Как сделать на фото круг с текстом: Attention Required! | Cloudflare
32 хитрости и функции, о которых вы должны знать
Эти хаки для Историй Instagram сэкономят ваше время и сделают вас лучшим сторисмейкером в городе (без шуток).
Это простая математика: если картинка стоит тысячи слов, публикация в Историях должна стоить миллион, верно?
Лучшие лайфхаки для Instagram Stories на 2021 год
500 миллионов человек заходят в Истории Instagram каждый день. А в 2021 году у компаний появится больше возможностей, чем когда-либо прежде.
Кто-то может сказать, что функций слишком много.
Вот почему мы сузили список наших любимых приёмов и малоизвестных функций до 32. Это лучшие из экономящих время приёмов, которые позволят вам выглядеть профессионалом в Историях и гарантируют, что вы используете все преимущества платформы.
Общие хаки для Историй
1. Для репоста публикации из ленты создайте фон с узором
Нужно ли добавлять особый фон, когда вы публикуете пост из ленты в своей истории? Боже, конечно, нет. Но это как, например, накрасить губы помадой на встречу в Zoom. Иногда просто приятно добавить немного яркости в обыденность.
Но это как, например, накрасить губы помадой на встречу в Zoom. Иногда просто приятно добавить немного яркости в обыденность.
Как это сделать:
- Найдите пост в ленте, которым вы хотите поделиться, и сделайте снимок экрана, обрезав его, чтобы это был просто пост.
- Затем нажмите значок бумажного самолётика на исходной публикации в ленте и выберите «Добавить пост в Историю».
- Растяните картинку поста, чтобы заполнить весь экран. Я знаю, это кажется диким, но это превратит последнее сообщение в кликабельную ссылку на исходное сообщение.
- Затем откройте галерею и добавьте выбранный фон.
- Наложите обрезанный снимок поста сверху или измените его размер по своему усмотрению.
- Опубликуйте всё это.
2. Добавьте ссылку в Историю
К сожалению, ссылки доступны только пользователям с более 10000 подписчиков.
Но как только вы достигнете этой отметки, вы сможете добавлять по одной ссылке в каждую историю, и ваши счастливые многочисленные подписчики смогут смахивать вверх, чтобы перейти по URL.
На рис. ссылка для пролистывания вверх. Веб-ссылка. Пользователи смогут смахнуть вверх, чтобы перейти на этот сайт. Перейти к предпросмотру. Брендированный контент. Отметьте бизнес-партнёра. Разрешить бизнес-партнёру рекламу.
Как это сделать:
- Убедитесь, что у вас есть 10 000 или более подписчиков для доступа к этой функции.
- Создайте новый пост с историей.
- Нажмите значок «ссылка» вверху страницы.
- Вы можете добавить ссылку на видео IGTV или URL-адрес веб-ссылки.
- Нажмите «Готово», появится сообщение «Призыв к действию добавлен» для подтверждения.
- Если вам нужно отредактировать или удалить ссылку, просто нажмите значок ссылки ещё раз.
- Завершите редактирование или создание истории и опубликуйте её.
3. Добавьте ссылку на историю БЕЗ 10000 подписчиков с помощью IGTV
Если вы не прошли проверку и подтверждение учётной записи или у вас нет 10000 подписчиков, не волнуйтесь. Вы всё ещё можете добавить ссылку в свою историю с помощью этого обходного пути.
Как добавить ссылку в свою историю, если у вас НЕТ 10000 подписчиков:
- Запишите короткое видео IGTV, которое привлекает внимание людей к заголовку, т.е. предлагайте людям нажать на название видео, чтобы получить ссылку.
- В заголовке IGTV добавьте ссылку.
- Разместите видео на вашем канале IGTV.
- Теперь откройте Истории Instagram.
- Нажмите значок ссылки в верхней части экрана.
- Выберите + IGTV Video
- Выберите видео IGTV по только что созданной ссылке.
Вот и всё!
Люди смогут провести пальцем вверх, посмотреть ваше видео и кликнуть по ссылке в заголовке IGTV.
4. Залейте фон сплошным цветом
Градиентные фоны по умолчанию хороши, но иногда вам есть что сказать, что может быть обрамлено только стеной сногсшибательного светло-зелёного.
Как это сделать:
- Нажмите значок рисования.
- Выберите цвет из палитры (совет: проведите пальцем вправо, чтобы увидеть дополнительные параметры цвета, или нажмите и удерживайте любой конкретный цвет, чтобы открыть градиент для выбора).

- После того как вы выберете цвет, нажмите в любом месте изображения или текста на экране и удерживайте две или три секунды, чтобы заполнить фон.
5. Откройте для себя ещё больше цветов! Больше!
Вы жадные, но мы не осуждаем. На самом деле у вас есть доступ ко всем цветам радуги и к некоторым из историй Instagram. Найдите оттенки своего бренда или повеселитесь с сомнительным оттенком бледно-лилового.
Как это сделать:
- Откройте Instagram Stories и выберите инструмент кисть.
- Нажмите и удерживайте любой из кругов цвета по умолчанию. Это откроет ползунок цвета.
- Попробуйте разные цвета в слайдере, чтобы найти цвет своей мечты!
- Как вариант, разместите изображение в истории и воспользуйтесь пипеткой, чтобы выбрать подходящий оттенок.
6. Используйте зелёный экран в своей истории в Instagram
Технология зелёного экрана изменила правила игры в социальных сетях. Вы можете побывать где угодно. Включая луну. Особенно луну.
Особенно луну.
Как это сделать:
- Прокрутите вправо фильтры внизу экрана, чтобы добраться до лупы; нажмите её для поиска.
- Найдите «зелёный экран» и выберите фильтр зелёного экрана Instagram.
- Нажмите «Добавить медиа», чтобы выбрать фоновое видео или фотографию из галереи изображений вашего телефона.
- Сделайте снимок или снимите видео на этом обманном фоне.
Функция телепортации в Instagram также интересна ー в ней используется зелёный экран, но он появляется только при перемещении устройства, поэтому вы можете создать забавный эффект. (Вы в своей спальне… а потом вы в турне с Destiny’s Child! Вот это да!)
7. Поделитесь с избранной группой VIP-персон
Теперь, когда ваш босс, ваш дядя Стив и ваш президент стратегического совета подписаны на вас в Insta, давление выглядеть профессиональным сотрудником / племянницей / хорошей соседкой действительно может сдерживать ваши самые лучшие и глупые мысли в Instagram.
Функция «Близкие друзья» в Instagram ー это возможность поделиться более личным, эксклюзивным контентом с избранной группой (извините, дядя Стив!). Для предприятий, возможно, это способ предложить особые условия для участников или VIP-персон (в список которых, опять же, вероятно, не входит дядя Стив).
Для предприятий, возможно, это способ предложить особые условия для участников или VIP-персон (в список которых, опять же, вероятно, не входит дядя Стив).
Как это сделать:
- Зайдите в свой профиль в Instagram, кликните по меню с горизонтальными полосами в верхнем углу.
- Выберите «Близкие друзья».
- Найдите своих лучших друзей и нажмите «Добавить» (сейчас нет ограничений на количество людей, которые могут входить в список).
- Чтобы удалить людей, нажмите «Ваш список» и кнопку «Удалить» (не волнуйтесь, они не будут уведомлены, если их удалят из списка).
- Теперь, когда вы перейдёте к публикации истории, опция поделиться с близкими друзьями будет видна внизу экрана рядом с вашей историей.
8. Запланируйте публикацию историй в Instagram заранее
Мы знаем, что Истории должны быть спонтанным форматом контента. Но действительно ли вы весь день сидите за столом или разговариваете по телефону? Нет! Вы живёте такой жизнью, чтобы у вас было о чём создавать истории в Instagram.
На самом деле вы не можете планировать истории прямо в Instagram… но с мая 2021 года можно планировать истории из Instagram через Facebook Business Suite!
Как это сделать: ознакомьтесь с пошаговым руководством по составлению расписания публикации ваших историй с помощью Hootsuite.
9. Добавьте слой полупрозрачного цвета на видео или фото
Может быть, вы видите жизнь через розовые очки и хотите, чтобы это видели и другие люди. Проще простого: воспользуйтесь этим быстрым приёмом для раскрашивания изображений или видео.
Как это сделать:
- Загрузите или снимите видео или фото.
- Коснитесь значка маркера в верхней части экрана.
- Выберите значок маркера в верхней части экрана.
- Выберите желаемый цвет внизу экрана.
- Нажмите и удерживайте фотографию, пока поверх неё не появится слой полупрозрачного цвета.
10. Публикуйте сразу несколько историй
Как известно любому специалисту по социальным сетям, правильная подготовка, редактирование или отбор элементов многосерийной истории может занять некоторое время. Но, возможно, вы не хотите оставлять подписчиков в подвешенном состоянии, пока ищете идеальный цвет фона или комбинацию стикеров для второй части репортажа с местной выставки яхт.
Но, возможно, вы не хотите оставлять подписчиков в подвешенном состоянии, пока ищете идеальный цвет фона или комбинацию стикеров для второй части репортажа с местной выставки яхт.
Решение состоит в том, чтобы подготовить несколько публикаций историй и разместить их одновременно (конечно, в выбранном вами порядке) с помощью инструмента «Мультисъёмка» в Instagram.
Как это сделать:
- Откройте Истории Instagram и прокрутите вниз, чтобы найти инструмент «Мультисъёмка» (круг, окруженный другим пунктирным кругом).
- Сделайте фото (примечание: вы не можете загружать фото или создавать видео в этом режиме). Вы увидите, что кадр добавлен в маленький кружок в нижнем левом углу или внизу экрана.
- Сделайте до 9 дополнительных фотографий, всего возможно 10. Каждая фотография станет основой отдельного поста Истории.
- Когда вы закончите, нажмите на маленький кружок (в левом углу, если вы используете фильтр, или внизу экрана, если нет), чтобы перейти к редактированию.

- Здесь вы можете приятно провести время, добавляя текст, стикеры, музыку или эффекты к каждой фотографии.
- Готовы опубликовать? Нажмите «Далее».
11. Добавьте музыку в Историю Instagram
Вашей истории нужен саундтрек! Очень нужен.
Как это сделать:
- Запишите видео, сделайте снимок или загрузите контент.
- На экране редактирования коснитесь значка ноты в верхней части экрана.
- Выберите песню.
- На экране редактирования у вас есть несколько вариантов настройки воспроизведения или визуализации музыки:
- Внизу прокрутите список опций, чтобы отобразить текст песни или обложку альбома.
- В верхней части экрана коснитесь цветового круга, чтобы изменить цвет любого фрагмента текста.
- Коснитесь числа в круге, чтобы настроить продолжительность клипа.
- В самом низу экрана прокрутите, чтобы выбрать отрывок песни, который вы хотите воспроизвести.
- Вернувшись на экран редактирования, двумя пальцами масштабируйте обложку альбома или текст.
 (Совет: если вы не хотите, чтобы они вообще отображались, сожмите этот элемент как можно сильнее и наклейте поверх него стикер!)
(Совет: если вы не хотите, чтобы они вообще отображались, сожмите этот элемент как можно сильнее и наклейте поверх него стикер!)
Фотохаки для Сториз
12. Создавайте «прогрессирующие» посты из одного изображения
Разверните драму в нескольких постах Историй, добавляя новые элементы к одному и тому же базовому изображению. Ооо, интрига!
Как это сделать:
- Создайте пост с историей, как обычно, с видео, фотографиями, текстом, наклейками или рисунками.
- Перед публикацией нажмите значок сохранения (стрелка вниз, расположенная над линией) вверху, чтобы загрузить свою композицию в галерею (если вы добавили какие-либо гифки или музыку, история будет сохранена как видео).
- Загрузите историю, нажав кнопку «Отправить» в правом нижнем углу.
- Затем начните новую историю.
- Выберите «Создать», затем перейдите в галерею и выберите первую сохранённую историю.
- Теперь вы можете незаметно добавить что-то сверху на первую историю с дополнительными элементами.

- Сохраните это новое творение в галерее.
- При необходимости повторите.
13. Создайте серию «разоблачающих» историй
Раскройте загадочное изображение с помощью ластика. Этот приём включает в себя навыки из пунктов № 3 и № 7, описанных выше. Надеюсь, вы выполнили домашнее задание, потому что это контрольная.
Как это сделать:
- Добавьте изображение в режиме создания истории.
- Теперь залейте экран цветом (смотрите пункт № 3!).
- Выберите инструмент «Ластик».
- Сотрите немного цветного слоя, чтобы приоткрыть небольшую полоску изображения под ним.
- Нажмите кнопку «Сохранить», чтобы сохранить это всё в галерею… но пока не публикуйте историю.
- Покажите ещё немного изображения, продолжая стирать цветной слой, нажимая кнопку сохранения на разных этапах, чтобы шаг за шагом запечатлеть раскрытие.
- Когда вы закончите собирать все эти изображения, начните новую публикацию Истории и загрузите самое первое изображение.

