2 nth child: :nth-last-child() и :nth-last-of-type() | WebReference
Что вы не знали о селекторах CSS? / Песочница / Хабр
Всем привет, хабрчане.Сегодня CSS окружает нас вокруг, и даже маломайский программист должен понимать его.
Самыми используемыми являются старые добрые #id и .class они знакомы всем, кто хоть раз работа с CSS.
На этом конечно мир Селекторов далеко не ограничивается. Я уже довольно давно работаю с CSS и хочу поделится как можно большим количеством полезных селекторов. Все они определяют стиль того или иного объекта.
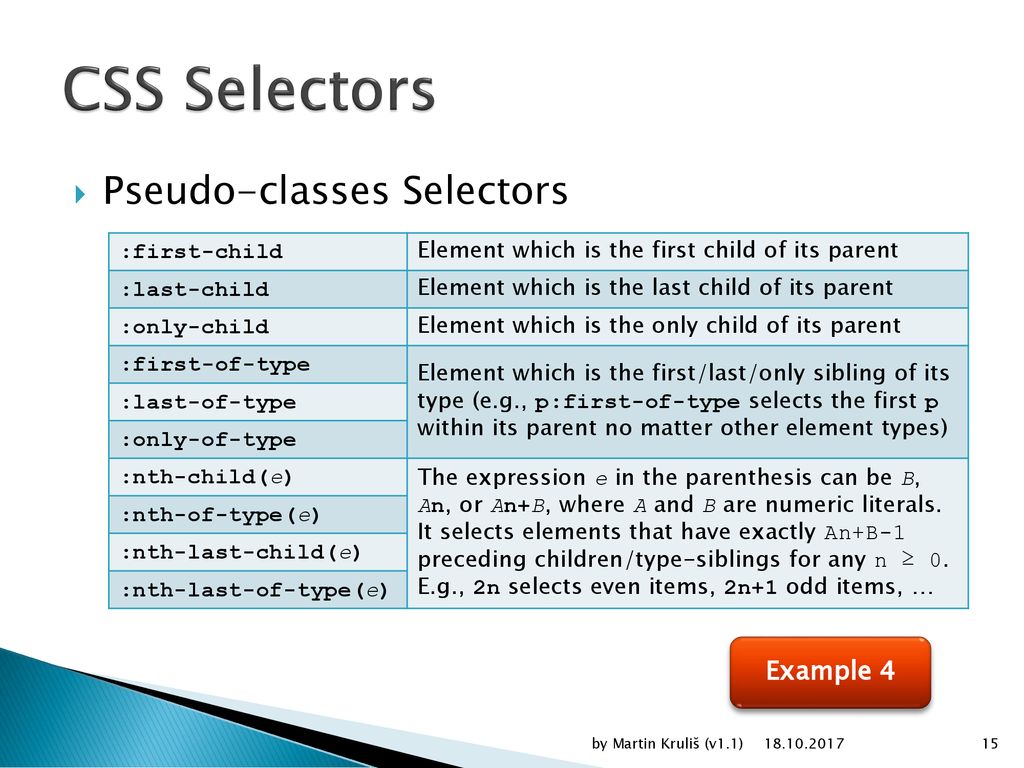
CSS Selectors
Объясняю многие селекторы применимо к указанному примеру.
.class
(Пр. .main) Данный селектор объединяет все элементы с классом «main». Родился он давно и активно учувствует в разработке.#id
(Пр. #Block_Form) Этот селектор объедение элементы с id=«Block_Form» В чем скажите разница между .class и #id — а разницу можно понять на примере: то что ПАСПОРТНЫЙ НОМЕР = id, ФАМИЛИЯ = class. Также немало важно то, что — Идентификатор (id) можно вызвать из скрипта используя функцию GetElementById, в отличие от класса.
Класс может быть использован многократно, идентификатор же должен быть уникальным.
*
Выбирает, объединяет все элементы(Пр. *) { background-color:yellow; })
element
(Пр. p ) Объединяет все элементы тега p.element,element
(Пр. div,p) Объединяет все элементы div и все элементы p.
