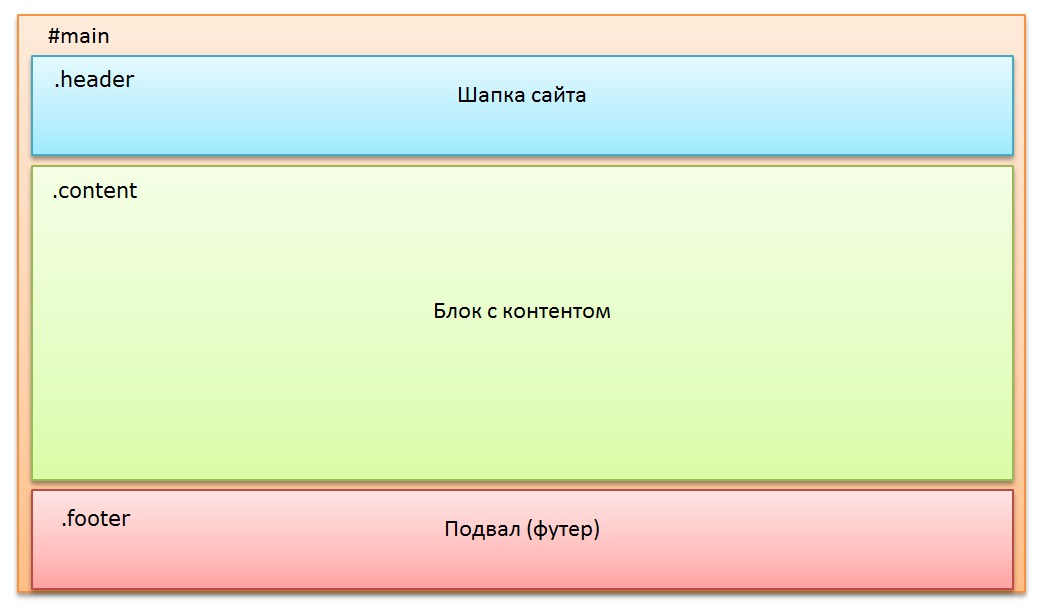
Что такое футер на сайте: Страница не найдена | UXPUB
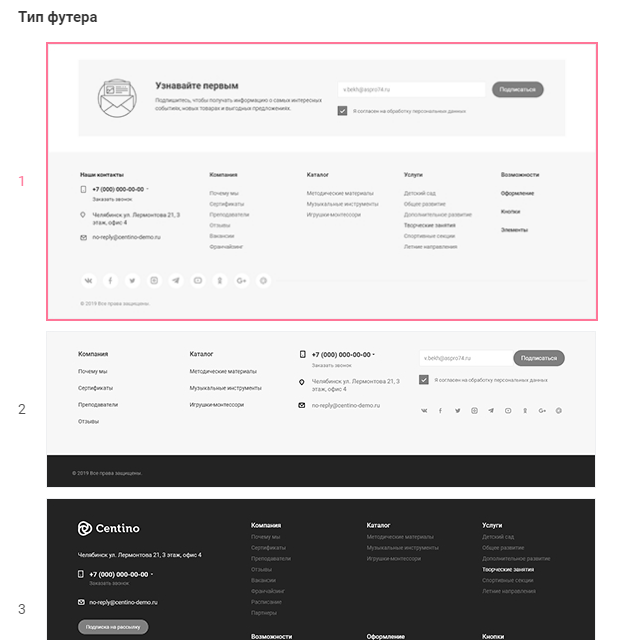
что должно быть в подвале сайта, какое оформление можно использовать
Тематический трафик – альтернативный подход в продвижении бизнеса
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
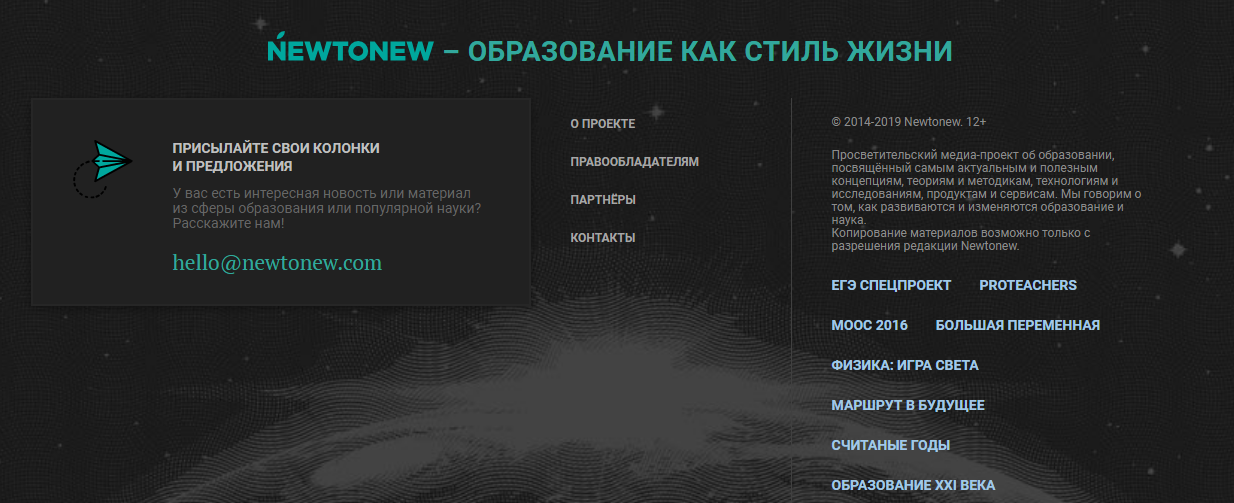
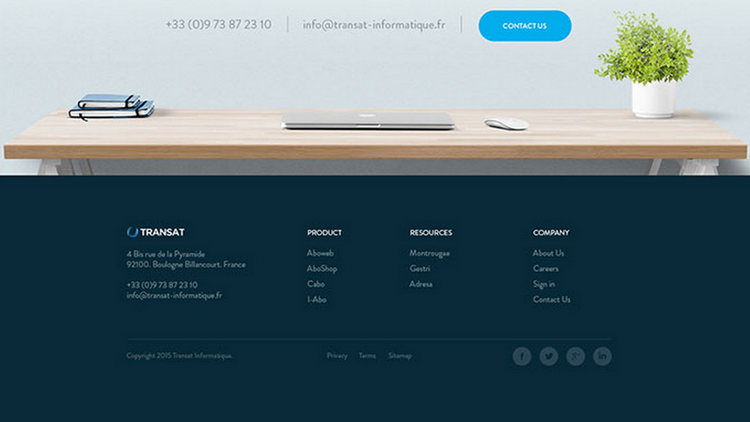
Что такое футер сайта на примере
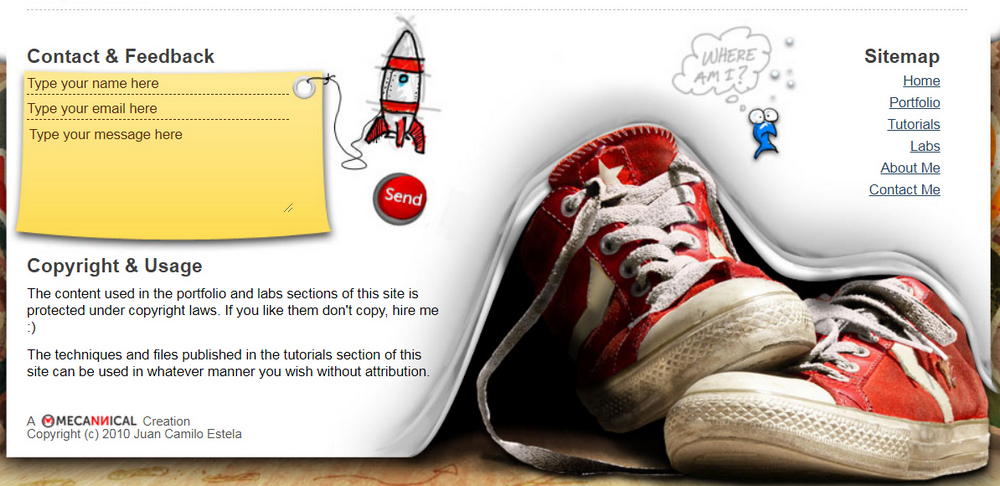
“Именно обувь делает женщину женщиной”, — говорит секретарша в известном фильме. И она права! Если на вас надеты валенки — вы гуляете по заснеженному лесу.
Многие думают, что если футер размещается в самом низу — у пользователя не хватает терпения “долистать” до него, и поэтому его оформление менее важно, чем оформление шапки. Но это не так.
Что должно быть в футере сайта
Чтобы сайт работал, он должен быть удобным, читабельным и привлекательным для посетителя. Рассмотрим элементы подвала сайта и оценим их значимость. Футер не обязательно должен содержать все эти элементы. Подберите для вашего сайта индивидуальный перечень.
Это полный список страниц сайта, отображаемый согласно его структуре. Данный элемент улучшает юзабилити, облегчает навигацию пользователя, рассказывает поисковым системам обо всех страницах сайта. Если страниц на сайта очень много — выберите самые важные из них и отобразите в HTML-карте сайта.
Продублируйте информацию о контактах из шапки сайта в подвале. Можно разместить самые важные контакты. Если посетитель дошел до конца страницы, значит, он дочитал всю информацию и есть вероятность, что он сделает заказ. Для его удобства необходимо разместит контакты.
Можно разместить самые важные контакты. Если посетитель дошел до конца страницы, значит, он дочитал всю информацию и есть вероятность, что он сделает заказ. Для его удобства необходимо разместит контакты.
- Форма обратной связи.
Позволяет посетителю связаться с вами, не уходя с текущей страницы. Это удобно для ваших потенциальных клиентов.
- Стрелка “Вверх”.
Позволяет посетителю моментально вернуться к шапке сайта, не прокручивая длинную страницу.
- Форма заказа обратного звонка.
Работает также, как и форма обратной связи. Не забывайте, что обратный звонок должен быть осуществлен в самые короткие сроки. Иначе вы потеряете доверие потенциального клиента.
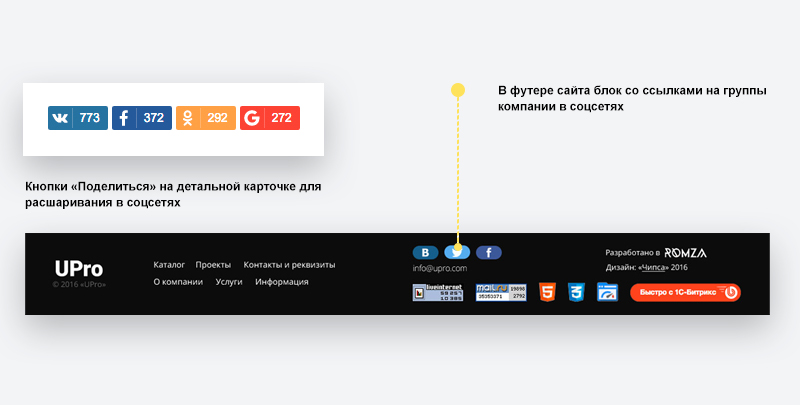
- Ссылки на соцсети.
Если вы активно общаетесь с посетителями в соцсетях — разместите ссылки на ваши группы и страницы внизу. Соцсети — важные инструменты для связи с клиентами и роста их лояльности.
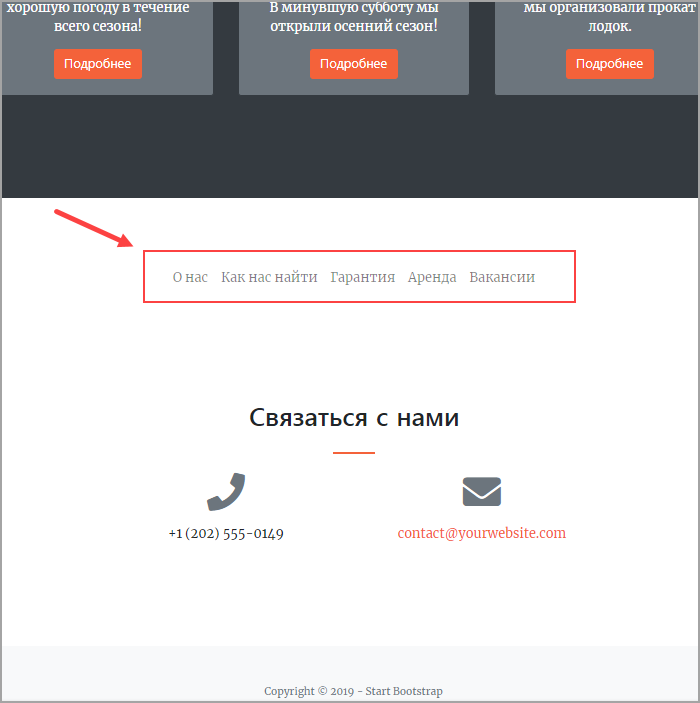
Несколько устаревший вариант блока навигации, дающий возможность быстрого поиска нужных страниц.
- Ссылка на разработчика
Какую роль играет футер
Красивый футер — иначе, подвал ресурса — не просто улучшает внешний вид сайта, но и полезен для работы с пользователем.
Мы дадим основные советы, как сделать функциональный футер для сайта.
Обращайте внимание на:
- Важность иерархии. Не сваливайте информацию в одну кучу. Пользователь должен суметь легко в ней разобраться.
- Понятность списков. Отведите для заголовков списков больше места, чем для самого текста.
- Наличие границ между элементами.
- Единство шрифтов. Используйте те стили оформления, которые сочетаются друг с другом.
- Разбиение на колонки. Это структурирует информацию.
- Наличие отступа между футером и последним блоком сайта.
- Единство подвала на всех страницах портала.
- Единство стилей для футера и всего сайта.
- Простоту. Поставьте себя на место пользователя. Он должен легко найти интересующую информацию.
- Использование субподвала, если в основной части футера слишком много информации.

Каждый футер должен отчетливо отделяться от основного содержания сайта. Обычно подвал оформляют другого цвета, контентную часть веб-ресурса. Цвет футера также может незначительно отличаться от фона сайта, обычно подвал темнее.
Оформляйте футер необычно. К примеру, в дизайне подвала может быть загнутый кусочек пергамента. Если в шапке — остров и волны, то низ может быть оформлен в виде морского дна, а интересным элементом будет являться раскрытый сундук с сокровищами. На сайте художника ключевым элементом футера может быть кисть и палитра, а на сайте музыканта — черный рояль, переходящий в черный футер. Низ сайта может быть оформлен также в четком классическом стиле.
Интересным подвалом можно также привлечь внимание пользователя.
Как сделать футер на сайте полезным для SEO и юзабилити
Рекомендации для создания удобного подвала сайта, полезные элементы навигации и типичные ошибки веб-мастеров.
Всю важную информацию рекомендуют помещать как можно выше на страницу: с каждым скроллом сайт теряет часть читателей. Меню со всеми важными ссылками тоже находится вверху, до футера страницы доходит небольшая часть пользователей.
Меню со всеми важными ссылками тоже находится вверху, до футера страницы доходит небольшая часть пользователей.
Почитать по теме:
Как читают тексты на сайте: обзор 6 исследований
Тем не менее, эксперты по юзабилити советуют поработать с подвалом сайта, чтобы он работал на удержание аудитории и влиял на
Зачем нужен футер: пользовательские сценарии
Два распространенных варианта использования подвала сайта в поведении пользователей:
Дочитывают до футера
Пользователи читают всю страницу и естественным образом доходят до футера. Значит, они прочитали весь контент и, возможно, готовы закрыть сайт. В этом случае подвал — еще один способ удержать внимание:
- напомнить о спецпредложениях, предложить подписаться на рассылку, предложить форму связи;
- дать дополнительную информацию по ссылкам, которых нет в верхнем меню, или которые пользователи не заметили.

Сразу скроллят к футеру
Пользователи специально прокручивают страницу вниз до подвала. В таком сценарии они целенаправленно ищут какую-то информацию, которую предполагают найти в футере:
- служебные данные: контакты, пользовательские соглашения, полное название компании, ссылки на соцсети, подтверждение актуальности сайта и другие;
- навигацию, если пользователь не увидел нужной ссылки в верхнем меню. Для таких случаев внизу страницы дублируют разделы из верхнего меню, иногда в более простом виде.
Почитать по теме:
[Кейс] Как компания улучшила навигацию сайта и этим разгрузила менеджеров
Ссылки в футере
В футере есть сквозные ссылки — внешние и внутренние, которые находятся на всех страницах сайта. Они дают пользу при ссылочном продвижении — внешней или внутренней перелинковке.
Положительно влияют ссылки с естественными текстами, к примеру, адресом сайта или названием компании. Ссылки с текстом из ключей, к примеру, «купить цветы в Москве», могут навредить, если поисковики посчитают их за спам.
Подробнее в статье:
«Эффективная перелинковка: как работать с внутренними ссылками»
На любом сайте информация на футере должна быть структурированной, предсказуемой и доступной для пользователя. Так вы сможете удержать часть пользователей на сайте, повлиять на поведенческие факторы: время, проведенное на сайте, глубину просмотра.
Элементы футера страницы
Сайты с разными назначениями требуют разных составляющих футера. Основные элементы футера сайта:
- полезные ссылки;
- навигация, дублирующая меню;
- ссылки на вторичные задачи;
- карта сайта;
- отзывы или награды;
- дочерние компании и бренды
- взаимодействие с клиентами.

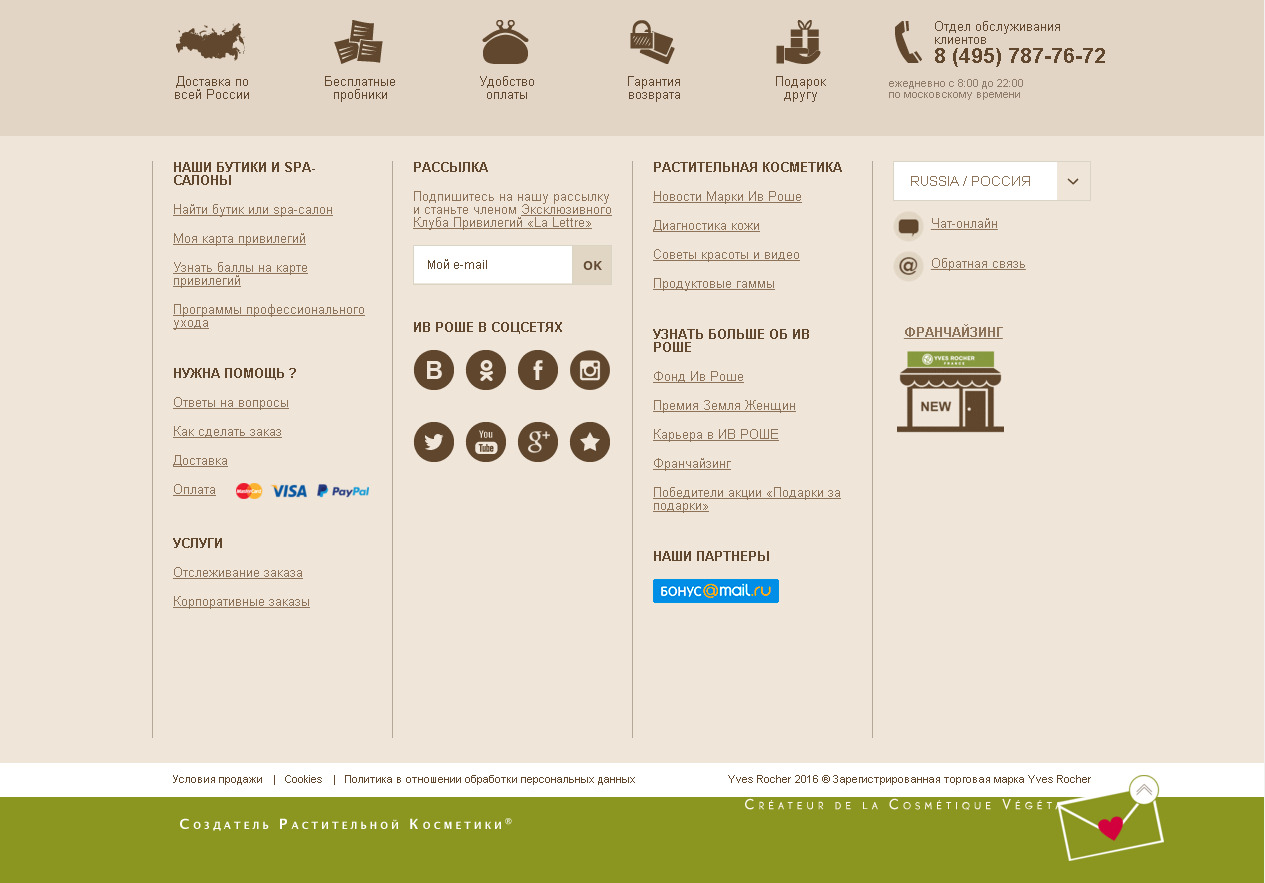
Элементов может быть несколько, к примеру, на футере сайта компании Ив Роше есть ссылки на меню и вторичные задачи, служебные ссылки с информацией о политике конфиденциальности и условиях, ссылки на соцсети и способы взаимодействия с клиентами, информация о партнерах. Контент в футере рассчитан на несколько групп аудитории: клиентов компании, соискателей, предпринимателей.