- Опубликуйте следующие сохранённые изображения одно за другим, чтобы подписчики увидели, что изображение раскрывается поэтапно.
Угадайте, что у меня на обед
14. Создавайте крутые эффекты с помощью ластика
Несколько стратегических движений ластика могут создать иллюзию слияния фотографии и других элементов в один. Гармонично! Вдохновляюще! Это… искусство?
Как это сделать:
- Откройте фотографию, которую хотите отредактировать.
- Используйте инструмент маркера (нам нравится неон), чтобы создать визуальный элемент, который перекрывает центральный объект на вашей фотографии.
- Теперь используйте ластик, чтобы стереть часть полосы маркера, которая перекрывают основной объект. Это будет выглядеть так, как будто нарисованные кусочки обвиваются вокруг. Оптическая иллюзия!
15. Составьте историю с несколькими изображениями
Чем больше изображений, тем веселее! Используйте инструмент «Вставить», чтобы добавить в историю столько фотографий, сколько захотите. Кто посмеет вас остановить?!
Кто посмеет вас остановить?!
Как это сделать:
- Откройте галерею и выберите фотографию.
- Нажмите «Поделиться» и «Копировать фото».
- Вернувшись в приложение Instagram, нажмите поле текста и выберите «Вставить».
- Повторите, чтобы разместить фотографию поверх остальных.
16. Используйте функцию «Фотокабина»
Ты модель, детка! Новая функция Instagram «Фотокабина» будет делать четыре снимка подряд, которые затем можно демонстрировать в различных динамических форматах. (Там много мигающих вспышек фотоаппаратов, мы вас предупреждаем прямо сейчас).
Как это сделать:
- Откройте Stories и прокрутите вниз. Найдите инструмент «Фотокабина» (значок, который выглядит как стопка фотографий).
- Выберите фильтр, если хотите, а затем нажмите кнопку спуска затвора. Запустится обратный отсчет 3-2-1 для каждого из четырёх снимков…
- На экране предварительного просмотра вы можете добавить музыку («Covergirl» RuPaul ー единственный правильный выбор, кстати) или снова нажать значок «Фотокабины» вверху, чтобы выбрать один из нескольких различных форматов.
 Например, киноплёнку, которая выглядит, как старый фильм.
Например, киноплёнку, которая выглядит, как старый фильм.
17. Создавайте бумеранги из живых фотографий
Вы запечатлели момент с помощью iPhone, который хотите снова пережить, а затем ещё раз пережить, отмотав назад? А потом вперёд? А потом снова в обратном направлении?
Если вы сделали фотографию в формате живой фотографии, это возможно. (Если вы не знаете, как сделать живое фото, просто откройте приложение камеры и нажмите на концентрические круги вверху!)
Как это сделать:
- Откройте Истории и проведите пальцем вверх, чтобы просмотреть фотогалерею.
- Выберите живое фото.
- Держите нажатым фото, пока не появится слово «Бумеранг».
Текстовые хаки в Историях
18. Скройте хэштеги и @ упоминания
Сохраните эстетику публикации, убрав из виду несветящиеся хэштеги или теги. Это цифровой эквивалент того, как можно спрятать электрические шнуры за письменным столом в стиле модерн середины века до того, как к вам зайдут спецы из журнала «Архитектура и дизайн».
Как это сделать:
Способ 1
- Введите хэштеги и упоминания.
- Нажмите кнопку стикеров и выберите галерею.
- Добавьте изображение из галереи, которое будет размещено поверх хэштегов, чтобы скрыть их.
- Измените размер изображения, чтобы наложить его на экран: технически Instagram видит хэштеги, но человеческие глаза их не увидят!
Способ 2
- Если вы начинаете создавать публикацию с изображения, добавьте вверху текстовое поле и введите хэштеги и упоминания.
- Пока текстовое поле всё ещё активно, нажмите цветовое колесо в верхней части экрана.
- Коснитесь значка пипетки.
- Коснитесь области на фотографии, чтобы изменить цвет текста на тот же цвет и размыть границы.
- При необходимости измените размер текстового поля.
19. Выразите себя с помощью ещё большего количества шрифтов
Стандартные шрифты Историй ー это лишь верхушка типографического айсберга.
Если шрифт пишущей машинки, встроенный в приложение, или имитация Comic Sans не подходят, найдите что-нибудь более интересное.
Как это сделать:
- Перейдите на сайт генератора шрифтов Instagram на компьютере или мобильном устройстве.
- Введите текст и нажмите Ввод, чтобы увидеть варианты шрифта.
- Скопируйте и вставьте в текстовое поле Истории.
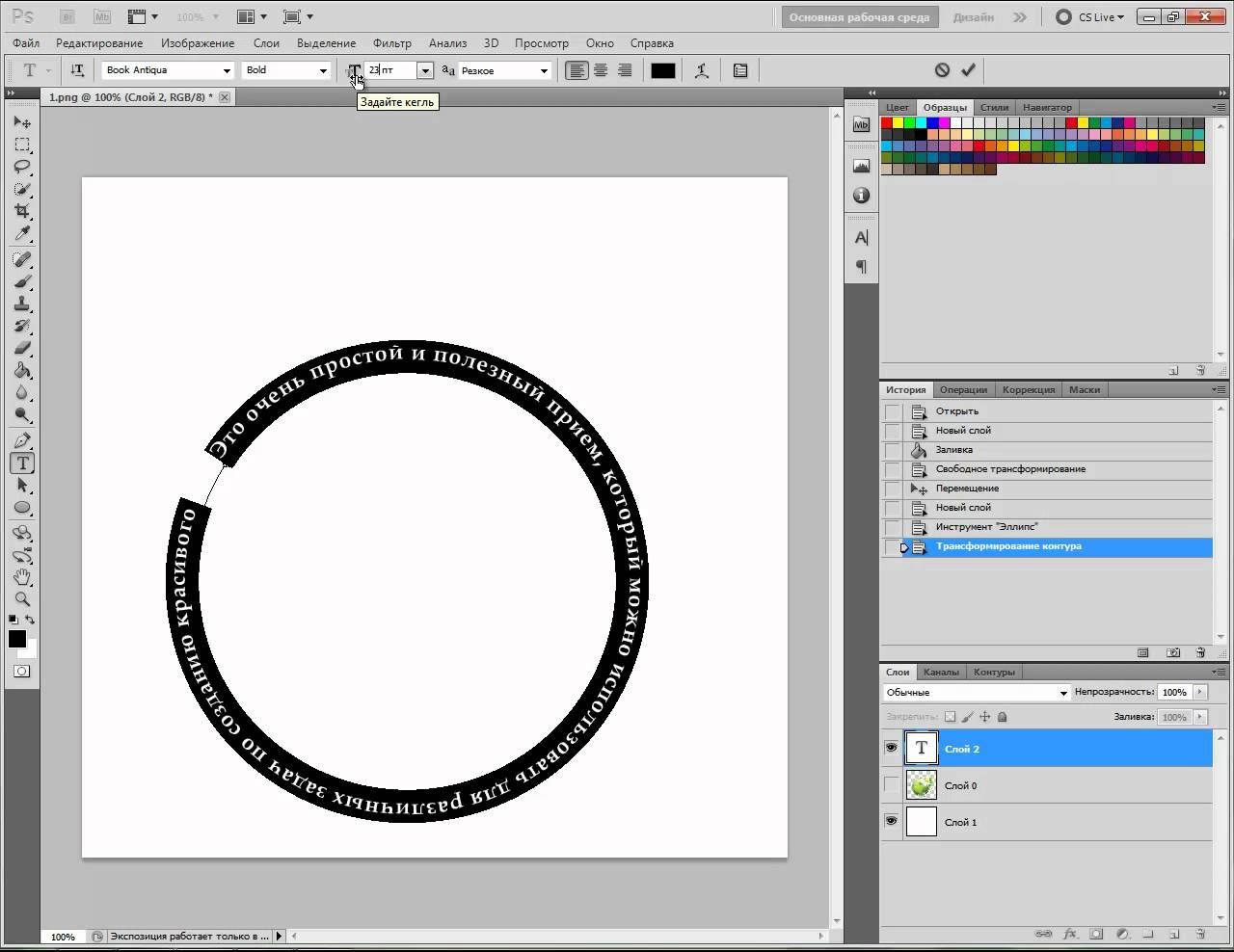
Совет профессионала: если у вас брендированный шрифт, добавьте текст прямо к изображению с помощью Photoshop, Over или другого приложения для редактирования изображений, а затем загрузите его в Instagram Stories оттуда.
20. Чтобы добавить эффект тени, расположите текст слоями
Попробуйте приём создания объёмного текста.
Как это сделать:
- Введите текст, затем выделите всё и скопируйте.
- Начните новое текстовое поле и вставьте этот текст.
- Не снимая выделения с текста, нажмите на цветовой круг вверху и выберите другой цвет.
- Слегка сместите этот текст и наложите слой под исходный текст так, чтобы он выглядел как тень.
21. Измените выравнивание текста за секунду
Здесь можно найти хорошее применение навыкам из Tinder: быстрое смахивание текста в мгновение ока сдвинет его влево, вправо или снова в центр.
Как это сделать: во время набора быстро проведите пальцем влево или вправо, чтобы изменить выравнивание.
Лайфхаки для стикеров в Instagram
22. Превратите историю в шопинговый загул
Если у вас есть магазин Instagram, вы можете отметить один товар стикером товара в каждой истории Instagram.
Когда покупатели захотят узнать больше о крутом жилете с принтом хомяка, они просто нажмут на наклейку и отправятся в ваш магазин, чтобы начать шопинговый загул.
Как это сделать:
- Создайте историю в Instagram и коснитесь значка стикера.
- Выберите Товар.
- Выберите товар из каталога вашей продукции.
- Настройте стикер товара в соответствии с оформлением вашего бренда.
23. Измените цвет стикера с вопросом
Согласовывать цвета или не согласовывать? Вот в чём вопрос… или, скорее, вопрос в том, что делать с наклейкой с вопросом.
Как это сделать:
- Коснитесь значка стикера и выберите Вопрос.
- Введите вопрос и нажмите на цветовое колесо в верхней части экрана.

- Продолжайте нажимать, пока наклейка с вопросом не примет нужный вам цвет.
Какой цвет мне выбрать для этого стикера?
24. Доступ к большему количеству гифок, чем когда-либо
Если и бывает слишком много гифок, то мы не хотим это слышать.
В то время как поиск Insta позволяет просматривать библиотеку Giphy, использование самого приложения Giphy позволяет создавать альбомы из избранных гифок для быстрого доступа ー и вы можете делиться ими прямо из Giphy.
Как это сделать:
- Откройте приложение Giphy и найдите подходящую анимацию.
- Нажмите на значок «Поделиться» в виде бумажного самолётика (или на значок сердца, если вы хотите добавить гифку в избранное и опубликовать позже).
- Нажмите значок Instagram, а затем выберите «Поделиться в историях».
- ИЛИ выберите «Копировать GIF», а затем вставьте гиф в историю.
Совет профессионала: если у вас есть изготовленные вами гифки, которыми вы хотите поделиться в Историях, сохраните их в галерее, затем просто копируйте и вставляйте прямо в историю.
25. Создайте коллаж из фотографий
Встроенная функция коллажа для Историй ー идеальный способ поделиться несколькими изображениями в различных аккуратно организованных коллажах, отформатированных в соответствии с определёнными размерами Историй. Иногда вы просто не можете выбрать, какая фотография вашего суши-ужина самая симпатичная, мы это понимаем!
Как это сделать:
- Прокрутите в левой части экрана и найдите инструмент «Коллаж» в виде квадрата с линиями).
- Теперь экран будет разделён на квадранты. Добавьте фотографию из галереи в первую область, смахнув вверх, или воспользуйтесь камерой, чтобы сделать новый снимок.
- Повторите для каждого квадранта.
- Также можно поменять макет, нажав значок «Изменить сетку» в левой части экрана.
Видеохаки в Историях
26. Отвечайте на вопросы в прямом эфире в Историях
Отвечать на вопросы подписчиков в прямом эфире ー это как забавное интервью с собой.
Как это сделать:
- Перед тем как запустить эфир вопросов-ответов, задайте аудитории вопросы с помощью стикера «Вопросы».

- После того как вы выйдете в эфир, коснитесь значка вопросительного знака в нижней части экрана.
- Коснитесь вопроса, на который хотите ответить, и он будет отображаться на экране во время эфира.
- Вопросы окрасятся в серый цвет после того, как они будут выбраны, чтобы вы не выбирали один и тот же вопрос повторно.
27. Прикрепите стикер к видео
Это один из старейших приёмов в Историях, но мы не слишком стыдимся признать, что его механика ставила нас в тупик на протяжении многих лет. Если вам тоже очень хотелось прикрепить стикер, смайлик, гифку или текст к определённому моменту или движению в видео, вот подробное описание.
Как это сделать:
- Это важно: снимите видео в Историях. Вы не можете загрузить видео для этого приёма! Мы пробовали и провалились.
- Добавьте стикер (или текст и т.д.) в Историю.
- Нажмите и удерживайте этот стикер.
- Используйте ползунок для прокрутки видео до нужной отметки.
- Нажмите «Закрепить».

28. Создайте собственный фильтр Instagram
Вам не нужно быть программистом, чтобы создать фильтр для себя или поделиться им со всем миром. В Spark AR Studio есть множество руководств и простых пошаговых инструментов, которые помогут вам оставить свой след в мире (и, в частности, на лицах ваших подписчиков).
Как это сделать: получите полное руководство по созданию собственных фильтров AR для Instagram здесь (на англ. яз).
29. Сохраните любимые фильтры
Вы хотите, чтобы ваш фильтр Elf Ears (уши эльфа) был у вас под рукой, мы понимаем. К счастью, есть способ создать библиотеку любимых эффектов с быстрым доступом.
Как это сделать:
- Откройте камеру в Историях.
- Проведите пальцем по фильтрам внизу экрана, пока не дойдёте до конца.
- Коснитесь значка увеличительного стекла с надписью «Галерея эффектов».
- Найдите эффект, который вам нравится, и нажмите значок закладки.
- В следующий раз, когда вы откроете камеру, этот эффект будет доступен для выбора.

- Если в чужой истории вы видите эффект, который вам нравится, нажмите на название эффекта (в верхней части экрана), чтобы сохранить его оттуда.
30. Используйте видео в качестве анимированного фона
Представьте себе это: динамичный, движущийся фон для великолепного селфи или скучную фотографию товара. Есть только одно слово для этого изящного сочетания анимированных и неподвижных образов: джазовый.
Как это сделать:
- Запишите видео или проведите пальцем вверх, чтобы выбрать видео из галереи.
- Откройте меню стикеров.
- Выберите стикер с фотографией.
- Выберите фотографию из галереи.
- Это будет слой поверх видео: переместите фото или измените размер, как вам нравится!
31. Станьте мастером Instagram Reels
Функция Instagram Reels может быть чем-то вроде подражания TikTok, но всё же это весело.
Создайте 15- или 30-секундное мульти-клиповое видео с музыкой, спецэффектами и стикерами и удивите подписчиков танцами. Вы можете делиться роликами в Историях, но они также будут отображаться на странице «Обзор», так что вы сможете произвести впечатление на ещё большее количество людей с помощью пения под фонограмму Селин Дион.
Вы можете делиться роликами в Историях, но они также будут отображаться на странице «Обзор», так что вы сможете произвести впечатление на ещё большее количество людей с помощью пения под фонограмму Селин Дион.
Как это сделать: ознакомьтесь с руководством по Instagram Reels здесь! (на англ. яз.)
32. Используйте шаблоны и инструменты дизайна, чтобы сделать ваши истории популярными
Конечно, отличный повар может приготовить вкусную еду с помощью всего лишь ножа и сковороды… но кухня, полная инструментов, значительно упростит приготовление блюд для гурманов.
Точно так же уход от базовых элементов Историй и добавление приложений для дизайна и редактирования в ваш творческий процесс откроет совершенно новый мир возможностей.
Это хорошая метафора или я просто голоден? Загрузите несколько приложений, и мы проверим после обеда.
Как это сделать:
- Попробуйте некоторые из этих забавных приложений для Историй Instagram, чтобы вывести изображения и видео на новый уровень.

- Загрузите эти шаблоны Instagram Stories и адаптируйте для себя.
Как разместить текст песни в Instagram ▷ ➡️ Stop Creative ▷ ➡️
Взглянув на Historias из Instagram, сделанного вашими друзьями, вы заметили, что в некоторых из них был наложен текст песни, который также служил Музыки фон для содержания. Эта вещь вас очень заинтриговала, и поэтому вы задались вопросом, какое приложение они использовали, чтобы делать такие вещи.
Что ж, хочешь узнать ответ? Они не использовали ни одного конкретного приложения, кроме Instagram! Да, потому что функция, которая позволяет вставлять текст песни в Истории, встроена в Instagram «стандартно» и доступна со всех основных программных платформ. Вы хотите знать, как им пользоваться? Ага? Отлично, тогда продолжайте читать: в следующих абзацах у меня будет возможность подробно объяснить вам 
Если вы готовы начать, я бы посоветовал вам больше не терять время и действовать немедленно. Сила и смелость: устройтесь поудобнее, уделите все необходимое время чтению следующих абзацев и, что наиболее важно, постарайтесь выполнить «советы», которые я вам дам. Мне больше нечего делать, кроме как пожелать вам хорошего чтения и, прежде всего, весело провести время!
- Предварительные операции
- Как поставить текст к песне Instagram Stories
Предварительные операции
Прежде чем углубиться в суть гида и по-настоящему увидеть как поместить текст песни в Instagram, Я рекомендую вам заполнить предварительные операции что может быть необходимо для использования функции, о которой я расскажу в этом руководстве.
Конкретно предлагаю вам обновить приложение Instagram до последней доступной версии — эту операцию можно выполнить в несколько простых шагов.
- Если вы используете Android — Открой Магазин игрНажимать кнопку (≡) расположен в верхнем левом углу, выберите элемент Мои приложения и игры На панели, которая появляется сбоку, определите наличие значка Instagram и, если он присутствует, коснитесь его, а затем кнопки Обновление.
- Если вы используете iPhone — Открой Магазин приложенийкоснитесь вкладки Обновления (ниже) и, если доступны обновления для приложения Instagram, нажмите кнопку Обновление находится в нем.
Если вы хотите получить более подробные сведения о том, как обновить приложение Instagram, прочтение подробной статьи, на которую я только что указал, будет большим подспорьем.
Как поставить текст к песне Instagram Stories
Итак, посмотрим как поместить текст песни в Instagram Stories. Я уже предвижу, что успех будет игрой niños. Фактически, все, что вам нужно сделать, это создать историю, извлечь наклейку «Музыка» с экрана наклеек и выбрать одну из Песни из библиотеки Instagram. Ниже вы найдете подробную информацию о том, как действовать на Android и iPhone.
Я уже предвижу, что успех будет игрой niños. Фактически, все, что вам нужно сделать, это создать историю, извлечь наклейку «Музыка» с экрана наклеек и выбрать одну из Песни из библиотеки Instagram. Ниже вы найдете подробную информацию о том, как действовать на Android и iPhone.
Android
Если вы хотите вставить текст песни в историю Instagram, действующую из официального приложения социальной сети для Android, первое, что нужно сделать, это запустить последнее и при необходимости войти в свою учетную запись. Затем нажмите синюю кнопку (+) расположен в вашем Фото профиля (вверху слева) и создайте свою историю, загрузив фото или видео из галереи или создав контент на месте (я уже объяснил, как это сделать в этом другом руководстве).
После выбора или создания контента для включения в историю нажмите кнопку смайлик стикер
 При желании вы можете найти песню, выбрав вкладки Популярное, настроения o товары и найдите название, которое вам нравится.
При желании вы можете найти песню, выбрав вкладки Популярное, настроения o товары и найдите название, которое вам нравится.После того, как вы определили интересующую песню, включите название чтобы вставить это в рассказ. Затем коснитесь текст который появляется на экране (или на кнопках, представляющих буквы
Затем приложите палец к белый прямоугольник расположен в нижней части экрана, и перетащите его вправо или влево, чтобы выбрать часть дорожки, которую вы хотите включить в историю. Нажатие на кнопку, представляющую номер 15 Кроме того, вы можете установить время воспроизведения выбранной песни (от минимум 5 до максимум 15 секунд).![]()
Когда вы будете готовы сделать это, опубликуйте историю, коснувшись пункта окончательный, расположенный в правом верхнем углу, а затем нажав кнопку Твоя история, внизу слева. Это было несложно, правда?
iPhone
У тебя есть iPhone И вы хотите знать, как приступить к вставке текста песни в историю Instagram? По сути, вы должны выполнить те же шаги, которые я дал вам в предыдущих строках, посвященных Android: запустить официальное приложение социальной сети, создать новую историю, получить музыкальную наклейку и выбрать песню, которая будет в нее включена.
Итак, начнем Приложение Instagram, войдите в свою учетную запись (при необходимости), нажмите синюю кнопку (+) что в твоем Фото профиля (вверху слева) и создайте историю, загрузив фото или видео с ролика «iPhone by» или, если хотите, создавая контент на месте.
Затем коснитесь смайлик стикер размещен сверху, прикоснитесь к этикетке Музыка и на открывшемся экране найдите интересующую вас песню, написав свою
После того, как вы выбрали интересующую вас песню, включите название чтобы вставить это в рассказ. Затем коснитесь текст появляется на экране, или, если хотите, нажмите кнопки, представляющие А.А. представлены в различных источниках, чтобы выбрать тот тип письма, который вам больше всего нравится. При желании вы также можете изменить цвет : просто нажмите символ красочный круг

