Верстка mobile first: Почему Mobile First? / Хабр
Что такое mobile first
Раньше все сайты, программы и сервисы делали сначала для компьютеров и больших экранов. Потом, может быть, делали адаптивную версию для мобильных или отдельный мобильный сайт. Или не делали, а оставляли как есть — кому нужно, тот и так справится с мелким интерфейсом на экране телефона.
Теперь всё иначе: просмотров с телефона уже больше, чем с компьютера. Некоторые сайты или сервисы обслуживают 70—90% клиентов с телефона. Поэтому появилось направление в дизайне и разработке — mobile first. Это означает «сначала для мобильного», а десктопную версию сделаем потом или вообще не сделаем.
Как устроено
В подходе mobile first работа идёт так:
- Рисуется дизайн, чтобы на смартфоне всё выглядело отлично. На основе этого дизайна пишется код. Или код и дизайн делаются параллельно на основе общего прототипа.
- Если нужно — делают отдельную версию для компьютера, если нет — доделывают мобильный дизайн, чтобы он «расширялся» до большого экрана.
- Если нужно что-то улучшить в программе или сервисе, то сначала делают это для смартфонов, а потом для компьютеров. Иногда версия для смартфона работает лучше, чем настольная или в вебе.
Может быть даже такое, что с телефона сайт посмотреть можно, а с компьютера — нет, потому что предлагают сразу установить нужное приложение.

В чём нюансы проектирования под мобилку
О, их масса
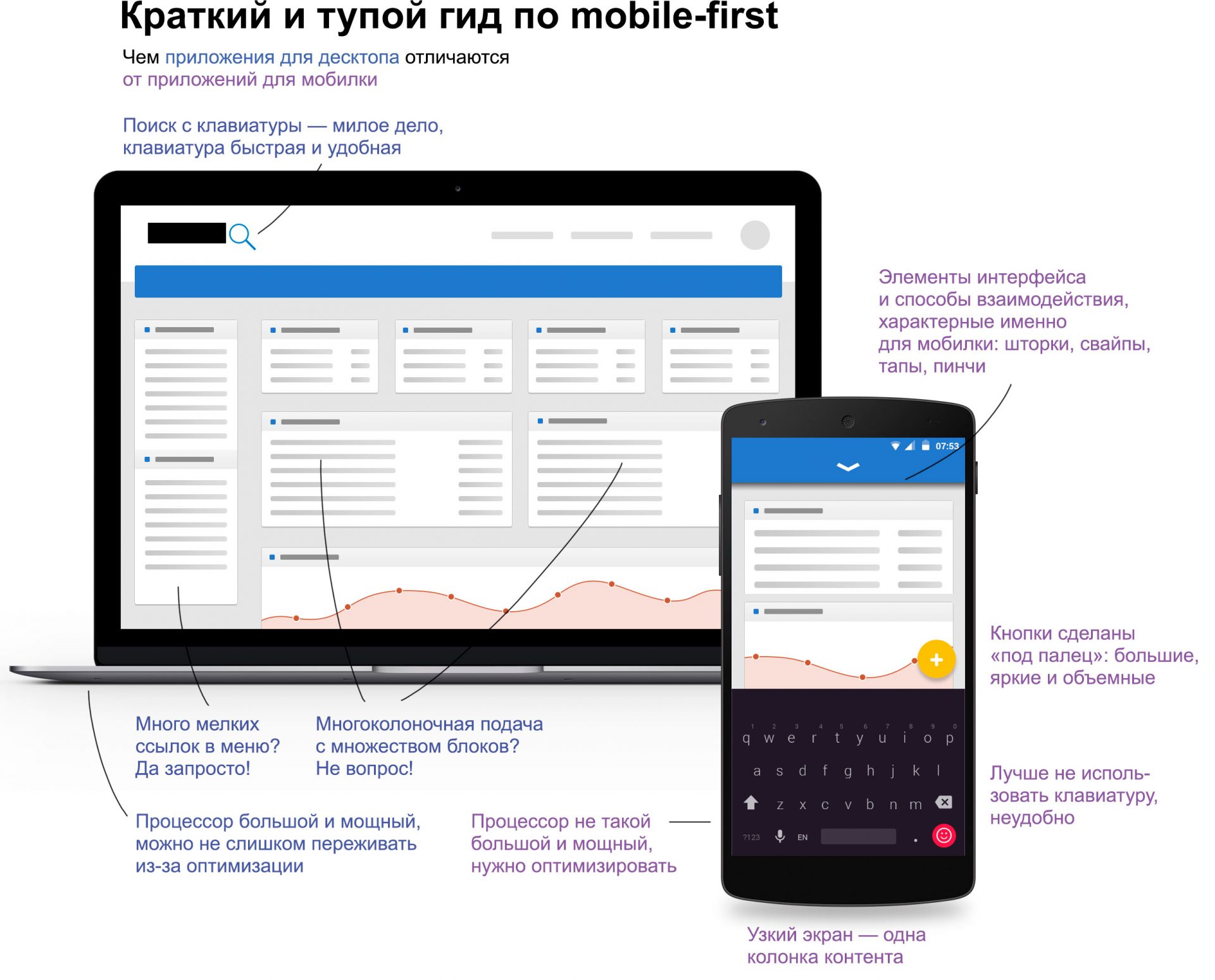
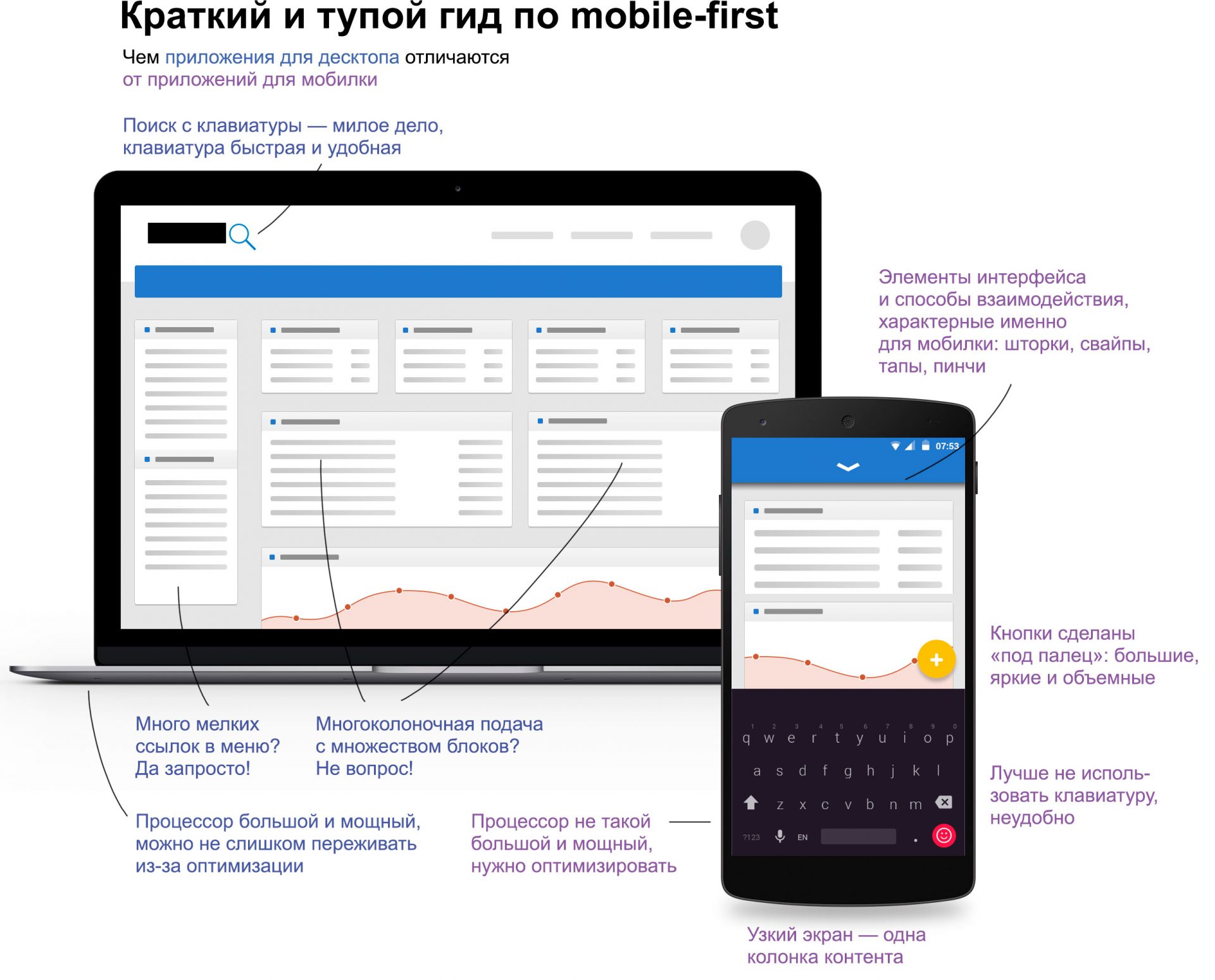
- В компьютере человек вводит данные через суперточную мышь. В телефоне ввод через огромную сосиску-палец. Поэтому десктопные кнопки и ссылки могут быть маленькими, а мобильные должны быть большими.
- У пользователя десктопа есть быстрая клавиатура, а на мобилке она неудобная, мелкая, медленная и занимает пол-экрана. Десктопное приложение ещё может попросить нас что-то ввести с клавы, а мобильное должно этого избегать.
- И наоборот: десктопное приложение должно со страшной силой поддерживать горячие клавиши, копировать-вставить, очистку данных из буфера. А мобильное должно полагаться на автозаполнение.
