Alt атрибут что это: Атрибут alt | htmlbook.ru
Alt тег для фотографии товара и категории
В данной статье мы рассмотрим атрибут alt для изображений товаров, категорий, новостей и других сущностей, для чего нужен данный атрибут и где его можно прописать на сайте.
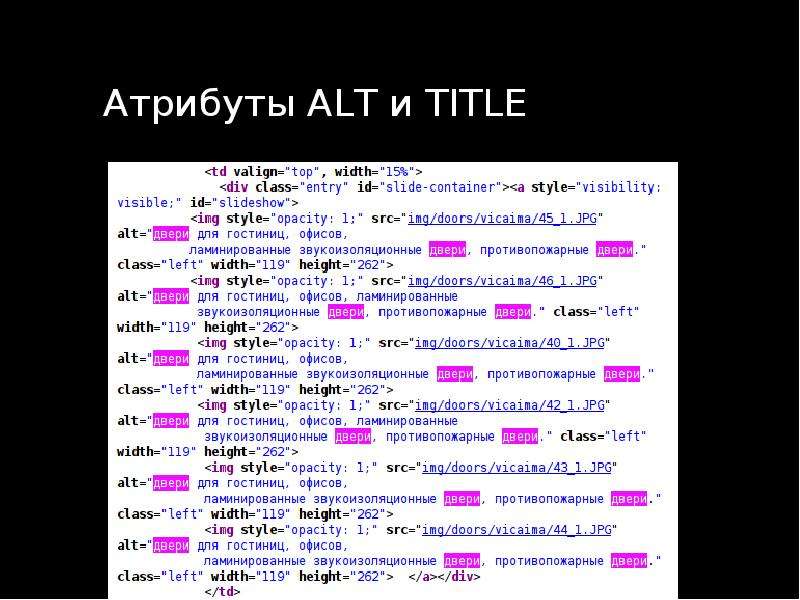
Атрибут alt — это альтернативный текст, который отображает браузер, если по тем или иным причинам он не может загрузить картинку (если картинка была удалена с сервера или у посетителя отключен показ изображений в браузере). Поисковые боты пока не научились «читать» изображения, но благодаря атрибуту alt вы сможете подсказать роботу, что это за картинка, какое у нее название и что на ней написано (рис.1)
Рисунок 1.
Что значит атрибут alt для изображений в аспекте SEO оптимизации? Благодаря данным тегам мы даём понять поисковому роботу с помощью текста, какая графическая информация содержится на странице.
Как указать атрибут alt к фотографии товара
Для того чтобы указать атрибут alt для фотографии товара, нужно перейти в панели администрирования пункт меню «Каталог — Категории и товары».
Открываем товар, для фотографий которого будет указывать атрибут.
Далее, в карточке товара переходим на вкладку Фотографии и нажимаем на карандаш для редактирования (рис.2)
Рисунок 2.
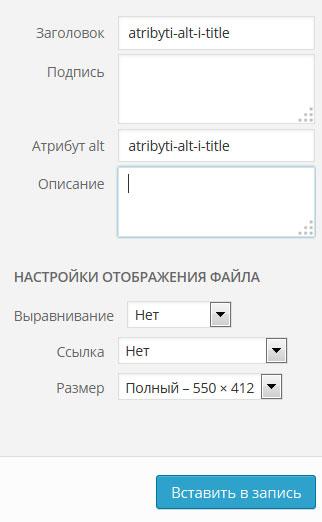
В открывшемся окне, поле “Описание (alt)” (рис.3)
Рисунок 3.
Это и есть атрибут alt для фотографии товара. Редактирование данного поля возможно только через панель администрирования в карточке товара; загрузить массово атрибут alt через импорт данных (csv, xml) возможности нет.
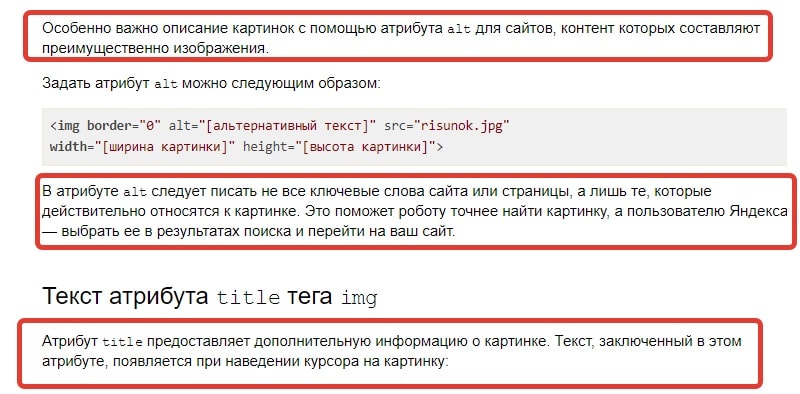
В атрибуте alt следует писать не все ключевые слова сайта или страницы, а лишь те, которые действительно относятся к картинке. Например, в нашем случае, «Apple iPhone 6 black». Это поможет роботу точнее найти картинку, а пользователю поисковой системы— выбрать ее в результатах поиска и перейти на ваш сайт.
Кроме того, это описание отвечает также и за атрибут title самого изображения. Атрибут title отображается при наведении курсора мыши на фотографию. В случае, если title у фотографии не прописан, то по умолчанию в атрибут title подставляется название товара (рис. 4)
4)
Рисунок 4.
Как указать атрибут alt к фотографии категории
Рисунок 5.
Рисунок 6.
Для фотографии каталога (изображение, мини картинки) атрибут alt формируется из названия категории (рис.7)
Рисунок 7.
Если в описании товара или категории требуется прописать атрибут alt для фотографии, которые вы размещаете в редакторе самостоятельно, необходимо перейти в режим «источник», найти код фотографии и самостоятельно прописать атрибут alt (рис.8).
Рисунок 8.
Всё готово.
Тэги: alt, атрибут alt, alt-тег, тег для фотографии, alt тег для фотографии
Что такое Alt и Title для изображений и для чего они нужны
Из этой статьи вы узнаете, как правильно прописывать атрибуты для фотографий товаров интернет-магазина, чтобы их видели и учитывали поисковые системы.
Атрибуты Alt и Title
Самый весомый атрибут изображения с точки зрения поисковиков — это Alt. В процессе индексирования сайта поисковый робот пропускает картинки, для которых не прописано данное значение — потому что он не понимает, что на них изображено. Но он ни за что не пройдет мимо изображения с правильно составленным Alt.
В процессе индексирования сайта поисковый робот пропускает картинки, для которых не прописано данное значение — потому что он не понимает, что на них изображено. Но он ни за что не пройдет мимо изображения с правильно составленным Alt.
С таким атрибутом фотография без труда попадет в раздел «Картинки» Яндекса. Поисковик охотно индексирует корректно опубликованный графический контент, что способствует привлечению дополнительного трафика на ваш веб-ресурс.
С помощью Alt вы описываете то, что изображено на картинке. Если по какой-то причине она не смогла загрузиться, и пользователь ее не видит, ему будет показан текст, который вы укажете в рамках этого атрибута. Посмотрите, как это выглядит на скриншоте ниже:
Если бы владелец магазина или тот, кто занимается его наполнением, не составил краткое описание для атрибута Alt, этого текста бы не было.
Что касается Title, он не играет особой роли для SEO-продвижения, но может улучшить поведенческие факторы. Атрибут представляет собой заголовок изображения, который всплывает в виде небольшой подсказки при наведении указателя мыши на картинку.
Атрибут представляет собой заголовок изображения, который всплывает в виде небольшой подсказки при наведении указателя мыши на картинку.
Какие требования предъявляются к обоим атрибутам и как их составлять, вы узнаете ниже.
