Атрибут rel: что он собой представляет и для чего нужен. Детальный обзор с примерами
что он собой представляет и для чего нужен. Детальный обзор с примерами
Атрибут «rel=» активно используется разработчиками сайтов для взаимодействия с поисковыми системами. Он включает в себя несколько значений, например nofollow или canonical. Каждый из них предназначен для решения определенных задач.
В сегодняшней статье я подробно разберу атрибут «rel=» и покажу на примерах, в каких случаях его лучше всего использовать.
Атрибут «rel=»: определение и предназначениеRel (от англ. «relationship» – отношение) – это атрибут HTML, описывающий ссылку. Он обозначает, что это за ссылка и на какой адрес она ведет. Работает это следующим образом: когда ссылка направляет пользователя на адрес, атрибут рассказывает поисковым системам, почему ссылка ведет на этот адрес. Например, ссылаться можно на файл стилей, который взаимодействует со страницей.
Еще ссылка может вести на PDF или иноязычную версию документа. Ссылка, как взаимосвязь между текущим и иным документом, часто используется в электронных книгах для переадресации на следующую или предыдущую страницу.
Ссылка, как взаимосвязь между текущим и иным документом, часто используется в электронных книгах для переадресации на следующую или предыдущую страницу.
Современные браузеры чаще всего не обращают внимание на атрибут rel, но вот поисковые системы, напротив, уделяют этому пристальное внимание. Кроме того, социальные сети будут лучше взаимодействовать с веб-ресурсом, если его ссылки будут определены.
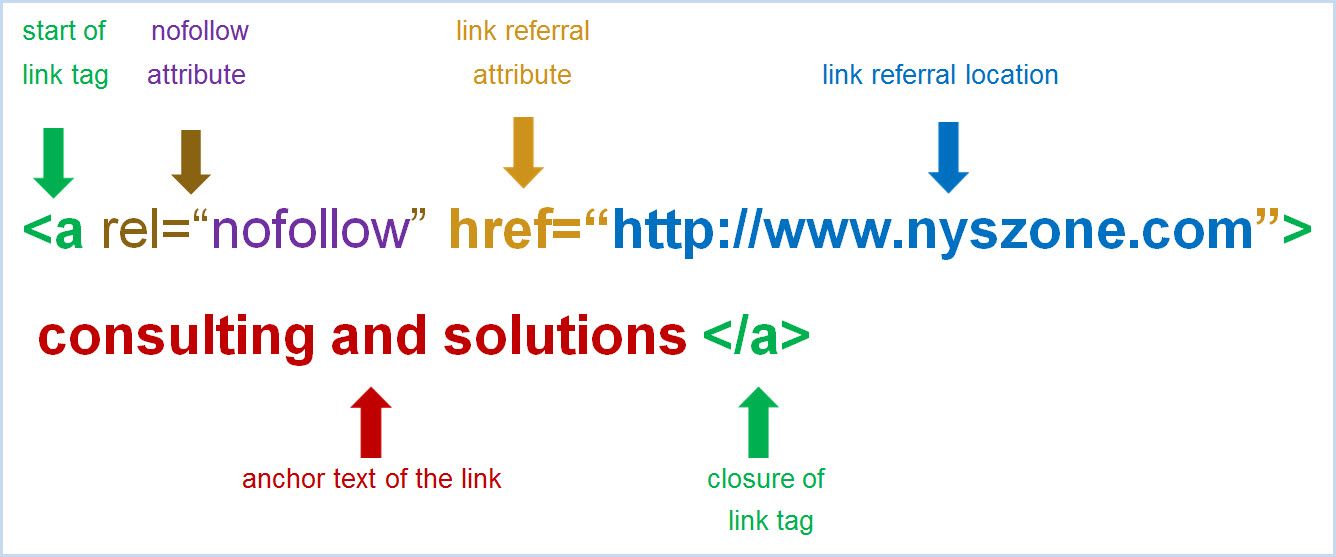
Атрибут rel может использовать вместе с тегом <a>:
<a rel="..." href="...">...</a>
Также допустимо его появление и в теге <link>:
<link rel="..." href="...">Значения атрибута «rel=»
Если мы говорим об атрибуте rel, то чаще всего под ним подразумевается использование значения «nofollow», но есть и другие не менее важные значения.
Используется, когда нужно, чтобы страница, на которую ссылается пользователь, не увеличила свой ссылочный вес благодаря этой ссылке. Другими словами, по этой ссылке не передается индекс цитирования, используемый Яндексом, и PageRank, используемый Google.
Другими словами, по этой ссылке не передается индекс цитирования, используемый Яндексом, и PageRank, используемый Google.
<a rel="nofollow" href="index.html">Эту страницу не нужно посещать</a>
Использование такого значения оправдано на сайтах с формами для комментариев: пользователи могут оставлять ссылки на некачественные ресурсы, а из-за этого сайт рискует потерять доверие поисковых систем.
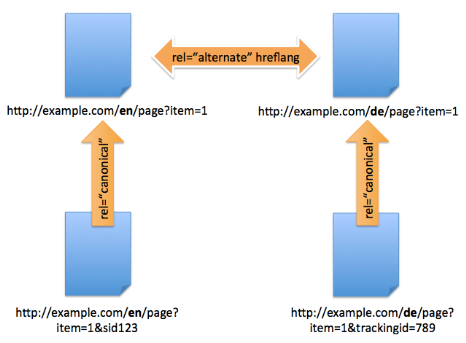
Используется для указания того, что ссылка ведет на альтернативное изображение страницы:
<a rel="alternate" type="application/pdf" href="page.pdf">Страница в формате PDF</a>
Также есть еще одна вариация:
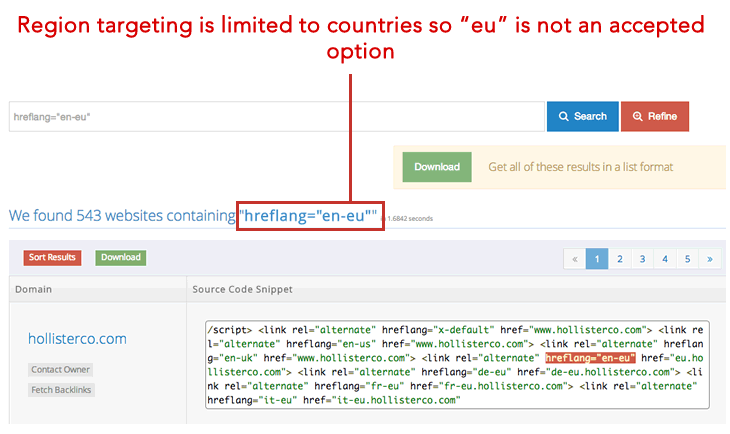
...rel="alternate" hreflang="en"...
Она помогает поисковой системе понять геопринадлежность страницы, чтобы предоставить пользователю нужную языковую версию в результатах поиска.
<a rel="alternate" hreflang="en" href="english-version.html">English</a>rel=canonical
Указывает на предпочитаемый адрес, который будет участвовать в поиске. Используется в теге <header>:
<link rel="canonical" href="http://www.example.com/">rel=author
<a href="/author-page.html" rel="author">link text</a>rel=bookmark
Обозначает, что эта ссылка является якорем и ведет на какую-то часть в этом же документе. Также она говорит поисковым системам, что эта ссылка постоянная.
Также она говорит поисковым системам, что эта ссылка постоянная.
<a rel="bookmark" href="about.html">Постоянная ссылка на страницу</a>rel=help
Такое значение используется для обозначения справочников. Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
Например, в форме на сайте это прописывается через тег <a>:
<form> <label for="comment">Comment:</label> <textarea></textarea> <input type="submit" value="Text Comment"> <a rel="help" href="comments.html">Help</a> </form>rel=license
Указывает на то, что по ссылке размещено лицензионное соглашение, которое относится к основному тексту страницы.
<a rel="license" href="license.rel=dns-prefetch, preconnect, prefetch, preloadhtml">Посмотреть лицензионное соглашение</a>
Ссылки с такими значениями пригодятся в тех случаях, когда нужно сослаться на внешние ресурсы, которые пользователь откроет с большой вероятностью. Браузер кэширует эту ссылку заранее, поэтому она открывается быстрее:
<a rel="prefetch" href="license.html">Здесь что-то интересное</a>rel=tag
Определяет категорию сайта или ключевой запрос:
<a rel="tag" href="search.html">Эта ссылка относится к странице с каталогом</a>rel=search
Этот тип сообщает, что ссылка ведет на интерфейс поиска:
<a rel="search" href="search.html">Поиск по сайту</a>rel=icon
Необходим для того, чтобы связать содержимое сайта с иконкой:
<link rel="shortcut icon" href="/favicon.rel=externalico"></link>
Означает, что ссылка ведет на другой сайт, будет индексироваться и передавать вес. В WordPress этот атрибут часто используется в комментариях. Может функционировать совместно с nofollow, чтобы ссылка не передавала вес:
rel=first, up, prev, next, last<a rel="external nofollow" href="page.html">Открыть в новой вкладке</a>
Такие значения необходимо прописывать для тех ссылок, которые используются для навигации по странице. Они ведут в начало, конец, на предыдущую или последующую страницу:
<ul> <li><a rel="next" href="page-1.html">Первая страница</a></li> <li>Исходная страница</li> <li><a rel="prey" href="page-3.html">Последняя страница</a></li> </ul>Заключение
Атрибут rel позволяет улучшить связь между страницами и сделать их более привлекательными для поисковых роботов.