Полезные ссылки
Это служебная навигация по информации, которая должна быть на сайте. К примеру:
- контактная информация;
- информация по обслуживанию клиентов;
- политика конфиденциальности;
- условия эксплуатации.
Пользователи часто ищут такую информацию именно в подвале, так что даже если она есть в вашем основном меню сверху, поместите ее и в футер.
Футер сайта Clarity Money: ссылки на соцсети, поддержку, политику конфиденциальности
Этот элемент может встречаться в футере всех видов сайтов.
Навигация
Навигация есть и вверху страницы, и внизу. В футере этот элемент дублирует ссылки из верхнего меню, чтобы пользователи могли не листать каталог наверх, если они смотрят товары внизу страницы, а перейти в нужный раздел быстрее.
Нужен на сайтах с длинными страницами.
Ссылки на вторичные задачи
Дополнительные ссылки на страницы, которые могут быть интересны пользователю, но выходящие за основное предназначение сайта. Этих второстепенных задач обычно нет в основной навигации, чтобы не перегружать меню.
К примеру:
- страница с вакансиями для соискателей;
- контакты для желающих написать статью;
- доступ к информации для инвесторов;
- ссылки на документацию или спецификации продукта;
- доступ к PR-информации;
- поиск филиалов компании.

Элемент встречается на сайтах, которыми пользуются несколько групп аудитории с разными целями.
К примеру, на сайте журнала «Dwell Magazine» есть категории, не относящиеся к тематике журнала. Они интересны не основным читателям журнала, а профессионалам в области СМИ и дизайна, продавцам, инвесторам, рекламодателям, потенциальным сотрудникам.
Карта сайта
Карта сайта в футере — это карта для навигации пользователей. Она включает в себя главные страницы сайта и те, которых нет в верхнем меню. Это полезно большим сайтам со сложной навигацией и длинными страницами, чтобы пользователю было легче ориентироваться.
В полной карте сайта нет нужды, подвал рискует стать громоздким и сложным. Иногда строят отдельную карту сайта на странице и дают ссылку на нее в футере.
Подходит для больших сайтов с несколькими уровнями структуры.
Отзывы или награды
Пользователи обращают внимание на награды компании и отзывы о ней — это делает компанию более надежной в глазах аудитории. Награды и отметки качества в футере могут быть одной из составляющих тактики укрепления авторитета. С другой стороны, большое количество отзывов и наград может создать впечатление, что компания незрелая и нестабильная, поэтому изо всех сил старается убедить клиентов в авторитетности.
Награды и отметки качества в футере могут быть одной из составляющих тактики укрепления авторитета. С другой стороны, большое количество отзывов и наград может создать впечатление, что компания незрелая и нестабильная, поэтому изо всех сил старается убедить клиентов в авторитетности.
В футере также могут быть отзывы о компании, чтобы подкрепить авторитетность и вызвать доверие. Отзывы должны быть естественными, а клиенты в отзывах реальными. Можно подтянуть отзывы из социальных сетей, таким доверяют больше.
Этот элемент футера подходит для стартапов, у которых уже есть награды, и для компаний с неразвитым брендом.
Компании и бренды
Некоторые крупные компании владеют десятками других брендов. Такие компании показывают свою масштабность и авторитетность, в том числе размещая логотипы в список дочерних компаний и брендов в футере.
Пользователи могут понять, с какими брендами связана компания, и распространят хорошее отношение к любимому бренду на всю компанию.
Некоторые компании указывают бренды поставщиков, с которыми работают. Это влияет на уровень доверия и узнаваемость
Подходит для крупных международных организаций со многими дочерними или партнерскими брендами.
Взаимодействие с клиентами
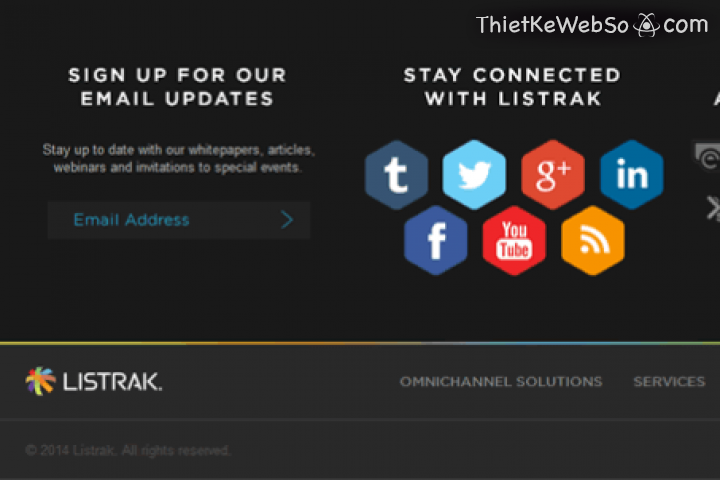
Пользователи часто идут в футер, чтобы найти там подписку на рассылку полезного контента и акций или найти ссылки на соцсети. Привлекательно оформленная подписка с бонусами даст новых подписчиков или даже клиентов.
Если компания продвигается с акцентом на эстетику и визуальные эффекты, в низ сайта выводят виджет фида социальных сетей бренда, чтобы привлечь пользователей красивым контентом.
Футер TheGoodTrade. com
comВ футере TheGoodTrade несколько блоков: запрос на подписку, виджет с фидом Instagram, ссылки на соцcети, ссылки на дополнительную информацию и данные об авторских правах.
Этот элемент футера используют все типы сайтов, в которых подразумевается взаимодействие с аудиторией, есть рассылки с контентом и спецпредложениями, соцсети
Кроме стандартного футера, который находится внизу и одинаков для всех страниц, есть и другие виды.
- Футер для бесконечного скролла
- Контекстный футер
Некоторые информационные сайты или даже интернет-магазины используют бесконечную прокрутку — новый контент на странице подгружается при скролле. Футер становится недоступен вовсе, или пользователь вынужден играть с загрузкой наперегонки, чтобы успеть кликнуть на ссылку в подвале
Для таких сайтов делают статичные мини-футеры сбоку от загружающегося контента, к примеру, справа внизу.
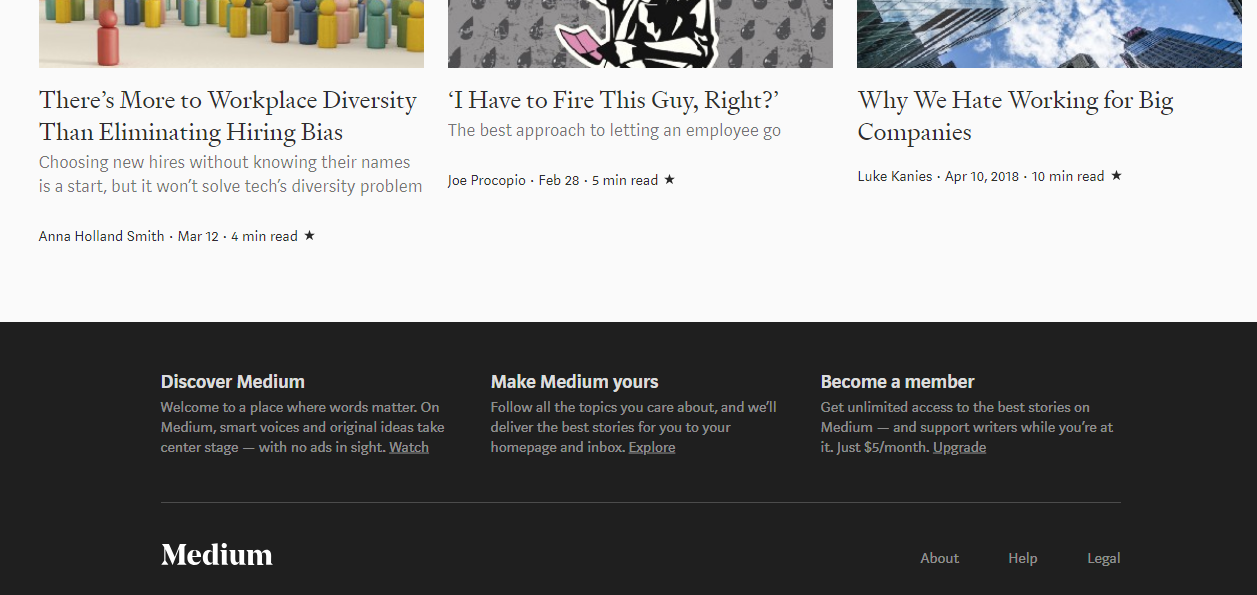
Футер внизу справа на странице с бесконечной лентой сайта medium. com
com
Эксперты советуют подбирать для страниц разные футеры в зависимости от их типа и назначения.
Для страницы с бесконечной лентой можно сделать мини-футер сбоку, но для статичной достаточно стандартного на его обычном месте.
Для сайта, которым пользуются разные группы аудитории, можно разделить футеры по страницам, поместив такие ссылки, которые будут интересны целевой группе страницы.
К примеру, на главной сайта Medium нет стандартного футера, он расположен справа, а на странице конкретной истории он есть, причем для подписчика и гостя они различаются.
Статичный футер на странице подборки на сайте medium.com- Более двух уровней иерархии
Меню сложное и многоуровневое, подвал выглядит громоздким. В футере должна быть только важная информация, которая интересна пользователям. Если важно все, значит ничего из этого по-настоящему не важно.
Что делать: Выделите нужные ссылки для решения задач пользователей. Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня. - Непонятные имена ссылок
Нечеткие названия разделов, которые не сообщают конкретного смысла. Пользователи привыкли, что ссылка на контакты с компанией называется «Контакты», оригинальное название может выглядеть свежо, но запутать пользователей.
Что делать: придерживайтесь общепринятых привычных названий, посмотрите, как называют разделы конкуренты. - Непонятная структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для ссылок, которым не нашлось места в верхнем меню. Некоторые веб-мастеры просто помещают несколько ссылок в футер в строчку. Если в подвале нет структуры, пользователи не будут в нем разбираться.
Что делать: группируйте ссылки по разделам, выделяйте группы визуально дизайном. - Скрытый или неразборчивый футер
Иногда компании используют настолько маленький шрифт и бледные цвета, что подвал просто незаметен.
Что делать: используйте разборчивый размер шрифта и контрастный цвет. Не не сворачивайте и не прячьте футер анимацией, пользователи ожидают увидеть его внизу страницы, не заставляйте их искать его.
Футер сайта — элемент, куда пользователи переходят либо случайно, когда дочитывают контент, либо когда хотя дополнительной информации. Этот элемент может отвечать юзабилити и влиять на поведенческие факторы, удерживая пользователей и облегчая им работу на сайте. В любом случае, он не навредит, потому что не мешает воспринимать контент.
На основе статьи Nielsen Norman Group «Footers 101: Design Patterns and When to Use Each»
Что такое футер сайта? — TemplateMonster
Футер или подвал — это часть контента, которая находится в нижней части страницы сайта. Контент, который располагается в этом блоке, не относится к наиболее важным, однако он достаточно информативный и для пользователей является чрезвычайно полезным. Прописывается футер, как правило, в CSS или в HTML.
Контент, который располагается в этом блоке, не относится к наиболее важным, однако он достаточно информативный и для пользователей является чрезвычайно полезным. Прописывается футер, как правило, в CSS или в HTML.
Что называют футером на сайте?
Кодирование футера
Футер расположен в нижней части веб-страницы и закодирован с использованием соответствующих тегов CSS <footer> или #footer. Он использует ту же кодировку, что и разделы Заголовок или Контент. Подвал часто кодируется с той же шириной, что и раздел Контент, но высота может варьироваться в зависимости от ваших предпочтений. Нижний колонтитул может быть закодирован как статичный, отображающийся на всех веб-страницах, или он может меняться в зависимости от страницы.
Контент футера
Контент, размещающийся в футере сайта, чаще всего имеет техническую информацию. Что такое футер на сайте?
Это информация об авторских правах сайта, имя автора сайта, название компании и адрес, а также дата последнего обновления. Некоторые футеры включают в себя ссылки на другие страницы, на электронную почту или ссылку на RSS.
Некоторые футеры включают в себя ссылки на другие страницы, на электронную почту или ссылку на RSS.
Дизайн футера сайта
Что такое футер понятно, но какой вид он должен иметь на сайте? Оформление футера должно сочетаться с остальной частью дизайна сайта и дополнять его.
Необходимо использовать те же шрифты, цветовые схемы и графику. Футер может оформляться в виде одной линии текста на всю ширину страницы, а может делиться на разделы.
Некоторые компании используют футер своего сайта для отображения дополнительных изображений продуктов или рекламных акций. Подвал может содержать медиаконтент, ссылки на социальные сети или интерактивный контент, например, опросы.
Значение футера
Подвал является одним из важных разделов веб-сайта по двум причинам. Во-первых, он отображает техническую информацию, которая должна быть всегда на виду у пользователей и покупателей. Автор сайта вправе сам определять тип контента, который будет представлен в подвале, учитывая тип и особенности веб-ресурса.
Во-вторых, футер — это заключительный элемент, логически дополняющий и завершающий дизайн сайта.
Футер сайта: что это и как его оформить
Что такое футер сайта
Footer (футер, подвал сайта) — это нижняя часть страницы, куда добавляют полезную (но не первостепенную) информацию для пользователей. Футер является сквозным элементом, то есть — каждая страница сайта содержит этот блок, при этом, дизайн блока и наполнение редко меняют для определенных страниц.
Футер используют не только как блок с информацией для пользователей, но и как отличный способ перелинковать нужные страницы сайта или смежные ресурсы (для seo).
Футер является противоположным элементом хедера (сквозным элементом в начале страницы, где добавляют важную информацию и важные страницы.
Дизайн футера можно сравнить с обувью, как одним из важных элементов наряда. Он является последним элементом дизайна сайта, но играет важную роль во взаимодействии с клиентом.
Мы абсолютно уверены, что правильно спроектированный футер сайта важен для повышения конверсий, для взаимодействия с пользователями, так и для оптимизации сайта. Продуманный дизайн, грамотная структура и другие необходимые элементы привлекут внимание пользователя, заставят его дольше оставаться на вашем сайте и, самое главное, подтолкнут его к целевым действиям. Именно это является главным аргументом для создания продуманного футера.
Продуманный дизайн, грамотная структура и другие необходимые элементы привлекут внимание пользователя, заставят его дольше оставаться на вашем сайте и, самое главное, подтолкнут его к целевым действиям. Именно это является главным аргументом для создания продуманного футера.
Почему футер так важен для вашего сайта?
Важность футера для сайта трудно переоценить. Анализ Chartbeat подтверждает этот факт, исследовав 25 миллионов юзеров различных сайтов и отследив их поведение на сайте:
- 25% пользователей не ждут полной загрузки страницы, а сразу переходят в футер сайта, чтобы найти важную информацию (контактную форму, отзывы, карту сайта).
- Большинство посетителей проводят большую часть своего времени в нижней части сайта.
Преимущества правильного футера
- Футер на сайте может содержать любую информацию, которая представляет интерес для посетителя: от контактных данных, до ссылок на страницы с дополнительными услугами компании.
- Являясь дополнительным источником важной информации для пользователя, хорошо оптимизированный футер облегчает навигацию по сайту и помогает вам приводить пользователей к целевому действию.

- При помощи футера, вы можете подробно рассказать своему клиенту о компании и направлении бизнеса, предложить подписаться на новостную рассылку или поставить ссылку на страницу о партнерстве. Футер сильно упрощает навигацию для ваших посетителей, если они желают посетить какой-то конкретный раздел на сайте.
- Футер напомнит посетителю, что контент веб-сайта не ограничивается данной страницей. Это подтолкнет потенциального клиента к дальнейшим действиям: заполнить форму обратной связи, перейти на страницу сообщества в социальных сетях, просмотреть контактную информацию или зарегистрироваться на сайте. Эти действия влияют на общую конверсию сайта. Правильный дизайн футера помогает превращать посетителей вашего сайта в клиентов.
Ошибки в оптимизации футера сайта
Футер должен дополнять и улучшать пользовательский интерфейс, чтобы не стать головной болью для ваших посетителей. Советы от GetGoodRank позволяют сделать выводы о том, чего не надо делать в футере:
1. Шрифт
Шрифт
Чаще всего разработчики используют очень маленький шрифт, который сливается с фоном, поэтому посетители практически не воспринимают информацию. Это одна из причин нежелания посетителей пользоваться вашим футером.
2. Недостаток места.
Информацию легче воспринимать, если между ссылками и словами достаточно свободного места. Это улучшает читабельность текста, и удерживает фокус внимания посетителя.
3. Недостаточно/отсутствует информация о компании.
Необходимо визуально выделить основные ссылки, разделить первичную и вторичную информацию — это облегчит просмотр страницы. Тематические блоки могут быть отделены с помощью графических символов или значков.
4. Ключевое слово для seo.
Пользователи используют футер для упрощения навигации по веб-сайту, поэтому не переполняйте его ключевыми словами, которые могут негативно повлиять на рейтинг, и будут захламлять ваш футер.
5 ошибка. Дублирование главного меню.
Мы часто видим, что футер просто перечисляет элементы из главного меню (хедера), которые посетитель уже видел. В футере имеет смысл разместить точные ссылки на информацию, которую сложно найти с первого взгляда!
В футере имеет смысл разместить точные ссылки на информацию, которую сложно найти с первого взгляда!
Футер сайта: примеры
Мы рассмотрим как красивые примеры, так и не очень 🙂 Для того, что бы вы понимали, как нужно делать футер, а как лучше не нужно.
1. Дизайн футера сайта Lorem Ipsum
футер сайта: пример Lorem IpsumМногие сайты используют WordPress CMS. Для того, чтобы все выглядело идеально, вам нужно полностью заполнить каждый блок. Этот пример явно показывает, что чего-то не хватает.
Похоже на то, что тема должна быть заполнена еще тремя колонками текста, и настроить показ только одной колонки — невозможно. Разбейте текст на колонки, или измените тему для футера.
Используйте готовые шаблоны Веблиум с красивым футером 🙂
2. Footer меню: пример №2
Футер часто используется в качестве дополнительной области навигации: здесь стоит разместить ссылки типу «О нас», «Контакты» и даже «Справка».
Просто посмотрите на это: возможно, идея состояла в том, чтобы создать объемный широкий подвал, но так он выглядит как ящик, заполненный ненужными бумагами 🙁
Следите за тем, чтобы страница соответствовала общей идее сайта, и не создавайте лишних страниц, которые не будут использоваться для навигации.
3. Пример переполненного футера
пример футераФутер помогает вашим посетителям находить важную информацию, которую они пропустили на вашем сайте. Подумайте о добавлении информации о компании, контактах, карте сайта, кнопках социальных сетей именно здесь. Но не пытайтесь уместить все это в одном узком блоке! Располагайте информацию равномерно в пространстве нижнего блока сайта.