После этого коснитесь пальцем белый прямоугольник расположен в нижней части экрана, и перетащите его вправо или влево, чтобы выбрать часть песни, которую вы хотите включить в историю. Если вы считаете, что это необходимо, настройте время воспроизведения, нажав кнопку с написанным на ней числом. 15 и выберите один из доступных временных интервалов (от минимум 5 до максимум 15 секунд).
Если вы готовы опубликовать историю, коснитесь элемента окончательный
Windows 10
Как вы, наверное, уже знаете, Instagram также присутствует в виде приложения для Windows 10, доступный для бесплатной загрузки в Microsoft Store. Однако во время запись Эта статья, не предлагает возможность вставки текстов песен в рассказы.
Если эта функция будет доступна в будущем, я немедленно обновлю статью, вставив все соответствующие инструкции.
Как добавить текст в Adobe Premiere Pro 2020 [Подробное руководство](2021)
Dec 23, 2021• Проверенные решения
Надписи в видео обычно включают в себя различные тексты. Например, это может быть название фильма , имя актера, различные сведения или даже информационные субтитры.
Пользователи могут создавать эти заголовки используя различные привлекательные варианты шрифтов, а также могут добавлять фотографии, логотипы или другие важные графические элементы в соответствии с необходимыми настройками.
Если вы новичок на платформе Adobe Premiere Pro, вам может потребоваться небольшая помощь в том, как можно использовать эту функцию создания текста и заголовков.
Добавлять текст в видео просто! Статья ниже может предоставить вам полную информацию о том, как добавить текст / заголовок в Adobe Premiere Pro двумя способами. Первый — добавление текстового инструмента, а второй — в виде титров. В конце мы также дадим вам знать, как добавить текст более простым способом. Помимо добавления текста, вы также можете использовать submix (смешение), чтобы видео профессионально выглядело в Premiere Pro.
Часть 1: Как добавить текст в Premiere Pro
Пользователи считают Premiere Pro одной из самых надежных программных платформ с широким диапазоном выбора шрифтов и стилей текста. Вы также можете получить некоторые шаблоны текстов и заголовков со сторонних веб-сайтов, в том числе вы можете сделать анимированные заголовки для создания красивого и уникального текста. Если вы хотите, чтобы ваше видео выглядело более профессионально, вы также можете использовать калькулятор тайм-кода, чтобы грамотно распланировать текст по длине вашего видео. Ниже приведены основные шаги, как добавить заголовки и текст в ваше видео:
Ниже приведены основные шаги, как добавить заголовки и текст в ваше видео:
- Откройте Premiere и создайте новый проект: кликните на значок Premiere Pro на Windows или Mac. Кликните File (Файл) в верхнем меню > New (Новый) > Project (Проект). Назовите ваш проект, и затем кликните OK (ОК). Дважды щелкните по левому углу библиотеки, чтобы импортировать медиа. Затем все, что вам нужно сделать, это перетащить нужный видеофайл на временную шкалу Premiere Pro.
- Добавление текстового инструмента: Теперь перейдите на самую верхнюю панель инструментов и выберите Titles (Заголовки), появится выпадающее меню, из которого нужно выбрать New Title (Новый заголовок) > Default Still (По умолчанию). Пользователи могут выполнить эту операцию, просто нажав Ctrl + T на своей клавиатуре. Новое окно заголовка будет отображаться на вашем экране. Здесь вы найдете информацию о ширине, временной шкале, высоте и соотношении сторон видео; сохраните все эти данные как есть и просто введите название вашего проекта.
 В конце нажмите OK.
В конце нажмите OK.
- Предварительный просмотр настроек текста : справа появится окно инструмента заголовка с широким набором дизайнов титров. Эта панель инструментов помогает легко выбирать свойства цвета «Тип», свойства пространственного преобразования, кнопки выравнивания типов и инструмент «Текст», а также значение размера шрифта, поля стиля шрифта, семейство шрифтов и инструмент выбора.
Вы также сможете найти миниатюрный монитор на экране, который поможет создать предварительный просмотр всех изменений. Он представляет собой два концентрических прямоугольника, показывающих безопасную для действия область в соответствии с размерами внешнего прямоугольника и одну безопасную область для заголовка в соответствии с областью, рассматриваемой во внутреннем прямоугольнике. Если вы будете следовать этим рекомендациям по размерам, это поможет сохранить ваши титры в том виде, в котором вы их настроите.![]()
- Введите строку текста : используйте инструмент «Текст» справа, а затем щелкните область, в которую вы хотите добавить текст рамки. Введите ваши слова в указанную область. Чтобы создать разрыв строки, вы всегда можете нажать клавишу Enter.
- Изменить цвет текста, размер, шрифт, положение и т. д. . В области свойств заголовка внесите необходимые изменения в добавленный текст, например, настройте его размер, цвет и шрифт. Вы также можете изменить ширину и высоту в разделе трансформации.
Изменить цвет текста . Вы можете изменить цвет текста, установив флажок, чтобы использовать новый цвет. Кстати, если вы считаете, что цвет в видео подходит для цвета текста, вы также можете использовать пипетку, чтобы выбрать его, а затем применить его к тексту. Заливка изменит цвет текста. Инструмент stroke может изменить цвет текста контура. Вы также можете изменить его толщину. Инструмент тень может создать эффект падающей тени на тексте. Вы можете использовать ползунок, чтобы изменить его размер и угол.
Вы можете использовать ползунок, чтобы изменить его размер и угол.
Изменение положение текста: Если вы хотите улучшить расположение текста, вы можете изменить его положение путем преобразования. Положение может определить, где текст появится. Вы также можете изменить направление текста с помощью поворота. Так же можно регулировать прозрачность.
Анимация текста: Вы также можете добавить анимационные эффекты к тексту в окне «Управление эффектами». Используйте точку воспроизведения для запуска анимации, а затем переместите точку воспроизведения туда, где она должна остановится остановится. Не забудьте нажать на секундомер, чтобы применить эффект анимации.
Обратите внимание: Изменения могут быть сделаны только если курсор находится в текстовом поле.
- Как изменить выравнивание текста . В разделе «Действия над заголовком» вы можете выбрать горизонтальный левый, горизонтальный центр и т. д., Чтобы правильно выровнять текст по нужному полю.
 Настало время использовать инструмент выбора для внесения всех желаемых изменений в тип. Нажмите кнопку закрытия, которая доступна в правом верхнем углу экрана.
Настало время использовать инструмент выбора для внесения всех желаемых изменений в тип. Нажмите кнопку закрытия, которая доступна в правом верхнем углу экрана.
- Применить текст к временной шкале : заголовки, которые вы недавно добавили в свое видео, появятся на панели «Проект». Вам просто нужно перетащить их на видеоклип, который доступен на временной шкале. Там доступен предварительный просмотр всех изменений и эффектов. Никогда не забывайте настраивать длительность текста, так как это будет создавать правильное воздействие в соответствии с вашим видеоклипом. Настало время использовать анимационные эффекты к вашему видеоклипу. Обратите внимание, что вы можете также добавлять более одного текстового наложения на каждый свой видеоклип.
- Экспорт видео с текстом: Теперь, если вы довольны вашим текстом, нажмитеFile (Файл) > Export (Экспорт) > Meida (Медиа).
 Вы можете также можете изменить формат и используемый пресет, чтобы изменить основные настройки. Вы также можете опубликовать видео на Facebook, YouTube и Vimeo напрямую. Затем нажмите Export (Экспорт) в правом углу.
Вы можете также можете изменить формат и используемый пресет, чтобы изменить основные настройки. Вы также можете опубликовать видео на Facebook, YouTube и Vimeo напрямую. Затем нажмите Export (Экспорт) в правом углу.
Часть 2: Как добавить текст в виде титров (Новый способ)
- Сначала откройте Premiere : вы можете просто нажать Premiere, чтобы открыть его. Если вы хотите просмотреть файлы, нужно щелкнуть файл и открыть. Другой способ открыть проект — это выбрать из последних файлов, если это проект, который недавно редактировали или создали.
- Сделать заголовок . В Premiere текст — это слой, который воздействует на видео, поэтому вам нужно создать слой. Нажмите Файл вверху. Выберите новый, а затем выберите Титры (Legacy Title), если ваша версия программы самая последняя. Если это не так, то выберите заголовок.

- Получите имя для нового заголовка : появятся всплывающее окно. Здесь вы можете установить ширину, высоту, время и соотношение сторон. Если вы не знаете, что установить, просто оставьте параметры по умолчанию. Введите имя для записи. Нажмите ОК.
- Выберите текстовый инструмент . Слева выберите Т-образную форму, которая является текстовым инструментом. Нажмите на окно предварительного просмотра, а затем введите свой заголовок. Вы можете просто ввести все, что хотите.
- Переместить текстовое поле . Иногда вам нужно переместить текст, чтобы он выглядел красивее. Просто нажмите первый значок, чтобы удалить заголовки.
- Настроить выравнивание . Вы можете изменить выравнивание текста, если введено много текста. Вы можете настроить его влево, вправо, вверх и вниз.
- Создание фигур . Слева есть несколько фигур, которые вы можете использовать, в том числе прямоугольник, круг, дуга и другие.
 Это заставит ваш текст выглядеть иначе, используя формы.
Это заставит ваш текст выглядеть иначе, используя формы.
- Изменить цвет текста: В разделе заливки щелкните поле цвета рядом со значком пипетки. Вы можете подобрать любой цвет, который вам нравятся. Вы также можете ввести номер, чтобы получить точный цвет. Вы также можете использовать значок пипетки, чтобы выбрать цвет на экране. Это удобно, если вы не знаете номер цвета. Просто попробуйте цвет, пока не найдете тот, который вам нравится.
- Перетащите заголовок на временную шкалу . После того, как вы отредактировали текст, щелкните миниатюру текста в библиотеке мультимедиа. Теперь вы можете добавить текст к видео, перетащив его на временную шкалу.
Часть 3: Как добавить текст в видео в FilmoraPro (простой способ)
Если вам кажется, что Adobe Premiere сложный в использовании, то FilmoraPro может вам тоже самое проще с большей продуктивностью. Это идеальный редактор видео для людей, которые переросли начальный уровень и хотят иметь продвинутые навыки редактирования. Самое главное, это так просто в использовании по сравнению с другими продвинутыми видеоредакторами. Вы можете использовать его, чтобы легко добавлять текст к видео, просто перетаскивая его мышью. Посмотрите как это просто сделать.
Самое главное, это так просто в использовании по сравнению с другими продвинутыми видеоредакторами. Вы можете использовать его, чтобы легко добавлять текст к видео, просто перетаскивая его мышью. Посмотрите как это просто сделать.
- Откройте FilmoraPro для добавления текста . Нажмите, чтобы открыть FilmoraPro. На его домашней странице вы можете выбрать Создать новый проект или Открыть существующий проект . Выберите один вариант в зависимости от того, что вам необходимо. Если вы новичок, мы предлагаем выбрать первый вариант, чтобы добавить текст.
- Импортируйте видео, чтобы сначала добавить текст . Теперь вы находитесь в интерфейсе редактирования. Нажмите Импорт или дважды щелкните пустую область в левом углу. После того, как выбрали перетащите его на временную шкалу.
 По умолчанию вверху расположены два окна: Trimmer and Viwer. Если вы просто хотите просмотреть видео, просто отметьте viwer, так как Trimmer предназначен для обрезания и сокращения видео.
По умолчанию вверху расположены два окна: Trimmer and Viwer. Если вы просто хотите просмотреть видео, просто отметьте viwer, так как Trimmer предназначен для обрезания и сокращения видео.
- Введи необходимый текст: Нажмите на окно Viwer, и введите текст.
- Настройте шрифт: В правом верхнем углу нажмите Текст. Здесь вы можете настроить внешний вид шрифта двумя способами.
Символ . Вы можете изменить шрифт, размер и цвет текста. Если вы чувствуете, что буквы расположены близко друг к другу, вы также можете отрегулировать их, используя интервалы. Вы также можете сделать шрифт более прозрачным.
Абзац: В этом разделе вы можете настроить выравнивание абзаца. По сути, вы можете выровнять его влево, по центру и справа.
Совет: Вы также можете выбрать предустановку текста, нажав Импортировать заголовки на вкладке Текст.
- Сохранение и экспорт видео: Нажмите Files (Файлы) > Save (Сохранить), если вы хотите сохранить свой проект.
 Для экспорта нажмите Экспорт в области шкалы времени. Выберите формат, который вам нравится. Затем нажмите Экспорт.
Для экспорта нажмите Экспорт в области шкалы времени. Выберите формат, который вам нравится. Затем нажмите Экспорт.
Заключение
Выше приведены этапы добавления текстов, заголовков или анимированных заголовков и субтитров в Premiere Pro. Если вы считаете эту информацию полезной, не забудьте поделиться с друзьями или оставить комментарий ниже. Однако, если вы устали от использования Adobe Premiere, почему бы не выбрать Wondershare FilmoraPro ? Это профессиональное программное обеспечение для редактирования видео, которое может выделить ваше видео и сделать его незабываемым. Она проста в использовании по сравнению с Premiere. В ней вы будете иметь больше контроля над текстами и названиями!
Benjamin Arango
Benjamin Arango является писателем и любителем всего видео.
Подписаться на @Benjamin Arango
Как наложить текст на видео
Автор статьи: Никита Чернов|Интро, заставки, подзаголовки, субтитры – сложно представить видеоролик, в котором совсем не было бы надписей. Неважно, собираетесь ли вы стать профессионалом или просто хотите создать интересный клип для инстаграма, вам необходимо знать, как наложить текст на видео. Эта статья научит вас креативно оформлять заголовки для роликов на примере программы ВидеоШОУ.
Неважно, собираетесь ли вы стать профессионалом или просто хотите создать интересный клип для инстаграма, вам необходимо знать, как наложить текст на видео. Эта статья научит вас креативно оформлять заголовки для роликов на примере программы ВидеоШОУ.
Этот современный видеоредактор на русском языке отлично подойдет как для создания самого первого видео, так и для монтирования серьезных профи картин. Функционал программы – широк и прост для освоения. Настройки текста не исключение. Вы сможете создавать эффектные подзаголовки и компактные описания, составлять слова из 3D-букв и светящихся частиц, заставлять строчки перемещаться на экране, а также появляться и исчезать.
Предлагаем посмотреть наглядный видеоурок по работе с текстом и титрами в редакторе:
Хотите все это уметь? Скачайте программу ВидеоШОУ и следуйте инструкции!
Запустите софт и найдите на компьютере папку с заранее подготовленными видеозаписями в боковой колонке. Перетащите файл из библиотеки на временную шкалу или воспользуйтесь кнопкой «Добавить в проект».
Перетащите файл из библиотеки на временную шкалу или воспользуйтесь кнопкой «Добавить в проект».
Разместите на таймлайне клипы, которые хотите использовать в проекте
Эффектные надписи для видеороликов за пару минут
ВидеоШОУ предлагает несколько совершенно разных способов сделать надпись на видео. На каждом из них остановимся подробнее – выберите вариант по душе и используйте в своем проекте.
Воспользуйтесь шаблонами
В приложение встроена большая коллекция готовых стилей заголовков для создания эффектных титров для видео. Найти ее вы можете в одноименной вкладке меню. Все заготовки рассортированы по группам – есть как универсальные варианты, так и с тематическим оформлением. Каждый стиль вы можете оценить в плеере и добавить в проект двойным щелчком мыши.
Выберите подходящий стиль титров из подборки и введите свой заголовок
Статичный заголовок
Программа дает возможность настраивать заголовки вручную с нуля. Для этого выделите видеофрагмент на шкале времени и воспользуйтесь кнопкой «Редактировать слайд» в окне превью. Выберите пункт «Добавить текст». Во вкладке «Надписи» вы можете встроить текстовый элемент из предлагаемых образцов. Выделите понравившийся вариант и кликните «Добавить на слайд».
Для этого выделите видеофрагмент на шкале времени и воспользуйтесь кнопкой «Редактировать слайд» в окне превью. Выберите пункт «Добавить текст». Во вкладке «Надписи» вы можете встроить текстовый элемент из предлагаемых образцов. Выделите понравившийся вариант и кликните «Добавить на слайд».
Программа предлагает набор готовых оформлений для надписей
Измените титры в окне параметров. Здесь вы можете подобрать стиль начертания надписи: применить жирность и курсив, выбрать новый размер и шрифт. Если вы хотите расположить фразу в углу видеофайла или сверху, захватите слой в окошке предпросмотра и переместите в нужное место.
Выберите удачное расположение надписи в кадре
Чтобы изменить цвет или создать контурный текст, щелкните «Другие параметры». Здесь вы можете настроить заливку, включить отражение и установить обводку. Чтобы вставить текст в видео, нажмите «Применить».
Объемные буквы
Чтобы добавить 3D-текст, воспользуйтесь кнопкой «Редактировать слайд» и в списке возможных слоев выберите одноименный пункт. Далее вам останется только подобрать стиль букв на свой вкус.
Объемные буквы отлично подойдут для оформления интро
При желании настройте дополнительные параметры оформления, а именно способ заливки и объем. Нажмите «Применить», чтобы сохранить изменения и добавить текст на видео.
Пример стильной видеозаставки с 3D-текстом
Светящиеся титры
Светящийся заголовок – отличный способ привлечь внимание зрителя. Созданная надпись будет переливаться и мерцать, что очень эффектно смотрится на темном фоне. Чтобы встроить подобный титр, перейдите в редактор и среди предложенных типов надписей выберите «Светящийся текст». Просмотрите готовые образцы и добавьте понравившийся вариант в свой проект.
Мерцающие буквы придадут яркости даже темным кадрам
Измените дефолтную фразу на свой заголовок. Для этого воспользуйтесь командой «Ввести текст». Можете применять как строчные, так и заглавные буквы. Скорректируйте исходные параметры при необходимости.
Программа дает возможность менять не только шрифт и способ начертания текста, но и регулировать внешний вид и параметры движения световых частиц. Определившись с оформлением, разместите текстовый слой на подходящем участке видеофона. Важно, чтобы надпись была заметной, легко считывалась, но при это не забирала все внимание на себя.
Пример светящегося заголовка в ролике
Анимированные элементы
Анимированный заголовок в ВидеоШОУ представляет из себя обычный текст, но с эффектом движения. При этом заголовок появляется или исчезает в кадре постепенно, по буквам. Создание такой необычной надписи доступно в редакторе слайда.
Выбрав этот тип текстового блока, вы попадете в каталог пресетов с готовой анимацией. На ваш выбор более 30 стилей заголовков с «живыми» буквами. Все они отличаются скоростью и траекторией движения. Каждый из образцов можно оценить, наведя курсор мыши на превью. Щелкните на понравившийся шаблон и перейдите во вкладку «Стили». Здесь можно настроить цветовое оформление.
Настройте стиль оформления движущихся букв по своему вкусу
Введите свою фразу в специальное поле, измените шрифт, размер и другие параметры на свой вкус. Задайте момент старта текстовой анимации и укажите длительность, тем самым ускорив или замедлив эффект.
Эффектное интро с анимированными буквами
Настройка стильных эффектов для текста с нуля
Если вы хотите создать собственный тип анимации или написать текст на видео на конкретном временном отрезке, воспользуйтесь ручной настройкой. Для этого перейдите в режим редактирования слайда и добавьте слой с обычной надписью. Затем откройте вкладку «Анимация». Там вы сможете самостоятельно регулировать перемещение текста по видео и его внешние свойства, фиксируя каждое изменение с помощью ключевых точек.
Для этого перейдите в режим редактирования слайда и добавьте слой с обычной надписью. Затем откройте вкладку «Анимация». Там вы сможете самостоятельно регулировать перемещение текста по видео и его внешние свойства, фиксируя каждое изменение с помощью ключевых точек.
По умолчанию первый ключевой кадр стоит в самом начале ролика, его нельзя передвинуть. Чтобы разместить еще один, дважды щелкнете в нужном моменте времени на таймлайне.
Добавьте обычную надпись и заставьте ее двигаться так, как вам нравится
Научившись работать с ключевыми кадрами, вы сможете свободно экспериментировать с анимацией текста, повторяя классические приемы и изобретая собственные.
В качестве примера покажем, как можно своими руками создать в видеоролике бегущую строку с направлением слева направо. В первую очередь необходимо задать начальное положение надписи. Для этого «спрячьте» текстовый слой за левый край на первом ключевом кадре. В параметрах анимации найдите настройку «Положение» и двигайте блок с текстом при помощи стрелок, пока вся фраза не исчезнет из кадра. Этот способ перемещения слоя – самый оптимальный, так вы сохраните исходное положение строки по горизонтали и бегущая строка получится ровной.
В параметрах анимации найдите настройку «Положение» и двигайте блок с текстом при помощи стрелок, пока вся фраза не исчезнет из кадра. Этот способ перемещения слоя – самый оптимальный, так вы сохраните исходное положение строки по горизонтали и бегущая строка получится ровной.
Затем создайте вторую точку ближе к концу временной шкалы и тем же методом, что описан выше, передвиньте заголовок, спрятав уже за правую границу видеоролика. Чтобы строка шла непрерывно, не забудьте в блоке «Тип анимации» установить режим «Постоянная скорость» или «Плавное движение». Вот, что у вас должно получиться в итоге:
Добавьте в свой видеоролик эффект бегущей строки
Настройка плавного появления и затухания текста почти всегда обязательна. В противном случае заголовки будут слишком резко возникать в кадре, а после – пропадать с экрана. Из-за подобных рывков проект, как правило, кажется «сырым» и непрофессиональным. В ВидеоШОУ эти эффекты можно создать меньше, чем за минуту.
В ВидеоШОУ эти эффекты можно создать меньше, чем за минуту.
Для создания эффекта появления на первом ключевом кадре сделайте слой с текстом полупрозрачным либо полностью скройте, уменьшив степень прозрачности до 0. Разместите вторую точку и установите видимость в 100. Чтобы добиться эффекта затухания, нужно наоборот на первом ключевом кадре оставить исходное значение в 100, а на втором – установить показатель прозрачности 0. Чем дальше точки друг от друга – тем медленнее проявляется/исчезает заголовок.
Настройте плавное появление для заголовка
Чтобы создать всплывающий текст с эффектом увеличения, настройте размер надписи на первом ключевом кадре в пункте «Масштаб». При помощи иконки с изображением лупы уменьшите заголовок в несколько раз. Спустя несколько секунд на таймлайне выделите вторую ключевую точку и увеличьте текстовый элемент обратно.
Всплывающая строка — еще один беспроигрышный прием оформления
Вы можете добавлять сколько угодно ключевых кадров – их количество ограничивается только продолжительностью ролика. Анимация может быть совершенно любой, например, вы можете не ограничиваться только одной надписью и расставить по всему клипу меняющиеся строки. Смело экспериментируйте с представленными параметрами, делая свой видеоклип лучше.
Анимация может быть совершенно любой, например, вы можете не ограничиваться только одной надписью и расставить по всему клипу меняющиеся строки. Смело экспериментируйте с представленными параметрами, делая свой видеоклип лучше.
Создание фона и подложек для текста
Иногда бывает, что ни один из стилей текста не кажется достаточно гармоничным – цвета не сочетаются, шрифты кажутся нечитаемыми и т.д. В таком случае вам поможет простой лайфхак – добавьте в редакторе дополнительный слой с геометрической фигурой и используйте ее как фон для надписей для видео. Трюк отлично подойдет, чтобы привлечь особое внимание к заголовку.
Добавьте поверх ролика геометрическую фигуру
Традиционно в роли фоновой подложки выступает прямоугольник, но совсем не обязательно ограничивать себя в выборе. Наоборот, фраза, заключенная в круг или звезду, будет смотреться в кадре свежо и необычно.
Растяните выбранную фигуру так, чтобы в нее слезли все буквы, и расположите на подходящем участке видеоряда. Опустите на слой ниже, чтобы самым верхним оказался заголовок.
Опустите на слой ниже, чтобы самым верхним оказался заголовок.
Настройте цвет фона так, чтобы текст на нем хорошо выделялся
Закончив, экспортируйте готовый проект на ПК. Кликните «Создать» и выберите подходящий режим сохранения видеофайла.
Укажите формат будущего видео и сохраните результат
Вы можете сохранить проект как файл AVI либо конвертировать в другое расширение. Также программа позволит подготовить клип для загрузки в интернет, преобразовать для просмотра на мобильных устройствах или записать на диск.
С помощью ВидеоШОУ можно легко и быстро выполнить наложение текста на видео. Но это не все, что умеет данное ПО! Редактируйте видеозаписи, применяйте эффекты, наложите водяной знак поверх видео, добавляйте субтитры, записывайте озвучку – все эти функции позволят получить на выходе высококлассный результат. Скачайте программу и создавайте профессиональные ролики, музыкальные клипы или обучающие курсы своими руками.
Поделиться с друзьями:
Как сделать огибание текста в powerpoint?
Обтекание картинки текстом – это достаточно интересный метод визуального оформления. И уж в презентации PowerPoint он бы точно смотрелся хорошо. Однако здесь не все так просто – придется повозиться, чтобы добавить подобный эффект в текст.
Проблема вписывания фото в текст
С определенной версии PowerPoint окно для текста превратилось в «Область содержимого». Данный участок теперь используется для вставки абсолютно всех возможных файлов. Вставить в одну область можно лишь один объект. Как следствие, текст вместе с изображением не могут сосуществовать в одном поле.
В итоге, два этих объекта стали несовместимыми. Один из них всегда должен либо находиться позади другого в перспективе, либо спереди. Вместе – никак. Потому такой же функции настройки вписывания картинки в текст, как это есть, например, в Microsoft Word, в PowerPoint нет.
Но это не повод отказываться от интересного визуального способа отображения информации. Правда, придется немного сымпровизировать.
Правда, придется немного сымпровизировать.
Способ 1: Ручное обрамление текстом
В качестве первого варианта можно рассмотреть ручное распределение текста вокруг вставленного фото. Процедура муторная, но если другие варианты не устраивают – почему бы и нет?
- Для начала нужно иметь вставленное в нужный слайд фото.
- Теперь потребуется отправиться во вкладку «Вставка» в шапке презентации.
- Здесь нас интересует кнопка «Надпись». Она позволяет начертить произвольную область только для текстовой информации.
- Остается лишь нарисовать большое количество подобных полей вокруг фотографии так, чтобы вместе с текстом создавался эффект обтекания.
- Текст можно вводить как в процессе, так и после окончания создания полей. Проще всего создать одно поле, копировать его и затем вставлять многократно, а затем располагать вокруг фото. В этом помогут ориентировочные штриховки, которые позволяют располагать надписи ровно по отношению друг к другу.
- Если тонко настроить каждую область, то выйдет вполне себе похоже на соответствующую функцию в Microsoft Word.