: Элемент — ссылка на внешний ресурс — HTML
Элемент HTML — Ссылка на Внешний Ресурс (<link>) определяет отношения между текущим документом и внешним ресурсом. Этот элемент чаще всего используется для ссылки на stylesheets, а также для создания иконок сайта (как для иконок в стиле «favicon», так и для иконок домашних экранов и приложений мобильных устройств) среди прочего.
Чтобы подключить таблицу стилей, вы должны включить элемент <head> следующим образом:
<link href="main.css" rel="stylesheet">В этом простом примере указывается путь к таблице стилей внутри атрибута href и атрибут rel со значением stylesheet. rel означает «отношения (relationship)», и, вероятно, является одной из ключевых особенностей элемента <link> — значение сообщает как указанный элемент связан с содержащим его документом. Как вы увидите в нашем справочнике типы ссылок, есть много различных видов отношений.
Как вы увидите в нашем справочнике типы ссылок, есть много различных видов отношений.
<link rel="icon" href="favicon.ico">Есть ряд других значений rel для иконок, в основном, используемых для обозначения специальных типов иконок для использования на различных мобильных платформах, например:
<link rel="apple-touch-icon-precomposed"
href="apple-icon-114.png" type="image/png">Атрибут sizes определяет размер иконки, когда type содержит тип MIME связанного ресурса. Они предоставляют советы, позволяющие браузеру выбрать наиболее подходящую иконку.
Вы можете, также, указать медиа тип или запрос внутри атрибута
<link href="print. css" rel="stylesheet" media="print">
<link href="mobile.css" rel="stylesheet" media="screen and (max-width: 600px)">
css" rel="stylesheet" media="print">
<link href="mobile.css" rel="stylesheet" media="screen and (max-width: 600px)">В элемент <link> также были добавлены некоторые новые интересные возможности производительности и безопасности, к примеру:
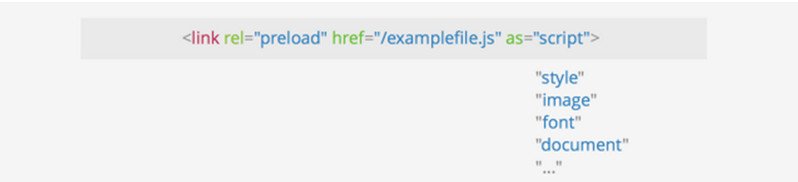
<link rel="preload" href="myFont.woff2" as="font"
type="font/woff2" crossorigin="anonymous">Значение rel — preload указывает, что браузер должен предварительно загрузить этот ресурс (смотрите Предварительная загрузка контента при помощи rel=»preload» для более подробной информации), атрибут as указывает на определённый класс загружаемого контента. Атрибут crossorigin указывает должен ли ресурс загружаться с помощью запроса CORS.
Другие замечания по использованию:
- Элемент
<link>может присутствовать в элементах<head>или<body>, в зависимости от того, имеет ли он тип ссылки, являющейся body-ok. Например, ссылка типа
Например, ссылка типа stylesheetявляется body-ok,и, поэтому,<link rel="stylesheet">допускается в body. Однако, это не очень хорошая практика использования; более осмысленно отделять ваши<link>от содержимого body, помещая их в<head>. - При использовании
<link>для установки favicon сайта, и когда ваш сайт использует Политику Безопасности Контента (CSP) для повышения безопасности, политика применяется к favicon. Если вы столкнулись с проблемой при загрузке favicon, проверьте, чтоimg-srcдиректива заголовка Content-Security-Policy (en-US) не препятствует доступу к ней. - Спецификации HTML и XHTML определяют обработчики событий для элемента
<link>, но не указывают как они будут использоваться. - В XHTML 1.0, пустые элементы, такие как
<link>, требуют слеш:<link />. - WebTV поддерживает использование значения
nextдляrelв качестве предварительной загрузки следующей страницы в серии документов.
Этот элемент включает в себя глобальные атрибуты.
as- Этот атрибут используется только для элементов
<link>с атрибутомrel="preload"илиrel="prefetch". Он указывает тип контента, загружаемого<link>, который необходим для определения приоритетов контента, сравнения запросов, применения корректного content security policy, и установки корректногоAcceptзапрашиваемого заголовка. crossorigin- Этот перечисляемый атрибут указывает, должен ли CORS использоваться при загрузки ресурса. CORS-поддерживаемые изображения могут быть повторно использованы в элементе
<canvas>не искажая их. Допустимы значения:anonymous- Cross-origin запрос (т.е. с HTTP-заголовком
Origin) выполняется, но учётные данные не отправляются (т.е. нет cookie, сертификата X.509, или базовой аутентификации HTTP). Если сервер не передал учётные данные исходному сайту (нет настроенного HTTP-заголовка
Если сервер не передал учётные данные исходному сайту (нет настроенного HTTP-заголовка Access-Control-Allow-Origin), изображение будет искажено, а его использование ограничено. use-credentials- Cross-origin запрос (т.е. с HTTP-заголовком
Origin) выполняется вместе с отправкой учётных данных (т.е. выполняется аутентификация cookie, сертификата, и/или базового HTTP). Если сервер не передал учётные данные исходному сайту (через HTTP-заголовок Access-Control-Allow-Credentials (en-US)), ресурс будет искажён, а его использование ограничено.
Origin), предотвращая его незагрязненное использование. В случае невалидности, он обрабатывается как при использовании ключевого слова anonymous. Для получения дополнительной информации смотрите CORS settings attributes. href- Этот атрибут определяет URL, связываемого ресурса.
 URL может быть абсолютным или относительным.
URL может быть абсолютным или относительным. hreflang- Этот атрибут определяет язык, связываемого ресурса. Он является консультативным. Допустимые значения определяются BCP47. Используйте этот атрибут только если присутствуют атрибуты
href. importance- Указывает на относительную важность ресурса. Приоритетные подсказки передаются используя значения:
auto: указывает на отсутствие предпочтений. Браузер может использовать собственную эвристику для определения приоритетов ресурсов.high: указывает браузеру, что ресурс находится в высоком приоритете.low: указывает браузеру, что ресурс находится в низком приоритете.Примечание: Атрибут
importanceможно использовать только для элементов<link>с атрибутамиrel="preload"илиrel="prefetch".
integrity- Содержит встроенные метаданные — криптографический хеш-код ресурса(файла) в кодировке base64, который вы сообщаете браузеру для загрузки. Браузер может использовать его для проверки, что загруженный ресурс был получен без неожиданных манипуляций. Смотрите Subresource Integrity.
media- Этот атрибут указывает медиа, который применяет связываемый ресурс. Его значение должно быть типом медиа или медиавыражением. Этот атрибут, в основном, полезен при связывании с внешними таблицами стилей — он позволяет пользовательскому агенту выбрать наиболее подходящее устройство для запуска.
Примечания:
- В HTML 4, это может быть только простой, разделённый пробелами, список литералов, описывающих медиа, т.е. media типы и группы, которые определены и допустимы в качестве значений для этого атрибута, такие как
print,screen,aural,braille. HTML5 распространил это на любые медиавыражения, которые являются расширенным набором допустимых значений HTML 4.
HTML5 распространил это на любые медиавыражения, которые являются расширенным набором допустимых значений HTML 4. - Браузеры, не поддерживающие медиавыражения, могут не распознать соответствующую ссылку; не забудьте установить резервные ссылки, ограниченные набором медиавыражений, определённым в HTML 4.
- В HTML 4, это может быть только простой, разделённый пробелами, список литералов, описывающих медиа, т.е. media типы и группы, которые определены и допустимы в качестве значений для этого атрибута, такие как
referrerpolicy- Строка, указывающая какой реферер использовать при загрузки ресурсов:
no-referrerозначает, что заголовокRefererне будет отправлен.no-referrer-when-downgradeозначает, что заголовокRefererне будет отправлен при переходе к источнику без TLS (HTTPS). Это поведение пользовательского агента по умолчанию, если не указано иное.originозначает, что реферером будет источник, который соответствует схеме, хосту и порту.origin-when-cross-originозначает, что навигация к другим источникам будет ограничена схемой, хостом, портом, в то время как навигация по одному и тому же источнику будет включать путь реферер .
unsafe-urlозначает, что в качестве источника ссылки будет указываться источник и путь (но не фрагмент, пароль или имя пользователя). Этот вариант небезопасен, потому что он может способствовать утечки источников и путей из TLS-защищённых ресурсов в незащищённые источники.
rel- Этот атрибут определяет отношения связываемого документа и текущего документа. Атрибут должен быть разделённым пробелами списком значений типов ссылки.
sizes- Этот атрибут определяет размеры иконки для визуальных медиа, содержащихся в ресурсе. Он должен быть представлен только, если
relсодержит значениеiconили нестандартный тип, напримерapple-touch-iconApple. Может иметь следующие значения:any, означает, что иконка может быть масштабируема до любого размера, например в векторном форматеimage/svg+xml.- пробелоразделенный список размеров, каждый в формате
<width in pixels>x<height in pixels>или<width in pixels>X<height in pixels>. Каждый из этих размеров должен содержаться в ресурсе.
