерн. Вы можете бесплатно загрузить узор в формате PNG размером 408 x 408 пикселей и разложить его самостоятельно, используя любой инструмент дизайна по вашему выбору.
Изображение создано в GeoPatternМы надеемся, что наш список поможет вам создавать аккуратные узоры для ваших проектов и тратить меньше времени на это вручную.
Спасибо за прочтение!
Sympli — Saas-компания, создающая инструменты для совместной разработки, передачи и управления версиями. За более чем 5 лет работы на рынке мы помогли тысячам дизайнеров и разработчиков работать вместе, предоставив единый источник достоверной информации и сократив обмен информацией, что привело к более быстрой доставке.
За более чем 5 лет работы на рынке мы помогли тысячам дизайнеров и разработчиков работать вместе, предоставив единый источник достоверной информации и сократив обмен информацией, что привело к более быстрой доставке.
Как сделать узор в фотошопе
Ранее мы писали о том, как создать шаблон со значками Noun Project с помощью Adobe Illustrator, который позволяет мгновенно переставлять и перекрашивать векторные фигуры в различных конфигурациях.Для тех, кто более привык к Adobe Photoshop, вы можете найти более простой в использовании инструмент для создания повторяющегося шаблона с использованием значков PNG — идеально подходит для персонализированных и привлекательных обложек, плиток социальных сетей, фонов Zoom и многого другого.
Лучше всего то, что при использовании надстройки Noun Project для Adobe вы можете наслаждаться поиском и мгновенной вставкой любого значка из нашей обширной библиотеки, не выходя из рабочего процесса.
В этом уроке мы расскажем, как сделать повторяющийся узор в Photoshop с помощью иконок.
Надстройка Adobe Noun Project — ваш новый лучший друг, который позволяет использовать обширную библиотеку Noun Project, содержащую более 3 миллионов значков, прямо в вашем рабочем процессе. Как и наше приложение для Mac, это расширение позволяет вам выполнять поиск в нашей безграничной базе данных и мгновенно перетаскивать значки прямо на монтажную область. Загрузите надстройку и запустите ее в Photoshop при следующем открытии приложения.
Это расширение поставляется со 100 бесплатными начальными значками, но учетная запись NounPro позволит вам искать и мгновенно загружать любой значок, который вы хотите, без лицензионных отчислений, а также пользоваться дополнительными параметрами настройки, чтобы вы могли настроить цвет значка, форму и цвет фона, а также даже вращение перед добавлением его в монтажную область.
Шаг 1. Создайте новый документ Загрузите надстройку Adobe, откройте Photoshop и нажмите « Create New », чтобы создать новый документ. Создание шаблона в Photoshop работает немного иначе, чем в Illustrator, и вы будете использовать в качестве основы простую прямоугольную или квадратную плитку, поэтому проще всего начать с квадратного документа размером 1000 x 1000 пикселей. Убедитесь, что документ Цветовой режим находится в RGB для Интернета, или выберите CMYK, если вы в конечном итоге будете печатать свою иллюстрацию.
Создание шаблона в Photoshop работает немного иначе, чем в Illustrator, и вы будете использовать в качестве основы простую прямоугольную или квадратную плитку, поэтому проще всего начать с квадратного документа размером 1000 x 1000 пикселей. Убедитесь, что документ Цветовой режим находится в RGB для Интернета, или выберите CMYK, если вы в конечном итоге будете печатать свою иллюстрацию.
В разделе « Фоновое содержимое » выберите « Прозрачный ». Хотя вы можете создать повторяющийся шаблон со сплошным цветом фона, лучше всего отделить основные элементы (значки) от фона на случай, если вы захотите настроить каждый по отдельности. Нажмите « Создать ».
Начните с документа размером 1000 x 1000 пикселей, чтобы ваша основная «плитка узора» была квадратной. Установите для содержимого фона значение «Прозрачный», чтобы позже можно было настроить цвет фона отдельно.
Я начну с шаблона, в котором используются 4 значка в квадрате, поэтому я разделю свой холст на квадранты с помощью направляющих. В разделе « View » выберите « Rulers » (или Command-R на Mac), чтобы отобразить линейки. Затем, наведя указатель мыши на верхнюю и боковую линейки, щелкните и перетащите курсор, чтобы создать направляющую. Перетащите каждую направляющую на свой холст, и она должна автоматически привязаться к центральной точке (500 пикселей в ширину, затем 500 вниз). Это делит ваш холст на 4 четных квадранта.
В разделе « View » выберите « Rulers » (или Command-R на Mac), чтобы отобразить линейки. Затем, наведя указатель мыши на верхнюю и боковую линейки, щелкните и перетащите курсор, чтобы создать направляющую. Перетащите каждую направляющую на свой холст, и она должна автоматически привязаться к центральной точке (500 пикселей в ширину, затем 500 вниз). Это делит ваш холст на 4 четных квадранта.
Показать линейки в разделе «Просмотр» > «Линейки». Щелкая внутри линейки сверху и слева, перетащите курсор, чтобы создать направляющие, и привяжите каждую из них к середине документа (на отметке 500 пикселей), чтобы разделить монтажную область на четыре четных квадранта.
Шаг 2: Найдите расширение проекта существительного
Вы можете найти расширение Noun Project в разделе Window > Extensions > Noun Project .
Шаг 3. Войдите в свою учетную запись NounPro
Если вы являетесь подписчиком NounPro, войдите в свою учетную запись, чтобы разблокировать неограниченную бесплатную загрузку значков и параметры настройки. Если вы еще не являетесь подписчиком, вы также можете использовать любой из 100 значков, включенных в бесплатный стартовый пакет.
Если вы еще не являетесь подписчиком, вы также можете использовать любой из 100 значков, включенных в бесплатный стартовый пакет.
Найдите нужный значок и нажмите «Ввод». В этом примере я использую коллекцию иконок Awesome 80-х от Кристин Пончек Джонс. Наведя указатель мыши на значок, нажмите черную стрелку «скачать» в правом верхнем углу, чтобы мгновенно вставить его на холст, или вы можете щелкнуть значок, чтобы открыть параметры настройки, включая ваши размеры.PNG установлен. Для этого холста размером 1000×1000 я выбираю значок шириной 1000 пикселей, зная, что позже смогу изменить его размер.
Найдите значки в дополнении Noun Project и щелкните любой из них. Аккаунт Noun Pro позволяет вставлять неограниченное количество значков, а также дает возможность изменять цвет и размер каждого из них.
Шаг 5. Выберите цвет При желании вы можете выбрать цвет на панели параметров или щелкнуть серый значок «+», чтобы вручную выбрать собственный цвет, или ввести шестнадцатеричное значение. После того, как вы выбрали цвет, все новые значки, которые вы ищете, будут отображаться в этом цвете по умолчанию, пока вы не вернетесь к черному цвету.
После того, как вы выбрали цвет, все новые значки, которые вы ищете, будут отображаться в этом цвете по умолчанию, пока вы не вернетесь к черному цвету.
Вы можете вставить столько дополнительных значков на монтажную область, сколько захотите. Рекомендуется просто просмотреть «Другие значки от этого создателя» под каждым из них, чтобы вы могли использовать значки из одной коллекции и поддерживать визуальную согласованность (при создании темы).
Вы можете мгновенно менять цвет значков при их вставке.Просмотрите «Другие значки этого создателя», чтобы выбрать несколько значков из коллекции — это обеспечивает визуальное и тематическое соответствие.
Шаг 7. Расположение и размер значков С помощью инструмента «Перемещение» (« V ») щелкните и перетащите значки на новые позиции. Вы также можете масштабировать их вверх и вниз, захватив угол их ограничивающей рамки, щелкнув и перетащив внутрь или наружу.![]() По умолчанию Photoshop будет масштабироваться пропорционально, чтобы обеспечить равномерное изменение размера (если нет, удерживайте нажатой клавишу Shift при перетаскивании).Наведя курсор сразу за углы ограничительной рамки, вы увидите, как курсор превращается в вращающуюся стрелку — нажмите и перетащите ее, чтобы повернуть значок по часовой стрелке или против часовой стрелки, если хотите.
По умолчанию Photoshop будет масштабироваться пропорционально, чтобы обеспечить равномерное изменение размера (если нет, удерживайте нажатой клавишу Shift при перетаскивании).Наведя курсор сразу за углы ограничительной рамки, вы увидите, как курсор превращается в вращающуюся стрелку — нажмите и перетащите ее, чтобы повернуть значок по часовой стрелке или против часовой стрелки, если хотите.
Щелкните значок, затем перетащите угол его ограничительной рамки внутрь и наружу, чтобы изменить размер. Если навести курсор сразу за угол, он превратится в вращающуюся стрелку, чтобы при желании повернуть значок. Лучше всего выбрать все значки и масштабировать их вместе, чтобы они сохраняли одинаковый визуальный вес.
Совет. В интересах визуальной согласованности масштабируйте все значки вверх и вниз одновременно.Если вы используете несколько значков из коллекции, у них может быть одинаковая толщина линий, которая может казаться несоответствующей, когда они увеличены до разных размеров. Нажмите и перетащите курсор, чтобы выбрать все значки, которые вы добавили на монтажную область, прежде чем прикасаться к любому отдельному, затем выберите углы ограничивающей рамки, окружающей весь кластер, чтобы масштабировать их вместе.
