Стили как установить: Как установить стили в Фотошоп
Как установить стили в Фотошоп
Всем привет! Мы продолжаем изучать основы работы в программе Фотошоп. Сегодня я подготовил для вас урок на тему Как установить стили в Фотошоп. В прошлых уроках мы уже научились загружать в Фотошоп: градиенты, кисти, текстуры, шрифты и экшены. Если вы ещё не успели посмотреть эти уроки то вот ссылки:
Как загрузить шрифты в Фотошоп
Как загрузить экшен в Фотошоп
Как установить градиент в Фотошоп
Как добавить текстуры в Фотошоп
Как добавить кисти в Фотошоп
Стиль в Фотошоп — это набор различных эффектов для слоя. Например вы работаете над каким-нибудь дизайн проектом, там у вас есть какой-нибудь текст, ваша задача быстро украсить этот текст например в стиле металла, вот здесь как раз к нам и приходят на помощь стили в Фотошоп. Всё что вам нужно это найти в интернете и скачать стиль металла, установить этот стиль в Фотошоп, затем выбрать слой с текстом и залить этот слой скаченным стилем, в результате у вас получится красивая надпись в металлическом стиле.
Кстати, использовать стили, можно не только к тексту, но и к фигурам. Сразу скажу что загрузка стилей в Фотошоп, очень похожа на загрузку: текстур, градиентов и кистей. Весь процесс установки стилей в Фотошоп займет у нас меньше минуты. Для этого урока нам понадобятся скаченные с интернета стили, если они у вас в архиве, то распакуйте их. Формат расширения файлов стилей — .ASL.
Шаг №1
Открываем наш любимый Фотошоп, идём в главное меню программы, которое находится в самом вверху. Открываем вкладку как показано внизу на скриншоте:
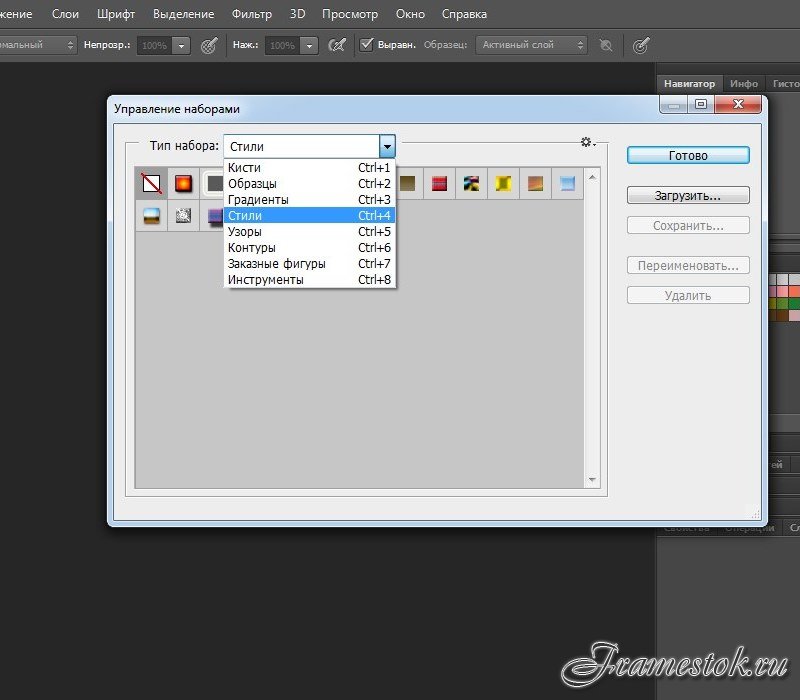
Идём в меню Редактирование/Наборы/Управление наборами
Шаг №2
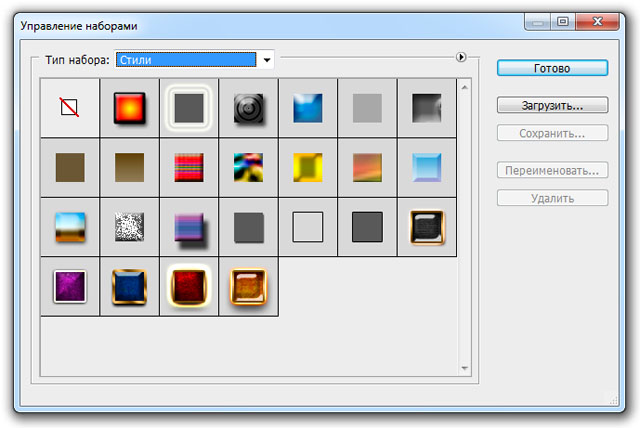
Появляется окно «Управление наборами», в нём, в выпадающем меню выбираем тип набора «Стили». Чтобы было понятно, где находится выпадающее меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем тип набора «Стили»
Выбрали? Отлично, вот такое окошко должно появиться перед вами.
Теперь нажимаем кнопочку «Загрузить
Шаг №3
Переходим к следующему этапу. Появится диалоговое окошко, в котором необходимо указать путь к ранее скаченному файлу стиля с расширением файла .ASL. В моей ситуации он лежит в папке стили на рабочем столе. Путь к скаченному файлу мы указали и снова нажимаем кнопочку «Загрузить«.
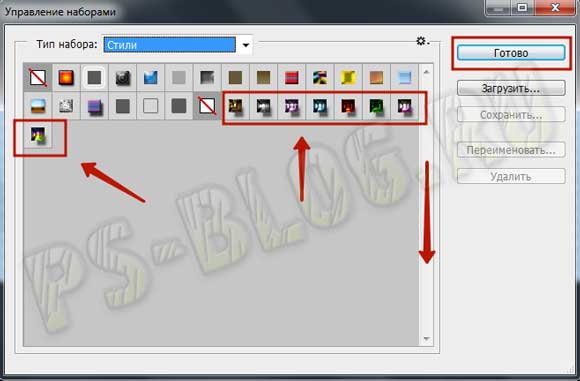
Любуемся результатом, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые стили, которые мы только что загрузили.
Вот мы и установили стили в Фотошоп! Программа автоматически скопировала их к себе в набор, теперь можем эксплуатировать их как душе угодно. Надеюсь я подробно раскрыл тему как установить стили в Фотошоп
ВНИМАНИЕ: Если стилей очень много и вы не видите свои только что загруженные стили, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые стили.
Кстати, вот что у меня получилось при помощи стилей которые я установил в Фотошоп в ходе этого урока.
P.S. Понравился урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, пусть другие люди тоже получают пользу от этого материала!
Кстати, если вы ещё не ознакомились с моим новым бесплатным видео-курсом «Фотошоп Быстрый Старт», тогда заберите его прямо сейчас по этой ссылке.
Спасибо за внимание, увидимся в следующих уроках!
Как установить стили в фотошоп
В этом уроке для новичков я расскажу вам как установить стили в фотошоп. Если вы нашли красивые стили для фотошопа в интернете, но не знаете как установить стили в фотошоп, этот урок для вас.
Стили имеют расширение .asl, если вы загрузили стили для фотошопа в архиве в формате . rar или zip, разархивируйте их перед установкой.
rar или zip, разархивируйте их перед установкой.
Я рекомендую заводить отдельную папку для всех дополнений.
У меня на жестком диске есть папка «Все для фотошопа», куда я и складываю кисти, шрифты, стили, плагины. Это очень удобно для переноса всего необходимого на другую машину, на работу или в случае переустановки системы.
Итак, устанавливаем стили в фотошоп.
Приступаем к уроку
Запускаем программу. У меня русифицированная версия Adobe Photoshop CS6. На более ранних версиях процесс установки стилей аналогичен.
