Ux это: Что такое UX/UI-дизайн и как попасть в эти профессии — статьи на Skillbox
Что такое UX/UI-дизайн и как попасть в эти профессии
Что такое UX-дизайн
UX (англ. user experience) значит «опыт пользователя». Если брать в целом, то это понятие пронизывает весь опыт, который получает пользователь при взаимодействии с приложением, сайтом или командой техподдержки компании.
UX-дизайн отвечает за ценный результат, поведение, функции, доступность приложения и то, какие чувства и эмоции он вызывает у пользователей. Чем продуманнее и понятнее интерфейс, тем проще пользователю достичь результата.
UX-дизайн — это дизайн и проектирование интерфейсов на основе ux-исследований и непосредственного изучения пользовательского опыта и поведения. UX-дизайн – это, схожая с инженерной, работа по прокачке качества пользовательского опыта.
Если вы чувствуете, что в UI/UX вам нужно больше практики, то можете попробовать себя в роли дизайнера интерфейсов на курсе «UI/UX-дизайн», здесь вы вместе с наставником шагам за шагом спроектировать и задизайнить первый проект по ТЗ от клиента.
Первая версия Adobe Photoshop — один из ярких примеров работы UX-дизайнеров. Создатели программы — два брата увлеченные программированием и фотографией. Отец мальчиков Гленн Кнолл занимался профессионально фотографией и фанател от микрокомпьютеров — эти пристрастия у него и унаследовали сыновья. Ребята так глубоко прониклись тонкостями работы с фото, что даже взялись за докторскую по компьютерным изображениям в университете Мичигана на тему «обработка цифровых изображений». Дальше до коммерческого редактора изображений оставалось рукой подать. Историю развития Photoshop можно почитать вот в этой статье.
Графический интерфейс Adobe Photoshop 1.
 0 в 1990
0 в 1990UX это не только про юзабилити, понятность и красивый облик приложения или сайта. UX — это все, что происходит с пользователем во время путешествия от точки входа до точки выхода, из пункта А в пункт B.
Некоторые дизайнеры все еще считают, что UX — это только про логику работы мобильного приложения или сайта. На самом деле опыт пользователя — это нечто гораздо большее. Например, если клиент сделал заказ на сайте, а ему не перезвонили и не прислали сообщение, — это признаки плохого UX.
(с) Дональд Норман — основатель признанной в области дизайна компании Nielsen Norman Group, бывший вице-президент Apple, профессор информатики Северо-Западного университета. Автор 11 книг по дизайну.
Пользовательский опыт (UX) — это все касания и взаимодействия пользователя с продуктом или службами компании. Получается, что UX — это про помощь пользователю в решении задачи. UX — это про логику работы приложения или сайта.
Так как впечатления пользователей нельзя пощупать руками (они абстрактны), в UX-дизайне приходится применять методы наблюдения за пользователем в поле, исследовать привычки, создавать прототипы, которые могли помочь пользователю действовать эффективнее и проводить тестирование. Всей этой работой занимается команда во главе с UX-дизайнером. Большой плюс, если UX-дизайнер при этом разбирается в программировании, тогда он может шустрее собрать рабочий прототип и проверить идею боем, как два брата Кнолла с Photoshop, но в современном динамичном мире чаще программируют отдельные спецы.
UX-дизайнер (англ. user experience designer) — это проектировщик интерфейсов и сервисов, который вникает в потребности пользователей, строит логические схемы работы интерфейса, тестирует прототипы на целевой аудитории и составляет техническое задание для UI-дизайнера.
UX-дизайнер — это инженер-конструктор, который изучает опыт пользователей прямо в поле: вникает в аналитику, проектирует схемы потоков, прототипирует варианты решения задачи и создает техническое задание для ui-дизайнера.
Мы также подготовили сводку по зарплатам UX-дизайнеров →
Что такое UI-дизайнUI (англ. user interface) переводится как «пользовательский интерфейс». UI – охватывает не только графический интерфейс, а еще и тактильный, голосовой или звуковой.
UI-дизайн — это процесс воплощения в визуальных деталях пользовательского опыта, который разработали на основании изучения мира клиента, исследования целевой аудитории.
UI-дизайн включает в себя этапы работ над визуальной или графической частью интерфейса: кнопками, меню, иконками, анимацией, иллюстрациями, меню, коллажами и шрифтами.
Именно UI-дизайнер определяет и создает весь интерактив цифровых продуктов: кнопки, элементы управления, формы, интерактивные компоненты, анимацию и стили.
UI-дизайнер (англ. user interface designer) — это графический дизайнер адаптировавшийся к диджитал. Он легко воплотит интерфейс продукта со всеми нюансами как к пользовательскому опыту, так и к эстетике и уникальному образу бренда (создаст фирменный стиль).
UI-дизайнер отвечает за то, как визуально выглядит интерфейс продукта и как пользователь взаимодействует с его элементами. Для этого необходимо грамотно организовать элементы интерфейса и выдержать единые стиль и логику их взаимодействия.
Главная задача UI-дизайнера — помочь пользователю за минимум усилий понять, как расчехлить и пользоваться продуктом: веб-приложением, программой, сайтом, банкоматом, системой умного дома и даже просто пультом от телевизора. Для этого дизайнер развивает интерфейс с учетом требований.
Требования к качественному UX/UI-дизайнуРекомендации по проектированию интерфейсов. Шнайдерман (1987 год) и Плейзент (2009 год):
Шнайдерман (1987 год) и Плейзент (2009 год):
- Стремитесь к единообразию — элементы дизайна должны легко узнаваться, даже если пользователь встретил ваш сайт впервые. Создавайте интерфейсы интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
- Обеспечьте одинаковое удобство в использовании — к примеру, в приложении и на сайте элементы интерфейса — меню и списки — должны срабатывать одинаково на каждой странице.
- Предусмотрите информативную ответную реакцию — современный интерфейс реагирует на действия пользователя моментально. Система должна наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
- Прорабатывайте замкнутые потоки решения задач — пользователи должны четко понимать, когда они запустили некий процесс и когда они его завершили.
 Этот принцип хорош в сочетании с наглядными статусами.
Этот принцип хорош в сочетании с наглядными статусами.
- Предотвращайте ошибки — идеальный интерфейс состоит из туннелей, по которым пользователи могут моментально долетать до цели. Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
- Обеспечивайте возможность легкой отмены действия
- Пусть пользователи чувствуют, что контроль в их руках — хороший интерфейс как ложка в руке. Всегда знаешь, чего ждать. Пользователи понимают, что интерфейс — это машина и поэтому ожидают полной управляемости.

- Минимизируйте нагрузку на кратковременную память
Разница между UX и UI — в том, что UX-дизайнер моделирует, как пользователь взаимодействует с интерфейсом, какие шаги будет предпринимать, чтобы достичь цели. А UI-дизайнер прорабатывает все визуальные детали, все эти шаги и путь к цели.
На практике UX и UI связаны очень тесно, я участвовала в проектах, где грань между понятиями была просто размыта и поэтому требовалось сначала четко расчертить границы. К примеру на исследование проектирование выделяется специальный UX дизайнер, а на работу со стилем, эстетику и анимацию — другой.
UX, USER EXPERIENCE, Пользовательский опыт — это про чувственный опыт пользователя от работы с интерфейсом. UX-дизайнер управляет мета-информацией: схемами, таблицами, данными — на их основе далее создается интерфейс сайта, проектируются приложения и программы.
UX-дизайнер управляет мета-информацией: схемами, таблицами, данными — на их основе далее создается интерфейс сайта, проектируются приложения и программы.
UI, USER INTERFACE, Пользовательский интерфейс — это визуальный результат работы дизайнера, то, что видит пользователь. UI-дизайнер придает материальную форму архитектуре пользовательского опыта и «оживляет» интерфейс продукта. Интерфейс создается на основе исследований пользовательского опыта — UX.
Как стать UX/UI-дизайнеромСовет здесь простой: вспомните, что вам больше нравилось в детстве. Если рисовать, то начните как UI-дизайнер. А если больше по-душе была математика/физика, то попробуйте себя в роли UX-дизайнера.
Я считаю, что понять нравится тебе дело или нет, можно только в бою. Поэтому просто начните обучение на нескольких курсах. У каждого курса есть бесплатный модуль, просто начните и попробуйте профессию прямо на практике и дальше уже решайте, какой курс завершите первым.
Сразу скажу, что настраиваесь на ритм “обучение как стиль жизни”, не ищите один курс как серебряную пулю. Начните с малого и постепенно увеличивайте нагрузку.
Что почитать и посмотреть о UX/UI-дизайнеВывод и рекомендацияВ UI/UX-дизайн можно нырнуть как через исследования и анализ данных, так и через визуальный дизайн. Если вам ближе творчество и креативность, то начните путь с визуальной стороны дела. Попробуйте себя, к примеру, в онлайн-курсе по дизайну интерфейсов на Breezzly, попробуйте себя в роли дизайнера мобильных приложений, сайтов, интерфейсов для смарт-часов и веб-приложений, а затем уже погружайтесь дальше через очные курсы с командной работой (поможет сильнее прочувствовать весь дух профессии).
Что такое UI и UX дизайн design? Что в них общего и что различного? | by Writes
Всем привет! Предлагаем вам изучить простой в освоении материал, чтобы лучше понять разницу между дизайном пользовательского интерфейса (UI) и пользовательским интерфейсом (UX)
UI-дизайн и UX-дизайн — два наиболее часто запутанных и противоречивых понятия, использующихся как в веб-дизайне, так и в дизайне приложений. Обычно их совмещают вместе в один термин — UI/UX-дизайн и с первого взгляда кажется, что они описывают один и то же процесс. Часто бывает трудно найти четкое описание для каждого из них в отдельности, не опускаясь при этом до профессионального жаргона. Однако мы постараемся сделать это!
Обычно их совмещают вместе в один термин — UI/UX-дизайн и с первого взгляда кажется, что они описывают один и то же процесс. Часто бывает трудно найти четкое описание для каждого из них в отдельности, не опускаясь при этом до профессионального жаргона. Однако мы постараемся сделать это!
Ниже, мы подготовили простой в освоении материал по этим терминам.
К концу этой статьи вы будете достаточно хорошо понимать, Что в них схожего и что различного. Итак, давайте приступим!
«UI Design» переводится как «пользовательский интерфейс». Пользовательский интерфейс представляет собой графическую структуры приложения. Он состоит из кнопок, нажимаемых пользователями, текстов, которые они читают, изображений, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Кроме того, он включает в себя макет экрана, переходы, анимацию интерфейса и каждое микро-взаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны в процессе UI-дизайна.
Эта работа ложится на дизайнеров пользовательского интерфейса (UI-дизайнер). Они решают, как визуально будет выглядеть приложение. Именно они должны выбирать цветовые схемы и формы кнопок — ширину линий и шрифты, используемые для текста. Если обобщить, то дизайнеры пользовательского интерфейса создают внешний вид интерфейса приложения.
Процесс проектирования пользовательского интерфейса от команды Ramotion
UI-дизайнеры это в первую очередь графические дизайнеры. Они связаны с эстетикой и должны убедиться, что интерфейс приложения привлекателен, визуально стимулирует пользователя и соответствует тематике, которая в свою очередь должна соответствовать целям и задачам приложения. Поэтому нужно убедиться, что каждый визуальный элемент является единым, как в эстетическом, так и в целевом смысле.
«UX» переводится как «пользовательский опыт». Пользовательский опыт приложения определяется тем, как пользователи взаимодействуют с приложением. Является ли опыт пользователя интуитивно-понятными или наоборот запутывает его? Навигация в приложении кажется логичной или не поддающейся логике? Дает ли людям взаимодействие с приложением ощущение, что они эффективно выполняют задачи, которые они поставили перед собой, или это похоже на блуждание по замкнутому кругу и ощущение безысходности? Опыт пользователя определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Фото CareerFoundry
При этом UX-дизайнеры также заботятся о пользовательском интерфейсе приложения, и именно поэтому люди часто путаются, не находя разницу между ними. Но в то время, как UI- должны решать, как будет выглядеть пользовательский интерфейс, UX-дизайнеры отвечают за определение того, как работает пользовательский интерфейс.
Они определяют структуру интерфейса и функциональность и то, как все части приложения организованы и связаны друг с другом. В общем говоря, они проектируют работу интерфейса. Если он работает хорошо, то у пользователя будет хороший опыт после взаимодействия с таким интерфейсом. Но если навигация сложная или не интуитивно понятная, то скорее всего, пользователь испытает отвращение при взаимодействии с интерфейсом. Основная задача UX дизайнера и состоит в том, чтобы избежать второго сценария.
Итак, как мы говорили выше, UX-дизайнер решает, как будет работать пользовательский интерфейс, а UI-дизайнер решает, как будет выглядеть пользовательский интерфейс. Это параллельный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. В то время, как команда UX-дизайнеров разрабатывает, так называемый поток приложения (application flow) и определяет каким образом все элементы будут навигировать пользователя по его запросам и как интерфейс эффективно удовлетворит потребности пользователя в информации, команда UI-дизайнеров работает над тем, как будут выглядеть все эти элементы интерфейса непосредственно на экране.
Это параллельный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. В то время, как команда UX-дизайнеров разрабатывает, так называемый поток приложения (application flow) и определяет каким образом все элементы будут навигировать пользователя по его запросам и как интерфейс эффективно удовлетворит потребности пользователя в информации, команда UI-дизайнеров работает над тем, как будут выглядеть все эти элементы интерфейса непосредственно на экране.
Предположим, что на каком-то этапе процесса разработки было решено, что на экран необходимо добавить дополнительные кнопки. Естественно, это изменит порядок организации кнопок и может потребовать изменения их формы или размера. UX-команда определит лучший способ размещения кнопок, в то время как UI-команда адаптирует свой дизайн, чтобы всё соответствовало новому макету. Постоянное общение и сотрудничество между UI- и UX-командой дизайнеров позволяет гарантировать, что конечный пользовательский интерфейс выглядит настолько хорошо, насколько это возможно, и при этом работает эффективно и интуитивно понятно.
Исследование является жизненно необходимым процессом как для UI-, так и для UX-дизайнеров. Для обоих направлений важно собрать как можно больше полезной информации, которая поможет им в процессе разработки соответствующих проектов. При этом оба направления придерживаются схожего подхода.
Естественно и UI- и UX-дизайнеры будут исследовать то, чего хотят пользователи. А именно, чего же они ожидают от разрабатываемых приложений? Это исследование повторяется с определенной частотой и включает в себя сеансы так называемых юзабилити-тестов, где реальные пользователи будут взаимодействовать с масштабированными версиями некоторых определенных функций приложения, чтобы определить, в правильном ли направлении движутся дизайнеры. Обратная связь интегрируется с каждой итерацией.
Этот процесс включает в себя создание прототипов, таких как каркасная визуализация элементов интерфейса, который необходим для более точного измерения реакции пользователя на тестируемую функциональность. Это может также включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какую из версий предпочитают пользователи.
Это может также включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какую из версий предпочитают пользователи.
Tweet by LukeW
Во всех описанных случаях исследования помогают дизайнерам при финальном принятии решений. Однако информация, которую ищут UI- и UX-дизайнеры, сильно отличается.
Прежде всего, UI-дизайнеры должны убедиться, что выбранный ими визуальный язык соответствует классу приложения. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие из них решили свою задачу? Из решений, которые другие команды делали раньше, можно извлечь хороший урок для того чтобы приступить к дизайну своего приложения.
Например, исследования могут определить, что люди предпочитают иконки с линиями вместо иконок с заливкой. Это визуальная стенография, которая удобна и приятна людям.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и был запоминающимся. Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Те кто работают в UX-дизайне наиболее заинтересованы в ожиданиях пользователей. Все события и взаимодействия, которые пользователи имели с каждым приложением ранее в своей жизни, помогают установить их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не знаком с этими ожиданиями, он может непреднамеренно спроектировать интерфейсное взаимодействие, которое кажется им логичным, но нарушает общепринятые представления. Пользователям не нравится, когда интерфейс ведёт себя совершенно иначе, чем они ожидали, и это может негативно повлиять на их работу.
