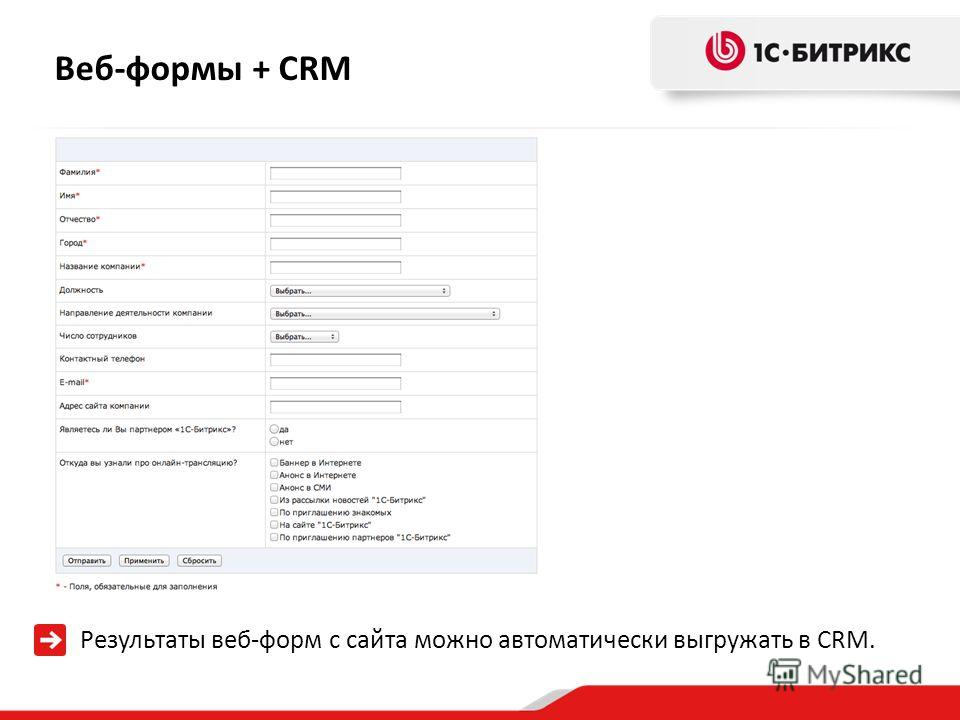
Веб формы: Отправка данных формы — Изучение веб-разработки
Отправка данных формы — Изучение веб-разработки
В этой статье рассматривается, что происходит, когда пользователь отправляет форму — куда передаются данные и как мы их обрабатываем, когда они туда попадают? Мы также рассмотрим некоторые проблемы безопасности, связанные с отправкой данных формы.
| Предварительные знания: | Базовая компьютерная грамотность, понимание HTML и базовые знания по HTTP и программированию на стороне сервера. |
|---|---|
| Задача: | Понять, что происходит при отправке данных формы, в том числе получить представление о том, как данные обрабатываются на стороне сервера. |
Куда отправляются данные?
Здесь мы обсудим, что происходит с данными при отправке формы.
О клиенсткой/серверной архитектуре
WEB основан на очень простой клиент-серверной архитектуре, которую можно обобщить следующим образом: клиент (обычно веб-браузер) отправляет запрос на сервер (в основном веб-сервер, такой как Apache, Nginx, IIS, Tomcat, и т.
На стороне клиента HTML-форма — это не более чем удобный способ настройки HTTP-запроса для отправки данных на сервер. Это позволяет пользователю предоставлять информацию для доставки в HTTP-запросе .
На стороне клиента: определение способа отправки данных
Элемент <form> определяет способ отправки данных. Все его атрибуты предназначены для того, чтобы вы могли настроить запрос на отправку, когда пользователь нажимает кнопку отправки. Двумя наиболее важными атрибутами являются action и method.
Атрибут action
Этот атрибут определяет, куда отправляются данные. Его значение должно быть действительным URL. Если этот атрибут не указан, данные будут отправлены на URL-адрес страницы, содержащей форму.
В этом примере данные отправляются на абсолютный URL — http://foo.com:
<form action="http://foo.com">
Здесь мы используем относительный URL — данные отправляются на другой URL на сервере:
<form action="/somewhere_else">
Если атрибуты не указаны, как показано ниже, данные из формы <form> отправляются на ту же страницу, на которой размещается данная форма:
<form>
Многие старые страницы используют следующий синтаксис, чтобы указать, что данные должны быть отправлены на ту же страницу, которая содержит форму; это было необходимо, потому что до появления HTML5 атрибут action был обязательным. Это больше не нужно.
<form action="#">
Заметка: Можно указать URL, который использует протокол HTTPS (безопасный HTTP). Когда вы делаете это, данные шифруются вместе с остальной частью запроса, даже если сама форма размещается на небезопасной странице, доступ к которой осуществляется через HTTP. С другой стороны, если форма размещается на защищенной странице, но вы указываете небезопасный URL-адрес HTTP с атрибутом 
Атрибут method
Этот атрибут определяет способ отправки данных. Протокол HTTP предоставляет несколько способов выполнить запрос; Данные HTML-формы могут передаваться несколькими различными способами, наиболее распространенными из которых являются метод GET и метод POST.
Чтобы понять разницу между этими двумя методами, давайте вернёмся назад и рассмотрим, как работает HTTP. Каждый раз, когда вы хотите получить доступ к ресурсу в Интернете, браузер отправляет запрос на URL-адрес. HTTP-запрос состоит из двух частей: заголовка, который содержит набор глобальных метаданных о возможностях браузера, и тела, которое может содержать информацию, необходимую серверу для обработки конкретного запроса.
Метод GET
Метод GET — это метод, используемый браузером, который говорит серверу, что нужно отправить назад данный ресурс: «Эй, сервер, я хочу получить этот ресурс». В этом случае браузер отправляет пустое тело. Поскольку тело пустое, если форма отправляется с использованием данного метода, данные, отправляемые на сервер, добавляются к URL-адресу.
Поскольку тело пустое, если форма отправляется с использованием данного метода, данные, отправляемые на сервер, добавляются к URL-адресу.
Рассмотрим следующую форму:
<form action="http://foo.com" method="get">
<div>
<label for="say">What greeting do you want to say?</label>
<input name="say" value="Hi">
</div>
<div>
<label for="to">Who do you want to say it to?</label>
<input name="to" value="Mom">
</div>
<div>
<button>Send my greetings</button>
</div>
</form>Поскольку используется метод GET, вы увидите URL www.foo.com/?say=Hi&to=Mom, который появится в адресной строке браузера при отправке формы.
Данные добавляются в URL как последовательность пар имя / значение. После того, как URL веб-адрес закончился, мы добавляем знак вопроса (&). В этом случае мы передаем две части данных на сервер:
В этом случае мы передаем две части данных на сервер:
say, со значениемHito, со значениемMom
HTTP-запрос имеет следующий вид:
GET /?say=Hi&to=Mom HTTP/2.0 Host: foo.com
Метод POST
Метод POST немного отличается. Браузер использует этот метод для связи с сервером при запросе ответа с учётом данных, представленные в теле HTTP-запроса: «Эй, сервер, взгляни на эти данные и отправь мне соответствующий результат». Если форма отправляется с использованием этого метода, данные добавляются в тело HTTP-запроса.
Давайте рассмотрим пример — это та же самая форма, которую мы рассматривали в разделе GET выше, но с атрибутом method, установленным в post.
<form action="http://foo.com" method="post">
<div>
<label for="say">What greeting do you want to say?</label>
<input name="say" value="Hi">
</div>
<div>
<label for="to">Who do you want to say it to?</label>
<input name="to" value="Mom">
</div>
<div>
<button>Send my greetings</button>
</div>
</form>Когда форма отправляется с использованием метода POST, данные добавляются не к URL-адресу, а включаются в тело запроса. HTTP-запрос имеет следующий вид:
HTTP-запрос имеет следующий вид:
POST / HTTP/2.0 Host: foo.com Content-Type: application/x-www-form-urlencoded Content-Length: 13 say=Hi&to=Mom
Заголовок Content-Length указывает размер тела, а заголовок Content-Type указывает тип данных, отправляемых на сервер. Мы обсудим эти заголовки позже.
Просмотр HTTP-запросов
HTTP-запросы никогда не отображаются пользователю (если вы хотите их видеть, Вам нужно использовать такие инструменты, как Firefox Network Monitor или Chrome Developer Tools). Например, данные формы можно увидеть на вкладке Сеть (Network) в Chrome следующим образом (после отправки формы):
- Нажмите F12
- Выберите Network
- Выберите «All»
- Выберите «foo.com» во вкладке «Name»
- Выберите «Headers»
Затем вы можете получить данные формы, как показано на рисунке ниже.
Единственное, что отображается пользователю — вызываемый URL. Как упоминалось раннее, запрос с методом GET позволит пользователю увидеть информацию из запроса в URL, а запрос с методом  Две причины, почему это может быть важно:
Две причины, почему это может быть важно:
- Если необходимо отправить пароль (или любую другую важную информацию), никогда не используйте метод
GET, иначе рискуете отобразить эту информацию в URL-строке, что небезопасно. - Если необходимо отправить большой объем информации,
POST-метод является предпочтительным, так как некоторые браузеры ограничивают длину URL. К тому же, многие сервера так же ограничивают длину обрабатываемых URL.
На стороне сервера: получение данных
Какой бы HTTP вы не выбрали, сервер возвращает строку, которая будет последовательно проанализирована для получения данных в формате листа с парами ключ/значение. Способ получения доступа к этому листу зависит от платформы разработки или особенностей фреймворка, который вы можете использовать. Техно
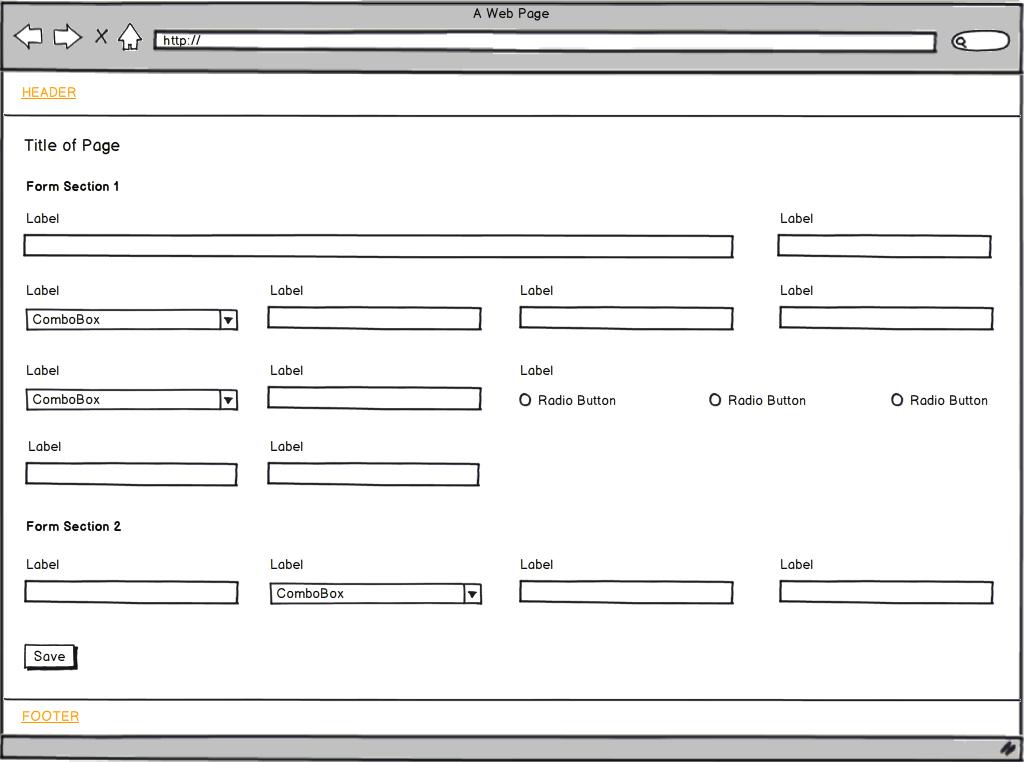
Правила дизайна форм для веб-сайта
Формы являются одним из важнейших компонентов цифрового дизайна продукта. В этой статье основное внимание уделяется общим подходам к дизайну форм для веб-сайта. Имейте в виду, что это общие рекомендация, и есть исключения для каждого правила.