Составление Alt и Title
Атрибут Alt
Описание изображения не должно быть слишком длинным или состоять из одного слова. Золотой серединой будет предложение от 3 до 5 слов, часть из которых — ключевые запросы, собранные в Яндекс. Вордстат. При этом их нельзя просто взять и перечислить через запятую, так как это приведет к заспамленности. Нужно составить из них осмысленную фразу. А еще желательно, чтобы текст был не более 80 знаков в длину. Этого достаточно для его индексации поисковыми системами.
Содержимое атрибута Alt должно быть релевантным тому, что изображено на картинке. Иначе на ваш сайт будет идти нецелевой трафик, возрастет процент отказов и ресурс потеряет позиции в выдаче, а заодно и тех, кто мог стать реальными покупателями.
Ключевые слова лучше вписывать в прямом вхождении в именительном падеже. Желательно, чтобы для разных изображений были указаны разные описания. Но если у вас один и тот же товар, заснятый с нескольких ракурсов, допустимо указать одинаковый Alt для всех подобных снимков.
Атрибут Title
Заголовок картинки не должен быть длиннее одной небольшой строки и должен быть составлен с учетом смыслового содержания изображения.
В Title рекомендуется прописать ключевые слова. И хотя поисковые системы основное внимание уделяют атрибуту Alt, сделать это для Title тоже не помешает. При заполнении заголовка изображения забудьте о таких словах, как «фото» или «картинка». Ведь пользователь и так поймет, что это, глядя на ваш контент.
Текст в Title картинки не должен быть копией основного или дополнительных заголовков публикации и не может дублировать то, что указывается в атрибуте Alt.
Решение проблем с заполнением Alt и Title
У неопытных контент-менеджеров могут возникнуть проблемы, связанные с составлением атрибутов для картинок товаров.
Несколько снимков одного товара
Чтобы потенциальные покупатели могли рассмотреть предлагаемую им продукцию, магазины публикуют по несколько фотографий, сделанных с разных сторон. Казалось бы, товар один, а количество его снимков в разы больше. Неужели для каждого из них придется придумывать и указывать персональные Alt и Title? Не обязательно. Вы можете составить один заголовок и одно описание, а затем продублировать их для всех изображений, которые относятся к одному и тому же товару.
Огромный ассортимент
Когда в магазине несколько тысяч или даже десятков тысяч товарных единиц, прописать для каждого изображения к ним индивидуальные атрибуты просто нереально. Конечно, эту работу можно поручить фрилансерам, но даже у них на это уйдет не одна неделя, а с вашего счета уплывет четырехзначная сумма на оплату соответствующих услуг. Так как же быть?
Так как же быть?
Поговорите с человеком, который создавал или администрирует техническую сторону вашего интернет-магазина. Он может разработать скрипт или подключить плагин, который будет генерировать значения для атрибутов Alt и Title автоматически, опираясь на ту информацию, что указывается в заголовке товара. Таким образом, вы заплатите единожды небольшую сумму и избавите себя от лишних трат, рутинной работы и сэкономите время.
Одна и та же продукция, но с отличием в цвете.
Бывает так, что в магазине продается одна вещь в нескольких вариантах, которые идентичны во всем, кроме внешнего оформления. Например, магазин гаджетов предлагает пользователям одну и ту же модель умных часов в черном, серебристом и розовом цвете. Что в таком случае указывать в атрибутах картинок? Просто добавляйте название цвета, оставляя основное значение Title и Alt одинаковым:
-
Smart-часы в черном цвете.
-
Smart-часы в серебристом цвете.

-
Smart-часы в розовом цвете.
Как видите, составлять Alt и Title к изображениям не так уж и сложно. Прислушайтесь к нашим рекомендациям, и у вас обязательно всё получится!
Что такое атрибут alt | Где используется атрибут alt
Графическое изображение – это часть контента, расположенного на странице сайта. Поэтому важно сделать его не только уникальным, но и оптимизированным. В этих целях для каждой картинки указываются атрибуты title и alt, которые очень влияют на степень их оптимизации.
Атрибут Альт
Альт (alt) — атрибут тега <img> HTML верстки, который используется для указания «альтернативного текста» (описания графических изображений, размещенных на сайте), который отображается на месте картинки в том случае, если загрузка изображения блокируется браузером или отключается самим пользователем. Также картинка может быть недоступной по другим причинам. Если «альтернативный текст» прописан, пользователь увидит, какую приблизительно информацию содержит незагруженная картинка. В некоторых браузерах более ранних версий атрибут alt используется для отображения описания содержимого изображения при наведении курсора мыши на картинку, тогда как в более поздних версиях для этого используется атрибут title.
В некоторых браузерах более ранних версий атрибут alt используется для отображения описания содержимого изображения при наведении курсора мыши на картинку, тогда как в более поздних версиях для этого используется атрибут title.
Роль атрибута альт в SEO-продвижении
Поисковики могут проиндексировать графические элементы на веб-ресурсах без атрибута альт. На ранжирование результатов выдачи поисковиков альт не имеет большого влияния. Но от атрибута альт зависит ранжирование самой картинки, что очень важно, если поиск осуществляется по изображениям. Поэтому специалисты рекомендуют использовать в альтернативном тексте ключевые слова, представляющие собой семантическое ядро сайта. Указание альтернативного текста и грамотное использование ключевых слов в нем может сильно повлиять на ранжирование изображения.
Пример использования атрибута: <img src=”http://лучший_сайт.ru/photo.jpg” alt=”Альтернативный текст-описание” title=”Описание вашего изображения”/>.
Важность атрибутов alt и title
Чтобы сделать продвижение графических изображений и, соответственно, страницы сайта более эффективным, необходимо использовать альт совместно с title. Указание ключевых слов в альтернативном тексте и описании title позволит увеличить их общее количество на странице.
Указание ключевых слов в альтернативном тексте и описании title позволит увеличить их общее количество на странице.
Применяя эти атрибуты, можно сделать страницу более привлекательной для посетителей. Утверждают, что правильно оформленные изображения могут повысить посещаемость сайта на 10%. Сегодня становятся популярными мультимедийные запросы, например, «идеи обустройство детской площадки фото», что стоит учитывать при оптимизации картинок.
Отличия в оформлении
Следует отметить, что описания alt и title должны несколько отличаться, хотя некоторые специалисты советуют делать их идентичными. Здесь важно соблюдать некоторые правила оформления, поскольку альт и тайтл все же имеют разное предназначение. В описании альт лучше указывать 2-3 слова, тогда как в тайтл информацию можно предоставить в более развернутом виде. Помещать в альт расширенную информацию не стоит, поскольку она будет сильно отвлекать пользователя от прочтения контента.
Руководство по alt-text от слабовидящего веб-разработчика / Хабр
Эта статья содержит всё, что вам нужно знать об alt-text! Когда их использовать и как идеально их подготовить. Подготовил я, Дэниель, веб-разработчик с частичной потерей зрения, который ежедневно использует скринридер.
Подготовил я, Дэниель, веб-разработчик с частичной потерей зрения, который ежедневно использует скринридер.
Во время сёрфинга в вебе я использую сочетание
увелителя экранаи
скринридера. Как показывает практика, увеличение экрана удобнее на дисплеях большого размера, а скринридер — на меньших устройствах.
Как и всем остальным, мне попадается в интернете большое количество изображений. При использовании скринридера я завишу от текстового описания картинок — alt-text — которое произносится вслух.
Часто alt-text не помогает, часто это просто потеря времени, потому что не передаёт никакого смысла.
Проиллюстрирую на примере главной страницы The Verge. Вот как она выглядит для зрячих:
А ниже то, что вижу я. Я заменил картинки на текст, который читает мой скринридер:
Не очень помогает, правда?
Вот наиболее типичные ошибки alt-text, с которыми я сталкиваюсь:
- “cropped_img32_900px.png” или “1521591232.
 jpg” — названия файлов, вероятно, потому что в изображении нет атрибута alt.
jpg” — названия файлов, вероятно, потому что в изображении нет атрибута alt. - “<Заголовок статьи>” — на каждом изображении статьи, вероятно, для улучшения поискового ранжирования (SEO).
