Адаптивное меню html5 css3: Как сделать Адаптивное меню навигации
Адаптивное меню для сайта в HTML5 + CSS
Не секрет, что адаптивное меню на CSS стало незаменимо элементом на тематическом сайте, которое отражает самые актуальные запросы по навигации. Рассматривая конструкцию навигации, то многие изначально почему, то видят сложности в создание отзывчивой навигации для сайта. Ведь по свои характеристикам оно должно корректно и красиво смотреться на самом большом мониторе, и автоматически переходить под мобильный просмотр, где уже становится вертикальном положение.Здесь рассматриваем популярную навигацию, где при одном клике меняются все запросы, что для пользования по сайту становится более мобильным от стандартного. Если при открытии мы наблюдаем по умолчанию все основные ключевые слова как на других сайтах. То при нажатии на кнопку, которая находится по правую сторону, то меняется оттенок цвета и вместо старых запросов появляются под категорий или разделы, что быстро приведут вас к нужной информации или материалу.
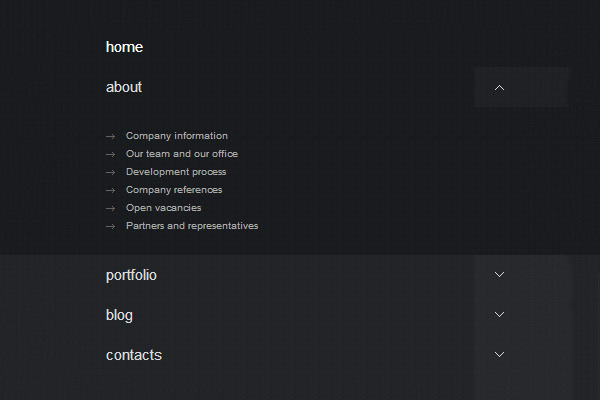
Рассмотрим дизайн горизонтального меню:
При добавлении логотипа сразу становится по другому смотреться:
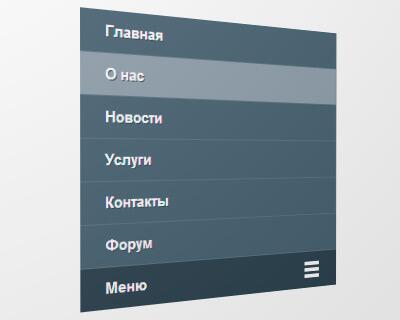
Вид с мобильного гаджет:
Где появляется панель, и на ней наблюдаем кнопку, которая отвечает за вызов основы, что появится со стороны, где при закрытии идет иконка, что аналогичное нажатие убирает полностью дизайн вертикального меню.
Установка:
Установка показана на странице, где все подробно видно, где какие файлы должны выставляться. Также нужно подчеркнуть, что к материалу закреплен архив, где продублированы все установочные файлы JS и стилей CSS.
Страница HTML + CSS +JS
Код
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″ />
<title>Навигация</title>
<link rel=»stylesheet» href=»https://sitehere. ru/examples/15.03.2015/css/reset.css»>
ru/examples/15.03.2015/css/reset.css»>
<link rel=»stylesheet» href=»https://sitehere.ru/examples/15.03.2015/css/style.css»>
<script src=»https://sitehere.ru/examples/15.03.2015/js/modernizr.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js»></script>
</head>
<body>
<header>
<!— .cd-main-nav-wrapper —>
<nav>
<ul>
<li><a href=»#ankor»>О нас</a></li>
<li><a href=»#ankor»>Каталог</a></li>
<li><a href=»#ankor»>Портфолио</a></li>
<li><a href=»#ankor»>Контакты</a></li>
<li>
<a href=»#ankor»><span>Список</span></a>
<ul>
<li><a href=»#ankor»>Меню</a></li>
<li><a href=»#ankor»>Пункт №1</a></li>
<li><a href=»#ankor»>Пункт №2</a></li>
<li><a href=»#ankor»>Пункт №3</a></li>
<li><a href=»#ankor»>Пункт №4</a></li>
<li><a href=»#ankor»>Пункт №5</a></li>
<li><a href=»#ankor»>Placeholder</a></li>
</ul>
</li>
</ul> <!— .cd-main-nav —>
</nav><a href=»#ankor»>Menu<span></span></a>
</header>
<main>
<!— main content here —>
</main>
<script src=»https://sitehere.ru/examples/15.03.2015/js/main.js»></script>
</body>
</html>
Здесь нужно понимать, что адаптивная навигация на интернет ресурсе или блоге изначально решает большинство технических моментов, даже если это происходит при сложной многоуровневой конструкций меню. Ведь мобильное меню разрешает много моментов, а также упрощает навигацию на сайте, если все грамотно расписано по переходам на заданные материалы.

Так что здесь этот вариант повышает юзабилити не то что в разы, а в большинстве по своей функциональности, где при входе на интернет площадку обеспечивает пользователям и гостям сайта удобную навигацию. Также ранее на сайте этот материал был размещен, но как автор говорит, что это навигация была по своим данным перестроена, что по характеристикам осталась изначальной.
Демонстрация
horizontal » Скрипты для сайтов
7 466 Скрипты / Menu & NavЭффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
5 229 Скрипты / Menu & NavГибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
5 583 Скрипты / Menu & NavДиагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Адаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
2 658 Скрипты / Menu & NavГоризонтальное меню на CSS3
Симпатичное горизонтальное CSS3 меню с всплывающими пунктами при наведении.
Выпадающее меню на CSS3
Горизонтальное меню с выпадющими подпунктами с использованием css3.
2 923 Скрипты / Menu & NavРазмытое меню на CSS3
Простое горизонтальное меню с эффектом размытия и с элементом адаптивности. Используется CSS3 и HTML5.
23 981 Скрипты / SliderSmooth Div Scroll — горизонтальная прокрутка контента
jQuery плагин плавной горизонтальной прокрутки контента влево и вправо — Smooth Div Scroll.
2 809 Скрипты / Menu & NavJQuery плагин, позволяющий сделать горизонтальную навигацию, которая будет занимать всю ширину контейнера в котором находится. Добавлена также и поддержка IE7.
Горизонтальное меню с выпадающими подпунктами
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
1 975 Скрипты / Menu & NavМеню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
Выпадающее адаптивное меню
Адаптивное выпадающее CSS3 меню, которое при уменьшении окна браузера превращается в меню вида аккордеон. Проверено в Chrome, Opera, FireFox, IE9, iPad, iPhone. В IE7 и IE8 работает только выпадающее подменю, адаптивность теряется.
Подборка примеров CSS3
Недавно я сделал подборку примеров и использования css3. А так как этот язык разметки приобретает популярность то показать еще несколько примеров было бы логично. Поэтому смотрите, скачивайте и наслаждайтесь 🙂
1. Эффект hover
Несколько пример оригинальных эффектов css3 при наведении курсора.
Скачать
Пример
2. Креативное анимированное меню CSS3
Несколько интересных идей для меню с помощью анимации css3.
Скачать
Пример
3. Меню с эффектом размытия
Несколько интересных идей размытого меню средствами css3 для flat дизайна.
Скачать
Пример
4. Навигация в виде круга
Красивая навигация css3 с миниатюрами для слайдера в виде круга.
Скачать
Пример
5. Галерея с плавающими миниатюрами
Галерея при помощи HTML5, CSS3 и jQuery. Изюминка в том что после наведения элемент немного меняет свою позицию.
Скачать
Пример
6. Регулятор CSS3
Ручка управления, хорошо подойдет для регулятора громкости. Выполнена с помощью css3 и jquery.
Скачать
Пример
7. Классическая анимация горячих новостей
Интересная идея для новостного сайта. Появление горячих новостей в классическом стиле кино но с новыми технологиями css3.
Скачать
Пример
8. Сервис “Фото с веб камеры” на css3
Прикольный сервис где вы можете сделать свое фото с веб камеры и посмотреть на тех кто их уже оставил. Тут конечно не только css3 используется но и php + jquery
Тут конечно не только css3 используется но и php + jquery
Скачать
Пример
9. Выпадающее меню css3
Выпадающее меню для сайта с миниатюрами на jquery и css3.
Скачать
Пример
10. Адаптивный шаблон css3
Адаптивный шаблон при помощи одного лишь css3. Шаблон корректно отображается на любом расширении экрана.
Скачать
Пример
Красивая анимация загрузки с помощью css3.
Скачать
Пример
12. Эффект hover-2 css3
Еще один css3 эффект при наведении курсора на блок.
Скачать
Пример
13. Анимация загрузки 2
Полоса загрузки для сайта при помощи css3
Скачать
Пример
14. Цикл загрузки css3
Анимация бесконечной загрузки для вашего сайта с помощью css3.
Скачать
Пример
15. Оригинальная презентация страницы контактов
Интересный и плавный эффект css3 появления информации при наведении на миниатюру.
Скачать
Пример
16. Tooltip CSS3
Подсказки для сайта на css3.
Скачать
Пример
17. Часы на css3 и jquery
Легкие электронные часы для вашего сайта.
Скачать
Пример
18. Галерея «Полароид»
Галерея в виде разбросанных фотографий полароид, которые вы можете перемещать курсором.
Скачать
Пример
19. Рейтинг кольца css3
Рейтинг при помощи css3 в виде колец с разной сменой цветов.
Скачать
Пример
20. Сочные вкладки
Простые вкладки на css3
Скачать
Пример
21. Круги на фоне
Круги на фоне
Интересная идея для фона сайта при помощи чистого css3 и немного jquery.
Скачать
Пример
22. Выпадающее, летающее меню CSS3
Вылетающее меню, а точнее информация о пункте меню на css3 и jquery
Скачать
Пример
23. Миниатюрное меню CSS3
Меню css3 в стиле минимализма.
Скачать
Пример
24. Уведомления для сайта
Уведомления для вашего сайта в виде выпадающего блока, все работает на css3 и jquery.
Скачать
Пример
25. Миниатюры с псевдо элементами
Интересная идея для миниатюр на сайте с фотографиями.
Скачать
Пример
26. Меню аккордеон
Удобное и красивое меню аккордеон для сайта без помощи jquery.
Скачать
Пример
27. Оригинальный tooltip
Подсказки для вашего сайта на новой технологии используя css3.0 и jquery.
Скачать
Пример
28. Сложенные ленты на CSS3
Теперь чтобы сделать эффект сложенных лент вам не нужно использовать графически редактор, достаточно написать несколько строчек css.
Скачать
Пример
29. Навигация на чистом html и css3
Основное меню на сайте с помощью одного лишь кода.