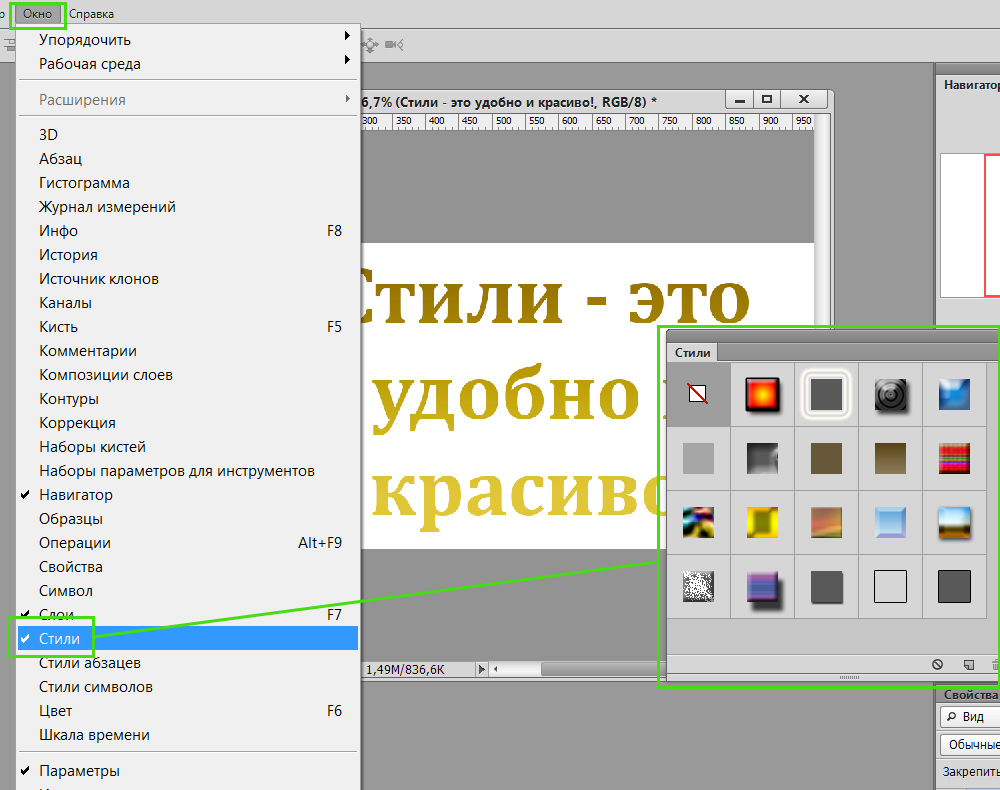
Заходим в меню Window (окно), ставим галочку напротив Styles (Стили).
В правом списке панелей появится дополнительное окошко стилей. Открываем его.
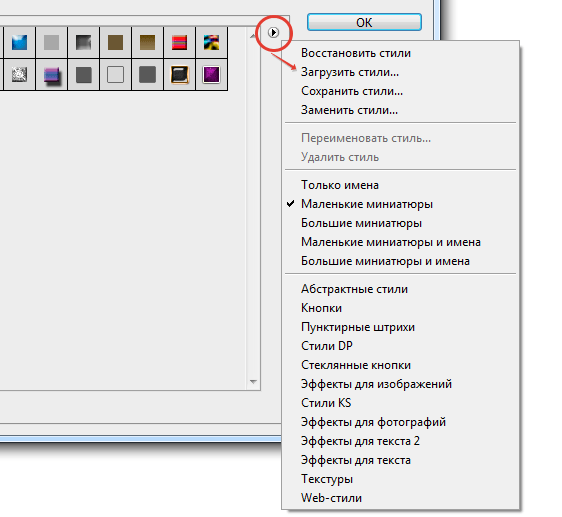
Нажимаем в уголок по стрелочке выпадающего меню.
1 способ
В выпадающем меню выбираем «Загрузить стили» (Load styles).
Ищем место на жестком диске, куда сохранили стили для фотошопа.
Выбираем файл стилей, жмем «Загрузить».
Существует еще один способ загрузки стилей и других дополнений для фотошопа.
2 способ
В выпадающем меню выбираем «Preset Manager»(«Управление наборами»).
В появившемся окне также есть кнопка «Load»( «Загрузить»).
Аналогично, выбираем стили для фотошопа на жестком диске и жмем «Load» («Загрузить»).
Через управление наборами вы можете загружать несколько наборов стилей для фотошопа, давать им имена, удалять группы стилей, в отличие от обычной загрузки, где вам придется удалять стили по одному в случае необходимости, сохранить собственный набор под любым названием с помощью кнопки «Save»(Сохранить).
После того, как вы закончите редактировать свой набор стилей для фотошопа, нажмите кнопку «Готово».
В этом уроке вы узнали как установить стили в фотошоп, надеюсь, вам было все понятно и урок вам понравился.
До встречи!
Как установить стили в Capture One?
Способ установки стилей зависит от вашей версии Capture One.
В Capture One 10.1 работу стилей значительно изменили, поэтому мы очень рекомендуем вам перейти на версию Capture One 10.
Наши стили работают и с более старыми версиями Capture One, инструкцию по их установке вы найдете во второй части статьи.
Тут все действительно просто:
Откройте файл «Install styles» двойным кликом мыши или импортируйте его в Capture One с помощью инструмента импорта стилей.
Как только вы это сделаете, все стили и их структура папок сразу появится в программе.
Если вы хотите в ручную установить определенные стили, вы найдете их в папке рядом с файлом установки.
Есть два способа установить стили в Capture One:
1. Импорт стилей — самый простой и быстрый способ.
Давайте посмотрим, как работают оба способа установки стилей.
1. Импорт стилей
Проще всего установить стили, используя функцию импорта (Import) в настройках Styles and Presets:
Нажав Import, просто выберите все стили и установите их в Capture One.
После этого они появятся в разделе User Styles:
Главный минус этого способа — при импорте стили нельзя разложить по папкам, а это не очень удобно, особенно для работы с большим количеством стилей.
Поэтому существует второй способ установки стилей, который позволяет создать для группы стилей собственные папки.
2. Копирование стилей в папку с настройками Capture One
Стили можно скопировать сразу в папку Capture One, где хранится вся информация о настройках программы. Там же можно сразу разложить стили по нужным папкам:
На Mac OS и в Windows папка с настройками Capture One находится в разных местах, для каждой системы мы подготовили отдельную инструкцию.
Инструкция для Mac OS
На Mac OS стили лежат по адресу:
User > Library > Application Support > Capture One > Styles
Самый простой способ добраться до этой папки — в Spotlight вставить этот текст: ~/Library/Application Support/Capture One/Styles
В папку Styles можно скопировать или сами стили, или для удобства создать в ней новые папки и скопировать стили в них.
Стили появятся в Capture One только после перезапуска программы.
Обратите внимание — в большинстве случаев системные папки по умолчанию скрыты и для работы с ними вам нужно сначала раскрыть их.
Инструкция для Windows
В Windows стили находятся по этому адресу:
X:\Users\username\AppData\Local\CaptureOne\Styles50
Самый простой способ туда добраться — нажать кнопку Вин + R и вставить этот текст (заменив название HDD и username): C:\Users\[User_Name]\AppData\Local\CaptureOne\Styles50
В папку Styles50 можно скопировать или сами стили, или для удобства создать в ней новые папки и скопировать стили в них.
Стили появятся в Capture One только после перезапуска программы.
Обратите внимание — в большинстве случаев системные папки по умолчанию скрыты и для работы с ними вам нужно сначала раскрыть их.
Опция Stack Styles
Обратите внимание на важную опцию Stack Styles:
Когда Stack Styles включена, вы можете применять на одну фотографию несколько стилей одновременно.
Мы рекомендуем отключить эту опцию.
Тогда стили из нашего комплекта не будут случайно смешиваться между собой (при последовательном применении) и вы всегда сможете увидеть именно ту картинку, которую дает выбранный стиль.
Настройка и создание новых стилей
Стили можно использовать для быстрого применения набора параметров форматирования в документе. Если вы хотите, чтобы параметры форматирования не были доступны из встроенных стилей и тем, доступных в Word, вы можете изменить существующий стиль и настроить его в соответствии со своими потребностями. Вы можете изменить форматирование (например, размер шрифта, цвет и отступ текста) в стилях, примененных к заголовкам, заголовкам, абзацам, спискам и т.
Стили, описанные в этой статье, находятся в коллекции «Стили» на вкладке
Изменение существующего стиля
Изменить стиль из коллекции «Стили» можно двумя способами:
Обновление стиля в соответствии с форматированием в документе
Если в документе есть текст с нужным стилем, вы можете изменить его форматирование и применить изменения к стилю в коллекции «Стили».
-
Выделите в документе текст, к которому применен стиль, например «Заголовок 1».
При выборе текста, к которому применен стиль, стиль выделяется в коллекции «Стили».
-
Отформатируйте выбранный текст так, как хотите.
Например, вы можете изменить размер шрифта для стиля «Заголовок 1» с 16 до 14 пунктов.
