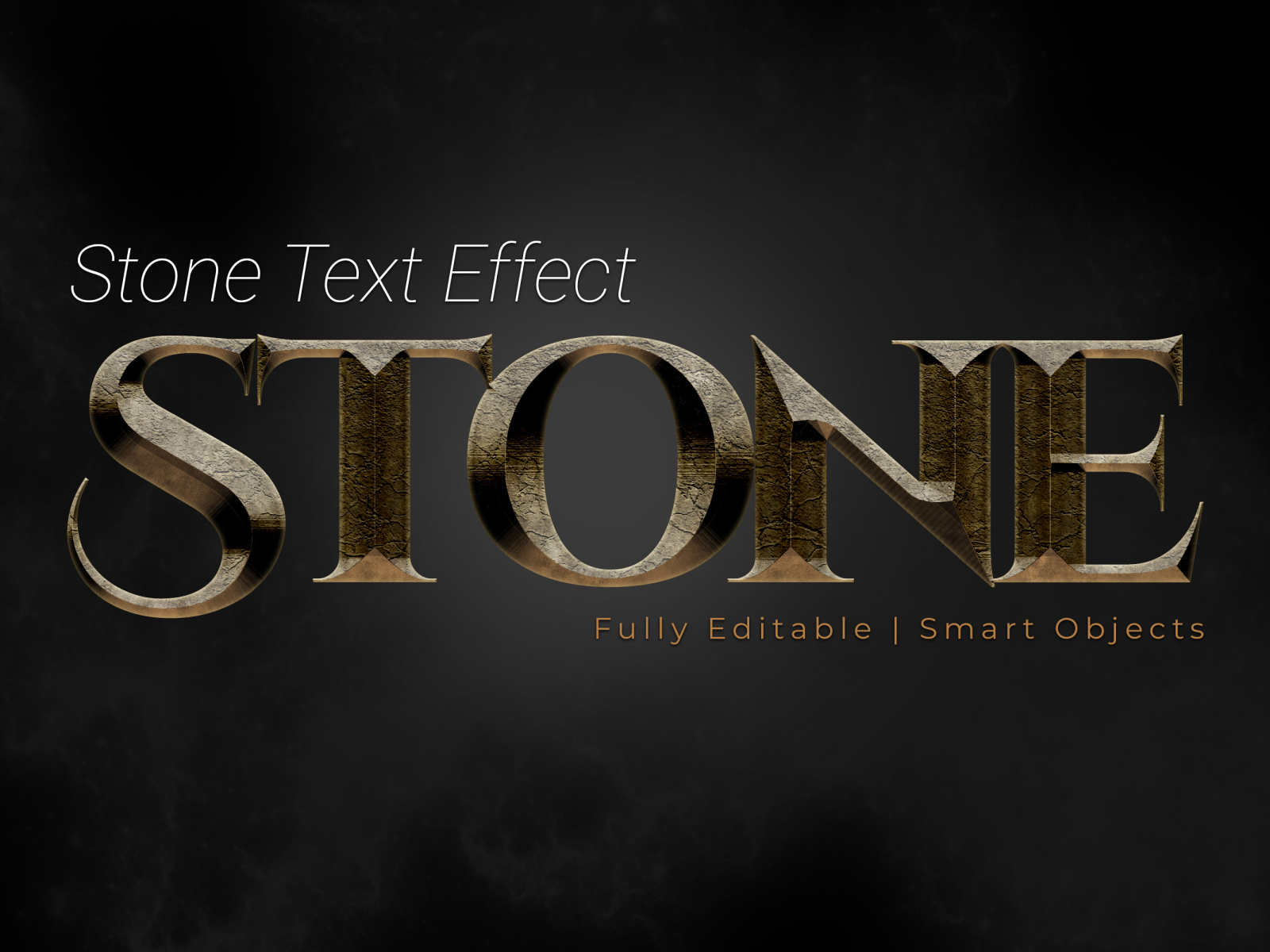
3D photoshop текст: Создаём Выпуклый 3D Текст с Декоративной Отделкой в программе Adobe Photoshop
Природный 3D-текст · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шрифт «Propaganda» http://www.1001freefonts.com/propaganda.font
Небо http://photohouse.deviantart.com/art/Bright-Sky-1-61146863
Лист https://www.flickr.com/photos/brentleimenstoll/9117089591/sizes/h/
Ветки и лисья http://rain-gear.deviantart.com/art/Branches-and-leaves-resource-357037079
Шторм http://mysticmorning.deviantart.com/art/Storm-Brewing-stock-114644923
Искры http://elvensword.deviantart.com/art/Chic-Sparkles-90057259
1. Создание фона
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х850 пикселей. Создайте слой-заливку Gradient.
Шаг 2
Цвета градиента: #1c466c — #0a0314.
Шаг 3
Вставьте изображение неба в наш документ и измените его размер. Назовите слой «sky», установите режим наложения Soft Light и уменьшите непрозрачность до 60%.
Шаг 4
Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 1,5 пикселя.
Шаг 5
Создайте корректирующий слой Hue/Saturation для неба:
Шаг 6
2. Создание текста и текстура листьев
Шаг 1
Инструментом Horizontal Type Tool (T) напишите текст. Откройте панель Character (Window ? Character) и настройте шрифт:
Шаг 2
Вставьте макро изображение листа и наложите на текст.
Шаг 3
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя).
3. Маскировка и расположение текстуры
Шаг 1
К слою листа добавьте маску, чтобы скрыть часть текстуры. Кликните на иконке цепи между слоем и маской, чтобы двигать текстуру отдельно от маски.
Шаг 2
Если Вам нужно наложить эту же часть текстуры на другие буквы, создайте копию её слоя и любым инструментом выделения выделите буквы, на которые не должна накладываться текстура.
На маске залейте выделение чёрным цветом. Чтобы перемещать текстуру внутри букв, не забудь выключить связь между маской и слоем.
Когда все буквы будут покрыты текстурой листа, текстовый слой можно выключить.
4. Стилизация листа
Шаг 1
К слою с текстурой листа примените стиль Bevel & Emboss:
Шаг 2
Скопируйте стиль тиснения и вставьте его на другие слои текстуры, если они у Вас есть.
5. Создание экструзии
Шаг 1
Создайте копии всех слоёв зеленых листьев и объедините их в один (Ctrl + E). Назовите полученный слой «Extrusion» и расположите его под всеми слоями листьев.
Шаг 2
Активируйте режим Free Transform (Ctrl + T) и сдвиньте слой на 1 пиксель вниз и влево.
Шаг 3
Нажмите Ctrl + Shift + Alt + T 6 раз, чтобы повторить последнюю трансформацию на отдельном слое.
Шаг 4
Все слои объедините в одну группу «Extrusion».
6. Стилизация экструзии
К группе «Extrusion» примените стиль Bevel & Emboss:
7. Создание рабочего контура
Шаг 1
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя). Зажмите клавишу Shift и добавьте к выделению слой «Extrusion copy».
Зажмите клавишу Shift и добавьте к выделению слой «Extrusion copy».
Шаг 2
Возьмите любой инструмент выделения, кликните правой кнопкой мыши на холсте и выберите пункт Make Work Path.
Шаг 3
Установите значение допуска на 1.0.
Шаг 4
Выделение будет преобразовано в рабочий контур. Создайте новый слой на самом верху и назовите его «Stroke».
8. Создание кисти
Шаг 1
Откройте панель кистей (F5) и выберите отпечаток Scattered Maple Leaves. Настройте кисть так:
Шаг 2
Нажмите Enter, чтобы выполнить обводку контура. Затем возьмите инструмент Direct Selection Tool (A) и нажмите Enter ещё раз, чтобы убрать контур.
9. Стилизация обводки
Шаг 1
Над слоем «Stroke» расположите ещё одну копию текстуры листа и назовите её «Stroke Texture». Создайте обтравочную маску для этого слоя (Ctrl + Alt + G).
Шаг 2
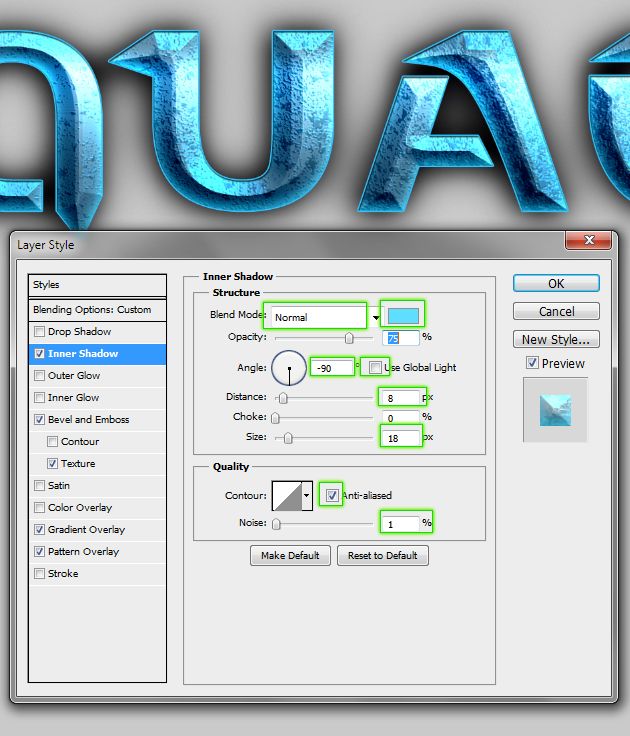
К слою «Stroke Texture» примените стиль «Inner Shadow»:
10.
 Ветки
ВеткиШаг 1
Откройте изображение веток и инструментом Lasso Tool (L) выделите ветку, как показано ниже. Скопируйте её в буфер обмена (Ctrl + C).
Шаг 2
Вернитесь в основной документ и вставьте ветку (Ctrl + V). Измените размер ветки и расположите её поверх текста.
Шаг 3
Инструментом Eraser Tool (E) сотрите всё лишнее.
Шаг 4
Таким же образом наложите больше веток на текст.
Шаг 5
Все ветки объедините в одну группу «Vines».
Шаг 6
11. Стилизация всего текста
К группе со всем текстом примените следующие стили:
Inner Shadow:
Outer Glow: #e1ddd1.
Drop Shadow: #2b466b.
12. Элементы фона и цвет текста
Шаг 1
Вставьте изображение штормового неба в наш документ и расположите под группой текста. Назовите слой «BG Texture». Установите режим наложения Soft Light и уменьшите непрозрачность до 70%.
Шаг 2
Над группой текста создайте корректирующий слой Selective Color с обтравочной маской (Ctrl + Alt + G).
