Выпуклый шрифт: Трехмерные шрифты — русские скачать бесплатно
Создай объёмный текст в Фотошоп / Creativo.one
Материалы для урока:
Архив
Шаг 1. Создадим новый документ (Ctrl + N), 1600px по ширине и 1000px по высоте. Установим цвет переднего плана на # 8a5a01, а цвет фона # ba9145, и затем перетащим Линейный градиент (Linear Gradient) слева, направо. Вы можете выбрать другой цвет, который Вам нравиться, или добавить корректирующий слой, чтобы изменить цвета, как показано в конце этого урока.
Откроем панель настроек Кистей (Brush) Окно-> Кисть (Window -> Brush), и изменим настройки Форма отпечатка кисти (Brush Tip Shape), как показано ниже:
Напишем текст с помощью шрифта BorisBlackBloxx, размер 400 пикс.
 Добавим основные опорные точки, мы можем изменить их позже.
Добавим основные опорные точки, мы можем изменить их позже.
Если Вы думаете, что кривая нуждается в большем количестве точек, Вы всегда можете добавить их с помощью инструмента Добавить опорную точку (Add Anchor Point Tool).
Затем, Вы можете использовать инструмент Выделение контура (Direct Selection Tool), чтобы перетащить кривую, точки или изменить направление.
Шаг 2. Создайте новый слой (Ctrl + Shift +N) поверх всех слоев, убедитесь, что инструмент Перо (Pen Tool) еще активен, щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).
Выберите кисть из инструментов выпадающего меню и убедитесь, что в поле Имитировать нажим (Simulate Pressure) не стоит галочка.
Это будет обводка пути,
Создайте новый путь на внутреннем краю буквы, и обводку пути на новом слое.
Сделайте то же самое по внешнему краю. В конечном итоге у Вас должно получиться три слоя, по одному для каждой обводки.
Повторите тот же процесс для остальных букв. Вы можете использовать произвольные фигуры вместо рисования кривых, когда это возможно (например, с помощью инструмента Эллипс (Ellipse Tool), в режиме Контуры
Помните, что каждый путь должен быть на отдельном слое.
Вы можете дублировать любые слои для тех же букв (Ctrl + J).
Когда Вы закончите, каждая буква будет иметь 3-и слоя покрывающие ее точками.
Шаг 3. Сделайте оригинальный текстовый слой невидимым (щелкнув значок глаза рядом с ним), потому что мы не нуждаемся в нем.
Выделите все слои с точками (удерживая клавишу Ctrl), а затем перейдите Слой-> Объединить слои (Layer -> Merge Layers) (Ctrl + E), чтобы объединить их в один слой, и назовите его «Объединенный «.
Используйте инструмент Ластик (Erase Tool), чтобы избавиться от точек, которые не совпадают с остальными.
Убедитесь, что слой «Объединенный» является активным (выбранным), затем перейдите в Выделение-> загрузить выделение (Select -> Load Selection). Выберите Канал (Channel) «Объединенный».
Выберите инструмент Градиент (Gradient Tool), и градиент Спектр (Spectrum). Создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его «Градиент», затем залейте выделение градиентом.
Сделаем слой «Объединенный» невидимым (щелкнув значок глаза рядом с ним).
Шаг 4. Перейдем Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) и переместим углы, как показано ниже. Вы можете преобразовать текст, так как Вам нравится, и Вы можете сделать это снова в любое время, в дальнейшем мы будем применять перспективу, для последующих слоев. Как только Вы закончите, нажмите Ввод.
Активируйте инструмент Лассо (Lasso Tool) и создайте выделение вокруг первой буквы, а затем нажмите (Ctrl + J), чтобы дублировать ее на новый слой. Переименуем этот слой, в ту букву, которую он содержит.
Переименуем этот слой, в ту букву, которую он содержит.
Повторим то же самое для остальных букв. Когда Вы закончите, сделайте слой «Градиент» невидимым (щелкнув значок глаза рядом с ним).
Шаг 5. Создадим копию слоя первой буквы (Ctrl + J).
Перейдем в Фильтр-> Размытие-> Размытие в движении (Filter-> Blur-> Motion Blur) и установим значения, как показано ниже:
Сделайте четыре дубликата копии слоя.
Объединим копии слоев (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E), и переместим этот слой ниже оригинального слоя с буквой.

Ластиком (Eraser) сотрем размытые части в левой стороне.
Это то, что Вы должны получить. Вы можете сделать другие слои невидимыми, если хотите.
Активируем инструмент
Используйте инструмент Ластик (Erase Tool) со значение Непрозрачности (Opacity) 30% , чтобы чуть — чуть стереть расширение у края, чтобы оно не выглядело таким острым.
Повторите эти действия для остальных букв.
Шаг 6. Объединим оригинальные слои букв в один слой (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E) и переименуйте его в текст, который у Вас написан.
Дублируйте каждый слой расширения (Ctrl + J), чтобы сделать их более яркими.
Дублируем объединенный слой оригинальных букв и переместим копию слоя ниже оригинала.
Перейдем в Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur) и введите значение Радиус (Raduis) 2.5.
Шаг 7. Создадим новый слой (Ctrl + Shift + N) выше фонового слоя и назовем его «Тень». Установим цвет переднего плана на # 634016, затем активируем Мягкую круглую (Soft Round)
Перейдем в Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur) и введем значение Радиус (Raduis) 20.
Меняем Режим смешивания (Blend Mode) слоя «Тень» на Умножение (Multiply) и Непрозрачность (Opacity) до 70%.
Если Вы хотите, Вы можете выделить все видимые слои (кроме фона), затем перейти в меню Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) и повернуть текст еще больше.
Шаг 8. Если Вы хотите изменить цвет фона, чтобы добавить больше контраста, выберите фоновый слой, и нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в панели слоев, затем выберите Цветовой тон/Насыщенность (Hue / Saturation).
Измените значения, как показано ниже:
Еще раз, нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в панели слоев, но на этот раз выберите Уровни (levels). Измените значения, как показано ниже:
Измените значения, как показано ниже:
Наконец, выберите слой «Тень», затем перейдите к Слой-> Новый корректирующий слой-> Цветовой тон/Насыщенность (Layer-> New Adjustment Layer -> Hue/Saturation) и измените значение Насыщенность (Saturation) до -100 (в соответствии с новыми цветами фона).
Трехмерный текст готов! Надеюсь, Вы узнали что-то новое из этого урока.
Автор: Photoshopstar
Создаем выпуклый и вдавленный эффект для редактируемого текста в Illustrator — Уроки
Сегодня мы поговорим о том, как получить Bevel & Emboss. Вы научитесь создавать грани на тексте, вдавливать и выдавливать редактируемые текстовые объекты.
Создание фаски при помощи 3D эффекта
Первое, что приходит в голову это применить 3D Extrude & Bevel эффект для создания фаски на редактируемом тексте. Напечатаем текст, выделим его, затем переходим Effect > 3D > Extrude & Bevel…. В диалоговом окне эффекта выбираем Front для пресета Position, Classic Bevel, устанавливаем высоту, вибираем опцию Preview.
Напечатаем текст, выделим его, затем переходим Effect > 3D > Extrude & Bevel…. В диалоговом окне эффекта выбираем Front для пресета Position, Classic Bevel, устанавливаем высоту, вибираем опцию Preview.
Теперь вы можете нажать на кнопку More Options, чтобы получить доступ к управлению источниками света.
Эффект имеет много опций, но, к сожалению, такой способ создания фаски не является идеальным. Мы можем получить ряд не редактируемых артефактов, пересечение фасок и ступенчатые переходы цвета.
Единственное что мы можем исправить, это сделать переходы цвета гладкими, увеличив количество Blend Steps, хотя такое действие увеличит размер файла в несколько раз.
