Плагины для adobe illustrator: Плагины Adobe Illustrator
Плагины Adobe Illustrator
Andrew’s Vector Plug-ins Collection
Набор Plug-ins Collection представляет собой единую коллекцию всех плагинов для Illustrator 10, CS, CS2, CS3 и CS4 с сайта graphicxtras.com и содержит в том числе плагины Zigzag, MultiToolbox, Gradient, Contour, LatticeConnect, VectorWand и многие другие.
Andrew’s Vector Plug-ins GradientMesh
Применяйте базовые и экстремальные эффекты деформации и цвета к сетке, а также модифицируйте сетку деформации.
Andrew’s Vector Plug-ins Volume 12 ShapeFX1
Комплект ShapeFX1 включает плагин для создания формы для различных объектов и плагин деформации для базовой и экстремальной деформации выделенных контуров. Теперь плагин формы содержит дополнительные функции создания контуров в Illustrator CS4, позволяющие создавать необычные экстремальные контуры и объекты.
Andrew’s Vector Plug-ins Volume 18 Contour
Используйте этот плагин для создания контуров, масштабирования и вставок с выбранными контурами, изображениями и символами в Illustrator 10, CS, CS2, CS3 и CS4.
Astute Graphics — ColliderScribe
Расширенное выравнивание фигур и наложение, поворот к контурам и от них, а также заполнение пространства (автоматическое соединение фигур).
Astute Graphics — DynamicSketch
Расширенный инструмент зарисовки векторов с использованием вводов стилусов, включая нажим или скорость мыши, для создания редактируемых рисунков штрихов разной ширины. Жест обрезки для вырезания/объединения контуров. Параметры для настройки функциональности.
Astute Graphics — InkScribe
Замена расширенного инструмента «Перо» с широким охватом параметров с целью определения способа работы инструмента, перерисовка контуров с помощью перетаскивания нажатием, настраиваемые аннотации и панели.
Astute Graphics — SubScribe
Дуга по точкам, ориентация и выпрямление объектов, наведение курсора для блокировки и разблокировки объектов, создание перпендикулярных и касательных линий вдоль сегмента или контура и многое другое.
Astute Graphics — VectorScribe
Инструмент «Динамические фигуры», инструмент «Динамические углы», смарт-кисть удаления точек, удлинение или вытягивание контуров, расширенное редактирование точек и маркеров, измерение расстояния на монтажной области, длина пути/сегмента, кривизна.
CValley, Inc. — Xtream Path
С помощью этого плагина вы можете выполнять перетаскивание в любом месте контура и редактировать только точное местоположение.
GuideGuide
Создавайте сетки и манипулируйте направляющими с помощью надлежащего пользовательского интерфейса.
Hot Door — Vector Studio
Добавление потрясающих креативных фильтров и совершенно необходимых рабочих процессов для упрощения создания проектов. Восемь плагинов включают мощные инструменты редактирования формы, элегантные функции работы с текстурами, интуитивно понятное и интерактивное редактирование цветов, а также управление рабочим пространством.
Nimbling — Clippers
Используйте дополнительные возможности для обрезки и упорядочения объектов.
rj-graffix — Cleanup Tool
Создавайте прямые или изящно изогнутые сегменты контуров, регулируйте и выравнивайте сегменты по касанию к соседним, перемещайте опорные точки по траектории их сегмента контура замедления и визуально ассимилируйте контуры.
rj-graffix — Concatenate
Объедините два или более выбранных контура в один непрерывный контур.
rj-graffix — Cutting Tools
Добавляет четыре инструмента, чтобы вырезать контуры различными способами.
rj-graffix — Square Up
Преобразуйте опорные точки выбранного контура в угловые точки и выравнивайте сегменты оси.
rj-graffix — ToolShed
Набор инструментов и функций рисования и редактирования контуров, включая инструмент «Стабилизированный карандаш», инструмент «Дуга по касательной», смещенные открытые контуры, широтные линии и многое другое.
5 лучших плагинов от Astute Graphics для Adobe Illustrator
Adobe Illustrator велик и прекрасен, но, увы, не совершенен. Когда стандартных иснтрументов становится мало для текущих задач, на помощь приходит фирма Astute Graphics, которая разрабатывает плагины, позволяющие сильно ускорить процесс работы и упростить его.
Астутовские плагины прекрасны всем, кроме цены. Многим она кажется очень высокой, и я не была исключением. Моя жаба тоже поддушивала меня в течение нескольких дней, пока я принимала решение купить весь пакет плагинов от Астуте.
Но я поверила отзывам опытных западных иллюстраторов, которые говорили, что затраты окупаются с лихвой. И, знаете, они не ошибались.
У Astute существует множество плагинов для самых разных целей — ознакомиться со всем списком, прочитать описания, посмотреть видео-тьюториалы (на английском) и скачать триал-версию можно на сайте Astute Graphics.
Я лишь расскажу про свои самые любимые, те, которыми я пользуюсь каждый день.
VectorScribe
http://astutegraphics.com/software/vectorscribe/
По сути это набор из нескольких инструментов: Path Extend Tool, Dynamic Corners Tool, Smart Remove Brush Tool, Dynamic Shapes Tool и еще нескольких (полный список — в описании на сайте).
Это был первый продукт, который я купила у Astute Graphics, и я обожаю его с тех самых пор.
Dynamic Corners Tool – инструмент позволяет создавать «скругленные» углы и динамически их изменять. Например, скруглили вы углы у какого-нибудь объекта, дорисовали его и поняли, что радиус должен быть иным. Вместо того, чтобы рисовать все заоново, или пытаться сделать обычные углы и скруглить их заново внутренним инструментом иллюстратора или плагином Round Any Corner можно просто потянуть за уголок — и поменять радиус. Либо у одного объекта, либо у всех сразу. Если вы не можете придумать, где и зачем вам скруглять углы, вероятно, инструмент вам не нужен 🙂
Если вы не можете придумать, где и зачем вам скруглять углы, вероятно, инструмент вам не нужен 🙂
Path Extend Tool – позволяет продлевать существующие незакрытые пути по одному из нескольких сценариев — прямая, спираль, определенный радиус, продолжение кривой безье. Звучит сложно, но суть проста — вместо того, чтобы рисовать линии пентулом, можно их продлевать/рисовать с помощью этого инструмента. Очень помогает делать красивые и ровные спиралевидные окончания, либо разные загогулистые окончания.
Smart Remove Brush Tool – волшебный ластик, который удаляет лишние точки, ВООБЩЕ не меняя рисунок. Просто находка для тех, кто хочет сделать картинку чище, потратив минимум времени (потому что перфекционизм мешает оставлять столько лишних точек, либо для облегчения веса файла). Инструмент также можно заставить стирать точки принудительно — линия тогда, скорее всего, будет меняться, но смарт ремув браш все равно будет стараться сделать так, чтобы изменения были минимальными. Для «принуждения» нужно зажать шифт. Менять размер ластика можно с помощью открывающей и закрывающей скобки на клавиатуре. А если дважды кликнуть по ластику, можно настроить его чувствительность (у меня в графе fixed tolerance стоит 15 — обычно этого достаточно).
Для «принуждения» нужно зажать шифт. Менять размер ластика можно с помощью открывающей и закрывающей скобки на клавиатуре. А если дважды кликнуть по ластику, можно настроить его чувствительность (у меня в графе fixed tolerance стоит 15 — обычно этого достаточно).
