Адаптивный сайт создать: Адаптивная верстка сайта под все разрешения экрана (примеры)
Создать адаптивный сайт специалиста и разработать бесплатно за 5 минут.
Бывает иногда кажется, что не так-то просто оказывается создать свой собственный адаптивный сайт специалиста. Многие думают, что достаточно придумать названи, написать тексты, разместить картинки и дело решено. Но процесс создания — это кропотливый труд, который без определённых знаний в этой области требует помощи специалистов. Вы заказываете тему, дизайн, а через некоторое время получаете то, что желали, не прилаживая при этом никаких усилий. Так было раньше. Теперь всё это Вы можете сделать самостоятельно, быстро и на высоком уровне с помощью нашего сервиса!
Многие задаются вопросом: зачем вообще мне он нужен? Вот ответ, это самый лучший способ рассказать о своей компании или о своём товаре.
Создав ресурс именно той тематики, которая вас интересует и разместив на нём своё объявление или рекламу, Вы показываете посетителям, что Вы можете им предложить, а как известно, уже совсем мало людей которые не посещали бы интернет..jpg)
Если вы придумали разработать свой адаптивный сайт специалиста быстро и не затрачивая больших усилий и денег, то наш сервис является самым оптимальным для вас.
Предлагаем Вам воспользоваться нашей онлайн-программой, которая очень сильно упростит разработку из-за наличия сотен готовых шаблонов, профессиональных модулей и элементарных способов управления. Необходимо лишь выбрать тип, понравившийся вариант дизайна, зарегистрироваться и сайт будет мгновенно создан!
Необходимо лишь выбрать тип, понравившийся вариант дизайна, зарегистрироваться и сайт будет мгновенно создан!
Теперь для создания и разработки Вам нет нужды знать различные языки программирования или искать на работу программистов. На нашем сервисе odee.ru можно самим создать абсолютно бесплатный интернет-магазин в режиме онлайн. В любой момент времени также можно легко его отредактировать, изменять и дополнять.
Как быстро можно создать свой адаптивный сайт специалиста
Фантастика, ведь потратив всего несколько минут своего времени и абсолютно бесплатно можно создать свое представительство в интернете с помощью нашего сервиса. Выберите любой из сотен вариантов дизайна, к примеру как, сайт коллекционера монет, зарегистрируйтесь и адаптивный сайт специалиста будет готов. Затем нужно лишь наполнить его актуальной информацией, загрузить фотографии, другой необходимый контент и полностью рабочий ресурс будет предоставлять вашим пользователям информацию о вас и вашей фирме, а также привлекать новых посетителей.
Всего несколько минут использования нашего сервиса – и у вас появится готовый к работе и бизнесу профессиональный ресурс. Вам останется лишь наполнить его всей необходимой для вас текстовой информацией, фотографиями и прочим контентом. У вашего ресурса будет собственный адрес, если Вы используете бесплатный тариф, то домен будет иметь вид «имя_адаптивный_сайта_специалиста.odee.ru». С течением времени ваш сайт должен развиваться, увеличится посещаемость, количество заказчиков и тогда, возможно, потребуется еще больше возможностей, которые Вы сможете получить, перейдя на платный тариф.
Невероятно просто у нас не только создавать рекламные странички, но и управлять ими. При желании можно поменять шаблон дизайна или даже перенести весь движок на любой другой хостинг, сохранив все файлы.
Открытие площадки у нас — это реальная возможность быстро и бесплатно организовать продажи ваших товаров и услуг в сети интернет, что осуществиться благодаря готовому профессиональному представительству или интернет-магазину.
Попробуйте создать адаптивный сайт специалиста у нас, мы предлагаем максимальное количество функций для эффективной работы вашего ресурса без оплаты.
Конструктор сайтов онлайн с хостингом: создайте готовый сайт на вашем домене за 5 минут!
Купить Корзина- Все услуги
- Регистрация Зарегистрировать домен Перенос доменов в REG.
 RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову
RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову -
- Операции Продление регистрации Смена администратора Изменение данных Перенос доменов между аккаунтами Смена регистратора Договоры и письма Онлайн-операции с доменами
- Мои домены
- Регистрация Зарегистрировать домен Перенос доменов в REG.
- Конструктор и CMS
- Конструкторы сайтов
 RU Конструктор лендингов Лицензии Купить Лицензию 1С-Битрикс Продлить Лицензию 1С-Битрикс
RU Конструктор лендингов Лицензии Купить Лицензию 1С-Битрикс Продлить Лицензию 1С-Битрикс - Сайты на CMS 1С-Битрикс Joomla WordPress
-
- Мои услуги
- Конструкторы сайтов
- Хостинг
- Популярное Хостинг сайтов Конструктор сайтов REG.

- Спецрешения Хостинг для 1C-Битрикс Хостинг для Joomla Хостинг для ASP.NET Хостинг для WordPress Хостинг для OpenCart Пакет Хостинг + Домен Сервер для бизнесаnew
- Операции
Мои услуги
- Популярное Хостинг сайтов Конструктор сайтов REG.
- VPS
- Обзор VPS Облачные VPS Облачные серверы Высокочастотные VPSnew Приложения ISPmanager LEMP Docker Снэпшоты VPS с администрированием
- Классические VPS VPS на Linux VPS на Windows Спецрешения Jelastic PaaS Виртуальный дата-центр VMware Серверы для 1С
- Операции Продление Изменение владельца Перенос услуг внутри REG.
 RU Договоры и письма
RU Договоры и письма Мои услуги
- Серверы и ДЦ
- Популярное Dedicated-серверы Colocation Администрирование сервера Выделенные серверы для 1С Выделенные серверы с GPU
- Облачная инфраструктура Обзор VPS Виртуальный дата-центр VMware
- Операции Продление Изменение владельца Перенос услуг внутри REG.
 RU Договоры и письма
RU Договоры и письма - Услуги Сервер для бизнеса Дополнительные IP Бэкап сервера Мониторинг серверов
Мои услуги
- SSL
- Популярное Сравнение SSL-сертификатов О сертификатах SSL-сертификаты GlobalSign SSL-сертификаты Thawte SSL-сертификаты Comodo SSL-сертификаты TrustWave SSL-сертификаты Symantec SSL-сертификаты GeoTrust SSL-сертификаты Wildcard Бесплатный SSL-сертификат
Мои услуги
Советы по созданию адаптивного веб-дизайна
Создавать или не создавать мобильный сайт — этот вопрос выходит на первый план во многих дискуссиях. Существует, однако, еще один вариант: адаптивный веб-дизайн. Когда, почему и как вам следует создавать адаптивный сайт? Ближайшее время в блоге планируется ряд статей, посвященных такому дизайну и способам его реализации.
С учетом растущей тенденции увеличения количества пользователей мобильного интернета по сравнению с пользователями простого интернета в США к 2015 году, с ростом популярности планшетных компьютеров, и интернет-телевидения, для компаний становится важным обеспечить высокий уровень удовлетворенности всех своих посетителей независимо от того, какое устройство они используют. Как адаптивный дизайн поможет нам это сделать? — позволив нам создать один дизайн сайта, который будет меняться в зависимости от ширины экрана. В таких сайтах используются гибкие сетки и искусные решения стилей для представления пользователю одного и того же содержания, но отображения этого содержания в формате, который соответствует ширине устройства. Ознакомьтесь с данным руководством для начинающих по адаптивному веб-дизайну для более детального понимания этой темы.
Зачем же создавать адаптивный сайт?
Существует множество вариантов, которые можно рассмотреть, когда клиент запрашивает мобильное решение для своего сайта, и пригодность этих вариантов зависит от требований бизнеса и размера бюджета; также важно рассмотреть любые существующие решения или сайты, которые уже есть у клиента. Создание адаптивного сайта не является окончательной мобильной стратегией и не будет ответом на каждый вопрос, но, особенно если вы начинаете сайт с нуля, вы должны рассматривать создание адаптивного сайта как очень серьезный вариант.
Так почему же вы должны решить создать такой сайт?
Вы начинаете с нуля
Разработка совершенно нового веб-сайта или веб-приложения является сложным процессом. Вы не узнаете, будет ли сайт пользоваться успехом, пока не запустите его в работу, поэтому создание отдельного мобильного сайта или мобильного приложения в тандеме с проектом веб-сайта может оказаться большой тратой времени и денег. Гораздо лучше сначала убедиться, что новый сайт работает хорошо, а уже потом дополнительно создавать мобильный сайт или приложение.
