Страницы 404 примеры: Страница не найдена
ТОП-50 лучших примеров дизайна 404 страницы — Plerdy
Каждая страница в сети Интернет имеет свой собственный уникальный адрес с помощью которого на нее можно попасть. Если же страница удалена, перенесена или в адресе допущена ошибка, тогда пользователь будет перенаправлен на 404-ю страницу. 404-я ошибка означает, что сервер не смог найти никаких данных по запросу клиента, то есть у сайта нет страницы, соответствующей вашему запросу.
Очень важно правильно настроить или продумать 404-ю страницу, ведь она может стать последней, которую увидит пользователь на вашем сайте. Для этого можно использовать несколько тактик:
- Для интернет-магазинов прекрасно подходит идея оформления 404-й страницы в своем фирменном стиле и презентации на ней различных товарных предложений. Таким образом пользователь сможет или легко вернуться на необходимую страницу, или перейти на товар которого он еще не видел.
- Для любителей креатива тоже есть интересный вариант. Можно оформить страницу ошибки в интересном стиле: шутка, провокация, крутой дизайн, мини игры и тому подобное.

- Для остальных случаев следует просто оформить эту страницу в корпоративном стиле и дать возможность пользователю продолжить свое путешествие по вашему ресурсу.
Что ж, на этом с теорией закончим, а сейчас давайте познакомимся с 50 крутыми идеями для оформления 404-й страницы.
Содержание1. Blizzard Entertainment
2. JACK DANIEL
3.Tproger
4. Github
5. Geekbrains
6. Adidas
7. Emailcenter
8. Marvel
9. Crello
10. Sketch
11. Red Bull
12. Cayenne
13. Aviasales
14. LEGO
15. Studiofables
16. ITcluster
17. Pixar
18. 20th Century Fox
19. Planeta Kino
20. Startup Depot
21. MentorMate
22. Specialized
23. 9GAG
24. Orangecoat
25. Teehan+Lax
26. Hakim.se
27. CSS-tricks
28. The New Yorker
29. Dribbble
30. SumatoSoft
31. Skipio
32. CoolFarm
33. Squarespace
34. DustyMiller.ca
DustyMiller.ca
35. Mameilleurecuite
36. Agens
37. Rachel the great
38. Fork cms
39. Incore
40. Daniel Karcher
41. Figma
42. Repair pal
43. Romainbrasier
44. Batman 3D
45. Telltale
46. IMDb
47. Netpeak
48. Elativeagency
49. FOX
50. The Software House
Вывод
Первым участником нашего ТОПа стала известная американская компания Blizzard Entertainment. Blizzard занимается разработкой игр. В частности, их творениями являются такие известные продукты как: World of Warcraft, StarCraft, Heroes of the Storm, Diablo, Overwatch. 404-я страница выглядит как разбитый экран, показывающий сломанный сайт.
Всемирно известный алкогольный бренд, тоже поработал над оформлением страницы 404. Пользователь имеет возможность увидеть пустую дорогу и надпись «Похоже, ты заблудился, друг». Страница выполнена в корпоративном стиле, а благодаря навигации можно легко вернуться к необходимой странице.
Прекрасный пример оформления 404-й страницы в шутливом стиле от редакции издания Tproger (проект о разработке и всего, что с ней связано). Кроме статуса ошибки, пользователь может посмотреть забавное видео, которое точно поднимет настроение после неудачного поиска.
Прекрасный пример использования корпоративного стиля для оформления 404-й страницы. Для этого Github взяли свой логотип (кота-восьминога) и стилизовали его под «Звездные войны».
Geekbrains — это известный российский портал, посвященный онлайн образованию. В случае если пользователь попадет на 404-ю страницу, его ждет одно из 3-х тематических видео в качестве оформления этой ошибки. Также есть возможность оставить сообщение об ошибке или вернуться на главную страницу.
Компания Adidas решила не отходить от своего корпоративного стиля при оформлении страницы ошибки. Мы видим прекрасный пример минимализма в веб-дизайне, а также текст, который мотивирует нас не сдаваться.
Пожалуй, одна из самых известных 404-х страниц, которая принесла большой трафик и популярность компании Emailcenter. Выполнена в шутливом стиле, она предлагает уволить кого-то из команды разработчиков в знак наказания. Или же пользователь может простить программистов и вернуться к пользованию сайтом.
Выполнена в шутливом стиле, она предлагает уволить кого-то из команды разработчиков в знак наказания. Или же пользователь может простить программистов и вернуться к пользованию сайтом.
Marvel, известное американское издательство комиксов, показывает замечательный пример оформления 404-й ошибки. Сама страница присутствует в нескольких вариантах, каждый из которых выполнен в стиле определенного комикса этого издания. Кроме красивого дизайна, Marvel продумали еще и удобную навигацию, которая поможет восстановить работу с сайтом.
Сервис онлайн редактирования изображений Crello имеет красивое оформление 404-й страницы в юмористическом стиле. Похищение страницы голубями — одно из самых оригинальных объяснение возникновения ошибки.
Компания Sketch решила оформить свою 404-ю страницу в корпоративном стиле. Хороший пример соблюдения фирменного стиля и простоты навигации.
Известный производитель энергетических напитков Red Bull вполне верен своему стилю. В случае ошибки,пользователь попадет на страницу с эффектным видео и надписью: «Хм, это сбивает с толку. Куда делась страница?! «
В случае ошибки,пользователь попадет на страницу с эффектным видео и надписью: «Хм, это сбивает с толку. Куда делась страница?! «
Итальянская дизайн студия Cayenne придумала интересный вариант страницы 404. Она создана в стиле диалога пользователя и модератора, где последний предлагает посетителю варианты решения его проблемы.
Сервис поиска авиабилетов Aviasales решил оформить страницу 404 в корпоративном стиле. Дополнительной «изюминкой» этого участника является то, что через некоторое время по странице начинают перемещаться маленькие изображения самолетов.
Один из самых известных производителей детских игрушек в мире — компания LEGO также решила соблюсти в оформлении 404 страницы своего фирменного, немного шутливого стиля.
Французская дизайн студия Studiofables решила подойти к вопросу дизайна 404 страницы с присущим ей колоритом. Пользователю предлагают успокоиться, посмотреть видео про трех поросят и, впоследствии, перейти на главную страницу ресурса.
Львовский IT-Cluster также решил проявить творческий подход. В случае ошибки, посетителя ждет оригинальная страница 404 и кнопка для возврата на главную.
Мультипликационная студия Pixar решила соблюсти своего стандартного стиля в дизайне 404-й страницы. В случае ошибки гостю сайта предложат не плакать, и объяснят, что это всего лишь 404-я ошибка.
Кинокомпания 20th Century Fox хорошенько поработала над своей 404-й страницей. Пользователю случайным образом показывают один из вариантов оформления, каждый из которых включает видео и уникальный текст.
Сеть кинотеатров «Планета Кино» решила, кроме соблюдения своего стиля, использовать известную фразу из “Аполлона-13″. Кроме этого есть удобная кнопка для возврата на главную.
Львовский бизнес-инкубатор Startup Depot, первый в нашем списке кто использовал для оформления 404 страницы мем с Винсентом Вегой (фильм «Криминальное чтиво). Этот момент из фильма пользуется широкой популярностью для объяснения отсутствия понимания каких-то вещей, поэтому его использование является удивительно удачным.
Компания MentorMate решила прибегнуть к простому и проверенному приему. Обыграть код ошибки «404» в виде какой-то красивой картинки. В данном случае это чашка кофе и цифры в цветовой стилистике сайта.
Specialized занимается продажей велосипедов и необходимого снаряжения, поэтому этот вид 404-й страницы подходит им лучше всего.
Как уже упоминалось, СтартапДепо, не единственные кто решил использовать мем с Винсентом Вегой. Тот самый момент на своей странице использовала интернет-платформа 9GAG. Учитывая количество юмористического контента в пределах сервиса, это решение можно считать идеальным.
Действительно оригинальное решение в оформлении 404-й страницы придумали в дизайнерской компании Orangecoat. Когда пользователь попадает на 404-ю страницу, он видит диаграмму, которая пошагово дает ответы на большинство задаваемых вопросов.
Если вы попадете на 404-ю страницу сайта креативного агентства Teehan + Lax вам отобразится один из нескольких вариантов 404-й ошибки. В каждом из них использован другой задний фон и надпись «Что-то пошло не так. Очень, очень, очень не так «.
В каждом из них использован другой задний фон и надпись «Что-то пошло не так. Очень, очень, очень не так «.
Страница 404 на сайте Hakim.se от шведского дизайнера и разработчика с именем Hakim El Hattab точно придется по вкусу всем фанатам творчества Говарда Филиппа Лавкрафта. Сразу после перехода на пользователя начинают пялиться с десяток страшных глаз и ему предлагают вернуться на главную страницу сайта.
На портале CSS-tricks страница 404-й ошибки оформлена в минималистическом, тематическом стиле. Когда пользователь попадает на эту страницу, он видит белый фон, и разрыв по которым виден код web-страницы. Единственным недостатком этой идеи является отсутствие кнопки для возврата на главную страницу.
The New Yorker — это известное американское еженедельное издание, которое публикуется с 1925 года. 404-я страница оформлена в корпоративном стиле и имеет удобную навигацию.
Dribbble — это известное сообщество дизайнеров, которая тоже красиво оформила свою 404-ю страницу. В этом случае гостю сайта объясняется, что материалов, которые он ищет не существует, а на фоне изображено колоритную фотографию.
В этом случае гостю сайта объясняется, что материалов, которые он ищет не существует, а на фоне изображено колоритную фотографию.
Компания Sumatosoft решила с фантазией и юмором подойти к оформлению 404-й ошибки. Летающая тарелка похищает коровку. Что может быть лучшей иллюстрацией на 404-й странице?
Команда сервиса для рассылок Skipio смогла создать красивый дизайн для своей 404-й страницы. На ней изображен заблудившийся путешественник, который не смог найти то, что искал. Однако он может оглянуться и найти другие «сокровища» этого сервиса, о чем нас и информирует текст.
Биотехнологическая компания CoolFarm нашла прекрасное решение для своей 404-й страницы. Когда посетитель попадает на страницу ошибки, он может сыграть в бессмертную классику — Space Invaders. Прекрасная идея для того чтобы удержать пользователя на сайте.
404-я страница на сайте платформы Squarespace реализована просто и со вкусом. Мы видим затемненное фото командного центра, текст и большую кнопку для возвращения на главную страницу сайта.
Прекрасный пример демонстрирующий, что не только крупным компаниям следует задумываться об оформлении 404-й страницы. Этот участник нашего ТОПа — сайт-портфолио разработчика Дастина Миллера (Dustin Miller). Страница оформлена в характерном для сайта стиле и имеет интересный вид.
Этот участник нашего ТОПа также решил порадовать своих пользователей оригинальной 404-й страницей. В случае ошибочного запроса посетитель сможет сыграть в игру Pac-Man в стилистике сайта.
Рекламная компания Agens также поработала над креативным оформлением страницы 404. Гостья сайта встретит надпись «похоже, что ты потерялся в космосе» и изображение астронавта на астероиде.
Хороший пример оформления 404-й страницы от Rachel Nabors. Rachel the Great — это серия авторских комиксов, поэтому такой дизайн идеально подходит.
Дизайн официального сайта Fork cms выполнен в морской тематике, поэтому компания решила не изменять своему стилю. На 404-й странице пользователя ждет Нептун, и надпись «Эта страница исчезла в море»
Маркетинговое агентство Incore таже решило подойти к оформлению своей 404-й страницы со стилем и юмором. На ней посетителя встретит изображение хищных птиц и вопросы «Привет, мой друг. Нас ищешь? Действительно? «И кнопка с текстом» Нет, спасибо. Вернемся назад к Incore «.
На ней посетителя встретит изображение хищных птиц и вопросы «Привет, мой друг. Нас ищешь? Действительно? «И кнопка с текстом» Нет, спасибо. Вернемся назад к Incore «.
Один из самых оригинальных участников нашего ТОПа — сайт www.danielkarcher.com. Кроме того, что сам ресурс выполнен в весьма интересном стиле, да еще и 404-я страница с действительно интересной идеей. С ее помощью пользователь сможет провести короткое путешествие по метрополитену и понаблюдать за действиями девушки фотографа. Сама страница написана с помощью технологии Flash.
404-я страница инструмента для прототипирования Figma имеет интересную реализацию и идею. С помощью точек, изображенных на скриншоте выше, можно менять очертания надписи 404. Этот стиль хорошо отражает назначение сервиса.
А вот дизайн для своей 404-й страницы выбрала команда с RepairPal. Красивая картинка и удобный интерфейс для формы обратной связи — это хороший способ оформить страницу ошибки.
Еще один интересный пример оформления 404-й страницы на сайте портфолио веб разработчика. Когда пользователь попадает на страницу ошибки, он может сыграть в аналог знаменитой игры Lemmings. Хороший пример как можно продемонстрировать свой талант разработчика и порадовать посетителей.
Когда пользователь попадает на страницу ошибки, он может сыграть в аналог знаменитой игры Lemmings. Хороший пример как можно продемонстрировать свой талант разработчика и порадовать посетителей.
Хороший пример тематического оформления 404-й ошибки от сайта Batman 3D. Не смогли найти нужную страницу? Видимо ее похитил Джокер.
Студия по разработке игр Talltale широко известна благодаря своим продуктам. Если попасть на ее 404-ю страницу, можно увидеть следующее изображение. Это оформление хорошо вписывается в мультипликационный стиль продуктов компании.
IMDb — это крупнейший в мире портал и база знаний посвященная кинематографу. 404-я страница этого сайта выполнена просто идеально. Минимализм в сочетании с точностью. Каждый раз, когда пользователь попадает на страницу ошибки, он видит видоизмененную цитату из культовых фильмов. Для примера на скриншоте выше цитата из «Властелина колец», которая утверждает: «Запомни навсегда, Фродо, страница всегда пытается вернуться к своему повелителю. Она хочет быть найденной».
Она хочет быть найденной».
Хорошим примером оформления 404-й страницы в корпоративном стиле может служить работа компании Netpeak. Увидев сообщение об ошибке, можно воспользоваться удобной навигацией для продолжения работы с сайтом.
Креативное агентство Elativeagency разработало свою 404-ю страницу в юмористическом стиле. Шуточное и милое изображение поможет посетителю не волноваться из-за не найденых материалов.
Если вы когда-нибудь попадете на 404-ю страницу сайта телекомпании FOX, вас ждет интересное предложение. На ней изображены детективы, которые предлагают вам найти пропавшую страницу.
Последним участником нашего топа стала компания The Software House. Простое и стильное оформление в традициях корпоративного дизайна — это хорошая практика для компаний разработчиков.
ВыводВ рамках статьи Вы ознакомились с 50 примерами хорошего оформления 404-й страницы. Часть из участников ТОПа строго придерживались своего корпоративного стиля и делали классические страницы об ошибке. Другие, в свою очередь, не боялись рисковать, шутить и экспериментировать с дизайном.
Другие, в свою очередь, не боялись рисковать, шутить и экспериментировать с дизайном.
Надеемся, что эта статья была вам полезна и интересна. Если Вы все еще не создали собственной 404-й страницы, тогда рекомендуем побыстрее этим заняться. В зависимости от типа сайта, аудитории и собственных желаний, можно выбрать различные варианты оформления. А при необходимости, вы всегда можете взять пример с участников нашего ТОПа. Оставайтесь с нами, впереди еще много интересного!
Лучшие 404 страницы
Все знают, как обидно вместо желаемой страницы получить ошибку 404. Многие разработчики наполняют Not Found страницу более полезной информацией, или, по крайней мере, пытаются повеселить несчастного заблудившегося пользователя, иногда удивляя своей креативностью.
Сегодня, ко дню вебмастера, мы подготовили подборку интересных четырестачетвертых страниц.
На этом сайте можно найти интерфейс Commodore 64.
Похоже, вам не стоило сюда заходить.
Попробуйте поймать кота 🙂
Студия дизайна делится забавными гифками про собак.
А эта страничка ушла в поход… и не вернулась.
Очень атмосферная интерактивная 404-ая страница.
Веб-страница ищет HTML своей жизни. Желательно без ошибок и вредных привычек.
Спасите несчастных леммингов!
Классический мем на сайте 9GAG.
Красивая иллюстрация броуновского движения от Hot Dot.
А этой страницы на сайте Mikandi нет, как и одежды у этой прекрасной леди.
Вам попалась страница 404? Решайте, кого уволить за такое свинство.
Синий экран смерти от Willismonds.
А эту страницу съели пациенты клиники. Очень сожалеем 🙁
Диаграмма Венна на сайте magnt.com.
Дыра в интернете на сайте CSS Tricks.
Поздравляем. Вы сломали наш сайт.
Некоторые сайты предлагают целую блок-схему действий для тех, кто попал на 404.
Здесь можно поиграть в пакмана.
Airbnb при переходе на сломанную ссылку порадует вас анимацией девочки с упавшим мороженным, а также предложит некоторые полезные ссылки.
