Таблица адаптивная css: Адаптивная таблица на чистом CSS
Как сделать Адаптивную таблицу
Узнайте, как создать адаптивную таблицу.
Адаптивные таблицы
Реагирующая таблица будет отображать горизонтальную полосу прокрутки, если экран слишком мал для отображения полного содержимого. Измените размер окна обозревателя, чтобы увидеть эффект:
| First Name | Last Name | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Jill | Smith | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 |
| Eve | Jackson | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 |
| Adam | Johnson | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 |
Чтобы создать адаптивную таблицу, добавьте элемент-контейнер overflow-x:auto вокруг <TABLE>:
Пример
<div>
<table>
. ..
..
</table>
Примечание: В OS X Lion (на Mac) полосы прокрутки скрыты по умолчанию и отображаются только при использовании (даже если задано «переполнение: прокрутка» или «авто»).
Перейдите в наш Учебник CSS таблицы, чтобы узнать больше о том, как стиль таблиц.
Адаптивная таблица (как сделать адаптивную таблицу Table на CSS
Каждый верстальщик рано или поздно сталкивается с вопросом адаптации таблиц под планшеты и мобильные устройства. На сам деле это действительно проблема, табличная верстка не предназначена для таких целей. Во времена когда ее часто использовали, ни кто и предположить не мог что технологии адаптации шагнут так далеко. Но отказаться на все 100% от табличной верстки мы не можем. Она до сих пор встречается на сайтах, в интернет магазинах. Обычно это списки заказов, либо характеристики товаров. Почему так? Потому что такие таблички не просто сверстать дивами (div) и зациклить т.к. функционал движков будет выводить эти характеристики в цикле.
Для начала вы можете скачать и взглянуть как работает адаптивная таблица.
Долго и нудно объяснять не вижу смысла. По сути все что вам нужно сделать, это дописать стили:
table {text-align: center;} @media only screen and (max-width: 760px), (min-device-width: 768px) and (max-device-width: 1024px) { /* Force table to not be like tables anymore */ table, thead, tbody, th, td, tr { display: block; } /* Hide table headers (but not display: none;, for accessibility) */ thead tr { position: absolute; top: -9999px; left: -9999px; } tr { border: 1px solid #ccc; } td { /* Behave like a «row» */ border: none!important; width: 100%!important; position: relative; padding-left: 50%; } td:before { /* Now like a table header */ position: absolute; /* Top/left values mimic padding */ top: 6px; left: 6px; width: 45%; padding-right: 10px; white-space: nowrap; } /* Label the data */ }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | table {text-align: center;}
@media only screen and (max-width: 760px), (min-device-width: 768px) and (max-device-width: 1024px) {
/* Force table to not be like tables anymore */ table, thead, tbody, th, td, tr { display: block; } /* Hide table headers (but not display: none;, for accessibility) */ thead tr { position: absolute; top: -9999px; left: -9999px; } tr { border: 1px solid #ccc; } td { /* Behave like a «row» */ border: none!important; width: 100%!important; position: relative; padding-left: 50%; } td:before { /* Now like a table header */ position: absolute; /* Top/left values mimic padding */ top: 6px; left: 6px; width: 45%; padding-right: 10px; white-space: nowrap; } /* Label the data */
} |
В моем варианте я вовсе скрываю хедер таблицы, названия, они мне не нужны. В архиве вы можете увидеть как их оставить, они прописываются через свойство before. На этом все, адаптивная таблица готова. Если у вас есть вопросы, всегда рад помочь.
В архиве вы можете увидеть как их оставить, они прописываются через свойство before. На этом все, адаптивная таблица готова. Если у вас есть вопросы, всегда рад помочь.
Как создать адаптивную таблицу с помощью CSS
Таблица данных является (и может быть всегда) важной частью HTML-документа для визуализации некоторой информации. Для некоторых пользователей важна не только информация в таблице, но и опыт ее чтения.
Если вы уже пытались заставить большие таблицы данных работать с адаптивным дизайном, вы знаете, как это тяжело, поэтому в этой статье вы узнаете, как создать адаптивную таблицу с использованием простого CSS или даже отличной реализации с JS.
Создание адаптивной таблицы с чистым CSS
Чтобы создать таблицу, реагирующую на таблицу, мы сосредоточимся не на самой таблице, а на div, который будет содержать нашу таблицу. В этом случае мы будем использовать медиа-запросы для изменения класса (.table-responsive) в соответствии с размерами экранов.
.table-responsive класс должен иметь auto как значение в переполнении по оси х. Используя медиа-запрос, мы применим ширину 100% к div, чтобы сделать его отзывчивым..table-responsive { min-height: .01%; overflow-x: auto; } @media screen and (max-width: 767px) { .table-responsive { width: 100%; margin-bottom: 15px; overflow-y: hidden; -ms-overflow-style: -ms-autohiding-scrollbar; border: 1px solid #ddd; } .table-responsive > .table { margin-bottom: 0; } .table-responsive > .table > thead > tr > th, .table-responsive > .table > tbody > tr > th, .table-responsive > .table > tfoot > tr > th, .table-responsive > .table > thead > tr > td, .table-responsive > .table > tbody > tr > td, .table-responsive > .table > tfoot > tr > td { white-space: nowrap; } }
Тогда вам просто нужно обернуть свой стол независимо от размера, в делении с table-responsive Класс, как показано в следующем примере:
#
Field 1
Field 2
Field 3
1
Value 1
Value 2
Value 3
2
Value 1
Value 2
Value 3
3
Value 1Value 2
Value 3
Тем не менее, обратите внимание, что ширина таблицы (на экранах, где отзывчивый класс не нужен) будет определяться данными таблицы, поэтому, если ваша таблица небольшая, вы можете установить «более отзывчивую» таблицу, установив ширину 100%. с помощью css:
с помощью css:
Или создав класс с именем table, чтобы сделать это свойство более очевидным:
/*Or in an external CSS file*/
.table{
width:100%;
}
Создание адаптивной таблицы с CSS и JS
Если вы хотите создать наиболее функциональную адаптивную таблицу, работающую и с Javascript, то у нас есть интересное решение на случай, если вы сможете использовать JS. Мы говорим о отзывчивый-tables.js, эта простая комбинация JS / CSS позволит вашим таблицам адаптироваться к экранам небольших устройств.
Замечания: этот плагин будет полезен, только если первый столбец является ключом таблицы, а не только заголовки, поскольку первый столбец будет всегда отображаться, а другой контент будет прокручиваться на небольших устройствах.
Как это устроено
Если вы проанализируете некоторые таблицы, вы поймете, что большую часть времени, первый столбец является уникальным ключом для таблицы
 Имея это в виду, этот плагин позволяет нашим адаптивным таблицам всегда иметь доступ к первому столбцу.
Имея это в виду, этот плагин позволяет нашим адаптивным таблицам всегда иметь доступ к первому столбцу.Для начала включите необходимые файлы js и css в ваш документ (посетите домашнюю страницу плагина или же официальный репозиторий в Github):
Затем, в отличие от нашего первого примера только с CSS, чтобы сделать таблицу адаптивной с помощью этого плагина, вам нужно добавить responsive класс к столу:
Инициализация Javascript будет автоматически применена ко всем таблицам с отзывчивым классом, после чего ваши таблицы будут изменены на стороне клиента, когда окно будет меньше, чем у обычного планшета (так что большинство смартфонов или очень маленьких планшетов).
Другие хитрости
Скрыть неактуальную информацию
Если у вас есть таблица с большим количеством данных и вы хотите сделать ее читаемой на устройствах с небольшим экраном, вы можете реализовать множество других решений, например, скрыть некоторые ненужные поля, добавив простой класс, который скрывает поле в низком разрешении устройства, например:
/* This media query will hide the fields in devices with a resolution of 320px*/
@media screen and (max-width: 320px) {
.
hide-on-mobile {
display: none;
}
} hide-on-mobile class будет скрывать элемент с указанным классом на устройствах с разрешением экрана ниже 320px, Теперь наша таблица будет выглядеть так:
#
Field 1
Field 2
Field 3
1
Value 1
Value 2
Value 3
2
Value 1
Value 2
Value 3
3
Value 1
Value 2
Value 3
Показывать графики вместо таблиц
Если вам нужен оптимальный пользовательский интерфейс, возможно, вы захотите преобразовать любую таблицу на небольших устройствах в диаграммы. Почти все плагины диаграмм работают на мобильных устройствах и небольших экранах, обеспечивая адаптивную поддержку.
