Задания для фотошопа: Практические задания для работы в графическом редакторе Adobe Photoshop
Практические задания для работы в графическом редакторе Adobe Photoshop
Редактор растровой графики Adobe Photoshop:
инструменты выделения и рисования, фильтры, трюки и спецэффекты
Практическая работа № 1 – «Базовые операции при редактировании изображений»:
- Задание № 1.1 – Инструменты выделения и рисования. Магнитное лассо
- Задание № 1.2 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.3 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.4 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.5 – Инструменты выделения и рисования. Магнитное и многоугольное лассо
- Задание № 1.6 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.7 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.8 – Инструменты выделения и рисования. Замена фона
- Задание № 1.9 – Инструменты выделения и рисования.
 Градиентная заливка
Градиентная заливка - Задание № 1.10 – Инструменты выделения и рисования. «Переодевание очков»
- Задание № 1.11 – Инструменты выделения и рисования. Раскрашивание изображения
- Задание № 1.12 – Инструменты выделения и рисования. Раскрашивание фотографии
- Задание № 1.13 – Инструменты выделения и рисования. Перевод цветного изображения в чёрно-белое
- Задание № 1.14 – Инструменты выделения и рисования. Ретуширование старой фотографии
- Задание № 1.15 – Инструменты выделения и рисования. Дополнительное задание
- Задание № 1.16 – Инструменты выделения и рисования. S-образный изгиб
- Задание № 1.17 – Инструменты выделения и рисования. Слияние двух картинок. Способ I
- Задание № 1.18 – Инструменты выделения и рисования. Слияние двух картинок. Способ II
Практическая работа № 2 – «Текстовые эффекты»
- Задание № 2.1 – Текстовые эффекты. Надпись огнём.
 Способ I
Способ I - Задание № 2.2 – Текстовые эффекты. Надпись огнём. Способ II
- Задание № 2.3 – Текстовые эффекты. Надпись льдом
- Задание № 2.4 – Текстовые эффекты. Надпись кровью
- Задание № 2.5 – Текстовые эффекты. Болотная надпись
- Задание № 2.6 – Текстовые эффекты. Лазерная надпись (имитация неонового света)
- Задание № 2.7 – Текстовые эффекты. Буквы под снегом
- Задание № 2.8 – Текстовые эффекты. Надпись металлом
- Задание № 2.9 – Текстовые эффекты. Хромированный текст. Способ I
- Задание № 2.10 – Текстовые эффекты. Золотой текст
- Задание № 2.11 – Текстовые эффекты. Надпись из ртути
- Задание № 2.12 – Текстовые эффекты. X-files надпись
- Задание № 2.13 – Текстовые эффекты. Буквы под водой
- Задание № 2.14 – Текстовые эффекты. Хромированный текст. Способ II
- Задание № 2.15 – Текстовые эффекты. Ржавый текст
Практическая работа № 3 – «Создание текстур»
- Задание № 3.

- Задание № 3.2 – Текстуры. «Камень»
- Задание № 3.3 – Текстуры. «Камуфляж»
- Задание № 3.4 – Текстуры. «Песчаник»
- Задание № 3.5 – Текстуры. «Вода». Вариант I
- Задание № 3.6 – Текстуры. «Вода». Вариант II
- Задание № 3.7 – Текстуры. «Металл»
- Задание № 3.8 – Текстуры. «Puzzle» (мозаичная поверхность)
- Задание № 3.9 – Текстуры. «Кирпичи»
- Задание № 3.10 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 1
- Задание № 3.11 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 2
- Задание № 3.12 – Текстуры. «Гранит»
- Задание № 3.13 – Текстуры. «Мрамор»
Практическая работа № 4 – «Эффекты имитации»
- Задание № 4.1 – «Имитация штампа»
- Задание № 4.2 – «Имитация дождя»
- Задание № 4.3 – «Рисуем космос»
- Задание № 4.4 – «Имитация отражения в воде»
- Задание № 4.
 5 – «Имитация изображения, погружённого в воду»
5 – «Имитация изображения, погружённого в воду» - Задание № 4.6 – «Эффектный взрыв»
Практическая работа № 5 – «Создание рамок»
- Задание № 5.1 – «Градиентная рамка»
- Задание № 5.2 – «Художественная рамка». Вариант I
- Задание № 5.3 – «Художественная рамка». Вариант II
- Задание № 5.4 – «Художественная рамка». Вариант III
- Задание № 5.5 – «Фигурная рельефная рамка»
Практическая работа № 6 – «Имитация объёма»
- Задание № 6.1 – «Трехмерное преобразование»
- Задание № 6.2 – «Металлические трубы»
- Задание № 6.3 – «Металлический болт»
- Задание № 6.4 – «Пуговица»
- Задание № 6.5 – «Завернутый уголок»
- Задание № 6.6 – «Стеклянная кнопка»
- Задание № 6.7 – «Шестеренка»
- Задание № 6.8 – «Объемный шар»
Контрольная работа № 1
Практическая работа № 7 – «Школа высшего мастерства»
- Задание № 7.
 1 – «И снова – ОГОНЬ»
1 – «И снова – ОГОНЬ» - Задание № 7.2 – «Рисуем облака или дым»
- Задание № 7.3 – «Туманный пейзаж»
- Задание № 7.4 – «Рисуем птичье перо»
- Задание № 7.5 – «Техника рисования»
Контрольная работа № 2
Сборник практических работ Photoshop
Севастопольская станция юных техников
Отдел информационных технологий
Сборник
практических работ
по графическому редактору Photoshop
г. Севастополь
2015
Цель – обеспечить учащихся сборником практических работ, позволяющих эффективно закрепить на практике теоретические знания.
Сборник практических работ рекомендуется в качестве учебного пособия для проведения практических занятий в группах УПК, кружков профиля «Оператор компьютерного набора с основами дизайна» и курсовой подготовки слушателей в фотокружках.
Пособие содержит работы по графическому редактору Photoshop.
Все работы в сборнике предлагаются в порядке увеличения их сложности. Сборник имеет модульную структуру.
Сборник практических работ составил методист СЮТ: Шатров А. А.
Практическая работа № 1
Скопируйте в текстовый редактор, приведенный инструменты и рядом с каждым из них подпишите его назначение, способ применения.
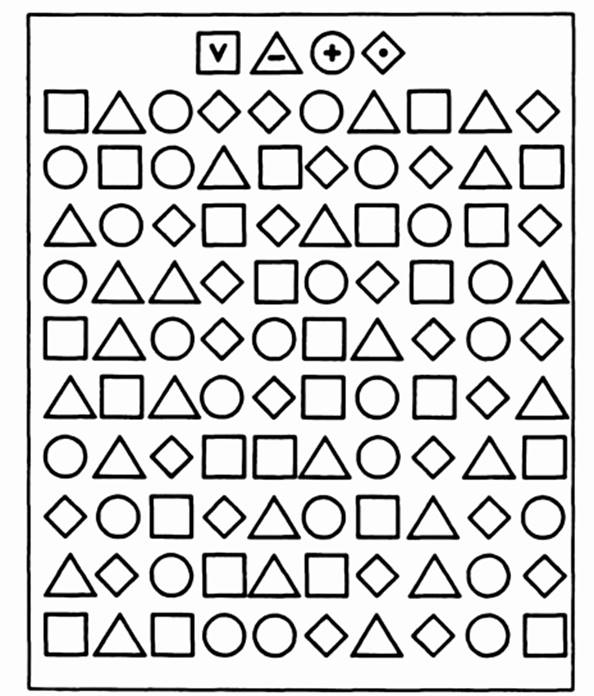
Практическая работа № 2
Практическая работа № 3
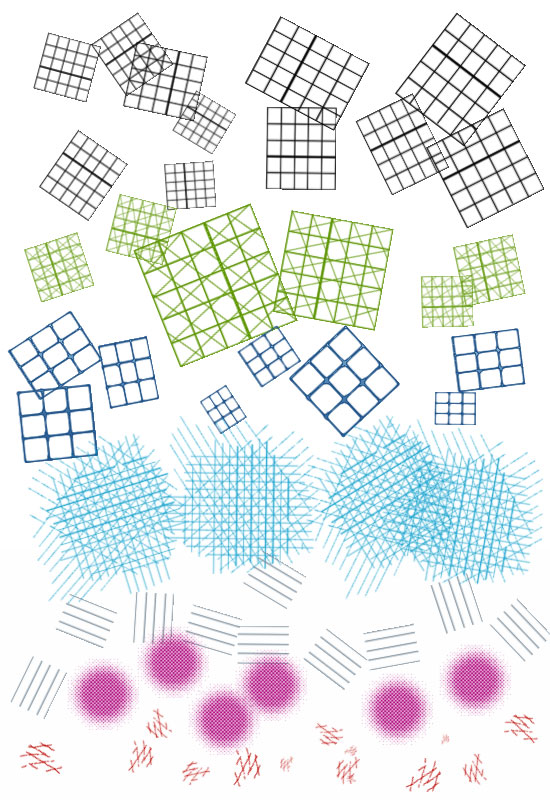
В графическом редакторе Photoshop создать 5-ть файлов (1. 8 на 3). В каждый из них нарисовать следующие флаги, используя инструменты выделения и рисования.
8 на 3). В каждый из них нарисовать следующие флаги, используя инструменты выделения и рисования.
Практическая работа № 4
В графическом редакторе Photoshop отсканировать следующую фотографию. Используя инструменты удаления, рамки выделения, кисти и палитры отредактируйте изображение так, чтобы остались видны только флаги. Фон должен быть белого цвета.
Необходимо выровнять флаги по горизонтали и флаги во втором ряду расположить симметрично по центру относительно 1-го ряда.
Практическая работа № 5
Отсканировать изображение. Отредактировать с помощью инструментов графического редактора и раскрасить, используя палитру.
Практическая работа № 6
В графическом редакторе Photoshop необходимо отредактировать изображение.
Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Используя инструменты: заливка и градиент раскрасьте изображение. При раскрашивании заготовки используйте не более трех цветов. Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.
Практическая работа № 7
В графическом редакторе Photoshop необходимо отредактировать изображение.
Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Используя инструменты: заливка и градиент раскрасьте изображение. При раскрашивании заготовки используйте не более трех цветов. Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.
Практическая работа № 8
В графическом редакторе Photoshop необходимо отредактировать изображение.
Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Используя инструменты: заливка и градиент раскрасьте изображение. При раскрашивании заготовки используйте не более трех цветов. Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.
Практическая работа № 9
Практическая работа № 10
Практическая работа № 11
Используя одну из предложенных заготовок, создайте рамку для листа форматом А-4. При выполнении работы используйте метод копирования или штамп (можно комбинировать оба метода).
При выполнении работы используйте метод копирования или штамп (можно комбинировать оба метода).
У Вас должна получиться рамка следующего вида:
Практическая работа № 12
В графическом редакторе необходимо раскрасить черно-белую фотографию.
При редактировании фотографии пользуйтесь фильтрами и регулировками баланса цветов или кривыми, в зависимости от того, чем лучше владеете.
Практическая работа № 13
Отсканируйте свою (сфотографируйте) фотографию, используя слои, преобразуйте ее в соответствии с приведенным рисунком.
Практическая работа № 14
В графическом редакторе Photoshop выполнить монтаж изображения.
Исходный материал:
Создайте фон и разместите на нем основные фигуры, подпишите работу.
Пример готовой композиции:
Практическая работа № 15
В графическом редакторе Photoshop выполнить монтаж изображения.