Скачать
Пример
30. Теги на css
Теги в виде билетов для сайта.
Скачать
Пример
31. Анимация движения на CSS3
При наведении на блок, объект начинает движение.
Скачать
Пример
32. Тизер для сайта
Легки тизер с помощью одного лишь кода.
Скачать
Пример
33. Поворот изображения CSS3
Поворот изображения на определенный угол при помощи rotate.
Скачать
Пример
34. Tooltip с изображением
Подсказки которые работаю при наведении или при нажатии на мобильных устройствах.
Скачать
Пример
35. Круговое меню
Круговое меню, достаточно интересная и проверенная годами идея, которая актуальная и по сей день.
Скачать
Пример
36. Форма обратной связи CSS3
Форма обратной связи выполнена с проверкой полей и подсказками на языке html5 и css3.
Скачать
Пример
37. Навигатор
Интересная и удобная реализация навигации для сайта. Все очень удобно и понятно.
Скачать
Пример
38. 3D кнопки css3
ЗД кнопка скачать для вашего сайта. Эффект хорошо видно при нажатии на кнопку
Скачать
Пример
39. Легкие вкладки
Легкие и стильные вкладки на css3 и jquery.
Инструкция
Пример
40. Анимация загрузки — 3 css3
Анимация загрузке в форме мерцающего треугольника с анимацией поворота.
Инструкция
Пример
41. Аналоговые часы
Часы с циферблатом которые работают при помощи css3 и jquery.
Скачать
Пример
42. Слайдер контента
Слайдер для сайта с помощью css и jquery. Достаточно легкий и гибкий в настройках.
Скачать
Пример
43. Всплывающие блоки подсказок и советов
Интересная идея для минимизации и информативности одновременно.
Скачать
Пример
44. Стильная буквица
Стильный эффект буквицы при помощи CSS3.
Пример
45. Мерцающие кнопки (Очень красиво)
Красивые «радиоактивные» кнопки для сайта.
Пример
46. Выпадающее меню
Меню для сайта с выпадающим списком на чистом css.
Скачать
Пример
47. Форма поиска apple
Поле для поиска в стиле apple на чистом CSS3.
Скачать
Пример
48. Преобразование элементов в 3D с помощью CSS3
Трансформация элемента по горизонтали, вертикали, поворот по часовой или против часовой стрелки, с помощью css3.
Инструкция
Пример
Руководство по внедрению CSS-колонок в адаптивный дизайн — CSS-LIVE
Следующяя статья написана приглашённым автором Кэти Декора (под редакцией Джеймса Моррисона). Кэти исследовала колонки CSS и их отзывчивость в работе. Но, к сожалению, она не смогла найти много информации на эту тему. Поэтому, как истинный герой, она написала об этом сама. Давай, Кэти:
С помощью колонок CSS вы можете создавать макеты в стиле журнальной верстки с небольшим добавлением разметки, которая будет адаптироваться к любой, даже к не фиксированной ширине. Браузеры, которые поддерживают CSS-columns, сделают нужные расчеты, чтобы вписать и распределить содержимое по аккуратным колонкам. Если вы уже работаете с резиновым макетом, то колонки в этом случае будут подстраиваться автоматически. С правильной комбинацией свойств, колонки CSS являются интересным вариантом для создания макета, который может быть отзывчивым и поддерживает изящную деградацию.
Где объявлять стили колонок
Вы можете применять объявления стилей колонок к любым блочным элементам. Стили колонок могут быть применены к одиночным элементам или множественным элементам, путем обращения к их контейнеру.
На картинке ниже, на левой стороне изображены правила CSS-columns, применённые ко второму абзацу, преобразуя его содержимое в колонки. На правой стороне изображены правила, добавленные к элементу-контейнеру, такому как <div></div> или <article></article>, чтобы преобразовать его в многоколоночный макет.
Какие объявления колонок существуют
Объявить колонки можно тремя разными способами:
- При помощи свойства column-count.
- Через column-width.
- С помощью обоих свойств (рекомендуется).
Давайте поближе познакомимся с разными способами объявления колонок.
1. Объявление column-count
Используем column-count для объявления количества колонок.
article {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}
Живой пример
Число колонок остаётся неизменным даже тогда, когда меняется ширина браузера, как продемонстрировано на гиф-изображении ниже.
2. Объявление column-width
Используйте свойство column-width, чтобы выставить ширину колонкам.
Установленное значение свойства column-width не является абсолютным, скорее оно является минимальной шириной. Установив column-width, браузер определит сколько колонок с шириной не ниже заданной может поместиться в свободном пространстве. Браузер так же учтет в этот рассчёт внутренние отступы, а так же внешние интервалы между колонками (подробнее об этом чуть позже). Затем браузер расширит каждую колонку, распределив равномерно оставшуюся после всех вычислений лишнюю область контейнера.;
Например, если вы внимательно посмотрите на абзац в живом примере ниже, вы обнаружите, что ширина каждой колонки на самом деле больше чем 150пк, выставленных в свойстве column-width.
article {
-webkit-column-width: 150px;
-moz-column-width: 150px;
column-width: 150px;
}
Живой пример
Если браузер не сможет вместить по меньшей мере две колонки с такой же шириной как в column-width, тогда браузер переформирует колонки таким образом, чтобы в итоге макет стал одноколоночным.
Гиф-изображение ниже демонстрирует как ведут себя колонки, когда сужается ширина браузера. Кстати, в отличие от свойства column-count, column-width ведёт себя вполне отзывчиво.
3. Объявление двух свойств одновременно (рекомендуется)
Используйте column-count и column-width вместе для лучшего контроля над колонками CSS. Вы можете объявлять каждое свойство в отдельности либо использовать сокращенное свойство columns.
Когда оба свойства объявлены, column-count определяет максимальное число колонок, а column-width — минимальную ширину каждой из них.
article {
-webkit-columns: 2 200px;
-moz-columns: 2 200px;
columns: 2 200px;
}
/* or */
article {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
-webkit-column-width: 200px;
-moz-column-width: 200px;
column-width: 200px;
}
Живой пример
На гиф-изображении ниже демонстрируется, как использование column-count и column-width вместе ведёт себя при сужении ширины браузера.
Настройка колонок
Для настройки CSS-колонок существует несколько следующих свойств.
column-gap
Чтобы регулировать интервал между колонками используйте column-gap.
Для большинства браузеров дефолтное значение свойства column-gap равно 1em. Вы же можете выставить своё значение при условии, что оно будет не меньше нуля.
article {
-webkit-columns: 2 200px;
-moz-columns: 2 200px;
columns: 2 200px;
-webkit-column-gap: 4em;
-moz-column-gap: 4em;
column-gap: 4em;
}
Живой пример
Браузер произведет необходимые вычисления и распределит колонки равномерно, несмотря на большой промежуток.
На гиф-изображении ниже демонстрируется, как браузер убирает разбивку на колонки при уменьшении ширины, и промежуток при этом исчезает.
column-rule
Чтобы добавить вертикальные линии между колонками, используйте свойство column-rule.
Это свойство является сокращением для column-rule-width, column-rule-style и column-rule-color. Оно строится по той же структуре, что и свойство border.
article {
-webkit-columns: 2 200px;
-moz-columns: 2 200px;
columns: 2 200px;
-webkit-column-gap: 4em;
-moz-column-gap: 4em;
column-gap: 4em;
-webkit-column-rule: 1px dotted #ddd;
-moz-column-rule: 1px dotted #ddd;
column-rule: 1px dotted #ddd;
}
Живой пример
Как и в случае сcolumn-gap, вертикальные линии исчезнут, если ширина браузера будет слишком узкая. Это можно увидеть на изображении ниже.
column-span
Чтобы прервать текущий поток колонки, используйте, применяйте свойство column-span для дочерних элементов. На время написания статьи Firefox не поддерживал это свойство (но вы можете пойти и проголосовать за этот баг на Bugzilla).
Изображении ниже содержит заголовок, который указывает начало нового раздела в рассказе, но он по-прежнему находится в потоке колонки.
Чтобы прервать поток колонки на заголовке, добавьте column-span: all для последнего. Это объявление приостановит поток колонок, позволив элементу охватить их все, а потом заново начнет строить колонки со следующего элемента.
h4 {
-webkit-column-span: all;
column-span: all;
}
Живой пример
column-fill
Чтобы изменить механизм заполнения колонок содержимым, используйте column-fill. В настоящий момент это свойство поддерживается только в Firefox.
В настоящий момент это свойство поддерживается только в Firefox.
Когда мы устанавливаем высоту элементу-контейнеру колонок, поведение Firefox отличается от поведения других браузеров. Firefox будет автоматически поддерживать баланс содержимого, в то время как другие браузеры будут заполнять колонки последовательно.
На изображении ниже сравнивается поведение Firefox с другими браузерами, когда мы устанавливаем высоту элементу-контейнеру колонок.
В Firefox вы можете изменить это поведение, установив column-fill: auto. Благодаря этому правилу содержимое колонок в Firefox будет заполняться последовательно. Это можно увидеть в живом примере ниже.
article {
-webkit-columns: 2 200px;
-moz-columns: 2 200px;
columns: 2 200px;
-moz-column-fill: auto;
column-fill: auto;
height: 350px;
}
Живой пример
Поскольку для работы column-fill в Firefox обязательно должна быть установлена высота, то последняя будет вынуждена испортить резиновый дизайн. Содержимому придётся увеличиваться по горизонтали, т.к. оно не может «растекаться» вертикально из-за ограничения высоты. Это поведение продемонстрировано на гиф-изображении ниже. В этом случае на помощь могут придти медиа-выражения, добавленные для управления высотой (об этом немного позже)
Браузеры, не поддерживающие свойство column-fill, при установке высоты для элемента-контейнера колонок, будут заполнять колонки содержимым последовательно. Но стоит отметить, что когда любому элементу-контейнеру колонок установлена принудительная высота, то независимо от браузера или от использования column-fill, эта высота всё равно испортит резиновый дизайн.
Ограничения
CSS-колонки могут быть изящным способом представления контента, но при условии, что этот контент будет читабельным. Многоколоночный макет становится трудно-читаемым, когда содержимое выходит за границы по горизонтали или когда колонки становятся выше, чем область просмотра.
Переполнение содержимого по горизонтали
Как показано в разделе column-fill, если мы добавим высоту к колоночному элементу, то последний будет растягиваться по горизонтали, чтобы вместить своё содержимое. Переполнение содержимого поломает макет и пользователям придется смотреть в другую сторону.
Возможное решение: создать медиа-запрос с с функцией min-width и написать в нём правило для высоты.
