Как в фотошопе нарисовать кнопку: Рисуем кнопку для сайта в Фотошоп / Creativo.one
Рисуем кнопку для сайта в Фотошоп / Creativo.one
Шаг 1. Создайте новый документ 102*50 пикселей. Фон залейте цветом #838383. Выберите инструмент Rounded tool (Прямоугольник со скругленными краями). Установите следующие настройки:
Измените фоновый цвет на #111111 . Начертите прямоугольник так, чтобы он вписался в размер холста.
Шаг 2. Щелкните дважды на слое с прямоугольником и примените следующие стили слоя:
Drop shadow (тень):
Inner glow (внутреннее свечение)
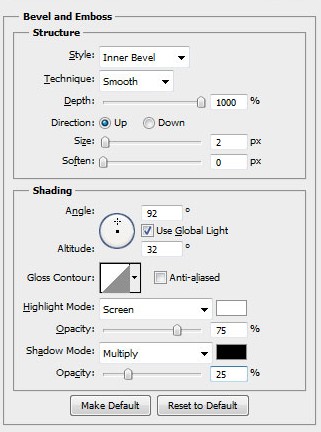
Bevel and Emboss (тиснение/скос)
Gradient overlay (Наложение градиента)
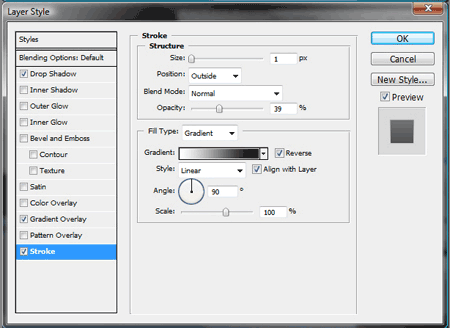
Stroke (обводка)
Результат:
Шаг 3. Выберите инструмент Pencil (карандаш) с размером 2 пикселя. Измените основной цвет на #eee1cd. Сделайте горизонтальную линию поперек вашего прямоугольника.
Выберите инструмент Pencil (карандаш) с размером 2 пикселя. Измените основной цвет на #eee1cd. Сделайте горизонтальную линию поперек вашего прямоугольника.
Примените следующие стили слоя:
Inner shadow (внутренняя тень)
Outer glow (внешнее свечение)
Результат:
Шаг 4. Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient (Градиент) и установите следующие настройки:
Примените градиент как показано на рисунке:
Ваш результат:
Шаг 5.
Выполните команду Filter> Blur >Gauassian blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0.6 пикселя.
Шаг 6. Активируйте слой с прямоугольником.
Выделите содержимое этого слоя. Для чего зажмите CTRL и щелкните на символе маски.
Инвертируйте выделение (SHIFT + CTRL + I). Вернитесь на слой с фигурой, которую вы рисовали пером. Удалите выделение. Уберите выделение (CTRL + D).
Ваш результат:
Шаг 7. Дублируйте слой и расположите его симметрично.
Шаг 8. Сделайте активным слой с прямоугольником и выделите его содержимое. Создайте новый слой над слоем с прямоугольником и выполните команду
Уберите выделение. Выполните команду “Layer> Layer Mask> Reveal All” (Слои > Слой-маска > Показать все). Выберите инструмент “Gradient” (Градиент). Создайте градиент как показано на рисунке.
Ваш результат (после уменьшения непрозрачности (Opacity) до 75%):
Шаг 9. Теперь создайте текст. Определитесь, что вы хотите написать. Цвет текста — #e7e7e7. Слово site на рисунке залито белым цветом.
Примените к слою следующие стили:
Gradient overlay (наложение градиента)
Stroke (обводка)
Результат:
Автор: tutorials-expert
Создаём игровую кнопку в Фотошоп / Creativo. one
one
В данном уроке мы научимся создавать игровую кнопку в стиле Диабло 3.
Ниже Вы можете посмотреть финальное изображение нашего творчества:
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ размером 600*400 пикселей, далее идем во вкладку
Далее нажимаем комбинацию клавиш Ctrl+K. Это позволит открыть диалоговое окно Настройки (Preferences), в данном меню находим вкладку Направляющие, Сетки и Фрагменты (Guides, Grid & Slices), и в ней выставляем рекомендуемые параметры (примечание переводчика: Линия сетки через каждые 5 пикселей (Gridline Every 5 pixels), 
В процессе выполнения урока Вы вообще можете отключить сетку нажатием сочетания клавиш (Ctrl + ‘), чтобы лучше видеть документ. При этом сетка поможет, когда необходимо, более точно отрисовать или отредактировать нарисованные элементы.
Шаг 2
Переходим на панель инструментов и выставляем основной цвет #765B41. Далее выбираем инструмент Прямоугольник с закругленными краями
Шаг 3
Открываем диалоговое окно Стиль Слоя (Layer Style) для нашей нарисованной векторной фигуры и вводим настройки, показанные на скриншотах ниже.
Обводка:
Внутренняя тень:
Внутреннее свечение:
Наложение градиента:
Тень:
Тень:
Шаг 4
Меняем основной цвет (foreground color) на #B27777 и выбираем инструмент Прямоугольник ( Rectangle Tool). Переходим на наш холст и создаем векторную фигуру размером 188*52 пикселя. Размещаем ее таким образом, как показано на рисунке ниже.
Переходим на наш холст и создаем векторную фигуру размером 188*52 пикселя. Размещаем ее таким образом, как показано на рисунке ниже.
