Трассировка изображения что такое: Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
Как конвертировать изображения и рисунки в векторную графику с помощью Adobe Illustrator
Преобразование картинок, нарисованных от руки рисунков и фотографий в векторную графику требует только одной функции в Adobe Illustrator: Трассировка изображения. Хотя он работает безупречно с простыми рисунками и рукописными надписями, он гораздо более сложный инструмент при работе с фотографиями.
Почему вы хотите сделать это в первую очередь? Ну, файлы изображений, созданные в таких программах, как Photoshop, и фотографии, сделанные с помощью камер, состоят из крошечных маленьких точек (называемых пикселями). Когда вы масштабируете пиксельное изображение, оно теряет качество и может даже стать размытым.
С другой стороны, векторная графика — это масштабируемое изображение, которое вы можете уменьшать или увеличивать по своему усмотрению без потери качества.
Функция трассировки изображения
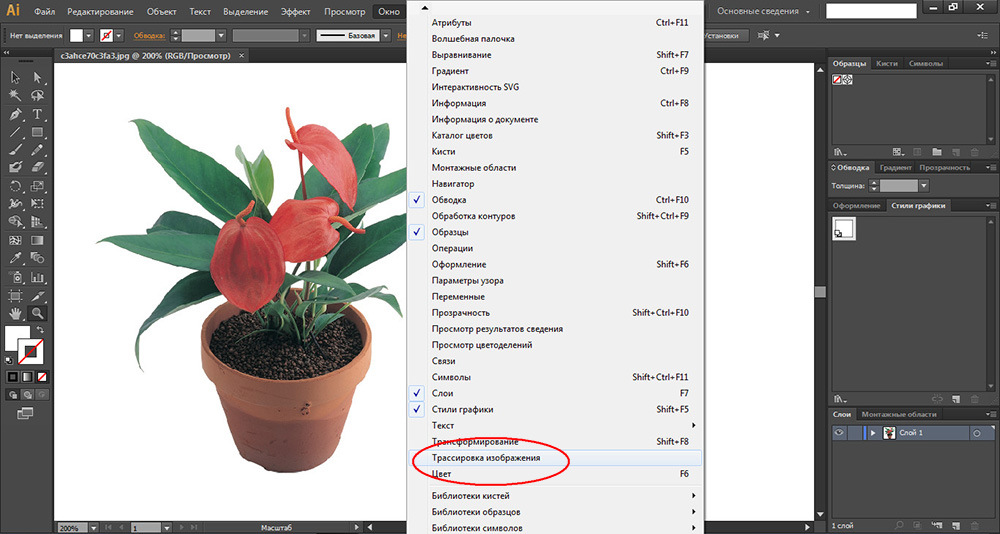
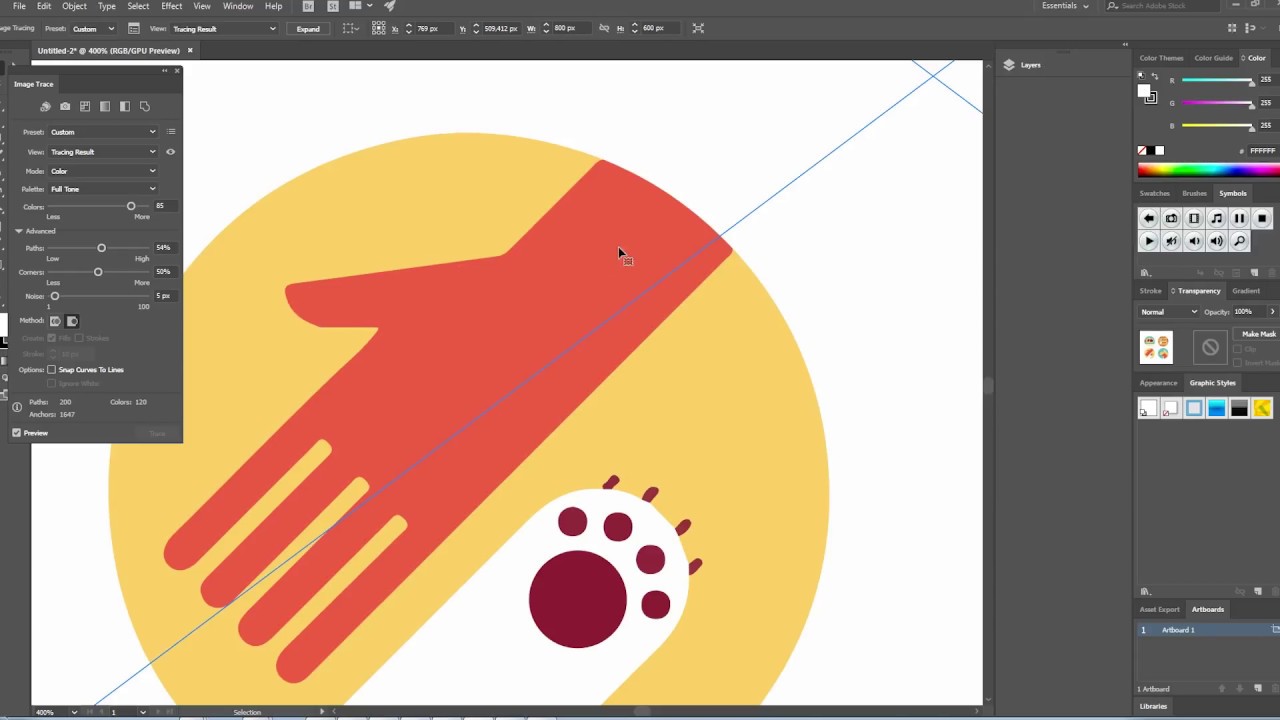
Чтобы получить доступ к этой функции, перейдите на Окно > Трассировка изображения открыть панель. В этой панели. Перед настройкой любых параметров убедитесь, что предварительный просмотр опция отмечена Это позволит вам протестировать различные настройки, прежде чем выбрать один и применить его к своему изображению.
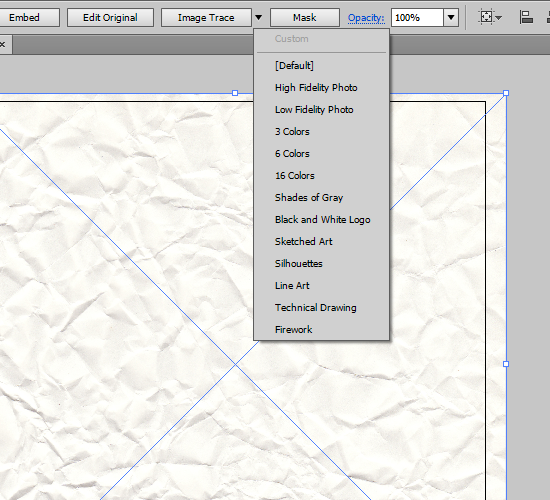
Предусмотрено 11 предустановок: от фотографий с высокой и низкой точностью до векторов с 3, 6 или 16 цветами, до черно-белых и серых векторов. Вы также можете преобразовать свои изображения в эскизные рисунки, силуэты, штриховые рисунки или технические рисунки.
Вы также можете вручную настроить количество цветов и выбрать один из трех режимов: цветной, черно-белый и оттенки серого, чтобы вы могли найти идеальные настройки для вашего конкретного изображения.
Мощь функции трассировки изображения действительно проявляется, когда вы используете ее в PNG, простых фотографиях с белым фоном или простых клипах.
Как только вы получите настройку, как вы хотите, нажмите расширять Кнопка в меню в верхней части экрана. Это преобразует каждую часть вашего изображения в отдельные редактируемые пути. Щелкните правой кнопкой мыши свое изображение и нажмите Ungroup если вы хотите редактировать или изменять цвета отдельных разделов.
Это преобразует каждую часть вашего изображения в отдельные редактируемые пути. Щелкните правой кнопкой мыши свое изображение и нажмите Ungroup если вы хотите редактировать или изменять цвета отдельных разделов.
Трассировка изображения, используемая в Clip Art
Чтобы использовать трассировку изображений в графических изображениях, лучше всего использовать файл PNG без фона или JPG с белым фоном. Если есть белый фон, вы можете удалить его после того, как вы закончили использовать функцию трассировки изображения — просто выберите инструмент прямого выделения (сочетание клавиш A), выберите белый фон и удалите его. (Если у вас есть Photoshop, вы также можете использовать инструмент Magic Eraser, чтобы удалить белый фон. Используйте сочетание клавиш Е чтобы получить к нему доступ.)
Чтобы увидеть весь процесс в действии, посмотрите видео ниже:
Рисованной каракулей или ручной надписи
Функция «Трассировка изображения» стала еще эффективнее при использовании рукописных рисунков или рукописных надписей. Отсканируйте нарисованные от руки рисунки и перенесите их на свой компьютер, и выполните следующие действия:
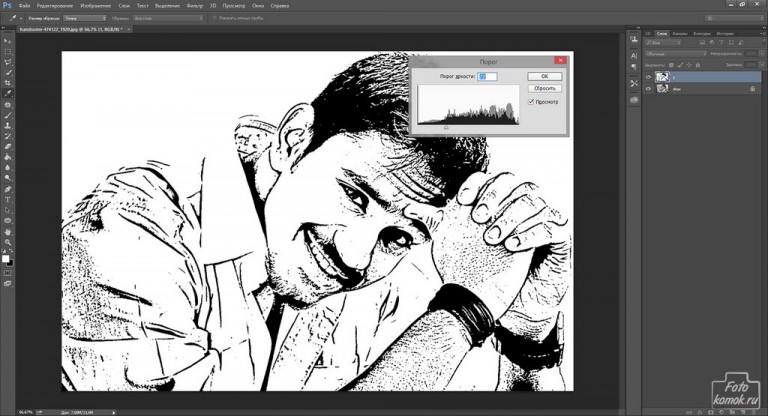
- Первое, что вы захотите сделать, — это затемнить своих черных и сделать их белее. Вы можете сделать это в Photoshop, используя Уровни или вы также можете сделать фотографию с помощью телефона и отредактировать ее с помощью приложения, такого как Scanner Pro (которое на самом деле предназначено для сканирования квитанций).
).
- Откройте изображение в Illustrator и вернитесь к функции «Трассировка изображения», и настройка, которая, вероятно, будет работать лучше, Черное и белое установка. Вы также можете отрегулировать порог, если выберете — чем выше порог, тем толще ваши линии.
- Последний необязательный шаг — очистка рисунков с помощью инструмента «Перо».
 Если у вас есть планшет Wacom или iPad Pro, загруженный с Astro Pad, это значительно упростит этот процесс, но тот же самый вид может быть достигнут с помощью мыши — это может занять немного больше изящества. Выберите инструмент Карандаш (сочетание клавиш N).
Если у вас есть планшет Wacom или iPad Pro, загруженный с Astro Pad, это значительно упростит этот процесс, но тот же самый вид может быть достигнут с помощью мыши — это может занять немного больше изящества. Выберите инструмент Карандаш (сочетание клавиш N). - Нажмите на опорную точку на пути, который вы хотите сгладить, и перетащите линию туда, где вы хотите, чтобы она была. Инструмент «Карандаш» сгладит любые недостатки или дрожание, которые появляются на вашем рисунке.
Чтобы увидеть подробное объяснение этого процесса, посмотрите видео ниже:
Какой метод вы предпочитаете для преобразования изображений в векторы? Дайте нам знать об этом в комментариях.