Исходный материал:
Возможный вариант работы:
Практическая работа № 16
Изменяя цветовые каналы проверить цветопередачу. В текстовом редакторе составить таблицу соответствия.
Практическая работа № 17
Используя заготовки, создайте календарь в графическом редакторе Photoshop.
Преобразуйте размер холста к формату B-5.
Практическая работа № 18
Отредактируйте в графическом редакторе фотографию.
Практическая работа № 19
Создайте композитное (составное изображение). Примените к нему фильтры. Создайте фон. К полученной композиции добавьте текстовую надпись.
Примените к нему фильтры. Создайте фон. К полученной композиции добавьте текстовую надпись.
Практическая работа № 20
В графическом редакторе создать изображение.
Практическая работа № 21
В графическом редакторе Photoshop создайте поздравление. При оформлении работы воспользуйтесь рамкой из работы № 9.
Возможный вариант работы.
Практические занятия по Photoshop
Практическое занятие №1. Введение в Photoshop
В этом занятии рассмотрим элементарные файловые операции в программе Photoshop: запуск программы, открытие и закрытие файлов, сохранение отредактированного изображения. Рассматриваются простейшие действия в среде Photoshop: получение информации об изображении и о документе, выбор масштаба просмотра, перемещение изображения в окне документа.
Элементы интерфейса
После запуска программы на экране появляется главное окно Photoshop (рис. 1.1).
Рис.1.1. Главное окно Photoshop 8.0.
Новый документ при этом автоматически не создается: сеанс работы, как правило, начинается с открытия уже существующего. Потому что программа Photoshop используется, в основном, не для создания изображений, а для обработки. Впрочем, ничто не мешает создать новый, пустой документ.
Заголовок, полоса состояния, меню
Интерфейс Photoshop 8.0. несложен. При открытии в главном окне видны все основные его элементы. Некоторые из них стандартны для большинства приложений Windows, другие необычны. Приведем краткое описание стандартных элементов.
Строка заголовка. Показывает название и значок программы, в данном случае AdobePhotoshop 8.0. (Рис.1.1)
Рис. 1.1. Строка заголовка и меню
Системные кнопки управления в правой части строки используются для свертывания-развертывания, изменения размеров и закрытия окна программы
Меню. Содержит группы команд, объединенных по близости функций, для управления изображением и документом. Команды главного меню, в свою очередь, могут включать подменю, образуя разветвленную, довольно сложную структуру. Чтобы вам было легче ориентироваться, приведем краткий обзор главных групп команд, названия которых видны в строке меню.
- File (Файл). Файловые операции: копирование, открытие и закрытие файлов, импорт и экспорт.
 Сюда же относятся команды получения изображений с устройств ввода, переход к другим приложениям, автоматизация, проверка документа перед выводом.
Сюда же относятся команды получения изображений с устройств ввода, переход к другим приложениям, автоматизация, проверка документа перед выводом. - Edit (Редактирование). Команды редактирования вырезание, копирование и др., изменение размеров и искажение всей иллюстрации и ее фрагментов. В этой же группе команды определения узора, кисти и фигуры, команды очистки буфера и все установки программы (настройки, управление цветом и наборами образцов), искажение отдельных областей.
- Image (Изображение). Команды, предназначенные для воздействия на изображение тоновая и цветовая коррекция, изменение типа изображения, кадрирование, вырезание фрагментов из фона и пр.
- Layer (Слой). Управление слоями изображения. Select (Выделение). Работа с выделенной областью.
- Filter (Фильтр). Команды для специальной обработки изображений. Здесь обязательно есть фильтры из комплекта Photoshop и могут присутствовать дополнительно установленные фильтры.

- View (Просмотр). Команды управления внешним видом рабочей страницы масштаб и цветовая модель отображения, направляющие, линейки и др.
- Window (Окно). Управление видом главного окна наличие и организация палитр Photoshop и размещение окон документов.
- Help (Помощь). Получение справочной информации, помощи по программе.
Системное меню. Открывается при щелчке на значке программы.
Оно включает команды для работы с окном, которые позволяют восстанавливать, перемещать, закрывать его и изменять размеры. Команды системного меню являются принадлежностью операционной системы, поэтому их язык может отличаться от установок приложения.
Рис. 1.2. Системное меню
Полоса состояния (вдоль нижней границы окна). Предназначена для отображения информации об открытом документе, рабочих дисках, активном инструменте и пр. Если в программе нет открытых документов, полоса состояния пустая.
Предназначена для отображения информации об открытом документе, рабочих дисках, активном инструменте и пр. Если в программе нет открытых документов, полоса состояния пустая.
Палитры
Команды меню не исчерпывают возможностей программы. Многие функции выполняются с помощью палитр. Палитры, в отличие от диалоговых окон, могут постоянно располагаться на экране, и тогда пользователь во время работы переходит от палитры к изображению и обратно, не тратя время на выбор команды. Если палитра не нужна, ее можно убрать с экрана, а в случае необходимости вызвать вновь. Кроме того, палитры можно собрать в группы, чтобы они занимали меньше места на экране, а также пристыковать к верхней части главного окна. Понятно, что такая организация работы очень удобна вы получаете легкий доступ к функциям, экономите место в рабочей области, интерфейс легко настраивается под конкретный вид работы. Каждая палитра посвящена одной теме, например выбору цвета, работе с каналами изображения, выбору инструмента
В Photoshop есть 15 специализированных палитр. Большинство из них имеют стандартное устройство (рис. 1.2).
Большинство из них имеют стандартное устройство (рис. 1.2).
Внутри палитры размещены элементы это могут быть кнопки, ползунки, образцы, поля ввода. Кнопка со стрелкой вверху справа открывает меню палитры, где содержатся разные команды. Некоторые из них вынесены в виде кнопок в нижнюю часть палитры. Вверху вы видите ярлык с названием палитры, похожий на ярлык каталожной карточки. Он служит для активизации палитры и для ее перемещения.
а) б)
Рис. 1.2. Стандартная палитра
Синяя верхняя полоса предназначена для перемещения группы палитр. На ней расположены кнопки управления: кнопка с крестом закрывает палитру, с чертой уменьшает ее так, что останется виден только ярлык с названием. Когда палитра уменьшена, черта на кнопке превращается в квадрат (Рис. 1.2. б).
Когда палитра уменьшена, черта на кнопке превращается в квадрат (Рис. 1.2. б).
Теперь щелчок на ней увеличит палитру до нормальных размеров. Если на палитре есть треугольник в правом нижнем углу, ее размеры можно менять.
Для вызова и удаления палитр используются команды-переключатели меню Окно (Window). Если данная палитра отсутствует на экране, то пункт меню, содержащий ее название, отмечен флажком. При выборе этого пункта палитра немедленно появится в главном окне программы.
Потренируемся в обращении с палитрами.
1. Палитр управления текстом Символ (Character) и Абзац (Paragraph) нет на экране. Чтобы открыть палитру Абзац (Paragraph), поставить флажок у команды Абзац меню Окно (Window).
2. Палитра открыта. Однако рядом с ее ярлыком есть и ярлык Paragraph (Абзац). Значит, программа по вашей команде открыла сразу обе палитры управления текстом, т. к. они объединены в группу (Рис.1.3)
Однако рядом с ее ярлыком есть и ярлык Paragraph (Абзац). Значит, программа по вашей команде открыла сразу обе палитры управления текстом, т. к. они объединены в группу (Рис.1.3)
а) б)
Рис.1.3. Палитры инструментов Символ и Абзац
3. Чтобы активизировать палитру Абзац, щелкните на ее ярлыке. Палитра вышла на передний план, закрыв собой соседнюю в группе (Рис.1.3.б).
4. Нажмите на верхней полосе и переместите группу. Обе палитры смещаются одновременно.
5. В группе активной может быть лишь одна палитра. Чтобы видеть их обе одновременно, нужно вытащить палитру из группы. Нажмите мышью на ярлыке и перетащите курсор. За курсором тянется схема палитры, ее нужно сместить за пределы группы. Теперь видны обе палитры (рис. 1.4).
Нажмите мышью на ярлыке и перетащите курсор. За курсором тянется схема палитры, ее нужно сместить за пределы группы. Теперь видны обе палитры (рис. 1.4).
Рис.1.4. Разделение палитр. Результат
6. Можно также сгруппировать палитры произвольным образом. Откройте палитру Образцы (Swatches), если она закрыта. Нажмите на ярлыке и перетащите его так, чтобы перемещаемая схема точно разместилась поверх палитры Символ. При этом вокруг палитры Символ возникнет рамка. Отпустите кнопку мыши. Палитры сгруппированы (рис. 1.5).
Рис. 1.5. Результат группировки палитр
Панель инструментов и панель свойств
Кроме палитр, в программе имеется две панели: Инструменты (Toolbox) и Параметры (Options).
Обработка изображений состоит из множества приемов. Это выделение областей, рисование поверх изображения, осветление и затемнение участков, изменение фокусировки, взятие пробы цвета с изображения, заливка отдельных областей и пр., и пр. Для каждого приема предусмотрен собственный инструмент. Они собраны в вертикальной панели Инструменты (Toolbox) (рис. 1.6), которая практически всегда должна быть на экране. По умолчанию программа размещает ее в левой части главного окна. Каждому инструменту соответствует кнопка со значком. Чтобы выбрать инструмент, нужно щелкнуть на соответствующей кнопке:
Рис. 1.6 Панель Инструменты
Некоторые близкие по функциям инструменты объединены в группы. В панели виден лишь один из инструментов группы, а остальные скрыты. На кнопке такого инструмента есть небольшая черная стрелка. Для выбора другого инструмента группы нажмите и удерживайте в течение секунды кнопку с такой стрелочкой, после чего вы увидите всплывающую панель со скрытыми до этого пиктограммами. Отпустите кнопку мыши и щелкните на нужном инструменте группы. Выбранный инструмент станет виден в панели, а предыдущий скроется.
В панели виден лишь один из инструментов группы, а остальные скрыты. На кнопке такого инструмента есть небольшая черная стрелка. Для выбора другого инструмента группы нажмите и удерживайте в течение секунды кнопку с такой стрелочкой, после чего вы увидите всплывающую панель со скрытыми до этого пиктограммами. Отпустите кнопку мыши и щелкните на нужном инструменте группы. Выбранный инструмент станет виден в панели, а предыдущий скроется.
Примечание. Скрытые инструменты есть в большинстве приложений. Такая организация уменьшает видимый размер панели инструментов, экономя место на экране. Кроме того, инструменты сгруппированы по близким функциям, что облегчает ориентацию.
Внизу панели Инструменты (Toolbox) расположены кнопки управления основными цветами, переключатели режимов маскирования и вида главного окна программы (Рис. 1.7).
Рис. 1.7 Кнопки управления
1.7 Кнопки управления
Цветные квадраты это образцы фонового и рабочего цветов. Образец рабочего цвета расположен впереди. Именно этот цвет приобретают точки изображения при действии команд заливки или инструментов рисования. Фоновый цвет (его образец позади рабочего) присваивается точкам после удаления фрагментов изображения. Как фоновый, так и рабочий цвет можно определить произвольно. По умолчанию это черный и белый цвета. Чтобы поменять местами образцы, используют обоюдоострую стрелку справа. В любой момент вы сможете вернуться к цветам по умолчанию для этого служит значок слева (маленькие черный и белый квадраты).
Режимы главного окна работают только при наличии открытого документа. Очевидно, что режим полного экрана удобен лишь для просмотра, поскольку тогда, недоступны никакие элементы управления. Стандартный режим наиболее употребительный. Опытные пользователи используют промежуточный режим полного экрана с меню.
