Текст 3d photoshop: Создаём Выпуклый 3D Текст с Декоративной Отделкой в программе Adobe Photoshop
Создаём Выпуклый 3D Текст с Декоративной Отделкой в программе Adobe Photoshop
Карта глубины 3D Photoshop — это отличный способ создания 3D объектов. В этом уроке я покажу вам, как использовать узоры, 3D инструменты и настройки, а также корректирующие слои, чтобы создать блестящий 3D текст с декоративной отделкой. Давайте приступим!
Данный текстовый эффект был вдохновлён другими текстовыми эффектами, которые доступны на сайте GraphicRiver.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Рабочий Контур Для Текста
Шаг 1
Создайте новый документ со следующими размерами 1250 x 800 px. Далее, создайте текст, используя шрифт Shintia Script, установите размер шрифта 350 pt.
Шаг 2
Щёлкните по слою с текстом и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 3
Выберите инструмент Стрелка (Direct Selection Tool (A). В панели управления данного инструмента, щёлкните по значку Операции с контуром (Path operations) и в выпадающем меню, выберите опцию Объединить компоненты фигуры (Merge Shape Components).
2. Создаём Выпуклый Узор
Шаг 1
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool), а затем создайте небольшое выделение вдоль края буквы. Это будет повторяющийся элемент выпуклого узора, таким образом, размер выделенной области — это размер элемента выпуклого узора.
Как только вы создадите выделение, создайте новый слой, назовите этот слой Узор (Pattern).
Шаг 2
Выберите инструмент Градиент (Gradient Tool), установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет.
Далее, в панели управления данного инструмента, установите заливку градиента От основного к фоновому (Foreground to Background), а также выберите Зеркальный (Reflected) градиент.
Теперь щёлкните и потяните градиент от центра выделенной области к верхнему или к нижнему краю, чтобы создать градиентную заливку.
Шаг 3
Не снимая активное выделение, идём Редактирование — Определить узор
Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.
3. Обводим Контур Узором
Шаг 1
Отключите видимость слоя Узор (Pattern). Создайте новый слой ниже предыдущего слоя, назовите этот слой Выпуклый (Frill).
Шаг 2
Идём Редактирование — Выполнить заливку (Edit > Fill), а затем поменяйте Содержимое (Contents) на Узор (Pattern).
В выпадающем меню, выберите узор, который вы только что создали Выпуклый (Frill). Поставьте галочку в окошке Сценарий (Script), а также выберите опцию Разместить вдоль контура (Place Along Path) и нажмите кнопку ‘OK‘.
Шаг 3
В появившемся окне Поместить вдоль контура (Place Along Path), установите следующие настройки:
- Масштаб узора (Pattern Scale): 1 (измените масштаб, если хотите изменить размер выпуклости)
- Интервалы (Spacing): 0 (это обеспечит, чтобы элементы заливки узора не наслаивались друг на друга)
- Поставьте галочку в окошке Настроить интервалы по размеру (Adjust spacing to fit).
- Угол от контура (Angle from path): -90 (чтобы заливка узором повторяла направление контура без поворота)
- Расстояние от контура (Distance from path): 0 (Узор будет расположен точно по контуру)
- Уберите галочку в окошке Другие узоры (Alternate patterns), чтобы избежать добавления узоров на обеих сторонах контура.
- Прогрессия масштабирования (Scale progression): 100 (чтобы заливка была одного размера вдоль всего контура)
- Уберите галочку в окошке Пропустить поворот символа (Skip symbol rotation), таким образом, элементы узора будут соблюдать направление контура.

- Произвольность цвета (Color randomness): 0
- Произвольность яркости (Brightness randomness): 0 (Это поможет создать произвольное изменение яркости, чтобы сделать узор более динамичным)
Шаг 4
Как только вы нажмёте кнопку ‘ОК‘, контур будет залит узором.
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Шаг 5
Убедитесь, что вы находитесь на слое Выпуклый (Frill), а затем дважды нажмите клавишу (Delete), чтобы удалить рабочий контур и внутреннюю часть выпуклости.
Отмените активное выделение (Ctrl+D), когда закончите.
4. Создаём 3D Слои
Шаг 1
Перейдите на слой с текстом, переименуйте его в Текст (Text), а затем идём 3D – Новая 3D экструзия из выделенного слоя (3D > New 3D Extrusion from Selected Layer).
Шаг 2
Перейдите на слой Выпуклый (Frill), а затем идём 3D — Новая сетка из слоя — Карта глубины — Плоскость (3D > New Mesh from Layer > Depth Map to > Plane).
Таким образом, мы создадим 3D объект, сдвинув светлые участки вперёд, а тёмные участки внутрь.
Шаг 3
Выделите оба 3D слоя, а затем идём
5. Работаем с 3D Сценой
Шаг 1
Чтобы получить доступ к настройкам 3D объектов, а также к другим параметрам, мы должны открыть две панели: панель 3D и панель Свойства (Properties) (обе панели можно активировать через меню Окно (Window).
Панель 3D имеет
все компоненты 3D сцены и, если вы
щёлкните по названию одного из них, то вы сможете получить доступ к настройкам
панели Свойства (Properties).
Поэтому, если вы хотите провести редактирование, не забудьте вначале
выбрать вкладку элемента в 
Шаг 2
Если вы выберите инструмент Перемещение (Move Tool (V), то вы увидите появившееся окно с 3D режимами рядом с панелью настроек.
Если вы выберите один из режимов, то затем, вы можете проводить изменения объекта, щёлкнув и потянув его (объект, который выбран в 3D панели).
Используйте эти режимы, чтобы изменить угол камеры, под тот угол, который вам нравится.
6. Меняем Настройки для 3D Объекта
Шаг 1
Выберите вкладку с 3D объектом Текст (Text) в панели 3D, а затем в панели Свойства (Properties), поменяйте Глубину экструзии (Extrusion Depth) на 5.
Шаг 2
Щёлкните по значку Капитель (Cap) в верхней части панели Свойства (Properties), а затем установите Стороны (Sides) на Спереди и сзади (Front and Back).
Поменяйте Ширину
фаски (Bevel Width) на 1, а
Контур (Contour) на
7. Масштабируем Глубину Резкости Объекта
Шаг 1
Перейдите на вкладку с 3D объектом Выпуклый (Frill), а затем выберите инструмент Перемещение (Move Tool) для активации 3D-Оси (3D Axis),
Стрелки на концах оси смещают объект, деталь, которая расположена ниже, используется для поворота, а кубики используются для масштабирования. Куб в центре используется для равномерного масштабирования объекта.
Используйте Масштаб оси Z (Z Scale), чтобы уменьшить масштаб объекта
Шаг 2
Вы можете увеличивать или уменьшать масштаб объекта до процесса рендеринга, поэтому, сейчас не переживайте насчёт получения подходящего размера — просто примените масштабирование, чтобы эффект выглядел, как выпуклый.
8. Выставляем Положение 3D Объектов
Шаг 1
В панели 3D выберите Текущий вид (Current View) и в выпадающем меню Вид (View), выберите опцию Спереди (Front) в панели Свойства (Properties).
Шаг 2
Что вам нужно сделать далее — это применить масштабирование, а затем сдвинуть объект Текст (Text) пока он не окажется внутри объекта Выпуклый (Frill).
Для этой цели вы можете использовать 3D ось (3D Axis) или, чтобы получить более точный результат, вы можете задать цифровые значения во вкладке Координаты (Coordinates) в самой верхней части панели Свойства (Properties).
Вы также можете нажать значок Масштаб (Scale) и в выпадающем меню, выбрать опцию Пропорциональное масштабирование (Uniform Scaling) при необходимости. Просто убедитесь, чтобы не было наслоения и не возникло пустот.
Шаг 3
Как только вы это сделали, выделите обе вкладки с 3D объектами, а затем поменяйте Угол вращения по оси Х (X-Rotation Angle) на 90.
Шаг 4
Выделите каждый объект по отдельности, а затем в 3D панели щёлкните по значку меню в верхнем правом углу и в появившемся окне, выберите опцию Переместить объект на плоскость основания (Move Object to Ground Plane).
Шаг 5
Далее верните камеру в исходное положение, выбрав опцию Камера по умолчанию (Default Camera view). Покрутите камеру, чтобы убедиться, что всё выглядит отлично с различных углов.
Возможно, вам придётся сдвинуть объект Выпуклый (Frill) немного вверх, чтобы он оказался в центре объекта
9. Создаём 3D Материалы
Шаг 1
Выделите вкладку Выпуклый Материал (Frill Material). Далее, в панели Свойства (Properties),
щёлкните по значку текстуры Рассеивание (Diffuse) и в
появившемся меню, выберите опцию Удалить
текстуру (Remove Texture).
Проделайте то же самое для Непрозрачности (Opacity) текстуры.
Шаг 2
Выделите все вкладки с Материалами (Material), которые у вас есть для обоих 3D объектов, а затем примените следующие настройки, которые указаны ниже (настройки цвета указаны в
- Рассеивание (Diffuse): 81, 173, 13
- Цветовой блик (Specular): 232, 223, 186
- Блеск (Shine): 85
- Отражение (Reflection): 16
10. Добавляем Выпуклую Текстуру
Шаг 1
Выберите вкладку Материал Передней Выпуклости Текста (Text Front Inflation Material) в панели 3D, а затем щёлкните по папке Рельеф
(Bump) в
панели Свойства (Properties) и в
появившемся меню, выберите опцию Загрузить текстуру (Load Texture), чтобы открыть исходный 
Шаг 2
Щёлкните по значку текстуры Рельефа (Bump) и в выпадающем меню, выберите опцию Редактировать UV-свойства (Edit UV Properties).
Шаг 3
Установите значения Мозаики (Tile) на своё усмотрение, в зависимости от того, сколько складок вы хотите добавить к материалу.
Шаг 4
Уменьшите значение Рельефа (Bump) до 1 или вы можете использовать любое другое значение на своё усмотрение, чтобы получить более насыщенный результат.
11. Сохраняем Вид Камеры
Шаг 1
Выберите обзор камеры, который вам нравится, для заключительного результата.
Шаг 2
Далее, щёлкните по вкладке Текущий вид (Current View) камеры, а затем в выпадающем меню Вид (View), выберите опцию Сохранить (Save).
Шаг 3
Дайте название обзору камеры, а затем нажмите кнопку ‘ОК‘.
Шаг 4
Таким образом, мы сохраним обзор камеры для 3D панели, а также для меню Вид (View).
Теперь вы можете менять вид камеры, чтобы проверить, нет ли проблем с объектами или материалами, а затем просто вернуться к сохранённому обзору камеры.
