Спецификация html5: Спецификация W3C или WHATWG — Блог HTML Academy
Спецификация W3C или WHATWG — Блог HTML Academy
Есть две спецификации HTML: W3C и WHATWG, какой из них верить? — спрашивают наши зрители Екатерина и Дмитрий. Верьте той, которая больше нравится, но не забывайте сверяться с браузерами. Давайте разберёмся.
Спецификация — это главный источник знаний: как для браузеров, так и для разрабочиков. Браузеры обрабатывают код по спеке, разработчики пишут код по спеке — и у нас всё вместе хорошо работает. Это называется «веб-стандарты» и вы не хотите знать, насколько всё было плохо до их широкого признания.
W3C — это консорциум всемирной сети, такая некоммерческая организация, в рамках которой разрабатывают технологии, на которых работает веб. WHATWG — это независимая рабочая группа по технологиям гипертекстовых веб-приложений, которую собрали в рамках W3C в середине 2000-х. Собрали не просто так, а по делу.
Когда-то в W3C решили отказаться от спецификации HTML 4 и начать разрабатывать XHTML, более строгую, формальную и, как потом стало ясно — слишком оторванную от реальности.
После выхода HTML 5 из рук WHATWG, спецификация пошла по формальному пути к рекомендации W3C и достигла её в 2014 году. Но по дороге что-то пошло не так и между WHATWG и W3C возникли разногласия. Из-за этого начали появляться различия между версиями. В 2011 году WHATWG вообще отказалась от нумерации HTML и начала разрабатывать спецификацию как живой стандарт, в духе вечнозелёных браузеров.
В итоге, сейчас у нас есть две спецификации: рекомендация HTML 5.1 по W3C и живой стандарт HTML по WHATWG. И у каждой — свои цели: HTML5 делает снимки реальности, нумерует их и выпускает рекомендации. Это отвечает на вопрос разработчиков: что уже есть в браузерах? WHATWG, напротив, старается опередить реальность, предложить что-то новое и предсказать изменения. Это уже ближе к задачам браузеров.
Это уже ближе к задачам браузеров.
Так в чём же противоречия? Например, W3C рекомендует иметь всего один элемент main на странице, приравнивая его к ARIA-роли main. Это помогает скринридерам находить самое главное на странице. WHATWG допускает main в любом структурном элементе, как главную его часть, на манер header и footer.
<body>
<header>
<main>
<article>
<h2>
<footer>
<footer>
<body>
<header>
<main>
<article>
<h2>
<main>
<footer>
<footer>Из спецификации W3C убрали элемент hgroup, объясняя это отсутствием реализаций в браузерах, слабыми примерами использования и потенциальными проблемами. Вместо него рекомендуют обычный header и параграф для подзаголовка. В версии WHATWG элемент hgroup на месте — раз уж добавили, то чего убирать.
<article>
<header>
<h2>Заголовок</h2>
<p>Подзаголовок</p>
</header>
<p>Текст</p>
</article>Спецификация W3C также приводит расширенные примеры, рекомендации к использованию и развивает семантику элементов. HTML 5 поясняет важность уровней заголовков, рекомендует figcaption вместо атрибута title для картинок, объясняет как использовать alt, осуждает, но разрешает таблицы для раскладки, если есть role=»presentation» и так далее.
HTML 5 поясняет важность уровней заголовков, рекомендует figcaption вместо атрибута title для картинок, объясняет как использовать alt, осуждает, но разрешает таблицы для раскладки, если есть role=»presentation» и так далее.
Вы наверное уже поняли, что мне версия W3C нравится больше. Прочная связь со спецификациями по доступности, большее количество примеров и недавний переезд на Гитхаб — очень подкупают. По-моему, у WHATWG просто отлично получаются другие спецификации: DOM, Canvas, Fetch, URL и многие другие.
Плохо, что у нас есть две спецификации вместо одной? Да. Так почему не объединить их в одну? М-м, это вряд ли: слишком уж разные подходы к разработке. Но знаете, всё не так плохо: это просто две площадки для дискуссий со своими правилами, куда приходят представители всех браузеров, комитетов и групп, чтобы так или иначе развивать веб. И вы приходите — всё на Гитхабе.
Какой спецификации верить? Слепо — ни одной, ориентируйтесь на реализации в браузерах и на практическую ценность.
Это были HTML Шорты и Вадим Макеев. Задавайте вопросы на нашей странице или в комментариях к видео. На самые интересные мы ответим в следующих выпусках. Пока!
Спецификации по html5 на русском. Стандарты кодирования в HTML5. Пустые строки и отступы
Лондон li>
Париж li>
Токио li>
Ol>
Опустим и ?
В стандарте HTML5, и тег может быть опущен.
Следующие документы являются правильными HTML5:
Пример:
DOCTYPE HTML>
Head>
элемент является корневым элементом документа, язык, используемый для описания страницы:
DOCTYPE HTML>
LANG = «ж»>
Язык заявление для облегчения чтения с экрана и поисковых систем.
Опустим или в DOM и программного обеспечения XML аварий.
Опустим ошибка происходит в старых браузерах (IE9).
Опустим ?
В стандарте HTML5, тег может быть опущен.
По умолчанию браузер содержимое , прежде чем добавлен к дефолту
элемент.примеров
DOCTYPE HTML>
Название страницы title>
Это заголовок h2>
Это параграф. P>
Body>
HTML>
Попробуйте »
Метаданные
HTML5 в требуется элемент, название заголовка описывает тему страницы:
Название и язык, который позволяет поисковик скоро понять тему вашей страницы:
DOCTYPE HTML>
LANG = «ж»>
«>
В этом учебнике title>
Head>
Веб-дизайнеру — Спецификация HTML5 (HTML 5)
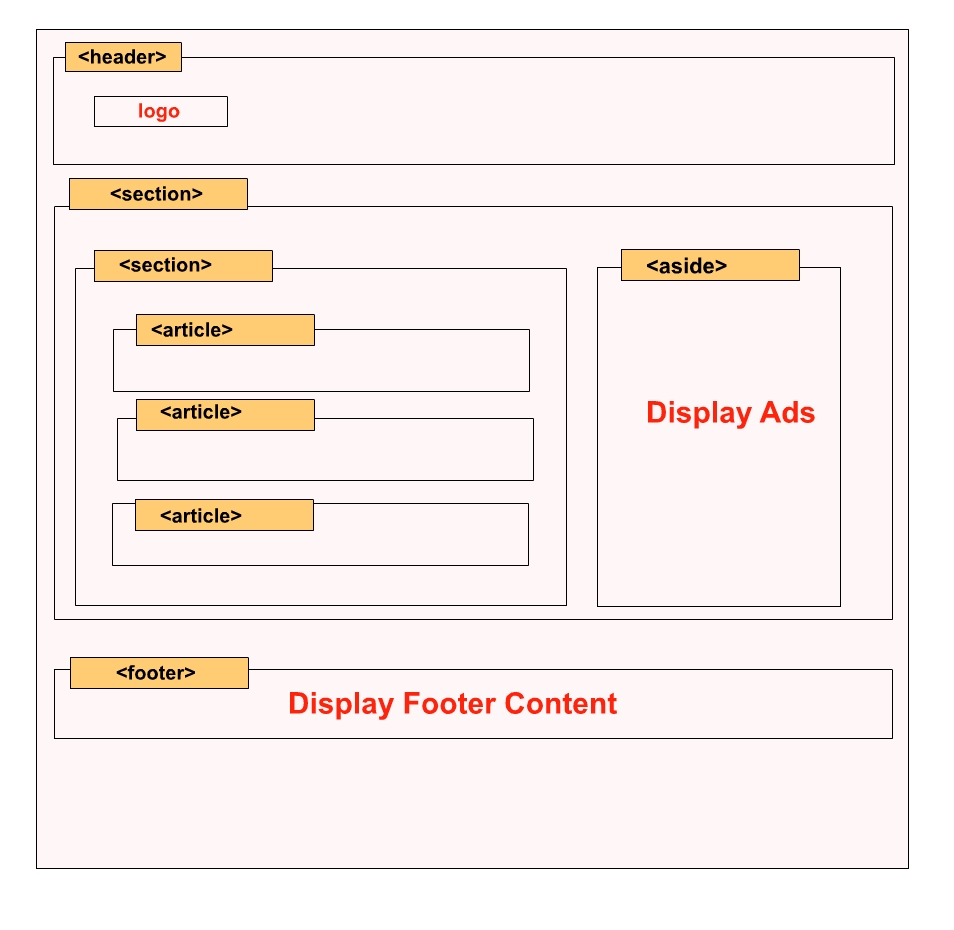
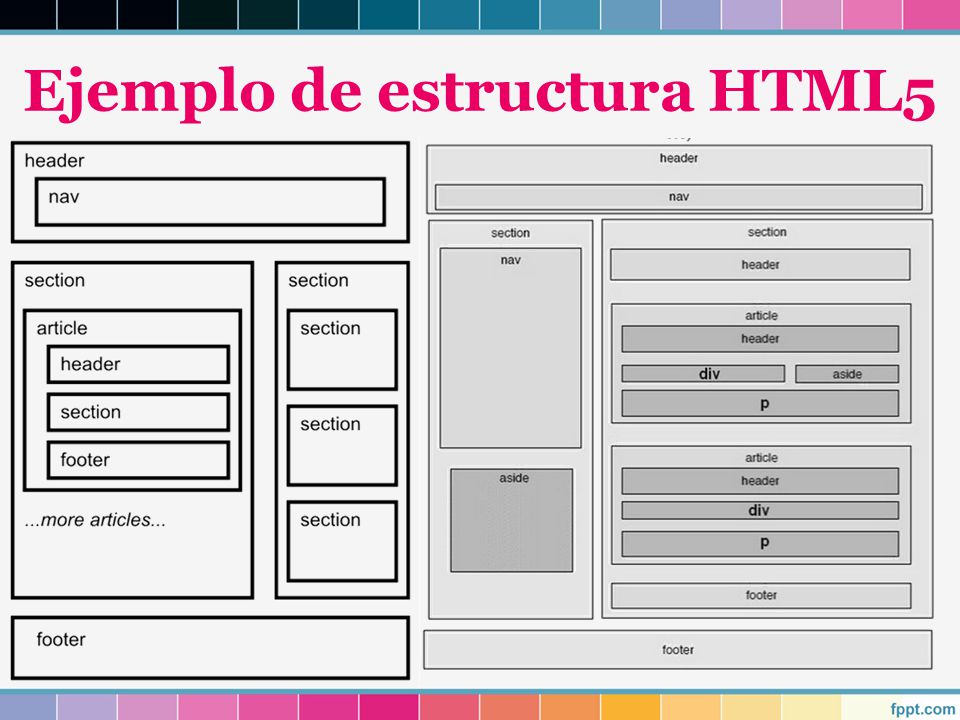
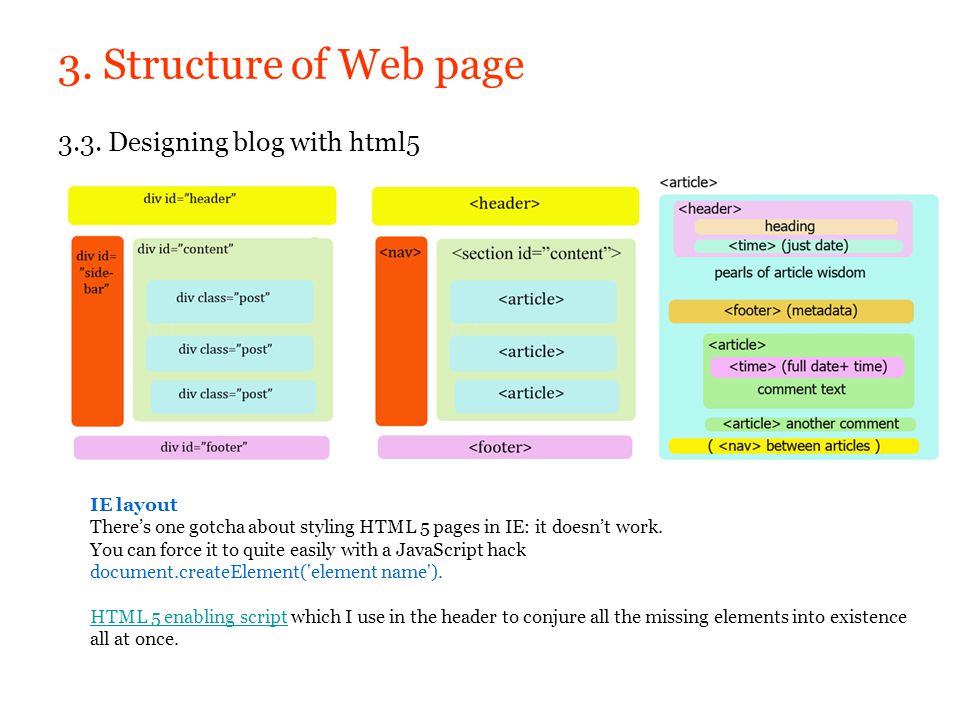
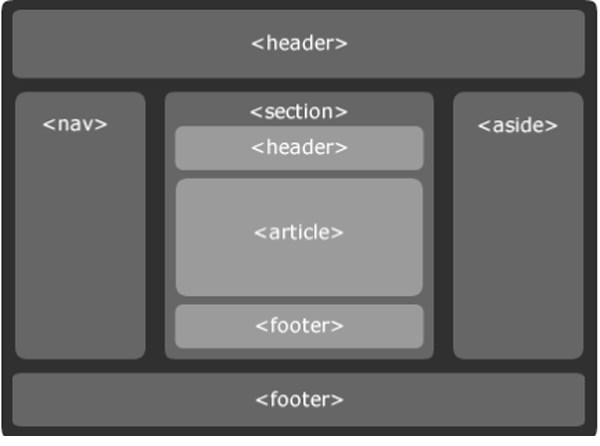
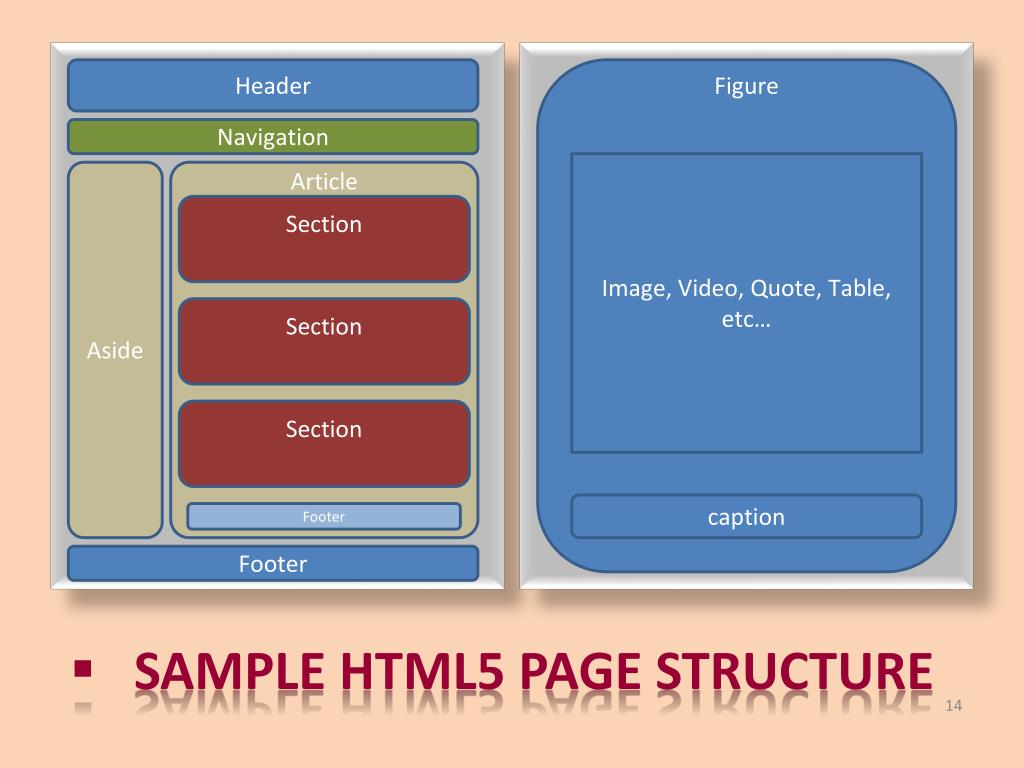
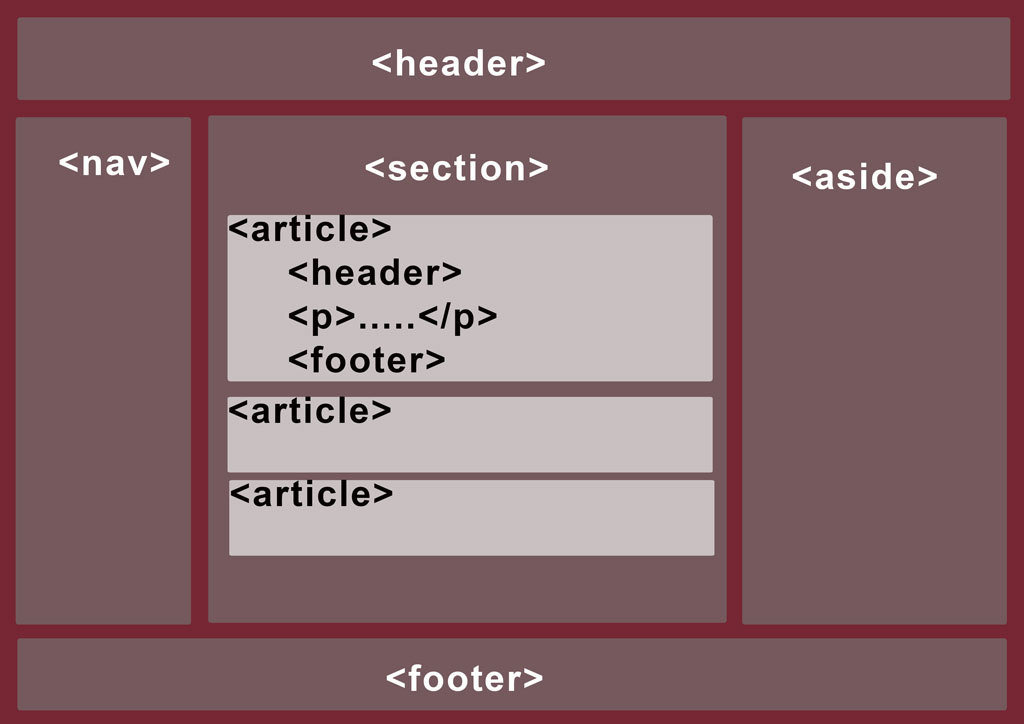
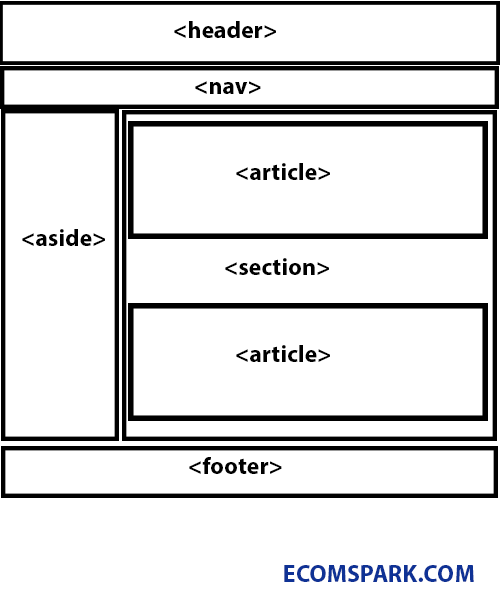
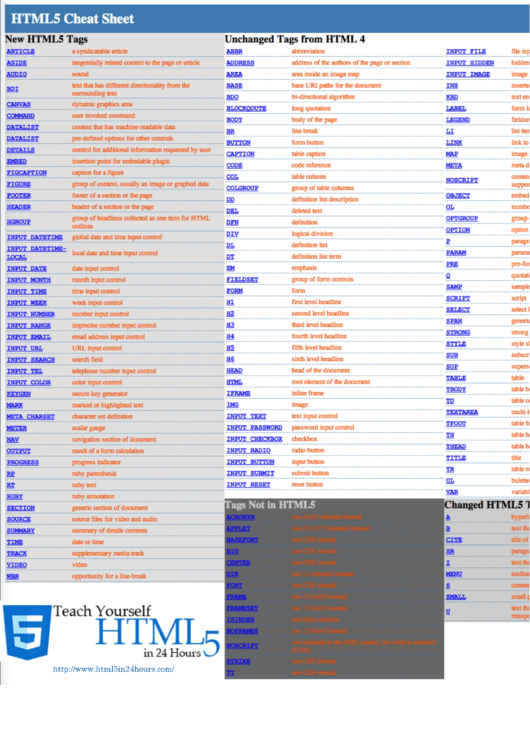
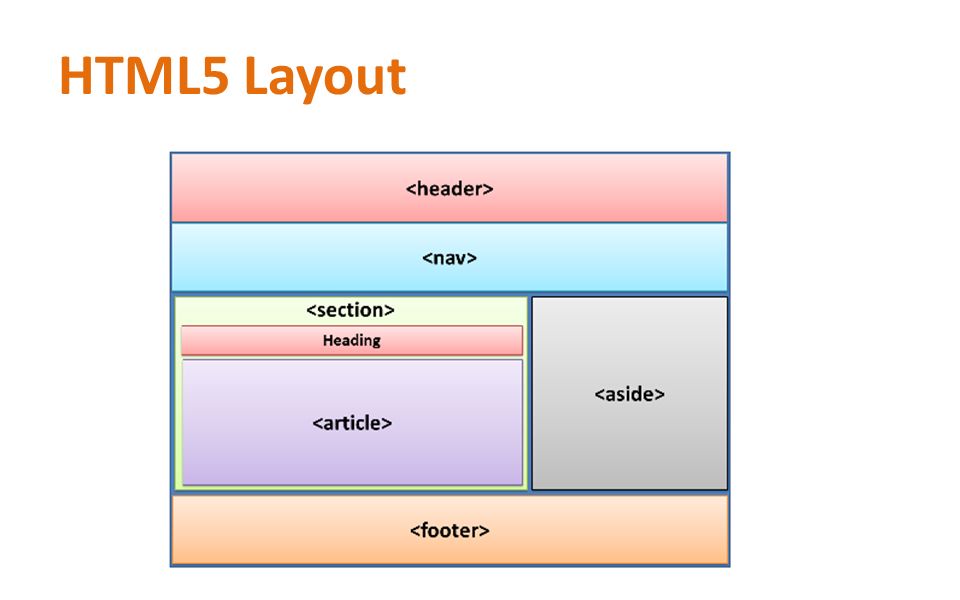
