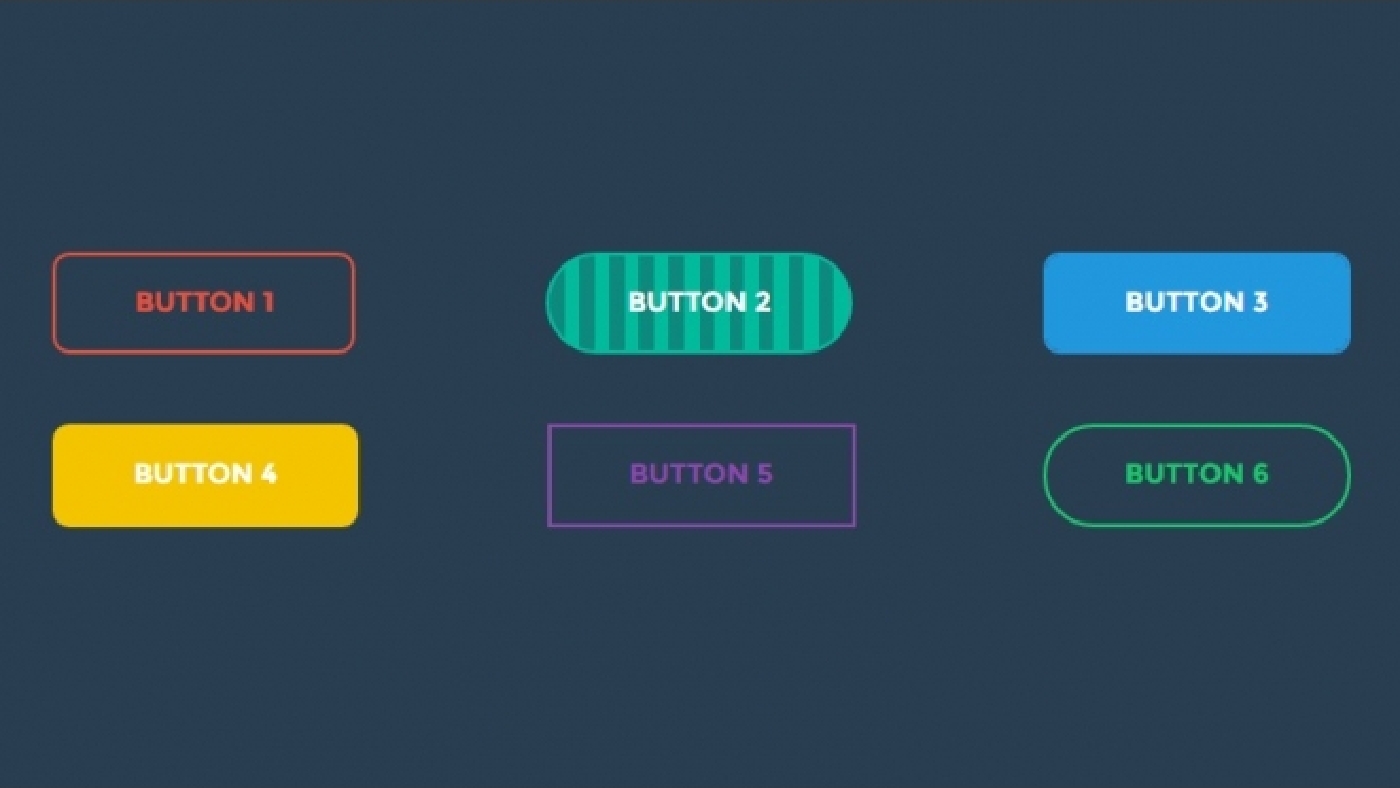
Стиль кнопки css: Кнопки для сайта — 10 примеров красивых и современных эффектов
20 удивительных анимированных кнопок на чистом CSS
источник: 20 Amazing Pure CSS Animated Buttons
автор: Brenda Stokes Barron The Digital Inkwell
Вступление
Если вы хотите придать своему веб-сайту немного больше изящества, вам наверняка захочется исследовать и использовать анимированные кнопки CSS. Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
1. Stylish Animated CSS Buttons for Bloggers
See the Pen Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ (@priosoft) on CodePen.
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов при наведении курсора, от прокручивания цвета по кнопке слева направо (и наоборот), сверху вниз, что подчеркивает контур кнопки, и многое другое.
Stylish Animated CSS Buttons for Bloggers.
2. Animated CSS Buttons
See the Pen animated-css-buttons by Naved khan (@Navedkhan012) on CodePen.
Этот набор анимированных кнопок CSS обладает простотой, которая делает их очень удобными в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углами, применяют эффекты прокрутки, заливки узором и многое другое.
Animated CSS Buttons.
3. More Animated CSS Buttons
See the Pen Animated CSS Buttons by an (@annguyn) on CodePen.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это безопасная ставка.
More Animated CSS Buttons
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении, но другие развивают эффект падающей тени, который заставляет кнопки казаться оторванными от экрана.
CSS3 Buttons
5. Simple CSS Buttons Animation
See the Pen Simple CSS buttons animation by Michael Domanych (@mhouse) on CodePen.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны в своем дизайне. Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Simple CSS Buttons Animation
6. CSS + SVG Button Animation
See the Pen CSS + SVG Button Animation by Clément (@clmntclmnt) on CodePen.
Вот один анимированная кнопка, но ее эффект, несомненно, убедительный. При наведении курсора эта кнопка заполняется цветом от сторон до середины, затем вокруг кнопки появляется контрастный цветной контур.
CSS + SVG Button Animation.
7. Animation with Cubic Bezier
See the Pen animation with cubic bezier by Franca (@franca_) on CodePen.
Эта забавная кнопка добавит настоящий стиль любому веб-сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
Animation with Cubic Bezier.
8. Pure CSS Button
See the Pen Pure CSS Button (animation with clip-path) by Marco Antônio (@thismarcoantonio) on CodePen.
Эта кнопка немного отличается от остальной части этого списка. Он имеет путь обрезки, благодаря которому при наведении курсора на текст кнопки анимация круга скользит по стрелке, превращая заостренный конец в точку.
Pure CSS Button
9. Blobs Button
See the Pen Blobs button by Hilary (@hilwat) on CodePen.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного прихоти или веселья на свои сайты.
Blobs Button
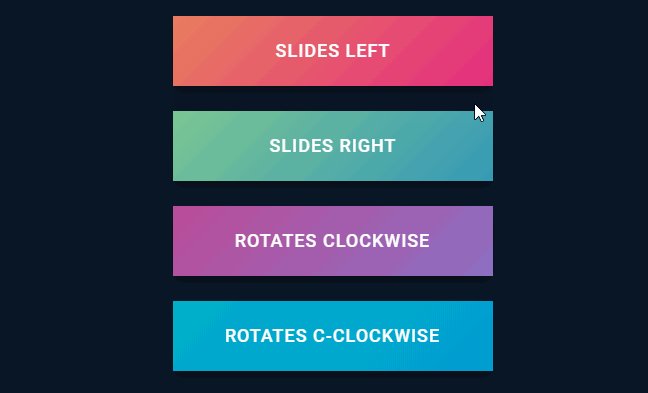
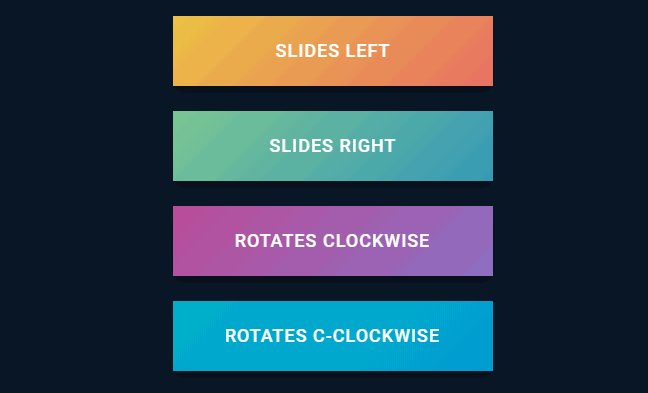
10. Simple CSS Button Hover Effects
See the Pen Simple CSS Button Hover Effects by Natalia Reshetnikova (@natalia-reshetnikova) on CodePen.
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще могут оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста кнопки, саму кнопку, разделяющуюся на X-образную форму, и изменение цвета.
Simple CSS Button Hover Effects.
11. CSS Button with Hover Effect
See the Pen CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign) on CodePen.
Вот еще одна кнопка, которая предлагает супер простой дизайн. При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
Тонкий, но эффективный.
CSS Button with Hover Effect.
12. 100 Days CSS Button N 045
See the Pen 100 days css Button N° 045 by Vitor Siqueira (@vitor-siqueira) on CodePen.
Эта простая кнопка имеет эффект, когда контур кнопки усиливается в цвете и преследует ее границу при наведении на нее курсора.
100 Days CSS Button N 045.
13. Pure CSS Buttons
See the Pen Pure CSS Buttons by Ishaan Saxena (@ishaansaxena) on CodePen.
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Pure CSS Buttons.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.
Какой интересный вариант! Когда вы наводите курсор мыши на эту анимированную кнопку, она, кажется, наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
Auto Width CSS Button Flip.
15. Collection of Button Hover Effects
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.
Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
Collection of Button Hover Effects.
16. Pure CSS Button with Ring Indicator
See the Pen Pure CSS Button with Ring Indicator by Cole McCombs (@mccombsc) on CodePen.
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Pure CSS Button with Ring Indicator
17. CSS3 Button Hover Effects with FontAwesome
See the Pen CSS3 Button Hover Effects with FontAwesome by foxeisen (@foxeisen) on CodePen.
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, текстовое смещение для размещения стрелки на кнопке и многое другое.
CSS3 Button Hover Effects with FontAwesome
18. CSS3 3D Flip Button
See the Pen CSS3 3d flip button by Sean Michael (@seansean11) on CodePen.
В отличие от всех других кнопок в этом списке, 3D Flip Button CSS3 отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Это отличный способ указать, что форма была отправлена, например.
CSS3 3D Flip Button
19. Button Fun
See the Pen Button Fun by Jack Cuthbert (@JackCuthbert) on CodePen.
Вот еще один отличный вариант кнопки, который подойдет тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур изменяют цвет с эффектом ауры.
Button Fun
20. Button Shine Effect
See the Pen Button Shine Effect by Dan Mensinger (@dmensinger) on CodePen.
Последняя анимированная кнопка CSS в нашем списке — это эффект Button Shine. При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Button Shine Effect.
?
Стиль кнопки-игнорировать css — CodeRoad
Есть ли способ игнорировать стиль Google CSS при создании конкретной кнопки ? Вот мой jsfiddle, где я хочу изменить ширину кнопки на 5 пикселей, которая игнорируется из-за внешнего CSS
HTML:
<input type="submit">
CSS:
input[type="submit"] {
height: 25px;
width: 5px;
border: 0;
-webkit-appearance: none;
}
Поделиться Источник Gorionovic 17 июня 2017 в 21:45
3 ответа
- Сделать textbox игнорировать стиль в css
У меня есть textbox с id=Email в моем представлении, и мне нужно, чтобы id оставался таким, как есть.
 Однако в файле css есть #Email полей, и мой textbox получает стиль в этих полях. Как я могу заставить его игнорировать этот стиль?
Однако в файле css есть #Email полей, и мой textbox получает стиль в этих полях. Как я могу заставить его игнорировать этот стиль? - Изменить стиль кнопки
У меня есть три кнопки и три panels.i нажмите кнопку panel1 только загрузить в то время, panel2 и 3 являются invisible.if я нажимаю кнопку button2 panel2 загрузить, panel1 и 3 являются invisible.i хотите изменить мой стиль кнопки, как tabcontainer из tabs.these три кнопки, как показать tabs.is это…
3
Если вы загружаете свой CSS после таблицы стилей google, вы можете перезаписать стили с помощью селектора, который вы используете. И google применяет min-width: 72px , который вам нужно будет перезаписать, если вы хотите, чтобы ширина была
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
<style>
input[type="submit"] {
height: 25px;
width: 5px;
border: 2px dotted red;
-webkit-appearance: none;
background: green;
color: white;
min-width: 0;
}
</style>
<input type="submit">Поделиться Michael Coker 17 июня 2017 в 21:51
1
Используйте следующие CSS:
input[type="submit"] { width: 5px; min-width: 5px; }
Google CSS содержит минимальную ширину 72 пикселя.