Имейте в виду, что это общие рекомендация, и есть исключения для каждого правила.
Формы должны быть в одной колонке
Метки полей должны располагаться над полями ввода
Пользователи заполняют поля с метками над ними с гораздо большей скоростью, чем выровненные по левому краю. Также это хороша работает при адаптации для мобильных устройствах. Однако, метки можно размещать по левому краю, если допускается большое число полевой ввода, так как это упрощает визуальное сканирование и уменьшает высоту.
Группируйте метки с полями
Помните о теории близости и группируйте метку и поле меньшим отступом. Убедитесь, что между полями достаточно пространство, чтобы пользователи не путались.
Избегайте капса
Написание всех меток заглавным текстом затрудняет визуальное сканирование формы.
Показывайте все доступные метки, если их меньше шести
Включите контекстный поиск в раскрывающемся списке, если имеется более 25 опций.
Размещайте чекбоксы только друг под другом
Это упрощает визуальное сканирование и проверку выбранных вариантов.
Снабдите кнопки описанием действия
Выделяйте поля с ошибками
Укажите пользователям, в каком поле допущена ошибка и снабдите описанием для решения проблемной ситуации.
Выделяйте правильное заполнение полей
Не используйте проверку во время ввода пользователем — если это не улучшает взаимодействие.
Не скрывайте справочный текст
Предоставляйте вспомогательный текст везде, где это возможно. Для сложного вспомогательного текста продумайте, возможность его размещения рядом с полем вводом во время сфокусированного состояния.
Выделяйте основные и второстепенные действия
Использовать длину поля равную количеству знаков
Длина поля подсказывает корректный вариант ответа. Используйте это для полей, которые имеют определенное количество символов, таких как номера телефонов, почтовые индексы и т. д.
д.
Не помечайте опциональные поля символами
Пользователи не всегда знают, что подразумевается под маркером (*). Вместо этого лучше указать необязательные поля текстовым описанием.
Группируйте схожую информацию
Создавая логические группы, пользователь будет лучше понимать смысл формы, и это упростит заполнение.
Необходимость полей и форм ввода
Опустите необязательные поля и подумайте о других способах сбора данных. Всегда спрашивайте себя, может ли вопрос быть отложен или полностью исключен.
Ввод данных становится все более автоматизированным. Например, мобильные и носимые устройства собирают большие объемы данных без осведомления пользователя. Подумайте о том, как вы можете использовать социальный сервисы, диалоговый интерфейс, SMS, электронную почту, местоположение и другие данные для уменьшения количества полей ввода в вашем продукте.
Источник
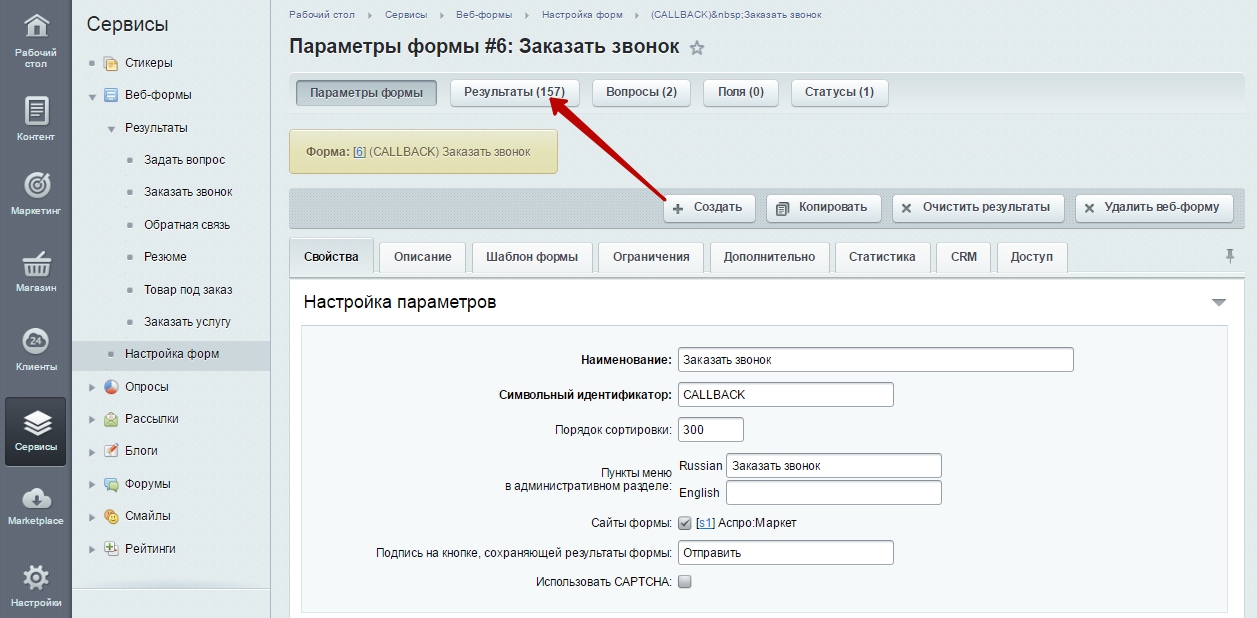
Веб формы WebForms 1.0 для DLE
Новый модуль для DLE 10.
 x WebForms Веб формы 1.0 windows-1251 — это расширение дает возможность создавать любые формы для связи ваших пользователей с администрацией сайта. Вы можете создать любой большой список типов доп. полей, получить формы различной сложности, как обычной обратной связи так и заполнения резюме. Встроенный менеджер писем отследить получение письма, что гарантирует доставку до адресанта. В модуле DataLife Engine используется AJAX для размещения форм на любой странице в любом месте, тем самым посетителям не придётся обновлять страницу для отправки сообщения.
x WebForms Веб формы 1.0 windows-1251 — это расширение дает возможность создавать любые формы для связи ваших пользователей с администрацией сайта. Вы можете создать любой большой список типов доп. полей, получить формы различной сложности, как обычной обратной связи так и заполнения резюме. Встроенный менеджер писем отследить получение письма, что гарантирует доставку до адресанта. В модуле DataLife Engine используется AJAX для размещения форм на любой странице в любом месте, тем самым посетителям не придётся обновлять страницу для отправки сообщения.Была добавлена поддержка Вебформы DLE новой линейки: datalife engine 10.x к примеру 10.2 .
Универсальный конструктор различных веб форм, с помощью которого вы сможете без особых проблем их создать, а ваши посетили смогут написать вам в удобно представленном виде.
Автор : RezerСтоимость модуля: 25$
Поделился пользователь: mamedow.islam2012
Если вы часто нуждаетесь в том, чтобы принимать различную информацию от посетителей вашего сайта, то этот модуль исправит вас от всех проблем создания различных форм ручного плана, а также их изменения при необходимости.

Модуль представляет собой своеобразный центр связи с администрацией сайт по различным вопросам, таких как обратная связь, заполнение анкеты или резюме, заказа товара или хостинга, предложении о сотрудничестве, обменами ссылок и т.д. Этот список можно продолжать бесконечно, всё зависит от вашей фантазии.
Весь необходимый набор дополнительных полей и различные настройки веб формы, а также поддержка различных скинов (шаблонов) и менеджер писем, позволят вам без особого труда создать ту форму заполнения различных данных, которую необходимо.
Поддержка AJAX позволяет показать форму в любом месте, на любой странице вашего сайта. При этом при отправке сообщения, у пользователя не будет перезагружаться страница, всё будет происходить в фоновом режиме посредством AJAX, ну а сам пользователь увидит ответ об успешной отправки письма.
При отправке формы (будь то AJAX или отдельная страница), если пользователь что-то не правильно заполнил, все его введённые данные будут автоматически вставлены в выводимые поля заполнения данных. Это спасёт от того, что посетитель просто не захочет их снова заполнять и больше вам не отправит сообщение. Данная функция работает как в веб форме на отдельной странице, так и в AJAX веб форме.
Это спасёт от того, что посетитель просто не захочет их снова заполнять и больше вам не отправит сообщение. Данная функция работает как в веб форме на отдельной странице, так и в AJAX веб форме.
Вы можете разрешать пользоваться конкретной веб формой только необходимым посетителям вашего сайта, посредством выбора необходимых групп пользователей.
Модуль позволяет отключить функцию отправки письма на почту посредством заполнения веб формы, но не бойтесь, ни одно письмо не пропадёт, даже если оно не прошло спам фильтр. В модуле существует свой «менеджер писем», в который параллельно отправке письма на почту, сгружается отправленное сообщение. В этом менеджере вы сможете быстро найти новые письма, ответить на них без всяких проблем, а также создавая необходимые вам папки, сортировать письма для дальнейшего использования. Также можно отключить данную функцию для конкретной веб формы, и тогда письма будут приходить только на почту.
Встроенный редактор шаблонов (включает в себя как саму форму, так и шаблон email сообщения) позволяет без труда создать необходимый внешний вид (конечно необходимо знание HTML) как самой формы, так и выводимых полей и файла CSS. Но если вы всё же привыкли набирать код в любимом редакторе, то сможете сделать это без особых проблем. Все файлы шаблона, хранятся в специальной папке вашего шаблона, в этой папке имеются ещё папки, каждая из которых, является уникальным шаблоном.
Но если вы всё же привыкли набирать код в любимом редакторе, то сможете сделать это без особых проблем. Все файлы шаблона, хранятся в специальной папке вашего шаблона, в этой папке имеются ещё папки, каждая из которых, является уникальным шаблоном.
Встроенная система перехватывания модуля статических страниц, позволяет выводить формы на отдельных страницах типа «http//sait_ru/имя формы.html». При этом статические страницы остаются работоспособными и сохраняют свой адрес. Единственное условие, это чтобы альтернативные имена стат. страниц и веб форм не совпадали, иначе будет выводиться только веб форма.
Функция расчёта стоимости заказа, основанная на языке jаvascript, позволяет на стороне клиента подсчитать сколько будет стоить тот заказ, который он хочет. Функция реализована таким способом, что вы можете использовать свои алгоритмы для подсчёта стоимости (например высчитать периметр, подсчитать количество требуемого материала и добавить сумму к стоимости).
Модуль устроен таким способом, что на одной странице, можно выводить неограниченное количество веб форм, которые никак не потеряют функционал, все функции в ней остаются работоспособными. Однако стоит заметить, что загрузка файлов при выводе формы через AJAX не возможна т.к. браузеры запрещают делать это в целях безопасности.
Однако стоит заметить, что загрузка файлов при выводе формы через AJAX не возможна т.к. браузеры запрещают делать это в целях безопасности.
Удобный, продуманный админцентр, который полностью работает на системе AJAX, позволит вам быстро освоить модуль и сразу же начать использовать его по своим нуждам.