Главный минус способа – это долго и нудно. Да и далеко не всегда удается ровно располагать текст.
Способ 2: Фото на заднем плане
Этот вариант несколько попроще, однако тоже может иметь определенные трудности.
- Нам понадобится вставленное в слайд фото, а также область содержимого с внесенной текстовой информацией.
- Теперь необходимо нажать правой кнопкой мыши на изображение, и во всплывшем меню выбрать вариант «На задний план». В открывающемся сбоку окне с вариантами выбираем аналогичный вариант.
- После этого нужно переместить фотографию в область текста туда, где изображение будет находиться. Либо можно наоборот, перетащить область содержимого. Картинка в таком случае окажется позади информации.
- Теперь остается отредактировать текст так, чтобы между словами были отступы в местах, где на фоне проходит фотография. Делать это можно как с помощью кнопки «Пробел», так и используя «Tab».
В итоге получится также неплохой вариант обтекания картинки.
Проблема же может появиться, если возникнут сложности с точным распределением отступов в тексте при попытке обрамить изображение нестандартной формы. Может получаться коряво. Также хватает других неурядиц – текст может сливаться с излишним фоном, фотография может оказаться позади других важных статичных компонентов декора, и так далее.
Способ 3: Цельное изображение
Последний наиболее годный метод, который является также самым простым.
- Нужно вставить необходимые текст и изображение в листок Word, и уже там произвести обтекание картинки.
- В Word 2016 данная функция может быть доступна сразу при выборе фото рядом в специальном окне.
- Если с этим трудности, то можно использовать и традиционный путь. Для этого нужно будет выделить требуемое фото и перейти в шапке программы во вкладку «Формат».
- Здесь потребуется нажать на кнопку «Обтекание текстом»
- Остается выбрать варианты «По контуру» или «Сквозное». Если фото имеет стандартную прямоугольную форму, то подойдет и «Квадрат».

