Табы чистом на css: Attention Required! | Cloudflare
Создание табов на чистом JS
JS 2 min
Привет! Давайте создадим табы на чистом JS для сайта. Для удобства, я сделал видео, оно выше.
Вступление
Давайте определимся для начала, что же такое табы? Табы — это элемент страницы, кнопки, которые переключают контент на странице (скрывают или показывают). С помощью табов легко делить информацию на странице на какие-либо категории. Давайте разберемся, как такое сделать
HTML
<div>
<ul>
<li><button data-tabs-path="main">Главная</button></li>
<li><button data-tabs-path="archive">Архив</button></li>
<li><button data-tabs-path="settings">Настройки</button></li>
</ul>
<div data-tabs-target="main">
<div>
<h3>Добро пожаловать!</h3>
<p>Здесь находятся все ваши активные заказы. </p>
</p>
<ul>
<li>
<a href="#">
<span>Занятия йогой</span>
</a>
</li>
<li>
<a href="#">
<span>Кардио</span>
</a>
</li>
<li>
<a href="#">
<span>Силовые тренировки</span>
</a>
</li>
</ul>
</div>
</div>
<div data-tabs-target="archive">
<div>
<h3>Добро пожаловать!2</h3>
<p>Здесь находятся все ваши активные заказы.</p>
<ul>
<li>
<a href="#">
<span>Занятия йогой</span>
</a>
</li>
<li>
<a href="#">
<span>Кардио</span>
</a>
</li>
<li>
<a href="#">
<span>Силовые тренировки</span>
</a>
</li>
</ul>
</div>
</div>
<div data-tabs-target="settings">
<div>
<h3>Добро пожаловать!3</h3>
<p>Здесь находятся все ваши активные заказы. </p>
</p>
<ul>
<li>
<a href="#">
<span>Занятия йогой</span>
</a>
</li>
<li>
<a href="#">
<span>Кардио</span>
</a>
</li>
<li>
<a href="#">
<span>Силовые тренировки</span>
</a>
</li>
</ul>
</div>
</div>
</div>Немаленький код, но тут больше всего места занимает сам контент. По факту, нас интересуют кнопки tabs__btn с их дата-атрибутами, а также tabs__content с их атрибутами.
CSS
Посмотрите его в исходниках
JS
document.addEventListener('DOMContentLoaded', () => {
const tabs = document.querySelector('.tabs');
const tabsBtn = document.querySelectorAll('.tabs__btn');
const tabsContent = document.querySelectorAll('.tabs__content');if (tabs) {
tabs.addEventListener('click', (e) => {
if (e. target.classList.contains('tabs__btn')) {
target.classList.contains('tabs__btn')) {
const tabsPath = e.target.dataset.tabsPath;
tabsBtn.forEach(el => {el.classList.remove('tabs__btn--active')});
document.querySelector(`[data-tabs-path="${tabsPath}"]`).classList.add('tabs__btn--active');
tabsHandler(tabsPath);
}
});
}
const tabsHandler = (path) => {
tabsContent.forEach(el => {el.classList.remove('tabs__content--active')});
document.querySelector(`[data-tabs-target="${path}"]`).classList.add('tabs__content--active');
};
});
Что же мы тут делаем?
- Находим все кнопки и все контенты в переменные
tabsBtnиtabsContent. - Делаем обработчик клика по табам, и проверяем, если кликаем именно на кнопки
tabsBtn— выполняем некие действия. - Первое из них — забираем атрибут
data-tabs-pathу текущей нажатой кнопки. - Второе — снимаем класс активности со всех кнопок
- Третье — находим текущую кнопку и даем ей класс активности.

- Используем функцию
tabsHandler, в которой снимаем у всех контентов класс и через ранее созданную переменнуюpathнаходим нужный контент и даем ему класс активности.
Все очень просто, и более детально вы можете посмотреть в видео в начале статьи.
Надеюсь, было полезно. Удачи!
Исходники по данной теме: githubОб авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
Как сделать табы на чистом JavaScript
Потыкать табы и верстку можно здесь
Полный код табов, верстку и стили, можно найти здесь (/js/modules/tabs.js)
Так выглядит верстка табовПолный код табов
Полный код табовfunction tabs( tabsSelector, tabsContentSelector, tabsparentSelector, activeClass ) { let tabs = document.querySelectorAll(tabsSelector), tabsContent = document.querySelectorAll(tabsContentSelector), tabsParent = document.querySelector(tabsparentSelector); function hideTabContent() { tabsContent.forEach((item) => { item.classList.add("hide"); item.classList.remove("show", "fade"); }); tabs.forEach((item) => { item.classList.remove(activeClass); }); } function showTabContent(i = 0) { tabsContent[i].classList.add("show", "fade"); tabsContent[i].classList.remove("hide"); tabs[i].classList.add(activeClass); } hideTabContent(); showTabContent(); tabsParent.addEventListener("click", function (event) { const target = event.target; if (target && target.classList.contains(tabsSelector.slice(1))) { tabs.forEach((item, i) => { if (target == item) { hideTabContent(); showTabContent(i); } }); } }); }
Параметры функции
tabsSelector— селектор ссылок/кнопок табов (те самые «стили питания»)tabsContentSelector— селектор контента табов (изображения и их описание)tabsparentSelector— селектор родительского элемента для табов (для tabsSelector)activeClass— класс активного таба (активный таб выделяется жирным)
Как работает:
Тут всё просто, находим элементы по селекторам с переданных параметров
функции и присваиваем их переменным.
let tabs = document.querySelectorAll(tabsSelector), tabsContent = document.querySelectorAll(tabsContentSelector), tabsParent = document.querySelector(tabsparentSelector);
Функция
hideTabContent()Используя метод forEach(), добавляем к каждому элементу tabsContent класс ‘hide’,
и удаляем классы ‘show’ и ‘fade’.
Класс ‘hide’ прячет контент, а ‘show’, ‘fade’ плавно его показывает.
Также удаляем активный класс (жирность) у всех кнопок табов.
function hideTabContent() { tabsContent.forEach((item) => { item.classList.add("hide"); item.classList.remove("show", "fade"); }); tabs.forEach((item) => { item.classList.remove(activeClass); }); }
Функция
showTabContent()Тут тоже всё просто, выбирая элементы из псевдомассива по индексу i,
классами CSS скрываем или показываем контент, и активным классом выделяем выбранный таб.
i = 0 — в параметре функции, задает стандартное значение для параметра,
если он не был передан при вызове функции. В данном примере это будет значить
что активный таб — первый.
В строках 27 и 28 вызываем функции для первонального состояния табов.
function showTabContent(i = 0) { tabsContent[i].classList.add('show', 'fade'); tabsContent[i].classList.remove('hide'); tabs[i].classList.add(activeClass); } hideTabContent(); showTabContent();
Добавение обработчика события при клике с использованием делегирования события
На родителя кнопок, добавляем обработчик события click.
Колбэком события является анонимная функция, которая проверяет, имеет ли
элемент на который кликнули класс из параметра tabsSelector (это класс кнопок, т.е. сами кнопки),
если класс присутствует, то перебираем кнопки, и находим именно тот таб, по которому кликнули.
Далее просто вызываем функции скрытия и показа табов.
В showTabContent(i) передаем индекс элемента таба, он и будет активен.
tabsSelector.slice(1) метод slice() использован для того, что бы обрезать точку в селекторе класса,
так как в метод contains() передается имя класса без точки.
tabsParent.addEventListener("click", function (event) {
const target = event.target;
if (target && target.classList.contains(tabsSelector.slice(1))) {
tabs.forEach((item, i) => {
if (target == item) {
hideTabContent();
showTabContent(i);
}
});
}
});Вот и всё, функция работает, теперь её можно применять много раз в проекте для разных табов.
12 примеров, в которых вам не нужен JavaScript
В наши дни CSS развивается очень быстрыми темпами и может полностью заменить традиционные способы реализации многих классических веб-фишек, для которых обычно использовался JavaScript. Приводим примеры некоторых из них.
Раскрывающийся спойлер / Accordion
Карусель
Переворот по клику
Всплывающие подсказки при наведении или клике
Выпадающее многоуровневое меню
Модальные окна и попапы
See the Pen Popup/Modal without JS by Paul (@peiche) on CodePen.
Переключаемые вкладки
Красивые поля ввода текста
See the Pen Pure CSS Floating Label Textfield by Matthias Benkort (@KtorZ) on CodePen.
Древовидный список
See the Pen Pure CSS Tree by Rafael González (@rgg) on CodePen.
Игры на чистом CSS и HTML

See the Pen Sudoku without JS by Tab Atkins (@TabAtkins) on CodePen.