Поделиться Gerard 17 июня 2017 в 21:53
0
Как сказал Майкл, загрузите свою таблицу стилей CSS после Google CSS,и она исправит ее. Или вы можете добавить min-width: 5px; и max-width: 5px; к вашей кнопке CSS, и она выполнит ту же работу.
<style> input[type="submit"] { height: 25px; min-width: 5px; max-width: 5px; border: 2px dotted red; -webkit-appearance: none; background: green; color: white; min-width: 0; } </style> <input type="submit">
Поделиться Chris Marsland 17 июня 2017 в 22:00
- CSS: hover ломает стиль кнопок в IE11
Стиль по умолчанию для кнопок в IE11 включает эффект наведения-кнопки выделяются синим цветом при наведении (точный эффект может зависеть от темы).
 Однако добавление, казалось бы, несвязанного правила CSS с использованием псевдокласса :hover нарушает подсветку наведения на кнопки, и они также…
Однако добавление, казалось бы, несвязанного правила CSS с использованием псевдокласса :hover нарушает подсветку наведения на кнопки, и они также… - Как игнорировать стиль CSS img для определенных разделов сайта?
Добрый День Ребята, Мне нужна помощь, желательно с фрагментом jquery. Фрагмент, который мы ищем, будет чем-то таким, что позволит нам игнорировать определенные классы css на одной странице. EX) у нас есть логотип заголовка img, и мы хотели бы игнорировать стиль css img, как этого можно достичь?…
Похожие вопросы:
Удалить стиль кнопки отправки
Есть ли способ удалить CSS стилей из кнопки отправки, чтобы применить стиль браузера по умолчанию?
Как игнорировать родительский стиль css
Мне интересно, как игнорировать родительский стиль и использовать стиль по умолчанию (none). Я покажу свой конкретный случай в качестве примера, но я почти уверен, что это общий вопрос. …
…
Как заставить WebView игнорировать css
Я пытаюсь загрузить локальную страницу HTML в Android Webview. Эта страница содержит некоторую разметку с использованием CSS. Но я также заметил, что Webview имеет метод setBackgroundColor(), в…
Сделать textbox игнорировать стиль в css
Изменить стиль кнопки
У меня есть три кнопки и три panels.i нажмите кнопку panel1 только загрузить в то время, panel2 и 3 являются invisible.if я нажимаю кнопку button2 panel2 загрузить, panel1 и 3 являются invisible.i…
CSS: hover ломает стиль кнопок в IE11
Стиль по умолчанию для кнопок в IE11 включает эффект наведения-кнопки выделяются синим цветом при наведении (точный эффект может зависеть от темы).
Как игнорировать стиль CSS img для определенных разделов сайта?
Добрый День Ребята, Мне нужна помощь, желательно с фрагментом jquery. Фрагмент, который мы ищем, будет чем-то таким, что позволит нам игнорировать определенные классы css на одной странице. EX) у…
Bootstrap CSS Игнорировать Стиль
Я работаю с шаблоном bootstrap 2.3 и столкнулся с проблемой с некоторым стилем. У меня есть таблица на моей странице, и я определяю столбцы определенной ширины с помощью class=span4 . Моя проблема…
CSS. Призрачный стиль кнопки в мобильном устройстве
Ниже приведены 2 версии одной и той же страницы. Есть кнопка отправки, которая имеет оранжевый стиль и правильно отображается на рабочем столе. На втором экране кнопка имеет градиент и совершенно…
Как игнорировать стиль темы Material UI для компонента?
Мой компонент button (который также является компонентом material UI) уже имеет нужный мне стиль, но когда я окружаю его компонентом Link, который является компонентом react-dom-router, он. ..
..
стиль пуговицы, css — CodeRoad
Возможно ли, что при перемещении по кнопке мыши меняются стили кнопок?
Когда курсор находится на кнопке, покажите этот стиль:
input.button_p
{
color: #000000;
border-style: none;
}
Когда курсор не находится на кнопке, покажите этот стиль:
input.button_a
{
color: #FFFFFF;
border-style:solid;
}
Спасибо
cssПоделиться Источник lolalola 27 июля 2010 в 19:56
3 ответа
- CSS: hover ломает стиль кнопок в IE11
Стиль по умолчанию для кнопок в IE11 включает эффект наведения-кнопки выделяются синим цветом при наведении (точный эффект может зависеть от темы). Однако добавление, казалось бы, несвязанного правила CSS с использованием псевдокласса :hover нарушает подсветку наведения на кнопки, и они также.

- Как стилизовать шрифт кнопки в CSS?
Обновление: как кажется, проблема, которую я описываю в этом вопросе, затрагивает только браузеры OS X. Я хотел бы изменить стиль font моих кнопок ввода в CSS более или менее так: input[type=button] { font: italic bold 3em fantasy; } К сожалению, это не очень хорошо работает в Chrome , Safari и…
8
Вы можете использовать псевдокласс :hover , например:
input.button_p {
color: #000000;
border-style: none;
}
input.button_p:hover {
color: #FFFFFF;
border-style:solid;
}
А элемент просто имеет класс button_p , вот так:
<input type="button" />
Поделиться Nick Craver 27 июля 2010 в 19:58
3
input.
button {
color: #000000;
border-style: none;
}
input.button:hover {
color: #FFFFFF;
border-style:solid;
}
Обратите внимание, что атрибут: hover в этом использовании поддерживается не всеми браузерами.. Но он поддерживается в достаточном количестве из них, чтобы не беспокоиться об этом.
Поделиться NotMe 27 июля 2010 в 19:58
2
<input type="submit"> и <input type="button"> не могут быть стилизованы во всех браузерах. Вместо этого вы должны использовать <button type="submit">text</button> .
Поделиться jmz 27 июля 2010 в 20:26
- Можно ли создать параметризованный стиль css?
У меня есть стиль CSS, который рисует кнопку. Мне нужно повторно использовать этот стиль, чтобы нарисовать кнопку другого цвета.
 .button { color: white; background-color: black; border: 1px solid orange; (…) } Я знаю, что могу переопределить атрибуты CSS. Но проблема здесь в том, что мне…
.button { color: white; background-color: black; border: 1px solid orange; (…) } Я знаю, что могу переопределить атрибуты CSS. Но проблема здесь в том, что мне… - Тип кнопки CSS и отключенный стиль кнопки
Это пример моих кнопок: <button id=question_1a disabled>Next question</button> Я хочу иметь стиль для кнопок в стандартной комплектации, а затем другой background-color , если они отключены: input[type=button][disabled]{ background-color:#CCC; } input[type=button]{ background-color:…
Похожие вопросы:
Удалить стиль кнопки отправки
Есть ли способ удалить CSS стилей из кнопки отправки, чтобы применить стиль браузера по умолчанию?
стиль css, который заставляет кнопки выглядеть как легкие кнопки вкладок
пожалуйста, предоставьте ссылки или напишите свои собственные (дополнительные баллы +1 тоже : — P ) использование :- asp. net c# css vs08 хотеть стиль, который заставляет кнопку выглядеть как…
net c# css vs08 хотеть стиль, который заставляет кнопку выглядеть как…
Изменить стиль кнопки
У меня есть три кнопки и три panels.i нажмите кнопку panel1 только загрузить в то время, panel2 и 3 являются invisible.if я нажимаю кнопку button2 panel2 загрузить, panel1 и 3 являются invisible.i…
CSS: hover ломает стиль кнопок в IE11
Стиль по умолчанию для кнопок в IE11 включает эффект наведения-кнопки выделяются синим цветом при наведении (точный эффект может зависеть от темы). Однако добавление, казалось бы, несвязанного…
Как стилизовать шрифт кнопки в CSS?
Обновление: как кажется, проблема, которую я описываю в этом вопросе, затрагивает только браузеры OS X. Я хотел бы изменить стиль font моих кнопок ввода в CSS более или менее так: input[type=button]…
Можно ли создать параметризованный стиль css?
У меня есть стиль CSS, который рисует кнопку. Мне нужно повторно использовать этот стиль, чтобы нарисовать кнопку другого цвета. .button { color: white; background-color: black; border: 1px solid…
.button { color: white; background-color: black; border: 1px solid…
Тип кнопки CSS и отключенный стиль кнопки
Это пример моих кнопок: <button id=question_1a disabled>Next question</button> Я хочу иметь стиль для кнопок в стандартной комплектации, а затем другой background-color , если они…
CSS. Призрачный стиль кнопки в мобильном устройстве
Ниже приведены 2 версии одной и той же страницы. Есть кнопка отправки, которая имеет оранжевый стиль и правильно отображается на рабочем столе. На втором экране кнопка имеет градиент и совершенно…
Стиль кнопки-игнорировать css
Есть ли способ игнорировать стиль Google CSS при создании конкретной кнопки ? Вот мой jsfiddle , где я хочу изменить ширину кнопки на 5 пикселей, которая игнорируется из-за внешнего CSS HTML:…
CSS стиль, не влияющий на дочерние элементы (кнопки)
Прямо сейчас, если я добавлю класс inactiveLink к <a> , это также повлияет на кнопки внутри. Они больше не могут быть нажаты. Должен ли я сделать еще один стиль activeLink , который снова…
Они больше не могут быть нажаты. Должен ли я сделать еще один стиль activeLink , который снова…
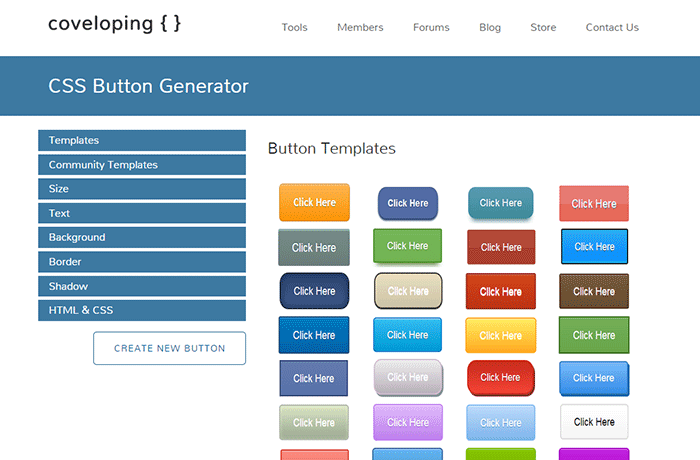
Генератор кнопок CSS
Всем привет! В продолжение темы инструментов веб-разработчика, напишу про онлайн генератор кнопки CSS. Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Какой именно использовать сервис, практически неважно, главное иметь возможность задать размер кнопки, ее цвет, тень и текст. А еще можно задать градиент. В чем прелесть генераторов кнопок – не нужно вручную прописывать префиксы свойств, они добавляются автоматически и нужны для корректного отображения в браузерах, т.е. кроссбраузерности.
кроссбраузерности.