4. Zoyogurt: пример хорошо оформленного футера
Этот футер оформлен в соответствии с его местом на сайте. Создатели проявили креатив и создали подземный мир на месте футера.
В этом дизайне футера использованы ссылки яркого цвета, что делает их отчетливо видимыми на темном фоне, и два полезных элемента — форма обратной связи (где вам сразу предлагается выбрать город и проверить физический адрес представительства организации) и поле для подписки на рассылку.
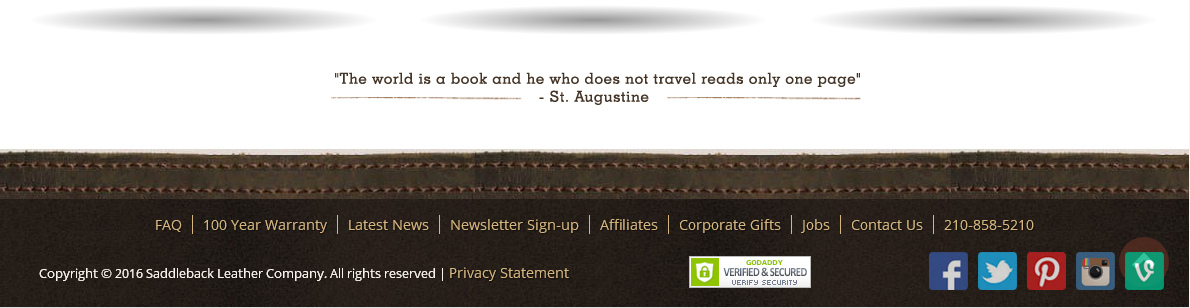
5. Пример футера сайта Saddlebackleather
Это футер с красивым ретро-дизайном, который действительно вливается в общую идею сайта! 100-летняя гарантия на высококачественные материалы и отделку, а сроки возврата сопровождаются интересными историями.
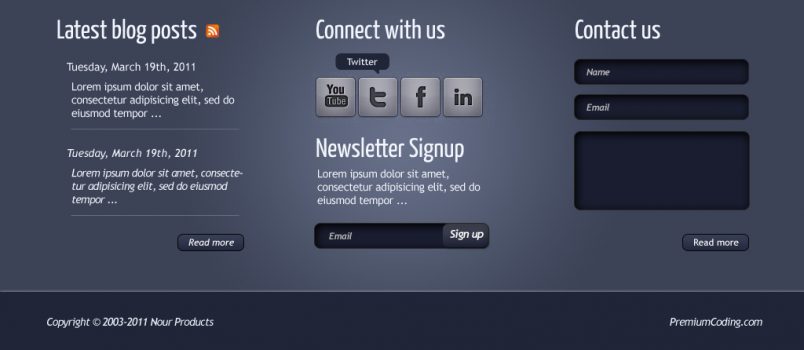
6. Пример новостного футера Railstips
Инновационность дизайна футера этого веб-сайта проявляется в использовании не только картинок, но и милой крошечной анимации. Здесь размещены инфографика, фактоиды (краткие высказывания без ссылки на источник), и интересно реализованная навигация. Обратите внимание на календарь в верхней части футера.
7. Информативный пример футера
информативный пример футераЗдесь вы можете найти всю необходимую информацию о ресторане. Это очень хороший пример футера, потому что он отражает суть создания такого сайта.
8. Сайт Кэрол Риверро
Кэрол удалось разместить всю основную информацию в футере, а также добавить несколько примеров своих работ.
9. Жизель Jaquenod: пример стильного дизайна футера
Особый стиль Жизель заметен на всем сайте. А идея оформления футера просто потрясающая. Тут нет важной информации, но лаконичность и необычность решения — просто завораживает.
10. Инновационный футер
Не бойтесь использовать неправильные формы!
Футер не обязательно должен быть выполнен в виде прямоугольного блока. Футер сайта может выглядеть асимметрично и, при этом, гармонично вписываться в общий вид страницы. Посмотрите этот вариант с острыми углами!
Футер сайта может выглядеть асимметрично и, при этом, гармонично вписываться в общий вид страницы. Посмотрите этот вариант с острыми углами!
Советы и рекомендации по дизайну футера
- Фантазируйте! Фоны футера и основы сайта должны быть разными, но из одной или подходящей цветовой гаммы. Для выделения футера, применяйте выделяющиеся цвета или даже тематические изображения, соответствующие деятельности компании.
- Используйте основную тему дизайна сайта. Делайте футер в контексте с дизайном всего сайта. Цвета, стили и графика должны отражать общий стиль веб-страницы.
- Используйте анимацию. Анимированные элементы всегда привлекают внимание. Кроме того, они эмоционально заряжают ваш футер, подсознательно призывая посетителя к действию.
- Используйте читаемые шрифты. Избегайте мелких шрифтов, даже если в футере слишком много информации. Лучше удалить некоторые ненужные ссылки. И обязательно выбирайте цвета, которые контрастируют с фоном, чтобы буквы хорошо выделялись, обеспечивая удобство для чтения.

- Используйте столбцы, значки, отступы и т.д. Для лучшего восприятия. Это улучшает фокус на элементах футера.
- Используйте больше места. Чем больше свободного места в футере, тем выше концентрация посетителей на размещенной информации. Организованное, правильное и логичное расположение полезных ссылок поможет вам передать важную информацию клиенту. Тематические заголовки и логические блоки помогут вашему посетителю искать нужную информацию.
- Не забывайте оптимизировать футер, чтобы он отлично смотрелся на любом мобильном устройстве!
- Помните про иерархию в футере. Иерархия информации имеет решающее значение для футера. Самая важная информация, должна быть в наиболее заметном месте, а типичная информация, например, информация об авторских правах, не должна падать в глаза.
- Сделайте дизайн вашего футера простым. Скромный дизайн подойдет для работы с большим количеством информации в футере.
- Используйте столбцы. Этот трюк помогает создать ощущение правильной организации информации на сайте.
 Сделайте каждый столбец релевантным определенной теме и укажите ссылки на сервисы, социальные сети и наиболее посещаемые страницы.
Сделайте каждый столбец релевантным определенной теме и укажите ссылки на сервисы, социальные сети и наиболее посещаемые страницы. - Не используйте слишком большие изображения: они могут легко отвлечь посетителя от того, что действительно важно.
- Подумайте о дополнительных отделениях футера. Вот очень хорошая идея: используйте область футера, чтобы показать свои награды, или разместите призыв к действию здесь.
Что можно добавлять в футер (советы)
- Ссылки на разделы сайта с важной информацией, в том числе «О нас» и «Контакты». Иногда вашим посетителям просто нужно посмотреть, кто вы и где находится ваш офис. Люди часто забывают адреса, они могут легко потерять вашу визитку, и они посетят ваш сайт, чтобы получить контактную информацию. Поместите свой адрес электронной почты, номер телефона и местонахождение компании в футер.
- Уведомление об авторских правах. Эта короткая текстовая строка расскажет вашим посетителям, кто владеет контентом вашего сайта.

- Призыв к действию. После того, как посетители просмотрели всю страницу и перешли к ее нижней части, дайте им возможность сделать последнее действие! Сделайте кнопку целевого действия: предложите подписаться на рассылку по электронной почте, или заказать звонок.
- Графические элементы. Поместите логотип или другие интересные графические элементы. Но не перегружайте это пространство огромным количеством различных элементов.
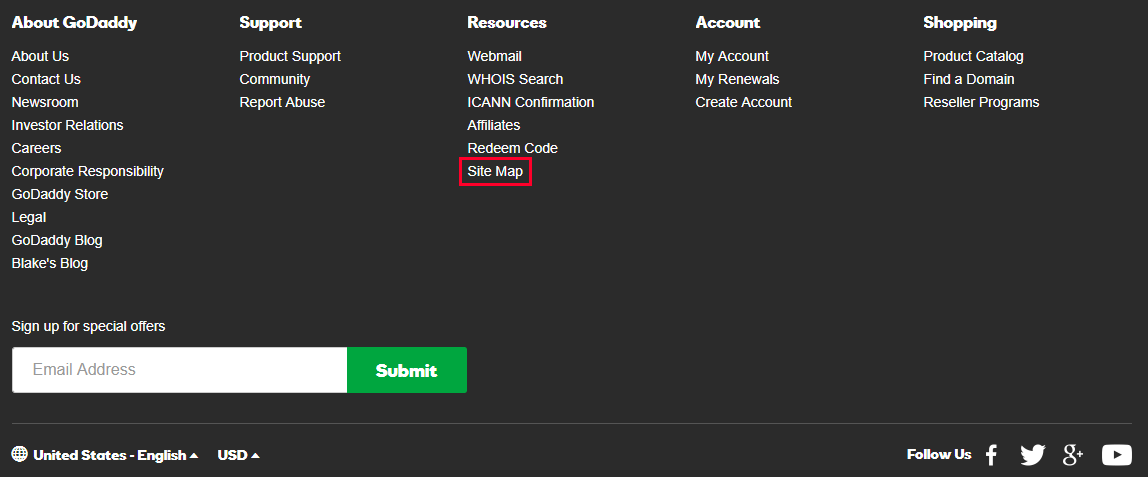
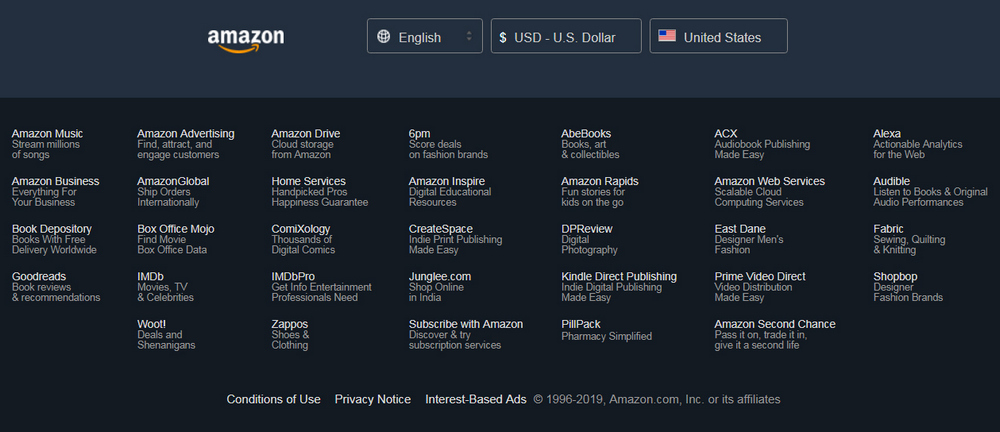
- Карта сайта. Многие крупные сайты используют этот компонент в футере. Вы можете легко найти эту полезную ссылку в футере на сайтах Intel, Apple и других известных компаний. Обычные посетители редко нажимают на него, но, как и карта сайта XML, эта ссылка может помочь поисковым системам в индексации сайта.
- Кнопки социальных сетей. Нам всем важно получать трафик из социальных сетей, но мы не любим, когда люди покидают нас, не подписавшись на нас на Facebook, Twitter или YouTube. Футер является идеальным местом для размещения ссылок на соцсети, так как это выглядит ненавязчиво, и, при этом заметно.

- Форма авторизации. Некоторые посетители сайта захотят подписаться, или авторизироваться на вашем сайте. Дайте им возможность сделать это в футере.
- Панель поиска по сайту. Если вы не предоставили посетителям панель поиска в заголовке или на боковой панели, сделайте ее при создании футера. Не забудьте выделить инструмент поиска по сайту, чтобы посетители не пропустили его.
- Отзывы от довольных клиентов. Если у вас есть реальные положительные отзывы от своих клиентов — разместите их у себя в футере. Это будет положительно влиять на вовлеченность новых пользователей.
Создание некачественного сайта, вероятно, даже не так плохо, как испортить красивый сайт неудачным футером. Положитесь на профессионалов в этом деле. Предлагаем вам посмотреть уже готовые шаблоны для сайтов, где все идеально: и футер, и хедер 🙂
И если вам нужна онлайн-консультация, наши специалисты всегда на связи, 24/7.
2 4 голоса
Рейтинг статьи
В статье мы поговорим про интересный структурный элемент, без которого сейчас не обходится практически ни один виртуальный ресурс. Мы узнаем футер (footer), подвал сайта, что это такое, примеры использования в различных ролях на веб-ресурсах.
Мы узнаем футер (footer), подвал сайта, что это такое, примеры использования в различных ролях на веб-ресурсах.
Это в некоторой роли противоположность хедера – то есть шапке, полю, расположенному в верхней части. Соответственно, герой нашего обзора, располагается внизу. Именно отсюда такое название, foot – нога. Это поле идеально выполняет функции перелинковки. Но на этом возможности не заканчиваются. Это и инструмент для сбора лидов, просто информационная часть для своего рода краткой консультации, способ повышения юзабилити и помощь в навигации для клиента. Такой вот ящик со ссылками на все случаи жизни, каждый раз, когда пользователь оказывается в тупике на любой странице, он может прокрутить ее до низа и уже оттуда совершить дальнейший переход.
Что разместить в футере сайта, и для чего он нужен
Этот элемент выполняет сразу несколько важных задач. И в зависимости от оформления может быть направлен на некоторые из них или сразу на все.
Итак, основные функции:
- Информационная.
 Сведения о компании, партнерах и иных аспектах, которые пользователь может теоретически захотеть узнать. А также, гарантийные обязательства, доставка и сведения, которые покажутся интересными.
Сведения о компании, партнерах и иных аспектах, которые пользователь может теоретически захотеть узнать. А также, гарантийные обязательства, доставка и сведения, которые покажутся интересными. - Перелинковка. Простой и изящный вариант выполнить эту задачу.
- Адреса, маршруты, контакты на сторонних площадках. Одновременно и возможность раскрутить все остальные ресурсы компании.
- Стильный элемент дизайна. Этот блок сейчас уже несет важное стилистическое значение. Без него ресурс выглядит как-то непривычно, неказисто, отталкивающе.
Как сделать подвал сайта
Самый простой и удобный способ получить сайт с корректной версткой всех элементов – это заказать услугу в «Студии 17». Это избавит вас сразу от массы проблем. И поможет раскрыть весь потенциал футера, превратив его в выгодный инструмент, который действительно выполняет львиную долю работы.
Напомним, что мы работаем исключительно через шаблоны WordPress, а значит, решаем любую задачу в максимально сжатые сроки. При заказе услуги по веб-разработке идеальный нижний элемент будет прилагаться по умолчанию. Но по желанию нашего клиента мы можем доработать его и в отдельном порядке.
При заказе услуги по веб-разработке идеальный нижний элемент будет прилагаться по умолчанию. Но по желанию нашего клиента мы можем доработать его и в отдельном порядке.
Что должно быть в подвале сайта
Ответ на этот вопрос очень простой – все, что захотите. Разумеется, нагромоздить все возможные варианты будет ошибкой. Слишком перегруженный низ вызовет противоположную реакцию. Для пользователей это будет место, до куда лучше не листать. А вот если четко выбрать несколько целей, парочку небольших модулей и ссылок, поместить их вниз, они будут смотреться органично и хорошо исполнять свои функции. Ориентироваться стоит на дизайн, визуальную логику, фактическую необходимость. Так что для каждого проекта свои критерии, все зависит от особенностей.
Далее мы рассмотрим все варианты, что помещать в нижнюю часть. Это не означает, что все указанные ниже методики нужно обязательно использовать. Напротив, необходимо ограничиться лишь подходящими для вас. Хотя совмещать почти все – вполне возможно. Главное — эргономично и не отталкивающе все это разместить. А это уже зачастую задача для профессионалов.
Главное — эргономично и не отталкивающе все это разместить. А это уже зачастую задача для профессионалов.
Сведения об авторстве
Это традиционная часть. Располагается зачастую в самом низу, хотя есть и иные варианты. Краткая заметка об авторских правах, а также правилах копирования, распространения информации, содержащейся на сайте. Указывается разработчик, иногда условия сбора персональных данных, принципы работы cookies и схожее.
Информация о партнерах
Это мера помогает в первую очередь, сыграть на репутацию. Если уровень компаньонов высокий. К примеру, бренды, которые в настоящий момент на слуху. Кроме того, самые именитые клиенты часто указываются в этом поле. Это также сообщает о том, что компания вполне способна работать с крупными заказами, очень высокими требованиями. Ведь интересы этих брендов были удовлетворены в полной мере. Доверие – это главная составляющая продаж. А футер страницы – это способ очень быстро его завоевать. Поэтому логично будет им воспользоваться.
Контакты
Разумеется, нет смысла прикреплять сюда все возможные способы связи и коммуникации. Ведь для этого зачастую существует отдельная страничка. Там все написано подробно и четко. Но вот ключевые аспекты, физический адрес главного отдела продаж и номер телефона для связи с консультантом – это чуть ли не обязательный пункт. Чтобы клиент в любой момент времени, когда решил связаться с проектом или сохранить данные в свой ежедневник, органайзер, смогу бы это сделать. Часто размещается еще и адрес электронной почты. Ведь корпоративные клиенты как раз работают через подобный способ коммуникации.
Социальные сети
Не секрет, что сейчас это один из главных источников притока лидов. Их популярность просто огромна. Разумеется, качественные показатели зависят от конкретной сети, в какой-то сфере лучше работает Инстаграм, в другой Вконтакте. Фейсбук, Твиттер, Дзен – все зависит от того, в каких именно социальных сетях у проекта есть свои сообщества. И здесь не работает принцип, больше – лучше. Логично ограничиться 3-4 вариантами. И разместить прямые ссылки на эти сообщества в нижней зоне. Разумеется, необходимо четко выбрать размер иконок.
Логично ограничиться 3-4 вариантами. И разместить прямые ссылки на эти сообщества в нижней зоне. Разумеется, необходимо четко выбрать размер иконок.
Стоит помнить, что как основной ресурс ссылается на социальные сети, так и они, в свою очередь, должны направлять потенциальных клиентов обратно. Создается некий круговорот. Тем более, в большей части сетей просто нет возможности разместить механизм продаж, и покупка все равно будет происходить уже на веб-ресурсе.
Лид формы
Различные вариации перехода на заказ или связь с консультантом. Разумеется, у нас уже есть здесь контакты. Но, помимо них, возможно, хорошей идеей будет расположить прямые переходы в каталог или, что чаще, в корзину. А также на форму отправки письма в техническую поддержку или для получения консультации. Хотя, стоит помнить, что если на ресурсе есть функция живого чата, то надобность в такой форме сомнительная. Захламлять поле тоже не очень логично, так же как и слишком навязчивое давление на пользователей. Лучше все стараться оформить скромно и со вкусом. Помните, как называется низ сайта – подвал. То есть, помещение со вспомогательными функциями. Они не должны быть «громче», чем основные.
Лучше все стараться оформить скромно и со вкусом. Помните, как называется низ сайта – подвал. То есть, помещение со вспомогательными функциями. Они не должны быть «громче», чем основные.
Карта
Если вы собираетесь использовать такой элемент, то есть совсем немного методов для этого. Боковые меню или нижнее. Это прекрасная возможность визуализировать адрес, сразу показать, насколько близко находится основное здание. Пользователь, бросая беглый взгляд, зачастую узнает местность на карте. И в его голове уже сразу откладывается, что вот там-то конкретно расположился магазинчик. И эту информацию он, скорее всего, уже не забудет. Если будет поблизости, заглянет посмотреть вживую.
Политика конфиденциальности
Базовые условия часто тоже располагаются здесь. Но это уже не слово о маркетинге. Ведь оформление подвала сайта часто имеет просто информационный подтекст. А также, собирая информацию пользователя, владелец обязан об этом уведомить. Это требование современного законодательства. И то, что персональные данные будут обрабатываться, собираться, использовать – гласная информация. Скрывать ее недопустимо.
И то, что персональные данные будут обрабатываться, собираться, использовать – гласная информация. Скрывать ее недопустимо.
Возрастное ограничение
Если у вас содержится контент, который не допускается для распространения лицам моложе определенного возраста. 18+ или 16+. В нижнее поле заносится просто маркер с пометкой. Чтобы пользователь не забывал об этом. Но в большинстве случае лучше всего поставит еще и модуль-барьер на сайте, который перед заходом уточнит у посетителя его возраст. И просто заблокирует вход, если он не подходит по параметрам. Разумеется, посетителю ничего не мешает соврать, но уведомить о возрастном ограничении разработчик строго обязан.