Свои примеры скидывайте в комментарии в виде короткого описания и ссылок на codepen.io или jsfiddle.net, мы будем обновлять статью.
чистых вкладок CSS с помощью Radio Type
Эта модель чистых HTML-вкладок CSS с радиотипом от Naut Hnil отличается чистым внешним видом и очень инновационной конструкцией. Используемые здесь области вкладок используют инновационные тексты. В то время как для этого обстоятельства вы можете для всех намерений и целей включить значки. Самое важное назначение вкладок — также отдельное использование разных планов маскировки. Несмотря на это, это в основном все, что вы можете скрыть. Так как сумма различных зон монохромна и в большей степени изображает профессиональный и ровный вид.
Кроме того, бит кода доступен для вкладок адаптивной структуры. Используя базовый CSS, вкладки также выполняют эффект наведения, превращая расположение в эффект подчеркивания. Также дизайнер предоставил исходный код этого примера вкладок для вашего веб-дизайна.
Используя базовый CSS, вкладки также выполняют эффект наведения, превращая расположение в эффект подчеркивания. Также дизайнер предоставил исходный код этого примера вкладок для вашего веб-дизайна.
Очистка вкладок CSS Live Preview
См. перо Вкладки CSS от Naut Hnil (@peterguyen) на КодПене.
Этот случай чистых вкладок CSS с вкладками Radio Type разумен и ориентирован на разум, оставляя огромное пространство для включения вещества.Благодаря простой структуре и чистому коду вы также можете получить сравнительный результат на своем сайте без особых усилий. В основном ищите ссылку ниже, чтобы получить полный доступ. Одним из преимуществ этой структуры является то, что вы можете без особых усилий настроить аранжировку. В структуре по умолчанию дизайнер использовал два текста и значки для вкладок.
Тексты различимы и более заметны для лучшей связности и понятности даже на устройствах с маленьким экраном. Если вы ищете устройство с вкладками для использования на своем веб-сайте, это будет идеальным выбором.
Если вы ищете устройство с вкладками для использования на своем веб-сайте, это будет идеальным выбором.
Точно так же фундаментальное нематериальное расположение мастера позволяет ему эффективно сочетаться с различными сегментами веб-сайта, и вы даже можете использовать его в полной структуре страницы. Точно так же демонстрация, исходный код или фрагмент кода этой чистой HTML-вкладки CSS с радиотипом доступны ниже в таблице для вашего веб-дизайна.
| Об этом дизайне | |
| Автор: Naut Hnil | Демо / исходный код |
| Сделано с: HTML / CSS | Отзывчивый: NO |
10 лучших систем вкладок на JavaScript и/или чистом CSS (обновление 2022 г.)
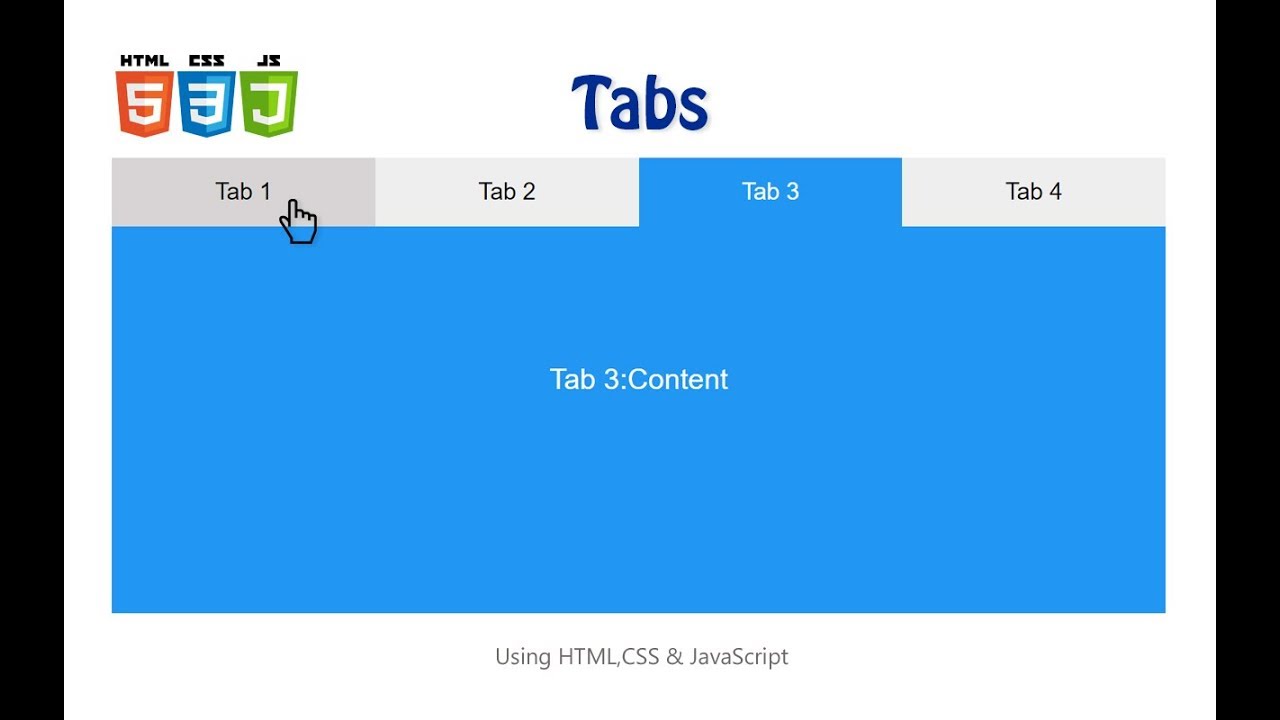
Что такое вкладки (содержимое с вкладками)
Вкладки (содержимое с вкладками) — это компонент пользовательского интерфейса, который упорядочивает и отображает несколько разделов содержимого в одном контейнере с навигацией по вкладкам.
Ваши пользователи могут переключаться между этими разделами контента, щелкая вкладки.
Лучшие компоненты вкладок
В этом сообщении блога вы найдете 10 лучших полностью адаптивных компонентов вкладок на основе jQuery, JavaScript и Pure CSS для настольного и мобильного дизайна. Я надеюсь тебе понравится.
Первоначально опубликовано 13 ноября 2017 г., обновлено 7 января 2022 г.
Содержание:
Плагины вкладок jQuery:
Добавить кнопки «Следующая/Предыдущая» на вкладки Bootstrap 4 — карусель вкладок
Сценарий jQuery Tab Carousel добавляет кнопки навигации в компонент вкладок Bootstrap 4, чтобы ваши пользователи могли быстро переключаться между содержимым вкладок с помощью кнопок «Далее» и «Назад».
Скачать демоверсию
Адаптивные вертикальные вкладки в Bootstrap 5 и 4
Обновленная версия bootstrap-vertical-tabs, помогающая разработчикам создавать полностью адаптивный компонент вертикальных вкладок в проекте Bootstrap 5 или Bootstrap 4.
Скачать демоверсию
Облегченные адаптивные вкладки jQuery и плагин Accordion — адаптивные вкладки
Responsive Tabs — это легкий и простой плагин jQuery для адаптивного интерфейса с вкладками, который преобразуется в аккордеон при изменении размера окна.
[Демо] [Скачать]
Доступный адаптивный плагин jQuery Tabs — Skeletabs
Полнофункциональный плагин вкладок jQuery для создания гибкой, доступной, настраиваемой структуры вкладок для переключения между различными разделами контента.
Скачать демоверсию
Адаптивные многоцелевые вкладки и плагин Accordion с jQuery
Отзывчивый, многоцелевой, с поддержкой ajax и удобный для мобильных устройств плагин содержимого с вкладками jQuery, который автоматически переключается между вкладками и интерфейсами аккордеона в зависимости от размера экрана.
[Демо] [Скачать]
Библиотеки вкладок Vanilla JS:
Отзывчивый контент с вкладками с помощью JavaScript и CSS3 — responsive-tabs
Отзывчивый, минимальный, чистый компонент вкладок, который возвращается к линейному отображению содержимого, когда JavaScript отключен.
Скачать демоверсию
Крошечные вложенные вкладки с ванильным JavaScript — Tabbis.js
Tabbis.js — это легкая, чистая библиотека JavaScript для создания красивых, чистых вложенных вкладок из простой HTML-структуры.
Скачать демоверсию
Вкладки на чистом CSS Компоненты:
Адаптивные вертикальные вкладки для Bootstrap 4
Чистое расширение CSS, которое создает вертикально ориентированный компонент вкладок в вашем проекте Bootstrap 4.