В демо-примере ниже, я сужала окно браузера, чтобы понять, когда колонки начинают переполняться и записала это число. Затем я написала медиа-запрос с функцией min-width, прописав ей значение, полученное в момент переполнения колонок, и изменила значение самой высоты внутри медиа-запроса.
article {
-webkit-columns: 2 200px;
-moz-columns: 2 200px;
columns: 2 200px;
-moz-column-fill: auto;
column-fill: auto;
}
@media (min-width: 500px) {
article {
height: 350px;
}
}
Живой пример
Как показано на гиф-изображении ниже, когда колонкам начинает не хватать места, значение высоты становится больше высоты экрана, и колонки размещаются вертикально.
Колонки становятся выше чем область просмотра
Если высота колонки выходит за пределы вьюпорта, тогда пользователю придётся скролить экран, чтобы просмотреть всю колонку.
Возможное решение: создать медиа-запрос с функцией min-height, чтобы активизировать колонки.
В примере ниже, колонки будут активизированы, только если колоночный элемент превышает высоту 400 пикселей. Я пришла к этому числу сужая ширину браузера до момента, когда колонки начинают перестраиваться. Затем я скорректировала высоту браузера, отталкиваясь от той точки, когда колонки начали проваливаться под вьюпорт. Я использовала это число для значения функции min-height в медиа-запросе.
@media (min-height: 400px) {
article {
-webkit-columns: 2 350px;
-moz-columns: 2 350px;
columns: 2 350px;
}
}
Живой пример
На гиф-изображении ниже видно, что колоночный элемент должен быть по меньшей мере 400 пикселей в высоту, чтобы его контент отображался в колонках.
Поддержка браузерами
CSS-колонки имеют приличную поддержку браузерами (IE10+), но всё ещё требуют префиксы для всех свойств. Узнать больше подробностей о соответствующих свойствах можно на Can I Use.
Даже если ваш любимый браузер не поддерживает мульти-колоночный макет, учитывайте, что он легко может превратиться в одно-колоночный макет при помощи изящной деградации. CSS-колонки похожи на эскалатор доставки контента (как красноречиво выразился Митч Хедберг)
Многоколоночный макет не может сломаться, он может только стать одно-колоночным.
Оригинал статьи и автор
P.S. Это тоже может быть интересно:
HTML5 | Адаптивный дизайн
Введение в адаптивный дизайн
Последнее обновление: 03.05.2016
Сейчас все большее распространение находят различные гаджеты — смартфоны, планшеты, «умные часы» и другие устройства, которые позволяют выходить в интернет, просматривать содержимое сайтов. По некоторым оценкам уже чуть ли не половина интернет-траффика генерируется подобными гаджетами, разрешение экрана которых отличается от разрешения экранов стандартных компьютеров. Подобное распространение гаджетов несет новые возможности по развитию веб-сайтов, привлечения новых посетителей, продвижению информационных услуг и т.д. Но вместе с тем появляются и новые проблемы.
Главная проблема заключается в том, что стандартная веб-страница будет по разному выглядеть для разных устройств с разным разрешением экрана. Первоначальным решением данной проблемы было создание специальных версий для мобильных устройств.
На заре распространения мобильных телефонов пользователи могли через телефон по протоколу WAP получать доступ к специальным wap-сайтам, которые были написаны на языке wml — языке на основе xml, похожем на html. К примеру, простейшая веб-страница на этом языке разметке могла иметь следющий код:
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml" > <wml> <card title="WapSite"> <p mode="wrap">Простейшая страница на языке WML.</p> </card> </wml>
Визуально она выглядела так:
Однако развитие самих гаджетов, их возможностей привело к тому, что сейчас мобильные телефоны представляют куда большие возможности по получению и отображению содержимого сайтов, а в написании подобных сайтов используется те же HTML5 и CSS3, что и для обычных сайтов.
Кроме того, появление все большего количества разнообразных устройств привело к тому, что веб-страницы необходимо подстраивать не только под небольшие экраны смартфонов или планшетов, но и под огромные экраны полноформатных широкоэкранных телевизоров или гигантских планшетов типа Surface Hub, которые также могут иметь доступ к интернету.
И для решения проблемы совместимости веб-страниц с самыми различными разрешениями самых различных устройств возникла концепция адаптивного дизайна. Ее суть заключается в том, чтобы должным образом масштабировать элементы веб-страницы в зависимости от ширины экрана.
Хотя нередко до сих пор можно встретить ситуацию, когда для сайта создается отдельная мобильная версия, часто с префиксом m, например, m.vk.com. Однако концепция адаптивного становится все более распространенной и доминирующей.
Тестирование адаптивного дизайна
При разработке адаптивных веб-страниц мы можем столкнуться с трудностями тестирования, так как, как правило, разработка идет на обычных компьютерах. Но к счастью многие совеременные браузеры позволяют нам эмулировать запуск веб-страницы на том или ином устройстве с различной шириной экрана.
Например, в Google Chrome надо перейти в меню Дополнительные инструменты -> Инструменты разработчика. После октрытия панели разработчика в начале меню самой панели можно нажать на иконку мобильного телефона, и после этого можно будет эмулировать отображение страницы на различных устройствах — от небольших телефонов до широкоформатных телевизоров:
В данном случае отображается веб-страница как она бы выглядела на устройстве Samsung Galaxy S III. Но при желании можно выбрать другое устройство, либо даже
создать эмуляцию какого-то нового устройства, которого нет во встроенном списке.
Но при желании можно выбрать другое устройство, либо даже
создать эмуляцию какого-то нового устройства, которого нет во встроенном списке.
Подобные инструменты есть и в других современных веб-браузерах. Например, в Mozilla Firefox для их открытия надо перейти в меню Разработка -> Адаптивный дизайн
Еще одно решение заключается в использовании эмуляторы мобильных устройств. Небольшой список подобных эмуляторов можно найти по следующему адресу: http://www.mobilexweb.com/emulators.
Наиболее популярным является эмулятор браузера Opera Mobile, который можно найти по адресу http://www.opera.com/ru/developer/mobile-emulator.
Создаем стильное плоское меню при помощи CSS
В этом уроке мы создадим меню с украшающими эффектами в момент, когда указатель находится над кнопкой. Так как плоский дизайн сейчас в моде, мы приспособим этот стиль к меню в этом уроке, используя однотонные цвета и простые иконки. Мы будем использовать различные техники CSS, которыми обязательно нужно владеть, так что это отличный урок для веб-дизайнеров, изучающих основы.Идея меню
Вот меню, которое мы создадим в этом уроке. Оно основано на популярном «плоском» дизайне с однотонными цветами и аккуратными квадратными блоками. Иконки из набора Linecons, а шрифт, который мы будем использовать через Google Webfonts, — это Dosis. Когда указатель находится над одним из блоков навигации, текстовая подпись появляется справа, перенимая цветовую схему родительского элемента меню.
Смотрите демо
Структура HTML
До того, как начать работать со стилями, нам нужно создать основы и сконструировать меню в HTML. HTML5 элементы, такие как nav, в наше время широко поддерживаются даже в IE с помощью плагинов, таких как html5shiv.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Flat Nav</title> <link href="style.css" rel="stylesheet" /> <link href='http://fonts.googleapis.com/css?family=Dosis' rel='stylesheet' type='text/css'> </head> <body> <div> <nav> <ul> <li> <a href="#"> <span>Home</span> </a> </li> <li> <a href="#"> <span>About</span> </a> </li> <li> <a href="#"> <span>Portfolio</span> </a> </li> <li> <a href="#"> <span>Contact</span> </a> </li> </ul> </nav> </div> </body> </html>
HTML начинается с обычной структуры документа Doctype, названия и ссылки на файл стилей CSS, который будет наполнен позже. Шрифт Dosis настроен через Google Webfonts, и его файл стилей подключен. Фактическая структура навигационного меню начинается с элемента nav, внутри которого находится обычный неупорядоченный список. Каждый элемент списка содержит ссылку, но, чтобы дать нам дополнительный элемент для нацеливания при работе со стилями смещенного текста, подпись каждого якоря заключена в элемент span.
Создание стилей CSS
nav ul {
list-style: none; overflow: hidden; position: relative;
}
nav ul li {
float: left; margin: 0 20px 0 0;
}Работа со стилями начинается с изменения внешнего вида неупорядоченного списка путем удаления маркеров списка и размещения элементов <li> друг за другом. Чтобы компенсировать это, объявление
Чтобы компенсировать это, объявление overflow: hidden; добавлено к <ul>,чтобы удалить подписи, после чего его размещение изменено, чтобы позволить положению текста, который появляется при наведении указателя, располагаться относительно родительского списка.
nav ul li a {
display: block; width: 120px; height: 120px;
background-image: url(icons.png); background-repeat: no-repeat;
}
nav ul li:nth-child(1) a {
background-color: #5bb2fc;
background-position: 28px 28px;
}
nav ul li:nth-child(2) a {
background-color: #58ebd3;
background-position: 28px -96px;
}
nav ul li:nth-child(3) a {
background-color: #ffa659;
background-position: 28px -222px;
}
nav ul li:nth-child(4) a {
background-color: #ff7a85;
background-position: 28px -342px;
}Каждому якорю внутри элемента списка прописан стиль, чтобы он выглядел квадратным, путем добавления ширины и высоты 120px, что возможно благодаря преобразованию из строчного элемента в блочный с помощью display: block;. Все иконки были экспортированы из Photoshop в одном спрайтовом изображении, и файл icons.pngдобавлен как фоновое изображение ко всем якорям, используя стандартный селектор nav ul li a.
После этого уникальные изменения стиля добавляются любому якорю при помощи селектора :nth-child. Это лучше, чем добавлять дополнительные классы в HTML, так как можно просто нацелиться на каждый li, основываясь на его порядковом номере. После этого добавляется фон разных цветов, и позиция фонового изображения иконок настраивается, чтобы расположить иконку из спрайта в нужном месте.
nav ul li a span {
font: 50px "Dosis", sans-serif; text-transform: uppercase;
position: absolute; left: 580px; top: 29px;
display: none;
}Если бы дизайн включал только квадратные блоки, этот урок был бы практически закончен, но дополнительный шаг для украшения – создать эффект смещенного текста, который появляется при наведении указателя, у всех элементов. Это делается нацеливанием
Это делается нацеливанием <span>, который был добавлен к каждому якорю. Сначала стиль шрифта настраивается как Dosis Google WebFont, и его внешний вид преобразуется в заглавные буквы, используя свойство text-transform.