13. Искры
Шаг 1
Создайте новый слой «Sparkles» на самом верху и установите для него режим наложения Vivid Light. Возьмите кисть цветом #fcf5d7.
Шаг 2
Выберите один любой отпечаток кисти из набора Chic Sparkles. На панели кистей измените такие свойства как Spacing и Shape Dynamics. Нариусйте искры вокруг текста.
Шаг 3
Для слоя «Sparkles» создайте корректирующий слой Hue/Saturation.
14. Финальная коррекция
Шаг 1
На самом верху создайте корректирующий слой Gradient Map. Установите для него режим наложения Soft Light и уменьшите непрозрачность до 50%. Кликните на градиентную полоску, чтобы открыть редактор.
Шаг 2
Задайте такие отметки в редакторе:
Color — Location
- #774a11 — 0%,
- #976828 — 20%,
- #c49651 — 50%,
- #e1b978 — 80%,
- #ffe3a3 — 100%.

Шаг 3
На самом верху создайте слой-заливку Gradient: #ffe79d — #000000.
Шаг 4
Установите режим наложения Soft Light и уменьшите непрозрачность до 30%.
Конечный результат:
http://design.tutsplus.com/tutorials/nature-fantasy-inspired-text-effect-in-adobe-photoshop—cms-26733
</a>Создайте эффект 3D-текста в Photoshop psd
Создайте эффект 3D-текста в Photoshop psdключевые слова
- Художественный дизайн
- фотошоп
- учебные пособия
- psd
- Создайте
- эффект
- 3D-текста
- в
- Photoshop
DMCA Contact Us
бесплатная загрузка ( psd, 523.48KB )Связанная векторная графика
- Эффект металлического текста (стиль слоя Photoshop) psd org/ImageObject»> Psd неоновый текст с эффектом Photoshop psd
- Как создать текстовый эффект горячей лавы в Photoshop psd
- Эффект быстрого текста psd
- Эффект 3D текста psd
- Эффекты освещения в Photoshop psd
- Эффект деревянного текста psd
- Эффект 3D текста psd
- 3d золотой текстовый эффект psd
- Стиль текста 3D Wood psd
- Эффект фиолетового текста psd
- Блестящие стили текста и графики для Photoshop psd
- Доза Текст Эффект PSD psd
- Текстовый эффект Photoshop psd
- Предварительный просмотр 85 3D-эффектов блестящего золотого текста psd
- Photoshop 3D текстовые эффекты psd org/ImageObject»> Предварительный просмотр 72 3D-эффектов блестящего золотого текста psd
- Эффект мягкого белого текста psd
- Бесплатный 3D эффект ретро текста psd
- 3D комический текстовый эффект PSD psd
- Ошибочные эффекты Photoshop psd
- 3 стиля текста Photoshop (ASL и PSD) psd
- Супер 3d шрифт текстовый эффект вектор eps org/ImageObject»> 3d стиль шрифта текстовый эффект вектор eps
- 3D редактируемый шрифт эффект текста иллюстрации вектор eps
- Бесплатный стиль текста для вечеринки в Photoshop psd
- Виноградный текст 3d зеленый стиль текстовый эффект вектор eps
- Стиль липкого текста, стили слоя Photoshop psd
- 06 3D горящие текстовые эффекты psd
- Эффект текста викторины psd
- Герои 3d эффект шрифта редактируемый текст вектор eps org/ImageObject»> Эффект блестящего металлического текста PSD psd
- Креативный стиль шрифта Хэллоуина Стили Photoshop psd
- Комикс текст редактируемый шрифт эффект вектор eps
- Эффект ретро текста psd
- Предварительный просмотр 96 3D-эффектов блестящего золотого текста psd
- Лента Photoshop Фигуры psd csh
- 87 предварительный просмотр блестящих золотых текстовых эффектов 3D psd org/ImageObject»> 3D-макет футболки psd
- Эффект ретро текста Psd бульвар psd
- Синий стиль ретро текста psd
- Стиль текста горячих трубок psd
- Креативный дизайн 3D-текста бесплатно векторы ai
- Стиль текста лягушки psd
- 5 текстовых стилей Photoshop psd
- Текстовый эффект ужаса psd
- 3d патч шрифт текстовый эффект вектор eps org/ImageObject»> Предварительный просмотр 10 3D горящих текстовых эффектов psd
- Contact Us
Как быстро сделать текст с эффектом 3D в фотошопе
2Ныне мы попытаемся создать надпись с эффектом 3D, то есть, трехмерности. Текст, который используется для этого текста жрать в наборе Photoshop и называется он Hobo STD. Если же в Вашем Фотошопе такого шрифта не оказалось (все может существо), то его всегда можно скачать. Довольно набрать в поиске название.
Следовательно, приступим.
ШАГ 1: создаем диплом (CTRL+N) размером 500х300 пикселей и заливаем его лучезарно серым цветом #dcdcdc. Берем инструмент Надпись (TEXT) (T) , настраиваем его приблизительно так и пишем любое речение: Нажимаем CTRL+ENTER, чтобы надпись превратился в текстовой слой в названии которого будет красоваться написанное Вами предложение. В моём случае это обязательство TEXT
ШАГ 2: продублируем своеобразный слой с текстом клавишами CTRL+J и оригинал скроем, нажав на “глаз” налево от иконки слоя: Нынче растрируем слой TEXT (копия) сквозь меню СЛОЙ/РАСТРИРОВАТЬ/Надпись (LAYER/RASTERIZE/TYPE): и применим к нему один из видов ТРАНСФОРМАЦИИ, а именно ПЕРСПЕКТИВУ (РЕДАКТИРОВАНИЕ/ТРАНСФОРМАЦИЯ/ПЕРСПЕКТИВА; EDIT/TRANSFORM/PERSPECTIVE). Вам довольно потянуть за верхний или нижний угловые маркеры и придавить ENTER. При желании можно растянуть надпись по высоте, но для этого нужна СВОБОДНАЯ ТРАНСФОРМАЦИЯ (FREE TRANSFORM) в том же список РЕДАКТИРОВАНИЕ (EDIT) или клавишами CTRL+T или так, как на рисунке. В результате моих действий надпись принял такой вид:
Вам довольно потянуть за верхний или нижний угловые маркеры и придавить ENTER. При желании можно растянуть надпись по высоте, но для этого нужна СВОБОДНАЯ ТРАНСФОРМАЦИЯ (FREE TRANSFORM) в том же список РЕДАКТИРОВАНИЕ (EDIT) или клавишами CTRL+T или так, как на рисунке. В результате моих действий надпись принял такой вид:
Продвижение 3: сейчас мы займемся созданием собственно трехмерного эффекта. Делается это свирепо свободно. При активном слое TEXT (копия) удерживайте клавишу ALT и нажмайте клавишу-стрелку “ввысь” здесь же, на клавиатуре, 8 раз. Каждый раз Вы нажимаете эту клавишу, удерживая нажатой ALT, вы копируете предшествующий слой, и перемещаете его на 1 пиксел ввысь, при этом должен существовать активен инструмент ПЕРЕМЕЩЕНИЕ (MOVE) . Должно получиться приблизительно так: А Палитра слоев выглядит так:
Продвижение 4: теперь выглядит как-то не чертовски привлекательно. Поэтоому нужно прибавить некоторые стили к самому верхнему слою. Щелкаете по знакомой Вам кнопочке с буквой f внизу Палитры слоев и выбираете следующие параметры наложения (смотрите рисунки):
За всех настроек нажимаете ОК и получаете след:
ШАГ 5: скопируйте самую первую копию текстового слоя TEXT (копия), к которому мы примееняли перспективу (он получит заглавие TEXT (копия 10) и переместите его мышкой под TEXT (копия) . Потом проследуйте в меню ФИЛЬТР>РАЗМЫТИЕ>РАЗМЫТИЕ ПО ГАУССУ (FILTER>BLUR>GAUSSIAN BLUR), и установите радиус в 5.0 пикселей. Нажмите OK и измените регламент смешивания этого слоя на РАСТВОРЕНИЕ (DISSOLVE). Должно получиться так:
Потом проследуйте в меню ФИЛЬТР>РАЗМЫТИЕ>РАЗМЫТИЕ ПО ГАУССУ (FILTER>BLUR>GAUSSIAN BLUR), и установите радиус в 5.0 пикселей. Нажмите OK и измените регламент смешивания этого слоя на РАСТВОРЕНИЕ (DISSOLVE). Должно получиться так:
Походочка 6: ныне возвращаемся к самому верхнему слою и добавляем к нему корректировочный скорлупа ЦВЕТОВОЙ БАЛАНС (COLOR BALANCE) нажав на кнопочку в виде кружка внизу все той же Палитры слоев , и ставим такие настройки:
В результате всех этих стараний получаем таковой текст:
Ну вот на сейчас и все! Присылайте свои работы, а я выложу их тут, на блоге.
До новых встреч!
Если кому увлекательно, то поучение найден на 3.bp.blogspot.com
3D текст в огне, уроки фотошопа
Всем привет! В сегодняшнем уроке вы увидите как можно создать эффект горящего объемного текста в Фотошоп. Итак, давайте начнем.Конечный результат:
Шаг 1
Создайте новый документ с размерами 1680 × 1050.
Для создания объемного текста есть два пути. Пользователи, обладающие программой Illustrator которая входит в стандартный пакет Adobe CS5 Design Premium и выше, могут использовать её для создания текста и наклона букв. Учтите, что каждая буква должна находиться в своем отдельном текстовом поле. После создания текста сохраните его и передайте в программу Photoshop.
Пользователи, обладающие программой Illustrator которая входит в стандартный пакет Adobe CS5 Design Premium и выше, могут использовать её для создания текста и наклона букв. Учтите, что каждая буква должна находиться в своем отдельном текстовом поле. После создания текста сохраните его и передайте в программу Photoshop.
Тем же пользователям, у которых в пользовании есть только программа Фотошоп могут воспользоваться уроком, ранее опубликованным на нашем сайте это Создай 3D текст в стиле Гранж. Единственным отличием при создании объемного текста станет использование для каждой отдельной буквы своего отдельного слоя. Для создания наклона и поворота букв используйте инструменты группы Трансформация (Ctrl+T).
И последнее, при создании текста руководствуйтесь оригинальным итоговым изображением.
Шаг 2
Текст готов. Разблокируйте фоновый слой и, используя инструмент Заливка (G) залейте его черным цветом.
Шаг 3
Создайте выше фонового слоя новый слой (Ctrl+Shift+N), выберите цвет переднего плана оранжево-желтого цвета, возьмите инструмент радиальный Градиент (G) с переходом от оранжево-желтого цвета 100 % непрозрачности к 0% прозрачности и создайте под буквами круговую градиент заливку.
