Как добавить текст в фотошопе cs6: Как вставить картинку в текст
Как вставить картинку в текст
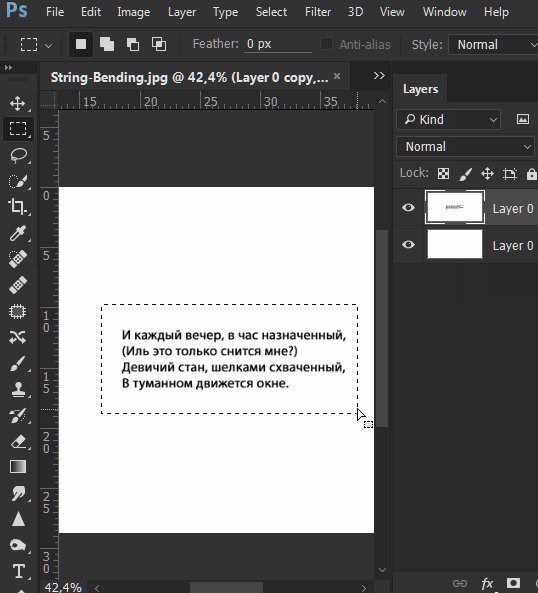
Сейчас у нас активен дубликат, поэтому зажимаем клавишу Gtrl и кликаем по кнопке создания нового слоя, расположенной внизу палитры слоёв. В Панели слоёв появился новый слой, расположенный под дубликатом:
На данный момент новый слой полностью пустой. Давайте заполним его белым цветом. Для этого сначала нажимаем на буквенную клавишу D, при этом в цветовой палитре цвета вернулись к дефолтным, т.е. чёрный — цвет переднего плана, а белый — фоновый. Для заливки слоя фоновым цветом нажимаем комбинацию клавиш Ctrl+Delete (или Ctrl+Backspace).
При этом вид основного документа не изменится, так как верхний слой блокирует просмотр находящегося под ним белого, но в Панели слоёв видно, что слой залит белым:
Кликните по самому верхнему слою в Панели слов для его выбора, на инструментальной панели выберите инструмент «Текст» (Type Tool) и тир шрифта. Как правило, этот эффект лучше применять к шрифту с толстыми буквами.
Следующее действие не является абсолютно необходимым, оно просто поможет мне лучше увидеть мой текст. Я собираюсь использовать белый для цвета моего текста. Цвет, который вы выбираете для вашего текста, не имеет значения, поскольку позже мы будем заполним текст изображением, и этот цвет не будет просматриваться.
Чтобы установить цвет текста на белый, все, что нужно сделать, это установить в цветовой палитре цвет переднего плана на белый. Для этого нажмите клавишу D, что приведёт цвета переднего плана и фона в состояние по умолчанию, а затем нажмите клавишу X, что поменяет местами фоновый и основной цвета, в итоге основным будет белый.
Итак, на данный момент у нас активен инструмент «Текст», выбран шрифт и его цвет. Сделайте надпись на основном документе, поскольку я использую фото Гавайев, я собираюсь набрать слово «HAWAII»:
Когда закончите ввод текста, нажмите на галочку в панели параметров для применения действия инструмента.
Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация» и используя маркеры на углах рамки трансформации, растяните текст по всему изображению:
Для применения действия инструмента нажмите клавишу Enter.
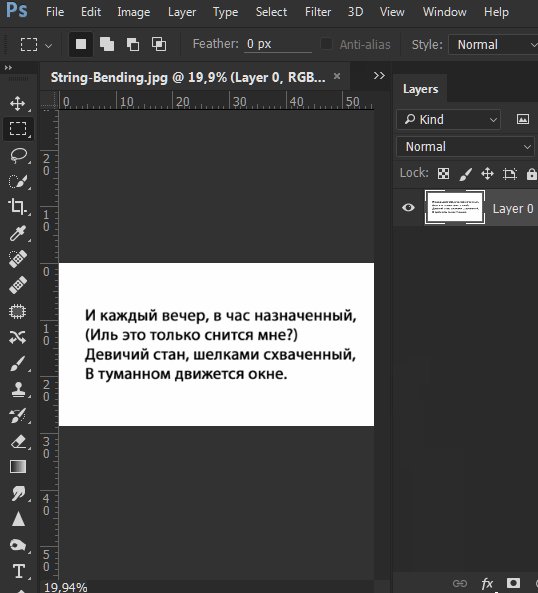
Перетащите тестовый слой так, чтобы он оказался под верхним слоем (под «Слой 1»):
Снова кликните по верхнему слою и создайте обтравочную маску. Для создания обтравочной маски зажмите клавишу Alt и наведите курсор между слоями в Палитре, при этом курсор изменит отображение. Кстати, вид значка создания обтравочной маски в CS6 отличается от версий ниже. На рисунке ниже я привёл отображение значка в CS6 (cлева) и в CS5 и (справа):
И, если мы теперь посмотрим в окно рабочего документа, мы увидим, что эффект готов, картинка появилась в тексте:
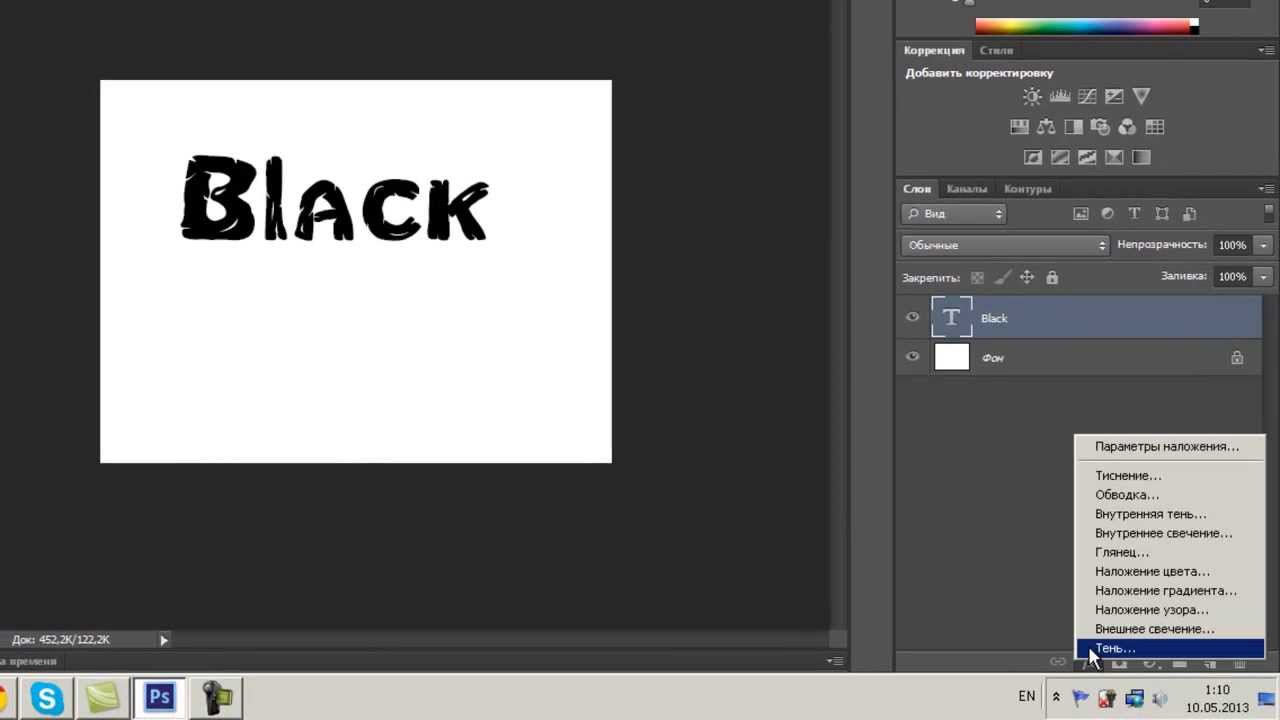
Можно ещё для красоты и придания объёма тексту добавить стили слоя, «Тень» (Drop Shadow) и «Внутреннюю тень» (Inner Shadow):
