Типографика книга: шрифт, верстка, дизайн» скачать fb2, rtf, epub, pdf, txt книгу Джеймс Феличи
Основы типографики | Liblessons
Типографика — один из самых сложных и западающих у многих веб-дизайнеров разделов в их профессии. Пугаться этого не стоит, нужно принять свою некомпетентность и постараться заполнить пробелы в знаниях этого важного раздела. Ведь без грамотного текстового наполнения никакая самая красивая картинка не спасет Ваш макет и не сделает его визуализацию максимально выгодной.
Хороший вкус, как и идеальная типографика, выше индивидуальности. Ян Чихольд
Типографика — область графического дизайна, которая занимается шрифтами и текстом, но не только вопросами подбора шрифтов, а прежде всего вопросом использования текста в графических макетах.
Типографика – это умение работать с «пустотой», как с чистым листом бумаги, который в этом разделе называется «воздухом».
На начальном этапе у каждого из нас возникают проблемы с типографикой в виду того, что зачастую мы не уделяем ей особого внимания, прикладывая все усилия на изучение графических редакторов и красивой визуализации картинки, а не текста.
Классификация шрифтов
1. San-Serif
Шрифты без засечек, или «Гротеск»
2. Serif fonts
Шрифты с засечками, или «Антиква»
3. Декоративные (акцидентные) шрифты
Плюс таких шрифтов — оригинальность и выделение. Минус — сложность чтения и некоторый «дискомфорт» для глаз. На том акцентирую внимание потому, что Вы не должны излишне играться с ними в своем проекте. Такими шрифтами можно выделить логотип или какое-то одно слово для привлечения внимания, но никак не большую часть текста.
4. Handwritting – рукописные шрифты
Слова здесь излишни. В принципе, характеристика подходит такая же, как и для декоративных шрифтов. Главное, не переусердствовать.
5. Моноширинные шрифты
Все шрифты, в которых длина букв по горизонтали одинаковая
6. Символьные шрифты
Представлены в виде иконок (Fontawesome, Stroke, icomoon)
Основные термины
Давайте с Вами разберём основные понятия, с которыми мы столкнемся при работе с типографикой.
1. Гарнитура – совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов.
2. Насыщенность – определяется изменением толщины основных и соединительных штрихов одноименных знаков.
3. Контрастность – отношение толщины соединительных штрихов к толщине основных штрихов знаков
4. Кегль – величина шрифта в наборе, определяется в пунктах. Кегль- то величина площадки, на которой размещается знак.
5. Трекинг/Кернинг – более сложные понятия, однако именно они позволяют нам задавать тон и тональность подачи информации. Трекинг – равномерное расстояние между буквами, а кернинг – избирательное расстояние между буквами, что позволяет добавить разнообразия в одних и тех же надписях.
6. Интерлиньяж – вертикальный интервал между строками текста. Для прямого шрифта он измеряется от базовой линии одной строки текста до базовой строки, расположенной под ней. Не забывайте об этом пункте. Интерлиньяж можно и нужно изменять.
7. Комплектность шрифта – совокупность всех знаков, необходимых для набора текста ( строчные, прописные, цифры, знаки препинания, символы и спецзнаки)
8. Пропорции – показатель изменения ширины одноименных знаков в начертаниях одной гарнитуры.
Как выбрать шрифт?
Для начала Вы должны определить тему проекта (строгая, деловая, минималистичная, фантазийная, женская/мужская, аристократичная) и строго следовать этому «настроению» на протяжении всей работы. Не путайте и не забывайте настроение сайта, с которым Вы работаете.
После того, как вы точно сложите у себя в голове понятие о проекте, можете просматривать списки гарнитур и методом проб и ошибок, Вы найдете шрифт, который подойдет именно Вам. Это далеко не лёгкий процесс, запаситесь терпением. Вы должны понимать, что далеко не каждый шрифт подойдет, например, для сайта, представляющего деловую компанию.
Это далеко не лёгкий процесс, запаситесь терпением. Вы должны понимать, что далеко не каждый шрифт подойдет, например, для сайта, представляющего деловую компанию.
К каждому проекту нужно подходить индивидуально. В прочем, даже, если сейчас Вы не обратите на этот момент внимания, в конце концов придете к нему, испытав на своем опыте все нюансы.
Принципы типографики
Как подобрать шрифты, которые будут гармонично сочетаться друг с другом, не будут конфликтовать, а будут дополнять?
1. Классика хороша во все времена
Хороший и всегда работающий типографский прием – использовать в заголовке рубленый шрифт (Гротеск), а самого текста – шрифт с засечками (Антиква).
2. Каждому своя роль
Всегда придерживайтесь типографской иерархии, четко установив, какому шрифту отводится та или иная роль (заголовок, подзаголовок, текст, примечания, ссылочная масса, подпись и т.д.).
3. Экспериментируйте
Помимо того, что Вы будете использовать шрифты разного размера, не забывайте про упомянутые выше термины, как контрастность, насыщенность, трекинг и т. д.
д.
Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
4. Простота и лаконичность – гарант успеха
Вместо того, чтобы нагромождать сайт различными шрифтами, пытаясь выделить каждый фрагмент, усмирите пыл и фантазию, и подумайте «А стоит ли оно того?». Не зря же рекомендуют использовать 1-2 шрифта, точнее гарнитуры. Попробуйте. И Вы увидите, что все гениальное – просто.
5. Какой цвет?
Здесь правило простое и отходить от него не нужно. Отталкиваясь от Вашего фона, играете на контрасте, выбираете цвет, благодаря которому текст будет читабельный, удобный к просмотру и не режущий глаз.
Управление шрифтами
Мало кому удается сразу же подобрать шрифт к своему проекту. Обычно это занимает продолжительное время и превращается в кропотливый процесс, где веб-дизайнер анализирует, пробует, сравнивает гарнитуры.
Как правило, на рабочем компьютере дизайнера установлено множество всевозможных шрифтов, которые когда-то зацепили мастера, и он, чтобы не потерять их, внес их в свою коллекцию.
1. снижается скорость работы компьютера, а соответственно вся продуктивность
2. вы просто замучаетесь прокручивать все шрифты в меню Fonts для того, чтобы найти одну единственную нужную Вам в данный момент гарнитуру.
Именно поэтому на помощь приходят менеджеры шрифтов, в задачу которых входит организация и управление большим количеством шрифтов на компьютере.
Основная способность менеджеров шрифтов — активация/деактивация шрифтов в любой момент. Т.е. по сути, Вы сможете работать со шрифтами, не устанавливая их на компьютере, а значит, не перегружая систему.
В настоящее время существует довольно много менеджеров шрифтов, как платных, так и бесплатных, так что Вы можете выбрать то,что Вас больше устроит. Я лишь назову некоторые из них для примера: Nexus Font (бесплатный), Suitcase Fusion и Suitcase (платный), Linotype FontExplorer X (бесплатный), FontFrenzy (бесплатный) и др.
Типографика — Википедия
Обложка книги Эмиля Рудера «Typographie»Типогра́фика (от греч. τύπος «отпечаток» + γράφω «пишу») — искусство оформления при помощи наборного (не рисованного) текста[1], базирующееся на определённых, присущих конкретному языку правилах, посредством набора и вёрстки. Типографика, с одной стороны, представляет собой одну из отраслей графического дизайна, с другой — свод строгих правил, определяющих использование шрифтов в целях создания наиболее понятного для восприятия читателя текста.
τύπος «отпечаток» + γράφω «пишу») — искусство оформления при помощи наборного (не рисованного) текста[1], базирующееся на определённых, присущих конкретному языку правилах, посредством набора и вёрстки. Типографика, с одной стороны, представляет собой одну из отраслей графического дизайна, с другой — свод строгих правил, определяющих использование шрифтов в целях создания наиболее понятного для восприятия читателя текста.
История
Последние научные данные говорят о том, что самые первые формы для набора текста — из фаянса — были использованы около тысячи лет назад ещё в Китае (1040 г.). Несмотря на недолговечность подобного материала, никакой другой технологии вплоть до XIII века не применялось.[3]
Но расцвет типографики как отдельной сферы деятельности начался в Европе, где она появилась в середине XV века. Её распространению способствовали лёгкость и относительно малое количество символов в латинском шрифте, в отличие от китайских иероглифов.
Развитие типографики
Грамотное текстовое оформление печатного листа ценилось всегда. И уже с середины XV века начинают зарождаться первые основы типографики: в Европе в качестве шрифта для текстов используется удобочитаемая антиква. Глядя на римскую капитель и гуманистический минускул, французский гравёр Николя Жансон (1420—1480 г.) вырезает первую антикву. В типографскую моду входит принцип равномерности интерлиньяжа и абзацного отступа для выделения и структурирования текста. В 1494 г. Альд Мануций, итальянский типограф и издатель из Венеции, выпускает первую книгу с удобным для глаза читателя абзацным отступом.[5]
В 1494 г. Альд Мануций, итальянский типограф и издатель из Венеции, выпускает первую книгу с удобным для глаза читателя абзацным отступом.[5]
А уже в начале XVI столетия впервые вводится курсив. В это время издатели всё чаще экспериментируют с написанием и оформлением, всё больше отдаляясь от приближенного к рукописному шрифта. Также в обиход входят замысловатые иллюстрации, орнамент и декор.