Артефакты будут тем сильнее, чем более сложной формы будут буквы шрифта. Следовательно, этот метод более-менее применим к простым шрифтам без засечек. Кроме того, мы можем сделать только один вид фаски. Например, закругленный край букв вы не сможете получить при помощи эффекта Extrude & Bevel.
Создание эффекта выдавливания при помощи панели Appearance
Одним из мощнейших инструментов Adobe Illustrator, несомненно, является панель Appearance. И вы сейчас в этом убедитесь.
Выдавленный текст
Напечатаем текст, с которым мы будем работать.
Отключим заливку в панели Tools и откроем панель Appearance (Window > Appearance).
Создадим новую заливку, нажав на соответствующую кнопку в панели Appearance.
Заменим черный цвет серым и применим к этой заливке режим смешивания Screen.
Применим к заливке Gaussian Blur effect (Effect > Blur > Gaussian Blur…)
Дублируем заливку.
Заменяет цвет верхней заливки на более темный оттенок основного цвета и применяем к этой заливке режим смешивания Multiply.
Не снимая выделения с верхней заливки, переходим Effect > Distort & Transform > Transform… и устанавливаем величины горизонтального и вертикального смещений.
Добавляем новую заливку, цвет которой соответствует цвету фона.
Выделяем эту заливку, затем переходим Effect > Distort & Transform > Transform… и устанавливаем величины горизонтального и вертикального смещений, которые в два раза меньше, чем в прошлом эффекте Transform.
Эффект выдавленного текста готов.
Верхняя плоскость текста сейчас выглядит абсолютно плоской. Но мы легко можем создать иллюзию скругленной фаски на тексте. Для этого просто применим к верхней заливке режим смешивания Multiply.
Этот метод лучшего всего работает с округлыми шрифтами.
Вдавленный текст
Продублируем текст, созданный в предыдущем разделе, и удалим две верхние заливки в панели Appearance.
Создадим новую заливку с более темным оттенком основного текста.
Применим к ней Transform эффект и установим величину горизонтального смещения для того чтобы эта заливка сместилась немного вверх.
Применим к верхней заливке эффект Inner Glow (Effect > Stylize > Inner Glow…). Выбираем опции, показанные на рисунке ниже.
И напоследок давайте усилим эффект внутренней тени. Создаем новую темно-серую заливку и помещаем ее между двух существующих заливок в панели Appearance.
Применим к этой заливке Transform effect, установив величину вертикального смещения.
Сохраним все созданные сегодня стили в панели Graphic Styles для того чтобы быстро применять эффект к любому редактируемому тексту.
При помощи панели Appearance вы можете создавать и более сложные эффекты для текста, а управлять эффектами удобнее при помощи плагина Stylism. Узнать больше об этом вы можете в статье — Использование панели Appearance и плагина Stylism для создания 3D текстового эффекта в Illustrator.
35+ русских толстых и жирных шрифтов, обзор сервиса rus-shrift.ru
Подборки интересных жирных и лучших bold шрифтов были бы неполными без соответствующих русских вариантов. Изначально я думал добавить их к данным статьям, но позже решил написать отдельную заметку, поскольку нашел интересный сервис по кириллическим шрифтам — rus-shrift. ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов.
ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов.Итак, начнем. Для скачивания кликайте по картинкам и переходите на источники. В некоторых случаях придется немного подождать формирования ссылки на загрузку.
v_Holy Mackerel!
WiGuru 2
American Captain Cyrillic
Banana Brick
AA BebasNeue
Equestria Cyrillic
Red October Fat
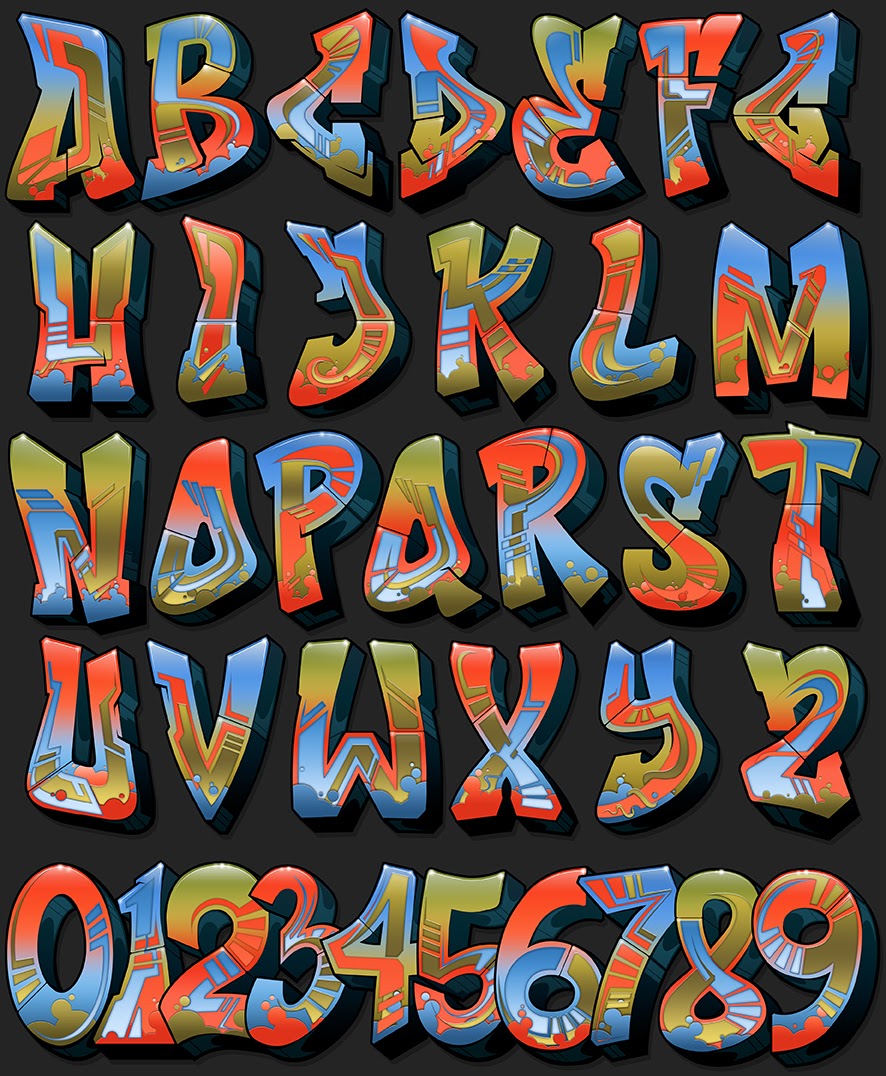
Sprite Graffiti Shadow
Этот жирных шрифт, конечно, больше похож на граффити однако его все равно можно использовать для броских заголовков.
Fantazyor
High Sans Serif 7
Cathodelic Cyr
RUSXXII Dont Mess With Vikings
Deftone
BeeskneesC
Все материалы, представленные выше, взяты с сайта fonts-online.ru. Проект действительно весьма неплох — есть много фонтов, которые удобно просматривать и быстро искать. Жирных русских шрифтов здесь более чем достаточно.
Жирных русских шрифтов здесь более чем достаточно.
20 db Regular
aAvanteTck Heavy Italic
aBentTitul
InavelTetkaCyr Semi-expanded DemiBold
Micra Bold
New_Zelek Normal
Aksent Normal
FrankC Regular
BIP
aCampusGrav
a_JasperTitulRndNord Regular
Motter Tektura Cyrilic Normal
a_RewinderTitulRgh Bold
ProunX Bold
a_StamperBrk Regular
aBraggaTitulDcFr
a_LatinoTitulBr Regular
aBremen BoldItalic
a_SimplerDnm Regular
Bebit Normal
Пройдя по тем или иным ссылкам кириллических жирных шрифтов вы попадете на тематические сайты, где можно найти еще больше разных материалов. Понятно, что разместить все фонты в одной заметке физически нереально, поэтому я отбирал только некоторые из них.