вставить, изменить размер, цвет. стили и т.д.
стили и т.д.
Как добавить текст к картинке и применить к нему разные стили оформления — тема этой статьи со скриншотами и видео. Идем пошагово от обычной фотографии к поздравительной открытке. В этом уроке работаем с текстом. В данной статье будут затронуты вопросы:
- как увеличить фоновое изображение в кадре,
- как вставить текст,
- как изменить цвет, шрифт, размер текста и его расположение,
- как добавить тень, свечение и другие эффекты,
- как нарисовать тонкую простую рамку на открытке,
- как сохранить открытку,
- как изменить размер готовой открытки без фотошопа.
Видео урок о тексте в Фотошоп
Все операции показать невозможно, это только частный пример, из которого каждый возьмет для себя то, что посчитает нужным.
Посмотрите видеоурок. Текст содержит основные скриншоты для лучшего понимания, как выполнить ту или иную операцию.
Подготовка фона открытки
Перед тем, как наложить текст на картинку, я ее предварительно готовлю: удаляю лишние элементы, меняю оттенки, резкость и т. д.
д.
Подробно я показываю эти операции в отдельном ролике, который вы можете посмотреть прямо сейчас.
В этой статье я оставлю картинку в том соотношении, как она была снята, то есть 4*3. Если вам нужно другое соотношение сторон, например 16*9, и вы не знаете, как это сделать, то смотрите еще один ролик, где я очень подробно показываю пошагово, как это выполняется.
Итак, фоновое изображение у меня есть. Переходим к следующим шагам.
Изменение размера изображения
Первым делом меняю размер изображения, чтобы было проще работать, не перегружая фотошоп.
Открываю в верхней панели выпадающее меню
В открывшемся окне я вижу, что картинка слишком велика, для открытки такие размеры вовсе не нужны. Поэтому меняю значение Ширины на 1500 пикселей. Можно сделать еще меньше, вплоть до 500 пикселей.
Поэтому меняю значение Ширины на 1500 пикселей. Можно сделать еще меньше, вплоть до 500 пикселей.
Обратите внимание на то, чтобы был активен замок, сохраняющий пропорции сторон. Поэтому, меняя ширину, высота изображения меняется автоматически.
После этого немного меняю расположение в кадре основного элемента – букета. Для этого активирую инструмент
Обратите внимание, что должна стоять галочка в окошке «Показать элементы управления».
Сдвигаю мышкой картинку с помощью инструмента «Перемещение» немного в сторону и растягиваю ее так, чтобы букет заполнил бОльшую часть пространства.
Для изменения размеров картинки без искажений пропорций нужно на клавиатуре зажать клавишу CTRL и мышкой потянуть за любой из маркеров.
Добившись правильного расположения картинки в кадре я, воспользовавшись инструментом «Обрезка» обрезаю лишнее.
Подготовительные работы завершены.
Работа с текстом в фотошопе
Подробно, пошагово о том, как добавить текст в фотошопе, изменить размер, начертание и стилистическое оформление.