Вы можете использовать известные плагины, такие как HighchartTablePlugin или же Chartinator.
Повеселись !
Адаптивные таблицы CSS, новый взгляд
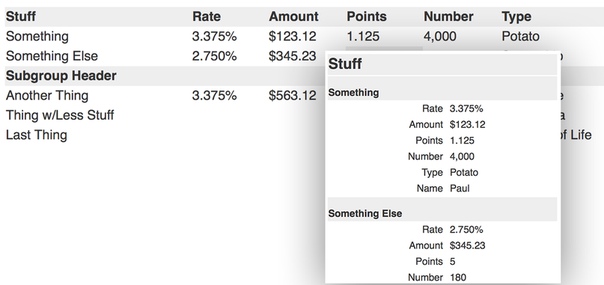
От автора: многие люди работают с гибкими таблицами. Обычно идея заключается в том, чтобы превратить таблицу в пары ключ-значение, чтобы ячейки становились строками. Тогда у нас было бы всего 2 столбца, которые вписываются в любой экран. Это и есть адаптивная таблица CSS. Однако это означает, что заголовки таблиц теперь должны повторяться для каждой строки.
Обычно идея заключается в том, чтобы превратить таблицу в пары ключ-значение, чтобы ячейки становились строками. Тогда у нас было бы всего 2 столбца, которые вписываются в любой экран. Это и есть адаптивная таблица CSS. Однако это означает, что заголовки таблиц теперь должны повторяться для каждой строки.
Существующие способы сделать это:
Дублирование содержимого в CSS или через атрибут data- *, используя сгенерированный контент для вставки его перед каждой строкой.
Использование списка определений, который естественно дублирует dt, отображая его как таблицу на больших экранах.
Несколько методов совершенно в другом направлении:
Скрытие несущественных столбцов на небольших экранах
Вывод вместо этого миниатюры таблицы и отображение полной таблицы при нажатии на миниатюру
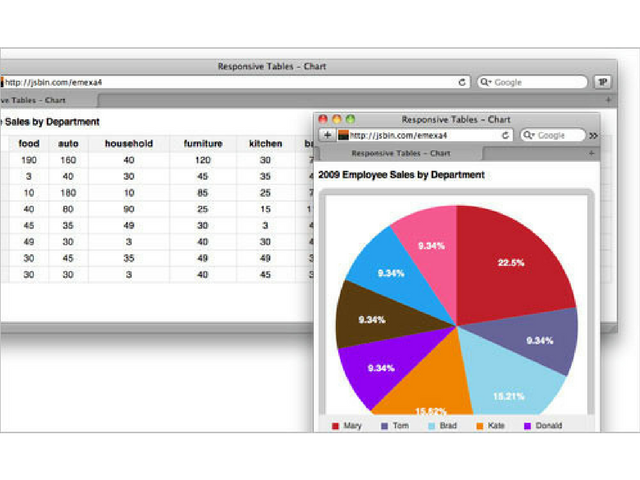
Отображение диаграммы на меньших экранах (например, круговая диаграмма)
Я думаю, что отображение ключей-значений, вероятно, является лучшим решением, потому что оно подходит для любой таблицы и предоставляет ту же информацию. Поэтому я задавалась вопросом, есть ли способ создать это без дублирования контента либо в разметке, либо в CSS? После некоторого раздумья я придумал два способа, каждый из которых имеет свои плюсы и минусы.
Поэтому я задавалась вопросом, есть ли способ создать это без дублирования контента либо в разметке, либо в CSS? После некоторого раздумья я придумал два способа, каждый из которых имеет свои плюсы и минусы.
Оба метода очень похожи: они устанавливают для элементов таблицы display: block;, так что они ведут себя как обычные элементы и дублируют содержимое thead двумя разными способами:
Использование text-shadow и создание только тени для каждой строки
Использование функции element() для дублирования thead, стилей и всего остального.
Каждый метод имеет свои плюсы и минусы, но следующие достоинства и недостатки присущи обоим:
Плюсы: работает с обычной разметкой таблиц
Минусы:
Все, кроме первого набора заголовков, не поддаются выбору (поскольку ни тени, ни изображения сгенерированные element() не являются реальным текстом). Однако имейте в виду, что методы, основанные на сгенерированном контенте, также имеют эту проблему — и для всех строк. Кроме того, экранные дикторы считывают их, как и обычную таблицу. В любом случае это довольно серьезный недостаток и его еще предстоит решить. Я с нетерпением жду возможности найти более жизнеспособные решения.
Кроме того, экранные дикторы считывают их, как и обычную таблицу. В любом случае это довольно серьезный недостаток и его еще предстоит решить. Я с нетерпением жду возможности найти более жизнеспособные решения.
Работает только в том случае, если ни одна из ячеек таблицы не переносится, поскольку метод зависит от того, что ячейки таблицы выровнены с их заголовками.
Использование text-shadow для копирования текста в другие строки
Дополнительные преимущества: Работает во всех браузерах
Дополнительные минусы: Max Number для строк нужно жестко указывать в CSS, так как каждой строке требуется еще одна тень текста для thead. Тем не менее, вы можете указать больше теней, чем необходимо, поскольку overflow: hidden для таблицы позволяет скрыть лишние тени. Кроме того, количество столбцов должно быть указано в CSS (переменная —cols).
Использование element(), чтобы скопировать весь
в другие строкиДополнительные минусы: element() в настоящее время поддерживается только в Firefox
Автор: Lea Verou
Источник: http://lea. verou.me/
verou.me/
Редакция: Команда webformyself.
Источник: https://webformyself.com/adaptivnye-tablicy-css-novyj-vzglyad/
Тебе может это понравится…5 простых техник адаптивного дизайна в блоге студии Реймакс
С увеличением количества устройств, используемых для выхода в интернет, владельцам веб сайтов всё чаще нужно задумываться об адаптивной верстке. Благодаря ней можно быть уверенным, что сайт будет хорошо отображаться на любом устройстве.
Адаптивные изображения
Выравнивание изображений по центру является главным аспектом адаптивного дизайна. Код ниже позволяет показывать изображение на странице с учётом ширины колонки. Например, ширина колонки 600, изображения 1000 пикселей. На странице ширина изображения будет равна 600 пикселям. При изменении размеров окна браузера и соответственно ширины колонки, размер изображения будет меняться в меньшую или большую сторону.
img {
max-width: 100%;
}
Адаптивное видео
В новой спецификации HTML5 у нас появилась возможность более простой вставки видео на страницы. А чтобы видео тоже подстраивалось под размер колонки достаточно добавить следующий код:
А чтобы видео тоже подстраивалось под размер колонки достаточно добавить следующий код:
video {
max-width: 100%;
height: auto;
}
Адаптивное видео с Youtube
Как было показано выше нет ничего сложного в отображении адаптивных изображений и видео. Поскольку Youtube является крупнейшим видео сервисом в мире, чаще всего видео будет храниться именно там.
Вот правильная разметка для плеера:
<div> <iframe src="http://www.youtube.com/embed/jy3weRw5UJY" frameborder="0"></iframe> </div>
Теперь осталось добавить css свойства:
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Адаптивное меню навигации
Меню навигации является основой любого сайта. Но, при просмотре сайта на мобильном устройстве оно, чаще всего, становится нечитабельным. На самом деле, в таких случаях гораздо проще использовать тег select для оформления меню.
На самом деле, в таких случаях гораздо проще использовать тег select для оформления меню.
Вот простой способ его создания. Для начала нам понадобится меню для основных дисплеев, его оформим в тег ul и select для мобильных устройств.
<nav> <ul> <li><a href="/">Home</a></li> <li><a href="/collections/all">Books</a></li> <li><a href="/blogs/five-simple-steps-blog">Blog</a></li> <li><a href="/pages/about-us">About Us</a></li> <li><a href="/pages/support">Support</a></li> </ul> <select> <option selected="selected">Select</option> <option value="/">Home</option> <option value="/collections/all">Books</option> <option value="/blogs/five-simple-steps-blog">Blog</option> <option value="/pages/about-us">About Us</option> <option value="/pages/support">Support</option> </select> </nav>
А ниже представлен код css. Мы скрываем тег select по умолчанию и показываем только тогда, когда разрешение экрана меньше 960 пикселей.