Ниже представлен скриншот страницы 404 известного сокращателя ссылок. На нём изображена мутировавшая рыба-шар, вглядывающаяся в дно водоёма, у которой ещё и чайка над душой висит. Всё это представлено в виде анимации.
Популярный сайт обмена картинками imgur сделал страницу 404 в виде стены с картинами в академическом стиле, но только с животными, из которых готов к беседе с вами только жираф.
Всё минималистично и главное — ссылка на релевантный материал.
Сайт HatchedLondon решил сделать страницу 404 очень длинной, но до конца можно дойти всего за одну секунду. При этом страница хорошо вписывается и смотрится отлично.
Вот про экран с ошибкой от GitHub вы точно знаете, а как насчёт не менее известного Docker? Расстроенный кит смотрит на утонувший корабль, параллельно размышляя о ваших проектах.
Инструмент для проектировки интерфейсов отлично справился и с собственным. Можно поиграться с узлами на странице ошибки, но не более. Со шрифтами поиграть не получится.
Создатель блога с душой подошел к делу и сделал красивую и анимированную страницу 404, почти полностью написанную на CSS (картинки, конечно же, были в png). Он даже исходным кодом поделился. При входе на страницу меню разваливается и крутится в чёрной дыре, при этом оставаясь кликабельным.
Сайт, специализирующийся на продаже векторных иконок, не забыл и про себя, подобрав именно ту, которая гармонично сочетается с тематикой ресурса.
Интересная реализация ошибки 404 в блоге любителя иконок. Пользователь, вероятно, находится в машине, к нему приближается светящееся число 404 и в это же время пробегает ящерица по лобовому стеклу (вообще тут всё зависит от вашей фантазии).
Один из наиболее популярных сервисов общения между членами одной компании тоже вошёл в эту подборку.
На странице 404 сайта Музея Сотворения Мира (там всё по Библии) отчётливо видно, что junior и senior не могут найти менеджера проекта. А вообще классно сделали: силуэт с отсутствующей стадией эволюции в центре отражает отношение создателей сайта к этой теории возникновения жизни. Кроме того, «that link is missing» можно перевести так: «связывающее звено отсутствует». Тут как в русском с фразой «я плачу» — либо платишь (за софт), либо плачешь (из-за багов).
Если вы думали, что новозеландцы не в восторге только от шуток про «Властелина Колец», то теперь вы знаете, что каждый раз, когда вы видите карту без Новой Зеландии, где-то в Шире плачет один хоббит. Собственно, на этом и решили акцентировать внимание новозеландцы на сайте правительства.
Самоиронией может похвастаться не только правительство Новой Зеландии. В Делавэре решили поиграть и с картой, и с названием. Хотя карта просто для красоты.
Мы тоже не исключение 🙂 Возможно, вы уже замечали, что мы, как и сайты выше, имеем собственную страницу 404.
16 конвертирующих страниц 404 для заблудившихся посетителей
Знали ли вы, что страница 404 способна повысить конверсию вашего сайта и прибыль компании? Приложив некоторые усилия, поработав над дизайном и оптимизацией, вы можете превратить потерявшихся посетителей в потенциальных клиентов.
В этом посте вы увидите 16 примеров конвертирующих страниц 404 и узнаете, почему они работают.
Содержание статьи
Что такое страница 404 и зачем она нужна
1. Lego: дружелюбная страница 404
2. Email Center UK: интерактивная страница 404
4. Brett Terpstra: простая страница 404
5. Steve Madden: страница 404 с товарами
6.
 9gag: страница 404 с призывом к действию
9gag: страница 404 с призывом к действию7. Path: предельно простая страница 404
8. IMDB: забавная тематическая страница 404
9. Everipedia: текстовая страница 404
10. Heyzap: интерактивная страница 404
11. OptinMonster: страница 404 с лид-магнитом
12. Ozon: забавная и полезная страница 404
13. Evernote: последовательная страница 404
14. Texterra: веселая страница 404
15. Лабиринт: страница 404 с указателями
16. LPgenerator: страница 404, где нет лидов
Бонус: намерение уйти
Что такое страница 404 и зачем она нужна
Каждый сайт подвержен изменениям: продукты и контент перемещаются или удаляются, меняется структура сайта. Когда посетитель кликает по ссылке на удаленную или перемещенную страницу, он видит страницу 404. Она открывается и тогда, когда пользователь опечатался в URL.
404: Сова не найденаЗапрошенная вами страница отбилась от стаи
Возможно, вы оказались здесь, потому что:
Страница перемещена
Страница больше не существует
Вы искали своего щенка и заблудились
Вам нравятся страницы 404
CTA: Вернуться на домашнюю страницу
А ваша страница 404 отражает ваш бренд? Если нет, вы точно теряете посетителей, которые закроют её, уйдут с вашего сайта и никогда не вернутся.
Вот это никому не понравится:
Потратив время на оптимизацию текста и дизайна страницы 404, вы можете уменьшить уровень отказов и повысить конверсию. Предлагаем вам 16 вдохновляющих примеров страницы 404.
1. Lego: дружелюбная страница 404
Страница не найденаИзвините, мы не нашли эту страницу! Может быть, ссылка устарела или страница удалена.
CTA: Вернуться на домашнюю страницу
Почему это работает:
Страница 404 от Lego не только полностью соответствует бренду: она понятна и забавна. Никаких технических терминов или сообщения «Страница 404», понятного не всем. Все, что нужно знать посетителю, — что он не попал на желаемую страницу, и его мало волнуют причины, ему просто нужно решение проблемы.
Как это сделать:
Для начала переведите все технические термины на человеческий язык. Вместо текста страницы 404 по умолчанию пишите то, что поймет каждый:
-
Страница не найдена.

- Извините, мы не нашли страницу, которая вам нужна.
- Упс! Что-то пошло не так.
- О господи, ссылка не работает!
2. Email Center UK: интерактивная страница 404
404 — страница не найдена.Кто-то из разработчиков должен за это поплатиться! Выберите, кого уволить.
Вы настроены великодушно? Пусть все сохранят работу. Вернуться на домашнюю страницу.
Почему это работает:
Email Center UK используют страницу 404 из 2-х частей, снимающую «вину» с посетителя и дающую ему забавный способ справиться с раздражением.
Как это сделать:
Не обвиняйте посетителя в ошибке, а вместо этого извинитесь. Объясняя, что пошло не так, не будьте категоричны. Употребите слова и фразы вроде «может быть» или «наверное»: такие формулировки не заставляют пользователя чувствовать себя виновником ошибки.
Вы можете повторить за Email Center UK и позволить посетителю «уволить» одного из разработчиков:
Люк, ты уволен!Бедный Люк.

Люк не то что бы мстителен, но, может быть, теперь вам стоит сменить IP-адрес.
Вернуться на домашнюю страницу.
3. List25: лучшая страница 404
Страница не найденаВы могли оказаться здесь по целой куче причин, но вот 25 самых распространенных:
1. Вы думали, что страница существует… а это не так.
2. Страница существует, но вы опечатались в адресе.
3. Вы специально набрали неправильный адрес.
4. Сайт, с которого вы пришли, не так высокоразвит, как List25, и не поспевает за нашей продвинутой системой управления контентом.
Почему это работает:
Страница 404 замечательно соответствует бренду. Одна из лучших практик разработки UX — объяснить, что пошло не так, в сообщении об ошибке, и List25 предлагает целых 25 причин. Вверху списка есть панель поиска, чтобы людям не приходилось читать его весь, но, наверное, большинство все равно прочитает.
Как это сделать:
Вы не обязаны предъявлять длинный список возможных причин ошибки, но, так или иначе, стоит объяснить, что пошло не так. Вот список возможных причин ошибки 404:
Вот список возможных причин ошибки 404:
- Опечатка в URL
- Ошибка при вставке URL
- Битая ссылка
- Контент перемещен
- Контент удален
Если вы хотите добавить какие-нибудь забавные причины, подходящие вашему бренду, сделайте это.
4. Brett Terpstra: простая страница 404
404 — страница не найденаОй.
Страница, которую вы запросили, не найдена. Может быть, вы искали вот это:
А вы уже купили билеты на Macstock 2018?
Веб-экскурсии: 6 июня 2011 — 8 июня 2011
Также вы можете заглянуть в архив и поискать посты по названию и ключевым словам или использовать NerdQuery, чтобы быстро найти искомое.
Почему это работает:
Почему стандартная страница 404 так раздражает? Потому что это тупик: вам некуда дальше идти. Страница от Brett Terpstra предлагает список постов, где есть ключевые слова, связанные со ссылкой, по которой пытался пройти посетитель. На посты предоставлены ссылки, так что перейти к ним можно легко и быстро. Это неброская, но очень полезная страница.
На посты предоставлены ссылки, так что перейти к ним можно легко и быстро. Это неброская, но очень полезная страница.
Как это сделать:
Вы можете воспользоваться Custom Search API, чтобы лучшие совпадения с вашего сайта появлялись на странице 404. Так проблема заблудившегося пользователя сразу решается.
5. Steve Madden: страница 404 с товарами
Ой. Неловко получилось.Похоже, эта страница взяла выходной, чтобы накупить себе новой обуви, и уже исчезла под горой туфель и сапогов. Это мы виноваты. Любим вас!
Популярные товары
Почему это работает:
Эта страница 404 предлагает заблудившимся посетителям варианты. Панель поиска — это отличное решение для любой страницы 404, а несколько разных способов получить помощь показывают посетителям, что вы о них заботитесь. Steve Madden также включили на страницу ссылки на популярные товары, отвлекая пользователей и не давая им раздражаться. Хитро и эффективно.
Как это сделать:
Текст и дизайн страницы 404 должны помогать потерявшимся посетителям. Приведенные ниже идеи могут подтолкнуть их к тому, чтобы задержаться на вашем сайте.
Что стоит разместить на странице 404:
- Навигационное меню
- Ссылку на главную страницу
- Ссылку на карту сайта
- Панель поиска
- Ссылки на популярные посты
- Ссылки на популярные товары
6. 9gag: страница 404 с призывом к действию
Здесь ничего нет.Найдите то, что вы ищите, с нашим приложением.
CTA: Скачать приложение
Почему это работает:
Задача страницы 404 от 9gag — убедить посетителя скачать приложение. А чтобы оживить ее, они добавили популярный мем из «Криминального чтива».
Как это сделать:
Главное — простота. Да, мы только что говорили о разных способах удержать посетителя на сайте, но не стоит перегружать его избытком вариантов. В идеале ограничьтесь одним или двумя призывами к действию: вы же не хотите, чтобы пользователя парализовала нерешительность, и он в ужасе сбежал с вашего сайта.
7. Path: предельно простая страница 404
О нет! Страница не найдена.Связаться со службой поддержки.
Почему это работает:
Эта страница проста и ясна. Path не хотят битых ссылок на своем сайте и поэтому предлагают посетителям сообщить о проблемах в службу поддержки. Также на странице есть навигационный футер на случай, если посетитель предпочитает еще побродить по сайту: так власть возвращается к посетителю, и ситуация раздражает его гораздо меньше.
Как это сделать:
Цель здесь — дать посетителям возможность сообщить о проблеме. Это можно сделать разными способами, например просто разместить ссылку, как сделали Path, или использовать форму обратной связи.
8. IMDB: забавная тематическая страница 404
Где страница, Лебовски? Где она?Почему это работает:
Помните ужасную стандартную страницу 404 из начала статьи? На ней нет ничего знакомого, что успокоило бы посетителя. IMDB справляется с этим, размещая на странице 404 цитату из фильма. Брендинг тонок: никаких постеров или трейлеров, которые тянули бы внимание посетителя в разные стороны. Сайт предлагает только цитату, ссылку на главную страницу и на процитированный фильм.
Как это сделать:
Страница 404 должна соответствовать вашему бренду. Не дезориентируйте пользователей: покажите им, что они по-прежнему взаимодействуют со знакомым брендом.
Читайте также: 10 примеров творческого подхода к сообщению об «ошибке 404»9. Everipedia: текстовая страница 404
404 Не найденоСообщение «404» или «Не найдено» — это стандартный код ответа HTTP (HyperText Transfer Protocol — протокол передачи гипертекста) о том, что клиент смог связаться с сервером, но сервер не может найти запрошенные данные.
Хостинг обычно генерирует ответ «404 Не найдено», когда посетитель пытается пройти по битой или мертвой ссылке, и поэтому ошибка 404 — одна из самых узнаваемых во Всемирной паутине.
Обзор
При коммуникации по HTTP клиент требует ответа на свой запрос к серверу, например, веб-браузер запрашивает страницу и ожидает цифровой код ответа…
Почему это работает:
Everipedia предлагает читателям именно то, чего можно ожидать от онлайн-энциклопедии, и напоминает им, за что они любят этот сайт и почему постоянно на него возвращаются.
Как это работает:
Как сказал маркетолог Ренни Глисон (Renny Gleeson) сказал о странице 404: «Простая ошибка говорит о том, кем вы не являетесь. Или напоминает мне, за что я вас люблю». Напомните посетителям, за что они вас любят. Каково ваше уникальное торговое предложение? Что отличает вас от конкурентов?
10. Heyzap: интерактивная страница 404
Почему это работает:
Кто не любит играть в игры? Heyzap добавили на страницу 404 интерактивный элемент, который развлекает посетителей и удерживает их на сайте на какое-то время — и, может быть, раздражение, вызванное ошибкой, успеет пройти.
Как это сделать:
Вы не обязаны разрабатывать целую игру, но можете добавить на страницу интерактивный элемент. Так посетителям будет чем заняться на странице 404, а значит, они проведут на ней больше времени, и показатель отказов снизится. То и другое важно для вашей позиции в поисковой выдаче Google.
11. OptinMonster: страница 404 с лид-магнитом
Такой страницы не существует!Извините, страница, которую вы искали, не найдена.
Попробуйте поискать что-нибудь другое.
Или вернитесь на главную страницу, или свяжитесь с нами, если не нашли искомого.
Перехватите маркетинговый урок
Получить бесплатный кейс!
Как повысить трафик органического поиска
Как конвертировать уходящих посетителей и получать доход
Знаете ли вы, что более 70% посетителей, уходящих с вашего сайта, никогда не возвращаются? Узнайте, как OptinMonster решает эту проблему.
CTA: Скачать сейчас
Почему это работает:
Страница 404 содержит лид-магнит, причем предлагать курс о том, как конвертировать уходящих посетителей, именно на странице ошибки — это хороший ход. Так страница 404 тоже предоставит посетителям полезную информацию, и ни одна минута, проведенная на сайте, не будет потрачена впустую.
Как это сделать:
Предложите собственный лид-магнит на странице 404. Этот тип подписки способен повысить конверсию на 785%. И не забудьте создать лендинг, на который будет вести заветная ссылка.
12. Ozon: забавная и полезная страница 404
Почему это работает:
Как и любая хорошая страница 404, она согласуется со стилем бренда и подсказывает посетителю, что делать дальше — в данном случае ознакомиться с акциями, проходящими на сайте. Ненавязчивый юмор помогает справиться с раздражением оттого, что запрошенный контент не удалось найти.
Как это сделать:
Вместо не найденного контента предложите посетителю что-нибудь полезное — например, напомните о своих акциях, скидках и специальных предложениях.
13. Evernote: последовательная страница 404
Почему это работает:
Как и любая хорошая страница 404, этот пример проясняет ситуацию и предлагает варианты дальнейших действий. Симпатичная картинка выполнена в том же стиле, что и прочие иллюстрации на сайте Evernote: компания ведет себя последовательно
Как это сделать:
Создавая текст, изображения и прочий контент страницы 404, придерживайтесь того же стиля, что и на всех остальных страницах своего сайта.
14. Texterra: веселая страница 404
Почему это работает:
Эта страница вызывает улыбку и подсказывает, что делать дальше: вернуться на главную или воспользоваться поиском.
Как это сделать:
Стоит сделать страницу 404 забавной, чтобы она вызывала у посетителей не раздражение, а улыбку.
15. Лабиринт: страница 404 с указателями
Почему это работает:
Лабиринт сделал все возможное, чтобы не расстроить посетителя — и не дать ему уйти: тут и объяснение, что произошло, изложенное понятным языком, и панель поиска, и ссылка на текущие акции, и каталог популярных книг. Если стандартная страница 404 — это тупик, то страница от Лабиринта — это несколько расходящихся дорог с указателями.
Как это сделать:
Объясните посетителям, что произошла ошибка, и дайте им выбор, что делать дальше.
16. LPgenerator: страница 404, где нет лидов
Здесь лидов нет — но по ссылкам на блог, главную страницу и на создание лендинга они обязательно найдутся.
Бонус: намерение уйти
Технологии, отслеживающие намерение уйти, нечасто используются на страницах 404. Намерение уйти проявляется, когда посетитель готов покинуть страницу, и в этот момент появляется всплывающее окно. Так вы не потеряете те 70% посетителей, что покидают ваш сайт и никогда не возвращаются.
Вот пример такого всплывающего окна на странице 404. Оно помогает найти искомое — и творит чудеса для владельца сайта, потому что удерживает посетителя. Во всплывающем окне можно также предложить купон или скидку.