Если UX-дизайнер решит сделать что-то другое, у него должна быть очень веская причина, потому что нарушение ожидаемого поведения, вероятно, заставит людей часто совершать неправильные действия.
Например, большинству людей нравится идея того, что если вы дважды щелкаете файл для того чтобы открыть его, и один раз, чтобы выбрать его.
UI-дизайн и UX-дизайн включают в себя разные наборы навыков, но они являются неотъемлемой частью успеха друг друга. Красивый дизайн не может спасти интерфейс, который неудобен и запутан в навигации, а блестящий, идеально подходящий пользовательский интерфейс может быть испорчен плохим визуальным интерфейсом, который делает использование приложения эстетические неприятным для пользователя.
Как UI-дизайн, так и UX-дизайн должны быть безупречно выполнены и идеально согласованы с ранее существовавшими ожиданиями пользователей для создания лучшего пользовательского опыта. И лишь когда эти две «звезды совпадут», результаты могут быть поразительными.
в чем разница — Дизайн на vc.ru
Ольга Сорока, Янина Ноэль
53 514 просмотров
Фото Charles Deluvio
UI и UX — многие из вас уже слышали об этих понятиях. Но что же на самом деле кроется за этими аббревиатурами на английском языке и так ли они просты, как кажутся?
Но что же на самом деле кроется за этими аббревиатурами на английском языке и так ли они просты, как кажутся?
Начнем с того, что сравнивать их между собой не то чтобы трудно, это невозможно, и даже не правильно. Это два совершенно разных понятия, которые необходимо рассматривать по отдельности, не сливая суп и компот в один котел. Вряд ли кто-то захочет дегустировать такое блюдо, не правда ли?
В то же самое время оба эти элемента имеют решающее значение для конечного результата и не могут существовать друг без друга. В общих чертах, UX Design или User Experience Design — это аналитическая и техническая область разработки, в то время как UI Design или User Interface Design — то, что мы иногда ошибочно называем графическим дизайном. Хотя, на самом деле, все гораздо сложнее.
Хотя, на самом деле, все гораздо сложнее.
Представим, что наш будущий продукт — это дом. Фундамент, каркас, опоры и балки в нем — это программный код, который придает ему структуру и не дает развалиться на части. Стены, комнаты, дверные и оконные проемы — это измерение UX, оптимизация пространства для его максимально комфортного использования. И User Interface — это уже отделка стен, ламинат или кафель, все что создает внешний вид нашего дома и его уют для пользователей.
Итак UI и UX — это сферы дизайна, которые нельзя смешивать воедино, но которые не могут существовать друг без друга. Отличный продукт начинается с UX, за которым неотрывно следует UI. Давайте же разберемся, что представляет из себя каждый из них.
UX делает интерфейс полезным
Фото Charles Deluvio
User experience — это процесс определения проблем пользователя и решение этих проблем с целью повышения его удовлетворенности. Улучшение удобства использования, простота использования и удовлетворение, которое клиент получает при взаимодействии с продуктом, определяют качество и востребованность этого продукта.
Вы не замечаете результат работы UX дизайнера, пока все работает хорошо. Но если при работе с продуктом вы начинаете задаваться вопросом “Что же делать дальше, чтобы решить мою задачу?”, то вам попался плохой UX.
User experience — это настоящая наука, сродни архитектуре или психологии. В ее основе лежат исследования пользовательских групп, информационная архитектура, удобство использования, контент-стратегия. В результате объединения этих компонентов получают решение целей и задач тем способом, который имеет наибольший смысл для человека использующего конкретную функцию. UX дизайнер — это помощник для пользователя. Он выслушает и вникнет во все проблемы клиента лучше любого психолога, создаст самые благоприятные условия для достижения поставленных перед дизайном целей.
По сути, проблемы UX дизайна субъективны, так как, зачастую, связаны с индивидуальным восприятием какого-либо продукта или услуги, поэтому у одной проблемы может быть множество решений. Целью проектировщика является выбор наиболее удачного варианта, который подойдет максимальному количеству пользователей.
Разберем основные задачи UX дизайнера
- Стратегия и структура. Проектировщики UX собирают и анализируют информацию о пользователях и основных конкурентах, определяют цели и пожелания клиентов, а также анализируют, как данные задачи уже решаются на рынке. На основе этого анализа находят наиболее удачный и гибкий способ решения для конкретного продукта. Вырабатывают структуру и стратегию работы приложения.
Фото Charles Deluvio
- Варфреймы и прототипирование. На основе составленной стратегии прорабатываются варфреймы, из них создаются рабочие прототипы. Тестирование и разработка прототипов позволяет определить проблемные места и создать плавный процесс взаимодействия пользователя с интерфейсом.
- Разработка и анализ. Работа UX проектировщиков не заканчивается на прототипе, они принимают участие в проекте на всех этапах разработки продукта координируя работу с разработчиками и дизайнерами интерфейса. Также они несут ответственность за реализацию целей продукта.
UX дизайнер следит за тем, чтобы поставляемый компанией продукт отвечал потребностям пользователей и позволил им беспрепятственно достичь желаемого результата. Он, как добрый волшебник, прокладывает для пользователя широкую и удобную дорогу из желтого кирпича, которая обязательно приведет его к волшебному разрешению даже самой сложной проблемы.
Итак, подведем итоги:
- User experience design — это процесс проектирования и улучшения качественного взаимодействия между пользователем и приложением.
- UX дизайнер занимается процессом исследований, тестирования, разработки, контента и прототипов, чтобы проверить качество результатов.
- UX является нецифровой практикой, но используется и определяется преимущественно цифровыми индустриями.
UI делает интерфейс красивым
Фото Charles Deluvio
User Interface Design — это посредник между девайсом и человеком. Это не только внешний вид, но и интерактивность продукта.
Нередко дизайн пользовательского интерфейса путают с графическим дизайном, брендингом и даже проектированием интерфейса. Но все это заблуждения. User Interface — это сложная структура, которая отвечает за перенос разработки продукта из исследований и макетов в привлекательный, понятный и отзывчивый для пользователей опыт.
Если UX — это наука, то UI — это искусство, которое фокусируется на всех элементах продукта, делающих его притягательным: цвета, стиль кнопок, графика, анимация, типография, инфографика, виджеты, поведение, отклики кнопок и так далее. UI-дизайнер несет ответственность за то, как пользователь будет воспринимать продукт с визуальной точки зрения. Он берет научные выводы и заключения UX дизайнера и превращает их в определенную форму искусства. Именно от него зависит то, каким мы увидим продукт в итоге. Удачное объединение иконографии, типографики, цвета, пространства и текстур поможет пользователю без труда ориентироваться в готовом приложении.
Пользователь должен чувствовать себя хорошо, используя продукт. Это зависит не только от интуитивно понятного интерфейса, но и от того, как этот интерфейс выглядит. 90% пользователей прекращают использовать приложение из-за плохого визуального дизайна.
Визуальный дизайн — это индивидуальность продукта. Он руководит ключевыми элементами, которые вызывают доверие к бренду.
На основании опыта в EGO Creative Innovations мы можем отметить, что основные задачи UI дизайнера включают:
- Сторитейлинг. Для UI дизайнера очень важно понимать, как человеческий мозг реагирует на определенные визуальные сигналы. Например, показать пользователю что картинка, на которую они смотрят, это еще и кнопка, на которую можно нажать и получить дополнительную информацию. Задача UI дизайнера помочь пользователю правильно использовать приложение, опираясь на его визуальные элементы, и при этом используя как можно меньше слов.
- Графика и анимации. Иллюстрации, различные графические элементы и плавные переходы создают ощущение особенности и уникальности. Помимо этого, дизайнеры пользовательского интерфейса могут быть задействованы в разработке логотипа, брендинга и других маркетинговых элементов для поддержания целостности образа продукта.
- Отзывчивость. UI прототипирование, анимации и адаптивность — это те аспекты, которые обеспечат максимальный комфорт использования продукта на любых девайсах.
Для того чтобы стать хорошим UI-дизайнером нужен опыт, насмотренность, много практики, а также масса проб и ошибок. Основная цель — это не просто создать привлекательный интерфейс, а получить эмоциональный отклик пользователя от использования продукта. Каждый пользователь, открывающий приложение, или попадающий на сайт, отправляется в путешествие по дороге, которую для них проложил UX-дизайнер. Но только от UI-дизайнера зависит, будет ли это путешествие увлекательным и незабываемым. Он выступает своеобразным экскурсоводом по новому и увлекательному миру.
Фото Charles Deluvio
Подведём итоги:
- User interface design отвечает за перенос визуальных аспектов бренда на интерфейс продукта с целью его улучшения.
- User interface design — это процесс визуального управления пользователем через интерфейс продукта с помощью интерактивных элементов, обеспечивающий обмен информацией между человеком и программными компонентами.
На чем фокусируются дизайнеры UI и UX?
Фото Charles Deluvio
В общем и целом UX — это то, как пользователь взаимодействует с продуктом, а UI — то, как продукт будет им воспринят. UI и UX дизайнеры фокусируются на разных аспектах создания приложения и относятся к пользователям по-разному. Дизайнеры UX сосредотачиваются на взаимодействии пользователя с информацией, а UI заботятся о внешнем виде и интерактивном дизайне. UX-дизайнер создает особую экосистему, которая передает основную идею бизнеса, а UI, в свою очередь, дает этой системе жизнь, переводя ее в реальный мир благодаря использованию визуальных сигналов, которые вызовут у пользователей желаемую реакцию.
Хорошие дизайнеры понимают, что пользователь приходит на сайт или работает с приложением, имея при этом четкую цель или задачу. Компания должна стремиться решить проблемы пользователей быстро и удобно, чтобы создать у своего клиента положительные эмоции в связи с проделанной работой.
UI и UX дизайнеры создают эмоции. Они стремятся сделать пользователей непринужденными, расслабленными и свободными, поскольку они используют цифровую платформу, которая решает все их вопросы.
Как видите, обе роли, как UX, так и UI чрезвычайно важны. И хотя есть тысячи хороших продуктов, где удачно раскрыт только один из этих аспектов, представьте насколько эти продукты могли бы быть успешнее, если бы они были сильны в обеих областях.
Что такое UX/UI дизайн на самом деле?
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
основные характеристики и особенности элементов
Привет, дорогой читатель! Вы наверняка встречали в статьях загадочные аббревиатуры UX и UI дизайн, но возможно, не вникали в смысл. На самом деле в этих буквах нет ничего сложного. Сегодня расскажем, что такое UX/UI дизайн простыми словами, кто этим занимается и как не перепутать эти понятия. Начали!
Что такое UX-дизайн?
Термин UX впервые появился в 1993 году в компании Apple. Аббревиатура означает User eXperience, или “пользовательский опыт”. То есть UX-дизайн — это работа, направленная на эффективное взаимодействие пользователя с интерфейсом сайта, мобильного приложения или любой компьютерной программы. Проще говоря, UX-дизайн нужен, чтобы пользователю было удобно и приятно. Ведь если это не так, человек вряд ли будет залезать в дебри структуры ресурса — просто покинет его и уйдет. А вы потеряете прибыль и лиды.
Но это еще не все: UХ-дизайн должен мягко довести пользователя до какой-то логической точки. Это может быть совершение заказа, подписка на рассылку, регистрация. Суть в том, что вместо преодоления преград, сопротивления неудобному интерфейсу посетителя несет по страницам сайта, как по мягким теплым волнам. Он и сам толком не заметил, а уже оказался в нужной вам точке.
Опыт Apple оказался удачным: они сделали ставку на максимальное удобство для пользователя и не прогадали. Все больше людей предпочитают “яблочную” продукцию любой другой, даже несмотря на высокую стоимость. Потому что приятно, когда о твоем комфорте заботятся и постоянно делают продукты еще лучше.
Конечно, разрабатывать такой дизайн нужно на начальном этапе создания ресурса — чтобы потом не переделывать сайт заново. А представьте, что вам создали сайт без учета UX-дизайна! Вы приняли работу, потому что не являетесь профессионалом и доверились специалисту, и начали работу по продвижению сайта. Заказали контекстную рекламу, нашли лучшего сеошника, продвинули сайт в топ и уже потираете руки: вот-вот пойдут клиенты! И они идут. А потом уходят. А деньги, выброшенные на рекламу, улетели в трубу.
Итак, заказывать UX-дизайн нужно на начальном этапе создания сайта. Давайте возьмем любой сайт. Если у вас есть — то ваш ресурс, если нет — любой другой. Представьте, что вам в голову только что пришла идея его создания. Вряд ли вы сразу четко представляете его структуру — в голове будут роиться мысли, увиденный где-то дизайн и контент, будущие разделы… Пока это похоже на разобранный пазл, который нужно сложить воедино, чтобы получилась красивая картинка.
Вот за это и отвечает UX-дизайн: с его помощью выстраивается архитектура сайта начиная от общей канвы и заканчивая проработкой каждого раздела. Все для того, чтобы создать хорошее первое впечатление и положительные эмоции. Как раньше говорили, “дружественный интерфейс” — но не только интерфейс. Еще и графический дизайн, и юзабилити, и оформление, и качественный контент, и интерактивные элементы, и общая контент-стратегия.
Кто такой UX-дизайнер?
Человек, который все это делает. А именно:
- прорабатывает цели и задачи клиента и определяет, как их можно достичь (например, привлечь трафик, увеличить продажи, количество клиентов). Внимание заказчику! Чтобы исполнитель лучше понял, что вам нужно, составьте ТЗ для веб-дизайнера. Расскажите, для чего создается сайт, какие продукты вы собираетесь реализовывать, на какую целевую аудиторию рассчитываете. В ответ хороший дизайнер также пришлет вам ТЗ, где распишет свое видение будущего сайта: общую структуру, детальную проработку каждой страницы, дизайн сайта, место для рекламных баннеров и виджетов обратной связи, интерактивные элементы — кнопки корзины, иконки, и их расположение и многое другое;
- подбирает подходящие UX-инструменты, которые помогут в создании дизайна. Обычно это специальные сервисы и программы, заточенные конкретно под каждый элемент дизайна. Например, Perfect Icons – инструмент для создания иконок соцсетей, который можно применить и в обычной, и в мобильной версии. Или Flat UI Color Picker – инструмент для создания цветовых нюансов будущего сайта. Заказчику не обязательно вникать в эти инструменты, главное — получившийся результат;
- разрабатывает UX-дизайн прототипа (эскиза, наброска) сайта, опираясь на собственные знания и опыт, пожелания заказчика и возможности инструментов. Лучше составить несколько вариантов и потом сравнить их;
- далее дизайнер проектирует взаимодействие и тестирует продукт на соответствие тому самому “пользовательскому опыту”- продумывает, как посетитель будет пользоваться сайтом. Для этого составляются несколько вариантов каркасов сайта, карт маршрутов пользователей, проверяется и сравнивается несколько вариантов и выбирается лучший. Также на помощь приходят специальные инструменты: например, UX Checklist. Это реальный чек-лист на соответствие каждого параметра принципам UX-дизайна. Если программа показывает, что сайт оставляет желать лучшего — значит, придется подождать еще немного. Хороший веб-дизайнер не успокоится, пока не доведет дело до конца;
- согласует получившийся результат с заказчиком, при необходимости вносит правки и выслушивает пожелания. На этом этапе вы вспомните про ТЗ и возблагодарите Бога, что составили его. Дело в том, что получившийся результат и ваши пожелания могут существенно отличаться. Без обид, но вы — не специалист в сфере дизайна. Успешный бизнесмен — да, талантливый менеджер — да, но не дизайнер. Поэтому то, что вы придумали и представляли себе долгими вечерами, специалист может забраковать. Не обижайтесь: это значит, что придуманные вами идеи не помогут развитию вашего бизнеса, а может быть, и оттолкнут посетителей. Придется довериться дизайнеру: он лучше знает, как привлечь трафик и сделать сайт продающим.
Еще лучше, когда дизайнер работает в связке с другими специалистами: программистами, вебмастерами, маркетологами, рекламщиками (например, в студии веб-дизайна). Они делят ответственность пополам и принимают оптимальное решение в процессе мозгового штурма.