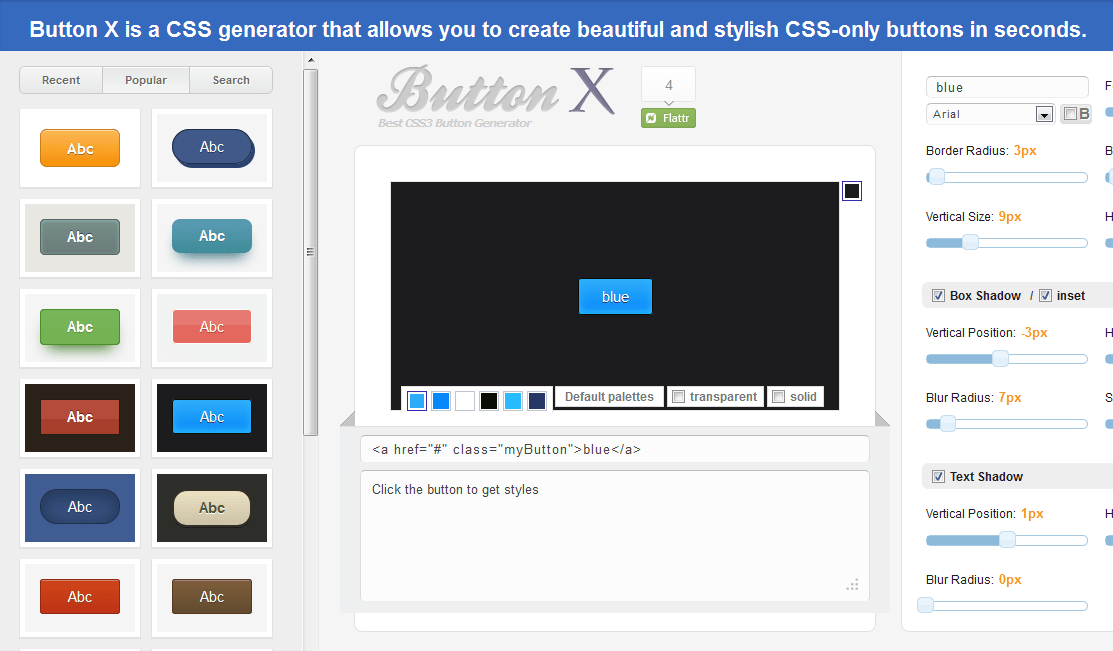
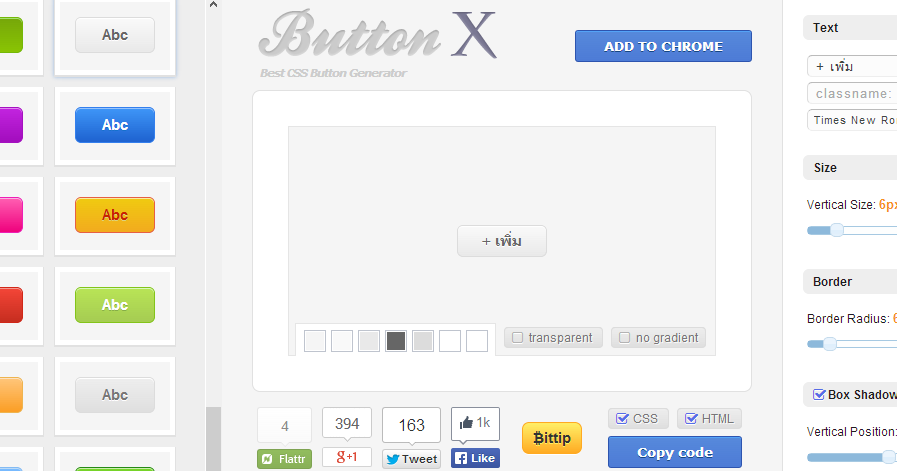
1. Предлагается выбрать из 42-х готовых кнопок наиболее подходящую:
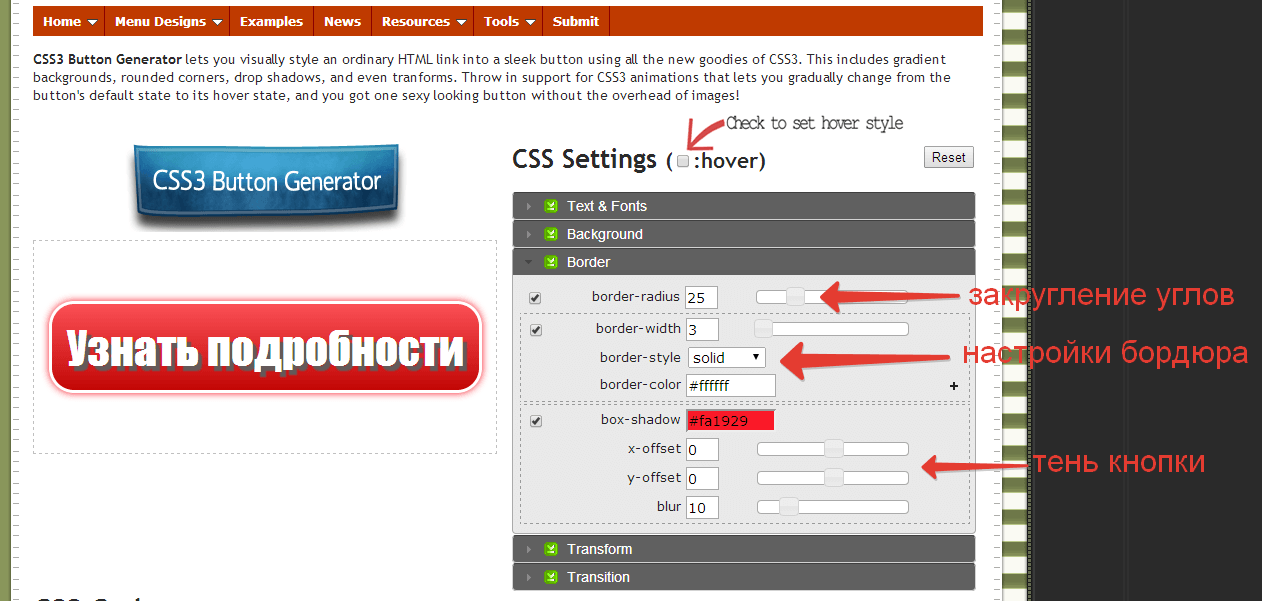
Давайте сделаем кнопку, используя генератор кнопок для сайта https://www.bestcssbuttongenerator.com/
готовые стили кнопок2. Справа видим все настройки:
свойства кнопкиТам, где возле настройки поставите галочку, она будет включена. Таким образом, можно сделать кнопку без тени и тени для надписи.
Text – Текст кнопки
Кнопка — здесь указываете надпись на кнопке
Classname — название css класса для кнопки — меняйте, если нужно
Arial — здесь по умолчанию шрифт Arial, выбирайте из списка подходящий
Font Size – размер шрифта
- bold — жирный (ставим галочку, если нужно)
- italic – курсив (ставим галочку, если нужно)
Size – Размер кнопки
- Vertical Size – высота кнопки
- Horizontal Size – ширина кнопки
Border – Граница кнопки
- Border Radius – радиус закругления углов
- Border Size – толщина границы
Box Shadow – Тень кнопки (если поставлена галочка)
inset – внутренняя тень (если стоит галочка)
- Vertical Position – позиция тени по вертикали
- Horizontal Position — позиция тени по горизонтали
- Blur Radius — радиус размытия тени
- Spread Radius — радиус распространения тени
Text Shadow – Тень текста (если поставлена галочка)
- Vertical Position – размер по вертикали
- Horizontal Position — размер по горизонтали
- Blur Radius – радиус размытия тени
Передвигая ползунок в настройках, вы меняете значение
свойств.
3. Чтобы задать цвет, нажимайте на цветные квадратики под кнопкой. Внизу вы увидите подсказку, для какого свойства выбирается цвет. Слева направо:
Настройка цвета кнопки и тениPreview Box Color – цвет фона
- Gradient Top Color – верхний градиент
- Gradient Bottom Color – нижний градиент
- Font Color – цвет надписи кнопки
- Border Color – цвет границы
- Box Shadow Color – цвет тени
- Text Shadow Color – цвет тени надписи
И еще настройки под кнопкой, если поставите галочку:
- transparent – это значит, что фон кнопки наследуется от родительского элемента
- no gradient – без градиента
- Reset – сбросить настройки, сделать по умолчанию
4. Когда кнопка готова, нажмите на нее, тогда в правой части вместо настроек появляется код, он состоит из:
- HTML кода – скопируйте его в место нахождения кнопки
- CSS кода – добавьте в css файл стилей вашего сайта
4. Смотрим результат работы:
Смотрим результат работы:
Я немного изменила для себя, добавила плавное исчезновение тени:
transition: all .4s;
и удалила свойство :active, чтобы кнопка не смещалась, мне это не нравится.
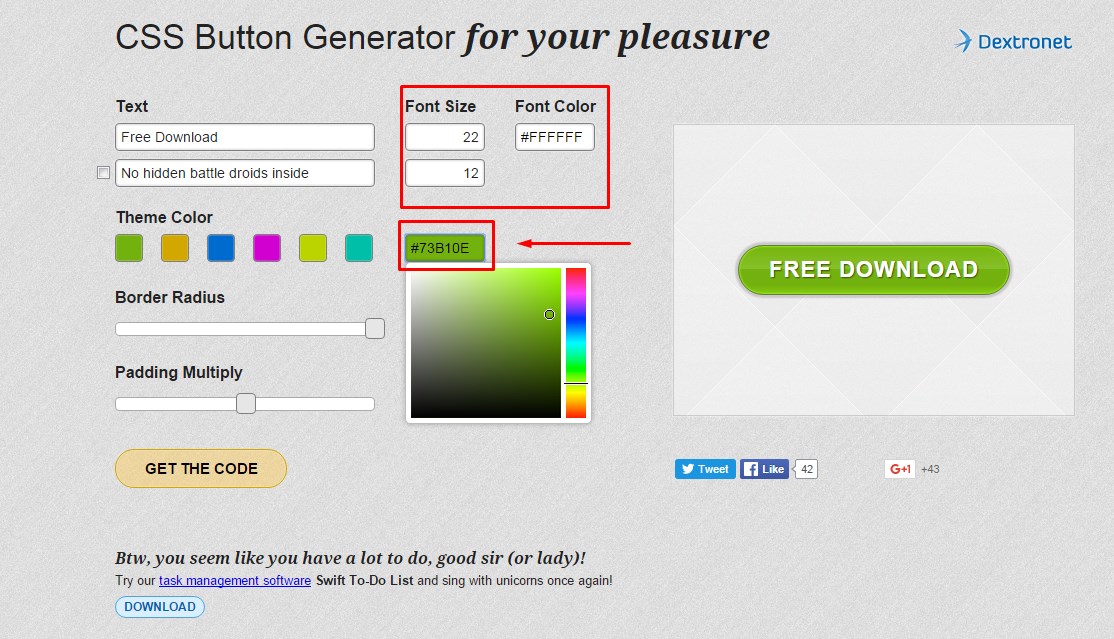
Есть еще вот такой генератор кнопок для сайта https://css3gen.com/button-generator/ — он без готовых кнопок, но настройки те же самые, просто поэтапно их задаете и получите тот же результат. Выбирайте, что удобнее.
В поиске по он-лайн генератору кнопок довольно много запросов, значит, подобные сервисы действительно пользуются спросом. Буду рада, если описание было вам полезным 🙂
[Всего: 0 Средний: 0/5]Этой статьёй можно поделиться 😉
CSS-кнопки в стиле Apple
Яблоковский дизайн всегда был весьма популярен среди моих клиентов. Когда дело доходит до оформления, мне часто говорят: «нужен простой дизайн со светло-серым фоном» и приводят в пример apple. com
com
Если вы немного полазиете по их сайту, то найдёте весьма симпатичные синие кнопки. Там они сделаны в виде CSS-спрайтов, поэтому если вы захотите такие же на свой сайт, то придётся юзать фотошоп.