Мы скрываем тег select по умолчанию и показываем только тогда, когда разрешение экрана меньше 960 пикселей.
nav select {
display: none;
}
@media (max-width: 960px) {
nav ul { display: none; }
nav select { display: inline-block; }
}
Адаптивные таблицы
Таблицы и адаптивный дизайн — не самое лучшее сочетание. Ниже представлен действительно полезный метод, чтобы помочь сделать таблицы более отзывчивыми.
<table> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>Job Title</th> </tr> </thead> <tbody> <tr> <td>James</td> <td>Matman</td> <td>Chief Sandwich Eater</td> </tr> <tr> <td>The</td> <td>Tick</td> <td>Crimefighter Sorta</td> </tr> </tbody> </table>
/*
Generic Styling, for Desktops/Laptops
*/
table {
width: 100%;
border-collapse: collapse;
}
/* Zebra striping */
tr:nth-of-type(odd) {
background: #eee;
}
th {
background: #333;
color: white;
font-weight: bold;
}
td, th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
}
Теперь у нас есть html разметка и базовые css стили. Давайте сделаем таблицы адаптивными. Для этого мы зададим отображение элементов таблицы как блоков.
Давайте сделаем таблицы адаптивными. Для этого мы зададим отображение элементов таблицы как блоков.
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
/* Force table to not be like tables anymore */
table, thead, tbody, th, td, tr {
display: block;
}
/* Hide table headers (but not display: none;, for accessibility) */
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr { border: 1px solid #ccc; }
td {
/* Behave like a "row" */
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
td:before {
/* Now like a table header */
position: absolute;
/* Top/left values mimic padding */
top: 6px;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
/*
Label the data
*/
td:nth-of-type(1):before { content: "First Name"; }
td:nth-of-type(2):before { content: "Last Name"; }
td:nth-of-type(3):before { content: "Job Title"; }
td:nth-of-type(4):before { content: "Favorite Color"; }
td:nth-of-type(5):before { content: "Wars of Trek?"; }
td:nth-of-type(6):before { content: "Porn Name"; }
td:nth-of-type(7):before { content: "Date of Birth"; }
td:nth-of-type(8):before { content: "Dream Vacation City"; }
td:nth-of-type(9):before { content: "GPA"; }
td:nth-of-type(10):before { content: "Arbitrary Data"; }
}
Полностью адаптивные таблицы с использованием элементов определений терминов
К созданию полностью адаптивных таблиц можно подходить по-разному. Например, нередко может быть полезен нелогичный на первый взгляд подход: сначала создать разметку и стили для мобильных устройств, и только после этого используя CSS задать подходящий внешний вид для таблицы на больших экранах.
Например, нередко может быть полезен нелогичный на первый взгляд подход: сначала создать разметку и стили для мобильных устройств, и только после этого используя CSS задать подходящий внешний вид для таблицы на больших экранах.
Для примера рассмотрим таблицу совместимости браузеров. Структура в этом случае будет состоять не из разметки таблиц, а из списка определений:
<p>Browser support
<dl>
<dt data-version="Chrome 12+"><img src="chrome.svg" alt="Chrome">
<dd>Chrome 12+
<dt data-version="Firefox 14+"><img src="firefox.svg" alt="Firefox">
<dd>Safari 6+
<dt data-version="Android 4+"><img src="android.svg" alt="Android">
<dd>Android 4+
</dl>Здесь теги <dt> используются как ячейки заголовка таблицы, а элементы <dd> — как ячейки содержимого таблицы. Обратите внимание, содержимое каждого объявления дублируется в значении атрибута данных для соответствующего термина определения. Атрибут данных записывается в свободной форме: можно использовать любой суффикс после data- и после его создания, атрибут может содержать любое значение.
Атрибут данных записывается в свободной форме: можно использовать любой суффикс после data- и после его создания, атрибут может содержать любое значение.
Задаем код CSS
Предполагается, что список определений по умолчанию расположен как горизонтальная таблица с ячейками заголовка наверху. Воспользуемся свойством отображения в виде таблицы и связанными с ним свойствами для создания этого эффекта:
p.definition-table-caption {
text-align: center;
font-weight: bolder;
}
dl.definition-table {
display: table;
}
dl.definition-table dt {
font-weight: bolder;
display: table-cell;
text-align: center;
}
dl.definition-table dt img {
margin: .5rem;
width: 3rem;
}Чтобы список определений выглядел как таблицы, спрячем настоящие определения списка определений и покажем значения атрибута данных ниже терминов списка определений:
dl.definition-table dd {
display: none;
}
dl.definition-table dt:after {
display: block;
position: relative;
content: attr(data-version);
left: 0; top: 0;
}Это создаст внешний вид таблицы без использования разметки таблицы.
Делаем таблицу адаптивной
При сужении окна браузера нам нужно изменить расположение таблицы, разместив информацию в горизонтальных строках. В подходящих точках перехода @media включим снова теги <dd>, зададим им всплытие вправо, отображая связанный термин слева, и отключим показ созданного содержимого:
@media screen and (max-width: 600px) {
dl.definition-table dt:after {
display: none;
}
dl.definition-table dd {
display: block;
float: right;
margin-top: 1rem;
}
dl.definition-table dt {
display: block;
float: left;
clear: left;
}
dl.definition-table dt img {
vertical-align: middle;
}
}Как и большинство других адаптивных решений, код выше не идеален и подойдет не везде. Он больше всего подходит для отображения таблиц с несколькими строками, но с большим количеством столбцов: таблицы с большим количеством строк можно представить просто как большее количество списков определений с теми же классами и структурой.
Попробуйте изменить ширину окна браузера, открыв пример ниже в отдельном окне, чтобы увидеть происходящие с таблицей изменения:
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
Html как сделать адаптивную таблицу
Адаптивная таблица на чистом CSS | Блог веб-разработчика MaxGraph
Не секрет для любого верстальщика, что таблицы — зло. Их сложно адаптировать, кастомизировать. Если на десктопной версии сайта еще довольно легко расписать таблицу, то когда начинается адаптивная верстка — все идет в тартарары.
Собственно, одним из действенных вариантов — создание горизонтальной прокрутки у таблицы. Делается несложно, но сегодняшний пост не об этом. Однако, покажу для Вас.
Первый способ адаптации
Стилизуем все это дело (главным образом нам нужно стилизовать table-wrap).
В результате, на ширине ДО 600 пикселей таблица будет скроллиться, а сайт нет. Удобно, но сегодня я хотел бы поговорить о другом. Я нашел еще один интересный подход к адаптивности таблицы. Он заключается в использовании data-атрибутов и псевдоклассов. Сейчас все покажу.
Я нашел еще один интересный подход к адаптивности таблицы. Он заключается в использовании data-атрибутов и псевдоклассов. Сейчас все покажу.
Второй способ адаптации
Для начала поменяем разметку:
Раздали каждому столбцу атрибут data-label, который нам пригодится в будущем.
Задаем базовые стили:
Выглядит, как обычная таблица, естественно, сдвигая сайт на 320-420 пикселях, мы увидим горизонтальный скролл всего сайта. Не дело.
Как это исправить? добавляем стили:
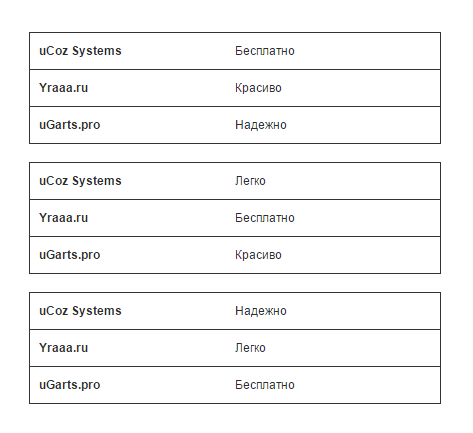
Здесь мы сделали строки таблицы блочными, удалили названия столбцов, а текст самих столбцов выровняли по правому краю. В свою очередь при помощи псевдокласса :before мы присоединяем к левому краю наши дата-атрибуты. Выходит так:
Как видно, мы превратили строки таблицы в небольшой блок, в котором заключена вся информация. Думаю, такой вариант адаптивности таблицы подойдет для небольших таблиц. Пользуйтесь, друзья!
Надеюсь, Вам было интересно читать данную информацию. Если да — оцените ее! До скорых встреч)
Если да — оцените ее! До скорых встреч)
Метки: css, HTML, responsive, table, адаптивность
Понравилось? Расскажи другим!