Что такое UI-дизайн
Если UХ-дизайн — это скелет будущего сайта, то UI-дизайн — его детальная проработка и визуальное воплощение. Грубо говоря, первое понятие можно сравнить с планировкой дома, второе — с покупкой мебели и деталей интерьера. UI-дизайн (User Interface) переводится как “пользовательский интерфейс”. Это комплекс графических решений, которые определяют, удобно пользователям будет находиться на сайте или не очень.
Рассмотрим основные правила UI-дизайна:
- все элементы интерфейса должны быть логически структурированы и связаны между собой. Например, когда человек делает заказ в интернет-магазине, при просмотре карточки товаров он должен иметь возможность попасть в корзину и добавить туда товар, а из корзины свободно переместиться обратно или на форму заказа. Если сделать это невозможно — дизайн нужно дорабатывать;
- элементы должны быть сгруппированы в разделы, меню (горизонтальное или вертикальное). Если товаров в интернет-магазине много, лучше разработать систему фильтров, чтобы пользователю было удобно сделать выбор;
- элементы должны быть выровнены. Дизайнер должен разбираться в типографике сайта и иметь понятие о правиле золотого сечения, иначе у пользователя глаза разбегутся;
- элементы должны сочетаться по цвету. В этом поможет карта цветов и знание основ сочетания. Если заказчик настаивает на выполнении сайта в фирменном стиле (то есть у компании есть корпоративные цвета, сайт должен не отступать от них) — нужно максимально передать глубину и контрастность цвета;
- все элементы и страницы сайта должны быть выполнены в едином стиле. И это не только цвет: важна любая деталь (размеры блоков элементов, шрифты, интерактивные элементы).
Что делает UI-дизайнер?
Часто UX- и UI-дизайнер — это один и тот же человек. Универсальный специалист обычно умеет создавать прототипы сайта и прорабатывать его детальное наполнение:
- разрабатывает дизайн и элементы управления каждой страницы. Дизайнер продумывает даже такие на первый взгляд мелочи, как расположение личного кабинета — слева или справа на верху страницы, цвет кнопки призыва к действию и количество слов, написанных на ней, количество шагов, который должен сделать пользователь, чтобы сделать заказ в интернет-магазине или зарегистрироваться;
- подбирает подходящие UX-инструменты и программы. В основном это графические редакторы: Photoshop, Illustrator, Sketch, Adobe XD, Figma и другие;
- следит за тем, чтобы каждая страница и каждый элемент органично смотрелись и вызывали положительные эмоции на всех носителях: стационарном компьютере, планшете или ноутбуке, смартфоне. То есть иметь адаптивную верстку;
- учитывает основные тренды веб-дизайна: наличие свободного пространства, смелые сочетания шрифтов, четкие крупные шрифты, минимализм и лаконичность. Польза — это здорово, но красоту и приятный взгляду интерфейс тоже никто не отменял. Впрочем, почти всегда UX-дизайн и современные решения идут рука об руку;
- так же согласовывает проект с заказчиком, при необходимости вносит правки, тестирует и принимает окончательное решение.
Что еще должен уметь дизайнер?
UI/UX дизайнер — одна из самых востребованных профессий на рынке интернет-специальностей. Все больше людей понимает, что мало сделать современный сайт — надо, чтобы он приносил пользу и нравился пользователям.
Однако хорошего специалиста найти не так-то легко. Профессионалами себя называют и новички-фрилансеры, и переквалифицировавшиеся управдомы. Как выбрать среди них лучшего? Какими качествами должен обладать хороший веб-дизайнер?
- Различать специализацию. Веб-дизайнер — понятие широкое. Среди них и визуальные дизайнеры, и графические дизайнеры и, конечно, UX (дизайнеры пользовательского опыта) и UI (дизайнеры интерфейса). Если специалист говорит, что он мегапрофи в любой области — проверьте его слова. Как правило, если человек действительно профи, он сам понимает, какое направление ему ближе, и начинает совершенствоваться именно в этой сфере.
- Постоянно развиваться. Тренды дизайна меняются каждый год, чтобы не отставать от модных тенденций, нужно постоянно адаптироваться к изменениям. Для этого дизайнер просто обязан изучать тематические статьи, читать книги, мониторить новости. В то же время слепое поклонение трендам — тоже не есть хорошо. Важно найти баланс между пользой для пользователя и погоней за модой.
- Иметь чувство прекрасного. Проверить это можно одним способом — попросить дизайнера показать свое портфолио, лучшие работы. Если ваши вкусы различаются — лучше найдите другого специалиста. Иначе готовьтесь к бесконечным баталиям и непредсказуемому результату.
Надеюсь, мы сумели объяснить, что такое UX/UI дизайн, простыми словами. Желаем найти хороших специалистов, которые заставят ваш сайт работать. Удачи в продвижении!
ТОП-20 Примеров Плохого UX Дизайна — Plerdy
Прежде чем начинать обзор 20 самых популярных ошибок в UX дизайне, необходимо разобраться с терминологией и понять в чем заключается разница между UI и UX, а также почему эти аббревиатуры часто пишутся слитно.
Стоит отметить, что видение этих терминов часто становится причиной дискуссий и споров. В интернете можно найти множество статей на эту тему, хотя даже признанные специалисты часто имеют разные видения этого вопроса.
Итак:
UI (User Interface) — это то, как выглядят некоторые элементы. К пользовательскому интерфейсу относятся размер кнопок и шрифтов, форма, окраска и т.д. Если провести аналогию, например, с гитарами, то UI — это выбор цвета деки и ее оформление.
UX (User Experience) — это совокупность впечатлений которые пользователь получает во время и после взаимодействия с продуктом (сайтом, приложением и т.д.). Главная цель UX заключается в помощи пользователям как можно быстрее достигать поставленных ими целей. Пользовательский опыт опирается на UI составляющую, но ней не ограничивается. Так, на него влияют скорость загрузки ресурса, продуманность навигации и интуитивность интерфейса. Если использовать вышеупомянутую аналогию с гитарами, то UX — это расположение и количество струн, форма деки, высота порогов и количество ладов.
Что же, в таком случае, UI/UX?
UI/UX — это комбинация решений, которые призваны максимально быстро и качественно удовлетворить цели пользователя на веб-ресурсе с помощью учета поведенческих факторов и комфортной визуальной среде. Хотя, на первый взгляд, это разные термины, практика показывает, что их гармоничное сочетание создает совершенный дизайн.
Что ж, теперь давайте рассмотрим те 20 ошибок, которые могут не только ухудшать показатели конверсии, но и вовсе заставить пользователя пойти и больше никогда не возвращаться на сайт!
1. Проблемы расположения контента
Расположение контента на сайте может сыграть с вами злую шутку, став одной из UX ошибок. Суть данной проблемы заключается в том, что размещенный контент — труднодоступен, а у рядового пользователя нет возможности быстро отыскать необходимую ему информацию. В результате пользователь, посетивший ваш сайт, не получит необходимую ему информацию, а его желание сотрудничать с вашим сайтом опустится до нуля.
Как исправить ошибки: Чтобы избежать такой ситуации, попробуйте карту кликов на своем сайте. Это помогает проанализировать и улучшить ваш контент, найти ошибки в дизайне.
2. Категории, вызывающие недоумение у посетителей
Посещая ваш сайт, пользователь хочет получить определенную информацию или ознакомиться с подробностями услуги. Если навигация на вашем сайте настроена не лучшим образом, это может стать одной из UX ошибок, что в дальнейшем сулит не радужные последствия.
После неудачной попытки найти необходимый контент, потенциальный клиент скорее покинет ваш сайт, чем воспользуется поиском, поэтому важно чтобы все кладки на главной странице сайта были интуитивны и понятны.
Как исправить ошибки: Установите код отслеживания Plerdy, чтобы увеличить коэффициент конверсии.
3. Разрозненность контента и проблемы с его поиском
Контент, опубликованный не цельной статьей, а частями по всему сайту — отталкивает пользователей от дальнейшего сотрудничества и становится одной из UX ошибок. Чтобы клиент решился на заказ услуги или просто ознакомился со всей предоставленной вами информацией — она должна находится в одном месте, не доставляя пользователю неудобств.
Как исправить ошибки: Аудит сайта. Поможет найти ошибки в дизайне.
4. Отсутствие логики в переходах между станицами
Это одна из самых популярных UX ошибок. Последствиями размещения ссылок в нелогичном порядке может стать отказ пользователя от дальнейшего ознакомления и переход на сайты ваших конкурентов.
Как исправить ошибки: Установите код отслеживания Plerdy для анализа поведения пользователей.
5. Скрытые интеграции с платежными системами и попытки взимать плату с клиентов
Подобная ситуация может лишить вас львиной доли целевой аудитории, так как заметив нечто подобное на вашем сайте — пользователь воспримет вас как мошенников. Появление UX ошибки такого типа может поставить крест на вашем сайте.
Как исправить ошибки: Записывайте сеансы пользователей, чтобы увидеть взаимодействие с элементами веб-сайта.
6. Микросайты и проблемы с их использованием
Зачастую разработчики используют микросайты, привязанные к основному сайту для предоставления максимального комфорта пользователям, ищущим определенный контент. UX ошибка основного сайта заключается в том, что возможность комфортно вернутся на основной сайт у клиента как правил нет.
Как исправить ошибки: Настроить попап для сбора контактов лидов. Это помогает вернуть пользователей на ваш сайт.
7. Качество поиска на сайте
Одной из самых популярных и в то же время слабых функций сайта является поиск по его страницам. Часто эта функция работает некорректно, а отображаемая информация имеет мало общего с действительностью, что вынуждает пользователя покинуть сайт и направиться на сайты конкурентов.
Как исправить ошибки: Аудит веб-сайта, оптимизация внутренних ссылок и улучшение содержания.
8. Фильтры и ошибки связанные с ними
Главной функцией фильтров является улучшение юзабилити сайта. UX ошибки с фильтрами одни из самых частых. Фильтры полезны для UX, но неправильная настройка и попытки угодить сразу всем могут привести к тому, что фильтр вместо улучшения — начнет негативно сказываться на ситуации.
Как исправить ошибки: Установите код отслеживания Plerdy для анализа поведения потребителей. Это помогает анализировать последовательность кликов на веб-странице.
9. Статьи и описания больших размеров
Несмотря на всестороннее обсуждение вопроса и комфортно поданное решение — статья больших объемов может отпугнуть пользователя и стать одной из UX ошибок сайта. Не стоит забывать, что зачастую пользователи не перечитывают всю статью в поисках необходимой информации, а быстро сканируют текст на предмет информации, которая им необходима.
Как исправить ошибки: Попробуйте тепловую карту, чтобы проанализировать последовательность кликов на веб-странице.
10.Неверное оформление ссылки
Владельцы сайтов часто стараются обратить внимание пользователей на ссылки, украшая их. За годы использования интернета пользователи научились отфильтровывать рекламную информацию, а потому такая попытка привлечь внимание клиента может вызвать исключительно его раздражение.
Как исправить ошибки: Попробуйте программу проверки SEO , чтобы проанализировать факторы ранжирования Google на веб-сайте.
11. Игнорирование потребностей целевой аудитории
Это очень важный момент, без которого не избежать проблем с UI / UX. В идеале, потребности, видение и предыдущий опыт целевой аудитории следует учитывать еще на этапе проектирования и разработки сайта. Необходимо хорошо понимать чего именно хочет пользователь, с какой целью посещает сайт и почему может его заблаговременно покинуть. Именно поэтому профессиональные дизайн-агентства часто создают “портрет” потенциального посетителя. Хорошей идеей является проверка готового концепта на определенной «фокус-группе» еще до этапа разработки. Все это необходимо предусматривать поскольку видение одних и тех же вещей сильно отличаться у разных людей. Разработка веб-продукта «на свой вкус», увеличивает риски того, что пользователь останется недоволен.
Что же делать если ресурс уже работает, его процент конверсии низкий? Один из методов выявления причины проблемы — юзабилити аудит. Бывает и так, что сайт имеет серьезные ошибки в UX дизайне. Из собственной практики можем привести пример ресурса с низким показателем конверсии. В результате юзабилити аудита стала понятна причина — чрезвычайно сложная навигация сайта. Хотя владелец и позаботился о логике распределения категорий, она все равно оказалась слишком запутанной для значительного сегмента целевой аудитории.
Итак, владельцам веб-ресурсов всегда стоит ориентироваться на клиента, учитывать его пожелания и предыдущий UX.
Как исправить ошибки: Попробуйте PopUP формы для информирования посетителей о маркетинговых мероприятиях (скидках, акциях и т. Д.).
12. Автозапуск аудио/видео
Автозапуск видеозаписей и музыки вызвало массу вопросов со стороны UX дизайна еще с момента своего появления. В течение определенного периода основным монополистом на рынке мультимедийного контента была технология Flash, но с появлением HTML5 ситуация изменилась.
Почему это имеет значение? Потому что после появления HTML5 импортировать видео и аудио стало намного проще, а потому разработчики все чаще используют доступные решения в дизайне. Однако, в прекрасной, на первый взгляд, идее было скрыто огромное зло: именно таким атрибутам как autoplay и loop пользователи обязаны громким звукам, которые самостоятельно, без согласия пользователя, начинают воспроизводиться сразу после открытия определенной страницы.
Джереми Кот в своей книге HTML5 для веб-дизайнеров пишет: «Допустим, что живет на свете злой мерзавец, который ненавидит интернет и всех пользователей Интернета. Этому господину наверное плевать, что встраивать на страницу аудиофайл, который начинает проигрываться автоматически, невероятно грубо и глупо. Если ставить аудиофайл на автоматическое проигрывание не кажется ли вам достаточно вредным, вы можете принести еще больше скорби в этот мир за счет бесконечного повтора аудио файла «.
Автор, конечно, иронизирует, но очень часто эта технология используется во вред UX дизайну. В большинстве случаев лучше, чтобы пользователь сам захотел воспроизвести те или иные файлы. Если Вы все же настаиваете на авто запуске, тогда, во избежание разочарования клиента нужно учесть несколько нюансов. Во-первых, хорошей практикой будет предупреждение пользователей о том, что сейчас будет проигрываться аудио или видеофайл. Во-вторых, предоставить ему возможность управлять этим процессом. Технология HTML5 позволяет это реализовать.
Не стоит злоупотреблять атрибутом loop для бесконечного зацикливания. Пример грамотного UI/UX дизайна в использовании авто проигрыша аудиотрека можно найти на сайте Ивана Дорна, где на соответствующей странице можно управлять настройками трека с помощью эквалайзера.
Как исправить ошибки: Попробуйте видеосеансы Plerdy и запишите поведение пользователей, чтобы обеспечить качественную поддержку клиентов.
13. Избыточность
Избыточность — это прямая противоположность одного из основных принципов правильного UX дизайна — простоты. Идея разместить на одной странице максимум полезной информации, сама по себе, не несет ничего плохого. С другой стороны есть два нюанса на которые стоит обращать внимание. Прежде всего, это должна быть действительно нужная информация (к которой явно не относятся яркие, мигающие, анимированные баннеры или гифки).
Второй нюанс заключается в том, что реализация идеи, сама по себе, довольно сложна и требует хороших навыков дизайнера. В случае UX ошибки можно получить результат, который Вы видите на скриншоте выше. Продолжили бы Вы пользование сайтом после того как увидели такой UI дизайн главной страницы?
Как исправить ошибки: Чтобы избежать такой ситуации, попробуйте карту кликовна своем сайте. Анализируйте динамические элементы сайта и снижайте показатель отказов.
14. Неправильные формы
Веб-формы используются очень часто. Обратная связь, регистрация, авторизация — это далеко не полный перечень их возможного применения. Однако даже в таком простом элементе как формы, можно допустить целый ряд UX ошибок.
Наиболее распространенными проблемами являются:
- Слишком большое количество вопросов;
- Слишком большое количество обязательных полей;
- Некорректно настроенная валидация.
Слишком большое количество вопросов заставляет пользователей быстро закрыть вашу форму еще до заполнения. Следует хорошо понимать для чего предназначена форма и оптимальное количество вопросов. Ярким примером служит один стартап, который специализировался на продаже подержанных автомобилей. Несмотря на довольно качественную техническую часть, пользователи все равно не регистрировались и ничего не покупали на сайте из-за плохого UX дизайна. Причина заключалась в том, что для регистрации необходимо было заполнять форму, состоящую из нескольких страниц. Пользователи отреагировали предсказуемо и ушли к конкуренту.