Шаг 4
Создайте выше слоя с градиент заливкой новый слой (Ctrl+Shift+N) и загрузите в него текстуру земли, скачав её из материалов к уроку. Используйте Свободную Трансформацию (Ctrl+T) для уменьшения размера текстуры и изменения её угла наклона так, что бы было, похоже, что она находиться под текстом. Измените режим смешивания слоя на Умножение.
Шаг 5
Теперь мы можем начать добавлять языки пламени. Используйте инструмент Перо (P) для вырезания нужных частей огня.
Шаг 6
Откройте изображение огня и извлеките при помощи инструмента Перо (P) языки пламени. Скопируйте языки пламени на новый отдельный слой (Ctrl+Shift+N) который поместите выше всех слоев. Измените режим наложения для слоя на Экран.
Шаг 7
Теперь добавьте к слою с языками пламени маску слоя. Возьмите Кисть (B) черного цвета и проявите скрытые участки букв. Так же проведите мягкой Кистью (B) черного цвета по краям языков пламени для их смягчения.
Шаг 8
Создадим под текстом тень, для этого создайте новый слой (Ctrl+Shift+N) ниже тестового слоя сделайте выделение области текста, щелкнув по текстовому слою левой клавишей мыши при нажатой клавише Ctrl . Залейте сделанное выделение черным цветом. Перейдите в Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Radial Blur) и размойте слой большим радиусом.
Шаг 9
Далее добавьте к слою с тенью маску слоя и Кистью (B) черного цвета замаскируйте участки, где тени быть не должно, это промежутки между буквами.
Шаг 10
Далее переходим к самим буквам, а точнее к созданию затененных участков. Для удобства в работе я предлагаю вам создать для каждой буквы свою отдельную папку. Начнем с буквы Е, создайте новый слой (Ctrl+Shift+N) для тени, для того что бы у нас не произошло заступа во время рисования тени сделайте выделение контура буквы любым удобным для вас способом. Возьмите Кисть (B) черного цвета с уровнем непрозрачности около 20% и затените нижнюю часть буквы, делая мягкий переход к прозрачному двигаясь вверх.
Шаг 11
Теперь переходите к другой части буквы, так же создайте новый отдельный слой (Ctrl+Shift+N) и затените этот участок. Продолжайте пока у вас не будут проработаны все участки вертикальных частей букв.
Шаг 12
Теперь переходим к верхним частям букв. Используя инструмент Перо (P) сделайте выделение по контуру вершины буквы, вырежете эту часть и поместите выше на отдельный слой (Ctrl+Shift+N).
Установите режим наложения для слоя на Наложение, используйте мягкую Кисть (B) желтого, оранжевого и белого цвета для рисования по поверхности слоя так что бы получился эффект внутреннего свечения букв.
Шаг 13
Придадим буквам слегка горелый вид, для этого скачайте текстуры металлических пластин. Загрузите их в документ и поместите выше слоя с буквами. Используйте различные изображения для каждой отдельной буквы, изменяя размер и положение текстуры, выберете наилучший вид.
Далее сделайте выделение контура буквы, щелкнув по миниатюре слоя буквы в палитре слоев при нажатой клавише Ctrl, далее инвертируйте выделение и удалите лишнее, нажав клавишу Del. Измените режим наложения для слоя на Умножение.
Измените режим наложения для слоя на Умножение.
Повторите тоже само и с остальными буквами.
Удачи в творчестве!
Используемые материалы:
Огонь 1
Огонь 2
Огонь 3
Текстура текста
Фон
Создаем 3D-текст с эффектом золота в Photoshop | Creativo
СохранитьСохранить
В этом уроке я покажу вам, как создать реалистичный 3D-текст с эффектом золота в Adobe Photoshop. Для этого мы воспользуемся различными стилями слоя. Начнем!
Скачать архив с материалами к уроку
1. Создаем фонШаг 1Создаем новый документ (Ctrl+N) со следующими настройками:
- Width (Ширина): 850 пикс.
- Height (Высота): 500 пикс.
- Resolution (Разрешение): 72 PPI
Дублируем фоновый слой Layer – Duplicate Layer (Слой – Создать дубликат слоя) или жмем сочетание клавиш Ctrl+J. Называем копию «Фоновый узор».
Называем копию «Фоновый узор».
Теперь нам нужно добавить текстуру.
Дважды кликаем по слою «Фоновый узор», чтобы открыть окно Layer Style (Стиль слоя). Выбираем стиль Pattern Overlay (Наложение узора) и кликаем на кнопку выбора узора. В открывшемся меню находим узор Pattern01 и жмем ОК.
Шаг 4Чтобы немного затемнить фон, мы добавим еще один стиль слоя с серой полупрозрачной заливкой. Дважды кликаем по слою «Фоновый узор», чтобы открыть окно со стилями, и выбираем стиль слоя Color Overlay (Наложение цвета).
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: 000000
- Opacity (Непрозрачность): 50%
Активируем инструмент Type Tool (T) (Текст) и пишем любое слово, например, GOLD. На панели Window – Character (Окно – Символ) выбираем для него шрифт Anton.
На панели Window – Character (Окно – Символ) выбираем для него шрифт Anton.
- Размер шрифта: 230 px
- Tracking (Трекинг): -20 pt
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: ffffff
Дублируем (Ctrl+J) текстовый слой GOLD и называем верхнюю копию «GOLD A», а нижнюю – «GOLD B». С помощью этих двух слоев и стилей мы создадим 3D-эффект.
Активируем Move Tool (V) (Перемещение), на панели слоев с зажатой клавишей Ctrl выбираем оба текстовых слоя и фоновый, затем на верхней панели выравниваем их:
- Align Horizontal: Center (Выравнивание центров по горизонтали)
- Align Vertical: Center (Выравнивание центров по вертикали)
В этом разделе мы будем работать со слоем «GOLD A». Выбираем его и переходим Layer – Layer Style – Pattern Overlay (Слой – Стиль слоя – Наложение узора). В открывшемся окне жмем на кнопку выбора узора и в списке находим узор Pattern02. Эту текстуру мы будем использовать в качестве основы для эффекта золотого металла.
Выбираем его и переходим Layer – Layer Style – Pattern Overlay (Слой – Стиль слоя – Наложение узора). В открывшемся окне жмем на кнопку выбора узора и в списке находим узор Pattern02. Эту текстуру мы будем использовать в качестве основы для эффекта золотого металла.
Далее начинаем придавать сияние, для этого применяем стиль слоя Bevel and Emboss (Фаска и тиснение) со следующими настройками.
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 675%
- Direction (Направление): Up (Вверх)
- Size (Размер): 190 пикс.
- Soften (Смягчение): 0 пикс.
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Altitude (Высота): 30º
Теперь мы применим установленный CustomContours. shc. Кликаем по кнопке Gloss Contour (Контур глянца) и в открывшемся списке выбираем CustomContour01.
shc. Кликаем по кнопке Gloss Contour (Контур глянца) и в открывшемся списке выбираем CustomContour01.
Настраиваем его:
- Anti-aliased (Сглаживание): ставим галочку
- Highlight Mode (Режим подсветки): Linear Dodge (Add) (Линейный осветлитель)
- Highlight Color (Цвет подсветки): ebe89b
- Highlight Opacity (Непрозрачность подсветки): 30%
- Shadow Mode (Режим тени): Color Dodge (Осветление основы)
- Shadow Color (Цвет тени): 655f54
- Shadow Opacity (Непрозрачность тени): 40%
После этого применяем Layer Style – Inner Shadow (Стиль слоя – Внутренняя тень), чтобы подсветить края. Используем настройки, показанные ниже:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 50%
- Цвет: ffffff
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 1 пикс.

- Choke (Стягивание): 0%
- Size (Размер): 0 пикс.
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): ставим галочку
- Noise (Шум): 0%
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками, чтобы подчеркнуть осветленные контуры букв:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 20%
- Noise (Шум): 0%
- Цвет: ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0%
- Size (Рамер): 3 пикс.

Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке Contour (Контур) и в открывшемся списке выбираем CustomContour02.
Настраиваем его:
- Anti-aliased (Сглаживание): снимаем галочку
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Далее мы доработаем блики, чтобы улучшить реалистичность. Переходим Layer Style – Satin (Стиль слоя – Глянец) и настраиваем стиль слоя.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: fffae6
- Opacity (Непрозрачность: 20%
- Angle (Угол): 90º
- Distance (Смещение): 150 пикс.
- Size (Размер): 230 пикс.
Теперь мы применим установленный CustomContours. shc. Кликаем по кнопке Contour (Контур) и в открывшемся списке выбираем CustomContour03.
shc. Кликаем по кнопке Contour (Контур) и в открывшемся списке выбираем CustomContour03.
Настраиваем его:
- Anti-aliased (Сглаживание): ставим галочку
- Invert (Инвертировать): убираем галочку
В этом шаге мы применим градиентную заливку, чтобы сгладить эффект золота. Открываем окно Layer Style (Стиль слоя) и применяем Gradient Overlay (Наложение градиента).
- Blend Mode (Режим наложения): Darken (Затемнение)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): убираем галочку
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Затем кликаем по градиентной полосе, чтобы открыть редактор градиента:
Совет: чтобы создать новую контрольную точку, нужно кликнуть левой кнопкой под градиентной полосой. Если выбрать отдельную точку, то можно настроить ее положение и цвет.
Если выбрать отдельную точку, то можно настроить ее положение и цвет.
- Цвет первой контрольной точки: 8e6617
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: 876b2c
- Положение второй контрольной точки: 25%
- Цвет третьей контрольной точки: 997a35
- Положение третьей контрольной точки: 45%
- Цвет четвертой контрольной точки: e0b545
- Положение четвертой контрольной точки: 67%
- Цвет пятой контрольной точки: 947632
- Положение пятый контрольной точки: 83%
- Цвет шестой контрольной точки: 886218
- Положение шестой контрольной точки: 53%
Чтобы улучшить реалистичность текста, применяем Layer Style – Color Overlay (Стиль слоя – Наложение цвета) со следующими настройками:
- Blend Mode (Режим наложения): Hue (Цветовой тон)
- Цвет: fff0c9
- Opacity (Непрозрачность): 100%
 Применяем стили ко второму слоюШаг 1
Применяем стили ко второму слоюШаг 1Далее мы продолжим работу со слоем «GOLD B», поэтому убедитесь, что вы выбрали именно его!
В этом разделе мы будем создавать 3D-эффект.