-
На вкладке Главная в группе Стили щелкните правой кнопкой мыши стиль, который вы хотите изменить, и выберите команду Обновить [название стиля] в соответствии с выделенным фрагментом.
Примечание: Весь текст, к которому применен этот стиль, автоматически изменится.

Изменение стиля вручную в диалоговом окне »Изменение стиля»
Вы можете изменить стиль напрямую в коллекции «Стили», не настраивая текст в документе.
-
На вкладке Главная щелкните правой кнопкой мыши стиль в коллекции «Стили» и выберите команду Изменить.
-
В разделе Форматирование измените форматирование, например начертание, размер или цвет шрифта, выравнивание, междустрочный интервал и отступы.
-
Выберите, должен ли стиль применяться к текущему документу или же ко всем новым документам.

Создание стиля на основе форматирования документа
Вы можете выбрать отформатированный текст в документе, чтобы создать новый стиль и добавить его в коллекцию «Стили».
-
Щелкните правой кнопкой мыши текст, на основе которого вы хотите создать стиль.
-
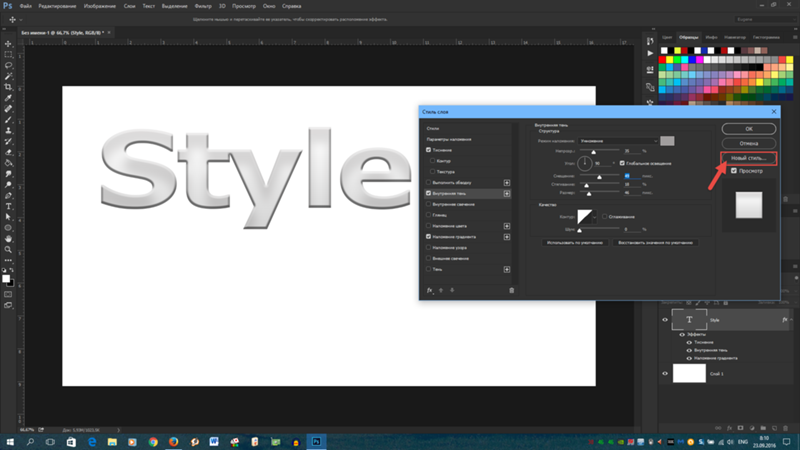
На мини-панели инструментов нажмите кнопку Стили и щелкните Создать стиль.
-
В диалоговом окне Создание стиля введите имя стиля и нажмите кнопку ОК.
Новый стиль появится в коллекции «Стили».
Примечание: Если вы хотите, чтобы новый стиль отображался во всех новых документах Word, щелкните его правой кнопкой мыши в коллекции стилей, выберите команду изменить, а затем в нижней части диалогового окна выберите команду создать документы на основе этого шаблона .

Поддержка Office 2010 прекращена 13 октября 2020 г.
Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить сейчас
-
Щелкните правой кнопкой мыши текст, выберите Стили и щелкните Сохранить выделенный фрагмент как новый экспресс-стиль.
-
В диалоговом окне Создание стиля введите имя стиля и нажмите кнопку ОК.
Новый стиль появится в коллекции «Стили».
Примечание: Если вы хотите, чтобы новый стиль отображался во всех новых документах Word, щелкните его правой кнопкой мыши в коллекции стилей, выберите команду изменить, а затем в нижней части диалогового окна выберите команду создать документы на основе этого шаблона .

Дополнительные сведения
Применение стиля к тексту в Word
Как установить стили в фотошоп
189
02.07.2011 | Автор: Трофименко Владимир | Просмотров: 4315 | видео + текстВ этом уроке фотошоп расскажу как установить стили в фотошоп. Первым делом открываем программу и переходим в верхнем меню в пункт «Редактирование -> Наборы -> Управление наборами» (Edit -> Presets -> Preset Manager).
В новом окне из выпадающего списка «Тип набора» выбираем пункт «Стили» (Style). Во внутреннем окне сейчас можно увидеть все установленные стили. Для добавления новых нажимаем кнопку «Загрузить» (Load).
Все файлы стилей имеют расширение *. asl.
asl.
В новом открывшемся окне выбираем папку со стилями, выбираем файл и нажимаем «Загрузить». Новые стили добавляются в самый конец набора после специального разделительного знака.
Поздравляю, стили в фотошоп установлены. Теперь осталось рассмотреть как их применять.
Рассматривать будем на примере создания красивой кнопки. Для этого создадим новый слой. Далее выделим на слое какую-нибудь прямоугольную область и зальем ее любым цветом, к примеру, черным. Получится черный прямоугольник.
Теперь заходим в «Стили слоя». Для этого щелкаем два раза левой клавишей мыши справа от названия слоя с прямоугольным выделением. В открывшемся окне переходим в раздел «Стили».
Открываются все стили, которые у вас есть в программе и теперь достаточно просто выбрать подходящий.
При щелчке на иконке стиля применяется набор параметров, которые соответствуют его настройкам.
При выборе стиля дополнительно происходит выбор других параметров наложения. Вы можете эти параметры или изменять или дополнять новыми.
Более подробно о применении стилей я рассказываю в видеоуроке, поэтому можете ознакомится с ним немного ниже. Также представляю вам один из вариантов готовой кнопки, которую можно получить применяя только стили слоя.
На этом все, если появятся вопросы, то обязательно их задавайте в комментариях ниже.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
03.08.2014 | Просмотров: 2759
Фотошоп видеоурок для начинающих пользователей фотошопа. Из него Вы узнаете как правильно перевести фотографию в черно-белые цвета, а также поймёте почему не стоит просто обесцвечивать снимок.
24.11.2014 | Просмотров: 7443 | видео + текст
В этом уроке я расскажу вам как установить текстуру в фотошоп.
20.07.2014 | Просмотров: 2736
Новый фотошоп видеоурок по работе с инструментами для создания фигур. Рассматриваем инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура».
19.08.2014 | Просмотров: 4648
Этот фотошоп видеоурок будет посвящен выделению сложных объектов, таких как волосы. Из урока вы узнаете как каналы могут упростить процесс выделения, а также как избавиться от ореолов с кусками старого фона.
23.02.2012 | Просмотров: 4396
Евгений Карташов продолжает тему профессионального ретуширования портретов. Из этого урока вы узнаете, как регулировать тон кожи, как придать больше выразительности губам и глазам.
Cтили текста в Photoshop CS6
Одной из удивительных новых возможностей Photoshop CS6 является функция настройки стилей текста. С её помощью вы можете назначить стили как для абзацев, так и для символов. Она помогает существенно сэкономить время при работе со множественными текстовыми слоями или с большими текстовыми блоками. Сегодняшний наш урок объяснит, как эта функция действует, и как она может быть использована для улучшения рабочего процесса форматирования текста.
С её помощью вы можете назначить стили как для абзацев, так и для символов. Она помогает существенно сэкономить время при работе со множественными текстовыми слоями или с большими текстовыми блоками. Сегодняшний наш урок объяснит, как эта функция действует, и как она может быть использована для улучшения рабочего процесса форматирования текста.
Итак, что же такое стили текста?
Стили текста—это группы атрибутов для форматирования текста, это означает, что каждый стиль хранит информацию о определенной структуре текста. Они включает в себя два типа:
- Стили символов (Character Styles): контролируют настройки таких атрибутов, как размер шрифта, цвет, кернинг, направление текста и т.д. (атрибуты панели символов Character panel).
- Стили абзацев (Paragraph Styles): контролируют как настройки для символов, так и настройки для атрибутов абзацев, такие как отступы и интервалы, выравнивание, переносы и т.д. (атрибуты в панели абзацев Paragraph panel).

Таким образом, в то время как стили абзаца распространяются на целый абзац, стили символов используются для форматирования выделенного текста в пределах абзаца, например помогают сделать некоторые слов жирным шрифтом или курсивом.
Прежде чем приступить к работе со стилями, давайте взглянем на панели, с которыми мы будем работать. Эти панели можно найти в меню Окно (Window) или в Текст (Type) -> Панели (Panels):
Панель абзацев (Paragraph Panel) и панель символов (Character Panel)
Панель абзацев (Paragraph Panel)— панель настроек, в которой можно изменять атрибуты форматирования абзацев.
Панель символов (Character Panel)— панель настроек, в которой можно изменять атрибуты форматирования символов.
