Знакомство с палитрой создание своих цветов и оттенков: КОНСПЕКТ УРОКА «ЗНАКОМСТВО С ПАЛИТРОЙ. СОЗДАНИЕ СВОИХ ЦВЕТОВ И ОТТЕНКОВ»
» Палитра детства»
СОДЕРЖАНИЕ ПРОГРАММЫ
1.Знакомство с красками
Теория.
Введение в программу. Инструменты. Оборудование. Приемы работы с различными инструментами. Какие существуют краски. Знакомство с главными цветами, монохромными, цветовым кругом, расположение цветов в круге. Теплые и холодные цвета. Палитра.
Практика.
Работа гуашью: рисование «чистыми» цветами прямо из баночки, смешивание цветов на палитре (составные цвета), выполнение монохромных работ (белой краской на черном фоне и наоборот). Получение зеленой теплой краски и холодной, составление цветового круга
2.Путешествие в Холодную страну.
Теория.
Выразительные средства рисования: цвет и форма. Композиция рисунка, эскиз. Знакомство с техникой пунктирования. Вырезание трафаретов. Техника штампирования (с помощью губки). Приемы коллективной работы.
Практика.
Рисование линий и фигур которые передают фактуру Холодной страны (ломаные, треугольники, кристаллы).
3.Путешествие в Тёплую страну.
Теория.
Знакомство с оттенками теплых цветов. Растяжка одного цвета. Рисование линий и фигур которые передают фактуру Теплой страны (круги, волнистые линии). Компоновка создаваемого образа.
Практика.
Приемы работы с кистями разной толщины. Высветление, затемнение красок (растяжка желтого и красного цвета). Творческие работы: рисование цветов, деревьев Теплой страны.
4. Из истории матрешки
Теория.
Материалы и инструменты. Знакомство с историей возникновения матрешки. Японская Фукурума. Понятия «ремесло», «декор», «декоративно-прикладное творчество». Форма матрешки.
Практика.
Подготовить сообщения о сюжетах матрешек. Рисунок японской матрешки – фукурумы. Организация рабочего места.
5.Семеновская матрешка.
Теория.
Знакомство с особенностями. Семеновской матрешки. Отличительный декор, цвета, краски, особенности изображения.
Практика.
Рисование орнамента, использующегося при оформлении Семеновской матрешки. Роспись заготовки матрешки из картона в стиле Семеновской матрешки.
6.Полхово-Майданская игрушка.
Теория.
Секреты изготовления. Сюжеты росписи матрешек. Отличительные элементы украшений. Обучение сравнительному анализу двух видов декоративно-прикладного искусства. Использование палитры «звонких» цветов.
Практика.
Рисование на тему «Сюжеты Полхово-Майдана». Сравнительный анализ матрешек. Подбор открыток, иллюстраций с изображением разных матрешек.
7. Роспись болванки.
Теория.
Правила техники работы с болванкой. Подготовка рабочего места, материалов, инструментов. Техника зашкуривания, грунтования. Знакомство с ланом работы по созданию образа матрешки. Использование серебрянки, золота.
Практика.
Роспись матрешки (болванки) по предварительно составленному плану. Презентация своей работы (цвет, сюжет, настроение, назначение). Участие в выставке-ярмарке.
8. Художественная роспись. Народный орнамент. Гжель. Хохлома. Мезенская роспись.
9. Художественные работы из природного материала.
10. Рисование без кисточки. Волшебные пальчики.
11. Художественные работы из разных материалов.
12. Художественные работы из нетрадиционных материалов.
как выбрать правильные цвета для сайта
Цвета и различные их комбинации влияют на психику человека, а значит, во многом определяют его поведение. Маркетологи и веб-дизайнеры хорошо знают, что правильно подобранная цветовая гамма сайта помогает привлечь и удержать внимание пользователей, сформировать положительное отношение к продукту, подтолкнуть посетителей к совершению целевых действий, повысить конверсию.
Использование эффектных сочетаний цветов в веб-дизайне во многом основывается на теории цвета — особенностях эмоционального восприятия человеком тех или иных цветовых решений.
В статье расскажу о том, насколько фактор цвета важен в маркетинге, как теория цвета помогает веб-дизайнерам правильно сочетать оттенки при разработке сайтов, затрону тему психологии цвета и поделюсь советами, как правильно подобрать цветовую гамму для продающей страницы.
Как цвет влияет на поведение потребителей
Универсального ответа на вопрос, как тот или иной цвет влияет на разных людей, нет. Эмоциональная и поведенческая реакция каждого человека зависит от личного опыта. Вместе с тем можно выделить определенные закономерности влияния цветов на поведение пользователей.
В исследовании «Влияние цвета на маркетинг» (Impact of color on marketing) говорится, что использование разных цветов может существенно влиять на настроение и поведение потребителей. Утверждается, что от 60 до 90% покупателей (в зависимости от категории продукта) дают положительную или отрицательную оценку товару, основываясь только на его цвете.
Вывод о влиянии цвета на покупательскую активность подтверждают и другие исследования. Согласно данным опросов аналитического маркетингового агентства Kissmetrics, 85% потребителей указывают цвет и дизайн основными факторами, влияющими на решение о покупке.
В онлайн-продажах цвет также играет большую роль. На покупателей влияют не только визуальные характеристики самого продукта, но и дизайн продающих страниц. По данным Kissmetrics, 52% покупателей не будут совершать покупки на сайтах, которые отталкивают их эстетически.
Неприятная цветовая гамма оказывает на пользователей тот же эффект, что и низкое качество изображений, долгая загрузка страниц, ошибки в описаниях товара, навязчивая анимация.
Как видите, правильно выбрать цветовую палитру для сайта очень важно. Можно попробовать сделать это интуитивно, опираясь на свой вкус. Или выбрать более надежный способ — использовать теорию цвета в веб-дизайне.
Теория цвета
Цветовой спектр
Теория цвета начинается с открытия цветового спектра.
Цветовой спектр включает основные цвета — красный, синий, желтый. Их еще называют «чистыми», потому что их нельзя получить путем смешения других оттенков.
Основные цвета (Primary Colors) — красный, синий, желтый. Источник — color-wheel-artist.com
Сочетания основных цветов создают вторичные цвета — зеленый, оранжевый, фиолетовый. Их можно получить путем смешения основных: зеленый получается из желтого и синего, оранжевый — из красного и желтого, фиолетовый — из красного и синего.
Вторичные цвета (Secondary colors) — зеленый, оранжевый, фиолетовый. Источник — color-wheel-artist.com
Есть еще третичные цвета, которые получают путем смешения основного и одного из вторичных цветов. Всего выделяют шесть третичных цветов — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый.
Третичные цвета (Tertiary Colors) — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый. Источник — color-wheel-artist.com
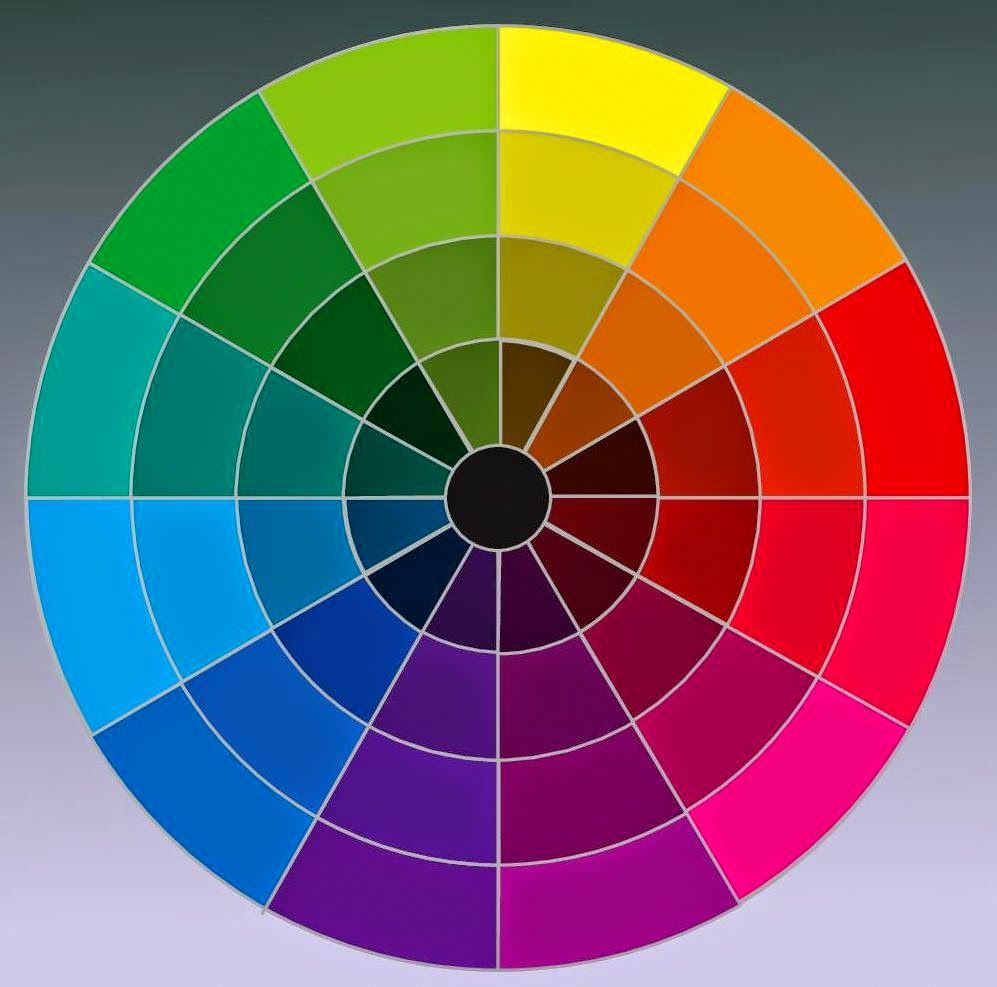
Цветовой круг
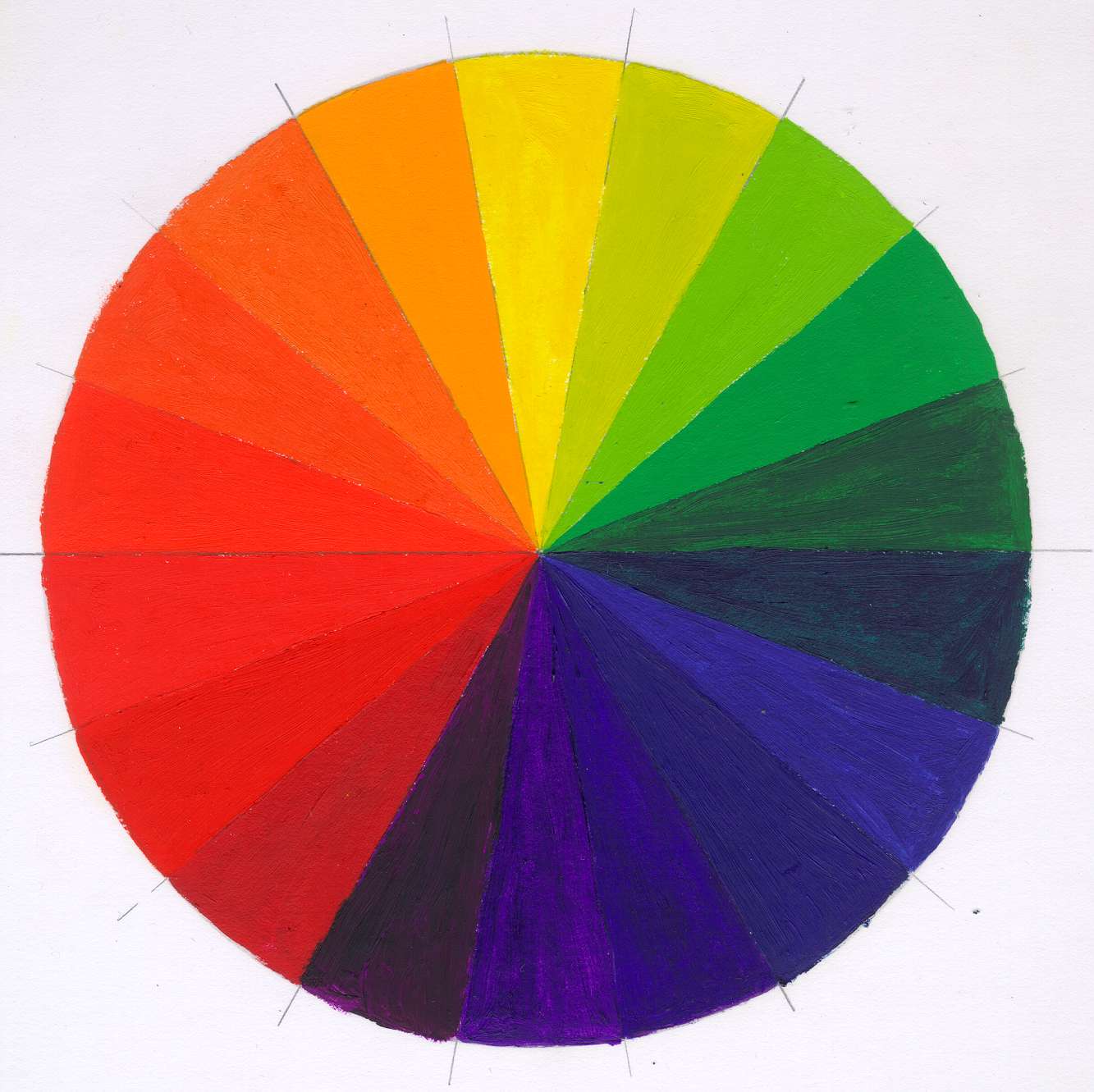
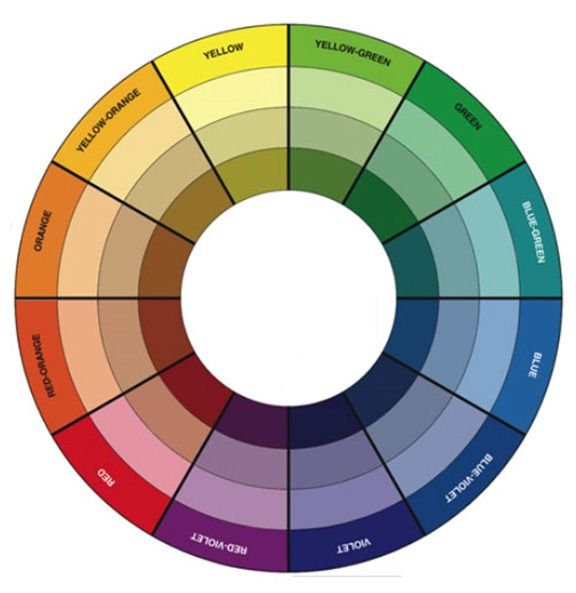
Цветовое колесо (хроматический круг) представляет собой схему цветового спектра, которая легко позволяет выбрать гармоничные цветовые комбинации. Эта схема активно используется художниками и дизайнерами по всему миру с момента ее создания в XIX веке.
Цветовой круг (цветовое колесо, хроматический круг). Источник — www.ecolourprint.co.uk
Цветовой круг включает в себя все основные, вторичные и третичные цвета спектра, расположенные в определенном порядке. В зависимости от положения на хроматическом круге, возможные комбинации цветов делятся на три типа:
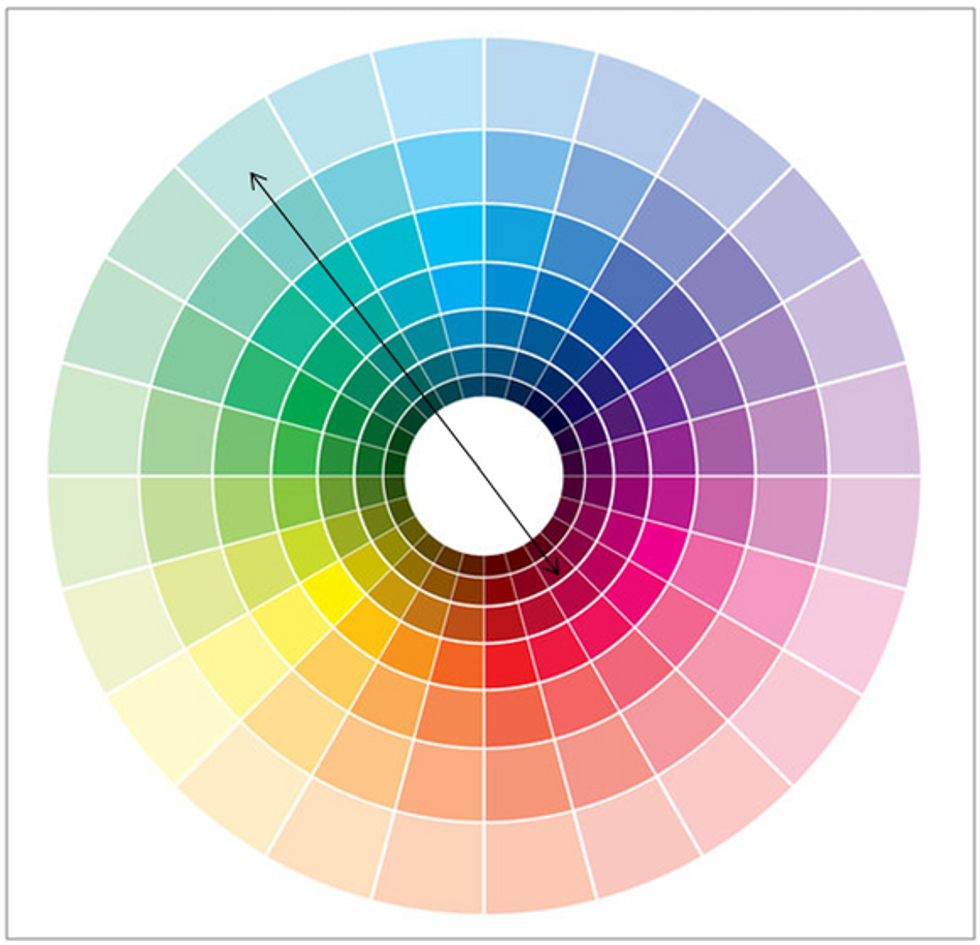
Аналогичные цвета — комбинации основного цвета с его оттенками, расположенными в цветовом круге по соседству. Сочетание аналогичных цветов воспринимается глазом как наиболее приятное.