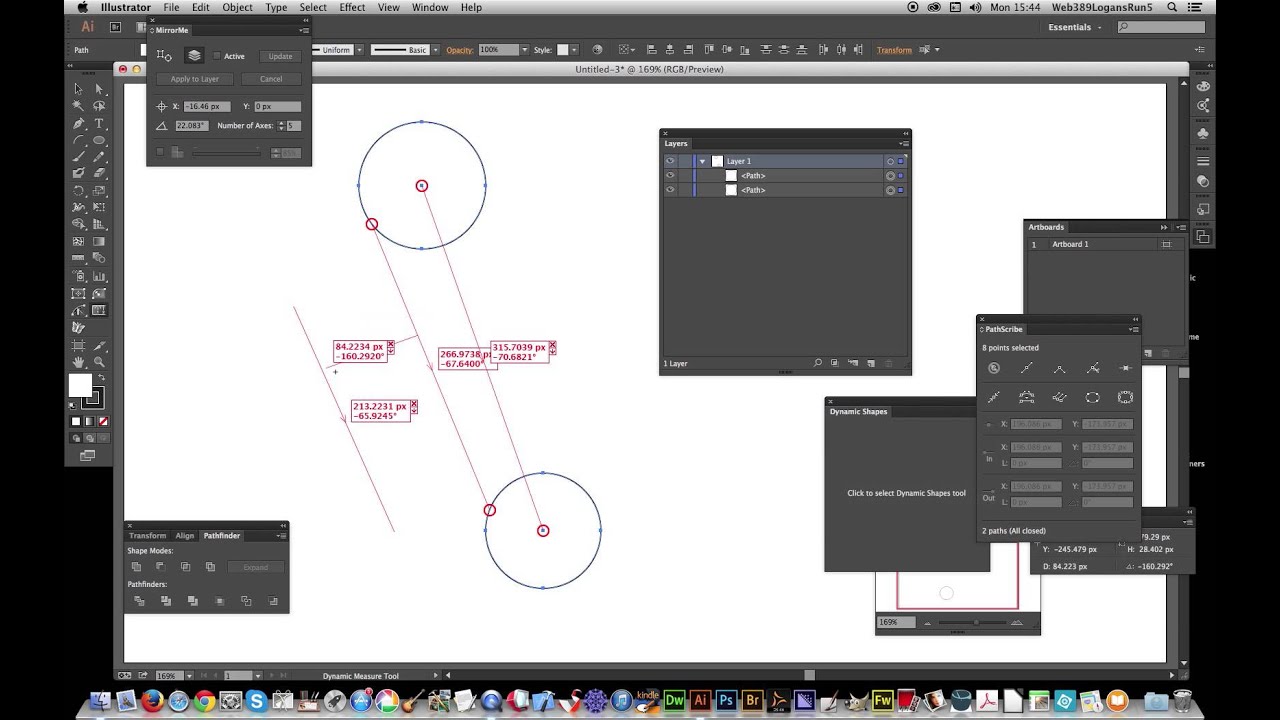
Mirror Me
http://astutegraphics.com/software/mirrorme/
Плагин-отражатель, совершенно волшебная штука, ощутить всю прелесть которой можно только попробовав хотя бы раз самостоятельно. В отличие от многих скриптов, которые продаются в интернете за небольшие деньги, и которые способны один раз отразить выбранный объект, Mirror Me может менять отражение динамически. Это значит, что вы можете увеличить количество «областей» повторения, дорисовать какие-нибудь завитки, поменять угол и изменить ось, относительно которой объект отражается.
Также миррор ми можно применить к целому слою — и рисовать так, как вы рисуете обычно, а он будет отражать все нарисованное в режиме лайв. Ну не круто ли? 🙂
С помощью Mirror Me можно за 10 минут накрутить сотню снежинок, рамочек, абстрактных круговых орнаментов или каких-нибудь мандал (они же не склоняются, правда?:), однако делать это стоит только в качестве эксперимента — стоки этим добром уже завалены, поэтому коммерческая ценность у таких штук минимальна. Я чаще всего использую Mirror Me для экономии времени — чтобы не рисовать «вторые половинки» к симметричным иконкам.
Если вы хотите применить Mirror Me к конкретному объекту, сначала выделите его, если к слою, то вызовите инструмент и ткните в любое место артборда, после чего в выплывшем окне выберите aplly to layer (persistent). Если применяете миррор ми к слою, когда закончите рисовать объект, чтобы освободить рисунок от плагина, нажмите Remove Axes.
Изменяя параметр «number of axes» вы можете регулировать количество «областей» (не знаю, как еще это по-русски назвать, есть у кого идеи? 🙂 повторения. Менять угол можно либо вводя цифры в настройках, либо взявшись за край активной области и аккуратно его повернув (если зажать шифт, то поворот будет происходить с ровным углом в 45 градусов). Чтобы поменять «центр» — точку, относительно которой все отражается, — возьмитесь за центральную точку и перетащите ее куда вам хочется на объекте или рядом с ним.
Менять угол можно либо вводя цифры в настройках, либо взявшись за край активной области и аккуратно его повернув (если зажать шифт, то поворот будет происходить с ровным углом в 45 градусов). Чтобы поменять «центр» — точку, относительно которой все отражается, — возьмитесь за центральную точку и перетащите ее куда вам хочется на объекте или рядом с ним.
Collider Scribe
http://astutegraphics.com/software/colliderscribe/
Плагин, который по достоинству оценят любители точной и чистой векторной графики, состоит из нескольких инструментов.
Snap to collisions tool – позволяет точно «присоседить» один объект к другому, так, что между ними не останется никаких противных 0,24352 пикселя, как часто бывает при попытке «пристыковать» что-то вручную. Инструмент также можно настроить таким образом, чтобы он «присоседивал» объекты с каким-то четким расстоянием, например, в 5 пикселей. Очень выручает, если нужно поставить в ряд несколько разных объектов, но соблюсти равное расстояние между ними.
Очень выручает, если нужно поставить в ряд несколько разных объектов, но соблюсти равное расстояние между ними.
Rotate at collision tool – все то же самое, но объекты «прилипают» во время поворота — очень удобно, если нужно прицепить, например, перья к голове какого-нибудь животного.
Rotate to collision tool – позволяет вращать сам выбранный объект относительно какой-то выбранной вами точки. Пока не придумала применение этому инструменту, но звучит интересно )
Space Fill – это новая фишка плагина, доступная в свежей версии. Позволяет заполнять один объект другими. Например, в теории можно выбрать форму — аквариум — и 20 рыбок, запустить space fill и все 20 рыбок окажутся в аквариуме. На практике инструмент пока далек от совершенства и хорошо заполняет объекты только примерно одинаковыми формами (если рыбки одинаковые — будет окей, а если одна рыбка — это акула, другая — скат, а третья — пескарик, то красоты не получится, нужно будет дорабатывать ручками).
У инструмента есть функция, которая вроде как должна помогать в случаях, когда объекты совсем разные по форме, она называется Method — Outlines (нужно переткнуть вместо «Centers»), но мой компьютер она зависает напрочь, до такого состояния, что приходится насильно выключать иллюстратор.