- Мобилка хоть и большая, но меньше десктопа. Поэтому мобильный экран — это одна колонка с контентом и бесконечный скролл. Десктоп, наоборот, большой и широкий, там можно укладывать контент в несколько столбцов, делать витрины и шикарные раскладки.
- Мобилка вытянута сверху вниз, десктоп — слева направо. Идеальный контент для мобилки — вертикальный, для десктопа — горизонтальный.
- С мобилки можно легко позвонить, поэтому этот сценарий можно вполне рассматривать как часть приложения (например, позвонить таксисту). А с десктопа можно разве что написать в мессенджере.
- Мобилка знает о тебе больше, чем десктоп: она может узнать тебя по отпечатку пальца и по лицу, в неё встроен платёжный модуль, мобилка знает о своём местоположении. Максимум, что может десктоп, — помнить твой номер карты и знать, в каком ты городе. Это значит, что мобилка должна сама узначать твой адрес, сама предлагать тебе способы доставки, сама предлагать оплатить встроенными средствами.
- Мобилка — это твоё интимное пространство, поэтому любое сообщение или уведомление отвлекает на себя внимание. Нужно быть осторожным, отправляя что-то пользователю или уведомляя его. Десктоп — это терминал, к которому ты подходишь или уходишь, когда тебе нужно. Там меньше таких ограничений.
И можно так ещё долго рассуждать. Но уже сейчас видно, что мобилка и десктоп — два разных зверя.
Где используется
Mobile First используется везде, где можно показать товар, услугу или проект на маленьком экране без ущерба для смысла, например:
- интернет-магазины (Zara),
- сервисы заказа еды (Додо-пицца),
- службы такси (Яндекс Такси),
- соцсети и социальные сервисы,
- сервисы дистанционных услуг (интернет-банки).
Если ваш продукт достаточно прост для того, чтобы о нём можно было прочитать со смартфона и разобраться в нём, то можно использовать mobile first.
Плюсы и минусы
Плюсы:
- большинство пользователей сразу получает нормальную функциональность на сайте или в приложении;
- если таким сервисом удобно пользоваться, то с него идёт больше заказов;
- сразу оптимизированные для мобильного страницы загружаются быстрее, чем адаптивные;
- поисковые системы их лучше ранжируют и показывают в поиске выше других.
Минусы возникают оттого, что вам приходится делать не один, а два продукта: для мобильного и для всего остального. А ещё нужно учесть, что на разных экранах разное разрешение, а это тоже нужно учитывать при проектировании разных интерфейсов. Кроме этого:
- разработка и дизайн стоят дороже;
- приходится поддерживать дизайн для старых устройств с маленьким экраном или нестандартными характеристиками.
Текст:
Миша Полянин
Иллюстрации и редактура:
Максим Ильяхов
Корректор:
Ира Михеева
Иллюстратор:
Даня Берковский
Вёрстка:
Маша Дронова
Доставка:
Олег Вешкурцев
как адаптировать SEO-процессы. Часть 1 — SEO на vc.ru
Разбираемся с Mobile First и разными конфигурациями мобильных сайтов.
Часть первая: что такое Mobile First и какие типы конфигурации мобильных сайтов различает Google
В этом руководстве мы разберемся, на какие SEO-параметры все еще стоит обращать внимание, а также поговорим об адаптации рабочих процессов к Mobile First. Техническое SEO, внутренняя оптимизация, создание контента и его распространение по-прежнему актуальны, однако теперь нам следует анализировать эти факторы с помощью экрана смартфона, а не десктопа.
Прим. ред.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Что такое индексация Mobile First?
До марта 2018 года ранжирование Google основывалось на сканировании и индексации десктопного контента. Googlebot для десктопов сканировал страницы сайта и передавал URL системе индексирования Caffeine. Страницы анализировались по множеству критериев, начиная от дизайна и контента и заканчивая настройками каноникализации и внешними ссылками.
Теперь Google все активнее использует Googlebot (Smartphone), а система Caffeine ориентируется прежде всего на мобильные версии. Принципы сканирования и индексации в основном остаются теми же, но то, как ваш сайт выглядит и работает на мобильных девайсах, будет иметь значительно больший вес, чем десктопная версия.
Ранжирование вашего сайта будет зависеть (или уже зависит) исключительно от мобильного, а не десктопного SEO.
Mobile first: тонкости разработки
Андрей Батурин,Mobile first («сначала мобильные»)
- – такой подход к разработке сайта, когда она ведется не от полноценного функционала ресурса для стационарных компьютеров, а наоборот, с мобильной версии сайта, простой и облегченной.
Андрей Батурин
Мобильный интернет в России активно растет в последние годы, об этом, к примеру, осенью писали «Ведомости». Еще в 2015 году стало ясно, что мобильные поисковые запросы по количеству перевесили стационарные.
Мобильными устройствами пользуются все и всегда: для просмотра соцсетей, для общения в мессенджерах, для онлайн-покупок, для совершения платежей. Конечно, есть доля трафика, где десктоп никогда не сдаст своих позиций (допустим, просмотр фильмов), а в остальном мобильный интернет рулит! Google добавил ему популярности, когда объявил о запуске мобильного индекса. Хотя изначально все поисковики работали по принципу «десктоп first». Поговорим о mobile first: что важно знать об особенностях такого принципа разработки?
О чем речь
Со смартфона сразу заметно, что все сайты разные: одни загружаются в два счета и корректно, другие быстро, но коряво, третьи не грузятся совсем. Разница в скорости наблюдается даже при примерно равном количестве контента.
Дело в том, что скорость зависит не только от внешних условий (хостинг, качество интернета), но и от внутренних, то есть от построения самой страницы. Когда она разрабатывается под не особо мощные устройства, которыми пользуется большинство, то и загрузка проходит гладко. Иная ситуация, когда страницы, созданные под десктоп, попадают на экраны мобильных. Многие считают, что проблему решает адаптивный дизайн. Это не совсем верно. Для понимания следует выделить отличия между адаптивной версткой и собственно mobile first.
Адаптивность ≠ Mobile first
Адаптивный дизайн – это масштабирование под размер экрана имеющихся элементов при сохранении размера файлов. Мобильная версия сайта предполагает не только корректное отображение страниц на экранах небольшой величины, но и снижение веса файлов. Это необходимо для увеличения скорости загрузки. В основе подхода лежит преимущественная ориентация сайта на мобильные устройства.
Mobile first не соревнуется с адаптивным дизайном. Можно сказать, что они дополняют друг друга. Адаптивная верстка двигается от большего (экран десктопа) и приходит к уменьшению (экран мобильного).
Если пользователь заходит на такой ресурс со смартфона, то браузер обрабатывает информацию, отсекая лишнее. Но многие сайты так сложны и перегружены различным контентом, что не на каждом устройстве отображаются одинаково хорошо. Когда работает mobile first, сначала грузится основная версия. Она всегда совместима с любыми платформами. Далее, дополнительно, в зависимости от платформы или браузера, подгружаются новые опции и стили. Таким путем версия всегда отображается корректно.
С позиций дизайна и технической реализации
Когда дизайнер начинает работу над оформлением сайта, она обычно ведется под большой экран. И дело тут не в традициях, и не в отрицании тенденций mobile first. А в том, что как бы ни рос мобильный интернет, полный функционал сайта всегда предназначается для десктопных версий. В них заложен максимум возможностей, тогда как мобильное представление подразумевает некие ограничения, отказ от каких-либо опций и сокращение страницы до самого главного. Иначе сайт окажется тяжелым, трудным с точки зрения навигации, а то и совсем непригодным для смартфонов, планшетов.
Mobile first предполагает специальные версии для маленьких экранов, а по сути — другую версию сайта. В ней пользователю предоставляется не все, что изначально заложено в ресурсе, а только ключевые сведения, то, что непосредственно влияет на продажи. Как правило, это небольшие картинки или видео, краткие описания, элементарная навигация и сокращенные тексты.
Мобильные версии сайтов оперируют разными инструментами. Это и определение на сервере, и адаптивный дизайн. Когда есть CSS-файл, учитывающий технические требования устройства, то загружается такая версия, которая использует определенные стили и сведения. Это положительно повлияет и на юзабилити, и на скорость загрузки.
Для разработки такого продукта нужно «обратить процесс». То есть начинать не от сложного к простому или от полного функционала к лайт-версии, а наоборот.
Учитывается, в первую очередь:
- Ограниченное пространство экрана;
- Минимальный размер файлов;
- Минимум полезной информации;
- «Пальчиковое» управление;
- Удобство пользователя.
В ход идет прогрессивное улучшение: принцип, когда на элементарную основу накладываются более сложные функции.
Плюсы Mobile first
Ранжирование в поисковиках учитывает показатели загрузки страниц. Google первым объявил о том, что результаты выдачи сайтов, проработанных под мобильные устройства, имеют все шансы быть выше, чем у тех, кто не побеспокоился об адаптивности.
Mobile first — это необходимость для бизнеса, целевая аудитория которого предпочитает узнавать информацию, заказывать услуги или делать покупки с мобильных. Этот принцип гибок: даже при упрощении можно выиграть. К примеру, можно задействовать те функции мобильников, которых нет у стационарных компьютеров (речь о звонках, камере, геолокации и другом), и применить во благо своему сайту.
— Mobile first — уже не новая, но актуальная тенденция. Однако не стоит рекомендовать ее абсолютно всем: использовать такой подход нужно тогда, когда в нем действительно есть необходимость. Хорошая мобильная версия сайта призвана помогать пользователям решать их проблемы, а значит, при качественной реализации, она принесет владельцу прибыль.
Другие статьи по тегам
сайты Разработка дизайн сайтана эту тему
Этапы создания сайта или как мы делаем сайты Варианты разработки сайта Что такое верстка сайта? Юзабилити сайта: инструкция по диагностикечто это и почему на него стоит обратить внимание?