- “Фотограф: Эмма Ли” — вероятно, потому что редактор не знает, для чего нужен alt-text.
Атрибуты alt-text не всегда настолько плохи, но почти всегда есть способ их улучшить. Так что будь вы абсолютным новичком или хотите перевести вашу «игру» на новый уровень, вот полное руководство по alt-text!
Alt-text — это описание изображения, что демонстрируется людям, которые по каким-то причинам не могут увидеть картинку. Среди прочего, alt-text помогает:
- людям ограничениями по зрению или незрячим
- тем, кто отключил показ изображений для экономии трафика
- поисковым системам
Первая группа — люди с ограничениями по зрению и незрячие — пожалуй, больше всего нуждаются в описании alt-text. Для навигации в Сети они используют скринридер. Эта программа преобразует графическую информацию на экране в текст или шрифт Брайля. Чтобы сделать это максимально точно, у картинок на вашем сайте должны быть текстовые описания alt-text.
Эта программа преобразует графическую информацию на экране в текст или шрифт Брайля. Чтобы сделать это максимально точно, у картинок на вашем сайте должны быть текстовые описания alt-text.
Они очень важны! Настолько важны, что в правилах Web Content Accessibility Guidelines (WCAG) они указаны самым первым пунктом:
Любое нетекстовый контент, который демонстрируется пользователю, должен иметь текстовую альтернативу, которая служит эквивалентной цели.
— Правило WCAG 1.1.1
В HTML alt-text является атрибутом элемента img:
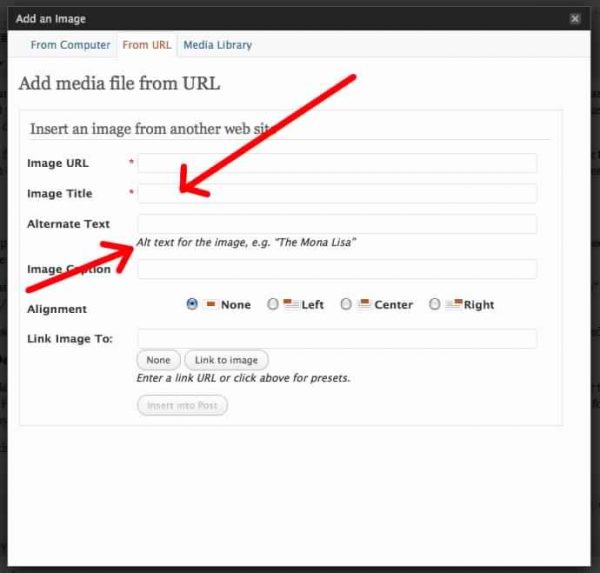
<img src="dog.png" alt="Dog playing in meadow." />Большинство систем управления контентом (CMS), вроде WordPress, позволяют ввести alt-text при загрузке изображения:
Соответствующее поле обычно называется “Alt-text”, “Alternative text” или “Alt”, но в некоторых интерфейсах оно именуется как «Описание изображения» или что-нибудь подобное.
Вот шаги для создания великолепных текстовых атрибутов.
Опишите изображение
Это может показаться очевидным, но alt-text должен описывать изображение. Например:
«Группа людей на железнодорожной станции»
«Счастливый ребёно
Атрибут alt для картинок
От автора: атрибут alt для картинок позволяет задать текст, который появится у пользователя, если у него отключен показ этих самых картинок. Но это далеко не все, что вы должны знать о нем. Давайте подробнее разберемся, на применять этот атрибут.
Вообще чтобы понимать, как он прописывается, нужно знать основы html, иметь хотя бы какое-то представление о том, как текст и изображения добавляются на веб-страницы. В частности, фото– это одинарный тег img, у которого есть всего один обязательный атрибут – src. Это путь к файлу.
Очевидно, что если ввести его некорректно, ничего вы на экране не увидите. Короче, для вывода картинки вам всего-то нужно в нужном месте html-кода писать это:
<img src = «путь к изображению»>
<img src = «путь к изображению»> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееС этим все должно быть понятно, но кроме src есть и другие атрибуты, которые можно прописать в img. Вот они уже необязательные, то есть без них можно обойтись. В частности, alt. Атрибут, который выводит так называемый альтернативный текст.
Вот они уже необязательные, то есть без них можно обойтись. В частности, alt. Атрибут, который выводит так называемый альтернативный текст.
Почему альтернативный? Потому что он будет выведен на экран только в случае отключения графики в браузере пользователя. В таком случае должна же быть какая-та альтернатива? Во всяком случае, если вы вставите фотографию Эйфелевой башни в статью, то это здорово, но если вдруг найдется человек, который выключил показ картинок в своем браузере, он просто ничего не увидит в этом месте. Там будет просто крестик (или иконка), который указывает на то, что в этом месте должно быть изображение. Например, на этом изображении можно увидеть карту мира:
Но если у человека выключен показ графики, он этого не увидит. Если же прописать alt, то рядом с крестиком будет поясняющий текст. В таком случае человек будет хотя бы примерно представлять, что на ней находится. Также я подозреваю, что речевые браузеры каким-то образом могут читать содержимое этого атрибута.
Влияние alt в SEO
Ох, сколько споров на СЕО-форумах я видел о том, влияет ли заполнение атрибута на улучшение ранжирования сайта и его отдельных статей в поиске. Можно с уверенностью сказать, что сегодня все осталось по-прежнему. Кто-то считает, что заполнение alt помогает в поисковой оптмизации, кто-то – что абсолютно никак это не влияет.
Я бы сказал, что оба мнения можно оспорить, а лучше выбрать что-то среднее. То есть не утверждать, что это дает прям существенный результат, но в то же время не думать, что абсолютно никакого толку от этого нет.
Знаете, заполнение alt я бы сравнил с кроссбраузерной версткой (если кто понимает, о чем речь). Это когда сайт адаптируется под все популярные браузеры. Если у самых важных картинок на вашем сайте вы будете заполнять этот атрибут, вы сделаете свой проект хотя бы на чуть-чуть, но лучше. Также вы сделаете свой проект немного доступнее для людей.
Конечно, сегодня людей, которые сидят в браузерах с отключенными картинками, все меньше и меньше. Я бы сказал, что их совсем мизер. Но если вы перфекционист и хотите идеализировать свой проект – пожалуйста, заполняйте этот атрибут, кто вам мешает?
Я бы сказал, что их совсем мизер. Но если вы перфекционист и хотите идеализировать свой проект – пожалуйста, заполняйте этот атрибут, кто вам мешает?
Как заполнять alt?
А вот это самое важное, на мой взгляд. Если вы читали мои прошлые статьи по СЕО, то наверняка уже там не раз слышали, что поисковики любят естественность. Соответственно, идеальным заполнением атрибута будет максимально точное и короткое описание картинки. Как правило, 30-100 символов достаточно. При этом максимальная длина должна быть примерно 250 символов. Но зачем вам так подробно описывать изображение?
При этом вы должны постараться написать в атрибуте такой текст, чтобы при его чтении можно было мысленно представить себе картинку, даже если вы ее не видите. Многие оптимизаторы советуют в первую картинку в публикации прописать alt, в котором будет ключевая фраза.
Тут нужно понимать, что поисковики стали умнее. Если вы вставили какую-то левую картинку и в наглую прописали туда ключ, положительного результата ждать не стоит. Я не говорю, что поисковик вас накажет, но эффекта как такового не будет.
Я не говорю, что поисковик вас накажет, но эффекта как такового не будет.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееМало того, если во все картинки напихать побольше ключей и делать так с каждой страницей вашего сайта, тогда наказание отхватит как раз очень даже реально. В таком случае это дело времени.