Трассировка фотографии для получения стилизованного под графику эффекта
В этой статье мы расскажем, как создать поразительный монохромный пейзаж из серии фотографий с помощью методов Стивена Чана, разработанных им для иллюстраций в журнале Esquire.
Недавно, иллюстратор Стивен Чан выпустил серию изображений для статьи о путешествиях в американской версии журнала Esquire. В них он совместил стилизованные в графических контурах пейзажи знаменитых достопримечательностей с фотографиями фотомоделей. В этой статье мы расскажем, как он создавал такую сцену Венеции, используя при этом готовые фотоснимки.
Мы объясним, как с помощью фотомонтажа создать идеальную композицию реальных фотографий, которую затем стилизуем под графику. Вы сможете изучить важные процессы, связанные с составлением изображений.
Методы, описанные в этой статье, также помогут вам создавать различные макеты, используя материалы со стоковых сайтов. Наши фотографии взяты с сайта iStockphoto, который только что запустил сервис, позволяющий быстро купить фотографии с помощью банковской карты.
Если вы хотите точно следовать всем шагам, описанным в этой статье, вы должны купить на iStockphoto следующие изображения: Rialto Bridge; Beautiful Venice; Venice Canal, Cross-Processed; Historical Regatta — Italy; seagull on canal Venice, Italy и Colorful canal Venice, Italy.
Лучше всего начать с создания композиции, а затем заняться собственно съемкой, чтобы модель правильно вписалась в сцену. Особенно, если она будет взаимодействовать со сценой:
Для начала, вы должны получить представление о типе сцены, которую вы хотите соединить в композицию. Для этой статьи мы воссоздадим воображаемый вид на Венецию. Имея это в виду, откройте вашу библиотеку снимков моделей или поищите на стоковых сайтах несколько интересных изображений с позицией тела, которая подойдет для вашей сцены:
Затем просмотрите стоковые сайты на предмет частей композиции, которые могут вам понадобиться. Это займет некоторое время, прежде чем вы найдете изображения, идеально подходящие вам. Но на данном этапе важнее подобрать большое количество различных снимков, которые потенциально вам подойдут, чем найти несколько тех, которые подойдут вам идеально.
Скачайте фото в низком разрешении с правом их использования — деньги на приобретение фотографий в высоком разрешении мы будем тратить позже, когда будем точно знать, какие изображения нам подойдут:
После того, как вы подберете нужные вам изображения, импортируйте их в Illustrator и грубо обрисуйте контуром каждое из них с помощью инструмента «Перо» (P). Нажмите на каждом, удерживая Cmd / Ctrl + 7, чтобы создать обтравочную маску. Вы можете сделать это примерно так, как показано на рисунке. Большая точность на данном этапе нам не нужна.
Поэкспериментируйте с этими пазлами, проявите творческий подход, придумывая, как сложить их вместе, чтобы создать новую сцену. Вы можете поворачивать их, изменять размер и обрезать так, чтобы совместить их аккуратно и с тонким чувством реализма:
Так как мы работаем на редакцию иллюстрированного журнала моды, модель должна быть в центре внимания. Поэтому она должна занимать не менее четверти страницы. Элемент моста на переднем плане идеально подходит для этого, так как он сочетается с силуэтом сидящей модели. Используя мост в качестве центра отсчета координат, мы создадим за ним композицию с каналом6
Когда вы сложили сбалансированную композицию, можете приобрести соответствующие стоковые изображения.
Перейдите назад к композиции из фрагментов с низким разрешением и зафиксируйте этот слой.
Снимок модели должен располагаться на отдельном слое, на самом верху панели слоев. Создайте между слоями модели и композиции новые слои для каждого из ваших элементов. Я добавил «здание сзади«, «мост сзади«, «здание слева«, «здание справа«, и «мост на переднем плане«:
Создайте копию каждого элемента за пределами «монтажной» области. Вы будете трассировать их здесь, на отдельных слоях, чтобы ваш проект не стал слишком хаотичным. Это помогает организовать все так, чтобы не запутаться при трассировке большого количества детальных пейзажей:
Пришло время приступить к трассировке, начиная с элементов, расположенных на заднем плане. Используйте для этого яркие контуры, чтобы они четче выделялись на фоне цветных фотографий. Так как в конечном итоге все контуры у нас будут черно-белыми, в первую очередь обведите группы зданий. Это займет меньше времени, чем рисовать каждое здание в отдельности:
Начнете трассировку с задних элементов и постепенно продвигайтесь к элементам в передней части фото. Если какие-либо части перекрываются, используйте элементы управления слоями. Используйте простые фигуры, чтобы быстро создать основу зданий. Нам не нужно слишком много деталей, потому что этот элемент находится на фоне:
Повторите шаги 7 и 8 для остальных элементов, добавляя больше деталей к элементам, которые находятся на переднем плане. В следующих шагах я объясню, как я использовал некоторые из инструментов Illustrator для создания конкретных элементов, которые вам придется адаптировать к вашей собственной композиции:
Я хотел, чтобы мост Риальто особенно выделялся, так как это культовая и историческая достопримечательность Венеции. Здесь нужно выдержать баланс, чтобы он оставался простым, но все же узнаваемым.
Быстрый способ нарисовать повторяющиеся линии на крышах и арках, которые составляют большую часть моста, это использовать инструмент «Смешивание» (Объект> Смешивание> Параметры смешивания). С его помощью мы можем залить середину двух выбранных объектов:
С его помощью мы можем залить середину двух выбранных объектов:
Я создал для элементов на переднем плане моста намного больше деталей, чем для фоновых элементов. Это придает сцене глубины и четко отделит слои:
Последнее, что нам нужно трассировать, это чайка, сидящая на голове модели. Это добавляет немного юмора и оживляет статическую композицию. Даже с учетом того, что она размещается на переднем плане, не будем добавлять для нее слишком много деталей, чтобы сохранить грацию этой птицы, всего несколько тонких штрихов, обозначающих крылья:
Теперь, когда вы нарисовали все элементы, вам нужно вернуться и правильно вырезать фото модели. Я использовал для этого Photoshop, потому что Illustrator не так хорошо обрабатывает фотографии.
Существует много способов вырезать изображение, но я предпочитаю использовать инструмент «Перо» (P). Возможно потому, что я часто использую его в Illustrator. После того как вы создали выделение вокруг модели, инвертируйте его (Ctrl + Shift + I) и удалите фон с «Растушевкой» 0,1 (Выделение> Изменить> Растушевка). Сохраните изображение в формате .png с прозрачным фоном:
Импортируйте только что сохраненное изображение обратно в документ Illustrator (в верхний слой), и приступайте к сведению всей композиции в монтажной области. Для данного стиля нам нужно задать для штрихов цвет 75% черного, ширина — 0.75 pt, чтобы создать мягкий вид и подчеркнуть линии графического дизайна.
Это позволит создать сцену, которая будет взаимодействовать с моделью. После того, как вы закончите, отключите видимость фотографий в низком и высоком разрешении, за исключением снимка модели:
После сборки всей сцены правый верхний угол останется немного пустым. Так как эта часть находится на далеком расстоянии от объекта, мы используем несколько простых линий, чтобы заполнить этот пробел, и не будем трогать здания и мост на переднем плане. Через несколько облаков и силуэтов зданий аккуратно заполните эту область:
Если у вас остались какие-либо пустые области, то можно использовать для их заполнения узор, чтобы обойтись без заливки цветом. Откройте образец узора по умолчанию, нажав на правой вкладке в панели «Образцы» и выбрав Открыть библиотеку образцов> Узоры> Основная графика. Это также можно использовать, чтобы задать тени и текстуру для многих других элементов.
Откройте образец узора по умолчанию, нажав на правой вкладке в панели «Образцы» и выбрав Открыть библиотеку образцов> Узоры> Основная графика. Это также можно использовать, чтобы задать тени и текстуру для многих других элементов.
В качестве завершающего штриха, я продублировал (Alt + перетащить) орнамент моста на переднем плане, чтобы создать эффект симметрии:
Завершенное изображение:
Данная публикация является переводом статьи «Photoshop tutorial: Trace photos for beautiful line art» , подготовленная редакцией проекта.
Macromedia Flash — новая эпоха веб-дизайна
Трассировка (векторизация) растровых изображений
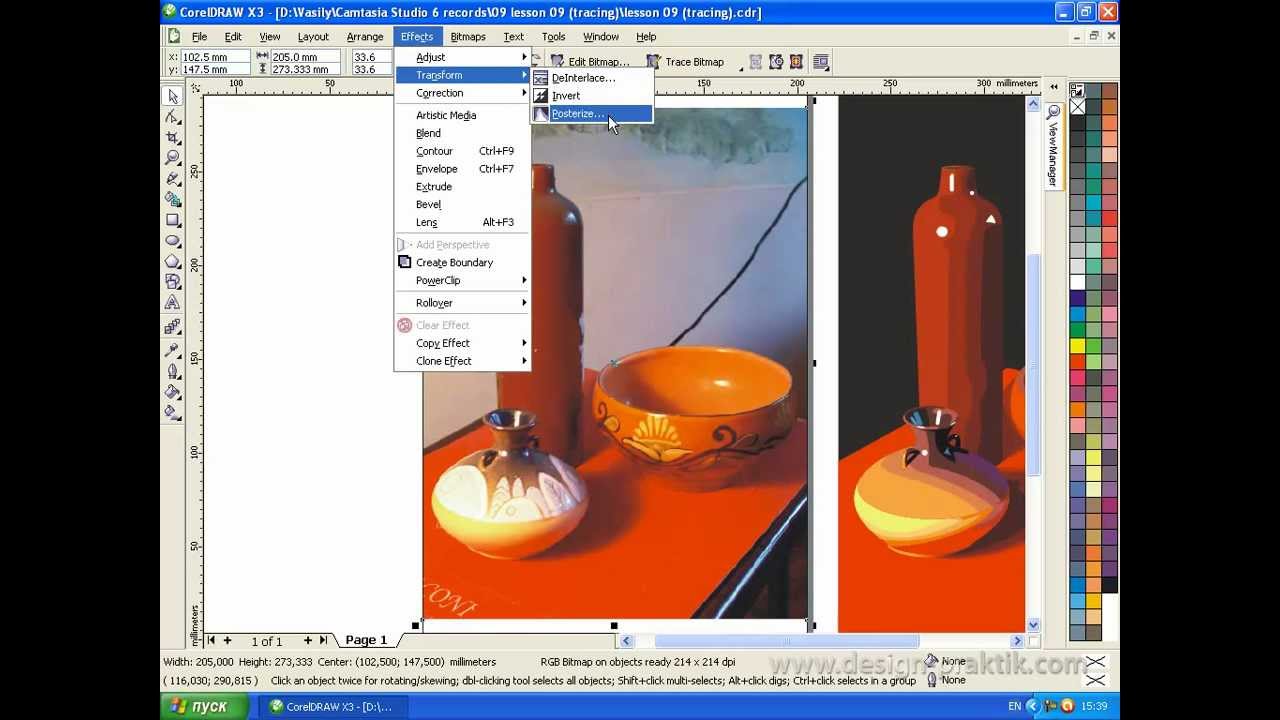
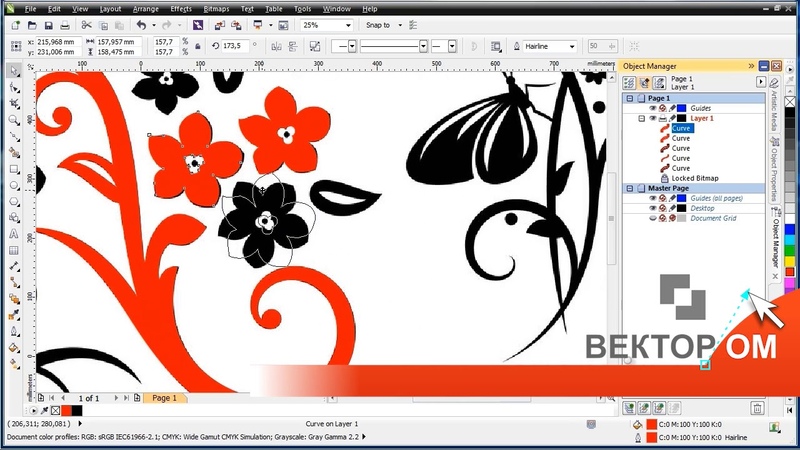
Flash импортирует растровые изображения как один объект, состоящий группы объектов. Если вы хотите значительно уменьшить размер выходного файла (*.swf), или же хотите манипулировать картинкой (менять заливку отдельных областей, произвольно менять форму и др.) воспользуйтесь командой Trace Bitmap. Эта команда преобразует растровое изображение в векторную графику с редактируемыми дискретными областями, залитыми определенным цветом. (Для редактирования цвета растрового изображения, к которому была применена команда Break apart, используйте инструмент «Волшебная палочка» (Magic wand). См. Рисование при помощи картинки растрового изображения.)
