Web разработчик портфолио: Портфолио WEB-разработчика
Как составить идеальное портфолио разработчика: примеры и инструменты
Пользователь dev.to под ником Anastasia поделилась в блоге наиболее важными, по ее мнению, составляющими портфолио разработчика с иллюстрациями реальных примеров. Она считает, что личные страницы и резюме в LinkedIn также важны, но они фокусируются на опыте работы и не раскрывают истинную ценность разработчика, в отличие от портфолио, наличие которого поможет получить конкурентное преимущество перед теми, у кого его нет.
Прежде чем начатьПри создании портфолио разработчики часто забывают о его назначении и просто создают веб-сайты, которые не соответствуют ожиданиям и практически не привлекают клиентов или работодателей. Вот на какие вопросы нужно ответить перед созданием портфолио:
- Кто целевая аудитория? Вы создаете портфолио как продолжение своего резюме или как независимый веб-сайт, на котором продвигаете свои навыки, продаете свои услуги и привлекаете клиентов? Это два совершенно разных варианта использования, означающие разные подходы к созданию портфолио;
- Что она ищет? Например, есть большая вероятность, что работодатели захотят взглянуть на ваш код, в то время как потенциальных клиентов это не интересует — это позволяет с легкостью определять структуру и контент веб-сайта;
- Как будет использовать сайт-портфолио? Работодатели, скорее всего, будут заинтересованы в ваших проектах и коде, в том время как клиенты могут больше интересоваться вашими профессиональными услугами, тематическими исследованиями и вами как личностью;
- Болевые точки.
 Например, работодатели должны убедиться, что вы — командный игрок, соблюдающий дедлайны и работающий на качество. Добавьте в портфолио цитаты из своих рекомендательных писем, чтобы доказать потенциальным клиентам, что вы заслуживаете доверия.
Например, работодатели должны убедиться, что вы — командный игрок, соблюдающий дедлайны и работающий на качество. Добавьте в портфолио цитаты из своих рекомендательных писем, чтобы доказать потенциальным клиентам, что вы заслуживаете доверия. - Почему вы? Почему должны выбрать вас, а не другого разработчика или целое агентство? Чем отличаетесь от других? Какие преимущества работы с вами?
После ответа на эти вопросы можно лучше понять, чего от вас ждут и как создать портфолио, которое принесет желаемые результаты. Наряду с этим вы будете знать, как передать свою индивидуальность и какие межличностные навыки следует выделить.
1.
Помните о целевой аудиторииВеб-сайт портфолио может показаться хорошей возможностью продемонстрировать свои навыки, но лучше не усложнять — портфолио должно быть чистым и незагроможденным.
Основная цель портфолио разработчика — произвести впечатление на посетителей своими проектами, кодом, индивидуальностью, особенностями UI- и UX-интерфейсов.
Домашняя страница портфолио — единственный шанс произвести первое положительное впечатление. На ней должна быть информация о том, кто вы и чем занимаетесь, ваша фотография или какое-либо связанное с вами изображение и вступительный текст.
Чтение «по диагонали»Убедитесь, что портфолио идеально стилизовано, чтобы большую часть информации можно было охватить одним взглядом. Тексты должны быть написаны простым языком и проверены, все ссылки и взаимодействующие объекты должны работать.
Портфолио не должно быть сложным. Оно должно содержать самую важную информацию для посетителей — проекты, образцы кода, соцсети и контакты. Этого достаточно.
2. UX и UIРазработчик должен знать основы UX и UI. Веб-сайт портфолио должен иметь простой красивый интерфейс, а также обеспечивать хороший UX.
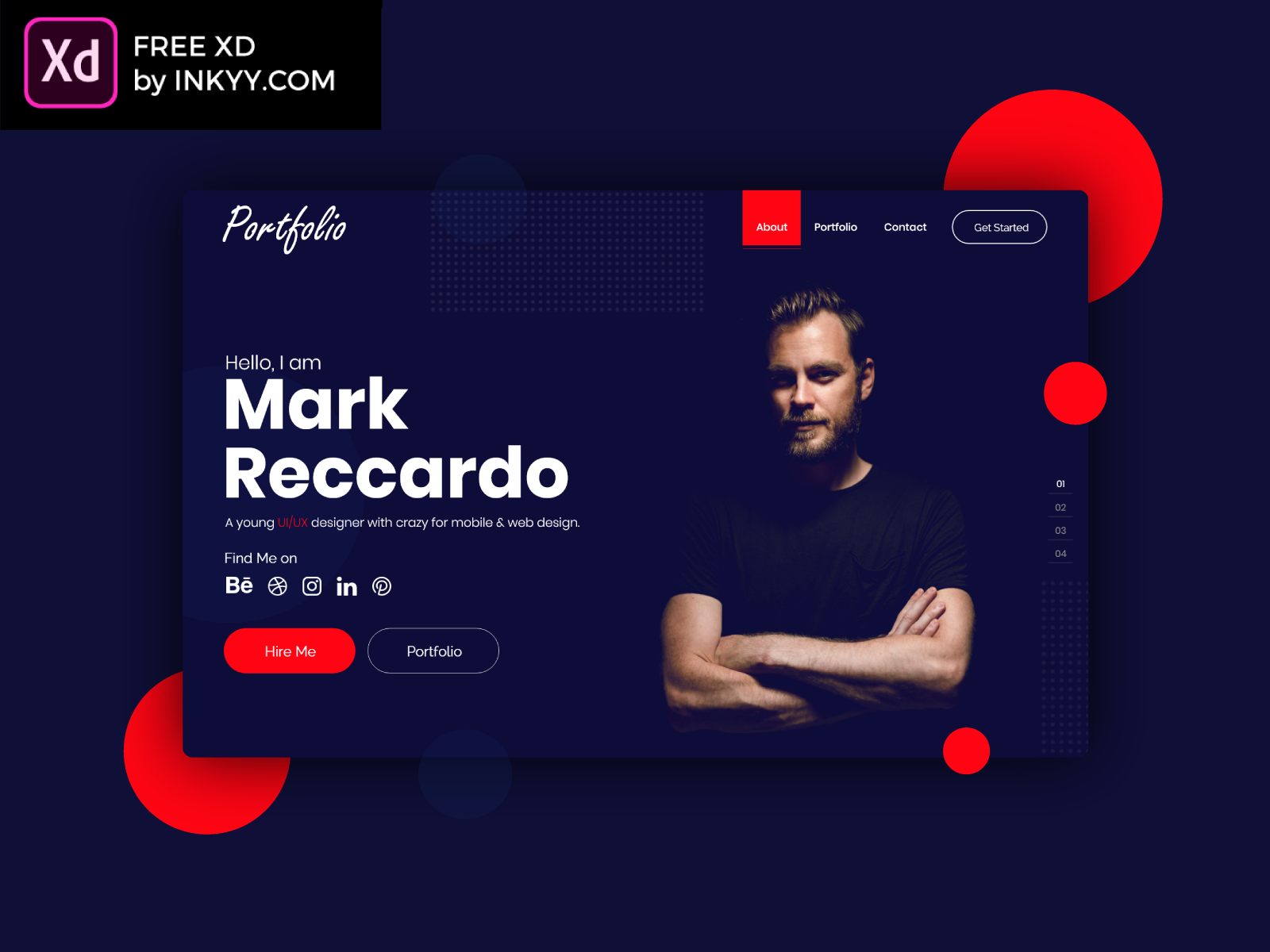
Почерпнуть вдохновение можно на таких платформах, как Behance и Dribble. Спроектировать веб-сайт, его навигацию и структуру можно с помощью Figma или Adobe XD, а затем закодировать его.
Спроектировать веб-сайт, его навигацию и структуру можно с помощью Figma или Adobe XD, а затем закодировать его.
Примечание: не забудьте разработать дизайн сайта и определиться с расположением компонентов UI, включая значки, элементы форм, флажки, текстовые поля и поля поиска, всплывающие подсказки и меню.
Адаптация сайта под мобильное устройствоАдаптивный дизайн направлен на то, чтобы избежать необходимого изменения размера, прокрутки, масштабирования и обеспечить хорошее впечатление и удобство пользования сайтом. Если он не будет оптимизирован для мобильных устройств, это серьезный недостаток, который, скорее всего, отпугнет потенциальных работодателей и клиентов.
Оптимизация веб-сайтаПроизводительность веб-сайт — еще один ключевой элемент портфолио успешного разработчика. Пользователи вряд ли будут долго ждать загрузки страниц, поэтому необходимо:
- Оптимизировать размер изображений;
- Настроить отложенную загрузку;
- Минимизировать количество файлов JavaScript и CSS;
- Использовать кэширование веб-сайтов.

Чтобы узнать, как веб-сайт работает с точки зрения производительности, доступности, SEO и других параметров, используйте Lighthouse — расширение Google Chrome, которое дает полный аудит сайта.
Помните о доступностиКритерий включает в себя настройки веб-сайта для людей с особыми потребностями, ограниченными возможностями и физическими недостатками, которые могут затруднить навигацию по сайту.
Вот несколько идей, как улучшить доступность веб-сайта:
- Добавить alt-текст ко всем изображениям;
- Добавить выбор цвета;
- Добавить возможность изменения размера текста;
- Добавить возможность создания доступных форм;
- Отключить автовоспроизведение для мигающих элементов, таких как реклама и видео;
- Расшифровать аудио и видеоэлементы.
Адаптация веб-сайта для людей с особыми потребностями
Полезные инструменты: Contrast Checker, Accessibility Developer Tools, Web Accessibility Evaluation Tool.
Поделитесь своим кодом и примерами рабочих проектов
Когда дело доходит до демонстрации работ, можно показать конечный продукт, либо предоставить ссылки на код. Если портфолио призвано служить продолжением резюме, можно добавить ссылки как на код, так как и на конечный продукт, в то время как в случае клиентского портфолио будет достаточно примеров проектов.
Если у вас много проектов, подумайте о навигации. Определите контекст, для которого проекты разрабатывались. Например, «коммерческий веб-сайт для маркетингового агентства» или «платформа языкового обмена до 100 тыс. пользователей».
Если вы работали над частным проектом или разрабатывали определенные части проекта, добавьте в портфолио образцы кода, если это разрешено клиентом. Вот как это можно сделать:
- Встраивайте или добавляйте ссылки на редакторы кода с предварительным просмотром в реальном времени;
- Добавляйте ссылки на репозитории GitHub и снабжайте их анимированными гифками;
- Загрузите видеоролик, где объясняется процесс реализации проекта.

Фриланс-проекты также являются отличным дополнением к портфолио, поскольку демонстрируют авторитет, коммуникативные навыки и навыки тайм-менеджмента.
Иногда может потребоваться перечислить навыки, которым не хватает практического подтверждения. Если сложно найти для этого фриланс-проекты, всегда можно начать собственный, который потом указать в портфолио. Например, создать собственную версию целевой страницы для компании, на которую нужно произвести впечатление. Это также позволить продемонстрировать мотивацию, целеустремленность и страсть к профессии.
Гордитесь своей работой и покажите как можно больше проектов, но помните, что потенциальные работодатели и клиенты не будут вдаваться в подробности каждого проекта в портфолио. Скорее всего, они потратят минуту или две на просмотр сайта и поближе познакомятся только с некоторых проектами.
Чтобы понять, что именно добавить в портфолио, задайте себе следующие вопросы:
- Что заставляет вас гордиться этим проектом?
- Отражает ли проект ваши навыки, знания и таланты, которых не хватает в других проектах?
- Есть ли в портфолио похожие проекты? Если да, можно ли их заменить на текущий?
 Покажите свою индивидуальность
Покажите свою индивидуальностьПортфолио дает не только возможность продемонстрировать свои работы и достижения, но также является средством самовыражения. Не стесняйтесь рассказать о своей страсти, например, к видеоиграм, пиксельной графике или том, что вдохновляет, напишите, откуда вы, что окончили, если это подчеркнет вашу индивидуальность. Не забудьте фото!
Используйте кастомный доменИспользуйте для портфолио подходящий URL. Обычно он включает имя разработчика или работу, которую он выполняет. Вместо того чтобы размещать сайт на поддомене с длинной ссылкой, подумайте о покупке собственного.
Многие разработчики забывают купить SSL-сертификат для веб-сайта, который переводит его с HTTP на HTTPS, что делает его более безопасным и надежным для браузеров и поисковых систем. Может получиться так, что вы отправите ссылку на портфолио клиенту, но браузер заблокирует страницу, потому что ваш веб-сайт небезопасен.
Вступительный абзац на главной страницеЕще одно место для выражения собственной индивидуальности. На ней можно перечислить технологический стек или написать о текущей работе.
На ней можно перечислить технологический стек или написать о текущей работе.
Персональный брендинг или персональный маркетинг укрепляют репутацию в интернете и делают разработчика узнаваемым на рынке. Наряду с учетными записями в социальных сетях, блогами и сообществами, портфолио содержит краткое изложение опыта работы, навыков и талантов, так что наличие этой информации в интернете дает четкое и запоминающееся представление о разработчике как о профессионале.
Многие разработчики не обновляют портфолио годами: большинство ссылок не работают, аккаунты в соцсетях неактивны, недавние проекты или опыт работы не упоминаются. Таким образом, разработчики упускают десятки шансов получить новых хороших клиентов и уникальные предложения. Обновляйте портфолио каждый раз, когда заканчиваете проект, выступили с докладом или начинаете технический подкаст.
Разработчик Шон Ван постоянно обновляет свое портфолио
ОтзывыЧтобы сделать портфолио более убедительным, добавьте отзывы. Вот как это можно сделать:
Вот как это можно сделать:
- Добавьте цитаты из рекомендательных писем;
- Запросите и добавьте отзывы с текущего места работы;
- Добавьте отзывы от клиентов;
- Если работаете фрилансером, опубликуйте несколько тематических исследований.
Для каждого проекта рассмотрите возможность пояснения следующего:
- Клиент: кто он и что искал;
- Проблема: какую проблему он решил с вами;
- Детали проекта: сроки, используемый стек и так далее;
- Ваша работа: что вы реализовали и почему;
- Результаты: как ваша работа повлияла на клиента.
Содержание тематических исследований зависит от цели портфолио. Если хотите устроиться на работу, можно указать более подробную техническую информацию. Если хотите привлечь больше клиентов, сведите эти детали к минимуму, вместо этого сосредоточьтесь на преимуществах для бизнеса.
6. Поддерживайте контактПосле демонстрации опыта, индивидуальности и проектов, нужно показать клиенту, как можно связаться с вами, если он заинтересован в сотрудничестве. Раздел «Контакты» должен стать точкой портфолио разработчика.
Раздел «Контакты» должен стать точкой портфолио разработчика.
Несколько идей о том, что должно находиться на странице «Контакты»:
- Форма обратной связи. Обратите внимание, что рекрутеры хотят связаться с вами здесь и сейчас, а не заполнять форму и ждать, когда им перезвонят;
- Адрес электронной почты. По сути, это то же самое, что и контактная форма + дополнительные усилия, чтобы открыть вкладку электронной почты;
- Телефонный номер. Лучший вариант контакта для рекрутеров и худший для общения с клиентами;
- Часы доступности. Особенно полезно при связи по телефону;
- Ссылки на соцсети. Используйте только связанные с вашей разработческой деятельностью учетные записи, такие как LinkedIn, GitHub, StackOverflow.
Хорошо составленное портфолио — это шанс быстрее продвинуться по карьерной лестнице и создать личный бренд. И, главное, не путайте резюме и портфолио: резюме — пыль в глаза, а портфолио — по делу.
Веб-разработчик: курсы по веб-разработке, обучение на WEB-разработчика с нуля
Как проходит обучение?
Уроки проходят в форме интерактивных видео, во время просмотра которых вы будете получать практические задания. После каждого видео будет дополнительное практическое задание. Преподаватель будет проверять эти задания и давать обратную связь. Каждую неделю будут также проводиться вебинарные сессии, где вы сможете задать интересующие вопросы по материалу курса напрямую преподавателю.
keyboard_arrow_up
У меня нет никакого опыта с программированием. У меня получится?