Вставка текста
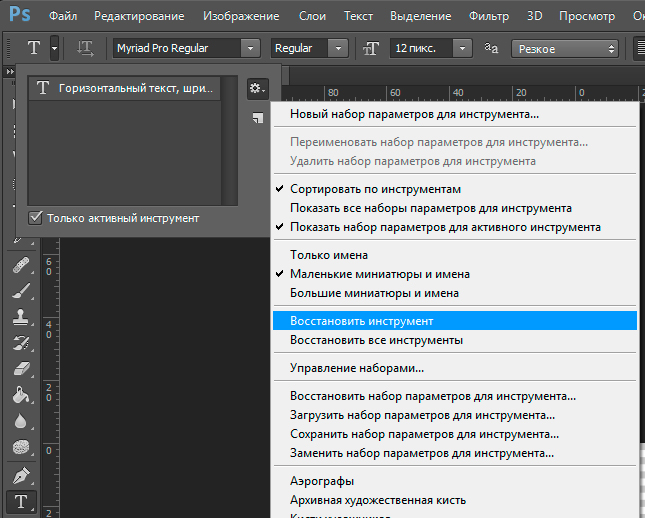
В боковой панели кликаю инструмент «Текст». По умолчанию активен горизонтальный текст, хотя вкладка содержит и другие варианты для написания.
Затем ставлю курсор приблизительно в то место, где будет текст, и
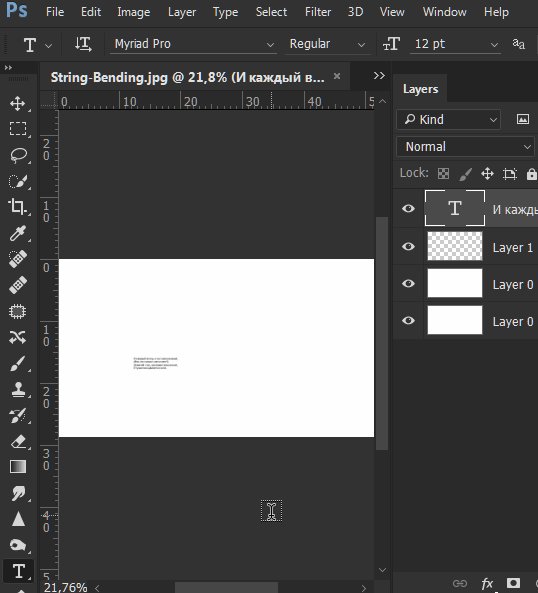
Если не делать переносов строки, то весь текст вытягивается в одну строку, то есть одни абзацем.
Абзац можно передвигать, активировав инструмент «Перемещение».
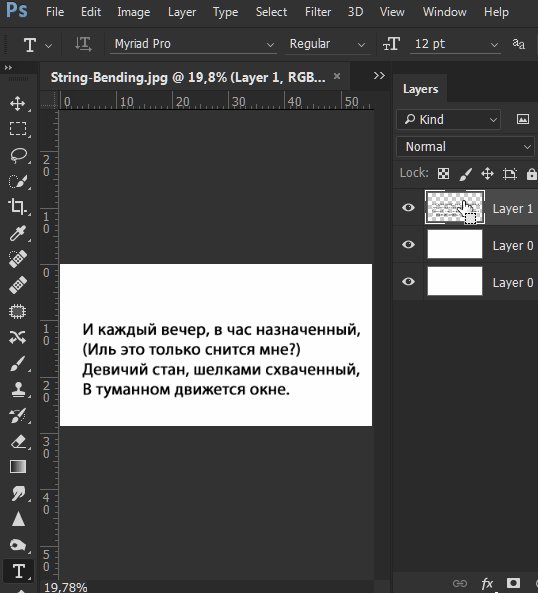
Чтобы разорвать строку на несколько, то есть сделать переносы строки, нужно активировав кнопку текста в боковой панели и, поставив курсор в нужное место в тексте, сделать перенос на другую строку клавишей Enter, как в обычном документе.
Форматирование текста в верхней панели
Кроме того меня не устраивают размер текста, шрифт. Это легко поправимо.
- Выделяю написанное.
- При активной кнопке ТЕКСТ в боковой панели инструментов открыта панель форматирования вверху.
Здесь можно изменить начертание текста, его размер, цвет, и так далее.
Правая панель символов для редактирования текста
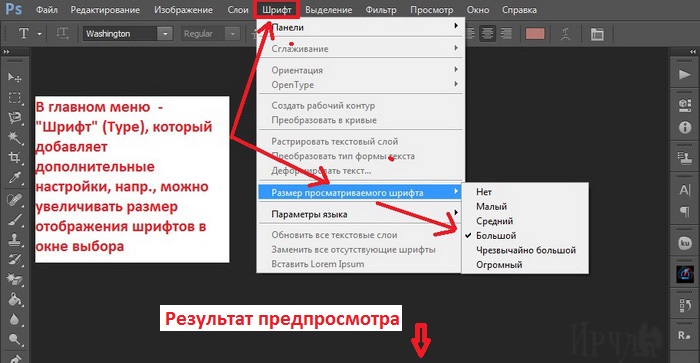
Также для работы с текстом удобна отдельная панель на рабочем столе справа. Ее активировать можно из верхнего меню «Шрифт» далее «Панели» и выбор панели символов.
В этой вкладке очень удобно подгонять высоту строки, сжимать или раздвигать расстояние между буквами, менять и размеры шрифта, начертание.
Достаточно кликнуть в маленькое окошко с цифрами и покрутить колесико мышки – на мониторе сразу видны изменения. Либо вручную вбить с клавиатуры нужное значение.
Важно: текст для этого должен быть выделен.
Как применить стили к тексту в фотошопе
Перехожу к стилям текста.
Открываю в верхнем меню вкладку «Стили», в ней «Стиль слоя» и «Параметры наложения».
В открывшемся окне доступно большое количество вариантов изменения текста: наложение цвета, прозрачность, обводка, тени и многое другое.
Как сделать тень текста
Начну с теней, эта вкладка в нижней части списка.
С помощью ползунков меняю размер тени, ее размытие, сдвиг относительно текста. Все изменения сразу видны на картинке.
Чтобы тень легла так, словно освещение у меня слева вверху я меняю соответственно и угол падения света. Это круг с лучом, который легко двигается мышкой.
Это круг с лучом, который легко двигается мышкой.
