Выпадающее меню на css: Создаем выпадающее меню на чистом CSS
Создаем выпадающее меню на чистом CSS
В сегодняшней статье я хотел бы рассказать, как создать на CSS2.1 и HTML выпадающее меню. Также я покажу один небольшой трюк, при помощи которого можно будет добавлять иконку «+» к элементам навигации в том случае, если в них скрыто выпадающее меню. Для этого мы воспользуемся псевдоэлементом :only-child.
Исходный код
Демо
Для начала мы создадим базовую структуру навигационного меню, состоящего из шести пунктов:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a></li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Далее нам нужно добавить базовые CSS-стили для HTML горизонтального меню. Я оставил комментарии к каждому блоку кода:
/* задаем цвет фона для контейнера nav. */
nav {
margin: 100px 0;
background-color: #E64A19;
}
/* убираем отступы и поля, а также list-style для "ul",
* и добавляем "position:relative" */
nav ul {
padding:0;
margin:0;
list-style: none;
position: relative;
}
/* применяем inline-block позиционирование к элементам навигации */
nav ul li {
margin: 0px -7px 0 0;
display:inline-block;
background-color: #E64A19;
}
/* стилизуем ссылки */
nav a {
display:block;
padding:0 10px;
color:#FFF;
font-size:20px;
line-height: 60px;
text-decoration:none;
}
/* изменяем цвет фона при наведении курсора */
nav a:hover {
background-color: #000000;
}После применения стилей у нас должно получиться нечто вроде этого:
Чтобы добавить выпадающий список к какому-либо из элементов HTML меню, нам нужно добавить <ul> внутрь элемента <li> для пункта, в котором нужно скрыть выпадающий список:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a> <!-- первый уровень выпадающего списка --> <ul> <li><a href="#">Themes</a></li> <li><a href="#">Plugins</a></li> <li><a href="#">Tutorials</a></li> </ul> </li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Мы добавили новый неупорядоченный список с тремя пунктами списка внутрь второго элемента <li>, который отвечает за пункт меню WordPress. Обратите внимание на то, что мы добавили <ul> после анкорного тега (<a>).
Теперь добавим CSS-стили, чтобы выпадающий список был скрыт по умолчанию, и появлялся, когда посетитель наводит курсор мыши на соответствующий родительский элемент HTML меню для сайта. После приведенного выше CSS-кода добавьте следующий фрагмент:
/* скрываем выпадающие списки по умолчанию
* и задаем абсолютное позиционирование */
nav ul ul {
display: none;
position: absolute;
top: 100%;
}
/* отображаем выпадающий список при наведении */
nav ul li:hover > ul {
display:inherit;
}
/* первый уровень выпадающего списка */
nav ul ul li {
min-width:170px;
float:none;
display:list-item;
position: relative;
}Если до этого момента вы все делали правильно, то при наведении курсора на пункт меню «WordPress» должны увидеть выпадающий список с тремя другими пунктами («Themes», «Plugins», «Tutorials»):
Чтобы добавить выпадающие списки, состоящие из нескольких уровней, этот процесс нужно повторить. Определяем пункт меню, из которого нужно сделать выпадающий список, и добавляем новый <ul> между тегами <li></li>.
Взгляните на приведенный ниже HTML-код, в котором мы добавляем второй уровень выпадающего списка к пункту меню «Tutorial», который находится внутри пункта «WordPress»:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a> <!-- первый уровень выпадающего списка --> <ul> <li><a href="#">Themes</a></li> <li><a href="#">Plugins</a></li> <li><a href="#">Tutorials</a> <!-- второй уровень выпадающего списка --> <ul> <li><a href="#">Stuff</a></li> <li><a href="#">Things</a></li> <li><a href="#">Other Stuff</a></li> </ul> <!—конец второго уровня выпадающего списка --> </li> </ul> <!—конец первого уровня выпадающего списка --> </li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Чтобы вертикальное меню HTML отображалось корректно, нужно добавить еще пару строк CSS кода:
/* второй, третий и последующие уровни
* смещаем 2 и 3 уровни влево
* на значение длины первого уровня.
*/
nav ul ul ul {
position: absolute;
top:0;
left:100%;
}Если все сделано правильно, у вас должно получиться нечто вроде этого:
Этот процесс можно повторять, и добавлять новые уровни. Но не следует добавлять их к последнему элементу выпадающего списка, так как я сделал это лишь для примера.
Добавляем индикатор выпадающего списка
Перед тем, как сделать выпадающее меню в HTML до конца, разберемся с индикатором, который указывает на наличие выпадающего списка, прикрепленного к тому или иному пункту меню (знак «+»):
/* измените ' +' на любой другой символ, если нужно
*/
li > a:after { content: ' +'; }
li > a:only-child:after { content: ''; }Для этого мы используем псевдоэлемент CSS3 (:only-child). В данном случае он проверяет, имеются ли в тегах <li> родительского элемента другие элементы. Если нет, то знак плюса просто убирается, так как по умолчанию он присутствует рядом со всеми пунктами. Видите + возле пунктов WordPress и Tutorials?
Значит, вы все сделали правильно.
В завершение
Многие для достижения подобного эффекта используют jQuery или другие библиотеки. Я считаю, что в этой статье приведен самый простой и легкий вариант. Но выбор за вами.
А как вы сделали меню на HTML? Пожалуйста, расскажите об этом в комментариях.
Данная публикация представляет собой перевод статьи «How to Create a Pure CSS Dropdown Menu» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
грамотная навигация сайта с помощью стилей
От автора: реализация выпадающего меня с помощью HTML и CSS, обеспечение необходимого уровня доступности навигации, фокусировка пунктов, поддержка браузерами — об этом в статье.
CSS становится все более мощным, и с помощью таких функций, как CSS-сетка и пользовательские свойства (также называемые переменные CSS), мы можем реализовать многие действительно креативные решения. Некоторые из этих решений имеют своей целью не только сделать Интернет красивее, но и сделать его более доступным, и улучшить опыт создания доступных стилей. Я определенно придерживаюсь этой точки зрения!
Общий шаблон пользовательского интерфейса, который мы видим в Интернете, — это выпадающие меню. Они используются для более детального отображения связанной информации, не нагромождая большого количества кнопок, текста и параметров. Чаще всего они используются для областей заголовка и навигации сайта.