Скачать демоверсию
Отзывчивый контент с вкладками с помощью JavaScript и CSS3 — responsive-tabs
Отзывчивый, минимальный, чистый компонент вкладок, который возвращается к линейному отображению содержимого, когда JavaScript отключен.
Скачать демоверсию
Создание компонента адаптивных вкладок с помощью CSS
Просто еще один анимированный, полностью отзывчивый компонент вкладок, реализованный на чистом CSS/CSS3, который использует переключатели для переключения между панелями с вкладками, щелкая на навигации по вкладкам. Вы увидите вертикальную гармошку, когда откроете демо-страницу на маленьком экране.
Вы увидите вертикальную гармошку, когда откроете демо-страницу на маленьком экране.
Скачать демоверсию
Дополнительные ресурсы:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих компонентов вкладок в Интернете и на мобильных устройствах? Ознакомьтесь с разделами «Вкладки jQuery» и «Вкладки JavaScript/CSS».
См. также:
Организация вашего CSS — Изучите веб-разработку
Когда вы начнете работать над большими таблицами стилей и большими проектами, вы обнаружите, что поддержка огромного файла CSS может быть сложной задачей. В этой статье мы кратко рассмотрим некоторые передовые методы написания вашего CSS, чтобы упростить его сопровождение, а также некоторые решения, которые вы найдете в использовании другими, чтобы помочь улучшить удобство обслуживания.
| Необходимые условия: | Базовая компьютерная грамотность,
установлено базовое программное обеспечение, базовые знания
работа с файлами, основы HTML (изучение
Введение в HTML) и представление о том, как работает CSS (изучите
Первые шаги CSS. ) ) |
|---|---|
| Цель: | Чтобы узнать о некоторых советах и рекомендациях по организации таблиц стилей, а также узнать о некоторых общепринятых соглашениях об именах и инструментах чтобы помочь с организацией CSS и командной работой. |
Вот несколько общих рекомендаций по организации и упорядочению таблиц стилей.
Есть ли в вашем проекте руководство по стилю написания кода?
Если вы работаете с командой над существующим проектом, первое, что нужно проверить, — это наличие в проекте существующего руководства по стилю для CSS.Руководство по командному стилю всегда должно преобладать над вашими личными предпочтениями. Часто нет правильного или неправильного способа что-то делать, но важна последовательность.
Например, ознакомьтесь с рекомендациями CSS для примеров кода MDN.
Соблюдайте последовательность
Если вам приходится устанавливать правила для проекта или вы работаете в одиночку, то самое важное, что нужно делать, — это сохранять последовательность. Согласованность может быть достигнута самыми разными способами, такими как использование одних и тех же соглашений об именах для классов, выбор одного метода описания цвета или поддержание согласованного форматирования.(Например, будете ли вы использовать табуляции или пробелы для отступа кода? Если пробелы, сколько пробелов?)
Согласованность может быть достигнута самыми разными способами, такими как использование одних и тех же соглашений об именах для классов, выбор одного метода описания цвета или поддержание согласованного форматирования.(Например, будете ли вы использовать табуляции или пробелы для отступа кода? Если пробелы, сколько пробелов?)
Наличие набора правил, которым вы всегда следуете, снижает количество умственных усилий, необходимых при написании CSS, поскольку некоторые решения уже приняты.
Форматирование читаемого CSS
Существует несколько способов увидеть отформатированный CSS. Некоторые разработчики помещают все правила в одну строку, например:
. .box { background-color: #567895; }
h3 { цвет фона: черный; белый цвет; }
Другие разработчики предпочитают разбивать все на новую строку:
.коробка {
цвет фона: #567895;
}
h3 {
цвет фона: черный;
белый цвет;
}
CSS не имеет значения, какой из них вы используете. Лично мы считаем, что удобнее размещать каждую пару свойств и значений на новой строке.
Лично мы считаем, что удобнее размещать каждую пару свойств и значений на новой строке.
Добавление комментариев к вашему CSS поможет любому будущему разработчику работать с вашим файлом CSS, а также поможет вам, когда вы вернетесь к проекту после перерыва.
Хороший совет — также добавить блок комментариев между логическими разделами таблицы стилей, чтобы помочь быстро найти различные разделы при сканировании или даже дать вам что-то для поиска, чтобы сразу перейти к этой части CSS.Если вы используете строку, которая не будет отображаться в коде, вы можете переходить от раздела к разделу, выполнив поиск — ниже мы использовали || .
Вам не нужно комментировать каждую вещь в вашем CSS, так как многое из этого не требует пояснений. Что вы должны комментировать, так это то, что вы приняли конкретное решение по какой-то причине.
Возможно, вы использовали свойство CSS особым образом, чтобы обойти несовместимость старых браузеров, например:
. box {
цвет фона: красный;
фоновое изображение: линейный градиент (вправо, #ff0000, #aa0000);
}
box {
цвет фона: красный;
фоновое изображение: линейный градиент (вправо, #ff0000, #aa0000);
}
Возможно, вы следовали руководству, чтобы чего-то добиться, а CSS не очень понятен или узнаваем.В этом случае вы можете добавить URL учебника в комментарии. Вы будете благодарить себя, когда вернетесь к этому проекту через год или около того и смутно вспомните, что был отличный учебник по этой штуке, но не сможете вспомнить, откуда он.
Создайте логические разделы в вашей таблице стилей
Рекомендуется вначале иметь все общие стили в таблице стилей. Это означает, что все стили, которые обычно применяются, если вы не сделаете что-то особенное с этим элементом.Обычно у вас будут настроены правила для:
-
корпус -
р -
h2,h3,h4,h5,h5 -
улиол - Свойства таблицы
- Ссылки
В этом разделе таблицы стилей мы предоставляем стиль по умолчанию для типа на сайте, настраиваем стиль по умолчанию для таблиц и списков данных и так далее.
тело { ... }
h2, h3, h4, h5 {...}
ул { ... }
цитата { ... }
После этого раздела мы могли бы определить несколько служебных классов, например, класс, который удаляет стиль списка по умолчанию для списков, которые мы собираемся отображать как гибкие элементы или каким-либо другим способом. Если у вас есть несколько вариантов стилей, которые вы хотите применить к множеству различных элементов, их можно поместить в этот раздел.
.nobullets {
стиль списка: нет;
маржа: 0;
заполнение: 0;
}
...
Затем мы можем добавить все, что используется на сайте. Это могут быть такие вещи, как базовый макет страницы, заголовок, стиль навигации и так далее.
.main-nav {...}
.лого { ... }
Наконец, мы включим CSS для определенных вещей, разбитых по контексту, странице или даже компоненту, в котором они используются.
.product-listing { ... }
.продукт-коробка {.. .}
.}
Упорядочивая вещи таким образом, мы, по крайней мере, имеем представление, в какой части таблицы стилей мы будем искать что-то, что мы хотим изменить.
Избегайте чрезмерно специфичных селекторов
Если вы создаете очень специфичные селекторы, вы часто обнаружите, что вам нужно дублировать фрагменты вашего CSS, чтобы применить те же правила к другому элементу. Например, у вас может быть что-то вроде приведенного ниже селектора, который применяет правило к box внутри main .
артикул.основной п.бокс {
граница: 1px сплошная #ccc;
}
Если затем вы захотите применить те же правила к чему-то за пределами main или к чему-то другому, кроме .box , чтобы применить правило к любому элементу, имеющему класс box :

.box {
граница: 1px сплошная #ccc;
}
Будут времена, когда будет иметь смысл сделать что-то более конкретное; однако, как правило, это скорее исключение, чем обычная практика.
Разбивайте большие таблицы стилей на несколько меньших
В случаях, когда у вас очень разные стили для отдельных частей сайта, вам может понадобиться одна таблица стилей, включающая все глобальные правила, а также несколько меньших таблиц стилей, включающих определенные правила, необходимые для этих разделов.Вы можете ссылаться на несколько таблиц стилей с одной страницы, и применяются обычные правила каскада, при этом правила в таблицах стилей, связанных позже, следуют за правилами в таблицах стилей, связанных ранее.
Например, у нас может быть интернет-магазин как часть сайта, с большим количеством CSS, используемого только для оформления списков продуктов и форм, необходимых для магазина. Было бы разумно разместить эти вещи в другой таблице стилей, ссылаясь только на страницы магазина.
Это может упростить организацию вашего CSS, а также означает, что если несколько человек работают над CSS, у вас будет меньше ситуаций, когда два человека должны работать над одной и той же таблицей стилей одновременно, что приводит к конфликтам в системе управления версиями.