Рис. 1.8 Режимы работы с экраном
а б
в
Рис. 1.10 Виды главного окна: стандартный (а), полный экран с меню (б), полный экран (в)
Кнопка перехода к ImageReady позволяет быстро открыть текущее изображение для редактирования в любой другой программе Adobe. По умолчанию при щелчке на кнопке откроется программа ImageReady, входящая в комплект установки Photoshop.
Синяя верхняя полоса панели служит для ее перемещения по экрану. Ниже расположена большая кнопка с изображением перышка. Щелчок на ней открывает окно Adobe Online. Если на вашем компьютере есть модем и он подключен к Internet, то щелкните на строке click here (Щелкните сюда), подсвеченной синим цветом. Ваш компьютер свяжется с сайтом фирмы Adobe по адресу http//www. adobe.com месту паломничества пользователей продуктов данной фирмы.
adobe.com месту паломничества пользователей продуктов данной фирмы.
Вторая особая панель Options (Параметры). По умолчанию эта панель прикреплена к верхней части главного окна. Ее содержимое зависит от выбранного инструмента
В правой части панели свойств есть темно-серый прямоугольник. Это док место хранения палитр. Перетащите на эту область любую из стандартных палитр, ухватив ее за ярлык. После смещения панель будет пристыкована останется виден лишь ее ярлык. В таком виде палитры совсем не занимают места на экране. Пристыкуйте несколько палитр (рис. 1.11).
В то же время доступ к палитрам в доке очень быстрый. Щелкните на ярлыке нужной вам палитры, и она раскроется. После щелчка на области вне палитры она снова будет свернута. Пристыковка палитр удобный способ экономии места, однако если поместить в док много палитр, то их ярлыки перекрываются, и их становится трудно выбрать.
Рис. 1.11 Пристыковка палитр в док
Примечание. Зачастую палитры мешают оценить результат обработки изображения. Временно сделать их невидимыми можно с помощью клавиши ТаЬ. Чтобы убрать с экрана все плавающие элементы, кроме палитры Toolbox (Инструменты), используется клавиатурное сочетание Shift + Tab. Повторное нажатие тех же клавиш возвращает палитры на экран.
Операции с документом
Для начала работы следует либо открыть существующий файл, либо создать новый. После работы необходимо сохранить изменения, закрыть документ и выйти из программы. В этом разделе мы рассмотрим самые простые операции с файлом документа открытие, закрытие, сохранение, создание нового документа и резервное копирование. Команды управления файлом находятся в меню File (Файл).Для экспериментов можете использовать любой файл в формате JPEG, TIF или PSD.
Команды управления файлом находятся в меню File (Файл).Для экспериментов можете использовать любой файл в формате JPEG, TIF или PSD.
Открытие документа
Открытие документа в программе производится командой Открыть (Open).
1. Выберите эту команду из меню Файл (File). Появится стандартное системное диалоговое окно Открыть (Open) (рис. 1.12). То же диалоговое окно открывается при щелчке левой кнопкой мыши в любом месте главного окна программы, свободном от палитр и других окон.
2. Теперь нужно найти файл, с которым мы собираемся работать. Для этого необходимо указать путь к нему. В раскрывающемся списке выберите Palm Tree (CMYK).
Рис. 1.12 Выбор файла
В нижней части окна появилась миниатюра изображения, находящегося в файле. Под ней, в поле Размер файла (File Size) указан размер файла в килобайтах.
Под ней, в поле Размер файла (File Size) указан размер файла в килобайтах.
3. Нажмите кнопку Открыть (Open). Перед вами окно документа (рис. 1.13). В нем представлено изображение, хранящееся в файле. В заголовке окна есть название документа, его формат, масштаб просмотра на экране, здесь могут приводиться и дополнительные данные об изображении.
Рис. 1.13 Окно документа
Рис. 1.14 Палитра История (History) после открытия документа
В ней показана миниатюра документа в момент открытия и присутствует единственная запись Открыть (рис. 1.14). Это означает, что документ был открыт, и больше с ним никаких действий не производилось.
С изображением можно совершать любые предусмотренные программой действия. Каждое действие записывается. Вы имеете возможность отменять не только последнее из совершенных действий, но и их последовательность.
Для примера выберем инструмент Рамка. Он предназначен для кадрирования изображения. Поместите курсор на изображение. Нажмите кнопку мыши на фотографии ближе клеевому нижнему углу, а затем протащите курсор по диагонали, создавая рамку обрезки. Отпустите кнопку мыши (рис. 1.15, а). Созданную рамку теперь можно сместить или изменить ее размер, используя манипуляторы. Сделайте двойной щелчок внутри рамки. Изображение обрезано по указанной границе, области за ее пределами перестали существовать (Рис. 1.15 б). Изображение можно привести к исходному размеру, используя инструмент Масштаб
а) б)
Рис. 1.15 Кадрирование изображения
В истории появилась еще одна запись Кадрировать и рядом с ней значок инструмента (рис. 1.16 а)
1.16 а)
а) б)
Рис. 1.16 Выбор этапов работы с изображением
Если нажать на ползунок в левой части последней строки истории и перетащить его вверх на одну строку, то будет отменена команда кадрирования (Рис. 1.16 б).
Отмененные команды не исчезают из истории, их можно снова вернуть. Для этого нужно перетащить ползунок на отмененные строки, и соответствующие команды снова будут выполнены. По умолчанию в протоколе сохраняется двадцать последних команд.
Полученное состояние документа можно сохранить на время текущего сеанса работы с программой. При этом изменения не вносятся в реальный документ на диске. Такой метод временного сохранения разработчики называют snapshot или, по-русски, снимок. Снимки (а их может быть много) тоже хранятся в протоколе. Первый снимок программа автоматически создает при открытии документа, и он появляется вверху палитры.
Если щелкнуть на кнопке создания снимка внизу палитры , то под первым снимком появится второй (рис. 1.17).
Рис. 1.17 Создание снимка
Если щелкнуть на Снимок 1, и перед вами откроется сохраненный вариант редактирования.
Удалить выделенный снимок или ненужные команды можно щелчком на кнопке удаления внизу палитры или командой Удалить (Delete) ее меню. После этого появится запрос на подтверждение действия. Чтобы удалять снимки или команды без подтверждения, выделите их строки и перетащите их на кнопку удаления.
Сохранение документа
Во время работы необходимо периодически сохранять изменения, иначе сбой в программе или отключение питания приведет к потере результатов редактирования. Для сохранения документов предназначены команды меню Файл (File): Сохранить (Save) и Сохранить как (Save As).
При выполнении Сохранить (Save) новое состояние изображения будет сохранено взамен исходного. Исходное состояние после этого больше не существует. Здесь кроется опасность ошибки, ведь последнее изменение может оказаться нежелательным. Если после сохранения вы не закрыли документ, то можно вернуться к предыдущим состояниям с помощью протокола. Если же документ был закрыт после сохранения, ошибка становится непоправимой.
Примечание. Если документ создавался как новый, и еще ни разу не был сохранен, действие команды Сохранить аналогично команде Save as (Сохранить как).
Именно для сохранения текущего состояния документа под другим именем служит команда Save As (Сохранить как).
- Выбрать команду Save As (Сохранить как) меню File (Файл) (Рис.1.18).
- В списке форматов документа обычно указывается текущий формат файла или собственный формат Photoshop PSD. Выбрать тип файла.
- Выбрать нужную папку для хранения документа. В поле File name (Имя файла) задайте новое имя для создаваемой копии. Затем нажмите кнопку Save (Сохранить).
Примечание. Если установить флажок Сохранить как копию (Save As Copy), то сохраняемая копия будет закрыта, и вы продолжите работу в исходном файле. Этот параметр используется для сохранения резервной копии. При снятом флажке исходный файл закрывается без сохранения, а копия становится активной. Этот способ применяется для создания нового варианта изображения без изменения исходного.
При сохранении в любом формате кроме PSD программа демонстрирует дополнительное окно с параметрами сохранения. Вид этого окна различен для разных форматов файлов.
Рис. 1.18 Диалоговое окно сохранения файлов
Закрытие файла и выход из программы
Команда Файл-Выход (File-Close) закрывает рабочий файл. Если вы вносили в изображение правку и после этого не сохранили его, то Photoshop попросит вас подтвердить действия (рис. 1.19).
Рис. 1.19 Окно запроса при закрытии документа
Щелчок на кнопке Нет закроет файл без внесения изменений, кнопка Да сохраняет файл перед закрытием, кнопка Отмена отменяет команду закрытия файла. Если файл был сохранен после последнего изменения, то дополнительного запроса не будет.
Закрытие программы производится командой Exit (Выход) меню File (Файл). Если при закрытии Photoshop обнаружит несохраненные файлы, он выдаст запросы на сохранение каждого из них.
Практическое занятие № 2. Вспомогательные средства работы в программе Photoshop 8.0
2.1 Информация о файле и изображении
В процессе работы иногда требуется самая разнообразная информация о текущем файле и об изображении, которое в нем содержится. Эти сведения добывают из разных источников.
Заголовок окна. Здесь указано название файла, формат, масштаб отображения, цветовая модель. Могут быть и другие сведения название слоя, канала, маски слоя (Рис. 2.1).
Рис.2.1 Информация о файле в заголовке
В данном примере название файла Palm Tree (CMYK- цветовая модель), Tif — формат файла. 33,3% — это размер картинки на экране в процентах от истинного размера фотографии.
Полоса состояния. Состоит из нескольких областей. В крайнем левом поле показан и может быть задан масштаб отображения (рис. 1.20). В нашем примере это 50%. Рядом расположено информационное поле. Размер файла 8,24 Мбайт. Рассмотрим операции с информационным полем:
1. Если размер файла не показан, то нажмите на треугольную кнопку слева от информационного поля. В открывшемся меню (рис. 1.20) выберите команду Document Sizes (Размеры файла). Теперь в поле показан размер документа на текущий момент. Первое число объем документа без учета специальных объектов (слоев и альфа-каналов), второе истинный объем файла.
Рис. 2.1 Меню полосы состояния
2. Снова откройте меню информационного поля и выберите команду Размеры рабочих дисков.
Рис. 2.2 Размеры рабочих дисков
Новые числа в поле (Рис. 2.2) означают: первое общий объем всех открытых изображений вместе с содержимым буфера обмена, второе объем свободной оперативной памяти — ОЗУ (RAM). Если первое число превысит второе, программа начнет использовать пространство рабочих дисков, и операции станут выполняться медленнее.
3. Выберите из меню информационного поля команду Эффективность. В идеале эффективность должна быть равной 100% (Рис. 2.3)
Рис.2.3 Эффективность оперативной памяти
Примечание. Если она ниже, то программа не может хранить в оперативной памяти всю необходимую на данный момент информацию. В этом случае она записывает часть данных на диск и затем считывает их. Разумеется, скорость операции сильно снижается. Когда вы заметите, что эффективность постоянно ниже 100%, следует подумать о наращивании оперативной памяти компьютера.
4. Если выбрать команду Хронометраж, в информационном поле указывается время, затраченное на выполнение последней операции. При выборе команды Активный инструмент показано название текущего инструмента.
5. В изучаемом поле спрятаны и другие полезные сведения:
1. Нажмите левой клавишей мыши на информационном поле. Пока вы держите кнопку, демонстрируется окно (рис. 2.4), в котором показано соотношение размера изображения и формата страницы, определенной для принтера. Изображение условно обозначено перечеркнутым прямоугольником. Эта функция полезна, если вы собираетесь печатать файл прямо из Photoshop.