Шаг 5
Внутренняя тень:
Внутренняя тень:
Внутреннее свечение:
Наложение градиента:
Наложение градиента:
Внешнее свечение:
Шаг 6

Шаг 7
Открываем диалоговое окно Стиль Слоя для векторной фигуры, созданной в предыдущем шаге и вводим параметры так, как это показано на скриншотах, расположенных ниже.
Обводка:
Внутреннее свечение:
Наложение градиента:
Наложение градиента:
Внешнее свечение:
Шаг 8
Переносим текстуру в наш документ и располагаем ее над всеми векторными фигурами, которые мы до этого создали.
Переходим на палитру слоев (Layers panel), зажимаем на клавиатуре клавишу Ctrl и кликаем левой кнопкой мыши по миниатюре слоя с векторной фигурой, созданной в предыдущем шаге. Эта операция позволит загрузить простое выделение вокруг векторной фигуры.
Эта операция позволит загрузить простое выделение вокруг векторной фигуры.
Теперь, убедитесь, что выбран слой с текстурой, и кликните по иконке Создать слой-маску (Add Layer Mask). После чего измените режим наложения данного слоя на Перекрытие (Overlay).
Шаг 9
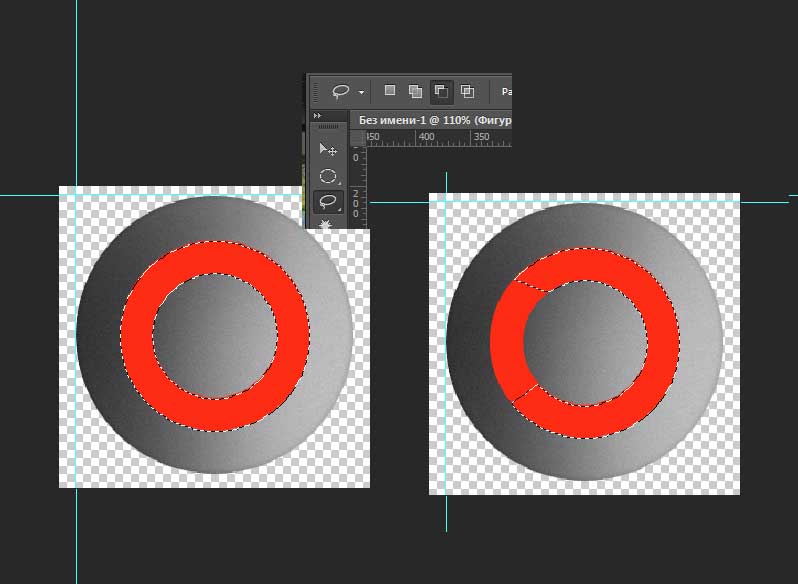
Убедитесь, что у Вас по-прежнему выбран инструмент Прямоугольник (Rectangle Tool), создайте с помощью него векторную фигуру размером 25*7 пикселей и разместите ее так, как показано на первом скриншоте внизу.
Выбираем инструмент Выделение узла (Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей влево. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вправо.
Шаг 10
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.
Внутренняя тень:
Внутренняя тень:
Наложение узора:
Шаг 11
Переходим в палитру слоев, выбираем выделенную векторную фигуру и создаем ее дубликат по средствам комбинации горячих клавиш Ctrl+J. Выбираем только что созданную копию и идем во вкладку Редактирование — Трансформирование — Отразить по вертикали (Edit > Transform > Flip Vertical), и размещаем фигуру так, как показано на скриншоте. Далее открываем диалоговое окно Стиль Слоя для созданной копии и вводим параметры, как на расположенных ниже скриншотах.
Внутренняя тень:
Внутренняя тень:
Наложение узора:
Шаг 12
Выбираем инструмент Прямоугольник (Rectangle Tool), создаем векторную фигуру размером 7*38 пикселей и размещаем ее таким образом, как это показано на первом рисунке внизу.
Выбираем инструмент Выделение узла (Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей вверх. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вниз.
Шаг 13
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.
Внутренняя тень:
Внутренняя тень:
Внутренняя тень:
Наложение узора:
Шаг 14
Переходим в палитру слоев (Layers panel), выделяем все слои с векторными фигурами, обозначенные стрелками на скриншоте ниже, и дублируем их. Далее кликаем правой клавишей мышке по ним, появляется контекстное меню, в котором нам необходимо выбрать пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь убедитесь, что выбраны Смарт-объекты, и переходите во вкладку
Далее кликаем правой клавишей мышке по ним, появляется контекстное меню, в котором нам необходимо выбрать пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь убедитесь, что выбраны Смарт-объекты, и переходите во вкладку
Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal). Разместите данные смарт-объекты, как это показано на рисунке ниже.
Шаг 15
Теперь нам необходимо установить в качестве основного цвета #2D1D15, затем выбираем инструмент Перо (Pen Tool) и создаем следующую векторную фигуру (см. скриншот). Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на нижнем скриншоте.
Шаг 16
Выбираем инструмент Выделение узла (Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и сдвигаем их на один пиксель к центру.
Шаг 17
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.
Обводка:
Шаг 18
Убедитесь, что слои с фигурами, которые редактировались в предыдущем шаге, все еще выделены и затем продублируйте их.
Выделите созданные копии, перейдите во вкладку Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal) и разместите их на противоположной стороне (как это показано на скриншоте внизу).
Шаг 19
Измените основной цвет (foreground color) на #765B41, затем выберите инструмент Перо (Pen Tool) и создайте следующую векторную фигуру. Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на втором скриншоте. Сейчас, просто выберите инструмент Выделение узла (Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и тянем их на два пикселя к центру. Результат должен быть аналогичен тому, что изображен на последнем скриншоте.
Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на втором скриншоте. Сейчас, просто выберите инструмент Выделение узла (Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и тянем их на два пикселя к центру. Результат должен быть аналогичен тому, что изображен на последнем скриншоте.
Шаг 20
Далее открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, как показано на следующих скриншотах.
Обводка:
Внутренняя тень:
Внутреннее свечение:
Наложение градиента:
Тень:
Тень:
Шаг 21
Снова выбираем инструмент Перо (Pen Tool), переходим на наш холст и создаем следующую векторную фигуру.
Шаг 22
Далее открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, как показано на следующих скриншотах.
Обводка:
Наложение узора:
Шаг 23
Выберите все векторные фигуры с левой стороны вашей кнопки и продублируйте их. Далее выделяем эти копии и переходим во вкладку Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal) и размещаем их на противоположной стороне (как это показано на скриншоте внизу).
Шаг 24
Открываем диалоговое окно Символ (Window > Character) и выставляем в нем шрифт Evil Dead Regular. Цвет шрифта устанавливаем #CDCDCD, размер шрифта 16 пикселей. После этого вводим текст, как показано ниже.
Цвет шрифта устанавливаем #CDCDCD, размер шрифта 16 пикселей. После этого вводим текст, как показано ниже.
Открываем диалоговое окно Стиль Слоя (Layer Style) для слоя с текстом. Идем во вкладку Тень (drop shadow) и выставляем параметры, как показано ниже.
Так как сама кнопка уже готова, вы можете выбрать все фигуры, из которых состоит ваша кнопка, и сгруппировать их с помощью комбинации горячих клавиш Ctrl+G. теперь вы сможете продублировать данный элемент интерфейса там, где это нужно.
Шаг 25
Перейдите в палитру слоев, выделите Фоновый слой (Background layer) и кликните на иконку замка справа, чтобы разблокировать слой.
Открываем диалоговое окно Стиль Слоя (Layer Style) для данного слоя и вводим настройки, указанные ниже.
Внутреннее свечение:
Наложение градиента:
Наложение градиента:
Шаг 26
Перейдите в палитру слоев и продублируйте слой из предыдущего шага. Убедитесь, что выделен именно вновь созданный слой, кликните по нему правой кнопкой мыши и в появившемся контекстном меню выберите опцию Очистить стили слоя (Clear Layer Style). Убедитесь, что по-прежнему выбран этот слой, и понизьте уровень заливки (Fill) до 0%.
Теперь просто открываем диалоговое окно Стиль Слоя (Layer Style) для данного слоя и вводим настройки, указанные ниже.
Наложение узора:
И мы сделали это!
Ниже можно посмотреть на финальный результат нашей кропотливой работы.
Автор: Razvan Gabriel
Photoshop. Как создать кнопку
Шаг 1. Создание документа
В Photoshop создаем документ размером ширина 250 пикс, высота 50 пикс, разрешение 72 пикс/дюйм (расширение для ПК), с прозрачным фоном:
Шаг 2. Рисуем основу
Выберите инструмент Прямоугольник со скругленными углами . На панели свойств установите Радиус 10 пикс, цвет 34b649:
На новом слое рисуем фигуру:
Шаг 3. Добавление стиля
Используя кнопку Добавить стиль слоя на палитре Слои зададим следующие параметры для Внешнего и Внутреннего свечения:
Удерживая нажатой клавишу CTRL, щелкните в палитре Слои по пиктограмме с изображением прямоугольника.
Создадим новый слой.
Выбираем инструмент Овальная область, и, удерживая нажатой клавишу ALT, создаем выделение, как показано на рисунке:
Выбираем инструмент Градиент . Задаем белый цвет и устанавливаем следующие параметры:
Задаем белый цвет и устанавливаем следующие параметры:
Заливаем выделенную область и снимаем выделение комбинацией клавиш CTRL+D. Получаем:
Шаг 4. Создание тени
Создаем новый слой. Выбираем инструмент Овальная область и создаем выделение:
Устанавливаем основной цвет черный, и инструментом Градиент заливаем:
Снять выделение.
Шаг 5. Оформление кнопки
Снова, удерживая нажатой клавишу CTRL, щелкаем в палитре Слои по пиктограмме с изображением прямоугольника, чтобы выделить основу кнопки.
Создайте новый слой. Выберите инструмент Прямоугольная область, и, удерживая нажатой клавишу ALT, вычитаем половину выделения:
Основной цвет – белый. Выбираем инструмент Градиент, непрозрачность уменьшаем до 11% и заливаем выделение.
Снять выделение.
Устанавливаем направляющие.
Создаем новый слой. Инструментом Овальная область рисуем круг и заливаем его Линейным градиентом с настройками:
применяем к нему эффект Тиснение:
Получим:
В этом уроке мы научимся создавать простую share-кнопку в Adobe Photoshop. Урок достаточно прост и подойдет тем, кто хочет научиться справляться с векторными инструментами в фотошопе. Также мы узнаем как добавлять цвет векторным объектам при помощи палитры Layer Style.
Финальный результат
Шаг 1
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите данные, как на картинке ниже, и нажмите OK. Активируйте сетку (View > Show > Grid) и привязку к сетке (View > Snap To > Grid). Для начала нам понадобится сетка через каждые 5px. Далее зайдите в меню Edit > Preferences > Guides, Grid & Slices и обратите внимание на раздел Grid. Введите 5 в строку Gridline Every и 1 в Subdivision. Также задайте сетке цвет #a7a7a7. После этого нажмите OK. Не пугайтесь вида сетки, она вам поможет в работе. Откройте палитру Info (Window > Info), чтобы видеть полную картину того, что происходит на вашем холсте.