Аналогичные цвета.
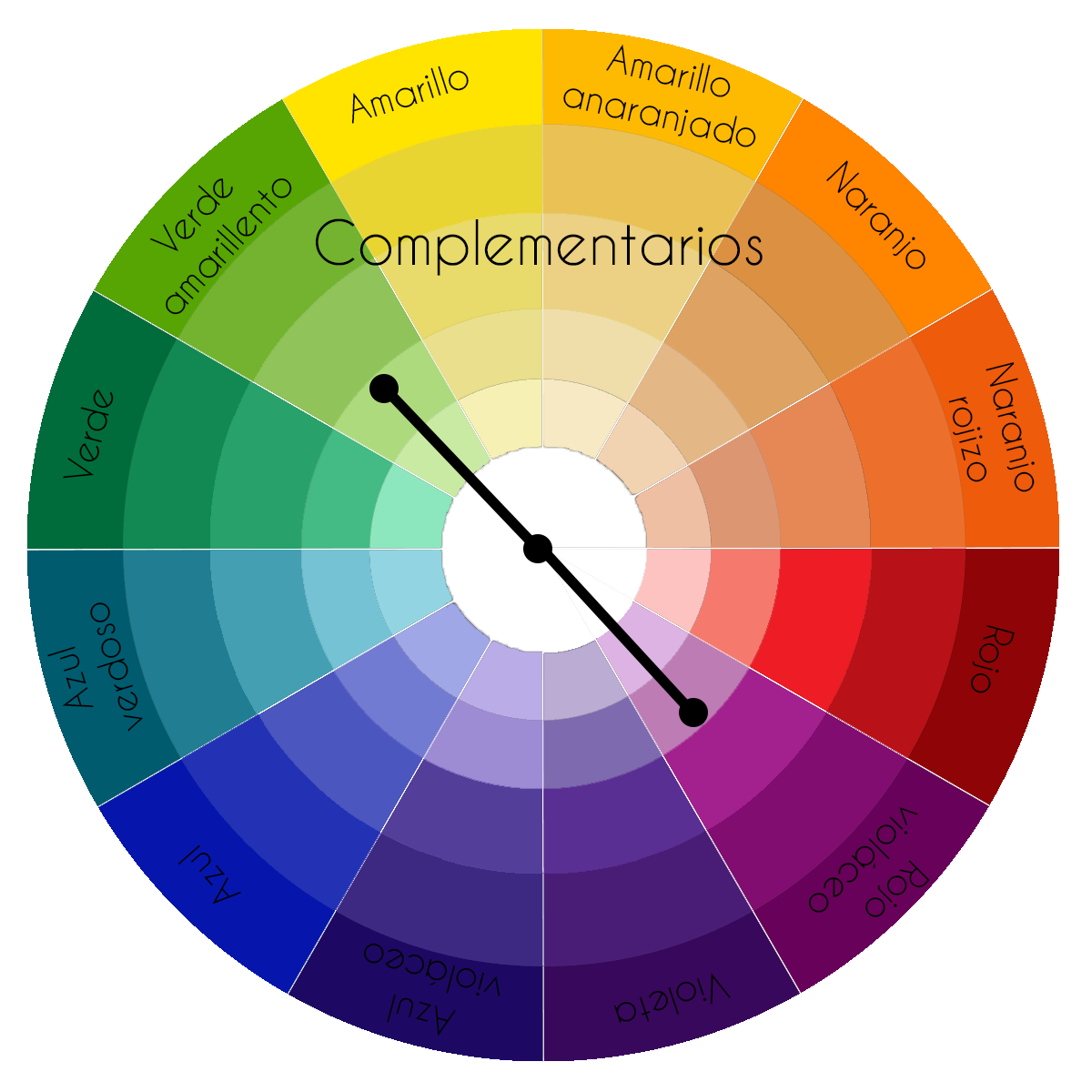
Комплиментарные (дополняющие) цвета — контрастные сочетания цветов, расположенных на противоположных сторонах хроматического круга. Цветовые решения в дизайне с использованием комплементарных оттенков привлекают внимание.
Чаще всего при использовании дополняющих цветов на одной странице один из них является доминирующим, а второй служит для создания акцентов.
Комплиментарные (дополняющие) цвета. Источник — www.ecolourprint.co.uk
Триадные цвета — сочетания трех цветов, расположенных в цветовом круге на вершинах условного равностороннего треугольника. Такие комбинации выглядят почти так же ярко, как и сочетания комплиментарных цветов, но визуально воспринимаются как более сбалансированные и спокойные.
Триадные цвета. Источник — www.ecolourprint.co.uk
Параметры цвета
В начале XX века американский художник Альберт Манселл ввел важные для современной теории цвета понятия — параметры цвета. Это тон (оттенок), яркость, насыщенность.
Это тон (оттенок), яркость, насыщенность.
Тон (оттенок) — самый важный параметр с точки зрения физического восприятия световой волны мозгом человека. Это то, что отличает один цвет от другого, например зеленый от синего.
Яркость — характеристика, которую также называют «светлота», потому что она показывает уровень отличия цвета от базовых белого и черного. Светло-зеленый имеет более высокую яркость, чем темно-зеленый.
Насыщенность характеризует интенсивность тона. При низкой насыщенности оттенок приближается к серому и выглядит тускло, при высокой — смотрится сочно и ярко.
Наряду с цветовыми комбинациями параметры цвета сильно влияют на визуальное и психологическое восприятие общей картинки, особенно через цифровые дисплеи. Веб-дизайнеры учитывают эти нюансы при создании сайтов.
Цветовые ассоциации и психология цвета
Маркетологи Университета Севильи (Испания, Universidad de Sevilla) выяснили, что на поведение потребителей влияет не столько сам цвет, сколько его «уместность и целесообразность» для продукта. Уместность определяют цветовые ассоциации — образы и эмоции, которые человек связывает с определенным оттенком.
Уместность определяют цветовые ассоциации — образы и эмоции, которые человек связывает с определенным оттенком.
О важности цветовых ассоциаций в маркетинге также говорят результаты маркетингового исследования «Влияние цветов продуктов на восприятие уместности логотипа бренда» (The interactive effects of colors and products on perceptions of brand logo appropriateness).
Цветовые ассоциации формируются на основе личного опыта и подкрепляются культурными традициями. Даже самая приятная глазу картинка может восприниматься негативно из-за диссонанса между сутью маркетингового предложения и его дизайнерским оформлением.
Чтобы помочь вам избежать таких ошибок, расскажу о психологии цвета в маркетинге с помощью инфографики от брендингового агентства Iconic Fox. Специалисты агентства создали обзор самых популярных оттенков и привели примеры брендов, которые выбрали их в качестве своего фирменного цвета.
Красный
В большинстве культур воспринимается положительно и вызывает ассоциации с теплом, энергией, скоростью, смелостью, силой. Как известно, «красный — цвет страсти». Среди отрицательных ассоциаций с красным — опасность (красный свет светофора, знак STOP, тревожные кнопки), страх, боль. Если красного слишком много, он может подавлять.
Как известно, «красный — цвет страсти». Среди отрицательных ассоциаций с красным — опасность (красный свет светофора, знак STOP, тревожные кнопки), страх, боль. Если красного слишком много, он может подавлять.
Красный используют многие бренды сферы быстрого питания и ресторанного бизнеса из-за способности пробуждать аппетит. Также красный часто можно увидеть на сайтах и в рекламных кампаниях фитнес-клубов, магазинов нижнего белья, товаров 18+. Считается, что красный даже может повышать пульс!
Оранжевый
Ассоциируется с теплом, дружелюбием, новизной и радостью. Среди отрицательных ассоциаций можно встретить инертность, бедность и дешевизну (согласно результатам опросов потребителей), ощущение лишения чего-то важного.
Но чаще всего оранжевый — это счастье, энергичность, позитивные эмоции, поэтому цвет апельсина активно используется разными брендами.
Желтый
У этого цвета много поклонников. Он имеет в основном положительные ассоциации. Желтый называют солнечным, во многих культурах он ассоциируется с богатством, интеллектом, молодостью и творческим началом. Вместе с тем некоторые оттенки желтого кажутся грязными, ассоциируются с трусостью, страхом, фрустрацией и нищетой.
Желтый называют солнечным, во многих культурах он ассоциируется с богатством, интеллектом, молодостью и творческим началом. Вместе с тем некоторые оттенки желтого кажутся грязными, ассоциируются с трусостью, страхом, фрустрацией и нищетой.
Наиболее эффектно желтый смотрится в сочетании с контрастными цветами.
Зеленый
Символ свежести, роста, чистоты и здоровья. Считается, что он оказывает на человека расслабляющее воздействие, успокаивает, вселяет уверенность.
Свежесть и чистота зеленого цвета сделали его популярным у продуктовых брендов и супермаркетов, эко-брендов, медицинских и фармацевтических компаний. Из-за ассоциаций со спокойствием и уверенностью зеленый полюбился банкам, страховым компаниям, финансовым организациям.
Зеленый иногда воспринимается негативно из-за психологических ассоциаций со скукой, слабостью, жертвенностью.
Синий
Положительные ассоциации с синим цветом — доверие, безопасность, логичность и безмятежность. Синий — цвет неба, свободы и величественности. Многие бренды используют синий в дизайне, чтобы продемонстрировать свою надежность, безупречную репутацию.
Синий — цвет неба, свободы и величественности. Многие бренды используют синий в дизайне, чтобы продемонстрировать свою надежность, безупречную репутацию.
Среди отрицательных чувств, которые вызывает синий — замкнутость, отстраненность, холодность и недоступность
Фиолетовый
Считается одним из самых сложных с точки зрения психологического воздействия. Он ассоциируется с элегантностью, роскошью, утонченностью, превосходством. Неудивительно, что он часто используется брендами, создающими товары для женщин, а также компаниями, ориентированными на высокий потребительский сегмент.
Отрицательные ассоциации с фиолетовым — подавленность, мрачность, удрученность, излишняя экстравагантность.
Розовый
Нежный или оттенка фуксии розовый традиционно считается самым женским цветом. Розовый ассоциируется с изысканностью, страстностью, предприимчивостью, женственностью и комфортом.
Немногие бренды, деятельность которых не связана с товарами для женщин, используют розовый из-за психологических ассоциаций с легкомысленностью и импульсивностью.
Несмотря на это, в веб-дизайне розовый прекрасно уживается с более «серьезными» базовыми оттенками — серым, черным, синим.
Черный
Противоречивый и очень сильный по своей энергетике цвет. Во многих культурах ассоциируется с трауром, но одновременно с этим означает силу, влиятельность, элегантность.
Люксовые бренды и бренды индустрии моды часто используют этот цвет для своих логотипов, сайтов, рекламных кампаний. Это неудивительно, ведь черный выглядит стильно, лаконично и утонченно, особенно в сочетании со светлыми оттенками.
Главное не переборщить с черным, ведь воздействие его отрицательных ассоциаций с угнетенностью и депрессивностью довольно велико.
Белый
Традиционно белый символизирует чистоту, простоту и невинность. Часто — еще и недоступную роскошь, поэтому белый нередко выбирают в качестве фирменного цвета ювелирные компании и модные дома.
Среди отрицательных характеристик белого — ассоциации со стерильностью, болезнью, пустотой и безразличием.
Как выбрать цветовую гамму для продающей страницы
Есть два основных способа применить теорию цвета для создания эффективных продающих страниц:
- Использовать правильные цветовые ассоциации, чтобы привлечь и удержать внимание посетителей страницы, повысить их лояльность к бренду и продукту.
- Подбирать с помощью цветового колеса удачные комбинации оттенков, чтобы упростить восприятие информации.
Как использовать психологию цвета
Прежде чем выбрать основные цвета продающей страницы, нужно четко определить, что вы предлагаете, какова ваша основная целевая аудитория и какие сочетания цветов будут наиболее уместны для вашего маркетингового предложения.
Специфика бизнеса может существенно помочь при выборе цветовой схемы. Например, если вы продаете свадебные платья, то вряд ли вам придет в голову оформить сайт в яркой оранжево-синей гамме, которая только отпугнет большинство невест. Для вас подойдут более изящные сочетания вроде белого и золотого, а синий с оранжевым оставьте продавцам строительных материалов или канцелярских товаров.
Дизайн сайта свадебного салона: нежные пастельные оттенки низкой насыщенности на преобладающем белом фоне
Конечно, не существует таких правил, которые бы предписывали использовать определенные цветовые решения для конкретной отрасли. Тем не менее цветовые ассоциации и особенности эмоционального восприятия оттенков создают рамки, за пределы которых выходить рискованно.
При выборе палитры можно опираться на гендерные и возрастные характеристики целевой аудитории. Считается, что женщины предпочитают сочные и теплые либо пастельные оттенки, например бордовый, фиолетовый, розовый, лиловый.
Редакторы женского журнала Cosmopolitan знают, что их читательницам нравятся сочные и теплые цвета
Мужчины чаще отдают предпочтение сочетаниям базовых и нейтральных цветов — серого, синего, белого, черного.
Дизайн сайта магазина мужской одежды и аксессуаров: сдержанное сочетание базовых оттенков
Внимание пожилых людей проще удержать на продающей странице с преобладанием спокойных и «заземленных» оттенков — зеленого, бежевого, кофейного.
Как подбирать комбинации оттенков для повышения удобства восприятия информации
С помощью цвета можно сделать сайт легко читаемым и удобным для пользователей. Подобрать подходящее для вашей страницы гармоничное цветовое сочетание помогут онлайн-ресурсы, которые позволяют использовать теорию цвета на практике.
Например, в ColoRotate есть целая библиотека цветовых схем, которые можно выбирать, сохранять и редактировать с помощью современного 3D инструмента (3D color tool).
Ресурс Pictaculous подберет готовую палитру, подходящую под загруженное вами фото, а ColorSchemer является удобной площадкой для создания своих собственных цветовых сочетаний.
При выборе цветовой палитры не используйте больше трех-четырех цветов на одной странице. Аляповатый дизайн производит плохое впечатление, способствует расфокусировке внимания пользователей, отвлекает от основной информации на сайте и «уводит» от СТА-кнопок.
Для сайта обычно выбирают три цвета — основной оттенок (фон), вторичный — для выделения крупных элементов и яркий акцентный цвет.
Существует специальная формула эффективного соотношения базовых цветов на продающей странице: 60/30/10. Это значит, что фон страницы занимает 60% площади, вторичный оттенок — около 30%, цветовой акцент — остальные 10%.
Формула эффективного соотношения базовых цветов на продающей странице. Источник — lpgenerator.ru
Черный, белый и серый называют ахроматическими цветами. Они хорошо комбинируются с основными цветами круга и их оттенками. Их можно смело добавлять в качестве фона для сайта.
Какой бы цвет для фона вы ни выбрали, лучше всего сделать преобладающий оттенок более приглушенным, чем все остальные. Так впечатление от дизайна не будет подавлять посетителя сайта и отвлекать его от главного — текстовой информации.
Информация легко воспринимается, когда текст лежит на контрастном фоне. Лучшие контрастные сочетания получаются из цветов, расположенных на противоположных сторонах цветового колеса.
В случае с текстом важно учитывать насыщенность цвета. Оттенок, который вы выберете в качестве фона, должен быть гораздо менее насыщенным, чем текст. В этом случае даже фиолетовые буквы на желтом будут легко читаться, а не рябить в глазах.
Оттенок, который вы выберете в качестве фона, должен быть гораздо менее насыщенным, чем текст. В этом случае даже фиолетовые буквы на желтом будут легко читаться, а не рябить в глазах.
Вторичный цвет, который занимает 30% площади страницы, может использоваться для крупных графических элементов. Он также должен быть достаточно насыщенным, чтобы не расплываться на основном фоне.
