В фотошопе выделить текст: Как сделать текст жирным в Фотошопе
ввод текста в область / Creativo.one
В прошлом уроке мы рассмотрели основы работы с инструментом «Текст» в программе Фотошоп. Я уже упоминал, что в программе существует два способа ввода текста – ввод строкой и в область. В прошлом уроке мы изучили ввод текста строкой. В этом уроке, мы рассмотрим ввод текста в область, что позволит с легкостью вводить большие объемы текста нескольким строками в заранее выбранную область.
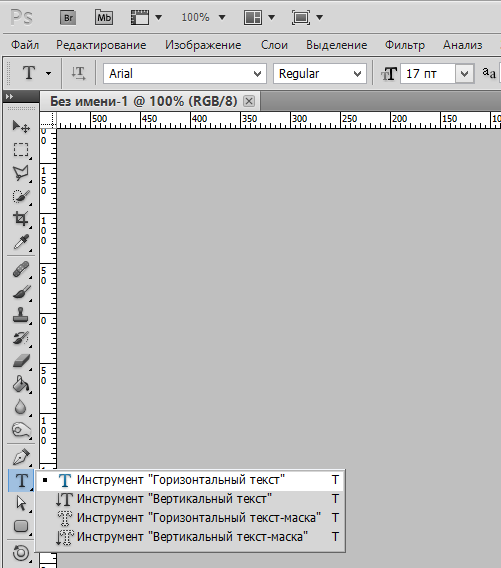
Как мы уже с Вами изучили, для того чтобы добавить текст в документ любым из двух способов, мы применяем инструмент «Горизонтальный текст» (Type Tool), который находится на панели инструментов. Мы также можем выбрать данный инструмент, нажав клавишу T:
Выбираем инструмент «Горизонтальный текст» на панели инструментов
Выбрав инструмент «Горизонтальный текст», далее мы задаем на панели настроек нужный шрифт с помощью опций шрифта:
Мы также можем выбрать для нашего текста любой цвет, кликнув по значку образца цвета на панели настроек. По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:
По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:
Кликните по значку образца цвета на панели настроек, чтобы выбрать для текста другой цвет
И, наконец, мы можем задать на панели настроек расположение текста с помощью параметров выравнивания текста – по левому краю, по центру или по правому краю. По умолчанию, выбран параметр
Слева направо – опции выравнивания по левому краю, по центру и по правому краю
Ввод текста строкой
Разница между вводом текста строкой и в область заключается в том, что в первом случае программа просто добавляет текст в указанное место, куда мы кликнем курсором мышки при выбранном инструменте «Горизонтальный текст» (Type Tool). Данный способ наиболее популярен, поскольку в большинстве случаев нам нужно добавить несколько слов текста в одну строчку, и это наиболее удобно делать как раз при помощи ввода текста строкой.
Данный способ наиболее популярен, поскольку в большинстве случаев нам нужно добавить несколько слов текста в одну строчку, и это наиболее удобно делать как раз при помощи ввода текста строкой.
При вводе текста строкой мы просто выбираем инструмент «Текст», кликаем курсором мышки в нужное место и начинаем печатать
До тех пор, пока мы вручную не ввели перенос строки при вводе текста строкой, весь наш текст будет добавлен единой строкой, и если мы продолжим печатать, даже выйдет за границы документа:
При вводе текста строкой слишком большой объем текста может даже выйти за пределы документа
Для того чтобы разбить текст на несколько строк, нам нужно вручную добавить перенос строки, нажав клавишу Enter (Win) / Return (Mac), что напоминает использование старинных печатных машинок:
Нажимаем клавишу Enter (Win) / Return (Mac),чтобы добавить перенос строки при вводе текста строкой
Ввод текста в область
Если мы будем использовать ввод текста строкой для добавления больших текстовых фрагментов, нам, возможно, станет неудобно работать.
Печать в область не требует применения специальных инструментов. Мы используем тот же самый инструмент «Горизонтальный текст» (Type Tool), что и при вводе текста строкой. Разница заключается в том, как мы работаем данным инструментом. Для того чтобы добавить текст строкой, мы просто кликаем в нужном месте и начинаем печатать. Чтобы добавить текст в область, мы выбираем инструмент «Горизонтальный текст», и, удерживая кнопку мыши нажатой, растягиваем рамку для будущего ввода текста, почти таким же образом, как мы рисовали выделение инструментом «Прямоугольное выделение». Мы можем задать рамку квадратной формы, нажав и удержав нажатой клавишу Shift по мере перемещения курсора:
Для того чтобы добавить текст в область, выберите инструмент «Горизонтальный текст» и, удерживая кнопку мыши нажатой, растяните рамку для будущего ввода текста
Отпустите кнопку мышки, когда закончите перемещать курсор, и программа создаст рамку для будущего ввода текста, внешне похожую на рамку команды «Свободное трансформирование», имеющую маркеры (маленькие квадратики) для изменения размера, о чем мы поговорим далее:
Когда вы отпустите кнопку мышки, программа создаст рамку для ввода текста
Как только вы нарисуете рамку, внутри нее, в левом верхнем углу, появится мерцающий курсор (при условии, что выбран параметр «Выравнивание по левому краю»). Для добавления текста, просто начните печатать:
Для добавления текста, просто начните печатать:
По умолчанию, текст начнет печататься в левом верхнем углу рамки
Как только вы достигнете края рамки, программа автоматически перенесет текст на следующую строчку. Самим вручную добавлять переносы строк необходимости нет:
При вводе текста в область программа автоматически переносит текст на следующую строчку
If you need to reposition the text box inside the document while you’re adding your text, move your mouse cursor anywhere outside of the text box. You’ll see the cursor change temporarily from the Type Tool’s «I-beam» into the Move Tool. Click and drag the text box to its new location, then continue typing:
Если вам нужно переместить рамку ввода текста внутри документа во время добавления текста, передвиньте курсор мыши за пределы рамки. Курсор временно изменит свой вид как при работе с инструментом  Переместите рамку ввода текста на новое место, затем продолжите печатать:
Переместите рамку ввода текста на новое место, затем продолжите печатать:
Переместите курсор за пределы рамки, чтобы временно переключиться на инструмент «Перемещение»
Для того чтобы подтвердить ввод текста, кликните по галочке на панели настроек. Или если у вас есть цифровая клавишная панель, нажмите на ней клавишу Enter. Если у вас нет такой панели, вы можете нажать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac). Однако помните, что простое нажатие обычной клавиши Enter на клавиатуре добавит перенос строки, также как и в случае с вводом текста строкой:
Нажатие на галочку на панели настроек – один из способов подтвердить ввод текста
После подтверждения ввода текста, рамка исчезнет, и останется только сам текст:
Рамка ввода текста видна только, когда мы добавляем или редактируем текст
Как и в случае с вводом текста строкой, программа размещает область печати текста на отдельном слое и использует первую часть текста в качестве названия слоя:
Программа размещает текст на отдельном слое и при вводе текста строкой, и при вводе текста в область
Для того чтобы снова отобразить рамку ввода текста, кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст» (Type Tool). В результате вы вернетесь в режим редактирования текста, и рамка снова появится:
В результате вы вернетесь в режим редактирования текста, и рамка снова появится:
Кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст», для того чтобы снова отобразить рамку ввода текста
Мы можем выделять текст внутри рамки так же, как мы делали это при вводе текста строкой. Для выделения отдельной буквы, кликните слева или справа от буквы при выбранном инструменте «Горизонтальный текст» и, удерживая кнопку мыши нажатой, протяните курсор, чтобы выделить букву:
Протяните курсор мышки, чтобы выделить отдельную букву
Для того чтобы быстро выделить целое слово, дважды кликните по нему:
Дважды кликните кнопкой мышки по слову, чтобы выделить его за раз
Для выделения всей строки в тексте, кликните три раза в любом месте этой строки:
Трижды кликните кнопкой мышки для выделения целой строчки текста
Для того чтобы выделить весь текст внутри рамки, дважды кликните по миниатюре текстового слоя на панели слоев:
Дважды кликните по миниатюре текстового слоя
Это действие позволит за раз выделить весь текст:
Весь текст внутри рамки теперь выделен
Выделив весь текст, я могу с легкостью заменить его другим текстом, просто напечатав нужный текст. И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:
И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:
Заменяем исходный текст новым
Обратите внимание, что не весь текст поместился у меня в границах моей рамки. Как нам об этом узнать? Как только текст превышает размеры рамки и выходит за ее границы, в нижнем правом углу рамки появляется символ переполнения (похожий на маленький плюсик внутри квадрата). Я увеличил изображение, чтобы его легче было рассмотреть:
Символ переполнения дает нам знак, что часть текста выходит за пределы рамки
Существует несколько способов, как решить эту проблему. Во-первых, можно просто выделить и отредактировать текст, чтобы он поместился в рамку. Если этот способ не подходит, мы можем просто изменить размер самой рамки. Для этого нам понадобятся маркеры (маленькие квадраты), расположенные по периметру рамки. Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:
Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:
Для изменения размера рамки кликните по одному из маркеров и переместите его
Когда вы закончите изменять размеры рамки, кликните по галочке на панели настроек, нажмите клавишу Enter на цифровой клавишной панели или сочетание клавиш Ctrl+Enter (Win) / Command+Enter (Mac) для подтверждения изменений:
Изменение размера рамки позволит нам поместить весь текст внутрь нее
Если редактирование текста или изменение размера рамки вам не подходит, другой способ подогнать текст под размеры рамки – это изменить размер самого текста и сделать его меньше. Для этого, я дважды кликну по миниатюре текстового слоя на панели слоев для выделения всего текста:
После двойного нажатия на миниатюру текстового слоя весь текст выделен
После выделения текста, мы можем перейти на панель настроек и изменить любой из параметров шрифта. Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Уменьшаем размер шрифта, чтобы текст поместился в рамке
И теперь весь текст уместился в границах рамки. Значок переполнения в правом нижнем углу рамки исчез:
Изменение размера шрифта позволило нам уместить весь текст в границах рамки
Мы закончили! Подведём краткие итоги: чтобы добавить текст в документ с помощью ввода строкой (наиболее подходящий способ для небольшого количества слов), кликните по инструменту «Горизонтальный текст» (Type Tool), затем начинайте печатать. Для того чтобы добавить текст в область (подходит для большого объема текста, расположенного на нескольких строках), выберите инструмент «Горизонтальный текст» и, удерживая кнопку мышки нажатой, протяните курсор для создания рамки ввода текста и затем начинайте печатать. Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Итак, мы рассмотрели основы добавления текста строкой и в область. В следующих уроках мы изучим дополнительные опции для работы с текстом, которые доступны на панели абзацев и на панели символов!