Введите 5 в строку Gridline Every и 1 в Subdivision. Также задайте сетке цвет #a7a7a7. После этого нажмите OK. Не пугайтесь вида сетки, она вам поможет в работе. Откройте палитру Info (Window > Info), чтобы видеть полную картину того, что происходит на вашем холсте.
Шаг 2
Выберите в качестве первого цвета #dcdcdc, выберите инструмент Rounded Rectangle, обратите внимание на верхнюю панель, в котором задайте радиус округления углов в 25px. Создайте фигуру размером 90х50px и убедитесь, что она осталась выделенной. Продолжаем работать инструментом Rounded Rectangle. В верхней панели нажмите кнопку Subtract и нарисуйте фигуру размером 80х40px, как показано на картинке ниже.
Шаг 3
Выделите фигуру, которая получилась у вас в предыдущем шаге и возьмите инструмент Rectangle Tool. Нажмите кнопку Add в верхней панели и нарисуйте прямоугольник размером 20х15px, как показано на картинке ниже. Работаем с этим прямоугольником. Выберите инструмент Delete Anchor Point и просто кликните по правой нижней точке (на первой картинке ниже отмечена). Выберите инструмент Direct Selection, выделите им вторую нижнюю точку и перетащите ее на 10px правее. В итоге должно получится, как на третьей картинке ниже.
Выберите инструмент Direct Selection, выделите им вторую нижнюю точку и перетащите ее на 10px правее. В итоге должно получится, как на третьей картинке ниже.
Шаг 4
В палитре Layers кликните дважды по фигуре, которая получилась в предыдущем шаге, чтобы открыть палитру Layer Style. Задайте фигуре внутреннюю тень (Inner Shadow), внутреннее свечение (Inner Glow), градиентное перекрытие (Gradient Overlay) и обводку (Stroke). Укажите параметры, как на картинках ниже.
Шаг 5
Выберите в качестве первого цвета #a1d8ff и возьмите инструмент Rounded Rectangle. Убедитесь, что радиус скругления углов равен 25px, и создайте фигуру размером в 80х40px. Разместите ее, как показано на картинке ниже. Откройте окно Layer Style для этой фигуры и укажите параметры, которые видите на картинках ниже.
Шаг 6
Дублируйте фигуру, созданную в предыдущем шаге (Control + J). В палитре Layers нажмите правой кнопкой мыши на этой копии и выберите Clear Layer Style. Снова выделите копию, уберите заливку (Fill) до 0%, затем откройте окно Layer Style и введите параметры, показанные на картинках ниже.
Снова выделите копию, уберите заливку (Fill) до 0%, затем откройте окно Layer Style и введите параметры, показанные на картинках ниже.
Step 7
Выберите в качестве первого цвета #dcdcdc, возьмите инструмент Rounded Rectangle и задайте радиус скругления углов в 5px. Создайте фигуру размером 70х40px и разместите, как показано на первой картинке ниже. Откройте окно Layer Style и введите параметры, как показано на картинках ниже.
Шаг 8
Используя инструмент Type Tool, добавьте надпись “Share” и разместите ее, как показано на картинке ниже. Используйте шрифт Lobster font, размером в 15pt и цвета #414141. Откройте окно Layer Style для этого кусочка текста и введите указанные на картинках ниже параметры.
Шаг 9
Для следующего шага нам понадобится сетка через 1px. Зайдите в меню Edit > Preferences > Guides, Grid & Slices и введите 1 в поле Gridline Every. Выберите в качестве первого цвета черный и возьмите инструмент Rectangle Tool. Создайте прямоугольник размером 1х38px и разместите его, как показано на первой картинке ниже. Скопируйте этот прямоугольник и подвиньте копию на 1px правее, затем замените черный цвет белым.
Выберите в качестве первого цвета черный и возьмите инструмент Rectangle Tool. Создайте прямоугольник размером 1х38px и разместите его, как показано на первой картинке ниже. Скопируйте этот прямоугольник и подвиньте копию на 1px правее, затем замените черный цвет белым.
Шаг 10
В палитре Layers откройте окно Layer Style для черного прямоугольника из предыдущего шага. Введите параметры показанные на второй картинке ниже и нажмите OK. Перейдем к белому прямоугольнику. Откройте окно Layer Style и введите параметры из третьей картинки ниже.
Шаг 11
Выберите в качестве первого цвета #4865a7, возьмите инструмент Rounded Rectangle Tool, укажите ему радиус скругления углов в 3px и нарисуйте фигуру размером 9х19px. Убедитесь, что нарисованная фигура осталась выделенной и выберите инструмент Rectangle Tool. Нажмите кнопку Subtract в верхней панели и нарисуйте фигуру размером 6х16px, как показано на картинке ниже.
Шаг 12
Выделите фигуру, созданную в предыдущем шаге и продолжайте работать инструментом Rectangle Tool. Нажмите кнопку Subtract в верхней панели и нарисуйте два квадрата стороной по 3px, как показано ниже. Вернитесь к верней панели, нажмите кнопку Add, затем дорисуйте прямоугольник, как показано на картинке ниже.
Нажмите кнопку Subtract в верхней панели и нарисуйте два квадрата стороной по 3px, как показано ниже. Вернитесь к верней панели, нажмите кнопку Add, затем дорисуйте прямоугольник, как показано на картинке ниже.
Шаг 13
Выделите фигуру, которая получилась у вас в предыдущем шаге, разместите ее, как показано ниже, и откройте для нее окно Layer Style. Введите параметры указанные на картинках ниже.