Вам часто требуется использование различных форм заполнения данных на вашем сайте? Вы выполняете различные заказы и необходимо сделать для клиентов более удобную форму создания самого заказа? Вам необходимо принять резюме? анкету? вы боитесь что заполненная форма не дойдёт до вашего почтового ящика? Подсчитать стоимость того или иного товара с различными параметрами и количеством материалов? Тогда вам просто необходимо данное дополнение для DLE.Данное расширение представляет как таковой центр управления всеми веб формами на вашем сайте. Он не заменит форму «Обратная связь», но с помощью него можно с очень большой лёгкостью создать не только такую же, но и с дополнительными функциями и новыми возможностями. Затем вы сможете разместить эту форму на любой странице сайта, и пользователю не придётся перезагружать страницу для отправки формы, т.к. модуль имеет возможность отправлять данные через AJAX.
Затем вы сможете разместить эту форму на любой странице сайта, и пользователю не придётся перезагружать страницу для отправки формы, т.к. модуль имеет возможность отправлять данные через AJAX.
Большой набор типов дополнительных полей В модуль уже встроен весь необходимый набор типов дополнительных полей (текстовое поле, большое текстовое поле, email адрес, скрытое поле, большое текстовое поле, список, список с выбором более одной опции, радио кнопки, чекбоксы, дата, картинки, файлы и капча для защиты от ботов). Весь этот набор позволяет в 70% случаев создать то, что именно вам нужно.
Встроенный калькулятор расчёта стоимости товара. Функция подсчёта количества стоимости заказа, работающая на стороне клиента (написана на jаvascript, а данные форм генерирует модуль) поможет вашим посетителям знать примерную сумму денег, которую необходимо будет потратить, непосредственно перед отправкой сообщения. Функция устроена таким способом, что вы можете создавать свои формулы для подсчёта, но для этого необходимо знание jаvascript.
Простой url адрес страницы веб формы Для форм, которые должны выводиться на отдельной странице, придумана специальная функция, которая перехватывает загрузку статических страниц непосредственно до самой инициализации. Таким образом форма может иметь адрес следующего типа: _saitru/***.html (где «***» — это любой набор символов). Статические страницы не исчезнут с вашего сайта, они также будут показываться с тем же адресом, однако стоит учесть, что лучше не создавать статическую страницу и форму с одинаковым альтернативным именем.
Поддержка технологии AJAX Как удобно отправить сообщение администрации сайта прямо с той страницы, на которой находитесь в данный момент. С этим модулей не составит проблем реализовать и такое. Поддержка принятия данных по технологии AJAX позволяет разместить любое количество веб форм, в любые места и с различными стилями оформления на любую страницу вашего сайта. Продуманность вывода позволяет при этом не потерять функционал веб форм (вы можете даже вывести 2 и более одинаковые формы на одной странице), сохранить работоспособность функции подсчёта стоимости для каждой веб формы. Единственное, что не возможно использовать при таком выводе, это загрузку файлов с компьютера, т.к. браузеры не позволяют это сделать при помощи AJAX в целях безопасности.
Единственное, что не возможно использовать при таком выводе, это загрузку файлов с компьютера, т.к. браузеры не позволяют это сделать при помощи AJAX в целях безопасности.
Встроенный менеджер писем Если вы переживаете, что отправленное письмо не дойдёт до вашего почтового ящика, в следствии чего вы можете потерять клиента, то данный модуль избавит вас от тревожности. Встроенный «менеджер писем» позволяет принимать отправляемые письма, сохраняя при этом его копию в базу данных. С помощью данной функции вы можете быстро ответить своему клиенту прямо со своего сайта. Принимаемые письма можно сортировать по папкам для удобства поиска нужных сообщений.
Функция запоминания принятых данных при ошибке отправке формы Часто, при отправке формы, если какие-нибудь данные неправильно заполнены, вся форма становится пустой, и пользователю вновь приходится заполнять данные, а очень часто, посетители просто нервничают и передумывают отправлять вам сообщение. Продуманная система сохранение данных, автоматически вставляет принятый текст и выводит сообщение с указанием ошибок, которые допустил пользователь. Данная возможность работает как на отдельной странице, так и при выводе с помощью AJAX.
Данная возможность работает как на отдельной странице, так и при выводе с помощью AJAX.
Встроенный редактор шаблонов и стилей оформления Встроенный менеджер стилей оформления, позволит без особого труда отредактировать шаблоны для вывода самой формы (конечно необходимо знание HTML). Менеджер автоматически определяет встроенность библиотеки jQuery для редактирования кода (проще говоря работает начиная с версии DLE 9.2), и при её присутствии подключает её, тем самым предоставляя более удобный вид для изменения. Если вы всё же предпочитаете редактировать шаблоны через спец. редакторы, то это возможно без особых проблем, все файлы шаблонов рассортированы по папкам (каждая папка — отдельный шаблон) и находятся в единой папке вашего шаблона сайта. Таким способом вы сможете принимать и сохранять данные по FTP.
Для некоторых форм можно ограничить доступ определённым группам Также вы можете разрешить использование формы только для определённых групп ваших посетителей. Данная функция работает как уникальная опция для каждой созданной вами веб формой, простыми словами, вы можете контролировать доступ к использованию каждой формы в отдельности, разрешая или запрещая тем или иным группам ею пользоваться.
Очень низкая нагрузка на базу данных Хочется отметить, что нагрузку на БД модуль не при выводе форм на сайте вовсе не создаёт. Ему достаточно один раз создать кэш (который обновится только при изменении одной из форм или создании новой) и во все следующие разы он будет использовать именно его, а не базу данных. Запрос от посетителя создаётся только в том случае, если пользователь отправляет сообщение и в настройках формы выбрана опция «Сохранять в БД».
Ну и плюс ко всему, весь админцентр на 100% работает без перезагрузки страницы, где в 90% случаев используется технология AJAX. Стоит отметить, что все функции были продуманно рассортированы по своим местам и не отвлекают вас при выполнении запланированного действия, таким образом освоить модуль проще простого.
Инструкция установки, откройте файл Инструкция.html в любом браузере скачать модули для дле WebForms win-1251
WebForms_1.0_DLE_10.x_windows-1251.zip [583,37 Kb] (cкачиваний: 1073)
Что такое веб-формы | Документы Microsoft
- 000Z» data-article-date-source=»ms.date»> 21.02.2014
- 11 минут на чтение
В этой статье
Веб-формы ASP.NET являются частью платформы веб-приложений ASP.NET и включены в Visual Studio. Это одна из четырех моделей программирования, которые вы можете использовать для создания веб-приложений ASP.NET, остальные — это ASP.NET MVC, веб-страницы ASP.NET и одностраничные приложения ASP.NET.
Веб-формы — это страницы, которые ваши пользователи запрашивают с помощью своего браузера. Эти страницы могут быть написаны с использованием комбинации HTML, клиентского сценария, серверных элементов управления и серверного кода. Когда пользователи запрашивают страницу, она компилируется и выполняется на сервере платформой, а затем структура генерирует разметку HTML, которую может отобразить браузер. Страница веб-форм ASP.NET представляет информацию пользователю в любом браузере или на клиентском устройстве.
Используя Visual Studio, вы можете создавать веб-формы ASP. NET. Интегрированная среда разработки Visual Studio (IDE) позволяет перетаскивать серверные элементы управления для компоновки страницы веб-форм. Затем вы можете легко установить свойства, методы и события для элементов управления на странице или для самой страницы. Эти свойства, методы и события используются для определения поведения, внешнего вида веб-страницы и т. Д. Чтобы написать серверный код для обработки логики страницы, вы можете использовать язык .NET, например Visual Basic или C #.
NET. Интегрированная среда разработки Visual Studio (IDE) позволяет перетаскивать серверные элементы управления для компоновки страницы веб-форм. Затем вы можете легко установить свойства, методы и события для элементов управления на странице или для самой страницы. Эти свойства, методы и события используются для определения поведения, внешнего вида веб-страницы и т. Д. Чтобы написать серверный код для обработки логики страницы, вы можете использовать язык .NET, например Visual Basic или C #.
Примечание
Документация по ASP.NET и Visual Studio охватывает несколько версий. Темы, в которых выделяются функции из предыдущих версий, могут быть полезны для ваших текущих задач и сценариев с использованием последних версий.
Веб-формы ASP.NET:
- На основе технологии Microsoft ASP.NET, в которой код, выполняемый на сервере, динамически генерирует вывод веб-страницы в браузер или клиентское устройство.
- Совместим с любым браузером или мобильным устройством.
 Веб-страница ASP.NET автоматически отображает правильный HTML-код, совместимый с браузером, для таких функций, как стили, макет и т. Д.
Веб-страница ASP.NET автоматически отображает правильный HTML-код, совместимый с браузером, для таких функций, как стили, макет и т. Д. - Совместимость с любым языком, поддерживаемым средой CLR, например Microsoft Visual Basic и Microsoft Visual C #.
- Построен на Microsoft .NET Framework. Это обеспечивает все преимущества фреймворка, включая управляемую среду, безопасность типов и наследование.
- Гибкость, потому что к ним можно добавлять элементы управления, созданные пользователями и сторонними разработчиками.
Предложение веб-форм ASP.NET:
- Отделение HTML и другого кода пользовательского интерфейса от логики приложения.
- Богатый набор серверных элементов управления для общих задач, включая доступ к данным.
- Мощная привязка данных с отличной поддержкой инструментов.
- Поддержка клиентских сценариев, выполняемых в браузере.
- Поддержка множества других возможностей, включая маршрутизацию, безопасность, производительность, интернационализацию, тестирование, отладку, обработку ошибок и управление состоянием.

Веб-формы ASP.NET помогают преодолевать трудности
Программирование веб-приложений представляет собой проблемы, которые обычно не возникают при программировании традиционных клиентских приложений. Среди вызовов:
- Реализация многофункционального пользовательского веб-интерфейса — Разработка и реализация пользовательского интерфейса с использованием основных средств HTML может быть сложной и утомительной, особенно если страница имеет сложный макет, большой объем динамического содержимого и полнофункциональный пользователь. -интерактивные объекты.
- Разделение клиента и сервера — В веб-приложении клиент (браузер) и сервер — это разные программы, часто работающие на разных компьютерах (и даже в разных операционных системах). Следовательно, две половины приложения имеют очень мало информации; они могут общаться, но обычно обмениваются лишь небольшими порциями простой информации.
- Выполнение без сохранения состояния — Когда веб-сервер получает запрос на страницу, он находит страницу, обрабатывает ее, отправляет в браузер, а затем отбрасывает всю информацию о странице.
 Если пользователь снова запрашивает ту же страницу, сервер повторяет всю последовательность, повторно обрабатывая страницу с нуля. Другими словами, сервер не имеет памяти для обработанных страниц — страницы не имеют состояния. Следовательно, если приложению необходимо поддерживать информацию о странице, его природа без состояния может стать проблемой.
Если пользователь снова запрашивает ту же страницу, сервер повторяет всю последовательность, повторно обрабатывая страницу с нуля. Другими словами, сервер не имеет памяти для обработанных страниц — страницы не имеют состояния. Следовательно, если приложению необходимо поддерживать информацию о странице, его природа без состояния может стать проблемой. - Неизвестные возможности клиента — Во многих случаях веб-приложения доступны многим пользователям, использующим разные браузеры. Браузеры обладают разными возможностями, что затрудняет создание приложения, которое будет одинаково хорошо работать на всех из них.
- Сложности с доступом к данным — Чтение и запись в источник данных в традиционных веб-приложениях могут быть сложными и ресурсоемкими.