Рис. 2.4 Демонстрация соотношения размера страницы и изображения
Примечание. Если изображение не умещается на принтерной странице, ее необходимо изменить. Все параметры печати устанавливаются в диалоговом окне Параметры страницы (Page Setup)
2. Нажмите мышью на информационном поле при нажатой клавише Alt. Небольшое окно показывает данные о ширине, высоте, разрешении изображения и о количестве каналов с указанием цветовой модели (рис. 2.5).
Рис. 2.5 Информация о размерах, разрешении и цветовой модели изображения
Примечание. Еще одно средство для получения информации палитра Инфо (Info). Для ее вызова служит команда-переключатель Окно Файлы (File).
В этой палитре показан цвет текущей точки, в которой находится курсор, координаты курсора, размер активного объекта (области выделения, контура и пр.), если таковой имеется в изображении.
Рис. 2.6 Палитра Инфо
2.2 Масштаб и прокрутка изображения в окне документа
При редактировании изображения очень часто хочется поближе рассмотреть его фрагмент, чтобы увидеть мелкие детали, подлежащие изменению, или наоборот, уменьшить масштаб, чтобы оценить общую картину. Действие инструментов масштаба подобно действию линзы глядя через нее, вы видите предметы более крупными или мелкими, чем они есть на самом деле, но реального изменения размеров не происходит.
Текущий масштаб изображения показан в заголовке окна документа. Те же данные есть и в полосе состояния, и здесь масштаб просмотра можно изменять.
1. Откройте документ Things.jpg. Заметьте масштаб просмотра, который виден в заголовке окна документа.
2. То же значение находится и в поле масштаба полосы состояния. Щелкните на этом поле и введите новое значение масштаба. Нажмите клавишу Enter. Задавайте для изображения масштабы 25, 50, 100, 200% (рис. 1.23).
Примечание Для увеличения масштаба служит комбинация клавиш Ctrl + +, для уменьшения Ctrl + — .
Рис. 1.23. Изменение масштаба
3. Обратите внимание, что при сильном увеличении изображение становится слишком большим, и в окне документа видна только его часть. Переместите бегунки на полосах прокрутки. Изображение перемещается в окне, и вы получаете доступ к разным его частям (рис. 1.24).
Специально для смены масштаба используется инструмент Zoom (Масштаб), а для прокрутки инструмент Hand (Панорама). Поработаем с ними:
1. Выберите инструмент Zoom (Масштаб). Ему соответствует клавиша . В пределах изображения курсор инструмента имеет форму лупы со знаком «плюс». Щелкните на изображении, и его масштаб увеличится. Отметим, что точка щелчка окажется в центре окна документа, таким образом вы сразу перейдете к нужному участку (рис. 1.25).
Рис. 1.24. Перемещение изображения в окне документа с помощью бегунков полос прокрутки
Рис. 1.25. Увеличение масштаба инструментом Zoom щелчком на изображении
2. Другой способ: поместите курсор на изображение, нажмите кнопку мыши и, не отпуская ее, перемещайте курсор. За ним тянется рамка. Обведите этой рамкой небольшой участок изображения. Когда вы отпустите кнопку (рис. 1.26), выделенный фрагмент займет всю площадь окна иллюстрации.
Рис. 1.26. Увеличение масштаба инструментом Zoom построением рамки
3. Инструмент Zoom (Масштаб) применяют и для уменьшения масштаба. Нажмите клавишу , и вид курсора примет форму лупы со знаком «минус». Каждый щелчок теперь уменьшает масштаб.
Совет
Если вы хотите, чтобы при масштабировании изменялся и размер окна документа, используйте клавиатурные сокращения Alt + Ctrl + + и Alt + Ctri + — .
4. Увеличьте масштаб так, чтобы изображение не помещалось целиком в окне документа. Выберите инструмент Hand (Панорама). В пределах окна документа курсор имеет форму руки. Нажмите кнопку мыши и перемещайте курсор, вместе с «рукой» будет прокручиваться и изображение (рис. 1.27). В отличие от прокрутки с помощью бегунков, изображение двигается очень плавно и в любом направлении.
Существует несколько особых значений масштаба:
- Actual Pixels (Один к одному). Каждая точка рисунка отображается одной точкой монитора. В этом масштабе видны все имеющиеся детали. Дальнейшее увеличение не откроет новых элементов. Быстро привести масштаб к этому значению можно двойным щелчком на инструменте Zoom(Масштаб).
- Fit on Screen (По размеру главного окна). Масштаб просмотра и размеры окна документа становятся настолько большими, насколько позволяет размер главного окна. Для быстрого перехода к этому масштабу сделайте , двойной щелчок на кнопке инструмента Hand (Панорама).
Рис. 1.27. Прокрутка изображения в окне документа с помощью инструмента Hand
Print Size (Размер отпечатка). Масштаб отображения примерно соответствует размерам отпечатка данного изображения. Нужно сказать, что программа выполняет эту команду приблизительно, поскольку ей неизвестны точные характеристики монитора.
Примечание
Эти три варианта используются очень часто, и для их установки есть одноименные комады меню View (Вид).
Инструменты Zoom (Масштаб) и Hand (Панорама) имеют элементы управления на панели свойств (рис. 1.28, а). Кнопки Actual Pixels (Один к одному), Fit on Screen (По размеру главного окна). Print Size (Размер отпечатка) приводят изображение к соответствующим масштабам. У инструмента Zoom(Масштаб) в панели свойств есть и специальные режимы (рис. 1.28, б). Если установить флажок Resize Windows To Fit (Менять размер окна), то окна документов автоматически изменяют размер в соответствии с масштабом. Флажок Ignore Palettes (He учитывать палитры) определяет поведение окна документа при сильном увеличении масштаба. Если он установлен, окно документа занимает все главное окно, не оставляя места для палитр.
a б
Рис. 1.28. Панель свойств инструментов Hand (а) и Zoom (б)
Часто в процессе совершения какой-либо операции может потребоваться быстро изменить масштаб или прокрутить изображение, а затем вернуться от масштабирования к прерванной операции. Следующие клавиатурные команды нужны для быстрого временного перехода к инструментам Zoom (Масштаб) и Hand (Панорама). Они работают даже при открытых модальных диалоговых окнах. Все перечисленные сокращения действуют, пока указанные клавиши нажаты:
- Ctrl + Space(пробел). Активен инструмент Zoom (Масштаб) в режиме увеличения.
- Alt + Ctrl + Space. Активен инструмент Zoom (Масштаб) в режиме уменьшения.
- Space. Активен инструмент Hand (Панорама). Сокращение не действует, пока курсор находится в режиме набора текста
Практическое занятие № 2. Вспомогательные режимы. Изменение разрешения изображения. Каналы изображения
Photoshop — графический редактор для работы с растровой графикой. Растровые изображения очень похожи на мозаику, в которой рисунок формируется из мелких одноцветных элементов. Для кодирования растровое изображение разбивается на мелкие ячейки, каждая из которых получает усредненный по занимаемой площади цвет. Для простоты и скорости обработки разбивка производится как в таблице: по горизонтальным строкам и вертикальным столбцам (именно поэтому растровые изображения всегда прямоугольные). При работе с изображением компьютер «запоминает» всю эту таблицу и цвет каждой ее ячейки.
Монитор тоже является растровым устройством. Его экран покрыт прямоугольной сеткой из точек люминофора. При демонстрации изображения кодированная информация визуализируется с помощью операции, обратной сканированию. Каждой точке изображения ставится в соответствие точка люминофора, называемая пикселом.
В силу частого отождествления точек и пикселов размеры изображений измеряют в пикселах. Это представляется удобным, если изображение предназначено только для демонстрации на мониторе (Web-страницы и прочие документы для электронного распространения). Удобство обусловлено стандартизированным количеством пикселов, которое могут отображать мониторы. Для большинства мониторов IBM-совместимых компьютеров эта величина составляет 640х480, 800х600 и 1024х768 пикселов по горизонтали и вертикали, соответственно. Профессиональные мониторы способны отображать и большее количество пикселов.
Чтобы представить себе, сколько места на экране монитора займет изображение известного размера, надо знать, сколько пикселов монитора приходится на единицу длины. Такая величина имеет собственное название, разрешение, и измеряется в пикселах на дюйм (pixelperinch, ppi). В каждом конкретном случае она зависит от физического размера экрана и установленного размера растровой сетки, т. е. количества пикселов по вертикали и горизонтали. Число возможных сочетаний этих параметров весьма велико, но чаще всего разрешение мониторов устанавливают в диапазоне от 72 ppi до 96 ppi.
Выражать размер изображения в пикселах удобно при подготовке графики для электронного распространения. Если же цель состоит в получении печатной копии, то лучше оперировать метрическими единицами.
Зная разрешение монитора, легко вычислить размер изображения на экране. Например, изображение размером 100х50 пикселов займет на экране примерно 1х0,5 дюйма == 25х13 мм (100 pix/96 ppi = 1,04 inch; 50 pix/96 ppi = = 0,52 inch; 1 дюйм = 25,4 мм).
Геометрический размер определяется дизайном публикации или Web-страницы. Разрешение определяется предполагаемым устройством вывода. Данные о геометрических размерах изображений используются при печати из Photoshop и при размещении изображений в издательских системах и программах иллюстрирования. В файлах изображений хранится информация о геометрическом размере и разрешении изображений. Эти величины используются при помещении изображения в программу верстки или подготовки иллюстраций.
2.1 Масштаб и прокрутка изображения в окне документа
При редактировании изображения очень часто хочется поближе рассмотреть его фрагмент, чтобы увидеть мелкие детали, подлежащие изменению, или наоборот, уменьшить масштаб, чтобы оценить общую картину. Действие инструментов масштаба подобно действию линзы глядя через нее, вы видите предметы более крупными или мелкими, чем они есть на самом деле, но реального изменения размеров не происходит.
Если масштаб изображения 1:1, то при выводе изображения один его пиксел передается одним пикселом устройства. Возможны и другие случаи, когда пиксел изображения передается несколькими пикселами устройства вывода или пиксел устройства вывода передает несколько пикселов изображения. При этом размер изображения на устройстве вывода в первом случае увеличивается, а во втором уменьшается. Происходит масштабирование изображения.
Текущий масштаб изображения показан в заголовке окна документа. Те же данные есть и в полосе состояния, и здесь масштаб просмотра можно изменять.
1. Откройте документ Palm Tree. Заметьте масштаб просмотра, который виден в заголовке окна документа (Рис. 2.1)
Рис. 2.1 Масштаб просмотра в заголовке
2. То же значение находится и в поле масштаба полосы состояния (Рис. 2.2)
Рис. 2.2 Значение масштаба в поле полосы состояния
В данном масштабе три пиксела изображения передаются одним пикселом монитора. Если масштаб изображения 66,7%, то три пиксела изображения передаются двумя пикселами монитора.
Щелкните на этом поле и введите новое значение масштаба. Нажмите клавишу Enter. Задавайте для изображения масштабы 25, 50, 100, 200% и посмотрите, какой получится фотография.
Примечание. Для увеличения масштаба служит комбинация клавиш Ctrl + , для уменьшения Ctrl — .
Рис. 2.3 Изменение масштаба
Обратите внимание, что при сильном увеличении, например 100%, изображение становится слишком большим, и в окне документа видна только его часть. Переместите бегунки на полосах прокрутки. Изображение перемещается в окне, и вы получаете доступ к разным его частям (рис. 2.4)
Рис. 2.4 Доступ к различным частям изображения
Специально для смены масштаба используется инструмент Масштаб (Zoom), а для прокрутки инструмент Рука (Hand). Поработаем с ними:
1. Выберите инструмент Масштаб (Zoom) . В пределах изображения курсор инструмента имеет форму лупы со знаком «плюс». Щелкните на изображении, и его масштаб увеличится (Рис. 2.5).