Вы хотите удержать расходы на низком уровне
Создание адаптивного шаблона требует дополнительного времени на разработку дизайна и интерфейса, но не слишком сильно влияет на разработку приложения. Это может занять примерно на 20-30 процентов больше времени, но это все равно быстрее, чем создание дополнительного мобильного сайта или приложения. Разработка такого сайта означает, что вам будет нужно развивать, управлять и поддерживать только один сайт, так что создание адаптивного сайта может также сократить эти расходы.
Вы хотите, чтобы сайт работал даже после выпуска новых устройств
Мобильный сайт должен уметь распознавать устройство пользователя; в случае выпуска новых устройств сайт должен быть обновлен. Так как адаптивный сайт распознает только ширину браузера, то не понадобится делать никаких новых обновлений. Этот факт делает такой сайт гораздо более перспективным и масштабируемым.
Процесс
Давайте обсудим этапы процесса создания адаптивного сайта, используя пример сайта отеля. В сентябре прошлого года в Equator создали новый сайт Macdonald Hotels. Macdonald Hotels — это сеть английских отелей, состоящая из 47 отелей и курортов по всей Великобритании и Испании. Их новый сайт включал в себя структуру сайта, расширенное описание отеля и новый механизм для бронирования номеров. Вот шаги, которые были выполнены, плюс некоторые соображения, над которыми нужно подумать перед тем, как проектировать адаптивный сайт.
Основные этапы:
- Исследования / возможности: понимание дополнительных требований к адаптивному сайту
- Прототип: структуры сетки и шаблоны для сайта, учитывающие экраны различной ширины
- Внешний вид: соображения, касающиеся стиля
- Создание сайта: HTML и CSS
Исследования и возможности
Исследования всегда являются очень важным этапом в процессе проектирования, так что стоит уделить дополнительное внимание людям, использующим различные устройства. Понимание того, как эти пользователи могут захотеть использовать сайт на различных устройствах поможет вам расставить приоритеты в проекте.
Какие цели будут у пользователя при работе на различных устройствах?
Вопросы, подобные этому, постепенно становятся лишними. В прошлом мы предполагали, что пользователи мобильного интернета использовали его для решения определенных задач, например, для того, чтобы получить адрес отеля, или для того, чтобы что-то быстро зарезервировать. Но теперь люди на любом устройстве могут точно также неторопливо бродить по Интернету, как и быстро решать текущие задачи. Таким образом, понимание целей пользователей интернета может помочь вам расставить приоритеты в составлении содержания сайта независимо от того, какое устройство использует его посетитель.
Какие технические решения мы должны принять для обеспечения функциональности и содержания?
Подумайте о том, как сложные функции будут работать на разных устройствах. Хотя адаптивный сайт будет изменять только CSS в зависимости от ширины, однако, сложные JavaScript –элементы могут не отображаться правильно на меньших по размеру устройствах, в таких случаях имеет смысл просто скрыть такие элементы.
Прототип
Определение логики того, как должны меняться стили может оказаться трудной задачей, а магия этих изменений проявится во время создания сайта. Нам нужно будет определять различные размеры ширины шаблона. Здесь, скорее всего, имеет смысл рассмотреть 3 разных ширины экрана — стандартный рабочий стол, IPad и iPhone. Конечно, это лишь частная рекомендация, а что подходит для вашего проекта вы должны решить сами. Возможно, вам даже будет необходимо принять во внимание большую ширину экрана для использования телевизора для выхода в интернет.
На этой стадии проекта у вас уже должны быть ключевые шаблоны, которые вам понадобятся для построения прототипа, но тут не нужны прототипы всех этих шаблонов различных размеров экранов. Основной целью является определение логики того, как CSS будет изменять внешний вид страницы, так что следует сосредоточиться на страницах, шаблоны которых сильно отличаются друг от друга. На упомянутом выше сайте отеля сравнивались варианты домашней страницы, все страницы процесса бронирования, страницы отеля, страницы с предложениями, а также некоторые общие шаблоны. Каждая из них содержит различные шаблоны распределения колонок, типы содержания и ключевые функциональные возможности.
Начало работы
Во-первых, определите структуру сетки для каждой ключевой ширины. Мы создали 3 страницы для экранов шириной 1024 пикселей (рабочий стол), 768 пикселей (IPad, вертикальный режим), 320 пикселей (iPhone, вертикальный режим). Затем нам было необходимо определить структуру сетки для каждого из этих размеров.
Очень простая структура сетки с одинаковой шириной колонок на каждом шаблоне облегчит планирование размещения содержания при изменении ширины.
Создание главного шаблона
При создании каждого прототипа вам будет необходимо подумать о колонках и как их содержимое будет адаптироваться по мере уменьшения ширины страницы. Что произойдет при уменьшении пространства? Что будет, если у будет четыре колонки содержания? Что произойдет при изменении ширины на три колонки? Между дизайнером и разработчиком интерфейса всегда должен быть постоянный контакт, чтобы ответить на любые вопросы о том, что можно сделать с компонентами визуально и в CSS.
Начиная с главной страницы
Главная страница не обязательно должна иметь самое важное значение. Но на нашем примере мы рассмотрим именно её — здесь представлен завершенный прототип. Обратите внимание, что длина мобильной страницы намного больше других страниц из-за того, что содержание помещено в один столбец.
Главная навигация
Авторы сайта предлагают простую горизонтальную панель навигации, находящуюся в верхней части страницы, ширина которой меняется в соответствии с размером экрана. По мере уменьшения экрана пункты меню располагаются ближе друг к другу, а при необходимости, смещаются на следующую строку. Такое размещение работает для размеров экранов настольных, портативных и планшетных компьютеров. Меню для мобильного устройства разбито на две колонки.
Другие компоненты заголовка размещены справа и просто сдвигаются по мере уменьшения ширины страницы.
Помните, что при создании стиля навигации необходимо продумать, как она будет работать при изменении размеров экрана. Некоторые функции, например, использование табов, могут вызвать трудности в реализации в внешнем виде при уменьшении ширины экрана.
Футер
Футер довольно прост. Здесь просто надо подумать о том, какое содержание вы хотите туда вставить, и как он будет меняться по мере изменения размеров экрана и ширины столбцов — информацию можно оформить просто как компоненты содержания, размещаемые друг под другом.
Другие компоненты
Простая структура сетки упрощает планирование компонентов. На главной странице мы использовали горизонтальный скроллер, в котором было четыре сегмента, прокручивающихся по клику. Шаблон для планшета позволил сохранить этот компонент, потребовалось внести лишь небольшие изменения, чтобы он показывал только три сегмента. А вот для телефона функция прокрутки удалена, а вместо неё каждый элемент отображается вертикально. Каждый компонент, создаваемый вами, может потребовать своего подхода, поэтому вам следует продумать варианты того, как посетитель захочет использовать каждый компонент на экранах различных размеров. Пользователям мобильных телефонов намного удобнее использовать вертикальную прокрутку страницы, чем маленькие кнопки для ее просмотра.
Тестируйте сразу
Как только вы создали свой первый прототип, сразу же протестируйте его на соответствующих устройствах. Для этого надо вывести изображение на простую веб-страницу и посмотреть, как она выглядит и прокручивается вниз. Это позволит уже на ранней стадии разработки получить представление о работе вашего прототипа. Тестирование прототипа сразу даст информацию о том, что работает, а что — нет. Если вы посмотрите на приведенный ниже пример, то вы должны сразу же увидеть нашу первую проблему.
При открытии такого макета пользователь увидит только первые два элемента страницы — навигацию и панель поиска. Это могло смутить человека, и не факт, что он прокрутил бы страницу ниже. Данная проблема решается простым размещением этих пунктов в скрывающиеся панели, позволяя пользователю гораздо быстрее дойти до содержания.
Добавление версий для планшетных и мобильных устройств в ваш процесс тестирования позволит вам так же получить много полезной информации. Теперь, когда ваши прототипы созданы, протестированы, исправлены и одобрены, пришло время придать им вид, подходящий для просмотра на экране любой ширины.
Внешний вид
Нет необходимости в создании визуальных эффектов для каждого прототипа. Основной целью является охват всех стилей, которые будут необходимы для создания HTML и CSS. Некоторые стили, которые будут необходимы для мобильных устройств, не будут нужны в первоначальном варианте.
Стили страницы: Подумайте о том, чтобы ваши стили для мобильных версий были как можно проще — тут поможет возможность создания картинок посредством CSS3.