- Проблемы с масштабируемостью — Во многих случаях веб-приложения, разработанные с использованием существующих методов, не соответствуют целям масштабируемости из-за отсутствия совместимости между различными компонентами приложения.
 Это часто является общей точкой отказа для приложений, находящихся в процессе интенсивного роста.
Это часто является общей точкой отказа для приложений, находящихся в процессе интенсивного роста.
Решение этих проблем для веб-приложений может потребовать значительного времени и усилий.Веб-формы ASP.NET и платформа ASP.NET решают эти проблемы следующими способами:
- Интуитивно понятная, согласованная объектная модель — Платформа страницы ASP.NET представляет объектную модель, которая позволяет вам рассматривать свои формы как единое целое, а не как отдельные клиентские и серверные части. В этой модели вы можете программировать страницу более интуитивно, чем в традиционных веб-приложениях, включая возможность устанавливать свойства для элементов страницы и реагировать на события. Кроме того, ASP.Серверные элементы управления .NET — это абстракция от физического содержимого HTML-страницы и от прямого взаимодействия между браузером и сервером. В общем, вы можете использовать серверные элементы управления так же, как вы можете работать с элементами управления в клиентском приложении, и вам не нужно думать о том, как создать HTML-код для представления и обработки элементов управления и их содержимого.

- Модель программирования, управляемая событиями — Веб-формы ASP.NET привносят в веб-приложения знакомую модель написания обработчиков событий для событий, которые происходят на клиенте или сервере.Платформа страниц ASP.NET абстрагирует эту модель таким образом, что базовый механизм захвата события на клиенте, его передачи на сервер и вызова соответствующего метода является автоматическим и невидимым для вас. В результате получается четкая, легко записываемая структура кода, поддерживающая разработку, управляемую событиями.
- Интуитивное управление состоянием — Платформа страницы ASP.NET автоматически выполняет задачу по поддержанию состояния вашей страницы и ее элементов управления, а также предоставляет вам явные способы поддержания состояния информации, относящейся к конкретному приложению.Это достигается без интенсивного использования ресурсов сервера и может быть реализовано с отправкой файлов cookie в браузер или без них.
- Приложения, не зависящие от браузера.
 — Платформа страниц ASP.NET позволяет создавать всю логику приложения на сервере, устраняя необходимость явно кодировать различия в браузерах. Тем не менее, он по-прежнему позволяет вам использовать преимущества специфичных для браузера функций, написав код на стороне клиента, чтобы обеспечить улучшенную производительность и более удобное взаимодействие с клиентом.
— Платформа страниц ASP.NET позволяет создавать всю логику приложения на сервере, устраняя необходимость явно кодировать различия в браузерах. Тем не менее, он по-прежнему позволяет вам использовать преимущества специфичных для браузера функций, написав код на стороне клиента, чтобы обеспечить улучшенную производительность и более удобное взаимодействие с клиентом. - Поддержка общеязыковой среды выполнения .NET Framework — Платформа страниц ASP.NET построена на платформе .NET Framework, поэтому вся структура доступна для любого приложения ASP.NET. Ваши приложения могут быть написаны на любом языке, совместимом со средой выполнения. Кроме того, доступ к данным упрощается за счет инфраструктуры доступа к данным, предоставляемой .NET Framework, включая ADO.NET.
- Масштабируемая производительность сервера .NET Framework — ASP.Платформа страниц .NET позволяет масштабировать веб-приложение с одного компьютера с одним процессором до веб-фермы с несколькими компьютерами чисто и без сложных изменений логики приложения.

Особенности веб-форм ASP.NET
- Серверные элементы управления — Серверные веб-элементы управления ASP.NET — это объекты на веб-страницах ASP.NET, которые запускаются при запросе страницы и отображают разметку в браузере. Многие серверные веб-элементы управления похожи на знакомые элементы HTML, такие как кнопки и текстовые поля.Другие элементы управления охватывают сложное поведение, например элементы управления календарем и элементы управления, которые можно использовать для подключения к источникам данных и отображения данных.
- Главные страницы — Главные страницы ASP.NET позволяют создавать согласованный макет для страниц в вашем приложении. Единая главная страница определяет внешний вид и стандартное поведение, которое вы хотите для всех страниц (или группы страниц) в вашем приложении. Затем вы можете создать отдельные страницы с контентом, который будет содержать контент, который вы хотите отобразить.Когда пользователи запрашивают страницы содержимого, они объединяются с главной страницей для создания вывода, в котором макет главной страницы сочетается с содержимым страницы содержимого.

- Работа с данными — ASP.NET предоставляет множество вариантов для хранения, извлечения и отображения данных. В приложении веб-форм ASP.NET вы используете элементы управления с привязкой к данным для автоматизации представления или ввода данных в элементы пользовательского интерфейса веб-страницы, такие как таблицы, текстовые поля и раскрывающиеся списки.
- Членство — ASP.NET Identity хранит учетные данные ваших пользователей в базе данных, созданной приложением. Когда ваши пользователи входят в систему, приложение проверяет их учетные данные, читая базу данных. Папка Account вашего проекта содержит файлы, которые реализуют различные части членства: регистрацию, вход в систему, изменение пароля и авторизацию доступа. Кроме того, веб-формы ASP.NET поддерживают OAuth и OpenID. Эти усовершенствования аутентификации позволяют пользователям входить на ваш сайт с использованием существующих учетных данных из таких учетных записей, как Facebook, Twitter, Windows Live и Google.
 По умолчанию шаблон создает базу данных членства с использованием имени базы данных по умолчанию на экземпляре SQL Server Express LocalDB, сервере базы данных разработки, который поставляется с Visual Studio Express 2013 для Интернета.
По умолчанию шаблон создает базу данных членства с использованием имени базы данных по умолчанию на экземпляре SQL Server Express LocalDB, сервере базы данных разработки, который поставляется с Visual Studio Express 2013 для Интернета. - Клиентский сценарий и клиентские платформы — Вы можете улучшить серверные функции ASP.NET, включив функциональность клиентского сценария на страницы веб-форм ASP.NET. Вы можете использовать клиентский сценарий, чтобы предоставить пользователям более богатый и отзывчивый пользовательский интерфейс. Вы также можете использовать клиентский сценарий для выполнения асинхронных вызовов веб-сервера во время работы страницы в браузере.
- Маршрутизация — маршрутизация URL-адресов позволяет настроить приложение для приема URL-адресов запросов, которые не сопоставляются с физическими файлами. URL-адрес запроса — это просто URL-адрес, который пользователь вводит в свой браузер, чтобы найти страницу на вашем веб-сайте.
 Вы используете маршрутизацию для определения URL-адресов, которые семантически значимы для пользователей и могут помочь в поисковой оптимизации (SEO).
Вы используете маршрутизацию для определения URL-адресов, которые семантически значимы для пользователей и могут помочь в поисковой оптимизации (SEO). - Управление состоянием — веб-формы ASP.NET включают несколько параметров, которые помогают сохранять данные как для каждой страницы, так и для всего приложения.
- Безопасность — Важной частью разработки более безопасного приложения является понимание угроз для него. Microsoft разработала способ категоризации угроз: спуфинг, подделка, отказ, раскрытие информации, отказ в обслуживании, повышение привилегий (STRIDE). В веб-формах ASP.NET можно добавлять точки расширения и параметры конфигурации, которые позволяют настраивать различные режимы безопасности в веб-формах ASP.NET.
- Производительность — Производительность может быть ключевым фактором успешного веб-сайта или проекта.Веб-формы ASP.NET позволяют изменять производительность, связанную с обработкой элементов управления страниц и серверов, управлением состоянием, доступом к данным, настройкой и загрузкой приложений, а также эффективными методами кодирования.

- Интернационализация — Веб-формы ASP.NET позволяют создавать веб-страницы, которые могут получать контент и другие данные на основе предпочтительных языковых настроек для браузера или на основе явного выбора языка пользователем. Контент и другие данные называются ресурсами, и такие данные могут храниться в файлах ресурсов или других источниках.На странице веб-форм ASP.NET вы настраиваете элементы управления для получения значений их свойств из ресурсов. Во время выполнения выражения ресурсов заменяются ресурсами из соответствующего локализованного файла ресурсов.
- Отладка и обработка ошибок — ASP.NET включает функции, помогающие диагностировать проблемы, которые могут возникнуть в приложении веб-форм. Отладка и обработка ошибок хорошо поддерживаются в веб-формах ASP.NET, поэтому ваши приложения компилируются и работают эффективно.
- Развертывание и хостинг — Visual Studio, ASP.NET, Azure и IIS предоставляют инструменты, которые помогут вам в процессе развертывания и размещения вашего приложения веб-форм.

Решение, когда создавать приложение веб-форм
Необходимо тщательно обдумать, следует ли реализовать веб-приложение с помощью модели веб-форм ASP.NET или другой модели, например, платформы ASP.NET MVC. Платформа MVC не заменяет модель веб-форм; вы можете использовать любую структуру для веб-приложений. Прежде чем вы решите использовать модель веб-форм или платформу MVC для конкретного веб-сайта, взвесьте преимущества каждого подхода.
Преимущества веб-приложения на основе веб-форм
Платформа на основе веб-форм предлагает следующие преимущества:
- Он поддерживает модель событий, которая сохраняет состояние по протоколу HTTP, что дает преимущества при разработке бизнес-приложений. Приложение на основе веб-форм предоставляет десятки событий, которые поддерживаются сотнями серверных элементов управления.
- Он использует шаблон Page Controller, который добавляет функциональность отдельным страницам. Дополнительные сведения см.
 В разделе Контроллер страницы на веб-сайте MSDN.
В разделе Контроллер страницы на веб-сайте MSDN. - Он использует состояние просмотра или серверные формы, которые могут упростить управление информацией о состоянии.
- Он хорошо подходит для небольших групп веб-разработчиков и дизайнеров, которые хотят воспользоваться преимуществами большого количества компонентов, доступных для быстрой разработки приложений.
- В целом, это менее сложно для разработки приложений, потому что компоненты (класс , элементы управления и т. Д.) Тесно интегрированы и обычно требуют меньше кода, чем модель MVC.
Преимущества веб-приложения на основе MVC
Платформа ASP.NET MVC предлагает следующие преимущества:
- Это упрощает управление сложностью за счет разделения приложения на модель, представление и контроллер.
- Он не использует состояние просмотра или серверные формы. Это делает платформу MVC идеальной для разработчиков, которым нужен полный контроль над поведением приложения.

- Он использует шаблон Front Controller, который обрабатывает запросы веб-приложений через один контроллер.Это позволяет вам разработать приложение, поддерживающее обширную инфраструктуру маршрутизации. Дополнительные сведения см. В разделе Front Controller на веб-сайте MSDN.
- Обеспечивает лучшую поддержку разработки через тестирование (TDD).
- Он хорошо работает для веб-приложений, которые поддерживаются большими командами разработчиков и веб-дизайнеров, которым требуется высокая степень контроля над поведением приложения.
