|
|
||
- Форум твоего направления
- Windows
- Софт для windows
- Софт: Интернет и сеть
Статья 30 расширений для Google Chrome
| Ответить |
|
|
|
|
|
|
|
|
Вес репутации:
0
Регистрация: 27.02.2009
Адрес: Москва
Сообщений: 7,247
Сказал(а) спасибо: 574
Спасибок 2,673
в 1,898 сообщениях 
|
В этой статье я попытаюсь ответить на вопрос — могут ли дизайнеры, веб-разработчики, SMO-шники, SEO-оптимизаторы безболезненно перейти на Chrome. Есть ли расширения, которые могут послужить равноценной заменой на Хроме таким вещам как: Firebug, Webdeveloper, Color Picker, SEO для Firefox, Alexa Ranks, средства для отладки?
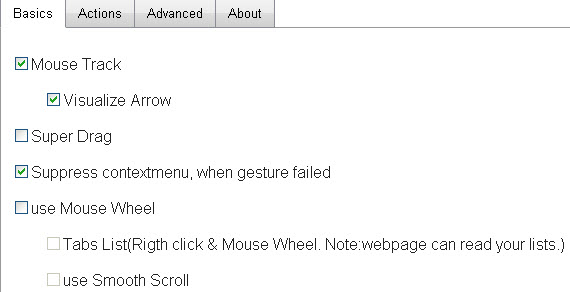
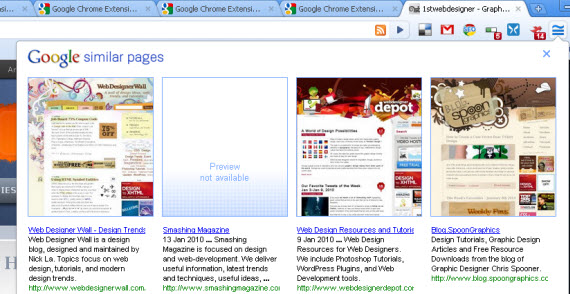
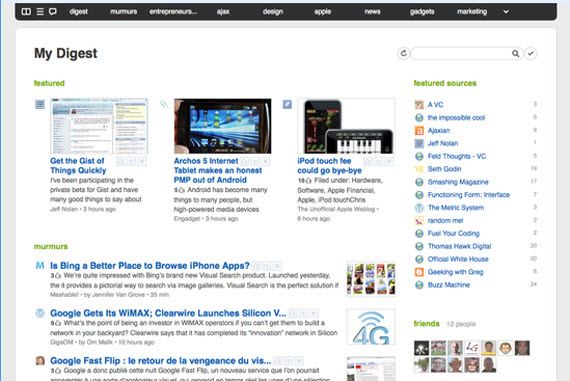
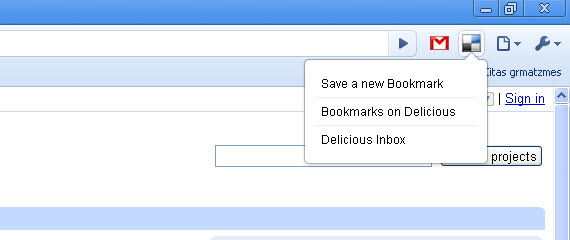
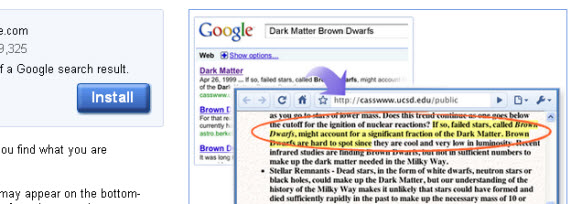
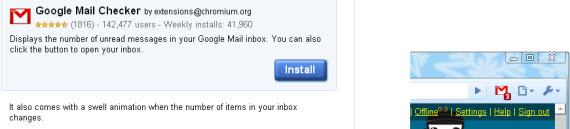
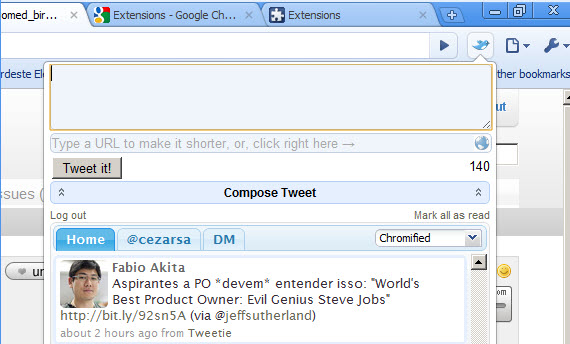
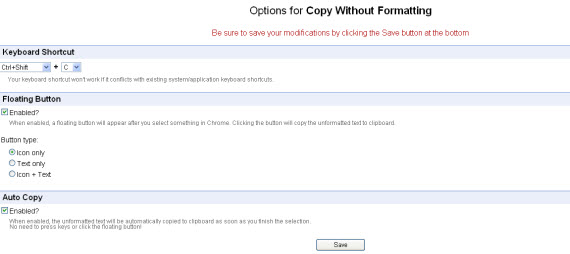
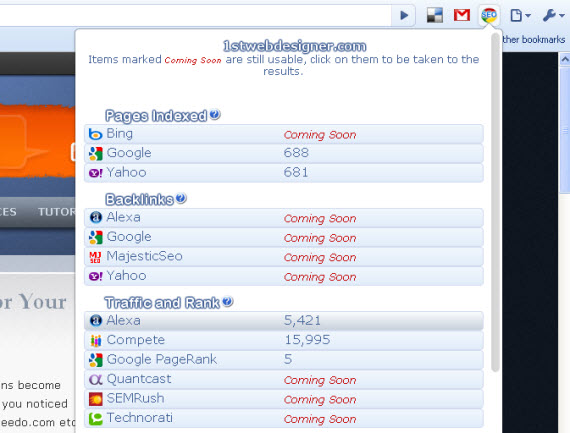
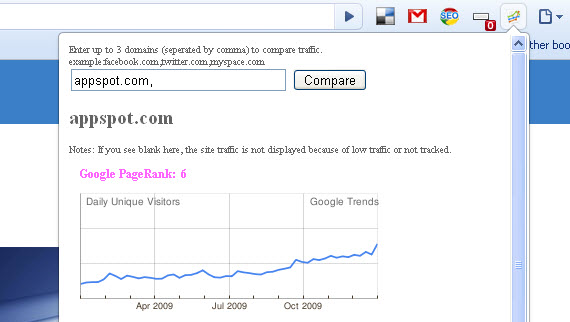
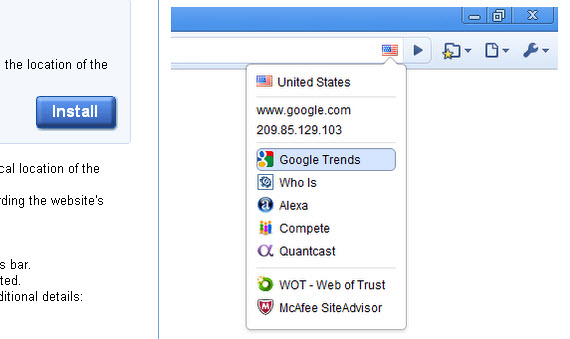
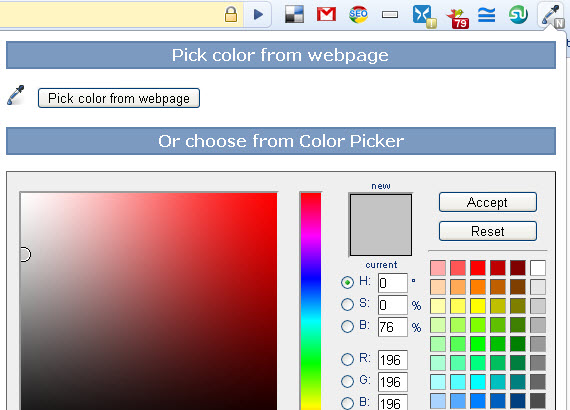
Расширения для повседневных нужд 1. Aviary Screen Capture Это расширение делает скриншот видимой части любой веб-страницы, затем открывает его в редакторе, в котором можно обрезать или повернуть изображение, добавить текст и указатели, получить информацию о цветовой схеме. Вы легко можете сохранить скриншот на рабочем столе или разместить его в Интернете. Также расширение поможет вам быстро запустить любое веб-приложение для дизайна от Aviary.  2. Xmarks Bookmarks Sync Резервное копирование и синхронизация ваших закладок между компьютерами и браузерами. Xmarks также доступен для Firefox, Safari и IE. Так как для работы я использую компьютер и ноутбук, то мне нравится этот инструмент, который автоматически синхронизирует мои закладки и позволяет мне не беспокоиться об этом, а уделять больше времени другим вещам.  3. AdThwart Блокирует рекламу на веб-сайтах. Может использовать EasyList и многие другие списки рекламных фильтров.  4. Evernote Web Clipper Расширение Web's Evernote Clipper поможет вам сохранить интересный материал, встреченный вами в сети.  5. LastPass LastPass это бесплатный онлайн менеджер паролей и автоматический заполнитель форм, который делает перемещение по Интернету более удобным и безопасным.  6. RSS Subscription Это расширение автоматически ищет RSS-каналы на странице, которую вы читаете и после их нахождения в адресной строке будет отображаться значок RSS, что позволяет нажать на него, чтобы просмотреть содержание канала и подписаться. Очень удобное расширение для ежедневного чтения блогов.  