Стили в графике: Основные характеристики стилей в графическом дизайне
Основные характеристики стилей в графическом дизайне
Можно не знать конкретного определения «стиль» как полиграфического термина или одного из основных понятий в графическом дизайне. Но заказывая тот или иной проект, большинство клиентов уже представляют его конечный результат. Так вот, очень важно, чтобы во время обсуждения проекта заказчик и дизайнер говорили об одном и том же. Зачастую бывает именно наоборот, поскольку в одно и то же понятие вкладываются разные составляющие. Поэтому, чтобы избежать недопонимания, мы предлагаем ознакомиться с основными характеристиками наиболее популярных стилей в графическом дизайне.
Понятие стиля в графическом дизайне
В графическом дизайне понятие стиля определяется английским термином «mise-en-page», что означает расположение элементов на плоскости. Если говорить обобщенно, то стиль – это создание и визуальное отражение конкретного образа с помощью специальных приемов. В нем нет четких граней и тем более рамок, поэтому основная задача стиля в дизайне – ограничить выбор.
Основная характеристика часто используемых стилей
С каждым днем количество стилей в графическом дизайне постепенно увеличивается, и уже на сегодня их существует довольно много. Рассмотрим основную характеристику наиболее популярных из них.
Классический стиль
Характеризуется четкостью, строгостью и лаконичностью в изображении форм и деталей. Что касается цветовых решений, то, как правило, это сочные и яркие тона. Также здесь не обходится без серебряного и золотого. В большинстве случаев используется при создании изделий по заказу госструктур или банков.
Минимализм
Здесь акцент делается только на самом основном. При этом главные детали изображаются максимально просто и лаконично – простые формы, нейтральные цвета и монохромность.
Поп-арт
Главными отличительными чертами поп-арта являются: яркость, насыщенность цветов и выразительность силуэтов. А также динамичность решений в создании композиций, использование образов звезд политики и шоу-бизнеса (Мэрилин Монро) и наиболее популярных потребительских товаров (пепси-кола).
А также динамичность решений в создании композиций, использование образов звезд политики и шоу-бизнеса (Мэрилин Монро) и наиболее популярных потребительских товаров (пепси-кола).
Винтаж или ретро
Стиль, который предусматривает обращение к прошлому. Для него характерен прием «состаривания» и стилизация под образы из далекого прошлого, которые представляются монохромными композициями в серых тонах.
Типографика
Здесь речь идет о тексте как о главном композиционном элементе. Формы и образы создаются за счет использования различных шрифтов, что позволяет значительно усилить смысловую нагрузку и степень визуального восприятия. На сегодня типографика особо популярна в рекламе, независимо от того будет это буклет, плакат или вывеска.
Ампир
Другими словами, имперский стиль, художественные формы которого берут истоки с культур Древнего Рима и Греции – орлы, венки из лавра, доспехи. Используется в случаях, когда необходимо подчеркнуть величественность, мужество и мощность.
Модерн
Главная отличительная черта – естественность форм, которая выражается в ассиметрии и нестандартности пропорций, представленную сдержанными пастельными тонами.
Ар-деко
Представляет собой соединение модерна и неоклассицизма, что нашло отражение в смелых формах с четкими линиями, строгой закономерности и разнообразии цветовых решений.
Гранж
Небрежные ляпы, размытые мазки, потёртости и неряшливость в любом другом проявлении являются основными особенностями этого стиля. На сегодня гранж позиционируется как новая молодёжная субкультура, а возник он в качестве ответного слова на гламур и «глянцевость».
Швейцарский стиль
Интернациональный стиль, который характеризуется четкой структурой и последовательностью. В его основе лежит использование незамысловатых абстрактных и геометрических форм, что позволяет потребителям усваивать информацию быстро и легко.
Психоделика
Стиль, который призван передать те ощущения и настроение, которые испытывает человек после употребления наркотиков. Хаотические элементы, кричащие цвета – основа макетов в психоделическом стиле.
Китч
Характеризуется чрезмерной эмоциональностью, которая тесно граничит или вовсе переходит в вульгарность и претенциозность. Незамысловатые шрифты и вульгарность персонажей призваны делать акцент на эмоциональности, а не рациональности.
Цифровой стиль
Не имеет четких границ, основная особенность – использование компьютера в роли основного орудия при создании любой композиции.
Инфографика
Особый стиль презентации информации с помощью графики, который зародился во в.п. ХХ столетия. Ее главная особенность – возможность донесения максимального количества любой информации в минимально кратчайшие сроки.
Обращаясь в типографию «АВИА принт», вы всегда можете быть уверены в грамотной реализации любой вашей задумки, достаточно только определиться со стилем, в чем мы тоже вам поможем!
Популярные стили WEB-дизайна. Какой выбрать?
Какой выбрать?
Не знаешь, как начать рисовать дизайн сайта? Выбери стиль, подходящий тематике проекта, изучи его основные требования и выстраивай весь контент согласно выбранному плану. Единство дизайна элементов позволит создать гармоничный результат, который наверняка понравится заказчику. Информацию о том, какие бывают стили web-дизайна и для каких проектов они подходят, смотри в данной статье.
Минимализм
Один из самых популярных и в тоже время сложных стилей. Мало кто может его использовать в чистом виде, потому что слишком велик соблазн добавить больше элементов.
Как правило, минимализм это:
- Простые геометрические формы
- Простые цвета (черный, белый, серый) – не более трех на проект
- Однотонный фон.
- Минимум шрифтов – простая типографика.
- Отсутствие теней, градиентов или их незначительное присутствие.
- Понятный, функциональный UI.
Чтобы лучше понять принципы минимализма стоит обратиться к его первым приверженцам – представителям русского конструктивизма, японской школы дизайна, швейцарской школы дизайна.
Сайт натуральной косметики в минималистичном стиле
Минимализм подойдет для интернет-магазинов, сайтов с большим количеством динамически подгружаемого контента.
Скорость загрузки страниц оказывает большое влияние на конверсии сайта, поэтому минимализм так востребован сегодня.
«Программы становятся медленнее куда шустрее, чем компьютеры становятся быстрее» Закон Вирта, демонстрирующий проблему медленного роста быстродействия сайтов и программ по сравнению с аппаратным обеспечением.
Blog and form by Bogdan Nikitin
Такие сайты удобнее всего делать в Figma и использовать классические приемы формирования шрифтовой пары.