Автор: Steve Patterson
Как заменить текст на картинке с помощью Adobe Photoshop
Как только вы научитесь заливать фон, вы сможете заменять текст на изображении. К счастью, большую часть работы программа сделает за вас. Мы расскажем вам, как редактировать текст в Фотошопе.
- Изолируйте слой, который вы редактируете, чтобы не удалить ничего существенного. Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J, чтобы создать копию оригинала:
- Перед тем, как в Фотошопе редактировать текст на картинке, определите тип фона под ним.
 В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
- Текст без рендеринга: если в палитре слоев напротив слоя текста значится буква «Т«, значит текст еще может быть отредактирован. Нажмите кнопку «T«, чтобы включить инструмент «Текст», а затем нажмите на текст, чтобы заменить его:
- Одноцветный фон: Создайте новый слой и используйте инструмент «Пипетка», чтобы подобрать цвет фона. Затем используйте кисть, чтобы закрасить старый текст:
- Сложный фон: Вам нужно использовать сложные инструменты, чтобы повторить фон. Остальная часть этой статьи будет посвящена именно таким сложным задачам, а также инструментам, необходимым для их выполнения:
- Перед тем, как редактировать текст в слое Фотошопа, увеличьте масштаб, чтобы обрезать текст максимально точно по контурам букв. В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
- Выделите текст, который вы хотите удалить с помощью инструмента «Быстрое выделение» или «Лассо».
 Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
- Обведите текст, а затем перейдите в Выделение>Уточнить края, чтобы получить идеальное выделение;
- В качестве альтернативы вы можете, удерживая нажатой клавишу Ctrl / Cmd кликнуть по текстовому слою, чтобы выделить его.
Если текст уже находится в отдельном слое, удерживая Ctrl / Cmd, кликните по его миниатюре (обычно она выглядит как буква «T«), чтобы выделить весь текст сразу:
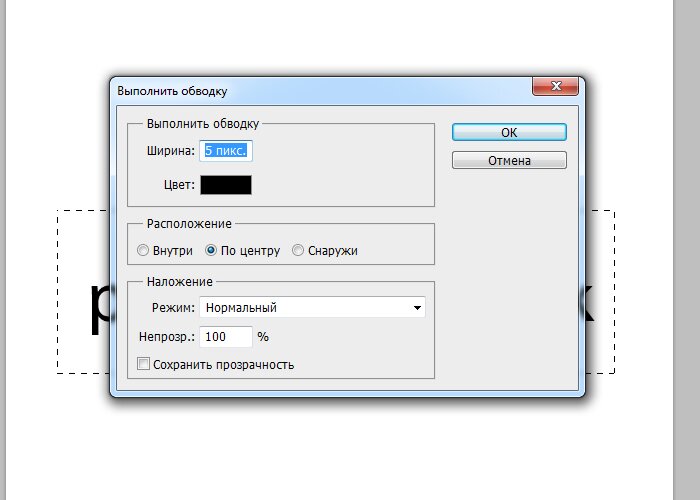
- Расширьте выделение на 5-10 пикселей за пределы исходного текста. Для этого нажмите на кнопку Выделение> Модификация>Расширить.Перед тем, как редактировать текст в Фотошопе, нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
- Используйте функцию «Заливка с учетом содержимого», чтобы автоматически залить текст новым фоном.
 Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
- Текст выделен;
- У вас есть 5-10 пикселей выделенного пространства вокруг текста;
- Выбран слой с соответствующим фоном.
- Перейдите к верхнему меню и выберите «Редактирование», а затем «Выполнить заливку». На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: «Содержание» и «Наложение»:
- Перед тем, как продолжить редактирование текста в слое Фотошопа, выберите в разделе «Содержание» пункт «С учетом содержимого», а затем установите флажок для параметра «Цветовая адаптация». «С учетом содержимого» означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
- Нажмите «OK», чтобы создать заливку.
 Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
- Перейти к разделу «Уточнить края» до того, как выбирать пункт «Выполнить заливку», и растушевать края выделения. Это поможет лучше смешать пиксели;
- Изменить «Режим наложения» в меню заливки. Уменьшите непрозрачность до 50% и попробуйте создать 2-3 заливки поверх друг друга, чтобы получить более случайный эффект;
- Используйте вместе с «Пипеткой» инструменты «Кисть» и «Градиент», чтобы закрасить проблемные места.
- Найдите подходящий шрифт перед тем, как редактировать текст в слое Фотошопа. Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте «Текст». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться.
 Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop (как правило, это файлы с расширением .ttf). Вы также можете использовать сайт WhatTheFont, который определяет шрифт на загруженном пользователем изображении:
Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop (как правило, это файлы с расширением .ttf). Вы также можете использовать сайт WhatTheFont, который определяет шрифт на загруженном пользователем изображении:
- Введите и разместите текст, затем растрируйте его. Выберите нужный шрифт, цвет, а затем введите текст. Поместите его там, где он должен находиться, а затем кликните правой кнопкой мыши по слою текста в палитре слоев и выберите пункт «Растрировать текст»:
- Растеризация текста позволяет проще его корректировать. Но вы больше не сможете изменить текст после растеризации. Поэтому убедитесь, что все написано правильно:
- С помощью функции «Произвольная трансформация» задайте нужный угол и форму редактируемого текста в Фотошопе, и поместите его в нужном месте. Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T, чтобы преобразовать текст.
 Вы можете также перейти в Редактирование> Произвольная трансформация. В появившемся окне измените размер объекта.
Вы можете также перейти в Редактирование> Произвольная трансформация. В появившемся окне измените размер объекта.
Также вы можете:
- Кликнуть в любой точке, чтобы изменить размер текста от этой точки;
- Удерживая нажатой клавишу Shift, пропорционально изменить размеры;
- Удерживая нажатой клавишу Ctrl или Cmd, нажать в любой точке, чтобы при трансформации задать перспективу от этой точки;
- Удерживая нажатой клавишу Alt или Opt, растянуть, сжать, или перевернуть текст.
- Используйте фильтр «Пластика», чтобы с помощью вращения, поворота и изгиба подогнать текст под конечный объект. К примеру, вы хотите заменить текст, написанный на банке колы. Получить точный изгиб будет невозможно без более тонкого инструмента, чем «Произвольная трансформация». Вместо этого перейдите в Фильтр> Пластика.
С помощью кисти постепенно изогните текст, как вам нужно:
- Сделайте кисть как можно больше, чтобы скорректировать весь блок текста сразу;
- Уменьшите значение нажима кисти, чтобы получить более тонкий эффект.

Если вы в процессе того, как в Фотошопе редактировали текст на картинке, допустили ошибки, то нажмите сочетание клавиш Ctrl / Cmd + Z. Это комбинация для отмены операции.
Данная публикация представляет собой перевод статьи «How to Replace Text in Adobe Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
КАК: Как выделить текст в Photoshop
Вы можете придать вашим художественным проектам дополнительный удар, научившись описывать текст в Photoshop, независимо от того, какую платформу вы используете. Adobe не изменила основные методы для изложения текста, поскольку Photoshop CS6 выпущен в 2012 году, поэтому, если вы не используете очень старую версию, следующие шаги покажут вам, как сделать некоторые большие рамки Photoshop для вашего текста.
Как составить схему вокруг вашего текста
Благодаря ежемесячной подписке (или бесплатной пробной версии) для Photoshop CC вы получаете все самые мощные функции программного обеспечения. Независимо от того, используете ли вы последнюю версию или одну за несколько лет до этого, самый простой способ изложения текста должен работать одинаково.