В XVII столетии типографика начинает меняться, отдавая предпочтение удобочитаемости книг, пытаясь адаптировать издания для большего круга читателей. С этим связано уменьшение формата, видоизменение шрифтов — сохраняя чёткость оттиска, они становятся более тяжеловесными. В этот же период появляется шрифт «Королевская антиква», который ещё больше не похож на все те шрифты, что были созданы до него. В середине XVIII века впервые появились попытки систематизации типоразмеров и выпуска книг шрифтовых образцов.[4] Особое значение здесь имеет труд англичанина Джона Баскервилля (1706—1775 гг. ), отказавшегося от использования книжного орнамента в пользу «чистой» типографики, основанной исключительно на шрифтовом оформлении.[5] Типографика быстро меняется: со временем на смену узорчатости приходит геометрическая точность, проявляется значимость общей композиции свободного пространства листа, рождаются всё новые оттеночные, контрастные шрифты.[2] В Россию типографика приходит вместе с первым книгопечатником Иваном Фёдоровым (1520—1583 гг.), открывшим в 1563 г. первую типографию в Москве и проработавшим красочное оформление со множеством мелких деталей.[6]
), отказавшегося от использования книжного орнамента в пользу «чистой» типографики, основанной исключительно на шрифтовом оформлении.[5] Типографика быстро меняется: со временем на смену узорчатости приходит геометрическая точность, проявляется значимость общей композиции свободного пространства листа, рождаются всё новые оттеночные, контрастные шрифты.[2] В Россию типографика приходит вместе с первым книгопечатником Иваном Фёдоровым (1520—1583 гг.), открывшим в 1563 г. первую типографию в Москве и проработавшим красочное оформление со множеством мелких деталей.[6]
В попытке ввести типографику в разряд наук французский гравёр Пьер Фурнье (1712—1768 гг.) публикует «Типографическое руководство» (1773 г.), где представлена его собственная система определения кегля шрифта. Для этого он предложил использовать пики и пункты. А Франсуа Дидо, французский шрифтовик, приравнявший 72 пункта к одному дюйму, положил основы современной системы измерения.[3]
Критика
Во взглядах на типографику нет единой точки зрения. Одни считают её наукой, другие — искусством, третьи — мастерством, а четвёртые — философией.[7] Но не только в этом заключается предмет спора. Современные дизайнеры расходятся и во мнении касательно оформления текста: одни подстраиваются под постоянно меняющиеся модные тенденции, легко экспериментируя с формой и размером; другие отдают дань традициям, предпочитая классические, проверенные временем шрифты; третьи полагают, что всё это можно соединить вместе и создать нечто принципиально новое и ещё более удобное для главного потребителя — читателя. Так или иначе именно благодаря этим профессиональным спорам и дискуссиям типографика не стоит на месте, а постоянно развивается как самодостаточная деятельность, к какой бы сфере она ни относилась.[8]
Одни считают её наукой, другие — искусством, третьи — мастерством, а четвёртые — философией.[7] Но не только в этом заключается предмет спора. Современные дизайнеры расходятся и во мнении касательно оформления текста: одни подстраиваются под постоянно меняющиеся модные тенденции, легко экспериментируя с формой и размером; другие отдают дань традициям, предпочитая классические, проверенные временем шрифты; третьи полагают, что всё это можно соединить вместе и создать нечто принципиально новое и ещё более удобное для главного потребителя — читателя. Так или иначе именно благодаря этим профессиональным спорам и дискуссиям типографика не стоит на месте, а постоянно развивается как самодостаточная деятельность, к какой бы сфере она ни относилась.[8]
Типографика в современном контексте
В ходе промышленной революции, начавшейся в XIX веке, зарождается рынок рекламы. И со временем торговцы пришли к выводу: чтобы товар был продан, он должен иметь свои отличительные особенности. На помощь им пришли шрифтовики — чтобы выдержать конкуренцию, они стали активно разрабатывать всё новые шрифты для выделения того или иного товара. Методом проб и ошибок они выяснили, что для крупного заголовка или вывески засечки не нужны — так на свет появились гротески, а засечки перешли в разряд декора.
На помощь им пришли шрифтовики — чтобы выдержать конкуренцию, они стали активно разрабатывать всё новые шрифты для выделения того или иного товара. Методом проб и ошибок они выяснили, что для крупного заголовка или вывески засечки не нужны — так на свет появились гротески, а засечки перешли в разряд декора.
Конструктивисты начала XX века, напротив, решили отказаться от расписных шрифтов и обратиться к минимализму: буквы приблизились к геометрическим фигурам. Это значительно облегчало чтение текста и максимально концентрировало внимание публики на смысле, а не форме и подаче материала. Вскоре появились такие шрифты как Футура, затем Гилл Санс, в стиле которого оформлены первые карты Лондонской железной дороги. В 1957 г. благодаря швейцарцу Максу Миденгеру (1910—1980 гг.) появляется один из самых знаменитых и используемых по сей день шрифт Гельветика. Каждая эпоха характеризовалась своими веяниями моды в типографике, и каждое из них отвечало задачам своего времени.[2]
Сегодня, в эпоху компьютеризации, когда основной массив информации черпается из всемирной сети, дизайнеры стремятся к легкости и аккуратности текста, выбирая наиболее простые и читабельные шрифты. Для этого текст собирается в единое целое, выбирается наиболее подходящий шрифт, определяется концепция оформления заданного пространства. Говоря о дизайне сайтов, нужно учитывать одно: чем яснее написан сам текст, чем грамотнее и рациональнее он размещен, тем выше шансы этого сайта на успех среди пользователей сети, потому как «бессмыслен труд типографа, если печатное произведение нельзя прочесть». В противном случае он получится малоинтересным, и посетитель закроет вкладку, так и не почерпнув для себя ничего нового[9][10].
Для этого текст собирается в единое целое, выбирается наиболее подходящий шрифт, определяется концепция оформления заданного пространства. Говоря о дизайне сайтов, нужно учитывать одно: чем яснее написан сам текст, чем грамотнее и рациональнее он размещен, тем выше шансы этого сайта на успех среди пользователей сети, потому как «бессмыслен труд типографа, если печатное произведение нельзя прочесть». В противном случае он получится малоинтересным, и посетитель закроет вкладку, так и не почерпнув для себя ничего нового[9][10].
Примечания
- ↑ Именно как искусство типографику определяют самые разные исследователи, начиная со Стэнли Морисона. См. напр.: Stanley Morison. First Principles of Typography. — Macmillan, 1936. — P. 1.
Максим Жуков. Типографика Эмиля Рудера // Эмиль Рудер. Типографика: руководство по оформлению. — М. : Книга, 1982. — С. 277.
Александра Королькова. Живая типографика. — М. : IndexMarket, 2010. — С. 8.
8.
Иннокентий Келейников. Дизайн книги: от слов к делу. — М. : Рип-Холдинг, 2012. — С. 14.
В то же время Ян Чихольд, один из наиболее влиятельных типографов, писал: «Совершенная типографика есть скорее наука, нежели искусство». Впрочем, он избегал давать точное определение термину, и в той же статье именовал типографику также искусством, имея в виду её творческую природу, в отличие от производственных процессов верстки и печатания. См.: Как глина в руках гончара… // Ян Чихольд. Облик книги: избранные статьи о книжном оформлении. — М. : Книга, 1980. — С. 11—16. - ↑ 1 2 3 admin. Типографика, история и задачи. www.fotokomok.ru. Проверено 28 ноября 2016.
- ↑ 1 2 Типографика: история тысячелетнего развития. | Web-дизайн форум на Galior-Market.ru. galior-market.ru. Проверено 28 ноября 2016.
- ↑ 1 2 Типографика | История типографики.
 typography.bezugly.ru. Проверено 28 ноября 2016.
typography.bezugly.ru. Проверено 28 ноября 2016. - ↑ 1 2 Великие шрифтографы прошлого, compuart.ru. Проверено 28 ноября 2016.
- ↑ ДежаВю57. Иван Фёдоров и его типография. Обсуждение на LiveInternet — Российский Сервис Онлайн-Дневников. www.liveinternet.ru. Проверено 28 ноября 2016.
- ↑ Типографика – наука, искусство, философия или мастерство?. lpgenerator.ru. Проверено 28 ноября 2016.
- ↑ Книга «Шрифт и дизайн. Современная типографика». Проверено 28 ноября 2016.
- ↑ Typo_EmilRuder. StudFiles. Проверено 28 ноября 2016.
- ↑ Эмиль Рудер. Типографика. — М.: Таллер, 1998. — 232 с. — ISBN 3-7212-0043-8.
Литература
- Эмиль Рудер[en]. Типографика: руководство по оформлению. Послесл. и коммент. М. Жукова. — М. : Книга, 1982.
- Эмиль Рудер.
 Типографика: учебник по оформлению печатной продукции. — Verlag Niggli AG, 1998.
Типографика: учебник по оформлению печатной продукции. — Verlag Niggli AG, 1998. - Эмиль Рудер. Типографика. — М.: Таллер, 1998. — 232 с. — ISBN 3-7212-0043-8.
- Ян Чихольд. Облик книги: избранные статьи о книжном оформлении. — М. : Книга, 1980.
- Ян Чихольд. Облик книги: избранные статьи о книжном оформлении. — М. : ИЗДАЛ, 2008; 2009.
- Ян Чихольд. Новая типографика: руководство для современного дизайнера. — М. : ИЗДАЛ, 2011.