Спейс филл отлично справится с простыми объектами — например, если вам нужно добавить звезды на звездное небо. В настройках можно включить рендомность поворота, размера звезд, увеличить/уменьшить их количество, ну и нажимать кнопку Randomize, пока конечный результат не устроит, после окончания работы нужно нажать «make» — плагин «отпустит» ваш рисунок и с ним можно будет работать дальше.
InkScribe
http://astutegraphics.com/software/inkscribe
Более удобный и гибкий вариант стандартного пентула. С его помощью рисовать техничные рисунки получается быстрее — в основном потому что можно очень легко менять «угловые» сегменты на «плавные» и не нужно переключаться между белой и черной стрелкой для проработки линий. И самая мега-удобная функция — кривые можно менять просто схватившись за сегмент и потянув его, без изнурительного настраивания ручек от соседних точек!
С его помощью рисовать техничные рисунки получается быстрее — в основном потому что можно очень легко менять «угловые» сегменты на «плавные» и не нужно переключаться между белой и черной стрелкой для проработки линий. И самая мега-удобная функция — кривые можно менять просто схватившись за сегмент и потянув его, без изнурительного настраивания ручек от соседних точек!
При наведении на точку показывается, corner она или smooth (угловая или сглаженная — не знаю, как они называются по-русски, простите), поменять «статус» можно дважды кликнув по точке, что тоже очень удобно.
Dynamic Sketch
http://astutegraphics.com/software/dynamicsketch/
Ближайший аналог этого инструмента — стандартный иллюстраторский карандаш — не идет с ним ни в какое сравнение. С помощью Динамик Скетча можно рисовать иллюстрации в технике «скетч» или «дудл», причем делать это ооочень легко и удобно. Больше всего мне нравится функция «стирания» лишних линий — чтобы избавиться от лишних пересечений или прочего «мусора», нужно провести по линии с зажатым шифтом — получается тот же эффект, что при применении Шейп Билдер Тула, только при удалении неотэкспанденных линий можно не переживать по поводу «прицеливания», удалять получается быстрее.
Больше всего мне нравится функция «стирания» лишних линий — чтобы избавиться от лишних пересечений или прочего «мусора», нужно провести по линии с зажатым шифтом — получается тот же эффект, что при применении Шейп Билдер Тула, только при удалении неотэкспанденных линий можно не переживать по поводу «прицеливания», удалять получается быстрее.
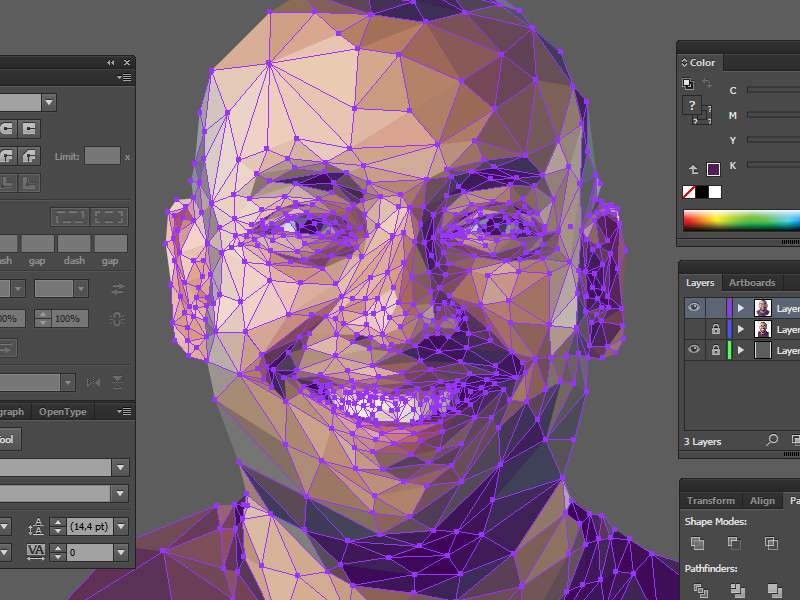
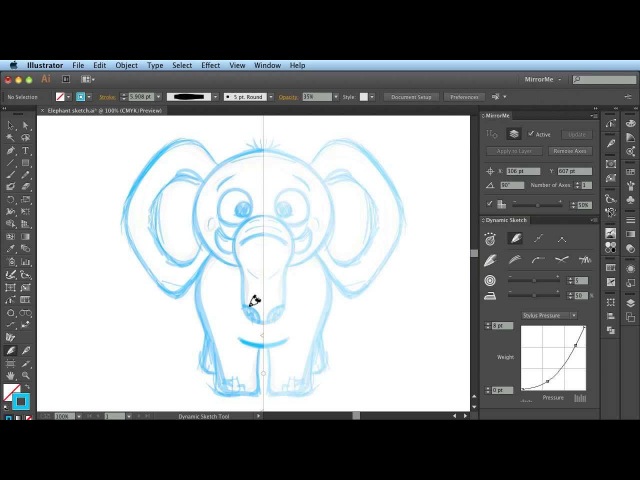
Вот эта картинка нарисована с помощью динамик скетча:
Этот инструмент мне нравится гораздо больше блоб браша тем, что рисуешь по сути обводкой, а значит на нее, во-первых, можно наложить любую кисть, а во-вторых, ее можно уменьшить или увеличить. Я использую Динамик Скетч, когда хочу нарисовать что-то в стиле дудл или хенддроун, но чисто и на компьютере 🙂
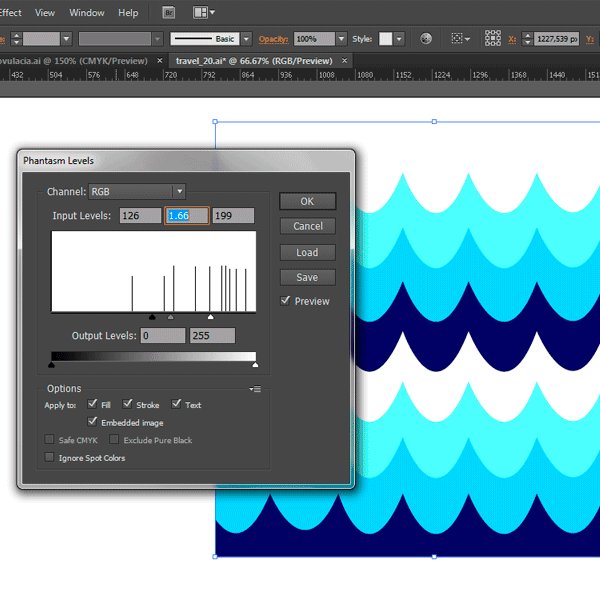
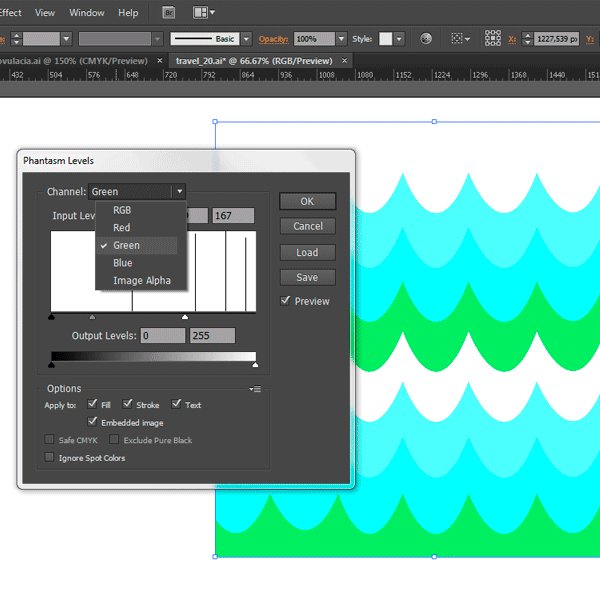
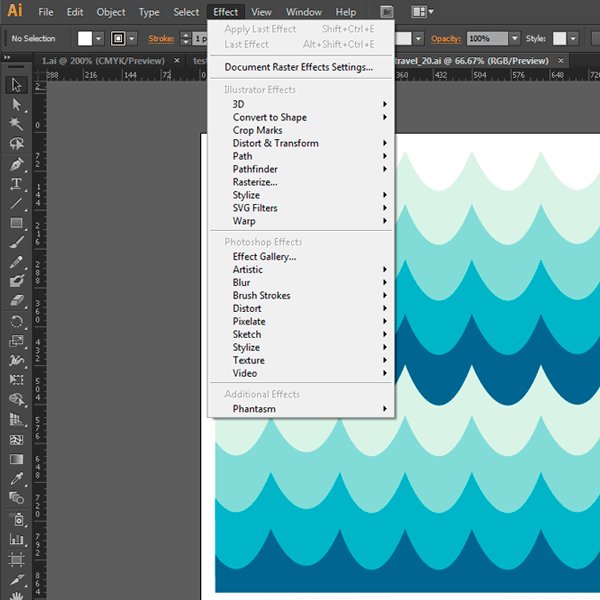
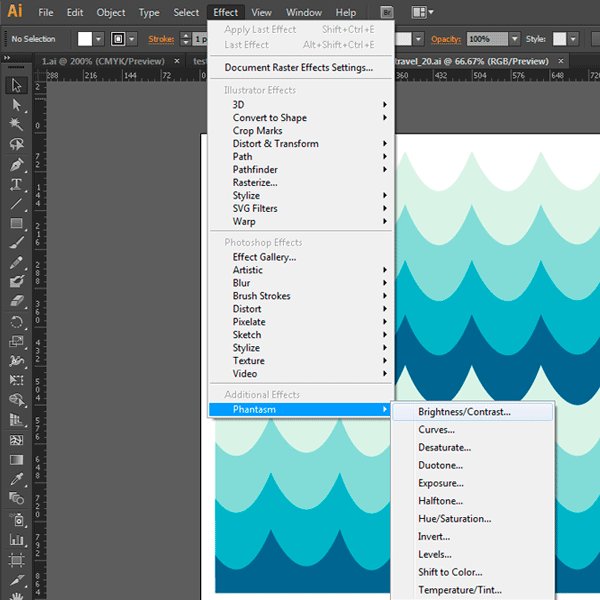
А как же Phantasm? — спросите вы. Ну, так получилось, что самый известный и всенародно любимый астутовский плагин я так и не распробовала. Мне проще и милее стандартный color edit от иллюстратора, возможно, потому что я к нему уже слишком сильно привыкла на момент появления Фантазма. Поэтому да, иногда я пользуюсь Фантазмом, но в список любимых он не входит 🙂
Поэтому да, иногда я пользуюсь Фантазмом, но в список любимых он не входит 🙂
Источник: successfulstocker
ТОП 5 скриптов для Adobe Illustrator, которые сильно упрощают жизнь