Рис. 2.5 Увеличение масштаба инструментом Zoom
щелчком на изображении
Подборка интересных уроков по Photoshop CS6
С каждым днем популярность фотошопа растет, все новые пользователи пытаются изучить новые приемы и усовершенствовать технику владения данных графическим редактором. Как известно, возможности нового фотошопа достаточно велики, можно даже сказать безграничны, и уйдет не один месяц или даже год чтобы изучить все приемы. Но если вы хотите создать что-то красивое и не знаете как это сделать или с чего начать то вам необходимо начать с уроков, в которых пошагово описаны все необходимые действия для достижения желаемого эффекта.
В данном посте мы рассмотрим замечательную подборку новых уроков по использованию Photoshop CS6. Все уроки были найдены в интернете и представлены исключительно в ознакомительных целях, права на них принадлежат их владельцам, мы уважаем и ценим труд других дизайнеров. Если вы ищете отличный источник вдохновения, то вы обязательно должны посмотреть эти уроки Adobe Photoshop CS6. И так, давайте рассмотрим некоторые весьма интересные уроки на мой взгляд.
01. Шрифт в виде рентгеновских лучей в Photoshop
02. Создание эффекта для текста в стиле Diablo III в Photoshop
03. Эксперименты с 3D в Photoshop CS6
04. Совет по Photoshop: ультра-глянцевый эффект для текста
05. Создание эффекта «Парри Готтер» для текста в Photoshop
06. Создание эффекта стекла для текста в Photoshop с помощью стилей слоя
07. Создание сгорающего шрифта с эффектом искры в Photoshop
08. Создание анимированных 3D GIF файлов в Photoshop CS6
09. Создайте удивительно эффектную иллюстрацию в Photoshop
10. Фото-обработка абстрактной миниатюрной сцены из жизни дикой природы
11. Узнайте, как обрабатывать фото красочного портрета эффектом тумана
12. Легенда о Лорелее – Урок обработки
13. Создание постапокалиптической сцены в Photoshop
14. Создание темных, атмосферных обработок фото
15. Создание фото-эффекта мокроколлодионной фотопластины в Photoshop
16. Создание работы «Буря приближается» в Photoshop
17. Дизайн элегантного календаря с помощью Adobe Photoshop за 15 минут
18. Создание бабы Яги в Photoshop
19. Создание иллюстрации автомобиля с нуля в Photoshop
Читайте также:
упражнений для Photoshop
Базовые упражнения для Photoshop
Все эти упражнения можно решить с помощью компендиума «Основы Photoshop».
Суть этих упражнения должны познакомить вас со всеми основами. Как только вы узнаете, как они работают, и что вы можете с ними сделать, мы начнем работать над некоторыми более продвинутые вещи.
Если вы не уверены как использовать некоторые из вещей, упомянутых в упражнениях, поищите их в компендиуме.Есть много приемов и подробностей, которые вы узнаете читать о том, что вы должны делать.
Упражнение 1
Это упражнение может
решается с помощью следующих функций:
Инструменты выделения, копирование, вырезание, вставка, инструмент перемещения
|
1. Сохраните изображения картины.jpg оч wall.jpg в папку студента. См. Главу «Украсть картинку» из сети, если вы не знаете, как это сделать.
2. Откройте картинку painting.jpg в Photoshop. Используйте инструмент прямоугольного выделения, чтобы выбрать квадратную картину и скопируйте ее.
3. Откройте картинку wall.jpg в фотошопе (без закрытия картин.jpg). Вставьте квадрат картина на стену. Вставив его туда, используйте инструмент «Перемещение», чтобы поместите картину у правого края стены.
4. Используйте эллиптический тренажер инструмент выделения, чтобы выделить круглую картину на картинке pictures.jpg. Вырежьте это.
5. Вставьте раунд картина в картину wall.jpg. Используйте инструмент «Перемещение», чтобы поместить его рядом с левый край стены.
Упражнение 2
Это упражнение может
решается с помощью следующих функций:
Инструменты выделения, копирование, вставка, вставка в, инструмент перемещения
|
1. Сохраните изображения framethis1.jpg, framethis2.jpg, framethis3.jpg и emptyframes.jpg в вашу папку.
2. Откройте изображения, которые вы только что сохранили в Фотошоп.
3. Используйте подходящий инструмент выделения, чтобы скопировать картинка с одной из кадров этой-картинки. Когда вы его скопировали, Выделите пустое пространство внутри одной из границ на картинке пустые кадры.jpg. Используйте функцию «Вставить в», чтобы вставить картинку, которую вы просто скопировал в рамку.
4. Используйте инструмент «Перемещение», чтобы переместить изображение внутри границы, пока не поместится.
5. Повторяйте, пока все пустые кадры заполнены.
Упражнение 3
Это упражнение может
решается с помощью следующих функций:
Инструменты выделения лассо и многоугольного лассо, копирование, вставка, инструмент перемещения,
Инструмент масштабирования, преобразование
|
1. Сохраните изображения dog.jpg и doghouse.jpg в вашу папку.
2. Откройте картинки. в Фотошопе.
3. Используйте лассо или Инструменты выделения многоугольного лассо для выбора собаки. Будьте осторожны с края. Вероятно, вам придется использовать инструмент Zoom. Узнайте больше о том, как для эффективного использования этих инструментов выделения в главе Инструменты в компендиум.
4. Когда вы Выбрал собаку, скопировал.
5. Используйте многоугольник Инструмент Лассо, чтобы создать выделение в проеме собачьей будки. Использовать Вставить, чтобы поместить туда собаку. Перемещайте собаку с помощью Move Инструмент. Используйте Transform Scale, чтобы немного уменьшить собаку. Узнайте больше о том, как сделать это в главе «Преобразование» в сборнике.
Упражнение 4
Это упражнение может
решается с помощью следующих функций:
Инструменты выделения, Копировать, Вставить, Вставить в, Инструмент «Перемещение», Трансформировать, Непрозрачность
|
1. Сохраните изображения ghost.jpg и ghostcastle.jpg в вашу папку.
2. Откройте картинки. в фотошопе.
3. Используйте выделение Инструмент для выбора призрака. Скопируйте это. Вставьте не менее десяти копий привидение в картину призрачного замка.Не стесняйтесь использовать Paste Into, если вы подобно. Используйте инструмент «Перемещение», чтобы разместить каждого призрака там, где вы хотите.
4. Используйте преобразование функции, позволяющие изменить внешний вид каждого призрака.
5. Дайте каждому призраку слой непрозрачности меньше 100%.
Упражнение 5
Это упражнение можно решить
используя следующие функции:
Инструмент быстрого выбора (или инструмент Magic Wand), инвертировать выделение, копировать, вставить
|
1. Сохраните изображения. guitar.jpg и flowerback.jpg в вашу папку.
2. Откройте картинки. в фотошопе.
3. Мы собираемся выберите гитару. Самый быстрый способ сделать это — выбрать черная область вокруг гитары, а затем инвертировать выделение — чтобы повернуть его наизнанку, так что гитара выбирается, а черный выбор области будет отменен.
Если вы используете Photoshop CS3, попробуйте использовать инструмент быстрого выбора, чтобы выделить черную область вокруг гитары. О том, как работает инструмент быстрого выбора, читайте в Глава «Инструменты» в компендиуме.
Если вы используете Photoshop 7, используйте инструмент Magic Wand Tool, чтобы выделить черную область вокруг гитара. Мы не должны были использовать Photoshop 7, когда я начинал пишу этот курс, поэтому я никогда не упоминал Magic Wand Tool в компендиум, но им довольно легко пользоваться: нажмите на инструмент Magic Wand Tool в Панель инструментов (она находится в той же кнопке, что и инструмент быстрого выбора, посмотрите ее вверху в главе «Инструменты» в компендиуме картинку, которая показывает вам где это).После того, как вы нажали на инструмент Magic Wand Tool, убедитесь, что значение Tolerance больше 0 на панели альтернатив — где-то 20-30 было бы хорошо. Теперь щелкните один раз на черной области вокруг гитары, и вы увидите, что все , кроме гитары становится выбранным (посмотрите на края изображения, и вы увидите выделение, граничащее с ними; все черное было выбрано, но не гитара.)
4. Независимо от того, как Вы выбрали черную область, теперь пора инвертировать выделение.Делать что. О том, как это сделать, читайте в разделе «Основы работы с инструментами выбора и необычные приемы». в главе Инструменты в сборнике.
5. После того, как вы инвертировал выделение все, что не было выделено ранее ( гитару), и все, что было (черное), должно снять выделение. Теперь вы видите, как работает Invert, это может быть очень удобно! Сейчас же скопируйте гитару.
6. Вставьте гитару в картинку с цветком.
Упражнение 6
Это упражнение может
решается с помощью следующих функций:
Paint Bucket Tool, Color Picker, Brush Tool
|
1.Сохранить картинку colorize.psd в вашу папку.
2. Откройте картинку в фотошопе. Это в формате .psd, потому что он состоит из нескольких слоев.
3. Используйте инструмент Paint Buchet Tool, чтобы раскрасить каждый часть картины. Удостовериться выбрать нужный слой, прежде чем начинать его раскрашивать! Читайте о том, как выберите цвет в инструментах «Палитра цветов» и «Пипетка» в инструментах. главу.
4. Слой «ансикте» (что означает «лицо»). пустой.Инструментом «Кисть» нарисуйте на нем лицо.
Упражнение 7
Это упражнение может
решается с помощью следующих функций:
Новое изображение, инструмент «Кисть», «Слои», «Ластик»
1. Создайте новое изображение. Сделать 300 пикселей в высоту и 400 пикселей в ширину. Разрешение должно быть 72 пикселя / дюйм. Узнайте больше об этом в разделе «Создание нового изображения» в сборнике.
2. Используйте Brush Tool и различные кисти, чтобы нарисовать на нем рисунок. Узнайте больше о том, как выбрать разные кисти в разделе «Кисть» и как изменить цвета краски в разделе «Цвет» Инструмент «Пикер и пипетка» в главе «Инструменты».
Ваша фотография может выглядеть так, как вы хотите. Если не можете придумать мотив, нарисуйте пейзаж с животными. и люди в нем.
Дело в том, что каждая вещь, которую вы краска должна быть на отдельном слое! Итак, если вы рисуете, скажем, лося, лось должен быть на отдельном слое, а дерево должно быть слоем самостоятельно и так далее.Не рисуйте ничего на фоновом слое.
Вы будете делать ошибки. Попробуйте использовать Инструмент «Ластик» на некоторых из них, чтобы увидеть, как это работает.
Вы можете использовать несколько слоев для каждую «вещь» на картинке, если хотите. В качестве примера вы можете захотеть нарисовать рога лося на одном слое, лапы лося на другом, и так далее. Чем больше тем лучше!
Переименуйте каждый слой по своему усмотрению (кроме для фонового слоя, который нельзя переименовать).Каждый слой должен иметь имя, описывающее, что он содержит. Слой с рогами лося можно было бы назвать «рогами», например. Подробнее о том, как переименовывать слои в разделе «Слои» компендиума.
Упражнение 8
Это упражнение можно решить с помощью
следующие функции:
Инструмент «Заливка», Инструмент «Кисть», Инструменты выделения, Копирование, Вставка, Инструмент «Ластик»,
Непрозрачность, инструмент «Перемещение»
1.Сохраните картинки earth.jpg, mars.jpg и jupiter.jpg в вашу папку.