Согласно теории привлечения зрительного внимания, пользователи в первую очередь обращают внимание на меньшие по размеру и контрастные по отношению к фону элементы страницы. Так как акцентный оттенок занимает всего 10% площади и является самым ярким, эффективно использовать его для выделения важных элементов продающей страницы: заголовка, СТА-кнопки.
И еще один очевидный, но важный момент. Цветовая палитра вашего сайта или лендинга под отдельный проект должна соответствовать общему фирменному стилю и логотипу.
Не бойтесь экспериментировать с цветом. Да, дизайн вашего сайта или продающей страницы может помочь повысить конверсию, но одной-единственной волшебной цветовой схемы, которую во что бы то ни стало нужно угадать, не существует.
Полная палитра цветов, 49 оттенков, объем 20 мл, лаковые краски, перламутровые оттенки | SMAR
Полная палитра цветов, 49 оттенков, объем 20 мл, лаковые краски, перламутровые оттенки
По многочисленным просьбам покупателей теперь у нас есть и укомплектованные наборы, состоящие из полной палитры всех цветов определенного вида лаковой краски SMAR одного объема.
Преимущества такого набора:
1. Весьма значительная СКИДКА про покупке полной палитры цветов.
2. Простота заказа — не надо класть по одной баночке в корзину магазина.
3. Если Вы только начинаете знакомство с красками SMAR, но еще не знаете, что именно будете творить.
ВНИМАНИЕ: при заказе полной палитры НЕЛЬЗЯ заменить или убрать определенный цвет — скидка при заказе на полную палитру в таком случае, к сожалению, аннулируется.
Общие скидки на все представленные SMAR палитры, в зависимости от объема краски:
Краски объемом 50 мл — 15 % скидки
Краски объемом 30 мл — 15 % скидки
Краски объемом 20 мл — 15 % скидки
Краски объемом 10 мл — 10 % скидки
Перламутровая, не прозрачная краска для создания необычайно красивого эффекта эмали на дереве, стекле, керамике, металле, пластике, не требующая закрепления после высыхания. Идеально ложится и «намертво» держится на любых поверхностях.
Идеально ложится и «намертво» держится на любых поверхностях.
Возможно нанесение кистью или наливом, в зависимости от выбранной техники.
Краски можно смешивать между собой для получения дополнительных оттенков.
Консистенция жидкая и текучая.
Высыхание поисходит естественным путем, без дополнительного температурного закрепления.
Наносить кистью или палочкой на сухую, очищенную от пыли поверхность.
Перед применением тщательно перемешать.
НЕ ВЗБАЛТЫВАТЬ!
- Время высыхания: на отлип 4-5 часов;
- полное высыхание 48 часов;
- устойчивость к механическим воздействиям и химическим веществам приобретает через 72 часа.
Разбавитель: лак-разбавитель SMAR №135, Очиститель-разбавитель №1 (уайт-спирит)
Очистка инструментов: Очиститель-разбавитель №1 (уайт-спирит)
Обязательной сертификации не подлежит
Производство: Великобритания
Цветоведение: знакомство с основными цветами
ПРИЛОЖЕНИЕ 2
План-конспект
занятия по изобразительному искусству
для детей 4-6 лет
Вид занятия: живопись
Тема: «Цветоведение: знакомство с основными цветами»
Цель занятия: Раскрыть богатство и разнообразие цветов в живописи, подробно познакомить детей с тремя основными цветами существующими в природе
Задачи урока:
Образовательные:
формировать представление об основных цветах существующих в природе;
научить получать дополнительные цвета путем смешивания основных;
совершенствовать умение работы по живому, без использования карандаша;
совершенствовать знания и умения по организации рабочего места.

Воспитательные:
воспитывать сознательную дисциплину;
воспитывать интерес к урокам изобразительного искусства;
воспитывать бережное отношение к своему труду товарищей;
воспитывать самостоятельность.
Развивающие:
Оборудование:
Для учителя: компьютер, экран, проектор, компьютерная презентация «Цветоведение. Три основных цвета», лист (¼ ватмана), кисть белка №6, вода, тряпочка, палитра, краски гуашевые (белый, красный, желтый, синий).
Для учащихся: лист (¼ ватмана), кисть «Белка №6», вода, тряпочка, палитра, краски гуашевые (белый, красный, желтый, синий).
Зрительный ряд: таблицы «Основные цвета», «Что нужно знать о цвете?»
План занятия:
Организационный момент;
Изложение учебного материала;
Самостоятельная работа учащихся;
Подведение итогов занятия.

Список используемой литературы:
Альшнецкая Н. Путешествие в страну сказок. – Великие Луки. – ИЧП ЕРФО, 1997 год.
Мосин И.Г., Глушкова Н.В. Рисование. Для обучения детей в семье, детском саду и далее…/серия «Развитие ребенка в период детства». – Екатеринбург. Издательство «У-Фактория», 2000 год.
Сокольникова Н.М. Изобразительное искусство и методика его преподавания в начальной школе: Учебное пособие для студентов педагогических вузов. – М.: Издательский центр «Академия», 1999 год.
Длительность занятия: 90 минут с перерывом 10 минут
Ход занятия:
Организационный момент
приветствие;
организация внимания;
проверка готовности к занятию (работа со слайдом презентации «Что необходимо к уроку?»).

Изложение учебного материала
— Сегодня мы с вами поговорим о цветах, но о цветах не простых, а о цветах волшебных.
— Посмотрите, какие это цвета? (работа со слайдом презентации)
— Ребята, а сколько цветов вы знаете? Попробуйте их назвать, сколько вспомните. (Дети перечисляют цвета которые знакомы им)
— А природе множество цветов и оттенков. Гораздо больше, чем может различить человеческий глаз. А что бы нам было просто проще ориентироваться в них, не запутаться в этом богатстве, люди придумали различные классификации цветов.
Таких классификаций несколько. Нам надо постараться запомнить их все. Эти знания о цвете пригодятся нам в дальнейшей работе и помогут чувствовать себя уверенно в работе с красками.
(Работа с таблицей «Что нужно знать о цвете?»)
Таблица «Что нужно знать о цвете?»1
— Знакомство с это таблицей поможет нам быстрее сориентироваться в классификации цветов и запомнить их.
— Все богатство цветов и оттенков можно разделить на две основные группы:
Хроматические цвета;
Ахроматические цвета
— В свою очередь хроматические цвета делятся на основные и дополнительные цвета.
— К основным мы отнесем три цвета КРАСНЫЙ, ЖЕЛТЫЙ и СИНИЙ, а к дополнительным все другие цвета полученные при смешивании основных.
— Чтобы понять сложные взаимоотношения в мире красок, надо пояснить их родственные связи.
— Отношение между цветами – это родственные отношения, которые основаны на том, кто кем кому приходиться.
Есть такая наука – генеалогия. Это наука о происхождении, о сложных родственных связях.
Результатом генеалогических исследований является генеалогическое древо. Это конечно не дерево, а лишь схема очень похожая на дерево.
(Дерево появляется на экране компьютера и растет в соответствии с объяснениями учителя).
— У этой схемы тот же принцип построения, что и у живого дерева.
Корни рождают ствол, т.е. из всех цветов мы можем выделить три основных цвета, которые и будут являться стволом.
Ствол рождает ветви, т.е. три основных цвета дают рост ветвям.
Ветви рождают еще ветви, т.е. при их смешивании получаются дополнительные цвета, т.е. новые ветви.
— Своеобразными прародителями всех цветов являются три цвета: КРАСНЫЙ, ЖЕЛТЫЙ и СИНИЙ. Именно за это их называют основными цветами, т.к. они лежат в основе всех остальных цветов.
— А как же из основных цветов получить дополнительные? (Путем смешивания)
Таблица «Основные цвета»
— Посмотрите, если мы смешаем желтый и синий, то получим зеленый.
— Если мы смешаем красный и синий, то получим фиолетовый.
-Если же мы смешаем желтый и красный, то получит оранжевый.
— А вы знаете, почему так получается?
— Вот сейчас я расскажу вам три сказки и вы сможете ответить на этот вопрос.
Сказка первая «Сказочный лес»
Однажды в сказочный лес пришла Зима и насыпала кругом столько снега, что лес стал белым-белым, как лист бумаги. Долго длилась Зима. И пора бы ей уступить место Весне, но не хочет Зима сдаваться, пуще прежнего лютует, все больше снега подбрасывает. Замерзли лесные жители. Надоело им терпеть проделки Зимы и пошли звери и птицы к Солнцу. Стали его просить:
Солнышко — Солнышко!
Нет у нас ни зернышка,
Все Зима поела
В шубе своей белой.
Солнышко — Солнышко!
Выгляни в окошечко,
Нас погрей немножечко,
Пусть же снег растает,
Травка прорастает!
Вышло тогда Солнышко на небо, стало землю греть. И все вдруг в лесу преобразилось. Снег начал таять и потекли ручьи. Желтые солнечные лучи слились с синими ручейками, и случилось чудо! Ручейки мгновенно высохли, а на их месте из-под земли выглянула молодая зеленая травка.
И все вдруг в лесу преобразилось. Снег начал таять и потекли ручьи. Желтые солнечные лучи слились с синими ручейками, и случилось чудо! Ручейки мгновенно высохли, а на их месте из-под земли выглянула молодая зеленая травка.
— А как появилась эта травка?
— Оказывается, на том месте, где желтый цвет слился с синим, и появился этот новый зеленый цвет!
(Работа с таблицей «Основные цвета»)
— Солнышко, которое пригрело землю было каким цветом? (желтым)
— Когда солнышко пригрело, побежали ручейки, а ручейки какого цвета? (синего)
— А если мы смешаем желтый и синий, какой цвет получим? (зеленый)
— Молодцы! Вижу, что все внимательно слушали эту сказку. И теперь вы точно знаете как получить зеленый цвет.
Сказка вторая «Друзья»
Жили-были на свете ЖЕЛТЫЙ Лимон и КРАСНАЯ Ягодка. Лимон всегда был грустным и часто плакал из-за того, что многие дети его не любили. А вот сладкую красную Ягодку дети с удовольствием ели.
Лимон всегда был грустным и часто плакал из-за того, что многие дети его не любили. А вот сладкую красную Ягодку дети с удовольствием ели.
Лимон с Ягодкой были большими друзьями, поэтому неудачи и беды Лимона очень печалили Ягодку. Думала-думала она, как помочь своему другу и, наконец, придумала! В один прекрасный день Ягодка поделилась с Лимоном своим сладким красным соком и… Лимон преобразился! Он стал похож на Апельсин, потому что изменился его цвет — стал ОРАНЖЕВЫМ! Так добрая и умная Ягодка сделала своего друга веселым, сладким и счастливым!
— Ребята, а почему это Лимончик стал вдруг оранжевым?
(Работа с таблицей «Основные цвета»)
— Молодцы! Все верно!
Сказка третья «Вода и Огонь»
Жили-были Огонь и Вода. Жили они не дружно, вечно ссорились и никак не могли помириться. Огонь кричал: «Я самый сильный, потому что могу все на своем пути сжечь!» — и бросал в Воду свои горячие КРАСНЫЕ искорки.
«Нет! — возражала ему Вода, брызгаясь в него СИНИМИ струйками. — Я самая сильная! Я могу все затопить на своем пути!» Спорили они так, спорили, брызгались друг в друга своими капельками и искорками, а избрызгав все, — исчезли. А на их месте появилась грязная лужица, своим цветом похожая на ФИОЛЕТОВЫЕ чернила. Пришел человек, обмакнул перо в эти ФИОЛЕТОВЫЕ чернила и написал: «Не надо ссориться, друзья! Ведь в гневе жить никак нельзя!»
-Каким цветом были искорки, которыми кидался огонь в воду? (красные)
— А какие были брызги у воды? (синие)
— Какого цвета появилась лужица на месте спора Огня и Воды? (фиолетовая)
— Значит, если мы смешаем красный и синий цвета, то получим новый цвет – фиолетовый?
— Молодцы, вы прослушали внимательно все сказки, и ответили на мои вопросы. Давайте подведем итог.
— Из сказок мы узнали, что если один основной цвет смешать с другим, то появиться новый цвет:
Желтый лучик солнца
Выглянул в оконце,
Побежали струйки
Синих ручейков.
Друг за другом мчались
И перемешались:
ЖЕЛТЫЙ цвет плюс СИНИЙ –
Новый цвет готов!
Как трава — ЗЕЛЕНЫЙ,
Как листва — зеленый,
Желтый цвет плюс синий –
Стебельки цветов.
Надо помнить всем прекрасно:
Смешивая ЖЕЛТЫЙ с КРАСНЫМ,
Цвет ОРАНЖЕВЫЙ получим.
Кто не знает — всех научим!
А не знаете ль секрета вы,
Как нам сделать ФИОЛЕТОВЫЙ?
КРАСНЫЙ с СИНИМ размешаем –
Цвет чернильный получаем!
— Я думаю, что все вы запомнили, как нам получить зеленый, оранжевый и фиолетовый. Значит теперь мы можем проверить свои знания на практике.
Самостоятельная работа учащихся
— Сегодня мы с вами будем рисовать радугу, но не простую, а волшебную.
— Сколько у радуги цветов? (7)
— А сколько баночек с краской у вас на столах? (3)
— А что же нам делать? Как нарисовать радугу? (смешивать цвета)
— Кто знает какие цвета у радуги? (красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый)
— Ребята, кто-нибудь из вас знает стихотворение о цветах радуги?
Над землёю,
Над водою
Встала радуга дугою
Семь цветов ты видишь в ней,
Как запомнить их верней?
Не забудешь семь цветов,
Зная семь волшебных слов:
Каждый Охотник
Желает Знать
Где Сидит Фазан.
— Давайте вместе повторим 7 волшебных слов.
— А почему эти слова называются волшебными? (первая буква слова соответствует первой букве в названии цвета)
Каждый — красный
Охотник — оранжевый
Желает — желтый
Знать — зеленый
Где — голубой
Сидит — синий
Фазан — фиолетовый
— Радугу будем рисовать вместе; радуга должна быть большой и яркой, не жалейте красок!
— Как надо правильно рисовать дуги радуги? Сверху вниз или снизу вверх? (снизу вверх).
— Какой цвет первый? Как нам получить красный? (получать не надо, т.к. красный – основной цвет).
— Берем кисточку, обмакиваем ее в краску и рисуем дугу. Посмотрите, как это делаю я.
— Какой цвет следует Зв красным? Как мы будем получать оранжевый? (смешаем на палитре желтый и красный).
— Посмотрите, берем желтую краску, кладем ее на палитру, далее берем красную и перемешиваем ее с желтой, у нас получается оранжевый.
— Первой всегда берем ту краску, которая светлее.
— Рисуем следующую дугу – оранжевую над красной.
— Следующий цвет – желтый. Как будем получать желтый? (не надо получать, он основной)
— Верно, значит берем желтую краску и рисуем третью дугу.
— Четвертый цвет в радуге, это… (зеленый). Что надо сделать, чтобы получить зеленый? (синий смешать с желтым)
— Верно, смешиваем на палитре цвета и рисуем четвертую дугу.
— Молодцы! Следующий какой цвет? (голубой) Интересно, а голубой из какого цвета будем получать? (из синего)
— А как из синего получить голубой?
— Голубой цвет можно получить двумя способами:
Синий + белый;
Синий + вода.
— Сейчас, каждый из вас подумает, каким способом он будет получать голубой и нарисует следующую дугу.
— Слову «сидит» какой соответствует цвет? (синий). Как нам получить синий? (основной цвет, получать не надо)
— все верно, рисуем следующую дугу.
— Какого цвета дуга будет завершать нашу радугу? (фиолетовый) А название какой птицы соответствует нашему цвету? (фазан, филин)
— Верно, как нам получить фиолетовый? (синий смешать с красным)
— рисуем следующую дугу.
— Посмотрите, наша радуга готова! Какая она у нас вышла красивая!
— А давайте радуге дадим свое имя!
— Яна, какой цвет тебе понравился больше всех?… (спросить каждого ребенка)
— Вот теперь, давайте подпишем радугу. Своим любимым цветом напишите свое имя. Можно имя написать где угодно: под радугой, на радуге и т.д.
— Вот мы и справились с нашей сегодняшней работой! Молодцы!
Подведение итогов занятия
— С какими тремя основными цветами мы сегодня познакомились?
— Как по другому называются эти цвета? (основные)
— Скажите, а сможет ли художник нарисовать картину, если у него будет всего три краски? Почему? (путем смешивания основных красок можно получить множество других цветов и оттенков)
— С помощью каких красок можно получить зеленый цвет?
— А если мы смешаем синий и красный цвета, какой цвет получим?
— О каких двух цветах говориться в сказке о Лимоне и Ягодке? Почему лимон стал оранжевым?
— Молодцы, я вижу что вы на отлично усвоили материал сегодняшнего занятия. Научились сами совершать волшебство с красками!
Научились сами совершать волшебство с красками!
— За вашу активную и плодотворную работу, я хочу подарить каждому по жетону:
— Почему звездочка? Потому что ваша сегодняшняя отметка «5», а у звездочки пять лучиков!
