Что такое mockup: Что такое мокап
Что такое mockup (мокап), зачем нужны мокапы для фотошопа?
Чтобы показать работу в более реалистичном виде используется psd mockup. Трехмерное изображение объекта позволяет заказчику оценить продукцию и при необходимости внести корректировки.
Что такое мокап (mock-up)?
Мокап – это макет, который дизайнеры используют для демонстрации своей работы. Таким способом заказчик может просмотреть визитную карточку, фотоальбом, логотип, фирменный стиль, гайдлайн, брендбук, наружную рекламу, дизайн сайта на экране компьютера или мобильных устройствах и т.д. Благодаря мокапу можно получить не просто плоскую фотографию, а реалистичное изображение.
Использование шаблона упрощает взаимодействие дизайнера и заказчика. Макеты часто используют при тестировании полиграфической продукции ещё на стадии разработки.
Mockup для фотошопа состоит из специально подготовленного файла в формате psd, на котором можно размещать свой дизайн.
Кому нужны мокапы для фотошопа?
Шаблоны активно используют фрилансеры, художники и дизайнеры, которые хотят презентовать свои работы клиентам в лучшем виде.
К примеру, пользователь нарисовал визитку и решил показать ее заказчику. Для демонстрации работы можно воспользоваться готовый шаблоном мокапа. Исполнителю нужно всего лишь скачать мокап бесплатно и перетащить на него готовую работу (собственный дизайн).
Шаблон мокапа создает эффект реальности и показывает визитку с более выгодной стороны. Фрилансеры активно используют мокапы при создании логотипов, фирменного стиля, полиграфической продукции. Необходимость использования готового шаблона мокапа возникает и при разработке сайта. Демонстрация веб-дизайна в реалистичном виде с помощью мокапа уменьшает количество доработок, которое может потребоваться для устранения недостатков.
Как использовать psd mockup
Вы скачиваете готовый шаблон мокапа в формате psd (например, вы можете найти необходимый мокап на нашем сайте).
После этого мокап нужно открыть в Photoshop и найти слой, содержащий смарт-объект. Чем он отличается от обычной картинки? Смарт-объект включает в себя контейнер, который позволяет работать с изображением без потери качества. Причина их использования заключается в том, что Photoshop искажает картинки.
Причина их использования заключается в том, что Photoshop искажает картинки.
Дизайнер может трансформировать, повернуть или переместить объект в нужное место. При этом исходные характеристики содержимого контейнера не изменятся.
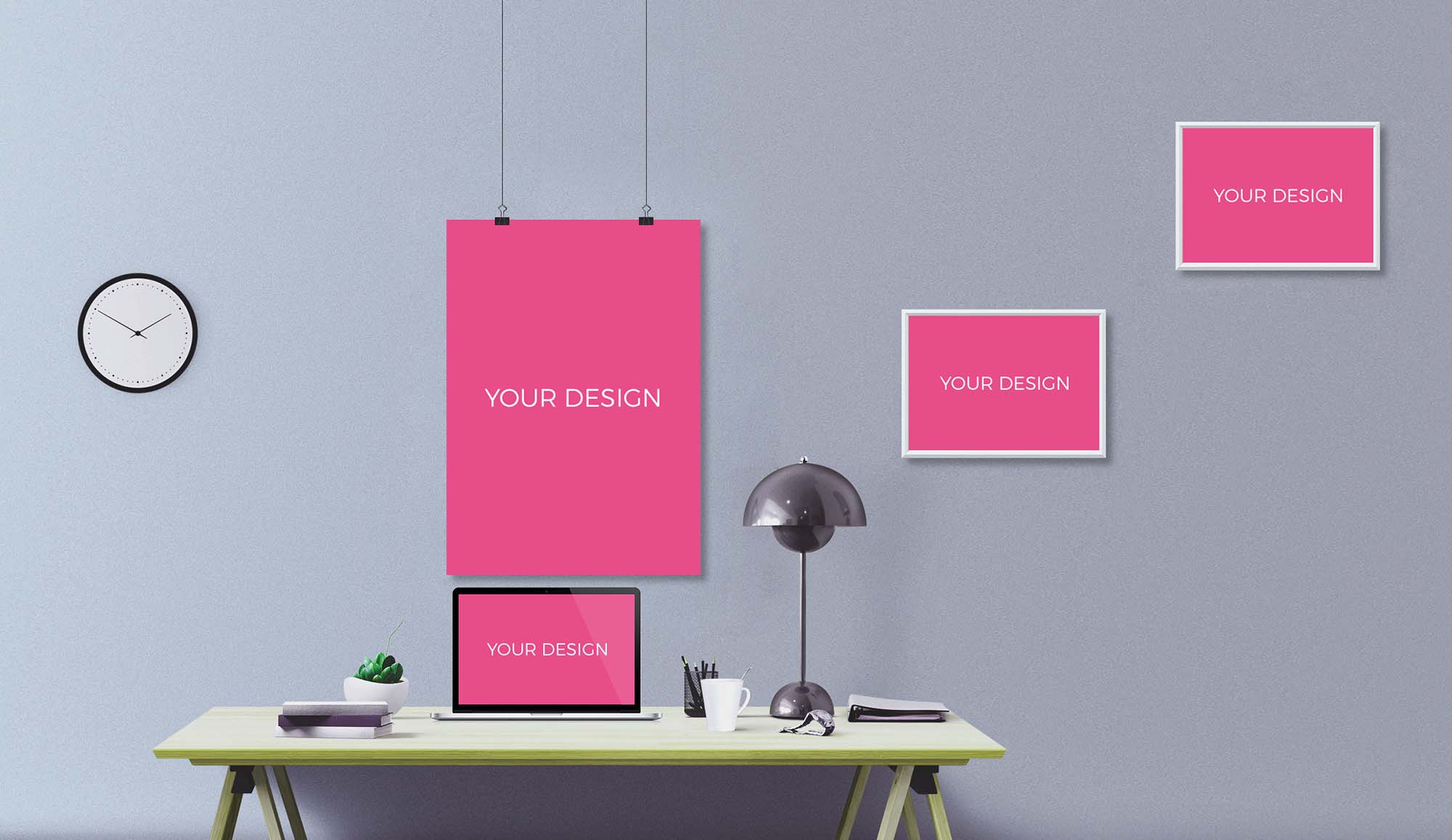
Большинство шаблонов ориентировано на англоязычную аудиторию. В мокапах можно найти текстовый слой, который называется «You design here». Для внесения изменений достаточно кликнуть по нему 2 раза.
Перед дизайнером должно открыться новое окно, в которое нужно перетащить картинку с вашим дизайном. На завершающем этапе необходимо сохранить изменения в смарт-объекте и уже после сохранить общее изображение мокапа с вашим дизайном.
Что такое mock-up в веб-дизайне
От тех, кто занимается дизайном сайтов и не только, часто можно слышать, что mock-up файлы – это что-то незаменимое и нужное. Шаблоны с ними распространяются платно и бесплатно, дизайнеры делятся опытом их создания. То есть, штука точно полезная.
Если по-простому, mock-up файлы помогают создавать макеты, чтобы увидеть дизайн «в деле». Большой популярностью по понятным причинам пользуются мокапы для визиток, мобильных приложений, обложек для музыкальных дисков, тары для напитков, упаковки для продуктов питания, вывесок и тому подобное.
Большой популярностью по понятным причинам пользуются мокапы для визиток, мобильных приложений, обложек для музыкальных дисков, тары для напитков, упаковки для продуктов питания, вывесок и тому подобное.
Применяя термин mock-up к дизайну интернет-сайтов, можно сказать, что это макеты страниц. С их помощью владелец сайта может понять, в каком направлении работает дизайнер, и насколько оно верно. Дизайнер, в свою очередь, может увидеть, насколько реальная картинка соответствует той, что сложилась в голове. Мокапы полезны и тем, что помогают определиться, где и как стоит размещать контент.
Термины, которые часто можно встретить, подыскивая мокап для сайта – это wireframe, sketch и prototype. Кто-то считает, что термины означают одно и то же, кто-то – что это абсолютно разные понятия.
Разница между mock-up, wireframe, sketch и prototypeSketch (скетч) – это набросок, зарисовка идеи. Может выглядеть вот так:
Или так:
То есть, конкретики маловато, все пока на стадии обдумывания.![]()
Wireframe (каркас) создается для того, чтобы познакомиться с функционалом сайта. Этот веб-макет может показать, где будут располагаться меню, основные кнопки, блоки с текстом и другие элементы, каких приблизительно размеров они будут. Пример wireframe:
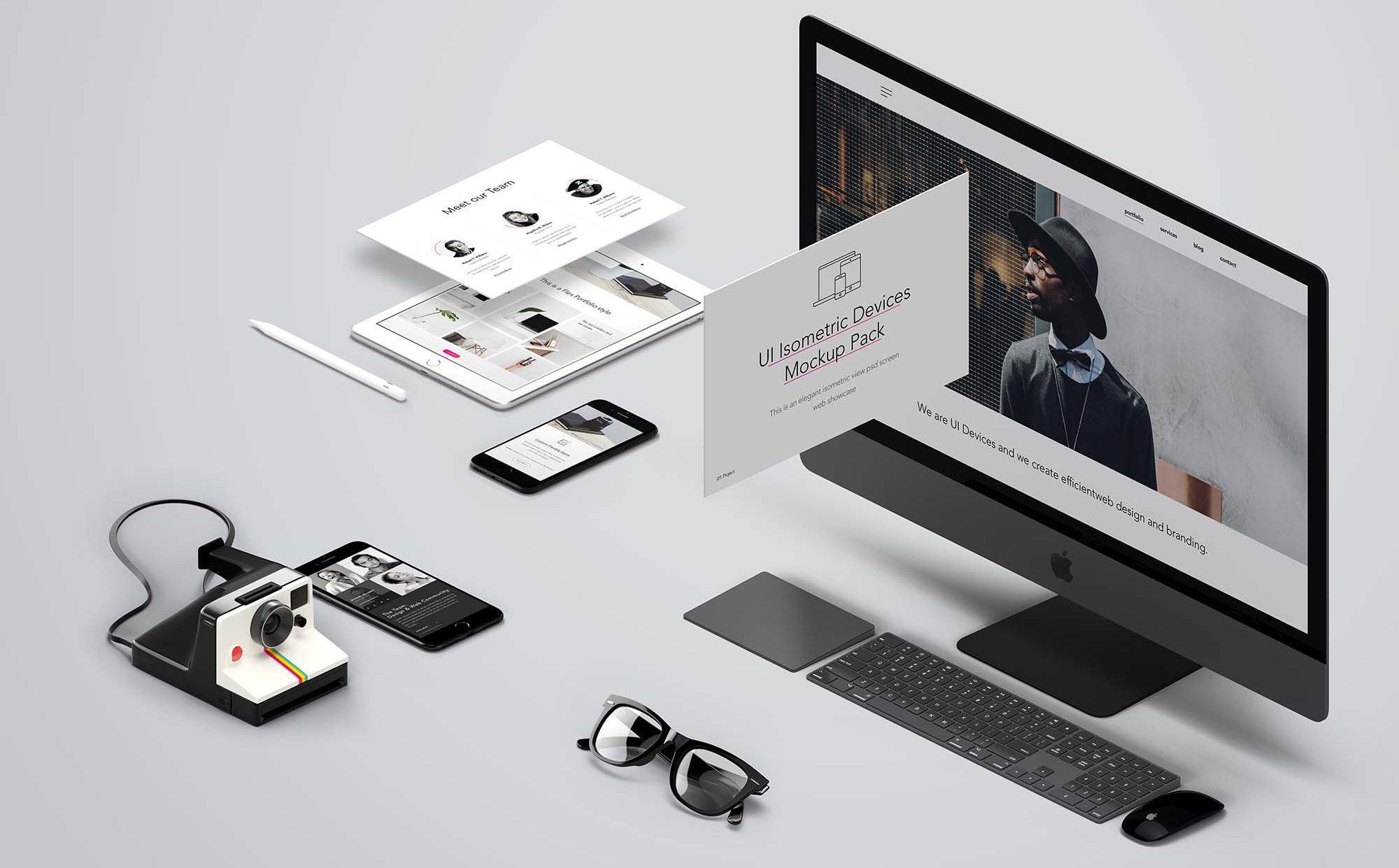
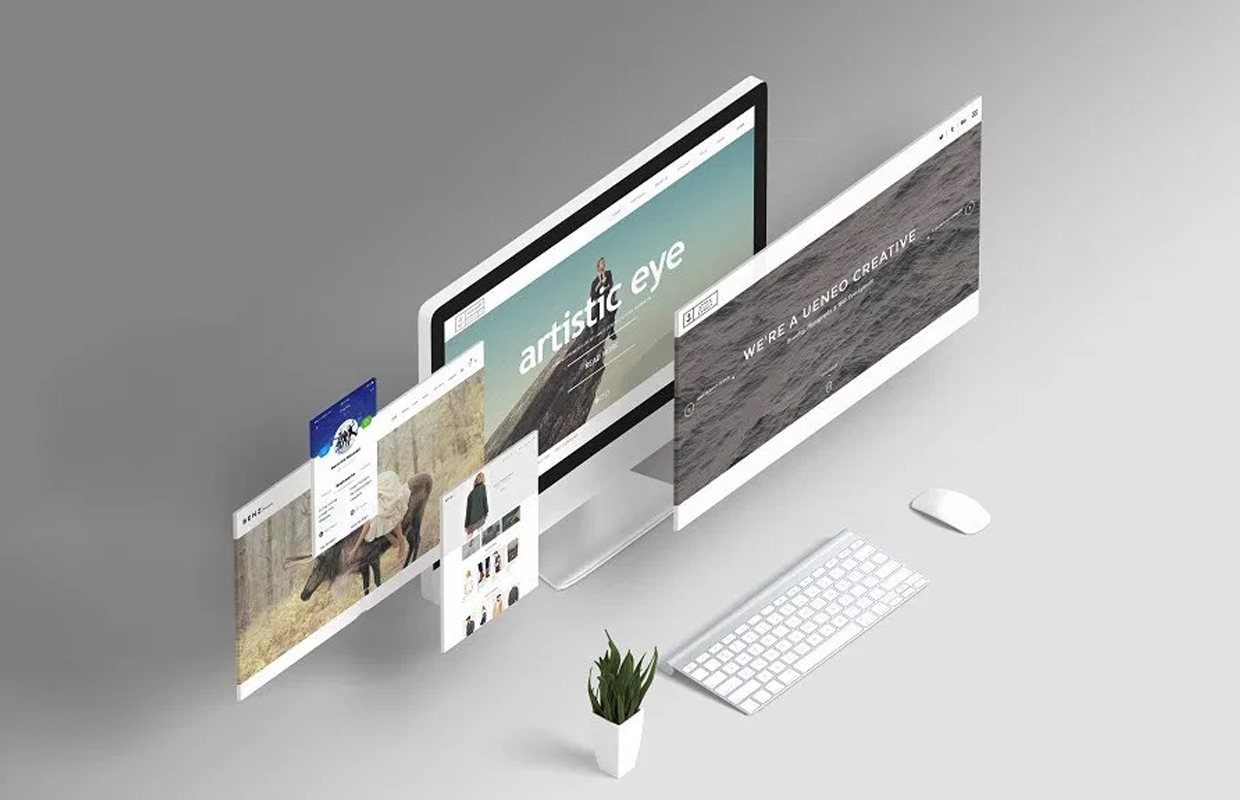
Mock-up. Работая над дизайном сайтаМокапы в дизайне сайтов при помощи мокапа можно увидеть, как он (сайт) будет выглядеть: какими будут его шрифты (тип, размер), цвета, как будут смотреться на нем картинки, фото, блоки с видео. После окончания работ интернет-площадка обычно выглядит точно так же, как mock-up – первоначально созданный или, как это чаще бывает, с внесенными в ходе обсуждений изменениями. Хороший пример мокапа для трех версий сайта: дескотпной, для iPad и iPhone.