Панель стилей абзацев (Paragraph Styles Panel) и панель стилей символов (Character Styles Panel)
Панель стилей абзацев (Paragraph Styles Panel)—панель, где хранятся и где могут быть изменены стили для абзацев.
- Сбросить настройки / Отменить изменения
- Применить изменения к стилю абзаца
- Создать новый стиль абзаца
- Удалить стиль абзаца
- Панель меню
Панель стилей символов (Character Styles Panel)—панель, где хранятся и где могут быть изменены стили для символов.
- Сбросить настройки / Отменить изменения
- Применить изменения к стилю символов
- Создать новый стиль символов
- Удалить стиль символов
- Панель меню
Таким образом, в то время как первые две панели используются для изменения значений, две последние используются для управления стилями, в которых хранятся эти значения.
Устанавливаем стили текста
Чтобы создать стили текста, вам нужно создать текст, а затем либо отформатировать его и назначить стиль, который включает в себя все атрибуты, применяемые к этому тексту, либо просто создать стиль, а затем выполнить его форматирование.
Для того, чтобы добавить текст, выберите Инструмент Текст (Type Tool (T)) или вставьте какой-нибудь текстовый шаблон, для этого перейдите в меню Текст (Type) -> Вставить Lorem Ipsum (Paste Lorem Ipsum) (это является новой функцией в Photoshop CS6).
Создаём стили абзацев (Paragraph Styles)
Как правило, лучше начинать с создания стилей абзаца, так как они имеют дело с большим количеством текста в документе. После этого, вы можете создать стили символов для выделенного текста в отформатированных абзацах.
Поэтому начнем с добавления некоторых основных настроек для форматирования созданного текста.
Пример:
В панели символов (Character Panel) мы изменим такие значения, как цвет и размер шрифта.
В панели абзацев (Paragraph Panel) настроим значения пробелов и отступов.
Откройте панель Стили абзацев (Paragraph Styles): для этого перейдите в меню Окно ( Window) -> Стили абзацев (Paragraph Styles) или выберите Шрифт (Type) -> Панели ( Panels) -> Стили абзацев (Paragraph Styles)). Вы заметите, что в этой панели уже установлен стиль по умолчанию под названием «Основные абзацы» (Basic Paragraph). Если вы видите также знак «+» рядом с ним, не беспокойтесь, мы поговорим о нём чуть позже.
Вы заметите, что в этой панели уже установлен стиль по умолчанию под названием «Основные абзацы» (Basic Paragraph). Если вы видите также знак «+» рядом с ним, не беспокойтесь, мы поговорим о нём чуть позже.
Чтобы создать новый стиль абзаца, выделите сначала хотя бы один символ. Затем нажмите кнопку Создать новый стиль абзаца (Create New Paragraph Style) внизу на панели Стилей абзаца.
ИЛИ щелкните стрелку на панели меню в верхнем правом углу и выберите Новый стиль абзаца (New Paragraph Style). Просто имейте в виду, что в панели меню есть все необходимые опции.
Новый созданный стиль абзаца будет называется «Стиль абзаца 1 » (Paragraph Style 1).
Изменение стилей абзацев
Теперь у вас есть новый стиль абзаца на панели, вы можете просматривать и изменять его настройки в любое время.
Чтобы изменить стиль абзаца, нужно либо дважды кликнуть на его имя в панели Стили абзаца (Paragraph Styles panel), либо выбрать его, а затем перейти в Параметры стилей (Style Options) на панели меню.
Таким образом вы откроете диалоговое окно стилей абзаца (Paragraph Style Options) , в котором вы можете изменить различные параметры стиля.
Обратите внимание, что с помощью первых трёх вкладок слева можно настраивать символы, а все остальные вкладки отвечают за настройки абзацев.
Первое, что вам нужно сделать—это переименовать стиль, так чтобы название имело смысл. Это сделает использование стилей намного легче.
Мы переименовали наш стиль на «Body».
Примечание: значения в диалоговом окне установлены те, которые вы назначили тексту перед созданием стиля.
Теперь изменяем необходимые настройки.
Вам не нужно, чтобы вносить все изменения сразу же, вы всегда можете открыть это диалоговое окно и поработать над настройками.
Как только вы закончите, нажмите кнопку OK. Изменения будут сохранены в стиле, который вы создали, теперь вы может применять их к соответствующему тексту или текстовому слою.
Если у вас стоит знак «+», просто нажмите иконку Сбросить настройки/Отменить изменения (Clear Override) внизу панели. Мы вернемся к этим значкам позже.
Несколько стилей абзацев
Вы можете создать столько стилей абзаца, сколько вы хотите и применять их к различным параграфам в вашем тексте.
Используется Инструмент Текст (Type Tool), чтобы выделить параграф, к которому вы хотите применить новый стиль абзаца.
Пример:
Создание стиля абзаца для заголовков.
Отформатируйте выбранный пункт так, как вам нравится.
Здесь мы изменили шрифт, размер и цвет шрифта панели символов (Charactrer Panel).
И некоторые другие значения в панели параграфов (Paragraph Panel)
При активном стиле параграфа нажмите кнопку Создать новый стиль абзаца (Create new Paragraph Style) внизу панели Стили абзаца (Paragraph Style). Теперь новый стиль будет отображаться в панели.
Теперь новый стиль будет отображаться в панели.
Дважды щелкните по новому стилю, чтобы переименовать его и внести любые другие изменения. Мы дали ему название «Headings».
Обратите внимание, что все значения изменились на новые.
Теперь у нас два различных стиля в панели Стили абзаца (Paragraph Styles panel), и каждый из них применяется к различным абзацам внутри одного текстового блока.
Выбор стилей абзацев
Вот простые техники, которые помогут вам при выборе стиля:
1 — установить курсор инструмента Текст (Type Tool) внутри текста, к которому применяется стиль, и соответствующий стиль абзаца будет автоматически выбран в панели стилей абзацев.
Когда курсор находится внутри текста со стилем «Вody», стиль абзаца будет автоматически выбран в панели стилей абзацев.
А если вы поместите курсор внутрь абзаца Heading 1, будет выбран стиль «Headings» .
Когда стиль выбран, вы можете дважды щелкните по нему, чтобы изменить его параметры.
2 — лучше всего активировать текстовые слои, выбрав любой другой (не текстовый) слой , затем дважды щелкните стиль, который вы хотите изменить в панели стилей абзацев.
Это позволит убедиться, что изменения будут влиять только на нужные области, и что стиль не будет применяться к любой другой части текста.
Применение стилей абзацев
Если вы хотите применить стиль абзаца к неотформатированному абзацу, Вам необходимо:
1 — Выбрать нужный абзац (убедитесь, что это именно абзац, а не текст внутри абзаца).
Пример:
Применение стиля «Headings» для «Heading2».
2 — Щелкнуть по имени стиля, чтобы применить его к выбранному пункту.
Стиль со всеми его настройки будут применены при помощи одного щелчка мыши.
Изменение настроек стиля абзаца
Всякий раз, когда вы хотите изменить стиль абзаца, убедитесь, что он выбран правильно.
1 — Дважды щелкните на выбранный стиль абзаца.
2 — измените значения стиля абзаца (Paragraph Style Options) в диалоговом окне.
Пример:
-Изменение гарнитуры и размера шрифта для стиля абзаца «body».
-изменение значения расстояния между строками.
Как только вы нажмёте ОК, вы заметите, что эти изменения будут применяться ко всем абзацам со стилем «Body»
Дополнительные изменения в стилях
Если вы измените любой из атрибутов вне диалогового окна стилей абзацев (Paragraph Styles Options) или примените стиль абзаца к форматированному тексту, появится знак «+» рядом с именем стиля.
Пример:
Изменение цвета текста одного из абзацев стиля «Вody» на синий.
После того, как мы внесли дополнительные изменения, появился знак «+» рядом с названием абзаца «Вody».
Знак + означает, что текстовые параметры не соответствуют первоначальным настройкам стиля, или что есть дополнительные изменения.
Есть три пути решения для переопределения:
1 — Слияние стилей абзацев и дополнительных изменений:
Если вы хотите добавить изменения текущему стилю, так чтобы они заменили настройки этого стиль, вы можете нажать кнопку Redefine Paragraph Style by merging Overrides (иконка внизу панели стилей абзаца) или выбрать на панели меню и выберите Redefine Style.