Каждый из этих размеров должен содержаться в ресурсе.
Примечание: Большинство форматов иконок могут хранить только одну иконку, поэтому чаще всего
sizesсодержит только одну запись. MS’s ICO формат, как и Apple’s ICNS. ICO более распространены; вы должны использовать их. title- Атрибут
titleимеет особое значение для элемента<link>. При использовании<link rel="stylesheet">он определяет предпочтительную или альтернативную таблицу стилей. Неверное использование может стать причиной игнорирования таблицы стилей. type- Этот атрибут используется для определения типа связываемого контента. Значение атрибута должно быть типом MIME, такое как text/html, text/css и т.д. Обычно он используется для определения типа таблицы стилей, на которую делается ссылка (например, text/css), но, учитывая, что CSS является единственным языком таблиц стилей, используемым в сети, этот атрибут может быть пропущен, что является рекомендацией.
 Он также используется для типов ссылок
Он также используется для типов ссылок rel="preload", чтобы браузер загружал только те типы файлов, которые он поддерживает.
Нестандартные атрибуты
disabled- Этот атрибут используется для отключения отношения ссылки. В сочетании со скриптом, этот атрибут может использоваться для включения и выключения различных отношений таблицы стилей.
Примечание: Хотя в стандарте HTML нет атрибута
disabled, атрибутdisabledесть в объекте DOMHTMLLinkElement. methods- Значение этого атрибута предоставляет информацию о функциях, которые могут выполняться над объектом. Значения обычно задаются протоколом HTTP, когда он используется, но может быть (аналогично атрибуту title) полезно заранее включить в ссылку консультативную информацию. Например, браузер может выбрать другое отображение ссылки в зависимости от указанных методов; то, что доступно для поиска может получить другую иконку, или внешняя ссылка может отображаться с указанием перехода с текущего сайта.
 Этот атрибут не совсем понятен и не поддерживается, даже определяющим браузером, Internet Explorer 4.
Этот атрибут не совсем понятен и не поддерживается, даже определяющим браузером, Internet Explorer 4. prefetchSecure context- Этот атрибут идентифицирует ресурс, который может потребоваться при следующей навигации, и необходимость получить его пользовательским агентом. Это позволяет пользовательскому агенту быстрее реагировать, когда, в будущем, ресурс будет запрошен.
target- Определяет название фрейма или окна, которое определяет связывающие отношения, или, которое будет показывать рендеринг любого связываемого ресурса.
Устаревшие атрибуты
charsetЭтот API вышел из употребления и его работа больше не гарантируется.- Этот атрибут определяет кодировку символов связываемого ресурса. Значение представляет собой список наборов символов, разделённый пробелами и/или запятыми, как определено в RFC 2045. Значение по умолчанию
iso-8859-1. Примечание по использованию: Для получения эффекта использования данного устаревшего атрибута, используйте HTTP-заголовокContent-Typeна связываемый ресурс.
revЭтот API вышел из употребления и его работа больше не гарантируется.Значение этого атрибута показывает отношение текущего документа к связываемому документу, как определено атрибутом
href. Этот атрибут, таким образом, определяет обратную связь по сравнению со значением атрибутаrel. Значения типов ссылки для атрибута аналогичны возможным значениям дляrel.Примечание: Этот атрибут считается устаревшим жизненным стандартом WHATWG HTML (который является каноничной спецификацией MDN). Однако, стоит отметить, что
revне считается устаревшим в спецификации W3C. Стоит сказать, учитывая неопределённость, полагаться наrevне стоит.Взамен, вы должны использовать атрибут
relс противоположным значением типов ссылки. Например, чтобы установить обратную ссылку дляmade, укажитеauthor. Также, этот атрибут не означает «ревизия» и не должен использоваться с номером версии, даже если многие сайты используют его в этих целях.
Также, этот атрибут не означает «ревизия» и не должен использоваться с номером версии, даже если многие сайты используют его в этих целях.
Элемент <link> не имеет визуального представления в веб-документе, поэтому он не должен стилизоваться.
Включение таблицы стилей
Включение таблицы стилей на страницы имеет следующий синтаксис:
<link href="style.css" rel="stylesheet">
Предоставление альтернативных таблиц стилей
Вы можете указать альтернативные таблицы стилей.
Пользователь может выбрать, какую таблицу стилей использовать, выбрав её в меню Вид > Стиль страницы. Это позволяет пользователям видеть мультиверсию страницы.
<link href="default.css" rel="stylesheet" title="Default Style">
<link href="fancy.css" rel="alternate stylesheet" title="Fancy">
<link href="basic.css" rel="alternate stylesheet" title="Basic">
Предоставление иконок для различных контекстов использования
Вы можете включить ссылки на несколько различных иконок на одной странице, и браузер выберет, какая из них лучше подходит для его конкретного контекста, используя значения rel и sizes как подсказки.
<link rel="apple-touch-icon-precomposed" href="favicon144.png">
<link rel="apple-touch-icon-precomposed" href="favicon114.png">
<link rel="apple-touch-icon-precomposed" href="favicon72.png">
<link rel="apple-touch-icon-precomposed" href="favicon57.png">
<link rel="icon" href="favicon32.png">Условная загрузка ресурсов с медиавыражениями
Вы можете предоставить тип медиа или запрос внутри атрибута media; этот ресурс будет загружен только в том случае, если условия медиа равно true. Например:
<link href="print.css" rel="stylesheet" media="print">
<link href="mobile.css" rel="stylesheet" media="all">
<link href="desktop.css" rel="stylesheet" media="screen and (min-width: 600px)">
<link href="highres.css" rel="stylesheet" media="screen and (min-resolution: 300dpi)">
События загрузки таблицы стилей
Вы можете определить, когда таблица стилей была загружена, наблюдая за событием load, запускающимся в нем; аналогично, вы можете обнаружить, произошла ли ошибка при обработки таблицы стилей, наблюдая за событием error:
<script>
var myStylesheet = document. querySelector('#my-stylesheet');
myStylesheet.onload = function() {
}
myStylesheet.onerror = function() {
console.log("An error occurred loading the stylesheet!");
}
</script>
<link rel="stylesheet" href="mystylesheet.css">
querySelector('#my-stylesheet');
myStylesheet.onload = function() {
}
myStylesheet.onerror = function() {
console.log("An error occurred loading the stylesheet!");
}
</script>
<link rel="stylesheet" href="mystylesheet.css">
Примечание: Событие load запускается после загрузки и анализа таблицы стилей и всего импортируемого содержимого, непосредственно перед тем, как стили будут применены к содержимому.
Preload примеры
BCD tables only load in the browser
Что такое «rel=»?
Объясняем поисковым роботам и веб-службам, почему конкретная ссылка ведет к определенному адресу.
В HTML атрибут rel (от англ. «relationship» ‒ «отношение, взаимосвязь») определяет взаимосвязь между текущим и связанным с ним ссылкой документом.
Когда ссылка ведет нас к ресурсу, атрибут
rel объясняет, почему ссылка ведет к этому адресу. Ссылаться можно, например, на файл стилей, который нужно задействовать с документом. Или на страницу, которая наполнена тем же содержанием, что и исходный документ, но отображается в стандартном формате для подписки на RSS-новости. Также адрес может быть языковым переводом или PDF-версией. Ссылочные отношения применяются также, если ссылка ведет на предыдущие или последующие страницы электронной книги.
Ссылаться можно, например, на файл стилей, который нужно задействовать с документом. Или на страницу, которая наполнена тем же содержанием, что и исходный документ, но отображается в стандартном формате для подписки на RSS-новости. Также адрес может быть языковым переводом или PDF-версией. Ссылочные отношения применяются также, если ссылка ведет на предыдущие или последующие страницы электронной книги.