Далее делаю тень более прозрачной, легкой. И меняю ее цвет с черного на темно-красный.
Текст с тенью готов.
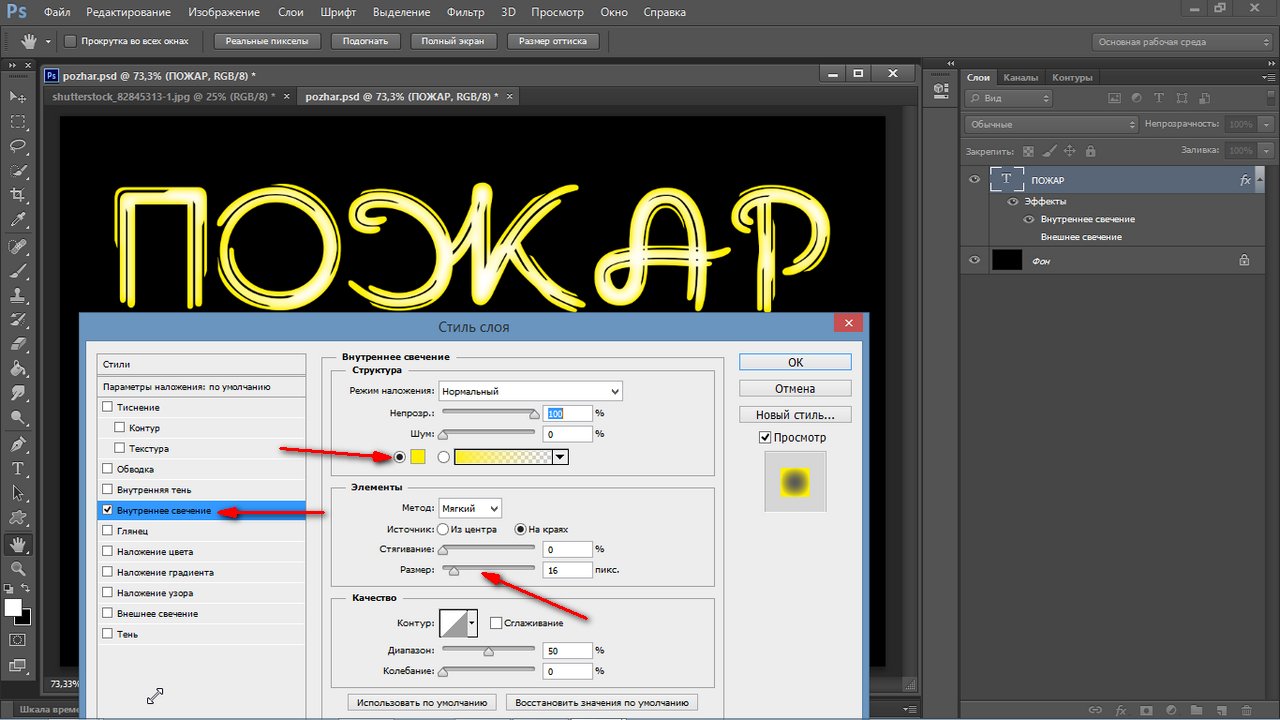
Внешнее свечение текста
Во вкладке «Внешнее свечение» меняю размер, размах, прозрачность, цвет – все по аналогии с тенью, все операции идентичны.
Чтобы посмотреть, как внешнее свечение текста будет выглядеть без тени, снимаю галочку на соответствующей вкладке с тенями. Очень удобно для просмотра результатов.
Как сделать обводку текста в фотошопе
Следующий пункт – обводка текста PhotoSHop. По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.
Изменение оттенка текста с помощью «Наложения цвета»
Очень полезная вкладка для изменения цвета текста непосредственно в стилях. Интуитивно понятна — просто используйте палитру.
Добавление рамки на открытку
Соответствующий инструмент расположен в палитре слева. При клике по значку прямоугольника в верхней части рабочего стола активируется панель.
В ней настраиваю внешний вид рамки:
- выбираю «Контур» фигуры,
- из «Заливки» выбираю перечёркнутый белый прямоугольник, то есть фигура будет без заливки, только рамка,
- цвет рамки настраиваю во вкладке «Штрих», выбираю градиент от красного к белому,
- определяю толщину рамки с помощью ползунка или вношу с клавиатуры.
Рисую рамку, просто протянув мышкой с нажатой левой клавишей из угла в угол по диагонали.
Рамка готова.
Поправляю ее с помощью инструмента «Перемещение» — немного растягиваю и сдвигаю. Для сдвига удобно использовать в данном случае клавиши стрелок на клавиатуре. Так будет точнее и аккуратнее.
Водяной текст или водяной знак
На своих открытках я обычно ставлю прозрачный водяной знак в виде адреса моего сайта. Поэтому еще раз работаю с текстом и вставляю адрес сайта Uhelgi.ru.
Поэтому еще раз работаю с текстом и вставляю адрес сайта Uhelgi.ru.
Меняю начертание, цвет, размер и перетаскиваю его в правый нижний угол.
Прозрачность текста меняется в стилях. Делаю надпись полупрозрачной.
Чтобы текст не привязывался к рамке, нарисованной перед этим, я слой рамки перетаскиваю ниже, тем самым обрывая связь рамки с текстом, которую фотошоп настраивает автоматически.
Можно скопировать уже настроенные стили предыдущего текста и вставить их на новый текст. Эти команды все есть во вкладке «Стили».
Сохранение открытки
Моя открытка готова, сохраняю ее в формате Jpeg, качества достаточно среднего.
Все выполненные настройки – это не истина в последней инстанции. Вы можете применять их так, как вам кажется красивее и лучше. Я же показываю возможности фотошопа, да и то далеко не все.
Изменение размера готовой открытки
Для ВКонтакте или для других соцсетей данный размер открытки вполне подойдет. Но для сайта нужна картинка поменьше.