Активируем свободную трансформацию (Ctrl+T) и на верхней панели устанавливаем Width (Ширина) на 92%. Жмем Enter, чтобы применить изменения.
Шаг 2Чтобы оба текстовых слоя выглядели, как одно целое, мы применим ко второму ту же самую текстуру металла. Переходим Layer Style – Pattern Overlay (Стиль слоя – Наложение узора), кликаем на кнопку выбору узора и в списке находим Pattern02. Эта текстура будет основой 3D-эффекта.
Настраиваем стиль:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): ставим галочку
Далее с помощью градиента мы улучшим эффект 3D. Открываем стили слоя и применяем Gradient Overlay (Наложения градиента):
Открываем стили слоя и применяем Gradient Overlay (Наложения градиента):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): убираем галочку
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Кликаем по градиентной полосе, чтобы открыть редактор:
Совет: чтобы создать новую контрольную точку, нужно кликнуть левой кнопкой под градиентной полосой. Если выбрать отдельную точку, то можно настроить ее положение и цвет.
- Цвет первой контрольной точки: 1a1b1e
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: 525458
- Положение второй контрольной точки: 15%
- Цвет третьей контрольной точки: 83878c
- Положение третьей контрольной точки: 31%
- Цвет четвертой контрольной точки: eff0ee
- Положение четвертой контрольной точки: 41%
- Цвет пятой контрольной точки: ffffff
- Положение пятый контрольной точки: 46%
- Цвет шестой контрольной точки: 797d82
- Положение шестой контрольной точки: 53%
- Цвет седьмой контрольной точки: 5d6063
- Положение седьмой контрольной точки: 59%
- Цвет восьмой контрольной точки: 4e5057
- Положение восьмой контрольной точки: 65%
- Цвет девятой контрольной точки: 3c3e45
- Положение девятой контрольной точки: 72%
- Цвет десятой контрольной точки: 4e5057
- Положение десятой контрольной точки: 82%
- Цвет одиннадцатой контрольной точки: 1a1b1e
- Положение одиннадцатой контрольной точки: 100%
Чтобы подкорректировать цвет золота, применяем Color Overlay (Наложения цвета) со следующими настройками:
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: 443a1d
- Opacity (Непрозрачность): 100%
 Добавляем теньШаг 1
Добавляем теньШаг 1В этом разделе мы добавим реалистичную тень под текстом. Применяем к слою «GOLD B» стиль Inner Shadow (Внутренняя тень).
Для контура используем установленный набор CustomContours.shc. Нажимаем на выпадающее меню Contour (Контур) и выбираем CustomContour04.
Настраиваем стиль слоя, как показано ниже:
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: 000000
- Opacity (Непрозрачность): 20%
- Angle (Угол): -41º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 28 пикс.
- Choke (Стягивание): 100%
- Size (Размер): 0 пикс.
- Anti-aliased (Сглаживание): ставим галочку
- Noise (Шум): 100%
Продолжаем работать над добавлением тени и применяем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Darker Color (Темнее)
- Opacity (Непрозрачность): 80%
- Noise (Шум): 20%
- Цвет: 000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 30%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): убираем галочку
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Это последний шаг, в котором мы добавим шероховатую тень. Применяем стиль Drop Shadow (Тень) и настраиваем его.
Применяем стиль Drop Shadow (Тень) и настраиваем его.
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: 010101
- Opacity (Непрозрачность): 20%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 20 пикс.
- Spread (Размах): 100 пикс.
- Size (Размер): 5 пикс.
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): ставим галочку
Отличная работа, мы закончили!
В этом уроке я показал вам, как создать реалистичный 3D-текст с эффектом золотого металла. Надеюсь, вам понравился урок и полученные знания пригодятся в будущих проектах.
Надеюсь, вам понравился урок и полученные знания пригодятся в будущих проектах.
Не стесняйтесь оставлять комментарии и делиться своими результатами.
Автор: Enrique Elicabe
Перевод: Максим Енин
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Создаем красивый 3D текст
Приветствую! Если Вы впервые на этом сайте, и он Вам понравился, предлагаю подписаться на RSS и не пропускать новые статьи.А если я Вас заинтересовал, Вы можете меня зафолловить в Twitter. Всегда рад новым друзьям! 🙂
Привет, ребята! На днях рылся в буржунете в поисках вдохновения и наткнулся на крутой урок от PSHero, который мне очень понравился, в результате чего я открыл свои графические пакеты и начал пробовать сам забацать эту крутизну. Ну, я думаю Вы уже заметили по картинке выше, что у меня получилось) Разве не круто?) Эмейзинг, блин!)
Если хотите создать такое же, не останавливайтесь, продолжайте читать эту статью. А если Вы больше любите уроки на буржуйском, ссылку я привел выше
А если Вы больше любите уроки на буржуйском, ссылку я привел выше
Сразу скажу, что я немножко делал по-своему, но идея и смысл те же, что и задумал автор.
Итак, начнем! Для исполнения данного урока нам понадобится Adobe Photoshop и Adobe Illustrator.
Для начала, качаем замечательный шрифт Ballpark.
.01 Открываем Photoshop и создаем новый документ (размеры я брал 580х300). Жмем T и пишем желаемое слово, над которым будем работать.
Конечно же, шрифт не понимает кириллицу, так что придумывайте что-то на инглише)
Я написал адрес своего сайта. А че б и нет?)
.02 Далее правой кнопочкой по вашему тексту (Type Tool должен быть активным) и выбираем Create Work Path. Далее жмем A (Path Selection Tool), зажимаем телочку левую кнопку мыши возле текста и выделяем весь текст. Получим вот такое:
Получим вот такое:
.03 Поднимаем глаза к Главному Меню и там должна быть кнопка Combine, жмем её. Далее копируем наш текст — Ctrl+C.
Теперь открываем Adobe Illustrator и создаем новый документ (картинка кликабельная):
.04 В новом документе в Иллюстраторе вставляем скопированные нами в буфер обмена «пути» (paths). Иллюстратор предлагает опции вставки, выбираем Compound Shape и жмем OKай!
Далее задаем цвет текста, автор предлагает #E5E5E5, я не против (картинка кликабельная):
.05 Теперь делаем наш текст 3D-шный!) В Главном Меню выбираем: Effect → 3D → Extrude & Bevel, выставляем все, как показано на скриншоте:
Жмем OKай. Вот что получилось (картинка кликабельная):
В Главном Меню выбираем Object → Expand Appearance. Это мы сконвертили кривые из Иллюстратора, чтобы Фотошоп их понял.
Это мы сконвертили кривые из Иллюстратора, чтобы Фотошоп их понял.
.06
Автор говорил и я повторюсь: не закрывайте пока Иллюстратор, его миссия еще не окончена на сегодня
Копируем все, что натворили в Иллюстраторе (Ctrl+C) и вставляем в наш документ в Фотошопе (Ctrl+V). Внимательный Фотошоп спросит в каком виде Вы хотите вставить объект? Ессесьна нужно выбрать Smart Object и нажать «OKай, братюня», а еще Enter не забудьте нажать после всего этого.
Старый свой текст с «путями» можете удалить.
Еще я согласился с хорошей идеей автора и переименовал слой в 3D, что и Вам советую, чтобы в будущих шагах не запутаться в слоях).
.07 Вот он, момент, когда нам нужно возвращаться к любимому Иллюстратору! Сейчас нам нужно скопировать только сам текст. Нам нужно изолировать верхний слой текста, поэтому жмем по нашему темно-серому тексту двойными щелчками мыши 3 раза и 1 раз 1 щелчок, чтобы выделить текст. Вот, что должно получиться (картинка кликабельная):
Вот, что должно получиться (картинка кликабельная):
Далее копируем (Ctrl+C) и вставляем (Ctrl+V) в нашем документе в Фотошопе текст (не забывайте выбирать Smart Object при вставке).
Как видите, у меня не одно слово + еще точки отдельно, поэтому мне нужно с каждым слоем проделать 7-й пункт)
Если у Вас так же, возьмите на заметку 😉
.08 Скопировали текст и аккуратно наложили его поверх слоя 3D (Ctrl + и Ctrl — Вам в помощь). Теперь задаем цвет нашему тексту, правой кнопочкой по слою и выбираем Blending Options (или с правой стороны слоя двойной клик левой кнопкой мыши), выбираем Color Overlay и устанавливаем цвет #323232, далее везде Ok. Еще не мешало бы переименовать слой, я написал 2D.
Так как у меня не одно слово, манипуляции с 8-го пункта применяю к каждому слову и точке. В итоге:
В итоге:
.09 Теперь нам нужно продублировать слой 2D с текстом, для этого достаточно выделить данный слой и нажать Ctrl+J. Желательно переименовать, я его назвал 2D #2 (он должен быть выше слоя 2D). Теперь выбираем Move Tool (V) и сдвигаем текст на 1 пиксель вверх и влево.
Далее заходим в свойства слоя 2D (правой кнопочкой по слою и выбираем Blending Options или двойной клик по буквах «fx» с правой стороны слоя), выбираем Color Overlay и устанавливаем цвет #FFFFFF и везде Ok. Получаем:
Как Вы помните, у меня не одно слово и 9-й пункт я проделываю с каждым словом и точкой.
.10 Теперь надо добавить тень к тексту. Для начала нажимаем D, чтобы сбросить текущие цвета на цвета по умолчанию. Далее Ctrl+клик на иконке слоя 2D #2, чтобы загрузить выделение данного слоя. Теперь создаем новый слой и перемещаем его ниже слоя 3D. Далее заливаем новый слой черным цветом, который стоит по умолчанию (помните манипуляцию с кнопочкой D?), для этого жмем Alt+Backspace. Еще я этот слой переименовал на Shadow #1.
Теперь создаем новый слой и перемещаем его ниже слоя 3D. Далее заливаем новый слой черным цветом, который стоит по умолчанию (помните манипуляцию с кнопочкой D?), для этого жмем Alt+Backspace. Еще я этот слой переименовал на Shadow #1.
В моем случае, я повторил пункт 10 к каждому слову и точке.
А вот сейчас и добавление самой тени. Выбираем слой с тенью Shadow #1 и в Главном Меню идем в: Filter → Blur → Gaussian Blur и в поле Radius выставляем 0,5 pixels, далее Ok.
Теперь на клавиатуре навигационными кнопками опускаем вниз данный слой так, чтобы он вылез на 1 пиксель (по вкусу, можно и на больше пикселей) за пределы текста. Вот, как должно выглядеть:
.11 Создадим теперь более мягкую тень. Продублируем (Ctrl+J) наш слой Shadow #1 и переименуем его в Shadow #2. Далее нужно убедится, что данный слой активный и в Главном Меню выбираем опять: Filter → Blur → Gaussian Blur, только на этот раз ставим значение 3 pixels (автор ставит 2), далее Ok.