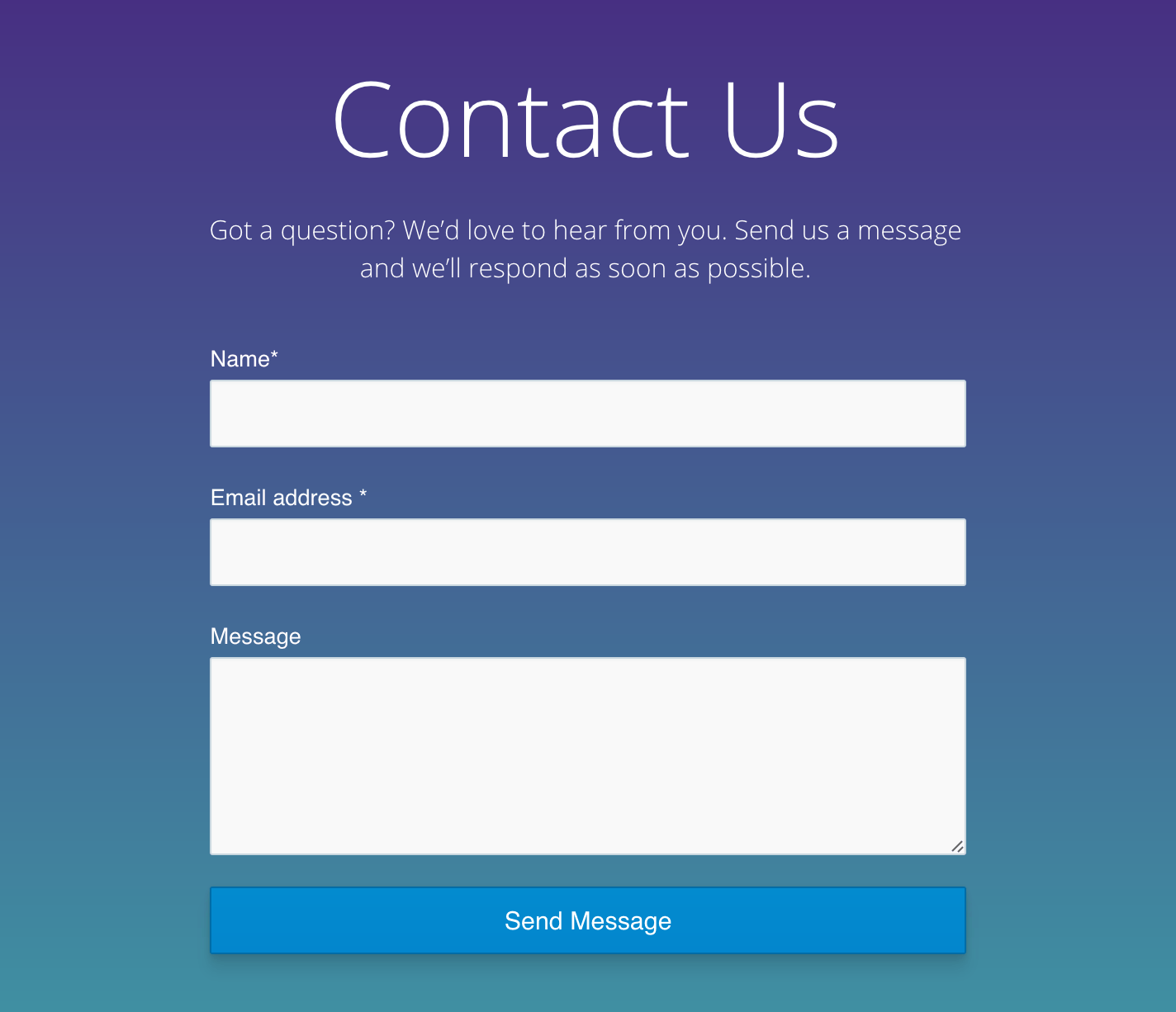
Веб-страницы ASP.NET HTML-формы
Форма — это раздел документа HTML, в который вводятся данные. элементы управления (текстовые поля, флажки, переключатели и раскрывающиеся списки).
Создание страницы ввода HTML
Бритва, пример
@ {
если (IsPost) {
строка companyname = Запрос [«CompanyName»];
строка contactname = Запрос [«ContactName»];
Вы ввели:
Название компании: @companyname
Контактное лицо: @contactname
}
еще
{
}
}
Пример запуска »
Пример Razor — отображение изображений
Предположим, у вас есть 3 изображения в папке изображений, и вы хотите отображать изображения динамически. по выбору пользователей.
по выбору пользователей.
Это легко сделать с помощью небольшого кода Razor.
Если у вас есть изображение под названием «Photo1.jpg» в папке изображений в Интернете
сайт, вы можете отображать изображение, используя HTML элемент вроде этого:

Пример ниже показывает, как отобразить выбранный картинка, которую выбирает пользователь из раскрывающегося списка:
Бритва, пример
@ {
var imagePath = «»;
if (Запрос [«Выбор»]! = null)
{imagePath = «images /» + Request [«Choice»];}
}
Показать изображения
Пример запуска »
Объяснение примера
Сервер создает переменную с именем imagePath .
На HTML-странице есть раскрывающийся список (элемент
Код Razor считывает значение Choice по запросу Request [«Choice»] . Если он имеет значение, код создает путь к изображению images / Photo1.jpg и сохраняет его в переменная imagePath .
На HTML-странице есть элемент для отображения изображения. Атрибут src установлен в значение imagePath
переменная при отображении страницы.
Элемент находится в блоке if для
предотвратить попытку отображения изображения без имени (например, когда страница
отображается).
web2py — Формы и валидаторы
Формы и валидаторы
Существует четыре различных способа создания форм в web2py:
-
FORMобеспечивает низкоуровневую реализацию в терминах помощников HTML. Объект
Объект FORMможет быть сериализован в HTML и знает о полях, которые он содержит. ОбъектFORMзнает, как проверять отправленные значения формы. -
SQLFORMпредоставляет высокоуровневый API для создания форм создания, обновления и удаления из существующей таблицы базы данных. -
SQLFORM.factory— это уровень абстракции поверхSQLFORM, позволяющий использовать преимущества функций генерации форм, даже если база данных отсутствует.Он генерирует форму, очень похожую наSQLFORMиз описания таблицы, но без необходимости создавать таблицу базы данных. -
CRUDметоды. Они функционально эквивалентны SQLFORM и основаны на SQLFORM, но обеспечивают более компактную нотацию;CRUDтеперь устарел и замененSQLFORM.grid ()иSQLFORM.smartgrid ().
Все эти формы самооценки и, если ввод не проходит валидацию, они могут изменять себя и добавлять сообщения об ошибках. В формах можно запрашивать проверенные переменные и сообщения об ошибках, сгенерированные при проверке.
В формах можно запрашивать проверенные переменные и сообщения об ошибках, сгенерированные при проверке.
Произвольный HTML-код можно вставить в форму или извлечь из нее с помощью помощников.
FORM и SQLFORM являются помощниками, и ими можно управлять так же, как DIV . Например, вы можете установить стиль формы:
form = SQLFORM (..) form ['_ style'] = 'граница: сплошной черный 1px'
ФОРМА
форма
принимает
Рассмотрим в качестве примера приложение test со следующим значением «default.py «контроллер:
def display_form ():
form = FORM ('Ваше имя:', INPUT (_name = 'name'), INPUT (_type = 'submit'))
return dict (form = form)
и связанный вид «default / display_form.html»:
{{extend 'layout.html'}}
Форма ввода
Отправленные переменные
{{= КРАСОТА (запрос. vars)}}
vars)}}
Это обычная HTML-форма, которая запрашивает имя пользователя. Когда вы заполняете форму и нажимаете кнопку «Отправить», форма отправляется автоматически, а переменная request.vars.name вместе с предоставленным ей значением отображается внизу.
Вы можете создать ту же форму с помощью помощников. Это можно сделать в представлении или в действии. Поскольку web2py обработал форму в действии, лучше определить форму в самом действии.
Вот новый контроллер:
def display_form ():
form = FORM ('Ваше имя:', INPUT (_name = 'name'), INPUT (_type = 'submit'))
return dict (form = form)
и связанный с ним default / display_form.html «view:
{{extend 'layout.html'}}
Форма ввода
{{= форма}}
Отправленные переменные
{{= КРАСОТА (request.vars)}}
Код на данный момент эквивалентен предыдущему коду, но форма генерируется оператором {{= form}} , который сериализует объект FORM .
Теперь мы добавляем еще один уровень сложности, добавляя проверку и обработку формы.
Измените контроллер следующим образом:
def display_form ():
form = FORM ('Ваше имя:',
INPUT (_name = 'name', требуется = IS_NOT_EMPTY ()),
ВХОД (_type = 'отправить'))
если форма.принимает (запрос, сеанс):
response.flash = 'форма принята'
elif form.errors:
response.flash = 'в форме есть ошибки'
еще:
response.flash = 'заполните форму'
return dict (form = form)
и связанный вид «default / display_form.html»:
{{extend 'layout.html'}}
Форма ввода
{{= форма}}
Отправленные переменные
{{= КРАСОТА (request.vars)}}
Допустимые переменные
{{= КРАСОТА (form.vars)}}
Ошибки в форме
{{= КРАСОТА (форма.ошибки)}}
Обратите внимание, что:
- В действии мы добавили валидатор
requires = IS_NOT_EMPTY ()для поля ввода «name».
- В действии мы добавили вызов к
form.accepts (..) - В представлении мы печатаем
form.varsиform.errors, а также форму иrequest.vars.
Вся работа выполняется методом принимает метод объекта form . Он фильтрует запрос .vars согласно заявленным требованиям (выраженным валидаторами). принимает сохраняет те переменные, которые проходят проверку, в form.vars . Если значение поля не соответствует требованиям, провалившийся валидатор возвращает ошибку, и ошибка сохраняется в форме .errors . И form.vars , и form.errors — это gluon.storage.Storage объектов, похожих на request.vars . Первый содержит значения, прошедшие проверку, например:
Второй содержит ошибки, например:
форма.errors.name = "Не может быть пустым!"
Полная подпись метода принимает метод :
onvalidation
form.accepts (vars, session = None, formname = 'default', keepvalues = False, onvalidation = None, dbio = True, hideerror = False):
Значение дополнительных параметров поясняется в следующих подразделах.
Первым аргументом может быть request.vars или request.get_vars или request.post_vars или просто запрос . Последнее эквивалентно принятию в качестве входных данных request.post_vars .
принимает , функция возвращает Истина, , если форма принята, и Ложь, в противном случае. Форма не принимается, если в ней есть ошибки или если она не была отправлена (например, при первом отображении).
Вот как эта страница выглядит при первом отображении:
Вот как она выглядит при недопустимой отправке:
Вот как она выглядит на действительной отправке:
Процесс и проверить методы
Ярлык для формы
.принимает (request.post_vars, session, ...)
это
форма. Процесс (...). Принято
последний не нуждается в аргументах запроса и сеанса (хотя вы можете указать их по желанию). он также отличается от , принимает , потому что возвращает саму форму. Внутренне процесс , вызовы процесса , принимает и передает ему свои аргументы. Значение, возвращаемое функцией accept, сохраняется в форме .accepted .
Функция процесса принимает некоторый дополнительный аргумент, который принимает не принимает:
-
message_onsuccess -
onsuccess: если равно ‘flash’ (по умолчанию) и форма принята, будет мигать вышеуказанное сообщениеmessage_onsuccess -
message_onfailure -
onfailure: если он равен ‘flash’ (по умолчанию) и форма не прошла проверку, будет мигать вышеуказанное сообщениеmessage_onfailure -
следующийуказывает, куда перенаправить пользователя после формы принято.
onsuccess и onfailure могут быть функциями типа лямбда-форма: do_something (form) .