По умолчанию каждая подпись выровнена по левому верхнему краю блока навигации, но мы хотим, чтобы они все были выровнены по правой стороне меню. Чтобы сделать это, мы просто добавим объявление position: absolute;и изменим на нужные левую и верхнюю координаты. Объявление position: relative;, которое было добавлено к nav ulранее, позволяет абсолютному позиционированию быть относительным к родительскому списку, а не относительным к полной ширине окна браузера.
nav ul li a:hover span {
display: block;
}
nav ul li:nth-child(1) a span {
color: #5bb2fc;
}
nav ul li:nth-child(2) a span {
color: #58ebd3;
}
nav ul li:nth-child(3) a span {
color: #ffa659;
}
nav ul li:nth-child(4) a span {
color: #ff7a85;
}Все названия видны одновременно, пока они не спрятаны с помощью display: none;, затем им указано вновь появиться в свойстве каждого якоря при наведении указателя путем добавления противоположного объявления: display: block;. Единственное, что осталось сделать, — снова использовать селекторы :nth-child, чтобы дать каждому названию соответствующий цвет, подходящий к блоку меню, к которому он относится.
Завершенный вариант CSS
Вот завершенный вариант CSS, который Вы можете скопировать и вставить в Ваш дизайн.
nav ul {
list-style: none; overflow: hidden; position: relative;
}
nav ul li {
float: left; margin: 0 20px 0 0;
}
nav ul li a {
display: block; width: 120px; height: 120px;
background-image: url(icons.png); background-repeat: no-repeat;
}
nav ul li:nth-child(1) a {
background-color: #5bb2fc;
background-position: 28px 28px;
}
nav ul li:nth-child(2) a {
background-color: #58ebd3;
background-position: 28px -96px;
}
nav ul li:nth-child(3) a {
background-color: #ffa659;
background-position: 28px -222px;
}
nav ul li:nth-child(4) a {
background-color: #ff7a85;
background-position: 28px -342px;
}
nav ul li a span {
font: 50px "Dosis", sans-serif; text-transform: uppercase;
position: absolute; left: 580px; top: 29px;
display: none;
}
nav ul li a:hover span {
display: block;
}
nav ul li:nth-child(1) a span {
color: #5bb2fc;
}
nav ul li:nth-child(2) a span {
color: #58ebd3;
}
nav ul li:nth-child(3) a span {
color: #ffa659;
}
nav ul li:nth-child(4) a span {
color: #ff7a85;
}
Окончательный вариант дизайна «плоского» меню с использованием CSS
Демо
Автор урока — Chris Spooner
Перевод — Дежурка
Смотрите также:
HTML и CSS для продвинутых
Углубленное изучение технологий. Адаптивная верстка очень нужна, точнее уже обязательна.
Тем более
это не так сложно как кажется.
Адаптивная верстка очень нужна, точнее уже обязательна.
Тем более
это не так сложно как кажется. Стоимость обучения: 12000 р.
Чтобы начать обучение:
- Нажмите на кнопку «Оплатить тренинг».
- Вы перейдете на сайт кассы, где доступны более 30 способов оплаты, в том числе и картой.
- После успешной оплаты тренинг станет доступен в вашем профиле.
| Урок 1. Вводный урок в HTML для продвинутых |
| Урок 2. css-tricks.com и другие полезные ресурсы для frontend-разработчика |
| Урок 3. Раздел 1. HTML5 extended |
| Урок 4. Полный список тегов, которые обязательно надо знать |
| Урок 5. Тег А — создаем якоря |
| Урок 6. Теги embed и object |
| Урок 7. Отличия HTML 5 от HTML4 |
| Урок 8. HTML5 header и footer |
| Урок 9. Тег nav |
Урок 10. Теги section, aside, main, article Теги section, aside, main, article |
| Урок 11. fieldset и legend — теги для группировки элементов форм |
| Урок 12. HTML5 элементы форм |
| Урок 13. Аудио и видео. Адаптивное видео с Ютуба на сайте |
| Урок 14. Мнемоники в HTML и HTML сущности |
| Урок 15. Меняем цвет браузера на Android 4+ с помощью мета тега meta theme color |
| Урок 16. Плавно меняем цвет браузера на Android 4+ (meta name theme-color) |
| Урок 17. HTML5 теги в ФиксМед |
| Урок 18. Раздел 2. CSS extended |
| Урок 19. Все CSS селекторы |
| Урок 20. Список CSS свойств который должен хорошо знать каждый верстальщик сайтов |
Урок 21. CSS свойство animation — анимация на чистом CSS CSS свойство animation — анимация на чистом CSS |
| Урок 22. CSS переходы transition |
| Урок 23. Трансформация и Преобразования в CSS. transform, translate, rotate и другие |
| Урок 24. Отзывчивость в CSS |
| Урок 25. Перенос слов в CSS и проблемы с длинными словами |
| Урок 26. Нормализация стилей. Роль файла normalize.css, reset css |
| Урок 27. CSS переменные |
| Урок 28. Высота 100% Height |
| Урок 29. Курсоры на сайте |
| Урок 30. Позиционирование элементов css |
| Урок 31. Примеры css анимации |
| Урок 32. Анимированный border |
| Урок 33. Задание на CSS анимацию (бегать по квадрату) |
| Урок 34. Задание на CSS анимацию (бегать по диагонали) |
| Урок 35. Задание на CSS анимацию (менять цвет и размер) |
| Урок 36. Организация отступов в верстке |
| Урок 37. Делаем красивый input[type=file] для адаптивного сайта |
| Урок 38. Кастомные чекбоксы checkbox по правильному |
| Урок 39. Стилизуем placeholder при помощи CSS. |
| Урок 40. Снежинки на чистом CSS3 без Javascript на сайт |
| Урок 41. сalc() в CSS3 |
| Урок 42. Как изменить цвет и фон выделения на сайте в html5 |
| Урок 43. Задание: Кричащая кнопка |
| Урок 44. CSS currentColor |
| Урок 45. Красивые фоны для сайта на чистом css 3 |
| Урок 46. Креативные эффекты анимации и переходов для ссылок и меню |
| Урок 47. 5 методов создания выпадающего меню Dropdowd Menu |
| Урок 48. Раздел 3. Обзор редакторов кода и графических редакторов с точки зрения верстальщика |
| Урок 49. HTML верстка сайта в Figma |
| Урок 50. Adobe Photoshop для верстальщика |
| Урок 51. Avocode — онлайн редактор PSD для верстальщика |
| Урок 52. Sublime text самые горячие клавиши |
| Урок 53. Сниппеты в Sublime Text |
| Урок 54. Установка emmet на Sublime Text |
| Урок 55. Выбор и настройка IDE для верстальщика |
| Урок 56. Сравнение программ для работы фронтенд-разработчика |
| Урок 57. Раздел 4. Адаптивная верстка. Теория и практика. |
| Урок 58. Про маштабирование сайта в браузере и в Виндовс |
| Урок 59. Media запросы в CSS — азы адаптивной верстки |
| Урок 60. Тег meta viewport |
| Урок 61. Что такое адаптивная верстка |
| Урок 62. Как убрать горизонтальную прокрутку 3 метода |
| Урок 63. Макет РезиноМед сверстать |
| Урок 64. Проект Клад. Делаем чужую верстку адаптивной. Что делать с двумя сайдбарами |
| Урок 65. Сверстать магазин суши |
| Урок 66. Адаптивность и еще раз адаптивность |
| Урок 67. Сверстать фитнес клуб Вова |
| Урок 68. Раздел 65. Оптимизация работы верстальщика: task менеджеры, сборщики и др |
| Урок 69. Как правильно и быстро верстать сайты |
| Урок 70. Что должен уметь HTML верстальщик |
| Урок 71. Основы Gulp |
| Урок 72. Сверстать фитнес клуб Рубикон |
| Урок 73. Раздел 6. Препроцессоры SASS и другие |
| Урок 74. SCSS и Sass |
| Урок 75. HAML |
| Урок 76. Сверстать Балтику |
| Урок 77. Верстка интернет-магазина пиццы |
| Урок 78. Ваши предложения |
| Урок 79. Раздел 7. Изображения extended |
| Урок 80. SVG |
| Урок 81. WebP |
| Урок 82. Оптимизация изображений в вебе по взрослому |
| Урок 83. Создание собственного шрифтового набора иконок Icon Pack с помощью Fontello |
| Урок 84. Наборы иконок: fontAwesome и другие |
| Урок 85. CSS Фильтры над изображениями |
| Урок 86. CSS спрайты |
| Урок 87. DataURI Base64 для изображений. Онлайн конвертеры. |
| Урок 88. Ваш отзыв |
| Урок 89. Раздел 8. Полезности |
| Урок 90. Задача на Зафиксированное меню и решение |
| Урок 91. Сверстать магазин Суши и Роллы 2 |
| Урок 92. Адаптивная верстка email писем с Foundation for Emails |
| Урок 93. Шикарная CSS анимация для кнопок |
| Урок 94. БЭМ (Блок-Элемент-Модификатор) и другие методологии web-разработки |
| Урок 95. Анимация CSS вертикальный переворот флип vertical flip |
| Урок 96. Google Page Speed Insights 100 из 100 Часть 1 |
| Урок 97. Google Page Speed Insights 100 из 100 Часть 2 |
| Урок 98. CSS clip-path |
| Урок 99. Кнопки Напомнить и Поделиться от Яндекса |
| Урок 100. Виджет Вконтакте для сайта вставляем адаптивный |
| Урок 101. Делаем особую нумерацию списков |
| Урок 102. Делаем геометрические фигуры на CSS |
| Урок 103. 3D объекты на чистом CSS |
| Урок 104. Что дальше? |
| Урок 105. Загрузка шрифтов FOUT, FOIT, FOFT |
| Урок 106. CSS object-fit |
| Урок 107. Неочевидные возможности Chrome DevTools для верстки |
| Урок 108. css appearance — стилизация под операционную систему |
| Урок 109. Единицы измерения в CSS: px, %, em, rem и другие |
Стоимость обучения: 12000 р.
Чтобы начать обучение:
- Нажмите на кнопку «Оплатить тренинг».
- Вы перейдете на сайт кассы, где доступны более 30 способов оплаты, в том числе и картой.
- После успешной оплаты тренинг станет доступен в вашем профиле.
40 бесплатных адаптивных меню CSS
Застряли при создании меню навигации веб-сайта? Загрузите более 40 бесплатных меню CSS. Современные меню с уникальными эффектами анимации и меню на чистом CSS для повышения производительности веб-сайта.