Есть сайты, где найти русские шрифты проще, например на fontov. net вы можете сразу задать какой именно язык вам нужен. Аналогично на fonts-online.ru можно выбрать раздел кириллических шрифтов, а затем вы просто смотрите какие по стилистике вам подходят.
net вы можете сразу задать какой именно язык вам нужен. Аналогично на fonts-online.ru можно выбрать раздел кириллических шрифтов, а затем вы просто смотрите какие по стилистике вам подходят.
Жирные русские шрифты на rus-shrift.ru
Отличительной особенностью проекта rus-shrift.ru является то, что в нем, во-первых, содержатся только русские шрифты, а во-вторых, имеется специальный раздел для жирных фонтов.
Материалов в разделе не так много — всего 50 штук, однако мне больше нравится функциональность сервиса. На странице с выбранным шрифтом задаете для него разные настройки: тень, цвет, эффекты и т.п. При этом rus-shrift.ru генерирует готовый код CSS стилей для вставки на свой сайт. Для понимания кода можете глянуть статью блога про реализацию жирных текстов на HTML и CSS.
Ссылка на скачивание фонта находится в самом низу страницы. Кроме жирных русских шрифтов здесь также есть и другие категории: готические, рукописные, компактные, оригинальные, простые, декоративные и т. п. Единственное, что немного раздражает на сайте, так это обилие рекламы, которую постоянно приходится закрывать.
п. Единственное, что немного раздражает на сайте, так это обилие рекламы, которую постоянно приходится закрывать.
Как написать изогнутый текст в Microsoft Word
Если вам нужно написать изогнутый по дуге текст, текст обтекающий какой-либо элемент или идущий по окружности, извивающийся текст, то в Word для вас есть специальный инструмент, который позволяет размещать буквы «волнами». Вы с лёгкостью можете напечатать любой текст полукругом используя показанный здесь способ.
На главной Ленте Word кликните «Вставка».
Там найдите и кликните «WordArt» (располагается ближе к правому краю).
Выберите какой хотите стиль для WordArt. Там вы найдёте от вполне обычно выглядящего текста до подсвеченного неоном, текста с отражением, объёмного текста и разного другого супер модного.
Напишите ваш текст в только что выбранной области WordArt.
Когда ваша область WordArt активна, вы будете видеть на главной Ленте Word меню «Формат» — перейдите в него.
Там выберите кнопку «Текстовые эффекты».
В выпадающем меню выберите «Преобразовать».
Обратите внимание на раздел «Траектория движения». Вы можете выбрать выпуклый или вогнутый текст, а также текст идущий по кругу.
Нажмите кнопку с эффектом, который вы выбрали и ваш текст автоматически бриобретёт желаемую форму.
Если вы хотите поиграть с углом изогнутости, то двигайте жёлтую точку (ручку).
На степень изогнутости влияет длина текста, размер области, в которой он находится, относительная длина и ширина этой области. Используя ручку для поворота, вы можете повернуть текст под любым углом, либо перевернуть его вверх ногами. Поиграйтесь с ручками (точками) двигая их в разные направления, чтобы получить именно тот вид изогнутости, которая вам нравится, особенно если вам нужно чтобы текст гармонично смотрелся с другими объектами.
Если вы хотите чтобы текст вернулся в исходный нормальный вид, без волн, то вновь вернитесь в «Текстовые эффекты» и выберите «Преобразовать» → «Без преобразований».
Этого достаточно, чтобы ваш текст принял обычный вид!
Связанные статьи:
Журнал «Шрифт» • О шрифте
14 мая 2014
Владимир Фаворский
аша русская шрифтовая система одна из европейских систем, идущая отчасти от греческой, в выражении и оформлении своих функций очень сильно использует вертикаль и горизонталь со всеми их свойствами. Причём можно сказать, что и горизонталь как линия равномерного движения, и вертикаль как ограниченная, остановленная линия, могущая иметь свой определённый внутренний строй и отсюда свой определённый масштаб, выявляют в нашем шрифте все основные свойства.
Горизонталь составляет основу строки, функция движения по тексту, в частности по строке, использует свойства горизонтали, её равномерное движение, и естественно и увлекательно вместе с буквами идёт по ней. С другой стороны, вертикаль столбца даёт нам и цельность этого столбца, когда мы его воспринимаем статически, и, читая строку за строкой, мы спускаемся по ней все ниже и ниже, и, между прочим, это движение вниз по вертикали, идя как бы против течения, идущего снизу, и имея тем самым всё время упор, может быть всегда остановлено. (Это подобно тому, как пароход, положим, на реке Оке, идя против течения, легко останавливается и задерживает ход и ссаживает пассажира, а идя по течению, часто отказывается это сделать.)
С другой стороны, вертикаль столбца даёт нам и цельность этого столбца, когда мы его воспринимаем статически, и, читая строку за строкой, мы спускаемся по ней все ниже и ниже, и, между прочим, это движение вниз по вертикали, идя как бы против течения, идущего снизу, и имея тем самым всё время упор, может быть всегда остановлено. (Это подобно тому, как пароход, положим, на реке Оке, идя против течения, легко останавливается и задерживает ход и ссаживает пассажира, а идя по течению, часто отказывается это сделать.)
Но вертикаль со всеми её свойствами как ограниченной и масштабной линии работает в шрифте главным образом как остановка. И в книге вертикаль титула и вертикаль столбца, и в букве вертикаль буквы работает как остановка.
Оформление этих двух основных моментов в шрифте и составляет главное, и в этом вертикаль и горизонталь играют первостепенную роль.
В. Фаворский. «Шрифт, его типы и связь иллюстрации со шрифтом». Обложка. 1925. Ксилография.
Если взять слова нашего языка, то для всех ясно, что они не безразличны к содержанию своему и являются большею частью живыми словесными изображениями тех вещей, которые они обозначают.
Не являются ли буквы тоже сколько-то подлинным изображением тех голосовых жестов, которыми мы при помощи горла, нёба, зубов и языка произносим нужный нам звук?
В этом отношении можно по-разному расценивать гласные и согласные звуки. Гласные гораздо проще по мускульному жесту; тут участвует главным образом голосовая труба, которая либо сжимается, как в звуке «И», либо берётся открытая в самой своей глубине, как в звуке «А», либо удлиняется ртом в звуке «О», либо удлиняется губами в звуке «У». Поэтому естественно, что в буквах это отражается.
В. Лазарев. «Никодим Павлович Кондаков». Обложка. 1925. Ксилография.
В буквах, обозначающих гласные звуки, изображается как бы голосовой жест это ясно в «О», ясно в «У», ясно в «И», если бы изображать его однопалочным; несколько менее ясно в букве «А», а в букве «Е», особенно если нарисовать её, как «Э» оборотное, как бы в профиль, изображается весь голосовой аппарат и рот, и язык.
С согласными дело обстоит гораздо сложнее, и угадать там изобразительный момент труднее. Но мы, во всяком случае, можем воспользоваться различием между гласными знаками и согласными. Первые у нас в шрифте по преимуществу зияющие, а вторые главным образом строятся на штамбах, кроме немногих, как «З» и «С».
Но мы, во всяком случае, можем воспользоваться различием между гласными знаками и согласными. Первые у нас в шрифте по преимуществу зияющие, а вторые главным образом строятся на штамбах, кроме немногих, как «З» и «С».
«Революционная поэзия современного Запада». Антология. Обложка. 1928. Ксилография.
Между прочим, в древних шрифтах существовало значительное различие между гласными и согласными знаками.
