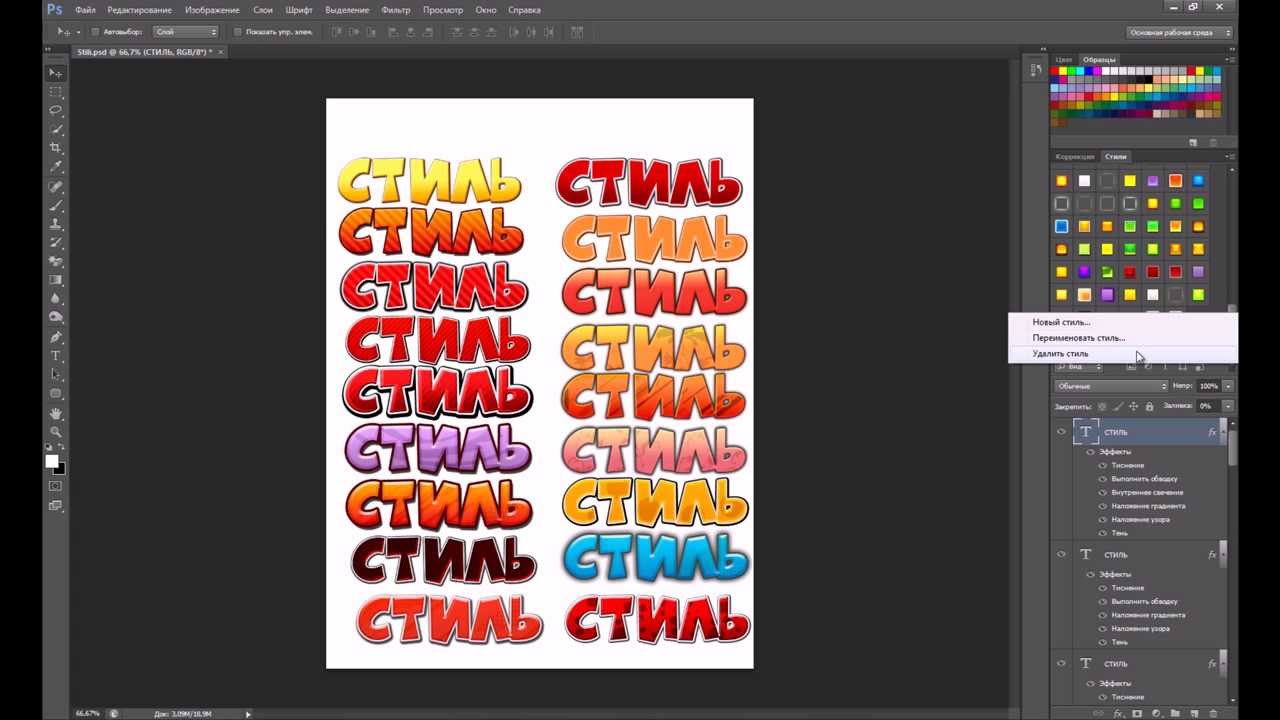
Стили для photoshop cs6: Скачать бесплатно стили для Фотошопа
Как установить и использовать стили в Фотошоп
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий, но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Применение стилей
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту.
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения, способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Стили для адобе фотошоп cs6.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке

Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f x и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Всем привет! Мы продолжаем изучать основы работы в программе Фотошоп. Сегодня я подготовил для вас урок на тему
 В прошлых уроках мы уже научились загружать в Фотошоп: градиенты , кисти , текстуры , шрифты и экшены . Если вы ещё не успели посмотреть эти уроки то вот ссылки:
В прошлых уроках мы уже научились загружать в Фотошоп: градиенты , кисти , текстуры , шрифты и экшены . Если вы ещё не успели посмотреть эти уроки то вот ссылки:Стиль в Фотошоп — это набор различных эффектов для слоя. Например вы работаете над каким-нибудь дизайн проектом, там у вас есть какой-нибудь текст, ваша задача быстро украсить этот текст например в стиле металла, вот здесь как раз к нам и приходят на помощь стили в Фотошоп. Всё что вам нужно это найти в интернете и скачать стиль металла, установить этот стиль в Фотошоп, затем выбрать слой с текстом и залить этот слой скаченным стилем, в результате у вас получится красивая надпись в металлическом стиле.
Кстати, использовать стили, можно не только к тексту, но и к фигурам. Сразу скажу что загрузка стилей в Фотошоп, очень похожа на загрузку: текстур , градиентов и кистей . Весь процесс установки стилей в Фотошоп займет у нас меньше минуты. Для этого урока нам понадобятся скаченные с интернета стили, если они у вас в архиве, то распакуйте их. Формат расширения файлов стилей — .ASL
Формат расширения файлов стилей — .ASL
Шаг №1
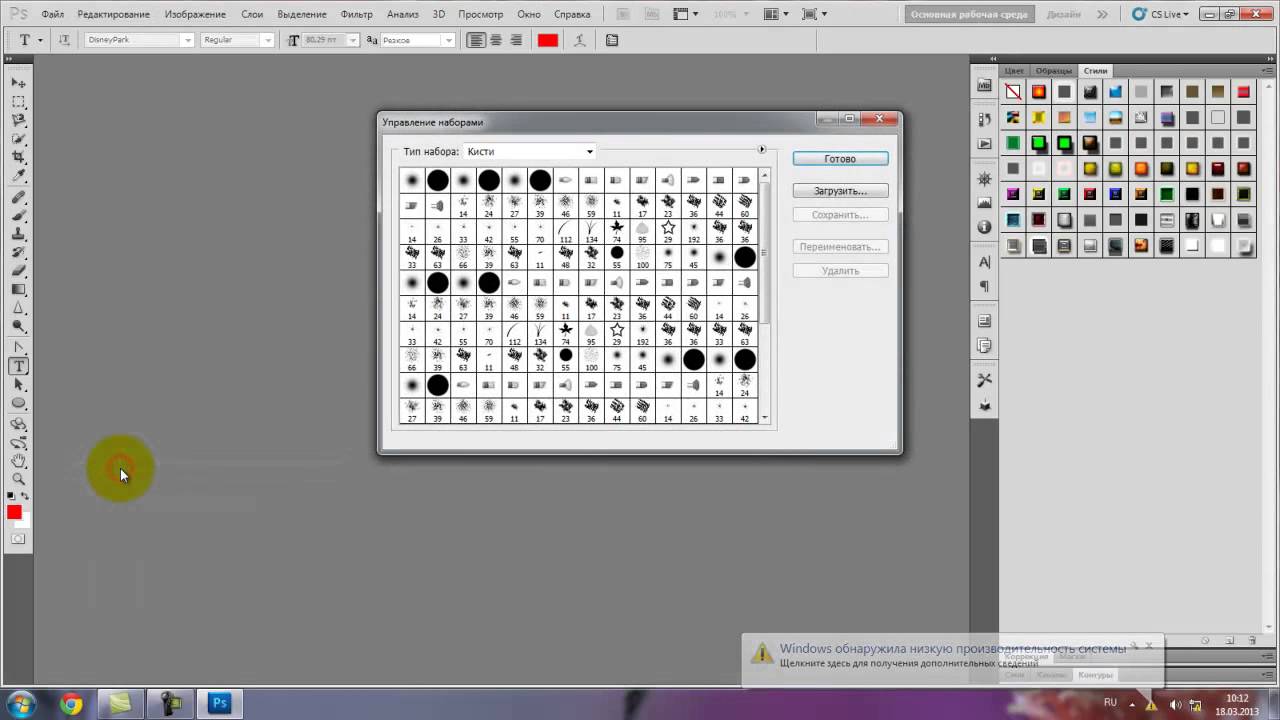
Открываем наш любимый Фотошоп, идём в главное меню программы, которое находится в самом вверху. Открываем вкладку как показано внизу на скриншоте: Редактирование /Наборы /Управление наборами …
Идём в меню Редактирование/Наборы/Управление наборами
Шаг №2
Появляется окно «Управление наборами», в нём, в выпадающем меню выбираем тип набора «Стили ». Чтобы было понятно, где находится выпадающее меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем тип набора «Стили»
Выбрали? Отлично, вот такое окошко должно появиться перед вами.
Теперь нажимаем кнопочку «Загрузить
Шаг №3
Переходим к следующему этапу. Появится диалоговое окошко, в котором необходимо указать путь к ранее скаченному файлу стиля с расширением файла .ASL . В моей ситуации он лежит в папке стили на рабочем столе. Путь к скаченному файлу мы указали и снова нажимаем кнопочку «Загрузить «.
Путь к скаченному файлу мы указали и снова нажимаем кнопочку «Загрузить «.
Любуемся результатом, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые стили, которые мы только что загрузили.
Вот мы и установили стили в Фотошоп! Программа автоматически скопировала их к себе в набор, теперь можем эксплуатировать их как душе угодно. Надеюсь я подробно раскрыл тему
ВНИМАНИЕ : Если стилей очень много и вы не видите свои только что загруженные стили, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые стили.
Кстати, вот что у меня получилось при помощи стилей которые я установил в Фотошоп в ходе этого урока.
P.S. Понравился урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, пусть другие люди тоже получают пользу от этого материала!
Кстати, если вы ещё не ознакомились с моим новым бесплатным видео-курсом «