Ссылки
Типографика — Википедия. Что такое Типографика
Обложка книги Эмиля Рудера «Typographie»Типогра́фика (от греч. τύπος «отпечаток» + γράφω «пишу») — искусство оформления при помощи наборного (не рисованного) текста[1], базирующееся на определённых, присущих конкретному языку правилах, посредством набора и вёрстки. Типографика, с одной стороны, представляет собой одну из отраслей графического дизайна, с другой — свод строгих правил, определяющих использование шрифтов в целях создания наиболее понятного для восприятия читателя текста. [2]
[2]
История
Последние научные данные говорят о том, что самые первые формы для набора текста — из фаянса — были использованы около тысячи лет назад ещё в Китае (1040 г.). Несмотря на недолговечность подобного материала, никакой другой технологии вплоть до XIII века не применялось.[3]
Но расцвет типографики как отдельной сферы деятельности начался в Европе, где она появилась в середине XV века. Её распространению способствовали лёгкость и относительно малое количество символов в латинском шрифте, в отличие от китайских иероглифов. Первым, кто серьёзно занялся европейским типографическим искусством, стал Иоганн Гутенберг (1397—1468 гг.), немецкий изобретатель и ювелир. Создав в 1440 году из свинцовых букв наборную форму, он подарил миру первый печатный станок. Отныне создавать книги стало гораздо проще, их стоимость уменьшилась, а количество — возросло. И спустя 14 лет была выпущена первая напечатанная книга. Ей стала Библия, набранная готическим шрифтом — этот шрифт наиболее соответствовал рукописному тексту тех времён, был знаком и удобен читающей публике. [4]
[4]
Развитие типографики
Грамотное текстовое оформление печатного листа ценилось всегда. И уже с середины XV века начинают зарождаться первые основы типографики: в Европе в качестве шрифта для текстов используется удобочитаемая антиква. Глядя на римскую капитель и гуманистический минускул, французский гравёр Николя Жансон (1420—1480 г.) вырезает первую антикву. В типографскую моду входит принцип равномерности интерлиньяжа и абзацного отступа для выделения и структурирования текста. В 1494 г. Альд Мануций, итальянский типограф и издатель из Венеции, выпускает первую книгу с удобным для глаза читателя абзацным отступом.[5]
А уже в начале XVI столетия впервые вводится курсив. В это время издатели всё чаще экспериментируют с написанием и оформлением, всё больше отдаляясь от приближенного к рукописному шрифта. Также в обиход входят замысловатые иллюстрации, орнамент и декор.
В XVII столетии типографика начинает меняться, отдавая предпочтение удобочитаемости книг, пытаясь адаптировать издания для большего круга читателей. С этим связано уменьшение формата, видоизменение шрифтов — сохраняя чёткость оттиска, они становятся более тяжеловесными. В этот же период появляется шрифт «Королевская антиква», который ещё больше не похож на все те шрифты, что были созданы до него. В середине XVIII века впервые появились попытки систематизации типоразмеров и выпуска книг шрифтовых образцов.[4] Особое значение здесь имеет труд англичанина Джона Баскервилля (1706—1775 гг.), отказавшегося от использования книжного орнамента в пользу «чистой» типографики, основанной исключительно на шрифтовом оформлении.[5] Типографика быстро меняется: со временем на смену узорчатости приходит геометрическая точность, проявляется значимость общей композиции свободного пространства листа, рождаются всё новые оттеночные, контрастные шрифты.[2] В Россию типографика приходит вместе с первым книгопечатником Иваном Фёдоровым (1520—1583 гг.), открывшим в 1563 г. первую типографию в Москве и проработавшим красочное оформление со множеством мелких деталей.
С этим связано уменьшение формата, видоизменение шрифтов — сохраняя чёткость оттиска, они становятся более тяжеловесными. В этот же период появляется шрифт «Королевская антиква», который ещё больше не похож на все те шрифты, что были созданы до него. В середине XVIII века впервые появились попытки систематизации типоразмеров и выпуска книг шрифтовых образцов.[4] Особое значение здесь имеет труд англичанина Джона Баскервилля (1706—1775 гг.), отказавшегося от использования книжного орнамента в пользу «чистой» типографики, основанной исключительно на шрифтовом оформлении.[5] Типографика быстро меняется: со временем на смену узорчатости приходит геометрическая точность, проявляется значимость общей композиции свободного пространства листа, рождаются всё новые оттеночные, контрастные шрифты.[2] В Россию типографика приходит вместе с первым книгопечатником Иваном Фёдоровым (1520—1583 гг.), открывшим в 1563 г. первую типографию в Москве и проработавшим красочное оформление со множеством мелких деталей. [6]
[6]
В попытке ввести типографику в разряд наук французский гравёр Пьер Фурнье (1712—1768 гг.) публикует «Типографическое руководство» (1773 г.), где представлена его собственная система определения кегля шрифта. Для этого он предложил использовать пики и пункты. А Франсуа Дидо, французский шрифтовик, приравнявший 72 пункта к одному дюйму, положил основы современной системы измерения.[3]
Критика
Во взглядах на типографику нет единой точки зрения. Одни считают её наукой, другие — искусством, третьи — мастерством, а четвёртые — философией.[7] Но не только в этом заключается предмет спора. Современные дизайнеры расходятся и во мнении касательно оформления текста: одни подстраиваются под постоянно меняющиеся модные тенденции, легко экспериментируя с формой и размером; другие отдают дань традициям, предпочитая классические, проверенные временем шрифты; третьи полагают, что всё это можно соединить вместе и создать нечто принципиально новое и ещё более удобное для главного потребителя — читателя. Так или иначе именно благодаря этим профессиональным спорам и дискуссиям типографика не стоит на месте, а постоянно развивается как самодостаточная деятельность, к какой бы сфере она ни относилась.[8]
Так или иначе именно благодаря этим профессиональным спорам и дискуссиям типографика не стоит на месте, а постоянно развивается как самодостаточная деятельность, к какой бы сфере она ни относилась.[8]
Типографика в современном контексте
В ходе промышленной революции, начавшейся в XIX веке, зарождается рынок рекламы. И со временем торговцы пришли к выводу: чтобы товар был продан, он должен иметь свои отличительные особенности. На помощь им пришли шрифтовики — чтобы выдержать конкуренцию, они стали активно разрабатывать всё новые шрифты для выделения того или иного товара. Методом проб и ошибок они выяснили, что для крупного заголовка или вывески засечки не нужны — так на свет появились гротески, а засечки перешли в разряд декора.
Конструктивисты начала XX века, напротив, решили отказаться от расписных шрифтов и обратиться к минимализму: буквы приблизились к геометрическим фигурам. Это значительно облегчало чтение текста и максимально концентрировало внимание публики на смысле, а не форме и подаче материала. Вскоре появились такие шрифты как Футура, затем Гилл Санс, в стиле которого оформлены первые карты Лондонской железной дороги. В 1957 г. благодаря швейцарцу Максу Миденгеру (1910—1980 гг.) появляется один из самых знаменитых и используемых по сей день шрифт Гельветика. Каждая эпоха характеризовалась своими веяниями моды в типографике, и каждое из них отвечало задачам своего времени.[2]
Вскоре появились такие шрифты как Футура, затем Гилл Санс, в стиле которого оформлены первые карты Лондонской железной дороги. В 1957 г. благодаря швейцарцу Максу Миденгеру (1910—1980 гг.) появляется один из самых знаменитых и используемых по сей день шрифт Гельветика. Каждая эпоха характеризовалась своими веяниями моды в типографике, и каждое из них отвечало задачам своего времени.[2]
Сегодня, в эпоху компьютеризации, когда основной массив информации черпается из всемирной сети, дизайнеры стремятся к легкости и аккуратности текста, выбирая наиболее простые и читабельные шрифты. Для этого текст собирается в единое целое, выбирается наиболее подходящий шрифт, определяется концепция оформления заданного пространства. Говоря о дизайне сайтов, нужно учитывать одно: чем яснее написан сам текст, чем грамотнее и рациональнее он размещен, тем выше шансы этого сайта на успех среди пользователей сети, потому как «бессмыслен труд типографа, если печатное произведение нельзя прочесть». В противном случае он получится малоинтересным, и посетитель закроет вкладку, так и не почерпнув для себя ничего нового[9][10].
В противном случае он получится малоинтересным, и посетитель закроет вкладку, так и не почерпнув для себя ничего нового[9][10].
Примечания
- ↑ Именно как искусство типографику определяют самые разные исследователи, начиная со Стэнли Морисона. См. напр.: Stanley Morison. First Principles of Typography. — Macmillan, 1936. — P. 1.
Максим Жуков. Типографика Эмиля Рудера // Эмиль Рудер. Типографика: руководство по оформлению. — М. : Книга, 1982. — С. 277.
Александра Королькова. Живая типографика. — М. : IndexMarket, 2010. — С. 8.
Иннокентий Келейников. Дизайн книги: от слов к делу. — М. : Рип-Холдинг, 2012. — С. 14.
В то же время Ян Чихольд, один из наиболее влиятельных типографов, писал: «Совершенная типографика есть скорее наука, нежели искусство». Впрочем, он избегал давать точное определение термину, и в той же статье именовал типографику также искусством, имея в виду её творческую природу, в отличие от производственных процессов верстки и печатания. См.: Как глина в руках гончара… // Ян Чихольд. Облик книги: избранные статьи о книжном оформлении. — М. : Книга, 1980. — С. 11—16.
См.: Как глина в руках гончара… // Ян Чихольд. Облик книги: избранные статьи о книжном оформлении. — М. : Книга, 1980. — С. 11—16. - ↑ 1 2 3 admin. Типографика, история и задачи. www.fotokomok.ru. Проверено 28 ноября 2016.