В латинском шрифте, писавшемся на памятниках архитектуры, гласные были более широкими и более зияющими, чем согласные, а в древнем славянском гласные, наоборот, сжимались, предпочтение оказывалось согласным, которые вносили в речь как бы цвет, а модуляции гласных могли рассматриваться как количественные изменения; поэтому гласные знаки сжимались, кроме, может быть, «У», а согласные часто были даже очень широкими, как «М» и другие буквы.
«Слово о полку Игореве». Заглавие для переплёта. 1938. Ксилография.
Для нашего языка характерно открытое звучание гласных, и поэтому естественно обратить внимание на их различие от согласных и в их графическом написании. Если это сделать, то можно понять и начертание слога как чего-то цельного.
Здесь надо заметить, что иногда стремились в шрифте дать по возможности буквы одинаковой ширины, но в древних шрифтах к этому никогда не стремились, и это было бы и не на пользу дела, так как выразительность шрифта при общем единстве масштаба, стиля и элементов, как то: штамбов, дуг и ветвей основывается на различии букв, на разной их выразительности, и если мы можем не только каждую из них различить друг от друга, то тем более полезно отличить графически гласные от согласных.
Наши согласные знаки вносят в шрифт массу штамбов вертикальных мачт. У нас много букв с одной мачтой, но есть и с двумя, есть даже с тремя как «Ш» и «Щ»; и даже в гласных мачта занимает некоторое место как в «И» и в «Ы» и «Е»; и в мягком и твёрдом знаке, и в двугласных как в «Ю» и «Я».
Тем более для моделировки строки необходимо использовать зияние гласных в контраст с вертикализмом согласных.
Я уже сказал, что в построении шрифта имела бы очень большое значение работа над графической выразительностью слога, а не только отдельной буквы. Если это сделать, то есть возможность ритму данного слова ответить графическим ритмом букв, с их жестами, зияниями, остановками, стремлением дальше, вперёд, сосредоточением штамбов в корнях слов, где встречаются несколько согласных, и разрежением в местах гласных знаков, бóльший воздух в гласных и гласных окончаниях.
Н. Бромлей. «Потомок Гаргантюа». Обложка. 1930. Ксилография.
Если мы возьмём букву «К», то на ней очень ясно можно видеть использование мачты как остановки и идущих от неё вверх и вниз жестов ветвей. Композиционное значение этой конструкции в том, что мы, укрепившись по вертикали, в то же время движемся дальше.
Жесты идут в диагональном направлении вверх и вниз, буква как бы шагает и подымает руку. Жесты подобны жестам дерева или человека, и диагональное их направление сохраняет за буквой цельность, а горизонтальное движение выполняется сложно, а не примитивно. Если мы к этому знаку присоединим знак гласной «О», а после «У», то это как бы продолжит жест буквы «К». Жест будет идти как бы от того же штамба и тем самым сделает слог единым организмом. То же можно представить себе и с другими согласными. С некоторыми единство слога будет удачно строиться, с некоторыми менее удачно, но тем не менее, достигнув слоговой выразительности начертания слова, можно добиться и графического ритма, соответственного словесному ритму.
«Четвёртая выставка скульптуры ОРС». 1931. Ксилография.
Но перейдём к конструкции шрифта. Шрифт может быть различной конструкции, и, кроме того, буква, составляя собой чёрный силуэт, получает как бы цветовое тело, а та или иная моделировка чёрного, изменяя конструкцию, в то же время ставит букву в определённое отношение к белому, причём, так как буква моделирует чёрное, то тем самым моделирует и белое и чёрное, как бы врастает в белое.
Буква тонет в белом и возникает из белого (буква как бы похожа на муху в молоке). Иначе буква сухо лежала бы на листе в цветовом отношении и как бы могла быть сброшена с листа бумаги.
Марка русско-германского общества «Культура и техника». 1929. Ксилография.
Различные эпохи и различные стили создавали и различные, в смысле конструкции и цвета, шрифты.
Не уходя слишком далеко в историю шрифта, начнем с XVI века. Книга иллюстрацией тогда имела продольную линейную гравюру пли потом медную гравюру, и буква сама часто резалась на дереве или гравировалась на меди. Основой шрифта были штамбы и дуги; штамбы делались с , что вообще очень существенно в шрифте, так как ограничивает вертикаль, делает её предметной, не позволяет ей тонуть в белом и превращает штамб как бы в колонну. Причём форма подсечек в это время оканчивалась довольно остро. Штамб как бы вдавливался сколько-то в белый цвет. Такие тонко оканчивающиеся подсечки при не очень толстом штамбе делали некоторый контраст цвета, правда, скрадывающийся при печати, когда при вдавливании буквы в бумагу острые края несколько закруглялись.
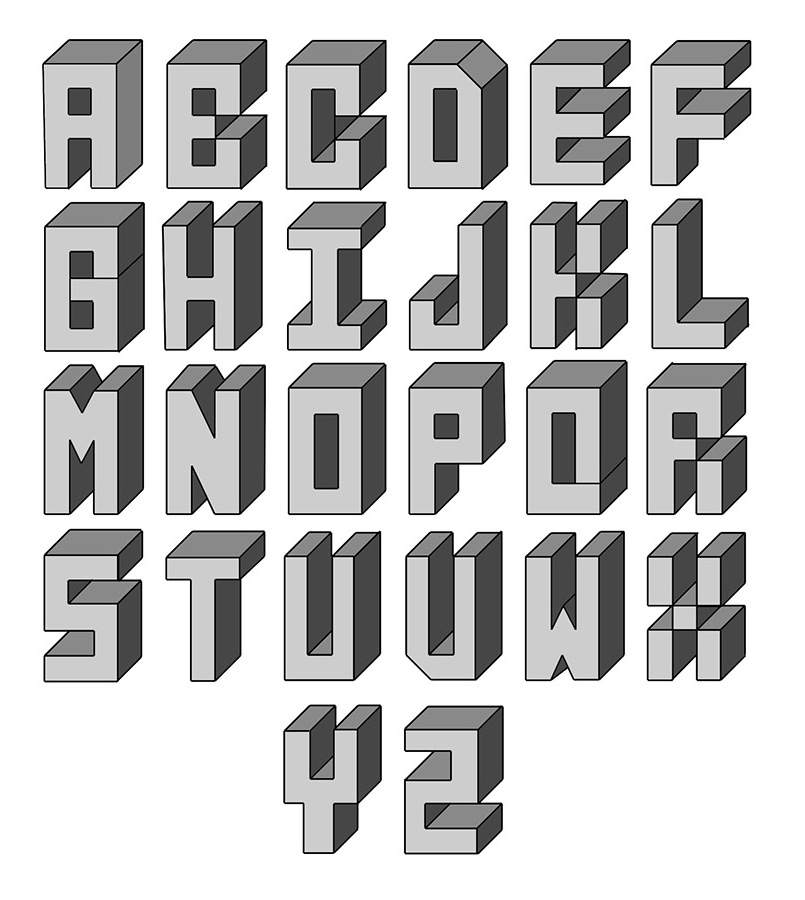
Шрифт, основанный на таком штамбе, можно назвать объёмным, так как он не дает особенно углубляющегося чёрного цвета, а если подсечки закруглить немного, то и вовсе опредмечивает штамб и придаёт штамбу хотя и моделирующийся, но как бы единый локальный цвет (на рисунке А).
Мне лично часто, соединяя подобный шрифт с объёмным рисунком, в силу разного решения в иллюстрации, приходилось и в шрифте либо больше, либо меньше закруглять подсечку и тем утяжелять букву или облегчать её в цвете.
Подобный шрифт и дуги строит более или менее правильно, подобно тому как сгибалась бы стальная пружина, и поэтому малые дуги, как, например, в «В» и «Б» и др., займут гораздо меньше места, чем большая дуга «С» или «О».
