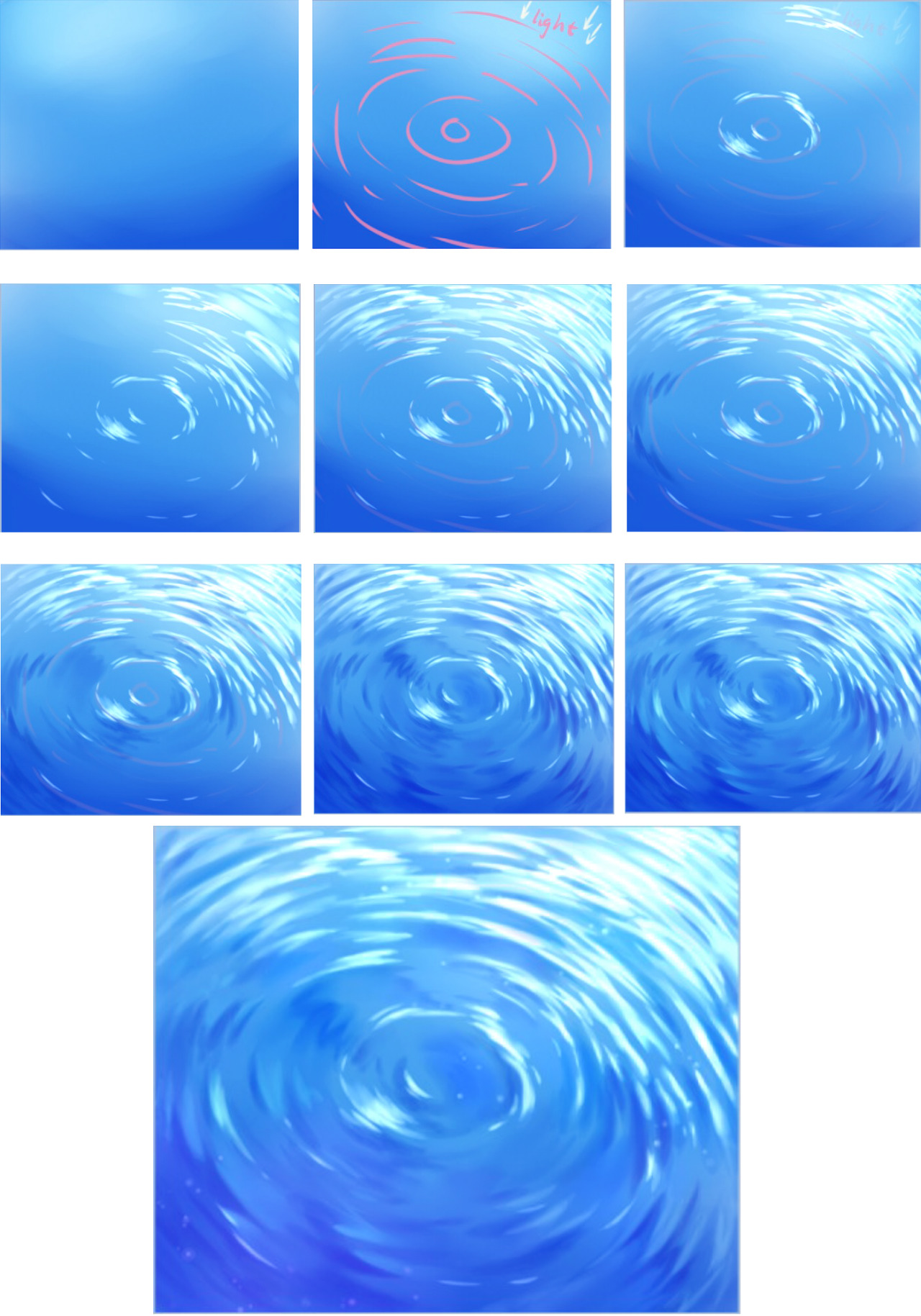
Туториал вода: Рисуем воду в различных её проявлениях
Рисуем воду в различных её проявлениях
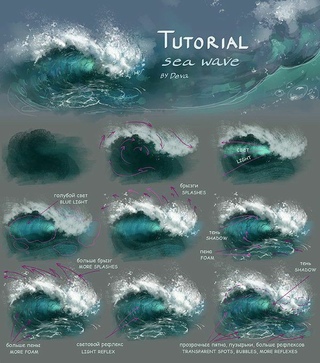
Урок по рисованию воды от финской художницы и автора комиксов Минны Сундберг.
Примечание переводчика: данный урок изначально рассчитан на работу в программе Photoshop любой версии, но в принципе годится и для работы в Paint Tool SAI или в любой другой программе, так как вещей, специфичных для Photoshop и отсутствующих в других программах, автором почти не использовано. Главное, что вам будет необходимо — это обычные круглые кисти и умение работать со слоями.
Рисуем водопад
1) Рисуя водяной поток, несущийся со скалы (скалы — самая привычная обстановка для подобного явления), помните, что, наиболее крупное препятствие вроде камня, заставляет воду естественным образом течь вокруг него. Наиболее простой способ изобразить такое — это сначала нарисовать сам поток, используя светлый оттенок (пенящиеся струи и водопады всегда выглядят почти белыми, так ведь?), а затем аккуратно и внимательно расположить в этом потоке камни.
2) Сейчас стоит придать нашей картинке более естественный вид. В данном случае у меня получилось странное тёмное пятно между двумя водопадами в левой части рисунка. Наверняка и через это тёмное пятно протекала бы вода, существуй это местечко с водопадом в природе. Пришлось немного пересмотреть ситуацию и кое-что исправить.
3) Каждая водяная струйка, даже самая маленькая, создаёт рябь на поверхности воды, но когда струи сливаются, то наиболее крупные и сильные «круги на воде» перебивают те, что меньше и слабее. Рябь лучше рисовать светлым оттенком и на отдельном слое, чтобы было проще выполнять следующие шаги, редактировать и исправлять возможные ошибки на последующих этапах (но конкретно сейчас я забыла это сделать и нарисовала всё в один слой, ух…)
4) Пена и брызги в водопадах заставляют водяные потоки смотреться шумными и сильными, в то время как отсутствие брызг придаёт воде более спокойный и умиротворяющий вид. Тут всё на ваше усмотрение, в зависимости от того, насколько сильный поток вы рисуете. Более сильный водопад, чем на моём рисунке, наверняка потребует изобразить ещё и дымку и побольше водных брызг.
Тут всё на ваше усмотрение, в зависимости от того, насколько сильный поток вы рисуете. Более сильный водопад, чем на моём рисунке, наверняка потребует изобразить ещё и дымку и побольше водных брызг.
5) Помните, что вода в движении не даёт чётких отражений! Для отражений нужна абсолютно спокойная водная гладь; о них мы ещё поговорим. А в данном случае можно обойтись тенями — как в более глубоких участках воды, так и вокруг различных объектов вроде тех же камней. Именно из-за этого я и советовала рисовать рябь на отдельном слое — тени лучше и проще добавлять под рябью; а сейчас мне пришлось провести кучу дополнительной ненужной работы, ибо выполнением вышеуказанного шага я пренебрегла… Однако, если вам удобнее, то можно всё делать и наоборот, как если бы вы рисовали красками на бумаге или маслом на холсте: сначала поработать с тенями, а уже в последнюю очередь добавить рябь.
Рисуем дождь
1) Рисование дождя лучше начать с изображения туманного пейзажа. Чем сильнее дождь, тем более неясным будет вид, а также все отдалённые объекты будут выглядеть размытыми, в то время как близкие зрителю объекты мало изменятся, или же не изменятся вообще.
Чем сильнее дождь, тем более неясным будет вид, а также все отдалённые объекты будут выглядеть размытыми, в то время как близкие зрителю объекты мало изменятся, или же не изменятся вообще.
2) Прежде чем перейти к собственно дождю, лучше всё же проработать сам фон. Постарайтесь добиться композиции с вертикальными линиями и движениями в вертикальных направлениях; в Photoshop для работы над этим отлично подойдёт инструмент «Палец» (Smudge Brush). Используйте разную силу мазка в зависимости от силы дождя, который собираетесь изображать: лёгкие мазки для небольшого дождика и как можно более сильные для супер-ливня в стиле «все ангелы зарыдали».