Нажмите и перетащите курсор, чтобы выбрать все значки, которые вы добавили на монтажную область, прежде чем прикасаться к любому отдельному, затем выберите углы ограничивающей рамки, окружающей весь кластер, чтобы масштабировать их вместе.
После того, как все элементы расположены именно так, как вы хотите, выберите каждый значок (либо щелкнув и перетащив их на монтажной области, либо выбрав их все на панели «Слои»).
Затем перейдите к Правка > Определить шаблон . Это превратит ваш выбор в повторяющийся узор, который ведет себя аналогично сплошной заливке из ваших образцов. Дайте шаблон и имя и нажмите OK.
Выберите «Правка» > «Определить узор», чтобы превратить содержимое монтажной области в узор. Дайте ему имя, и оно будет сохранено как образец узора.
Где же он?
Перейдите к Patterns (либо в правом средстве просмотра по умолчанию, либо нажмите Window > Patterns ). Вы увидите, что плитка образца вашего узора создана.
Вы увидите, что плитка образца вашего узора создана.
На этом этапе вы можете использовать тот же холст или создать новый документ, чтобы поиграть с вашим рисунком. Если, например, вы хотите, чтобы ваш окончательный рисунок был обоями для iOS, создайте новый документ Photoshop размером 1920 пикселей в высоту и 1080 пикселей в ширину или используйте обратные размеры для широкоэкранного баннера, подходящего в качестве обложки.
В новом документе начните с создания цветного фона. Перейдите в Слой > Новый слой-заливка > Сплошной цвет (или Градиент) и выберите цвет для начала (в этом примере я хочу проверить свой узор на черном). Это создает новый слой, который автоматически охватывает всю ширину монтажной области.
Затем создайте слой для вашего узора, выбрав Layer > New Fill Layer > Pattern . Нажмите «ОК». В этом случае мой пользовательский шаблон является первым в списке в моем окне «Шаблоны», поэтому он уже заполняет монтажную область. Если у вас по умолчанию используется другой предустановленный шаблон, просто выберите свой собственный шаблон в окне «Шаблоны». Убедитесь, что слой узора расположен над фоновым слоем.
Если у вас по умолчанию используется другой предустановленный шаблон, просто выберите свой собственный шаблон в окне «Шаблоны». Убедитесь, что слой узора расположен над фоновым слоем.
Сначала создайте сплошной фоновый слой (Слой > Новый слой-заливка > Сплошной цвет), который в данном случае я сделал черным. Затем создайте слой-заливку узором (Слой > Новый слой-заливка > Узор) и выберите узор! Теперь я вижу свой повторяющийся шаблон в действии.
Параметры шаблона и форматированиеПоявится всплывающее диалоговое окно «Заливка узором» (если вы его не видите, найдите окно «Слои» и дважды щелкните значок кирпичного узора, связанный со слоем заливки).Здесь вы можете выбрать масштаб вашего шаблона (уменьшите процент, чтобы уменьшить масштаб и увидеть больше вашего повторяющегося шаблона; увеличьте его, чтобы увидеть меньше и больше значков). Вы также можете отрегулировать угол для более динамичного эффекта.
Здесь я уменьшил масштаб рисунка до 50% и увеличил угол до 30%, чтобы добавить немного визуального интереса.
Нажмите «ОК», когда все будет так, как вам нравится.
В диалоговом окне «Заливка узором» можно настроить масштаб (или уровень «масштабирования» повторяющегося узора или его уменьшения) и угол.Я изменил каждый из них, чтобы сделать свой узор более динамичным.
Попробуйте несколько вариантовВы всегда можете вернуться к сплошному фоновому слою и поиграть с цветами — или создать новый слой-заливку, чтобы вместо сплошного цвета сделать градиентный фон. Вы можете выбрать из библиотеки готовых градиентов или использовать ползунки, чтобы создать свой собственный.
Здесь я нашла красивый градиент цвета заката, который мне нравится — за исключением того, что цвета не всегда хорошо сочетаются с моим узором.Что, если я вместо этого перекрасил сам узор?
Я превратил свой фон в градиент и начал играть с редактором градиентов — но теперь вместо этого я хочу перекрасить значки моего узора.
Перекрашивание узора Хотя у вас может быть рисунок с разноцветными значками, Photoshop распознает растровые фигуры, составляющие узор, и может мгновенно перекрасить их.
Вместо того, чтобы использовать мой градиентный слой в качестве фона, я собираюсь перетащить градиентный слой поверх слоя с узором, затем щелкнуть его правой кнопкой мыши и выбрать «Создать обтравочную маску».«Это говорит Photoshop применить цвета (заливку) моего градиента заката только к пикселям моего слоя с узором» — это означает, что мой узор значка 80-х теперь имеет гладкий градиент поверх них.
Просто перетащив мой градиентный слой над узором и нажав «Создать обтравочную маску», он применит мой градиент к узору, а не к фону. Затем я могу настроить градиент по желанию в редакторе градиентов.
Хотите отредактировать собственный градиент вместо использования пресета?Дважды щелкните только что созданный градиентный слой на панели слоев (или выберите Window > Gradient ).Затем дважды щелкните цветную полосу градиента, чтобы открыть редактор градиента.
В этом окне вы можете создать собственный градиент с нуля или использовать предустановку в качестве отправной точки. Вы увидите, что полоса градиента дает вам «Остановки непрозрачности» вверху и «Остановки цвета» внизу. Двойной щелчок по остановке цвета позволяет вручную выбрать нужный цвет или ввести его шестнадцатеричное значение. Затем вы можете настроить свой градиент следующими способами:
Вы увидите, что полоса градиента дает вам «Остановки непрозрачности» вверху и «Остановки цвета» внизу. Двойной щелчок по остановке цвета позволяет вручную выбрать нужный цвет или ввести его шестнадцатеричное значение. Затем вы можете настроить свой градиент следующими способами:
- Сдвиньте каждый цветной ограничитель вперед и назад, чтобы указать, какая часть этого цвета будет преобладать в вашем градиенте.
- Вставьте меньший ромб «Цветовая середина» между упорами, чтобы контролировать плавность перехода цветов друг в друга.
- Щелкните любую точку в нижней части полосы, чтобы добавить новую точку цвета. Если вы хотите удалить точку цвета, просто щелкните и перетащите ее от полосы, пока она не исчезнет.
В редакторе градиентов щелкните в нижней части полосы градиента, чтобы добавить новую цветовую точку (или щелкните и перетащите ее в сторону от полосы, чтобы удалить ее).
Нажав на ограничители непрозрачности в верхней части полосы градиента, вы увидите поле непрозрачности, выделенное в процентах. Вы можете уменьшить непрозрачность, если хотите, чтобы ваш градиент исчезал до прозрачного в любой момент, оставляя видимой большую часть фона.
Вы можете уменьшить непрозрачность, если хотите, чтобы ваш градиент исчезал до прозрачного в любой момент, оставляя видимой большую часть фона.
Если вы хотите сохранить этот градиент как пресет, нажмите «Создать» и дайте ему имя. Если предустановленная папка выбрана при нажатии «Создать», она будет сохранена в этой папке. В противном случае вы просто увидите новый пресет, добавленный в окно градиентов. Вы можете отредактировать этот градиент в любое время, дважды щелкнув его в своих слоях и дважды щелкнув полосу предварительного просмотра градиента.
Поэкспериментируйте с пользовательскими градиентами: добавьте или уберите столько точек цвета, сколько хотите, в редакторе градиентов и нажмите «Создать», чтобы сделать градиент предустановленным, который можно быстро применить к повторяющемуся шаблону.
Хотите отредактировать сам шаблон (например, расположение значков в основной плитке шаблона)? Здесь Illustrator дает вам немного больше гибкости; как только шаблон был создан как предустановка в Photoshop, он «устанавливается» как есть, и вы можете добавлять к нему только эффекты (т. например, перекрашивание или добавление градиентной обтравочной маски). Вот почему хорошо держать исходный файл шаблона под рукой, и вы можете сохранять новые варианты исходного шаблона, чтобы увидеть, что работает лучше всего.
например, перекрашивание или добавление градиентной обтравочной маски). Вот почему хорошо держать исходный файл шаблона под рукой, и вы можете сохранять новые варианты исходного шаблона, чтобы увидеть, что работает лучше всего.
БОНУС:
Хотите поиграть с еще большим количеством эффектов узора? Сначала растрируйте свой слой ( Layer > Rasterize > Fill Contents ). Затем перейдите в Слой > Стиль слоя и выберите желаемый эффект. Чтобы придать моему рисунку 80-х хорошее свечение в стиле ретро «неоновая вывеска», я выбираю «Внешнее свечение» и играю с параметрами непрозрачности и распространения, чтобы настроить его по своему вкусу.
Растрируйте шаблон (Слой > Растрировать > Заполнить содержимое), чтобы добавить больше эффектов. Перейдите в меню «Слой» > «Стиль слоя» и выберите эффекты из галереи — здесь я придаю своему рисунку эффект «неонового свечения», используя Outer Glow.