Адаптивные таблицы CSS, новый взгляд
От автора: многие люди работают с гибкими таблицами. Обычно идея заключается в том, чтобы превратить таблицу в пары ключ-значение, чтобы ячейки становились строками. Тогда у нас было бы всего 2 столбца, которые вписываются в любой экран. Это и есть адаптивная таблица CSS. Однако это означает, что заголовки таблиц теперь должны повторяться для каждой строки.
Существующие способы сделать это:
Дублирование содержимого в CSS или через атрибут data- *, используя сгенерированный контент для вставки его перед каждой строкой.
Использование списка определений, который естественно дублирует dt, отображая его как таблицу на больших экранах.
Несколько методов совершенно в другом направлении:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееСкрытие несущественных столбцов на небольших экранах
Вывод вместо этого миниатюры таблицы и отображение полной таблицы при нажатии на миниатюру
Отображение диаграммы на меньших экранах (например, круговая диаграмма)
Я думаю, что отображение ключей-значений, вероятно, является лучшим решением, потому что оно подходит для любой таблицы и предоставляет ту же информацию. Поэтому я задавалась вопросом, есть ли способ создать это без дублирования контента либо в разметке, либо в CSS? После некоторого раздумья я придумал два способа, каждый из которых имеет свои плюсы и минусы.
Поэтому я задавалась вопросом, есть ли способ создать это без дублирования контента либо в разметке, либо в CSS? После некоторого раздумья я придумал два способа, каждый из которых имеет свои плюсы и минусы.
Оба метода очень похожи: они устанавливают для элементов таблицы display: block;, так что они ведут себя как обычные элементы и дублируют содержимое thead двумя разными способами:
Использование text-shadow и создание только тени для каждой строки
Использование функции element() для дублирования thead, стилей и всего остального.
Каждый метод имеет свои плюсы и минусы, но следующие достоинства и недостатки присущи обоим:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееПлюсы: работает с обычной разметкой таблиц
Минусы:
Все, кроме первого набора заголовков, не поддаются выбору (поскольку ни тени, ни изображения сгенерированные element() не являются реальным текстом). Однако имейте в виду, что методы, основанные на сгенерированном контенте, также имеют эту проблему — и для всех строк. Кроме того, экранные дикторы считывают их, как и обычную таблицу. В любом случае это довольно серьезный недостаток и его еще предстоит решить. Я с нетерпением жду возможности найти более жизнеспособные решения.
Однако имейте в виду, что методы, основанные на сгенерированном контенте, также имеют эту проблему — и для всех строк. Кроме того, экранные дикторы считывают их, как и обычную таблицу. В любом случае это довольно серьезный недостаток и его еще предстоит решить. Я с нетерпением жду возможности найти более жизнеспособные решения.
Работает только в том случае, если ни одна из ячеек таблицы не переносится, поскольку метод зависит от того, что ячейки таблицы выровнены с их заголовками.
Использование text-shadow для копирования текста в другие строки
Дополнительные преимущества: Работает во всех браузерах
Дополнительные минусы: Max Number для строк нужно жестко указывать в CSS, так как каждой строке требуется еще одна тень текста для thead. Тем не менее, вы можете указать больше теней, чем необходимо, поскольку overflow: hidden для таблицы позволяет скрыть лишние тени. Кроме того, количество столбцов должно быть указано в CSS (переменная —cols).
Использование element(), чтобы скопировать весь в другие строки
Дополнительные минусы: element() в настоящее время поддерживается только в Firefox
Автор: Lea Verou
Источник: http://lea. verou.me/
verou.me/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееДелаем таблицы HTML адаптивными
Helix.su — портал вебмастера > css > Делаем таблицы HTML адаптивными
Если Вы нашли ошибку в тексте, пожалуйста, выделите область и нажмите Ctrl + Enter.
Последняя версия jQuery:
Скачать v.1.4.1 или v.3.0.0Небольшое руководство по тому, как скачать самую актуальную версию библиотеки jQuery, а также рекомендации по подключению скрипта.
Популярное за неделю:
Шаблоны:
Подборки интерфейсов:
Таблицы с данными в адаптивном дизайне
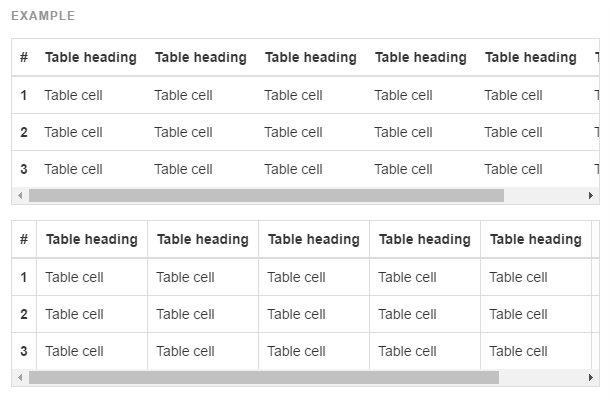
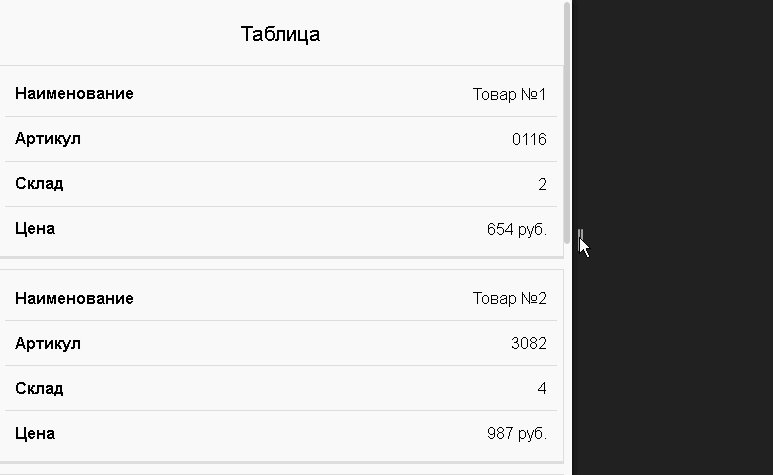
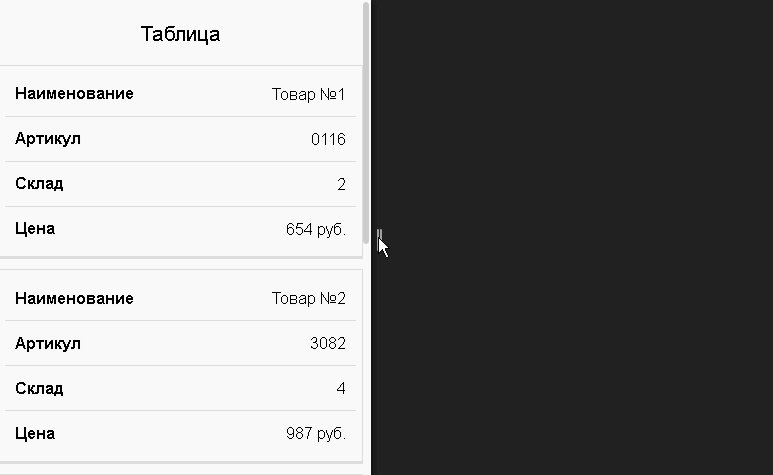
Одна из постоянных проблем верстальщиков адаптивных сайтов — это задача удобно представить обычные таблицы на мобильных устройствах. Вот как выглядят такие таблицы чаще всего:
Вот как выглядят такие таблицы чаще всего:
Не очень удобно, правда? К счастью уже существует несколько хитрых способов решить такую проблему.