Подумайте про шрифты: Убедитесь, что выбранные вами размеры шрифтов будут хорошо читаться на каждом устройстве. Для обеспечения читаемости на мобильном устройстве размер шрифтов придется сделать намного больше.
Кроме того, будьте готовы к тому, что ваши визуальные эффекты изменятся после их преобразования во время процесса сборки сайта. В любом случае должен сохраняться баланс между тем, что хорошо смотрится на этапе проектирования и сайтом, запущенным в работу. В нашем примере окончательный сайт не слишком сильно отличается от разработанного макета. Вы можете посмотреть разработки здесь, а затем сравнить их с живым сайтом.
Создание сайта
Создание HTML и CSS само по себе является сложной задачей, так что я не буду углубляться в детали, но здесь есть несколько моментов, которые нужно продумать.
- Влияние размеров изображений: Сайт будет загружать изображения в полном размере, даже если CSS уменьшает их масштаб, так что постарайтесь максимально уменьшить размеры изображений. Существует несколько хороших трюков в JavaScript, которые позволят сайту работать более гладко. На нашем сайте изначально загружены самые маленькие размеры изображений, а JavaScript используется, если потребуются изображения.
- Использование передового CSS: Важно дать клиенту понять необходимость использования передовых стилей CSS, что позволит стилям сайта изменяться по мере изменения браузера. Это позволит существенно уменьшить время для загрузки сайта.
- Необходимость постоянного общения: Проект всегда будет идти гладко, если в команде все общаются друг с другом, поэтому обсуждения всех проблем и решений должны инициироваться как со стороны дизайнера, так и со стороны разработчика, по мере их появления.
Так что же все это значит?
Если вы думаете, как убедить вашего клиента в том, чтобы разработать и создать их новый сайт в адаптивным стиле, то, во-первых, вы должны понять действительно ли это будет для них правильным решением, затем вы должны быть в состоянии убедить их в преимуществах и сообщить, что это потребует больше времени на разработку проекта. Я лично считаю, что в будущем все больше сайтов будет разработано именно в таком виде. А вам как кажется?
via
Naikom » Будет полезно » Web 2.0
адаптивный сайт для компании. Разработка сайта от профессионалов.
В 2013 году впервые в истории количество заходов на сайты с мобильных устройств превысило число посещений с ПК и ноутбуков. При этом объем мобильного трафика ежегодно увеличивается на треть, оставляя позади традиционные устройства. Такой толчок дал адаптивный дизайн сайта, позволяющий пользователям смартфонов и планшетов с легкостью просматривать любимые сайты.
Видя тенденции развития сайтостроения, компания Media5 открыла направление адаптивного дизайна, использующего передовые технологии для обеспечения максимального комфорта при посещении веб-ресурса с любого устройства. Сегодня мы можем с уверенностью утверждать, что способны воплотить в жизнь даже самый сложный проект, отвечающий задачам вашего бизнеса.
А как адаптивный сайт поможет вам?
Давайте разберемся, каковы преимущества адаптивного дизайна перед традиционным:
- Один сайт для всех
Зачем разрабатывать два сайта (для компьютеров и мобильных устройств), если можно создать один ресурс, готовый удовлетворить нужды любого посетителя? Не говоря уже о том, что чрезвычайно сложно определить, на какое разрешение экрана смартфона или планшета стоит ориентироваться при создании мобильного сайта. Применение адаптивного дизайна в данном случае является отличным решением всех проблем. - Лояльность пользователей
Ключом к высоким конверсиям и отличным поведенческим характеристикам является забота о посетителях. Отдавая предпочтение качественному адаптивному сайту, на который удобно находиться с любого устройства, Вы получаете уникальное конкурентное преимущество. - Упрощенное продвижение и поддержка
Разработка адаптивного сайта позволяет не тратить время и средства на продвижение двух обособленных версий одного ресурса. Управление на вашем сайте осуществляется через единую .
Адаптивный дизайн – новейшая технология в разработке веб-страниц
Специалисты нашей компании всегда используют в своей работе последние новинки веб-дизайна, ведь это позволяет клиентам достигать отличных результатов в борьбе за посетителей. И нам очень приятно распространять идею, что адаптивный дизайн – это будущее сети.
Обычно наших заказчиков радует тот факт, что стоимость адаптивного решения не превышает затрат на реализацию традиционного проекта в типичной веб-студии. Мы не взымаем дополнительную плату за высокие стандарты, по которым работают наши специалисты.
Заказывая создание адаптивного сайта, Вы становитесь обладателем инструмента, способного выполнять свои задачи на любом устройстве с доступом в интернет. Доверьтесь нашим профессионалам — сделайте шаг в будущее адаптивных интернет-технологий.
Как Сделать (Адаптивный Дизайн) Сайта WordPress 2018
Адаптивный дизайн сайта WordPress создаём из новых обновлений тем
Добрый день. Я думаю, каждый из вебмастеров уже успел получить письмо от Google, в котором ему сообщили, что его сайт не оптимизирован для мобильных устройств.
И это не пустые слова, ваши сайты действительно для просмотра на мобильном не оптимизированы. Выглядели они примерно таким образом:
Как видно из картинки, изображение не помещается на экране мобильного телефона, часть элементов сайта (стрелка быстрой прокрутки), налаживается на текст, приходится применять горизонтальную прокрутку. А это, согласитесь, не очень удобно. Для мобильников, горизонтальная прокрутка, это вообще нонсенс. Из-за этого большой процент отказов, т.е. от вас уходят посетители!
Человек только попадает на подобный ресурс, немного покрутит полоску прокрутки, посмотрит, и уйдет. А некоторые, только увидят непомещающийся фрагмент текста на экране, сразу покидают подобный сайт.
А это действительно проблема, посетителя желательно удержать. Отказы очень плохо влияют не рейтинг сайта в поисковиках и в целом на поведенческие факторы сайта. Я уже стал прикидывать, как это можно сделать. Приобрел несколько плагинов для адаптации сайтов, в том числе и по совету Гугла. Таких как:
wordpress-mobile-pack.2.1.1
wordpress-mobile-edition.3.1
wp-mobile-detector.1.8
Я, вроде сделал всё правильно, по инструкции (хотя, сказать честно, там и делать ничего не нужно, настроек почти нет). Но не один из данных плагинов не дал нужного результата, контент весь не помещался на экране, а выходил за рамки. Читателю моего блога приходилось прокручивать не только вертикальною прокрутку, но и горизонтальную. Что, согласитесь, очень неудобно. Поэтому, часть моих мобильных читателей сразу уходили с блога, толком не утруждая себя изучением статьи.
Я подумал – Ну ладно, небольшой процент читателей потеряю, но, а что делать? Буду ориентироваться на пользователей компьютеров. Но не тут-то было. Буквально числа пятнадцатого Гугл прислал новое письмо, с таким содержанием:
Как видно из содержания, с 21 апреля 2015 года Гугл будет понижать в рейтингах все сайты, которые не имеют адаптивного дизайна. Что же оставалась делать? Я внимательно изучил рекомендации для адаптации дизайна Google, перечитал часть их статей, и сделал вывод! Необходим новый адаптационный шаблон для сайта. Другими словами, адаптационная тема сайта!
Благо, сейчас большинство производителей тем для сайтов делают их уже со встроенной адаптацией для сайта. Поэтому, чтобы не терять пользователей, нужен адаптивный дизайн сайта. Его приобрести сейчас не проблема, заказываете верстальщику, и приобретаете.
Сейчас сайтов, оказывающих подобных услуги, довольно много. Цены у них колеблются, от 12000 р. до, можно сказать – бесконечности.
Но что же делать, если денег не хватает, а необходим адаптивный дизайн сайта? И желательно без всяких плагинов. Я подумал, и нашел выход.
Как создать адаптивный дизайн сайта с чего начать
Большинство тем, которые мы устанавливаем на наши сайты, созданы известными фирмами и имеют обновление. Как я уже говорил, почти все новые темы адаптированы к мобильным устройствам. Вам остаётся найти более новую версию вашей темы, установить её на блог, и дело с делано!
Но тут присутствует одна проблемка. Мы внесли в нашу тему довольно много изменений, и, если мы обновим тему, все эти изменения пропадут (различные скрипты, коды, смайлы и прочее). Что же делать.
Куда мы главным образом вносили изменения? В файлы functions.php, comments.php, header.php в style.css и прочие. Так вот, вам придется просмотреть данные две темы (новую и старую) на различия и внести в новые файлы вставленные элементы из старых. Тогда ваша новая тема со встроенным адаптивным дизайном заработает как следует!