Так же в эту группу можно выделить похожие селекторы:
element element
(Пр. div p) Выбирает все элементы p внутри div.element>element
(Пр. div>p) Объединяет все p для которых родителем выступает div.element+element
(Пр. div+p) Объединяет все p которые расположены сразу после div.[attribute]
(Пр. [target]) Объединяет все элементы с атрибутом target[attribute=value]
(Пр. [target=_blank]) Объединяет все элементы с заданным target=»_blank»[attribute~=value]
(Пр. [title~=Apple]) Объединяет все элементы, которые в своем title содержат «Apple»[attribute|=value]
(Пр. [class|=top]) Объединяет все элементы с атрибутом class начиння с «top»
[class|=top]) Объединяет все элементы с атрибутом class начиння с «top»Все теги написаны были без «<>».
Дальше считаю обязательно нужно показать именно эти селекторы, так как они являются очень важными и крайне часто используются в решении многих задач — от Простых анимашек с наведением курсора, оформлением ссылок, картинок и прочего до более глобальной цели уменьшения кода в целом.
Так же их называют Псевдокласы:
:link
(Пр. a:link) Объединяет все ссылки, которые еще не посещались:visited
(Пр. a:visited) Объединяет все ссылки, которые пользователь уже успел посетить:active
(Пр. a:active) Псевдокласс :active определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее.:hover
(Пр. a:hover) Когда проводишь мышкой, ссылка может менять стиль:focus
(Пр. input:focus) Изменяет стиль при фокусировке. на практике часто используется для подсветки полей формы при фокусировке на нем:first-letter
(Пр. p:first-letter) Определяет стиль для первого символа в тексте элемента
p:first-letter) Определяет стиль для первого символа в тексте элемента :first-line
(Пр. p:first-line) Определяет стиль первой строки. Использую для изменения цвета текста, цвета фона и шрифта, но как показывают народные хабрумельцы на этом его функции не ограничиваются:first-child
(Пр. p:first-child) Что бы просто объяснить — применяет стилевое оформление к первому дочернему элементу своего родителя. В примере если р есть первым элементом своего родителяДальше идут два очень интересных класса:
:before
(Пр. p:before):after
(Пр. p:after)Они применяются в тех случаях, когда — нужно отобразить нужный контент до или после содержимого элемента, к которому он добавляется. Работает совместно со свойством content:. Так же я их использую как дополнительные элементы вместо div, в таком случае нужно прописывать content:»»;. Также нужно помнить о том, что при добавлении :before к блочному элементу, значение свойства display может быть только: block, inline, none, list-item.

Прелоадер, его создание и варианты оформления
.preloader-2 {
width: auto;
height: auto;
}
.preloader-2 ul {
list-style: none;
display: grid;
grid-template-columns: repeat(5, 1fr);
animation: preloader-2-rot 16s linear infinite;
}
@keyframes preloader-2-rot {
100% {
transform: rotate(360deg);
}
}
.preloader-2 li {
width: 40px;
height: 40px;
background: #337AB7;
border-radius: 4px;
animation: preloader-2-scale 0.8s linear alternate infinite;
}
@keyframes preloader-2-scale {
100% {
transform: scale(0.1);
opacity: 0;
}
}
.preloader-2 li:nth-child(1) {
z-index: 24;
}
. preloader-2 li:nth-child(2) {
preloader-2 li:nth-child(2) {
z-index: 23;
}
.preloader-2 li:nth-child(3) {
z-index: 22;
}
.preloader-2 li:nth-child(4) {