Микростокер и иллюстратор Ольга Захарова поделилась своим набором скриптов, которым она пользуется ежедневно в своей работе. Сюда вошли скрипты как для создания иллюстраций, так и для автоматизации некоторых рабочих процессов в Adobe Illustrator.
Как вы уже, наверное, поняли, я всегда стараюсь максимально оптимизировать рабочий процесс 🙂 И сегодня хочу рассказать вам о нескольких скриптах для иллюстратора, которые мне в этом очень помогают. Кликнув на название скрипта, вы попадете туда, где его можно скачать/купить.
Close All Paths
Стоимость: бесплатно
Что делает: избавляется от открытых путей, которых не должно быть в стоковой иллюстрации
Чтобы отправить векторную иллюстрацию на сток, нужно соблюсти ряд «правил» — в частности, избавить файл от открытых путей. Их количество в документе, кстати, узнать очень легко — нужно выделить все (ctrl + A), пойти в верхнее меню Window-Document Info — в появившемся окошке «отбросить» меню справа вверху и выбрать Objects. Если в скобках рядом с Paths написано Open: 0, я вас поздравляю, в вашей картинке нет ошибки (по крайней мере, не в открытых путях). Если цифра больше нуля — это нарушение стоковых правил. И я не знаю, сколько времени мы все бы тратили на поиск этих часто совершенно непонятно откуда образовывающихся открытых путей, если бы не этот чудесный бесплатный скрипт — cloth all paths, который позволяет обычно меньше, чем за минуту закрыть все открытые пути, не заморачиваясь их ручным поиском. При этом сама картинка совершенно не меняется. Маст-хев для всех стокеров!
Их количество в документе, кстати, узнать очень легко — нужно выделить все (ctrl + A), пойти в верхнее меню Window-Document Info — в появившемся окошке «отбросить» меню справа вверху и выбрать Objects. Если в скобках рядом с Paths написано Open: 0, я вас поздравляю, в вашей картинке нет ошибки (по крайней мере, не в открытых путях). Если цифра больше нуля — это нарушение стоковых правил. И я не знаю, сколько времени мы все бы тратили на поиск этих часто совершенно непонятно откуда образовывающихся открытых путей, если бы не этот чудесный бесплатный скрипт — cloth all paths, который позволяет обычно меньше, чем за минуту закрыть все открытые пути, не заморачиваясь их ручным поиском. При этом сама картинка совершенно не меняется. Маст-хев для всех стокеров!
Стоимость: $5
Что делает: обрезает иллюстрацию по краю рабочей области, удаляя все объекты, находящееся за ее пределами
Волшебный скрипт, без которого я уже не представляю своей жизни. Особенно актуален для любителей делать паттерны, но я использую его буквально для каждой иллюстрации — так он меня разбаловал. Вместо того, чтобы вымерять ровный квадрат, чтобы подложить его под фон, я делаю просто больше по размеру, чем рабочая область, а после завершения рисования включаю эрейзер — и он убирает все лишнее.
Вместо того, чтобы вымерять ровный квадрат, чтобы подложить его под фон, я делаю просто больше по размеру, чем рабочая область, а после завершения рисования включаю эрейзер — и он убирает все лишнее.
Когда я только училась рисовать в иллюстраторе и пробовала делать свои первые паттерны, меня очень угнетал процесс обрезки лишних кусков и поиска маленьких «остатков». Вроде все удалил — проверяешь размер, а там не ровный квадрат, а, скажем, 2001,38 вместо 2000 пикселей по высоте. И ты опять идешь искать — где же там затерялся лишний обрезанный, но не удаленный микро-кусочек… Теперь все паттерны у меня всегда идеально квадратные. И я точно знаю, что при попытке их размножить, я не столкнусь с «неплотным прилеганием» и прочими противными багами. Magic Eraser и обрезает все по краю, и удалет все обрезанное.