Пользуясь мобильным интернетом, вы, возможно, замечали, что некоторые сайты выглядят лучше, чем другие, а какие-то и вовсе не работают. Может быть, вы даже обратили внимание на такой интересный момент — независимо от количества контента, одни страницы грузятся быстро, а какие-то, наоборот, очень медленно. Странно, правда?
Конечно, скорость интернета, как и хостинг, могут играть определенную роль, но чаще всего скорость загрузки страницы зависит от того, как она была построена.
Это значит, если она создавалась с учетом менее мощных мобильных устройств, сайт будет грузиться без каких-либо «подводных камней», которые обнаруживаются при попытках открыть его с помощью гаджета.
В статье будет рассмотрено создание оптимизированного сайта для различных мобильных устройств, так называемый подход Mobile first (сначала мобильные).
Есть два спорных вопроса, которые обсуждают в связи с Mobile First: философия дизайна и техническая реализация. Очень важно рассматривать эти два вопроса отдельно, чтобы не возникло путаницы при использовании таких терминов, как «адаптивный дизайн».
Философия дизайна
Исторически сложилось так, что веб-дизайнеры начинают разработку дизайна сайта для большого экрана, то есть первый и «главный» дизайн делается для рабочего стола компьютера, так как предполагает большую функциональность.
Недостатком такого подхода является то, что по существу приоритет отдается пользователям компьютеров и ноутбуков, хотя по данным последних исследований не менее 25% людей в США сегодня используют только мобильные устройства. В другой части света, например, в сельских районах Китая использование мобильного интернета достигает 45%, согласно данным отчета On Device Research 2013 года.
Многие элементы дизайна и функционала, которые отлично смотрятся и работают на рабочем столе компьютера, просто невозможно успешно перевести на мобильный опыт— часто такая попытка может сделать сайт непригодным или очень сложным в использовании и навигации.
Философия дизайна Mobile first переворачивает прежние представления с ног на голову. Хотя многие разработчики по-прежнему начинают проектирование не с мобильных устройств, но теперь они учитывают возможности и ограничения их экранов, создавая дизайн сайта.
В связи с тем, что экран мобильного устройства меньше, чем компьютера, данный подход использует другую версию сайта, что делает актуальную информацию легко доступной и позволяет скрыть или устранить все, что мешает процессу продаж.
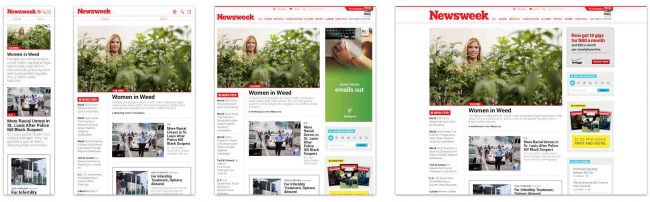
Например, представьте, что вы получили письмо от Best Buy, в котором рекламируются акции выходного дня. Переходя по ссылке, указанной в письме, вы увидите две совершенно разные версии сайта в зависимости от того, с какого устройства осуществляется вход:
Слева – мобильная версия сайта, справа – обычная
Мобильная версия сильно отличается от обычной. Главная картинка небольшая, а вводный текст короткий, ссылки на категории товаров свернуты по умолчанию и не содержат изображения, навигационные элементы чрезвычайно упрощены и так далее.
Техническая сторона вопроса
С технической точки зрения Mobile first может быть достигнут с помощью различных тактик исполнения, включая определение на сервере агента пользователя и адаптивный веб-дизайн со стороны клиента (подробнее об этом позже).
Например, со стороны клиента ваш девайс обратится к HTML-разметке и обнаружит CSS-файл, который учтет технические требования, сообщаемые вашим устройством, и загрузит соответствующие стили и другую информацию, что в значительной степени повлияет на юзабилити и время загрузки в зависимости от скорости соединения (WiFi, LTE, 3G и т.д.).
Важно понимать разницу между дизайном mobile first и адаптивным мобильным дизайном, так как последний берет имеющиеся элементы и масштабирует их под экран, но не уменьшает при этом размер файла.
Таким образом, хотя адаптивный мобильный дизайн может поддерживать эстетику своего обычного аналога, большой размер файлов может стать причиной медленной загрузки данных сайта (подробнее об адаптивном дизайне позже).
Почему вам стоит обратить внимание на Mobile first?
Ответ прост — это поможет вам получить больше прибыли. Благодаря Mobile first ваш сайт будет грузиться быстрее, а это дает множество преимуществ.
Во-первых, скорость загрузки повлияет на ваш рейтинг в Google. Данная поисковая система не только отдает приоритет сайтам, оптимизированным для мобильных устройств, но и учитывает время открытия страниц. Компания редко говорит о том, какие факторы влияют на позицию в выдаче, но в 2010 году публично признала, что время загрузки учитывается как один из факторов.
Кроме того, использование Mobile first будет окупать себя за счет денег, сэкономленных на стоимости пропускной способности. Все больше и больше покупок совершается с мобильных устройств. Данные по итогам продаж в Черную пятницу 2015 года показывают, что 36,6% продаж пришлось на мобильные устройства. В Киберпонедельник этот показатель составил 26%.
Добавим к этому статистические данные о глобальном доступе в интернет, согласно которым использование мобильного интернета значительно превосходит выход в сеть через домашние устройства. Теперь вы понимаете, почему Moble first может принести реально ощутимые выгоды для вашего онлайн бизнеса.
Увеличение доли онлайн-продаж в Черную пятницу с 2010 по 2015 год
Оптимизация для мобильных устройств сегодня настолько важна, что некоторые компании даже применяют скоростные ограничения для имитации медленных соединений при передаче данных. Например, Facebook устраивает «2G вторники», чтобы дать возможность своей UX команде оценить пользовательский опыт на мобильных устройствах многих людей по всему миру, которые либо не могу себе позволить высокоскоростной интернет, либо он просто не доступен.
Начините с мобильной версии сайта
Как отмечалось выше, подход Mobile first в простых терминах означает, что вместо того чтобы исходить из полноценного функционала для рабочего стола компьютера, который затем уменьшается с учетом масштабов других мобильных устройств, вы начинаете с красивого и функционального мобильного сайта.
Следовательно, вам придется переосмыслить пользовательский опыт с нуля, учитывая ограниченное пространство, размер файлов и т. д. В идеале, на вашем мобильном сайте не должно быть ничего лишнего.
Для этого начните с самых важных, основополагающих элементов и продолжайте свой путь вверх (процесс, называемый прогрессивное улучшение).
В то же время, прогрессивное улучшение (progressive enhancement) — это просто другое название адаптивного дизайна. Термин впервые ввел в 2011 году Аарон Густафсон (Aaron Gustafson) в книге «Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement». В книге есть полезные примеры разработки HTML-разметки, CSS и JavaScript, она рекомендуется к прочтению.
С прогрессивным улучшением такие вещи, как визуальная иерархия, приобретают совершенно новый смысл и значение:
Кнопки, макеты, размеры и меню— все выглядит иначе с этой точки зрения.
На рабочем столе компьютера вы можете получить идеальную точность до пикселя с помощью движений мышки. На мобильном устройстве именно пальцы («сосиски») отвечают за перемещение из точки А в точку Б. И очень раздражает, когда нажимаешь меню, а вместо этого блокируешь кнопки, или когда приходится прокручивать длинный текст на маленьком экране.
Эти досадные просчеты, возникающие в при дизайне «сверху вниз» , легко решаются путем реализации Mobile first, или прогрессивного улучшения.
Несколько слов об адаптивном дизайне
Плюс дизайна Mobile first состоит в том, что он не конкурирует с адаптивным дизайном, можно даже сказать, что они созданы друг для друга.
Адаптивный дизайн строится на концепции медиа-запросов и конкретных устройств с определенным размером экрана. Создавая адаптивный дизайн, вы начинаете с большего (рабочий стол компьютера) и затем уменьшаете.
Дело в том, что адаптивный сайт изначально предполагает просмотр на большом экране. Затем, если вход осуществляется с мобильного устройства, браузер скрывает или удаляет часть информации. Проблемы начинаются тогда, когда значительная часть контента уже загружена независимо от того, поддерживает ли имеющаяся платформа определенные характеристики. Иными словами, вы предлагаете больше контента, чем необходимо для устройства, которое, как правило, имеет медленное соединение.
В то же время, это отличие от Mobile first, при котором сначала загружается основная версия, совместимая абсолютно со всеми платформами, а затем дополнительно подгружаются стили и функиционал, доступный для конкретного браузера и типа платформы, в итоге приводит к результатам, которые обычно выглядят лучше на всех устройствах, независимо от их размера.
Особые свойства мобильных устройств
Всякий раз, когда вы разрабатываете дизайн чего-нибудь, вы учитываете различные возможности и технологии, доступные вам. Проектируя дизайн сайта для компьютера, вы можете использовать сложные скрипты, для загрузки которых на мобильное устройство потребуется определенное время, но на компьютере они будут работать быстро.
То же самое справедливо и для мобильных устройств. Мобильные телефоны делают доступными особые функции, которых нет у других устройств. Воспользуйтесь ими!
Подумайте об определении местоположения, событиях при нажатиях, фотокамере и т.д.
Рассмотрим, например, доставку. В зависимости от того, где находится ваш склад, доставка товара может занимать от нескольких дней до недели. Используя точные данные о геопозиции покупателя, вы сможете предложить скидки, бесплатную доставку или даже возможность самовывоза, если человек находится рядом.
Возможности безграничны, нужно только мыслить шире и использовать все доступные в различных средах инструменты.