Большинство современных браузеров не реагируют на значения этого атрибута, но им руководствуются поисковые роботы при индексировании страниц сайтов. Веб-службы, вроде социальных сетей или инструментов языкового перевода также лучше поймут ваш сайт, если на нем определены типы ссылок. Может применяться как к ссылке с тегом с таким синтаксисом:
<a rel="..." href="...">...</a>
Либо к тегу , который устанавливает связь с внешним документом вроде файла со стилями или со шрифтами. Синтаксис в этом случае будет таким:
<link rel="..." href="...">
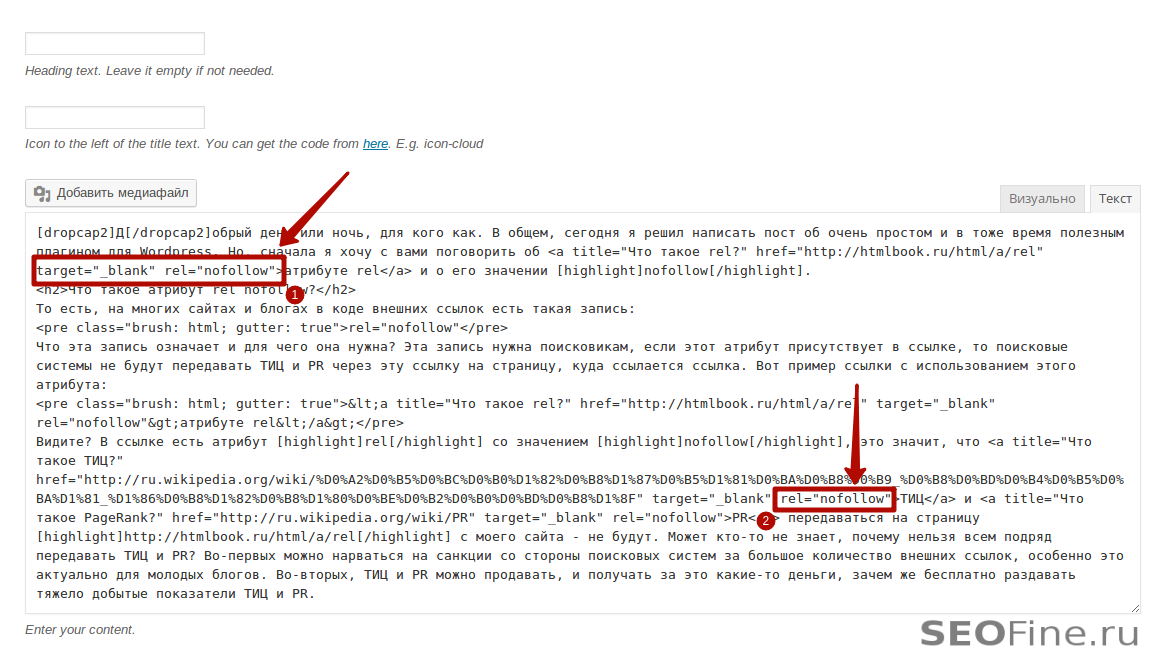
Сейчас чаще всего используют значение «nofollow», которое запрещает поисковой системе переходить по конкретной ссылке, то есть, не передает им тИЦ и PR, и «canonical», которая определяет предпочитаемый адрес для индексации поисковыми системами. Но использование атрибута rel не ограничивается только значениями «nofollow» и «canonical»:
rel=nofollow
Значение предназначено для поисковых систем: указывает им, что ссылка не передает свой вес той странице, на которую ссылается. Пример:
<a rel="nofollow" href="page.html">Робот, не переходи на эту страницу</a>
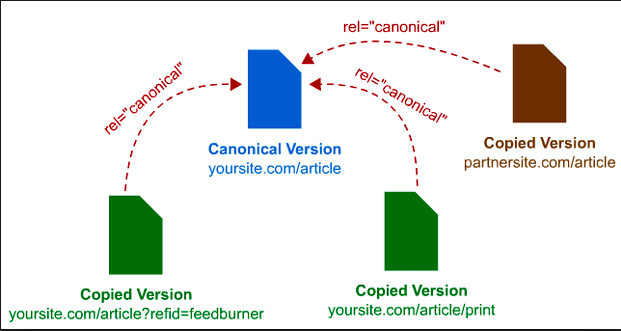
rel=canonical
Указывает на предпочитаемый адрес, который будет участвовать в поиске. Используется в теге в хэдере:
<link rel="canonical" href="http://www.example.com/"><span></span>
Подробнее об использовании rel=canonical в нашей статье
о комплексном аудите сайта.
rel=alternate
Указывает на то, что по этой ссылкой располагается альтернативный вид отображения страницы. Например, это может быть PDF-версия, или версия для печати:
<a rel="alternate" type="application/pdf" href="page.pdf">PDF версия страницы</a>
Также у этого типа можно задать hreflang, который указывает на то, что по этой ссылке находится страница другой языковой версии:
<a rel="alternate" hreflang="en" href="english-version.html">English version</a>
rel=author
Сообщает, что за ссылкой находится информация об авторе сайта или страницы:
<a rel="author" href="about.html">Об авторе</a>
rel=bookmark
Говорит, что ссылка является постоянной и адрес этой страницы не меняется никогда:
<a rel="bookmark" href="about.html">Постоянная ссылка на страницу</a>
rel=help
Такая ссылка ведет к контенту справочного характера. Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
<form> <label for="comment">Ваш комментарий:</label> <textarea></textarea> <input type="submit" value="Оставить комментарий"> <a rel="help" href="comments.html">Помощь по комментариям</a> </form>
В этом примере ссылка ведет на справочную информацию о контенте, который расположен в родительском элементе ссылки, а именно в форме комментария.
rel=license
Используется, когда ссылка ведет на лицензионное соглашение основного контента страницы. Ссылка должна быть размещена в пределах тега main сайта. Лицензионное соглашение относится только к тому контенту, которое размещено в пределах этой секции. Оно не будет относится к тому, что находится, например, в футере:
<a rel="license" href="license.html">Лицензионное соглашение</a>
rel=dns-prefetch, preconnect, prefetch, preload
Используйте ссылки этого типа, когда ссылаетесь на внешние ресурсы, которые пользователь откроет с большой вероятностью. Браузер кэширует заранее эту ссылку и она откроется быстрее:
Браузер кэширует заранее эту ссылку и она откроется быстрее:
<a rel="prefetch" href="license.html">Важная информация!</a>
О тонкостях использования этих значений — в статье на Хабре.
rel=search
Этот тип сообщает, что ссылка ведет на интерфейс поиска:
<a rel="search" href="search.html">Поиск по сайту</a>
rel=tag
Ссылка этого типа ведет дает определения ключевого слова или категории сайта:
<a rel="tag" href="search.html">Эта страница относится к странице поиска</a>
rel=first, next, up, last, prev
Эти значения используется в постраничной навигации. Например, ссылка на следующую страницу имеет значение next, а на предыдущую – prev:
<ul> <li><a rel="prev" href="page-1.html">1 страница</a></li> <li>Текущая страница</li> <li><a rel="next" href="page-3.html">3 страница</a></li> </ul>
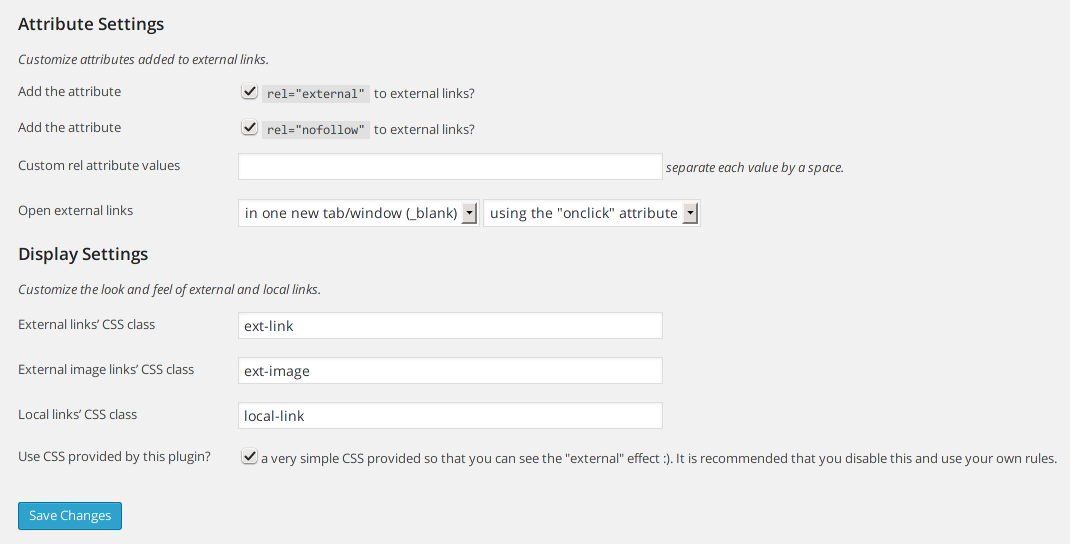
rel=external
Означает, что ссылка будет открыта в новом окне. А сама ссылка будет индексироваться, передавать вес. В WordPress этот атрибут весьма широко применяется в комментариях. Может использоваться совместно с nofollow, чтобы ссылка не передавала вес:
<a rel="external nofollow" href="page.html">Открыть в новой вкладке</a>
rel=icon
Используется для ассоциации иконки сайта с его содержимым. Указывается в теге :
<link rel="shortcut icon" href="/favicon.ico">
Большинство браузеров не конфликтуют с этим атрибутом, привязывая иконку сайта к его страницам. Также есть возможность определять размер изображения иконки при помощи size:
<link rel="icon" href="favicon.png" type="image/png">
Это далеко не все возможные значения атрибута rel, подробнее читайте в
справочнике HTML.
Не пренебрегайте использованием атрибута rel, он позволяет легко добавить в ваши ссылки больше семантического смысла и создать связи между страницами сайта, которые затем будут обработаны поисковыми роботами, агрегаторами и браузерами.
Использование атрибутов rel=»next» и rel=»prev»
Можно использовать HTML-атрибуты rel=»next» и rel=»prev», чтобы указать связь между отдельными URL. Благодаря этой разметке Google может определить, что содержание данных страниц связано в логической последовательности.