Для преобразования растрового изображения в векторное:
1
Выберите помещенное растровое изображение в текущей сцене.
2 Выберите Modify > Trace Bitmap.
3 Введите пороговое значение для цвета (Color Threshold).
При трассировке, если разница RGB значений между двумя соседними
пикселями будет меньше, чем пороговое значение, тогда эти два соседних
пикселя будут интерпретированы как с одинаковым цветом. Чем выше
пороговое значение, тем меньше цветов будет присутствовать в векторизированном
изображении.
Чем выше
пороговое значение, тем меньше цветов будет присутствовать в векторизированном
изображении.
4 Введите значение для минимально допустимой области (Minimum Area)
чтобы установить количество пограничных пикселей при назначении
цвета конкретной области трассируемого изображения. Чем меньше это
значение тем точнее происходит передача мелких деталей изображения,
но значительно возрастает размер выходного файла (*.swf).
6 Введите значение параметра «Угловой порог» (Corner Threshold) для определения количества острых углов.
Для получения векторного изображения максимально приближенного по качеству к растровому оригиналу, введите следующие значения параметров трассировки: Color Threshold: 10; Minimum Area: 1 pixel; Curve Fit: Pixels; Corner Threshold: Many Corners.
Примечание: В некоторых случаях размер векторизированного изображения может превосходить размер растровго оригинала. Особенно если импортированное изображение имеет много мелких элементов или сложную заливку для воспроизведения которых потребуется создание большого количества контуров.
Как использовать Image Trace в Adobe Illustrator CC 2017
С введением улучшенной функции Image Trace в Adobe Illustrator CS6 и последующими обновлениями открылся целый мир возможностей для пользователей графического программного обеспечения, которые хотят иметь возможность отслеживать штриховые рисунки и фотографии и превращать их в векторные изображения. Теперь пользователи могут относительно легко преобразовывать растровые изображения в векторы и файлы PNG в файлы SVG, используя Illustrator.
Начиная
Этот процесс лучше всего работает с изображением, объект которого отчетливо выделяется на фоне, например, корова на изображении выше.
Чтобы добавить изображение для трассировки, выберите «
Чтобы начать процесс отслеживания, нажмите один раз на изображение, чтобы выбрать его.
При преобразовании изображения в векторы области смежных цветов преобразуются в формы. Чем больше фигур и векторных точек, например на изображении деревни выше, тем больше размер файла и тем больше ресурсов ЦП, необходимых для работы компьютера для отображения всех этих фигур, точек и цветов на экране.
Типы трассировки
При наличии изображения наиболее очевидной отправной точкой является раскрывающийся список «Трассировка изображения» на панели управления Illustrator. Есть много вариантов, которые направлены на конкретные задачи; Вы можете попробовать каждый из них, чтобы увидеть результат. Вы всегда можете вернуться к исходной точке, нажав
Когда вы выберете метод Trace, вы увидите индикатор, показывающий, что происходит. Когда оно заканчивается, изображение преобразуется в серию векторных путей.
Просмотр и редактирование
Если вы выберете результат трассировки с помощью инструмента выбора или инструмента прямого выбора , будет выбрано все изображение. Чтобы увидеть сами пути, нажмите кнопку «
В случае с изображением выше, мы можем выбрать области неба и травы и удалить их.
Чтобы еще больше упростить изображение, мы можем выбрать « Объект» > « Путь» > « Упростить» и использовать ползунки на панели «Упростить», чтобы уменьшить количество точек и кривых на прослеживаемом изображении.
Меню трассировки изображений
Другой способ трассировки изображения появляется в меню «Объект». При выборе
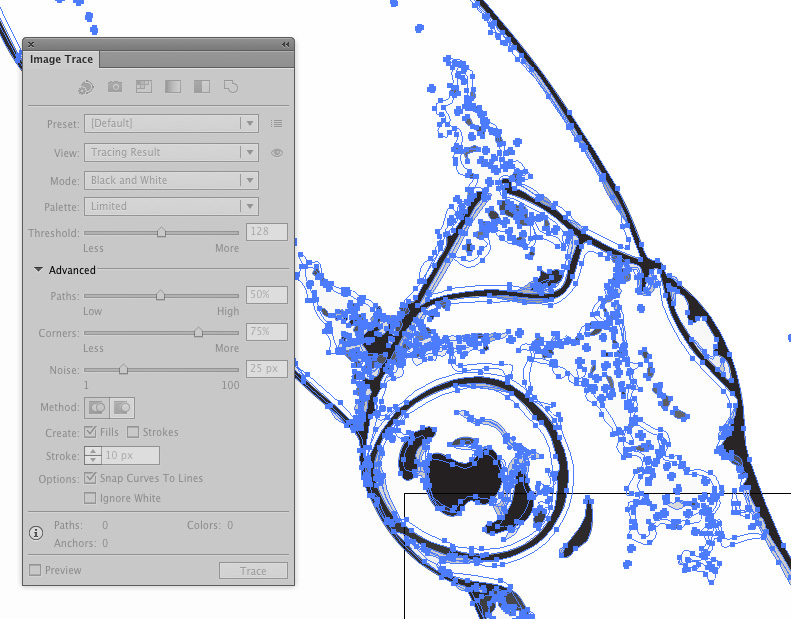
Панель трассировки изображений
Если вам нужен больший контроль над трассировкой, откройте панель «Трассировка изображений» в меню « Окно» > « Трассировка изображений» .
Значки вверху слева направо предустановлены для Автоцвета, Высокого цвета, Оттенков серого , Черно-белого и Обводки. Значки интересны, но настоящая сила находится в меню Preset. Он содержит все варианты на панели управления, плюс вы можете выбрать цветовой режим и используемую палитру.
Ползунок «Цвета» немного странный; он измеряет в процентах, но диапазон варьируется от Меньше до Больше.
Вы можете изменить результат трассировки в дополнительных параметрах. Помните, что изображение преобразуется в цветные формы, а ползунки «Контуры», «Углы» и «Шум» позволяют изменять сложность форм. По мере работы с ползунками и цветами, вы увидите, как увеличиваются или уменьшаются значения для контуров, якорей и цветов в нижней части панели.
Наконец, область Метода действительно не имеет ничего общего с углами. Это связано с тем, как создаются пути. Вы получаете два варианта: первый — это примыкание, что означает, что все пути сталкиваются друг с другом Другой — Перекрытие , что означает, что пути проложены друг над другом.
Редактировать отслеживаемое изображение
После завершения трассировки вы можете удалить ее часть. В этом примере мы хотели просто корову без неба или травы.
Чтобы отредактировать любой отслеживаемый объект, нажмите кнопку « Развернуть» на панели управления. Это превратит изображение в серию редактируемых контуров. Переключитесь на инструмент « Прямой выбор» и нажмите на пути для редактирования.
Это превратит изображение в серию редактируемых контуров. Переключитесь на инструмент « Прямой выбор» и нажмите на пути для редактирования.
Верстка. Перевод из растра в вектор
Верстка. Перевод из растра в вектор
В случае, когда растровый макет нужно перевести в векторную структуру, для дальнейшей работы с ним, выполняют трассировку.
Трассировка изображения как этап верстки
Подготовка макета к печати включает в себя комплекс мероприятий и верстка является одним из них. Для подготовки изображений к флексопечати дизайнеры обходятся без использования сложных программ, ограничиваясь возмжностями графических редакторов. В случае с трассировкой используют дополнительный функционал, имеющийся в каждом графическом редакторе.
К переводу растрового изображения в векторное прибегают по причине удобства работы с векторными структурами. Размер такого изображения можно легко масштабировать, не рискуя потерять качество. При производстве этикеток такое свойство важно, часто один и тот же логотип требуется наносить на упаковку разных размеров.
Бывают ситуации, когда для макета выбрано растровое изображение из интернет-источников или цифровых библиотек. Если необходимо работать с изображением в векторных программах, то без перевода растра тут не обойтись.
К трассировке прибегают и в случае, если был предоставлен оригинал-макет, состоящий из векторных изображений. После сканирования рисунок приобретает растровую структуру, для дальнейшей работы с которой не обойтись без трассировки.
Способы конвертации растра в вектор
В зависимости от сложности изображения и желаемого результата, трассировку можно проводить как автоматическим способом, так и вручную. Автоматический способ часто дает далекий от оригинала результат, в то время, как ручной перевод позволяет добиться высокой точности.
Ручная трассировка
При работе с рисунками или сложными шрифтами рекомендуется использовать именно ручной способ трассировки. Способ предполагает ручную обрисовку всех контуров растрового изображения, с последующим их закрашиванием подходящим цветом. Ручная трассировка предпочтительнее при создании этикеток больших размеров.
Способ предполагает ручную обрисовку всех контуров растрового изображения, с последующим их закрашиванием подходящим цветом. Ручная трассировка предпочтительнее при создании этикеток больших размеров.
Перевести растр в вектор вручную можно в любой векторной программе. Для этого загружают растровое изображение и закрепляют его на отдельном слое. Затем при помощи удобного инструмента обрисовывают контуры. При работе с текстами можно подобрать подходящий шрифт из представленных программой. Затем следует закрасить все контуры подходящим цветом.
Поле проведения ручной трассировки получают изображение с векторной структурой, максимально приближенное к оригиналу.
Пример ручной трассировки:
- Обрисовка оригинала в векторной программе.
2. Закрашивание контуров подходящим цветом.
3. Сравнение оригинала с векторным изображением.
4. Придание объема рисунку.
Автоматическая трассировка
Быстрый способ трассировки применяется, когда качеством изображения или его достоверностью можно пренебречь. При автоматическом способе достаточно загрузить изображение в графический редактор и воспользоваться соответствующей функцией. Для того, чтобы результат был наиболее приближен к оригиналу, важно правильно установить параметры трассировки.