Далее нужно убедится, что данный слой активный и в Главном Меню выбираем опять: Filter → Blur → Gaussian Blur, только на этот раз ставим значение 3 pixels (автор ставит 2), далее Ok.
А сейчас нужно немного растянуть тень, для этого жмем Ctrl+T (или жмем M, далее правой кнопкой по полигону и выбираем Free Transform) и немного растягиваем края влево и вверх (буквально на несколько пикселей, только не переборщите). Результат:
Вот и все, ребятки!) Автор еще применяет непрозрачность (Opacity) слоя Shadow #2 и выставляет значение 60% (так как в 11 пункте он поставил Радиус 2 пикселя), но я решил этот момент пропустить, мне такой результат больше нравится. Еще автор советует добавить на фон вкусных цветов, чтобы выглядело красиво, я так и сделал
Добавил вот такой вот градиентик:
Я раньше мечтал создать подобный эффект, и вот наступило это время!) Спасибо еще раз pshero. com за отличную наводку!
com за отличную наводку!
Надеюсь, данный урок Вам понравился и все получилось! Если есть «осечки», буду рад помочь в комментариях!
Потрясающий 3D текстовый эффект
В этом уроке вы научитесь создавать 3D-текст со световыми эффектами. Мы будем использовать Illustrator для добавления 3D-эффекта, а все остальное будем делать в Photoshop.
Детали руководства
Программа: Photoshop CS5
Расчетное время завершения: 20 минут
Учебные активы
Нам нужен хороший набор звездных кистей.Как только мы получим это, мы можем начать обучение.
Шаг 1:- Откройте иллюстратор и создайте новый файл шириной 600 пикселей и высотой 400 пикселей.
Шаг 2:- Теперь создайте 3D-текст, убедитесь, что вы создаете по одной букве за раз. Итак, выберите инструмент «Текст». И типа Е.
Шаг 3:- Теперь нажмите Effects>3D>Extrude & Bevel и оставьте настройки такими же, как показано на изображении.
Шаг 4:- Просто повторяйте тот же процесс, пока не соберете полные Энтео.
Шаг 5:- Теперь откройте Photoshop и создайте новый файл шириной 700 пикселей и высотой 550 пикселей.
Шаг 6:- Выберите инструмент Paint Bucket Tool и залейте фон цветом # 000000.
.Шаг 7:- Теперь скопируйте текст из иллюстратора и вставьте его в наш Photoshop. Убедитесь, что вы вставили его как Pixels.
Шаг 8:- Теперь начинается самое интересное, мы украшаем наш текст. Во-первых, создайте новый слой. Для этого нажмите Layer> New> Layer, а затем выберите Pen Tool. И создайте путь вдоль нашего E. Но убедитесь, что вы выбрали только переднюю часть. Затем щелкните правой кнопкой мыши путь и выберите Сделать выбор.
Шаг 9:- Пришло время использовать градиент. Итак, нажмите на слой > Стиль слоя> Наложение градиента и добавьте фиолетовый градиент к нашему E.
Шаг 10:- Теперь нажмите Слой > Стиль слоя > Обводка и добавьте обводку толщиной 1 пиксель с # fc00ff.
Шаг 11:- Еще раз создайте новый слой и выберите Pen Tool и создайте путь вдоль оставшейся буквы E. Затем щелкните правой кнопкой мыши путь и выберите Make selection. Теперь выберите инструмент Paint Bucket Tool и залейте выделение цветом # 3a0231. Теперь нажмите Layer> Layer style> Blending Options и измените режим наложения на Overlay .
Шаг 12:- Теперь повторите тот же процесс и добавьте разные цвета для каждой буквы.
Шаг 13:- Пришло время добавить блеска нашему тексту, поэтому сначала создайте новый слой. Затем выберите звездную кисть. И используем его на нашем Е с #ffffff. Измените размер на 2px и 5px.
Шаг 14:- Нашим звездам нужно внешнее свечение. Итак, нажмите Layer > Layer Style > Outer Glow и добавьте внешнее свечение с # ff00b7 и режим наложения должен быть Linear color dodge .
Шаг 15:- Теперь просто повторите тот же процесс и добавьте блеск и внешнее свечение ко всем оставшимся буквам.
Шаг 16:- Создайте новый слой и поместите его под наш текстовый слой. Затем выберите жесткую круглую кисть и случайным образом используйте ее на нашем фоне с цветом # ffffff и # 896335. Теперь уменьшите непрозрачность до 30%.
Шаг 17:- Теперь нажмите Filter> Render> Lens flash и добавьте блики посередине.
Шаг 18:- Сначала измените цвет переднего плана на # ffffff и выберите круглую жесткую кисть размером 2 пикселя. Теперь выберите Pen Tool и создайте полупетлю вокруг нашего текста. Затем щелкните правой кнопкой мыши по пути и выберите Stroke Path. Затем нажмите Layer> Layer Style> Outer Glow и добавьте внешнее свечение с помощью # cf9b10.
Шаг 19:- Теперь откройте панель Brush и щелкните Scattering . Затем используйте кисть вдоль полупетли, созданной примерно.
Затем используйте кисть вдоль полупетли, созданной примерно.
Шаг 20:- Просто повторите тот же процесс и получите три полупетли, закрывающие текст. Затем добавьте несколько маленьких звездочек вокруг них. И теперь мы закончили.
Наш 3D-текст готов. Мы надеемся, что вам, ребята, понравился этот урок, и вы узнали что-то новое. Попробуйте и поделитесь своим результатом. Что ж, вернемся с новыми уроками, а пока берегите себя и продолжайте творить!
Никакая часть этих материалов не может быть воспроизведена каким бы то ни было образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Создание редактируемого выдавленного текста в Photoshop
Выдавленный текст — популярный эффект, и его несложно создать без использования каких-либо 3D-инструментов. Лучше всего то, что с помощью этого метода после того, как вы создали свой текст, вы можете изменить его на любой шрифт, цвет или формулировку, которые вы хотите, в одно мгновение.
Лучше всего то, что с помощью этого метода после того, как вы создали свой текст, вы можете изменить его на любой шрифт, цвет или формулировку, которые вы хотите, в одно мгновение.
Шаг 1. Введите текст
Вот и все.Сделайте какой-нибудь текст. Неважно, что там написано. Важно превратить текстовый объект в смарт-объект после того, как вы его создали, используя «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».
Шаг 2. Дублируйте смарт-объект
Удерживайте Option/Alt и сдвиньте текстовый объект на один пиксель вниз, затем отпустите клавиши и сдвиньте его на один пиксель влево или вправо. Здесь вы почти не заметите никакой разницы — в конце концов, он всего на один пиксель больше.
Больше после прыжка! Продолжить чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите сегодня.
Шаг 3. Продолжайте дублировать
Повторяйте описанный выше процесс, сдвигая повторяющиеся копии текста вниз и в стороны, пока не получите 19 слоев. Или больше, если вы хотите более глубокую экструзию.
Или больше, если вы хотите более глубокую экструзию.
Шаг 4: группировка и настройка
Выберите все слои смарт-объектов, кроме исходного, и выберите «Слой» > «Сгруппировать слои». Затем создайте над этой группой корректирующий слой Кривые, Цветовой тон или Уровни, используя группу в качестве обтравочной маски (Option-Command-G/Alt-Ctrl-G).Используйте этот корректирующий слой, чтобы затемнить группу или перекрасить ее, если хотите, а затем поместите исходный смарт-объект на вершину стека слоев.
Шаг 5: Специальные эффекты
Добавьте любые стили слоя, которые вы хотите, к верхнему объекту. Я добавил желтую внутреннюю обводку и внутреннюю тень, чтобы выделить обводку.
Шаг 6. Откройте смарт-объект
Дважды щелкните исходный смарт-объект, и он откроется в новом окне с прозрачным фоном.Это стандартное поведение для смарт-объектов.
Шаг 7. Отредактируйте текст
Теперь вы можете изменить текст на любой понравившийся вам шрифт и отредактировать его по своему усмотрению. Вы даже можете создать несколько текстовых объектов в смарт-объекте. Убедитесь, что все соответствует границам смарт-объекта: если вам нужно больше места, используйте инструмент кадрирования, чтобы увеличить его.
Вы даже можете создать несколько текстовых объектов в смарт-объекте. Убедитесь, что все соответствует границам смарт-объекта: если вам нужно больше места, используйте инструмент кадрирования, чтобы увеличить его.
Шаг 8. Сохраните смарт-объект
Когда вы сохраняете смарт-объект или закрываете его окно (вам будет предложено сохранить его), изменения будут внесены обратно в исходный документ.Поскольку все выдавленные слои являются копиями исходного смарт-объекта, любые изменения, внесенные в него, также будут применены ко всем копиям, поэтому вы все равно получите плавное выдавливание с затенением, примененным корректирующим слоем.
Шаг 9. Это не просто текст
Вы можете добавлять фигуры или что угодно в смарт-объект. Если вы используете отрицательное отслеживание для перекрытия текста, контур будет применен ко всему слову, а не к отдельным символам, что позволит вам создавать впечатляющие мультяшные эффекты.
Шаг 10: выберите направление
Хотите выдавить в противоположном направлении? Не нужно перемещать все слои — просто возьмите верхний слой и переместите его (в данном случае) на 20 пикселей вниз и на 20 пикселей влево.
Как сделать 3D-текст в Photoshop
В этом уроке мы рассмотрим простой способ создания 3D-текста в Photoshop. Следуйте этим инструкциям и с легкостью создавайте привлекательный 3D-текст.
По сравнению с 2D-текстом, 3D-текст кажется более реалистичным и привлекательным, а также лучше раскрывает тему.Следовательно, он широко используется в различных отраслях, таких как игры, анимация, кино, логотипы и дизайн плакатов.
Сегодня большое количество инструментов, таких как Photoshop, Illustrator, поможет вам создать 3D-текст. Для начинающих может быть немного сложно создать 3D-текст с помощью этих инструментов. Итак, в этом посте содержится краткое руководство о том, как сделать 3D-текст в Photoshop. Кроме того, он предлагает мощный онлайн-инструмент, который поможет вам добавить 3D-текст в видео за считанные минуты. Давайте посмотрим, как это сделать.