7. Chrome Gestures Это расширение позволяет выполнять часто используемые команды (например, перейти на страницу вперёд/назад, закрыть вкладку/новая вкладка) жестами мыши прямо на веб-странице, не используя панель инструментов или клавиатуру. Если вы не знаете, как этим пользоваться, то можете посмотреть это видео.  8. Google Similar Pages beta Находит похожие веб-страницы для просматриваемых в данный момент. Насколько я понял, это расширение работает, примерно, как StumbleUpon, но результат более объективен, т.к. основан на поисковой выдаче Google.  Здесь я испытывал его на своём сайте и в результате получил 4 очень популярных блога про дизайн — первое испытание прошло успешно, но надо ещё тестировать.  9. Feedly Стартовая страница в виде журнала. Быстрый и удобный способ получать информацию с ваших любимых сайтов и сервисов. Обеспечивает очень тесную интеграция с Google Reader, Twitter, Delicious, YouTube и Amazon.  10. Delicious Chrome Extension Очень простенькое расширение для Delicious, которое позволит легко делать закладки. Это расширение просто добавит одну кнопочку, а не целый набор сервисов закладок.  11. Google Quick Scroll Google Quick Scroll — это расширение, которое поможет вам найти то, что вы ищите, быстрее. После щелчка по результату поиска в Google Quick Scroll появится в правом нижнем углу страницы, показывая один или несколько кусков текста, которые наиболее релевантны вашему запросу. Кликнув по нужному куску, вы переместитесь к нужной части страницы.  Расширения для социальных сетей 12. Google Mail Checker Отображает количество непрочитанных сообщений в Google Mail. Вы также можете нажать на иконку, чтобы открыть почту, очень удобный инструмент для ежедневного использования.  13. Chromed Bird Chromed Bird является расширением для Twitter, которое позволяет вам следить за вашей лентой и взаимодействовать с вашей учетной записью Twitter.  14. Facebook for Google Chrome Расширение позволяет читать новостную ленту и вашу стену на Facebook. Также вы можете обновлять свой статус.  15. StumbleUpon Extension Простой StumbleUpon-тулбар для Хрома.  16. goo.gl url shortener goo.gl url shortener — это расширение, с помощью которого вы сможете сокращать ваши ссылки, используя новый сервис от Google, goo.gl/.  Расширения для дизайнеров, разработчиков и сео-специалистов 17. Lorem Ipsum Generator Многие похожие расширения, на других браузерах, слишком усложняют задачу (большое количество кода, XHR, и т.д.). Главная отличие этого — использовать меньше кода (следовательно, меньше памяти) и помочь разработчику/юзеру выполнить работу. Отличное и простое классическое расширение Lipsum, необходимое в каждой дизайнерской панели инструментов.  18. Firebug Lite Firebug Lite — инструмент для веб-разработчиков, который позволяет просматривать, редактировать и отлаживать CSS, HTML и Javascript любой страницы на ходу.  19. META SEO inspector Расширение нужно для просмотра мета-данных, которые, как правило, не видны при обычном просмотре.  