Нужно учитывать, что при обрезке тяжелого файла прогресс работы скрипта показывается не сразу (то есть несколько секунд — иногда 10-20 — прогресс-бар может оставаться пустым), главное его не трогать, а пойти попить чай-кофе, он обрежет. Векторные трейсы акварели на моем достаточно шустром маке он иногда обрезает по 15-20 минут, но все проще, чем вручную — представляете, сколько там лишних кусочков? 🙂
Векторные трейсы акварели на моем достаточно шустром маке он иногда обрезает по 15-20 минут, но все проще, чем вручную — представляете, сколько там лишних кусочков? 🙂
Vary Hues
Стоимость: бесплатно
Что делает: окрашивает выбранные объекты в рендомные цвета
Мне нравится применять этот скрипт при рисовании цветочков-листочков, когда есть много разных «частичек», которые скучно оставлять окрашенными одним цветом. Чтобы применить скрипт, нужно ввести число от 0 до 100, которое отражает «дальность» разброса новых рендомных цветов. Чем больше число — тем цветастее и разнообразнее получится иллюстрация. Я обычно ввожу 15-25, мне хватает 🙂 Пляшет скрипт при этом от изначального цвета картинки. Хорош для включения вдохновения и добавления разнообразия в иллюстрации.
Стоимость: $82 (за комплект из четырех скриптов, один купить отдельно нельзя)
Что делает: динамически скругляет углы, позволяя в любой момент вернуться и изменить радиус
Вообще говоря этот скрипт — один из четырех, которые входят в пакет Vector Scribe от известного создателя скриптов Astute Graphics. Они все — очень крутые, но из всех четырех я пока пользуюсь только динамик корнерс, потому что до изучения полного функционала других просто пока не дошли руки 🙂
Они все — очень крутые, но из всех четырех я пока пользуюсь только динамик корнерс, потому что до изучения полного функционала других просто пока не дошли руки 🙂
Скрипт не бесплатный и не дешевый — пакет Vector Scribe стоит $82, но можно скачать триал и пробовать его бесплатно 30 дней. На скрипт динамик корнерс меня соблазнил Вон Глитчка (помните, я рассказывала про курсы lynda.com), сказав, что, попробовав этот скрипт в деле, уже невозможно представить, как жил без него. И это правда.
Я скачала его потестить — и так привыкла, что выполнявший до этого скругление углов round any corner, к которому пришлось вернуться после окончания тестового периода, начал казаться жутко доисторическим и неповоротливым инструментом, как будто топором чистишь картошку… И я решилась на покупку — и не пожалела. Он особенно помогает в рисовании графики, инфографики и иконок, а также всего, что можно нарисовать с помощью простых форм и пентула. Тем, кто рисует исключительно блоб брашем, он вряд ли нужен.
Стоимость: бесплатно — после регистрации
Что делает: автоматически сохраняет иллюстрацию в заданные промежутки времени
Этот скрипт попал в список авансом, потому что пока что, к счастью, не было моментов, когда мне довелось бы попробовать его в деле. Но так как по каким-то непонятным логикам в иллюстраторе отсутствует функция «автосейв», этот скрипт — пока что единственное решение проблемы внезапного вылета и потери всех данных. У меня за полгода иллюстратор вылетал без предупреждения пять-шесть раз, и, конечно, каждый из них — за несколько секунд до сохранения какой-нибудь глобальной, отнявшей значительное количество времени работы 🙂 Очень хочется верить, что этот плагин поможет минимизировать потери при следующем полете люстры.
После установки скрипт будет запускаться атоматически при создании нового документа или открытии старого. Нужно будет выбрать период сохранения (также можно выбрать, чтобы он не сохранял, а напоминал вам сохранить — видимо на случай, если вы боитесь случайно перезаписать файл).
Вообще в интернете можно найти сотни самых разных скриптов, но я на сегодняшний день пользуюсь только этими пятью купила пакет платных скриптов от Astute Graphics, которые буквально перевернули мой мир 🙂
Меня часто спрашивают о том, как установить скачанный/купленный скрипт, но тут я вам, увы, не помогу, так как это зависит от вашей операционной системы и ее версии. Глобально идея в том, чтобы найти папку, где у вас лежит иллюстратор, и в ней найти папку со скиптами. Инструкцию, которая сработает в вашем случае, вы легко найдете, погуглив фразу вроде «установка скриптов в иллюстратор на… (название операционной системы и версии)».
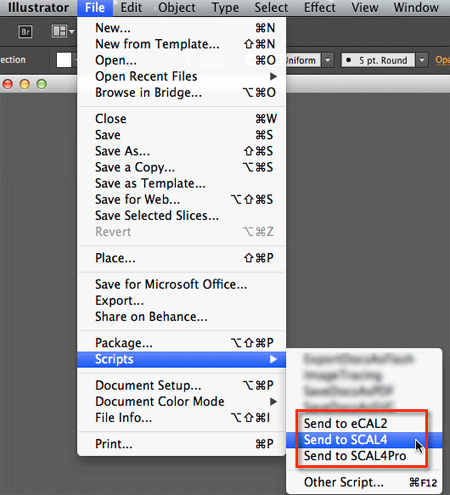
После установки скрипта доступ к нему осуществляется через верхнее меню File — Scripts — и далее можно выбрать тот, который нужен именно сейчас.
30+ лучших бесплатных скриптов для Illustrator — Статьи
Adobe Illustrator имеет множество инструментов и функций, но продвинутому пользователю всегда будет чего-то не хватать. Поэтому разработчики создают скрипты и плагины, которые помогут решать разнообразные задачи и ускорять трудоемкие процессы. Сегодня мы подготовили для вас обзор лучших бесплатных скриптов для Illustrator. Их список систематизирован и разделен на несколько групп по функциональности. Это работа с путями и точками, различные типы распределения форм, генерирование объектов, работа с панелью Layers, текстовыми объектами, цветом и т.д.
Поэтому разработчики создают скрипты и плагины, которые помогут решать разнообразные задачи и ускорять трудоемкие процессы. Сегодня мы подготовили для вас обзор лучших бесплатных скриптов для Illustrator. Их список систематизирован и разделен на несколько групп по функциональности. Это работа с путями и точками, различные типы распределения форм, генерирование объектов, работа с панелью Layers, текстовыми объектами, цветом и т.д.
Установка и запуск скриптов
Для Windows: C:\Program Files\Adobe\Adobe Illustrator CC 2014\Presets\en_GB\Scripts
Для Mac OS: Applications/Adobe\Adobe Illustrator CC 2014\Presets\en_GB\Scripts
Для запуска скрипта переходим File > Scripts > …
Вы также можете поместить скрипты в любом другом удобном месте на вашем жестком диске. В этом случае для запуска скрипта переходим File > Scripts > Other Script… (Cmd/Ctrl + F12).
Если вы часто используете скрипты, то для удобного запуска вам пригодится Script Bay plug-in. Этот бесплатный плагин дает доступ к скрипта из панели, которую всегда можно разместить в удобном месте.
Теперь ознакомимся со списком скриптов, которые разделены по функциональности:
Скрипты для работы с путями, точками и ручками
Arc Twister by John Wundes
Этот скрипт поворачивает ручки опорных точек, изменяя их длину одинаково. После запуска скрипта у вас есть возможность выбрать одну из пяти типов ручек, затем установить параметры для длин и углов.
Fleurify by John Wundes
Этот скрипт создает цветочки из обычных фигур. Отлично подходит для создания интересных узоров, логотипов и т.д.