Независимо от того, используете ли вы последнюю версию или одну за несколько лет до этого, самый простой способ изложения текста должен работать одинаково.
Заметка: Эти инструкции предназначены для пользователей Windows, но если вы используете macOS, единственное различие заключается в том, что щелчок правой кнопкой мыши должен быть CMD+Нажмите вместо.
- Выбрать Тип инструмент из левого меню.
- Напишите текст, который вы хотите очертить.
- Использовать слои чтобы выбрать текстовый слой, который вы редактируете.
Заметка: Убедитесь, что он выбран под Windows в верхней части экрана, если он не отображается.
- Щелкните правой кнопкой мыши слой и выберите Параметры наложения с последующим Инсульт, в левом меню или выберите FX в нижней части Слои окна, а затем Инсульт во всплывающем меню.

- Используйте экранные параметры, чтобы настроить, как будет выглядеть ваш контур. Размер контролирует толщину контура, в то время как Позиция определяет, будет ли он внутри или вне текста. Не стесняйтесь играть с вариантами. Если вы делаете что-то, что вам не нравится, выберите отменить и начать снова.
- Когда вы будете довольны тем, как выглядит текст, выберите Хорошо кнопка.
Контурный текст, чтобы сделать его более захватывающим
С использованием Инсульт эффект в слоях полезен, но он напрямую связан с этим слоем и поэтому сложнее редактировать сам по себе.
Чтобы сделать схему более интересной, вы хотите набросать текст на свой собственный слой.
- Использовать Тип инструмент для создания текста, который вы хотите очертить.
- Выберите Текст слоя из Слои и щелкните его правой кнопкой мыши.
 Выбрать Rasterize Type.
Выбрать Rasterize Type. - Держать Ctrl (CMD в macOS) и выберите Тип чтобы выделить весь текст.
- Создайте новый слой, используя Слои окно. Выбрать редактировать с верхней панели инструментов, затем выберите Инсульт.
- Выберите ширину пикселя вашего намеченного контура, затем выберите Хорошо.
Теперь, когда у вас есть план на отдельном от основного текста слое, вы можете по желанию самостоятельно настроить его. Добавьте к нему дополнительный штрих, используя первый описанный выше метод, скос или тиснение, или полностью удалите исходный тип слоя только для текста с текстом.
Как сделать контур текста в Photoshop?
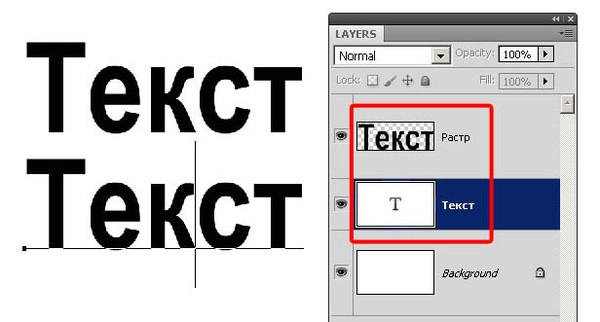
Всем доброго дня! В этом уроке мы разберем такой эффект для текста, как создание для него контура или обводки. Начинаем с того, что открываем программу и создаем в ней новый документ.
Размер документа и фон выбираете любой, в зависимости от того, какой вам нужен. В этом уроке использованы такие параметры как ширина в 577 пикселей, высота – 412 пикселей. Затем дважды щелкаем по фону, что бы разблокировать его и работать с текстом.
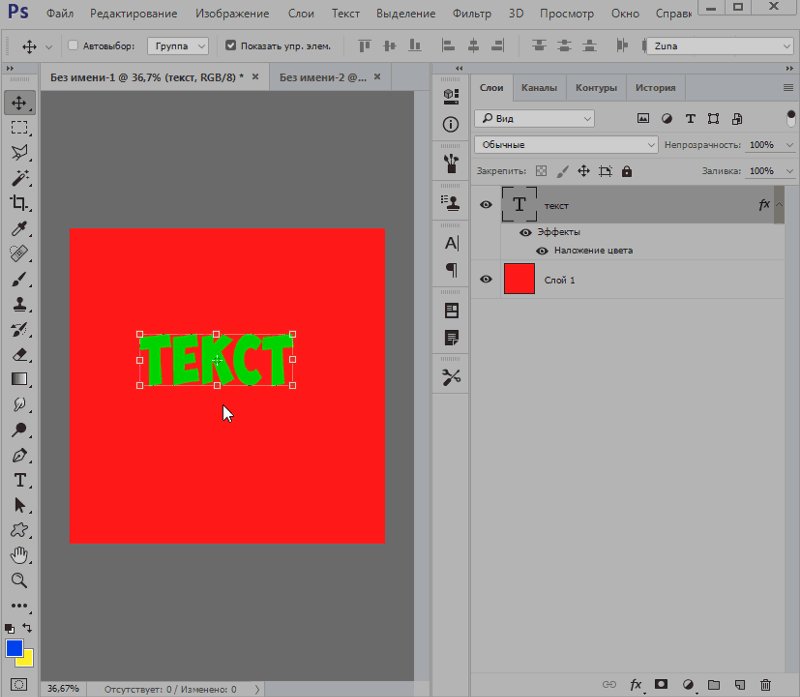
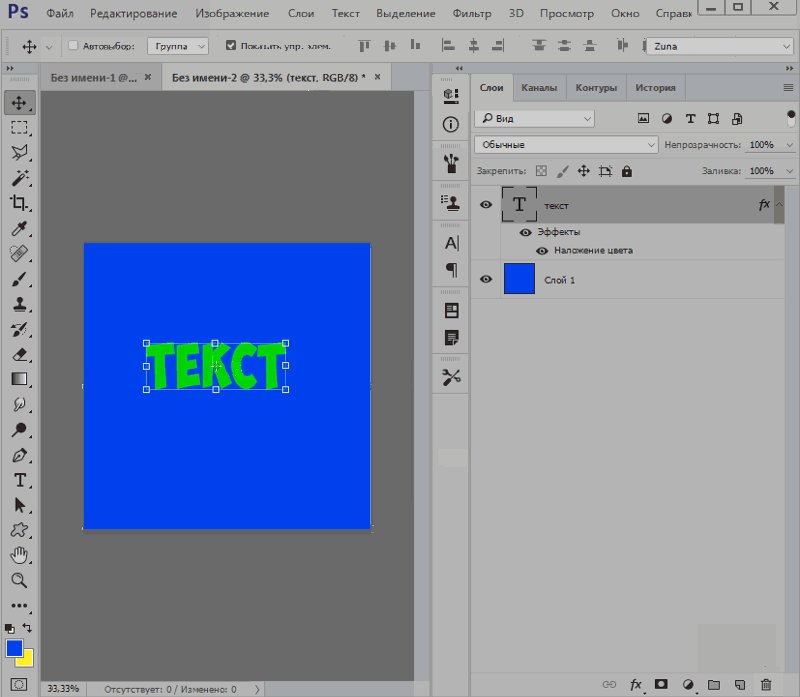
Название слоя с «фон» переименуется в «слой 0», исчезнет значок замка. Значит можно работать. Выбираем цвет текста и пишем его (ТЕКСТ).
Затем создаем копию этого слоя. Нажимаем правой кнопкой и в открывшемся меню выбираем «создать дубликат слоя».
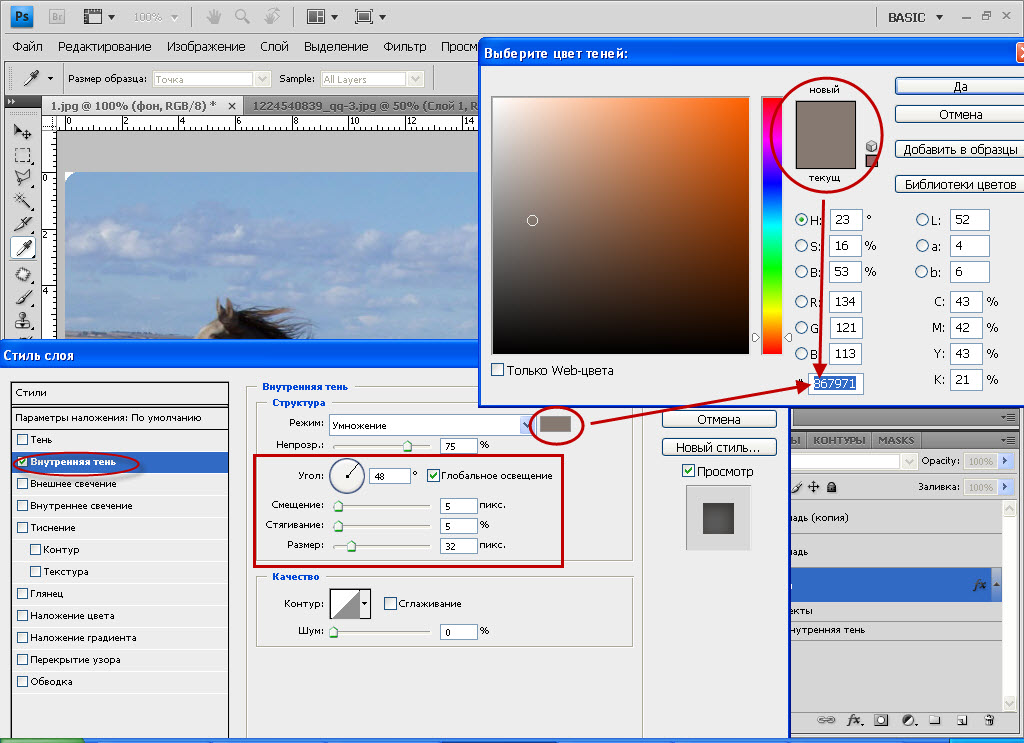
Дважды щелкаем по копии слоя. Появится окно свойств слоя, где выбираем пункт «обводка«. В параметрах выбираем все показанные на рисунке варианты. Т.е, ставим размер обводки, положение, режим наложения, непрозрачность, выбираем цвет. Методом эксперимента подбираем нужное и после жмем ОК.