Теги в HTML5 — это XML-HTML теги, описывающие структуру веб-страницы, предназначены для того чтобы компьютерная программа (поисковый робот и др.) смогла отличать основной контент страницы от остальных частей страницы (фофрмления и элементов навигации): верха, низа, меню, боковых элементов страницы, повторяющихся (динамических) блоков и т.
Структура веб-сайта
— обрамляют основной контент страницы (статью)
,
— обрамляют шапку страницы,
— обрамляют подвал страницы,
— обрамляют основное меню страницы,
— обрамляют боковую панель страницы (сайдбар)
,
— обрамляют повторяющиеся блоки на странице (например комментарии)
.
Элементы кода шаблона веб-страницы HTML5.
- — назначем кодировку windows-1251.
- — если страница открыта браузером IE, то браузер должен всегда использовать последний стандартный режим отображения.
- — отображение сайта на мобильных устройствах.
- header — шапка страницы сайта, в нем обычно содержится логотип сайта, заголовок, телефон, слайдер и т.
 п.
п. - nav — основное меню страницы сайта.
- article — основной контент страницы: статья, запись в блоге, тема форума и т.д. Может содержать текст, изображения, видео, таблицы и т.д.
- aside — сайдбар (боковая панель) сайта, обычно содержит различные элементы, типа: рубрики, метки, последние записи/комментарии, дополнительное меню, счетчики и т.д.
- footer — нижняя часть — подвал страницы сайта, обычно содержит разную информацию (копирайты), контактную информацию (адреса, телефоны) и т.д.
HTML5 на уровне структуры страницы
Рассмотрим список новых тегов HTML5, отвечающих за разделение структуры страницы:
— теги обрамляющие элементы дизайна верхней части сайта, так называемая «шапка страницы». Также теги header можно использовать как верхнюю часть тега section .
— теги обрамляющие основное меню на сайте.
— теги обрамляющие основной контент страницы: статью, запись в блоге, новость, первую запись форума и т.п.
— теги обрамляющие сайдбар.
— теги обрамляющие нижнюю часть сайта, так называемый «подвал страницы», который может содержать имя автора (компании), контакты (адреса, телефоны), правовую информацию (копирайты) и т.п. Также теги footer можно использовать как нижнюю часть тега section , т.е. сами теги footer будут находиться между тегами section
— теги обрамляющие повторяющиеся части страницы или основного контента, например если на странице находятся несколько глав рассказа, то каждую главу можно поместить между этими тегами. Или если вы нажмете на ссылку в сайдбаре (например по ссылке какой-нибудь рубрики)
, то появится страница на которой будут ссылки с описаниями, ведущие на статьи принадлежащие к данной рубрике, так вот ссылки с описаниями можно обрамлять тегами section
, а также товары с описаниями в интернет магазине, комментарии к записям, комментарии к теме на форумах и т.
HTML5 на уровне текста
Рассмотрим список новых тегов HTML5, отвечающих за семантическое разделение текста страницы:
— текст находящийся между этими тегами становится «выделенным». Одно из предназначений тегов mark , обрамлять слова в тексте, которые например совпадают со словом введенным пользователем в поисковую строку.
— теги предназначены для создания дат и/или времени в формате
ISO вида: YYYY-MM-DDThh:mm:ss
, такой формат понятен компьютерным программам. Теги time
могут обрамлять дату или текст, если тег обрамляет текст, то в него добавляют атрибут datetime
, значением которого выступает дата и/или время в формате ISO.
— теги предназначены для хранения информации, которая либо скрыта, либо отображена (работает наподобие спойлера) .
— теги обрамляют заголовок, если по нему щелкнуть то появится текст (можно использовать в качестве спойлера) , находятся между тегами details .
Дополнительные теги языка HTML5
Список новых тегов HTML5, обогощающих язык:
— теги предназначены для вывода статического
индикатора шкалы, при котором результат измерения не меняется. Для работы нужно минимальное и максимальное значения.
Для работы нужно минимальное и максимальное значения.
— теги предназначены для вывода динамического индикатора шкалы (например шкалы загрузки файла), при котором результат измерения меняется в реальном времени.
— тег должен находиться между тегами menu , используется при создании сценариев на JavaScript.
— между этими тегами помещают тег command .— теги предназначены для вывода работы скрипта.
— теги предназначены для создания списка, который будет выводится при наборе в текстовом поле.
— теги обрамляют описание какого-либо объекта (например изображения) , находятся между тегами figure ..
— теги группируют различные объекты страницы имеющие свои описания, например изображения с описанием, товары с описанием и т.д.
— теги предназначены для группировки заголовков h*
— тег используется для генерации открытых/закрытых пар ключей, шифрования/расшифровки данных, создания/проверки цифровой подписи.
— теги обрамляют текст и аннотацию к нему.
— теги находятся между тегами ruby , предназначены для обрамления аннотации.
— теги предназначены для браузеров которые не поддерживают теги ruby .
Теги HTML5 описывающие новые технологии
В HTML5 появилась возможность использования множества технологий и API, которые являются частью языка HTML5, а не сторонними плагинами, вот некоторые из них:
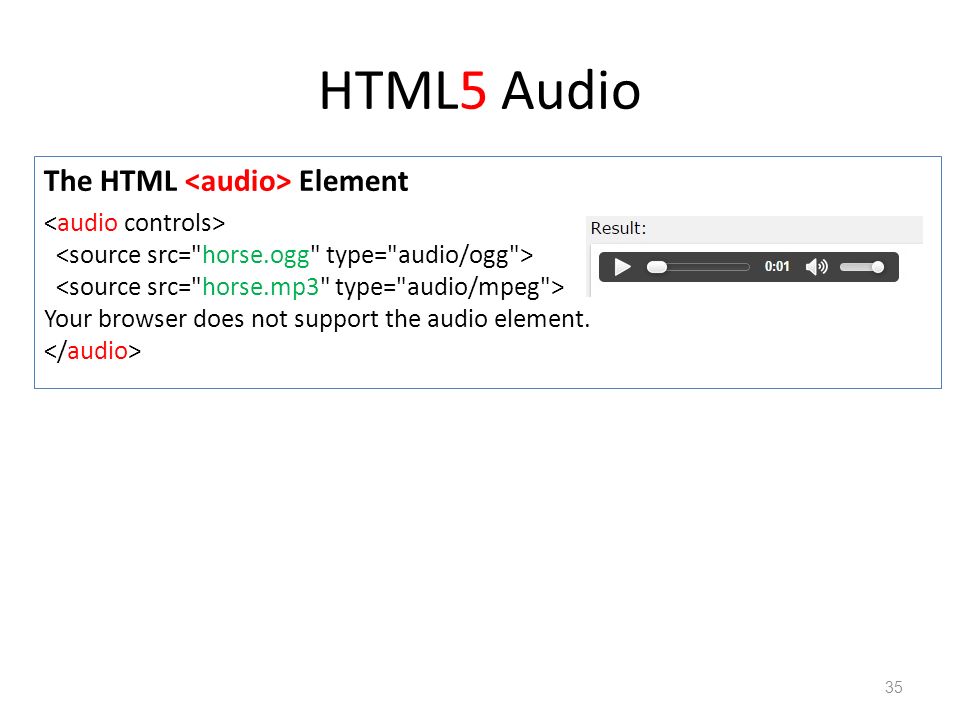
— теги предназначены для воспроизведения аудиофайлов, без использования сторонних программ (плагинов, расширений) .
— теги предназначены для воспроизведения видеофайлов, без использования сторонних программ (плагинов, расширений) .
— тег предназначен для указания пути к аудио/видео файлам, находится внутри тегов audio и video .
— теги предназначены для создания специальной области на сайте, в которой можно создавать векторные фигуры и с помощью языка программирования JavaScript, манипулировать ими. Canvas
в будущем, должен заменить Flash-технологию (угу в теории…).
