Child selector css: Селектор дочерних элементов — Веб-технологии для разработчиков
Почему у нас нет селектора по родителю — Веб-стандарты
Относительно регулярно я вижу дискуссии о том, должен ли CSS включать селектор по родителю и, пока я не выяснил, как работает движок браузера, сам строил предположения по этому поводу.
Вкратце: производительность.
Как работает CSS#
В связи с моей работой я делаю много тестов производительности. Для определения «узких мест» мы используем массу приложений. Например, Google Page Speed, который дает рекомендации по улучшению производительности JavaScript и рендеринга. Прежде чем я перейду к рассмотрению этих рекомендаций, нам нужно разобраться как браузеры работают с CSS
Стиль элемента применяется в момент его создания#
Мы часто рассматриваем веб-страницы как полноценные документы, наполненные элементами и содержимым. Между тем, браузеры разработаны так, чтобы обрабатывать документ потоково. Они начинают получать документ с сервера и могут начать его отображать до момента полной загрузки. Каждый узел анализируется и отображается в окне по мере получения.
Каждый узел анализируется и отображается в окне по мере получения.
Взгляните на этот документ:
<body>
<div>
<div>
<p>Lorem Ipsum</p>
</div>
<div>
<p>Lorem Ipsum</p>
<p>Lorem Ipsum</p>
<p>Lorem Ipsum <span>Test</span></p>
</div>
</div>
</body>
Браузер начинает сначала и видит элемент <body>. В этот момент времени считается, что этот узел не имеет дочерних узлов. Ничего более не рассматривается. Браузер определяет соответствующий ему обобщенный набор стилей и применяет его к элементу. Какой шрифт, цвет, интерлиньяж? После того, как это все будет выяснено, элемент отображается на экране.
Далее браузер видит элемент <div> со значением атрибута ID content. И снова в этот момент времени браузер считает его пустым. Он не рассматривает другие элементы. Как только браузер рассчитает стиль, элемент отображается на экране. Затем браузер определяет нужно ли перерисовать
Он не рассматривает другие элементы. Как только браузер рассчитает стиль, элемент отображается на экране. Затем браузер определяет нужно ли перерисовать
Процесс продолжается, пока браузер не достигнет корневого узла документа.
Вот как выглядит визуализация процессов перерисовки в Firefox:
CSS-селекторы анализируются справа налево#
Чтобы определить, применяется ли CSS-правило к определенному элементу, браузер рассматривает селектор справа налево.
Если у вас есть селектор body div#content p { color: #003366; }, то, когда каждый элемент появляется на странице, браузер проверяет, является ли он параграфом. Если да, он начинает подниматься вверх по DOM и ищет
Если да, он начинает подниматься вверх по DOM и ищет <div> со значением атрибута ID равным content. Если он его находит, то продолжает подниматься по DOM пока не найдет <body>.
Таким образом, читая селектор справа налево, браузер значительно быстрее может определить применяется ли правило к элементу. Чтобы определить, какой из селекторов обладает большей производительностью, нужно выяснить, как много узлов придется рассмотреть, чтобы определить, можно ли применить правило к элементу.
Правила#
Возвращаясь к Page Speed, давайте рассмотрим несколько его рекомендаций:
- Избегайте селектора по потомку:
.content .sidebar; - Избегайте селектора по дочернему элементу:
.content > .sidebarи селектора по следующему элементу:.content + .sidebar.
Конечно, селекторы по ID — самые быстрые. Проверить применимость селектора #content к рассматриваемому элементу можно очень быстро. Есть у него этот ID или нет? Селекторы по классу практически такие же быстрые, так как нет никаких связанных элементов, которые надо проверять.
Есть у него этот ID или нет? Селекторы по классу практически такие же быстрые, так как нет никаких связанных элементов, которые надо проверять.
Селекторы по потомкам, такие как .content .sidebar — более ресурсоемкие, так как, чтобы определить надо ли применять правило к .sidebar, браузер должен найти .content. Cелектор по дочернему элементу, например, .content > .sidebar, лучше селектора по потомку, так как браузер должен проверить только один элемент вместо множества. (К сожалению, селекторы + и > не поддерживаются IE6. Так что если его поддержка актуальна для вас, то про них придется забыть — прим. переводчика).
Селектор по тегу и универсальный селектор#
В рамках рекомендации избегать селекторов по потомку, дочернему или следующему элементам, рекомендуется избегать универсального селектора и селектора по тегу.
Рассмотрим следующий пример:
#content * { color: #039; }
Так как в селекторе присутствует ID, то можно подумать, что этот селектор обрабатывается очень быстро. Проблема в том, что браузер обрабатывает селектор справа налево и сперва проверяется универсальный селектор. Для того чтобы браузер мог определить, должен ли цвет текста элемента быть тёмно-синим, надо проверить каждый предок элемента, пока не будет найден предок с атрибутом ID равным
Проблема в том, что браузер обрабатывает селектор справа налево и сперва проверяется универсальный селектор. Для того чтобы браузер мог определить, должен ли цвет текста элемента быть тёмно-синим, надо проверить каждый предок элемента, пока не будет найден предок с атрибутом ID равным content или не будет достигнут корень документа.
И это должно быть сделано для каждого элемента на странице.
Теперь, когда мы понимаем, как элемент обрабатывается, как определяется применимость правил к элементу, давайте рассмотрим пример.
Почему IE долго не поддерживал :last-child#
Все жаловались: у всех браузеров, кроме IE, есть поддержка :last-child (она появилась только в IE9!) Некоторые могли подумать насколько же сложнее сделать
:last-child, если уже реализован :first-child?
Давайте представим, что мы — браузер и мы парсим документ-пример, который я приводил ранее.
.module > p:first-child { color: red; } /* Первое правило */
.
module > p:last-child { color: blue; } /* Второе правило */
Когда мы рассматриваем внутренности первого <div>, мы видим, что там есть параграф. Браузер видит что-то вроде этого:
<div>
<p>Lorem Ipsum</p>
Нужно ли применить первое правило к параграфу? Да, это параграф; да, это первый дочерний узел; и, да, это непосредственный потомок элемента с классом module.
Нужно ли применить к этому параграфу второе правило? На данный момент это последний элемент. Но мы могли ещё не загрузить все элементы и не можем быть уверены, что он останется последним.
Вне зависимости от того, как решать эту дилемму, у нас возникает необходимость повторного анализа стилей двух узлов для каждого нового узла, который мы добавляем в DOM. Если я добавлю ещё один параграф следом за первым, мы должны так же повторно перерассчитать стили, которые применяются к предыдущему параграфу.
Как на самом деле это делает браузер?#
Я не мог сказать с абсолютной уверенностью, как браузеры парсят :last-child, так что я создал несколько тестов:
Первый пример весьма скучен. В любом браузере, включая IE9, всё отображается корректно. Внутри
В любом браузере, включая IE9, всё отображается корректно. Внутри <div> первый элемент красный, а последний синий. Но посмотрите на второй пример, и вы увидите интересные отличия в поведении браузеров.
Второй пример приостанавливается перед добавлением каждого параграфа в <div>.