Никто не любит заполнять длинные формы без лишней надобности. Если вы, например, продвигаете интернет-магазин, стоит ограничиться несколькими основными вопросами. Исключением из этого пункта могут служить сайты с опросами и системы, для функционирования которых необходимо собрать большое количество данных.
Избыточное количество обязательных полей всегда отпугивает пользователей.
Некорректно настроенная валидация заставит пользователя покинуть заполнение формы на полпути.
Валидизация (в контексте UX дизайна веб-форм) — это процесс проверки корректности заполнения соответствующих полей. Самая распространенная ошибка на этом этапе: слишком сложная или странная проверка. Например, если вы владелец небольшого форума посвященного микроэлектронике, требовать от пользователя пароля с минимальным значением 12 символов да еще и с разными регистрами, довольно странно. Существует вероятность, что пользователь хочет только прокомментировать материал или получить ответ на свой вопрос. Он не будет выдумывать пароль отвечающий сложным требованиям. Стоит также отметить, что для финансовых и медицинских веб-решений такой UI/UX подход бывает оправдан.
Как исправить ошибки: Попробуйте тепловую карту на своем веб-сайте, чтобы понять клики и тепловую карту при наведении курсора мыши.
15. Проблемы авторизации / выхода
Еще одна распространенная проблема UX дизайна, которую допускают владельцы сайтов — непродуманная регистрация / авторизация, а также механизм выхода со страниц сайта. Чаще всего это: отсутствие входа через соцсети, слишком большое количество данных для регистрации и сложная процедура выхода из личного кабинета.
Процедура упрощенной аутентификации (с помощью аккаунтов социальных сетей) является чрезвычайно популярной для большинства ресурсов. Отсутствие такой возможности негативно влияет на поведение пользователей, поскольку, благодаря другим ресурсам, они уже воспринимают это как норму, а не особенность. Вторую проблему мы уже рассмотрели в рамках нашего предыдущего пункта. Если коротко, то никто не любит лишний раз заполнять длинные формы.
Последний пункт — далеко не всегда ошибка. Например, распространенной практикой среди мобильных приложений является то, что для выхода из аккаунта следует пройти через несколько экранов. Однако, то что является нормой для приложений, не всегда является приемлемым для сайта. Так, например, если пользователю нужно пройти путь «Личный кабинет» — «Настройка» — «Учётная запись» — «Выход» — это негативно влияет на его впечатление о ресурсе.
Как исправить ошибки: Попробуйте программу проверки SEO , чтобы увеличить посещаемость вашего сайта и ускорить его оптимизацию.
16. Мобильные устройства
Казалось бы, в 2018 году никого не удивишь тем, что для сайта мобильная или адаптивная версия это must have. Однако, как показывает практика, часть владельцев сайтов до сих пор не позаботилась о своих пользователях смартфонов. Также стоит помнить, что кроме адаптации UI дизайна под мобильные устройства, следует учитывать и UX-составляющую. Ведь сценарии поведения посетителей будут существенно отличаться. Именно поэтому нужно думать над тем, как максимально улучшить впечатления от пользования ресурсом в этой категории посетителей.
Как исправить ошибки: установите код отслеживания Plerdy и измерьте, насколько эффективны ваши всплывающие окна.
17. Правило 3-х кликов
«Правило трех кликов” — это достаточно популярное утверждение, согласно которому пользователь должен попасть на любую страницу сайта не более чем за три клика. Сразу уточним, что для некоторых порталов или специфических ресурсов этим можно пожертвовать. Иначе нарушение этого пункта можно считать ошибкой UX.
Попробуем разобраться почему. Представьте, что вы зашли на сайт, который продает мебель. Для того чтобы дойти до определенного нужного товара, необходимо пройти длинный путь по страницам магазина. Каждый лишний шаг увеличивает вероятность того, что вы покинете этот сайт и перейдете к конкурентам. Скорее всего они уже позаботились о том, чтобы вы потратили свое время на выбор товара, а не на путешествие по страницам ресурса.
Как исправить ошибки: Попробуйте тепловую карту на своем веб-сайте, чтобы понять, какие проблемы заставляют посетителей покидать вашу страницу.
18. Отсутствие интуитивности
Интуитивность. Под ним подразумевается простота, удобство и понятность для большинства людей, которые будут пользоваться ресурсом. Попытка сделать крутой UI / UX дизайн часто превращается в поиск «золотой середины» между чем-то простым и понятным или изысканным и креативным. Навык создания максимально интуитивного , одновременно стильного является настоящим мерилом профессионализма дизайнера.
Недаром говорят, что красивый интерфейс как хорошая шутка — не требует объяснений. Большой ошибкой, с точки зрения UX, является создание сайта с которым потенциальный пользователь не может даже разобраться. При этом нужно хорошо знать свою целевую аудиторию. Так, например, если ваш продукт рассчитан на пожилых людей — следует это учитывать. Будет логичным использование больших шрифтов, простого пользовательского пути и отсутствия излишнего количества динамических изменений.
Так, некоторые компании, которые ориентируются на выпуск детской продукции, на своем сайте используют персонажей из мультфильмов, ниспадающие подсказки и другие UI элементы, которые увеличивают комфорт пребывания на страницах юных пользователей. Исключениями из этого правила могут быть специализированные ресурсы и сайты портфолио дизайн-компаний. Они создаются, в основном, для демонстрации креатива, а не для реального пользования.
Как исправить ошибки: Чтобы избежать этой ситуации, попробуйте тепловую карту на своем сайте. Анализируйте динамические элементы сайта и снижайте показатель отказов.
19. Цветовая гамма
Влияние цвета на человека давно известно и успешно используется маркетологами на протяжении последних нескольких десятилетий. Согласно исследованиям, сделанных в США, при покупке какого-либо из продуктов, 85% пользователей останавливают свой выбор на товаре благодаря цвету. Именно поэтому стоит учитывать то, что грамотный подбор цветовой гаммы является важным UX / UI фактором.
Типичными ошибками является неправильный контраст цветов, несоответствие цветовой гаммы к общему контексту и отсутствие учета особенностей целевой аудитории. Всегда стоит подбирать такую палитру, которая удачно дополняет друг друга и не создает дискомфорта. Также следует понимать, что в зависимости от тематики сайта может быть целесообразным, с точки зрения UI, использование определенной цветовой гаммы. Так, например, сайты финансовых и страховых учреждений часто выполнены в синих и голубых оттенках
Напоследок следует учитывать также и то, что разные возрастные и гендерные группы отдают предпочтение разным цветам. Знание того, кем является ваша целевая аудитория, поможет определить оптимальную гамму для сайта.
Как исправить ошибки: Смотрите видео сеансы о том, как пользователи ведут себя на вашем сайте. Узнайте, почему люди уходят с веб-сайта.
20. Техническая оптимизация
Пункт, несмотря на свое чисто техническое положение, имеет большое и непосредственное влияние на UX/UI. Первая техническая проблема, о которой следует упомянуть, является скорость загрузки сайта. Согласно исследованиям, стандарт средней скорости загрузки страницы 2 секунды. Чем дольше грузится ваш сайт, тем больше вероятность того, что клиент уйдет к конкуренту.
Следующей распространенной ошибкой является наличие большого количества 404 страниц. Особенно усугубляет ситуацию то, что они могут быть не оформлены и пользователь будет попадать на стандартную страницу ошибки. Если таких сообщений будет слишком много, даже очень лояльный клиент перейдет к конкурентам. Поэтому всегда важно помнить, что техническая составляющая также влияет на конечное впечатление потребителя о продукте.
Как исправить ошибки: Установите код отслеживания Plerdy , оптимизируйте внутренние ссылки и ускорьте оптимизацию своего сайта.
Вывод
Прочитав эту статью Вы смогли ознакомиться с наиболее распространенными ошибками в области UX и получили некоторые советы по их устранению. Пользовательский опыт — это то, что всегда требует внимания к себе и постоянному улучшению. Старайтесь всегда учитывать интересы вашей целевой аудитории и продумывайте свой сайт так, чтобы он был максимально удобным для пользователя.
Надеемся, что статья была для Вас полезной и познавательной. В нашем блоге Вы можете прочитать еще много статей по UI/UX и не только. Подписывайтесь на нашу рассылку, чтобы оставаться в курсе последних новостей и первыми получать полезные публикации.
Все, что вам нужно знать о User Experience?
Все больше компаний начинают обращать внимание на UX, осознавая, какое влияние он может иметь на их долгосрочный коммерческий успех.
UX, или пользовательский опыт (user experience), охватывает все аспекты взаимодействия конечного пользователя (end-user) с компанией, ее услугами, и ее продуктами. Он представляет собой совокупность всех ощущений человека во время этих взаимодействий.
В этой статье мы приведем описание ключевых понятий UX, его проектирования и причин, по которым компаниям стоит инвестировать в пользовательский опыт.
Ключевые понятия UX
1. Проектирование взаимодействия
Под взаимодействиями понимаются все клики, скроллы и действия, предпринятые пользователем на сайте. Они являются неотъемлемой частью пользовательского опыта: если человек не может успешно взаимодействовать с сайтом, его опыт нельзя назвать положительным. Проектирование взаимодействия (interaction design) стремится раздвинуть границы простого функционала, так чтобы каждое действие пользователя вызывало у него восторг, и, в конечном счете, формировало вовлекающий пользовательский опыт.
2. Пользовательский интерфейс
Понятия UI и UX часто путают и используют (ошибочно) как синонимы. Тем не менее, пользовательский интерфейс (user interface) — это то, что видит пользователь и с чем взаимодействует, в то время как пользовательский опыт (user experience) — это все аспекты ощущений во время использования вашей системы.
3. Визуальный дизайн
Не последнюю роль в построении положительного опыта играет визуальный дизайн (visual design). Среднестатистический посетитель вашего сайта, вероятно, не заметит все нюансы проектирования взаимодействия или информационной архитектуры, тщательно продуманные вами, но они точно обратят внимание на визуальную составляющую. Под визуальным дизайном подразумевается все, что вы видите на странице, начиная от изображений и структуры страницы, заканчивая шрифтом под иллюстрациями и пустым пространством (whitespace). По статистике, первое впечатление на 94% зависит от дизайна, а выводы о доверии к сайту на 75% основываются на его общей эстетике.
4. Типографика
Выбор шрифтов и того, как будет отображаться текст, может показаться не такой уж важной частью положительного опыта, но это не так. Если у ваших пользователей возникает хотя бы малейшее затруднение при восприятии информации на вашем сайте, это обязательно вызовет негативное впечатление и повлияет на весь их опыт в целом. Создание удобного для чтения текста поможет читателю понять ваш контент так, как хотели бы вы.
5. Юзабилити
Юзабилити (usability) — это обязательный минимум вашего UX. Если люди не могут использовать ваш продукт, они, естественно, не будут этого делать. Основной целью юзабилити является достижение простоты и удобства. Чем меньше внимания человек уделяет тому, как пользоваться системой, тем легче ему осуществить имеющуюся у него задачу.
6. Информационная архитектура
Информационная архитектура (information architecture) является чрезвычайно важной частью UX. Под ней понимают создание структуры сайта, организацию информации таким образом, чтобы пользователи могли легко понять, где они находятся и что им нужно делать (или куда им нужно нажать), чтобы выполнить свою задачу. Людям нужна ясность, а информационная структура помогает структурировать и организовать ваш сайт для достижения этой цели.
7. Контент
Наличие понятного и вовлекающего контента на вашем сайте — один из лучших способов доставить значимую для ваших пользователей информацию и выстроить длительные отношения с ними. Контентом может быть все, что содержит сведения о ваших продуктах: инструкции, статьи в блоге, подкасты, видео или посты в социальных сетях. Это отличный инструмент для демонстрации вашей компетентности в определенной отрасли. Контент также влияет на впечатление людей о вашем бренде и на их опыт при взаимодействии с ним.
8. Функциональность
Ваш продукт/сервис/сайт должен позволять пользователям выполнять желаемые действия. Другими словами, все должно работать, и при этом хорошо. Если ваш продукт не даст посетителям желаемого результата, они прервут процесс и уйдут. Согласно статистике, 88% онлайн-потребителей не возвращаются на тот сайт, где у них был неудачный опыт.
6 шагов проектирования UX
1. Изучить пользователей
Первым делом, необходимо понять, для кого именно вы проектируете. Существует много методов получить информацию о ваших пользователях. Сочетайте количественные и качественные данные аналитики и отзывов. Только поняв цели, потребности и желания ваших пользователей, вы сможете создать для них эффективный дизайн. Составьте профиль посетителя (persona) — собирательный образ всех ваших клиентов. Кто они? Какие у них цели? Каковы их «болевые точки»? Мотивы? Постарайтесь как можно более подробно описать ваших пользователей.
2. Определить сценарии
Далее, основываясь на результатах ваших исследований, четко определите, чего вы (а точнее ваши пользователи) пытаетесь достичь. Создайте идеальную «карту путешествия» (journey map) вашего клиента и выявите любые возможные барьеры на его пути. Определите как можно больше сценариев и способов применения вашего продукта/сервиса. Существуют ли какие-либо технические ограничения? Согласуется ли то, что вы собираетесь делать, с видением продукта/сервиса?
3. Сформулировать идею
Соберите воедино всю собранную информацию и приступайте к мозговому штурму. Создайте раскадровку (storyboard) или «доску настроений» (moodboard) для визуальной передачи проблемы, которую вы пытаетесь решить. Это также отличный способ представить свою идею всем заинтересованным лицам, участвующим в процессе принятия решения.
4. Создать прототип
Прототипирование является наиболее эффективным способом «оживить» вашу идею еще до стадии разработки. Накидайте на бумаге макет интерфейса со всеми его важными компонентами, а затем попросите как можно больше людей проиграть сценарий. Этот процесс поможет выявить все возможные барьеры или неожиданное поведение пользователя, которые вы могли упустить из виду.
5. Провести тестирование
Тестирование имеет жизненно важное значение для проектирования UX. Это не обязательно должен быть долгий, трудоемкий процесс. Согласно Nielsen Norman Group, 85% всех проблем на вашем сайте может быть выявлено всего 5 пользователями. Попросите ваших коллег произвести удаленное пользовательское тестирование (remote user testing) или же предложите клиентам испытать новые функциональные возможности до их полного внедрения.
6. Повторить шаги при необходимости
В зависимости от результатов вашего тестирования вам возможно понадобится вернуться назад к этапу формулирования идеи и найти какие-то другие альтернативные решения. Процесс проектирования UX — итеративный: некоторые этапы необходимо повторять для достижения нужного результата.
Почему стоит инвестировать в UX?
1. Повышение лояльности к бренду
Люди взаимодействуют с вами, чтобы решить какую-то свою задачу. Если они удовлетворены опытом взаимодействия с вашим продуктом, они с большей вероятностью продолжат пользоваться им и будут рекомендовать своим знакомым. Благодаря хорошему UX пользователи становятся «адвокатами» вашего бренда (brand advocates).
2. Увеличение прибыли
Один из лучших способов заставить людей купить ваш продукт — максимально упростить сам этот процесс. UX помогает достижению конечной цели пользователя, и если ваш продукт способен удовлетворить эту цель, то, без всяких сомнений, вам стоит инвестировать в положительный опыт. В случае eCommerce-сайта хороший UX обеспечивает посетителю гладкий браузинг и быстрый процесс оформления заказа, что приводит к большему количеству сделок и, соответственно, увеличению прибыли.
3. Экономия времени, денег и ресурсов
Хороший UX предотвращает бесконечное исправление ошибок, бессмысленную трату времени и денег на переделки сайта. К тому же если ваш продукт интуитивно понятный в использовании, он не нуждается в какой-либо документации пользователя или руководстве по использованию, что опять же экономит ваши средства.
Вместо заключения
Самый лучший способ создавать положительный пользовательский опыт — это вовлекать ваших пользователей в диалог. Позвольте им сказать вам, что работает, и — что еще более важно — не работает, и вы всегда сможете обеспечивать для них наилучший опыт.
Высоких вам конверсий!