Canvas
в будущем, должен заменить Flash-технологию (угу в теории…).
Тег
Тег — это специальный элемент, который предназначен для рисования векторных фигур и манипулирования ими. Тег создан для того, чтобы заменить собою технологию Flash . С помощью тега можно рисовать векторные фигуры (изображения), а с помощью JavaScript, манипулировать данными фигурами, создавая тем самым анимацию (мультфильмы и даже игры) на сайте.
Аудио/Видео
С помощью тега можно внедрять аудиофайлы на страницу и прослушивать их. Элемент
С помощью тега можно внедрять видеофайлы на страницу и просматривать их. Элемент также создает панель с кнопками проигрывания.
API JavaScript
Спецификация HTML5 описывает как должен взаимодействовать язык JavaScript, с элементами страницы через технологию DOM. Также в HTML5, появились свои методы
манипулирования объектами, например с помощью JavaScript и этих методов, можно програмно управлять кнопками на панели управления аудио/видео.
Поддержка XML-технологий
В HTML-документ написанный с помощью языка HTML5, отныне можно внедрять технологии связанные с различными XML-форматами, например такими как SVG или MathML.
SVG
SVG — Scalable Vector Graphics (язык разметки масштабируемой векторной графики) , является XML-форматом. Так как HTML5 начал поддерживать XML-форматы, то теперь можно внедрять в HTML-документ рисунки созданные с помощью SVG и манипулировать ими через JavaScript.
Пример кода рисунка «зеленый круг»:
Результат:
MathML
MathML — Mathematical Markup Language (язык математической разметки) XML-формат. С помощью данного формата можно описывать различные математические формулы.
Какие теги в HTML5, являются устаревшими?
Устаревшими тегами , в спецификации HTML5 являются:
и
Вместо тегов форматирования: , , , , , , , , , и , следует использовать CSS-свойства.
Устаревшие теги не рекомендуется использовать при создании сайтов на HTML5, однако это еще не означает что браузеры их больше не поддерживают, вот например работа не рекомендованного
тега подчеркивания
Новые глобальные атрибуты в HTML5
Глобальные атрибуты — это атрибуты, которые могут быть внедрены в любой тег HTML-документа. В HTML5 появились новые глобальные атрибуты, в описаниях ниже они выделены словом Новый
В HTML5 появились новые глобальные атрибуты, в описаниях ниже они выделены словом Новый
Рассмотрим названия и описания глобальных атрибутов HTML5:
accesskey=» » — позволяет задействовать какой-либо элемент (тег)
страницы, нажатием заранее запрограммированной комбинацией клавиш,
class=» » — позволяет устанавливать имя класса,
contenteditable=» » — позволяет редактировать содержимое элемента Новый,
contextmenu=» » — позволяет создавать контекстное меню для элемента Новый,
dir=» » — позволяет управлять направлением текста,
draggable=» » — позволяет пользователю перетаскивать элемент Новый,
dropzone=» » — позволяет указывать, что делать с элементом при перетаскивании Новый,
hiden=» » — позволяет скрывать элемент Новый,
id=» » — позволяет устанавливать уникальный идентификатор для элемента,
lang=» » — позволяет указывать код языка в содержимом элемента,
spellcheck=» » — позволяет указывать проверять или нет правописание, в содержимом элемента Новый,
style=» » — позволяет создавать стиль для элемента,
tabindex=» » — позволяет создавать правило, которое указывает в каком порядке должны получать фокус элементы, при нажатии на клавишу Tab
,
title=» » — позволяет создавать всплывающую подсказку, которая появляется при наведении указателя мыши на элемент.
Так как в спецификации HTML5, теги превратились в полноценные объекты, то в этих объектах уже изначально заложено понятие глобального атрибута, даже для тех тегов которые еще не описаны в спецификации.
Новшества в структуре кода HTML5 документа
Структура кода в HTML5 претерпела некоторые изменения, вот некоторые из них:
1. В отличии от предыдущих версий языка, в HTML5 существует лишь один доктайп:
его например вы можете увидеть в исходниках страниц данного сайта (не забывайте что перед доктайпом ничего не должно быть, ни пробелов, ни переносов строк и т.д.).
2. Для того, чтобы указать язык документа, теперь вместо мета-тегa:
нужно использовать атрибут lang=»ru» в теге :
3. Для того, чтобы указать кодировку документа, теперь вместо мета-тега:
нужно использовать мета-тег , без атрибутов http-equiv и content
4. При создании JavaSсript сценария, теперь в тег
5. При внедрении CSS стилей, теперь в теги
6. Ссылка — строчный тег, поэтому в ранних спецификациях HTML и XHTML, ими не рекомендовалось обрамлять блочные теги, сейчас в спецификации HTML5 данная рекомендация для ссылок
была убрана и ими теперь разрешается обрамлять один или несколько блочных элементов.
Ссылка — строчный тег, поэтому в ранних спецификациях HTML и XHTML, ими не рекомендовалось обрамлять блочные теги, сейчас в спецификации HTML5 данная рекомендация для ссылок
была убрана и ими теперь разрешается обрамлять один или несколько блочных элементов.
Заголовок
Абзац
Теперь при HTML5, можно делать так:
Заголовок
По материалам сайта http://html-5.ru/ , http://html-5.ru/uchebnik-html5
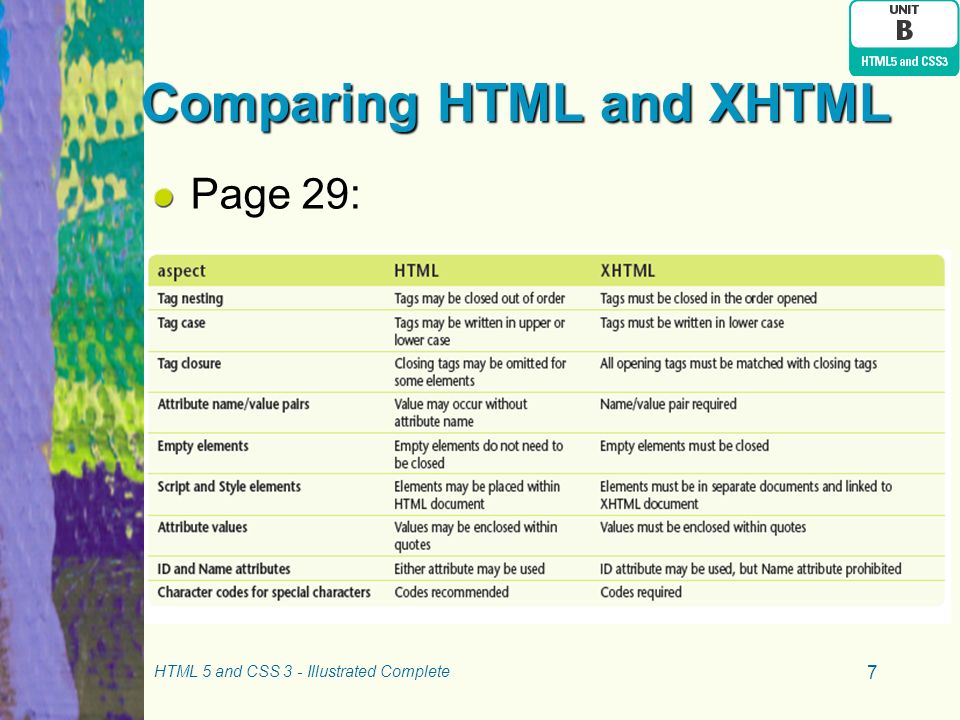
Зачастую веб-разработчики даже не подозревают о существовании определенных стандартов кодирования в HTML. Однако в период с 2000 по 2010 годы многие веб-разработчики перешли с HTML на XHTML. При этом XHTML вынудил разработчиков писать валидный и «хорошо сформированный» код. HTML5 же, когда дело доходит до валидации кода, допускает некоторую небрежность.
Тем не менее, единообразие по стилю облегчит другим понимание вашего HTML кода.
Возможно, когда-нибудь программам, вроде программ чтения XML данных, потребуется прочитать ваш HTML код. Таким образом, использование хорошо сформированного, близкого к XHTML синтаксиса будет вполне разумным подходом.
Таким образом, использование хорошо сформированного, близкого к XHTML синтаксиса будет вполне разумным подходом.
Всегда следите, чтобы ваш код был аккуратным, чистым и хорошо сформированным.
На первой строке всегда декларируйте тип документа:
Если вы хотите соблюдать последовательность с написанием тегов в нижнем регистре, то вы можете использовать следующее определение типа документа:
HTML5 допускает одновременное использование в именах элементов больших и маленьких букв. Однако, лучше всегда использовать только маленькие буквы. Это объясняется следующими соображениями:
Это параграф текста.
Это параграф текста.
Это параграф текста.
В HTML5 вы не обязаны закрывать все элементы (например, элемент
Это параграф текста.
Это параграф текста.
Это параграф текста.
Это параграф текста.
Закрывайте пустые HTML элементы
В HTML5 закрывать или нет пустые элементы зависит от желания веб-разработчика.
Допустимо:
Также допустимо:
Тем не менее, закрывающая косая черта (/) ОБЯЗАТЕЛЬНА в XHTML и XML.
Если ожидается, что к вашей веб-странице будут обращаться XML приложения, то в пустых HTML элементах лучше использовать закрывающую косую черту!
В именах атрибутов используйте маленькие буквы
В HTML5 при написании имен атрибутов можно смешивать большие и маленькие буквы.
- Смешение больших и маленьких букв в именах атрибутов считается плохой практикой
- Разработчики обычно используют маленькие буквы (как в XHTML)
- Написание в нижнем регистре выглядит чище
- В нижнем регистре легче писать
— HTML | MDN
Experimental: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
Примечание использования: Этот элемент был удалён из HTML5 (W3C) спецификации , но до сих пор остаётся в спецификации WHATWG. Он частично встроен в большинство браузеров, хотя бы поэтому вряд ли уйдёт. Поскольку схематический алгоритм не реализован ни в одном браузере, семантика тега <hgroup> на практике реализована только теоретически. Спецификация HTML5 (W3C) даёт совет как обозначать подзаголовки, альтернативные заголовки и слоганы.
HTML <hgroup> Элемент (HTML Headings Group Element — Элемент Группы Заголовков HTML) представляет заголовок раздела. Он определяет один заголовок, который участвует в схеме документа как заголовок явно или неявно заданного раздела, к которому он принадлежит.
Собственно текст для схематического алгоритма — это текст первого элемента заголовка HTML наивысшего ранга (т. Е. Первый <h2> (en-US), <h3> (en-US), h4 , h5 , h5 или h6 с наименьшим числом потомков), а rank — уровень этого элемента заголовка HTML.
Поэтому этот элемент группирует несколько заголовков, внося лишь основной текст в план документа. Он позволяет связывать вторичные заголовки, такие как подзаголовки, альтернативные заголовки или даже теги, с основным заголовком, без загрязнения структуры документа.
<hgroup>
<h2>Главный заголовок</h2>
<h3>Вторичный заголовок</h3>
</hgroup>
BCD tables only load in the browser
- Другие элементы, связанные с разделом:
<body>,<article>,<section>,<aside>,<h2>(en-US),<h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6>(en-US),<nav>,<header>,<footer>,<address>; - Sections and outlines of an HTML5 document.

HTML5 развалится на две разные спецификации?
На сегодня среди двух организаций-разработчиков популярного стандарта HTML5 сложились, мягко говоря, довольно противоречивые отношения, которые потенциально могут привести к возникновению двух параллельных и отличных друг от друга стандартов HTML5.
Чтобы понять, что же сейчас происходит с разработкой спецификации HTML5, давайте сначала кратко обрисуем исторический фон, который в итоге привёл к тому, что сейчас фактически появилась новая параллельная форк-спецификация этого перспективного стандарта.
Хронология развития конфликта
В свое время специально для разработки будущих стандартов HTML была официально сформирована координирующая эту разработку новая рабочая группа — The Web Hypertext Application Technology Working Group (WHATWG). WHATWG был основан разработчиками 3-х наиболее продвинутых браузерных движков — Gecko (Mozilla), Presto (Opera) и WebKit (Apple, а теперь и Google). Очевидно, что в новые спеки были добавлены (и продолжают добавляться) все новейшие фичи этих движков (audio, video, canvas, webgl, geolocation, storage, websockets, webworkers, file-api, etc).
Очевидно, что в новые спеки были добавлены (и продолжают добавляться) все новейшие фичи этих движков (audio, video, canvas, webgl, geolocation, storage, websockets, webworkers, file-api, etc).
На самом деле формирование этой группы было реакцией на очень медленную работу консорциума World Wide Web Consortium (W3C), который все это время единолично занимался развитием и утверждением всех веб-стандартов. На тот момент ситуация была такова, что внутри W3C решили, что более перспективными и важными направлениями являются стандарты XML и XHMTL, а HMTL — это уже уходящая технология.
В результате подобных акцентов в разработке возникла уже упомянутая стагнация в развитии HTML, хотя реальная популярность и распространенность именно HMTL только нарастала, реальные веб-разработчики не спешили отказываться от этого удачного стандарта разметки. И вот новая, специально созданная рабочая группа WHATWG весьма оживила разработку HTML, в большей степени самостоятельно подготовив спецификацию популярного ныне HMTL5. W3C в свою очередь помогала в его разработке, а после официально одобрила и приняла на вооружение этот стандарт.
И вот новая, специально созданная рабочая группа WHATWG весьма оживила разработку HTML, в большей степени самостоятельно подготовив спецификацию популярного ныне HMTL5. W3C в свою очередь помогала в его разработке, а после официально одобрила и приняла на вооружение этот стандарт.
На данный момент HMTL5 получил взрывную популярность и самую широкую поддержку, что привело к пересмотру внутренних приоритетов в W3C. Консорциум хочет также начать активно участвовать в разработке этого стандарта, наравне с рабочей группой WHATWG. Отчасти, переговоры в связи с этим, уже привели как минимум к новой модели разработки, хотя некоторые люди опасаются гораздо больших неприятностей — возможности возникновения двух параллельных и отличных редакций HTML5.
Общую схему новой модели разработки редактор группы WHATWG объясняет следующим образом:
Обе организации пока взаимно условились, что WHATWG сконцентрируется на дальнейшей разработке HMTL5, то есть будет ответственна за выявление ошибок, за поиск неоднозначностей, а также за их оперативное исправление.Также эта группа будет вносить все необходимые новые функции, потребность в которых будет очевидна и широко востребована сообществом.
Эту ветку HTML5 условились называть как «Living Standard», или говоря другими словами, как «ветку текущей разработки». С другой стороны, консорциум веб-стандартов W3C будет периодически выполнять своего рода «снэпшоты», выделяя наиболее стабильные и удачные версии HTML5 в этой «живой» ветке, документируя их и проводя техническую ревизию, в итоге утверждая их как некую официальную подверсию HTML5.
Риски новой модели разработки
Несмотря на всю внешнюю относительную логичность этой схемы, некоторые эксперты подчеркивают, что работа над одним и тем же стандартом сразу двух независимых и весьма разных по структуре организаций может привести в итоге к распаду спецификации HTML5 на два независимых стандарта.