Но я немного облегчил себе задачу. Я решил сделать старый шаблон адаптивным, поменяв часть элементов в его файлах. Как я это сделал?
В каких файлах встроена адаптация к мобильным устройствам? В файлах header.php и style.css (по крайней мере в моём случае). Именно их вам желательно хорошенько сравнить.
Скажу сразу, в файл header.php для адаптации к мобильнику необходимо встроить всего одну строку, отвечающую за адаптацию шрифтов:
<meta name=viewport content=»width=device-width, initial-scale=1″>
В новой версии header.php она уже будет вставлена. Вам остается вставить ее в старую версию header.php, примерно в строчку 4 – 5, посмотрите, где она находится в новой. Потом, добавляете те коды в новую версию style.css, которые в ней отсутствуют, но которую вы внесли в старую.
Затем, полностью меняете файл style.css вашей старой темы сайта на новый файл style.css из обновлённой темы, с уже встроенными адаптивными кодами. Все, ваша старая тема приобрела адаптивный дизайн сайта! Правда там остаются небольшие недоделки, вроде мешающих скоростям кодов, неоптимизированных изображений и прочее.
Но я думаю, с этим вы со временем справитесь и сами. Главное, пользователю будет удобно читать, и вас Гугл перестанет понижать в рейтинге. А что делает Google, со временем начинает делать и Яндекс. Я думаю, примерно через год и он начнёт проводить подобную политику! Так что, действуйте! Я думаю, у вас все получится, как получилось у меня. После проверки Гуглом, у меня появилась вод такая надпись:
Я думаю, это стимул вам к работе. Смог я, сможете и вы. Также, я вам дам ссылку сервиса для проверки сайта на мобильность от Google, в котором он не только проверит ваш сайт на мобильность, но и даст свои подсказки в помощь вам! Проверить сайт можно здесь.
А что делать, если вы заказали уникальную тему у определенного автора и обновление не планируется? В этом случае остается только заказать ему же отредактировать ваш шаблон под Адаптивный дизайн сайта WordPress! Так что, успехов!
Просьба поделиться комментариями про устройство адаптивного дизайна или поделиться статьёй в соц. сетях!
С уважением Андрей Зимин 26.04.15 г.
Очередной анекдот:
Понравилась статья? Поделитесь с друзьями!
Создание адаптивной страницы в html5 и css3 для начинающих
Здравствуйте, уважаемые друзья и гости блога! Сегодня я вам расскажу, покажу и предоставлю для бесплатного скачивания исходники по созданию адаптивной страницы в html5 и css3, которые будут полезны как начинающим, так и уже сформировавшимся вебмастерам. По крайней мере я надеюсь на это!
За шесть шагов мы с вами пройдем курс обучения по созданию адаптивной страницы в html и css3 для начинающих. Это будет подписная адаптивная страница.
Вот ее пример. Подписавшись Вы можете скачать видеоуроки+исходники не дожидаясь выхода всех шести уроков!!!
Вы узнаете как это делается, создадите свою собственную адаптивную страницу в html и css, а так же получите все необходимые исходные материалы для этого.
Сначала я хотел рассказать все шесть шагов в одной статье, но немного поразмыслив, понял, что это будет слишком сложно для новичка.
Поэтому буду рассказывать поэтапно, выкладывая ежедневно по одному шагу в день. Так я думаю будет намного проще разобраться неискушенному вебмастеру во всех тонкостях создания адаптивной страницы на html и css.
Также Вы получите возможность, для более подробного изучения, посмотреть видеоурок по данному курсу в конце каждого поста, что будет хорошим подспорьем для новичка.
И так, давайте начнем с первого шага …
Шаг первый: Создание разметки страницы в html5 и css3
В этом уроке мы с вами разберем подробно, как создать и создадим макет страницы, которую будем постепенно верстать на протяжении всех шести шагов.
Что такое адаптивная страница? Это та страница, которая отображается на всех устройствах, включая компьютеры, мобильные устройства и т.д., одинаково адаптивно и оптимизирована для всех них полностью!
Для начала нужно создать необходимые файлы для нашей адаптивной страницы верстаемой в html5 и css3. Вот они эти файлы:
файлыПосле создания данных файлов и папки для картинок, которые будут размещены на странице. Вам нужно открыть файл index и поместить в него содержимое, которое я вам дам сейчас. Вы его можете редактировать под себя. То есть изменить все заголовки и содержимое текстов, которое будет приемлемо для Вас, а так же картинки.
Для редактирования файлов Вы можете использовать любой текстовый редактор, как простой блокнот, входящий в состав вашего набора Windows, так и более удобный Notepad++. Но конечно лучше для этого использовать Adobe Dreamweaver. Смотрите это на ваше усмотрение.
Вот содержимое файла index:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css" /> <title>Создание адаптивной страницы в html5 и css3 для начинающих</title> </head> <body> <header> <h2>Создание адаптивной страницы в html5 и css3 для начинающих!</h2> <h4>Получить Видеоурок "Создание адаптивной страницы в html5 и css3 для начинающих за шесть шагов!"</h4> <!-- SmartResponder.ru subscribe form code (begin) --> <div class="subscribe"> <form style="margin: 0; padding: 0;" name="SR_form" target="_blank" action="https://smartresponder.ru/subscribe.html" method="post" onsubmit="return SR_submit(this)"><input type=hidden name=version value="1"><input type=hidden name=tid value="0"><input type=hidden name="uid" value="727993"><input type=hidden name=lang value="ru"> <input type="hidden" name="did[]" value="923026"/> <input type="text" name="name" placeholder="Введите Имя"> <input type="email" name="email" placeholder="Введите E-mail"> <input type="submit" value="Подписаться!"> </form><!-- SmartResponder.ru subscribe form code (end) --> </div> <p>* Ваши данные не будут разглашаться и передаваться третьим лицам для коммерческих или иных целей!</p> <p>* Никакого спама, я вам гарантирую!</p> </header> <section> <article> <h2>"Создание адаптивной страницы в html5 и css3 для начинающих за шесть шагов!"</h2> <img class="imgleft" src="images/html5 и css3.png" alt"html5 и css3"> <p><strong>Все шаги создания адаптивной страницы в html5 и css3:</strong></p> <p><strong>Шаг первый:</strong> <em>Создание разметки страницы в html5 и css3</em></p> <p><strong>Шаг второй:</strong> <em>Назначение общих CSS стилей для создания адаптивной страницы в html5 и css3</em></p> <p><strong>Шаг третий:</strong> <em>Назначение стилей для header в создании адаптивной страницы на html5 и css3</em></p> <p><strong>Шаг четвертый:</strong> <em>Описание стилей CSS для формы подписки в создании адаптивной страницы на html5 и css3</em></p> <p><strong>Шаг пятый:</strong> <em>Описание стилей основного контента в создании адаптивной страницы на html5 и css3</em></p> <p><strong>Шаг шестой:</strong> <em>Делаем страницу адаптивной в html5 и css3</em></p> <p>За шесть шагов мы с вами пройдем курс обучения по созданию адаптивной страницы в html5 и css3 для начинающих. Это будет подписная адаптивная страница. Вы узнаете как это делается, создадите свою собственную адаптивную страницу в html5 и css3, а так же получите все необходимые исходные материалы для этого.</p> <p>Чтобы получить этот видеурок вам нужно просто ввести свои имя и е-майл в поля которые расположены ниже или выше, как вам будет угодно!</p> </article> <!-- SmartResponder.ru subscribe form code (begin) --> <div class="subscribe"> <form style="margin: 0; padding: 0;" name="SR_form" target="_blank" action="https://smartresponder.ru/subscribe.html" method="post" onsubmit="return SR_submit(this)"><input type=hidden name=version value="1"><input type=hidden name=tid value="0"><input type=hidden name="uid" value="727993"><input type=hidden name=lang value="ru"> <input type="hidden" name="did[]" value="923026"/> <input type="text" name="name" placeholder="Введите Имя"> <input type="email" name="email" placeholder="Введите E-mail"> <input type="submit" value="Подписаться!"> </form><!-- SmartResponder.ru subscribe form code (end) --> </section> </body> <center><div> Copyright © 2016 <a href="https://pribylwm.ru"target="_blank">Валерий Бородин</a>. </div></center> </html>
Скачать видеоурок и все исходные файлы готовой подписной страницы, не дожидаясь окончания обучения, Вы можете на моей подписной странице по созданию адаптивной подписной страницы в html5 и css3. Вот здесь!