Способ экономит массу времени и применяется, когда нужно воссоздать простой рисунок или небольшой элемент этикетки.
Пример результата применения автоматической трассировки. Слева представлен оригинал, справа — трассированное изображение.
Для экономии времени дизайнеры могут прибегать и к комбинированному способу перевода растровой структуры в векторную. В этом случае значительные элементы макета переводят в ручную, а мелкие детали подвергают автоматической трассировке.
Трассировка и программы трассировки.
Трассировка —
процесс преобразования растрового
изображения в векторное. Существует
два способа трассировки:
Существует
два способа трассировки:
Ручная трассировка — состоит в использовании инструментов для рисования линий (Pencil, Pen) для отслеживания линий границы каждого элемента изображения.
Автоматическая трассировки — состоит в использовании специальных программ или инструментов в графических редакторах, например, с помощью инструмента Auto Trace в Adobe Illustrator, Для трассировки в программе Illustrator нужно выбрать инструмент Auto Trace и щелкнуть мышью вблизи трассируемого объекта. Программа автоматически определит очертания графических объектов и представит в виде контуров. С помощью специальных программ, таких как CorelTrace и Adobe StreamLine, можно производить полную трассировку растровых изображений в их векторное представление.
Автоматическая трассировка растровых изображений — важная, но не единственная возможность программ векторизации. Векторизатор выполняет и другие функции, такие как распознавание типа растровых объектов, возможность создания и использования готовых шаблонов распознавания; возможность распознавания текстов любой ориентации; возможность обучения распознаванию новых символов и возможность редактирования растровых изображений.
Программы создания и обработки графики.
Любое изображение на компьютере может быть представлено в двух графических режимах: в растровом виде; в векторном виде
Растровая графика — массив точек, характеризующийся яркостью и цветовыми параметрами. Характеристики растровой графики:
Модель — способ описания элементов изображения
в цифровом виде. Например, RGB,
Lab,
CMYK. Глубина цвета — количество бит памяти, для запоминания
цвета в соответствие с модель. Недостатки
растровой графики — большой объем памяти
для хранения графики. Векторная
графика —
набор точек, соединяющихся, но определённому
математическому закону.
Программы создания и обработки графики называются графическими редакторами, они ориентированы на манипулирование существующими изображениями (в основном сканированными) и обладают набором инструментов их для обработки.
Adobe Photoshop – растровая графика.
Профессиональный пакет обработки фотографий. Поддерживает работу со слоями и экспорт объектов из программ векторной графики. Обладает полным набором инструментов для коррекции цвета, ретуширования, регулировки контрастности и насыщенности цветов, маскирования, создания различных цветовых эффектов. Более 40 фильтров позволяют создавать разнообразные специальные эффекты. Различными производителями создано множество подключаемых модулей
Corel Draw – векторная графика.
Графический редактор, обладающий широкими возможностями для векторного рисования. Пакет предназначен не только для рисования, но и для подготовки графиков и редактирования растровых изображений Он имеет отличные средства управления файлами и возможность показа слайд-фильмов на дисплее компьютера, поддерживает спецэффекты, в том числе трехмерные, и имеет гибкие возможности для работы с текстами.
Трассировка изображения — документация Inkscape Beginners ‘Guide 1.0
Смена + Альтернативный + B ,
Вы можете использовать эту функцию, чтобы превратить растровое изображение в пути, которые вы можете использовать и отредактируйте в своем дизайне. Этот процесс называется «трассировкой» или «векторизацией». Однако если вы ожидаете 100% точного отображения вашей фотографии, только в векторный формат, вы будете разочарованы.
Функция идеально подходит для векторизации темных силуэтов перед
яркий фон.Есть вариант сохранения цветов, но Inkscape
затем создаст по одному объекту для каждого цвета. Вы окажетесь лицом к лицу
груда предметов, каждый разного цвета. Это может быть сложно
редактировать, особенно для новичка.
Это может быть сложно
редактировать, особенно для новичка.
Для векторизации изображения:
- Импортировать подходящее растровое изображение с помощью меню .
- Выберите изображение с помощью инструмента «Селектор».
- В меню перейдите к.
- Откроется диалоговое окно, в котором вы можете установить различные параметры.
- Используйте кнопку «Обновить», чтобы получать новое изображение для предварительного просмотра, когда вы изменить настройки.Когда результат предварительного просмотра будет правильным, щелкните Ok. Векторизованное изображение будет доступно прямо на холсте. Это будет расположен точно над вашим изображением.
Подсказка
Иногда векторизованная версия будет такой похоже на исходное растровое изображение, вы не заметите разницы. Используйте инструмент «Селектор», чтобы переместить его в другое место на холсте, чтобы вы можете изучить это должным образом.
Рассмотрим подробнее возможности этого замечательного инструмента.Первая вкладка предлагает несколько вариантов выбора на вкладке Mode:
- Режим отключения яркости
- Это наиболее часто используемый режим. Это создаст силуэтный контур, повторяющий форму вашего изображения.
- Режим обнаружения края
- Полезно, если вы хотите векторизовать только контуры фигуры.
- Режим квантования цвета
- Обводит границы между разными цветами.
Режим «Множественное сканирование» даст более детальный результат, но он создаст отдельный объект для каждого сканирования.
Не забудьте обновить окно предварительного просмотра в правой части диалогового окна и нажмите ОК, чтобы создать векторный объект.
rocket.png, изображение, которое мы хотим отследить в этом примере.
Изображение rocket.png было импортировано, и диалоговое окно Trace Bitmap
был открыт. Предварительный просмотр в реальном времени можно активировать, чтобы показать приблизительный
предварительный просмотр результата.
Ракета, начерченная с опцией отсечки яркости.
Ракета векторизована с опцией Edge Detection.
Цветное растровое изображение.
Множественное сканирование: опция «Цвета» с 10 сканированиями. Сложено 10 объекты в результате.
После разгруппировки 10 объектов можно перемещать.
Службы отслеживания изображений | Умные фоторедакторы
Smart Photo Editors (SPE) специализируется на отслеживании изображений, необходимых для выделения продукта или ключевой области обслуживания, когда вы продвигаете его в Интернете или в любых печатных СМИ. Наряду с редактированием векторной графики наши услуги по трассировке векторных изображений помогают предприятиям создавать потрясающую векторную графику, которая дает свежий, новый взгляд на их визуальный контент.Если у вас есть логотипы, эскизы или любой другой визуальный контент, который необходимо соответствующим образом прорисовать для представления в виде вектора или выделить, то позвольте нашей команде экспертов помочь вам сделать это профессионально.
Используя индивидуальные траектории, наша команда редактирования изображений отслеживает элементы изображения, так что изображения можно масштабировать и редактировать без ущерба для качества. Начиная с отслеживания изображений в электронной коммерции и заканчивая отслеживанием изображений продуктов, изображений недвижимости, изображений мебели и т. Д., Позвольте нашей команде экспертов помочь вам раскрыть истинный потенциал наших услуг Photoshop и многое другое, что поможет вашим онлайн-кампаниям.Чтобы узнать больше о наших ценах или других дополнительных услугах по редактированию изображений, свяжитесь с нами.
Услуги по отслеживанию изображений, предлагаемые Smart Photo Editors
Как компания, вы должны быть уверены, что наша команда профессионалов eacLet поможет вам улучшить визуальный контент с помощью одной из наших замечательных и креативных услуг по редактированию изображений.
- Служба маскировки фотографий
Наша команда экспертов выполняет этот немного сложный процесс, используя самые современные технологии, улучшая ваше изображение с помощью различных захватывающих техник маскирования.
- Трассировка изображений для чертежей
Мы преобразуем ваши рисунки в высококачественный векторный файл, чтобы у вас была возможность настроить его размер и макет без потери качества. Никогда не беспокойтесь об искажении изображений при изменении их размера!
- Трассировка изображений для бизнес-графики
Превратите вашу любимую бизнес-графику в привлекательный рисунок, который будет использоваться в ваших главных маркетинговых кампаниях.Наша команда экспертов использует мощные инструменты, чтобы предоставить вам высококачественное отслеживание изображений.
- Услуги векторизации изображений
Наша команда экспертов может преобразовать ваши некачественные изображения в векторные, чтобы их можно было изменить размер и использовать в любых маркетинговых кампаниях. Это один из самых популярных сервисов по отслеживанию изображений.
- Обрезка и изменение размера
Снимаемые изображения иногда могут быть подвергнуты незначительным изменениям, чтобы усилить их влияние на аудиторию.Наши специалисты позаботятся о том, чтобы объект был в центре внимания, и выровняют изображения в соответствии с вашими потребностями.
- Трассировка изображений для логотипов
Ваш логотип разработан на компьютере, но вы хотите, чтобы он выглядел немного более нарисованным от руки? Наша служба отслеживания изображений проследит элементы логотипа, чтобы создать полноценный винтажный вид.
Наши услуги по отслеживанию векторов обладают удивительными преимуществами
Аутсорсинг услуг по отслеживанию изображений — не совсем новая концепция. Однако из-за сложности редактирования и трассировки изображений делегирование этих задач опытным профессионалам стало нормальной частью бизнеса. Наши услуги по отслеживанию изображений имеют несколько удивительных преимуществ.
Однако из-за сложности редактирования и трассировки изображений делегирование этих задач опытным профессионалам стало нормальной частью бизнеса. Наши услуги по отслеживанию изображений имеют несколько удивительных преимуществ.
- Команда экспертов по редактированию фотографий, обеспечивающая высококачественный результат. — Получите доступ к команде опытных художников, специализирующихся на трассировке изображений.
- Масштабируемость изображения без потери качества — С помощью нашей службы трассировки изображений вы можете отслеживать элементы графики и достигать бесконечной масштабируемости даже после редактирования.
- Профессиональное отслеживание изображений для создания делового образа — Наши услуги по отслеживанию помогают выделить в изображениях ваших продуктов ключевые особенности, которые выглядят привлекательно на всех платформах.
- Значительная экономия денег и усилий — Сэкономьте до 40%, отдав трассировку изображений на аутсорсинг Smart Photo Editors вместо того, чтобы делать это собственными силами.
Профессиональные услуги по отслеживанию изображений от экспертов по редактированию изображений
Компании часто сталкиваются с большим количеством разных изображений, которые они могут использовать только в очень специфических сценариях.Например, логотипы, которые подходят для визитной карточки, могут потерять качество при добавлении на веб-сайт. Наши услуги по отслеживанию изображений предоставят вашему бизнесу свободу использовать эти изображения так, как вы хотите. Кроме того, его поддерживает команда редактирования, которая не только выполняет трассировку, но и улучшает изображение для более качественного вывода изображения. Свяжитесь с нами сегодня, чтобы подробнее обсудить ваши требования и наши модели взаимодействия.