В качестве наиболее вероятного сценария для этого приводится текущая ситуация, когда WHATWG разрабатывает HTML5 достаточно интенсивно и активно, и если W3C будет принимать решения об аудите и стандартизации «стабильных вариантов» в своем текущем медленном бюрократическом стиле, то это приведет к тому, что «живая версия» от WHATWG уйдет значительно вперед, что уже и происходит (смотрите, например, стремительно нарастающий пункт «How do the WHATWG and W3C specifications differ?»), и на кого будет ориентироваться каждый конкретный производитель — это пока открытый вопрос.
Редактор WHATWG подчеркивает, что рабочая группа WHATWG, будучи лишенная функций верификации и аудита стандарта, ещё больше ускорит свою разработку HTML5. Учитывая, например, гонку за инновациями между браузерами Chrome и Firefox, почти наверняка ставка будет сделана на «живую версию» от WHATWG, и что же это будет, вопрошает этот редактор, если некоторые их фичи впоследствии отвергнет «официальная спецификация» от W3C?
С другой стороны, внимательно подумайте — вроде бы хорошо, если стандарт всегда актуален и описывает все самые новомодные тенденции, как и есть в случае с WHATWG «Living Standard». Но если этот стандарт будет руководствоваться только самыми топовыми реализациями, есть приличная вероятность, что его потянут в реализации лишь 1-3 лидера рынка, а остальные неминуемо окажутся за бортом.
И ведь пример у нас уже был: IE6, в момент своего появления был наиболее продвинутым браузером. И все дружно, забив на стандарты, выбрали его как основную платформу. А потом почти 10 лет застоя, стоны верстальщиков, и многочисленные призывы среди разработчиков — «давайте следовать веб-стандартам». Потому что стандарт подразумевает некоторую гарантию, что ваш код будет корректно отображаться в более чем в одном браузере, что будет сложно гарантировать для быстро развивающегося наиболее-топового-по-количеству-фич варианта.
А потом почти 10 лет застоя, стоны верстальщиков, и многочисленные призывы среди разработчиков — «давайте следовать веб-стандартам». Потому что стандарт подразумевает некоторую гарантию, что ваш код будет корректно отображаться в более чем в одном браузере, что будет сложно гарантировать для быстро развивающегося наиболее-топового-по-количеству-фич варианта.
В довесок по теме: Консорциум W3C определился с новым процессом стандартизации HTML5.
CSS и HTML | Учебник HTML5
CSS и HTML.
Как мы уже объясняли, новая спецификация HTML охватывает не только теги, она выходит за пределы обычного кода HTML. Сеть предъявляет высокие требования не только к структурной организации и определению разделов, но и к дизайну и функциональности. В этой новой парадигме HTML объединяется с CSS и JavaScript в один интегрированный инструмент. Мы уже рассмотрели функции каждой из этих технологий и изучили новые элементы HTML, отвечающие за структуру документа. Настало время взглянуть на роль CSS в этом стратегическом союзе и узнать, в какой мере визуализация HTML-документов зависит от данной технологии.
Настало время взглянуть на роль CSS в этом стратегическом союзе и узнать, в какой мере визуализация HTML-документов зависит от данной технологии.
Официально технология CSS никак не связана с HTML5. Она не является и никогда не была частью спецификации HTML5. В действительности это вспомогательная технология, которая разрабатывалась с целью преодоления ограничений и уменьшения сложности HTML. Первоначально некие базовые стили связывались с каждым элементом с помощью атрибутов в тегах HTML, однако по мере того, как язык развивался, код становилось все сложнее разрабатывать и поддерживать, и вскоре оказалось, что одного HTML недостаточно для удовлетворения всех требований веб-дизайнеров. В результате на вооружение была взята технология CSS, позволяющая отделить структуру от представления. С тех пор CSS успешно развивалась, однако разработка данной технологии шла параллельно HTML и фокусировалась на нуждах дизайнеров, а не на необходимости поддерживать эволюцию HTML.
Третья версия CSS следует по аналогичному пути, однако ее разработчики принимают намного больше компромиссных решений. Спецификация HTML5 подразумевает, что за дизайн теперь отвечает CSS, и из-за этого интеграция между HTML и CSS3 стала критически важным элементом веб-разработки. Вот почему всегда, когда мы говорим о HTML5, мы также упоминаем CSS3. Это естественно, несмотря на то что официально данные технологии независимы.
Спецификация HTML5 подразумевает, что за дизайн теперь отвечает CSS, и из-за этого интеграция между HTML и CSS3 стала критически важным элементом веб-разработки. Вот почему всегда, когда мы говорим о HTML5, мы также упоминаем CSS3. Это естественно, несмотря на то что официально данные технологии независимы.
В настоящее время возможности CSS3 внедряются и реализуются в браузерах, совместимых с HTML5, наряду с остальной функциональностью, описанной в спецификации. В этой главе мы изучим базовые концепции CSS и новые техники CSS3, уже доступные для структурирования и представления веб-страниц. Мы также узнаем о новых селекторах и псевдоклассах, упрощающих выбор и идентификацию элементов HTML.
CSS — это язык, работающий совместно с HTML. Он связывает с элементами документа разнообразные визуальные стили, определяющие их размер, цвет, фон, рамки и т. п.
Сейчас возможности CSS3 уже встроены в последние версии большинства популярных браузеров, однако некоторые из них все еще находятся на стадии разработки. По этой причине для обеспечения их эффективной работы в названиях новых стилей необходимо использовать браузерные префиксы, такие как moz или webkit (в зависимости от механизма используемого браузера). Об этой тонкости мы поговорим чуть позже в данной главе.
По этой причине для обеспечения их эффективной работы в названиях новых стилей необходимо использовать браузерные префиксы, такие как moz или webkit (в зависимости от механизма используемого браузера). Об этой тонкости мы поговорим чуть позже в данной главе.
Вам также могут быть интересны следующие статьи:
Что такое HTML5? – POPEL Agency
Термин HTML5 в интернете используется в двух основных контекстах: как очередная итерация стандарта гипертекстовой разметки и как собирательный термин совокупности современных технологий веб-разработки. Какой из этих вариантов верный? Правильный ответ — оба.
История возникновения
В 2004 году производителями браузеров Apple, Mozilla Foundation и Opera Software было основано сообщество WHATWG (Web Hypertext Application Technology Working Group), основным направлением деятельности которого стало развитие HTML и создание API для работы веб-приложений. Это сообщество появилось потому, что W3C пренебрежительно относились к реальным потребностям пользователей. . Они отказались от HTML в пользу XML и работали над XHTML 2.0, а сам стандарт HTML не обновлялся с 2001 года.
. Они отказались от HTML в пользу XML и работали над XHTML 2.0, а сам стандарт HTML не обновлялся с 2001 года.
W3C (англ. World Wide Web Consortium) — Консорциум Всемирной паутины, организация, ответственная за разработку и внедрение технологических стандартов для Всемирной Паутины.
Сразу после создания WHATWG начали разработку нового стандарта HTML и API, необходимых для веб-приложений. В 2009 году W3C решили отказаться от работы над XHTML 2.0 и в данный момент вместе с WHATWG работают над стандартом HTML5.
API (англ. Application Programming Interface) — интерфейс программирования приложений, набор программных инструментов, предоставляемых приложением для использования в сторонних программных продуктах. Например, сервис ВКонтакте предоставляет сторонним сайтам кнопку «Мне нравится» и соответствующий API для более тесной интеграции.
Несмотря на то, что стандарт разрабатывался с 2004 года, пристальное внимание на HTML5 обратили где-то в апреле 2010 года, после того как Стив Джобс опубликовал свое заявление об отказе от технологии Flash в пользу «новых открытых стандартов, вроде HTML5». Это привело к оживленным дискуссиям в среде веб-разработчиков, ведь им приходилось считаться с поддержкой разных частей стандарта HTML5 в разнообразных браузерах, не говоря уже о функциональных отличиях между HTML5 и Flash. А в начале ноября 2011года компания Adobe, разработчик Flash, объявила, что прекращает разработку Flash для мобильных устройств, а вместо этого сконцентрирует свое внимание на разработке инструментов, использующих HTML5.
Это привело к оживленным дискуссиям в среде веб-разработчиков, ведь им приходилось считаться с поддержкой разных частей стандарта HTML5 в разнообразных браузерах, не говоря уже о функциональных отличиях между HTML5 и Flash. А в начале ноября 2011года компания Adobe, разработчик Flash, объявила, что прекращает разработку Flash для мобильных устройств, а вместо этого сконцентрирует свое внимание на разработке инструментов, использующих HTML5.
Так что же такое HTML5?
Спецификация HTML5 от группы WHATWG, помимо собственно языка разметки, содержит ряд дополнительных API для языка JavaScript, например: Web Messaging, Web Sockets, Drag and Drop, Micro Data, Web Workers. Кроме того, в спецификацию были внесены и усовершенствованы уже существующие возможности DOM.
HTML5 и все включенные в него API DOM (англ. Document Object Model) — Объектная модель документа, программный интерфейс, позволяющий программам взаимодействовать с содержимым и структурой HTML, XHTML и XML документов.
Когда к разработке спецификации подключился W3C, фактически была создана вторая версия той же спецификации, теперь уже на сайте W3C. Часть программных API, присутствующих в спецификации HTML5 от WHATWG, не вошли в спецификацию HTML5 от W3C. Таким образом, на данный момент имеем две версии одного и того же стандарта.
Следует заметить, что в данный момент спецификация HTML5 все еще находится в разработке (конец работ намечен на 2014 год), поэтому привести полный перечень API и технологий, которые войдут в спецификацию, нет возможности. Однако уже сейчас понятно, что содержание двух версий спецификации не будет полностью согласовано.
Таким образом, в широком значении термина, HTML5 — это сам язык гипертекстовой разметки и все сопутствующие ему технологии, описанные в спецификациях WHATWG либо W3C. Однако, это ни в коем случае не сопутствующие технологии, вроде CSS3, которые часто ошибочно приписывают к HTML5.
Философия и преимущества
В связи с тем, что разрабатывать HTML5 начали не W3C, а WHATWG, его философия отличается от философии предыдущих версий HTML. Разработчики браузеров с неожиданной стороны подошли к вопросу обратной совместимости, детально изучив существующие решения. HTML5 был разработан таким образом, чтобы старые браузеры попросту игнорировали непонятные им части HTML документа, такие как новые тэги или свойства. Для примера, рассмотрим новый вариант указания кодировки страницы в HTML5, а именно:
Разработчики браузеров с неожиданной стороны подошли к вопросу обратной совместимости, детально изучив существующие решения. HTML5 был разработан таким образом, чтобы старые браузеры попросту игнорировали непонятные им части HTML документа, такие как новые тэги или свойства. Для примера, рассмотрим новый вариант указания кодировки страницы в HTML5, а именно:
<meta charset="utf-8">На самом деле, такая форма записи будет распознана старыми браузерами как некорректная форма записи, и автоматически преобразована браузером в корректную форму (по меркам предыдущих версий HTML). Таких примеров в стандарте достаточно много, но этот, пожалуй, самый яркий из них. Помимо этого, в отличие от предыдущих версий стандарта, в спецификации HTML5 четко расписаны правила обработки некорректного синтаксиса документа, что позволяет разным браузерам воспроизводить один и тот же результат в случае ошибки в HTML документе.
Такой подход к работе над стандартом позволяет использовать HTML5 уже сейчас. Сообщество веб-разработчиков уже создало сотни скриптов для эмуляции отдельных возможностей HTML5 в более старых браузерах.
Сообщество веб-разработчиков уже создало сотни скриптов для эмуляции отдельных возможностей HTML5 в более старых браузерах.
Заключение
HTML5 — это технологический стандарт, расширяющий возможности веб-приложений и существенно упрощающий их разработку. И хотя ему еще далеко до полной готовности, благодаря усилиям WHATWG и W3C мы уже сейчас ощущаем на себе прелести интернета будущего .
типы контента и новые элементы
От автора: данная статья является выдержкой из нашей книги HTML5 и CSS3 для реального мира, 2-е издание за авторством Алексиса Гольдштейна, Луиса Лазариса и Эстель Вейль. Книгу можно найти в магазинах по всему миру или купить цифровую версию. Наш сайт-пример от статьи к статье становится все лучше и лучше. Мы создали базовую структуру и подробно изучили разметку контента с помощью новых HTML5 тегов.
В этой статье мы разберем еще больше новых элементов, а также посмотрим на изменения и улучшения в уже известных элементах. Мы добавим парочку заголовков и текст в наш проект, а также обсудим потенциальное влияние HTML5 на доступность.
Мы добавим парочку заголовков и текст в наш проект, а также обсудим потенциальное влияние HTML5 на доступность.
Прежде чем перейти к теме нашей статьи, давайте вернемся чуть-чуть назад и рассмотрим парочку новых и довольно сложных концепций, которые есть в HTML5.
Новый взгляд на типы контента
При макетировании и стилизации разработчики привыкли думать, что элементы на странице относятся к двум категориям: блочные и линейные. Элементы действительно отрисовываются в браузерах либо в виде блоков, либо линейно, однако спецификация HTML5 расширила понятие категорий контента. В спецификации прописан набор более мелких моделей контента. Это расширенные определения типа контента, который должен быть внутри элемента. По большей части они почти не повлияют на то, как вы будете писать разметку, однако ознакомиться с ними все же стоит:
Метаданные: к этой категории относятся метаданные – данные, которые не отображаются на странице, но влияют на ее представление и включают другую информацию о странице. К таким данным относятся теги title, link, meta и style.
К таким данным относятся теги title, link, meta и style.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОсновной поток: данная категория включает в себя все элементы, используемые в теле HTML документа, в том числе теги header, footer и даже p. Исключаются только теги, не влияющие на поток в документе: например, теги script, link и meta внутри head.
Секционный контент: самый интересный, в том числе для нас, тип контента в HTML5. В предыдущей главе мы часто использовали общий термин «секция» для описания блоков контента, в которых может содержаться хедер, футер и сайдбар. На самом деле мы говорили про секционный контент. В HTML5 к этой категории относятся теги article, aside, nav и section. Чуть позже мы более подробно разберем секционный контент и то, как он может влиять на то, как мы пишем разметку.
Заголовочный контент: данный тип контента определяет заголовок заданной секции и включает в себя заголовки разного уровня (h2, h3 и т. д.).
д.).
Текстовый контент: грубо говоря, к этой категории относится контент, который раньше вы считали линейным. К нему относятся теги em, strong, cite и т.д.
Вложенный контент: тут все просто, к этой категории относятся элементы, вставляемые на страницу, такие как img, object, embed, video и canvas.
Интерактивный контент: к этой категории относится любой контент, с которым может взаимодействовать пользователь. В основном это формы элементов, ссылки и другие элементы, с которыми можно взаимодействовать только, когда установлены определенные атрибуты. В качестве примеров можно привести тег audio с атрибутом controls, а также тег input с атрибутом type, установленным в любое значение кроме hidden.
В списке для чтения можно узнать, что некоторые элементы относятся к нескольким категориям. Существуют и такие элементы, которые не подходят ни под одну категорию (например, head и html). Если все это показалось запутанным, не беспокойтесь. Суть в том, что вам, как разработчику, не нужно будет думать об этих категориях, чтобы решить, какой тег использовать в определенных обстоятельствах. Это просто способ инкапсулировать различные виды HTML тегов.
Это просто способ инкапсулировать различные виды HTML тегов.