| ЧИТАЙТЕ ТАКЖЕ |
| Figma – первое знакомство Узнайте о самом популярном бесплатном сервисе проектирования интерфейсов, в котором можно создавать дизайн сайтов в стиле минимализм и не только! |
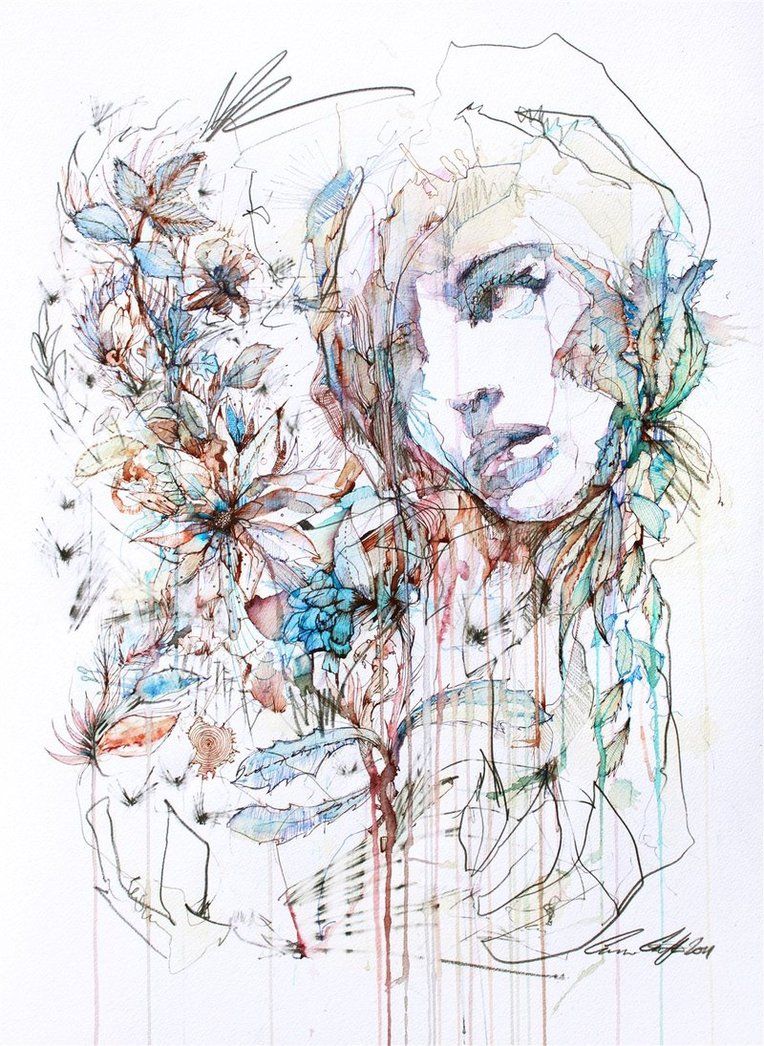
Рисованный (эскизный) стиль
Визуальный, лучше всех приковывающий внимание пользователей. Изобилует авторской графикой и изображениями, объединенными общим сценарием. Отлично подходит для проектов с неординарным контентом, портфолио творческих групп, детских студий, сайтов с инфографикой и тех, кто не боится привлечь внимание пользователей оригинальным способом.
Графика может быть выполнена в виде рисунка от руки, переведенного потом в цифровой вид
Сайт фитнес клуба в рисованном стиле
векторных или 3d иллюстраций, что делает данный стиль очень похожим на Flat дизайн.
Website design / 3D & 2D Edition by Mike
Flat дизайн
Данному стилю посвящен отдельный пост на моем блоге и вполне заслуженно. Именно Flat стал новатором, разрушившим господство градиентов и теней в web-дизайне. Если кратко, то ему характерны следующие черты:
- Двумерная графика.
- Интуитивно-понятный интерфейс
- Акцент на типографике
- Сочные, сочетающиеся цвета.
Впервые данный стиль был представлен Apple в 2012 году для операционной системы Ios и стал фаворитом среди дизайнеров, уставших от реализма. С тех пор он претерпел много изменений, но остается популярным и по сей день.
Business Manegment by Stien
Flat отлично подходит для проектов, где на первом плане стоит удобство интерфейса и систематизация информации. Различные бизнес-приложения, социальные сети, чаты, сайты для сбора информации, банковский сектор и многое другое.
Данный стиль удобен тем, что в нем используется векторная графика. Это дает ряд преимуществ:
Это дает ряд преимуществ:
- Быстрота загрузки такого приложения или сайта (векторная графика весит меньше, чем качественный растр)
- Экономия на разработке, так как не нужно сохранять изображения под расширения разных устройств. Достаточно сохранить их в формате SVG.
«Keep it simple, stupid» — принцип проектирования KISS, утверждает, что большинство систем работают лучше всего, если они остаются простыми, а не усложняются. Был впервые сформулирован специалистами ВМС США, но получил свое распространение в анимационных фильмах и дизайне.
| ЧИТАЙТЕ ТАКЖЕ |
| Особенности FLAT — дизайна Узнайте еще больше информации о flat дизайне. Цветовая палитра, примеры рисования иконок, еще больше примеров сайтов и визуальных образов. |
Гранж
Получил свое развитие благодаря одноименному направлению в музыке. Стиль бунтарства, молодости, урбанизации. Ему характерно неподчинение общепринятым законам, тяжеловесность. Среди характерных черт web-дизайна выполненного в данном стиле, следующие:
Стиль бунтарства, молодости, урбанизации. Ему характерно неподчинение общепринятым законам, тяжеловесность. Среди характерных черт web-дизайна выполненного в данном стиле, следующие:
- Природные цвета – черный, коричневый, песчаный.
- Фон в виде потертых текстур, кирпичной кладки, каменной стены, бумаги
- Искусственная состаренность
- Шрифты причудливые, гротескные (не переусердствуйте в их выборе! Лучше остановиться на замысловатых вариантах для заголовков, а для остального текста выбрать читаемые рубленные шрифты)
Такой стиль не подойдет для проектов с серьезным контентом, а вот для салонов красоты, пекарен, ресторанов, барбер шопов и других будет уместен.
Скандинавский стиль в графическом дизайне
В своей последней публикации, посвященной мировым школам дизайна, мы поговорили о Русском конструктивизме – стиле, который был определен целой эпохой политического мировоззрения – «Вперед! За Родину!». Там же было упомянуто и о скандинавском стиле, который, как многие считают, стал очередным витком эволюции конструктивизма. Так ли это или нет – попробуем разобраться в том, что такое скандинавский стиль.
Так ли это или нет – попробуем разобраться в том, что такое скандинавский стиль.
Русский конструктивизм, как и Швейцарская школа дизайна, имеют одну общую черту – это функциональность и простота, что имеет название функционализм. Так вот, скандинавский стиль можно отнести к этой же группе мировых школ дизайна. То есть, как минимум, одна общая черта у них есть.
А почему, спросите вы, скандинавский стиль? Вообще Скандинавия – это историко-культурный регион, который включает в себя три страны, находящиеся на Скандинавском полуострове – Данию, Швецию и Норвегию и их соседей – Финляндию и Исландию, а так же близлежащие острова. Давайте посмотрим, где это, на карте мира.
Холодновато там, не правда ли? Культуры этих стран так тесно связаны между собой, что образовался общий стиль в дизайне, который получил название – Скандинавский. Чем мне понравился этот самый Скандинавский стиль, так это тем, что он в первую очередь направлен на потребности людей. Вообще о Скандинавском стиле в интерьере, вы можете подробнее узнать в моей статье «Современный интерьер – стили для экономии пространства» но в сети очень мало информации о Скандинавском стиле в графическом дизайне и примерах его использовании в данном направлении. И это неудивительно, ведь именно Швеция, одна из стран Скандинавии является родоначальником известной мебельной компании IKEA.
Вообще о Скандинавском стиле в интерьере, вы можете подробнее узнать в моей статье «Современный интерьер – стили для экономии пространства» но в сети очень мало информации о Скандинавском стиле в графическом дизайне и примерах его использовании в данном направлении. И это неудивительно, ведь именно Швеция, одна из стран Скандинавии является родоначальником известной мебельной компании IKEA.
ikea
Но тут нужно отдать должное, стиль интерьеров, предлагаемый дизайнерами IKEA полностью соответствует Скандинавскому, и здесь можно выделить присущие черты. Итак, Скандинавский стиль — это…
- Функционализм
- Широкое пространство
- Спокойные, ограниченные по количеству и сочетанию цвета (белый, черный, коричневый)
- Скандинавия – это дерево, шерсть, хлопок.
- Скандинавия – это простота и отсутствие лишнего.
- Скандинавия – это самобытный орнамент (птица, олень и другие).