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
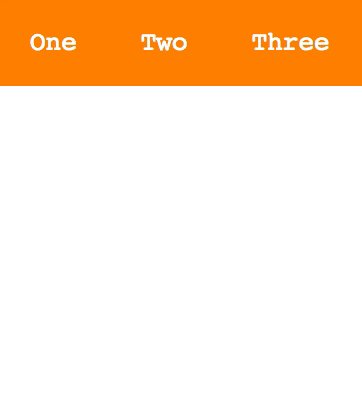
Узнать подробнееДавайте посмотрим, можем ли мы создать одно из этих меню с помощью только CSS. Мы создадим список ссылок внутри компонента навигации следующим образом например:
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a></li> <li><a href=»#»>Three</a></li> </ul> </nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a></li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Теперь, предположим, мы хотим создать выпадающее подменю во втором элементе навигации. Мы можем сделать то же самое и включить список ссылок в этом элементе списка:
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a> <ul> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a> <ul> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav> |
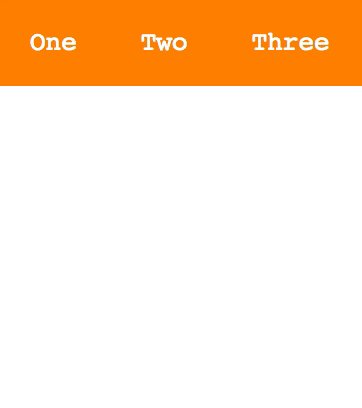
Теперь у нас есть двухуровневая система навигации. Чтобы содержимое было скрыто и отображалось, когда мы хотим, нам нужно применить некоторый CSS. Все свойства стилей для ясности взаимодействия были удалены из следующего примера:
li { display: block; transition-duration: 0.5s; } li:hover { cursor: pointer; } ul li ul { visibility: hidden; opacity: 0; position: absolute; transition: all 0.5s ease; margin-top: 1rem; left: 0; display: none; } ul li:hover > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; } ul li ul li { clear: both; width: 100%; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | li { display: block; transition-duration: 0.5s; }
li:hover { cursor: pointer; }
ul li ul { visibility: hidden; opacity: 0; position: absolute; transition: all 0.5s ease; margin-top: 1rem; left: 0; display: none; }
ul li:hover > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; }
ul li ul li { clear: both; width: 100%; } |
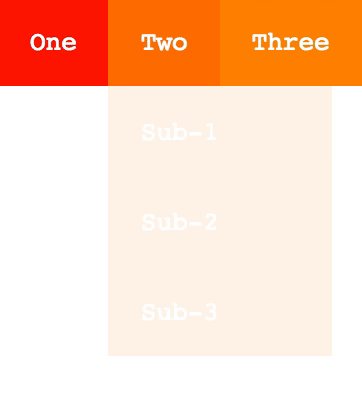
Теперь выпадающее подменю скрыто, но будет отображаться, когда мы наводим курсор мыши на связанный родительский элемент в панели навигации. Определив стили для ul li ul мы обеспечили доступ к этому подменю, а через стили ul li ul li у нас есть доступ к отдельным элементам списка в нем.
Проблема
Все уже начинает выглядеть так, как нам нужно, но на данный момент мы еще далеки от завершения. Доступность в Интернете — это основная часть развития вашего продукта, и как раз сейчас вам предоставляется прекрасная возможность обеспечить ее. Добавление role=»navigation» — это хорошее начало, но для того, чтобы панель навигации была доступной, нужно обеспечить возможность перемещать по ней (и выделять фокусом соответствующий элемент), а также чтобы экранный диктор точно считывал вслух то, что сейчас выделено фокусом.
Вы можете навести курсор на любой из элементов списка и четко увидеть, который из них выделен фокусом, но это не так при перемещении по навигации через клавишу табуляции. Попытайтесь сделать это в приведенном выше примере. Вы теряете возможность визуально отслеживать, где сейчас фокус. Когда вы выделяете фокусом элемент Two в главном меню, вы можете видеть, где сейчас находится фокус, но когда вы переходите через клавишу табуляции к следующему элементу (одному из пунктов подменю), этот фокус исчезает.

Теперь важно отметить, что теоретически вы выделили фокусом элемент подменю, и программа чтения с экрана сможет проанализировать это, считав Sub-One, но пользователи клавиатуры не смогут определить, что сейчас происходит.
Причина заключается в том, что, хотя мы настраиваем состояние наведения указателя для родительского элемента, когда мы переходим от родительского элемента к одному из элементов списка внутри него, мы теряем этот стиль. Это логично с точки зрения CSS, но это не то, что нам нужно.
К счастью, у нас есть новый псевдо-класс CSS, который даст нам именно то, что нам нужно в этом случае, и он называется :focus-within.
Решение: «:focus-inside»
Псевдо-селектор :focus-within является частью CSS Selectors Level 4 Spec и указывает браузеру применить стиль к родительскому объекту, когда какой-либо из его дочерних элементов выделен фокусом. В нашем случае это означает, что мы можем перейти к Sub-One и применить стиль :focus-within, а также стиль :hover для родительского элемента и увидеть, где именно находится выпадающий список навигации. В нашем случае это будет ul li:focus-within > ul:
ul li:hover > ul, ul li:focus-within > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; }
ul li:hover > ul, ul li:focus-within > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; } |
Замечательно! Это работает!
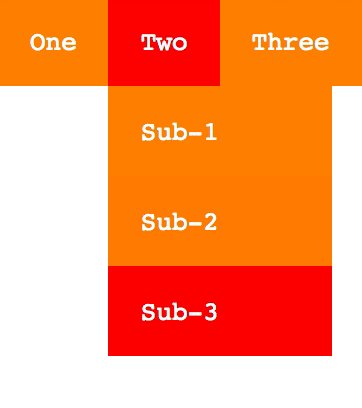
Теперь, когда мы перемещаем фокус ко второму элементу, наше подменю всплывает, и, когда мы входим в подменю, оно остается видимым! Теперь мы можем добавить наш код, чтобы включить: состояния :focus весте с состоянием :hover, чтобы предоставить пользователям клавиатуры тот же опыт, что получают пользователи мыши.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
В большинстве случаев, например, для прямых ссылок, мы можем просто написать что-то вроде этого:
a:hover, a:focus { … }
a:hover, a:focus { … } |
Но в данном случае, поскольку мы применяем стили hover на основе родительского li, мы можем снова использовать :focus-within, чтобы получить тот же вид, что и при переходе с помощью табуляцию. Это связано с тем, что мы не можем выделить фокусом li (если не добавим tabindex=«0»). Мы фактически выделяем фокусом ссылку (а) внутри него. :focus-within позволяет нам применять стили к родительскому li, когда фокусом выделена ссылка (довольно круто!):
li:hover, li:focus-within { … }
li:hover, li:focus-within { … } |

На данный момент, поскольку мы применяем стиль фокуса, мы можем сделать то, что обычно не рекомендуется (удалите стиль фокуса — этот синий контур). Мы можем сделать это:
li:focus-within a { outline: none; }
li:focus-within a { outline: none; } |
Вышеприведенный код указывает, что когда мы выделяем фокусом элемент внутри списка через ссылку (a), к элементу ссылки (a) не применяется контур. Это довольно безопасно, потому что мы задаем стили исключительно для состояния наведения курсора, и в браузерах, которые не поддерживают :focus-within, ссылка по-прежнему будет выделена контуром. Теперь наше меню выглядит так:

Окончательное меню со стилями для состояний :focus-within, :hover и удаленным контуром при выделении фокусом
Что насчет ARIA?
Если вы знакомы с концепцией доступности, возможно, вы слышали о метках и состояниях ARIA. Вы можете использовать их, чтобы создавать выпадающие списки подобного типа со встроенной доступностью! Вы можете найти здесь отличный пример Хейдона Пикеринга. При включении разметки ARIA ваш код будет выглядеть примерно так:
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#» aria-haspopup=»true»>Two</a> <ul aria-label=»submenu»> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#» aria-haspopup=»true»>Two</a> <ul aria-label=»submenu»> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Вы добавляете aria-haspopup=»true» к родительскому выпадающему меню, чтобы указать альтернативное состояние, включая aria-label=»submenu» для самого выпадающего меню (в нашем случае наш список с class=»dropdown»).
Эти свойства предоставят вам функционал, необходимый для отображения выпадающего меню, но недостатком является то, что они работают только с включенным JavaScript.
Поддержка браузерами
Говоря о возможных сложностях, давайте рассмотрим поддержку браузерами. Хотя :focus-within довольно неплохо поддерживается браузерами, стоит отметить, что Internet Explorer и Edge не поддерживают его, поэтому ваши пользователи на данных платформах не смогут увидеть меню.
Данные поддержки браузерами взяты с Caniuse, где вы можете найти более подробную информацию. Число указывает, что браузер поддерживает эту функцию с этой версии.

Окончательным решением здесь будет использование как разметки ARIA, так и CSS :focus-within.
Автор: Una Kravets
Источник: https://css-tricks.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьКак сделать в css выпадающее меню? Пошаговая инструкция

От автора: всех приветствую. Почему-то выпадающее меню у веб-мастеров ассоциируется со скриптами, но уже давно сделать такую навигацию можно абсолютно спокойно на чистом css. Причем такое меню будет ничем не хуже. Сегодня я вам покажу, как создать в css выпадающее меню. Поделюсь, так сказать, рецептом.
План урока и разметка нашего меню
В общем-то, сначала определимся с тем, как будем создавать само меню. В html5 стандартным способом считается создавать его в контейнере nav с помощью маркированного списка. Давайте именно так и сделаем. Маркеры мы позже уберем с помощью css, в меню они нам совершенно не нужны.
Собственно, я сразу напишу в html разметку с вложенными списками. То есть наши список будет двухуровневым – в нем будут другие списки. А именно, на каждый пункт 1 список, который и будет формировать выпадающее меню.
Тут есть важный момент, который заключается в том, что вам, возможно, не нужно каждый пункт делать выпадающим, а лишь некоторые. Без проблем, тогда в пунктах без выпадения просто не создаем вложенных списков.
Собственно, вот она, вся разметка:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<nav id = «nav»> <ul> <li><a href = «#»>Пункт 1</a> <ul class = «second»> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> </ul> </li> <li><a href = «#»>Пункт 2</a> <ul class = «second»> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> </ul> </li> <li><a href = «#»>Пункт 3</a> <ul class = «second»> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> </ul> </li> <li><a href = «#»>Пункт 4</a> <ul class = «second»> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> </ul> </li> </ul> </nav>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <nav id = «nav»> <ul> <li><a href = «#»>Пункт 1</a> <ul class = «second»> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> </ul> </li> <li><a href = «#»>Пункт 2</a> <ul class = «second»> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> </ul> </li> <li><a href = «#»>Пункт 3</a> <ul class = «second»> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> </ul> </li> <li><a href = «#»>Пункт 4</a> <ul class = «second»> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> </ul> </li> </ul> </nav> |
Я понимаю, что она огромна. В этом-то и проблема вложенных списков, что требуется писать много кода. Но учитывайте тот факт, что мы делаем 4 основных пункта и для каждого будет выпадающее меню.
Собственно, я задал всей навигации идентификатор nav, а всем вложенным спискам – стилевой класс second, чтобы понимать, что они являются вложенными.
Отлично, разметка у нас готова, можно посмотреть на результат:

Да уж, выглядит ужасно. Но сейчас мы включим в работу css и уже через несколько минут наша навигация преобразится. Давайте работать.
Пишем css-стили
Первое, что я сделаю, это сброшу все отступы по умолчанию для всех элементов. Они нам будут только мешать, лучше зададим потом отступы сами, где это понадобится.
*{ margin: 0; padding: 0; }
*{ margin: 0; padding: 0; } |
Далее я пропишу общие стили для самого меню, а также для списков, чтобы убрать у них маркеры.
#nav{ height: 70px; } #nav ul{ list-style: none; }
#nav{ height: 70px; } #nav ul{ list-style: none; } |
Теперь нам нужно, собственно, решить, каким будет наше меню. Горизонтальным или вертикальным? Я предлагаю сначала сделать горизонтальное и посмотреть все на его примере. Для этого нужно написать такие стили:
#nav > ul > li{ float: left; width: 180px; position: relative; }
#nav > ul > li{ float: left; width: 180px; position: relative; } |
Заметьте, что с помощью знака > мы обращаемся к пунктам списка, который непосредственно вложены в ul, а тот непосредственно вложен в nav. Это очень важно, так как позволяет не применить стиль к пунктам вложенных списков. Дело в том, что по моей задумке в главном списке пункты будут располагаться горизонтально, а во вложенных – вертикально.
Но вы, конечно, можете делать по-другому, в согласии со своей задумкой. Вы можете сделать так, чтобы все пункты были в одну строчку.
В любом случае, вышеприведенный код, я надеюсь, вы понимаете. Он заставляет пункты главного списка прижиматься к левому краю, так что все они встают в одну строку, хотя и являются блочными элементами. Также я задал им явную ширину и относительное позиционирование.
Для чего позиционирование? Оно необходимо для того, чтобы потом абсолютно позиционировать вложенные списки. Если вы изучали позиционирование в css, то наверняка знаете, что если задать блоку относительное позиционирование, то все элементы в нем можно будет позиционировать абсолютно внутри именно этого блока, а не всего окна браузера.
Тем временем, вот что у нас уже получилось:

По этому скриншоту вы можете уже представить себе примерный результат. Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не умоляли о пощаде при просмотре навигации.
Далее мы с вами преобразим внешний вид нашего меню. Вот такие стили для этого я прописал ссылкам:
#nav li a{ display: block; background: #90DA93; border: 1px solid #060A13; color: #060A13; padding: 8px; text-align: center; text-decoration: none; } #nav li a:hover{ background: #2F718E; }
#nav li a{ display: block; background: #90DA93; border: 1px solid #060A13; color: #060A13; padding: 8px; text-align: center; text-decoration: none; } #nav li a:hover{ background: #2F718E; } |
Во-первых, сами ссылки нужно сделать блочными. Это необходимо для того, чтобы работали внутренние отступы и корректно применялись все свойства. Далее указываю цвета фона, текста, параметры рамки, внутренние отступы и выравнивание текста по центру. Наконец, отменяю подчеркивание ссылок.
Все эти параметры не обязательно прописывать так, как это сделал я. Цвета вы можете выбрать произвольно, рамку сделать другую или вообще не использовать, отступы можно уменьшать или увеличивать.
Заметьте, что в данном случае мы не использовали знак >, поэтому указанные правила применятся ко всем ссылкам, в том числе и тем, что находятся во вложенных пунктах. Итак, теперь имеем следующее:

Отлично, но ведь вы понимаете, что подпункты не должны быть видно, они должны раскрываться при наведении на нужный пункт. Без этого наше меню похоже на таблицу. Что ж, самое время спрятать вложенные пункты.
#nav li .second{ display: none; position: absolute; top: 100%; }
#nav li .second{ display: none; position: absolute; top: 100%; } |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВо-первых, скрываем полностью вложенные списки. Во-вторых, задаем им абсолютное позиционирование и координату top: 100%. Это означает, что выпадающее меню будет отображаться четко под основным пунктом, которому принадлежит, четко под 100% высоты этого пункта.

Теперь мы видим на веб-странице только основное меню, что нам и нужно.
Реализуем выпадение
Нам осталось сделать самое главное – реализовать само выпадение. В этом нет ничего сложного, смотрите на этот код:
#nav li:hover .second{ display: block; }
#nav li:hover .second{ display: block; } |
Этот код будет работать безукоризненно. При наведении на пункт основного меню, вложенный список будет становиться видимым. Причем только тот список, что вложен в пункт, на который наводится курсор.

Есть только одна незначительная проблема – ширина вложенных пунктов не соответствует ширине основных. Но это очень легко решается дописыванием соответствующих стилей:
#nav li li{ width: 180px; }
#nav li li{ width: 180px; } |
Все, проблема решена:

Все работает отлично. При наведении на основной пункт появляется соответствующее ему выпадающее меню. Если убрать курсор в сторону – оно пропадает. Если перевести курсор на сами вложенные пункты, то можно будет по ним кликнуть и перейти в нужный раздел сайта. Таким образом, мы сделали с вами очень простое и легкое выпадающее меню абсолютно без скриптов.
Переделываем меню в вертикальное
Ну хорошо, с горизонтальной навигацией мы с вами полностью разобрались, но ведь помимо нее на сайтах очень часто встречается и вертикальная и она тоже может быть выпадающей. На самом деле переделать меню с горизонтального на вертикальное очень легко, нам придется изменить буквально пару строк кода.
Во-первых, вам нужно будет убрать float:left у главных пунктов списка. Именно это свойство способствует тому, что наши пункты отображаются в одну строку, но зачем нам это, если навигация должна быть вертикальной?
Теперь остается изменить правила для селектора #nav li .second, то есть для вложенных списков, а именно, их нужно немного по-другому позиционировать. Вот так:
#nav li .second{ display: none; position: absolute; left: 100%; top: 0; }
#nav li .second{ display: none; position: absolute; left: 100%; top: 0; } |
То есть необходимо прописать две координаты вместо одной. Во-первых, в случае с горизонтальной навигацией я говорил, что по задумке пункты вложенных меню должны отображаться под основными пунктами. В случае с вертикальным меню это не подходит – пункты должны отображаться сбоку.
Поэтому изменяем top: 100% на left: 100%. Кроме этого, координата top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном уровне с пунктом, которому соответствуют.