3) Ну, вот мы и можем приступить к самому дождику! Обязательно создайте новый слой, иначе потом будете очень сильно на себя злиться и биться головой об стол. Возьмите крупную круглую кисть, установите прозрачность около 20% или меньше — как вам больше понравится — и выберите светлый оттенок (но только не белый, иначе рисунок будет смотреться уныло и серо, особенно в тёмных участках; в данном случае я использую светло-бирюзовый).![]()
4) Снова создайте новый слой. Сейчас мы будем работать с более-менее видимыми каплями дождя и водными струйками, которые находятся ближе всего к зрителю. Вам понадобятся маленькая кисть, светлый оттенок, примерно 40–50% прозрачности и, конечно же, ловкость рук. Чтобы линии получались прямые, я советую наносить штрихи быстро и отрывисто. Если же вам это покажется трудным, то можно подключить к делу и другие методы вроде самодельных кистей особой формы; в этом случае дождь может получиться слегка неестественным, но в целом вам ничего не мешает использовать всё, что вы посчитаете удобным.
5) И последний штрих — добавьте маленькие капельки воды, стекающие или падающие с объектов на фоне (например, с травы и листиков, как у меня) и брызги от падающих и разбивающихся капель. Опять же, старайтесь не использовать чисто-белый цвет, кроме разве что бликов — их можно рисовать белым для наибольшей яркости. Можете дорисовать лёгкий туман при помощи прозрачной кисти.
Рисуем отражения
1) Если вам не хочется мудрствовать над прорисовкой отражения на воде, то конечно можно просто скопировать нужный объект, отразить его по вертикали и вуаля — крутое, идеальное отражение готово. Но у такого приёма есть свои недостатки: во-первых, это способ для самых ленивых, и полученное отражение будет смотреться неестественно; во-вторых, он годится далеко не для каждого объекта. В картинке из моего примера каждый объект требует своего отдельно проработанного отражения, и все они должны быть изображены на разных уровнях, в некоторых местах накладываясь друг на друга.
2) Для начала набросайте отражения каждого из объектов по отдельности и проверьте, всё ли в порядке с композицией, и только потом уже переходите к проработке деталей. Отражения — это всё-таки тоже важная композиционная составляющая в рисунке, а потому они могут потребовать значительного пересмотра первоначально задуманного расположения объектов. Убедившись, что с точки зрения композиции всё на своём месте, можете перейти к прорисовке — но только воду пока что не трогайте! Ведь, чтобы нарисовать отражения на воде, нужно сначала сами отражающиеся объекты проработать, правда?
3) Ну вот, мы дошли до работы над непосредственно отражениями. Вначале я говорила, что использовать метод копирования и вертикального отражения в голом виде не стоит, но в целях подстраховки он вполне подойдёт (особенно при работе с отражениями сложных вещей). Когда вы сделаете и отразите копию, то создайте поверх неё новый слой и наметьте в нём основные черты и цвета отражённых по вертикали объектов, а затем просто удалите «читерский» слой с механическим отражением — будто и не было ничего, ха-ха. Всё это делается чисто для того, чтобы не наврать с цветами, освещением и рефлексами. Но для отражений простых или небольших объектов (в данном случае, например, для маленьких лебедят или островка на фоне) можно и не использовать грязные секретики с копированием; их вполне легко нарисовать с нуля.
Когда вы сделаете и отразите копию, то создайте поверх неё новый слой и наметьте в нём основные черты и цвета отражённых по вертикали объектов, а затем просто удалите «читерский» слой с механическим отражением — будто и не было ничего, ха-ха. Всё это делается чисто для того, чтобы не наврать с цветами, освещением и рефлексами. Но для отражений простых или небольших объектов (в данном случае, например, для маленьких лебедят или островка на фоне) можно и не использовать грязные секретики с копированием; их вполне легко нарисовать с нуля.
4) При работе над отражениями не забывайте, что стоит сделать их менее чёткими ближе к нижней части рисунка (я для этого использовала полупрозрачный ластик) и добавить некоторой размытости или размазанности во всех направлениях, не только по вертикали. Я больше использую вертикальное направление, чтобы создать контраст с горизонтальной поверхностью воды.
5) Под конец стоит дорисовать на поверхности воды рябь, течения и прочие «естественные раздражители» тут и там, в разных местах, особенно вдалеке — они позволят сделать рисунок живее; ведь идеальная водная гладь с отражением, как в зеркале, в природе редко встречается. Так же стоит прорисовать светлую границу между отражениями и самими объектами (как, например, между камнями и их отражениями в моём рисунке). Только не берите для этого белый цвет; возьмите лучше более светлый оттенок того цвета, который у вас находится на фоне под
Так же стоит прорисовать светлую границу между отражениями и самими объектами (как, например, между камнями и их отражениями в моём рисунке). Только не берите для этого белый цвет; возьмите лучше более светлый оттенок того цвета, который у вас находится на фоне под
изображаемой границей.
Как реалистично изобразить воду акварелью
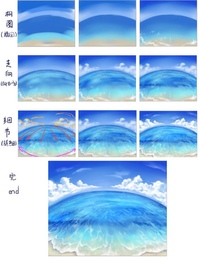
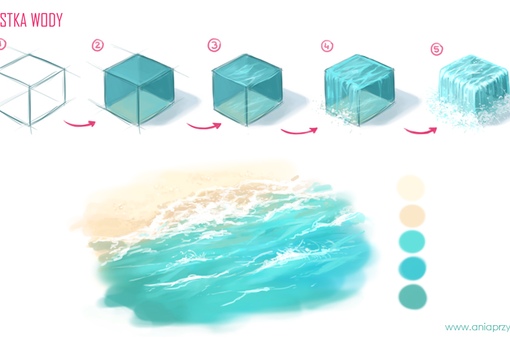
Сегодня мы научимся реалистично изображать воду с помощью акварели. Пошаговое руководство поможет в этом.
Шаг 1
Все начинается с наброска, мой сделан на бумаге плотностью 63 кг/кв.м. На прекрасном мольберте закрепляется специальная бумага «Arches». Затем края листа закрепляются изолентой.
Шаг 2
После этого я начинаю «смывать» краску, прорисовывать небосвод — эта техника позволяет пигментам хорошо смешаться и слиться в единую композицию, такой эффект достигается благодаря тому, что в момент работы полотно влажное. Иногда, я наклоняю и поворачиваю лист, за счет этого пигменты рассеиваются равномерно, по всей поверхности полотна. Как правило, это занимает всего несколько минут – бумага не успевает до конца высохнуть и обрести эффект глазирования.
Как правило, это занимает всего несколько минут – бумага не успевает до конца высохнуть и обрести эффект глазирования.
Шаг 3
Для изображения песчаников и водной глади, я также применяю технику смывания. После того, как работа хорошо высохла, я перехожу к глазурованию (мокрой кистью по сухому полотну), что позволяет мне сделать ярче цвета, сыграть на контрасте и подчеркнуть нужные детали.
Шаг 4
Если взбрызнуть полотно чистой водой, перед тем, как высохнет последний слой краски — это позволит точно передать неповторимую текстуру камней, воссоздать которую можно только акварелью. Это подчеркнет неоднородность скалистой местности и позволит особенно точно изобразить трещины на склонах каньона.
Шаг 5
После того, как удалось настолько реалистично изобразить небо и горы — пришло время «спуститься к воде» и приступить к работе над красивейшими отражениями, которыми собственно и славится озеро Пауэлл. Для того, чтобы они стали особенно интересными, я постараюсь воссоздать все мельчайшие детали и противопоставить им величие гор.
Шаг 6
Теперь можно заняться колеблющимися отражениями, естественно, те которые выходят на передний план кажутся больше и можно разглядеть их форму, а другие выглядят меньше и словно удаляются от наблюдателя. В водной глади хорошо видны все неровности и массивные вершины гор. Для того, чтобы добиться подобной четкости — нужно работать в определенной технике (когда краски наносятся влажной кистью, на сухой холст).
Шаг 7
Теперь работа закончена и остается только вставить ее в раму. Это еще один шедевр, созданный для предстоявшей выставки «Страна каньонов», в Художественном музее Святого Джорджа.