Создайте свой следующий шаблон с помощью значков проекта Noun Как видите, существует масса возможностей для создания, масштабирования и перекрашивания узоров для достижения ослепительного эффекта.
Если вам нужен еще больший контроль над созданием и редактированием узоров, прочитайте наше руководство по созданию повторяющегося узора в Illustrator, которое предлагает более надежный набор возможностей редактирования (включая мгновенную настройку содержимого узора, перекрашивание отдельных значков и создание более динамичных повторяющихся узоров с использованием базовых плиток разной формы).
Ищете более творческие способы использования значков? Следуйте нашим руководствам, чтобы узнать больше.
Как использовать заливку узором Inkscape для создания узоров Inkscape
Если вы хотите создавать узоры Inkscape с помощью команды заливки узором, это намного проще, чем вы думаете. Это отличная техника, которую можно использовать для многих целей, к тому же вы можете проявить творческий подход без особых усилий. Inkscape — один из лучших программных инструментов для создания повторяющихся узоров из мозаичных узоров.Вы в основном создаете один мозаичный вектор шаблона и повторяете шаблон много раз. Шаблон Inkscape создается из шаблона плитки клона с использованием либо созданного вами дизайна, либо изображения, которое вам нравится. Легкая и творческая часть в конце — использование команды Inkscape object to pattern для применения шаблона к дизайну.
Шаблон Inkscape создается из шаблона плитки клона с использованием либо созданного вами дизайна, либо изображения, которое вам нравится. Легкая и творческая часть в конце — использование команды Inkscape object to pattern для применения шаблона к дизайну.Давайте приступим к созданию простого векторного рисунка в Inkscape из фрагмента бесплатного клипарта, который я скачал с сайта publicdomainvectors.org. Я изменю его для использования в своем шаблоне Inkscape, а затем воспользуюсь командой заполнения шаблона Inkscape, чтобы применить мой шаблон к моему дизайну Inkscape.
Я нашел этого слона, но поскольку он слишком сложен для простой выкройки, я его изменю. Я показал оригинального слона, которого нашел; сине-фиолетовая и розовая версии — мой основной дизайн, который станет моим шаблоном Inkscape.
Рекламные ссылки
Получите пробное предложение BuilderAll за 1 доллар — Веб-электронная почта — Чат-бот — Воронки продаж — Автоответчики в Instagram — Социальные доказательства — Интернет-магазин — Super Checkout — Платформа электронного обучения — Все по доступной цене — НИКТО больше этого не делает . Вы действительно можете позволить себе упустить эту возможность? Нажмите на изображение, чтобы увидеть ПОДРОБНОСТИ.
Вы действительно можете позволить себе упустить эту возможность? Нажмите на изображение, чтобы увидеть ПОДРОБНОСТИ.
Слоны для шаблона Inkscape
Шаги предварительного шаблона
Для начала я импортировал EPS-файл в Inkscape («Файл» > «Импорт»), а затем сделал несколько дубликатов (щелкните правой кнопкой мыши > «Дублировать» или просто используйте CTRL+D). Просто для протокола, хотя я не буду вдаваться в пошаговые подробности, я использовал команду «Разгруппировать», чтобы разделить элементы слона (глаз, ухо, тело и цветы), а затем использовал «Путь» > «Объединить», чтобы объединить элементы. тело и цветы в одно целое.Я также сделал вторую копию (показанную ниже), где я выбрал всего слона, объединив все элементы, чтобы получить силуэт слона, который я в конечном итоге заполню своим узором.
Силуэт слона для заливки узором Inkscape
Выбор цветов шаблона Inkscape с использованием образцов Inkscape
Я выбрал цвета шаблона Inkscape из 2 образцов Inkscape (Gingham и Baby Cameo), которые я сделал ранее в другой публикации здесь ( 60 бесплатных образцов Inkscape ). Образцы Inkscape предоставляют идеи сочетания цветов, которые я могу применить к своим слонам перед созданием своего шаблона Inkscape. Фактически, образцы Inkscape — отличный способ быстро протестировать цветовые комбинации, пока я не найду то, что мне нравится. Мне нравится использовать в Inkscape образцы предварительно заданных дополнительных цветовых комбинаций. Обычно я использую Adobe Kuler или Palettrons Color Designer, чтобы обеспечить отправную точку для дополнительных цветовых комбинаций, но с образцами я могу пропустить этот шаг.
Образцы Inkscape предоставляют идеи сочетания цветов, которые я могу применить к своим слонам перед созданием своего шаблона Inkscape. Фактически, образцы Inkscape — отличный способ быстро протестировать цветовые комбинации, пока я не найду то, что мне нравится. Мне нравится использовать в Inkscape образцы предварительно заданных дополнительных цветовых комбинаций. Обычно я использую Adobe Kuler или Palettrons Color Designer, чтобы обеспечить отправную точку для дополнительных цветовых комбинаций, но с образцами я могу пропустить этот шаг.
Я выбрала понравившийся набор «детской» пастели.Если вам нужны мои БЕСПЛАТНЫХ файлов Inkscape Swatch для ваших проектов, просто подпишитесь и получите доступ.
Если вы хотите узнать, как я быстро делаю свои образцы Inkscape, которые я использую для дополнительных цветовых комбинаций, просто ознакомьтесь с моей статьей «60 бесплатных образцов Inkscape» .
Рекламные ссылки
Импорт графического изображения My Free Elephant
Сначала я импортировал бесплатный EPS-файл слона в Inkscape (Файл > Импорт), внес изменения, объединив цветы с телом, и изменил цвет, выбрав области слона, используя образец. Затем я щелкнул правой кнопкой мыши и сделал дубликат сине-фиолетового слона, изменив цвет на розовый.
Затем я щелкнул правой кнопкой мыши и сделал дубликат сине-фиолетового слона, изменив цвет на розовый.
Создание шаблона Inkscape
В разделе «Свойства документа» > «Сетка» я установил для интервалов по осям X и Y значение t0 20 пикселей, а для основной линии — 10 пикселей.
Затем я создал временный серый квадрат в качестве фона. Выбрав квадрат и сине-фиолетового слона, я использовал Align and Distribution, чтобы отцентрировать слона. На самом деле мне также пришлось выровнять слона по левому краю с квадратным фоном и поместить слона внутри квадрата.Я повторил это с розовым слоном.
Затем я создал первую часть шаблона, выбрав своего сине-фиолетового слона и выбрав «Правка» > «Создать клонированные плитки», и создал набор клонированных плиток 2 x 2 (всего 4 плитки). Я выбрал исходный квадрат со слоном и переместил его в сторону. Я удалил противоположные плитки, как показано на рисунке.
Это также было повторено с розовым слоном, но с удаленными обратными плитками. После объединения в группу это стало моей плиткой для шаблона Inkscape.
После объединения в группу это стало моей плиткой для шаблона Inkscape.
Создание мозаичных клонов — повторяющиеся шаблоны
Затем, выбрав эту новую группу в качестве плитки, я использовал Edit > Clone > Create Tiled Clones и установил переменные для набора плиток 4 x 4. Я вернулся к «основным тайлам» (он же оригинальный сине-фиолетовый и розовый слон, чтобы изменить серый фон на белый.
).Выбрав «главную плитку», щелкните правой кнопкой мыши и выберите «Группировать». Щелкните правой кнопкой мыши еще раз и выберите «ввести группу #xxxx». XXXX будет конкретным номером, связанным с группой.Затем щелкните фон и измените цвет на белый. Повторив это для розового слона, сделайте так, чтобы все плитки файлов имели белый фон.
Использование команды заливки узором Inkscape
Теперь я использую тайлы, чтобы заполнить силуэт слона. Я выбираю силуэт, нажимаю «Заливка и обводка» и выбираю «Узор». Мой недавно созданный шаблон для этого дизайна Inkscape будет указан вверху. Изменяя размер плиток, я могу изменить размер заливки слона.
Изменяя размер плиток, я могу изменить размер заливки слона.
Вот окончательный вариант
Вы можете видеть, как я делаю это. Просто посмотрите видео.
https://youtu.be/FW_EecJAUxI
Если вам понравилось, поделитесь. Спасибо.
Разработка шаблонов логотипов — Контрольный список для дизайнеров логотипов
Что такого завораживающего в узорах? Повторение элементов дизайна обязательно бросается в глаза! Он оказывает психоделическое, почти трансовое воздействие на зрителя.Разработка логотипов шаблонов для брендов может придать им уникальную индивидуальность. И если это то, что позволяет вам создать краткое описание клиента, то вот контрольный список, который я составил для всех вещей, которые нужны начинающим дизайнерам логотипов, чтобы превратить идеальный дизайн логотипа в привлекательный узор.
Исследование создания шаблонов логотипов
• Подумайте о настроении, которое вы хотите создать
Будь то музыка или разработка паттернов , понимание ритма важно, потому что это то, что помогает в создании «настроения» общего дизайна. Ритм в дизайне означает использование элементов с интервалами до для создания рисунка в визуальном ритме или для создания иллюзии движения. Ритм может быть плавным, случайным, прогрессивным, регулярным и чередующимся.