12. Корректируем Освещение
Шаг 1
Выберите вкладку Бесконечный свет 1 (Infinite Light 1) в панели 3D, а затем в панели Свойства (Properties), щёлкните по выпадающему меню Тип освещения (Type), чтобы выбрать опцию Прожектор (Spot).
Шаг 2
Щёлкните по значку Направить свет в начало координат (Point to Origin), чтобы зафиксировать первоначальное направление света, а затем нажмите значок Передвинуть для просмотра (Move to View), чтобы увидеть освещение в пределах обзора камеры.
Шаг 3
Поменяйте Интенсивность (Intensity) на 10%, Тень- Сглаживание (Shadow Softness) на 30%, Блик (Hotspot) на 26. 2, а Конус (Cone)
на 47.
2, а Конус (Cone)
на 47.
Далее, поставьте галочку в окошке Спад света (Light Falloff), а также поменяйте значение Внутренний (Inner) на 350 и Внешний (Outer) на 1000.
Имейте в виду, что вы можете выбрать любые другие значения на своё усмотрение в зависимости от результата, который вы хотите получить.
Шаг 4
Поиграйте со светом, пока вам не понравится, как выглядит общее освещение сцены, используя инструмент Перемещение (Move Tool) или настройки Координат (Coordinates).
Шаг 5
Выберите вкладку Окружающая среда (Environment), а затем щёлкните по значку текстуры ИСБИ (IBL), и в появившемся меню, выберите опцию Заменить текстуру (Replace Texture), чтобы заменить текстуру на исходное изображение Студийное Освещение.
Шаг 6
Установите Интенсивность (Intensity) освещения ИСБИ (IBL) на 60%, а для параметра Плоскость основания (Ground Plane), установите Непрозрачность тени (Shadows Opacity) на 50%.
Шаг 7
С помощью инструмента Перемещение (Move Tool), сместите текстуру, пока вам не понравится, как выглядит общее освещение сцены. Это очень важный шаг, т.к. текстура немного влияет на заключительный результат.
13. Создаём Объект Плоскость Основания
Шаг 1
Создайте новый слой поверх слоя 3D, назовите этот слой Основание (Ground), а затем залейте его белым цветом.
Шаг 2
Идём 3D > Новый объект из слоя > Почтовая открытка (3D > New Mesh from Layer > Postcard).
Шаг 3
Выберите вкладку Текущий вид (Current View), далее, в панели Свойства (Properties) в окне меню Вид (View), выберите название оригинального 3D слоя. Примечание переводчика: выберите название Текст (Text).
Примечание переводчика: выберите название Текст (Text).
Шаг 4
Объедините слой Основание (Ground) с оригинальным 3D слоем. Очень важно, чтобы оригинальный 3D слой был ниже Основания (Ground) в плоскости, потому что при совмещении, верхний слой перенимает свет нижнего слоя.
После объединения слоёв, поменяйте Угол вращения по оси Х (X-Rotation Angle) для вкладки Основание (Ground mesh) на 90, а затем сместите к Плоскости Основания (Ground Plane).
Шаг 5
Сместите плоскость, пока она не заполнит сцену, при необходимости примените масштабирование.
14. Создаём 3D Материал для Заднего Фона
Шаг 1
Выберите вкладку Материал Основания (Ground material). Далее, в панели Свойства (Properties),
щёлкните по значку текстуры Рассеивание (Diffuse) и в
появившемся меню, выберите опцию. Заменить текстуру (Replace Texture), чтобы открыть исходную текстуру Прокрашенной Фанеры.
Заменить текстуру (Replace Texture), чтобы открыть исходную текстуру Прокрашенной Фанеры.
Шаг 2
Щёлкните по значку текстуры Рассеивание (Diffuse) и в появившемся меню, выберите опцию Редактировать текстуру (Edit Texture).
Шаг 3
Таким образом, мы откроем исходную текстуру.
В нижней панели инструментов, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).
Шаг 4
Поменяйте значение Цветового тона (Hue) на -20, а значение Насыщенности (Saturation) до -80.
Шаг 5
Далее, добавьте корректирующий слой Уровни (Levels). Поменяйте значение Гаммы (Gamma) на 1.5.
Сохраните изменения, а затем закройте документ с текстурой, чтобы вернуться в 3D документ.
Шаг 6
Удалите текстуру Непрозрачности (Opacity), а затем примените следующие настройки для Материала Основания (Ground material):
- Цвет блика (Specular): 199, 199, 199
- Свечение (Illumination): 17, 17, 17
- Блеск (Shine): 20
Шаг 7
Откорректируйте UV Свойства (UV Properties) текстуры Рассеивания (Diffuse).
15. Создаём Карту Нормалей
Шаг 1
Карты Нормалей в основном помогают имитировать ощущение глубины и детализации 3D-объекта, используя информацию RGB, которая соответствует оси X, Y и Z в 3D-пространстве.
Чтобы создать карту, щёлкните по значку папки Нормали (Normal) в нижней части панели Свойства (Properties) и в выпадающем меню, выберите опцию Создать Нормали из Рассеивания (Generate Normals from Diffuse).
Шаг 2
Далее появится окно настроек Создания Карты Нормали (Generate Normal Map), где вы можете использовать копию текстуры Рассеивания (Diffuse), чтобы создать Карту Нормали (Normal Map).
В верхней части укажите Тип Освещения (Lighting Preset) Освещение по умолчанию (Default Lights). Далее, в нижней части в выпадающем меню Объект (Object ), вы можете выбрать опцию Кубическая деформация (Cube Wrap), т.к. она лучше воссоздаст Плоскость Основания (Ground Plane).
После этого, вы можете щёлкнуть по области предварительного просмотра и сместить объект, чтобы увидеть результат с различных углов.
Поменяйте Размытие (Blur) на 2.5, чтобы смягчить детали, а также уменьшите значение Детального Масштабирования (Detail Scale) до 20%, чтобы сделать детали менее заметными.
Поиграйте со значениями, пока вы не получите результат, который вам нравится, а затем нажмите кнопку ‘ОК‘.
Шаг 3
Настройте UV-свойства для Карты Нормали для соответствия с текстурой Рассеивания (Diffuse).
Если вам не нравится результат, вы можете удалить текущую карту и вновь создать карту, используя другие настройки.
16. Создаём Фрагменты с Эффектом Выпуклости
Шаг 1
Создайте новый слой, назовите этот слой Фрагменты (Pieces), а затем выберите инструмент Перо (Pen Tool).
В панели управления данного инструмента. выберите режим Контуры (Path), а затем начните создать короткие рабочие контуры вокруг текста.
Щёлкните один раз по холсту, чтобы добавить опорную точку, затем потяните мышь и ещё раз щёлкните по холсту, чтобы создать контур, теперь удерживая клавишу (Ctrl), щёлкните рядом с контуром, чтобы разъединить контур и приступить к следующему контуру.
Шаг 2
Залейте рабочие контуры узором Выпуклости, как вы уже делали ранее при обводке текста. Далее, преобразуйте контуры в 3D слой, поменяйте их вид камеры, а затем объедините их с оригинальным слоем 3D.
После этого, уменьшите их масштаб и далее, примените тот же материал Выпуклости к их сетке.
17. Проводим Рендеринг 3D Сцены, а также Проводим Коррекцию Заключительного Результата
Шаг 1
Как только вы завершили редактирование сцены, идём 3D – Рендер 3D слоя (3D > Render 3D Layer) для рендеринга всей сцены. Процесс рендеринга может занять некоторое время, но вы можете остановить процесс в любой момент, нажав клавишу (Esc).
Как только завершится процесс рендеринга. щёлкните правой кнопкой мыши по 3D слою и в появившемся окне, выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object). Это предотвратит от случайных изменений в 3D-слое.
Шаг 2
Добавьте корректирующий слой Уровни (Levels). Поменяйте значения для Теней (Shadows) на 20, а значение Света (Highlights) на 250, чтобы немного усилить контрастность.
Шаг 3
Добавьте корректирующий слой Выборочная коррекция цвета (Selective Color). Примените следующие настройки, которые указаны ниже:
Жёлтые (Yellows)
- Голубой (Cyan): 30
- Пурпурный (Magenta): 20
- Жёлтый (Yellow): 10
- Чёрные (Black): 9
Зелёные (Greens)
- Голубой (Cyan): 35
- Пурпурный (Magenta): 10
- Жёлтый (Yellow): 35
- Чёрные (Black): 5
Белые (Whites)
- Чёрные (Black): -30
Шаг 4
Добавьте слой Градиент (Gradient), установите тип градиента от Прозрачного к Цвету Заливки (Transparent to Fill Color), а также установите следующие цвета градиента: #727571 слева и #181e14 справа.
Установите Стиль (Style) градиента на Радиальный (Radial), а также установите Масштаб (Scale) на 200.
После этого, поменяйте режим наложения для слоя с заливкой градиента на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 25%.
Поздравляю вас! Мы завершили урок!
В этом уроке мы создали текстовый слой, а затем использовали его, чтобы создать простой рабочий контур. Далее, мы создали градиентный узор и выполнили обводку этим узором, чтобы создать выпуклость.
После этого, мы преобразовали слои в 3D объекты и поработали над их настройками и материалами, включая освещение сцены и угол камеры.
В заключение, мы добавили плоскость основания и несколько фрагментов выпуклости, провели рендеринг сцены и применили пару корректирующих слоёв для завершения заключительного эффекта.
Пожалуйста, не стесняйтесь оставлять свои
комментарии, предложения, а также выкладывать свои работы.
Создай 3D текст в Фотошоп
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Превью итогового результата:
Создайте новый документ (Ctrl + N) размером 1280px на 1024px ( RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели “Слои”, инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кистьчерного цвета .
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент “Горизонтальный Текст“ (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели “Символ”(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово “Happy”.
Создайте новый слой и напишите слово “Happy”.
Параметры слова “Happy”:
Создайте новый слой и на нём напишите “New”.
Параметры слова “New”:
Создайте еще один слой и на нём напишите “Year”.
Параметры слова “Year”:
Мы получили следующий результат:
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended ). Скройте на время слои с другими словами и в диалоговом окне “Создать новый 3D объект (Create New 3D Object)” выберите следующее “3D объект штампованный вариант(3D Repousse Object)” и нажмите Создать:
Выберите Да , чтобы Растрировать текст (Rasterize the text).
В диалоговом окне “Штампованный (Repousse)” перейдите на “Заготовки Штампованых Форм (Repousse Shape Presets)”, выберите “Extrude” и нажмите кнопку ОК .