Спасибо за внимание, увидимся в следующих уроках!
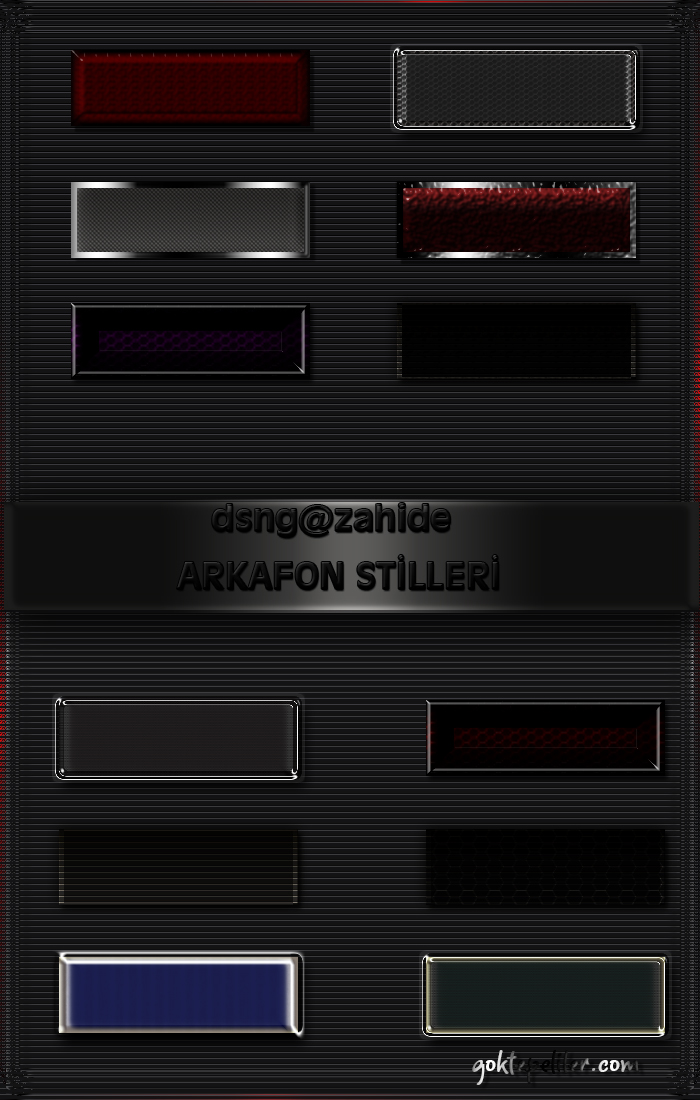
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник – это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Внимание! Обнаружена ошибка
По данному адресу публикаций на сайте не найдено, либо у Вас нет доступа для просмотра информации по данному адресу.
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник — это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т. п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
все для фотошопа. Как установить русский язык в фотошоп cs6
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник – это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Framestok – это настоящий сундук с сокровищами для тех, кто занимается фотографией и полиграфией или просто любит создавать красивые фотоработы! Здесь найдется все для фотошопа: фоторамки , красивые шрифты, футажи , клипарты, шаблоны, виньетки, различные инструменты и многое другое.
Дополнения для фотошопа можно скачать совершенно БЕСПЛАТНО!
Дополнения для фотошопа от Framestok – удобно, быстро и занимательно
Наш сайт предлагает колоссальный выбор дополнений для фотошопа CS5, CS6 и других версий программы. Навигация устроена таким образом, чтобы пользователю было удобно найти нужную информацию и легко скачать ее. Одним из ключевых преимуществ нашего ресурса является то, что вам совершенно не обязательно регистрироваться, чтобы сохранить понравившиеся шаблоны или другие дополнения к фотошопу . Доступ к файлам открыт любому посетителю. Благодаря системе поиска вы сможете быстро отыскать то, что нужно. Минимум затрат – максимум вдохновения!
Одним из ключевых преимуществ нашего ресурса является то, что вам совершенно не обязательно регистрироваться, чтобы сохранить понравившиеся шаблоны или другие дополнения к фотошопу . Доступ к файлам открыт любому посетителю. Благодаря системе поиска вы сможете быстро отыскать то, что нужно. Минимум затрат – максимум вдохновения!Чем вас порадует наш сайт о фотошопе?
Хотите создать оригинальную фотокнигу, удивить близких и друзей, красочно оформить свои фотоработы? Тогда вы по адресу! Framestok предоставляет возможность сохранить любые фоторамки для Adobe Photoshop за несколько минут. Романтические, праздничные, свадебные, школьные, весенние, цветочные – на нашем сайте можно бесплатно скачать рамки в высоком разрешении. Воплотите в реальность свои творческие задумки!
Если вам необходимо украсить групповое фото, виньетки подойдут лучше всего. На Framestok вы найдете красочные виньетки для Adobe Photoshop, выполненные в виде одного разворота или же целого альбома. Семейные, детские, школьные виньетки позволят создать неповторимые альбомы, которые станут прекрасным подарком на любой праздник или выпускной.
Семейные, детские, школьные виньетки позволят создать неповторимые альбомы, которые станут прекрасным подарком на любой праздник или выпускной.
Шаблоны для календарей очень удобны в использовании. Вы можете самостоятельно сделать потрясающий настенный календарь и повесить его у себя дома или преподнести в качестве оригинального подарка на годовщину, день рождения, Новый год, свадьбу или другое торжество. Framestok предлагает календари на различные тематики: детские, влюбленным, свадебные, школьные, новогодние, сезонные и другие.
PSD-исходники – это набор дизайнерских элементов и символов, которые применяются в графическом дизайне. С помощью исходников вы сможете подчеркнуть индивидуальность фотоработы, создать интересные коллажи и поэкспериментировать в других направлениях. На нашем сайте можно совершенно бесплатно скачать PSD-исходники, клипарт в формате PNG, скрап-наборы и многое другое.
Кисти для фотошопа , стили, шрифты, плагины и градиенты – чего только не придумали для того, чтобы любой мог сделать из обычной фотографии настоящее произведение искусства. На нашем сайте вы найдете все эти инструменты и многое другое. Немало интересного откроют для себя и любителя каллиграфии. Огромный выбор английских и русских шрифтов на все случаи жизни: готические, восточные, граффити, брендовые, рукописные, декоративные – такое многообразие дополнений для фотошопа обязательно воодушевит вас на новые идеи!
На нашем сайте вы найдете все эти инструменты и многое другое. Немало интересного откроют для себя и любителя каллиграфии. Огромный выбор английских и русских шрифтов на все случаи жизни: готические, восточные, граффити, брендовые, рукописные, декоративные – такое многообразие дополнений для фотошопа обязательно воодушевит вас на новые идеи!
Фоны и заливки, текстуры и узоры – все эти и другие дополнения для фотошопа станут отличным помощником в создании уникальных фоторабот. Растровый и векторный клипарт способен значительно упростить труд дизайнера и помочь сделать потрясающие цифровые работы.
Если вы только постигаете азы владения Adobe Photoshop , мы готовы помочь вам. На нашем сайте представлено много уроков фотошопа, из которых вы узнаете все необходимое, чтобы научиться пользоваться этой программой. Если вы привыкли воспринимать информацию визуально, видеоуроки фотошопа подойдут как нельзя лучше. Также доступны уроки в текстовом варианте.
Футажи – отличный шанс сделать не просто красивую, но и интересную работу, которая станет причиной искренних улыбок и восхищения. Эти проекты для создания слайд-шоу и красочного оформления фотографий открывают массу возможностей для творчества. На нашем сайте представлены различные проекты для ProShow Producer и других программ. Выберите свой вариант!
Огромный выбор бесплатных дополнений, полезные уроки, интересная информация и мнения пользователей – все для фотошопа на сайте Framestok!
Внимание! Обнаружена ошибка
По данному адресу публикаций на сайте не найдено, либо у Вас нет доступа для просмотра информации по данному адресу.
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник — это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
У нас Вы можете скачать стили для фотошопа без регистрации.
Есть возможность бесплатно скачать Photoshop CS6 с официального сайта, и потом произвести активацию, в итоге вы получите редактор с полной бесплатной лицензией. Автоматизированное средство для создания композиций максимально высокого качества. Управляйте, расширяйте и изменяйте фотографии с помощью новой версии программы!
Абсолютно бесплатный фотошоп cs6
Все совершенно бесплатно вам не придется отправлять смс и регистрироваться, не обязательно но будет приятно если вы поставите 5 пальцев вверх рейтинга или же поделитесь страницей нажав на кнопку социальных сетей. Сборки программы могут быть разные но неизменно одно это версия cs6, выбирайте для тех целей которые нужны вам, если вы намерены установить фотошоп для цели зарабатывать на своих работах то выбирайте официальную версию, чтобы в дальнейшем купить официальную лицензию и получать необходимые обновления, если же цель научится работать то подойдет и активированная. Хотя в любом случае можно получить и официальную версию бесплатно.
Хотя в любом случае можно получить и официальную версию бесплатно.
Не секрет, что фотошоп – самый популярный редактор изображений, всегда был таковым и, скорее всего, останется. При виде какого-либо фототворчества, например, демотиватора, говорят о произведении именно фотошопа, хотя программ редактирования существует множество. Просто название любимого редактора стало именем нарицательным и часто применяется к любым случаям обработки фото или картинок, что само по себе демонстрирует популярность этой программы. Отдавая предпочтение фотошопу, можно быть уверенным, что выбран надежный, оцененный многими софт.
Adobe Photoshop – это мощный редактор графики с многолетней историей, выпускаемый компанией AdobeSystem.
Предназначение программы Photoshop cs6 на русском
Благодаря новой версии такого обеспечения вы легко и быстро можете не только выделять и изменять даже самые сложные детали картинки (к примеру, волосы или мелкие элементы одежды), но и маскировать либо удалять компоненты фото, мгновенно заполняя пустую область подходящим цветом или изображением.
Фотошоп – одна из самых известных программ для редактирования изображений, функциональность которой просто поражает. Она будет полезна в работе как не опытному, так и профессиональному дизайнеру. Высокоэффективный инструментарий позволяет выполнять множество разнообразных задач. В отличие от предыдущей, данная версия содержит такие новые возможности: масштабирование с учетом содержимого, а также улучшение его функциональности, поворот рабочей области в одно касание, автовыравнивание и автоналожение, новые корректирующие палитры.
Как установить русский язык в фотошоп cs6:
Если у вас проблема после установки с русским языком то выполните следующее см. картинку . Путь таков Edit->Preferences->Interface-> Блок « text Language » смените на русский потом нажмите « OK » и после этого перезапустите фотошоп, язык будет русский. Если данным способом не получится перевести то переустановите программу, и внимательно смотрите на процесс установки в одном из шаге будет предложено выбрать желаемый язык.
Внимание! Если вы не уверены что сможете установить скачанный фотошоп самостоятельно или не знаете как устанавливать то перейдите к подробной инструкции ниже! (установка имеет свои особенности )
Если у вас версия OS Windows 8 и выше (8.1), то вам необходимо , это более свежая и стабильная версия программы под Win8.
Установка Фотошопа имеет ряд не стандартных действий при установке, стоит следовать инструкции которую вы найдете по ссылке ниже (имеются скриншоты). Связанна такая установка с тем что компания выпустила новую версию редактора и cs6 теперь приходится скачивать таким способом.
1) (подробная инструкция).
2) (подробная инструкция).
Скачать Photoshop cs6:
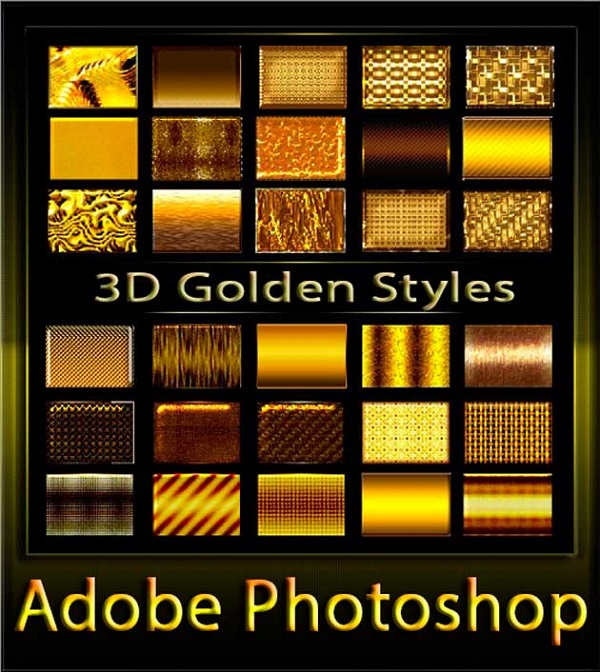
Создать золотой текстовый эффект в Photoshop CC и CS6
В этом уроке по текстовым эффектам мы узнаем, как легко превратить текст в золото с помощью Photoshop! Чтобы создать эффект, мы будем использовать стили слоя Photoshop и создадим наш собственный градиент золотистого цвета. Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Вот как будет выглядеть наш золотой текст, когда мы закончим:
Конечный результат.
Создав золотой текст, обязательно ознакомьтесь со второй частью этого урока, где я покажу, как легко изменить фон за текстом! Давайте начнем!
Как создать золотой текст с помощью Photoshop
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Идем в Файл> Новый.
Откроется диалоговое окно «Новый документ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна, а в Photoshop CS6 вы увидите более старую традиционную версию . Мы рассмотрим обе версии диалогового окна, начиная с версии CC.
Мы рассмотрим обе версии диалогового окна, начиная с версии CC.
Для пользователей Photoshop CC, в Предустановленная Подробность панели расположенной справа, установите ширину вашего документа 1600 пикселей и высоту до 800 пикселей . Установите разрешение до 72 точек / дюйм , а затем нажмите Создать кнопку. Новый документ, заполненный белым цветом, появится на вашем экране:
Создание нового документа с использованием панели «Детали предустановки» в Photoshop CC.
Для пользователей Photoshop CS6 введите те же размеры ( 1600 пикселей для ширины и 800 пикселей для высоты ) в диалоговом окне. Установите для параметра « Разрешение» значение 72 пикселя / дюйм , а затем нажмите кнопку « ОК» . Новый белый документ появится на вашем экране:
Создание документа того же размера в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2: Заполните новый документ черным
Чтобы наши золотые буквы действительно выделялись, давайте изменим цвет фона документа с белого на черный. Для этого мы воспользуемся командой Photoshop Fill. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Выбор команды Fill из меню Edit.
Это открывает диалоговое окно Fill. Установите для параметра « Содержание» в верхней части значение « Черный» (в Photoshop CS6 установите для параметра « Использование» значение «Черный»). Затем вниз в нижней части диалогового окна, убедитесь , что режим и параметры непрозрачности устанавливаются по умолчанию, с Mode установлен в Normal и Opacity на 100% . Нажмите OK, чтобы закрыть диалоговое окно Fill:
Установите для параметра Содержание (CC) / Использовать (CS6) значение Черный.
Фотошоп заполняет документ черным:
Документ Photoshop после заполнения его черным.
Шаг 3: Выберите инструмент Type
Мы готовы добавить наш текст. Выберите инструмент « Текст» на панели инструментов в левой части экрана. Вы также можете выбрать Type Tool, нажав на клавиатуре букву T :
Выбор инструмента «Текст».
Шаг 4: выбери свой шрифт
Выберите инструмент «Текст» и выберите свой шрифт на панели параметров в верхней части экрана. В этом уроке я сделаю все просто и использую Times New Roman Bold , но вы можете использовать любой понравившийся шрифт. После того, как вы выбрали шрифт, установите размер шрифта на 72 пункта . Мы изменим размер шрифта через мгновение, но это даст нам самый большой заданный размер:
Выберите шрифт и установите размер 72 пт.
Шаг 5: установите цвет шрифта на белый
Далее мы установим наш цвет шрифта на белый, чтобы его было легко увидеть на черном фоне. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Нажмите образец, чтобы изменить цвет шрифта.
Это открывает палитру цветов . Выберите белый , установив значения R , G и B (обозначающие красный, зеленый и синий) для каждого по 255 . Затем нажмите кнопку ОК, чтобы закрыть палитру цветов:
Изменение цвета шрифта на белый в палитре цветов.
Шаг 6: добавь свой текст
Когда у вас в руках инструмент «Текст», ваш шрифт выбран, а цвет шрифта — белый, щелкните внутри документа и введите свой текст. Я наберу слово «ЗОЛОТО». Опять же, пока не беспокойтесь о размере текста, потому что мы изменим его размер через минуту:
Добавление текста в документ.
После того, как вы добавили свой текст, нажмите галочку на панели параметров, чтобы принять его:
Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер текста
Теперь, когда мы добавили текст, давайте изменим его размер с помощью команды « Свободное преобразование» в Photoshop . Поднимитесь в меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать Free Transform с клавиатуры, нажав Ctrl + T (Win) / Command + T (Mac):
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, нажмите и перетащите любой угловой маркер . Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон букв, чтобы не искажать их формы. Когда вы довольны размером текста, отпустите кнопку мыши, а затем отпустите клавишу Shift.
Чтобы переместить текст в центр документа, щелкните внутри поля «Свободное преобразование» и перетащите текст на место. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять новый размер шрифта и закрыть Free Transform:
Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять новый размер шрифта и закрыть Free Transform:
Удерживайте Shift и перетащите любой угловой маркер, чтобы изменить размер текста.
Шаг 8: продублируйте текстовый слой
Если мы посмотрим на панель «Слои» , то увидим, что теперь у нас есть два слоя. Черный фон находится на фоновом слое , а наш текст на отдельном слое типа над ним:
Панель «Слои» показывает тип и фон отдельно друг от друга.
Нам нужно сделать копию нашего слоя Type. Нажмите и удерживайте слой «Текст» и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:
Перетащите слой «Тип» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя «Тип», назовет его «Золотая копия» и поместит над оригиналом:
Панель «Слои» теперь показывает копию слоя «Тип».
Очистите панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9: добавь стиль слоя «Gradient Overlay»
Чтобы превратить наш текст в золото, мы будем использовать стили слоев Photoshop. Выбрав слой «GOLD copy», щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Gradient Overlay из списка:
Выбор стиля слоя Gradient Overlay.
Шаг 10: отредактируйте градиент
Photoshop открывает диалоговое окно «Стиль слоя» с настройками наложения градиента в средней колонке. По умолчанию в Gradient Overlay используется градиент от серого к белому или от черного к белому в зависимости от используемой версии Photoshop. В любом случае нам нужно отредактировать градиент и выбрать цвета, которые выглядят более «золотыми». Чтобы изменить градиент, нажмите на панель предварительного просмотра градиента :
Нажав на панель предварительного просмотра градиента.
Откроется редактор градиентов . Вы найдете большую панель предварительного просмотра градиента в нижней половине диалогового окна. Давайте начнем с редактирования цвета слева. Дважды щелкните на цветовом ограничителе под левой стороной градиента:
Дважды щелкните черный цвет в градиентном редакторе.
Это еще раз открывает палитру цветов . Я пробовал несколько цветов из фотографии золотой монеты. Чтобы использовать те же цвета, установите значение R в палитре цветов на 247 , значение G на 238 и значение B на 173 . Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:
Замена черного цвета в градиенте R: 247, G: 238, B: 173.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правой стороной градиента:
Дважды щелкнув по белому цвету, остановитесь в редакторе градиентов.
Когда Color Picker появится снова, установите значение R на 193 , значение G на 172 и значение B на 81 . Нажмите OK, когда вы закончите:
Замена белого цвета в градиенте R: 193, G: 172, B: 81.
Шаг 11: сохрани градиент как предустановку
Нам снова понадобится тот же градиент, поэтому давайте его сохраним. В редакторе градиентов введите имя для вашего собственного градиента. Я назову мое «Золото». Затем нажмите кнопку « Создать» , чтобы сохранить градиент:
Сохранение пользовательского градиента в качестве предустановки.
Photoshop добавляет миниатюру для градиента золота в области « Стили», чтобы мы могли быстро выбрать градиент в любое время, когда нам это нужно:
Photoshop добавляет миниатюру для нашей новой предустановки градиента золота.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым. Ваш тип должен теперь выглядеть так:
Ваш тип должен теперь выглядеть так:
Текст раскрашен новым Золотым градиентом.
Шаг 12: измени стиль градиента на «Отраженный»
В диалоговом окне Стиль слоя измените Стиль градиента с Линейный (настройка по умолчанию) на Отраженный :
Изменение параметра «Стиль» на «Отраженный».
Это переместит более темный золотой цвет к верхней и нижней части текста, оставляя более светлый цвет, проходящий через середину:
Эффект с градиентным стилем, установленным на Отраженный.
Шаг 13: добавь стиль слоя «Bevel And Emboss»
В левой части диалогового окна «Стиль слоя» находится список всех стилей слоя, из которых мы можем выбрать. Нажмите непосредственно на слова Bevel & Emboss в верхней части списка. Убедитесь, что вы нажимаете на сами слова, а не внутри флажка, иначе у вас не будет доступа к параметрам Bevel & Emboss:
Выбор стиля слоя Bevel & Emboss.
Шаг 14: поменяй технику на «Зубило хард»
Опции для Bevel & Emboss отображаются в средней колонке диалогового окна. Измените Технику с Гладкой на Твердую :
Меняем технику на Зубило Хард.
Шаг 15: поменяй контур блеска на «кольцо двойное»
Внизу в разделе «Затенение» нажмите маленькую стрелку справа от миниатюры « Блеск контура» (убедитесь, что вы щелкаете стрелку, а не миниатюру). Затем выберите Кольцо — Двойной контур, дважды щелкнув его миниатюру (третий слева, нижний ряд):
Нажав на стрелку «Контур блеска» и дважды щелкнув по «Кольцу», щелкните дважды.
Шаг 16: измени угол и включи сглаживание
Находясь в разделе «Затенение», установите угол на 120 ° , а затем, чтобы сгладить неровные края, включите параметр « Сглаживание» , установив флажок внутри его:
Установка угла на 120 ° и включение сглаживания.
Шаг 17: установите непрозрачность светлых участков и теней на 75%
Установите для обоих режимов Highlight Mode и Shadow Mode значение непрозрачности 75% :
Варианты непрозрачности режима подсветки и режима тени.
Вот эффект пока. Обратите внимание на то, как мы выглядим как буквы. Мы собираемся исправить это следующим образом:
Текст после наложения Bevel и Emboss.
Шаг 18: увеличь размер, чтобы заполнить буквы
Чтобы закрыть пространство внутри букв, увеличьте размер скоса и тиснения. Самый простой способ сделать это — сначала щелкнуть внутри поля Значение размера, чтобы сделать его активным. Затем с помощью клавиши со стрелкой вверх на клавиатуре медленно увеличивайте значение. Когда вы это сделаете, вы увидите, как буквы заполняются от внешних краев к центрам. Требуемое значение размера зависит от размера вашего текста. Для меня значение в 41 пиксель делает работу:
Увеличение значения размера.
И теперь, после увеличения значения Size, буквы хорошо заполнены, что делает их больше похожими на чистое золото:
Золотой текстовый эффект после увеличения значения размера.
Шаг 19: увеличьте глубину, чтобы усилить эффект освещения
Затем увеличьте значение глубины , перетащив его ползунок вправо. Это улучшит освещение и добавит больше контраста к отражению в письмах. Я установлю значение глубины на 170% :
Увеличение значения глубины.
И теперь наш эффект золотой буквы действительно начинает обретать форму:
Эффект после увеличения значения глубины.
Шаг 20: добавь стиль слоя «Inner Glow»
У нас есть еще один эффект, который нужно применить, прежде чем мы закроем диалоговое окно Layer Style. Нажмите непосредственно на слова Inner Glow в списке стилей слоя слева:
Выбор стиля слоя Inner Glow.
Параметры для Inner Glow отображаются в среднем столбце диалогового окна Layer Style. Сначала измените режим смешивания внутреннего свечения с экрана на « Умножение» , а затем установите непрозрачность на 50% :
Сначала измените режим смешивания внутреннего свечения с экрана на « Умножение» , а затем установите непрозрачность на 50% :
Настройка режима наложения и непрозрачности стиля Inner Glow.
Измените цвет свечения, нажав на образец цвета :
Нажав на образец цвета.
В палитре цветов выберите оттенок апельсина, установив значение R в 232 , G в 128 и B в 31 (я выбрал этот цвет на фотографии из золотого кирпича). Затем нажмите «ОК», чтобы закрыть палитру цветов:
Выбор оранжевого цвета для Inner Glow.
Наконец, увеличивайте размер свечения, пока он полностью не заполнит буквы. В моем случае я установлю значение размера 75 пикселей:
Увеличьте значение размера.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Ваш эффект должен выглядеть примерно так:
Ваш эффект должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21: выбери слой оригинального типа
Выберите оригинальный слой типа «Gold», щелкнув по нему на панели «Слои»:
Выбор исходного слоя типа.
Шаг 22: добавь инсульт
Давайте добавим штрих к типу. Щелкните значок « Стили слоев» в нижней части панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Stroke из списка:
Выбор стиля слоя Stroke.
Шаг 23: измени тип заполнения и выбери золотой градиент
Диалоговое окно «Стиль слоя» вновь открывается, на этот раз с параметрами обводки в среднем столбце. Измените Тип заливки обводки с Цвета на Градиент . Затем нажмите на маленькую стрелку справа от панели предварительного просмотра градиента . Откроется окно выбора градиента . Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Измените Тип заливки на Градиент, затем выберите свой «Золотой» пользовательский градиент.
Шаг 24: установи стиль, положение и размер обводки
Прямо под панелью предварительного просмотра градиента измените Стиль градиента с Линейный на Отраженный . Затем, в верхней части диалогового окна, установите Положение обводки на Снаружи , а затем увеличьте Размер примерно до 8 пикселей :
Измените параметры стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, цвета которого совпадают с цветом самого текста:
Эффект после применения золотого градиента к обводке.
Шаг 25: примени «Bevel And Emboss» к инсульту
Нажмите непосредственно на слова Bevel & Emboss в верхней части списка стилей слева. На этот раз, вместо того, чтобы применять его к тексту, мы применим его к обводке:
На этот раз, вместо того, чтобы применять его к тексту, мы применим его к обводке:
Нажав на Bevel & Emboss.
Чтобы применить Bevel & Emboss к обводке, измените стиль с Inner Bevel на Stroke Emboss . Затем измените Technique на Chisel Hard и установите размер на тот же размер, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение параметров стиля, техники и размера.
Как и раньше, нажмите на маленькую стрелку справа от миниатюры « Блеск контура» и выберите « Кольцо — двойной контур», дважды щелкнув по нему. Затем выберите « Сглаживание», чтобы сгладить неровные края:
Параметры Gloss Contour и Anti-aliased.
Наконец, если вы посмотрите прямо под Bevel & Emboss слева от диалогового окна Layer Style, вы увидите стиль с именем Contour . Нажмите внутри его флажок, чтобы включить его. Это еще больше усилит эффект освещения вокруг удара:
Нажмите внутри его флажок, чтобы включить его. Это еще больше усилит эффект освещения вокруг удара:
Выбор контура для обводки.
Вот как выглядит обводка с применением Bevel & Emboss (и Contour):
Штрих теперь имеет те же эффекты освещения и отражения, что и тип.
Шаг 26: примени стиль слоя «Outer Glow»
Давайте закончим стили нашего слоя, добавив к тексту слабое свечение, как будто свет отражается от золотых букв. Нажмите непосредственно на слова Outer Glow слева от диалогового окна Layer Style, чтобы включить стиль Outer Glow и вызвать его параметры:
Выбор Outer Glow.
Установите непрозрачность свечения на 40% , а затем нажмите на образец цвета, чтобы изменить цвет:
Установка непрозрачности и изменение цвета Outer Glow.
Когда появится Color Picker , используйте тот же цвет, который мы выбрали для Inner Glow, установив значение R на 232 , G на 128 и B на 31 . Затем нажмите «ОК», чтобы закрыть палитру цветов:
Затем нажмите «ОК», чтобы закрыть палитру цветов:
Выбор нового цвета для Outer Glow.
Наконец, увеличьте размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
На этом мы закончили с нашими стилями слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот наш золотой текстовый эффект со всеми нашими стилями, включая новый Outer Glow:
Эффект почти завершен.
Шаг 27: выберите тип копирования слоя
Все, что осталось сделать, это добавить немного блесток. Мы добавим их на отдельном слое. Нажмите на слой «GOLD copy» (верхний слой) на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя типа.
Шаг 28: добавь новый пустой слой
Чтобы добавить новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок «Новый слой», удерживая Alt (Победа) / Option (Mac).
Клавиша Alt (Win) / Option (Mac) сообщает Photoshop, что нужно открыть диалоговое окно New Layer , что дает нам возможность назвать новый слой перед его добавлением. Назовите слой «Sparkles» и нажмите кнопку «ОК», чтобы закрыть диалоговое окно:
Называя новый слой.
Photoshop добавляет новый пустой слой под названием «Sparkles» поверх других слоев:
Новый слой добавлен над остальными.
Шаг 29: выбери инструмент кисти
Для создания блесток мы будем использовать одну из кистей Photoshop. Выберите инструмент Brush Tool на панели инструментов. Вы также можете выбрать Brush Tool, нажав букву B на клавиатуре:
Выбор инструмента «Кисть».
Шаг 30: загрузи разные кисти
Кисть, в которой мы нуждаемся для наших блесток, включена в Photoshop, но это не одна из тех кистей, которые Photoshop загружает автоматически. Нам нужно загрузить это в себя. Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Победа) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри документа, чтобы открыть средство выбора настроек кисти в Photoshop . Затем нажмите на значок меню в верхнем правом углу:
Затем нажмите на значок меню в верхнем правом углу:
Нажмите на значок меню Brush Preset Picker.
В нижней половине меню вы найдете список дополнительных наборов кистей, которые мы можем выбрать. Выберите набор Ассорти кистей :
Выбирая «Ассорти Кисти» из меню.
Фотошоп спросит, хотите ли вы заменить ваши текущие кисти новыми кистями. Выберите « Добавить», чтобы просто добавить их к существующим кистям:
Добавление ассорти кистей с текущими кистями.
Шаг 31: выбери кисть «Crosshatch 4»
Вернувшись в палитру «Наборы кистей», прокрутите кисти до тех пор, пока не найдете 48-пиксельную кисть Crosshatch 4 . Если у вас включены подсказки для инструментов Photoshop (они включены по умолчанию), имя кисти появится, когда вы наведете курсор мыши на ее миниатюру. Если нет, найдите кисть, которая выглядит как «X» с номером 48 под ней (48 означает, что размер кисти по умолчанию составляет 48 пикселей). Дважды щелкните миниатюру Crosshatch 4, чтобы выбрать ее, и закройте панель выбора кистей:
Дважды щелкните миниатюру Crosshatch 4, чтобы выбрать ее, и закройте панель выбора кистей:
Найдите эскиз кисти Crosshatch 4 и дважды щелкните по нему, чтобы выбрать его.
Шаг 32: образец цвета, который нужно использовать для блесток
Давайте сэмплируем цвет одной из букв, чтобы использовать ее в качестве цвета наших блесток. Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент « Пипетка» , а затем нажмите на один из самых светлых цветов, чтобы попробовать его. Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 33: нарисуй случайные блестки вокруг текста
Выбрав цвет, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту Brush Tool . Затем щелкните несколько случайных мест вокруг текста, чтобы добавить свои блестки. Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третий, меньший блеск в нижней части буквы «L», и четвертый в левом верхнем углу буквы «D»:
Эффект после добавления нескольких блесток.
Шаг 34: понизь непрозрачность блесток (необязательно)
Если вы обнаружите, что ваши блестки выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles». Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я опущу мой до 80% :
Я опущу мой до 80% :
Уменьшите яркость искр, уменьшив непрозрачность слоя.
И с этим мы закончили! Здесь, после понижения непрозрачности моего слоя «Sparkles», мой последний текстовый эффект золота:
Конечный результат.
И там у нас это есть! Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко переместить эффект на другой фон ! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Как удалить стили в фотошопе
Стили
Наборы, созданные в более ранних версиях Photoshop, можно переносить в более поздние версии программы. Команда «Перенести наборы» позволяет автоматически переносить кисти, образцы, градиенты, узоры и другие наборы.
Выберите «Редактирование» > «Наборы» > «Перенести наборы».
Нажмите «Да», когда появится запрос на импорт наборов из более ранней версии Photoshop.