 Но орнамент выполненный в строгих геометрических фигурах. Всем, наверное, вспоминаются эти милые пушистые свитера со всевозможными орнаментами.
Но орнамент выполненный в строгих геометрических фигурах. Всем, наверное, вспоминаются эти милые пушистые свитера со всевозможными орнаментами.
Скандинавия — это что-то теплое и уютное (это уже мое личное мнение)
Скандинавский дизайн часто используется в качестве оформления упаковок для продуктов. Наверное, потому что символизирует самобытность и единение с природой, а значит экологичность и пользу для организма.
Приведенные выше примеры – это, что называется, чистая Скандинавия, с оленями, елочками, орнаментом. В «замаскированном виде» скандинавский стиль, как мне кажется можно рассмотреть в следующих работах:
Автор: Ivan Filipov
Hipstelvetica Free Font. Автор: Jose Gomes
Metrica. Автор: Oliver Hardman
В этих работах просматривается геометрический орнамент, заметьте, что это не просто крупные геометрические фигуры, как в Русском конструктивизме, а именно орнамент, собранный из множества мелких объектов. Шрифт, сам по себе тоже похож на орнамент. Нет цветового перегруза — в палитре 4 цвета. Отсутствуют тени.
Шрифт, сам по себе тоже похож на орнамент. Нет цветового перегруза — в палитре 4 цвета. Отсутствуют тени.
Итак, подведем итоги. По внешним признакам Скандинавский стиль схож с Русским конструктивизмом так как оба они относятся к функционализму. Но все же Скандинавский стиль полностью является самостоятельным течением, который обусловлен своими историческими и культурными особенностями. У этих двух стилей изначально были разные цели и говорить о том, что один зародился благодаря другому — несправедливо.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях |
Стиль в дизайне
Стиль «Конструктивизм» в дизайне
Конструктивизм — направление, которое связывают в первую очередь с архитектурой. Однако такое видение можно назвать однобоким или даже в корне неверным, потому что прежде, чем стать архитектурным методом, конструктивизм существовал в дизайне и полиграфии. В графических видах творчества конструктивизм характеризовался применением фотомонтажа вместо рисованной иллюстрации, предельной геометризацией, подчинением композиции прямоугольным ритмам. Стабильной была и цветовая гамма: чёрный, красный, белый, серый с добавлением синего и жёлтого.
В графических видах творчества конструктивизм характеризовался применением фотомонтажа вместо рисованной иллюстрации, предельной геометризацией, подчинением композиции прямоугольным ритмам. Стабильной была и цветовая гамма: чёрный, красный, белый, серый с добавлением синего и жёлтого.
Стиль «Классика» в дизайне
Графический дизайн в классическом стиле основан на строгих канонах: чёткость, лаконичность, стройность и логичность. Используются только типологические черты образа. Классика всегда вне времени и сегодня также популярна, как и несколько десятилетий назад. В этом стиле исполняются визитки, календари и прочая офисная полиграфия. Элементы классического стиля: строгие рамки, «лоснящиеся», блестящие градиенты, различные декоративные элементы. Что касается цветовых решений классического стиля, то, как правило, это насыщенные и яркие оттенки в сочетании с серебряным или золотым цветом.
Викторианский стиль в дизайне
Главная особенность викторианского стиля — насыщенность деталями. Здесь снова вошло в обиход понятие «боязнь пустоты», но, в отличие от традиционной трактовки, к примеру, в искусстве Барокко, оно стало отражением иного, эклектического мышления. Это заметно в оформлении и жилых интерьеров, и характерных для этого периода рекламных постерах.
Здесь снова вошло в обиход понятие «боязнь пустоты», но, в отличие от традиционной трактовки, к примеру, в искусстве Барокко, оно стало отражением иного, эклектического мышления. Это заметно в оформлении и жилых интерьеров, и характерных для этого периода рекламных постерах.
Стиль «Авангард» в дизайне
Авангард — это обобщающее название течений в европейском искусстве, возникших на рубеже XIX и XX веков, выраженное в полемически-боевой форме. Авангард характеризуется экспериментальным подходом к художественному творчеству, выходящим за рамки классической эстетики, с использованием оригинальных, новаторских средств выражения, а также подчёркнутым символизмом художественных образов.
Американский дизайн середины 20-го века
В 40-50-е годы по всей Европе утверждается концепция «хорошего дизайна». В Италии она получила название bell design, в Германии — «хорошая форма», на севере Европы — «скандинавский дизайн». Основной потребностью людей в послевоенные годы стало налаживание нормальной мирной жизни. Дизайн, отвечающий данному социальному запросу, должен был быть качественным, «спокойным», экономичным, приятным глазу. Ни вызова, ни протеста, ни элитарности от вещей общество не хотело.
Основной потребностью людей в послевоенные годы стало налаживание нормальной мирной жизни. Дизайн, отвечающий данному социальному запросу, должен был быть качественным, «спокойным», экономичным, приятным глазу. Ни вызова, ни протеста, ни элитарности от вещей общество не хотело.
Стиль «Ретро» в дизайне
Стиль ретро — это концентрированные шестидесятые годы прошлого века. Тяготы войны ещё свежи в памяти, но разрушенное уже отстроено, а потерянное накоплено, жизнь кажется прекрасной и призывает взять для себя максимум!
Яркие тёплые краски, нескучные сочетания, чистые обтекаемые формы, графические узоры, глянец инновационных для эпохи пластика и хрома, постеры — иконы модного масскульта, сочетание домашнего уюта и стремления к звёздам (совсем скоро человек совершит первый космический полёт) — всё это ретро!
Стиль «Ампир» в дизайне
Ампир у многих ассоциируется с Петербургом, так как основной темой стиля считается монархическая и героическая направленность. Этот стиль часто ориентирован на античные образы Греции, Рима, Египта. Мощь, величие, монументальность характеризуют ампир. В качестве декора могут использоваться различные военные мотивы: доспехи, лавровые венки, орлы, часто встречается египетский орнамент. В современной рекламе чаще всего этот стиль используют производители алкогольной продукции, чтобы подчеркнуть солидность и мужественность марки. Ампир способен создать эффект царственности, величавости.
Этот стиль часто ориентирован на античные образы Греции, Рима, Египта. Мощь, величие, монументальность характеризуют ампир. В качестве декора могут использоваться различные военные мотивы: доспехи, лавровые венки, орлы, часто встречается египетский орнамент. В современной рекламе чаще всего этот стиль используют производители алкогольной продукции, чтобы подчеркнуть солидность и мужественность марки. Ампир способен создать эффект царственности, величавости.
5.Граф.дизайн. Типографика. — База знаний
Цель сегодняшнего занятия: Изучить виды и особенности шрифтов,создать шрифтовую композицию.
Типографика
Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью выможете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Гарнитуры можно разделить на две основные категории:
- Антиква — шрифты с засечками.

- Гротеск, соответственно, — шрифт без засечек.
В проектах можно использовать любой, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.
Расстояние между базовыми линиями соседних строк.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type. Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.
Что мы делаем не так?
Используем большое количество шрифтов
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления. Хороший пример контраста в цветах, формах и размерах всех объектов.
Стили
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
Упражнение №1
На формате А4 разработать акцидентный шрифт (алфавит).
Этапы выполнения задания:
- Мозговой штурм (просмотр аналогов + определение стилистики будущего алфавита)
- Набросок карандашом (для последующей корректировки)
- Промежуточный просмотр, советы от ребят и преподавателя
- Корректировка и обводка ручкой (учитывая толщину линий и штриховку)
Виды шрифтов
Шрифт с засечками (Serif)
Вообще, сериф (Serif) переводится с английского как засечка, небольшой выступ, короткий штрих у основания и в верхней части буквы или символа. Большая группа шрифтов с засечками включает в себя шрифты старого стиля, современного стиля и египетского стиля.