Источник: Ссылка
Поделиться статьей:
Симулируем реалистичную реку в Houdini и Unreal Engine 4 / Блог компании Pixonic / Хабр
Когда только начался переход с DX9 на DX10 стало появляться много игр с круто смоделированной водой с правильными эффектами. Тогда разница была очень заметной, особенно если сравнивать игры прошлых поколений и тот же Crysis. Поэтому когда наткнулся на гайд, как сделать простую, но реалистичную симуляцию реки через плагин Houdini для UE4, то даже не стал задумываться и быстро перевел.
Поэтому когда наткнулся на гайд, как сделать простую, но реалистичную симуляцию реки через плагин Houdini для UE4, то даже не стал задумываться и быстро перевел.
Пролог
- Скачайте ассеты Unreal и Houdini. Видео по установке — тут.
- Большую часть проекта я следовал туториалам Бена Шрайвера и Андреаса Глэда.
- Не бойтесь нод и скриптов. Это не так сложно, как может показаться.
- Для воды я использовал карту нормалей из Unreal Starter content.
Введение
Меня зовут Саймон. Я начал программировать на QBasic и Pascal еще в молодости (вот примеры), сразу осознал, что кодить сложно, и перешел в 3D-искусство. При этом я всегда сохранял интерес к технической стороне создания игр — вылилось в то, что я стал VFX-художником. Эта профессия хорошо сочетает в себе искусство и технологии.
Я работал 3D-художником над Sacred 2 и X:Rebirth, и VFX-художником над RiME, The Invisible Hours. Сейчас работаю над WiLD.
У меня также есть несколько личных проектов, связанных с разработкой игр: блог Game Art Trick, немецкий Game Dev Podcast и YouTube-каналы с туториалами по Unreal и Houdini.
Знакомство с Houdini
Я подружился с Houdini во время работы над The Invisible Hours. Тогда я сделал небольшой симулятор жидкости, который можно было приостановить, развернуть и воспроизвести задом наперед в реальном времени. Результат был таким:
Источник: Симуляция жидкости из The Invisible Hours
Я понятия не имел, как добавить жидкое моделирование в Unreal. К счастью, удивительная технология под названием Vertex-Count-Agnostic Morph Target-Based Fluid Animation была реализована в Houdini, и поэтому я смог добавить свою симуляцию жидкости в игру. Технология первоначально была разработана Норманом Шааром.
Источник: Vertex-Count-Agnostic Morph targets в UE4 Нормана Шаара
Если вы хотите узнать больше о реализации, то посмотрите этот раздел моего доклада Cool Stuff with Textures:
youtube.com/embed/aYZEmaQUrAo?rel=0&showinfo=1&hl=en-US» allowfullscreen=»» scrolling=»no»/>
Эффект реки: начало проекта
Я хотел узнать, как сделать процедурно-генерируемую реку для Realtime VFX River Challenge, но понятия не имел, с чего начать. Случайно я наткнулся на шикарный туториал от Бена Шрайвера, где он рассказывает о реках в Horizon Zero Dawn. Меня зацепило и я решил попробовать!
Кстати, есть еще один очень крутой туториал по рекам Houdini от Андреаса Глада:
Эти видео очень помогли мне в начале и стали фундаментом.
Очень сложный способ построения ландшафтов
Рельеф был очень сложным. Проиллюстрирую процесс создания, чтобы все поняли:
Источник: Создание местности в Houdini
Шучу. Это слишком просто.
Это слишком просто.
Эффект реки
Первые шаги на 100% скопированы из туториала Бена, и они крутые. Сначала вы создаете сплайн и даете ему «упасть» на местности. Это делается путем считывания высоты рельефа в точках сплайна, а затем перемещения точек на эту высоту:
Затем вы позволяете сплайн-точкам «скатиться» вниз по склону, чтобы лучше интегрировать реку в рельеф:
На самом деле, они не скатываются физическим способом. Вместо этого используется базовая нормаль поверхности и нормаль точки для вычисления локальной оси для каждой точки (которая перемещается от сплайна вниз по склону). Затем вы немного перемещаете точки вдоль расчетной оси (этот процесс очень хорошо показан в видео Бена).
Следующий шаг — убедиться, что река не течет вверх по течению из-за ландшафта (потому что есть небольшой холм, где река идет вдоль).
Небольшой скрипт на Python гарантирует, что точка сплайна в 3D-пространстве никогда не будет выше, чем предыдущая:
Еще один трюк, чтобы добавить естественности — это избегание непрерывных склонов. Вместо этого позвольте реке течь поэтапно (для лучшей визуализации я показываю геометрию реки здесь, но на самом деле мы все еще работаем только с одним сплайном).
Вместо этого позвольте реке течь поэтапно (для лучшей визуализации я показываю геометрию реки здесь, но на самом деле мы все еще работаем только с одним сплайном).
Наконец, мы доходим до шага, где я вношу собственные идеи: добавляю цвета к сплайну, чтобы отметить, где уклон (зеленый), где он начинается (бирюзовый) и где заканчивается (красный). Это поможет мне позже смешивать различные текстуры воды и размещать системы частиц.
Давайте быстрее перейдем к созданию геометрии реки, так как все это прекрасно объяснено в видео Бена. Наиболее важным моментом является то, что только внешние края реки снова выравниваются с рельефом (как мы это делали со сплайном в первую очередь):
Деформирование ландшафта согласно потоку
Опять же, это 100% рабочий процесс Бена, начинающийся с перемещения рельефа ниже геометрии реки, чтобы они никоим образом не пересекались:
Затем для каждой точки местности вы проводите лучи вверх. Если они попадают в геометрию реки, то эти точки переместятся вверх в место попадания:
Каждая точка, которая никуда не попала, получит первоначальную высоту.
На этой гифке видно, что происходит при изменении сплайна:
Затем область высоты ландшафта преобразуется в полигоны и повторно перемешивается. Теперь она готова для использования в Unreal:
Теперь поговорим о UV-преобразовании, материалах, картах течений и многом другом.
Геометрия реки
Геометрия реки, которую вы видели раньше, была использована только для вырезания местности. Настоящая река немного тоньше, имеет UV и была разделена (обратите внимание, что мои цвета склонов все еще там):
Генерация UV
Поскольку сплайн всегда варьируется по длине, UV должен адаптироваться к этому. К счастью, это очень легко в Houdini. Сначала вы создаете UV в 0-1-UV-Space, а затем измеряете длину сплайна. Это значение можно использовать для масштабирования UV. Здесь вы видите, как я меняю сплайн, а в нижней части — как UV автоматически адаптируется. Поверьте мне, если вы однажды попробовали это, то больше никогда не захотите создавать UV вручную.

Русло
Еще одна деталь: я хотел сделать русло темнее и мокрым. Для этого я провожу вверх несколько лучей с каждого полигона ландшафта, и если попадаю в реку, то назначаю цвет всем точкам этого многоугольника. Созданная маска выглядит следующим образом:
А вот пример с использованием маски в материале для присвоения различных значений расплывчатости и шероховатости:
Карта течения
Создать карту течения реки с Houdini очень легко. Вы просто говорите специальному ноду «это моя геометрия реки, а это сплайн, который указывает направление реки» и бум, геометрия внезапно получает цвета вершин, представляющие поток реки:
Можно добавить еще один нод, который заставит карту потока реагировать на препятствия. Теперь вода потечет вокруг них:
И самое крутое: вы можете вызвать запекание карты потока в Unreal! Нет необходимости переключаться между Unreal и Houdini. Просто выставьте кнопку Render в Houdini в качестве параметра. Здесь вы видите, как я меняю препятствия, а затем визуализирую новую карту потока (учтите, что запекание занимает больше времени, чем на гифке):
Маска пены
Чтобы сделать пену на воде вокруг препятствий, я использую так называемый нод isoOffset.