Все, теперь все работает так, как надо. Можете протестировать. Как видите, я не врал, когда говорил, что придется переписать всего несколько строк кода.
Горизонтальное меню с несколькими уровнями
Используя примерно такой же подход вы можете создать больше уровней меню, если это сильно необходимо. Например, давайте создадим для четвертого пункта главного меню список, который будет вложен в один из подпунктов.
<li><a href = «#»>Пункт 4</a> <ul class = «second»> <li><a href = «#»>Подпункт</a> <ul class = «third»> <li><a href = «#»>Подпункт подпункта</a></li> <li><a href = «#»>Подпункт подпункта</a></li> </ul> </li> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> </ul> </li>
<li><a href = «#»>Пункт 4</a> <ul class = «second»> <li><a href = «#»>Подпункт</a> <ul class = «third»> <li><a href = «#»>Подпункт подпункта</a></li> <li><a href = «#»>Подпункт подпункта</a></li> </ul> </li> <li><a href = «#»>Подпункт</a></li> <li><a href = «#»>Подпункт</a></li> </ul> </li> |
Опять же, разметка превращается в громоздкую и непонятную, но если вы будете внимательным, то увидите, в чем здесь вся суть. Далее работаем с css:
#nav li li .third{ display: none; position: absolute; left: 100%; top: 0; } #nav li li:hover .third{ display: block; }
#nav li li .third{ display: none; position: absolute; left: 100%; top: 0; } #nav li li:hover .third{ display: block; } |
Соответственно, убираем вложенное меню третьего уровня с экрана, делаем ему абсолютное позиционирование и прописываем такие координаты, как в случае с вертикальным меню. То есть данный список будет отображаться при наведении на первый подпункт четвертого пункта и будет отображаться сбоку.
Внимание! Чтобы абсолютное позиционирование работало для списка third, у списков second должно быть задано относительное позиционирование. Но как, если мы же задавали для него абсолютное позиционирование?
Что ж, если вам нужно меню трех уровней, то придется убирать у second абсолютное позиционирование, а у главных пунктов убирать относительное. Вся фишка в том, что в случае с горизонтальным меню это никак не повлияет на отображение навигации – подпункты по-прежнему будут располагаться под главным пунктом при наведении на него.
Зато после этих изменений вы сможете добавить меню для каждого подпункта. Опять же, необязательно оно должно отображаться сбоку, это всего лишь моя идея, вы можете отображать его под подпунктом при наведении на него. Тогда вообще никакого позиционирования не понадобится!
В общем, итог таков:

При наведении на пункт 4 появляется первое выпадающее меню, при наведении на первый подпункт появляется отдельное меню для него, которое расположено сбоку. У других подпунктов такое меню не отображается, так как мы не создавали его в html-разметке.
Я думаю, вам понятно общая концепция. Если вы смогли разобраться, то уже самостоятельно сможете создать нужное вам выпадающее меню и самостоятельно решить проблемы, если это возможно в рамках css.
Итог
В общем, вам главное понять, как правильно позиционировать вложенное меню, а также как непосредственно реализовывается выпадение. Надеюсь, из этой статьи вы это поняли и теперь самостоятельно на чистом css сможете делать такую навигацию. Мы с вами узнали, как сделать выпадающее меню.
Много других очень интересных возможностей css вы можете узнать в нашем премиум-курсе по новым фишкам css3. Там вы научитесь делать градиенты, работать с новыми селекторами, создавать тени и т.д. Если вам нравится css, то точно понравится эта серия уроков. Ну а я на этом прощаюсь с вами.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак сделать выпадающий список меню в HTML и CSS с ссылками при наведении

Привет! В этой статье вас ожидают примеры выпадающих списков и меню на CSS и, кто бы мог подумать, HTML. Насчет использования JavaScript не уверен — попробуем обойтись без него.
Выпадающее меню со списком элементов на HTML
Вебмастера и блоггеры периодически сталкиваются с проблемой создания горизонтального меню, при наведении на родительские элементы которого будут показывать дочерние элементы.
Конечно, подобную проблему можно решить многими способами, но я бы рекомендовал обходиться без дополнительного JS-кода (и jQuery).
Я считаю так — если задачу теоретически можно решить средствами HTML и CSS без применения джейквери, нужно делать это на практике. Если вы не знаете, что писать и куда нажимать — это отдельная проблема и она не должна вас останавливать. Нужно гуглить, учиться, расти, повышать свою квалификацию как верстальщика и фронтенд-разработчика — никогда не знаешь, где эти навыки пригодятся.
Давайте покажу на примере. Помните, недавно была статья о маркированных и нумерованных списках? Сейчас эти знания пригодятся, потому что именно так мы будем делать меню. Пример кода:
<ul>
<li><a href=#>Меню №1</a>
<ul>
<li><a href=#>Субменю №1 первого меню</a></li>
</ul>
</li>
<li><a href=#>Меню №2</a>
<ul>
<li><a href=#>Субменю №2 второго меню</a></li>
<li><a href=#>Субменю №2 второго меню</a></li>
</ul>
</li>
<li><a href=#>Меню №3</a>
<ul>
<li><a href=#>Субменю №3 третьего меню</a></li>
<li><a href=#>Субменю №3 третьего меню</a></li>
<li><a href=#>Субменю №3 третьего меню</a></li>
</ul>
</li>
</ul>
Первый шаг к нашему выпадающему списку в меню сделан и вот что получилось. Результат:

Мда. Пока не очень, да? Обычный список какой-то (похож на этот), ведь классы menu и submenu я использовал, а стили не написал.
Добавлю немного CSS-магии. Пропишу прямо в html-файле — в <head><style></style></head>. CSS-код:
body {
/* Убираю отступы. */
margin:0px;
/* Убираю еще отступы. */
padding:0px;
/* Задаю шрифт. */
font: 14px ‘Verdana’;
}
ul {
/* Убираю маркеры у списка*/
list-style: none;
/* Делаю элементы блочными. */
display: block;
/* Убираю отступы. */
margin:0px;
/* Убираю еще отступы! */
padding:0px;
}
ul:after {
/* Делаю элементы блочными. */
display: block;
/* Убираю выравнивание. */
float: none;
content: ‘ ‘;
clear: both;
}
ul.mmenuu > li {
/* Задаю выравнивание и позиционирование. */
float: left;
/* Считаем координаты относительно исходного места*/
position: relative;
}
ul.mmenuu > li > a {
/* Делаю элементы блочными: */
display: block;
/* Задаю белый цвет. */
color: #fff;
/* Задаю отступ 10px. */
padding: 10px;
/* Убираю форматирование*/
text-decoration: none;
/* Задаю цвет. */
background-color: #da570f;
}
ul.mmenuu > li > a:hover {
/* Задаю цвет при наведении. */
background-color: #eb9316;
}
ul.ssubmenuu {
position: absolute;
width: 240px;
top: 37px;
left:0px;
/* Делаю субменю скрытыми. */
display: none;
/* Цвет — белый. */
background-color: white;
}
ul.ssubmenuu > li {
/* Блочное расположение элементов*/
display: block;
}
ul.ssubmenuu > li > a {
/* Делаю элементы блочными. */
display: block;
/* Убираю форматирование*/
text-decoration: none;
/* Задаю отступ. */
padding: 10px;
/* Задаю цвет. */
color: #ffffff;
/* Еще цвет. */
background-color: #da570f;
}
ul.ssubmenuu > li > a:hover {
/* Цвет бэкграунда при наведении. */
background-color: #eb9316;
/* Задаю подчеркивание*/
text-decoration: underline;
}
ul.mmenuu > li:hover > ul.ssubmenuu {
/* Делаю элементы блочными. */
display: block;
}
Результат:

Ого! В жизни не видел ничего прекраснее этого минималистичного выпадающего списка. Без JavaScript и обращения к фрилансерам!
Выпадающий при наведении список меню на HTML
И снова мы изобретаем меню на чистом CSS, без использования JS.
<ul>
<li><a href=»#»>Раздел меню №1</a></li>
<li><a href=»#»>Раздел меню №2</a>
<ul>
<li><a href=»#»>Подраздел №1 второго меню</a></li>
<li><a href=»#»>Подраздел №2 второго меню</a></li>
</ul>
</li>
<li><a href=»#»>Раздел меню №3</a>
<ul>
<li><a href=»#»>Подраздел №1 третьего меню</a></li>
<li><a href=»#»>Подраздел №2 третьего меню</a></li>
<li><a href=»#»>Подраздел №3 третьего меню</a></li>
</ul>
</li>
</ul>