— это ярлык для
form.process (..., dbio = False) .accepted
Условные поля
Бывают случаи, когда вы хотите, чтобы поле отображалось только при выполнении условия. Например, рассмотрим следующую модель:
db.define_table ('покупка', Поле ('have_coupon', 'boolean'), Поле ('coupon_code')) Вы хотите отобразить поле coupon_code , если и только если отмечено поле have_coupon .Это можно сделать в JavaScript. web2py может помочь вам, сгенерировав для вас этот JavaScript. Вам просто нужно объявить, что поле является условным для выражения, используя поле show_if attribute:
def index ():
db.purchase.coupon_code.show_if = (db.purchase.have_coupon == True)
form = SQLFORM (db.purchase) .process ()
return dict (form = form) Значение show_if является запросом и использует тот же синтаксис DAL, который вы используете для запросов к базе данных. Разница в том, что этот запрос не отправляется в базу данных, а преобразуется в JavaScript и отправляется в браузер, где он выполняется, когда пользователь редактирует форму.
Разница в том, что этот запрос не отправляется в базу данных, а преобразуется в JavaScript и отправляется в браузер, где он выполняется, когда пользователь редактирует форму.
Скрытые поля
Когда вышеуказанный объект формы сериализуется с помощью {{= form}} , и из-за того, что предыдущий вызов принимает метод , теперь это выглядит так:
Обратите внимание на наличие двух скрытых полей: «_formkey» и «_formname».Их присутствие запускается вызовом , принимает , и они играют две разные важные роли:
- Скрытое поле с именем «_formkey» — это одноразовый токен, который web2py использует для предотвращения двойной отправки форм. Значение этого ключа генерируется, когда форма сериализуется и сохраняется в сеансе
 При отправке формы это значение должно совпадать, иначе
При отправке формы это значение должно совпадать, иначе принимаетвозвращаетЛожьбез ошибок, как если бы форма не была отправлена вообще.Это связано с тем, что web2py не может определить, правильно ли была отправлена форма. - Скрытое поле с именем «_formname» генерируется web2py в качестве имени для формы, но это имя можно переопределить. Это поле необходимо для разрешения страниц, содержащих и обрабатывающих несколько форм. web2py различает разные отправленные формы по их именам.
- Необязательные скрытые поля, указанные как
FORM (..., hidden = dict (...)).
Роль этих скрытых полей и их использование в настраиваемых формах и страницах с несколькими формами обсуждается более подробно позже в этой главе.
Если форма выше отправлена с пустым полем «имя», форма не проходит проверку. Когда форма снова сериализуется, она выглядит так:
Обратите внимание на наличие DIV класса «error» в сериализованной форме. web2py вставляет это сообщение об ошибке в форму, чтобы уведомить посетителя о поле, которое не прошло проверку.
web2py вставляет это сообщение об ошибке в форму, чтобы уведомить посетителя о поле, которое не прошло проверку. принимает метод при отправке, определяет, что форма отправлена, проверяет, является ли поле «имя» пустым и требуется ли оно, и в конечном итоге вставляет сообщение об ошибке от валидатора в форму.
Предполагается, что базовое представление layout.html будет обрабатывать DIV класса «error». Макет по умолчанию использует эффекты jQuery, чтобы ошибки появлялись и скользили вниз с красным фоном.См. Главу 11 для более подробной информации.
keepvalues
keepvalues
Необязательный аргумент keepvalues сообщает web2py, что делать, когда форма принята и нет перенаправления, поэтому та же форма отображается снова. По умолчанию форма очищена. Если для параметра keepvalues задано значение True , форма предварительно заполняется ранее вставленными значениями. Это полезно, когда у вас есть форма, которую предполагается многократно использовать для вставки нескольких похожих записей.
dbio
dbio
Если для аргумента dbio задано значение False , web2py не будет выполнять вставку / обновление БД после принятия формы.
hideerror
hideerror
Если для hideerror установлено значение Истинно и форма содержит ошибки, они не будут отображаться при визуализации формы (отображать их из формы придется вам. ошибки как-то).
onvalidation
Аргумент onvalidation может иметь значение None или может быть функцией, которая принимает форму и ничего не возвращает.Такая функция будет вызываться и передавать форму сразу после проверки (если проверка проходит) и до того, как произойдет что-либо еще. Эта функция имеет несколько целей: например, для выполнения дополнительных проверок формы и, в конечном итоге, добавления ошибок в форму, или для вычисления значений некоторых полей на основе значений других полей, или для запуска какого-либо действия (например, отправка электронного письма)..png) ) перед созданием / обновлением записи.
) перед созданием / обновлением записи.
Вот пример:
db.define_table ('числа',
Поле ('а', 'целое'),
Поле ('b', 'целое'),
Поле ('c', 'integer', читаемый = False, записываемый = False))
def my_form_processing (форма):
c = форма.vars.a * form.vars.b
если c <0:
form.errors.b = 'a * b не может быть отрицательным'
еще:
form.vars.c = c
def insert_numbers ():
form = SQLFORM (db.numbers)
если form.process (onvalidation = my_form_processing) .accepted:
session.flash = 'запись вставлена'
перенаправление (URL ())
return dict (form = form)
Обнаружить изменение записи
При заполнении формы для редактирования записи существует небольшая вероятность того, что другой пользователь может одновременно редактировать ту же запись.Поэтому, когда мы сохраняем запись, мы хотим проверить возможные конфликты. Это можно сделать:
db.define_table ('dog', Field ('name'))
def edit_dog ():
dog = db. dog (request.args (0)) или перенаправление (URL ('error'))
form = SQLFORM (db.dog, собака)
form.process (detect_record_change = True)
если form.record_changed:
# сделай что-нибудь
elif form.accepted:
# сделай что-нибудь еще
еще:
# ничего не делать
return dict (form = form)
dog (request.args (0)) или перенаправление (URL ('error'))
form = SQLFORM (db.dog, собака)
form.process (detect_record_change = True)
если form.record_changed:
# сделай что-нибудь
elif form.accepted:
# сделай что-нибудь еще
еще:
# ничего не делать
return dict (form = form)
record_changed работает только с SQLFORM, но не с FORM.
Формы и перенаправление
Наиболее распространенный способ использования форм - это самостоятельная отправка, так что отправленные переменные поля обрабатываются тем же действием, которое сгенерировало форму. После того, как форма принята, необычно снова отображать текущую страницу (что мы делаем здесь только для простоты). Чаще всего перенаправляют посетителя на «следующую» страницу.
Вот новый пример контроллера:
def display_form ():
form = FORM ('Ваше имя:',
INPUT (_name = 'name', требуется = IS_NOT_EMPTY ()),
ВХОД (_type = 'отправить'))
если форма. process (). принято:
session.flash = 'форма принята'
перенаправление (URL ('следующий'))
elif form.errors:
response.flash = 'в форме есть ошибки'
еще:
response.flash = 'заполните форму'
return dict (form = form)
def next ():
return dict ()
process (). принято:
session.flash = 'форма принята'
перенаправление (URL ('следующий'))
elif form.errors:
response.flash = 'в форме есть ошибки'
еще:
response.flash = 'заполните форму'
return dict (form = form)
def next ():
return dict ()
Чтобы установить вспышку на следующей странице вместо текущей, вы должны использовать session.flash вместо response.flash . web2py перемещает первое во второе после перенаправления. Обратите внимание, что с использованием session.flash требует, чтобы вы не выполняли session.forget () .
Несколько форм на странице
имя формы
Содержание этого раздела применимо как к объектам FORM , так и к объектам SQLFORM . Возможно иметь несколько форм на странице, но вы должны позволить web2py различать их. Если они получены SQLFORM из разных таблиц, то web2py автоматически присваивает им разные имена; в противном случае вам нужно явно дать им разные имена форм. Вот пример:
Вот пример:
def two_forms ():
form1 = FORM (INPUT (_name = 'name', требует = IS_NOT_EMPTY ()),
INPUT (_type = 'submit'), _name = 'form_one')
form2 = FORM (INPUT (_name = 'name', требует = IS_NOT_EMPTY ()),
INPUT (_type = 'submit'), _name = 'form_two')
если form1.process (formname = 'form_one'). принято:
response.flash = 'форма принята'
если form2.process (formname = 'form_two'). принято:
response.flash = 'вторая форма принята'
return dict (form1 = form1, form2 = form2)
, и вот результат, который он выдает:
Когда посетитель отправляет пустую форму1, только form1 отображает ошибку; если посетитель отправляет пустую форму2, только форма2 отображает сообщение об ошибке.
Совместное использование форм
Содержание этого раздела применимо как к объектам FORM , так и к объектам SQLFORM . То, что мы обсуждаем здесь, возможно, но не рекомендуется, так как всегда полезно иметь формы, которые отправляются самостоятельно. Однако иногда у вас нет выбора, потому что действие, которое отправляет форму, и действие, которое ее получает, принадлежат разным приложениям.
Однако иногда у вас нет выбора, потому что действие, которое отправляет форму, и действие, которое ее получает, принадлежат разным приложениям.
Можно создать форму, которая отправляет другое действие. Это делается путем указания URL-адреса действия обработки в атрибутах объекта FORM или SQLFORM .Например:
form = FORM (INPUT (_name = 'name', requires = IS_NOT_EMPTY ()),
INPUT (_type = 'submit'), _action = URL ('page_two'))
def page_one ():
return dict (form = form)
def page_two ():
если form.process (session = None, formname = None) .accepted:
response.flash = 'форма принята'
еще:
response.flash = 'в форме была ошибка'
return dict ()
Обратите внимание, что, поскольку и page_one, и page_two используют одну и ту же форму , мы определили ее только один раз, поместив ее вне всех действий, чтобы не повторяться.Общая часть кода в начале контроллера выполняется каждый раз перед передачей управления вызываемому действию.
Поскольку page_one не вызывает процесс (и не принимает ), форма не имеет имени и ключа, поэтому вы должны передать session = None и установить formname = None в процессе , или форма не будет проверяться, когда "page_two" ее получит.
Добавление кнопок в ФОРМЫ
Обычно форма содержит единственную кнопку отправки.Часто требуется добавить кнопку «назад», которая вместо отправки формы перенаправляет посетителя на другую страницу.
add_button
Это можно сделать с помощью метода add_button :
form.add_button ('Back', URL ('other_page'))
В форму можно добавить несколько кнопок. Аргументы add_button - это значение кнопки (ее текст) и URL-адрес для перенаправления. (См. Также аргумент кнопок для SQLFORM, который обеспечивает более мощный подход)
Подробнее о манипуляциях с FORM
Как обсуждалось в главе «Представления», FORM является помощником HTML. Помощниками можно управлять как списками Python и как словарями, что позволяет создавать и изменять во время выполнения.
Помощниками можно управлять как списками Python и как словарями, что позволяет создавать и изменять во время выполнения.
SQLFORM
Теперь мы переходим на следующий уровень, предоставляя приложению файл модели:
db = DAL ('sqlite: //storage.sqlite')
db.define_table ('человек', Поле ('имя', требуется = IS_NOT_EMPTY ()))
Измените контроллер следующим образом:
def display_form ():
form = SQLFORM (db.person)
если form.process (). принято:
ответ.flash = 'форма принята'
elif form.errors:
response.flash = 'в форме есть ошибки'
еще:
response.flash = 'заполните форму'
return dict (form = form)
Вид не нужно менять.
В новом контроллере вам не нужно строить FORM , поскольку конструктор SQLFORM построил его из таблицы db.person , определенной в модели. Эта новая форма после сериализации выглядит так:
Автоматически созданная форма сложнее предыдущей низкоуровневой формы. Прежде всего, он содержит таблицу строк, в каждой строке по три столбца. Первый столбец содержит метки полей (как определено из
Прежде всего, он содержит таблицу строк, в каждой строке по три столбца. Первый столбец содержит метки полей (как определено из db.person ), второй столбец содержит поля ввода (и в конечном итоге сообщения об ошибках), а третий столбец является необязательным и поэтому пустым (он может быть заполнен полями в конструкторе SQLFORM ).