Как же быть? Если вы и вставляете какую-то ключевую фразу в alt, добавляйте ее только в описание одной картинки на статью. Также не стоит любой ценой пытаться добавить фразу в ее точном вхождении. Запрос может быть вставлен с разбавлением.
Ну а самое главное, это постараться писать alt так, чтобы было максимально естественно, как будто вы случайно употребили там ключ. Для этого описание, возможно, придется сделать чуть больше, но это только для одной картинки, куда вы будете вставлять ключ.
Собственно, для остальных изображений, если их несколько в статье, можно заполнять alt, а можно и нет. Это ваше личное решение. Вообще важно относится к заполнению этого атрибута без всяких лишний ожиданий, будто вы грамотно заполните и завтра окажетесь в топе. Эффекта может и не быть, либо он будет минимальным, но главное тут, что вы все сделали качественно.
Это ваше личное решение. Вообще важно относится к заполнению этого атрибута без всяких лишний ожиданий, будто вы грамотно заполните и завтра окажетесь в топе. Эффекта может и не быть, либо он будет минимальным, но главное тут, что вы все сделали качественно.
Итак, давайте подытожим основное по заполнение alt:
Нужно максимально просто и коротко описать картинку
Если вы и вставляете ключевую фразу, делайте это всего 1 раз и так, чтобы выглядело естественно
Для остальных картинок заполнение alt по вашему личному желанию
Опять же, не стоит думать, что это какое-то руководство к действию. Это всего лишь рекомендации. Каждый веб-мастер делает по-своему. Кто-то вообще никогда не заполняет alt ни у одной картинки, кто-то делает как тут рекомендовано, а кто-то спамит ключами.
Из этих трех вариантов оптимальными являются первый и второй. То есть тут есть 2 решения: либо вообще никогда не трогать alt, либо заполнять его максимально естественно.
Заполнять alt или нет? Зависит от сайта
Например, вы ведете личный блог. Ну и зачем вам сдался этот alt? Скорее всего, вам картинки нужны будут чисто для разбавления текста, но никак не для привлечения клиентов. Другое дело – коммерческий сайт. Например, интернет-магазин. Тут картинки играют огромную роль, потому что люди чаще всего покупают то, что больше всего нравится их глазу.
Ну и зачем вам сдался этот alt? Скорее всего, вам картинки нужны будут чисто для разбавления текста, но никак не для привлечения клиентов. Другое дело – коммерческий сайт. Например, интернет-магазин. Тут картинки играют огромную роль, потому что люди чаще всего покупают то, что больше всего нравится их глазу.
Соответственно, для каждого товара в интернет-магазине разумно прописать alt. Давайте как раз разберем на примере, как сделать это грамотно. Допустим, у нас есть товар – ноутбук ASUS G560 (не ищите в поиске, название я выдумал). Естественно, есть фото этого ноутбука. Как прописать для нее альтернативный текст? Вот варианты:
“Фотография”, 1, “ыыавпв” и прочее – это все варианты, которые никак не годятся. По такому описанию абсолютно непонятно, о каком товаре речь. Текст “фотография” или “картинка” (так часто подписывают фото) вообще самый забавный, ведь люди и так понимают, что это не видео. Это все равно что на слона повесить табличку, где написать, что он слон.
“Крутой красный ноутбук для игр” – это неплохое описание, если ноутбук действительно является игровым. Но если вы целитесь на трафик с картинок, то такое описание не является самым оптимальным, так как подобную фразу я в поиске набирает 0 человек. Люди чаще набирают названия конкретных моделей или хотя бы производителя.
Но если вы целитесь на трафик с картинок, то такое описание не является самым оптимальным, так как подобную фразу я в поиске набирает 0 человек. Люди чаще набирают названия конкретных моделей или хотя бы производителя.
“Ноутбук” – описание, которое можно охарактеризовать так: лучше, чем ничего. Но тоже не оптимально, так как нет конкретики. Не будете же вы каждый товар подписывать так? Описание должно быть уникальным для каждого отдельного ноутбука.
“Ноутбук ASUS G560” – оптимальный вариант, есть конкретное описание. Возможно, если товар присутствует в разных цветах, можно дописать и цвет, а также слова, которые часто используют при описании ноутбуков: для офиса, мощный, игровой и т.д.
“Ноутбук ASUS G560, купить в Москве с доставкой, отзывы” – похоже на спам, правда? Это самый плохой вариант из всех.
Итог
Особо тут больше говорить не о чем. Оптимизация картинок alt атрибутом, это то, что может помочь вам улучшить свой сайт и получить небольшой трафик с поиска по изображениям. Это дело для перфекционистов, потому что вполне можно обойтись и без этого. И конечно, стоит учитывать, какой у вас сайт. Если коммерческий, то подписывать изображения желательно, а если вы ведете какой-нибудь блог или информационный сайт, то можно на это вообще забить.
Это дело для перфекционистов, потому что вполне можно обойтись и без этого. И конечно, стоит учитывать, какой у вас сайт. Если коммерческий, то подписывать изображения желательно, а если вы ведете какой-нибудь блог или информационный сайт, то можно на это вообще забить.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть— HTML | MDN
HTML-элемент <img> встраивает изображение в документ. Это замещаемый элемент.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Приведённый выше пример показывает очень простое использование элемента <img>. Атрибут
Атрибут src обязателен и содержит путь к изображению, которое вы хотите встроить в документ. Атрибут alt содержит текстовое описание изображения, которое не обязательно, но невероятно полезно для доступности — программы чтения с экрана читают это описание своим пользователям, так они знают какое изображение показано, и так же оно отображается на странице, если изображение не может быть загружено по какой-либо причине.
Есть много других атрибутов, которые могут быть указаны для достижения различных целей, например:
- управление Referrer/CORS в целях безопасности. Смотрите ниже атрибуты
crossoriginиreferrerpolicy; - настройка внутреннего размера (en-US) с использованием
widthиheight, которые полезны, когда вы хотите задать пространство занимаемое изображением, чтобы обеспечить стабильность макета страницы перед его загрузкой; - адаптивные изображения рекомендуется использовать с атрибутами
sizesиsrcset(смотрите также элемент<picture>и наше руководство «Адаптивные изображения»).
Стандарт HTML не содержит списка форматов изображений, которые должны поддерживаться. Поэтому разные пользовательские агенты поддерживают разные наборы форматов.
Firefox
Форматы изображений, поддерживаемые Firefox:
Если ошибка происходит во время загрузки или отрисовки изображения и обработчик события onerror был настроен на обработку события error (en-US), тогда этот обработчик события будет вызван. Это может произойти в ряде ситуаций, в том числе когда:
- атрибут
srcпустой или null; - указанный URL в атрибуте
srcсовпадает с URL страницы, на которой в данный момент находится пользователь; - указанное изображение каким-то образом повреждено, что препятствует его загрузке;
- метаданные указанного изображения повреждены таким образом, что невозможно получить его размеры, и в атрибутах элемента
<img>не было указано никаких размеров; - указанное изображение имеет формат, который не поддерживается пользовательским агентом.

К этому элементу применимы глобальные атрибуты.
altЭтим атрибутом задаётся альтернативное текстовое описание изображения.