1. Способ от Chris Coyier
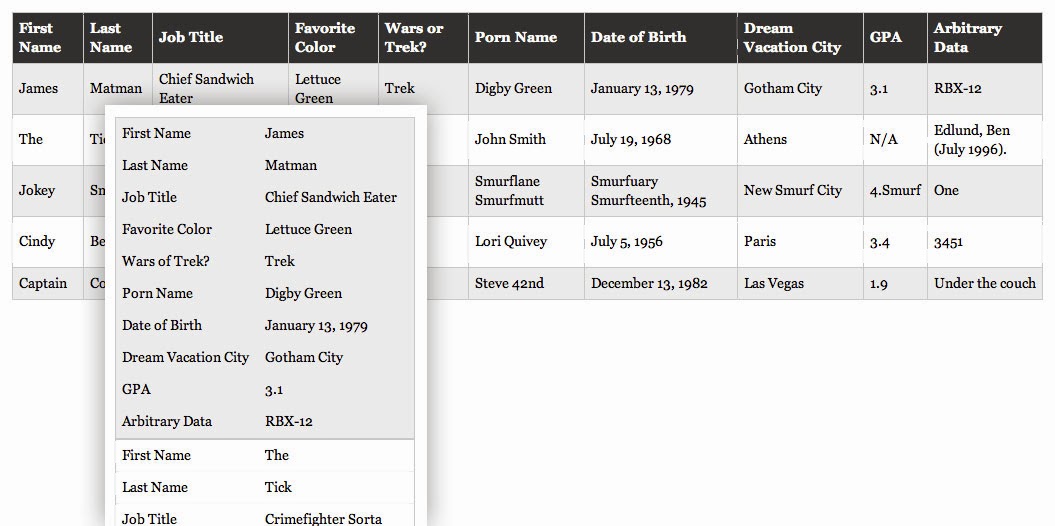
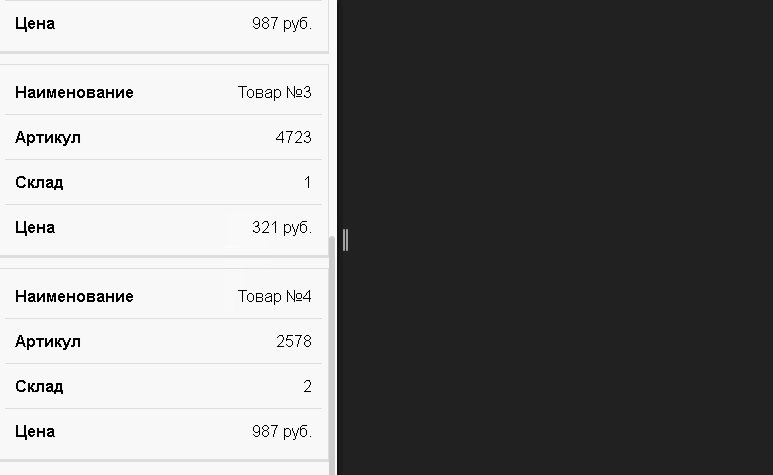
Описание и демо на русском, оригинал и демо на английском. Суть в том, что таблица вытягивается вертикально, в каждой строке остается только два столбца: заголовок и данные. Минус такого способа в том, что в результате получается слишком длинная таблица, и ее придется долго прокручивать.2. Способ от Zurb.com
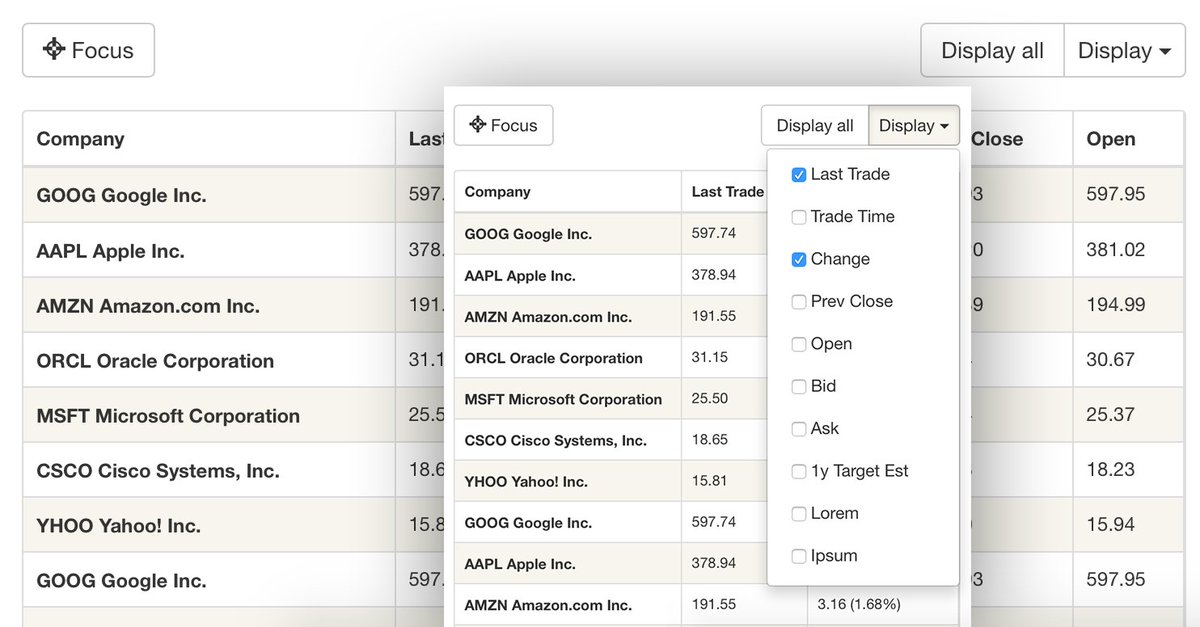
Подробности и демо на английском Хороший способ на Javascript/CSS, который добавляет горизонтальную прокрутку для ячеек с данными, при этом заголовки остаются на месте, очень удобно.3. Способ от Scott Jehl
Демо Преобразует обычную таблицу в красивую диаграмму. Такой способ подойдет не для всех данных, но выглядит результат очень интересно.4. Способ от Todd Parker
Демо В этом способе таблица на маленьком экране просто прячется под «спойлер». Как говорится, дешево и сердито.
Как говорится, дешево и сердито.
- css
- адаптивная вёрстка
- веб-дизайн
- адаптивный дизайн
таблиц адаптивных данных | CSS-уловки
В дополнение к методам, описанным ниже, см. Этот обзор дополнительных исследований этой проблемы.Гаррет Даймон:
Таблицы данных не очень хорошо подходят для адаптивного дизайна. Просто говорю’.
Он прав. Таблицы данных могут быть довольно широкими, и обязательно так. Чтобы иметь какой-либо смысл в таблице, необходимо хранить одну строку данных вместе. Таблицы могут изгибаться по ширине, но они могут стать настолько узкими, прежде чем они начнут неудобно обертывать содержимое ячеек, или просто не могут стать уже.
Адаптивный дизайн — это адаптация дизайна к экранам разных размеров. Так что же происходит, когда экран уже минимальной ширины таблицы данных? Вы можете уменьшить масштаб и увидеть всю таблицу, но размер текста будет слишком маленьким для чтения. Или вы можете увеличить точку удобочитаемости, но для просмотра таблицы потребуется как вертикальная, так и (грустная) горизонтальная прокрутка.
Или вы можете увеличить точку удобочитаемости, но для просмотра таблицы потребуется как вертикальная, так и (грустная) горизонтальная прокрутка.
Итак, вот что мы будем делать…
Мы собираемся использовать принципы «отзывчивого дизайна» (запросы CSS @media), чтобы определить, меньше ли экран, чем максимальная упругость нашей таблицы.Если да, то мы переформатируем таблицу.
Мы были хорошими маленькими разработчиками и использовали семантическую разметку Plain Ol ’для нашей таблицы. Голые кости пример:
<таблица>
Имя
Фамилия
Должность
Джеймс
Матман
Главный поедатель сэндвичей
Отметить
Сорта борцов с преступностью
В нашем обычном CSS нет ничего особенного:
/ *
Универсальный стиль для настольных компьютеров / ноутбуков
* /
стол {
ширина: 100%;
граница-коллапс: коллапс;
}
/ * Полосатая зебра * /
tr: nth-of-type (odd) {
фон: #eee;
}
th {
фон: # 333;
цвет белый;
font-weight: жирный;
}
td, th {
отступ: 6 пикселей;
граница: 1px solid #ccc;
выравнивание текста: слева;
} Теперь появился отзывчивый материал для маленького экрана. Мы уже выяснили, что минимальная ширина нашей таблицы составляет около 760 пикселей, поэтому мы настроим наш медиа-запрос так, чтобы он вступал в силу, когда ширина меньше указанного. Кроме того, мы нацелены на iPad, поскольку они находятся прямо в этой зоне.
Мы уже выяснили, что минимальная ширина нашей таблицы составляет около 760 пикселей, поэтому мы настроим наш медиа-запрос так, чтобы он вступал в силу, когда ширина меньше указанного. Кроме того, мы нацелены на iPad, поскольку они находятся прямо в этой зоне.