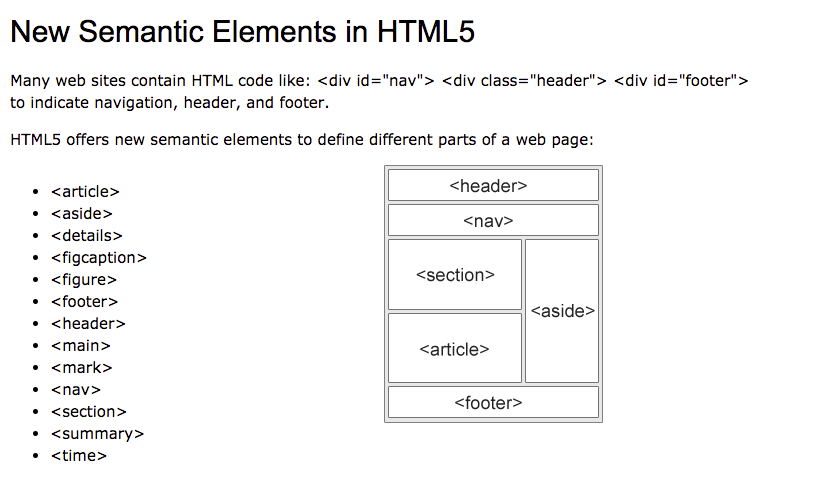
Еще больше новых элементов
Помимо структурных элементов, которые мы разобрали в Главе 2, в HTML5 также есть ряд семантических элементов. Разберем наиболее полезные.
Элементы figure и figcaption
Теги figure и figcaption – еще одна пара новых HTML5 элементов, улучшающих семантику в HTML5. Про тег figure из спецификации: «Тег figure можно […] использовать в качестве подписи к иллюстрациям, диаграммам, фотографиям, коду и т.д. […] Контент тега figure является частью окружающего потока.»
Представьте себе диаграммы, графики, изображения с текстом или примеры кода. Со всеми этими типами контента можно использовать тег figure и, возможно, figcaption.
Тег figcaption используется для размещения подписи к контенту, который находится внутри тега figure.
Чтобы использовать тег figure, контент внутри него должен быть связан с основным контентом, внутри которого используется данный тег. Если данный тег можно спокойно удалить из документа, и контент останется полностью понятен, то, скорее всего, данный тег здесь не нужен. Его можно попробовать заменить на aside.
Если данный тег можно спокойно удалить из документа, и контент останется полностью понятен, то, скорее всего, данный тег здесь не нужен. Его можно попробовать заменить на aside.
Давайте посмотрим, как можно вставить тег figure в article:
<article> <h2>Accessible Web Apps</h2> <p>Lorem ipsum dolor … </p> <p>As you can see in <a href=»#fig1″>Figure 1</a>, <figure> <figcaption>Screen Reader Support for WAI-ARIA</figcaption> <img src=»figure1.png» alt=»JAWS: Landmarks 1/1, Forms 4/5 … «> </figure> <p>Lorem ipsum dolor … </p> </article>
<article> <h2>Accessible Web Apps</h2>
<p>Lorem ipsum dolor … </p>
<p>As you can see in <a href=»#fig1″>Figure 1</a>,
<figure> <figcaption>Screen Reader Support for WAI-ARIA</figcaption> <img src=»figure1. </figure>
<p>Lorem ipsum dolor … </p> </article> |
С тегом figcaption все просто. Он используется внутри тега figure и может находиться перед и после контента. В примере выше мы разместили данный тег перед изображением.
Элемент mark
Тег mark «представляет собой кусок текста в одном документе, выделенный в справочных целях из-за своей релевантности в другом контексте». Следует признать, что способов применения тега mark очень мало. Самый распространенный в контексте поиска, когда искомые ключевые слова подсвечиваются в результатах.
В спецификации также говорится про использование mark для привлечения внимания к тексту внутри цитаты. Данный тег можно использовать для выделения «части документа, которая была подсвечена из-за релевантности к текущим действиям пользователя».
Не путайте mark с em и strong. Эти теги добавляют контекстной важности, в то время как тег mark отделяет целевой контент, основанный на текущих действиях пользователя по просмотру и поиску.
Можно реализовать пример с поиском. Для этого вам нужно подсветить слова в статье с помощью тега mark, если пользователь перешел на нее из Google по запросу «HTML5»:
<h2>Yes, You Can Use <mark>HTML5</mark> Today!</h2>
<h2>Yes, You Can Use <mark>HTML5</mark> Today!</h2> |
Тег mark можно вставлять в страницу как на стороне сервера, так и на стороне клиента с помощью JS после полной загрузки страницы. Контент для поиска можно получить, например, из URL с помощью search.php?query=html5. В таком случае код на стороне сервера может вытянуть контент из строки запроса и сохранить его в переменную, после чего вставлять тег mark во всех местах, где были найдены слова из запроса.
Теги progress и meter
В HTML5 добавлены два новых элемента, с помощью которых можно размечать данные, которые каким-то образом измеряются. Между ними почти нет разницы: тег progress используется для описания текущего состояния изменяющегося процесса, который идет к завершению, независимо от того, задано ли состояние завершения. Отличный пример – стандартные прогресс бары процесса загрузки.
Отличный пример – стандартные прогресс бары процесса загрузки.
Тег meter же представляет элемент с известными границами, с минимумом и максимумом. В спецификации приводятся примеры с пространством на диске, а также частью населения, участвующей в выборах. В обоих примерах есть максимальное значение. Поэтому данный тег лучше не использовать для указания возраста, высоты или веса – у всех этих параметров обычно неизвестно максимальное значение.
Давайте поподробнее разберем тег progress. У элемента progress есть атрибут max, указывающий точку завершения процесса, а также атрибут value, в который записывается состояние. Оба атрибута необязательные, пример:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<h2>Your Task is in Progress</h2> <p>Status: <progress max=»100″ value=»0″><span>0</span>% </progress></p>
<h2>Your Task is in Progress</h2> <p>Status: <progress max=»100″ value=»0″><span>0</span>% </progress></p> |
Этот тег лучше всего использовать в паре с JS, чтобы динамически менять процентное значение выполнения задачи. Заметили, что в коде выше есть тег span, отделяющий числовое значение? Это упрощает получение числа в скрипте для его обновления.
Заметили, что в коде выше есть тег span, отделяющий числовое значение? Это упрощает получение числа в скрипте для его обновления.
У тега meter есть шесть атрибутов. Помимо max и value, вам доступны min, high, low и optimum.
Атрибуты min и max описывают нижнюю и верхнюю границы диапазона, а value указывает текущее измерение. Атрибуты high и low указывают на пороговые значения, считающиеся «высокими» и «низкими» в данном контексте. Например, оценка за тест находится в пределах от 0% (min) до 100% (max), но все, что ниже 60% считается низким результатом, а все, что выше 85% — высоким. Атрибут optimum описывает идеальное значение. В случае примера с тестом оптимальным значением будет 100.
Пример использования тега meter для индикации свободного пространства на диске:
<p>Total current disk usage: <meter value=»130″ min=»0″ max=»320″ low=»10″ high=»300″ title=»gigabytes»>63 GB</meter></p>
<p>Total current disk usage: <meter value=»130″ min=»0″ max=»320″ low=»10″ high=»300″ title=»gigabytes»>63 GB</meter></p> |
На скриншоте ниже показано, как тег meter выглядит по умолчанию в Chrome и Firefox.
Для лучшей доступности при использовании тегов progress и meter рекомендуется вставлять значения в виде текста. Если вы используете JS для настройки текущего состояния атрибута value, вам нужно изменить текстовый контент.
Тег time
Дата и время – неоценимые компоненты веб-страниц. Поисковики умеют фильтровать результаты по времени, а в некоторых случаях отдельные результаты могут подняться или опуститься в выдаче в зависимости от времени публикации.
Тег time был специально разработан, чтобы решать проблему того, как люди и машины по-разному читают дату и время. Разберем следующий пример:
HTML]
We’ll be getting together for our next developer conference on 12 October of this year.
Люди, прочитав данный параграф, поймут, когда произойдет событие. А вот машинам будет сложнее распарсить такую информацию. Тот же параграф, но с тегом time:
<p>We’ll be getting together for our next developer conference on <time datetime=»2015-10-12″>12 October of this year</time>. </p>
</p>
<p>We’ll be getting together for our next developer conference on <time datetime=»2015-10-12″>12 October of this year</time>.</p> |
Тег time позволяет записывать дату и время в любом формате, сохраняя однозначное представление в атрибуте datetime. С помощью JS или браузера данное значение можно конвертировать в локализованное или более удобное (хотя на момент написания статьи ни один браузера не поддерживает этого).
В ранних версиях спецификации у тега time был атрибут pubdate. Это было Булево значение, указывающее, что контент внутри ближайшего родительского тега article был опубликован в заданную дату. Если тега article не было, атрибут pubdate применялся ко всему документу. Однако данный атрибут, несмотря на кажущуюся полезность, был удален из спецификации. Aurelio De Rosa в своей подробной статье по тегу time представляет замену атрибуту pubdate.
У тега time есть несколько правил и руководящих принципов:
Нельзя использовать time для кодирования неопределенных дат и времени (например, «во время ледникового периода» или «прошлой зимой», тег time не дает диапазонов).
Дата не может быть «BC» или «BCE» (до нашей эры), дата должна быть представлена по Григорианскому календарю.
Если у тега time неправильно задан атрибут datetime, то у контента внутри тега (все между открывающим и закрывающим тегом time) должно быть прописано правильное значение datetime.
Ниже представлено множество примеров HTML, как правильно указать значение datetime по спецификации:
<!— месяц —> <time>2015-11</time> <!— дата —> <time>2015-11-12</time> <!— дата без года —> <time>11-12</time> <!— время —> <time>14:54:39</time> <!—дата с плавающей точкой и время —> <time>2015-11-12T14:54:39</time> <!—часовой пояс —> <time>-0800</time> <!— мировая дата и время —> <time>2015-11-12T06:54:39.929-0800</time> <!— неделя —> <time>2015-W46</time> <!— продолжительность —> <time>4h 18m 3s</time>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!— месяц —> <time>2015-11</time>
<!— дата —> <time>2015-11-12</time>
<!— дата без года —> <time>11-12</time>
<!— время —> <time>14:54:39</time>
<!—дата с плавающей точкой и время —> <time>2015-11-12T14:54:39</time>
<!—часовой пояс —> <time>-0800</time>
<!— мировая дата и время —> <time>2015-11-12T06:54:39.
<!— неделя —> <time>2015-W46</time>
<!— продолжительность —> <time>4h 18m 3s</time> |
Примеров использования тега time несчетное множество: события в календаре, даты публикации (в блогах, видео, пресс релизах и т.д.), исторические даты, записи об операциях, статьи или обновления контента и т.д.
Редакция: Louis Lazaris
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВерстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть[MS-HTML5E]: Расширения Microsoft Edge/Internet Explorer для спецификации HTML5
- Статья
- 3 минуты на чтение
Полезна ли эта страница?
да Нет
Любая дополнительная обратная связь?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Описывает дополнительные атрибуты и методы, расширяющие Поддержка HTML5 в Microsoft Edge и Internet Explorer.
Эта страница и связанный с ней контент могут быть часто обновляется. Рекомендуем подписаться на RSS канал для получения уведомлений об обновлениях.
Опубликованная версия
Дата | Версия протокола | Класс ревизии | загрузок |
|---|---|---|---|
14. | 1,3 | Нет | PDF | ДОКС |
Нажмите здесь, чтобы загрузить zip-файл всех PDF-файлов для стандартов Internet Explorer Документация поддержки.
Предыдущие версии
Дата | Версия протокола | Класс ревизии | загрузок |
|---|---|---|---|
28.08.2018 | 1,3 | Нет | PDF | ДОКС |
23.03.2018 | 1.3 | Нет | PDF | ДОКС |
22.02.2018 | 1,3 | Нет | PDF | ДОКС |
03. | 1,3 | Нет | PDF | ДОКС |
14.03.2017 | 1.3 | Нет | PDF | ДОКС |
02.11.2016 | 1,3 | Нет | PDF | ДОКС |
22.03.2016 | 1,3 | Незначительный | |
02.11.2015 | 1.2 | Незначительный | |
07.07.2015 | 1.1 | Незначительный | |
17.04.2015 | 1,0 | Новый |
Предварительные версии
Время от времени Microsoft может
опубликовать предварительную или предварительную версию технического задания по открытым спецификациям. документ для рассмотрения и обратной связи сообщества.Чтобы отправить отзыв для предварительного просмотра
версия технического документа, пожалуйста, следуйте всем инструкциям, указанным для
этот документ. Если к документу не указаны инструкции, пожалуйста,
оставляйте отзывы, используя открытые форумы по спецификациям.
документ для рассмотрения и обратной связи сообщества.Чтобы отправить отзыв для предварительного просмотра
версия технического документа, пожалуйста, следуйте всем инструкциям, указанным для
этот документ. Если к документу не указаны инструкции, пожалуйста,
оставляйте отзывы, используя открытые форумы по спецификациям.
Период предварительного просмотра технического документа различается. Кроме того, не каждый технический документ будет опубликован для предварительного просмотра.
Предварительная версия этого документа может быть доступны в Интернете Документация по поддержке стандартов Explorer — Поддержка стандартов Internet Explorer Страница документов.После периода предварительного просмотра самая последняя версия документа доступен на этой странице.
Ресурсы для разработчиков
Найти ресурсы для создания интероперабельных решений для программного обеспечения Microsoft, услуги, оборудование и продукты сторонних производителей:
Плагины
и события, инструменты тестирования,
Разработка
Поддержка и открытые спецификации
Центр разработчиков.
Уведомление о правах на интеллектуальную собственность для документации с открытыми спецификациями
Техническая документация. Microsoft публикует Open Документация по спецификациям («настоящая документация») для протоколов, файл форматы, переносимость данных, компьютерные языки и поддержка стандартов. Кроме того, обзорные документы охватывают межпротокольные отношения и взаимодействия.
Авторские права . На эту документацию распространяется Microsoft авторские права. Независимо от любых других условий, содержащихся в условиях использовать для веб-сайта Microsoft, на котором размещена эта документация, вы можете сделать его копии для разработки реализаций технологий, которые описана в этой документации и может распространять ее части в вашем реализации, которые используют эти технологии или в вашей документации как необходимые для надлежащего документирования реализации.Вы также можете распространять в ваша реализация, с изменениями или без них, любые схемы, IDL или код образцы, включенные в документацию.
 Это разрешение также распространяется на
любые документы, на которые есть ссылки в документации Open Specifications.
Это разрешение также распространяется на
любые документы, на которые есть ссылки в документации Open Specifications.Нет коммерческой тайны . Microsoft не претендует на обмен секретные права в этой документации.
Патенты . У Microsoft есть патенты, которые могут распространяться на ваши реализации технологий, описанных в открытых спецификациях документация.Ни это уведомление, ни доставка корпорацией Майкрософт этого документация предоставляет любые лицензии по этим патентам или любым другим патенты. Однако данный документ с открытыми спецификациями может быть охвачен Открытые спецификации Майкрософт Promise или сообщество Microsoft Обещать. Если вы предпочитаете письменную лицензию или если технологии, описанные в этой документации, не подпадают под действие Open Спецификации обещания или обещания сообщества, в зависимости от обстоятельств, патентные лицензии можно получить, связавшись с iplg@microsoft.ком.
Лицензионные программы .