- Полученный результат можно снять и вставить в презентацию в виде скриншота.
- Будет выглядеть очень хорошо, да и делается сравнительно быстро.
Проблемы здесь тоже свои есть. Во-первых, придется работать с фоном. Если у слайдов белый или однотонный задний план, то будет достаточно просто. Со сложными изображениями выйдет проблема. Во-вторых, такой вариант не предусматривает редактирования текста. Если придется что-то править, то останется лишь делать новый скриншот.
Подробнее: Как в MS Word сделать обтекание картинки текстом
Дополнительно
- В случае, если на фотографии имеется белый ненужный фон, рекомендуется его стереть, чтобы итоговый вариант смотрелся лучше.
- При использовании первого способа настройки обтекания может возникнуть необходимость переместить получившийся результат. Для этого не нужно двигать каждый элемент композиции в отдельности. Достаточно выделить все вместе – нужно нажать левой кнопкой мыши возле всего этого и выделить в рамочку, не отпуская кнопку.
 Все элементы будут перемещаться, сохраняя позицию относительно друг друга.
Все элементы будут перемещаться, сохраняя позицию относительно друг друга. - Также эти методы могут помочь вписать в текст и другие элементы – таблицы, диаграммы, видео (особенно может пригодиться обрамить клипы с фигурной обрезкой) и так далее.
Приходится согласиться, что данные способы не совсем идеально подходят для презентаций и являются кустарными. Но пока разработчики в Microsoft не придумали альтернативы, выбирать не приходится.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Очень часто при создании презентации в PowerPoint мы хотим добавить в нее необычный эффект. Одним из таких эффектов является обтекание текстом в powerpoint. Однако сделать это может не каждый. В нашей статье мы расскажем о данной функции и объясним на примере как создать такой эффект.
Как сделать обтекание текстом вокруг прямоугольного объекта в PowerPoint?
Для того чтобы текст окружал прямоугольное или квадратное изображение на вашей презентации, вы можете добавить несколько текстовых заметок вокруг самого изображения.
Добавьте необходимое изображение в вашу презентацию.
Расположите картинку так, как она должна находиться в итоге. Далее решите для себя, как должен быть расположен текст. Он может обтекать изображение со всех сторон, а может находиться только справа или слева от картинки.
Перейдите во вкладку «Вставка» В группе функций «Текст» выберите пункт «Надпись». После отрегулируйте ширину текста на слайде и заполните ее текстом. Продолжайте добавить еще несколько надписей, пока вы не добьётесь нужного результата.
Как сделать обтекание текстом вокруг объекта произвольной формы в PowerPoint?
Часто в презентацию приходится вставлять различные изображения. Можно сделать обтекание текстом в powerpoint даже если нужное вам изображение нестандартной формы.
Добавьте нужное изображение в презентацию и разместите его на слайде.
Кликните ПКМ по изображению, перейдите в пункт «На задний план» и нажмите ЛКМ «На задний план».
Скопируйте или напечатайте текст в слайде. Он будет располагаться поверх изображения.
Переведите курсор мыши в левый верхний край изображения. При помощи клавиш Tab или ПРОБЕЛ отодвиньте текст к правому краю изображения. Проделайте так со всеми частями текста, которые перекрывают изображение.
Существует еще один способ сделать обтекание текстом вокруг изображения. Для этого во время создания слайда выберите вариант, на котором будут два объекта.
В левую колонку добавьте ваше изображение, а в правую текст.
Как известно, в программе PowerPoint есть возможность изменять размер и расположение объектов. Поэтому, добавив текст во вторую колонку, вы сможете с легкостью изменить его положение так, чтобы предложения находились вокруг графического объекта. Используйте также клавиши TAB и ПРОБЕЛ для перемещения текста.
Существуют особые случаи , когда вы можете быть заинтересованы кривой текста в диаграммах PowerPoint или презентации. Как правило, изогнутый текст и эффекты WordArt не могут быть полезны на всех, если у вас нет конкретных потребностей. Например, проектирование круговой диаграммы в PowerPoint может потребовать от вас кривой текст внутри диаграммы цикла, чтобы добавить текст к каждому шагу и следовать по круговой траектории. Здесь мы покажем вам, как кривой текст в PowerPoint, так что вы можете создавать удивительные круговые диаграммы с текстом.
Мы начнем этот простой учебник с круговой дизайн диаграммы, созданной с фигурами в PowerPoint. Вы можете заметить, что текст на каждом шаге не изогнута, поэтому наша цель здесь, чтобы применить изогнутый стиль к тексту на каждом шагу, чтобы следовать по пути. На самом деле, мы будем использовать эффект Path Follow под текстовые эффекты.
Для того, чтобы кривой текст с помощью WordArt в PowerPoint вам нужно, чтобы выделить текст формы, а затем выберите Формат и нажмите на выпадающем меню Text Effects.
Затем, обратите внимание на опцию Transform и здесь вы можете увидеть несколько вариантов изогнутыми текста и дуговых эффектов в разделе Follow Path.
После того, как вы применили стиль, текст под выбранным текстовым полем будет изогнута, и вы можете увидеть пример на рисунке ниже. Обратите внимание на то, что вам нужно, чтобы отрегулировать положение текста, чтобы сделать его пригодным в изогнутой стрелкой.
Теперь вы можете повторить шаги по кривой другие шаги.
Наконец, мы получили хороший три шага диаграммы в PowerPoint 2010 с изогнутым текста (дуги) на каждом шаге описании.
Если вы хотите скачать круговую диаграмму для PowerPoint, то вы можете проверить слайды на SlideModel.com
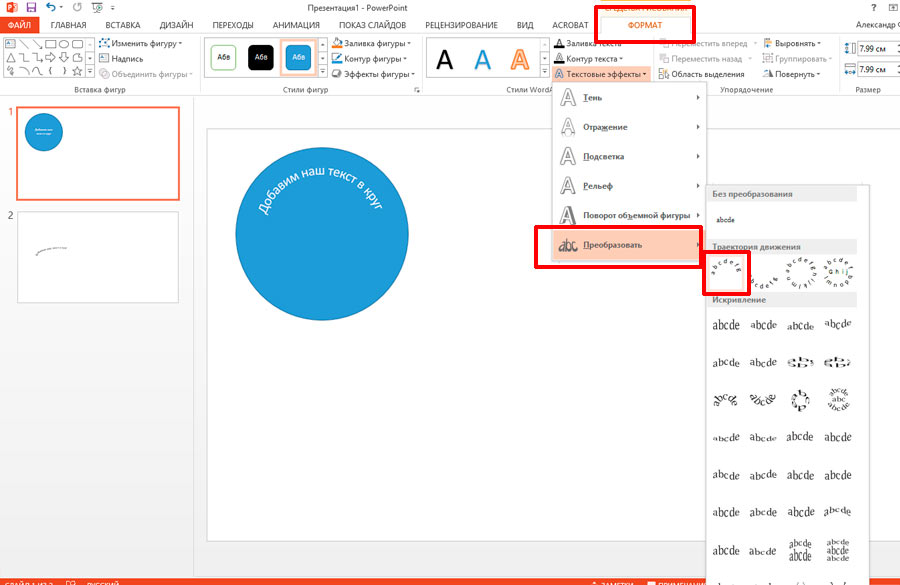
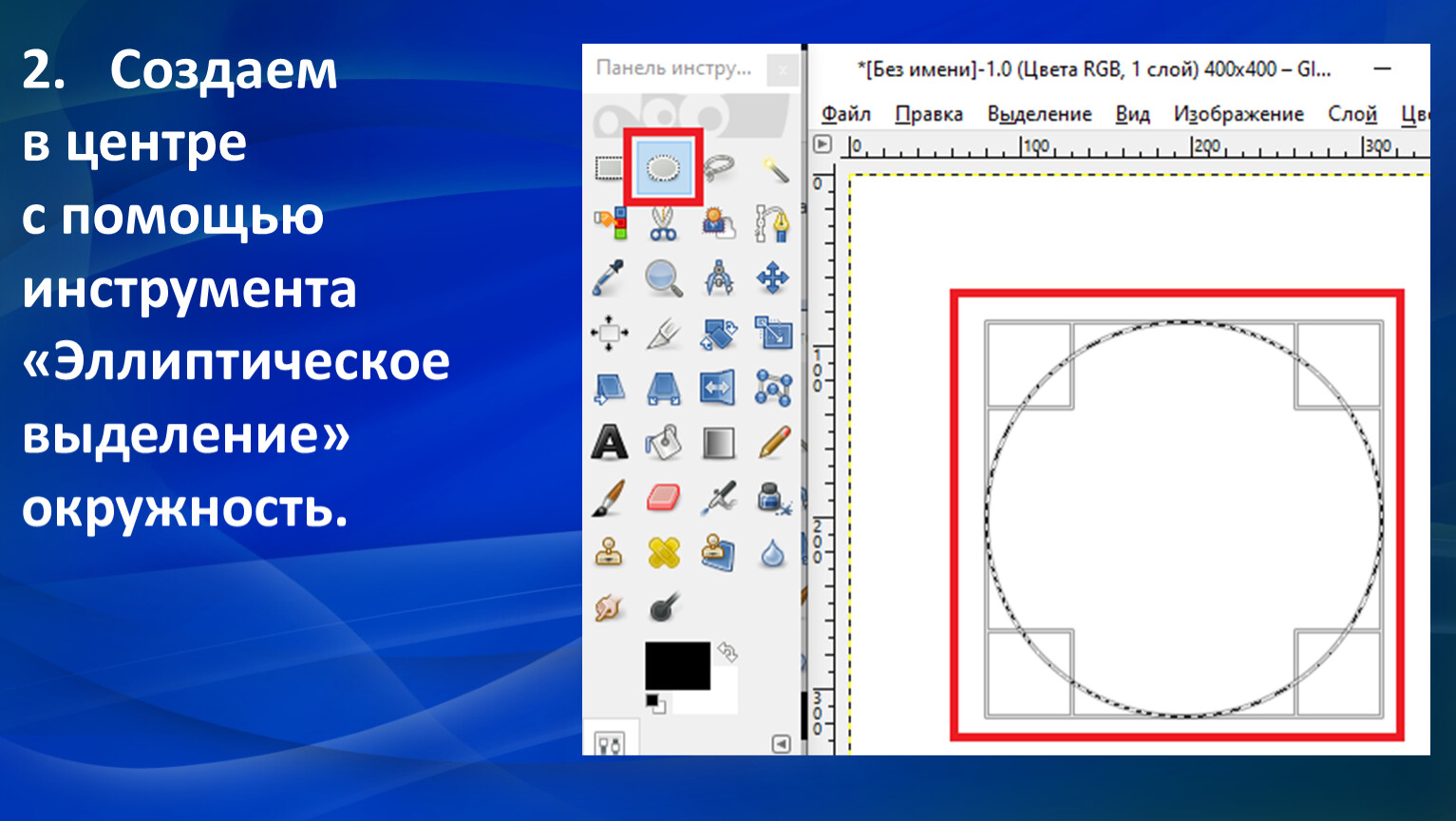
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто — выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
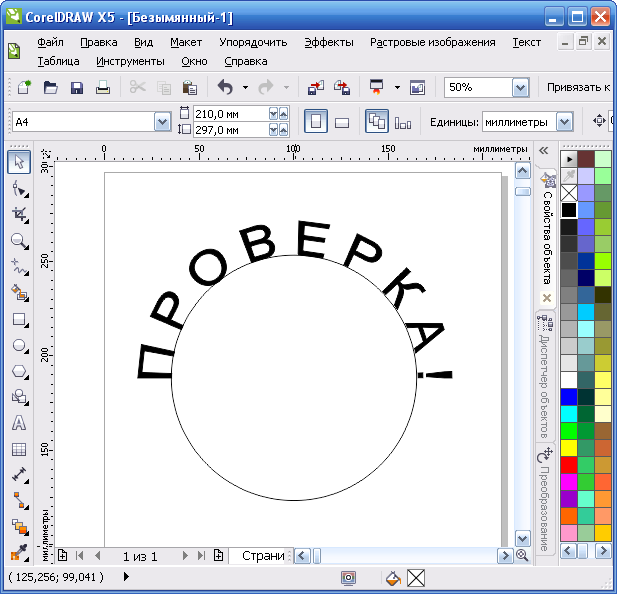
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель «Формат«, в группе «Стили WordArt» выбрать инструмент «Текстовые эффекты«, и в раскрывшемся списке щелкнуть «Преобразовать«, выбрав в качестве шаблона текст идущий по кругу.
Достаточно добавить на слайд надпись, перейти на панель «Формат«, в группе «Стили WordArt» выбрать инструмент «Текстовые эффекты«, и в раскрывшемся списке щелкнуть «Преобразовать«, выбрав в качестве шаблона текст идущий по кругу.
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
Текст вписанный в круг: первый блин комом
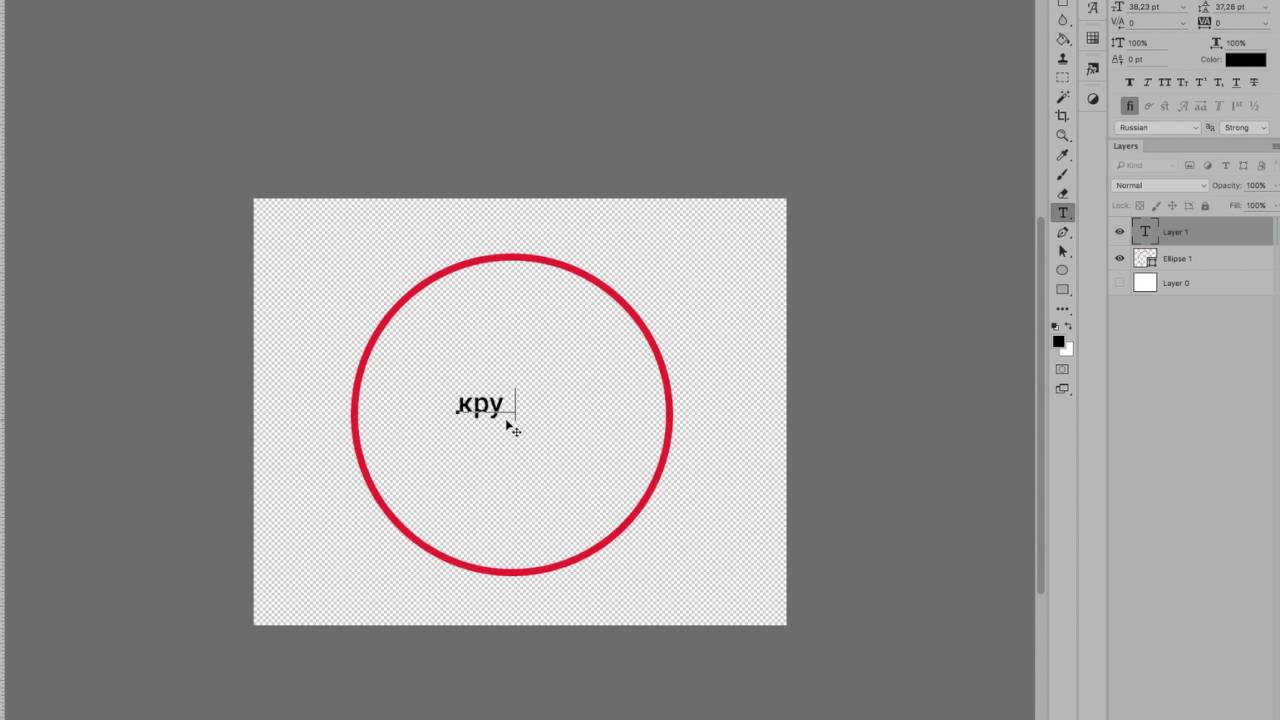
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели «Вставка» в группе «Иллюстрации» выберите инструмент «Фигуры» и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт «Добавить текст«. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
Снова идем в панель «Формат«, в группе «Стили WordArt» выбираем инструмент «Текстовые эффекты«, в раскрывшемся списке выбираем «Преобразовать«, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?
А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели «Формат«, в группе «Стили фигур«, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен «исчезнуть».
Теперь выделяем наш «несуществующий круг» и переходим на панель «Главная«, где в группе «Шрифт«, выбираем инструмент «Цвет» и выставляем в качестве цвета черный. Готово!
Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
Все, что нужно знать об Instagram Stories — wishdo
В августе Instagram запустил новую функцию — рассказы, которые исчезают через 24 часа. В новом обзоре я разложила по полочкам все возможности Instagram Stories.
Буквально в первый день появления «историй» я написала статью с обзором новой функции. Тем не менее, вопросов о том, как использовать Stories с каждым днем становится все больше и больше. Поэтому я решила подготовить полную инструкцию по Instagram Stories.
Ну что, поехали? 🙂
Что такое Instagram Stories?
Этот вопрос задают по разному. Вот лишь часть поисковых запросов по новой функции Instagram: «что за кружочки в инстаграм сверху», «как сделать в инстаграм, чтобы ты был в кругу», «что за кружочки в новостях», «что за круг вокруг аватарки», «кружочек в Instagram», «что за новая фигня в инстаграм» и так далее.
Instagram Stories — это новая функция приложения, которую по-русски называют «истории» или «рассказы». Это фото и видео, которые исчезнут ровно через сутки после загрузки.
Это фото и видео, которые исчезнут ровно через сутки после загрузки.
В чем смысл «историй»?
Instagram запустил Stories с идеей, чтобы пользователи больше делились моментами из реальной жизни. Потому что сейчас, если посмотреть ленту в соцсети, большинство фотографии — идеальные: над ними не 5 минут трудятся в фоторедакторах, чтобы выставить, анализируют статистику и выбирают лучшее для публикации время.
Кроме того, считается, что делать больше 1-3 фотографий в день — моветон. А Stories позволяет делать хоть 10 публикаций, при этом вы не будете спамером.
Да и вообще, контент, который исчезает — это новый тренд. Первопроходец — Snapchat, в некотором смысле, конкурент Instagram. И судя по всему, второй решил не отставать.
Где находятся Stories?
Увидеть «истории» можно вверху ленты новостей, где они представлены в виде отдельной ленты. Выглядит вот так.
Первая аватарка — это моя «история». Знак + в голубом круге означает, что у меня нет сейчас фото или видео в «истории», и я могу его добавить. Чтобы добавить «историю», мне нужно нажать на плюс в черном круге над моей аватаркой.
Чтобы добавить «историю», мне нужно нажать на плюс в черном круге над моей аватаркой.
Следующие аватары в цветном круге — это «истории» людей, на которых я подписана, и у которых есть что-то новое, что я невидела. Если пролистать список влево, можно увидеть все «истории», опубликованные моими друзьями. В том числе те, что я уже видела — у таких «историй» круги не цветные, а белые. Пример ниже.
Как подключить Instagram Stories?
«Истории» доступны всем пользователям приложения. Как-то специально подключать ее не нужно. Если эта функция по какой-то причине у вас не появилась, стоит обновить Instagram до последней версии.
Читайте также: Эксперимент: как продвигать личный бренд в Instagram
Как начать свою «историю»?
Нажмите на плюс в черном круге в левом углу вкладки «новости». Другой вариант — проведите пальцем по экрану влево в любой части ленты новостей. Так перед вами тоже появится Instagram Stories.
Разберем, что здесь есть.
Круг по центру — это кнопка для того, чтобы сделать фото или видео. Нажмите один раз, чтобы сделать фото. Нажмите и задержите палец, чтобы сделать видео.
Буквально несколько дней назад Instagram добавил новую функцию: теперь в «историях» можно сразу снимать Boomerang (закругленное видео). Чтобы снять Boomerang, коснитесь этого слова внизу экрана, а затем кружка, чтобы сделать видео.
Значок с двумя стрелочками справа от белого круга — это кнопка, чтобы переключаться между камерами — передней и внешней. Также можно переключиться, нажав дважды на экран, что особенно удобно, если вы снимаете видео и вам нужно быстро сменить камеру.
Слева от белого кружка вы видите два значка. Молния в круге — это вспышка. Нажмите на нее, чтобы добавить освещения на фото или видео. Луна в круге — появляется автоматически, когда телефон видит, что недостаточно освещения. Стоит нажать на нее, чтобы улучшить качество фото (хотя, я думаю, вы понимаете, что при плохом освещении даже со вспышкой или «луной» — качество будет не ахти).
Стоит нажать на нее, чтобы улучшить качество фото (хотя, я думаю, вы понимаете, что при плохом освещении даже со вспышкой или «луной» — качество будет не ахти).
В верхнем левом углу вы видите значок настройка.
Итак, что здесь есть.
Возможность скрыть «истории» от людей, которые подписаны на вас, но вы бы не хотели, чтобы они просматривали эти фото и видео (как видите, у меня есть двое таких людей).
Ниже — ограничение по комментариям. Вы можете выбрать, чтобы кто-угодно мог написать вас сообщение-ответ на «историю», те, на кого вы подписаны или вообще отключить эту функцию (особенно подходит публичным людям, у которых сотни тысяч подписчиков).
Сохранять фотографии из «историй» автоматически. Вы можете включить эту функцию и весь поток ваших фото и видео будет сохраняться у вас на телефоне.
Если же вам не нужно сохранять все фото, вы можете сохранять понравившеюся публикацию отдельно. На фото слева вы видите публикацию, которую я сделала в Stories. В правом нижнем углу есть стрелочка — нажав на нее, вы сохраните это фото.
В правом нижнем углу есть стрелочка — нажав на нее, вы сохраните это фото.
Слева вы видите Отмена — нажав, вы убираете сделанное фото или видео. Будьте внимательны, нажав «отмена», вернуть фото/видео уже нельзя.
Ну а галочка в кругу — кнопка опубликовать.
Разберем также дополнительные возможности Instagram Stories. В правом верхнем углу вы видите два значка — рисунок и текст.
Рисунок можно накладывать и на фото, и на текст. Его можно создать с помощью трех инструментов: маркер, выделитесь и неоновые кисти. Выбирайте тот, который вам больше всего нравится и подходит под контент. Там же можно выбрать толщину штриха и цвет. Пример смотрите ниже на фото.
Текст может содержать не только буквы, но и смайлы. Вы можете выбрать любой цвет, в том числе для одного слова — один цвет, для другого — другой. Можно изменить размер текста и повернуть, как хотите. Для этого сводите и разводите два пальца.
Пока возможности добавить несколько надписей нет. Ну чтобы текст и в этом месте, и в этом, и в этом. Но вот лайфхак, как это можно сделать. Первый вариант — добавьте пробелы так, чтобы надпись была в нескольких местах (фото ниже).
Ну чтобы текст и в этом месте, и в этом, и в этом. Но вот лайфхак, как это можно сделать. Первый вариант — добавьте пробелы так, чтобы надпись была в нескольких местах (фото ниже).
Или сделать надпись — опубликовать в Stories — сохранить на телефон — удалить из Stories — залить снова фото с первой надписью и сделать вторую.
Еще можно воспользоваться специальными приложениями, где добавить сколько угодно надписей, любых шрифтов, цветов и размеров.
Как сделать активную ссылку в Instagrsm Stories? Последняя фишка, которая появилась в «историях» — это активная ссылка на личный или бизнес профиль.
Просто поставьте @ и начните вводить имя человека или страницы, которую вы хотите отметить на фото/видео. Появятся аватары, среди них вы выбираете нужный профиль. После публикации ссылка станет активной. Пример — смотрите ниже на фото.
Также вместе со ссылкой на профили, Instagram анонсировал, что начинает тестировать ссылки на внешние сайты. Первыми доступ к такой функции получили известные личности с верифицированными аккаунтами (галочка возле ника).
Первыми доступ к такой функции получили известные личности с верифицированными аккаунтами (галочка возле ника).
Например, Мурад Османн, автор проекта Follow me. Он снял видео со своей женой Натальей Захаровой, добавил кнопку «еще» — нажав на нее, вы попадаете на Youtube-канал пары.
Кроме текста и рисунка, в Instagram Stories можно добавить эффекты на фото и видео. Для этого проведите по экрану влево или вправо — и выберите фильтр. Их всего шесть, и часто они очень неплохо дополняют контент.
В Stories можно добавить фото и видео, которые уже есть у вас в телефоне, из вашей галереи. В этом секрет качественных фотографий, загруженных в «истории», а также фильтров и эффектов, которых как бы нет в Stories. Например, часто пользователи загружают видео, сделанные в Snapchat (знаете, когда у человека появляется мордочка собачки и он лижет экран? Боже, даже писать смешно)).
Так что у вас есть возможность обработать фото и видео в любом приложении — и грузить уже в «сторис».
Проведите пальцем сверху вниз, всплывет окно с перечнем фото и видео, сделанных за последние 24 часа и сохраненных в телефоне. Обратите внимание: только за последние сутки! Выберите контент, который хотите загрузить, и он — в Stories.
Лайфхак. Если фото было сделано не за последние сутки, а неделю/месяц/год назад, обработайте его в одном из приложений (типа VSCO или Snapseed) и загрузите на телефон. Оно появится, как новое. Можно даже не обрабатывать, а просто загрузить в приложение — и выгрузить обратно в телефон.
С Boomerang и видео чуть сложнее. Прием, которым я пользуюсь: отправляю с телефона видео в Google Диск или себе на «почту» и оттуда его вновь скачиваю. Если знаете лучше способ, поделитесь 🙂
Вы также можете спокойно удалить фото или видео из Stories. Для этого нажмите на троеточие в нижнем правом углу.
Даже если вы не удалите фото, оно все равно исчезнет из ленты через 24 часа, не забывайте об этом.
После публикации фотографии, у вас есть возможность поделиться ею в основной ленте Instagram.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg) Для этого нажмите на троеточие в правом нижнем углу публикации (пример — на фото ниже).
Для этого нажмите на троеточие в правом нижнем углу публикации (пример — на фото ниже).
Там же можно удалить пост, сохранить фото или видео, и перейти в настройки «истории».
Какой формат фотографии?
Многие сразу после появления новой функции стали жаловаться на специфический формат фотографии. И правда, непонятно почему фото в Instagram Stories словно увеличенные.
Дело в том, что Instagram подгоняет фотографию под Stories, из-за чего часть снимка может быть обрезана. Причем без возможности выбрать, что именно обрезать.
К примеру, у меня есть фотография, которую я снимала на телефон в квадратном формате. Вот что делает с ней Stories.
Что в таком случае делать? Есть несколько вариантов. Первый — снимать сразу в Instagram Stories (но тогда нельзя редактировать фото). Второй — снимать на телефон вертикально, при этом все равно края будут обрезаны, но незначительно.
Третий вариант — добавлять рамку. Я делаю это простым способом: открываю фото в галерее на телефоне и делаю скрин. Вот, что получается.
Вот, что получается.
Думаю, стоит поэкспериментировать с приложениями, где можно добавить рамки. Помните, как это было до того, как Instagram разрешил грузить не только квадратные фото? Вот эти приложения снова придутся как нельзя кстати. Правда я над этим не заморачиваюсь.
Как оставлять комментарии в Stories?
Никак. В «историях» нет комментариев и нет лайков. Но есть возможность ответить на публикацию, отправив личное сообщение человеку в директ. Например, как я отправила комплимент Полине.
Как поставить «истории» на паузу?
Да, можно остановить «историю», чтобы прочитать текст на картинке, например. Для этого просто нажмите на экран и держите палец — фото и видео не будут двигаться.
Как склеивать фотографии и видео в одну «историю»?
Ваши публикации собираются в один рассказ самостоятельно. Вы просто загружаете одно фото за другим, видео, Boomerang — а приложение все делает за вас. В итоге получается подборка из событий за 24 часа. Сколько публикаций было сделано, можно увидеть в самом верху — видите лента из черточек?
В итоге получается подборка из событий за 24 часа. Сколько публикаций было сделано, можно увидеть в самом верху — видите лента из черточек?
Чьи «истории» я вижу?
Вы видите Stories людей, на которых вы подписаны. Их «рассказы» появляются один за другим в верхней части ленты новостей. Новые «истории» — обведены цветным ореолом.
Нажав на аватар человека, вы увидите его «историю». Переход между «историями» происходит автоматически, но вы можете ускорить процесс, нажав на экран пальцем. Ну а если будете нажимать по экрану вправо и влево, будете перемещаться между «рассказами» разных пользователей.
Также увидеть «историю» человека у него в профиле: его аватар обведен ярким цветом.
Можно ли отключить чьи-то «истории»?
Если вы подписаны на человека, но не хотите видеть его «рассказы», вы можете их скрыть.
Для этого зайдите в ленту новостей, найдите «историю» человека, которого хотите скрыть — нажмите пальцем и задержите на пару секунд. Появится экран с кнопкой «скрыть истории @пользователя». Нажимайте — и выдыхайте. Вы больше не будете видеть «истории» этого человека.
Появится экран с кнопкой «скрыть истории @пользователя». Нажимайте — и выдыхайте. Вы больше не будете видеть «истории» этого человека.
Снова видеть «истории» можно. Для этого пролистайте ленту Stories до конца — там вы увидите профили тех, кого скрыли. Нажмите на аватарку, удержите пару секунд и перед вами появится такое же поле с возможностью вернуть профиль в ленту.
Человек увидит, что я смотрел его «историю»?
Да, помните об этом, если вы смотрите чей-то «рассказ», человек узнает об этом. Под фотографией появляется количество просмотров, и если потянуть экран вверх — появится перечень всех пользователей, которые видели вашу «историю». Сделать это можете только вы, то есть другие пользователи не знают, сколько человек видело ваш «рассказ».
Кстати, в списке не видно, сколько раз человек просматривал вашу «историю». Так что поклонников будет вычислить сложно 😉
Кого первого видно в списке моих «историй»?
Когда вы открываете список тех, кто смотрел ваши Stories, вверху вы, как правило, видите тех пользователей, с которыми активней всего взаимодействуете: ставите им лайки, и получаете взамен, комментируете их посты, а они ваши, общаетесь в директ. Их же «истории» вы, скорее всего, видите в числе первых в ленте.
Их же «истории» вы, скорее всего, видите в числе первых в ленте.
Почему я говорю «скорее всего» и «как правило», потому что Instagram не разглашает своих алгоритмов, а потом говорить наверняка сложно. Это мои личные наблюдения.
Можно ли тайно смотреть чью-то «историю»?
Нет, Instagram такую возможность не дает. Да и приложений, которые способны сделать вас «невидимкой» я пока не находила.
Правда, под предыдущим обзором я получила множество комментариев о том, что «невидимки» в Stories уже появились. Например, одна девушка рассказала, что видит одно количество просмотров на своей «истории», а открывая список — их на несколько человек меньше. Я такого феномена в своих аккаунтах не наблюдала, но думаю, что дело скорее в глюке «сторис», чем в появлении «невидимок». Время покажет.
Кто видит мою «историю»?
Все зависит от настройки конфиденциальности вашего аккаунта. У вас закрытый профиль? Тогда вашу «историю» видят только одобренные вами подписчики, те, кто есть у вас в друзья. Посторонние видеть вашу Stories не могут.
Посторонние видеть вашу Stories не могут.
Читайте также: Долайкались: как лидеры мнений добились популярности в Instagram
У вас открытый профиль? Тогда ваш «рассказ» видят и ваши подписчики в ленте новостей, и другие пользователи. Другие пользователи (не ваши подписчики) могут зайти в ваш профиль, нажать на аватар — и увидеть вашу «историю». Или же Instagram может поместить ваш «рассказ» в ленту рекомендованных публикаций, и их также могут увидеть не ваши подписчики. К примеру, вот перечень Stories, которые мне рекомендует Instagram (фото ниже).
Если вы попадете в такой перечень, кстати, ваша «история» может набрать кучу просмотров, и у вас могут появиться новые подписчики.
Можно ли отключить функцию Instagram Stories?
Нет, нельзя. Можно ей не пользоваться. Но я бы очень рекомендовала попробовать. А вдруг понравится?
Отойду немного от технической стороны Stories, и попробую показать варианты использования «историй» и для человека, и для бренда.
Что показывать в личных Instagram Stories?
Если ваш Instagram — это просто личная страничка, вы никак не ограничены. Показывайте как проходит ваш день, что вы едите, куда путешествуете. Все то, что вам нравится.
Следующий уровень — если вы постараетесь все это показывать еще и красиво, чтобы пользователям было интересно смотреть и они не отписывались от вас 🙂
Что показывать в «историях» эксперту?
Если в Instagram вы позиционируете себя как эксперта/профессионала или много рассказываете о своей работе/достижениях, в Stories хорошо показывать больше деталей, чем обычно публикуете у себя в ленте.
Еще можно делать анонсы своих мероприятий/событий или публиковать рекламные посты, если вы достигли уровня лидера мнений.
Примеры, что можно публиковать в ленте, а что — в «историях». В ленте фото новой косметики — в «историях» покрутите баночки в руках или покажите, как их правильно применять. В ленту — вкусный завтрак, в «историях» снимите Boomerang как поедаете десерт или видео с интерьером заведения. В ленте — фото со спортзала, в «историях» покажите, какие упражнения вы сегодня делали.
В ленту — вкусный завтрак, в «историях» снимите Boomerang как поедаете десерт или видео с интерьером заведения. В ленте — фото со спортзала, в «историях» покажите, какие упражнения вы сегодня делали.
Мне кажется, что именно Stories помогут стать вам ближе к своим подписчикам и получить их лояльность.
Как использовать Instagram Stories бизнесу?
Бизнес пока неактивно использует «истории». А зря! Ведь это возможность еще раз мелькнуть в ленте пользователей. Более того, многие включают «истории», они автоматически переключаются между профилями — и есть большая вероятность, что вы окажетесь перед глазами человека.
Кроме того, если придумать свою «изюминку», можно получить новых поклонников.
Читайте также: Как вести Instagram бренда
Итак, что можно показывать:
- крутить и со всех сторон демонстрировать ассортимент
- показать «кухню» производства, закулисье, которое всегда интересно клиентам
- знакомить с командой и заразить «корпоративным» духом
- анонсировать мероприятия/акции/скидки
- разыгрывать призы и подарки
По моему, получилась самая полная инструкция по Instagram Stories. Найдите полнее, давайте 🙂 Но если вдруг остались вопросы без ответа — пишите комментарии! Обязательно отвечу и, возможно, дополню основной текст 😉
Найдите полнее, давайте 🙂 Но если вдруг остались вопросы без ответа — пишите комментарии! Обязательно отвечу и, возможно, дополню основной текст 😉
Поделиться ссылкой:
ПохожееКак легко изогнуть текст для логотипов на вашем телефоне
Вы постоянно видите это в дизайне: изогнутый текст. Его можно увидеть в логотипах, сообщениях в социальных сетях, блогах, рекламе и газетах. Есть еще, угадайте что? Приложение LightX — один из немногих интерфейсных инструментов, который включает в себя удобную функцию изогнутого текста. Это означает, что вы можете попробовать приложение LightX, если хотите поместить свои слова в круги и дуги. Читайте дальше, чтобы узнать, как легко изогнуть текст!
Создание круглого логотипа С помощью LightX iOS вы можете создавать изогнутый текст для своих проектов не только для профессионального, но и для личного использования.Вы можете создавать открытки, цифровые приглашения, мемы для личного пользования, а также листовки, баннеры, плакаты, логотипы для кружек, футболок и других товаров. Нет более простого приложения для изогнутого текста, чем LightX.
Нет более простого приложения для изогнутого текста, чем LightX.
Давайте посмотрим, как это сделать.
Как изогнуть текст для фото?
- Открыть LightX iOS
- Загрузите свое изображение или выберите из тысяч стоковых изображений
- Нажмите «Дизайн» в категории «Социальные сети»
- Вы увидите экран «Выбрать стиль» в приложении
- Проведите пальцем вперед, пока не увидите следующие категории изогнутого текста на фотографии: Окружность, Дуга, Путь и Пользовательский
Круг: используйте эту категорию, если хотите разместить текст в круге
Дуга: используйте эту категорию, если хотите ваш текст в виде полукруглой дуги
Путь: используйте эту категорию, если вы хотите выбрать путь для написания вашего текста
Пользовательский: используйте эту категорию, если вы хотите выбрать собственный путь или форму для вашего текста - Перетащите конечные точки, чтобы придать тексту правильную форму.
- На следующем шаге выберите стиль шрифта, цвет, тень и контур текста.
 Кроме того, при необходимости измените интервал между словами.
Кроме того, при необходимости измените интервал между словами. - Наконец, поместите текст поверх изображения или на выбранный вами фон.
Вы можете дублировать или стирать части текста по своему усмотрению. Это были лишь основные шаги того, как изогнуть текст для фотографии. LightX — это приложение для изогнутого текста, в котором есть множество опций для украшения ваших правок и правок!
Совет профессионала : при желании добавьте наклейки к своим изображениям и рисункам.Вы также можете сохранить свое редактирование и использовать его в редактируемом шаблоне на LightX iOS.
Используйте разметку на iPhone, iPad или iPod touch
С помощью функции «Разметка» вы можете редактировать снимки экрана и фотографии, выбирать различную прозрачность и толщину шрифта и даже добавлять подпись в документ PDF.
Приложения и функции, использующие разметку
Вот некоторые приложения, которые вы можете использовать с разметкой, и шаги для начала работы:
Фото
- Перейдите в раздел «Фотографии» и выберите нужную фотографию.
- Нажмите «Изменить», затем нажмите кнопку «Разметка». Нажмите кнопку «Добавить», чтобы добавить текст, фигуры и другие элементы.