Конечно получится! Курс рассчитан на тех, кто хочет с нуля освоить профессиональные навыки веб-разработчика. Для обучения начальной подготовки или базовых знаний не требуется. Главное — это желание учиться и умение логически мыслить.
keyboard_arrow_up
Сколько часов в неделю мне нужно будет уделять учёбе?
Достаточно выделять 3-5 часов в неделю.
keyboard_arrow_up
Какой график обучения? Получится ли совмещать его с работой?
Курс длится 4 месяца. В каждую неделю достаточно уделять 3-5 часов на обучение. Курс можно совмещать с работой, если заниматься по вечерам или по выходным.
keyboard_arrow_up
Действуют ли какие-нибудь программы рассрочки?
Да, полный курс стоит 120$, вы можете платить в рассрочку по 30$ в месяц. В случае если вы не захотите продолжать обучение — за следующие месяцы платить не придется. Если вам не понравится курс — в течение 30 дней после покупки сообщите нам на [email protected] и мы сразу вернем всю сумму без дополнительных вопросов.keyboard_arrow_up
Я смогу общаться с преподавателем?
Да. Вы сможете общаться со своим наставником в telegram и задавать вопросы преподавателю напрямую на еженедельных вебинарных сессиях.
keyboard_arrow_up
Можно ли делать перерывы в обучении?
Если во время обучения вы захотите сделать перерыв — сообщите об этом вашему наставнику. В случае с помесячной оплатой вам не нужно будет платить за следующие месяцы до момента продолжения обучения.
В случае с помесячной оплатой вам не нужно будет платить за следующие месяцы до момента продолжения обучения.
keyboard_arrow_up
Что делать, если у меня проблема или срочный вопрос?
По любым вопросам можете писать на [email protected] Мы стараемся отвечать в течение 30 минут.keyboard_arrow_up
Какой требуется опыт для обучения?
Наш курс рассчитан на тех, кто хочет с нуля освоить профессиональные навыки веб-разработчика. Для обучения начальной подготовки или базовых знаний не требуется.
keyboard_arrow_up
Что если мне не понравится?
Если курс вам не понравится — в течение 30 дней после покупки мы сразу вернем деньги без дополнительных вопросов.
keyboard_arrow_up
Нужно ли мне какое-то специальное оборудование?
Обычного компьютера вполне достаточно.
keyboard_arrow_up
Могу ли я стать веб-разработчиком, если мне не дается математика?
Для того, чтобы быть веб-разработчиком достаточно знать математику начальных классов и уметь логически мыслить.
keyboard_arrow_up
Для какого возраста подходит курс?
Для всех возрастов. Главное — уметь логически мыслить, уметь писать, читать и пользоваться компьютером.
keyboard_arrow_up
Как создать потрясающий веб-сайт портфолио в качестве веб-разработчика
Эта спонсорская статья была создана нашим партнером по контенту BAW Media . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Будучи профессиональным веб-разработчиком, вы готовы решить практически любую задачу по созданию веб-сайтов. Но создание креативного портфолио для ваших собственных услуг — это не то, к чему вы привыкли.
Как бы вы ни любили веб-разработку, вы, вероятно, никогда не думали о ней как о особенно сексуальной или креативной профессии.
Правда в том, что не так уж и сложно собрать привлекательный портфель, когда вы вооружены правильными инструментами и у вас есть выбор вдохновляющих и соответствующих концепций на выбор.
Вот 8 мощных идей, а также 32 примера, которые вдохновят вас и позволят продвигать ваши услуги на вашем собственном потрясающем веб-сайте портфолио.
8 идей, которые сделают ваш веб-сайт портфолио Dev выделиться
1. Владение тем, что вы делаете, и делиться этим с другими
Многие, если не большинство сайтов портфолио, имеют что-то общее. Из-за их дизайна посетителям требуется несколько секунд, чтобы понять, что на самом деле делает автор.
И чем дольше посетителю требуется понять, что вы делаете, и для кого вы это делаете, тем больше вероятность того, что он или она уйдет, прежде чем даже получить представление о вашем портфолио.
Вы хотите, чтобы люди точно знали, что вы делаете, сразу же, как они попадают на вашу домашнюю страницу, и вот несколько способов сделать это.
Джихад Турхан
BeWebDeveloper
Кристально чистый заголовок этого встроенного веб-сайта мгновенно привлекает читателя.
BeCode
Хосе Эспиноса
Этот парень говорит вам прямо, что он делает. Он даже использовал скриншот кода для своего героя.
2. Простота — высшая изысканность
Большинству посетителей сайта не нравится беспорядок, и, конечно, они не захотят пройтись по нему, чтобы найти то, что вы предлагаете. Поскольку вы гордитесь своей способностью писать чистый код, вам также должен понравиться чистый дизайн портфолио.
Это наверняка понравится вашим посетителям.
Чистый дизайн подтвердит ваши навыки и трудовую этику, и если вы считаете, что это необходимо, вы всегда можете использовать цвет и текстуру таким образом, чтобы ваша индивидуальность выделялась.
Например:
BeSimple2
Крис Бирон
Этот независимый цифровой дизайнер сделал бренд простым. Насколько это круто?
Мэтью Уильямс
BeCompany3
Прекрасный пример того, как простота дизайна может создать чистую домашнюю страницу веб-сайта, которую невозможно игнорировать
3.
 Превращение Резюме от Бла к Вау
Превращение Резюме от Бла к ВауРезюме такие пассивные. Ты не согласен?
Не тогда, когда вы позволяете своему искусству или продуктам говорить самим за себя, что могут делать веб-сайты портфолио; и эффектно, если все сделано правильно.
Вы все еще можете сохранить классическую структуру резюме, так как этого ожидает читатель.
Просто приложите немного творчества, чтобы ваши навыки и опыт выделялись. Добавьте несколько броских визуальных элементов и / или интерактивных элементов и наблюдайте, как резюме, которое вы создаете, внезапно переходит от Бла или Мех к Wow
Теперь читатели захотят узнать больше о вас, что вы делаете, и что вы можете им предложить.
Вот несколько примеров резюме, которые настолько выдающиеся, что они заслуживают второй или третьей оценки.
BeResume
Тонкие анимированные элементы этой темы сделают готовый сайт приятным интерактивным.
Пьер Нел
BeFreelancer
Дениз Чендлер
Краткое изучение того, как взять свое резюме и превратить его в произведение искусства, полное индивидуальности.
4. Профессионал с творческим поворотом
Вы, как и большинство профессионалов, не слишком глупы в своей работе. и вы хотите, чтобы вас видели таким образом, чтобы иметь возможность получить больше рабочих мест и привлечь лучших клиентов.
Нет ничего плохого в том, чтобы «позаимствовать» у профессионалов в других отраслях онлайн. Мы не говорим здесь «подражатель».
Это просто вопрос получения идеи от юристов, тренеров, консультантов и других специалистов о том, как сделать свой веб-сайт профессиональным, но не «застрявшим».
BeLawyer
Эта тема предназначена для независимых юристов, но ее легко настроить для создания элегантного веб-сайта портфолио.
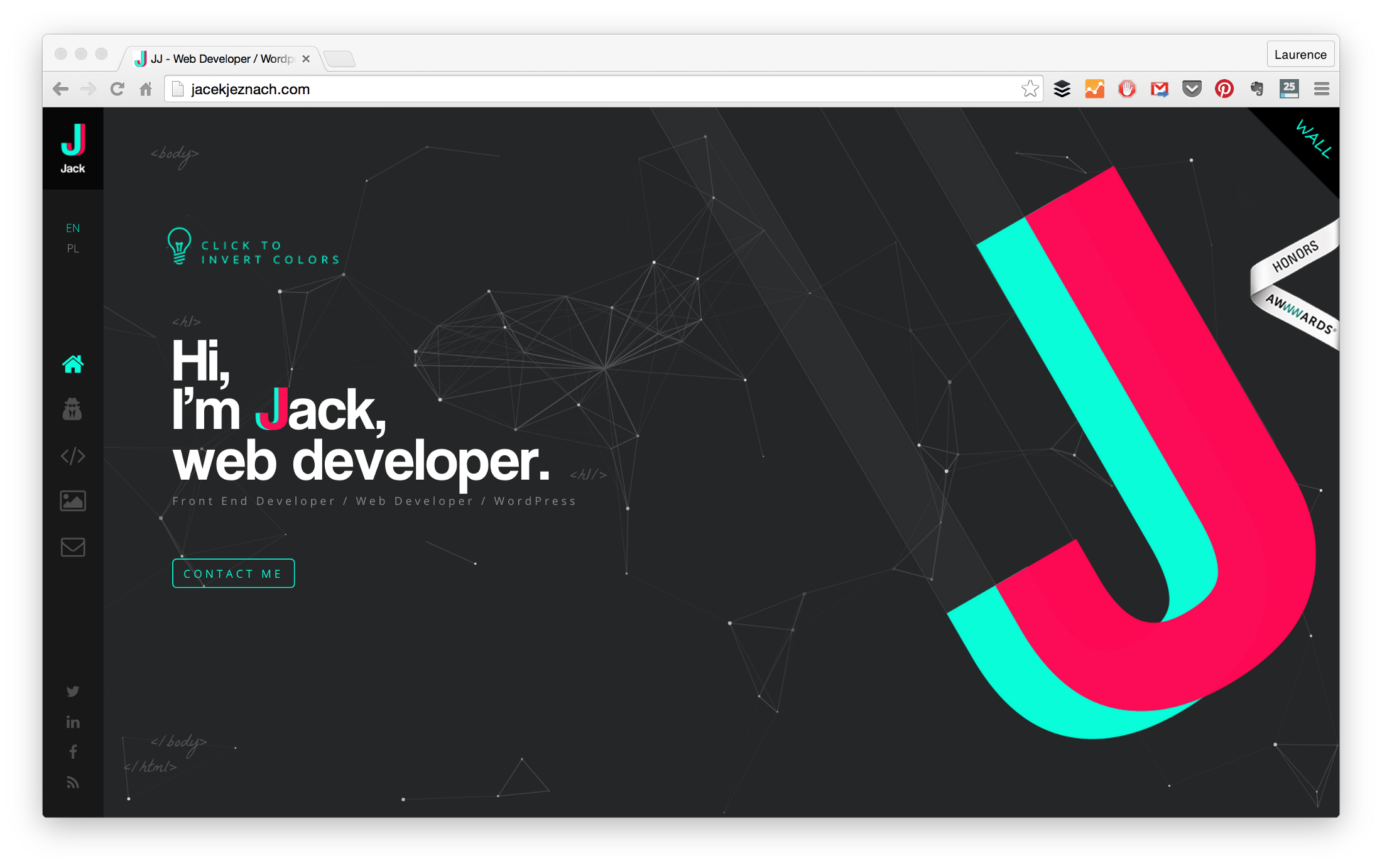
Яцек Йезнах
Патрик Дэвид
BeCoaching2
Если ваша цель — веб-сайт с личным портфолио, вы можете проверить, как тренеры привлекают своих клиентов.
5. Опираясь на художественную сторону
У художников есть самые достойные слюни сайты. Вы действительно не ожидаете, что это будет по-другому. Смирись с этим; у вас будут проблемы, пытаясь с ними конкурировать.
Вы действительно не ожидаете, что это будет по-другому. Смирись с этим; у вас будут проблемы, пытаясь с ними конкурировать.
К счастью, вам не нужно. Уже есть множество веб-разработчиков, которые успешно создали несколько отличных портфолио для себя и даже для других.
Как и Adham Dannaway , который использовал этот художественный подход, чтобы представить свои веб-разработки и дизайнерские услуги.
Или Legwork Studio . Эта анимационная студия объединила иллюстрацию с анимацией и упаковала ее, чтобы создать узнаваемый визуальный бренд.
Вы также можете получить вдохновение от таких тем, как эти две, которые художники в настоящее время используют для создания своих портфолио веб-сайтов:
BeArtist
BeArtist2
6. Привлечение внимания геймификацией
Хотите узнать тип портфолио веб-сайта, который дает вам наибольшую возможность сделать вас знаменитым?
Попробуйте превратить ваше онлайн-портфолио в игру.
Мы уже прошли путь от Бла до Вау. Почему бы не стремиться к чему-то еще лучше?
Когда вы превращаете свое портфолио в игру, любому трудно его пройти. Почти всем нравится участвовать в увлекательных онлайн-приключениях, и это намного приятнее, чем списки навыков и достижений.
Робби Леонарди
Этот дизайнер-программист-аниматор хорошо известен своей отмеченной наградами, потрясающей игрой в портфолио. Да, он выиграл его награды; и много высоких пятерок.
Небольшая студия
BeFantasy
BeGame
Вы можете взять эту тему презентации игры и легко превратить ее в интерактивное портфолио.
7. «Украсть» лучшее с сайтов компании
Когда вы управляете компанией, вам нужно найти способ продавать несколько продуктов на одном веб-сайте.
Это часто то же самое для вас, как для веб-разработчика.
У вас есть несколько навыков и услуг, и вы хотите показать их наиболее привлекательным способом. Вам также нужно найти способ представить свои предложения кристально чистым способом, чтобы клиенты могли легко найти именно то, что они ищут.
Вам также нужно найти способ представить свои предложения кристально чистым способом, чтобы клиенты могли легко найти именно то, что они ищут.
Если у вас есть несколько навыков и услуг, вы можете найти эти примеры источником вдохновения:
BeAdAgency2
Эта тема рекламного агентства прекрасно работает для гибридных услуг.
объект
BeDigital
ТМС-Outsource
Эти люди нашли простой и мощный способ представить все технологии, которые они используют.
8. Представлять себя как продукт
Подумайте, как веб-сайты с высокой конверсией продают технические продукты.
Они придерживаются общей архитектуры, предназначенной для привлечения людей и убеждают их купить или подписаться на бесплатную пробную версию. Используйте ту же архитектуру для создания портфолио вашего сайта, и вы можете рассчитывать на привлечение большего количества потенциальных клиентов и убедить их нанять вас.
В то же время вы можете продемонстрировать, что вы могли бы построить для них, если они решат работать с вами.
BeWatch
Эта классическая структура веб-сайта для продажи продуктов IoT предназначена для привлечения и конвертации.
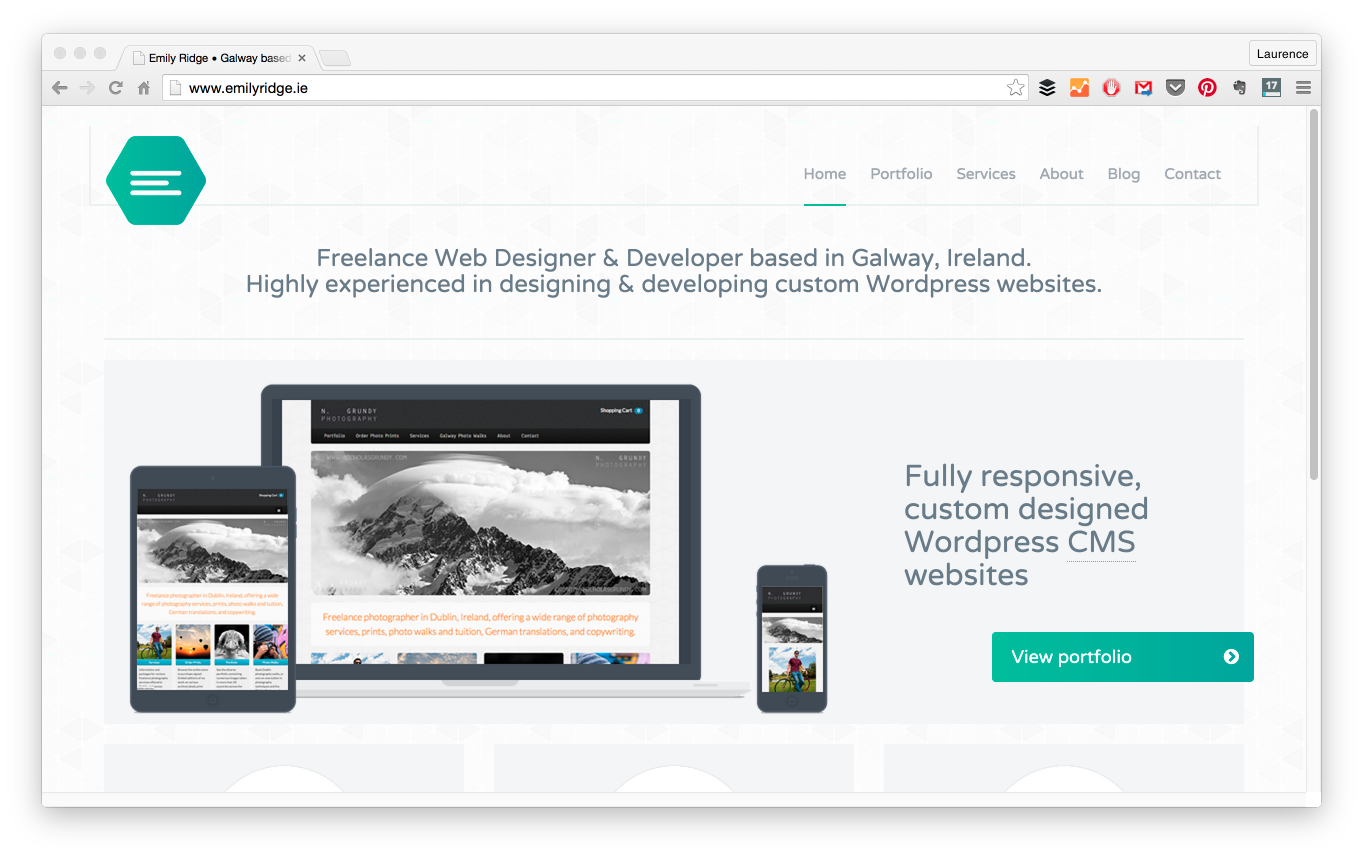
Эмили Ридж
Веб-разработчик использовал структуру, похожую на эту, для своего онлайн-портфолио.