Выводы
Поначалу необходимость разработки специальных мобильных страниц будет отнимать время и усилия, но вы убедитесь, что пользователям станет проще достигать определенных целей, несмотря на множество ограничивающих факторов.
Другими словами, если вы поддерживаете мобильную версию сайта, вашим покупателям доступно намного больше, чем в противном случае. А это напрямую сказывается на вашей прибыли.
Высоких вам конверсий!
По материалам: shopify.ca
16-03-2016
Проектирование сайтов Mobile first веб дизайн
Сегодня поговорим о тенденциях 2019 года касающихся веб дизайна и проектирования интерфейсов. Разберем чем отличаются две технологии Mobile first и Desktop First. Расскажем о плюсах и минусах данных подходов, приведём примеры. Затронем элементы дизайна и ответим на вопрос. Стоит ли переходить на мобильное проектирование в 2019 году.
Ни для кого не секрет, что мобильные технологии захватывают мир. Ежегодное увеличение пользователей мобильными устройствами растет как на дрожжах, и на начало 19 года доля мобильного трафика составляет 61% от общего числа пользователей сетью интернет. По сравнению с предыдущим годом рост составил 5%.
Это статистика по России. Если рассматривать города миллионники, то процент возрастет. Это говорит о том, что пора задумываться над улучшением качества мобильных версий сайта. Ведь не за горами тот день, когда большинство юзеров откажутся, а многие уже отказались, от десктопных громоздких PC и перешли на сторону портативных решений, таких как планшет, смартфон. Я уверен на 100%, что больше половины прочитавших эту статью сделали это с помощью мобильного браузера.
Основы Mobile First дизайна
Mobile FirstНемного теории, чтобы нам лететь в одной ракете. Mobile first design – это методология разработки веб проектов, первым делом, для мобильного устройства и уже потом для десктопных версий. Смысл заключается в том, что интерфейс сайта изначально проектируется под небольшие экраны мобильных устройств, продумывается логика, расположение разделов, порядок блоков, учитываются UI/UX факторы. Мобайл ферст применяется не только для дизайна, но и для верстки проекта.
Это новая технология, и применяют ее далеко не все веб студии, особенно это касается нашей страны, в связи с дороговизной исполнения. Ведь для такого подхода необходим дизайн-макет для трех разрешений.
- Мобильной версии сайта
- Планшетной версии сайта
- Десктопной
И так для каждой уникальной страницы сайта. После этого происходит верстка сайта. В большинстве случаев по методологии БЭМ, разработанной Яндексом, для структурирования и удобства управлении проектом. Для верстки интерфейсов сайта применяются последние технологии построения сеток сайта, либо Bootstrap 4 на основе FlexBox, либо Grid. Гибкий и функциональный, не требующий использования зависимостей и модулей – это Grid. Он уже изначально встроен в современные браузеры и позволяет применять весь дизайнерский потенциал, не боясь, что задумку невозможно будет сверстать.
Большинство сайтов, особенно это касается шаблонных, изначально создавались для экранов мониторов и уже потом подгонялись под экраны мобильных устройств. И до сих пор 90% шаблонов продаются нацеленными на стандартные разрешения экрана 1920Х1080. К чему ведет некачественная проработка мобильного дизайна? Перечислим основные недостатки Desktop First для мобильных страниц.
- Плохая оптимизация под маленькие разрешения
- Проблемы с большими отступами
- Смещение абсолютно позиционированных элементов
- Не логичное расположение блоков
- Неудобство пользования
- Низкая скорость загрузки
Перечисленные выше пункты ведут к повышению отказов на сайте и уменьшению конверсий, а это прямая зависимость к недополученной потенциальной прибыли.
Что выбрать Mobile first vs Desktop First?
Если стоит задача создания интернет ресурса, будь то интернет магазин или сайт компании, то шаблонный вариант неприемлем сразу (надеюсь, причина отказа от шаблона понятна ). Встает нелегкая задача: определиться по какой технологии стоит заказывать разработку сайта? Перечислим плюсы и минусы каждого метода и облегчим принятие решения.
Плюсы Mobile first- Понятные и простые интерфейсы
- Отличная оптимизация под все разрешения
- UX / UI проектирование
- Легкое восприятие сайта
- Сразу видно, что сайт качественный и не шаблонный
- Высокая скорость загрузки
- Проработаны все элементы для различных разрешений
- По дизайн-макету сразу можно оценить как будет выглядеть мобильная версия сайта
- Поисковые системы “любят” такие сайты
- Отсеивание неквалифицированных специалистов
- Повышенная конверсия с мобильных устройств
- Перспектива на будущее
- Высокая стоимость проекта
- Долгое время изготовления
- Ограничение в креатив-проектах
- Низкая стоимость изготовления
- Высокая скорость изготовления
- Не требует высокой квалификации
- Возможность креативить
- Уходящая технология
- Рано или поздно придётся менять формат
- Невысокое качество изготовления
- Посредственное качество верстки
- Возможность использования «костылей»
- Сходство с шаблонными сайтами
- Плохая оптимизация для маленьких разрешений
- Повышенные отказы с мобильных девайсов
Вывод напрашивается сам собой: дестоп ферст пора отправлять на заслуженный покой, и не за чем продлевать ему рабочую деятельность, создавая новые ресурсы. Да и поисковые системы с каждым годом дают понять: -Продвигая технологии турбо страницы, AMP, ребятки, настала эпоха мобилизации и, если вы хотите зарабатывать деньги при помощи веб-ресурса, то извольте подготовить его должным образом.
Логичнее создать сайт с нуля, используя перспективную технологию, и в дальнейшем развивая ресурс, чем пытаться костылями создать подобие нормальной мобильной версии.
Адаптивный мобильный дизайн кончился
Пример:Представьте мобильный интернет. Составим хронологию обновления скорости работы в том порядке как они появлялись на рынке.
- Wap
- GPRS
- EDGE
- 3G
- LTE
- 5G(скоро появится в России)
Допустим, вы разработчик. Все представленные выше технологии уже разработаны и испытаны. С точки зрения инвестиций в пользу какой технологии вы бы сделали выбор? Развивать все постепенно, начиная с wap, проводя дорогостоящие апгрейды оборудования, программного обеспечения или сразу начнете пользоваться и модернизировать 5G технологию сверх быстрого мобильного интернета?
Ответ на вопрос очевиден. Если, конечно, вы не старовер со своими традициями. А вот в сайтостроении, при видимой пользе современных технологий, большинство все равно используют Desktop First. Потом тратят деньги, пытаясь улучшить сайт, нанимая дизайнеров для редизайна, и программисты лепят JS костыли для адаптации, при этом теряется скорость загрузки, возрастают отказы, а в итоге падает конверсия, а с ней и доход.
Давайте разберемся, в чем разница адаптивного мобильного дизайна и проектируемого Mobile first дизайна? Можно подумать, что это одно и тоже, но это не так.
Адаптивный дизайн – это подход, ориентируемый на изменения размеров блоков, шрифтов посредством CSS и множества медиа-запросов. Такой код получается громоздким и трудно читаемым. Этот подход больше адаптирован под дизайн PC версии и как необходимость подключается мобильная версия, но не прорабатывается.
Mobile first web design изначально проектируется под пользователей, использующих мобильные устройства. Блоки-кнопки, формы заказа, карточки товара, создаются для удобства пользования на маленьких экранах. И после этого уже происходит адаптация под большие экраны. Согласитесь, ведь проработанную маленькую структуру гораздо легче перенести на большие экраны, чем наоборот.
Основные принципы проектирования мобильных веб-сайтов
Принципы проектирования мобильных веб-сайтовГлавный принцип построения мобильного дизайна – это простота. Забудьте о сложных, непонятных структурах, громоздких слайдерах, ненужных декоративных элементах. Придерживайтесь следующей техники. Если элемент на сайте не несет в себе информативности, то его нельзя использовать для облегчения понимания веб-ресурса, и после его удаления не потеряется смысловая нагрузка. Поэтому просто удалите его. Теперь перечислим по порядку техники, которые необходимо применить для создания правильного мобильного сайта.
Меньше контента на коммерческих страницах
Когда пользователь заходит на коммерческие страницы с мобильного девайса, он хочет получить максимально собранную, сжатую информацию в кратчайшие сроки. Использование простыней, описывающих услуги, не подходит. Необходимо делать выжимку важных моментов, можно в виде списка или кратких блоков.
Пример:Есть компания, занимающаяся международными перевозками. Главная страница должна выглядеть как описание возможностей и мощностей компании. Это должно быть представлено в минимализме. Тогда пользователь, зайдя на сайт, сразу понимает, куда он попал, и, что данный ресурс может решить его проблему.
Оставьте большие подробные описания для других страниц: “блога”, “новостей”, “о компании”.
Важно понять, что юзер, зашедший с мобильного устройства, не будет пол часа скролить вниз пока доберётся до сути. Он просто уйдет с сайта. Сокращайте и убирайте ненужное, оставляя только суть.
Упрощайте веб ресурсы
Прошли времена, когда сайты рисовали художники, применяя технику скевоморфизма. Когда на такой ресурс попадали клиенты, они забывали зачем пришли. Рассматривали картинки, коллажи и техники рисования. Как это не парадоксально, но до сих пор многие компании пользуются такими раритетами.
В 2019 году правит Material Design, разработанный Google или подобные трансформированные техники.
Люди любят простоту во всем, и веб-сайт — не исключение. Чем быстрее посетитель сайта получит ответ на свой вопрос, тем быстрее он станет счастливее, и, возможно, превратится в покупателя или пользователя ваших услуг.