Советы эксперта: перенос наборов в Photoshop CS6
Быстро импортируйте наборы в Photoshop с помощью команды «Перенести наборы».
Дэйв Кросс
Управление стилями позволяет управлять библиотеками стилей кистей, образцов цвета, градиентов, стилей, узоров, контуров, заказных фигур и наборов параметров инструментов, поставляемыми с программой Photoshop. Например, управлением стилями можно пользоваться для изменения текущего набора элементов стиля для создания новых библиотек. После загрузки библиотеки в управление наборами можно получить доступ к элементу библиотеки через панель параметров, рабочие панели, диалоговые окна и так далее.
Обычно при изменении стиля Photoshop выдает подсказку о необходимости сохранить изменения как новый стиль, чтобы были доступны как исходный, так и измененный стили.
Каждому типу библиотеки соответствует отдельное расширение и используемая по умолчанию папка. Файлы наборов устанавливаются на компьютер в папку «Presets», расположенную в папке приложения Adobe Photoshop.
Файлы наборов устанавливаются на компьютер в папку «Presets», расположенную в папке приложения Adobe Photoshop.
Чтобы открыть окно «Управление наборами», выберите команду «Редактирование» > «Наборы» > Управление наборами. Выберите параметр из меню «Тип набора», чтобы переключиться к конкретному типу стиля.
Можно настроить конфигурацию наборов, щелкнув кнопку меню панели и выбрав режим отображения в верхней части меню.
Отображается название каждого элемента стиля.
«Маленькие миниатюры» или «Большие миниатюры»
Отображается миниатюра каждого элемента стиля.
«Маленькие миниатюры и имена» или «Большие миниатюры и имена»
Отображается название и миниатюра каждого элемента стиля.
Отображается пример мазка кистью и миниатюра кисти для каждого стиля кистей. (Этот параметр доступен только для стилей кистей.)
Чтобы изменить порядок элементов в списке, перетащите элемент вниз или вверх по списку.
Изменение порядка наборов параметров инструментов в управлении стилями
Примечание.
Чтобы удалить стиль в управлении стилями, выделите его и нажмите кнопку «Удалить». Можно в любой момент воспользоваться командой «Восстановить кисти», чтобы восстановить элементы библиотеки по умолчанию.
- Выполните одно из следующих действий.
- Щелкните треугольник справа от всплывающего меню «Тип набора» и выберите файл библиотеки в нижней части меню панели. Нажмите кнопку «ОК», чтобы заменить текущий список, или кнопку «Добавить», чтобы дополнить текущий список.
- Чтобы добавить библиотеку к текущему списку, нажмите кнопку «Загрузить», выберите файл библиотеки, который нужно добавить, и нажмите кнопку «Загрузить».
- Чтобы заменить текущий список другой библиотекой, выберите «Заменить» [Тип набора] в меню панели. Выберите файл библиотеки и нажмите кнопку «Загрузить».
Примечание.
Каждому типу библиотеки соответствует собственное расширение и используемая по умолчанию папка.
Можно переименовывать или удалять элементы стиля, а так же создавать или восстанавливать библиотеки стилей.
- Выберите элемент стиля. Для выбора нескольких элементов щелкните их, удерживая клавишу «Shift».
- Выполните одно из следующих действий.
- Нажмите кнопку «Переименовать», а затем введите новое имя кисти, образца цвета и т.п.
- Если в управлении стилями стили отображаются в виде миниатюр, дважды щелкните стиль, введите новое имя и нажмите кнопку «ОК».
- Если управление стилями отображает стили в виде списка или только имен, дважды щелкните стиль, введите новое имя прямо здесь и нажмите клавишу «Ввод» (в Windows) или «Return» (в Mac OS).
- Выполните одно из следующих действий.
- Выберите элемент стиля и нажмите кнопку «Удалить».
- Щелкните элементы, которые нужно удалить, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS).
- Выполните одно из следующих действий.
- Чтобы сохранить все стили в списке как библиотеку, убедитесь, что выделены все элементы.

- Чтобы сохранить подмножество из текущего списка как библиотеку, удерживайте клавишу «Shift» и выделите элементы, которые нужно сохранить.
- Чтобы сохранить все стили в списке как библиотеку, убедитесь, что выделены все элементы.
- Нажмите кнопку «Сохранить», выберите местоположение библиотеки, введите имя файла, нажмите кнопку «Сохранить».
Библиотеку можно сохранить в любом месте. Однако если файл библиотеки будет помещен в папку «Наборы», по умолчанию предназначенную для наборов, то после перезапуска Photoshop имя библиотеки появится в нижней части меню панели.
- В меню панели выберите «Восстановить». Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
- Место сохранения, загрузки или замены наборов по умолчанию зависит от операционной системы.
- Windows 7 и Windows Vista: [Диск]:\Users\\AppData\Roaming\Adobe\Adobe Photoshop [номер_версии]\Presets.
- Mac: /Библиотеки/Application Support/Adobe/AdobePhotoshop [номер_версии]/Presets.

- Windows XP: [Диск]:\Document and Settings\\Application Data\Adobe\AdobePhotoshop [номер_версии]\Presets.
- Стили, поставляемые с программой Adobe Photoshop, хранятся в папке приложения Photoshop.
Расположения по умолчанию для сохранения, загрузки или замены стилей по умолчанию скрыты в Windows.
- Чтобы отобразить скрытые файлы в Windows XP, выполните следующие действия.
Нажмите кнопку «Пуск», откройте панель управления и дважды щелкните «Свойства папки».
На вкладке «Вид» в разделе «Скрытые файлы и папки» выберите параметр «Показывать скрытые файлы и папки».
- Чтобы отобразить скрытые файлы в Windows Vista, выполните следующие действия.
Нажмите кнопку «Пуск», откройте панель управления, затем «Оформление и персонализация» > «Свойства папки».
На вкладке «Вид» в разделе «Скрытые файлы и папки» выберите параметр «Показывать скрытые файлы и папки».

Эффекты и стили слоев в Adobe Photoshop
Photoshop поддерживает создание множества эффектов, изменяющих внешний вид содержимого слоев и не разрушающих его, таких как затенение, подсветка и скосы. Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
Стиль слоя представляет собой совокупность эффектов, применяемых к слою или группе слоев. Можно применить один из стандартных стилей, включенных в комплект Photoshop, либо создать заказной стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя помещается на панели «Слои» справа от имени слоя. Представленные на панели «Слои» стили можно разворачивать с целью просмотра и редактирования составляющих их эффектов.
Можно применить несколько эффектов в одном стиле слоя. Кроме того, несколько экземпляров некоторых эффектов могут составить стиль слоя.
Кроме того, несколько экземпляров некоторых эффектов могут составить стиль слоя.
Панель «Слои», показывающая слой с несколькими примененными эффектами
A. Значок «Эффекты слоя» B. Щелкните для просмотра списка эффектов слоя C. Эффекты слояПри сохранении заказной стиль превращается в ранее заданный. Заранее заданные стили отображаются на панели «Стили» и могут быть применены к слою или группе слоев одним щелчком мыши.
Ранее заданные стили могут быть применены с помощью панели «Стили». Стандартные стили слоев Photoshop группируются в библиотеки по функциональному признаку. Например, одна библиотека содержит стили, используемые для создания веб-кнопок, другая — стили, добавляющие эффекты к тексту. Для получения доступа к стилям необходимо загрузить соответствующую библиотеку. Дополнительные сведения о загрузке и сохранении стилей приведены в разделе Создание ранее заданных стилей и управление ими.
Примечание.
Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам.
- Выберите меню «Окно» > «Стили».
Обычно при применении ранее заданного стиля к слою он замещает текущий стиль. Однако атрибуты второго стиля могут и добавляться к текущим настройкам.
- Выполните одно из следующих действий.
Чтобы применить стиль к выделенным слоям, щелкните его название на панели «Слои».
Перетащите стиль из панели «Стили» на требуемый слой на панели «Слои».
Перетащите стиль из панели «Стили» в окно документа. После того как указатель окажется над слоем, к которому требуется применить стиль, отпустите кнопку мыши.
Примечание. Чтобы добавить стиль к существующим эффектам слоя, а не замещать их, при щелчке или перетаскивании необходимо удерживать клавишу Shift.
Выберите меню «Слои» > «Стиль слоя» > «Параметры наложения» и щелкните в диалоговом окне «Стиль слоя» слово Стили (верхний элемент в списке в левой части диалогового окна). Щелкните стиль, который необходимо применить, затем нажмите кнопку ОК.

При использовании инструментов группы «Фигура» или «Перо» в режиме «Слой-фигура» стиль можно заранее выбрать из раскрывающейся вкладки на панели параметров.
Примечание.
Рядом с некоторыми эффектами есть значок «+», указывающий на то, что их можно применить к слой несколько раз.
- На панели «Слои» перетащите стиль из списка эффектов слоя на другой слой, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы скопировать его.
- На панели «Слои» перетащите стиль из списка эффектов слоя на другой слой, чтобы переместить его.
- Щелкните треугольник на панели «Слои», в диалоговом окне «Стиль слоя» или в раскрывающейся вкладке «Стиль слоя» на панели параметров.
- В меню панели задайте значение режима отображения.
Для просмотра списка стилей слоя выберите значение «Только имена».
Для просмотра стилей слоя в виде коллекции миниатюр выберите значение «Маленькие миниатюры» или «Большие миниатюры».