Старый стиль
Шрифты старого стиля основаны на технике письма клинописью. Засечки строчных букв всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.
Если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.
Шрифты старого стиля считаются лучшими для набора длинного текста. Во-первых, у них крайне мало отличительных особенностей, мешающих чтению. А во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.
Современный стиль
Еще их называет Modern или Didone. Внешний вид шрифтов современного стиля отличается некой отчужденностью. Здесь уже нет явного подражания клинописи. У таких шрифтов засечки горизонтальные и более тонкие, явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.
Такие шрифты очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, такие шрифты не годятся для длительного чтения. Поэтому их лучше всего использовать для написания заголовков и логотипов.
Египетский стиль
Этот стиль шрифта иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность — едва заметный переход или контраст от более толстой линии к тонкой, а иногда и вообще его отсутствие. Также засечки строчных букв у таких шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif. В переводе с латинского slabs значит прямоугольные.
Их отличительная особенность — едва заметный переход или контраст от более толстой линии к тонкой, а иногда и вообще его отсутствие. Также засечки строчных букв у таких шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif. В переводе с латинского slabs значит прямоугольные.
Поскольку штрихи у шрифтов египетского стиля более плотные и единообразные, то такой шрифт идеально подходит для длинных текстов. Но при этом следует учесть, что вся страница в целом будет выглядеть более темной. Этот стиль получил широкое распространение при наборе детских книжек.
Рубленый шрифт
Слово sans в переводе с французского означает «без». Таким образом название этой группы переводится как «без засечек». В таких шрифтах практически нет нажима при переходе от более толстой линии к тонкой. Из-за этого они выглядят более единообразно по толщине.
Считается, что шрифты с засечками более удобны для чтения. Однако, что касается веб-дизайна, то тут нет однозначного мнения. Это связано с техническими особенностями монитора. Я для себя выбрала шрифт с засечками, но на многих сайтах я вижу, что используются рубленые шрифты для основного текста, тот же Arial или Tahoma. Так что тут уж на ваше усмотрение. Скачать некоторые шрифты без засечек вы можете на моем сайте.
Это связано с техническими особенностями монитора. Я для себя выбрала шрифт с засечками, но на многих сайтах я вижу, что используются рубленые шрифты для основного текста, тот же Arial или Tahoma. Так что тут уж на ваше усмотрение. Скачать некоторые шрифты без засечек вы можете на моем сайте.
Рукописный шрифт
Техника создания таких шрифтов включает в себя написание вручную специальной кисточкой или ручкой для каллиграфии. Рукописные шрифты не подходят для написания длинных текстов, особенно из одних прописных букв. Но они очень красиво смотрятся, набранные крупным кеглем. Так что, как декоративный элемент оформления они просто незаменимы. Скачать 30 рукописных шрифтов вы можете в соответствующей подборке.
Декоративный шрифт
К этой категории относятся большинство шрифтов, не попадающих в остальные категории. Декоративных шрифтов очень много и их количество увеличивается день ото дня. Из-за своей яркой экстравагантности такие шрифты стоит применять дозировано и аккуратно. Это могут быть логотипы, заголовки, надписи.
Это могут быть логотипы, заголовки, надписи.
Упражнение №2.
На формате А4 создать шрифтовую композицию внутри персонажа, отражающую его натуру.
Этапы выполнения задания:
- Мозговой штурм (определяемся с идеей, с персонажем)
- Компоновка в листе
- Промежуточный просмотр, советы от ребят и преподавателя
- Корректировка и работа в цвете
10 направлений дизайна с практической пользой | GeekBrains
Развеиваем мифы о бесполезном самовыражении
https://d2xzmw6cctk25h.cloudfront.net/post/2033/og_image/17afed5ebc211786b9bc6276d4c235f9.png
Для многих людей, далеких от творческих профессий, дизайнеры, художники и все прочие поэты живут в своем мире, оторванном от реальности, не делают ничего «дельного» и, чего уж греха таить, вообще паразитируют на теле общества. Но на самом деле, в отличие от поэтов и художников, дизайнеры всегда решает конкретную, осязаемую задачу. Эта статья поможет выбрать такое направление в дизайне в зависимости от того, что вам нравится.
Эта статья поможет выбрать такое направление в дизайне в зависимости от того, что вам нравится.
UX/UI-дизайн
Начнем с дизайна пользовательского опыта / пользовательских интерфейсов (User eXperience / User Interface). Эти два направления часто ставят вместе, но некоторая разница между ними все-таки есть. Цель UX-дизайна — развивать взаимодействие пользователя с продуктом так, чтобы росло удовлетворение пользователя, а вместе с ним и его лояльность продукту. Формулировка очень обтекаемая, но она четко выражает суть термина. UX-дизайн применим во всех сферах жизни, в отличие от UI-дизайна, который все-таки относится к цифровым продуктам. UI-дизайн сконцентрирован на самом продукте.
Обладатель премии UX Design Awards 2019 года — бимодальное слуховое решение, управляемое с помощью смартфона
В статье Хельги Морено, посвященной разнице между UX- и UI-дизайном, есть хорошее сравнение: «Если что-нибудь выглядит здорово, но им сложно пользоваться — это признак хорошего UI и плохо UX. Если пользоваться легко, но на вид это ужасно — мы имеем дело с хорошим UX и недоработанным UI».
Если пользоваться легко, но на вид это ужасно — мы имеем дело с хорошим UX и недоработанным UI».
Кстати, сегодня мы как раз запустили новый факультет GeekUniversity — UX/UI-дизайн. Но об этом мы еще напомним — давайте продолжим рассказ о других «полезных» направлениях дизайна.
Промышленный дизайн
Пример интересного индустриального дизайна
Это дизайн любых материальных изделий — от чашек до летательных аппаратов. Основная цель промышленного дизайна — сделать производимые объекты удобнее в использовании, эстетичнее и при этом сократить расходы на их изготовление. Если вы можете посмотреть на привычную вещь, обнаружить в ней слабые места и придумать, как ее улучшить, то стоит попробовать себя в промдизайне. Особенно если вас воодушевляет мысль, что идея из вашей головы материализуется и будет приносить пользу людям.
Веб-дизайн
Когда веб-дизайнер добавляет пространства между элементами
Задача веб-дизайнера — донести информацию пользователю. Специалисту нужно продумать логическую структуру сайта или приложения и выбрать оптимальное художественное оформление. Если на сайтах вас часто возмущают визуальные недочеты и вы знаете, как сделать гармоничнее и удобнее, — попробуйте себя в этом направлении.
Специалисту нужно продумать логическую структуру сайта или приложения и выбрать оптимальное художественное оформление. Если на сайтах вас часто возмущают визуальные недочеты и вы знаете, как сделать гармоничнее и удобнее, — попробуйте себя в этом направлении.
Графический дизайн
Примеры логотипов в зависимости от свойств, которые нужно передать
Графический дизайнер налаживает общение бизнеса с клиентами с помощью визуальных средств. Например, один и тот же текст, написанный разными шрифтами, может создать у потенциальных клиентов разное первое впечатление о бренде: представить его как премиальный или, наоборот, предлагающий доступные по цене товары. Разработка айдентики, логотипов, баннеров и упаковок — все это задачи графического дизайнера. Если вы умеете передавать смысл емкими и лаконичными решениями, доносить идеи с помощью образов, можете быстро генерировать ассоциации — стоит попробовать себя в графическом дизайне.