Шаг 14
Для логотипа Twitter мы используем простой png-файл, который вы можете найти здесь. Откройте его в Photoshop, нажмите Control + A, чтобы выделить все, затем Control + C, чтобы скопировать.
Шаг 15
Вернитесь в файл, в котором мы работаем, и нажмите Control + V, чтобы вставить логотип Twitter из предыдущего шага. В палитре Layers кликните правой кнопкой мыши по этому слою и выберите Convert to Smart Object. Убедитесь что этот smart-объект выделен и нажмите Control + T, чтобы масштабировать его. Удерживая клавишу Shift измените размер логотипа, как показано на второй картинке ниже. Откройте окно Layer Style для этого smart-объекта и введите параметры, указанные на картинках ниже.
Удерживая клавишу Shift измените размер логотипа, как показано на второй картинке ниже. Откройте окно Layer Style для этого smart-объекта и введите параметры, указанные на картинках ниже.
Шаг 16
Дублируйте фигуру из пятого шага (Control + J). В палитре Layers переместите копию на передний план (Shift + Control + ] ) и очистите стиль слоя (clear layer style). Убедитесь, что копия выделена, уберите заливку до 0%, откройте окно Layer Style и введите параметры, как на картинках ниже.
Шаг 17
Теперь настройте стиль слоя (Layer Style) для логотипа фейсбука в состоянии “hover” (когда наводишь курсор на кнопку).
А это настройки Layer Style для логотипа Twitter в состоянии “hover”.
Финальный результат
Автор урока Andrei Marius.
Перевод — Дежурка.
Смотрите также:
7 крутых советов как нарисовать кликабельную кнопку
Куда не глянь, всюду кнопки – почта, сайты, мобильные приложения. Неважно что ты пытаешься продать или рекламируешь, а, как говорится: «главное, чтобы костюмчик сидел!». Создание кнопок в фотошопе осуществляется по определенным канонам.
Неважно что ты пытаешься продать или рекламируешь, а, как говорится: «главное, чтобы костюмчик сидел!». Создание кнопок в фотошопе осуществляется по определенным канонам.
С кнопками происходят целые эпопеи и баталии еще на стадии разработки. Веб-дизайнеры ведут активное противостояние заказчикам и у них есть на то важные причины.
Ряд исследований, путем проб и ошибок, заставил нас составить список 7-ми крутых правил, которым стоит следовать!
Урок для начинающих, в котором ты рассмотришь главные критерии качественного дизайна кнопок.
Как нарисовать кнопку в фотошопе, чтобы она привела к нажатию?
Контрастирующие цветовые палитры
Эффект Фон Рестора – явление зрения и восприятия мозга человека. Простыми словами – сканирую все что вижу, останавливаю взгляд на том, что контрастирует с окружением.
Против природы не попрешь, и потому нужно брать это правило за главное в области веб-дизайна. Действенным способом рисовки кнопки в фотошопе будет создание кнопки, которая контрастно смотрится на фоне общей заливки \ фото \ графических элементов сайта или мобильного приложения.
Советуем тебе как для новичка, окунуться в азы «цветовых контрастов» (сочетание цветов и степень их выразительности). Например, это – красный-зеленый, синий-оранжевый, черный-белый и т.д.
Кстати, Иоганнес Иттен посвятил всю свою научную жизнь изучению цвета. Результатом тому — ряд идеальных формул, которые стоит применять в любой области дизайна. Советуем тебе прочесть его книгу «Искусство цвета». И создать кнопку в фотошопе не составит особого труда.
Да сделай ты уже эту кнопку больше!
Юзеру должно быть удобно и просто осуществлять нажатие. Одинаково удобно курсором мыши или пальцами. Это очень хорошо, что бывают утонченные и тоненькие пальчики, но не забываем и о тех, кто, простите, эстетикой пальцев не вышел. Потому кнопка для сайта в фотошопе рисуется большой!
Изучением этого вопроса активно занимается компания Apple. Потому, советует выпускать кнопки минимум размеров в 44×44 пикселей, поскольку это близко к среднему размеру указательного пальца человека.
Если в твоем приложении, скажем, будет определено, что касание будет осуществляться большим пальцем, то делаем размер минимум 45×72 пикселей или не боимся и рисуем значительно больше.
Текст на кнопке просто обязан отвечать на вопрос
Существует общепринятый алгоритм, называемые «WYLTIWLT». Расшифровывается он так: «Would You Like То? I Would Like То» (досл. пер. — «Хотели бы вы? Я хотел бы»).
Перед тем как писать на кнопке текст, нужно убедиться, будет ли надпись отвечать на вопрос или будет продолжением мысли.
- «Хотели бы вы {ТЕКСТ КНОПКИ}»
Или:
- «Я хотел бы {ТЕКСТ КНОПКИ}».
Иными словами, рисуем кнопку в Photoshop с текстом, который глаголет о желании действия. И оно должно происходить от имени посетителя.
Например:
«Какой классный сайт, хочу ПОДПИСАТЬСЯ»;
«Ух ты какой красивый продукт, хочу КУПИТЬ его»;
«Мне срочно нужно ЗАРЕГИСТРИРОВАТЬСЯ»;
«А где здесь можно перейти к разделу ОФОРМИТЬ ЗАКАЗ» и т. д.
д.
Мы на «Ты» или на «Вы»?
Как известно по итогам тестирований разработчиков мировых корпораций, на кнопки, в которых было использовано местоимение от первого лица («Перейти к моим покупкам»), жмут куда чаще.
То бишь, текст кнопки должен выражать прямое осуществление действия потребителя. Надписи от второго лица («Перейти к вашим покупкам») работают не так эффективно. Урок для чайников, но учимся делать правильно.