Совет:Элементы которые стоит проработать на сайте
- Элементы навигации
- Поиск
- Соблюдение расстояний между элементами и блоками
- Использование одной текстовой гарнитуры в разных начертаниях
- Использование одной, максимум двух колонок для мобильного девайса
- Избавление от маленьких иконок, изображений элементов взаимодействия
Mobile first web design элементы
Убедитесь, что элементы, присутствующие на сайте работают. Это очень важно для мобильных сайтов. Если на сайте есть не работающие элементы, то с 90% вероятностью посетитель покинет страницу. Перечислим проблемные места, с которыми можно столкнуться.
- Неработающие ссылки
- Не работающие формы заказа. Еще хуже если форму невозможно закрыть.
- Всплывающие коллтрекеры, скидки, баннеры с просьбой подписаться на страницу
- Слишком большие заголовки
Спросите: -Чем вредят призывы к действию, и попытки получить от пользователя контактные данные? Они не вредят, но если они не оптимизированы под мобильные ресурсы или конкретно под сайт, на котором находятся, то процент отказов резко увеличится. В основном, все точки закрытия ресурса связаны с невозможностью пользователем закрыть всплывающее окно. Вы думаете, редко встречается? По нашей практике можно сказать, что каждый второй сайт, попавший к нам на аудит, имел проблемы с всплывающими формами.
А представьте, что будет при медленном интернете… На территории России это сплошь и рядом. Даже в Москве стоит отъехать на 20км от МКАД и о LTE можно забыть, в лучшем случае 3G. Мало того что потенциальный посетитель ждал 5 минут пока загрузится веб-ресурс, еще и тут он нажимает на неработающую ссылку, ждет и видит 404 ошибку. Как вы думаете, какую реакцию стоит ожидать?
Совет:Когда заказываете сайт, уточните: будет ли проведено финальное тестирование на всех разрешениях с предоставлением отчетов? Эта процедура поможет сохранить в будущем нервы и деньги.
Мобильный дизайн
У вас может возникнуть вопрос: важен ли дизайн для мобильных версий? Ответ: Однозначно – да! Сайт может быть выполнен по технологии мобайл ферст, но быть на столько ужасным и отталкивающим, что толку от использования данного метода не будет. Чтобы предотвратить это мы расскажем о тенденциях в мобильном дизайне в 2019 году.
- Яркие цвета
- Типография
- Геометрические фигуры и абстрактные узоры
- Градиенты и дуотоны(двухцветные изображения)
- Реальные фотографии
Что это значит? Экспериментируйте с формами, не бойтесь ярких цветов, перестаньте использовать стоковые изображения, применяйте обычные необработанные (домашние) фото. Снимайте собственные видео-беграунды рабочего процесса. Не бойтесь отойти от стандартных шрифтовых пар.
Скорость загрузки мобильной версии
Не так давно мы писали подробную статью, посвящённую seo-оптимизации и скорости загрузки сайта. Используйте ее как актуальный и подробный мануал для оптимизации ресурса. Для мобильной версии это второй критический фактор. Без проведения оптимизации скорости загрузки, Сайт не сможет добиться высоких результатов.
Будущее за Mobile first
Подведем итоги. Тенденции и статистика говорят за ежегодное увеличение мобильного трафика. Многие пользователи уже сегодня отказываются от настольных систем, отдавая предпочтения смартфонам и планшетам. Так давайте создавать качественные веб-проекты, ориентируясь на те аспекты, которые сейчас востребованы, а не жить прошлыми технологиями, пытаясь их реанимировать или приспособить под нынешний век.
С каждым годом растет скорость жизни, процессов, потоков. И если сейчас не задуматься о будущем, которое уже наступило, то через несколько лет придется либо догонять не паровоз, а локомотив, либо закрываться.
Вы вседа сможете заказать разработку проффесионального веб дизайна сайта по технологии Mobile first в нашей студии.
Вконтакте
Класснуть
Плюсануть
Please enable JavaScript to view the comments powered by Disqus.Mobile first верстка
Вы здесь: Главная — JavaScript — jQuery — Mobile first верстка
На прошлом уроке, мы привязали к кнопке гамбургер выезжающее меню при клике по ней. Посмотрите демонстрационный пример прошлого урока, как это все работает.
Очевидно, что навигационная панель и кнопка, ориентированы были под мобильные устройства. Для десктопов, нам уже не нужно экономить место и одиноко стоящая кнопка гамбургер, на ширине экрана ноутбука, смотрится как-то жалко.
На самом деле, мы сделали меню навигации, по принципу Mobile first верстки (сначала мобильные). Это когда верстается и адаптируется сайт, двигаясь от мобильной версии к полноценной десктопной.
Что это значит на практике?
Это значит, что в медиа-запросах, делается адаптация под планшеты и лаптопы по нарастающей и мы указываем min-width. Например, на ширине больше чем, 600 пикселей, для некоторых элементов, будут работать новые правила.
Новые правила
Скрыть кнопку гамбургер, показать меню на горизонтальной панели навигации в одной строке, увеличить поля и отступы, там где это надо. Эти новые правила применяться к указанным тегам и классам, начиная с ширины экрана 600 пикселей. Все изменения производятся только в CSS стилях, HTML и JQuery код, мы вообще не трогаем.
Добавим медиа-запросы
/* Для ширины экрана больше, чем 600px */
@media (min-width: 600px) {
.menu{
left: 0;/* показать панель навигации */
}
a{
line-height: 37px;/* выравнивание ссылок по вертикали */
font-size: 16px;
padding: 0 10px;
justify-content: space-around; /* равномерное распределение ссылок */
}
ul{
display: inline-flex;/* отобразить ссылки в строке */
margin-top: 5px;
height: 30px;
}
section{
padding-top: 50px; /* отступы сверху */
}
.gamburger{
display: none; /* прячет кнопку гамбургер */
}
a:hover{
width: 10vw; /* ширина эффекта наведения */
}
}
Заключение
В каких случаях следует применять стратегию Mobile first верстки? Пока на ум приходит только один случай, если предстоит сверстать сайт с очень простым дизайном, то есть мобильная версия мало отличается от десктопной. А для тех, кто только начинает изучать HTML/CSS, советую посмотреть видео-курс, с настоящим реалити-шоу по верстке сайта с нуля.
- Создано 01.05.2019 10:01:47
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Когда не стоит делать mobile first основой верстки сайтов: недостатки подхода
От автора: в 2012 я выучил опасное правило: mobile first подход в UX обеспечивает пользователям единообразный опыт на всех устройствах. После четырех лет повторения этой мантры вместе с UX дизайнерами в одни воскресный день я понял, что это в прошлом. В догматическом распространении адаптивности и кроссбраузерной совместимости (процесс проектирования требует этого) что-то потерялось.
По иронии судьбы я листал журнал выпускников колледжа, который до сих пор печатается на бумаге и рассылается по почте. Макеты отличались от сетевых, как песня с четырьмя аккордами отличается от математического рока. Макет диктовал стратегию контента.

Изначально mobile-first придумали для UX. Теперь же он часто служит оправданием для использования безопасного традиционного макета, из-за чего страдает UX. Предполагается, что пользователи хотят единообразия.
Макеты Mobile-first настаивают на простоте и минимализме. Я не первый спрашиваю об основных последствиях: сайты начинают выглядеть одинаково.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Я сам работал с дизайнерами, которые наращивали свои pixel-perfect макеты, оставляя пользователю огромный рабочий стол.
Единообразный опыт на всех устройствах стал мантрой, но очевидно, что запрет на использование UI шаблонов, макетов и взаимодействий, которые «не работают» на мобильных устройствах, становится устаревшим и нерелевантным подходом к некоторым проектам.
Я чувствую себя подготовленным к mobile-first, потому что так долго продвигал этот подход. На самом деле, эта статья для меня – пограничное лицемерие. У меня репутация безжалостного чемпиона по юзабилити в ущерб творчеству, поэтому я знаю все оправдания.
Оправдание №1: кроссбраузерный опыт помогает пользователям перепрыгивать с мобильных устройств на десктоп
Почему это правда: если вы проектируете сложные пользовательские потоки, требующие нескольких сессий, mobile-first все еще работает. Понимание контекста пользователя может диктовать вероятность прерывание сессии или приостановки задачи. Настоящая адаптивность облегчает выбор резерва.
Почему это не так: мобильного опыта должно хватить для того, чтобы большинство задач можно было выполнить за один присест, и каждый компонент должен соответствовать наиболее вероятному устройству для контекста. Например, если исследования показывают, что десктоп трафик сайта больницы больше ориентирован на исследование услуг, то этот контент должен идти раньше. Пользователи, которые заходят на сайт на мобильных телефонах, скорее всего, хотят узнать местоположение и время работы скорой помощи. Не рекламируйте пользователю, который хочет найти ближайшее отделение неотложной помощи, «избранные номера сервисов». Если потребность пользователей отличаются на устройствах, то и опыт должен быть разным.
Когда это не имеет значения: некоторые дизайнеры изменили смысл «cross-device», создав опыт, позволяющий разным экранам играть вместе.
Arcade Fire запустили «интерактивные фильмы» для рекламы своих альбомов. Reflektor – это музыкальное видео для заглавного трека. В браузере на компьютере сайт уведомляет вас «Connect your smartphone or tablet». Вебкамера компьютера распознает положение устройства, отражая это в видео.

Точно так же Paper Planes, созданный для Google I/O 2016, объединил участников, позволив им использовать свои мобильные устройства для цифровой печати бумажных самолетиков на 5-футовом экране на сцене.

Оправдание №2: люди все чаще пользуются мобильным устройствами
Почему это правда: подумайте о скорости, разрешении экрана и возможностях браузера вашего текущего смартфона и сравните это со смартфоном 5 лет назад. Тогда было сложно набрать на клавиатуре слова «использование мобильных устройств превысило десктоп». Статистика везде.