Мы получили следующий результат:
В диалоговом окне “Render настройки” выберите “Вращение объекта (K) (Object Rotate Tool)” .
Выберите “Просмотр>Показать>Ось 3D“(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Далее выберем из предложеных нам опций “Front Inflation Material” и для опции Свечение (Illumination) изменим цвет на белый.
Настройки для “Front Bevel Material” :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.
В опциях “Back Bevel Material” и “Back Inflation Material” оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Теперь сделайте видимым слой со словом “New” :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object ) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать. Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно “Штампованный”(Repousse) и перейдите на “Заготовки Штампованых Форм“(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК. В диалоговом окне “Рендер настройки“(Render Settings) выберите “Вращение Обьекта (K) “(Object Rotate Tool). Используйте “3D-Ось”(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
Далее выберите из предложеных нам опций “Front Inflation Material“, для опции Свечение (Illumination) измените цвет на белый .
Настройки для Front Bevel Material:
В “Extrusion Material” для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях “Back Bevel Material” и “Back Inflation Material” оставьте настройки по умолчанию. Выберите “Вращение Света“(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Сделать видимым теперь слой со словом Year:
В диалоговом окне “Создать новый 3D объект” (Create New 3D Object) выберите “Штампованный 3D объект“(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да , чтобы растрировать текст . В диалоговом окне Штампованный (Repousse) перейдите на “Заготовки Штампованых Форм“(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК .
В диалоговом окне “Рендер настройки“(Render Settings) выберите “Вращение Обьекта (K)”(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Далее выберите из предложеных нам опций “Front Inflation Material“, для опции Свечение (Illumination) измените цвет на белый .
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите “Вращение Света“(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Теперь выберите Инструмент “Эллипс (U)” (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели “Слои”) и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
Как мы делали в предыдущем примере, мы должны включить маску на скопированую группу и применить ту же мягкую круглую кисть черного цвета чтобы скрыть эллипсы, создавая эффект отражения.
Создайте новый слой и используйте здесь Инструмент “Овальная область (M)”(Elliptical Marquee Tool) , чтобы сделать выделение.
Используйте Инструмент “Заливка (G)”(Paint Bucket Tool) , чтобы заполнить выделение # 153208 цветом.
Используйте Свободное трансформирование (Ctrl + T), чтобы изменить форму эллипса и разместить его под текстом.
Используйте Инструмент “Размытие“ (Blur Tool) вдоль линии.
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (установив непрозрачность на 20%) и закрасьте края линии.
Нажмите кнопку “Создать новый корректирующий слой или слой-заливку“(Create new fill or adjustment layer) и в появившемся списке выберите Кривые(Curves) для настройки формы кривой, чтобы немного откорректировать цвета.
Финальный результат.
Happy New Year and Merry Christmas!
Источник: photoshop-master.ru
Сделать 3d надпись в фотошопе cs6. Сделай объёмный текст в Фотошоп
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
3D текст у нас в самом деле получился.
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Текст с 3D эффектом используется все чаще и чаще на рекламных баннерах, в газетах, интернете и прочих местах. Сегодня, есть возможность научиться делать 3D текст самому, используя программу фотошоп. Это будет нелегко, и на такое дело уйдет немало времени, когда будете пробовать первый раз, но это нормально, со временем и практикой этот урок будет даваться намного легче.
Как сделать 3D текст?Для создания текста с 3D эффектом нам потребуется лишь фотошоп и время. Мы постараемся сделать вот такой текст:
Мы постараемся сделать вот такой текст:
Начнем нашу работу:
1. Сначала нужно создать новый документ, в котором мы и будем делать наш текст. Открываем фотошоп, ожидаем пока он загрузится, и нажимаем Cntr+N. В появившемся окне вводим размер нового холста, нам потребуется 10х10 дюймов (inches). Не забываем так же и о качестве, в строке расширение устанавливаем 300 pixels/inch.
2. Не забываем так же и об Background, нам нужен темно серый цвет, который обозначается #333333. После установки данного параметра нажимаем «ОК» чтобы создать холст создался.
3. На рабочем холсте нужно написать слова, которые мы желаем сделать в 3D эффекте. Выбираем инструмент «Текст» (обозначается буквой Т), и начинаем писать. В нашем примере использовался шрифт «Myriad Pro Black», желтым цветом (#FFCC00). Размер первого слова составляем 286pt, размер второго слова 83pt.
Чтобы получить максимально эффективный 3D эффект, лучше всего выбирать жирные шрифты.
4. Теперь нам нужно растеризовать текст, но перед тем как это сделать — проверяем текст на ошибки, ведь после выполнения данной функции, текст редактировать невозможно. Чтобы растеризировать текст, нажимаем на нем правой кнопкой и в контекстном меню выбираем «Rasterize Layer».
5. Следующим шагом есть наклон текста. Так он будет лучше смотреться в трехмерности. Чтобы выделить текст и начать трансформацию, нажимаем Ctrl+Т. Затем зажимаем Ctrl, кликаем курсором по правому верхнему маркеру и перетаскиваем его немного влево. Так же делаем и с верхним средним маркером. В результате мы должны получить вот такую картинку:
6. Чтобы текст выглядел более привлекательно, добавим на него несколько эффектов. Нажимаем на иконку эффектов на панели «Layers», делаем свой выбор на пункте с названием «Bevel and Emboss». Настройки устанавливаем как на фотографии:
Не забываем, что нам так же требуется изменить цвета в строках «highlights» и «shadows». Устанавливаем #FFCC66 и #DFA125 соответственно.
Устанавливаем #FFCC66 и #DFA125 соответственно.
7. Так же можем добиться более глубокого цвета, для этого используем эффект «Satin», в строке «Blend Mode» задаем параметр цвета #F3881F.
8. И последний шаг в окне с эффектами — «Gradient Overlay». Нажимаем на градиент и изменяем цвет находящийся слева на #F7F3A7, справа на #F3881F. Остальные настройки градиента можно посмотреть на фото:
После сохранения всех примененных эффектов мы получили такую картинку.
9. Текст подготовлен и теперь можем перейти к созданию 3D эффекта. И для начала нам нужно дублировать наш слой с текстом, это делаем с помощью клавиш Ctrl+J. Переходим на нижний дубль и удаляем все эффекты с него. Далее, нам нужно поменять на нем цвет, переходим Image > Adjustment > Curves или же открываем все нажатием Ctrl +М. Кривую нужно выгнуть, как показано на фото.
10. После прошлой операции, цвет текста станет темнее, но это ещё не конец, теперь нам нужно убрать насыщенность цвета. Делаем переход Image > Adjustments > Hue/Saturation или нажимаем клавиши Cntr+U, и выставляем в открывшемся окне значения 0, -40 и 0. Подтверждаем свой выбор.
Делаем переход Image > Adjustments > Hue/Saturation или нажимаем клавиши Cntr+U, и выставляем в открывшемся окне значения 0, -40 и 0. Подтверждаем свой выбор.
11. Переносим наш основной слой немного выше, нежели дублированный слой. Нижний слой так же следует немного передвинуть, только в левую сторону. После перетаскивания слоев, зажимаем ALT и нажимаем на стрелки вниз и влево. Такой операцией мы дублируем коричневый слой несколько раз, в зависимости от количества нажатий — будет зависеть толщина боковой грани.
12. Все слои следует объединить, и для этого на панели Layers щелкаем по самому верхнему слою, зажимаем Shift и выделяем все остальные слоя. После выделения нажимаем Cntr+Е. Далее к этим слоям нужно добавить «Gradient Overlay», причем цвет выбираем черный и белый.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1250х1000 пикселей. Установите шрифт «Franks Regular», задайте размер 280pt и заглавными буквами напишите «GOOD LUCK».

Шаг 2
Если у Вас две или более строк текста, установите Интерлиньяж (Leading) на 250. Сделать это можно на панели Символ (Окно > Символ) (Window > Character). Также измените Трекинг (Tracking).
Шаг 1
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в кривые (Convert to Shapes). Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Шаг 2
Активируйте инструмент Выделение узла (Direct Selection Tool) и на верхней панели включите обводку цветом #e5bf25.
3. Создание 3D-слоёвШаг 1
Выберите оба текстовых слоя и перейдите в меню 3D > Новая экструзия из выделенного контура (3D > New Extrusion From Selected Path).
Оба 3D-слоя нужно объединить в один (3D > Слияние 3D-слоёв) (3D > Merge 3D Layers)
Для работы с 3D-средой понадобится две панели: 3D и Свойства (Properties). Они доступны через меню Окно (Window).
Они доступны через меню Окно (Window).
Панель 3D содержит все компоненты сцены. Когда Вы выбираете какой-нибудь из элементов, на панели Свойства (Properties) можно увидеть различные параметры и свойства.
4. Настройка сетки Шаг 1Выберите текстовую сетку и измените Глубину экструзии (Extrusion Depth) до 70 пикселей.
Перейдите во вкладку Капитель (Cap) и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Stroke» на панели 3D и измените Глубину экструзии (Extrusion Depth).
5. Создание текстуры для Материала передней выпуклости (Front Inflation Material) Шаг 1Выберите Материал передней выпуклости (Front Inflation Material) текстовой сетки. Кликните на иконке параметра Рассеивание (Diffuse) и выберите пункт Редактировать текстуру (Edit Texture).
У Вас откроется новый документ с буквами. Измените цвет букв на #61129d.
Измените цвет букв на #61129d.
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте полоску толщиной 15 пикселей цветом #e5bf25. Создайте копию этой полоски.
Шаг 4Активируйте режим Свободное трансформирование (Free Transform) и сдвиньте копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения. Как покроете весь текст полосками, объедините слои. Полученный слой назовите «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню Файл > Сохранить как (File > Save As) и дайте имя «Reflection». Сохраните файл в папку проекта, чтобы его легче было найти.
Измените цвет текста на #535353.
К слою «Stripes» примените стиль Наложение узора (Pattern Overlay): узор Satin.
Сохраните документ (Ctrl + S).
Сохраните ещё одну копию файла под именем «Bump».
Измените цвет текста на #1c1c1c и сохраните документ.
7. Настройка материалов 3D-сетки Шаг 1Вернитесь к первоначальному документу и выберите Материал передней выпуклости (Front Inflation Material). Кликните на иконке параметра Отражение (Reflection) и выберите пункт Загрузить текстуру (Load Texture). Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Остальные свойства настройте, как показано на скриншоте.
Выберите оба материала скоса (Bevel Material) и Материал задней выпуклости (Back Inflation Material), настройте их так:
Шаг 4Выберите Материал экструзии (Extrusion Material) и удалите текстуру.