— Ну, а почему в звездочке радуга, догадайтесь сами!
Уборка рабочего места
— После работы обязательно надо прибрать свое рабочее место.
— Кисти надо намыть с мылом, краски аккуратно закрыть. Приготовляя тем самым все к следующему занятию.
1 Учебник «Технология труда» 3 класс
Определение цветов в вашей дизайн-системе | Полное руководство по созданию масштабируемой гармоничной цветовой системы
Я считаю, что ваша команда уже осознала или скоро осознает необходимость создания надежной системы дизайна. И почему бы нет? Системы проектирования обеспечивают согласованность, масштабируемость и эффективность.
И почему бы нет? Системы проектирования обеспечивают согласованность, масштабируемость и эффективность.
Нет двух разных цветовых оттенков для состояний ошибки,
Больше не начинать каждый раз с нуля и
Больше не нужно торчать, чтобы определить радиус углов кнопок.
Вместо того чтобы сосредотачиваться на этих тривиальных решениях, дизайнеры и разработчики теперь могут сосредоточиться на удобстве использования и создании приятных впечатлений.Вы уловили идею. Верно?
Что ж, теперь, когда ваша команда решила инвестировать в создание дизайн-системы, первым шагом должно быть заложение основы. Основы — это основные элементы, такие как цвета, типографика, макет, значки и т. Д. После того, как вы разберетесь с основами, вы можете переходить к определению компонентов, паттернов и шаблонов.
В этой статье я расскажу о процессе, который мы использовали для создания нашей цветовой системы.
Ниже приводится краткое описание процесса. Подробности мы рассмотрим позже.
Подробности мы рассмотрим позже.
Эта статья от UXPin помогла нам в общих чертах обрисовать наш процесс.
- Организуйте все свои цвета — определите все свои цвета и структурируйте их в логические группы.
- Определите систему для создания расширенных палитр — систему для создания вариаций основного цвета
- Установите соглашения об именах — чтобы гарантировать, что все заинтересованные стороны общаются на последовательном языке, а не жестко запрограммированными шестнадцатеричными кодами
- Подтвердите новые цветовые палитры — чтобы убедиться, что новые цвета соответствуют всем вашим цветовым требованиям и стандартам доступности.
- Определите правила использования — назначьте цвета глобальным элементам пользовательского интерфейса, таким как фон, текст, контейнер.
- Выпуск для тестирования — продвигайте новые цветовые палитры и руководства по использованию к заинтересованным сторонам в вашей команде
- Итерируйте —Уберите обратную связь от команды и внесите изменения, если требуется
- Выпуск для разработчиков цветовая система для их библиотеки компонентов
Для большинства из нас все цвета можно разделить на 4 группы —
Основные цвета | Дополнительные цвета | Нейтральные | Семантические цвета
1.
 Основные цвета
Основные цветаЭто цвета, которые наиболее часто используются в пользовательском интерфейсе и придают продукту отличительную индивидуальность. Обычно это цвета, которые бренд устанавливает в качестве своей идентичности. Использование фирменных цветов в качестве основных повышает узнаваемость бренда.
Основные цвета некоторых известных брендов2. Дополнительные цвета
Эти цвета подчеркивают или дополняют основной цвет. Их следует использовать с осторожностью, чтобы выделить элементы пользовательского интерфейса. Эти цвета также обычно определяются в руководствах по бренду.
Обычно бренд может иметь от 1 до 6 вторичных цветов. Хотя, если ограничить его тремя цветами, это повысит узнаваемость и последовательность.
Если ваша организация имеет несколько продуктов в своем портфеле, каждый суббренд (или продукт) может иметь свой собственный набор основных и дополнительных цветов
3. Нейтральные
Они включают оттенки серого, полностью от белого к черному. Они используются для фона, цвета текста и т. Д. И составляют большую часть вашего пользовательского интерфейса.
Они используются для фона, цвета текста и т. Д. И составляют большую часть вашего пользовательского интерфейса.
Я предпочитаю легкий намек на синий, чтобы сделать эти цвета более живыми.
Нейтральная цветовая палитра4. Семантические цвета
Это цвета, передающие цель. Они помогают пользователям передавать сообщения. Например, зеленый имеет положительный оттенок. Мы используем зеленый цвет для передачи информации об успехе, подтверждающих сообщений и т. Д.
Все дизайнеры согласятся, что базового цвета недостаточно. Нам нужны дополнительные оттенки базового цвета для различных вариантов использования. После того, как основные, вторичные и семантические цвета определены, следующим шагом будет определение системы, которая позволит вам генерировать из них дополнительные оттенки.
Цветовые оттенки, созданные из разных основных цветовГенератор расширенной палитры
Наши друзья из Lyft открыли исходный код алгоритма, который они использовали для создания своей цветовой системы — Colorbox. Это делает создание цветовых систем очень удобным, позволяя нам настраивать параметры в соответствии с нашими потребностями.
Это делает создание цветовых систем очень удобным, позволяя нам настраивать параметры в соответствии с нашими потребностями.
Цвета могут быть представлены в трех измерениях —
Для создания согласованной гармоничной цветовой системы цветовые палитры должны быть созданы с использованием определенного алгоритма, который учитывает все параметры — оттенок, насыщенность, яркость.
Давайте посмотрим, как Colorbox это делает.
- Количество шагов: Это определяет количество образцов в палитре. 10-11 шагов — хорошее число для начала.
- Заблокировать базовый цвет: Введите базовый цвет, вариации которого вы хотите создать (это могут быть основные, второстепенные или семантические цвета)
- Определите вариацию оттенка: Это определяет, как оттенок будет меняться в разных образцах в палитре. Вы можете придерживаться значения оттенка основного цвета во всех образцах или добавить небольшие вариации.

a) Сначала определите значения оттенка для образцов на крайних концах.
b) Затем выберите кривую (Linear / Cubic / Sine…). Кривая определяет, как значения оттенка будут варьироваться между крайними образцами. Поиграйте, а затем выберите. - Определите изменение насыщенности: Тот же процесс для оттенка применяется и для насыщенности, и для яркости.
a) Во-первых, определите значения насыщенности для образцов на крайних концах
(я предпочитаю 5–100, поскольку он обеспечивает светлые оттенки. для использования в качестве фона.
b) Затем выберите кривую (Linear / Cubic / Sine…), которая будет определять значения насыщенности для образцов между крайними значениями. - Определите изменение яркости: При движении вниз по палитре яркость будет уменьшаться.
a) Диапазон от 100 до 35 подходит для большинства цветов, хотя вы можете настроить конечное значение для некоторых.
б) Я рекомендую использовать линейную кривую, если вы хотите, чтобы яркость постоянно переходила от одного образца к другому.
Вот и все.У вас готова цветовая палитра.
Рекомендуется использовать одинаковые настройки насыщенности и яркости для всех основных цветов. Это привело бы к гармоничной цветовой системе.
Уменьшите количество цветовых оттенков
К концу предыдущего упражнения вы получите множество цветовых оттенков. В каждой цветовой палитре будет около 10–11 образцов. Хотя все это вам не понадобится. Предлагаю проанализировать варианты использования цветов и сократить количество.Это сделало бы два чуда. Во-первых, это снизит когнитивную нагрузку на дизайнера и повысит скорость принятия решений. Во-вторых, было бы намного проще поддерживать цветовую систему.
Больше возможностей — Большая когнитивная нагрузка — Больше обслуживания
Вот что нам подходит. Мы сократили нашу палитру до 5 оттенков. Первые два предназначены в основном для фона. В то время как оттенки, помимо основного цвета, предназначены для состояний наведения, выбранных состояний и т. Д.
Д.
Общаться с заинтересованными сторонами с помощью логичных, понятных имен, таких как «основной цвет», намного проще, чем общаться с помощью жестко запрограммированных значений (# 1F6AE3).Дать согласие?
Что еще лучше, так это то, что эти имена могут использоваться как токены дизайна. Маркеры дизайна — это именованные объекты, которые хранят атрибуты визуального дизайна (интервал, цвет, типографику и т. Д.). Они используются вместо жестко запрограммированных значений для создания и поддержки масштабируемой, согласованной системы проектирования.
Основные цвета для суббренда X и суббренда Y. Токен Design позволяет атрибутам (цвету фона) наследовать разные значенияКак создать идеальную цветовую палитру веб-сайта
Выбор цветовой палитры для собственного веб-сайта — не что иное, как прогулка по парку , особенно если вы не уверены в своих способностях к выбору цвета.Это может быть кошмар, когда на вас вспыхивают миллионы цветов, временно ослепляющих и подавленных.
Ага! Я понял!
Но прежде чем я поделюсь несколькими советами и формулами, которые помогут вам сделать этот опыт приятным, позвольте мне рассказать вам небольшую историю…
Примерно в то время, когда я учился в старшей школе, моя мама хотела владеть красная машина.
Она хотела, чтобы он был настолько красным, насколько это возможно. Вроде… действительно красный.
В итоге финансы позволили семье позволить себе новую машину для мамы, и, конечно же, красную.
Автомобиль был подарком на Рождество, и я хорошо помню, как перелез через него, чтобы повесить на него большой огромный лук. Было весело сделать сюрприз, а увидеть ее счастливое лицо? было более чем того стоило!
Забавно, машина приехала двумя неделями раньше, и мы оставили ее в гараже. Нам приходилось сохранять невозмутимое выражение лица каждый раз, когда мама парковала свою грязную старую белую машину рядом с этой великолепной новой красной машиной. О боже, она понятия не имела, что машина будет ее через несколько недель!
О боже, она понятия не имела, что машина будет ее через несколько недель!
Красная машина — лишь одно из многих моих детских и юношеских воспоминаний, связанных с любовью моей мамы к красному цвету.Ей также нравится зелено-синий цвет, который я считаю сине-зеленым, но я сохраню эту историю для другого поста.
Эти счастливые воспоминания никогда не перестают вызывать у меня улыбку. Это часть личного опыта , который влияет на то, как я отношусь к красному цвету.
Сила цвета
Color — мощный инструмент коммуникации. Он способен привлекать или отталкивать людей любого возраста, пола и культуры, вызывая эмоции и психологические реакции. На предпочтение цвета может влиять личный опыт, личные вкусы, чувства или мнения.
Наше восприятие цвета также зависит от генетики. Мы не все видим цвета одинаково. В мире каждый двенадцатый мужчина и каждая 200 женщина страдают какой-либо дальтонизмом . И многим другим трудно увидеть разницу между похожими оттенками одного цвета, особенно если они расположены рядом друг с другом. Поэтому, если ваша целевая аудитория — мужчины, помните об этом при создании цветовой комбинации.
Поэтому, если ваша целевая аудитория — мужчины, помните об этом при создании цветовой комбинации.
Некоторые исследования также показали, что разные пола привлекают разные цвета кожи.Исследования показывают, что женщины предпочитают пастель и теплые цвета, а мужчины — холодные. Это также показывает, что женщинам не нравится коричневый и оранжевый, а мужчинам не нравится фиолетовый.
Помните, однако, что это исследования. Это не правила, по которым нужно жить и дышать!
Вот небольшой мой секрет:
Я склонен тяготеть к землистым цветам, а черный / коричневый — постоянное место в моем шкафу. Несмотря на это, когда я в джинсах, оранжевые, желтые и красные обычно оказываются на высоте.Для цветовой схемы своего сайта я также выбрала яркие цвета. Единственная разница в том, что я использую их экономно и больше полагаюсь на нейтральные цвета, такие как кремовый, белый и черный. Так что да … Меня не консультировали для исследования выше. 🙂
Цвета во всем мире
Цвет также имеет разные значения во всем мире.![]() В Америке и Европе красный цвет используется для обозначения любви, страсти и огня. В Китае и Индии он используется для обозначения плодородия и удачи и является предпочтительным цветом для платья невесты.
В Америке и Европе красный цвет используется для обозначения любви, страсти и огня. В Китае и Индии он используется для обозначения плодородия и удачи и является предпочтительным цветом для платья невесты.
В этой части света, в западной культуре, синий цвет обычно ассоциируется с властью, мудростью, миром и депрессией. В Греции и Турции считается, что синий борется со злом; однако в Корее темные оттенки синего — это цвет траура.
Blue Turkish Evil EyeПомните об этих различиях при выборе цветовой палитры для своего веб-сайта. Чтобы избежать путаницы и недоразумений, быстрый поиск в Интернете подскажет вам, что означает каждый цвет в разных частях мира.
Какой цвет выбрать?
Типичный вопрос, который мне часто задают: «Какие цвета мне выбрать? Те, которые мне нравятся, или те, которые понравятся моим пользователям? »
Короткий трехсекундный ответ — выбрать цвета, которые вам нравятся.
Но подождите !!
Давайте уточним немного подробнее и подумаем о ваших любимых цветах, не так ли?
Когда я сажусь с новым клиентом во время процесса «Обнаружения веб-сайтов», я задаю несколько вопросов , прежде чем приступить к работе с цветовыми палитрами веб-сайта. Иногда у них есть один или два цвета, которые они уже используют на своем логотипе и других предметах бренда. Иногда они проводят ребрендинг, а иногда начинают новый бизнес. Итак, где бы вы ни находились, ответы на эти вопросы станут руководством к выбору цветовой палитры для веб-сайта:
Иногда у них есть один или два цвета, которые они уже используют на своем логотипе и других предметах бренда. Иногда они проводят ребрендинг, а иногда начинают новый бизнес. Итак, где бы вы ни находились, ответы на эти вопросы станут руководством к выбору цветовой палитры для веб-сайта:
- Какие слова и прилагательные отражают индивидуальность вашего бренда?
(Женское или мужское? Игривое или серьезное? Роскошное или доступное? Современное или классическое? Молодое или зрелое? Громкое или приглушенное?) - Каковы ценности вашего бренда?
(Изобилие, сострадание, надежность, равенство, веселье, рост, честность, новаторство, доброта, мастерство, уравновешенность, стойкость, стабильность, доверие, видение и т. Д.) - Какой цвет подходит под характеристики вашего товара / услуги?
- Кто ваш идеальный клиент?
- Как вы хотите, чтобы ваш идеальный клиент чувствовал себя после взаимодействия с вашим брендом?
После того, как вы ответите на эти вопросы , вы обнаружите, что некоторые слова, которые вы используете, совпадают с описанием и настроением цвета или группы цветов в приведенной ниже таблице.
Психология цвета
Для большинства из нас, жителей западной части этого мира, значение цветов в положительном свете выглядит следующим образом:
Разрешение нарушать правила
Есть некоторые отрасли, в которых определенные цвета имеют большее значение. чаще, чем другие.Вы можете услышать, как эксперты говорят, что вам следует выбирать цветовую палитру своего бренда и веб-сайта только на основе вашей целевой аудитории. На самом деле, вы можете осторожно, , без страха нарушать правила, и это может быть отличительной чертой вашего бренда.
Одним из примеров является Wells Fargo. В то время как большинство банков и финансовых учреждений остаются «в безопасности» благодаря своим синим цветам, Wells Fargo выделяется. Его бренд является хорошим примером нарушения правил, используя цвета, связанные с едой, оформлением и срочностью, например красный и желто-оранжевый.
Другой пример — идея о том, что, поскольку фиолетовый в США означает богатство и королевскую власть, его не следует использовать для продажи недорогих ковриков для йоги. Ну, я не знаю как вы, но я вижу, что фиолетовый и йога всегда хорошо сочетаются друг с другом!
Ну, я не знаю как вы, но я вижу, что фиолетовый и йога всегда хорошо сочетаются друг с другом!
Как насчет свадьбы? Какой цвет приходит тебе на ум? Белый? Белый с оттенком? Кремовый цвет? Мягкая пастель? Что ж, у меня для вас новость: есть МНОГО других возможных цветов для блаженства в день свадьбы счастливой, энергичной пары. То же самое и с независимыми подрядчиками, предоставляющими свои услуги, от дизайнеров приглашений до стилистов приемных.
Следовательно, я настоятельно рекомендую вам не зацикливаться на психологии цвета toooooo .
(прямо сейчас я слышу, как боги цвета кричат на меня…)
Психология цвета направит и поможет вам сузить несколько вариантов цвета. Секрет здесь в том, чтобы понимать правила, но сознательно нарушать их, если они не поддерживают индивидуальность вашего бренда, ценности, нишу и послание.
Назад к основам: теория цвета
Человеческий глаз может различать около 7 миллионов различных цветов. Одна эта информация может показаться устрашающей, когда вы пытаетесь найти правильные цвета для своего веб-сайта. Но это становится менее пугающим, если вспомнить, что все 7 миллионов цветов являются результатом трех цветов.
Одна эта информация может показаться устрашающей, когда вы пытаетесь найти правильные цвета для своего веб-сайта. Но это становится менее пугающим, если вспомнить, что все 7 миллионов цветов являются результатом трех цветов.
Цветовое колесо
Помните, как в школе учили основные и второстепенные цвета? Как насчет третичных цветов?
Хорошо, может, я зашел слишком далеко…
Если вы помните хотя бы первые две группы, у вас уже есть базовые знания теории цвета! Ура!
