|
|
|
|
Вес репутации:
0
Регистрация: 27.02.2009
Адрес: Москва
Сообщений: 7,302
Сказал(а) спасибо: 578
Спасибок 2,623
в 1,832 сообщениях 
|
BB код Спойлера использующего jQuery библиотеку  JavaScript подключаем в шаблон headinclude: Вставить код: PHP код:
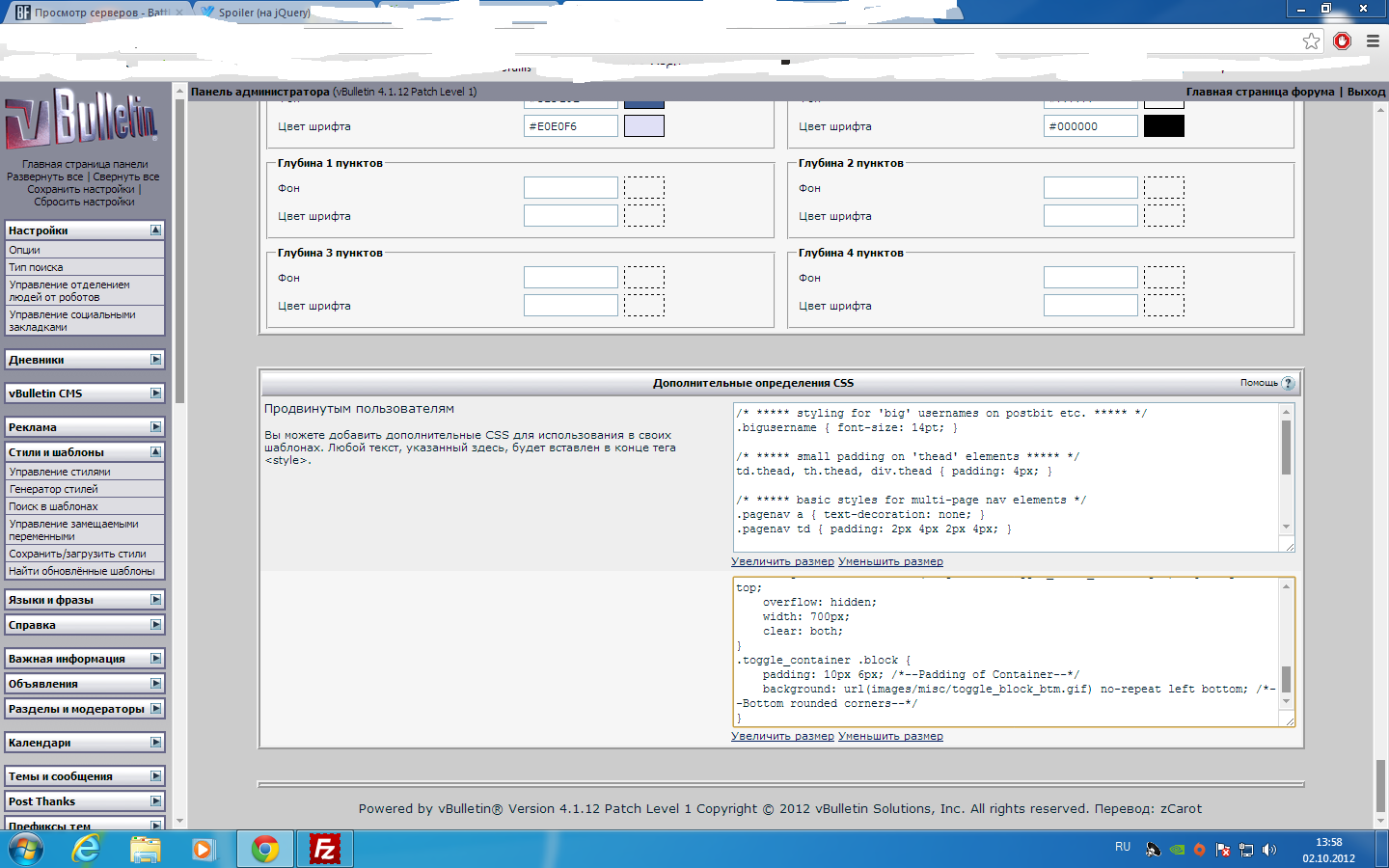
В Управление стилями - у выбранного стиляиз выпадающего меню выбрать Основная таблица CSS - Дополнительные определения CSS Вставить следующий код (во второе поле): PHP код:
Добавить новый BB код: Заголовок: Spoiler Название BB кода: spoiler Замена: PHP код:
PHP код:
Использовать опцию: Нет Изображение кнопки: images/editor/spoiler.png Примечание, для использования в vBulletin 4 CSS код вставлять в шаблон additional.css Скачать <!-- Вопросы задаем на форуме, не в ЛС --> |
|
|
|
|
Вес репутации:
0
Регистрация: 13.04.2012
Адрес: Гомель
Сообщений: 660
Сказал(а) спасибо: 70
Спасибок 91
в 84 сообщениях |
скажите а как кнопку в быстрый ответ добавить
|
|
|
|
|
Вес репутации:
0
Регистрация: 27.02.2009
Адрес: Москва
Сообщений: 7,302
Сказал(а) спасибо: 578
Спасибок 2,623
в 1,832 сообщениях 
|
|
|
|
|
|
Вес репутации:
0
Регистрация: 30.09.2012
Сообщений: 1
Сказал(а) спасибо: 0
Спасибок 0
в 0 сообщениях |
А как этот спойлер центрировать? Не его содержание, а сам спойлер.