Гейм-дизайн
Прекрасный мир Skyrim, созданный гейм-дизайнерами
Гейм-дизайн — все, что касается формы и содержания игр: создание правил игры, персонажей, миссий, загадок, уровней. Если вы с детства увлекались фантастикой, хотите воплощать магию в жизнь, создавая мифических персонажей или целые миры, — попробуйте себя в гейм-дизайне.
Если вы с детства увлекались фантастикой, хотите воплощать магию в жизнь, создавая мифических персонажей или целые миры, — попробуйте себя в гейм-дизайне.
Архитектурный дизайн
Традиционная архитектура в Голландии
Задача архитектора — спроектировать здания, на которые приятно смотреть и в которых удобно жить или работать. Вас вдохновляют масштабные задачи и нравится думать, что ваши творения будут приносить людям пользу десятилетиями, а то и веками? Нравится мысль, что вы будете влиять на облик городов? Интересуетесь урбанистикой и можете оценить каждую деталь архитектурного решения (например, высоту бордюра у тротуара) по практичности, а не только по внешнему виду? Можете не только изобразить здание на бумаге, но и представить его «в жизни», примерив к потребностям каждого из будущих гостей или обитателей? Если такие задачи отзываются желанием взяться за дело — смело развивайтесь в архитектурном дизайне.
Дизайн интерьеров
Когда решил сэкономить на услугах дизайнера
Дизайнер интерьеров делает так, чтобы в помещениях было приятно и комфортно находиться. Он создает в них атмосферу, которая настраивает людей на нужный лад. Если вам нравится такая миссия и вы можете гармонично вместить максимум функциональности в минимум квадратных метров — пробуйте себя здесь!
Он создает в них атмосферу, которая настраивает людей на нужный лад. Если вам нравится такая миссия и вы можете гармонично вместить максимум функциональности в минимум квадратных метров — пробуйте себя здесь!
Световой дизайн
Световой дизайн фар Audi
На первый взгляд это направление может показаться излишеством. Но у светового дизайнера сложная задача и важная миссия: он должен сделать освещение приятным и обеспечить нужный психоэмоциональный эффект — например, повысить трудоспособность или, наоборот, создать расслабляющую атмосферу. А при этом еще максимально сэкономить на электроэнергии.
Вам нравится играть со светом и вы знаете, как с его помощью выгодно подать любой объект? Вы видите магию света всюду — на фотографиях, в кино, в музеях, театрах и ресторанах? Развивайте свой талант в световом дизайне.
Ландшафтный дизайн
Сад камней
Ландшафтный дизайн — не просто садоводство, а настоящее искусство на пересечении архитектуры, ботаники и философии. Дизайнер сочетает эти три аспекта в зависимости от того, как будет использоваться территория, которую он облагораживает. Вы цените гармонию и единение с природой? Можете разглядеть в композиции сада камней послание в духе традиционного японского символизма? Вероятно, вам придется по душе ландшафтный дизайн.
Дизайнер сочетает эти три аспекта в зависимости от того, как будет использоваться территория, которую он облагораживает. Вы цените гармонию и единение с природой? Можете разглядеть в композиции сада камней послание в духе традиционного японского символизма? Вероятно, вам придется по душе ландшафтный дизайн.
Экологичный дизайн
Зеленый дизайн в Сиднее
Основная задача экологичного дизайна — восстановить контакт человека с природой. Использование натуральных материалов, экономичное потребление ресурсов, безвредность для окружающей среды — базис этого направления. Если вам хочется видеть зеленое будущее планеты, то стоит попробовать себя в экодизайне.
В GeekUniversity вы можете освоить различные виды дизайна. Есть как «общий» факультет, так и специализированные — веб-дизайн, графический дизайн, дизайн интерьера. И, как уже было сказано в начале, сегодня открылся еще и факультет UX/UI-дизайна, где за один год обучения вы освоите все навыки специалиста уровня middle и разработаете портфолио для дальнейшего трудоустройства.
Анимационный графический дизайн Вдохновения и тенденции на 2020 год
Стили графического дизайна
1. Смешанный анимационный графический дизайн 2D и 3D
Видео о анимационном графическом дизайне, как правило, полностью посвящены смешиванию. В них часто сочетаются образы и стили. Мы начали замечать, что за последний год это стало использоваться все чаще.
Объединение 2D и 3D
В этом видео для PayPal от SESUCHT используются 2D-элементы, напоминающие бумагу, и воплощаются в жизнь в 3D.Конечный результат — нечто информативное и визуально привлекательное.
Сначала знакомый своей простотой, затем новаторский механизм.
Смешивание 2D и 3D в анимационном графическом дизайне
Дизайнер анимационной графики преобразует знакомые изображения типа «вырезанные из бумаги» в 3D анимационную графику. Эта концепция подпитывает вдохновение в анимированной графике.
Эта концепция подпитывает вдохновение в анимированной графике.
Комбинация может быть очень эффективной
Функция бренда выражается в самом произведении искусства.Довольно круто.
Учтите также, что работа этого графического дизайнера настолько сильна, что вы можете понять произведение, даже если не говорите на языке.
Давайте поговорим о почве от IASS Vimeo Channel — еще один отличный пример смешивания 2D и 3D:
Смешивание 2d и 3d
Здесь элементы 2D и 3D объединяются для создания динамического вида с высоты птичьего полета.
По мере того, как мы узнаем данные о грунте, 2D и 3D графика движения трансформируются и изменяются перед нами.Это еще один отличный пример графического дизайна.
Вдохновение от анимированной графики с нуля …
То, что иначе могло бы показаться сухой информацией, становится захватывающим зрелищем. Часто это сила и эффект сильного графического дизайна. Добавление сочетания 2D и 3D искусства делает еще один шаг вперед.
тренды анимированной графики
2. Бесшовные переходы
Бесшовные переходы становятся все популярнее, и не зря.Они двигаются плавно, без перерыва, подталкивая внимание вперед.
Взгляните на эту рекламу Lincoln Luxury от Луиса Пэрис:
studiobinder.com» data-src=»https://www.youtube.com/embed/MN-q-auAnYE?rel=0&modestbranding=0&controls=1&showinfo=1&fs=1&wmode=transparent&start=undefined» frameborder=»0″ allowfullscreen=»»/>Lincoln — роскошь открытая
Работа завораживает. Бесконечный поток визуальных эффектов заставляет зрителя гадать. Когда текст приходит с такими словами, как «адаптировать», он укрывается как дома в мире постоянно меняющихся визуальных эффектов.
Иногда копия может помочь в создании анимационного дизайна.
Еще один отличный пример — это произведение The Confidante by Not To Scale для Hyatt:
Доверенное лицо (Режиссерская версия)
Этот графический дизайн работает с некоторыми элементами дизайна в стиле ретро. Арт-деко смешалось с ностальгической туристической рекламой.
Арт-деко смешалось с ностальгической туристической рекламой.
Вдохновленный искусством и культурой этого места
Идея о том, чтобы отправиться в ураганный отпуск, воплощается здесь в яркой жизни.
стилей графического дизайна
3. Кинетическая типография
Опять же, это не новая тенденция, но, безусловно, она будет расширяться. Вероятно, вы видели это во многих рекламных роликах.
Классный графический дизайн, в котором копия оживает с помощью динамических движений.
Kinotype — Hey
Как вы можете видеть в Kinotype Франсуа Пелле выше, это довольно простой способ усилить цель копирования. Фактически он оживляет слова.
Фактически он оживляет слова.