Intelli-TRACE ™
________________________________________
Автоматическая трассировка растровых изображений в формат LAYOUT
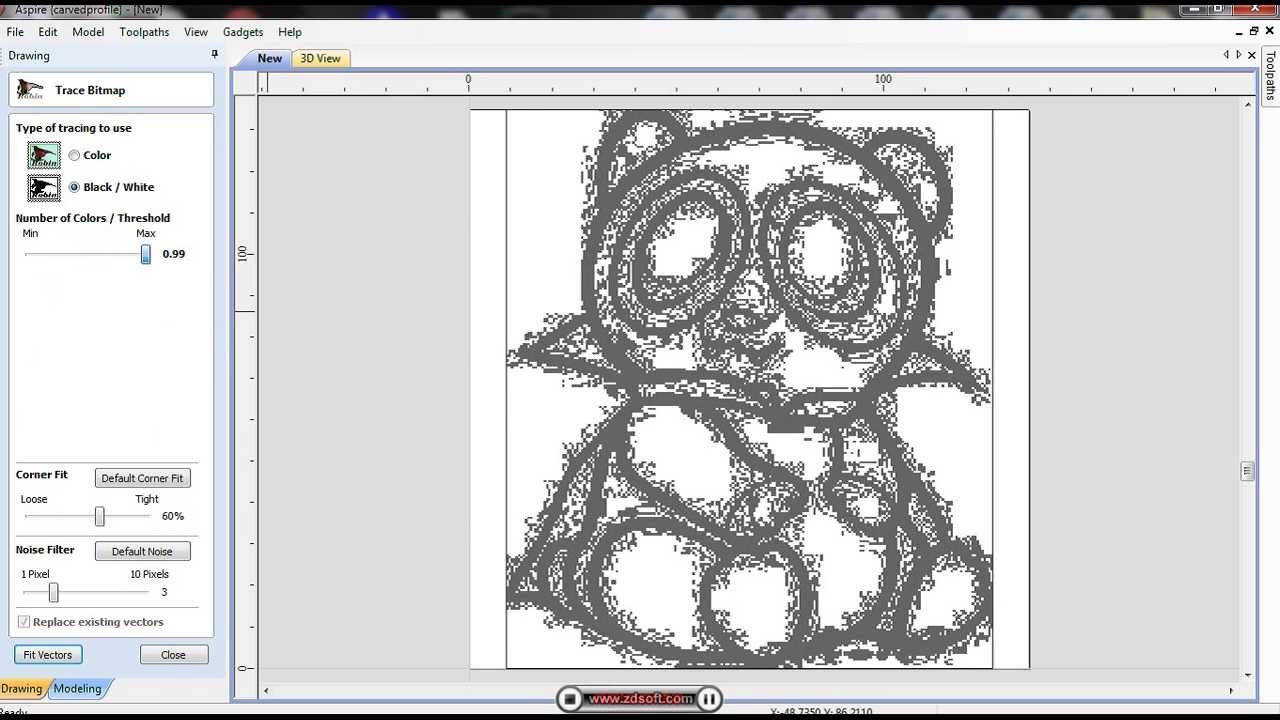
Intelli-TRACE ™ — это команда, которая может автоматически отследить фотографию или растровое изображение и преобразовать его в МАКЕТ-чертеж. Это позволяет вам взять изображение со сканера, цифровой камеры или даже из Интернета и быстро преобразовать его в траекторию инструмента.
Это позволяет вам взять изображение со сканера, цифровой камеры или даже из Интернета и быстро преобразовать его в траекторию инструмента.
Intelli-TRACE позволяет перейти от изображения к детали
Intelli-TRACE имеет более высокие минимальные системные требования, чем остальная часть LAYOUT.На компьютерах, не соответствующих требованиям, он не будет работать. Если ваш компьютер не соответствует требованиям, некоторые функции могут быть немного повреждены (в частности, функция предварительного сглаживания). Минимальные системные требования:
- Разрешение экрана 1024×768 или выше
- Не менее 256 МБ доступной оперативной памяти. При работе с изображениями большего размера для полной функциональности часто требуется больше памяти.
Команда Intelli-TRACE поддерживает следующие форматы растровых изображений:
* .tif; * .gif; * .jpg; * .pcx; * .bmp; * .ico; * .cur; * .png; * .emf; * .tga; * .pxm; * .wbmp; * .jp2; * .j2k; * .dcx; * .crw
Вы также можете использовать следующие форматы файлов фильмов:
*.avi; *. миль на галлон; *. WMV
При использовании формата фильма загружается и отображается первый кадр файла фильма.
Файлы PDF также косвенно поддерживаются функцией трассировки изображений. Чтобы отследить PDF-файл, используйте «Импорт из другого САПР», чтобы открыть PDF-файл. LAYOUT автоматически распознает векторные данные и преобразует их в линии и дуги. Оставшаяся растровая информация затем автоматически загружается в качестве справочной или для использования с ручной или автоматической трассировкой изображения.
LAYOUT автоматически распознает векторные данные и преобразует их в линии и дуги. Оставшаяся растровая информация затем автоматически загружается в качестве справочной или для использования с ручной или автоматической трассировкой изображения.
Это также дает вам возможность работать с изображениями в файлах фильмов. Существуют утилиты, которые могут конвертировать фильмы в анимированные файлы GIF (например, GIF Construction Set от Alchemy Mindworks). После преобразования вы можете найти фрейм, который хотите использовать, и загрузить его.
Как использовать Intelli-TRACEIntelli-TRACE использует модель «мастера», которая пошагово проведет вас через процесс отслеживания изображений.По мере прохождения каждого шага вы можете видеть свой прогресс, глядя на вкладки в верхней части экрана. Когда вы ознакомитесь с тем, как работает команда, вы можете использовать вкладки вверху, чтобы сразу перейти к любому этапу процесса.
Вкладки вверху показывают ваш прогресс в процессе
1) В меню «Трассировка изображения» выберите опцию Intelli-TRACE.
В конце процесса трассировки у вас будет возможность заменить существующий чертеж МАКЕТ или добавить новую трассу к существующему чертежу.
2) Открывается начальная страница.
ПРИМЕЧАНИЕ:
Отображение этого экрана может занять несколько секунд — анимированный курсор указывает на то, что программа все еще загружается. Этот экран объясняет, что такое Intelli-TRACE, и предоставляет несколько основных советов. Вы можете нажать «Обойти экран приветствия в будущем», чтобы пропустить этот экран при следующем запуске этой команды. (Чтобы снова просмотреть экран приветствия, просто щелкните вкладку и снимите флажок с этого параметра.)
Этот экран объясняет, что такое Intelli-TRACE, и предоставляет несколько основных советов. Вы можете нажать «Обойти экран приветствия в будущем», чтобы пропустить этот экран при следующем запуске этой команды. (Чтобы снова просмотреть экран приветствия, просто щелкните вкладку и снимите флажок с этого параметра.)
Этот экран появляется при первом запуске команды Intelli-TRACE
3) Появится экран «Выберите изображение для преобразования».Если изображение, которое вы хотите преобразовать, не появляется на экране, нажмите кнопку внизу, чтобы загрузить другое изображение. Когда изображение будет загружено, нажмите кнопку «Далее».
ПРИМЕЧАНИЕ:
Если изображение уже загружено для ручной трассировки, выбор Intelli-TRACE загрузит изображение автоматически.
Выберите изображение, которое вы хотите использовать в МАКЕТЕ на этой странице
«Повышающее преобразование» изображений с низким разрешением Если этот флажок установлен, изображения с общим числом пикселей менее 750 000 (изображения с низким разрешением) автоматически преобразуются с повышением. Этот параметр сглаживает изображения с низким разрешением, чтобы получить лучшую окончательную трассировку, как показано на следующих изображениях. Обратите внимание, что преобразование некоторых изображений может занять до минуты. Если вам не нужен эффект сглаживания, просто снимите флажок.
Этот параметр сглаживает изображения с низким разрешением, чтобы получить лучшую окончательную трассировку, как показано на следующих изображениях. Обратите внимание, что преобразование некоторых изображений может занять до минуты. Если вам не нужен эффект сглаживания, просто снимите флажок.
В верхнем ряду показано необработанное изображение и полученная кривая; вторая строка показывает сглаженное изображение и результирующую трассу
Преобразование изображений с повышением частоты не дает такого хорошего результата, как начало хорошего сканирования, но оно может помочь, когда вы не можете получить лучшее сканирование.Обратите внимание, что преобразование с повышением частоты может повлиять на способность Intelli-TRACE распознавать круги.
4) Теперь вы определяете область для трассировки (при необходимости). Щелкните один раз, чтобы задать один угол области для трассировки, и второй раз, чтобы выбрать противоположный угол. Чтобы изменить свой выбор, выберите новую область для трассировки.
Если на изображении, которое вы отслеживаете, есть другие объекты, вы можете сэкономить время и силы, выбрав только то изображение, которое вам интересно.Например, на изображении, показанном ниже, единственной интересующей областью является изображение дракона, поэтому отслеживаемая область ограничена только этим участком.
Вы можете отследить только часть изображения, указав область, которую нужно отследить
Обратите внимание, что это снова способ исправить неидеальную фотографию или изображение. В приведенном выше случае интересующая область не только часть изображения, но и изображение находится под углом, что исказит результат. Гораздо лучше было бы получить фотографию, на которой только дракон был изображен под прямым углом.
В приведенном выше случае интересующая область не только часть изображения, но и изображение находится под углом, что исказит результат. Гораздо лучше было бы получить фотографию, на которой только дракон был изображен под прямым углом.
После перехода к следующему шагу вы можете вернуться к этому экрану, чтобы настроить область трассировки.При этом отображается обрезанное изображение. Например, после определения отслеживаемой области на изображении дракона выше, если вы перейдете к следующему шагу, а затем вернетесь к этому экрану, вы увидите изображение, показанное ниже.
Когда вы вернетесь к этому экрану, появится обрезанное изображение
Чтобы восстановить все изображение, нажмите кнопку «Удалить обрезку» в нижнем левом углу.(Эта кнопка доступна, только если вы уйдете и вернетесь к этому экрану.)
УвеличениеЧасти чертежа можно увеличивать с помощью панели инструментов в нижней правой части этого экрана. Кнопка «Область для обрезки» возвращает функцию обрезки после увеличения или уменьшения изображения.
Используйте эти кнопки для управления отображением изображения
5) Появится экран «Настроить растровое изображение». На этой странице вы можете точно настроить способ прорисовки вашего изображения на основе цветов и контрастности исходного изображения.
На этой странице вы можете точно настроить способ прорисовки вашего изображения на основе цветов и контрастности исходного изображения.
Основной способ использования этого экрана включает настройку двух параметров: шумоподавления и порогового значения черно-белого.
Подавление / сглаживание шума
Ползунок «Шумоподавление / Сглаживание» удаляет крапинки и шум с изображения, а также сглаживает любые грубые края. Это может иметь впечатляющие результаты в окончательном изображении трассировки, но также снижает точность трассировки. С осторожностью используйте его для механических деталей, где точность отслеживания важнее.
Черно-белый порог
«Порог черного / белого» определяет, когда пиксель считается «черным» или «белым».«
Изображение отображается как черно-белое, и вы можете настроить его внешний вид
Расширенные настройки
Расширенные настройки обычно не требуются и будут полезны только в особых случаях, например, когда изображение насыщено определенным цветом.
Есть три расширенных ползунка, по одному для каждого основного цвета: красного, зеленого и синего. Эти ползунки регулируют пороговое значение для каждого цветового компонента индивидуально. Например, если у определенного пикселя есть красный компонент, который ниже порогового значения красного ползунка, то красный компонент этого пикселя будет установлен на ноль. Если красный компонент больше порога ползунка, тогда будет установлена яркость 100%.
Если красный компонент больше порога ползунка, тогда будет установлена яркость 100%.