Самым большим изменением является то, что мы собираемся заставить таблицу не вести себя как таблица , установив каждый связанный с таблицей элемент на уровне блока. Затем, сохраняя полосатую зебру, которую мы изначально добавили, это похоже на то, как каждая строка таблицы становится таблицей сама по себе, но только размером с экран.Никакой горизонтальной прокрутки! Затем для каждой «ячейки» мы будем использовать содержимое, сгенерированное CSS (: до ), чтобы применить метку, чтобы мы знали, что означает каждый бит данных.
/ *
Максимальная ширина, прежде чем эта КОНКРЕТНАЯ таблица станет неприятной
Этот запрос будет действовать для любого экрана размером менее 760 пикселей. а также iPad в частности.
* /
@средства массовой информации
только экран и (max-width: 760px),
(min-device-width: 768px) и (max-device-width: 1024px) {
/ * Заставить таблицу больше не быть похожей на таблицы * /
table, thead, tbody, th, td, tr {
дисплей: блок;
}
/ * Скрыть заголовки таблицы (но не отображать: none; для удобства) * /
thead tr {
позиция: абсолютная;
верх: -9999 пикселей;
слева: -9999 пикселей;
}
tr {border: 1px solid #ccc; }
td {
/ * Вести себя как «рядок» * /
граница: нет;
нижняя граница: сплошной 1px #eee;
положение: относительное;
отступ слева: 50%;
}
td: before {
/ * Теперь как заголовок таблицы * /
позиция: абсолютная;
/ * Верхние / левые значения имитируют отступы * /
верх: 6 пикселей;
слева: 6 пикселей;
ширина: 45%;
отступ справа: 10 пикселей;
белое пространство: nowrap;
}
/ *
Обозначьте данные
* /
td: nth-of-type (1): before {content: "First Name"; }
td: nth-of-type (2): before {content: "Last Name"; }
td: nth-of-type (3): before {content: "Должность"; }
td: nth-of-type (4): before {content: "Favorite Color"; }
td: nth-of-type (5): before {content: "Wars of Trek?"; }
td: nth-of-type (6): before {content: "Secret Alias"; }
td: nth-of-type (7): before {content: "Date of Birth"; }
td: nth-of-type (8): before {content: "Dream Vacation City"; }
td: nth-of-type (9): before {content: "GPA"; }
td: nth-of-type (10): before {content: "Произвольные данные"; }
}
а также iPad в частности.
* /
@средства массовой информации
только экран и (max-width: 760px),
(min-device-width: 768px) и (max-device-width: 1024px) {
/ * Заставить таблицу больше не быть похожей на таблицы * /
table, thead, tbody, th, td, tr {
дисплей: блок;
}
/ * Скрыть заголовки таблицы (но не отображать: none; для удобства) * /
thead tr {
позиция: абсолютная;
верх: -9999 пикселей;
слева: -9999 пикселей;
}
tr {border: 1px solid #ccc; }
td {
/ * Вести себя как «рядок» * /
граница: нет;
нижняя граница: сплошной 1px #eee;
положение: относительное;
отступ слева: 50%;
}
td: before {
/ * Теперь как заголовок таблицы * /
позиция: абсолютная;
/ * Верхние / левые значения имитируют отступы * /
верх: 6 пикселей;
слева: 6 пикселей;
ширина: 45%;
отступ справа: 10 пикселей;
белое пространство: nowrap;
}
/ *
Обозначьте данные
* /
td: nth-of-type (1): before {content: "First Name"; }
td: nth-of-type (2): before {content: "Last Name"; }
td: nth-of-type (3): before {content: "Должность"; }
td: nth-of-type (4): before {content: "Favorite Color"; }
td: nth-of-type (5): before {content: "Wars of Trek?"; }
td: nth-of-type (6): before {content: "Secret Alias"; }
td: nth-of-type (7): before {content: "Date of Birth"; }
td: nth-of-type (8): before {content: "Dream Vacation City"; }
td: nth-of-type (9): before {content: "GPA"; }
td: nth-of-type (10): before {content: "Произвольные данные"; }
} Итак, настольные компьютеры получают обычную таблицу, а мобильные устройства (или другие маленькие экраны) — переформатированную и более удобную для изучения таблицу:
Эй, а как насчет IE?
IE 9 и более ранние не любят, когда вы устанавливаете элементы таблицы как display: block; Он делает странные вещи и работает неправильно. Но IE 9 поддерживает медиа-запросы . Итак, мое решение до сих пор — просто заключить стили медиа-запросов в условные комментарии.
Но IE 9 поддерживает медиа-запросы . Итак, мое решение до сих пор — просто заключить стили медиа-запросов в условные комментарии.
<стиль>
/ * только медиазапросы, связанные с таблицами * /
/ * Или внешняя таблица стилей или что-то еще * /
Если проблема была , только , что старые версии IE не поддерживают медиа-запросы, мы могли бы использовать проект css3-mediaqueries-js (поддержка полифиллов для всех медиа-запросов) или ответ (также полифил, намного меньше, но только мин / макс ширина).Они оба работают очень хорошо. Но в данном случае это не наша проблема.
Все это отлично работает в IE 10, и IE 10 также игнорирует условные комментарии, поэтому стили будут работать, даже если они заключены в условные выражения! IE.
Посмотри
Демонстрационная версия состоит из двух страниц, одной из которых является решение для адаптивной таблицы и ссылка на неадаптирующую версию, поэтому вы можете перемещаться вперед и назад, чтобы увидеть проблему.
Посмотреть демо
В демонстрации я использую пару дополнительных медиа-запросов для мобильных устройств, чтобы заставить тело иметь определенную ширину, чтобы они не становились дерзкими.Просмотрите источник, чтобы запутаться.
Это не идеально…
Это лишь одно из возможных решений проблемы с таблицами данных на маленьких экранах. Это не идеально. Могут быть некоторые проблемы с доступностью (а может, и нет, я действительно не уверен). Вероятно, есть какие-то причудливые решения JavaScript, которые могут подходить к делу по-другому и при этом отлично работать. Если появятся другие решения этой проблемы, я буду обновлять эту страницу.
ОБНОВЛЕНИЕ: Другие идеи
Скотт Джель создал две альтернативные идеи, которые очень круты и сильно отличаются от этой.Это подчеркивает важный момент: все дело в конкретном контексте вашей таблицы данных, который определяет, какое решение использовать.
Один из них строит круговую диаграмму из данных в диаграмме. На более узких экранах отображается круговая диаграмма, а таблица скрывается, в противном случае отображается только таблица с большим количеством информации. Пожалуй, мобильная версия полезнее!
На более узких экранах отображается круговая диаграмма, а таблица скрывается, в противном случае отображается только таблица с большим количеством информации. Пожалуй, мобильная версия полезнее!
Следующая идея (Скотт зачитывает Тодда Паркера) состоит в том, чтобы превратить стол в мини-графику стола на узких экранах, а не показывать все целиком.Это показывает пользователю, что здесь есть таблица данных, но не сильно мешает содержанию. Нажмите на стол, перейдите на специальный экран только для просмотра таблицы и нажмите, чтобы вернуться.
Посмотреть демо
Mobile Первая версия от Дерека Пенникаффа.
Версия, которая начинается с div, а метки генерируются псевдоэлементами и атрибутами данных Mobifreaks.
Просто спрячьте несущественные вещи, версия Стюарта Карри
Создавайте мобильные версии напрямую (без материала div) от Ханнеса Кирсмана на основе этого Gist (живая демонстрация).