Чтобы ускорить разработку меню на любом создаваемом вами веб-сайте, мы вручную выбрали бесплатные шаблоны CSS, которые легко установить. Плагины навигации необходимы для создания мегаменю для крупных веб-сайтов или бокового меню для веб-сайтов электронной коммерции с большим количеством категорий. С этим уникальным набором плагинов и фрагментов кода разработка навигации станет намного проще.Адаптивный дизайн и кросс-браузерная поддержка, предоставляемые большинством этих плагинов jQuery, помогут вам с уверенностью создавать меню веб-сайтов.
Иногда минималистичный дизайн меню предпочтительнее во многих случаях. Так что продолжайте проверять наш список меню CSS, которые помогут вам в этом. Начни копать.
Этот элемент веб-сайта всегда необходим веб-дизайнерам и разработчикам. Здесь вы найдете плагины, а также примеры дизайна. Иногда требования клиента могут нуждаться в небольшой настройке, которая может быть достигнута только с помощью плагина меню, а не отдельного дизайна меню.Поэтому я составил список надежных плагинов меню jQuery, меню вкладок для современных мобильных телефонов, гибких и простых горизонтальных меню и прокручиваемой навигации.
Эффекты навигации на чистом CSS
Кодирование: HTML / CSS Адаптивный: Нет
Зависимости: Нет Требуемый навык: Начинающий
Это набор горизонтальных меню навигации, созданных с уникальной анимацией наведения курсора специально для вашего современного веб-сайта.Их очень легко реализовать на веб-сайтах Bootstrap или настраиваемых веб-сайтах CSS. У вас должна быть активная учетная запись на Codepen, чтобы загружать файлы Html и CSS.
Demo & Download
Простое меню CSS-эффекты
Кодирование: HTML / CSS Адаптивный: Нет
Зависимости: Нет Требуемый навык: Начинающий
Это навигационное меню на чистом CSS с горизонтальным дизайном меню без использования JavaScript для дизайна меню.Четыре примера меню включают эффект «Кнопка», «Зачеркнутый», «Линия наведения» и «Сдвиг вниз». Его легко реализовать на любом веб-сайте, скопировав код HTML и CSS.
Прямая загрузка
Горизонтальная прокручиваемая навигация
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Большинство современных веб-сайтов начали использовать прокручиваемые навигационные меню вместо гамбургер-меню.Это, несомненно, улучшает пользовательский опыт, позволяя посетителям быстро получать доступ к категориям веб-сайтов. Это чистый CSS-дизайн без кода jQuery.
Demo & Download
Горизонтальное меню вкладок
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Средний
Если вы ищете меню с правильными вкладками для навигации по сайту, получите этот бесплатный шаблон.Для загрузки исходного кода у вас должна быть бесплатная учетная запись на Codepen.
Demo & Download
Горизонтальный значок навигации
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Мобильные веб-сайты, включая прогрессивные веб-приложения, в наши дни пользуются огромным спросом у клиентов. Спрос на мобильные веб-сайты и прогрессивные веб-приложения постоянно растет. Клиенты, которым нужны веб-сайты электронной коммерции, предпочитают лучший визуальный дизайн наряду с впечатляющим пользовательским интерфейсом.Навигация по вкладкам является важным элементом пользовательского интерфейса для упрощения массивных списков ссылок, категорий, меню и т. Д. Здесь вы найдете элегантный дизайн меню с использованием значков SVG, которые вы можете скачать бесплатно.
Demo & Download
Вкладка мобильной навигации CSS
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Вот меню навигации с вкладками, которое отлично смотрится с плавной анимацией.В последнее время многие мобильные веб-сайты и мобильные приложения, как правило, используют меню вкладок, а не гамбургер-меню. Это меню можно использовать бесплатно, и его можно использовать в качестве нижнего колонтитула на вашем устройстве.
Demo & Download
SlimMenu
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Необходимые навыки: Средний
slimMenu — это мощный плагин jQuery, который позволяет быстро создавать гибкие и многоуровневые меню навигации.Плагин легко реализовать на любом веб-сайте, будь то Bootstrap или стандартные веб-сайты CSS. В отличие от примеров автономных меню в списке, этот плагин предлагает множество опций для обработки структуры и анимации вашего меню из кода jQuery. Например, «resizeWidth» позволяет управлять сворачиванием навигации, а «animSpeed» — управлять скоростью перехода анимации.
Demo & Download
Наклейка для навигации
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это легкий, но мощный фрагмент кода jQuery, который выполняет две функции:
- Добавляет липкий класс к вашему тегу «nav»; он также позволяет изменять jQuery для изменения высоты прокрутки
- Добавляет эффект анимации плавной прокрутки; также позволяет изменять скорость прокрутки.
Demo & Download
Классная навигация
Кодирование: HTML / CSS / JS Адаптивный: Нет
Зависимости: jQuery Требуемый навык: Начинающий
Нравится очень крутая навигация? Это похоже на меню в игре. Мне уже нравится анимация, и она будет отлично смотреться на игровых сайтах и личных сайтах.
Demo & Download
Zeynepjs — плагин многоуровневого меню
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Средний
Это легкий плагин для многоуровневого меню, который позволяет создавать великолепные вертикальные боковые меню для вашего веб-сайта.CSS-дизайн и анимация аккуратные и чистые. Обязательный плагин для интерфейсных разработчиков, которые создают веб-сайты электронной коммерции, которым нужны меню боковой панели с прокручиваемыми пунктами меню.
Demo & Download
Вертикальная компоновка с навигацией
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Font Awesome Требуемый навык: Средний
Это больше, чем небольшой фрагмент.Вот полноэкранный слайдер веб-сайта с вертикальной панелью навигации. Дизайн подойдет для создания красивого сайта для портфолио или личных профилей. Он готов к работе с мобильными устройствами и работает на любом устройстве. Благодаря плавному анимированному стилю этот шаблон стоит попробовать на вашем новом веб-сайте.
Demo & Download
Боковое меню навигации на чистом CSS V2
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет, Требуемый навык: Начинающий
Используя простой HTML-код, значки SVG и код CSS, вы получаете красивое меню навигации на боковой панели.Он оживляется, когда вы наводите курсор на левую часть сайта.
Вертикальная иконка навигации (выдвигающееся меню)
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Font Awesome Требуемый навык: Средний
Сегодня я представляю вам еще одну вертикальную навигацию с плоскими цветами, значками Font Awesome и всплывающим меню вне холста. CSS-анимация и отзывчивый дизайн на высшем уровне.
Demo & Download
Эффекты меню Greensock
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Line Icons, MorphSVG, GreenSock Требуемый навык: Средний
Это отличный концептуальный проект меню, выполненный с использованием библиотек GreenSock JavaScript.Анимация плавная, и вы можете использовать ее для вдохновения при дизайне меню.
Demo & Download
Один из самых мощных элементов веб-сайта, который никогда не устареет. Мега-меню работает для веб-сайтов электронной коммерции, игр, бизнеса и любого веб-сайта с большим количеством категорий. Сложная сторона — заставить работать адаптивный дизайн (получите 2 в меню One Mega). Здесь вы также получаете совершенство всех типов меню — раскрывающиеся меню, многоуровневые подменю и, возможно, мобильные меню для всех мобильных и карманных устройств.
2 в одном — мегаменю и меню вне холста
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Bootstrap, Font Awesome Требуются навыки: Начинающий
Ага, вы не ослышались. Это дизайн меню 2 в 1, в котором вы получаете два меню CSS.
- Адаптивное мега-меню Bootstrap для настольных компьютеров и устройств Retina.
- Второй — мобильное меню, которое адаптируется к дизайну меню вне холста.
Все файлы Html, CSS и JS доступны для бесплатной загрузки. Класс липкого меню также добавлен для веб-сайтов электронной торговли.
Прямая загрузка
Чистый CSS — навигация по мегаменю
Кодирование: HTML / CSS Адаптивный: Нет
Зависимости: Bootstrap Требуемый навык: Начинающий
Это бесплатное мегаменю для веб-сайтов Bootstrap, поскольку оно использует Bootstrap в качестве основного CSS.Для запуска этого мегаменю не требуется кода jQuery или JavaScript. Скачайте и используйте в любых целях.
Прямая загрузка
Плоское меню навигации
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Необходимые навыки: Средний
Адаптивное горизонтальное раскрывающееся меню, вдохновленное мегаменю веб-сайта Microsoft, может стать вашим следующим меню веб-сайта. Меню требует, чтобы пользователь щелкнул, чтобы вызвать многоуровневые раскрывающиеся элементы.Это мегаменю было разработано Codrops в 2013 году и по-прежнему выглядит свежим в 2021 году.
Demo & Download
Эластичная навигация
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Необходимые навыки: Средний
Этот плагин навигационного меню представляет собой раскрывающееся меню CSS от разработчиков CodyHouse. Они никогда не перестают впечатлять свою аудиторию. Абсолютное положение этого раскрывающегося меню можно изменить в файле CSS на любую позицию на веб-сайте, и меню открывается щелчком / касанием.Также легко реализовать на веб-сайтах Bootstrap.
Demo & Download
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Необходимые навыки: Средний
Slicknav — это простой в использовании плагин, который предоставляет опции для доступа к библиотеке анимации jQuery и пользовательскому интерфейсу jQuery (необязательно). Он использует простую разметку для раскрывающегося меню, которое прекрасно вписывается в любой дизайн веб-сайта.Он имеет кроссбраузерную совместимость и поддерживает многоуровневое меню. Стили CSS предназначены только для мобильных устройств.
Demo & Download
Меню колеса jQuery
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Средний
Demo & Download
Это пример меню, показывающего простое всплывающее круговое меню при наведении курсора. Вы также можете настроить внешний вид меню.
Гамбургер-меню считается блестящим UX-дизайном, который до сих пор широко используется и известен всем, кто пользуется мобильным приложением или мобильным веб-сайтом. Назначение гамбургер-меню — создать простой способ перехода к важным разделам / страницам веб-сайта. Иногда мне кажется, что многие дизайнеры веб-сайтов используют гамбургер-меню для всего. Я советую использовать это меню только тогда, когда навигация, такая как горизонтальное меню вкладок, не работает. Кроме того, проверьте раздел полноэкранного меню, чтобы узнать о дополнительных меню CSS.
Cool Hamburger Menu
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это очень простое гамбургер-меню CSS, которое показывает полноэкранное наложение при щелчке мышью. Этот код удобен для новичков и очень прост в реализации. Структура кода чистая и независимая, как и код CSS и jQuery. Вы можете легко изменить ширину полноэкранного оверлея в CSS, отрегулировать положение гамбургер-меню и т. Д.