Prototype (прототип) – это завершающий этап моделирования сайта. С его помощью уже проводится тестирование работоспособности модели: проверяются навигация, ссылки между страницами, вставляются изображения и т.п.
Если связать между собой упомянутые макеты сайта, то получится такая цепочка:
Программы для создания мокаповМокапы можно создавать при помощи HTML/CSS, кто-то отдает предпочтение графическому обеспечению, онлайн-ресурсам:
1. Cтарому доброму Adobe Photoshop.
Cтарому доброму Adobe Photoshop.
2. Adobe Fireworks.
3. bohemiancoding.com.
4. gomockingbird.com
5. mockups.me. Предоставляется месяц бесплатного использования.
6. balsamiq. Месяц можно использовать бесплатно.
7. mockupbuilder.com. Предлагаются 2 бесплатных недели.
8. moqups.com. Есть возможность пользоваться бесплатно, но будут некоторые ограничения.
9. mockflow.com. Бесплатная версия предполагает наличие не всех функций.
10. hotgloo.com. Даются 15 бесплатных дней.
Можно использовать и готовые мокапы для сайта, их подборки выкладываются на разных сайтах. К примеру, некоторые шаблоны можно скачать здесь:
- freepsd.ws;
- pixeden.com (раздел Web – Psd web templates).
Мокапы действительно незаменимы, не зря дизайнеры так много о них говорят. Точнее, о них и других макетах. Разницу между ними, надеемся, вы теперь хорошо представляете.
mock-up prototype sketch wireframe дизайнMock up («мокап») — это… Зачем нужен и как его сделать?
«Мокап» — это узкоспециализированное понятие, которое в основном используют дизайнеры.
Мокап – что это?
Мокап представляет собой макет, используемый дизайнерами для демонстрации потенциальному заказчику продукта или изделия. К примеру, обложку компакт-диска, будущую визитную карточку, открытку, фотоальбом, внешний вид и содержание книги. Благодаря такому способу заказчик может визуально оценить дизайн, предлагаемый специалистом, в рабочей среде. В результате получается не просто плоская фотография, а макет, наложенный на продукт. Mock up позволяет оценить конечный результат. Это упрощает взаимодействие дизайнера и заказчика. Визуальные макеты дают возможность протестировать продукцию еще на стадии разработки, до печати вносить изменения и правки. Преимущество Mock Up заключается в том, что это несложная и малозатратная по времени работа, которой может обучиться любой желающий. Чтоб овладеть этой техникой в совершенстве, необходимо иметь представление о дизайне, обладать чувством стиля, вкуса, меры, иметь представление о совместимости цвета и уметь работать с графическими редакторами. При освоении Mock Up будет полезно посмотреть работы известных дизайнеров. Учиться лучше на чужих примерах.
Mock up позволяет оценить конечный результат. Это упрощает взаимодействие дизайнера и заказчика. Визуальные макеты дают возможность протестировать продукцию еще на стадии разработки, до печати вносить изменения и правки. Преимущество Mock Up заключается в том, что это несложная и малозатратная по времени работа, которой может обучиться любой желающий. Чтоб овладеть этой техникой в совершенстве, необходимо иметь представление о дизайне, обладать чувством стиля, вкуса, меры, иметь представление о совместимости цвета и уметь работать с графическими редакторами. При освоении Mock Up будет полезно посмотреть работы известных дизайнеров. Учиться лучше на чужих примерах.
Зачем нужен Mock Up?
Mock Up необходимы профессиональным дизайнерам, художникам, фрилансерам, которые трудятся на заказ и создают по-настоящему шикарные работы. Позже все эти работы будут презентованы клиенту в лучшем виде. Mock Up создается для того, чтобы продемонстрировать историю надписи или картинки.
Как создать Мокап?
Мокап – это целый макет, созданный с нуля. Идеальную работу можно легко сделать при помощи известной программы под названием «Фотошоп». Например, если вы хотите создать надпись для визитки или логотип, то для этой цели лучше будет воспользоваться готовыми файлами. На специальных интернет-ресурсах можно найти множество фотографий с пустыми визитками. Все что вам нужно сделать, это открыть в Photoshop фотографию и файл с готовой надписью. Визитку необходимо грамотно разместить таким образом, чтобы создавался эффект реальности. Для этого необходимо использовать все доступные инструменты программы. Для такой работы необходимо обладать начальными знаниями графического редактора. Если же вы не знаете, как правильно самостоятельно сделать мокап, сначала разберитесь с теорией.
Область применения
Теперь читателям известно, что мокапом называется макет журнала, визитки, открытки или книги, на который дизайнер накладывает надпись, картинку или фотографию. Такой процесс позволяет визуализировать работу, а также дает возможность заказчику понять, как будет выглядеть результат. Мокап используется при создании веб-приложений, сайтов, рекламных баннеров, полиграфии, вывесок меню и многого другого. К этому объекту часто обращаются дизайнеры интерьеров, когда готовят проект помещения.
Как создать мокап сайта?
Со знанием дела создать мокап сайта могут только профессиональные дизайнеры. Причина данного явления достаточно проста: специалисты не паникуют, когда заказчик требует доработать какие-то детали. Мокап позволяет дизайнеру увидеть идею, совершенствовать и развивать ее в дальнейшем. Веб-каркас представляет собой схематичный план интернет-страницы. Дизайнер сначала рисует его на листе бумаги от руки. Это необходимо для того, чтобы эффективнее использовать инструменты графических редакторов. Каркас сайта создается в черно-белой гамме. Это позволяет разработчику наметить расположение основных элементов: меню, логотипа, рекламных блоков, контента. Когда работа над каркасом будет завершена, дизайнер разрабатывает прототип сайта, а именно подбирает стиль и цвет. В данном случае на помощь дизайнеру приходят 11 полезных инструментов. Они будут полезны при создании всех элементов сайта. Особе внимание рекомендуется обратить на следующие программы: UXPin, InVision, MarvelApp, Gliffy, Moqups, OmniGraffie, Axure, Mockingbird, JustinMind, Mockplus, HotGloo. Достаточно простым документом для дизайнера является Mockplus.
Причина данного явления достаточно проста: специалисты не паникуют, когда заказчик требует доработать какие-то детали. Мокап позволяет дизайнеру увидеть идею, совершенствовать и развивать ее в дальнейшем. Веб-каркас представляет собой схематичный план интернет-страницы. Дизайнер сначала рисует его на листе бумаги от руки. Это необходимо для того, чтобы эффективнее использовать инструменты графических редакторов. Каркас сайта создается в черно-белой гамме. Это позволяет разработчику наметить расположение основных элементов: меню, логотипа, рекламных блоков, контента. Когда работа над каркасом будет завершена, дизайнер разрабатывает прототип сайта, а именно подбирает стиль и цвет. В данном случае на помощь дизайнеру приходят 11 полезных инструментов. Они будут полезны при создании всех элементов сайта. Особе внимание рекомендуется обратить на следующие программы: UXPin, InVision, MarvelApp, Gliffy, Moqups, OmniGraffie, Axure, Mockingbird, JustinMind, Mockplus, HotGloo. Достаточно простым документом для дизайнера является Mockplus.
Также дизайнеры могут использовать и другие программы. При помощи них можно легко создавать различные элементы сайта, прорабатывать детали и учиться. Самый простой и распространенный способ приобретения навыков – изготовление мокапа визитки. Одной из программ, которая в этом случае приходит на помощь дизайнеру, является Photoshop. Мокапы для Photoshop представляют собой готовые PSD-файлы. Их можно сказать на платных и бесплатных ресурсах, или делать своими руками. Можно найти готовый мокап и использовать его для демонстрации основной работы. Попробуйте самостоятельно сделать надпись для открытки или буклета. Для начала нужно продумать идею, определиться с цветом и сделать набросок на листе бумаги. После этого можно воплощать задумку в графическом редакторе. Для новичков самым легким и популярным вариантом является мокап визитки.
Источники
В создании мокапов нет ничего сложного. Они помогают упростить основную работу дизайнера, сэкономить время и силы. При желании вы можете создать свою собственную базу таких файлов и заняться их продажей. Для этого необходимо использовать хороший фотоаппарат, обладать некоторыми навыками съемки, уметь правильно выставлять освещение, а также иметь чувство вкуса и стиля. В качестве источников изображений можно использовать различные ресурсы, которые продают готовые картинки для демонстрации дизайна чего-либо. Если вы не хотите тратить деньги на покупку мокапов, существует множество бесплатных источников. Вы легко может найти в свободном доступе тысячи красивых изображений на любую тему.
Если вы не хотите тратить деньги на покупку мокапов, существует множество бесплатных источников. Вы легко может найти в свободном доступе тысячи красивых изображений на любую тему.
Вайрфреймы, прототипы и мокапы — Проекторат
В работе UX-проектировщика часто встречаются слова wireframe, prototype и mockup. Опытные коллеги, конечно, в курсе, чем отличается одно от другого и для чего используется. А для новичков и непросвещённых разработчиков и менеджеров мы перевели ту часть статьи Wireframing, Prototyping, Mockuping — What’s the Difference, где всё это объясняется.
Попытки перевести wireframe и mockup породили уже, наверное, дюжину терминов разной адекватности и распространённости. Мы это учли и в статье ограничились простыми «вайрфрейм» и «мокап», чтобы каждый подставил такие русификации, какие заведены у него в компании.
Wireframe
Что такое вайрфрейм?
Вайрфрейм — это низко детализированное представление дизайна. Он чётко должен показывать:
- Основные группы содержимого.
 Что?
Что? - Информационную структуру. Где?
- Описание взаимодействия пользователя с интерфейсом и его примерную визуализацию. Как?
Вайрфрейм — не просто бессмысленный набор серых блоков, хотя это выглядит именно так. Считайте это скелетом вашего дизайна и запомните, что в вайрфрейме должны быть представлены все важные элементы конечного продукта.
«Представлены» — это ключевое слово, которое поможет вам найти правильный баланс между уровнем детализации и скоростью создания. Нельзя уходить в детали, но с другой стороны, нужно создать цельное представление конечного дизайна и не пропустить ни одного важного элемента. Вы описываете фронт работ по проекту для всех задействованных лиц: разработчиков, дизайнеров, копирайтеров, менеджеров — всем им нужен хорошо сработанный вайрфрейм. По сути, вы создаёте карту города. Каждая улица должна на ней быть, но в очень упрощённом виде. Смотря на карту, вы можете оценить планирование города, но не можете увидеть его красоту.