Однако есть и другой выход — дочитать эту статью до конца 🙂
Итак выкладываю кнопки на чистом CSS:
.apple-button{
cursor:pointer;
padding:3px 10px;
text-decoration:none;
color:#fff;
font-size:13px;
text-shadow:0 -1px 1px rgba(0,0,0,.3);
background-image:-webkit-linear-gradient(#52A8E8, #377AD0);
background-image:-moz-linear-gradient(0% 100% 90deg,#377AD0, #52A8E8);
background-image: -o-linear-gradient(rgb(82,168,232),rgb(55,122,208));
background-color:#52A8E8;
-moz-border-radius:23px;
-webkit-border-radius:23px;
border-radius:23px;
border:1px solid #20559A;
box-shadow:0 1px 2px rgba(0,0,0,.5), inset 0 1px 0 rgba(255,255,255,.3);
}
.apple-button:hover, .apple-button:focus{
background-image:-webkit-linear-gradient(#54A1D8, #1967CA);
background-image:-moz-linear-gradient(0% 100% 90deg,#1967CA, #54A1D8);
background-image: -o-linear-gradient(rgb(84,161,216),rgb(25,103,202));
background-color:#52A8E8;box-shadow:0 1px 0 rgba(255,255,255,. 6), inset 0 1px 0 rgba(255,255,255,.3);
}
.apple-button:active{
background-color:#2D7CD1;
box-shadow:0 1px 1px rgba(255,255,255,.5), inset 0 2px 5px rgba(0,0,100,.5);
}
6), inset 0 1px 0 rgba(255,255,255,.3);
}
.apple-button:active{
background-color:#2D7CD1;
box-shadow:0 1px 1px rgba(255,255,255,.5), inset 0 2px 5px rgba(0,0,100,.5);
}Демо: живой пример (попробуйте навести на него курсор и понажимать)
Пару слов о кроссбраузерности. Так как мы использовали CSS-свойство gradient, то могут возникнуть некоторые проблемы при отображении в старых версиях браузера Opera, ну и box-shadow — это свойство CSS 3.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Я и моя команда сделаем вам всё на лучшем уровне.
Боковая кнопка для сайта. Создаём стиль кнопки CSS
Наверно, Вы не раз замечали на веб сайтах размещение графических панелей, которые обычно располагаются на боковой границе экрана, и выглядят как простенькие кнопки. Зачастую, на такую кнопку подвязывается ссылка на обратную связь или другую полезную ерунду. А вот как сделать такую «фишку» разберёмся ниже…
Содержание статьи:
Боковая кнопка для сайта
Небольшое предисловие. Для того чтобы сделать боковую кнопку потребуется лишь задать верный стиль, который бы взял на себя все свойства отображения. Ну, а теперь о самом создании стиля:
- Откройте на редактирование файл style-css (Таблица стилей). Переместитесь в конец его содержимого. Начните создание с новой строки;
- Во первых, зададим имя стилю:
#left-button {
Знак «решётка», является обязательным элементом начала имени стиля, а левая фигурная скобка ставится через пробел, открываясь для параметров CSS; - С новой строки введём целый ряд параметров нового стиля:
position: fixed;
z-index: 9999;
width: 30px;
height: 200px;
overflow: hidden;
left: 0px;
top: 200px;Первый параметр «position» задаст позицию на экране – fixed, фиксированные координаты отображения (сами координаты задаются значениями в left, top, z-index). Параметрами Width– height задайте ширину и высоту соответственно, значения укажите в пикселях, равное разрешению картинки кнопки;
Параметрами Width– height задайте ширину и высоту соответственно, значения укажите в пикселях, равное разрешению картинки кнопки; - Отредактируте вышеуказанные параметры в соответствии с вашими условиями. После закройте стиль правой фигурной скобкой « } ».
- Сохраните изменения в файле CSS. И перейдите к встраиванию кода кнопки, лучшим вариантом будет вставка перед закрывающимся тегом «HEAD»;
- Конструкция кода кнопки будет выглядеть следующим образом:
<divid=”left-button”>
код кнопки (HTMLкод изображения или текста)
</div>Тем самым применяем созданный стиль к ранее созданному коду изображения кнопки;
Анимация по наведению курсора мышки
Чтобы по наведению курсора наша кнопка меняла отображение, например, выдвигалась вперёд, следует создать дополнительный стиль:
- Следуя прошлым инструкциям, перейдите к созданию нового стиля. Имя указывается неизменным, но с добавлением параметра:
#left-button:hover {В конце через двоеточие, указывается параметр «по наведению курсора»; - Следовательно, во втором стиле содержимое параметров корректируется в соответствии с условиями анимации кнопки (стоит поэкспериментировать, чтобы добиться требуемого эффекта):
- В первом и втором стиле будет полезно воспользоваться внешним и внутренним отступом, которые настроят позиционирование и смогут реализовать движение.

Статический вариант отображения кнопки
Для того чтобы просто вывести графическую кнопку, необязательно создавать новые стили. Достаточно, применить его при вставке кода кнопки перед закрывающим тегом «HEAD»:
<divstyle=»position: fixed; z-index: 9999; width: 30px; height: 200px; overflow: hidden; left: 0px; top: 220px;»>
Код кнопки (HTML код картинки или текста)
</div>
Вместо послесловия
Собственно, вышеописанные параметры стилей, являются довольно общими, но расширить их не представляет труда. Некоторые параметры Вы могли видеть ранее, а кое что только предстоит опробовать. Главное, не нагружайте код всяческими CSS — значениями!
Если у Вас есть вопросы или предложения по реализации «боковой кнопки», напишите об этом в форме комментариев.
поделитесь с друзьями:
ВКонтакте
OK
| HTML (Примеры)
Тег <button> (от англ. button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью
button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью <input> (с атрибутом type="button | reset | submit").
В отличие от этого элемента, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров.
Синтаксис
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что кнопка получает фокус после загрузки страницы.
disabled- Блокирует доступ и изменение элемента.
form- Связывает между собой форму и кнопку.
formaction- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
formenctype- Способ кодирования данных формы.

formmethod- Указывает метод пересылки данных формы.
formnovalidate- Отменяет проверку формы на корректность.
formtarget- Открывает результат отправки формы в новом окне или фрейме.
name- Определяет уникальное имя кнопки.
type- Устанавливает тип кнопки: обычная; для отправки данных формы на сервер; для очистки формы.
value- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
Синтаксис
<button autofocus>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
disabled
Блокирует доступ к кнопке и её изменение. Она в таком случае отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние кнопки можно изменять через скрипты. Значение блокированной кнопки не передаётся на сервер.
Синтаксис
<button disabled>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает кнопку с формой по её идентификатору. Такая связь необходима в случае, когда кнопка не располагается внутри элемента <form>, например, при создании её программно.
Синтаксис
<button form="<идентификатор>">. ..</button>
..</button>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction по своему действию аналогичен атрибуту action элемента <form>. Если одновременно указать action и formaction, то при нажатии на кнопку атрибут action игнорируется и данные пересылаются по адресу, указанному в formaction.
Синтаксис
<button formaction="<адрес>">...</button>
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту
Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>.
Синтаксис
<button
formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain"
>
...
</button>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8Fвместо Петя). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.
text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<button formmethod="get | post">...</button>
Значения
Различают два метода — GET и POST.
GET- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. POST- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.
formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность при нажатии на кнопку. Такая проверка делается браузером автоматически при отправке формы на сервер для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<button formnovalidate>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы, в виде HTML-документа.
Синтаксис
<button
formtarget="<имя фрейма> | _blank | _self | _parent | _top"
>
...
</button>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных значений можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self.
_top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
name
Определяет уникальное имя кнопки. Как правило, это имя используется при отправке значения кнопки на сервер или для доступа к кнопке через скрипты.
Синтаксис
<button name="<имя>">...</button>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
type
Определяет тип кнопки, который устанавливает её поведение в форме. По внешнему виду кнопки разного типа никак не различаются, но у каждой такой кнопки свои функции.
Синтаксис
<button type="button | reset | submit">. ..</button>
..</button>
Значения
button- Обычная кнопка.
reset- Кнопка для очистки введённых данных формы и возвращения значений в первоначальное состояние.
submit- Кнопка для отправки данных формы на сервер.
menu- Открывает меню, созданное с помощью элемента
<menu>.
Значение по умолчанию
value
Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <button>, а значение — атрибутом value. Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут value применяется для доступа к данным через скрипты.
Синтаксис
<button value="<текст>">...</button>
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>BUTTON</title>
</head>
<body>
<p>
<button>Кнопка с текстом</button>
<button>
<img
src="image/umbrella.gif"
alt="Зонтик"
/>
Кнопка с рисунком
</button>
</p>
</body>
</html>
Ссылки
кнопок · Bootstrap
Используйте настраиваемые стили кнопок Bootstrap для действий в формах, диалоговых окнах и т. Д. С поддержкой нескольких размеров, состояний и т. Д.
Примеры
Bootstrap включает несколько предопределенных стилей кнопок, каждый из которых служит своей семантической цели, с добавлением нескольких дополнительных функций для большего контроля.
Начальный Вторичный Успех Опасность Предупреждение Информация Свет Тьма Связь
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана.Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .. sr-only
sr-only
Классы .btn предназначены для использования с элементом . Однако вы также можете использовать эти классы в элементах или (хотя некоторые браузеры могут применять несколько иной рендеринг).
При использовании классов кнопок в элементах , которые используются для запуска функциональности на странице (например, сворачивания содержимого), вместо ссылки на новые страницы или разделы на текущей странице, этим ссылкам следует присвоить role = " кнопка «», чтобы соответствующим образом передать их назначение вспомогательным технологиям, например программам чтения с экрана.
Ссылка
Кнопки контура
Нужна кнопка, но нет изрядных цветов фона, которые они приносят? Замените классы модификаторов по умолчанию на . для удаления всех фоновых изображений и цветов на любой кнопке. btn-outline- *
btn-outline- *
Начальный Вторичный Успех Опасность Предупреждение Информация Свет Тьма
Размеры
Хотите кнопки большего или меньшего размера? Складываем .btn-lg или .btn-sm для дополнительных размеров.
Большая кнопка Большая кнопка
Маленькая кнопка Маленькая кнопка
Создайте кнопки уровня блока — те, которые охватывают всю ширину родительского элемента — путем добавления .. БТН-блок
БТН-блок
Кнопка уровня блокировки Кнопка уровня блокировки
Активное состояние
Кнопки будут отображаться нажатыми (с более темным фоном, более темной рамкой и вставкой тени), когда они активны. Нет необходимости добавлять класс к s, поскольку они используют псевдокласс . Тем не менее, вы все равно можете принудительно настроить активный внешний вид с помощью .active (и включает атрибут aria-press = "true" ), если вам нужно воспроизвести состояние программно.
Основная ссылка
Ссылка Отключено
Сделайте кнопки неактивными, добавив логический атрибут disabled к любому элементу .
Основная кнопка Кнопка
Отключенные кнопки, использующие элемент , ведут себя немного иначе:
-
disabled, поэтому необходимо добавить.disabled, чтобы визуально он выглядел отключенным. - Некоторые удобные для будущего стили включены для отключения всех событий указателя
- Отключенные кнопки должны включать в себя атрибут
aria-disabled = "true", чтобы указать состояние элемента для вспомогательных технологий.
Основная ссылка
Ссылка Предупреждение о функциональности ссылки
Модель . класс использует  disabled
disabled pointer-events: none , чтобы попытаться отключить функциональность ссылок s, но это свойство CSS еще не стандартизировано. Кроме того, даже в браузерах, которые поддерживают события указателя : нет , навигация с помощью клавиатуры остается неизменной, а это означает, что зрячие пользователи клавиатуры и пользователи вспомогательных технологий по-прежнему смогут активировать эти ссылки. Чтобы быть в безопасности, добавьте к этим ссылкам атрибут tabindex = "- 1" (чтобы они не получали фокус клавиатуры) и используйте собственный JavaScript, чтобы отключить их функциональность.
Плагин кнопки
Делайте больше с помощью кнопок. Управляйте состояниями кнопок или создавайте группы кнопок для дополнительных компонентов, таких как панели инструментов.
Переключение состояний
Добавьте data-toggle = "button" , чтобы переключить активное состояние кнопки. Если вы предварительно переключаете кнопку, необходимо вручную добавить
Если вы предварительно переключаете кнопку, необходимо вручную добавить .active class и aria-Press = "true" к .