Merge Overlapped Anchors by Hiroyuki Sato
Скрипт удаляет накладывающиеся точки и сообщает сколько их было удалено.
Close ALL Paths by Wolfgang Reszel

Path One Direction by Yemz
Скрипт изменяет направление выделенных путей в соответствии с направлением верхнего сегмента. То есть, после применения скрипта все выбранные пути будут иметь одно направление.
Find and Replace Graphics Transform To Fit by Kelso
Скрипт копирует самый верхний объект в позиции и размеры других объектов. Сложно описать, легче посмотреть на рисунок ниже.
Скрипты, распределяющие объекты
Circle Fill by Jongware
Скрипт заполняет форму кружочками.
Distribute on the Path by Hiroyuki Sato
Скрипт размещает объекты на одинаковом расстоянии вдоль выделенного пути. Вы можете перераспределить объекты, которые находятся в одной или нескольких группах.
Dup At Selected Anchors by Hiroyuki Sato
Скрипт дублирует верхний объект и размещает копии в выделенных точках.
Rotate Toward Point by Hiroyuki Sato
Скрипт поворачивает объекты к центру верхнего объекта.
Rotate as Top by Yemz
Скрипт поворачивает все объекты в позицию верхнего объекта.
Object Grouper by Yemz
Скрипт дает возможность разделить площадь векторного объекта в соответствии с данными, которые могут быть представлены в абсолютном или процентном выражении.
Flip by Alex Sheingart
Скрипт создает зеркальное отражение в соответствием с выбранным типом из панели.
Скрипты, генерирующие объекты на основании других объектов или данных
Metaball by Hiroyuki Sato
Скрипт соединяет формы в стиле мета-болл (вы знаете русское название такой формы? я нет).
Common Tangents by Hiroyuki Sato
Скрипт создает общие (все возможные) касательные к выделенным объектам.
Tangents from a Point by Hiroyuki Sato
Скрипт создает направляющие из выделенной точки к выделенным криволинейным сегментам.
QR code by Kazuhiko Arase
Скрипт позволяет генерировать QR код в Иллюстраторе.
Calendar Premaker by VD
С помощью этого скрипта вы можете автоматически создать календарную сетку всего за несколько кликов. Поддерживает языки: EN, RU, DE, UA.
Скрипты со случайным параметром
Random Select by Loic Aigon
Скрипт выделяет объекты в случайном порядке в соответствии с указанным количеством.
Random Swatches Fill by Yemz
Скрипт RandomSwatchesFill в случайном порядке окрашивает выделенные объекты в цвета выбранные в палитре Swatches.
Random Opacity by Yemz
Скрипт RandOpacity изменяет прозрачность выделенных объектов в случайном порядке в диапазоне от 0% до 100% от первоначальной прозрачности объектов.
Random Rotate Liner Gradient by Yemz
Скрипт изменяет угол линейного градиента всех выделенных объектов в произвольном порядке.
Random Order by Yemz
Скрипт Random Order позволяет распределить объекты в случайном порядке в панели Слои. Я использовал этот скрипт при написании урока по созданию векторной текстуры морского песка и гальки.
Скрипты для работы in the Layers panel
Delete empty layers by Kelso
Скрипт удаляет все пустые слои в текущем документе.
Layer Export by William Ngan
Скрипт автоматически экспортирует каждый слой, как отдельный PNG или PDF файл.
Скрипты для работы с цветом
Replace Color by Alex Sheingart
Скрипт позволяет заменить образцы цвета и обводки на другие образцы.
CMYK to Pantone by John Wundes
Скрипт позволяет подобрать ближайшие Пантоны по цвету в CMYK.
Скрипты для работы с текстовыми объектами
Divide Text Frame by John Wundes
Скрипт Divide Text Frame разделяет многострочные текстовые поля на отдельные объекты текстовых рамок, облегчая задачу разделения списков, предметов навигации и т.д.
Join Text Frames by John Wundes
Этот скрипт соединяет несколько текстовых объектов в один.
Clear transform text and pic by Yemz
Скрипт позволяет возвратить текстовые объекты и растровые изображения к горизонтальному положению. Скрипт удаляет трансформации Scale, Rotate, Shear для растровых объектов и Rotate, Shear для текстовых объектов..
Скрипт удаляет трансформации Scale, Rotate, Shear для растровых объектов и Rotate, Shear для текстовых объектов..
MergeText_AI by Ajar Productions Animation Studios
Скрипт сливает текстовые объекты (включая текст на пути) в один текстовый объект, при этом атрибуты (стили, форматирование) каждой части текста остаются неизменными
Monoline Text by Jongware
Скрипт генерирует текст, который состоит из множества путей с обводкой.
Как закрыть открытые пути используя стандартные инструменты Adobe Illustrator — Советы
На форумах посвященных работе в Adobe Illustrator и на микростоках постоянно обсуждается вопрос: как быстро закрыть пути? Дизайнеры часто сталкиваются с тем, что их векторные работы не принимаются заказчиком или стоковыми сайтами из-за наличия открытых путей. Поиск и закрытие путей вручную очень трудоемкий процесс. Сегодня я расскажу о том, как закрыть пути стандартными средствами Adobe Illustrator и о других способах решения этой проблемы при помощи скриптов и плагинов.
Оказывается ответ на вопрос «Как закрыть пути?» находиться буквально у Вас под руками. Вы можете закрыть открытые пути при помощи инструмента Illustrator «ножик» — Knife Tool. Для примера возьмем 3d объект после применения к нему команды Expand Appearance, который представляет собой группу обычных векторных объектов. Для того чтобы посмотреть информацию о наличии открытых путей открываем панель Document Info (Window > Document Info) и выбираем пункт Objects в меню панели.
Мы видим, что группа содержит 930 открытых путей. Для их закрытия возьмем Knife Tool и обведем все объекты.
В результате все 930 путей закрылись.
Обращаю внимание, что если необходимо закрыть только один путь и существуют объекты, которые перекрывают его, он должен быть обязательно выделен. Если путь не выделен или выделены все пути, то закрытие путей при помощи Knife Tool приведет к разрезанию соседних путей по траектории движения инструмента.
Также существуют бесплатные скрипты для закрытия путей.
Вы можете скачать эти скрипты здесь : Download Scripts
Вам необходимо поместить скрипты в следующую папку:
Для Windows C:\Program Files\Adobe\Adobe Illustrator CS5\Presets\en_GB\Scripts
Для Mac/ Applications / Adobe\Adobe Illustrator CS5\Presets\en_GB\Scripts
Теперь название скриптов появится в меню File.
Скрипт Close All Paths закрывает все открытые пути в текущем документе. Для этого переходим File > Scripts > Close All Paths
Скрипт Close Selected Paths закрывает только выделенный путь или пути. Переходим File > Scripts > Close Selected Paths
Найти и выделить открытые пути Вам тпкже может помочь плагин SelectMenu.
Вы можете скачать этот плагин здесь : Graffix
Установите плагин SelectMenu в папку:
Для Windows C:\Program Files\Adobe\Adobe Illustrator CS5\Plug-ins
Для Mac/ Applications / Adobe\Adobe Illustrator CS5\Plug-ins
Для того чтобы выделить открытые пути переходим Select > Object > Open Paths
Некоторые разработчики плагинов для Adobe Illustrator предоставляют возможность выделения и закрытия путей при использовании их программных продуктов. Например, если у вас установлен плагин VectorScribe, вы можете закрыть пути, используя PathScribe Tool
Например, если у вас установлен плагин VectorScribe, вы можете закрыть пути, используя PathScribe Tool
А если вы используете в Adobe Illustrator плагин DrawScribe, ту же операцию выполняет InkScribe Tool
Данные инструменты закрывают путь, учитывая Endpoint Handles.