Получился черный текст в красном контуре. В принципе работа закончена. Но, можно оставить только красный контур текста. Для этого устанавливаем в качестве основного цвета белый. В результате черный цвет букв изменится на белый.
Текст приобрел контурность. Таким образом можно сделать текст любого цвета. Но обводка будет только линейной или градиентной. А если мы хотим сделать что-то более красивое? Здесь поступаем несколько иным способом.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, в результате получим выделение текста.
Оно будет видно в виде плавающей пунктирной линии вокруг букв. Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».
В открывшемся окне ставим размер к примеру в 10 пикселей.
В результате получаем такое выделение:
Выделение отодвинулось от текста на заданное значение. Если оно не устраивает, можно изменить пиксели. Но при этом выбираем уже не «расширить«, а «сжать» и ставим размер для сжатия.
Затем проверяем, что на панели инструментов активен инструмент «выделение«. В принципе, он будет уже активным по умолчанию, поскольку вы работаете с выделением. На верхней панели находим пункт «уточнить край».
В разных версиях фотошопа этот пункт может выглядеть по разному. Нажимаем на него. Откроется окно, где изменяем параметр «сгладить«. Значение ставим примерно около 60.
После этого создаем новый слой, нажав на соответствующую иконку в нижней части палитры слоев.
Далее, работаем с этим новым слоем. Нажимаем сочетание клавиш SHIFT+F5. Откроется окно «заполнить». Здесь выбираем параметр «использовать» и в выплывающем меню – «цвет…». Откроется новое окно палитры цветов, где выбираем нужный цвет. Например, серый.
Жмем ОК и получаем такую вот заливку:
Далее, снимаем выделение. Для этого мышкой, на которой установлен инструмент «выделение«, кликаем в любом месте документа. Выделение пропадет. Затем слой с обводкой помещаем под слой с текстом. В результате черный текст окажется видимым и расположенным на сером фоне.
Выделяем слой с обводкой (он теперь под слоем с текстом) и дважды кликаем по нему. Появится окно свойств слоя. Кликаем по центру полоски «градиент» и появится новое окно, где выбираем нужный стиль или создаем свой из палитры цветов. Например, такой, как показан на рисунке.
В окне стилей ставим «зеркальный» и отмечаем галочку в поле «инверсия». Жмем ОК.
Теперь выделяем слой текст и прозрачность заливки устанавливаем на 0.
Затем дважды щелкаем по слою и вызываем окно свойств слоя. Ставим настройки или как на рисунке, или устанавливаем свои. Все зависит от изначального текста, цвета и пр.
В результате получаем результат, как показано ниже. Я на этапе расширения выделения поставил несколько большое значение. Для текста его лучше делать несколько меньше. Вообще, этот вариант хорош для создания красивой обводки отдельным буквам.
Примерно так. Если поэкспериментировать, можно получить совершенно различные варианты. Удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Текст маска в фотошопе
554
17.09.2015 | Автор: Трофименко Владимир | Просмотров: 17386 | видео + текстВ этом уроке расскажу про фотошоп инструменты Горизонтальный текст маска и Вертикальный текст маска в фотошопе. В английской версии они называются Horizontal Type Mask Tool и Vertical Type Mask Tool. Находятся они в той же группе, что и фотошоп инструменты Горизонтальный и Вертикальный текст. Горячая клавиша для доступа к инструментам — «Т».
Теперь давайте разбираться в чем особенность его работы. Выберем инструмент «Горизонтальный текст маска» и попробуем написать какой-нибудь текст. В конце нажимаем клавишу «Enter» или специальную галочку на панели настроек инструмента. В конечном итоге из текста получается выделенная область как на скриншоте ниже.
Так как это уже по своей сути не текст, а просто выделенная область, то и работать с ней можно как с обычным выделением, о котором я рассказывал в отдельном уроке.
Как вы уже наверное догадались, инструментом Вертикальный текст маска можно создавать выделение с вертикальной ориентацией.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
23.02.2012 | Просмотров: 4675
По многочисленным заявкам Евгений Карташов открывает цикл видеоуроков, посвященных ретуши портретных фотографий.
В первой части урока Вы узнаете, как проводить базовую ретушь и удалять блики с лица.
17.09.2014 | Просмотров: 25904 | видео + текст
В этом уроке разбираемся с тем что такое дроплеты (Droplet).
07.09.2014 | Просмотров: 6152
В этом небольшом фотошоп видеоуроке будет рассмотрена работа с экшенами (Actions). Алексей расскажет принципы быстрой обработки большого количества фотографий с помощью программы Photoshop.
12.02.2018 | Просмотров: 1314
Видеоурок о том, как увеличить фото без потери качества с помощью фотошоп и специальной программы20.02.2019 | Просмотров: 939
Сегодня рассмотрим несколько вариантов повышения резкости в ФотошопКак перемещать текст в фотошопе
На этой странице
Перемещение выделенной области
Инструмент «Перемещение» позволяет вырезать и переместить выделенные пикселы в новое место на фотографии. Этот инструмент также можно использовать для перемещения и копирования выделенных фрагментов между фотографиями в Photoshop Elements, а также в фотографии в других приложениях, которые поддерживают выделенные фрагменты.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS) (этот метод не работает, когда выбран инструмент «Рука»).
В рабочей среде «Редактирование» выделите область с помощью какого-либо инструмента выделения и выберите инструмент «Перемещение» на панели инструментов.
Параметры инструмента «Перемещение»
При активизации инструмента «Перемещение» на панели параметров можно изменить следующие параметры:
Автоматически выделять слой
Выделяет самый верхний слой с пикселами, находящимися непосредственно под инструментом «Перемещение», а не текущий выделенный слой.
Показать ограничительную рамку
Отображает ограничительную рамку вокруг выделенного фрагмента изображения или вокруг выделенной области (если на изображении нет активного выделения). С помощью прямоугольников на сторонах и углах можно изменять размер выделения или слоя.
Ограничительная рамка не отображается для фонового слоя.
Подсветка при наведении курсора
Подсвечивает отдельные слои при наведении курсора на изображение. Чтобы выделить и переместить подсвеченный слой, щелкните на нем. Слои, которые ранее были выделены, при наведении курсора не подсвечиваются.
Перемещает выделенный слой на передний или задний план или помещает между другими слоями Меню включает команды «На передний план», «Сдвинуть вперед», «Сдвинуть назад» и «На задний план». Чтобы расположить слой, выделите его и выберите соответствующую команду в меню «Расположить».
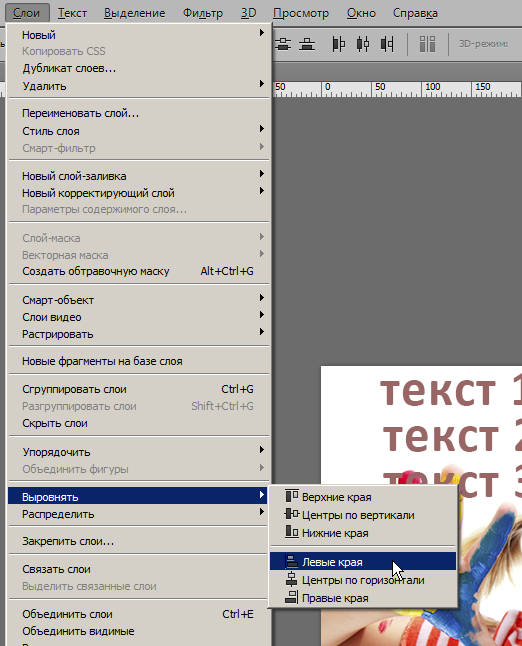
Выравнивает выделенные слои. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается одновременное выравнивание нескольких слоев. Чтобы выровнять слои, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, затем выберите нужную команду в меню «Выравнивание».
Разделяет выделенные слои на равные части. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается расположение нескольких слоев на расстоянии друг от друга. Чтобы активировать этот параметр, необходимо наличие не менее трех выделенных слоев. Чтобы разделить слои друг от друга на некоторое расстояние, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, и выберите соответствующую команду в меню «Распределить».