 В основном он хранит расстояние до объекта в цвет вершины реки. Затем я добавил немного шума и маска готова:
В основном он хранит расстояние до объекта в цвет вершины реки. Затем я добавил немного шума и маска готова:Чтобы сделать маску пены менее статичной, я использую простой облачный шаблон Photoshop, который перемещаю вдоль реки и вычитаю его из оригинальной маски:
И поскольку мы говорим о пене: каскады тоже имеют простую текстуру пены, которая показана только на склоне реки. Структура пены прокручивается быстрее, чем речная вода:
Системы частиц
Я отметил, где находятся верхняя и нижняя части моего каскада, поэтому могу фильтровать эти элементы (линии использовались для создания геометрии реки), создать точку в их центре и скопировать в нее dummy-box. Позже заменим ее на систему частиц в Unreal:
Для частиц вокруг препятствий я использую нод под названием Intersection Analysis, чтобы получить пересечение препятствий и реки. Эти ребра пересечения имеют точки. К их случайному числу я снова копирую dummy-box (который позже обменивается с системой частиц в Unreal):
Так это выглядит, когда я заменю dummy-boxes в Unreal:
Экспорт проекта в Unreal
Так называемый движок Houdini представляет собой плагин для Unity, Unreal, 3ds Max, Maya и Cinema 4D и выполняет сети нод, которые вы создаете в Houdini непосредственно в указанных программах.
 Мне нужно сделать так, чтобы появилась местность и река для сохранения Houdini-файла как цифрового ассета. Его можно импортировать и использовать, как любой другой ресурс в Unreal:
Мне нужно сделать так, чтобы появилась местность и река для сохранения Houdini-файла как цифрового ассета. Его можно импортировать и использовать, как любой другой ресурс в Unreal:Теперь я могу изменить параметры (которые я выставил в Houdini) или изменить сплайн, чтобы река текла другим путем:
Материалы по-прежнему создаются и назначаются в Unreal, но вы можете назначить их предварительно (ниже мой туториал об этом).
Должны ли мы одинаково изучать рабочие процессы Houdini?
В Houdini предстоит многому научиться. Кроме того, это новые инструменты разработки, поэтому в документации будут встречаться неточности.
Но это обычная ситуация для разработчиков игр. Мы постоянно работаем с передовыми технологиями, которые нужно сначала приручить. Самое главное: вы не одиноки. Thinking Procedural Discord полон крутых ребят, которые которые помогут и научат. В этих чатах вы даже можете найти разработчиков SideFX!
В этих чатах вы даже можете найти разработчиков SideFX!
Ссылки
План-конспект урока по окружающему миру (2 класс) на тему: Конспект урока. Вода. Свойства воды.
Тема: Вода. Свойства воды.
Цели:
- Формировать и дополнять знания о свойствах воды.
- Формировать представления учащихся о применении свойств воды в жизни человека.
- Развивать навыки практической деятельности (опыты), наблюдательности, внимания, аккуратности, любознательности.
- Воспитывать бережное отношение к природе, умение работать в коллективе.
Оборудование: Конспект, бейджики для детей с указанием должности, таблицы, листочки с описанием опыта, глобус, наборы для проведения опытов (3 стакана с водой, 3 стакана с молоком, 3 ложки, 3 набора полосок, 3 пипетки, 3 предметных стекла, 3 колбы, сахар, песок, масло, марганец, 3 пробирки с водой на подставке, 3 стакана с номерами, 3 бутылки с водой, 3 фильтра, 3 пустых стакана, 3 воронки), ручки, капельки для эмоционального отклика, список литературы.
Ход урока.
I Оргмомент.
Сегодня я вас приглашаю на необычный урок, мы организуем в классе научную лабораторию. На уроке я вам предлагаю быть маленькими учеными. Чем занимаются ученые?
- Задают вопросы
- Ищут ответы на эти вопросы
- Наблюдают, проводят опыты
- Проверяют свои догадки
В нашей лаборатории будут работать три научные группы. В каждой группе есть:
- Старший научный сотрудник
- Помощник
- Эксперты
II Сообщение темы и целей.
Тема сегодняшней научной работы заключена в загадке, предлагаю вам её разгадать:
Я очень добродушная,
Я мягкая, послушная,
Но когда я захочу,
Даже камень источу. (вода)
Верно. Это вода.
Сейчас я вам прочитаю один отрывок, а вы будьте внимательны, потому, что потом вы назовете мне свойства воды, о которых упоминается в отрывке.
«…У тебя нет ни вкуса, ни цвета, ни запаха, тебя невозможно описать, тобой наслаждаются, не ведая, что ты такое! Нельзя сказать, что ты необходима для жизни: ты сама жизнь. Ты наполняешь нас радостью… Ты самое большое богатство на свете…»
Так писал о воде французский писатель и летчик Антуан де Сент – Экзюпери, автор замечательной книги «Маленький принц».
Какие свойства воды указаны в отрывке? Без вкуса, без цвета, без запаха.
Сегодня мы с вами убедимся, обладает ли вода этими и может быть другими свойствами. Итак, тема нашей работы: свойства воды. От себя добавлю «уникальные». Мы сегодня это докажем в течение урока.
III Изучение нового материала.
а) Ассоциативный ряд.
Какие ассоциации у вас возникают, когда вы слышите слово «вода»? Что вам представляется?
Ручей, река, море, озеро, снег, град, иней…
Один поэт сказал: Безбрежная ширь океана
И тихая заводь пруда.
Струя водопада и брызги фонтана
И все это – только вода.
б) Актуализация ранее изученного.
В нашей повседневной жизни вода настолько привычна, что мы не задумываемся о ней.
Посмотрим на глобус. Если его очень быстро вращать, то он покажется одноцветным – голубым. А все потому, что этой краски на нем больше, чем зеленой, коричневой, белой. Голубым цветом изображены моря, реки, озера, океаны нашей планеты.
Вода занимает 3\4 площади Земли. И, наверное, правильнее было бы назвать нашу планету Вода.
Вода – краса природы. Эту красоту мы видим повсюду и в тихой заводи рек, и в глубине озёр, и в бескрайних просторах морей и океанов.
А где человек использует воду?
Готовит пищу, утоляет жажду, моется…
А сейчас мы узнаем, благодаря каким свойствам воды она для нас «сама жизнь».
Определим правила, по которым работают учёные в группах.
- Старший научный сотрудник проводит опыт
- Помощник читает задание
- Эксперты заполняют таблицы.
 Определяем свойство и в нужную графу ставим +.
Определяем свойство и в нужную графу ставим +.
Мы будем работать с лабораторным оборудованием. Необходимо соблюдать технику безопасности.
- Запрещается пробовать на вкус любые вещества.
- С осторожностью определять запах. Запах определяется так: на расстоянии 20 – 30 см от лица держим сосуд с жидкостью. Затем движением руки в свою сторону направляем поток воздуха на себя. Т. к. если жидкость обладает резким запахом, то можно обжечь носовую полость.
- Сыпучие вещества разрешается брать только ложкой.
- Если случайно разбилось стекло, запрещается брать его руками.
Свойства воды. | Есть (да) | Нет
|
вкус | ||
запах | ||
цвет | ||
прозрачность | ||
текучесть | ||
имеет ли форму | ||
является ли растворителем |
Опыт №1.
Вопрос: имеет ли чистая вода запах и вкус?
Зачитаем план опыта.
- Определение запаха воды.
- Определение вкуса воды.
- Расскажем о результатах наблюдений.
- Сделаем вывод.
- Заполним таблицу.
О каких свойствах воды идет речь? Без вкуса и без запаха.
Опыт №2.
Вопрос: имеет ли вода цвет? Прозрачна ли она?
Зачитаем план опыта.
- Возьмём чистую воду, опустим в неё ложку.
- Посмотрим на свет.
- Возьмем стакан молока, опустим в него ложку.
- Посмотрим на свет.
- Сравнить цвет воды с цветом полосок.
- Расскажем о результатах наблюдений.
- Сделаем вывод.
- Заполним таблицу.
О каких свойствах воды идет речь? Прозрачна, бесцветна.
IV Физминутка.
Но перед этим проведём физминутку.
Очень всем нужна вода
Делай – раз, делай – два.
Звери у ручья напились
Вправо влево наклонились.
Вместе на носочки встали,
Тучку лапками достали.
Дружно хлопнули в ладоши
До чего же день хороший.
Дождик вдруг полил с утра.
За работу нам пора!
V Продолжение работы по теме.
Опыт №3.
Вопрос: имеет ли вода форму? Обладает ли свойством текучести?
Зачитаем план опыта.