В Firefox первый параграф изначально отображается синим. Когда загружается второй параграф, первый становится красным и второй — синим. Когда загружается третий параграф, второй отображается цветом по умолчанию и третий отображается синим. Firefox рассматривает каждый элемент, который был загружен в качестве последнего элемента, пока не будет загружен ещё один.
В Safari, Chrome и Opera мы увидим другой подход. Первый параграф красный. Второй отображается чёрным. Последний параграф отображается чёрным, пока браузер не получит закрывающий тег </div>. В этот момент последний параграф становится синим. Эти браузеры не рассматривают элемент как последний, пока не будет закрыт родительский.
В Internet Explorer 9 Beta я нашел интересный баг. В то время, как статическая страница отображается корректно, версия с паузами отрабатывает с любопытным побочным эффектом. Первый параграф синий, второй параграф синий и затем — третий. Когда закрывающий тег </div> загружен, предпоследний параграф меняет цвет на чёрный. IE9 пытается обрабатывать селектор как WebKit и Opera, но… м-м… не выходит. Надо бы отправить багрепорт в Microsoft.
Почему у нас нет селектора по родителю?#
Уже дано достаточно пояснений, чтобы можно было вернуться к оригинальному вопросу. Проблема не в том, что у нас не может быть селектора по родителю. Проблема в том, что мы столкнемся с проблемами быстродействия, когда дело дойдет до определения того, какие CSS-правила применимы к данному элементу. Если Google Page Speed не рекомендует использование универсальных селекторов, то можно гарантировать, что селектор по родителю будет первым в списке ресурсоемких селекторов, намного опережая все проблемы с производительностью, которые могут быть вызваны использованием универсального селектора.
Давайте посмотрим почему. Первым делом давайте приведём пример синтаксиса для селектора по родителю.
div.module:has(span) { color: green; }
Проблема в том, что мы не можем определить применимость правила до тех пор, либо пока мы не найдем соответствия, либо пока все элементы, дочерние по отношению к родителю данного, не будут загружены. Ввиду этого мы должны оценивать правило и все остальные (в случае наличия специфических особенностей), применяющиеся к элементу, для каждого дочернего элемента, который мы загружаем.
Посмотрите на часть нашего документа:
<div>
<p>Lorem Ipsum</p>
<p>Lorem Ipsum</p>
<p>Lorem Ipsum <span>Test</span></p>
</div>
Исходя из того, что мы видим, .module будет отображён без использования правила, применяемого селектором по родителю. Когда будет загружен первый элемент <p>, нужно повторно оценить применимость селектора по родителю к <div>. Нужно сделать это снова для следующего параграфа. И снова, для следующего. Наконец, когда
Нужно сделать это снова для следующего параграфа. И снова, для следующего. Наконец, когда <div>, и элемент нужно будет повторно перерисовать.
И что теперь? Теперь, если изменится любое наследуемое CSS-свойство, каждый потомок должен будет повторно анализироваться и перерисовываться. Ох…
Почему проблему можно решить с помощью JavaScript?#
Это только кажется, что JavaScript решает проблему. В общем случае JavaScript-заплатки (заплатки — polyfills — части кода, обеспечивающие функциональность, которую должен обеспечивать браузер — прим. переводчика). Или регрессивное усовершенствование (или как там вы, молодежь, это сейчас называете) запускаются только один раз, после полной загрузки DOM.
Для того чтобы действительно имитировать поведение CSS, любой скрипт, решающий эту проблему, должен запускаться после отображения каждого элемента на странице, чтобы определить, нужно ли применить нашу «заплатку». Помните CSS-expressions в Internet Explorer? Именно по этой причине они вызывали такие проблемы с производительностью.
Помните CSS-expressions в Internet Explorer? Именно по этой причине они вызывали такие проблемы с производительностью.
Не невозможно#
Появится ли когда-нибудь селектор по родителю? Возможно. То, что я описал, не невозможно. На самом деле — наоборот. Это значит только то, что нам придётся иметь дело с ухудшением производительности из-за использования этого селектора.
| active | a:active | Вибірка активного посилання. | |
| adjacent | div + p | Обирає елемент | |
| after | p::after | Додає що-небудь після контенту елемента | |
| all | * | Обирає всі елементи | |
| attribute | [target] | Обирає всі елементи, у котрих вказано атрибут target. | Обирає всі елементи |
| attribute-value-contain | a[href*=»w3schools»] | Обирає всі посилання в яких атрибут href містить слово «w3schools». | |
| attribute-value-contains | [title~=flower] | ||
| attribute-value-end | a[href$=».pdf»] | Обирає всі елементи | |
| attribute-value-lang | [lang|=en] | Обирає всі елементи з атрибутом lang значенням якого починається з «en». | |
| before | p::before | Додає що-небудь перед контентом елемента | |
| checked | input:checked | Обирає кожний елемент | |
| class | .intro | Вибірка всіх елементів з класом «intro». | |
| default | input:default | Обирає елемент введення форми, що без задання. | |
| disabled | input:disabled | Обирає всі вимкнені елементи введення. | |
| element | p | Обирає всі елементи | |
| element-child | div > p | Обирає всі елементи | |
| p:empty | Обирає кожен елемент | ||
| enabled | input:enabled | Обирає всі увімкнені елементи введення. | |
| first-child | p:first-child | Селектор :first-child обирає всі елементи | |
| first-letter | p::first-letter | Обирає першу літеру кожного елементу | |
| first-line | p::first-line | Обирає перший рядок кожного елементу | |
| first-of-type | p:first-of-type | Обирає елемент | |
| focus | input:focus | Обирає елемент | |
| hover | a:hover | Обирає посилання на яке наведено курсор. | |
| id | #firstname | Вибирає елемент з ідентифікатором | |
| in-range | input:in-range | Обирає елементи | |
| inside-element | div p | Обирає всі елементи | |
| invalid | input:invalid | Обирає всі елементи input зі значенням, що не пройшло перевірки. | |
| lang | p:lang(it) | Обирає кожен елемент | |
| last-child | p:last-child | Обирає елемент | |
| last-of-type | p:last-of-type | Обирає останній елемент свого батька. | |
| link | a:link | Обирає всі посилання по яким ще не переходили. | |
| multielement | div, p | Обирає всі елементи | |
| not | :not(p) | Вибірка елементів, котрі не містять вказаний селектор. | |
| nth-child | p:nth-child(2) | Обирає елемент | |
| nth-last-child | p:nth-last-child(2) | Обирає кожен елемент | |
| nth-last-of-type | p:nth-last-of-type(2) | Обирає кожен елемент | |
| nth-of-type | p:nth-of-type(2) | Вибирає кожен елемент | |
| only-child | p:only-child | Вибирає елемент | |
| only-of-type | p:only-of-type | Обирає кожен елемент | |
| optional | input:optional | Вибірка елементів | |
| out-of-range | input:out-of-range | Вибірка всіх | |
| placeholder | input[type=»text»]::placeholder | Змінює стиль підсказки текстового поля | |
| read-only | input:read-only | Обирає | |
| read-write | input:read-write | Вибирає | |
| required | input:required | Вибірка елементів | |
| root | :root | Вибирає кореневий елемент документа | |
| selection | ::selection | Вибірка виділеного користувачем тексту. | |
| sibling | p ~ ul | Обирає всі елементи | |
| target | #news:target | Обирає поточний активний елемент, що має значення атрибута | |
| valid | input:valid | Обирає всі елементи введення з допустим значенням. | |
| visited | a:visited | Обирає посилання, по яким вже було здійснено перехід |
родственные селекторы «~» (тильда), описание и примеры.