20. Pastebin Позволяет вставить и подцветить исходный код (C, Python, Ruby, HTML, CSS, …). Это может быть полезным, если нужно выложить код на форумах, IRC или социальных сетях (типа Twitter).  21. Speed Tracer Даёт информацию о производительности веб-приложений.  22. Resolution Test Расширение для разработчиков для тестирования веб-страниц при различных разрешениях экрана, с возможностью выбора любых разрешений.  23. Copy Without Formatting Предоставляет различные способы (настраиваемые сочетания клавиш, плавающая кнопка или автоматическое копирование) для копирования выделенного содержимого без форматирования.  24. IE Tab Позволяет использовать движок Internet Explorer для отображения веб-страниц в Хроме. Некоторые сайты могут правильно отображаться только в IE, и с этим расширением теперь вы можете посещать эти сайты, не переставая использовать Chrome. Отличное расширение для веб-разработчиков, которые хотят протестировать движок рендеринга IE; пользователей, которые посещают сайты с элементами ActiveX; и пользователей, которые хотят использовать IE для локальных файлов (например, file://URL).  25. Chrome SEO Я не могу представить браузер без SEO инструментов, с помощью которых, я могу просмотреть статистику страницы, на которой я нахожусь. Это расширение ещё находится в стадии разработки, но уже на данном этапе оно очень лёгкое, быстрое и функциональное. «Расширение Google Chrome SEO обеспечивает доступ к SEO-инструментам, которые могут помочь вам с анализом конкурентов, подбором ключевых слов, проверкой обратных ссылок и другими повседневными задачами поисковой оптимизации.»  26. PageRank Очень простое и лёгкое расширение, единственной задачей которого, является отображение PageRank'a у текущей страницы. Для подробной информации я использую Google Chrome SEO, но для быстрого просмотра это расширение мне больше нравится.  27. SitezMeter SitezMeter отображает графики посещаемости из Google Trends и Alexa и сравнивает их друг с другом. Это расширение очень удобно для веб-мастеров, владельцев сайтов и SEO/SEM специалистов. Конечно, вы можете просто зайти напрямую на сайт SitezMeter и там посмотреть, но это расширение делает то же самое быстрее и намного удобнее!  28. Chrome Flags Chrome Flags отображает флаг страны, где физически расположен веб-сайт, который вы посетили. Расширение также предоставляет доступ к подробной информации о сервере веб-сайта, владельце, посещаемости и безопасности.  29. Eye Dropper Расширения Eye Dropper и Color Picker позволяют узнать цвет любой части веб-страницы или выбрать его из расширенной палитры цветов. Вы также можете включить опцию, которая будет автоматически копировать выбранный HEX код цвета в буфер обмена. Этот инструмент даже удобнее аналогичного Color Picker'a от Firefox, т.