Одиночный переключатель
Флажок и переключатели
Bootstrap .Стили кнопки могут быть применены к другим элементам, таким как s, для обеспечения переключения флажка или переключателя стиля радио. Добавьте data-toggle = "buttons" к .btn-group , содержащему эти измененные кнопки, чтобы включить их поведение переключения через JavaScript, и добавьте .btn-group-toggle для стилизации s в вашем кнопки. Обратите внимание, что вы можете создавать кнопки с питанием от одного входа или их группы.
Установленное состояние для этих кнопок — , обновляется только через щелчок событие на кнопке. Если вы используете другой метод для обновления ввода — например, с помощью
Если вы используете другой метод для обновления ввода — например, с помощью или вручную применив свойство checked для ввода — вам нужно будет переключить .active на вручную.
Обратите внимание, что предварительно отмеченные кнопки требуют, чтобы вы вручную добавили класс .active к входу .
<метка>
установлен
<метка>
Активен
<метка>
Радио
<метка>
Радио
Методы
| Метод | Описание |
|---|---|
$ (). | Переключает состояние отправки. Придает кнопке вид, что она была активирована. |
$ (). Кнопка ('удалить') | Уничтожает кнопку элемента. |
css — Как сделать так, чтобы html-ссылка выглядела как кнопка?
Сильно запоздалый ответ:
Я боролся с этим время от времени с тех пор, как впервые начал работать в ASP. Вот лучшее, что я придумал:
Концепция: я создаю настраиваемый элемент управления с тегом.Затем в кнопку я помещаю событие onclick, которое устанавливает для document.location желаемое значение с помощью JavaScript.
Я назвал элемент управления ButtonLink, чтобы меня легко запутать с LinkButton.
aspx:
<% @ Control Language = "VB" AutoEventWireup = "false" CodeFile = "ButtonLink.ascx.vb" Inherits = "controls_ButtonLink"%>
код позади:
Элементы управления частичным классом_ButtonLink
Наследует System. Web.UI.UserControl
Dim _url как строка
Dim _confirm As String
Публичное свойство NavigateUrl как строка
Получать
Возврат _url
Конец получить
Установить (значение как строка)
_url = значение
BuildJs ()
Конец набора
Конечная собственность
Публичное свойство подтверждается как строка
Получать
Возврат _confirm
Конец получить
Установить (значение как строка)
_confirm = значение
BuildJs ()
Конец набора
Конечная собственность
Текст общедоступного свойства в виде строки
Получать
Кнопка возврата. Текст
Конец получить
Установить (значение как строка)
кнопка.Текст = значение
Конец набора
Конечная собственность
Общедоступное свойство включено как логическое
Получать
Кнопка возврата.
Конец получить
Установить (значение как логическое)
button.Enabled = значение
Конец набора
Конечная собственность
Публичное свойство CssClass как строка
Получать
Кнопка возврата.
Web.UI.UserControl
Dim _url как строка
Dim _confirm As String
Публичное свойство NavigateUrl как строка
Получать
Возврат _url
Конец получить
Установить (значение как строка)
_url = значение
BuildJs ()
Конец набора
Конечная собственность
Публичное свойство подтверждается как строка
Получать
Возврат _confirm
Конец получить
Установить (значение как строка)
_confirm = значение
BuildJs ()
Конец набора
Конечная собственность
Текст общедоступного свойства в виде строки
Получать
Кнопка возврата. Текст
Конец получить
Установить (значение как строка)
кнопка.Текст = значение
Конец набора
Конечная собственность
Общедоступное свойство включено как логическое
Получать
Кнопка возврата.
Конец получить
Установить (значение как логическое)
button.Enabled = значение
Конец набора
Конечная собственность
Публичное свойство CssClass как строка
Получать
Кнопка возврата. Конец получить
Установить (значение как строка)
button.CssClass = значение
Конец набора
Конечная собственность
Sub BuildJs ()
Это небольшая путаница в том смысле, что, если пользователь дает URL-адрес и подтверждающее сообщение, мы дважды создадим строку onclick.«Но это не так уж важно.
Если String.IsNullOrEmpty (_url) Тогда
button.OnClientClick = Ничего
ElseIf String.IsNullOrEmpty (_confirm) Тогда
button.OnClientClick = String.Format ("document.location = '{0}'; return false;", ResolveClientUrl (_url))
Еще
button.OnClientClick = String.Format ("if (confirm ('{0}')) {{document.location = '{1}';}} return false;", _confirm, ResolveClientUrl (_url))
Конец, если
Конец подписки
Конец класса
Конец получить
Установить (значение как строка)
button.CssClass = значение
Конец набора
Конечная собственность
Sub BuildJs ()
Это небольшая путаница в том смысле, что, если пользователь дает URL-адрес и подтверждающее сообщение, мы дважды создадим строку onclick.«Но это не так уж важно.
Если String.IsNullOrEmpty (_url) Тогда
button.OnClientClick = Ничего
ElseIf String.IsNullOrEmpty (_confirm) Тогда
button.OnClientClick = String.Format ("document.location = '{0}'; return false;", ResolveClientUrl (_url))
Еще
button.OnClientClick = String.Format ("if (confirm ('{0}')) {{document.location = '{1}';}} return false;", _confirm, ResolveClientUrl (_url))
Конец, если
Конец подписки
Конец класса
Достоинства схемы: Похоже на контрольную.Вы пишете для него один тег:
Получившаяся кнопка представляет собой «настоящую» кнопку HTML и поэтому выглядит так же, как настоящая кнопка. Вам не нужно пытаться имитировать внешний вид кнопки с помощью CSS, а затем бороться с разными взглядами в разных браузерах.
Вам не нужно пытаться имитировать внешний вид кнопки с помощью CSS, а затем бороться с разными взглядами в разных браузерах.
Хотя возможности ограничены, вы можете легко расширить его, добавив дополнительные свойства. Скорее всего, большинству свойств придется просто «передать» нижележащую кнопку, как я сделал для text, enabled и cssclass.
Если у кого-нибудь есть решение попроще, чище или лучше, я был бы рад его услышать. Это больно, но это работает.
10 бесплатных фрагментов кода для создания красивых кнопок CSS
Веб-дизайнерам больше не нужно полагаться на Photoshop для создания потрясающих кнопок. С помощью CSS3 вы можете управлять всем, от фоновых градиентов до падающих теней и глянцевых / блестящих эффектов. Мы собрали 10 уникальных коллекций кнопок CSS и фрагментов кода от CodePen, которые вы можете изучить и свободно использовать в своих собственных веб-проектах.
Более 500 000 шрифтов, стоковых фотографий, тем и дизайнерских материалов
Неограниченное количество загрузок всего, начиная с , всего за 16,50 долларов в месяц!
СКАЧАТЬ
1.
 Пластиковые пуговицы
Пластиковые пуговицыСм. Кнопки Pen CSS3 от Benjamin (@ben_jammin) на CodePen.dark
Этот набор кнопок чистый и точный. Вы можете легко переделать любую из этих кнопок, поскольку они бывают разных цветов и размеров.
Вы можете выбирать из маленьких, средних или больших кнопок, каждая из которых имеет свой стиль.У вас есть кнопки по умолчанию, отключенные кнопки и ряды кнопок, выполненные как переключатели или вкладки. Для решения на чистом CSS это один из самых чистых стилей кнопок в сети.
2. Классные кнопки
См. Классные кнопки Pen от Фелипе Маркоса (@FelipeMarcos) на CodePen.dark
Эти классные кнопки, сделанные Фелипе Маркосом, немного отличаются от пластиковых кнопок выше, но ими так же легко пользоваться. У них нет блестящего пластикового дизайна, но они все равно «толкают» при нажатии.
У них нет блестящего пластикового дизайна, но они все равно «толкают» при нажатии.
Вы можете выбрать один из шести заранее разработанных цветов или настроить свой собственный. CSS разделен на разные имена классов, поэтому вы можете настроить стили кнопок по умолчанию для одного класса и чередовать цвета с другими классами.
3. Кнопки Google
См. Pen Google Buttons от Тима Вагнера (@timwagner) на CodePen.dark
Интернет-инструменты Google, такие как Blogger, Drive, Gmail и их функция поиска, имеют разные стили кнопок. И разработчик Тим Вагнер клонировал эти стили в этой ручке.
Они полностью созданы на CSS3, и эти кнопки демонстрируют множество вдохновленных Google эффектов, которые вы можете создать, и все они выглядят фантастически. Есть аналогичный пример, созданный Monkey Raptor, где эти кнопки расширяются, а в смесь добавляются еще несколько.
4. Кнопки-связки
Смотрите Pen EwDar Алана Коллинза (@AlanCollins) на CodePen.dark
Еще один набор глянцевых кнопок в пластиковом стиле можно найти в этой ручке, созданной Аланом Коллинзом. Он поддерживает несколько цветов и имеет разные стили для маленьких, средних и больших кнопок.
Уникальность этого набора состоит в том, что вы можете переключаться между глянцевым стилем и плоским стилем с помощью одного класса. Большинство кнопок имеют один «стиль», но вы можете включить или отключить глянцевый дизайн с помощью одного класса CSS & emdash; поговорим об удобстве!
5. Кнопки социальных сетей
См. Социальные кнопки и значки Pen CSS от Стэна Уильямса (@Stanssongs) на CodePen. dark
dark
Этот фрагмент, возможно, представляет собой окончательную коллекцию кнопок социальных сетей с уникальными цветовыми схемами и фирменными значками.
Разработчик Стэн Уильямс выпустил этот набор на GitHub с обновленными цветами и новыми кнопками. Однако эта демонстрация является явным показателем его качества и включает более 50 различных кнопок. Все они имеют блестящий градиент в качестве фона, но степень и качество сильно различаются.
По-прежнему забавный набор кнопок только для CSS, который можно использовать, если вам нужно поделиться на своем веб-сайте в социальных сетях.
6. Jelly Animation
См. Кнопку Pen Jelly от ayamflow (@ayamflow) на CodePen.темный
На первый взгляд это может выглядеть как обычная кнопка. Но у желе-кнопки есть особый эффект анимации, связанный с обработчиком события щелчка.
Помимо невероятно увлекательной анимации, меня также впечатлила полуреалистичная тень кнопки под ней. Он анимируется вместе с кнопкой, что делает его идеальным призывом к действию для любого стартап-сайта или социальной сети.
7. Кнопка параллакса
См. Кнопку Pen Parallax 3D с переменными CSS, управляемыми JS, от Тобиаса Райха (@electerious) на CodePen.темный
Тобиас Райх создал эту симпатичную кнопку параллакса, используя радиальные градиенты CSS3 и несколько довольно дурацких цветов.
Сама по себе кнопка CSS3 впечатляет. Весь фон и тень создаются исключительно с помощью CSS. Но с небольшим количеством JavaScript Тобиас смог добавить искажение параллакса при наведении и щелчке.
Это один из наиболее продвинутых эффектов кнопок, которые я видел за последнее время, и он может хорошо вписаться в любую веб-страницу.
8. Таблетки Hubspot
См. Вставку кнопок Pen Hubspot Red Pill — Blue Pill от Джо Хенриода (@joehenriod) на CodePen.темный
РазработчикДжо Хенриод создал эти кнопки на основе дизайна Hubspot. Они работают так же, как традиционные кнопки HTML, но созданы с использованием классов CSS, которые можно применять к любому элементу.
В этом наборе используются красные и синие кнопки-таблетки в соответствии с Матрицей, но вы можете изменить цвета на все, что захотите. А состояния наведения и нажатия достаточно ярки, чтобы привлечь внимание любого.
9. Сексуальные пуговицы SCSS
См. Кнопки Pen Sexy SCSS в HSB Джереми Томаса (@jgthms) на CodePen. темный
темный
Большинство фронтенд-кодеров используют Sass / SCSS, потому что он предлагает больший контроль и его намного проще писать, чем традиционный CSS. Эти кнопки SCSS долговечны и впечатляюще детализированы с внутренними и внешними эффектами тени.
Вы можете изменить цвет с помощью одного класса и даже добавить свой собственный в смесь. Состояния наведения заставляют кнопки чувствовать себя трехмерными вместе с активными состояниями, когда они нажимаются на страницу.