Предположим, что у вас имеется содержание, разбитое на страницы со следующими URL:
http://www.example.com/article-part1.html
http://www.example.com/article-part2.html
http://www.example.com/article-part3.html
http://www.example.com/article-part4.html
Добавьте в раздел head первой страницы (http://www.example.com/article-part1.html) тег, который указывает на следующую страницу, как показано ниже:
<link rel="next" href="http://www. example.com/article-part2.html">
example.com/article-part2.html">
Поскольку это начальная страница, указывать атрибут rel=»prev» не требуется.
На второй и третьей страницах добавьте ссылки, указывающие на предыдущий и следующий URL. Например, на вторую страницу можно добавить следующие строки:
<link rel="prev" href="http://www.example.com/article-part1.html">
<link rel="next" href="http://www.example.com/article-part3.html">
Добавьте на последнюю страницу (http://www.example.com/article-part4.html) ссылку, которая указывает на предыдущий URL:
<link rel="prev" href="http://www.example.com/article-part3.html">
Поскольку это последний URL, добавлять атрибут rel=»next»не требуется.
Google рассматривает атрибут rel=»previous» как синтаксический вариант атрибута rel=»prev». В качестве значений могут использоваться как относительные, так и абсолютные URL (в соответствии с допустимыми значениями тега link ). Если указать в документе ссылку base, относительные пути будут определяться на основе базового URL.
Если указать в документе ссылку base, относительные пути будут определяться на основе базового URL.
Если Google обнаружит ошибки в вашей разметке (например, если отсутствует ожидаемое значение атрибута rel=»prev» или rel=»next»), дальнейшее индексирование страниц и распознавание содержания будет выполняться на основе собственного эвристического алгоритма.
Источник
Реклама
Атрибут rel canonical — что это и зачем тег нужен на сайте
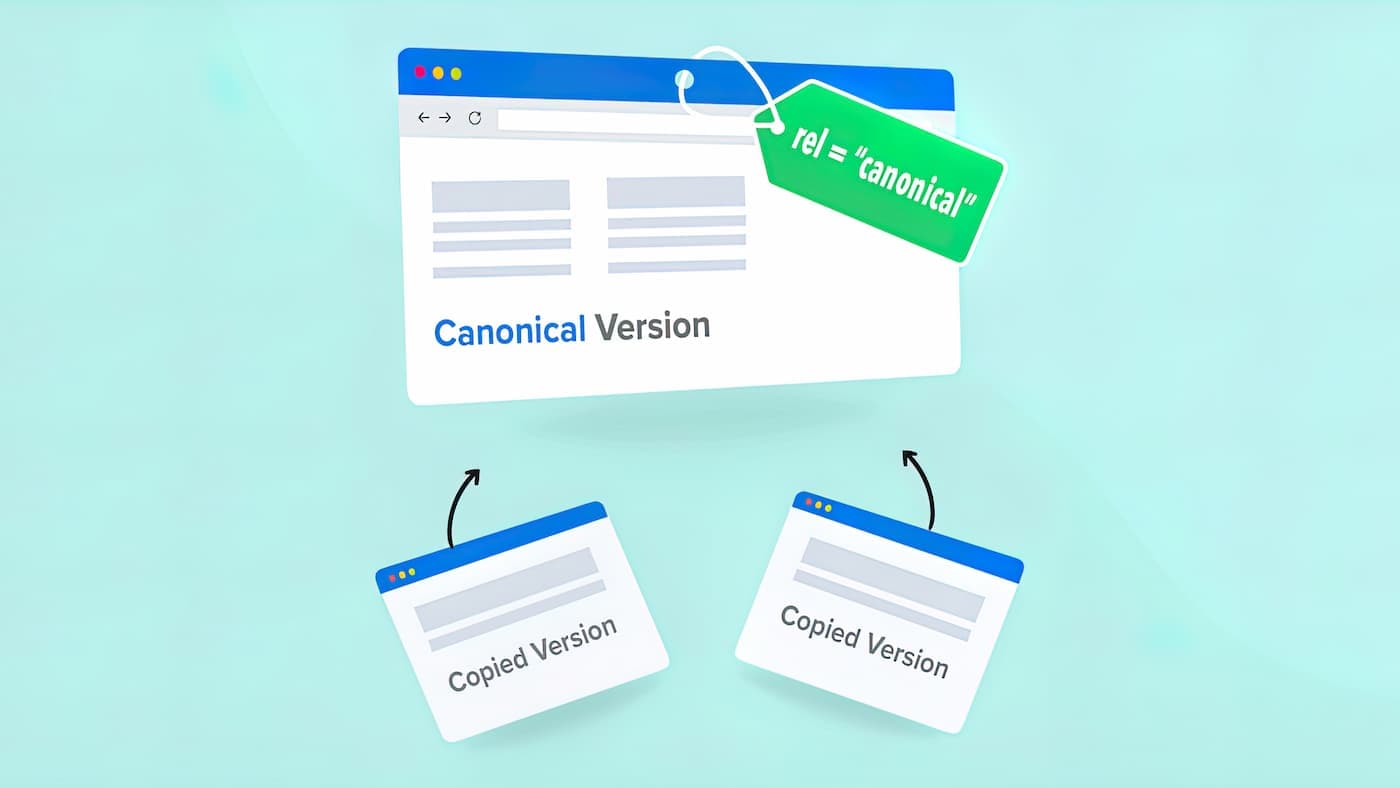
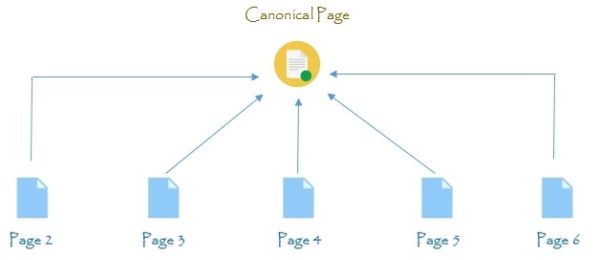
Что такое атрибут rel=»canonical»
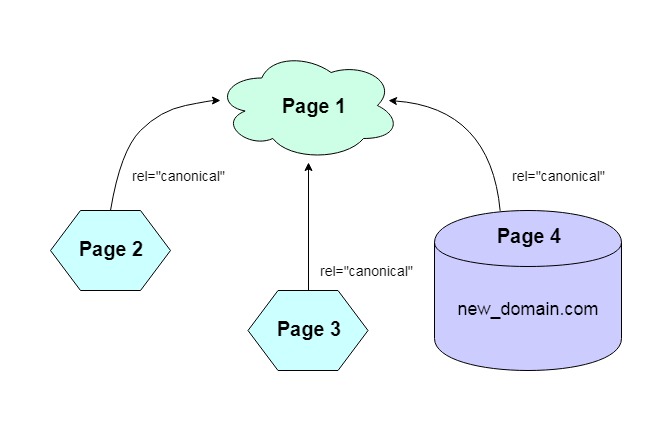
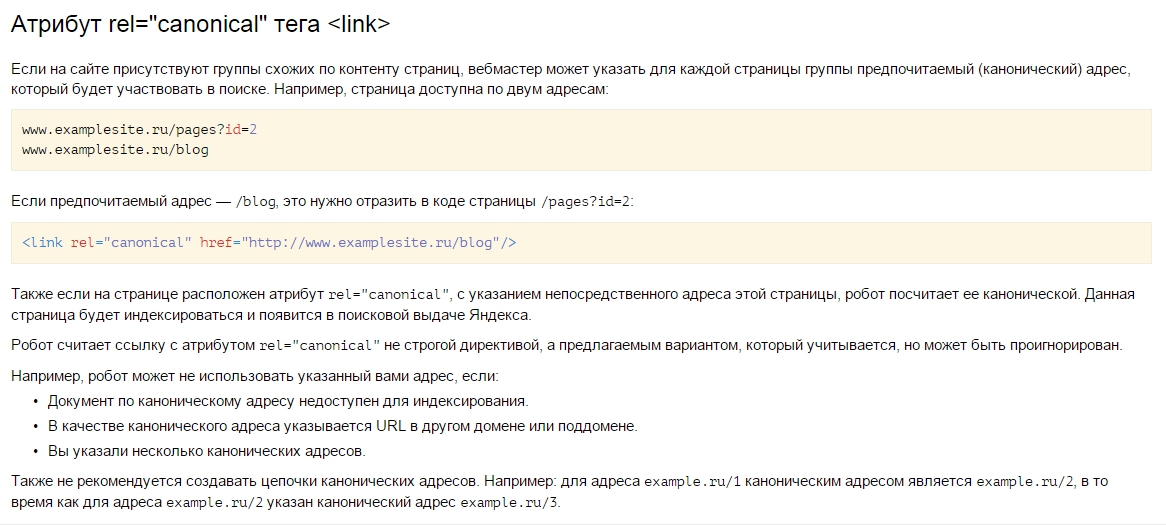
Атрибут rel="canonical" применяется для указания поисковым системам канонической страницы. Каноническая страница — это страница на сайте, которая является предпочтительной для индексации в поисковых системах. Поисковый робот, обнаружив атрибут rel="canonical" на какой-либо странице, вместо нее проиндексирует ту страницу, адрес которой указан в данном атрибуте. В отличие от редиректа, rel="canonical" переадресует на другую страницу не пользователей, а только поисковые системы.