2 — Удаление дополнительных изменений:
Если вы хотите избавиться от любой коррекции, и вернуться к настройкам оригинального стиля, выберите стиль и нажмите кнопку Очистить изменения (Clear Override) внизу панели Стилей абзаца или нажмите на панели меню Clear Override.
3 — Оставить дополнительные изменения
Если вы не хотите добавлять изменения в стиле или удалять их, вы можете просто оставить знак +
Дублирование стилей абзацев
Если вам нужно изменить некоторые атрибуты стиля, затем сохранить стиль с изменениями как новый, вы можете дублировать этот стиль, а не создавать его с нуля.
Для этого выберите имя стиля в палитре Стили абзаца (Paragraph Styles), и нажмите в панели меню на Дублировать стиль (Duplicate Style).
Копия появится на панели, так что вы можете выбрать её и изменить её параметры.
Это очень удобно, когда у вас куча стилей с различными настройками, и вам нужно изменить только одну из них.
Удаление стилей абзацев
Если вы хотите избавиться от стиля абзаца, нужно выбрать нужный стиль, а затем нажать кнопку Удалить текущий стиль абзаца (Delete current Paragraph Style) (значок внизу панели Стили абзаца) или выберите Удалить стиль (Delete Style) на панели меню.
Это позволит удалить стиль, но сохранит применяемые настройки.
Это основные моменты, которые касаются стилей абзаца. Работа со стилями символов очень похожа, за исключением того, что вы будете иметь дело с текстом внутри абзаца, а не с самим абзацем.
Заключение
Надеемся, что теперь у вас появилось хотя бы какое-то представление о стилях теста и о том, как их можно использовать для улучшения рабочего процесса.
Будем рады узнать, что вы думаете об этой функции. А если у вас есть другие интересные советы и идеи о том, как её использовать, пожалуйста, поделитесь с нами.
По материалам textuts
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
phpBB • Установка и использование стилей
Установка и использование стилей
Стили— это загружаемые пакеты, которые можно установить на доску phpBB, чтобы изменить внешний вид платы. В этом руководстве мы проведем вас через процесс установки и использования стилей на вашей доске phpBB. Для быстрого знакомства со стилями посетите наше Руководство пользователя.
Анатомия стиля
Внутри каталога вашей доски phpBB находится папка стилей / . Это место, где хранятся все стили, и куда мы также будем загружать любые будущие стили. Каждый стиль соответствует одной и той же структуре папок.
Это место, где хранятся все стили, и куда мы также будем загружать любые будущие стили. Каждый стиль соответствует одной и той же структуре папок.
стили phpBB 3.1.x и 3.2.x состоят из трех основных частей: шаблонов, ресурсов темы и файла конфигурации.
Шаблоны
Шаблоны — это файлы HTML, отвечающие за верстку стиля. Все файлы шаблонов и JavaScript (которые могут обеспечивать дополнительную функциональность) для определенного стиля находятся по адресу:
phpBB / стили / my_style_name / template /
Ресурсы темы
Ресурсы темы — это комбинация цветовых схем и изображений, которые определяют основной вид вашего форума.Обычно сюда входят файлы CSS (из которых stylesheet.css является наиболее важным) и любые другие аудиовизуальные ресурсы. Эти файлы находятся в:
phpBB / стили / my_style_name / theme /
Файл конфигурации
Файл конфигурации (style.cfg) содержит метаинформацию о стиле, а также машинные инструкции для вашей платы phpBB. Этот файл является обязательным, иначе ваша доска phpBB не распознает стиль. Вы можете найти его по адресу:
Этот файл является обязательным, иначе ваша доска phpBB не распознает стиль. Вы можете найти его по адресу:
phpBB / стили / имя_стиля / стиль.cfg
Установка стиля
Примечание: В этом руководстве предполагается, что вы правильно настроили phpBB 3.1.x или 3.2.x и все готово. Также требуется прямой доступ для записи к файлам вашего сервера (через FTP или другой).
1. Выбор стиля
Рекомендуется загружать стили только из базы данных настройки phpBB, так как это надежный источник, где все стили были проверены командой по настройке стилей. Все стили, загруженные из базы данных настройки, должны быть готовы к загрузке в папку styles / вашей платы.
Кроме того, вы можете попытать счастья со стилями, которые еще не прошли валидацию (и поэтому не включены в базу данных). В разделе [3.1.x] и [3.2.x] Styles in Development на форумах сообщества доступно множество стилей.
Примечание: Стили, созданные для phpBB 3. 2.x, несовместимы с 3.1.x. Убедитесь, что загруженный стиль соответствует установленной вами версии phpBB.!
2.x, несовместимы с 3.1.x. Убедитесь, что загруженный стиль соответствует установленной вами версии phpBB.!
2. Скачайте и разархивируйте
После того, как вы загрузили стиль, вам нужно будет распаковать его на своем компьютере, поскольку стили обычно доступны в сжатом формате файла «zip».
В Windows, чтобы распаковать стиль, просто дважды щелкните его в окне проводника Windows (например, если вы загрузили стиль в «Мои документы», вы откроете «Мои документы» и дважды щелкните файл). Нажмите «Извлечь все файлы» в адресной строке (Windows Vista, 7 и 8) или в меню задач папки (Windows XP) из окна проводника и следуйте инструкциям.
На Mac заархивированные файлы автоматически распаковываются при загрузке Safari (этот параметр можно отключить, сняв флажок «Открывать безопасные файлы» в настройках Safari), и к ним можно получить доступ через список загрузок.
Убедитесь, что ваш стиль включает все необходимые части, как описано в разделе «Анатомия стиля» (шаблоны, ресурсы темы и style. cfg).
cfg).
3. Загрузите на свою доску
Для загрузки файлов откройте свой любимый FTP-клиент (например, FileZilla, CuteFTP, SmartFTP и т. Д. — даже некоторые интернет-браузеры имеют такую возможность) и войдите в свою учетную запись хостинга. Обычно ваши общедоступные файлы будут находиться в области с именем « public_html », « www » или аналогичной.
Загрузите файлы стилей (всю папку) в каталог styles / внутри корневого каталога phpBB. Вы можете проверить, правильно ли вы загрузили его, посмотрев на расположение файла style.cfg . Он должен находиться по адресу:
phpBB / styles / my_style_name / style.cfg
4. Установите
После загрузки стиля перейдите в ACP платы к «Настроить» -> «Установить стили». Вы должны увидеть список недавно загруженных стилей (при условии, что вы загрузили их в правильное место и стиль действителен) с опцией « Установить стиль ».Просто щелкните по нему, и установка будет завершена!
Примечание: Если ваш новый стиль использует «наследование шаблонов» (метод, который авторы стилей используют для создания стилей «поверх» существующих стилей), убедитесь, что у вас в первую очередь установлен «родительский» стиль. phpBB откажется установить стиль, если не сможет обнаружить родительский элемент.
phpBB откажется установить стиль, если не сможет обнаружить родительский элемент.
Управление стилями
Дерево стилей (наследование стилей)
Многие стили начинаются с изменения существующих стилей (например, «просильвер»), потому что создание совершенно нового стиля с нуля — чрезвычайно трудоемкое мероприятие.Наследование шаблонов уже некоторое время является частью phpBB 3, и вы, вероятно, столкнетесь с этим.
Вы можете легко увидеть иерархию (родительские / дочерние отношения) установленных стилей, просмотрев страницу «Управление стилями» в вашем ACP. Это может выглядеть так:
просильвер
prosilver Special Edition
Prosilver SE Red Edition
prosilver SE Gold Edition
Newstyle Pro
новый стиль ультра
новый стиль ультра-черный
новый стиль моно Хотя теоретически возможно редактировать иерархию наследования, это, скорее всего, создаст всевозможные проблемы.Большинство стилей автоматически определяют, какой другой стиль им следует использовать как «родительский». Так что лучше не трогать.
Так что лучше не трогать.
Настройки стиля по умолчанию
В общем, пользователи вашей доски смогут переключаться между различными стилями (через UCP) в соответствии со своими предпочтениями. Однако есть несколько методов, которые могут дать администраторам форумов больший контроль над использованием стилей их пользователями. Эти настройки можно изменить, перейдя в ACP платы к General -> Board Configuration -> Board settings.