Рисуем кнопку в Photoshop используя местоимение. Оно играет важную роль в посещаемости и куда лучше смотрится чем, скажем нейтральные фразы, которые как бы ни к кому толком не обращаются.
Призыв к действию, вместо безликого глагола
По сути, кнопка – это своеобразная метафора призыва к действию. Желательно, чтобы первым здесь шел гл
Как сделать стильную кнопку для сайта с прозрачным фоном в фотошопе. Подробный урок
Дорогие друзья, если вам нужно быстро создать стильную прозрачную кнопку для сайта в фотошопе, то данный урок вам в этом поможет. В уроке подробно показываю как в фотошопе нарисовать с нуля кнопку для сайта.
В уроке подробно показываю как в фотошопе нарисовать с нуля кнопку для сайта.
И так давайте перейдем к самому уроку.
Подробный урок — Как сделать кнопку для сайта в фотошопе
1. Открываем фотошоп и создаем новый документ Файл>Создать…(File>News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: Кнопка для сайта – Blogohelp.ru;
Ширина: 168 пикселей;
Высота: 60 пикселей;
Разрешение: 72 пикселя;
Содержимое фона: Белый.
И нажал кнопочку ОК.
Создался новый документ.
2. Теперь давайте нарисуем фон кнопке, у нас в уроке кнопка будет со скругленными углами. Для этого воспользуемся инструментом
Прямоугольник со скругленными углами (Rounded RectangleTool, U)Для инструмента я поставил такие настройки:
Выбрал настройку Слой-Фигура (), радиус — 10 пикселей.
После этого мышью нарисовал прямоугольник со скругленными углами.
Как видите фигура у нас получилась белого цвета, давайте добавим ей градиентную заливку. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе.
Кликаем мышкой два раза по слою Фигура 1 и открывается окошко со стилями слоя. Выбираем пункт Градиентная заливка () и кликаем мышкой по полоске с градиентом.
В следующем окошке задаем цвета градиента. Щелкаем левой кнопкой мыши по левому нижнему ползунку и ставим цвет #2f1a31, после щелкаем по правому нижнему ползунку и ставим цвет #5f386b
Градиентный фон у нас получился, теперь давайте добавим небольшую тень для кнопки, выбираем в стилях слоя пункт Тень (Shadow) и ставим такие настройки:
В итоге у меня получилось так:
3. Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент
Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент
Шрифт выбрал: MyriadPro, жирный с размером 19 пунктов и цвет #FFFFFF.
После просто кликнул левой кнопкой мыши в нужно месте в нашем документе и написал текст “СКАЧАТЬ” и нажал галочку в настройках инструмента Текст, что бы подтвердить действия.
Если текст вставился не в том месте где нужно, не беда, текстовый слой (как и любой другой слой) можно двигать по документу мышкой или нажимаю клавиши “Вверх, вниз, влево и вправо” на клавиатуре (слой обязательно должен быть выделен в палитре слоев).
Ниже напишем второй текст “размер 5Мб, pdf”.
Настройки поставил такие, шрифт тот же, начертание нормальное, размер 12 пунктов и цвет #d0c2d3.
4. Добавим иконку на нашу кнопку. Иконку я взял вот эту иконку (кстати, рекомендую отличный сайт с иконками). Иконка пришлась прям под цветовую гамму моей кнопки, что меня очень обрадовало, так как не нужно ее перекрашивать или обрабатывать.
Качаем иконку на компьютер и открываем в фотошопе Файл-Открыть… (File-Open…, Ctrl+O).
Теперь выделяем все содержимое слоя с иконкой идем в меню Выделение—Все(Select-All, Ctrl+A). Скопируем весь слой в буфер обмена Редактирование-Скопировать (Edit-Copy, Ctrl+C). Слой с иконкой поместился в буфер обмена, теперь выбираем наш документ с кнопкой и в нем идем в меню Редактирование-Вставить (Edit-Paste, Ctrl+V).
Слой с иконкой скопировался в наш документ с кнопкой.
Как видите иконка слишком большая, давайте ее уменьшать, для этого воспользуемся Свободной Трансформацией.
Идеи в меню Редактирование-Свободое трансформирование (Edit-FreeTransform, Ctrl+T).
Появляется рамочка вокруг слоя, вокруг рамочки есть узелки, хватаем за любой узелок, зажимаем клавишу Shiftна клавиатуре (что бы трансформация была пропорциональной) и уменьшаем нашу иконку.
Добившись нужно результата, нажимаем клавишу Enter на клавиатуре.
После инструментом
Перемещение (MoveTool, V) или клавишами “Вверх, вниз, влево и вправо” на клавиатуре располагаю иконку справа в том месте, где нужно.Наша кнопка почти готова, остается добавить еще блик на заднем фоне. В палитре слоев выбираем слой с фоном кнопки, зажимаем клавишу Ctrl и кликаем левой кнопкой мыши по иконке слоя с фигурой.
Загружается выделение всего слоя:
Теперь берем инструмент
Овальная область, в настройках выбираем Вычитание из выделенной областиДальше просто рисуем произвольную область поверх выделения:
После отпускаем мышку, должно получится, примерно такое выделение:
Теперь создаем новый слой, нажимаем Ctrl+N, ставим основной цвет белым #FFFFFF
И заливаем наше выделение белым цветом – идем в меню Редактирование-Выполнить заливку (Edit-Fill, Shift+F5).![]()
Выбираем в окне настройку Использовать: Основной цвет и жмем ОК.