Моделировка дуг тоже не должна быть очень контрастной, так как тогда, естественно, нарушится единство локального цвета буквы.
Существенно, конечно, где мы прикрепляем дуги или ветки к штамбу. Прикрепляя выше или ниже, мы букве даём определённый масштаб.
Пример «объёмного» шрифта по классификации Фаворского гарнитура Академическая. Каталог ручных и машинных шрифтов. Изд. «Книга». Москва. 1966.
Где должна быть талия у буквы «В» и др.?
По-видимому, только не на геометрической середине, так как таковой для вертикали зрительно, собственно, не существует. Талия буквы «В» должна быть выше середины, и, следовательно, верхняя дуга будет меньше, чем нижняя. Момент, насколько выше середины штамба даёт, так сказать, талию буквы, решит масштаб буквы, её стройность или приземистость. И если это определено, то во всех буквах, где талия есть, она должна быть дана на той же высоте. Так, в «В», «Б», «З», «Я», «Ъ», «Ь», «X» и, возможно, в перемычке букв «Н» и «Ю», но в «Е», «Р» и «Ч» она может быть ниже середины, так как иначе дуги будут очень малы, а язычок в букве «Е», если он ниже, то выразительнее звучит в конструкции буквы.
Журнал «Искусство». Обложка. 1928. Ксилография.
Всё это единое деление вертикали не должно проводиться механически, некоторые вариации допустимы и даже необходимы. Я, правда, сильно задираю вверх талию у буквы «К» и тем самым, может быть, делаю её слишком стройной, но это ради нижней ветви, которая тогда очень выразительна, а у Дюрера в шрифте буква «К» уж очень головастая.
Альбрехт Дюрер. Схема построения латинской прописной буквы K. Руководство к измерению циркулем и линейкой. 1525.
Надо заметить, что в подобном шрифте, то есть объёмном, возможно выделение горизонталей, как, например, в буквах «Н», «Ю», «А»; они могут составлять как бы середину между толщиной штамба и тонкой линией.
Диагональ подъёма и диагональ падения хорошо различаются по цвету, и естественно, что лёгкость соответствует диагонали подъёма, а диагональ падения загружается цветом.
Поэтому очень неприятно звучит в нашем шрифте буква «И», изображаемая как перевёрнутая латинская буква «N».
В объёмном шрифте, который можно назвать также классическим, вертикаль и горизонталь соизмеримы. Это подчёркивает особенно строение дуг в таких буквах, как «О» или «С». Надо тоже сказать, что «О», стремясь к кругу, строится всё-таки только как широкий овал, а не как круг. И, кроме того, «О» и «С» делаются немного выше других букв, а также «А», если кончается вверху остро.
Г. Шторм. «Труды и дни Михаила Ломоносова». Титульный лист. 1932. Ксилография.
Есть изобразительные поверхности, созданные вертикально и горизонтально, в которых и вертикаль, и горизонталь соизмеримы; горизонталь, это как бы та же поваленная вертикаль, а есть поверхности, в которых такой соизмеримости нет. Мы как бы можем создать изобразительную плоскость, оконтурив её горизонталью и вертикалью, прошив её всю решеткой из этих линий, получив, таким образом, как бы миллиметровку. Но можно представить себе плоскость, созданную движением вертикали определённого масштаба в стороны направо и налево, причём остановка вертикали справа и слева создаёт вертикальные границы, а горизонтальные создаются движением концов вертикали. На такой изобразительной поверхности не будет соизмеримости вертикали и горизонтали, это будет как бы непрерывный ряд вертикалей. Такую изобразительную поверхность мы имеем в византийском и древнерусском искусстве и, например, у Греко и некоторых других. (Возможна плоскость, построенная таким же образом горизонталью.)
Перейдём к шрифту, который строится на подобной вертикальной поверхности. Это шрифт XIX века, называемый иногда романтическим шрифтом.
Шрифт наиболее цветной, его штамб довольно широкий, иногда даже очень, имеет тонкие острые подсечки, иногда прямо идущие к штамбу, иногда округляющиеся.
Цвет штамба и дуг очень сильно контрастирует с подсечками и волосными линиями, и поэтому чёрное, особенно в штамбе, углубляется в бумагу, в белое, и усики подсечек удерживают чёрное на поверхности (на рисунке Б). Сравнение буквы с мухой, упавшей в молоко, особенно подходит к этому типу шрифта. Надо сказать, что нажим чёрного на белое в этом шрифте вызывает большую активность белого, которое то оказывает себя лёгким и отвлечённым, то кажется очень массивным и всё время имеет взаимоотношение с буквой, само меняясь под влиянием чёрного и меняя в свою очередь чёрное.
Подобную встречу и взаимоотношение чёрного и белого мы видим и в ксилографических иллюстрациях в романтических книгах, в иллюстрациях Гаварни, Домье, Гранвиля. И там первый план часто составляет чёрное, которое облегчается, становится серым и испытывает наступление белого, идущее с заднего плана на неё.
Объёмная буква (А) очень предметна. Не то с романтической буквой (Б): она пространственна, она часто очень сжата; её вертикализм в строении её дуг делает её как бы элементом пространственного ряда, а не самостоятельным предметом.
Дуги и ветви в этом шрифте строятся не по естественному изгибу пружины, а как бы сжимаются и сами по себе рядом с вертикальным штамбом создают некий вертикальный узор, как и «О» и «С». Причём тут буквы могут в разных гарнитурах быть шире и уже, выше и ниже, но в одной гарнитуре они подчиняются одному пространственному строю.
Конечно, и в этом типе шрифта возможно уклонение к более предметному типу, который мы встречаем в шрифте эпохи ампира.
Пример «романтического» шрифта по классификации Фаворского гарнитура Елизаветинская. Каталог ручных и машинных шрифтов. Изд. «Книга». Москва. 1966.
Есть ещё тип шрифта, используемый часто в XX веке, но и раньше бытовавший наряду с пространственным. Этот тип связан с плакатом, объявлением, с фотографической иллюстрацией и с иллюстрацией фактурной, характерной для плоского кубизма, развившегося в XX веке, и в книге фотомонтажной и детской цветной.
Это шрифт очень цветной, без всяких подсечек, почти не моделирующий чёрного, а следовательно, и белого цвета и дающий только элемент конструкции (В).
Такая буква тоже теряет в предметности, ей не хватает лица, индивидуальности, и она является как бы только куском материала, что подходит к оптической моделировке серого в фотографии или к фактурам цветной иллюстрации.
Возможна и как бы ей противоположна скелетная буква, где уже совсем нет моделировки чёрного и белого, а есть ровные линии, которые чертят схему буквы (Г).
В этих двух типах шрифта дуги часто теряют всякое воспоминание о пружине и часто квадратятся.
Вот, собственно, основные типы шрифта. Возможны какие-то средние между ними, как бы гибридные типы.
Как в архитектуре, так и в шрифте так силён архитектонический и структурный момент, что всякое искание совершенно нового, как бы нетрадиционного, ведет к тому, что появляются такие стили, как стиль модерн в архитектуре и в шрифте. В шрифте это ведёт к тому, что буква искажается, талия её задирается либо невероятно высоко, либо невероятно низко, и буква уродуется. В шрифте, как и в архитектуре, возможно искать новое, только развивая ту классическую основу, которая обусловливает строй шрифта, и искать большей функциональной выразительности в тех же основных качествах шрифтового строя. Уйти от штамба, от дуг, от вертикали и горизонтали в шрифте труднее, чем в архитектуре от колонны, или пилястра, или столба, так что своеобразные ордера живут в шрифте, повторяясь и варьируясь.
Образцы шрифтов типографии Можайского УИКа. Можайск. 1926.