Не нашли искомого?Поиск
Вернуться на домашнюю страницу
Высоких вам конверсий!
По материалам: optinmonster.com.
19-07-2018
Оформление страницы 404 — примеры нестандартных вариантов оформления
Ошибка 404 или Not Found возникает на сайте, когда пользователь попадает на несуществующую страницу. Своё название она получила по коду, который отдаёт сервер. Обычно, владельцы интернет-проектов делают шаблонную структуру и не уделяют этому разделу внимание.
Советы по дизайну
Универсальной формулы для оформления технической страницы нет. Её нужно разрабатывать с учётом особенностей проекта. Черпать идеи можно у креативных конкурентов.
Задачи, которые решает page 404:
- Объясняет, что случилось. «У нас сгорел сервер. Пожарные и системные администраторы уже в пути, скоро здесь будет контент».
- Рассказывает о причинах. «Наш сотрудник Василий мониторит битые ссылки, но в этот раз недоглядел. Придётся снизить ему зарплату».
- Даёт советы по дальнейшим действиям. «Не переживайте, это случается со всеми. Ниже мы разместили 2 кнопки. Перейдите на главную или используйте поиск».
Создавать нестандартный дизайн Not Found надо на этапе проектирования структуры онлайн-проекта.
Рекомендации по оформлению:
- Сконцентрируйтесь на пользе. Посетители не любят переходить по битым ссылкам, им поднимет настроение бонус или промокод на скидку. К примеру, книжный магазин может извиниться за ситуацию и предложить бесплатный экземпляр популярной книги.
- Найдите баланс. Красивая графика, анимация и геймификация круто работают, но важно не переборщить с визуальными компонентами. Перед публикацией покажите прототип друзьям и коллегам.
- Сохраните стиль. Очень важно, чтобы раздел не выбивался из общей композиции. Иначе люди подумают, что попали в другое место и закроют вкладку.
Главная задача страницы 404 — заинтересовать посетителя и сохранить его доверие. Креативный подход к дизайну помогает всегда — юзеры чувствуют заботу и не уходят искать информацию в другом месте.
Дальше мы разберём необычные примеры оформления. Они послужат источником вдохновения для реализации собственной концепции.
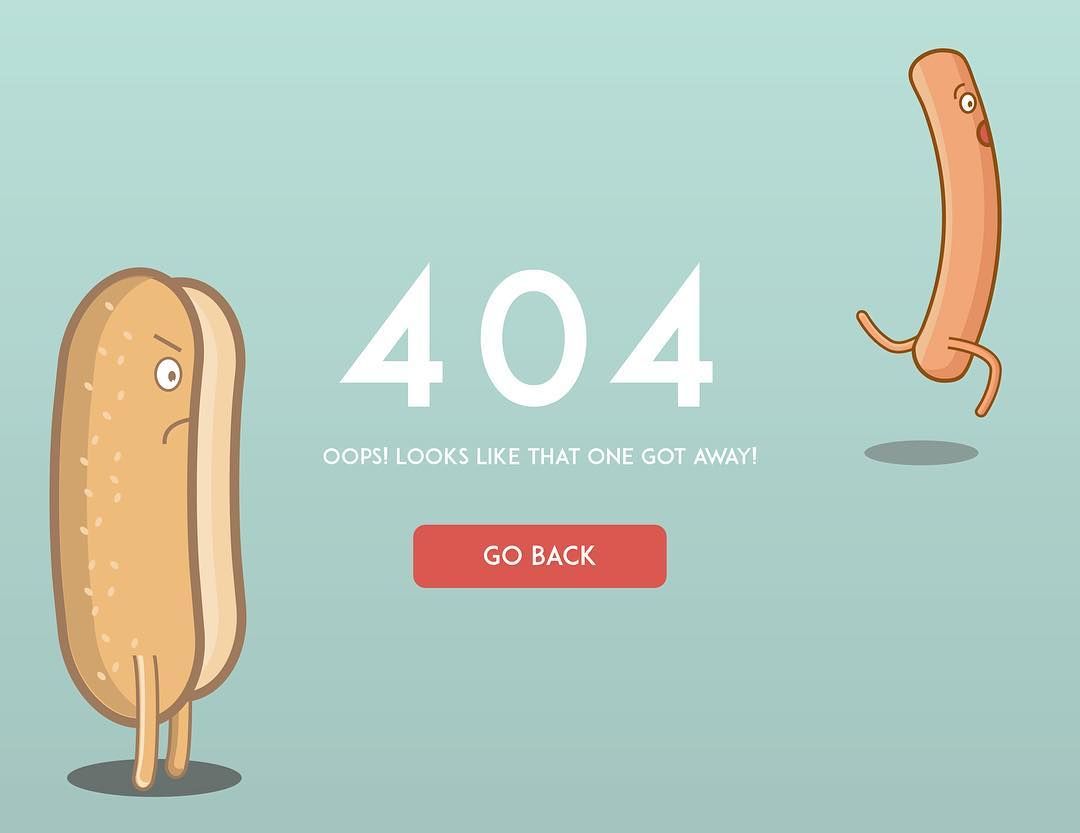
Пример 1 — Ueno
Компания помогает бизнесу выстраивать отношения с клиентами. Ueno с юмором отнеслись к разработке структуры page 404. Анимация бегущего хот-дога завораживает. Над текстом маркетологи тоже потрудились: «Вы нашли её и выиграли стиральную машину и сушилку». Ниже размещена ссылка перехода на главную с текстом «На самом деле, нет». Этот пример демонстрирует нестандартный подход — компания по философски относится к ситуации. Ueno предлагают последовать за хот-догом и сбежать отсюда в другие разделы.
Пример 2 — Canva
Популярный сервис для разработки графики — от логотипов до полноценных макетов — позаботился о посетителях. Юзеры, которые потерялись в «дебрях» интерфейса, могут собрать пазл или вернуться обратно. Примечательно, что Canva сделал раздел в другой стилистике. Хедера и футера нет, зато есть два призыва к переходу на главную. Сервис не забывает давить на психологию: «Попробуйте разобраться». Почти все захотят сначала пройти квест и только потом уйдут решать свои проблемы.
Пример 3 — Airbnb
Платформа для аренды жилья по всему миру присоединилась к числу проектов, которые хотят быть уникальными во всём. На несуществующей странице сервис признается, что «Не может найти её» и предлагает перейти к поиску недвижимости или связаться с технической поддержкой. Анимационный персонаж девочки, которая роняет мороженое, подчеркивает печальность ситуации. Хорошо, что анимация не зациклена, иначе переживания юзеров повторялись бы из раза в раз.
Кстати, если перезагрузить вкладку в браузере, лакомство больше не падает. Скорее всего, Airbnb запоминает, что посетитель здесь уже был и не показывает «страшную» картинку снова.
Пример 4 — Agnes Lloyd-Platt
Девушка занимается бьюти-съемкой и режиссурой. Она любит интересные образы и стремится вдохновлять других. Этот подход прослеживается и на 404 странице. На картинке изображена рука с зажатым в ней яйцом и текст «Вы сломали это». При перемещении курсора появляются другие фотографии: зонтик, тыквы и провода.
Никакого призыва на странице нет. Скорее всего, автор хотел просто удивить пользователей нестандартной концепцией.
Пример 5 — Android
Page 404 на официальном сайте операционной системы для смартфонов раньше была оформлена очень круто. Юзеры могут попробовать силы в веселой игре. Принцип простой: нужно запускать пончики, бобы и зефирки в стеклянные трубы. У игроков есть 5 попыток до обнуления очков.
К сожалению, протестировать геймификацию онлайн уже не получится. На сайте Андроида её больше нет. Теперь там красуется стандартная надпись в стиле «Хьюстон, у нас проблемы».
Пример 6 — PayJunction
Компания занимается настройкой платежных агрегаторов. В техническом разделе пользователю сообщают, что он потерялся в космосе и предлагают вернуться на Землю. Анимация движущихся планет успокаивает и завораживает. Использование солнца в качестве цифры 0 — очень хороший ход. Он привлекает к себе внимание.
В этом проекте даже есть пасхалка (бонус). На одной из планет установлен флажок с логотипом PayJunction. Если захотите зайти посмотреть вживую — подключитесь к VPN с американской локацией, сервис заблокирован в России и Украине.
Пример 7 — Spotify
Сервис потокового воспроизведения музыки сделал тематический дизайн 404. В тексте указано, что ошибка разбивает сердца и «у нас нет идей, почему так случилось». И здесь же юзерам предлагают почитать ответы на распространённые вопросы.
При обновлении вкладки пластинка на несколько секунд начинает двигаться, а затем прекращает. Этот приём подчеркивает, что есть проблема, надо перейти в правильное место, чтобы послушать музыку.
Пример 8 — Superrb
Фирма занимается веб-дизайном и транслирует истории клиентов через UX. Философия агентства построена на том, чтобы аудитория получала уникальный цифровой опыт. С несуществующим URL эта задача выполнена на 200%. Красивый анимационный персонаж грациозно бежит по разноцветному колесу. Детализация настолько крутая, что на круге даже видны его шаги.
Текст и Сall to action — стандартные. В духе «Здесь ничего нет, возвращайтесь в начало».
Пример 9 — Goooders
Интернет-магазин продаёт необычные молодежные вещи, сделанные из экологически чистых материалов. Веб-ресурс — настоящее произведение искусства. Много классной анимации, яркие переходы и просмотр контента без перезагрузки. Оформление 404 тоже на уровне. Абстрактные фигуры переливаются цветами и блуждают в прострации, пока пользователь не начнет двигать мышкой. Если зажать курсор, произойдет виртуальный взрыв, и область на пару секунд заполнится одним цветом.
Пример 10 — Romain Avalle
Ромен занимается веб-разработкой. Он креативно подошел к оформлению портфолио и не побоялся экспериментировать с темным интерфейсом. В центре 404 — объёмный текст. При перемещении курсора он растягивается на всю длину. Если поместить фокус в центр цифры 0, магия прекращается.
Интересный подход и идея уникальная, концепт запоминается надолго.
Пример 11 — Andrea Reni
Еще один креативный сайт разработчика. Андреа сделал «визитку» в виде командной строки. Кроме разноцветных помех, реагирующих на движение мыши, есть консоль с интерактивным меню. Управление реализовано с помощью команд. Такой подход действительно работает — складывается впечатление, что после ввода текста космический корабль вот-вот отправится в космос.
Пример 12 — Dribbble
Сервису для дизайнеров непростительно оформлять page 404 по шаблону. Разработчики отказались от красивой графики и анимации. Вместо этого Dribble подбирает работы по выбранному с помощью ползунка цвету. Надпись собрана из отзывчивых плиток, реагирующих на движение.
Некоторые юзеры заходят сюда за вдохновением. Цветовая палитра показывает, что можно использовать любой оттенок для создания качественной графики. Подпись ещё больше усиливает призыв к действию. Идеальный пример полезной работы.
Пример 13 — Kommigraphics
Агентство создаёт айдентику для крупных брендов и делает вдохновляющие проекты. На 404 странице посетителям объясняют, что ошибка произошла из-за того, что космонавт потерялся и не может найти дорогу обратно. Надо перетащить его на флажок и он моментально вернется домой. Как только задача будет выполнена — произойдёт перенаправление на главную.
В данном случае геймификация работает отлично. После отправки космонавта остаются положительные впечатления и хочется познакомиться с другими работами агентства.
Пример 14 — Aviasales
Поисковая система авиабилетов с российскими корнями не перестает решать проблемы пользователей даже на 404 адресе. Сначала короткая анимация с маленькими самолётами, а затем предложение вернуться к поиску билетов.
Чуть ниже сервис даёт ссылки на полезные инструменты для экономии денег и делится подборкой топовых направлений.
Пример 15 — Seegno
Компания специализируется на разработке программного обеспечения. Кроме полезного софта и красочной анимации, на официальном сайте есть крутой технический раздел. Он вдохновляет креативным исполнением и философскими цитатами.
«Тупик — хорошее место для разворота». Именно так думают посетители и возвращаются на главную.
Мы проанализировали 15 крутых примеров дизайна страницы 404. Надеемся, они вдохновили вас на разработку нестандартного варианта. Специалисты IDBI создадут страницы Not Found любой сложности. Свяжитесь с нами любым удобным способом.
Страница 404: оформление и дизайн
2,621 просмотров всего, 2 просмотров сегодня
Оглавление
Качественный контент, выгодные предложения, продуманное юзабилити… Вы делаете все, чтобы сайт был идеальным с точки зрения маркетинга и конверсионности. А как насчет дизайна страницы «Not Found»? Вы используете второй шанс привлечь пользователя или отправляете его к конкурентам?
Код ошибки «404» или «Error: Not Found» возвращается сервером в том случае, если запрашиваемая страница не существует («Не найдена»).
Зачем нужна страница «Ошибка 404»
Иногда, попадая на ваш сайт, посетитель «приземляется» на несуществующую страницу. Причины тому могут быть разными:
- При написании URL пользователь допустил ошибку или опечатку.
- Вы перенесли информацию или удалили существующий URL.
- Произошли технические неполадки на сервере или сбой в интернет-соединении.
- На мобильных устройствах некоторые страницы не отображаются.
Далеко не всегда попадание на «404» происходит по вашей вине. Но разочарование, испытанное посетителем, может негативно сказаться на его мнении о вашей компании и решении продолжить взаимодействие с сайтом. В результате потенциальный клиент закроет вкладку и обратится в другую компанию.
Хороший дизайн страницы “Not Found” поможет превратить ее недостатки в преимущества, показать вашу заботу о пользователе и желание помочь в его поисках. Именно так действовали разработчики Twitter
Отсутствие «Ошибки 404» – это ошибка!
К сожалению, многие начинающие программисты и владельцы сайтов не уделяют должному вниманию дизайна страницы “Не найдена”. В результате посетитель испытывает растерянность, не понимая, где именно он находится и что с этим делать.
Это, к примеру, сайт туристической кампании в Беларуси:
А тут мамы из Казахстана могли бы найти няню для своего ребенка:
Попадая на подобные страницы, пользователь не знает, как поступить дальше. И попросту покидает сайт. Чтобы этого не произошло, стоит отдельно продумать дизайн «Ошибка 404» и реализовать его на моменте верстки.
Как удержать пользователя
Существует несколько основных несложных требований к оформлению «Not Found».
1. Выдерживайте стиль
Брендовое оформление страницы создаст у посетителя эффект присутствия на сайте. Фирменные цвета, логотип компании, наличие навигационного меню и контактных данных стимулируют доверие пользователя и не позволяют ему «заблудиться». Отличный пример – сайт компании McDonalds.
2. Общайтесь с клиентом
Страницы не существует? Это не повод для того, чтобы покинуть ваш сайт. Обратитесь к аудитории с извинениями и предложением перейти на главную, в меню, воспользоваться поиском или совершить альтернативное действие.
Текст: Извините, ребята, парковка закрыта! Вы можете пойти домой или набить морду лосю.
Или:
Текст: Иногда вещи, которые мы любим, ломаются (разбиваются). Спасибо за терпение, мы скоро все соберем. А пока вы можете: Посмотреть, что нового в HubSpot на нашем замечательном блоге, Почитать о программном обеспечении на странице продукта, Получить удовольствие от бесплатной демо-версии.
Здесь очень важно выдержать общий стиль подачи контента на сайте. Ведь тексты с креативным или двусмысленным юмором далеко не всегда уместны на ресурсе серьезной солидной компании, такой как банк ВТБ.
3. Мотивируйте к действию
Можно попросить пользователя проверить правильность написания ссылки или попробовать начать поиск заново. Главное – побудите его к совершению какого-либо действия на сайте и не позволяйте закрыть вкладку. Если клиент попал на удаленную страницу интернет-магазина, предложите ему выбрать альтернативный товар, как поступают маркетологи интернет-магазина ADIDAS.
4. Удивляйте
Креативный дизайн страницы «Ошибка 404» может шокировать, удивлять, смешить, раздражать, Но он никогда не оставляет пользователя равнодушным. И только от вас и вашего дизайнера зависит впечатление, которое произведет сайт на посетителя: положительное или удручающее.
https://www.tumblr.com/404 (обновите ссылку несколько раз).
5. Добавьте интерактива.
Некоторые не верят, но нестандартное оформление “Not Found” может надолго задержать внимание посетителя. Увлекательные флеш-игры нравятся всем, вне зависимости от возраста и социального положения. С помощью такого приема вы увеличите время пребывания пользователя на сайте, что положительно скажется на ранжировании ресурса поисковыми системами.
http://heyzap.com/404
http://colibris.ua/404/
Как продавать с помощью страницы 404 ошибки?
Каждый элемент на сайте должна мотивировать потенциального клиента к целевому действию. И “Не найдена” – не исключение. Западные маркетологи активно используют приемы получения с них качественных лидов. Чтобы направить пользователя в сторону воронки продаж, можно использовать следующие приемы:
Владельцы интернет-магазинов могут показать покупателю похожий товар или актуальное акционное предложение. Как книжный магазин Лабиринт или онлайн-гипермаркет Ozon:
Целью вашего сайта является генерация лидов? Предложите посетить одну или несколько посадочных страниц.