Этот небольшой урок по Illustrator — продолжение поднятой мною темы создания и подготовки векторных работ для публикации на микростоках. Ведь одним из требований стоковых файлов является обзательное наличие в вашей векторной работе закрытых путей. Поэтому, я рекомендую вам почитать также еще несколько уроков и советов по теме микростоков:
Как за пять минут создать для стокового сайта векторное пламя и огненный баннер
Как обойти ограничение микростоков на размер публикуемого файла и уменьшить размер исходного EPS файла в несколько раз
Как в Illustratore создать трендовую векторную работу для микростовов — speech bubble
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
Команда RU.Vectorboom работает для Вас!
Плагины для Adobe Illustrator
Все скрипты устанавливаются в папку для скриптов, адрес зависит от версии Adobe Illustrator.
Для скриптов папка Scripts, например так:
С:\Program Files\Adobe\Adobe Illustrator CS4\Presets\Scripts (для Windows XP)
C:\Program Files\Adobe\Adobe Illustrator CS4\Presets\en_US\Scripts\ (для Vista)
Появляются установленные скрипты в меню File -> Scripts
Для плагинов папка Plug-in, например так:
C:\Program Files\Adobe\Adobe Illustrator CS3\Plug-in.
Для версии Adobe Illustrator CS2:
Select menu — плагин, после установки появится меню Select в котором можно выбрать Open Path — это покажет все открытые пути в иллюстрации. (Это самое полезное, но кроме Open Path там есть еще масса интересного)
Closepath — закрывает незамкнутые контуры
Spray — помогает быстро рисовать разные спиральки и загагулинки
Для версии Adobe Illustrator CS3:
Select menu — плагин, тут есть много плагинов для различных версий Adobe Illustrator и разных операционных систем, выбираем нужную и копируем в директорию C:\Program Files\Adobe\Adobe Illustrator CS3\Plug-in. После установки появится меню Select в котором можно выбрать много чего ( см. рис 1.)
Close All Paths и Close Selected Paths — 2 скрипта для закрытия открытых путей. Файлы скопировать сюда:
c:\Program Files\Adobe\Adobe Illustrator CS3\Presets\Scripts\
c:\Program Files (x86)\Adobe\Adobe Illustrator CS3\Presets\Scripts\
Появится установленный скрипт в меню File -> Scripts
Для версии Adobe Illustrator CS4:
SelectOpenPaths — скрипт для поиска открытых путей. Скопируйте файл SelectOpenPaths.jsx в директорию:
С:\Program Files\Adobe\Adobe Illustrator CS4\Presets\Scripts (для Windows XP)
C:\Program Files\Adobe\Adobe Illustrator CS4\Presets\en_US\Scripts\ (для Vista)
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Creative Cloud
Делайте больше с Creative Cloud.
Найдите тысячи расширений, подключаемых модулей, сценариев и многое другое, чтобы расширить свои творческие возможности и расширить функциональность приложений Creative Cloud.
Расширения Интеграция приложений
Просмотр по продукту:
Все
Фотошоп
InDesign
Dreamweaver
Иллюстратор
Lightroom Classic
Lightroom
Муза
Premiere Pro
Последствия
InCopy
Анимировать
Acrobat Pro
Прелюдия
Прослушивание
Мост
Фильтры Выполнено
Очистить фильтры
Выполнено
Выполнено
Фильтры
Расширения Illustrator
Показано 1-24 из 401
|
Все Платный Свободно |
Сортировать по Самый последний- Самый последний
- Самый популярный
- Название (А-Я)
- Рейтинг
- Цена (по возрастанию)
- Цена (по убыванию)
Creative Cloud
Делайте больше с Creative Cloud.
Найдите тысячи расширений, подключаемых модулей, сценариев и многое другое, чтобы расширить свои творческие возможности и расширить функциональность приложений Creative Cloud.
Расширения Интеграция приложений
Просмотр по продукту:
Все
Фотошоп
InDesign
Dreamweaver
Иллюстратор
Lightroom Classic
Lightroom
Муза
Premiere Pro
Последствия
InCopy
Анимировать
Acrobat Pro
Прелюдия
Прослушивание
Мост
Фильтры Выполнено
Очистить фильтры
Выполнено
Выполнено
Характеристики продукта
Статьи по теме
Фильтры
Все расширения
Показано 1-24 из 3060
|
Все Платный Свободно |
Сортировать по Самый последний- Самый последний
- Самый популярный
- Название (А-Я)
- Рейтинг
- Цена (по возрастанию)
- Цена (по убыванию)
13 лучших плагинов для Adobe Illustrator 2020
ПлагиныIllustrator сэкономят ваше время и силы.Они добавляются к векторному инструменту Adobe и могут быть чрезвычайно полезными дополнениями. В этой статье мы собрали лучшие из них. Найденные нами плагины вряд ли произведут революцию в вашей студии (хотя могут). Однако они помогут вам быстрее выполнять определенные задачи и упростят рабочий процесс — и все мы знаем, насколько это может быть полезно.
Многие из них были созданы для более старых версий Ai, добавляя некоторые функции новых версий, таких как Illustrator CC, но без затрат на обновление.Хотя Adobe Illustrator не имеет таких же подключаемых модулей, как его растровый брат Photoshop CC, те, которые доступны, вводят в программу новые инструменты, эффекты и решения для рабочих процессов.
Чтобы еще больше улучшить свою игру, взгляните на наш выбор лучших бесплатных кистей Illustrator или наш обзор лучших руководств по Adobe Illustrator.
01. Комплект подключаемых модулей Astute Graphics Illustrator
(Изображение предоставлено Astute Graphics)- Совместимость: Illustrator CC
- Цена: $ 119 / год за 16 подключаемых модулей
- Загрузите здесь
Этот набор Illustrator плагины от Astute Graphics определенно подойдут для иллюстраторов.На данный момент их 16, все с великолепными именами и удобными функциями. Имеется DynamicSketch для интуитивно понятного создания векторных эскизов, Stipplism представляет эффект динамической штриховки, а VectorFirstAid занимается очисткой векторных документов.
Этот пакет обойдется вам в 119 долларов в год, но за это вы получите каждый плагин Illustrator, который продает Astute Graphics, включая любые обновления или новые, выпущенные в течение этого года. Эти надстройки пользуются большим уважением в отрасли, и вы можете быть уверены, что получаете качественный продукт.
02. Fontself: создание шрифтов в Illustrator
Fontself Maker делает именно то, что написано на банке — он превращает ваши надписи в настоящие шрифты. Fontself объясняет: «Просто перетащите любую букву, значок или символ на панель Fontself Maker, и БУУМ, вы только что создали шрифт».
03. Super Magic Eraser
(Изображение предоставлено: MAI Tools)Этот плагин Illustrator разработан, чтобы помочь вам обрезать изображения, автоматически вырезая и удаляя векторные объекты и контуры вне монтажной области.Он работает, не затрагивая ничего на самой монтажной области, и ваша работа останется редактируемой после использования. В обновлении 2019 года представлена новая функция кадрирования по форме, которая, по сути, делает то, что написано на банке, — позволяет обрезать изображение на основе определенной формы или даже замаскированного объекта.