Примечание: Браузеры не всегда отображают изображение на которое ссылается элемент. Это относится к неграфическим браузерам (включая те, которые используются людьми с нарушениями зрения), если пользователь решает не отображать изображения, или если браузер не может отобразить изображение, потому что оно имеет неверный или неподдерживаемый тип. В этих случаях браузер может заменить изображение текстом записанным в атрибуте
altэлемента. По этим и другим причинам вы должны по возможности предоставлять полезное описание в атрибутеalt.Примечание: Пропуст этого атрибута в целом указывает, что изображение является ключевой частью контента и текстовый эквивалент не доступен. Установка этого атрибута в значение пустой строки (
alt="") указывает, что это изображение не является ключевой частью контента (декоративное), и что невизуальные браузеры могут пропустить его при рендеринге (en-US).
crossoriginЭтот атрибут указывает, следует ли использовать CORS при загрузке изображения или нет. Изображения с включённой поддержкой CORS могут быть повторно использованы в элементе
<canvas>не будучи «испорченными». Допустимые значения:anonymous: Запрос cross-origin (т.е. с HTTP-заголовкомOrigin) выполняется, но параметры доступа не передаются (т.е. нет cookie, не используется стандарт X.509 или базовая HTTP-аутентификация). Если сервер не предоставляет параметры доступа исходному сайту (не устанавливая HTTP-заголовокAccess-Control-Allow-Origin), изображение будет «испорчено» и его использование будет ограничено;use-credentials: Запрос cross-origin (т.е. с HTTP-заголовкомOrigin) выполняется вместе с передачей параметров доступа (т.е. есть cookie, используется стандарт X.509 или базовая HTTP-аутентификация). Если сервер не предоставляет параметры доступа исходному сайту (посредством HTTP-заголовкаAccess-Control-Allow-Origin), изображение будет «испорчено» и его использование будет ограничено.
Если этот атрибут не задан, то CORS при загрузке изображения не используется (т.е. без отправки HTTP-заголовка
Origin), ограничивая его использование в элементе<canvas>. Если задан неправильно, то он обрабатывается так, как если бы использовалось значениеanonymous. Для получения дополнительной информации смотрите «Настройки атрибутов CORS».decodingПредоставляет рекомендации браузеру по декодированию изображения. Допустимые значения:
sync: Декодировать изображение синхронно для одновременного отображения с другим контентом;async: Декодировать изображение асинхронно, чтобы уменьшить задержку отображения другого контента;auto: Режим по умолчанию, который указывает на отсутствие предпочтений к режиму декодирования. Браузер решает, что лучше для пользователя.
height- Внутренняя высота (см.
 Внутренний размер (en-US)) изображения в пикселях.
Внутренний размер (en-US)) изображения в пикселях. importanceУказывает сравнительную важность ресурса. Приоритет выбирается с помощью значений:
auto: Указывает на отсутствие предпочтений. Браузер может использовать собственную эвристику для определения приоритета изображения;high: Указывает браузеру, что изображение имеет высокий приоритет;low: Указывает браузеру, что изображение имеет низкий приоритет.
intrinsicsize- Этот атрибут говорит браузеру игнорировать действительный внутренний размер (en-US) изображения и делать вид, что это размер, указанный в атрибуте. В частности, изображение будет растровым в этих измерениях, а
narutalWidth/naturalHeightизображения будут возвращать значения, указанные в этом атрибуте. Объяснение, примеры.
Объяснение, примеры. ismapЭто атрибут логического типа, указывающий, что изображение является частью серверной карты ссылок. Если это так, то точные координаты клика отправляются на сервер.
Примечание: Этот атрибут разрешён, только если элемент
<img>является потомком элемента<a>с валидным (соответствующий требованиям) атрибутомhref.loadingУказывает на то, как браузер должен загрузить изображение:
eager: Загружает изображение немедленно независимо от того, находится оно в области просмотра или нет (является значением по умолчанию).lazy: Откладывает загрузку изображения до того момента, пока оно не достигнет подсчитанного расстояния области просмотра, определяемого браузером. Данное значение помогает избежать использования ресурсов сети и хранилища, необходимых для обработки изображения, пока это действительно не понадобится. В большинстве случаев использование этого аргумента улучшает производительность.
В большинстве случаев использование этого аргумента улучшает производительность.
Примечание: Загрузка откладывается только тогда, когда включён JavaScript. Это анти-трэкинг мера. Если бы пользовательский клиент поддерживал опцию отложенной загрузки изображения при отключённом JavaScript, то сайт имел бы возможность отслеживать приблизительную позицию области просмотра в течение сессии пользователя, размещая изображения на странице таким образом, чтобы сервер мог отслеживать, сколько изображений загружено и когда.
referrerpolicyСтрока, указывающая, какой реферер (referrer) использовать при выборке ресурсов:
no-referrer: ЗаголовокRefererне будет отправлен;no-referrer-when-downgrade: ЗаголовокRefererне отправляется, когда происходит переход к источнику без TLS (HTTPS). Это поведение по умолчанию для пользовательских агентов, если не указано иное;origin: ЗаголовокRefererбудет содержать схему адресации ресурса (HTTP, HTTPS, FTP и т. д), хост и порт;
д), хост и порт;origin-when-cross-origin: Переход на другие источники ограничит включённые реферальные данные схемой адресации ресурса, хостом и портом, в то время как переход из того же источника будет включать полный путь реферала;unsafe-url: ЗаголовокRefererбудет включать источник и путь, но не фрагмент URL, пароль или имя пользователя. Этот метод небезопасен, потому что будет утечка источников и путей от ресурсов, защищённых TLS, к незащищённым источникам.
sizesСписок из одного или нескольких строк, разделённых запятыми, указывающих набор размеров источника. Каждый размер источника состоит из:
- Условия медиа-запроса. Должно быть пропущено для последнего элемента.
- Значения размера источника.
Значения размера источника устанавливаются исходя из предполагаемых размеров изображения. Пользовательские агенты используют текущий размер источника, чтобы выбрать один из источников, предоставленных атрибутом
srcset, если эти источники описываются с помощью дескриптора ширины ‘w‘ (сокращение от width). Выбранный размер источника влияет на внутренний размер (en-US) изображения (отображаемый размер изображения, если не применены стили CSS). Если атрибут
Выбранный размер источника влияет на внутренний размер (en-US) изображения (отображаемый размер изображения, если не применены стили CSS). Если атрибут srcsetотсутствует или не содержит значений с дескриптором ‘w‘, то атрибутsizesне будет иметь никакого эффекта.src- URL изображения. Этот атрибут является обязательным для элемента
<img>. В браузерах, поддерживающихsrcset,srcобрабатывается как изображение-кандидат с дескриптором плотности пикселей1x, если только изображение с этим дескриптором уже не определено вsrcsetили еслиsrcsetне содержит дескрипторы ‘w‘. srcsetСписок из одной или нескольких строк, разделённых запятыми, указывающих набор возможным источников изображения для использования пользовательскими агентами. Каждая строка состоит из:
- URL изображения.

- Необязательного, пробела, сопровождаемого:
- дескриптором ширины или положительным целым числом, за которым сразу же следует ‘
w‘. Дескриптор ширины делится на размер источника, полученный из атрибутаsizes, для расчёта эффективной плотности пикселей; - дескриптором плотности пикселей, который является положительным числом с плавающей точкой за которым сразу же следует ‘
x‘.
- дескриптором ширины или положительным целым числом, за которым сразу же следует ‘
Если не указано ни одного дескриптора, то источнику присваивается дескриптор по умолчанию:
1x.Нельзя смешивать дескрипторы ширины с дескрипторами плотности пикселей в одном атрибуте
srcset. Повторение дескрипторов (например, два источника в одномsrcsetс одинаковым дескриптором ‘2x‘) так же является недопустимым.Пользовательские агенты выбирают любой из доступных источников на своё усмотрение. Это предоставляет им значительную свободу действий для адаптации их выбора на основе таких вещей, как предпочтения пользователя или пропускная способность.
 Смотрите наше руководство «Адаптивные изображения» для примера.
Смотрите наше руководство «Адаптивные изображения» для примера.- URL изображения.
width- Внутренняя ширина (см. Внутренний размер (en-US)) изображения в пикселях.
usemapНеполный URL (начиная с ‘
#‘) карты-изображения, связанной с элементом.Примечание: вы не можете использовать этот атрибут, если элемент
<img>является потомком элемента<a>или<button>.