Иные сведения
Если существует специализированная информация, которая является актуальной лишь в нескольких узких сферах, ее кратко тоже можно изложить здесь. К примеру, если это лендинг нового лекарственного средства, внизу логично сообщить, что «имеются противопоказания и лучше воспользоваться консультацией лечащего врача». Если это определенная сфера деятельности, которая регламентируется законодательством, например, конкретным ФЗ, то правильно будет дать на него прямую ссылку.
Если это определенная сфера деятельности, которая регламентируется законодательством, например, конкретным ФЗ, то правильно будет дать на него прямую ссылку.
Карта ресурса
Сейчас такой модуль уже становится все менее популярным. Но при этом, если он в принципе у вас задуман, то это прекрасный выбор, что писать в подвале сайта (футере). Да и более удачного места для карты сложно придумать. В хедере слишком броско и навязчиво, отдельную страницу для этого создавать – вообще, нет смысла.
Дополнительное меню
Нет разницы, где расположилось основное меню. В боковой выдвигающейся сноске, в хедере, статично по бокам. Его почти полностью, просто в уменьшенном шрифте можно дублировать в нижней части. А еще более разумно будет не полностью копировать все переходы, а лишь выделить ключевые из них. Это почти столь же удобно, но зато куда лаконичнее, эргономичнее. И если уже нужно найти конкретный небольшой раздел, всегда можно поднять страницу наверх к главному меню. А внизу сделать просто быстрые переходы.
Облако тегов
Не в классическом понимании. Плавающее облако со всеми тегами – это явно не про подвал. Ведь оформление футера сайта должно быть скромным, без излишнего нагромождения. Но при этом вполне логично будет закинуть основные теги, посредством которых и происходит львиная доля всех переходов.
Кнопка быстрого перехода наверх
Удобная фишка, которая многим придется по вкусу. Тем более, ее активно используют в социальных сетях. А множество клиентов проводит там огромное количество времени. И привыкают к такой удобной функции. Будьте уверены, если на стороннем ресурсе им дадут такую же возможность, они будут весьма благодарны разработчики. И лучше воспримут его детище.
Счетчики
Допустимо, но лишь в некоторых случаях. Ведь демонстрировать количество посетителей, отчетность по ним – это привилегия не всех ресурсов. Зачастую подходит информационным, форумам, тематическим сообществам, обсуждающим узкую тематику и так далее.
Варианты использования футера
Существует два основных способа, как пользователь попадает на эту нижнюю часть сайта. Давайте взглянем.
Давайте взглянем.
Дочитка
Зачастую используется на всего рода лендингах или там, где главная представляет собой статичный элемент без обновлений и новостной ленты. Когда привязки ведут читателя от начала до конца текста. И постепенно он доходит до самого низа. Стоит понимать, что в этом случае плашка внизу должна стать идейным продолжением прочитанного текста. Его кульминацией. И это накладывает определенные требования на него. Этаким венцом продающей цепочки, которая призывает клиента к покупке.
Быстрый скролл
Обычно используется, как главная страница и скорее представляет собой навигационную зону, а не информационную. Или в случаях, если пользователь уже хорошо знает все, что ему скажут. И он старается как можно быстрее перейти к навигации. Которая частично будет находиться внизу. Кстати, в таком случае стоит установить и кнопку быстрого доступа.
Оформление
Разумеется, то, как оформить подвал сайта (футер), напрямую зависит от дизайна. Без общей визуализации ресурса сложно что-либо сказать. Да и специфика накладывает свои требования. Но есть несколько прикладных советов, которые всегда к месту:
Без общей визуализации ресурса сложно что-либо сказать. Да и специфика накладывает свои требования. Но есть несколько прикладных советов, которые всегда к месту:
- Правильная иерархия. Обязательно должно наличествовать визуальное разделение заголовков и подзаголовков, чтобы четко было видно, какой подпункт куда относится.
- Блочная система. Для общей наглядности принято использовать подачу информации четкими геометрическими блоками. И пока такая система остается наиболее эффективной.
Варианты отображения
Посмотрим на то, как может наш визуальный элемент отображаться на странице, и какие вместе с этим появляются трудности и ошибки.
Бесконечный скролл
Сейчас нередко различные виртуальные проекты, особенно социальные сети и ресурсы информационного характера, используют этот элемент. То есть новые заголовки, статьи, новости, переходы всплывают бесконечно, сколько бы пользователь ни крутил колесико мышки на главной. И до футера он просто не дойдет, он будет от него каждый раз убегать. Поэтому можно сделать его статичным, всегда расположенным в нижней части экрана даже без скролла.
Поэтому можно сделать его статичным, всегда расположенным в нижней части экрана даже без скролла.
Контекстный
Это новшество, которое сейчас используется все чаще. Так, информация, отображаемая в плашке внизу, форма подачи, структура зависит от того, где пользователь находится в этот момент. Чтобы сноска могла тематически продолжать раздел, быть его частью. А не просто навигационной зоной.
Так, для одной страницы выбирается конкретный набор ссылок. Если присутствует бесконечный скролл, то подвал строго фиксируется и выносится на левую или правую сторону. А в классическом понимании его стоит разместить на ключевых разделах. О себе, гарантии, партнеры и так далее.
Наиболее распространенные проблемы
Чаще всего сложности кроются в следующем:
- Слишком много уровней иерархии. Пользователь банально путается, нужно их уменьшать.
- Смазанные имена переходов. Неясно, куда именно ведет ссылка, нет четкой тематической привязки. Следует менять названия.

- Слишком мелкий шрифт. Чтобы уместить побольше сведений и ссылок часто его уменьшают до самых пределов. И посетитель банально не может его прочесть. А увеличивать масштаб из-за этого никто не будет. А многие просто не умеют.
Теперь мы знаем не только, как называется нижняя часть (подвал) сайта, но и все особенности этого структурного элемента. Остается лишь внедрять все эти идеи в жизнь на вашем веб-проекте.
11 идей оформления футера для сайта eCommerce
Если обувь это итоговая составляющая любого наряда, то футер для сайта e-Commerce — завершающий элемент его продающего дизайна. Уделяя внимание самому нижнему элементу «подвалу», современные веб-сайты готовы продемонстрировать свою индивидуальность всеми способами. В конкурентной e-commerce среде достаточно оригинальных идей, креатива и оформительских тенденций. Перед тем как разнообразить футер Е-коммерческого сайта, стоит учесть немаловажные моменты. Что разместить первую очередь и как это лучше сделать? В обзоре вдохновляющих дизайнов футеров есть интересные варианты.
Любопытна статистика от компании Chartbeat. Исследование поведения 25 млн. пользователей показало, насколько глубоко они просматривают страницы. Оказывается, пользовательское внимание обращено на пространство ниже линии сгиба. Получая больше практически полезной информации, посетители дольше всего задерживаются в области 1200px от верха страницы (при средних 700px по вертикали экрана в браузере), либо за вторым экраном.
Время просмотра (сек.) / Расстояние от верха страницы (пиксели)
Большой разрыв по продолжительности просмотра первого и второго экранов. Самый ТОП – 4 сек, длительность достигает максимума (16 сек.) на 1200 пикселях от верха и при дальнейшей прокрутке, медленно снижается.
Доля посетителей (%) / Расстояние от верха страницы (пиксели)
Значительная часть посетителей (более 25%) даже не ждут загрузки контента и начинают скроллить страницу. Значит, только 75% сперва увидят самый верх. Наиболее просматриваемая область страницы, это 550px (сразу над линией сгиба).
Исследование развеивает миф о том, что пользователи не прокручивают страницу до самого низа и не смотрят весь контент. Футер также важен для современного eCommerce сайта, даже имеет свои преимущества.
Идеи как оформить «подвал» (футер), примеры продающих дизайнов
Эти 10 советов подскажут, как красиво оформить футер для сайта – по правилам композиции в веб-дизайне и с разрешением приоритетных задач. Примените наиболее подходящие тактики для улучшения юзабилити, UX (пользовательского опыта) и даже повышения продаж.
1. Необходимая информацияТрадиционно, в футере сайта освещаются требуемые организационно-правовые вопросы. Уведомления оформляются менее заметным текстом, что освобождает другие области страниц для более значимых элементов. Вот примерный список для рассмотрения:
- Отметки о копирайте
- Правовые оговорки
- Биллинговая информация
- Уведомление об использовании файлов cookie
Веб-сайту реализующему товар, нужно удовлетворять правовым требованиям и предоставлять информацию о порядке, сроках возврата. Расположение ее в футере, удобно как продающему ресурсу, так и посетителям.
Расположение ее в футере, удобно как продающему ресурсу, так и посетителям.
Пример footer’a: Ив Роше
Интернет-магазин торговой марки Ив Роше: футер во весь экран с приятным дизайном из чередующихся слоев. Информирует о компании, инфраструктуре продающего сайта – от отслеживания заказа, до политики персональных данных. Тут же советы по использованию продукта, бонусы, акции
Пример footer’a: Lumity
На торговцев пищевыми добавками возлагается повышенная юр. ответственность. Есть немало вещей о которых они должны/не должны сказать на своем продающем сайте. Ссылки на правовую информацию выделены жирным для лучшей заметности.
Футер с красивым бэкграунд изображением очень органично вписывается в общий дизайн сайта. Нет четкой границы, скорее разделителем служит сам контент
Пример footer’a: Saddleback Leather Co
Продающий сайт с красивым ретро-дизайном шапки и футера. 100-летняя гарантия на отсутствие дефектов материала и отделки. Условия возврата сопровождаются интересными историями… не все так грустно с необходимой e-Commerce-информацией бывает, оказывается
100-летняя гарантия на отсутствие дефектов материала и отделки. Условия возврата сопровождаются интересными историями… не все так грустно с необходимой e-Commerce-информацией бывает, оказывается
2. Негативное пространство – достаточность визуальной дистанции
Ограничивая число футерных линков не поскупитесь на отрицательное пространство – это окажет потрясающий эффект на визуальное восприятие и улучшит читаемость. Общее правило: при соблюдении визуальной иерархии, центральные элементы замечаются быстрее (можно использовать с выгодой!).
Пример footer’a: QUAY AUSTRALIA
С минималистичным стилем и фиксированным выпадающем меню, интернет-магазин может себе позволить просторный футер
Пример footer’a: Incase
О большом количестве микро-негативного пространства (между мелкими элементами) можно сказать так: пока вся необходимая информация присутствует, она разборчива и быстро воспринимаема – все нормально
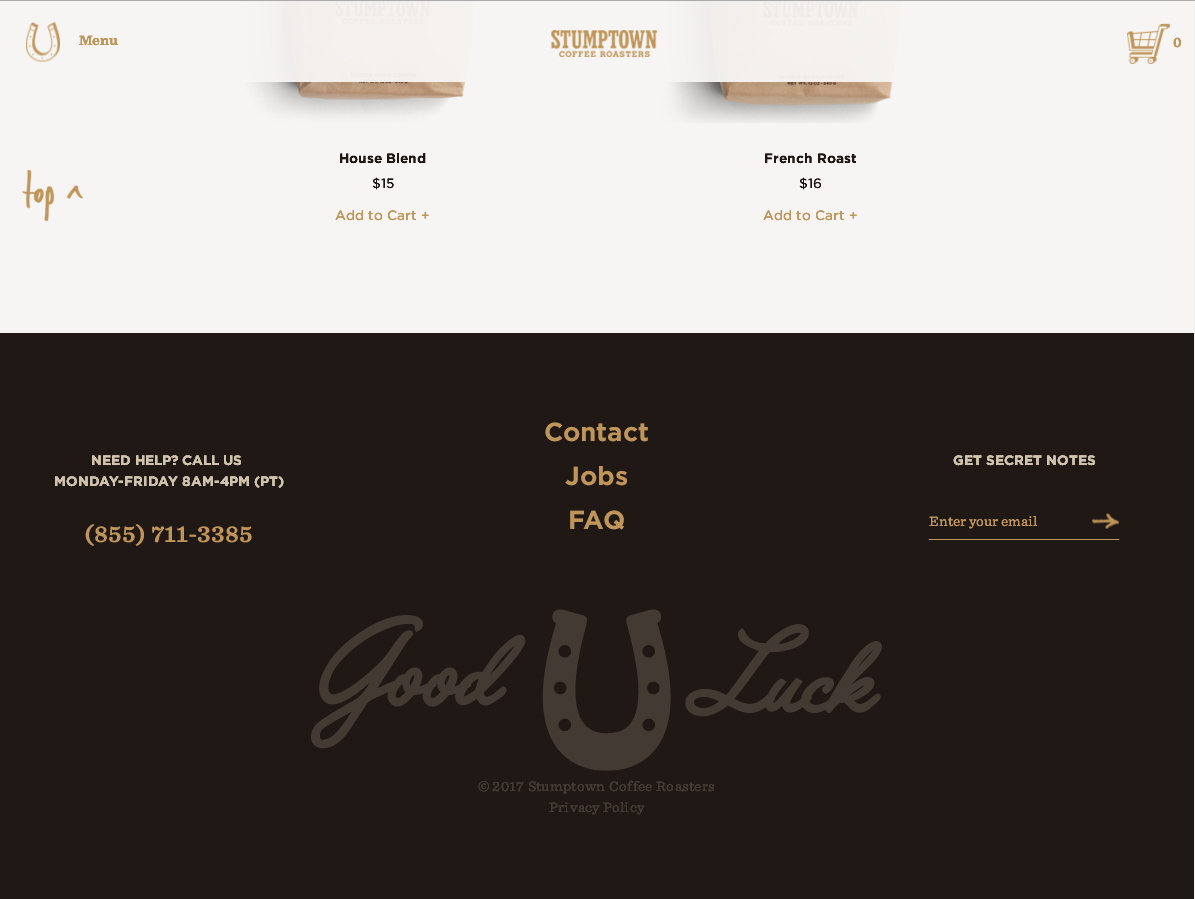
Пример footer’a: Stumptown Coffee Roasters
Просторный футер кофейного сайта — отличное завершение композиции чистого дизайна, в котором много макро-негативного пространства («воздуха» между разделами/секциями)
3.
 Завершающий призыв к действию
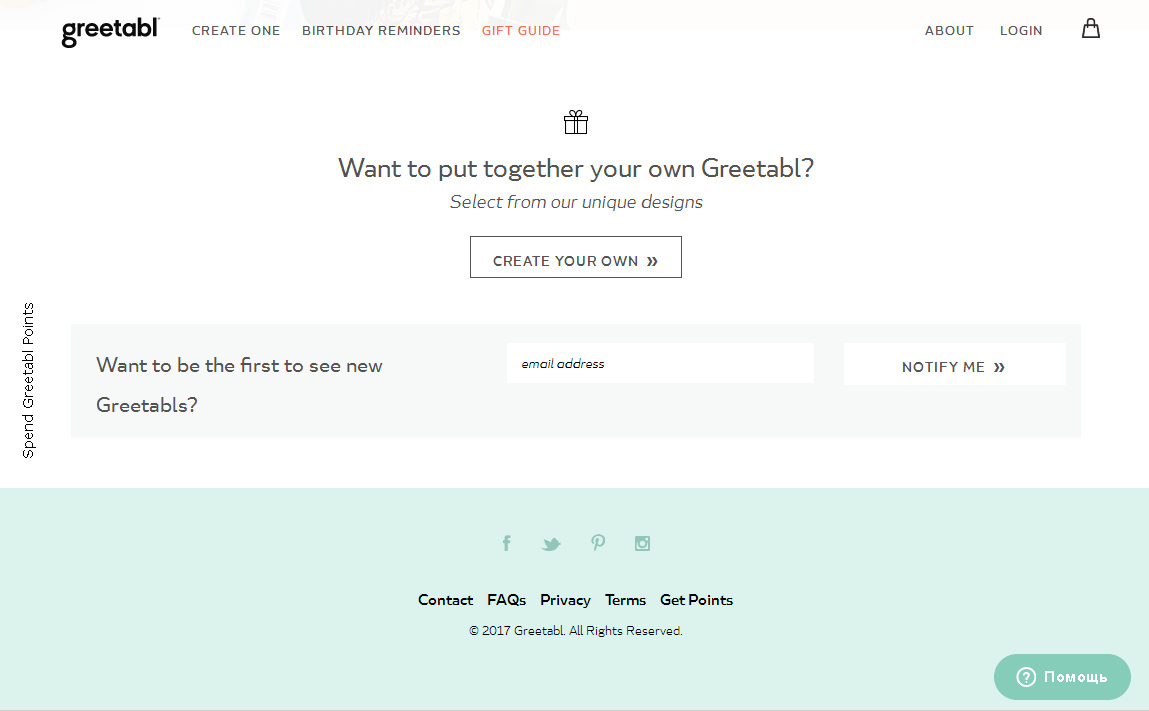
Завершающий призыв к действиюСтильное оформление футера красноречиво говорит о самом ресурсе. Важно заметить: покупатель задерживается здесь чуть дольше, чем в остальных частях страницы. Удобным случай для еще одного, завершающего призыва к действию. Часто это подписка/рассылка, но можно связать СТА-призыв и с регистрацией аккаунта.
Пример footer’a: Greetabl
У Greetabl скромно оформленная нижняя часть страниц, включает призыв к подписке. При минимуме элементов призыв становится заметным, а гармонируя с бирюзовым фоном превращается в украшение сайта
Пример footer’a: Ecwid
Приятное оформление с призывами к действию в нижней части страниц. Структура конструктора продающих сайтов универсальна. Для миллиона своих клиентов он переведен на 35 языков
4. Плавающая корзина – повышение доступности продающего функционала
Доступ к корзине из нижней части сайта – отличный способ улучшить юзабилити и продающие качества сайта.
Пример footer’a: Lemonadela
Продающий сайт кейтеринговой компании приятен на вид и удобен для покупателя
5. Навигация в футере
Нижняя часть сайта идеально подходит для не часто просматриваемой информации: о компании, условиях предоставления услуг и политики конфиденциальности. В этом случае функция футера – всех спасти. Чувствуя себя потерянным в eCommerce среде, кто-то начинает интересоваться инфраструктурой электронного магазина, инстинктивно прокручивая дальше…
Негативное пространство необходимо для читабельности контента. Вообще, «подвал» не для навигационных целей, в отличии от меню или карты сайта. Лишь в редких случаях, сайты электронной коммерции размещают в футере отдельные категории товаров (пример1, пример2). Дополнительные линки вносят беспорядок, уменьшают силу фокуса внимания. Общепринято группировать контент футера по типу в столбцы, чтобы не жертвовать согласованностью, итак достаточно разобщенных данных.
Пример footer’a: Мini + Мe
При минимуме разделов, можно добавлять интересные опции, например «Подарочный сертификат». Футер не загроможден, а упорядоченный контент легко сканируется взглядом. Основатель интернет-магазина отмечает: «Этот редизайн решил первоначальную задачу — увеличение продаж и конверсии»
Пример footer’a: Amuse Society
Минималистичное оформление со столбцами из 4-5 ссылок. Липкое меню в хедере избавляет от необходимости что-либо дублировать. Центр отведен под призыв, совмещенный с формой регистрации
6. Иконки соцсетей
Подобно завершающему страницу СТА-призыву, ссылки на соцсети в подвале веб-сайта дают последний шанс обратиться к своему потребителю и заполучить больше фолловеров. Мода на социальные иконки внизу страницы так укоренилась, что ищущие их посетители сразу направляются к футеру. Также, красивые соц.значки разбавляют унылость монотонных текстов.