Измените цвета Материала экструзии так:
Рассеивание (Diffuse): 70, 9,93
Цвет блика (Specular): 207, 178, 75
Настройте все материалы обводки:
Шаг 7Выберите Материал экструзии (Extrusion Material) и удалите текстуру Рассеивания (Diffuse), цвет — 229, 191, 37.
8. Удаление сеток и смена ракурса Шаг 1Выберите обе текстовые сетки и перейдите во вкладку Координаты (Coordinates). Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Инструментом Перемещение (Move Tool) расположите обводку в середине текста.
Выберите Текущий вид (Current View) на панели 3D и задайте вид Сверху (Top).
Выберите Бесконечный свет 1 (Infinite Light 1) на панели 3D и измените его:
Шаг 2Добавьте новый точечный свет.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Расположите источник света здесь:
После этого вернитесь к виду сверху.
Шаг 5
Выберите Среду (Environment), кликните на иконке параметра ИСБИ (IBL) и выберите пункт Заменить текстуру (Replace Texture). Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под слой с текстом и переверните его (Transform — Flip Vertical). Для фона можно использовать какую-нибудь градиентную заливку или сильно размытие любое изображение.
После добавления фона Вам нужно будет ещё немного поработать со светом. Добавьте больше источников света, переместите объект, чтобы он лучше смотрелся на сцене.
10. Рендеринг Шаг 1Как закончите работу со сценой, запустите рендеринг (3D > Рендеринг) (3D > Render). Его можно остановить в любой момент нажатием на клавишу Esc.
Его можно остановить в любой момент нажатием на клавишу Esc.
По окончании рендеринга, преобразуйте 3D-слой в смарт-объект.
Шаг 3Создайте копию смарт-объекта и растрируйте её, оригинал выключите.
Увеличьте масштаб и увидите, что края полос стали неровными.
Выберите инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) мягкого типа и закрасьте неровности.
Также можно работать и инструментом Штамп (Clone Stamp Tool).
Такой результат у Вас должен получиться:
Создайте корректирующий слой Уровни (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звёзды Шаг 1
Звёзды Шаг 1 Откройте второе изображение из набора «Deep Space 10K Backgrounds Vol2». Перейдите в меню Изображение > Размер изображения (Image > Image Size) и установите Разрешение (Resolution) на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Stars». Преобразуйте его в смарт-объект. Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
К верхнему слою звёзд примените фильтр Размытие диафрагмы (Фильтр > Галерея размытия > Размытие диафрагмы) (Filter > Blur > Iris Blur).
Настройте размытие так:
Этот шаг дополнительный. Мы удалим звёзды под эффектом Bokeh. К оригинальному слою звёзд добавьте маску (Layer Mask). Инструментом Ластик (Eraser Tool) белого цвета или чёрной кистью сотрите белые точки внутри кругов.
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Как создать 3D-текст в Photoshop CS5
Как создать 3D-текст в Photoshop CS5
Прежде чем мы начнем, важно отметить, что если вы хотите создать 3D-текст в Photoshop, вам потребуется версия Photoshop CS5 или более поздняя, поскольку более ранние версии не поддерживают эту функцию.
Шаг №1 – Создание фона
Во-первых, давайте создадим холст с красивым фоном для 3D-текста. Нажмите «Файл», затем «Создать», и мы просто используем размер 1280×720.Нажмите «ОК».
 В левом нижнем углу экрана нажмите на верхний образец цвета и выберите цвет для вашего градиента. Щелкните второй образец и выберите другой цвет для другого цвета градиента. Нажмите значок градиента на панели инструментов и вверху нажмите на панель градиента. Выберите верхний левый пресет и нажмите «ОК». Выберите значок радиального градиента, а затем перетащите его на холст, как показано ниже.
В левом нижнем углу экрана нажмите на верхний образец цвета и выберите цвет для вашего градиента. Щелкните второй образец и выберите другой цвет для другого цвета градиента. Нажмите значок градиента на панели инструментов и вверху нажмите на панель градиента. Выберите верхний левый пресет и нажмите «ОК». Выберите значок радиального градиента, а затем перетащите его на холст, как показано ниже. Шаг № 2 – Создание и размещение текста
Теперь давайте поместим текст, который мы собираемся сделать 3D, на холст.Щелкните значок текста на панели инструментов, выберите шрифт и его настройки, например размер и цвет. Здесь мы используем «Arial» на «200» с белым цветом. Нажмите и перетащите холст, чтобы создать текстовое поле, и введите текст, который вы хотите отобразить в 3D. Используйте инструмент перемещения, чтобы расположить текст в центре холста.
Шаг 3. Использование предустановленных текстовых эффектов
Теперь нажмите «3D» в меню вверху, перейдите к опции «Repousse» и нажмите «Text Layer», в диалоговом окне нажмите «Yes».
 Откроется окно, предлагающее вам различные варианты 3D, так как новичку лучше всего использовать «Предустановки формы Repousse» вверху. Выберите один из них, и если вы хотите настроить более сложные параметры, в этом примере мы просто немного увеличим «Глубину». Поэкспериментируйте с этими настройками, пока не добьетесь желаемого эффекта.
Откроется окно, предлагающее вам различные варианты 3D, так как новичку лучше всего использовать «Предустановки формы Repousse» вверху. Выберите один из них, и если вы хотите настроить более сложные параметры, в этом примере мы просто немного увеличим «Глубину». Поэкспериментируйте с этими настройками, пока не добьетесь желаемого эффекта. Шаг 4. Приведение в порядок 3D
Когда вы получите желаемый эффект, нажмите «ОК», чтобы завершить 3D-эффект. Вы заметите, что текст выглядит довольно пиксельным, и это особенно заметно при увеличении.Чтобы исправить это, Фотошопу нужно будет сделать некоторую обработку текста. Нажмите «Окно» на главной панели инструментов и нажмите «3D». Справа появится область настроек 3D. Вы увидите опцию «Качество», щелкните стрелку и выберите «Ray Traced Final». Компьютеру потребуется некоторое время для обработки этого запроса, в зависимости от скорости вашего компьютера. После этого вы получите очень красивый 3D-текст, и именно так можно сделать 3D-текст в Photoshop.

Sky’s The Limit: 40 свежих и бесплатных текстовых эффектов Photoshop
Текстовые эффекты в Photoshop — это искусство, которым мало кто владеет.По крайней мере, не тогда, когда мы ожидаем заметных эффектов. Тем не менее, сильный типографский логотип или любой другой привлекательный элемент позволяют привлечь внимание к тому, что вы хотите сообщить. Текстовые эффекты в Photoshop — это не так просто, но и не сложно. Мы подготовили 40 свежих и бесплатных текстовых эффектов Photoshop, которые помогут вам в работе. Берите фотошоп и читайте дальше…
Игра со шрифтом и изображениями в Photoshop
Веб-сайт: abduzeedo.com
Создатель: abduzeedo
© abduzeedo
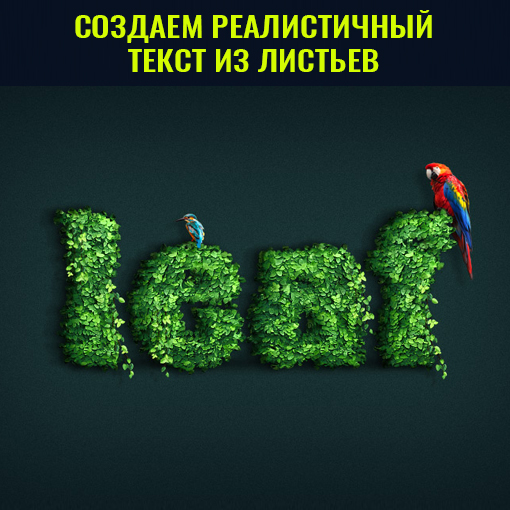
Создать лиственный текстовый эффект
Веб-сайт: psdvault.com
Создатель: psdvault
© psdvault
Создайте уникальную типографику Splash Gold
Веб-сайт: psdvault. com
com
Создатель: psdvault
© psdvault
Дизайн многослойного рок-текстового эффекта с природными элементами
Веб-сайт: psdvault.com
Создатель: psdvault
© psdvault
Типографский логотип в Illustrator и Photoshop
Веб-сайт: abduzeedo.com
Создатель: abduzeedo
© abduzeedo
Создать текстовый эффект на футбольную тематику
Веб-сайт: design.tutsplus.com
Создатель: Rose
© Rose
Как создать острый оранжевый текстовый эффект с помощью стилей слоя Photoshop
Веб-сайт: medialoot.com
Создатель: medialoot
© medialoot
Винтажный трафарет
Веб-сайт: abduzeedo.com
Создатель: abduzeedo
© abduzeedo
Как создать текстовый эффект в стиле Lego
Веб-сайт: design. tutsplus.com
tutsplus.com
Создатель: Стивен Петрани
© Стивен Петрани
Как создать текстовый эффект смазанного кетчупа
Веб-сайт: design.tutsplus.com
Создатель: Мохаммад Джепри
© Мохаммад Джепри
Как создать вкусный текстовый эффект драже
Веб-сайт: дизайн.tutsplus.com
Создатель: Роуз
© Роуз
Как создать стильный черно-золотой 3D-текстовый эффект
Веб-сайт: design.tutsplus.com
Создатель: Rose
© Rose
Создать светящийся текстовый эффект
Веб-сайт: design.tutsplus.com
Создатель: Rose
© Rose
Создайте анимированный блестящий текстовый эффект ко Дню святого Валентина
Веб-сайт: дизайн.tutsplus.com
Создатель: Стивен Петрани
© Стивен Петрани
Как создать эффект мелового логотипа
Веб-сайт: design. tutsplus.com
tutsplus.com
Создатель: Линдси Мередит
© Линдси Мередит
Как создать пользовательскую типографику Dirt
Веб-сайт: design.tutsplus.com
Создатель: Рикардо Гонсалес
© Рикардо Гонсалес
Создание глянцевого текстового эффекта жевательной резинки
Веб-сайт: дизайн.tutsplus.com
Создатель: Самуэль Менса
© Самуэль Менса
Как создать богато украшенный винтажный плакат
Веб-сайт: design.tutsplus.com
Создатель: Бенджамин Маунси
© Бенджамин Маунси
Создание 3D-эффекта ледяного текста с помощью Modo и Photoshop
Веб-сайт: design.tutsplus.com
Создатель: Tomasz Lechocinski
© Tomasz Lechocinski
Простая клейкая лента с текстовым эффектом
Веб-сайт: textuts. com
com
Создатель: textuts
© textuts.com
Низкополигональный текстовый эффект
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Вишневый цвет Текстовый эффект
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Простой дизайн вымпела для печати и текстовый эффект
Веб-сайт: textuts.com
Создатель: textuts
© textuts.ком
3D Jar с рельефным текстом в Photoshop CC
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Блестящая надутая фольга с 3D-текстовым эффектом
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Текстовый эффект «Нарисовано на дереве»
Веб-сайт: textuts. com
com
Создатель: textuts
© textuts.com
Простой текстовый эффект с заклепками
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Текстовый эффект закрученной ленты
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Полосатый нечеткий текстовый эффект
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Текстовый эффект 3D-слоев в Photoshop CS6
Веб-сайт: planetphotoshop.com
Создатель: Rose
© Rose
Элегантный глянцевый текстовый эффект
Веб-сайт: планетафотошоп.com
Создатель: Rose
© Rose
Металлические заклепки на джинсах Текстовый эффект
Веб-сайт: planetphotoshop. com
com
Создатель: Rose
© Rose
Создание элегантного 3D-текстового эффекта в Photoshop CS6
Веб-сайт: medialoot.com
Создатель: Rose
© Rose
Создание 3D-текстового эффекта в стиле «Спортивный центр»
Веб-сайт: design.tutsplus.com
Создатель: Rose
© Rose
Создайте простой текстовый эффект, вдохновленный блестящим клеем, в Adobe Photoshop
Веб-сайт: design.tutsplus.com
Создатель: Rose
© Rose
Создание абстрактного текстового эффекта с помощью металлических обрезков
Веб-сайт: psdvault.com
Создатель: psdvault
© psdvault.com
Создайте уникальный неоновый текстовый эффект
Веб-сайт: psdvault.com
Создатель: psdvault
© psdvault. com
com
Создать текстовый эффект «Холодная зимняя ночь»
Веб-сайт: psdvault.com
Создатель: psdvault
© psdvault.com
«Вояджер», работа Мо Пайка Соэ
Веб-сайт: abduzeedo.com
Создатель: Moe Pike Soe
© Moe Pike Soe
Красивый эффект воды в Photoshop CC
Веб-сайт: abduzeedo.com
Создатель: abduzeedo
© abduzeedo.com
(дпэ)
Эта статья была первоначально опубликована 16 июля 2014 г. и обновлена 20 июля 2020 г.