2. Создайте новую картинку размером около 500 пикселей в ширину, 400 пикселей в высоту и имеет разрешение 72 пикселей / дюйм. Мы собираемся создать здесь причудливый космический фон. Используйте краску Инструмент Bucket Tool, чтобы залить фоновый слой желаемым цветом. место, чтобы иметь. Инструментом «Кисть» нарисуйте звезды и прочее.
3. Откройте только что сохраненные изображения.Используйте инструмент Elliptical Selection Tool, чтобы выбрать планету (будьте осторожны с края). Скопируйте его и вставьте на свой космический фон. Сделай это для каждой из трех планет.
4. Представьте, что солнце (вне изображения) светит на три планеты справа. Цель здесь — создать тени на планетах. Вы делаете это с помощью Ластика, желательно с помощью большой мягкой кисти с низкой непрозрачностью. Узнать больше о Ластике Инструмент в разделе Инструменты в сборнике.
Так как это упражнение может сложно, было бы разумно сделать пару защитных копий слоев вы не хотите рисковать испортить. Прочтите, как быстро скопировать весь слой под слоями в компендиуме.
Когда вы закончите, ваша фотография должна выглядят примерно так:
Упражнение 9
Это упражнение может
решается с помощью следующих функций:
Инструмент Текст, Инструменты выделения, Копировать, Вставить, Преобразовать
|
1. Сохраните изображение dialog.jpg в вашу папку.
2. Откройте картинку в фотошопе. О чем говорят мужчины? Вам решать! Используйте текст Инструмент для ввода их диалогов в пузыри речи. Используйте разные шрифты, размеры и цвета при необходимости.Прочтите, как это сделать в Инструменте «Текст» в Инструментах главу.
Добавьте больше пузырей, если вы хотите, выбрав пузырек, скопируйте его и вставьте. Использовать Функция Transform и инструмент Move Tool, чтобы он выглядел так, как вы хотите.
Упражнение 10
Это упражнение может
решается с помощью следующих функций:
Преобразование, инструмент «Перемещение», непрозрачность, инструмент «Ластик»
|
1. Сохраните изображение transform.psd в вашу папку.
2. Откройте картинку в фотошопе.
3. Картинка состоит из восьми слоев: семь вещей и один фон. Ваша задача здесь — перемещать вещи вокруг и используйте функцию Transform, чтобы поместить их туда, где, как вы думаете, они должны быть, и заставьте их выглядеть так, как вы хотите.
4.Опустить дайвера в воду. Использовать Инструментом Eraser Tool установите Непрозрачность средней, чтобы он выглядел как часть он находится под поверхностью воды.
Упражнение 11
Это упражнение может
решается с помощью следующих функций:
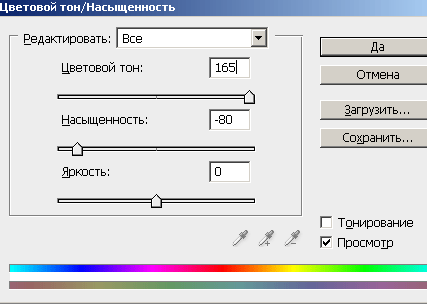
Инструменты выделения, типы выделения, цветовой баланс
|
1. Сохраните изображение color.jpg в свою папку и откройте его в Фотошоп.
2. Используйте инструмент выделения, чтобы выберите радужную оболочку и зрачок глаза девушки слева (это «внутри» глаза — цветное кольцо и черная точка).
3. Теперь установите Тип выделения на Добавить в Выделите и выберите другой глаз.Подробнее о типах выбора в разделе «Инструменты выбора: основы и хитрости» в главе «Инструменты».
4. Используйте цветовой баланс функция изменения цвета глаз девушки. Когда вы закончите, поверните выключить выделение, сняв его выделение.
5. Повторите эту процедуру с все на картинке. Используйте разные типы выделения на вашем выбор там, где он подходит. Когда вы используете Color Balance, попробуйте переключить между тенями, средними тонами и светлыми участками.Это даст вам очень разные результаты.
Упражнение 12
Это упражнение может
решается с помощью следующих функций:
Урожай
|
1.Сохраните картинки crop1.jpg, crop2.jpg и Crop3.jpg в вашу папку. Откройте их в фотошопе.
2. Используйте инструмент «Кадрирование». на трех фотографиях, чтобы вырезать их так, как вы думаете, они будут выглядеть Лучший.
Упражнение 13
Это упражнение может
решается с помощью следующих функций:
Размер холста, кисть, ластик
|
1. Сохраните изображение house.jpg в свою папку и откройте его в Фотошоп.
2. Как видите, на фото изображен Замечательно красивый дом, но я не смог уместить в нем все, что хотел! я хотели флагшток, кота, солнце и облака, но они просто не поместиться.
Используйте функцию Canvas Size, чтобы увеличить рабочую область изображения. и раскрашивать то, в чем я не мог поместиться.Прочтите, как это сделать, в главе «Изменение A». Размер холста изображения. Не стесняйтесь добавлять свои тоже владеть.
Упражнение 14
Это упражнение может
решается с помощью следующих функций:
Инструмент Clone Stamp Tool, Инструмент Smudge Tool
|
1. Сохраните изображение scratches.jpg в свою папку и откройте его в Фотошоп.
2. Как видите, На картинке много царапин. Это не хорошо. Попробуйте удалить их с помощью инструмента Clone Stamp Tool. Подробнее об этом странном, но полезный инструмент в главе Инструменты. Постарайтесь сделать так, чтобы изображение выглядело «неповрежденным» насколько возможно. Вот несколько советов:
Используйте маленькие кисти, не намного больше чем царапина, которую вы пытаетесь исправить.
Часто переключайте источник (область, в которой вы Щелкните, удерживая клавишу Alt).
Не стесняйтесь использовать инструмент Smudge Tool для сгладьте любые острые края и линии, которые могут появиться вокруг ваши исправления. Не забудьте также использовать здесь маленькие кисти и держать их достаточно хорошо слабый, или все может выглядеть немного странно.
Упражнение 15
Это упражнение может
решается с помощью следующих функций:
Инструменты Dodge, Burn, Sponge, Blur, Sharpen и Smudge
|
1. Сохраните изображение tone.jpg в свою папку и откройте его в Photoshop.
2. Используйте некоторые или все инструменты. перечисленные выше на картинке. Нет ничего, что нужно исправить, но вы можете использовать инструменты, чтобы изображение выглядело лучше — или просто разные. Попробуйте их все, чтобы увидеть, как они работают.
3. Сделайте фон размытым, используя Инструмент Размытие.Возможно, вам придется создать выделение вокруг девушки, чтобы убедитесь, что это ее не коснется. И если вы создадите выделение вокруг девушки вам придется Инвертировать, чтобы все , но девушка становится выделенной …. Обесцветьте фон, используя Инструмент Губка.
Обострите детали на девушке. Не забудьте здесь расслабиться, инструмент Sharpen работает быстро и надежно. и может испортить это для вас.
4.Сделайте свет ярче и сделайте тени на ней.
Упражнение 16
Это упражнение может
решается с помощью следующих функций:
Brush Tool, Smudge Tool, Dodge Tool, Burn Tool
Теперь размазываем!
1. | 2. Я создаю один слоя с цветом левой девушки и с помощью инструмента Кисть расставьте точки по цветам, которые я хочу, чтобы ее лицо было Затем я создаю один слой каждого цвета для девушки справа и нарисуйте цвета, которые я хочу использовать, по одному для каждого слоя. Сейчас выбираю Инструмент Smudge Tool установите размер кисти на 9 и силу на около 20%. Прямо сейчас девушки выглядят так, будто у них пара экзотических болезней, но мы собираемся исправить это … | 3. |
4. Я начинаю с выбора Burn Tool, установите Range на Shadows и начните рисовать им.Если ты прочтите об этом в сборнике, если вы помните, что это хороший способ углубить тени, которые уже есть на картинке и сделать их более драматичными. | 5. Я выбираю Инструмент Dodge Tool и установите его Range на Highlights. Я выбираю мягкий, довольно маленькая кисть и малая сила (около 10%).Тогда я начинаю рисовать им. Я делаю то же самое то, что я делал ранее с Burn Tool, только здесь я рисую на светлые области, а не тени. Это хороший способ осветляют уже существующий свет и часто делают Картинка выглядит глянцевой и стильной. |
Но вот как я сделал.Теперь твоя очередь!
1. Сохраните изображение. Makeup.jpg в свою папку и откройте его в Фотошоп.
2. Следуйте моим инструкциям выше и Сделайте девушкам прикольный макияж или маски.
Совет: не забудьте создать новый слой за каждую добавленную вами деталь. Таким образом вы можете легко удалить, переместить или измените его, не затрагивая ничего на изображении. Но ты знал это уже ….
Упражнение 17
Это упражнение может
решается с помощью следующих функций:
Инструмент Кисть, Инструмент Форма
|
1. Сохраните изображение talkischeap.psd в свою папку и откройте его в фотошопе.
2. Что такое улитка говоря? Он проклинает бурю или решает математическую задачу? Ничего не использовать а вот кисти и формы на этой картинке! Нарисуйте фон, но используйте только кисти, которые вы найдете в разных категориях.Используйте формы, чтобы заполнить речь пузырь с подходящими символами и вещами. Прочтите о том, как использовать форму Инструменты и о том, как добавлять новые кисти и формы с помощью инструмента «Кисть» и «Инструмент формы» в главе «Инструменты».
Упражнение 18
Это упражнение
можно решить с помощью следующих функций:
Инструменты формы, палитра стилей
|
1. Сохраните картинку landscape.psd в вашу папку и откройте его в фотошопе.
2. Используйте только стили или градиенты для каждого из слои изображения. Не стесняйтесь получать больше градиентов и стилей для вас хочу использовать.
Узнайте, как получить больше стилей в форме Раздел «Инструменты» в главе «Инструменты».
Вы добавляете больше градиентов точно так же как вы добавили кисти в инструмент «Кисть для рисования»: выберите инструмент «Градиент».Теперь нажмите на поле с градиентами на панели альтернатив. в В открывшемся окне нажмите маленькую треугольную кнопку со стрелкой. Сейчас же вы должны увидеть длинное меню. Внизу этого меню вы найдете разные категории градиентов. Нажмите на градиент, который хотите добавить, и нажмите кнопку «Добавить» во всплывающем окне. Теперь новые градиенты были добавлены в окно градиента!
Чтобы сбросить градиенты, вы просто вызываете снова откройте меню и выберите «Сбросить градиенты».
3. Добавьте три собственные формы в картина. Дайте им стили или градиенты, которые, по вашему мнению, им подойдут.
Упражнение 19
Это упражнение можно решить с помощью
следующие функции:
Инструмент «Кисть», режимы
|
1. Сохраните картинку Mode.psd в свою папку и откройте ее в Photoshop.
2. На этой картинке есть несколько слоев. Все эти слои Режимы установлены на Нормальный, но это выглядит глупо. Измените режим каждый слой, пока его содержимое не будет выглядеть хорошо! Вы можете изменить режим слой, щелкнув слой в палитре слоев. Затем нажмите на поле под названием Mode (Lge) также в палитре слоев.Выберите режим в всплывающий длинный список. Вы можете прочитать о каждом режиме в сборнике.
3. Добавьте три собственных слоя. Используйте Brush Tool, чтобы раскрасить их. Дайте каждому из этих новых слои режим, который, по вашему мнению, подходит.