Для просмотра стилей слоя в виде списка с отображением миниатюры выделенного стиля выберите значение «Маленькие миниатюры и имена» или «Большие миниатюры и имена».
Диалоговое окно «Стиль слоя» предназначено для редактирования уже примененных стилей или создания новых стилей.
Диалоговое окно «Стиль слоя». Установите флажок, чтобы применить текущие настройки без отображения параметров эффекта. Для отображения параметров эффекта щелкните его имя.
Заказные стили могут использовать один или несколько перечисленных далее эффектов.
Тень
Добавляет тень, отбрасываемую содержимым слоя.
Внутренняя тень
Придает слою эффект «притопленного кадра», добавляя к объектам тени, отбрасываемые только внутри границ слоя.
Внешнее свечение и внутреннее свечение
Добавляет источники света, располагающиеся снаружи или внутри границ слоя.
Тиснение
Добавляет к слою различные комбинации подсвечивания и затенения.
Глянец
Добавляет внутреннее затенение, создающее глянцевый эффект.
Наложение цвета, градиента, узора
Заполняет содержимое слоя цветом, градиентным цветовым переходом или узором.
Обводка
Добавляется обводка объекта текущего слоя цветом, градиентным цветовым переходом или узором. Данный эффект особенно полезен при работе с фигурами с резкими границами, такими как текст.
Примечание.
Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам. Чтобы применить стиль к фоновому слою, необходимо предварительно преобразовать его в обычный слой.
- Выберите слой на панели «Слои».
- Выполните одно из следующих действий.
Дважды щелкните слой вне его имени и миниатюры.
Щелкните значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите нужный эффект из списка.
В меню «Слои» > «Стиль слоя» выберите нужный эффект.
Чтобы отредактировать существующий стиль, дважды щелкните эффект, отображенный под именем слоя на панели «Слои».
 (Для отображения эффектов стиля щелкните треугольник рядом со значком «Добавить стиль слоя» .)
(Для отображения эффектов стиля щелкните треугольник рядом со значком «Добавить стиль слоя» .)
- При необходимости добавьте к стилю дополнительные эффекты. Чтобы добавить эффект, не применяя его, установите флажок слева от имени эффекта в диалоговом окне «Стиль слоя».
Примечание.
Пользователь может осуществлять редактирование нескольких эффектов, не закрывая диалоговое окно «Стиль слоя». Для отображения параметров эффекта необходимо щелкнуть его имя в списке в левой части диалогового окна.
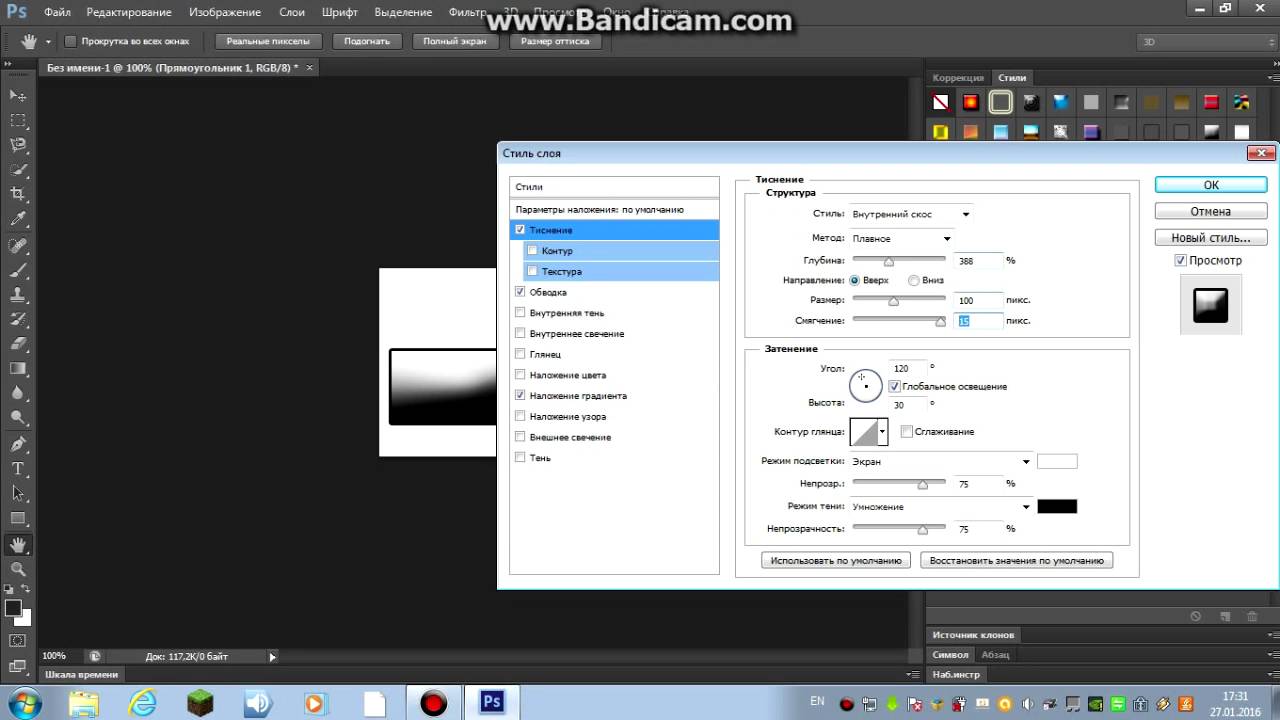
- В диалоговом окне «Стиль слоя» задайте необходимые настройки.
- Нажмите кнопку «Использовать по умолчанию».
При следующем вызове диалогового окна будут автоматически применены заказные значения по умолчанию. Если после изменения настроек потребуется вернуть заказные значения по умолчанию, нажмите кнопку «Восстановить значения по умолчанию».
Задает высоту источника света для эффекта «Тиснение». Значение 0 представляет собой уровень поверхности, значение 90 — расположение прямо над слоем.
Задает угол, под которым освещение падает на слой. Угол освещения для эффектов «Тень», «Внутренняя тень» и «Глянец» может регулироваться с помощью мыши в окне документа.
Накладываются краевые пикселы контура или контура глянца. Этот параметр наиболее полезен при слабых тенях и сложных контурах.
Определяет способ наложения стиля слоя на нижележащие слои (включая или не включая активный слой). Например, внутренняя тень накладывается только на объекты активного слоя, так как указанный эффект отрисовывается в нем, в то время как обычная тень накладывается только на слои, расположенные ниже активного. В большинстве случаев настройки по умолчанию обеспечивают наилучший результат применения эффектов. См. раздел Режимы наложения.
Стягивает границы подложки эффекта «Внутренняя тень» или «Внутреннее свечение» перед размытием.
Задает цвет тени, свечения и подсветки. Для выбора цвета щелкните образец цвета.
Параметр «Контур» позволяет создавать кольцеобразные прозрачные области в одноцветном свечении. При работе с градиентным свечением параметр «Контур» позволяет создавать различные варианты чередования одноцветных и градиентных закрашенных областей. При работе с эффектом «Тиснение» параметр «Контур» позволяет создавать складки, впадины и изгибы, затеняемые в процессе тиснения. При работе с тенями параметр «Контур» используется для задания степени ослабления цвета. Дополнительные сведения см. в разделе Изменение эффектов слоя с помощью контуров.
При работе с градиентным свечением параметр «Контур» позволяет создавать различные варианты чередования одноцветных и градиентных закрашенных областей. При работе с эффектом «Тиснение» параметр «Контур» позволяет создавать складки, впадины и изгибы, затеняемые в процессе тиснения. При работе с тенями параметр «Контур» используется для задания степени ослабления цвета. Дополнительные сведения см. в разделе Изменение эффектов слоя с помощью контуров.
Задает дальность смещения для эффекта «Тень» или «Глянец». Значение смещения может задаваться в окне документа с помощью мыши.
Задает глубину скоса. Также используется для задания глубины узора.
Данный параметр позволяет задавать «главный» угол освещения, который затем может использоваться во всех слоях, в которых применяется эффект затенения: «Тень», «Внутренняя тень» или «Тиснение». При задании для указанных эффектов параметра «Глобальное освещение» пользователь вводит единое значение угла освещения, которое является общим для всех эффектов. Любой другой эффект, для которого задается параметр «Использовать общее освещение», автоматически использует введенное значение угла. В случае если параметр «Глобальное освещение» не указан, задаваемое значение угла является «локальным» и распространяется только на указанный эффект. Общий угол освещения можно также установить путем выбора «Стиль слоя» > «Глобальное освещение».
Любой другой эффект, для которого задается параметр «Использовать общее освещение», автоматически использует введенное значение угла. В случае если параметр «Глобальное освещение» не указан, задаваемое значение угла является «локальным» и распространяется только на указанный эффект. Общий угол освещения можно также установить путем выбора «Стиль слоя» > «Глобальное освещение».
Придает слою вид глянцевого, металлического изображения. Параметр «Контур глянца» применяется после затенения скоса или тиснения.
Задает градиент эффекта слоя. Для отображения окна «Редактор градиентов» щелкните градиент или инвертированную стрелку и выберите градиент на всплывающей панели. «Редактор градиентов» используется для создания или редактирования градиентов. Кроме «Редактора градиентов» для задания цвета и степени непрозрачности также можно использовать панель «Наложение градиента». Для некоторых эффектов могут быть указаны дополнительные параметры градиентов. Параметр «Инверсия» меняет направление градиента на обратное. Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
Режим подсветки и затенения
Задает режим наложения подсветки или тени на эффекты тиснения.
Задает параметры приложения цвета и степени непрозрачности градиента.
Слой выбивает падающую тень
Определяет параметры отображения тени на полупрозрачном слое.
Задает количество случайных элементов в области подсветки или затенения. Введите значение в текстовое поле или с помощью ползунка.
Задает степень непрозрачности эффекта слоя. Введите значение в текстовое поле или с помощью ползунка.
Задает узор эффекта слоя. Выберите узор в раскрывающейся панели. Чтобы создать новый узор на основе текущих настроек, нажмите кнопку «Новый стиль» . Чтобы совместить начало координат узора с началом координат документа (в случае, когда задан параметр «Связать со слоем») или поместить начало координат в левый верхний угол слоя (если параметр «Связать со слоем» неактивен), нажмите кнопку «Привязать к началу координат». Если необходимо перемещать узор вместе со слоем, выберите параметр «Связать со слоем». Введите размеры узора или перетащите ползунок «Масштаб». Положение узора в слое задается перетаскиванием. Исходное положение можно вернуть с помощью кнопки «Привязать к началу координат». Параметр «Узор» доступен только при наличии загруженных узоров.
Если необходимо перемещать узор вместе со слоем, выберите параметр «Связать со слоем». Введите размеры узора или перетащите ползунок «Масштаб». Положение узора в слое задается перетаскиванием. Исходное положение можно вернуть с помощью кнопки «Привязать к началу координат». Параметр «Узор» доступен только при наличии загруженных узоров.
Задает положение эффекта «Обводка». Возможные значения: «Снаружи», «Внутри», «По центру».
Задает фрагмент или диапазон свечения для контура.
Задает радиус и уровень размытия либо размер тени.
Смазывает изображение, получаемое после наложения тени, с целью устранения нежелательных искажений.
Определяет источник внутреннего свечения. Для расположения источника свечения в центре содержимого слоя выберите значение «Из центра», для помещения источника возле границы слоя выберите значение «На краях».
Расширяет границы подложки эффекта перед размытием.
Задает стиль скоса: параметр «Внутренний скос» определяет создание скоса на внутренних границах содержимого слоя; параметр «Внешний скос» определяет создание скоса на внешних границах содержимого слоя; параметр «Тиснение» имитирует тиснение содержимого слоя относительно нижних слоев; параметр «Контурное тиснение» имитирует эффект вдавливания краев слоя в нижние слои; параметр «Обводящее тиснение» ограничивает применение эффекта тиснения слоя границами распространения эффекта «Обводка». (Эффект «Обводящее тиснение» становится доступен только после применения эффекта «Обводка».)
(Эффект «Обводящее тиснение» становится доступен только после применения эффекта «Обводка».)
Эффект «Тиснение» имеет параметры «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный».
Плавное
Слегка размывает края подложки. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. При работе с крупными объектами детализация мелких линий снижается.
Жесткая огранка
Использует метод измерения расстояний и применяется при работе со сглаженными фигурами на сильно ограниченных подложках (например, при работе с текстом). Использование данного параметра в сравнении с методом «Сглаженный» обеспечивает лучшую детализацию мелких объектов.
Мягкая огранка
Использует модифицированный метод измерения расстояний и, несмотря на более низкую по сравнению с методом «Жесткая огранка» точность, применяется при работе с широким спектром подложек. Использование данного параметра в сравнении с методом «Сглаженный» обеспечивает лучшую детализацию объектов среднего размера.
Мягче
Производит размытие изображения. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. Применение параметра «Мягкий» при работе с крупными объектами снижает детализацию мелких линий.
Точный
При задании освещения использует метод измерения расстояний и применяется при работе со сглаженными фигурами на сильно ограниченных подложках (например, при работе с текстом). Использование данного параметра в сравнении с методом «Мягкий» обеспечивает лучшую детализацию объектов среднего размера.
Применяет текстуру. Для изменения размера текстуры используется параметр «Масштаб». В случае если необходимо перемещать текстуру вместе со слоем, активируйте параметр «Связать со слоем». Для инвертирования текстуры используется параметр «Инверсия». Параметр «Глубина» используется для настройки угла и направления (вверх или вниз) применения текстуры. Команда «Привязать к началу координат» используется для совмещения начала координат образца с началом координат документа (если параметр «Связать со слоем» неактивен) или для размещения начала координат в левом верхнем углу слоя (в случае, когда выбран параметр «Связать со слоем»). Перетащите текстуру для ее размещения на слое.
Перетащите текстуру для ее размещения на слое.
При создании заказных стилей слоев для задания пределов изменения формы таких эффектов, как «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Тиснение» и «Глянец», используются контуры. Например, «Линейный контур» эффекта «Тень» задает область теневого линейного перехода. Для создания уникального теневого перехода используется «Заказной контур».
Для выбора, восстановления, удаления и изменения параметров просмотра контуров используется раскрывающаяся панель «Контуры» и средство «Управление образцами».
Обзор диалогового окна «Стиль слоя» для эффекта «Тень»
A. Щелкните для отображения диалогового окна «Редактор контуров». B. Щелкните для отображения всплывающей панели.- В диалоговом окне «Стиль слоя» выберите один из следующих эффектов: «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Тиснение», «Контур», «Глянец».
- В диалоговом окне «Стиль слоя» щелкните миниатюру контура.

- Щелкните контур, к которому необходимо добавить точки, и отрегулируйте его параметры с помощью движка. Либо задайте значения параметров «Вход» и «Выход».
- Чтобы заменить плавную кривую на острый угол, выделите точку и выберите «Угол».
- Чтобы сохранить контур в файл, нажмите кнопку «Сохранить» и введите его имя.
- Чтобы сохранить контур в качестве стиля, выберите «Новый».
- Нажмите кнопку ОК. Вновь созданные контуры добавляются в конец раскрывающегося списка панели.
- Щелкните контур в диалоговом окне «Стиль слоя», затем в диалоговом окне «Редактор контура» нажмите кнопку «Загрузить». Перейдите в папку, содержащую требуемую библиотеку контуров, и нажмите кнопку «Открыть».
- Чтобы просмотреть раскрывающуюся панель, щелкните стрелку вниз рядом с выделенным текущим контуром. Щелкните контур, который необходимо удалить, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Использование параметра «Глобальное освещение» создает впечатление единого источника света, освещающего изображение.
- Выполните одно из следующих действий.
Выберите меню «Слой» > «Стиль слоя» > «Глобальное освещение». В диалоговом окне «Глобальное освещение» введите значения угла и высоты источника света или задайте их с помощью мыши и нажмите кнопку ОК.
В диалоговом окне «Стиль слоя» для эффекта «Тень», «Внутренняя тень» или «Тиснение» выберите параметр «Глобальное освещение». Введите значение для параметра «Угол» или задайте его с помощью мыши и нажмите кнопку ОК.
Параметры общего освещения применяются ко всем эффектам слоя, использующим значение угла освещения.
Если слою присвоен стиль, на панели «Слои» справа от имени слоя отображается значок «fx» .
- В меню «Слой» выберите команду «Стиль слоя» > «Скрыть все эффекты» или «Показать все эффекты».
- Выполните одно из следующих действий.
Для отображения списка примененных к слою эффектов щелкните треугольник рядом со значком «Добавить стиль слоя» .

Щелкните этот треугольник, чтобы свернуть список эффектов слоя.
Чтобы развернуть или скрыть список стилей, примененных к группе слоев, щелкните треугольник (или перевернутый треугольник) рядом с именем группы, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). При этом происходит раскрытие или свертывание списка стилей слоя, примененных ко всем слоям группы.
Копирование и вставка стилей является простым способом применения эффектов к нескольким слоям.
- На панели «Слои» выделите слои, содержащие копируемые стили.
- Выберите меню «Слой» > «Стиль слоя» > «Скопировать стиль слоя».
- Выделите на панели целевой слой, затем выберите меню «Слой» > «Стиль слоя» > «Вставить стиль слоя».
Вставляемый стиль слоя заменяет существующий стиль целевого слоя.
- Выполните одно из следующих действий.
Чтобы продублировать эффект одного слоя в другом, на панели «Слои» перетащите нужный эффект между слоями, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
 Для дублирования всего стиля необходимо перетащить панель «Эффекты» целиком.
Для дублирования всего стиля необходимо перетащить панель «Эффекты» целиком.Чтобы применить результирующий стиль к самому верхнему слою на панели «Слои», содержащему пиксели в указанной точке изображения, необходимо перетащить на изображение один эффект слоя или более с панели «Слои».
Стиль слоя может быть оптимизирован для работы с изображениями определенного разрешения и с фигурами определенного размера. Использование команды «Масштабировать эффекты» позволяет применить эффекты стиля слоя к объекту без его предварительного масштабирования.
- На панели «Слои» выделите слой.
- Выберите меню «Слой» > «Стиль слоя» > «Масштабировать эффекты».
- Введите процентное значение масштаба вручную или при помощи ползунка.
- Для предварительного просмотра изменений изображения установите флажок «Просмотр».
Можно удалить отдельные эффекты из стиля или удалить весь стиль слоя.
- Для просмотра эффектов разверните стиль слоя на панели «Слои».

- Перетащите эффект на значок «Удалить» .
- На панели «Слои» выделите слой, содержащий удаляемые стили.
- Выполните одно из следующих действий.
На панели «Слои» перетащите панель «Эффекты» на значок «Удалить» .
Выберите меню «Слой» > «Стиль слоя» > «Очистить стиль слоя».
Выделите слой, затем нажмите кнопку «Очистить стиль» в нижней части панели «Слои».
Для осуществления точной настройки стилей слоев их можно преобразовать в обычные слои изображения. После преобразования стиля в слои изображения можно улучшить полученный результат путем рисования, а также применения команд и фильтров. Однако после такого преобразования все дальнейшие изменения будут относиться только к полученному слою и не будут затрагивать параметры исходного стиля.
Примечание.
Слои, созданные указанным способом, могут неточно соответствовать версии, получаемой при использовании стилей. При создании новых слоев системой могут выдаваться предупреждения.
- На панели «Слои» выделите слой, содержащий стиль, который необходимо преобразовать.
- Выберите меню «Слой» > «Стиль слоя» > «Образовать слой».
Теперь можно модифицировать новые слои и менять их порядок так же, как в случае с обычными слоями. Некоторые эффекты, например «Внутреннее свечение», преобразуются в слои, содержащиеся внутри обтравочной маски.
Можно создавать пользовательские стили, сохранять их в виде образцов, а затем активировать, выбирая их на панели «Стили». Образцы стилей также могут быть сохранены в библиотеки, которые при необходимости можно загружать в панель «Стили» или удалять с нее.
- Чтобы сохранить образец, на панели «Слои» выберите слой, содержащий необходимый стиль.
- Выполните одно из следующих действий.
Щелкните пустое пространство панели «Стили».
Нажмите кнопку «Создать стиль» в нижней части панели «Стиль».
В меню панели «Стили» выберите пункт «Новый стиль».

Выберите меню «Слой» > «Стиль слоя» > «Параметры наложения», затем в диалоговом окне «Стиль слоя» нажмите кнопку «Новый стиль».
- Введите имя текущего образца стиля, задайте его параметры, затем нажмите кнопку ОК.
- Выполните одно из следующих действий.
Дважды щелкните нужный стиль на панели «Стили». В случае, если панель «Стили» настроена на показ стилей и миниатюр, введите имя в соответствующем диалоговом окне и нажмите кнопку ОК. В противном случае впечатайте новое имя прямо на панели «Стили» и нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
Выберите нужный стиль в области «Стили» диалогового окна «Стиль слоя». Затем из раскрывающегося меню выберите пункт «Переименовать стиль», введите новое имя и нажмите кнопку ОК.
При использовании инструментов «Фигура» или «Перо» выберите стиль из меню «Стиль» на панели параметров. После этого выберите в раскрывающемся меню панели пункт «Переименовать стиль».