- Нажмите «Готово», затем снова нажмите «Готово».
Рисование с разметкой
После выбора инструмента разметки, например пера, маркера или карандаша, выберите цвет и начните рисовать.Коснитесь того же инструмента еще раз, чтобы изменить непрозрачность цвета, или коснитесь другого инструмента, чтобы изменить толщину. Вы также можете нажать кнопку «Цвет», чтобы изменить оттенки цвета.
Переместить рисунок
После того, как вы что-то нарисовали, вы можете перемещать это. Нажмите кнопку «Лассо», обведите рисунок, который хотите переместить, и перетащите его в нужное место.
Стереть или отменить рисунок
Чтобы перерисовать рисунок, нажмите кнопку ластика и проведите пальцем по области, которую хотите стереть. Вы также можете отменить любое действие с разметкой с помощью кнопки «Отменить». Если вы случайно отмените разметку, вы можете встряхнуть устройство и нажать «Повторить».
Вы также можете отменить любое действие с разметкой с помощью кнопки «Отменить». Если вы случайно отмените разметку, вы можете встряхнуть устройство и нажать «Повторить».
Добавление текста, подписи, лупы и фигур
Нажмите кнопку «Добавить», чтобы выбрать один из других инструментов разметки:
Коснитесь кружка, чтобы выбрать другой цвет текста, затем коснитесь кнопки форматирования , чтобы настроить шрифт, размер и выравнивание.
Быстро добавить или создать подпись для документа.
Перемещайте лупу, используйте синюю точку, чтобы отрегулировать размер, и зеленую точку, чтобы увеличить или уменьшить уровень увеличения.
Нажмите на фигуру, чтобы добавить ее на снимок экрана, фотографию или в файл PDF.Перетащите фигуру в нужное место и с помощью синих точек отрегулируйте размер и форму. Используйте зеленые точки, чтобы настроить кривую стрелки и внешний вид речевого пузыря.
Дата публикации:
Typepad 101: добавление круглых рамок к фотографиям
Добро пожаловать в Typepad 101! Если вы хотите добавить некоторые новые функции в дизайн своего блога или просто сделать его более функциональным, Typepad 101 поможет вам.
Этот совет подходит для блоггеров любого уровня, использующих Basic Templates — никаких особых хитростей или обновлений не требуется!
Может быть круто быть квадратным, если вы Хьюи Льюис, но в последнее время кажется, что круг — это то, что нужно. Четкие геометрические формы изобилуют современным дизайном, и вы, возможно, заметили фотографии в форме круга, недавно появившиеся на обложках альбомов, в журналах и в Instagram.
Применив немного магии программирования, пользователи Typepad могут включить эту забавную тенденцию в дизайн своего блога.Сегодня мы покажем вам, как добавлять круглые фотографии на боковую панель, в SnapWidget и в сообщения блога. Вы можете увидеть эти проекты в действии в моем тестовом блоге Mary Mary, Quite Contrary.
Эти проекты лучше всего работают с изображениями квадратной формы. Фотографии из Instagram идеально подходят для такого рода проектов, но вы можете использовать любое изображение, которое вам нравится. Просто обрежьте изображение до квадратной формы, используя встроенные параметры редактирования изображений Typepad, или обрежьте его перед загрузкой с помощью вашего любимого программного обеспечения для дизайна. Если на вашем компьютере не установлено программное обеспечение для дизайна, попробуйте Pic Monkey, бесплатный и простой онлайн-инструмент для редактирования фотографий.
Просто обрежьте изображение до квадратной формы, используя встроенные параметры редактирования изображений Typepad, или обрежьте его перед загрузкой с помощью вашего любимого программного обеспечения для дизайна. Если на вашем компьютере не установлено программное обеспечение для дизайна, попробуйте Pic Monkey, бесплатный и простой онлайн-инструмент для редактирования фотографий.
Добавьте фотографии в форме круга на боковую панель
Может быть, вы хотите добавить другую фотографию на боковую панель вашего блога или даже связанное изображение? Следуйте этим инструкциям, чтобы разместить на боковой панели столько изображений в форме круга, сколько захотите.
- Загрузите изображение в файловый менеджер блога, выбрав Библиотека > Диспетчер файлов.
- Скопируйте URL-адрес изображения, щелкнув правой кнопкой мыши ссылку в файловом менеджере.Вставьте ссылку в обычный текстовый редактор (например, Блокнот, TextEdit) для дальнейшего использования.