Demo & Download
Всплывающее меню jQuery
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это очень простое и отзывчивое меню, которое работает при щелчке по любому классу CSS или идентификатору, который вы хотите. Стиль поп-меню классический, но золотой. Вы можете написать свой собственный CSS для изменения стилей.
Demo & Download
Это современное меню, расположенное за пределами области просмотра и предназначенное в основном для мобильных и сенсорных устройств.В последнее время мы видим, что многие веб-сайты с большим количеством категорий используют это меню для улучшения взаимодействия с пользователем. Широко популярный дизайн меню вне холста на современных веб-сайтах — это всплывающие и полноэкранные меню.
Плагин Pushy Menu
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Font Awesome Требуются навыки: Начинающий
Pushy — это отзывчивое меню навигации вне холста с использованием преобразований и переходов CSS.Это меню совместимо с мобильными браузерами — хром и сафари.
Demo & Download
ПлагинSidr
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Средний
Это лучший плагин jQuery для создания боковых меню вне холста с адаптивным дизайном. Благодаря настраиваемым функциям это незаменимая вещь для разработчиков.
Demo & Download
Навигация при просмотре страницы в перспективе
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Необходимые навыки: Средний
Преобразует страницу в 3D для отображения меню.Есть много красивых переходов CSS, которые можно использовать с этим дизайном.
Demo & Download
Последняя из выбранных мной категорий меню навигации — это полноэкранные меню.
Полноэкранное меню навигации
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это блестящий пример дизайна меню, который вам обязательно понравится.Попробуйте реализовать это на своем сайте. Его легко изменить в соответствии с вашими потребностями и адаптировать к мобильным и сенсорным устройствам.
Прямая загрузка
Полностраничное меню
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это меню может быть вызвано кнопкой, классом, значками гамбургера или даже текстовыми элементами. С первого взгляда вы заметите великолепную CSS-анимацию и переходы, встроенные в этот дизайн меню.Это полноэкранное меню позволяет добавлять в него меню вкладок.
Demo & Download
jQuery Square Меню
Кодирование: HTML / CSS / JS Адаптивный: Нет
Зависимости: jQuery Требуемый навык: Средний
Превосходный дизайн меню с чистым HTML-кодом и минималистичным дизайном для вашего веб-сайта. Анимация делает его похожим на книгу и, возможно, отлично подходит для личных сайтов. Это легкий фрагмент кода JS и CSS, который легко реализовать на вашем веб-сайте.Вы можете активировать триггер меню с любым ID или Class элемента. Мобильную адаптивность легко изменить, поскольку этот фрагмент предназначен только для настольных версий.
Demo & Download
Стиль навигации на всю страницу 1
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Меню на чистом CSS со значком гамбургера в качестве триггера имеет очень гибкий дизайн, в котором для работы не используется JQuery.CSS-анимация плавная, а весь дизайн меню построен только с использованием HTML и CSS.
Demo & Download
Стиль навигации на всю страницу 2
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Это еще один вариант полноэкранного меню навигации, который безупречно работает без jQuery.
Demo & Download
Вы нашли свое любимое меню навигации? Еще нет? Все меню CSS в этой теме можно загрузить бесплатно.Просто выберите один и начните создавать красивый шаблон меню навигации для своего веб-сайта, чтобы произвести впечатление на посетителей. Есть много вариантов на выбор, и, немного прикоснувшись к кодированию CSS на вашей стороне, вы можете настроить меню в соответствии с дизайном вашего веб-сайта.
40+ новейших бесплатных адаптивных меню на чистом JavaScript и CSS
Современный адаптивный шаблон мегаменю для интернет-магазинов. Написано на чистом JavaScript и CSS / CSS3.
ДемоСкачать Теги: мегаменю, отзывчивое менюБиблиотека JavaScript для создания гибкого, удобного для мобильных устройств гамбургерного меню навигации на основе существующей навигации по сайту.
ДемоСкачать Теги: мобильное меню, адаптивное меню, боковое менюАдаптивное меню боковой панели с многоуровневыми подменю, написанными на простом JavaScript и CSS.
ДемоСкачать Теги: меню вне холста, адаптивное меню, боковое меню, боковая панельПлагин навигации ванильного JavaScript, который помогает создавать в веб-приложении адаптивную, анимированную, доступную навигацию в виде гармошки / раскрывающегося списка.
ДемоСкачать Теги: меню аккордеона, раскрывающееся меню, адаптивное менюПростая, легкая, увлекательная, полностью адаптивная, совместимая с мобильными устройствами навигационная система, созданная с использованием JavaScript и CSS flexbox.
ДемоСкачать Теги: меню вне холста, отзывчивое менюДоступный, совместимый с WCAG, полностью отзывчивый и удобный для мобильных устройств компонент раскрывающейся панели навигации, написанный на чистом JavaScript.
ДемоСкачать Теги: раскрывающееся меню, отзывчивое менюНабор из 17+ доступных, полностью адаптивных и удобных для мобильных устройств шаблонов навигационной панели заголовков для современного дизайна веб-приложений.
ДемоСкачать Теги: отзывчивое менюСовременная адаптивная навигация по сайту, ориентированная на мобильные устройства, при которой элементы навигации сворачиваются в меню боковой панели за пределами холста на мобильных устройствах.
ДемоСкачать Теги: меню вне холста, отзывчивое менюАдаптивная система навигации, которая сворачивает элементы горизонтального многоуровневого меню в удобную для мобильных устройств навигацию на боковой панели с раскрывающимися списками на мобильном устройстве.
ДемоСкачать Теги: раскрывающееся меню, отзывчивое менюКомпонент адаптивной навигации только для CSS, который сворачивает обычную горизонтальную навигационную панель в кнопку переключения гамбургера на мобильном устройстве.
ДемоСкачать Теги: меню ящика, адаптивное меню, боковое меню10 лучших адаптивных меню JavaScript и CSS (обновление 2021)
Вот постоянно обновляемый список из 10 лучших адаптивных меню на основе JavaScript и CSS, которые мы опубликовали на CSSScript.com.
Все эти отзывчивые меню автоматически переключаются между обычной навигацией по сайту и навигацией, удобной для мобильных устройств, в зависимости от размера области просмотра.
Надеюсь, вам это нравится, и вы не забываете распространять по всему миру.
Первоначально опубликовано 17 ноября 2017 г., обновлено 14 февраля 2021 г.
Содержание:
- Адаптивные меню на чистом CSS
- Адаптивные меню на чистом JavaScript
Адаптивные меню на чистом CSS:
1.Адаптивное раскрывающееся меню только для CSS — JMenu
Demo Скачать
Адаптивное меню на чистом CSS, которое автоматически сворачивает обычную раскрывающуюся панель навигации в удобное для мобильных устройств скользящее меню с кнопкой переключения или без нее.
2. Адаптивное раскрывающееся меню на чистом CSS, совместимое с мобильными устройствами
Demo Скачать
Адаптивное меню на чистом CSS, созданное andornagy, которое автоматически превращается в переключаемое раскрывающееся меню в указанной точке останова на основе медиа-запросов CSS3.
3. Адаптивная навигация по гамбургеру только на CSS
Demo Скачать
Еще одно гибкое и удобное для мобильных устройств гамбургерное навигационное меню для кроссплатформенных веб-страниц. Реализован с использованием чистого HTML и CSS / CSS3.
4. Многоуровневое переключение адаптивного меню навигации с использованием чистого CSS
Demo Скачать
Удобная для мобильных устройств навигация на чистом CSS, которая автоматически преобразует вашу горизонтальную навигацию в переключаемое вертикальное аккордеонное меню на устройствах с меньшим экраном с поддержкой неограниченного количества пунктов подменю.
5. Адаптивное раскрывающееся меню навигации на чистом CSS
Demo Скачать
Полностью адаптивная навигация только на CSS, которая разбивается на раскрывающееся меню гамбургера, когда размер области просмотра меньше точки останова, указанной в медиа-запросах CSS3.
Адаптивные меню на чистом JavaScript:
1. Умная адаптивная липкая панель навигации в JavaScript
Demo Скачать
Интеллектуальная адаптивная липкая панель навигации, которая автоматически скользит вниз и скрывается при прокрутке страницы вниз или вверх.
2. Адаптивная складная панель навигации на ванильном JavaScript — складная
Demo Скачать
Сворачиваемая библиотека автоматически сворачивает элементы навигации в раскрывающееся меню с помощью кнопки переключения гамбургера, когда на экране недостаточно места.
3. Адаптивное многоуровневое меню навигации с ванильными скриптами JavaScripts
Demo Скачать
Простое адаптивное многоуровневое меню ванильного JavaScript, которое работает как раскрывающееся меню на устройствах с меньшим экраном.Создан с использованием CSS, Vanilla JavaScript и библиотеки JS apollo.js.
4. Адаптивное отображение / скрытие меню навигации с помощью JavaScript и CSS3
Demo Скачать
Удобная для мобильных устройств адаптивная навигационная система, которая использует медиа-запросы CSS3 для определения размера экрана и преобразует обычную горизонтальную навигацию в меню отображения / скрытия с кнопкой переключения на маленьких экранах.
5. Адаптивное раскрывающееся меню в ванильном JavaScript
Demo Скачать
Адаптивное раскрывающееся меню Vanilla JavaScript, которое будет преобразовано в переключаемое меню гамбургера, когда размер экрана меньше точки останова, указанной в медиа-запросах CSS.Плавная анимация основана на преобразованиях и переходах CSS3.
Дополнительные ресурсы:
Чтобы загрузить более гибкие меню для вашего современного веб-сайта и веб-приложения, вот еще несколько ресурсов, доступных в Интернете:
- Раздел адаптивного меню CSSScript
- Раздел меню и навигации CSSScript
- 10 лучших адаптивных меню на JavaScript и CSS
- Лучшие мобильные меню вне холста
- Лучшие компоненты меню Vue.js для улучшения навигации по приложениям
Примеры мобильного меню на CSS, которые следует изучить
Надо признать, что сегодня мы живем в мобильном мире.Даже Google перешел на индекс, ориентированный на мобильные устройства, что означает, что Google будет ранжировать ваш сайт на основе релевантности вашего мобильного контента и пользовательского опыта.
Ваша мобильная навигация должна быть точной, независимо от того, над каким веб-сайтом или приложением вы работаете. Тем не менее, создание адаптивного меню для мобильных устройств — непростая задача: на самом деле это баланс между функциональностью и пропорциями. Мобильное меню CSS должно быть плотным, простым в использовании и работать на экранах разных размеров.
По данным Localytics, 21% пользователей откажутся от мобильного приложения после того, как воспользуются им только один раз.Для этого есть много причин, но разочарование из-за плохой навигации стоит на первом месте. Люди предпочитают легкие вещи; им не нужны сложные интерфейсы.