По материалам: go.usabilla.com, image source tarynmarie
09-07-2016
Опыт — это все — полное руководство по UX
С момента появления компьютеров не было единого мнения о том, как взаимодействовать с технологиями. Спустя десятилетия стали появляться шаблоны, упрощающие использование систем. Практика разработки и измерения цифровых продуктов, которые интуитивно понятны и просты в использовании, является целью дизайнеров пользовательского опыта.
Эксперты по дизайну пользовательского опыта (UX) глубоко разбираются в дизайне, технологиях и психологии человека. Что делает продукт отличным? Что заставляет людей возвращаться? Что их отталкивает?
Хорошо продуманный процесс UX-дизайна, возглавляемый опытным профессионалом в области UX, поможет вам найти правильный баланс и побудить пользователей возвращаться к вам снова.Этот междисциплинарный процесс включает в себя изрядное количество исследований пользователей, начиная от базовой аналитики и тепловых карт до подробных исследований на предприятии, которые включают контекстное наблюдение, дневниковые исследования, опросы, интервью и фокус-группы.
Чтобы быть ясным, UX-дизайн — это не практика создания красивого внешнего вида цифровых продуктов — это не только эстетика, но и процесс постепенного улучшения простоты использования и интуитивности цифровых продуктов.
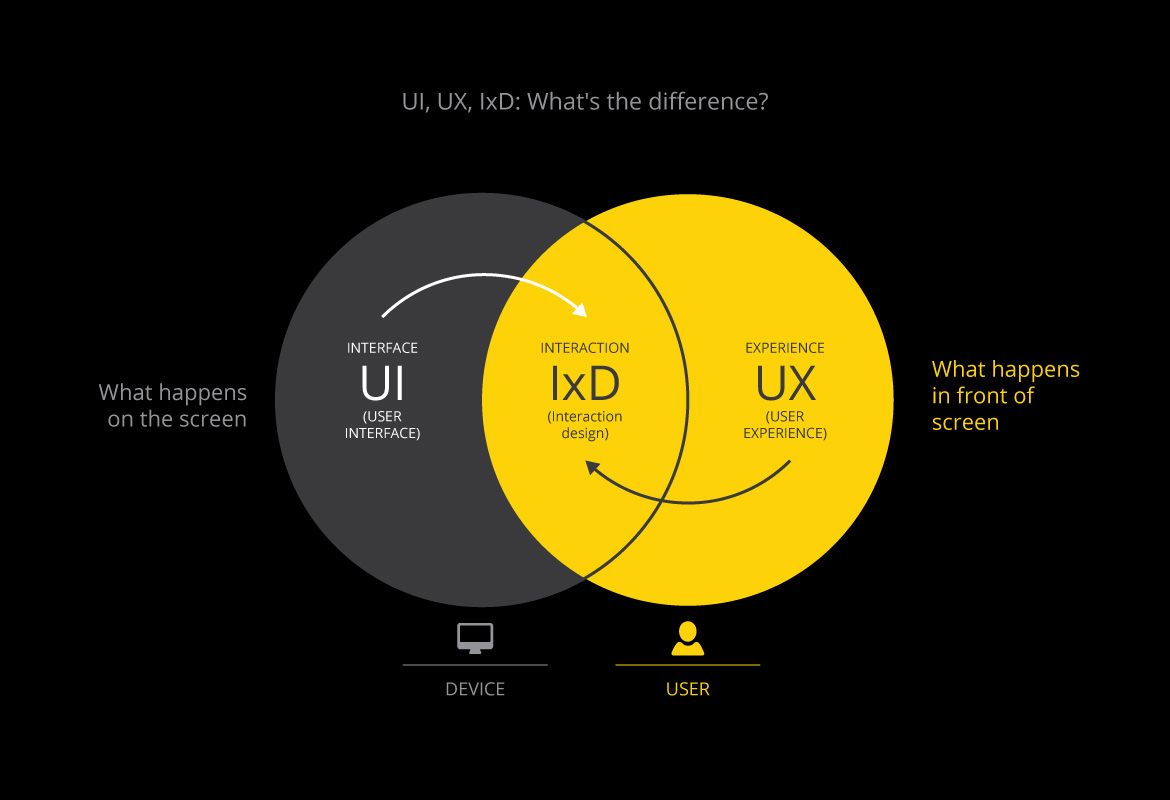
Схема ВеннаUX design.(Дэн Саффер)
Хотя визуальный дизайн играет определяющую роль в этом процессе, UX-дизайн — это не эстетика, а более сфокусированный на разработке плана взаимодействия с продуктом, описании его экосистемы и обосновании того, почему он создает ценность для конечных пользователей. После того, как проект запущен, большая часть UX собирает количественные и качественные данные как средство понимания поведения пользователей и дальнейшего улучшения продукта посредством итераций.
Чтобы лучше понять, что такое UX, важно понимать, какое место он занимает в стеке дизайна.Также важно понимать, чем не является UX-дизайн.
UX-дизайн основан на принципах дизайна, ориентированного на пользователя, и дизайн-мышления. Термин «дизайнерское мышление» относится к процессу работы в сотрудничестве с клиентами и изучения возможностей того, что «могло бы быть», путем использования структурированных методов мозгового штурма для разработки идей и многократного тестирования этих идей с клиентами.
Дизайн, ориентированный на пользователя (UCD), относится к набору методов проектирования, которые связаны с целями, средой и ожиданиями конечных пользователей.Задавая правильные вопросы, эти методы помогают дизайнерам оптимизировать опыт в зависимости от того, как пользователи хотят, нуждаются и ожидают использования продуктов.
Каркас дизайна UX для процесса оформления заказа в мобильной электронной коммерции. (Майкл Понс)
Не ограничиваясь дизайном цифровых продуктов, дизайн, ориентированный на пользователя, помогает компаниям улучшать свои предложения услуг по множеству точек соприкосновения и продуктов. UX-дизайн можно описать как применение ориентированных на пользователя методологий проектирования к стеку дизайна цифрового продукта.
В целом, UX-дизайн — это практическое приложение эмпатии, используемое для наблюдения, анализа и оценки взаимодействия пользователя с цифровым продуктом. Это обширная область, в которой есть возможности для участия в исследованиях пользователей, информационной архитектуре, контент-стратегии, пользовательском тестировании, создании прототипов и многом другом.
Существует множество школ относительно применения UX-дизайна. Некоторые требуют бережливого итеративного подхода, другие — исследовательской направленности, но все они основаны на создании бесшовного, интуитивно понятного и доступного через множество точек взаимодействия.
Карта опыта создается как часть процесса проектирования UX. (Миклос Филипс)
UX в процессе проектирования цифровых продуктов
Лучшие UX-дизайнеры — мастера становиться на место других, понимать потребности этих пользователей и разрабатывать пути, которые приведут к их целям. Они используют свою способность понимать сложные проблемы и сочувствие для создания ценности на основе открываемых ими возможностей. Более того, они проверяют, приносят ли системы ценность конечным пользователям так, как они были задуманы.
Взаимодействие с UX-дизайном часто начинается с определения проблемы и разработки профилей конечных пользователей (называемых «персонами»), а также сценариев использования и потенциальных решений. Это исследование будет использоваться в процессе разработки продукта до тех пор, пока не появятся прототипы продукта, готовые пройти цикл пользовательского тестирования. Результаты тестов с конечными пользователями учитываются в другой итерации продукта. Этот процесс повторяется до тех пор, пока ожидания заинтересованных сторон не совпадут с опытом и настроениями конечных пользователей.
Основой UX при разработке продукта является таксономия, процесс организации информации в иерархию. В отрасли это называется информационной архитектурой, и это основа любого цифрового проекта. IA — это процесс каталогизации контента и его размещения в карте сайта. Это важно по двум причинам. Во-первых, он показывает, какая информация будет размещена на веб-сайте и как она будет организована. Другая его цель — указать, какие вайрфреймы требуются.
Карта сайта, представляющая информационную архитектуру сайта. (Миклос Филипс)
Чтобы понять поведение пользователей, дизайнеры UX также будут использовать петли обратной связи во время пользовательского тестирования. Анализ количественных данных о пользователях параллельно с качественной информацией, собранной во время сессий фокус-групп, помогает дизайнерам UX определять препятствия, мешающие работе пользователей.
При оценке удобства использования цифрового продукта компании, занимающиеся UX-дизайном, обращаются к эвристическому анализу, чтобы определить, соответствует ли он установленным шаблонам и принципам дизайна взаимодействия.Эксперты по эвристике постоянно следят за рекомендациями по интерфейсу устройств и передовыми практиками, чтобы оценить, работают ли цифровые продукты так, как ожидают пользователи.
Эвристический анализ — отличный метод выявления очевидных проблем юзабилити, прежде чем вкладывать деньги в более масштабное исследование юзабилити. Важно отметить, что от 5 до 8 экспертов по эвристике обнаружат большую часть проблем с удобством использования в приложении.
Обратите внимание, что после десяти оценщиков, вероятно, будет уменьшаться отдача, но менее трех может быть слишком малой выборкой для выявления серьезных проблем с удобством использования.
UX против UI
Граница между тем, где заканчивается UX и начинается UI, часто стирается. Самый простой способ подумать об этом — сравнить его с домом. UX можно считать фреймом, а UI — завершением. Дизайнеры пользовательского интерфейса часто работают с дизайнерами пользовательского интерфейса в роли, основанной на проверке, проверяя, работают ли аспекты пользовательского интерфейса для конечных пользователей.
В конце концов, дизайнеры пользовательского интерфейса несут ответственность за привнесение идентичности бренда в цифровые продукты и обеспечение удобства использования пользовательского интерфейса.С другой стороны, UX-дизайнеры работают над определением проблем, которые необходимо решить, а также предлагают и проверяют изменения, которые повысят эффективность цифровых систем.
Безусловно, есть возможность специализироваться на том или ином, но чаще всего люди обладают компетенцией как в UX, так и в UI дизайне. Некоторые из этих дизайнеров могут также действовать как разработчики интерфейсного интерфейса и называть себя «дизайнерами полного стека». По мере того, как разрыв между дизайнерами и разработчиками становится меньше, будет больше единорогов, способных разрабатывать и создавать приложения с нуля.
Вы видите UX-дизайн?
Дизайнер Дитер Рамс известен своей приверженностью идее следования форме. В своих 10 принципах хорошего дизайна Рэмс заявляет, что хороший дизайн — это как можно меньше дизайна. Меньше, но лучше — потому что он концентрируется на важных аспектах, а продукты не обременены второстепенным. Назад к чистоте, к простоте.
Эта заповедь точно объясняет роль UX в области дизайна.
Чтобы решить проблему простыми средствами, вы должны сначала понять зависимости, связанные с ее успехом. Применение этого в жизненном цикле разработки программного обеспечения требует подхода к проектированию, ориентированного на пользователя, следовательно, «дизайн взаимодействия с пользователем».
Эскиз дизайна пользовательского интерфейса (автор — Эдди Лобановский).
Цифровой продукт, который имеет успешный пользовательский опыт, будет интуитивно понятен в использовании, будет иметь четкие призывы к действию и будет повышать ценность отношений пользователя с брендом.Клиенты никогда не будут сидеть сложа руки и замечать хорошее взаимодействие с пользователем — они легко перейдут к услуге, не расстраиваясь, в то время как их ожидания оправдываются.
Вы видите UX-дизайн? Не обязательно, но пользователи, несомненно, почувствуют это, если продукт не удовлетворит пользовательский опыт, что неизбежно закончится разочарованием и негативным отношением к ответственной компании. Дело в том, что плохое взаимодействие с пользователем на экране может вызвать разочарование и беспокойство в реальном мире, что может привести к длительному недовольству.
Методы проектирования UX
Этнографические исследования
UX-дизайнеры используют различные методы исследования, такие как опросы, наблюдения, дневниковые исследования, фокус-группы и конкурентный анализ, чтобы лучше понять пользователей и то, что их мотивирует.
Участники семинара по исследованию дизайна. (Стюарт Прессни)
Персоны, пользовательские сценарии и карты сопереживания
Это обычные результаты этнографических исследований: персонажи — это примеры потенциальных конечных пользователей, пользовательские сценарии иллюстрируют моменты их жизни, когда они будут использовать продукт, а карты эмпатии иллюстрируют их чувства к продукту во время его использования.
Персоны (Миклоша Филипса).
Карты путешествий клиентов
Карты пути пользователя часто используются для иллюстрации точек соприкосновения в сценарии, когда конечный пользователь взаимодействует с цифровой системой. Карты пути клиента полезны для выявления проблем с удобством использования многоканального взаимодействия.
Карта пути клиента EuroRail. (от Adaptive Path)Каркасы
Каркасы — это физические чертежи экранов, из которых состоит продукт. Каркасы, показанные с низкой точностью, помогают разработчикам создать базовую структуру приложения до того, как будет реализован пользовательский интерфейс.Они также являются полезным инструментом для ознакомления конечных пользователей с целью проверки предположений о продуктах до их создания.
Каркасы с аннотациями — один из наиболее распространенных артефактов UX-дизайна. (Миклос Филипс)
Прототип
Прототипирование — важная часть UX-дизайна, поскольку помогает визуализировать, как пользователи будут воспринимать программное обеспечение до его разработки. Доступны различные инструменты для создания прототипов, такие как InVision, Adobe XD и Principle.Прототипы можно использовать для тестирования проектов с конечными пользователями, а также в качестве средства передачи проектов командам разработчиков.
Прототипирование Adobe XD. (Автор Smashing Magazine )
Пользовательское тестирование
Пользовательское тестирование важно для проверки того, работает ли пользователь с приложением, как задумано. Некоторые методы пользовательского тестирования включают A / B-тестирование, отслеживание взгляда, тепловые карты, а также наблюдения и интервью.
Сеанс пользовательского тестирования мобильного продукта в InVision.
Эвристическая оценка
Эвристический анализ используется для выявления общих проблем с удобством использования продукта, чтобы эти проблемы могли быть решены, что, в свою очередь, улучшает удовлетворенность пользователей и повышает шансы на успех цифрового продукта в целом.
Сосредоточение внимания на удобстве использования, эвристический анализ — это метод оценки, при котором один или несколько экспертов сравнивают дизайн цифрового продукта со списком предопределенных принципов дизайна (обычно называемых эвристикой) и определяют, где продукт не соответствует этим принципам.
Сьюзан Вайншенк и Дин Баркер (Weinschenk and Barker 2000) исследовали рекомендации и эвристики юзабилити из многих источников (включая Nielsen, Apple и Microsoft) и сгенерировали этот набор из 20 эвристик юзабилити для проверки.
Важность UX-дизайна
UX design пытается предоставить правильное решение правильным способом в нужное время и радовать людей, когда они взаимодействуют с цифровой системой. Важно привлечь опытного UX-дизайнера, чтобы глубже понять пользователя и оптимизировать цифровые продукты с учетом целей заинтересованных сторон и конечных пользователей.
UX-дизайнеры умеют становиться на место других и сочувствовать их обстоятельствам — «пройти милю на месте пользователя», — что дает им возможность создавать ценность во взаимоотношениях между брендами и потребителями.
В конце концов, если дизайн считается вложением в успех продукта, то сотрудничество с хорошим дизайнером пользовательского опыта на раннем этапе — отличный способ укрепить эти вложения в долгосрочной перспективе.
• • •
Прочтите больше статей, связанных с UX, в блоге Toptal Design:
User Experience (UX): Training Guide to Usability and UX
2021 Edition.
Вы только что попали на курс Udemy с наивысшим рейтингом по пользовательскому опыту (UX). Тысячи пользователей-исследователей и дизайнеров использовали этот курс, чтобы начать свою карьеру в UX. Вы тоже можете это сделать.
Практикуйтесь во всех ключевых областях UX — от опроса пользователей до создания прототипов и тестирования ваших проектов на удобство использования.
Создайте портфолио UX, чтобы повысить ваши перспективы трудоустройства , выполнив пять примеров реальных проектов.
Получите признанный в отрасли сертификат , подготовившись к получению сертификата BCS Foundation в области пользовательского опыта.
UX Mastery рассмотрел десятки онлайн-курсов по UX, но они дали только один курс 10/10: этот .
Создайте свое UX-портфолио, работая над 5 проектами по исследованию пользователей и дизайну.