Ритм в дизайне означает использование элементов с интервалами до для создания рисунка в визуальном ритме или для создания иллюзии движения. Ритм может быть плавным, случайным, прогрессивным, регулярным и чередующимся.
Текущий ритм
Узоры с плавным ритмом включают формы и формы, которые повторяются регулярно или нерегулярно. Например, Густав Климт Древо жизни является хорошим примером.
Источник изображения
Случайный ритм
Паттерн со случайным ритмом — это паттерн, который содержит графические элементы без определенного расположения или порядка.Выдающимся примером этого является Broadway Boogie Woogie Пита Мондриана.
Источник изображения
Прогрессивный ритм
Рисунок с прогрессивным ритмом — это рисунок, в котором по мере повторения графических элементов они меняют цвет, размер или форму. Среди многих примеров этого — Виктор Вазарели, , Алом .
Источник изображения
Обычный ритм
Паттерн с регулярным ритмом — это паттерн, в котором можно измерить повторение элементов.Он повторяется в определенном расположении или порядке. Примером этого является Христо Тысяча ворот .
Источник изображения
Переменный ритм
Рисунок с чередующимся ритмом включает два или более элементов дизайна, которые взаимозаменяемо повторяются. Примером этого является « Endless Rhythm » Робера Делоне.
Источник изображения
• Выберите тип узора
Одним из ключевых шагов при разработке логотипа , вдохновленного шаблоном , является выбор типа шаблона, который вы будете делать.Будет ли он абстрактным или геометрическим? Будет ли он сложным или минимальным? Ниже приведены несколько суперкреативных способов рисования узоров.
Пиксельный узор
Пиксель-арт впервые стал известен в 90-х годах в видеоиграх, а затем со временем превратился в стиль дизайна, который можно использовать в качестве фона для изображений. Пиксельный рисунок подходит для логотипов информационных технологий, чтобы придать им цифровую и технологичную атмосферу. Графический дизайнер Сьюзан Каре создала значки, вдохновленные пиксель-артом, используя сетку на компьютере Apple Macintosh в 1980-х годах.
Пиксельный рисунок подходит для логотипов информационных технологий, чтобы придать им цифровую и технологичную атмосферу. Графический дизайнер Сьюзан Каре создала значки, вдохновленные пиксель-артом, используя сетку на компьютере Apple Macintosh в 1980-х годах.
Источник изображения
Узоры для коллажей
Вы можете сделать один, вдохновленный Анри Матиссом или Дэвидом Карсоном. Дизайнеры логотипов могут использовать любой стиль дизайна или графические элементы и помещать их в патчи, чтобы создать многослойный вид. Вы можете смешивать и сочетать разные цвета, формы и текстуры.
Источник изображения
Фирменные узоры
Вы когда-нибудь видели ручную сумку Louis Vuitton? Если вы заметили на них узор, на нем есть инициалы бренда «LV».Идея состоит в том, чтобы включить идентичность бренда, особенно логотип, в упаковку, продукты и маркетинг. Если вы хотите произвести впечатление, используйте свой логотип, чтобы создать шаблон дизайна , ритмично повторяя символ.
Источник изображения
• Усердно работайте над цветовой палитрой шаблона
Если ваш шаблон логотипа не является монохромным, рекомендуется тщательно подобрать цветовую схему. Подумайте об аналогичных цветах, дополнительных цветах и триадных цветах.Изучение психологии цветов поможет дизайнерам понять, как сочетать оттенки и какое влияние они окажут на логотип.
Исследуйте: все, что вам нужно знать, чтобы создать визуальную гармонию с помощью цветов
Монохромный
Когда в палитру помещаются все цвета оттенка, он называется монохроматическим. Например, вы можете использовать оттенки, оттенки и тона, чтобы сделать оранжевый логотип. Оттенки достигаются добавлением в оттенок черного, тинты – добавлением белого, а тона имеют в себе серый цвет.
Источник изображения
Аналог
Такая палитра состоит из трех цветов, но если вы хотите большую палитру, вы можете разделить цвета на группы по три. Аналогичные цвета находятся рядом друг с другом на цветовом круге в гармонии. Единственное, что помогает такой цветовой палитре, — это акцентный (доминирующий) цвет, который помогает выделить общий дизайн.
Аналогичные цвета находятся рядом друг с другом на цветовом круге в гармонии. Единственное, что помогает такой цветовой палитре, — это акцентный (доминирующий) цвет, который помогает выделить общий дизайн.
Explore: Генераторы цветовых палитр Инструменты для удивительных цветовых схем
Источник изображения
Контраст
Также известные как дополнительные цвета, они противоположны друг другу на цветовом круге.Например, теплые и холодные оттенки, такие как огненно-красный и темно-синий. Контраст выглядит потрясающе, если все сделано правильно. Чтобы сделать логотип бренда, дизайнеры могут использовать контрастные цвета в каждом альтернативном элементе узора или использовать белый или черный цвет для контура.
Источник изображения
Нейтральный
Вы когда-нибудь слышали о цветах «телесного цвета»? Да, нейтральные оттенки, в том числе коричневый, бежевый, серый, белый и черный. Нейтральные цвета стали популярными за последние несколько лет, особенно в графическом дизайне из-за тенденций инклюзивности.Как правило, они определяются как бесцветные или ненасыщенные.
Нейтральные цвета стали популярными за последние несколько лет, особенно в графическом дизайне из-за тенденций инклюзивности.Как правило, они определяются как бесцветные или ненасыщенные.
Исследуйте: 10 превосходных источников цветового вдохновения для создания вашего логотипа
Источник изображения
• Создание пар или групп объектов и фигур
Для нового логотипа вы сделаете узор из простых кругов или соедините его с любой другой формой? Решение о том, какие формы или объекты выбрать для узорчатого логотипа , является такой же важной частью его создания, как и любая другая.Понимать значение и использование форм в дизайне. Давайте рассмотрим несколько типов фигур, которые вы можете использовать.
Геометрический
Также известные как математические фигуры, они рассчитываются. Они имеют определенное количество линий, кривых и точек. К ним относятся круг, прямоугольник, квадрат, треугольник, шестиугольник и т. д. Узор с геометрическими фигурами хорошо сочетается, например, с логотипами бухгалтерии или бухгалтерскими логотипами.
д. Узор с геометрическими фигурами хорошо сочетается, например, с логотипами бухгалтерии или бухгалтерскими логотипами.
Источник изображения
Органический
Органические формы не определены, что означает, что они не обязательно должны иметь фиксированную форму.Такие формы могут черпать вдохновение у природы. Например, спиральки из улиток или ланцетные из листьев. Узоры органической формы можно использовать для различных логотипов, таких как свадебные монограммы. Они могут быть простыми и декоративными, в зависимости от творческого задания клиента.
Источник изображения
Аннотация
Абстрактные формы могут быть геометрическими или органическими, но в основном это простейшая форма объекта. Например, вместо того, чтобы делать скевоморфный рисунок человеческого тела, дизайнеры-абстракционисты стилизуют его в силуэтный логотип без каких-либо других аксессуаров.Однако абстрактные формы не всегда должны быть именно такими, они могут иметь разные цвета, оттенки и текстуры. Они могут быть двухмерными или трехмерными.
Они могут быть двухмерными или трехмерными.
Источник изображения
• Сосредоточьтесь на принципах дизайна шаблонов логотипов
Размер графических элементов по отношению к принципам дизайна оказывает большое влияние на шаблоны логотипов. Они помогают сделать узоры интересными, придают этим логотипам глубину и создают визуальную привлекательность, которую невозможно достичь иначе.Ниже приведены некоторые ключевые принципы графического дизайна, которые необходимо учитывать при разработке логотипов с использованием шаблонов .
Единство
Унифицированный узор — это узор, в котором элементы расположены в визуальном единстве, или они были помещены в соответствующую композицию для создания гармоничного внешнего вида. Это означает, что общий дизайн выглядит завершенным, а не незавершенным.
Акцент
Несмотря на то, что дизайн паттерна основан на повторении, здесь может быть фокус.Это отличный прием при разработке логотипа, потому что дизайнер может решить, какая иконка в бренде должна выделяться среди остальных. Акцент можно создать с помощью цвета, формы или пространства.
Акцент можно создать с помощью цвета, формы или пространства.
Доля
Размер различных фигур в пропорции друг к другу помогает людям узнать, какой объект важнее других, а также помогает правильно подобрать форму. Например, на логотипе фруктового магазина могут быть бананы и ягоды, но их размеры будут различаться, потому что на самом деле они не одного размера.
Расстояние
Расстояние делает сердце более любящим, что касается шаблона логотипа, это зависит от того, что вы пытаетесь создать. Объекты могут перекрывать друг друга, располагаться рядом или располагаться дальше. Эта игра на расстоянии помогает создать привлекательную композицию.
Направление
Направление фигур в узоре помогает создать ощущение движения. Вы видели оптические иллюзии? Преемственность форм в определенном направлении направляет взгляды зрителей.Это особый трюк, привлекающий внимание. Направление форм может увести зрителей влево, вправо, вверх, вниз, по часовой стрелке, против часовой стрелки или в тупик.