Сам по себе CSS не имеет особых возможностей для встроенной организации; поэтому уровень согласованности вашего CSS во многом будет зависеть от вас. Веб-сообщество разработало различные инструменты и подходы, которые помогут вам управлять более крупными проектами CSS. Поскольку вы, вероятно, столкнетесь с этими вспомогательными средствами при работе с другими людьми, и поскольку они часто помогают в целом, мы включили краткое руководство по некоторым из них.
Методологии CSS
Вместо того, чтобы придумывать собственные правила написания CSS, вы можете воспользоваться одним из подходов, уже разработанных сообществом и проверенных во многих проектах.Эти методологии, по сути, представляют собой руководства по кодированию CSS, которые используют очень структурированный подход к написанию и организации CSS. Как правило, они имеют тенденцию отображать CSS более подробно, чем если бы вы написали и оптимизировали каждый селектор в соответствии с собственным набором правил для этого проекта.
Как правило, они имеют тенденцию отображать CSS более подробно, чем если бы вы написали и оптимизировали каждый селектор в соответствии с собственным набором правил для этого проекта.
Тем не менее, вы получаете большую структуру, приняв одну из них. Поскольку многие из этих систем широко используются, другие разработчики, скорее всего, поймут подход, который вы используете, и смогут написать свой собственный CSS таким же образом, а не разрабатывать свою личную методологию с нуля.
ООССС
Большинство подходов, с которыми вы столкнетесь, чем-то обязаны концепции объектно-ориентированного CSS (OOCSS), которая стала популярной благодаря работам Николь Салливан. Основная идея OOCSS состоит в том, чтобы разделить ваш CSS на многократно используемые объекты, которые можно использовать в любом месте вашего сайта. Стандартным примером OOCSS является шаблон, описанный как The Media Object. Это шаблон с изображением, видео или другим элементом фиксированного размера с одной стороны и гибким содержимым с другой. Это шаблон, который мы видим на всех веб-сайтах для комментариев, списков и так далее.
Это шаблон, который мы видим на всех веб-сайтах для комментариев, списков и так далее.
Если вы не используете подход OOCSS, вы можете создать собственный CSS для разных мест, где используется этот шаблон, например, создав два класса, один из которых называется comment с набором правил для составных частей, а другой называется list-item с почти теми же правилами, что и класс comment , за исключением некоторых крошечных отличий. Различия между этими двумя компонентами заключаются в том, что элемент списка имеет нижнюю границу, а изображения в комментариях имеют границу, а изображения элементов списка — нет.
.комментарий {
отображение: сетка;
столбцы сетки-шаблона: 1fr 3fr;
}
.комментарий изображения {
граница: 1px сплошной серый;
}
.комментарий .контент {
размер шрифта: .8rem;
}
.пункт списка {
отображение: сетка;
столбцы сетки-шаблона: 1fr 3fr;
нижняя граница: 1px сплошной серый;
}
.элемент-списка . content {
размер шрифта: .8rem;
}
content {
размер шрифта: .8rem;
}
В OOCSS вы должны создать один шаблон с именем media , который будет иметь все общие CSS для обоих шаблонов — базовый класс для вещей, которые обычно имеют форму медиа-объекта.Затем мы добавили бы дополнительный класс для обработки этих крошечных различий, тем самым расширив этот стиль определенным образом.
.медиа {
отображение: сетка;
столбцы сетки-шаблона: 1fr 3fr;
}
.медиа .контент {
размер шрифта: .8rem;
}
.комментарий изображения {
граница: 1px сплошной серый;
}
.пункт списка {
нижняя граница: 1px сплошной серый;
}
В вашем HTML к комментарию потребуются оба класса media и comment :
<дел>
<изображение />
<дел>
Элемент списка будет иметь носитель и элемент списка :
<ул>
<изображение />
<дел>
Работа, которую проделала Николь Салливан по описанию и продвижению этого подхода, означает, что даже люди, которые сегодня строго не следуют OOCSS-подходу, как правило, повторно используют CSS таким образом — это вошло в наше понимание как хороший подход к вещам в целом. .
.
БЭМ
BEM расшифровывается как модификатор блочного элемента. В БЭМ блок — это отдельная сущность, такая как кнопка, меню или логотип. Элемент — это что-то вроде элемента списка или заголовка, связанного с блоком, в котором он находится. Модификатор — это флажок на блоке или элементе, который изменяет стиль или поведение. Вы сможете распознать код, использующий БЭМ, благодаря широкому использованию тире и подчеркивания в классах CSS. Например, посмотрите на классы, примененные к этому HTML со страницы о соглашениях об именах БЭМ:
<форма>
<тип ввода = "текст" />
<ввод
тип = "отправить" />
Дополнительные классы аналогичны используемым в примере OOCSS; однако они используют строгие соглашения об именах БЭМ.
БЭМ широко используется в крупных веб-проектах, и многие люди пишут свой CSS таким образом. Вполне вероятно, что вы встретите примеры, даже в учебниках, которые используют синтаксис БЭМ, не упоминая, почему CSS устроен таким образом.
Узнайте больше об этой системе BEM 101 на CSS Tricks.
Другие распространенные системы
Используется большое количество этих систем. Другие популярные подходы включают Масштабируемую и модульную архитектуру для CSS (SMACSS), созданную Джонатаном Снуком, ITCSS от Гарри Робертса и Atomic CSS (ACSS), изначально созданную Yahoo!.Если вы столкнетесь с проектом, в котором используется один из этих подходов, то преимущество в том, что вы сможете искать и находить множество статей и руководств, которые помогут вам понять, как программировать в том же стиле.
Недостатком использования такой системы является то, что она может показаться чрезмерно сложной, особенно для небольших проектов.
Системы сборки для CSS
Еще один способ организовать CSS — это воспользоваться некоторыми инструментами, доступными для разработчиков интерфейсов, что позволяет использовать более программный подход к написанию CSS.Существует ряд инструментов, которые мы называем препроцессорами и постпроцессорами . Препроцессор обрабатывает ваши необработанные файлы и превращает их в таблицу стилей, тогда как постпроцессор берет готовую таблицу стилей и что-то с ней делает — возможно, для ее оптимизации, чтобы она загружалась быстрее.
Препроцессор обрабатывает ваши необработанные файлы и превращает их в таблицу стилей, тогда как постпроцессор берет готовую таблицу стилей и что-то с ней делает — возможно, для ее оптимизации, чтобы она загружалась быстрее.
Использование любого из этих инструментов потребует, чтобы ваша среда разработки могла запускать сценарии, выполняющие предварительную и последующую обработку. Многие редакторы кода могут сделать это за вас, или вы можете установить инструменты командной строки, чтобы помочь.
Самый популярный препроцессор — Sass. Это не учебник по Sass, поэтому я кратко объясню пару вещей, которые может делать Sass, которые действительно полезны с точки зрения организации, даже если вы не используете какие-либо другие функции Sass. Если вы хотите узнать больше о Sass, начните со статьи с основами Sass, а затем перейдите к другой их документации.
Определение переменных
CSS теперь имеет собственные настраиваемые свойства, что делает эту функцию менее важной. Однако одна из причин, по которой вы можете использовать Sass, заключается в том, что вы можете определить все цвета и шрифты, используемые в проекте, в качестве настроек, а затем использовать эту переменную в проекте. Это означает, что если вы поймете, что использовали неправильный оттенок синего, вам нужно изменить его только в одном месте.
Однако одна из причин, по которой вы можете использовать Sass, заключается в том, что вы можете определить все цвета и шрифты, используемые в проекте, в качестве настроек, а затем использовать эту переменную в проекте. Это означает, что если вы поймете, что использовали неправильный оттенок синего, вам нужно изменить его только в одном месте.
Если бы мы создали переменную с именем $base-color , как в первой строке ниже, мы могли бы затем использовать ее через таблицу стилей везде, где требуется этот цвет.
$base-color: #c6538c;
.тревога {
граница: 1px сплошная $base-color;
}
После компиляции в CSS вы получите следующий CSS в окончательной таблице стилей.
.предупреждение {
граница: 1px сплошная #c6538c;
}
Компиляция таблиц стилей компонентов
Выше я упоминал, что одним из способов организации CSS является разбиение таблиц стилей на более мелкие таблицы стилей. При использовании Sass вы можете поднять это на новый уровень и иметь множество очень маленьких таблиц стилей — вплоть до создания отдельной таблицы стилей для каждого компонента. Используя включенную в Sass функциональность (частичные), все это можно скомпилировать вместе в одну или небольшое количество таблиц стилей, чтобы фактически связать их с вашим веб-сайтом.
Используя включенную в Sass функциональность (частичные), все это можно скомпилировать вместе в одну или небольшое количество таблиц стилей, чтобы фактически связать их с вашим веб-сайтом.