Основные цвета включают желтый, красный и синий.Эти цвета нельзя смешивать с другими цветами, что делает их источником всех цветов.
Дополнительные цвета представляют собой смесь двух основных цветов. Это оранжевый, зеленый и фиолетовый.
Третичные цвета — это комбинации основных и дополнительных цветов. Существует шесть третичных цветов: желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый, желто-оранжевый. Хороший способ запомнить имена — всегда использовать основное имя перед другим цветом.
Хороший способ запомнить имена — всегда использовать основное имя перед другим цветом.
Единственное, что вам нужно знать о теории цвета, это то, что существует три основных категории: цветовое колесо , изображенное выше, цветовой контекст и гармония цвета .
Цветовой контекст
Знаете ли вы, что цвет ведет себя иначе по отношению к другим цветам и формам? Цветовой контекст — это то, как мы видим изменение цвета в зависимости от того, что вокруг него. Один и тот же оранжевый оттенок «выглядит» по-разному в сочетании с желтым фоном, а затем с красным фоном.
Но… какие цвета хорошо смотрятся вместе?
На этом этапе вы можете подумать, что есть много вещей, которые следует учесть перед тем, как выбирать цвета. И вы даже не уверены, какие цвета хорошо смотрятся вместе!
Не бойся, друг мой!
Введите…
Color Harmony!
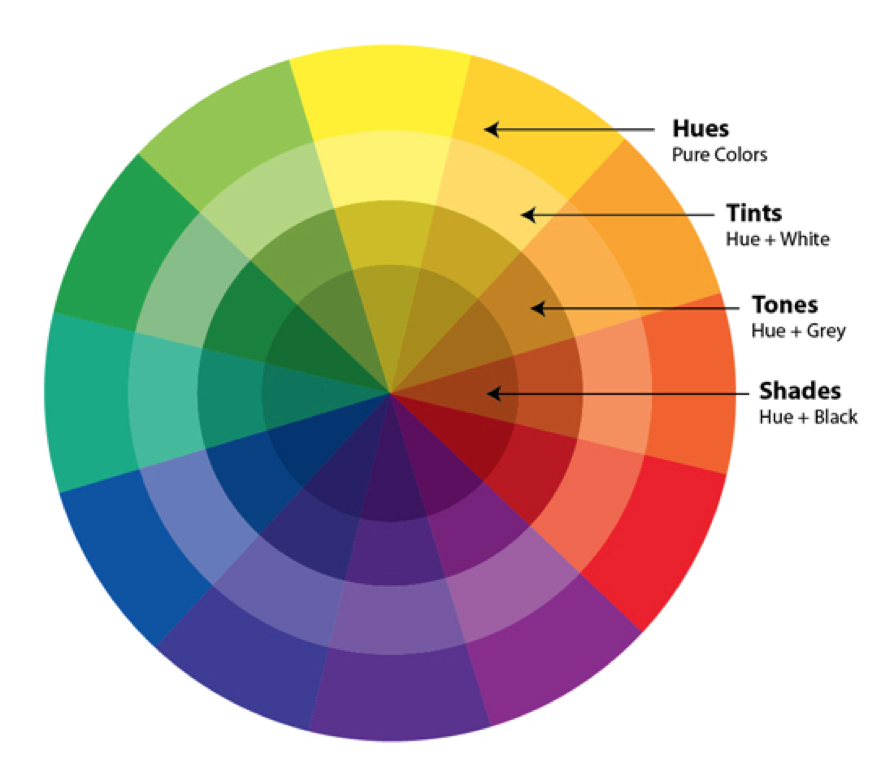
Прежде чем мы перейдем к деталям цветовой гармонии, рекомендуется сделать краткий обзор нескольких терминов, используемых для описания различных типов цвета и их вариаций. Эта информация поможет вам при создании цветовой палитры вашего сайта. Это:
Эта информация поможет вам при создании цветовой палитры вашего сайта. Это:
- Оттенок : другое слово, обозначающее «цвет»; относится к одному из двенадцати цветов на цветовом круге
- Оттенок : оттенок, затемненный черным (хороший трюк для поиска темных цветов фона)
- Оттенок : оттенок, осветленный белым (хороший трюк для поиска света фоновые цвета)
- Значение : насколько темный (он же Shade) или светлый (он же Tint) цвет, в диапазоне от черного до белого.
- Насыщенность : относится к интенсивности, независимо от того, выглядит ли цвет более тонким или более ярким. Чем ближе цвет к серому, тем он более ненасыщенный, приглушенный.
- Тон : оттенок, приглушенный серым
Цвета в цветовом круге можно комбинировать, используя одну из шести формул цветовой схемы, что позволяет достичь гармонии в любом дизайне. Все эти шесть схем позволяют создавать сбалансированные и визуально приятные или высококонтрастные и яркие комбинации .
Итак, поехали! Существуют настоящие формулы , которым вы можете следовать , чтобы создать комбинацию цветов, которые хорошо смотрятся вместе. Они бывают монохроматическими, аналогичными, дополнительными, расщепляюще-дополнительными, триадными, тетрадными и дважды-дополнительными.
Я почти слышу, как вы говорите «Ура!» затем сделайте небольшой цветной танец. 💃🏻🕺🏻
Монохроматический
В этой формуле используется один оттенок, что позволяет вам исследовать различную насыщенность и значение для создания вариаций этого цвета.
Эта формула гарантированно соответствует, создавая визуально целостный вид. Он также считается самым легким для глаз . Он не привлекает к себе внимания и помогает ассоциировать бренды с определенным запоминающимся цветом.
Монохромная цветовая палитра бесспорно шикарна и консервативна. Он также может стать жертвой скуки, в зависимости от использования. Вы можете немного изменить правила — и при этом сохранить монохромную схему — используя дополнительный или акцентный цвет. Дополнительный оттенок можно найти прямо напротив выбранного вами цвета, и, если его использовать экономно, это поможет.
Дополнительный оттенок можно найти прямо напротив выбранного вами цвета, и, если его использовать экономно, это поможет.
Аналог
В аналогичной комбинации используются цвета, расположенные рядом друг с другом на цветовом круге, например синий и зеленый или красный и оранжевый. Они очень хорошо сочетаются с и создают приятные для глаза схемы. Вы часто встретите это очень универсальное сочетание в природе — изобразите красные, оранжевые и желтые листья осенью или небо во время заката.
Аналогичная схема отлично подходит для очень спокойного, умиротворенного дизайна, где вы хотите, чтобы ваша аудитория чувствовала себя комфортно и расслабленно. Это не значит, что вы не можете использовать одну и ту же цветовую схему для создания других ощущений, таких как изобилие и энергия, особенно при использовании теплых оттенков.
Дополнительные
Это цвета, расположенные напротив друг друга на цветовом круге, например красный и зеленый или синий и оранжевый. Эта комбинация, когда они имеют одинаковое значение (оттенок / оттенок), чрезвычайно яркая и динамичная , и поэтому они постоянно используются в спорте.Его высокая контрастность и высокая интенсивность создают «вибрирующие границы», когда цветовая вибрация происходит по краям, разделяя оттенки одного и того же значения.
Эта комбинация, когда они имеют одинаковое значение (оттенок / оттенок), чрезвычайно яркая и динамичная , и поэтому они постоянно используются в спорте.Его высокая контрастность и высокая интенсивность создают «вибрирующие границы», когда цветовая вибрация происходит по краям, разделяя оттенки одного и того же значения.
Эту схему трудно применить гармонично, если использовать ее в чистом виде. Решение здесь — добавить оттенок, оттенок или ненасыщенные тона к одному из цветов или добавить нейтральный цвет к смеси. Это добавит разнообразия и устранит вибрирующие границы, сохранив контраст.
Split-Complementary
В этой цветовой схеме используется любой цвет плюс два, которые граничат с его дополнением.Он по-прежнему дает вам контраст, как в дополнительной схеме, но добавляет больше цветов для работы и более интересных результатов.
Triadic
В триадической схеме используются три цвета, которые расположены равномерно, образуя идеальный треугольник на цветовом круге. Эти комбинации обычно бросаются в глаза, а стимулируют, особенно если вы используете основные или второстепенные цвета. Поиграйте с оттенками и оттенками, чтобы создать схему с меньшим контрастом. Используйте один в качестве основного цвета, а два других в качестве акцентов.
Эти комбинации обычно бросаются в глаза, а стимулируют, особенно если вы используете основные или второстепенные цвета. Поиграйте с оттенками и оттенками, чтобы создать схему с меньшим контрастом. Используйте один в качестве основного цвета, а два других в качестве акцентов.
Самая сложная часть этой формулы — получить три цвета, соответствующие описанию индивидуальности вашего бренда. Я предлагаю вам сначала ознакомиться со списком вопросов и таблицей цветовой символики, прежде чем вы решите использовать эту схему.
Тетрадик или дважды комплементарный
Эта схема образует прямоугольник на колесе с использованием двух дополнительных цветовых пар. Это очень привлекательная комбинация , но ее сложнее применить в вашем дизайне, поскольку большее количество цветов сложнее сбалансировать.
Эта комбинация работает лучше, если вы выбираете один цвет в качестве основного оттенка, в то время как другие могут служить в качестве акцентных цветов с отрегулированной насыщенностью и значением некоторых или всех цветов.
СОВЕТ ОТ ПРОФЕССИОНАЛА: Если вы не уверены в своих способностях к выбору цвета, я предлагаю вам держаться подальше от этой формулы цветовой гармонии.
Другие инструменты, которые вы можете использовать для своего веб-сайта Цветовая палитра
Приведенные выше формулы цветовой гармонии — отличный инструмент, отправная точка для руководства, но это не единственный способ сделать это.Вот еще несколько способов сделать это:
- Цвета могут быть объединены в пары по температуре , насыщенности , настроению и теме .
- Используйте изображение с вашим любимым цветом, индивидуальностью вашего бренда и его посланием и создайте на его основе палитру.
- Найдите существующую цветовую палитру , которая пробудит ваше воображение или ту, которая вам понравится, и сделайте ее своей собственной.
Взгляните на некоторые из перечисленных ниже инструментов. Вы можете использовать их для создания цветовой палитры с нуля, из изображения или для проверки других существующих палитр.
Вы можете использовать их для создания цветовой палитры с нуля, из изображения или для проверки других существующих палитр.
- Adobe Color CC для создания цветовой палитры веб-сайта с нуля или из изображения, щелкнув ссылку «импортировать изображение».
- Coolors для создания цветовой палитры веб-сайта с нуля, из изображения, щелкнув значок камеры, или просто щелкнув ссылку «исследовать», чтобы найти существующие цветовые палитры.
- Paletton и 0to255 для создания цветовой палитры веб-сайта с нуля
- Design Seeds и Color Palettes для поиска существующих палитр
- Pinterest — еще один отличный инструмент, который вы можете использовать, просто выполните поиск по «цветовым палитрам веб-сайта»
Create Your Own Website Цветовая палитра
Пришло время провести мозговой штурм и сузить собственную цветовую палитру.
Важно понимать, что эти правила не являются строгими. Чтобы получить правильную цветовую палитру для вашего веб-сайта, нужно проработать множество различных шагов и аспектов, и вы, безусловно, можете использовать разные пути. Однако в следующих строках я расскажу о пути, который я использую при создании цветовых палитр веб-сайтов для моих клиентов и даже для себя.
Однако в следующих строках я расскажу о пути, который я использую при создании цветовых палитр веб-сайтов для моих клиентов и даже для себя.
Взгляните на существующие элементы дизайна. Если у вас уже есть цвет для вашего логотипа или любого другого существующего элемента бренда, вы можете использовать его, чтобы начать этот процесс.Вы также можете добавить его позже, если не хотите, чтобы он был основным цветом.
После того, как вы, , пройдетесь по своим ответам из списка вопросов выше, вы обнаружите, что некоторые (или многие!) Из них совпадают с описанием и настроением каждого цвета в психологии цветовой таблицы.
STEP ONE
Выберите цвета, которые вам нравятся, и представляйте ваш бренд
Это цвет, который будет самым запоминающимся, самым интересным, поэтому он привлечет к себе наибольшее внимание.
Давайте возьмем пример бренда, который описывает свою личность и ценности словами «стабильность, доверие, креативность и оптимизм». Затем мы сужаем выбор цвета до синего (стабильность и доверие) и оранжевого (креативность и оптимизм).
Затем мы сужаем выбор цвета до синего (стабильность и доверие) и оранжевого (креативность и оптимизм).
У бренда также есть выбор «отказаться от одного из цветов», если он предпочитает сосредоточиться на одной конкретной ценности или чертах личности. В нашем примере мы будем придерживаться обоих и перейдем к следующим шагам.
Помните, что вы также можете выбрать цвет, который вам нравится, если он соответствует некоторым словам, которые вы используете для описания вашего бренда. Если одно из описаний вашего бренда — «тепло», у вас есть несколько вариантов: красный, оранжевый и желтый (и все что угодно в этом диапазоне).То же самое и с другими цветами.
«А сколько цветов?» вы спрашиваете…
Это действительно зависит от вас, от того вывода, который вы придете после того, как ответите на эти вопросы и решите, какую цветовую формулу вы хотите использовать. Однако в большинстве случаев для не дизайнеров я предлагаю меньше цветов: максимум один или два . Чем больше у вас цветов, тем сложнее сбалансировать их все в своем дизайне. При создании цветовой палитры своего сайта придерживайтесь концепции «меньше значит больше».
Чем больше у вас цветов, тем сложнее сбалансировать их все в своем дизайне. При создании цветовой палитры своего сайта придерживайтесь концепции «меньше значит больше».
Пока вы просматриваете цветовую диаграмму, цветовое колесо и шесть приведенных выше формул, подумайте о своей цветовой палитре, содержащей примерно от 3 до 7 цветов.
ШАГ ВТОРОЙ
Решите, какую формулу цветовой схемы вы будете использовать
В нашем примере, когда мы сузим цвета, мы увидим, что синий и оранжевый противоположны на цветовой диаграмме. Это дает нам возможность использовать дополнительную формулу или дополнительную формулу.
Бренд любит оранжевый, но предпочитает работать с двумя разными оттенками синего. Итак, давайте выберем дополняющую формулу: цвет плюс два, которые граничат с его дополнением.
ШАГ ТРЕТИЙ
Отрегулируйте оттенки по своему усмотрению
На этом этапе мы можем перейти к цветовому кругу и изменить оттенок, оттенок, насыщенность и тон по своему вкусу.
В нашем примере бренд предпочитает более темный синий цвет и чуть более светлый оранжевый, почти желтый. Затем мы добавляем больше оттенка (черный) к синему и больше оттенка (белый) к оранжевому. Для более светлого синего цвета мы переместили «стрелку» ближе к зеленому, но все еще в синем спектре.
Теперь у нас есть три цвета, которые хорошо смотрятся вместе благодаря формулам цветовой гармонии.
На следующих этапах мы сосредоточимся на том, какой из этих цветов будет нашим основным или акцентным. Мы также выберем другие цвета, которые уравновесят и дополнят их в этой цветовой палитре.
СОВЕТ ОТ ПРОФЕССИОНАЛА: Вы можете работать с любым конкретным цветовым спектром в цветовом круге, чтобы найти тон / значение, которое вам больше всего нравится.
На следующих этапах цвета будут разделены на четыре отдельные группы:
- Основной
- Акцентный
- Нейтральный
- Оттенки и / или оттенки
ШАГ ЧЕТВЕРТЫЙ
Выберите основной цвет (а)
На этом этапе вы можете выбрать один или два цвета для первой группы: основной цвет (а), иногда называемый «жирным», «основным» или «доминирующим» цветом (цветами).
Основной, основной, жирный или доминирующий цвет является «доминирующим» либо из-за того, сколько он проявляется в вашем общем дизайне, либо из-за того, как он выделяется по сравнению с другими цветами.
В большинстве случаев доминирующий цвет является основным цветом вашего бренда. Он также привлечет к себе наибольшее внимание и станет самым запоминающимся. Вспомните красный цвет Coca-Cola ™, желтый McDonald’s ™, оранжевый Amazon ™, розовый Barbie ™, синий GE ™, серый Mercedes ™, черный Chanel ™. Другими словами, основной цвет — это ваша главная звезда. ⭐️
В нашем примере мы выберем два основных цвета: более светлый оттенок синего будет нашим первым основным цветом, а более темный «темно-синий» будет вторым основным цветом.
Мы можем использовать светло-оранжевый и один из синих оттенков в качестве основных цветов или даже один цвет в качестве основного. Этот выбор зависит от нескольких вещей. Если:
- бренд уже создан
- уже есть цвет логотипа
- хотите использовать цвета вашего логотипа в качестве основных цветов
- вы начинаете с нуля (тогда у вас будет больше гибкости)
- ценности бренда сильнее в одном цвете, чем в другом (в нашем примере: стабильность и доверие сильнее, весят больше, чем креативность и оптимизм)
ГДЕ ИСПОЛЬЗОВАТЬ : Используйте эти цвета, чтобы привлечь внимание вашей аудитории или выделить важную информацию, такую как логотип , вкладки меню, кнопки призыва к действию, заголовки, заголовки, ссылки, номера телефонов и т. д.