Как сделать шаблон логотипа
• Выберите программу для создания шаблона логотипа
Теперь самая очевидная программа для дизайна включает Adobe Illustrator, но не ограничивайтесь этим. Изучите другие программы для графического дизайна, такие как Inkscape и CorelDraw. Каждая из различных платформ предлагает различные инструменты для работы с для создания шаблона .Ниже приведены несколько интересных инструментов, которые вы можете использовать для создания шаблонов в каждом программном обеспечении.
Краткие руководства по созданию узоров в Illustrator
- Сделайте выкройку непосредственно с помощью формирователя выкройки . Это очень легко получить доступ. Просто перейдите к объекту в верхнем меню, выберите шаблон и нажмите , чтобы сделать . Откроется окно со встроенной миниатюрой, чтобы показать вам, как дизайн меняется с настройками.
- Еще один способ создать узор — просто использовать панель образцов .Все, что вам нужно сделать, это создать мотив, щелкнуть и перетащить его в окно образцов и создать новую палитру. Затем, когда вы создаете фигуру, вы можете применить шаблон, щелкнув образец.
- Очень простой способ сделать круговой узор — использовать инструмент вращения . Например, вы рисуете круг, затем нажимаете клавишу R на клавиатуре. Когда откроется окно поворота, выберите угол и нажмите , скопируйте .
 Затем все, что вам нужно сделать, это продолжать нажимать ctrl + d на клавиатуре, чтобы повторять форму круговыми движениями.
Затем все, что вам нужно сделать, это продолжать нажимать ctrl + d на клавиатуре, чтобы повторять форму круговыми движениями. - Есть еще один способ быстро создать узор в Illustrator . Когда у вас есть готовый вектор: перейдите к эффект в верхнем меню, щелкните искажение и преобразование и выберите преобразование из выпадающего списка. Обязательно установите флажок предварительного просмотра, чтобы вы могли видеть изменения в режиме реального времени.
youtube.com/embed/n34-YmNJMrc» title=»YouTube video player» allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» frameborder=»0″/>
Исследуйте: лайфхаки, чтобы добавить глубины вашему дизайну логотипа
Краткие руководства по созданию шаблонов в Inkscape
Чтобы заполнить фигуру узором, сначала нужно сделать два. Например, чтобы сделать логотип с сердцем, создайте векторный контур и в сторону отдельно сделайте линейный узор, просто скопировав линии одну за другой. Когда у вас есть форма и шаблон , сделайте копию формы и поместите ее под шаблон для формы формочки для печенья. Выберите оба объекта, перейдите к пути в верхнем меню, выберите разницу команду. Теперь просто вставьте вырез в дорожку сердца.
Например, чтобы сделать логотип с сердцем, создайте векторный контур и в сторону отдельно сделайте линейный узор, просто скопировав линии одну за другой. Когда у вас есть форма и шаблон , сделайте копию формы и поместите ее под шаблон для формы формочки для печенья. Выберите оба объекта, перейдите к пути в верхнем меню, выберите разницу команду. Теперь просто вставьте вырез в дорожку сердца.
- Чтобы повторить фигуру по кругу, сначала нарисуйте фигуру (простую или сложную).Нарисуйте круг на панели инструментов, чтобы вы могли сделать значок бренда, например, следуйте круговому пути. Сначала преобразуйте фигуру в путь, перейдя по пути в верхнем меню и выбрав объект по пути .
- Затем откройте меню эффектов пути из пути .
 В меню эффектов пути щелкните знак плюс и выберите шаблон вдоль пути из раскрывающегося списка и нажмите «Добавить». Затем выберите значок, сделайте копию, затем нажмите на кружок и в меню шаблона по пути выберите повторяющийся растянутый из копий шаблона .Затем, наконец, нажмите на путь ссылки на доске кликов .
В меню эффектов пути щелкните знак плюс и выберите шаблон вдоль пути из раскрывающегося списка и нажмите «Добавить». Затем выберите значок, сделайте копию, затем нажмите на кружок и в меню шаблона по пути выберите повторяющийся растянутый из копий шаблона .Затем, наконец, нажмите на путь ссылки на доске кликов . - Чтобы геометрический значок повторялся по вертикальной и горизонтальной оси, сначала сделайте копию объекта. Убедитесь, что один находится в центре, а копии размещены (привязаны) вокруг него и сгруппируйте их вместе, нажав ctrl + g на клавиатуре. Затем поместите прямоугольник меньшего размера и прикрепите группу значков к фигуре из объект > клип > набор .
 А теперь просто продублируйте объект, чтобы создать бесшовный узор .
А теперь просто продублируйте объект, чтобы создать бесшовный узор .
Краткие руководства по созданию узоров в Corel Draw
Чтобы создать непрерывный узор в Corel Draw, необходимо сначала создать образец, стратегически размещая элементы внутри сетки графического дизайна. Используйте подталкивание, чтобы помочь вам с дистанцией и отражением. Помните, что все, что перекрывает сетки, должно быть продублировано на другой стороне. Затем выберите инструмент обрезки, чтобы вырезать элементы в квадрат.Вы можете вручную проверить эффективность шаблона, бесконечно копируя фигуру. Обязательно избавьтесь от призрачных линий.
Другой способ нарисовать узор состоит в многократном вращении объектов по круговой траектории. Разделите холст на четыре равные части с помощью направляющих. Затем вдоль одной направляющей нарисуйте фигуру с помощью инструмента «Перо». Убедитесь, что вы сделали окончательную версию объекта или значка на этом этапе, прежде чем произойдет повторение. После этого перейдите к объекту из верхнего меню, щелкните преобразования и нажмите поворот .Ярлык для этого — alt + F8 . Определите угол поворота и добавьте количество копий, которые вы хотите сделать.
Разделите холст на четыре равные части с помощью направляющих. Затем вдоль одной направляющей нарисуйте фигуру с помощью инструмента «Перо». Убедитесь, что вы сделали окончательную версию объекта или значка на этом этапе, прежде чем произойдет повторение. После этого перейдите к объекту из верхнего меню, щелкните преобразования и нажмите поворот .Ярлык для этого — alt + F8 . Определите угол поворота и добавьте количество копий, которые вы хотите сделать.
Контрольный список шаблонов логотипов для начинающих дизайнеров логотипов
- Убедитесь, что ваш шаблон для логотипа сбалансирован. Это означает, что общий визуальный макет должен выглядеть завершенным.
 Можно выбрать один из трех видов баланса: радиальный, асимметричный и симметричный. Тип, который вы выбираете, зависит от того, как вы хотите, чтобы логотип выглядел.
Можно выбрать один из трех видов баланса: радиальный, асимметричный и симметричный. Тип, который вы выбираете, зависит от того, как вы хотите, чтобы логотип выглядел. - Вы можете создать узор без контраста, но если вы его добавите, то это сделает дизайн уникальным и менее банальным. Вы можете сделать это, выбирая различные объекты, сочетая цвета тепла с цветами прохлады или регулируя размер каждого элемента.
- Когда разрабатываете шаблон для логотипа , убедитесь, что есть фокус. Вы хотите, чтобы люди запомнили дизайн логотипа или, по крайней мере, знали, кому он принадлежит, когда он появится в следующий раз. Для этого важно что-то подчеркнуть в дизайне.
- Рассмотрите возможность работы с негативным и позитивным пространством, чтобы создать шаблон логотипа . Используйте их, чтобы сделать привлекательный мотив для узора . Ключ к созданию логотипа заключается в том, что он должен быть уникальным, привлекательным и запоминающимся.

- Убедитесь, что вы провели исследование, прежде чем переходить к выполнению логотипа с шаблоном в нем. Это делается для того, чтобы ваша тяжелая работа не пропала даром. Многое уходит на создание шаблона , особенно подробного, поэтому незнание некоторых вещей заранее будет большим недостатком.
- Создайте библиотеку из вдохновений для дизайна выкройки , чтобы вы могли продолжать подпитывать себя идеями для следующего проекта. Для этой деятельности вам необходимо исследовать и наблюдать как природные, так и искусственные объекты.
- Перед тем, как перейти к программе для разработки шаблона логотипа компании , обязательно набросайте идею. Выясните, как это будет выглядеть, чтобы не запутаться в программном обеспечении.
- В дизайне логотипа постарайтесь, чтобы узор был как можно менее сложным.Это связано с тем, что если такой логотип уменьшить до меньшего размера, он может потерять детализацию и глубину.
 Таким образом, лучшая идея — сделать минимальный шаблон .
Таким образом, лучшая идея — сделать минимальный шаблон . - Будьте в курсе последних тенденций в дизайне логотипов, чтобы создать логотип с современным рисунком , а не устаревший стиль. Обязательно узнайте, какие дизайны популярны, а затем создайте что-то необычное.
- Поэкспериментируйте с узорами. Не придерживайтесь производных дизайнов, вместо этого играйте с элементами и принципами графического дизайна, чтобы создать креативный шаблон для логотипа.
Коллекция Inspiration For Pattern Logos
Ниже приведены идей шаблона логотипа , которые помогут вам понять советы и методы, представленные здесь. Можете ли вы определить узор в этих логотипах?