Таким образом, например, с партиалами у вас может быть несколько файлов стилей внутри каталога, скажем, Foundation/_code.scss , Foundation/_lists.scss , Foundation/_footer.scss , Foundation/_links.scss и т. д. Затем вы можете использовать роль Sass @use для загрузки их в другие таблицы стилей:
// фундамент/_индекс.дерзкий
@используй 'код'
@используйте «списки»
@используйте нижний колонтитул
@используйте «ссылки»
Если все частичные файлы загружены в индексный файл, как указано выше, вы можете загрузить весь этот каталог в другую таблицу стилей за один раз:
// стиль.sass
@используйте «основу»
Примечание: Простой способ попробовать Sass — использовать CodePen — вы можете включить Sass для своего CSS в настройках пера, и CodePen затем запустит для вас анализатор Sass, чтобы вы могли увидеть результирующую веб-страницу. с применением обычного CSS.Иногда вы обнаружите, что учебные пособия по CSS использовали Sass, а не простой CSS в своих демонстрациях CodePen, поэтому полезно немного узнать об этом.
с применением обычного CSS.Иногда вы обнаружите, что учебные пособия по CSS использовали Sass, а не простой CSS в своих демонстрациях CodePen, поэтому полезно немного узнать об этом.
Постобработка для оптимизации
Если вы беспокоитесь об увеличении размера ваших таблиц стилей, например, путем добавления большого количества дополнительных комментариев и пробелов, то этапом постобработки может быть оптимизация CSS путем удаления всего ненужного в производственной версии. Примером постпроцессорного решения для этого может быть cssnano.
Это заключительная часть нашего Руководства по обучению CSS, и, как вы видите, есть много способов продолжить изучение CSS с этого момента.
Дополнительные сведения о макете в CSS см. в разделе «Изучение макета CSS».
Теперь у вас также должны быть навыки для изучения остальных материалов MDN CSS. Вы можете искать свойства и значения, изучать шаблоны в нашей кулинарной книге CSS или продолжать читать некоторые конкретные руководства, такие как наше руководство по CSS Grid Layout.
Улучшенные вкладки только с CSS, с :target | by Tim Perry
Вкладки только с CSS — забавная тема, а :target — восхитительно элегантный декларативный подход, за исключением того момента, когда он не работает. Используемые ссылки #hash перемещают вас по странице по умолчанию, и отключение этого перехода прерывает :target в вашем CSS из-за плохо определенного поведения в спецификации и соответствующих ошибок в каждом браузере.
По крайней мере, мы так думали. Оказывается, есть способ заставить это работать почти идеально, несмотря на эти ошибки, и получить идеальные вкладки отслеживания истории, доступные только с помощью CSS, бесплатно.
Что? Давайте вернемся.
Что такое :цель?
Это идеально связано с Для этого можно найти множество забавных применений, но очевидным из них являются вкладки. Щелкните ссылку, страница обновится, и будет показана эта часть страницы. Щелкните другую ссылку, и эта часть страницы исчезнет, и отобразится другая часть. Все с рабочей историей и возможностью ссылки, потому что URL-адрес просто обновляется, как обычно. Реализация очень проста и работает в 98% браузеров, вплоть до IE9. Это выглядит так: Если вы попытаетесь сделать это на любой странице, длина которой превышает высоту вашего браузера, вы быстро обнаружите, что это может прыгать, что может раздражать.Попробуйте http://output.jsbin.com/melama — вам придется прокручивать страницу вверх после нажатия каждой вкладки. Функционально это нормально, и в некоторых случаях такое поведение тоже может быть приемлемым, но для многих это не совсем то, что вам нужно. Это связано с тем, что ссылки на # хэш ссылки не только обновляют URL, но и прокручивают вниз до элемента с соответствующим id на странице. Однако мы можем бороться с этим поведением, добавив немного JavaScript. JavaScript , в нашем красивом пользовательском интерфейсе только на CSS? К сожалению, да, но важно понять, почему это все еще ценно.С небольшим количеством JS наверху мы по-прежнему сохраняем преимущества, которые дает нам подход на основе CSS (внешний вид страницы, независимый от какой-либо логики, определенный декларативно, полностью доступный и с минимальным весом страницы), а затем постепенно улучшаем его для улучшения пользовательского интерфейса. полировать только тогда, когда мы можем. В средах, где JavaScript недоступен, вкладки по-прежнему работают нормально; они меняются местами, и браузер переходит на открытую вами вкладку. Когда у вас есть JavaScript, мы можем улучшить его, чтобы настроить точное поведение и отшлифовать его по своему усмотрению. Наше улучшение JavaScript выглядит примерно так: Это отключает нормальное поведение для каждой ссылки #hash и вместо этого вручную обновляет хэш и историю браузера. К сожалению, хотя это не работает. URL-адрес обновляется, но совпадение селектора В итоге вы получите Мы справимся. Прямо сейчас мы можем отключить прыжки, но это сломает Есть несколько способов обойти это. У Яна Ханссона есть хитрый прием, когда вы К счастью, в полезном комментарии Хана упоминается некоторое интересное текущее поведение браузера, которое может нам помочь, пока мы изучаем проблемы совместимости с реальным исправлением: «критическое» изменение обновления селекторов Перемещение в браузере history дает нам поведение Отсюда все просто. Мы можем построить простой обходной путь в JavaScript, чтобы сделать именно это, и спасти положение: Здесь мы добавляем в историю хеш дважды , и сразу удаляем его один раз. Это не perfect , и было бы неплохо, если бы Это будет продолжать работать, даже если/когда Это позволяет создавать удивительно простые и эффективные вкладки только с помощью CSS. Минимальная чистая разметка и CSS, идеальная доступность, работа в IE9, с общими URL-адресами вкладок и полностью рабочей историей бесплатно. Наслаждаться! Полный код: Попробуйте сами на JSBin: Я собрал целый ряд различных вкладок (CSS), которые вы можете использовать в своих веб-проектах. Если вы ищете вдохновение или хотите узнать, как это делается, вы обязательно найдете то, что вам понравится в этой статье. Давайте прыгнем прямо сейчас! См. перо
на КодПене. Открыть CodePen Крутая анимированная панель вкладок CSS с кликабельными значками. Требуется немного JS, но ничего сложного. Вам нужно будет соединить эту панель вкладок с вашим собственным контентом: достаточно просто определить, какая вкладка активна, и отобразить правильный текст. См. перо
на КодПене. Открыть CodePen Отличный пример того, как можно создавать эффективные вкладки HTML, используя только CSS и без JavaScript. У этого тоже будет очень легко учиться. У этого есть классная анимация при переключении между вкладками. Как на самой вкладке, так и на содержании. Он также использует метки HTML для формирования каждой вкладки, очень просто. См. Открыть CodePen С небольшой помощью JS вы можете создать красивый анимированный набор закрывающихся вкладок. Поставляется с причудливой анимацией, когда вы их закрываете, попробуйте! Это больше похоже на шаблон, но он показывает нам, как мы можем создавать вкладки, которые имеют большее назначение. См. перо
на КодПене. Открыть CodePen Хороший пример анимированных вкладок, использующих только HTML и CSS. Чистый и минималистичный дизайн с приятной анимацией при наведении на каждую вкладку. Когда вы переключаетесь между вкладками, он использует затухание / вспышку для изменения текста, очень гладко.CSS также очень хорошо собран. См. Открыть CodePen Если вы хотите создавать вкладки CSS со значками, это для вас. Анимированные вкладки с индикатором могут быть полезны для создания минимального дизайна, но пользователь все равно знает, где они находятся. Эти вкладки CSS прекрасно подойдут для целевой страницы продукта, чтобы объяснить различные функции продукта или услуги. См. перо
на КодПене. Открыть CodePen Вкладки CSS внутри карточки с анимацией при смене вкладки. Требуется немного JS, но такие дизайны карт очень популярны, они представляют собой хороший способ размещения информации с изображением или значком. Карточка — отличный способ представить интересную информацию пользователю, а вкладка позволяет максимально увеличить пространство. См. перо
на КодПене. Открыть CodePen вкладки CSS с анимацией масштабирования и примерами содержимого. Использует причудливую анимацию масштабирования/масштабирования для перехода между содержимым вкладок. Имеет чистое и минимальное ощущение, каждая вкладка имеет эффект наведения перед нажатием. Это чистые вкладки HTML и CSS. См. перо
на КодПене. Открыть CodePen Анимированные вкладки с эффектом масштабирования содержимого — но этот эффект не раздражает, потому что фон остается статичным, масштабируется только текст — Сами вкладки имеют свои собственные крутые анимации и эффекты наведения. Если вам не нравится этот текстовый эффект, попробуйте один из этих примеров анимации текста CSS, которые мы выбрали для вас. Приятно посмотреть на другой дизайн вкладок CSS и HTML, где они не привязаны к содержимому. Небольшой зазор действительно дает другое ощущение, выделяя дизайн. См. перо