С ними вам будет удобно работать далее применимо ко всем вашим последующим заготовкам по созданию уже вашей собственной адаптивной страницы.
Вот на сегодня пока все. А завтра мы с вами разберем следующий шаг по верстке адаптивной страницы, которые все по порядку представлены ниже по списку.
Все шаги создания адаптивной страницы в html5 и css3:
Ежедневно мы с вами будем делать по одному шагу, который нас приблизит к выполнению нашего целевого задания. И Вы в конце всех шести уроков по верстке сможете создать собственную адаптивную страницу, которую будете использовать для своих личных нужд, а не заказывать кому-то за деньги!
Теперь обещанный видеоурок:
Создание разметки страницы в html5 и css3
Так, что друзья завтра я Вас жду на следующем нашем уроке.
Спасибо за внимание!
Вы будете первым, кто поставит оценку!
Инструмент адаптивного тестирования веб-сайтов
- мобильный
- Мобильная точка останова 991px 991 x 568 PX
- Мобильная точка останова 768px 768 x 360 PX
- Мобильная точка останова 480px 480 x 896 PX
- Мобильная точка останова 414px 414 x 896 PX
- Мобильная точка останова 320px 320 x 533 PX
- Apple iPhone XS Max 414 x 896 пикселей
- Apple iPhone XS375 x 812 PX
- Яблоко iPhone XR414 x 896 PX
- Apple iPhone X375 x 812 PX
- Apple iPhone 8 Plus 414 x 736 PX
- Apple iPhone 8375 x 667 PX
- iPhone 6s Plus / 7 Plus 414×736 PX
- Apple iPhone 6 / 6s / 7375 x 667 PX
- Apple iPhone 5 / 5s 320 x 568 пикселей
- Apple iPhone 3/4 / 4s 320 x 480 пикселей
- Apple iPod Touch 420 x 568 PX
- Nexus 5X411 x 731 PX
- Nexus 6P 411 x 731 PX
- Google Pixel 411 x 731 PX
- Google Pixel XL 411 x 731 PX
- Google Pixel 2411 x 731 PX
- Google Pixel 2 XL 411 x 731 PX
- Samsung Galaxy Примечание 5480 x 853 PX
- Samsung Галактика S9 + 360 x 740 PX
- Samsung Галактика S9360 x 740 PX
- Samsung Галактики S8 + 360 x 740 PX
- Samsung Галактика S8360 x 740 PX
- Samsung Galaxy S7 Edge 360 x 640 пикселей
- Samsung Галактика S7360 x 640 PX
- Samsung Галактика S6360 x 640 PX
- Samsung Галактика S5360 x 640 PX
- Samsung Галактика S4360 x 640 PX
- Samsung Galaxy S4 mini 360 x 640 пикселей
- Samsung Галактика S3360 x 640 PX
- Samsung Galaxy S3 mini320 x 533 PX
- Samsung Галактика S2320 x 533 PX
- Samsung Галактика S320 x 533 PX
- Samsung Галактика Nexus 360 x 600 PX
- Samsung Galaxy Примечание 8360 x 740 PX
- Samsung Galaxy Примечание 4360 x 640 PX
- Samsung Galaxy Примечание 3360 x 640 PX
- Samsung Galaxy Примечание 2360 x 640 PX
- Samsung Galaxy Note 400 x 640 пикселей
- LG G5480 x 853 PX
- LG G4360 x 640 PX
- LG G3360 x 640 PX
- LG Optimus G384 x 640 PX
- LG Nexus 5360 x 640 PX
- LG Nexus 4384 x 640 PX
- Pantech Vega n6360 x 640 пикселей
- Lenovo K 0 x 640 PX
- Motorola Nexus 6412 x 690 PX
- One Plus 3480 x 853 PX
- Nexus 7 (2013 г.) 600 x 960 PX
- Nexus 9768 x 1024 PX
- ZTE Гранд S360 x 640 PX
- ZTE Open (Firefox OS) 320 x 480 PX
- HTC One 360 x 640 пикселей
- HTC 8X320 x 480 PX
- HTC Evo 3D360 x 640 PX
- Sony Xperia Z3360 x 598 PX
- Sony Xperia Z360 x 640 PX
- Sony Xperia S360 x 640 PX
- Sony Xperia P360 x 640 PX
- Xiaomi Redmi Примечание 5393 x 786 PX
- Xiaomi Mi 4360 x 640 PX
- Xiaomi Mi 3360 x 640 PX
- Blackberry Leap 390 x 695 пикселей
- Blackberry Passport 504 x 504 PX
- Blackberry Classic: 390 x 390 пикселей
- Blackberry Q10 346 x 346 пикселей
- Blackberry Z30360 x 640 пикселей
- Blackberry Z10384 x 640 PX
- Blackberry Torch 9800360 x 480 пикселей
- Microsoft Lumia 1520432 x 768 PX
- Microsoft Lumia 1020320 x 480 пикселей
- Microsoft Lumia 925320 x 480 пикселей
- Microsoft Lumia 920320 x 480 пикселей
- Microsoft Lumia 0 x 480 PX
- Microsoft Lumia 830320 x 480 пикселей
- Microsoft Lumia 620320 x 480 пикселей
- Точка останова 1024px1024 x 1366 PX
- Точка останова 991px 991 x 1280 PX
- Точка останова 768px 768 x 1024 PX
- Точка останова 600 пикселей 600 x 1024 PX
- Apple iPad Pro 1024 x 1366 пикселей
- Apple iPad Pro 9.7768 x 1024 PX
- Apple iPad 3, 4, Air, Air 2768 x 1024 PX
- Apple iPad 1, 2768 x 1024 PX
- Apple iPad mini 768 x 1024 PX
- Samsung Galaxy Tab 3 10 дюймов 800 x 1280 PX
- Samsung Galaxy Tab 2 10 «800 x 1280 PX
- Samsung Galaxy Tab (8,9 дюйма) 800 x 1280 PX
- Samsung Galaxy Tab 2 (7 дюймов) 600 x 1024 PX
- Samsung Nexus 10800 x 1280 PX
- HTC Nexus 9768 x 1024 PX
- Asus Nexus 7 (версия 2) 600 x 960 PX
- Asus Nexus 7 (версия 1) 604 x 966 PX
- LG G Pad 8.3600 x 960 PX
- Amazon Kindle Fire HD 8.9800 x 1280 PX
- Amazon Kindle Fire HD 7480 x 800 PX
- Amazon Kindle Fire 600 x 1024 PX
- Microsoft Surface Pro 31024 x 1440 PX
- Microsoft Surface Pro 2720 x 1280 PX
- Microsoft Surface Pro 720 x 1280 PX
- Microsoft Surface 768 x 1366 PX
- Blackberry Playbook 600 x 1024 PX
- 1600 x 2560 Google Nexus
- 1024 x 600 Настольный компьютер / ноутбук
- 1024 x 768 Настольный компьютер / ноутбук
- 1280 x 800 Настольный компьютер / ноутбук
- 1366 x 768 Настольный компьютер / ноутбук
- 1440 x 900 Настольный ПК / Ноутбук
- 1680 x 1050 Настольный ПК / Ноутбук
- 1920 x 1080 Настольный компьютер / ноутбук
- 1920 x 1200 Настольный компьютер / ноутбук
- 2560 x 1440 Настольный ПК / Ноутбук
- 3840 x 2160 Настольный компьютер / ноутбук
- 4096 x 2304 Настольный ПК / Ноутбук
- 5120 x 2880 Настольный ПК / Ноутбук
- 640 x 480480p Телевизор
- 720 x 576576p Телевизор
- 1280 x 720 720p Телевизор
- 1920 x 1080 1080p Телевизор
- 3840 x 21604K Телевизор
- 7680 x 43208K Телевизор
- Икс
MJML — The Responsive Email Framework
В наши дни мы отправляем электронную почту везде — стоя, сидя, спим…и на множестве устройств тоже. Помимо третьего экрана (мобильного), мы переходим на умные часы и, возможно, даже на устройства VR! Согласно Litmus, мобильные устройства теперь представляют , а не менее 50% того места, где читается электронная почта.