Креативное использование 3D-текста
Когда мы впервые начали продавать 3D Invigorator, у нас возникло несколько вопросов о том, когда вам вообще понадобится такой инструмент. Но для дизайнеров это может дать вам действительно интересные возможности, не заходя в 3D-программу. GoMediaZine, интернет-журнал для дизайнеров, недавно опубликовал руководство по некоторым очень крутым типографским эффектам.В уроке они используют Cinema 4D, отличную 3D-программу. Однако они могли использовать 3D Invigorator.
GoMediaZine, интернет-журнал для дизайнеров, недавно опубликовал руководство по некоторым очень крутым типографским эффектам.В уроке они используют Cinema 4D, отличную 3D-программу. Однако они могли использовать 3D Invigorator.
Давайте поговорим о том, как. Вот исходное изображение для Gomediazine.com:
.Вот 3D-текст, который я набросал в 3D Invigorator примерно за 15 минут:
Это не идеальный отдых. Я не тратил на это то много времени. И, конечно же, если вы хотите взрыв и молнию, вам нужно пройти гомедиазин.com, поскольку они научат вас, как это сделать. Я здесь только для 3D-текста. Я хотел показать некоторые возможности 3D Invig и на базовом уровне, как я его создал.
В обучающих разделах 3D Invigorator основные видеоуроки рассказывают о том, как перемещать и вращать текст и источники света, поэтому я рекомендую ознакомиться с ними. Они расскажут вам все, что вам нужно знать о позиционировании текста, как я здесь.
С мусором вокруг текста немного сложнее. В 3D Invigorator нет возможности генерировать случайные полигоны для этой цели.Итак… войдите в Adobe Illustrator.
Я использовал Illustrator для создания обломков. Просто войдите и набросайте ручкой wacom и создайте несколько квадратов и треугольников. Вот пара файлов мусора:
Так как 3D Invigorator может принимать файлы Illustrator (хотя вам нужно сохранить их как файлы Illustrator CS!), я просто импортировал их, немного повернул и масштабировал, и сразу получился мусор! Очевидно, приложив немного больше усилий, вы можете создать столько же мусора, сколько было в оригинале.
Итак, это быстрый способ добавления случайных элементов в текст, который вы создаете в 3D Invigorator. Количество объектов, которые можно добавить в сцену Invigorator, не ограничено. Так что не стесняйтесь создавать в Illustrator всевозможные крутые фигуры, чтобы подчеркнуть текст.
ПОЛЕЗНЫЙ СОВЕТ: Вы можете сохранять свои сцены! Перейдите в «Файл»> «Сохранить сцену»… Если вы создали действительно большую настройку и потратили на нее много времени, обязательно сохраните ее. Если Photoshop выйдет из строя или отключится питание, вы (как обычно) потеряете все, если не сохраните его.
Если Photoshop выйдет из строя или отключится питание, вы (как обычно) потеряете все, если не сохраните его.
Shiny Inflated Foil 3D Text Effect: Foil PSD Font
Множество различных 3D-параметров, настроек и возможностей в Photoshop CS6 делают создание ослепительных текстовых 3D-эффектов легкой и увлекательной работой! Этот урок покажет вам, как поиграть с настройками материала, чтобы создать эффект объемного блестящего 3D-текста с текстурой из фольги.
Окончательный результат
Детали руководства
- Используемое программное обеспечение: Photoshop
- Версия: CS6 Расширенная
- Время : 0:45 – 1:45
Ресурсы
С Новым Годом!Всех текстов, читателей, последователей, подписчиков и поклонников.Спасибо за то, что сделали 2013 год удивительным благодаря всей вашей поддержке 🙂 Желаю вам особенного, процветающего и прекрасного 2014 года.
Роза
.
Шаг 1
Создайте новый документ 1000 x 1000 и залейте Фон цветом #1c1c1c .
Затем создайте текст, используя шрифт Don’t Panic и размер шрифта 392,5 pt.
Перейдите к 3D > Новое 3D-выдавливание из выбранного слоя , чтобы преобразовать текстовый слой в 3D-слой.
Дублируйте фоновый слой и перетащите копию наверх. Затем перейдите в 3D > Новая сетка из слоя > Открытка . Это превратит дублированный слой в слой 3D-плоскости.
Выберите оба 3D-слоя, затем перейдите к 3D > Объединить 3D-слои .
Это поместит обе 3D сетки в одну и ту же сцену.
Шаг 2
Для доступа к 3D-сетке Настройки и свойствам вам необходимо открыть две панели: панель 3D и панель Свойства (обе находятся в меню «Окно»).
Панель 3D содержит все компоненты 3D-сцены, и, щелкнув имя любого из них, вы сможете получить доступ к его настройкам на панели свойств. Поэтому всегда выбирайте имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его Settings на панели Properties.
Поэтому всегда выбирайте имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его Settings на панели Properties.
Выберите инструмент Move Tool и проверьте его панель параметров. Вы найдете набор из 3D-режимов для инструмента справа от панели.Когда вы выберете один из них, вы можете щелкнуть и перетащить, чтобы выполнить любые изменения (на выбранном элементе на панели 3D).
Шаг 3
Щелкните имя текстового 3D-сетки на панели 3D, затем на панели «Свойства» измените Отображение текстуры на Плитка, а Глубина экструзии на 70.
Щелкните значок Cap в верхней части панели «Свойства», затем измените Sides на Front and Back, Bevel Width на 5, Contour на Log, Inflate Angle на 70 и Сила к 10.
Шаг 4
Выберите вкладки 3D text mesh Front Inflation и Back Inflation Material на панели 3D (Ctrl/Cmd + щелкните каждую), затем измените значения на панели Properties, как показано ниже:
- Рассеянный :
#1e1e1e - Зеркало :
#bbab8c - Освещение:
#080808 - Окружающая среда:
#000000
- Блеск : 79%
- Отражение : 25%
Выберите вкладку Front Inflation Material , щелкните значок папки Bump и выберите Load Texture . Затем откройте изображение Bump Texture .
Затем откройте изображение Bump Texture .
Щелкните значок текстуры Bump и выберите Edit UV Properties .
Измените U Scale на 300%, V Scale на 150% и U Offset и V Offset на 0. Вы можете использовать разные значения в зависимости от того, насколько маленькой или большой вы хотите сделать текстуру. быть.
Шаг 5
Выберите вкладки Front Bevel и Back Bevel Material и измените их значения, как показано ниже:
- Рассеянный:
#4b4b4b - Зеркало :
#b6a359 - Освещение:
#080808 - Окружающая среда:
#000000
- Блеск : 95%
- Отражение : 16%
- Непрозрачность: 89%
- Преломление : 1.
 5
5
Выберите вкладку Экструзионный материал и измените ее Настройки , как показано ниже:
- Рассеянный:
#721010 - Зеркало :
#bbab8c - Освещение:
#080808 - Окружающая среда:
#000000
- Блеск : 79%
- Отражение : 25%
- Удар : 5
Затем щелкните значок папки Bump , выберите Load Texture и снова откройте изображение Bump Texture .
Щелкните значок текстуры Bump и выберите Edit UV Properties . Измените U Scale на 450%, V Scale на 500% и U Offset и V Offset на 0.
Если эти значения не совпадают с выпуклостью выдавливания с передним и задним, вы можете попробовать другие, пока вам не понравится результат.
Шаг 6
Щелкните вкладку Environment на панели 3D, затем щелкните значок папки IBL на панели свойств и выберите Загрузить текстуру , чтобы открыть изображение Environment IBL .
Убедитесь, что для Intensity установлено значение 100%, а в разделе Ground Plane установите значения Shadows и Reflections Opacity на 0.
Выберите вкладку Infinite Light 1 и измените его Intensity на 100% и его Shadow Softness на 35%.
Щелкните значок Координаты в верхней части панели «Свойства» и используйте приведенные ниже значения.
Щелкните значок Добавить новый свет в сцену внизу панели 3D и выберите Новый бесконечный свет .
Измените Intensity на 40% и снимите флажок Shadow .
Измените значения Координаты , как показано ниже:
Вы также можете использовать инструмент Move Tool для перемещения источника света, если хотите изменить освещение сцены.
Шаг 7
Щелкните вкладку plane mesh material, затем щелкните значок текстуры Diffuse и выберите Remove Texture . Также удалите текстуру Opacity .