Учитывая то, что вы видели в предыдущей части статьи, думаю выглядит многообещающе. А все благодаря чему? Потому что мы умеем присваивать нужным элементам стиль «display:none» и прописывать в CSS чтобы при наведении на него приоритетным было что-то типа «inline-block» взамен «none».
Давайте немного подробнее остановимся на вышеприведенном коде. В нем я присвоил «id=»menu»» основному списку, то есть всему выпадающему меню. Я сделал это для того чтобы обозначить сразу родительские элементы выпадающего списка и сделать их видимыми.
Дальше. В каждый из разделов я вложил дополнительные списки <ul>, которые содержат в себе выпадающие ссылки (см. также как вставить ссылку в HTML). Они будут появляться при наведении.
Перейдем к CSS. Код:
>/* Обнуляю отступы и убираю маркеры у списков. */
ul, li {
margin:0;
padding:0;
list-style-type:none;
}
/* Задаю параметры для основного, родительского блока, меню выпадающего списка. */
#menu {
display:block;
position:absolute;
top:20px;
left:20px;
}
/* Задаю стили для блоков выпадающего списка. */
#menu > li {
display:inline-block;
height:20px;
/* Считаем координаты относительно исходного места. */
position:relative;
}
/* Задаю стили, чтобы скрыть дочерние блоки выпадающего списка. Ну и немного украшаю. */
#menu > li > ul {
position:absolute;
top:20px;
left: 10px;
display:none;
background-color: bisque;
border-radius: 5px;
width: 185px;
font-size: 14px;
padding: 10 0 10 10;
}
/* Так я делаю прежде скрытую часть видимой — при наведении курсора. */
#menu > li:hover > ul {
display:block;
}
</style>
Результат:

Что хочу отметить дополнительно.
«#menu > li» означает, что стили будут применены только к дочерним элементам по отношению к тегу «ul#menu», а не ко всем как могли подумать некоторые. Внимательнее!
«Position: relative;» — отсчитывает координаты от угла одного из разделов в главном списке, откуда выпадают дочерние элементы.
Последнее: выпадающий список по примеру выше на HTML (см. также особенности HTML) и CSS в оформлении меню сайта это удобная вещь. Для ПК и десктопов. На мобильных устройствах и планшетах нет мышки и курсоров, поэтому такой вариант не подойдет.
А значит для пользователей посещающих сайт с мобильных устройств вам понадобится отдельная реализация меню с выпадающим списком. Вот пожалуй и все в этой части статьи.
Как создать крутое выпадающее меню
Третье готовое, простое и функциональное решение для создания красивого горизонтального меню с выпадающим списком разнообразных элементов.
Концепция, как и прежде, до глубины души простая. Мы делаем горизонтальную иерархию разделов, используя ненумерованный список без маркеров, и затем оборачиваем в красивые стили.
Стили помогают нам скрыть элементы и сделать их выпадающими при наведении курсора.
Код:
<ul>
<li>
<a href=»#» title=»Здесь ссылка на главную»>Главная</a>
</li>
<li>
<a href=»#» title=»Здесь информация о компании»>О нас</a>
<ul>
<li><a href=»#»>Суперпродукты</a></li>
<li><a href=»#»>Суперкоманда</a></li>
</ul>
</li>
<li>
<a href=»#» title=»Здесь будут ваши услуги»>Услуги</a>
<ul>
<li><a href=»#»>Крутая услуга №1</a></li>
<li><a href=»#»>Крутая услуга №2</a></li>
<li><a href=»#»>Крутая услуга №3</a></li>
</ul>
</li>
<li>
<a href=»#» title=»Здесь разместите ссылки на ваши продукты»>Продукты</a>
<ul>
<li><a href=»#»>Суперсылка №1</a></li>
<li><a href=»#»>Суперсылка №2</a></li>
<li><a href=»#»>Суперсылка №3</a></li>
<li><a href=»#»>Суперсылка №4</a></li>
</ul>
</li>
<li>
<a href=»#» title=»Здесь напишите свои контакты»>Контакт</a>
<ul>
<li><a href=»#»>Время работы</a></li>
<li><a href=»#»>Месторасположение</a></li>
<li><a href=»#»>Выпадающий список 10/10!</a></li>
</ul>
</li>
</ul>
Хотел немного его прокомментировать, да передумал еще раз взглянув на код — он чистый, ясный, красивый. Вроде все должно быть понятно.
Теперь давайте вооружимся магией стилей — при помощи CSS я трансформирую все серии вложенных списков <ul> в крутое и удобное в использовании выпадающее меню с несколькими элементами.
Перейдем к CSS-коду. Что-то мне стало скучно туда-сюда бегать, поэтому я хорошенько его прокомментировал прямо в стилях. Да и вам удобнее будет, если будете пользоваться этим решением.
CSS-код, помещенный в <head> страницы:
#nnavv{
/* По левому краю выравниваю! */
float:left;
/* Отступ. */
margin-bottom: 10;
/* Задаю ширину. */
width:500px;
/* Убираю маркеры*/
list-style: none;
/* Шрифт — жирным*/
font-weight: bold;
}
#nnavv li{
/* Выравнивание! */
float: left;
/* Делаю элементы блочными. */
display: block;
/* Отступ. */
margin-right: 10;
/* Позиционирование относительно исходного места! */
position: relative;
}
#nnavv li a{
/* Цвет бэкграунда. */
background: #333;
/* Делаю элементы блочными. */
display: block;
/* Отступы. */
padding: 5;
/* Цвет ссылки. */
color: #fff;
/* Форматирование текста*/
text-decoration:none;
/* Задаю скругленные углы на 2 пиксела*/
-moz-border-radius: 2;
-webkit-border-radius: 2;
border-radius: 2;
/* Тень для визуальной приподнятости текста*/
text-shadow:1px 1px 1px rgba(0,0,0,0.74);
}
#nnavv li a:hover{
/* Подчеркну ссылку при наведении*/
text-decoration: underline;
/* Задам фон. */
background: #6b0c33;
/* Цвет ссылки остается прежним*/
color: #fff;
background: rgba(108,13,53,0.74); /* Заставляю выглядеть полупрозрачным! */
}
/* НАСТРАИВАЕМ ВЫПАДАЮЩИЕ ЭЛЕМЕНТЫ!!! */
#nnavv ul{
/* Убираю маркеры у выпадающего списка*/
list-style:none;
left:-9999px; /* Убираю ненужно за пределы экрана (говорят, это на 95% лучше чем «display:none;», т.к. дисплей нон некоторые программы игнорируют). */
opacity:0; /* При помощи прозрачности, скрываем <ul>. */
/* Делаем так, чтобы Webkit плавно показывал нам всплывающие элементы выпадающего списка при наведении мышки. */
-webkit-transition: 0.24s linear opacity;
position:absolute;
}
#nnavv ul li{
/* Здесь я задаю отступ между элементами <li>. Это необходимо для разделения пунктов меню, его не было в предыдущей части статьи (просто забыл)*/
padding-top: 1px;
float:none;
}
#nnavv ul a{
/* Делаю элементы блочными. */
display:block;
/* Запрещаю перенос строк текста на новую строку, чтобы создавался многострочный выпадающий элемент списка. */
white-space: nowrap;
}
#nnavv li:hover ul{ /* Создаю выпадающий пункт, который появится при наведении. */
left:0; /* Возвращаю его обратно на экран пользователя, — когда нужно. */
opacity:1; /* Убираю прозрачность*/
}
#nnavv li:hover a{ /* В этом стиле я устанавливаю свойства для элементов верхнего уровня, — в то время, когда показывается выпадающий список. */
/* Подчеркну*/
text-decoration:underline;
/* Сделаю полупрозрачным. */
background:rgba(109,15,53,0.74);
background:#6b0c36;
}
#nnavv li:hover ul a{ /* Поменял некоторые стили первого уровня при появлении выпадающего элемента. */
/* Уберу форматирование*/
text-decoration:none;
-webkit-transition:-webkit-transform 0.077s linear;
}
#nnavv li:hover ul li a:hover{ /* Здесь я задаю стили для конкретных выпадающих пунктов, при наведении на них курсора — чтобы они отличались от тех элементов, куда курсор не попадает*/
-moz-transform:scale(1.07);
-webkit-transform:scale(1.07);
/* Задам цвет фона выпадающего элемента*/
background:#334;
background:rgba(50,50,50,0.74); /* Сделаю полупрозрачным. */
text-decoration:underline;
}
Готово! Финальный результат:

БОНУС — суперкрутой выпадающий список на ХТМЛ и ЦСС
Четвертый и последний на сегодня. Я устал, вы устали — думаю четыре выпадающих меню будет достаточно для того, чтобы выбрать наиболее оптимальный вариант для себя.
Тоже делаем список со ссылками, отображающимися при наведении. Никаких анимаций, модных выездов, мигания — только чистый кроссбраузерный код, простой и эффективный. Вместо «display:none;» использую «left: -9999px;». Ну там сами увидите.
HTML код:
<ul><li>
<a href=»/»>Красноярский край</a>
<ul>
<li><a href=»/»>Минусинск</a></li>
<li><a href=»/»>Ачинск</a></li>
<li><a href=»/»>Красноярск</a></li>
<li><a href=»/»>Железногорск</a></li>
<li><a href=»/»>Канск</a></li>
<li><a href=»/»>Норильск</a></li>
</ul>
</li>
<li>
<a href=»/»>Свердловская область</a>
<ul>
<li><a href=»/»>Екатеринбург</a></li>
<li><a href=»/»>Верхняя Пышма</a></li>
<li><a href=»/»>Нижний Тагил</a></li>
<li><a href=»/»>Первоуральск</a></li>
<li><a href=»/»>Асбест</a></li>
<li><a href=»/»>Каменск-Уральский</a></li>
</ul>
</li>
</ul>
Скриншот результата:

CSS-код, который я поместил в <head>:
ul.ddropdownn li {/* Считаем координаты относительно исходного места. */ position: relative; }
ul.ddropdownn, ul.ddropdownn-inside {
/* Отступы на нуле. */
padding: 0;
/* Маркеры уберем. */
list-style-type: none;
}
ul.ddropdownn-inside {
/* Спрячем дочерние элементы выпадающего списка. */
left: -9999px;
position: absolute;
}
ul.ddropdownn li.ddropdownn-top {
/* Небольшой отступ. */
margin: 0 1px 0 0;
/* Выравнивание по левой стороне. */
float: left;
display: inline;
}
ul.ddropdownn li.ddropdownn-top a {
/* Делаю элементы блочными. */
display: block;
/* Снова отступы. */
padding: 3px 10px 4px;
}
ul.ddropdownn a.ddropdownn-top {/* Цвет фона. */ background: #efefef; }
ul.ddropdownn a.ddropdownn-top:hover {/* Отступы. */ padding: 3px 10px 4px; }
ul.ddropdownn li.ddropdownn-top:hover .ddropdownn-inside {
left: 0;
/* Делаю элементы блочными. */
display: block;
}
ul.ddropdownn .ddropdownn-inside {/* Цвет фона. */ background: #ffffff; }
ul.ddropdownn .ddropdownn-inside a:hover {/* Цвет фона изменится при наведении. */ background: #efefef; }
Результат (без наведения курсора):

Результат (при наведении курсора):

Итоги: скачать готовый html+css код выпадающего списка меню
Как вы могли убедиться на вышеприведенных примерах, выпадающий список без особых проблем делается на обычном HTML.
Надеюсь один из списков украсит меню вашего проекта или хотя бы будет использован в качестве основы.
Я подготовил для вас архив, который вы можете скачать. Там все 4 выпадающих списка — html код и css стили прямо в файле. Там думаю разберетесь.
Превью содержимого файла:

Скачать:
blogwork-menu-list-archive.zip (2,97КБ)
P.S. Ну а если вы вдруг неправильно написали поисковый запрос и зашли не туда (не нашли то чего нужно), не расстраивайтесь — у меня есть пара видео, где при помощи <select> и <option> в HTML страницу вставляются выпадающие списки. Видео 1:
Видео 2:
Как создать адаптивное выпадающее меню навигации с помощью CSS?
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Я использовала шрифт Font Awesome для иконки меню. Поэтому добавьте приведенную далее строку кода ниже тега <title>.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
Создайте файл styles.css и подключите его в HTML-документе:
<link rel="stylesheet" href="styles.css">
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег <body>
<header>
<div>
<img src="logo.png" alt="Logo">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<i></i>
</div>
</header>Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}Затем примените эти стили к header.
header {
height: 70px;
background-color: #22292F;
padding: 10px 0;
}Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
.menu-wrap {
display: flex;
justify-content: space-between;
padding: 0 15px;
}Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
.logo-img {
height: 50px;
}
.menu-icon {
font-size: 2.4em;
color: #ffffff;
line-height: 50px;
}В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
nav {
position: absolute;
background-color: #3D4852;
top:70px;
left:0;
width: 100%;
}Теперь добавьте стили списка и ссылок:
nav ul {
list-style-type: none;
}
nav ul li {
padding: 0 15px;
}
nav ul li a {
display: inline-block;
padding: 12px;
/* Добавьте ниже свои пользовательские стили, чтобы изменить отображение ссылок */
color: #DAE1E7;
text-decoration: none;
letter-spacing: 0.05em;
}Также добавьте для ссылок стили при наведении и фокуса:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
<input type="checkbox">
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
#checkbox {
display: none;
}Это сердце кода:
#checkbox:checked ~ nav ul {
max-height: 200px;
padding: 15px 0;
transition: all 0.5s;
}Символ ~ является общим селектором следующего смежного элемента, который отделяет два селектора (#checkbox:checked и nav ul). А также соответствует второму элементу, только если он следует за первым. Когда чекбокс установлен, меню сдвигается вниз, потому что значение свойства max-height изменяется от 0 до большого числа.
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
@media (min-width: 768px) {
}В нем сначала спрячьте иконку меню.
@media (min-width: 768px) {
.menu-icon {
display: none;
}
}Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
@media (min-width: 768px) {
nav {
position: relative;
top:-10px;
background-color: transparent;
}
nav ul {
max-height: 70px;
padding: 15px 0;
text-align: right;
}
nav ul li {
display: inline-flex;
padding-left: 20px;
}
}Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Данная публикация представляет собой перевод статьи «How To Create a Responsive Dropdown Navigation Using Only CSS» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Выпадающее меню на HTML и CSS
Выпадающее меню можно сделать на CSS не используя скрипты и модули. Просто дописываем несколько строк в CSS файл и готово. Несмотря на простоту меню будет достаточно универсальным. Стили подходить под произвольное количество уровней вложенности. Хоть два хоть десять уровней. Код при этом остаётся тем же. В статье описаны три вида меню, но если вы только начинаете разбираться в вёрстке советую читать сначала. Так будет проще понять.
- Вертикальное выпадающее меню
- Горизонтальное выпадающее меню с одним уровнем вложенности
- Горизонтальное меню с несколькими уровнями вложенности
Сначала сделаем HTML разметку для меню. Принято делать меню списком. Это не стандарт просто так сложилось.
<ul>
<li><a href="#">пункт 1</a>
<ul>
<li><a href="#">пункт 1.1</a></li>
<li><a href="#">пункт 1.2</a></li>
</ul>
</li>
<li><a href="#">пункт 2</a>
<ul>
<li><a href="#">пункт 2.1 многа букаф</a></li>
<li><a href="#">пункт 2.2</a>
<ul>
<li><a href="#">пункт 2.2.1</a></li>
<li><a href="#">пункт 2.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">пункт 3</a></li>
<li><a href="#">пункт 4</a></li>
<li><a href="#">пункт 5</a></li>
</ul>HTML файл мы больше трогать не будем. Все дальнейшие изменения производятся только за счёт CSS. Первое что нам нужно сделать — скрыть вложенные пункты.
ul.nav li ul {display: none;}Ещё нужно убрать маркеры но это дело вкуса.
ul.nav li {list-style: none;}Чтобы вложенные пункты появлялись при наведении на родительский пункт используем псевдокласс :hover, при этом нужно сделать так что бы появлялись только пункты первого уровня вложенности. Для этого используем знак >
ul.nav li:hover > ul {display: block;} В этой строчке заключается вся магия нашего выпадающего меню, поэтому разберём её подробнее. Благодаря псевдоклассу :hover, при наведении курсора на пункт меню, он же элемент списка li, для первого вложенного списка ul значение display станет block. Так открывается первый уровень вложенности. Если на этом уровне есть пункты содержащие подпункты, то при наведении на них также откроется только один вложенный уровень.
С основной механикой разобрались. Осталось переопределить место где будут появляться вложенные пункты. Для этого воспользуемся свойством position: absolute. При таком позиционировании отсчёт координат ведётся от края окна браузера если только для родительского элемента не задано свойство position с значением fixed, relative или absolute. В этом случае отсчёт ведётся от края родительского элемента.
Используя свойство position мы переместим вложенные пункты в право на расстояние равное ширине меню. В рассматриваемом способе есть одно ограничение. При позиционировании нам придётся жёстко задать ширину. С другой стороны вертикальное меню размещается в сайдбаре ширина которого заранее определена, поэтому привязка к ширине не должна вызвать проблем.
/* Вертикальное выпадающее меню*/
body{
background: #DCDCDC;
}
/*блок меню*/
ul{
margin: 0;
padding: 0;
}
ul.nav li {
background: #B3B3FF;
border: 1px solid #FFFFFF;
list-style: none;
width: 150px; /*ширина блока меню*/
}
ul.nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
/*Выпадающее меню*/
ul.nav li:hover {
/* позиционирование вложенных элементов
* будет расчитыватьться относительно
* родительского элемента
*/
position: relative;
background: yellow;
}
ul.nav li:hover > ul {
display: block;
}
ul.nav li:hover ul{
position: absolute;
top: 0; /*Задаём координаты для вложенных пунктов*/
left: 150px; /*меню раскрывается вправо*/
}Вот что должно получиться в результате. демка
Для горизонтального меню мы будем так же применять позиционирование но есть несколько нюансов. Что бы сделать меню горизонтальным используем свойство float. Меню будет раскрываться вниз значит при позиционировании нужно учитывать высоту. Для начала сделаем меню с одним уровнем вложенности. Вложенное меню также будет горизонтальным. Для этого вложенное меню позиционируем относительно списка а не родительского пункта и задаём для него ширину.
/*Горизонтальное выпадающее меню с одним уровнем вложенности*/
body{
background: #DCDCDC;
}
/* Блок меню*/
ul{
margin: 0;
padding: 0;
}
ul.nav li {
background: #B3B3FF;
border-right: 1px solid #FFFFFF;
float: left; /*делаем меню горизонтальным*/
height: 30px;
list-style: none;
}
ul.nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav li:hover {
background: yellow;
}
/*Выпадающее меню*/
ul.nav {
position: relative;
background: #B3B3FF;
height: 30px;
width: 600px;
}
ul.nav li:hover > ul {
background: #D0E0FF;
border-top: 1px solid white;
display: block;
width: 600px;
position: absolute;
top: 30px;
left: 0;
}Вот что получиться в итоге демка.
Созданное в предыдущем пункте меню также может быть многоуровневым но выглядит оно при этом не очень. На мой взгляд многоуровневое меню должно открываться следующим образом — первый уровень вниз остальные вправо. Здесь, в отличии от предыдущего горизонтального меню, вложенные пункты позиционируем относительно родительского пункта и задаём для них ширину. Ширина нам нужна для второго и последующих уровней вложенности. В этом меню мы возьмём понемногу от предыдущих и немного добавим нового.
/*Горизонтальное выпадающее меню a*/
body{
background: #DCDCDC;
}
/* Блок меню*/
ul{
margin: 0;
padding: 0;
}
ul.nav li {
background: #B3B3FF;
border-right: 1px solid #FFFFFF;
float: left; /*делаем меню горизонтальным*/
height: 30px;
list-style: none;
}
ul.nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav { /*задаём высоту и ширину меню*/
background: #B3B3FF;
height: 30px;
width: 600px;
}
/*Выпадающее меню*/
ul.nav li:hover {
background: yellow;
position: relative;
}
ul.nav li:hover > ul {
border-top: 1px solid white;
display: block;
position: absolute;
top: 30px; /*первый уровень меню раскрывается вниз*/
left: 0;
}
/*Второй и последующие уровни вложенности*/
ul.nav li ul li{
border-bottom: 1px solid white;
height: auto;
width: 150px;
}
ul.nav li:hover ul li ul{
position: absolute;
top: 0;
left: 150px; /*второй и последующие уровни расскрываются вправо*/
}Вот так будет выглядеть наше многоуровневое меню демка.
Как сделать плавное выпадающее меню на CSS • ЭРА ТЕХНОЛОГИЙ
Приветствую! Если ты начинающий верстальщик, то рано или поздно ты столкнешься с тем, что захочешь как-то оживить свои страницы, сделать их хоть немного интерактивными. Как нельзя лучше тут тебя смогут выручить CSS анимации. Но нужно знать, где и как их применять.
Сегодня я расскажу, как сделать выпадающее меню на чистом CSS и как добавить ему плавности с помощью CSS анимации. Если ты не знаешь, что такое CSS анимация, то самое время ознакомиться с азами.
Верстаем меню HTML + CSS
Для начала, чтобы нам было с чем работать, давайте сверстаем простое одноуровневое меню. Не будем сильно заморачиваться с дизайном, для наглядности хватит и этого:
Что мы имеем? Самый обыкновенные ненумерованный список с идентификатором «top_menu» и со ссылками, обернутыми в элементы этого самого списка. Все банально и просто. При наведении пункты меню меняют цвет… это все вы уже знаете и понимаете, как это сделать (я надеюсь).
Добавляем меню второго уровня
Чтобы сделать многоуровневое меню, нам нужно добавить второй ненумерованный список внутрь первого. Думаю, это вы проходили где-то на начальных уроках. А также то, что его вставить нужно не просто внутри нашего списка, а именно внутри элемента списка, то есть тега «li», сразу после закрывающего тега «a».