Пример footer’a: Vissla
Визуальная выраженность футера на сайте подчеркнута логотипом. Добавление ссылок на важные страницы совмещено с еще большим акцентом на минимализме. Ряд значков соцсетей гармонично вписан в этот стиль
Пример footer’a: Shadeonme.com
Под социальные иконки и призыв с выгодой их использовать выделен отдельный слой. Оранжевый для значков взят из палитры сайта (дополняющий цвет), зеленый как побуждающий к дальнейшим действиям (используется для поиска, корзины, кнопок с призывом). Это сочетание освежающих цветов
7. SEO-ссылки только из футера главной страницы
В былое время SEO-эффекта добывались сбором сквозных бэклинков из футера сайтов (так выглядело http://www.andyrutledge.com/dog-and-pony-show-design.php ). Но сегодня, любая футерная ссылка хороша лишь с главной страницы. Гугл иногда сбивает с толку, напоминая о своем отношении к ссылкам в принципе. Официально признано, что в хедере и футере ссылки менее значимы, чем размещенные по тексту. Также, предлагается использовать для внешних (исходящих) ссылок тег «nofollow».
Официально признано, что в хедере и футере ссылки менее значимы, чем размещенные по тексту. Также, предлагается использовать для внешних (исходящих) ссылок тег «nofollow».
Исследование маркетинговой фирмы показывает, что ссылки с футеров способны улучшать ранжирование страниц, хотя нужны они лишь с главной страницы.
Пример фиксированного футера: Mandco.comСворачивая футер в панель, интернет бутик UK-ритейлера минимизировал подвал на всех страницах кроме главной
8. Создайте визуальную иерархиюНе нужно считать футер самой нижней ступенью в визуальной линейке страницы. Лучше представьте его отдельной структурой со своей иерархией.
Для начала ваш футер должен быть разделен на отдельные секции с рассмотренными элементами: навигационными ссылками, правовыми оговорками, Сall-to-Аction призывами, социальными иконками и т.д. Поскольку данные эти всегда будут различаться, их лучше разнести по секциям с применением правил визуальной иерархии.
Актуальные варианты визуального оформления «подвала» сайта:
- Слои (под-уровни) — Наиболее фундаментальный способ создания визуальной иерархии – разделить на горизонтальные уровни. Слоями можно видоизменять футер, используя указанные тут методы
- Выделение цветом (различные коды) — Цвето-различие текста или бэкграунда предполагает родственную взаимосвязь тонов. Например, отличаете цветом навигационые ссылки от правовой информации. Аналогичный способ – создать слои с др. фоном
Пример footer’a: Thepixel.com
Пример footer’a: Worldseasonings.com
Пример футера: Julia JanusЭтот футер произведение искусства: задействованы все рассмотренные методы. Контрастный слой определяя верхнюю границу, включает иконки соцсетей и призыв к регистрации. Контрастная типографика (по размеру, начертанию, стилю и цвету шрифта) разграничивает ссылки и визуально минимизирует менее значимое. Чередуя ряды и колонки, дизайнер добавляет лого бренда и усиливает визуальный эффект
Чередуя ряды и колонки, дизайнер добавляет лого бренда и усиливает визуальный эффект
Крутая графика и анимация привлекают многих. Это не означает: «Перетягиваем внимание на нижнюю часть сайта». Манящее и стильное оформление подвала сайта, должно повысить общую привлекательность. Дизайну в светлых тонах придаст особый шик.
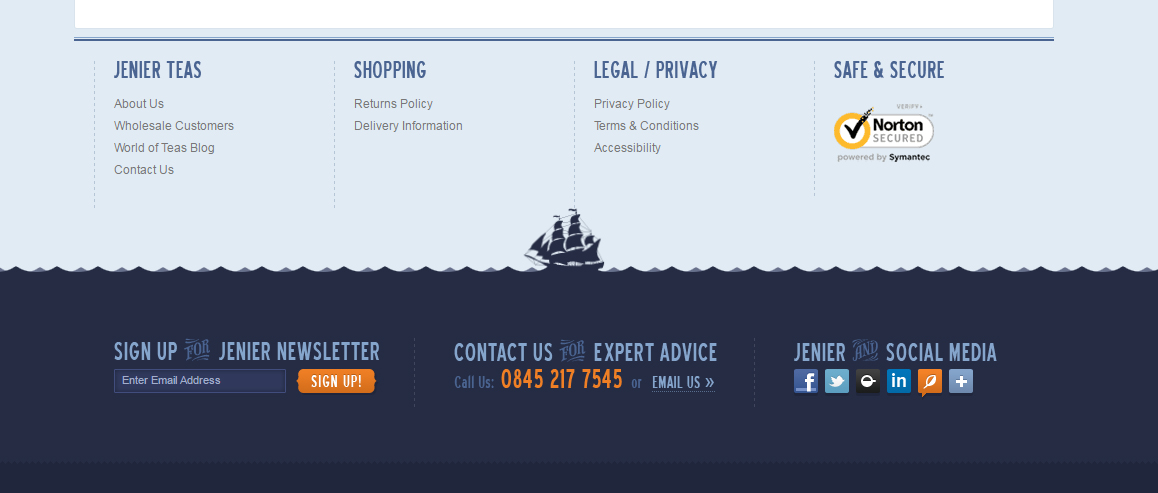
Пример footer’a: Jenier World of Teas
Логотип и анимированная графика верхнего края футера оживляют продающий дизайн
Здесь нижняя часть сайта заточена под продажи: смелый цветовой контраст для конверсионных элементов, карусель категорий (листаем курсором) и фиксированное выпадающее меню.
10. Идеальный футер – просторный и функциональныйВендор Hypergrand сосредотачивает внимание на главном, оформление достаточно функционального футера не перетягивает на себя внимание.
Пример footer’a: HypergrandЭлементам футера позволено дышать. Между ссылками, соц.значками, копирайтом и красивым призывом к подписке достаточно «воздуха». При центральном расположении иконок, негативное пространство добавляет им визуального веса (См. после редизайна: стратегия продающего оформления та же)
Между ссылками, соц.значками, копирайтом и красивым призывом к подписке достаточно «воздуха». При центральном расположении иконок, негативное пространство добавляет им визуального веса (См. после редизайна: стратегия продающего оформления та же)
P.S.
Не смотря на свое нижнее расположение, подвал выполняет важную роль связывающего звена для всего сайта. Может не каждому он интересен в данный момент, но рано или поздно пользователь обращает внимание на нижнюю часть сайта. Грамотно оформленный футер, оказавшись комфортным для потребителя, может спасти E-commerce ресурс от отказа.
Футер сайта — что это такое и для чего нужен
Footer в переводе с английского – это подвал. Футер– это нижняя часть сайта, имеющая вспомогательное значение. Сегодня поговорим о том, для чего нужен футер и что он должен содержать.
В чем важность футера для сайта
Любой сайт состоит из трех частей: хедер, тело и футер. Хедер – противоположность футера. Это верхняя часть. Как футер, так и хедер – сквозные блоки, помогающие перелинковать страницы сайта и повысить пользовательскую вовлеченность. Тело сайта (body) – это основная часть, на которой размещается большая часть информации.
Это верхняя часть. Как футер, так и хедер – сквозные блоки, помогающие перелинковать страницы сайта и повысить пользовательскую вовлеченность. Тело сайта (body) – это основная часть, на которой размещается большая часть информации.
Подвал страницы – это не тот элемент, который игнорируют посетители. Наоборот, грамотно оформленный footer для сайта – это дополнительный уровень воронки продаж. В нем находится вспомогательная информация, благодаря которой человек решится оформить заказ, изучит дополнительные данные или узнает адрес компании.
Часто разработчики не уделяют должного внимания подвалу сайта. Это неправильно, особенно, когда дело касается одностраничников. Чтобы ресурс был удобным и привлекательным для посетителя, рекомендуется использовать в футере конкретные элементы.
Какая информация должна содержаться в футере
В футер помещается информация, которую можно найти на сайте или на главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений связан с тематикой, количеством блоков, дизайном и рядом других факторов.
Конкретный набор сведений связан с тематикой, количеством блоков, дизайном и рядом других факторов.
Первый основной элемент, который должен быть в футере – карта сайта. Это перечень страниц и разделов в соответствии со структурой ресурса. Популярный прием – отзеркаливание хедера с небольшим его расширением. Выпадающие блоки основных кнопок помещаются в футере. В мобильной версии хедер и вовсе сворачивается в «бутерброд», из-за чего человек не сразу понимает, что именно есть на сайте. В таком случае ссылки в футере помогают быстрее понять структуру портала.
Второй важный элемент – это контакты. В подвал помещаются телефоны организации, адрес офиса и электронная почта. Подробно расписываются сведения на отдельной странице, но для быстрой связи клиенты могут использовать данные из футера.
Лид-форма, она же обратная связь – это еще один важный элемент в футере. Если пользователь не решился нажать на кнопку связи в основной части сайта, то у него появится такая возможность в футере. К тому же, человек дошел до самого конца страницы. Его как минимум заинтересовали предложения компании. Этот интерес нужно перевести в целевое действие – будь то подписка на рассылку, специальные предложения, обратная связь или что-то еще. В футер помещаются различные формы захвата.
К тому же, человек дошел до самого конца страницы. Его как минимум заинтересовали предложения компании. Этот интерес нужно перевести в целевое действие – будь то подписка на рассылку, специальные предложения, обратная связь или что-то еще. В футер помещаются различные формы захвата.
Следующий элемент – карта с меткой компании. Это навигационный элемент, повышающий удобство пользователей, которые хотят знать точное местоположение организации. Интерактивная карта – это не обязательный элемент футера, но очень полезный. Встречается в большинстве одностраничников. К тому же, наличие физического офиса повышает доверие целевой аудитории.
Следующая группа элементов – правовая. Сюда входит политика конфиденциальности, документ с согласием на обработку конфиденциальных данных, а также извещение об использовании Cookies. Согласно отечественному законодательству, если на сайте есть форма регистрации, то владельцы сайта должны разместить все правовые документы.
В футере должны быть иконки-ссылки на соцсети. Если компания продвигается в социальных сетях, то стоит поместить в иконки прямые ссылки на сообщества и группы. Для развитив бренда и организации SMM очень важно. Возможно, человеку не хватило информации на сайте, и он хочет получить ее в соцсетях компании.
Последняя группа – это прочая информация. Сюда входят данные об электронной оплате, платежных системах, счетчики веб-аналитики и статистики.
Оформление футера
Функциональный и красивый подвал сайта улучшит внешний вид портала и сконвертирует новых пользователей в лидов. Есть несколько простых требований к оформлению футера:
- Наличие структурированных элементов. Не нужно сваливать в подвал абсолютно все данные. Человеку важно понять иерархию сайта и быстро сориентироваться в ней.
- Используйте заголовки h2-h5, описания, иконки и списки для создания понятной и логичной структуры.
- Разграниченная структура.
 Блоки должны отличаться друг от друга границами. Оформите это с помощью визуальных элементов или пустого пространства. Еще один вариант – колоночная верстка.
Блоки должны отличаться друг от друга границами. Оформите это с помощью визуальных элементов или пустого пространства. Еще один вариант – колоночная верстка. - Футер должен быть единым по графике и стилю с основной страницей и хедером.
- Футер не должен быть сложным. Не занимайтесь лишним украшательством без практической цели.
- Одинаковые блоки на всех страницах. Если нужно указать больше данных на главной странице, то лучше используйте субподвал или блок перед основным футером.
Многие пользователи не доходят до конца страницы, но забывать о правильном оформлении футера не рекомендуется. Представляем вашему вниманию 7 примеров успешного футера.
Примеры успешного футера
Первый пример – оформление необходимой информации. В футере прописываются организационно-правовые вопросы. Уведомления оформляются менее заметным текстов, что освобождает некоторые части страниц для более значимых элементов. Это правовоые оговорки, отметки о копирайте, биллинговые данные и прочее. Пример сайте Ив Роше:
Пример сайте Ив Роше:
Второй футер – отличный пример минимализма и простоты. Пользователю легко ориентироваться в происходящем. Есть три основных столбца с 4-5 ссылками. Липкое же меню хедера избавляет от необходимости что-то дублировать.
Третий пример иллюстрирует упор сайта на взаимодействие с пользователями через все доступные каналы:
Четвертый пример – идеальное соблюдение стилистики футера и основной части сайта. При этом сам футер максимально обособленный.
Пятый пример. Вот как можно уместить необходимую информацию о компании, карту сайта, форму связи и иконки соцсетей в ограниченном пространстве:
Если весь сайт оформлен ярко и необычно, футер желательно сделать простым и одноцветным:
Последний пример: футер со всей необходимой информацией и субподвал с картой сайта. Все понятно и просто:
шаблонов проектирования и когда использовать каждый
Как профессионалы в области UX, мы склонны посвящать свое время и энергию всему, что лежит в основе. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент располагаются в верхней части страницы, и пользователи, как правило, проводят непропорционально много времени в верхней части любой страницы. Следовательно, нижние колонтитулы, которые появляются внизу веб-страниц, сокращают время UX и бюджет ресурсов. Однако вам все равно следует обращать внимание на нижние колонтитулы, потому что они могут значительно улучшить взаимодействие с пользователем.
Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент располагаются в верхней части страницы, и пользователи, как правило, проводят непропорционально много времени в верхней части любой страницы. Следовательно, нижние колонтитулы, которые появляются внизу веб-страниц, сокращают время UX и бюджет ресурсов. Однако вам все равно следует обращать внимание на нижние колонтитулы, потому что они могут значительно улучшить взаимодействие с пользователем.
Определение: Нижний колонтитул веб-сайта — это область, расположенная внизу каждой страницы веб-сайта под основным содержанием.
Термин «нижний колонтитул» пришел из мира печати, в котором «нижний колонтитул» — это согласованный элемент дизайна, который можно увидеть на всех страницах документа. Однако, как мы объясняли 20 лет назад, разница между полиграфическим дизайном и веб-дизайном означает, что элементы дизайна, такие как нижние колонтитулы, меняют свое значение (в данном случае, становясь действенными), когда они переносятся из печати в Интернет.
Нижние колонтитулы веб-сайтов в прошлом были либо небольшими полезными областями с небольшим количеством информации, либо большими площадками для разного рода ссылок. Визуально они часто содержали крошечный текст, который было трудно разобрать. Сегодня нижние колонтитулы повзрослели и теперь служат важным ориентиром для людей, выполняющих различные задачи на веб-сайтах.
Хотя нижним колонтитулам уделяется меньше внимания, чем верху страницы, они по-прежнему используются довольно часто. Это два наиболее распространенных варианта использования нижних колонтитулов:
- Пользователи просматривают или читают страницу и либо не находят то, что им нужно, либо нуждаются в дополнительной информации.Они прокручивают страницу вниз и используют нижний колонтитул как:
- Второй шанс убедиться
Например, может быть, пользователь решил, прочитав все детали, что он не хочет регистрировать банковский счет, но он все еще был впечатлен банковским учреждением и хочет стать клиентом. Нижний колонтитул — это хорошая возможность напомнить или научить потенциальных клиентов о других предложениях компании.
Нижний колонтитул — это хорошая возможность напомнить или научить потенциальных клиентов о других предложениях компании. - Последний ресурс для труднодоступного контента
Иногда пользователи обращаются к нижнему колонтитулу за дополнительными параметрами, которые могут отсутствовать в глобальной навигации.Например, те, кто хочет устроиться на работу в компанию электронной коммерции — задача, отличная от задач типичного покупателя электронной коммерции, — могут обратиться к нижнему колонтитулу за соответствующей информацией.
- Второй шанс убедиться
- Пользователи намеренно прокручивают до нижнего колонтитула, чтобы найти информацию, которую они ожидают там разместить, например, контактную информацию, сведения о компании, сообщения в социальных сетях или ссылки, или даже для обнаружения нового или связанного контента на сайте. Некоторые пользователи даже используют нижний колонтитул для навигации: когда они уже прокручиваются до конца страницы, поскольку нижний колонтитул находится в непосредственной близости, они используют это вместо прокрутки вверх для глобальной навигации.

В обоих случаях, независимо от того, какое содержимое попадает в нижний колонтитул, этот нижний колонтитул должен быть последовательным, предсказуемым и легко обнаруживаемым. Рассмотрите эти варианты использования, цель вашего веб-сайта и цель нижнего колонтитула при определении того, какой тип нижнего колонтитула предлагать и какой контент предлагать в нижнем колонтитуле.
Хотя удовлетворение этих пользовательских сценариев может не быть абсолютно приоритетной целью для веб-сайта, создание хорошего нижнего колонтитула по-прежнему является достойным делом, потому что нижние колонтитулы обладают особенно замечательной характеристикой удобства использования: они никогда не будут мешать пользователям, которые получают свои потребности удовлетворяются выше на странице.Таким образом, за исключением чрезмерно раздутых нижних колонтитулов, которые могут задерживать загрузку или рендеринг страницы, нижний колонтитул является бесплатным дополнением к пользовательскому опыту. Это может помочь, но не повредит.
Это может помочь, но не повредит.
Дизайнеры сайтов выбирают для нижних колонтитулов множество различных типов контента по разным причинам. Элементы нижнего колонтитула можно комбинировать в зависимости от бизнес-целей и целей пользователя. Вот некоторые из наиболее распространенных компонентов нижнего колонтитула, примеры и рекомендуемые ситуации, в которых их можно использовать:
- Полезные ссылки
- Навигационный коврик
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды внутри организации
- Взаимодействие с клиентами (информационные бюллетени по электронной почте и социальные сети)
Полезные ссылки
Большинство сайтов, как минимум, имеют тенденцию включать служебную навигацию в нижний колонтитул, указывая на:
В то время как многие сайты имеют служебную навигацию, расположенную в самых верхних областях сайта, нижний колонтитул — это то место, куда пользователи смотрят, когда ищут эти конкретные элементы. Пользователи часто переходят непосредственно к нижнему колонтитулу, чтобы найти контактную информацию или найти способы получить поддержку клиентов.Независимо от того, есть ли у вас ссылки на эти служебные элементы вверху страницы или нет, всегда включайте их также и в нижний колонтитул. (Служебная область в верхней части страницы должна по-прежнему использоваться для служебных программ, подобных инструментам, таких как поиск, информация для входа / учетной записи и выбор языка.)
Пользователи часто переходят непосредственно к нижнему колонтитулу, чтобы найти контактную информацию или найти способы получить поддержку клиентов.Независимо от того, есть ли у вас ссылки на эти служебные элементы вверху страницы или нет, всегда включайте их также и в нижний колонтитул. (Служебная область в верхней части страницы должна по-прежнему использоваться для служебных программ, подобных инструментам, таких как поиск, информация для входа / учетной записи и выбор языка.)
Использовать для: всех сайтов
Нижний колонтитул Clarity Money упрощает работу, включая ссылки на Условия использования и Политику конфиденциальности , а также ссылки на учетные записи социальных сетей (дополнительную информацию см. Ниже). J. Crew предоставляет контактную информацию в виде ссылок на специальную учетную запись службы поддержки клиентов в Twitter, номер телефона и адрес электронной почты службы поддержки.Навигация по коврику
Как и обычный коврик в домах, навигационный коврик — это первое, что вы видите, когда приходите, и последнее, что вы видите, когда уходите, то есть он включен как вверху, так и внизу страницы. Таким образом, нижний колонтитул может включать в себя глобальную навигацию. Этот компонент полезен, когда страницы длинные (как в случае со многими современными мобильными дизайнами), поскольку он позволяет пользователям быстро переходить в другой раздел сайта, не прокручивая назад, чтобы перейти к основной навигации.
Таким образом, нижний колонтитул может включать в себя глобальную навигацию. Этот компонент полезен, когда страницы длинные (как в случае со многими современными мобильными дизайнами), поскольку он позволяет пользователям быстро переходить в другой раздел сайта, не прокручивая назад, чтобы перейти к основной навигации.
Используйте для: сайтов с длинными страницами, особенно если глобальная навигация недоступна, а внизу страницы
United Healthcare использует навигацию по коврику: основные категории отображаются как на верхней панели навигации (вверху), так и в нижнем колонтитуле (внизу).Вторичные задачи
Нижний колонтитул может содержать ссылки на второстепенные задачи, интересующие пользователя. Вот некоторые примеры второстепенных задач:
- поступаю на работу в компанию
- задач для создателей контента
- доступ к информации об инвесторе
- поиск документации или спецификаций продукта или услуги
- доступ к медиа-комплектам и другой PR-информации
- поиск аффилированных лиц компании
Эти второстепенные задачи обычно не присутствуют в глобальной навигации или служебной навигации. Этот тип содержимого нижнего колонтитула распространен на сайтах с несколькими группами пользователей с разными пользовательскими маршрутами.