Эти кнопки должно быть легко реализовать на любом веб-сайте, и вы даже можете преобразовать SCSS в CSS прямо из CodePen.
10. Кнопки в стиле Mozilla
См. Одноэлементные кнопки Mozilla-Buttons от Феликса Шварцера (@slimsmearlapp) на CodePen.dark
Веб-сайт Mozilla претерпел серьезный ребрендинг, в результате которого были заменены традиционные пластиковые кнопки. Мне понравился их оригинальный дизайн, и, к счастью, он продолжает жить с этим фрагментом, созданным Феликсом Шварцером.
Мне понравился их оригинальный дизайн, и, к счастью, он продолжает жить с этим фрагментом, созданным Феликсом Шварцером.
Форма синего треугольника фактически создана с использованием чистого CSS вместе с фоновым градиентом и эффектом трехмерной фаски. Эти кнопки сильно стилизованы и настолько хорошо продуманы, что обязательно привлекут внимание.
Дополнительные ресурсы
Эти 10 кнопок уникальны и легко настраиваются для любого макета. Поскольку они созданы исключительно с использованием CSS3, вы можете изменить их размер, цвет и стили, чтобы они вписывались в проекты для предприятий, блогов, социальных сетей или магазинов электронной коммерции.
Но сократить этот список до 10 было непросто, учитывая все невероятные фрагменты. Если вам нужно больше, вы можете просмотреть CodePen, чтобы увидеть еще больше кнопок с чистым CSS.
Этот пост может содержать партнерские ссылки.Смотрите наше раскрытие партнерских ссылок здесь .
ссылок на стильные кнопки | Учебник CSS
Ссылки используются для связывания связанных веб-страниц. В HTML
В HTML тег привязки используется для создания гиперссылок. Мы уже научились стилизовать ссылку в зависимости от ее состояния, а именно: зависает , ссылка , посещена и активна .
В этом руководстве мы узнаем, как сделать ссылки похожими на прямоугольные кнопки, точно так же, как мы видим кнопки «Отправить» в формах, кнопки «Далее» и «Назад» в конце этого руководства, гиперссылку «Живой пример» и т. Д.
Если у нас есть два класса стилей с разными правилами стилей, мы можем добавить их оба вместе в один тег. Вот clickme class,
CSS:
.clickme {
цвет фона: #EEEEEE;
отступ: 8 пикселей 20 пикселей;
текстовое оформление: нет;
font-weight: жирный;
радиус границы: 5 пикселей;
курсор: указатель;
} Выход:
clickme — это класс стиля, который обеспечивает некоторые базовые стили для ссылки, такие как заполнение, удаление подчеркивания и т. Д., Чтобы она выглядела как простая старая кнопка.Но да, основная задача по преобразованию ссылки в кнопку выполнена.
Д., Чтобы она выглядела как простая старая кнопка.Но да, основная задача по преобразованию ссылки в кнопку выполнена.
Живой пример →
Теперь мы добавим больше классов стилей поверх базового класса clickme , чтобы создавать красочные кнопки.
Красная кнопка → . Класс опасности
.danger {
цвет фона: # FF0040;
цвет: #FFFFFF;
}
.danger: hover {
цвет фона: # EB003B;
цвет: #FFFFFF;
} HTML:
class =" clickme dangerous "> Тесты
Выход:
Посмотрите объединенный код вживую на Web Playground и даже попробуйте изменить несколько свойств css.
Живой пример →
Финал! Полный набор стильных кнопок CSS
В этот набор кнопок мы добавили 5 цветов uinque, используя 5 различных классов стилей css, а именно опасность , успех , предупреждение , информация , по умолчанию .
Вы можете изменить цвета в соответствии с темой вашего веб-сайта или даже добавить к нему дополнительные классы цветов. Теперь перейдите на веб-площадку , чтобы увидеть полный код в действии.
Выход:
Живой пример →
Надеемся, вам понравилось это упражнение. И потренируйтесь на нашей живой веб-площадке (ссылка) и поделитесь с нами своими проектами стиля, сделав снимок результатов на нашей странице в Facebook. Да!
: active - CSS: каскадные таблицы стилей
Псевдокласс : active CSS представляет элемент (например, кнопку), который активируется пользователем.При использовании мыши «активация» обычно начинается, когда пользователь нажимает основную кнопку мыши.
a: active {
красный цвет;
}
Псевдокласс : active обычно используется в элементах и . Другие общие цели этого псевдокласса включают элементы, которые содержат активированный элемент, и элементы формы, которые активируются через связанный с ними .
Стили, определенные псевдоклассом : active , будут переопределены любым последующим псевдоклассом, связанным со ссылками (: ссылка , : наведите курсор на или : посещенный ), который имеет как минимум такую же специфичность. Чтобы правильно оформить ссылки, поместите правило : active после всех других правил, связанных со ссылками, как определено в LVHA-order : : link - : visit - : hover - : active .
Примечание: В системах с многокнопочной мышью CSS3 указывает, что псевдокласс : active должен применяться только к основной кнопке; у правшей это обычно самая левая кнопка.
Активные ссылки
HTML
В этом абзаце есть ссылка:
Эта ссылка становится красной, когда вы нажимаете на нее.
Когда вы нажимаете на него или ссылку, абзац приобретает серый фон.
CSS
a: ссылка {цвет: синий; }
а: посетил {цвет: фиолетовый; }
a: hover {фон: желтый; }
а: активный {цвет: красный; }
p: active {background: #eee; }
Результат
Активные элементы формы
HTML
<форма>
CSS
форма: активная {
красный цвет;
}
кнопка формы {
фон: белый;
}
Результат
таблиц BCD загружаются только в браузере
Методы и ресурсы - Smashing Magazine
Об авторе
Янко Йованович - дизайнер пользовательского интерфейса, инженер-программист, блоггер, спикер и художник.В свободное время он пишет о пользовательских интерфейсах в своем блоге ...
Больше о
Янко
↬
Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть множество причин стилизовать кнопки, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто похожи на элементы в их операционной системе.Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования.
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки не являются ссылками. Основная цель ссылки - перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть множество причин стилизовать кнопки, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто похожи на элементы в их операционной системе.Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования.
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки не являются ссылками. Основная цель ссылки - перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму). Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть множество причин стилизовать кнопки, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования.
У дизайнеров есть множество причин стилизовать кнопки, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования.
Возможно, вы захотите взглянуть на следующие статьи по теме:
Links vs.кнопки
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки не являются ссылками. Основная цель ссылки - перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
В одной из своих статей Якоб Нильсен пишет о командных ссылках, которые представляют собой смесь ссылок и кнопок. Но он рекомендовал ограничить командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), посмотрите «Первичные и вторичные действия в веб-формах» Люка Вроблевски.Чтобы узнать больше о различиях между ссылками и кнопками, прочтите Создание полезных ссылок и кнопок на UXBooth.
Но он рекомендовал ограничить командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), посмотрите «Первичные и вторичные действия в веб-формах» Люка Вроблевски.Чтобы узнать больше о различиях между ссылками и кнопками, прочтите Создание полезных ссылок и кнопок на UXBooth.
Basic Styling
Самый простой способ стилизовать ссылки и кнопки - это добавить цвет фона, отступы и границы. Ниже приведены примеры кода для ссылки, кнопки , и input, элементы («Отправить»).
Образец кнопки
.кнопка {
отступ: 5 пикселей;
цвет фона: #dcdcdc;
граница: 1px solid # 666;
цвет: # 000;
текстовое оформление: нет;
}
Этот простой код минимизирует визуальные различия между ссылками и кнопками. А вот визуализированные примеры кода выше:
А вот визуализированные примеры кода выше:
Важно отметить, что эти три элемента визуализируются по-разному с одним и тем же CSS . Итак, вы должны тщательно стилизовать эти элементы, чтобы обеспечить единообразие на вашем веб-сайте или в приложении.
Изображения
Добавление изображений к кнопкам может сделать кнопки более заметными.Иногда само изображение ясно передает назначение кнопки ; например значок лупы для поиска или значок дискеты для сохранения. Самый простой способ добавить изображение к кнопке - использовать фоновое изображение и затем расположить его соответствующим образом. Ниже приведены наши примеры со значком галочки.
.button {
отступ: 5px 5px 5px 25px;
граница: 1px solid # 666;
цвет: # 000;
текстовое оформление: нет;
фон: #dcdcdc url (icon.png) прокрутка без повтора 5 пикселей по центру;
}
Состояния кнопок
Помимо состояния по умолчанию, кнопки и ссылки могут иметь два других состояния: при наведении курсора и активное (т. е.е. нажал). Важно, чтобы кнопки в разных состояниях выглядели по-разному, чтобы пользователи понимали, что происходит. Любому элементу в состоянии наведения можно задать стиль, вызвав псевдокласс
е.е. нажал). Важно, чтобы кнопки в разных состояниях выглядели по-разному, чтобы пользователи понимали, что происходит. Любому элементу в состоянии наведения можно задать стиль, вызвав псевдокласс : hover CSS.
a: hover {
цвет: # f00;
}
Хотя это очень важно, активное состояние редко реализуется на веб-сайтах. Показывая это состояние, вы гарантируете, что ваши кнопки реагируют, и отправляете пользователям визуальный сигнал о том, что кнопка была нажата. Это называется изоморфным соответствием , и это «взаимосвязь между внешним видом визуальной формы и сопоставимым человеческим поведением» (Люк Вроблевски, Site-Seeing).В статье «Состояние нажатой кнопки с помощью CSS» подробно рассказывается о важности активного состояния.
a: активный {
цвет: # f00;
}
Есть еще одно состояние, которое можно увидеть при навигации с помощью клавиатуры: состояние фокуса. Когда пользователь переходит к кнопке с помощью клавиши Tab, она должна изменить внешний вид, желательно, чтобы он выглядел так же, как при наведении курсора.
a: focus {
цвет: # f00;
}
В примерах ниже показан общий способ стилизации состояний кнопок.Состояние наведения немного светлее, чем нормальное состояние, в то время как активное состояние имеет инвертированный градиент, имитирующий нажатие. Хотя вам не нужно ограничивать себя этим стилем, это хорошее место для начала.
Нам следует поговорить о том, как обрабатывать свойство контура для состояний : active и : focus . Правильное обращение с этим свойством важно для опыта пользователей, которые используют как клавиатуру, так и мышь. В статье «Лучшее подавление контуров CSS» Патрик Лаук показывает, как кнопки и ссылки ведут себя в различных комбинациях состояний, и объясняет, почему свойство контура должно вызываться только с состоянием : active .
Синяя кнопка «Купить сейчас» на Apple.com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная кнопка навигации на веб-сайте Apple реализует все три состояния.
Хотя она не реализует активное состояние, эта модная кнопка на Tea Round имеет приятный эффект затухания при наведении курсора.
Кнопка «Подробнее» на UX Booth становится зеленой при наведении курсора и перемещается на один пиксель вниз в активном состоянии, что имитирует эффект нажатия кнопки.
Полезное чтение
В статье «Повторное открытие элемента кнопки» показаны различия между ссылками и кнопками и объясняется, как легко стилизовать кнопки.
Стилизация кнопок формы охватывает основы стилизации кнопок с множеством примеров.
Красивые кнопки CSS с набором значков показывает, как стилизовать кнопки с использованием фоновых изображений. Хотя это не масштабируемые кнопки, это действительно хорошие кнопки.
«Воссоздание кнопки» - очень хорошая статья, в которой объясняется, как у Google появились кнопки, которые он использует на большинстве своих веб-сайтов.
Масштабируемые кнопки CSS с использованием PNG и цветов фона объясняет, как создавать действительно потрясающие кнопки для всех состояний. Хотя он использует jQuery, он постепенно ухудшается, если JavaScript отключен.
Хотя он использует jQuery, он постепенно ухудшается, если JavaScript отключен.