При помощи родственного селектора можно выбрать все указанные элементы, идущие в коде за указанным элементом. Родственный селектор указывается символом «~» (тильда).
Давайте на простом примере разберём работу этого селектора:
<!DOCTYPE html>
<html>
<head>
<title>Селектор родственного элемента в CSS</title>
<style>
h2~p { color: red; }
</style>
</head>
<body>
<h2>Привет!</h2>
<p>Текст абзаца №1 в про невероятные приключения.</p>
<p>Текст абзаца №2 в про невероятные приключения.</p>
<div>Текст div №1 в про невероятные приключения.</div>
<p>Текст абзаца №3 в про невероятные приключения.</p>
</body>
</html>В этом примере родственный селектор h2~p сработал на все теги <p>, следующие за тегом <h2>.
Теперь другой пример использования родственных селекторов:
<!DOCTYPE html>
<html>
<head>
<title>Селектор родственного элемента в CSS</title>
<style>
h2~p { color: red; }
</style>
</head>
<body>
<div>
<h2>Привет!</h2>
<p>Текст абзаца №1 в про невероятные приключения.</p>
<p>Текст абзаца №2 в про невероятные приключения.</p>
</div>
<div>Текст div №1 в про невероятные приключения.</div>
<p>Текст абзаца №3 в про невероятные приключения.</p>
</body>
</html>Тут видно, что стиль сработает только для тегов <p>, которые являются потомками тега <div>, то есть для абзаца №1 и №2.
То есть родственные элементы должны иметь общего родителя и находиться на одном уровне.
Родственные селекторы похожи на соседние селекторы, но отличаются тем, что стиль применяется ко всем выбраным элементам, а не только к первому из них.
Pодственный селектор и псевдокласс :hover
Теперь давайте используем этот селектор в паре с псевдоклассом :hover, который отвечает за стиль элемента, на который наведен курсор.
<!DOCTYPE html>
<html>
<head>
<title>Селектор родственного элемента в CSS</title>
<style>
div {
width: 40px;
height: 40px;
}
p:hover~div { background-color: red; }
</style>
</head>
<body>
<p>Наведи сюда курсор.</p>
<div></div>
+
<div></div>
</body>
</html>Результат будет таким:
Рисунок 1. Родственные селекторы и :hover.Более реальный и сложный пример
Сейчас мы рассмотрим немного сложный пример, если вы только начали изучение CSS, то вам может он показаться непонятным. Для понимания его работы нужно знать некоторые данные из CSS, которых вы, возможно, ешё не знаете. В таком случае пока просто пропустите его, вернётесь к нему позже.
Давайте рассмотрим код формы, в которой при активации поля формы появляется подсказка. Вот так она выглядит:
Рисунок 2. Поле формы с подсказкой.Если поместить курсор в поле «Имя пользователя», то появится одна подсказка, если в поле «Пароль», то другая.
<!DOCTYPE html>
<html>
<head>
<title>Селектор родственного элемента в CSS</title>
<style>
div.left, div.right{
padding: 7px;
margin: 3px;
}
div.left{
position: relative;
width: 370px;
text-align: right;
}
div.right{
display: none;
position: absolute;
top: -4px; left: 382px;
width: 130px;
border: 1px solid cornflowerblue;
text-align: left;
font-size: 90%;
border-radius: 5px;
}
div.triangle-before{
display: none;
position: absolute;
top: 12px; left: 378px;
width: 0; height: 0px;
border-right: 7px solid cornflowerblue;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
}
div. triangle-after{
display: none;
position: absolute;
top: 12px; left: 379px;
width: 0; height: 0px;
border-right: 7px solid white;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
}
input:focus ~ div{
display: block;
}
</style>
</head>
<body>
<div>
Имя пользователя:
<input name="username">
<div>7 символов - не использовать спецсимволы.</div>
<div></div>
<div></div>
</div>
<div>
Пароль:
<input name="password">
<div>4-15 символов - не использовать спецсимволы.</div>
<div></div>
<div></div>
</div>
</body>
</html>
triangle-after{
display: none;
position: absolute;
top: 12px; left: 379px;
width: 0; height: 0px;
border-right: 7px solid white;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
}
input:focus ~ div{
display: block;
}
</style>
</head>
<body>
<div>
Имя пользователя:
<input name="username">
<div>7 символов - не использовать спецсимволы.</div>
<div></div>
<div></div>
</div>
<div>
Пароль:
<input name="password">
<div>4-15 символов - не использовать спецсимволы.</div>
<div></div>
<div></div>
</div>
</body>
</html>Для определения стиля появляющегося блока тут использован селектор input:focus ~ div. Он значит следующее: когда поле формы input получает фокус, всем родственным тегам div применить стиль: display: block, то есть они становятся видимыми. До этого они имели свойство display: none, то есть были невидимы.
Сама подсказка состоит из трёх блоков div:
- в одном блоке хранится текст подсказки, он обведён рамкой с закруглёнными углами;
- треугольник, блок с нолевой высотой и шириной, а также рамками border, которые рисуют треугольник;
- ешё один треугольник, но белого цвета и смещён на 1px в право (этот треугольник закрашивает предыдущий, оставляя лишь боковую линию в 1 px).
Также для понимания работы этого примера нужно знать позиционирование, свойство position.
Как выбрать все дочерние элементы рекурсивно с помощью CSS?
Дочерний селектор соответствует, когда элемент является дочерним по отношению к некоторому элементу. Дочерний селектор состоит из двух или более селекторов, разделенных знаком «>». Он также известен как селектор элемент> элемент. Он выбирает все элементы определенного родителя.
Синтаксис:
Пример 1: В этом примере выбирается весь дочерний элемент.
|
Выход:
Пример 2: В этом примере рекурсивно выбираются все дочерние элементы.
|
Селекторы CSS Child vs Descendant
< html >
< Головка >
< титул >
Селектор дочерних элементов CSS
титул >
< стиль >
div> p {
цвет: белый;
фон: зеленый;
отступ: 2 пикселя;
}
стиль >
Головка >
< body style = "text-align: center;" >
< дел >
< h3 стиль = "цвет: зеленый;" >
Селектор дочерних элементов CSS
h3 >
< p >
Портал информатики для гиков.