Устаревшие атрибуты
alignЭтот API вышел из употребления и его работа больше не гарантируется.Выравнивание изображения относительно окружающему его контексту. Этот атрибут больше не должен быть использован — вместо этого используйте CSS-свойства
floatи/илиvertical-align. Вы можете так же использовать CSS-свойствоobject-positionдля позиционирования изображения внутри границ элемента<img>. Допустимые значения:
Допустимые значения:top: Аналогvertical-align: topилиvertical-align: text-top;middle: Аналогvertical-align: -moz-middle-with-baseline;bottom: Отсутствует значение по умолчанию, аналогvertical-align: unsetилиvertical-align: initial;left: Аналогfloat: left;right: Аналогfloat: right.
borderЭтот API вышел из употребления и его работа больше не гарантируется.- Ширина рамки вокруг изображения. Вы должны использовать CSS-свойство
borderвместо этого атрибута. hspaceЭтот API вышел из употребления и его работа больше не гарантируется.- Отступ слева и справа от изображения в пикселях. Вы должны использовать CSS-свойство
marginвместо этого атрибута. longdescЭтот API вышел из употребления и его работа больше не гарантируется.
Ссылка на более подробное описание изображения. Возможными значениями являются URL или
idэлемента.nameЭтот API вышел из употребления и его работа больше не гарантируется.- Имя для элемента. Вы должны использовать атрибут
idвместо этого атрибута. vspaceЭтот API вышел из употребления и его работа больше не гарантируется.- Отступ сверху и снизу от изображения в пикселях. Вы должны использовать CSS-свойство
marginвместо этого атрибута.
<img> является замещаемым элементом; по умолчанию он имеет значение свойства display равное inline, но его размеры по умолчанию определяются внутренними значениями (см. внутренний размер (en-US)) встроенного изображения. Вы можете установить на изображение такие свойства, как border/border-radius, padding/margin, width/height и так далее.
Однако, часто бывает полезно установить для изображений свойство display в значение block, так что вы имеете максимальный контроль над стилизацией (например, margin: 0 auto не работает на изображениях с display: inline, легче размещать изображения в контексте с окружающими элементами, когда они являются блочными).
У <img> нет базовой линии, когда изображения используются в ситуации со строчным форматированием (display: inline) вместе с vertical-align: baseline, нижняя граница изображения будет размещена на базовой линии контейнера.
Вы можете использовать свойство object-position для позиционирования изображения внутри границ элемента <img> и свойством object-fit регулировать размеры изображения внутри этих границ (например, должно ли изображение помещаться в границы элемента или заполнить элемент полностью, даже если потребуется обрезка).
В зависимости от типа, изображение может иметь собственную (внутреннюю) ширину и высоту. Для некоторых типов изображений тем не менее внутренние размеры (en-US) не обязательны. SVG-изображения, например, могут не иметь внутренних размеров, если для корня их элемента <svg> не заданы width и height.
Альтернативный текст
Следующий простой пример встраивает изображение с альтернативным текстом в страницу для улучшения доступности.
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Логотип MDN - изображение динозавра с текстом MDN web docs">
Изображение-ссылка
Этот пример основан на предыдущем и показывает как превратить изображение в ссылку. Это очень просто сделать так — вы вставляете тег <img> внутрь элемента <a>. Также вы должны изменить альтернативный текст, чтобы он описывал назначение ссылки.
<a href="https://developer.mozilla.org">
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Посетить сайт MDN">
</a>Использование атрибута srcset
В этом примере мы добавляем атрибут srcset, содержащий ссылку на версию логотипа в высоком разрешении; оно будет загружено вместо изображения в src на устройствах с высоким разрешением. Изображение указанное в атрибуте src, считается 1x кандидатом в пользовательских агентах, которые поддерживают srcset.
<img src="mdn-logo-sm.png"
alt="MDN"
srcset="mdn-logo-HD.png 2x">
Использование атрибутов srcset и sizes
Атрибут src игнорируется в пользовательских агентах, которые поддерживают srcset, когда добавлены дескрипторы ‘w‘. Когда условие медиавыражения (max-width: 600px) совпадает с состоянием устройства, будет загружено изображение шириной 200px (оно то самое, которое наиболее близко соответствует 200px, указанным в медиавыражении), иначе будет загружено другое изображение.
<img src="clock-demo-thumb-200.png"
alt="Часы"
srcset="clock-demo-thumb-200.png 200w,
clock-demo-thumb-400.png 400w"
>
Создание значимых альтернативных описаний
Значение атрибута alt должно чётко и кратко описывать содержимое изображения. Он не должен описывать наличие самого изображения или название файла изображения. Если атрибут alt намеренно пропущен, потому что изображение не имеет текстового эквивалента, рассмотрите альтернативные способы представления содержимого, которое изображение пытается передать.
Плохо
<img alt="image" src="penguin.jpg">
Хорошо
<img alt="Пингвин на пляже." src="penguin.jpg">
Когда у изображения отсутствует атрибут alt, некоторые программы чтения с экрана могут объявить вместо него имя файла изображения. Это может привести к путанице, если имя файла не соответствует содержимому изображения.
Атрибут title
Атрибут title не является приемлемой заменой атрибута alt. Кроме того, избегайте повторения значения атрибута alt в атрибуте title, объявленном на том же изображении.
Атрибут title также не должен использоваться в качестве подписи, сопровождающей альтернативное описание изображения. Если изображению нужна подпись, используйте элемент <figure> вместе с элементом <figcaption>.
BCD tables only load in the browser
Атрибуты alt и title картинок
Картинки и фотографии могут быть очень важным аспектом оптимизации интернет-сайтов, о том, как правильно заполнять тег title я рассказывал в одной из предыдущих статей. Продолжая развивать тему нюансов продвижения сайтов, сегодня поговорим об атрибутах alt и title, которые присваиваются для картинок, загружаемых на сайт.
Что такое alt и title картинки
Традиционно в начале начнем с определения, чтобы было понятно, о чем идет речь.
Итак, атрибут картинки alt – это html тег который призван установить альтернативный текст для изображения, при стандартной загрузке браузера пользователь данный текст не видит, он отображается только в случаях, когда изображение не удалось загрузить. В свою очередь title картинки – параметр задающий дополнительную информацию об изображении для пользователя сайта.
В большинстве случаев после загрузки картинки на веб-страницу вышеуказанные поля по умолчанию остаются пустыми, поэтому давайте разберёмся, стоит ли их заполнять, как сделать это правильно и как это связанно с SEO продвижением.
Правила заполнения title
Атрибут не очень важен для поискового продвижения. Как уже было сказано, он применяется для того, чтобы дать пользователям пояснения и комментарии насчёт изображения. Содержимое выводится в маленьком сером прямоугольнике рядом с курсором, когда пользователь наводит его на изображение.
Поисковые системы, как Яндекс, так и Google, не уделяют специальное внимание атрибуту, однако успех продвижения сайта может косвенно от него зависеть на уровне поведения пользователей.
Страницы, на которых присутствуют всплывающие пояснения к картинкам, субъективно воспринимаются посетителями лучше, чем страницы, не имеющие таких подсказок. Более того, часто возникают ситуации, когда трудно понять, что именно изображено на картинке, даже если она отлично подходит к тексту. Однако, чтобы не перестараться с заполнением title и не спугнуть потенциальных посетителей сайта, нужно знать несколько правил:
- Информация в параметре должна соответствовать изображению. Посудите сами: наводя курсор на картинку, пользователи ожидают увидеть какие-то комментарии именно по поводу изображения. Ненужная и обманывающая их ожидания информация будет отталкивать посетителей;
- Нужно знать меру. Длинные подсказки, написанные в несколько строк мелким шрифтом и норовящие исчезнуть при любом перемещении курсора, читать очень утомительно. Поэтому текст title всегда должен быть небольшим, дающим быстро понять пояснение;
- Желательно присутствие в title ключевого слова.