- Возьмите пипетку. Наберите в неё немного воды и капните на стекло.
- Что вы наблюдаете? Сделайте вывод.
- Перелейте воду из стакана в колбу, затем из колбы в сосуд.
- Что происходит с формой воды.
- Сделайте вывод.
О каких свойствах воды идет речь? Текуча, не имеет формы.
Где мы используем данные свойства? Можем транспортировать воду.
Опыт № 4.
Вопрос: Может ли вода изменять свои свойства? Как?
Зачитаем план опыта.
- Возьмём чистую воду, добавим в неё вещество (сахар, песок, масло, марганец).

- Перемешаем палочкой.
- Пронаблюдаем за полученной смесью.
- О результатах наблюдения расскажем.
- Сделаем вывод.
- Заполним таблицу.
Дети выполняют опыт.
Изменились ли свойства воды? Почему? Мы добавляли разные вещества, и свойства менялись.
Вывод: Сделав опыт с несколькими веществами, мы убедились, что свойства воды изменяются с появлением в ней других веществ – примесей.
Подтвердилось ли наше предположение?
Что ещё мы узнали о веществах? Какие вещества растворились в воде?
Сахар, марганец.
Вывод: Вода – уникальный растворитель.
Какие вещества оказались нерастворенными?
Песок, масло.
Где человек применяет это свойство? Моем посуду, стираем одежду, готовим пищу, моемся.
Итак, мы определили основные свойства воды. Давайте их ещё раз повторим. А сейчас я предлагаю более подробно рассмотреть последнее из выявленных нами свойств.
Вода – растворитель. Как вы думаете, всегда ли полезно это свойство?
Вам никогда не пришло бы в голову пить воду с песком (показ), с плавающим маслом (показ)?
А воду с солевым раствором? Почему? Мы знаем, что туда положили соль.
Какую воду считают пригодной для питья?
Нам повезло, мы можем пить воду прямо из-под крана, т. к. это чистая родниковая вода. Но не везде это так. Поэтому, прежде чем пить, нужно определить качество воды.
Проблема: Можем ли мы определить качество воды?
Предположения: можем, не можем.
Я вам предлагаю это проверить.
К нам в лабораторию поступили 3 бутылки с водой. Одна из магазина, другая из-под крана, третья – неизвестного происхождения.
Перед уроком мы разлили её по стаканчикам с номерами, но где и какая вода – неизвестно.
Давайте составим план проверки. Какие свойства воды мы можем проверить?
Сравним их, сделаем вывод. Работа с таблицей (см ниже).
Есть одна проблема – пробовать воду на вкус нельзя.
Учитель вместе с детьми заполняет таблицу на доске.
Свойства воды. | №1 | №2 | №3 |
вкус (можем предположить) | |||
запах | |||
цвет | |||
прозрачность |
Если да «+», если нет -.
Объявляется результат. Кто определил правильно?
Вывод: Мы не можем определить качество воды.
Давайте обратимся за помощью к ученым.
Отличить чистую воду от загрязнённой несложно – достаточно просто попробовать её на вкус. Но это бывает опасно. Без специальных приборов сложно выяснить, какие именно вещества растворены в воде. Особенно, если это болезнетворные микробы. О качестве воды можно узнать только в специальной лаборатории.
Как же дома сделать воду пригодной для питья, если ты не уверен в её качестве?
Есть несколько способов:
- Фильтрование
- Кипячение
- Отстаивание.
Кипячение – это нагревание воды до температуры кипения.
Отстаивание – медленное расслоение жидкости и примесей.
Опыт № 5.
Сейчас мы попробуем отфильтровать воду.
План опыта.
- Из специальной бумаги сделать фильтр (прибор для очистки воды).
- Пропустить через фильтр воду с песком
- Сделать вывод о наблюдаемом явлении.
У вас на столах есть специальная бумага для фильтрации. Сложите её пополам, затем ещё пополам. Сколько частей получилось? 4 части. Отогните 1 часть в другую сторону. С одной стороны останется 3 части, а с другой – 1. Вставьте фильтр в воронку. Залейте туда воду с песком. Понаблюдайте качество воды при выходе.
Наш фильтр самый простой. С его помощью мы показали, как загрязненная вода изменяет свои свойства. Но фильтры для очистки воды до состояния её пригодности для питья гораздо сложнее. Поэтому я не советую вам сейчас пробовать эту воду на вкус.
Для чего нужно очищать воду? Ответы детей.
VI Экология.
Сейчас много рек, речушек, озёр и прудов отравили хозяйственно-бытовыми и промышленными сбросами. Поэтому необходимо сточные воды перед их сбросом в водоёмы предварительно очищать и заботиться об охране водяных ресурсов.
Для этого необходимо строить очистные сооружения, экономить воду, контролировать уровень загрязнения воды, сажать деревья по берегам водоёмов.
Кто знает, может кто-нибудь из вас, когда вырастет, будет заниматься именно работой по сохранению наших природных богатств.
VII Закрепление.
Сделаем вывод по проведенной нам работе. Какие свойства имеет вода?
Как нам помогают те или иные свойства воды?
Как мы можем позаботиться о водных ресурсах?
VIII Устный журнал. (Резерв).
А сейчас мы послушаем подготовленные ребятами интересные факты о свойствах воды и о её состояниях.
- Почему снег белый?
Виноват в этом солнечный луч. Каждая снежинка сама по себе пропускала бы через себя весь солнечный луч, как лёд, и тоже была бы бесцветна. Но снежинки, падая друг на друга, лежат рыхлой массой. Все вместе они становятся не прозрачными и потому не могут пропускать через себя весь луч солнца. И снег потому ослепительно белый, потому что он отражает солнце.
- В нашем дыхании тоже содержится водяной пар. Вы можете его увидеть, выдохнув на улице в холодный день.
- Почему на окнах появляются снежные узоры?
Оказывается, их рисует мороз. Чем он рисует? Водой. Прозрачным водяным паром, который есть в воздухе. Теплые пары воды оседают на холодных стеклах окон и превращаются в кристаллики льда. Льдинки группируются на стекле, и постепенно вырастает ледяной узор.
- Когда мокрое бельё высыхает, содержащаяся в нем вода превращается в водяной пар.
- Ученые подсчитали, что за всю жизнь человек потребляет 75 тонн воды.
- Одно растение подсолнух выпивает за лето 250 литров воды.
И ещё много чего интересного можно узнать об этом удивительном веществе. Мы будем стараться узнать как можно больше на других уроках по ОМ.
IX Пословицы.
Наш мудрый русский народ давно заметил эти необычные свойства и сложил много пословиц о воде. С некоторыми я хочу вас познакомить.
Прочитайте пословицы, подобранные мной.
Была бы водица, а зелень народится.
Хлеб да вода – богатырская еда.
Хлеб – батюшка, а водица – матушка.
Как бы вы объяснили пословицы?
Вода нужна не только человеку, но и животным, и растениям. Вода не только «поит», она ещё и «кормит». По морям и океанам плывут тысячи рыболовецких судов. Вода «добывает» электрический ток, вода моет всех людей, города, машины. А ещё вода – самая удобная дорога. По ней плывут суда, везут грузы, пассажиров. Без воды не приготовить пищи, не приготовить бетон для стройки, не сделать ни бумагу, ни ткань для одежды, ни резину, ни конфеты, ни лекарства. Вот она какая – вода!
Но все это стало доступно человеку после того, как он изучил свойства воды. Вот потому мы сегодня и занимались таким важным делом.
X Итог урока.
Вы сегодня были сотрудниками лаборатории. Что нового вы узнали о воде? Почему воду называют «сама жизнь»?
Все ребята сегодня хорошо работали.
XI Домашнее задание.
Мы с вами познакомились лишь с малой частью знаний о воде. Предлагаю вам дома продолжить исследовательскую деятельность и поработать с энциклопедиями. Вам нужно найти ответы на следующие вопросы:
- Почему дождь падает каплями?
- Как морскую воду сделать пресной?
- Что такое ледники?
- Почему лёд не тонет?
Для этого каждой группе я выдаю список книг, которые вам помогут найти ответы на данные вопросы.
Энциклопедии: «Я познаю мир: естествознание».
«Что есть что? Вода».