4 ноября google объявил о переключении на «mobile-first index», цитируя, «сегодня большинство людей ищут в google на мобильных устройствах». Нет более сильного одобрения, чем когда google говорит, что будет оценивать неадаптивные сайты ниже.
Если ваша цифровая стратегия все еще зависит от SEO, не отказывайтесь от mobile-first.
Почему это не важно: не забывайте, Google Search должен помогать людям искать информацию. Ваша аудитория ищет вас? Может быть, нет. Пользователи в 2017 ищут информацию, втягиваясь через реферальные социальные ссылки, вихри щелчков, связанный контент и магию контекстной навигации. Если у вас есть разношерстная стратегия видимости по привлечению пользователей, то выигрыш от творческих макетов и кастомного опыта может стоить риска.
Обувная компания Camper создали визуально яркую лендинг пейдж для своей последней кампании. На странице много движения и видео и мало контента. Провокационный сайт все еще вел на обычный E-Commerce магазин.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
С мобильным опытом они не стали заморачиваться. Учитывая маленькие сроки кампании, скорее всего, вложения в оптимизацию подхода под мобильные устройства не окупились бы.

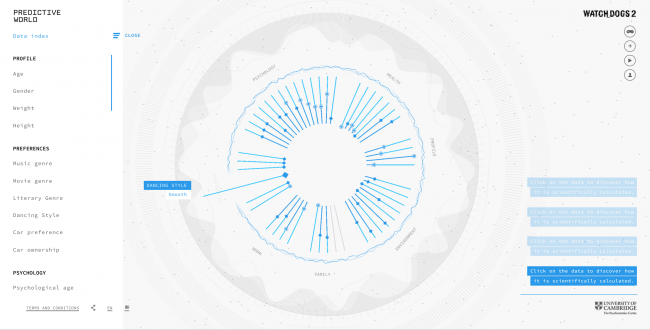
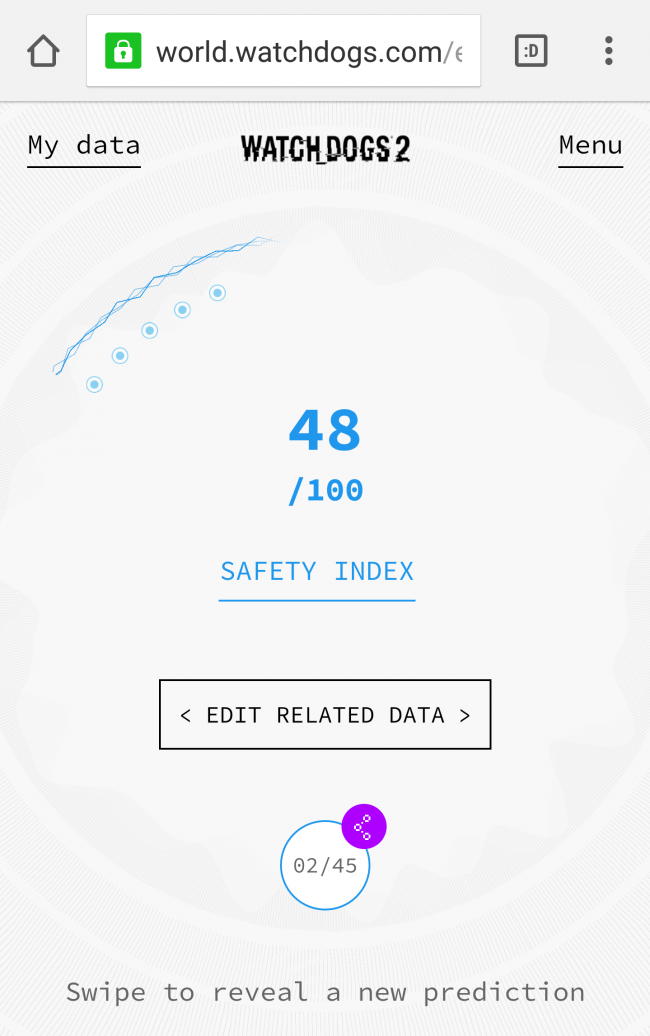
Возможно, ваш проект не сосредоточен на поиске и конверсии. PREDICTIVE_WORLD использует данные Facebook, «основанные на реальном исследовании возможности создать цифровой профиль и предсказать будущее». Нет точного «контента» для рейтинга. Нет CTA. Более того, макет не просто предназначен для десктопа, опыт в основном заточен под состояния hover, анимацию и звуковые эффекты.

Команда попробовала создать мобильную версию, но она сильно ограничена, что они лучше потратят время и деньги в другом месте.

Оправдание №3: некоторые видят интернет только через свои смартфоны
Почему это правда: для миллиардов людей доступ к интернету – роскошь. Хотя это должно быть основным правом человека. Американцы с низким доходом выбирают смартфоны, а не компьютеры, так как могут позволить себе только что-то одно. Стандарты доступности и лучшие практики типа mobile-first должны обеспечить равенство.
Если ваш проект должен быть предоставлять информацию и функциональность людям всех контекстов, мест и возрастов, лучше практикуйте mobile-first.
Когда можно не думать об этом: это не значит, что современные веб-технологии как среда должны быть запрещены как искусство. Кто-то слушает музыку только на Spotify, но живые концерты до сих пор проводятся.
Сайт «24-hour music video» Фаррелла уильямса не сделал бы нас «Happy», если бы фанатики cross-device выиграли спор.

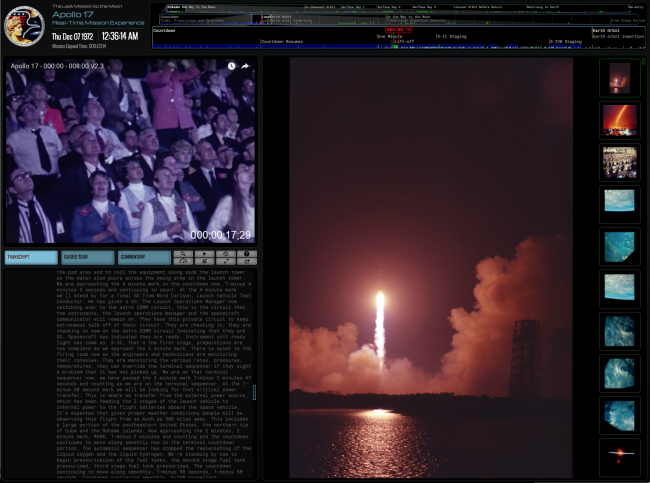
Веб-технологии – идеальное место, чтобы отдать дань уважения самим технологиям. Канадский разработчик Ben Feist оцифровал миссию Аполлон 17 в форме макета, напоминающего диспетчерскую. Экран загроможден данными, картинками, текстом и кнопками, обновляя «live» со стартом ракеты. Это слегка потрясает – как это и было в 1972. Кто хочет смотреть на приземление на Луну на экране в 4.7 дюйма?

Иногда лучше сделать что-то, что любите, для нескольких устройств, а не делать что-то обычное для всех. Все зависит от цели.
У этих сайтов есть цель. Это эмоции, а не деньги. Эффект от впечатления, а не конверсии, возможно, сильнее чем на маркетинг сайте с шаблонным контентом.
Мы быстро покидаем эру поиска информации. Теперь пользователю ждут, что контент для них будет отображаться контекстно. Для любого бренда думать, что люди будут искать, заходить на сайт, тратить несколько минут, перемещаясь по обычному сайту, больше неправильно. Иногда отказ от mobile-first может освободить нас и открыть новые способы общения, создания творческих историй и более впечатляющих событий.
Чем бы вы не вдохновлялись – может, у вас есть свободно время, у вас абстрактный KPI, может, вас ничто не останавливает – попробуйте. Интернет потрясающий, веб-технологии безумны, а у вас есть идея.
Автор: Tricia D’Antin
Источник: https://www.creativebloq.com/
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Фреймворк Bootstrap 4. Руководство по адаптивной верстке
Овладейте версткой с Bootstrap и созданием тем для WordPress!
Подробнеекак адаптировать SEO-процессы. Часть 1 — SEO на vc.ru
Разбираемся с Mobile First и различными конфигурациями мобильных сайтов.
Один из заметных трендов 2019 года — индекс Mobile First в Google. Акцент на «мобильность» сайтов становится все сильнее, и в наступающем году состояние мобильной версии становится важным фактором для продвижения в Гугле.Мы уже перевели большое руководство о Mobile First в целом.
Часть первая: что такое Mobile First и какие типы конфигурации мобильных сайтов различает Google
В этой игре мы разберемся, на какие SEO-параметры все еще стоит обращать внимание, а также поговорим об адаптации рабочих процессов к Mobile First.Техническое SEO, внутренняя оптимизация, создание контента и его распространение по-прежнему актуальны, однако теперь нам следует анализировать эти факторы с помощью экрана смартфона, а не десктопа.
Прим. ред. Реальность давно уже становится «мобильной»: вот открытая статистика Liveinternet — последние три месяца 2018 года число посетителей с мобильных девайсов составляющее больше 70% от общего в Рунете.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Что такое индексция Mobile First?
До марта 2018 года ранжирование Google основывалось на сканировании и индексции десктопного контента.Робот Googlebot для десктопов сканировал страницы сайта и передавал URL системы индексирования кофеина. Страницы анализировались по множеству критериев, начиная от дизайна и заканчивая настройками каноникализации и внешними ссылками.
Теперь Google все активнее использует Googlebot (смартфон), система Caffeine ориентируется прежде всего на мобильные версии.Принципы сканирования и индексации в основном остаются теми же, но то, как ваш сайт выглядит и работает на мобильных девайсах, будет иметь значительно больший вес, чем десктопная версия.