p >
div >
< p > Geeks Classes - это быстрый курс для изучения
вопросов по алгоритмам. p >
< p > Этот абзац не будет стилизован. п. >
корпус >
html >
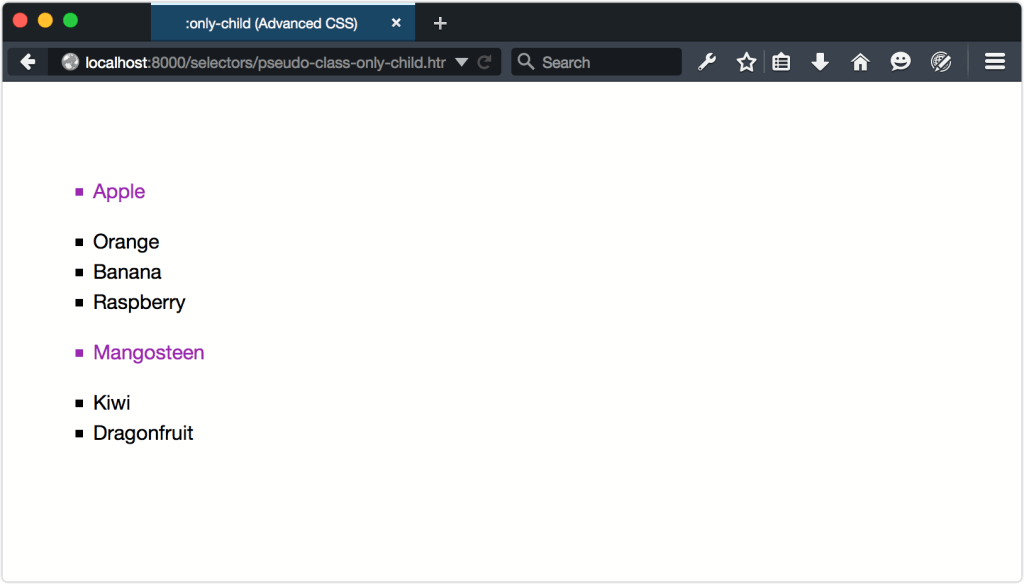
CSS: селектор только-потомков
Это руководство по CSS объясняет, как использовать селектор CSS под названием : only-child с синтаксисом и примерами.
Описание
Селектор CSS: only-child позволяет вам выбрать элемент, который является единственным дочерним элементом в пределах своего родителя.
Синтаксис
Синтаксис CSS-селектора: only-child:
элемент: only-child {style_properties} Параметры или аргументы
- элемент
- Единственный дочерний элемент этого типа элемента в его родительском элементе.
- style_properties
- Стили CSS, применяемые к единственному дочернему элементу.
Совместимость с браузером
Селектор CSS: only-child имеет базовую поддержку в следующих браузерах:
- Хром
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer 9+ (IE 9+)
- IE Телефон 9+
- Opera 9.5+
- Opera Mobile 10+
- Safari (WebKit)
- Safari Mobile
Пример
Мы обсудим селектор: only-child ниже, исследуя примеры того, как использовать этот селектор в CSS для применения стиля к единственному дочернему элементу.
С тегом
Давайте посмотрим на пример CSS: only-child, в котором мы применяем селектор: only-child к тегу .
CSS будет выглядеть так:
диапазон: только ребенок {цвет: красный; размер шрифта: 22 пикселя; } HTML будет выглядеть так:
Вот 2 сайта techonthenet.com и checkyourmath.com .
Здесь всего 1 сайт bigactivities.com .
Результат будет выглядеть следующим образом (селектор: only-child будет стилизовать теги следующим образом):
В этом примере CSS: only-child первый тег
содержит более одного тега , поэтому эти теги не стилизованы с помощью селектора: only-child.Второй тег содержит только один тег , поэтому он будет стилизован селектором: only-child. Цвет текста в этом теге диапазона bigactivities.com будет отображаться крупным красным шрифтом. Давайте посмотрим на пример CSS: only-child, в котором мы применяем селектор: only-child к тегу . CSS будет выглядеть так: HTML будет выглядеть так: TechOnTheNet.com предоставляет полезные справочные материалы, инструкции и ответы на часто задаваемые вопросы с 2003 года. Мы ориентируемся на такие технологии, как Microsoft Access, Microsoft Excel, Microsoft Word, SQL, Oracle / PLSQL, MySQL, HTML, CSS и язык C.
Представленная здесь информация подходит для всех программистов от новичка до эксперта. Мы надеемся, что вы найдете эту информацию полезной и вернетесь на наш сайт по мере расширения нашей информационной базы. Результат будет выглядеть следующим образом (селектор: only_child стилизует теги следующим образом): В этом примере CSS: only-child первый тег , поэтому он будет стилизован селектором: only-child, задающим цвет фона в пределах Это единственный абзац в этот div , поэтому эти теги не стилизованы селектором: only-child. В этом руководстве по CSS объясняется, как использовать селектор CSS под названием : last-child с синтаксисом и примерами. Селектор CSS: last-child позволяет вам выбрать элемент, который является последним дочерним элементом в пределах своего родителя. Синтаксис CSS-селектора: active: Селектор CSS: last-child имеет базовую поддержку в следующих браузерах: Мы обсудим селектор: last-child ниже, исследуя примеры того, как использовать этот селектор в CSS для применения стиля к последнему элементу. Давайте посмотрим на пример CSS: last-child, в котором мы применяем селектор: last-child к тегу . CSS будет выглядеть так: HTML будет выглядеть так: Вот 2 сайта: techonthenet.com и checkyourmath.com . Результат будет выглядеть следующим образом (селектор: last-child будет стилизовать теги следующим образом): В этом примере CSS: last-child текст "checkyourmath.com ", находящийся в последнем теге , будет отображаться как красный жирный текст. Давайте посмотрим на пример CSS: last-child, в котором мы применяем селектор: last-child к тегу . CSS будет выглядеть так: HTML будет выглядеть так: Это первый абзац, написанный techonthenet.com. Это последний абзац, написанный techonthenet.com. Результат будет выглядеть следующим образом (селектор: last-child будет стилизовать теги следующим образом): В этом примере CSS: last-child цвет текста в последнем теге будет синим. Первый тег не будет стилизован селектором: last-child. Давайте посмотрим на пример CSS: last-child, в котором мы применяем селектор: last-child к тегу CSS будет выглядеть так: HTML будет выглядеть так: Результат будет выглядеть следующим образом (селектор: last-child будет стилизовать теги В этом примере CSS: last-child последняя строка (т.е. последний тег Селекторы - одна из самых важных частей CSS.Они формируют каскад и определяют, как стили должны применяться к элементам на странице. До недавнего времени CSS никогда не касался селекторов. Время от времени в спецификации селекторов вносились инкрементальные обновления, но никогда не было никаких серьезных новаторских улучшений. CSS3 принес новые селекторы, открыв целый новый мир возможностей и улучшений существующих практик.Здесь мы обсудим селекторы, старые и новые, и обсудим, как их лучше всего использовать. Прежде чем углубляться в некоторые из более сложных селекторов, и те, что предлагаются в CSS3, давайте кратко рассмотрим некоторые из наиболее распространенных селекторов, которые встречаются сегодня. Эти селекторы включают селекторы типа, класса и идентификатора. Селектор типа идентифицирует элемент на основе его типа, в частности того, как этот элемент объявлен в HTML. Селектор class идентифицирует элемент на основе значения его атрибута класса, который может быть повторно использован для нескольких элементов по мере необходимости, чтобы помочь совместно использовать популярные стили. Дочерние селекторы позволяют выбирать элементы, которые попадают друг в друга, что делает их дочерними по отношению к родительскому элементу. Самый распространенный дочерний селектор - это селектор потомков, который соответствует каждому элементу, следующему за идентифицированным предком. Элемент-потомок не обязательно должен идти непосредственно после элемента-предка внутри дерева документа, например, в отношении родительско-дочерних отношений, но может располагаться в любом месте внутри элемента-предка. Селекторы-потомки создаются путем разделения элементов внутри селектора, создавая новый уровень иерархии для каждого списка элементов. Селектор Ниже выделены заголовки в строках 3 и 5. Иногда селекторы-потомки заходят слишком далеко, выбирая больше, чем ожидалось. Иногда нужно выбирать только прямых потомков родительского элемента, а не каждый экземпляр элемента, глубоко вложенного внутри предка. В этом случае можно использовать прямой дочерний селектор, поместив знак «больше», Например, Ниже абзац в строке 3 является единственным прямым дочерним элементом родительской статьи, выбранной таким образом. ... Этот абзац будет выбран ... Знание того, как выбирать дочерние элементы элемента, в значительной степени полезно и довольно часто встречается. Общий селектор родственных элементов позволяет выбирать элементы на основе их родственных элементов, которые имеют одного и того же общего родителя. Они создаются с помощью символа тильды Селектор Абзацы в строках 5 и 9 выбираются, поскольку они идут после заголовка в дереве документа и имеют тот же родительский элемент, что и их родственный заголовок. ... ... Этот абзац будет выбран ... Этот абзац будет выбран Иногда может потребоваться немного больше контроля, включая возможность выбора одноуровневого элемента, который следует непосредственно за другим одноуровневым элементом, то есть там, где входит соседний одноуровневый элемент.