«Воздух. Вода. Погода и климат».
Возьмите каждый капельку воды из бумаги и подчеркните ручкой ваше мнение о сегодняшней работе.
В заключении я хочу напомнить:
Человек, запомни навсегда
Символ жизни на Земле – вода!
Экономь её и береги
Мы ведь на планете не одни!
Спасибо за помощь на уроке!
Анимированная вода — туториал
Данный туториал подразумевает хотя бы минимальные знания графических редакторов и RPG Maker.Лично я использую редактор GIMP, но принцип работы во всех редакторах одинаковый, различаться могут лишь мелочи — названия фильтров, расположение опций и тому подобное.
Перед описанием работы в редакторе дам краткое описание принципа работы скрипта Modern Algebra’s Animated Parallax, который вы можете скачать здесь http://rmrk.net/index.php?topic=44635.0 (почему-то страница некорректно работает с браузером Опера, с Хромом проблем не было).
Скрипт работает так — он циклически подменяет панорамы, которые необходимо закидывать в папку Parallaxes. Панорамы могут называться как угодно, главное — чтобы все панорамы имели одинаковое название с добавлением после названия _1, _2, _3 и так далее. Пример — RandomMapName_1.png. Скрипт работает только с файлами .png.
В игре работа скрипта выглядит так: вся панорама, включая землю, воду, скалы, деревья и т.п., меняется с заданными параметрами времени. Параметры можно изменить в самом скрипте, причем параметры могут быть разные для каждой отдельной карты. То есть на одной смена происходит с периодом в 1 секунду, на другой же — 500 миллисекунд. Минус скрипта — увеличивается размер панорам, и соответственно — размер игры.
Но этот минус можно частично обойти. Вместе с этим скриптом можно использовать другие скрипты для оверлейной графики, к примеру этот http://forums.rpgmakerweb.com/index….erlay-mapping/ . Он позволяет накладывать слои земли и параллакса поверх слоя панорамы.
Итак, приступим к созданию карты с анимированной водой.
Спойлер 12 шаг:
12. Сохраняем анимированные кадры. Снимите видимость со всех кадров, кроме: 1 слоя Water, 1 слоя Coast, 1 слоя Deep, 1 слоя Stone, слоев Ground, и последние добавленные слои наземных деревьев, камней и прочего. Должно получиться примерно так.Экспортируйте видимые слои в папку Parallaxes, с расширением .png. Не забудьте, что все экпортированные картинки должны называться одинаково, только после названия нужно добавить _1, _2 и так далее. Затем также отключите видимость у только что использованных слоев воды, и включите слои под цифрой 2. Экспортируйте и повторите тоже самое для слоев 3 и 4.
Итоговое видео получившейся карты:
Анимированная вода — туториал
Данный туториал подразумевает хотя бы минимальные знания графических редакторов и RPG Maker.Лично я использую редактор GIMP, но принцип работы во всех редакторах одинаковый, различаться могут лишь мелочи — названия фильтров, расположение опций и тому подобное.
Перед описанием работы в редакторе дам краткое описание принципа работы скрипта Modern Algebra’s Animated Parallax, который вы можете скачать здесь http://rmrk.net/index.php?topic=44635.0 (почему-то страница некорректно работает с браузером Опера, с Хромом проблем не было).
Скрипт работает так — он циклически подменяет панорамы, которые необходимо закидывать в папку Parallaxes. Панорамы могут называться как угодно, главное — чтобы все панорамы имели одинаковое название с добавлением после названия _1, _2, _3 и так далее. Пример — RandomMapName_1.png. Скрипт работает только с файлами .png.
В игре работа скрипта выглядит так: вся панорама, включая землю, воду, скалы, деревья и т.п., меняется с заданными параметрами времени. Параметры можно изменить в самом скрипте, причем параметры могут быть разные для каждой отдельной карты. То есть на одной смена происходит с периодом в 1 секунду, на другой же — 500 миллисекунд. Минус скрипта — увеличивается размер панорам, и соответственно — размер игры.
Но этот минус можно частично обойти. Вместе с этим скриптом можно использовать другие скрипты для оверлейной графики, к примеру этот http://forums.rpgmakerweb.com/index….erlay-mapping/ . Он позволяет накладывать слои земли и параллакса поверх слоя панорамы.
Итак, приступим к созданию карты с анимированной водой.
Спойлер 12 шаг:
12. Сохраняем анимированные кадры. Снимите видимость со всех кадров, кроме: 1 слоя Water, 1 слоя Coast, 1 слоя Deep, 1 слоя Stone, слоев Ground, и последние добавленные слои наземных деревьев, камней и прочего. Должно получиться примерно так.Экспортируйте видимые слои в папку Parallaxes, с расширением .png. Не забудьте, что все экпортированные картинки должны называться одинаково, только после названия нужно добавить _1, _2 и так далее. Затем также отключите видимость у только что использованных слоев воды, и включите слои под цифрой 2. Экспортируйте и повторите тоже самое для слоев 3 и 4.
Итоговое видео получившейся карты:
Как сделать так, чтобы водный материал в «Starter Content» работал без растяжения и искажений
Категория: UE4
16 января 2018
UE4 «Starter Content» имеет 2 водных материала — океан и озеро.
Эти два материала отлично подходят для использования в вашей среде и для изучения того, как создается вода.
Но есть проблема с этими материалами .
Если вы примените материал воды океана или озера на любую большую плоскость статической сетки, текстура будет растянута, искажена и непригодна для использования.
Вот материал океана по умолчанию, примененный к плоскости Static Mesh в масштабе 1000x:
Материал работает, если нанести его на достаточно маленькую поверхность:
Но для большого водоема, такого как океан — вы столкнетесь с проблемой .
В идеале, водный материал должен автоматически накладываться на мозаику независимо от того, насколько велико масштабирование статической сетки. Но это не относится к водным материалам «Starter Content».
Я столкнулся с этой проблемой, когда хотел добавить воды в сцену прототипа, над которой работал.Я не хотел создавать водный материал с нуля; Мне просто нужно было посмотреть, как будет выглядеть сцена с водой.
Цель прототипирования — быстро запустить что-то, не тратя ненужное время на создание дополнительного контента, когда в этом нет необходимости. Если вам нравится, как выглядит прототип, вы можете потратить время на создание собственного контента позже.
Итак, после того как я нанес на самолет материал с океанской водой, он растянулся и стал непригодным для использования. Я мог бы проигнорировать это и просто создать свой собственный материал.Но я должен был это решить.
В процессе я много узнал о том, как Epic Games создавали свой водный материал и как я буду подходить к созданию своего собственного в будущем.
Как я решил это?
Я решил это, добавив параметры к существующему водному материалу, а затем создав экземпляр материала для управления масштабом и скоростью больших / малых волн, чтобы заставить его работать на поверхности любого размера.
Из этого туториала Вы узнаете:
В этом руководстве рассматривается множество вещей, которые помогут вам понять, как создается вода, как добавлять контролируемые параметры и как их изменять с помощью экземпляра материала.
- Как заставить примеры воды «Starter Content» работать на любой масштабированной плоскости Static Mesh
- Как дублировать исходные материалы, чтобы вернуться к ним, если вы испортили
- Как создать экземпляр материала
- Как добавить контролируемые параметры для настройки в Экземпляр материала
- Как добавить параметры для узлов «Координаты текстуры», которые нужно изменить в экземпляре материала
- Как управлять большими и маленькими волнами в материале «M_Water_Ocean» для правильной плитки
- Как исправить темные градиентные пятна по бокам экрана при взгляде на воду
4 способа заставить воду работать «в стартовом составе»
Прежде чем мы перейдем к решению, давайте рассмотрим возможные идеи, которые «могут» заставить воду «Starter Content» работать.
Вы «могли»:
- Создайте пользовательскую плоскость Static Mesh и заставьте UV-развертки повторяться таким образом, чтобы водный материал отображался правильно — это будет работать, но кажется обременительным, потому что вы будете привязаны к определенной шкале UV и не сможете изменить ее в UE4
- Используйте кисть BSP — будет работать, но большие кисти BSP — не лучший вариант для использования, поскольку они не предназначены для использования для поставляемых уровней — кисти BSP не так оптимизированы, как статические сетки. Также большие поверхности BSP могут вызвать проблемы на вашем уровне, и нет способа отключить столкновение игроков с BSP .