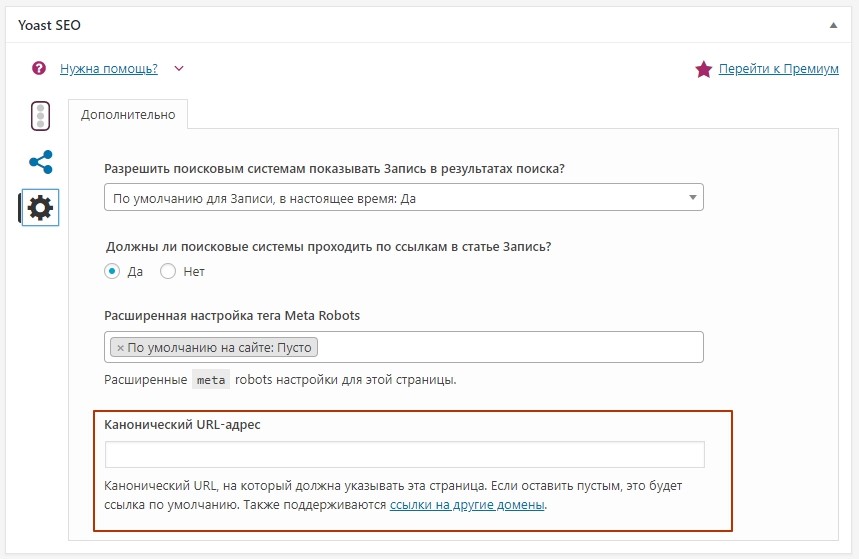
Как прописать атрибут rel=»canonical» в коде страницы
Задается он с помощью тега LINK с атрибутом rel=”canonical” в блоке HEAD страницы. Для этого необходимо поместить в HEAD следующую запись:
<link rel=”canonical” href=”канонический URL” />
Где «канонический URL» – это полный адрес страницы, которую вы считаете предпочтительной для индексации.
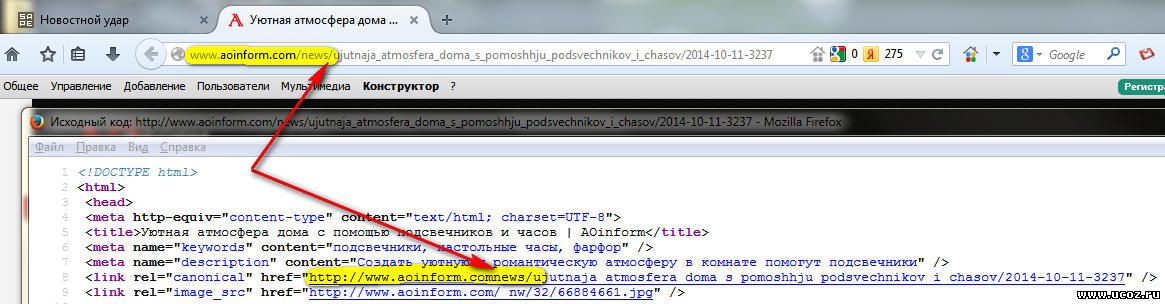
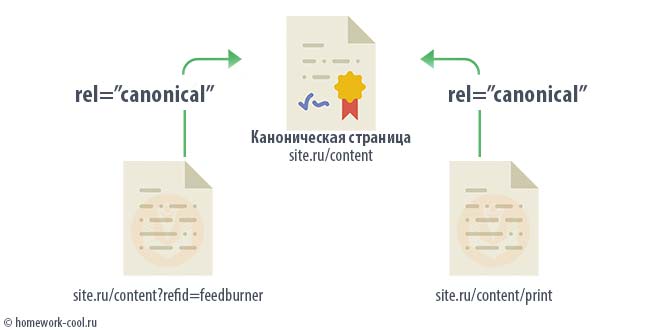
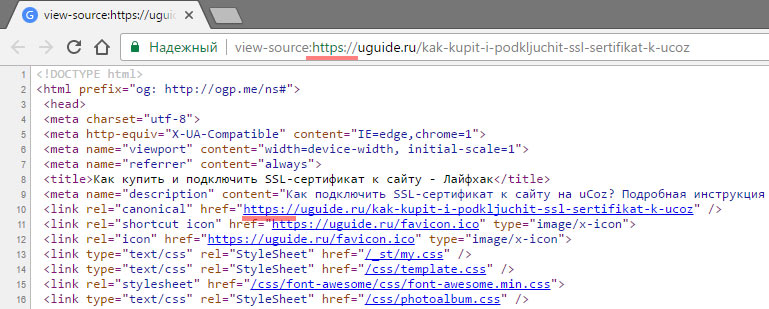
Пример атрибута rel=canonical в HTML-коде страницы:
В каких случаях применяют этот атрибут?
Атрибут rel=canonical применяется в тех случаях, когда на сайте имеются страницы с идентичным или очень похожим контентом — например, карточки товаров, которые различаются только отдельными характеристиками (цветом, размером и т. п.). Чтобы поисковая система не расценивала такие страницы как дубли, необходимо разместить на них ссылку на предпочтительную для индексации каноническую страницу. Это один из самых простых способов борьбы с дублями страниц. Более подробно изучить информацию о дублях и способах борьбы с ними вы можете в нашей статье Дубли страниц на сайте.
Более подробно изучить информацию о дублях и способах борьбы с ними вы можете в нашей статье Дубли страниц на сайте.
Почему rel=canonical важен для поисковых систем?
Атрибут rel=canonical позволяет поисковым системам определить среди страниц с одинаковым содержанием основную, которую нужно проиндексировать и вывести в результаты поиска.
Информация от Яндекс о поддержке поисковыми роботами rel=canonical появилась в 2011 году. Вы можете ознакомиться с рекомендациями от Яндекс по употреблению rel=canonical в разделе Яндекс.Помощь.
Google также официально рекомендует использовать rel=canonicalдля борьбы с повторяющимися URL. Об этом можно прочитать в руководстве Консолидация повторяющихся URL.
Почему нужно знать, на каких страницах сайта есть rel=canonical?
Очень важно знать, на каких страницах вашего сайта употребляется этот атрибут, поскольку в некоторых случаях при его использовании могут быть допущены ошибки, в том числе ссылка может вести не на ту страницу, на которую нужно. Это может вызвать проблемы с индексацией — одни страницы вашего сайта не проиндексируются, а другие URL будут ошибочно указаны как канонические.
Это может вызвать проблемы с индексацией — одни страницы вашего сайта не проиндексируются, а другие URL будут ошибочно указаны как канонические.
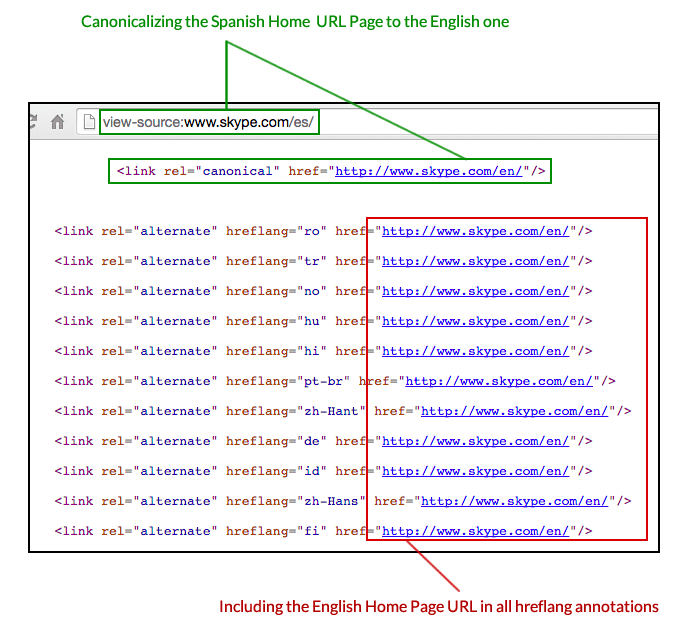
Например, известен кейс, когда на всех страницах сайта в качестве канонической прописали главную страницу, поэтому поисковые системы не могли проиндексировать все остальные страницы веб-ресурса.
Как обнаружить на сайте страницы с rel=canonical?
Быстро сделать это можно с помощью сервиса Labrika. Отчет «Страницы с rel=canonical» находится в разделе «Технический аудит» левого бокового меню.
Отчет показывает:
- URL-адрес страницы, на которой найден атрибут
rel=canonical. - URL, указанный в ссылке с
rel=canonicalв качестве канонического. - Код ответа страницы, которая прописана как каноническая — код 200 говорит об успешной обработке запроса (страница доступна).
- Разрешен ли канонический URL для индексации.
Поставив галочки около нужных пунктов в верхней части отчета, можно отфильтровать его содержимое так, чтобы отображались данные только по rel=canonical с выбранными параметрами. Тогда вы сможете проверить наличие конкретных ошибок в указании канонической страницы.
Тогда вы сможете проверить наличие конкретных ошибок в указании канонической страницы.
Какие виды ошибок rel=canonical поможет определить Labrika?
Страницы с несколькими rel=canonical
На странице может быть указан только один канонический URL. В случае нескольких объявлений rel=canonical Google и Яндекс проигнорируют все указания канонических страниц.