Упражнение 20
Это упражнение можно решить с помощью
следующие функции:
Инструмент Кисть, все остальное, Стили слоя
|
1. Сохраните картинку layerstyles.psd в свою папку и откройте его в фотошопе.
2. На этой картинке есть несколько слои с различными вещами в них. Дайте каждому слою хотя бы один слой Стиль, который, по вашему мнению, подойдет. Не стесняйтесь добавлять несколько стилей слоя к каждому слой.
3. Создайте как минимум три новых слоя. Покрасить все, что вы хотите в них.Подгоните каждый из этих новых слоев Стили слоя.
Упражнение 21
Это упражнение можно решить с помощью
следующие функции:
Все и фильтры
Создайте новую маленькую картинку (не более 300 пикселей в высоту и ширину) и раскрасьте все, что хотите, но убедитесь, что что каждая вещь оказывается на отдельном слое!
Используйте хотя бы один фильтр на каждом из слои, которые вы нарисовали.Картинка должна состоять минимум из пяти слоев.
Упражнение 22
Это упражнение можно решить с помощью
следующие функции:
Инструменты выделения, фильтры
1. Сохраните картинку filter.jpg в свою папку и откройте его в Photoshop.
2. Используйте инструменты выделения для выбора различные области на картинке и добавьте фильтр для каждой области.Сделай это пока вы не закроете все изображение фильтрами! Вы должны использовать в минимум пять фильтров по пяти различным областям.
Упражнение 23
Это упражнение может
решается с помощью следующих функций:
Все, что угодно. Инструмент «Текст». Не стесняйтесь использовать
Функция деформации вашего текста!
|
1. Сохраните изображение poster.jpg в вашу папку.
2. Курт Мортнц приезжает в город! Но им нужен красивый плакат, чтобы продавать себя. Открыть poster.jpg в фотошопе. Используйте изображение (или его части), чтобы создать плакат, который говорит Курт Мортнц.
Я хочу, чтобы на плакате было написано, где они играет, в какой день и, конечно же, название группы. Не стесняйтесь использовать функция деформации текста. Подробнее об этом в разделе Инструмент «Текст» в Глава Инструменты.
Это набросок — это означает, что версия, которую вы только что сделали, должна получить одобрение и еще не напечатаны. Используйте функцию Размер изображения, чтобы убедиться, что изображение подходит для показа в сети. Это означает, что у него должно быть разрешение 72 пикселя / дюйм.Он также должен быть не более 500 пикселей в высоту. Читать дальше как изменить размер и разрешение изображения в разделе «Изменить изображение» размер и разрешение (!) в компендиуме. Когда вы закончите, сохраните картинка в jpeg-формате.
Упражнение 24
Это упражнение можно решить с помощью все, что вам нужно!
Теперь вы собираетесь создать фильм. плакат или обложка книги.Идея в том, чтобы ваше творение не выглядело не к месту в кинотеатре или книжном магазине. Просто укради имя и тему книги или фильма, который вам нравится, и сделайте плакат или крышка для этого.
1. Создайте новую пустую картинку. Это должен быть 800 пикселей в высоту и 550 пикселей в ширину.
2. Используйте главу «Украсть картинку из» сеть в вашем компендиуме, чтобы украсть изображения, которые вы хотите использовать. Вставить их в вашу новую картинку, сотрите то, что вам не нужно, и работайте с отдыхайте, пока он не будет выглядеть так, как вы хотите.
Это упражнение потребует времени, но это не имеет значения: у вас будет время, которое вам нужно. Когда ты закончишь с в этом упражнении мы начнем смотреть на то, что вы хотели бы делать «по-настоящему» с фотошопом.
Вот несколько примеров, которые я сделал воровство картинок из интернета. На вашем плакате или обложке нет выглядеть так, конечно, но они могут вдохновить вас или идеи.
Основы Photoshop: основные задачи в Photoshop
закрыть поиск поиск менюТемы
печать- Английский expand_more expand_less
- Español
- Português
Основные задачи в Photoshop
Вернуться к учебнику закрыть- Я хочу…
- Начать работу с компьютерами
- Изучите Microsoft Office
- Устроиться на работу
- Улучшить свои рабочие навыки
- Создавайте красивые документы
- Больше…
- Microsoft
- Офис 2019 | 2016 | 2013
- слово
- Excel
- Силовая установка
- Доступ
- Формулы Excel
- Больше…
- Основные навыки
- Компьютеры
- Смартфоны и планшеты
- Учебник по вводу текста
- Windows
- Больше…
- Интернет-навыки
- Интернет
- Интернет-безопасность
- Социальные медиа
- Электронное письмо
- Поиск лучше
- Больше…
- Google
- Gmail
- Гугл документы
- Google Таблицы
- Больше…
- Работа и карьера
- Планирование карьеры
- Написание резюме
- Сопроводительные письма
- Поиск работы и работа в сети
- Деловое общение
- Больше…
- Навыки на сегодня
- Адаптация к изменениям
- 3D печать
- Носимые
- Внештатную работу
- Личные финансы
- Совместная экономика
- Принятие решений
- Больше…
- Творчество и дизайн
- Графический дизайн
- Творческий подход
- Фотография
- Редактирование изображений
- Фотошоп
- Больше…
- Основные навыки
- Математика
- Чтение
- Грамматика
- Изучение языка
- Больше…
- Для преподавателей
- Переводы
- Выбор персонала
- Все темы
поиск
Основы Photoshop для начинающих | Уроки Adobe Photoshop
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый файл. Итак, давайте рассмотрим, как это сделать. При запуске последней версии Photoshop вы можете увидеть начальный экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке «Открыть …» на начальном экране и щелкнуть, или, если вы хотите создать новое изображение с нуля, вы можете использовать кнопку «Создать …» в начале экран. Но есть другой способ получить эти же команды из любого места в Photoshop.Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать оттуда «Создать …» или «Открыть …». Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберите его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение.Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения. Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля.Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений. Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов».Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки. Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали теперь настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали в начале.И эти настройки могут быть изменены позже в Photoshop, если вам нужно. Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля. Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым необходимо ознакомиться, — это окно документа, которое находится прямо здесь, в центре экрана.Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления редактированием изображений. Панелей больше, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть».Есть некоторые панели, которые не открываются в Photoshop. Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — панель «Инструменты», которая расположена слева от окна документа.Вот эта длинная вертикальная полоса. Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я нажму на этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кисти вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает меню «Файл», «Правка», «Изображение» и другие меню, которые дают вам
65 великолепных руководств по Photoshop, которые можно попробовать
Каждый пользователь может извлечь пользу из руководств по Photoshop, независимо от их опыта.Для тех, кто только начинает, лучшие уроки по Photoshop для начинающих помогут понять основы и направят вас на правильный путь. После того, как вы овладеете основами, начнутся промежуточные уроки Photoshop, которые улучшат ваши навыки и познакомят с новыми техниками. Даже ветераны программного обеспечения найдут продвинутые уроки Photoshop полезными благодаря новым функциям и амбициозным проектам, которые выведут вас из зоны комфорта.
Учебники по Photoshop: быстрые ссылки
Поскольку Photoshop постоянно расширяется и добавляет функции, всегда есть что-то новое, что можно исследовать, не говоря уже о совершенно новых способах его использования, таких как Photoshop на iPad.
Имея все это в виду, вот наш обзор лучших руководств по Photoshop, которые вы можете получить бесплатно в Интернете сегодня. И не забудьте еще больше улучшить работу с Photoshop с помощью наших обзоров лучших бесплатных кистей Photoshop и новейших плагинов Photoshop.
Лучшие на сегодня Adobe Photoshop CC предлагает
Учебники для начинающих
01. Photoshop для начинающих
Если вы полный новичок, то уроки Photoshop — отличный способ познакомиться с программным обеспечением.В этом трехчасовом видео Дэн Скотт, сертифицированный инструктор Adobe по Envato Tuts +, проведет вас через все, что вам нужно для начала работы. Нет необходимости в каких-либо предыдущих знаниях Photoshop, а также в навыках фотографии или дизайна в этом отношении. Если вы хотите забежать вперед, все разделы и время просмотра перечислены на странице YouTube.
02. Изучите Photoshop за 5 минут: руководство для начинающих
Тянете время? Есть много коротких и приятных уроков по Photoshop для начинающих, и вот один из наших любимых.Всего за пять минут Julian Ball of Flow Graphics проведет вас по основным инструментам и интерфейсу и даст вам хорошее представление о том, что такое программное обеспечение.
03. Познакомьтесь с Photoshop
(Изображение предоставлено Adobe)Часть серии учебных пособий по Photoshop, разработанных самой Adobe. Знакомство с Photoshop учит вас основным инструментам и методам работы с программным обеспечением. Вы познакомитесь с рабочей областью и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
04. Как изменить размер изображения
(Изображение предоставлено Мэттом Смитом)Изменение размера изображения, вероятно, одна из первых вещей, которые вы захотите сделать как новичок, и вот один из лучших руководств по Photoshop, чтобы объяснить это . Как изменить размер изображения в Photoshop, вы узнаете, как изменить размер холста, использовать обрезку и многое другое, и все это без слишком большого ущерба для качества изображения.
05. Как работать со слоями
(Изображение предоставлено Adobe)Слои — это одна из тех фундаментальных концепций, которые вам нужно знать, и вот еще один из собственных руководств Adobe по Photoshop, которые проведут вас через основы .Как работать со слоями, вы узнаете, что такое слои и как использовать панель «Слои», как изменить размер содержимого слоя и как добавить изображения в файл со слоями.
06. Как настроить качество изображения
(Изображение предоставлено Adobe)Откройте для себя
22 лучших бесплатных пошаговых руководства по Adobe Photoshop для начинающих
Adobe Photoshop, замечательный инструмент для редактирования фотографий, является одним из основных инструментов для большинства профессиональных дизайнеров и фотографов.Для дизайнеров пользовательского интерфейса Photoshop — один из основных инструментов, помогающих им создавать блестящий дизайн веб-приложений / приложений.
Однако, как новичку или эксперту в дизайне пользовательского интерфейса, свободное обучение и использование Photoshop — непростая задача. Этот инструмент для редактирования изображений периодически обновляется, и пользователь также должен быть в курсе совершенно новых навыков редактирования фотографий и манипуляций.
Сегодня Mockplus подключил 22 лучших бесплатных пошаговых руководств по Adobe Photoshop , чтобы вы с самого начала быстро освоили и овладели навыками работы с Photoshop:
Обратите внимание, что статья всегда имеет окончание и может отображать ограниченное содержание.Но это не значит, что вы пока должны этим ограничиваться. Фактически, в этой статье все учебные пособия по Photoshop будут представлены в четырех аспектах, чтобы предложить вам полезный ключ или метод для изучения PS и систематического улучшения ваших навыков PS. ОК! Давайте посмотрим на них один за другим:
Во-первых, базовые уроки Photoshop для начинающих, чтобы заложить прочный фундамент
1. Photoshop CC 2018 — полное руководство для начинающих [Общий обзор]
Рейтинг : ★★★★
Время публикации : 28 октября 2017 г.
Просмотры : 287,305
Как видно из названия, это руководство представляет собой общий обзор Photoshop CC 2018.Вы изучите основную информацию о панели инструментов / окнах / параметрах, а также базовые навыки работы с Photoshop.
Это хороший видеоурок, который предлагает вам общий обзор Adobe Photoshop и закладывает прочную основу для дальнейшего обучения.
2. Краткое руководство по работе с Photoshop для начинающих — простой и быстрый метод
Рейтинг : ★★★Время публикации : 19 июля 2017 г.