- Стиль по умолчанию: выбранный стиль будет стилем по умолчанию для зарегистрированных пользователей (до тех пор, пока они не решат изменить настройки своей доски в UCP).
- Гостевой стиль: выбранный стиль будет стилем по умолчанию для незарегистрированных посетителей (гостей).
- Переопределить стиль пользователя: этот параметр заставит всех пользователей (и гостей) использовать стиль по умолчанию, независимо от их личных настроек.
Стили редактирования
Примечание: Редактировать стиль — нетривиальное дело. Если у вас нет хотя бы некоторых знаний HTML и CSS и вы не знаете, что делаете, мы не советуем редактировать стили.
Если у вас нет хотя бы некоторых знаний HTML и CSS и вы не знаете, что делаете, мы не советуем редактировать стили.
Как упоминалось в разделе «Анатомия стиля», стиль состоит из нескольких частей. В зависимости от того, что именно вы хотите изменить, вам придется отредактировать файлы ресурсов шаблона или темы.
Поскольку обычно невозможно редактировать файлы непосредственно на вашем сервере, вам нужно будет вносить все ваши изменения в «локальную» копию (на вашем собственном ПК).Как правило, рекомендуется иметь локальную копию всей вашей доски, чтобы вы могли протестировать свои изменения перед загрузкой их на «живую» доску.
В любом случае: вам нужно будет получить локальную копию своего стиля, либо загрузив файлы стиля со своей доски (через FTP), либо отредактировав файлы из пакета загрузки стиля (который вы загрузили из базы данных стилей). .
.
Препарат
Для редактирования веб-файлов вам понадобится текстовый редактор. Вы можете использовать любой текстовый редактор, какой захотите, но некоторые из них умнее других. Notepad ++ — очень хороший бесплатный текстовый редактор, который имеет множество опций, которые могут облегчить вам жизнь, когда дело доходит до редактирования веб-файлов.
Еще одним обязательным элементом являются инструменты разработчика вашего браузера. Если у вас современный браузер (неважно, от производителя), эти инструменты у вас уже есть. Простое нажатие F12 на клавиатуре (во время просмотра) активирует инструменты разработчика в большинстве браузеров. Это абсолютно необходимо, если вы хотите отредактировать и протестировать свои изменения (и проверить страницу на случай, если что-то не работает должным образом).
Редактирование шаблона
Шаблоны обладают наибольшей силой, когда дело доходит до стилей.Вы можете добавлять все, что захотите (если у вас есть навыки). Охват всех различных аспектов системы шаблонов выходит за рамки этого руководства. Вместо этого мы предоставим указатели на наиболее часто редактируемые файлы.
Приведенный ниже список относится к файлам в том виде, в котором они находятся в просиливании, но многие стили придерживаются той же общей структуры.
- template / total_header.html: , пожалуй, самый важный шаблон. Управляет «верхом» каждой страницы, а также элементом .
- template / total_footer.html: управляет «низом» каждой страницы.
- template / navbar_header.html: управляет основными элементами навигации в заголовке.
- template / navbar_footer.html: управляет основными элементами навигации в нижнем колонтитуле.
- template / index_body.html: управляет структурой страницы индекса форума.
- template / viewforum_body.html: управляет структурой представления форума.
- template / viewtopic_body.html: управляет структурой представления темы ..
Для получения дополнительной информации о том, как использовать различные теги шаблонов и условные выражения, мы советуем вам взглянуть на нашу вики для разработчиков. В настоящее время еще нет специальных записей для стилей 3.2.x / 3.1.x, но несколько важных страниц все еще применимы:
Примечание. Механизм шаблонов phpBB должен обработать (скомпилировать) шаблоны стиля, прежде чем он сможет их отобразить.Это ресурсоемкий процесс, поэтому он «кеширует» готовые страницы для более быстрого доступа. Если вы вносите изменения в файлы шаблонов, вам необходимо «очистить» (очистить) кеш доски (иначе ваши изменения не появятся). Вы можете сделать это, перейдя к ACP платы и нажав кнопку «Очистить кеш».
Редактирование тем
Темы — вот где в игру вступает творчество. Редактирование файлов CSS внутри каталога theme / может иметь широкий спектр эффектов.Однако большинство пользователей просто хотят изменить несколько цветов, изображений, шрифтов или размера текста. Вот где хороший текстовый редактор действительно может сэкономить время (поскольку он предупредит вас о синтаксисе и других ошибках).
Пользователи часто знают, что они хотели бы изменить, но они просто не знают, какие файлы редактировать (и какие строки в частности). Вот где инструменты разработки (F12) — ваш лучший друг. Специфика каждого браузера может немного отличаться, но это руководство по проверке для Google Chrome расскажет вам все, что вам нужно знать.
После того, как вы определили правила или классы CSS, которые управляют элементом, который вы хотите изменить, просто найдите имя класса в файлах .css вашего стиля. После того, как вы внесете желаемые изменения, загрузите файлы своего стиля.
Примечание. Старые ресурсы темы иногда остаются в кеше вашего браузера, что не позволяет вам видеть изменения на вашем веб-сайте. Обычно эту проблему решает «жесткое обновление». Обычно это делается с помощью сочетания клавиш CTRL + F5.
Обновление стиля
Стили можно обновить без каких-либо предварительных действий. Все, что вам нужно сделать, это просто загрузить файлы стиля в то же место, что и старый стиль, и позволить файлам быть перезаписанными.
Наконец, просто перейдите к индексу ACP вашей платы и нажмите кнопку « Очистить кеш ».
Предупреждение: Если вы внесли изменения в стиль, который собираетесь обновить, вы потеряете все свои изменения! Поэтому перед обновлением обязательно сделайте резервную копию файлов вашего стиля.После обновления стиля вы можете повторно применить изменения.
Удаление стиля
Иногда необходимо удалить стиль. phpBB позволяет вам деактивировать стиль или навсегда удалить его с вашей доски.
1. Деактивировать
Деактивация стиля фактически отключит его, скрыв с доски. Однако все файлы стиля останутся на вашем сервере, как и записи в вашей базе данных. Таким образом, вы можете повторно включить стиль, при этом ваши пользователи не потеряют свои первоначальные предпочтения стиля.Чтобы деактивировать стиль, просто щелкните ссылку « Деактивировать » на странице управления стилями.
2. Удалить
Чтобы удалить стиль, щелкните ссылку « Удалить » на странице «Управление стилями». Это эффективно удалит стиль с вашей доски, а также все настройки базы данных, относящиеся к нему. У вас будет возможность также удалить фактические файлы с вашего сервера.
Предупреждение: Будьте осторожны при использовании опции «Удалить из файловой системы»! Это навсегда и не может быть отменено.Вам придется снова загрузить файлы стиля, прежде чем вы сможете использовать его снова.
Дополнительные ресурсы
Мы надеемся, что вы нашли это руководство информативным и полезным. Не стесняйтесь просматривать некоторые из наших других ресурсов:
База данных стилей Поддержка стилей
Создание и изменение стилей
Форум стилей
Основная таблица стилей (style.css) | Руководство разработчика темы
style.css — это файл таблицы стилей (CSS), необходимый для каждой темы WordPress. Он контролирует представление (визуальный дизайн и верстку) страниц сайта.
Для того, чтобы WordPress распознал набор файлов шаблона темы как допустимую тему, файл style.css должен находиться в корневом каталоге вашей темы, а не в подкаталоге.
Для более подробного объяснения того, как включить файл style.css в тему, см. Раздел «Таблицы стилей» статьи «Постановка скриптов и стилей в очередь».
Наверх ↑
WordPress использует раздел комментариев в заголовке style.css для отображения информации о теме на панели управления Внешний вид (Темы).
Example #Example
Вот пример заголовочной части style.css.