Остается снять выделение Выделение-Снять выделение, понизить свойство Непрозрачность у слоя с бликом, я поставил 7%.
Все наша кнопка готова, ура!
Остается только удалить фоновый слой (что бы сделать кнопку с прозрачным фоном). Выбираем фоновый слой и нажимаем клавишу Delete.
И теперь сохраняем нашу кнопку идем в меню Файл-Сохранить для Web и устройств…, выбираем формат Gif или Png, нажимаем Сохранить и радуемся мы научились создавать стильные кнопки для сайта с прозрачным фоном в фотошопе.
На этом все, как вам кнопочка? Если у вас есть вопросы задавайте их в комментариях.
С уважением Артур Иванов.
Как установить файлы TPL (кисти .tpl) в Photoshop
Обновление: Большинство версий Photoshop теперь позволяют установку файлов TPL с помощью перетаскивания (см. Здесь)
Здесь)
Пользовательские кисти Photoshop, такие как естественные динамические кисти Photoshop GrutBrushes, на самом деле являются наборами инструментов (файлы .tpl) и доступны через панель «Наборы инструментов». Чтобы добавить пользовательский набор инструментов кисти TPL, просмотрите это короткое 40-секундное видео или следуйте письменному руководству под ним.
Как установить кисти Photoshop — Урок по тексту
Открыть панель предустановок инструмента
Если он еще не открыт, из меню Окно (A) откройте панель Tool Presets (B)
Выберите «загрузить пресет» или откройте менеджер пресетов.
Выберите загрузить предустановку или откройте менеджер предустановокЩелкните треугольную стрелку (A), чтобы открыть меню Предустановка инструмента
Выберите Загрузить предустановку (B)
Выбрать. tpl для установки в Photoshop
tpl для установки в Photoshop
Выберите файл. tpl файл набора инструментов кисти, который вы хотите загрузить в Photoshop
Кисти теперь появятся в Панели предустановок инструментов. Загруженные кисти должны появиться на панели Предустановки инструментов . (А)
[box type = ”info”] Если вы их не видите, убедитесь, что у вас выбран правильный инструмент, или снимите отметку в поле «Только текущий инструмент» (B) [/ box]… Теперь наслаждайтесь своими кистями Custom!
Новый метод: перетаскивание! (теперь поддерживается большинством новых версий Photoshop CS +)
установить файлы TPL, перетащив их в Photoshop *.Затем вы найдете их в разделе «Окно -> Наборы инструментов»*. Если вы не можете перетащить его на панель «Наборы инструментов» в Photoshop, попробуйте поместить его в пустое место в верхней строке меню.
Подпишитесь на список рассылки и загрузите эту бесплатную кисть для акварели Photoshop.
Хотите еще 350 кистей для фотошопа? Нажмите здесь
Создание красивых кнопок в Photoshop — — The Theme Foundry
Автор Дрю Стройны, 15 октября 2010 г.
Несколько месяцев назад я изменил дизайн всех кнопок на сайте The Theme Foundry.В этом уроке я собираюсь шаг за шагом пройти процесс создания кнопки.
Краткий обзор
- Приложение: Photoshop CS4 (CS5 также должен работать нормально)
- Сложность: Начальный — Средний
- Расчетное время выполнения: 15-20 минут
Шаг 1. Введите текст кнопки и настройте размер холста
Создайте новый документ Photoshop (установите для содержимого фона значение Transparent ) и введите текст для новой кнопки.В этом примере используется шрифт Archer Bold. Если вам нужна бесплатная альтернатива, попробуйте Museo Sans 700. Поместите текст в центр холста, перетащив его с помощью инструмента выбора, и отрегулируйте размер холста пропорционально ( Image → Canvas Size ) размеру вашего текста.
Шаг 2. Создайте кнопку
Найдите инструмент «Прямоугольник со скругленными углами» и выберите его. После выбора инструмента «Прямоугольник с закругленными углами» вы увидите некоторые параметры на панели инструментов в верхней части окна Photoshop.Измените радиус на 6 пикселей и установите для закругленного прямоугольника значение фиксированного размера , которое точно соответствует размеру вашего холста. Чтобы создать кнопку, просто щелкните середину холста и переместите скругленный прямоугольник так, чтобы он был по центру (он должен встать на место).
Шаг 3. Добавьте наложение градиента
Теперь у вас должен получиться очень простой прямоугольник с закругленными углами поверх текста. Измените расположение слоев так, чтобы текст находился поверх прямоугольника (см. Изображение).Выберите новую форму на панели слоев и выберите Gradient Overlay в меню эффектов в нижней части панели слоев. Теперь добавьте наложение зеленого градиента, дважды щелкнув по очереди левую и правую цветные остановки (два значка в форме дома под полосой градиента). Установите левую границу цвета на 2f9514 , а правую границу цвета на 5bbf40 . Теперь кнопка должна иметь красивый градиентный зеленый слой и начинает принимать форму!
Шаг 4: Добавьте внутреннее свечение
Не выходя из панели стилей слоя, установите флажок Inner Glow в левом столбце.В разделе Structure установите Blend Mode на Overlay , уменьшите непрозрачность до 21% и измените цвет на черный (000000). В разделе Elements увеличьте Choke до 100% и уменьшите размер Size до 1 пикселя. Щелкните ОК!
Знаете ли вы, что Surf Office, Postmatic, Yeah Dave и более 700 000 малых предприятий запускают свои веб-сайты с помощью Make, нашего бесплатного конструктора страниц WordPress. Откройте для себя конструктор страниц Make прямо сейчас.