Текст: Заблудились в космосе? Возможно, вы искали один из наших последних проектов.
Клиент не может сделать заказ на сайте? Предложите ему сделать покупку в аккаунте в соцсетях
Никто не застрахован
К сожалению, в нашем мире не бывает идеальных и вечных вещей. Со временем сломаться может все: автомобиль, телефон, компьютер. И ваш сайт тоже. Неправильно введенный URL или удаленная товарная карточка могут выдать ошибку. И только от вас будет зависеть, как в таком случае поведет себя посетитель.
Современный пользователь очень избалован качественными проектами и сервисом. Поэтому, скорее всего, увидев сухое сообщение, он закроет вкладку и покинет ваш сайт с негативным впечатлением о ресурсе. Не оставляйте клиента наедине с его проблемой. Предусмотрите неизбежное и постарайтесь оформить страницу ошибки 404 таким образом, чтобы улучшить пользовательский опыт и оптимизировать конверсию сайта.
Забавные и супер конвертирующие 404 страницы: не дай ему уйти!
The requested URL text was not found.
Шутка! Не спешите покидать эту страницу. Мы решили напомнить вам это чувство досады, возникающее от 404 ошибки… Как обычно мы поступаем в этой ситуации? Закрываем страницу браузера и продолжаем поиск нужной информации. Очевидно, уже в другом месте. А ведь мы вполне могли стать клиентами, покупателями или читателями этого сайта. Если бы не эта роковая 404 ошибка…
Рассказываем (и показываем!), как с помощью классно оформленной страницы с 404 ошибкой уменьшить показатель отказов на сайте и не потерять потенциальных клиентов.
Что это такое
Ошибка 404 Not Found (не найдено) – это код ответа сервера HTTP. Если вы не против немного нырнуть в технические дебри, то в следующих двух абзацах читайте пояснения. Если против – сразу переходите на пару заголовков ниже: там все наглядно, весело и креативно.
Когда браузер посылает запрос на сервер: «откройте-ка мне страницу с именем index.html!», запускается поиск нужного файла на жестком диске сервера. Если все в порядке и файл найден, сервер получает ответ с кодом «200 OK» и вуаля! – перед нами запрашиваемая страница.
Но если по каким-либо причинам файл отсутствует на сервере хостинга или не отвечает на запрос, то сервер получает грустный статус «404: Not Found» и показывает нам специально приготовленную для таких случаев страницу. Или браузер любезно предоставляет свою дзен-версию:
Почему так происходит и какие бывают последствия
Меняется структура сайта: удаляются страницы, заканчиваются товары или кочуют из одного подраздела в другой. Ссылки на ваш сайт, стоящие на других интернет-ресурсах, портятся со временем и перестают работать. Всё это приводит к возникновению ошибок.
В итоге частой демонстрации страницы с кодом 404:
-
растет показатель отказов;
-
падает конверсия сайта;
-
уменьшается трафик;
-
сайт теряет позиции в поисковых системах.
Не слишком радужная перспектива, правда?
Как избежать возникновения 404 ошибки
Старайтесь не менять URL-ы уже проиндексированных страниц, не перемещать товары из категории в категорию, а если без изменений в структуре не обойтись – вовремя настраивайте 301-ые редиректы.
Не забывайте проверять сайт на наличие битых ссылок (ведущих в «никуда»).
Кстати, это легко сделать с помощью сервисов Яндекс и Google вебмастер.
Также бывают случаи, когда сами пользователи допускают ошибки, вбивая URL вручную. Поэтому от случайного показа страницы с 404 ошибкой не застрахован ни один сайт.
Как говорится, «если безобразие нельзя предотвратить, надо его возглавить!». С помощью классного дизайна и забавного контента вы всегда можете свести к минимуму негатив, возникающий от демонстрации этой страницы. А еще, и это, пожалуй, самое главное, вернуть заблудившегося посетителя на работающие страницы сайта.
Какой должна быть эта страница?
-
Привлекательной!
Не надо нанимать художника и рисовать на ней вензеля, но страница в общем стиле сайта явно лучше, чем белый монитор с одинокой надписью «404 Not Found». Первое, что должна сделать эта страница, – привлечь внимание и удержать пользователя хотя бы еще на несколько секунд. Отлично с этой задачей справилась знаменитая Coca-Cola.
2. Понятной.
Не делайте эту страницу такой же, как большинство страниц сайта. Уберите привычные баннеры, меню и блоки, в качестве исключения может остаться только шапка и футер. Не ставьте автоматический редирект на главную страницу. Объясните простым «человекопонятным» языком, что произошло: посетитель должен понимать, что он попал именно на 404 страницу.
Aviasales дает отличный пример такого минималистического подхода: рассказывает, что случилось, предлагает простое решение.
3. Полезной!
Предложите следующие шаги вашему посетителю. Это может быть поиск по сайту, ссылки на популярные разделы или страницы, контактные данные на случай, если пользователь захочет сообщить об ошибке и т.д. Прекрасно в этом плане выполнена 404 страница студии Артемия Лебедева.
4. Креативной!
Заинтересуйте его чем-то необычным, а затем мягко направьте назад вглубь сайта. Необычным на этой странице будут выглядеть практически все смелые дизайнерские решения, яркие картинки или интерактивный контент. Но следите, чтобы ваша креативность не шла впереди адекватности. Все-таки главная задача этой страницы – задержать и вернуть пользователя на сайт, а не просто удивить.
Дыра в мониторе на сайте css-tricks.com – креативно? Да! Понятно? Нет.
А ниже «работающий» креатив от Amazon.
Пес Роро приносит извинения за случившееся, предлагает воспользоваться поиском, перейти на главную страницу сайта или… познакомиться с собаками, работающими в Амазон! Как можно устоять и не перейти по ссылке?
Знаменитый сайт для киноманов IMDB при каждом новом запросе несуществующей страницы генерирует актуальную цитату из кинофильма.
На сайте Canva.com вам предложат вренуться на главную страницу или… собрать пазл с цитатой Генри Форда.
5. Продающей!
И правда, почему бы не конвертировать посетителей в покупателей прямо на 404 странице. Предложите в качестве извинения скидочный купон, персональный бонус, бесплатный материал, подборку лучших предложений на сайте и т.д. Такой подход действительно подкупает. И продает!
Берем пример с Ozon.
Или с интернет-магазина книг Labirint.
6. Смешной!
Любая негативная эмоция отступает перед хорошей порцией юмора. Заставьте «потеряшку» улыбнуться, и он точно никуда не уйдет.
Отлично знает в этом толк сайт vmirepozitiva.ru.
Используйте Gif-ки! Знаменитый мем с Траволтой от 9GAG.
Еще пример креатива и юмора от Good Dog Design.
Пропала собака! В последний раз ее видели в желтом кружке лого, в шапке сайта. Черно-белая. Почти колли. Отзывается на «GOOD DOG». Отличительные черты: быстро разучивает новые трюки и вытаскивает упавших в колодец сироток. Если найдете – снабдите вкусняшками и парой головоломок.
Ну и немного черного юмора от Southpark!
Вывод
Сайт – лицо компании в интернете. В наш век высокой конкуренции лидеры определяются качественным подходом к любой детали. Классная 404 страница – как раз та «мелочь», которая позволит вам не просто выделиться среди множества сайтов, но и вернуть почти потерянных посетителей.
Вдохновляйтесь крутыми примерами, включайте фантазию, создавайте и тестируйте подходящие именно вашему бизнесу 404 страницы. Будьте смелы и оригинальны. Креативный подход способен напрямую влиять на успех – повышать конверсию и уменьшать показатель отказов вашего сайта. Удачи!
Узнайте, какая реклама приводит лиды
Коллтрекинг CoMagic
- определение источника обращения до ключевого слова
- без платы за номера
- настройка в два клика
30 примеров страниц 404 от рекламных и SEO-агентств
Выпускающий редактор SEOnews
Искренне желаем, чтобы посетители вашего сайта никогда не столкнулись со страницей 404 ошибки. Пусть все ссылки будут рабочими, а пользователи всегда находят то, что им нужно. Аминь.А если уж и занесла их нелегкая на страницу 404 ошибки, то у страницы, которая, на первый взгляд, могла бы быть скромной и незаметной заглушкой, появляются две важные задачи:
- сгладить негативный опыт от отсутствия необходимой пользователю страницы;
- предложить пользователю перейти на другую.
Поэтому 404 странице важно уделить особое внимание.
Разобраться, как это грамотно сделать, нам помогли сайты известных российских продакшн-студий, рекламных и SEO-агентств и страницы брендов, которые просто привлекли внимание.
Публикуем подборку с необычными примерами оформления страницы 404 для вдохновения и поиска креативных идей.
AGIMA
Помимо 404 ошибки, одной из самых частых считается 403. В AGIMA ничего не скрывают от своих посетителей, но если уж кто-то случайно попал сюда, то всегда можно вернуться на главную.
Студия Артемия Лебедева
В Студии Лебедева даже title страницы поменяли на «Потерялись?». Пользователю не просто дают возможность перейти на главную, а дают ссылки на основные разделы сайта.
ITECH
Интернет-агентство полного цикла ITECH подошло к странице 404 ошибки максимально креативно и разместило фото легендарного поцелуя Брежнева и Хонеккера. Если вы не рады Леониду Ильичу, возвращайтесь на главную.
Creative people
Возможно, вы и не Марио, но все равно попали не в тот замок в царстве Creative people. Перейдите на главную и начните сначала.
Гринсайт
У компании Гринсайт все просто. Цифры, которые при движении мышкой растягиваются и анимируются.
Сибирикс
Большое объяснение о возможных причинах исчезновения страницы и предложение посетить другие от scrum-студии Сибирикс. А также робот, который упал.
Nimax
Digital-агентство Nimax космически обыграло страницу 404 ошибки.
Artwell
В Artwell большой акцент сделали именно на ссылки, а чтобы страница не выглядела скучной, добавили забавного пса.
Jami group
Error с намеком на horror: отрезанные пальцы, крик и надписи про ад. Однако акцент идет на основной текст, так что особо впечатлительные могут даже и не заметить.
Kodix
Команда Kodix осталась верной себе: ярко и лаконично предлагает пользователю вернуться на главную.
Uplab
В Uplab на 404 странице изображение числа и эффект анимации glitch, который как раз имитирует поломку.
Nectarin
Digital-агентство Nectarin признает, что все мы имеем право на ошибку.
Finch
Знаменитая маска смерти из фильма «Крик» встречает тех, кто заблудился в темной-темной комнате, в темном-темном сайте Finch.
INOSTUDIO
Похоже, вы заблудились, но не на сайте INOSTUDIO, а в лесу. Вдохните аромат чащи и отправляйтесь на главную.
King Bird Studio
Если вы потеряетесь на сайте King Bird Studio, то на главную вас подвезет сам Марти Макфлай из «Назад в будущее».
Nikoland
У Nikoland на странице 404 грозный орел, ссылка на главную и напоминание, где вы находитесь.
Nota.Media
Nota.Media напоминает, что 404 – это bug, но, чтобы его решить, достаточно вернуться на главную.
Ingate
Тему космоса также обыграл Digital Marketing интегратор Ingate.
Netpeak
Радар пытался найти пропавшую страницу на сайте Netpeak. Также на страницу забавно вставили изображение пики.
Semantica
У Semantica на странице ошибки 404 поломанный енот. А также ссылки на региональные поддомены сайта.
Альтера
На сайте Альтера с пропавшими страницами борется космокотодесант. Интересно, что изображением можно поделиться с друзьями в социальных сетях и мессенджерах, наверное, чтобы порадовать кото-комрада.
sabit
Судя по иллюстрациям, страницу 404 ошибки интернет-агентства sabit унесло осенним ветром.
fbr agency
А на странице fbr agency – фото их бизнес партнера Евгения Чернова.
Первая Башенная компания
Со страницы 404 ошибки Первой Башенной компании и уходить не хочется. Здесь пользователю предлагают сыграть в игру и построить свою башню. Неплохой способ увеличить среднюю продолжительность сеанса.
ВкусВилл
Страницы не существует, как и яблока из ВкусВилла, которое уже давно съели.
D1
На сайте жилого комплекса от MR Group пользователя вводят в замешательство и побуждают скорее выбрать квартиру!
Дочки Сыночки
Даже, если вы попали не на ту страницу – не разбудите малыша! Интересно, что внизу страницы пользователю предлагаются товары, которые могут его заинтересовать.
Мел
Интересно реализована страница 404 ошибки у интернет-издания «Мел», пользователя автоматически вернут на главную страницу спустя 5 секунд.
Нож
Нужно быть осторожным на странице 404 ошибки интернет-издания «Нож».
SEOnews
И, наконец, наш любимый персонаж.
Как видите, поле для творчества обширно. Вдохновляйтесь, но придерживайтесь своего тона общения с пользователями!
20 лучших примеров страниц ошибок 404
Страница 404 каждого веб-сайта — страница, над которой многие компании тратят много времени, надеясь, что ни один покупатель никогда ее не увидит.
Почему?
Потому что, когда клиент видит вашу страницу 404, это означает, что что-то пошло не так. Ваш клиент ввел неправильный адрес, или он посетил страницу, которая больше не существует, или кто-то где-то сделал ошибку, и есть ссылка на ваш сайт, которая ведет в тупик.
Каждый хороший UX-дизайнер и менеджер по продукту понимает, что, хотя вы в первую очередь сосредотачиваетесь на решении самых больших проблем, с которыми сталкивается пользователь, вам нужно приспособиться и к тому, что они выходят из сценария. Вот почему скромная страница 404 стала такой важной частью каждого веб-сайта, даже если цель — никогда не дать посетителю увидеть ее.
Здесь мы рассмотрим, как 20 крупных компаний обрабатывают свои страницы 404 — как они используют их, чтобы восстановить плохой опыт перехода по неработающей ссылке, и как они берут на себя ответственность за сбой, перенаправляя своих пользователей на более зеленые пастбища, часто добавляя немного развития бренда и юмора одновременно.
1.
Amazon
Привет собакам! Amazon использует страницу 404, чтобы дать вам некоторое представление об их корпоративной культуре (включая обязательные фотографии милых щенков). Amazon также немедленно берет на себя ответственность за ошибку (даже если это не их вина) — с надписью «ИЗВИНЕНИЕ» большими заглавными буквами, уведомляющей пользователя о том, что это не та страница.
2.
Flickr
Косая ссылка на фильм, небольшое объяснение и возможность взглянуть на тщательно подобранный список фотографий означает, что даже пользователи, попавшие туда случайно, могут задержаться там еще немного.
3.
Adobe
Сногсшибательная фотография и подходящая идиома в сочетании друг с другом являются тонким свидетельством мощи пакета Adobe для редактирования фотографий. Поиск и возврат на домашнюю страницу — два стандартных действия, которые пользователь может захотеть предпринять с этого момента.
4.
Google
В Google все просто. Просто изображение сломанного робота и простое почти техническое сообщение об ошибке. Вероятно, это свидетельство их инженерных корней и стремления каждый раз находить правильный ответ.
5.
Awwwards
Не все понимают это правильно, и страница 404 Awwward использует все заглавные буквы и четкие изображения, чтобы сообщить посетителю, что он не прибыл туда, где ожидал. Текст с заглавной буквы, в частности, затрудняет чтение, заставляя пользователя задерживаться в пути дольше, чем он мог бы в противном случае.
6.
Canva
Веселая маленькая игра — отличный способ развлечь ваших заблудших посетителей, если у вас есть время собрать их вместе.Это определенно помогло ему попасть в этот список!
7.
Дриббл
Dribbble — это веб-сайт для дизайнеров, ищущих вдохновения, так что лучший способ помочь потерявшемуся посетителю, чем позволить им выбрать цвет и дать им ссылки на дизайны этого цвета. Еще один пример страницы 404 веб-сайта, которая глубоко понимает, почему их клиенты находятся там, а затем усердно работает, чтобы предоставить этим клиентам этот контент, куда бы они ни пошли.
8.
Behance
Behance, сайт, похожий на Dribbble, предлагающий дизайнерам визуальное вдохновение, по сравнению с ним немного более стерилен.Подобно поисковой системе 00, они показывают непослушным посетителям список всех проектов, категорий и демонстрируют некоторые популярные дизайнерские проекты, чтобы помочь им вернуться на правильный путь.
9.
Новости дизайнеров
Простота часто приходит сама по себе. Страница 404 Designer News передает сообщение — бонусные баллы за то, что на реализацию не потребовался месяц времени разработчика.
10.
Instagram
Простая страница с копирайтингом, граничащая с обвинением пользователя в ошибке (в отличие от Adobe, которая немедленно берет на себя ответственность за ошибку и работает, чтобы помочь пользователю).Заголовок, который, если не читать глубже, можно интерпретировать как «эта страница существует, но вы не можете получить к ней доступ». Сегодняшний день посетителей стал немного менее счастливым, увидев это.
11.