Отсюда может возникнуть вопрос: можно ли соединять разные гарнитуры, как в архитектуре разные ордера? По-видимому, возможно, но родственные.
В этом отношении мне кажется неправильным, когда в гарнитуре классического шрифта мы имеем жирный и полужирный варианты. Объёмный или классический шрифт крайне предметен, имеет ясно выраженную свою горизонталь и вертикаль и свой масштаб, а когда в жирном варианте или в более крупном кегле буква сжимается, то масштаб тем самым нарушается. Поэтому и соединение объёмного шрифта с пространственным невозможно, но соединение, например, объёмного со скелетным шрифтом, повторяющим те же пропорции, возможно вполне, а также возможно и часто встречается соединение в пространственном шрифте шрифтов разного масштаба, разных пропорций и введение в композицию наряду с пространственным фактурного плакатного шрифта. Это часто можно видеть в титульных композициях романтической книги.
Б. Бернсон. «Флорентийские живописцы Возрождения». Обложка. 1923. Ксилография.
Я уже говорил о связи шрифта с иллюстрацией. Можно ещё подробнее остановиться на этом вопросе.
Когда у вас в композиции буква классического типа, которая живёт на листе как существо, жестикулирует, движется, то, рисуя иллюстрацию, даёшь и фигурам жить на этой же поверхности листа, на этом пространстве, вместе с буквой. Непосредственного фона у фигур нет вся иллюстрация состоит из предметов, одинаковые свойства объединяют и буквы, и фигуры. Фигуры моделируются светом и тенью, так же и шрифт; собственно классический объёмный шрифт даёт в общем светотеневое впечатление в отношении чёрного и белого.
Иначе с пространственным шрифтом. Там очень трудно непосредственно в белое поле ввести фигуру; обычно в романтическую книгу вводится фигура или фигуры с фоном, и всё изображение не кончается собственно рамой, а пейзаж постепенно сводится на нет и наружу даёт край тонкий и лежащий непосредственно в уровне бумажного листа, так что иллюстрация строится как бы линзообразно: в середине глубина, а к краям она сходит на нет.
А. Пушкин. Собрание сочинений. Шмуцтитул. 1949. Ксилография.
Но возможно и соединение иллюстрации со шрифтом и через раму в собственном смысле. Соединение плакатного шрифта с силуэтным изображением, конечно, тоже законно. И всегда в иллюстрациях важно выдерживать стиль шрифта и изображения.
Инициалы к повести Анатоля Франса «Суждения аббата Жерома Куаньяра». 1918. Ксилография.
Дальше остановимся на шрифтовых композициях.
Прежде всего, как строить отдельное слово? Слово часто в титуле составляет всю строку, а иногда и всё содержание титула. Это обусловливает к нему особый подход. Мы, рисуя слово, можем учесть в нём корень, подъемную гласную или предлог и окончание. И, учитывая всё это, можем отчасти усилить нагрузку цвета и теснее построить буквы, дающие корень слова, а начало и особенно конец разрядить и облегчить в цвете, а иногда развить это так, что слово уже не будет держаться только строки, но жить на всём листе, как жил бы вензель или что-либо подобное.
Такое же отношение может быть к слову и в строке, где оно входит в целую фразу, но более осторожное.
В титуле это может помочь подчеркнуть главную ось, вокруг которой обычно строится титул. Титул может быть простой, одноосный, но можно его усложнить введением новых групп шрифта и новых осей, подчинённых главной оси. Основная ось может как бы двоиться и даже троиться.
В. Шекспир. «Гамлет». 1940. Титульный лист. Ксилография.
Это всё, по-видимому, что могу я вкратце сказать о шрифте, о том, как я его понимаю и как я его практически осуществлял.
В конце мне хотелось коснуться русского древнего шрифта, устава и полуустава.
Наш шрифт сегодняшний строится во многом сходно с западным классическим шрифтом. Но западный шрифт типа antiqua с зияющими гласными, с круглыми дугами, с выносными элементами в строчном тексте даёт очень часто красивое светотеневое впечатление с разнообразно сияющим белым в строках слов. Наш же шрифт во многом исходит из древнего русского шрифта и поэтому не имеет почти выносных элементов и сохраняет массу штамбов у букв, которые в западном шрифте штамбов не имеют. Отсюда в наш шрифт входит цветовой принцип, свойственный древнерусскому уставу, и цветовая тенденция смешивается со светотеневой.
В. Фаворский. Приглашение на вечер памяти П. М. Третьякова. Москва. 1923.
Иногда возникает мысль вернуть шрифт к цветовому принципу, взяв что-то от древнего шрифта, или, наоборот, усилить в нём светотеневой принцип. Но это такой сложный и специальный вопрос, что, продолжая о нём думать, я не решаюсь сейчас на нём подробно останавливаться.
Опубликовано с сокращением по изданию: Фаворский В. А. Об искусстве, о книге, о гравюре. М., 1986. Первая публикация: О графике как об основе книжного искусства. 19541960 // Искусство книги. М., 1961. Вып. 2.Редакция благодарит за помощь в подготовке публикации Ивана Шаховского и Мишу Белецкого.Инициал Андрей Белоногов, Яна Кутьина.Дополнительное чтение
- Юрий Герчук о Владимире Фаворском. Журнал «Шрифт», 12 марта 2014.
Фаворский В. А. Литературно-теоретическое наследие. М.: Советский художник, 1988.
Книжная графика В. А. Фаворского. / Сост. Л. Чертков. М.: Контакт-культура, 2012.
История чтения руками — Мастерок.жж.рф — LiveJournal
Сегодня для чтения и письма незрячие люди всего мира используют рельефно-точечную систему Луи Брайля. Чтобы понять ее уникальность и значимость, необходимо рассмотреть и рассмотреть предисторию ее создания, все иные попытки создания способов, с помощью которых незрячие люди смогли бы приобщиться к знаниями, обучиться грамоте и получить образование.
Уже издревле человечество задумывалось об изобретении шрифта, с помощью которого люди, лишенные зрения, могли бы обучаться наравне со зрячими. Среди таких первооткрывателей, которым были не чужды нужды слепых, можно упомянуть Араб-Эль Амида (1321 г.), арабского ученого, Франсиско Лукаса (1580 г.) из Мадрида, римлянина Рампазетто (конец 16 в.), философа Гарсдерфера, который в своих сочинениях описывает, как можно научить слепых чтению и письму грифелем на таблицах, покрытых слоем воска.
Нельзя не вспомнить Франсиско Лана (1631–1687 гг.), иезуита из Италии, который изобрел точечный шрифт. Поле его знака делилось на девять частей, в зависимости от того, в какой части и в каком количестве находились точки, определялось значение знака. Но все попытки обучения слепых при помощи шрифтов вышеупомянутых изобретателей, к сожалению, были единичными. До тех пор, пока Валентин Гаюи, талантливый и авторитетный ученый, тифлопедагог, стоявший у истоков теории и практики обучения и воспитания незрячих, не предложил собственный вариант шрифта.
Валентин Гаюи (1745-1822гг.) родился в семье ткачей во Франции. Став опытным лингвистом, и знавший несколько разных языков, он был одним из образованнейших людей своего времени.
Вдохновленный идеями гуманизма эпохи Просвещения, успехами аббата Л’Эпе (Abbé de l’Epée) в обучении глухонемых. В.Гаюи задумал обучать другую категорию людей с ограниченными возможностями – слепых. С именем В.Гаюи связано открытие первого учебного заведения для незрячих. Для того, чтобы обучить своих незрячих учеников грамоте, В.Гаюи изобрел рельефно-линейный шрифт, который в 1785г. он представил комиссии Парижской академии наук. Система письма Валентина Гаюи представляла собой обыкновенный шрифт для зрячих – «унциал», т. е. «равный одной унции» (29,86 грамма).