z-index: 21;
}
.preloader-2 li:nth-child(5) {
z-index: 20;
}
.preloader-2 li:nth-child(6) {
z-index: 19;
}
.preloader-2 li:nth-child(7) {
z-index: 18;
}
.preloader-2 li:nth-child(8) {
z-index: 17;
}
.preloader-2 li:nth-child(9) {
z-index: 16;
}
.preloader-2 li:nth-child(10) {
z-index: 15;
}
.preloader-2 li:nth-child(11) {
z-index: 14;
}
.preloader-2 li:nth-child(12) {
z-index: 13;
}
.preloader-2 li:nth-child(13) {
z-index: 12;
}
.preloader-2 li:nth-child(14) {
z-index: 11;
}
.preloader-2 li:nth-child(15) {
z-index: 10;
}
.preloader-2 li:nth-child(16) {
z-index: 9;
}
. preloader-2 li:nth-child(17) {
preloader-2 li:nth-child(17) {
z-index: 8;
}
.preloader-2 li:nth-child(18) {
z-index: 7;
}
.preloader-2 li:nth-child(19) {
z-index: 6;
}
.preloader-2 li:nth-child(20) {
z-index: 5;
}
.preloader-2 li:nth-child(21) {
z-index: 4;
}
.preloader-2 li:nth-child(22) {
z-index: 3;
}
.preloader-2 li:nth-child(23) {
z-index: 2;
}
.preloader-2 li:nth-child(24) {
z-index: 1;
}
.preloader-2 li:nth-child(25) {
z-index: 0;
}
.preloader-2 li:nth-child(1) {
animation-delay: 0.1s;
}
.preloader-2 li:nth-child(7) {
animation-delay: 0.3s;
}
.preloader-2 li:nth-child(13) {
animation-delay: 0.5s;
}
.preloader-2 li:nth-child(19) {
animation-delay: 0.7s;
}
.preloader-2 li:nth-child(24) {
animation-delay: 0.9s;
}
. preloader-2 li:nth-child(2) {
preloader-2 li:nth-child(2) {
animation-delay: 0.2s;
}
.preloader-2 li:nth-child(8) {
animation-delay: 0.4s;
}
.preloader-2 li:nth-child(14) {
animation-delay: 0.6s;
}
.preloader-2 li:nth-child(20) {
animation-delay: 0.8s;
}
.preloader-2 li:nth-child(3) {
animation-delay: 0.3s;
}
.preloader-2 li:nth-child(9) {
animation-delay: 0.5s;
}
.preloader-2 li:nth-child(15) {
animation-delay: 0.7s;
}
.preloader-2 li:nth-child(4) {
animation-delay: 0.4s;
}
.preloader-2 li:nth-child(10) {
animation-delay: 0.6s;
}
.preloader-2 li:nth-child(5) {
animation-delay: 0.5s;
}
.preloader-2 li:nth-child(1) {
animation-delay: 0.1s;
}
.preloader-2 li:nth-child(6) {
animation-delay: 0.2s;
}
.preloader-2 li:nth-child(11) {
animation-delay: 0.3s;
}
. preloader-2 li:nth-child(16) {
preloader-2 li:nth-child(16) {
animation-delay: 0.4s;
}
.preloader-2 li:nth-child(21) {
animation-delay: 0.5s;
}
.preloader-2 li:nth-child(7) {
animation-delay: 0.3s;
}
.preloader-2 li:nth-child(12) {
animation-delay: 0.4s;
}
.preloader-2 li:nth-child(17) {
animation-delay: 0.5s;
}
.preloader-2 li:nth-child(22) {
animation-delay: 0.6s;
}
.preloader-2 li:nth-child(13) {
animation-delay: 0.5s;
}
.preloader-2 li:nth-child(18) {
animation-delay: 0.6s;
}
.preloader-2 li:nth-child(23) {
animation-delay: 0.7s;
}
.preloader-2 li:nth-child(19) {
animation-delay: 0.7s;
}
.preloader-2 li:nth-child(24) {
animation-delay: 0.8s;
}
.preloader-2 li:nth-child(25) {
animation-delay: 0.9s;
}
Селекторы css, что такое дочерние, вложенные, соседние, псевдоклассы
Без селекторов задавать стили для элементов html-страницы очень сложно.
Селекторы по тегу, классу и id
Этот тип селекторов указывает на все элементы страницы с определенным тегом. Чтобы прописать стили по тегу, необходимо взять название тега и в фигурных свойствах отметить все свойства для них. Что касается селектора по классу, то необходимо указать сначала название класс, а потом в фигурных скобках css-свойства для него. Для селектора по id ситуация идентичная.