Расширенные ползунки позволяют настраивать отдельные цвета
В левом нижнем углу изображения есть кнопка «Показать как цвет».Это отобразит изображение в цвете, что может помочь вам решить, какие цвета удалить или улучшить.
Используйте кнопку «Показать как цвет», чтобы отобразить изображение в цвете
6) Экран «Выбрать метод трассировки» позволяет выбрать метод трассировки, который лучше всего подходит для используемого изображения: контуры трассировки или трассировки осевых линий.
Выберите метод трассировки, который лучше всего подходит для используемого изображения
Отслеживание центральной линии используется в основном с изображениями, состоящими из линий, в отличие от изображений, состоящих из сплошных заполненных областей. Некоторые примеры того, где лучше всего работает отслеживание осевой линии:
- Отсканированные чертежи САПР (включая черные линии на белой бумаге и чертежи)
- Эскизы художественные без сплошного заполнения
Несколько советов по использованию трассировки осевой линии:
- Поэкспериментируйте с снятием флажка для «повышающего преобразования изображений с низким разрешением» (см.
Вкладку «Выбор изображения для преобразования»).
- Используйте «Инвертировать цвета изображения» (см. Вкладку «Настроить растровое изображение»), чтобы инвертировать изображение в случае, если линии, которые вы хотите обвести, светлые, а фон темный. (Отслеживание центральной линии гарантирует, что отслеживаемые линии будут темными на фоне света.)
- • Если у вас есть изображение, которое представляет собой сочетание элементов, требующих трассировки как центральной линии, так и контура, вы можете сделать две отдельные трассировки, а затем стереть и повторно объединить результаты позже в МАКЕТ.
- Отслеживание осевой линии выполняется значительно быстрее, если не используется преобразование с повышением частоты.
- Для получения наилучших результатов при трассировке осевой линии используйте для трассировки тонкие, но непрерывные линии. Чем толще линия, тем неоднозначнее становится центр и тем хуже результат.
Примеры, иллюстрирующие различия между двумя методами трассировки: «Контуры трассировки» и «Линии центра трассировки»
7) Откроется страница «Настройка параметров трассировки» с изображением трассировки, показанным зеленым цветом.Вы можете изменить настройки трассировки на этом экране — они еще не были сохранены в вашем документе. Когда вы будете удовлетворены результатами, нажмите кнопку «Готово».
Есть два основных способа изменить настройки: используя предустановку или настраивая каждую настройку индивидуально. Обычно предустановку использовать быстрее, а индивидуальная настройка дает больше контроля.
Обычно предустановку использовать быстрее, а индивидуальная настройка дает больше контроля.
Использование предустановок
Presets — хороший способ начать, и они, вероятно, позаботятся о большинстве изображений, которые вам нужно отсканировать.При сравнении различных методов обращайте внимание на мелкие детали и особенно на небольшие круглые участки детали, поскольку на них больше всего влияет изменение настроек. Доступны следующие предустановки:
Общий
Хорошая универсальная настройка
Геометрические / механические
Предполагает, что круглые объекты являются кругами, и по возможности использует плавные дуги
Высококонтрастное произведение искусства
Предполагается, что изображение является точным, с меньшим сглаживанием и обнаружением кругов.
Гладкие дуги
Пытается создать плавные линии, когда это возможно, но не обнаруживает круги
Линейная
Обычно рисует все прямыми линиями и использует дуги только при необходимости
На этом экране показаны результаты трассировки с использованием предустановки «Generic»
Изменение индивидуальных настроек
Когда вы устанавливаете флажок «Пользовательские настройки», появляется панель с рядом пользовательских настроек, которые вы можете настроить. В большинстве случаев вам не нужно их использовать, поскольку одна из предустановок, вероятно, даст вам хорошие результаты. Эти элементы управления предоставлены, чтобы дать вам полный контроль над процессом трассировки, если вы этого хотите.
В большинстве случаев вам не нужно их использовать, поскольку одна из предустановок, вероятно, даст вам хорошие результаты. Эти элементы управления предоставлены, чтобы дать вам полный контроль над процессом трассировки, если вы этого хотите.
Настройки можно изменить либо с помощью ползунка, либо путем ввода значения непосредственно в поле редактирования справа. Обратите внимание, что вы можете ввести в поле редактирования большие значения, чем будет использовать ползунок. Ползунок охватывает только самые полезные настройки.
При нажатии на «Пользовательские настройки» отображаются следующие варианты.
Линия правки
Параметр «Выпрямление линий» управляет точным соответствием линий исходному изображению.Как показано на следующем рисунке, «точное» будет пытаться точно соответствовать сканированному, в то время как более плавные настройки приблизят сканирование. Exact лучше всего подходит для изображений высокого качества.
(слева) Правка лески «Точная»; (справа) Более гладкая линия
Генерировать только строки
Если установлен флажок «Создавать только строки», при трассировке будут использоваться только строки.Никакие дуги или окружности использоваться не будут (а другие настройки, относящиеся к дугам и окружностям, будут проигнорированы).
Сглаживание дуги
«Сглаживание дуги» определяет, насколько изогнутые области аппроксимируются линиями или дугами. Если для сглаживания дуги установлено низкое значение, круги и криволинейные области аппроксимируются множеством линий. Вы можете включить выделение дуг фиолетовым цветом, чтобы проверить результаты этой настройки.
(слева) низкое значение сглаживания дуги; (справа) умеренное сглаживание дуги
Обнаружение круга
Параметр «Обнаружение кругов» определяет, насколько чувствительно программное обеспечение к обнаружению кругов.Обратите внимание на предыдущем снимке экрана, что отверстие аппроксимируется только дугами, а нижняя часть слегка деформирована. При более высоких значениях обнаружения круга обнаруживается отверстие, как показано на рисунке ниже. Обнаружение кругов наиболее полезно для механических деталей и наименее полезно для художественных. Вы можете включить выделение дуг фиолетовым цветом, чтобы проверить результаты этой настройки.
Когда включено Обнаружение круга, это определяется как истинный круг
Наименьший допустимый элемент
«Наименьшая разрешенная функция» устанавливает, насколько чувствительна трассировка к каждому пикселю изображения. При установке малых значений отслеживается каждая функция. Большие значения (наиболее полезны для высококачественных изображений) отбрасывают мелкие детали как «шум» (пыль, царапины, дефекты сканирования). Этот параметр либо отслеживает объект, либо нет — он не влияет на точность отслеживания этого объекта.
При установке малых значений отслеживается каждая функция. Большие значения (наиболее полезны для высококачественных изображений) отбрасывают мелкие детали как «шум» (пыль, царапины, дефекты сканирования). Этот параметр либо отслеживает объект, либо нет — он не влияет на точность отслеживания этого объекта.
Автоматический просмотр
По умолчанию отображаются результаты изменения параметра сразу.Когда вы работаете с большим или сложным изображением, это может привести к задержке в несколько секунд при применении изменений. В этих случаях вы можете отключить «Автоматический просмотр» и вручную обновить предварительный просмотр.
Настройки дисплея
Вы можете нажать кнопку «Настройки экрана» на панели инструментов под изображением, чтобы управлять некоторыми настройками изображения. Вы показываете исходное изображение либо в цвете, либо в черно-белом, чтобы вы могли проверить, насколько точна трассировка.Вы также можете уменьшить яркость изображения, чтобы было легче увидеть след, или вообще отключить отображение изображения. Вы также можете настроить кривую так, чтобы дуги отображались фиолетовым цветом (оставив линии, которые отображались зеленым цветом). Это может быть полезно при настройке параметров линии и дуги.
Нажмите кнопку Display Settings, чтобы открыть это меню.
Выделение дуг фиолетовым цветом
В настройках дисплея можно включить выделение дуг фиолетовым цветом. Это будет использовать зеленый цвет для линий и фиолетовый для дуг на дисплее. Это полезно для проверки результатов настроек «Обнаружение окружности» и «Сглаживание дуги».
Это будет использовать зеленый цвет для линий и фиолетовый для дуг на дисплее. Это полезно для проверки результатов настроек «Обнаружение окружности» и «Сглаживание дуги».
8) Когда вы нажимаете Finished, трассировка переносится в LAYOUT. Возможно, вам потребуется отредактировать чертеж, чтобы получить желаемые результаты, но вы сэкономите значительную часть работы, используя Intelli-TRACE.
Если вы не зарегистрировали MAKE на этом компьютере, вы не сможете передать изображение в LAYOUT.
Если у вас есть деталь, уже загруженная в LAYOUT, вам будет предложено указать, хотите ли вы заменить ее отслеживаемой деталью или добавить к ней отслеженную деталь. Если вы замените его, будет создан новый документ, и вы захотите сохранить его, чтобы сохранить свою работу.
Советы по использованию Intelli-TRACE
- Не все изображения подходят для сканирования.Изображения с низким разрешением, изображения с большим количеством шумов и изображения с низкой контрастностью являются примерами изображений, которые могут не дать хороших результатов с Intelli-TRACE. Человеческий глаз очень хорошо справляется с такого рода изображениями, поэтому ручная трассировка может дать лучшие результаты.
- Трассировка изображения никогда не бывает так хороша, как получение исходного рисунка в векторном формате. Когда кто-то дает вам изображение детали (особенно если ясно, что это распечатка из программы для рисования), спросите, можете ли вы получить исходный рисунок.Скорее всего, LAYOUT сможет напрямую импортировать его, что даст вам более качественный результат при меньших затратах.
Когда встречаются линии, они очерчиваются
- Когда изображение переносится в МАКЕТ, масштаб почти наверняка будет неправильным.Используйте команду «Размер», чтобы сделать рисунок нужного размера.
- Сложные изображения часто содержат элементы, вырезать которые не имеет смысла. При работе с художественными произведениями требуются некоторые размышления и усилия, чтобы убедиться, что конечный результат соответствует задуманному.
- Некоторая очистка часто необходима для получения хороших результатов при применении коррекции инструмента. В частности, обратите внимание на острые внутренние углы, где есть крошечные линии или дуги.Для достижения наилучших результатов вручную замените такие элементы дугами или линиями большего размера. Для сложных произведений искусства объем очистки может быть значительным.
- Начните с чистого высококонтрастного изображения. Чем лучше изображение, тем лучше результат.
- Рассмотрите возможность использования ручной трассировки изображений для изображений, края которых нечетко определены из-за высокого контраста, для некоторых фотографий или для механических частей, которые были отсканированы, когда требуется высокая точность.
- Цветные изображения хорошо подходят для автоматической трассировки Intelli-TRACE.
Однако, если вы собираетесь сделать деталь с инкрустацией из нескольких цветов, ручная трассировка может быть лучшим вариантом, чтобы вы могли полностью контролировать, какие части вырезаны и как они сочетаются друг с другом.
- При сканировании механических деталей оставьте верхнюю часть сканера выключенной и выполняйте сканирование в темной комнате.Это поможет переэкспонировать нижнюю часть детали и затемнить тени по краям и фону, что упростит отслеживание верхней части детали, не путаясь с краями.
На следующих изображениях показаны два разных сканирования одной и той же детали. Левое сканирование не является хорошим сканированием и не будет хорошо отслеживать, потому что тени и отражения от верхней части сканера имеют такую же яркость, что и сама деталь.Вторая часть намного лучше, потому что чистый черный фон дает понять, где заканчивается часть и начинается фон.