- Некоторые предлагали использовать «Пейзаж», а затем применить материал «Океан» к ландшафту — это сработает, но этот вариант является излишним.Пейзажи нельзя использовать для воды.
- Лучший вариант : используйте простую плоскую плоскость Static Mesh и нанесите на нее водный материал; самый распространенный способ добавить воду в сцену (плоская плоскость с нанесенным водным материалом)
Я буду использовать простую плоскую плоскость и масштабирую ее до большого значения — чтобы покрыть область, где я хочу, чтобы была вода. В этом случае материалы океана и озера «Стартового содержимого» будут растянуты и искажены.
Итак, я могу:
- Создайте новый материал, в который встроена функциональность для автоматического разбиения на мозаику независимо от масштаба плоскости Static Mesh
- Добавьте функциональность в воду «Starter Content» для управления масштабом волны и скоростью волны
Мы добавим эту функциональность в материал для изменения через экземпляр материала.
Начать уровень по умолчанию
Я буду использовать уровень по умолчанию, который уже содержит 4 важных участника, которые заставляют работать внешние водные поверхности:
- Небесная сфера
- Направленный свет
- Небесный свет
- Захват отражения сферы
Перейдите в «Файл> Новый уровень» и выберите «По умолчанию»:
Плоскость статической сетки
Вставьте плоскость на уровень. Это будет поверхность воды — статическая сетка, на которую вы нанесете водный материал.
Я использовал статическую сетку «Plane_Shape» из «Starter Content». Вы найдете это в папке «Starter Content / Shapes»:
Масштабируйте плоскость, чтобы покрыть область, в которой должна быть вода. Я увеличил масштаб до:
Масштаб плоскости не имеет значения, но значения, которые вы в конечном итоге используете в Экземпляре материала воды, будут отличаться в зависимости от размера плоскости.
Если вы следуете инструкциям, используйте те же значения, пока не поймете процесс.
Выберите «Shape_Plane» и отключите «Предустановки столкновений: NoCollision»:
Дубликат материала «M_Water_Ocean»
Внутри папки «Starter Content / Materials» есть два примера водных материалов:
- M_Water_Ocean
- М_Вода, Озеро
Мы будем работать только с материалом «M_Water_Ocean». Пройдя через это руководство, вы можете повторить те же шаги для «M_Water_Lake».
Выберите «M_Water_Ocean» и нажмите «Ctrl + W», чтобы продублировать материал.Я сохранил дублированное имя «M_Water_Ocean1»:
Причина, по которой я его продублировал, заключается в том, что я не хочу ничего менять в исходном материале.
Внутри этого дублированного материала «M_Water_Ocean1» мы будем вносить все изменения.
Создание экземпляра материала
Внутри «Content Browser» щелкните правой кнопкой мыши материал «M_Water_Ocean1» и выберите «Create Material Instance»:
Я назвал свое «M_Water_Ocean1_Inst»:
Material Instance — отличный и недорогой способ редактировать внешний вид вашего материала в режиме реального времени без необходимости перекомпиляции после каждого изменения.
Прямо сейчас единственными параметрами, которые установлены по умолчанию в экземпляре материала, являются «Цвет водной основы», «Цвет гребня волны» и «Скорость шума»:
Применение экземпляра материала к плоскости
Примените «M_Water_Ocean1_Inst» к плоскости. Текстура воды будет растянута и искажена:
Убедитесь, что вы применили экземпляр материала к плоскости статической сетки, а не к материалу.
Добавление параметров к водному материалу
Теперь мы готовы добавить параметры в материал, чтобы правильно сделать водную плитку.
Дважды щелкните дублированный материал «M_Water_Ocean1», чтобы открыть «Редактор материалов».
Есть 3 раздела, на которые мы можем разделить водный материал:
- Большие (далекие) волны ; волны, которые находятся далеко от игрока
- Малые (близкие) волны ; волны, близкие к игроку
- Градиентное расстояние или переход между небольшими волнами, сливающимися в большие волны
Масштаб больших волн, скорость и шум
Вдали видны большие волны, вдали от игрока.
Давайте добавим элементы управления для масштабирования больших волн, скорости и скорости шума. После того, как мы закончим, у нас будут следующие параметры внутри «Экземпляра материала»:
- Плитка с большими волнами
- Скорость большой волны
- Скорость шума большой волны
В разделе «Образцы нормальной текстуры создают большие волны»:
щелкните изображение для просмотра в полном размере
Нам нужно создать параметры для «TexCoord» и «Panner», которые управляют масштабом и скоростью текстуры карты нормалей, которая создает большие далекие волны:
Выберите узел «TextCoord» и посмотрите на панель Details, вы увидите, что U и V Tiling установлены на определенные значения, «UTiling:».05 »и« VTiling: .08 »:
То же самое для Panner, у которого есть «Скорость X: -.03» и «Скорость Y: -.02»:
Это значения, которые мы хотим изменить с помощью экземпляра материала.
узлов «Координата текстуры» могут быть преобразованы в параметры с помощью «Умножения» и «Скалярного параметра». узлов:
Узел «Скалярный параметр» — это тот же узел, что и узел «Константа», который был преобразован в параметр.
Если вы хотите, чтобы управлял мозаикой U и V отдельно , тогда вам нужно использовать 2 «Скалярных параметра», подключенных к «Приложению», а затем «Умножению» с узлами «TexCoord»:
Ярлык : удерживайте S и щелкните правой кнопкой мыши = вставьте узел «Скалярный параметр»
Я оставлю свой как единственное значение.Вы можете разбить их на 2 контролируемых параметра, если хотите.
Переименуйте узел «Скалярный параметр» в «Тайлинг больших волн»:
Установить узел «Мозаика больших волн» «Значение по умолчанию: 1»:
Сделайте то же самое для «Панорама», создав «Скалярный параметр». Переименуйте его в «Large Wave Speed» и подключите к «Speed» «Panner»:
Установить узел «Скорость большой волны» «Значение по умолчанию: -.03»:
Последний — «Скорость шума» (по умолчанию:.4), который можно найти в разделе «Нормальная текстура панорамирования, управляемая синусом». Это контролирует скорость движения воды вперед / назад. Это уже параметр:
Все, что нам нужно, чтобы дать ему лучшее название, например «Скорость шума большой волны»:
Движение больших волн и разбиение плитки
Теперь добавим следующие параметры:
- Плитка с движением больших волн
- Тайлинг мирового положения больших волн
В разделе «Текстура нормального панорамирования с синусоидальным управлением» нам нужно добавить 2 параметра.
Первый предназначен для управления мозаикой движения для больших волн, это «TexCoord», подключенный к «Panner». Ввод координат:
Значение по умолчанию для этого «TexCoord» — «UTiling: .18» и «VTiling: .15».
Давайте добавим «Скалярный параметр», переименуем его в «Тайлинг движения больших волн», затем воспользуемся узлом «Умножение» и подключим его ко входу «Координата» узла «Панер»:
Изменить «Значение по умолчанию: 1»:
Как и раньше, я буду управлять U- и V-мозаикой одновременно, но вы можете разбить их, используя узел «Добавить», чтобы разделить U- и V-мозаику на их собственные индивидуальные параметры.
Секунда — это маска разделения «Абсолютная мировая позиция» (значение по умолчанию: 150), которая помогает разделить заметное повторение больших волн:
Для этого все, что нам нужно сделать, это щелкнуть правой кнопкой мыши узел «Константа (150)» и выбрать «Преобразовать в параметр»:
Переименуйте его в «Тайлинг положения в мире больших волн»:
Оставить «Значение по умолчанию: 150»:
Плитка малых волн и скорость
Маленькие волны будут видны вблизи, рядом с игроком.
Нам нужно добавить 2 параметра. Оба находятся внутри раздела «Образец нормальной текстуры создает небольшие волны»:
В итоге получим следующие параметры:
- Плитка малых волн
- Скорость малых волн
Первый — тайлинг малых волн.