- ↑ 1 2 Типографика: история тысячелетнего развития. | Web-дизайн форум на Galior-Market.ru. galior-market.ru. Проверено 28 ноября 2016.
- ↑ 1 2 Типографика | История типографики. typography.bezugly.ru. Проверено 28 ноября 2016.
- ↑ 1 2 Великие шрифтографы прошлого, compuart.ru. Проверено 28 ноября 2016.
- ↑ ДежаВю57. Иван Фёдоров и его типография. Обсуждение на LiveInternet — Российский Сервис Онлайн-Дневников. www.
 liveinternet.ru. Проверено 28 ноября 2016.
liveinternet.ru. Проверено 28 ноября 2016. - ↑ Типографика – наука, искусство, философия или мастерство?. lpgenerator.ru. Проверено 28 ноября 2016.
- ↑ Книга «Шрифт и дизайн. Современная типографика». Проверено 28 ноября 2016.
- ↑ Typo_EmilRuder. StudFiles. Проверено 28 ноября 2016.
- ↑ Эмиль Рудер. Типографика. — М.: Таллер, 1998. — 232 с. — ISBN 3-7212-0043-8.
Литература
Топ-10 книг по типографике и дизайну логотипов
Образование и книги тесно связаны друг с другом. Современные технологии предоставили людям выбор, на каком носители и в каком формате погрузиться в неизведанный мир пособий, учебников и красочных собраний вдохновляющих фотографий. Например, студенты института Марангони могут найти всю необходимую литературу в традиционных библиотеках при кампусах или воспользоваться электронным каталогом, где собраны тысячи полезных книг по самым разным направлениям от дизайна до бизнеса. Давайте заглянем в библиотеку Марангони и рассмотрим лучшие профессиональные книги по графическому дизайну, которые интересны как студентам, так и практикующим специалистам.
Давайте заглянем в библиотеку Марангони и рассмотрим лучшие профессиональные книги по графическому дизайну, которые интересны как студентам, так и практикующим специалистам.
В одной из наших предыдущих статей мы уже рассказывали о Топ-10 книг по истории и теории дизайна, которые должен прочесть каждый графический дизайнер в 2016 году. Но список будет неполным без отличной подборки с пособиями по типографике и дизайну логотипов.
1. The Elements of Typographic Style
Автор: Роберт Брингхёрст
По мнению Library Journal, The Elements of Typographic Style считается «классикой» в своей области. В книге освещаются все стороны типографики: история, теория и практика. Для каждого дизайнера, который хочет лучше понять эту сферу, книга должна стать настольным руководством. Во время обучения на программах по графическому дизайну и на протяжении всей карьеры вы не раз вернетесь к полезной информации на ее страницах.
2. Thinking with Type: A Critical Guide for Designers, Writers, Editors, & Students
Автор: Эллен Люптон
В отличие от предыдущей книги, Thinking with Type объясняет важность типографики в визуальной коммуникации. Кроме того, FastCo и LinkedIn Ее не раз вносили в ее список must read. Спешите прочитать!
Кроме того, FastCo и LinkedIn Ее не раз вносили в ее список must read. Спешите прочитать!
3. Typographic Systems of Design
Автор: Кимберли Элам
Типографика отличается сложностью системы, дизайнерам необходимо учитывать большое количество элементов: иерархия, порядок прочтения, четкость и контрастность. В Typographic Systems of Design автор рассматривает 8 основных структурных систем, которые должен знать каждый дизайнер при создании и использовании разнообразных шрифтов. А, чтобы лучше разобраться со всеми тонкостями, Кимберли приводит разнообразные примеры из рекламы, студенческих работ и собственных наработок.
4. Designing Type
Автор: Карен Ченг
Прекрасное пособие, чтобы изучить системы типографики и научиться создавать привлекательные шрифты. Дизайнеры могут найти всю необходимую информацию для работы, начиная от диаграмм разбивки типов шрифтов, их анализа и, заканчивая рекомендациями по рисованию собственных. Такие знания пригодятся любому графическому дизайнеру, стремящемуся к профессиональному самосовершенствованию.
Такие знания пригодятся любому графическому дизайнеру, стремящемуся к профессиональному самосовершенствованию.
5. Mastering Type: The Essential Guide to Typography for Print and Web Design
Автор: Дэнис Бослер
В предыдущих книгах рассматривалась типографика в общем. В Mastering Type основное внимание уделяется значению и применении шрифтов в онлайн-пространстве. В эру цифровых технологий, смартфонов и безлимитного интернета без подобных знаний не может обойтись ни один дизайнер. Смело добавляйте ее в список «Обязательно к прочтению».
6. New Perspectives in Typography
Авторы: Скотт Вилльямс, Хенрик Кубель
В любом искусстве история имеет огромное значение, это касается и графического дизайна. Понимание истоков типографики позволяет дизайнерам двигаться дальше. А знание современных перспектив развития науки о шрифтах предоставляет им преимущество и помогает предугадывать будущие тенденции. Предупрежден, значит вооружен!
7. Logo Design Workbook: A Hands-On Guide to Creating Logos
Logo Design Workbook: A Hands-On Guide to Creating Logos
Авторы: Норин Мориока, Терри Ли Стоун, Син Адамс
Конечно же, все разговоры о шрифтах будут неполными без рассмотрения других составляющих дизайна, например, логотипов. Logo Design Workbook рассматривает не только каждый элемент логотипа, но и объясняет его значение на всю структуру в целом. На реальных примерах авторы показывают все этапы работы над созданием логотипа, при этом подробно описывая каждый шаг. Хотите разбираться в данной сфере? Добавляете книгу в свою профессиональную библиотеку.
8. Logo Design Love: A Guide to Creating Iconic Brand Identities
Автор: Дэвид Эйри
Понимание дизайнером идентификации бренда клиента играет решающую роль для создания идеального логотипа. Автор книги рассказывает читателю, как он и другие дизайнеры двигаются от смутной идеи к готовому продукту.
9. Designing Brand Identity: An Essential Guide for the Whole Branding Team
Автор: Алина Уиллер
Эту книгу должны прочесть не только дизайнеры, но и маркетологи. Designing Brand Identity также входит в список сайта LinkedIn «10 книг по графическому дизайну, которые должен прочесть каждый дизайнер». По сути, это гид, который дает всей команде инструментарий и рекомендации для создания визуальной идентификации бренда.
Designing Brand Identity также входит в список сайта LinkedIn «10 книг по графическому дизайну, которые должен прочесть каждый дизайнер». По сути, это гид, который дает всей команде инструментарий и рекомендации для создания визуальной идентификации бренда.
10. Logo: The Reference Guide to Symbols and Logotypes
Автор: Майкл Эвами
В книге рассматривается более 1 300 логотипов и символов, которые призваны расширить знания и повысить профессионализм графических дизайнеров. Кроме того, Logo прекрасное издание для поиска творческого вдохновения.
Если вы все еще не начали карьеру графического дизайнера, а только задумались о получении образования, обращайтесь за бесплатной консультацией к специалистам официального центра зачисления института Марангони в России и странах СНГ – STUDIES&CAREERS:
Москва +7 (495) 255 2979
Санкт-Петербург +7 (812) 612 2679
Алматы +7 (727) 224-52-01
Типографика — Википедия. Что такое Типографика
Что такое Типографика
Обложка книги Эмиля Рудера «Typographie»Типогра́фика (от греч. τύπος «отпечаток» + γράφω «пишу») — искусство оформления при помощи наборного (не рисованного) текста[1], базирующееся на определённых, присущих конкретному языку правилах, посредством набора и вёрстки. Типографика, с одной стороны, представляет собой одну из отраслей графического дизайна, с другой — свод строгих правил, определяющих использование шрифтов в целях создания наиболее понятного для восприятия читателя текста.[2]
История
Последние научные данные говорят о том, что самые первые формы для набора текста — из фаянса — были использованы около тысячи лет назад ещё в Китае (1040 г.). Несмотря на недолговечность подобного материала, никакой другой технологии вплоть до XIII века не применялось.[3]
Но расцвет типографики как отдельной сферы деятельности начался в Европе, где она появилась в середине XV века. Её распространению способствовали лёгкость и относительно малое количество символов в латинском шрифте, в отличие от китайских иероглифов. Первым, кто серьёзно занялся европейским типографическим искусством, стал Иоганн Гутенберг (1397—1468 гг.), немецкий изобретатель и ювелир. Создав в 1440 году из свинцовых букв наборную форму, он подарил миру первый печатный станок. Отныне создавать книги стало гораздо проще, их стоимость уменьшилась, а количество — возросло. И спустя 14 лет была выпущена первая напечатанная книга. Ей стала Библия, набранная готическим шрифтом — этот шрифт наиболее соответствовал рукописному тексту тех времён, был знаком и удобен читающей публике.[4]
Первым, кто серьёзно занялся европейским типографическим искусством, стал Иоганн Гутенберг (1397—1468 гг.), немецкий изобретатель и ювелир. Создав в 1440 году из свинцовых букв наборную форму, он подарил миру первый печатный станок. Отныне создавать книги стало гораздо проще, их стоимость уменьшилась, а количество — возросло. И спустя 14 лет была выпущена первая напечатанная книга. Ей стала Библия, набранная готическим шрифтом — этот шрифт наиболее соответствовал рукописному тексту тех времён, был знаком и удобен читающей публике.[4]
Развитие типографики
Грамотное текстовое оформление печатного листа ценилось всегда. И уже с середины XV века начинают зарождаться первые основы типографики: в Европе в качестве шрифта для текстов используется удобочитаемая антиква. Глядя на римскую капитель и гуманистический минускул, французский гравёр Николя Жансон (1420—1480 г.) вырезает первую антикву. В типографскую моду входит принцип равномерности интерлиньяжа и абзацного отступа для выделения и структурирования текста. В 1494 г. Альд Мануций, итальянский типограф и издатель из Венеции, выпускает первую книгу с удобным для глаза читателя абзацным отступом.[5]
А уже в начале XVI столетия впервые вводится курсив. В это время издатели всё чаще экспериментируют с написанием и оформлением, всё больше отдаляясь от приближенного к рукописному шрифта. Также в обиход входят замысловатые иллюстрации, орнамент и декор.