Вайрфреймы должны создаваться быстро и большую часть этого времени следует провести за обсуждениями с командой и размышлениями. Само таскание серых блоков по экрану должно занимать минимум времени.
Внешний вид должен быть эстетичным, но очень простым. Чёрно-серо-белый — типичная палитра вайрфрейма (вы можете добавить синий, чтобы обозначить ссылки).
Если, например, выбор пиктограмм или загрузка картинок занимает слишком много времени, их можно заменить заглушками — накрест перечёркнутыми прямоугольниками с соответствующим описанием. Мы склонны полагать, что вайрфрейм даёт неполное представление о конечном результате.
Запомните, хороший вайрфрейм ложится в основу чистового дизайна и определяет направление работы для всей команды.
Когда использовать вайрфреймы?
Обычно вайрфреймы используются как документация по проекту. Так как они показывают взаимодействие пользователя с интерфейсом в отдельных статичных моментах, их нужно сопровождать текстовыми комментариями: как короткими пояснениями, так и комплексной технической документацией, при необходимости.
Однако они могут использоваться менее формальным способом. Так как они просты и быстро создаются, они, как зарисовки, хорошо подходят для обсуждения внутри команды. Если разработчики спрашивают, как что-то должно быть сделано, ответ может быть дан в виде быстро сделанного вайрфрейма.
Вайрфреймы сложно приспособить для юзабилити-тестирования, хотя они могут пригодиться для получения отзывов во время начального «партизанского» исследования, когда вам срочно требуется озарение и вас не беспокоит методологическая чистота.
В общем процессе дизайна вайрфреймы могут быть неожиданно эффективны и, хоть в последние годы о них отзывались не очень, они остаются важным начальным этапом сложных проектов.
Prototype
Что такое прототип?
Прототип, часто путаемый с вайрфреймом, — это средне или высоко детализированное представление конечного продукта, которое имитирует взаимодействие пользователя с интерфейсом. Он должен позволять пользователю:
- Оценить содержание и интерфейс;
- Протестировать основные способы взаимодействия, как если бы это был готовый продукт.

Прототип — это имитация взаимодействия пользователя с интерфейсом конечного продукта. Он может не выглядеть в точности как конечный продукт, но определённо не должен быть наброском в оттенках серого. Взаимодействия должны быть аккуратно смоделированы и быть максимально похожими на то, что будет в конечном продукте. Связь между интерфейсом (фронтендом) и бэкендом обычно опускают для сокращения издержек и ускорения процесса.
Когда использовать прототип?
Потенциал прототипов полностью раскрывается при пользовательском тестировании. С помощью этой имитации можно получить много материала для улучшения юзабилити ещё до фактического начала разработки.
Прототипы обычно не очень подходят для документации, так как понять работу интерфейса можно только в процессе взаимодействия с прототипом. С другой стороны, прототип — это наиболее привлекательная форма документирования дизайна, так как интерфейс представляется как есть.
Учтите, что прототипирование — это довольно дорогостоящая и длительная форма разработки и обсуждения дизайна. Я рекомендую создавать прототипы, которые потом можно повторно использовать при разработке (да, это значит, что вам придётся кодить HTML, CSS и, возможно, JS). Это особенно эффективно в относительно простых проектах.
Я рекомендую создавать прототипы, которые потом можно повторно использовать при разработке (да, это значит, что вам придётся кодить HTML, CSS и, возможно, JS). Это особенно эффективно в относительно простых проектах.
Если всё сделано правильно, то в сочетании с юзабилити-тестированием прототипирование себя окупит.
Mockup (mock-up)
Что такое мокап?
Мокап — это средне или высоко детализированное статичное представление дизайна. Очень часто мокап — это черновик дизайна или даже фактический дизайн-макет. Хороший мокап:
- Представляет информационную структуру, визуализирует контент и демонстрирует базовую функциональность в статике;
- Поощряет оценку визуальной стороны проекта.
Мокапы часто путают с вайрфреймами из-за названий таких программ как Mockingbird, Mockup Builder, Balsamiq Mockups.
Когда использовать мокап?
Мокапы очень хороши для получения одобрения от заинтересованных лиц, не вовлечённых в разработку. Благодаря визуальной природе мокап воспринимается легче, чем низко детализированные артефакты, и при этом создаётся быстрее прототипа. Они хороши для сбора отзывов, и их можно использовать в документации.
Благодаря визуальной природе мокап воспринимается легче, чем низко детализированные артефакты, и при этом создаётся быстрее прототипа. Они хороши для сбора отзывов, и их можно использовать в документации.
Делиться хорошо!
определение, особенности и принципы создания
Начинающие дизайнеры наверняка слышали про такую вещь, как мокап. Сегодня мы научимся с ним работать, ведь мокап – это действительно эффективный способ дополнить фирменный стиль, а также увидеть свои наработки на живом продукте.
Что же такое мокап?
Мокап (англ. mock-up) – это полноразмерная модель какого-либо дизайна, используемая для демонстрации и оценки стиля еще не выпущенного продукта. Это может быть либо макет 3D-модели, либо PSD-файл с фотографией. Цель у макета одна: наложить на шаблон ваш дизайн.
Давайте рассмотрим примеры мокапов.
Здесь мы видим мокапы книг. К примеру, вы разработали дизайн обложки книги. Дабы не тратить много времени, сил и денег на создание готового образца, вы можете наложить дизайн на макет и посмотреть, органично ли будет смотреться обложка до печати.
Здесь же у нас мокапы листовок. Как вы можете заметить, большинство мокапов обычно представляют собой какой-либо продукт на однотонном фоне. Но не все мокапы такие.
Мокапы различных гаджетов тоже очень ценятся: зачастую их используют для визуализации веб-сайтов/приложений.
А вот такие макеты используют бизнесмены, которые планируют открывать магазины или кафе.
Как видите, мокапы бывают разными. Давайте разберемся, где эти мокапы искать и как правильно использовать!
Лучшие библиотеки мокапов
Я отобрал 5 лучших сайтов с богатыми библиотеками мокапов. Итак, знакомьтесь:
- PSD Freebies – сайт с огромной коллекцией качественных мокапов (с него я и буду брать примеры).
- CSS Author – сайт со множеством мокапов, разделенных по категориям.
- Mockup world – каталог качественных мокапов (представлено множество платных вариантов).
- Mockups-design – мокапы для рекламной продукции (для визиток, флаеров и т.
 п.).
п.).
- Mockup download – еще один хороший ресурс с платными и бесплатными шаблонами для дизайн-проектов.
Работаем с мокапом в Photoshop
Давайте скачаем мокап по этой ссылке.
Я выбрал мокап обложки книги. Страничку мокапа нужно пролистать до конца и нажать на кнопку «Download».
В архиве у нас лежит .psd файл, его и открываем в Фотошопе (я использую «CC 2020»).
Нам нужно найти слой, на котором находится элемент для редактирования. Обычно такие слои выделяют и называют по-особенному. В данном примере слой назван довольно логично – «[YOUR IMAGE HERE]».
Два раза нажимаем на миниатюру возле имени слоя левой кнопкой мыши. Вуаля – дизайн обложки нашей книги открылся в новом проекте!
В этот слой мы можем добавлять все, что нам заблагорассудится. К примеру, я вставил сюда обложку книги «1984» Джорджа Оруэлла.
Теперь жмем Файл -> Сохранить, а затем открываем основной проект с мокапом.
Теперь у нас есть макет книги с нашим дизайном! И выглядит он вполне убедительно: нет никаких проблем с освещением или текстурой, это действительно настоящая книга!
Давайте рассмотрим другой пример. Я решил взять мокап магазинной вывески, в котором можно менять логотип.
Открываю проект.
Здесь у нас редактируются обе вывески, но мне интересна верхняя, так что я методом исключения выясняю, в какой группе слоев находится шаблон для изменения логотипа.
С названием слоев у нас та же песня (оба мокапа с одного сайта).
Открываю шаблон в новом проекте двойным кликом по миниатюре слоя.
Я считаю, что здесь уместно смотрелся бы логотип «Леруа Мерлен», поэтому решил его сюда вставить.
Сохраняем файл и открываем основной проект. Готово!
Вот мы и разобрались со спецификой мокапов, рассмотрели лучшие библиотеки шаблонов и научились работать с ними в Photoshop.
Что такое Мокап (mockup). Разбираемся в определениях
20 июня 2020, 12:45Здравствуйте, товарищи дизайнеры и близкие к ним люди. В понятиях мокапы, макеты, прототипы и так далее есть некая путаница. Мы часто путаем прототип с эскизом, а макет с мокапом. Давайте вместе разберемся в этой статье, что такое мокапы и как их использовать.
Для начала нам нужно википедиевское объяснение понятия мокапа (да и всех остальных дизайнерских понятий стадии готовой работы). Будем идти последовательно, начиная с идеи и заканчивая готовым продуктом
Эскиз
Это первое, что появляется после идеи. Ведь чтобы объяснить дизайнеру свою идею нужно ему её показать. И обычно, всё начинается с набросков, которые наспех заносятся в блокнот. Это и есть эскиз.
Схема (каркас)
Схема или, по другому, каркас — это уже выверенный рисунок/схема того эскиза со всеми деталями. Продумка структуры сайта, где какие блоки располагаются или арматура с силуэтами скульптуры — это всё схема (или каркас). Туда же входят такие понятия как Вайрфрейм, миндмап и другие, но на них мы останавливаться не будем.
Продумка структуры сайта, где какие блоки располагаются или арматура с силуэтами скульптуры — это всё схема (или каркас). Туда же входят такие понятия как Вайрфрейм, миндмап и другие, но на них мы останавливаться не будем.
Прототип
Прототип — это работающая версия каркаса. Если это сайт, то это полноценный сайт, только без дизайна и функционала, но покликать, повертеть, посмотреть на компьютере его можно. Если это прототип автомобиля, то у него скорее всего будет много работающих частей, но ездить он пока еще не будет уметь.
Дизайн-макет
Вот мы и подбираемся к нашему неоднозначному другу. Дизайн-макет — это готовая, с точки зрения визуала и функционала, работа, требующая внимания заказчика для последующих доработок и сдачи заказа. На английском языке это понятие пишется так — Mockup
Что же такое Мокап (mockup)?
Мокап (с анг. mockup — макет) — в производстве и дизайне это масштабная или полноразмерная модель конструкции или устройства, используемого для обучения, демонстрации, оценок дизайна и прочее.
Мокапы используются, в основном, для получения отзывов от пользователей.
Примеры мокапа:
Mockup (макет) Boeing 2707 в музее авиации им. Гиллера
Mockup (макет) Американского шатла в полную величину
Mockup (макет) интерьера, выполненный в настоящую величину и сфотографированный.
Мокапы применяются в производстве, архитектуре, программировании, текстиле, военном деле и прочих сферах. Танк без двигателя и внутренностей, выполненный в полном размере из пластика и выглядищий как настоящий; кухня, с открывающимися дверцами, стеклами и выдвижными ящичками, но выполненная в миниатюре; дизайн интерьера, выполненный в 3D Max во всех деталях, очень похожий на фотографию — всё это mockup, то бишь макеты.
Из всего вышесказанного мы можем вычленить одно:
Mockup — это демонстрация почти готовой работы, виртуальной, как макет дизайна или осязаемой как проект дома из картона.
Получается, что в русском языке слово «мокап» уже не совсем то, что в английском mockup. Как мы уже узнали mockup c английского — это и есть макет, но в русском языке слово «мокап» приобрело иной характер. Это можно наглядно увидеть в поисковиках
Как мы видим, тут никаких шатлов или макетов домов в миниатюре нет. Здесь, в основном, фотографии дизайна кружек, текстиля с логотипами, и другими изображениями, которые можно менять с помощью Adobe Photoshop. Вот мы и подбираемся к определению слова «Мокап».
Мокап — это изображение готовой работы (фотография или реалистичная иллюстрация), выполненная в формате psd и имеющая смарт-слой, в котором можно заменить тот или иной рисунок на своё изображение, получив, таким образом, демонстрацию работы в реалистичной фотографии (или иллюстрации)
Кто-то может со мной не согласиться. Определение слова «мокап» в такой форме не каждому может показаться правильным, но согласитесь, когда мы вбиваем в поисковую строку «мокап визитки», мы хотим получить не дизайн готовой визитки, ни фотографию довольных клиентов с визиткой, а конкретный PSD файл, в котором будет фотография с изображением визитки в реальном мире, куда мы в 2 клика сможем поместить дизайн своей визитки. Так что определение выше имеет право на существование.
Так что определение выше имеет право на существование.
Может пора признать, что мы подразумеваем под словом «Мокап»? У меня всё! Мнения и негодования оставляйте в комментариях. Пока.