СОВЕТ ПРОФЕССИОНАЛА : выберите универсальный основной цвет, который хорошо работает как на светлом, так и на темном фоне. Если ваш основной цвет — белый / очень светлый или черный / очень темный, возможно, вы захотите, чтобы один из ваших акцентных цветов был универсальным.
ШАГ ПЯТЬ
Выберите акцентные цвета
Затем выберите один или два цвета , которые контрастируют или дополняют ваш основной цвет. Это цвет, который вы используете чаще всего после основного цвета.
Акцентные цвета выделяют другие важные части вашего веб-сайта, помогая создать иерархию и единый дизайн.В свою очередь, они помогут привлечь внимание аудитории к наиболее важной информации на ваших страницах.
В зависимости от вашего бренда и сообщения, вы можете выбрать более двух цветов акцента, например, красочный стиль бренда, ориентированный на детей, или забавные темы. Однако в большинстве случаев идеальным числом является один или два.
Акцентный цвет не обязательно означает, что это яркий или яркий, сверхнасыщенный цвет. Это просто означает цвет, который контрастирует с вашим основным цветом или дополняет его. Если вы сомневаетесь, вернитесь к цветовому кругу и выбранной формуле, чтобы просмотреть доступные варианты.
В нашем примере мы выберем светло-оранжевый в качестве основного цвета.
Помните, что вы можете выбрать любой оттенок в качестве акцентного цвета. Единственная разница в том, как вы будете использовать его на своих страницах.
СОВЕТ ПРОФЕССИОНАЛА: Ограничьтесь двумя или тремя цветами между основным и акцентным цветами . Выберите один основной цвет? Выберите два акцентных цвета. Если вы выберете два основных цвета, придерживайтесь одного акцента. Вы хотите, чтобы это было очень просто? Выберите один основной цвет и один цвет акцента.
ГДЕ ИСПОЛЬЗОВАТЬ : эти цвета могут выделять важную или второстепенную информацию на вашей странице, например CTA (призыв к действию), цитаты, субтитры или текущие вкладки меню.
ШАГ ШЕСТОЙ
Выберите нейтральные цвета
Эти цвета уравновешивают ваш дизайн и создают «белое пространство», а также обеспечивают темные цвета для основного текста и светлые цвета, чтобы различать фон, текстуры и узоры. Все цветовые схемы должны иметь минимум 2 нейтральных цвета .
Если вы используете нейтральный цвет в качестве фона, убедитесь, что он достаточно контрастирует с цветом вашего текста, чтобы не напрягать глаза и его было легко читать. Если сомневаетесь, используйте белый, бежевый и разные оттенки серого. Черный вариант — вариант, но он имеет тенденцию преобладать в цветовой схеме, если используется в нескольких элементах, поэтому будьте осторожны.
В нашем примере мы выберем два нейтральных цвета: бежевый для фона и почти черный для текста.
СОВЕТ ПРОФЕССИОНАЛА : Старайтесь держаться подальше от чистого черного (# 000000).Черный преобладает, и на самом деле нет ничего черного на 100%. Добавьте немного нежного цвета в ваши черные, и это будет легче для глаз.
ГДЕ ИСПОЛЬЗОВАТЬ : Эти цвета в основном используются в качестве фона, текстур, тонких узоров, текста и как баланс между основным и акцентным цветом.
ШАГ СЕДЬМОЙ
Вам могут понадобиться оттенки и оттенки
Иногда вы обнаруживаете, что вам нужна дополнительная версия или две вашего основного или акцентного цвета. Хорошее решение — добавить его оттенки или оттенки. Это необязательный шаг , но я считаю, что он помогает, когда вам нужно изменить один или несколько цветов из вашей палитры.
В нашем примере мы выберем очень светлый вариант оранжевого акцентного цвета (оттенка) и более темный вариант цвета фона, который мы выбрали выше. Эти комбинации дадут нам большую гибкость.
ГДЕ ИСПОЛЬЗОВАТЬ : эти варианты можно использовать для фона, падающих теней, эффектов свечения, наложений и вспомогательных элементов. Обычно они не попадают в центр внимания, предоставляя вам больше возможностей, не меняя созданную вами цветовую схему.
Хорошим примером использования оттенков и оттенков является длинная страница с разделами, где вы можете использовать цвета фона, контрастирующие между темным и светлым, или когда у вас есть контактные формы, которые разработаны с рамкой и цветом фона.
Вы застряли?
Семь миллионов цветов на выбор.
Различные формулы и номенклатуры.
Непреодолимое чувство.
Ага, знаю! 🤦🏻♀️
Но вот что я узнал, повторяя это снова и снова: следуйте инструкциям и позвольте себе изменить несколько цветов здесь и там, как только вы начнете их применять, особенно нейтральные, оттенки и оттенки.
Даже новый дизайнер нередко сталкивается с потребностью в дополнительном цвете или другой версии оттенка, когда цветовая палитра веб-сайта готова и внедряется в макеты.
Так что не будьте так строги к себе!
Вы делаете свою палитру своими руками и достигли этой точки в этом посте, поэтому вы уже на сто шагов впереди того места, где были раньше! Похлопайте себя по спине! ??
Давайте подведем итоги
Первое ✓
Ответьте на вопросы, которые я задавал ранее в этом посте.Если у вас уже есть цвет, который вы используете для логотипа или графики вашего бренда, подумайте о том, чтобы использовать его в качестве отправной точки.
Второй ✓
Сравните ваши вопросы с психологией цветовой карты. Найдите те, которые описывают личность и ценности вашего бренда, и запишите их вместе с соответствующими цветами.
Третий ✓
Шаги 1-3: Просмотрите формулы цветовой гармонии и найдите, какие из них лучше подходят для цветовых результатов, полученных вами из ваших ответов и цветовой таблицы.Поиграйте с комбинациями, используя несколько инструментов, которые я предоставил, чтобы «научиться».
Четвертый ✓
Шаги 4-7: Определитесь с основным, акцентным, нейтральным и оттенками и оттенками для окончательной цветовой палитры вашего веб-сайта.
Заключение
Самый важный урок из этого поста, помимо нескольких хороших идей и формул для выбора идеальной цветовой палитры веб-сайта, — это согласованность !
После того, как вы выберете свои цвета, решите, где они будут использоваться, и придерживайтесь их, сохраняйте согласованность! Если вы решили, что ваши кнопки будут одного цвета (акцентный или основной) или иметь два типа цветов кнопок, оставьте это на всех этапах.То же самое касается заголовков, подзаголовков, фона и т. Д.
Как я уже упоминал выше, это всего лишь руководство, которое поможет вам создать цветовую палитру для вашего веб-сайта. Это не конкретные правила, высеченные в камне. Используйте свои инстинкты и не забывайте всегда учитывать триггеры и цвета эмоциональной связи, которые приносят вам, вашему бренду и вашей аудитории. Я надеюсь, что это руководство поможет вам создать цветовую палитру, которую вы действительно любите и готовы двигаться вперед.
Если вы находитесь в затруднительном положении, создавая цветовую палитру своего веб-сайта, дайте мне знать в комментариях, как у вас дела.
Давайте подключимся!
Присоединяйтесь ко мне в этом блоге, на Facebook или YouTube, где я делюсь еще большим количеством советов по цвету и другими советами, связанными с брендами и веб-сайтами.
PS: Если вы пролистали здесь до конца, просматривая весь этот пост, прочтите раздел резюме и присоединитесь ко мне на Facebook.
PS2: Если вам понравилась эта статья и вы хотели бы закрепить ее, я создал для вас несколько вариантов изображений ниже! Спасибо, что поделились!!
Как создать цветовую палитру для вашего бренда
Цветовая схема (или палитра) бренда — это набор цветов, который последовательно используется во всем, что делает бренд.Это включает в себя веб-сайт компании, логотип, баннеры в социальных сетях и рекламу, и это лишь некоторые из них. Использование цветовой палитры имеет огромные преимущества для любого типа бизнеса.
Будьте как Tiffany & Co
Во-первых, цвета могут помочь покупателям создать определенное первое впечатление или восприятие бренда. Различные цвета могут представлять определенные эмоции и сообщения, с которыми у клиентов есть подсознательная связь, например, красный символизирует счастье, фиолетовый связан с королевской властью, а синий — с доверием.Это может быть полезно для любой компании, так как поможет вам почувствовать характер вашего бренда, просто выбрав определенный цвет для использования в вашей цветовой палитре.
Еще одно большое преимущество цветовой схемы бренда заключается в том, что со временем покупатели могут с ней познакомиться. Как и в случае с Tiffany and Co, покупатели узнают, что продукт принадлежит бренду, просто узнав цвет упаковки. Это может быть действительно мощно. Представьте, что клиенты замечают вас раньше ваших конкурентов, просто по цвету, который вы используете.Это может быть очень полезно для любого бизнеса в любой отрасли.
Цвета могут быть действительно полезными, чтобы выделиться и на вашем рынке. Например, многие технологические компании (по какой-то причине) часто выбирают синий в качестве основного цвета в своей палитре. Очевидно, для этого есть веская причина, поскольку синий часто ассоциируется с доверием. Это связано с тем, что полиция является синей, а также рассматривается как авторитетная фигура, поэтому синий цвет также считается заслуживающим доверия и заслуживающим доверия. Однако это также дает возможность другим компаниям использовать другие цвета.Например, если большинство других компаний выбирают синий цвет, а одна компания выбирает красный, какой логотип, по вашему мнению, вы заметите первым?
Теперь это не важно, но, как и Tiffany & Co, вы также можете найти уникальный цвет, который поможет вам выделиться на рынке и запомнится вашим клиентам.
Tiffany & Co уже более 100 лет является первопроходцем в создании оттенков синего. Последовательность является ключом к тому, чтобы ваши цвета могли быть связаны с вашей компанией и тем, что означает ваш бренд
Разница между доминирующими и акцентными цветами
Далее мы собираемся объяснить доминирующие и акцентные цвета очень простыми словами.В идеале вы должны выбрать 5 цветов для цветовой палитры вашего бренда. Это будет включать 2 доминирующих цвета и 3 акцентных цвета.
Доминирующие цвета — это ваши основные цвета. Ваш первый выбор должен быть цветом, который поможет вам запомниться. Второе должно просто хорошо выглядеть рядом и дополнять первое. Два ваших доминирующих цвета должны быть двух разных оттенков одного цвета (например, два разных типа зеленого, которые хорошо смотрятся вместе).
Акцентные цвета играют две важные роли.В качестве хайлайтера следует использовать один акцентный цвет. Это означает создание контраста и выделение при использовании вместе с обоими доминирующими цветами. Ниже мы включили полезную таблицу, чтобы показать, какие цвета хорошо контрастируют с другими.
Оставшиеся два основных цвета должны быть более нейтральными или более светлыми, чтобы остальные три цвета выполняли большую часть работы. Это могут быть белые, светло-серые или даже очень светлые тона ваших доминирующих цветов. Например, если у вас два доминирующих цвета — это оттенки зеленого, вам подойдет действительно светлый пастельный зеленый цвет.На следующем этапе мы покажем вам, как проверить, работают ли разные цвета вместе.
Как правило, цветовая палитра бренда должна состоять из 5 цветов. 2 доминирующих цвета, работающих вместе, и три акцентных цвета. Один из ваших акцентных цветов должен хорошо сжиматься и сочетаться с вашими доминирующими цветами. Остальные два акцентных цвета должны быть просто красивыми светлыми нейтральными цветами.
Создание собственной цветовой схемы бренда
Итак, теперь мы знаем, сколько цветов нам нужно и какие типы цветов мы ищем, теперь пришло время создать цветовую палитру вашего собственного бренда.
Просто следуйте нашим простым шагам, и вы получите свою великолепную цветовую палитру быстрее, чем вы ее узнаете. На этой ноте, давайте начнем.
Шаг 1
Теперь уловка для создания вашей цветовой схемы состоит в том, чтобы сначала узнать, какой цвет вы ищете. Не беспокойтесь о точном оттенке или тоне на данный момент, мы вернемся к этому позже, и это действительно просто. На этом этапе нужно просто выбрать цвет, соответствующий вашему бизнесу и предлагаемому продукту.
Мы приложили таблицу цветов под этим разделом текста. Как видите, разные цвета связаны с целым рядом эмоций и ассоциаций. На этом этапе важно не задумываться. Секретной формулы нет. Вам просто нужно использовать эту таблицу в качестве ориентира. Это просто полезно, но не обязательно. Честно говоря, выбирая цвет, который «кажется» правильным и актуален для вашего бизнеса, вы не ошибетесь.
После того, как вы выбрали цвет, самое время создать цветовую палитру вашего бренда.
Step 2
Посетите https://coolors.co/ и нажмите кнопку «Запустить генератор, это бесплатно».
После этого вы попадете на страницу, на которой вы увидите пять разных цветов. Если вы нажмете пробел, вы увидите, что эти цвета меняются. Это инструмент, который мы собираемся использовать для создания цветовой палитры вашего бренда.
Если в какой-то момент вы запутаетесь или неуверенны, просто посмотрите наше видео в начале статьи, которое поможет вам и покажет, как более четко пользоваться инструментом.
Мы собрали полезную таблицу, чтобы показать вам, какие цвета обычно хорошо контрастируют с другими. Это поможет вам найти свой первый цвет акцента (цвет маркера, который должен хорошо контрастировать). Если вы все еще не уверены, обязательно посмотрите наше видео в начале статьи, которое вам поможет.
Step 3
Давайте представим, что цвет, который, по вашему мнению, лучше всего представляет ваш бренд, — зеленый. Этот цвет должен помочь вам закрепить ваши 2 доминирующих цвета.
Давайте сначала поищем ваш основной доминирующий цвет. Просто нажимайте пробел, пока не найдете зеленый цвет, который выглядит и кажется правильным. Найдя его, перетащите цвет в крайнее левое положение и нажмите маленькую кнопку блокировки, чтобы сохранить его. Вы можете сделать это с помощью маленьких значков в середине каждой цветной полосы.
Далее мы ищем дополнительный цвет, который хорошо сочетается с основным доминирующим цветом, который мы только что зафиксировали. Если вы не уверены, просто поместите его рядом с сохраненным цветом и посмотрите, как он выглядит.Делайте это, пока не получите два доминирующих цвета, которые кажутся правильными.
Важно: Убедитесь, что вы зафиксировали каждый цвет после того, как нашли тот, который вам нравится. Это сохранит ваши подтвержденные цвета в безопасности. Если вы случайно потеряли понравившийся вам цвет, вы можете нажать кнопку отмены в верхней части экрана, чтобы вернуться на экран и снова найти нужный цвет.
Step 4
Теперь о трех цветовых акцентах. Итак, если вы помните, один акцентный цвет должен хорошо контрастировать с двумя доминирующими цветами, которые вы уже зафиксировали.Поэтому убедитесь, что два ваших доминирующих цвета зафиксированы, и нажимайте пробел, пока не получите нужный цвет акцента. Обязательно используйте таблицу, которую мы предоставили ранее, если вы не уверены, какие цвета будут хорошо контрастировать с другими. Но также убедитесь, что вы экспериментируете и видите, что работает лучше всего. Интуиция здесь действительно сильна. Возможно, вы не дизайнер, но каждый может увидеть, какие цвета «ощущаются» вместе. Просто экспериментируйте, пока не найдете что-то, что хорошо работает в ваших глазах, или даже спросите мнение друга-творца, если вы не уверены.
Опять же, убедитесь, что вы подтянули его ближе к вашим 2 доминирующим цветам, чтобы увидеть, работает ли он, прежде чем закрепить его. Он должен хорошо выглядеть рядом с вашими 2 доминирующими цветами, но он также должен выделяться и немного отличаться.
Когда у вас есть цвет выделения, последние два цвета будут намного проще. Они должны быть очень светлыми и нейтральными. Такие цвета, как светло-серый, не совсем белый, чистый белый и действительно светлые тона вашего доминирующего цвета, отлично подойдут. Помните, что эти цвета предназначены для использования в качестве фона, позволяя двум доминирующим цветам и цвету маркера делать всю работу.
Готово! Поздравляем, у вас официально появилась новая цветовая палитра бренда!
Различные цвета слабо связаны с определенными эмоциями и чувствами, которые вы можете использовать, чтобы побудить новых клиентов воспринимать ваш бренд определенным образом. Воспользуйтесь приведенной выше таблицей, чтобы помочь вам выбрать, на каком цвете вы хотите создать доминирующие цвета. Однако не думайте об этом слишком много. Это просто помочь вам принять решение.
Как надежно сохранить цвета вашего бренда
Теперь, чтобы сохранить ваши цвета, чтобы они были у вас навсегда, есть несколько способов сделать это.Однако лучший способ — это и самый простой.
Просто нажмите «Экспорт» в правом верхнем углу страницы, как только вы заблокируете все цвета, затем нажмите «PDF» и сохраните его на своем компьютере.