Например, пропишем свойства для всех абзацей на странице и для последнего из абзацей по классу перебьем значение отступа снизу:
<div>
<p>...</p>
...
<p>...</p>
</div>p {
margin-bottom: 10px;
color: #000;
font-size: 14px;
}
. last {
last {
margin-bottom: 25px;
}
Вложенные и соседние селекторы
Далее поговорим о вариациях, как можно проще задавать стили для различных элементов, не прибегая к использованию классов. Часто мы должны задать стили только для вложенных элементов. Допустим определенные стили ТОЛЬКО у ссылок меню или ТОЛЬКО у абзацей определенного блока, например, блока с контентом. Для этого используется понятие вложенных селекторов. Необходимо слева направо задать порядок вложенности.
Например, добавим стили для абзацей контентной части. В этом случае стили, которые заданы у вложенного в блок абзаца перебьют общие стили для всех абзацей. Таким образом мы не плодим лишние классы, а обходимся компактной конструкцией.
<div>
<p>...</p>
...
<p>...</p>
</div>p {
margin-bottom: 10px;
color: #000;
font-size: 14px;
}
.content p {
color: #eee;
font-size: 16px;
matgin-bottom: 15px;
}Еще одна полезная фишка для удобства — это использование соседних селекторов. Слева направо через знак плюс прописываем два селектора. Стили, указанные в фигурных скобках, применяются к последнему селектору только в случае, если он стоит после первого.
Слева направо через знак плюс прописываем два селектора. Стили, указанные в фигурных скобках, применяются к последнему селектору только в случае, если он стоит после первого.
Например, для селектора по классу .sec применется отступ сверху, если он стоит после элемента с классом .first:
<div>
<p>...</p>
<p>...</p>
</div>.first + .sec {
margin-top: 20px;
}
Вложенные и соседние селекторы можно комбинировать. Если зададим в примере перед конструкцией
Стили для дочерних селекторов. Чем дочерние элементы отличаются от потомков
С вложенностью селекторов мы познакомилимь. Понятно, что сначала идет родительский элемент (предок), а вложенные в него элементы являются потомками. При чем не важно, какой у них уровень вложенности, все равно для первого элемента они будут потомками. Чтобы задать стили для первого уровня вложенности, т.е. для непосредственного потомка, используют понятие дочернего селектора. Для этого используют символ
При чем не важно, какой у них уровень вложенности, все равно для первого элемента они будут потомками. Чтобы задать стили для первого уровня вложенности, т.е. для непосредственного потомка, используют понятие дочернего селектора. Для этого используют символ
В данном примере стили применяются только для элемента span вложенного непосредственно в .content, а для span внутри абзаца не применяются.
<div>
<span>...</span>
<p>
<span>...<span>
</p>
<p>...</p>
</div>
.content > span {
...
}Псевдоклассы
Еще одно уточнение для задания стилей. Расширяет наши возможности и сужает область применения без использования дополнительных классов и конструкций. Псевдоклассы задаются через символ двоеточия. Перечислим часто используемые и кратко познакомимся с ними:
CSS: селектор nth-child ()
Пример
Укажите цвет фона для каждого элемента
, который является вторым дочерним элементом его родитель:
p: nth-ребенок (2)
{
фон: красный;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Селектор : nth-child ( n ) соответствует каждому элементу, который является n -м дочерним элементом, независимо от
тип своего родителя.
n может быть числом, ключевым словом или формулой.
Совет: Посмотрите на: nth-of-type () селектор для выбора элемента, который является n -м дочерним, определенного тип своего родителя.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : nth-child () | 4.0 | 9,0 | 3,5 | 3,2 | 9,6 |
Синтаксис CSS
: nth-child ( номер ) {декларации css ;
} Демо
Другие примеры
Пример
Четные и нечетные ключевые слова, которые можно использовать для сопоставления дочерних элементов, индекс которых
нечетное или четное (индекс первого потомка равен 1).