В XVII столетии типографика начинает меняться, отдавая предпочтение удобочитаемости книг, пытаясь адаптировать издания для большего круга читателей. С этим связано уменьшение формата, видоизменение шрифтов — сохраняя чёткость оттиска, они становятся более тяжеловесными. В этот же период появляется шрифт «Королевская антиква», который ещё больше не похож на все те шрифты, что были созданы до него. В середине XVIII века впервые появились попытки систематизации типоразмеров и выпуска книг шрифтовых образцов.[4] Особое значение здесь имеет труд англичанина Джона Баскервилля (1706—1775 гг.), отказавшегося от использования книжного орнамента в пользу «чистой» типографики, основанной исключительно на шрифтовом оформлении.[5] Типографика быстро меняется: со временем на смену узорчатости приходит геометрическая точность, проявляется значимость общей композиции свободного пространства листа, рождаются всё новые оттеночные, контрастные шрифты.[2] В Россию типографика приходит вместе с первым книгопечатником Иваном Фёдоровым (1520—1583 гг.), открывшим в 1563 г. первую типографию в Москве и проработавшим красочное оформление со множеством мелких деталей.[6]
В попытке ввести типографику в разряд наук французский гравёр Пьер Фурнье (1712—1768 гг.) публикует «Типографическое руководство» (1773 г.), где представлена его собственная система определения кегля шрифта. Для этого он предложил использовать пики и пункты. А Франсуа Дидо, французский шрифтовик, приравнявший 72 пункта к одному дюйму, положил основы современной системы измерения.[3]
Критика
Во взглядах на типографику нет единой точки зрения. Одни считают её наукой, другие — искусством, третьи — мастерством, а четвёртые — философией.[7] Но не только в этом заключается предмет спора. Современные дизайнеры расходятся и во мнении касательно оформления текста: одни подстраиваются под постоянно меняющиеся модные тенденции, легко экспериментируя с формой и размером; другие отдают дань традициям, предпочитая классические, проверенные временем шрифты; третьи полагают, что всё это можно соединить вместе и создать нечто принципиально новое и ещё более удобное для главного потребителя — читателя. Так или иначе именно благодаря этим профессиональным спорам и дискуссиям типографика не стоит на месте, а постоянно развивается как самодостаточная деятельность, к какой бы сфере она ни относилась.[8]
Типографика в современном контексте
В ходе промышленной революции, начавшейся в XIX веке, зарождается рынок рекламы. И со временем торговцы пришли к выводу: чтобы товар был продан, он должен иметь свои отличительные особенности. На помощь им пришли шрифтовики — чтобы выдержать конкуренцию, они стали активно разрабатывать всё новые шрифты для выделения того или иного товара. Методом проб и ошибок они выяснили, что для крупного заголовка или вывески засечки не нужны — так на свет появились гротески, а засечки перешли в разряд декора.
Конструктивисты начала XX века, напротив, решили отказаться от расписных шрифтов и обратиться к минимализму: буквы приблизились к геометрическим фигурам. Это значительно облегчало чтение текста и максимально концентрировало внимание публики на смысле, а не форме и подаче материала. Вскоре появились такие шрифты как Футура, затем Гилл Санс, в стиле которого оформлены первые карты Лондонской железной дороги. В 1957 г. благодаря швейцарцу Максу Миденгеру (1910—1980 гг.) появляется один из самых знаменитых и используемых по сей день шрифт Гельветика. Каждая эпоха характеризовалась своими веяниями моды в типографике, и каждое из них отвечало задачам своего времени.[2]
Сегодня, в эпоху компьютеризации, когда основной массив информации черпается из всемирной сети, дизайнеры стремятся к легкости и аккуратности текста, выбирая наиболее простые и читабельные шрифты. Для этого текст собирается в единое целое, выбирается наиболее подходящий шрифт, определяется концепция оформления заданного пространства. Говоря о дизайне сайтов, нужно учитывать одно: чем яснее написан сам текст, чем грамотнее и рациональнее он размещен, тем выше шансы этого сайта на успех среди пользователей сети, потому как «бессмыслен труд типографа, если печатное произведение нельзя прочесть». В противном случае он получится малоинтересным, и посетитель закроет вкладку, так и не почерпнув для себя ничего нового[9][10].
Примечания
- ↑ Именно как искусство типографику определяют самые разные исследователи, начиная со Стэнли Морисона. См. напр.: Stanley Morison. First Principles of Typography. — Macmillan, 1936. — P. 1.
Максим Жуков. Типографика Эмиля Рудера // Эмиль Рудер. Типографика: руководство по оформлению. — М. : Книга, 1982. — С. 277.
Александра Королькова. Живая типографика. — М. : IndexMarket, 2010. — С. 8.
Иннокентий Келейников. Дизайн книги: от слов к делу. — М. : Рип-Холдинг, 2012. — С. 14.
В то же время Ян Чихольд, один из наиболее влиятельных типографов, писал: «Совершенная типографика есть скорее наука, нежели искусство». Впрочем, он избегал давать точное определение термину, и в той же статье именовал типографику также искусством, имея в виду её творческую природу, в отличие от производственных процессов верстки и печатания. См.: Как глина в руках гончара… // Ян Чихольд. Облик книги: избранные статьи о книжном оформлении. — М. : Книга, 1980. — С. 11—16. - ↑ 1 2 3 admin. Типографика, история и задачи. www.fotokomok.ru. Проверено 28 ноября 2016.
- ↑ 1 2 Типографика: история тысячелетнего развития. | Web-дизайн форум на Galior-Market.ru. galior-market.ru. Проверено 28 ноября 2016.
- ↑ 1 2 Типографика | История типографики. typography.bezugly.ru. Проверено 28 ноября 2016.
- ↑ 1 2 Великие шрифтографы прошлого, compuart.ru. Проверено 28 ноября 2016.
- ↑ ДежаВю57. Иван Фёдоров и его типография. Обсуждение на LiveInternet — Российский Сервис Онлайн-Дневников. www.liveinternet.ru. Проверено 28 ноября 2016.
- ↑ Типографика – наука, искусство, философия или мастерство?. lpgenerator.ru. Проверено 28 ноября 2016.
- ↑ Книга «Шрифт и дизайн. Современная типографика». Проверено 28 ноября 2016.
- ↑ Typo_EmilRuder. StudFiles. Проверено 28 ноября 2016.
- ↑ Эмиль Рудер. Типографика. — М.: Таллер, 1998. — 232 с. — ISBN 3-7212-0043-8.
Литература
- Эмиль Рудер[en]. Типографика: руководство по оформлению. Послесл. и коммент. М. Жукова. — М. : Книга, 1982.
- Эмиль Рудер. Типографика: учебник по оформлению печатной продукции. — Verlag Niggli AG, 1998.
- Эмиль Рудер. Типографика. — М.: Таллер, 1998. — 232 с. — ISBN 3-7212-0043-8.
- Ян Чихольд. Облик книги: избранные статьи о книжном оформлении. — М. : Книга, 1980.
- Ян Чихольд. Облик книги: избранные статьи о книжном оформлении. — М. : ИЗДАЛ, 2008; 2009.
- Ян Чихольд. Новая типографика: руководство для современного дизайнера. — М. : ИЗДАЛ, 2011.
Ссылки
Типографика в веб-дизайне — правила и тренды современной типографики
“Веб-дизайн — это 95% типографики”, — сказал основатель компании Information Architect Оливер Райхенштейн. Так оно и есть: без качественной типографики ваш сайт будет неудобным для восприятия. В этой статье разберем основные виды типографики и современные тренды. Поехали!
Что такое типографика и зачем она нужна
Типографика в веб-дизайне — это свод правил оформления текста и графических элементов сайта, который несет определенный посыл, воздействует на эмоции и мотивирует посетителя к совершению целевых действий. В зависимости от направления сайта эти действия могут быть разными: подписаться на рассылку, читать больше статей, оставлять комментарии, совершать покупки. Таким образом, типографика идет рука об руку с продающим дизайном.
Есть еще дельное определение. Типографика — наука об эргономике текста, созданная для того, чтобы текст как можно легче читался и воспринимался посетителем сайта. Для этого должен соблюдаться баланс текстовых и графических элементов. Контент без визуального оформления может быть скучным и унылым. Надо только знать, как правильно его оформлять. Об этом мы и расскажем в сегодняшней статье.
Основные правила типографики
- Чем проще — тем лучше. Даже если появилось множество новых интересных шрифтов, эмодзи, анимаций — не нужно использовать все их сразу. Сайт будет аляпистым и совершенно не стильным.
- Сайт должен быть читабельным. Если выбирать между оригинальностью идеи и удобством для посетителя — любой веб-дизайнер не раздумывая выберет второе.