к. там копировать/вставлять код нужно вручную.  30. MeasureIt! Линейка, которая поможет вам измерить параметры любого элемента на странице. Теперь это популярное расширение для дизайнеров доступно и на Хроме!  Встроенные инструменты для разработчиков Если честно, то я не знал, что есть уже встроенные инструменты отладки для веб-разработчиков, но они есть, а значит вам не нужно ничего устанавливать. Функция «проверить элемент» работает также, как в Firebug. Просто выберите элемент на странице или текст, щёлкните правой кнопкой мыши и нажмите «проверить элемент» — и сразу получите нужный результат! Очень удобно! Узнать больше о встроенных инструментах для разработчиков можно в этом руководстве от Google.  Подводим итог Во время тестирования всех этих различных расширений больше всего мне понравилось то, что расширения очень легко и быстро можно установить/удалить/активировать. Firefox всегда приходилось перезапускать после установки расширений. В Хроме же достаточно просто кликнуть на кнопку установки и через несколько секунд расширение уже работает без всяких перезапусков и лагов. Я жалею, что так долго не мог взяться протестировать расширения в Хроме. Я думал, что не может быть ничего лучше, чем Firefox с его тысячами расширений и, что Chrome не сможет когда-либо конкурировать с ним наравне. Разумеется, стоит отметить, что у Хрома доступных расширений, пока, намного меньше, но многие уже работают быстро и стабильно. Дизайнерам и разработчикам я бы посоветовал обратить внимание на Chrome и попробовать в деле нужные им расширения. Их не так много, но зато они удобны и быстры в работе, чего часто не хватает в случае с Firefox. А для ежедневного просмотра веб-страниц, Твиттера, электронной почты, ведения блога — я предлагаю попробовать Хром. Попользуйтесь в течение 3-4 дней, установите несколько любимых расширений из этого списка, и я уверен, вы не захотите вернуться к прежнему браузеру. Это чисто моё мнение, но мне кажется, если до вчерашнего дня я был ярым поклонником Firefox, а сегодня легко перешёл на Хром, то значит, что в этом браузере определённо есть что-то стоящее! Скачать последнюю версию Хрома вы можете здесь. Источник <!-- Вопросы задаем на форуме, не в ЛС --> |
| Ответить |
| Опции темы | |
| Опции просмотра | |
|
|
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| Инфо Chrome OS | Vector | Дистрибутивы | 1 | 15.05.2012 15:41 |
| Новости Первые 300 расширений для Google Chrome доступны для загрузки | Vector | Новости Software | 0 | 10.12.2009 17:59 |
| Инфо Chrome OS | Vector | Новости Software | 0 | 23.11.2009 01:12 |
| Новости Google Chrome OS появится через неделю? | Vector | Новости Software | 4 | 17.11.2009 21:14 |
| Новости Chrome 3.0 Final: новые возможности браузера от Google | Vector | Новости Software | 0 | 16.09.2009 13:53 |