BeProduct4
Джонни Мейсахерн
Начать
С помощью нескольких креативных концепций, которые помогут вам начать работу, у вас больше нет причин или каких-либо оправданий, чтобы продолжать откладывать создание собственного веб-сайта портфолио.
Если вы обеспокоены тем, что на самом деле у вас нет времени, чтобы совмещать работу клиента с работой над вашим онлайн-портфолио, вы можете воспользоваться быстрым решением.
Если у вас недостаточно времени, чтобы создать его с нуля, предварительно созданный веб-сайт может обеспечить быстрый и эффективный способ создания великолепного онлайн-портфолио для демонстрации вашей работы.
Хорошим ресурсом является Be Theme, с его огромной библиотекой из 70+ одностраничных пейджеров (и 400+ готовых веб-сайтов всех видов).
Каждый из них разработан с учетом удобной навигации и включает в себя интерактивные элементы, предназначенные для повышения вовлеченности пользователей на странице. Все, что вам нужно сделать, это добавить ваше креативное видение, которого будет более чем достаточно, чтобы превратить ваше портфолио из «Мех» в «Потрясающий».
? ️ Нужен надежный веб-разработчик ?? ️ Нажмите здесь, чтобы увидеть ПОРТФОЛИО? ️ | Услуги
Спасибо, что посмотрели мое объявление…
Вам нужен профессиональный веб-сайт?
Тот, который превратит посетителей веб-сайта в телефонные звонки, запросы по электронной почте и больше продаж?
Вы пробовали использовать других веб-разработчиков только для того, чтобы остаться с сайтом, который не работает и постоянно не генерирует потенциальных клиентов, запросы на обслуживание или встречи по телефону?
Если да, я смогу вам помочь . .?
.?
Здравствуйте, меня зовут Стив, и я занимаюсь разработкой прибыльных веб-сайтов более 14 лет …
Я очень люблю свою работу веб-разработчика. Я помогаю владельцам американского бизнеса стать более успешными и богатыми.
Качественный веб-сайт имеет решающее значение!
Простой 3-5-страничный информационный сайт? Я могу сделать это за тебя!
Полностью настроен с помощью автоматических чат-ботов, интерактивных викторин и всех наворотов? Я тоже так делаю!
После того, как вы просмотрите мое портфолио выше, свяжитесь со мной напрямую, чтобы получить бесплатный звонок по стратегии, где я сразу предоставлю две гарантии:
Гарантия №1: Вы узнаете что-нибудь интересное по телефону.
Гарантия №2: если мы на связи дольше 10 минут, это потому, что вы хотите, чтобы я был рядом …
Забронируйте 10-минутный звонок сейчас: (415) 329-4449
Спасибо, с нетерпением жду нашего общения.
Последнее портфолио
⭐ suddenlysculptedsexy.com/ (№1 в рейтинге SEO + новый дизайн)
⭐ solarsalesfunnels. com (№1 в рейтинге SEO + дизайн с высокой конверсией)
com (№1 в рейтинге SEO + дизайн с высокой конверсией)
⭐ firstdemoaz.com (№1 в рейтинге SEO + новый дизайн)
⭐ septicservicearizona.com/ (Новый дизайн)
⭐ getbusinessfunding.com (Дизайн с высокой конверсией)
⭐ 3wiresports.com (блог с высокой посещаемостью)
Как мы помогаем нашим клиентам побеждать.
✅ Создан для удовлетворения ваших ТЕКУЩИХ потребностей.
✅ Предназначен для ПРОДАЖИ ваших товаров и услуг.
✅ Написано с учетом текущих тенденций и передового опыта.
✅ Полностью удалось обеспечить его обновление и бесперебойную работу.
✅ Проактивное резервное копирование, чтобы вы никогда не потеряли данные.
✅ Привлекайте больше посетителей, которые активно ищут вашу услугу.
Навыки разработчика Full Stack
? SEO
? Копирайтинг
? Рекламная рассылка
? Интерактивные викторины и калькуляторы
? Пользовательские воронки
? Оптимизация коэффициента конверсии (CRO)
? Расширенное программирование
? WordPress + Woocommerce
? Дуда + дудакарт
100% счастливые клиенты? Абсолютно!
Недавние обзоры
⭐⭐⭐⭐⭐
«Отличная работа, стоит каждой копейки. Буквально за 6 месяцев выручка увеличилась вдвое. Заставьте Стива организовать ваш бизнес и пригласить клиентов через дверь «.
Буквально за 6 месяцев выручка увеличилась вдвое. Заставьте Стива организовать ваш бизнес и пригласить клиентов через дверь «.
Майкл Страуд, владелец
Suddenlysculptedsexy.com, Салон красоты
⭐⭐⭐⭐⭐
«Веб-сайты Kickass — это именно то, что вам нужно! Они создали мне несколько сайтов, целевых страниц и целых веб-сайтов, и они вышли потрясающе! Я все время получаю комплименты по поводу дизайнерской работы. Стив очень профессионален и упростил процесс. Спасибо еще раз!»
Бенни Мейджорс, владелец
GetBusinessFunding.com, Финансирование бизнеса
⭐⭐⭐⭐⭐
«Стив великолепен! С ним очень легко работать, он всегда готов помочь и всегда отзывчив, когда мне что-то нужно. О, и он создаст классный веб-сайт, как и обещал! »
Стивен Скраггс, владелец
Firstdemoaz.com, Компания по сносу
⭐⭐⭐⭐⭐
«Веб-сайты Kickass сделали работу именно так, как мы этого хотели! Они супер доступные, быстрые и профессиональные. Стив отличный парень, с ним легко работать. Я был впечатлен тем, насколько он заботился о каждой детали. Вы не ошибетесь с этой компанией .. «
Вы не ошибетесь с этой компанией .. «
Ларри Филдс, владелец
SepticServiceArizona.com, Септическая компания
⭐⭐⭐⭐⭐
«Стремление Стива помогать своим клиентам добиться успеха не имеет себе равных и вдохновляет».
Николь Уокер, Biz Dev
OmniLends.com, жилищный ипотечный кредитор
⭐⭐⭐⭐⭐
«Kickass Websites отлично поработали над моим консалтинговым сайтом. Стив был очень профессиональным и услужливым и держал меня в курсе всего процесса, что было приятно. Сайт получился красивым, и мне постоянно говорят комплименты. Спасибо, что сделали это легко! »
Джуди Ларкин, консультант
JudyLarkin.com, бизнес-консультант
⭐⭐⭐⭐⭐
«Первоклассный ведущий генерал. Реальные результаты, а не теории ».
Тайлер Рамер, владелец
Ramerdays.com, национальный страховой брокер
⭐⭐⭐⭐⭐
«Их работа всегда великолепна, они идут по графику и в рамках бюджета. Это очень знающая команда, и они проделали огромную работу, помогая мне разобраться в технических проблемах ».
Сет Исаак, владелец
SethIsaac. com, агент по недвижимости
com, агент по недвижимости
⭐⭐⭐⭐⭐
«Я недавно подписался на них, и мне очень нравится их процесс и пунктуальность. ОЧЕНЬ подробная и определенно хорошо структурированная группа, которая знает, что делает… определенно рекомендуется! »
Амит Ганди, старший кредитный специалист
Hblending.com, Национальный ипотечный кредитор
⭐⭐⭐⭐⭐
«Я обратился к Стиву Халверсону, только что настроился и ждал одобрения объявления. Я нажал на курок, потому что он показал мне, что именно мне нужно, чтобы заполнить пробел в моем бизнесе, и с ним просто невероятно работать. Он возвращается ко мне через несколько минут, понимает, что я не очень хорошо разбираюсь в технологиях, хаха, и более чем готов провести время со мной по телефону, чтобы убедиться, что у меня все в порядке. Эти парни молодцы. По сравнению с деньгами, которые я тратил на то, чтобы попробовать это сам, но без результатов, это легкая победа ».
Крис Шумейкер, ипотечный брокер
rdhloans.com, Ипотечный кредитор
⭐⭐⭐⭐⭐
«Я работаю с ними, и они фантастические. Быстро ответить на вопросы и внести необходимые изменения. Очень хорошо структурировано! »
Быстро ответить на вопросы и внести необходимые изменения. Очень хорошо структурировано! »
Дина Чавес, лицензированный риэлтор
exprealty.com, Местная недвижимость
⭐⭐⭐⭐⭐
«Отличная компания, с которой приятно работать! Они быстрые, прислушиваются к вашему творческому направлению и дают вам варианты дальнейшего создания идеального логотипа! Очень рентабельно и дало мне больше и лучшее качество, чем более дорогие логотипы людей из пяти или других компаний. Определенно счастлив, что нашел их и буду использовать в будущем … »
Джиллиан Харрис, страховой брокер
GillianHarrisINS.com, Страховой рынок
⭐⭐⭐⭐⭐
«Стив Хэлверсон и его команда взрывают мой бизнес, как будто это никого не касается. Идеально построенная воронка, CRM и каскадные лиды, не знаю, куда бы я направился, если бы не эти парни ».
Крис Хезердейл, независимый консультант по солнечной энергии
LowerEnergyBill.com — солнечная торговая площадка
Только представьте, как вы будете счастливы, наконец, имея веб-сайт, которым можете гордиться!
? 100% гарантия, что вы будете в восторге от своего сайта (как и 150+ других клиентов)!
? Я люблю помогать своим клиентам побеждать, давайте снова развлечем бизнес . ..
..
? Вы действительно можете связаться со мной по телефону (попробуйте)
Позвоните мне напрямую: (415) 329-4449
Искренне,
Стив Хэлверсон
☎️ Звоните: (415) 329-4449
? Текст: (415) 329-4449
? Доступно с 8:00 до 17:00, пн-пт
? [email protected]
? kickasswebsites.net
? LinkedIn.com/in/steve-halverson
Теги: Веб-дизайнер | Ux-дизайнер | Поисковая оптимизация | Дизайн веб-сайтов | Instagram | Брендинг | Trifold | Мультфильмы | Презентация | Флаер | WordPress Дизайн веб-сайтов | Дизайнер презентаций | Дизайн карты меню | Художник по эскизам 3D визуализации | Одежда | Хостинг | Местный дизайнер веб-сайтов | Телевидение | Oc | Визуализация внутренних фасадов | Бренды | Анимировать | Недвижимость | Художник-график | План этажа | Концептуальный | Дизайн | Плакат | Веб-дизайн | Веб-сайт Word Press | Бренды | Html | Дизайн веб-сайтов для малого бизнеса | Обложка книги Kindle | Распечатать | Флаеры | Dreamweaver | Калабасас | Баннеры | 3D концепт-художник | Фото Магазин | Ремонт | Insta | Веб-хостинг | Конструктор мобильных сайтов | Дизайнер футболок | Интерьер | Визуализация зданий | Печать | Эскиз | Linkedin | Youtube | Дизайнер блогов | Веб-дизайн | Ux-дизайн | Autocad | Художник | Баннерная реклама | Развлечения | Высота | План этажа | Магазины | Лучший дизайн веб-сайтов | Android | Фрилансер | Интернет-магазин | Архитектурный | Snapchat | Графический дизайнер | Создание логотипа | Компьютер | Патенты | Электронные взрывы | Сообщество | Пользовательские отрисовки карт | Дизайн баннера | After Effects | Joomla | Планы этажей | Запуск | Дизайн веб-сайтов | 3d знак | Мода | Лос-Анджелес | Рисунки | WordPress Дизайн | Знаки | Мода | Google | Веб-сайт | Казино | Манхэттен | Веб-редактирование | Дизайн приложений | Агентства | Линии | Здоровье и фитнес | Открытки Подарочные | Планы сайта Архитектор интерьеров | Услуги веб-дизайна | Маркетинг недвижимости | Агентство | Патент | Электронная торговля | Творческая команда | Дизайнер открыток | Бизнес | Полиграфический дизайн | Студия | Игры | Профессиональные услуги | Профессиональный дизайн логотипа | Логотипы | Сети | Графическая экспертиза | Интернет-сайт | Дизайн приложений для iPhone | Сайт | Дизайн информационного бюллетеня | Веб-разработка для бизнеса | Местный разработчик веб-сайтов | Дизайн визитной карточки | Архитектор | Креативное агентство | Shopify | Одежда | Баннер | Веб Ремонт | Интерактивные презентации | Twitter | Дизайнер приложений | Дизайнер электронной почты | Веб-сайты и дизайн-услуги | Wix | Сан-Франциско | Дизайн выставочного стенда | PowerPoint | Рекламные агентства | Большая коммерция | Визитная карточка | Дизайнер интерьеров | Дизайн приглашения | Pinterest | Автомобильная промышленность | Сюрреализм | Аркадный графический дизайн | Индивидуальный веб-дизайн | Команда США | Дети | Изобретения | Дизайн иконок | Электронная коммерция | Компьютеры | Дизайн веб-сайтов | Объявления | Каталог | Дизайн каталога | Renderer Renders | Дизайн бизнес-сайтов | Архитекторы | Сайты электронной коммерции | Презентации презентаций | Веб-дизайнер Локальный | Комиксы | Шрифт | Обложки музыкальных альбомов и микстейпов Таможенный дизайн | Shopify Дизайнер | Веб-дизайнер | Видео-дизайнер Youtube | 3d знаки | Flash | Доступные дешевые услуги | Иллюстратор | Рисунок | Интернет-маркетинг и маркетинг в социальных сетях | Cms | Создание бренда | Kickstarter | Дизайнер страниц-заставок | Краудфандинг | Вступление | Дизайн электронного информационного бюллетеня | Дизайн открыток | Надпись | Коммерциализировать | Swift Developer | 3d рисунки | Бутик | DVD | Внешний вид жилого дома Карта сайта План участка | Бифолд | Закон | Иллюстрация персонажей | Дизайн флаеров | Рекламная компания Digitals | Печать баннеров | Информационный бюллетень | Дизайн бизнес-сайта | Дизайнер карт | Drupal | Нью-Йорк | Футболка | Продажи | Создание логотипов | Раскадровка Эскизы | Брендовый дизайн | Дизайн плаката | Amazon | Дизайн PowerPoint | Bluray | Разработчик рекламы | Приложение | Дизайн приложений для Android | Маркетинг | Индивидуальный графический дизайн | Psd Designer | Логотипы Художественная Графика Дизайнеры | Брошюра | Дизайн карты | Малыш | Ремонт | Ux | Графика | Архитектура | Наука | Дизайн социальных сетей | Дизайн рекламы | Дизайн заставки и целевой страницы | Дизайнер рассылок | Исполнения | Средний | Разработчик | Shopify Дизайн | Bigcommerce | Креатив | Декоратор интерьеров | Доступный Интернет | Бренд | Ремонт веб-сайтов | Печать на футболках | Приложение | Игры | Книжный иллюстратор | Профиль | Линия | Низкозатратный маркетинг | Идентичность | Разработчик iOS | Cad | You Tube | Photoshop | Volusion | Графический дизайн | Художники | Анимации | Дизайнер брендинга | PPT | Малый бизнес | Дом и дом | Электронная форма | Санта-Барбара | Иллюстрация | Трафаретная печать | Флаеры для вечеринок | Яблоко | Шелкография | Футболка | Социальные сети | Дизайн Word Press | Дизайнер меню | Стратегия | Дизайн вывески | Инфографический дизайн | Лас-Вегас | Брошюры по недвижимости | Фильм | Визитные карточки | Конкурсы веб-дизайна | Развитие | Обучение | Разработчик веб-сайтов | Макет | Рендеринг | Калифорния | Геймер | Иконки | Местный | Одежда | Детские книги | Компьютерный рендеринг | Дизайнер Facebook | Сакраменто | Дизайнер брошюр | Facebook | Электронная рассылка новостей | Дизайнер брошюр Trifold | Окружающая среда | Перспектива | Чертежи высот разработчика | Дизайн брошюры Trifold | Интернет | Дизайнерская Фирма | WordPress | Брошюры | Пользовательский веб-сайт | Дизайн Facebook | Приложения | Дизайнер печатных материалов | 3D графика | Дизайнер | Рекламный дизайн | Свадьба | Дизайн обложек для печати | Приложения | Сан-Диего | Визуальные эффекты | Исполнение | Футболки | Фильм | Фотограф | Настройка | Флэш-дизайн | Сайт «Сделай сам» | Рендеринг | Реклама | Типография | Шаблон WordPress | Печать | Плакаты | Граффити | Меню | Дизайнер посадочных страниц | Футболки | Дизайнер футболок | Открытка | Дизайн презентаций | Дизайн логотипа | Электронный бюллетень | Дизайнер объявлений | Изобретение | Дизайн брошюры | Страница | Дизайн | Векторная графика | Интернет | Логотип | Магазины | Составление | Дизайнер социальных сетей | Индивидуальный дизайн веб-сайта
☎️ Позвоните сейчас (415) 329-4449, чтобы поговорить о вашем проекте! ☎️
Я ценю, что вы меня проверяете, сделайте этот день отличным!