- Главное должно отличаться от второстепенного. Хорошая типографика сразу показывает, что тут самое важное, а что нет. Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
- Правило золотого сечения. Мы уже писали о нем в статье про основные правила веб-дизайна. Если кратко — это деление элементов страницы сайта на пропорции в соотношении 3/2, или 5/3, и так далее. Чаще всего по этому принципу определяется соотношение рекламных блоков и текста.
- Текст важнее. Графика должна не перетягивать одеяло на себя и отвлекать от контента, а дополнять его и привлекать к нему внимание. Текстовая информация чаще важнее, чем картинки — а значит, графика должна быть на службе у контента, а не наоборот.
- Помните о гармонии. Не только в музыке она есть, как пелось в одной известной песне. На сайте все должно быть выполнено приятно глазу, гармонично и естественно. Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.
Основные понятия типографики и как их применять
О шрифт, ты — мир!
История шрифтов в типографике заставляет задуматься. На заре веб-дизайна считалось крутым использовать необычные шрифты по принципу “чем чуднее — тем моднее”. Со временем появилась тенденция к упрощению: сейчас предпочтение отдается простым крупным шрифтам. И обязательно читаемым.
Приведем несколько основных правил использования шрифтов на сайте:
1. Не используйте слишком много шрифтов. Мы все понимаем — хочется сделать свой сайт поярче и поинтереснее, но пожалуйста, остановитесь на двух-трех. Слишком большое количество шрифтов выглядит непрофессионально и нечитабельно. Подумайте о посетителе — легко ему будет подстраиваться под хотелки дизайнера? Да и сочетать много шрифтов будет непросто — как правило, в итоге таких экспериментов получается сборная солянка.
Например, хорошо сочетаются шрифты Georgia и Verdana — они визуально похожи и гармонично дополняют друг друга. Шрифты Baskerville и Impact, напротив, имеют разную ширину символов, и второй просто “убивает” первый.
2. Используйте стандартные шрифты. Если ваш веб-дизайнер — не суперпрофессионал, лучше не рисковать и выбрать знакомые всем true-шрифты, которые давно зарекомендовали себя. Это, например, системные Arial или Calibri, можно также использовать шрифты Google (это бесплатно) или Adobe Typekit (по подписке) или поюзать онлайн-конструкторы. Вариантов масса!
Внимание! Этот способ могут не применять те, кто хочет сразу громко заявить о себе или создать фирменный стиль сайта. Вот тут можно экспериментировать вволю — конечно, заручившись помощью хорошего дизайнера. С осторожностью обращайтесь с готическим, старославянским шрифтами, Comic Sans — они, как нам кажется, давно себя изжили и не всегда уместны. Хотя на многих ресурсах до сих пор популярны.
3. Буквы должны читаться! Есть некоторые шрифты, в которых отдельные буквы можно перепутать. Например, I и L в английской раскладке, “н” и “м”, “т” и “ш” — в русской. Особенно сложно бывает читателю, когда еще и расстояния между буквами маленькие. Остерегайтесь таких шрифтов!
4. Выбирайте адаптивный шрифт. Про адаптивный дизайн сайта, который одинаково хорошо просматривается и грузится на разных устройствах, уже всем известно. Пользователи заходят в сеть со смартфонов, планшетов, ноутбуков, лэптопов — размеры экрана у них у всех разные, разрешение тоже отличается. Шрифт — часть адаптивного дизайна, он должен так же хорошо читаться с различных устройств и в разных размерах. Избегайте слишком маленьких шрифтов, чтобы пользователю не приходилось приближать текст и совершать дополнительные действия.
Искусство цвета
1. Играйте на контрасте. Цвет текста и фона для него должны различаться. Серый на сереньком — так себе тренд. Чем больше бросается в глаза контраст — тем гарантированнее он привлечет внимание пользователей. Чем меньше шрифт, тем более он должен быть контрастным, и наоборот.
Какие цвета можно сочетать? Используйте базовые принципы сочетания цветов. В этой схеме нет черного и белого — они априори сочетаются с любым цветом. Наиболее контрастным, кстати, считается сочетание черного и желтого. Взять наш “Тинькоф-журнал” — они использовали это правило на все сто.
2. Смелее, детка! В моде техники градиента, дуплекс — использование двух цветов и их полутонов, трехмерные объемные изображения, картинки, нарисованные вручную и другие тренды веб-дизайна 2018 — ограничений практически нет. Все зависит от вкуса и чувства стиля вашего дизайнера.
3. Выделяйте цветом важнейшие текстовые блоки и рекламу — чтобы посетитель сразу обратил на них внимание. Многие дизайнеры советуют избегать красного и зеленого цветов — заботятся о больных дальтонизмом. Между прочим, среди мужчин дальтоников аж восемь процентов — серьезное число.
Оформление текста
“Крылья, ноги, главное — хвост!” — если перефразировать фразу из культового мультика, то же самое можно сказать и о тексте. Цвет и шрифты, конечно, важны, но оформление текста все же играет главную роль в восприятии сайта посетителем. Рассмотрим современные тенденции оформления текста:
1. Используйте пиктограммы, значки, эмодзи. В типографике как в жизни: если люди активно используют смайлики для общения, значит, нужно применять их и на сайтах. Мир веб-типографики уже никогда не станет прежним: пиктограммы, смайлы и значки стали важной частью текста. Это делает его более динамичным и близким к пользователю.
2. Форматируйте. Это незыблемое правило: если не хотите, чтобы ваш интересный и полезный текст превратился в одну большую простыню — ставьте заголовки и подзаголовки, не забывайте про маркированные списки. Обязательно выделяйте абзацы — сплошной текст читать просто невозможно. Считается, что оптимальная длина абзаца составляет 3-5 строк.
Для того чтобы расставить акценты, выразить главные мысли — прибегайте к выделению жирным, подчеркиванию и курсивом. Эффект зачеркивания круто смотрится, когда надо добавить иронии. Из журнальной типографики к нам пришли вынос мыслей в цитаты, красивое оформление первых букв нового абзаца.
3. Забудьте про капслок! Тренд выделять главное капсом давно умер: сейчас большие буквы воспринимаются как крик и вызывают у читателя лишь негатив. Большие буквы уместны лишь в заголовках, да и то не всегда. Привлекать внимание с помощью капса уж точно не рекомендуется.
4. Ограничьте длину строки. Помните базовое правило типографики: текст важнее графики, особенности дизайна не могут диктовать условия верстке текста. Если дизайн вашего сайта предполагает длиннющую строку — проще поправить дизайн, чем заставить читателя дочитать ее до конца. Читабельность превыше всего!
Эксперты говорят, что оптимальное количество символов на строку — не более 60. Если меньше — читатель будет слишком быстро возвращаться в начало строки и сбивать ритм чтения. Если больше — сложно будет сосредоточиться на тексте: пока подойдешь к концу строки, забудешь о том, что написано в ее начале.
Внимание! Это правило актуально для текстов, которые читаются с ПК. Если речь идет о мобильном устройстве, длина строки должна составлять не более 30-40 символов — больше в экран просто не влезет. Ну вы поняли: адаптивный дизайн — наше все.
5. Следите за межстрочным интервалом. Чем он больше — тем больше воздуха в тексте, тем проще читателю пробираться через слова и символы. Обычно размер интервала должен быть на 30% больше высоты символов. Посмотрите, какая колоссальная разница между первым и вторым примером!
Тренды типографики последних лет
Типографика переживает сейчас настоящий расцвет: мы наблюдаем буйство стилей и эффектов, разнообразие визуальных составляющих, новые способы воздействия на посетителей.
Крупная типографика
Пожалуй, самый главный тренд последних лет — крупная типографика. Давайте разберем, зачем она нужна:
- привлекает и удерживает внимание посетителя. Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня;
- вызывает эмоции. Если написать одну и ту же фразу мелким и крупным шрифтом — посетитель стопроцентно отдаст предпочтение второму варианту. Вопрос еще и в том, как написать — если удастся воздействовать на чувства посетителя — велик шанс, что он вернется и станет вашим постоянным посетителем. Если за громким слоганом стоит личность создателя сайта — эффект может быть ошеломительным. Главное — не только сказать, но и кем это сказано;
- позволяет определить главное. Все слышали про эффект баннерной слепоты — когда посетитель бегло сканирует взглядом текст, не задерживаясь на отдельных элементах. Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.
Большие шрифты
Жирный, еще жирнее! Это не оскорбление, а тенденция шрифтов последних лет. Чем больше и жирнее шрифт, да еще и с насечками — тем более современной будет ваша типографика. Кроме того, такие шрифты отлично читаются с мобильных устройств — мы же знаем, что все больше людей заходят на сайты со смартфонов и планшетов.
Сломанные сетки
Макеты с классической сеткой уже не в моде — дизайнеры отказываются от них и буквально пускаются во все тяжкие! Типографика сайта все больше напоминает издательский дизайн. Разметка на блоки, строгое количество колонок текста, модули уже не придерживаются строгих правил и живут своей жизнью. Каркас сайта может быть совершенно разным — главное, чтобы посетителям нравилось.
Больше движения!
Активно используйте гифки, анимацию, 3D-типографику — это оживляет сайт, привлекает внимание посетителей и выделяет ваш дизайн на фоне других. Особенно хорошо эти приемы работают при создании фирменного стиля сайта и персонализации личного бренда. За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс!
Понравилась статья? Обращайтесь в IDBI — мы знаем о типографике все и поможем разработать ваш сайт с учетом новых тенденций.
Все действия — Typography.Guru
Все действия — Typography.Guru Перейти к содержимомуТипография. Гуру
Крупнейшее интернет-сообщество в области типографики.