Копирование выделенных областей или слоев
Выделенные области можно копировать и вставлять с помощью инструмента «Перемещение» или команд «Копировать», «Копировать объединенные», «Вырезать», «Вставить» или «Вставить в выделение» в меню «Редактирование».
Примечание: при вставке выделенной области или слоя с одной фотографии на другую в различных разрешениях, скопированные данные сохраняют размеры в пикселах. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительно нового изображения. Прежде чем скопировать и вставить изображение, воспользуйтесь командой «Изображение» > «Изменить размер» > «Изображения», чтобы привести обе фотографии к одному разрешению.
Выделенные области, которые вырезаются и копируются, сохраняются в буфер обмена. Буфер обмена может содержать одновременно только одну выделенную область.
Копирование выделенных областей с помощью инструмента «Перемещение»
Чтобы скопировать данные с одной фотографии на другую перетащите выделенную область из окна активного изображения в окно другого изображения. Окно второго изображения будет подсвечено, что указывает на возможность вставки выделения в него.
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V ) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение
1. Двигать содержимое слоя
При помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift , нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Несмотря на поговорку, гласящую, что одна картина стоит тысячи слов, нередко, при редактировании изображений требуется добавить надпись к картинке, это может быть подпись, заголовок, содержимое баннера, текст кнопки, водяной знак, копирайт и т.д.
И, конечно же, иногда мы просто хотим создать интересный текстовый эффект.
В этом материале мы рассмотрим основы работы с текстом в программе Photoshop.
В Photoshop существует два основных метода добавления текста – ввод текста строкой (обычный) и ввод текста в область. Наиболее часто используемым из этих двух методов является способ добавления текста строкой.
Ввод текста в Photoshop
Для ввода текста в Photoshop используется инструмент «Текст» (Type Tool), расположенный на панели инструментов в левой части экрана, либо, для выбора инструмента следует нажать на клавишу клавиатуры T:
Когда инструмент выбран, курсор мыши изменится на символ, который обычно называют как «двутавровой балкой». На рисунке ниже я несколько увеличил этот символ:
Выбор шрифта
Как только мы выбираем инструмент «Текст», на панели параметров верху экрана отображаются опции и параметры, относящиеся к этому инструменту, слева расположены варианты для выбора типа, стиля и размер шрифта:
Чтобы просмотреть полный список доступных шрифтов, нажмите на маленький треугольник справа в поле выбора шрифта.
Это действие открывает список всех шрифтов, которые вы можете выбрать в данный момент. Количество и выбор шрифтов зависит от шрифтов, установленных в данный момент в Вашей операционной системе:
Примечание! Не все установленные в Вашей системе шрифты поддерживают кириллицу (русские буквы).
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается здесь.
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста – выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку – кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте здесь.
Выберите текст в Photoshop Elements — инструкции
Выделение текста в Photoshop Elements: обзор
Вы можете выделить текст в Photoshop Elements, выбрав инструмент «Текст», который вы использовали для создания текста. Затем щелкните текст, чтобы выбрать, чтобы перевести его в режим «Редактировать». Щелкните и перетащите текст, чтобы выделить его в ограничивающем поле текста или в строках точечного текста. При этом текст выделяется и выделяется. Затем вы можете использовать кнопки на панели параметров инструмента, чтобы изменить форматирование выделенного текста.
Существует также несколько других способов выделения текста в Photoshop Elements в режиме «Редактировать». Вы можете выбрать «Выбрать | Все »в строке меню, чтобы выделить весь текст в слое. Также, как и в случае использования текстовых редакторов, вы можете дважды щелкнуть одно слово, чтобы выделить его. Вы можете трижды щелкнуть строку текста, чтобы выделить ее. Вы также можете четыре раза щелкнуть абзац, чтобы выделить его. При редактировании текстовых слоев вы можете использовать большинство традиционных методов выделения текста.
Выделение текста в Photoshop Elements — инструкции: изображение пользователя, выбирающего текст абзаца в Photoshop Elements.
Выделение текста в Photoshop Elements: инструкции
- Чтобы выделить текст в Photoshop Elements , выберите инструмент «Текст», используемый для создания текста, на панели инструментов и панели параметров инструмента.
- Затем щелкните текст, который хотите отредактировать, чтобы перевести его в режим «Редактировать».
- Затем щелкните и перетащите текст, который вы хотите выделить, чтобы выделить его.
- Либо, чтобы выделить весь текст , выберите «Редактировать | Выбрать все »в строке меню
- Или же, чтобы выбрать слово , дважды щелкните слово.
- Чтобы выбрать строку , трижды щелкните строку.
- Чтобы выделить абзац , щелкните абзац четыре раза (четыре раза).
- Если вы хотите изменить форматирование выделенного текста , используйте кнопки на панели параметров инструмента.
Выделение текста в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Выбор текста» показано, как выделить текст в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020. »
Как нарезать текст в Photoshop
Узнайте, как нарезать текст в Photoshop, и как сохранить возможность редактирования текста даже после того, как вы нарежете его! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
В этом уроке я покажу вам шаг за шагом, как создать популярный эффект «нарезанного текста» с помощью Photoshop. И в отличие от других руководств, которые заставляют вас преобразовывать текст в пиксели перед тем, как разрезать его на фрагменты, вы узнаете, как сохранить редактируемый текст, чтобы вы могли пробовать разные слова, используя одни и те же фрагменты!
Для этого мы воспользуемся преимуществами двух мощных функций Photoshop, известных как смарт-объекты и векторные маски .Мы начнем с преобразования текста в смарт-объект, который сделает его редактируемым. А затем мы разрежем текст на кусочки и сформируем фрагменты под любым углом, который нам нужен, используя векторные маски! Посмотрим, как это работает.
Вот быстрый дизайн, который я придумал, чтобы показать эффект нарезанного текста, который мы будем создавать. Обратите внимание, что слово «SLICE» разрезано пополам:
Эффект нарезанного текста.
После того, как мы создали начальный эффект, я покажу вам, как отредактировать текст, чтобы вы могли использовать одни и те же фрагменты с другим словом, не начиная с начала:
Одинаковый эффект нарезки с другим текстом.
Хотите научиться нарезать текст? Тогда приступим!
Загрузите это руководство в формате PDF для печати!
Как нарезать текст в Photoshop
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла и получите эксклюзивный бонусный контент!
Шаг 1. Добавьте текст в документ
Первым шагом в создании эффекта нарезанного текста является добавление текста.Я пошел дальше и добавил текст в свой документ, но вы можете легко продолжить, создав новый документ и добавив любой текст, который вам нравится:
Исходный документ Photoshop с добавленным текстом.
Если мы посмотрим на панель Layers, мы увидим, как настроен мой документ. Основное изображение находится на фоновом слое, а слово «SLICE» — на текстовом слое над ним. Я добавил обводку вокруг букв, которая отображается как эффект под слоем «Текст».
Оставшийся текст («КУПИТЬ ОДИН», «ПОЛУЧИТЬ ОДИН БЕСПЛАТНО» и т. Д.) Находится в верхней группе слоев с названием «Дополнительный текст».Я поместил их в группу, чтобы они не мешали. Для этого эффекта единственный текст, который нас интересует, — это слово «SLICE»:
Панель «Слои», показывающая настройку документа.
Отключение дополнительного текста
Для простоты я отключу группу слоев, щелкнув ее значок видимости :
Отключение группы слоев «Дополнительный текст».
И теперь мы видим только слово «SLICE» перед фоновым изображением.Я скачал изображение из Adobe Stock:
Документ после отключения дополнительного текста. Фото: Adobe Stock.
Шаг 2. Преобразуйте текстовый слой в смарт-объект
Чтобы текст оставался редактируемым при его нарезке, преобразуйте текстовый слой в смарт-объект. Сначала убедитесь, что выбран нужный вам слой Type:
Выбор текстового слоя на панели «Слои».
Затем щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
И выберите Преобразовать в смарт-объект из меню:
Выбор команды «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу эскиза предварительного просмотра, сообщая нам, что наш текст теперь безопасно внутри смарт-объекта:
Смарт-объекты обозначаются значком на эскизе предварительного просмотра.
Шаг 3. Выберите инструмент «Прямоугольник»
Чтобы нарисовать срезы, мы воспользуемся инструментом Photoshop Rectangle Tool .Выберите инструмент «Прямоугольник» на панели инструментов:
.Выбор инструмента «Прямоугольник».
Шаг 4: Установите Режим инструмента на Путь
Затем на панели параметров установите Tool Mode на Path :
Установка режима для инструмента «Прямоугольник» на Путь.
Шаг 5. Нарисуйте контур вокруг нижней половины текста
Растяните прямоугольный контур вокруг нижней половины текста. Мы собираемся использовать этот путь для создания нижнего среза. Для достижения наилучших результатов попробуйте сделать путь шире, чем сам текст, чтобы, если вам потребуется отредактировать текст позже, а новый текст будет немного длиннее исходного текста, новый текст все равно поместится в фрагменте.
Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте пробел , перетащите путь на место, а затем отпустите клавишу пробела, чтобы продолжить рисование пути:
Рисование прямоугольного контура вокруг нижней половины текста.