Первоначально шрифт был передвижной, как типографский. Набирали его строками, вставляя в гнезда, проделанные в доске. После усвоения букв, слепой располагал их последовательно в специальном наборном ящике так, как это делают наборщики в типографии. Но такой шрифт нельзя было читать без помощи зрячих людей, которые помогали незрячим справиться со столь тяжелым оборудованием. В связи с этим В. Гаюи, задумал печатать рельефом на бумаге, что значительно облегчало процедуру чтения. При печатании книг выпуклый шрифт вытеснялся на одной стороне влажной бумаги, затем листы склеивались чистыми сторонами, сшивались и переплетались в книгу. При помощи «унциала» помимо букв, можно было изображать так же цифры и ноты. Шрифт был не менее 15 мм в высоту (в последствии высота букв варьируется) и вполне доступен для осязания, а рельеф после прочтения хорошо сохранялся. Буквы имели такое же очертание, как и при письме для зрячих людей, они были украшены различными завитками и имели курсивную форму, что, конечно, затрудняло их осязательное восприятие.
Первая книга, напечатанная «унциалом», увидела свет в 1786 году. Это был трактат Валентина Гаюи «О воспитании слепых детей». «Унциал» Гаюи не нашел практического применения в школах, несмотря на то, что в основанном им Парижском институте слепых, использовались для обучения книги, напечатанные рельефно-линейным шрифтом. Ученики Гаюи изучали алфавит при помощи букв, вырезанных из меди, воспроизводя их на бумаге карандашом.
Система В.Гаюи послужила толчком для дальнейшего исследования проблемы письма и чтения слепых с помощью рельефа. Так, Франсуа Лезюэр (1767-1827 гг.) –первый незрячий ученик Гаюи, который до встречи с учителем занимался попрошайничеством, продолжает дело своего учителя. Франсуа оказался талантливым учеником и быстро усваивал знания. В.Гаюи учил мальчика читать, используя деревянные буквы, Франсуа овладел также счетом, игрой на рояле. Впоследствии Валентин Гаюи добивается приглашения продемонстрировать успехи своего подопечного в Версале, а затем и в Академии наук.
Монарх и члены академии по достоинству оценили успехи В. Гаюи и его ученика Лезюэра. Идея о возможности и необходимости обучения незрячих была воплощена в жизнь. При покровительстве короля в 1784г. в Париже была открыта первая школа для слепых. Лезюэр становится помощником Валентина Гаюи в обучении слепых детей и пытается видоизменить его шрифт. Так появился прямой латинский шрифт Лезюэра. Шрифт Лезюэра также, как и шрифт Гаюи,был рельефно – линейным и не годился для самостоятельного рельефного письма, а печатную продукцию также можно было издавать лишь типографским способом. Достоинство шрифта Франсуа Лезюэра заключалось в том, что он убрал все украшения и выпрямил буквы, что значительно облегчило осязательное восприятие текста. Однако шрифт все равно требовал дальнейшего упрощения, либо видоизменения, так как не вполне соответствовал осязательным возможностям слепых. Такие попытки в дальнейшем предпринимались, в основном, тифлопедагогами различных европейских стран.
Совершенствования рельефных шрифтов для слепых шло по линии вытеснения рельефной линии рельефной точкой, наиболее удобной для осязательного восприятия слепых. Именно к такому выводу пришел и австрийский тифлопедагог, директор Венского института слепых Иоганн Вильгельм Клейн (1756-1848 г.). Иоганн Клейн вносит огромный вклад в развитие тифлопедагогики, обогащает теорию и практику обучения незрячих разнообразными приемами и методами обучения. Помимо того, что он впервые в своем «Учебнике для занятий со слепыми» описал идею тренировки собак-поводырей, Клейн для чтения и письма незрячих изобрел свою «игольчатую» рельефную систему. В процессе разработки шрифта Клейн опирался на существующий практический опыт Гаюи. Знаки «игольчатого» шрифта повторяли очертания букв латиницы, т. е. сохранили форму «унциала» Гаюи, однако изображались пунктирной линией. Каждая буква состояла из большого числа точек. В связи с этим некоторые исследователи считают, что изобретение Клейна является переходным этапом от рельефно-линейного шрифта к рельефно – точечному.
Книги Клейна печатались тем же способом, что и книги Гаюи и Лезюэра. Однако и этот шрифт не полностью удовлетворял потребности людей с глубокими нарушениями зрения.
Не
Бесплатные шрифты | Скачать поднятые шрифты | Скачать бесплатные шрифты
- А
- Б
- С
- D
- E
- F
- G
- H
- я
- Дж
- К
- л
- м
- N
- O
- -П
- квартал
- R
- S
- т
- U
- В
- Вт
- Х
- Я
- Z
26 бесплатных шрифтов в теме поднято .
[Страница 1 из 3]
- ««
- «
- 1
- 2
- 3
- »
- »»
Скачать шрифт Argentum
3D хром утюг металл металлик изложил поднято сталь
Поделиться этим шрифтом:
Углы восьмиугольника от Рик Мюллер
Скачать шрифт Angles Octagon
3D углы броня со скошенной кромкой строительство металл металлик покрытие пирамида поднято затененный сталь треугольников
Поделиться этим шрифтом:
Afrika T Ndlovu от шрифтов Afrika
Скачать шрифт Afrika T Ndlovu
Африка африканский резной резьба точеный заголовок клюнул поднято треугольников ксилография
Поделиться этим шрифтом:
Слепая вера от Honey & Death
Скачать шрифт Blindfaith
3D художественный со скошенной кромкой странный тисненая облицованный строки поднято полосатая местность текстурированная уникальный
Поделиться этим шрифтом:
Чокобот в стопке Александр Коминек
Скачать шрифт Chocobot Stacked
3D дисплей слоистая многострочный оптическая иллюзия пирамида поднято в штабеле
Поделиться этим шрифтом:
Дешевая вывеска Gaut Fonts
Загрузить Шрифт Cheap Sign
3D со скошенной кромкой углеродное волокно металл поднято
Поделиться этим шрифтом:
Шрифт
Cleavers Juvenia Raised — скачать бесплатно, онлайн-генератор
Информация
Подробная информация о шрифте Cleavers Juvenia Raised.
Дата добавления шрифта: 2019-08-18
Лицензия: бесплатно для личного пользования
Размер: 54 КБ
Формат: ttf
Просмотров: 40
Скачиваний: 20
Для операционных систем: Windows , Mac, Linux
Для программ: Microsoft Word, Corel Draw, Adobe Photoshop, Autocad, Adobe Illustrator, Sony Vegas, Adobe Reader
Персонажи
Буква алфавита (a-z) и специальные символы шрифта Cleavers Juvenia Raised.
Генератор шрифтов онлайн-превью
Генератор шрифтов для предварительного просмотра в Интернете — это инструмент для предварительного просмотра шрифтов, который позволяет просматривать в Интернете, как будет выглядеть текст шрифта.
Чтобы просмотреть шрифт Cleavers Juvenia Raised, просто введите нужный текст или символы в поле ниже:
Созданный результат:
Примечание: если результат сгенерированного шрифта отличается от орфографии, отображаемой на изображениях, то этот шрифт не может быть оптимизирован для Интернета.По этой причине просмотр шрифта в Интернете невозможен.
Размеры
Соотношение размеров шрифта между абсолютными единицами: 72 pt = 1 дюйм = 2,54 см = 25,4 мм = 6 шт. = 96 пикселей.
Как установить шрифт Cleavers Juvenia Raised
для Windows
Для установки шрифта они должны быть на компакт-диске, съемном носителе или жестком диске.
Чтобы установить шрифт Cleavers Juvenia Raised, выполните следующие действия:
- Выберите «Мой компьютер» / «Компьютер» / «Этот компьютер».