Страницы с кросс-доменным rel=canonical
Чаще всего ссылка на другой домен при использовании атрибута rel=canonical происходит по ошибке. Если в качестве канонического адреса указан URL на другом домене или субдомене, Яндекс не учитывает канонический адрес. Google допускает выбор основного URL на стороннем домене, но рекомендует проверить правильность такого указания.
Ссылки с rel=canonical на несуществующие страницы
Страница, содержащая rel=canonical, ссылается на несуществующую страницу (ошибка 404). Пользователи не смогут попасть на такие страницы, а поисковые системы исключают их из индекса. Страница, прописанная в атрибуте
Страница, прописанная в атрибуте rel=canonical, должна быть доступна и отдавать код ответа 200.
Указание главной страницы в качестве канонической на всех страницах сайта
Это считается грубой ошибкой, поскольку тогда все страницы веб-ресурса, кроме главной, не будут проиндексированы и не попадут в результаты поиска.
Канонический URL заблокирован для индексации
Не следует запрещать индексирование страниц, которые указаны как канонические. Это не позволит поисковым роботам их проиндексировать, и они не смогут участвовать в поиске. Если указанная в rel=canonicalстраница заблокирована от индексации, нужно снять блокировку или указать в качестве канонической другую страницу, которая доступна для индексирования.
В URL-адресе отсутствует префикс http или https
Абсолютные URL-адреса должны указывать полный путь к канонической странице, включая обозначение протокола (http:// или https://), например:
https:// mysite., а не  ru/blog/page?id=2364
ru/blog/page?id=2364/blog/page?id=2364.
rel = canonical найден в <body>
Атрибут rel=canonical должен располагаться только между тегами <head> и </head>. Когда вы ставите rel=canonical в блок <body>, то он игнорируется.
Используйте данные отчета Labrika «Страницы с rel=canonical», чтобы найти и исправить ошибки в указании канонических страниц — это поможет избежать проблем с индексацией вашего сайта.
Руководство по использованию атрибута rel=canonical вы найдете в отдельной статье нашего сайта.
Что такое атрибут Rel?
Атрибут rel — это атрибут HTML, используемый для описания связи целевой страницы со страницей, которая ее связывает. Информация не отображается непосредственно в браузере, но поисковые системы и программы чтения с экрана могут как получить атрибут rel, так и собрать информацию о сети соединений на странице. Обратным является атрибут rev, используемый для контекстуализации текущей страницы по отношению к тому, что связано.
Обратным является атрибут rev, используемый для контекстуализации текущей страницы по отношению к тому, что связано.
Этот атрибут записывается как rel = «property» и будет отображаться в следующей ссылке: <a rel = «home» href = «http://www.wisegeek.com»> wiseGEEK </a>. Атрибут rel отмечает, что связываемый ресурс — это домашняя страница относительно документа, на котором создается ссылка, например, этой статьи wiseGEEK. Аналогичным образом, сайт с партнерскими партнерскими отношениями может использовать такой код: <a rel = «affiliate» href = «http://www.example.com»> Friendly Affiliate </a>. Когда поисковые системы сканируют сайт, они могут понять отношения между страницами сайта, а также внешние ссылки.
Другой распространенный пример использования этого атрибута — навигация, чтобы избежать путаницы и ошибок. <a rel = «next» href = «http://www.example.com/2»> Другие записи </a> могут использоваться в блоге для предоставления ссылки на другую страницу записей. Люди могут также использовать дескрипторы, такие как «предыдущий», «таблица стилей» и «индекс», чтобы предоставить описательные теги для ресурсов. Атрибут rel также может быть связан с другим кодом; например, таблица стилей может быть закодирована для отображения маленькой стрелки рядом со ссылкой с rel = «previous» для простоты навигации.
Люди могут также использовать дескрипторы, такие как «предыдущий», «таблица стилей» и «индекс», чтобы предоставить описательные теги для ресурсов. Атрибут rel также может быть связан с другим кодом; например, таблица стилей может быть закодирована для отображения маленькой стрелки рядом со ссылкой с rel = «previous» для простоты навигации.
Как и многие атрибуты HTML, атрибут rel не применяется последовательно. Некоторые сайты могут широко использовать его, и это может быть очень полезно для таких инструментов, как создание карт сайтов. Другие сайты вообще не используют его, и иногда возникают неожиданные случаи использования атрибута, что может запутать браузеры. По мере изменения стандартов HTML атрибуты входят и выходят из стиля, и важно убедиться, что веб-сайты обновляются соответствующим образом, чтобы избежать таких проблем, как ошибки отображения.
Люди, которым интересно узнать о поддержке браузером различных атрибутов, могут найти техническую документацию на веб-сайтах для этих браузеров. Важно знать, что даже если самая последняя версия браузера распознает и знает, как применить атрибут, старые версии могут этого не делать, и люди, заинтересованные в достижении максимально возможного количества браузеров, могут учитывать это при кодировании сайтов. Иногда необходимо внести изменения в код сайта, чтобы люди, использующие старые браузеры, могли правильно отображать их.
Важно знать, что даже если самая последняя версия браузера распознает и знает, как применить атрибут, старые версии могут этого не делать, и люди, заинтересованные в достижении максимально возможного количества браузеров, могут учитывать это при кодировании сайтов. Иногда необходимо внести изменения в код сайта, чтобы люди, использующие старые браузеры, могли правильно отображать их.
ДРУГИЕ ЯЗЫКИ
rel (атрибут HTML) — CoderLessons.com
Описание
Атрибут rel В большинстве случаев этим ресурсом будет просто « stylesheetrel="alternate stylesheet" Фактически, вы можете определить несколько альтернативных стилей, хотя основная проблема этого подхода заключается в том, чтобы дать понять пользователю, что доступна альтернативная таблица стилей. В Firefox вы можете выбрать «Просмотр»> «Стиль страницы» и выбрать одну из доступных таблиц стилей в продаже, но в любом браузере нет явных указаний на то, что эти альтернативы существуют — обычно разработчик должен предоставить какой-то переключатель стиля на основе JavaScript, который визуализирует как элемент управления на странице. Следующая разметка показывает страницу, которая имеет одну основную таблицу стилей и две альтернативы:
Следующая разметка показывает страницу, которая имеет одну основную таблицу стилей и две альтернативы:
<link rel = "stylesheet" href = "main.css"
type = "text / css" media = "screen" />
<link rel = " alternate stylesheet" title = "Более высокая контрастность"
href = "контраст.css" type = "text / css" media = "screen" />
<link rel = " альтернативная таблица стилей" title = "Бесплатный CSS"
href = "hot.css" type = "text / css" media = "screen" />
Обратите внимание, что когда вы используете альтернативную таблицу стилей, вы должны также предоставить атрибут заголовка, который кратко описывает стиль — он появится в опциях меню стиля страницы браузера, как показано здесь.
Название таблицы стилей, как показано в Firefox
Opera также предлагает нам возможность изменить стиль страницы из меню «Вид», но в остальном не обращает внимания на альтернативный стиль — вы должны охотиться за ним!
« alternate
<link rel = "alternate" type = "application / rss + xml"
href = "/ rss. xml" title = "RSS 2.0">
<link rel = "alternate" type = "application / atom + xml"
href = "/ atom.xml" title = "Atom 1.0">
xml" title = "RSS 2.0">
<link rel = "alternate" type = "application / atom + xml"
href = "/ atom.xml" title = "Atom 1.0"> Если вы хотите связать пользовательский значок с вашим веб-сайтом (в большинстве браузеров этот значок будет отображаться рядом с URL-адресом в адресной строке, но его также можно использовать при сохранении страницы в избранном или в виде ярлыка на рабочем столе, в зависимости от в браузере или операционной системе), вы можете использовать атрибут rel следующим образом:
<link rel = " ярлык " href = "/ favicon.ico" />
Ссылка относится к значку, который находится в корневой папке документа веб-сервера, и принято называть его favicon.ico Вы можете разместить любимую иконку в другом месте на веб-сервере, но вам придется соответствующим образом изменить местоположение, указанное в атрибуте href.
Аспект отношений rel Например, в последовательности страниц, которые имеют логический линейный поток, вы можете использовать атрибут rel для определения страниц « nextprev
Атрибут rel Обратитесь к использованию микроформата rel
Вы можете определить множество пользовательских отношений между страницами с помощью элемента link, выйдя за пределы предварительно определенных значений, чтобы указать свои собственные.
пример
В этом примере атрибут rel
<link rel = "stylesheet" href = "basic.css" />
Значение
Обратитесь к синтаксической диаграмме для приемлемых предопределенных значений. Помните, однако, что вы не ограничены только этим: вы можете определить свое собственное значение атрибута rel, но оно не будет иметь большого значения для любого веб-браузера (хотя вы можете использовать эту информацию для каких-то других целей). например, для запроса или доступа к значению атрибута с использованием JavaScript и DOM).
Атрибут HTML rel — Учебники по HTML
отн.
Назначение атрибута HTML rel — определить связь с другим документом, заданным значением атрибута href связанного элемента.
Иллюстрированная презентация
Опорные элементы
HTML-атрибут rel поддерживает элементы a и link.