Позиционируем вложенные списки абсолютно по отношению к «li», в которые они вложены. А все «li» верхнего уровня позиционируем относительно (relative). Чтобы выпадающее меню находилось СРАЗУ же после нашего меню верхнего уровня, ему (выпадающему – “inner_menu”) нужно задать
position: absolute; top: 100%;
То есть отступ от верхней границы родителя будет равен высоте родителя. Очень логично, по-моему.
Помимо позиционирования нужно придать выпадающему меню стиль как у меню верхнего уровня. Яблочко от яблоньки, как говорится…
Как видите, наше выпадающее меню пока выглядит не выпадающим, а выпавшим и висящим. Но ничего, это мы скоро исправим.
Как сделать выпадающее меню действительно выпадающим
Нет ничего проще! Чтобы наш вложенный список сделать выпадающим меню, его нужно просто скрыть! А потом открывать только тогда, когда курсор мыши будет проноситься над пунктом меню верхнего уровня, который содержит в себе выпадающее меню. Звучит, может быть, немного сложно, но на самом деле это решается буквально несколькими строчками кода.
Выпадающему меню добавляем:
display: none;
А чтобы его отобразить, нужно прописать:
#top_menu > li:hover > ul {
display: block;
}Что нам говорит это целое скопище селекторов? Читаем с конца. Мы задаем стили (видмости) для списка второго уровня, который лежит внутри элемента списка первого уровня, но стили эти сработают только в том случае, если мы наведем мышкой (ховер) на элемент «li» в который вложен наш список второго уровня.
Надеюсь, я выразился понятно. Если нет, попробуйте прочитать несколько раз. А еще лучше просто понимать это, глядя на код. Смотрим, что у нас получилось:
Да, мы вроде бы добились того, чего хотели – мы сделали выпадающее меню, самое настоящее выпадающее меню, мать его! Но ему чего-то не хватает. А знаете чего? Плавности! Ведь все выглядит так, как будто меню не выпадает, а просто появляется. Причем очень резко, моментально даже, я бы сказал.
Ну что же, давайте еще немного поколдуем над ним.
Плавное выпадающее меню – это просто
Итак, давайте сделаем плавное выпадающее меню на чистом CSS. Зачем это делать? Потому что люди любят, когда все плавненько и мягонько… и это выглядит красиво. Будет плюс к юзабилити вашего сайта. Погнали!
Запомните, вы можете анимировать только точные математические величины, например 50px и 300px, 0 и 100%, 0,5 и 1,0 и так далее. В нашем случае мы не сможем анимировать два состояния нашего выпадающего меню (display:none; и display:block;).
Но мы можем заменить их на прозрачность – opacity:0 и opacity:1. И задать время в течение которого наше меню будет проявляться из прозрачного состояния. Да, это действительно сработает, однако это не совсем тот эффект, который вы возможно ожидали. Поэтому давайте сделаем немного сложнее. Но это того стоит, поверьте.
Чтобы анимация получилась более плавной и предсказуемой, пришлось задать фиксированную высоту пунктам выпадающего меню, хотя можно было обойтись и без этого. Методов уйма, только придумывай комбинации и решай задачи.
Как видно из кода, мы анимировали высоту элементов выпадающего списка и их прозрачность. Этого оказалось достаточно для того, чтобы сделать красивую плавную анимацию выпадающего меню.
Что нам понадобилось для анимации? Два состояния пунктов нашего меню, а также свойство transition, которое проинтерполировало эти состояния, то есть заполнило все промежуточные значения за отведенный промежуток времени. Вот и все!
Еще проще можно было бы сделать с применением jQuery, но мы же оговорили сначала, что будем сегодня работать с чистым CSS. А еще красивее можно было сделать, добавив к анимациям кривые Безье, однако эта тема немного выходит за рамки сегодняшней. Но мы к ней обязательно вернемся позже.
Вывод:
Теперь вы можете похвастаться своим друзьям и близким, что знаете, как сделать выпадающее меню на чистом CSS. Это действительно полезный навык, который вам еще не раз пригодится. Ну, сами посудите, много ли вы видели сайтов со статичным меню? Нет, большинство сайтов имеют именно выпадающее меню.
Кстати это был мой первый урок по CSS. Опишите, как вам? Понятно все объяснил или нужно еще подробнее разжевывать? И стоит ли вообще продолжать писать статьи на тему лайфхаков в CSS?
Спасибо за внимание и до скорых встреч!
Создание выпадающего (раскрывающееся) меню, используя только HTML и CSS, без jQuery
Мы не будем рассматривать меню с различными эффектами на jQuery (тип выпадания, выдвижения и прочее).
Только CSS и HTML, невероятно, но этого вполне достаточно для создания весьма неплохих менюшек.
HTML
Обычно менюшки при помощи
- -списков. Кстати говоря, если на WordPress меню будет сгенерировано функцией wp_list_categories или функцией wp_nav_menu (), то тоже всё будет отлично работать.Главное не напутать с классами и айдишниками элементов списка. Это предельно важно.
Пока что я покажу вам только как сделать менюшку одним уровнем вложенности, в данном случае главное — уловить саму суть.
Пунктов может быть сколько угодно, выпадающих списков тоже, просто создайте их по шаблону, подставляя лишь вместо символов # свои ссылки.
CSS
Здесь тоже всё довольно просто, к той же части кода я использовал исключительно для оформления, свой цвет фона, ссылки и прочее (важное значение / * (!) * /).
# my-drop-down-menu ul, ul # my-drop-down-menu {
стиль списка: нет;
}
# my-drop-down-menu {
положение: относительное; / * (!) * /
z-индекс: 3;
ширина: 300 пикселей;
высота: 20 пикселей;
маржа: 0 авто;
}
# my-drop-down-menu li.list {
плыть налево; / * (!) * /
дисплей: блок; / * (!) * /
маржа: 0 5 пикселей;
}
# my-drop-down-menu a {
цвет: # 61ADB0;
текстовое оформление: нет;
}
# my-drop-down-menu ul.child {
фон: # 463935;
отступ: 5 пикселей;
позиция: абсолютная; / * (!) * /
верх: 29 пикселей; / * (!) * /
слева: -9999 пикселей; / * (!) * /
z-индекс: 3;
граница-верх: сплошной 1px # 3A2E2B;
-moz-box-shadow: 0px 3px 7px # 251d1b;
-webkit-box-shadow: 0px 3px 7px # 251d1b;
box-shadow: 0px 3px 7px # 251d1b;
}
# my-drop-down-menu li: hover ul.child {
слева: авто; / * (!) * /
}
# my-drop-down-menu li a.link {
дисплей: блок;
отступ: 5 пикселей;
}
# my-drop-down-menu li: hover a.link {
фон: # 463935;
} Аналогично можно добавить ещё больше уровней вложенности, вставляя
- в
, зеленым цветом я отметил, которые необходимы для того, чтобы меню нормально работало (выпадало).
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия — распространению WordPress. Ведь WordPress — это лучший движок для разработки сайтов — как тех, кто готов использовать конструкцию для этой CMS, кто предпочитает решения без головы.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp.Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
.Выпадающие меню · Bootstrap in English
Раскрывающиеся списки переключаемой, контекстной накладки для отображения списков ссылок и более. Они сделаны интерактивными с включенным Bootstrap выпадающего плагина JavaScript. Они переключаются нажатием, не парит; это преднамеренное дизайнерское решение.
Содержание
Примеры
Переключение обернуть выпадающее (ваша кнопка или ссылка) и в выпадающем меню в
. Dropdown, или другой элемент, который заявляет,позиция: относительная;.Раскрывающиеся списки могут быть вызваны изОдиночная кнопка выпадающего меню
Ни один
.btnможно прев в выпадающем тумблер с некоторыми изменениями разметки. Вот как вы можете положить их на работу сСамое приятное, что вы сделать это с любым кнопки:
Сплит кнопка с выпадающим меню
Аналогичным образом создайте сплит кнопки раскрывающиеся списки практически такой же разметки, как одна кнопка раскрывающиеся списки, но с добавлением
.dropdown-toggle-splitдля правильного шрифта выпадающего каре.Мы используем эту экстра-класса, чтобы уменьшить горизонтальную
paddingпо обе стороны от каретки на 25% и удалитеmargin-left, который добавляется для обычной кнопки выпадающего меню. Эти изменения держать курсор по центру кнопку разделить и обеспечить более точного размера нажмите рядом с основной кнопкой.Изменение размера
Кнопка меню работы с кнопками всех размеров, в том числе по умолчанию и секущихся выпадающих кнопок.
............Вариант списка сверху
Вызвать выпадающее меню над элементами, добавив
.dropupдля родительского элемента.В историческом выпадающем меню было , чтобы быть одной, но это уже не в случае с v4.Теперь при необходимости можно использовать
По умолчанию, выпадающее меню автоматически устанавливается 100% от верхнего и вдоль левого края его родителя.Добавьте
.dropdown-menu-rightк.drop-menuдля выравнивания выпадающего меню справа.Внимание! меню размещено только с CSS и может потребоваться некоторые дополнительные стили для точного выравнивания.
Это раскрывающееся меню выровнено по правому краюДобавьте заголовок, чтобы маркировать участки в любом выпадающем меню.
Отдельные группы связанных элементов меню с делителем.
Добавить
.инвалидыдля пунктов в раскрывающемся меню стиль их как отключенные .Использование
Через атрибуты данных или JavaScript, выпадающее плагин переключает скрытое содержание (выпадающие меню), переключает
.openкласс родительского элемента списка.На мобильные устройства, открывая выпадающий карту
.dropdown-backdropкак меню закрытия выпадающего Приложить требование для правильной поддержки iOS. Это означает, что требуется дополнительное на мобильный.Примечание:
data-toggle = "dropdown"атрибут является основанием для закрытия выпадающего меню на уровне приложения, так что это хорошая идея, чтобы всегда использовать его.С помощью данных атрибутов
Добавить
data-toggle = "dropdown"на ссылку или кнопку для переключения в меню....Через JavaScript
Вызвать меню через JavaScript:
$ ('. Dropdown-toggle'). Dropdown ()data-toggle = "dropdown"еще требуетсяНезависимо от того, вызываете ли вы свой выпадающий список через JavaScript или вместо этого, используете data-api,
data-toggle = "dropdown"всегда должно присутствовать на спуске раскрывающегося меню.Варианты
Нет.
Методы
Способ Описание $ (). Раскрывающийся список ('переключение')Переключает меню данной панели навигации и вкладок навигации. События
Все выпадающие события обстреляли
.dropdown-menu’родительский элемент S иrelatedTargetсвойство, значение которого является переключением элемента привязки.Событие Описание показать.bs. ВыпадающийЭто событие немедленно срабатывает при вызове метода экземпляр-шоу называется. показан. Раскрывающийся внизЭто событие запускается, когда выпадающее меню становится видимым для пользователя (будет ждать переходы CSS для завершения). скрыть.бс. выпадающийЭто событие немедленно уволили, когда скрывать метод экземпляра называется. hidden.bs.dropdownЭто событие запускается, когда в списке есть, который скрыт от пользователя (будет ждать CSS переходы для завершения).
.$ ('# myDropdown'). On ('show.bs.dropdown', function () { // сделать что-то ... })