Этот тип содержимого нижнего колонтитула распространен на сайтах с несколькими группами пользователей с разными пользовательскими маршрутами.
Используется для: помощи пользователям в поиске вторичного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте журнала Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals, и Merchants , которые могут заинтересовать вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей ( перспективные сотрудники).
Нижний колонтитул журнала Dwell Magazine содержит ссылки на второстепенные задачи (кроме чтения статей).Карта сайта
Компонент нижнего колонтитула в стиле карты сайта демонстрирует комбинацию глобальной навигации и других важных страниц, отсутствующих в глобальной навигации. В отличие от навигации по коврику, он предоставляет подкатегории нижнего уровня основных категорий. Это полезно для:
Это полезно для:
- раскрывает основные темы, которые не очевидны на уровне глобальной навигации
- Повышение осведомленности об основном содержании сайта
- напоминает пользователям о предложениях компании
Компонент нижнего колонтитула карты сайта не включает полную карту сайта, если только у сайта мало страниц (около 25 или меньше).Если больше, то нижний колонтитул может стать громоздким и трудным в использовании. (В качестве альтернативы вы можете разместить полнофункциональную карту сайта на отдельной странице и разместить ссылку на нее в нижнем колонтитуле, где пользователи ожидают найти такую ссылку.)
Используется для: больших сайтов с несколькими уровнями информации или поддоменов
Нижний колонтитул CNN содержит ссылки на навигацию верхнего уровня и на категории нижнего уровня.Отзывы или награды
Многие участники нашего исследования рассказали, что их мотивация к выбору сайта была обусловлена наградами и отзывами, полученными этим сайтом. Выделение похвал в нижнем колонтитуле может быть хорошей тактикой для повышения авторитета и доверия. Однако показ слишком большого количества отзывов и наград может также поднять красный флаг для клиентов, создавая впечатление, что компании необходимо показывать отзывы, потому что она не является зрелой или стабильной. Решение — добавить это содержимое в нижний колонтитул.
Выделение похвал в нижнем колонтитуле может быть хорошей тактикой для повышения авторитета и доверия. Однако показ слишком большого количества отзывов и наград может также поднять красный флаг для клиентов, создавая впечатление, что компании необходимо показывать отзывы, потому что она не является зрелой или стабильной. Решение — добавить это содержимое в нижний колонтитул.
Проведите юзабилити-тесты и A / B-тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего нижнего колонтитула и какое количество отзывов необходимо.
Используйте для: стартапов или компаний с меньшей известностью бренда
В нижнем колонтитуле Reykjavik Excursions успешно включены награды и советы, от которых он получил признание, чтобы укрепить доверие и авторитет.Бренды внутри организации
Некоторые компании настолько огромны, что владеют десятками других компаний или руководят ими. Некоторые используют универсальную навигацию для связи этих дочерних компаний с родительской. Также может быть полезно включить список дочерних компаний и брендов в нижний колонтитул, чтобы повысить осведомленность о других брендах или компаниях, входящих в портфель организации, а также помочь пользователям сориентироваться.
Также может быть полезно включить список дочерних компаний и брендов в нижний колонтитул, чтобы повысить осведомленность о других брендах или компаниях, входящих в портфель организации, а также помочь пользователям сориентироваться.
Используется для: крупных международных организаций с множеством дочерних компаний или торговых марок-партнеров
Нижний колонтитул Walmart обращается к другим брендам, принадлежащим компании, таким как Hayneedle, Jet и Modcloth.Взаимодействие с клиентами
Пользователи часто переходят прямо в нижний колонтитул, чтобы найти такую информацию, как купоны и рекламные акции, или просто оставаться в курсе продаж компании и выпусков продукции.Таким образом, нижний колонтитул может включать информацию, которая позволяет клиентам оставаться в контакте с компанией — ссылки на социальные сети (или, как минимум, ссылки на учетные записи компании в социальных сетях) и подсказки для подписки в списках рассылки.
Прежде чем включать встроенный виджет ленты социальных сетей в нижний колонтитул, подумайте, как часто компания публикует сообщения на каждом сайте социальной сети. Менее активная учетная запись в социальных сетях может не требовать наличия встроенной ленты социальных сетей, но все же может выиграть от привязки к учетным записям социальных сетей.
Используется для: всех типов сайтов при использовании ссылок в социальных сетях; сайты с большим упором на визуальные эффекты или эстетику (искусство, красота, бренды стиля жизни или творческие пространства) при использовании встроенного виджета ленты социальных сетей
Все страницы TheGoodTrade.com имеют большой многокомпонентный нижний колонтитул, который включает: (1) приглашение для подписки на список рассылки, (2) виджет с его лентой в Instagram, (3) ссылки на учетные записи в социальных сетях, (4) ссылки второстепенным задачам и (5) отказ от ответственности с информацией об авторских правах.
Бесконечная прокрутка и мини-нижний колонтитул
Многие сайты электронной коммерции, развлекательные и другие сайты, поощряющие просмотр, выбирают бесконечную прокрутку, чтобы удерживать пользователей на странице. Контент загружается постоянно, поэтому на каждой странице нет согласованного низа и, следовательно, нет раздела нижнего колонтитула. Однако контент, который был бы в нижнем колонтитуле (обычно это ссылки на служебную навигацию), отображается как «мини-нижний колонтитул» на правом краю или в более крупной расширенной глобальной навигации.
Чтобы нижний колонтитул был полезным, он должен присутствовать на всех страницах сайта.Некоторые сайты пытаются использовать один и тот же нижний колонтитул для страниц как статической, так и динамической длины. Однако, когда пользователи пытаются использовать эти нижние колонтитулы на сайтах с бесконечной прокруткой, это часто превращается в разочаровывающую игру в «ударь крота», когда пользователи пытаются нажимать на ссылки как можно быстрее, прежде чем они снова исчезнут в нижней части страницы. Вместо этого, если вы планируете использовать бесконечную прокрутку, подумайте о том, чтобы разместить мини-нижний колонтитул на правом рельсе и убедиться, что он прикрепляется к основному контенту при прокрутке пользователем.
Вместо этого, если вы планируете использовать бесконечную прокрутку, подумайте о том, чтобы разместить мини-нижний колонтитул на правом рельсе и убедиться, что он прикрепляется к основному контенту при прокрутке пользователем.
Используется для: страниц с бесконечной прокруткой
сайтов с бесконечной прокруткой, например LinkedIn.com, часто содержат содержание нижнего колонтитула в других местах, например, в нижней части правой панели. BarstoolSports.com содержит большую часть того, что традиционно отображается в нижнем колонтитуле глобальной навигации. Ваш браузер не поддерживает теги видео. Barstool.com также имеет нижний колонтитул, который смещается при загрузке нового контента.(В большинстве браузеров наведите указатель мыши на видео, чтобы отобразить элементы управления, если они еще не видны.)
Контекстные нижние колонтитулы
Хотя нижние колонтитулы традиционно остаются единообразными на многих страницах, иногда бывает полезно настроить нижний колонтитул на основе информации, представленной на странице. В частности, для сайта с несколькими аудиториями контекстный нижний колонтитул может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может иметь решающее значение для некоторых пользователей.
В частности, для сайта с несколькими аудиториями контекстный нижний колонтитул может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может иметь решающее значение для некоторых пользователей.
Например, на главной странице Medium.com нет нижнего колонтитула; на странице отображается список статей с бесконечной прокруткой. (На странице есть мини-нижний колонтитул с правой стороны, как рекомендовано выше.) Однако на странице конкретной истории Medium показывает нижний колонтитул на основе задач, который меняется в зависимости от того, является ли зритель подписчиком или нет.
Используется для: сайтов с разными ролями пользователей (например, «создатель контента» против «потребителя контента» или «участник» против «не член»)
Нижний колонтитул Medium включает несколько ссылок на связанные сообщения и подчеркивает преимущества членства в Medium для людей, которые не вошли в аккаунт Medium.Нижние колонтитулы прошли долгий путь с 1990-х годов, но по сей день они все еще подвержены распространенным дизайнерским ошибкам:
- Более двух уровней иерархии информации
Специально для больших сайтов, включение всей карты сайта не является ответом на ваш нижний колонтитул. Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которая должна быть обнаружена. Как однажды метко сказала моя мама: «Если все важно, ничего не важно».
Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которая должна быть обнаружена. Как однажды метко сказала моя мама: «Если все важно, ничего не важно».- РЕШЕНИЕ: Рассмотрите возможность изменения приоритетов контента и отображения ссылок только на категории первого и второго уровня в вашем IA, а не на весь сайт. Если одна страница нижнего уровня достаточно важна, разместите эту конкретную ссылку в нижнем колонтитуле, но вам не обязательно отображать все уровни информационной иерархии, чтобы ее можно было найти.
- Нечеткие названия ссылок в нижнем колонтитуле (например, Информация о компании или Справка по сравнению с Свяжитесь с нами )
Пресловутая ссылка Resources во многих нижних колонтитулах является одним из прискорбных остатков прошлых нижних колонтитулов.- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий.
 Если команда не уверена, какой термин будет более подходящим, сортировка карточек или проверка удобства использования могут помочь пролить свет на термины, которые могут запутать пользователей.
Если команда не уверена, какой термин будет более подходящим, сортировка карточек или проверка удобства использования могут помочь пролить свет на термины, которые могут запутать пользователей.
- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий.
- Нечеткая структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для бесхозных ссылок, то есть ссылок, которые, кажется, не имеют никакого отношения к глобальной навигации или второстепенным задачам. Если нижний колонтитул не имеет схемы организации, пользователи либо проведут исчерпывающий обзор, либо потратят очень мало времени на просмотр нижнего колонтитула. Нижний колонтитул GM не имеет четкой структуры из-за отсутствия информационной иерархии. Такая настройка затрудняет сканирование или поиск содержимого.- РЕШЕНИЕ: Четко передайте информационную иерархию элементов в нижнем колонтитуле с помощью группировки или других шаблонов визуального дизайна, которые указывают визуальную иерархию (например, выделенные жирным шрифтом ссылки на страницы высокого уровня и ссылки на страницы нижнего уровня с нормальным весом).

- РЕШЕНИЕ: Четко передайте информационную иерархию элементов в нижнем колонтитуле с помощью группировки или других шаблонов визуального дизайна, которые указывают визуальную иерархию (например, выделенные жирным шрифтом ссылки на страницы высокого уровня и ссылки на страницы нижнего уровня с нормальным весом).
- Скрытые или неразборчивые нижние колонтитулы
Иногда компании предпочитают использовать крошечный размер шрифта для нижних колонтитулов, чтобы разместить все ссылки или сделать ссылки менее отвлекающими. Хуже того, некоторые сайты могут использовать функцию анимации или аккордеона, чтобы полностью скрыть нижний колонтитул в эстетических целях.Хотя нижний колонтитул не является основной навигацией, люди по-прежнему используют его и полагаются на него, поэтому не пытайтесь его скрыть. В более ранней версии нижнего колонтитула Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло поиск ее содержимого. В более ранней версии нижнего колонтитула Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло поиск ее содержимого.- РЕШЕНИЕ: Используйте четкий размер шрифта и цвет шрифта (с приличной контрастностью) и избегайте использования декоративных шрифтов.
 Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он будет там.
Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он будет там.
- РЕШЕНИЕ: Используйте четкий размер шрифта и цвет шрифта (с приличной контрастностью) и избегайте использования декоративных шрифтов.
Нижний колонтитул — это место, куда уходят пользователи, когда они теряются. Если мы хотим произвести неизгладимое впечатление, очень важно не упускать из виду нижнюю часть страницы. В конце концов, даже самые приземленные, утилитарные разделы интерфейса могут оказать самое большое влияние на пользовательский опыт.
Получите больше советов по повышению эффективности веб-страниц в нашем дневном курсе «Дизайн пользовательского интерфейса веб-страниц».
ресурсов
Якоб Нильсен и Кара Пернис, 2010 г., отслеживание веб-сайтов, Новые райдеры
Что такое нижний колонтитул веб-страницы? | Small Business
Подобно нижнему колонтитулу документа, нижний колонтитул веб-страницы содержит информацию, указанную внизу страницы. Нижний колонтитул также рассматривается как отдельный раздел веб-страницы, отдельный от верхнего колонтитула, содержимого и боковых панелей. Нижний колонтитул кодируется в CSS (каскадные таблицы стилей) или HTML (язык гипертекстовой разметки).
Нижний колонтитул кодируется в CSS (каскадные таблицы стилей) или HTML (язык гипертекстовой разметки).
Кодирование нижнего колонтитула
Нижний колонтитул расположен внизу веб-страницы и кодируется с помощью соответствующих тегов CSS «» HTML или «#footer». Он рассматривается как раздел, аналогично заголовку или содержимому основного текста и использует ту же кодировку, что и эти разделы. Нижний колонтитул часто имеет ту же ширину, что и раздел содержимого веб-страницы, но высота варьируется от веб-сайта к веб-сайту. Нижний колонтитул может быть статическим, отображаться одинаково на всех веб-страницах, или может изменяться от страницы к странице.
Содержимое нижнего колонтитула
Содержимое нижнего колонтитула веб-страницы чаще всего содержит техническую информацию. Сюда входит информация об авторских правах на веб-сайт, имя автора веб-сайта, название и адрес компании, если применимо, а также дату последнего обновления. Нижние колонтитулы некоторых веб-страниц содержат ссылки на другие страницы веб-сайта, ссылку электронной почты или ссылку RSS. Верхняя часть веб-страницы содержит наиболее ценную «недвижимость» на веб-сайте, поэтому содержимое нижнего колонтитула имеет меньшее значение.
Верхняя часть веб-страницы содержит наиболее ценную «недвижимость» на веб-сайте, поэтому содержимое нижнего колонтитула имеет меньшее значение.
Дизайн нижнего колонтитула
Дизайн нижнего колонтитула гармонирует с остальным дизайном веб-сайта и дополняет его. В дизайне нижнего колонтитула используются те же шрифты, цветовые схемы и графика. Дизайн нижнего колонтитула полностью зависит от автора веб-сайта. Некоторые нижние колонтитулы содержат только одну прямоугольную строку текста, охватывающую ширину веб-сайта, в то время как другие разделены на разделы. Некоторые компании используют нижний колонтитул своих веб-сайтов для отображения дополнительных изображений продуктов или рекламных акций. Нижние колонтитулы могут содержать медиа-контент, ссылки на социальные сети и интерактивный контент, например опросы.
Важность нижнего колонтитула
Нижний колонтитул является важным разделом веб-сайта по двум причинам. Во-первых, он отображает соответствующую техническую информацию для пользователя компьютера. Автор веб-сайта отображает информацию и выбирает контент в зависимости от потребностей веб-сайта. Нижний колонтитул также служит отличной цели для создания более последовательного внешнего вида веб-сайта. Этого можно достичь с помощью дизайна, изображений и мультимедиа.
Автор веб-сайта отображает информацию и выбирает контент в зависимости от потребностей веб-сайта. Нижний колонтитул также служит отличной цели для создания более последовательного внешнего вида веб-сайта. Этого можно достичь с помощью дизайна, изображений и мультимедиа.
Ссылки
Биография писателя
Мэг Норт профессионально пишет с 2008 года в качестве онлайн-копирайтера для семинара Sturbridge Yankee Workshop.Она также опубликовала рассказ в журнале «Ученый из штата Мэн». Норт имеет степень бакалавра искусств в области журналистики в Университете Южного Мэна.
Что такое нижний колонтитул сайта?
В прошлый раз в этой серии мы рассмотрели заголовок сайта, что это такое и почему он важен. А сегодня мы посмотрим на нижний колонтитул сайта.
Так что же такое нижний колонтитул сайта?
Что ж, простой ответ — это нижний элемент любой веб-страницы. Это последнее, что люди увидят, если прокрутят вниз.
Как и заголовок, информация здесь обычно остается неизменной на всех страницах. И его можно использовать, чтобы помочь пользователям перемещаться по вашему веб-сайту или направлять их в другие области вашего бизнеса, например в социальные сети.
И его можно использовать, чтобы помочь пользователям перемещаться по вашему веб-сайту или направлять их в другие области вашего бизнеса, например в социальные сети.
Хотя большинство людей, вероятно, не прокрутят так далеко, это все же значительная часть любого веб-сайта.
Почему нижний колонтитул важен?
Итак, если нижний колонтитул находится внизу страницы, и большинство людей, вероятно, не собираются прокручивать так далеко вниз по странице, то почему нижний колонтитул настолько вонючий?
Что ж, нижние колонтитулы — это последний шанс для вас продемонстрировать свой бренд.Хорошим нижним колонтитулом можно произвести неизгладимое впечатление на посетителей.
Кроме того, заголовки обычно ограничены определенным размером, потому что посетители хотят получить доступ к вашему контенту как можно быстрее. Но у вас нет этого ограничения с нижними колонтитулами. Вы можете разместить здесь другое меню, контактную информацию и ссылки на учетные записи в социальных сетях. И все будет одинаково для каждой страницы.
И все будет одинаково для каждой страницы.
И, наконец, нижние колонтитулы обычно содержат текст об авторских правах. Это мелочь, но важная и в значительной степени подставная.(Я не имею в виду, что он делает много, но все же, похоже, лучше иметь его там.)
Что должно быть в нижнем колонтитуле?
То, что вы поместите в нижний колонтитул, полностью зависит от вас. В этой области нет настоящих стандартов или требований.
Что касается меня, я, по крайней мере, убедился, что у меня есть еще одно меню (обычно это только меню верхнего уровня), ссылки на учетные записи социальных сетей, ссылку на электронную почту и заявление об авторских правах «все важные».
Кроме того, я фанат, что в последний раз добавлю туда свой логотип и свой слоган.Для меня это всего лишь еще одна возможность убедиться, что посетитель знает, кто я и чем занимаюсь.
Но ты знаешь. Поместите в нижний колонтитул то, что, по вашему мнению, лучше всего подходит.
Примеры
Итак, теперь, когда мы знаем, что такое нижний колонтитул, почему он важен и что входит в нижний колонтитул, давайте рассмотрим несколько примеров.
Этот сайт
Итак, на этом веб-сайте у меня два нижних колонтитула. Первое, что вы видите, это то, что я называю нижним колонтитулом с призывом к действию.По сути, у него есть четыре призыва к действию для каждой из услуг, которые я предоставляю, чтобы помочь посетителям перейти в места, где я могу им помочь.
Тогда у меня есть более традиционный нижний колонтитул с тремя столбцами. На первом есть мой логотип, слоган и некоторая контактная информация. В среднем есть другое меню, а в третьем — ссылки на социальные сети и авторские права.
В целом, я поклонник трехколоночной компоновки нижнего колонтитула. Это лучший способ поместить всю необходимую информацию в нижний колонтитул, но не делать его слишком большим.
Министерство Типа
Если вы меня знаете, то знаете, что я поклонник минималистичного дизайна. Мне нравится, чтобы посетитель чувствовал себя как дома с помощью простого дизайна и большого количества белого пространства.
Мне нравится, чтобы посетитель чувствовал себя как дома с помощью простого дизайна и большого количества белого пространства.
Этот нижний колонтитул простой и, возможно, слишком простой, на мой вкус, но это отличная отправная точка. Его можно отрегулировать (на самом деле вся страница должна занимать всю осыпь), но в целом это неплохое начало. Если вам не нужно много вкладывать в нижний колонтитул, вы можете использовать это как руководство.
Мама и попкорн
Опять же, следуя минималистской тенденции, этот веб-сайт отлично справляется с переносом необходимой информации и некоторыми интересными функциями в нижний колонтитул.
В дополнение к чистому дизайну и презентации мне нравится подписка по электронной почте. Это то, что вы можете упустить из виду, и, очевидно, это отличный способ привлечь потенциальных клиентов. Не пихайте подписки по электронной почте (то есть, пожалуйста, никаких всплывающих окон!), Но размещение его в верхней части нижнего колонтитула — очень хороший прием.
Моя единственная придирка с точки зрения доступности — это то, что при наведении курсора на меню и элементы социальных сетей не хватает цветового контраста ни с нормальным состоянием, ни с цветом фона. Доступность всегда должна быть в центре вашего внимания.