Соседний одноуровневый селектор будет выбирать только одноуровневые элементы, следующие непосредственно за другим одноуровневым элементом. Вместо использования символа тильды, как в обычных селекторах, соседний селектор использует знак плюса, В CSS правила сопоставления с образцом определяют, какие правила стиля применяются к
элементы в документе
дерево.Эти шаблоны, называемые селекторами, могут варьироваться от простых имен элементов
к богатым контекстным шаблонам. Если все условия в шаблоне верны
для определенного элемента селектор соответствует элементу. Чувствительность к регистру имен элементов языка документа в
селекторы зависят от языка документа. Например, в HTML
имена элементов нечувствительны к регистру, но в XML они
деликатный случай. В следующей таблице обобщен синтаксис селектора CSS 2.1: Простой селектор либо
сразу за ним следует селектор типа или универсальный селектор
по нулю или более атрибутов
селекторы, селекторы идентификаторов или псевдоклассы в любом порядке.Простой
селектор соответствует, если все его компоненты совпадают. Примечание: терминология, используемая здесь в CSS 2.1,
отличается от того, что используется в CSS3. Например, «простой селектор»
относится к меньшей части селектора в CSS3, чем в CSS 2.1.
См. Модуль CSS3 Selectors [CSS3SEL]. Селектор представляет собой цепочку из одного или нескольких
простые селекторы, разделенные комбинаторами. Комбинаторы : белое пространство,
«>» и «+». Между комбинатором и
простые селекторы вокруг него. Элементы дерева документа, соответствующие селектору, называются предмет селектора.
Селектор, состоящий из одного простого селектора, соответствует любому элементу
удовлетворяя его требования. Можно добавить один псевдоэлемент
до последнего простого селектора в цепочке, и в этом случае стиль
информация относится к подразделу каждого предмета. Когда несколько селекторов используют одни и те же объявления, они могут быть
сгруппированы в список, разделенный запятыми. Пример (ы): В этом примере мы объединяем три правила с одинаковыми объявлениями
в один. Таким образом, эквивалентно: CSS также предлагает другие "сокращенные" механизмы, включая несколько объявлений
и сокращенные свойства. Универсальный
селектор, написанный "*", соответствует имени любого элемента
тип. Если универсальный селектор - не единственный компонент простого селектора, "*" может быть
опущено. Например: Тип A
селектор совпадает с именем элемента языка документа
тип. Селектор типа соответствует каждому экземпляру типа элемента в
дерево документа. Пример (ы): Следующее правило соответствует всем элементам h2 в
дерево документов: Иногда авторы могут захотеть, чтобы селекторы соответствовали элементу, который
потомок другого элемента в дереве документа (например, "Соответствие
те элементы EM, которые содержатся в элементе h2 ").Потомок
селекторы выражают такую взаимосвязь в шаблоне. Пример (ы): Например, рассмотрим следующие правила: Хотя эти правила предназначены для добавления акцента к тексту с помощью
изменяя его цвет, эффект будет потерян в случае, например: Мы рассмотрим этот случай, дополнив предыдущие правила
правило, устанавливающее синий цвет текста всякий раз, когда где-либо встречается EM
в пределах h2: Третье правило будет соответствовать EM в следующем фрагменте: Пример (ы): Следующий селектор: соответствует элементу P, который является внуком или более поздним потомком
Элемент DIV. Пример (ы): Селектор в следующем правиле, который объединяет
селекторы потомков и атрибутов,
соответствует любому элементу, у которого (1) установлен атрибут "href" и
(2) находится внутри P, который сам находится внутри DIV: А ребенок
селектор совпадает, когда элемент является дочерним по отношению к некоторому элементу.Ребенок
Селектор состоит из двух или более селекторов, разделенных знаком «>». Пример (ы): Следующее правило устанавливает стиль всех элементов P, которые
являются детьми BODY: Пример (ы): В следующем примере комбинируются селекторы потомков и дочерние селекторы: Соответствует элементу P, который является потомком LI; элемент LI
должен быть дочерним элементом элемента OL; элемент OL должен быть
потомок DIV. Для получения информации о выборе первого дочернего элемента элемента, пожалуйста,
см. раздел о: first-child
псевдокласс ниже. Соседние одноуровневые селекторы имеют следующий синтаксис: E1 + E2,
где E2 - предмет селектора. Селектор соответствует, если E1
и E2 имеют одного и того же родителя в дереве документа, а E1 сразу
предшествует E2,
игнорирование неэлементных узлов (таких как текстовые узлы и комментарии). Пример (ы): Таким образом, следующее правило гласит, что когда элемент P сразу
следует за элементом MATH, он не должен иметь отступ: Следующий пример уменьшает вертикальное пространство, разделяющее
h2 и h3, которое следует сразу за ним: Пример (ы): Следующее правило аналогично тому, что было в предыдущем примере,
за исключением того, что он добавляет селектор класса. CSS 2.1 позволяет авторам определять правила, соответствующие элементам
которые имеют определенные атрибуты
в исходном документе. Селекторы атрибутов могут совпадать четырьмя способами: Значения атрибутов должны быть идентификаторами или строками. В
чувствительность к регистру имен атрибутов и значений в селекторах зависит от
язык документа. Пример (ы): Например, следующий селектор атрибутов
соответствует всем элементам h2, которые указывают атрибут "title",
независимо от его стоимости: Пример (ы): В следующем примере селектор соответствует всем элементам SPAN, чьи
Атрибут "class" имеет в точности значение "example": Селекторы нескольких атрибутов могут использоваться для ссылки на несколько
атрибуты элемента или даже несколько раз к одному и тому же атрибуту. Пример (ы): Здесь селектор соответствует всем элементам SPAN, чьи
Атрибут "hello" имеет в точности значение "Кливленд" и чей
Атрибут "до свидания" имеет в точности значение "Колумб": Пример (ы): Следующие селекторы иллюстрируют разницу между «=» и «~ =».