Здесь мы указываем два разных цвета фона для нечетных и четных элементов p:
p: nth-child (нечетный) {фон: красный;
}
p: nth-child (четный)
{
фон: синий;
}
Пример
По формуле ( и + b ).Описание:
Здесь мы указываем цвет фона для всех элементов p, индекс которых равен кратно 3:
p: n-й ребенок (3n + 0)
{
фон: красный;
}
CSS: селектор nth-last-child ()
Пример
Укажите цвет фона для каждого элемента
, который является вторым дочерним элементом его родитель, считая от последнего ребенка:
p: nth-последний-ребенок (2)
{
фон: красный;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Селектор : nth-last-child ( n ) соответствует каждому элементу, который является n -м дочерним элементом, независимо от
тип своего родителя, считая от последнего дочернего элемента.
n может быть числом, ключевым словом или формулой.
Совет: Посмотрите на : селектор nth-last-of-type () для выбора элемента, который является n -м потомком, указанного тип своего родителя, считая от последнего дочернего элемента.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : nth-последний-ребенок () | 4,0 | 9,0 | 3,5 | 3,2 | 9,6 |
Синтаксис CSS
: nth-last-child ( номер ) {объявления css ;
} Демо
Другие примеры
Пример
Четные и нечетные ключевые слова, которые можно использовать для сопоставления дочерних элементов, индекс которых
нечетное или четное.
Здесь мы указываем два разных цвета фона для нечетных и четных элементов p, отсчет от последнего ребенка:
p: nth-last-child (нечетный) {фон: красный;
}
p: nth-last-child (четный)
{
фон: синий;
}
Пример
По формуле ( и + b ). Описание: a представляет собой размер цикла, n — счетчик (начинается с 0), а b — значение смещения.
Здесь мы указываем цвет фона для всех элементов p, индекс которых равен кратно 3, считая от последнего ребенка:
p: n-й-последний-ребенок (3n + 0)
{
фон: красный;
}
: селектор nth-child () | Документация jQuery API
Описание: Выбирает все элементы, являющиеся n-м дочерним элементом своего родителя.
Поскольку реализация селекторов : nth- в jQuery строго выведена из спецификации CSS, значение n является «индексированным 1», что означает, что подсчет начинается с 1. Методы jQuery, такие как
Методы jQuery, такие как .first () или .eq () jQuery следует подсчету «0-indexed» в JavaScript. Для одного
$ ("li: nth-child (1)") выбирает первый $ ("li") .eq (1) выбирает второй.
Псевдокласс : nth-child (n) легко спутать с вызовом .eq (n) , даже несмотря на то, что они могут привести к совершенно разным совпадающим элементам.С : nth-child (n) учитываются все дочерние элементы, независимо от того, что они собой представляют, и указанный элемент выбирается, только если он соответствует селектору, прикрепленному к псевдоклассу. При вызове .eq (n) подсчитывается только селектор, прикрепленный к псевдоклассу, не ограничиваясь дочерними элементами любого другого элемента, и выбирается (n + 1) -й (n начинается с 0).
Дальнейшее обсуждение этого необычного использования можно найти в спецификации W3C CSS.
Примеры:
Найдите второй li в каждой совпавшей ul и запишите его.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
CSS: nth-child () Örnekleri — Tayfun Erbilen
Daha önce mutlaka: nth-child () filterresini kullanmışsınızdır css yazarken.Ancak bu filterrenin bazı güzel ipuçları var, işimize yarayacak. Bu yazıda size hızlıca bunları göstermek istiyorum. Önce basit bir html yapısı kuralım;
Önce basit bir html yapısı kuralım;
- куту 1
- куту 2
- куту 3
- куту 4
- куту 5
- куту 6
- куту 7
- Куту 8
- Куту 9
- куту 10
Şimdi gelelim örneklerimize..