- Выполните одно из следующих действий.
Перетащите стиль к значку «Удалить» в нижней части панели «Стили».
Щелкните стиль слоя на панели «Стили», удерживая клавишу Alt (Windows) или Option (Mac OS).
Выберите нужный стиль в области «Стили» диалогового окна «Стиль слоя». (См. раздел Применение ранее заданных стилей.) После этого в раскрывающемся меню выберите пункт «Удалить стиль».
При использовании инструментов «Фигура» или «Перо» выберите стиль из раскрывающегося меню «Стиль слоя» на панели параметров. После этого выберите в раскрывающемся меню панели пункт «Удалить стиль».
- Выполните одно из следующих действий.
В меню панели «Стили» выберите пункт «Сохранить стили».
В левой части диалогового окна «Стиль слоя» выберите пункт «Стили». После этого в раскрывающемся меню выберите пункт «Сохранить стили».
При использовании инструментов групп «Фигура» или «Перо» щелкните миниатюру стиля слоя на панели выбора параметров.
 После этого в раскрывающемся меню панели выберите пункт «Сохранить стили».
После этого в раскрывающемся меню панели выберите пункт «Сохранить стили».
- Выберите местоположение библиотеки стилей, введите имя файла и нажмите кнопку «Сохранить».
Библиотеку можно сохранить в любом месте. Однако, если файл библиотеки был сохранен в папку Presets/Styles (расположение образцов по умолчанию), имя библиотеки появится в нижней части меню панели «Стили» после перезагрузки приложения.
Примечание.
Переименование, удаление и сохранение образцов стилей также может осуществляться с помощью средства «Управление наборами».
- Щелкните треугольник на панели «Слои», в диалоговом окне «Стиль слоя» или в раскрывающейся вкладке «Стиль слоя» на панели параметров.
- Выполните одно из следующих действий.
Чтобы добавить библиотеку к текущему списку стилей, выполните команду «Загрузить стили». После этого выберите файл, который необходимо использовать, и нажмите кнопку «Загрузить».
Чтобы заменить текущий список перечнем стилей загружаемой библиотеки, выполните команду «Заменить стили».
 После этого выберите файл, который необходимо использовать, и нажмите кнопку «Загрузить».
После этого выберите файл, который необходимо использовать, и нажмите кнопку «Загрузить».Выберите файл библиотеки (он отображается в нижней части меню панели). Для замены текущего списка нажмите кнопку ОК. Для его пополнения нажмите кнопку «Добавить».
- Чтобы вернуться к библиотеке стилей, используемой по умолчанию, выполните команду «Восстановить стили». Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
Photoshop: Как быстро удалить слои
Узнайте, как удалить слои без необходимости нажимать кнопку OK на сообщении о подтверждении. Узнайте, как легко удалить слои, пустые слои, группы в Photoshop.
/photoshop-how-to-delete-layers-without-confirmation.html
Photoshop является отличным инструментом для создания невероятных графики. Это действительно может творить чудеса, миры за гранью воображения! Тем не менее, когда мы редактируют PSD — файл , содержащий сотни слоев , и мы должны удалить много слоев, это может оказаться трудной работой , потому что при удалении слоя Photoshop запрашивает подтверждение , следует ли удалить слой или нет. Устаёшь до подтверждения того каждый раз!
Устаёшь до подтверждения того каждый раз!
Слои душа Photoshop. Слои создаются поверх друг друга и с учетом различных типов эффектов, прозрачности и т.д. Кумулятивный эффект наслоения является то, что мы видим, как удивительным Photoshop изображения.
Вот как вы можете быстро удалить ненужные слои в Photoshop:
Удалить все пустые слои в Photoshop
Чтобы быстро удалить пустые слои, выберите Файл> Сценарии> Удалить все пустые слои.
Удалить все выбранные слои в Photoshop
Выберите один или несколько слоев или групп слоев из панели слоев.
Чтобы удалить с сообщением подтверждения: Нажмите на значок Delete (корзины), заданная на нижней кромке окна Слои. В качестве альтернативы, выберите L Айерс> Удалить> Layer или Delete Layer или Удалить группу из меню палитры Слои.
Чтобы удалить без подтверждения: В Windows: Выберите слой> Нажмите и удерживайте клавишу ALT и нажмите на иконку Удалить.
В Mac OS: Нажмите и удерживайте клавишу Option, а затем щелкните значок Удалить.
Photoshop Удаление / Кнопка Корзина
Удаление скрытых слоев в Photoshop
Выберите Слои> Удалить> Скрытые слои.
Удалить связанные слои в Photoshop
Выберите связанный слой, выберите Layer> Выберите связанные слои, а затем удалить слои.
Я надеюсь, что это было полезно для вас. Пожалуйста, не стесняйтесь задавать любые вопросы, вы можете иметь. Я буду счастлив, чтобы попытаться помочь вам. Благодарим Вас за использование TechWelkin.
все для фотошопа. Предназначение программы Photoshop cs6 на русском
Framestok – это настоящий сундук с сокровищами для тех, кто занимается фотографией и полиграфией или просто любит создавать красивые фотоработы! Здесь найдется все для фотошопа: фоторамки , красивые шрифты, футажи , клипарты, шаблоны, виньетки, различные инструменты и многое другое.
Дополнения для фотошопа можно скачать совершенно БЕСПЛАТНО!
Дополнения для фотошопа от Framestok – удобно, быстро и занимательно
Наш сайт предлагает колоссальный выбор дополнений для фотошопа CS5, CS6 и других версий программы. Навигация устроена таким образом, чтобы пользователю было удобно найти нужную информацию и легко скачать ее. Одним из ключевых преимуществ нашего ресурса является то, что вам совершенно не обязательно регистрироваться, чтобы сохранить понравившиеся шаблоны или другие дополнения к фотошопу . Доступ к файлам открыт любому посетителю. Благодаря системе поиска вы сможете быстро отыскать то, что нужно. Минимум затрат – максимум вдохновения!
Навигация устроена таким образом, чтобы пользователю было удобно найти нужную информацию и легко скачать ее. Одним из ключевых преимуществ нашего ресурса является то, что вам совершенно не обязательно регистрироваться, чтобы сохранить понравившиеся шаблоны или другие дополнения к фотошопу . Доступ к файлам открыт любому посетителю. Благодаря системе поиска вы сможете быстро отыскать то, что нужно. Минимум затрат – максимум вдохновения!Чем вас порадует наш сайт о фотошопе?
Хотите создать оригинальную фотокнигу, удивить близких и друзей, красочно оформить свои фотоработы? Тогда вы по адресу! Framestok предоставляет возможность сохранить любые фоторамки для Adobe Photoshop за несколько минут. Романтические, праздничные, свадебные, школьные, весенние, цветочные – на нашем сайте можно бесплатно скачать рамки в высоком разрешении. Воплотите в реальность свои творческие задумки!
Если вам необходимо украсить групповое фото, виньетки подойдут лучше всего. На Framestok вы найдете красочные виньетки для Adobe Photoshop, выполненные в виде одного разворота или же целого альбома. Семейные, детские, школьные виньетки позволят создать неповторимые альбомы, которые станут прекрасным подарком на любой праздник или выпускной.
Семейные, детские, школьные виньетки позволят создать неповторимые альбомы, которые станут прекрасным подарком на любой праздник или выпускной.
Шаблоны для календарей очень удобны в использовании. Вы можете самостоятельно сделать потрясающий настенный календарь и повесить его у себя дома или преподнести в качестве оригинального подарка на годовщину, день рождения, Новый год, свадьбу или другое торжество. Framestok предлагает календари на различные тематики: детские, влюбленным, свадебные, школьные, новогодние, сезонные и другие.
PSD-исходники – это набор дизайнерских элементов и символов, которые применяются в графическом дизайне. С помощью исходников вы сможете подчеркнуть индивидуальность фотоработы, создать интересные коллажи и поэкспериментировать в других направлениях. На нашем сайте можно совершенно бесплатно скачать PSD-исходники, клипарт в формате PNG, скрап-наборы и многое другое.
Кисти для фотошопа , стили, шрифты, плагины и градиенты – чего только не придумали для того, чтобы любой мог сделать из обычной фотографии настоящее произведение искусства. На нашем сайте вы найдете все эти инструменты и многое другое. Немало интересного откроют для себя и любителя каллиграфии. Огромный выбор английских и русских шрифтов на все случаи жизни: готические, восточные, граффити, брендовые, рукописные, декоративные – такое многообразие дополнений для фотошопа обязательно воодушевит вас на новые идеи!
На нашем сайте вы найдете все эти инструменты и многое другое. Немало интересного откроют для себя и любителя каллиграфии. Огромный выбор английских и русских шрифтов на все случаи жизни: готические, восточные, граффити, брендовые, рукописные, декоративные – такое многообразие дополнений для фотошопа обязательно воодушевит вас на новые идеи!
Фоны и заливки, текстуры и узоры – все эти и другие дополнения для фотошопа станут отличным помощником в создании уникальных фоторабот. Растровый и векторный клипарт способен значительно упростить труд дизайнера и помочь сделать потрясающие цифровые работы.
Если вы только постигаете азы владения Adobe Photoshop , мы готовы помочь вам. На нашем сайте представлено много уроков фотошопа, из которых вы узнаете все необходимое, чтобы научиться пользоваться этой программой. Если вы привыкли воспринимать информацию визуально, видеоуроки фотошопа подойдут как нельзя лучше. Также доступны уроки в текстовом варианте.
Футажи – отличный шанс сделать не просто красивую, но и интересную работу, которая станет причиной искренних улыбок и восхищения. Эти проекты для создания слайд-шоу и красочного оформления фотографий открывают массу возможностей для творчества. На нашем сайте представлены различные проекты для ProShow Producer и других программ. Выберите свой вариант!
Огромный выбор бесплатных дополнений, полезные уроки, интересная информация и мнения пользователей – все для фотошопа на сайте Framestok!
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник – это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т. п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Есть возможность бесплатно скачать Photoshop CS6 с официального сайта, и потом произвести активацию, в итоге вы получите редактор с полной бесплатной лицензией. Автоматизированное средство для создания композиций максимально высокого качества. Управляйте, расширяйте и изменяйте фотографии с помощью новой версии программы!
Автоматизированное средство для создания композиций максимально высокого качества. Управляйте, расширяйте и изменяйте фотографии с помощью новой версии программы!
Абсолютно бесплатный фотошоп cs6
Все совершенно бесплатно вам не придется отправлять смс и регистрироваться, не обязательно но будет приятно если вы поставите 5 пальцев вверх рейтинга или же поделитесь страницей нажав на кнопку социальных сетей. Сборки программы могут быть разные но неизменно одно это версия cs6, выбирайте для тех целей которые нужны вам, если вы намерены установить фотошоп для цели зарабатывать на своих работах то выбирайте официальную версию, чтобы в дальнейшем купить официальную лицензию и получать необходимые обновления, если же цель научится работать то подойдет и активированная. Хотя в любом случае можно получить и официальную версию бесплатно.
Не секрет, что фотошоп – самый популярный редактор изображений, всегда был таковым и, скорее всего, останется. При виде какого-либо фототворчества, например, демотиватора, говорят о произведении именно фотошопа, хотя программ редактирования существует множество. Просто название любимого редактора стало именем нарицательным и часто применяется к любым случаям обработки фото или картинок, что само по себе демонстрирует популярность этой программы. Отдавая предпочтение фотошопу, можно быть уверенным, что выбран надежный, оцененный многими софт.
Просто название любимого редактора стало именем нарицательным и часто применяется к любым случаям обработки фото или картинок, что само по себе демонстрирует популярность этой программы. Отдавая предпочтение фотошопу, можно быть уверенным, что выбран надежный, оцененный многими софт.
Adobe Photoshop – это мощный редактор графики с многолетней историей, выпускаемый компанией AdobeSystem.
Предназначение программы Photoshop cs6 на русском
Благодаря новой версии такого обеспечения вы легко и быстро можете не только выделять и изменять даже самые сложные детали картинки (к примеру, волосы или мелкие элементы одежды), но и маскировать либо удалять компоненты фото, мгновенно заполняя пустую область подходящим цветом или изображением.
Фотошоп – одна из самых известных программ для редактирования изображений, функциональность которой просто поражает. Она будет полезна в работе как не опытному, так и профессиональному дизайнеру. Высокоэффективный инструментарий позволяет выполнять множество разнообразных задач. В отличие от предыдущей, данная версия содержит такие новые возможности: масштабирование с учетом содержимого, а также улучшение его функциональности, поворот рабочей области в одно касание, автовыравнивание и автоналожение, новые корректирующие палитры.
В отличие от предыдущей, данная версия содержит такие новые возможности: масштабирование с учетом содержимого, а также улучшение его функциональности, поворот рабочей области в одно касание, автовыравнивание и автоналожение, новые корректирующие палитры.
Как установить русский язык в фотошоп cs6:
Если у вас проблема после установки с русским языком то выполните следующее см. картинку . Путь таков Edit->Preferences->Interface-> Блок « text Language » смените на русский потом нажмите « OK » и после этого перезапустите фотошоп, язык будет русский. Если данным способом не получится перевести то переустановите программу, и внимательно смотрите на процесс установки в одном из шаге будет предложено выбрать желаемый язык.
Внимание! Если вы не уверены что сможете установить скачанный фотошоп самостоятельно или не знаете как устанавливать то перейдите к подробной инструкции ниже! (установка имеет свои особенности )
Если у вас версия OS Windows 8 и выше (8. 1), то вам необходимо , это более свежая и стабильная версия программы под Win8.
1), то вам необходимо , это более свежая и стабильная версия программы под Win8.
Установка Фотошопа имеет ряд не стандартных действий при установке, стоит следовать инструкции которую вы найдете по ссылке ниже (имеются скриншоты). Связанна такая установка с тем что компания выпустила новую версию редактора и cs6 теперь приходится скачивать таким способом.
1) (подробная инструкция).
2) (подробная инструкция).
Скачать Photoshop cs6:
Внимание! Обнаружена ошибка
По данному адресу публикаций на сайте не найдено, либо у Вас нет доступа для просмотра информации по данному адресу.
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник — это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
Как сделать обводку в фотошопе?
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей. Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
- Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk. Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка». Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100%.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10%
Размер на 10%:
Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Данная публикация является переводом статьи «How To Make A Double Stroke Text Effect In Photoshop» , подготовленная редакцией проекта.
20 бесплатных стилей слоя Photoshop для создания красивых текстовых эффектов
Стили слоев Photoshop — это набор предварительно настроенных команд, которые принимают основной текст и быстро создают для вас типографские произведения искусства. Одним нажатием кнопки вы можете применить уникальные стили слоя к любому тексту в Photoshop, и они не только ускорят процесс проектирования, но и применить эти эффекты — это простой случай нажатия одной кнопки, поэтому вы не должны Чтобы ими пользоваться, не нужно быть профессионалом в Photoshop.
Существует множество бесплатных руководств по созданию текстовых эффектов в Photoshop, но самый быстрый способ создания красивых текстовых эффектов — загрузить один из бесплатных стилей слоя Photoshop, представленных ниже.
Отредактируйте текст или вставьте свой собственный дизайн, чтобы мгновенно создавать эффекты акварели для ваших работ с SpoonGraphics.
Благодаря этому набору стилей слоев Photoshop вы можете мгновенно преобразовать любой текст в текст в стиле 80-х. Пакет содержит 18 различных стилей и доступен как часть вашей подписки на Envato Elements.
Используйте этот стиль слоя, чтобы придать любому тексту вид в стиле видеоигры. В статье вы подробно расскажете о шагах, необходимых для воспроизведения этого эффекта, и вы даже можете загрузить файл Photoshop, чтобы продолжить.
С этим пакетом стилей слоя вы сможете вернуться в прошлое и сделать любой текст винтажным. Пакет содержит 18 стилей слоев и доступен как часть вашей подписки на Envato Elements.
Этот бесплатный шаблон PSD представляет собой реалистичный текстовый эффект с надписью мелом, который превратит ваш текст в потрясающую рукописную типографику на классной доске.
Придайте тексту более игривый вид, напоминающий названия видеоигр, с помощью этого пакета стилей слоев. Пакет доступен как часть вашей подписки на Envato Elements.
С помощью этого бесплатного PSD-файла вы можете добавить глубины и красочности своему обычному тексту. Все, что вам нужно сделать, это ввести текст в смарт-слой и сохранить изменения.
Используйте этот пакет стилей слоя, чтобы сделать текст более дымчатым. Пакет содержит 11 различных эффектов дыма, и вы можете получить этот пакет как часть подписки на Envato Elements.
С помощью этого бесплатного шаблона PSD вы можете преобразовать обычный текст в современный, красочный и потрясающий типографский стиль, создав уникальный и забавный эффект.
Следуя оригинальной эстетике чрезвычайно популярного телешоу, этот бесплатный текстовый стиль Photoshop идеально передает атмосферу и настроение Stranger Things.
Добавьте нотку ретро-стиля к своему тексту с помощью этого пакета ретро-стилей для Photoshop. В паке 10 разных стилей.
Эти бесплатные стили текста Photoshop идеально подходят для старых фильмов о Холлоудуде, ретро-рекламных плакатов и старинных уличных знаков 1930-х, 40-х и 50-х годов.
Сделайте свой текст светящимся в темноте с помощью этого пакета стилей слоя. В этом руководстве вы пройдете этапы, необходимые для достижения этого эффекта, и вы можете загрузить файл Photoshop, чтобы продолжить.
В этот бесплатный PSD-шаблон входят три винтажных текстовых эффекта (и фотоэффекта), которые являются воплощением хорошего вкуса и простоты.
Получайте удовольствие от бесплатного шаблона текстового слоя PSD и придайте тексту эффект вкусного шоколада.
С легкостью воссоздайте текстовый эффект «Черная пантера» с помощью этого пакета стилей слоя. Пакет работает с функцией смарт-объекта, поэтому его легко применить.
Вы можете использовать слой смарт-объекта этого шаблона, чтобы создать свой собственный неоновый текст всего за несколько секунд.
С помощью этого бесплатного текстового эффекта 3D Photoshop вы можете добавить глубины своему обычному тексту, а также придать ему многослойную текстуру.Введите текст в смарт-слой и сохраните изменения.
Чтобы применить этот эффект высокой печати, введите текст и затем примените стиль из палитры стилей. Супер-просто.
Используйте этот урок, чтобы узнать, как создать текст в стиле казино в Photoshop. Как обычно, в учебное пособие включен файл Photoshop, поэтому вы можете легко следовать его указаниям.
Откройте смарт-объект, введите текст, примените изменения, и вы быстро получите забавный типографский эффект в стиле деревянного текста.
Придайте тексту гранжевый вид с помощью этого бесплатного пакета стилей слоев. Пакет содержит 5 различных стилей гранж, которые вы можете легко применить к своему дизайну.
Простой, красочный и бесплатный эффект трехмерного текста. Вам просто нужно заменить текст предварительного просмотра с помощью смарт-объекта.
Дважды щелкните слой смарт-объекта и добавьте собственный текст или графику. Вы также можете изменить цвет фона, цвет текста и цвет глубины 3D.
С помощью этого пакета стилей слоя вы сможете мгновенно придать тексту металлический вид.
Другие бесплатные ресурсы для Photoshop
35+ бесплатных стилей слоев Photoshop для создания потрясающих текстовых эффектов