Связанный : Лучшая бесплатная текстовая анимация онлайн для стильного видео >
Как сделать 3D-текст в Photoshop
Photoshop — мощный графический редактор, а также идеальный инструмент для создания 3D-текстов. Существуют различные способы создания 3D-текста в Photoshop, но некоторые из них кажутся немного сложными. Следовательно, в следующем руководстве мы поделимся простым способом создания 3D-текста в Photoshop со встроенным 3D-эффектом. Давайте посмотрим, как его использовать.
Существуют различные способы создания 3D-текста в Photoshop, но некоторые из них кажутся немного сложными. Следовательно, в следующем руководстве мы поделимся простым способом создания 3D-текста в Photoshop со встроенным 3D-эффектом. Давайте посмотрим, как его использовать.
Шаг 1
Создать фон. Откройте «Файл» и выберите «Создать».
Шаг 2
Добавить текст на фон. Выберите «Текстовый инструмент» в левой части экрана и введите текст.
Шаг 3
Применение 3D-эффекта к тексту.Щелкните правой кнопкой мыши текстовый слой и выберите «Новая 3D-экструзия из выбранного слоя».
Шаг 4
Объединить текст с фоном.
Сначала сделайте фон открыткой. Перейдите на панель «Слой»> щелкните фон правой кнопкой мыши> «Открытка». Затем объедините их. Удерживая нажатой клавишу «Shift» > выберите текстовый слой > нажмите Ctrl/Command + E.
Перейдите на панель «3D» и выберите текст. Затем перейдите на панель «Свойства» в правом верхнем углу экрана. Вы можете редактировать текст так, как вам нравится.
Вы можете редактировать текст так, как вам нравится.
Шаг 6
Рендеринг текста. Нажмите кнопку рендеринга слева от кнопки удаления.
Как сделать 3D-текст в Photoshop
Дополнительный совет: улучшите свое видео с помощью 3D-текста в фильмах и видеоиграх. Если вы хотите добавить 3D-текст в свое видео, видеоредактор FlexClip — идеальный инструмент для достижения этой цели.
Он предлагает различные стили готового 3D-текста, которые полностью настраиваются. Например, вы можете настроить цвет, шрифт, выравнивание или изменить движение 3D-текста по своему усмотрению. Более того, вы также можете редактировать тень 3D-текста. Добавлять 3D-текст в видео с помощью FlexClip очень просто. Следуйте приведенному ниже руководству, чтобы создать потрясающий 3D-текст в своем видео прямо сейчас.
Перейдите в «Медиа» и нажмите «Локальные файлы».
Шаг 2
Добавить готовый 3D-текст к видео.
Нажмите кнопку «Текст» и перейдите к «Стили текста».Затем нажмите «Просмотреть все» и выберите понравившийся 3D-текст.
Image Board: добавьте готовый 3D-текст к видео — шаг 2
После добавления текста его можно редактировать, настраивая цвет текста, шрифт, выравнивание. Если вы хотите изменить тень 3D-текста, щелкните текст, который вы добавляете, и перейдите к «Стиль» в верхней части экрана. Затем вы можете настроить смещение и направление тени.
Доска изображений: редактирование 3D-текста
Шаг 4
Предварительный просмотр и экспорт.
Нажмите кнопку «Экспорт» в правом верхнем углу экрана.
Итог
Photoshop — это профессиональный инструмент для создания 3D-текста, но он имеет относительно сложный интерфейс. Иногда создание 3D-текста может стать сложной задачей, если вы не знакомы с этим. Надеюсь, этот урок будет полезен для вас. Если вы хотите добавить 3D-тексты к видео, не забудьте попробовать готовые 3D-тексты Flexclip бесплатно.
Надеюсь, этот урок будет полезен для вас. Если вы хотите добавить 3D-тексты к видео, не забудьте попробовать готовые 3D-тексты Flexclip бесплатно.
Профессионал в области редактирования видео и видеомаркетинга, мы хотели бы дать несколько конструктивных советов и приемов, которые помогут нашим пользователям создавать фантастические видео.
10 лучших текстовых 3D-эффектов Photoshop
Adobe Photoshop » 10 лучших текстовых 3D-эффектов Photoshop
Типографика играет очень важную роль в графическом дизайне, и что может быть лучше для дизайнера, чтобы улучшить свою работу, чем добавление текстовых 3D-эффектов. Вот список из 10 отличных текстовых 3D-эффектов Photoshop, которые очень просты в использовании. Кроме того, каждый из этих текстовых 3D-эффектов Photoshop поставляется с учебными пособиями, поэтому вы можете научиться создавать их самостоятельно.
Первый пример — это видеоурок для начинающих, который научит вас создавать потрясающий 3D-дизайн текста. Этот пример показывает большой интерес к мелким деталям, таким как то, как свет создает тень для каждой буквы или насколько интенсивны эти оттенки, выбирая правильные цвета. У вас есть ссылка для скачивания используемого шрифта в деталях. Не стесняйтесь взглянуть на этот учебник и узнать, является ли это то, что вы искали. Это действительно простое пошаговое руководство, и если вы будете следовать инструкциям, вы достигнете результата за считанные минуты. Это не требует большого навыка Photoshop, но результаты просто фантастические.Вы также можете изменить цвета, чтобы добиться желаемого эффекта для вашего проекта.
Этот пример показывает большой интерес к мелким деталям, таким как то, как свет создает тень для каждой буквы или насколько интенсивны эти оттенки, выбирая правильные цвета. У вас есть ссылка для скачивания используемого шрифта в деталях. Не стесняйтесь взглянуть на этот учебник и узнать, является ли это то, что вы искали. Это действительно простое пошаговое руководство, и если вы будете следовать инструкциям, вы достигнете результата за считанные минуты. Это не требует большого навыка Photoshop, но результаты просто фантастические.Вы также можете изменить цвета, чтобы добиться желаемого эффекта для вашего проекта.
Ознакомьтесь с этим учебным пособием Photoshop CC, которое добавляет 3D-текст к изображению. Вы узнаете, как превратить этот текст в объект в перспективе, как добавить тени, чтобы он гармонировал с фоном, и, что наиболее важно, добавить материальности вашему 3D-объекту. В конце концов, вы также получите некоторые знания о том, как расположить свет, чтобы получить точные тени. Вы узнаете несколько действительно полезных трюков и, скорее всего, улучшите свои навыки с помощью этого простого пошагового руководства.Это руководство работает только для Photoshop CC или CS6 Extended. Инструкции просты, а объяснения сделаны очень ясно, так что вы можете получить желаемые результаты без особых проблем.
Вы узнаете несколько действительно полезных трюков и, скорее всего, улучшите свои навыки с помощью этого простого пошагового руководства.Это руководство работает только для Photoshop CC или CS6 Extended. Инструкции просты, а объяснения сделаны очень ясно, так что вы можете получить желаемые результаты без особых проблем.
Если вы пытались создать 3D-эффект серебристого текста в Photoshop и потерпели неудачу, этот урок может оказаться очень полезным. Он научит вас всему, что вам нужно знать, чтобы создать свой текстовый дизайн. Кстати, вам также следует просмотреть другие части этой серии руководств, чтобы получить полное представление о редактировании 3D-объектов в Photoshop.Это не сложный урок, и он даст много полезной информации о перспективе, свете и тенях, цветах и текстурах. Если вы уже знакомы с основами этой техники трехмерного текста, вы можете пропустить первую часть урока и перейти ко второй половине. В целом, этот урок улучшит ваши навыки проектирования и научит вас некоторым интересным вещам, которые вы можете использовать в других личных проектах, которые у вас могут быть.
Ищете еще интересные уроки по Photoshop? Посмотрите этот, который научит вас создавать 3D типографику на голом металле.Как это круто? Это простое руководство, которое улучшит вашу работу и сделает ваш проект графического дизайна действительно привлекательным. Навыки, которые вы приобретете, могут очень пригодиться как в настоящих, так и в будущих проектах. Взгляните на это простое пошаговое руководство и посмотрите, думаете ли вы так же. Он научит вас многому интересному о перспективе, работе с сильными шрифтами, тенями и светом, а также некоторым полезным настройкам Camera Raw в конце и даже некоторым инструментам размытия для максимального эффекта! В результате получается четкий, сильный и реалистичный текст на красочном фоне.
Если вы хотите еще раз пройтись по основам, то этот урок определенно напомнит вам, как здорово и легко создавать и использовать в дизайне 3D-тексты. Вам не нужны никакие плагины для выполнения этого руководства, и после его завершения вы получите свой 3D-текст менее чем за 4 минуты. Это также учебник для Adobe Photoshop CC. После того, как вы выполните основные шаги этого простого руководства, вы можете продолжить и применить знания, полученные из других руководств, относительно текстур, теней и света.Удивительно, как легко добиться мощного результата с помощью этого урока Photoshop.
Это также учебник для Adobe Photoshop CC. После того, как вы выполните основные шаги этого простого руководства, вы можете продолжить и применить знания, полученные из других руководств, относительно текстур, теней и света.Удивительно, как легко добиться мощного результата с помощью этого урока Photoshop.
Теперь, когда вы снова прошли все основы, вы можете попробовать это руководство, которое научит вас создавать замечательный 3D-текст для ваших проектов. Этот дизайн выглядит дружелюбным и привлекательным, в нем сочетается большой выбор цветов и шрифтов, и даже дизайн фона был хорошо продуман. В этом уроке используются классные ретро-цвета, чтобы добиться красивого результата, который наверняка привлечет внимание зрителей.Вы также можете изменить цвета, чтобы они соответствовали вашему конкретному проекту и желаемому эффекту. Изучите этот эффект и используйте его в своих проектах, посмотрите, как улучшится ваш дизайн и презентации. Вы также можете просмотреть другие уроки на этом канале Youtube, потому что вы найдете более простые и красивые вещи, которые могут вас вдохновить.
И если вы ищете что-то, что повысит вашу креативность в вашем следующем проекте, это может быть вашим следующим дизайном 3D-надписей.В этом примере используется белый рукописный шрифт, розовый цвет и темно-фиолетовый фон, благодаря чему результат выглядит действительно хорошо. Lincung Studio много думала о разработке этого текстового эффекта. После выполнения этого простого пошагового руководства у вас будет привлекательный 3D-текст в кратчайшие сроки. Несмотря на то, что вам потребуется немного времени и практики, чтобы освоить этот урок, поверьте нам, когда мы говорим, что это того стоит, потому что конечный результат потрясающий. Вы также узнаете, как освоить инструмент «Перо» после того, как будете использовать его в этом уроке, и это поможет вам в будущей практике Photoshop.