С наилучшими пожеланиямиЭрадж Шамс
Написать комментарий
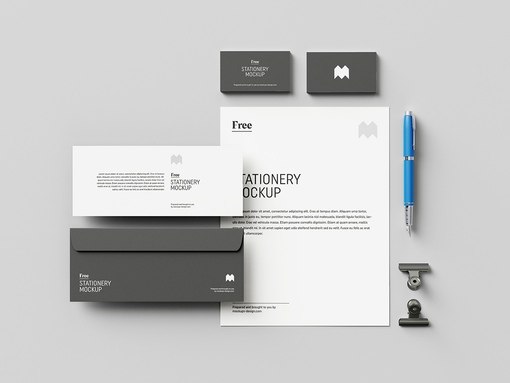
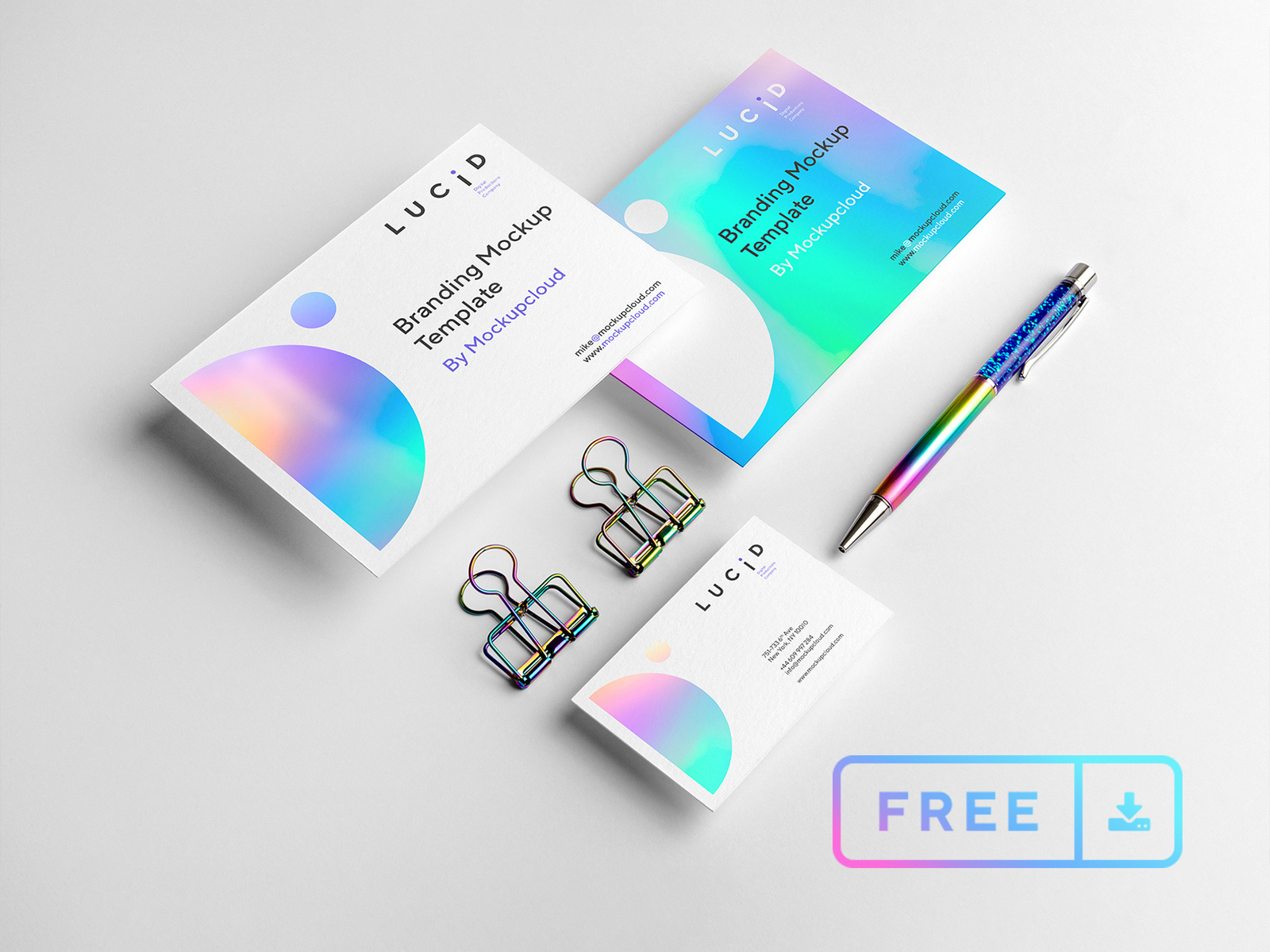
Мокап с канцелярскими товарами — уроки фотошоп
35+ Free Book Mockup PSD Templates For Designers
Book mockup makes the book cover design process so easy and you can preview your book design before printing it. In this post, we have collected 35+ free book mockup PSD templates for book designers and all mock-ups are free to download. You can even customize the design of these mockups using Photoshop and maybe totally modify it using Adobe Illustrator.
These mockups will help you present your book cover design to clients in an elegant way. So let’s dive into the showcase!!
So let’s dive into the showcase!!
Square Hardcover Book PSD
Leather Book Cover PSD
PSD Slipcase Book
Hard Book PSD Mockup
A hardbook PSD template with a fully editable smart object. You can add your design whether it is in jpeg, png and even change the color using Smart Objects. All you need to do is just double-click on the smart object layer and then place your designs.
Open Book Mockup PSD
Here is the open book mockup with an aerial view. The mockup comes with an editable Photoshop file and perfect for any print and for book designers to showcase their designs or images. You can easily put your design without any fuss with the help of a smart object layer.
Free PSD Paperback Book Mockup
A Free PSD of Paperback book in high resolution. The higher the resolution the better the print quality which is already taken care by this template. You can also use this mockup for personal and commercial projects to present your artworks.
Smart Objects 3D Book Mockup (PSD)
Want to showcase your book design in a 3D book? Here is the 3D Book template to present your design in a realistic hard paper look. With most of the mockup you can only edit the book cover, but with this mockup, you can even modify the spine of the book or maybe add your artworks on the spine of the book.
Stacked Book Mockup With Varying Width Spines
The specialty of this mockup is the showcase of only the spine of the book. It’s not often you see these mock-ups, but it can help you to make a stunning representation to your book authors clients.
Square Book MockUp
A square book PSD mockup with equal size in every corner. The perspective is perfect and comes with 2 views, one is open and another one is closed.
Hardcover Book in Hand Mockup
Here is another hard book design, but in a hand holding pose. So if you want to see your book pages or design in a hand holding position, then this is the mockup which you are looking for.
Book Mockup Template
Sketch Book Mockup PSD
Are you a sketch artist or maybe want to showcase your gorgeous hand-drawn sketch on a book? This Sketchbook PSD will display your design on a sketchbook.
Art Book MockUp PSD
This mockup is ideal for the artists who are willing to present their drawing in a realistic way. All you need to do is just simply add your drawing to smart object layer and you are all set to display your design in an art book.
A5 Psd Book Mockup Hardcover Vol7
Looking for a book mockup in A5 Size? This template comes with A5 size to satisfy your design needs so whether you are book designers or book authors, this mockup will surely make your book printing process easier.
Book Cover Mockup
Clean Book Mockup
A mock-up with neat and clean book design and with a free silver texture as well. It comes with two editable smart object layers, one for the front cover design and second for spine design.
Realistic MI4i with Book Mockup
A realistic book cover template with MI4i mobile is ready to give your book pages, contents, typography a photo realistic look.
FREE BOOK COVER PSD MOCKUP
Источник: https://www.psdstack.com/resources/35-free-book-mockup-psd-templates/
Создаем mockup-файл для логотипа на текстуре в Photoshop
Сегодняшний урок вдвойне полезен.
Из него вы узнаете как разместить объект на текстуре таким образом, чтобы он смотрелся реалистично, а также как создать mockup-файл, который вы сможете использовать вновь и вновь.
Для выполнения урока вам понадобится Adobe Photoshop, классная текстура (которую вы тоже найдете в этом урок) и логотип, или любой другой графический символ, который вы хотите разместить на текстуре.
В этом уроке вы узнаете как реалистично поместить логотип на текстурную поверхность. Мы будем использовать каналы и схему искривления для редактирования плоского графического объекта и максимально реалистичного размещения его на ржавую поверхность.
Вся работа начинается с фотографии текстуры. Скачайте одну из текстур из этой коллекции текстур ржавого метала. Техника, которая описана ниже, также хорошо работает с текстурами дерева и другими детализированными текстурами.
Чтобы захватить все детали текстуры, мы поработаем с каналами. Зайдите в палитру Channels/Каналы и попереключайте видимость красного, зеленого и синего каналов, чтобы найти наиболее контрастный. Когда вы найдете его, перетащите канал на иконку ‘New Channel/Новый канал’, чтобы создать копию канала.
Нажмите CMD/CTRL+M, чтобы открыть окно Curves/Кривые и увеличьте контраст, затемняя темные тона и осветляя светлые.
Кликните правой кнопкой по новому каналу и выберите ‘Duplicate Channel/Дублировать канал’. В графе Destination/Назначение выберите ‘New/Новый’ и введите имя ‘displacement-map’. Новый канал появится в новом документе Photoshop.
Новый канал появится в новом документе Photoshop.
В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу и укажите радиус размытия в 3px, чтобы смягчить детали. В таком случае наше лого ляжет мягче реалистичнее при размещении.
Сохраните файл как документ Photoshop (.psd).
Вернитесь к документу, в котором мы работаем и восстановите изначальные цвета, включив режим каналов RGB.
Создайте новый слой и назовите его ‘Logo’. Кликните по нему правой кнопкой мыши и выберите Convert to Smart Object/Конвертировать в смарт-объект. Это позволит вам позже редактировать файл, в том числе заменяя его на другие.
Кликните дважды по иконке смарт-объекта, чтобы редактировать его содержимое. Вставьте ваш логотип и масштабируйте его так, чтобы он удачно лег на текстуру. После этого сохраните и закройте файл.
Вернемся к нашему рабочему документу. В меню выберите Filter > Distort > Displace/Фильтр>Деформация>Смещение. На этом этапе мы используем карту искажения.
На этом этапе мы используем карту искажения.
В примере использовано значение в 5 горизонтального и вертикального масштабирования, но вы можете варьировать в зависимости от файлов, которые вы используете. Нажмите OK, затем укажите путь к файлу ‘displacement-map.psd’.
Чтобы логотип реалистично лег на текстуру, нам нужно выявить сквозь него все детали текстуры. Вернитесь в палитру Channels/Каналы и, удерживая CMD/CTRL, кликните по иконке по иконке дублированного канала, чтобы загрузить с него выделение.
Вернитесь к палитре Layers/Слои и примените Layer Mask/Слой-маску к слою со смарт-объектом. Все темные области текстуры будут стерты с логотипа.
Добавьте корректирующий слой (adjustment layer) Solid Color/Чистый цвет поверх всех слоев. Мы используем этот недеструктивный эффект, чтобы редактировать цвет логотипа.
Удерживая ALT, кликните между слоями с корректирующим слоем и смарт-объектом.
Вот и всё! Результат реалистичный, и что самое приятное — вы можете менять содержимое смарт-объекта, чтобы использовать один и тот же mockup-файл для различных лого.
Автор урока Chris Spooner
Перевод — Дежурка
Источник: http://www.dejurka.ru/tutorial/rusty-logo-mockup/
Как создать, свой, реалистичный Mock-up айдентики
Здравствуйте, сегодня я опишу как делаются шаблоны ( Mock-up или Mockup) для презентаций своих работ. Основные плюсы Mock-up – быстрое редактирование макетов продукции, без затрат времени на создание всех эффектов презентации, но нужно сначала создать шаблон, приступим.
Ссылка на шаблон — в конце статьи.
Я решил сделать Mock-up для представления фирменного стиля и добавил в шаблон телефон, что бы показать и «ИТ» тематику. Вся работа выполнялась в программе Adobe Photoshop CS6.
Создаю документ с настройками – 297х210 мм (альбомный формат А4), 300dpi. Делаю разметку направляющими (середина по горизонтали и вертикали), вставляю текстуру бумаги:
Основной файл подготовлен, начинаем создавать нашу продукцию – делаем визитки.
Создаем новый документ с размерами 90х50 мм 300dpi (почему я не делаю, в основном документе, я опишу ниже), и начинаем делать визитку:
Все было создано за короткий строк, и поэтому все делалось сразу, «экспромтом». Заливаем градиентом файл:
Заливаем градиентом файл:
Создаем квадраты, переворачиваем ромбами, уменьшаем, дублируем, получаю результат:
Вставляю текст, работаю с типографикой:
Одна сторона готова, делаем по аналогичному принципу сторону «б»:
Визитки готовы.
Вставляем наши визитки в основной документ, т.к. мы все создавали в размерах 1:1 (в соотношении уже напечатанной продукции) и 300 dpi, у нас получается правильное соотношение в Mock-up.
Переводим слои визиток в «смарт обьекты».
Почему я не делал визитки, сразу, в документе – можно было делать все сразу в документе, но конечный файл нашего Mock-up получится очень большим (и «тормознутым»), легче работать с отдельными файлами, так шаблон у нас получится маленького размера, и при этом совершенно не пострадает в функционале. Поэтому, я создаю шаблон каждой продукции в новом файле, а потом вставляю в Mock-up.