Вот и все! Теперь вы можете использовать эти коды, чтобы цвета, которые вы используете, всегда соответствовали бренду. Чаще всего используется HEX-код, но разные дизайнеры и программное обеспечение используют разные версии, поэтому просто убедитесь, что все они в безопасности, на всякий случай.
Основные выводы
- Цветовая схема поможет вам выделиться на рынке и стать более самобытным.
- Ваши клиенты с большей вероятностью будут помнить вас, если вы будете постоянно использовать свою цветовую палитру.
- Использование определенных цветов может помочь вашим новым клиентам создать положительное восприятие вашего бренда с первого взгляда.
- Вы должны использовать 2 доминирующих цвета и 3 акцентных цвета. Один акцентный цвет должен хорошо контрастировать с вашими доминирующими цветами, но также дополнять их.
Ключевые ресурсы
Как создать уникальную цветовую палитру
Если вы когда-либо создавали что-нибудь; графика, плакат, брендинг для клиента или иллюстрация — вам приходилось иметь дело с цветами.
И мы знаем, насколько сложно — иногда даже мучительно расстраивать — создать идеальную цветовую палитру.
Вы начинаете с вопроса: что я хочу передать своим дизайном? Определяет ли мой выбор цвета мой стиль как художника?
Это вопросы, которые вам необходимо рассмотреть, и, честно говоря, они очень важны для хорошего дизайна или привлекающих внимание иллюстраций.По этой причине мы рекомендуем начать с некоторой теории цвета, прежде чем погрузиться в исследования, вдохновение и, наконец, собственно создание своей палитры.
Итак, вернемся на минутку в школу.
Обзор теории и концепций цвета
Давайте сначала взглянем на наиболее общие термины, которые вам нужно знать при разработке или иллюстрации.
Цветовой круг является основой теории цвета, поскольку он показывает взаимосвязь между цветами.По этой причине это очень удобный инструмент, который можно использовать в качестве справочника для создания красивых наборов цветов. Он существует дольше, чем вы думаете! Цветовой круг был изобретен в 1666 году Исааком Ньютоном, когда он нанес цветовой спектр на круг. Стандартное колесо состоит из основных, дополнительных и третичных цветов.
Основные цвета также известны как исходные цвета, и их нельзя получить путем смешивания других цветов. Есть три основных цвета: красный, желтый и синий.Итак, если мы возьмем синий цвет, мы увидим, что он не содержит ни красного, ни желтого. То же самое и с двумя другими.
Вторичные цвета получаются в результате смешивания основных цветов. Вторичные цвета — фиолетовый (красный смешанный с синим), оранжевый (красный смешанный с желтым) и зеленый (желтый смешанный с синим).
Третичные цвета являются результатом смешивания основных и дополнительных цветов. Так, например, желтый и оранжевый соединяются в янтарь. Третичные цвета — киноварь (красно-оранжевый), янтарный (желто-оранжевый), зеленовато-желтый (желто-зеленый), бирюзовый (сине-зеленый), фиолетовый (сине-фиолетовый) и пурпурный (красно-фиолетовый).
Источник изображения: color-meaning.comОттенок — это самый базовый цветовой термин. На самом деле это просто другой способ обозначения цвета или оттенка объекта. Когда вы слышите «оранжевый», «красный» или «зеленый», это когда мы говорим об оттенке. Визуально он представлен в цветовом круге одной спицей.
Насыщенность означает интенсивность или чистоту оттенка. Оттенок в его наиболее интенсивной форме также считается полностью насыщенным. В то время как приглушенные или тусклые оттенки, такие как коричневые или серые, менее насыщены.
Значение или Яркость — это относительная яркость и темнота оттенка. Это, пожалуй, одна из самых важных вещей, которые вам нужно освоить. Различные оттенки не могут существовать без ценности, а разные уровни насыщенности не могут существовать без оттенков.
Контраст — это степень разделения между значениями. Таким образом, чем больше расстояние между значениями двух цветов, тем более контрастными они будут.
Источник изображения: color-meaning.comОттенки создаются путем добавления черного к основному цвету, тем самым его затемняя.Это может создать насыщенные, глубокие цвета, которые помогут добавить драматизма вашей работе.
Оттенки создают противоположным образом — путем добавления белого к базовому оттенку, тем самым осветляя цвет. Это создает очень нейтральные цвета, которые могут помочь сбалансировать вашу палитру.
Тона создаются путем добавления серого к вашим базовым оттенкам. Тона также имеют тенденцию быть нежными и более нейтральными. Но прелесть тонов в том, что они не похожи на пастель и, таким образом, раскрывают больше сложности основного цвета.
Источник изображения: CanvaЦветовая температура означает теплоту или прохладу оттенка. Даже не зная теории цвета, вы могли заметить, что одни цвета кажутся холоднее, а другие теплее, и что они вызывают другое настроение и чувство.
Теплые цвета составляют красные, оранжевые и желтые спицы цветового круга. Обычно они используются для передачи любви, энергии и жизнерадостности.
Холодные цвета представлены фиолетовым, синим и зеленым. Они передают такие вещи, как мир, рост, природа и гармония.
Если мы возьмем пример одного оттенка, такого как красный, обратите внимание, как более теплые красные тона больше склоняются к оранжевому, а более холодные красные больше склоняются к синему.
Источник изображения: MediumТеперь давайте посмотрим, как все эти термины пригодятся при выборе цветовой палитры. Раскрашивание определенно непросто — это отчасти искусство, отчасти наука, а отчасти — личный вкус. Но приведенные ниже советы помогут вам лучше выбрать цвет!
1. Используйте гармонию цветов
Не случайно, что Халк носит фиолетовые штаны.Причина — гармония цвета. Фактически, это причина многих цветовых комбинаций, которые вы видите вокруг себя.
Цветовые гармонии — это научно проверенные методы, использовавшиеся на протяжении всей истории, для создания эстетически приятных цветовых комбинаций.
Эти гармонии основаны на цветовом круге, который сам по себе не создается случайным образом. Цвета на колесе расположены в спектральном порядке (как радуга). Размещение каждого цвета поможет вам определить гармоничные цветовые сочетания.Чтобы создать баланс, большинство классических цветовых гармоний представляют собой сочетания цветов, которые уравновешивают спектр цветов. Посмотрим, как они выглядят!
Монохроматическая гармония состоит из одного цветового семейства. Монохромная схема будет включать комбинацию оттенков, тонов и оттенков одного и того же оттенка, чтобы добавить глубины и контраста. Хотя это может показаться простой схемой для работы с ней, на самом деле это одна из самых сложных, потому что вам нужно уделять много внимания значению и контрасту цветов, чтобы вдохнуть жизнь в свою работу.Но если все сделано правильно, однотонные цветовые гармонии отлично подходят для создания настроения.
Модель Аналогичная гармония создается тремя цветами, расположенными рядом на цветовом круге. Эта цветовая комбинация, как правило, довольно проста в использовании из-за ее универсальности.
A Diad harmony — это комбинация двух цветов, разделенных одним цветом на цветовом круге. Подобно гармонии Аналог, с ней довольно легко работать, и она выглядит особенно красиво при использовании в качестве акцента с нейтральными оттенками.
Дополнительная гармония. Возможно, вы слышали об этом. Он создается с помощью двух цветов, расположенных прямо напротив друг друга на колесе. Эта гармония предлагает высочайшую степень цветового контраста, поэтому этот стиль гармонии очень популярен в логотипах, графике и иллюстрациях.
Все нижеприведенные цветовые гармонии являются вариациями дополнительной гармонии.
Split дополнительный сочетает один цвет с двумя цветами непосредственно по обе стороны от его дополнительного.Это позволяет получить более приятный диапазон оттенков и имеет такой же сильный визуальный контраст, как и дополнительная цветовая схема. Но с меньшим напряжением. Это сложно испортить.
Гармония Triadic относится к комбинации трех оттенков, которые равномерно распределены по цветовому кругу. Будьте осторожны, не используйте слишком много каждого цвета, потому что тогда ваш дизайн будет казаться слишком ярким. Триадная схема расширяет основную идею цветовой гармонии, поэтому для ее успешного использования необходимо использовать два цвета в качестве акцента.
Изображения гармонии цветов Источник: SensationalColor.comПоиграйте с различными гармониями и настройте их на свой вкус. По сути, самый простой способ начать — найти тот цвет, который вам нравится. А все остальное пусть сделает гармония!
2. Сосредоточьтесь на своем балансе
Как уже говорилось, не следует злоупотреблять определенными цветами в ущерб другим, поскольку это может сделать ваш дизайн или иллюстрацию слишком загруженными.
Каждый элемент будет бороться за внимание вашего зрителя.Если использовать только насыщенные цвета, глазам зрителя не будет времени на отдых. Поэтому убедитесь, что вы в значительной степени полагаетесь на нейтральные тона, поскольку они помогут сбалансировать ваши работы. Хороший способ использовать насыщенные цвета — расставить их в качестве акцентов.
Общее практическое правило: 60–30–10: 60% нейтральные тона (или преобладающий цвет), 30% второстепенные цвета и 10% акцентные цвета.
Хотя это правило не так уж строго, оно может помочь придать вашему дизайну чувство пропорции и сбалансированность.
3. Меньше значит лучше
Говоря о насыщенности, многие начинающие иллюстраторы могут ошибаться.
Большинство людей узнают о цветах в их чистом виде с раннего возраста, например о красном, синем, зеленом и т. Д. Все эти базовые цвета объединяет то, что они очень насыщенные. И использование их вместе в одном дизайне не всегда будет хорошо.
Вот где вступает в силу регулировка насыщенности! Меньше — больше. Поиграйте до тех пор, пока цвета не станут более яркими и приятными для глаз.
Это также относится к количеству цветов в вашем изделии. В детстве нам, возможно, сказали использовать все цвета в коробке для карандашей, но только не делайте этого в одном произведении искусства.
4. Контрастность
Наряду с насыщенностью яркость — еще один ваш лучший друг.
Яркость в конечном итоге определяет степень контраста между вашими цветами. Хотя дизайны с низкой контрастностью обладают собственной эстетикой, они не всегда лучший выбор для макетов, иллюстраций, плакатов, упаковки или логотипов, и это лишь несколько примеров.
В конечном счете, цветовой контраст — это больше, чем просто эстетика. Это также необходимость, особенно при проектировании с учетом пользовательского опыта. Важно помнить, что все, что вы проектируете или создаете, должно быть доступно каждому, кто это просматривает. Не все видят цвета одинаково, и это особенно актуально для пользователей с любой степенью дальтонизма.
Использование цветового контраста позволяет найти баланс между максимумами и минимумами. Очень простой способ проверить контраст — это расположить цвета рядом друг с другом, а затем преобразовать ваш дизайн в оттенки серого.
В Vectornator это легко сделать. Сначала создайте серый прямоугольник. Убедитесь, что он находится поверх ваших цветов или рисунков. Затем перейдите в Style, Blend Mode и выберите Color.
Если ваши цвета контрастируют в оттенках серого, значит, вы на правильном пути.
5. Найдите вдохновение
Независимо от того, насколько вы опытны или талантливы, не бойтесь черпать вдохновение у других художников или на веб-сайтах цветовой палитры.
Одна из самых больших платформ — Color Hunt, тщательно отобранная коллекция красивых цветовых схем, обновляемая ежедневно.Вы также можете сортировать цвета по новым, трендам, случайным или популярным. Найдя понравившуюся схему, просто скопируйте шестнадцатеричные коды и вставьте их в Vectornator, где вы сможете создать свою цветовую палитру прямо на холсте.
С другой стороны, если вас вдохновляет художник, не копируйте его стиль напрямую. Но лучше понаблюдайте, что вам нравится в конкретном произведении, что вас интересует и что определяет ваш художественный вкус.
Источник изображения: ColorHuntБыстрое создание цветовой палитры
После всей этой теории стоит иметь несколько быстрых советов, которые помогут вам создать уникальную цветовую палитру за секунды.
Использование смешивания цветов Vectornator
Использование смешивания цветов Vectornator — очень простой способ создать цветовую палитру. Параметры наложения устраняют необходимость в догадках, связанных с выбором различных значений цвета для палитры дизайна.
Вот как вы это делаете шаг за шагом (также продемонстрировано в видео выше):
0 — Начните с идеи
Например, если вы хотите создать иллюстрацию, которая передает позитивное настроение, вам следует пойти для более счастливых и ярких цветов, таких как фуксия, желтый или синий электрик.Затем вам понадобится несколько контрастных цветов, чтобы, возможно, привлечь вашу аудиторию к определенному разделу вашей иллюстрации или дизайна.
1 — Создайте пять фигур
Создайте один прямоугольник, затем продублируйте его, активировав режим дублирования или удерживая кнопку Alt на клавиатуре.
2 — Выберите два цвета
Откройте палитру цветов и выберите первый и последний цвет для своей палитры. Они могут быть противоположными, дополнительными, монохромными, черными, белыми, какими угодно, если они отражают вашу концепцию.Цветовые гармонии здесь снова пригодятся.
3 — Создайте полную палитру!
Выберите все пять фигур и откройте карточку выбора цвета, нажав «Заливка цвета». Затем прокрутите вниз до раздела Color Blending и нажмите кнопку Blend Horizontally. Вуаля!
Не забывайте, что вы можете применить Color Blending также к объектам, отображаемым вертикально, или смешивать их назад и вперед с перекрывающимися элементами.
Игра с прозрачностью
Еще один быстрый способ создать действительно уникальную цветовую палитру — это начать с трех цветов, например, пурпурного, оранжевого и зеленого.К которому вы добавляете сверху еще один цвет с низкой непрозрачностью, например голубой.
Теперь вы создали совершенно новый набор цветов, который может сделать вашу работу еще более объемной.
Сохраните свою палитру
После того, как вы определили свои цвета, сохраните их в своей персональной цветовой палитре Vectornator, выбрав каждую форму, а затем нажав на «Плюс», который вы видите прямо под цветовым кругом.
Не бойтесь играть с цветами!
Для нас, дизайнеров, наиболее эффективный способ улучшить наш дизайн и соотношение цветов — это продолжать исследовать и экспериментировать.
Также неплохо сначала начать с ограниченной цветовой палитры, а затем исследовать больше комбинаций, играя с непрозрачностью и насыщенностью.
Наконец, проектирование — это процесс, для которого нет установленных правил. Не стесняйтесь смешивать и сочетать цветовые комбинации, которые не обязательно соответствуют сетке.
Проведите исследование, не упускайте теорию, пробуйте, терпите неудачу и пробуйте снова! Это фантастический способ учиться.
Если эти советы помогли вам в дизайне или иллюстрации, поделитесь с нами своей работой! Нам бы очень хотелось увидеть, чем занимается наше замечательное сообщество!
И, конечно же, не забудьте скачать Vectornator, если вы еще этого не сделали!
Как создать цветовую палитру для вашего бизнеса | Серия MoreThanALogo — Блог | Reux Design Co.
Создание цветовой палитры — безусловно, одна из самых важных (и забавных!) Частей брендинга бизнеса.
Прежде чем ваш потенциальный покупатель сможет прочитать текст или даже ясно увидеть ваш логотип, цвет будет выделяться, чтобы привлечь его внимание. Правильная цветовая палитра является ключевым элементом общей эстетики вашего бренда, и, если все сделано правильно, она может помочь вам создать сильный имидж бренда и привлечь больше ваших идеальных клиентов.
Мне нравится создавать цветовые палитры для моих клиентов, поэтому в сегодняшнем видео (часть 2 моей серии #MoreThanALogo) я разбиваю все, что вам нужно знать по этой теме.Посмотрев видео и прочитав этот пост, вы сможете умело создать идеальную цветовую палитру для своего бизнеса или бренда.
Убедитесь, что вы посмотрели первое видео из этой серии, прежде чем смотреть это!
Вы можете посмотреть видео здесь или перейти на мой канал, чтобы просмотреть его. И ниже я разбил все, о чем говорю в видео, плюс некоторую дополнительную информацию, которую я не смог охватить!
PS — Подпишитесь на мой канал (это бесплатно), чтобы впервые увидеть видео из этой серии И тонны другого креативного и брендового контента.
Уф! Это была масса информации! Надеюсь, вам нравится составить собственную цветовую палитру, идеально подобранную, чтобы помочь вашему бренду расти и развиваться. Если вы что-то пропустили или хотите сослаться на информацию, о которой я говорил, все ниже для вас.
П.С. Познакомьтесь с полной серией:
Pt. 1. Зачем нужно больше, чем логотип
Pt. 2: Как создать связную цветовую палитру
Pt. 3. Разработка сопутствующих материалов: брендинг ваших социальных сетей, канцелярских товаров и прочего
Pt.4. Советы по брендингу фотографий
Бонус: советы по брендингу от 13 творческих предпринимателей, убивающих свою нишу
Хорошо, давайте поговорим о цвете! Прежде чем вы начнете выбирать цвета для своего бренда, важно понять основы теории цвета.
3 основных типа цветовых палитр, которые вы можете использовать для своего бренда.