 Чтобы увидеть все протоколы в области
в соответствии с определенной лицензионной программой и соответствующими патентами, посетите карту патентов.
Чтобы увидеть все протоколы в области
в соответствии с определенной лицензионной программой и соответствующими патентами, посетите карту патентов.Товарные знаки . Названия компаний и продуктов, содержащихся в этой документации могут быть защищены товарными знаками или аналогичными правами на интеллектуальную собственность. права собственности. Настоящее уведомление не предоставляет никаких лицензий в соответствии с этими правами. Список товарных знаков Microsoft см. на веб-сайте www.microsoft.ком/торговые марки.
Вымышленные имена . Пример компаний, организаций, продукты, доменные имена, адреса электронной почты, логотипы, люди, места и события, которые изображенные в этой документации являются вымышленными. Никакой связи с реальным компания, организация, продукт, доменное имя, адрес электронной почты, логотип, человек, место или событие предназначены или должны быть выведены.
Сохранение прав . Все остальные
права защищены, и это уведомление не предоставляет никаких прав, кроме как
конкретно описано выше, будь то косвенно, эстоппель или иным образом.
Все остальные
права защищены, и это уведомление не предоставляет никаких прав, кроме как
конкретно описано выше, будь то косвенно, эстоппель или иным образом.
Инструменты . Документация Open Specifications не требует использования Microsoft инструменты программирования или среды программирования, чтобы вы могли разработать реализация. Если у вас есть доступ к инструментам программирования Microsoft и средах, вы можете свободно ими пользоваться. Определенный открытый Документы спецификаций предназначены для использования совместно с общедоступными доступные спецификации стандартов и искусство сетевого программирования и, как таковые, предположить, что читатель либо знаком с вышеупомянутым материалом, либо имеет непосредственный доступ к нему.
Поддержка. По вопросам и поддержке обращайтесь по адресу [email protected].
Спецификация HTML5 завершена, ссоры из-за спецификаций продолжаются
Консорциум World Wide Web (W3C), отраслевая группа, контролирующая разработку спецификаций, используемых в Интернете, сегодня объявил, что пятая основная версия спецификации языка гипертекстовой разметки, HTML5, сегодня получила статус Рекомендации, терминология W3C для окончательная, полная спецификация.
Последней версией HTML была 4.01, выпущенная в декабре 1999 года, то есть между обновлениями прошло почти пятнадцать лет. Это долго ждать. История разработки HTML5 была запутанной. После HTML 4.01 W3C приступил к XHTML, обновлению HTML, которое включало различные функции XML, такие как более строгая проверка веб-страниц, и которое было предназначено для того, чтобы сделать HTML «модульным», разбитым на ряд подспецификаций.
ОднакоXHTML не был особенно совместим с реальным миром — веб-страницы, которые, согласно спецификациям, являются неработоспособными, встречаются в изобилии, и согласно правилам XHTML браузеры должны полностью отказываться от отображения таких страниц — и многие в веб-сообществе считали, что W3C заблудился и не имел отношения к потребностям настоящих веб-разработчиков.
В частности, веб-разработчики хотели, чтобы HTML стал лучшей платформой приложений. С появлением смартфонов эта потребность стала вдвойне острой; смартфонам требовались новые функции HTML (и связанные с ними) для поддержки сенсорного ввода, а смартфоны сами по себе были платформами приложений со своими собственными API-интерфейсами, что угрожало роли Интернета в этой области.
Группа компаний сформировала собственную отколовшуюся группу WHATWG, которая стремилась разработать HTML таким образом, чтобы он действительно соответствовал потребностям веб-разработчиков и разработчиков браузеров.WHATWG проделала большую часть первоначальной работы по разработке HTML5, поскольку усилия W3C по XHTML потеряли силу.
Что касается основной спецификации HTML5, то WHATWG и W3C пришли к соглашению о совместной работе. Однако у этих двух групп был и остается разный подход к разработке спецификаций. С одной стороны, спецификации WHATWG — это «живые документы». незавершенные работы, которые никогда не будут закончены или завершены. С другой стороны, спецификации W3C имеют более традиционные номера версий. Спецификации W3C также обеспечивают несколько лучшую патентную защиту, поскольку процесс участия W3C требует от компаний, вносящих свой вклад в спецификации, предоставлять безвозмездные лицензии на любые патенты, которые могут охватывать эти спецификации.
Помимо HTML5, W3C и WHATWG продолжают ссориться из-за разработки спецификаций, связанных с Web. W3C продолжает настаивать на выпуске версий спецификаций, не позволяя напрямую ссылаться на работу WHATWG. Это побудило W3C взять работу, проделанную WHATWG, и использовать ее в качестве основы для своей собственной работы. Все спецификации WHATWG явно разрешают такое использование, но ряд участников WHATWG, тем не менее, жаловались, что W3C воспользовалась этой возможностью.
Если не произойдет серьезного изменения взглядов, обе группы, вероятно, продолжат свое существование, и обе группы будут по-прежнему пользоваться широкой поддержкой отрасли.
Различать элементы I, EM, B и strong с помощью спецификации HTML5
предисловие
Для семантики HTML5 было добавлено много новых тегов. Среди них I, EM и B, strong — две группы тегов, которые легче всего спутать. Если мы не исследуем их тщательно, мы не сможем толком объяснить их. Это также распространенный вопрос на предварительных интервью. Сегодня из первоисточника, то есть из документов HTML5( https://w3c.github.io/html/textlevel-semantics.html#элемент -EM, чтобы узнать!
Это также распространенный вопрос на предварительных интервью. Сегодня из первоисточника, то есть из документов HTML5( https://w3c.github.io/html/textlevel-semantics.html#элемент -EM, чтобы узнать!
Подробное объяснение дифференциации
Прежде всего, с точки зрения эффекта отображения, текст, окруженный тегами I и EM, будет отображаться курсивом, а текст, окруженный тегами B и strong, будет отображаться жирным шрифтом без дополнительного CSS. Как показано на рисунке
Результаты следующие
В начале создания и просто выделены жирным шрифтом и курсивом.Однако в HTML5 ради семантических особенностей этим двум тегам также придается семантика. Стиль не так важен, потому что это вещь CSS. Однако две вышеуказанные группы семантики тегов все же имеют свои акценты, которые вводятся по очереди согласно спецификации
.я ввести
Описание спецификации:
Элемент i представляет отрезок текста в другом голосе или настроении или иным образом смещен от обычной прозы таким образом, чтобы указать на другое качество текста, например, таксономическое обозначение, технический термин, идиоматическая фраза из другого языка, транслитерация, мысль или название корабля в западных текстах.
Перевод:
Элемент I представляет собой фрагмент текста с другим тоном или настроением в обычном тексте. В некоторой степени он указывает на фрагмент текста с различными характеристиками, такими как таксономическое название, технический термин, идиома иностранного языка, транслитерация, идея или название корабля в западном тексте.
дайте пример:
//Таксономическое название
Felis silvestris catus очень милый.
//Терминология
Термин содержание прозы определен выше.
// Иноязычные идиомы
В воздухе чувствуется je ne sais quoi.
Вы можете использовать класс в теге I, чтобы указать намерение использовать этот элемент, чтобы, если в будущем потребуется изменить специальный стиль, вам не нужно было тщательно проверять все документы, чтобы изменить его. При использовании тега I рекомендуется рассмотреть вопрос о целесообразности использования других тегов, таких как em для выделения и DFN для определения экземпляров проекта.
em ввести
Описание спецификации:
Элемент em представляет ударение в его содержимом.
Ударение меняет смысл предложения. Таким образом, элемент составляет неотъемлемую часть контента. Точный способ использования ударения зависит от языка.
Перевод:
Элемент EM указывает на его содержание.Положение ударения изменит смысл самого предложения. Таким образом, элементы являются частью контента. Степень акцента, выраженная таким образом, зависит от того, на каком языке.
Например (аналогично ударенному слову в китайском языке, которое имеет разные значения)
//Это предложение без ударения
Кошки — милые животные.
//ЭМ окружает кошек, подчеркивая, что кошки милые животные, а не собаки или другие животные
Кошки — милые животные.
//Кошка не милая. Кот не милый
Кошки это милые животные.
//EM обводит симпатичных, подчеркивая, что кошки — милые животные, а не злые и неприятные животные
Кошки - милые животные.
//Здесь подчеркивается, что кошки - это животные, а не растения
Кошки — милые животные.
Примечание в конце спецификации:
Элемент em не является общим элементом «курсив».Иногда текст должен выделяться среди остальной части абзаца, как если бы он был в другом настроении или голосе. Для этого больше подходит элемент i.
Элемент em также не предназначен для передачи важности; для этой цели более подходит сильный элемент.
Перевод:
EM — это не обычная маркировка, выделенная курсивом. Иногда, ради другого голоса или настроения, часть текста должна отличаться от других частей абзаца, что больше подходит для тега I.Тег EM не предназначен для обозначения важности. Если это для этой цели, тег strong подходит больше.
б ввести
Описание спецификации:
Элемент b представляет собой фрагмент текста, к которому привлекается внимание в утилитарных целях, без передачи какой-либо дополнительной важности и без указания альтернативного голоса или настроения, например, ключевые слова в аннотации к документу, названия продуктов в обзоре, действия. слова в интерактивном текстовом программном обеспечении или статья lede.
слова в интерактивном текстовом программном обеспечении или статья lede.
Перевод:
Элемент B представляет собой фрагмент текста, ориентированный на практические цели без какой-либо дополнительной важности и не предполагающий иной тональности или тональности, например ключевое слово в текстовом резюме, название продукта в обзоре, исполняемое предложение в текстовом программное обеспечение или руководство к статье.
дайте пример:
//Следующий элемент B играет роль выделения ключевых слов, но не имеет роли подчеркивания важности
Компоненты фробонитор и барбинатор обжарены.
//Элемент B ниже делает окружающие слова особенными
Вы входите в маленькую комнату. Ваш меч светится
ярче. Крыса проносится мимо угловой стены.
//Элемент B ниже отмечает введение статьи
<статья>
Котята усыновлены домашним кроликом
Шесть брошенных котят нашли
неожиданная новая фигурка мамы — домашняя крольчиха.
Ветеринарная медсестра Мелани Хамбл забрала трехнедельного детеныша.
котят в свой дом в Абердине.
...
Предлагается:
Элемент b следует использовать в крайнем случае, когда никакой другой элемент больше не подходит. В частности, для заголовков следует использовать элементы от h2 до h6, для выделения ударения следует использовать элемент em, важность следует обозначать элементом strong, а для выделенного или выделенного текста следует использовать элемент mark.
То есть, когда ни один другой элемент не подходит, метка B будет рассмотрена в последнюю очередь.В частности, в заголовке должны использоваться теги от h2 до H6, теги EM для выделения содержимого, сильные теги для выделения важного и срочного и теги mark для текстовых тегов.
Сильное введение
Описание спецификации:
Элемент strong указывает на большую важность, серьезность или срочность содержания.
Перевод:
Элемент strong представляет большую важность, серьезность или срочность содержимого.
важность
Элемент можно использовать в заголовке, подписи или абзаце, чтобы показать важность заключенного в них текста.
//Номер главы не важен, важно название главы
Глава 1:
Практика серьезность
Элементы < strong > могут использоваться для обозначения предупреждений или предупредительных знаков.
Предупреждение. Это подземелье опасно.
Срочный
Элемент можно использовать для представления частей, которые необходимо просмотреть как можно скорее.
Добро пожаловать в Remy, систему напоминаний.
Ваши задачи на сегодня:
<ул>
Выключите духовку.
Выбросьте мусор.
Займитесь стиркой.
Сводка:
По стандарту семантическая ситуация EM и strong очевидна, но понимание B и I все еще немного неясно
1. Эм может изменить смысл текста, что похоже на то, что когда вы ставите ударение на слово или слово, оно будет выражать разные значения.
2. Сильно подчеркивает важность, серьезность и срочность включенного текста.
3. Для того, чтобы выразить текст с другим голосом или характеристиками, тег I немного похож на содержание, выделенное курсивом при наборе текста (технические термины, идиомы иностранного языка и другие наборы текста будут иметь другое содержание).
4. Метка B в основном предназначена для выделения ключевых слов, названий продуктов и т. д.;
Семантическая спецификация тега B также очень расплывчата, поэтому использовать его не рекомендуется.
резюме
Выше приведено полное содержание этой статьи, я надеюсь, что содержание этой статьи может помочь вам в учебе или работе, если у вас есть какие-либо вопросы, вы можете оставить сообщение для обмена, спасибо за вашу поддержку разработчику.
HTML 5
HTML 5 (или HTML5) — это текущая версия HTML.Это пятая основная версия HTML — основного языка Всемирной паутины. Предыдущая версия была HTML 4.01.
HTML-теги/элементы
HTML5 включает множество элементов, перенесенных из HTML 4.01, а также множество новых элементов.
Вот список тегов/элементов HTML 5.
Когда был запущен HTML5?
Работа над спецификацией HTML 5 началась в 2004 году.
Когда HTML5 стал рекомендацией?
HTML5 стал рекомендацией W3C 28 октября 2014 года.Работа над спецификацией HTML 5.1 продолжается, и ожидается, что в конце 2016 года она станет Рекомендацией.
HTML Living Standard WHATWG уже готов
в том смысле, что это развивающийся стандарт. Он не основывает свой стандарт на каком-либо моментальном снимке
во времени, скорее, это непрерывная работа.
Пожалуйста, объясните? (W3C против WHATWG)
На самом деле есть две группы, придерживающиеся несколько разных спецификаций HTML.
Одна группа, Консорциум World Wide Web (W3C), поддерживает спецификацию HTML5, которая является «моментальным снимком» спецификации в определенный момент времени.
W3C также поддерживает HTML 5.1 Nightly
, который включает модификации спецификации, которые будут выпущены позднее (и под новым номером версии — HTML 5.1).
Причина использования номеров версий в том, что они дают разработчикам и производителям браузеров надежную рекомендацию, на которой можно основывать свою работу. Они могут быть уверены в том, что, как только они внедрят функцию, рекомендация не изменится внезапно под их ногами. Если это действительно изменится, они получат достаточное предупреждение, поскольку любые обновленные спецификации проходят длительный период проверки (и различные вехи статуса), прежде чем, наконец, станут рекомендацией.
Другая группа, Рабочая группа по технологиям веб-гипертекстовых приложений (WHATWG), поддерживает то, что они называют Living Standard
для HTML. Это стандарт, который постоянно обновляется. Номера версий отсутствуют (т. е. это
Это стандарт, который постоянно обновляется. Номера версий отсутствуют (т. е. это HTML
, а не HTML5
). Стандарт может меняться (и меняется) на регулярной основе. Причина этого в том, чтобы оставаться актуальным с реализациями браузера. Это также позволяет избежать проблем с реализацией браузерами функций из спецификации «моментального снимка», которая потенциально может содержать известные ошибки, проблемы или ограничения.
Различия между HTML5 и уровнем жизни HTML?
К счастью, различия между спецификацией W3C HTML5 и HTML Living Standard WHATWG весьма незначительны (на момент написания статьи они были). Эти различия со временем будут увеличиваться из-за того, что спецификация HTML5 является «моментальным снимком», а уровень жизни постоянно развивается. Сказав это, черновик HTML 5.1 также развивается и, как правило, остается в некотором роде согласованным с HTML Living Standard.