Не возвращаясь в фотошоп, я обычно и просматриваю, и выполняю простые операции в программе Picture Manager или еще его название Диспетчер рисунков. Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)
В этой программе во вкладке (в верхней панели) «Изменить рисунки», кликаю «Изменение размера».
Далее выбираю «Стандарт Веб Крупный (640 на 480 пикселей)».
Затем либо сохраняю картинку с другим именем, либо просто при закрытии программы подтверждаю внесенные изменения.
Заключение
Применяйте на практике полученные знания и у вас все получится. Если что-то было с первого раза не понятно – пересмотрите видео.
Посмотрите другие мои бесплатные уроки по работе с графикой, например, в графическом редакторе Canva.
Еще информация по теме:
Написание текста в фотошопе CS6 по кругу и диагонали
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в комментариях и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Посмотрите урок работа со слоями в фотошопе — вам станет многое понятно.
Если статья и видео были для вас полезными — в знак благодарности тискаем кнопочки социальных сетей — вдруг ваши друзья ищут подобный материал, написанный в доступной форме.
С уважением, Галина Нагорная
Понравилось это:
Нравится Загрузка…
Как в Фотошопе вставить надпись
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Запустите Photoshop и загрузите в него изображение, в которое следует добавить надпись. Эти две операции можно совместить — кликните правой кнопкой мыши по нужной картинке в «Проводнике» или на рабочем столе. Во всплывшем меню раскройте раздел «Открыть с помощью» и выберите пункт Adobe Photoshop.
Выберите на панели инструментов «Горизонтальный текст» либо «Вертикальный текст» — они закреплены за иконкой с изображением буквы «Т». Это можно сделать и с клавиатуры, достаточно нажать клавишу с русской литерой «Е» или латинской T.
Кликните мышкой нужное место на картинке, и Photoshop включит режим ввода текста. Наберите надпись, не обращая при этом внимания на ее размер, цвет и шрифт.
Выключите режим редактирования, щелкнув в панели инструментов, например, по самой первой иконке — инструмент «Перемещение». Теперь можно с использованием панели «Символ» настроить параметры сделанной надписи. Если ее нет в интерфейсе графического редактора, раскройте в меню раздел «Окно» и выберите строку «Символ».
Теперь можно с использованием панели «Символ» настроить параметры сделанной надписи. Если ее нет в интерфейсе графического редактора, раскройте в меню раздел «Окно» и выберите строку «Символ».
В левом верхнем выпадающем списке панели выберите нужную гарнитуру, а в помещенном рядом с ним списке установите нужное начертание букв.
Во второй строке панели «Символ» размещены управляющие элементы, задающие размер шрифта и межстрочный интервал, а в третьей — отвечающие за расстояние между буквами. Установите нужные значения для этих настроек.В полях, которые помечены символом, составленным из буквы «Т» и двунаправленных стрелок (вертикальной и горизонтальной), можно задать пропорции букв надписи. Установите нужные значения ширины и высоты в процентах.
Щелчком по прямоугольнику у надписи «Цвет» раскройте палитру и выберите нужный оттенок окраски надписи.
С помощью миниатюрных кнопок в нижней части панели задайте дополнительные изменения начертанию символов надписи — сделайте их зачеркнутыми, подчеркнутыми, надстрочными, подстрочными и т. д.
д.
Сохраните изображение с нанесенной надписью. Проще всего диалог сохранения вызвать одновременным нажатием клавиш Ctrl и S.
5 способов разместить текст на изображении в Фотошоп / Creativo.one
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т. к. очень сложно добиться соответствующего контраста между изображением и текстом.
к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура(Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
Редактирование текста в Фотошопе
Фотошоп, несмотря на то, что является растровым редактором, предоставляет довольно широкие возможности для создания и редактирования текстов. Не Word, конечно, но для разработки дизайна сайтов, визиток, рекламных плакатов вполне хватает.
Кроме непосредственного редактирования текстового контента, программа позволяет украшать шрифты при помощи стилей. К шрифту можно добавить тени, свечение, тиснение, градиентную заливку и другие эффекты.
Урок: Создаем горящую надпись в Фотошопе
В этом уроке научимся создавать и редактировать текстовый контент в Фотошопе.
Редактирование текста
В Фотошопе существует группа инструментов, предназначенных для создания текстов. Как и все инструменты, она располагается на левой панели. Группа содержит четыре инструмента: «Горизонтальный текст», «Вертикальный текст», «Горизонтальный текст-маска» и «Вертикальный текст-маска».
Как и все инструменты, она располагается на левой панели. Группа содержит четыре инструмента: «Горизонтальный текст», «Вертикальный текст», «Горизонтальный текст-маска» и «Вертикальный текст-маска».
Поговорим об этих инструментах подробнее.
Горизонтальный текст и Вертикальный текст
Данные инструменты позволяют создавать надписи горизонтальной и вертикальной ориентации соответственно. В палитре слоев автоматически создается текстовый слой, содержащий соответствующий контент. Принцип действия инструмента разберем в практической части урока.
Горизонтальный текст-маска и Вертикальный текст-маска
При использовании данных инструментов создается временная быстрая маска. Текст печатается обычным способом, цвет не важен. Текстовый слой в данном случае не создается.
После активации слоя (клик по слою), либо выбора другого инструмента, программа создает выделенную область в форме написанного текста.
Данное выделение можно использовать в разных целях: просто закрасить его каким-то цветом, либо при его помощи вырезать текст из изображения.
Текстовые блоки
Кроме линейных (в одну строку) текстов, Фотошоп позволяет создавать текстовые блоки. Главное отличие – контент, содержащийся в таком блоке, не может выйти за его границы. Кроме того, «лишний» текст скрывается из видимости. Текстовые блоки подлежат масштабированию и искажению. Подробнее – в практике.