Image Source
Источник изображения
Источник изображения
Источник изображения
Источник изображения
Источник изображения
Источник изображения
Источник изображения
Источник изображения
Источник изображения
Источник изображения
Источник
ИЗОБРАЖЕНИЕ ИЗОБИРАНИЯ
ИЗОБРАЖЕНИЕ ИЗОБРЕТЕНИЯ
ИЗОБРАЖЕНИЕ ИЗОБРЕТЕНИЯ
ИЗОБРАЖЕНИЕ ИЗОБРАЖЕНИЯ
ИЗОБРАЖЕНИЕ ИЗОБРАЖЕНИЯ
ИЗОБРАЖЕНИЕ ИЗОБРАЖЕНИЯ
ИЗОБРАЖЕНИЕ ИЗОБРАЖЕНИЯ ИЗОБРАЖЕНИЯ
Изображение
Источник изображения
Источник изображения
Источник изображения
Источник
Источник изображения
Источник изображения
Источник изображения
Источник изображения
Источник изображения
Источник изображения
Источник изображения
Видите ли, весь дизайн логотипа не обязательно должен быть шаблонным. Вместо этого вы можете различными способами добавить узор в словесный, буквенный или комбинированный знак. Обязательно сообщите дизайнеру в брифе, что вам нужен шаблон для вашего корпоративного логотипа или логотипа личного бренда. Шаблон может отображаться как фон, внутри логотипа или сам по себе быть значком. Начните конкурс сегодня, чтобы получить свой шаблон логотипа.
Вместо этого вы можете различными способами добавить узор в словесный, буквенный или комбинированный знак. Обязательно сообщите дизайнеру в брифе, что вам нужен шаблон для вашего корпоративного логотипа или логотипа личного бренда. Шаблон может отображаться как фон, внутри логотипа или сам по себе быть значком. Начните конкурс сегодня, чтобы получить свой шаблон логотипа.
Как создать библиотеку паттернов и зачем вам
Обеспечение единообразия и простоты обслуживания веб-сайта — две самые большие головные боли, с которыми сталкиваются крупные организации.К счастью, библиотека шаблонов может помочь.
Прослушайте этот пост и подпишитесь с помощью Apple Podcasts, Google Play, Spotify или RSS
Frontify спонсирует этот пост
Независимо от того, работаю ли я в крупной корпорации, такой как Nestle, в высшем учебном заведении, таком как Университет Стратклайда, или в крупной благотворительной организации, такой как «Врачи без границ», я все чаще ловлю себя на том, что предлагаю создать библиотеку шаблонов в качестве решения конкретных проблем, с которыми сталкиваются люди. эти более крупные веб-сайты.
эти более крупные веб-сайты.
Но что такое библиотека шаблонов, зачем она нужна и как ее создать?
Ищете подробное руководство по библиотекам шаблонов?
Получите бесплатный и мгновенный доступ к пошаговому руководству из 3500 слов по созданию вашей первой библиотеки шаблонов, а также консультируйтесь по UX-дизайну каждые 1-2 недели по электронной почте.
Что такое библиотека шаблонов?
Библиотека шаблонов — это набор элементов дизайна пользовательского интерфейса. Сайт UI-Patterns описывает эти шаблоны проектирования пользовательского интерфейса как:
.Повторяющиеся решения, которые решают общие проблемы дизайна.
Вы все еще в замешательстве? Что ж, это не удивительно. Веб-дизайнеры любят, чтобы вещи звучали сложнее, чем они есть на самом деле!
По сути, библиотека шаблонов представляет собой набор компонентов дизайна, которые несколько раз появляются на сайте. Типичные примеры могут включать:
- Слайд-шоу.

- Навигация.
- Возможности социальных сетей.
- Объявления новостей.
- Ссылки по теме.
- Карусели.
Список можно продолжать и продолжать.
Библиотека шаблонов документирует все эти «шаблоны» (также часто называемые компонентами) и определяет, как они ведут себя, как выглядят и как кодируются.
Библиотека шаблонов — это набор элементов дизайна, которые можно повторно использовать на веб-сайте.Примеры библиотек шаблонов, которые вы, возможно, захотите проверить, включают:
Это описание может звучать для вас как дизайн-система, и они действительно очень похожи, но есть разница.
Разница между библиотекой шаблонов и системой дизайна
Многие люди используют термины дизайн-система и библиотека шаблонов как взаимозаменяемые, поэтому не смущайтесь, если кто-то называет библиотеку шаблонов системой дизайна.Однако в принципе разница есть.
Библиотека шаблонов является частью более широкой системы проектирования. Часто обсуждается, что именно содержит дизайн-система, но обычно они включают такие элементы, как:
Часто обсуждается, что именно содержит дизайн-система, но обычно они включают такие элементы, как:
По сути, дизайн-система представляет собой набор документации и инструментов для создания дизайнерских ресурсов.
Конечно, дизайн-системы и библиотеки шаблонов не появляются спонтанно, их нужно создавать, а это требует усилий. Почему же тогда стоит потратить время на создание библиотеки шаблонов?
Зачем нужна библиотека шаблонов?
По мере роста размера и сложности веб-сайта (особенно если задействовано много дочерних сайтов) аргументы в пользу библиотеки шаблонов становятся неопровержимыми.Эти преимущества тройные:
Библиотека шаблонов обеспечивает согласованный пользовательский интерфейс
Большие сайты разрабатываются разными людьми в течение длительного периода времени и регулярно пересматриваются. Это почти всегда приводит к фрагментированному пользовательскому интерфейсу, если нет чего-то, что обеспечивало бы согласованность.
Достаточно посетить любой крупный сайт, чтобы увидеть примеры этого. Навигация смещается, элементы формы форматируются по-другому, меняется даже типографика. Это происходит потому, что легче угадать, как может выглядеть кнопка, чем узнать, как кто-то ее стилизовал ранее.
Навигация смещается, элементы формы форматируются по-другому, меняется даже типографика. Это происходит потому, что легче угадать, как может выглядеть кнопка, чем узнать, как кто-то ее стилизовал ранее.
Библиотека шаблонов меняет это, предлагая простой способ дублирования существующего дизайна и функций на любой странице сайта.
На более важных сайтах несоответствия легко закрадываются, когда нет библиотеки шаблонов для установления стандартов.Библиотека шаблонов облегчает повторное использование
В крупных организациях часто работает несколько веб-групп, работающих в разных подразделениях компании. Часто эти команды работают изолированно и в конечном итоге изобретают велосипед, что приводит к значительным затратам.
Наличие центральной библиотеки шаблонов, разработанной в сотрудничестве со всеми этими веб-профессионалами, означает, что организация может повторно использовать функциональность и дизайн, что снижает затраты.
Если один веб-разработчик создает новый шаблон для определенного требования в своей сфере ответственности, теперь им можно поделиться со всей группой, а также постоянно использовать для будущих проектов.
Библиотека шаблонов позволяет вам строить из существующих элементов, например, делать что-то из заранее определенных кубиков Lego.Твитнуть это
Как только большинство шаблонов будет готово, создание нового сайта или подраздела станет простым комбинированием этих шаблонов, почти так же, как вы строите что-то из существующих кубиков Lego.
Библиотека шаблонов упрощает обслуживание
Наличие согласованной библиотеки шаблонов, с которой работает каждый, также упрощает обслуживание. Когда все кодируют элементы одинаково, разработчику намного проще работать с чужим кодом. Кроме того, когда приходит новый разработчик, он может намного быстрее освоиться, просматривая библиотеку шаблонов.
Надеюсь, теперь вы понимаете ценность создания библиотеки шаблонов. Таким образом, возникает последний вопрос: как его создать?
Долгое время Google изо всех сил пытался обеспечить согласованность своих многочисленных продуктов, потому что их создавали отдельные команды. Внедрение материалов Google (библиотеки шаблонов Google) помогло решить эту проблему.
Внедрение материалов Google (библиотеки шаблонов Google) помогло решить эту проблему.Советы по созданию библиотеки узоров
Как видно из приведенных выше примеров, в библиотеке шаблонов нет ничего особенного.По сути, это набор элементов, связанный с ними код и несколько заметок.
То, как вы реализуете библиотеку шаблонов, полностью зависит от вас. Однако я подумал, что будет полезно, если я поделюсь некоторыми вещами, которые я обнаружил при работе с библиотеками шаблонов.
Подумайте о своей библиотеке узоров с самого начала
Существует искушение задокументировать библиотеку шаблонов только после того, как вы создали сайт. Однако это несколько подрывает смысл наличия библиотеки шаблонов.
При работе с библиотекой шаблонов я обычно собираю скелет до того, как кто-нибудь напишет строку кода. Я создаю библиотеку с каркасами отдельных шаблонов, заметками о том, как работает этот шаблон, и другими соображениями, пока еще на этапе прототипирования. Это полезно для дизайнера и разработчика, выступая в качестве своего рода функциональной спецификации.
Это полезно для дизайнера и разработчика, выступая в качестве своего рода функциональной спецификации.