 Поисковые системы это вряд ли заметят, зато пользователи будут довольны, в очередной раз убедившись, что сайт соответствует их запросу, он удобен и понятен, а это прямой путь к улучшению поведенческих факторов, о которых мы поговорим в ближайших публикациях;
Поисковые системы это вряд ли заметят, зато пользователи будут довольны, в очередной раз убедившись, что сайт соответствует их запросу, он удобен и понятен, а это прямой путь к улучшению поведенческих факторов, о которых мы поговорим в ближайших публикациях;
Важным аспектом является то, что title изображения должен быть уникален. Не стоит заполнять заголовки (и не только title) и текст alt одной и той же информацией. Полностью изменять каждый из них не требуется, но можно хотя бы разбавить их содержимое синонимами.
Особенности атрибута alt
Едем дальше… Мы уже разобрались, что title влияет на поисковое продвижение сайтов, косвенно, только с помощью поведенческих факторов. Атрибут alt однозначно более полезен для оптимизации, так как с ним охотно работают поисковые системы, чтобы определить, что изображено на картинке. Именно по этой причине, правильно заполненный alt не только повышает релевантность сайта, но и позволяет быстрее найти его через поиск по изображениям.
Помните, если не заполнять атрибут alt, ничего страшного не произойдет, однако можно лишиться дополнительного рейтинга и трафика на сайт, а как следствие, нескольких пунктов в позициях поисковой выдачи.
Пользователям сайта обычно недоступно содержимое атрибута alt, но оно может попасться им на глаза в следующих случаях:
- При проблемах с отображением изображений в браузере. Такие ситуации случаются редко, но забывать о них не стоит. Вместо картинки на странице будет висеть обычная иконка незагруженного изображения с текстом, записанным в параметр alt. Именно поэтому он так и называется: «alt» — сокращение слова «alternative». Благодаря информации заполненной в alt пользователь сможет хотя бы примерно понять, что изображено на картинке, которую он не может в данный момент увидеть;
- В описании картинки, найденной через поиск изображений. Именно поэтому продвижение в «поиске по картинкам» требует правильного содержимого атрибута alt.
Строгих ограничений тут нет, однако стоит помнить несколько закономерностей:
- Параметр alt должен подходить по смыслу содержания изображения и тексту, к которому оно относится;
- Длину текста стоит держать в рамках от 10 до 250 символов.
 Слишком короткие тексты малоэффективны для поискового продвижения, а слишком большие будут отпугивать посетителей;
Слишком короткие тексты малоэффективны для поискового продвижения, а слишком большие будут отпугивать посетителей; - В alt не стоит употреблять много ключевых слов. Ключевые слова — дело хорошее, но если их слишком много в одном месте, то поисковые роботы считают это спамом и могут наложить на сайт санкции вплоть до исключения его из выдачи по ключевым запросам;
- Используйте один из главных ключей (можно приправить его парой второстепенных, но, опять же, важно знать меру!) и впишите его в текст как можно более естественно. Также можно взять текст из атрибута title и немного его изменить, чтобы не было дублирования: правила по употреблению ключевых слов в этих атрибутах одинаковы;
Помните еще одно правило, нельзя употреблять слова, коммерческой направленности для всех видов сайтов. В тексте alt нет места словам вроде «стоимость», «оформить», «купить» и т.д., исключение если только само изображение не лишает Вас выбора (например, если это меню ресторана).
Краткие выводы
Атрибут title:
- Необязателен для заполнения;
- Влияет на поисковое продвижение, но только на уровне поведенческого фактора;
- Служит для повышения удобства пользования страницей.
Атрибут alt:
- Напрямую влияет на продвижение сайта, так как учитывается поисковыми системами;
- Даёт возможность найти сайт через поиск по изображениям;
- Улучшает релевантность страницы ключевым запросам;
- Даёт посетителю ознакомиться с дополнительным описанием изображения, если оно по каким-то причинам не отобразилось.
В итоге мы видим, что несмотря на необязательность заполнения этих атрибутов, правильно написанный в них текст даёт много приятных бонусов, перечисленных выше. Поэтому параметры alt и title могут стать хорошими инструментами, помогающими в продвижении страницы.
HTML-атрибут
Определение и использование
Атрибут alt предоставляет альтернативную информацию для изображения, если пользователь по какой-либо причине не может просмотреть
это (из-за медленного соединения, ошибки в атрибуте src или если пользователь использует программу чтения с экрана).
Примечание: Атрибут alt обязателен для элемента .
Примечание: Для элементов атрибут alt можно использовать только с .
Совет: Чтобы создать всплывающую подсказку для изображения, используйте атрибут заголовка!
Относится к
Атрибут alt можно использовать для следующих элементов:
Примеры
Пример области
Карта изображений с интерактивными областями:
usemap=»#planetmap»>
<карта
имя="карта планеты">
Пример изображения
Изображение с указанным альтернативным текстом:

Пример ввода
HTML-форма с изображением кнопки отправки:
<форма action="/action_page. php»>
php»>
Имя:
Поддержка браузера
Атрибут alt имеет следующую поддержку браузера для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| область | Да | Да | Да | Да | Да |
| изображение | Да | Да | Да | Да | Да |
| ввод | Да | Да | Да | Да | Да |
HTMLImageElement.alt — веб-API | МДН
Свойство HTMLImageElement alt обеспечивает резервный (альтернативный) текст для отображения при
изображение, заданное элементом , не загружено.

Этот может быть из-за ошибки, потому что пользователь отключил загрузку изображений или потому что изображение еще не закончило загрузку.
Возможно, наиболее важной причиной использования тега alt является поддержка специальных возможностей, поскольку текст alt могут использоваться программами чтения с экрана и другими вспомогательными технологиями, чтобы помочь людям с ограниченными возможностями.
пользователи в полной мере используют ваш контент.Оно будет прочитано вслух или отправлено на сенсорное устройство,
например, для поддержки слабовидящих пользователей.
Подумайте об этом так: При выборе строк
altдля ваши изображения, представьте, что бы вы сказали, читая страницу кому-то через телефон, не упоминая, что на странице есть изображение.
Альтернативный текст отображается на месте, занимаемом изображением, и должен быть в состоянии
заменить изображение без изменения смысла страницы .
htmlImageElement.alt = altText;
пусть altText = htmlImageElement.alt;
Значение
DOMString , который содержит альтернативный текст для отображения, когда изображение
не загружен или для использования вспомогательными устройствами.
Атрибут alt официально обязателен; это должно быть всегда
указано. Если для изображения не требуется запасной вариант (например, для изображения,
декоративный или рекомендательный значок минимальной важности), вы можете указать пустую строку
( "" ).По соображениям совместимости браузеры обычно принимают изображение
без атрибута alt , но вы должны попытаться привыкнуть использовать
Это.
Основная рекомендация для атрибута alt заключается в том, что каждое изображение
альтернативный текст должен иметь возможность заменить изображение без изменения смысла
страница . Вы никогда не должны использовать alt для текста, который может быть истолкован
как подпись или название. Существуют отдельные атрибуты и элементы, предназначенные для тех,
целей.
Существуют отдельные атрибуты и элементы, предназначенные для тех,
целей.
Кроме того, существуют дополнительные рекомендации по правильному использованию alt .
которые варьируются в зависимости от того, для чего используется изображение. Они показаны в
примеры ниже.
Декоративные изображения
Изображения без семантического значения — например, исключительно декоративные — или имеющие ограниченное значение.
информационное значение, атрибуты alt должны быть пустыми
строка ( "" ). Это показано в примере ниже.
HTML
В HTML для этого примера, показанного ниже, элемент включает
свойство
alt , которое предотвратит появление альтернативного изображения.
текст, так как это декоративная деталь.