Раздвижные двери: гибкие кнопки
При стилизации кнопок необходимо сделать одно важное соображение: масштабируемость. Масштабируемость в этом контексте означает возможность растягивать кнопку, чтобы она соответствовала тексту, и повторно использовать изображения. Если вы не хотите создавать разные изображения для каждой кнопки, рассмотрите технику «раздвижных дверей».Этот метод позволяет создавать масштабируемые многофункциональные кнопки.
Принцип заключается в том, что два изображения скользят друг по другу, позволяя кнопке растягиваться до содержимого . Обычно это делается путем вложения элемента span в ссылку. Как показано на изображении выше, каждый элемент имеет собственное фоновое изображение, позволяющее создать эффект скольжения. Два фрагмента кода ниже показывают структуру и базовый стиль этого эффекта.
Типичная кнопка раздвижных дверей
a {
фон: прозрачный url ('button_right. png ') без повтора прокрутка вверху справа;
дисплей: блок;
плыть налево;
/ * здесь отступы, поля и другие стили * /
}
a span {
фон: прозрачный url ('button_left.png') без повтора;
дисплей: блок;
/ * здесь отступы, поля и другие стили * /
}
png ') без повтора прокрутка вверху справа;
дисплей: блок;
плыть налево;
/ * здесь отступы, поля и другие стили * /
}
a span {
фон: прозрачный url ('button_left.png') без повтора;
дисплей: блок;
/ * здесь отступы, поля и другие стили * /
}
Преимущества этого метода в том, что он:
- Это простой способ создания визуально насыщенных кнопок;
- Обеспечивает доступность, гибкость и масштабируемость;
- Не требует JavaScript;
- Работает во всех основных браузерах.
Полезное чтение
Статья «Раздвижные двери CSS» в A List Apart (часть 1 и часть 2) охватывает основы этой техники. Хотя эти статьи немного устарели, их должен прочитать каждый веб-разработчик.
Также немного устарел, «Создание пуленепробиваемых графических кнопок ссылок с помощью CSS» - отличная статья, в которой показано, как создавать пуленепробиваемые кнопки с изменяемым размером и сжатием. Также обязательно к прочтению.
Filament Group предлагает множество отличных статей и руководств. Его вторая статья о кнопках CSS «Стилизация элемента кнопки с помощью раздвижных дверей CSS» объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.
Его вторая статья о кнопках CSS «Стилизация элемента кнопки с помощью раздвижных дверей CSS» объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.
Если вам нужны кнопки, похожие на Wii, статья «Простые круглые ссылки CSS (кнопки Wii)» предоставляет все необходимые ресурсы и объяснения о том, как их стилизовать.
Обычный способ достижения техники раздвижных дверей CSS - использование двух изображений. Однако статья CSS Sliding Door Using Only One Image показывает, что можно добиться того же эффекта только с одним изображением.
Овальные кнопки CSS и квадратные кнопки CSS от Dynamic Drive - две другие статьи, которые демонстрируют эффективность раздвижных дверей CSS.
CSS-спрайты: одно изображение, а не много
С CSS-спрайтами один файл изображения содержит несколько графических элементов , обычно расположенных в виде сетки. Размещая изображение мозаикой, мы показываем только один спрайт за раз. Что касается кнопок, мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов и страница загружается быстрее.Все мы знаем, что выполнение множества запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют CSS-спрайты для всей своей графики. Обзор Holy Sprites на CSS Tricks предлагает несколько очень креативных решений.
Что касается кнопок, мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов и страница загружается быстрее.Все мы знаем, что выполнение множества запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют CSS-спрайты для всей своей графики. Обзор Holy Sprites на CSS Tricks предлагает несколько очень креативных решений.
Пример ниже показывает простейшее использование CSS-спрайтов. Одно изображение содержит графику для всех трех состояний кнопки. Регулируя свойство background-position , мы определяем точное положение фонового изображения, которое нам нужно.Изображение, которое мы выбрали для показа, соответствует положению фона: сверху: -30px и слева: 0 .
а {
фон: белый url (buttons. png) 0px 0px без повтора;
}
a: hover {
background-position: -30px 0px;
}
a: active {
background-position: -60px 0px;
}
png) 0px 0px без повтора;
}
a: hover {
background-position: -30px 0px;
}
a: active {
background-position: -60px 0px;
}
Для получения общей информации и ресурсов по CSS-спрайтам, ознакомьтесь с «Тайной CSS-спрайтов: методы, инструменты и руководства».
Полезное чтение
В этом простом руководстве «Как создать простую кнопку с помощью CSS-спрайтов изображений» Крис Спунер объясняет, как создать изображение CSS-спрайтов в Photoshop и использовать его с CSS.
Преобразование элемента кнопки с помощью раздвижных дверей и спрайтов изображений показывает, как обогатить элемент кнопки комбинацией раздвижных дверей и спрайтов изображений. Он очень интересным образом реализует активное состояние, не используя разные изображения или цвета, а скорее позиционируя.
CSS 3: Кнопки будущего
CSS 3 позволяет нам создавать визуально насыщенные кнопки с помощью всего нескольких строк кода. Пока что это самый простой способ создания кнопок. Обратной стороной CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari. Положительным моментом является то, что кнопки, стилизованные под CSS 3 , изящно ухудшаются в неподдерживаемых браузерах . Используя свойства браузера
Положительным моментом является то, что кнопки, стилизованные под CSS 3 , изящно ухудшаются в неподдерживаемых браузерах . Используя свойства браузера -moz-border-radius (для Firefox) или -webkit-border-radius (для Safari), вы можете определить радиус углов. Вот несколько примеров того, что можно сделать с помощью свойства радиуса границы.
Для получения лучших результатов вы можете комбинировать закругленные углы CSS 3 со свойством фонового изображения. В приведенном ниже примере показана типичная кнопка с изображением градиента, первая без закругленных углов, а вторая с.
По сравнению с раздвижными дверями этот метод намного проще. Однако, если вы хотите сохранить визуальную согласованность во всех браузерах, используйте раздвижные двери, потому что это работает во всех основных браузерах, включая IE6. Чтобы узнать больше о возможностях CSS 3, прочтите «Интересные функции и возможности CSS 3: 30+ полезных руководств». А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
Полезное чтение
Super Awesome Buttons With CSS 3 и RGBA демонстрирует мощь CSS 3 с закругленными углами, тенями Mozilla и RGBA, который представляет собой цветовой режим, который добавляет альфа-смешение к вашим любимым свойствам CSS.Это один из лучших примеров кнопок CSS 3.
Создание кнопок без изображений с помощью CSS 3 объясняет недостатки использования изображений для кнопок и показывает несколько вариантов создания кнопок CSS 3 без изображений.
Мгновенные инструменты: полезны ли они?
Существуют инструменты для создания кнопок, такие как Easy Button и Menu Maker и My Cool Button, а также для создания CSS-спрайтов, таких как CSS Sprite Generator, но вопрос в том, действительно ли они помогают создавать кнопки, соответствующие вашим потребностям.Несмотря на то, что они настраиваются и просты в использовании, ваше творчество и контроль над результатами ограничены, что делает кнопки среднего вида. Использование универсальных кнопок - не лучшая идея.
Решение - использовать Photoshop (или бесплатную альтернативу) и проверенные методы, описанные в этой статье. Если вы новичок в Photoshop, вот несколько отличных уроков по созданию удивительных кнопок.
Если вы не знаете, с чего начать, кнопка «Нравится» на iPhone в Photoshop - идеальный выбор.Всего за 10-15 минут вы сможете создавать кнопки, которые можно увидеть на iPhone.
Как создать гладкую и чистую кнопку в Photoshop - это очень подробное руководство, которое проведет вас через 30 простых шагов и поможет изучить основы Photoshop. Кроме того, в статье объясняется, как использовать эту графику в сочетании с HTML и CSS для создания полнофункциональных кнопок CSS.
Кнопки и удобство использования: вместо заключения
Приемы, описанные выше, могут помочь вам создать потрясающие кнопки.Однако, поскольку они играют решающую роль в удобстве использования веб-сайта, кнопки должны соответствовать некоторым ключевым принципам:
- Сначала рассмотрите маркировку.
 Всегда метит кнопки с названием действия, которое пользователь выполняет . И всегда делайте это глаголом. Распространенной ошибкой является обозначение кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Этикетки также должны быть краткими и по существу; не нужно загромождать пользовательский интерфейс.
Всегда метит кнопки с названием действия, которое пользователь выполняет . И всегда делайте это глаголом. Распространенной ошибкой является обозначение кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Этикетки также должны быть краткими и по существу; не нужно загромождать пользовательский интерфейс. - Как уже упоминалось, включите все состояния кнопок (по умолчанию, при наведении, активно), чтобы предоставить пользователю четкие визуальные подсказки о том, что происходит.Контуры кнопок должны оставаться только в активном состоянии.
- Четкое различие между первичным и вторичным действиями . Самое важное действие должно быть самым заметным. Обычно это делается путем присвоения основным и второстепенным действиям разных цветов.
- Обратите особое внимание на согласованность . Кнопки должны быть согласованы во всем веб-приложении как визуально, так и по поведению.
 Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3 для сохранения единообразия.
Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3 для сохранения единообразия. - Хотя это очевидно, следует отметить, что вся область кнопок должна быть интерактивной.
Создание полезных ссылок и кнопок объясняет, почему пользователи иногда ожидают кнопок, а в других случаях - ссылок. Он также показывает, как выбирать между двумя элементами.
Как создавать кнопки для повышения удобства использования объясняет некоторые принципы удобства использования, которые следует учитывать при разработке кнопок. Он охватывает основы использования значков, внешнего вида, поведения, иерархии и согласованности.
(al) классов кнопок WordPress - WordPress.com
Кнопки веб-сайта побуждают пользователей взаимодействовать с вашим веб-сайтом WordPress.com. Кнопки привлекают больше внимания, чем обычные ссылки.
Вы можете стилизовать кнопки с помощью CSS, если хотите, чтобы посетители вашего веб-сайта нажимали кнопку, чтобы загрузить электронную книгу, подписаться на ваш список рассылки или добавить товары в корзину. Цвет, размер, размещение и другие визуальные элементы кнопок сайта могут влиять на количество кликов и коэффициент конверсии.
Цвет, размер, размещение и другие визуальные элементы кнопок сайта могут влиять на количество кликов и коэффициент конверсии.
3 передовых метода стилизации кнопок
Чтобы максимизировать маркетинговые результаты кнопок вашего веб-сайта, подумайте, как элементы дизайна кнопок влияют на ваш WordPress.com. пользовательский опыт веб-сайта (UX).
1. Разборчивость
Маленькие кнопки с крошечным текстом трудно читать, и они вряд ли привлекут внимание посетителя. Обычно рекомендуется использовать крупный, разборчивый шрифт темного цвета.
2. Цвет
Используйте цвет фона кнопки, который выделяется на главной странице. Выбор цвета шрифта, который контрастирует с цветом кнопки, - еще один способ добавить контраста. Согласно WordStream, иногда лучше всего работают оранжевые и зеленые кнопки.
3. Форма
Определенная форма или граница для ваших кнопок может улучшить UX и видимость. CSS можно использовать для создания кнопок с квадратными или закругленными краями или для добавления границ кнопок.
Помните, кнопки сайта следует использовать экономно. Использование слишком большого количества кнопок на вашем сайте может сбить с толку посетителей. Как правило, оптимальным для UX является добавление одной основной кнопки с призывом к действию на страницу.
Настройка кнопок сайта с помощью CSS
Вы можете разблокировать возможность настройки CSS вашего сайта с помощью WordPress.com Премиум или Бизнес план. Чтобы начать создавать кнопки, перейдите на панель CSS Customizer вашего сайта.
Изображение предоставлено: WordPress.com Поддержка
1. Доступ к настройщику
- Щелкните Мой сайт
- Выбрать Дизайн
- Выбрать Настроить
2. Настройка кнопок сайта
Вам не нужно свободно владеть CSS, чтобы изменять размер, форму или цвет кнопок. В следующем руководстве объясняется, как стилизовать кнопки сайта с помощью CSS, добавив правила CSS в ваш WordPress. com настройщик сайта.
com настройщик сайта.