Такой подход позволяет разработчику немедленно приступить к написанию кода, даже если готовый проект еще не готов.Затем шаблоны могут быть дополнены окончательным дизайном и CSS, когда они станут доступны. Этот подход значительно более эффективен, чем сбор всего вместе в конце, а также позволяет повторно использовать шаблоны при создании сайта.
Библиотека шаблонов не требует окончательного кода и дизайна. Вместо этого начните его как можно раньше, когда у вас нет ничего, кроме нескольких каркасов для работы.Убедитесь, что ваши шаблоны отзывчивы
В наши дни это должно быть само собой разумеющимся, но тщательно продумайте, как шаблоны будут реагировать на несколько устройств.Показывая внешний вид дизайна, обязательно продемонстрируйте, как он адаптируется к разным размерам экрана.
Это полезно не только для мобильных устройств, но и при использовании шаблона в различных контекстах. Например, список новостей может включать миниатюру при отображении в основной части страницы, но отбрасывать миниатюру при отображении в более узком боковом столбце.
Например, список новостей может включать миниатюру при отображении в основной части страницы, но отбрасывать миниатюру при отображении в более узком боковом столбце.
. Определить элементы шаблона
.Многие шаблоны могут состоять из нескольких элементов.Например, список новостей может включать:
- Название
- Описание
- Миниатюра
- Дата
- Автор
При определении шаблона важно перечислить эти элементы, а также определить, являются ли они обязательными или нет. Например, вам нужно описание в списке новостей? Если нет, то что происходит с дизайном, если нет описания?
Эти различные перестановки требуют тщательного рассмотрения, так как они могут стать довольно сложными, если не подумать об этом с самого начала.
Опишите, как будет работать ваш шаблон
Если библиотека шаблонов также будет использоваться в качестве функциональной спецификации для разработчиков, вам нужно хорошо подумать о том, как этот шаблон будет работать. Откуда берутся данные для заполнения полей? Что происходит, когда пользователь нажимает кнопку или ссылку? Как работает карусель на мобильном устройстве?
Откуда берутся данные для заполнения полей? Что происходит, когда пользователь нажимает кнопку или ссылку? Как работает карусель на мобильном устройстве?
Такого рода практические вопросы необходимы, когда дело доходит до реализации шаблонов. Ответы на эти вопросы также вынуждают дизайнера и разработчика тесно сотрудничать, чтобы прийти к соглашению, и не позволяют дизайнеру просто перебросить дизайн через стену.
Убедитесь, что ваши шаблоны доступны
Также стоит подчеркнуть, что в эту эпоху веб-приложений ваша библиотека шаблонов должна обеспечивать доступность, поскольку дизайнеры часто упускают ее из виду.
Вот почему я всегда учитываю доступность в своих библиотеках шаблонов. В определении шаблона всегда будет раздел, где я делаю пометки о том, что шаблон должен быть доступен с клавиатуры или программа чтения с экрана должна его понимать.
Подумайте о том, где вы храните код
Еще хочу отметить, что многие библиотеки шаблонов отображают код вместе с визуальным представлением компонентов. Хотя это хорошая практика, код не следует копировать и вставлять на ваш веб-сайт. Вместо этого код, показанный в документации, должен поступать из центрального репозитория, который разработчики используют на действующем сайте.
Хотя это хорошая практика, код не следует копировать и вставлять на ваш веб-сайт. Вместо этого код, показанный в документации, должен поступать из центрального репозитория, который разработчики используют на действующем сайте.
Другими словами, вам нужно избегать создания нескольких копий вашего кода, потому что это потребует значительно большего обслуживания. Хотя это не всегда возможно, вы хотите иметь возможность обновлять код шаблонов в центральном репозитории и видеть, как это обновление распространяется по всему сайту и документации библиотеки шаблонов.
Такой инструмент, как Frontify, позволяет создавать привлекательные библиотеки шаблонов, синхронизируя код с исходным репозиторием через Frontify API.К счастью, существуют такие инструменты, как Frontify, Astrum или Zero Height, которые позволяют хранить код в системе управления версиями, но при этом отображать его в библиотеке шаблонов.
Тем не менее, вы в конечном итоге решили решить эту проблему, убедиться, что для каждого шаблона существует единый окончательный источник кода, и поддерживать его в актуальном состоянии.
Учитывайте уровень настройки вашей библиотеки шаблонов
Наконец, подумайте, можно ли настроить шаблоны и в какой степени.Это будет зависеть от того, как работает ваш бренд. Если у вас есть единый последовательный бренд, то вы, вероятно, захотите предложить очень мало возможностей для персонализации.
Однако, если, как и BBC, вы управляете несколькими брендами, важно, чтобы внешний вид шаблонов можно было настроить в соответствии с различной эстетикой.
Хотя у BBC есть единая библиотека шаблонов, эти шаблоны выглядят по-разному в разных брендах.Я большой поклонник библиотек шаблонов. Это то, на чем я настаиваю в большинстве проектов, над которыми работаю с клиентами.Да, для их настройки требуется некоторая работа, но в конечном итоге это стоит затраченных усилий.
Создание вашей первой библиотеки шаблонов может быть сложной задачей, и легко сделать ошибки, поэтому, если вам нужен совет и поддержка со стороны, свяжитесь с нами.
Frontify предоставляет облачную платформу для создания вашей библиотеки шаблонов более естественной, чем когда-либо. Синхронизируйте репозиторий кода с Frontify API, обогатите свои шаблоны важным контекстом и сделайте их доступными для неспециалистов.Попробуйте — это бесплатно в течение 14 дней. — Следите за Frontify в Твиттере
Синхронизируйте репозиторий кода с Frontify API, обогатите свои шаблоны важным контекстом и сделайте их доступными для неспециалистов.Попробуйте — это бесплатно в течение 14 дней. — Следите за Frontify в Твиттере
Создайте модный шаблон бесшовного шрифта
В этом уроке я покажу вам, как создать модный шаблон бесшовного шрифта в Illustrator, используя текст и значки. Хотя я не буду вдаваться в подробности создания значков, мы подробно рассмотрим создание образца бесшовного узора. Вы можете легко применить эти методы к другим образцам бесшовных узоров.
Окончательное изображение
Ниже приведен окончательный образец, над которым мы будем работать.
Детали учебника
- Программа: Adobe Illustrator CS4
- Сложность: Средняя
- Темы: Образцы узоров
- Расчетное время завершения: 1 час – 1,5 часа
Этап 1
Создайте новый документ и с помощью инструмента «Прямоугольник» (M) создайте квадрат. Для шаблона вам понадобится квадрат с простыми значениями (100 пикселей, а не 101,375 пикселей), чтобы было легко вспомнить значения при перемещении и преобразовании.Я использую прямоугольник размером 300 на 300 пикселей. Залейте прямоугольник базовым цветом и удалите все обводки.
Для шаблона вам понадобится квадрат с простыми значениями (100 пикселей, а не 101,375 пикселей), чтобы было легко вспомнить значения при перемещении и преобразовании.Я использую прямоугольник размером 300 на 300 пикселей. Залейте прямоугольник базовым цветом и удалите все обводки.
Шаг 2
В бесшовном узоре элементы, перекрывающие края нашего квадрата, необходимо скопировать на противоположные края, чтобы создать повторяющийся бесшовный эффект. Если элемент свисает с левого края на 10 пикселей, вы должны убедиться, что элемент повторяется на правом краю на расстоянии 10 пикселей от края. Это кажется сложнее, чем есть на самом деле. В основном мы Копируем (Command + C) элемент, Вставляем на передний план (Command +F) и перемещаемся к противоположному краю со значением, равным размеру края нашего исходного квадрата (в случае этого урока, 300 пикселей).Это будет иметь больше смысла, когда вы увидите его в действии в следующих нескольких шагах.
Этап 3
С помощью инструмента «Текст» (T) создайте текст и выберите забавный шрифт. Я использую CandyScript. Я добавил несколько бликов с помощью кисти Blob, что вам не нужно делать. Я также создал простую тень с помощью Копировать (Command + C), Вставить на задний план (Command + B) и изменил заливку текста. Сгруппируйте (Command + G) все текстовые элементы и поместите в верхний левый угол квадрата.
Я использую CandyScript. Я добавил несколько бликов с помощью кисти Blob, что вам не нужно делать. Я также создал простую тень с помощью Копировать (Command + C), Вставить на задний план (Command + B) и изменил заливку текста. Сгруппируйте (Command + G) все текстовые элементы и поместите в верхний левый угол квадрата.
Шаг 4
Так как мы разместили текст по верхнему и левому краю, мы должны убедиться, что он будет повторяться по нижнему и правому краям квадрата.Выделив текстовые элементы, скопируйте (Command + C) и вставьте на передний план (Command + F). С текстом, все еще выделенным, на панели Transform введите «+ 300 px» (ширина нашего исходного квадрата) в X Value AFTER текущее значение X. После того, как вы нажмете «Return», вы увидите, что текст переместился на точное расстояние, чтобы узор стал цельным.
Шаг 5
Мы повторили текстовый элемент с правой стороны, теперь мы должны повторить наш текст по нижнему краю. Выделите обе копии текстового элемента, Скопируйте (Command + C) и Вставьте на передний план (Command + F). Не снимая выделения с копий, введите «- 300 px» в значении Y ПОСЛЕ текущего значения Y. После того, как вы нажмете клавишу возврата, вы должны увидеть четыре текстовых элемента. Чтобы узнать больше о математических функциях в Illustrator, прочитайте наш краткий совет: математические функции в Illustrator.