Синтаксис
<имя элемента rel="value" >.....
Где ElementName — любой поддерживаемый элемент.
Тип значения
Тип ссылки.
Значение
| Значение (типы ссылок) | Описание |
|---|---|
| альтернативный | Может быть печатной страницей, тем же документом на другом языке или зеркальным документом, являющимся альтернативной версией текущего документа. |
| таблица стилей | Ссылается на внешнюю таблицу стилей для документа. |
| начало | Ссылается на первый документ в коллекции документов. |
| следующий | Ссылается на следующий документ в серии документов. |
| предыдущий | Ссылается на предыдущий документ в серии документов. |
| содержимое | См. документ, который представляет собой оглавление. |
| индекс | Ссылается на документ, который является индексом для текущего документа. |
| глоссарий | Ссылается на документ, который содержит объяснение слов, используемых в текущем документе. |
| авторское право | Относится к информации об авторских правах текущего документа. |
| глава | Ссылается на главу текущего документа. |
| секция | Ссылается на раздел текущего документа. |
| подраздел | Относится к подразделу текущего документа. |
| Приложение | Ссылается на приложение к текущему документу. |
| помощь | Ссылка на справочный документ. |
| закладка | Ссылается на соответствующий документ. |
Поддерживаемые типы документов
Строгий HTML 4. 01, переходный HTML 4.01, набор фреймов HTML 4.01.
01, переходный HTML 4.01, набор фреймов HTML 4.01.
Пример атрибута HTML rel с элементом ссылки
<голова>
Пример HTML-атрибута rel с элементом ссылки
<тело>
Это пример атрибута rel.
Пример атрибута HTML rel с элементом
<голова>
Пример атрибута HTML rel с элементом
<тело>
Предыдущий: Атрибут HTML только для чтения
Далее: Атрибут HTML rev
Атрибут HTML rel — Dofactory
Атрибут rel элемента определяет отношение между текущей страницей и связанной страницей или ресурсом.
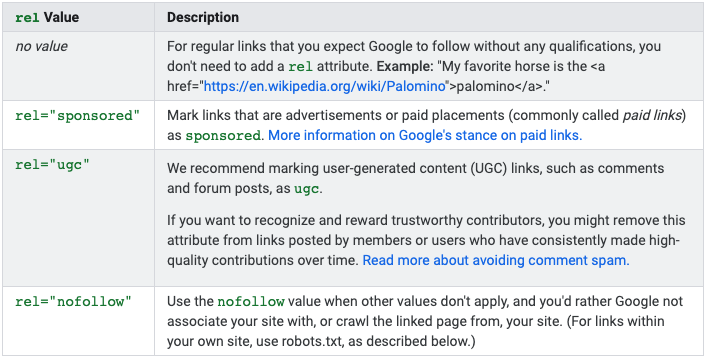
Возможные значения: nofollow , noopener , noreferrer и другие.
Элементы, принимающие этот атрибут, включают ,, и
Атрибут rel в теге .
Эта ссылка ссылается на внешнюю страницу, которая не одобрена текущим сайтом.
Перейдите на GitHub
Попробуйте вживую Дополнительные сведения см. в нашем справочнике по якорю HTML.
Атрибут rel определяет связь между текущей страницей и связанной страницей или ресурсом.
Несколько отношений можно определить, разделяя значения пробелами.
Для элементов , и атрибут rel требует, чтобы href имел значение.
Примечание: Не все значения применимы ко всем элементам (подробности см. ниже).
ниже).
| Значение | Описание | Элементы |
|---|---|---|
| nofollow | Указывает, что ссылка не одобрена или не контролируется автором текущей страницы.
Примечание: поисковые системы часто игнорируют ссылки с nofollow. | <а>, <область>, <форма> |
| ноупер | Никакой контекст или информация о текущей странице не отправляется на связанную страницу.Используется для ненадежных ссылок, чтобы избежать вмешательства в текущую страницу. | <а>, <область>, <форма> |
| нереферер | Запрещает браузеру отправлять рефереру данные о текущей странице. | <а>, <область>, <форма> |
| таблица стилей | Указывает, что ссылка представляет собой таблицу стилей, которую необходимо добавить на страницу. | <ссылка> |
| значок | Указывает, что ссылка представляет собой значок (фавикон или что-то другое), представляющий страницу. | <ссылка> |
| канонический | Указывает предпочтительный URL-адрес для текущей страницы. | <ссылка> |
| предварительная выборка DNS | Указывает на выполнение упреждающего разрешения DNS для связанного ресурса. | <ссылка> |
| внешний | Указывает, что ссылка ведет на страницу за пределами текущего сайта (другой домен). | <а>, <область>, <форма> |
| автор | Указывает ссылку на страницу об авторе текущей страницы. | <а>, <область>, <ссылка> |
| помощь | Указывает, что ссылка ведет на контекстно-зависимую страницу справки. | <а>, <область>, <ссылка>, <форма> |
| лицензия | Указывает, что ссылка ведет на страницу с информацией о лицензировании. | <а>, <область>, <ссылка>, <форма> |
| предыдущий | Определяет предыдущую страницу в серии страниц. | <а>, <область>, <ссылка>, <форма> |
| следующий | Определяет следующую страницу в серии страниц. | <а>, <область>, <ссылка>, <форма> |
| закладка | Указывает, что ссылка является постоянной ссылкой , которую можно использовать для создания закладок. | <а>, <область> |
| поиск | Указывает, что ссылка ведет на страницу поиска для текущей страницы. | <а>, <область>, <ссылка>, <форма> |
| альтернативный | Указывает, что ссылка ведет на альтернативную версию страницы.Например, другой тип устройства или другая языковая версия. | <а>, <область>, <ссылка> |
| бирка | Указывает ключевое слово тега для текущей страницы, то есть слово, которое идентифицирует текущую страницу. | <а>, <область> |
Следующие элементы принимают атрибут rel .
| Элементы | Описание | |
|---|---|---|
| <а> | Указывает якорную ссылку — см. пример выше | |
| <область> | Создает кликабельные области внутри карты изображения. | |
| <ссылка> | Добавляет внешний источник на текущую страницу. | |
| <форма> | Задает HTML-форму. |
Тег с атрибутом rel.
Область монитора (на изображении) связана со страницей, которая не одобрена текущим сайтом.
 <имя карты="computermap">
<имя карты="computermap">
Попробуйте вживую Дополнительные сведения см. в нашем справочнике по области HTML rel.
Тег с атрибутом rel.
Ссылка на таблицу стилей, которая используется для оформления абзаца.
Стилизовано с помощью CSS из таблицы стилей.
Стили с помощью CSS из таблицы стилей.
Попробуйте вживую Дополнительные сведения см. в нашем справочнике по ссылке HTML rel.
Тег


 ico"></link>
ico"></link> css" rel="stylesheet" media="print">
<link href="mobile.css" rel="stylesheet" media="screen and (max-width: 600px)">
css" rel="stylesheet" media="print">
<link href="mobile.css" rel="stylesheet" media="screen and (max-width: 600px)"> Например, ссылка типа
Например, ссылка типа 
 Если сервер не передал учётные данные исходному сайту (нет настроенного HTTP-заголовка
Если сервер не передал учётные данные исходному сайту (нет настроенного HTTP-заголовка  URL может быть абсолютным или относительным.
URL может быть абсолютным или относительным.
 HTML5 распространил это на любые медиавыражения, которые являются расширенным набором допустимых значений HTML 4.
HTML5 распространил это на любые медиавыражения, которые являются расширенным набором допустимых значений HTML 4.
 Каждый из этих размеров должен содержаться в ресурсе.
Каждый из этих размеров должен содержаться в ресурсе. Он также используется для типов ссылок
Он также используется для типов ссылок  Этот атрибут не совсем понятен и не поддерживается, даже определяющим браузером, Internet Explorer 4.
Этот атрибут не совсем понятен и не поддерживается, даже определяющим браузером, Internet Explorer 4.
 Также, этот атрибут не означает «ревизия» и не должен использоваться с номером версии, даже если многие сайты используют его в этих целях.
Также, этот атрибут не означает «ревизия» и не должен использоваться с номером версии, даже если многие сайты используют его в этих целях. querySelector('#my-stylesheet');
myStylesheet.onload = function() {
}
myStylesheet.onerror = function() {
console.log("An error occurred loading the stylesheet!");
}
</script>
<link rel="stylesheet" href="mystylesheet.css">
querySelector('#my-stylesheet');
myStylesheet.onload = function() {
}
myStylesheet.onerror = function() {
console.log("An error occurred loading the stylesheet!");
}
</script>
<link rel="stylesheet" href="mystylesheet.css">
 .." href="...">
.." href="...">
 html">3 страница</a></li>
</ul>
html">3 страница</a></li>
</ul> example.com/article-part2.html">
example.com/article-part2.html">
 xml" title = "RSS 2.0">
<link rel = "alternate" type = "application / atom + xml"
href = "/ atom.xml" title = "Atom 1.0">
xml" title = "RSS 2.0">
<link rel = "alternate" type = "application / atom + xml"
href = "/ atom.xml" title = "Atom 1.0">  <имя карты="computermap">
<имя карты="computermap">