Примеры проектов курса включают в себя:
Найди моего питомца: продукт, который позволяет людям выслеживать заблудших домашних животных.
Тележка для покупок завтрашнего дня: устройство, позволяющее покупателям найти любой товар в супермаркете.
Gift Giver, система рекомендаций по подаркам, основанная на чрезвычайно точной технологии рекомендаций по продуктам.
Гражданский журналист: система, которая позволит обычным людям снимать события, фотографировать, писать рассказ и создавать краудсорсинговую онлайн-газету.
The Digital Postcard, приложение, которое позволит пользователям создавать и отправлять свои собственные открытки, используя фотографию, сделанную на свой телефон, или выбрав профессионально сделанное изображение местного красивого места.
Карьера в сфере взаимодействия с пользователем — одна из самых выгодных и сложных профессий в технологическом секторе. Этот онлайн-курс обучения даст вам необходимую подготовку для начала работы.
Подготовьтесь к получению сертификата BCS Foundation о взаимодействии с пользователем.
Этот курс охватывает комплексную программу для получения сертификата BCS Foundation по пользовательскому опыту и содержит 90 вопросов викторины с несколькими вариантами ответов для проверки ваших знаний и подготовки к экзамену.Вы можете сдать экзамен (за дополнительную плату) в любой точке мира в экзаменационном центре Pearson Vue.
Бесплатное бонусное предложение!
Бесплатный бонус № 1 : рабочая тетрадь для студентов на 81 странице, содержащая упражнения по дизайну, учебные пособия по методам UX, шаблоны для записи наблюдений пользователей, шаблоны для прототипов пользовательского интерфейса, подробный список для чтения и глоссарий терминов.
Бесплатный бонус № 2 : 417-страничный высококачественный PDF-файл, содержащий все слайды, показанные в курсе.Распечатайте это, загрузите на мобильное устройство или держите под рукой на компьютере: это ваш выбор.
Бесплатный бонус № 3 : Письменная стенограмма каждой лекции. Этот документ, состоящий из 231 страницы и 89 236 слов, полезен, если английский не является вашим родным языком или если вам просто нужна удобочитаемая и доступная для поиска версия курса.
Бесплатный бонус № 4 : 90 вопросов викторины с несколькими вариантами ответов для проверки своих знаний по мере прохождения курса.
Бесплатный бонус № 5 : Доступ к нашей процветающей группе в Facebook, где вы можете общаться с сокурсниками, задавать вопросы и отправлять задания на рецензирование.
Скачать все . Если у вас медленное подключение к Интернету или вы хотите пройти этот курс с собой на своем ноутбуке, смартфоне или другом портативном устройстве, зарегистрируйтесь и загрузите все видео и другие материалы курса прямо сейчас.
Когда он запускается?
Сегодня! Это курс для самостоятельного изучения, поэтому вы можете начать в любое время и просматривать лекции в любом месте.Зарегистрируйтесь сейчас, и вы сможете посмотреть первое видео менее чем через 5 минут.
Сколько времени это займет?
Это самый глубокий курс по UX, который вы найдете на Udemy, с более чем 140 лекциями и 9 часами содержания. Если вы выделяете 60-90 минут в день и выполняете все действия, это займет 2-3 недели. И если вы хотите растянуть курс на более длительный период, это тоже нормально.
Подходит ли мне?
Этот курс предназначен для вас, если вы хотите получить практическую практику на всех этапах взаимодействия с пользователем.Возможно, вы только начинаете изучать пользовательский опыт. Или, может быть, вы хотите перейти от своей нынешней должности к карьере в UX. Каким бы ни был ваш опыт, вы примените свои навыки в реальном проекте, который станет первой частью вашего UX-портфолио.
Что делать, если я застряну?
По мере прохождения каждого из этапов процесса проектирования вы сможете проверить свои знания и сравнить свою работу с другими учащимися, чтобы увидеть, как выглядит «хорошо».Я просматриваю форум курса каждый день и отвечаю на все вопросы студентов в течение 24 часов. Так что, если у вас возникнут трудности с каким-либо материалом, просто задайте вопрос, и я вам помогу.
Разве я не могу выучить это из книги?
Конечно, можно повысить свой уровень взаимодействия с пользователем, читая книги и сообщения в блогах, но это может быть медленным процессом и усложняет понимание общей картины. На этом семинаре мы с вами вместе работаем для клиента, и я даю вам одни и те же советы, те же советы и делюсь теми же методами, которые я изучил за годы работы над сотнями дизайнерских проектов.
Что делать, если мне это не нравится?
Более 17 000 человек прошли этот онлайн-курс, и более 90% студентов дали ему 4 или 5 звезд, поэтому я уверен, что вам понравится этот курс. На всякий случай предлагаю 30-дневную гарантию возврата денег без лишних вопросов. Так что зарегистрируйтесь сегодня, это без риска!
Начните свою карьеру в области взаимодействия с пользователем с этого 12-часового онлайн-видео-курса.
Продвинутая тема — Lean UX и жизненный цикл увеличения программы SAFe
Натали Уорнерт
Введение
Существует много путаницы вокруг определения бережливого взаимодействия с пользователем (Lean UX) и того, как включить как дисциплину Lean UX, так и экспертов Lean UX в методы Scaled Agile, такие как SAFe, при этом обеспечивая быструю обратную связь и беспроблемное взаимодействие с пользователем.При масштабном применении процессов Lean UX задержки обратной связи, которые обходятся гораздо дороже, чем в случае с небольшими системами, усиливают путаницу.
В этой статье описывается, как структурировать Центр передового опыта Lean UX (LUXCE), чтобы установить стандарт управления в рамках всего потока создания ценности. В нем также описывается, как использовать кросс-функциональные группы Agile для реализации Lean UX в качестве самоорганизующейся функции выполнения PI.
Краткий обзор Lean UX
Lean UX-дизайн — это образ мышления, культура и процесс, основанный на методах Lean-Agile.Он реализует функциональные возможности с минимальными жизнеспособными приращениями, определяя успех путем измерения результатов в сравнении с заранее сформулированной гипотезой о преимуществах. Эта гипотеза проверяется на ранних этапах процесса с помощью методов совместного проектирования в рамках Agile-команды. Затем результаты вводятся в минимальную рыночную функцию (MMF), которая оценивается реальными пользователями, чья обратная связь затем включается в следующий цикл гипотезы выгоды. Таким образом продолжается доработка и обучение на протяжении всего процесса бережливого UX (см. Рисунок 1).
Рис. 1. Образ жизни Lean UX, как показано в SAFe и (адаптировано из [1]. Эмпирическая обратная связь побуждает принять решение об изменении или упорстве в инвестициях в функции и централизованных стандартах проектирования; управление повышает согласованность и автономность тестирования функций Agile-командами и выполнение.Внедрение центра передового опыта Lean UX (LUXCE)
SAFe выступает за интеграцию Lean UX на всех уровнях масштабируемой разработки, от потока создания ценности до Agile-команды.Межфункциональные Agile-команды ориентированы на решения, а не централизованы по функциям (кодирование, тестирование и т. Д.). Каждая Agile-команда может определять, создавать и тестировать и, если применимо, развертывать элементы ценности решения.
Одним из краеугольных камней SAFe является децентрализация и принятие решений г. В Lean UX это означает, что большинство решений следует принимать как можно ближе к проблеме. Таким образом, внедрение Lean UX становится основной обязанностью каждой Agile-команды. Хотя обычно не хватает экспертов Lean UX для индивидуального сотрудничества с Agile-командами, их должно быть достаточно, чтобы иметь прочные отношения с несколькими командами и быть как можно ближе к встроенным в гибридную децентрализованную модель.
Дисциплина и опыт Lean UX, входящие в состав Agile-команды, являются жизненно важными ингредиентами для реализации, совместного проектирования UX и децентрализованного принятия решений, необходимых для проверки гипотез MMF.
Однако, чтобы устранить потенциал отсутствия согласованности и управления в компонентах решения, мы предлагаем создать небольшой централизованный центр передового опыта Lean UX (LUXCE) для каждого потока создания ценности. Обычно под руководством ведущего UX-эксперта, имеющего влияние на поток создания ценности, LUXCE сотрудничает, чтобы определить стандарты дизайна (например,g., библиотеки шаблонов, пользовательские элементы управления, принципы навигации, корпоративный бренд, руководства по стилю и другие элементы управления), которые реализованы в качестве факторов взаимодействия в потоке создания ценности. Предоставляя Agile-командам ресурсы для поддержки децентрализованного принятия решений, они позволяют разрабатывать новые функции, жизненно важные для истинной реализации Lean UX на уровне команды, в то время как LUXCE регулирует согласованность продукта при множественном участии.
Хотя каждый LUXCE работает в рамках потока создания ценности, существуют дополнительные обязанности при масштабировании Lean UX по портфелям.Проще говоря, полный набор решений портфолио должен работать как можно более слаженно. У каждого потока создания ценности должна быть собственная LUXCE, обеспечивающая управление и согласованность решения. Но для согласования портфелей организации необходим другой уровень управления. В таких ситуациях организации будут иметь ориентированное на портфолио Сообщество практиков Lean UX (CoP), чтобы сообщать стандарты брендинга и другие соображения на уровне портфеля по всем решениям в сотрудничестве с LUXCE каждого потока создания ценности.
Подготовка к PI
Перед PI-планированием концепция Lean UX включается в расстановку экономических приоритетов кандидата, рекомендованного для участия в PI. С того момента, как Epics входят в состояние воронки Portfolio Kanban, до тех пор, пока они не будут реализованы и завершены, LUXCE является ценным партнером Epic Owners и LPM. Когда в рамках Lean Business Case исследуется гипотеза результатов Epic, эксперт Lean UX из LUXCE подробно описывает потребности пользователей, сохраняя ориентированность на результат работы и гибкость MVP.
После утверждения Epic и достижения состояния отставания в Portfolio Kanban эксперты LUXCE проводят консультации по дальнейшему доработке Epic до связанных функций. Цель состоит в том, чтобы создать MMF, гипотезы о пользе которых ясны, измеримы, проверены и могут соответствовать ИП. Эта разработка обеспечивает экономическую меру Weighted Short Job First (WSJF) для приоритизации Epic в состояние реализации Канбан портфеля. Затем мы можем установить приоритеты связанных с ним функций по сравнению с другими утвержденными эпиками в невыполненной работе программы.
Перед входом в мероприятие PI Planning (рассмотренное в итерации IP или ранее) крайне важно сообщить о приоритетных функциях, чтобы позволить поездам и командам начать планирование того, как они будут реализовывать и проверять гипотезы с клиентами самым простым способом. В преддверии мероприятия для разработки гипотез о пользе для проверки на ранних этапах предстоящего ИП следует использовать дизайн на основе наборов и принцип № 3 — предполагать изменчивость, сохранять варианты. Полученные ими эмпирические данные и обратная связь будут постоянно информировать истории совместного проектирования для реализации MMF.Прозрачность программы Канбан и четко определенный набор гипотез о выгодах могут быть отличием между успешным и PI-планированием и катастрофой.
Своевременные артефакты проектирования необходимы для подготовки к PI Planning, помогая объяснить контекст и ограничения, в которых работает система. Их уровень отточенности будет отличаться для каждой команды, тренировки и функции в зависимости от того, насколько хорошо они знакомы с проблемой. Например, это зависит от зрелости команд и обучения, но артефакты могут включать в себя базовые каркасы и элементарные конструкции, детализирующие потоки пользователей.Это не означает, что команда должна разрабатывать все решение. Вместо этого он должен делать ровно столько, чтобы визуализировать способы просмотра гипотезы о преимуществах и понимать, как проверить ее в рамках технических и пользовательских ограничений. Это начало процесса совместного проектирования, который будет способствовать дальнейшей разработке и оценке MMF. Это также дает возможность идентифицировать и оспаривать / сокращать особенности, цели или гипотетические выгоды которых недостаточно понятны.
Как и Architectural Runway, дисциплина Lean UX, разработанная LUXCE, имеет своего рода UX Runway.Для быстрого продвижения необходимо включить гипотезы о преимуществах и проверяемые MMF. Инструменты Lean UX включают создание систем дизайна, библиотек, а также руководств по стилю и шаблонов в качестве инструментов. LUXCE предоставляет эти системные рекомендации для встраиваемых UX-экспертов и групп Agile для создания новых визуальных дизайнов и простых каркасов, которые можно быстро преобразовать в рабочие прототипы для тестирования с клиентами. Если игнорировать эти факторы Lean UX, взлетно-посадочная полоса будет израсходована, а скорость для реализации значимых контуров обратной связи будет остановлена.Для специалистов по бережливому UX, чтобы система продолжала работать, не выходя за пределы взлетно-посадочной полосы или создавая узкое место для обратной связи, жизненно важно, чтобы в Agile-командах была запланирована мощность для факторов, обеспечивающих UX.
Участие в PI Planning
После оказания помощи в подготовке к успешному мероприятию PI Planning, LUXCE играет еще одну важную роль во время самого мероприятия. Он должен быть полностью представлен, чтобы общаться, консультироваться, уточнять и планировать в соответствии с видением PI с Agile-командами и заинтересованными сторонами программы и бизнеса.Ему необходимо согласовать приоритетные функции, гипотезы о преимуществах и минимум необходимых артефактов. Лидерство и управление продуктами определяют видение программы и бизнес-контекст; системная архитектура задает архитектурное видение. LUXCE также должен сообщить о видении UX и объяснить, как он дополняет стратегии. Для того, чтобы дизайн-наборы сливались с техническими ограничениями и бизнес-результатами (и чтобы не забывать о потребностях пользователей), очень важно, чтобы тренинги понимали, как бизнес, техническое и пользовательское видения сочетаются друг с другом.Настройка видения должна выполняться в утреннем разделе PI Planning в первый день. Во время разделения команд специалисты по бережливому UX должны быть доступны, чтобы проконсультироваться с командами, с которыми они работают. Артефакты дизайна уже должны были быть переданы и распространены. Но эксперты Lean UX должны способствовать общему взаимопониманию, вести Agile-команды к процессу совместного проектирования, в котором они выступают в роли встроенных экспертов. Основные обязанности эксперта по Lean UX:
- Помогаем рассказывать истории по особенностям
- Планирование проверки гипотезы выгоды
- Выявление связанных зависимостей и факторов Lean UX
- Максимизация циклов включения обратной связи на ранних итерациях PI
Эксперты LUXCE также играют важную роль в разработке результатов PI-планирования с помощью Agile-команд и обучающих программ.Цели PI ориентированы на результат, как и цели конечных пользователей гипотез о выгодах. Чтобы выделить зависимости на уровне программы, включая факторы поддержки UX, в LUXCE должно быть место для зависимостей на плате программ. Эксперты по бережливому UX также могут решить эту проблему, будучи встроенными в связанные с ними Agile-команды. Их присутствие и вклад в PI Planning жизненно важны для успешного достижения поездом согласованности с его общим видением.
Участвует в PI Execution
LUXCE продолжает обслуживать Agile-команды и поезда в исполнении PI.Выступая в качестве ключевых заинтересованных сторон в LUXCE, отдельные эксперты Lean UX также действуют как встроенные консультанты в Agile-командах. Существует тонкий баланс между исследовательской работой по планированию предстоящих ИП и своевременной работой, связанной с разработкой текущей итерации. Общие невыполненные журналы должны отражать все это, но не называть «поэтапной итерацией», поскольку специалисты по бережливому UX могут работать на 1+ итераций перед разработкой, поддерживая при этом своевременные потребности команды.
Постепенные итерации и отдельные невыполненные задания создают мини-водопад и большее количество передач, чем необходимо или оптимально.Это не означает, что перед разработкой больше не нужно проделывать UX-работу. Но SAFe включает эту работу в обычную итерацию для повышения прозрачности и совместного проектирования с командой Agile и экспертами LUXCE. В соответствии с дизайном, основанным на наборах, варианты будут исключены на первых нескольких итерациях. Изучение гипотез о преимуществах и обратная связь с ними возникают в результате совместного проектирования и выполнения тестов. При взвешивании вариантов и заполнении историй для разработки и проверки гипотез о преимуществах на ранних итерациях PI, более поздние итерации могут включать обратную связь путем построения MMF.Во время планирования PI Planning важно выделить ресурсы на основе встроенной эмпирической обратной связи для этого начинания, чтобы MMF — компиляция совместных проектов и проверенных гипотез о преимуществах — можно было выпустить для тестирования и наблюдения в производственной среде по запросу с реальными пользователями.