Просмотры : 915,722
Вы ищете простые и быстрые уроки Photoshop для начинающих, чтобы быстро освоить и освоить навыки PS? Это руководство — именно то, что вы ищете.Он подробно иллюстрирует основные концепции обработки фотографий и позволяет быстро изучить и освоить базовые навыки редактирования фотографий в Photoshop.
3. Знакомство с Photoshop — курс «Начало работы с Photoshop»
Рейтинг : ★★★Он предоставляет текстовые учебные пособия в сочетании с видео в простом пошаговом формате, которые помогут вам освоить Photoshop. Он предоставляет множество учебных разделов по Photoshop, таких как «Изменение размера изображения», «Работа со слоем», «Настройка качества изображения» и т. Д.
4. Учебное пособие по Photoshop для начинающих — Краткое руководство — 10 вещей, которые нужно знать новичкам в Photoshop
Рейтинг : ★★★★Время публикации : 12 июля 2016 г.
Просмотры : 114,271
Этот урок не только знакомит с основами Photoshop, но и перечисляет 10 основных вещей, которые новички хотят знать, как делать в Photoshop. Это хороший выбор, если вы не знаете, с чего начать.
5. Учебное пособие по Photoshop CC 2018 — для начинающих
Рейтинг : ★★★★★Время публикации : 5 февраля 2018 г.
Просмотры : 56,863
Этот видеоурок создан, чтобы показать вам, как использовать Photoshop 2018 CC.Как новичок в Photoshop, вы изучите основы PS 2018 CC с помощью этого подробного видеоурока. Например, он знакомит вас с основными панелями инструментов, инструментами, параметрами и использованием рабочих окон, работой со слоями изображения, а также с тем, как рисовать / размывать / повышать резкость изображения и т. Д.
Вторые, простые уроки Photoshop для начинающих, чтобы изучить эффекты, навыки и приемы PS
После того, как вы освоите основы Photoshop, следующим шагом для вас станет изучение дополнительных эффектов Photoshop, навыков и приемов для улучшения вашего дизайна:
6.28 удивительных советов, приемов и приемов Photoshop CC
Рейтинг : ★★★★★Время публикации : 30 сентября 2015 г.
Просмотры : 1,130,848
Несмотря на то, что это руководство было опубликовано несколько лет назад, оно по-прежнему очень полезно. Он представляет до 28 замечательных советов, приемов и приемов Photoshop CC, которые помогут оптимизировать ваши фотографии и эффективно отточить ваши навыки дизайна пользовательского интерфейса.
7. Урок Photoshop для начинающих: 10 простых фотоэффектов и техник
Рейтинг : ★★★★Время публикации : 14 ноября 2016 г.
Просмотры : 13,910
В этом уроке YouTube Photoshop вы можете изучить 10 простых фотоэффектов и приемов улучшения ваших фотографий.Навыки и методы, которые вы изучаете в этом руководстве, важны и полезны для любых начинающих дизайнеров пользовательского интерфейса и фотографов, таких как эффект разбивки цвета RGB, эффект мягкого мечтательного свечения, эффект выцветшей черной пленки, эффект утечки света, классический черно-белый эффект, и т.д. Это идеальный учебник по Photoshop, который поможет вам улучшить свои навыки работы с PS за очень короткое время.
8. Эффект рассеивания — Урок Photoshop
Рейтинг : ★★★Время публикации : 12 декабря 2017 г.
Просмотры : 337,961
Из этого учебного пособия по Photoshop CC для начинающих вы узнаете, как создать эффект дисперсии и эффект дезинтеграции.
9. Эффект электричества / молнии в Photoshop
Рейтинг : ★★★★Время публикации : 25 января 2018 г.
Просмотры : 123,437
Из этого урока вы узнаете, как шаг за шагом создавать классные эффекты электричества / молнии в Photoshop, делая интересные и привлекательные фотографии.
Этот видеоурок также очень увлекателен и увлекателен, что делает процесс обучения проще и приятнее для пользователей.
10. Уроки Photoshop — Эффект светового рисования текста
Рейтинг : ★★★★
Время публикации : 5 декабря 2017 г.
Просмотры : 216,403
В этом уроке вы узнаете, как с легкостью оптимизировать дизайн текста или логотипа с помощью световых эффектов в Photoshop.
11. Смешивание нескольких изображений в Photoshop
Рейтинг : ★★★★Время публикации : 26 июня 2016 г.
Просмотры : 271,779
В этом уроке YouTube PS вы изучите основные методы смешивания нескольких изображений в Photoshop.Итак, просто следуйте его пошаговому руководству, чтобы узнать, как смешивать режимы и маски слоев, а также настраивать слои и карты градиента.
12. 10 шагов для начала работы с 3D-эффектами в Photoshop
Рейтинг : ★★★Время публикации : 13 апреля 2017 г.
Просмотры : 39,924
Хорошие 3D-эффекты могут улучшить дизайн текста / веб-сайта / приложения / фотографии.
Из этого урока вы узнаете, как создавать оригинальные 3D-объекты или преобразовывать существующую графику в 3D-объекты за 10 шагов с помощью Photoshop.Это действительно отличный способ значительно улучшить дизайн вашего веб-сайта / приложения / фотографий.
13. Как сделать логотип в Photoshop
Рейтинг : ★★★★Время публикации : 27 января 2017 г.
Просмотры : 684,193
Вы хотите создать свой собственный логотип в Photoshop, даже будучи новичком в Photoshop? Этот урок предлагает очень практичное решение для создания профессиональных логотипов в Photoshop.
14. Как создать мультяшный эффект в Photoshop — Векторная графика (легкий трюк)
Рейтинг : ★★★★Время публикации : 12 апреля 2017 г.
Просмотры : 696,883
Из этого учебника PS вы легко научитесь использовать инструменты пера в Photoshop для создания мультяшных эффектов.
15. Растушевка масляной живописи для начинающих — Урок по Photoshop
Рейтинг : ★★★Время публикации : 1 апреля 2017 г.
Просмотры : 37,140
Из этого урока вы узнаете, как создать эффект размазывания масляной картины в Photoshop. Этот эффект — хороший выбор для создания элегантных ретро-фотографий.
В-третьих, последние блестящие уроки Photoshop для развития ваших навыков и вдохновения
Следующая серия руководств поднимет ваши навыки и творческий потенциал на новый уровень:
16.Эффект мороза в Photoshop
Рейтинг : ★★★★Время публикации : 28 декабря 2017 г.
Просмотры : 739,230
Посмотрите это руководство и узнайте, как создать эффект Мороза для создания великолепных фотографий / дизайна пользовательского интерфейса в стиле научно-фантастического дизайна. С помощью этой техники вы можете легко «заморозить» любой объект на вашей фотографии / дизайне.
17. Эффект прозрачной одежды — Урок Photoshop
Рейтинг : ★★★★Время публикации : 17 июня 2017 г.
Просмотры : 500,313
Прозрачная ткань или текстовые эффекты широко используются в дизайне пользовательского интерфейса веб-приложений и приложений.Из этого туториала Вы узнаете, как создать эффект прозрачной ткани для фото / дизайна пользовательского интерфейса. Это очень просто и очень хорошо для начинающих изучать некоторые вещи.
18. Учебное пособие по Photoshop для начинающих: эффект скольжения по лицу
Рейтинг : ★★★★Время публикации : 10 сентября 2017 г.
Просмотры : 92,754
Из этого урока YouTube Photoshop вы легко узнаете, как создавать уникальные эффекты слайдов лица в Photoshop.Вы научитесь импортировать два разных изображения, настроить слои изображений и выполнить еще несколько простых шагов для создания этого эффекта.
19. Как создать реалистичный эффект дыма в Photoshop
Рейтинг : ★★★★Время публикации : 17 июля 2017 г.
Просмотры : 83,432
Эффекты дыма очень популярны в дизайне пользовательского интерфейса веб-приложений и приложений. Узнайте, как добавить великолепные эффекты дыма к фото / дизайну пользовательского интерфейса с помощью этого урока.
Youtube учебник
20.Эффект леденящего кровь — Урок Photoshop
Рейтинг : ★★★★Время публикации : 7 октября 2017 г.
Просмотры : 673,045
Из этого урока Photoshop вы узнаете, как быстро и легко создать леденящий душу эффект распада с помощью масок, фильтров и бесплатных кистей PS.
В-четвертых, расширьте свои навыки работы с PS с помощью плагинов Photoshop
ПлагиныPhotoshop часто используются дизайнерами и фотографами для оптимизации / упрощения процесса редактирования / проектирования фотографий.И последнее, но не менее важное: ознакомьтесь с этими руководствами по плагинам Photoshop ниже, чтобы расширить свои навыки дизайна PS:
21. 5 лучших бесплатных плагинов для Photoshop 2018
Рейтинг : ★★★★Время публикации : 12 января 2018 г.
Просмотры : 60,829
Из этого туториала Вы узнаете, как использовать 5 лучших бесплатных плагинов Photoshop (включая 30 шаблонов, Theme Switcher и PixelSquid) для улучшения дизайна фотографий.
22. Плагин Mockplus iDoc для Photoshop
Между прочим, еще один замечательный плагин для Photoshop Mockplus iDoc (более простой, быстрый и умный инструмент для совместной работы в интерактивном дизайне для UI-дизайнеров, разработчиков и менеджеров по продуктам) также может помочь пользователям легко экспортировать проекты с деталями среза и спецификаций из Photoshop в Mockplus iDoc.Это может ускорить процесс проектирования и легко улучшить совместную работу.
Короче говоря, независимо от того, являетесь ли вы новичком в дизайне пользовательского интерфейса или экспертом, в приведенных выше руководствах найдется что-то для всех.
Заключение
Короче говоря, мы надеемся, что этот тщательно отобранный список руководств по Photoshop для начинающих поможет вам улучшить свои навыки работы с Photoshop.
Между прочим, независимо от того, новички или эксперты в дизайне пользовательского интерфейса, всегда помните об одном: инструменты — это всего лишь инструменты.Они используются для улучшения, а не ограничения вашего дизайна.
Имея это в виду, очень важно выбрать наиболее подходящий инструмент проектирования на разных этапах проектирования.
Например, при рисовании и обсуждении эскизов дизайна пользовательского интерфейса хорошим выбором будет Photoshop или Sketch.
Что ж, когда дело доходит до прототипирования дизайна вашего веб-приложения или веб-приложения, Mockplus (быстрый и простой в использовании инструмент для создания прототипов) — хороший вариант.
Конечно, на этапе реализации и передачи проекта вам лучше выбрать отличный инструмент для совместной работы в интерактивном дизайне, такой как Mockplus iDoc, который поможет вам легко и эффективно общаться и сотрудничать с разработчиками и членами парламента.
Вам также может понравиться:
12 лучших руководств по дизайну пользовательского интерфейса мобильных приложений для начинающих в 2018 году
6 удивительных руководств по дизайну пользовательского интерфейса
12 лучших туториалов по адаптивному веб-дизайну, которые помогут вам начать работу
.
 Градиентная заливка
Градиентная заливка Способ I
Способ I
 5 – «Имитация изображения, погружённого в воду»
5 – «Имитация изображения, погружённого в воду» 1 – «И снова – ОГОНЬ»
1 – «И снова – ОГОНЬ» Сюда же относятся команды получения изображений с устройств ввода, переход к другим приложениям, автоматизация, проверка документа перед выводом.
Сюда же относятся команды получения изображений с устройств ввода, переход к другим приложениям, автоматизация, проверка документа перед выводом.