Site Inspire
Наконец, мы подошли к Site Inspire, который сочетает в себе идею минимализма и трехколоночный нижний колонтитул (как веб-дизайнер по моему собственному сердцу). И делает это практически безупречно.
Это базовый вариант на мой вкус, особенно цвета (красный будет отлично смотреться для значков социальных сетей), но контраст отличный, и я думаю, что это может быть отличной отправной точкой для тех, кто ищет вдохновение для своего нижнего колонтитула.
Итак, я надеюсь, что это помогло вам вдохновить вас на создание нижнего колонтитула и узнать больше о том, что это такое и почему это важно. Это второй по важности элемент заголовка и еще одна прекрасная возможность передать свой бренд потенциальным клиентам.
15 советов по созданию отличного нижнего колонтитула веб-сайта
Одно из самых важных мест на вашем веб-сайте — это нижний колонтитул. Да серьезно. Возможно, это не область самого лучшего дизайна или впечатляющего контента, но это место, где пользователи часто ищут информацию.Поэтому жизненно важно, чтобы вы не пренебрегали этой областью при планировании проекта веб-дизайна.
Но какие элементы вы должны включить? Как сделать так, чтобы нижний колонтитул был организован и соответствовал общей эстетике, не будучи навязчивым? Вы пришли в нужное место. Здесь мы рассмотрим советы по созданию отличного нижнего колонтитула с примерами некоторых веб-сайтов, у которых это хорошо получается.
1. Сохраняйте простой дизайн
Да, это один из ключей к большинству дизайнерских проектов, но о нем стоит сразу сказать.Простой дизайн важен при работе с большим объемом информации, что, вероятно, будет иметь место в случае нижнего колонтитула. Придерживайтесь чистых элементов, много места и организовывайте с определенной целью. Постарайтесь избежать беспорядка и подумайте, какие элементы будут жить в вашем нижнем колонтитуле и почему они должны быть там. Размер нижнего колонтитула часто зависит от объема информации и количества страниц на вашем веб-сайте.
Постарайтесь избежать беспорядка и подумайте, какие элементы будут жить в вашем нижнем колонтитуле и почему они должны быть там. Размер нижнего колонтитула часто зависит от объема информации и количества страниц на вашем веб-сайте.
Agra-Culture использует цвет, значки и текст в нижнем колонтитуле, но он прост и имеет отличную плавность. На каждую ссылку легко нажать, а тонкая деталь с изображением фермы в зеленой рамке — приятный штрих.
2. Ссылка на вашу информацию
Две самые важные ссылки в нижнем колонтитуле любого веб-сайта ведут на страницы «О нас» и «Свяжитесь с нами». Пользователи захотят узнать, кто вы и о чем ваша компания или бренд. Упростите поиск этой информации. Многие также захотят узнать о членах вашей команды и о том, как с ними связаться. (Это жизненно важный инструмент. Многие люди теряют визитные карточки и возвращаются на ваш сайт, чтобы восстановить эту контактную информацию.)
Heckford содержит множество ссылок на компанию, социальные сети и информацию об их работе.
Хотя вы должны ссылаться на полную страницу «Свяжитесь с нами», включение соответствующей контактной информации в нижний колонтитул тоже неплохо. Включите основной номер телефона, адрес электронной почты и физический адрес. (Бонусные баллы за настройку каждого элемента таким образом, чтобы он автоматически набирал номер, отправлял электронную почту или отображал при нажатии.)
Root Studio создала нижний колонтитул, который почти противоречит всему, что вы представляете, когда думаете о нижнем колонтитуле, но он работает. Текст большой (как и поле, в котором он находится), сводится к очень простому списку контактной информации.(Это эффектная концепция дизайна для веб-сайта, которая хочет, чтобы пользователи обращались к ним по поводу проектов и работы.)
Группирование, как элементы нижнего колонтитула, может создать хорошее ощущение организации для ссылок и информации. Рассмотрите несколько столбцов (или строк) соответствующей информации, такой как контакты, ссылки, услуги, социальные сети и разделы с ваших самых популярных страниц. Поместите каждый раздел под и заголовок, чтобы каждый элемент было легко увидеть и найти.
Поместите каждый раздел под и заголовок, чтобы каждый элемент было легко увидеть и найти.
SugarSync включает несколько столбцов информации для легкого доступа к информации нижнего колонтитула.С помощью заголовков «Продукт», «Компания», «Узнать больше» и «Свяжитесь с нами» легко найти часть сайта, которую вы хотите использовать в следующий раз.
5. Добавьте уведомление об авторских правах
Эта крошечная строчка текста может быть вам палочкой-выручалочкой. Не забывай. Хотя на большинстве сайтов он отображается в виде одной строки в нижней части экрана, вы можете сделать его более интегрированным в остальную часть нижнего колонтитула. Уведомление об авторских правах может быть написано или содержать маленький круглый символ «c». Текст часто включает год публикации и имя правообладателя.Несколько уведомлений об авторских правах могут учитывать контент и дизайн (для сайтов, которые частично созданы третьей стороной).
Adventure.com упрощает задачу благодаря уведомлению об авторских правах в правом нижнем углу экрана. Информация имеет низкоконтрастный шрифт, поэтому она не мешает более важным элементам навигации нижнего колонтитула.
Информация имеет низкоконтрастный шрифт, поэтому она не мешает более важным элементам навигации нижнего колонтитула.
6. Добавьте призыв к действию
Когда пользователи перейдут к вашему нижнему колонтитулу, дайте им чем-нибудь заняться, пока они там. Включите поле, чтобы подписаться на электронную рассылку новостей, или пригласите их подписаться на вас в канале социальных сетей.Не забывайте о ценности этого пространства с точки зрения конверсии кликов.
Collabogive посвятил значительную часть нижнего колонтитула «Подпишитесь на нашу рассылку новостей». Этот призыв к действию легко увидеть, он соответствует дизайну и дает пользователям возможность взаимодействовать, не обязательно присоединяясь к кампании.
7. Используйте графические элементы
Слишком часто нижние колонтитулы представляют собой просто блок типа. Добавьте логотипы или графические элементы для дополнительного визуального интереса. Только будьте осторожны, чтобы не перегружать это маленькое пространство слишком большим количеством элементов. Подумайте об этом так: вместо того, чтобы писать «Следуйте за мной в Facebook / Twitter / где угодно», включите значки для этих торговых точек. Вы также можете использовать небольшие пиктограммы для ссылок, таких как карты или номера телефонов (но вы, вероятно, должны включить состояние наведения, в котором информация также «прописана»).
Подумайте об этом так: вместо того, чтобы писать «Следуйте за мной в Facebook / Twitter / где угодно», включите значки для этих торговых точек. Вы также можете использовать небольшие пиктограммы для ссылок, таких как карты или номера телефонов (но вы, вероятно, должны включить состояние наведения, в котором информация также «прописана»).
Фестиваль Kikk использует пространство нижнего колонтитула, чтобы выделить партнеров фестиваля, используя только логотипы и краткую контактную информацию. Обратите внимание на размер значков — все они легко видны и читаются — и на использование ползунка, чтобы можно было отобразить большое количество элементов на небольшом пространстве.
8. Помните о контрасте и удобочитаемости
Информация в нижнем колонтитуле обычно небольшая… очень маленькая. Это заставляет задуматься о цвете, весе и контрасте между текстовыми элементами и фоном. Каждое слово должно быть читаемым. Подумайте о простых шрифтах (без засечек со средним весом хорошо) и с более продвинутым шрифтом, чем вы обычно используете. Выбирайте цвета с высокой контрастностью, например светлый фон с черным текстом или темный фон с белым текстом. Избегайте использования разных цветов или декоративных шрифтов.
Выбирайте цвета с высокой контрастностью, например светлый фон с черным текстом или темный фон с белым текстом. Избегайте использования разных цветов или декоративных шрифтов.
P53 использует одну из классических (и наиболее читаемых) комбинаций текста и фона для нижнего колонтитула — белое на черном.
9. Сохраните свой дизайн темы
Нижний колонтитул веб-сайта не должен выглядеть второстепенным. Он должен соответствовать общей теме дизайна сайта. Цвета, стили и графические элементы должны отражать общий тон. Не делайте распространенной ошибки, добавляя несоответствующий нижний колонтитул. Подумайте об этом пространстве и о том, как оно будет использоваться с самого начала проекта, чтобы не застрять с несоответствующим элементом в конце процесса проектирования.
Swiths Interactive Group использует простой нижний колонтитул, который полностью вписывается в общий вид веб-сайта, на котором изображен человек, сидящий за столом с разбросанными по нему предметами. Простой нижний колонтитул показывает релевантную информацию и выглядит так, как будто она принадлежит сайту.
Простой нижний колонтитул показывает релевантную информацию и выглядит так, как будто она принадлежит сайту.
10. Думайте о малом (но не слишком)
Колонтитулы по своей природе включают в себя множество мелких предметов. Только будьте осторожны, чтобы не стать слишком маленьким. Текст может быть на несколько пунктов меньше размера, используемого для основной части веб-сайта.Значки или изображения должны быть удобочитаемыми в выбранном вами размере. (Если вы не можете определить, что это за значок, вероятно, он слишком мал.) Элементы должны быть достаточно большими, чтобы их можно было легко щелкнуть или коснуться. Если пользователи не могут получить доступ к ссылкам, потому что они слишком маленькие или расположены слишком близко друг к другу, они не будут работать должным образом.
Хотя Curious Space использует довольно нетрадиционный стиль нижнего колонтитула, вы можете получить хорошее представление о масштабе по используемым размерам шрифта. Текст нижнего колонтитула немного меньше, тоньше и светлее, чем все остальные копии на странице, но все же достаточно большой, чтобы его было легко читать.
11. Используйте много места
Поскольку нижние колонтитулы обычно находятся в ограниченном пространстве, большое значение имеют пространство и интервалы. Оставьте достаточно места вокруг элементов в нижнем колонтитуле, а также между строками текста. Благодаря правильному интервалу нижний колонтитул не будет выглядеть тесным или непривлекательным. Это также имеет большое значение для возможности нажатия или касания. Поскольку многие (если не все) элементы в нижнем колонтитуле связаны с чем-то еще, это важный аспект функции пользователя. Объем используемого пространства не обязательно должен точно отражать расстояние на остальной части сайта, хотя может.(Это особенно верно для сайтов, которые используют небольшие интервалы в основной части сайта для определенного эффекта или воздействия.)
Sailing Collective использует много места по вертикали и горизонтали между элементами. Они сгруппированы по типу и доступны для просмотра.
12. Остерегайтесь слишком большого количества предметов
Хотя использование графических элементов и заголовков — хорошая идея, есть грань между правильным и слишком большим. Используйте эти предметы экономно и для очень конкретной цели. Спросите себя, почему вы используете заголовок, значок или фотографию.Если ответ — «потому что выглядит хорошо», пересмотрите его. Каждый элемент должен служить определенной цели. Это поможет вам разработать удобный нижний колонтитул, который эффективно использует доступное пространство.
Используйте эти предметы экономно и для очень конкретной цели. Спросите себя, почему вы используете заголовок, значок или фотографию.Если ответ — «потому что выглядит хорошо», пересмотрите его. Каждый элемент должен служить определенной цели. Это поможет вам разработать удобный нижний колонтитул, который эффективно использует доступное пространство.
Меньше значит больше, как видно из нижнего колонтитула Master & Dynamic. Простых значков и текста достаточно, чтобы с легкостью просмотреть содержимое нижнего колонтитула.
13. Создайте чувство иерархии
Как и остальная часть веб-сайта, нижний колонтитул должен быть иерархическим по своей природе. Это двойная конструкция.Нижний колонтитул должен находиться внизу общей иерархии сайта. (В конце концов, именно там он и находится.) Нижний колонтитул также должен содержать иерархию элементов внутри своего «контейнера». Наиболее важные элементы (часто контактная информация, призыв к действию или карта сайта) должны быть наиболее заметными. Стандартная информация, такая как уведомление об авторских правах, часто бывает наименьшего размера.
Стандартная информация, такая как уведомление об авторских правах, часто бывает наименьшего размера.
Griflan Design Inc. сообщает пользователям, что делать в нижнем колонтитуле, в порядке их выполнения. Сначала отправьте им электронное письмо; если это не сработает, позвоните им; и если ни один из этих вариантов не работает, посетите компанию в социальных сетях.
Нужен ли нижний колонтитул для вашего нижнего колонтитула? Рассмотрим нижний колонтитул для дополнительных слоев. (Это очень популярная практика.) Нижний колонтитул может быть отличным местом для создания дополнительной иерархии, добавления измерения в пространство нижнего колонтитула, если оно слишком плотное, или просто для обеспечения пространства для забавного контента. Используйте эту область, чтобы выделить похвалы или вставить призыв к действию.
Умный блог о пассивном доходе отлично справляется с многоуровневым нижним колонтитулом. Далее идет призыв к действию, затем ссылки на сайты, затем нижний колонтитул с упоминаниями в средствах массовой информации блеклым цветом, за которыми следуют заявления об отказе от ответственности и политика сайта. Уровни навигации обеспечивают глубину нижнего колонтитула и упрощают просмотр и просмотр.
Уровни навигации обеспечивают глубину нижнего колонтитула и упрощают просмотр и просмотр.
15. Не подчеркивайте все эти ссылки
Самая большая ошибка нижнего колонтитула? Разрешить ссылкам быть подчеркнутыми. По-прежнему существует большое количество веб-сайтов с подчеркнутыми ссылками в нижнем колонтитуле. Эта устаревшая техника не подходит для современного дизайна сайта.
УBaxter of California чистый нижний колонтитул с множеством ссылок. Он не выглядит загроможденным благодаря простым ссылкам без всех этих надоедливых подчеркиваний.
Заключение
Нижний колонтитул может многое сказать о вашем сайте. Он сообщает пользователям, кто вы, что они могут делать и как перемещаться по вашей веб-странице. Он также показывает тонкости вас как дизайнера, такие как внимание к деталям и способность работать в небольшом пространстве.
Нижний колонтитул — важная часть дизайна. Обратите на это внимание. Убедитесь, что вы включили правильное сочетание информации, элементов дизайна и удобства использования, чтобы максимально использовать нижнее пространство в каждом проекте веб-дизайна.
Разработка верхнего, основного и нижнего колонтитула вашего веб-сайта
В этой статье мы рассмотрим три компонента, из которых состоит ваш веб-сайт: заголовок, тело и нижний колонтитул. Мы также рассмотрим, как вы можете настроить области верхнего, основного и нижнего колонтитулов своего веб-сайта с помощью редактора Website.com.
Верхний колонтитул, тело и нижний колонтитул вашей страницы
Веб-страницы могут отличаться друг от друга, но все они имеют одинаковые стандартные компоненты:
Заголовок
Обычно полоса в верхней части веб-страницы с большим заголовком и логотипом .Здесь также обычно остается основная общая информация о веб-сайте, такая как навигация по сайту и основная контактная информация.
Тело
Это большая область в центре, которая содержит большую часть уникального содержимого веб-страницы, например фотогалерею, которую вы хотите отобразить, или тематическую статью, которую вы хотите, чтобы ваши посетители прочитали. Это область, которая меняется от страницы к странице.
Это область, которая меняется от страницы к странице.
Нижний колонтитул
Это полоса в нижней части веб-страницы. Обычно он содержит мелкий шрифт, уведомления об авторских правах, ссылки для быстрого доступа и / или контактную информацию.Как и верхний колонтитул, нижний колонтитул — это место для размещения общей информации — только информация в нижнем колонтитуле не важна.
Планирование простого веб-сайта
После того, как вы спланировали содержимое своего веб-сайта, следующим шагом будет выяснить, какой контент вы хотите поместить в заголовок, контент, который входит в основной раздел каждой веб-страницы. и контент, который вы хотите включить в нижний колонтитул страницы.
Имейте в виду, что будет несколько элементов, общих для большинства, если не для всех страниц.Эти элементы могут включать логотип вашего сайта, меню навигации, быструю электронную почту / контактную информацию, уведомление об авторских правах, ссылки на положения и условия и т. Д. Затем будут также элементы и контент, которые уникальны для каждой веб-страницы (например, контакт форму на странице Свяжитесь с нами или фотогалерею на странице Фото ).
Д. Затем будут также элементы и контент, которые уникальны для каждой веб-страницы (например, контакт форму на странице Свяжитесь с нами или фотогалерею на странице Фото ).
Элементы, которые являются общими для большинства страниц, можно разместить в верхнем или нижнем колонтитуле страницы. Тело — это то место, куда должна идти вся уникальная информация.
Разработка верхнего колонтитула страницы
В заголовке страницы обычно находится основная общая информация о веб-сайте, такая как логотип компании или сайта, навигация по сайту и основная контактная информация.
Шаблоны Website.com полностью настраиваются, а платформа Website.com использует «абсолютное позиционирование» — это означает, что вы можете свободно настраивать высоту заголовка, фон и добавлять элементы в заголовок.
Когда вы откроете свой шаблон в редакторе, вы увидите индикаторы краев сайта:
Все, что вам нужно сделать, чтобы отрегулировать ширину страницы и высоту разделов, — просто перетащить края вверх. Вы также можете добавить фон в раздел заголовка и вставить любой элемент, который хотите. |
Как видите, вы можете изменить цвет фона заголовка или добавить фоновое изображение.
Если вы хотите добавить изображение к фону заголовка, вы можете использовать свое собственное изображение (и загрузить его в редактор через встроенный загрузчик изображений) или вы также можете выбрать изображение из библиотеки изображений Stock или из фона Библиотека изображений.
Вы также можете настроить параметры масштаба, повтора и положения.
Вы можете легко добавлять текст, изображения, ссылки, фотографии, видео или приложения в заголовок страницы, перетаскивая их в раздел заголовка, как и в основной раздел.
Разработка тела страницы
Тело вашей страницы — это большая область в центре, которая содержит большую часть уникального содержимого веб-страницы, например фотогалерею, которую вы хотите отобразить, или тематическую статью, которую вы хотите, чтобы ваши посетители прочитали.![]() Это область, которая меняется от страницы к странице.
Это область, которая меняется от страницы к странице.
Что касается настройки содержимого вашей страницы, вы можете добавить текст, изображения, ссылки, фотографии, видео или любое приложение, которое вам нужно, просто перетащив элемент в нужную область и положение.
Вы также можете настроить высоту и фон области тела. Опять же, изменить высоту тела страницы можно легко, сдвинув край тела вверх и вниз.
Обратите внимание, что высота тела страницы автоматически настраивается для размещения элементов.Например, когда вы добавляете новый элемент в область основного текста своей веб-страницы, край основной области будет автоматически сдвинут вниз, поэтому вам не придется вручную изменять настройки высоты страницы.
И так же, как заголовок страницы, вы можете изменить фон тела страницы прямо из редактора.
Создание нижнего колонтитула страницы
Как и верхний колонтитул, нижний колонтитул — это место для размещения общей информации — только информация в нижнем колонтитуле не важна, например мелкие шрифты, уведомления об авторских правах, ссылки для быстрого доступа и контакты Информация.
И так же, как вы редактируете заголовок страницы, редактировать нижний колонтитул страницы легко с помощью инструментов вашего редактора.
3 элемента, которые должны включать все веб-сайты, плюс как
Нижний колонтитул вашего веб-сайта вряд ли является его самым привлекательным разделом. Спрятанный внизу каждой страницы, его легко упустить в пользу других, более заметных элементов. Однако неспособность тщательно разработать нижний колонтитул WordPress означает упускать некоторые ключевые возможности взаимодействия.
Нижний колонтитул на самом деле является важным инструментом, по-своему так же важным, как и верхний колонтитул вашего сайта. Он обеспечивает «ограничение» для вашего контента и прекрасную возможность предложить ключевую информацию вашим посетителям. Простой, но продуманный нижний колонтитул может принести большую пользу вашему сайту.
В этом посте мы немного поговорим о том, почему так важен нижний колонтитул WordPress. Затем мы дадим несколько советов, как сделать его максимально эффективным. Давайте взглянем!