Стили слоев Photoshop можно легко применить к любому тексту для создания потрясающих текстовых эффектов. Стили слоев помогают дизайнерам сэкономить время и ускорить процесс проектирования. В этой витрине мы представили бесплатных стилей слоя Photoshop для создания потрясающих текстовых эффектов .Эти стили слоя абсолютно бесплатны и помогают мгновенно добиться потрясающих эффектов. Этот список будет регулярно пополняться новыми стилями слоев Photoshop, поэтому заходите сюда, чтобы выбрать лучшее.
Итак, начнем с шоу!
Free Gold Style 4Эффект кинематографического 3D-текста
Создайте потрясающий эффект для своих логотипов или текста и придайте им новое измерение с помощью этого кинематографического текстового эффекта Photoshop, созданного Designercow. Файл PSD включает смарт-объекты, которые позволят вам легко применить эффект.
Стили слоев Photoshop MetallicGraphicadis первая бесплатная программа — это набор стилей слоев. В набор входят 3 стиля.
Fantasy Style — ElixirБесплатная милая фантазия и сказочный текстовый эффект Photoshop, стиль слоя.
Стиль фэнтези — Крошка Бесплатный текстовый эффект фэнтези в фотошопе. Бесплатный PSD файл включает эту уникальную фэнтезийную игру
текстовый стиль, текстовый эффект. Бесплатный стиль слоя для фотошопа в стиле фэнтези
Fantasy style — Brave Bee
Free fantasy photoshop text effect.Бесплатный PSD-файл включает этот уникальный
фэнтезийный и сказочный милый текстовый эффект, стиль слоя.
Бесплатный стиль слоя Photoshop — текстовый эффект фэнтези. Zip-файл включает бесплатный PSD-файл
с этим симпатичным фэнтезийным текстовым эффектом.
С помощью этого текстового эффекта Photoshop вы сможете придать любому тексту или фигуре вид неонового света и выделить их на тусклом фоне. Файл PSD содержит интеллектуальные слои, упрощающие использование и изменение.
Стиль фэнтези — МогуществоЭффект ретро текста
Используйте этот забавный эффект ретро текста, чтобы превратить простой шрифт в красивый, характерный, который будет соответствовать вашим винтажным дизайнерским проектам.
Эффект текста хостелаМеталлический стиль — Chrom
Эффект естественного текста
Файл PSD легко изменить, просто отредактировав один слой смарт-объекта, а остальные будут применены. Лучше всего использовать для заголовков, а не внутри абзацев, но решать вам.
Стиль грудиЭффект ретро текста
Создайте характерную винтажную типографику с этим текстовым эффектом в стиле ретро PSD.Используйте интеллектуальный слой, чтобы с легкостью применить жирный 3D-эффект к любому тексту или фигуре.
Ретро Стиль — ДекоративныйБесплатный стиль слоя фотошопа, ретро, дерево, декоративный, тонкий 3D эффект.
Стили слоя 40K и 50KSecret Style
Бесплатные стили Photoshop «Кожа»
Придайте тексту или объекту вид кожи с помощью этого бесплатного стиля Photoshop!
Стиль слоя — FosilКоричневый текстовый стиль гранж с эффектом дерева. Отлично работает с любым шрифтом.
Break StyleSnake Styles
Photoshop Wood Styles
Police Style
Научно-фантастический стиль — Excit
Free Photoshop Wood Layer Style
Стиль деревянного слоя всегда используется в листовках.Иногда нам не удавалось найти в Интернете хорошую деревянную установку. Бесплатные PSD и .ASL для Photoshop Wood Layer Style дают решение этой проблемы. Вы можете легко настроить этот стиль деревянного слоя в своем дизайне.
Эффект кинематографического текста заголовкаДобавьте этот высокодетализированный кинематографический эффект заголовка к своим логотипам или любым другим текстам, чтобы получить эффектный вид. Все, что вам нужно сделать, это ввести желаемый текст внутри смарт-объекта, и ваша работа будет сделана.
Винтажные стили слояМы рады предложить вам 3 красивых винтажных стиля слоя Photoshop.Создавайте потрясающие ретро и винтажные эффекты простым нажатием кнопки.
Гранж-стили слоев в фотошопе 2Придайте тексту или объекту шероховатый вид с помощью этого бесплатного стиля фотошопа!
Free Photoshop Candy Layer StyleFree Photoshop Gold Layer Style
Free Photoshop Gold Layer Style PSD & .ASL — это золотой эффект в готическом стиле, его можно легко редактировать с помощью палитры слоев Photoshop. Каждый ищет золотой стиль .asl, потому что создание золотого эффекта в Photoshop немного сложно, но эти файлы также упрощают вашу работу.
Стиль Photoshop — ПейслиЭффект неоновой вывески
Реалистичный эффект неонового текста для фотошопа, который преобразует любой текст и форму в неоновое свечение. Он поставляется с двухцветной схемой, но вы можете изменить ее, изменив слой эффекта. Умные слои упростят использование.
Стиль Photoshop — Ювелирные изделия навахоЭто двухслойный стиль. Нижний слой — металл (золото или серебро). Верхний слой — бирюза (ровная или скошенная).
100+ новых текстовых стилей Photoshop для бесплатной загрузки (обновлено для 2021 года)
Сегодня я собираюсь поделиться с вами собранной вручную коллекцией из 100+ бесплатных текстовых стилей Photoshop (стили слоев), которые помогут вам создать уникальные и потрясающие текстовые эффекты для вашего дизайн-проекта.Все стили текста представлены в многослойном и полностью редактируемом формате PSD, поэтому вы можете легко и быстро добавлять / изменять / удалять текст в Photoshop для создания собственных текстовых эффектов.
Обновление от 8 февраля 2021 года:
Шаблон текстового эффекта серебра
Обновление от 18 января 2021 года:
Эффект мультипликационного текста
Обновление от 18 декабря 2020 года:
НЕОНОВЫЙ ЭФФЕКТ ТЕКСТА НАПИСАНИЯ
9000 01, 2020 Обновление:
БЕСПЛАТНЫЙ текстовый эффект логотипа Mandalorian
12 ноября 2020 г. Обновление:
Текстовый эффект Minecraft
19 августа 2020 г. Обновление:
Эффект текста и логотипа 3D Gold
августа 09, 2020 Обновление:
Эффект текста в виде листа
Эффект текста в виде зеленого листа для проектов ЭКО, дизайна органических продуктов питания.
26 марта 2020 г. Обновление:
Free Fanta Text Effect PSD
21 Apr 2019 Update:
Fantasy Free Text Effect
18 Jan 2019 Update:
Glass Metal Text Effect
Новый текстовый эффект из стекла и металла, который выделит ваш текст, значок или форму.
Эффект кинематографического 3D-текста
7 января 2019 г. Обновление:
Эффект текста PSD типографии
6 декабря 2018 г. Обновление:
Бесплатный текст в винтажном стиле
17 ноября 2018 г. Обновление :
Винтажный акварельный трехмерный текстовый эффект
Винтажный акварельный трехмерный текстовый эффект PSD, который вы можете использовать для создания потрясающих, но винтажных плакатов, цитат, текста, обложек книг и т. Д.Как всегда, существует ряд параметров для редактирования файла PSD, включая текст, цвет текста, цвет глубины 3D, цвет фона и многое другое.
18 августа 2018 г. Обновление:
10 бесплатных текстовых эффектов 80-х
10 бесплатных текстовых эффектов 80-х для лучшего тематического графического дизайна и потрясающих презентаций вашего бизнеса.
14 февраля 2018 г. Обновление:
Бесплатный текстовый стиль PSD «Мстители»
Трехмерный текстовый эффект «Сэндвич» — 3 угла
Новый текстовый эффект в 3D Photoshop, который поможет вам добавить глубины и текстуры сэндвича на вашу равнину текст.Все, что вам нужно сделать, это ввести текст в смарт-слой и сохранить изменения.
12 января 2018 г. Обновление:
Эффект исчезновения трехмерного текста — 3 угла
Новый эффект трехмерного текста с легким постепенным исчезновением, хорошо подходящий для плакатов, рекламы или других дизайнерских проектов. Этот текстовый эффект Photoshop очень прост в использовании, все, что вам нужно сделать, это отредактировать текст внутри смарт-слоя, и вы получите потрясающий результат в кратчайшие сроки.
2 сентября 2017 г. обновление:
Rusteel PSD Text Effect
16 августа 2017 г. Обновление:
99 Текстовые эффекты PSD
11 июня 2017 г. Обновление:
Винтажный плакат Типографский текстовый эффект
Эффект типографского текста, который можно использовать для достижения того же результата при создании винтажного дизайна плаката.Эффект использует текстуры и тонкую трехмерную глубину текста, чтобы проиллюстрировать дизайн плаката или флаера, или, например, дизайн карты. Просто перетащите свой типографский дизайн и сохраните. Вы можете изменить цвета текста, глубину 3D и фон в соответствии с вашими потребностями.
29 мая 2017 г. Обновление:
Винтажные текстовые эффекты высокой печати
29 апреля 2017 г. Обновление:
Это векторная коллекция мультяшных букв для создания потрясающего трехмерного текстового эффекта.Смешайте их и с легкостью создайте свою собственную версию.
Эффект мультяшного векторного текста
24 апреля 2017 г. Обновление:
Стили текста в стиле ретро PSD
5 апреля 2017 г. Обновление:
Эффект 3D комического текста PSD
Эффект текста идеально подходит для ваших приложений, логотипы, заголовки, комиксы, заголовки или баннеры. Вы даже можете создать отличную типографику для своего плаката или дизайна поздравительной открытки. Дважды щелкните слой смарт-объекта в файле PSD и введите собственный текст или добавьте символ и сохраните, чтобы получить эффект.Вы можете легко изменить весь цветовой профиль в тексте.
28 февраля 2017 г. Обновление:
Текстовый эффект неонового свечения на стене PSD
Сверхреалистичный текстовый эффект неонового свечения на фоне кирпичной стены PSD-файл. Используйте слой смарт-объекта, чтобы создать свой собственный неоновый текст за секунды.
8 октября 2016 г. Обновление:
Эффект выжженного текста
Обновление от 30 июля 2016 г.:
Эффект Fancy 3D Letter в формате Psd
Это сильный визуальный эффект 3D-текста.Выберите любую букву или цифру, объедините их и создайте оригинальную презентацию. С легкостью меняйте цвета и добавляйте собственные формы, чтобы сделать их своими.
Обновление от 19.03.2016:
Бесплатный эффект трехмерного текста
Текстовый эффект идеально подходит для типографских заголовков и заголовков на вашем веб-сайте, листовок, баннеров, поздравительных открыток и плакатов. Сообщите мне, что вы думаете об этом ресурсе.
Обновление 24/02/2016:
Формат: Photoshop PSD Размеры: 2000x1500px, 300DPI Размер: 20 МБ Многослойный: ДА Требования: Adobe Photoshop CS4 +
Gasoil Photoshop Text Effect
Обновление 01/01/2016:
Текстовый эффект неонового света
Реалистичный неоновый текстовый эффект Photoshop, который можно использовать для преобразования текста или формы в красивый PSD-эффект неонового свечения.Он поставляется со слоями смарт-объектов, которые помогают вам добавлять собственный текст и изменять эффекты по вашему желанию.
Золотые стили
22/11/2015 обновление:
Бесплатный текстовый эффект Candy Cane
Бесплатные рождественские текстовые эффекты PSD
Бесплатные рождественские текстовые эффекты. Редактируемый PSD, сделанный с использованием бесплатных шрифтов и стилей слоев. Содержит эффект печенья, снега и леденца.
18/10/2015 обновление:
Quick Neon Effect
11/07/2015 обновление:
Juice Photoshop Text Effect
Все работает с редактируемыми SMART OBJECTS.Хорошо многослойный и редактируемый. 2000px x 1500px 300DPI
Обновление 21.06.2015:
Piece of Cake Psd Text Effect
Это забавный текстовый эффект psd, который сделает ваш контент красочным и игривым. С легкостью меняйте цвета и создавайте собственный текст и формы.
04.09.2015 обновление:
Pretty Vintage Text Effect
04.04.2015 обновление:
Retropress Illustrator Текстовые эффекты Скачать бесплатно
Вот довольно халява, которая идеально подходит для создания симпатичного винтажного текстового эффекта в фотошопе.Идеально подходит для создания скучного заголовка или цитаты с винтажным эффектом с наложением текстуры, придающим вам оттенок ностальгии и, конечно же, скучным текстом.
Обновление 28/02/2015:
Набор стилей текста Photoshop 1
Обновление 21/02/2015:
Free Text Effects V1.0
Коллекция из 10 стилей 3D-текстовых эффектов и 4 из Вы можете скачать бесплатно.
Обновление 18.01.2015:
Обновление 15.01.2015:
Обновление 10.01.2015:
Это тонкий и аккуратный текстовый эффект, позволяющий проиллюстрировать свои проекты легкость.Используйте смарт-слой, чтобы добавить свой собственный контент.
22/11/2014 обновление:
02/10/2014 обновление:
Создайте потрясающий эффект для своих логотипов или текста и придайте им новое измерение с помощью этого кинематографического текстового эффекта Photoshop, созданного Designercow. Файл PSD включает смарт-объекты, которые позволят вам легко применить эффект.
09.09.2014 обновление:
С помощью этого текстового эффекта Photoshop вы сможете придать любому тексту или форме неоновый свет и выделить их на тусклом фоне.Файл PSD содержит интеллектуальные слои, упрощающие использование и изменение.
Обновление 26.08.2014:
Обновление 25.08.2014:
Обновление 20.08.2014:
Обновление 27.07.2014:
15 / Обновление 07/2014:
Обновление 24.06.2014:
Обновление 17.06.2014:
Обновление 12.06.2014:
Обновление 04.06.2014:
Обновление 02.06.2014:
Обновление 30.05.2014:
Обновление 28.05.2014:
Добавьте этот высокодетализированный кинематографический эффект заголовка к своим логотипам или любому другому тексту, чтобы получить драматический вид.Все, что вам нужно сделать, это ввести желаемый текст внутри смарт-объекта, и ваша работа будет сделана. Удачи!
21.05.2014 Обновление:
16.05.2014 Обновление:
Обновление 13.05.2014:
3 абсолютно свободных стиля текста. Используйте их столько раз, сколько хотите, сколько хотите.
Обновление 28.04.2014:
Обновление 21.04.2014:
Обновление 18.04.2014:
12.04.2014 Обновление:
05 / 04/2014 Обновление:
27.02.2014 Обновление:
Обновление 30.01.2014:
Обновление 23.01.2014:
Обновление 01.02.2014:
Текстовый эффект 3D Light + PSD + СКАЧАТЬ БЕСПЛАТНО!
29/12/2013 Обновление:
21/12/2013 Обновление:
Вот текстовый эффект PSD в ретро-стиле, вдохновленный удивительными старинными вывесками мотелей.Напечатайте собственный текст внутри смарт-объекта и с легкостью создайте эффектный образец типографики.
Этот файл содержит документ Photoshop (PSD), который позволяет вам создать стиль слоя с эффектом феминизма.
Этот файл содержит документ Photoshop (PSD), который позволяет вам создавать стиль слоя с эффектом сияния, темноты и цвета.
Этот файл содержит документ Photoshop (PSD), который позволяет вам сделать стиль слоя мужчин Efect.
Этот файл содержит документ Photoshop (PSD), который позволяет создавать стиль слоя с эффектом ретро.
Файл включает asl и psd со ссылкой на используемый бесплатный шрифт, Happy Holidays!
Пакет из 5 больших текстурных текстур!
Бесплатные настраиваемые текстовые эффекты боке в Photoshop — PSD включены — Бесплатные текстуры и узоры боке включены
Типовые стили в Photoshop CS6: Учебное пособие по шрифтам и тексту
Одной из замечательных новых функций Photoshop CS6, недавно выпущенной в виде бесплатной бета-версии, является функция «Стили шрифтов».Эта функция позволяет вам определять стили текста как для абзацев, так и для символов, очень похожим образом, как в InDesign. Это означает, что вы можете легко и быстро изменить внешний вид любого текста. Экономия времени при работе с большим количеством текстовых слоев или большими текстовыми блоками в файле.
В этом руководстве объясняется, как работает эта функция и как ее можно использовать для улучшения рабочего процесса форматирования текста.
Итак, что же такое стили шрифта?
Типовой стиль — это группа атрибутов форматированного текста, означающая, что каждый стиль хранит информацию об определенной текстовой структуре.Сюда входят два типа стилей:
1- Стили символов: Какие атрибуты управляющих символов, такие как размер шрифта, цвет, кернинг, интерлиньяж и т. Д. (Атрибуты на панели символов).
2- Стили абзаца: Управляют атрибутами как символа, так и абзаца, такими как отступы и интервалы, выравнивание, расстановка переносов и т. Д. (Атрибуты на панели «Абзац»).
Таким образом, хотя стили абзаца применяются ко всему абзацу, стили символов используются для форматирования выделенного текста внутри абзаца, например, для выделения некоторых слов жирным шрифтом или курсивом.
Прежде чем мы начнем работать со стилями шрифтов, давайте взглянем на различные панели, которые мы будем использовать. Эти панели можно найти в меню Window ИЛИ в меню Type -> Panels , где вы можете найти следующие четыре панели.
Панели абзацев и символов
— Панель абзаца
Панель, на которой можно изменить атрибуты форматирования абзаца.
— Панель символов
Панель, на которой можно изменять атрибуты форматирования символов.
Панели стилей абзацев и стилей символов
— Панель стилей абзацев
Панель, на которой хранятся стили абзацев, которые можно изменить.
— Панель стилей символов
Панель, где стили символов хранятся и могут быть изменены.
Итак, хотя первые две панели используются для изменения значений, две другие используются для управления стилями, в которых хранятся эти значения.
Настройка стилей шрифтов
Чтобы создать стиль шрифта, вам нужно сначала создать текст, затем вы либо отформатируете его и создадите стиль шрифта на основе любых атрибутов, назначенных этому тексту, либо вы просто сначала создаете стиль шрифта, а затем выполните форматирование.
Итак, выберите Type Tool (T) и создайте текст. Вы также можете вставить фиктивный текст, выбрав «Тип » -> «Вставить Lorem Ipsum », что является новой функцией Photoshop CS6.
Создание стилей абзацев
Обычно лучше начать с создания стилей абзаца, поскольку они касаются большей части текста в документе. После этого вы можете создавать стили символов для выделенного текста внутри отформатированных абзацев.
Итак, начните с добавления некоторого базового форматирования к созданному вами тексту.
Пример:
— На панели «Символ»: изменяются несколько значений, например цвет, шрифт и размер шрифта.
— На панели «Параграф»: изменены некоторые значения интервала и отступа.
— Откройте панель «Стили абзацев» («Окно» -> «Стили абзацев» ИЛИ «Тип» -> «Панели» -> «Стили абзацев»). Вы заметите, что на панели уже есть стиль по умолчанию под названием «Основной абзац». Если рядом с ним вы увидите знак плюса «+», не беспокойтесь, мы вернемся к нему позже.
Чтобы создать новый стиль абзаца на основе атрибутов, назначенных абзацу, необходимо сначала выбрать хотя бы один символ. Затем щелкните значок «Создать новый стиль абзаца» на панели «Стили абзаца».
ИЛИ щелкните стрелку меню панели в верхнем правом углу и выберите Новый стиль абзаца . Просто имейте в виду, что в меню панели есть все необходимые вам параметры.
— Вы заметите, что новый стиль абзаца под названием «Стиль абзаца 1» отображается на панели «Стили абзаца».Это означает, что вы только что создали стиль абзаца.
Изменение стилей абзацев
Теперь, когда у вас есть новый стиль абзаца на панели, вы можете просматривать и изменять его настройки в любое время.
Чтобы изменить стиль абзаца, вы можете Дважды щелкнуть его имя на панели «Стили абзаца» ЛИБО выбрать его, а затем выбрать «Параметры стиля » в меню панели.
Откроется диалоговое окно Параметры стиля абзаца , в котором можно изменить различные параметры стиля.
Вы заметите, что первые три вкладки слева управляют атрибутами символа, а остальные — атрибутами абзаца.
Первое, что вам нужно сделать, это переименовать стиль, чтобы имя имело смысл. Это значительно упростит применение и изменение стилей.
Здесь стиль переименован в «Body».
— Примечание. Значения в диалоговом окне — это те значения, которые вы присвоили тексту перед созданием стиля.
Но если вы создадите стиль абзаца до форматирования текста, у вас не будет никаких значений в этом диалоговом окне.Это позволяет вам создать чистый стиль абзаца с нуля.
Измените любые настройки, которые вам нужно изменить.
Нет необходимости вносить все изменения сразу, поскольку вы всегда можете открыть это диалоговое окно еще раз, чтобы изменить форматирование в любое время.
По завершении нажмите ОК. Изменения будут сохранены в созданном вами стиле и применены к соответствующему тексту или текстовому слою.
Если вы видите знак «+», просто щелкните значок «Очистить переопределение» внизу панели.Мы вернемся к переопределениям позже.
Стили нескольких абзацев
Вы можете создать столько стилей абзацев, сколько захотите, и применять их к различным абзацам в вашем тексте.
Для этого используйте инструмент «Текст», чтобы выбрать абзац, к которому вы хотите применить новый стиль абзаца.
Пример:
Создание стиля абзаца для заголовков.
Отформатируйте выбранный абзац по своему усмотрению.
Здесь шрифт, размер и цвет шрифта изменяются на панели «Символ».
И некоторые другие значения в панели «Абзац» также изменены.
Не снимая выделения с абзаца, щелкните значок «Создать новый стиль абзаца» на панели «Стили абзаца». На панели появится новый стиль.
Дважды щелкните новый стиль, чтобы переименовать его и внести другие изменения. Здесь он переименован в «Заголовки».