Шаг 6: Выберите инструмент прямого выбора
Теперь, когда у нас есть путь, мы преобразовываем его в диагональный срез.
Выберите Photoshop Direct Selection Tool на панели инструментов.По умолчанию он скрывается за инструментом «Выбор контура» (инструмент с черной стрелкой). Вам нужно будет нажать и удерживать инструмент выбора пути, пока не появится всплывающее меню, а затем выбрать инструмент прямого выбора (инструмент с белой стрелкой) из меню:
Выбор инструмента «Прямое выделение» за инструментом «Выбор контура».
Шаг 7: Отмените выбор пути
Щелкните в любом месте от пути, чтобы отменить его выбор. Якорная точка в каждом углу пути исчезнет, останется только сам контур пути:
Щелкните в стороне от пути, чтобы отменить его выбор.
Шаг 8. Выберите и перетащите левую верхнюю точку привязки вниз
Затем щелкните в верхнем левом углу пути, чтобы выбрать только одну точку привязки:
Щелкните, чтобы выбрать верхнюю левую точку привязки.
И перетащите точку вниз, чтобы превратить верхнюю часть пути в наклонную диагональную линию:
Перетаскивание верхней левой точки привязки вниз.
Преобразование живой формы в регулярную траекторию
Photoshop спросит, хотите ли вы преобразовать живую форму в обычный контур.Нажмите Да :
Щелкните Да, чтобы превратить живую фигуру в обычный контур.
Шаг 9: Выберите и перетащите верхнюю правую точку привязки вверх
Затем щелкните точку привязки в правом верхнем углу пути, чтобы выбрать ее:
Щелкните, чтобы выбрать верхнюю правую точку привязки.
И перетащите эту точку вверх. Вы можете перемещаться вперед и назад с двумя точками, щелкая и перетаскивая их вверх или вниз по мере необходимости, пока не будете довольны углом среза:
Перетаскивание правой верхней точки привязки вверх.
В чем разница между векторными фигурами и фигурами пикселей в Photoshop?
Шаг 10: Преобразуйте путь в векторную маску
Чтобы создать срез, нам нужно превратить путь в векторную маску . Перейдите на панель слоев , нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок Добавить маску слоя :
Удерживая Ctrl (Win) / Command (Mac) и щелкнув значок «Добавить маску слоя».
Миниатюра векторной маски появляется рядом с миниатюрой предварительного просмотра смарт-объекта:
Миниатюра векторной маски на панели «Слои».
И в документе мы видим, что верхняя часть текста исчезла. Только нижняя часть внутри векторной маски остается видимой, создавая наш первый срез:
Первый слой создан.
Шаг 11: Сделайте копию смарт-объекта
Чтобы создать верхний слой, сделайте копию смарт-объекта, перейдя в меню Layer , выбрав New , а затем выбрав Layer через Copy .Или вы можете нажать сочетание клавиш, Ctrl + J (Win) / Command + J (Mac):
Переход к слою> Создать> Слой через копирование.
На панели «Слои» копия смарт-объекта отображается над оригиналом:
Панель «Слои», отображающая копию смарт-объекта.
Шаг 12: Выберите «Вычесть переднюю форму»
На панели параметров щелкните значок Path Operations :
Щелкните значок «Операции с контурами» на панели параметров.
И выберите в меню Subtract Front Shape :
Выбор «Вычесть переднюю форму» в меню «Операции с контурами».
Это инвертирует векторную маску, делая видимым верхний срез, и теперь у нас есть оба среза:
Верхний срез появляется после выбора «Вычесть переднюю форму».
Скрытие пути
Нам больше не нужно видеть контур пути. Итак, чтобы скрыть путь, щелкните в любом месте за его пределами:
Скрытие пути щелчком в документе.
Просмотр срезов
Может показаться, что наш текст все еще цел. Но вы можете включать и выключать отдельные фрагменты, щелкая их значки видимости на панели «Слои».
Если я щелкну значок видимости, чтобы выключить верхний смарт-объект:
Отключение верхней части.
Мы видим только нижнюю часть текста:
Нижний смарт-объект удерживает нижний слой.
Я снова щелкну тот же значок видимости, чтобы снова включить верхний слой.И если я затем отключу нижний срез, щелкнув его значок видимости:
Отключение нижнего среза.
Мы видим только верхнюю часть текста. Чтобы снова включить нижний срез, щелкните еще раз на его значке видимости:
Верхний смарт-объект удерживает верхний слой.
Шаг 13: Выберите инструмент «Перемещение»
Чтобы раздвинуть фрагменты, выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 14: Перетащите срезы, разделяя их
Выберите фрагмент, который нужно переместить, щелкнув его на панели «Слои», а затем перетащите его на место в документе.Или, вместо перетаскивания с помощью инструмента «Перемещение», вы можете нажать клавиши со стрелками , на клавиатуре, чтобы сдвинуть срез на место (вам все равно нужно выбрать инструмент «Перемещение»).
Я выберу нижний слой на панели слоев:
Выбор нижнего среза.
А затем я буду использовать клавиши со стрелками на клавиатуре, чтобы сдвинуть нижний слой вниз и вправо:
Разделение ломтиков с помощью клавиш со стрелками на клавиатуре.
Возвращение дополнительного текста обратно на
Я снова включу дополнительный текст, щелкнув значок видимости группы слоев :
Включение группы слоев.
И вот мы видим макет с добавленным эффектом нарезанного текста:
Эффект нарезанного текста.
Как редактировать текст внутри фрагментов
Итак, теперь, когда мы создали эффект фрагментов текста, давайте узнаем, как редактировать текст внутри фрагментов.
Несмотря на то, что мы создали срезы с использованием двух отдельных смарт-объектов, каждый смарт-объект содержит один и тот же слой Type. Итак, если мы изменим текст в одном смарт-объекте, то же изменение появится в обоих.
Шаг 1. Дважды щелкните миниатюру смарт-объекта
Чтобы отредактировать текст, дважды щелкните на одной из эскизов смарт-объекта . Подойдет любой:
Двойной щелчок по одной из миниатюр смарт-объекта.
Текст открывается в отдельном документе:
Появится текст, готовый к редактированию.
Шаг 2. Выберите инструмент «Текст»
Выберите Photoshop Type Tool на панели инструментов:
Взять инструмент «Текст».
Шаг 3. Отредактируйте текст
А потом отредактируйте текст. Я дважды щелкну по тексту, чтобы выделить все слово:
Дважды щелкните, чтобы выделить текст.
Затем я поменяю слово с «SLICE» на «PIZZA»:
Замена исходного слова новым словом.
Шаг 4. Щелкните галочку на панели параметров
Чтобы принять изменение, я нажму галочку на панели параметров:
Щелкните галочку.
Шаг 5. При необходимости выберите «Показать все»
Обратите внимание, что в этом случае редактирование текста создало проблему. Новый текст слишком длинный, чтобы поместиться в видимой области документа, поэтому часть буквы «A» справа выходит за пределы холста:
Новый текст не помещается на холсте.
Если это происходит с вашим текстом, перейдите в меню Изображение в строке меню и выберите Показать все :
Переход к изображению> Показать все.
И Photoshop мгновенно изменяет размер холста, чтобы он соответствовал всему тексту:
После выбора «Показать все» теперь отображается все слово.
Шаг 6. Сохраните и закройте документ смарт-объекта
Чтобы принять изменение и вернуться к основному документу, нам нужно сохранить и закрыть документ смарт-объекта.
Перейдите в меню Файл и выберите Сохранить :
Переход к файлу> Сохранить.
Затем вернитесь в меню File и выберите Close :
Переход к файлу> Закрыть.
Вернувшись в основной документ, мы видим тот же эффект, но на этот раз с нашим отредактированным текстом:
Тот же эффект, другой текст.
И вот оно! Вот как нарезать текст и как редактировать текст внутри эффекта с помощью Photoshop! Ознакомьтесь с нашими разделами «Фотоэффекты» и «Текстовые эффекты» для получения дополнительных уроков. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Как добавлять и редактировать текст в Adobe Photoshop
Умение добавлять и редактировать текст в Adobe Photoshop — важный урок.А проще не бывает!
Типографика является неотъемлемой частью любого дизайна, и если вы используете Adobe Photoshop для своих творений, все начинается с текстового инструмента.Добавление, изменение и редактирование текста не может быть проще и может открыть мир великолепного дизайна для начинающего графического дизайнера.
Итак, в этой статье мы покажем вам, как добавлять и редактировать текст в Photoshop.Что проще, чем вы думаете.
Как добавить текст в Adobe Photoshop
- Нажмите кнопку инструмента Текст в меню или воспользуйтесь сочетанием клавиш T .Как только вы это сделаете, вы должны увидеть курсор.
- Щелкните холст, на котором вы хотите разместить текст, и начните вводить текст.
Как добавить абзацы в Adobe Photoshop
- Нажмите кнопку инструмента Текст в меню или воспользуйтесь сочетанием клавиш T .Как только вы это сделаете, вы должны увидеть курсор.
- Щелкните и перетащите на холст в том месте, где вы хотите разместить текст, и нарисуйте ограничивающую рамку, чтобы ограничить размеры текста.