Обсуждения. Знания. Новости.
Обсуждения. Знания. Новости.
Typography.Guru — это центр типографики №1 в Интернете.Задавайте вопросы о типографике на наших форумах, узнавайте все о типографике и следите за последними новостями о типографии.
Аккаунтов:
6 996
+ 86 в прошлом месяце
Сообщений на форуме:
37 784
+ 190 в прошлом месяце
Сейчас на сайте:
54
Типография.Форумы и клубы гуру
Получите быструю и компетентную помощь или помогите другим. Приглашаются новички и знатоки! Шрифты и их использование, правила и термины типографики и т. Д. Если это имеет какое-то отношение к формам букв, вы можете обсудить это здесь.
У нас также есть подфорумы по таким темам, как каллиграфия / надписи, высокая печать, и клубы с особыми интересами, такими как типография на арабском языке или иврите.
Типографика еженедельно
Кураторская и управляемая сообществом коллекция последних интересных ссылок на типографику.Как участник, вы можете предлагать ссылки.
Статьи и онлайн-курсы
Узнайте о типографике, прочитав наши статьи в журнале или пройдите наши онлайн-курсы в академии Typography.Guru.
Связаться с сообществом
Как зарегистрированный участник, вы можете отправлять личные сообщения другим участникам сообщества
И это еще не все…
Шрифт месяца
Лучшие выпуски шрифтов месяца, по оценке опытных пользователей нашего сообщества.
Списки шрифтов
Рекомендации по шрифтам на основе определенных критериев выбора.
Информационный бюллетень
Получайте ежемесячный информационный бюллетень, в котором мы выделяем не заслуживающий внимания контент сообщества.
Типографское видео
Избранные обучающие видео по типографике, предложенные нашим сообществом.
Справочник
Организации, студии, программное обеспечение и т. Д.Все из области типографики.
Глоссарий
Типографские термины объяснены на английском языке и переведены на многие языки.
Вам понравится это сообщество, если вас интересуют одна или несколько из этих тем…
Шрифты — тогда и сейчас
Типографика для печати и Интернета
Каллиграфия и надпись
Высокая печать
% PDF-1.4 % 556 0 объект > endobj xref 556 107 0000000016 00000 н. 0000003682 00000 н. 0000003803 00000 п. 0000004318 00000 н. 0000004755 00000 н. 0000004869 00000 н. 0000004981 00000 н. 0000005435 00000 н. 0000005834 00000 н. 0000006605 00000 н. 0000006860 00000 н. 0000007070 00000 п. 0000007531 00000 н. 0000007560 00000 н. 0000010892 00000 п. 0000010921 00000 п. 0000011046 00000 п. 0000011159 00000 п. 0000011284 00000 п. 0000011319 00000 п. 0000011394 00000 п. 0000013052 00000 п. 0000013382 00000 п. 0000013448 00000 п. 0000013565 00000 п. 0000013640 00000 п. 0000013905 00000 п. 0000015767 00000 п. 0000017934 00000 п. 0000017957 00000 п. 0000018032 00000 п. 0000018386 00000 п. 0000018452 00000 п. 0000018568 00000 п. 0000018632 00000 п. 0000018667 00000 п. 0000037407 00000 п. 0000037736 00000 п. 0000037802 00000 п. 0000037928 00000 п. 0000037963 00000 п. 0000038038 00000 п. 0000038367 00000 п. 0000038433 00000 п. 0000038559 00000 п. 0000038978 00000 п. 0000039053 00000 п. 0000039088 00000 н. 0000039163 00000 п. 0000039496 00000 п. 0000039562 00000 п. 0000039679 00000 п. 0000039714 00000 п. 0000039789 00000 п. 0000042742 00000 п. 0000043075 00000 п. 0000043141 00000 п. 0000043258 00000 п. 0000043281 00000 п. 0000043356 00000 п. 0000043712 00000 п. 0000043778 00000 п. 0000043894 00000 п. 0000043929 00000 п. 0000044004 00000 п. 0000053677 00000 п. 0000054008 00000 п. 0000054074 00000 п. 0000054190 00000 п. 0000054225 00000 п. 0000054300 00000 п. 0000057168 00000 п. 0000057496 00000 п. 0000057562 00000 п. 0000057678 00000 п. 0000058855 00000 п. 0000059172 00000 п. 0000059516 00000 п. 0000060201 00000 п. 0000060511 00000 п. 0000060822 00000 п. 0000060897 00000 п. 0000061166 00000 п. 0000061241 00000 п. 0000061512 00000 п. 0000061576 00000 п. 0000061611 00000 п. 0000061686 00000 п. 0000068796 00000 п. 0000069129 00000 п. 0000069195 00000 п. 0000069321 00000 п. 0000069356 00000 п. 0000069431 00000 п. 0000077341 00000 п. 0000077674 00000 п. 0000077740 00000 п. 0000077866 00000 п. 0000078292 00000 п. 0000078367 00000 п. 0000078492 00000 п. 0000078754 00000 п. 0000078829 00000 п. 0000079095 00000 п. 0000081579 00000 п. 0000718697 00000 н. 0000002436 00000 н. трейлер ] / Назад 5012699 >> startxref 0 %% EOF 662 0 объект > поток h UklU ~ N` + 0k ٸ- jAXhGQcfDz w6deck1Ku ؠ LnsUEcLL1 $ Aoz; y}
Карманное руководство по освоению типографских приключений на каждый день
Опечатка — что?
Типографика — это искусство расстановки шрифтов с целью сделать язык видимым.Расписываем шрифт несколько раз в течение дня; пишем ли мы эссе, обобщаем протоколы встреч или создаем слайды для презентации. К сожалению, мы обычно больше думаем о , что мы пишем , чем о , о том, как мы его пишем. И, самое главное, как другие прочитают это .
1. Хорошая типографика заставляет нас читать
Хорошая типографика утилитарна. Это позволяет читателю сосредоточиться на содержании, а не на форматировании.В идеале это даже не замечают, потому что это просто имеет смысл для читателя.
2. Хорошая типографика заставляет нас чувствовать
Хорошая типографика эмоциональна. Выбор шрифта влияет на то, как ваш контент будет понят или воспринят. Правильный шрифт в зависимости от его характера задает тон и голос вашего текста.
Это небольшое руководство предназначено для всех, кто сталкивается с этими типографскими приключениями или просто хочет делать что-то правильно . Освоение вещей, упомянутых в следующих коротких главах, поможет вам более успешно донести свое сообщение.
Хотя я пытаюсь наметить руководящие принципы для наиболее распространенных проблем, я призываю вас доверять своему собственному суждению, когда дело доходит до окончательных решений. Разработайте иерархию своего контента и создайте ее так, чтобы вашим читателям было легко следовать.
Я веду этот сайт как постоянный проект, поэтому, пожалуйста, не стесняйтесь вносить свой вклад на GitHub или оставлять отзывы по электронной почте или в Twitter. Это очень ценно!
Fonts vs.Гарнитуры
Распространенное заблуждение заключается в том, что гарнитуры и шрифты одинаковы. Это неправильно, но легко исправить. Вот две отличные цитаты, которые лучше меня объясняют разницу:
«Я объясняю своим ученикам разницу между шрифтом и шрифтом, сравнивая их с песнями и MP3 соответственно (или песнями и компакт-дисками, если вы предпочитаете физическую метафору)».
— Ник Шерман, typographica.org
«Физическое воплощение набора букв, цифр, символов и т. Д.(будь то металлический корпус или компьютерный файл) — это Font . Говоря о дизайне коллекции (как она выглядит), вы называете ее Typeface ».
— Марк Симонсон, typophile.com
Другими словами, мы выбираем и смотрим на шрифтов , точно так же, как мы слушаем песни.
Шрифты — это цифровое представление шрифта, который компьютеры используют для отображения нашего текста, точно так же, как файл mp3, который мы используем для воспроизведения песни.
Смешивание гарнитур
Есть миллион и один шрифт на выбор. Выбор одного кажется простым, вплоть до того момента, когда вы пытаетесь проявить творческий подход и смешивать разные шрифты. Вот тут все и начинает запутываться. Вот несколько простых советов о том, как правильно смешивать гарнитуры.
1. Не нужно смешивать гарнитуры!
Когда вы выбираете гарнитуру для своего контента, убедитесь, что он имеет несколько разных стилей (вы называете их «вес»).Вы будете удивлены, насколько красиво вы можете структурировать свой контент, просто изменив размер и / или вес шрифта — точно так же, как я сделал на этом сайте.
2. Без засечек и без засечек из одного семейства
Если вы все еще чувствуете желание смешивать шрифты, обратите внимание на семейства шрифтов, которые предлагают как символы с засечками, так и символы без засечек (вы можете называть их «близнецами»). Таким образом вы уменьшите риск того, что ваш набор шрифтов будет выглядеть странно. Прекрасным примером для близнецов такого типа являются FF Meta и FF Meta Serif от Эрика Шпикерманна.
3. Лига чемпионов
Хорошо, я понял! Вы действительно хотите смешивать шрифты. Есть разные подходы к этому. Вы можете смешивать гарнитуры на основе контраста, узнаваемости, крайности или разнообразия. Самый простой способ начать — смешать два шрифта с похожими характеристиками. Гарнитуры, которые вы хотите смешать, должны иметь одинаковую высоту по оси x, а символы должны быть похожи по форме и пропорциям. В качестве примера вы можете попробовать использовать Chaparral Pro и Source Sans Pro.