Кроме того, существует множество почтовых клиентов. С учетом всех этих переменных того, куда может попасть ваша электронная почта, создание универсального дизайна электронной почты может быть трудным. Вот почему так важен адаптивный дизайн электронной почты. Сложность заключается в том, что HTML для электронной почты сильно отличается от HTML, который вы, возможно, узнали (и, возможно, полюбили) из Интернета.Каждый клиент отображает HTML по-своему, а некоторые даже не поддерживают HTML, что может вызвать проблемы с доставкой. Gmail, например, удаляет весь заголовок HTML-кода вашего электронного письма. Угадайте, что произойдет, если вы добавите туда свой CSS? Да, он удален.
Суть в том, что реагировать на электронную почту сложно, и еще сложнее использовать HTML, чтобы гарантировать красивую, удобную электронную почту, которая будет отображаться именно так, как вы хотите, независимо от того, где она находится.
Почему мы решили решить проблему создания адаптивного электронного письма
MJML был создан в начале 2015 года командой разработчиков Mailjet, когда они работали над Passport, перетаскиваемым интерфейсом Mailjet для создания отзывчивых писем.Проработав по колено в электронной почте в течение пяти лет, команда Mailjet увидела две вещи: а) HTML для электронной почты устарел и не удобен для разработчиков; б) растущая тенденция просмотра электронной почты на мобильных устройствах и планшетах, а количество экранов только увеличивается. Это означает, что очень важно найти способ легко и быстро написать отзывчивое письмо. Команда начала с создания нового языка разметки, который абстрагируется от сложности адаптивного HTML и автоматически генерирует его. Так родился MJML.
Узнав так много от наших пользователей, мы хотели отдать должное сообществу, поделившись этой средой с открытым исходным кодом, чтобы упростить реагирование на электронную почту и раз и навсегда переопределить опыт программирования.
Как MJML поможет вам
MJML объединяет все, что команда разработчиков Mailjet узнала о HTML-дизайне электронной почты за последние несколько лет, и абстрагирует весь уровень сложности, связанный с адаптивным дизайном электронной почты.
Увеличьте скорость и производительность с помощью семантического синтаксиса MJML .Попрощайтесь с бесконечным вложением таблиц HTML или CSS для почтового клиента. Создать отзывчивое письмо очень просто с такими тегами, как
MJML по умолчанию отвечает . Ваш MJML всегда будет актуальным и оперативным. Почтовые клиенты регулярно обновляют свои спецификации и требования, но мы очень интересуемся этим — мы всегда будем в курсе, чтобы вы могли тратить меньше времени на чтение последних обновлений почтового клиента и больше времени на программирование.
Написание высокоуровневого кода с помощью расширяемых и повторно используемых компонентов .От компонентов низкого уровня, таких как
Помимо быстрого подключения компонентов, изначально включенных в MJML, вы также можете создавать свои собственные.Допустим, вам нужен компонент, который будет отображать изображения кошек и их имена в аккуратной и понятной форме, просто создайте
MJML — это механизм, транслирующий язык разметки в стиле
По сути, механизм MJML считывает, что такое разделы электронного письма и как они должны выглядеть. Затем механизм MJML заботится о рендеринге разделов, как ожидалось, и с учетом требований.
Механизм MJML был построен на React.js из-за его высокой компоновки и способа обработки компонентов. Это упрощает расширение и повторное использование компонентов высокого уровня.
Поскольку MJML — это среда с открытым исходным кодом, вы можете перейти на Github, чтобы проверить весь код, лежащий в основе движка. Идите вперед и тоже присоединяйтесь — нам не терпится узнать, какой вклад вы внесете в двигатель и его компоненты!
Не стесняйтесь, свяжитесь с нами!
Если у вас возникли проблемы с поиском ответов, которые вы ищете, или вы просто хотите обсудить с нами свои идеи MJML, не стесняйтесь обращаться к hi @ mjml.io. Мы будем рады поболтать!
Сделайте свой сайт удобным для мобильных устройств; 3 способа
Примечание редактора. Первоначально эта статья была опубликована Web Marketing Today. В 2012 году компания Practical Ecommerce приобрела компанию Web Marketing Today. В 2016 году мы объединили два сайта, оставив ее преемником Practical Ecommerce.
Создание веб-сайта, оптимизированного для мобильных устройств, — это не просто хорошая практика — это необходимое условие. По данным comScore, впервые в истории мобильные устройства превысили объем использования Интернета на компьютерах.
По данным comScore, количество пользователей Интернета на мобильных устройствах превышает количество пользователей настольных компьютеров.
Пользователи мобильных устройств теперь ожидают, что работа будет оптимизирована для их устройств. Почти половина потребителей заявляют, что не вернутся на веб-сайт, если он не загружается должным образом на их мобильных устройствах.
21 апреля 2015 года Google объявил, что начнет использовать сайты, оптимизированные для мобильных устройств, в качестве сигнала ранжирования. Это означает, что если веб-сайт не оптимизирован для мобильных устройств, его рейтинг в поисковых системах вскоре снизится.
Если вы не уверены, оптимизирован ли ваш сайт для мобильных устройств, в статье «SEO: оптимизированные для мобильных устройств сайты больше не обязательны» показано, как проверить его на соответствие новым критериям Google.
Если вы протестируете свой сайт, и он потерпит неудачу, вот два способа быстрой оптимизации сайта для мобильных устройств, а также способ создания оптимизированного для мобильных устройств сайта с нуля.
1. Создайте мобильную версию своего текущего сайта
Самый быстрый способ сделать ваш сайт оптимизированным для мобильных устройств — это создать мобильную версию сайта для настольных ПК, используя платформу преобразования, такую как bMobilized или Duda Mobile.
Создайте мобильную версию сайта с помощью таких платформ, как Duda Mobile.
Хотя это простой способ привести ваш сайт в соответствие, он требует наличия двух отдельных веб-сайтов. Обновить два сайта может быть сложно, и пользователи могут разочароваться, если обнаружат, что в мобильной версии меньше контента или информации, чем в настольной.
2. Используйте мобильные плагины на популярных платформах CMS
Самые популярные системы управления контентом веб-сайтов — WordPress, Joomla или Drupal — имеют встроенные решения, позволяющие сделать ваш сайт мобильным без необходимости использования двух отдельных версий.Некоторые включают дополнительные способы настройки мобильного взаимодействия, чтобы не только предоставлять контент, но и включать другие функции, которые лучше всего использовать на мобильных устройствах.
Мобильные плагины WordPress . WPtouch — один из лучших плагинов для сайтов WordPress, которые хотят добавить индивидуальный мобильный интерфейс. Он предоставляет платную версию, которая содержит дополнительные функции для сайтов электронной торговли. JetPack — это решение WordPress.com для реализации простой мобильной темы для обеспечения мобильного доступа к своим веб-сайтам.
WPtouch — это плагин для сайтов WordPress, которые хотят добавить индивидуальный мобильный интерфейс.
Мобильные плагины Joomla . И Responsivizer, и JoomlaShine содержат простые способы добавить мобильную функциональность на ваш сайт. Это может быть необходимо только в том случае, если вы используете старую версию Joomla, например 2.5 или ниже. Joomla 3.x поддерживает мобильные веб-сайты.
Мобильные плагины Drupal . Drupal предлагает два модуля — ThemeKey и MobileTheme — которые определяют, использует ли пользователь мобильное устройство, и автоматически переключают тему сайта на более удобный мобильный вид.Оба предоставляют простые в использовании интерфейсы после их установки.
Компания Google составила полезное руководство по адаптации вашего сайта к мобильным устройствам, а также список руководств по другим системам управления контентом.
3. Используйте адаптивный дизайн, ориентированный на мобильные устройства
Приведенные выше решения — это просто временные промежутки, пока вы не сможете изменить дизайн своего сайта, развернув стратегию, ориентированную на мобильные устройства, с использованием практик адаптивного веб-дизайна.
При проектировании сайта, ориентированного на мобильные устройства, необходимо спланировать, как он будет использоваться на мобильных устройствах — упражнение, которое помогает определить приоритетность контента, размещаемого на сайте.Также возникает вопрос: если он не нужен на мобильных устройствах, то должен ли он быть на настольной версии?
Адаптивный дизайн обеспечивает максимальное удобство на мобильном уровне, но позволяет улучшать дизайн и функциональность сайта по мере увеличения размера экрана.
Подход к дизайну веб-сайтов, оптимизированный для мобильных устройств, упомянутый ранее, не учитывает тот факт, что вы можете создать непоследовательный опыт для пользователей на других устройствах, чего можно избежать, используя адаптивный дизайн.