- Затем вы можете начать вводить текст в текстовом поле.
- Вы можете изменить размеры текстового поля, щелкнув и перетащив любую из узловых точек.Просто наведите на них курсор, и ваш курсор превратится в стрелки.
Как редактировать текст в Adobe Photoshop
После того, как вы вставили текст, вам нужно будет выбрать шрифт (лучшие шрифты Photoshop, которые вы можете использовать), который соответствует вашему дизайну.
Не снимая выделения с текстового инструмента, вы можете выбрать все ключевые функции, включая шрифт, вес и размер, с помощью меню в верхней части экрана. Используйте раскрывающиеся меню, чтобы сделать свой выбор. Вы также можете выбрать выравнивание текста и цвет.
Другой способ получить доступ к этим настройкам, если вы используете Adobe Photoshop CC 2018, — через панель свойств:
- Перейдите в Window > Properties , чтобы открыть панель.
- Выберите слой текста, который хотите отредактировать.
- Выбрав слой, вы должны увидеть все те же настройки текста, перечисленные выше на панели свойств.
Для получения дополнительных функций и настроек откройте панель «Персонаж», выбрав Окно > Персонаж .
Здесь вы можете получить доступ к тем же настройкам, указанным выше, а также к некоторым другим.Вы можете изменить интерлиньяж (расстояние между строками текста) и кернинг (пространство между символами), переключить текст на заглавные или маленькие заглавные буквы одним нажатием кнопки и многое другое.
Если вы не можете редактировать текст в Photoshop, скорее всего, ваш слой заблокирован.Чтобы разблокировать слой, выберите его на панели Layers и щелкните значок замка. Затем вы можете редактировать текст в этом слое.
Как изменить и переместить текст в Adobe Photoshop
Есть два способа получить доступ к существующему тексту и изменить его.Для простого подхода сделайте следующее:
- Выберите инструмент Текст на панели инструментов Инструменты или с помощью сочетания клавиш T .
- Щелкните в любом месте прямо на тексте, который нужно отредактировать на холсте.
Второй метод требует, чтобы ваша панель слоев была открыта, но вам не нужно выбирать инструмент Текст:
- Откройте панель слоев, перейдя в Window > Layers .
- В списке слоев на панели Layers найдите текст, который хотите отредактировать, и дважды щелкните большую кнопку T . Это выделит весь текст в этом слое.
- Затем вы можете щелкнуть курсором в этом тексте, чтобы выбрать, удалить или добавить дополнительный текст.
Чтобы переместить текст, сделайте следующее:
- Выберите инструмент Move на панели инструментов Tools или воспользуйтесь сочетанием клавиш V .
- Щелкните прямо на тексте на холсте и перетащите его, чтобы переместить, не отпуская мышь.
Смешение текста с изображениями проще, чем вы думаете
Если вам нужно добавить текст к фотографиям в Photoshop, есть несколько способов сделать это, как показано выше.Добавление текста — это только начало стилизации текста, и вы можете добавить к своему тексту ряд эффектов и цветовых оттенков всего за несколько щелчков мышью.
Если Photoshop является вашим основным редактором изображений, стоит изучить некоторые из самых полезных советов и приемов Photoshop.Это должно позволить вам максимально использовать возможности Photoshop.
10 навыков Photoshop, которые необходимо знать начинающим фотографамPhotoshop — один из важнейших инструментов для фотографов любого уровня подготовки.Однако, когда вы впервые начнете его использовать, это может быть довольно сложно.
Об авторе Махеш Маквана (Опубликовано 60 статей)Махеш — технический писатель в MakeUseOf.Он писал технические практические руководства около 8 лет и охватил множество тем. Он любит учить людей тому, как можно максимально эффективно использовать свои устройства.
Ещё от Mahesh MakvanaПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Учебное пособие по Photoshop Bling Text — Корректирующие слои Видеоурок по Photoshop
Учебное пособие по Photoshop Bling Text
Что такое корректирующие слои?
Некоторые отличные эффекты могут быть достигнуты в Adobe Photoshop CC, работая «неразрушающим способом». Это означает, что эффекты можно добавлять и удалять без постоянного воздействия на пиксели, отображаемые в документе Photoshop. В палитре слоев Photoshop можно создать корректирующий слой, который может содержать уровни, информацию о настройке цвета, параметры яркости и контрастности и т. Д.На любой слой под корректирующим слоем будут влиять его значения. Корректирующие слои можно удалить, оставив нижележащие слои нетронутыми в исходном состоянии.
Учебное пособие по Photoshop Bling Text
Что такое эффекты слоя?
Точно так же эффекты слоя могут быть добавлены к отдельным слоям, что позволяет использовать специальные эффекты, такие как тени, тиснение, заливка цветом и т. Д. Их также можно удалить, не трогая слой. Эти эффекты позволяют работать неразрушающим образом, и вам всегда следует хранить исходный многослойный документ Photoshop в архиве на случай, если вам понадобится внести в него изменения позже.Когда вы довольны своим изображением, продублируйте файл PSD, сгладьте слои и сохраните его в формате TIFF, JPEG или в другом формате. Когда вы применяете эффекты, выравнивая слои в документе, вы работаете «деструктивно».
Рисунок ниже был создан в Photoshop путем создания слоя плоской формы и применения к нему корректирующих слоев и эффектов слоя. Единственный аспект изображения, в котором они не использовались, — это блестки и отражение.
Так как это было сделано? Вы можете продолжить чтение или просмотреть видеоурок по Photoshop ниже.Приносим извинения за мой менее чем вдохновляющий голос за кадром! На удивление сложно вызвать энтузиазм, когда вы пытаетесь одновременно сконцентрироваться на создании изображения — особенно в 2 часа ночи!
Учебное пособие по Photoshop Bling Text
Видеоурок по Photoshop
Учебное пособие по Photoshop Яркий текст
Письменное руководство по Photoshop
Создайте документ Photoshop. У меня был квадрат около 190 мм при 300DPI, потому что конечный результат был предназначен для печати.Вы можете работать с меньшим документом, если хотите. Оставьте пока это RGB. Если это для печати, по завершении конвертируйте окончательный (сглаженный) результат в CMYK.
Перейдите в Illustrator, где нужно создать текст. Компактный, объемный шрифт должен хорошо справиться с этой задачей, например Helvetica Compressed (который я использовал здесь) или Impact. Как только вы будете довольны видом текста, преобразуйте его в контуры, выбрав «Тип» / «Создать контуры». Затем скопируйте векторную графику и вставьте ее в документ Photoshop (содержащий черный фон) как слой формы.
Учебное пособие по Photoshop Bling Text
Создание слоя-фигуры
В Photoshop выберите Edit / Free Transform и масштабируйте новый слой формы до требуемого размера и положения (как показано ниже). Дважды щелкните образец цвета на палитре слоев, чтобы изменить цвет слоя-фигуры. Не имеет большого значения, какой цвет вы выберете, потому что эффекты слоя позже скроют атрибуты цвета. Это просто для того, чтобы вы могли видеть, с чем работаете.А пока просто выберите серый.
Учебное пособие по Photoshop Bling Text
Добавьте обводку, градиент и скос
Затем нажмите кнопку «Добавить стиль слоя» (эффекты слоя) в нижней части палитры слоев. Появится подменю. Выберите Stroke. Измените тип заливки на «Градиент» и выберите градиент от черного к белому по умолчанию. Установите Размер 20 пикселей (или любой другой размер, соответствующий изображению ниже).
Затем установите флажок Gradient Overlay.Щелкните появившийся градиент по умолчанию, чтобы открыть редактор градиентов. Щелкните пару новых точек на градиенте (как показано ниже), измените их цвета на серый и белый и нажмите OK.
Вернувшись в диалоговое окно Layer Style, измените Угол на 145 градусов. Вы сделали этот эффект. Теперь установите флажок Bevel and Emboss.
Выберите «Внутренний скос», «Глубина 50», «Направление вниз» и «Размер». 15. Снимите флажок «Использовать глобальное освещение» и изменяйте угол, пока не будете довольны видом слова.Он должен выглядеть примерно так:
Учебное пособие по Photoshop Bling Text
Adjustment Layers — Create Photoshop Chrome
Теперь мы собираемся придать слову хромированный вид, используя корректирующий слой «Кривые». Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части палитры слоев. Во всплывающем меню выберите Кривые. В диалоговом окне появится прямая диагональная линия, идущая снизу слева направо.Щелкните и перетащите линию, появится точка. Поднимите это. Затем немного правее щелкните линию еще раз. Перетащите новую точку вниз. Повторяйте это, пока линия не станет похожей на показанную ниже. Вы увидите красивый металлический эффект на слове.
Помните, все это пока неразрушающее. Если вы включите и выключите видимость корректирующего слоя Curves, металлический эффект будет включаться и выключаться вместе с ним.
Учебное пособие по Photoshop Блестящий текст
Превратите хром в золото
Чтобы превратить цвет в золотой, создайте новый корректирующий слой.Это будет слой Hue / Saturation. Установите флажок Colorize, измените Hue примерно на 50, Saturation примерно до 65 и Lightness до -20 или около того. Поиграйте с ползунками, пока не получите желаемый цвет и легкость.