/ * Название темы: Twenty Twenty URI темы: https://wordpress.org/themes/twentytwenty/ Автор: команда WordPress URI автора: https://wordpress.org/ Описание: Наша тема по умолчанию на 2020 год предназначена для полного использования гибкости редактора блоков.Организации и предприятия имеют возможность создавать динамические целевые страницы с бесконечными макетами, используя блоки групп и столбцов. Центрированный столбец контента и точная типографика также делают его идеальным для традиционных блогов. Полноценные стили редактора дают вам хорошее представление о том, как будет выглядеть ваш контент, еще до публикации. Вы можете придать своему сайту индивидуальность, изменив цвета фона и цвет акцента в Настройщике. Цвета всех элементов на вашем сайте автоматически рассчитываются на основе выбранных вами цветов, обеспечивая высокий доступный цветовой контраст для ваших посетителей.Теги: блог, одна колонка, настраиваемый фон, настраиваемые цвета, настраиваемый логотип, настраиваемое меню, стиль редактора, избранные изображения, виджеты нижнего колонтитула, шаблон полной ширины, поддержка языка RTL, липкий публикация, параметры темы, цепочки комментариев, готовность к переводу, стили блоков, широкие блоки, готовность к доступу Версия: 1.3 Требуется минимум: 5.0 Проверено до: 5.4 Требуется PHP: 7.0 Лицензия: Стандартная общественная лицензия GNU v2 или новее URI лицензии: http://www.gnu.org/licenses/gpl-2.0.html Текстовый домен: двадцать двадцать Эта тема, как и WordPress, находится под лицензией GPL.Используйте его, чтобы сделать что-нибудь крутое, повеселиться и поделиться тем, что вы узнали с другими. * /
Примечание. Репозиторий тем WordPress использует номер после «Версия» в этом файле, чтобы определить, доступна ли для темы новая версия.
Вверх ↑
Пояснения # Пояснения
Элементы, обозначенные ( * ), необходимы для темы в репозитории тем WordPress.
- Название темы (*): Название темы.
- URI темы : URL-адрес общедоступной веб-страницы, на которой пользователи могут найти дополнительную информацию о теме.
- Автор (*): Имя человека или организации, которые разработали тему. Рекомендуется использовать имя пользователя wordpress.org автора темы.
- URI автора : URL-адрес автора или организации.
- Описание (*): Краткое описание темы.
- Версия (*): версия темы, записанная в формате X.X или X.X.X.
- Требуется минимум (*) : самая старая основная версия WordPress, с которой будет работать тема, написанная на X.X формат. Темы необходимы только для поддержки трех последних версий.
- Протестировано до (*): Последняя основная версия WordPress, до которой тестировалась тема, то есть 5.4. Напишите только число в формате X.X.
- Требуется PHP (*) : самая старая поддерживаемая версия PHP, в формате X.X, только номер
- Лицензия (*): Лицензия на тему.
- URI лицензии (*): URL-адрес лицензии темы.
- Текстовый домен (*): строка, используемая для текстового домена для перевода.
- Теги : слова или фразы, которые позволяют пользователям найти тему с помощью фильтра тегов. Полный список тегов находится в Руководстве по обзору тем.
- Путь к домену : Используется, чтобы WordPress знал, где найти перевод, когда тема отключена. По умолчанию
/ языки.
После обязательного раздела заголовка style.css может содержать все, что есть в обычном файле CSS.
Наверх ↑
Если ваша тема является дочерней темой, в стиле требуется строка Template .css заголовок.
/ * Название темы: Моя дочерняя тема Шаблон: двадцать двадцать * /
Для получения дополнительной информации о создании дочерней темы посетите страницу дочерних тем.
Установка Windows: установка с использованием стиля раздела MBR или GPT
- 3 минуты на чтение
В этой статье
При установке Windows на ПК с UEFI с помощью программы установки Windows, стиль разделов жесткого диска должен быть настроен для поддержки либо режима UEFI, либо устаревшего режима совместимости с BIOS.
Например, если вы получили сообщение об ошибке: «Windows не может быть установлена на этот диск. Выбранный диск не относится к стилю раздела GPT », потому что ваш компьютер загружается в режиме UEFI, но ваш жесткий диск не настроен для режима UEFI. У вас есть несколько вариантов:
Перезагрузите компьютер в режиме совместимости с устаревшей BIOS. Эта опция позволяет сохранить существующий стиль раздела. Дополнительные сведения см. В разделе Загрузка в режиме UEFI или в устаревшем режиме BIOS.
Настройте свой диск для UEFI, используя стиль разделов GPT.Этот параметр позволяет использовать функции микропрограммного обеспечения UEFI ПК.
Вы можете сохранить свои данные и преобразовать диск с помощью инструмента MBR2GPT. Вы также можете переформатировать диск, следуя приведенным ниже инструкциям. При переформатировании все данные на диске будут удалены.
Зачем мне переделывать накопитель?
Многие ПК теперь имеют возможность использовать версию BIOS UEFI, которая может ускорить загрузку и выключение и может обеспечить дополнительные преимущества безопасности. Чтобы загрузить компьютер в режиме UEFI, вам необходимо использовать диск, отформатированный с использованием формата диска GPT.
Многие ПК готовы к использованию UEFI, но содержат модуль поддержки совместимости (CSM), настроенный для использования устаревшей версии BIOS. Эта версия BIOS была разработана в 1970-х годах и обеспечивает совместимость с различным старым оборудованием и сетевыми конфигурациями и требует наличия диска, использующего формат диска MBR.
Однако основной формат диска MBR не поддерживает диски размером более 4 ТБ. Также сложно создать более четырех разделов. Формат диска GPT позволяет настраивать диски размером более 4 терабайт (ТБ) и позволяет легко создавать столько разделов, сколько вам нужно.
Переформатирование диска с использованием другого стиля раздела
Для очистки и преобразования диска с помощью программы установки Windows
Выключите компьютер и вставьте установочный DVD-диск Windows или USB-ключ.
Загрузите компьютер с DVD или USB-накопителя в режиме UEFI. Дополнительные сведения см. В разделе Загрузка в режиме UEFI или в устаревшем режиме BIOS.
При выборе типа установки выберите Custom .
На Где вы хотите установить Windows? выберите каждый из разделов на диске и выберите Удалить .Диск покажет одну область нераспределенного пространства.
Выберите незанятое пространство и нажмите Далее . Windows определяет, что компьютер был загружен в режиме UEFI, переформатирует диск с использованием формата диска GPT и начинает установку.
Чтобы вручную стереть диск и преобразовать его в GPT:
Выключите компьютер и вставьте установочный DVD-диск Windows или USB-ключ.
Загрузите компьютер с DVD или USB-накопителя в режиме UEFI.Дополнительные сведения см. В разделе Загрузка в режиме UEFI или в устаревшем режиме BIOS.
В программе установки Windows нажмите Shift + F10 , чтобы открыть окно командной строки.
Откройте инструмент diskpart:
часть дискаОпределите диск для форматирования:
список дисковВыберите диск и переформатируйте его:
выберите диск <номер диска> чистый конвертировать gpt ВыходЗакройте окно командной строки.
Продолжите установку Windows.
При выборе типа установки выберите Custom . Диск будет отображаться как единая область незанятого пространства.
Выберите незанятое пространство и нажмите Далее . Windows начнет установку.
Убедитесь, что программа установки Windows загружает правильный режим прошивки
Чтобы автоматизировать этот процесс, вам необходимо запустить программу установки Windows через Windows PE и использовать сценарий для определения того, в каком режиме вы находитесь, перед установкой Windows.Дополнительные сведения см. В разделе WinPE: загрузка в режиме UEFI или устаревшего BIOS.
Загрузка в режиме UEFI или в устаревшем режиме BIOS
Как добавить собственный CSS — Поддержка — WordPress.com
Вы можете использовать редактор CSS, чтобы настроить внешний вид любого сайта WordPress.com с тарифным планом Premium или выше. Он работает, позволяя вам добавлять собственные стили CSS, чтобы переопределить стили вашей темы по умолчанию.
Содержание
Доступ к редактору CSS
Чтобы получить доступ к редактору CSS, перейдите в Мой сайт → Дизайн → Настройка → Дополнительный CSS:
Редактор CSSПримечание: у вас должен быть установлен WordPress.com Premium, WordPress.com Business или WordPress.com eCommerce, активная на вашем сайте, чтобы иметь возможность добавлять на свой сайт собственный CSS.
↑ Содержание ↑
Если вы никогда раньше не добавляли CSS или недавно меняли темы, вы увидите комментарий-заполнитель, показанный ниже.
./ * Добро пожаловать в Custom CSS! Чтобы узнать, как это работает, см. Https://wp.me/PEmnE-Bt * /
Комментарий-заполнитель можно оставить на месте или удалить и заменить вашим собственным CSS.Это не влияет на код, который вы добавляете ниже.