Размер шрифта и высота строки
Типографика должна делать контент легко читаемым. Вы хотите, чтобы читатель мог следить за строкой и легко переходить к следующей строке. Существенными факторами, влияющими на читаемость и разборчивость, являются размер шрифта и высота строки.
Так как оба зависят от x-высоты символов, длины строки и формы символов, серебряной пули нет.Однако есть некоторые руководящие принципы, которые помогут вам принять правильные решения.
1. Установите высоту строки относительно размера шрифта
Для большей части текста оптимальная высота строки находится где-то между 120% и 145% в зависимости от факторов, упомянутых выше. Большинство приложений и CSS позволяют определять предпочтительные значения в процентах. Это упростит задачу и сэкономит время, которое вам понадобится вручную.
2.Начните с основного текста
В вашем документе основного текста больше, чем чего-либо еще. Убедитесь, что вы начали с того, чтобы он хорошо читался. Для печати удобный размер шрифта составляет 9–12 пунктов , тогда как для экрана составляет 14–24 пикселя , в зависимости от выбранного шрифта. Оптимальная длина строки , которая легко читается, составляет от 45 до 90 символов . Для заголовков большего размера обычно можно выбрать меньшую высоту строки, чем процентная доля основного текста.
3. Все гарнитуры отличаются друг от друга
Различные гарнитуры могут выглядеть и ощущаться по-разному, даже если для них установлен одинаковый размер шрифта. В частности, шрифты с засечками будут отличаться от шрифтов без засечек. Поскольку вы хотите, чтобы читатель как можно проще следил за строкой и переходил к началу следующей, вам нужно попробовать несколько значений размера и межстрочного интервала , чтобы найти лучший вариант.
Апострофы
Апостроф — это крошечный персонаж в форме цифры «9», которому не уделяется должного внимания.По умолчанию ваша клавиатура выдает так называемый «Апостроф пишущей машинки», и хотя некоторые приложения исправляют это — переводя «на», — многие этого не делают. Вы не должны соглашаться на это!
В английском языке апостроф служит двум основным целям.
1. Обозначает пропуск одной или нескольких букв.
Апостроф указывает, что есть пропущенные символы.
Не могу или не могу
2. Он отмечает притяжательный падеж.
Апостроф используется перед буквой «s», чтобы указать на родство.
Мы играем с грузовиком-монстром Бена.
Чтобы создать правильный апостроф для вашего письма при использовании приложения, которое не исправляет апострофы автоматически, вы можете использовать следующие сочетания клавиш:
Клавиатура США
optionshift] ’
Немецкая клавиатура
altshift # ’
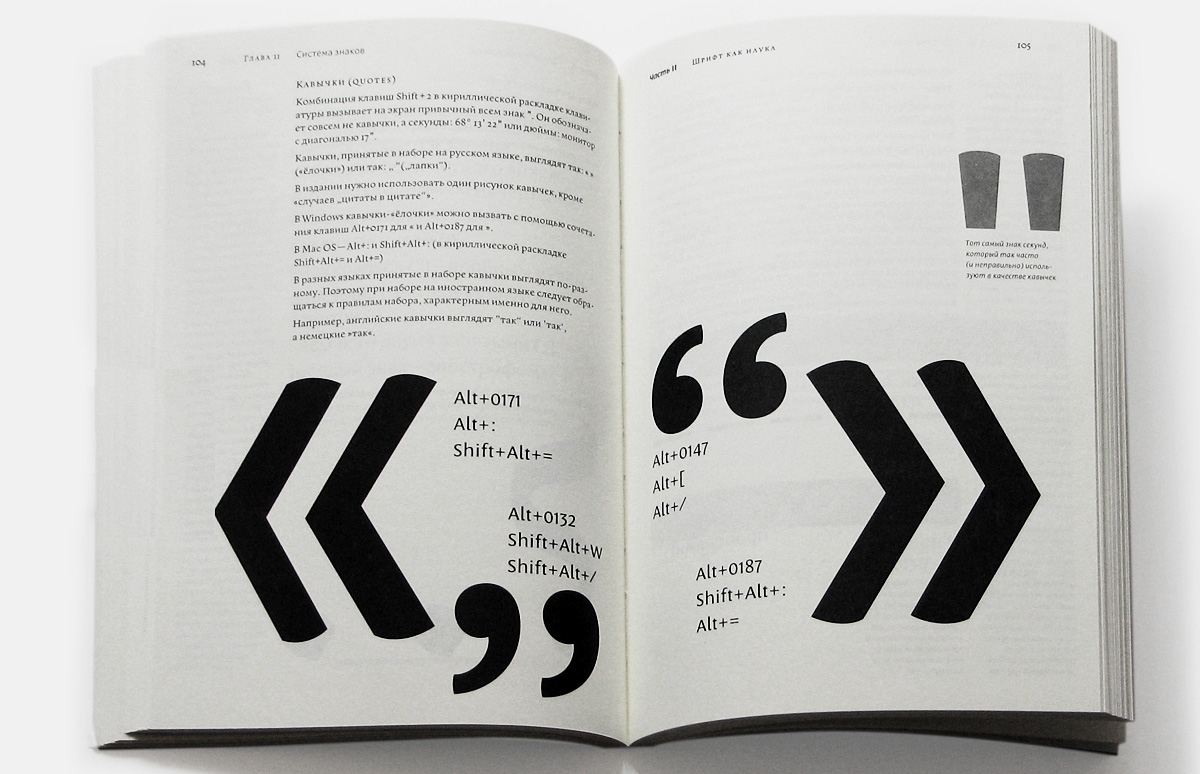
Цитаты
Также известные под термином «фигурные кавычки» или «кавычки», кавычки используются для обозначения речи или цитаты.Иногда они также используются для обозначения иронии.
По умолчанию кавычки, которые делает ваша клавиатура, называются «тупыми кавычками», также известными как «прямые кавычки». Не используйте тупые кавычки. Это также не то же самое, что «штриховые метки», которые используются для футов / дюймов и секунд / минут. Подробнее о цитатах читайте в Википедии.
Цитаты зависят от языка , и вы должны использовать правильные кавычки для того языка, который вы используете. Немцы используют «Anführungszeichen», которые начинаются с низких и заканчиваются высокими.«Guillemets» используются во французском (обычно с пробелом перед и после), итальянском, греческом и многих других языках.
Интересный факт
Немцы называют Guillemets «Gänsefüßchen», что буквально означает «гусиные лапки».
Клавиатура США
option [«
optionshift [»
option] ‘
optionshift]’
option \ «
optionshift \»
Немецкая клавиатура
alt2 «
altshift2»
alt # ‘
altshift #’
altQ «
altshiftQ»
altshiftW «
alt2»
altS ‚
alt #‘
Прочерк
Дефис — это символ, который вы чаще всего (и часто неправильно используете) на клавиатуре, но есть несколько других тире, включая длинное тире, длинное тире и минус.Эти черточки не одинаковы, и каждое из них имеет свое тонкое качество. Вы можете найти действительно подробную статью о Dashes в Википедии.
Дефис
Вы умеете набирать дефис, и именно поэтому вы так часто используете его в неправильных местах. Дефис используется для разделения отдельных слов на части (например, когда строки текста прерываются внутри слова) или для объединения отдельных слов в одно слово.
Я очень голоден.
Короткое тире
Короткое тире используется в датах для замены «до» или «и».Его также можно использовать для обозначения отношения между двумя разными словами. В немецком языке оно также используется для перерыва в размышлениях с пробелом до и после тире.
Я жил в США с 1976 по 1978 год.
У меня отношения любви-ненависти с Сан-Франциско.
Длинное тире
Длинное тире используется для обрыва мысли, которая сильнее мысли в скобках. Это пауза в предложении, чтобы привлечь внимание или подчеркнуть мысль.Длинное тире редко встречается в немецком языке и чаще всего встречается в американской системе набора текста.
Однажды мне пришлось заменить 1000 дефисов в одном документе — утомительно.
Клавиатура США
—
опция-–
опция переключения-—
Немецкая клавиатура
—
alt-–
altshift-—
Скобки, скобки и скобки
Скобки отделяют мысль от обычного основного текста, тогда как скобки указывают на изменения в цитируемом содержании.Хотя фигурные скобки (также известные как «фигурные скобки») в основном используются в математическом контексте, они заслуживают здесь почетного упоминания, поскольку являются частью почти всех языков программирования. Скобки, квадратные скобки и фигурные скобки обычно не соответствуют форматированию (например, курсиву) окружающего текста.
Клавиатура США
shift9 (
shift0)
[[
]]
shift [{
shift]}
Немецкая клавиатура
shift8 (
shift9)
alt5 [
alt6]
alt8 {
alt9}

 8.
8. typography.bezugly.ru. Проверено 28 ноября 2016.
typography.bezugly.ru. Проверено 28 ноября 2016. Типографика: учебник по оформлению печатной продукции. — Verlag Niggli AG, 1998.
Типографика: учебник по оформлению печатной продукции. — Verlag Niggli AG, 1998. См.: Как глина в руках гончара… // Ян Чихольд. Облик книги: избранные статьи о книжном оформлении. — М. : Книга, 1980. — С. 11—16.
См.: Как глина в руках гончара… // Ян Чихольд. Облик книги: избранные статьи о книжном оформлении. — М. : Книга, 1980. — С. 11—16. liveinternet.ru. Проверено 28 ноября 2016.
liveinternet.ru. Проверено 28 ноября 2016. Что такое Типографика
Что такое Типографика