Первый селектор будет соответствовать, например, значению
"copyright copyleft copyeditor" для атрибута "rel".Второй
селектор будет соответствовать только тогда, когда атрибут "href" имеет значение
"http://www.w3.org/". Пример (ы): Следующее правило скрывает все элементы, для которых значение
Атрибут "lang" равен "fr" (т. е. язык французский). Пример (ы): Следующее правило будет соответствовать значениям атрибута "lang"
начинающиеся с "en", включая "en", "en-US" и "en-cockney": Пример (ы): Точно так же следующие правила звуковой таблицы стилей позволяют сценарию
для чтения вслух разными голосами для каждой роли: Сопоставление происходит по значениям атрибутов в дереве документа.
Значения атрибутов по умолчанию могут быть определены в DTD или в другом месте, но не всегда могут быть выбраны
селекторы атрибутов. Таблицы стилей должны быть разработаны так, чтобы они работали
даже если значения по умолчанию не включены в дерево документа. Точнее, UA может, но не требуется , читать "внешний
подмножество "DTD, но - это , необходимое для поиска по умолчанию
значения атрибутов во внутреннем подмножестве документа."(См. [XML10]
для определений этих подмножеств.)
В зависимости от UA значение атрибута по умолчанию, определенное во внешнем
подмножество DTD могло появиться или не появиться в дереве документа. UA, который распознает пространство имен XML [XMLNAMESPACES], может, но не
требуется, использовать свои знания об этом пространстве имен для обработки по умолчанию
значения атрибутов, как если бы они присутствовали в документе. Обратите внимание, что обычно реализации предпочитают игнорировать
внешние подмножества. Пример (ы): Пример: Например, рассмотрим элемент EXAMPLE с атрибутом "notation"
который имеет значение по умолчанию "десятичное". Фрагмент DTD может быть Если таблица стилей содержит правила первое правило может не соответствовать элементам, чей атрибут "notation"
установлено по умолчанию, т.е.е., явно не задано. Чтобы поймать все случаи,
селектор атрибутов для значения по умолчанию должен быть удален: Здесь, поскольку селектор Работая с HTML, авторы могут использовать точку ( Пример (ы): Например, мы можем назначить информацию о стиле всем элементам с помощью class ~ = "pastoral" следующим образом: Следующее назначает стиль только элементам h2 с class ~ = "pastoral" : Согласно этим правилам, первый экземпляр h2 ниже не будет иметь зеленого
текст, а второй: Чтобы соответствовать подмножеству значений "класса", каждое значение должно предшествовать
пользователем ".". Пример (ы): Например, следующее правило соответствует любому элементу P, атрибут "class" которого
был назначен список значений, разделенных пробелами, который включает "пастырское"
и «морской»: Это правило соответствует, если class = "пасторально-голубой морской
marine ", но не соответствует class =" pastoral "
синий ". Примечание. CSS дает так много
сила атрибута "класс", которую авторы могли предположить
собственный «язык документа», основанный на элементах, почти не имеющих
связанное представление (например, DIV и SPAN в HTML) и присвоение
информация о стиле через атрибут "class".Авторам следует избегать
эта практика, поскольку структурные элементы языка документа
часто имеют признанные и принятые значения, а классы, определенные автором, могут
не. Примечание: Если элемент имеет
несколько атрибутов класса, их значения должны быть объединены с
пробелы между значениями перед поиском класса. С этого момента
время, когда рабочая группа не знает, каким образом это
ситуация может быть достигнута, поэтому это поведение явно
ненормативный в данной спецификации. Языки документов могут содержать атрибуты, объявленные как
типа ID. Атрибуты типа ID особенными делает то, что нет двух
такие атрибуты могут иметь одинаковое значение; какой бы документ
язык, атрибут ID может использоваться для однозначной идентификации его
элемент. В HTML все атрибуты ID называются "id"; XML
приложения могут называть атрибуты идентификатора по-разному, но
действует такое же ограничение. Атрибут ID языка документа позволяет авторам назначать
идентификатор одного экземпляра элемента в дереве документа.CSS ID
селекторы соответствуют экземпляру элемента на основе его идентификатора. CSS
Селектор идентификатора содержит знак "#", сразу за которым следует идентификатор.
значение, которое должно быть идентификатором. Обратите внимание, что CSS не указывает, как UA узнает идентификатор.
атрибут элемента. UA может, например, прочитать DTD документа, иметь
информация жестко закодирована или спросить пользователя. Пример (ы): Следующий селектор идентификатора соответствует элементу h2, идентификатор которого
атрибут имеет значение "chapter1": В следующем примере правило стиля соответствует
элемент, имеющий значение идентификатора "z98y". Широкий текст 
С тегом
p: only-child {background: yellow; }
 Второй тег
Второй тег CSS: селектор последнего дочернего элемента
Описание
Синтаксис
элемент: last-child {style_properties} Параметры или аргументы
Совместимость с браузером
 5+
5+ Пример
С тегом
диапазон: последний ребенок {цвет: красный; font-weight: жирный; }
 Текст в первом теге не будет стилизован селектором: last-child.
Текст в первом теге не будет стилизован селектором: last-child. С тегом
p: last-child {цвет: синий; }
С тегом
.
tr: last-child {background: yellow; }
<таблица>
Заголовок столбца 1
Заголовок столбца 2
techonthenet.
 com
com Технический справочный сайт
checkyourmath.com
Сайт математических вычислений
bigactivities.com
Детский сайт
следующим образом): ) будет иметь желтый цвет фона. Все остальные строки в таблице не будут стилизованы селектором: last-child. сложных селекторов - научитесь кодировать расширенный HTML и CSS
Урок 3
В этом уроке
3
CSS
Поделиться
 К счастью, в последнее время селекторам стало уделяться больше внимания, чтобы посмотреть, как выбирать различные типы элементов и элементов в разных состояниях использования.
К счастью, в последнее время селекторам стало уделяться больше внимания, чтобы посмотреть, как выбирать различные типы элементов и элементов в разных состояниях использования. Общие селекторы
 Наконец, селектор ID идентифицирует элемент на основе значения его атрибута ID, который является уникальным и должен использоваться только один раз на странице.
Наконец, селектор ID идентифицирует элемент на основе значения его атрибута ID, который является уникальным и должен использоваться только один раз на странице. CSS
1
2
3
4
h2 {...}
.tagline {...}
#вступление {...}
HTML
1
2
3
4
5
<раздел>
...
...
Обзор общих селекторов
Пример Классификация Пояснение h2 Выбор типа Выбирает элемент по его типу . Бирка Селектор класса Выбирает элемент по значению атрибута класса, который может использоваться многократно на странице #intro Селектор идентификатора Выбирает элемент по значению атрибута ID, который является уникальным и должен использоваться только один раз на странице Дочерние селекторы
 Этот выбор может быть сделан двумя разными способами, с использованием потомков или прямых дочерних селекторов.