Основа интерактивного дизайна
The Interaction Design Foundation дает посетителю возможность отправить электронное сообщение, в котором говорится, что они делали, когда они заблудились, и спрашивая, что они ожидали увидеть вместо этого. В этом подходе есть благородное, хотя и ошибочное намерение — что им действительно следует делать, если они достаточно заботятся о своих 404 посетителях, — это просматривать журналы ошибок своего веб-сайта (или использовать простые онлайн-инструменты для отслеживания веб-сайтов) и определять распространенные причины, по которым люди не могут добраться до их предполагаемые пункты назначения.
12.
Youtube
Четко расскажите о том, что только что произошло, создайте симпатичную картинку обезьяны, позвольте пользователю вместо этого поискать другое видео. Хорошая, простая работа второй по величине поисковой системы в мире.
13.
eBay
Простое и относительно забавное изображение ребенка — это необычный отход от наших страниц на сегодняшний день, но он работает хорошо, поскольку сочетается с четким сообщением и ссылками на их домашнюю страницу, справочные страницы и популярные предложения.
14.
Ethihad Airways
Копирайтеры Etihad 404 пропустили примечание о краткости, взяв 3 строчки, чтобы сообщить, чего обычно можно добиться с помощью одной строчки, одновременно давая пользователю несколько плохих советов ( Проверьте URL-адрес и попробуйте еще раз. Действительно? Сколько в среднем веб-сайтов пользователи правильно понимают, как форматируется URL-адрес? Кроме того, если вы находитесь на странице 404, повторная попытка не заставит его волшебным образом внезапно сработать).
15.
LinkedIn
Болотная стандартная страница 404, которая ставит галочки по всем пунктам, но по-настоящему не предлагает ничего вдохновляющего.Смутно релевантное изображение телескопа, достойная копия и ссылки на ленту пользователя и справочный центр.
16.
MailChimp
Попадание на страницу 404 редко означает жизнь или смерть, поэтому Mailchimp делает это прямо здесь, беря на себя ответственность за ошибку, предоставляя посетителю возможность продолжить работу. Ставит галочки по всем пунктам и помогает укрепить свой бренд.
17.
Средний
Сообщение об ошибке 404 громкое и четкое. Эта страница дает пользователю возможность перейти к популярным статьям о том, как «заблудиться».
18.
Лего
Небольшая эмоция может спасти плохую ситуацию — даже если это просто лицо виртуальной пластмассовой игрушки. Лего здесь отлично справляется.
19.
Примечания
Простое монохромное предложение 404. Одна небольшая критика заключается в том, что главную кнопку действия («Вернуться домой») сложно сразу определить.
20.
Механизм UI
UI Movement использует страницу с ошибкой для еженедельной подписки на информационный бюллетень, умно!
Автор Биография:
Саадия Минхас — страстный поклонник UX-дизайна с обширным опытом руководства и разработки потрясающих пользовательских интерфейсов, предоставляя высококачественный дизайн для продуктов и проектов по всему миру.Чтобы прочитать больше ее статей, посетите Medium, UXDesignWorld
Читать дальше …
19 лучших примеров страниц 404 для восстановления потерянных посетителей
Знаете ли вы, что отличная страница 404 может увеличить конверсию вашего сайта и увеличить доход?
Это может показаться довольно безумным заявлением. Но правильно оптимизированная страница 404 может превратить потерянных посетителей сайта в постоянных, вернувшихся клиентов.
В этой статье мы рассмотрим лучшие примеры страниц с ошибками 404, которые мы обнаружили, и почему они так хорошо работают.
Прежде чем мы поделимся лучшими страницами 404, давайте посмотрим, почему целевая страница 404 важна для вашего бизнеса.
Что такое страница с ошибкой 404 и зачем она вам нужна?
Возможно, вы уже знаете, что со временем ссылки на некоторые веб-сайты портятся. Это может быть связано с отсутствием страниц, удалением некачественного контента, изменением веб-дизайна или даже изменением структуры постоянных ссылок на вашем веб-сайте.
Но вот в чем дело…
Эти удаленные или перемещенные страницы часто появляются в поисковых системах или социальных сетях на их старых URL-адресах.Поэтому, когда кто-то нажимает, чтобы посетить их, он видит страницу с ошибкой 404 с сообщением о том, что страница не найдена. Это также может произойти, если они пропустят URL-адрес или нажмут неработающую или неработающую ссылку.
Имея это в виду, внимательно посмотрите на свой текущий дизайн страницы 404. Точно ли он отражает ваш бренд?
Если этого не произойдет, вы можете потерять посетителей и потенциальных клиентов.
Например, если ваша страница 404 выглядит так…
… это оттолкнет людей, и они могут никогда не вернуться.
Тем не менее, если вы оптимизируете целевую страницу 404 not found с помощью:
Вы можете снизить показатель отказов и увеличить количество подписчиков и количество конверсий на вашем веб-сайте.
Теперь, когда вы знаете, что такое страница с ошибкой 404 и почему она важна для вашего веб-сайта, давайте рассмотрим лучшие примеры страниц с ошибкой 404. Если повезет, вы получите вдохновение для дизайна 404, которое поможет вам создать свою собственную страницу 404.
11 лучших примеров страниц 404 от реальных брендов
Следующие ниже дизайны страниц с ошибкой 404 взяты от реальных брендов в Интернете.Мы объясним, почему именно этот дизайн работает, и дадим несколько советов, как сделать это самостоятельно.
1. Lego — Дружественный дизайн страницы 404, вдохновение
СтраницаLego 404 — отличный пример использования юмора и хорошего бренда для привлечения посетителей сайта.
Пользователи сталкиваются с узнаваемым персонажем, Эмметом, который сожалеет о том, что не нашел страницу, которую вы ищете. Затем он говорит вам не беспокоиться, заверив вас, что все по-прежнему великолепно, что является отличным отсылкой к фильму и намеком на песню из фильма Lego.
К этому моменту, когда песня гудит в вашей голове, он предлагает вам начать делать покупки с помощью четкой кнопки с призывом к действию (CTA).
Вся концепция работает, потому что она дружелюбна, узнаваема и полностью соответствует бренду.
Чтобы создать похожий дизайн страницы 404, сначала удалите все технические термины и замените их чем-то более человечным. Используйте такие слова, как «не беспокойтесь», «ой» и «извините», чтобы убедить пользователей, что страница с ошибкой — не их вина.
Вы также можете использовать изображения, связанные с вашим брендом, чтобы пользователи знали, что они почти в нужном месте.Затем с помощью кнопки CTA вы можете помочь им найти то, что они ищут, и дольше удерживать их на вашем сайте. Включение окна поиска или панели поиска — еще один отличный способ улучшить взаимодействие с пользователем и повысить эффективность SEO.
2. Промедление — прокрутка страницы 404 не найдена, пример
Этот пользовательский дизайн страницы 404 от Slack предлагает более интерактивный пользовательский интерфейс, чем некоторые другие примеры веб-страниц в этой статье.
Приземлившись на страницу, вы попадаете в волшебный пейзаж с деревьями, цветами и даже радугой вдалеке.По небу порхают бабочки, и вы даже можете увидеть странных поросенка и цыпленка, которые бродят вокруг.
Более того, вся страница прокручивается по горизонтали при перемещении курсора мыши, открывая больше ярких сцен для просмотра.
Вас можно простить за то, что вы подумали, что реальность на мгновение сбилась с толку, о чем, кажется, думает и Slack, как видно из их сообщений.
В сообщении об ошибке не упоминается ошибка 404. Вместо этого они используют слова и фразы, понятные каждому.Он также предлагает, что вам делать дальше: вернуться или найти решение в справочном центре.
Предоставляя пользователям выбор, они дольше удерживают их на своем веб-сайте, а не закрывают вкладку.
3. Mantra Labs — Страница 404 с перенаправлением
Индивидуальный дизайн страницы 404 от Mantra Labs — это умный пример того, как пользователь принимает решение.
Достигнув страницы, вы видите простую иллюстрацию парящего в космосе космонавта с заголовком «Ой! У вас закончился кислород.Астронавт помещается над «0» в 404 и медленно втягивается в нее, очень похоже на падение в черную дыру или полет в космос.
Затем вы видите таймер обратного отсчета, который отсчитывает время, пока они не вернут вас «домой», который перенаправляет вас на главную страницу веб-сайта. Если вы моргнете, вы можете полностью пропустить страницу 404.
Самое замечательное в этом примере — некогда думать. Всего за 10 секунд вы будете перенаправлены на главную страницу, где сможете найти нужный контент, а этого времени вряд ли хватит, чтобы принять решение уйти.
4. Студия 20-го века — Страница 404 с идеями фильмов
Еще один отличный пример правильного креативного брендинга страницы 404 — это от 20th Century Studios. Если вы перейдете по неработающей ссылке или удалите статью на их веб-сайте, вы увидите содержательное сообщение и кадр из одного из их культовых фильмов.
Далее по странице они предлагают несколько фильмов из своей коллекции, где вы можете щелкнуть, чтобы узнать больше и купить копию.
Это фантастический способ удержать пользователей на веб-сайте, который естественным образом превращается в квалифицированных потенциальных клиентов.
Вы можете использовать аналогичный подход для своего сайта, предлагая популярные статьи или продукты.
Например, с помощью настраиваемых блоков WooCommerce от SeedProd вы можете легко добавить сетку продуктов на свою страницу 404 для отображения последних продуктов, продуктов со скидками, самых продаваемых продуктов и т. Д.
Теперь вы можете совершать продажи прямо со своей 404 страницы!
5. Figma — Интерактивный 404 Страница
Нам нравится дизайн 404 страницы Figmas за его простоту. Страница довольно прямолинейна, минимальна и не содержит лишних наворотов.
Если, конечно, вы не учитываете тот факт, что вы можете манипулировать точками привязки в тексте 404 и играть с ними.
Хотя сначала это может показаться бессмысленным, на самом деле это довольно умно. Эта маленькая дизайнерская игра идеально воплощает в себе бренд Figmas как инструмент дизайна. Вы мгновенно получаете представление о том, что с ним можно делать, и это побуждает вас узнать больше.
Получить дополнительную информацию тоже несложно. Страница 404 Figmas включает меню навигации и полезные ссылки, чтобы легко найти то, что им нужно.
6. Behance — 404 с предложениями по проектам
Behance, сайт, похожий на Dribbble, предоставляет еще один отличный пример страницы 404, который помогает пользователям находить нужную информацию.
У страницы простой заголовок «Ой! Мы не можем найти эту страницу ». с подзаголовком, предлагающим посетителям посетить галереи их проектов.
Под заголовком вы можете щелкнуть различные категории проектов, чтобы перейти на нужную страницу. Затем у вас есть возможность просмотреть несколько избранных проектов в поисках вдохновения.
С этой страницей пользователи не останутся без дела. Они не попали на страницу, которую искали, но с таким количеством предложений они могли найти что-то похожее или лучшее.
7. eBay — Страница 404 с трендами сделок
eBay — популярный веб-сайт электронной коммерции, который использует пользовательское сообщение об ошибке 404 для демонстрации самых популярных продуктов.
При посещении страницы вы видите забавное изображение и причудливый заголовок, в котором говорится, что они «везде искали» вашу желаемую страницу.Это помогает пользователям понять ситуацию. Затем он ссылается на их домашнюю страницу с помощью привлекательной кнопки.
После этого они предлагают заглянуть на свои справочные страницы, если вам все еще нужна помощь. Или вы можете сразу перейти к просмотру их популярных сделок, которые большинство пользователей, вероятно, в любом случае ищут.
Организуя дизайн своей страницы 404 таким образом, они предлагают больше возможностей для людей продолжать использовать их сайт, не будучи слишком настойчивыми.
8. 9gag — Призыв к действию 404 Страница
Знание своей аудитории имеет решающее значение для превращения ее в платежеспособных клиентов.Если вы не знаете, что им нравится, вы не можете предлагать контент, продукты и услуги, которые им нужны больше всего.
На этой странице с ошибкой 404 9gag демонстрирует, что они хорошо знают свою аудиторию.
На их целевой странице 404 изображен популярный мем, с которым знакомо большинство их пользователей. Это не оставляет сомнений в том, что вы попали в нужное место, даже если это не та страница, которую вы искали.
Далее следует простое сообщение и призыв к действию для загрузки приложения, мгновенное решение для привлечения большего числа потенциальных клиентов.
9. IMDB — 404 Page Design Inspiration
Большинство людей знают, что IMDB — это веб-сайт, на котором можно найти новости и предложения о кино. Поэтому неудивительно, что их страница 404 ориентирована на кино.
При входе пользователей развлекает индивидуализированная цитата из популярного фильма. В приведенном выше примере это известная цитата Гэндальфа из «Властелина колец».
Название фильма под сообщением 404 связано с соответствующей страницей, что дает людям возможность узнать больше.Или вы можете перейти на домашнюю страницу, чтобы продолжить просмотр. В любом случае пользователи остаются на сайте.
10. Уэно — Creative 404 Page
Еще один способ использовать пользовательскую страницу 404 — продемонстрировать творческий потенциал ваших брендов. Это то, что Ueno, агентство полного цикла, сделало с этим примером страницы 404.
Вы не можете увидеть полный эффект на скриншоте выше.
Это изображение представляет собой анимацию хот-дога, бегущего по странным и сюрреалистическим пейзажам. Более того, каждый раз, когда вы обновляете страницу, вы будете видеть другое сообщение, объясняющее ситуацию.
Эта страница 404 демонстрирует весь творческий потенциал агентства, что идеально подходит для потенциальных клиентов. Кроме того, вернуться на главную страницу легко с помощью хорошо размещенной ссылки «вернуться».
11. CloudSigma — Веселый дизайн страницы 404
Облачный хостинг — не обязательно забавная тема для демонстрации, даже если это невероятно полезная услуга для многих владельцев веб-сайтов. Вот почему нам нравится дизайн страницы 404 от CloudSigma.
Их шутливые сообщения дают посетителям возможность заглянуть за кулисы жизни разработчика.Тем не менее, юмор достаточно беззаботный, чтобы не обидеться.
Вся страница создает привлекательное и дружелюбное впечатление, заставляя вас перейти на главную страницу, чтобы узнать больше.
Надеюсь, что приведенные выше примеры страниц 404 дадут вам достаточно вдохновения для того, чтобы сделать один для своего веб-сайта.
12. Brett Terpstra Simple 404 Страница
Если ваша страница 404 плохо спроектирована, это может сигнализировать о тупике для посетителей и предлагать им больше некуда идти.Это может привести к потере тонны потенциальных клиентов.
Вместо этого вы можете сделать что-то вроде этой страницы 404 от Бретта Терпстры. Он сразу понимает, что что-то пошло не так, и вместо того, чтобы оставить все как есть, предлагает варианты того, что вы, возможно, ищете.
Хотя страница некрасивая, она очень полезна.
Вы можете создать нечто подобное, просмотрев аналитику своего веб-сайта, чтобы определить, какие статьи люди ищут больше всего.
13. Marvel Animated 404, пример
404 страницыMarvel бывают всех форм и размеров.Фактически, у них есть много страниц с ошибками, посвященных различным персонажам их вселенной.
В этом примере они анимировали свою страницу 404 со ссылкой на Железного Человека, который понравится многим фанатам.
Движение анимированного gif привлекает внимание к инструкциям. И это побуждает посетителей либо нажать кнопку «Назад», либо воспользоваться функцией поиска, чтобы найти то, что они ищут.
14. CSS-хитрости 404 Дизайн страницы
Эта простая, но функциональная страница 404 от CSS Tricks — отличный пример хорошего знания своей аудитории.Внизу страницы есть разрыв, открывающий ее CSS, что найдет отклик у многих разработчиков.
Как видите, они также включают ссылки на соответствующие страницы, чтобы люди не покинули их веб-сайт. Кроме того, внутренние ссылки — отличный способ улучшить ваше SEO.
15. Пример страницы 404 Mailchimp
Когда что-то идет не так, часто лучший способ справиться с ситуацией — это откровенно признать свою вину. Именно это делает Mailchimp со своим дизайном страницы 404.
На странице есть анимированный GIF-файл с изображением персонажа, «ищущего» то, что вы ищете. Кроме того, сообщение о потере страницы полностью честно. Тем не менее, они предлагают читателям решение, показывая кнопку, возвращающую посетителей на их домашнюю страницу.
16. Разбитое яйцо SeedProd 404 Страница
Страница 404 разбитого яйца от SeedProd — это простой дизайн с простым настраиваемым сообщением. Он включает в себя область для логотипа вашего сайта, меню навигации и призыв к действию, направляющий пользователей обратно на вашу домашнюю страницу.
Фоновое изображение — отличный признак того, что что-то сломалось. А ссылки в меню упрощают переход к другим областям веб-сайта.
17. Шаблон страницы 404 SeedProd для электронной коммерции
Эта страница 404 будет полезнасайтам электронной коммерции. В нем есть простое сообщение о том, что что-то пошло не так, а также предложения по продукту, чтобы пользователи продолжали просматривать.
18. SeedProd Sunset 404 Пример страницы
В этом дизайне от SeedProd вы можете создать потрясающую полноэкранную страницу 404, которая производит впечатление.Полноэкранный дисплей сразу привлекает внимание теплым изображением заката. Затем пользователи могут щелкнуть большую кнопку «домой», чтобы вернуться на вашу домашнюю страницу.