Резюме для веб-разработчика: образец и советы
Спрос на веб-разработчиков неумолимо растет и кажется, что рекрутеры готовы биться даже за кандидатов с опытом работы 2 недели. Но правда в том, что даже начинающим разработчикам нужно составлять резюме и делать это грамотно — чтобы попасть в хорошую компанию.
Но правда в том, что даже начинающим разработчикам нужно составлять резюме и делать это грамотно — чтобы попасть в хорошую компанию.Мы решили помочь начинающим работникам кода и мышки и рассказали, как правильно составить резюме разработчика. И наглядный пример резюме в конце статьи оставили, конечно.
Образование
Споры о том, нужно ли разработчику специальное образование, не утихают который год. Но большинство экспертов солидарны — высшее образование нужно не всем разработчикам. Базовые профессиональные навыки можно получить самостоятельно с помощью онлайн-ресурсов и курсов. Самые популярные русскоязычные платформы — это GeekBrains, Skillbox, «Нетология», Яндекс.Практикум. Есть и бесплатные ресурсы, их хватит, чтобы начать программировать и набираться опыта. А дальнейшее образование зависит от целей.
Во многих крупных компаниях при трудоустройстве не обойтись без профильного высшего образования. Еще без классической университетской базы бывает трудно, когда разработчик углубляется в наукоемкие отрасли программирования и пробуется на высокие инженерные или исследовательские должности.
Работодатели отмечают, что рады видеть в своих компаниях выпускников МГТУ имени Баумана, Университета связи, МИСиС, МАИ, МЭИ, МИФИ, НГУ, ИТМО. Если только планируете получить высшее образование, присмотритесь к этим университетам.
Опыт работы
Как и в любой сфере, опыт работы в резюме разработчика — это то, что интересует рекрутеров больше всего. Найти работу разработчику без опыта возможно: это могут быть стартапы, заказы на фрилансе, позиции стажеров в крупных компаниях.
Работодатели готовы простить разработчику отсутствие официального опыта работы, если увидят портфолио с достижениями и базовые технические знания в интересующей их области. Например, знание одного языка программирования или опыт создания сайтов. Без знаний и без опыта найти работу начинающему разработчику будет практически нереально. Как мы уже писали, опыт фриланса тоже засчитывается работодателями. Зарегистрируйтесь на нескольких биржах, выберите задания, а затем опишите их в портфолио. Проверенные биржи фриланса с адекватными заказчиками есть в
нашей большой подборке.
Проверенные биржи фриланса с адекватными заказчиками есть в
нашей большой подборке.
Описывая обязанности в резюме, помните, что работодатели любят конкретные результаты: как увеличились продажи после создания сайта, сколько новых пользователей привело новое приложение и т.п. Чем выгоднее вы опишите обязанности в резюме, тем быстрее рекрутер пригласит вас на собеседование.
Профессиональные навыки
Чтобы понять, какие навыки включить в резюме разработчика, нужно определиться с направлением разработки. Frontend/backend, язык программирования, уровень и сфера деятельности компании. Помните, что не нужно писать в резюме о всех возможных навыках — подстраивайтесь под требования в вакансии и указывайте только ключевые навыки. Мы подробно рассказывали о том, как грамотно описать навыки в резюме, в этой статье.
Примеры профессиональных навыков:
- Навыки frontend разработчиков: HTML+CSS, JavaScript, jQuery, CSS и JavaScript фреймворки.

- Навыки backend разработчиков: MySQL, PostgreSQL, Docker, Git.
- Навыки iOS разработчиков: Swift, MVC, MVP, UIKit (Autolayout, XIB).
- Навыки Android разработчиков: Java, Kotlin, Git.
Работодателю очень важно видеть, что разработчик постоянно повышает свои знания. Не стесняйтесь написать в резюме, какие блоги/книги/ресурсы читаете, обязательно напишите о пройденных курсах. Если разработчик регулярно прокачивает профессиональные навыки — это большой плюс.
Интерес к технологиям
В резюме разработчика работодатель хочет видеть, какими технологиями вы интересуетесь. Резюме обязательно просматривает технический директор/team lead/CTO компании, поэтому важно отразить в резюме профессиональные интересы и ссылки на собственные работы.
Добавьте в резюме ссылку на аккаунт GitHub или на ваш личный сайт, еще будет кстати упомянуть о блоге, статье на Хабре или даже список профессиональных медиа, которые читаете.
Оформление
В резюме разработчика главное место занимают его профессиональные навыки, поэтому здорово, если этот раздел выделен в отдельный блок и заметен сразу при открытии резюме. В нашем конструкторе раздел профессиональных навыков отмечен графической иконкой и отделен от основного поля — это удобно, попробуйте.
Еще при составлении резюме не забудьте аккуратно оформить ссылки на соцсети и ваш блог или сайт. Рекрутер обязательно будет искать ваши страницы в соцсетях — облегчите ему поиск.
Не усердствуйте с креативными шаблонами и вычурным дизайном — резюме должно легко читать и просматривать. Обилие пестрых элементов будет отвлекать рекрутера, а это не сыграет вам на руку. HR должен легко находить глазами все важные разделы резюме и сразу выцеплять ключевые слова — имейте это ввиду.
Сопроводительное письмо
Мы считаем, что разработчикам важно писать сопроводительные письма при каждом отклике на вакансию, чтобы работодатель мог увидеть личность, скрывающуюся за страшными аббревиатурами и терминами в резюме.
Напишите короткое cover letter о том, почему хотите работать именно в этой компании и чем будете ей полезны. Делайте упор на пользе для компании, не пересказывайте информацию из резюме и никогда и ни за что не используйте шаблоны писем. Рекрутеры сразу понимают, когда кандидат написал персональное письмо только для их компании, а когда увлекся массовой рассылкой спама.
Чтобы ваше сопроводительное письмо не улетело в корзину рекрутера, изучите примеры цепляющих cover letter и на их основе составляйте свое.
Образец резюме разработчика
По доброй традиции мы не только рассказали о том, как составить резюме разработчика, но и сделали пример. Не копируйте образец подчистую — добавьте индивидуальности. Возможно, вы чувствуете, что в вашем резюме нужно больше внимания уделить курсам или блоку «О себе». Мы лишь создали пример, на который можно опираться.
Составить резюме разработчика можно в нашем конструкторе. А еще у нас есть готовые примеры резюме для других профессий:
А еще у нас есть готовые примеры резюме для других профессий:
|
|
|
WEB-разработчик 2021 | Udemy
Этот курс направлен на подробное обучение созданию сайтов, без воды, но главное, что здесь мы немедленно применяем все знания на практике.
Это значит, что вы получите весь материал для работы и мы вместе будем создавать реальные проекты шаг за шагом.
Для кого подойдет этот курс?
Если вы ничего не знаете про создание сайтов, но хотите начать
Если вы новичок в html/css, хотите быстро их освоить и начать применять в работе
Если у вас был опыт в этой сфере несколько лет назад, ведь web-технологии очень быстро меняются и совершенствуются
Что внутри курса?
Мы с вами пройдем путь от установки своего первого редактора кода до создания полноценных, полностью функционирующих и расположенных в интернете сайтов. Мы будем изучать теоретическую часть и сразу же применять её на реальных проектах. Все ссылки на ресурсы, дополнительные материалы и бонусные макеты для практики будут предоставлены внутри курса.
Мы будем изучать теоретическую часть и сразу же применять её на реальных проектах. Все ссылки на ресурсы, дополнительные материалы и бонусные макеты для практики будут предоставлены внутри курса.
На все вопросы внутри курса отвечаю лично как можно быстрее. Так же есть телеграм канал для вопросов и обсуждений. Все обновления курса бесплатны и в автоматическом режиме.
мы изучим основы web-разработки: что такое web-сайт, зачем он нужен, циклы создание и многое другое
мы научимся работать с графическими редакторами в контексте верстки: Photoshop, Zeplin, Figma, Avocode…
мы научимся работать с графикой для web’a, в том числе с SVG
мы узнаем и поймем как использовать HTML5 и CSS3 в реальных проектах
мы узнаем основы JS и Jquery, научимся применять их в своих проектах
мы научимся работать с Git и GitHub
мы научимся работать с Bootstrap 4/5 и с технологией FlexBox
мы научимся работать с технологией CSS Grid
мы научимся использовать препроцессоры Sass/Scss/Less в своих проектах
мы научимся создавать мобильную адаптацию сайтов и приложений
мы научимся использовать методологию БЭМ
мы поймем, как создавать многостраничные сайты и принципы посадки под CMS(системы управления сайтами)
мы научимся автоматизировать процессы при помощи планировщика задач Gulp
мы научимся оптимизировать скорость работы сайтов и проводить валидацию верстки по стандартам w3c
мы научимся работать с множеством готовых плагинов, устанавливать гео-карты на сайте, работать со шрифтами и многое другое.
 ..
..мы создадим с ваш личный сайт-портфолио
В виде бонуса будут предоставлены несколько реальных макетов для самостоятельного закрепления полученных знаний.
Почему стоит начать свое обучение уже сейчас?
Создание сайтов (верстка) — очень востребованный на рынке труда навык, который к тому же еще и хорошо оплачивается. Мало того, что изучив всю данную вам информацию вы уже сможете создавать свои продукты и работать как на фрилансе, так и в web-студии, но и вы заложите базу для дальнейшего обучения. Владея этими навыками вы сможете освоить любую CMS (WordPress, ModX…) изнутри, сможете понять и изучить как работает backend часть, и сможете создавать визуальную часть приложений, написанных на JavaScript фреймворках и библиотеках (ведь там везде используется верстка как и на обычных сайтах, в том числе и на мобильных приложениях).
9 примеров портфолио веб-разработчиков, которые вдохновят вас на создание своего собственного
У вас не так много времени, чтобы создать самое важное первое впечатление о веб-сайте.
Исследования показывают, что у вас есть около 50 миллисекунд, чтобы привлечь внимание посетителей веб-сайта. Если вы хотите получить новых клиентов и развивать свой бизнес, наличие убедительного портфолио веб-разработчика имеет решающее значение. Требуется острый глаз и внимание к деталям. Понимание вашей аудитории также жизненно важно.
Универсального портфеля не существует.Тем не менее, вы найдете много вдохновения от разработчиков, которые оттачивали свои таланты и продемонстрировали их в своих собственных портфолио. Независимо от того, какой сайт-портфолио вы создаете, лучшие сайты-портфолио сосредоточены на том, что предлагают веб-разработчики, с примерами, демонстрирующими их лучшую работу.
Давайте посмотрим на 9 наших любимых портфолио, которые вдохновили нас и, надеемся, вдохновят и вас.
Если вы создаете минималистское портфолио, проверьте:
Лорен Уоллер
Лорен Уоллер – веб-разработчик, который хочет сделать больше, чем просто создать привлекательную целевую страницу. Она хочет разработать цифровой опыт. Ее онлайн-портфолио четкое и лаконичное, с информацией о ее роли в качестве разработчика интерфейса и обязанностях в ее личных проектах.
Она хочет разработать цифровой опыт. Ее онлайн-портфолио четкое и лаконичное, с информацией о ее роли в качестве разработчика интерфейса и обязанностях в ее личных проектах.
В дизайне своего портфолио Лорен использует крупный шрифт и белое пространство для создания резкого контраста. Нам нравится, как Лорен использует большие заголовки на своем сайте, чтобы подчеркнуть наиболее важные разделы и аспекты своей работы, которые необходимо знать клиенту.
Койсор Абдул
Как и Лорен, Койсор Абдул также использует шрифты и пустое пространство в качестве ключевого элемента дизайна своего портфолио.Вместо того, чтобы играть с контрастом размера, как это делал Лорен, нам нравится, как Койсор использует курсив, чтобы подчеркнуть ключевые элементы своего стиля.
Кроме того, он умело использует скриншоты примеров из своего портфолио, создавая интересный интерактивный опыт вместе со ссылками на сайты.
Если вы создаете максималистское портфолио, проверьте:
Ларс Олсон
Ларс Олсон специализируется на дизайне UI/UX и разработке игр, и его портфолио является отличной демонстрацией его способностей и, что более важно, его личности. как дизайнер.
как дизайнер.
Ларс опирается на красочный, максималистский дизайн с забавными элементами, такими как анимация при наведении, цветовая схема с градиентом радуги и дурацкая графика, такая как ананасы и дельфины.
В мире, где часто предпочитают чистый и минималистичный дизайн, приятно видеть дизайнеров, которые выходят за рамки и могут четко продемонстрировать свою работу, при этом привнося свою индивидуальность и веселье.
Если вы любите использовать цвет, проверьте:
Найл Мак Дермотт
Несмотря на то, что его сайт минимален, портфолио Найла МакДермотта представляет собой смелое сочетание цвета, рисунка и анимации, чтобы продемонстрировать свой дизайнерский стиль.
Играя с цветом — а в случае с Найлом — с конфликтующими цветами, легко случайно создать впечатление, что потенциальные клиенты будут ошеломляющими. Нам нравится, как Найл использует цвет и рисунок в качестве акцента, чтобы сопровождать изображения или слова, вместо того, чтобы делать это в центре внимания.
Несмотря на то, что цвета Найла яркие, остальная часть его сайта остается нейтральной с черным и белым и жирным шрифтом, чтобы сбалансировать весь сайт.
Эдгар Дайнер
Вместо того, чтобы использовать конфликтующие цвета и узоры, Эдгар Дайнер придерживается одного яркого цвета — желтого — и уравновешивает его нейтральным черным для своего портфолио.
Портфолио Эдгара — отличный пример использования ярких цветов, но при этом с чистым и оптимизированным сайтом. Выбрав один смелый цвет в качестве основного элемента дизайна и сократив остальные элементы дизайна до минимума, вы создадите привлекательный сайт без визуального шума — ловушки, в которую легко попасть при использовании цвета.