Смотрим на результат:
Делаем тень от визиток. Можно сделать разными способами, я делал так — создаем новый слой, инструментом «прямоугольное лассо» выделяем контуры тени, заливаем линейным градиентом, регулируем прозрачность слоя.
Можно просто закрасить нужный участок «мягкой» кистью.
Не забываем, что вся «продукция» Mock-up’а должна быть смарт объектами.
Визитки расположены на документе, приступаем к созданию СД(ДВД) диска.
Создаем новый документ:
Делаем разметку диска, не забывая соблюдать правильные размеры:
Делаем обводки белым, с разным размером, делаем заливку градиентом основной части диска, прозрачную середину диска заливаем радиальным градиентом:
Вставляем наши объекты и текст, созданный в визитках:
Диск готов, вставляем его в основной документ, рисуем ему тень (по аналогичному принципу, как в визитках):
У нас заканчивается место на «холсте», добавляем высоты и поправляем горизонтальную направляющую:
Я решаю создать конверт, формата Е65, для документации. Создаю новый документ размерами 220х110 мм 300 dpi, дальше все делаю аналогично, как и с визиткойдиском.
Замечание – «вырубка» для прозрачного «окошка» должна находится с отступами от краев: слева – 20 мм, снизу – 15 мм.
Вставляем конверт в наш Mock-up, добавляю тень:
Начинаю работать с мобильным телефоном, тут я решил не создавать «велосипед», а нашел на бесплатных «миктостоках» уже нарисованный телефон. Вставляю в экран наш «стиль», добавляю сверху «блик» градиентом.
Решаю вставить телефон в основной документ со слоями, что бы вам, если вы решите использовать шаблон, не искать шаблон телефона.
Замечание – соблюдаем размеры, этот телефон примерно 59×124 мм, но мы его переворачиваем на 90 градусов.
Структура слоев телефона (в смарт объекте):
Рисуем тень телефона. Опускаем конверт вниз и ищем оптимальное расположение нашей продукции:
Аналогично всем выше написанным, создаю «карандаши», работаю над их цветом и «брендированием»:
Добавляю блик на пленке конверта, и смотрим финальный результат:
Вот и наш Mock-up создан, переходим к второй части статьи.
Как редактировать Mock-up
Открываем документ mock-up.psd, заходим на нужный нам слой, пусть это будет «диск»:
Нажимаем два раза мышкой на смарт слое, выскакивает предупреждение:
Нажимаем «ок», открывается новое окно с нашим диском. Дальше редактируем, что пожелаем, например цвет (меняем на темно красный):
Закрываем документ с диском, выскакивает предупреждение:
Нажимаем «Да», смотрим как изменился наш Mock-up:
Вот так просто, редактируем наш реалистичный шаблон.
Подумав, я решил сделать третью часть статьи
Вкратце, опишу как сделать иллюзию 3Д шаблона
Для начала разберемся, из чего мы можем сделать 3Д, мобильный и карандаши сразу убираю, т.к. они имеют толщину, и нужно будет заново создавать эти объекты, исходя из угла обзора, это долго. Оставляю диск и визитки.
Выделяю все слои , и изменяю их перспективу инструментом «искажение» (можно это делать другими инструментами), подгоняю «наклон». Подгоняю размер инструментом «рамка».
Работаю над приданием объема для диска, добавляю на слой эффект тиснение, с настройками:
Открываю смарт слой диска и поворачиваю диск по оси, сохраняю. Добавляю блик, поправляю тень, получаю результат:
Перехожу к редактированию визиток, применяю эффект тиснение с настройками:
Делаю по две копии каждой стороны визиток и создаю блики, можете посмотреть как выглядит структура слоев:
Двигаю каждую копию, что бы она была, визуально, выше предыдущей визитки.
Получаем аккуратные «стопочки» визиток и реалистичный 3Д Mock-up.
Редактирование выполняем уже описанным выше способом, перспектива и замена (в копии визиток) выполнится автоматически.
Для наглядности записал видео о редактировании двух Mock-up’ов:
Вот и у нас создан шаблон для презентации фирменного стиля, аналогичным способом можно делать и Mock-up мониторов, презентаций, мобильных устройств, книг … И это только один из возможных способов создания шаблонов, можно делать на основе фотографий, делать объекты в настоящем 3Д и налаживать текстуру, главное понять смысл создания.
Скачать Mock-up айдентики
Использование только для собственных нужд, продажа запрещена, при распространении на других ресурсах — не удалять примечание в исходных файлах.
С уважением Чубаров Н.
Источник: http://chubarov.if.ua/mock_up_identity.html
10 бесплатных инструментов для создания мокапов
После того, как дизайн сайта готов, наступает время его демонстрации заказчику. Проще всего это сделать при личной встрече, показав, как будет выглядеть сайт, если открыть его на различных устройствах: десктопе, ноутбуке, планшете или смартфоне.
Однако чаще всего фрилансер и заказчик находятся в разных городах или даже странах, так что приходится искать другой способ для презентации своей работы. Многие используют для этого PSD-шаблоны – это позволяет увидеть, как будет смотреться дизайн в реальных условиях.
Но что делать, если на создание качественного макета совершенно нет времени? Правильно, воспользоваться каким-нибудь генератором мокапов. Для этого не нужно иметь серьезные навыки работы с Photoshop, мокап делается буквально за пару кликов мышкой.
Для этого не нужно иметь серьезные навыки работы с Photoshop, мокап делается буквально за пару кликов мышкой.
Вот как выглядит процесс создания презентации дизайна с помощью генератора:
- Выбирается окружающая среда (десктоп, мобильное устройство, смарт-часы и т.д.)
- Загружается скриншот сайта (или его URL)
- Результат сохраняется в нужном разрешении.
Все. Легко, не правда ли? В некоторых генераторов мокапов есть возможность демонстрации дизайна в большом количестве ракурсов, что существенно расширяет возможности дизайнера. FreelanceToday предлагает вашему вниманию 10 бесплатных генераторов макапов.
MOCKUPER
Генератор Mockuper содержит более 150 высококачественных изображений для показа дизайна интерфейса. И это не только компьютеры или мобильные устройства, также есть книги, баннеры, рамки, карточки и многое другое. Так что это генератор мокапов на все случаи жизни.
В генераторе имеется функция расширенного поиска, с помощью которой можно быстро найти подходящее изображение. При загрузке скриншота или другого исходника можно обрезать изображение, если нужно продемонстрировать не весь дизайн, а лишь его часть.
При загрузке скриншота или другого исходника можно обрезать изображение, если нужно продемонстрировать не весь дизайн, а лишь его часть.
Также есть возможность редактирования изображения, например, можно регулировать такие параметры как яркость или прозрачность.
Количество макетов: 155+
Среда: десктоп, мобильные устройства, книги, баннеры, визитки и многое другое
Формат: PNG
Разрешение по ширине: 700-3800 пикселей.
SMARTMOCKUPS
Smartmockups это бесплатный генератор мокапов с большим количеством сцен в различном разрешении.
Созданные мокапы можно использовать как угодно: в цифровом или печатном виде, при наличии нужных навыков можно создавать новые сцены, готовые макеты разрешается использовать в личных и коммерческих проектах.
Все предметы, с помощью которых можно продемонстрировать дизайн, разбиты на категории для удобства пользователя. Чтобы найти нужный макет, можно воспользоваться функцией поиска по тегу. Также можно отфильтровать изображения по запросам iOS, Android, Windows Phone и так далее.
Чтобы найти нужный макет, можно воспользоваться функцией поиска по тегу. Также можно отфильтровать изображения по запросам iOS, Android, Windows Phone и так далее.
Количество макетов: 150+
Среда: десктоп, ноутбук, планшет, смартфон, часы
Формат: PNG
Разрешение по ширине: 880-2500 пикселей.
MAGIC MOCKUPS
Magic Mockups – это один из лучших генераторов мокапов, которые можно скачать и использовать бесплатно. С его помощью можно создавать очень реалистичные мокапы и затем использовать их как в личных, так и коммерческих проектах.
Условия лицензии максимально просты, не требуется указания авторства ни других ссылок на исходные материалы. Количества макетов не слишком велико, однако они сделаны качественно, а готовые мокапы выглядят вполне профессионально.
Количество макетов: 25+
Среда: ноутбук, телефон, планшет, рамки
Формат: JPEG
Разрешение по ширине: 960-5000 пикселей.
DUNNNK
Бесплатный генератор мокапов Dunnnk содержит более 55 уникальных предметов. В основном создатель генератора сосредоточился на демонстрации дизайна для iPhone. Это специализированный генератор, поэтому выбор изображений компьютеров и ноутбуков весьма невелик. За дополнительную плату можно скачать некоторые готовые мокапы в формате PSD.
Количество макетов: 55+
Среда: iPhone, Android, MacBook, iMac, Apple Watch
Формат: JPEG
Разрешение по ширине: 2000 пикселей.
MOCKUPJAR
Количество макетов в генераторе MockupJar невелико, но это действительно качественные изображения, идеально подходящие для демонстрации дизайна. Помимо электронных устройств в MockupJar можно также найти рамки, бумажные стаканы и футболки.
Эти макеты можно использовать, к примеру, для показа логотипа сайта. Всего в генераторе насчитывается 20 реалистичных изображений, доступ к дополнительным макетам платный, 10 евро в месяц.
Всего в генераторе насчитывается 20 реалистичных изображений, доступ к дополнительным макетам платный, 10 евро в месяц.
В отличие от других генераторов, в MockupJar можно продемонстрировать, как будет выглядеть сайт в браузере, при этом есть возможность изменения цвета фона.
Количество макетов: 20+
Среда: iPhone. Android, MacBook, браузеры, физические носители
Формат: JPEG
Разрешение по ширине: 320-2560 пикселей.
MOCKUPHONE
Главным отличием бесплатного генератора мокапов MockUPone является большое количество исходных изображений. К примеру, если нужно показать, как будет смотреться приложение на экране iPhone, то у дизайнера есть широкий выбор: представлены модели 7, 7 Plus, 6, 6 Plus и так далее до 5С.
Однако есть и минусы, все макеты сделаны в одном ракурсе, в фас, что несколько ограничивает возможности реалистичного показа.
Готовые изображения можно сохранить в форматах JPEG, PNG или PSD, рекомендуемый размер файла 1242х2208 для iPhone.
Помимо смартфонов от Apple в генераторе есть множество других макетов электронных устройств, в том числе телевизоров.
Количество макетов: 80+
Среда: iOS, Android, Windows Phone, ноутбуки, десктопы, телевизоры
Формат: PHG, JPEG
Разрешение по ширине: 2000+ пикселей.
MOCKDROP
В MockDrop можно найти одну из самых больших коллекций бесплатных макетов, генератор предлагает на выбор более 100 изображений.
Чтобы использовать этот инструмент, потребуется установить на компьютер последнюю версию браузера Chrome, Firefox или Safari. Сервис очень быстрый, создатели сервиса постарались максимально сократить время работы над мокапом.
Пожалуй, это самый быстрый генератор мокапов из всех и при этом он совершенно бесплатный.
Количество макетов: 100+
Среда: смартфон, ноутбук, десктоп, часы, планшет, телевизор
Формат: JPEG
Разрешение по ширине: 3000 пикселей.
MEDIAMODIFIER
MediaModifier это очень мощный генератор мокапов, но бесплатных изображений в нем немного. В среднем изготовление качественного макета обойдется дизайнеру в $3,5. Но если поискать, то вполне можно найти интересный бесплатный исходник. После того, как нужный исходник будет найден, можно приступать к загрузке скриншота и его трансформации под размер дисплея устройства.
Количество макетов: 10+
Среда: компьютеры, смартфоны, ноутбуки, физические носители
Формат: JPEG
Разрешение по ширине: 2400.
GRAPHICTWISTER ONLINE MOCKUP CREATOR
GpaphicTwister это ресурс, где можно найти огромное количество высококачественных макетов, в том числе и бесплатных. Готовые мокапы можно использовать как в личных, так и коммерческих проектах.
Одним из достоинств этого сервиса является наличие интерактивного генератора мокапов, который позволит создать презентацию без использования Photoshop. Выбор макетов невелик, их чуть больше 20, но зато сервис бесплатный.
Выбор макетов невелик, их чуть больше 20, но зато сервис бесплатный.
Перед тем, как сохранить изображение, можно обрезать скриншот, подогнав его под размер экрана.
Количество макетов: 20+
Среда: iPhone, iMac, iPad, телевизор, постер, рамка
Формат: PNG
Разрешение по ширине: 1200 пикселей.
GETMOCKY
Генератор GetMocky содержит более 100 качественных макетов, для удобства пользователей разбитых на несколько категорий. Поиск подходящего исходника осуществляется по тегам.
Это позволяет найти нужный макет в самые короткие сроки. Среди бесплатных шаблонов можно выбрать файлы малого и среднего размера.
Если же нужно создать изображение в формате HD (1440 пикселей), Full HD (1920) или Original Size (4000+), придется заплатить.