Выделите обе копии текстового элемента, Скопируйте (Command + C) и Вставьте на передний план (Command + F). Не снимая выделения с копий, введите «- 300 px» в значении Y ПОСЛЕ текущего значения Y. После того, как вы нажмете клавишу возврата, вы должны увидеть четыре текстовых элемента. Чтобы узнать больше о математических функциях в Illustrator, прочитайте наш краткий совет: математические функции в Illustrator.
Шаг 6
Теперь, когда мы создали и разместили первый элемент, мы можем начать добавлять другие перекрывающиеся краевые элементы, которые нам нужно копировать, вставлять и перемещать.На следующем шаге я выбираю другой шрифт и набираю текст с помощью инструмента «Текст» (T). Я использовал инструмент «Выделение» (V), повернул часть текста и изменил заливку одного из них. Этот текст перекрывает только левую сторону, поэтому Скопируйте (Command + C), Вставьте на передний план (Command + F) и введите «+ 300 px» (ширина нашего исходного квадрата) в X Value ПОСЛЕ текущего Х Значение.
Шаг 7
Это хороший момент, чтобы добавить некоторые другие элементы, кроме текста.Я собрал несколько логотипов и иконок, которые я создал в прошлом. Я не буду вдаваться в подробности о том, как я создал его, потому что не хочу отвлекаться от создания выкройки. В основном я использовал инструмент «Перо» (P) для создания большинства значков Illustrator и добавлял различные заливки и тени, чтобы придать им небольшую глубину. Я начинаю с размещения значков в точках, перекрывающих край, прежде чем заполнить середину квадрата. Так как есть перекрывающиеся края, обязательно Скопируйте (Command + C), Вставьте на передний план (Command + F) и измените соответствующее значение X или Y на панели Transform.
Шаг 8
Теперь, когда у нас есть все перекрывающиеся элементы, мы можем начать заполнять остальную часть квадрата другим текстом и объектами. Я использовал еще немного текста в разных шрифтах Susa, Sugar Pie и Cooter. Я использовал еще несколько значков, созданных с помощью инструмента «Перо» (P), пунктирные элементы обводки и деформированные эллипсы. Вы можете заполнить квадрат любыми элементами, которые вы хотите.
Вы можете заполнить квадрат любыми элементами, которые вы хотите.
Шаг 9
Все элементы готовы, и теперь мы можем создать образец узора из рисунка! Сначала выберите исходный квадрат, Скопируйте (Command + C), Вставьте на задний план (Command + B) и удалите заливку и обводку.Мы должны создать эту пустую квадратную копию, чтобы Illustrator мог определить края образца. Если бы мы не включили эту пустую квадратную форму, у нас был бы странный узор, который не был бесшовным.
Шаг 10
Выберите все изображения и перетащите их на панель «Образцы». Теперь вы можете использовать новый образец бесшовного шрифта на любом объекте!
Окончательные изображения
Ниже снова окончательный бесшовный узор. Как ты это сделал? Ссылки на свои результаты оставляйте в комментариях! Вы можете использовать эти шаблоны на фонах веб-сайтов, фонах Twitter, печатных проектах и многом другом.Очень хочу сделать из своей подушки!
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и находить новые веб-страницы.
Создание шаблонов в Sketch. Экономия места на диске без копирования и… | Аарон Тенбуурен | Дизайн + Эскиз
Ничего не перекрывается, и совершенно ясно, что будет находиться внутри квадрата, который мы только что создали. Итак, давайте создадим фоновый цвет. Для этого, выбрав монтажную область, вы должны увидеть возможность добавления цвета фона на правой боковой панели окна эскиза.Убедитесь, что он включен, выберите нужный цвет (я использую #E6E1DD) и, наконец, убедитесь, что переключатель «включить в экспорт» выбран. Без этого, когда мы попытаемся создать шаблон, цвет фона, который мы только что сделали, будет отсутствовать.
Вы можете сохранить цвета для последующего использования в средстве выбора палитры.После добавления цвета фона мы можем добавить формы, составляющие фактический узор. Первый объект, который мы создадим, — это круг размером 40×40 пикселей в середине монтажной области.У меня есть набор в # C59144.
Использование инструментов выравнивания только с одним выбранным элементом выровняет объект с монтажной областью После круга мы добавим треугольник. Я считаю, что самый простой способ сделать это — создать прямоугольник размером 100×100 пикселей, дважды щелкнуть фигуру, выбрать правый верхний угол и нажать «Удалить» на клавиатуре. У меня есть эта форма в # 2A3141.
Я считаю, что самый простой способ сделать это — создать прямоугольник размером 100×100 пикселей, дважды щелкнуть фигуру, выбрать правый верхний угол и нажать «Удалить» на клавиатуре. У меня есть эта форма в # 2A3141.
Теперь, когда у нас есть готовая основа узора, мы можем экспортировать что-то, что позволит нам использовать это в любом дизайне, над которым мы работаем.Выберите монтажную область, содержащую шаблон, и в нижней части правой панели Sketch вы должны увидеть параметр, позволяющий сделать эту монтажную область экспортируемой. Нажмите на нее, чтобы открыть параметры экспорта. Мы собираемся сохранить это как 1x PNG с именем что-то вроде «pattern_01.png». Или вы можете назвать его так, как считаете наиболее подходящим для вас. Сохраните его где-нибудь, где вы сможете легко получить к нему доступ, для целей этого урока я сохраняю его в папке «Узоры» на своем рабочем столе.
Здесь можно создать экспорт нескольких размеров (1x, 2x, 3x и т. д.). Наконец, мы можем использовать созданный шаблон. Нарисуйте круг или прямоугольник (или любую другую фигуру, какую пожелаете) в любом месте файла эскиза. Вместо того, чтобы задавать этому объекту цвет заливки, мы зададим ему заливку изображением. Для этого нажмите на цвет параметров заливки и найдите значок, который напоминает значок приложения для фотографий на вашем iPhone (или для пользователей Android и 15 Windows phone тот, который выглядит как цветок).Нажмите на него, выберите «Выбрать изображение», перейдите к шаблону, который мы только что создали, и выберите его. После выбора созданный вами объект должен заполнить созданный вами узор.
Нарисуйте круг или прямоугольник (или любую другую фигуру, какую пожелаете) в любом месте файла эскиза. Вместо того, чтобы задавать этому объекту цвет заливки, мы зададим ему заливку изображением. Для этого нажмите на цвет параметров заливки и найдите значок, который напоминает значок приложения для фотографий на вашем iPhone (или для пользователей Android и 15 Windows phone тот, который выглядит как цветок).Нажмите на него, выберите «Выбрать изображение», перейдите к шаблону, который мы только что создали, и выберите его. После выбора созданный вами объект должен заполнить созданный вами узор.
Отсюда мы можем играть с размером узора, делая его меньше или больше; однако, если вы обнаружите, что вам нужно слишком сильно увеличить размер, шаблон может стать пиксельным. Если это так, я бы снова экспортировал шаблон, но на этот раз, возможно, в 2-кратном или 3-кратном увеличении.
Гораздо проще, чем создавать новые узоры снова и снова ЧАСТЬ ВТОРАЯ: СОЗДАНИЕ ПЕРЕКРЫВАЮЩИХСЯ УЗОРОВ Теперь предположим, что вы хотите создать узор с некоторым перекрытием, как в примере ниже.

 Затем все, что вам нужно сделать, это продолжать нажимать ctrl + d на клавиатуре, чтобы повторять форму круговыми движениями.
Затем все, что вам нужно сделать, это продолжать нажимать ctrl + d на клавиатуре, чтобы повторять форму круговыми движениями. В меню эффектов пути щелкните знак плюс и выберите шаблон вдоль пути из раскрывающегося списка и нажмите «Добавить». Затем выберите значок, сделайте копию, затем нажмите на кружок и в меню шаблона по пути выберите повторяющийся растянутый из копий шаблона .Затем, наконец, нажмите на путь ссылки на доске кликов .
В меню эффектов пути щелкните знак плюс и выберите шаблон вдоль пути из раскрывающегося списка и нажмите «Добавить». Затем выберите значок, сделайте копию, затем нажмите на кружок и в меню шаблона по пути выберите повторяющийся растянутый из копий шаблона .Затем, наконец, нажмите на путь ссылки на доске кликов . А теперь просто продублируйте объект, чтобы создать бесшовный узор .
А теперь просто продублируйте объект, чтобы создать бесшовный узор . Можно выбрать один из трех видов баланса: радиальный, асимметричный и симметричный. Тип, который вы выбираете, зависит от того, как вы хотите, чтобы логотип выглядел.
Можно выбрать один из трех видов баланса: радиальный, асимметричный и симметричный. Тип, который вы выбираете, зависит от того, как вы хотите, чтобы логотип выглядел.
 Таким образом, лучшая идея — сделать минимальный шаблон .
Таким образом, лучшая идея — сделать минимальный шаблон .