- Перейдите в раздел «Дизайн» > «Контент» и выберите модуль «Встроить собственный HTML» в центральном столбце. Нажмите «Добавить этот модуль».
- Появится окно. Дайте модулю собственный заголовок, чтобы вы могли легко найти его в будущем. Добавьте следующий код в поле HTML:
- Начните с создания SnapWidget типа «Сетка» или «Слайд-шоу» на SnapWidget.com.
- Возьмите код виджета и вставьте его в текстовый редактор (например, Блокнот, TextEdit) для дальнейшего использования.
- Перейдите в раздел «Дизайн» > «Контент» и выберите модуль «Встроить собственный HTML» в центральной колонке.Нажмите «Добавить этот модуль». Переименуйте модуль, чтобы его было легко найти позже.
- Вставьте код для SnapWidget в окно, измените значения ширины и высоты на желаемую ширину (SnapWidget добавит дополнительные 5 пикселей к значению, которое вы ввели на их сайте), затем добавьте следующий код сразу после тега высоты ( высота: 200px):
; радиус границы: 200 пикселей;
- Измените значение тега border-radius (выделено синим цветом), чтобы оно соответствовало размеру вашего SnapWidget.

- Нажмите «ОК», чтобы закрыть окно. Перетащите модуль в нужное место на боковой панели. Нажмите «Сохранить изменения», чтобы закончить.
Вот как выглядел мой код для 200-пиксельного SnapWidget:
Добавление изображения в форме круга в запись блога
Конечно, вы также можете добавить фотографию в рамке к сообщению в блоге. Добавление рамки в форме круга выполняется быстро и легко. Добавив всего одну строку кода, вы можете добавить к своему сообщению яркий визуальный элемент.
- Создайте сообщение в блоге на странице создания. Добавьте весь текст сообщения перед добавлением изображения.
- Вставьте изображение в запись блога с помощью инструмента «Вставить изображение» на панели инструментов форматированного текста.
- Перейдите на вкладку HTML и найдите код вставленного изображения. Это должно выглядеть примерно так:
- Вставьте следующий код перед строкой, начинающейся с src=
- Замените значения тегов ширины, высоты и радиуса границы (выделены синим цветом), чтобы они соответствовали ширине изображений.
- Вернитесь на вкладку Rich Text, чтобы проверить внесенные изменения.
Вот как выглядел мой код при добавлении 400-пиксельной фотографии:
Мы надеемся, что вы получите удовольствие от добавления круглых рамок в свой блог.Если у вас есть какие-либо вопросы об этом уроке или вы хотите поделиться ссылкой на публикацию, содержащую изображения в форме круга, пожалуйста, напишите нам в комментариях!
Обведите объект
ПРОЧИТАЙТЕ ПОЗЖЕ — ЗАГРУЗИТЕ ЭТУ СТАТЬЮ В ФОРМАТЕ PDF >> НАЖМИТЕ ЗДЕСЬ <<
Отличный способ подчеркнуть и привлечь внимание к объекту на слайде — обвести его кружком.

Конечно, проще всего вставить круг и использовать анимацию входа «Появление» или «Исчезновение».Обязательно отформатируйте круг без заливки. Мне нравится использовать красный контур и придавать ему вес не менее 2 pt. Чтобы отформатировать круг, выполните следующие действия:
- Щелкните правой кнопкой мыши и выберите Формат формы.
- В разделе «Заливка» выберите «Без заливки» в раскрывающемся списке.
- В разделе «Линия» выберите красный цвет и измените «Толщину».
Чтобы добавить анимацию, выберите круг и перейдите на вкладку «Анимация». Выберите «Добавить эффект» или «Добавить анимацию»> «Вход»> «Появление или исчезновение».
Но не было бы эффективнее, если бы анимация вращалась вокруг объекта? Другими словами, ваша аудитория увидит, как круг рисуется вокруг объекта. Вы можете сделать это, используя анимацию колеса.
 Выполните следующие действия:
Выполните следующие действия:- Вставка круга над объектом. Отформатируйте объект, как только что описано, чтобы он не имел заливки.
- Выберите круг.
- Откройте вкладку «Анимация».
- Выберите «Добавить эффект» или «Добавить анимацию»> «Вход»> «Колесо».
- В области задач «Анимация» или в раскрывающемся списке «Параметры эффекта» измените число в текстовом поле «Спицы» на 1 (если установлено другое значение)
- Воспроизвести анимацию. Вы увидите круг, нарисованный вокруг объекта.
Пойдем еще дальше. Мы могли бы захотеть, чтобы круг имел больше характера. Вместо этого, разве не было бы интересно, если бы круг был нарисован цветным карандашом или помадой?
Вот как я это сделал:
- Я нарисовала круги губной помадой на белом листе бумаги.
- Я сфотографировал их своей цифровой камерой и загрузил фотографию на свой компьютер.

- Я вставил фото на слайд и обрезал его до нижнего круга. Используйте вкладку Формат обработки изображений > группу Размер > кнопку Обрезка.)
- Я сделал фон прозрачным. На вкладке «Формат работы с рисунками» > группа «Настройка» > раскрывающийся список «Перекрасить» > «Установить прозрачный цвет». Нажмите на фон.
- Я переместил и изменил размер круга, чтобы окружить объект, фотографию павлиньего пера.
- Чтобы добавить анимацию, откройте вкладку Анимации.
- Выберите «Добавить эффект» или «Добавить анимацию»> «Вход»> «Колесо».
- В области задач «Пользовательская анимация» или в раскрывающемся списке «Параметры эффекта» измените число в текстовом поле «Спицы» на 1, если необходимо.
- Анимация всегда начинается сверху, и это означает, что в начале анимации показывалась часть левого края круга. Чтобы противодействовать этому, я немного повернул круг против часовой стрелки.
Как привлечь внимание к объектам на слайде?
Оставить комментарий!
ПРОЧИТАТЬ ПОЗЖЕ — СКАЧАТЬ ЭТОТ ПОСТ В ФОРМАТЕ PDF >> НАЖМИТЕ ЗДЕСЬ <<
Окружение изображения — оборотная сторона, онлайн-редактор LaTeX
Встроенная среда LaTeX
pictureможет использоваться для создания диаграмм/рисунков — вам не нужно для загрузки каких-либо внешних пакетов, чтобы использовать его, но такие пакеты, какpict2eиpicture, были написаны для улучшения или улучшить его характеристики.
В этой статье содержится краткое введение в среду
picture, и во всех примерах используется пакетpict2e. Более подробная документация и ряд полезных примеров доступны на следующих ресурсах:По сравнению с мощными и сложными графическими инструментами, такими как TikZ/PGF, MetaPost, PSTricks или Asymptote, среда
pictureможет показаться довольно ограниченной, но время от времени ее может быть достаточно для того, что вам нужно делать.Создание нового изображения обычно включает следующие шаги:
- определите размер единиц чертежа, которые вы хотите использовать;
- объявить среду
изображения, которая определяет размер изображения; - рисовать отдельные графические компоненты с помощью команд
\put,\multiputили\qbezier.
Определить размер единиц чертежа
Чтобы создать изображение, вы обычно начинаете с установки единиц чертежа с помощью команды
\unitlength, которая должна использоваться вне средыизображения. Например, если вы пишете
Например, если вы пишете\setlength{\unitlength}{1см}единицы чертежа будут интерпретироваться как кратные 1 см. Единицей измерения по умолчанию является 1 pt.
Определите размер изображения
Общий вид среды
pictureвыглядит следующим образом.\begin{picture}(ширина, высота)(Xсмещение, Yсмещение) ... \конец{картинка}где
-
ширинаивысота— это значения в единицах\unitlength, которые определяют размер изображения.LaTeX использует эти значения для создания блока, размеры которого- коробка (рисунок) ширина =
ширина×\единица длины - box (picture) height =
height×\unitlength
- коробка (рисунок) ширина =
-
(Xсмещение, Yсмещение) смещение относительно расположения по умолчанию.XсмещениеиYсмещениетакже выражаются в единицах, определяемых текущим значением\unitlength.
Обратите внимание, что
XoffsetиYoffsetне влияют на количество места, которое резервирует LaTeX; т. е. размеры коробки.Понимание размеров изображения
Мы создадим два изображения, используя
\setlength{\unitlength}{1cm}и каждое сширинойивысотойпо 3 единицы.Первое изображение использует исходную точку по умолчанию
(0,0):\begin{picture}(3,3) ... \конец{картинка}второе изображение смещает (смещает) начало координат на
(1,1):\begin{picture}(3,3)(1,1) ... \конец{картинка}Рисование графики
Графика создается с использованием последовательности команд
\put,\multiputили\qbezier, которые создают отдельные «компоненты» (или «объекты»), из которых строится изображение или иллюстрация:-
\put(x, y){ компонент }рисует компонент(x, y).
-
\multiput(x, y)(dx, dy){n}{ компонент }рисует компонентnраз: начиная с позиции 03(x,) повторно перевод на(dx, dy)для перерисовки компонента
-
\qbezier[n](x 1 , y 1 )(x, y)(x 2 , y 2 ): выдвижной ящик квадратичный-
nнеобязательное целое число, которое определяет количество точек, используемых для построения/производства кривой -
(x 1 , y 1 )— начальная точка кривой -
(x 2 , y 2 )— конечная точка кривой -
(x, y)обозначает (квадратичную) контрольную точку кривой Безье \circle ,\vectorи т. д. — см. неофициальное справочное руководство LaTeX2e или The Not So Short Introduction to LaTeX2ε (глава 5) для получения подробной информации о доступных примитивах.
Примечание : пакет
Pict2eрасширяет оригинальную средурисунок, чтобы обеспечить несколько команд для рисования кривых Безье:\ Bezier,\ Qbezier,\ Cbezierи\ Qbeziermax.Понимание смещения и происхождения
В следующих примерах команда
\putиспользуется для рисования цветных точек, обозначающих ключевые координаты (позиции) на графике. В обоих примерах используется команда LaTeX\fboxдля рисования рамки вокруг блока, созданного LaTeX для размещения нашего изображения, показывая ограничивающий прямоугольник рисунка.Пример 1: использование источника по умолчанию
\documentclass{статья} \usepackage[pdftex]{pict2e} \usepackage[dvipsnames]{xcolor} \начать{документ} \setlength{\единица длины}{1 см} \setlength{\fboxsep}{0pt} Это моя фотография\fbox{% \begin{картинка}(3,3) \put(0,0){{\color{blue}\circle*{0,25}}\hbox{\kern3pt \texttt{(0,0)}}} \put(3,3){{\color{red}\circle*{0,25}}\hbox{\kern3pt \texttt{(3,3)}}} \конец{картинка}} \конец{документ}Открыть этот пример на обратной стороне
В этом примере выводится следующий результат:
Команда
\fboxрисует границу вокруг ограничивающего прямоугольника изображения, показывая пространство (область), зарезервированное LaTeX:- ширина изображения =
ширина×\единица длины= 3 × 1см = 3см.
- высота изображения =
высота×\единица длины= 3 × 1см = 3см.
Первый пример показывает, что начало координат
(0,0)находится в точке выполнения команды\begin{picture}сразу после текста «Это моя картинка». Кроме того, верхний правый угол находится в позиции(3,3), значения(ширина, высота)предоставлены\begin{picture}(3,3).Пример 2: Смещение начала координат на
(1,1)\documentclass{статья} \usepackage[pdftex]{pict2e} \usepackage[dvipsnames]{xcolor} \начать{документ} \setlength{\единица длины}{1 см} \setlength{\fboxsep}{0pt} Это моя фотография\fbox{% \begin{картинка}(3,3)(1,1) \ положить (0,0) {{\ цвет {синий} \ круг * {0.25}}\hbox{\kern3pt\texttt{(0,0)}}} \put(1,1){{\color{оранжевый}\circle*{0,25}}\hbox{\kern3pt\texttt{(1,1)}}} \put(3,3){{\color{red}\circle*{0,25}}\hbox{\kern3pt\texttt{(3,3)}}} \put(4,4){{\color{black}\circle*{0,25}}\hbox{\kern3pt\texttt{(4,4)}}} \конец{картинка}} \конец{документ}Открыть этот пример на обратной стороне
В этом примере выводится следующий результат:
Второй пример показывает эффект смещения начала координат и выделяет некоторые ключевые моменты:
- граница, созданная
\fbox, показывает, что ограничивающая рамка изображения, ширина и высота рамки, созданной LaTeX, не затрагиваются смещением начала координат: она по-прежнему определяется(ширина, высота )значений предоставлено\begin{picture}(3,3)(1,1)- ширина изображения =
ширина×\единица длины= 3 × 1 см = 3 см - высота изображения =
высота×\единица длины= 3 × 1 см = 3 см
- ширина изображения =
- элементы чертежа не ограничены (обрезаны) областью (размеры ограничительной рамки), созданной LaTeX.
 Например, синяя точка и координата
Например, синяя точка и координата (0,0)нарисованы за пределами граничной линии, созданной\fbox, которая указывает ограничивающую рамку.- Пользователь должен следить за тем, чтобы элементы рисунка оставались внутри ограничивающей рамки и не перекрывали окружающий текст.
- исходная точка,
(0,0), больше не расположена сразу после текста «Это моя картинка», в точке выполнения команды\begin{picture}: исходная точка теперь сдвинута на 1 единица влево и 1 единица вниз - верхний правый угол теперь на позиции
(4,4)
Примеры из неофициального справочного руководства LaTeX2e
Неофициальное справочное руководство LaTeX2e содержит несколько примеров окружения
picture, некоторые из которых воспроизведены здесь вместе со ссылками, открывающими их на обороте, что позволяет вам редактировать и исследовать код.Пример 1: команда
\vector\documentclass{статья} \usepackage[pdftex]{pict2e} \начать{документ} \setlength{\единица длины}{1 см} \begin{picture}(6,6) % поле с изображением будет иметь ширину 6 см и высоту 6 см. \put(0,0){\vector(2,1){4}} % для каждых 2 над этим вектором увеличивается на 1
\ положить (2,1) {\ makebox (0,0) [l] {\ первая нога}}
\ поставить (4,2) {\ вектор (1,2) {2}}
\ положить (5,4) {\ makebox (0,0) [l] {\ вторая нога}}
\ положить (0,0) {\ вектор (1,1) {6}}
\ поставить (3,3) {\ makebox (0,0) [r] {сумма \}}
\конец{картинка}
\конец{документ}
\put(0,0){\vector(2,1){4}} % для каждых 2 над этим вектором увеличивается на 1
\ положить (2,1) {\ makebox (0,0) [l] {\ первая нога}}
\ поставить (4,2) {\ вектор (1,2) {2}}
\ положить (5,4) {\ makebox (0,0) [l] {\ вторая нога}}
\ положить (0,0) {\ вектор (1,1) {6}}
\ поставить (3,3) {\ makebox (0,0) [r] {сумма \}}
\конец{картинка}
\конец{документ}
Открыть этот пример на обратной стороне
В этом примере выводится следующий результат:Пример 2: команды
\qbezier,\line,\vector,\thinlinesи\thicklinesОбратите внимание, что команда
\qbezierне используется в\put{...}, тогда как другие примитивные команды, такие как\line,\vectorиспользуются внутри\put{...}.\documentclass{статья} \usepackage[pdftex]{pict2e} \начать{документ} \setlength{\единица длины}{1 см} \begin{картинка}(8,4) \thinlines % Начните с тонких линий \ положить (0,0) {\ вектор (1,0) {8}} % ось х \put(0,0){\vector(0,1){4}} % оси y \put(2,0){\line(0,1){3}} % слева \put(4,0){\line(0,1){3. 5}} % справа
\thicklines % Использовать более толстые линии для команд \qbezier
\qbezier(2,3)(2.5,2,9)(3,3,25)
\qbezier(3,3.25)(3.5,3.6)(4,3.5)
\thinlines % Вернуться к использованию тонких линий
\ положить (2,3) {\ строка (4,1) {2}}
\put(4.5,2.5){\framebox{Правило трапеций}}
\конец{картинка}
\конец{документ}
5}} % справа
\thicklines % Использовать более толстые линии для команд \qbezier
\qbezier(2,3)(2.5,2,9)(3,3,25)
\qbezier(3,3.25)(3.5,3.6)(4,3.5)
\thinlines % Вернуться к использованию тонких линий
\ положить (2,3) {\ строка (4,1) {2}}
\put(4.5,2.5){\framebox{Правило трапеций}}
\конец{картинка}
\конец{документ}
Открыть этот пример на обратной стороне
В этом примере выводится следующий результат:
Пример 3: команды
\multiputи\linethickness\documentclass{статья} \usepackage[pdftex]{pict2e} \начать{документ} \setlength{\единица длины}{1 см} \толстые линии \begin{картинка}(10,10) \толщина линии{0.05мм} \множественность(0,0)(1,0){10}{\строка(0,1){10}} \множественность(0,0)(0,1){10}{\строка(1,0){10}} \linethickness{0,5 мм} \multiput(0,0)(5,0){3}{\line(0,1){10}} \множественность(0,0)(0,5){3}{\строка(1,0){10}} \конец{картинка} \конец{документ}Открыть этот пример на обратной стороне
В этом примере выводится следующий результат:
Другие примеры
Базовая кривая Безье
В следующем примере используется команда
\qbezierдля рисования кривой Безье:\qbezier(1,1)(5,5)(9,0.
 5)
5)
Обратите внимание на следующее:
- команда
\qbezierне используется в команде\put - начальная точка кривой Безье
(1,1) - конечная точка кривой Безье
(9,0,5) - контрольная точка кривой Безье
(5,5) - мы не используем дополнительное целое число, которое определяет количество точек, используемых для построения/производства кривой Безье
\documentclass{статья} \usepackage[pdftex]{pict2e} \начать{документ} \setlength{\unitlength}{0.8см} \begin{картинка}(10,5) \толстые линии \qbezier(1,1)(5,5)(9,0.5) \put(2,1){{Кривая Безье}} \конец{картинка} \конец{документ}Открыть этот пример на обратной стороне
В этом примере выводится следующий результат:
Овалы, линии и окружности
В следующем примере показаны команды
\line,\circleи\ovalи — обратите внимание, что все они используются в команде\put{.: ..}
..} \documentclass{статья} \usepackage[pdftex]{pict2e} \начать{документ} \setlength{\единица длины}{1 см} \толстые линии \begin{картинка}(10,6) \положить(2,2.2) {\ строка (1,0) {6}} \ поставить (2,2.2) {\ круг {2}} \ положить (6,2.2) {\ овал (4,2) [г]} \конец{картинка} \конец{документ}Открыть этот пример на обратной стороне
В этом примере выводится следующий результат:
Ниже приведено описание команд:
-
\put(2,2.2){\line(1,0){6}}: рисует линиюдлиной 6единиц с использованием «вектора направления»(1,0) -
\put(6,2.2){\oval(4,2)[r]}: рисует овал с центром в точке(4,2).Параметр[r]является необязательным, вы можете использоватьr,l,tиbдля отображения правой, левой, верхней или нижней части овала. -
\put(2,2.2){\circle{2}}: рисует окружность с центром в точке(2,2.и диаметром 2)
2) 2.
Комбинация линий, кругов и текста
Различные базовые элементы можно комбинировать для создания более сложных изображений. В этом примере несколько линий и окружностей объединяются для создания изображения вместе с текстом для обозначения точек:
\documentclass{статья} \usepackage[pdftex]{pict2e} \начать{документ} \setlength{\unitlength}{0.8см} \begin{картинка}(12,4) \толстые линии \put(8,3.3){{\footnotesize $3$-симплекс}} \ поставить (9,3) {\ круг * {0,1}} \положить(8.3,2.9){$a_2$} \ поставить (8,1) {\ круг * {0,1}} \положить(7.7,0.5){$a_0$} \ поставить (10,1) {\ круг * {0,1}} \положить(9.7,0.5){$a_1$} \ положить (11,1,66) {\ круг * {0,1}} \положить(11.1,1.5){$a_3$} \ положить (9,3) {\ строка (3,-2) {2}} \ положить (10,1) {\ строка (3,2) {1}} \ положить (8,1) {\ строка (1,0) {2}} \ положить (8,1) {\ строка (1,2) {1}} \ положить (10,1) {\ строка (-1,2) {1}} \конец{картинка} \конец{документ}Открыть этот пример на обратной стороне
В этом примере выводится следующий результат:
Вот краткое описание некоторых используемых команд:
-
\thicklines: увеличивает толщину линий. Команда
Команда \thinlinesимеет противоположный эффект. -
\put(8,3.3){{\footnotesize $3$-simplex}}: текст «3-simplex» вставляется в точку(8,3.3), устанавливается размер шрифта\footnotesize. Та же самая команда используется для маркировки каждой точки. -
\put(9,3){\circle*{0,1}}: это рисует закрашенный круг с центром в точке(9,3)с небольшим диаметром0,1(единица рисования), чтобы его можно было используется как точка. -
\put(10,1){\line(3,2){1}}: создает прямую линию, начинающуюся с(10,1)и рисуемую в направлении(3,2)с длина 1 (единица чертежа).
Использование стрелок
Arrows также можно использовать внутри среды
picture, поэтому вот второй пример:\documentclass{статья} \usepackage[pdftex]{pict2e} \начать{документ} \setlength{\unitlength}{0,20 мм} \begin{картинка}(400 250) \ положить (75,10) {\ строка (1,0) {130}} \ положить (75,50) {\ строка (1,0) {130}} \ положить (75 200) {\ строка (1,0) {130}} \ положить (120 200) {\ вектор (0,-1) {150}} \ положить (190 200) {\ вектор (0,-1) {190}} \положить(97,120){$\альфа$} \положить(170,120){$\бета$} \put(220,195){верхнее состояние} \put(220,45){нижнее состояние 1} \put(220,5){нижнее состояние 2} \конец{картинка} \конец{документ}Открыть этот пример на обратной стороне
В этом примере выводится следующий результат:
Команда
\vectorиспользует тот же синтаксис, что и\line:-
\put(120,200){\vector(0,-1){150}}: рисует вектор с начальной точкой(120,200), длиной150и направлением рисования(0, -1).
Дополнительные сведения см. в следующих ресурсах:
Нарисуйте круг вокруг чего-либо в Word
Редактирование документов Word
Редактировать текст в Word
Редактировать гиперссылку в Word
Водяной знак в Word
Редактировать изображение в Word
Добавление комментариев в Word
Рисование в Word
Закладка в Word
Верхний и нижний колонтитулы в Word
Творите в Word
Дополнительные советы по редактированию Word
Если вы хотите узнать , как нарисовать круг в Word , то этот процесс очень прост.
 Чтобы нарисовать круг в слове, функциональность встроена в программу, и поэтому нет необходимости искать ключевые слова, например, как нарисовать круг в слове. Круг снова можно считать одной из лучших фигур, которые можно добавить в текстовые документы. Это позволяет полностью выделить важную область. Почти каждая версия MS Word поддерживает эту функцию, и она очень удобна, поэтому используется в основном для создания презентаций.
Чтобы нарисовать круг в слове, функциональность встроена в программу, и поэтому нет необходимости искать ключевые слова, например, как нарисовать круг в слове. Круг снова можно считать одной из лучших фигур, которые можно добавить в текстовые документы. Это позволяет полностью выделить важную область. Почти каждая версия MS Word поддерживает эту функцию, и она очень удобна, поэтому используется в основном для создания презентаций.Как нарисовать круг в Word 2016, 2013, 2010
Как уже упоминалось выше, круг можно добавить в MS Word с совершенством, поэтому настоятельно рекомендуется выполнить следующие шаги.Общее управление формами также осуществляется с помощью слов. Это просто означает, что кроме описанного ниже процесса вам не нужны никакие дополнительные инструменты для выполнения работы. Шаги упомянуты ниже.
- Откройте пустой документ, который является началом процесса. Он может быть расположен в любом месте вашей системы в зависимости от используемой вами ОС.