- В поле «Устройства и диски» выберите диск, на котором находится загруженный для установки шрифт Cleavers Juvenia Raised.ttf.
- В окне «Папки» выберите папку, в которой находится шрифт для установки.
- В окне «Список файлов» выберите нужный шрифт.
- Дважды щелкните или нажмите клавишу Enter, чтобы открыть файл шрифта.
- Щелкните кнопку «Установить» и дождитесь установки шрифта.
Для macOS
Для установки шрифта они должны быть на компакт-диске, съемном носителе или жестком диске.
Чтобы установить шрифт Cleavers Juvenia Raised, выполните следующие действия:
- Дважды щелкните файл шрифта (Cleavers Juvenia Raised.ttf) — откроется окно с обзором шрифта.
- Для установки шрифта нажмите кнопку «Установить шрифт» в открывшемся окне предварительного просмотра.
- После того, как Mac проверит шрифт и откроет программу «Fonts», шрифт установлен и доступен для использования.
Другие шрифты
Лицензия: бесплатно для личного использования
Размер: 57 КБ Просмотров: 37 Загрузок: 20
Лицензия: бесплатно для личного пользования
Размер: 27 КБ Просмотров: 40 Загрузок: 11
Лицензия: бесплатно для личного пользования
Размер: 33 КБ Просмотров: 70 Загрузок: 10
Лицензия : бесплатно для личного использования
Размер: 413 КБ Просмотры: 40 Загрузки: 10
Лицензия: бесплатно для личного использования
Размер: 49 КБ Просмотры : 49 Загрузки: 8
Cleavers Juvenia Raised Шрифт — Скачать бесплатно онлайн генератор
Информация
Подробная информация о шрифте Cleavers Juvenia Raised.
Дата добавления шрифта: 2019-06-11
Лицензия: бесплатно для личного пользования
Размер: 94 КБ
Формат: ttf
Просмотров: 98
Скачиваний: 7
Для операционных систем: Windows , Mac, Linux
Для программ: Microsoft Word, Corel Draw, Adobe Photoshop, Autocad, Adobe Illustrator, Sony Vegas, Adobe Reader
Персонажи
Буква алфавита (a-z) и специальные символы шрифта Cleavers Juvenia Raised.
Генератор шрифтов онлайн-превью
Генератор шрифтов для предварительного просмотра в Интернете — это инструмент для предварительного просмотра шрифтов, который позволяет просматривать в Интернете, как будет выглядеть текст шрифта.
Чтобы просмотреть шрифт Cleavers Juvenia Raised, просто введите нужный текст или символы в поле ниже:
Созданный результат:
Примечание: если результат сгенерированного шрифта отличается от орфографии, отображаемой на изображениях, то этот шрифт не может быть оптимизирован для Интернета.По этой причине просмотр шрифта в Интернете невозможен.
Размеры
Соотношение размеров шрифта между абсолютными единицами: 72 pt = 1 дюйм = 2,54 см = 25,4 мм = 6 шт. = 96 пикселей.
Как установить шрифт Cleavers Juvenia Raised
для Windows
Для установки шрифта они должны быть на компакт-диске, съемном носителе или жестком диске.
Чтобы установить шрифт Cleavers Juvenia Raised, выполните следующие действия:
- Выберите «Мой компьютер» / «Компьютер» / «Этот компьютер».
- В поле «Устройства и диски» выберите диск, на котором находится загруженный для установки шрифт Cleavers Juvenia Raised.ttf.
- В окне «Папки» выберите папку, в которой находится шрифт для установки.
- В окне «Список файлов» выберите нужный шрифт.
- Дважды щелкните или нажмите клавишу Enter, чтобы открыть файл шрифта.
- Щелкните кнопку «Установить» и дождитесь установки шрифта.
Для macOS
Для установки шрифта они должны быть на компакт-диске, съемном носителе или жестком диске.
Чтобы установить шрифт Cleavers Juvenia Raised, выполните следующие действия:
- Дважды щелкните файл шрифта (Cleavers Juvenia Raised.ttf) — откроется окно с обзором шрифта.
- Для установки шрифта нажмите кнопку «Установить шрифт» в открывшемся окне предварительного просмотра.
- После того, как Mac проверит шрифт и откроет программу «Fonts», шрифт установлен и доступен для использования.
Другие шрифты
Лицензия: бесплатно для личного пользования
Размер: 98 КБ Просмотров: 82 Загрузок: 14
Лицензия: бесплатно для личного пользования
Размер: 195 КБ Просмотров: 68 Загрузок: 10
Лицензия: бесплатно для личного пользования
Размер: 41 КБ Просмотров: 85 Загрузок: 9
Лицензия : бесплатно для личного использования
Размер: 115 КБ Просмотры: 69 Загрузки: 9
Лицензия: бесплатно для личного использования
Размер: 17 КБ Просмотры : 90 Загрузки: 15
Raised chrome font Скачать бесплатно для Windows
кодовый фланец 9 Демо
Рассчитайте напряжения и запасы на фланцах труб.
19 Techland 518 Условно-бесплатное ПО
SpecForce — это ударная единица, созданная для борьбы с глобальными опасностями.
17 Avid Technology, Inc. 9 Условно-бесплатное ПО
Он сочетает в себе отличное редактирование видео со встроенной функцией авторинга DVD с временной шкалы.
McDSP 35 год Условно-бесплатное ПО
Chrome Tone — это мир гитарных усилителей внутри вашей аудиостанции.
26 Разработчик 76 Бесплатное ПО
Надстройка для браузера Chrome, позволяющая изменять шрифт на Facebook.
89 фристайлер.WS 4 Открытый источник
Надстройка браузера, в которой есть все, что вам может понадобиться для стилизации посещаемых вами веб-сайтов.
3 Уков 92 Бесплатное ПО
Бесплатное расширение для браузера для быстрого создания заметок.
Шрифт Ниндзя 34 Бесплатное ПО
Изучите шрифты на веб-сайте, попробуйте, добавьте их в закладки и купите.
tabforacause.org 139 Бесплатное ПО
Это дополнение для Chrome позволяет делать пожертвования на благотворительность, просто просматривая рекламу.
OpenDyslexic 108 Бесплатное ПО
НадстройкаChrome для замены шрифтов на шрифт OpenDyslexic.
29 Карен Кенуорти 179 Бесплатное ПО
Font Explorer создает отчеты по шрифтам и настраивает типы шрифтов.
Camtech 2000 3 Бесплатное ПО
Выберите значок и измените шрифт, размер шрифта, символ шрифта.
103 Remedy Entertainment 12 070 Условно-бесплатное ПО
Max Payne 2: The Fall of Max Payne поднял планку для экшн-игр.
Привет 5 Бесплатное ПО
Возвращает число десять в степени данного числа.
Моддинг райдеров 6 Бесплатное ПО
В нем есть новые юниты, изменения в балансе, увеличенные очки населения и многое другое.
93 Высокая логика 86 Условно-бесплатное ПО
MainType — это мощный, но простой в использовании диспетчер шрифтов и средство просмотра шрифтов, которое избавляет от разочарований ….
2 XEROX 1,229 Бесплатное ПО
Утилита управления шрифтами Xerox обеспечивает возможность постоянной загрузки шрифтов.
Proxima Software 44
Диспетчер шрифтов: предварительный просмотр, печать шрифтов и проверка вашей системы на наличие ошибок шрифтов.
6 Программное обеспечение Moon 766 Бесплатное ПО
Font Xplorer — полезный инструмент для тех, кому нужно найти определенный шрифт.
Эрве Тузар 51 Бесплатное ПО
Font Viewer используется для просмотра текста в каждом из шрифтов, установленных в вашей системе. Быстрый поиск шрифта ….
.