Как веб-разработчик, какого стандарта/рекомендации я должен придерживаться?
Вам нужно будет решить, какой подход лучше всего подходит для вас и пользователей вашего веб-сайта. Вы можете либо следовать спецификации W3C, либо следовать стандарту WHATWG, либо следовать им обоим. Конечно, вы также можете игнорировать их обоих, если вы действительно хотите, но это выбор, с которым вам должно быть удобно.
Вы можете либо следовать спецификации W3C, либо следовать стандарту WHATWG, либо следовать им обоим. Конечно, вы также можете игнорировать их обоих, если вы действительно хотите, но это выбор, с которым вам должно быть удобно.
Что такое HTML5?
Это продолжение нашей продолжающейся серии « Что такое…?» статьи , предназначенные для предоставления определений, истории и контекста важных терминов и вопросов в индустрии онлайн-видео.
Резюме
HTML5 вырвался на первый план после решения Apple отказаться от Flash и использовать технологию HTML5 для доставки видео на iPad. Однако фактическое использование HTML5 было замедлено из-за низкого проникновения браузеров, совместимых с HTML5, необходимости кодирования видео в два или три формата для полной совместимости с HTML5 и отсутствия паритета функций с Flash, преобладающей технологией для просмотра на основе подключаемых модулей. видео в сети.
видео в сети.
HTML5 должен быть в поле зрения всех производителей потокового мультимедиа, но переход на HTML5 не является краткосрочным приоритетом на момент написания этой статьи.
HTML5 Спецификация
HTML означает язык гипертекстовой разметки, а HTML является основным языком, используемым для создания большинства веб-сайтов. HTML — это стандарт, поддерживаемый консорциумом World Wide Web Consortium (WC3), группой, в которую входят разработчики браузеров и другие заинтересованные технологические компании. HTML5 — это последняя версия HTML, представленная в WC3.
В 2004 году из сотрудников Apple, Mozilla Foundation и Opera Software была сформирована рабочая группа HTML (HTMLWG), потому что эти компании «становились все более обеспокоены направлением W3C в отношении XHTML, отсутствием интереса к HTML и явное пренебрежение потребностями реальных авторов.Позднее WC3 признал HTMLWG и поручил ей предоставить (среди прочего):
- Язык, развившийся из HTML4 для описания семантики документов и приложений во Всемирной паутине.
 Это будет полная спецификация, а не дельта-спецификация.
Это будет полная спецификация, а не дельта-спецификация. - Группа создаст комплексный набор тестов для спецификации HTML.
В какой-то степени этот двойной контроль привел к появлению двух спецификаций HTML5 (см., например, «Две спецификации HTML 5.0: WHAT WG vs W3C») или хотя бы появление двух спецификаций. Вот объяснение из часто задаваемых вопросов WHATWG.
Какая группа имеет полномочия в случае возникновения спора?
Редактор принимает во внимание отзывы всех и не смотрит на источник этих аргументов для технических аргументов.
Рабочая группа W3C по HTML использует процесс эскалации, который в некоторых случаях приводит к принятию решения, отличного от исходного решения редактора по теме. До сих пор всякий раз, когда это происходило, WHATWG соглашалась с запросом W3C; до сих пор ничего особенно важного не было изменено таким образом (в основном это были редакционные вопросы или в основном мелкие технические проблемы).В целом, WHATWG гарантирует, что нормативное содержание спецификаций (требования к авторам и разработчикам) останется неизменным до тех пор, пока группа W3C не продемонстрирует каких-либо серьезных ошибок в своих суждениях.
18 января 2011 г. W3C представил логотип HTML5 (рис. 1) в комплекте с футболками и наклейками, а 14 февраля 2011 г. W3C объявил, что работа над HTML5 будет завершена в середине 2014 г.
Рис. 1. Логотип HTML5.
Напротив, 11 января 2011 г. в сообщении блога, озаглавленном «HTML — это новый HTML5», WHATWG объявила, что они переходят к «новой модели разработки, в которой устранен номер версии HTML5 и сделана существующая спецификация HTMLWG». «уровень жизни».Ян Хиксон, редактор стандартов WC3 и WHATWG, прокомментировал:
S , поскольку W3C по-прежнему сосредоточен на том, чтобы довести HTML5 до последнего вызова, я буду поддерживать копию спецификации HTML WHATWG, которая соответствует тому, что W3C HTML WG работает над:
http://www.whatwg.org/specs/web-apps/html5/
Я обновил объяснение часто задаваемых вопросов о существующих спецификациях, если вы хотите получить обзор (это становится несколько сложнее!):
http://wiki. whatwg.org/wiki/FAQ#What_are_the_various_versions_of_the_spec.3F
whatwg.org/wiki/FAQ#What_are_the_various_versions_of_the_spec.3F
Итак, HTML5 мертв с точки зрения WHATWG, но вы можете купить футболку HTML5 в WC3. Несмотря на эту сложность, обе версии спецификации WC3 и WHATWG согласуются в том, как они работают с тегом видео, обсуждаемым далее. Для ясности мы будем продолжать называть спецификацию HTML5 в этой статье.
Видеотег HTML5
HTML5 — это расширенная спецификация с множеством новых функций и возможностей.Однако с точки зрения потокового мультимедиа, что особенно интересно в HTML5, так это то, что он содержит тег видео, который позволяет браузерам естественным образом воспроизводить видео на странице, устраняя необходимость в подключаемых модулях, таких как Flash, Silverlight и QuickTime. Этот конкретный аспект вышел на первый план в начале 2010 года, когда Apple представила iPad без поддержки Flash, с воспроизведением видео через HTML5.
Однако для поддержки этой функции поставщики браузеров должны напрямую реализовывать возможности воспроизведения кодеков в своих браузерах. Первоначально для использования в HTML5 рассматривались два видеокодека: Ogg Theora с открытым исходным кодом и H.264, на который распространяются лицензионные отчисления. Хотя первоначальной целью спецификации было указать один видеокодек, который будет работать во всех браузерах, эта цель оказалась недостижимой. Вот цитата из сообщения Яна Хиксона от 29 июня 2009 г. в списке сообщений WHATWG:
Первоначально для использования в HTML5 рассматривались два видеокодека: Ogg Theora с открытым исходным кодом и H.264, на который распространяются лицензионные отчисления. Хотя первоначальной целью спецификации было указать один видеокодек, который будет работать во всех браузерах, эта цель оказалась недостижимой. Вот цитата из сообщения Яна Хиксона от 29 июня 2009 г. в списке сообщений WHATWG:
Я с неохотой пришел к выводу, что не существует подходящего кодека, который все производители готовы внедрить и поставлять.
Поэтому я удалил из спецификации HTML5 два подраздела, в которых требовались бы кодеки, и вместо этого оставил этот вопрос неопределенным, как это делалось в прошлом с другими функциями, такими как и форматы изображений, < embed> и подключаемые API, или веб-шрифты и форматы шрифтов.
Текущая ситуация выглядит следующим образом:
Apple отказывается внедрять Ogg Theora в Quicktime по умолчанию (используется Safari), ссылаясь на отсутствие аппаратной поддержки и неопределенность патентной среды.

Компания Google внедрила H.264 и Ogg Theora в Chrome, но не может предоставить лицензию на кодек H.264 сторонним дистрибьюторам Chromium, и выразила мнение, что побитовое качество Ogg Theora не но подходит для объема, обрабатываемого YouTube.
Opera отказывается внедрять H.264, ссылаясь на непристойную стоимость соответствующих патентных лицензий.
Mozilla отказывается внедрять H.264, так как они не смогут получить лицензию, которая распространяется на их нижестоящих дистрибьюторов.
Microsoft вообще не прокомментировала свое намерение поддерживать
С тех пор Google купил On2 и открыл кодек VP8 как WebM, который был реализован в Google Chrome (версия 6.0+) и браузер Opera (версия 10.6+) и будет поддерживаться в Mozilla Firefox 4.0, когда он поставляется (и в настоящее время доступен в бета-версии).Google также объявил о своем намерении отказаться от поддержки H. 264 в Chrome.
264 в Chrome.
Safari не использует кодек, отличный от H.264. Microsoft внедрила H.264 в Internet Explorer 9, но позже заявила, что их новый браузер будет поддерживать «видео VP8, если пользователь установил кодек VP8 в Windows».
Хотя единого кодека HTML5, который будет работать во всех браузерах, не существует, с помощью альтернативных тегов, подобных показанным на рис. 2, веб-сайты могут полностью поддерживать все браузеры, совместимые с HTML5.
Рисунок 2. Jilion использует несколько тегов и файлов для полной поддержки HTML5.
Следует отметить, что некоторые из этих ограничений кодеков можно обойти с помощью загружаемых подключаемых модулей. Например, 14 января 2011 года Google пообещал выпустить подключаемые модули, которые обеспечивают поддержку WebM в Safari и Internet Explorer 9 через стандартный HTML-тег
Нашествие патентных троллей
Между тем, вопросы нарушения патентных прав подняли свои уродливые головы как с Ogg Theora, так и с WebM. К слову, MPEG LA управляет патентным пулом для H.264 и ряда других технологий. В интервью Streaming Media 4 марта 2010 г. генеральный директор MPEG LA Ларри Хорн прокомментировал, что «никто на рынке не должен испытывать ложное впечатление, что другие кодеки, такие как Theora, не имеют патентов.Практически все кодеки основаны на запатентованных технологиях, и многие из основных патентов могут быть такими же, как те, которые необходимы для AVC/H.264. Поэтому пользователи должны знать, что для использования этих технологий, разработанных другими, вероятно, потребуется лицензия и выплата соответствующих лицензионных отчислений».
В апреле 2010 года, когда Стива Джобса спросили, почему Apple использует H.264 вместо Ogg Theora, он ответил: «Все видеокодеки защищены патентами. В настоящее время создается патентный пул, чтобы использовать Theora и другие кодеки с открытым исходным кодом.К сожалению, только потому, что что-то является открытым исходным кодом, это не означает и не гарантирует, что оно не нарушает чужие патенты».
В настоящее время создается патентный пул, чтобы использовать Theora и другие кодеки с открытым исходным кодом.К сожалению, только потому, что что-то является открытым исходным кодом, это не означает и не гарантирует, что оно не нарушает чужие патенты».
MPEG-LA никогда не предпринимал никаких официальных действий против Ogg Theora, скорее всего, потому, что он был в значительной степени вытеснен WebM. Что касается WebM, однако, Microsoft объяснила свое решение не внедрять WebM непосредственно в Internet Explorer 9 отказом Google возместить ущерб или оплатить расходы, связанные с нарушением патентных прав, если Microsoft подаст в суд за нарушение патентных прав за использование WebM:
Например, будет ли Google возмещать ущерб Mozilla, OEM-производитель ПК, школа, веб-сайт, производитель чипов, компания-производитель устройств или частное лицо для использования WebM? Будут ли они возмещать ущерб Apple? Майкрософт? Будут ли они возмещать ущерб какой-либо или всем этим сторонам по всему миру? Если бы Google действительно был уверен, что технология не нарушает и не обременена патентами, разве это возмещение не было бы легким?
10 февраля 2011 г. MPEG-LA призвал к выдаче патентов, необходимых для WebM, что может привести к выплате лицензионных отчислений любому, кто использует эту технологию.4 марта Wall Street Journal сообщил, что Министерство юстиции проводит расследование в отношении MPEG-LA, чтобы определить, не является ли оно «несправедливой попыткой подавить бесплатную конкурирующую технологию доставки онлайн-видео, поддерживаемую Google Inc».
MPEG-LA призвал к выдаче патентов, необходимых для WebM, что может привести к выплате лицензионных отчислений любому, кто использует эту технологию.4 марта Wall Street Journal сообщил, что Министерство юстиции проводит расследование в отношении MPEG-LA, чтобы определить, не является ли оно «несправедливой попыткой подавить бесплатную конкурирующую технологию доставки онлайн-видео, поддерживаемую Google Inc».
Честно говоря, лицензирование H.264 с MPEG-LA не гарантирует, что третьи лица, не входящие в патентный пул H.264, не будут отстаивать права интеллектуальной собственности против компаний, использующих H.264 с AVC/H. 264 FAQ, в котором говорится: «Нет и не может быть никаких гарантий того, что Лицензия включает в себя все основные патенты.«Однако на данный момент представляется гораздо более высоким риск того, что пользователи WebM будут подвергаться претензиям третьих лиц по роялти, чем пользователи H.264
Использование HTML5: практические вопросы
На этом фоне давайте рассмотрим некоторые практические вопросы, связанные с использованием HTML5. четыре основных браузера были старыми версиями Internet Explorer, составляющими 54% от общего числа, несовместимыми с HTML5.Подсчет 30 лучших браузеров с точки зрения доли рынка показал, что около 40% в настоящее время совместимы с HTML5, а 59% — нет.
четыре основных браузера были старыми версиями Internet Explorer, составляющими 54% от общего числа, несовместимыми с HTML5.Подсчет 30 лучших браузеров с точки зрения доли рынка показал, что около 40% в настоящее время совместимы с HTML5, а 59% — нет.
Рисунок 3. Статистика использования браузера по состоянию на март 2011 г.
Теперь, когда выходит версия-кандидат Internet Explorer 9, можно ожидать, что эти цифры резко изменятся в течение следующих двенадцати месяцев. С другой стороны, NetMarketShare также сообщает, что пользователи Windows XP составляют 55,09% установленной базы всех операционных систем, а IE9 не будет работать в Windows XP.Конечно, эти пользователи устаревших версий Internet Explorer могли установить другие браузеры, совместимые с HTML5, но они могли сделать это задолго до запуска Internet Explorer 9, а большинство этого не сделали. Можно было бы предположить, что либо эти пользователи десктопов не заботились о HTML5, либо они были на заблокированных корпоративных, правительственных или образовательных десктопах, либо и то, и другое.
Обратите внимание, что можно создать синтаксис HTML5, который сначала отображает видео с использованием HTML5, если он доступен, а затем возвращается к Flash, Silverlight или другому подключаемому модулю для устаревших браузеров.Этот подход должен хорошо работать для большинства простых приложений воспроизведения видео в окне. Однако, как новая технология, HTML5 не предлагает многих функций, доступных для альтернативных платформ, таких как Flash или Silverlight, по крайней мере, не в проверенной кросс-браузерной совместимой форме.
Дефицит функций HTML5
Например, несмотря на то, что YouTube выпустил проигрыватель HTML5 с января 2010 г., по умолчанию YouTube по-прежнему использует Flash Player. 29 июня 2010 г. YouTube объяснил почему в блоге API YouTube, где компания заявила, что тег видео в настоящее время не отвечает всем потребностям YouTube.Области, требующие доработки, включали отсутствие стандартного видеоформата, надежную потоковую передачу видео, защиту контента, инкапсуляцию и встраивание, полноэкранное видео и доступ к камере и микрофону.
Как говорится в блоге YouTube, во многих областях наблюдается прогресс. Например, компания Wowza Media Systems (рис. 4) представила предварительную версию Wowza Media Server, которая транслирует потоковое видео в формате HTML5 с помощью WebM, хотя для воспроизведения требуется браузер, совместимый с WebM. Anevia также демонстрирует адаптивное потоковое решение на основе WebM, хотя для этого также требуется браузер, совместимый с WebM.Flumotion также реализовал прямую трансляцию с помощью WebM.