Простое, хорошо продуманное мобильное меню CSS необходимо, если вы хотите создать интерфейс навигации, с которым пользователи могут легко взаимодействовать, независимо от того, где они находятся и какое устройство они используют.
Эта статья, созданная нашей командой из wpDataTables, покажет вам несколько отличных примеров различных идей мобильного меню CSS, которые вы можете попробовать на своем собственном веб-сайте или в приложении.Читайте список!
Примеры мобильных меню CSSВам не нужно изобретать велосипед или обладать специальными знаниями, чтобы получить адаптивный дизайн меню. Но вам нужно понимать, что пользовательский опыт имеет приоритетное значение.
Хороший внешний вид, конечно, важен, но когда дело доходит до меню, вы должны сначала убедиться, что они практичны и имеет смысл в структуре навигации.
Имеет ли смысл иметь 100 ссылок меню на каждую страницу вашего сайта? Нет.Имеет ли смысл делать пункты меню настолько маленькими, чтобы их могли касаться только люди с маленькими пальцами? Нет. Это необходимые соображения, хотя, к счастью, это не ракетостроение.
Ниже вы найдете список примеров, которые показывают, как создавать адаптивные мобильные меню, которые подходят для всех типов мобильных пользователей. Каждый из них представляет собой мобильное меню CSS, которое обеспечивает правильный адаптивный дизайн для многих различных типов устройств.
Мобильное меню — CSSКогда вы перемещаете элементы с большого экрана на маленький, вам нужно пойти на несколько компромиссов.В большинстве случаев дизайнеры хотят избежать этих компромиссов и пытаются получить универсальный дизайн, который можно было бы легко использовать на экранах любого размера.
Полноэкранное меню, подобное этому, может быть потрясающим, поскольку оно выглядит и ощущается одинаково на компьютерах, телефонах и планшетах.
Базовое адаптивное «трехстрочное» меню (CSS и jQuery)В этом руководстве вы узнаете, как быстро создать адаптивное мобильное меню на CSS. Вам также нужно будет использовать jQuery, но не расстраивайтесь; это очень маленький фрагмент кода.
Темное меню только для CSSЕсли вы хотите получить очень простое меню навигации, вам следует попробовать это руководство. Полоса горизонтальная, с классическими раскрывающимися списками, пока окно не станет достаточно маленьким.
После этой отзывчивой точки останова навигация превратится в полноэкранное мобильное меню, которое отлично выглядит.
Анимированная доступная навигацияЗдесь показан круглый значок меню навигации, который становится восхитительно анимированным при нажатии на него.
Адаптивная кнопка NavЭто мобильное меню CSS поддерживает вложение с различными стилями кнопок. Он имеет различные эффекты перехода и может быть легко добавлен в любой макет.
Морфинг мобильной навигации по гамбургерам с JavaScript и CSS3Ознакомьтесь с этой концепцией мобильной навигации, если вы хотите, чтобы меню было простым в использовании и знакомым пользователям.
Многоуровневое адаптивное менюВ данном руководстве основное внимание уделяется jQuery и CSS для создания раскрывающегося меню с тремя уровнями.Что в нем круто, так это то, что меню полностью адаптивно и может сжиматься, чтобы соответствовать любому типу устройства.
3D-отзывчивая мобильная строка менюЕсли вы искали мобильное меню CSS, которое отлично работает и на рабочем столе, это отличный выбор. При размере настольного компьютера он имеет горизонтальный список пунктов меню с 3D-эффектами, а при размере мобильного устройства он становится надежным адаптивным мобильным меню.
Выпадающее меню с плавным откликом — верхний ящикВ этом руководстве вы узнаете, как создать более плавное отображение мобильного меню, которое использует CSS3 и не анимируется в JavaScript.После того, как вы нажмете значок меню, появится стиль раскрывающегося списка, который выглядит красиво и может хорошо работать с любым устройством, которое вы имеете в виду.
Плавный переходМеню навигации с постепенным исчезновением изображения популярны, и их действительно легко создать. Они работают, используя классы CSS, чтобы преобразовать меню в полностраничный интерфейс, особенно подходящий для небольших экранов.
Анимация мобильного менюВ этом дизайне мобильного меню вы получаете отличный анимационный эффект, который делает его особенным.Значок меню гамбургера специально размещен в центре, чтобы приспособить его как для правшей, так и для левшей.
Bootstrap Панель навигацииНа дизайн этого мобильного меню повлияла популярная библиотека интерфейсных компонентов Bootstrap. Его отличает то, что он не использует JavaScript — только HTML и CSS.
Адаптивная навигация по заголовку только CSS — LuxbarLuxbar — это библиотека CSS, которая используется для создания гибкой, удобной для мобильных устройств навигации по заголовкам, которая полностью настраивается с использованием различных классов CSS.С помощью всего лишь нескольких настроек он может помочь вам получить мобильное меню CSS, которое вам нужно.
Меню с эффектами прокруткиЭто мобильное меню с потрясающими эффектами прокрутки и наведения. Он отлично подходит для улучшения взаимодействия с пользователем на интерактивном веб-сайте.
Адаптивное плоское менюАдаптивное плоское меню с двумя подменю — это то, что вы здесь. Он идеально подходит для организации обширных категорий.
Простая адаптивная навигацияИз этого руководства вы получите очень простой подход, который поможет вам создать адаптивное меню с нуля с помощью CSS3. Это хорошее начало для изучения того, как создавать меню для небольших экранов мобильных устройств.
Дизайн мобильного меню 3Это мобильное меню CSS имеет различные эффекты анимации, которые делают меню крутым. Эффекты бывают быстрыми, поэтому пользователи не теряют терпение.Вместе с меню навигации вы даже можете добавлять различные кнопки действий.
Мега-меню на чистом CSSТемы онлайн-журналов часто используют мегаменю для размещения статей в своих меню. Эти типы мобильных меню CSS выглядят великолепно и очень хорошо работают в определенных ситуациях.
Текстурированное гибкое раскрывающееся меню для мобильных устройствЭто текстурированное гибкое раскрывающееся меню, которое может превратить существующее многоуровневое меню в классное раскрывающееся меню для смартфонов.
Переключатель очистки раскрывающегося спискаМобильная навигация должна быть простой для всех пользователей. Если это то, чего вы хотите достичь, попробуйте это раскрывающееся меню, созданное только с использованием CSS.
Адаптивная навигация Переключатель мобильного менюЭто навигационное меню довольно популярно среди мобильных приложений. Хорошо известный значок меню гамбургера используется вместе с простым дизайном. Попробуйте и убедитесь, что это то, что вам нужно.
Многоуровневое переключение адаптивного меню навигации с использованием чистого CSSЭто аккуратное мобильное меню на CSS с удобной навигацией, которое подходит для всех мобильных устройств с экраном.
Мобильное меню в стиле AppleЭто мобильное меню вдохновлено меню Apple, оно стильное и функциональное.
Базовое адаптивное менюЭто общее навигационное меню, которое раскрывается сверху.Это было сделано с помощью HAML и SCSS с небольшим количеством JavaScript.
Адаптивное раскрывающееся меню на чистом CSS, совместимое с мобильными устройствамиОбратите внимание на это мобильное меню CSS, которое легко меняется на переключаемое раскрывающееся меню после определенной точки останова. Это аккуратно, просто и эффективно.
Завершение этих примеров мобильного меню на CSSВ заключение скажу, что поиск мобильного меню CSS, которое работает для вашего веб-сайта или приложения, — это действие, которое вы не можете пропустить.Меню — это один из первых элементов, с которым взаимодействует пользователь, и вы хотите, чтобы он им понравился.
Помимо создания хорошего первого впечатления, правильно реализованное мобильное меню обеспечивает длительное удобство использования и не дает пользователям покинуть корабль из-за разочарования.
Если вам понравилась эта статья о примерах мобильного меню на CSS, вам также следует прочитать эту статью:
15 простых решений и руководств по адаптивной навигации
Планирование и создание меню для мобильных устройств, возможно, будет самым сложным аспектом создания адаптивного макета.Это баланс между удобочитаемостью и функциональностью.
Раньше речь шла о преобразовании вашей навигации в раскрывающееся меню , а теперь все о «трехстрочном» (или гамбургер-меню), переключаемом меню, навигации в виде выдвижного ящика и анимированной стороне панели.
Надеюсь, предлагаемые ниже решения помогут вам на правильном пути.
Возможно, вам также понравится эта статья по теме: 15 подключаемых модулей jQuery для адаптивной навигации →
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Базовое адаптивное «трехстрочное» меню
(CSS и jQuery)В этом руководстве показано, как с помощью относительно небольшого количества кода постепенно улучшать отзывчивый сайт и создавать адаптивное меню «из трех строк» без добавления дополнительной разметки на страницу.Вся дополнительная разметка будет добавлена динамически с помощью jQuery.
Базовое адаптивное «трехстрочное» меню
Адаптивная многоуровневая навигация
(CSS и jQuery)При таком подходе к адаптивной навигации вам показано, как размещать большие многоуровневые меню с помощью медиа-запросов и jQuery, при этом стараясь сделать разметку как можно более простой, а любые внешние ресурсы сведены к минимуму.
Цель состоит в том, чтобы создать на больших экранах горизонтальное раскрывающееся меню с двумя уровнями подменю, которые появляются при наведении курсора на родительский элемент.А на экранах меньшего размера — кнопка меню, которая будет отображать меню по вертикали, отображая подменю при щелчке или прикосновении к родительскому элементу.
Адаптивная многоуровневая навигация
CSS: адаптивное меню навигации
(только CSS)С помощью этой техники вам покажут, как создать адаптивное меню без JavaScript, используя чистую и семантическую разметку HTML5. Меню можно выровнять влево, по центру или вправо, и это будет переключаться при наведении курсора, что намного удобнее, чем при нажатии.Этот метод работает во всех мобильных и настольных браузерах, включая Internet Explorer.
CSS: адаптивное меню навигации
Выпадающее меню с плавным откликом — верхний ящик
(CSS и jQuery) В этом руководстве показано, как создать более плавное отображение мобильного меню с помощью CSS3, а не анимировать его с помощью JavaScript. После того, как вы щелкнете значок меню, событие click назначит класс active контейнеру ящика, который изменяет значение перевода, чтобы раскрывающееся меню было красиво и плавно видно.
Modernizr определит, поддерживает ли устройство пользователя CSS-преобразования, в противном случае меню просто отобразит и скроет меню после нажатия кнопки.