Измените остальные значения следующим образом:
- Рассеянный :
#1c1c1c - Зеркало :
#000000 - Освещение:
#000000 - Окружающая среда:
#000000
- Блеск : 70%
- Отражение : 10%
- Шероховатость : 5
Щелкните имя сетки плоскости и снимите флажок Cast Shadows .
Шаг 8
Выберите имя 3D-текстовой сетки, затем перейдите к 3D > Split Extrusion . Это разделит текст на отдельные сетки букв, что позволит вам перемещать каждую из них по отдельности.
Возможно, вам потребуется настроить Extrusion Bump UV Properties для некоторых букв. Здесь значения U Scale и V Scale сетки « 1 » изменены на 300% и 450%.
После этого начните перемещать и вращать имеющиеся у вас меши и меняйте вид камеры по мере необходимости, пока вам не понравится результат.
Для этого можно использовать 3D-ось (с выбранным инструментом Move Tool ). Стрелки на концах 3D-оси перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Куб в центре используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это щелкнуть и перетащить ту часть, которая вам нужна, чтобы внести изменения.
Когда вы закончите, отрендерите сцену ( 3D > Render ).
Рендеринг может занять некоторое время, но вы можете остановить его в любое время, нажав клавишу Esc .
Шаг 9
По завершении рендеринга щелкните значок Создать новый слой-заливку или корректирующий слой на панели Слои и выберите Карта градиента .
Измените Gradient Map Режим наложения слоя на Умножение и Непрозрачность на 5%. Щелкните поле «Градиент», чтобы создать градиент, используя цвета #42505d слева и #e38f1b справа.
Щелкните значок Создать новый слой-заливку или корректирующий слой еще раз и выберите Яркость/Контрастность .
Измените значение Contrast на 10%.
Установите цвет переднего плана на Black , выберите большую круглую мягкую кисть, создайте новый слой поверх всех слоев, измените его Opacity на 60%, затем начните щелкать по краям документа, чтобы добавить тонкую виньетку. эффект.
эффект.
Вы можете изменить значение непрозрачности по своему усмотрению.
Поместите изображение Fireworks Stock 18 поверх всех слоев, затем измените режим наложения слоя на Color Dodge.
Выберите Eraser Tool , выберите жесткую круглую кисть, затем сотрите части изображения поверх текста, чтобы фейерверки выглядели так, как будто они на самом деле находятся за текстом.
Готово! Надеюсь, урок вам понравился и оказался полезным.
Счастливого Нового года 😀
3D текстовый эффект – 2009
В этом уроке вы узнаете, как создать эффект красочного 3D-текста в Photoshop.
Создайте новый файл ( File>New ) размером 1280×1024 px и 72 dpi .Затем выберите Rectangle Tool (U) , чтобы растянуть прямоугольник на всю рабочую зону.
Установить, затем Параметры наложения > Наложение градиента (на том же слое на панели слоев). Следуйте следующим указаниям:
Следуйте следующим указаниям:
Выберите Custom Shape Tool (U) и выберите следующий показанный элемент:
Напишите так же, как показано ниже:
Установите такой же уровень непрозрачности, как показано ниже:
Установить следующие Параметры наложения :
Вы должны получить следующий результат:
Используя Ellipse Tool (U) и Rounded Rectangle Tool (U) с радиусом 10 px , мы можем изобразить облако из нескольких кругов, представляя также эффект окраски пятен.
Выберите следующие Параметры наложения для каждого элемента:
Сделать копии для всех слоев. Выделите скопированные слои ( Ctrl+щелчок левой кнопкой мыши ) и соедините их вместе ( Ctrl+E ). Поместите новый слой под исходный, применив к нему следующий указанный Blending Options :
На этом этапе вы получите следующую картинку:
Откройте Adobe Illustrator , чтобы представить 2009 год в 3D. Выберите требования того же текста, что и на следующей картинке. Выберите также цвет #FC0101 .
Выберите требования того же текста, что и на следующей картинке. Выберите также цвет #FC0101 .
Затем напишите первый шифр 2, применив настройки Effect>3D>Extrude&Bevel …
Напишите теперь шифр 0, следуя следующим требованиям:
Второй шифр 0…
… и, наконец, 9.
Разместите получившиеся цифры так, как показано ниже, выделите их и переместите в Photoshop.
Как сделать 3D текст в Photoshop CC
В конце урока вы научитесь создавать свой собственный 3D-текст в Photoshop CC *
(примечание: для этого урока вам обязательно понадобится Photoshop CC )*
Шаг 1 .Создайте новый файл. Установите ширину и высоту в соответствии с требованиями. (Я установил ширину-1280, высоту-720, разрешение-100)
Шаг 2 . Теперь нажмите на текстовый инструмент под панелью инструментов и введите текст.
Теперь нажмите на текстовый инструмент под панелью инструментов и введите текст.
Шаг 3 : Щелкните правой кнопкой мыши на текстовом слое и примените 3D-экструзия из выбранного слоя.
Шаг 4 .Теперь измените материал текста. Перейдите на вкладку 3D и нажмите передний инфляционный материал и выберите материал по вашему выбору.
Нажмите на Экструзионный материал , чтобы применить материал к обратной стороне текста.
Шаг 5 . Щелкните правой кнопкой мыши фоновый слой и выберите открытку .
Шаг 6 .выберите текстовый и фоновый слой и выделите их >> Перейдите на вкладку слоя и объедините слой или нажмите сочетание клавиш Shift + e
Шаг 7. Теперь перейдите в меню 3D и выберите опцию render .
Теперь перейдите в меню 3D и выберите опцию render .
Шаг 8 . Теперь щелкните правой кнопкой мыши слой и примените Rasterize 3D.
Создайте новый слой.
Шаг 9. Выберите фоновый слой и выберите инструмент волшебная палочка под панелью инструментов. Затем выберите и сделайте выбор, как показано на изображении ниже. Теперь продублируйте выделенную область, нажав сочетание клавиш Ctrl+j или Ctrl+C (копировать) и вставьте ее (Ctrl+V) на новый слой.
Шаг 10. Чтобы добавить контур к тексту. Нажмите на , добавьте стиль слоя и включите опцию штрих .
Установить размер и цвет обводки по вашему выбору
Вы также можете включить наложение цветов и изменить цвет текста.
Шаг 11. Затем нажмите на корректировку слой и выберите цветовой баланс . В свойствах цветового баланса установите значения, как показано на изображении ниже, чтобы получить такой же результат, или установите его по своему выбору.
Шаг 12.Настройте Яркость и контрастность , чтобы выглядеть более привлекательно (также попробуйте поиграть с уровнями)
И вот оно! Вот как легко создать 3D-текст в Photoshop CC благодаря возможностям Photoshop CC. Оставайтесь на связи, чтобы узнать больше об уроках по эффектам Photoshop!
Вот другой пример, который я сделал:
Нравится:
Нравится Загрузка…
РодственныеСоздание динамического и текстурированного 3D-текста с перспективой в Photoshop и Illustrator
В этом учебном пособии вы подробно пошагово проведете процесс создания подробного 3D-текста , который находится в созданной среде. Мы наложим графику на нашу работу, добавим освещение, текстуру и многое другое, используя Illustrator, Photoshop и немного терпения. В этом руководстве предполагается, что вы владеете Photoshop на уровне от среднего до продвинутого, а в Illustrator — от начального до среднего.
Мы наложим графику на нашу работу, добавим освещение, текстуру и многое другое, используя Illustrator, Photoshop и немного терпения. В этом руководстве предполагается, что вы владеете Photoshop на уровне от среднего до продвинутого, а в Illustrator — от начального до среднего.
Это сложный учебник, если у вас возникнут проблемы, опубликуйте конструктивное и подробное объяснение вашей проблемы, и я буду рад справиться с любыми трудностями!
Окончательный предварительный просмотр
Вы можете увидеть предварительный просмотр выполненной работы ниже.Нажмите на нее, чтобы открыть крупномасштабную версию.
Шаг 1
Откройте Illustrator и откройте новую художественную доску. Поскольку мы работаем с векторами, нам не нужно слишком беспокоиться о размере, но чтобы упростить импорт в Photoshop, давайте сохраним размеры холста такими же ( 3000×2250 @ 300 dpi ). Для целей этого руководства создайте два текстовых блока. Один говорит «HiGH», другой говорит «FiVE». Я использовал шрифт «Akashi», если у вас его нет, вы можете получить контуры завершенного шага 1 здесь.
Один говорит «HiGH», другой говорит «FiVE». Я использовал шрифт «Akashi», если у вас его нет, вы можете получить контуры завершенного шага 1 здесь.
Поверните «HiGH» против часовой стрелки, чтобы он стоял на боку. Поместите «FiVE» поверх «H» в «HiGH», как показано на изображении ниже. Наконец, преобразуйте текст в контуры , выбрав Object > Expand .
Шаг 2
Затем перейдите к Эффекты > 3D > Выдавливание и скос . Убедитесь, что у вас установлен флажок Preview на панели параметров.
Чтобы получить некоторое удобство при работе с инструментом, попробуйте настроить углы, перспективу и глубину, чтобы они соответствовали изображению ниже — не беспокойтесь, все фактические значения будут предоставлены позже.
Шаг 3
Теперь я не хочу, чтобы «HiGH» и «FiVE» имели одинаковую глубину и углы друг друга. Итак, мы собираемся настроить наш файл, чтобы 3D-объекты выглядели как на изображении ниже.
Итак, продублируйте вашу текстовую группу через панель слоев. Во второй нижней группе удалите группу, содержащую элементов «FiVE», оставив только контуры «HiGH». В первой группе поверните группу, содержащую элементы «HiGH» с непрозрачностью , на 0% , чтобы мы остались с «FiVE», но технически все еще сохранили содержимое «HiGH». Мы делаем это для того, чтобы «FiVE» не потеряла контекст согласно 3D-фильтру по отношению к «HiGH» .
Посмотрите на значения на изображении ниже, чтобы увидеть, как вы должны настроить 3D-эффект для каждой из ваших групп.
Шаг 4
Как вы можете видеть на примере изображения из шага 3, «FiVE» выходит за пределы своей платформы «H».
Итак, используя Transform Tool (E) , я собираюсь настроить соотношение размеров между ними.Используйте изображение ниже, которое также содержит зеленый плоский цвет ( #D9FFE6 ), примененный к «HiGH», и желтый плоский цвет ( #FFFCCC ), примененный к точке i, в качестве эталона.