на КодПене. Открыть CodePen Карточка HTML, использующая CSS и JS для создания выбора фильтра вкладок. Еще один отличный пример, чтобы увидеть, как контент с использованием вкладок CSS может быть отфильтрован для отображения того, что необходимо. Сами вкладки имеют тонкий эффект наведения, а содержимое переключается без анимации, поэтому оно очень быстрое. Вы можете использовать этот пример, чтобы увидеть, как что-то можно использовать в реальном мире, просто посмотрите на эти индикаторы онлайн-статуса! См. перо
на КодПене. Открыть CodePen Полностью адаптивные вкладки CSS, которые работают без JS. Сокращает до вкладок в стиле аккордеона на мобильных и маленьких экранах. Он имеет тонкую анимацию затухания при переключении между вкладками. См. перо
на КодПене. Открыть CodePen Простые, но эффективные вкладки CSS с минимальным стилем. Никаких причудливых анимаций, только чистый дизайн. Работает хорошо, и вкладки имеют минимальный эффект наведения. Идеально подходит для веб-сайта с плоским дизайном. См. Открыть CodePen Минимальные и плоские тематические вкладки только для CSS. Простой эффект наведения на вкладку с быстрым переключением содержимого. Несмотря на то, что выбор дизайна и цвета очень взаимный, его можно легко изменить, чтобы он соответствовал вашему собственному бренду / стилю. Эта вкладка CSS и HTML действительно хорошо закодирована. См. перо
на КодПене. Открыть CodePen Хороший пример вкладок CSS с переменной высотой содержимого. Чистый и минималистичный дизайн. Он использует плавный переход между контентом. Весь элемент вкладки также использует причудливый эффект наведения тени, сообщая пользователю, что он взаимодействует с ним. См. Открыть CodePen Хороший выбор различных вкладок CSS. Отзывчивые, центрированные и липкие вкладки и т. д. Этот CodePen поставляется с целым набором примеров вкладок CSS, различных стилей, индикаторов вкладок и фона.Для работы требуется немного JS, но активную вкладку можно изменить с помощью JS, отлично, если вам нужно активировать вкладку из другого события. Взгляните! См. перо
на КодПене. Открыть CodePen Центрированные вкладки CSS без JS. Простой плавный переход между содержимым вкладки, и каждая вкладка имеет собственный индикатор при выборе на основе цвета фона. Этот пример вкладки CSS прекрасно подойдет для целевой страницы или страницы продукта, помогая максимизировать пространство в одной области. См. перо
на КодПене. Открыть CodePen Меню вкладок CSS с содержимым и формами. Использует быстрый плавный переход между содержимым вкладок и содержит ряд примеров содержимого в каждой из них, показывающих, как его можно использовать на реальном веб-сайте. Отлично подходит для обучения и адаптации к вашему собственному бренду/стилю. См. перо
на КодПене. Открыть CodePen Полностью адаптивные вкладки CSS с значками, которые используют минимальный дизайн и макет. Хороший верхний индикатор также на каждой выбранной вкладке. Отличный пример того, как можно учитывать вертикальную высоту. См. перо
на КодПене. Открыть CodePen Хорошо собранная панель вкладок CSS, которая изменяет содержимое ниже в стиле веб-сайта-портфолио. Этот пример показывает нам, как вкладки CSS чрезвычайно полезны в реальном мире, даже фактические элементы содержимого вкладки работают. Каждая карточка в содержимом вкладки имеет свои теги и кнопки, даже эффект наведения для их вызова. Очень впечатляющий дизайн и реальный вариант использования. Использует плавный анимационный переход для перехода между содержимым. Если вам нравится добавлять эффекты при наведении на кнопки вкладок, мы рекомендуем вам этот список лучших эффектов при наведении кнопок CSS. Это также отличный пример, чтобы узнать, как с помощью JS можно отображать только определенные элементы с определенными тегами. См. перо
на КодПене. Открыть CodePen Классное меню вкладок CSS, в котором в качестве фона используется красивый градиент. Поставляется с примером элементов ввода пользовательского интерфейса, позволяющим вам увидеть, как его можно использовать в реальном веб-приложении. Между содержимым вкладок нет перехода, поэтому все выглядит очень быстро. См. перо
на КодПене. Открыть CodePen Чистый пример вкладок HTML и CSS адаптивного дизайна, в котором используются вкладки и красивое анимированное скользящее меню. Эти вкладки уменьшатся до меню в мобильном стиле, когда экран станет слишком маленьким. Мы видели несколько отличных примеров, и каждый предлагает что-то свое. От адаптивного дизайна до причудливой CSS-анимации и переходов — каждый найдет что-то для себя. Возьмите эти примеры и легко адаптируйте их к своему бренду или стилю! Вкладки — отличный способ отобразить гораздо больше контента в одной области или создать интуитивно понятный макет пользовательского интерфейса. Вам нравится идея вкладок, но вы хотите чего-то более необычного? У вас есть много контента, который вы хотите отобразить, но вам нужно что-то более гибкое и привлекающее внимание? В качестве замечательной альтернативы вкладкам CSS вы можете отображать свой контент с помощью fullPage.js Ваш браузер не поддерживает видео тег. FullPage.js — это полнофункциональная библиотека JavaScript, которую можно использовать для создания уникальных и мощных веб-сайтов с полноэкранной прокруткой. Благодаря совместимости с новейшим программным обеспечением и редакторами веб-сайтов, такими как Gutenberg и Elementor, вы наверняка сможете создать что-то уникальное. Об авторе: Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании. Вы и ваша команда усердно работали над созданием потрясающего веб-сайта. Технология каскадных таблиц стилей (CSS) позволяет играть в «что, если». Вы можете представить один и тот же контент почти неограниченными способами и, основываясь исключительно на том, как вы его представляете, донести свое сообщение с самым разным настроением. , CSS позволяет добавлять к отдельным страницам как взаимодействие с пользователем (например, меню), так и специальные эффекты (например, наведение курсора мыши). Результатом является творческое наслаждение, дающее уникальный пользовательский опыт… до тех пор, пока файл остается чистым. Однако, когда вы добавляете новый CSS и отказываетесь от старого кода CSS, веб-файлы забиваются неиспользуемым кодом; сам CSS становится неорганизованным, что приводит к длительному времени загрузки. Даже без проблем с производительностью учитывайте читабельность кода. У каждого разработчика в команде есть разные способы форматирования кода, что может привести к путанице со стороны тех, кто должен поддерживать написанное вами программное обеспечение. Но зачем усложнять? Инструменты в этой статье — все они бесплатны! — поможет вам создать более чистую и эффективную среду CSS, чтобы ваши веб-страницы загружались со скоростью света. Для тестирования я создал пять примеров CSS-файлов: маленькие (127 байт), маленькие (2 КБ) и средние (26 КБ) чистые файлы, а также маленькие и средние грязные файлы. Типы взаимодействия: Файл, Прямое, URL Основной фокус: Форматирование и представление кода Существует несколько уровней очистки кода. Основная цель PROCSSOR — решить проблемы с форматированием.Каждый разработчик в вашей команде может форматировать код по-разному, что делает его практически нечитаемым. Вы используете такой инструмент, как PROCSSOR, для последовательного форматирования кода. На рис. 1 показаны параметры, которые предоставляет этот инструмент. PROCSSOR также может добавить соответствующий отступ, чтобы показать отношения между связанными записями. Дочерние записи располагаются с отступом ниже родительских. Когда вы сталкиваетесь с проблемой в вашем CSS, вызванной переопределением форматирования родительского элемента, форматирование облегчает просмотр этой связи и устранение проблемы. Другой вариант форматирования в PROCSSOR — размещение селекторов, свойств и значений в столбцах. В столбцовом формате селекторы полностью отделены от пар свойств и значений. Этот инструмент выполняет двойную функцию. Некоторые инструменты сжимают ваш CSS, удаляя все пробелы. Разговор о трудно читать! Удаление пустого пространства дает выигрыш в скорости при загрузке CSS в браузер, но это определенно не читается человеком. Использование PROCSSOR позволяет превратить сжатый CSS во что-то, что вы можете прочитать снова. Типы взаимодействия: Прямое Основной фокус: Форматирование и представление кода Вы редко беспокоитесь только о CSS; вас также беспокоят файлы HTML и JavaScript. Грязная разметка форматирует все три типа файлов с использованием одних и тех же правил, так что каждый файл кода выглядит одинаково. Все, что вам нужно сделать, это выбрать тип ввода, вставить или ввести свой код и очистить его. Грязная разметка также работает как редактор CSS. По мере ввода элементы кода выделяются цветом. Как и редактирование кода на планшете, это удобный способ быстро внести изменения в ваш код, но я бы не стал использовать его для создания всего приложения. Удивительно, что этот инструмент не предлагает способ загрузки и сохранения файлов, но это не умаляет его общего использования для создания хорошо отформатированного вывода. Типы взаимодействия: Прямое Основной фокус: Проверка ошибок Другой уровень очистки — это проверка ошибок: проверка того, что ваш CSS работает должным образом.