Доступные, простые, адаптивные таблицы | CSS-уловки
Не существует единого решения, чтобы сделать любой На веб-сайтах существует множество типов таблиц, содержание которых может варьироваться так же сильно, как и подходы, используемые для их адаптации.Таблицы, которые меня больше всего расстраивают, — это таблицы сравнения или обычные таблицы макета контента, на самом деле нет всеобъемлющих решений на основе CSS, чтобы сделать эти типы таблиц адаптивными. Я решил найти гибкое и простое решение, которое могло бы работать как многоразовый веб-компонент, независимо от содержимого внутри. Стандартная разметка таблицы, кажется, имеет семантический смысл и неплохо справляется с выравниванием ячеек.Одной из моих главных проблем была доступность. Я провел несколько тестов с простой таблицей лучших практик. Используя несколько программ чтения с экрана (Chrome Vox и VoiceOver), я попытался сориентироваться в разметке: По сути, ничто в разметке не сообщает пользователю программы чтения с экрана, следует ли читать содержимое через строки или столбцы.Самая значимая разметка по-прежнему исходит из нетабличного семантического содержания. Давайте подумаем о различных способах реагирования таблицы на : Путем проб и экспериментов я отказался от этих методов: См. См. Таблицы адаптивных действий пера (по столбцам) CSS-Tricks (@ css-tricks) на CodePen. См. Таблицы отклика пера (стили ячеек), написанные Давиде Риццо (@davidelrizzo) на CodePen. В медиа-запросе с маленьким экраном установите все на См. «Таблицы, реагирующие на перо» (свернуть) от CSS-Tricks (@ css-tricks) на CodePen. См. Адаптивные таблицы пера (вкладки и гармошки) от CSS-Tricks (@ css-tricks) на CodePen. Даже стандартная разметка таблицы! См. Таблицы адаптивных действий пера (альтернативная разметка) от CSS-Tricks (@ css-tricks) на CodePen. IE9 и ниже не поддерживают flexbox.Для старых браузеров вы можете обнаружить flexbox (с помощью Modernizer) и показать мобильную версию, что является хорошим примером постепенной деградации . В целом этот метод предлагает такую большую гибкость, что вы можете подумать о замене всех ваших таблиц содержимого этими методами. Вы можете с легкостью продолжать добавлять различные темы и стили в CSS, и дизайнеры будут намного эффективнее, если заранее поймут, на что способны адаптивные таблицы. Этот пост изначально был опубликован на CodePen. Узнайте, как создать адаптивную таблицу. В адаптивной таблице будет отображаться горизонтальная полоса прокрутки, если экран слишком
small для отображения всего содержимого. Измените размер окна браузера, чтобы увидеть эффект: Чтобы создать адаптивную таблицу, добавьте элемент контейнера с соответствующим образом отзывчивым.
 Вот что мне нравится в этой публикации Давиде Риццо: он признает это, а затем приступает к некоторым решениям. Это отличное дополнение к территории, по которой мы ступаем некоторое время.
Вот что мне нравится в этой публикации Давиде Риццо: он признает это, а затем приступает к некоторым решениям. Это отличное дополнение к территории, по которой мы ступаем некоторое время. Содержание и сравнительные таблицы
У нас все еще работает разметка таблиц?
 Разве собственная разметка таблиц помогает пользователю со средством чтения с экрана понять, в каком порядке нужно читать и перемещаться по содержимому?
Разве собственная разметка таблиц помогает пользователю со средством чтения с экрана понять, в каком порядке нужно читать и перемещаться по содержимому? , и даже scope = "row | col" , похоже, ничего не делают! Единственный способ заставить его распознать заголовок — заключить его в тег .
Подходы к адаптивным таблицам
overflow = "auto" .: таблица на отображение : блок вызовет это с нормальной разметкой таблицы.
блокируют его.Нам нужно либо изменить разметку, либо начать манипулировать с помощью JavaScript. Наглядные примеры этих четырех возможностей. Не рекомендуемые способы создания адаптивной таблицы
Почему? Дублирование контента, не лучше, чем сайт «.m». Разбьет любые уникальные идентификаторы внутри таблицы. Плохая идея для компонентов, управляемых Styleguide.
Почему? Требуется разная разметка для вертикальных и горизонтальных таблиц. Нарушит любую инициализацию содержимого таблицы JS. Требуется множество прослушивателей событий JS и манипуляции с DOM.
Нарушит любую инициализацию содержимого таблицы JS. Требуется множество прослушивателей событий JS и манипуляции с DOM.: flex для вертикального выравнивания содержимого таблицы.
Почему? Невозможно выровнять ячейки по строкам с помощью оболочек типа и отображения : ячейка таблицы переопределяет flex-item . Адаптивные таблицы с flexbox
1a) Для таблиц с ориентированием по строкам…
Автоматическое изменение ширины столбцов невозможно. Таблицы адаптивных действий пера (по строкам) CSS-Tricks (@ css-tricks) на CodePen.
Таблицы адаптивных действий пера (по строкам) CSS-Tricks (@ css-tricks) на CodePen. 1b) Для таблиц, ориентированных на столбцы…
по строкам, чтобы мгновенно создать вертикальный стол. Он должен быть встроенным, иначе нам понадобится уникальный класс для каждой строки. Довольно легко сделать вручную или очень легко применить на CMS или JavaScript. 2) Стиль для облегчения соединения

3) Сворачивать в блоки на маленьких экранах
display: block . Это дает нам адаптивные таблицы! 3b) Сворачивание на вкладки или гармошки
: нет для переключения как для визуальных пользователей, так и для программ чтения с экрана Другие улучшения
Выровнять содержимое ячеек Добавить поля столбцов путем смещения ширины ячеек Зебра разделяет таблицу Эмулировать ширину столбцов шириной ячеек вручную.
Ограничение : Невозможно создавать промежутки между строками в гибкой таблице. Вы можете использовать тот же стиль ячеек для других типов разметки
Резервные копии для no-flexbox
.no-flexbox .Rtable> .Rtable-cell {
дисплей: блок;
} Заключение

Другие ресурсы по адаптивным таблицам
Как создать адаптивную таблицу
Адаптивные таблицы
Имя Фамилия Очки Очки Очки Очки Очки Очки Очки Очки Очки Очки Очки Очки Очки Очки Очки Очки Очки Очки Очки Джилл Смит 50 50 50 50 50 50 50 50 50 50 50 50 50 50 50 50 50 50 50 Ева Джексон 94 94 94 94 94 94 94 94 94 94 94 94 94 94 94 94 94 94 94 Адам Джонсон 67 67 67 67 67 67 67 67 67 67 67 67 67 67 67 67 67 67 67 overflow-x: auto вокруг <стола>: Пример
<таблица>
. ..
..
Попробуй сам »
Примечание. В OS X Lion (на Mac) полосы прокрутки по умолчанию скрыты и отображаются только при использовании (даже если установлено «overflow: scroll» или auto).
Совет: Перейдите в наше руководство по таблицам CSS, чтобы узнать больше о как укладывать таблицы.
Адаптивная таблица CSS
Адаптивный стол
В адаптивной таблице будет отображаться горизонтальная полоса прокрутки, если экран слишком маленький для отображения полного содержания:
| Имя | Фамилия | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Джилл | Смит | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 |
| Ева | Джексон | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 |
| Адам | Джонсон | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 |
Добавьте элемент-контейнер (например,
overflow-x: auto вокруг элемента| Имущество | Описание |
|---|---|
| бордюр | Устанавливает все свойства границы в одном объявлении |
| граница-развал | Указывает, нужно ли сворачивать границы таблицы |
| интервал границы | Задает расстояние между границами соседних ячеек |
| сторона заголовка | Задает размещение заголовка таблицы |
| пустые ячейки | Указывает, отображать ли границы и фон в пустых ячейках таблицы |
| стол-расклад | Задает алгоритм макета, который будет использоваться для таблицы |
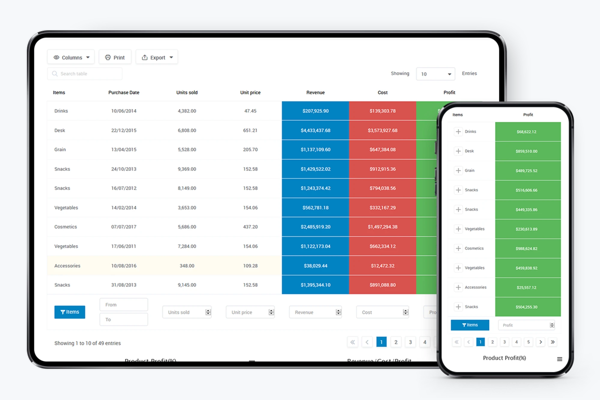
Таблицы · Bootstrap
Документация и примеры для выбора стиля таблиц (учитывая их преобладающее использование в плагинах JavaScript) с помощью Bootstrap.
Примеры
В связи с широким использованием таблиц в сторонних виджетах, таких как календари и средства выбора даты, мы разработали наши таблицы так, чтобы они поддерживали и . Просто добавьте базовый класс Используя самую простую разметку таблиц, вот как таблицы на основе .table к любому , а затем расширьте его с помощью пользовательских стилей или наших различных включенных классов модификаторов.