Об основных инструментах создания текста мы поговорили, перейдем к настройкам.
Настройки текста
Настройка текста производится двумя способами: непосредственно во время правки, когда можно придать различные свойства отдельным символам,
либо применить правку и настроить свойства текстового слоя целиком.
Правка применяется следующими способами: нажатием кнопки с галкой на верхней панели параметров,
Кликом по редактируемому текстовому слою в палитре слоев,
либо активацией любого инструмента. В этом случае отредактировать текст можно будет только в палитре «Символ».
Настройки текста находятся в двух местах: на верхней панели параметров (при активированном инструменте «Текст») и в палитрах «Абзац» и «Символ».
Панель параметров:
«Абзац» и «Символ»:
Вызываются данные палитры через меню «Окно».
Перейдем непосредственно к основным настройкам текста.
- Шрифт.
Шрифт выбирается в выпадающем списке, находящемся на панели параметров, либо в палитре настройки символов. Рядом находится список, содержащий наборы глифов разного «веса» (жирный, курсив, жирный курсив и др.) - Размер.
Размер также можно выбрать в соответствующем выпадающем списке. Кроме того, цифры в данном поле поддаются редактированию. По умолчанию максимальное значение – 1296 пикселей. - Цвет.
Цвет настраивается кликом по цветовому полю и выбором оттенка в палитре. По умолчанию тексту присваивается цвет, который является на данный момент основным. - Сглаживание.
Сглаживание определяет, каким образом будут отображаться крайние (граничные) пиксели шрифта. Подбирается индивидуально, параметр «Не показывать» убирает все сглаживание. - Выравнивание.
Обычная настройка, которая имеется почти в каждом текстовом редакторе. Текст можно выровнять по левому и правому краю, по центру и по всей ширине. Выравнивание по ширине доступно только для текстовых блоков.
Дополнительные настройки шрифта в палитре Символ
В палитре «Символ» имеются настройки, недоступные на панели параметров.
- Стили глифов.
Здесь можно сделать шрифт полужирным, наклонным, сделать все символы строчными или прописными, создать из текста индекс (к примеру, написать «два в квадрате»), подчеркнуть или зачеркнуть текст. - Масштаб по вертикали и горизонтали.
Данные настройки определяют высоту и ширину символов соответственно. - Интерлиньяж (расстояние между строками).
Название говорит само за себя. Настройка определяет вертикальный отступ между строками текста. - Трекинг (расстояние между символами).
Похожая настройка, определяющая отступы между символами текста. - Кернинг.
Определяет избирательные отступы между символами для улучшения внешнего вида и читабельности. Кернинг призван выравнивать визуальную плотность текста. - Язык.
Здесь можно выбрать язык редактируемого текста для автоматизации простановки переносов и проверки орфографии.
Практика
1. Строка.
Для написания текста в одну строку, необходимо взять инструмент «Текст» (горизонтальный или вертикальный), кликнуть по холсту и напечатать то, что необходимо. Клавиша ENTER осуществляет переход на новую строку.
2. Текстовый блок.
Для создания текстового блока также нужно активировать инструмент «Текст», кликнуть по холсту и, не отпуская кнопку мыши, растянуть блок.
Масштабирование блока осуществляется при помощи маркеров, находящихся в нижней части рамки.
Искажение блока производится с зажатой клавишей CTRL. Здесь сложно что-то посоветовать, попробуйте повзаимодействовать с разными маркерами.
Для обоих вариантов поддерживается внесение текста копипастом (скопировать-вставить).
На этом урок по редактированию текста в Фотошопе окончен. Если Вам необходимо, в силу обстоятельств, часто работать с текстами, то досконально изучите этот урок, и практикуйтесь.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПрактическое руководство: добавление нескольких штрихов к редактируемому тексту в Photoshop
Вы когда-нибудь пытались добавить к тексту более одного штриха с помощью панели «Стили слоя» Photoshop? Вы не можете сделать это традиционным способом. Существует обходной путь, который включает в себя создание копий вашего текста, каждая со своим штрихом разного размера, но это трудоемко, особенно если вам нужно отредактировать текст после того, как вы создадите пару копий.
Если вы используете CS5 или более раннюю версию, смарт-объекты Photoshop будут лучшим выбором.Освоив один простой трюк — преобразование текста в смарт-объект — вы можете легко добавить несколько штрихов, каждый со своим цветом и размером. Единственным ограничением будет хороший вкус. Если у вас есть Photoshop CS6, см. В конце этого урока еще более простой метод.
Шаг 1. Начните с текста
Выберите инструмент «Текст» в Photoshop (T) и введите слово.
Шаг 2. Добавьте старомодный штрих
На панели «Слои» щелкните значок fx и перейдите к слову «Обводка».
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Откроется диалоговое окно «Стиль слоя». В области «Тип заливки» щелкните образец цвета.
В диалоговом окне «Палитра цветов» выберите цвет обводки, который будет рядом с цветом заливки в тексте.
Вернувшись в диалоговое окно «Стиль слоя», выберите размер обводки в области «Структура».Щелкните ОК.
Результат будет примерно таким:
Шаг 3. Преобразование текста в смарт-объект
Во всплывающем меню панели «Слои» выберите «Преобразовать в смарт-объект».
Вы поймете, что это работает, когда Photoshop меняет скобки вокруг слоя «Текст» и добавляет забавный значок в нижний правый угол слоя.
Шаг 4. Добавьте обводку к смарт-объекту
Еще раз перейдите на панель «Слои», щелкните значок fx и наведите курсор мыши на слово «Обводка».
В диалоговом окне «Стиль слоя» выберите новый цвет обводки и, если хотите, новый размер обводки.
Нажмите ОК, и результат будет выглядеть так:
Шаг 5: Добавьте больше штрихов
Теперь вы можете добавлять бесконечное количество штрихов, повторяя шаги 3 и 4.