Если вы хотите использовать анимацию, проверьте:
Matan Assulin
Когда дело доходит до продвижения ваших анимационных навыков перед потенциальными клиентами, лучше всего показывать, а не рассказывать.Онлайн-портфолио Матана Ассулина является отличным примером этого с чистым и интуитивно понятным дизайном веб-сайта и отзывчивой анимацией.
Подход Matan заключается в том, чтобы анимация говорила сама за себя в каждом аспекте своего портфолио. Таким образом, Matan может четко сообщить клиентам о своих способностях и продемонстрировать, что они могут сделать для своих сайтов.
Рик Боссенбрук
Подход Рика Боссенбрука к анимации немного тоньше. Вместо того, чтобы наполнять сайт анимацией, Рик использует несколько анимированных элементов с небольшими движениями.
Это позволяет им тонко привлекать внимание к определенным вещам, таким как их фотография, различные навыки и прошлые проекты, не слишком отвлекая.
Если вы ищете четкие макеты, проверьте:
Мариэла Лопес
Мариэла Лопес показывает, что иногда простота лучше при создании макета для вашего портфолио. Может быть легко — особенно креативщикам — увлечься, создать слишком много на своем сайте и в итоге получить беспорядочный и запутанный макет.
Мариэла упрощает работу благодаря простой в использовании панели навигации, четкой и лаконичной странице «О нас» и хорошо подобранному портфолио работ. Все сосредоточено на том, что она может предложить клиенту и какие навыки она привносит в игру.
Все сосредоточено на том, что она может предложить клиенту и какие навыки она привносит в игру.
Alexander Tampier
Сайт-портфолио Alex Tampier — еще один отличный пример хорошо сделанного макета. Вместо нескольких страниц Алекс использует одну прокручиваемую страницу. На своей странице Алекс четко и лаконично описывает свои навыки, цели, набор навыков и проекты.
Нам особенно нравится, как Алекс использует графику, чтобы показать свой уровень знаний, когда речь идет о различных наборах навыков, таких как Java и SQL.
Создание собственного портфолио веб-разработчика
Возможно, лучший способ создать портфолио веб-разработчика — это спроектировать и создать сайт, который подчеркнет вашу личность и ваши сильные стороны. Ваше портфолио часто является первым впечатлением многих клиентов, и когда они просматривают ваш сайт, независимо от его стиля, они должны быть в состоянии быстро понять, что вы можете предложить, и почему вы лучший человек для них. нанимать.
нанимать.
Итак, в данном случае подчеркните пользовательский опыт, сосредоточив внимание на том, что наиболее важно с его точки зрения. Помните, что у вас так мало времени, чтобы донести свое сообщение с помощью портфолио. Заставьте это считаться.
15 портфолио веб-разработчиков, которые вас вдохновят
Одной из самых сложных задач начинающего разработчика является создание онлайн-портфолио.
- Что мне сказать?
- Что я должен включить?
- Что я должен пропустить?
Но так быть не должно.
Если вы застряли, взгляните на эти 15 образцов портфолио веб-разработчиков для вдохновения. (И если вам нужны дополнительные рекомендации по созданию портфолио, смотрите здесь.)
1. Мэтт Фарли
mattfarley.ca
Что он делает : UX/UI и разработка интерфейса
2. Деян Маркович
dejan-markovic.com
Чем занимается: UX и UI дизайн
3.
 Рафаэль Каферати
Рафаэль Каферати Каферати.я
Что он делает: фронтенд, бэкенд и UX
4. Эмили Ридж
www.emilyridge.ie
Чем она занимается: WordPress разработчик и дизайнер
901 Ян Лунн 901
ianlunn.co.uk
Чем занимается: веб-дизайн и разработка интерфейса
6. Pierre Nel
pierre.io
Чем занимается: дизайн, интерфейс, бэкенд и многое другое
7. Тимми
О’Махонитиммиомахони.com
Чем занимается: Разработчик Django
8. Denise Chandler
www.denisechandler.com
Чем занимается: веб-дизайн, разработка и многое другое
903 Adamme01 Ben
Чем занимается: UX/UI дизайн и разработка интерфейса
10. Daniel Fischer
www.danielfischer.com
Чем занимается: интерфейс, серверная часть (Ruby on Rails) и более
11.
 SEB Kay
SEB KaySEBKAY.com
Что он делает: Разработка веб-дизайна и WordPress
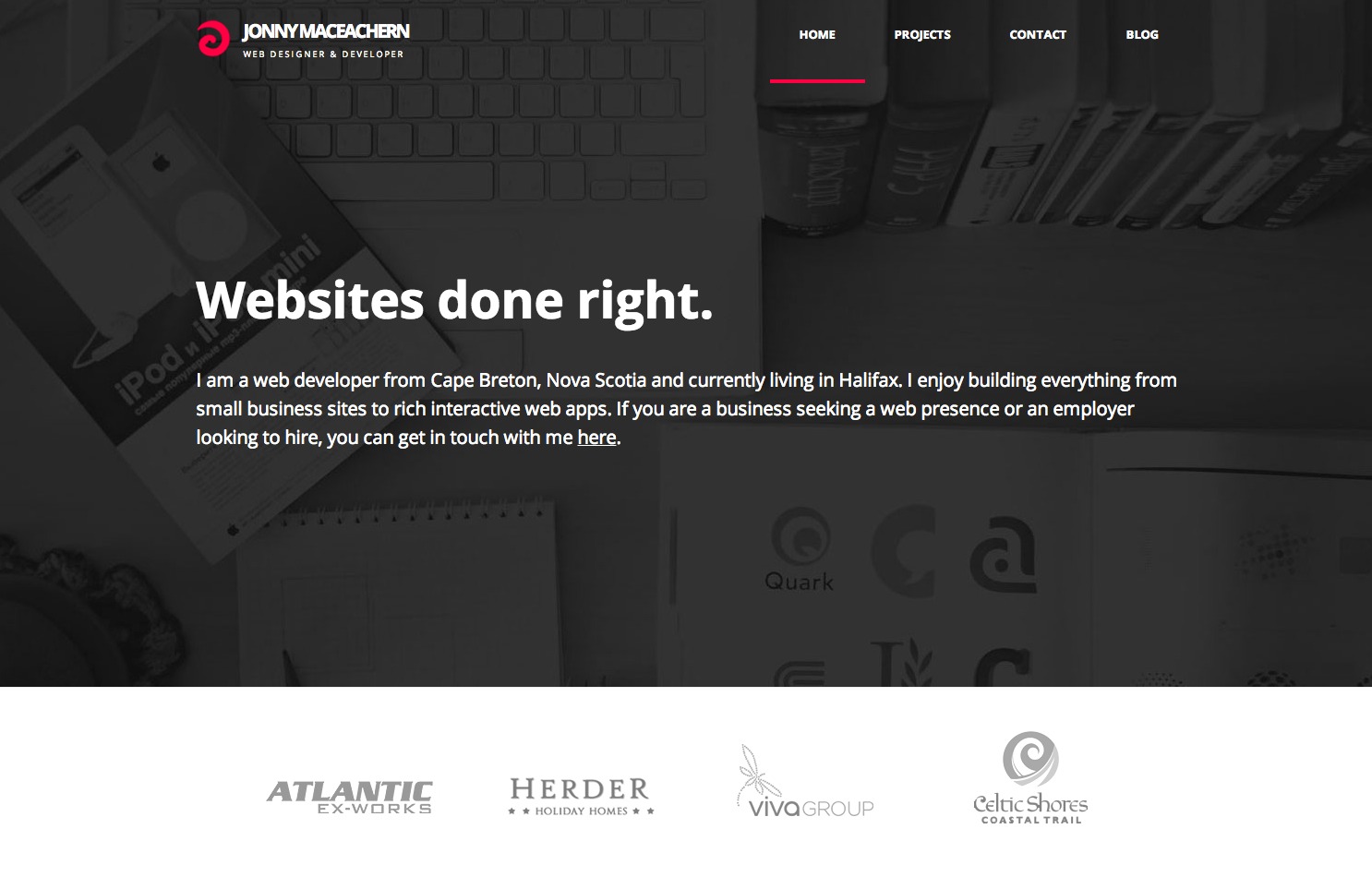
12. Jonny Maceachern
www.jonny.me
Что он делает: Фронт-концерция
13.
Kathryn McClintockwww.kathrynmcclintock.com
Что она делает: Drupal Developer
14. Jack Jeznach
Jacekjeznach.com
Что он делает: Разработка переднего и WordPress
15.Какие разработчики создали портфолио, которые вам нравятся?
Вдохновение повсюду — надеюсь, эта статья помогла вам найти свое!
Хотите еще больше информации о том, как создать первоклассное портфолио? Нажмите здесь, чтобы получить мою бесплатную шпаргалку из 7 шагов для создания звездного портфолио.
61 лучший пример портфолио веб-разработчика
Веб-разработка, особенно внештатная веб-разработка, неуклонно растет, поскольку предприятия все больше выходят в онлайн. Многие талантливые разработчики предлагают внештатную веб-разработку в дополнение к своей основной работе, или некоторые из них полностью погрузились во внештатную жизнь.
Многие талантливые разработчики предлагают внештатную веб-разработку в дополнение к своей основной работе, или некоторые из них полностью погрузились во внештатную жизнь.
Тем не менее, каждый веб-разработчик, который хочет добиться успеха, должен иметь портфолио веб-разработчика в Интернете, где к нему можно легко получить доступ.
Если вы только начинаете заниматься веб-разработкой или ищете способы улучшить свое портфолио веб-разработчиков или думаете о заработке в Интернете на собственном веб-сайте, вы можете просмотреть список примеров наших любимых веб-сайтов с портфолио веб-разработчиков.
Или вы просто ищете веб-разработчика или удобное программное обеспечение для веб-разработки, чтобы создать свой веб-сайт, следуя этому контрольному списку адаптивного дизайна веб-сайта. В любом случае, прежде чем мы углубимся в примеры нашего портфолио веб-разработчика, давайте посмотрим, что представляет собой хорошее портфолио веб-разработчика.
Включить страницу «Обо мне» Веб-сайт вашего портфолио по сути похож на вашу визитную карточку, где он является начальной точкой контакта, с которой ваши потенциальные клиенты вступают в контакт с вами и вашей работой. Поэтому всегда рекомендуется включать страницу «О себе», где вы сообщаете важную информацию о себе, своей работе, своем опыте, своем подходе, навыках и пройденных курсах.
Поэтому всегда рекомендуется включать страницу «О себе», где вы сообщаете важную информацию о себе, своей работе, своем опыте, своем подходе, навыках и пройденных курсах.
Особенно, если клиенты, просматривающие ваш сайт, не настолько технически подкованы, им важно увидеть вашу предыдущую работу. В большинстве случаев вы, вероятно, не сможете делиться проектами, которые вы сделали для клиентов, прямо на своем веб-сайте, поэтому вы можете включить 1-2 личных проекта, отражающих качество и стиль вашей работы, и предоставить ссылки на веб-сайты, которые вы построил.Здесь вы можете проявить творческий подход. Некоторые веб-разработчики включают в свое онлайн-портфолио как самые смелые, так и более практичные проекты.
Демонстрация сбалансированного портфолио может облегчить процесс доверия клиентов к вам, поскольку они увидят, насколько творчески вы можете проявить себя, а также то, как вы можете добиться результатов, которых ожидает клиент. Иногда слишком кричащие вещи могут отпугнуть клиентов, поскольку у некоторых есть предубеждение: «Мне не нужен художник, мне нужен разработчик».
Иногда слишком кричащие вещи могут отпугнуть клиентов, поскольку у некоторых есть предубеждение: «Мне не нужен художник, мне нужен разработчик».
Добавление отзывов клиентов, если они у вас есть, вероятно, лучший способ предоставить социальное доказательство вашей работы.Это могут быть цитаты клиентов, инструкторов, друзей и т. д., но вы также можете указать только названия брендов, с которыми вы работали.
Если вы можете продемонстрировать, что работали с некоторыми уважаемыми клиентами, и поделиться их опытом работы с вами, это может помочь потенциальным клиентам получить лучшее представление о работе с вами, чтобы они знали, что они будут счастливыми клиентами. .
Контактная информация Также важно оставить на своем веб-сайте свою контактную информацию, такую как адрес электронной почты, учетные записи в социальных сетях.Но не менее важно предоставить вашим посетителям альтернативный способ связаться с вами. Например, наличие контактной формы на вашем веб-сайте будет отличным способом сделать это.
Например, наличие контактной формы на вашем веб-сайте будет отличным способом сделать это.
Это должно быть хорошим местом для начала создания вашего портфолио веб-разработчика, но чтобы помочь им усвоиться, давайте сначала рассмотрим примеры, которые мы выбрали для вас.
62 лучших примера портфолио веб-разработчиков
#1 Робби Леонарди Веб-разработка – иллюстративный дизайн #2 Мэтью Уильямс Веб-разработка — пользовательский интерфейс #3 Дрис Ван Брок Веб-разработка – Моушн-дизайн #4 Мальте Грул Веб-разработка – дизайн #5 Бен Бейт Дизайн продукта – Анализ продукта – Веб-разработка Лаунж-ящерица #6 Веб-разработка – маркетинг – брендингВеб-разработка — Дизайн — Стоматологический веб-сайт — Маркетинг
#8 Вокайн Веб-разработка – Разработка – Маркетинг – Дизайн #9 Даниэль Спатцек Веб-разработка – Концептуальный дизайн – Брендинг #10 Шон Халпин Веб-разработка – Дизайн – Контент #11 Y78 Веб-дизайн – Дизайн – Иллюстрация – Концепция – Моушн-дизайн #12 Резо Зеро Веб-разработка — Дизайн — UX #13 Мой бедный мозг Веб-разработка — Дизайн — UX/UI #14 СТРВ Веб-разработка – Разработка – Дизайн программного обеспечения #15 Стивен Менгин Веб-разработка — дизайн #16 Патрик Дэвид Веб-разработка — Дизайнер пользовательского интерфейса — Дизайнер пользовательского интерфейса #17 Вонючие студии Веб-разработка – Контент – Брендинг – Дизайн #18 Тобиас Салин Веб-разработка – дизайн #19 Роковая женщина Веб-разработка — интерактивный опыт — дизайн #20 Хосу Эспиноса Веб-разработка – разработка программного обеспечения #21 Евгений Брикман Веб-разработка – Дизайн продукта – Разработка программного обеспечения #22 Рафаэль Каферати Веб-разработка — Разработчик программного обеспечения — UI/UX #23 Джек Томашевски Веб-разработка – разработка программного обеспечения #24 Адхам Даннауэй Веб-разработка – UI/UX дизайн #25 Кайл Ледбеттер Веб-разработка — дизайн пользовательского интерфейса #26 Павел Хуза Веб-разработка – Веб-дизайн #27 Шер-Ами Веб-разработка — творческое производство — цифровой опыт #28 Оливье Гийе Веб-разработка #29 Алекс Ковен Веб-разработка – графический дизайн #30 Рафаэль Кфури Веб-разработка – графический дизайн #31 Хизер Шоу Веб-дизайн – графический дизайн №32 Построено компанией Buffalo Веб-разработка – брендинг #33 Креативные монетные дворы Веб-разработка – Пользовательский интерфейс – Графический дизайн #34 Баззуорти Веб-разработка #35 смешанный Веб-разработка – Веб-дизайн #36 Мы делаем. Веб-разработка – Веб-дизайн #37 вместе Веб-разработка – Веб-дизайн #38 Наум Веб-разработка – Дизайн – Брендинг #39 Море Юм Веб-разработка – дизайн #40 Ян Ланн Веб-разработка #41 Пьер Нель Веб-разработка #42 Тимми О’Махони Веб-разработка – разработка программного обеспечения #43 Эмили Ридж Веб-разработка – Веб-дизайн #44 Мэтт Фарли Веб-разработка – дизайн #45 Завод Деян Веб-разработка — Дизайн — UI/UX #46 Себ Кей Веб-разработка #47 Кэтрин МакКлинток Веб-разработка – Веб-дизайн #48 Узкая конструкция Веб-разработка – Веб-дизайн #49 Агентство Прекрасной эпохи Веб-разработка – Веб-дизайн #50 Тейлор Хо Веб-разработка #51 Qode Interactive Веб-разработка – Веб-дизайн #52 Айен Веб-разработка – Веб-дизайн #53 Рауль Жиляр Веб-разработка – Веб-дизайн #54 Колин Симпсон Веб-разработка — Веб-дизайн — UI/UX #55 Созерцать Веб-разработка – дизайн #56 Риккардо Занутта Веб-разработка #57 Саймон Эванс Веб-разработка — пользовательский интерфейс #58 Марк Томас Веб-разработка – цифровой дизайн #59 Вито Сальваторе Веб-разработка – Веб-дизайн #60 Хуан Феррерас Веб-разработка – Веб-дизайн #61 Джонни.