.Ранжирование вашего сайта будет зависеть (или уже зависит) исключительно от мобильного, а не
что это и почему на него стоит обратить внимание?
Пользуясь мобильным интернетом, вы, возможно, замечали, что некоторые сайты выглядят лучше, чем другие, а какие-то и вовсе не работают. Может быть, вы даже обратили внимание на такой интересный момент — независимо от количества количества, одни страницы грузятся быстро, а какие-то, наоборот, очень медленно. Странно, правда?
Конечно, скорость интернета, как и хостинг, может играть определенную роль, но чаще всего скорость загрузки зависит от того, как она была построена.
Это значит, если она создается с помощью небольших мощных мобильных устройств, сайт будет грузиться без каких-либо «подводных камней», которые открываются при попытке открыть его с помощью гаджета.
В статье будет рассмотрено создание оптимизированного сайта для различных мобильных устройств, так называемый подход Mobile first (сначала мобильные).
Есть два спорных вопроса, которые обсуждают в связи с Mobile First: философия дизайна и техническая реализация.Очень важно рассматривать эти два вопроса отдельно, чтобы не возникло путаницы при использовании таких терминов, как «адаптивный дизайн».
Философия дизайна
Исторически сложилось так, что веб-дизайнеры начинают дизайн сайта большого экрана, это первый «главный» дизайн делается для стола компьютера, так как предполагает большую функциональность.
Недостатком такого подхода является то, что по существу приоритет отдается пользователям компьютеров и ноутбуков, хотя по данным последних исследований не менее 25% людей в США сегодня используют только мобильные устройства.В другой части света, например, в области использования мобильного интернета Китая достигает 45%, согласно данным отчета On Device Research за 2013 год.
Многие элементы дизайна и функциональности, которые отлично смотрятся на рабочем столе компьютера, просто невозможно успешно перевести на мобильный опыт — часто такая попытка может сделать сайт непригодным или очень сложным в использовании и навигации.
Философия дизайна Первая мобильная переворачивает прежние представления с ног на голову.Некоторые разработчики начинают проектирование не с мобильных устройств.
В связи с тем, что экран мобильного устройства использует меньше, чем компьютер, данный подход делает другую версию сайта, что делает актуальную информацию легко доступной и позволяет скрыть или устранить все, что мешает процессу продаж.
Например, представьте, что вы получили письмо от Best Buy, в котором рекламируются акции выходного дня.Переходя по ссылке, в письме, вы видите разные версии сайта в зависимости от того, с какого устройства осуществляется вход:
Слева — мобильная версия сайта, справа — обычная
Мобильная версия сильно отличается от обычной. Главная картинка, вводный текст короткий, ссылки на категории товаров свернуты по умолчанию и не содержат, навигационные элементы упрощены и так далее.
Техническая сторона вопроса
Техническая точка зрения Mobile first может быть достигнут с помощью различных тактик исполнения, включая определение на сервере агента пользователя и адаптивный веб-дизайн со стороны клиента (подробнее об этом позже).
Например, со стороны вашего клиента девайс обратится к HTML-разметке и обнаружит CSS-файл, который учтет технические требования, сообщаемые, и загрузите соответствующие и другие стили, что в степени повлияет на юзабилити. скорости соединения (WiFi, LTE, 3G и т.д.).
Важно понимать разницу между дизайном в первую очередь и адаптивным мобильным дизайном, так как последний берет элементы и масштабирует их под экран, но не уменьшает при этом размер файла.
Таким образом, хотя адаптивный мобильный дизайн может помочь эстетику своего обычного аналога, большой размер файлов может стать причиной медленной загрузки сайта (подробнее об адаптивном дизайне позже).
Почему вам стоит обратить внимание на Mobile first?
Ответ прост — это поможет вам получить больше прибыли. Благодаря Mobile first ваш сайт будет грузиться быстрее, а это дает множество преимуществ.
Во-первых, скорость загрузки повлияет на ваш рейтинг в Google.Данная поисковая система не только отдает приоритет сайтам, оптимизированным для мобильных устройств, но и учитывает время открытия страниц. Компания редко говорит о том, какие факторы на загрузку в выдаче выдачи, но в 2010 году публично признала, что время загрузки учитывается как один из факторов.
Кроме того, использование Mobile first будет окупать себя за счет денег, сэкономить на стоимости пропускной способности. Все больше и больше покупок совершается с мобильных устройств. Результаты по итогам продаж в Черную пятницу 2015 года показывают, что 36,6% продаж пришлось на мобильные устройства.В Киберпонедельник показатель этот составил 26%.
Добавим к этим статистическим данным о глобальном доступе в интернет, согласно которому через мобильную сеть значительно превосходит выход в домашние устройства. Теперь вы понимаете, почему Moble first может принести реально ощутимые выгоды для вашего онлайн бизнеса.
Увеличение доли онлайн-продаж в Черную пятницу с 2010 по 2015 год
Оптимизация для мобильных устройств сегодня важна, что некоторые компании даже используют скоростные ограничения для имитации медленных соединений при передаче данных.Например, Facebook устраивает «2G вторники», чтобы получить возможность использовать свой UX пользовательский опыт на мобильных устройствах многих людей по всему миру, которые могут быть использованы как высокоскоростной интернет, либо он просто не доступен.
Начините с мобильной версии сайта
Как отмечалось выше, подход Mobile first в простых терминах означает, что вместо того, чтобы исходить из полноценного функционала для рабочего стола компьютера, который затем с учетом масштабов других мобильных устройств, вы начинаете с красивого и функционального мобильного сайта.
Следовательно, вам придется переосмыслить пользовательский опыт с нуля, ограниченное пространство, размер файлов и т. д. В идеале, на вашем сайте не должно быть ничего.
Для этого начните с самых важных, основополагающих элементов и продолжайте свой путь вверх (процесс, называемый прогрессивное улучшение).
В то же время, прогрессивное улучшение (прогрессивное улучшение) — это просто другое название адаптивного дизайна. Термин впервые ввел в 2011 году Аарон Густафсон (Аарон Густафсон) в книге «Адаптивный веб-дизайн: создание богатого опыта с прогрессивным улучшением».В книге есть полезные примеры разработки HTML-разметки, CSS и JavaScript, она рекомендуется к прочтению.
С прогрессивным улучшением таких вещей, как визуальная иерархия, приобретают совершенно новый смысл и значение:
Кнопки, макеты, размеры и меню— все выглядит иначе с этой точки зрения.
На рабочем столе компьютера вы можете получить идеальную точность до пикселя с помощью движений мышки. На мобильном устройстве пальцы («сосиски») могут перемещаться из точки А в точку Б.И очень раздражает, когда нажимаешь меню, а вместо этого блокируешь кнопки, или когда приходится прокручивать длинный текст на маленьком экране.
Эти досадные просчеты, разрабатывающие в дизайне «сверху вниз», легко решаются реализации сначала мобильные, или прогрессивного улучшения.
Несколько слов об адаптивном дизайне
Плюс дизайн Mobile first состоит в том, что он не конкурирует с адаптивным дизайном, можно даже сказать, что они созданы друг для друга.
Адаптивный дизайн строится на концепции медиа-запросов и конкретных устройств с определенным размером экрана. Создавая адаптивный дизайн, вы начинаете с большего (рабочий стол компьютера) и затем уменьш.
Дело в том, что адаптивный сайт изначально предполагает просмотр на большом экране. Затем, если вход осуществляется с помощью мобильного устройства, браузер скрывает или удаляет часть информации. Проблемы начинаются тогда, когда значительная часть контента уже загружена независимо от характеристик.Иными словами, вы предлагаете больше контента, чем необходимо для устройства, как правило, имеет медленное соединение.
В то же время, это отличие от Mobile first, при котором сначала используется основная версия, совместимая полностью со всеми платформами, а также подгружаются стили и функиционал, доступный для конкретного и типа платформы, в совокупности приводит к результатам, которые обычно обычно выглядят лучше на всех устройствах, независимо от их размера.
Особые свойства мобильных устройств
Всякий раз, когда вы разрабатываете дизайн чего-нибудь, вы учитываете различные возможности и технологии, доступные вам.Проектируя дизайн сайта для компьютера, вы можете использовать сложные скрипты для загрузки на мобильное устройство, необходимое время, но на компьютере они будут работать быстро.
То же самое справедливо и для мобильных устройств. Мобильные телефоны делают доступными особые функции, которые нет у других устройств. Воспользуйтесь возможностью ими!
Подумайте об определении местоположения, событиях при размерах, фотокамере и т.д.
Рассмотрим, например, доставку.В зависимости от того, где находится ваш склад, доставка товара может занимать от нескольких дней до недели. Используя точные данные о преимуществах покупателя, вы предлагаете скидки, бесплатную доставку или даже возможность самовывоза, если человек находится рядом.
Возможности безграничны, нужно только мыслить шире и использовать все доступные в различных средах инструменты.
Выводы
Поначалу необходимость разработки специальных мобильных страниц будет отнимать время и усилия, но вы убедитесь, что будет проще достичь определенных целей, несмотря на множество ограничивающих факторов.
Другими, если вы поддерживаете мобильную версию сайта, вашим пользователям доступно намного больше, чем словами в противном случае. А это напрямую сказывается на вашей прибыли.
Высоких вам конверсий!
По материалам: shopify.ca
16-03-2016
.Что такое mobile first
Раньше все сайты, программы и сервисы делали сначала для компьютеров и больших экранов. Потом, может быть, делали адаптивную версию для мобильного или отдельный мобильный сайт. Или не делали, а оставляли как есть — кому нужно, тот и так справится с мелким интерфейсом на экране телефона.