<дел>
<дел>

Lorem ipsum dolor sit amet, consectetur adipiscing
элит. Quisque quis orci ligula. Lorem ipsum dolor сидеть
amet, consectetur adipiscing elit. In ac neque libero.
Vivamus consectetur rhoncus elit eget porta. Этиам
pulvinar ex id sapien laoreet, quis aliquet odio
лобортис. Nam ac mauris at risus laoreet cursus vitae et
сапиенс.Etiam molestie auctor eros, ac porta risus
скалярный сит амет. Ut nunc neque, porta eu auctor at,
время и дуга.
Quisque quis orci ligula. Lorem ipsum dolor сидеть
amet, consectetur adipiscing elit. In ac neque libero.
Vivamus consectetur rhoncus elit eget porta. Этиам
pulvinar ex id sapien laoreet, quis aliquet odio
лобортис. Nam ac mauris at risus laoreet cursus vitae et
сапиенс.Etiam molestie auctor eros, ac porta risus
скалярный сит амет. Ut nunc neque, porta eu auctor at,
время и дуга.


 jpg” — названия файлов, вероятно, потому что в изображении нет атрибута alt.
jpg” — названия файлов, вероятно, потому что в изображении нет атрибута alt.



 Внутренний размер (en-US)) изображения в пикселях.
Внутренний размер (en-US)) изображения в пикселях. Объяснение, примеры.
Объяснение, примеры. В большинстве случаев использование этого аргумента улучшает производительность.
В большинстве случаев использование этого аргумента улучшает производительность. д), хост и порт;
д), хост и порт; Выбранный размер источника влияет на внутренний размер (en-US) изображения (отображаемый размер изображения, если не применены стили CSS). Если атрибут
Выбранный размер источника влияет на внутренний размер (en-US) изображения (отображаемый размер изображения, если не применены стили CSS). Если атрибут 
 Смотрите наше руководство «Адаптивные изображения» для примера.
Смотрите наше руководство «Адаптивные изображения» для примера. Допустимые значения:
Допустимые значения:

 Поисковые системы это вряд ли заметят, зато пользователи будут довольны, в очередной раз убедившись, что сайт соответствует их запросу, он удобен и понятен, а это прямой путь к улучшению поведенческих факторов, о которых мы поговорим в ближайших публикациях;
Поисковые системы это вряд ли заметят, зато пользователи будут довольны, в очередной раз убедившись, что сайт соответствует их запросу, он удобен и понятен, а это прямой путь к улучшению поведенческих факторов, о которых мы поговорим в ближайших публикациях; Слишком короткие тексты малоэффективны для поискового продвижения, а слишком большие будут отпугивать посетителей;
Слишком короткие тексты малоэффективны для поискового продвижения, а слишком большие будут отпугивать посетителей; left-margin img {
ширина: 6em;
}
.содержимое {
цвет фона: RGB(241, 240, 235, 255);
высота: 100%;
поле слева: 2em;
обивка-верх: 1em;
отступ слева: 2em;
отступы справа: 1em;
}
left-margin img {
ширина: 6em;
}
.содержимое {
цвет фона: RGB(241, 240, 235, 255);
высота: 100%;
поле слева: 2em;
обивка-верх: 1em;
отступ слева: 2em;
отступы справа: 1em;
}

 "
"  In ac neque libero.
Vivamus consectetur rhoncus elit eget porta. Этиам
pulvinar ex id sapien laoreet, quis aliquet odio
лобортис. Nam ac mauris at risus laoreet cursus vitae et
сапиенс. Etiam molestie auctor eros, ac porta risus
скалярный сит амет. Ut nunc neque, porta eu auctor at,
время и дуга.
In ac neque libero.
Vivamus consectetur rhoncus elit eget porta. Этиам
pulvinar ex id sapien laoreet, quis aliquet odio
лобортис. Nam ac mauris at risus laoreet cursus vitae et
сапиенс. Etiam molestie auctor eros, ac porta risus
скалярный сит амет. Ut nunc neque, porta eu auctor at,
время и дуга.
 Фотография желтого чайника может буквально иметь
его атрибут
Фотография желтого чайника может буквально иметь
его атрибут 
 С точки зрения пользователя, встроенные изображения на странице гораздо приятнее, чем переход по гиперссылке, и поисковая выдача Google догоняет это.
С точки зрения пользователя, встроенные изображения на странице гораздо приятнее, чем переход по гиперссылке, и поисковая выдача Google догоняет это.

 Важно избегать альтернативного текста, например: «Конверсы с большим пробегом, купи свои сейчас». Это может вызвать спам-оповещение.
Важно избегать альтернативного текста, например: «Конверсы с большим пробегом, купи свои сейчас». Это может вызвать спам-оповещение.

 е. альтернативный текст отсутствует.
е. альтернативный текст отсутствует. Пользователи и поисковые системы используют ваш замещающий текст, чтобы лучше понять изображения на вашей странице. Следуя описанным выше шагам, вы будете на пути к созданию страниц, удобных для пользователя и простых для сканирования.
Пользователи и поисковые системы используют ваш замещающий текст, чтобы лучше понять изображения на вашей странице. Следуя описанным выше шагам, вы будете на пути к созданию страниц, удобных для пользователя и простых для сканирования. Теги ALT также помогают поисковым системам определять наилучшие результаты, когда пользователь ищет изображения.
Теги ALT также помогают поисковым системам определять наилучшие результаты, когда пользователь ищет изображения. Если вы поместите релевантные ключевые слова в тег ALT вместе с содержимым, окружающим изображение на странице, это поможет улучшить вашу поисковую оптимизацию.
Если вы поместите релевантные ключевые слова в тег ALT вместе с содержимым, окружающим изображение на странице, это поможет улучшить вашу поисковую оптимизацию. Наряду с заполнением ключевыми словами использование одних и тех же тегов ALT и ключевых слов для нескольких изображений может рассматриваться как спам. Каждое изображение должно иметь уникальный тег ALT.
Наряду с заполнением ключевыми словами использование одних и тех же тегов ALT и ключевых слов для нескольких изображений может рассматриваться как спам. Каждое изображение должно иметь уникальный тег ALT.
 Однако не только теги alt помогают сканерам поисковых систем, но и отсутствие тегов alt для ваших изображений может отрицательно сказаться на рейтинге ваших веб-страниц.
Однако не только теги alt помогают сканерам поисковых систем, но и отсутствие тегов alt для ваших изображений может отрицательно сказаться на рейтинге ваших веб-страниц. Убедитесь, что каждый посетитель, а также поисковые системы могут получить доступ к вашему контенту, установив описательный замещающий текст для всех изображений вашего веб-сайта.
Убедитесь, что каждый посетитель, а также поисковые системы могут получить доступ к вашему контенту, установив описательный замещающий текст для всех изображений вашего веб-сайта.
 Альтернативный текст может принимать несколько различных форм.
Альтернативный текст может принимать несколько различных форм.
 alt=»» Это говорит программам чтения с экрана пропустить это изображение. Совсем отказываться от атрибута alt неправильно.
alt=»» Это говорит программам чтения с экрана пропустить это изображение. Совсем отказываться от атрибута alt неправильно.

 Он был признан "самым известным, самым посещаемым, наиболее читаемым, воспетым и пародируемым". произведение искусства в мире." Картина, предположительно являющаяся портретом Лизы Герардини, жены Франческо дель Джокондо, написана маслом на панели из тополя и, как полагают, была написана между 1503 и 1506 годами.
Он был признан "самым известным, самым посещаемым, наиболее читаемым, воспетым и пародируемым". произведение искусства в мире." Картина, предположительно являющаяся портретом Лизы Герардини, жены Франческо дель Джокондо, написана маслом на панели из тополя и, как полагают, была написана между 1503 и 1506 годами.

 е.
е. 