19. SeedProd Funny Пример страницы 404
Кто устоит перед милой собачкой в костюме ананаса?
Этот яркий и веселый дизайн страницы 404 говорит о том, что страницы не существует. Но с небольшой помощью вы можете перейти на домашнюю страницу, на которой действительно существует.
Он также включает удобное меню навигации, чтобы пользователи могли легко находить другие страницы вашего веб-сайта.
404 Страница FAQ
Что должно быть на 404 странице?
При создании страницы 404 вы должны сначала сказать людям, что страница, которую они ищут, не может быть найдена. Затем вы можете дополнить страницу полезными ссылками на другие страницы вашего сайта или даже добавить форму подписки для подписки на электронную рассылку новостей.
Как перенаправить страницу 404?
Вы можете использовать плагин SEO для перенаправления страниц с ошибкой 404 на другую страницу вашего сайта.Мы рекомендуем использовать All in One SEO, так как это самый простой и удобный плагин для WordPress SEO. Ознакомьтесь с их руководством о том, как легко найти и исправить ошибку 404 в WordPress.
Как сделать хорошую страницу 404?
Когда дело доходит до создания собственной страницы 404, есть несколько вариантов.
Многие темы WordPress включают готовые дизайны страниц 404 как часть пакета тем. Таким образом, вы можете увидеть, есть ли у используемой вами в настоящее время темы такие функции.
Вы также можете нанять разработчика для разработки и кодирования страницы 404, но это может стать дорогостоящим.
Или вы можете создать страницу 404 с помощью конструктора целевых страниц, такого как SeedProd.
SeedProd — лучший конструктор целевых страниц для WordPress. Он упрощает создание любой целевой страницы и предоставляет простой конструктор перетаскивания для создания страниц без необходимости кодирования.
Он также поставляется с широким спектром шаблонов целевых страниц, которые вы можете настроить в визуальном конструкторе.Кроме того, плагин не содержит раздутых материалов и содержит минимум кода, поэтому он не замедлит работу вашего сайта.
Конструктор целевой страницыSeedProd и шаблоны страниц 404 позволяют легко создавать страницы 404, которые увеличивают количество потенциальных клиентов и коэффициент конверсии.
Так чего же вы ждете?
И если вам понравилась эта статья, подпишитесь на нас в Twitter и Facebook, чтобы получить больше полезного контента, который поможет вам в развитии вашего бизнеса.
20 лучших примеров страниц 404, когда-либо существовавших (+ советы, как сделать вашу страницу крутой)
Вы потратили часы на создание своего веб-сайта, разработку контента и создание бренда, только чтобы упустить из виду свою страницу 404.Легко полагаться на общий код, который предлагает ваш хост-провайдер, но реальный вопрос: а вы?
Создать пользовательскую страницу 404 легко и это отличный способ продолжить развитие вашего бренда. Креативная, веселая или информативная страница 404 может сделать даже неработающую ссылку или отсутствующую страницу интересной для посетителей.
Он может пролить свет на неудачную ситуацию, перенаправить посетителей на аналогичный ценный контент или даже добавить забавное сообщение бренда к тому, что обычно разочаровывает ваших посетителей.
Что такое страница 404?
Страница 404, иначе известная как «Страница не найдена» или «страница с ошибкой», представляет собой страницу домена, которую пользователь достигает, когда веб-адрес или URL-адрес не предоставляет правильную информацию для направления пользователя на нужную страницу.
Чтобы помочь вам лучше понять страницу 404, давайте разберем компоненты URL-адреса или унифицированного указателя ресурсов. URL-адрес состоит из:
- Протокол
- Доменное имя
- Путь
Например, примите во внимание URL нашего блога: https: // www.bluleadz.com/blog. Протокол — https: //, домен — bluleadz.com, а / blog — путь.
Страница 404 появляется, когда пользователи случайно вводят что-то вроде https://www.bluleadz.com/bling. Домен правильный, но путь / шик никуда не ведет.
Ответ HTML-кода для этого — 404, что также поможет вам обнаружить все неработающие ссылки на вашем сайте. Например, предположим, что у вас есть продукты, перечисленные на вашем сайте, и каждый из них имеет свой уникальный путь.
Таким образом, ваш URL-адрес будет https: // www.pretendbiz.com/products/shirt-1, со ссылкой на этот товар на главной странице. Если вы решите удалить этот продукт, но забудете удалить ссылку, пользователь будет перенаправлен на страницу 404, что позволит им узнать, что страница не может быть найдена.
6 основных компонентов Cool 404 Pages
Давайте рассмотрим краткое изложение некоторых из наиболее важных компонентов страниц 404, которые помогут вам разработать собственную страницу ошибок.
Юмор
Когда пользователь нажимает на неработающую ссылку или делает ошибку при вводе URL-адреса, это может сильно расстраивать.Однако создание забавной или привлекательной страницы 404 может помочь поднять настроение.
Это гарантирует, что вы предоставите своим клиентам хорошее впечатление о вашем веб-сайте, даже если что-то, кажется, «идет не так».
Четкая тема бренда
Несмотря на то, что страница 404 не является важной страницей на вашем веб-сайте, она все же является частью вашего веб-сайта. Это означает, что он должен соответствовать вашему бренду, и даже дает вам возможность немного больше продемонстрировать свой бренд.
Это поможет вам превратить проблему в возможность.Помимо вашего логотипа в углу страницы, вы также должны включить фирменные цвета и изображения бренда, чтобы добавить немного пиццы.
Использование графики
Пустые страницы скучные и тусклые. Подарите своим пользователям что-нибудь интересное и интересное. Привлекательная графика может напомнить им, почему они все еще хотят щелкнуть ссылку, чтобы продолжить поиск того, что им нужно.
Хорошая практика — сделать так, чтобы ваша графика каким-то образом соответствовала вашей копии.
Ссылки на другие популярные страницы
Чтобы избежать потери трафика, добавьте внутренние ссылки на свою страницу 404, которые помогут вашим пользователям найти то, что им нужно.Сделайте некоторые предположения и выберите ссылки на популярные страницы, которые, по вашему мнению, помогут вашему пользователю.
Текст, который направляет пользователей в нужное место
По сути, вам нужно предупреждающее сообщение, и вы должны указать им действие, которое поможет перенаправить их.
Не бойтесь придавать тексту свое собственное восприятие вместо использования стандартной строки «Вы попали не на ту страницу» или «Страница не найдена».
Ссылки верхнего и нижнего колонтитулов
Предоставление пользователям тех же меню навигации, которые они могут найти на других страницах, дает им отличный пользовательский интерфейс.Они с большей вероятностью знают, по какой ссылке нужно щелкнуть в меню навигации, потому что они, вероятно, уже знакомы с ней.
Это означает, что они с меньшей вероятностью откажутся от вашего сайта.
20 лучших примеров страниц 404
Вам нужно еще немного вдохновения, чтобы сделать замечательную страницу 404? Взгляните на эти примеры из реальных компаний.
1. Amazon
Amazon может одновременно держать в воздухе много шаров. Их страница с ошибками — это та область, о которой им не нужно беспокоиться.Это замечательно! Это отчасти инструмент для подбора персонала, отчасти идентификатор бренда и много веселья!
Когда вы попадаете на их страницу 404, вы видите изображения и копируете многих собак, которые тусуются в офисах компании. Оттуда вы можете щелкнуть биографии собак и перейти к реальным историям их сотрудников-владельцев, рассказывающих о том, на что должна работать отличная компания Amazon.
2. Чудо
Marvel буквально показывает привлекательное изображение на своей странице 404.Они используют одного из своих персонажей и Око Уату, чтобы добавить юмора своей странице, заявляя, что даже он не может «увидеть ваш запрос».
Еще одна замечательная особенность этой страницы 404 заключается в том, что у них есть верхнее и нижнее меню, поэтому пользователи могут легко переходить на другие страницы, чтобы найти то, что они ищут.
3. Pixar
На странице 404Pixar есть Печаль из журнала Inside Out 2015 года, а также сообщение «Оууу … Не горюй, это просто ошибка 404».
Довольно простой и понятный, и он выполняет свою работу.Это также действительно симпатичный визуальный идентификатор бренда Pixar!
4. Произвольная форма
Страница 404Freeform является представителем одного из популярных шоу Freeform, Siren . Их изображение бухты в ночное время привлекает внимание, а их копия проста и умна.
У них также есть четкий CTA, который возвращает посетителей прямо на главную страницу.
5. Bitly
Страница ошибкиBitly предлагает дзен-фотографию женщины в какой-то позе йоги.Попадание на страницу 404 может быть неприятным, и Bitly это понимает.
Они дают несколько советов по поводу ссылок с учетом регистра и помогают перенаправить пользователей обратно на главную страницу.
6. Huda Beauty
Прекрасно иметь иллюстрации на странице 404, но еще лучше иметь индивидуальные иллюстрации вашего основателя. Huda Beauty добавляет немного стиля на каждую страницу своего веб-сайта, и их страница 404 ничем не отличается.
Их страница 404 также дает пользователям доступ к поиску и их сумке для покупок в верхнем правом углу.Посетители Huda могут быть легко перенаправлены на страницу, которую они ищут.
7. Австралийский
Национальная газета Австралии, принадлежащая News Corp, The Australian имеет уникальную страницу с ошибками, которая идеально соответствует их обширному освещению правительства и политики. Он высмеивает политический язык и публичные ошибки политиков.
Когда вы приземляетесь здесь, вы выбираете политика из раскрывающегося меню, чтобы объяснить ошибку, как может только политик. Совершенно точно, и очень весело!
8.Codecademy
Codecademy — отличный веб-сайт, который учит людей программировать. У них есть потрясающая страница 404 с игрой, в которую вы можете играть, в которой участвует бегун и несколько блоков, на которые бегущий персонаж должен прыгать, когда вы нажимаете клавишу пробела. Они также позволяют вам щелкнуть призыв к действию, который приведет вас к курсу, который научит вас программировать игры.
Они отлично справляются с созданием интересной страницы 404, ориентированной на конкретный бренд, которая действительно помогает уменьшить разочарование пользователей и создать для них отличный пользовательский опыт.
9. Восточный рынок
Людям нравятся игры, особенно игры, в которых вы нажимаете клавишу, чтобы летать по небу, избегая препятствий.
НаEastern Market в Детройте есть страница с ошибкой, на которой изображена игра «Flappy Spud», в которой вы летите картофелем сквозь стены. Когда вы сталкиваетесь с препятствием, оно превращается в груду картошки фри. Приятное прикосновение.
10. Индекс бесполезной сети
Индекс бесполезных веб-сайтов — это крупнейший индекс совершенно бесполезных веб-сайтов в Интернете.Даже у них есть выходные.
Когда они не могут найти то, что вы ищете, они готовы с идеальной страницей ошибок; видео, где сурикаты являются сурикатами и другими забавными фигурами.
11. Penguin Random House
УPenguin Random House есть отличная страница 404 с забавной иллюстрацией книги, спящей на работе. Их копия умна, потому что она остается на бренде и перенаправляет пользователей на домашнюю страницу.
У них также есть полное меню навигации и панель поиска, которые помогают пользователям легко перемещаться по сайту публикации.
12. IMDb
Страница ошибокIMDb — отличный пример, показывающий, что страница с ошибкой не обязательно должна использовать статическую копию.
Pages могут прокручивать библиотеку копий, изображений или иллюстраций, чтобы предоставить вам уникальную страницу для каждого посетителя. На странице IMDb представлены измененные цитаты из фильмов. Обновите его несколько раз и проверьте.
13. Мемориальная библиотека Фалви
Мемориальная библиотека Фалви расположена в кампусе Виллановы в Пенсильвании.Хотя это не библиотека мирового класса, ее страница 404 довольно забавна.
В нем есть заголовок «Осторожно — вместо того, чтобы найти то, что вы искали, вы, кажется, наткнулись на каких-то драконов». Тогда вам будет предоставлена возможность уйти от этих прекрасных иллюстрированных чудовищ.
14. Эмирейтс
Emirates — ультрасовременная международная авиакомпания ОАЭ, известная своей роскошью, стилем и высоким качеством. Их страница с ошибкой идеально сочетается с остальной частью их веб-сайта.
Это идеальное отражение имиджа их бренда и дает вам множество возможностей легко найти на сайте именно то, что вы ищете.
15. Одинокая планета
Вам не всегда нужно иметь какую-то грандиозную схему, связь с брендом или метафору на странице ошибки. Иногда все, что вам нужно, это ленивец в ванной, чтобы донести свою точку зрения!
16. Bluleadz
Так что называйте нас предвзятыми, но мы любим нашу страницу 404! С помощью придуманной фразы «Ты должен быть котенком меня», она, вероятно, выражает то, что чувствует большинство людей, когда они достигают страницы, которой больше не существует.
Кот на странице, вероятно, разделяет то же чувство разочарования, пытаясь получить мяч, который находится вне досягаемости. С изящной панелью поиска вы сможете найти контент, похожий на то, что вы искали изначально.
17. Студия 20-го века
У20th Century Studios есть потрясающая фирменная страница 404 с большим черно-белым кадром из одного из их знаменитых старых фильмов. Они обыгрывают изображение забавным текстом под заголовком.
У них даже есть панель поиска и простое меню, чтобы пользователи могли найти то, что они ищут, или вернуться на домашнюю страницу.
18. Дисней
Disney — это высшее качество, и их страница 404 — не исключение. У них есть анимированный Wreck it, Ральф просовывает голову через 0 в 404, чтобы отразить замешательство пользователя. Ниже большого 404 — отчетливая и остроумная копия, которая ссылается на один из их фильмов.
В довершение ко всему, внизу у них есть еще один персонаж, который помогает пользователям искать именно то, что им нужно.
19. Лиса
Эта страница 404 — одна из наших любимых.Fox предлагает юмористический призыв к действию, который высмеивает пользователя за то, что он попал на страницу, которой не существует. В разделе «Глупый человек» написано: «Соберись». Этой страницы не существует.
И, конечно же, там есть саркастический Стьюи из Family Guy со скрещенными руками. Помимо классного изображения и CTA, у Fox есть полное меню вверху, которое помогает людям перемещаться по сайту оттуда.
20. HelpScout
УHelpScout есть отличная страница 404, которая соответствует их бренду.Он отображает восхитительную иллюстрацию, относящуюся к их копии. Они не используют стандарт: «Эта страница не существует». Вместо этого у них есть заголовок, который гласит: «Рух-ро!»
Затем они предоставляют три ссылки, чтобы помочь пользователям перейти на нужную страницу, вместе со ссылками в заголовках.
Пользовательские страницы ошибок 404 не должны быть скучными. Приложив немного креативности, они могут послужить еще одним элементом в стратегии развития вашего бренда и цифрового маркетинга.
В этих примерах используется все, от юмористического текста до возможностей информативного поиска, анимации, видео и т. Д., Чтобы превратить неудачный случай (неработающую ссылку) в еще одну точку соприкосновения для своего бренда.
Нажатие на неработающую ссылку не обязательно ведет к потере продажи или к будущему клиенту. С остроумной, хорошо продуманной страницей ошибок вы можете превратить негатив в забавное, информативное впечатление для ваших пользователей, и, в конце концов, разве не в этом все дело?
Дизайн страницы 404: лучшие практики и замечательные примеры
Ваша страница 404 — это целевая страница, на которую никто не хочет заходить. Но если пользователи все равно попадут туда, почему бы не извлечь из этого максимальную пользу? Мы покажем вам, как это сделать.
Вы знаете это чувство. Вы нажимаете интересную ссылку на сообщение в блоге, которое хотите прочитать, и БАМ! 404 Страница не найдена. Это автоматически раздражающий и негативный опыт. Но как эта страница 404 говорит с вами? Это полезно? Даже восхитительно?
Начните создавать запоминающиеся интерактивные страницы 404 с помощью Justinmind
Скачать бесплатноДумайте о 404 как о целевой странице, хотя и о целевой странице, на которую никто не хочет заходить.А затем подумайте, сколько работы уходит на обычную целевую страницу, чем на страницу с ошибкой. Хорошо продуманная страница 404 может иметь огромное значение для восприятия бренда пользователем. Плохая — это упущенная возможность.
Но что делает хорошую страницу 404? К чему вы должны стремиться или что вы должны включить в это, когда собираете страницу в своем любимом инструменте каркаса? Не волнуйся! У нас есть для вас полный обзор, а также некоторые из лучших страниц 404 со всего Интернета, чтобы вдохновить вас.
Коды состояния HTTP: краткая история страницы 404
Так почему же она вообще называется страницей 404? Как обычно, объяснение довольно загадочно и возвращает нас в темные века Интернета (где-то около 1990 года). Несмотря на популярные мифы о 404, относящиеся к древней серверной комнате или к офису изобретателя в Интернете Тима Бернерса-Ли, оказывается, что 400 — это произвольный ярлык, прикрепленный к ошибкам клиента, который включает 404: Страница не найдена.