Учебное пособие по Photoshop Bling Text
Создание пользовательской заливки узором
Теперь добавим бриллианты! Найдите изображение алмаза (или вы можете использовать изображение, показанное на изображении ниже). Лучше всего использовать картинку, на которой алмаз изображен прямо, а не под углом.Убедитесь, что алмаз расположен по центру квадратного холста.
Если вам нужен хороший источник высококачественных, бесплатных (дешевых) изображений, попробуйте Dreamstime.com — хороший ресурс для дизайнеров.
Выберите все, затем перейдите в Edit / Define Pattern … Дайте новому шаблону имя и нажмите OK. Теперь вы можете закрыть изображение ромба.
Теперь продублируйте слой с фигурой и разместите новый слой над двумя корректирующими слоями, как показано ниже.Нажмите кнопку «Стиль слоя», и откроется диалоговое окно «Стиль слоя», в котором будут отмечены флажки для стилей, уже примененных к дублированному слою. Снимите флажки «Обводка» и «Наложение градиента». Оставьте Bevel and Emboss как есть. Выберите Pattern Overlay. Щелкните значок «Узор» и выберите новый значок в виде ромба из доступных вариантов. Перетащите ползунок «Масштаб» вниз, пока не будете довольны размером ромбовидного узора в слове.
Учебное пособие по Photoshop Bling Text
Создание мягкого прожектора
Мы почти у цели.Чтобы добавить изображению немного большей глубины, мы можем создать эффект прожектора, создав новый слой, добавив к нему радиальный черно-белый градиент (как показано ниже), а затем изменив режим наложения для слоя на «Мягкий свет». ‘. Это добавляет изображению немного глубины. Для дополнительного эффекта нажмите кнопку «Добавить маску слоя» в нижней части палитры слоев. Выбрав маску, вы можете стереть (используя аэрограф с непрозрачностью 50%) по диагоналям, чтобы добавить реалистичности тени. Поиграйте с ним, пока не почувствуете себя счастливым.
Учебное пособие по Photoshop Яркий текст
Создание блестящих фрагментов
Теперь создайте новый слой, в который мы добавим блестки. Выберите кисть с перекрестием из палитры кистей Photohop (вам может потребоваться загрузить дополнительные кисти, чтобы найти ее). Используя белую кисть подходящего размера, щелкните один раз на холсте. Затем выберите мягкий стандартный аэрограф и щелкните один раз в центре креста. Затем выберите Edit / Transform, чтобы уменьшить размер искры по мере необходимости.Переместите его к краю или углу по вашему выбору. Удерживая нажатой клавишу ALT, переместите искру в другое место. Это дублирует слой, и вы можете повторять это, пока не получите все, что вам нужно. Я решил объединить новые блестящие слои, чтобы предотвратить беспорядок в палитре, выбрав их (используя клавишу Shift при щелчке каждого из них), щелкнув подменю палитры слоев и выбрав «Объединить слои».
Урок Photoshop Bling Text
Создание отражения
Наконец мы подошли к отражению.Выберите все слои (кроме фонового слоя) и в подменю палитры слоев выберите «Новая группа из слоев». Дублируйте группу, перетащив ее на кнопку «Создать новый слой». Разверните дублирующую группу и удалите слой с блестками и слой тени. Выделите оставшиеся слои в группе и выберите «Объединить слои».
Выберите Edit / Transform / Flip Vertical. Переместите новый слой вниз, удерживая нажатой клавишу SHIFT (это ограничивает движение одной осью). Уменьшите непрозрачность слоя примерно до 30%. Затем создайте маску слоя, большую мягкую кисть с непрозрачностью 50% и сотрите нижнюю половину отражения, перетаскивая левый и правый свист, удерживая клавишу SHIFT, чтобы ограничить движение.
Учебное пособие по Photoshop Bling Text
Готово!
И вот оно! Великолепная графика, созданная с очень небольшим количеством слоев, и все сделано без разрушения!
Ресурсы и дополнительная информация
Тонкая настройка текста по ширине в Photoshop
Мне нравится использовать выровненный по ширине текст для ведения журнала на моих макетах, потому что он имеет чистый, обтекаемый вид.Выровненный по ширине текст размещается таким образом, чтобы левая и правая стороны текстового блока имели прямой край. Вы можете выбрать несколько вариантов выровненного по ширине текста на панели «Абзац» в Photoshop, но я почти всегда выбираю Выровнять по ширине до последнего левого . Если панель «Абзац» не отображается, выберите «Окно»> «Символ», чтобы сделать ее видимой. Обоснование работает путем корректировки пробелов между словами в каждой строке, чтобы все строки были одинаковой длины. Когда абзацы широкие, дополнительный интервал обычно не заметен, но когда вы выравниваете узкий абзац по ширине, дополнительный интервал может оставить в тексте огромные пробелы.В этом руководстве мы рассмотрим несколько способов, как это исправить.- Дефисы — самый простой способ минимизировать проблему, хотя я предпочитаю не использовать их в блоках ведения журнала.
- Регулировка размера шрифта и отслеживания может улучшить расстояние между словами.
- Добавьте дополнительные прилагательные в свой дневник в нужных местах.
Если вышеперечисленные методы вам не подходят, у меня хорошие новости! Вы можете настроить параметры выравнивания, чтобы решить проблему.
Сначала выделите текст, а затем выберите Выравнивание в меню панели «Абзац».
Это откроет панель «Выравнивание», которая позволит вам больше контролировать то, как Photoshop размещает буквы и слова и как масштабирует символы. На скриншоте ниже показаны настройки по умолчанию. Обратите внимание на неровные промежутки между некоторыми словами в абзаце.- Интервал между словами — это интервал между каждым словом.
- Расстояние между буквами — это расстояние между буквами.
- Glyph Scaling контролирует ширину символов.
- Интерлиньяж контролирует пробелы между строками.
Хотя в мире типографики предпочтительнее регулировать интервалы между словами, а не буквы, я получил желаемые результаты, немного изменив интервал между буквами. Выбранные вами настройки будут различаться в зависимости от используемого шрифта, а также от размера шрифта и текстового поля. Если вы решите изменить межбуквенный интервал, сохраняйте разницу между минимальным и максимальным процентами как можно меньше, иначе разница в межбуквенном интервале от строки к строке может выглядеть хуже, чем большие пробелы, которые вы пытаетесь исправить! Играйте с числами, пока не будете удовлетворены результатами.
На снимке экрана ниже показано, как внесенные мной изменения помогли сделать интервал между словами более естественным.
Выровненный по ширине текст может придать вашему журналу более понятный вид и идеально подходит для использования с журнальными статьями, карманными страницами и шаблонами с прямоугольным блоком текста. Нам бы очень хотелось, чтобы на ваших страницах было показано, как вы используете выравнивание текста в галерее Scrap Girls! Статья написана Эйприл Мартелл Учебное пособие, написанное с помощью Photoshop CS6 с Windows 7Как изменить цвет текста в Photoshop?
Обновлено: 13.11.2018, Computer Hope
В Adobe Photoshop текстовый слой — это особый тип слоя, который позволяет редактировать, изменять и свободно размещать текстовые элементы в документе Photoshop.
Чтобы изменить цвет текста в Photoshop, выполните следующие действия.
Изменить цвет всего текста в слое
Чтобы изменить цвет текста, выполните следующие действия.
- Если у вас нет текстового слоя, создайте его сейчас, а если у вас уже есть текстовый слой, переходите к следующему шагу. Чтобы создать текстовый слой, нажмите T , чтобы выбрать текстовый инструмент, затем щелкните в любом месте документа, чтобы поместить текстовый курсор. Затем введите свой текст. Вы можете нажать Enter, чтобы создать новую строку.Когда вы закончите, зафиксируйте текст, щелкнув галочку (✔) на панели параметров. Или нажмите Ctrl + Enter (в Windows) или ⌘ + Enter (в macOS).
- На панели «Слои» выберите текстовый слой, щелкнув его имя. Если панель «Слои» не открыта, вы можете открыть ее, нажав F7 , или откройте меню Окно и выберите Слои .
- Откройте меню Окно и выберите Символ , чтобы открыть панель символов .Здесь вы можете изменить все, что касается того, как должны выглядеть буквы (также называемые символами) и слова, включая шрифт, размер шрифта, кернинг и другие типографские настройки.
- На панели символов щелкните поле Цвет: , в котором отображается цвет текста.

 В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный: Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту: Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что: Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте: Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop (как правило, это файлы с расширением .ttf). Вы также можете использовать сайт WhatTheFont, который определяет шрифт на загруженном пользователем изображении:
Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop (как правило, это файлы с расширением .ttf). Вы также можете использовать сайт WhatTheFont, который определяет шрифт на загруженном пользователем изображении: Вы можете также перейти в Редактирование> Произвольная трансформация. В появившемся окне измените размер объекта.
Вы можете также перейти в Редактирование> Произвольная трансформация. В появившемся окне измените размер объекта.

 Выбрать Rasterize Type.
Выбрать Rasterize Type.