↑ Содержание ↑
Предварительный просмотр и сохранение
При добавлении кода CSS на ваш сайт ваши изменения будут автоматически применены к окну предварительного просмотра, но на самом деле они не будут сохранены, пока вы не нажмете кнопку Сохранить изменения .
↑ Содержание ↑
Изменения CSS
Последние 25 ревизий ваших правок CSS сохранены, и к ним можно получить доступ в редакторе CSS.
Если на вашем сайте не установлены плагины , щелкните CSS Revisions в правом верхнем углу.
Если на вашем сайте установлены плагины , щелкните «Просмотреть всю историю » в нижней части редактора CSS. Если параметр не отображается, это означает, что история CSS для восстановления отсутствует.
↑ Содержание ↑
Что делать, если я сменил тему?
CSSзависит от темы, поэтому весь ваш CSS перемещается в ревизию при изменении темы.Чтобы просмотреть или восстановить предыдущий CSS, используйте CSS Revisions .
↑ Содержание ↑
Справка CSS
Нужна помощь CSS? Мы можем предоставить ограниченную поддержку CSS через чат или электронную почту. Не стесняйтесь обращаться к нам, и мы сообщим вам, можем ли мы помочь с вашим запросом CSS. В противном случае мы поможем вам указать правильное направление!
Если вы только начинаете, вам придется учиться, но CSS — очень ценный навык, который можно использовать повторно. В Интернете есть ТОННА отличных ресурсов, которые помогут вам начать изучение HTML и CSS.Эта удобная серия статей по CSS — хорошая отправная точка:
Вот несколько советов:
Учебники
Дополнительные элементы управления CSS см. На следующей странице
Страниц: 1 2 Показать все
Помогите нам стать лучше:
Мы всегда стремимся улучшить нашу документацию. Если эта страница не ответила на ваш вопрос или оставила желать большего, дайте нам знать! Нам нравится слышать ваши отзывы. Для получения поддержки используйте форумы или форму обратной связи.Благодарность!
10 распространенных проблем с темами WordPress и способы их устранения
Ежедневно открываются тысячи сообщений на форуме не только на WordPress.org, но и на других форумах, и, конечно же, почти на каждом сайте поддержки разработчиков темы по очень распространенным проблемам, которые можно решить очень быстро. быстро и легко. Я уверен, что разработчикам тем и членам сообщества довольно скучно отвечать на эти вопросы снова и снова, поэтому я решил написать следующий пост, в котором рассматриваются некоторые из наиболее распространенных проблем с темами WordPress, чтобы вы могли сделать закладкой и иметь он готов в вашем распоряжении.
1. Отсутствует таблица стилей
Вы только что скачали или приобрели супер классную тему, хотите установить ее и увидеть прекрасное сообщение ниже:
Ну, ваша первая мысль может быть…
«разработчик облажался и дал мне тему без таблицы стилей»
Конечно, возможно, что в полученном вами zip-файле не было файла style.css, но, скорее всего, проблема в том, что вы не загрузили корневую папку темы .
Решение ошибки отсутствия таблицы стилей
Найдите папку с темой на рабочем столе и откройте ее (если она заархивирована, распакуйте и откройте ее). Теперь, когда вы откроете его, вы должны увидеть все свои файлы там, если не тема, скорее всего, в подкаталоге. Например, все наши премиальные темы имеют тему внутри папки «Installable Theme». Как правило, это где-то очевидно, и фактическая папка темы, скорее всего, будет называться так же, как тема. После нахождения заархивируйте его и загрузите через WordPress или загрузите распакованную папку через FTP.
2. Ошибки импорта данных образца
У вас установлена тема, и теперь вы загружаете образец XML-файла, который разработчик темы так любезно предоставил вам, и вы снова получаете сообщение об ошибке!
Не удалось импортировать решение ошибки 1
«Не удалось» импортировать ошибку обычно 1 из 2 вещей. Во-первых, он может пытаться загрузить сообщения или таксономии из пользовательских типов сообщений, которые еще не существуют.
- Активировать тему: Убедитесь, что тема, которую вы собираетесь использовать, активна.
- Тема двойной проверки: Убедитесь, что тема действительно включает в себя эти настраиваемые типы сообщений и таксономии — возможно, спросите разработчика или если вы знаете, как выглядите сами
Не удалось импортировать решение ошибки 2
Для ошибок, которые показывают «Не удалось импортировать мультимедиа», изображения не загружаются.
- Вы установили флажок для импорта вложений? Перед запуском импорта вам нужно было установить флажок «загружать и импортировать вложения файлов».
- Доступны ли изображения? Возможно, маги недоступны с сервера. Вы можете открыть образцы данных в текстовом редакторе и попытаться найти один из этих файлов и проверить ссылку в своем браузере. Но проще всего связаться с разработчиком темы и сообщить ему, что изображения не загружаются.
3. Домашняя страница не похожа на демонстрационную версию
Было бы здорово, если бы какая-либо тема, которую вы активировали, после активации выглядела точно так же, как демо? Наша тема Total WordPress делает это, когда вы используете встроенный демо-импортер, но не каждая тема может быть такой же замечательной, как Total.
Итак, если вы установили тему (и это образцы данных), но ваш сайт не соответствует демонстрационной теме, существует пара очень распространенных причин, по которым ваша домашняя страница может выглядеть иначе.
Ошибка отображения домашней страницы Решение 1
Неправильные настройки чтения. Это означает, что ваша тема либо требует, либо не требует установки домашней страницы, а для вашего сайта настроено противоположное. Итак, перейдите в «Настройки »> «Чтение » и проверьте параметры в разделе «Отображение первой страницы».”
Если для вашей темы не требуется шаблон страницы для макета домашней страницы, убедитесь, что для этого параметра установлено значение «Ваши последние сообщения». Если ваша тема использует шаблон домашней страницы, настройте свой сайт на использование статической домашней страницы.
Ошибка отображения домашней страницы Решение 2
Вам необходимо использовать шаблон домашней страницы. Многие разработчики тем используют собственные шаблоны страниц для макетов своих домашних страниц. Итак, вы должны сначала, конечно, прочитать файлы документации, но если нет никаких заголовков и создать новую страницу, в редакторе в разделе Page Attributes> Template проверьте, есть ли домашняя страница, домашняя страница, главная страница или аналогичный шаблон.Если это так, то вам, вероятно, потребуется создать страницу с использованием этого шаблона, сохранить / опубликовать ее, а затем перейти в «Настройки »> «Чтение », чтобы установить ее в качестве параметра статической главной страницы.
4. Мои URL «уродливые»
По умолчанию структура URL-адресов WordPress по умолчанию не очень «красивая», а уж тем более оптимизированная для SEO. Поэтому при первой настройке URL-адреса вашего веб-сайта могут выглядеть некрасиво (смесь идентификатора сообщения, даты публикации, заголовка сообщения и даже категории). Не волнуйтесь — это легко исправить.
Ugly URLs Error Решение
Установка — Material-UI
Установите Material-UI, самый популярный в мире фреймворк React UI.
Material-UI доступен в виде пакета npm.
npm
Чтобы установить и сохранить в вашем package.json зависимости, запустите:
npm install @ material-ui / core
пряжа добавить @ material-ui / core Обратите внимание, что react> = 16.8.0 и response-dom> = 16.8.0 являются зависимостями одноранговых узлов.
Roboto Font
Material-UI был разработан с помощью Roboto шрифт в уме. Поэтому обязательно следуйте этим инструкциям. Например, через Google Web Fonts:
Font Icons
Чтобы использовать компонент шрифта Icon , вы должны сначала добавить шрифт Material icons.
Вот несколько инструкций
о том, как это сделать.
Например, через Google Web Fonts:
Значки SVG
Для использования предварительно созданных значков материалов SVG, таких как те, что можно найти в демонстрационных изображениях значков сначала необходимо установить пакет @ material-ui / icons:
npm install @ material-ui / icons
пряжа добавить @ material-ui / icons CDN
Вы можете начать использовать Material-UI с минимальной инфраструктурой Front-end, что отлично подходит для прототипирования.
Предоставляются два файла универсальных определений модулей ( UMD ):
Вы можете следовать этому примеру CDN, чтобы быстро начать работу.
⚠️ Использование этого подхода в производстве не рекомендуется , хотя — клиент должен загрузить всю библиотеку, независимо от того, какие компоненты фактически используются, влияет на производительность и использование полосы пропускания.