Шаг 5
Использование набора кистей «Стрелки» из пакета Illustrator ( Открыть библиотеку кистей > Стрелки > Стрелки стандартные ) ИЛИ создать собственную кисть. С помощью Pen Tool (P) создайте короткую линию и примените кисть со стрелкой, как показано на изображении ниже.
Шаг 6
Разверните новую линию кисти ( Object > Expand Appearance ) и сделайте 3 стрелки, как показано на изображении ниже.Выберите три новые стрелки и перетащите их на панель символов . В качестве альтернативы выберите « Определить символ » в меню параметров «Символы».
Шаг 7
Наконец, выбрав слой «HiGH», получите доступ к эффекту 3D Extrude на панели Appearances. Выберите « Map Art… » и еще раз убедитесь, что предварительный просмотр активен. Циклически перемещайтесь по граням объекта, пока не получите переднюю грань, у меня 10 .
В раскрывающемся списке «Символ» выберите новый символ со стрелками и отрегулируйте его размер, пока он не станет таким, как на изображении ниже .
Шаг 8
Выберите слой, содержащий вашу работу, и продублируйте его. Скройте дубликат, чтобы создать резервную копию ваших рабочих фигур. Теперь выберите все еще активные пути слоя, Edit > Copy ( Command/? + C ) и откройте Photoshop.
Сторона Примечание. В этом случае размер холста будет иметь значение, поэтому, если вы решите напечатать это, убедитесь, что холст и разрешение ( 300 dpi ) отмечены соответствующим образом. Если вы помните, с самого начала я предлагал вам сделать свой холст Illustrator 3000×2250 @ 300 dpi .Сделайте то же самое для вашего холста Photoshop.
Теперь, если вы скопировали свои пути в Illustrator, Edit > Paste или Command/?+ V , и при появлении запроса с параметрами вставки выберите SMART OBJECT . Поскольку у нас одинаковые размеры холста в обеих программах, вы сможете импортировать на 100%.
Поскольку у нас одинаковые размеры холста в обеих программах, вы сможете импортировать на 100%.
Вернитесь в Illustrator, выберите видимую копию и выберите Object > Expand Appearance . С вашими новыми редактируемыми фигурами разгруппируйте фигуры и начните раскрашивать их соответствующим образом.Вот разбивка моего выбора цвета:
Высокий:
база: #529976
подсветка: #9DD1B7
тень: #498063
FiVE:
база: #DED238
подсветка: #FFFBB8
тень: #8C8750
Шаг 9
Теперь, когда мы разбили нашу иллюстрацию на редактируемые формы, нам нужно сгруппировать их в основные, светлые и теневые секции , чтобы мы могли импортировать и работать с этими конкретными секциями в Photoshop по отдельности.На изображении ниже вы увидите мою работу «HiGH» с нанесенными на нее различными цветными штрихами. Не повторяйте эти штрихи , они просто для демонстрации различных частей нашего произведения искусства, которое я буду раскрывать.
На следующем изображении вы заметите, что я взял эти новые обведенные группы, увеличил их и пометил их, чтобы показать различные выделения (без определенного порядка, просто чтобы показать, сколько групп) я перенесу в Photoshop. Вы можете, если хотите, вводить каждую отдельную фигуру как отдельный смарт-объект, однако я решил импортировать их, как в этих группах, чтобы сделать их управляемыми, но при этом очень редактируемыми.
Переходя к нашим фигурам «ПЯТЬ», вы заметите, что я сделал то же самое с различными цветами обводки.
В очередной раз я раздул части, чтобы показать количество различных групп, которые я экспортировал в Photoshop как смарт-объекты.
Наконец, напомню, поскольку у нас одинаковый размер холста в обеих программах, вы должны иметь возможность импортировать все ваши различные элементы как смарт-объекты со 100% шириной и высотой .Используйте свой первоначальный импортированный мастер-объект в качестве руководства, когда начнете выравнивать и сшивать различные элементы. Единственным особым исключением, когда вы склеиваете свои рисунки вместе, будет символ стрелки, который вы сопоставили с вашим лицом «HiGH» . Вы можете добавить это как обтравочную маску ( ALT+Command/?+G ) к лицу «HiGH», установите непрозрачность на 90% и режим наложения на Overlay .
Единственным особым исключением, когда вы склеиваете свои рисунки вместе, будет символ стрелки, который вы сопоставили с вашим лицом «HiGH» . Вы можете добавить это как обтравочную маску ( ALT+Command/?+G ) к лицу «HiGH», установите непрозрачность на 90% и режим наложения на Overlay .
Боковое примечание. Импорт элементов в качестве смарт-объектов позволит вам дважды щелкнуть их в Photoshop, чтобы запустить Illustrator и отредактировать изображение в его родной программе.Кроме того, поскольку они являются векторными, их размер можно изменять без ухудшения качества или резкости.
Кроме того, в этом уроке я буду использовать обтравочные маски. Они позволяют вам вносить различные изменения в ваши работы, не работая с групповыми масками или масками отдельных слоев, а также обеспечивают наиболее точные границы для этих слоев редактирования.
Шаг 10
Первое, что мы собираемся сделать в Photoshop, это добавить Bevel ( Layer > Layer Style > Bevel and Emboss ) к нашим фигурам.
Боковое примечание. Небольшое замечание: вы можете добавить скос к 3D-вытягиванию, когда вы находитесь на панели параметров 3D-вытягивания и скоса. У этого метода есть дополнительное преимущество: визуализация скоса в правильной 3D-перспективе, в которой визуализируется ваше изображение. Однако для этого урока и небольшого размера скоса, который мы собираемся добавить, я был более склонен добавить его в Photoshop, где я также могу настроить мягкость, смешивание и непрозрачность.
Используя изображение ниже, введите значения скоса для вашего объекта.
После применения скоса ко всем соответствующим графическим объектам ваше изображение должно выглядеть примерно так, как показано ниже.
Шаг 11
Если вы еще не заполнили цвет фона ( Shift + F5 или Edit > Fill ) светло-серым, сделайте это сейчас (#dedede ). Затем, используя Ellipse Tool (U) , создайте идеальный круг, удерживая Shift + Alt и перетаскивая инструмент мышью с заливкой #e8e8e8 . Затем нажмите Command/? + T или Edit > Free Transform и сожмите высоту круга примерно 40-50% . Примерно сопоставьте размер вашего круга с изображением ниже.
Затем нажмите Command/? + T или Edit > Free Transform и сожмите высоту круга примерно 40-50% . Примерно сопоставьте размер вашего круга с изображением ниже.
Затем примените стиль слоя Outter Glow к вашему кругу на основе значений на изображении ниже и цвета #e8e8e8 .
Теперь продублируйте этот слой. Выберите нижний из двух слоев и равномерно увеличьте его размер на 25% с помощью Free Transform (Command/?+T) .Измените цвет стиля слоя Outer Glow на Black .
Наконец, примените стиль слоя Внутренняя тень к вашему кругу на основе значений на изображении ниже.
Теперь ваш фон должен выглядеть примерно так, как показано на рисунке ниже.
Боковое примечание: хотя вы также можете использовать кисть для этого типа взгляда, я использовал этот метод, потому что он позволяет мне поддерживать редактируемость моих фигур за счет использования векторов. Кроме того, стили слоя сохраняют свои характеристики независимо от того, изменяю ли я размер, наклон, форму и т. д.
Кроме того, стили слоя сохраняют свои характеристики независимо от того, изменяю ли я размер, наклон, форму и т. д.
Шаг 12
Команда/? + Нажмите на миниатюре слоя 3D-графики «Мастер», чтобы выделить весь текстовый блок. Затем, используя инструмент Polygonal Lasso Tool (L) и удерживая клавишу Alt , вырежьте все, кроме основания блока выделения, как показано на изображении ниже.
Шаг 13
Shift + F6 или Выберите > Modify > Feather , чтобы вызвать меню растушевки.Введите значение 18 пикселей . На новом слое над фоном выберите Edit > Fill или Shift + F5 и залейте новое выделение цветом Black . Уменьшите непрозрачность этого слоя до 60% .
Шаг 14
Используя кисть (B) размером около 150-200 пикселей и жесткостью 0% на новом слое, начните штриховать от основания ‘HiGH’ к нижней части холста, расходясь веером от основания к образуют мягкую отбрасываемую тень. Уменьшите непрозрачность слоя до 30-40% , примерно как на изображении ниже.
Уменьшите непрозрачность слоя до 30-40% , примерно как на изображении ниже.
Шаг 15
Используя инструмент Pen Tool (P) , начните добавлять фигуры бликов и теней к различным элементам. Основной цвет бликов должен быть белым, а тени черными. Их режимы наложения должны быть Overlay с непрозрачностью между 20-30% . Примените эти новые блики и тени, используя Clipping Paths . Используйте изображение ниже для примера бликов и теней, которые я применил к своим элементам.
Затем мы хотим добавить искусственный скос между буквами слова «HiGH», чтобы отделить его и сделать его более разборчивым. Итак, используя инструмент Vector Line (в наборе инструментов векторных фигур — U) , нарисуйте 3 новые линии, чтобы отделить H от I, I от G и G от H. Измените цвет их заливки на #. 3f7f5f и оставьте их непрозрачность на 100% . Примените линии как Обтравочные маски к лицу вашего произведения искусства, используя изображение ниже в качестве ориентира для положения.
Примените линии как Обтравочные маски к лицу вашего произведения искусства, используя изображение ниже в качестве ориентира для положения.
Шаг 16
Еще раз, используя Brush Tool (B) , создайте новые слои под векторными бликами и тенями. Начните закрашивать тени и блики, используя комбинацию режимов наложения Overlays и Normal с непрозрачностью ниже 30% . Обратитесь к изображению ниже, чтобы увидеть слои, их значения и общий порядок, в котором они расположены для руководства.
Обратите внимание: я не отказываюсь от нескольких слоев и комбинаций для достижения желаемого эффекта.
Шаг 17
Теперь, подобно шагу 14 , когда мы создавали отбрасываемые тени для основания «HiGH», нам также нужна отбрасываемая тень для основания «FiVE», находящегося на «HiGH».
Итак, начните с Command/? + Нажимая на все ваши смарт-объекты «FiVE» , пока не будет выбрано слово FiVE.
Боковое примечание: для тех, кто, возможно, еще не знает, удерживая клавишу Shift, когда Command/? + Нажатие позволит вам ДОБАВИТЬ выделение этого слоя к вашему текущему выбору.И наоборот, удерживая клавишу Alt и Command/? + Нажатие позволит вам ВЫЧИТАТЬ из вашего текущего выбора.