Шаг 5. Дублируйте, измените стиль, измените размер
Дублируйте слой-фигуру, над которым мы только что работали, щелкнув его правой кнопкой мыши на панели слоев и выбрав Дублировать слой . Выберите новую фигуру на панели слоев (она должна называться Копией фигуры 1) и дважды щелкните стиль Inner Glow на панели слоев под новым слоем копии фигуры 1. Установите белый цвет (ffffff) и увеличьте Непрозрачность до 38%.
Щелкните стрелку выбора и установите флажок Показать элементы управления преобразованием на панели инструментов в верхней части окна.Теперь удерживайте Command (Control в Windows) + пробел , чтобы отобразить инструмент масштабирования. Используйте инструмент масштабирования, чтобы перетащить небольшую рамку вокруг верхней центральной ручки преобразования. Это даст нам крупный план кнопки. Щелкните и перетащите верхний центральный маркер преобразования вниз, как тень окна, открывая исходное внутреннее свечение (см. Изображение ниже). При увеличении прокрутите холст и повторите это для маркера преобразования в левом центре, маркера преобразования вправо в центре и маркера преобразования в центре внизу.Маркер преобразования может быть трудно найти, потому что он находится на самом краю холста, поэтому обязательно присмотритесь. Когда закончите, щелкните галочку на верхней панели инструментов, чтобы сохранить изменения.
Шаг 6. Очистите текст
Уменьшите масштаб, удерживая Command (Control в Windows) + 1 . Дважды щелкните значок текстового поля (большая буква T) внутри слоя «Просмотр моего портфолио» на панели слоев. Используйте панель инструментов в верхней части окна, чтобы установить белый цвет текста (ffffff), и щелкните галочку, чтобы сохранить изменения.
Добавьте тень, нажав кнопку эффектов в нижней части панели слоев (ту же кнопку, которую вы нажимали ранее при добавлении наложения градиента) и выбрав Drop Shadow из списка. Уменьшите непрозрачность до 15% и уменьшите Distance и Size до 1 пикселя.
Шаг 7. Добавьте тень к кнопке
Выберите исходную форму на панели слоев и тень, нажав кнопку эффектов в нижней части панели слоев.Установите непрозрачность на 15% и Distance и Size на 2 пикселя. Увеличьте размер холста на 5 пикселей с каждой стороны, чтобы освободить место для новой тени.
Шаг 8: Сохраните и наслаждайтесь!
Сохраните новую кнопку для Интернета, выбрав «Сохранить для Интернета и устройств» в меню «Файл» (я рекомендую сохранить ее как 24-битный прозрачный PNG), и начните использовать ее на своем сайте. Если вам понравился этот урок или вы хотите поделиться своим мнением, напишите нам в комментариях.
Скачать исходные файлы
Условия использования : Вы можете свободно использовать эти файлы без ограничений. Никакой атрибуции или обратных ссылок не требуется, но вы крутой кот, если оставите ссылку. Вам не разрешается делать эти файлы доступными для распространения где-либо еще без предварительного согласия.
Нравится этот пост? Подробнее об этом читайте в Учебниках.
Вы видели наш конструктор страниц?
Meet Make, наш бесплатный и очень простой в использовании конструктор страниц WordPress.Нам доверяют более 800 000 пользователей.
Откройте для себя Make ThemeКнопка, похожая на iPhone в учебнике Photoshop
Вот руководство о том, как создать в Photoshop кнопку типа iPhone (или Apple , если хотите). Вы можете быстро научиться создавать кнопку, даже если не считаете себя очень опытным в PS.
Важно точно следовать инструкциям, поэтому будьте пациентом и внимательно прочтите.
Это руководство может пригодиться, если вы хотите создать какой-либо интерфейс, вдохновленный Apple или iPhone.
- Необходимые знания
- Basic, работа с Photoshop
- Необходимое время
- 10-15 минут
Вот как будет выглядеть ваша пользовательская кнопка после того, как вы выполните 5 шагов этого руководства:
Шаг 1
Создайте новый документ и нарисуйте прямоугольник со скругленными углами , скажем, с радиусом 4 пикселя . Я использовал 90 пикселей на 30 пикселей , но вы можете использовать любые размеры для кнопки.
Шаг 2
Кнопка будет иметь современный глянцевый блеск, которого можно добиться с помощью простого градиента.Добавьте стиль слоя к вашему прямоугольнику и примените Gradient Overlay .
Сплошной градиент имеет 4 точки со следующими цветами: # 000000 , # 222222 , # 444444 и # 666666 . Эти точки находятся на уровнях 0 , 48 , 52 и 100 процентов соответственно.
Шаг 3
Затем мы добавим эффект Bevel and Emboss , в частности Outer Bevel ( Smooth Technique ).
Глубина: 100 , направление: вверх , размер: 1px , смягчить 10px .
Теперь важная часть — штриховка. Используйте угол -90 и к высоте светового короба добавьте значение 40 .
Установите белый для режима светлых участков Нормальный на 100% и черный для режима теней Умножение на 80% .
Шаг 4
Мы добавим еще один эффект, чтобы закончить кнопку, Обводка.Используйте # 222222 на обводке 1 пиксель , с непрозрачностью 80% , расположите на внутри .
Шаг 5
Последний шаг — текст. В тексте мы снова будем использовать Bevel и Emboss . Используйте Outer Bevel с техникой Chisel Soft на глубине 130 .
Направление: вниз , Размер: 1 , смягчение: 0 . Используйте угол 90 и высоту 30 .Белый: Экран на 0 , черный: Умножьте на 50 .

 one
one Здесь)
Здесь)  tpl для установки в Photoshop
tpl для установки в Photoshop 