Все теги в форме имеют имена, производные от имени таблицы и поля. Это позволяет легко настраивать форму с помощью CSS и JavaScript.Эта возможность обсуждается более подробно в Главе 11.
Более важно то, что теперь принимает метод , делает гораздо больше работы за вас. Как и в предыдущем случае, он выполняет проверку ввода, но дополнительно, если ввод проходит проверку, он также выполняет вставку новой записи в базу данных и сохраняет в form.vars.id уникальный «идентификатор» новой запись.
Объект SQLFORM также автоматически обрабатывает поля «загрузки», сохраняя загруженные файлы в папку «загрузки» (после их безопасного переименования во избежание конфликтов и предотвращения атак обхода каталогов) и сохраняет их имена (их новые имена) в соответствующее поле в базе данных. После обработки формы новое имя файла доступно в
После обработки формы новое имя файла доступно в form.vars.fieldname (т. Е. Оно заменяет объект cgi.FieldStorage в request.vars.fieldname ), поэтому вы можете легко ссылаться на новое имя сразу после загрузки.
Предупреждение: длина поля по умолчанию - 512 символов. Если файловая система не поддерживает такие длинные имена файлов, она может генерировать имена, которые вызовут ошибку при попытке их создания. Это можно решить, установив поле
(..., length = ...)для подтверждения значения. Также обратите внимание, что это может привести к усечению кодировки исходного имени файла и может оказаться невозможным восстановить его после загрузки загруженного файла.
A SQLFORM отображает «логические» значения с флажками, «текстовые» значения с текстовыми полями, значения, которые должны быть в определенном наборе или базу данных с раскрывающимися списками, а также поля «загрузки» со ссылками, которые позволяют пользователям загружать загруженные файлы. Он скрывает поля «blob», поскольку предполагается, что они обрабатываются по-разному, см. Пример в разделе «Подробнее о загрузках» в главе 6.
Он скрывает поля «blob», поскольку предполагается, что они обрабатываются по-разному, см. Пример в разделе «Подробнее о загрузках» в главе 6.
Например, рассмотрим следующую модель:
db.define_table ('person',
Поле ('имя', требуется = IS_NOT_EMPTY ()),
Поле ('женат', 'логическое'),
Поле ('пол', требуется = IS_IN_SET (['Мужской', 'Женский', 'Другой'])),
Поле ('профиль', 'текст'),
Поле ('изображение', 'загрузить'))
В этом случае SQLFORM (db.person) создает форму, показанную ниже:
Конструктор SQLFORM позволяет выполнять различные настройки, такие как отображение только подмножества полей, изменение меток, добавление значений к необязательный третий столбец или создание форм UPDATE и DELETE, в отличие от форм INSERT, подобных текущей. SQLFORM - самый крупный объект для экономии времени в web2py.
Класс SQLFORM определен в "gluon / sqlhtml.py". Его можно легко расширить, переопределив его метод xml , метод, который сериализует объекты, для изменения его вывода.
полей
меток
Подпись для конструктора SQLFORM имеет следующий вид: SQLFORM (table, record = None,
deletable = False, linkto = None,
upload = None, fields = None, labels = None,
col3 = {}, submit_button = 'Отправить',
delete_label = 'Отметить для удаления',
showid = True, readonly = False,
комментарии = Верно, keepopts = [],
ignore_rw = False, record_id = None,
formstyle = 'table3cols',
кнопки = ['отправить'], разделитель = ':',
extra_fields = Нет,
** атрибуты)
- Необязательный второй аргумент превращает форму INSERT в форму UPDATE для указанной записи (см. Следующий подраздел).
showid
delete_label
id_label
submit_button
- Если для
deletableзадано значениеTrue, в форме UPDATE отображается флажок «Отметить для удаления». Значение метки для этого поля устанавливается с помощью аргументаdelete_label.
-
submit_buttonустанавливает значение кнопки отправки. -
id_labelустанавливает метку записи «id» - «id» записи не отображается, если для
showidустановлено значениеЛожь. -
полей- это необязательный список имен полей, которые вы хотите отобразить. Если список предоставлен, отображаются только поля в списке. Например:
-
меток- словарь меток полей. Ключ словаря - это имя поля, а соответствующее значение отображается как его метка. Если метка не указана, web2py выводит метку из имени поля (имя поля пишется с заглавной буквы и символы подчеркивания заменяются пробелами). Например:
label = {'name': 'Ваше полное имя:'}
-
col3- словарь значений для третьего столбца.Например:
col3 = {'name': A ('что это?',
_href = 'http: //www.google.com/search? q = define: name')}
-
linktoиupload- это необязательные URL-адреса для пользовательских контроллеров, которые позволяют форме иметь дело со ссылочными полями. Это обсуждается более подробно позже в разделах Ссылки на ссылки на записи и разделы SQLFORM и загрузки соответственно.
Это обсуждается более подробно позже в разделах Ссылки на ссылки на записи и разделы SQLFORM и загрузки соответственно. -
только чтение. Если установлено значение True, форма отображается только для чтения -
комментариев.Если установлено значение False, комментарии col3 не отображаются. -
ignore_rw. Обычно для формы создания / обновления отображаются только поля, помеченные как Writable = True, а для форм только для чтения отображаются только поля, отмеченные как readable = True. При установкеignore_rw = Trueэти ограничения игнорируются, и отображаются все поля. Это в основном используется в интерфейсе appadmin для отображения всех полей для каждой таблицы, переопределяя то, что указывает модель. formstyle
formstyleопределяет стиль, который будет использоваться при сериализации формы в html.Значение по умолчанию берется изresponse.formstyle, в настоящее время это "bootstrap4_inline". Другие варианты: bootstrap4_stacked, bootstrap3_inline, bootstrap3_stacked, bootstrap2, table3cols, table2cols (одна строка для метки и комментария и одна строка для ввода), ul (создает неупорядоченный список ввода fields), divs (представляет форму с использованием удобных для css div для произвольной настройки), bootstrap, который использует класс формы bootstrap 2.3, form-horizontal.
Другие варианты: bootstrap4_stacked, bootstrap3_inline, bootstrap3_stacked, bootstrap2, table3cols, table2cols (одна строка для метки и комментария и одна строка для ввода), ul (создает неупорядоченный список ввода fields), divs (представляет форму с использованием удобных для css div для произвольной настройки), bootstrap, который использует класс формы bootstrap 2.3, form-horizontal. formstyleтакже может быть функцией, которая генерирует все внутри FORM тег.Вы передаете функции конструктора формы два аргумента, форму и поля. Подсказки можно найти в файле исходного кода sqlhtml.py (ищите функции с именем formstyle_)кнопок
кнопок- это списокINPUTs илиBUTTONs (хотя технически может быть любая комбинация помощников) который будет добавлен в DIV, где будет находиться кнопка отправки.
Например, добавление кнопки возврата на основе URL (для многостраничной формы) и переименованной кнопки отправки:
buttons = [BUTTON ('Back', _type = "button", _onClick = "parent. location = '% s' "% URL (...),
BUTTON ('Далее', _type = "submit")]
location = '% s' "% URL (...),
BUTTON ('Далее', _type = "submit")]
или кнопка, которая ведет на другую страницу:
buttons = [..., A («Перейти на другую страницу», _class = 'btn', _href = URL («по умолчанию», «другая страница»))]
разделитель
разделительустанавливает строку, которая отделяет метки формы от полей ввода формы, если установлено значение Нет, значение по умолчанию берется из ответа. Form_label_separatorextra_fields
extra_fields- это список дополнительных полей- Необязательные атрибуты
FORM, который отображает объектSQLFORM. Примеры:
_action = '.' _method = 'POST'
Есть специальный скрытый атрибут . Когда словарь передается как , скрытый , его элементы переводятся в «скрытые» поля INPUT (см. Пример для помощника
Пример для помощника FORM в главе 5).
форма = SQLFORM (..., скрыто = ...)
вызывает передачу скрытых полей при отправке, не больше и не меньше. form.accepts (...) не предназначен для чтения полученных скрытых полей и перемещения их в form.vars. Причина в безопасности. Скрытые поля могут быть изменены. Поэтому вам нужно явно переместить скрытые поля из запроса в форму:
form = SQLFORM (..., hidden = dict (a = 'b')) form.vars.a = request.vars.a
Процесс метод
SQLFORM наследует метод процесса из FORM .
SQLFORM и вставить / обновление / удалить
SQLFORM создает новую запись базы данных, когда форма принимается. Если предположить, что
form.vars.id .удалить запись
Если вы передаете запись в качестве необязательного второго аргумента конструктору SQLFORM , форма становится формой ОБНОВЛЕНИЯ для этой записи. Это означает, что при отправке формы существующая запись обновляется, а новая запись не вставляется.Если вы установите аргумент
Это означает, что при отправке формы существующая запись обновляется, а новая запись не вставляется.Если вы установите аргумент deletable = True , в форме ОБНОВЛЕНИЕ отобразится флажок «Проверить для удаления». Если отмечено, запись удаляется.
Если форма отправлена и установлен флажок удаления, для атрибута
form.deletedустанавливается значениеИстинно.
Вы можете изменить контроллер из предыдущего примера так, чтобы при передаче дополнительного целочисленного аргумента в пути URL-адреса, например:
/ test / default / display_form / 2
, и если есть запись с соответствующим идентификатором, SQLFORM генерирует форму UPDATE / DELETE для записи:
def display_form ():
запись = db.person (request.args (0)) или перенаправить (URL ('index'))
form = SQLFORM (db.person, запись)
если form.process (). принято:
response.flash = 'форма принята'
elif form. errors:
response.flash = 'в форме есть ошибки'
return dict (form = form)
errors:
response.flash = 'в форме есть ошибки'
return dict (form = form)
Строка 2 находит запись, а строка 3 создает форму UPDATE / DELETE. Строка 4 выполняет всю соответствующую обработку формы.
Форма обновления очень похожа на форму создания, за исключением того, что она предварительно заполняется текущей записью и предварительно просматривает изображения.По умолчанию
deletable = True, что означает, что в форме обновления будет отображаться опция «удалить запись».
Формы редактирования также содержат скрытое поле INPUT с name = "id" , которое используется для идентификации записи. Этот идентификатор также сохраняется на стороне сервера для дополнительной безопасности, и, если посетитель изменяет значение этого поля, ОБНОВЛЕНИЕ не выполняется и web2py вызывает SyntaxError, "пользователь вмешивается в форму".
Когда поле помечено как Writable = False , поле не отображается в формах создания, а отображается только для чтения в формах обновления. Если поле помечено как
Если поле помечено как для записи = False и для чтения = False , то поле не отображается вообще, даже в формах обновления.
Формы, созданные с помощью
form = SQLFORM (..., ignore_rw = True)
игнорирует атрибуты для чтения и для записи и всегда показывает все поля. Формы в appadmin игнорируют их по умолчанию.
Формы, созданные с помощью
form = SQLFORM (table, record_id, readonly = True)
всегда показывает все поля в режиме только для чтения, и они не могут быть приняты.
Пометка поля как Writable = False предотвращает то, что поле является частью формы, и заставляет обработку формы игнорировать значение request.vars.field при обработке формы. Однако, если вы присвоите значение form.vars.field , это значение будет частью вставки или обновления при обработке формы. Это позволяет вам изменять значения полей, которые по какой-то причине вы не хотите включать в форму.