Этот выбор может быть сделан двумя разными способами, с использованием потомков или прямых дочерних селекторов. Селектор потомков
article h3 является селектором-потомком, выбирая только элементы h3 , которые попадают внутрь элемента article . Обратите внимание, где бы ни находился элемент h3 , пока он находится внутри элемента article , он всегда будет выбран. Кроме того, любой элемент h3 за пределами элемента article не выбирается.
CSS
HTML
1
2
3
4
5
6
7
8
...
<статья>
Этот заголовок будет выбран
Этот заголовок будет выбран
Прямой дочерний селектор
> , между родительским элементом и дочерним элементом внутри селектора. article> p является прямым дочерним селектором, определяющим только элементы p , которые попадают непосредственно в элемент article . Любой элемент
Любой элемент p , размещенный вне элемента article или вложенный внутри другого элемента, кроме элемента article , не будет выбран. CSS
HTML
1
2
3
4
5
6
7
8
Обзор дочерних селекторов
Пример Классификация Пояснение артикул h3 Селектор потомков Выбирает элемент, который находится где угодно в пределах идентифицированного элемента-предка артикул> p Прямой дочерний селектор Выбирает элемент, который находится непосредственно внутри идентифицированного родительского элемента Селекторы братьев и сестер
 Однако может потребоваться выбрать элементы-близнецы, те элементы, которые имеют общего родителя. Эти одноуровневые выборы могут быть сделаны с помощью общих одноуровневых и смежных одноуровневых селекторов.
Однако может потребоваться выбрать элементы-близнецы, те элементы, которые имеют общего родителя. Эти одноуровневые выборы могут быть сделаны с помощью общих одноуровневых и смежных одноуровневых селекторов. General Sibling Selector
~ между двумя элементами в селекторе. Первый элемент определяет, с чем должен быть родственный второй элемент, и оба должны иметь одного и того же родителя. h3 ~ p - это общий селектор-брат, который ищет элементы p , которые следуют за любыми элементами h3 и имеют одного и того же родителя. Чтобы выбрать элемент p , он должен стоять после любого элемента h3 .
CSS
HTML
1
2
3
4
5
6
7
8
9
10
11
...
Селектор соседних братьев и сестер
+ , между двумя элементами внутри селектора. Опять же, первый элемент определяет, что будет направлять второй элемент.
Селекторы
Селекторы Шаблон Значение Описано в разделе * Соответствует любому элементу. Универсальный
selector E Соответствует любому элементу E (т. е. элементу типа E). Тип
селекторы E F Соответствует любому элементу F, который является потомком
элемент E. 
Потомок
селекторы E> F Соответствует любому элементу F, который является дочерним элементом
элемент E. Дочерние селекторы E: first-child Соответствует элементу E, когда E является первым
дочерний элемент своего родителя. Псевдокласс: first-child E: ссылка
E: посещенный Соответствует элементу E, если E является источником
привязка гиперссылки, цель которой еще не посещалась (: ссылка)
или уже посещал (: посетил). Псевдоклассы ссылки E: active
E: hover
E: focus Соответствует E во время определенных
действия пользователя. Динамические псевдоклассы E: lang (c) Соответствует элементу типа E, если он на (человеческом) языке c
(язык документа указывает, как определяется язык). Псевдокласс: lang () E + F Соответствует любому элементу F, которому непосредственно предшествует
родственный элемент E. 
Смежные селекторы E [foo] Соответствует любому элементу E с
Установлен атрибут "foo" (независимо от его значения). Селекторы атрибутов E [foo = "warning"] Соответствует любому элементу E,
Значение атрибута "foo" в точности равно значению "warning". Селекторы атрибутов E [foo ~ = "warning"] Соответствует любому элементу E,
Значение атрибута "foo" представляет собой список значений, разделенных пробелами, одно из
что в точности равно "предупреждению". Селекторы атрибутов E [lang | = "en"] Соответствует любому элементу E,
Атрибут "lang" содержит список значений, разделенных дефисами.
начиная (слева) с "en". Селекторы атрибутов DIV.warning Зависит от языка. (в HTML то же
как DIV [class ~ = "warning"].) Селекторы классов E # myid Соответствует любому элементу E с идентификатором
равно «myid». 
Селекторы ID  Добавляем простой селектор и
комбинатор в цепочку накладывает дополнительные ограничения согласования, поэтому
субъекты селектора всегда являются подмножеством элементов, соответствующих
последний простой селектор.
Добавляем простой селектор и
комбинатор в цепочку накладывает дополнительные ограничения согласования, поэтому
субъекты селектора всегда являются подмножеством элементов, соответствующих
последний простой селектор. 5.2.1 Группировка
h2 {font-family: sans-serif}
h3 {font-family: sans-serif}
h4 {font-family: sans-serif}
h2, h3, h4 {font-family: sans-serif}
 Он соответствует любому отдельному элементу в дереве документа.
Он соответствует любому отдельному элементу в дереве документа. * [lang = fr] и [lang = fr] эквивалентны. * .warning и .warning эквивалентны. * # myid и #myid эквивалентны.
h2 {font-family: sans-serif}
 А
селектор потомков состоит из двух или более селекторов, разделенных
белое пространство. Потомок
селектор вида "
А
селектор потомков состоит из двух или более селекторов, разделенных
белое пространство. Потомок
селектор вида " A B " соответствует, когда элемент B является произвольным потомком некоторого элемента-предка A .
h2 {цвет: красный}
эм {цвет: красный}
Этот заголовок очень важен
h2 {цвет: красный}
эм {цвет: красный}
h2 em {цвет: синий}
Этот заголовок
очень важно
div * p
 Обратите внимание, что пробелы по обе стороны от "*" не являются частью
универсального селектора; белое пространство - комбинатор
указание
что DIV должен быть предком некоторого элемента, и что
элемент должен быть предком P.
Обратите внимание, что пробелы по обе стороны от "*" не являются частью
универсального селектора; белое пространство - комбинатор
указание
что DIV должен быть предком некоторого элемента, и что
элемент должен быть предком P.
div p * [href]
body> P {высота строки: 1.3}
div ol> li p
 Обратите внимание, что необязательное пустое пространство вокруг
комбинатор ">" опущен.
Обратите внимание, что необязательное пустое пространство вокруг
комбинатор ">" опущен.
math + p {text-indent: 0}
h2 + h3 {margin-top: -5 мм}
 Таким образом, только специальное форматирование
происходит, когда h2 имеет class = "opener" :
Таким образом, только специальное форматирование
происходит, когда h2 имеет class = "opener" :
h2.opener + h3 {margin-top: -5 мм}
5.8.1 Соответствие атрибутов и значений атрибутов
[att] [att = val] [att ~ = val] att , чей
значение - это список слов, разделенных пробелами, одно из которых точно
"вал". Если "val" содержит пробел, он никогда ничего не будет представлять.
(так как слов разделены пробелами).
Если "val" - пустая строка, она также никогда ничего не будет представлять.