Когда эмпирические данные дают информацию о разработке MMF ближе к концу PI (интеграция обратной связи, по крайней мере, один раз за итерацию), в игру вступают инструменты Lean UX. Здоровый UX Runway превращает UX-дизайн в командный вид спорта и снижает зависимость Agile-команды от результатов, привязанных к срокам.Такие требования, как безупречный визуальный дизайн для каждого экрана, могут быстро затруднить разработку. Agile-команды могут вносить некоторые из этих изменений сами, поскольку зрелость компонентов взаимодействия с пользователем позволяет им легче поддерживать установленные стандарты проектирования.
Другие проектные материалы, которые считаются необходимыми (но которые не могут дополнить вспомогательные средства), поступают точно в срок и только по мере необходимости. Это сводит к минимуму потери при максимальном расширении прав и возможностей и децентрализации принятия решений. Благодаря освобождению возможностей от необходимости постоянно предоставлять безупречный дизайн, специалисты по встроенному бережливому UX теперь могут сосредоточиться на новых гипотезах о преимуществах, обратной связи от ранее выпущенных MMF и постоянном создании инструментов поддержки UX.Затем эта работа планируется в следующем PI и расставляется по приоритетам по сравнению с другой работой в программе и невыполненными задачами команды.
Сводка
Ключ к созданию шкалы дисциплины Lean UX заключается в том, что LUXCE необходимо сотрудничать с командами и обучаться всем видам деятельности. Эксперты по встроенному Lean UX должны заниматься планированием итераций, уточнением невыполненных работ, анализом итераций и ретроспективами. Их тоже нужно привлекать к оценке. Добавляя свои точки зрения и делясь своей работой на ранней стадии, часто с командой Agile, общее понимание и видение UX помогут избежать позднего обнаружения ограничений в функциях и удобстве использования.В сочетании, синхронизация частоты циклов обратной связи и включение эмпирических пользовательских данных в MMF должны планироваться и выполняться на протяжении всего PI, а не только в конце. Это удовлетворяет системный спрос и объединяет частые обучающие моменты с эмпирическими доказательствами ценного, годного к употреблению продукта.
Узнать больше
[1] Готельф, Джефф. Lean UX, Применение принципов Lean для улучшения пользовательского опыта O’Reilly Media. Последнее обновление: 17 мая 2018 г. Информация на этой странице принадлежит © 2010-2021 Scaled Agile, Inc.и защищена американскими и международными законами об авторских правах. Ни изображения, ни текст не могут быть скопированы с этого сайта без письменного разрешения правообладателя. Scaled Agile Framework и SAFe являются зарегистрированными товарными знаками Scaled Agile, Inc. Посетите раздел часто задаваемых вопросов о разрешениях и свяжитесь с нами для получения разрешений.- —
Микровзаимодействий в UX: искусство тонкости
Если вы читаете это со своего ноутбука или мобильного устройства, то для того, чтобы добраться до этой точки, вам пришлось бы вступить в контакт с множеством микровзаимодействий.Наверное, не всех заметили — и в том-то и дело. Микровзаимодействия разработаны так, чтобы быть тонкими, но в то же время привлекательными, чтобы создать беспроблемный пользовательский интерфейс. Это одноцелевые события, встречающиеся на всех устройствах и в приложениях, которые превращают обыденное и утомительное в завораживающее, создавая моменты, которые вызывают интерес, гостеприимство и, прежде всего, запоминаются.
Микровзаимодействия полезны, потому что они обеспечивают обратную связь с пользователем, сообщая ему о статусе взаимодействия, например, о полосе загрузки.Помощь пользователям видеть прямые результаты своего взаимодействия в реальном времени усиливает ощущение прямого воздействия, на которое пользователи реагируют положительно — когда они нажимают кнопку, они сразу же узнают, что действие было инициировано, давая ощущение контроля.
Как они работают
Механику микровзаимодействий можно разделить на 4 части: триггер, правила, обратная связь, а также циклы и режимы.
Триггер: это то, что инициирует микровзаимодействие и часто представлено в виде плавающего значка, который побуждает пользователя проводить пальцем, щелкать, касаться, прокручивать или тянуть.Триггеры бывают в форме триггера, инициируемого пользователем, или триггера, инициируемого системой (когда система обнаруживает выполнение определенной операции, которая затем инициирует реакцию).
Правила: определяет действия, предпринимаемые системой после срабатывания микровзаимодействия. Успех этого зависит от того, насколько естественно это воспринимается пользователем — если действие мешает, вся цель теряется.
Обратная связь: позволяет пользователю точно знать, что происходит после запуска микровзаимодействия.Обычно это отображается как полоса загрузки, цветовая заливка значка или базовая анимация значка. Все, что пользователь видит или слышит во время микровзаимодействия, считается обратной связью.
Плохой экран бегства в Vimeo
Циклы и режимы: определяет конкретные принципы микровзаимодействия, например, продолжительность его отображения. Микровзаимодействия могут меняться со временем, поэтому каждое из них имеет свой собственный набор циклов и режимов.
Процесс адаптации через микровзаимодействия.Автор: Cuberto Digital Agency
Почему они важны
Самым важным элементом микровзаимодействий является то, что они существуют исключительно для пользы и удовольствия пользователя. Когда компании балуют клиентов и ставят их на первое место, они создают настолько приятный опыт, что они будут возвращаться снова и снова. То же самое и в цифровой сфере. Внимание к деталям — вот что превращает обычный сайт или приложение в запоминающееся. И микровзаимодействия — это игровой, веселый и увлекательный способ сделать это.
Но как именно они приносят пользу пользователю и создают незабываемые впечатления? Оказывается, во многих тонких и творческих отношениях. Во-первых, микровзаимодействия облегчают пользователям навигацию и взаимодействие на веб-сайте, что уже добавляет легкости и комфорта. Они постоянно информируют пользователей и обновляют информацию, относящуюся к их действиям (в виде советов и полезных подсказок), что увеличивает время, которое они проводят на странице. Когда пользователей заставляют активно искать информацию, это сильно их раздражает и побуждает обратиться к другому источнику.Удержание внимания пользователей — основа любого цифрового взаимодействия. Микровзаимодействия предоставляют пользователям полезный, интересный и уникальный опыт, который создает эмоциональную связь с информацией и брендом в целом.
Благодаря немедленной обратной связи, создаваемой микровзаимодействием, пользователи начинают медленно учиться работать с системой. Это делается тонкими способами, чтобы не натолкнуться на проповедь или грубость. В конце концов, это должно быть весело и просто.
Как их правильно использовать
Самое важное, что нужно иметь в виду при разработке микровзаимодействий, — это K.I.S.S. принцип — Будь проще, глупо! Каждый день пользователей бомбардируют микровзаимодействиями на каждом устройстве и в каждом приложении, поэтому хитрость заключается в том, чтобы уменьшить беспорядок каждого взаимодействия. Если они слишком сложны, это может легко разочаровать пользователя. Когда дело доходит до дизайна микровзаимодействия, лучшее место — это добавление ценности и смысла, а не уловки.
Лучшие взаимодействия часто остаются незамеченными, поскольку они напрямую связаны с взаимодействием пользователя с веб-сайтом или приложением.Здесь последовательность имеет решающее значение. Каждое микровзаимодействие должно вписываться в общий дизайн, а также быть достаточно заметным (интерактивным), чтобы доставить удовольствие пользователю. Им необходимо следовать схожим правилам и шаблонам в рамках выбранной общей темы. Неожиданные сюрпризы будут казаться неприятными и незнакомыми и негативно повлиять на пользовательский опыт.
Одно из самых простых, но эффективных микровзаимодействий, которое последовательно экономит время пользователя и упрощает использование сайта, — это функция автоматического заполнения форм.Это было давно, и мы не рады этому. Тем не менее, есть формы, которых нельзя избежать, например, заполнение платежных реквизитов. Но есть способы убрать скуку с задачи. Например, в Basecamp, когда вы заполняете форму, вы можете слышать типичные перезвоны чересчур скучной музыки в стиле «лифт», и как только вы закончите, звонит колокольчик. Использование юмора для облегчения утомительных задач делает пользовательский опыт незабываемым.
Еще одна умная идея, которую мы недавно увидели, позаимствовала свайп вправо / влево у Tinder, и это довольно здорово!
Заполнение и фиксация доступа к данным с эффектом перелистывания.Автор: Колин Гарвен
Это взаимодействие позволяет провести пальцем вправо, чтобы перемещаться по процессу входа в систему, и издает небольшой шум, если введенные вами данные неверны. Мгновенность избавляет от разочарования от нажатия кнопки «Отправить» только для предупреждения об ошибках большим красным крестиком, когда экран возвращается к исходной форме. Еще один полезный совет — комбинируйте короткие, четкие и мощные копии с микровзаимодействиями для большего воздействия.
Несколько лучших практик проектирования микровзаимодействий
При разработке микровзаимодействий важно помнить, что каждое из них должно иметь цель.Это может показаться элементарным, но временами легко увлечься творчеством, в основном потому, что их чертовски круто создавать. Никогда не упускайте из виду цель микровзаимодействия — придать смысл и актуальность для пользователя.
Не надоедает. Бомбардируя пользователей слишком большим количеством микровзаимодействий или создавая их усложненными или слишком непочтительными, вы получите эффект, противоположный тому, почему вы их создали. Пользователи не хотят, чтобы их раздражали (ага!), Поэтому делайте это просто, увлекательно и незаметно.
Если что-то можно сделать за один шаг, то добавление дополнительного шага, чтобы ваше микровзаимодействие работало, не принесет пользы пользователю. Даже если вы думаете, что это делает взаимодействие более увлекательным, это не так. Это просто пустая трата времени.
Заключение
Микровзаимодействия — это мощные средства общения с пользователями, связанные в небольшие пакеты. Это отличный способ пообщаться с ними весело, динамично и содержательно. Они впечатляют, потому что доставляют удовольствие пользователю, что увеличивает его взаимодействие с контентом и устанавливает эмоциональную связь тонкими, но эффективными способами.Но чтобы в полной мере использовать микровзаимодействия, требуется продуманный и точный дизайн. Прежде всего, не забывайте о K.I.S.S.!
Микровзаимодействия начинают вызывать макро-интерес в сфере наград, так что вот небольшая ссылка на текущих номинантов Awwwards. Некоторые просто великолепны!
Принятие решений в UX: концепция двух систем (часть 1)
Что касается интуиции, Даниэль Канеман объясняет это лучше всего: «Интуиция — это не что иное, как признание.”
Как UX-дизайнер, эта цитата из книги Канемана «Мыслить быстро и медленно» находит отклик у меня, в частности, по одной причине: если вы примените ее к концепции двух систем Канемана, которая утверждает, что две системы в вашем мозгу находятся в постоянная борьба за контроль над своими действиями и поведением — это придает научное значение нашим повседневным усилиям.
Наша работа как UX-дизайнеров — создавать интуитивно понятные, инновационные и в целом простые в использовании цифровые платформы. Однако эти слова не имеют основного значения, если мы не понимаем, какие эвристики влияют на их результаты.Итак, давайте исследуем это.
Концепция двух систем Канемана:Для начала давайте рассмотрим вышеупомянутую двухсистемную концепцию мозга. Согласно определению Канемана:
Система 1 — Работает автоматически и быстро, с минимальными усилиями или без них и без чувства произвольного контроля
Система 2 — Медленная, трудоемкая, нечастая, расчетливая и вмещает в себя нашу способность рассуждать.
Прочитав оба этих описания, можете ли вы угадать, какая система поддерживает интуицию? Если вы угадали Систему 1, вы правы.Теперь давайте объединим определение Системы 1, данное Канеманом, с его определением интуиции:
Система, которая автоматически и быстро распознает прошлый опыт с минимальными усилиями или без них.
Это именно то, чего хочет достичь UX-дизайнер, создавая интуитивно понятный интерфейс. Мы просто стремимся подобрать человека для признания, или выделить его — и когда это признание работает, оно происходит автоматически и без усилий. Человек просто знает, как взаимодействовать с конкретным объектом, основываясь на своем предыдущем опыте.
Что такое грунтовка?Инновации — это то, как мы создаем тенденции, ломаем стереотипы и бросаем вызов существующему положению вещей. Но если вы рассмотрите наш двухсистемный подход, знакомство людей с новым инновационным паттерном вынуждает их вступать в процесс Системы 2, где они должны приложить усилия, чтобы изучить и понять новый паттерн. Это становится трудным балансом: слишком много нового и незнакомого шаблона, и ваши пользователи с меньшей вероятностью купятся; слишком мало изменений, и вы на самом деле не отделяете себя от конкурентов.
Мы все видели, как тренд за трендом в мире дизайна становятся опорой: градиентный дизайн, дизайн метро, плоский дизайн, параллаксная прокрутка и тысячи других шаблонов. Почему эти тенденции увенчались успехом? Потому что люди привыкли к этим шаблонам через повторение и научились их ожидать. Вот тут и пригодится заправка .
В информационной архитектуре мы используем предварительную обработку, чтобы представить данные и указать пользователям на важную информацию в системе.Это основа того, как мы создаем структуры навигации и как мы организуем и классифицируем таблицы данных. Поскольку большинство пользователей стремятся потреблять контент, критически важно представить контент таким образом, чтобы он был понятен им — поэтому большая часть наших усилий сосредоточена на том, как мы можем связать или направить пользователей к потреблению этого контента. Что касается науки, давайте проведем эксперимент с грунтовкой.
Прочтите следующее предложение: «Он отвел свою дочь в аквариум».
А теперь закончите это слово: _ISH
Я предполагаю, что через прайминг вы написали слово «рыба.«Если бы в первом предложении говорилось что-то о джинне в бутылке, вы, вероятно, ответили бы« желаю ». Это ваш процесс Системы 1, который без усилий создает эти ассоциации.
Когда мы создаем информационную архитектуру или разрабатываем визуальный дизайн, мы ищем те же самые ассоциации: если мы классифицируем структуру навигации, мы хотим, чтобы ассоциативные связи — параллельные или иерархические — были сильными. Если мы разрабатываем визуальный дизайн, нам нужны визуальные подсказки, которые подготовят пользователя к этому конкретному взаимодействию.
Глядя на иерархию навигации, мы можем создать что-то вроде этого:
Рыбалка -> Морская вода -> Катушки -> Катушки Fly -> Прибрежные
Заправляя пользователей в режиме «поиска» каждой категорией, они ожидают найти то, что ищут, по мере углубления в иерархии.
Визуально мы также можем заставить пользователей ожидать взаимодействия. Звезды рейтинга — отличный пример:
Оцените свой опыт.Предлагая пользователю оценить свой опыт и отображая контуры звезд, вы побуждаете пользователя взаимодействовать с ним. Как и предыдущие тенденции, рейтинговые звезды когда-то были новой концепцией, но с помощью прайминга контуры стали удачными и знакомыми.
Выявление этих ссылок и подготовка пользователей к новым шаблонам проектирования — вот то, как мы внедряем инновации. Это что-то новое для пользователя, но с помощью прайминга мы можем познакомить его с этим легко и знакомо.Более того, чем меньше усилий мы прилагаем к пользователю, тем проще его мозгу обрабатывать информацию в целом. Это называется когнитивным ослаблением . Когда пользователи входят в состояние когнитивного ослабления, это создает среду, в которой все просто «течет», потому что это легко.
Создание интуитивно понятных приложений для «умственно занятых»Несколько лет назад я помог производителю переработать его бизнес-приложение в рамках консультационного проекта.Я следил за рабочими на месте, наблюдая за их физической работой и узнавая, как программное обеспечение помогает их повседневной деятельности. После многих обсуждений с рабочими завода я постоянно получал комментарий: «Сделать приложение проще».
Сначала я пренебрегал этими комментариями. Но после просмотра дополнительных отзывов я понял, что физический аспект их работы отрывал от их когнитивного пирога. Это истощило их системы.