SQLFORM в HTML
Бывают случаи, когда вы хотите использовать SQLFORM , чтобы извлечь выгоду из его создания и обработки формы, но вам нужен уровень настройки формы в HTML, который вы не можете достичь с помощью параметров SQLFORM , поэтому вам нужно создать форму с использованием HTML.
Теперь отредактируйте предыдущий контроллер и добавьте новое действие:
def display_manual_form ():
form = SQLFORM (db.person)
если form.process (session = None, formname = 'test'). принято:
response.flash = 'форма принята'
elif form.errors:
response.flash = 'в форме есть ошибки'
еще:
response.flash = 'заполните форму'
# Примечание: в представление не передается экземпляр формы
return dict ()
и вставьте форму в связанный файл default / display_manual_form.html "view:
{{extend 'layout.html'}}
Обратите внимание, что действие не возвращает форму, потому что ему не нужно передавать ее в представление. Представление содержит форму, созданную вручную в HTML. Форма содержит скрытое поле «_formname», которое должно быть тем же
Представление содержит форму, созданную вручную в HTML. Форма содержит скрытое поле «_formname», которое должно быть тем же имя формы , указанное в качестве аргумента , принимает в действии.web2py использует имя формы в случае, если на одной странице есть несколько форм, чтобы определить, какая из них была отправлена. Если страница содержит одну форму, вы можете установить formname = None и опустить скрытое поле в представлении.
form.accepts будет искать внутри response.vars данные, соответствующие полям в таблице базы данных db.person . Эти поля объявлены в HTML в формате
Примечание: HTML-форма использует протокол
POST(т.е.е. переменные формы не будут передаваться в URL) и тип кодировкиmultipart / form-data. Последний нужен для работы полей загрузки.
SQLFORM и загрузки
Поля типа «загрузка» являются специальными. Они отображаются как поля INPUT типа
Они отображаются как поля INPUT типа type = "file" . Если не указано иное, загруженный файл передается в поток с использованием буфера и сохраняется в папке «uploads» приложения под новым безопасным именем, назначаемым автоматически. Затем имя этого файла сохраняется в поле типа «загрузить».
В качестве примера рассмотрим следующую модель:
db.define_table ('person',
Поле ('имя', требуется = IS_NOT_EMPTY ()),
Поле ('изображение', 'загрузить'))
Вы можете использовать то же действие контроллера "display_form", показанное выше.
Когда вы вставляете новую запись, форма позволяет вам искать файл. Выберите, например, изображение в формате jpg. Файл загружен и сохранен как:
application / test / uploads / person.image.XXXXX.jpg
«XXXXXX» - это случайный идентификатор файла, присвоенный web2py.
content-disposition
Обратите внимание, что по умолчанию исходное имя загружаемого файла закодировано в b16 и используется для создания нового имени файла.
Это имя извлекается действием по умолчанию «загрузка» и используется для установки заголовка размещения содержимого на исходное имя файла.
Сохранилось только его расширение. Это требование безопасности, поскольку имя файла может содержать специальные символы, которые могут позволить посетителю выполнять атаки обхода каталога или другие вредоносные операции.
Новое имя файла также сохраняется в form.vars.image .
При редактировании записи с помощью формы UPDATE было бы неплохо отобразить ссылку на существующий загруженный файл, и web2py предоставляет способ сделать это.
Если вы передаете URL-адрес конструктору SQLFORM через аргумент upload , web2py использует действие по этому URL-адресу для загрузки файла. Рассмотрим следующие действия:
def display_form ():
record = db.person (запрос.аргументы (0))
form = SQLFORM (db.person, record, deletable = True,
upload = URL ('скачать'))
если form. process (). принято:
response.flash = 'форма принята'
elif form.errors:
response.flash = 'в форме есть ошибки'
return dict (form = form)
def скачать ():
вернуть response.download (запрос, db)
process (). принято:
response.flash = 'форма принята'
elif form.errors:
response.flash = 'в форме есть ошибки'
return dict (form = form)
def скачать ():
вернуть response.download (запрос, db)
Теперь вставьте новую запись по URL:
http://127.0.0.1:8000/test/default/display_form
Загрузите изображение, отправьте форму, а затем отредактируйте вновь созданную запись, посетив:
http: // 127.0.0.1: 8000 / тест / по умолчанию / display_form / 3
(здесь мы предполагаем, что последняя запись имеет id = 3). Форма будет отображать предварительный просмотр изображения, как показано ниже:
Эта форма после сериализации создает следующий HTML-код:
, который содержит ссылку, разрешающую загрузку загруженного файла, и флажок для удаления файла из записи базы данных, таким образом сохраняя NULL в поле «изображение».
Почему этот механизм обнажен? Зачем нужно писать функцию загрузки? Потому что вы можете захотеть задействовать некоторый механизм авторизации в функции загрузки. См. Пример в главе 9.
Обычно загруженные файлы хранятся в «app / uploads», но вы можете указать альтернативное расположение:
Поле ('image', 'upload', uploadfolder = '...')В большинстве операционных систем доступ к файловой системе может стать медленным, если в одной папке много файлов.Если вы планируете загрузить более 1000 файлов, вы можете попросить web2py организовать загрузки в подпапки:
Поле ('image', 'upload', uploadseparate = True)Сохранение исходного имени файла
web2py автоматически сохраняет исходное имя файла внутри нового имени файла UUID и извлекает его при загрузке файла. После загрузки исходное имя файла сохраняется в заголовке Content-Disposition ответа HTTP. Все это делается прозрачно, без программирования.
Иногда вам может понадобиться сохранить исходное имя файла в поле базы данных.

 com">
com"> Веб-страница ASP.NET автоматически отображает правильный HTML-код, совместимый с браузером, для таких функций, как стили, макет и т. Д.
Веб-страница ASP.NET автоматически отображает правильный HTML-код, совместимый с браузером, для таких функций, как стили, макет и т. Д.
 Если пользователь снова запрашивает ту же страницу, сервер повторяет всю последовательность, повторно обрабатывая страницу с нуля. Другими словами, сервер не имеет памяти для обработанных страниц — страницы не имеют состояния. Следовательно, если приложению необходимо поддерживать информацию о странице, его природа без состояния может стать проблемой.
Если пользователь снова запрашивает ту же страницу, сервер повторяет всю последовательность, повторно обрабатывая страницу с нуля. Другими словами, сервер не имеет памяти для обработанных страниц — страницы не имеют состояния. Следовательно, если приложению необходимо поддерживать информацию о странице, его природа без состояния может стать проблемой. Это часто является общей точкой отказа для приложений, находящихся в процессе интенсивного роста.
Это часто является общей точкой отказа для приложений, находящихся в процессе интенсивного роста.
 — Платформа страниц ASP.NET позволяет создавать всю логику приложения на сервере, устраняя необходимость явно кодировать различия в браузерах. Тем не менее, он по-прежнему позволяет вам использовать преимущества специфичных для браузера функций, написав код на стороне клиента, чтобы обеспечить улучшенную производительность и более удобное взаимодействие с клиентом.
— Платформа страниц ASP.NET позволяет создавать всю логику приложения на сервере, устраняя необходимость явно кодировать различия в браузерах. Тем не менее, он по-прежнему позволяет вам использовать преимущества специфичных для браузера функций, написав код на стороне клиента, чтобы обеспечить улучшенную производительность и более удобное взаимодействие с клиентом.

 По умолчанию шаблон создает базу данных членства с использованием имени базы данных по умолчанию на экземпляре SQL Server Express LocalDB, сервере базы данных разработки, который поставляется с Visual Studio Express 2013 для Интернета.
По умолчанию шаблон создает базу данных членства с использованием имени базы данных по умолчанию на экземпляре SQL Server Express LocalDB, сервере базы данных разработки, который поставляется с Visual Studio Express 2013 для Интернета. Вы используете маршрутизацию для определения URL-адресов, которые семантически значимы для пользователей и могут помочь в поисковой оптимизации (SEO).
Вы используете маршрутизацию для определения URL-адресов, которые семантически значимы для пользователей и могут помочь в поисковой оптимизации (SEO).

 В разделе Контроллер страницы на веб-сайте MSDN.
В разделе Контроллер страницы на веб-сайте MSDN.
 Объект
Объект 
 accepts (vars, session = None, formname = 'default',
keepvalues = False, onvalidation = None,
dbio = True, hideerror = False):
accepts (vars, session = None, formname = 'default',
keepvalues = False, onvalidation = None,
dbio = True, hideerror = False):
 принимает (request.post_vars, session, ...)
принимает (request.post_vars, session, ...)

 При отправке формы это значение должно совпадать, иначе
При отправке формы это значение должно совпадать, иначе  dog (request.args (0)) или перенаправление (URL ('error'))
form = SQLFORM (db.dog, собака)
form.process (detect_record_change = True)
если form.record_changed:
# сделай что-нибудь
elif form.accepted:
# сделай что-нибудь еще
еще:
# ничего не делать
return dict (form = form)
dog (request.args (0)) или перенаправление (URL ('error'))
form = SQLFORM (db.dog, собака)
form.process (detect_record_change = True)
если form.record_changed:
# сделай что-нибудь
elif form.accepted:
# сделай что-нибудь еще
еще:
# ничего не делать
return dict (form = form)
 process (). принято:
session.flash = 'форма принята'
перенаправление (URL ('следующий'))
elif form.errors:
response.flash = 'в форме есть ошибки'
еще:
response.flash = 'заполните форму'
return dict (form = form)
def next ():
return dict ()
process (). принято:
session.flash = 'форма принята'
перенаправление (URL ('следующий'))
elif form.errors:
response.flash = 'в форме есть ошибки'
еще:
response.flash = 'заполните форму'
return dict (form = form)
def next ():
return dict ()

 Это обсуждается более подробно позже в разделах Ссылки на ссылки на записи и разделы SQLFORM и загрузки соответственно.
Это обсуждается более подробно позже в разделах Ссылки на ссылки на записи и разделы SQLFORM и загрузки соответственно. Другие варианты: bootstrap4_stacked, bootstrap3_inline, bootstrap3_stacked, bootstrap2, table3cols, table2cols (одна строка для метки и комментария и одна строка для ввода), ul (создает неупорядоченный список ввода fields), divs (представляет форму с использованием удобных для css div для произвольной настройки), bootstrap, который использует класс формы bootstrap 2.3, form-horizontal.
Другие варианты: bootstrap4_stacked, bootstrap3_inline, bootstrap3_stacked, bootstrap2, table3cols, table2cols (одна строка для метки и комментария и одна строка для ввода), ul (создает неупорядоченный список ввода fields), divs (представляет форму с использованием удобных для css div для произвольной настройки), bootstrap, который использует класс формы bootstrap 2.3, form-horizontal.  location = '% s' "% URL (...),
BUTTON ('Далее', _type = "submit")]
location = '% s' "% URL (...),
BUTTON ('Далее', _type = "submit")]
 errors:
response.flash = 'в форме есть ошибки'
return dict (form = form)
errors:
response.flash = 'в форме есть ошибки'
return dict (form = form)
 Это имя извлекается действием по умолчанию «загрузка» и используется для установки заголовка размещения содержимого на исходное имя файла.
Это имя извлекается действием по умолчанию «загрузка» и используется для установки заголовка размещения содержимого на исходное имя файла. process (). принято:
response.flash = 'форма принята'
elif form.errors:
response.flash = 'в форме есть ошибки'
return dict (form = form)
def скачать ():
вернуть response.download (запрос, db)
process (). принято:
response.flash = 'форма принята'
elif form.errors:
response.flash = 'в форме есть ошибки'
return dict (form = form)
def скачать ():
вернуть response.download (запрос, db)