Количество макетов: 100+
Среда: десктоп, ноутбук, планшет, смартфон, часы.
Формат: PNG
Разрешение по ширине: 480 и 720 пикселей.
ВМЕСТО ЗАКЛЮЧЕНИЯ
Эти 10 бесплатных генераторов мокапов позволяют существенно сэкономить рабочее время дизайнера и при этом не требуют хороших навыков работы с Photoshop. Пользователю достаточно найти подходящий макет, загрузить скриншот или логотип и сохранить готовое изображение.
Все работает очень просто. И, что самое важное, у дизайнера есть огромный выбор – можно найти ноутбук или смартфон в любом ракурсе.
Огромный выбор сред повышает шансы на создание качественной презентации – заказчик получит возможность увидеть, как будет смотреться дизайн на устройстве любого типа.
Источник: https://freelance.today/poleznoe/10-besplatnyh-instrumentov-dlya-sozdaniya-mokapov.html
Как сделать визуализацию каталога?
Знакомьтесь — Mockup. Что это такое и для чего нужно каждому толковому дизайнеру? Нередко, путешествуя по просторам забугорных дизайнерских сайтов, вы столкнетесь с таким термином как Mockup.
Найдете примеры и уроки, как сделать свой собственный «Мокап». Что же это такое? Переведешь дословно, получается «макет». Значит заходить нужно с другой стороны.
В этом уроке мы разберемся с термином Mockup и научимся делать свои визуализации для визиток или любой другой полиграфии. В конце статьи вы сможете скачать мой PSD макет.
Что такое Mockup?
Mockup — трехмерная визуализация чего угодно. Как правило речь идет о визуализации полиграфии или упаковки. Красиво разложенные стопочками визитки, красивые каталоги, подсвеченные с разных сторон упаковки.
Можно говорить, что визуализация товара заходит куда дальше изображений визитки, и даже в макдональдсе мы видим не что иное, как визуализацию гамбургеров, а не сами гамбургеры, сфотографированные такими, как их готовят.
Надо понимать, что речь идет не о реальном 3D, а лишь о визуализации.
Зачем нужна визуализация? Понятно зачем. Ведь продукт, находящийся внутри среды смотрится намного выгоднее простого скрина работы. Чтобы показать преимущества визуализации я приведу простой пример. Внимательно изучите логотип ниже с точки зрения его творческих достоинств.
Ведь продукт, находящийся внутри среды смотрится намного выгоднее простого скрина работы. Чтобы показать преимущества визуализации я приведу простой пример. Внимательно изучите логотип ниже с точки зрения его творческих достоинств.
Хороша ли эта работа? Если подумать, то не хуже других. Ведь у многих известных компаний очень простой текстовой логотип. Не смотри, что у Sony логотип ничуть не лучше.
Ведь Sony знают все, а известный бренд придает портфолио дизайнера значительный вес. А если бренд не известный? Тогда и работа выглядит не очень эффектно. Особенно в глазах ушлых предпринимателей разлива 90тых.
Чиркнуть слово красивым шрифтом и секретарша в Ворде сможет, верно?
Где же полет мысли? Где дизайн? И как объяснить, что хороший дизайн — простой дизайн. И что всему свое место. На помощь приходит визуализация. Ведь если посмотреть на логотип в рабочей среде, ощущения совершенно иные. Посмотрим на работу дизайнера Jan Vranovský под другим углом.
Смотреть полную версию Визуализации
Второй завершающий пример — работа английского дизайнера Крейга Скотта.
Хороший ли это логотип? На самом деле нормальный. Но в портфолио Крейга вы не найдете подобную картинку, потому что я сделал её сам, вырезав из его работ. Это пример того, как можно подать свою работу в невыгодном и малоэффективном свете. То есть сделать скрин работы и кинуть в портфолио.
Наиболее выгодная подача работы — графическая визуализация.
И если мы пришли к общему знаменателю и вы согласны с тем, что визуализация работы или Mockup, выглядит значительно лучше, перейдем к следующему этапу нашего урока. Как же такие визуализации делают?
Как сделать визуализацию
Сделать её можно по разному. Наиболее простой способ — собрать готовую печатную продукцию и сфотографировать. Просто сказать, но не так просто сделать.
Ведь чтобы собрать готовую продукцию, надо иметь контроль за всеми стадиями производства дизайна.
А какой дизайнер может этим похвастаться? Большая часть дизайнеров отсылают работу заказчику и больше его не видят. Что и как он распечатал никому не ведомо.
Отслеживать весь фирменный стиль на всех стадиях процесса может разве что дизайнерская студия, которая сама же потом организует фотосъемки. Нередко проблемным местом является и сама фотосъемка.
Ведь чтобы выгодно и качественно заснять визитки, нужно иметь как минимум профессиональную технику и хорошо освещенную студию.
Фотки вечером после работы, на кухне мыльницей, при свете желтых ламп не помогут.
Если говорить об упаковках, то их фотографичная картинка может расстроить. Под час упаковки в реальности выглядят далеко не так эффектно как в рекламе. Мятые, с массой впадин, трещин. Здесь на помощь приходит визуализация с нуля. То есть полностью сделанная в Фотошопе. Именно такую мы сейчас и сделаем.
Визуализация каталога
Собственно, с чего все началось? Идея этого урока у меня возникла, когда один из посетителей Хронофага, попросил помочь, визуализировать каталог, по примеру визуализаций из портфолио разных дизайнерских студий. Получив 3 страницы этого каталога (титульную и две внутренних), я засел в Фотошоп. Мягко говоря, грамотная визуализация улучшает впечатление от любой работы в разы.
Получив 3 страницы этого каталога (титульную и две внутренних), я засел в Фотошоп. Мягко говоря, грамотная визуализация улучшает впечатление от любой работы в разы.
Прежде всего создадим рабочую область. Я выбрал размеры 1000 на 1000 пикселей. Для заднего фона я нарисовал векторный прямоугольник серого цвета инструментом Rectangle Tool. К прямоугольнику применил стиль слоя Inner Glow, внутренняя тень. Для нашей работы такой фон как раз подойдет.
Далее я перетянул две картинки на рабочую область, но прежде чем уменьшить их и расположить в виде раскладки страниц, я перевел каждую в Смарт объект. Layer > Smart Object > Convent to Smart Object.
Данный шаг крайне важен. Так как он позволяет нам не потерять размер графики при уменьшении страниц.
Более того, вы сможете легко и быстро заменить эти страницы на любые другие, просто поменяв содержание смарт Объекта — Основы работы с смарт объектами.
После того, как слои стали «умными» в прямом смысле этого слова, я расположил их рядом, в виде раскладки и применил к каждой три стиля слоя — Drop Shadow, Inner Glow и Stroke.
Настройки всех трех стилей слоя минимальны. Вы даже не увидите толком их эффекта. Я применил едва заметную тень 1 пиксель. Окантовку в виде градиента 1 пиксель, и легкую едва видную внутреннюю тень.
Подробности настроек вы сможете увидеть скачав мой PSD фаил.
Эти настройки могут показаться незначительными, но они важны для имитации страничек.
Выгибаем страницы
Чтобы выгнуть страницу выбираем одну из страниц и применяем трансформацию Edit > Transform > Warp. Появившуюся сетку сдвигаем вверх. Тоже самое проделываем и с другой страницей.
Поэтому так важно было конвертировать страницы в смарт объекты. Графика искажается лишь визуально, а внутри контейнера картинка страницы остается в целости и сохранности.
Вы уже заметили, что 1 пиксель белого цвета Stroke создает иллюзию кромки белого листа?
Создаем страницы
Делать дополнительные страницы просто. Для этого вам нужны копии первого листа. Нажмите CTRL и кликните по иконке одной из страниц, чтобы загрузить выделение.
Для этого вам нужны копии первого листа. Нажмите CTRL и кликните по иконке одной из страниц, чтобы загрузить выделение.
При активном выделении создаем слой заливки Layer > New Fill Layer > Solid Color
Применяем 1 слабый пиксель тени в качестве стиля слоя Drop Shadow. После чего дублируем страницы раза 4. Каждую страницу сдвигаем немного в бок, и ниже. Чтобы создать иллюзию многостраничности. Тень в 1 пиксель от каждой страницы сделает раскладку более естественной.
Проделываем тот же трюк с правой частью каталога.
А теперь включаем первые 2 страницы.
Добавляем тени
Тени в визуализации очень важны. Они придают работе объем. В нашем случае нам необходимо придать объем развернутым страницам? Как это сделать? Снизу.
Чтобы создать тени, я воспользовался старым выделением страниц и создал на их основе две новые фигуры заливки. Но на этот раз я залил их черным цветом. Применив Warp я изогнул их в обе стороны, чтобы тень была как с нижней части каталога, так и с верхней. После чего я переконвертировал фигуры в Смарт объекты?
Но на этот раз я залил их черным цветом. Применив Warp я изогнул их в обе стороны, чтобы тень была как с нижней части каталога, так и с верхней. После чего я переконвертировал фигуры в Смарт объекты?
Зачем? Данный шаг не обязателен. Просто мне нравится работать со смарт объектами, ведь далее я применю к фигурам размытие. Редактировать фильтры в любую минуту очень удобно.
Далее я поочередно размываю обе фигуры Filter > Blur > Gaussian Blur. Работая со смарт слоями я в любой момент могу поправить эффект размытия.
Собственно можно включать назад видимость страниц .
Свет и тени для страниц
Чего ещё не хватает визуализации каталога? Теней и света. В реальности даже лежащий на столе лист имеет разные оттенки цвета. Там где на него падает свет, он светлее, там где света меньше он темнее. Наши страницы глянцевые, а значит просто обязаны давать блик на местах попадания света. А в месте сплетения страниц света меньше, значит там нужно нарисовать тени.
Чтобы создать тени, я нажал CTRL+SHIFT и поочередно кликнул по иконкам 2х страниц чтобы загрузить выделения.
При активном выделении я создам новый слой заливки градиента Layer > New Fill Layer > Gradient. Градиент нужно настроить так: 3 ползунка. 2 белых по краям, черный по центру. Далее убираем невидимость белых. Читайте: Как сделать градиент.
Аналогично создаем другие слои градиента для отдельных страниц. Но уже с белым бликом.
Наконец в режимах наложения для тени выставляем Myltiply а для света Screen. И уменьшаем прозрачность для света до 50% и для тени до 20%. В заключении я создал ещё один цветокорректирующий слой уровней Levels, и усилил контраст изображения.
Титульный лист
Теперь займемся видом сбоку. У нас есть титульный лист и наша задача показать каталог закрытым, как будто лежащим на поверхности.
Переносим изображение на рабочую область, и конвертируем её в смарт объект. Теперь применяем трансформирование CTRL+T. Нажимаем CTRL и перетаскивая уголки рамки, раскладываем лист в соответствии с перспективой.
Теперь применяем трансформирование CTRL+T. Нажимаем CTRL и перетаскивая уголки рамки, раскладываем лист в соответствии с перспективой.
Как вы заметили, я так же применил к новому слою несколько стилей.
Достаточно мягкую и толстую тень Drop Shadow и внутреннее свечение Inner Glow, но вместо «свечения» я опять же выбрал черный цвет с режимом наложения Multiply и легкой прозрачностью. Поверх слоя титульной страницы я расположил Фолдер Детали, к котором мы нарисуем остальные части каталога.
Что же это за детали? Буквально это боковые части и прошивка, которые я нарисовал инструментом Pen Tool при большом приближении. Pen Tool должен быть в режиме Shape Layer. Для наглядности я разметил детали разным цветом.
А теперь окрасим фигуры белым цветом и начнем поочередно включать стили слоя. Чтобы боковые части были похожи на настоящие, я практически везде применил легкую 1 пиксельную тень и обводку в 1 пиксель. Подробные настройки вы сможете посмотреть в фаиле исходнике. Что касается прошивки, то к ней я применил внутреннюю тень и легкий серый градиент.
Подробные настройки вы сможете посмотреть в фаиле исходнике. Что касается прошивки, то к ней я применил внутреннюю тень и легкий серый градиент.
Однако вы согласитесь, что боковина выглядит не очень уж похожей на стопку страниц. Чтобы создать эффект страниц я создал специальный кусок графики. К которому применил стиль слоя градиент, в режиме Noise. Подробно этот режим описан в Как сделать градиент.
После чего я растеризовал слой, создал новый пустой слой и слил оба слоя вместе, чтобы убить стили. Далее я обесцветил слой SHIFT+CTRL+U И повысил контрастность и яркость цветокоррекцией Brightnes/Contrast
Наконец я трансформировал CTRL+T нашу графику под боковину каталога.
И встроил её внутрь через обтравочную маску Layer > Create Clipping Mask
Вот и все, на этом наша Визуализация или mockup каталога закончены.
Так как выгоднее дизайнеру оформлять свое портфолио? Существенный плюс такой визуализации — это гибкость и возможность настроек. Мы не убиваем стили слоя, не растрируем объекты и самое главно: мы работаем со смарт объектами.
Мы не убиваем стили слоя, не растрируем объекты и самое главно: мы работаем со смарт объектами.