Каждый раз, когда в ваш CSS закрадываются ошибки, вы видите ошибки браузера, скачки скорости приложений, ненадежность и другие проблемы. В некоторых случаях ошибки незаметны; инструмент может помочь вам найти их. CSS Lint выполняет существенную проверку ошибок в вашем CSS и позволяет вам контролировать, как выполняется проверка ошибок. Вы можете выбрать уровень проверки в шести категориях, как показано на рисунке 3. В тестовых файлах, которые я передал, CSS Lint успешно обнаружил все ошибки, кроме одной.В записи цвета использовалось семь цифр, а не шесть, для описания цвета с использованием шестнадцатеричных значений — ошибка, которая могла вызвать проблемы с форматированием. Однако, учитывая все, что этот инструмент находит , это второстепенный вопрос. Например, в моем тестовом файле среднего размера CSS Lint указал, что я использовал размер окна, что вызывает проблемы с IE 6 и IE 7. Он также обнаружил, что я пропустил некоторые совместимые префиксы поставщиков при создании CSS для конкретных нужд браузера. Типы взаимодействия: Прямое, URL Основной фокус: Сжатие кода Хорошо отформатированный и безошибочный код загружается довольно быстро и работает так, как ожидалось.Однако удаление ненужного пробела может сделать его загрузку еще быстрее и использовать меньше памяти браузера. Таким образом, инструмент, который сжимает это пустое пространство, является одним из вариантов, когда вы хотите выжать из веб-сайта все возможное. Самый высокий уровень сжатия делает ваш код почти нечитаемым для среднего человека, но веб-браузеры могут его читать без проблем. CleanCSS сжимает ваш код до минимально возможного размера, используя указанные вами параметры, как показано на рисунке 4. CleanCSS использует всевозможные приемы, чтобы сделать ваш код меньше. Например, он оптимизирует параметры цвета, чтобы они были как можно меньше и по-прежнему предоставляли адекватную информацию о цвете для браузера. Он даже удаляет ненужные обратные косые черты для вас. Если вы хотите действовать по-настоящему агрессивно, вы можете указать CleanCSS отбрасывать недопустимые свойства. Однако этот вариант имеет свою цену. Типы взаимодействия: Прямое Основной фокус: Сжатие изображений Для многих веб-сайтов значительная часть времени загрузки страницы связана с загрузкой графики. Однако CSS для страницы может привести к перекрытию между графическими файлами, так что зрителю на самом деле будет видна только часть каждого файла, что сделает загрузку изображений неэффективной. Spritemapper решает эту проблему, создавая составное изображение на основе CSS, который вы предоставляете для страницы.Вид, который видит пользователь, создается Spritemapper путем объединения отдельных файлов изображений. Это один из немногих инструментов, который я использую, по сути, не имеющий пользовательского интерфейса, и несмотря на то, что он немного сложен в использовании. Однако Spritemapper может значительно сократить время загрузки вашего веб-сайта. Если вы обмениваетесь графикой во время работы приложения, этот инструмент также может значительно повысить производительность приложения. Очистка вашего CSS является важным шагом. Однако, как только вы сделаете свой код максимально кратким, легко читаемым и безошибочным, важно сделать еще одну вещь: проверить его.Служба проверки CSS W3C позволяет проверять файлы по URI (как показано на рис. Служба проверки предоставляет ряд полезных параметров конфигурации, таких как конкретная спецификация для использования. Конечно, это включает в себя все четыре уровня CSS, но вы также можете найти валидаторы для масштабируемой векторной графики (SVG) и мобильных устройств. Когда вы нажимаете «Проверить», сайт выполняет проверку вашего CSS (в какой бы форме он ни принимался) и распечатывает отчет.На рис. 6 показаны результаты успешной проверки, что является вашей гарантией того, что страница загружается не только быстро, но и правильно. Очистка и последующая проверка вашего CSS позволяют вашим пользователям получить больше удовольствия от вашего веб-сайта. Вложение времени и усилий, необходимых для создания веб-сайта с модой, будет потрачено впустую, если никто не зависнет, чтобы увидеть его на самом деле. Конечно, это не разовая процедура. [dfads params=’groups=932&limit=1&orderby=random’] [dfad params=’groups=937&limit=1&orderby=random’] Элемент помещается ниже левых плавающих элементов (элемент не допускает плавающие элементы слева): стр.очистить
{ Свойство Свойство Совет: Также обратите внимание на Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство. ясно: ни один | левый | правый | оба | начальный | наследовать; :target — псевдокласс CSS, который соответствует элементу, если его идентификатор является хеш-частью URL-адреса. Например, если вы используете http://example.com#my-element , div:target будет соответствовать 
. Внезапно вы можете добавлять ссылки, которые применяют стиль к одной части страницы по запросу, с помощью простого CSS. Прыжок, пропуск и прыжок


:target — нет! #tab-1 в URL, но :target . Спецификация на самом деле не распространяется на этот случай, и каждый отдельный браузер в настоящее время имеет это сумасшедшее поведение (хотя и авторы спецификации, и поставщики браузеров пытаются это исправить).Игра закончена. Два шага вперед, один шаг назад
:target . Нам нужен способ отключить скачки, но при этом обновить хэш таким образом, чтобы :target слушал. позиционируете: исправляете и скрываете целевой элемент, чтобы управлять прокруткой, но зависите от его статуса :target с родственными селекторами. Тем временем Крис Койер предложил зафиксировать положение прокрутки и сбросить его, и я думаю, что может быть маршрут, если вы измените идентификатор элемента на что-то другое и обратно в нужное время. Однако все они очень хакерские; было бы неплохо придумать способ просто исправить JS, который мы хотим использовать выше, чтобы он действительно работал правильно.
Тем временем Крис Койер предложил зафиксировать положение прокрутки и сбросить его, и я думаю, что может быть маршрут, если вы измените идентификатор элемента на что-то другое и обратно в нужное время. Однако все они очень хакерские; было бы неплохо придумать способ просто исправить JS, который мы хотим использовать выше, чтобы он действительно работал правильно. :target после pushState : хотя они в настоящее время не обновлены, но если вы нажмете Back, а затем снова Fwd, то правила :target будут применены :target , которого мы (и все здравомыслящие люди) ожидаем.Если мы сможем найти способ прозрачно перемещаться вперед и назад, не нарушая работу пользователя, мы сможем исправить :target .
:target работал правильно без этих обходных путей. Как бы то ни было, это обеспечивает идеальное поведение, единственным недостатком которого является то, что кнопка «Вперед» в браузере пользователя не отображается как отключенная, как можно было бы ожидать.На самом деле продвижение вперед ничего не даст (это тот же URL, по которому они уже находятся), и ваши пользователи обычно этого не заметят. :target будет исправлено, и тогда вы сможете удалить дополнительный обходной путь здесь, чтобы избавиться от этого слегка беспорядочного дополнительного поведения. Если это сломается или у кого-то из пользователей нет JavaScript, они получат работающие вкладки с переходом на вкладку. Немного раздражает, но вполне применимо.
Немного раздражает, но вполне применимо. И что?
20 классных вкладок HTML и CSS [Примеры]
1. Анимированная панель вкладок

2. Чистые вкладки CSS
3. Закрываемые вкладки CSS
 перо
на КодПене.
перо
на КодПене. 4. Анимированные вкладки HTML и CSS
5. Вкладки CSS с индикатором
 перо
на КодПене.
перо
на КодПене. 6.Карточные вкладки (CSS)
7.
 Масштабирование анимированных вкладок (CSS)
Масштабирование анимированных вкладок (CSS) 8. Анимированные вкладки масштабирования (CSS)

9. Карточка фильтра вкладок CSS
10.
 Вкладки CSS на основе Flexbox
Вкладки CSS на основе Flexbox 11. Простые плоские вкладки (CSS)
12. Минималистичный дизайн вкладок CSS
 перо
на КодПене.
перо
на КодПене. 13. Вкладки переменной высоты (CSS)
14. Набор различных вкладок CSS
 перо
на КодПене.