Вот еще один хороший пример графического дизайнера Элои Касамайора под названием «Будь водой, мой друг»:
Будь водой, мой друг
Оба примера рассказывают визуальную историю с использованием цитаты или копии.
Они следят за тем, чтобы слова не терялись для зрителя и, что еще лучше, чтобы определенные слова оказывали большее влияние.
Если вам нужны методы убеждения, ознакомьтесь с некоторыми статьями ниже.
.tcb-flex-col {padding-left: 5px; } . thrv_symbol_57396 [data-css = «tve-u-169c106c7c3»] {поле слева: -5px; padding-bottom: 0px! важно; padding-top: 0px! важно; } .thrv_symbol_57396 [data-css = «tve-u-169c106c7c4»] {background-image: url («https://s.studiobinder.com/wp-content/uploads/2019/03/Home-Ethos-Pathos- Logos-Telos-Kairos.jpg «), linear-gradient (rgb (235, 0, 150), rgb (235, 0, 150))! Important; размер фона: обложка, авто! важно; background-position: 50% 50%, 50% 50%! important; фоновое приложение: прокрутка, прокрутка! важно; фон-повтор: не повторять, не повторять! важно; отступ: 150 пикселей 10 пикселей 10 пикселей 16 пикселей! important; }.thrv_symbol_57396 [data-css = «tve-u-169c106c7cc»] {float: left; z-индекс: 3; положение: относительное; фоновое изображение: нет! важно; }: not (#tve) .thrv_symbol_57396 [data-css = «tve-u-169c106c7cc»] {margin-left: 0px! important; } .thrv_symbol_57396 [data-css = «tve-u-169c106c7e4»] {background-image: url («https://s.studiobinder.com/wp-content/uploads/2019/03/What-is-Kairos- Kairos-Definition.
thrv_symbol_57396 [data-css = «tve-u-169c106c7c3»] {поле слева: -5px; padding-bottom: 0px! важно; padding-top: 0px! важно; } .thrv_symbol_57396 [data-css = «tve-u-169c106c7c4»] {background-image: url («https://s.studiobinder.com/wp-content/uploads/2019/03/Home-Ethos-Pathos- Logos-Telos-Kairos.jpg «), linear-gradient (rgb (235, 0, 150), rgb (235, 0, 150))! Important; размер фона: обложка, авто! важно; background-position: 50% 50%, 50% 50%! important; фоновое приложение: прокрутка, прокрутка! важно; фон-повтор: не повторять, не повторять! важно; отступ: 150 пикселей 10 пикселей 10 пикселей 16 пикселей! important; }.thrv_symbol_57396 [data-css = «tve-u-169c106c7cc»] {float: left; z-индекс: 3; положение: относительное; фоновое изображение: нет! важно; }: not (#tve) .thrv_symbol_57396 [data-css = «tve-u-169c106c7cc»] {margin-left: 0px! important; } .thrv_symbol_57396 [data-css = «tve-u-169c106c7e4»] {background-image: url («https://s.studiobinder.com/wp-content/uploads/2019/03/What-is-Kairos- Kairos-Definition. jpg «), linear-gradient (rgb (33, 181, 214), rgb (33, 181, 214))! Important; размер фона: обложка, авто! важно; background-position: 50% 50%, 50% 50%! important; фоновое приложение: прокрутка, прокрутка! важно; фон-повтор: не повторять, не повторять! важно; отступ: 150 пикселей 10 пикселей 10 пикселей 16 пикселей! important; }.thrv_symbol_57396 [data-css = «tve-u-169c106c7c2»] {margin-bottom: 5px! important; } .thrv_symbol_57396 [data-css = «tve-u-169c106c7d0»] {background-image: url («https://s.studiobinder.com/wp-content/uploads/2019/03/What-is-Pathos- Pathos-Definition.jpg «), linear-gradient (rgb (117, 28, 222), rgb (117, 28, 222))! Important; размер фона: обложка, авто! важно; background-position: 50% 50%, 50% 50%! important; фоновое приложение: прокрутка, прокрутка! важно; фон-повтор: не повторять, не повторять! важно; отступ: 150 пикселей 10 пикселей 10 пикселей 16 пикселей! important; }.thrv_symbol_57396 [data-css = «tve-u-169c106c7d8»] {background-image: url («https://s.studiobinder.
jpg «), linear-gradient (rgb (33, 181, 214), rgb (33, 181, 214))! Important; размер фона: обложка, авто! важно; background-position: 50% 50%, 50% 50%! important; фоновое приложение: прокрутка, прокрутка! важно; фон-повтор: не повторять, не повторять! важно; отступ: 150 пикселей 10 пикселей 10 пикселей 16 пикселей! important; }.thrv_symbol_57396 [data-css = «tve-u-169c106c7c2»] {margin-bottom: 5px! important; } .thrv_symbol_57396 [data-css = «tve-u-169c106c7d0»] {background-image: url («https://s.studiobinder.com/wp-content/uploads/2019/03/What-is-Pathos- Pathos-Definition.jpg «), linear-gradient (rgb (117, 28, 222), rgb (117, 28, 222))! Important; размер фона: обложка, авто! важно; background-position: 50% 50%, 50% 50%! important; фоновое приложение: прокрутка, прокрутка! важно; фон-повтор: не повторять, не повторять! важно; отступ: 150 пикселей 10 пикселей 10 пикселей 16 пикселей! important; }.thrv_symbol_57396 [data-css = «tve-u-169c106c7d8»] {background-image: url («https://s.studiobinder. com/wp-content/uploads/2019/03/What-is-Logos-Logos- Definition.jpg «), linear-gradient (rgb (16, 43, 128), rgb (16, 43, 128))! Important; размер фона: обложка, авто! важно; background-position: 50% 50%, 50% 50%! important; фоновое приложение: прокрутка, прокрутка! важно; фон-повтор: не повторять, не повторять! важно; отступ: 150 пикселей 10 пикселей 10 пикселей 16 пикселей! important; } .thrv_symbol_57396 [data-css = «tve-u-169c106c7de»] {background-image: url («https: // s.studiobinder.com/wp-content/uploads/2019/03/What-is-Telos-Telos-Definition.jpg «), linear-gradient (rgb (197, 45, 212), rgb (197, 45, 212)) ! important; background-size: cover, auto! important; background-position: 50% 50%, 50% 50%! important; background-attachment: scroll, scroll! important; background-repeat: no-repeat, no-repeat ! important; padding: 150px 10px 10px 16px! important;} .thrv_symbol_57396 [data-css = «tve-u-169c106c7c0»] {margin-bottom: 10px! important;}: not (#tve) .thrv_symbol_57396 [data-css = «tve-u-169c106c7d8»] {background-image: url («https: // s.