Верхний ящик
Простая адаптивная навигация
(CSS и jQuery)В этом руководстве вам будет продемонстрирован очень простой подход к созданию адаптивного меню с нуля с использованием медиа-запросов CSS3 и небольшого jQuery для отображения меню на небольшом экране мобильного устройства.
Простая адаптивная навигация
Меню в стиле мобильного ящика
(плагин jQuery)Этот плагин мобильного меню jQuery создает навигацию в виде выдвижного ящика на вашем мобильном сайте, как это видно на iOS.
Меню в стиле мобильного ящика
MeanMenu — независимая навигация от медиа-запросов
(подключаемый модуль jQuery)Среднее меню
Адаптивное меню CSS3
(только CSS)Это руководство предлагает пошаговые инструкции по созданию адаптивного меню навигации, которое адаптируется к различным размерам экрана (в блочном стиле), с использованием медиа-запросов.
Адаптивное меню CSS3
Простая и отзывчивая первая мобильная навигация
(только CSS)В этом руководстве вы узнаете, как создать простой и понятный мобильный макет и навигацию, а затем постепенно улучшать дизайн для больших экранов, используя медиа-запросы, которые обнаруживают неуклонно увеличивающиеся размеры экрана, добавляя стиль и функции по мере продвижения.
Простая и отзывчивая мобильная первая навигация
Адаптивное меню «Stacking»
(Proof of Concept)Обратите внимание, что это решение является доказательством концепции и не должно использоваться в производстве.Сказав это, просмотрите демонстрацию (ссылка ниже) и измените размер окна, и вы увидите удивительный «эффект наложения» каждого из разделов страницы.
Адаптивное меню «Stacking»
Учебное пособие по прогрессивной и адаптивной навигации
Это руководство от Smashing Magazine проведет вас через шаги по кодированию вашей навигации, используя немного предусмотрительности и учитывая принципы прогрессивного улучшения с самого начала и применяя некоторые адаптивные методы в конце, позволяя вашей навигации легко приспособиться к менее способным браузерам. и современные браузеры как для настольных компьютеров, так и для мобильных устройств.
Прогрессивная и отзывчивая навигация →
Учебное пособие по адаптивному меню навигации
Из этого руководства вы узнаете, как создать простое и эффективное адаптивное меню навигации с сеткой, которое вы сможете легко изменить и повторно использовать в своих проектах.
Адаптивное меню навигации →
TinyNav.js — это крошечный плагин jQuery (362 байта, минимизированный и сжатый с помощью gzip), который преобразует навигацию
selected = "selected" для этого элемента.
TinyNav.js →
Учебное пособие по адаптивному раскрывающемуся меню навигации
Код этого меню основан на знаменитом раскрывающемся меню Suckerfish, которое было изменено, чтобы сделать его адаптивным. Он отлично работает во всех современных настольных браузерах без Javascript.
Адаптивное раскрывающееся меню навигации →
HorizontalNav — это плагин jQuery, который охватывает горизонтальную навигацию, чтобы соответствовать всей ширине своего контейнера.У него есть возможность сделать его отзывчивым, что позволяет автоматически настраивать навигацию при изменении размера окна.
Горизонтальная навигация →
SelectNav.js — это плагин JavaScript, который позволяет преобразовать навигацию вашего веб-сайта в раскрывающееся меню . Используемый вместе с медиа-запросами, он помогает вам создать экономящую место, гибкую навигацию для устройств с маленьким экраном.
SelectNav.js →
Преобразование меню в раскрывающееся меню для маленьких экранов Учебное пособие
Преобразовать меню в раскрывающееся меню для маленьких экранов →
Простое адаптивное меню
В этом руководстве используется типичное меню рабочего стола и показано, как с помощью Modernizr, jQuery и медиа-запросов преобразовать его в небольшую кнопку меню для небольших экранов, которая появляется только при нажатии, а повторное нажатие ее убирает ее.
Простое адаптивное меню →
Плагин jQuery для мобильного меню
Mobile Menu — это плагин jQuery, который превращает навигацию по вашему сайту в раскрывающийся список ( ), когда ваш браузер настроен на мобильную ширину.Он поставляется с несколькими опциями, включая действительно полезную «комбинацию», которая позволяет преобразовывать несколько списков навигации в один раскрывающийся список.
Мобильное меню →
Дополнительная литература и ресурсы…
- Шаблоны адаптивной навигации →
Навигация сверху и слева типична для больших экранов, но нехватка места на экране на маленьких экранах создает интересную проблему. В этой подробной статье Брэда Фроста рассматриваются различные способы управления навигацией для экранов небольшого размера и обсуждается, как мобильная навигация должна обеспечивать баланс между быстрым доступом к информации сайта и ненавязчивостью. - Масштабируемые шаблоны навигации в адаптивном веб-дизайне →
Вот некоторые уроки, извлеченные Майклом Мескером из palantir.net во время работы над недавним реальным крупномасштабным проектом. В частности, этот пост посвящен тому, как они решили работать с глубокой навигацией в ландшафте шаблонной среды. - 7 шаблонов адаптивной навигации →
5 потрясающих меню навигации HTML5 и CSS3, которые можно использовать бесплатно
Здравствуйте, разработчики! Прошло довольно много дней с тех пор, как я поделился своим последним постом о ресурсах для разработчиков.Не волнуйтесь, я вернулся с еще несколькими полезными вещами. Как кодировщик, вы можете оставаться занятыми вопросами функциональности, что означает немного меньше времени на разработку всего пользовательского интерфейса в деталях. Это? Однако первое впечатление от темы начинается с ее верхней панели, что очень важно. Для вдохновения давайте посмотрим на несколько классных меню навигации HTML5 и CSS3.
1. Выпадающее меню Pure .CSS
Это раскрывающееся меню на основе CSS предлагает ящики во всю ширину. В нем используются значки шрифтов, поэтому вам не нужно загружать изображения в виде значков.Плоское меню навигации легкое и бесшовное.
2. Меню LavaLamp на чистом CSS3
Эта потрясающая строка меню использует CSS3 (без JavaScript) для создания великолепного внешнего вида. Автор строки меню использовал переходы CSS3 для анимации элементов в заголовке.
3. Великолепное меню в CSS3
Это меню CSS3 имеет богатый вид с глубокими эффектами и анимацией перехода.Каждый отдельный пункт меню приобретает эффект капли воды, когда вы наводите на него указатель мыши. Выпадающие списки такие гладкие.
4. Решение для длинных раскрывающихся меню
Эта строка меню действительно является решением для длинных раскрывающихся меню. Здесь вы просто наведите указатель мыши на раскрывающийся элемент хоста, и он развернется. Перемещение указателя мыши автоматически прокручивает пункты меню.
5. Адаптивное многоуровневое меню
Это меню очень подходит для сайтов, ориентированных на мобильные устройства.Он адаптивен по своей природе и экономит много места для многоуровневых элементов. Он скрывает родительский элемент меню, показывая дочерние.
В Интернете вы найдете много других меню. Здесь я упомянул 5 наиболее часто используемых строк меню. Вдохновляйтесь этими названиями и создавайте собственные панели навигации. Также не забудьте поделиться своими предложениями с сообществом. Удачного развития!
Адаптивное мобильное меню в Bootstrap
Это подробный обзор адаптивного меню Bootstrap.Бесплатная версия содержит области с ограниченным доступом, выделенные серым цветом.
Список с прокруткой доступен с правой стороны, что позволяет выбирать варианты для различных шаблонов, таких как Android, Compact Gray и mac.
Существует пять различных тем значков, которые можно использовать с кнопками при нажатии на вкладку значков.
Процесс создания
Процесс инициации прост; Пожалуйста, выберите вкладку «Шаблон», затем, чтобы установить свой первый пункт меню, нажмите заметную зеленую кнопку.Откроется пункт меню, который вы можете изменить позже, если захотите.
Следующим шагом является настройка меню в горизонтальном или вертикальном виде. В рамках этого обзора мы рассмотрим настройку горизонтального дизайна с адаптивными функциями раскрывающегося меню. Чтобы приступить к работе над первым пунктом меню, нажмите заметную зеленую кнопку, после чего убедитесь, что вкладка «Шаблон» работает, и выберите шаблон, соответствующий вашим потребностям. Чтобы применить выбранный шаблон, просто дважды щелкните его.
После завершения описанного выше процесса вы можете приступить к настройке меню. Для этого вы будете использовать заметную зеленую кнопку, маленькую кнопку зеленого цвета, зеленые указатели будут использоваться для перемещения по структуре меню, а для удаления ненужных элементов используется красная кнопка «минус». Стоит отметить, что навигация изменяется по отношению к принятому шаблону, и требуется постоянная практика для обеспечения эффективного использования.
Значки можно использовать для включения изображений в меню с целью создания комплексного дизайна.Здесь представлены подходящие примеры изображений разного размера, которые можно выбрать.
Для дальнейшего улучшения дизайна меню необходимо настроить свойства Bootstrap Responsive Menu. Свойства содержат пункт меню, цель, ссылку, подсказку в основе структуры меню. Всплывающее окно дает вам возможность внести изменения в значок. Следует отметить, что кнопка меню становится зеленой, когда галочка рядом с ней становится «активной».
В этом разделе можно изменять ключевые элементы адаптивного меню Bootstrap, а также подменю.Доступны следующие параметры:
- Нормальный шрифт: отображение фона и цвета шрифта по умолчанию для кнопки.

 0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml" >
<wml>
<card title="WapSite">
<p mode="wrap">Простейшая страница на языке WML.</p>
</card>
</wml>
0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml" >
<wml>
<card title="WapSite">
<p mode="wrap">Простейшая страница на языке WML.</p>
</card>
</wml>
 googleapis.com/css?family=Dosis' rel='stylesheet' type='text/css'>
</head>
<body>
<div>
<nav>
<ul>
<li>
<a href="#">
<span>Home</span>
</a>
</li>
<li>
<a href="#">
<span>About</span>
</a>
</li>
<li>
<a href="#">
<span>Portfolio</span>
</a>
</li>
<li>
<a href="#">
<span>Contact</span>
</a>
</li>
</ul>
</nav>
</div>
</body>
</html>
googleapis.com/css?family=Dosis' rel='stylesheet' type='text/css'>
</head>
<body>
<div>
<nav>
<ul>
<li>
<a href="#">
<span>Home</span>
</a>
</li>
<li>
<a href="#">
<span>About</span>
</a>
</li>
<li>
<a href="#">
<span>Portfolio</span>
</a>
</li>
<li>
<a href="#">
<span>Contact</span>
</a>
</li>
</ul>
</nav>
</div>
</body>
</html>