Эти рабочие стоят каждый день, используя свои руки для управления опасным оборудованием, поэтому им требовалось простое в использовании приложение, которое позволило бы им сосредоточиться на безопасном производстве.Нам нужно было предоставить им нужную информацию, когда она им нужна, и нам нужно было делать это безопасно. Другими словами, нам нужно было управлять их когнитивной нагрузкой и создать приложение, полностью ориентированное на Систему 1.
Иногда нам нужно погрузиться в физическую среду, чтобы понять подобные ограничения. Люди могут быть заняты умственно, физически или эмоционально, когнитивно, но вы по-настоящему не поймете этих вещей, если не увидите или не услышите об этом лично. Вот почему я настоятельно рекомендую UX-дизайнерам реализовать отображение эмпатии для каждого проекта.В конце концов, вам нужно сначала посочувствовать потребностям клиентов, прежде чем вы сможете создать продукт, который им нравится.
Оставайтесь на связи для системы 2Если есть что-то, что я хочу, чтобы вы вынесли из этого блога, так это следующее: интуиция — это не магия или модное слово. Это автоматическое признание нашего прошлого опыта, который без усилий помогает нашему текущему опыту. Интуитивный дизайн — это центральная составляющая хорошего дизайна, потому что, когда пользователи чего-то ожидают, мы не должны делать ничего неожиданного.Но если мы приложим усилия, чтобы узнать о людях в их окружении, мы сможем предоставить даже лучший опыт, чем они ожидали в первую очередь.
У нас есть еще много чего, поэтому подпишитесь на наш блог и следите за обновлениями второй части серии «Принятие решений в UX: концепция двух систем». Я углублюсь в эвристику, которая влияет на Систему 1 и влияет на нее, а затем познакомлю вас с Системой 2.
10 полезных статей по UI / UX-дизайну для практиков UX
Ознакомьтесь с этими 10 полезными статьями по UI / UX по дизайну интерфейсов, подобранными нашей командой дизайнеров.Узнайте больше о последних новостях из мира дизайна, об ошибках, которых следует избегать, и обо всех передовых методах, которым вы должны следовать.
Zero UI — это стиль, который некоторое время маячил в тени, но сейчас действительно начинает появляться. Идею легко понять — чем меньше пользователь думает об интерфейсе, тем лучше и естественнее он ощущается. В этой статье объясняются особенности и то, как этот стиль все меняет.
статей по UX не так часто освещают аспекты SEO, как следовало бы, но эта статья о предпринимателе показывает, почему UX и дизайн пользовательского интерфейса так важны.SEO и UX идут рука об руку при создании любого типа контента, так как никто не поделится тем, что кажется неудобным.
Большинство проектов начинаются с того, что писатель создает контент или UX-фреймворк. Лишь позже эти двое сойдутся вместе, и им нужно будет осмыслить и улучшить друг друга для максимального удобства пользователей. В этой статье из нашего собственного блога рассказывается, как объединить эти две неотъемлемые части UX-дизайна таким образом, чтобы улучшить конечный опыт.
Почему так важен пользовательский дизайн? Эта статья Business Matters короткая и по существу.Если вы все еще не уверены, почему вам следует уделять так много внимания UX, это необходимо прочитать.
Важно быть в курсе последних тенденций в UX-дизайне, и это одна из лучших статей по UX-дизайну. Вы узнаете, что популярно в этом году и на чем следует сосредоточить свои усилия на дизайне. Поскольку технологии постоянно совершенствуются, нет причин не лидировать.
Помимо того, что нужно быть в курсе тенденций, неплохо знать, каковы наиболее распространенные ошибки в UX-дизайне.Ирина Линник описывает основные ошибки, которые делают дизайнеры, когда дело касается пользовательского опыта, чтобы вы могли их избежать.
Статья о том, что ничто не может приносить удовлетворения. В этой статье объясняется, как отрицательное пространство (белое пространство) может улучшить понимание и читаемость, а также повлиять на визуальную иерархию экрана.
Хотите увидеть несколько реальных примеров UX-дизайна, которые действительно потрясут его? Мэтт Рэй составил эту невероятную статью, в которой рассказывается как о хорошем, так и о плохом UX-дизайне.Используйте его, чтобы сравнить свои собственные проекты и усилить их.
Хорошие статьи по UX предоставляют вам образование и информацию, которые вы действительно можете использовать. Это не исключение, поскольку мы рассказываем очень подробный процесс UX-дизайна, шаг за шагом.
Chintan Bhatt отправит вас в уникальное путешествие по миру психологии, когда дело касается UX-дизайна. Это гораздо больше основано на менталитете, чем вы могли ожидать.
выносЕсли вы хотите поднять свои знания о дизайне на новый уровень, ознакомьтесь со многими из наших загружаемых книг по UI / UX дизайну, и все это бесплатно.
Enterprise UX: удобство использования для корпоративного программного обеспечения
В проектах разработки корпоративных приложений лица, принимающие решения, уделяют много внимания функциональности продукта, в то время как взаимодействие с конечным пользователем часто отходит на второй план. HR-порталы, системы управления задачами, CRM и интранет-сайты — все мы знаем, насколько громоздкими и утомительными они могут быть. Часто руководители компаний видят истинную ценность достойного корпоративного UX. В конце концов, они тестируют и исследуют инструменты с совершенно иной точки зрения, чем большинство тех, кто использует программное обеспечение каждый день.Не говоря уже о том, что обучение и опыт использования корпоративного программного обеспечения преодолеют любой недостаток интуитивного дизайна, не так ли?
Такое отсутствие признательности за интуитивный дизайн и удобство использования, к сожалению, довольно распространено. Однако это в корне неверно и может иметь серьезные последствия для любой организации. В этой статье мы объясним, что такое корпоративный UX-дизайн и почему он важен.
Разница между пользовательским интерфейсом пользователя и корпоративным пользовательским интерфейсом
Прежде чем перейти к деталям, давайте обрисуем основные определения. Клиентский UX (или «потребительский UX») — это дизайн пользовательского интерфейса, который принадлежит приложениям и другим цифровым решениям, созданным для потребителей или широкой публики. Между тем, enterprise UX применяется к внутреннему программному обеспечению конкретной организации и используется преимущественно ее сотрудниками. Хотя определения помогают классифицировать различные термины, между двумя типами UX-дизайна есть большие различия.
Масштаб и ландшафт
Когда команда дизайнеров создает UX для клиентского приложения, она обычно знает только ключевые характеристики целевой аудитории, такие как пол, род занятий, возраст и т. Д.Чтобы изучить ландшафт, UX-дизайнеры обычно проводят обширные исследования рынка. Но это не позволяет им определить конкретную группу лиц, которые будут использовать продукт. В то же время масштабируемость программного продукта остается в значительной степени неизвестной, пока он не будет выпущен на рынок. Другими словами, здесь довольно много неопределенности. Вот почему процесс проектирования состоит из тестирования и проверки предположений на разных этапах.
Ситуация противоположная, когда дело касается разработки корпоративного программного обеспечения.В этом случае группа будущих пользователей известна с самого начала. Когда команда работает над корпоративным UX-дизайном, знайте, кто будет использовать решение. Возможное расширение также ограничено фактическим или прогнозируемым размером одной организации. Это означает, что дизайнеры, создающие корпоративный UX, должны в полной мере использовать доступные данные.
Роль конечных пользователей
Процесс создания продуктов, ориентированных на клиента, определяется ожиданиями пользователей, болевыми точками и отзывами.Хотя идея продукта может исходить не от тех, кто будет использовать программное обеспечение больше всего, в интересах лиц, принимающих решения, иметь продукт, который понравится пользователям. Если не учитывать потребности и желания пользователей, продукт не станет популярным, и он будет генерировать меньше продаж или загрузок. Вот почему значительные усилия и инвестиции вкладываются в то, чтобы сделать продукт удобным для пользователя и оптимизировать для цифровых возможностей клиентов .
В корпоративных проектах, будь то программное обеспечение, вводимое в эксплуатацию независимо, или как часть более комплексных процессов цифровой трансформации , удобство использования часто неверно истолковывается в фоновом режиме.Сотрудники (большинство конечных пользователей) редко имеют выбор в отношении корпоративных бизнес-систем, и они редко влияют на процесс разработки новых систем. Большинство решений принимают руководители высокого уровня. И то, как они видят и оценивают программное обеспечение, часто значительно отличается от большинства пользователей. Часто перекос в сторону функциональных требований и требований высшего уровня управления проектами. В результате корпоративное программное обеспечение выполняет все необходимые функции, но является трудным в использовании, неуклюжим, медленным и некрасивым.
Почему UX является ключом к корпоративному программному обеспечению
Компании, которые исключают удобство использования для конечного пользователя, уделяя особое внимание функциональности продукта, потенциально могут сэкономить деньги при вводе программного обеспечения в эксплуатацию. Однако, в конце концов, со временем они теряют еще больше, поскольку не получают тех преимуществ, которые дает качественный корпоративный UX-дизайн. Вот наиболее важные преимущества, на которые может рассчитывать организация, когда она учитывает предпочтения конечных пользователей в процессе проектирования.
Повышение производительности
Некоторые руководители предпочли бы срезать углы, чтобы сэкономить деньги на разработке, а не инвестировать в продуманный корпоративный UX-дизайн, потому что для них это все равно, что выбрасывать деньги на ветер.Это заблуждение. На практике инвестиции в UX приносят большую совокупную прибыль с течением времени. Если корпоративное программное обеспечение простое в использовании, оно помогает сотрудникам выполнять их рутинные задачи. Следовательно, их производительность выше, что приводит к более высоким доходам для организации.
Кроме того, корпоративные пользователи обычно проводят 8-10 часов в день, работая с бизнес-системами компании. Когда такие системы имеют усовершенствованный корпоративный UX-дизайн, действия, на выполнение которых у сотрудников может потребоваться от 4 до 6 щелчков мышью, могут выполняться одним движением щелчка и перетаскиванием или двумя щелчками мыши.Поскольку это экономит время каждый день, это обязательно положительно скажется на производительности в течение года.
Как профессиональное агентство по дизайну и развитию , мы знаем, как повышение производительности работает на практике. После того, как наша команда создала новый корпоративный UX-дизайн для платформы KYC нашего клиента, продуктивность ее сотрудников выросла на 39 процентов.
Лучшее понимание данных
Многим сотрудникам, работающим в крупных корпорациях, постоянно приходится иметь дело с огромным объемом необработанных данных.Хороший корпоративный UX помогает им быстро и эффективно понимать и обрабатывать данные. Когда дизайнеры создают корпоративные решения с учетом потребностей конечных пользователей и последних тенденций пользовательского опыта , ключевые идеи намного легче найти и понять.
Основные корпоративные компоненты UX, такие как хорошо построенные пользовательские пути, информационные панели и визуализация данных, позволяют сотрудникам усваивать информацию с минимальными усилиями. Предоставление им возможности принимать более обоснованные решения и избегать ошибок. Это относится к сотрудникам независимо от должности, поскольку принятие решений упрощается в каждой сфере ответственности.
Упрощенное внутреннее сотрудничество
Эффективное сотрудничество — ключ к успеху любой групповой деятельности, и рабочие процессы предприятия не являются исключением. Но это может стать настоящей проблемой, когда команда разработчиков создает корпоративное программное обеспечение, не уделяя особого внимания корпоративному UX. Представьте, например, что в корпоративном продукте есть чат, но его пользовательский интерфейс действительно плох. Сотрудники могут отправлять друг другу сообщения, но требуется пять шагов, чтобы найти сообщение, открыть его, написать ответ и отправить его.Будет ли такая бизнес-система помощником или препятствием? Это совершенно очевидно.
Хороший корпоративный UX-дизайн должен учитывать как общее поведение сотрудников, так и микродействия, чтобы совместная работа была беспрепятственной и эффективной. В эпоху после COVID-19 это стало еще более важным из-за глобального перехода к удаленной работе. По сути, дизайнеры, создающие корпоративный UX, должны выяснить, как сделать взаимодействия внутри программной системы максимально похожими на реальные взаимодействия и среды.
Что следует учитывать при разработке корпоративного приложения
В целом корпоративный и потребительский UX имеют много общего с точки зрения подходов к проектированию и этапов создания. Но все же проекты разработки корпоративных приложений имеют некоторые особенности, о которых должны знать дизайнеры UX. Чтобы лучше проиллюстрировать это, мы обсудим один из наших актуальных проектов.
Наш корпоративный UX-проект был связан с финтех-сектором. Клиент, финансовое учреждение, обратился к нам с просьбой создать новый дизайн взаимодействия с пользователем для его платформы KYC (Знай своего клиента / клиента).Ключевой аспект проекта заключается в том, что банки обязаны проверять личность лиц, которым они предоставляют услуги. Процесс называется «знай своего клиента», и вовлеченные в него сотрудники постоянно обрабатывают чрезмерный объем данных. Короче говоря, наша основная задача заключалась в том, чтобы упростить отслеживание сложных данных для финансовых сотрудников клиента. Вот как мы этого добились.
Исследование пользователей
Система корпоративного UX-дизайна должна основываться на глубоком понимании потребностей пользователей.Хотя руководители компании и менеджеры проектов могут точно знать, что должна делать система, все же необходимы исследования пользователей, чтобы выяснить , как она должна это делать. Хорошая новость для UX-дизайнеров в том, что целевая аудитория всегда определена и доступна. Но в отличие от клиентских приложений, которые часто поддерживают процесс в несколько этапов (вспомните Uber), корпоративные решения ориентированы на довольно сложные рабочие процессы. Итак, определение ролей пользователей и изучение их болевых точек требует всестороннего подхода.
В нашем финтех-проекте первое, что мы сделали, — это исследование пользователей. Мы спросили сотрудников об их распорядке работы и задачах, которые им необходимо выполнить, чтобы внести свой вклад в процесс KYC. На основе этой информации наша команда разделила всех сотрудников на роли пользователей (т. Е. Аналитик, менеджер, координатор дела, руководитель KYC, администратор и аудитор). Мы также определили основного пользователя (то есть аналитика). Наконец, наша команда перечислила основные обязанности и ключевые взаимодействия для каждой роли.
Построение пути пользователя и прототипирование
Построение пользовательского потока — центральный этап процесса проектирования корпоративного UX.По сути, дизайнеры должны учитывать требования клиента, связывать их с потребностями пользователей и создавать каркасы. Здесь важно сосредоточиться на простоте, а не на творчестве. Обычно в корпоративных UX-проектах гораздо меньше места для экспериментов, чем в пользовательских UX-проектах. Причина в том, что нет цели развлечь или произвести впечатление на пользователей, просто чтобы облегчить их жизнь.
Чтобы завершить этот этап нашего финтех-проекта, мы создали схематическое представление пользовательского потока.Для этого мы использовали анализ задач, выполненный нашей командой после исследования пользователей. Разложив перед глазами все обязанности и связи сотрудников, мы создали макеты, а затем разработали высокоточный прототип платформы KYC.
millermedia7 дизайн продуктаОтзывы пользователей и итерации
Когда дизайнеры работают над корпоративными UX-проектами, некоторые часто пропускают этот этап процесса проектирования или собирают отзывы руководителей компании, а не конечных пользователей. Но это огромная ошибка.Бизнес-менеджеры обычно смотрят на процессы и операции с высоты птичьего полета. Но они не знают, как все выглядит изнутри. Когда дело доходит до удобства использования продукта, детали имеют большое значение. Вот почему так важно собирать отзывы пользователей. В большинстве случаев дизайнеры должны выполнить несколько итераций этого шага, чтобы создать дизайн корпоративного взаимодействия с пользователем, который полностью адаптирован к потребностям конечных пользователей.
Чтобы получить представление пользователей о дизайне UX, над которым мы работали в рамках финтех-проекта, наша команда провела ряд интервью с пользователями.Мы попросили респондентов указать как положительные, так и отрицательные аспекты, которые они заметили при выполнении заданий. Мы также записали собственные наблюдения за тем, как пользователь взаимодействует с системой. В результате мы создали действительно ориентированный на пользователя корпоративный UX-дизайн, который помогает сотрудникам клиента быть более эффективными и менее разочарованными на работе.


 Этот принцип хорош в сочетании с наглядными статусами.
Этот принцип хорош в сочетании с наглядными статусами.