А значит, одним кликом я могу заменить содержание страниц на любое другое. А далее, останется лишь вытянуть форму страниц, если их формат немного иной. Например, на основе этого фаила я создал визуализации и для своего портфолио.
Все что нужно было сделать — это вытянуть слои и поменять содержание смарт объектов на другие страницы.
Сделать визуализацию не так сложно как может показаться. И вовсе не обязательно работать с слоями градиента. Свет и тени можно создать обычными мазками мягкой кистью.
Возможно вы меня спросите: а если нет времени делать все эти красивые мокапы и визуализации? Если портфолио надо сделать быстро. Неужели нет вариантов? Конечно есть. Колесо давно изобретено, а все мокапы уже созданы. Бери да пользуйся из бесплатных коллекций темплов.
Готовые визуализации можно найти в интернете. Их можно найти за деньги и даже бесплатно. И чтобы не быть голословным, на ресурсе Pixeden есть прекрасные образцы как бесплатных так и платных мокапов. Рекомендуются к скачиванию.
И чтобы не быть голословным, на ресурсе Pixeden есть прекрасные образцы как бесплатных так и платных мокапов. Рекомендуются к скачиванию.
Скаченные PSD можно раскрутить на детали и внимательно изучить.
Скачать фаил
Скачать файл, над которым мы работали очень просто. Для этого достаточно кликнуть по крупной кнопке Скачать. По ссылке вы скачаете PSD исходник со всеми слоями. Удачной работы, надеюсь этот урок оказался вам полезен.
Источник: http://hronofag.ru/2012/08/27/how-make-mockup-catalog/
Последний уровень дизайна пользовательского интерфейса
Каркас — это каркас. Прототипы демонстрируют поведение. Мокапы — это скин.
В этой статье мы объясним, почему мокапы так же важны, как каркасы и прототипы, и как выбрать правильный метод.
Что такое мокап?
Обычно макеты средней и высокой точности отражают выбор дизайна для цветовых схем, макетов, типографики, иконографии, визуальных элементов навигации и общей атмосферы продукта.
Помимо выделения времени для ответов на важные визуальные вопросы, мокапы имеют ряд других преимуществ:
- Интуитивно понятно для заинтересованных сторон — Благодаря более высокой точности макеты требуют меньше контекста, чем низкокачественные документы, такие как каркасы. Заинтересованным сторонам будет легче увидеть конечный продукт.
- Реалистичная перспектива — Одно дело — принять все визуальные решения, а другое — увидеть, как все они работают вместе, приближаясь к реальности.Мокапы могут помочь выявить проблемы, которые не так очевидны на бумаге (например, цветовые различия или преступления меньшего размера, которые остаются незамеченными).
- Ранние версии — Легче вносить изменения в макет, чем на более поздних этапах кодирования (если сам макет не закодирован).
В процессе проектирования макеты появляются в конце фазы lo-fi и в начале фазы hi-fi. Это может означать разные вещи для разных методов — например, макет может быть сделан сразу после создания каркаса или может быть отложен до завершения тестирования прототипа lo-fi.
Однако мы также рекомендуем провести тестирование при переходе с lo-fi на hi-fi. Концепции общей картины, такие как навигация и поток, сложнее изменить с высокой точностью, и поэтому их следует повторить, прежде чем вы погрузитесь в макет Hi-Fi.
Фотография предоставлена: Sketch App
Как объясняется в бесплатном Руководстве по мокапам, помните следующие советы:
- Сузьте свои концепции — Причина, по которой макеты появляются после создания каркасов, заключается в том, что вам сначала нужно исключить другие варианты общей картины.Если вам неясна структура навигации, не делайте макеты для обеих версий — сначала определитесь с одним.
- Изучите продукты конкурентов — Прежде чем выбирать собственные визуальные эффекты, посмотрите, что делают ваши конкуренты. Однако не копируйте их — ищите области, которые можно улучшить, или шаблоны пользовательского интерфейса, которые пользователи захотят использовать во всех продуктах этого типа.
 Быстрый эвристический обзор может помочь количественно оценить ваши наблюдения.
Быстрый эвристический обзор может помочь количественно оценить ваши наблюдения.
Далее мы посмотрим, какие конкретные поля обрабатывает макет.
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!Анатомия мокапа
Проще говоря, анатомия макета пользовательского интерфейса должна быть идентична структуре страницы, которую он представляет. Это означает, что на этапе создания макета вы должны учитывать:
- Макет содержимого — Как отображается содержимое, например F-образный или Z-образный узор, карточки или текст. Вы также должны учитывать размер каждого фрагмента контента и то, сколько вы хотите разместить на экране одновременно.
- Контраст — Используйте инструмент цветового контраста, чтобы проверить читаемость текста на фоне. Вы также можете использовать цветовую контрастность, чтобы увеличить видимость некоторых элементов, например призывов к действию.

- Использование цвета — Цвета вызывают различные эмоции, и их эффекты меняются в зависимости от окружающих цветов. Вы можете ознакомиться с бесплатной электронной книгой «Дизайн веб-интерфейса для человеческого глаза» (том 1) для получения более подробной информации.
- Интервал — Негативное пространство — это не пустое пространство, которое нужно заполнить — это мощный элемент дизайна.Соответствующее количество пустоты улучшает понимание и удобочитаемость пользователя и действует как мощный инструмент в визуальной иерархии. Чем больше отрицательного пространства вокруг элемента, тем больше он привлекает внимание.
- Визуальные элементы навигации — К настоящему времени информационная архитектура должна быть завершена, поэтому вам просто нужно подумать, как она будет выглядеть. Например, если у вас есть раскрывающееся меню или ящик, теперь вы можете погрузиться в такие детали, как цвет, интервал, типографика и порядок.

3 типа мокапов
Мы можем разделить инструменты для создания макетов на три различных типа — программы для графического дизайна, приложения для создания макетов и закодированные макеты — каждый со своими преимуществами и недостатками.
Программное обеспечение для графического дизайна
Из-за упора на визуальные эффекты некоторые дизайнеры предпочитают создавать макеты в программах графического дизайна, с которыми они наиболее знакомы. Такие программы, как Photoshop, созданы для создания изображений с идеальным пикселем.
Обратной стороной является то, что эти программы не позволяют добавлять взаимодействия к вашим макетам (поэтому мы решили интегрировать их с Photoshop и Sketch).
Фотография предоставлена: Превращение мокапов Photoshop в интерактивные прототипы
Другой недостаток заключается в том, что вам необходимо знать, как использовать программное обеспечение, что обычно является сложным, поскольку оно предназначено для большего количества визуальных манипуляций, чем просто создание макетов. Если ваши макеты не требуют максимально возможной точности, программное обеспечение для графического дизайна может оказаться излишним.
Если ваши макеты не требуют максимально возможной точности, программное обеспечение для графического дизайна может оказаться излишним.
Мокап приложений
Инструменты, созданные специально для дизайна цифровых продуктов, такие как наше приложение UXPin или Sketch, основаны на существующем опыте работы с классическими инструментами, такими как Photoshop.
Фотография предоставлена: Создание быстрых каркасов и мокапов
Код
Закодированные мокапы — это эффективный способ сэкономить время и ресурсы, если вы технически уверены.В дальнейшем тоже не будет сюрпризов — если визуальный элемент не может быть создан в коде, его просто исправляют прямо сейчас.
Если вы не очень опытны, вы, вероятно, сможете изучить больше концепций в специализированном инструменте, чем в коде.
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!Сотрудничество с разработчиками над мокапами
Мокапы пользовательского интерфейса являются одними из самых важных документов для разработчиков, потому что именно там они определяют, как создавать визуальные эффекты и даже насколько это возможно. Вот несколько советов, которые помогут упростить процесс сотрудничества и передачи обслуживания:
Вот несколько советов, которые помогут упростить процесс сотрудничества и передачи обслуживания:
- Объясняйте детали, используя атомарный дизайн — Атомный дизайн Брэда Фроста разбивает все на мелкие компоненты, чтобы вы могли лучше передать свои идеи.
- Обратите внимание на интерактивные и анимированные элементы — Поскольку макеты статичны, движение и интерактивность не всегда очевидны с первого взгляда. Особо укажите на них, чтобы вы могли как можно раньше узнать, возникнут ли какие-либо трудности в серверной части.
- Понимание основ разработки — Веб-дизайн — это не изолированность. Знание основ работы других отделов — не только разработки, но и маркетинга, продаж, исследований и т. Д. — просто создает лучший проект. Если вы немного знаете, чем занимаются разработчики, вы сможете более продуктивно обсудить, что находится в макете.
Дополнительные советы по совместной работе можно найти в бесплатном карманном руководстве «Создание макетов пользовательского интерфейса, которые разработчики не будут ненавидеть».
Дополнительная консультация
Для более тщательной обработки макетов, а также каркасов и прототипов загрузите бесплатный пакет UX Design Builder’s Bundle.
В комплект входит наше популярное Руководство по мокапам, полная электронная книга, полная передовых методов создания макетов пользовательского интерфейса.
Вы также получаете Руководство по каркасному построению и Окончательное руководство по прототипам общим объемом 350 страниц. Совет основан на реальных примерах таких компаний, как Google Venture, Apple и других.
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!Как создать макет вашего дизайна
Итак, вы создали нокаут-дизайн — теперь пора представить его вашему клиенту.Вот здесь и пригодятся мокапы. Макет — это полная визуализация вашего дизайна на одном или нескольких продуктах клиента, таких как этикетки, визитки, канцелярские товары и вывески. Более сложный макет может показать книгу клиента на книжной полке или в руках читателя, показывая мир, в котором будет обитать продукт.
Более сложный макет может показать книгу клиента на книжной полке или в руках читателя, показывая мир, в котором будет обитать продукт.
В целом, это первый взгляд на то, как дизайн будет работать для клиента и его клиентов, а также реализация видения вашего бренда.
Создание точного макета важно, потому что оно показывает клиенту, чего именно он может ожидать от конечного продукта — при условии, что макет сделан хорошо.Когда дизайнер демонстрирует чрезмерно стилизованный макет, клиент получает результат дизайна, который сильно отличается от того, что он ожидал. И если ваш макет неточно передает бренд, значит, он недостаточно хорошо спланирован.
Вот почему мы создали это руководство, чтобы помочь вам понять концепцию, технические особенности и подводные камни, связанные с проектированием макетов.
Начните создание макета на ранней стадии процесса проектирования
— Все начинается в ту минуту, когда вы садитесь за дизайн.
 Иллюстрация Асаэля Вараса
Иллюстрация Асаэля ВарасаВы должны приступить к созданию своего макета, как только вы начнете работать над своим дизайном. Думая о своем дизайне как о реальном продукте в реальном мире в каждом проекте, вы избавляетесь от необходимости переводить его в функциональный продукт позже.
Если вы разрабатываете футболку, нарисуйте ее на фигуре человека, чтобы вы могли видеть, как ваш дизайн будет цепляться, растягиваться и драпироваться на реальном человеческом теле. А теперь сделайте еще один шаг — что еще на них надето? Где они его носят? Почему они его носят — это часть рабочей формы или это то, что его носитель может немного нарядить на ночь?
Тот же принцип применим к чему-то вроде упаковки: подумайте о материалах, которые будут использоваться в упаковке, и о том, как она будет на самом деле структурирована.Кто покупает товар? Почему они выбрали его продукту конкурента? Каков их образ жизни, что их волнует, почему они верны этому бренду?
Здесь много информации. Вы видите, когда используете приложение, как вы им пользуетесь и что это то, чем вы можете наслаждаться с другом. Дизайн приложения разработан ufoface.
Вы видите, когда используете приложение, как вы им пользуетесь и что это то, чем вы можете наслаждаться с другом. Дизайн приложения разработан ufoface.Эти вопросы не только помогут вам создать эффективный дизайн, они дадут вам фору в представлении вашего дизайна в реальном контексте, что важно, когда дело доходит до выбора изображений для использования в макете позже.Знакомство с демографической группой потребителей продукта ответит на большинство ваших вопросов. В конце концов, бренд, который использует упаковку из конопли и натуральные красители, обслуживает совершенно иную демографическую группу, чем тот, который использует яркую пластиковую упаковку. Загляните в голову потребителя. Ваш клиент уже находится в голове своего потребителя, так что познакомьте его с вашим макетом.
Выберите лучшие инструменты для создания макета
—
С точки зрения программного обеспечения есть несколько способов создания мокапов.Наиболее распространенным является создание их с нуля с помощью Photoshop, где вы можете манипулировать изображениями, которые принадлежат вам, чтобы показать, как ваш дизайн будет выглядеть на определенных объектах.
Для начала грубое наложение с использованием параметра «Наклон» («Правка»> «Преобразование> Наклон»), чтобы подогнать дизайн к трехмерному объекту, может быть полезным для первого этапа проверки работоспособности дизайна, читабельности текста и изображение не искажается формой товара. Разобравшись с основами, вы можете перейти к более сложным инструментам, чтобы создать убедительный макет.