Ознакомьтесь с этим очень коротким и полезным учебным пособием, которое научит вас создавать 3D-текст всего за 7 минут. Он научит вас нескольким вещам о добавлении теней, чтобы ваш текст выглядел реальным, а также некоторым другим советам и приемам. Существует даже письменная версия этого руководства на случай, если у вас возникнут трудности с быстрыми клавишами. Вы узнаете много полезного о придании простому шрифту трехмерного вида, выравнивании текста и о том, как использовать текстуры для достижения отличного конечного результата. Если вы хотите увидеть, как создать 3D-текст за семь минут, быстро и легко, то этот урок вам просто необходим.Объяснения очень веселые и понятные.
Существует даже письменная версия этого руководства на случай, если у вас возникнут трудности с быстрыми клавишами. Вы узнаете много полезного о придании простому шрифту трехмерного вида, выравнивании текста и о том, как использовать текстуры для достижения отличного конечного результата. Если вы хотите увидеть, как создать 3D-текст за семь минут, быстро и легко, то этот урок вам просто необходим.Объяснения очень веселые и понятные.
Если вы искали продвинутые эффекты 3D-типографики, то этот урок — отличная часть для начала. Взгляните на первую часть урока Photoshop CC, в котором вы узнаете, как создать удивительный эффект с помощью микс-кисти. Этот урок поможет вам понять много полезных знаний о том, как использовать градиенты и почему инструмент «Перо» является таким удобным инструментом для всех, кто практикует типографику с помощью Photoshop. В этом замечательном уроке для достижения конечного результата используется особая техника микс-кисти.Если вы хотите перейти к определенному шагу, у вас есть все необходимое в описании видео.
И последнее, но не менее важное: этот урок научит вас простым шагам создания 3D-текста, который хорошо работает на логотипах, но не только. Посмотрите, как тщательно продуманы детали этого 3D-текста, и попробуйте сделать его самостоятельно. Вы можете использовать эту идею как для личных, так и для коммерческих проектов, и это сильно повлияет на вашу работу. Самое приятное в нем то, что этот урок действительно прост, а результат готов всего за 6 минут.В этом конкретном руководстве используется расширенная версия Adobe Photoshop CS6.
Отличная коллекция бесплатных руководств по Photoshop по 3D-текстовым эффектам
Как вы знаете, 3D-текстовые эффекты очень популярны в наши дни, и их популярность продолжает постепенно расти день ото дня. В настоящее время почти все дизайнеры используют Adobe Photoshop для создания великолепных и потрясающих текстовых 3D-эффектов. На самом деле, Adobe Photoshop — это самый популярный и наиболее широко используемый инструмент, который используется почти всеми дизайнерами для создания потрясающих текстовых 3D-эффектов. Вот почему здесь я собрал действительно полезную коллекцию уроков Photoshop, которые действительно способствуют созданию потрясающих профессиональных 3D-текстовых эффектов. Я надеюсь, что эта коллекция поможет вам в работе с типографикой.
Вот почему здесь я собрал действительно полезную коллекцию уроков Photoshop, которые действительно способствуют созданию потрясающих профессиональных 3D-текстовых эффектов. Я надеюсь, что эта коллекция поможет вам в работе с типографикой.
Создайте осенний 3D-текстовый эффект с помощью Photoshop CS6 Extended :
Создание глянцевого, пластикового, трехмерного текста в Photoshop CS5 Extended:
Крутой необычный текстовый эффект:
Эффект 3D-текста:
Винтажный 3D-текстовый эффект в Photoshop CS6:
Крутые точки Текстовый эффект:
Цветной мозаичный текстовый эффект в Photoshop:
3D воздушные шары Текстовый эффект:
Текстовый эффект Royal 3D в Photoshop CS6:
Эффект разрушения 3D-текста:
Как создать потрясающий 3D Тип:
Создание реалистичного деревянного 3D-текста Изображение:
Создание 3D-текстового эффекта в стиле Дня святого Валентина с помощью Filter Forge и Photoshop:
Создать потрясающую глянцевую 3D-типографику:
Создать полированный 3D-текстовый эффект золотых слитков:
Создать 3D-текстовую композицию «Перерыв»:
Создать инкрустированное драгоценными камнями золото 3D Тип:
Создание 3D-графики с помощью Photoshop CS5:
Создать реалистичное золото 3D Тип:
Я надеюсь, что этот сборник руководств поможет вам улучшить свои навыки создания потрясающих текстовых эффектов. Дайте мне знать, что вы на самом деле думаете об этом сборнике уроков. Не стесняйтесь делиться своими мыслями и мнением в поле для комментариев ниже.
Дайте мне знать, что вы на самом деле думаете об этом сборнике уроков. Не стесняйтесь делиться своими мыслями и мнением в поле для комментариев ниже.
Создание 3D-текста в окружении пламени в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания 3D-текста, окруженного пламенем, в Photoshop. Мы создадим 3D-текст в Photoshop и объединим текстуры пламени и трещины с нашим текстом. Мы будем использовать ряд техник Photoshop, таких как корректировка изображения, режимы наложения слоев, различные инструменты и фильтры.
PSD-файл этого руководства можно купить в магазине PSD Vault Shop или в личном кабинете PSD Vault VIP.
Если вы используете более раннюю версию Photoshop и у вас нет функции 3D, вы можете скачать этот PSD-файл здесь, содержащий визуализированный 3D-текст.
Это обучение среднего уровня, поэтому некоторые шаги могут быть сложными.
Примечание. Учебное пособие по Photoshop выполнено в Photoshop CC, поэтому некоторые снимки экрана могут иметь немного другой макет, чем в более ранней версии.
Некоторые кисти являются эксклюзивными для Photoshop CS6.
Вот предварительный просмотр финального эффекта, который у меня есть для этого урока: (щелкните, чтобы увеличить)
VIP-членство PSD Vault
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие запасы:
Шрифт
Текстура трещины
Пламя
Шаг 1
Создайте новый документ размером 1400px * 782px с черным фоном.Мы начнем с подготовки текстуры земли с текстурой трещины, которую мы скачаем.
Давайте загрузим эту текстуру в Photoshop и выделим ее часть:
Скопируйте и вставьте выделенную область в наш документ и используйте инструмент свободного преобразования, чтобы просмотреть эту выделенную область:
С помощью мягкого ластика сгладьте края этой текстуры, как показано ниже:
Добавьте следующие 2 корректирующих слоя в качестве обтравочных масок к этому слою с текстурой земли:
Уровни
Кривые
и вот эффект на данный момент:
Шаг 2
Мы добавим еще несколько текстур трещин на обратной стороне, чтобы поддержать наш текст. Мы можем вернуться к изображению трещины и выбрать все изображение целиком:
Мы можем вернуться к изображению трещины и выбрать все изображение целиком:
Скопируйте и вставьте выделение в наш документ. Измените размер этого нового слоя, чтобы он соответствовал нашему документу, и уменьшите непрозрачность его слоя примерно до 70%:
.Мягким ластиком сотрите края, как показано ниже:
Примените следующие 2 корректирующих слоя в качестве обтравочных масок для этого нового слоя с трещинами:
Уровни
Кривые
и вот эффект на данный момент:
Этап 3
Если вы используете более раннюю версию Photoshop и у вас нет функции 3D, вы можете скачать этот PSD-файл здесь, в котором есть визуализированный 3D-текст.
Если у вас CS6 или выше, используйте загруженный нами шрифт и функцию 3D для отображения следующего текста «FLAME»:
Выберите текст:
Переместите выделение на изображение с растрескавшейся землей и скопируйте выделение:
Вставьте выделение в наш текст, затем используйте мягкий ластик, чтобы удалить некоторые части текстуры, чтобы не все буквы были закрыты:
Загрузите стоковое изображение пламени в Photoshop и повторите вышеописанный процесс, скопировав выделение огня:
Вставьте выделение в наш текст и установите режим наложения слоя на «Жесткий свет»:
Мы можем продублировать 3D-слой один раз и переместить его поверх всех текстурных слоев:
Установите режим наложения дублированного текстового слоя на «Наложение»:
и вот эффект на данный момент:
Шаг 4
Мы добавим окружающий огонь в наш документ. Используйте инструмент Lasso Tool (установите растушевку 40px), чтобы выделить часть пламени стоковое изображение:
Используйте инструмент Lasso Tool (установите растушевку 40px), чтобы выделить часть пламени стоковое изображение:
Скопируйте и вставьте выделение в наш документ, затем примените следующий фильтр нерезкой маски, чтобы немного повысить резкость пламени:
Установите режим наложения слоя пламени на «Экран»:
Прикрепите пламя к нашему тексту, а также добавьте еще несколько огненных элементов вокруг холста, как показано ниже:
Шаг 5
Мы почти закончили! Для точной настройки эффекта я добавил корректирующий слой цветового баланса поверх всех слоев:
.Добавьте несколько дополнительных элементов огня к тексту, как показано ниже, из изображения пламени:
и вот мой окончательный эффект: (нажмите, чтобы увеличить)
Вот и все! Надеюсь, вам понравится и вы найдете хоть что-то полезное.Напишите мне комментарий, если у вас есть какие-либо вопросы. До следующего раза, хорошего дня!
3D Text Effects: Ultimate Collection of Photoshop Tutorials
Прочая информация: Типографика — это не только расположение и размещение букв и слов, но и область искусства, где художники могут выражать себя исключительно с помощью различных стили шрифтов с различными размерами. Типографика продолжает развиваться как искусство, хотя всегда нужно учитывать принципы дизайна, лежащие в ее основе.Тогда можно более свободно исследовать более художественные стороны этого элемента .
Типографика продолжает развиваться как искусство, хотя всегда нужно учитывать принципы дизайна, лежащие в ее основе.Тогда можно более свободно исследовать более художественные стороны этого элемента .
Многие дизайнеры используют Photoshop для создания потрясающих текстовых эффектов, которые оживляют типографику или делают текст более приземленным. В этом обзоре мы собрали захватывающую коллекцию из более чем 40 великолепных учебных пособий Photoshop по 3D-текстовым эффектам с небольшой помощью Illustrator. Наслаждаться!
Текстовые 3D-эффекты
3D-шрифт с Repoussé в Photoshop CS5 Extended
В этом уроке вы узнаете, как создать стильный 3D-шрифт с помощью Repousse с помощью талантливой команды Abduzeedo.
Создание глянцевого, пластикового, 3D-текста в Photoshop CS5 Extended
В этом учебном пособии объясняется, как использовать Repoussé в Photoshop CS5 для создания потрясающего эффекта 3D-текста без необходимости использования какого-либо другого программного обеспечения для 3D-графики. Многие различные значения материалов будут изменены для достижения конечного результата, а некоторые корректирующие слои также будут использоваться для улучшения результата. Давайте начнем!