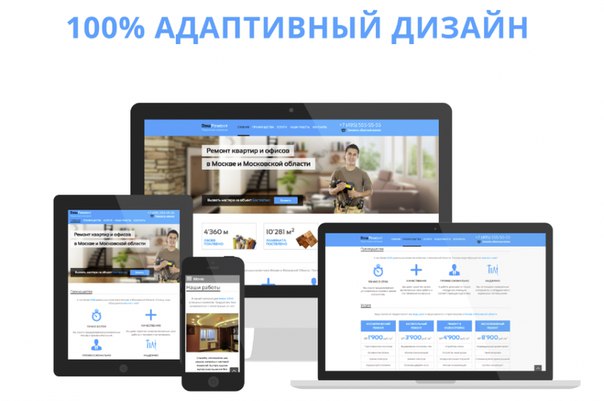
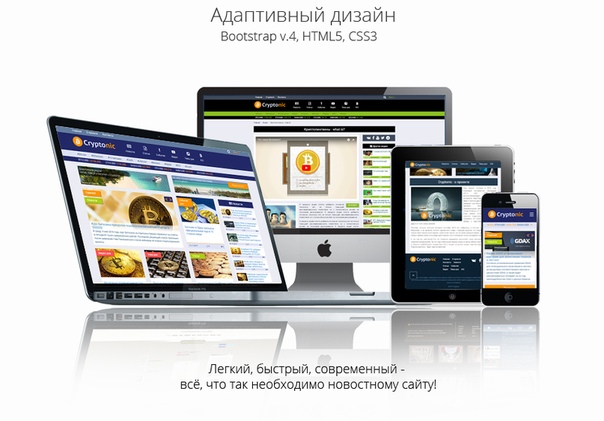
Пример веб-сайта с адаптивным дизайном.
Адаптивный дизайн гарантирует, что ваш сайт будет соответствовать любому размеру экрана и любому устройству. Независимо от размера используемого устройства — смартфона или планшета — у вас есть веб-сайт, аналогичный настольной версии и соответствующий ей.
Что бы вы ни делали, делайте это сейчас
У каждого варианта есть свои плюсы и минусы, но, на мой взгляд, лучше всего оптимизировать свой сайт для мобильных устройств, прежде чем планировать обновление. На самом деле, не помешает переоценить ваш текущий сайт и привести его в порядок.
Если вам нужна помощь в планировании контента во время редизайна, прочтите статью «9 шагов к планированию контента веб-сайта». Если раньше ваш сайт не был оптимизирован для мобильных устройств, скорее всего, он также нуждается в обновлении с точки зрения содержания и дизайна.
Лучшие 10 для создания адаптивных веб-сайтов
В наши дни произошел полный сдвиг в способах создания веб-сайтов и веб-приложений, и инструменты нового поколения для веб-дизайна играют в этом ключевую роль. Необходимость состоит в том, чтобы создавать интерактивные, привлекательные дизайны, которые обслуживали бы устройства любого размера и обеспечивали удобство работы пользователей.
Создание адаптивных веб-сайтов в настоящее время является предпосылкой для веб-дизайна, и современные инструменты веб-дизайна создают адаптивные веб-сайты из коробки, и дизайнерам даже не нужно об этом думать.
Эти инструменты дают четкий ответ на вопрос последнего десятилетия: « Должны ли веб-дизайнеры учиться программированию, чтобы быть независимыми ?» Не совсем, больше !!
Отдельным веб-дизайнерам больше не нужно изучать кодирование или зависеть от веб-разработчиков, поскольку современные конструкторы веб-сайтов генерируют код, соответствующий стандартам W3C, с чистой семантической разметкой .Дизайнерам просто нужно использовать функции перетаскивания для создания адаптивных веб-сайтов , которые отлично смотрятся на любой платформе и на любом размере экрана.
Команды дизайнеров больше не должны сидеть в одном месте, чтобы воплотить свои проекты в жизнь, поскольку современные инструменты создания веб-сайтов включают функции совместной работы, которые позволяют географически разным командам работать в тандеме над одним проектом.
Инструменты веб-дизайна сейчас появляются повсюду. Давайте посмотрим на 10 лучших инструментов веб-дизайна, которые являются наиболее продвинутыми, многофункциональными, популярными среди сообщества веб-дизайнеров и позволяют создавать сложные, современные, отзывчивые, многофункциональные интерактивные веб-сайты и веб-приложения .
WebFlow
Webflow — создание Влада Магдалина, Серджи Магдалина и Брайанта Чоу. Впервые он был выпущен в 2013 году при поддержке программы ускорения стартапов Ycombinator. Это облачное программное обеспечение в качестве сервисной платформы для создания адаптивных веб-сайтов корпоративного уровня с помощью инструментов перетаскивания.
С момента своего выпуска Webflow превратился в большой папа программных инструментов для создания веб-сайтов и предоставляет функции для легкого создания многоплатформенных и мультибраузерных адаптивных веб-сайтов. чистая разметка, основанная на Bootstrap от разработчиков Twitter.
Работая в Webflow, веб-дизайнеры из разных мест могут сотрудничать и работать над проектами в тандеме. Отзывчивость лежит в основе Webflow, и дизайнерам не нужно беспокоиться о медиа-запросах или точках останова, они автоматически управляются движком генератора кода Webflow.
Размер и растущая мощь Webflow можно оценить по тому факту, что крупных корпоративных дома, таких как Box, IBM, HP, Intuit, Hitachi и MTV, также используют этот инструмент для тех или иных задач веб-дизайна .
Вы можете зарегистрироваться на сайте Webflow бесплатно и попробовать свои силы, доступно множество бесплатных шаблонов веб-сайтов, которые помогут вам начать работу в кратчайшие сроки. Однако для создания веб-сайтов профессионального уровня и использования всех функций, которые предлагает Webflow, вам необходимо присоединиться к платному плану подписки.
Вы также можете проверить websiteplanet здесь для — создания адаптивных веб-сайтов.
[adsense: block: adsense_inside_node]
Macaw
Проект на Kickstarter под названием Macaw, финансируемый более чем 2000 спонсорами и выпущенный в марте 2014 года, — новичок в блоке, но очень агрессивный.
Всего через несколько месяцев после выпуска Macaw конкурирует с лучшими в своем классе адаптивными инструментами веб-дизайна, которые предлагают функции перетаскивания для создания адаптивных веб-сайтов профессионального уровня.
Macaw работает на базе мощного движка динамической компоновки в реальном времени под названием «Stream» . Создание адаптивных макетов — это нестандартная функция, и вам даже не нужно думать об этом во время работы в Macaw.
Он также имеет сложный дизайн для механизма кодирования, названного Alchemy.Alchemy auto создает семантический, чистый и удобный HTML и CSS из вашего дизайна.
Macaw позиционирует себя как редактор веб-дизайна , где вы рисуете код вместо того, чтобы писать его , и заявление Пола Боага о том, что Macaw — это «начало конца кодирования», говорит само за себя.
Macaw доступен в виде пакета, который можно загрузить и установить в Mac OS X и Windows.
Вы получаете бесплатную пробную версию, которую можно обновить, заплатив единовременную плату, которая зависит от количества необходимых лицензий.
Webydo
Webydo — это разработка Шмулика Гризима и Цвики Штайнмец, команды, которая создала его для создания веб-сайтов для своих клиентов, а затем сделала его доступным для коммерческого использования в 2012 году. Webydo создан веб-дизайнерами с учетом потребности веб-дизайнеров и, следовательно, кодирование полностью отсутствует.
Веб-дизайнеры создают полностью адаптивные профессиональные веб-сайты с помощью функций перетаскивания, а сгенерированный код полностью соответствует последним веб-стандартам и кроссплатформенно .
Webydo поставляется с сотнями веб-шрифтов с открытым исходным кодом, чтобы ваш сайт выглядел красиво. Аниматор прокрутки с параллаксом — еще одна интересная функция, которую предоставляет webydo.
Webydo также предоставляет облачный хостинг, что позволяет публиковать и размещать ваши веб-сайты одним нажатием кнопки. Webydo также имеет свою собственную систему управления контентом, которая позволяет редакторам контента легко создавать и обновлять контент непосредственно на веб-сайте по мере необходимости.
Webydo использует облачное программное обеспечение в качестве сервисной платформы и предлагает 30 дней бесплатной пробной версии, не запрашивая информацию о кредитной карте.Вы можете обновить план в соответствии с вашими требованиями, подписавшись на ежемесячную лицензионную плату, которая взимается ежегодно.