com/wp-content/uploads/2019/03/What-is-Logos-Logos- Definition.jpg «), linear-gradient (rgb (16, 43, 128), rgb (16, 43, 128))! Important; размер фона: обложка, авто! важно; background-position: 50% 50%, 50% 50%! important; фоновое приложение: прокрутка, прокрутка! важно; фон-повтор: не повторять, не повторять! важно; отступ: 150 пикселей 10 пикселей 10 пикселей 16 пикселей! important; } .thrv_symbol_57396 [data-css = «tve-u-169c106c7de»] {background-image: url («https: // s.studiobinder.com/wp-content/uploads/2019/03/What-is-Telos-Telos-Definition.jpg «), linear-gradient (rgb (197, 45, 212), rgb (197, 45, 212)) ! important; background-size: cover, auto! important; background-position: 50% 50%, 50% 50%! important; background-attachment: scroll, scroll! important; background-repeat: no-repeat, no-repeat ! important; padding: 150px 10px 10px 16px! important;} .thrv_symbol_57396 [data-css = «tve-u-169c106c7c0»] {margin-bottom: 10px! important;}: not (#tve) .thrv_symbol_57396 [data-css = «tve-u-169c106c7d8»] {background-image: url («https: // s. studiobinder.com/wp-content/uploads/2019/03/What-is-Logos-Definition-and-Examples.jpg «), linear-gradient (rgb (16, 43, 128), rgb (16, 43, 128) ))! important; background-size: cover, auto! important; background-position: 50% 50%, 50% 50%! important; background-attachment: scroll, scroll! important; background-repeat: no-repeat, no -repeat! important;}: not (#tve) .thrv_symbol_57396 [data-css = «tve-u-169c106c7de»] {background-image: url («https://s.studiobinder.com/wp-content/uploads / 2019/03 / What-is-Telos-Telos-Definition-and-Telos-Примеры.jpg «), linear-gradient (rgb (197, 45, 212), rgb (197, 45, 212))! important; background-size: cover, auto! important; background-position: 50% 50%, 50% 50%! Important; background-attachment: scroll, scroll! Important; background-repeat: no-repeat, no-repeat! Important;}: not (#tve) .thrv_symbol_57396 [data-css = «tve-u-169c106c7e4» ] {background-image: url («https://s.studiobinder.com/wp-content/uploads/2019/03/What-is-Kairos-Kairos-Definition-and-Examples.
studiobinder.com/wp-content/uploads/2019/03/What-is-Logos-Definition-and-Examples.jpg «), linear-gradient (rgb (16, 43, 128), rgb (16, 43, 128) ))! important; background-size: cover, auto! important; background-position: 50% 50%, 50% 50%! important; background-attachment: scroll, scroll! important; background-repeat: no-repeat, no -repeat! important;}: not (#tve) .thrv_symbol_57396 [data-css = «tve-u-169c106c7de»] {background-image: url («https://s.studiobinder.com/wp-content/uploads / 2019/03 / What-is-Telos-Telos-Definition-and-Telos-Примеры.jpg «), linear-gradient (rgb (197, 45, 212), rgb (197, 45, 212))! important; background-size: cover, auto! important; background-position: 50% 50%, 50% 50%! Important; background-attachment: scroll, scroll! Important; background-repeat: no-repeat, no-repeat! Important;}: not (#tve) .thrv_symbol_57396 [data-css = «tve-u-169c106c7e4» ] {background-image: url («https://s.studiobinder.com/wp-content/uploads/2019/03/What-is-Kairos-Kairos-Definition-and-Examples. jpg»), linear-gradient (rgb (33, 181, 214), rgb (33, 181, 214))! important; background-size: cover, auto! important; background-position: 50% 50%, 50% 50%! important; background- вложение: прокрутка, прокрутка! важно; фон-повтор: без повтора, без повтора! важно;}.thrv_symbol_57396 [data-css = «tve-u-169eb1458e8»] {background-image: url («https://s.studiobinder.com/wp-content/uploads/2019/03/What-is-Ethos-Ethos- Definition.jpg «), linear-gradient (rgb (101, 59, 255), rgb (101, 59, 255))! Important; размер фона: обложка, авто! важно; background-position: 50% 50%, 50% 50%! important; фоновое приложение: прокрутка, прокрутка! важно; фон-повтор: не повторять, не повторять! важно; отступ: 150 пикселей 10 пикселей 10 пикселей 16 пикселей! important; }: not (#tve) .thrv_symbol_57396 [data-css = «tve-u-169eb1458e8»] {background-image: url («https: // s.studiobinder.com/wp-content/uploads/2019/03/What-is-Ethos-Ethos-Definition-Ethos-Examples.jpg «), linear-gradient (rgb (101, 59, 255), rgb (101, 59) , 255))! Important; background-size: cover, auto! Important; background-position: 50% 50%, 50% 50%! Important; background-attachment: scroll, scroll! Important; background-repeat: no-repeat , no-repeat! important;}}]]>
jpg»), linear-gradient (rgb (33, 181, 214), rgb (33, 181, 214))! important; background-size: cover, auto! important; background-position: 50% 50%, 50% 50%! important; background- вложение: прокрутка, прокрутка! важно; фон-повтор: без повтора, без повтора! важно;}.thrv_symbol_57396 [data-css = «tve-u-169eb1458e8»] {background-image: url («https://s.studiobinder.com/wp-content/uploads/2019/03/What-is-Ethos-Ethos- Definition.jpg «), linear-gradient (rgb (101, 59, 255), rgb (101, 59, 255))! Important; размер фона: обложка, авто! важно; background-position: 50% 50%, 50% 50%! important; фоновое приложение: прокрутка, прокрутка! важно; фон-повтор: не повторять, не повторять! важно; отступ: 150 пикселей 10 пикселей 10 пикселей 16 пикселей! important; }: not (#tve) .thrv_symbol_57396 [data-css = «tve-u-169eb1458e8»] {background-image: url («https: // s.studiobinder.com/wp-content/uploads/2019/03/What-is-Ethos-Ethos-Definition-Ethos-Examples.jpg «), linear-gradient (rgb (101, 59, 255), rgb (101, 59) , 255))! Important; background-size: cover, auto! Important; background-position: 50% 50%, 50% 50%! Important; background-attachment: scroll, scroll! Important; background-repeat: no-repeat , no-repeat! important;}}]]>Подробнее Логотипы Ethos и Pathos
Сравнение других техник
Существует много типов риторических стратегий. Чтобы получить полное представление о том, как они работают вместе или когда использовать какие риторические стратегии, ознакомьтесь с полным руководством ниже.
Чтобы получить полное представление о том, как они работают вместе или когда использовать какие риторические стратегии, ознакомьтесь с полным руководством ниже.
ВСЕ О Риторических призывах
Каждая из этих риторических стратегий может быть эффективной по-своему. В сочетании их потенциальные эффекты возрастают в геометрической прогрессии. Вот инструменты, которые вам нужны, чтобы полностью понять силу убеждения.
Вдохновение в графическом дизайне
4. Двойная экспозиция
Двойная экспозиция началась с экспонирования настоящей пленки.Тем не менее, его применение в современном моушн-графическом дизайне свежо, создавая драматическое и запоминающееся благодаря наложению изображений.
В вступительных титрах первого сезона «Настоящий детектив» использовались одни из лучших графических изображений и самые эффективные изображения, которые вы когда-либо видели.
True Detective — это игровой графический дизайн, меняющий правила игры.
Идеально визуализирована история двух детективов, которых преследует нераскрытый ужасный преступный заговор на юге Америки.
Настоящий детектив, вступительные титры 1 сезона
Дизайнеры анимационной графики ожидают, что эта функция двойной экспозиции будет использоваться еще более регулярно в ближайшие годы.
А почему бы и нет?
Смешивая несколько изображений, графический дизайнер движения мгновенно создает мощное сопоставление.
Стили графического дизайна: список
В графическом дизайне есть много разных стилей, о которых стоит поговорить. Приведенный ниже список составлен из различных основных движений в дизайне, которые составляют то, что большинство дизайнеров сегодня знают как стили / подходы к графическому дизайну.Имейте в виду, следующий список не является исчерпывающим, я буду продолжать добавлять, когда я буду разбираться в других стилях.
Art Nouveau:
Распознаваемый по плоским, очерченным иллюстрациям и нарисованным от руки шрифтам. Часто путают с ар-деко, но между ними есть четкое различие. Ар-нуво выглядит нарисованным от руки, и ему не хватает геометрических форм, которые определяют стиль ар-деко.