перо
на КодПене. 15. Вкладки по центру (CSS)
 Вы можете легко изменить цвета, чтобы они соответствовали вашему бренду/стилю.
Вы можете легко изменить цвета, чтобы они соответствовали вашему бренду/стилю. 17. Адаптивные вкладки CSS с иконками

18. Пример портфолио вкладок CSS

20. Адаптивные вкладки с уменьшенным масштабом
 Очень впечатляет, что все это было достигнуто без всякого JS! Вкладки имеют прекрасный эффект наведения и индикатор сверху.
Очень впечатляет, что все это было достигнуто без всякого JS! Вкладки имеют прекрасный эффект наведения и индикатор сверху. Еда на вынос
 С полной страницей.js вы сможете быстро создавать отточенные сайты, которые находятся на одном уровне с самыми впечатляющими веб-сайтами — это библиотека, которая уже используется такими авторитетными компаниями, как EA, Sony и eBay! —
С полной страницей.js вы сможете быстро создавать отточенные сайты, которые находятся на одном уровне с самыми впечатляющими веб-сайтами — это библиотека, которая уже используется такими авторитетными компаниями, как EA, Sony и eBay! — Связанные статьи
Подробнее о нем можно узнать на https://lukeembrey.com/ Пять бесплатных инструментов для очистки вашего CSS
 Со временем вы добавляете новые настройки и избавляетесь от тех, которые просто не справляются со своей задачей. Но теперь, когда вы думаете, что веб-сайт почти идеален, пользователи начинают жаловаться на медленную загрузку. Что происходит?! Ваш CSS, вероятно, стал грязным из-за всех внесенных вами изменений, и пришло время его очистить.Вот пять бесплатных инструментов, которые немного облегчат задачу.
Со временем вы добавляете новые настройки и избавляетесь от тех, которые просто не справляются со своей задачей. Но теперь, когда вы думаете, что веб-сайт почти идеален, пользователи начинают жаловаться на медленную загрузку. Что происходит?! Ваш CSS, вероятно, стал грязным из-за всех внесенных вами изменений, и пришло время его очистить.Вот пять бесплатных инструментов, которые немного облегчат задачу.  Так же как и пустое пространство, поэтому вы должны сжимать файлы, когда это возможно. Многие исследования показали, что пользователи не задерживаются на медленных сайтах; поскольку вы не хотите, чтобы люди убегали на другой сайт, особенно на сайт конкурента! – вы должны время от времени очищать свои файлы, чтобы обеспечить продолжительное приятное взаимодействие с пользователем.
Так же как и пустое пространство, поэтому вы должны сжимать файлы, когда это возможно. Многие исследования показали, что пользователи не задерживаются на медленных сайтах; поскольку вы не хотите, чтобы люди убегали на другой сайт, особенно на сайт конкурента! – вы должны время от времени очищать свои файлы, чтобы обеспечить продолжительное приятное взаимодействие с пользователем. Я не использовал чужой CSS или CSS с огромного сайта, потому что хотел контролировать тестовую среду и знать, когда инструмент действительно должен был найти попадание. Поскольку все это бесплатно, вы можете легко проводить собственные тесты.
Я не использовал чужой CSS или CSS с огромного сайта, потому что хотел контролировать тестовую среду и знать, когда инструмент действительно должен был найти попадание. Поскольку все это бесплатно, вы можете легко проводить собственные тесты. PROCSSOR

Грязная разметка
 Каждый тип файла имеет набор параметров, определяющих, как он выглядит после очистки, как показано на рис. 2.
Каждый тип файла имеет набор параметров, определяющих, как он выглядит после очистки, как показано на рис. 2. CSS Lint

CleanCSS
 Чем меньше ресурсов использует файл, тем лучше; Использование ресурсов — это один из факторов, определяющих скорость работы вашей страницы.
Чем меньше ресурсов использует файл, тем лучше; Использование ресурсов — это один из факторов, определяющих скорость работы вашей страницы. Текущая версия не поддерживает CSS 3; он подходит только к CSS 2.1. В результате вы можете отказаться от вполне приемлемых свойств вашего файла и фактически вызвать его сбой в результате его оптимизации.
Текущая версия не поддерживает CSS 3; он подходит только к CSS 2.1. В результате вы можете отказаться от вполне приемлемых свойств вашего файла и фактически вызвать его сбой в результате его оптимизации. Spritemapper
 Во-первых, вам нужно загрузить Spritemapper на локальный жесткий диск и убедиться, что он работает с вашей системой. На сайте загрузки есть инструкции для разработчиков Windows и Mac (я полагаю, что разработчики Linux, вероятно, тоже могли бы использовать его, но сам я не пробовал).Он основан на Python, поэтому вам также может потребоваться загрузить и установить Python. Наконец, это инструмент, управляемый из командной строки, который некоторым не нравится (а другим нравится!).
Во-первых, вам нужно загрузить Spritemapper на локальный жесткий диск и убедиться, что он работает с вашей системой. На сайте загрузки есть инструкции для разработчиков Windows и Mac (я полагаю, что разработчики Linux, вероятно, тоже могли бы использовать его, но сам я не пробовал).Он основан на Python, поэтому вам также может потребоваться загрузить и установить Python. Наконец, это инструмент, управляемый из командной строки, который некоторым не нравится (а другим нравится!). Переходим к следующему шагу
 5) или на локальном жестком диске. Вы также можете вручную ввести код, который хотите проверить, чтобы подтвердить его.
5) или на локальном жестком диске. Вы также можете вручную ввести код, который хотите проверить, чтобы подтвердить его. Каждый раз, когда ваша команда вносит серьезные изменения в веб-сайт, вам также необходимо очищать CSS и проверять его, чтобы убедиться, что он продолжает работать как новый.
Каждый раз, когда ваша команда вносит серьезные изменения в веб-сайт, вам также необходимо очищать CSS и проверять его, чтобы убедиться, что он продолжает работать как новый. См. также:
Свойство очистки CSS
Пример
плыть налево;
}
очистить: слева;
} Определение и использование
clear управляет потоком рядом с
плавающие элементы. clear указывает, что
должно произойти с элементом, который находится рядом с плавающим элементом. свойство с плавающей запятой .
Значение по умолчанию: нет По наследству: нет Анимация: нет. Читать о анимированном Версия: CSS1 Синтаксис JavaScript: объект .style.clear=»оба»
Попробуй Поддержка браузера
Собственность прозрачный 1,0 5,0 1,0 1,0 6,0 Синтаксис CSS
Значения свойств
Значение Описание нет По умолчанию. 

 </p>
</p> </p>
</p> target.classList.contains('tabs__btn')) {
target.classList.contains('tabs__btn')) {
 querySelectorAll(tabsSelector),
tabsContent = document.querySelectorAll(tabsContentSelector),
tabsParent = document.querySelector(tabsparentSelector);
function hideTabContent() {
tabsContent.forEach((item) => {
item.classList.add("hide");
item.classList.remove("show", "fade");
});
tabs.forEach((item) => {
item.classList.remove(activeClass);
});
}
function showTabContent(i = 0) {
tabsContent[i].classList.add("show", "fade");
tabsContent[i].classList.remove("hide");
tabs[i].classList.add(activeClass);
}
hideTabContent();
showTabContent();
tabsParent.addEventListener("click", function (event) {
const target = event.target;
if (target && target.classList.contains(tabsSelector.slice(1))) {
tabs.forEach((item, i) => {
if (target == item) {
hideTabContent();
showTabContent(i);
}
});
}
});
}
querySelectorAll(tabsSelector),
tabsContent = document.querySelectorAll(tabsContentSelector),
tabsParent = document.querySelector(tabsparentSelector);
function hideTabContent() {
tabsContent.forEach((item) => {
item.classList.add("hide");
item.classList.remove("show", "fade");
});
tabs.forEach((item) => {
item.classList.remove(activeClass);
});
}
function showTabContent(i = 0) {
tabsContent[i].classList.add("show", "fade");
tabsContent[i].classList.remove("hide");
tabs[i].classList.add(activeClass);
}
hideTabContent();
showTabContent();
tabsParent.addEventListener("click", function (event) {
const target = event.target;
if (target && target.classList.contains(tabsSelector.slice(1))) {
tabs.forEach((item, i) => {
if (target == item) {
hideTabContent();
showTabContent(i);
}
});
}
});
} box {
цвет фона: красный;
фоновое изображение: линейный градиент (вправо, #ff0000, #aa0000);
}
box {
цвет фона: красный;
фоновое изображение: линейный градиент (вправо, #ff0000, #aa0000);
}
 .}
.}
 content {
размер шрифта: .8rem;
}
content {
размер шрифта: .8rem;
}