Edge Reflow
Edge Reflow принадлежит компании Adobe Systems Incorporated, дедушки инструментов веб-дизайна. Хотя Edge Reflow все еще находится на начальной стадии, но выглядит настолько многообещающим, что я не смог удержаться от включения его в список 10 лучших инструментов для создания адаптивного дизайна.
Самое лучшее в Edge Reflow cc — это то, что он напрямую подключается к Photoshop, что означает, что ваши статические дизайны, созданные в Photoshop, преобразуются в полностью отзывчивые компоненты одним нажатием кнопки.
Reflow — идеальный инструмент для дизайнеров, которые привыкли работать в Photoshop и Indesign, интерфейс выглядит очень похоже и интуитивно понятен в использовании.
Однако имейте в виду, что Reflow по-прежнему не является полным решением для создания и запуска вашего веб-сайта от начала до конца, он не поставляется с какой-либо CMS или ссылкой на какую-либо CMS и не размещает ваш сайт одним нажатием кнопки как в Webflow или Webydo.
Вам нужно взять свой адаптивный дизайн и использовать в своем любимом редакторе или CMS.Вы можете назвать это вспомогательным инструментом, а не полным программным обеспечением для создания веб-сайтов.
Squarespace
Squarespace — одна из старейших программ для создания веб-сайтов и, безусловно, единственная, которая отвечает растущим потребностям современного веб-дизайна. Когда дело доходит до создания современных адаптивных веб-сайтов с возможностью перетаскивания, Squarespace стоит на высоте и конкурирует с такими инструментами новой эры, как Webflow и Macaw.
Squarespace была создана в 2004 году Энтони Казалена, и на сегодняшний день она доступна в облаке как программное обеспечение как сервисная платформа.Он постепенно увеличивался в ширину и предлагает платформу для ведения блогов, услуги хостинга и инструменты для создания веб-сайтов.
Экосистема Squarespace огромна и включает в себя массу шаблонов веб-сайтов, конструктор логотипов, инструменты для создания приложений iOS и Android и множество других ресурсов для разработчиков.
Вы можете начать работу с Squarespace, воспользовавшись 14-дневной бесплатной пробной версией и тоннами бесплатного использования элегантных и красивых шаблонов веб-сайтов. Вы можете обновить бесплатный план, заплатив ежемесячный лицензионный сбор.
Squarespace предлагает лучшую в своем классе поддержку клиентов, что делает ее доступной для крупных корпораций, таких как Target, Wired, HBO и Cisco, и многие другие.
Froont
Дизайн браузера в браузере — это философия команды разработчиков Froont, которая была запущена еще в мае 2013 года в бета-версии. Froont стал основным инструментом веб-дизайна и получил большое признание после выпуска «первой версии», недавно в октябре 2014 года. Дизайнеры получают всю мощь, используя интуитивно понятные инструменты перетаскивания, а необходимость в кодировании минимальна.
Froont — новейший инструмент в этом списке лучших инструментов для адаптивного веб-дизайна, который постоянно совершенствуется и развивается, регулярно добавляя новые функции. В текущем состоянии Froont действительно не конкурирует с такими, как Webflow и Macaw. Тем не менее, он предлагает хорошую поддержку клиентов и другие бесплатные услуги, что делает его привлекательным вариантом для фрилансеров и индивидуальных разработчиков.
Froont исходит из философии открытого веб-дизайна, которая представляет собой сотрудничество между распределенными командами веб-дизайнеров, работающими над одним или несколькими проектами.Ресурсом можно легко поделиться между сотрудничающими участниками.
Я лично впечатлен Froont и внимательно слежу за тем, как Froont будет работать в ближайшие дни, следите за обновлениями.
Weebly
Weebly — это полный набор продуктов для создания и управления веб-сайтами. Он был основан Давидом Русенко, Крисом Фанини и Дэном Велтри еще в 2006 году, когда идея адаптивных веб-сайтов даже не возникала в воображении.
Weebly включает новые функции и адаптирован к современным требованиям веб-дизайна.Он имеет конструктор веб-сайтов с перетаскиванием, а также встроенный редактор изображений.
Мощный хостинг, готовые к использованию видео- и аудиоплееры, лучшая в своем классе поддержка клиентов, интеграция с блогами, встроенная CMS, интуитивно понятный конструктор форм, статистика трафика, вы называете функцию, необходимую для вашего веб-сайта, и Weebly имеет ее.
Инструменты нового поколения, такие как webflow, Webydo, Macaw и Froont, приостановлены, чтобы составить жесткую конкуренцию Weebly и съесть часть его огромной доли рынка.
Homestead
Homestead — это полный набор инструментов и услуг для вывода малого бизнеса в сеть с философией «сделай сам». Он принадлежит Homestead Technologies, IncHomestead предлагает как инструменты для создания веб-сайтов, так и услуги хостинга.Homestead тоже восходит к 1996 году, но уверенно идет рядом с инструментами веб-разработки нового века. QuickSites — это услуга, предлагаемая Homestead, которая помогает создавать веб-сайты, даже не зная основ HTML, как можно быстрее и проще.
Website Builder
Сделайте это простым — это философия Websitebuilder, создайте любой веб-сайт всего за три шага. Выберите шаблон веб-сайта из доступного репозитория, в котором содержится более 10000 шаблонов веб-сайтов, при необходимости настройте его и опубликуйте веб-сайт одним нажатием кнопки.
Публикация в один клик означает, что вы публикуете услуги хостинга, предоставляемые конструктором веб-сайтов. Общая стоимость всех услуг Websitebuilder довольно низкая по сравнению с его конкурентами.
Wix
Я не пропущу этого гиганта из списка 10 лучших разработчиков сайтов современности. Wix — ближайший конкурент Weebly и крупнейший игрок на рынке онлайн-конструкторов сайтов. Wix был основан в 2006 году Авишаем Абрахами, Надавом Абрахами и Гиорой Капланом, однако в 2012 году он стал чисто современным конструктором веб-сайтов с перетаскиванием, когда он получил поддержку конструктора сайтов HTML5.
Wix предлагает тысячи стартовых и полнофункциональных шаблонов веб-сайтов, доступных для бесплатного использования. Вы можете выбрать тот, который соответствует теме вашего веб-сайта, и начать редактирование с помощью набора инструментов перетаскивания. Wix также предлагает редактор изображений и множество бесплатных шрифтов, цветов и текстовых эффектов.
Wix запустила рынок онлайн-приложений, где дизайнеры могут создавать и продавать свои работы, а вы можете покупать дизайны у других продавцов, чтобы дополнить свой собственный сайт.
Количество функций, которые предлагает Wix, слишком велико, и они не могут быть рассмотрены здесь в этой статье. Подробнее об услугах и функциях Wix читайте на странице — Функции Wix.
Site123.com
Недавно нужно было просмотреть другой конструктор сайтов — Site123.com. Site 123.com является относительно новым участником рынка инструментов для создания веб-сайтов «Сделай сам» и хорошо подходит для того, чтобы составить конкуренцию существующим игрокам, и это тоже по очень конкурентоспособной цене.
Site123.com управляется за пределами США, и компании по всему миру начали использовать его для создания веб-сайтов, почти из 255 тыс. Веб-сайтов, созданных с помощью Site123.com на момент написания этой статьи.Вы также можете попробовать бесплатную версию, чтобы понять функции, которые может предложить этот инструмент.
Заключение
Феномен скорости создания веб-сайтов при поддержке хостинговых услуг провайдера не очень старый, но за последние пару лет он вырос очень быстрыми темпами. Создатели веб-сайтов на основе набора инструментов «сделай сам» и перетаскивания стали выбором по умолчанию для создания многофункциональных, интерактивных, отзывчивых и современных веб-сайтов и веб-приложений.
Различные инструменты для создания веб-сайтов предлагают разный набор функций и стиль, но пытаются решить общую основную проблему, создавая адаптивные, современные веб-сайты без программирования, легко и с молниеносной скоростью.Инструменты веб-дизайна, упомянутые в этой статье, на сегодняшний день являются одними из лучших конкурирующих с лучшими программными инструментами для создания веб-сайтов на рынке.
Расскажите нам о своем опыте создания веб-сайтов и о программном обеспечении по вашему выбору в комментариях.

 RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову
RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову RU Конструктор лендингов Лицензии Купить Лицензию 1С-Битрикс Продлить Лицензию 1С-Битрикс
RU Конструктор лендингов Лицензии Купить Лицензию 1С-Битрикс Продлить Лицензию 1С-Битрикс
 RU Договоры и письма
RU Договоры и письма RU Договоры и письма
RU Договоры и письма