İlk 5’i seçmek (: nth-child (-n + 5))
Burada 5 yerine kaç yazarsanız ilk o kadarı seçilecektir.
ul li: nth-child (-n + 5) {
цвет фона: желтый;
} Сын 5’i seçmek (: nth-child (n + 6))
Burada dikkat etmeniz gereken son kaçı seçecekseniz her zaman bir fazlasını yazmanız.
ul li: nth-child (n + 6) {
цвет фона: желтый;
} 3 ile 8 aralığındakileri seçmek (: nth-child (n + 3): nth-child (-n + 8))
ul li: nth-child (n + 3): nth-child (-n + 8) {
цвет фона: желтый;
} 3’er 3’er seçmek (: nth-child (3n))
Ayrıca odd ve even ile de kullanımı var. Ее ikisini de aşağıda gösteriyorum.
Ее ikisini de aşağıda gösteriyorum.
ul li: nth-child (3n) {
цвет фона: желтый;
}
Her 3’ü ama sadece çift olanlar olsun istersek. Яни ее 3’ü seçecek ama çift olan 6. oluyor. Dolayısı ile 3. yü atlayacak 6’yı seçecek 9. yu atlayacak 12’yi seçecek.
ul li: nth-child (3n): nth-child (даже) {
цвет фона: желтый;
}
Tam tersinde ise tekleri seçecek. Yani 3’ü seçecek 6’yı atlayacak 9’u seçecek…
ul li: nth-child (3n): nth-child (нечетное) {
цвет фона: желтый;
} 4.den başlayıp 3’er 3’er seçmek (: nth-child (3n + 4))
Burada eğer 2. den başlayıp 4’er 4’er seçmesini isterseniz 4n + 2 demeniz yeterli 🙂
ul li: nth-child (3n + 4) {
цвет фона: желтый;
} Daha fazla örnek görmek isterseniz, şuraya bir gözatın: http://nthmaster.com/
Буну пайлаш:
- Daha fazla
- Tumblr
- Tumblr
- Telegram
Bunlarda ilginizi çekebilir
nth-child nedir ve nasıl çalışır?
nth-child web sayfasınadaki sıralı elementler arasında belirli sıradakileri seçmek için kullandığımız bir CSS selector’ıdır.
ul li: nth-child (3n + 3) { оранжевый цвет; }
ul li: nth-child (3n + 3) { цвет: оранжевый; } |
Yukarıda kendisini ve sonucunu görmüş olduğunuz CSS kodu «ли» elementlerinden 3., 6, 9., 12.… yani 3’ün katları olanlarının yazı rengini turuncu yapar.
Peki nth-child ile başka neler yapılabilir? Imdi onlara örneklerle biraz göz atalım.
5. sıradaki elementin seçimi
li: nth-child (5) { оранжевый цвет; }
li: nth-child (5) { цвет: оранжевый; } |
5. sıradan sonraki elementlerin seçimi
li: nth-child (n + 6) { оранжевый цвет; }
li: nth-child (n + 6) { цвет: оранжевый; } |
İlk 5 elementin seçimi
li: nth-child (-n + 5) { оранжевый цвет; }
li: nth-child (-n + 5) { цвет: оранжевый; } |
Birinci sıradan başlayarak her 4. elementin seçimi
elementin seçimi
li: nth-child (4n + 1) { оранжевый цвет; }
li: nth-child (4n + 1) { цвет: оранжевый; } |
Tek sayıların seçimi
li: nth-child (odd) { оранжевый цвет; }
li: nth-child (odd) { цвет: оранжевый; } |
ift sayıların seçimi
li: nth-child (even) { оранжевый цвет; }
li: nth-child (четный) { цвет: оранжевый; } |
Sonuncu elementin seçimi
li: last-child { оранжевый цвет; }
li: последний ребенок { цвет: оранжевый; } |
Сондан 2.elementin seçimi
li: nth-last-child (2) { оранжевый цвет; }
li: nth-last-child (2) { цвет: оранжевый; } |
nth-child tarayıcı uyumluluğu
Tarayıcı uyumluluğu konusunda da durum şöyle:
| Селектор | Хром | Internet Explorer | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| : nth-child () | 4. |

 last {
last { elementin seçimi
elementin seçimi