.table выглядят в Bootstrap. Все стили таблиц наследуются в Bootstrap 4 , что означает, что любые вложенные таблицы будут стилизованы так же, как и родительские. # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Вы также можете инвертировать цвета — со светлым текстом на темном фоне — с помощью .. стол-тёмный
стол-тёмный
| # | Первая | Последняя | Ручка |
|---|---|---|---|
| 1 | Марка | Отто | @mdo |
| 2 | Иаков | Торнтон | @ жир |
| 3 | Ларри | Птица |
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Варианты головки стола
Подобно таблицам и темным таблицам, используйте классы модификаторов Используйте Добавьте Добавьте Добавьте Добавьте Используйте контекстные классы для раскрашивания строк таблицы или отдельных ячеек. Обычные варианты фона таблицы недоступны для темной таблицы, однако вы можете использовать текстовые или фоновые утилиты для достижения аналогичных стилей. Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана.Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса Создайте адаптивные таблицы, заключив любую Обратите внимание, что, поскольку браузеры в настоящее время не поддерживают запросы контекста диапазона, мы обходим ограничения префиксов A Адаптивные таблицы позволяют с легкостью прокручивать таблицы по горизонтали. Адаптивные таблицы используют Для каждой точки останова используйте Используйте Эти таблицы могут отображаться неработающими до тех пор, пока их адаптивные стили не будут применены к определенной ширине области просмотра. Несколько дней назад я получил предупреждение от Google Search Console . Он обнаружил проблему с удобством использования мобильных устройств на странице, где у меня есть большая таблица. Это таблица, из-за которой у меня возникла проблема: На мобильных устройствах отображается довольно плохо: Неприятный пользовательский интерфейс и ошибка в консоли поиска Google. Если что-то мне не нужно, это ошибка / предупреждение в этом месте.Не тогда, когда я могу что-то исправить. Hugo, генератор статических сайтов, который я использую, позволяет мне вводить CSS, специфичный для одной страницы, просто добавляя тег . или  thead-light
thead-light .thead-dark , чтобы объекты казались светлыми или темно-серыми. # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
<таблица>
3
Ларри
Птица
@twitter
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
полосатые ряды
., чтобы добавить полосатую зебру к любой строке таблицы в пределах  table-striped
table-striped . # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Стол с полями
. с рамкой таблицы для границ со всех сторон таблицы и ячеек.
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Стол без полей
. для стола без рамок. стол без рамок
стол без рамок # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
. можно также использовать на темных столах. table-borderless
table-borderless # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Хвостовики
. для включения состояния наведения на строки таблицы в пределах  table-hover
table-hover . # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Маленький стол
., чтобы сделать столы более компактными, разрезав заполнение ячеек пополам. table-sm
table-sm # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Контекстные классы

Класс Товарная позиция Товарная позиция Активный Ячейка Ячейка По умолчанию Ячейка Ячейка Первичный Ячейка Ячейка Вторичный Ячейка Ячейка Успех Ячейка Ячейка Опасность Ячейка Ячейка Предупреждение Ячейка Ячейка Информация Ячейка Ячейка Свет Ячейка Ячейка Темный Ячейка Ячейка
.
 ..
.. ...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
# Товарная позиция Товарная позиция 1 Ячейка Ячейка 2 Ячейка Ячейка 3 Ячейка Ячейка 4 Ячейка Ячейка 5 Ячейка Ячейка 6 Ячейка Ячейка 7 Ячейка Ячейка 8 Ячейка Ячейка 9 Ячейка Ячейка
.
 ..
.. ...
...
...
...
...
...
...
...
...
Передача смысла вспомогательным технологиям
.sr-only . .table в оболочку .table-responsive {-sm | -md | -lg | -xl} , заставляя таблицу прокручиваться по горизонтали при каждой точке останова max-width до (но не включая) 576 пикселей, 768 пикселей, 992 пикселей и 1120 пикселей соответственно.
min- и max- и области просмотра с дробной шириной (что может происходить при определенных условиях, например, на устройствах с высоким разрешением) за счет использования значений с более высокой точностью для этих сравнений. Подписи
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Адаптивные таблицы
 Сделайте любую таблицу адаптивной во всех окнах просмотра, обернув
Сделайте любую таблицу адаптивной во всех окнах просмотра, обернув .table с .table-responsive . Или выберите максимальную точку останова, до которой будет реагировать таблица, используя .table-responsive {-sm | -md | -lg | -xl} . Вертикальная обрезка / усечение
overflow-y: hidden , который отсекает любое содержимое, выходящее за пределы нижнего или верхнего края таблицы. В частности, это может вырезать раскрывающиеся меню и другие сторонние виджеты. Всегда отзывчивый
.table-responsive для горизонтальной прокрутки таблиц. # Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка
 ..
..
Зависит от точки останова
.table-responsive {-sm | -md | -lg | -xl} по мере необходимости для создания адаптивных таблиц до определенной точки останова. С этой точки останова и выше таблица будет вести себя нормально и не будет прокручиваться по горизонтали. # Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка
 ..
..
# Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка
 ..
..
# Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка
 ..
..
# Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка
 ..
..
Создание адаптивной таблицы с помощью CSS


 а также iPad в частности.
* /
@средства массовой информации
только экран и (max-width: 760px),
(min-device-width: 768px) и (max-device-width: 1024px) {
/ * Заставить таблицу больше не быть похожей на таблицы * /
table, thead, tbody, th, td, tr {
дисплей: блок;
}
/ * Скрыть заголовки таблицы (но не отображать: none; для удобства) * /
thead tr {
позиция: абсолютная;
верх: -9999 пикселей;
слева: -9999 пикселей;
}
tr {border: 1px solid #ccc; }
td {
/ * Вести себя как «рядок» * /
граница: нет;
нижняя граница: сплошной 1px #eee;
положение: относительное;
отступ слева: 50%;
}
td: before {
/ * Теперь как заголовок таблицы * /
позиция: абсолютная;
/ * Верхние / левые значения имитируют отступы * /
верх: 6 пикселей;
слева: 6 пикселей;
ширина: 45%;
отступ справа: 10 пикселей;
белое пространство: nowrap;
}
/ *
Обозначьте данные
* /
td: nth-of-type (1): before {content: "First Name"; }
td: nth-of-type (2): before {content: "Last Name"; }
td: nth-of-type (3): before {content: "Должность"; }
td: nth-of-type (4): before {content: "Favorite Color"; }
td: nth-of-type (5): before {content: "Wars of Trek?"; }
td: nth-of-type (6): before {content: "Secret Alias"; }
td: nth-of-type (7): before {content: "Date of Birth"; }
td: nth-of-type (8): before {content: "Dream Vacation City"; }
td: nth-of-type (9): before {content: "GPA"; }
td: nth-of-type (10): before {content: "Произвольные данные"; }
}
а также iPad в частности.
* /
@средства массовой информации
только экран и (max-width: 760px),
(min-device-width: 768px) и (max-device-width: 1024px) {
/ * Заставить таблицу больше не быть похожей на таблицы * /
table, thead, tbody, th, td, tr {
дисплей: блок;
}
/ * Скрыть заголовки таблицы (но не отображать: none; для удобства) * /
thead tr {
позиция: абсолютная;
верх: -9999 пикселей;
слева: -9999 пикселей;
}
tr {border: 1px solid #ccc; }
td {
/ * Вести себя как «рядок» * /
граница: нет;
нижняя граница: сплошной 1px #eee;
положение: относительное;
отступ слева: 50%;
}
td: before {
/ * Теперь как заголовок таблицы * /
позиция: абсолютная;
/ * Верхние / левые значения имитируют отступы * /
верх: 6 пикселей;
слева: 6 пикселей;
ширина: 45%;
отступ справа: 10 пикселей;
белое пространство: nowrap;
}
/ *
Обозначьте данные
* /
td: nth-of-type (1): before {content: "First Name"; }
td: nth-of-type (2): before {content: "Last Name"; }
td: nth-of-type (3): before {content: "Должность"; }
td: nth-of-type (4): before {content: "Favorite Color"; }
td: nth-of-type (5): before {content: "Wars of Trek?"; }
td: nth-of-type (6): before {content: "Secret Alias"; }
td: nth-of-type (7): before {content: "Date of Birth"; }
td: nth-of-type (8): before {content: "Dream Vacation City"; }
td: nth-of-type (9): before {content: "GPA"; }
td: nth-of-type (10): before {content: "Произвольные данные"; }
}