ПРИМЕЧАНИЕ:
Используйте параметр отображения, чтобы «Выделить дуги фиолетовым цветом» на последнем этапе трассировки (вкладка «Трассировка»), чтобы четко показать, какие объекты были преобразованы в дуги, а какие остались в виде линий.Дуги отображаются фиолетовым цветом, а линии — зеленым.
Полное руководство по векторной трассировке
Что такое векторная трассировка?
Векторная трассировка — это процесс воссоздания изображения в векторном программном обеспечении с использованием существующего изображения в качестве ориентира. Как правило, дизайнер делает это, если ему нужен файл векторного изображения, но у него есть только файл растрового изображения для работы. Vector по сути очерчивает изображение и создает его векторную версию.
Как правило, дизайнер делает это, если ему нужен файл векторного изображения, но у него есть только файл растрового изображения для работы. Vector по сути очерчивает изображение и создает его векторную версию.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Представим, что вы работали над проектом для клиента, создавая печатную брошюру. Вы просите клиента прислать свой логотип, чтобы вы могли включить его в дизайн.Единственный логотип, который у них есть в файле, — это JPEG, и вас спрашивают, можете ли вы с ним работать. Вы включаете его в дизайн, но когда вы увеличиваете размер, чтобы поместиться в брошюре, логотип становится пиксельным. JPEG слишком мал и дает результат с потерями.
Вы можете открыть векторную программу, например CorelDRAW, и отследить логотип, воссоздав его векторную версию. Поскольку логотип состоит из жирных линий и цветных блоков, это довольно простой процесс. Затем вы можете экспортировать только что воссозданный логотип в формате EPS и включить его в свой печатный дизайн.Вы можете увеличивать и уменьшать его сколько угодно без потери качества.
Звучит довольно полезно, правда? Но как это сделать?
Как использовать программу трассировки векторов
Программное обеспечениеVector, такое как CorelDRAW Graphics Suite, обычно поставляется в комплекте с инструментами, необходимыми для трассировки векторов. Есть несколько способов сделать это. Давайте рассмотрим один из вариантов трассировки CorelDRAW. Если логотип достаточно прост, вы можете воспользоваться встроенным интеллектуальным инструментом векторизации.
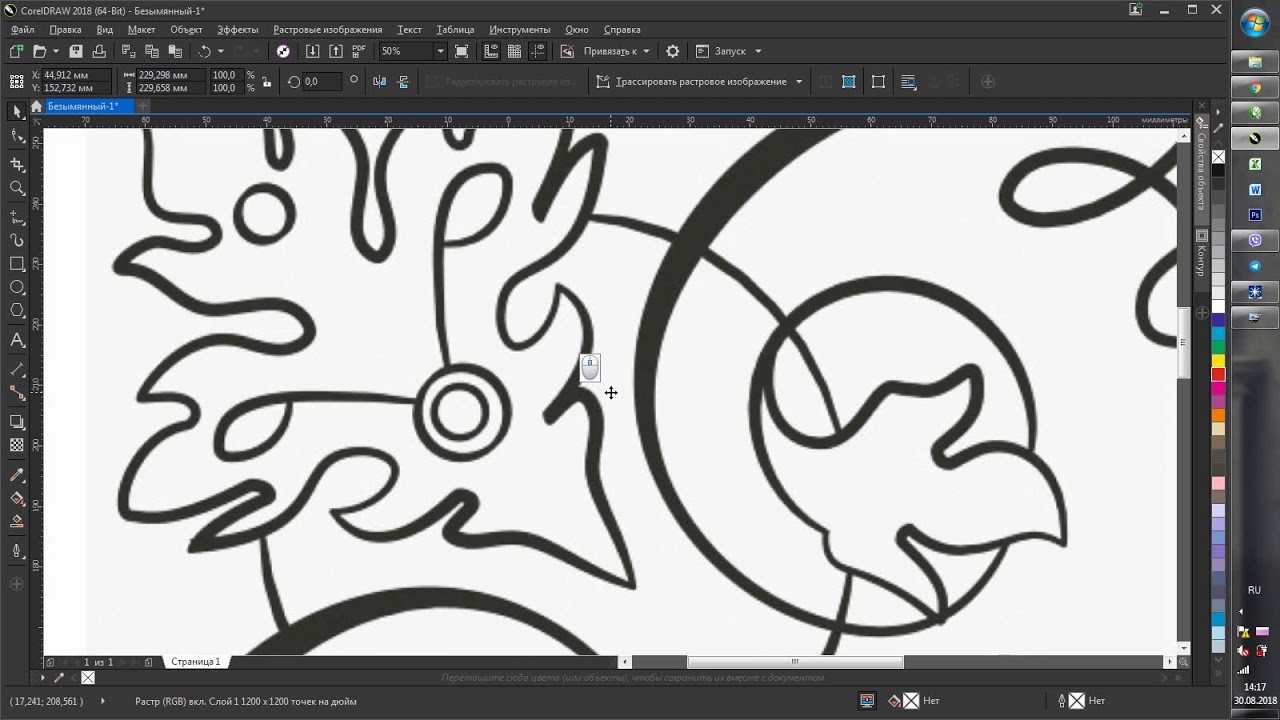
Откройте файл растрового логотипа в новом документе и выберите Растровые изображения> Контурная трассировка . Здесь есть несколько вариантов, и во многих случаях достаточно выбрать Logo .
Corel PowerTRACE запустится автоматически, проанализируя растровый логотип и предложив для него векторный контур. В окне предварительного просмотра будет представлено сравнение до и после.
В окне предварительного просмотра будет представлено сравнение до и после.
Используйте ползунки в правой части экрана для точной настройки уровня детализации, скругления углов и сглаживания.Чем сложнее изображение, тем больше вам придется дорабатывать ползунки. Это будет так, если есть какие-то мелкие детали в типографике или другие тонкие детали, которые PowerTRACE может упустить с первого взгляда. По сути, это ваша возможность уточнить результаты в соответствии с вашим внешним видом и внести необходимые коррективы.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Просмотрите вкладку «Цвета», чтобы увидеть, какие цвета определила автоматическая кривая, и снова внесите изменения, если необходимо.Как и в случае с деталями линий, чем проще изображение, тем успешнее будет автоматическая трассировка. Но позже вы можете настроить его вручную.
(Здесь показано сравнение растрового или растрового файла слева и векторного изображения справа.)
Когда вы будете довольны созданным новым изображением, просто зайдите в Файл> Экспорт и экспортируйте новое изображение в любой формат файла по вашему выбору. Это может быть EPS, SVG, CDR или любой другой из ваших любимых векторных форматов.
Теперь, когда растровое изображение векторизовано, вы сможете масштабировать его без потери качества и включать в свои проекты для печати.
Использование команды трассировки изображения
* Август Tech Talk Шерри Лондон. Подробные посты Шерри Лондон для The Textile Design Lab показывают нашим участникам, как улучшить свой процесс дизайна, используя технологии в полную силу. Это отрывок из более длинного сообщения, доступного только членам лаборатории текстильного дизайна.Присоединяйтесь к нам, чтобы получить доступ к полной публикации!
Один из частых запросов, которые я получил в результате сообщений в блоге, — это рассказать о команде трассировки изображения в Illustrator (называемой Live Trace в версиях до CS6). Мои сообщения в блоге за январь 2014 г. и февраль 2014 г. о рисовании для сканирования и исправлении отсканированных изображений в Photoshop должны дать вам четкое представление о том, как выглядит «хорошее чистое сканирование» для трассировки Illustrator.
Мои сообщения в блоге за январь 2014 г. и февраль 2014 г. о рисовании для сканирования и исправлении отсканированных изображений в Photoshop должны дать вам четкое представление о том, как выглядит «хорошее чистое сканирование» для трассировки Illustrator.
Теперь вы готовы превратить его в векторы.Давайте посмотрим на метод «без излишеств» (в полной публикации, доступной в The Textile Design Lab, я покажу вам несколько способов улучшить этот результат).
Основные шаги очень просты:
1. Откройте растровое изображение в Illustrator с помощью команды «Файл»> «Открыть».
2. Выберите растр с помощью инструмента «Выделение».
3. Щелкните Image Trace (или Live Trace) на панели управления, чтобы отследить изображение.
4. Щелкните Развернуть. (В Live Trace вы можете щелкнуть Expand или Live Paint — для этого примера просто щелкните Expand.)
Это результирующее изображение. Вы можете увидеть огромное количество точек привязки и то, что выглядит как множество белых контуров на панели «Слои» (а также два составных контура)
Составная дорожка, которая идет вверх снизу, — это контур кактуса со всеми вырезанными листьями. Составной контур большего размера — это белый фон изображения. Другие слои с белым контуром — это листья растения.
После этого следа остается белая область внутри каждого листа, единый соединенный контур вокруг всего кактуса, который включает форму отдельных листьев, и внешнюю форму.Это неплохой или неприемлемый результат, но его можно улучшить. Давайте посмотрим на диалоговое окно Image Trace и посмотрим, что вы можете изменить.
Диалоговое окно
Adobe внесла огромные изменения в диалоговое окно и способ работы команд между CS5 и CS6. Я не совсем уверен, что результаты лучше, но изменения затрудняют переход от версии к версии.
Параметры отслеживания CS5
CS4 и 5 имели намного меньше параметров в Live Trace, и эти параметры были разделены на несколько элементов управления на панели управления, и все они повторялись в диалоговом окне Live Trace Options. Область Min в CS5 была заменена ползунком Threshold в CS6 и выше. Поскольку у меня больше не установлена рабочая копия CS5, для остальной части я буду использовать снимки экрана CC2014.
Область Min в CS5 была заменена ползунком Threshold в CS6 и выше. Поскольку у меня больше не установлена рабочая копия CS5, для остальной части я буду использовать снимки экрана CC2014.
Вот версия CC2014 Tracing Options:
Давайте посмотрим, какие изменения могут вносить эти элементы управления.
Пресеты
Presets — это ярлыки, которые изменяют за вас некоторые ползунки и настройки в диалоговом окне и избавляют вас от необходимости делать это самостоятельно.Вы можете использовать их как отправную точку и по-прежнему вносить изменения, или можете использовать их как есть. Вы также можете сохранить свои собственные настройки в качестве предустановки, если обнаружите, что у вас есть согласованная группа настроек, которая вам нравится.
Шум
Можете ли вы рисовать плавные линии, или ваша рука немного качается, когда вы рисуете? У вас есть паразитные пиксели, которые вы забыли очистить в Photoshop?
Параметр «Порог» в главном диалоговом окне и параметр «Шум» в дополнительных элементах управления могут изменить настройки по умолчанию, чтобы получить желаемую трассировку.Параметр «Порог» определяет, насколько темной должна быть линия, прежде чем она будет считаться черной (и прослеживаемой).
Форма фигур
В режиме заливки Image Trace создает фигуры с заливкой, а не контуры с обводкой. Фигуры — это замкнутые контуры, состоящие из нескольких точек привязки. Эти точки привязки могут быть либо угловыми, либо точками кривой. Точки кривой делают линию кривой (!), А угловые точки делают линии острыми углами и прямыми краями.
При использовании значений по умолчанию Illustrator предпочитает создавать больше углов, чем кривых, и привязывать кривые, где это возможно, к прямым линиям.Это замечательно, если вы пытаетесь обвести прямоугольники, но не так полезно, если у вас в основном кривые.