[att | = val] att , его
значение либо в точности равно "val", либо сразу начинается с "val"
за которым следует "-" (U + 002D). Это в первую очередь предназначено для разрешения языкового субкода
совпадений (например, атрибут hreflang на элемент в HTML), как описано в BCP 47
([BCP47]) или его преемник. Для lang (или xml: lang ) сопоставление подкода языка, см. Псевдокласс : lang .
h2 [название] {цвет: синий; }
диапазон [класс = пример] {цвет: синий; }

span [hello = "Cleveland"] [goodbye = "Columbus"] {цвет: синий; }
a [rel ~ = "copyright"]
a [href = "http://www.w3.org/"]
* [lang = fr] {display: none}
* [lang | = "ru"] {цвет: красный}
ДИАЛОГ [персонаж = ромео]
{voice-family: "Laurence Olivier", charles, мужской}
ДИАЛОГ [персонаж = Джульетта]
{voice-family: "Вивьен Ли", Виктория, женщина}
5.
 8.2 Значения атрибутов по умолчанию в DTD
8.2 Значения атрибутов по умолчанию в DTD  (Например,
XHTML UA не требуется использовать встроенные знания XHTML.
DTD.)
(Например,
XHTML UA не требуется использовать встроенные знания XHTML.
DTD.)
ПРИМЕР [notation = decimal] {/ * ... настройки свойств по умолчанию ... * /}
ПРИМЕР [notation = octal] {/ * ... другие настройки ... * /}
ПРИМЕР {/ * ... настройки свойств по умолчанию ... * /}
ПРИМЕР [notation = octal] {/ * ... другие настройки ... * /}
ПРИМЕР [обозначение = восьмеричное] является
более конкретный, чем тип
только селектор, объявления стиля во втором правиле переопределят
те, что в первом для элементов, которые имеют значение атрибута "нотация"
из «восьмеричного». Необходимо следить за тем, чтобы все объявления о собственности,
применяются только к случаю по умолчанию, отменяются в нестандартном
правила стиля кейсов.
Необходимо следить за тем, чтобы все объявления о собственности,
применяются только к случаю по умолчанию, отменяются в нестандартном
правила стиля кейсов. 5.8.3 Селекторы классов
. )
обозначение как альтернатива обозначению ~ = , когда
представляющий атрибут класса . Таким образом, для HTML div.value и div [class ~ = value] имеют
такое же значение. Значение атрибута должно сразу следовать за
"период" (.). UA могут применять селекторы, используя
точка (.) в XML-документах, если UA имеет специфичное пространство имен
знания, позволяющие определить, какой атрибут
Атрибут "class" для соответствующего пространства имен. Один такой
Примером специфических знаний о пространстве имен является проза в
спецификация для конкретного пространства имен (например, SVG 1.1 [SVG11]
описывает SVG
атрибут "class" и то, как UA должен его интерпретировать, и
аналогично MathML 3. 0 [MATh40] описывает MathML
атрибут "класс".)
0 [MATh40] описывает MathML
атрибут "класс".)
*.pastoral {color: green} / * все элементы с классом ~ = pastoral * /
или просто
.pastoral {color: green} / * все элементы с классом ~ = pastoral * /
h2.pastoral {color: green} / * элементы h2 с классом ~ = pastoral * /
Не зеленый
Очень зеленый
p.
 marine.pastoral {цвет: зеленый}
marine.pastoral {цвет: зеленый}

h2 # chapter1 {выравнивание текста: центр}
 Таким образом, правило будет соответствовать элементу P:
Таким образом, правило будет соответствовать элементу P:
<ГОЛОВА>


 =»https»]
=»https»]





 triangle-after{
display: none;
position: absolute;
top: 12px; left: 379px;
width: 0; height: 0px;
border-right: 7px solid white;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
}
input:focus ~ div{
display: block;
}
</style>
</head>
<body>
<div>
Имя пользователя:
<input name="username">
<div>7 символов - не использовать спецсимволы.</div>
<div></div>
<div></div>
</div>
<div>
Пароль:
<input name="password">
<div>4-15 символов - не использовать спецсимволы.</div>
<div></div>
<div></div>
</div>
</body>
</html>
triangle-after{
display: none;
position: absolute;
top: 12px; left: 379px;
width: 0; height: 0px;
border-right: 7px solid white;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
}
input:focus ~ div{
display: block;
}
</style>
</head>
<body>
<div>
Имя пользователя:
<input name="username">
<div>7 символов - не использовать спецсимволы.</div>
<div></div>
<div></div>
</div>
<div>
Пароль:
<input name="password">
<div>4-15 символов - не использовать спецсимволы.</div>
<div></div>
<div></div>
</div>
</body>
</html> когда
анализируя XML, UA не всегда читают DTD и, следовательно, могут не знать
каков идентификатор элемента.Если разработчик таблиц стилей знает или
подозревает, что это будет так, он должен использовать обычный атрибут
селекторы вместо:
когда
анализируя XML, UA не всегда читают DTD и, следовательно, могут не знать
каков идентификатор элемента.Если разработчик таблиц стилей знает или
подозревает, что это будет так, он должен использовать обычный атрибут
селекторы вместо:  Например, в HTML
4 (см. [HTML4]), ни один элемент не ссылается на первую строку
абзац, и, следовательно, никакой простой селектор CSS не может ссылаться на него.
Например, в HTML
4 (см. [HTML4]), ни один элемент не ссылается на первую строку
абзац, и, следовательно, никакой простой селектор CSS не может ссылаться на него. Псевдоклассы могут быть
динамический, в том смысле, что элемент может приобретать или терять
псевдокласс, пока пользователь взаимодействует с документом.Исключения
являются ': first-child', которые могут быть выводится из дерева документов, и
': lang ()', который может быть
в некоторых случаях выводится из дерева документов.
Псевдоклассы могут быть
динамический, в том смысле, что элемент может приобретать или терять
псевдокласс, пока пользователь взаимодействует с документом.Исключения
являются ': first-child', которые могут быть выводится из дерева документов, и
': lang ()', который может быть
в некоторых случаях выводится из дерева документов.

 Пользовательские агенты не поддерживают
интерактивные медиа
не обязательно поддерживать этот псевдокласс.
Некоторые соответствующие пользовательские агенты, поддерживающие
интерактивные медиа
может не поддерживать этот псевдокласс (например, перьевое устройство).
Пользовательские агенты не поддерживают
интерактивные медиа
не обязательно поддерживать этот псевдокласс.
Некоторые соответствующие пользовательские агенты, поддерживающие
интерактивные медиа
может не поддерживать этот псевдокласс (например, перьевое устройство).

 Например, в HTML [HTML4]
язык определяется комбинацией атрибута "lang",
Элемент META и, возможно, информация из протокола (например,
Заголовки HTTP). XML использует атрибут с именем xml: lang, и может быть
другие методы определения языка для конкретного языка документа.
Например, в HTML [HTML4]
язык определяется комбинацией атрибута "lang",
Элемент META и, возможно, информация из протокола (например,
Заголовки HTTP). XML использует атрибут с именем xml: lang, и может быть
другие методы определения языка для конкретного языка документа.