04. Генератор QR-кодов для Illustrator
(Изображение предоставлено: metisigor)Это полезный инструмент, который позволяет создавать QR-коды в Illustrator. Он имеет возможность создавать несколько кодов одновременно, автоматически исправляет ошибки и имеет 40 версий QR-кода.
05. Программа Cineware для Illustrator
Начните работать в 3D с помощью этого бесплатного плагина от MAXON в партнерстве с TurboSquid. Это программное обеспечение начального уровня идеально подходит для дизайнеров, которые в прошлом боялись 3D-инструментов, но все же хотят экспериментировать со средой. Плагин Illustrator работает, позволяя пользователям импортировать любой файл Cinema 4D и настраивать вид, освещение и текстуры для интеграции 3D-элементов с 2D-дизайном.
С Cineware вам не нужно выходить из Illustrator, чтобы начать рендеринг.Это упрощает рабочий процесс для дизайнеров продуктов, особенно с учетом того, что изменения могут быть внесены в любое время, а изображение будет повторно отображаться автоматически.
06. Mandala Creator Pro
Созданный VectorNomad, Mandala Creator Pro — это плагин Illustrator, специально разработанный, чтобы помочь вам легко создавать сложные линейные рисунки в стиле мандалы. Обновление 2018 года включает в себя более 70 новых шаблонов, в результате чего их общее количество превышает 170, а также улучшенный набор инструментов. вы также можете создать свой собственный дизайн или объединить существующие варианты для чего-то более уникального.Также есть видеоурок с комментариями, который поможет вам начать работу.
07. Золотая лихорадка
Придайте своей работе стильный, президентский вид с помощью Gold Rush, плагина, обеспечивающего все эффекты металла, блеска и фольги, которые вам когда-либо понадобятся. Содержащий 218 образцов в растровом формате и 35 матовых элементов, он идеально подходит для всего, что требует немного шика.
В набор входят эффекты горячей фольги, мятой фольги, сусальное золото, боке, металлическая краска и многое другое — не только из золота, но также из розового золота, черного, серебра и меди.
08. Magic Isometry Light
Этот удобный плагин Illustrator упрощает создание изометрических рисунков. Он работает как компактная панель в Ai, и вы можете использовать ее для добавления изометрических проекций к своим плоским формам. Другие инструменты включают функцию симметрии для быстрого симметричного дизайна и инструмент реверса, чтобы превратить ваш изометрический дизайн обратно в плоское изображение.
09. Неоновый реалистичный
Используйте этот учебник Illustrator, чтобы превратить любую кривую, форму или контур в реалистично выглядящую неоновую трубку.Процесс прост и занимает всего несколько кликов. Возможно, такого рода вещи не часто требуются в вашем рабочем процессе … но если это так, этот удобный плагин значительно сэкономит силы. Это работа Лизариуса Дизайн. Посмотрите это в действии на видео выше.
10. Hot Door Control
- Совместимость : CS6 +
- Цена : 20 долларов за каждый, 98 долларов за комплект из семи
- Скачать здесь
Control — это набор из семи плагинов для Illustrator, которые позволяют повысить продуктивность с помощью новых методов редактирования, организации и маркировки вашей работы.
Доступны по цене 20 долларов США за каждый или 98 долларов США за весь набор — различные плагины могут помочь вам выбрать иллюстрации с настраиваемыми критериями поиска, создавать группы слоев для организации и печати, подталкивать изображения с шагом менее 1 пт, регистрировать ваше время, потраченное на документы, вызывайте атрибуты иллюстраций и документов и прикрепляйте теги к произведениям искусства для подсчета и отслеживания материалов.
5 обязательных инструментов для творчества
Ролик Moleskine Classic Plus …
Genuine Apple Pencil A1603…
12,9-дюймовый iPad Pro Wi-Fi …
11. VectorGlitch
(Изображение предоставлено Spinturnix)Добавьте шероховатый эффект глюка к своей векторной графике с помощью этого плагина Illustrator от Spinturnix. Это дополнение включает 60 стилей на выбор, которые можно применить одним щелчком мыши. Если вы используете его для текста и задаетесь вопросом, почему бы вам просто не использовать шрифт слоя, преимущество здесь в том, что этот плагин будет создавать различные варианты сбоев для повторяющихся букв. Но это не только для текста — вы можете использовать его для символов, значков, иллюстраций или чего-то еще.
(Изображение предоставлено Hot Door)Как следует из названия, CADtools добавляет функции САПР в Illustrator. Одна из самых полезных функций — возможность привязывать объекты и проецировать искусство на изометрические сетки, что позволяет сэкономить часы. CADtools 11 также добавляет 92 новых инструмента, организованных в 10 групп, в набор инструментов Illustrator.
Это хорошо продуманный плагин, который может значительно повысить эффективность, но стоит недешево. Обновление с версии 8, 9 или 10 стоит 229 долларов, а новички могут получить полную версию за 379 долларов.
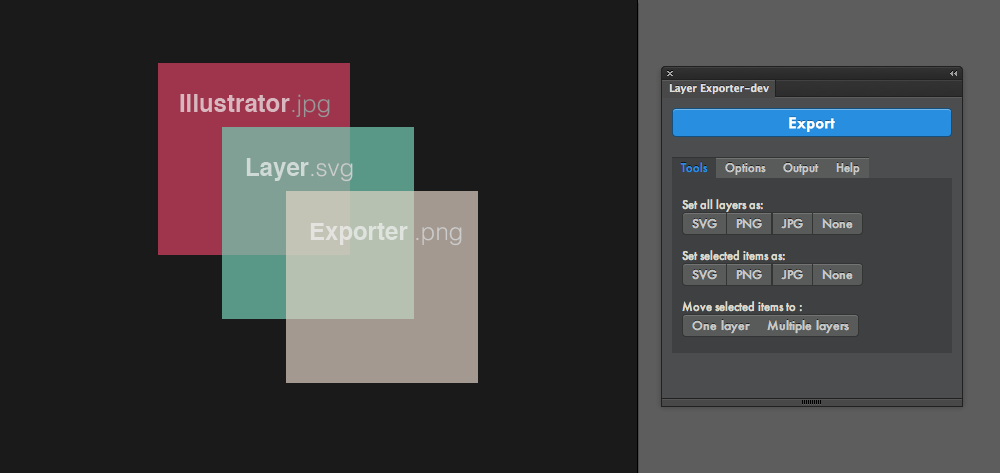
13. Magic Exporter
Программа Jeremy Marchand Magic Exporter упрощает процесс экспорта объектов из документов Ai в файлы PNG, готовые к работе в Интернете. Вместо того, чтобы вручную нарезать или скрывать слои для экспорта нужного объекта, все, что вам нужно сделать, это отметить нужный объект и экспортировать его с помощью специального меню.
Полезно то, что он может автоматически создавать несколько копий одного и того же объекта в формате PNG, масштабированных до размеров экрана. Если вы создаете элементы пользовательского интерфейса для Интернета в Illustrator, это сэкономит ваше драгоценное время.
Статьи по теме:
11 лучших дополнений для Adobe Illustrator
- Товар
- Решения
- Ценообразование
- Ресурсы
- Товар
- Решения
- Ценообразование
- Ресурсы