|
|
|
|
|
Вес репутации:
0
Регистрация: 10.09.2012
Адрес: С-пб
Сообщений: 34
Сказал(а) спасибо: 12
Спасибок 0
в 0 сообщениях |
ОткрытьВ Управление стилями - у выбранного стиля из выпадающего меню выбрать Основная таблица CSS - Дополнительные определения CSS
Вставить следующий код (во второе поле): PHP код: h2.trigger { padding: 0 0 0 50px; margin: 0 0 5px 0; background: url(images/misc/h2_trigger_a.gif) no-repeat; height: 46px; line-height: 46px; width: 700px; font-size: 2em; font-weight: normal; float: left; } h2.trigger a { color: #F4E7CE; text-decoration: none; display: block; text-shadow: 0px 1px 1px #000000; } h2.trigger a:hover { color: #ffffff; border-bottom: 0px dotted #000000; text-shadow: 0px 1px 1px #000000;} h2.active {background-position: left bottom;} /*--When toggle is triggered, it will shift the image to the bottom to show its "opened" state--*/ .toggle_container { margin: 0 0 5px; padding: 0; border-top: 1px solid #d6d6d6; background: #f0f0f0 url(images/misc/toggle_block_stretch.gif) repeat-y left top; overflow: hidden; width: 700px; clear: both; } .toggle_container .block { padding: 10px 6px; /*--Padding of Container--*/ background: url(images/misc/toggle_block_btm.gif) no-repeat left bottom; /*--Bottom rounded corners--*/ } [-] Я нашел на своем сайте куда это вставлять , но как сохранить ? Там нету кнопки такой Вот скрин  Добавлено через 2 минуты Я понял как сделать спасибо работает!! |
|
|
|
|
Вес репутации:
0
Регистрация: 15.10.2012
Сообщений: 7
Сказал(а) спасибо: 0
Спасибок 0
в 0 сообщениях |
Когда жму скачать, переходит в другое окно загрузки файла, там жму на стрелочку вниз и выдает, что я не имею прав доступа! Хотя я активировал учетную запись!
|
|
|
|
|
Вес репутации:
0
Регистрация: 19.01.2012
Сообщений: 1,022
Сказал(а) спасибо: 40
Спасибок 218
в 196 сообщениях 
|
Цитата:
Сообщение от hodor
Когда жму скачать, переходит в другое окно загрузки файла, там жму на стрелочку вниз и выдает, что я не имею прав доступа! Хотя я активировал учетную запись!
нужно оставить не менее 1 сообщения на форуме .Так как вы уже написали свою проблему то уже можете качать  ) Попробуй еще раз ) Попробуй еще раз
|
|
|
|
|
Цитата:
Сообщение от Valve
Я нашел на своем сайте куда это вставлять , но как сохранить ? Там нету кнопки такой
__________________ Сам нашел  Добавлено через 1 час 27 минут Vector, а как сделать фон скрытого текста темнее? А то в темном стиле не смотрится) Исправил xzAPALONzx; 24.10.2012 в 14:53. |
|
|
|
|
|
Вес репутации:
0
Регистрация: 04.10.2012
Сообщений: 4
Сказал(а) спасибо: 0
Спасибок 0
в 0 сообщениях |
         
|
|
|
|
|
Вес репутации:
0
Регистрация: 11.01.2013
Адрес: Щёлково)
Сообщений: 62
Сказал(а) спасибо: 26
Спасибок 0
в 0 сообщениях 
|
У меня текст, который должен быть внутри спойлера появляется сам по себе под картинкой "Посмотреть/скрыть содержимое"
А при нажатии на эту картинку "Посмотреть/скрыть содержимое", вместо открытия окошка с содержимым, кидает на страницу "Что нового?"))) Ахах) Вставил не туда первый код. Всё хорошо. Спасибо за тему. Добавлено через 8 минут А как сделать так, чтобы вместо "посмотреть\скрыть содержимое", можно было написать что-то своё во время написания текста? Типа этого: [SР="Тут своя надпись"]Тут то, что нужно скрыть[/SР] И как сделать, чтобы код реагировал на сокращение [sp] Исправил denfcsm; 16.01.2013 в 16:45. |
| Ответить |
| Опции темы | |
| Опции просмотра | |
|
|