- Выберите CSS в меню настройки
- Удалить текст заполнителя
Если вы никогда раньше не редактировали CSS, вы увидите следующий код по умолчанию. Удалите это перед копированием и вставкой в свой собственный CSS.
/ *
Добро пожаловать в Custom CSS!
Чтобы узнать, как это работает, см. Https://wp.me/PEmnE-Bt
* /
кредит изображения: WordPress.com Поддержка
3. Скопируйте и вставьте CSS
Добавьте правила CSS в панель CSS настройщика сайта.
4. Выберите «Сохранить и опубликовать»
Пока вы не выберете Сохранить и опубликовать , ни одно из ваших изменений не будет активным. Это позволяет вам бесконечно экспериментировать с настройкой кнопок вашего сайта, просматривая изменения в режиме реального времени.
5. Доступ к изменениям CSS
Последние 25 изменений CSS вашей темы доступны по ссылке CSS Revisions в правом верхнем углу панели CSS. Помните, что CSS зависит от темы, поэтому, если вы измените тему, ваш собственный стиль кнопки не будет сохранен. Однако вы можете повторно использовать предыдущие стили, щелкнув опцию CSS Revisions .
Помните, что CSS зависит от темы, поэтому, если вы измените тему, ваш собственный стиль кнопки не будет сохранен. Однако вы можете повторно использовать предыдущие стили, щелкнув опцию CSS Revisions .
Основные стили кнопок CSS
CSS можно использовать для обширной настройки множества различных элементов кнопок сайта, в том числе:
- Цвет фона - основной цвет кнопки, определяемый шестнадцатеричным цветовым кодом.
- Граница - дополнительная граница кнопки, измеряемая в пикселях.
- Color - цвет текста в шестнадцатеричных кодах.
- Padding - интервал текста в пикселях.
- Text-align - выравнивание текста по центру, вправо или влево.
- Font-size - размер шрифта на кнопке, измеряется в пикселях.
Измените следующий фрагмент кода, скопируйте и вставьте его в настройщик WordPress.

 Однако в файле css есть #Email полей, и мой textbox получает стиль в этих полях. Как я могу заставить его игнорировать этот стиль?
Однако в файле css есть #Email полей, и мой textbox получает стиль в этих полях. Как я могу заставить его игнорировать этот стиль? Однако добавление, казалось бы, несвязанного правила CSS с использованием псевдокласса :hover нарушает подсветку наведения на кнопки, и они также…
Однако добавление, казалось бы, несвязанного правила CSS с использованием псевдокласса :hover нарушает подсветку наведения на кнопки, и они также…
 .button { color: white; background-color: black; border: 1px solid orange; (…) } Я знаю, что могу переопределить атрибуты CSS. Но проблема здесь в том, что мне…
.button { color: white; background-color: black; border: 1px solid orange; (…) } Я знаю, что могу переопределить атрибуты CSS. Но проблема здесь в том, что мне… 6), inset 0 1px 0 rgba(255,255,255,.3);
}
.apple-button:active{
background-color:#2D7CD1;
box-shadow:0 1px 1px rgba(255,255,255,.5), inset 0 2px 5px rgba(0,0,100,.5);
}
6), inset 0 1px 0 rgba(255,255,255,.3);
}
.apple-button:active{
background-color:#2D7CD1;
box-shadow:0 1px 1px rgba(255,255,255,.5), inset 0 2px 5px rgba(0,0,100,.5);
} Параметрами Width– height задайте ширину и высоту соответственно, значения укажите в пикселях, равное разрешению картинки кнопки;
Параметрами Width– height задайте ширину и высоту соответственно, значения укажите в пикселях, равное разрешению картинки кнопки;

 ..</button>
..</button>

 ..</button>
..</button>
 кнопка ('переключение')
кнопка ('переключение')  Web.UI.UserControl
Dim _url как строка
Dim _confirm As String
Публичное свойство NavigateUrl как строка
Получать
Возврат _url
Конец получить
Установить (значение как строка)
_url = значение
BuildJs ()
Конец набора
Конечная собственность
Публичное свойство подтверждается как строка
Получать
Возврат _confirm
Конец получить
Установить (значение как строка)
_confirm = значение
BuildJs ()
Конец набора
Конечная собственность
Текст общедоступного свойства в виде строки
Получать
Кнопка возврата. Текст
Конец получить
Установить (значение как строка)
кнопка.Текст = значение
Конец набора
Конечная собственность
Общедоступное свойство включено как логическое
Получать
Кнопка возврата.
Конец получить
Установить (значение как логическое)
button.Enabled = значение
Конец набора
Конечная собственность
Публичное свойство CssClass как строка
Получать
Кнопка возврата.
Web.UI.UserControl
Dim _url как строка
Dim _confirm As String
Публичное свойство NavigateUrl как строка
Получать
Возврат _url
Конец получить
Установить (значение как строка)
_url = значение
BuildJs ()
Конец набора
Конечная собственность
Публичное свойство подтверждается как строка
Получать
Возврат _confirm
Конец получить
Установить (значение как строка)
_confirm = значение
BuildJs ()
Конец набора
Конечная собственность
Текст общедоступного свойства в виде строки
Получать
Кнопка возврата. Текст
Конец получить
Установить (значение как строка)
кнопка.Текст = значение
Конец набора
Конечная собственность
Общедоступное свойство включено как логическое
Получать
Кнопка возврата.
Конец получить
Установить (значение как логическое)
button.Enabled = значение
Конец набора
Конечная собственность
Публичное свойство CssClass как строка
Получать
Кнопка возврата. Конец получить
Установить (значение как строка)
button.CssClass = значение
Конец набора
Конечная собственность
Sub BuildJs ()
Это небольшая путаница в том смысле, что, если пользователь дает URL-адрес и подтверждающее сообщение, мы дважды создадим строку onclick.«Но это не так уж важно.
Если String.IsNullOrEmpty (_url) Тогда
button.OnClientClick = Ничего
ElseIf String.IsNullOrEmpty (_confirm) Тогда
button.OnClientClick = String.Format ("document.location = '{0}'; return false;", ResolveClientUrl (_url))
Еще
button.OnClientClick = String.Format ("if (confirm ('{0}')) {{document.location = '{1}';}} return false;", _confirm, ResolveClientUrl (_url))
Конец, если
Конец подписки
Конец класса
Конец получить
Установить (значение как строка)
button.CssClass = значение
Конец набора
Конечная собственность
Sub BuildJs ()
Это небольшая путаница в том смысле, что, если пользователь дает URL-адрес и подтверждающее сообщение, мы дважды создадим строку onclick.«Но это не так уж важно.
Если String.IsNullOrEmpty (_url) Тогда
button.OnClientClick = Ничего
ElseIf String.IsNullOrEmpty (_confirm) Тогда
button.OnClientClick = String.Format ("document.location = '{0}'; return false;", ResolveClientUrl (_url))
Еще
button.OnClientClick = String.Format ("if (confirm ('{0}')) {{document.location = '{1}';}} return false;", _confirm, ResolveClientUrl (_url))
Конец, если
Конец подписки
Конец класса



 Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть множество причин стилизовать кнопки, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто похожи на элементы в их операционной системе.Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования.
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки не являются ссылками. Основная цель ссылки - перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть множество причин стилизовать кнопки, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто похожи на элементы в их операционной системе.Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования.
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки не являются ссылками. Основная цель ссылки - перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму). У дизайнеров есть множество причин стилизовать кнопки, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования.
У дизайнеров есть множество причин стилизовать кнопки, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования. Но он рекомендовал ограничить командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), посмотрите «Первичные и вторичные действия в веб-формах» Люка Вроблевски.Чтобы узнать больше о различиях между ссылками и кнопками, прочтите Создание полезных ссылок и кнопок на UXBooth.
Но он рекомендовал ограничить командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), посмотрите «Первичные и вторичные действия в веб-формах» Люка Вроблевски.Чтобы узнать больше о различиях между ссылками и кнопками, прочтите Создание полезных ссылок и кнопок на UXBooth. А вот визуализированные примеры кода выше:
А вот визуализированные примеры кода выше: е.е. нажал). Важно, чтобы кнопки в разных состояниях выглядели по-разному, чтобы пользователи понимали, что происходит. Любому элементу в состоянии наведения можно задать стиль, вызвав псевдокласс
е.е. нажал). Важно, чтобы кнопки в разных состояниях выглядели по-разному, чтобы пользователи понимали, что происходит. Любому элементу в состоянии наведения можно задать стиль, вызвав псевдокласс 

 Хотя он использует jQuery, он постепенно ухудшается, если JavaScript отключен.
Хотя он использует jQuery, он постепенно ухудшается, если JavaScript отключен. png ') без повтора прокрутка вверху справа;
дисплей: блок;
плыть налево;
/ * здесь отступы, поля и другие стили * /
}
a span {
фон: прозрачный url ('button_left.png') без повтора;
дисплей: блок;
/ * здесь отступы, поля и другие стили * /
}
png ') без повтора прокрутка вверху справа;
дисплей: блок;
плыть налево;
/ * здесь отступы, поля и другие стили * /
}
a span {
фон: прозрачный url ('button_left.png') без повтора;
дисплей: блок;
/ * здесь отступы, поля и другие стили * /
}  Его вторая статья о кнопках CSS «Стилизация элемента кнопки с помощью раздвижных дверей CSS» объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.
Его вторая статья о кнопках CSS «Стилизация элемента кнопки с помощью раздвижных дверей CSS» объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить. Что касается кнопок, мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов и страница загружается быстрее.Все мы знаем, что выполнение множества запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют CSS-спрайты для всей своей графики. Обзор Holy Sprites на CSS Tricks предлагает несколько очень креативных решений.
Что касается кнопок, мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов и страница загружается быстрее.Все мы знаем, что выполнение множества запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют CSS-спрайты для всей своей графики. Обзор Holy Sprites на CSS Tricks предлагает несколько очень креативных решений. png) 0px 0px без повтора;
}
a: hover {
background-position: -30px 0px;
}
a: active {
background-position: -60px 0px;
}
png) 0px 0px без повтора;
}
a: hover {
background-position: -30px 0px;
}
a: active {
background-position: -60px 0px;
}  Положительным моментом является то, что кнопки, стилизованные под CSS 3 , изящно ухудшаются в неподдерживаемых браузерах . Используя свойства браузера
Положительным моментом является то, что кнопки, стилизованные под CSS 3 , изящно ухудшаются в неподдерживаемых браузерах . Используя свойства браузера 

 Всегда метит кнопки с названием действия, которое пользователь выполняет . И всегда делайте это глаголом. Распространенной ошибкой является обозначение кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Этикетки также должны быть краткими и по существу; не нужно загромождать пользовательский интерфейс.
Всегда метит кнопки с названием действия, которое пользователь выполняет . И всегда делайте это глаголом. Распространенной ошибкой является обозначение кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Этикетки также должны быть краткими и по существу; не нужно загромождать пользовательский интерфейс. Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3 для сохранения единообразия.
Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3 для сохранения единообразия. Цвет, размер, размещение и другие визуальные элементы кнопок сайта могут влиять на количество кликов и коэффициент конверсии.
Цвет, размер, размещение и другие визуальные элементы кнопок сайта могут влиять на количество кликов и коэффициент конверсии.
 com настройщик сайта.
com настройщик сайта. Помните, что CSS зависит от темы, поэтому, если вы измените тему, ваш собственный стиль кнопки не будет сохранен. Однако вы можете повторно использовать предыдущие стили, щелкнув опцию CSS Revisions .
Помните, что CSS зависит от темы, поэтому, если вы измените тему, ваш собственный стиль кнопки не будет сохранен. Однако вы можете повторно использовать предыдущие стили, щелкнув опцию CSS Revisions .