Веб-разработка – Веб-дизайн #37 вместе Веб-разработка – Веб-дизайн #38 Наум Веб-разработка – Дизайн – Брендинг #39 Море Юм Веб-разработка – дизайн #40 Ян Ланн Веб-разработка #41 Пьер Нель Веб-разработка #42 Тимми О’Махони Веб-разработка – разработка программного обеспечения #43 Эмили Ридж Веб-разработка – Веб-дизайн #44 Мэтт Фарли Веб-разработка – дизайн #45 Завод Деян Веб-разработка — Дизайн — UI/UX #46 Себ Кей Веб-разработка #47 Кэтрин МакКлинток Веб-разработка – Веб-дизайн #48 Узкая конструкция Веб-разработка – Веб-дизайн #49 Агентство Прекрасной эпохи Веб-разработка – Веб-дизайн #50 Тейлор Хо Веб-разработка #51 Qode Interactive Веб-разработка – Веб-дизайн #52 Айен Веб-разработка – Веб-дизайн #53 Рауль Жиляр Веб-разработка – Веб-дизайн #54 Колин Симпсон Веб-разработка — Веб-дизайн — UI/UX #55 Созерцать Веб-разработка – дизайн #56 Риккардо Занутта Веб-разработка #57 Саймон Эванс Веб-разработка — пользовательский интерфейс #58 Марк Томас Веб-разработка – цифровой дизайн #59 Вито Сальваторе Веб-разработка – Веб-дизайн #60 Хуан Феррерас Веб-разработка – Веб-дизайн #61 Джонни. я Веб-разработка #62 Робин Мастромарино Веб-разработка – UI/UX дизайн
я Веб-разработка #62 Робин Мастромарино Веб-разработка – UI/UX дизайн #63 Поль Стаматиу
Дизайн продукта
Если вы дочитали до этого места, во-первых, спасибо! А во-вторых, мы надеемся, что наш список портфолио был полезен. Как вы, возможно, поняли, у каждого разработчика есть свой стиль, и они, скорее всего, потратили десятки часов на создание своих собственных веб-сайтов.Из всех собранных нами примеров ни в одном не было проблем, и все прошло гладко. На данный момент мы включили только скриншоты, но большинство этих веб-сайтов-портфолио интерактивны и довольно наглядны. Посетите их сайты и убедитесь сами.
Кроме того, если вы хотите ознакомиться с другими похожими примерами портфолио, ознакомьтесь с нашей статьей о портфолио UX, чтобы также получить представление о том, на что следует обратить внимание при проектировании взаимодействия с пользователем.
Пожалуйста, дайте нам знать, если мы что-то пропустили или если вы считаете, что у вас есть собственный сайт-портфолио, который должен быть указан здесь.
10 вдохновляющих портфолио интерфейсных веб-разработчиков
Веб-разработчики сейчас очень востребованы. Однако с ростом спроса растет и предложение. Число людей этой профессии существенно растет. В условиях здоровой конкуренции каждому разработчику необходимо портфолио, которое отличает его от остальных и делает привлекательным для потенциальных работодателей и клиентов.
Портфолио имеет решающее значение для веб-разработчиков интерфейса, поскольку оно помогает продемонстрировать небольшую часть их навыков.Студенты или профессионалы, желающие начать создавать профиль, могут черпать вдохновение у известных разработчиков. Вот десять портфолио, которые помогут вам понять, как структурировать эффективную демонстрацию навыков и знаний.
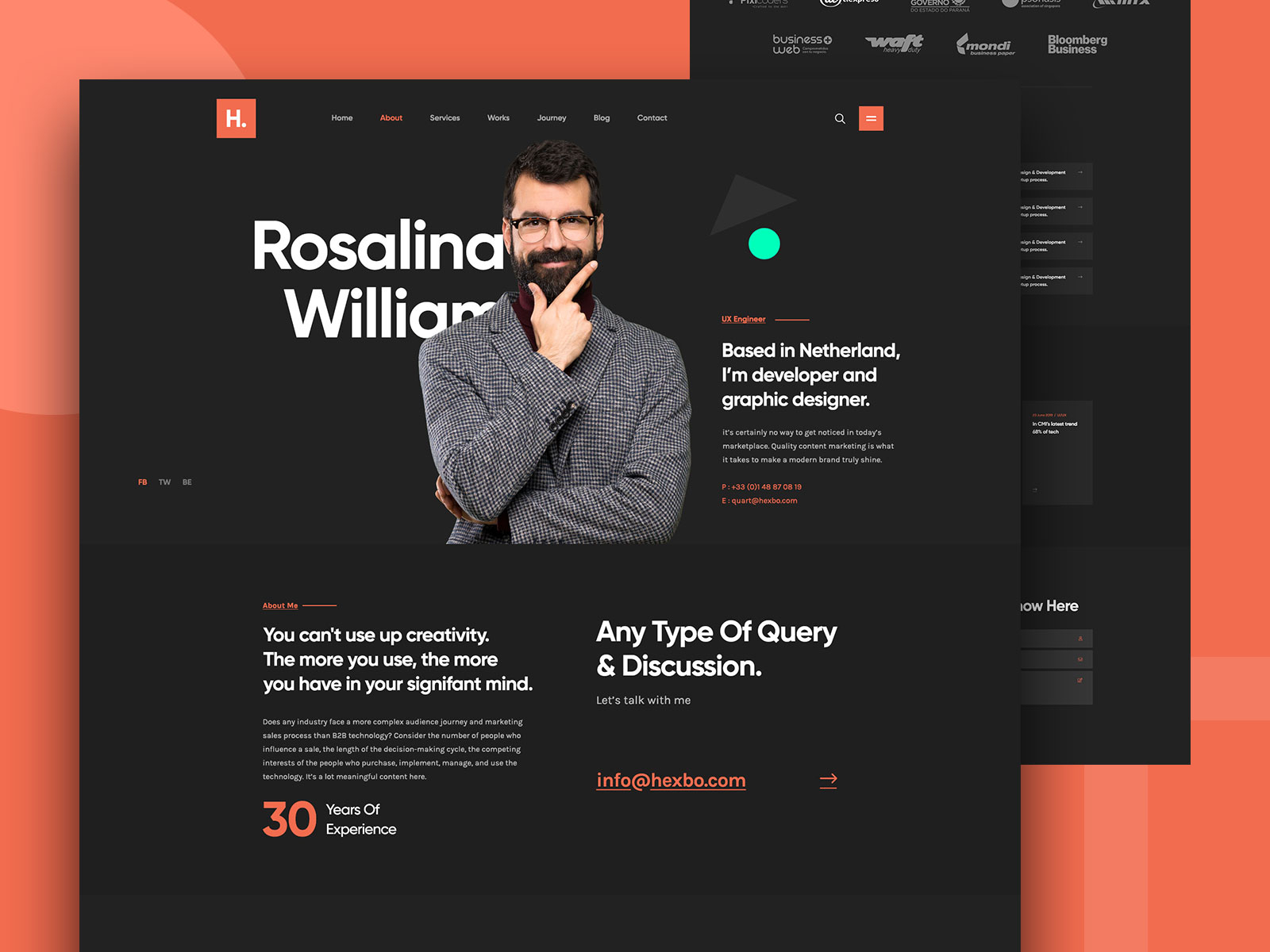
1. Мэтью Уильямс
Мэтью, полнофункциональный веб-разработчик из Портленда, штат Орегон, имеет впечатляющее портфолио, в котором в привлекательной форме показаны все его достижения и области знаний. Мэтью является фронтенд-разработчиком EyeCue Lab, которая предоставляет клиентам различные цифровые решения, включая программное обеспечение, приложения, веб-сайты и т. д.Профиль Мэтью доступен по адресу www.findmatthew.com и отображается быстро, прежде чем предоставить снимок его наиболее важных карьерных достижений и другие важные подробности.
Мэтью является фронтенд-разработчиком EyeCue Lab, которая предоставляет клиентам различные цифровые решения, включая программное обеспечение, приложения, веб-сайты и т. д.Профиль Мэтью доступен по адресу www.findmatthew.com и отображается быстро, прежде чем предоставить снимок его наиболее важных карьерных достижений и другие важные подробности.
2. Мэтт Фарли
Мэтт — разработчик интерфейса и UX/UI с более чем восьмилетним опытом работы в соответствующих областях. Он работает дизайнером-фрилансером, и фотографии его творчества можно увидеть на его веб-сайте: www.mattfarley.ca .
Одна вещь, которая нравится Мэтту в портфолио веб-разработчиков переднего плана, — это его простота.При разработке онлайн-портфолио часто возникает заблуждение, что веб-разработчики должны продемонстрировать все свои навыки. На самом деле, простое, четкое портфолио часто расскажет вашу историю намного лучше, чем сложный, медленно загружающийся сайт, полный ненужных функций.
3. Крис Дермоди
Еще одно привлекательное портфолио принадлежит Крису Дермоди. Он называет себя владельцем продукта Hostelworld, платформы, которая помогает туристам бронировать жилье по своему усмотрению. Он веб-разработчик и аниматор, который также работает над внештатными проектами.Его веб-сайт можно найти по адресу www.chrisdermody.com , где он также подчеркивает, что он больше, чем просто разработчик. Выявление множества других навыков может сделать вас более привлекательным в глазах потенциального работодателя, и Крис использует эту тенденцию.
4. Деян Маркович
Еще один профессионал в области дизайна UX и UI, Деян имеет впечатляющее портфолио. Хотя его резюме и страницы на веб-сайте могут показаться усердными, они дают хорошее представление о том, какой организации и структуры следует придерживаться при создании профиля для себя.Вы можете проверить все о его работе на www.dejan.works .
5. Дрис Ван Брук
Дрис — моушн-дизайнер, и посетителей его веб-сайта встречают потрясающие примеры его работ, как только страница загружается. Он работает из Бельгии и участвовал в нескольких крупномасштабных проектах. Его полное портфолио доступно на его веб-сайте, предоставляя чистый пример краткой страницы. Посмотреть его можно здесь: www.driesvanbroeck.be .
Он работает из Бельгии и участвовал в нескольких крупномасштабных проектах. Его полное портфолио доступно на его веб-сайте, предоставляя чистый пример краткой страницы. Посмотреть его можно здесь: www.driesvanbroeck.be .
Посетите наши учебные курсы, чтобы раскрыть свои навыки веб-разработки и создать собственное портфолио, чтобы вдохновить мир.
JavaScript — начинающий
Самостоятельное обучениеJavaScript — это язык сценариев с открытым исходным кодом, используемый для улучшения пользовательских интерфейсов и динамических веб-сайтов. Он работает напрямую с HTML и CSS для создания эффектов, функций и форматирования. В этом курсе студенты познакомятся с JavaScript и многими основными понятиями программирования.
Начать6. Хосуэ Эспиноса
Наш следующий герой — Джосу, разработчик программного обеспечения, проживающий в США.Ему посчастливилось работать с некоторыми крупными клиентами, в том числе с Йельским университетом и Hewlett-Packard (HP). Его портфолио — одно из самых впечатляющих, с которыми мы когда-либо сталкивались, и оно служит отличным источником вдохновения для всех, кто хочет воспроизвести нечто подобное для себя. Посмотрите сами: www.ejosue.com .
Его портфолио — одно из самых впечатляющих, с которыми мы когда-либо сталкивались, и оно служит отличным источником вдохновения для всех, кто хочет воспроизвести нечто подобное для себя. Посмотрите сами: www.ejosue.com .
7. Рафаэль Каферати
Рафаэль — полнофункциональный веб-разработчик и специалист по UI/UX JavaScript. Его портфолио доступно по адресу www.caferati.мне и кажется простым, но потрясающим. Все анимации сбалансированы и освежают просмотр, функции легко доступны, а дизайн довольно удобен для пользователя. Это дает хорошее представление о том, как будет выглядеть его работа, как жизнеспособный пример для разработчиков, желающих создать свои собственные портфолио.
8. Джек Томашевски
Джек работает из России и является еще одним полнофункциональным веб-разработчиком. Он работает как с внешними, так и с внутренними компонентами веб-дизайна, что видно, если вы посмотрите его портфолио на www.jtom.me . Его веб-сайт имеет простую структуру, и весь его опыт работы указан на главной странице для удобства просмотра.
Его веб-сайт имеет простую структуру, и весь его опыт работы указан на главной странице для удобства просмотра.
9. Эмили Ридж
Эмили из Ирландии, разработчик и дизайнер системы управления контентом. Ее внимание сосредоточено на WordPress и внешнем веб-дизайне, а также на разработке. Ее работы доступны для ознакомления по адресу www.emilyridge.ie , они представлены в сжатом виде в удобном для восприятия формате.
10. Адхам Даннауэй
И последнее, но не менее важное — это Адхам, еще один полнофункциональный веб-разработчик.Благодаря впечатляющему дизайну и вниманию к деталям этот разработчик из Австралии отвечает всем требованиям. Его портфолио доступно по адресу www.adhamdannaway.com .
Эти примеры портфолио дают обзор нескольких новых тенденций в мире веб-разработки. Времена шаблонных портфолио веб-разработчиков в значительной степени остались позади. Вместо этого веб-разработчикам предлагается интегрировать свои навыки при создании портфолио веб-разработчика внешнего интерфейса, чтобы действительно сделать макет своим собственным. Эти портфолио значительно помогают найти новых клиентов и возможности для профессионалов.
Эти портфолио значительно помогают найти новых клиентов и возможности для профессионалов.
Если вам нужны рекомендации о том, как наши учебные курсы для веб-разработчиков могут помочь вам приобрести лучшие навыки работы с интерфейсом и серверной частью, наши эксперты могут помочь найти лучшие курсы!
Курсы веб-разработки
Расширенный HTML
Передовой Самостоятельное обучениеCSS расширенный
Передовой Самостоятельное обучениеJavaScript — расширенный
Передовой Самостоятельное обучение
Полное руководство по портфолио веб-разработчика: 38 полезных советов
Возможно, вы новичок в разработке внешнего интерфейса и хотите получить свою первую работу. Возможно, вы уже некоторое время работаете в этой отрасли и хотите привлечь больше клиентов-фрилансеров. В любом случае, простой способ произвести впечатление на менеджеров по найму и оставить свой след в мире кодирования — это убедиться, что у вас есть красивый веб-сайт портфолио на ваше имя.
Возможно, вы уже некоторое время работаете в этой отрасли и хотите привлечь больше клиентов-фрилансеров. В любом случае, простой способ произвести впечатление на менеджеров по найму и оставить свой след в мире кодирования — это убедиться, что у вас есть красивый веб-сайт портфолио на ваше имя.
Независимо от того, начинаете ли вы создавать свой первый веб-сайт-портфолио или просто хотите обновить свой, мы собрали для вас множество советов и примеров.
В этом посте мы начнем с того, что покажем вам, почему веб-разработчику необходимо иметь сайт-портфолио, а затем мы рассмотрим, как его создать, что включить в него и как просмотреть свое портфолио. перед его запуском.После этого мы покажем 38 примеров, которые вдохновят вас на создание собственного портфолио.
Если вы хотите сразу перейти к нашему выбору лучших портфолио веб-разработчиков, просто воспользуйтесь интерактивным меню:
- Нужны ли веб-разработчикам портфолио?