Итак, в Illustrator есть настройки в диалоговом окне «Трассировка изображения», которые помогают ему создавать формы , которые вы предпочитаете . Кривая не лучше угла; проблема в том, что вы хотите видеть .
Кривая не лучше угла; проблема в том, что вы хотите видеть .
Присоединяйтесь к нам в лаборатории текстильного дизайна, чтобы получить доступ к полной версии этого поста и узнать, как сесть за руль с помощью различных настроек Image Trace.В расширенном посте Шерри более подробно рассказывает о пресетах, шумах, контурах и углах, а также элементах управления «Метод» и «Игнорировать белый». Наслаждаться!
Векторизация штриховых рисунков без Adobe Illustrator — Учебники и ресурсы по дизайну
Adobe Illustrator — это стандарт для векторных графических иллюстраций. Я использовал его в течение многих лет… до этого года, когда я наконец отменил свою подписку (и сэкономил более 20 долларов в месяц). Мне нужна была недорогая альтернатива, поэтому я обратился в Affinity Designer.Это здорово, и с его помощью я могу делать практически все, что мне нужно, когда я использовал Illustrator, за исключением одного.
Трассировка изображения. Эта волшебная функция, позволяющая одним щелчком мыши, сделать вашу жизнь намного проще, превратив растровую графику в масштабируемую векторную графику. Я ненавижу трассировку вручную, поэтому Image Trace стал для меня находкой. Отмена подписки означала, что я отказывался от этого, но я был полон решимости найти решение.
Комбинация Procreate + Affinity Designer (или отдельная реклама, поскольку она имеет функцию пикселей) означала ручное отслеживание каждой штриховой графики.Я добавил в смесь Adobe Capture и нашел результаты, но слишком много шагов и не дал мне достаточно контроля над результатами трассировки.
Затем появился Inkscape. Inkscape — это бесплатная векторная программа с открытым исходным кодом, которая существует уже много лет. Прошло как минимум 10 лет с тех пор, как я использовал его, был убежден, что Illustrator является основным и конечным элементом графических программ, и, как уважаемый дизайнер, я абсолютно нуждался в нем (файл в разделе «Ложь, которую я сказал себе»). Во время поиска альтернативы Image Trace я наткнулся на форум, на котором обсуждалась возможность Trace Bitmap в Inkscape, и сразу же протестировал его с отличными результатами.
Во время поиска альтернативы Image Trace я наткнулся на форум, на котором обсуждалась возможность Trace Bitmap в Inkscape, и сразу же протестировал его с отличными результатами.
Так что, если вы готовы отказаться от Illustrator, но все еще цепляетесь за эту магию Image Trace, продолжайте читать, чтобы узнать о другом методе.
Что вам понадобится
Существуют версии Affinity Designer для настольных ПК и iPad, но их нужно приобретать отдельно, поэтому, следуя этому руководству, я бы порекомендовал настольную версию, если вы решите ее получить. .
Однако не обязательно иметь Affinity Designer, чтобы превращать растровые штриховые рисунки в векторные штриховые рисунки.
Хотя вы можете использовать исключительно Inkscape, Affinity Designer имеет множество замечательных функций, и я лично предпочитаю использовать их для точной настройки векторной работы после ее трассировки в Inkscape. Пока ADesigner не добавит собственную функцию трассировки изображений, это моя система.
Нарисуйте свое искусство
Вы можете использовать то, что вы создали в Procreate или Photoshop, но для этого урока я использую некоторые штриховые рисунки, созданные в Procreate.
Импортировать в Inkscape
Откройте Inkscape, перейдите в ФАЙЛ> ИМПОРТ и найдите свой.PNG. Это даст вам несколько опций в меню. Щелкните ОК.
Затем измените размер страницы в соответствии с размером файла. Просто зайдите EDIT> Resize Page to Fit Selection .
АЛЬТЕРНАТИВНО вы можете открыть свой файл штрихового рисунка в Photoshop или любой другой программе, которую вы выберете, использовать инструмент лассо и выбрать элемент, CTRL + C, чтобы скопировать его (убедитесь, что вы находитесь на правом слое) и CTRL + V, чтобы вставить в документ Inkscape. Вам не обязательно импортировать файлы! Это также избавляет от необходимости сохранять каждый элемент в отдельный файл.Вам также не обязательно изменять размер страницы Inkscape.
 В любом случае процесс векторизации работает одинаково.
В любом случае процесс векторизации работает одинаково.А теперь самое интересное…
Совет Illustrator: Live Trace
Функция Live Trace в Adobe Illustrator — это феноменальный способ преобразовать растровое изображение в векторное изображение, или, проще говоря, превратить фотографию в рисунок.
Поместите растровое изображение в Illustrator CS2, CS3 или CS4 () через Файл -> Поместить и перейдите к параметрам Live Trace из Object -> Live Trace -> Параметры трассировки или используйте кнопку на панели управления.
Меню предустановок Распространенное заблуждение о Live Trace происходит из меню предустановок. Live Trace — это не инструмент эффектов, а скорее служебная программа для преобразования пиксельных растровых изображений с фиксированным разрешением в векторные рисунки, не зависящие от разрешения. Таким образом, меню Preset не содержит список эффектов, которые необходимо достичь, а содержит предварительно записанные настройки, которые обеспечивают хорошую отправную точку в зависимости от типа растрового изображения, с которым вы работаете.
Итак, начните рисовать, выбрав тип изображения, которое вы используете, в меню Preset.Это нарисованный от руки эскиз, одноцветный логотип, фотография с высокой или низкой точностью? После того, как вы выбрали предустановленную начальную точку, активируйте предварительный просмотр в реальном времени (с помощью флажка справа), а затем уточните трассировку с помощью параметров настройки и настройки трассировки. Корректировки в основном относятся к исходному изображению, в то время как Параметры трассировки контролируют точность и сложность векторного изображения или окончательного рисунка.
Корректировки
Mode Это раскрывающееся меню позволяет вам выбрать, будет ли ваше изображение и / или трассировка, которую вы хотите, цветным, полутоновым или строго черно-белым.
Threshold Если вы выбрали черно-белый режим, поле Threshold станет активным, что позволит вам установить максимальное значение оттенков серого для белого. Вы можете ввести числовое значение или использовать ползунок, который появляется, когда вы щелкаете стрелку справа. Например, если вы установите Порог на 200, все оттенки серого изображения, которые составляют 200 или выше (по шкале 0–255), будут белыми на вашей черно-белой трассировке; все значения ниже 200 станут черными.
Вы можете ввести числовое значение или использовать ползунок, который появляется, когда вы щелкаете стрелку справа. Например, если вы установите Порог на 200, все оттенки серого изображения, которые составляют 200 или выше (по шкале 0–255), будут белыми на вашей черно-белой трассировке; все значения ниже 200 станут черными.
Палитра В этом раскрывающемся меню по умолчанию указано «Автоматически».Однако, если вы открыли предустановленную библиотеку образцов, такую как Pantone или Toyo, эта библиотека также будет указана, что позволит вам настроить таргетинг всех цветов трассировки так, чтобы они соответствовали цветам в библиотеке. Если вы не открыли библиотеку, единственным вариантом будет «Автоматически», то есть Illustrator будет создавать цвета по мере необходимости в зависимости от параметра «Максимальное количество цветов».
Максимальное количество цветов Это раскрывающееся меню позволяет вам установить максимальное количество цветов в окончательной трассировке. Высокие значения приводят к большему реализму, но также и к более сложной трассировке.Более низкие значения можно использовать для создания постеризованных областей и мультипликационных эффектов.
Если вы установите флажок «Вывод в образцы», Illustrator добавит цвета из трассировки в библиотеку образцов документа.
Установка величины размытия с помощью раскрывающегося меню «Размытие» полезно для сглаживания пикселизации и артефактов из исходных изображений с низким разрешением или сжатых изображений JPEG перед трассировкой.
Установка флажка Resample приведет к созданию результирующей трассировки на основе повторной выборки изображения с указанным разрешением.
Настройки трассировки
Флажки «Заливки и обводки» в разделе «Параметры трассировки» определяют, отображать ли векторные объекты как заливки, обводки или и то, и другое.
Когда выбрано Обводки, активируются элементы управления Макс. Вес обводки и Мин. Длина обводки, предоставляющие параметры, соответственно, максимальной толщины, при которой обводка может быть отрисована до преобразования в область заливки, и минимальную длину объекта, приемлемую в качестве обводки. .
Длина обводки, предоставляющие параметры, соответственно, максимальной толщины, при которой обводка может быть отрисована до преобразования в область заливки, и минимальную длину объекта, приемлемую в качестве обводки. .
Подгонка контура Элемент управления определяет, насколько близко векторные контуры должны совпадать с краями цветных областей в исходном изображении.Например, установка 1 пикселя для изображения с низким разрешением создаст векторные контуры, идеально ступенчатые с квадратными пикселями на основе сетки. Чтобы избежать создания векторных контуров, которые выглядят пиксельными, увеличивайте значение параметра «Подгонка контуров» до тех пор, пока результирующие контуры не станут гладкими, без потери четких краев и разрывов цвета.
Минимальная площадь — это наименьший желаемый размер пути. Более низкие значения создают намного больше путей, делая документ более сложным и с большей вероятностью подавляя процессор принтера, но низкие значения также повышают точность вектора исходных данных растрового изображения.С другой стороны, более высокие значения создают более простую композицию, часто игнорируя меньшие области цвета и объединяя их в смежные цвета для более крупных областей одноцветного контура.
По умолчанию Live Trace создает опорные точки как точки сглаживания (или кривые). Значение угла угла — это пороговое значение угла, за которым кривая должна быть преобразована в точку привязки угла (или угла).
Установка флажка «Игнорировать белый» не приведет к появлению контуров для белых областей изображения. Это очень полезно при отслеживании непрямоугольных объектов на белом фоне, например отсканированных рисунков.
Посмотреть
Два меню в разделе «Вид» в нижней части диалогового окна «Параметры трассировки» определяют, что вы хотите видеть в окончательной композиции — хотите ли вы видеть растровое изображение или векторную трассировку, и как вы хотите, чтобы они выглядели? Обычно цель трассировки — скрыть растровое изображение и показать вектор, поэтому по умолчанию используются значения «Нет изображения» и «Результат трассировки» соответственно.

 Если у вас есть планшет Wacom или iPad Pro, загруженный с Astro Pad, это значительно упростит этот процесс, но тот же самый вид может быть достигнут с помощью мыши — это может занять немного больше изящества. Выберите инструмент Карандаш (сочетание клавиш N).
Если у вас есть планшет Wacom или iPad Pro, загруженный с Astro Pad, это значительно упростит этот процесс, но тот же самый вид может быть достигнут с помощью мыши — это может занять немного больше изящества. Выберите инструмент Карандаш (сочетание клавиш N). Вкладку «Выбор изображения для преобразования»).
Вкладку «Выбор изображения для преобразования»).
 Однако, если вы собираетесь сделать деталь с инкрустацией из нескольких цветов, ручная трассировка может быть лучшим вариантом, чтобы вы могли полностью контролировать, какие части вырезаны и как они сочетаются друг с другом.
Однако, если вы собираетесь сделать деталь с инкрустацией из нескольких цветов, ручная трассировка может быть лучшим вариантом, чтобы вы могли полностью контролировать, какие части вырезаны и как они сочетаются друг с другом.