Ошибка 404 — это ошибка на стороне клиента, поскольку считается, что клиент (ваш веб-браузер) запрашивает ресурс (URL-адрес, который вы щелкнули или ввели), который не существует или не может быть найден.Итак, теперь вы знаете.
Важно помнить, что ошибка 404 — не всегда ваша вина. Плохо скопированная ссылка на чужом сайте может указывать на страницу с ошибкой — и это уже не в ваших руках. Важно то, что вы с ними делаете, когда они случаются.
Конкурирующие философии страницы с ошибкой 404
Есть два основных подхода к дизайну страницы с ошибкой 404: простая страница и все остальные. Обоснование простой страницы 404 обычно носит технический характер: эта страница предназначена только для уведомления об ошибке и не должна делать ничего, кроме ссылки на домашнюю страницу.Страница 404 Google — классика в своем жанре.
Мы склонны не соглашаться с этим подходом — фактически, так же поступает и Google в своем собственном совете по созданию страниц 404. Хорошая страница с ошибкой 404 должна показать вашему пользователю, что даже если что-то идет не так, все будет хорошо. Страницы с ошибками должны успокаивать, радовать и направлять пользователя к интересному контенту. Потратить время на создание потрясающей, запоминающейся страницы 404 — стоящее вложение. Помните: на самом деле это разновидность целевой страницы.
Что должна включать страница 404?
Ваша страница может изменяться в зависимости от вашего бренда. Однако, как минимум, обязательно включите эти элементы при разработке страницы ошибки с помощью инструмента прототипирования:
- Сообщение об ошибке
Вам нужно, чтобы ваш пользователь немедленно распознал, что он попал на страницу с ошибкой. - Внешний вид бренда
Точно так же убедитесь, что ваша страница 404 соответствует внешнему виду вашего сайта.Представьте свой логотип, сделайте его своим.
Присмотритесь: ключевые аспекты вашей 404-страницы
Превратите ошибку пользователя в возможность UX
Стандартная готовая страница 404 дает пользователям только один вариант — вернуться туда, откуда они пришли . Что печально. Вы хотите создать 404 страницы, которые позволят пользователям переходить к другим частям вашего сайта, обычно к домашней странице или страницам функций.
И не давайте им ссылки. Добавьте поле поиска на страницу 404, чтобы вернуть пользователям чувство контроля над своим опытом и облегчить выполнение задачи.
Избегайте беспорядка для более высоких показателей успеха пользователей
Перегрузка пользователя страницей 404, заполненной ссылками на каждый уголок вашего сайта, — верный способ когнитивно перегрузить и без того разочарованного пользователя. И, как ясно дает понять гуру NN Group Кэтрин Уитентон, когнитивная перегрузка и удобство использования несовместимы.
Лучше всего создать страницу 404 с несколькими ключевыми ссылками, включая ссылку на домашнюю страницу, как простой выход для пользователей, которые еще не уверены, что они ищут.Другие варианты включения могут быть в блоге, функциях продукта или на странице «О нас».
В целом, стремление включить до 4 ссылок на страницу 404 является хорошей практикой. Airbnb включает больше, но это Airbnb.
Лучшие страницы 404 — это возможности для брендинга
Для многих пользователей страница 404 может быть самым первым взаимодействием с брендом. Одна маленькая страница с ошибкой — это большая нагрузка. Следуйте основным передовым методам, например, убедитесь, что эстетика страницы соответствует остальной части сайта.Убедитесь, что микрокопия полностью отражает тон, а значки и визуальные эффекты соответствуют другим сайтам или продуктам.
Просто имейте в виду, что функциональность в 404 должна быть важнее формы. Сделайте так, чтобы внешний вид бренда служил функции страницы, как некоторые из лучших примеров 404 страниц ниже!
Великолепный дизайн страниц 404 для вдохновения
Вот несколько веб-сайтов, которые отметили все нужные поля своими страницами 404. Будь то умный брендинг или увлекательный юмор, каждая из следующих страниц привлекла наше внимание из-за того опыта, который они предлагают пользователям.Давайте посмотрим на них!
Mailchimp — одно из тех имен, которые сегодня узнает большинство людей. Их веб-сайт посвящен бренду и индивидуальности, и страница 404 дает тот же результат! Нам нравится, что Mailchimp дает краткое объяснение того, как они не могут найти страницу, которую искал пользователь, а также брендинг иллюстрации.
Lego удалось создать дизайн страницы 404, который является одновременно фирменным и полезным. Полезно в том смысле, что превращает плохой пользовательский опыт в возможность продать.Следовательно, потрясающий CTA, который возвращает пользователей на главную страницу. Копия добавляет яркости и юмора, улучшая восприятие страницы с ошибкой.
Это своеобразный дизайн страницы 404. Нет ни логотипа, ни умной иллюстрации. Вместо этого у нас есть простая ссылка на домашнюю страницу и отличительное поле с цитатами из известных фильмов, немного измененных, чтобы соответствовать странице 404.
Нам нравится тонкий брендинг, поскольку пользователи IMDb любят кино и, скорее всего, узнают цитаты.Это создает забавный и приятный опыт, что для страницы 404 является успехом.
Omelet — креативное агентство, которое предлагает различные услуги, от управления социальными сетями до производства фильмов. Поэтому неудивительно, что дизайн их страницы 404 оказался большим победителем.
Смелое использование цвета добавляет бликов, в то время как меню навигации достаточно интегрировано на страницу, поэтому не требует дополнительных ссылок. Кроме того, есть замечательная копия, которая привлекает и удивляет пользователя.Мы это любим!
Кофейный гигант, которого мы все знаем, Starbucks, отлично поработал со своим дизайном страницы 404. Дизайн страниц предлагает пользователям объяснение, почему они столкнулись со страницей с ошибкой, а также несколько ключевых ссылок на главную страницу, страницу контактов и карту сайта.
Нам нравится творческий подход. Знак того места, где раньше стояла чашка кофе, указывал на пропущенную страницу: это тонкий брендинг и юмор в лучшем виде!
20th Century Studios также разместили ссылку на фильм на своей странице 404, а также сделали отличный брендинг.Он включает в себя фон с культовой сценой из одного из их фильмов, а также цитату. Нам нравится, что большой белый шрифт производит впечатление и сохраняет читаемость, поскольку цвета фона меняются вместе с видео.
Spotify не нуждается в представлении. Страница 404 является прямым отражением их бренда и их целевого рынка, создавая отличное сочетание брендинга и UX.
Красивый розовый фон в сочетании с иллюстрацией вызывает чувство ностальгии и попадает в самую точку, когда дело касается копии.На этой странице хорошо спланировано все, от надписей на кнопке до того, что помещаемый виниловый диск называется «404»!
Medium — классический пример отличной страницы 404, для которой не нужны иллюстрации или видео. Medium делает это со шрифтом и копией! Нам нравятся различные оттенки серого в тексте, а также тот факт, что на странице есть панель поиска, поэтому пользователям предлагается продолжить навигацию.
Еще лучше использовать эту страницу, чтобы предложить некоторые рекомендуемые чтения о чувстве потерянности.Каким-то образом это одновременно фирменный стиль и очень забавный выбор контента, но в целом он приносит отличные впечатления.
У New Yorker есть страница 404, которая легко сочетается с остальной частью веб-сайта и индивидуальностью бренда. У него есть полезный текст, который побуждает людей переходить на домашнюю страницу и указывает пользователям на панель поиска в правом верхнем углу экрана.
Иллюстрация выполнена в безупречном нью-йоркском стиле. Это и забавно, и отражает то, что пользователи чувствуют при падении на странице 404.
Drift — это SaaS-компания, занимающаяся разговорным маркетингом. Их бренд молодой и динамичный, наполненный настоящими людьми, а не простым маркетинговым программным обеспечением. И их страница 404 отражает все это.
Нам нравится использовать цвета, иллюстрации и общую юность страницы. В нем есть полезные ссылки и несколько отличных рекомендуемых материалов, чтобы побудить пользователей продолжить навигацию — другими словами, он помечает все нужные поля.
Airbnb полностью раскрыл индивидуальность бренда.У них даже есть свой шрифт: хлопья. Поэтому неудивительно, что их страница 404 стала еще одним хитом. Гифка справа от экрана — отличный способ представить, как пользователи чувствуют себя на странице 404 — он добавляет юмора и яркости на простую в остальном страницу.
Страница 404 также включает 7 ссылок на их домашнюю страницу и другие важные страницы их веб-сайта. Как мы уже упоминали ранее, использование 7 ссылок может показаться некоторым излишним, но Airbnb справляется с этим.
12. Музей науки и промышленности Чикаго
Музей науки и промышленности Чикаго также предлагает пользователям великолепный опыт 404.Нам нравится, что они также предлагают несколько ссылок, которые предоставляются в организованном виде, который никогда не перегружает пользователя.
Мы также ценим забавную информацию о старой школе 1902 года. Весь алфавит на одном циферблате доступен потребителям! Это заставляет вас оценить, как долго мы прошли, и в каком-то смысле это уже не может быть более репрезентативным для музея.
Дэн Вуджер — иллюстратор и графический дизайнер, работавший в таких крупных компаниях, как McDonald’s, Bloomberg’s и New York Times.Нам нравится, что дизайн его страницы 404 забавный и непринужденный, с некоторыми вещами, кроме иллюстрации гамбургера, в котором он сожалеет о пропавшей странице. Иногда это все, что вам нужно.
Дэн взял то, что побуждает большинство пользователей покинуть веб-сайт, и превратил это в возможность со ссылкой на свое портфолио. Это умный UX-дизайн!
Mashable — новостная платформа, охватывающая все, от технологий до публикаций в Game of Thrones. Их контент разнообразен и пытается охватить широкую группу пользователей.Их страница 404 — победитель, потому что она проста и приятна.
Копия отличная, как и панель поиска внизу. Весь веб-сайт разработан таким образом, чтобы пользователи могли просто прокручивать и перемещаться по контенту. И поэтому имеет смысл побуждать пользователей искать тему и начинать ее изучение.
Blue Path — это консалтинговая компания по науке о данных, которая предлагает пользователям отличную страницу 404. Эта страница хороша своим юмором и простой графикой, которая представляет собой текст и график.Юмор размещать карту слева и сигнализировать пользователю, что он будет далеко от этой карты, справа? Отличная аналогия!
Ваша страница с ошибкой 404 — это возможность продемонстрировать творческий подход и направить пользователя на ваш путь. Что-то пошло не так, но все в порядке. Рассматривайте эту страницу как своего рода целевую страницу, и в конечном итоге она может помочь укрепить ваш бренд и обеспечить конверсию.
Это момент, когда вы выбираете момент, который обычно наполнен разочарованием и негативом, и превращаете его во что-то хорошее.Сделайте его незабываемым по правильным причинам!
10 лучших дизайнов страниц с ошибкой 404 на 2019 год | AGENTE
При доступе к веб-сайту пользователи обычно имеют в виду конкретную цель. И технические проблемы — это не то, чего они ожидали. Попадание в тупик расстраивает посетителей и часто заставляет их покинуть сайт и больше никогда не возвращаться. Но иногда ошибки неизбежны, как бы вы ни старались их избежать. И ошибка 404 представляет собой одну из них.
Что такое страница 404?
Страница с ошибкой 404 — это то, что видят посетители, когда пытаются перейти на страницу веб-сайта, которая больше не существует или, возможно, вообще не существовала.Есть несколько эффективных способов исправить ошибку 404 страница не найдена, как эти, но вы никогда не сможете полностью устранить их.
Эта страница появляется по нескольким распространенным причинам:
- Удаление страницы
- Сайт оффлайн
- Ссылка не работает
- Устаревшая ссылка из поисковой системы
- URL-адрес, введенный посетителем с ошибкой
Почему стоит выбрать индивидуальный дизайн страницы 404?
Успешные веб-сайты следуют золотому правилу: никогда не использовать стандартную страницу 404.Они превращают эту страницу в еще один маркетинговый инструмент, настраивая ее. Вот как нестандартный дизайн страницы 404 может помочь сайту:
- Это может побудить недовольных посетителей вернуться, предоставив им полезную информацию или даже просто вернув ссылку на главную страницу.
Источник: Amazon
- Он может создать сильный имидж бренда, поддерживая одну и ту же тему на всех страницах, тем самым создавая единый образ.
Источник: Магазин Disney
- Увеличьте количество конверсий, указав полезную информацию, например самые популярные страницы сайта.
Источник: Nintendo
В дизайне веб-сайтов электронной коммерции некоторые магазины идут еще дальше, предлагая популярные товары прямо на этой странице.
Источник: ModCloth
Как создать 404 страницы
Создать потрясающую страницу 404 не так просто, как может показаться. Читайте дальше, чтобы узнать, что следует учитывать.
Убедитесь, что вы включили строку поиска
Вы можете удерживать посетителей на веб-сайте, предоставив им возможность продолжить навигацию из любого места с помощью панели поиска.
Источник: CNN
Добавьте ссылки на популярные сообщения или на домашнюю страницу
Блоги стали обязательными для многих веб-сайтов. И если вы один из них, было бы разумно привлекать пользователей, добавляя ссылки на самые интересные статьи. Если вы еще не ведете блог, вы можете просто разрешить посетителям вернуться на главную страницу.
Источник: Hoppermagic
Источник: Shopify
Говорите простым языком
Не используйте технические термины, чтобы объяснить пользователям, почему они были перенаправлены на страницу.Проясните ситуацию очень просто.
Источник: Campbells
Вы даже можете написать что-нибудь вроде детских стишков, чтобы развлечь посетителей сайта.
Источник: Blue Sky Studios
Не забывайте о любопытной природе людей. Вы можете указать причину возникновения ошибки.
Источник: BBC
Еще один совет: добавьте к дизайну страниц 404 немного юмора, например, Adobe, Lucasfilm и Lonely Planet.
Источник: Adobe
Источник: Lucasfilm
Источник: Lonely Planet
Упростите для пользователей возможность связи с вами
Дайте посетителям возможность связаться с вами, чтобы сообщить об ошибке или задать вопрос, заполнив специальную форму или отправив вам электронное письмо.
Источник: Forbes
Источник: GOG
Разрешить пользователям присоединяться к вашему списку рассылки
Как мы упоминали ранее, страница 404 может быть маркетинговым инструментом.Так что используйте его, чтобы добавлять новые имена в список рассылки. Чтобы сделать ваше предложение неотразимым, вы можете сделать скидку новым подписчикам.
Источник: Overstock
- Обеспечьте единообразие дизайна, используя одни и те же цвета, стили изображений и типографику на всем веб-сайте.
Источник: BuzzFeed
Используйте анимацию для удержания интереса
Анимация сегодня в моде. Вы можете сделать дизайн более привлекательным, используя анимированные элементы.
Источник: Dribbble
Добавить форму входа
Некоторые веб-сайты требуют, чтобы пользователи вошли в систему для выполнения поиска, поэтому разрешите посетителям входить на ваш сайт со страницы «не найдено».
Источник: GitHub
Включить обмен в социальных сетях
Если пользователям нравится ваша страница 404, они непременно захотят поделиться ею с другими. Разрешите посетителям делиться страницей практически без усилий с помощью кнопок социальных сетей.
Источник: The Huffington Post
Вы также можете добавить ссылки на свои учетные записи в социальных сетях.
Источник: Pixar Animation Studios
.Использовать геймификацию
Если вы хотите выделиться из толпы, подумайте о применении геймификации. Вы можете последовать примеру Восточного рынка; они превратили свою страницу в игру старой школы.
Источник: Восточный рынок
Лучшие примеры дизайна страниц 404
Их больше 1.5 миллиардов веб-сайтов в Интернете сегодня, и многие из них имеют страницы с ошибками 404.
См. Ниже реальные примеры дизайна страницы 404, которые наверняка вызовут у вас интерес в 2019 году.
1. IMDb
Постоянно меняющееся содержание делает эту страницу достойной вашего внимания. Начните перезагружать его, и вы никогда не остановитесь, так как на этой странице каждый раз при перезагрузке отображается новая цитата.
2. ЗНАЧОК
Этот дизайн страницы 404 содержит анимированные элементы, которые делают его намного интереснее, чем статические страницы в Интернете.И нам также нравится, как страница описывает причину, по которой посетитель ее видит.
3. Dropbox
На нем не только забавное изображение, в которое вы сразу же влюбитесь, но и ссылки на самые важные страницы, такие как домашняя страница, справочный центр, регистрация и многое другое.
4. Дисней
Микки Маус и Дисней неразделимы, не так ли? Посетители могут вернуться на главную страницу, щелкнув логотип, или продолжить поиск, используя окно поиска.
5. Blizzard Entertainment
Этот дизайн страницы с ошибкой 404 поддерживает единообразие бренда за счет использования тех же цветов, типографики и значков, что и в других местах на веб-сайте.
6. Imgur
Вы не поверите, но глаза животных следят за курсором. Таким образом, вы можете потратить пару минут на игру с ними, перейти по ссылке и посетить галерею или вернуться на главную страницу, нажав на логотип.
7. Цифровые тенденции
Он вызывает детские воспоминания, показывая посетителю изображение игры, похожее на те, в которые они играли раньше.Это также позволяет посетителю вернуться на главную страницу и дает пользователям возможность возобновить поиск.