- Нажмите вкладку «Вставка» в верхней части документа. На вкладке есть несколько параметров, которые вы можете изучить, чтобы узнать больше о документе.
- На вкладке «Вставка» есть часть, известная как «Иллюстрации». Перейдите на эту вкладку, чтобы открыть раскрывающееся меню, и еще раз нажмите вкладку «Фигуры» в списке.
- Теперь нажмите на опцию «Линии и соединители», чтобы открыть фигуры. Найдите круг и щелкните по нему, чтобы добавить его в документ. Есть несколько форм кругов, которые можно добавить в документ. Перетащите мышь столько, сколько вы хотите, чтобы круг был. Отпустите кнопку, чтобы добавить круг в документ.Это завершает процесс в полном объеме.
Формы в MS Word крайне необходимы профессионалам для разделения данных и обеспечения хорошего вида презентаций. Управление данными становится простым и понятным. Формы также позволяют пользователям упускать из виду моменты, которые не важны. Это экономит время и усилия, поэтому формы всегда следует использовать для быстрого выполнения работы.
 Еще одним важным преимуществом форм является то, что они могут быть связаны с данными.Например, если есть нарисованная таблица, фигуры можно использовать для рисования графического представления.
Еще одним важным преимуществом форм является то, что они могут быть связаны с данными.Например, если есть нарисованная таблица, фигуры можно использовать для рисования графического представления.Wondershare PDFelement - PDF Editor высоко ценится пользователями и поэтому широко используется. Простота — это единственное, что позволяет пользователям познакомиться с программой. Это может помочь вам рисовать круги в документах PDF напрямую, без преобразования документов PDF в какие-либо другие форматы. Открыв в нем файл PDF, щелкните вкладку «Комментарий» и выберите инструмент «Круг», чтобы добавить его в документ PDF.Щелкните правой кнопкой мыши на добавленной фигуре и выберите «Свойства». На правой панели измените такие свойства, как «Стиль» и «Толщина». Узнайте больше о том, как аннотировать PDF здесь.
Советы: преимущества формата PDF
Формат PDF имеет много преимуществ перед словом. Есть несколько моментов, которые гарантируют, что PDF останется поверх Word.
 Анализ документа PDF очень прост по сравнению с форматом Word. Настоятельно рекомендуется извлечь контрольный журнал, чтобы знать, как и когда был осуществлен доступ к документу.
Анализ документа PDF очень прост по сравнению с форматом Word. Настоятельно рекомендуется извлечь контрольный журнал, чтобы знать, как и когда был осуществлен доступ к документу.Файлы PDF очень безопасны по сравнению с Word. MS Word имеет собственный механизм редактирования, поэтому его можно легко редактировать. PDF, с другой стороны, требует специальных инструментов, чтобы убедиться, что редактирование выполнено.
Удобочитаемость формата PDF очень интерактивна по сравнению с Word. Форматирование Word может быть искажено на разных устройствах, чего нельзя сказать о PDF.
Облачные системы, разработанные Adobe, можно использовать для взаимодействия с файлами PDF из разных мест, что очень упрощает совместную работу.
Возможности PDFelement:
- Открывайте, сохраняйте, печатайте и размечайте PDF-файлы с помощью программы.
- Утвердить цифровую подпись документов.
- Используйте OCR для извлечения текста из изображений PDF.

- Частичное распознавание текста также может быть выполнено для определенных пользователем полей PDF.
- Защитите PDF-файлы паролем с помощью программы.
Скачать бесплатно или Купить PDFelement прямо сейчас!
Скачать бесплатно или Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Текстовый круг в Microsoft Word 2016
Обзор
В этом уроке я собираюсь продемонстрировать, как вы можете использовать эффекты текстового круга в Microsoft Word 2016 для создания прекрасного изображения с монограммой, которое вы можете использовать в качестве этикетки или логотипа.
На самом деле возможности его использования безграничны. Я продемонстрирую процессы, и вы сможете скачать файл, а затем приступить к созданию своего собственного потрясающего изображения.
Я продемонстрирую процессы, и вы сможете скачать файл, а затем приступить к созданию своего собственного потрясающего изображения.Видео для текстового круга
Пожалуйста, найдите время, чтобы посмотреть видео ниже, поскольку оно описывает все процессы, которые вам нужно знать, чтобы выполнить это руководство.
Скачать файл
Вот готовый файл, который вы можете скачать и разобрать.
Текстовый кружок с изображением
Метод для изображения текстового круга
Ниже приведен текст, который я буду использовать для этой демонстрации.
Чудесное клубничное варенье тети Маргарет.

Разница во вкусе.
Шаг 1.
Измените шрифт на свой вкус в обеих строках текста.
Выделите первую строку текста и на вкладке Вставка петиции Текст выберите Word Art .Выберите стиль Word Art на свой вкус.
Установите размер художественного слова 12 см x 12 см или эквивалент в британских единицах. Выберите Инструменты рисования/Формат/Размер
Повторите этот процесс для второй строки текста, на этот раз установите размер 9 см x 9 см .
Шаг 2.
Выделите Word Art и на ленте выберите Инструменты рисования/Формат/Текстовые эффекты/Преобразование/Следовать по контуру/Изгиб вверх
Шаг 3.

Повторите вышеуказанный процесс или нижний Word Art, но выберите Arch Down
Этап 4.
Добавьте круглую форму, выбрав Вставка /Формы
На ленте выберите Инструменты рисования/Формат/Эффекты формы/Скос и выберите параметр скоса, который вам нравится.
Шаг 5.
Выбрав фигуру, выберите Инструменты рисования/Заливка фигуры/Изображение и выберите изображение, которое вы создали, чтобы добавить его в фигуру из его местоположения на вашем компьютере.
Поверните фигуру в соответствии с вашими потребностями, выбрав Инструменты рисования/Упорядочить/Повернуть
Шаг 6.
Потяните фигуру под Word Art с аркой вверх, а затем добавьте в форму Word Art с аркой вниз.

- ширина изображения =
-



 (Совет: если вы не хотите, чтобы они вообще отображались, сожмите этот элемент как можно сильнее и наклейте поверх него стикер!)
(Совет: если вы не хотите, чтобы они вообще отображались, сожмите этот элемент как можно сильнее и наклейте поверх него стикер!)

 Например, киноплёнку, которая выглядит, как старый фильм.
Например, киноплёнку, которая выглядит, как старый фильм.




 В конце нажмите OK.
В конце нажмите OK. Вы можете также можете изменить формат и используемый пресет, чтобы изменить основные настройки. Вы также можете опубликовать видео на Facebook, YouTube и Vimeo напрямую. Затем нажмите Export (Экспорт) в правом углу.
Вы можете также можете изменить формат и используемый пресет, чтобы изменить основные настройки. Вы также можете опубликовать видео на Facebook, YouTube и Vimeo напрямую. Затем нажмите Export (Экспорт) в правом углу.
 Это заставит ваш текст выглядеть иначе, используя формы.
Это заставит ваш текст выглядеть иначе, используя формы. По умолчанию вверху расположены два окна: Trimmer and Viwer. Если вы просто хотите просмотреть видео, просто отметьте viwer, так как Trimmer предназначен для обрезания и сокращения видео.
По умолчанию вверху расположены два окна: Trimmer and Viwer. Если вы просто хотите просмотреть видео, просто отметьте viwer, так как Trimmer предназначен для обрезания и сокращения видео. Для экспорта нажмите Экспорт в области шкалы времени. Выберите формат, который вам нравится. Затем нажмите Экспорт.
Для экспорта нажмите Экспорт в области шкалы времени. Выберите формат, который вам нравится. Затем нажмите Экспорт.

 Все элементы будут перемещаться, сохраняя позицию относительно друг друга.
Все элементы будут перемещаться, сохраняя позицию относительно друг друга. Кроме того, при необходимости измените интервал между словами.
Кроме того, при необходимости измените интервал между словами.
 Этот совет подходит для блоггеров любого уровня, использующих Basic Templates — никаких особых хитростей или обновлений не требуется!
Этот совет подходит для блоггеров любого уровня, использующих Basic Templates — никаких особых хитростей или обновлений не требуется!


 Выполните следующие действия:
Выполните следующие действия:

 Например, если вы пишете
Например, если вы пишете



 Например, синяя точка и координата
Например, синяя точка и координата  \put(0,0){\vector(2,1){4}} % для каждых 2 над этим вектором увеличивается на 1
\ положить (2,1) {\ makebox (0,0) [l] {\ первая нога}}
\ поставить (4,2) {\ вектор (1,2) {2}}
\ положить (5,4) {\ makebox (0,0) [l] {\ вторая нога}}
\ положить (0,0) {\ вектор (1,1) {6}}
\ поставить (3,3) {\ makebox (0,0) [r] {сумма \}}
\конец{картинка}
\конец{документ}
\put(0,0){\vector(2,1){4}} % для каждых 2 над этим вектором увеличивается на 1
\ положить (2,1) {\ makebox (0,0) [l] {\ первая нога}}
\ поставить (4,2) {\ вектор (1,2) {2}}
\ положить (5,4) {\ makebox (0,0) [l] {\ вторая нога}}
\ положить (0,0) {\ вектор (1,1) {6}}
\ поставить (3,3) {\ makebox (0,0) [r] {сумма \}}
\конец{картинка}
\конец{документ}
 5}} % справа
\thicklines % Использовать более толстые линии для команд \qbezier
\qbezier(2,3)(2.5,2,9)(3,3,25)
\qbezier(3,3.25)(3.5,3.6)(4,3.5)
\thinlines % Вернуться к использованию тонких линий
\ положить (2,3) {\ строка (4,1) {2}}
\put(4.5,2.5){\framebox{Правило трапеций}}
\конец{картинка}
\конец{документ}
5}} % справа
\thicklines % Использовать более толстые линии для команд \qbezier
\qbezier(2,3)(2.5,2,9)(3,3,25)
\qbezier(3,3.25)(3.5,3.6)(4,3.5)
\thinlines % Вернуться к использованию тонких линий
\ положить (2,3) {\ строка (4,1) {2}}
\put(4.5,2.5){\framebox{Правило трапеций}}
\конец{картинка}
\конец{документ}
 5)
5)
 ..}
..}  2)
2)  Команда
Команда 
 Чтобы нарисовать круг в слове, функциональность встроена в программу, и поэтому нет необходимости искать ключевые слова, например, как нарисовать круг в слове. Круг снова можно считать одной из лучших фигур, которые можно добавить в текстовые документы. Это позволяет полностью выделить важную область. Почти каждая версия MS Word поддерживает эту функцию, и она очень удобна, поэтому используется в основном для создания презентаций.
Чтобы нарисовать круг в слове, функциональность встроена в программу, и поэтому нет необходимости искать ключевые слова, например, как нарисовать круг в слове. Круг снова можно считать одной из лучших фигур, которые можно добавить в текстовые документы. Это позволяет полностью выделить важную область. Почти каждая версия MS Word поддерживает эту функцию, и она очень удобна, поэтому используется в основном для создания презентаций.
 Еще одним важным преимуществом форм является то, что они могут быть связаны с данными.Например, если есть нарисованная таблица, фигуры можно использовать для рисования графического представления.
Еще одним важным преимуществом форм является то, что они могут быть связаны с данными.Например, если есть нарисованная таблица, фигуры можно использовать для рисования графического представления. Анализ документа PDF очень прост по сравнению с форматом Word. Настоятельно рекомендуется извлечь контрольный журнал, чтобы знать, как и когда был осуществлен доступ к документу.
Анализ документа PDF очень прост по сравнению с форматом Word. Настоятельно рекомендуется извлечь контрольный журнал, чтобы знать, как и когда был осуществлен доступ к документу.
 Я продемонстрирую процессы, и вы сможете скачать файл, а затем приступить к созданию своего собственного потрясающего изображения.
Я продемонстрирую процессы, и вы сможете скачать файл, а затем приступить к созданию своего собственного потрясающего изображения.