«TexCoord (по умолчанию: 0,75)» управляет мозаикой текстуры карты нормалей с небольшими волнами. Вставьте узел «Scalar Parameter» и переименуйте его в «Small Waves Tiling». Затем вставьте «Multiply» и подключите к нему «Scalar Parameter» и «TexCoord»:
Установить параметр «Мозаика малых волн» на «Значение по умолчанию: 1»:
Секунда — скорость малых волн.
«Паннер» управляет скоростью малых волн. Значения скорости панорамирования по умолчанию: -.07.
Вставьте «Scalar Parameter» и переименуйте его в «Small Wave Speed» и подключите «Scalar Parameter» к входу скорости «Panner»:
Установить «Значение по умолчанию: -.07»:
Управление переходом между малыми и большими волнами
Последняя часть всего этого — возможность управлять переключением между Большой и Малой волнами. Это делается в разделе «Создание градиента вдали от камеры».
Для этого есть 2 значения, одно подключено к «Вычитанию», а второе подключено к «Разделить»:
Нам нужен только второй, имеющий значение 2000, тот, который подключен к Divide:
Щелкните правой кнопкой мыши узел «Константа (2000)» и «Преобразовать в параметр»:
Переименовать в «Переход волны от малого к большему»:
Установите «Значение по умолчанию» на «2000»:
Применить и сохранить материал
Убедитесь, что вы нажали «Применить» и «Сохранить». Материал:
Дополнительные параметры не используются
Есть дополнительные параметры, которые не вносят существенных изменений в материал воды, поэтому я их не упомянул.Но вы можете поэкспериментировать, чтобы увидеть, есть ли какие-нибудь изменения.
Крупномасштабная черепица:
Модуляция глубины пикселя с шумом:
Синусоидальная скорость панорамирования:
Значения экземпляров материала
Теперь мы можем перейти в «Экземпляр материала» для «M_Water_Ocean_Inst» и начать настройку значений:
Сначала начните изменять большие волны. Отодвиньте камеру от воды и начните регулировку:
- Плитка с большими волнами
- Скорость большой волны
- Скорость шума большой волны
- Плитка с движением больших волн
- Тайлинг мирового положения больших волн
Во-вторых, переместите камеру ближе к воде и начните регулировку:
- Плитка малых волн
- Скорость малых волн
Наконец, отрегулируйте значение перехода между малой и большой волнами:
- Переход волны от малого к большему
Окончательные значения, которые я использовал для статической сетки «Shape_Plane», масштабируемой до 1000x:
- Плитка с большими волнами: 300
- Скорость большой волны: -.01
- Скорость шума большой волны: 0,4
- Плитка с движением большой волны: 400
- Тайлинг положения в мире больших волн: 800
- Плитка малых волн: 400
- Скорость малых волн: -.07
- Переход волны от малого к большему: 2500
Исправление черных пятен / градиента на воде
Темный градиент с каждой стороны экрана, когда вы смотрите на воду, вызван либо отсутствием Sky Light, либо отражением:
Убедитесь, что у вас есть Sky Light в вашей сцене, он установлен на «Стационарный» и что у вас есть «Sphere Reflection Capture» в вашей сцене:
Туман экспоненциальной высоты
Сделайте так, чтобы водная плоскость лучше вписывалась в сцену на горизонте, вставив «Exponential Height Fog».
«Визуальные эффекты> Туман экспоненциальной высоты»:
Exponential Height Fog создает более плотный туман в низких местах и менее густой туман в высоких местах. Изменяемые вами значения будут зависеть от сцены. В этом примере я использовал:
- Плотность тумана: 0,05
- Падение высоты тумана: 0,4
- Стартовая дистанция: 500
Без / с «туманом экспоненциальной высоты»:
Заключительный «Экземпляр материала» Океанская вода
Конечный результат воды в сцене:
Next Tutorial : UE4: Как создать свой первый материал декалей
Miniboss • Уроки по пиксельной графике
Уроки по пиксельному искусству
Вот все уроки по пиксельной графике, сделанные Pedro : D
Больше информации на его странице Patreon !
Статья № 8: Сохранение и экспорт пиксель-арта
Статья № 7: Работа с линиями
# 79 Jumping
Article № 6 Basic Теория цвета
# 78 Удар
Артикул 5 Базовая заливка
Артикул 4 Сглаживание и полосы
# 77 Трюки сверху вниз
# 76 Анимация атаки сверху вниз
# 75 Изометрия — часть 1
# 74 Цикл ходьбы сверху вниз
Статья № 3 Базовая анимация Aseprite
Статья № 2 Скетч кластера g and paiting
Статья № 1 Как начать создавать пиксель-арт
# 73 Мечи
# 72 Дерево
# 71 Изменение размера пиксель-арта
# 70 Техника освещения
# 69 Драгоценные камни
# 68 Дизайн огнестрельного оружия
# 67 Голограммы /
# 66 Защитить / принять удар
# 65 Дома сверху вниз
# 64 Ice
# 63 Космические корабли
# 62 Slide / Roll / Приборная панель
# 61 Настенная направляющая / ножка
# 60 Современное / внутри помещения 9001 0
# 59 Death / take hit
# 58 Песок / пустыня
# 57 Растительность (часть 3)
# 56 Остроумие
# 55 Модульная анимация
# 54 Разрушение объектов
# 53 Тьма
# 52 UI: 9-сегментный
# 51 1-Bit
# 50 Wind
# 49 Космос / звезды
# 48 Цикл ходьбы
# 47
Unity Учебники по C # и шейдерам
Эти учебники научат вас программированию на C # и шейдерах для Unity.Они дополняют друг друга, вводя новые концепции программирования, математику, алгоритмы и функции Unity. Они полезны как новичкам, так и опытным разработчикам.
Станьте моим покровителем
Благодаря вашей поддержке эти учебные пособия стали возможными! Если они вам нравятся и вы хотите увидеть больше, пожалуйста, станьте моим покровителем через Patreon. Вы также можете сделать разовое пожертвование.
- Стань моим покровителем
Учебники
Есть несколько учебных разделов.Вам не нужно работать с ними последовательно, но некоторые из них дополняют друг друга. Раздел Основы закладывает основу для работы с программированием на Unity и C #. Раздел «Рендеринг» охватывает основы программирования шейдеров, за ним следуют учебные пособия по расширенному рендерингу.
Некоторые учебники довольно старые. Вы узнаете их, потому что у них явно более старый макет страницы. Большинство руководств также создано с использованием версий Unity старше 2019 LTS, поэтому на снимках экрана показан более старый пользовательский интерфейс редактора, но они по-прежнему работают нормально.
Последние обновления
- Вычислительные шейдеры
- Несколько камер
- Измерение производительности
- Цветовая градация
- Математические поверхности
- Построение графика
Основы
Эти руководства представляют собой введение в работу с Unity.
Механизм
Сериал об управлении движением персонажа.
Управление объектами
Серия руководств по созданию, отслеживанию, сохранению и загрузке объектов.
Башня обороны
Серия о создании простой игры в жанре Tower Defense на основе сетки.
Поток
Сборник руководств по созданию эффектов потока, например водных поверхностей.
Основы сетки
Введение в процедурные сетки. От простой сетки до деформируемых мячей.
Пользовательский SRP
Сборник руководств по созданию настраиваемого конвейера рендеринга с поддержкой сценариев в Unity. Для Unity 2019 и новее.
Конвейер рендеринга со сценариями
Сборник руководств по конвейеру рендеринга с поддержкой сценариев.Для Unity 2018.
Рендеринг
Серия о понимании конвейера рендеринга Unity по умолчанию. Как сетка превращается в пиксели, похожие на настоящие объекты.
Расширенный рендеринг
Это руководства, охватывающие более сложные или специализированные методы рендеринга, выходящие за рамки стандартных шейдеров Unity. Они основываются на работе, проделанной в серии «Рендеринг».
Шестнадцатеричная карта
Серия о картах шестиугольника.Их используют во многих стратегических играх.
Псевдослучайный шум
И старые серии о генерации и использовании псевдослучайного шума.
Маршевые площади
Старая серия о рисовании и восстановлении фигур с помощью 2D-сетки. Почему не маршевые кубики? Потому что концепции одинаковы как для 2D, так и для 3D, и работа с двумя измерениями уже достаточно сложна.

 Определяем свойство и в нужную графу ставим +.
Определяем свойство и в нужную графу ставим +.