8. MailChimp
Это один из наших любимых лучших дизайнов страниц 404. MailChimp сообщает посетителям, что их запрос не найден. Лошадь на изображении напоминает пользователям новых персонажей в их обновленной визуальной идентичности. Нет необходимости возвращаться на предыдущую страницу, чтобы продолжить поиск, поскольку доступна кнопка «Домой» Mailchimp.
9. eHarmony
Если вы впервые заходите на сайт, вам будет довольно понятно, о чем он, сразу после того, как вы увидите красивое изображение.Новички могут зарегистрироваться, а зарегистрированные пользователи могут войти в систему с того же места.
10. GoDaddy
На этой странице подробно объясняется, что произошло и как справиться с ситуацией. Посетителям предлагаются ссылки на основные разделы веб-сайта, и они могут использовать окно поиска. Они также могут связаться со службой поддержки по номеру телефона, указанному на странице.
Заключение
Хорошее взаимодействие с пользователем — это то, что современные посетители ожидают от любого веб-сайта.Чтобы обеспечить это и оставить конкурентов в тени, владельцы сайтов должны использовать уникальный дизайн для всех страниц. Пользовательская страница 404 может помочь увеличить конверсию и увеличить продажи. В этой статье мы обсудили, как создать отличный дизайн. Мы надеемся, что советы и примеры страниц с ошибками 404, подготовленные командой AGENTE, послужат вам источником вдохновения.
Какая, по вашему мнению, самая лучшая страница 404? Поделитесь с нами через Facebook или Twitter.
Читайте также: Как сделать сайт в стиле Udemy?
24 умных страницы ошибок 404 с реальных сайтов
Время работы веб-сайта — количество времени, в течение которого веб-сайт компании работает и работает — это важный показатель, который необходимо отслеживать маркетологам и ИТ-специалистам.Но независимо от того, сколько ресурсов вы вкладываете в обеспечение того, чтобы ваш веб-сайт никогда и никогда не падал … всегда есть надвигающаяся вероятность, что это может произойти.
Облом, но факт жизни. И реакция посетителей, когда они попадают на ваш временно недоступный веб-сайт, может варьироваться — от «спокойно» до «полностью потерять рассудок».
Хотя с последним ничего не поделаешь, может сделать простой веб-сайта немного менее болезненным, получив сообщение об ошибке 404.Это может творить чудеса, заставляя посетителей вашего сайта улыбаться в неприятной ситуации.
Для того, чтобы ваш дизайн был свежим, в этом посте будут отображаться некоторые из наших любимых страниц с ошибками на веб-сайтах. Надеюсь, вы сможете отобрать у вас несколько идей, чтобы придать своему собственному сообщению 404.
Что такое ошибка 404?
Ошибка 404 — это стандартный код сообщения об ошибке HTTP, который означает, что веб-сайт, на который вы пытались перейти, не может быть найден на сервере. Это ошибка на стороне клиента, означающая, что либо веб-страница была удалена или перемещена, а URL-адрес не был изменен соответствующим образом, либо человек просто неправильно ввел URL-адрес.
По большей части вы можете настроить свой веб-сервер для создания настраиваемой страницы ошибки 404. (Если вы являетесь клиентом HubSpot, нажмите здесь, чтобы узнать, как настроить страницу 404 в HubSpot.)
Некоторые настроенные страницы с ошибками 404 содержат изображение главного героя, остроумное описание, карту сайта, форму поиска или основную контактную информацию. Ознакомьтесь с 24 из самых креативных страниц с ошибками 404, которые мы видели, которые наверняка порадуют любого, кто с ними столкнется.
Страница не найдена: 24 страницы ошибок Creative 404
1) Блюгг
Если смех — лучшее лекарство, то исправлением может стать страница с ошибкой 404 Блугга.Он включает в себя — при автовоспроизведении и со звуком — встроенное видео одного из тех козлов, который кричит как человек. (Вы, наверное, узнаете их по этим вирусным видео.) Давайте будем честными … он никогда не устареет.
2) Spotify
Каждый год Spotify выпускает свой микросайт «Год в музыке». Сайт позволяет посетителям просматривать самую популярную музыку года со всего мира. Но там есть отличное пасхальное яйцо: 404-я страница микросайта является отсылкой к хитовой песне Джастина Бибера 2015 года «Sorry», что делает ее одновременно своевременной и веселой.
3) Облако сигма
Проверьте это: Cloud Sigma позволяет нам участвовать в некоторых закулисных действиях. Их страница с ошибкой 404 ловко притворяется «домашней страницей младшего разработчика» — этот младший разработчик является, ну … котом.
Кредит изображения: Crayon
4) Уловки CSS
Когда-нибудь срывали обертку веб-сайта, чтобы посмотреть, что под ней? Это концепция CSS Tricks на своей странице с ошибкой 404. Это и умно, и напоминает о том, чем занимается их бренд: CSS.
5) Старые добрые игры (GOG)
Для других веб-сайтов вы разворачиваете и там … галактика. На самом деле это умная ссылка на GOG Galaxy, который является собственным клиентом видеоигр GOG. К счастью, здесь есть маленький персонаж видеоигры, чтобы дать посетителям возможность сообщить об ошибке, если они захотят.
6) Магнт
В этом забавном сообщении об ошибке Магнт высмеивает тот факт, что да, они могли что-то сломать — или вы просто не можете печатать.Визуализация служит быстрым способом проиллюстрировать свою точку зрения для тех, кто не желает читать описание.
7) Битли
Помните провального кита Твиттера? Точно так же Bitly интегрирует своего талисмана — рыбку-иглобрюху — в сообщение об ошибке. Бедный паренек остался плавать животом вверх.
8) Студия дизайна фильмов Дэниела Карчера
Если ваш бизнес — кинематограф, почему бы не превратить страницу с ошибкой 404 в нечто похожее на короткометражный фильм? Сотрудники Daniel Karcher отлично поработали с анимацией на этой странице, включая умные отсылки к таким вещам, как телесериал LOST. Тикер вверху переворачивается, чтобы сказать «Пожалуйста, перейдите на основной уровень», и когда вы щелкаете по нему, вы возвращаетесь на главную страницу.
9) НПР
Стилистически на странице ошибок NPR нет ничего особенного. Но продолжайте читать, и вы увидите, как они умело связывают некоторые из своих замечательных историй о потерянных людях, местах и вещах, например, рассказ об Амелии Эрхарт и рассказ об Уолдо. Надеюсь, это заставит потерявшихся пользователей чувствовать себя менее одинокими.
10) Blizzard Entertainment
Вот простая идея, которая в итоге выглядит очень круто: страница 404 Blizzard Entertainment — это «сломанная» версия их обычной домашней страницы.Копия подшучивает над пользователем: «Grats. Вы ее сломали», за которым следует «Эта страница не существует или произошла какая-то другая ужасная ошибка».
11) Оловянный разум
Мы не могли перестать хихикать над анимацией на странице 404 Tin Sanity, где изображена анимированная чашка с налитыми кровью глазами, кричащими и «бегающими» взад и вперед по экрану. Все это настроено на интенсивный басовый трек, что делает его еще смешнее. Как и многие другие страницы 404 в этом списке, этот бренд высмеивает тот факт, что ошибка 404 — не такая уж большая проблема.
12) Оранжевое покрытие
Если вы собираетесь выдать сообщение об ошибке, почему бы не развлечь пользователя на несколько секунд, пока вы ему помогаете? После дружеского приветствия («Дорогой счастливый интернет-путешественник») OrangeCoat предлагает классную блок-схему, которая на самом деле помогает пользователям понять, почему они попали на страницу с ошибкой.
13) Astuteo
Нет никаких рифм или причин, почему фирма Astuteo, занимающаяся веб-дизайном и цифровым маркетингом, выбрала тему Casablanca для своей страницы 404.Но, учитывая популярность фильма, он обязательно найдет отклик и порадует многих пользователей, которые в конечном итоге попадут на эту страницу.
14) BrandCrowd
На этой странице с ошибкой не только классная иллюстрация, но и умная копия. Нам нравится ссылка на песню Semisonic «Closing Time»: «Вы можете щелкнуть где угодно, но не можете щелкнуть здесь».
15) Кулинария
Страница ошибокCooklet проста и приятна как по дизайну, так и по тексту. Блин, я хотел кусок!
16) GitHub
Строка «Это не те дроиды, которых вы ищете» относится к уловке Джедая Оби-Вана Кеноби над штурмовиками в Звездных войнах, эпизод IV — и эта фраза стала широко известной, чтобы сказать кому-то, что они следуете неправильному образу действий.GitHub использует эту знаменитую строчку в своем сообщении об ошибке 404.
17) Грант Берк
Графический дизайнер Грант Берк демонстрирует свои дизайнерские способности даже на своей странице 404. Графика проста, а концепция — недостающее звено на упаковке молока — забавна и умна.
18) Мовелин
Как будто изображение на странице ошибки 404 Moveline было недостаточно симпатичным, мы любим текст под ним еще больше. Они сочувствуют пользователям, которые могут быть обеспокоены сообщением об ошибке, когда они уже переживают из-за переезда.Чтобы облегчить их опасения, Moveline включает их контактную информацию.
Кредит изображения: Crayon
19) LEGO
На странице ошибки 404 LEGO копия не требуется: они позволяют своим персонажам говорить. Давай, приятель, подключи его снова!
20) Хоппермагия
Страница ошибокHoppermagic похожа на страницу LEGO, поскольку показывает вымышленную причину, по которой страница не работает. На этот раз кролики грызут кабели — кивок в пользу своего кроличьего логотипа.
21) IconFinder
Разве вы не ненавидите, когда веб-страницы теряются в космосе? Страница ошибок IconFinder проста, но восхитительна. Анимированный смайлик в скафандре, кажется, катапультируется все дальше и дальше в космос, чем дольше вы остаетесь на странице.
22) Hot Dot Productions
Страница ошибокHot Dot остается верной своему девизу: «пересечение новых технологий и дизайна». Страница анимирована сотнями крошечных точек, которые меняют направление в зависимости от того, куда вы перемещаете курсор.Это завораживает, круто и великолепно демонстрирует их дизайнерские возможности.
23) HomeStarRunner.com
На сайтеHomeStarRunner.com, где размещается мультсериал с Flash-анимацией, за последние годы появилось несколько забавных страниц с ошибками 404. В самых последних персонажах мультсериала изображена сцена, которая могла бы появиться прямо из одного из их эпизодов. Если вы включите звук при загрузке страницы, вы услышите, как их персонаж Strong Bad, известный тем, что выкрикивает фразы вслух, говорит: «404’d!»
24) HubSpot
С нами тоже бывает! Это сообщение, которое мы публикуем, чтобы сообщить посетителям нашего сайта, что на сайте есть некоторые проблемы.Наша цель состояла в том, чтобы оставаться верными голосу бренда HubSpot, оставаясь максимально милыми, отзывчивыми и услужливыми.
Ознакомьтесь с 11 лучшими примерами микросайтов.
Лучшие примеры страниц 404 в электронной коммерции
Добрый день всем читателям блога Amasty!
Сегодня мы поговорим на тему, которую часто упускают из виду магазины: как выделить свой 404.
Что мы можем сделать со страницами ошибок 404
Чем больше ваш магазин, тем важнее выглядит проблема 404-й страницы.
Для сайтов электронной коммерции страница 404 играет огромную роль: она должна привлекать разные группы клиентов, чтобы они не ушли с неправильной страницы. Таким образом, есть много вариантов, которые вы можете использовать для своей страницы 404:
- окно поиска;
- популярных / бестселлеров;
- код купона или специальные предложения;
- правый фрагмент текста, объясняющий, что произошло; Список категорий
- ;
- избранных / последних сообщений / элементов;
- ключевых ссылок;
- или любую комбинацию этих элементов.
Однако есть и другая сторона дела: как всегда, нужно выделяться из толпы. Помимо технических и маркетинговых задач, которые решают эти страницы, вы можете использовать их для более крупных идей:
страницы с ошибками 404 по-прежнему игнорируются магазинами
Проводя исследование для статьи, я просмотрел сотни лучших сайтов Alexa в Покупках, выбрав самые забавные, самые красивые или креативные примеры страниц с ошибкой 404. И вот что я нашел:
- Многие и многие магазины используют страницу 404 по умолчанию — что не является смертным грехом, но определенно дает возможность сделать здесь немного больше;
- многие магазины перенаправляют с несуществующих страниц на страницы категорий / предыдущие / домашние, что тоже нормально, но все же может сбивать с толку, особенно для неопытных пользователей Интернета.Хорошо показать небольшое уведомление о том, что запрошенная посетителем страница не существует и он был перенаправлен.
- У многих магазинов нет правильной страницы 404 вообще . В этом случае вы видите пустую страницу или страницу со стандартным сообщением об ошибке 404, возвращаемым сервером, без дизайна и вообще без ссылок. Я бы оценил количество магазинов без надлежащей (по крайней мере, по умолчанию) страницы CMS 404 около 40%, что является удивительно большим количеством для топ-листа Alexa!
- другие мелкие проблемы например, отображение текста ошибки 404 на неправильном языке.
- креативных, забавных или по крайней мере замечательных страниц 404 — это не более 3% — на самом деле, я трачу гораздо больше времени, хотя мне может потребоваться составить достойный список из 404 примеров страниц.
Наконец: лучшие примеры страниц с ошибками 404 за 2014 год в электронной коммерции
Но все же мне посчастливилось встретить интересные, забавные, забавные и красивые страницы с ошибками 404 с сайтов электронной коммерции; о них стоит упомянуть и уделить пару минут. Кто знает, может, этот список вас вдохновит.
Если вам нужно взглянуть на детали снимков экрана, просто щелкните, чтобы увеличить изображения.
1. underarmour.com
Ничего сложного, но яркое изображение и цветовая гамма выделяют эту страницу 404.
2. nespresso.com
Брендируйте все! Всего одно яркое изображение с идеальной чашкой кофе превращает неприятный опыт посещения удаленной или перемещенной страницы во что-то лучшее.
3. Фьючерсный магазин.около
Хороший пример: Future Shop создал страницу 404, которая действительно дополняет дизайн веб-сайта и использует красивую идею гаджета, показывающего пользовательский текст ошибки 404.
4. modcloth.com
Собака в штанах и забавный призыв к действию; хорошее настроение гарантировано.
5. lego.com
Идеальный пример брендинга страницы 404 из Lego:
6. backcountry.com
Это одна из 404 моих любимых страниц электронной коммерции; здесь мы видим полноразмерную мощную картину, прочно связанную с брендом.
7. bedbathandbeyond.com
Хороший пример сочетания отличного текста и нестандартного изображения. Очень яркая и эмоциональная страница с ошибкой 404.
8. ikea.com
Очень простая, но интересная страница!
9. etsy.com
Вещи случаются, говорит страница 404 для Etsy.
10. munchkin.com
Кто-то выглядит очень расстроенным из-за отсутствия страницы.
11. магазин.lululemon.com
На первый взгляд, эта страница выглядит вполне обыденно: заголовок, немного текста и стоковое изображение. Но если присмотреться…
12. dee.com
Еще один хороший пример использования фотографии с высокой контрастностью и яркими цветами.
13. mlb.mlb.com
На этой странице с ошибкой 404 отображаются случайные GIF-файлы. Некоторым людям может даже понадобиться сила воли, чтобы не застрять.
14. bluenile.com
Простой и элегантный пример страницы 404; Кроме того, это очень мягкий призыв к действию, поскольку по своей природе мы не любим пустые коробки и склонны заполнять их.
15. karmaloop.com
Даже мужчина без штанов может быть нормальным, если он подходит вашей аудитории.
16. duluthtrading.com
Ну… Не знаю, кто первым догнал идею.
17. otterbox.com
Еще одна приятная идея от Otterbox: единороги и креативная формулировка. «Если вы настроены оптимистично» — определенно хит.
18. converse.com
Отличный пример минималистичной страницы с ошибкой 404: черно-белая, без фото, только цвет и пара слов плюс ссылка на главную страницу.
19. opticsplanet.com
И снова достойный пример использования товаров, которые вы продаете на странице 404.
20. stevemadden.com
Вот прекрасный дизайн, который идеально сочетается с общим макетом веб-сайта и использует его сильные стороны: мудрую типографику и задушевные картинки.
21. patagonia.com
Нравится страница, которая присоединилась к хэви-металлической группе.
Заключение
Итак, что же делает страницу 404 выдающейся, если мы посмотрим на эти примеры? (Без стандартных блоков вроде поиска, ссылок и т. Д.)
- брендинг : использование изображений или упоминаний вашего бренда, продуктов или услуг;
- мощные картинки, которые бросаются в глаза ; используйте высококонтрастные или насыщенные цвета и постарайтесь совместить их с дизайном вашего сайта
- мудрая формулировка : подойдет пара настроек;
- юмор , шутки и смешные вещи, которые понравятся вашей аудитории.
Вам понравились какие-то конкретные? Или вы можете поделиться другими примерами страниц 404, с которыми вы недавно познакомились?
.
.jpg)