Многие различные значения материалов будут изменены для достижения конечного результата, а некоторые корректирующие слои также будут использоваться для улучшения результата. Давайте начнем!
Текстовый 3D-эффект с обмоткой лентой
В этом учебном пособии объясняется, как использовать текстурную карту непрозрачности для создания эффекта 3D-текста с обмотанной лентой в среде Photoshop CS5.Затем будет объяснено, как создать кисть конфетти и стили ее слоя.
Создание реалистичного деревянного 3D-текстового изображения
В последнее время появилось много иллюстраций, основанных на типографике, и все больше людей берут в руки 3D-программы. Однако создание 3D-текста только с помощью Photoshop требует определенного мастерства и навыков. Оставьте все мелкие детали в ваших руках, вместо того, чтобы позволить компьютеру сделать всю работу. Итак, в этом уроке мы возьмем несколько 2D-текстур, а также несколько техник Photoshop для создания реалистичного 3D-текстового изображения.
Создание вкусной типографской 3D-иллюстрации
В этом уроке автор Марк Майерс покажет вам, как можно использовать новые 3D-инструменты Photoshop CS6 Extended для создания типографской иллюстрации, которая включает в себя множество сладких лакомств.
Как создать светящийся трехмерный текст в стиле TRON в Photoshop Extended
Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop. В этом уроке вы узнаете, как создать 3D-текст, придать ему футуристическое синее свечение и завершить его с помощью современного боке и сетчатого фона.В этом уроке также есть несколько действительно крутых трюков Photoshop.
Создание надписей в стиле 3D
В этом уроке Марсело Шульц объяснит, как создать «потрясающую» типографику в стиле 3D с использованием иллюстративных техник в Photoshop. В этом уроке не используются какие-либо 3D-приложения или инструменты, и он в значительной степени зависит от хорошего эскиза, а также от вашей способности правильно применять свет и тень.
Разноцветный текстовый эффект из плексигласа с использованием Photoshop
В этом замечательном уроке по Photoshop мы покажем вам, как создать классно выглядящий красочный текстовый эффект из плексигласа.В этом уроке мы будем создавать письма отдельно, получая некоторую помощь от действий. Развлекайся.
Как создать высококачественный металлический 3D-текст
Из этого туториала вы узнаете, как создать 3D-форму текста и придать ей высококачественный металлический вид с помощью чистого Photoshop. Проверьте это!
Создайте удивительный текст из 3D-блоков
В этом уроке Awesome Photoshop мы покажем вам, как создать классный 3D-эффект. Сначала мы создадим 3D-объект из текстуры 2D-карты глубины, а затем создадим текстуры рассеянного света и самоосвещения.Для этого вам понадобится Adobe Photoshop CS4 Extended. Развлекайся.
Создание убедительных зданий в форме текста
Создание убедительных зданий, которые выглядят как текст на городском пейзаже, может быть сложной задачей. В этом уроке мы научимся создавать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами. Давайте начнем!
В этом уроке мы научимся создавать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами. Давайте начнем!
Cool Dots Text Effect
В этом уроке Photoshop объясняется, как создать трехмерный текст, состоящий из точек и размытого расширения.
Создайте трехмерную типографику земли
В этом уроке автор Эд Лопес продемонстрирует, как создать трехмерную типографику землистого цвета с помощью 3D-инструментов Photoshop.
Создание эффектного текстового эффекта
В этом уроке мы создадим классный текстовый эффект 3D-стиля, который пригодится для любого количества проектов.
Создание суперглянцевой 3D-типографики
В этом уроке мы покажем, как создать глянцевое 3D-типографское изображение с помощью Photoshop и Illustrator.
Уникальный 3D-текст
В этом уроке вы узнаете, как создать уникальный эффект 3D-текста. Определенно тот, в который вы захотите погрузиться.
Использование Google Sketchup и Photoshop для создания 3D-типографики
Photoshop — мощное приложение, обладающее собственными достоинствами. Однако его мощность можно значительно увеличить, используя его в тандеме с другим приложением, таким как Illustrator, Cinema 4D или, в данном случае, с Google Sketchup. Сегодня мы создадим классный 3D-текст с помощью этого бесплатного архитектурного приложения.
Создайте элегантную стеклянную 3D-типографику
В этом уроке мы покажем, как создать элегантную стеклянную 3D-типографику с помощью Photoshop и Illustrator. Не стесняйтесь применять этот эффект к любому логотипу, тексту или фигуре. Давайте начнем!
Многослойный 3D-текстовый эффект
В этом уроке Awesome Photoshop вы узнаете, как создать эффект 3D-текста, используя действия, основные операции преобразования и фильтры. Это средний уровень, приблизительно 2 чашки кофе.
Создание эффекта экструдированного глянцевого 3D-текста
Людям нравятся 3D-эффекты. Им также нравится внешний вид блестящей, глянцевой графики. Здесь мы объединим эти два популярных стиля и создадим эффект экструдированного глянцевого 3D-текста в Photoshop.
Им также нравится внешний вид блестящей, глянцевой графики. Здесь мы объединим эти два популярных стиля и создадим эффект экструдированного глянцевого 3D-текста в Photoshop.
Создание трехмерной текстовой сцены с помощью Photoshop
В этом уроке мы создадим реалистичную трехмерную текстовую сцену с помощью Photoshop с небольшой помощью Illustrator для трехмерного текста.
Создайте потрясающий 3D-текстовый эффект с помощью абстрактной кисти
В этом уроке художник покажет вам процессы, которые он использовал для создания потрясающего 3D-текстового эффекта в Photoshop.Это промежуточный урок, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Как создать реалистичную 3D-типографику
В этом уроке вы узнаете, как создать действительно плавный 3D-текст в любой версии Photoshop. Этот урок создаст иллюзию 3D без использования каких-либо 3D-программ; мы будем использовать только грубую мощь Photoshop.
Как создать абстрактную новогоднюю иллюстрацию с помощью 3D-типографики
В этом уроке мы покажем вам, как создать абстрактную новогоднюю иллюстрацию с помощью 3D-типографики с использованием новых 3D-инструментов, которые Adobe включила в Photoshop CS5 Extended. Давайте приступим.
Давайте приступим.
Создание 3D-печати с помощью Photoshop CS5
3D-инструменты в Photoshop CS5 более совершенны, чем когда-либо. В этом уроке мы будем использовать новый инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
3D-текст в огне
В этом уроке мы создадим 3D-текст с эффектом огня с помощью Illustrator и Photoshop.
Цветочный 3D-текстовый эффект
Узнайте, как превратить простой 3D-текст в красивый, но простой цветочный узор.Этот урок покажет вам, как ретушировать и применять эффекты к 3D-тексту, а также использовать цветочные кисти Photoshop для быстрого улучшения внешнего вида.
Потрясающие 3D-эффекты за 30 минут
В этом уроке Photoshop вы научитесь создавать потрясающие 3D-эффекты за 30 минут.
Design Soft Stylized 3D Type
Использование 3D-шрифтов сегодня становится все более популярной тенденцией в дизайне. В этом уроке мы научим вас основам создания полированного 3D-шрифта с использованием Illustrator и Photoshop.Давайте приступим к работе.
В этом уроке мы научим вас основам создания полированного 3D-шрифта с использованием Illustrator и Photoshop.Давайте приступим к работе.
Создайте дизайн мечты с помощью 3D-типографики
В этом уроке мы создадим дизайн на основе 3D-типографики. Все элементы будут вращаться вокруг центральной части и темы: мечты. Слово будет диктовать всю планировку и управлять пространством, позволяя всему остальному появляться изнутри.
Создайте захватывающий эффект пылающего метеора на тексте
Продвиньте типографику на один шаг вперед, запустив текст, падающий с неба в горящий ад.Да, это туториал с текстом в огне, который завершает все туториалы. Он использует немного Illustrator для текста и много Photoshop, чтобы сжечь экран!
Создание 3D-текста с использованием экстремального освещения
Здесь мы возьмем объект/текст, изменим его из 2-D в 3-D и придадим ему несколько реалистичных эффектов. Мы собираемся использовать Illustrator для создания объекта, а затем перенести его в Photoshop, чтобы добавить блики и тени.
Создание потрясающего 3D-текста в безобразном пейзаже
Чем больше вы узнаете о смешивании изображений и различных элементов вместе в Photoshop, тем больше свободы у вас будет в создании всего, что всплывает в вашем воображении.В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую гранжевую и зернистую композицию, центральным элементом которой является 3D-текст.
Создание темного гранжевого 3D-текста
В этом уроке Photoshop вы узнаете, как создать 3D-текст, используя только Photoshop. Настроение, которое мы постараемся передать в нашем произведении, мрачное и шероховатое. Мы собираемся использовать постоянное освещение, стили слоя для создания теней для нашего шрифта, фильтры Photoshop и многое другое.
Как создать выдающийся трехмерный текст
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания привлекающей внимание трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Как быстро создать стильный текстовый эффект в стиле ретро
В этом уроке мы будем создавать классный текстовый эффект в стиле ретро, который становится все более и более популярным в современном дизайне. Здесь вы узнаете, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать стандартные градиенты!
Эффект 3D-текста
В этом уроке показано, как создать красивый 3D-текст, используя только Photoshop 7.
Создание потрясающей 3D-типографики на тему ночного клуба
3D-графика часто создается с помощью нескольких приложений. Здесь мы будем использовать Photoshop, Illustrator и Cinema 4D для создания потрясающей 3D-композиции на тему ночного клуба. Давайте начнем!
Создание ослепительного 3D-текстового эффекта
В этом уроке вы узнаете, как создать 3D-текст в Illustrator, а затем перенести его в Photoshop для применения эффектов. Вы узнаете, как применять стили к обычному 3D-тексту для создания потрясающего дизайна.
Бум! Взрыв Текст
На взрывы всегда приятно смотреть, но еще лучше взрывать самому. Вот почему мы научим вас, как сделать свой собственный взрывающийся текст, которым вы сможете похвастаться перед друзьями.
Заключение
Надеюсь, вам понравилось просматривать эту удивительную и забавную коллекцию из 40 отличных уроков Photoshop по 3D-текстовым эффектам, и вы получите больше удовольствия, используя эти методы в своей работе. Если мы пропустили какие-то полезные уроки, напишите нам, и мы постараемся включить эти уроки в нашу следующую коллекцию.Наслаждаться!
(рб)
.




 Некоторые кисти являются эксклюзивными для Photoshop CS6.
Некоторые кисти являются эксклюзивными для Photoshop CS6.