Рис. 4. Медиасервер Wowza, транслирующий живое видео WebM в браузеры, совместимые с WebM.
На втором ежегодном семинаре W3C в Интернете и на телевидении, состоявшемся в феврале 2011 года в Берлине, были проведены сессии по адаптивной потоковой передаче HTTP и защите контента, хотя стандарты еще не были предложены или адаптированы, что указывает на то, что основанных на стандартах решений много. месяцев, если не лет, далеко.
В связи с этим важно отличать технологии на основе HTML5, доступные для устройств iOS, от технологий HTML5 общего назначения. То есть, несмотря на то, что Apple создала решения для прямой трансляции, адаптивной потоковой передачи и управления цифровыми правами для платформы iOS, они не будут работать в других браузерах. Например, Apple HTTP Live Streaming, который обеспечивает прямую трансляцию и по запросу, один файл или адаптивную потоковую передачу, работает только на «iPhone, iPad и iPod touch (требуется iOS версии 3.0 или более поздней версии) или на любом устройстве с установленным QuickTime X или более поздней версии. ” (). QuickTime X доступен только для Mac OS X Snow Leopard, но не для компьютеров с Windows.
То есть, несмотря на то, что Apple создала решения для прямой трансляции, адаптивной потоковой передачи и управления цифровыми правами для платформы iOS, они не будут работать в других браузерах. Например, Apple HTTP Live Streaming, который обеспечивает прямую трансляцию и по запросу, один файл или адаптивную потоковую передачу, работает только на «iPhone, iPad и iPod touch (требуется iOS версии 3.0 или более поздней версии) или на любом устройстве с установленным QuickTime X или более поздней версии. ” (). QuickTime X доступен только для Mac OS X Snow Leopard, но не для компьютеров с Windows.
Внедрение HTML5 на сегодняшний день
Самая громкая адаптация HTML5 на сегодняшний день была проведена Apple с iPad, хотя, как уже упоминалось, многие компоненты этого решения специфичны для Apple, и все видео в формате H.264, поэтому не будет воспроизводиться в большинстве современных браузеров HTML5. В то время как многие коммерческие и широковещательные сайты поддерживают iPad, очень, очень немногие (если вообще есть) полностью поддерживают все браузеры HTML5 с необходимыми тремя форматами видео.
Несколько сайтов пользовательского контента, включая YouTube и Vimeo, имеют проигрыватели, совместимые с HTML5, хотя оба требуют, чтобы пользователи согласились на просмотр страниц HTML5. На момент написания этой статьи YouTube (дочерняя компания Google) по-прежнему производит файлы, совместимые с HTML5, в форматах H.264 и WebM, и неизвестно, будет ли H.264 будет удален. Ни один из сайтов не закодировал видео в формат Ogg, поэтому единственный способ для пользователей Firefox, которые составляют около 50% рынка, совместимого с HTML5, просматривать контент с этих сайтов — через Flash Player.
В противном случае несколько поставщиков услуг, таких как Kaltura и Brightcove, предоставляют решения, совместимые с HTML5, хотя наиболее распространенные приложения предназначены для поддержки видео HTML5 на устройствах iOS. Многие третьи стороны выпускают совместимые с HTML5 проигрыватели и наборы инструментов для разработки игр и других приложений на основе HTML5.
Во время запуска WebM 19 мая 2011 г. Adobe объявила, что «мы рады включить видеокодек VP8 в Flash Player в следующем выпуске, который поможет предоставить пользователям беспрепятственный доступ к высококачественному видеоконтенту на всех их интернет-ресурсах». подключенных устройств». На момент написания этой статьи версия Flash Player, совместимая с WebM, еще не была выпущена и не анонсирована. 31 августа 2010 г. компания Adobe выпустила пакет Adobe Dreamweaver CS5 HTML5, который добавил множество новых функций, связанных с HTML5, в популярную программу Adobe для разработки HTML.
Adobe объявила, что «мы рады включить видеокодек VP8 в Flash Player в следующем выпуске, который поможет предоставить пользователям беспрепятственный доступ к высококачественному видеоконтенту на всех их интернет-ресурсах». подключенных устройств». На момент написания этой статьи версия Flash Player, совместимая с WebM, еще не была выпущена и не анонсирована. 31 августа 2010 г. компания Adobe выпустила пакет Adobe Dreamweaver CS5 HTML5, который добавил множество новых функций, связанных с HTML5, в популярную программу Adobe для разработки HTML.
Почему HTML5 имеет для вас значение
HTML5 стал широко известным модным словом «нужно иметь это», которое звучит более убедительно и доступно в абстракции, чем на самом деле. Понимание текущего состояния и ограничений имеет решающее значение для всех производителей потокового мультимедиа.
Дополнительные ресурсы по видео HTML5 см. в статье Streaming Media «25 видеоресурсов HTML5, которые вы могли пропустить».
Включите JavaScript, чтобы просматривать комментарии с помощью Disqus.
Статьи по Теме
Что такое протокол потокового мультимедиа?
HTTP, RTSP, RTMP, Smooth Streaming, HLS, HDS и другие: что такое протоколы потоковой передачи и как они взаимодействуют с другими протоколами связи?
22 августа 2012 г.
BP представляет олимпийских спортсменов с помощью видеосайта HTML5
Спонсор олимпийских игр компания BP America создала привлекательный, отзывчивый и динамичный сайт, на котором в первую очередь отображается видео в формате HTML5 с запасным вариантом Flash.
09 июля 2012 г.
Что такое MPEG DASH?
MPEG DASH — самая горячая тема в онлайн-видеопространстве. Здесь мы разберем, что это такое, и какие последствия это может иметь для доставки видео в будущем.
22 ноября 2011 г.
Ramp предлагает поддержку Popcorn.JS, объявляет о коммерческом использовании
Mozilla выпускает Popcorn.JS 1.0 на фестивале, позволяя создателям связать видео с соответствующим контентом.
03 ноя 2011
Что такое HLS (HTTP Live Streaming)?
Протокол Apple HTTP Live Streaming (HLS) — это технология, используемая для доставки видео на устройства Apple, такие как iPad и iPhone. Вот пример того, что такое HLS и как его использовать.
Вот пример того, что такое HLS и как его использовать.
14 октября 2011 г.
Видео HTML5: Проблемы, стоящие перед Интернетом с открытыми стандартами
У HTML5-видео большой потенциал, но его окончательная форма еще не определена.Узнайте о препятствиях, с которыми ему придется столкнуться.
16 июня 2011 г.
Что видео HTML5 может предложить бизнесу
HTML5 обещает много, но не то, что все думают. Чтобы узнать, на что он способен, посмотрите эту презентацию Streaming Media East.
14 июня 2011 г.
Секреты кодирования HTML5
После просмотра этого видео издатели видео получат всю информацию, необходимую им для кодирования и потоковой передачи в браузеры HTML5.
08 июн 2011
Как создать видеоплеер HTML5
Два молодых, но опытных эксперта по HTML5 Video рассказывают зрителям, почему им следует использовать HTML5 Video, и в этой презентации проводят их через необходимый код.
03 июн 2011
Развенчание мифов о HTML5-видео: руководство для видеоиздателей
Видео HTML5 может привлечь все внимание, но издатели видео, которые хотят обслуживать как можно более широкую аудиторию, должны использовать этот формат в крайнем случае. Презентация Streaming Media East 2011 пытается взорвать воздушный шар HTML5-видео.
Презентация Streaming Media East 2011 пытается взорвать воздушный шар HTML5-видео.
16 мая 2011 г.
YouTube теперь транскодирует в WebM
Объявление, которое многие ожидали, теперь официальное: YouTube транскодирует в WebM, но по-прежнему поддерживает кодек H.264.
21 апреля 2011 г.
Jilion коммерциализирует облачный сервис HTML5 Video Player
Изящный проигрыватель HTML5 обеспечивает воспроизведение видео на различных платформах и устройствах и прост в реализации.
31 марта 2011 г.
Навигация по HTML5-видео
Взгляните на ключевые разработки, сформировавшие платформу HTML5, а также практические и технические ресурсы, которые помогут вам внедрить HTML5 Video.
10 марта 2011 г.
MPEG LA и WebM: сила патентным троллям! – Взгляд продюсера
Призыв MPEG LA к патентам может нанести серьезный ущерб формату WebM и привести к тому, что индустрия стандартизирует H.264. Будем надеяться!
07 мар 2011
25 видеоресурсов HTML5, которые вы могли пропустить
Вот список статей, видеороликов, веб-сайтов и конференций, которые помогут вам лучше понять проблемы, связанные с тегом HTML5 Video, а также со спецификацией HTML5 в целом.
25 февраля 2011 г.
WebM от Google столкнется с патентным вызовом?
На прошлой неделе MPEG LA выпустила запрос на патентный пул, который Google отмахнулся как «старые новости».
14 февраля 2011 г.
HTML5, iPad и iPhone: что нужно знать
Мир видео HTML5 фрагментирован, но недавний веб-семинар объясняет, как поставщики контента могут лучше всего к нему подготовиться.
19 января 2011 г.
Отказ Google от H.
 264 в Chrome означает, что унифицированный тег видео HTML5 теперь является несбыточной мечтой
264 в Chrome означает, что унифицированный тег видео HTML5 теперь является несбыточной мечтойПопытка Google прояснить свое решение отказаться от H.264 из Chrome в пользу WebM создает еще больше вопросов, чем дает ответов.
17 января 2011 г.
Как кодировать в WebM
С объявлением Google об отказе от кодека H.264 в Chrome в пользу WebM, пора присмотреться к формату. Вот посмотрите, как добиться наилучшего качества WebM.
12 января 2011 г.
Оживление Five: рекомендации по развертыванию видео HTML5
Ознакомьтесь с рекомендациями по развертыванию HTML5 Video.
30 декабря 2010 г.
Комментарий: пять ключевых мифов о HTML5
Не обращайте внимания на человека за Маком.HTML5 не будет серьезно рассматриваться как минимум несколько лет.
02 сен 2010
Упомянутые компании и поставщики
HTML5 в действии
Узнайте, как использовать HTML5 прямо сейчас, используя безопасные и интеллектуальные решения.
Из предисловия Кристиана Хейльманна, Mozilla
Посмотри внутри
HTML5 в действии представляет собой полное введение в веб-разработку с использованием HTML5. Вы изучите каждый аспект спецификации HTML5 с помощью реальных примеров и образцов кода. Однако это гораздо больше, чем просто ссылка на спецификацию. Он соответствует названию HTML5 в действии , предоставляя вам практические практические рекомендации, необходимые для использования основных функций.
Вы изучите каждый аспект спецификации HTML5 с помощью реальных примеров и образцов кода. Однако это гораздо больше, чем просто ссылка на спецификацию. Он соответствует названию HTML5 в действии , предоставляя вам практические практические рекомендации, необходимые для использования основных функций.
о технологии
HTML5 — это не несколько новых тегов и функций, добавленных к старому стандарту — это основа современной сети, обеспечивающая ее интерактивные службы, одностраничный пользовательский интерфейс, интерактивные игры и сложные бизнес-приложения. Благодаря поддержке разработки мобильных приложений на основе стандартов, мощным функциям, таким как локальное хранилище и WebSockets, превосходным аудио- и видеоAPI, а также новым вариантам макета с использованием CSS3, SVG и Canvas, HTML5 вступил в свое лучшее время.
о книге
HTML5 в действии представляет собой полное введение в веб-разработку с использованием HTML5. Он исследует спецификацию HTML5 на реальных примерах и примерах кода. Он получил название «в действии», поскольку дает вам практическое практическое руководство, которое вам понадобится для уверенного создания сайтов и приложений, которые вы и ваши клиенты ждали в течение многих лет.
Он исследует спецификацию HTML5 на реальных примерах и примерах кода. Он получил название «в действии», поскольку дает вам практическое практическое руководство, которое вам понадобится для уверенного создания сайтов и приложений, которые вы и ваши клиенты ждали в течение многих лет.
о считывателе
Эта книга посвящена новым функциям HTML5 и предполагает, что вы знакомы со стандартным HTML.
об авторе
Роб Кроутер — веб-разработчик и блоггер, а также автор книги Manning’s Hello! HTML5 и CSS3 . Джо Леннон — разработчик корпоративных мобильных приложений. Ash Blue создает отмеченные наградами интерактивные проекты. Грег Ваниш — независимый разработчик веб-сайтов и электронной коммерции.
В чем разница между HTML5 и HTML 5.1?
В связи с недавней стандартизацией спецификации HTML5 основной словарь и функции расширяются четырьмя способами: 1) Как модули, которые были удалены из исходных спецификаций HTML5 для отдельной стандартизации ( API-интерфейсов HTML5 , таких как микроданные или Canvas) , 2) как модули, представленные как расширения HTML5, такие как Polyglot Markup, 3) как изначально отдельные спецификации, которые были адаптированы как расширения или функции HTML5, такие как SVG, и 4) как будущие спецификации, такие как HTML 5. 2 (конкретные функции, которые замедлили бы стандартизацию HTML5). HTML 5.1 попадает в четвертую категорию, которая стала предложенной рекомендацией W3C 15 сентября 2016 года и, в конечном итоге, рекомендацией W3C 1 ноября 2016 года.
2 (конкретные функции, которые замедлили бы стандартизацию HTML5). HTML 5.1 попадает в четвертую категорию, которая стала предложенной рекомендацией W3C 15 сентября 2016 года и, в конечном итоге, рекомендацией W3C 1 ноября 2016 года.
В настоящее время веб-дизайнеры часто задают вопрос: в чем разница между HTML5 и HTML 5.1? Короткий ответ заключается в том, что HTML 5.1 представил новые элементы, атрибуты и функции, расширив HTML 5.0 следующим:
- CanvasProxy,
transferControlToProxy() -
вероятноSupportsContext() -
setContext() -
ForceSpellCheck() -
инертныйатрибут - сортировка стола
-
меню,пункт меню,контекстное меню -
разрешить полноэкранный режим -
быстрый поиск() -
toDataURLHD(),toBlobHD() - Автозаполнение ограничено
on|off,inputmode -
ImageBitmap -
подробностиисводкаэлемент -
диалоговое окноэлемент -
:dir()псевдокласс - бесшовных iframe
-
isContentHandlerRegistered()иisProtocolHandlerRegistered()методы -
datetime,datetime-local,неделя,месяцтипы ввода -
reportValidity()метод - стиль с оптическим прицелом
- Интерфейс XMLDocument
-
элемент изображенияиsrcsetатрибут
.


 п.
п.
 Также эта группа будет вносить все необходимые новые функции, потребность в которых будет очевидна и широко востребована сообществом.
Также эта группа будет вносить все необходимые новые функции, потребность в которых будет очевидна и широко востребована сообществом. png» alt=»JAWS: Landmarks 1/1, Forms 4/5 … «>
png» alt=»JAWS: Landmarks 1/1, Forms 4/5 … «> 01.2019
01.2019 10.2017
10.2017 Это разрешение также распространяется на
любые документы, на которые есть ссылки в документации Open Specifications.
Это разрешение также распространяется на
любые документы, на которые есть ссылки в документации Open Specifications. Чтобы увидеть все протоколы в области
в соответствии с определенной лицензионной программой и соответствующими патентами, посетите карту патентов.
Чтобы увидеть все протоколы в области
в соответствии с определенной лицензионной программой и соответствующими патентами, посетите карту патентов.