После выбора используйте инструмент Polygonal Lasso Tool (L) и технику из Шаг 14 , чтобы вырезать выделение, пока не останется основа «FiVE». Еще раз примените Feather (Shift +F6) из 16px и залейте его Black . Уменьшите непрозрачность слоя до 20% .Обратитесь к изображению ниже, чтобы увидеть количество слоев и значения, которые я применил.
Как видите, вам также нужно будет повторить шаг с отбрасыванием тени, используя инструмент Кисть (B) меньшего размера. Обратитесь к изображению ниже, чтобы увидеть, как эти шаги помогли заземлить «FiVE» поверх «HiGH».
Шаг 18
Я хочу добавить немного шума в нижнюю часть нашего рисунка «HiGH», начнем с создания нового обтравочного слоя, прикрепленного к «HiGH».Выберите Brush Tool (B) с режимом Dissolve и Size, Opacity и Flow со значениями, показанными на изображении ниже. Начинайте закрашивать густым шумом в нижней части рисунка, продвигаясь примерно на от 1/3 до 1/2 пути вверх .
Используя инструмент Eraser Tool (E) с жесткостью 0% , начните осветлять растворение по направлению к верху, пока не получите более плавную заливку. Наконец, измените режим слоя на Soft Light и непрозрачность на 12% .
Шаг 19
Создайте новый слой Pattern Fill (Слой > Новый слой-заливка > Pattern) и выберите диагональную строку развертки примерно 40x40px . Вы можете скачать этот узор здесь. Растрируйте ваш новый слой узора ( Layer > Rasterize > Layer ), чтобы мы могли наклонить и изменить его перспективу с помощью инструмента Free Transform (Command/? + T или Edit > Free Transform) . Примените свой новый растеризованный узор в качестве обтравочной маски к лицевой стороне вашего изображения «FiVE».Обратитесь к изображению ниже, чтобы получить общее представление о том, как правильно его наклонить. Измените режим наложения на Overlay и уменьшите непрозрачность до 50% .
Растрируйте ваш новый слой узора ( Layer > Rasterize > Layer ), чтобы мы могли наклонить и изменить его перспективу с помощью инструмента Free Transform (Command/? + T или Edit > Free Transform) . Примените свой новый растеризованный узор в качестве обтравочной маски к лицевой стороне вашего изображения «FiVE».Обратитесь к изображению ниже, чтобы получить общее представление о том, как правильно его наклонить. Измените режим наложения на Overlay и уменьшите непрозрачность до 50% .
Шаг 20
Затем загрузите эту текстуру или любую другую по вашему выбору.
Следуя тому же процессу, что описан в Шаг 19 , попытайтесь сопоставить наклон и перспективу, показанные на изображении ниже.
Боковое примечание. Для тех, кто интересуется, почему это нельзя было бы просто наложить на 3D-объект в Illustrator на начальных этапах, это довольно просто, потому что текстуры должны только приблизительно соответствовать перспективе. В результате я предпочитаю хранить их в программном обеспечении для редактирования расторов, где мне будет проще применять текстуру ПОВЕРХ теням, бликам и растворениям, которые я уже создал. Однако это не означает, что вы не можете этого сделать. Если вы хотите продолжить экспериментировать с функцией 3D-сопоставления, у вас ДЕЙСТВИТЕЛЬНО есть мастер-графика с 3D-эффектом на скрытом слое!
В результате я предпочитаю хранить их в программном обеспечении для редактирования расторов, где мне будет проще применять текстуру ПОВЕРХ теням, бликам и растворениям, которые я уже создал. Однако это не означает, что вы не можете этого сделать. Если вы хотите продолжить экспериментировать с функцией 3D-сопоставления, у вас ДЕЙСТВИТЕЛЬНО есть мастер-графика с 3D-эффектом на скрытом слое!
Наконец, измените режим наложения на Luminosity и уменьшите непрозрачность до 10% .
Шаг 21
Затем загрузите эту текстуру или одну по вашему выбору.
Теперь мы добавим эту текстуру к «полу». Следуя тому же процессу, который описан в шагах 19 и 20 , попытайтесь сопоставить перекос, показанный на изображении ниже.
Когда ваша текстура будет на месте, Command/? + Щелкните по слою векторного круга, который мы использовали для создания фонового градиента. Теперь Feather выделение ( Shift + F6 ) примерно на 150-175 px . Примените это выделение в качестве маски слоя, вы можете увидеть маскирование изображения выше, где вы также заметите режим наложения и уровни непрозрачности.
Теперь Feather выделение ( Shift + F6 ) примерно на 150-175 px . Примените это выделение в качестве маски слоя, вы можете увидеть маскирование изображения выше, где вы также заметите режим наложения и уровни непрозрачности.
Вы также заметите, что я продублировал свою текстуру и добавил ее как обтравочную маску к самой себе, изменив режим наложения на Умножение , чтобы подчеркнуть глубину теней. Наконец, я уменьшил насыщенность цвета , чтобы текстура применялась в оттенках серого.
Шаг 22
На изображении ниже вы заметите, что мы продолжаем использовать текстуру из предыдущего шага, чтобы выделить некоторые трещины. Итак, продублируйте слой с шага 21 и измените режим на Overlay с 100% Opacity .Примените Hue/Saturation , как показано на изображении ниже.
Начните вырезать трещины в текстуре с помощью инструмента Polygonal Lasso Tool (L) , но примените эти выделения только к маске слоя, чтобы не потерять данные изображения. Используйте изображение выше для примеров того, как применяются маски. Как и в предыдущем шаге, продублируйте текстуру и измените режим наложения на Linear Light , а непрозрачность оставьте на 100% , чтобы усилить темные участки.
Используйте изображение выше для примеров того, как применяются маски. Как и в предыдущем шаге, продублируйте текстуру и измените режим наложения на Linear Light , а непрозрачность оставьте на 100% , чтобы усилить темные участки.
Примечание: Этот процесс во многом зависит от вас с точки зрения того, как вы хотите, чтобы появились трещины! Будьте экспериментаторами.
Шаг 23
Наконец, чтобы придать трещинам дополнительную темноту и четкость, мы добавим их с помощью инструмента Pen Tool (P) . Как вы можете видеть ниже, я использую довольно много опорных точек. Но не расстраивайтесь, я был очень свободным и быстрым. Я использовал трещины, которые мы изолировали в Шагах 22 , в качестве ориентира и случайным образом применил оттуда векторные точки.Повторите этот процесс для нескольких детализированных краевых трещин и , следуйте списку Mode/Opacity на изображении ниже .
Шаг 24
Вернитесь к Illustrator и создайте три стрелки, соответствующие изображению ниже, с заливкой #ecf4ef .
Создайте новый слой над стрелкой, превратите его в Обтравочную маску и переключитесь на инструмент Gradient Tool (G) с градиентом от белого к прозрачному .Начиная с верхнего правого края стрелки, перетащите градиент в направлении основания вашей стрелки, заканчивая примерно на 2/3 пути вниз вашей стрелки. Теперь нам нужно создать маску на нашей стреле, чтобы смешать ее с землей, чтобы казалось, что стрела выходит из пола. Используя Brush Tool (B) с 0% Hardness , начните растушевывать нижнюю часть стрелок, пока она не станет похожей на изображение ниже. Повторите это для оставшихся стрелок .
Затем, все еще используя инструмент Brush Tool (B) с жесткостью 50% на новом слое, зачистите тени под стрелками, используя приведенное выше изображение в качестве образца. Уменьшите непрозрачность этого теневого слоя до 10-15% . Наконец, Command/? + Нажмите на слое со стрелкой над вашей тенью. Инвертируйте выделение (Shift + F7 или Select > Inverse) и примените его как маску к слою с тенью . Это предотвратит отображение заливки теней через маску, которую вы создали на своей стрелке.
Уменьшите непрозрачность этого теневого слоя до 10-15% . Наконец, Command/? + Нажмите на слое со стрелкой над вашей тенью. Инвертируйте выделение (Shift + F7 или Select > Inverse) и примените его как маску к слою с тенью . Это предотвратит отображение заливки теней через маску, которую вы создали на своей стрелке.
Выберите слои со стрелками и соответствующие им градиент и тени. Сгруппируйте их в новую папку ( Command/?+ G или Layer > Group Layer ).Дублируйте эту группу. Не снимая выделения с дубликата, выберите Edit > Transform > Flip Horizontal . Переместите группу зеркальных стрелок в положение слева, чтобы ваше изображение выглядело так, как показано ниже.
Шаг 25
Конец близок, обещаю! В качестве одного из последних шагов мы добавим стиль слоя Stroke и слабую тень Drop Shadow к нашей работе «Master». Вы можете увидеть результаты ниже.
Вы можете увидеть результаты ниже.
Итак, поместите свой «Мастерский» слой ниже всех ваших слоев «HiGH» и «FiVE», но выше всех ваших фоновых слоев (это поможет, если вы группируете свои слои в папки).Затем примените стили слоя Stroke и Drop Shadow со значениями, которые вы видите на изображении ниже.
Шаг 26
Теперь создайте новый корректирующий слой Saturation (Layer > New Adjustment Layer > Hue/Saturation) в самом верху панели слоев. Следуйте значениям на изображении ниже или немного поэкспериментируйте, чтобы сделать изображение более ярким.
Шаг 27
Последний шаг этого руководства — Сохранить этот файл (Command/? + S) , затем Сохранить новую версию (Command/?+ Shift + S) с суффиксом «_FLAT».Поскольку вся наша тяжелая работа теперь хранится в другом файле, выберите все ваши слои и нажмите Flatten the Image или Layer > Flatten Image . Преобразуйте свой слой в смарт-объект , выберите «Слой» > «Смарт-объект» > «Преобразовать в смарт-объект ».
Преобразуйте свой слой в смарт-объект , выберите «Слой» > «Смарт-объект» > «Преобразовать в смарт-объект ».
Теперь примените Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) к смарт-объекту с радиусом 2,0-3,0 пикселя .
Поскольку это смарт-объект, теперь у нас есть Маска смарт-фильтра ! С помощью большой кисти (B) и цвета переднего плана, установленного на Black , начните смахивать размытие в верхней части изображения.Поскольку «FiVE» ближе всего к нам, мы хотим, чтобы он оставался четким вместе с верхней частью от 1/2 до 2/3 нашей иллюстрации. В дополнение к «FiVE», вы можете видеть на изображении ниже, что я также вошел и смахнул размытие на многих подробных трещинах, над которыми мы так усердно работали, чтобы вывести .
Окончательный результат
С небольшими изменениями и дополнениями у меня есть окончательный вариант изображения, на которое вы можете нажать ниже, чтобы увидеть крупномасштабную версию.


 5
5