Но что, если вы поймете, что допустили опечатку? Не нужно начинать с нуля — вы слишком «умны» для этого.
Шаг 6: Отредактируйте текст
Дважды щелкните значок смарт-объекта на панели слоев:
Photoshop затем отображает сообщение, предлагающее выбрать «Файл»> «Сохранить» после внесения изменений в содержимое смарт-объекта и сохранить отредактированный файл в том же месте.
После нажатия кнопки «ОК» Photoshop откроет новый файл. Содержимое будет похоже на ваш .psd, но внимательно посмотрите на имя файла: оно заканчивается на .psb.
В зависимости от того, сколько штрихов вы нанесли, вам нужно будет дважды щелкнуть значок смарт-объекта на панели «Слои» и сказать «ОК» для этого файла> Сохранить сообщение два, три или более раз. Но, наконец, вы сможете вносить изменения, выбрав инструмент «Текст» и щелкнув внутри текста.
Обязательно закройте.psb в том порядке, в котором их открывал Photoshop.
Результат будет выглядеть так:
Теперь вы можете добавить больше штрихов, если хотите. Вы также можете изменить текст позже в своем проекте, повторив этот шаг.
Только для пользователей Photoshop CS6
Те из вас, у кого есть Photoshop CS6, могут воспользоваться новой функцией: возможностью применять стили слоя к группе. Начните с шагов 1 и 2, описанных выше, но затем вместо преобразования текста в смарт-объект выберите «Новая группа из слоев» во всплывающем меню панели «Слои».Добавьте новую обводку в эту группу. Повторите нанесение группы и мазка столько раз, сколько захотите. Редактировать текст так же просто, как выбрать инструмент «Текст» и дважды щелкнуть в главном окне.
Пада для текста Pada Photoshop CS6
↑ Переключить навигацию- Программа Курс
- Пилих Программа Курс:
- Веб-мастер Codeigniter
- Веб-мастер Laravel
- Цифровой маркетинг
- Графический дизайн
- Веб-программирование Codeigniter
- Веб-программирование Laravel
- Графический дизайн для детей
- Кодирование для детей
- Веб-дизайн
- Анимированная графика
- Мобильные приложения
- Хубунги Ками
- Кирим Эл. Почта:
- инфо dumetschool.com
- Кантора:
- Джакарта: 02158908355
- Депок: 02177207657
- Кирим SMS / WhatsApp:
- Служба поддержки клиентов 1: 081993666688
- Служба поддержки клиентов 2: 081213600111
- Служба поддержки клиентов 3: 081219999155
- Служба поддержки клиентов 4: 081299333913
- Служба поддержки клиентов 5: 081293933210
- Блог
- Веб-сайт
- Маркетинг
- Teknologi
- Артикель Бебас
- Desain
- Тентанг Ками
-
- Cari artikel dari blog:
Masukkan judul…
Кари
29.09.2014
Adobe Photoshop CS6 — Загрузить
Примечание. Пробная версия Adobe Photoshop CS6 в настоящее время доступна только с помощником загрузки Adobe (установщик и менеджер загрузок).
Если вы раньше использовали практически любую версию Adobe Photoshop, у вас не будет проблем с переходом в эту версию CS6, особенно если вы раньше использовали CS4 / CS5. В Adobe Photoshop CS6 Extended используются тот же интерфейс и дизайн, что и в более ранней версии сервисов Adobe с CS5.
Photoshop CS6 приготовил несколько сюрпризов для пользователей, даже знакомых с CS4, включая влажные кисти, исцеляющие кисти с учетом содержимого, инструмент интеллектуального выбора и фоновую заливку с учетом содержимого.
Как и в предыдущих версиях Adobe Photoshop, использование упрощено, и когда у вас есть представление о том, что вы делаете, CS6 улучшает и без того минималистичный дизайн Adobe Photoshop CS5.
Использование системных ресурсов на CS6 значительно улучшено благодаря поддержке 64-разрядных операционных систем. Хотя ваша система может зависнуть из-за того, что открыто несколько окон и, особенно, при работе с тоннами слоев, эта версия действительно улучшает то, на что наткнулись CS4, CS3 и до этого.
Меню было немного изменено в Adobe Photoshop CS6, и нам не потребовалось много времени, чтобы привыкнуть к новым аранжировкам (которые на самом деле были минимальными). К счастью, сочетания клавиш остаются традиционными для старых версий. Если вы раньше не использовали Photoshop или не являетесь опытным пользователем, мы настоятельно рекомендуем привыкнуть к некоторым сочетаниям клавиш, поскольку это может сэкономить массу времени на выполнении любой задачи, над которой вы работаете.
Одна вещь в Adobe Photoshop CS6 Extended, которая нас впечатлила, — это улучшенная обработка текста.По сравнению со старыми версиями кажется, что рендеринг шрифтов стал более резким и менее пиксельным, чем то, к чему мы привыкли с версиями Adobe Photoshop до этого.
Хотя Photoshop — не самая простая программа, к которой можно привыкнуть, требуется сложная кривая обучения, но когда вы ее пройдете, это лучший пакет для редактирования фотографий, который мы когда-либо видели. Кривая обучения Adobe Photoshop стала менее напряженной с этой итерацией, поскольку меню и дизайн стали более минималистичными.Интерактивная справка, доступная на сайте Adobe.com, безусловно, поможет новым и опытным пользователям Photoshop.
Поскольку это программное обеспечение довольно дорогое, Adobe предлагает бесплатную пробную загрузку, доступную по ссылке на этой веб-странице.
Adobe Photoshop CS6 может добавлять текст к изображению, применять к нему специальные эффекты, создавать веб-графику, оптимизировать графику, а также создавать и редактировать слои.