Дополнительный | Два цвета, которые противоположны друг другу на цветовом круге, т.е. синий и оранжевый или желтый и фиолетовый.Эта комбинация очень яркая и заставляет взгляд зрителей двигаться из-за контраста. Эта палитра отлично подходит для брендов, которым нужно что-то яркое или привлекающее внимание.
Аналог | Цвета, расположенные рядом друг с другом на цветовом круге, т.е. красный, розовый и оранжевый. Для любой цветовой «семьи», такой как эта палитра, результат будет гораздо более приглушенным, гармоничным и смешанным. Отлично, если ваш бренд будет более дружелюбным, привлекательным или уютным.
Triadic | Как вы могли догадаться, здесь используется треугольник.Палитры триады состоят из трех основных цветов, которые расположены на равном расстоянии друг от друга по цветовому кругу, образуя треугольник. Основные цвета (синий, красный и желтый) представляют собой триадную палитру. Они часто бывают очень яркими и забавными, с большим визуальным интересом из-за разнообразия цветов. Часто бывает хорошей идеей смягчить или приглушить один или два цвета, чтобы эти 3 не конкурировали друг с другом.
Вы также должны знать основы психологии цвета при составлении палитры вашего бренда.
Красный | Динамичный и страстный цвет.Символизирует сильное чувство, будь то любовь или гнев. Красный часто привлекает больше всего внимания. Он также увеличивает аппетит и частоту сердечных сокращений, поэтому широко используется в таких отраслях, как фаст-фуд.
Оранжевый | Комбинация красного и желтого, поэтому оранжевый — очень активный цвет. Он сразу вызывает реакцию зрителей и дает ощущение радости и счастья от желтого. Часто думают, что это очень позитивный, поднимающий настроение и омолаживающий.
Желтый | Цвет счастья! Он наиболее заметен человеческому глазу и часто представляет собой яркое солнце, смех и творчество.Это очень энергичный цвет, который улучшает умственное восприятие.
Зеленый | Неудивительно, что зеленый, тесно связанный с природой, дает ощущение стабильности, заземления и земных вибраций. Это цвет денег, который может олицетворять структуру и свободу, но он очень уравновешивает и успокаивает зрителей.
Синий | Этот цвет может символизировать безмятежность, а также знания. Синий — это цвет моря и неба, поэтому часто его считают расслабляющим, приносящим глубокий покой и спокойствие.Но это также связано с интеллектом. Считается, что синий цвет способствует ясности ума и продуктивности.
Фиолетовый | Сочетание стабильности синего с энергией красного. Фиолетовый часто является цветом власти, роскоши и королевской власти. Он представляет собой глубокое, богатое чувство «больше значит больше». Но он также может иметь более игривую, мистическую, творческую сторону в зависимости от оттенка.
Создание своей цветовой палитры 101
Теперь, когда у вас есть базовые знания о цветах и их взаимодействии, пора составить вашу цветовую палитру! Это займет у вас максимум несколько часов, и это простой четырехэтапный процесс.
1. Соберите вдохновляющие изображения для цветов вашего бренда.
Это такой забавный шаг! Создайте секретную доску на Pinterest и начните сохранять любое изображение, которое, как вы чувствуете, связано с вашим брендом. Помните о модных словах вашего бренда, которые должны описывать вашу основную миссию и ценности, а также вашу целевую аудиторию. Сохранить сохранить сохранить!
2. Избавьтесь от цветового вдохновения.
Пришло время заняться организацией.В Photoshop (или Pinterest) начните отбраковывать свои изображения и ищите повторяющиеся цвета, элементы, чувства. Оттуда попробуйте сократить это до целых 6-9 изображений, которые действительно представляют ваш бренд. Помните, что вы хотите, чтобы каждое изображение оставалось в рамках единой цветной истории, которую вы начинаете видеть. Не добавляйте фото красного дивана, если все остальные элементы оформления черно-белые и синие.
3. Выберите цвета вашего бренда для построения палитры.
Используя пипетку в Photoshop, начните извлекать цвета, которые вам нравятся.Создайте палитру из 5-6 цветов и продолжайте переключаться с ней, пока она вам не понравится! Сейчас самое время использовать Adobe Kuler, если вам нужна дополнительная помощь в составлении палитры или просто вдохновение для цветовых комбинаций.
Моя любимая формула для надежной цветовой палитры:
1 основной цвет + 1 дополнительный цвет + темные нейтральные + светлые нейтральные
4. Завершите создание новой цветовой палитры бренда.
Как только вам понравится внешний вид найденных вами цветов, добавьте несколько нейтральных заземляющих оттенков и завершите палитру! Помните, что нейтральные оттенки могут быть яркими, четкими или голубыми, что придает ощущение свежести и современности.ИЛИ телесного цвета, мягких и красных тонов для создания уютной атмосферы. Делайте то, что лучше для вашего бренда.
Вот и все! У вас есть своя цветовая палитра. Мой главный совет сейчас — ДЕРЖАТЬ ЭТО. Не добавляйте случайные цвета в графику вашего блога, коллажи, электронные письма или рекламные изображения. Постоянно используйте эти цвета снова и снова.
Со временем они станут узнаваемыми как часть вашего бренда и, в конечном итоге, помогут вам лучше рассказать свою историю и привлечь этих идеальных клиентов.
PS — Не пропустите этот трансформационный мастер-класс, друг, которым я делюсь в прямом эфире 9 января 2020 года. Я делюсь своими главными секретами брендинга, чтобы вы могли создать бренд, который расширит ваше влияние, привлечет душу клиентов и позволяет вам делать работу, которая меняет вашу жизнь. Зарегистрируйтесь здесь!
Палитра— Дизайнер цветовых схем
Влюблен в цвета, с 2002 года.
- Приложение Paletton
- Colorpedia
- О компании Paletton
- О компании Paletton
Палеттон.com — это дизайнерский инструмент цвета, предназначенный для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Он использует классическую теорию цвета с древним художественным цветовым кругом RYB для создания цветовых палитр от одного до четырех оттенков, каждая из пяти различных оттенков. Можно выбрать различные стили предварительного просмотра, чтобы проверить и просмотреть цвета в комбинациях, доступно множество примеров для просмотра палитры, используемой в дизайне веб-сайта, дизайне пользовательского интерфейса или в произвольно нарисованном изображении. Предварительный просмотр ткани Tartan также доступен для тех, кто интересуется текстилем и дизайном интерьера.
Этот инструмент палитры использует различные цветовые модели для объединения смежных цветов и / или дополнительных цветов к основному оттенку. Выбирайте модели от монохромных до трехцветных или четырехцветных наборов цветов, с дополнением или без него (противоположный оттенок), наслаждайтесь даже режимом свободного стиля. Поиграйте с яркостью и насыщенностью палитры, выберите из предустановленных предустановок или создайте случайные палитры. Уникальный фильтр имитации зрения имитирует палитру, которую видят люди с различной слабостью зрения, дальтонизмом, различными вариантами дальтонизма (протанопия, дейтеранопия, тританопия, протаномалия, дейтераномалия, тританомалия, дисхроматопсия или ахроматопсия), а также несколько гамма-симуляций (симуляция слишком яркого дисплея или слишком темной печати), обесцвечивания, преобразования оттенков серого или веб-цветов (устаревшая 216-цветная палитра).Палитру можно экспортировать во множество различных форматов (HTML, CSS, LESS, XML, текст, изображение PNG, палитра образцов Photoshop ACO или формат палитры GIMP GPL) для раскрашивания ваших работ. Проверьте цветовой контраст всех цветовых пар, используемых в палитре, и проверьте, соответствует ли цветовой контраст требованиям WCAG. Подробнее о цветах в Colorpedia.
Paletton является преемником предыдущего приложения Color Scheme Designer 3, которым с 2009 года пользуются почти 20 миллионов посетителей (в то время как первая версия была опубликована в 2002 году), как профессиональных дизайнеров, так и любителей, интересующихся дизайном, дизайном мобильных или настольных приложений или веб-дизайном. дизайн интерьера, мода или обустройство дома и переделки.Полная история Paletton в Colorpedia.
Javascript не обнаружен. Для этого приложения требуется Javascript.
Пошаговое руководство по созданию запоминающейся цветовой палитры
Итак, вы готовы создать собственную цветовую палитру бренда, а? Woohoo!
Добро пожаловать в часть 2 из 2 для моего «Что ваша цветовая палитра говорит о вашем бренде?» Серия блогов , в которой я расскажу вам, как создать собственную запоминающуюся цветовую палитру для вашего бренда.
Если вы пропустили часть 1, которая углублялась в психологию цвета (и то, как простой выбор цветов, который вам нравится, может повлиять на решение потенциального клиента работать с вами), я настоятельно рекомендую вам сначала прочитать этот пост в блоге (нажмите здесь, чтобы перейти к нему) сейчас).
Если вы суперзвезда и уже прочитали часть 1, давайте углубимся в мой точный процесс — который я провожу для своих замечательных клиентов по брендингу — чтобы создать цветовую палитру, которая действительно отражает то, что олицетворяет ваш бренд.
ЦВЕТОВАЯ СХЕМА
После того, как вы определили индивидуальность своего бренда, кто ваш идеальный клиент и какие цвета лучше всего представляют ваш бренд, пора решить, как вы собираетесь смешивать и сочетать цвета, чтобы создать полную палитру бренда.
Если вы раньше не слышали о цветовом круге, то вкратце, это визуальное представление цветов, расположенных по кругу на основе их хроматических отношений. Но я не собираюсь путать вас с техническим жаргоном…
Что вам нужно знать, так это то, что дизайнеры обращаются к четырем основным цветовым комбинациям:
- Монохромный
- Аналог
- Дополнительные
- Триадический
И это до вы , какой из них вы хотите использовать для своего бренда.Ниже я рассмотрю все три цветовые схемы с примерами и советами, как подать на них в суд. (Pssst, если вы больше любите инструмент, не волнуйтесь, потому что я собираюсь поделиться с вами действительно классным инструментом в конце этого сообщения. Но не пропустите Вперед! Кей?)
Поехали:
Монохромная цветовая схемаЧто это?
Монохромные цвета — это сочетание оттенков и оттенков цвета.
Для чего это лучше всего?
Вы получите единообразный внешний вид
Как это работает?
Иногда такие цветовые схемы оказываются немного скучными и скучными, поэтому я всегда предлагаю добавить немного акцентного цвета, чтобы добавить индивидуальности вашему бренду.
Не забывайте также использовать светлые и темные цвета, чтобы разнообразить и сбалансировать цветовую палитру.
Аналогичная цветовая схемаЧто это?
Аналогичные цвета — это цвета, расположенные рядом друг с другом на цветовом круге.
Для чего это лучше всего?
Обычно эти цвета принадлежат к одному семейству, и в результате получается разнообразная, но хорошо сбалансированная цветовая палитра.
Как это работает?
Подобно монохромной цветовой схеме, вы можете подумать о добавлении акцентного цвета, чтобы добавить к вашему бренду немного pizzazz . Вы даже можете попробовать добавить прохладный акцентный цвет для еще более драматичного эффекта.
Дополнительная Цветовая схема
Что это?
Дополнительные цветовые схемы используют цвета, которые расположены напротив друг друга на цветовом круге и имеют баланс теплых и холодных цветов.
(я лично люблю экспериментировать с дополнительными цветовыми палитрами, но будьте осторожны, чтобы не попасть в общую цветовую перегрузку при выборе этой комбинации).
Для чего это лучше всего?
Помните, что когда дело доходит до цветовых комбинаций — лучше меньше, да лучше. Лучше всего сосредоточиться на двух ярких цветах с обоих концов колеса и дополнить свои палитры разнообразными оттенками и оттенками.
Как это работает?
Из приведенного ниже примера вы можете увидеть, как одна и та же палитра может выглядеть совершенно по-разному при простой настройке тона, оттенка и оттенка цветов.
Triadic Цветовая схема
Что это?
Триадная цветовая палитра состоит из трех цветов, которые равномерно разнесены на цветовом круге.
Для чего это лучше всего?
Эта комбинация часто используется не только в брендинге, но также в дизайне интерьеров и моде для создания действительно выделяющегося гармоничного результата.
Как это работает?
См. Пример ниже:
Итак, это 4 типа цветовых комбинаций — теперь пора помочь вам создать свою собственную!
КАК СОЗДАТЬ ЦВЕТОВУЮ ПАЛИТРУ
ШАГ 1. Создайте доску для вдохновения Pinterest
В первой части этой серии цветовых палитр я уже выразил свою любовь к Pinterest! Теперь мы собираемся использовать его для создания мудборда изображений, которые визуально представляют ваш бренд.Это может быть что угодно, что соответствует вашему видению вашего бренда .
Например, вот мудборд для проекта, над которым я сейчас работаю. На основании этих изображений вы сможете угадать, какую цветовую схему я выберу?
Если вы ответили на дополнительный , то вы абсолютно правы! Основываясь на этом мудборде, вы можете увидеть явное преобладание кроваво-оранжевого и зеленого цветов, которые находятся напротив друг друга на цветовом круге.
ШАГ 2: выделите доминирующие цвета
Как только вы наберете 30-50 булавок, посмотрите, какие цвета преобладают в вашей мудборде, и возьмите 6 цветов из ваших изображений.Если у вас нет программы для дизайна, вы можете использовать полезное расширение Chrome ColorZilla, которое позволяет выбирать цвета HEX-кодов прямо в браузере!
ШАГ 3. Настроить и довести до совершенства
Если вы все сделали правильно, в конце шага 2 вы получите красивую сбалансированную цветовую палитру, которая составляет почти ! Но теперь пришло время скорректировать его, чтобы он идеально соответствовал вашему бренду.
Это означает настройку оттенков и оттенков цветов, добавление яркости или, возможно, даже акцентного цвета, если хотите.Самое главное, никогда не упускайте из виду, что олицетворяет ваш бренд и кто ваш идеальный клиент!
Например, для бренда, который я показал выше, мы хотели добавить больше женственности и яркости цветовой палитре, чтобы она лучше соответствовала нашему Идеальному клиенту. И вот что у нас получилось:
ШАГ 4. Подтвердить
После того, как вы нашли идеальное сочетание цветов, прежде чем завершить его, обязательно вернитесь к первоначальному исследованию бренда и задайте себе следующие вопросы:
- Какие эмоции вызывают эти цвета?
- Отражают ли они личность моего бренда, цель и ценности?
- Подойдут ли эти цвета моему идеальному клиенту?
Если вы хотите пойти дальше, я предлагаю показать эти цвета нескольким людям (даже лучше, если они подходят вашему идеальному аватару клиента!) И задать им следующие вопросы:
- Как вы себя чувствуете в этих цветах?
- С каким типом бренда / услуги / продукта у вас ассоциируются эти цвета?
- Если бы я сказал вам, что это цвета X (вашего бренда), какие мысли / эмоции приходят в голову?
Вот и все! Так вы создаете сильную, целостную, продуманную цветовую палитру, которая идеально отражает ценности и цели вашего бренда.
ДОПОЛНИТЕЛЬНЫЕ СОВЕТЫ
Теперь, прежде чем я позволю вам погрузиться в создание вашей собственной цветовой палитры, вот несколько дополнительных советов для вас:
- Вам не нужно 6 цветов в вашей цветовой палитре. На самом деле, 6 цветов — это максимальное количество, которое я бы рекомендовал для бренда. Но это нормально, если у вас будет два или три цвета! Просто убедитесь, что они правильно отражают ваш бренд и нравятся вашему идеальному клиенту.
- У вас может быть черно-белая цветовая палитра. Это тоже нормально! Но если вы хотите минималистичный черно-белый вид, подумайте о добавлении приемлемых цветов (которые не обязательно должны быть очень яркими), чтобы добавить индивидуальности вашему бренду.
- Создайте документ со всеми кодами цветов под рукой. Создайте документ с кодами RGB, CMYK и HEX для вашей цветовой схемы и храните его где-нибудь, где вы можете легко получить к нему доступ. Вы можете использовать ConvertAColour, чтобы легко преобразовать ваши HEX-значения в RGB и CMYK.
- И, наконец, удобный инструмент, о котором я вам говорил… ЭТО! Этот интерактивный цветовой круг, сделанный в колледже, помогает создать цветовую палитру на основе вашего выбора основного цвета.Поэкспериментируйте, чтобы увидеть, какая цветовая схема лучше всего подойдет вашему бренду. Мне лично нравится использовать это как вдохновение, а затем я буду настраивать цвета отдельно, пока не найду палитру, которая действительно попадет в точку!
И тадааааааааа! Теперь у вас есть все необходимое для разработки и создания красивой цветовой палитры, которая демонстрирует ваш бренд во всей его законной славе.
Надеюсь, вам понравилась эта серия блогов о цветовой палитре из 2 частей, друг!
Если вы нашли это супер полезным, я был бы рад и признателен, если бы вы поделились этим со своими друзьями и коллегами-предпринимателями, которым это тоже пригодится! У вас есть какие-либо запросы на будущий контент блога или вопросы по этой серии? Дайте мне знать в Instagram @ One6Creative! (Здесь я больше всего тусуюсь!)
.