Теперь всё иначе: просмотров с телефона уже больше, чем с компьютера. Некоторые сайты или сервисы обслуживают 70—90% клиентов с телефона.Поэтому появилось направление в дизайне и разработке — сначала мобильные. Это означает «сначала для мобильного», а десктопную версию сделаем потом или вообще не сделаем.
Как устроено
В подходе mobile first работа идёт так:
- Рисуется дизайн, чтобы на смартфоне всё выглядело отлично. На основе этого дизайна пишется код. Или код и дизайн делаются на основе общего прототипа.
- Если нужно — сделать отдельную версию для компьютера, если нет — доделывают мобильный дизайн, чтобы он «расширялся» до большого экрана.
- Если нужно что-то улучшить в программе или сервисе, то сначала сделают это для смартфонов, а потом для компьютеров. Иногда версия для смартфона работает лучше, чем настольная или в вебе.
Может быть даже такое, что с телефона сайт посмотреть можно, а с компьютера — нет, потому что вызывается сразу установить нужное приложение.

В чём нюансы проектирования под мобилку
О, их масса
- В компьютер человек вводит данные через суперточную мышь.В телефоне вводится через огромную сосиску-палец. Поэтому десктопные кнопки и ссылки могут быть маленькими, а мобильные должны быть большими.
- У пользователя десктопа есть быстрая клавиатура, а на мобилке она неудобная, мелкая, медленная и занимает пол-экрана. Десктопное приложение ещё может попросить нас что-то сделать с клавы.
- И наоборот: десктопное приложение должно со страшной силой поддерживать горячие клавиши, копировать-вставить, очистить данные из буфера.А мобильное должно быть на автозаполнение.
- Мобилка хоть и большая, но меньше десктопа. Поэтому мобильный экран — это одна колонка с контентом и бесконечный скролл. Десктоп, наоборот, большой и широкий, там можно укладывать контент в несколько столбцов, делать витрины и шикарные раскладки.
- Мобилка вытянута сверху вниз, десктоп — направо слева. Идеальный контент для мобилки — вертикальный, для десктопа — горизонтальный.
- С мобилки можно легко позвонить, поэтому этот сценарий можно рассматривать как часть приложения (например, позвонить таксисту). А с десктопа можно разве что написать в мессенджере.
- Мобилка знает о тебе больше, чем десктоп: она может узнать тебя по отпечатку пальца и по лицу, в ее встроен платёжный модуль. Максимум, что может десктоп, — помнить твой номер карты и знать, в каком ты городе.Это значит, что мобилка должна сама узначать твой адрес, сама предлагать тебе способы доставки, сама предлагать оплатить встроенными средствами доставки.
- Мобилка — это твоё интимное пространство, поэтому любое сообщение или сообщение отвлекает на себя внимание. Нужно быть осторожным, отправляя что-то пользователю или уведомляя его. Десктоп — это терминал, к которому ты подходишь или уходишь, когда тебе нужно. Там меньше таких ограничений.
И можно так ещё долго рассуждать. Но уже сейчас видно, что мобилка и десктоп — два разных зверя.
Где используется
Mobile First используется везде, где можно показать товар, услугу или проект на маленьком экране без ущерба для смысла, например:
- интернет-магазины (Zara),
- сервисы заказа (Додо-пицца),
- службы такси (Яндекс Такси),
- соцсети и социальные сервисы,
- сервисы еды дистанционных услуг (интернет-банки).
Если ваш продукт достаточно прост для того, чтобы о нём можно было прочитать со смартфона и разобраться в нём, то сначала можно использовать мобильный.
Плюсы и минусы
Плюсы:
- большинство пользователей сразу получает нормальную функциональность на сайте или в приложении;
- если таким сервисом удобно пользоваться, то с него идёт больше заказов;
- сразу оптимизированные для мобильных страниц загружаются быстрее, чем адаптивные;
- поисковые системы их лучше ранжируют и показывают в поиске выше других.
Минусы возникают оттого, что вам приходится делать не один, два продукта: для мобильного и для всего остального. А ещё нужно учесть, что на разных экранах разное разрешение, а это тоже нужно учитывать при проектировании разных интерфейсов. Кроме этого:
- такие продукты разрабатываются дольше, если поддерживать все смартфоны и делать версию для компьютера;
- разработка и дизайн стоят дороже;
- поддерживать связь для старых устройств с маленьким экраном или нестандартными характеристиками.
Текст:
Миша Полянин
Иллюстрации и редактура:
Максим Ильяхов
Корректор:
Ира Михеева
Иллюстратор:
Даня Берковский
Вёрстка:
Маша Дронова
Доставка:
Олег Вешкурцев Доставка:
.
Mobile first: тонкости разработки
Андрей Батурин,Мобильный сначала («сначала мобильный»)
- — такой подход к разработке сайта, когда она ведется не от полноценного функционала ресурса для стационарных компьютеров, и наоборот, с мобильной версии сайта, простой и облегченной.
Андрей Батурин
Мобильный интернет в России активно растет в последние годы, об этом, например, осенью писали «Ведомости».Еще в 2015 году стало ясно, что мобильные поисковые запросы по количеству перевесили стационарные.
Мобильными устройствами пользуются все и всегда: для просмотра соцсетей, для общения в мессенджерах, для онлайн-покупок, для совершения платежей. Конечно, есть доля трафика, где десктоп никогда не сдаст своих позиций (допустим, просмотр фильмов), в остальном мобильном интернет рулит! Google добавил ему, когда объявил о запуске мобильного индекса. Хотя изначально все поисковики работали по принципу «десктоп первый».Поговорим о мобильных в первую очередь: что важно знать об особенностях такого принципа разработки?
О чем речь
Со счета смартфона сразу заметно, что все сайты: одни загружаются в два и корректно, другие быстро, но коряво, третьи не грузятся совсем. Разница в скорости наблюдается даже при примерно равном количестве контента.
Дело в том, что скорость зависит не только от внешних условий (хостинг, качество интернета), но и от внутренних, то есть от построения самой страницы.Когда она разрабатывается под не особо мощные устройства. Иная ситуация, когда страницы, созданные под десктоп, попадают на экраны мобильных. Многие считают, что проблему решает адаптивный дизайн. Это не совсем верно. Для понимания следует выбрать отличия между адаптивной версткой и собственно сначала мобильный.
Адаптивность ≠ Мобильная первая
Адаптивный дизайн — это масштабирование под размер экрана элементов при сохранении размера файлов.Мобильная версия сайта предполагает не только корректное отображение страниц на экране небольшой величины, но и снижение веса. Это необходимо для увеличения скорости загрузки. В основе подхода устройства преимущественная ориентация сайта на мобильные.
Mobile first не соревнуется с адаптивным дизайном. Можно сказать, что они дополняют друг друга. Адаптивная верстка двигается от большего (экран десктопа) и приходит к уменьшению (экран мобильного).
Если пользователь заходит на такой ресурс со смартфона, браузер обрабатывает информацию, отсекая лишнее.Но многие сайты так сложны и перегружены различными контентами, что не на каждом контроле соответствуето хорошо. Когда работает mobile first, сначала грузится основная версия. Она всегда совместима с любыми платформами. Далее, также, в зависимости от платформы или подгружаются новые опции и стили. Таким путем версия всегда отображается правильно.
Примеры дизайна и технической реализации
Когда дизайнер начинает работу над оформлением сайта, она обычно ведется под большой экран.И дело тут не в традициях, и не в отрицании тенденций сначала мобильные. А в том, что как бы ни был мобильный интернет, полный функционал сайта всегда предназначается для десктопных версий. В них заложен максимум возможностей, тогда как мобильное представление подразумевает некие ограничения, отказ от каких-либо опций. Иначе сайт будет тяжелым, трудным с точки зрения зрения, а то и совсем непригодным для смартфонов, планшетов.
Mobile first предполагает специальные версии для маленьких экранов, а по сути — другую версию сайта.В пользователю предоставлено не все, что изначально заложено в ресурс, а только ключевые сведения, то, что непосредственно влияет на продажу. Как правило, это небольшие картинки или видео, краткие описания, элементарная навигация и сокращенные тексты.
Мобильные версии сайтов оперируют разными инструментами. Это и определение на сервере, и адаптивный дизайн. Когда есть CSS-файл, учитываются технические требования устройства, то загружается такая версия, которая использует стили и сведения.Это положительно повлияет и на юзабилити, и на скорость загрузки.
Для разработки такого продукта нужно «изменить процесс». То есть начинать не от сложного к простому или от полного функционала к лайт-версии, а наоборот.
Учитывается, в первую очередь:
- Ограниченное пространство экрана;
- Минимальный размер файлов;
- Минимум полезной информации;
- «Пальчиковое» управление;
- Удобство пользователя.
В ход идет прогрессивное улучшение принцип: когда на элементарную основу накладываются сложные функции.
Плюсы Mobile first
Ранжирование в поисковиках учитывает показатели загрузки страниц. Google первым объявил о том, что результаты выдачи сайтов, проработанных под мобильные устройства, имеют все шансы быть выше, чем у тех, кто не побеспокоился об адаптивности.
Mobile first — это необходимость для бизнеса, целевая аудитория которого предпочитает узнавать информацию, заказывать услуги или делать покупки с мобильных. Этот принцип гибок: даже при упрощении можно выиграть.К примеру, можно задействовать функции мобильных устройств, которые нет у стационарных компьютеров (речь о звонках, камере, геолокации и другом), и применить во благо своему сайту.
— Mobile first — уже не новая, но актуальная тенденция. Однако не стоит рекомендовать ее абсолютно всем: использовать такой подход нужно тогда, когда в нем действительно есть необходимость. Хорошая мобильная версия сайта помогать людям решать их проблемы, а значит, при качественной реализации, она принесла прибыль.