Совместимость и лицензияЭта загрузка предоставляется по лицензии графических редакторов как условно-бесплатное ПО для операционной системы Windows и может использоваться в качестве бесплатной пробной версии до окончания пробного периода (по истечении неопределенного количества дней).Демоверсия Photoshop CS5 13.0.1.1 Extended доступна для всех пользователей программного обеспечения в виде бесплатной загрузки с потенциальными ограничениями и не обязательно является полной версией этого программного обеспечения.
Совместимость с этим программным обеспечением может различаться, но обычно нормально работает под Microsoft Windows 10, Windows 8, Windows 8.1, Windows 7, Windows Vista и Windows XP в 32-битной или 64-битной системе. Отдельная версия x64 может быть доступна от Adobe.
Подано под:
- Adobe Photoshop CS6 Загрузить
- Основной выпуск: Adobe Photoshop CS6 13.0
Добавление текста в фотошоп CS 6
При добавлении текста к фотографии я создаю текстовое поле и печатаю как обычно, но добавление позволяет сказать? или ! он всегда меняется в начале текста, может ли кто-нибудь это объяснить? Пока мне нужно создать новое текстовое пространство и добавить !!!!! затем переместите его отдельно.
Я не знаю, почему у ваших знаков препинания вырастают крылья или развиваются собственные мысли…
Есть обходной путь, который я использовал, когда хотел отформатировать текст перед размещением его на фотографии.
Напишите текст в Wordpad, с одинарным или двойным интервалом, большим или маленьким, по центру или с левым или правым полем, включите (или не используйте) знаки препинания, выберите шрифт, который хотите использовать.
Выделите текст, Ctrl + C, поместите текстовый инструмент на фото там, где вы хотите текст, Ctrl + V — готово.
Вы все еще можете перемещать его или изменять размер.
EstherP
BHC Место: Strawberry Valley, JF, США EstherP писал:
Напишите текст в Wordpad, с одинарным или двойным интервалом, большим или маленьким, по центру или с левым или правым полем, включите (или не используйте) знаки препинания, выберите шрифт, который вы хотите использовать.
Выделите текст, Ctrl + C, поместите текстовый инструмент на фото там, где вы хотите текст, Ctrl + V — готово.
Вы все еще можете перемещать его или изменять размер.
EstherP
Esther, ваше предложение имеет смысл не только здесь, но и в большинстве текстовых дополнений. Программы цифрового редактирования никогда не создавались как полноценные текстовые редакторы. Гораздо разумнее составить текст в текстовом редакторе, сохранить файл и скопировать его в программу PP. Если текст сохранен, его можно легко редактировать (т.е., изменение года действия авторских прав 1 января). Вы также можете поэкспериментировать со шрифтами, пунктуацией и внешним видом. Одно предостережение другим. Эстер указала Wordpad, который является основным текстовым редактором; Если вы используете полноценный текстовый редактор, всегда сохраняйте файлы ДВУХ типов: файлы RTF и TXT. Попробуйте использовать файл RTF и, если ваша программа PP его принимает, считайте, что вам повезло; если PP отклоняет файл RTF, используйте файл TXT. Помните, что, сохраняя файл в формате RTF, вы получаете больше возможностей редактирования и всегда можете сохранить файл RTF как TXT для окончательного использования.Спасибо за предложение, Эстер. ОБНОВЛЕНИЕ
: Еще одно преимущество состоит в том, что текстовые редакторы часто позволяют сохранять форматированное текстовое поле с картинками или спецэффектами. Текстовые поля часто можно преобразовать в файлы, которые можно перетащить непосредственно в файлы PP.
Голдвингер писал (а):
При добавлении текста к фотографии я делаю текстовое поле и печатаю как обычно, но добавление позволяет сказать? или ! он всегда меняется в начале текста, может ли кто-нибудь это объяснить? Пока мне нужно создать новое текстовое пространство и добавить !!!!! затем переместите его отдельно.
Что вы подразумеваете под «созданием текстового поля»? Я пытался продублировать вашу проблему в CS6. Когда я добавляю текст к изображению, а затем добавляю «!» или «?» он работал отлично.
jpintn писал:
Что вы имеете в виду под «созданием текстового поля»? Я пытался продублировать вашу проблему в CS6. Когда я добавляю текст к изображению, а затем добавляю «!» или «?» он работал отлично.
Чтобы ограничить текст определенной областью, выберите инструмент «Текст», поместите курсор на изображение и перетащите рамку.Введите в него свой текст.
EstherP
EstherP писал:
Чтобы ограничить текст определенной областью, выберите инструмент «Текст», поместите курсор на изображение, затем перетащите рамку. Введите в него свой текст.
EstherP
ОК Спасибо. Я просто никогда этого не делаю. Я набираю текст, затем выбираю инструмент «Перемещение» и помещаю его в любом месте, прежде чем сгладить изображение. Тем не менее, я не смог продублировать проблему.
jpintn писал:
ОК Спасибо.Я просто никогда этого не делаю. Я набираю текст, затем выбираю инструмент «Перемещение» и помещаю его в любом месте, прежде чем сгладить изображение. Тем не менее, я не смог продублировать проблему.
Мне тоже не удалось продублировать проблему, а значит, я также не мог посоветовать, как ее исправить. Вот почему я дал обходной путь через Wordpad.
Хорошая часть использования текстового процессора состоит в том, что если вы хотите использовать разные шрифты или разные размеры шрифтов, это сделать намного проще, чем в PSE или PS.
EstherP
Голдвингер писал (а):
При добавлении текста к фотографии я делаю текстовое поле и печатаю как обычно, но добавление позволяет сказать? или ! он всегда меняется в начале текста, может ли кто-нибудь это объяснить? Пока мне нужно создать новое текстовое пространство и добавить !!!!! затем переместите его отдельно.
Откройте Photoshop. Щелкните Правка> Параметры> Тип
Установите тип для Восточной Азии.

 стили и т.д.
стили и т.д.