Пример — модерн (Изображение предоставлено Google Images)
Ар-деко:
Использует сравнительно четкие аэродинамические формы, египетские зигзаги, линии движения и эффект аэрографии / зернистости.Прекрасные примеры включают оригинальные издания комиксов, постеры старых автомобильных шоу и т. Д. Этот стиль стал все более популярным за последние два года. В отличие от стиля раннего модерна, ар-деко широко использует иллюстрации и графические изображения повседневных предметов.
Д. Этот стиль стал все более популярным за последние два года. В отличие от стиля раннего модерна, ар-деко широко использует иллюстрации и графические изображения повседневных предметов.
Пример — ар-деко (Изображение предоставлено Google Images)
Искусство и ремесла:
A.k.a. Стиль миссии , в значительной степени ориентирован на текстуры и иллюстрированные инициалы.Некоторое время этот стиль оставался непопулярным, за исключением семейных гербов и свадебных приглашений.
Пример — стиль миссии (Изображение предоставлено Google Images)
Американский китч:
Характеризуется шрифтами, неформальными формами и мультяшными иллюстрациями. Из этого стиля выросла популярность карикатур и рекламы 50-х годов.
Пример — американский китч (Изображение предоставлено Google Images)
Contemporary:
Простота плюс структура.Часто используются визуальные метафоры и концептуальные образы.
Пример — современный (Изображение предоставлено Google Images)
Цифровой / Гранж:
Самый последний в эволюции дизайна, он появился только в течение последнего десятилетия и легко узнаваем по широкому использованию проблемных текстур, необработанных краев и, казалось бы, бессмысленного подхода к макету.
Пример — Гранж / Цифровой (Изображение предоставлено Google Images)
Ранний модерн :
Геометрический, минималистичный подход, в этом стиле преобладает чистый шрифт и фотографии, меньше иллюстраций.
Пример — ранний модерн (Изображение предоставлено Google Images)
Поздний модерн :
Известный искаженными геометрическими формами и неформальным оформлением. Единственное, что не является неформальным в этом стиле, — это шрифт, лишенный декора.
Пример — Поздний модерн (Изображение предоставлено Google Images)
Постмодерн:
Этот смешанный стиль характеризуется наклонной осью, коллажными иллюстрациями, вышележащими фигурами и импульсивным декором. Этот стиль использовался в разной степени с момента его первого использования и при правильном использовании может дать проектам уникальное выражение.
Этот стиль использовался в разной степени с момента его первого использования и при правильном использовании может дать проектам уникальное выражение.
Пример — постмодерн (Изображение предоставлено Google Images)
Psychedelic :
Использование абстрактных криволинейных форм, противоречивых цветов, трудночитаемых шрифтов. Триппостеры 60-х, которые редко используются в современном дизайне, представляют собой наиболее легко узнаваемый вклад психоделического стиля.
Пример — Психоделический (Изображение предоставлено Google Images)
Swiss / International :
Этот стиль лучше всего известен своим полным отсутствием приукрашивания, использует негативное пространство и может быть соответственно обозначен как «очень чистый».”
Пример — швейцарский (Изображение предоставлено Google Images)
Victorian:
Симметричные формы, тяжелый орнамент и декор. Этот подход был возрожден благодаря сильно орнаментированному шрифту и подробным иллюстрациям.
Этот подход был возрожден благодаря сильно орнаментированному шрифту и подробным иллюстрациям.
Пример — викторианский (Изображение предоставлено Google Images)
Каждый из этих стилей со временем развивался, и некоторые из них легко спутать с другими из-за этой эволюции. Я буду продолжать добавлять в список другие стили, когда буду читать о других стилях.
Вы можете ознакомиться с этой удивительной шпаргалкой, демонстрирующей различные стили от Popchartlab. Стилистический обзор графического дизайна
(Изображение предоставлено Gizmodo)
(Пожалуйста, не стесняйтесь добавлять определенный стиль, который я мог пропустить. Буду обновлять и продолжать расширять этот список в качестве справочного источника.)
HTML-стилей CSS
CSS — это каскадные таблицы стилей.
CSS экономит много работы.Он может управлять макетом нескольких веб-страницы сразу.
Управление текстом
цветов, Ящики
Что такое CSS?
Каскадные таблицы стилей (CSS) используются для форматирования макета веб-страницы.
С помощью CSS вы можете контролировать цвет, шрифт, размер текста, интервал между элементами, как элементы расположены и расположены, какой фон должны использоваться изображения или цвета фона, разные дисплеи для разных устройств и размеры экрана, и многое другое!
Совет: Слово каскадно означает, что стиль примененный к родительскому элементу, также будет применяться ко всем дочерним элементам внутри родитель.Итак, если вы установите цвет основного текста на «синий», все заголовки, абзацы и другие текстовые элементы в теле также получат тот же цвет (если вы не укажете что-то другое)!
Использование CSS
CSS можно добавить в HTML-документы 3 способами:
- Inline — с использованием атрибута стиля внутри элементов HTML
- Internal — с помощью элемента
Атрибуты
-
тип - Этот атрибут определяет тип языка таблиц стилей для использования в качестве строки типа носителя.
Тип значения : <строка> ; Значение по умолчанию :текст / css; Анимированные : нет -
СМИ - Этот атрибут определяет, к какому
медиаприменяется стиль.
Тип значения : <строка> ; Значение по умолчанию :все; Анимационный : нет -
титул - Этот атрибут - заголовок таблицы стилей, который можно использовать для переключения между альтернативными таблицами стилей.
Тип значения : <строка> ; Значение по умолчанию : нет ; Анимационный : нет
Глобальные атрибуты
- Основные атрибуты
- В частности:
id - Атрибуты стиля
-
класс,стиль - Атрибуты событий
- Глобальные атрибуты событий, атрибуты событий элемента документа
Примечания по использованию
Категории Нет Разрешенное содержимое Любые элементы или символьные данные Технические характеристики
Совместимость с браузером
Обновить данные о совместимости на GitHubDesktop Mobile Chrome Edge Firefox Internet Explorer Opera Safari Android ChromeAndroid webview Opera для Android Safari на iOS Samsung Internet styleChrome Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1.5 IE Полная поддержка 9 Opera Полная поддержка 9 Safari Полная поддержка 3.1 WebView Android Полная поддержка 3 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка 3.1 Samsung Internet Android Полная поддержка 1.0 носительхром ? Кромка ? Firefox ? IE ? Opera ? Safari ? WebView Android ? Chrome Android ? Firefox Android ? Opera Android ? Safari iOS ? Samsung Internet Android ? заголовокХром ? Кромка ? Firefox ? IE ? Opera ? Safari ? WebView Android ? Chrome Android ? Firefox Android ? Opera Android ? Safari iOS ? Samsung Internet Android ? типхром ? Кромка ? Firefox ? IE ? Opera ? Safari ? WebView Android ? Chrome Android ? Firefox Android ? Opera Android ? Safari iOS ? Samsung Internet Android ? Условные обозначения
- Полная поддержка
- Полная поддержка
- Совместимость неизвестна
- Совместимость неизвестна
См. Также
. -

 Какой выбрать?
Какой выбрать? Но орнамент выполненный в строгих геометрических фигурах. Всем, наверное, вспоминаются эти милые пушистые свитера со всевозможными орнаментами.
Но орнамент выполненный в строгих геометрических фигурах. Всем, наверное, вспоминаются эти милые пушистые свитера со всевозможными орнаментами.