Почему нижний колонтитул WordPress является неотъемлемой частью вашего веб-сайта
Простой, но эффективный нижний колонтитул идеально дополнит дизайн вашего сайта.
Когда дело доходит до написания статьи, сообщения в блоге или аналогичного письменного контента, вы, вероятно, хорошо понимаете важность вступлений и выводов. Первый дает читателям предварительный взгляд на ваш контент и его суть, а второй дает важное резюме и последний шанс привлечь их внимание и интерес.
Мы поднимаем этот вопрос, потому что может быть полезно думать о своем веб-сайте таким же образом. Заголовок, меню и другие элементы верхнего уровня вашего сайта образуют его «введение», и может возникнуть соблазн сосредоточить на них все усилия.Однако нижний колонтитул — или «заключение» — не менее важен. Фактически, многие посетители остаются активными вплоть до конца каждой страницы.
Другими словами, нижний колонтитул — это краткое изложение всего вашего веб-сайта. Собирая наиболее важные детали в одном месте, вы создаете эффективную конечную точку для своего контента и даете посетителям место, где они могут легко найти то, что им нужно.
Три совета по созданию нижнего колонтитула вашего веб-сайта
Итак, как на самом деле создать эффективный нижний колонтитул WordPress? Хотя вы не хотите, чтобы ваш сайт был простой версией любого другого сайта, существует некоторых общих и жизненно важных элементов, которые следует учитывать независимо от того, что вы создаете.Давайте рассмотрим три самых важных совета по созданию качественного нижнего колонтитула.
В настоящее время большинство тем используют виджеты для нижнего колонтитула WordPress, поэтому вы должны иметь возможность добавлять эти элементы с помощью обычных виджетов WordPress. То есть перейдите в Внешний вид → Виджеты на панели инструментов WordPress и добавьте новые виджеты в раздел нижнего колонтитула. В этом посте более подробно объясняется, как использовать виджеты.
1. Укажите контактную информацию
Для многих веб-сайтов контактная информация — одна из важнейших функций.Как еще клиенты будут задавать вопросы о вашем бизнесе электронной коммерции, или читатели вашего блога WordPress поделятся своими идеями и запросами? Упрощение взаимодействия с людьми — ключ к созданию аудитории, увеличению количества конверсий и многому другому.
Это настолько важно, что на большинстве веб-сайтов есть целая страница, посвященная обмену контактными данными. Мы также рекомендуем сделать это на вашем собственном сайте. Однако вы также можете рассмотреть возможность добавления информации (или хотя бы ее части) в раздел нижнего колонтитула:
В конце концов, вашу страницу контактов можно найти, используя меню где-нибудь в начале каждой страницы.С другой стороны, ваш нижний колонтитул — это последнее, что видят посетители после прокрутки страницы продукта, чтения сообщения в блоге и т. Д. Немедленное предоставление им контактных данных после того, как они закончат просмотр вашего контента, — это разумный шаг, чтобы побудить их сразу же связаться с вами.
Есть несколько способов сделать это. Конечно, вы можете просто предложить ссылку на свою страницу контактов. Однако это легко упустить, поэтому мы рекомендуем включить хотя бы несколько конкретных частей информации, таких как ваш физический адрес, адрес электронной почты и номер телефона.
Кроме того, вы можете также рассмотреть возможность встраивания контактной формы в нижний колонтитул WordPress:
Контактная форма займет немного больше места в нижнем колонтитуле, но может стать ценным дополнением, если у вас недостаточно информации для включения в раздел. Более того, когда вы используете такой инструмент, как Contact Form 7, разместить форму в нижнем колонтитуле так же просто, как и в любом другом месте вашего сайта.
2. Создайте раздел «Ключевые ссылки»
Невозможно переоценить важность четкой и функциональной навигации для успеха вашего сайта.Во всех случаях важно, чтобы посетители знали, как передвигаться, и могли быстро и легко найти то, что им нужно.
Вы, несомненно, заметили, как много сайтов содержат ссылки в нижних колонтитулах — это настолько часто, что посетители могут ожидать этого. Если они прокрутят вниз до вашего нижнего колонтитула в поисках помощи по навигации, вы не захотите их разочаровывать. Вот почему будет разумно включить в нижний колонтитул специальный раздел для ключевых ссылок:
Для этого вам нужно:
- Подумайте, какие самые важные ссылки на вашем сайте.Пространство нижнего колонтитула ограничено, поэтому вы захотите использовать страницы верхнего уровня и важные разделы — места, куда посетители с наибольшей вероятностью попадут.
- Организуйте эти ссылки в несколько разделов. Это отличный способ составить краткую и полезную «карту» вашего сайта. Например, вы можете перечислить все страницы с основной информацией о вашей компании в одном разделе, а все ваши услуги — в другом.
Помимо преимуществ юзабилити, этот подход также может помочь вам направить ссылочную массу на ключевой контент, что является важной частью WordPress SEO.
3. Добавьте призыв к действию (CTA)
CTA вашего сайта — это элемент, который точно сообщает посетителям, какое действие вы хотите, чтобы они предприняли, и предоставляет простые средства для этого. Это может быть кнопка «Купить сейчас» , подписка на список рассылки или даже форма подписки на членство.
CTA настолько важны, что вам нужно тщательно обдумать, как их разместить. Они должны быть заметными, и вы не хотите использовать слишком много (чтобы не приставать к посетителям и не перегружать их слишком большим количеством вариантов).Тем не менее, неплохо было бы несколько раз использовать основной призыв к действию на всем сайте.
Как вы, наверное, догадались, мы рекомендуем вам разместить последний призыв к действию в нижнем колонтитуле WordPress. В конце концов, этот раздел — ваш последний шанс привлечь внимание посетителей и побудить их к действию:
Вот несколько советов по созданию эффективного нижнего колонтитула CTA:
- Сделайте это максимально простым и минималистичным. Это сохраняет ваш нижний колонтитул незагроможденным, позволяет легко заметить призыв к действию и не оставляет у посетителя никаких сомнений относительно того, что они должны делать.
- Убедитесь, что люди действительно могут выполнять желаемое действие в самом нижнем колонтитуле. Не предлагайте им совершить покупку или подписаться на рассылку и ожидать, что они вернутся к вашему основному призыву к действию, чтобы сделать это. Вместо этого вставьте кнопку, ссылку или форму с призывом к действию прямо в нижний колонтитул.
Самое главное, мы настоятельно рекомендуем размещать в нижнем колонтитуле вашего сайта не более одного призыва к действию. В противном случае вы рискуете разбавить ваше основное сообщение.
Заключение
Нижний колонтитул, наряду с заголовком, меню и боковыми панелями вашего сайта, составляет его основную структуру.Если все сделано правильно, нижний колонтитул WordPress может предоставить удобный снимок вашего сайта.
Если вы хотите создать простой, но очень эффективный нижний колонтитул WordPress, мы рекомендуем следовать этим трем стратегиям:
- Включите контактную информацию и, возможно, контактную форму.
- Создайте раздел «ключевые ссылки» для дополнительной навигации.
- Добавьте четкий призыв к действию.
У вас есть вопросы о том, как создать нижний колонтитул вашего сайта? Спросите нас о чем угодно в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Создаете нижний колонтитул веб-сайта? 11 лучших практик и 15+ недооцененных примеров
Нижний колонтитул веб-сайта часто упускается из виду, но не вами! 😉
Как маркетолог, я считаю, что отдаю приоритет контенту в верхней части страницы и автоматически предполагаю, что посетители увидят (или найдут) все, что ищут, не доходя до конца сайта.
К сожалению, это не всегда верно.
В этом руководстве я расскажу, что может включать ваш нижний колонтитул, а также несколько примеров из реальной жизни, которые помогут вам создать свой собственный.
Погодите … Неужели нижние колонтитулы действительно важны?
С такой одержимостью рейтингом кликов (CTR), всплывающими окнами и прочим, я чувствую, что дискуссия всегда идет вокруг, по-настоящему ГВОЗДЬТЕ ваш контент в верхней части страницы. В результате вы задаетесь вопросом, важны ли нижние колонтитулы веб-сайта при планировании дизайна.
Короткий ответ? Есть .
Было доказано, что нижние колонтитулы веб-сайтов увеличивают конверсию более чем на 23% и доход на посетителя на 16%, если они хорошо оптимизированы (что я сейчас объясню).
Кроме того, посетители, использующие ваш сайт на мобильном устройстве, могут легко прокручивать страницу до конца. Один длинный свиток может переместить их вниз. (Вы можете использовать тепловые карты, чтобы проверить, применимо ли это к вашему собственному мобильному сайту.)
И если это было недостаточно убедительно, самые лояльные посетители вашего сайта, скорее всего, окажутся внизу вашей веб-страницы. Возьмем, к примеру, сообщение в блоге. Читатель прокручивает до конца, как только он закончил читать. Дизайн нижнего колонтитула — идеальный способ удержать их внимание.
Что может содержать нижний колонтитул моего веб-сайта?
Теперь, когда мы согласны с тем, что нижние колонтитулы веб-сайтов являются важной частью веб-дизайна, вам может быть интересно, как вы можете создать свои собственные… Или, что более важно, что они должны включать.
Вот 11 элементов, которые можно использовать для создания отличного нижнего колонтитула:
1. Информация о вашем бизнесе
Подумайте о первом посещении вашего веб-сайта. Они не всегда могут попадать на главную страницу, особенно если вы используете социальные сети или SEO для привлечения трафика к новым фрагментам контента.
Если они попадают не на вашу главную страницу, вы можете использовать нижний колонтитул своего веб-сайта, чтобы поделиться коротким фрагментом о своей компании.
Вот пример дизайна нижнего колонтитула веб-сайта WPComplete:
В нижней части нижнего колонтитула их веб-сайта дается краткое описание двух местоположений их агентств.
Но если вам не нравится включать рекламное объявление в нижний колонтитул вашего сайта, не паникуйте. Вы можете взять на себя инициативу Doctor Care Anywhere и просто добавить ссылки для людей, которые хотят узнать больше:
2.Ссылки на целевые страницы
У вас есть целевые страницы, ориентированные на конверсии, которые вы пытаетесь ранжировать в Google?
Содержание нижнего колонтитула на вашем сайте имеет некоторый вес для SEO. Вставляемые вами ссылки будут создавать внутренние ссылки на ваши целевые страницы на (почти) каждом URL, что передает небольшой авторитет на вашу целевую страницу.
Кроме того, у вас есть возможность создавать внутренние ссылки с сильным якорным текстом в нижнем колонтитуле. У вас может не всегда быть такая возможность, если вы вставляете ссылки на другие страницы, например, на сообщения в блогах.
И если это было недостаточно убедительно, ссылки в нижнем колонтитуле отлично подходят для ускорения индексации. Возможно, вам придется подождать несколько недель, пока Google проиндексирует новый URL … Но если они просканируют любую другую страницу, они найдут ваш новый URL в нижнем колонтитуле.
Взгляните на этот пример нижнего колонтитула веб-сайта от HubSpot:
Нижний колонтитул содержит несколько внутренних ссылок, каждая из которых указывает на целевую страницу с использованием расширенного якорного текста, такого как «шаблоны электронной почты для продаж» или «инструмент управления конвейером».”
Этот якорный текст сообщает паукам Google, о чем именно идет речь. Это означает, что поисковые системы знают, где (и как) ранжируют целевую страницу: по ключевому слову HubSpot, приносящему прибыль.
3. Базовая навигация
Люди, которые прокручивают страницу до конца, будут далеко от безопасности главной панели навигации. Если они хотят отправиться куда-нибудь еще, им обычно нужно прокрутить назад к началу страницы.
Вы можете упростить им весь этот процесс и улучшить общее впечатление пользователей, включив базовое меню навигации в нижний колонтитул своего веб-сайта.
Дизайн нижнего колонтитула веб-сайта на Aldi показывает, что это не должно быть сложно:
Просто вставьте наиболее просматриваемые страницы в панель навигации и распределите их по столбцам с соответствующими ссылками. Это самый простой способ помочь посетителям вашего сайта найти основную информацию, которую они ищут.
4. Юридическая информация и авторские права
Согласно закону, веб-сайты должны отображать определенные фрагменты информации и делать их доступными для посетителей.
Они варьируются в зависимости от страны, но обычно включают:
- Информация об авторских правах
- Заявления о конфиденциальности
- Отказ от ответственности
- Положения и условия
Нижний колонтитул вашего веб-сайта — отличный способ разместить эти ссылки на вашем сайте, как показано на нашем сайте:
Наша карта сайта, политика конфиденциальности и ссылки для специальных возможностей показаны на каждой веб-странице, не будучи слишком очевидными или «бросающимися вам в глаза». Посетители не всегда их читают, поэтому не всегда лучшее место для них — это центральная часть вашего дизайна.Вместо этого вставьте их в нижний колонтитул.
5. Социальные иконки
В мире насчитывается более 7,6 миллиарда пользователей социальных сетей.
Вы потеряете деньги, если используете социальные сети как способ привлечь и привлечь потенциальных клиентов. Но сложно заставить людей нажимать кнопку «подписаться», особенно если они не знают, что вы активны на этом канале.
Эту проблему может решить добавление значков социальных сетей в нижний колонтитул вашего веб-сайта. Почему? Потому что, если кто-то прокручивает вашу веб-страницу до конца, велика вероятность, что его заинтересует то, что вы хотите сказать.
Ваше содержание свежо в их памяти к тому моменту, когда они достигают нижнего колонтитула. Они могут подумать: «Как я могу получить больше этого?». Кнопки социальных сетей в нижнем колонтитуле могут направлять их туда, чтобы оставаться в курсе.
Веб-сайт Denver Public Art, например, имеет дизайн нижнего колонтитула веб-сайта, который содержит интерактивные кнопки для их ссылок на социальные сети внизу, а также канал их фирменного хэштега:
6. Призыв к действию
Призыв к действию (CTA) — это кнопка, которая сообщает посетителям вашего сайта, что им делать.
В нижнем колонтитуле сайта много места на вашей странице. И поскольку это последнее, что есть на ваших веб-страницах, это ваш последний шанс убедить кого-то достичь ваших целей.
Кроме того, он выделяется на фоне другого контента, который может сливаться с существующим дизайном вашего веб-сайта, особенно если нижний колонтитул имеет контрастный фон с остальной цветовой схемой сайта.
Это делает нижний колонтитул веб-сайта идеальным местом для CTA.
Вот как это выглядит на практике для веб-сайта Glossier:
Призывы к действию могут быть любыми, от доступа к коду скидки (идеально подходит для электронной коммерции!) Или подписки на ваш блог.Но независимо от того, что вы просите людей сделать, не заставляйте их прокручивать страницу до конца, не предприняв никаких действий.
7. Панель поиска
Знаете ли вы, что 50% посетителей переходят непосредственно в панель поиска, как только они попадают на новый веб-сайт? Вы можете оттолкнуть половину трафика своего веб-сайта, если не упростите им поиск информации, которую они ищут.
Посетители могут добраться до нижней части страницы и не найти эту информацию, поэтому целесообразно включить строку поиска в нижний колонтитул вашего веб-сайта.
Лучшая часть? Сделать это на сайте WordPress очень просто.
Просто перейдите в раздел «Внешний вид> Виджеты» на панели инструментов и перетащите виджет «Поиск» в нижний колонтитул, и у вас будет что-то похожее на то, что сделал здесь Do You Even Blog:
8. Контактная информация
Веб-сайтом вашей компании пользуются не только потенциальные клиенты. Скорее всего, это будет первая остановка ваших существующих клиентов, когда им понадобится поддержка.
Вот почему нижний колонтитул вашего веб-сайта должен содержать ключевую контактную информацию, например:
- Адрес электронной почты
- Номер телефона
- Физический адрес
- Контактная форма
- Кнопка живого чата
Single Grain — отличный пример нижнего колонтитула веб-сайта, который показывает это в действии:
Люди, посещающие их веб-сайт, сразу узнают, чем занимается их бизнес, и их адрес. Это превосходный способ завоевать доверие, продемонстрировав, что вы настоящая компания, и даже более важно, если вы местный бизнес и привлекаете посетителей веб-сайта из определенной области.
10. Популярные сообщения
Вы, вероятно, вкладываете время в контент-маркетинг. Но хотя вы можете часами создавать новые сообщения в блогах, инфографику или технические документы, это пустая трата времени, если люди их не видят.
… Вот почему вы должны позволить им занять почетное место в нижнем колонтитуле вашего веб-сайта.
Ahrefs делают это с помощью своего нижнего колонтитула под названием «Лучшее из блога Ahrefs», где они направляют посетителей на самый популярный контент:
Подобно целевым страницам, это простой способ создания ссылок на ваш контент с помощью богатой привязки. текст.
(Бонус: это очень простой способ веб-дизайна; вы можете использовать виджеты или плагины WordPress для отображения популярных или недавних сообщений в нижнем колонтитуле вашего сайта).
11. Социальное доказательство
Знаете ли вы, что 92% людей доверяют рекомендации друзей и семьи по сравнению с любым другим видом рекламы? Он на милю превосходит Google Ads, Facebook Ads и SEO.
Вы можете воспользоваться этим, включив социальное доказательство в нижний колонтитул вашего веб-сайта: сведения, которые доказывают, что другие люди покупают (или доверяют) вашему бизнесу — и что ваши будущие клиенты тоже должны это делать.
(Вероятно, вы на собственном опыте испытали эффект социального доказательства. Вы приходите в ресторан в 19:00, а столовая пуста. Там никого нет, поэтому вы сомневаетесь, хорошее ли это место.)
Социальное доказательство в Интернете может принимать различные формы, в том числе:
- Логотипы ваших известных клиентов или клиентов
- Отзывы счастливых клиентов
- Звездные рейтинги на сторонних сайтах
Взгляните на нижний колонтитул этого сайта мы разработан для Mile High Golf Trail:
Единственное, что кажется более впечатляющим, чем наш дизайн (AM I RITE?), — это логотипы их клиентов!
Логотипы должны доказать посетителям веб-сайта, что их компания заслуживает доверия, тем более что, если вы хоть немного знакомы с гольфом, это бренды, с которыми вы уже знакомы и которым доверяете.
Заключительные мысли
Как видите, дизайн нижнего колонтитула вашего веб-сайта — это не то, от чего стоит отказываться. Эти 11 шагов должны дать вам все необходимое, но не ограничиваться ими.
Платные социальные сети — бич общества? Хороший.









 Сделайте каждый столбец релевантным определенной теме и укажите ссылки на сервисы, социальные сети и наиболее посещаемые страницы.
Сделайте каждый столбец релевантным определенной теме и укажите ссылки на сервисы, социальные сети и наиболее посещаемые страницы.

 Сведения о компании, партнерах и иных аспектах, которые пользователь может теоретически захотеть узнать. А также, гарантийные обязательства, доставка и сведения, которые покажутся интересными.
Сведения о компании, партнерах и иных аспектах, которые пользователь может теоретически захотеть узнать. А также, гарантийные обязательства, доставка и сведения, которые покажутся интересными.
 Блоки должны отличаться друг от друга границами. Оформите это с помощью визуальных элементов или пустого пространства. Еще один вариант – колоночная верстка.
Блоки должны отличаться друг от друга границами. Оформите это с помощью визуальных элементов или пустого пространства. Еще один вариант – колоночная верстка. Нижний колонтитул — это хорошая возможность напомнить или научить потенциальных клиентов о других предложениях компании.
Нижний колонтитул — это хорошая возможность напомнить или научить потенциальных клиентов о других предложениях компании.
 Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которая должна быть обнаружена. Как однажды метко сказала моя мама: «Если все важно, ничего не важно».
Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которая должна быть обнаружена. Как однажды метко сказала моя мама: «Если все важно, ничего не важно». Если команда не уверена, какой термин будет более подходящим, сортировка карточек или проверка удобства использования могут помочь пролить свет на термины, которые могут запутать пользователей.
Если команда не уверена, какой термин будет более подходящим, сортировка карточек или проверка удобства использования могут помочь пролить свет на термины, которые могут запутать пользователей.
 Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он будет там.
Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он будет там. и вниз, чтобы установить новую желаемую ширину / высоту.
и вниз, чтобы установить новую желаемую ширину / высоту.