- Как составить портфолио веб-разработчика
- Что включить в веб-сайт портфолио
- Что следует помнить при просмотре портфолио
- 38 лучших веб-сайтов портфолио веб-разработчика
- Заключительные мысли
1.
 Нужно ли веб-разработчикам портфолио?
Нужно ли веб-разработчикам портфолио?Это может быть горячо обсуждаемый вопрос в мире кодирования. Многие разработчики с гордостью отметят, что они никогда не нуждались в нем — они получали предложения о работе за предложениями о работе, имея только резюме, активную историю GitHub и успешно преодолевая трудности с программированием.
Тем не менее, реальный вопрос должен действительно быть: почему не сделать портфель? Почему бы не дать себе наилучшие шансы на получение работы? Если вы больше сосредоточены на разработке внешнего интерфейса или планируете работать веб-разработчиком-фрилансером, сайт-портфолио — это ключевой способ произвести впечатление на потенциальных работодателей и клиентов.
Хотя вы, скорее всего, услышите о портфолио, связанном с UX-дизайном, это отличный способ заявить о себе и заявить о себе как о веб-разработчике. В конце концов, вы так усердно работали над этими проектами — почему бы не похвастаться ими?
Теперь, когда мы убедились, что создание веб-сайта-портфолио — хорошая идея, давайте узнаем, как его создать.
2. Как составить портфолио веб-разработчика
Ваше резюме и веб-сайт вашего портфолио работают в тандеме
Прежде чем начать, важно учесть две вещи: во-первых, насколько ваше портфолио отличается от вашего резюме, а затем как они двое взаимодействуют .
По сути, ваше портфолио должно быть намного больше, чем ваше резюме. Его масштаб намного шире и распространяется на все ваше присутствие в Интернете — на LinkedIn, Github, StackOverflow, социальные сети, личный веб-сайт. Каждый из этих отдельных элементов должен соответствовать друг другу, вплоть до используемого вами имени пользователя.
Может показаться, что это не так уж и много, но сохранение одного и того же имени пользователя на всех платформах облегчает рекрутерам и работодателям возможность узнать все, что вы от них хотите.Помните, что вы хотите, чтобы вас было легко найти.
Пока мы говорим о вашем присутствии в Интернете, ключевым элементом этого является GitHub . Хотя мы уже рассмотрели различные причины, по которым этот сайт жизненно важен для веб-разработчиков, он также очень полезен как часть вашего портфолио. Если вы постоянно вносите свой вклад в GitHub, это посылает правильные сигналы потенциальным работодателям. Это покажет, насколько вы активно участвуете в сообществе программистов, что является хорошим предзнаменованием того, насколько полезным коллегой вы будете.
Хотя мы уже рассмотрели различные причины, по которым этот сайт жизненно важен для веб-разработчиков, он также очень полезен как часть вашего портфолио. Если вы постоянно вносите свой вклад в GitHub, это посылает правильные сигналы потенциальным работодателям. Это покажет, насколько вы активно участвуете в сообществе программистов, что является хорошим предзнаменованием того, насколько полезным коллегой вы будете.
Создание веб-сайта-портфолио
По сути, вы можете использовать любой другой тип платформы для размещения своего портфолио веб-разработчика. Если вы не знаете, как бесплатно разместить веб-сайт в Интернете, мы создали пошаговое руководство, которое поможет вам. Если вы изучили основы HTML, CSS и JavaScript в дизайне внешнего интерфейса, вы, скорее всего, захотите начать создавать свой собственный сайт-портфолио с нуля. На самом деле, если вам не хватает профессиональных проектов для демонстрации, процесс создания и оформления вашего сайта-портфолио сам по себе может стать полезным проектом для включения.
Однако, если вы начинаете чувствовать, что создание с нуля становится пустой тратой времени, это тоже совершенно нормально. Не бойтесь использовать шаблоны для создания своего веб-сайта-портфолио . Это не только сэкономит вам время, чтобы сосредоточиться на том, какие проекты действительно должны войти в ваше портфолио, но и может быть простым способом для вашего веб-сайта портфолио не выглядеть младшим.
Теперь, когда мы рассмотрели общую концепцию создания вашего портфолио, а также советы по созданию самого сайта, давайте перейдем к тому, какой контент добавить на страницу.
3. Что включить в веб-сайт портфолио
В этом разделе мы рассмотрим три основных элемента любого веб-сайта портфолио веб-разработчика, а также некоторые бонусные элементы, которые вы можете добавить за дополнительную оценку. Эти столпы являются важными вещами, которые ищут работодатели, как только они заходят на ваш сайт: кто вы, что вы можете сделать и доказательства этого (ваши проекты по программированию).
Кто вы
Очевидно, что этот элемент больше всего может варьироваться от портфеля к портфелю.Некоторые люди считают полезным дать краткое изложение своей карьеры — ваш опыт, время, которое вы провели в каждой должности/отрасли, и технологии, с которыми вы работали. Вы также можете включить несколько слов о том, чем вы увлечены, как внутри, так и вне веб-разработки. Это может быть что угодно: от Node.js до выпечки, от адаптивного веб-дизайна до приготовления пельменей с кимчи.
Шекспир, возможно, написал «Краткость — душа остроумия» для Гамлета, но на самом деле он имел в виду разделы биографии веб-разработки в портфолио.Важно, чтобы этот раздел был коротким — по возможности старайтесь, чтобы он не превышал 50–75 слов. Нет необходимости рассказывать всю историю своей жизни — у вас будет достаточно времени для этого, как только вы получите работу! — но дайте достаточно красок, чтобы рекрутеры поняли, кто вы такой кандидат. Используйте любую возможность, чтобы выделиться среди конкурентов.
На что вы способны
Теперь, когда вы показали, кто вы как человек, пришло время показать миру, кто вы как разработчик. В следующем разделе цель состоит в том, чтобы как можно нагляднее и яснее продемонстрировать свой технический стек и какие инструменты вы добавили в свой набор инструментов.
Есть много разных способов сделать это, как вы увидите на примерах веб-сайтов портфолио далее в этой статье. Один из подходов, который вы можете попробовать, — сгруппировать проекты по продуктам/инструментам, а затем по изученным языкам программирования. Таким образом, потенциальные работодатели могут сразу увидеть, что у вас есть в вашем наборе навыков, а также чего у вас еще нет. Поскольку веб-разработчики постоянно учатся, обязательно обновляйте свой веб-сайт портфолио с каждым новым навыком или технологией.
Демонстрация вашей работы
Поскольку в последнем разделе вы перечислили свои навыки программирования, вполне естественно, что технические специалисты по найму и потенциальные работодатели захотят увидеть некоторые доказательства этих навыков. Помимо аккуратного дизайна и личной истории, важно помнить, что портфолио — это витрина. Вот несколько советов по представлению ваших проектов по программированию.
Помимо аккуратного дизайна и личной истории, важно помнить, что портфолио — это витрина. Вот несколько советов по представлению ваших проектов по программированию.
По возможности для каждого проекта обязательно укажите три вещи:
- Ссылку/описание проекта
- Ссылку на сам исходный код на GitHub: Если вы не написали весь код в проекте самостоятельно, то полезным советом будет вместо ссылки на обзор ссылка непосредственно на коммит , который вы написали сами.Это экономит время менеджера по найму на согласование репозитория GitHub и может отправлять их напрямую. Запись видео позволяет вам пройтись по техническим проблемам, которые вы преодолели при работе над проектом. Используйте такой инструмент, как Loom или даже Zoom, чтобы создать видеообзор вашего проекта, рассказывая о нем менеджерам по найму. Это почти то же самое, что сразу перейти к самому собеседованию, и дает потенциальным работодателям отличное представление о вашем подходе, а также о способностях решения проблем, которыми должны обладать все хорошие разработчики.

Выбор проектов для презентации
Что делать, если у меня слишком много проектов для выбора?
Если у вас большое количество предметов для портфолио, молодцы!
Мы советуем продвигать только несколько проектов, которые вы хотите выделить (с изображениями/миниатюрами и описаниями), а затем ссылаться на остальные проекты только в текстовом виде.
Если они у вас есть, посмотрите, сможете ли вы включить в них удачную смесь некоторых наиболее «нестандартных» проектов, над которыми вы работали, а также несколько более практичных.Это показывает менеджерам по найму, что у вас есть диапазон и широта в вашей работе по развитию.
Но что, если у вас еще нет опыта работы в отрасли?
Не волнуйтесь — это не такая большая проблема, как вы думаете!
Люди, меняющие карьеру, и те, кто только начинает заниматься веб-разработкой, с большей вероятностью столкнутся с проблемой добавления только трех или четырех проектов на веб-сайт портфолио. Так стоит ли вообще создавать портфолио, даже если оно выглядит скудным? Да, определенно .Вот несколько советов, которые помогут вам обойти это.
Так стоит ли вообще создавать портфолио, даже если оно выглядит скудным? Да, определенно .Вот несколько советов, которые помогут вам обойти это.
Прежде всего, важно отметить, что при выборе проекта для включения в портфолио веб-разработки это не обязательно должен быть полноценный продукт . Это может быть только особенность более крупного уже существующего продукта — это нормально. Если вы потратили время на работу над этим проектом, поделитесь им. Потенциальные работодатели захотят посмотреть на ваш код, ваш подход и то, как вы преодолели препятствия в проекте, что столь же очевидно при просмотре функции, как и полного продукта.
Если вы ищете другие проекты, существует почти бесчисленное количество доступных проектов. Более того, они не обязательно должны быть связаны с вашим основным направлением работы или набором навыков . Например, почему бы не написать пасьянс с помощью JavaScript? Этот семинар от одного из собственных наставников веб-разработки CareerFoundry, Теда Уолтера, покажет вам, как именно:
несколько советов, которые работодатели хотели бы видеть больше.
Отзывы
Это заявления о ваших способностях от отдельных лиц или компаний, которые работали с вами профессионально — очень похоже на рекомендации, которые вы видите в LinkedIn. Но что, если у вас нет никого, с кем вы работали над проектами веб-разработки?
Нет проблем. Не беспокойтесь так сильно, если у вас не так много отзывов о ваших технических навыках или навыках кодирования, поскольку они вам не обязательно нужны. Любой, кто говорит о ваших способностях как члена команды, полезен — реальные люди, ручающиеся за вас в реальной жизни, не могут быть побеждены с точки зрения впечатления менеджеров по найму.
При добавлении их на веб-сайт вашего портфолио представление отзывов является ключом к укреплению доверия. Обязательно используйте фотографию рефери, если вы можете получить его разрешение, а также (или если нет) логотип их компании.
Обязательно используйте фотографию рефери, если вы можете получить его разрешение, а также (или если нет) логотип их компании.
Ссылки на платформы
Мы уже обсуждали, какой вклад в ваше портфолио вносят различные социальные сети и технологические платформы, поэтому размещение ссылок на них на видном месте является обязательным. Рекрутер или менеджер по найму может просто захотеть подписаться на вас, вместо того чтобы сообщать о конкретной открытой вакансии — максимально упростите для них задачу.
Ваше портфолио хорошо наполняется, весь контент был вставлен и оформлен, и вы даже добавили последние штрихи и раскраски, чтобы сделать его привлекательным. Ваш сайт-портфолио готов.
…или нет?
Прежде чем ваш палец разобьет клавиатуру и отправит ваше портфолио в киберсферу, давайте просмотрим его еще раз.
4. О чем следует помнить при просмотре своего портфолио
Стоп. Сними обычные очки. Достаньте контактные линзы.Теперь наденьте очки рекрутера и снова посмотрите на свое портфолио веб-разработчика.
Если вам нужна дополнительная помощь, чтобы понять образ мышления технического рекрутера, то наше руководство, которое поможет вам подготовиться к экрану рекрутера, даст вам хорошее представление об этом.
Теперь, с точки зрения потенциального работодателя, задайте себе следующие вопросы:
Я написал слишком много или недостаточно?
Чем меньше портфолио, тем лучше. Копия должна быть легко усваиваемой для менеджеров по найму, чтобы просмотреть ее, а также дать представление о том, кто вы есть.Это также распространяется и на сами ваши проекты — убедитесь, что вы добавили к ним некоторый контекст и введение, но не утопите посетителя в информации заранее.
Подходит ли веб-сайт портфолио для мобильных устройств?
Вы могли бы подумать, что это само собой разумеющееся, но в спешке, чтобы собрать все различные части вашего портфолио воедино, убедитесь, что он правильно отображается на мобильных устройствах. Если вы хотите быть веб-разработчиком в наше время, то адаптивный веб-дизайн должен быть частью не только различных веб-приложений, составляющих ваше портфолио, но и самого веб-сайта портфолио.
Направляется ли пользователь на призыв к действию?
Мы уже обсуждали, что, когда рекрутер или менеджер по найму просматривают ваш веб-сайт портфолио, они отправляются в путешествие — где это путешествие должно закончиться, так это в том, чтобы связаться с вами. Этот призыв к действию может быть ссылкой для менеджера по найму, чтобы загрузить копию вашего резюме, контактную форму или написать вам электронное письмо.
Важно иметь последовательный и четко видимый призыв к действию в вашем портфолио веб-разработчика.Если вы используете одностраничный веб-сайт, постарайтесь, чтобы призыв к действию следовал за пользователем при прокрутке или отображался в строке меню в верхнем углу.
CTA, подобные этому, также могут быть еще одной прекрасной возможностью похвастаться ярким дизайном, а также показать немного больше своей личности или отношения.
5. 38 лучших веб-сайтов портфолио веб-разработчиков
Без лишних слов, вот некоторые из лучших портфолио, с которыми мы столкнулись. Для некоторых мы указали некоторые интересные функции, используемые в портфолио.
Для некоторых мы указали некоторые интересные функции, используемые в портфолио.
Сара Хик
Катрин Селлербек
Тим Пулвер
Нам нравятся краткие, но информативные описания проектов, над которыми он работал.
Надя Сотникова
Нам нравится Надя использует вставки CodePen для демонстрации своих проектов, а также ее элегантные анимации на кнопках. Мы просто хотим, чтобы она перестала угрожать этой бедной лошади.
Кей Эванс-Стокс
Нам нравится личный дизайн Кей и ее презентация последних работ.
Кен Чемберс
Мы любим Несмотря на то, что работа над проектом еще не завершена, портфолио Кена впечатляет. Он имеет отличные переходы макета, а также функцию темного режима, одну из горячих тенденций дизайна прямо сейчас.
Afua Deborah
Нам нравится Анимация, используемая здесь, очень крутая и затягивающая, а также простой, понятный дизайн и плавные переходы на этом одностраничном сайте. Есть даже темный режим!
Есть даже темный режим!
Робб Owen
Sandy Iris Pranjic
Риккардо Zanutta
Denise Chandler
Raoul Гайяр
Emily Ridge
Ян Ланн
Мы любим Яна отзыв раздел и объяснение его истории работы.
Шарон Йи
Нам нравится личность Шэрон, которая проявляется на ее веб-сайте-портфолио, а также ее элегантные анимации и изображения.
Джек Томашевски
Кэсси Эванс
Нам нравится плавный дизайн Кэсси, темный режим и переходы.
Зонайед Ахмед
Нам нравится легко загружаемое резюме Зонайед.
Prashant Sani
Альваро Saburido
Nahid Фердоус Мохит
Хавьер Диас
Бриттани Chiang
Prafulla Raichurkar
Шон Halpin
Naiara Abaroa
Робби Леонарди
Мы любим Отмеченный наградами интерактивный веб-сайт с портфолио веб-разработчика Робби показывает, как далеко вы можете зайти с CSS.
patrick david
Rosie Leung
3
Albino Tonnina
Bruno Simon
Мы любим Последнее, но никоим образом не менее, сайт-портфолио этого творческого разработчика нужно увидеть, чтобы поверить. Получайте удовольствие, играя с ним! Я знаю, что мы сделали.
В CareerFoundry мы предлагаем полностью онлайновую программу веб-разработки с полным стеком для тех, кто хочет сменить карьеру на программиста.Вот выбор пяти веб-сайтов портфолио от наших студентов по всему миру:
Rachael Rigby
Zenia Gist
Nicky Kosasih
9002Padmaja Vemparala
ILYA VLASOV
6. Заключительные мысли
Итак, готово! Надеюсь, к настоящему моменту у вас появилась мотивация создать собственный веб-сайт с портфолио веб-разработчика или изменить существующий.