Обратите внимание, что это новые значения, которые вы только что изменили для выбранного абзаца.
У вас будет два разных стиля абзаца на панели «Стили абзацев», каждый из которых применяется к разному абзацу внутри одного и того же текстового блока.
Выбор стилей абзацев
Теперь, когда у вас есть более одного стиля абзаца, нужно быть осторожным при выборе стилей для их применения или изменения их значений.
Убедитесь, что вы не щелкаете или не дважды щелкаете имя стиля напрямую, потому что, если выбран текстовый слой и вы щелкните или дважды щелкните стиль абзаца, он будет применен ко всему тексту.
Чтобы избежать этого, вы можете:
1- поместите курсор инструмента «Текст» внутрь текста, к которому применяется стиль, и соответствующий стиль абзаца будет автоматически выбран на панели «Стили абзаца».
Это действительно полезно, когда вы не уверены, какой стиль также применяется к тексту.
Таким образом, когда курсор находится внутри «основного» текста, стиль абзаца «Основной» будет автоматически выбран на панели «Стили абзацев».
И если вы поместите курсор внутри абзаца Заголовок 1, будет выбран стиль абзаца «Заголовки».
После выбора стиля вы можете дважды щелкнуть по нему, чтобы изменить его настройки.
2- Лучше всего отключить все текстовые слои, выбрав любой другой слой (не являющийся текстовым), а затем дважды щелкнуть стиль, который вы хотите изменить, на панели «Стили абзацев».
Это гарантирует, что изменения коснутся только этого стиля и не будут по ошибке применены к другим частям текста.
Применение стилей абзацев
Если вы хотите применить стиль абзаца к неформатированному абзацу, вам необходимо:
1- Выберите этот абзац и убедитесь, что это абзац, а не текст внутри абзаца.
Пример:
Применение стиля абзаца «Заголовки» к абзацу «Заголовок 2».
2- Щелкните имя стиля, чтобы применить его к выбранному абзацу.
Стиль со всеми его настройками будет применен одним щелчком мыши.
Изменение настроек стиля абзаца
Всякий раз, когда вы хотите изменить стиль абзаца, убедитесь, что вы выбрали его правильно, как объяснялось ранее.
1- Дважды щелкните выбранный стиль абзаца.
2- Измените значения в диалоговом окне «Параметры стиля абзаца».
Пример:
a- Изменение шрифта и размера шрифта для стиля абзаца «Основной».
b- Изменение значения автоматического интерлиньяжа (пробела между строками).
После того, как вы нажмете «ОК», вы заметите, что изменения будут применены ко всем абзацам, к которым применен стиль «Основной текст», а другие абзацы не будут затронуты вообще.
Переопределения
Если вы измените любой из атрибутов вне диалогового окна «Параметры стилей абзаца» или примените стиль абзаца к предварительно отформатированному тексту, рядом с именем измененного стиля появится знак «+».
Пример:
Изменение цвета одного из абзацев стиля «Основной текст» на синий.
Если изменения были внесены на панели «Символ», рядом со стилем абзаца «Основной» появится знак +.
Знак + означает, что настройки текста не соответствуют исходным настройкам стиля или что есть переопределения.
Есть три способа справиться с переопределением:
1- Переопределение стилей путем слияния переопределений:
Если вы хотите добавить изменения в текущий стиль, чтобы они заменили настройки этого стиля, вы можете щелкнуть значок «Переопределить стиль абзаца» путем объединения значка «Переопределения » на панели «Стили абзаца» или щелкнуть значок меню панели и выбрать «« Переопределить » Стиль .
2- Удаление переопределений:
Если вы хотите избавиться от любых переопределений и вернуться к настройкам исходного стиля, выберите стиль, затем щелкните значок Очистить переопределение внизу панели стилей абзацев ИЛИ щелкните значок меню панели и выберите Очистить Отменить .
3- Сохранение отмены
Если вы не хотите ни добавлять изменения в стиль, ни удалять их, вы можете просто оставить их как переопределения, и знак + не будет удален
Дублирование стилей абзацев
Если вам нужно изменить некоторые атрибуты стиля, а затем сохранить его как новый, вы можете продублировать этот стиль вместо того, чтобы воссоздавать его с нуля.
Для этого выберите имя стиля на панели «Стили абзаца», затем в меню панели выберите Дублировать стиль .
Копия появится на панели, поэтому вы можете выбрать ее и изменить параметры стиля, как показано ранее.
Пример:
Измените цвет одного из абзацев стиля «Основной текст» на синий, затем сохраните новые настройки в отдельном стиле.
Итак, после копирования стиля абзаца «Основной», выбора одного абзаца и изменения его цвета на синий дважды щелкните измененный стиль, чтобы переименовать его.
Вы заметите, что цвет в диалоговом окне «Параметры стиля абзаца» теперь установлен на синий.
Теперь дублированный стиль абзаца — новый отдельный.
Это удобно, когда у вас есть стиль с множеством различных настроек, и вам нужно изменить только один из них, чтобы сохранить его в новом стиле. Дублирование — это лучший способ!
Удаление стилей абзацев
Если вы хотите избавиться от стиля абзаца, вам нужно выбрать этот стиль, затем щелкнуть значок «Удалить текущий стиль абзаца » на панели «Стили абзаца» ИЛИ выбрать « Удалить стиль » в меню панели.
Это удалит стиль, но сохранит его настройки, примененные ко всем абзацам, к которым был применен стиль.
Эти абзацы также не будут затронуты другими стилями абзацев.
Например, если мы изменим цвет стиля абзаца «Основной» в диалоговом окне «Параметры стиля абзаца»…
Изменения коснутся только одного абзаца, а второй останется как есть.
Это в значительной степени основные моменты, касающиеся стиля абзаца.Что касается стилей символов, здесь все почти так же, за исключением того, что вы будете иметь дело с текстом внутри абзаца, а не с самим абзацем.
Создание стилей символов
Во-первых, вам нужно выбрать текст, к которому вы хотите применить стиль символа. Затем отформатируйте этот текст, если хотите, перед созданием стиля (или вы можете создать новый стиль символа, а затем изменить настройки).
Пример:
Создание стиля символов для чисел.Таким образом, значения, измененные на панели «Символ», — это цвет и размер шрифта.
— Откройте панель стилей символов (Окно -> Стили символов, ИЛИ Тип -> Панели -> Стили символов). Вы заметите, что стиль по умолчанию — «Нет».
— Чтобы создать новый стиль символа, нажмите Создать новый стиль символа ИЛИ щелкните стрелку меню панели в верхнем правом углу и выберите Новый стиль символа .
— Новый стиль символа под названием «Стиль символа 1» появится на панели Стили символа.
Изменение стилей символов
— Чтобы просмотреть и изменить настройки нового стиля, вы можете либо , дважды щелкнуть его имя на панели стилей символов, ЛИБО выбрать его, а затем выбрать Style Options в меню панели.
Откроется диалоговое окно Параметры стиля символа .
Вы найдете три вкладки слева, и эти вкладки управляют только атрибутами персонажа. Здесь вообще нет вкладок для управления атрибутами абзаца.
Не забудьте переименовать стиль. Здесь стиль переименован в «Числа».
Применение стилей символов
Если вы хотите применить стиль символа к неформатированному тексту, вам необходимо:
1- Выделите этот текст с помощью инструмента «Текст».
Пример:
Применение стиля символа «Числа» к номеру «2».
2- Щелкните имя стиля, чтобы применить его к выделенному тексту.
Стиль со всеми его настройками будет применен одним щелчком мыши.
Несколько стилей символов
Как и в стилях абзаца, вы можете создать столько стилей символов, сколько вам нужно. Просто не забывайте каждый раз выделять текст, чтобы не применять стиль ко всему блоку текста.
Пример:
Создание стиля символов для слов «Lorem Ipsum».
1- Выделите текст.
На этот раз мы не будем форматировать текст. Вместо этого мы сначала создадим новый стиль персонажа.
2- Не снимая выделения с текста, дважды щелкните имя нового стиля.
Откроется диалоговое окно Параметры стиля символа .
Как видите, значения не присвоены. Это потому, что мы не добавляли никакого форматирования к тексту перед созданием стиля.
— Переименуйте стиль и измените настройки по своему усмотрению.
— Когда вы нажмете ОК, новые настройки будут применены к выделенному тексту.
Еще раз, вы можете выбрать любой другой текст, а затем щелкнуть имя стиля, чтобы применить его и к этому тексту.
Переопределения
Как и стили абзацев, стили символов будут иметь знак плюса «+» рядом с ними, если они изменены вне диалогового окна «Параметры стилей символов» или если они применяются к предварительно отформатированному тексту.
Пример:
Изменение цвета текста «Lorem Ipsum» в стиле «Желтый полужирный» на синий.
Итак, сначала выделите текст.
Затем измените его цвет или любые другие атрибуты на панели «Символ», и вы получите знак + рядом с именем стиля «Жирным желтым шрифтом» на панели «Стили символов».
Три способа борьбы с переопределениями:
1- Переопределение стилей путем слияния переопределений:
Чтобы добавить изменения к текущему стилю, щелкните значок «Переопределить стиль символа» путем объединения значка «Переопределения » на панели «Стили символов» или щелкните значок меню панели и выберите «Переопределить стиль ».
2- Удаление переопределений:
Чтобы избавиться от любых переопределений, выберите стиль, затем щелкните значок «Очистить переопределение » на панели «Стили символов» ИЛИ щелкните значок меню панели и выберите «Отменить переопределение ».
3- Сохранение отмены
Чтобы сохранить изменения, не добавляя их к стилю, оставьте их как переопределения.
Дублирование стилей символов
— Чтобы скопировать стиль символа, выберите имя стиля на панели «Стили символов», затем в меню панели выберите Дублировать стиль .
— Дважды щелкните копию, чтобы изменить ее настройки.
— В диалоговом окне «Параметры стиля символа» измените параметры, которые нужно изменить.
Пример:
Чтобы создать стиль символа «Зеленый полужирный», изменив цвет на зеленый и переименовав стиль.
— Дублированный стиль персонажа станет новым отдельным.
— Все, что вам нужно сделать, это выделить текст.
— Затем щелкните имя нового стиля, чтобы применить его к выделенному тексту.
Удаление стилей символов
Чтобы избавиться от стиля символа, сначала выберите его, затем щелкните значок «Удалить текущий стиль символа » на панели «Стили символов» ИЛИ выберите « Удалить стиль » в меню панели.
Это удалит стиль, но сохранит его настройки, примененные к любому тексту, к которому был применен стиль.
Но вы, конечно, можете выбрать этот текст и применить к нему существующий стиль символа.
Заключение
Надеюсь, это дало вам представление о том, как работают стили шрифтов и как их можно использовать для улучшения рабочего процесса.
Еще раз, что замечательно в этой функции, так это то, что вместо применения и изменения стилей к одному блоку текста за раз, теперь вы можете делать это один раз для всех блоков текста, которые имеют один и тот же стиль.Довольно удивительно, правда?
Просто убедитесь, что выбрали правильный стиль шрифта, выделив текст или поместив курсор внутри него, или щелкнув любой слой, не являющийся текстовым. Так важно всегда помнить об этом при работе со стилями текста.
Буду рад узнать, что вы думаете об этой функции, а также если у вас есть другие полезные советы и идеи о том, как ее использовать.
Сохранение загрузки и повторное использование стилей слоев в Photoshop
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная с помощью стилей слоев в Photoshop.
Имейте в виду, что фоторамка сама по себе не является основной темой этого урока, хотя вы, безусловно, можете следовать инструкциям и использовать готовую рамку со своими изображениями. Однако цель урока — узнать, насколько легко сохранить собственные эффекты стиля слоя, загрузить их обратно в Photoshop, когда это необходимо, а затем мгновенно применить их к другим изображениям.
Приступим!
ПлагинShortcodes, Actions and Filters: ошибка в коротком коде [ ads-basics-middle-2 ]
Шаг 1. Дублируйте фоновый слой
Когда наша фотография открыта в Photoshop, первое, что нам нужно сделать, прежде чем мы сможем начать добавлять к ней какие-либо стили слоя, — это продублировать фоновый слой.Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть один слой, и он называется Background . Это слой, содержащий нашу исходную фотографию. Обычно мы дублируем этот слой, прежде чем делать что-либо еще, чтобы не повредить нашу исходную информацию пиксель , но в этом случае есть другая причина. Photoshop не позволяет нам применять стили слоя к фоновым слоям. Фактически, если вы посмотрите на значок стилей слоя в нижней части палитры слоев, вы увидите, что он в настоящее время неактивен и недоступен:
Значок стилей слоя отображается серым цветом и недоступен для фонового слоя.
Давайте обойдем эту небольшую проблему, создав копию фонового слоя. Подойдите к меню Layer вверху экрана, выберите New , а затем выберите Layer через Copy :
Выберите «Слой»> «Создать»> «Слой через копирование».
Или, для более быстрого способа дублирования слоя, просто нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть идентичная копия фонового слоя, расположенная над оригиналом.Photoshop автоматически назвал копию «Слой 1»:
.Копия фонового слоя появляется над оригиналом в палитре слоев.
Теперь, когда у нас есть копия фонового слоя, с которой можно работать, мы можем начать добавлять стили слоя!
Шаг 2. Нанесите черную обводку на слой
Как я упоминал в начале, мы собираемся создать простую фоторамку, используя только стили слоя, и первое, что мы сделаем, это создадим черную рамку по краям фотографии.Щелкните значок Layer Styles внизу палитры слоев (которая теперь доступна нам) и выберите Stroke из нижней части появившегося списка стилей слоя:
Выберите «Обводка» в списке стилей слоя.
Это вызывает довольно большое диалоговое окно Photoshop Layer Style с параметрами обводки в среднем столбце. Первое, что мы хотим изменить, — это цвет обводки. По какой-то причине сотрудники Adobe установили по умолчанию красный цвет обводки.Думаю, я могу сосчитать по пальцам, сколько раз мне нужен красный цвет для обводки, но это неважно. Мы легко можем это изменить. Мы собираемся использовать черный цвет для обводки, поэтому щелкните образец цвета справа от слова Цвет :
Щелкните образец цвета, чтобы изменить цвет обводки.
Откроется палитра цветов Photoshop . Выберите цвет обводки , черный . Если вы не знаете, как использовать палитру цветов, просто введите значение 0 для параметров R , G и B , обведенных красным.Это выберет черный цвет. По завершении нажмите OK, чтобы выйти из палитры цветов:
.Выберите черный цвет в палитре цветов.
Теперь, когда цвет обводки установлен на черный, измените параметр Положение на Внутри . Это поместит всю обводку в рамки нашего изображения. Затем, чтобы настроить толщину штриха, перетащите ползунок Размер . Перетаскивание ползунка вправо увеличивает размер штриха, а перетаскивание влево уменьшает размер штриха.Значение, которое вы выберете, будет зависеть от размера фотографии, которую вы используете, а также от того, какой толщины вы хотите, чтобы ваша рамка отображалась, поэтому следите за своим изображением в окне документа, когда вы перетаскиваете ползунок. Для моей фотографии я выберу значение 60 пикселей (пикселей) для моего размера штриха:
.Измените положение обводки на «Внутри», затем увеличьте размер, чтобы создать черную рамку вокруг изображения.
Когда вы закончите, ваша фотография должна иметь черную рамку по внутренним краям:
Теперь по внутренним краям фотографии появляется черная рамка.
Пока не щелкайте за пределами диалогового окна «Стиль слоя». У нас еще есть еще пара стилей слоя, которые нужно добавить, прежде чем наша фоторамка будет завершена.
Шаг 3: Добавьте белое внутреннее свечение
Мы создали первую часть нашей фоторамки, используя стиль слоя «Обводка» в Photoshop, чтобы добавить черную рамку по внутренним краям фотографии. На этот раз давайте добавим белую рамку внутри черной. К сожалению, мы можем использовать определенный стиль слоя только один раз для каждого слоя, а это означает, что, поскольку мы уже использовали стиль слоя Stroke для добавления черной границы, мы не можем использовать его снова, если не создадим еще один новый слой и не применим полностью другой набор стилей слоя, чего мы не хотим.Итак, поскольку мы хотим добавить что-то похожее на белую обводку, но мы не можем использовать стиль слоя «Обводка», потому что мы уже использовали его, нам нужно проявить немного творчества.
К счастью, есть и другие способы создания эффекта обводки. Один из них — использование стиля слоя Inner Glow . Нам просто нужно изменить несколько параметров. Во-первых, при открытом диалоговом окне «Стиль слоя» выберите стиль Inner Glow сверху в левой части диалогового окна. Убедитесь, что вы нажимаете прямо на слова «Inner Glow», а не просто нажимаете внутри флажка.Щелчок внутри флажка включит стиль слоя, но не даст нам доступа ни к одному из его параметров. Чтобы получить доступ к параметрам, нам нужно щелкнуть непосредственно по имени стиля слоя:
Щелкните непосредственно на слове «Inner Glow» в левой части диалогового окна «Стиль слоя».
После того, как вы выбрали Inner Glow, средний столбец диалогового окна Layer Style изменится на параметры Inner Glow. Цвет внутреннего свечения по умолчанию — желтый, и мы хотим использовать белый, поэтому, как мы это делали для обводки минуту назад, щелкните образец цвета , который на этот раз расположен непосредственно под словом «Шум» :
Щелкните образец цвета, чтобы изменить цвет внутреннего свечения.
Это снова вызывает Photoshop Color Picker . Выберите белый в качестве цвета внутреннего свечения. Если вам нужна помощь в выборе белого цвета, просто введите значение 255 для параметров R , G и B , обведенных красным. Это выберет белый цвет. По завершении нажмите OK, чтобы выйти из Палитры цветов:
Выберите белый цвет для внутреннего свечения с помощью палитры цветов.
Теперь, когда цвет установлен на белый, у нас есть несколько параметров, которые нам нужно изменить, чтобы сделать наше внутреннее «свечение» больше похожим на внутреннюю «обводку».Во-первых, в верхней части диалогового окна увеличьте непрозрачность внутреннего свечения до полного 100% . Затем в центре диалогового окна измените параметр Technique на Precise . Внизу списка опций уменьшите опцию Range до 1% . Наконец, вернувшись в центр диалогового окна, перетащите ползунок Size , чтобы увеличить размер свечения, которое теперь будет отображаться в виде обводки благодаря параметрам, которые мы изменили.На самом деле свечение начинается с краев фотографии, а не с краев черной обводки, которую мы применили мгновение назад, а это означает, что, когда вы перетаскиваете ползунок размера вправо, вы фактически не увидите белую границу, появляющуюся в изображение, пока вы не увеличите его до размера, превышающего размер черной границы. Если вы помните, я установил толщину моего черного штриха на 60 пикселей, а это значит, что мне нужно увеличить размер моего белого внутреннего свечения за пределы 60 пикселей, прежде чем я увижу его на своем изображении.
Я действительно хочу, чтобы моя белая граница казалась такой же толщины, как и моя черная граница, а это означает, что мне нужно установить размер моего внутреннего свечения на , вдвое больше размера моей черной обводки.Так как моя черная обводка установлена на 60 пикселей, я установил размер внутреннего свечения на 120 пикселей . Опять же, вводимое вами значение может отличаться в зависимости от размера используемого изображения:
Измените параметры, обведенные красным, чтобы внутреннее свечение было больше похоже на обводку.
Теперь ваше изображение должно выглядеть примерно так: с черной рамкой по краям фотографии и белой рамкой внутри черной:
У фоторамки теперь есть внутренняя белая рамка и внешняя черная рамка.
Давайте добавим еще один стиль слоя для завершения кадра, а затем мы посмотрим, как сохранить его, чтобы мы могли мгновенно применить его к другой фотографии, не повторяя ни один из этих шагов!
Шаг 4: Добавьте внутреннюю тень
Давайте закончим нашу простую фоторамку, придав ей немного глубины, как если бы черная внешняя граница находилась перед белой внутренней рамкой. Для этого мы добавим Inner Shadow . Пока диалоговое окно Layer Style все еще открыто, щелкните прямо по словам Inner Shadow слева.Еще раз убедитесь, что вы нажимаете сами слова, а не просто щелкаете внутри флажка, иначе у нас не будет доступа к параметрам внутренней тени:
Щелкните прямо на словах «Inner Shadow» слева в диалоговом окне Layer Style.
Это изменяет диалоговое окно «Стиль слоя», отображая параметры внутренней тени в среднем столбце. Сначала уменьшите Distance внутренней тени до 0 пикселей . Установите для параметра Choke значение 65% , затем увеличьте Размер внутренней тени до 100 пикселей :
Добавьте глубины фоторамке с помощью стиля слоя «Внутренняя тень».
Возможно, вам придется немного поэкспериментировать с параметрами Choke и Size в зависимости от размера вашего изображения, но если вы следили за тем, чтобы использовать те же значения для стилей Stroke и Inner Glow, которые я использовал, значения выше должно работать нормально. Когда вы закончите, у вас должна появиться легкая тень вокруг внутренней части черной рамки, как если бы она немного приподнялась над белой рамкой под ней. Вот мой окончательный результат фоторамки:
Завершенный эффект фоторамки.
Шаг 5. Сохраните стиль слоя
Наша фоторамка готова! Возможно, для его создания потребовалось всего несколько шагов, но это был всего лишь простой пример того, что вы можете делать со стилями слоев.Добавьте стиль Outer Glow, Color, Gradient или Pattern Overlay или эффект Bevel and Emboss, все с различными параметрами и настройками, которые вам нужно запомнить, и внезапно появится способ легко сохранить завершенный эффект, чтобы вы могли мгновенно применить его позже, кажется довольно хорошей идеей.
Чтобы сохранить стиль слоя, нажмите кнопку New Style в верхнем правом углу диалогового окна Layer Style :
Сохраните законченный стиль слоя, нажав кнопку «Новый стиль».
Photoshop откроет диалоговое окно «Новый стиль», в котором мы сможем назвать наш новый стиль слоя. Я назову свою «Простая фоторамка». Внизу диалогового окна есть пара параметров, которые мы обычно можем игнорировать, потому что Photoshop хорошо справляется с автоматическим выбором этих параметров по мере необходимости, хотя все же помогает узнать, для чего они используются. Первый, Include Layer Effects , касается того, хотим ли мы включать отдельные эффекты, которые мы использовали, такие как Stroke, Inner Glow и Inner Shadow.Технически говоря, эти отдельные стили называются «эффектами» слоя, и когда вы комбинируете их для получения различных результатов, вы получаете «стиль» слоя. Однако большинство людей просто используют термин «стиль слоя» независимо от того, имеют ли они в виду отдельный эффект или комбинацию нескольких эффектов. Поскольку мы, очевидно, хотим включить отдельные эффекты, которые мы использовали для создания нашей фоторамки, этот вариант автоматически выбирается для нас.
Второй вариант, Включить параметры наложения слоя , является более сложной темой и важен только в том случае, если мы внесли какие-либо изменения в основной раздел параметров наложения диалогового окна «Стиль слоя».Например, если мы снизили общую непрозрачность нашей фоторамки до 50% и хотим использовать ту же пониженную настройку непрозрачности каждый раз, когда мы применяем рамку к новому изображению, мы бы хотели убедиться, что этот параметр выбран. Здесь мы ничего подобного не делали, поэтому можем не отмечать эту опцию:
Диалоговое окно «Новый стиль».
По завершении нажмите «ОК», чтобы Photoshop сохранил стиль слоя и вышел из диалогового окна. Вы также можете закрыть диалоговое окно «Стиль слоя» на этом этапе, поскольку мы закончили с нашей фоторамкой.
Шаг 6. Откройте новую фотографию
И с этим наша фоторамка сохранена и готова к немедленному применению к любому другому изображению! Чтобы показать вам, как легко повторно применить стиль слоя, откройте новое изображение. Вот фото, которое я использую:
Открыть новую фотографию.
Шаг 7. Дублируйте фоновый слой
Помните, что Photoshop не позволяет нам применять стили слоя к фоновым слоям, что означает, что первое, что нам нужно сделать с нашим новым изображением, — это продублировать фоновый слой.Подойдите к меню Layer в верхней части экрана, выберите New , а затем выберите Layer через Copy или используйте более быстрое сочетание клавиш Ctrl + J (Win) / Command + J ( Mac). Наша палитра слоев теперь показывает копию фонового слоя с именем «Layer 1» над оригиналом:
Не забудьте сначала продублировать фоновый слой, прежде чем пытаться применить какие-либо стили слоя.
Шаг 8: Щелкните свой стиль слоя на палитре стилей
Вы найдете все стили слоя, которые вы создали и сохранили, а также те, которые Photoshop загружает для нас как часть программы, в палитре Styles («Стили» — это сокращение от «Layer Стили »).По умолчанию палитра «Стили» сгруппирована с палитрой «Цвет» и «Образцы». Вам нужно будет щелкнуть вкладку имени в верхней части палитры стилей, чтобы вывести палитру на передний план, если она скрывается за одной из двух других палитр в группе. Если вы вообще не видите палитру стилей на экране, просто перейдите к меню Window вверху экрана и выберите палитру Styles из списка.
Палитра стилей содержит маленькие эскизы всех стилей слоев, которые в настоящее время загружены в Photoshop, включая стиль, который мы только что создали и сохранили.Если у вас включены подсказки в настройках Photoshop, вы увидите, как названия стилей слоя отображаются при наведении курсора мыши на маленькие эскизы. Каждый раз, когда вы сохраняете новый стиль слоя, он появляется в нижней части списка на палитре стилей, что означает, что наш стиль слоя «Простая фоторамка» будет последним в списке. Просто щелкните миниатюру стиля, чтобы выбрать и применить его:
Щелкните стиль слоя, который хотите применить, в палитре стилей.
И вот так, простым щелчком мыши, готовый стиль фоторамки применяется к новому изображению:
Стиль слоя фоторамки мгновенно применяется к новому изображению.
Следует иметь в виду одну важную вещь: несмотря на то, что мы сохранили наш стиль слоя фоторамки, и он появляется в палитре стилей, чтобы мы могли выбирать и применять всякий раз, когда он нам нужен, в настоящее время он сохраняется только временно. По сути, он сохраняется в Photoshop, и это нормально, пока Photoshop не выйдет из строя, и нам нужно переустановить его или обновить до новой версии Photoshop. Если по какой-либо причине Photoshop необходимо переустановить, мы потеряем наш стиль слоя фоторамки вместе с любыми другими стилями слоев, которые мы создали.К счастью, Photoshop позволяет нам сохранять постоянные копии наших стилей слоев (или, по крайней мере, такие постоянные, какие вы можете получить на компьютерах), которые мы можем загрузить обратно в любое время, когда они нам понадобятся. Посмотрим, как это сделать дальше!
Шаг 9. Откройте диспетчер предустановок
Чтобы сохранить любые стили слоя, которые мы создали, чтобы мы не потеряли их, если нам когда-либо понадобится переустановить Photoshop, нам нужно использовать Photoshop Preset Manager , который вы можете найти, перейдя к Edit меню в верхней части экрана и выбрав Preset Manager :
Перейдите в Edit> Preset Manager.
Непосредственно на палитре стилей есть опция для сохранения стилей слоя, но она не дает нам никакого контроля над тем, какие стили мы сохраняем. Все, что он может сделать, это взять каждый стиль слоя, который в данный момент загружен в Photoshop, и сохранить их все как одну большую группу, что обычно не то, что мы хотим делать. Менеджер предустановок, с другой стороны, позволяет нам выбирать, какие именно стили слоя мы хотим сохранить.
Шаг 10: Выберите «Стили» из списка «Тип предустановки».
Когда появляется диалоговое окно «Диспетчер предустановок», по умолчанию отображается список доступных кистей.Выберите Styles из поля выбора Preset Type вверху:
Выберите «Стили» в параметре «Тип предустановки».
Шаг 11. Выберите и сохраните стиль (-ы) слоя
После того, как вы выберете «Стили» из списка вверху, все стили слоя, которые в настоящее время загружены в Photoshop, появятся в Менеджере предустановок с теми же миниатюрами, которые мы видели в палитре стилей. Чтобы сохранить стиль фоторамки, просто щелкните его эскиз, чтобы выбрать его. Вы увидите, что вокруг миниатюры появится черная рамка выделения, чтобы вы знали, что она выбрана.Если у вас есть другие стили слоя, которые вы также хотите сохранить как часть этого набора стилей , удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните их эскизы, чтобы выбрать несколько стилей в один раз. В моем случае здесь я сохраняю только стиль «Простая фоторамка». Затем нажмите кнопку Save Set в правой части диалогового окна:
Выберите стиль (ы) слоя, затем нажмите кнопку «Сохранить набор».
Photoshop откроет еще одно диалоговое окно, на этот раз с просьбой назвать свой набор стилей и выбрать место для его сохранения.Поскольку я сохраняю только один стиль слоя, я назову свой набор «Simple Photo Frame.asl». Убедитесь, что вы добавили трехбуквенное расширение в конце имени, если хотите использовать свой набор стилей как на ПК, так и на Mac. Самый простой способ сохранить набор стилей — это рабочий стол. В моем случае я создал на своем рабочем столе папку с именем «стили слоя», в которой я сохраню свой набор. Разумеется, вы можете выбрать любое удобное для вас место. После того, как вы назвали набор и выбрали место для сохранения, нажмите кнопку «Сохранить», чтобы сохранить набор:
Назовите новый набор стилей и выберите место для его сохранения.
Когда вы закончите, нажмите Done в правом верхнем углу Preset Manager, чтобы выйти из него. Ваш стиль слоя теперь безопасно сохраняется вне Photoshop, поэтому, если Photoshop умирает на вас, он не унесет ваш стиль слоя вместе с ним! Конечно, если весь ваш жесткий диск выйдет из строя, ну это отдельная история.
Шаг 12. Выберите «Загрузить стили» из меню палитры стилей.
Если нам когда-нибудь понадобится снова загрузить стиль слоя в Photoshop, мы сможем легко это сделать из палитры стилей.Просто щелкните значок меню палитры в верхнем правом углу палитры (здесь я использую Photoshop CS3. В Photoshop CS2 и более ранних версиях значок меню отображается в виде маленькой стрелки), после чего появляется всплывающее меню. Выберите Загрузить стили из списка вариантов:
Выберите параметр «Загрузить стили» во всплывающем меню палитры стилей.
Photoshop откроет диалоговое окно с вопросом, какой набор стилей слоя вы хотите загрузить. Просто перейдите туда, где вы сохранили свой набор стилей, которым в моем случае была папка на моем рабочем столе с именем «стили слоя».Щелкните имя набора, который вы хотите загрузить, затем щелкните кнопку Загрузить , чтобы загрузить набор в Photoshop:
Перейдите туда, где вы сохранили свой набор стилей, выберите его из списка, затем нажмите кнопку «Загрузить».
Photoshop загружает набор стилей слоя, и стиль «Простая фоторамка» снова появляется в палитре «Образцы», готовый к применению к новому изображению:
Стиль слоя теперь загружен обратно в Photoshop и отображается внутри палитры «Образцы».
Использование новых текстовых стилей в Photoshop CS6: macProVideo.com
Разберитесь со стилями текста в Adobe Photoshop CS6 с сертифицированным инструктором Дэвидом Смитом. Это может уберечь вас от перехода между InDesign и Photoshop!
Итак, Photoshop никогда не был лучшим местом для работы с текстом, по сравнению, например, с InDesign или Illustrator. Это не значит, что работа с текстом в Photoshop не является ключевой функцией ни для одного дизайнера. Что ж, в Photoshop CS6 работа с текстом улучшилась чуть больше.Я говорю немного, правда в том, что добавление текстовых стилей в Photoshop потенциально может стать гигантским скачком для некоторых из вас.
В этой статье я собираюсь рассмотреть один конкретный рабочий процесс, связанный со стилями текста, концептуальный дизайн веб-страницы. Однако вы обнаружите, что можете использовать эти методы в любой дизайнерской работе, которую вы выполняете, телевизионной графике, плакатах, дизайне обложек и многом другом.
Шаг 1. Создание нового документа
Нажмите Command-N или выберите Файл> Новый и создайте страницу с использованием веб-предустановок 1152 x 864 пикселей.
Здесь мы создадим нашу концептуальную страницу с этими размерами.
Шаг 2. Создание стиля абзаца
Ключевым преимуществом текстовых стилей является обеспечение быстрого и единообразного дизайна, который легко редактируется во всем документе (часто называемом глобально). На веб-странице body — это класс Tag, который можно применить ко всему основному тексту на сайте с помощью CSS. Чтобы воспроизвести этот рабочий процесс в Photoshop, мы собираемся создать стиль абзаца.
Откройте новую панель «Стили абзацев» в Photoshop и щелкните значок «Создать новый стиль» внизу.
Шаг 3. Отформатируйте стиль «Body»
Дважды щелкните новый стиль, чтобы открыть его параметры, и назовите его «Body».
Используйте настройки, чтобы создать базовый текстовый стиль для веб-страницы, но оставьте его простым. СОВЕТ: когда вы выбираете цвет для текста, установите флажок «Только веб-цвета».
Шаг 4. Создание стиля h2
В отличие от InDesign, стили в Photoshop не имеют функции «на основе», позволяющей встраивать стили в другие стили.Поэтому, чтобы сэкономить время, создавая стиль заголовка 1 с нуля, продублируйте стиль основного текста, щелкнув меню «Параметры стиля абзаца» и выбрав «Дублировать стиль».
Измените имя стиля на «h2» и, не изменяя большинство настроек, увеличьте размер шрифта и измените стиль шрифта на Полужирный. Если хотите, повторите этот шаг и создайте другой стиль с именем «h3», установите размер шрифта для этого стиля где-нибудь между Body и h2.
Шаг 5 — Создайте несколько стилей символов
Стили абзаца отлично подходят для форматирования больших блоков текста или заголовков из нескольких слов одним щелчком мыши, но они не позволяют форматировать отдельные символы, слова или части предложений.Для них нам нужно использовать стили символов.
Откройте панель «Стиль символа» и щелкните значок создания нового стиля. Дважды щелкните новый стиль и назовите его «Ссылка». Это будет использоваться для выделения отдельных слов или предложений, которые будут HTML-ссылками (традиционно синий подчеркнутый текст). Установите параметры стилей в соответствии с вашим собственным дизайном. Вы также можете скопировать и изменить этот стиль и назвать его «Активным», чтобы активная ссылка выделялась в вашем дизайне.
Шаг 6 — Создайте концепт страницы
Создайте концептуальное изображение для своей веб-страницы, включая текст, изображения, кнопки и т. Д.
Не беспокойтесь о том, как выглядит текст сейчас, стили, которые мы создали, позаботятся об этом позже. Просто сосредоточьтесь на макете и оформлении.
Шаг 7 — Применение стилей
Начните с выделения всего основного текста на странице. СОВЕТ: дважды щелкните миниатюру текстовых слоев. Затем откройте панель «Стили абзацев» и выберите стиль с именем «Тело», чтобы применить этот стиль к тексту. Сделайте то же самое для текста h2 и h3.
Чтобы применить стили символов, выберите только слово или слова, которые должны быть ссылками, и щелкните стиль ссылки на панели стиля символа, чтобы применить стиль.Страница начнет выглядеть так, как вы хотели. СОВЕТ: Если какой-либо из стилей не совсем то, что вам нужно, дважды щелкните имя стиля и измените его параметры. Все экземпляры стиля на странице будут обновлены немедленно, что сделает модификации более эффективными.
Шаг 8 — Совместное использование стиля
Сохраните страницу как концептуальную страницу 1, а затем создайте другую, Файл> Новый или Command-N . Панели стилей вернутся к своим значениям по умолчанию. Для вашего дизайна обязательно, чтобы эта вторая веб-страница использовала те же стили текста, что и первая.
Оба стиля можно загрузить из других документов в Photoshop CS6, щелкнув меню параметров соответствующей панели стилей и выбрав «Загрузить стили абзацев / символов». Перейдите к файлу .PSD с именем Concept Page 1 и выберите его. Стили для этой панели будут импортированы готовыми для использования на этой странице.
Использование стилей — действительно полезный шаг вперед для Photoshop в CS6. Хорошо, так что это не так полно, как параметры, доступные в InDesign, однако это улучшение рабочего процесса, которое обязательно изменит вас когда-нибудь в будущем.
Дэвид СмитДэвид Смит — самый квалифицированный тренер, сертифицированный Apple и Adobe в Шотландии. Закончив образование в киношколе Эдинбургского колледжа искусств, получившей премию BAFTA, Дэвид сразу перешел в телевизионное производство, сначала в качестве Vision Mixer, а затем быстро, в возрасте всего 24 лет, стал директором телестудий в прямом эфире. В 2001 году он перешел в систему высшего образования, где стал преподавателем телепроизводства, специализируясь на пост-продакшене и студийном производстве.За это время, работая при поддержке BBC, Channel 4 и независимых продюсерских компаний, Дэвид сыграл важную роль в разработке, разработке и внедрении одобренных отраслью профессиональных курсов в колледжах Шотландии. В 2006 году, после тесного сотрудничества с Apple Computers над созданием уникальной мультимедийной образовательной студии в Музыкальном и медиацентре в Перте, Дэвид стал первым в Шотландии сертифицированным тренером Apple по профессиональным приложениям. Это привело к тому, что Дэвид создал первый авторизованный учебный центр Apple для образования к северу от Манчестера.В 2008 году Дэвид перешел на очное обучение и поступил на работу в Academy Class, Ltd., где он продолжает обучать профессионалов отрасли в качестве сертифицированного инструктора по программам Adobe Creative Suite и Apple Pro Apps.
Как создавать собственные стили в Photoshop CS6
Adobe Photoshop — очень важный инструмент для графических дизайнеров, мы много раз обсуждали различные аспекты и особенности Adobe Photoshop. Недавно мы обсуждали, как создавать собственные шаблоны в Photoshop CS6.Подобно узорам, стили слоя также очень полезны для дизайнеров. Итак, в этом уроке мы расскажем вам, как создавать собственные стили в Photoshop CS6 . Вы можете использовать этот метод в любой версии Photoshop, но для примера мы собираемся создать слои в Adobe Photoshop CS6 для этого урока. Здесь мы расскажем вам, как создать собственный стиль текстового слоя в Photoshop.
Как создавать собственные стили в Photoshop CS6
Чтобы создать пользовательские стили в Photoshop, откройте новое изображение в Photoshop и выберите размеры в соответствии с вашими требованиями.Вы можете использовать любое изображение для этого примера. Потому что здесь мы собираемся создать стиль прозрачного текстового слоя в Photoshop, поэтому откройте любое изображение в качестве фона, чтобы четко увидеть эффект прозрачности. Затем введите текст, для которого вы хотите создать пользовательские стили в Photoshop CS6. Здесь мы, например, введем TECHSTIC. Теперь добавьте текстовый эффект из параметров наложения.
- После открытия опции наложения выберите Пользовательский вариант наложения
- Затем выберите Soft Light в режиме наложения
- Теперь выберите Bevel & Emboss
- Затем выберите Контур, если вы хотите добавить Контур в текстовый эффект.
- Теперь в настройках Bevel & Emboss выберите Emboss in Style
- Затем выберите Chisel Hard по технике
- Вы можете выбрать глубину по вашему выбору
- Затем нажмите ОК
- Теперь вы создали прозрачный стиль, затем откройте панель стилей Window >> Style
- На панели стилей щелкните маленький треугольник, расположенный в верхнем правом углу панели стилей, и щелкните Новый стиль
- Выберите здесь желаемое имя, и ваш стиль появится на панели стилей. Вы можете использовать его с любым текстом в будущем.
Как удалить стиль в Photoshop CS6
Если вы хотите удалить стиль в Photoshop, просто выполните шаги, указанные ниже.
- Доступ к панели стилей в окне >> Стиль
- Щелкните правой кнопкой мыши любой стиль на панели стилей
- Затем нажмите «Удалить», чтобы удалить стиль в Photoshop.






 (Для отображения эффектов стиля щелкните треугольник рядом со значком «Добавить стиль слоя» .)
(Для отображения эффектов стиля щелкните треугольник рядом со значком «Добавить стиль слоя» .)

 Для дублирования всего стиля необходимо перетащить панель «Эффекты» целиком.
Для дублирования всего стиля необходимо перетащить панель «Эффекты» целиком.


 После этого в раскрывающемся меню панели выберите пункт «Сохранить стили».
После этого в раскрывающемся меню панели выберите пункт «Сохранить стили». После этого выберите файл, который необходимо использовать, и нажмите кнопку «Загрузить».
После этого выберите файл, который необходимо использовать, и нажмите кнопку «Загрузить».