Изучая веб-разработку по специальной программе, такой как полнофункциональная программа веб-разработки CareerFoundry, вы получите гораздо больше, чем просто знания в области кодирования. У вас также будет преимущество в портфолио: семь проектов и приложений по программированию профессионального уровня, созданных в рамках вашей курсовой работы. Более того, ваш преданный специалист по карьере поможет вам улучшить ваше портфолио, предоставив экспертные рекомендации и советы.
Если вы хотите увидеть, как один из наших наставников анализирует еще больше портфолио младших разработчиков, то это видео точно для вас:
Хотите продолжить изучение веб-разработки? Вот еще несколько статей, которые могут вам понравиться:
24 лучших портфолио веб-разработчиков для вдохновения (обновление 2019 г.
 )
)Создать внушительное портфолио непросто.Если вам нужна искра, чтобы зажечь ваше творчество, вот 24 лучших веб-сайта с портфолио веб-разработчиков.
Одна из самых сложных задач нового разработчика — создать личное портфолио веб-разработчика, которое поможет привлечь внимание потенциального работодателя на переполненном рынке труда. Несомненно, потрясающее онлайн-портфолио не только демонстрирует ваши дизайнерские работы, но также подчеркивает ваши достижения и опыт, оставляя сильное впечатление на ваших посетителей.
Поскольку это не просто набор образцов работ, при создании веб-сайта с портфолио веб-разработчика стоит учитывать некоторые факторы.Некоторые из наиболее важных вопросов, которые следует задать:
- Есть ли четкая кнопка призыва к действию, чтобы другие могли быстро узнать о вас?
- Есть ли какие-либо запутанные элементы в макете веб-сайта?
- Ваша копия слишком многословна?
- Сайт долго загружается? Медленная загрузка эквивалентна опозданию на собеседование, и этого следует избегать всеми средствами.

- Отображает ли веб-страница основные проблемы, волнующие пользователей, или это просто набор неорганизованных достижений, не имеющих значения для пользователя?
- Может ли веб-страница нормально загружаться и отображаться на мобильных устройствах?
По сравнению с коммерческими веб-сайтами личные веб-сайты разработчиков должны уделять больше внимания индивидуальности и независимому мышлению.Ниже вы найдете 24 лучших портфолио веб-разработчиков как от отдельных дизайнеров, так и от творческих студий со всего мира. Прокрутите вниз и вдохновитесь.
Сделано : Робби Леонарди
Справочная информация : Многопрофильный дизайнер, технический энтузиаст и фанат НБА.
Что особенного : Он включает в себя интерактивные впечатления и видеоигры из нашего детства.
Этот сайт выглядит как онлайн-видеоигра, и вы будете чувствовать себя так, как будто вы играете, прокручивая мышь, чтобы узнать об опыте работы и профессиональных навыках Робби. Если вы ищете новый способ представить, казалось бы, скучную, но важную информацию, то этот веб-сайт — прекрасный пример.
Если вы ищете новый способ представить, казалось бы, скучную, но важную информацию, то этот веб-сайт — прекрасный пример.
Сделано : Мэтью Уильямс
Справочная информация : Инженер-разработчик, который любит эффекты пользовательского интерфейса, анимацию и динамичный пользовательский интерфейс.
Что особенного : Одна страница с черным фоном и чистым интерфейсом.
Если вы хотите создать креативное портфолио разработчика интерфейса с красивым интерфейсом, то вы не можете пропустить это.Он имеет черный фон, что делает сайт стильным и чистым. На странице загрузки есть краткое представление о себе. По мере прокрутки вниз загружаются различные разделы, включая профессиональные навыки, сообщения в блогах, портфолио и контактные данные.
Сделано : ДРИС ВАН БРОЕК
Справочная информация : Моушн-дизайнер.
Что особенного : Хотя дизайн может показаться отвлекающим, он мастерски выделяет важные элементы.
Согласно общим правилам дизайна веб-сайта портфолио программиста, динамические эффекты могут легко отвлечь людей. Но вы обнаружите, что веб-сайт хорошо продуман с деталями, включая красиво отображаемую карусель, яркий текст подсказки для выделения информации об авторе и анимированные маленькие значки, привлекающие внимание пользователя к наиболее важным частям веб-страницы. Это не оставляет сомнений в его передовых способностях в области разработки и дизайна.
Сделано : Мальте Грул
Справочная информация : Внештатный дизайнер.
Что особенного : Это универсальный дизайнер, который придает глубокое ощущение тайны.
Этот сайт дает людям ощущение тайны, пробуждая их интерес. Называйте это как хотите — минимализмом, искусством или абстракцией — слов вряд ли хватит, чтобы описать особенности дизайна этого сайта. Прокручивая страницу вниз, вы найдете элементы физики и химии.
Сделано : Ben Bate
Справочная информация : Дизайнер продуктов, который часто работает со стартапами и крупными компаниями для создания влиятельных электронных продуктов.
Что особенного : Великолепная копия, привлекающая внимание посетителя.
Дизайн выполнен с использованием Bootstrap. Хотя визуальный дизайн не особенно выдающийся, контент более чем компенсирует это.
Сделано : Эльза Муза
Справочная информация : Французский модный блогер.
Что особенного : Смелая цветовая гамма и минимализм в стиле учебника.
Мы должны сказать, что дизайнерские работы Эльзы Мьюз особенно художественны, что также подчеркивается на ее веб-сайте.Изучение дизайна сайта — хороший способ расширить свое видение, особенно в отношении цветовой схемы и минимализма, похожего на учебник.
Сделано : Legworkstudio
Справочная информация : Персональная студия, расположенная в Колорадо.
Что особенного : Анимация и интерактивные возможности, которых вы никогда раньше не видели.
Сочетание анимации и интерактивных эффектов делает этот веб-сайт уникальным. Посетители будут впечатлены уникальной рисованной анимацией на главной странице.Суть в том, что эти анимации не похожи ни на что, что вы видели раньше.
Сделано : — Lounge Lizard
Справочная информация : Компания веб-дизайна в Нью-Йорке.
Что особенного : Этот сайт выглядит нетрадиционно, но профессионально, и в то же время излучает уверенность и комфорт.
Сделать сайт профессиональным, но нестандартным непросто, но компания Lounge Lizard делает это легко. От витрины бренда до демонстрации фотографий рабочего места, этот веб-сайт, оформленный в стиле бара, отлично справляется с созданием идентичности бренда и продвижением репутации компании.
Сделано :
Справочная информация : Компания веб-дизайна, расположенная в Париже.
Особенности : Визуальный дизайн с разделенным экраном.
Этот веб-сайт использует очень популярный подход к визуальному дизайну — разделенный экран. Общий дизайн этого сайта очень простой, с большим интервалом и простой цветовой схемой. Это приводит к хорошей визуальной иерархии.
Сделано :
Справочная информация : Внештатный графический и веб-дизайнер.
Что особенного : Множество графических и анимированных приемов.
Этот сайт использует множество технологий CSS и анимацию для создания потрясающего динамичного опыта. В отличие от других дизайнов длинных страниц, навигация на этом веб-сайте распределена по четырем направлениям. Отклоняясь от традиционного расположения, сайт вносит освежающие изменения.
Сделано :
Справочная информация : веб-дизайнер и разработчик из Торонто.
Что особенного : Это огромная личность в маленьком корпусе.
Это прекрасный пример полного портфолио веб-разработчика, в котором представлены как навыки автора, так и его личность. Весь сайт выглядит как маленький зеленый мир дизайнера. Шон также помогает другим создавать личные веб-сайты.
Весь сайт выглядит как маленький зеленый мир дизайнера. Шон также помогает другим создавать личные веб-сайты.
Сделано : Дениз Чендлер
Справочная информация : Женщина-дизайнер с солидным опытом программирования.
Что особенного : Идеально сочетает в себе 4 основных принципа веб-дизайна с персонализированными элементами.
Это портфолио внештатных веб-разработчиков прекрасно иллюстрирует 4 основных принципа дизайна: выравнивание, повторение, контраст и интимность. Кроме того, он имеет много персонализированных элементов, что делает его более привлекательным.
Сделано : Юл Моро
Справочная информация : Директор цифрового искусства, родился в Сеуле, живет в Париже
Что особенного : Уникальная атмосфера и динамичная электронная музыка
Больше вдохновения Юла при создании веб-сайта своего портфолио, и это отличный пример использования визуальных элементов для повышения вовлеченности пользователей. Его опыт и навыки умело отображаются путем встраивания видео, изображений и эффектов прокрутки на одну страницу.
Его опыт и навыки умело отображаются путем встраивания видео, изображений и эффектов прокрутки на одну страницу.
Сделано : ToyFight
Справочная информация : Это команда дизайнеров, режиссеров, стратегов и танцоров.
Что особенного : Привлекательная цветовая гамма сразу привлекает внимание посетителей.
На этом веб-сайте используется сочетание ярких цветов и минимального дизайна, чтобы привлечь внимание посетителей и удержать их на сайте дольше.Удобное меню и минималистичный стиль делают его привлекательным и приятным для пользователя.
Сделано : Rezo Zero
Справочная информация : Графическая и цифровая студия, которая занимается дизайном и разработкой уникальных фирменных стилей.
Что особенного : Богатые тематические исследования для различных проектов.
Это портфолио выглядит как цифровой журнал с красиво размещенными красивыми изображениями и подобранными вручную шрифтами. Его подробные и иллюстрированные тематические исследования для каждого проекта дают ему преимущество перед аналогами.
Его подробные и иллюстрированные тематические исследования для каждого проекта дают ему преимущество перед аналогами.
Сделано : Тим Смит
Справочная информация : Лондонский дизайнер и писатель, также международный автомобильный директор.
Что особенного : Удобная навигация и карточная структура сайта.
Этот сайт использует простой, но потрясающий способ представления портфолио дизайнера. В сочетании с умелым использованием анимационных эффектов макет на основе карт легко привлекает пользователей.
Сделано : STRV
Справочная информация : Команда дизайнеров и инженеров, специализирующихся на цифровых решениях.
Что особенного : Использование видео очень наглядно показывает, как работает агентство.
Видеоролики на заднем плане мастерски передают, как работает агентство цифровых продуктов. Чтобы проиллюстрировать это, если вы нажмете кнопку воспроизведения на полноэкранном видео, оно отобразит процесс в деталях.
Сделано : Стерео
Справочная информация : Команда креативных мыслителей из Лондона.
Что особенного : Он фокусируется на эмоциональных отношениях потребителя с брендом.
Это простой, но яркий сайт-портфолио. Агентство использует красочные изображения и яркие видеоролики в центре своего сайта, чтобы показать, на что они способны. Его цель — создать более глубокие эмоциональные отношения с посетителями.
Сделано : Steven Mengin
Справочная информация : Цифровой дизайнер из Лондона.
Что особенного : Уникальный и визуально ошеломляющий сайт-портфолио.
Использование сильных визуальных эффектов показывает, на что способен Стивен Менгин с первого взгляда.Когда посетитель заходит на веб-сайт, он / она увидит красиво анимированный эффект облачного пространства с именем дизайнера в центре. Очень приятно смотреть на тонкую анимацию.
Сделано : Патрик Дэвид
Справочная информация : Front-end разработчик и веб-дизайнер из Италии.
Что особенного : Это типичный пример размещения всего портфолио на одной странице.
Это типичный пример одностраничного веб-сайта с длинной прокруткой, простого, но эффективного.Когда вы прокрутите вниз, вы увидите красивый раздел героев и несколько примеров проектов.
Сделано : Stink Studios
Справочная информация : Глобальная компания, созданная в 2009 году и специализирующаяся на рекламе, технологиях и развлечениях.
Что особенного : Он демонстрирует различные проекты в простой, но творческой форме.
Студия размещает свои работы на переднем плане и по центру, используя макет каменной кладки. Проекты включают промо-кампании, веб-сайты и опыт 360/VR.
Сделано : ТОБИАС АХЛИН
Справочная информация : Цифровой дизайнер, спикер, преподаватель и консультант технологических компаний и стартапов.
Что особенного : Это позволяет произведениям говорить самим за себя.
В самом центре и вверху страницы Тобиас Алин переходит прямо к делу: «Я разрабатываю и создаю цифровые продукты». Этот сайт использует минималистичный макет на основе карточек, а ссылки на тематические исследования включены в конечный продукт.
Сделано : Роковая женщина
Справочная информация : Творческая студия, специализирующаяся на культуре, роскоши, редакционных материалах и искусстве.
Что особенного : Излучает манящую роскошь.
Этот сайт прекрасно воплощает самоописание команды «где-то между изысканностью и простотой». Он отражает этот тон, используя смелые образы, четкие шрифты и черные цветовые схемы — все это способствует созданию утонченного вида.
Сделано : Венди Ван Вин
Справочная информация : иллюстратор, аниматор и график.
Что особенного : Он использует иллюстрации и юмор, чтобы привлечь больше пользователей.
Этот веб-сайт позволяет пользователям заглянуть в образ Венди. При прокрутке вниз пользователи увидят забавные и интересные анимации, демонстрирующие талант дизайнера.
Заключительные мысли
Мы надеемся, что эти тщательно отобранные портфолио веб-разработчиков вдохновят вас и пробудят ваш творческий потенциал.Тем не менее, хорошо помнить, что вдохновение или талант помогут вам только до определенного момента. Полезный инструмент проектирования необходим, чтобы помочь вам выполнять свою работу быстрее и эффективнее.
Если вы ищете сочетание функциональности и простоты использования, то Mockplus — хороший выбор. Он не только предоставляет множество примеров веб-дизайна, но также включает в себя готовые компоненты/элементы пользовательского интерфейса, чтобы вы могли приступить к дизайну с наименьшими усилиями.
15 портфолио веб-разработчиков, которые вас вдохновят | Лоуренс Брэдфорд | Мы переехали на freeCodeCamp.
 org/news
org/newsОдной из самых сложных задач для начинающего разработчика является создание онлайн-портфолио.
Но так быть не должно.
Если вы застряли, взгляните на эти 15 образцов портфолио веб-разработчиков для вдохновения. (И если вам нужны дополнительные рекомендации по созданию портфолио, смотрите здесь.)
******
Чем он занимается : UX/UI и разработка интерфейса
Чем он занимается: UX и UI Design
Чем занимается: front-end, back-end и UX
Чем занимается: WordPress разработчик и дизайнер
Чем занимается: веб-дизайн и front-end разработка
Чем занимается: дизайн, интерфейс, бэкенд и др.
Чем занимается: Разработчик Django
Чем занимается: веб-дизайн, разработка и др.
Чем занимается: Дизайн UX/UI и разработка внешнего интерфейса
Что он делает: фронтенд, бэкенд (Ruby on Rails) и многое другое
Чем он занимается: веб-дизайн и разработка WordPress
Чем занимается он делает: интерфейсная разработка
Что она делает es: Разработчик Drupal
Что он делает: интерфейс и разработка WordPress
Чем он занимается: интерфейс и разработка WordPress
.

 Например, работодатели должны убедиться, что вы — командный игрок, соблюдающий дедлайны и работающий на качество. Добавьте в портфолио цитаты из своих рекомендательных писем, чтобы доказать потенциальным клиентам, что вы заслуживаете доверия.
Например, работодатели должны убедиться, что вы — командный игрок, соблюдающий дедлайны и работающий на качество. Добавьте в портфолио цитаты из своих рекомендательных писем, чтобы доказать потенциальным клиентам, что вы заслуживаете доверия.


 Дизайн,
верстка и программирование сайтов сделаны полностью мной. Помимо
представленных здесь работ, мной также разработаны встраиваемые
настраиваемые под различный дизайн: гостевая книга, доска объявлений,
чат администратора сайта с посетителями сайта (при входе посетителя
на сайт), голосование на сайте.
Дизайн,
верстка и программирование сайтов сделаны полностью мной. Помимо
представленных здесь работ, мной также разработаны встраиваемые
настраиваемые под различный дизайн: гостевая книга, доска объявлений,
чат администратора сайта с посетителями сайта (при входе посетителя
на сайт), голосование на сайте.

 ..
..