Прежде чем вы начнете создавать сцены в своих макетах, используйте программное обеспечение для форматирования дизайна на 3D-рендеринге готового продукта. Это даст вам общее представление о том, насколько хорошо дизайн читается на объекте. Этикетка продукта Хавьера Милла.Методы создания шаблонов макетов различаются в зависимости от типа объекта (будь то плоская поверхность, изогнутый, морщинистый и т. Д.), Но по большей части все они сводятся к инструментам преобразования, режимам наложения и смарт-объектам.
- Сначала сделайте свой дизайн смарт-объектом («Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект»).
 Это сохранит исходный контент исходного изображения, что позволит вам легко заменить один дизайн на другой и повторно использовать шаблон макета для будущих проектов. Узнайте больше о смарт-объектах здесь.
Это сохранит исходный контент исходного изображения, что позволит вам легко заменить один дизайн на другой и повторно использовать шаблон макета для будущих проектов. Узнайте больше о смарт-объектах здесь. - Используйте инструменты трансформации, чтобы вращать, наклонять и правильно размещать дизайн на желаемом изображении.
- Выберите режим наложения в верхнем левом раскрывающемся меню на панели слоев, чтобы имитировать освещение и текстуру (какой из них вы выберете, будет зависеть от изображения в вашем конкретном документе — умножение и наложение обычно являются хорошими вариантами).
- Дополнительные методы, такие как рисование, фильтры настройки и эффекты Photoshop, такие как «Пластика», сделают ваш макет более убедительным в зависимости от типа создаваемого макета. Посмотрите это видео, чтобы получить подробное руководство по некоторым из дополнительных инструментов!
Вы также можете использовать Экшены Photoshop, чтобы ускорить рабочий процесс. С помощью Экшенов Photoshop вы можете записать себя, шаг за шагом создавая макет. После сохранения шагов в действие, вы можете применять их к новым изображениям снова и снова, чтобы создавать новые макеты одним нажатием кнопки.Если вы хотите узнать больше о работе с Экшенами Photoshop, ознакомьтесь с этим руководством.
С помощью Экшенов Photoshop вы можете записать себя, шаг за шагом создавая макет. После сохранения шагов в действие, вы можете применять их к новым изображениям снова и снова, чтобы создавать новые макеты одним нажатием кнопки.Если вы хотите узнать больше о работе с Экшенами Photoshop, ознакомьтесь с этим руководством.
Самый простой способ создать мокап — использовать веб-сайт-генератор мокапов. С помощью этих генераторов вы просто загружаете свой дизайн и перетаскиваете его на объект, макет которого хотите создать. Как вы, вероятно, ожидали, у вас будет намного меньше вариантов, когда вы сделаете мокап таким образом, и ваши макеты будут выглядеть довольно стандартно. Но это решение, если вы ищете что-то более быстрое.
Всегда убедитесь, что фотография или экшен Photoshop, которые вы используете, лицензированы для коммерческих проектов.В противном случае вы нарушаете авторские права. Узнайте больше о том, как использовать стоковую фотографию здесь.
Сделайте презентацию центром вашего макета
—
Не вводите макет в заблуждение
Начните с демонстрации плоского дизайна, а затем переходите к более креативным мокапам. Дизайн dalibor πych
Дизайн dalibor πychВажно показать дизайн различными способами, но начните с плоского изображения дизайна, чтобы клиент знал, как будет выглядеть фактический файл дизайна. Как только вы это сделаете, не стесняйтесь переходить к 3D-рендерингу конечного продукта с дизайном.
Вы делаете макет, чтобы продемонстрировать, насколько ваш дизайн вписывается в бренд клиента. Или, если ваш макет — это их фирменный стиль, как они в нем будут выглядеть. С учетом сказанного, основная цель макета — произвести впечатление на зрителя, продемонстрировать клиенту ваше полное видение без необходимости верить вам на слово. В конечном итоге вы продаете дизайн. Но вы не продаете это напрямую; вы показываете клиенту, каким может быть его будущее, если он купит дизайн.
Сделайте конкретный макет
Очень важно, чтобы вы максимально адаптировали свой макет под клиента. Типовые макеты выглядят, ну, типовые:
Эти макеты служат для того, чтобы дизайны выглядели 3D, но они ничего не говорят своим потенциальным клиентам, кроме отсутствия мышления о бренде. Очень легко поменять один дизайн на другой, одну компанию на другую. Здесь нет глубины, только рисунки на стенах, которые могут быть в любом здании и где угодно.Каждая компания имеет богатую, уникальную культуру, и эффективный макет расширяет возможности этой культуры, показывая, как в нее вписывается новый дизайн. Когда ваш клиент смотрит на ваш макет, он должен сказать: «Это мы. Вот кто мы. Это то, что нам нужно ».
Очень легко поменять один дизайн на другой, одну компанию на другую. Здесь нет глубины, только рисунки на стенах, которые могут быть в любом здании и где угодно.Каждая компания имеет богатую, уникальную культуру, и эффективный макет расширяет возможности этой культуры, показывая, как в нее вписывается новый дизайн. Когда ваш клиент смотрит на ваш макет, он должен сказать: «Это мы. Вот кто мы. Это то, что нам нужно ».
Сравните их с дизайном Lalu Academia Des Artes справа и обратите внимание, насколько более эффективно индивидуализированный макет передает, как дизайн будет выглядеть на стене клиента.
Хотя это еще один макет стен, он выходит за рамки общих макетов, помещая дизайн в конкретную и реалистичную среду. Он показывает ученикам, как те, кто посещает школу, и помещает их в реальные сцены, которые разыгрываются каждый день в кампусе: болтают в коридоре, в то время как другие работают в лабораториях и прислоняются к фасаду здания, наблюдая за проезжающими машинами.
Состав отличного макета презентации
Эффективный макет не просто делает дизайн трехмерным — он воплощает его в жизнь.Когда вы работаете над макетом, помните следующие советы:
- Покажите продукт в действии. Думайте об этом как о диораме, изображающей продукт в его естественной среде обитания.
- Держите макет сфокусированным. Если вы демонстрируете интерьер здания со своим дизайном на баннерах и вывесках, не отвлекайте зрителя множеством конфликтующих элементов. Да, ваш макет может быть заполнен потребителями, но они не должны отвлекать от дизайна, который вы демонстрируете.
- Держитесь подальше от стоковых фотографий.Они не адаптированы для вашего клиента и, как следствие, редко эффективно передают дизайн.
- Подумайте, как дизайн может адаптироваться к различным условиям в дизайне бренда. Можете ли вы сделать из него выкройку? Цвета могут измениться?
- Продемонстрируйте несколько хорошо продуманных макетов «сцен» с дизайном.
 Это конкретизирует ваше видение для клиента.
Это конкретизирует ваше видение для клиента.
Макет может сделать скучный дизайн интереснее, чем он есть на самом деле.Когда вы просматриваете макет, обязательно сначала внимательно посмотрите на плоский дизайн, чтобы убедиться, что он действительно соответствует вашим ожиданиям. Таким образом, реальный дизайн закрепляется в вашем сознании, а не в макете, что может помешать вам мысленно оправдать неудачный выбор дизайна и элементы, которые не относятся к бренду, потому что вы в восторге от макета.
Дизайн мокапа — это начало разговора, а не конец
— Дизайн Тео Деку.
Надеюсь, к настоящему времени вы улучшили свой макет, но это не означает, что ваша работа сделана.Независимо от того, насколько хорош ваш макет, в конце концов, это в основном инструмент для презентации. Ваш клиент может продолжать получать запросы на доработку самого дизайна или того, как он выглядит на визуализации. Вот почему вы делитесь файлом с плоским дизайном вместе со своими мокапами.
Макет — это способ для всех, кто участвует в проекте, увидеть, куда он движется, и при необходимости перенаправить его. Цель не обязательно заключается в том, чтобы предоставить то, что клиент с энтузиазмом одобрит без изменений (хотя это приятно, когда это происходит!), Но чтобы начать разговор, который приведет вас к версии дизайна, которая соответствует тому, что они ищут. за.Сильные макеты делают возможной продуктивную беседу.
Графический дизайн — твоя пробка?
Зарегистрируйтесь как дизайнер на 99designs и присоединяйтесь к нашему глобальному творческому сообществу!
Что такое мокап и зачем он нам — блог KeenEthics
Зачем мне это знать? Многие владельцы продуктов склонны предполагать, что фронтенд-разработчик — это человек, который будет заботиться о «ощущении» и «внешнем виде» приложения. Это правда, но они позаботятся о инженерной части, а не о фактическом выборе цветов, форм и шрифтов.Большинство разработчиков не одобряют такие запросы. Таким образом, когда вы пишете сообщение о вакансии «Ищете фронтенд-разработчика с хорошими навыками UI / UX», вы упускаете суть. Чтобы получить элегантное и удобное приложение, вам нужно обратиться к экспертным услугам по дизайну пользовательского интерфейса. Разработчики не будут создавать макет. Дизайнеры сделают это.
Таким образом, когда вы пишете сообщение о вакансии «Ищете фронтенд-разработчика с хорошими навыками UI / UX», вы упускаете суть. Чтобы получить элегантное и удобное приложение, вам нужно обратиться к экспертным услугам по дизайну пользовательского интерфейса. Разработчики не будут создавать макет. Дизайнеры сделают это.
Итак, давайте посмотрим:
Что такое макет?
Как создаются макеты?
Сколько времени занимает разработка макета?
Каковы преимущества мокапов?
С чем можно спутать макет?
Почему это важно?
Наконец, как сэкономить на мокапе и когда этого можно избежать?
Что такое макет?
Макет представляет собой статическое изображение средней и высокой точности.Его цель — продемонстрировать цветовые схемы, макеты контента, шрифты, значки, визуальные элементы навигации, изображения и общее впечатление от дизайна будущего программного продукта и взаимодействия с пользователем.
Макет содержимого — это способ отображения содержимого на странице или экране. Например, он может следовать диаграмме Гутенберга, компоновке Z-образного или F-образного рисунка.
Цветовая схема обозначает оттенки и цвета, которые вы используете в своем проекте.Разные цвета вызывают у пользователя разные эмоции. Поскольку цвета могут влиять на взаимодействие с пользователем и поведение, вам следует выбирать каждый из них с умом. Вы также должны учитывать цветовой контраст, чтобы текст был разборчивым, а элементы были видны.
Типографика включает типы, размеры и стили шрифтов, интервалы между текстом и выравнивание. Ни один из этих инструментов визуального дизайна не должен затруднять чтение или отвлекать.
Интервал — это решение, какое пространство оставить пустым, а какое заполнить.Отрицательное пространство — один из самых мощных инструментов дизайна, который позволяет найти идеальный баланс между пустотой и перегруженностью вашей страницы.

Визуальные элементы навигации — это способ включения структуры проекта, которая к этому моменту должна быть уже завершена. Это может быть раскрывающееся меню, боковой или нижний колонтитул или набор стрелок, переключателей и ползунков.
Другие визуальные элементы включают в себя все, от фоновых изображений и значков до других декоративных элементов.
Например, мы разработали Workbooking , и вот макеты:
По всей видимости, они отображают макет контента, цветовую схему, интервалы, значки, типографику и элементы навигации на каждом из типов экрана.
Как разрабатываются мокапы?Мокапы создаются в любом программном обеспечении для визуального дизайна, таком как Sketch , Adobe Photoshop , Figma и других инструментах для создания макетов.
Сколько времени занимает разработка макета? Каждый дизайнер UI / IX индивидуален. Существует столько же подходов к разработке мокапов, сколько дизайнеров UI / UX. Не существует универсального стандарта верности макета или сроков разработки. Некоторые дизайнеры предпочитают Mobile-First подход, в то время как другие предпочитают Desktop-First. Все нужно уточнять у вашего дизайнера.
Существует столько же подходов к разработке мокапов, сколько дизайнеров UI / UX. Не существует универсального стандарта верности макета или сроков разработки. Некоторые дизайнеры предпочитают Mobile-First подход, в то время как другие предпочитают Desktop-First. Все нужно уточнять у вашего дизайнера.
Каждый веб-сайт или мобильное приложение отличается. Даже если вы знаете дизайнера, с которым работаете, вы не можете сразу рассчитывать на идеальную оценку разработки мокапа. Каждый случай индивидуален.Вам следует попросить своего UI / UX-дизайнера подготовить каркасы вашего приложения или веб-платформы. Затем эти каркасы можно превратить в настоящие мокапы.
Прежде чем запрашивать оценку разработки макета, вы должны понимать следующее:
Сколько страниц или экранов нужно будет нарисовать UI / UX-дизайнеру?
Есть ли руководство по стилю, которому должен следовать дизайнер или он должен его разработать?
Какие функции будут у вашего веб-сайта или приложения? Как пользователь перемещается по вашему приложению?
Какие размеры экрана вам нужны?
Ответ на каждый из этих вопросов определит, сколько времени это займет.
Мокапы реалистичны. Это прекрасная возможность увидеть, как сочетаются все ваши дизайнерские решения. Что делать, если цветовая схема не подходит для ваших фигур? Мокап — это способ взглянуть на конечный продукт еще до начала разработки.
Мокапы легко редактируются. Легче вносить изменения в инструменты макета на этапе макета, чем позже при написании кода. Ваши разработчики оценят тот факт, что им не нужно пересматривать дизайн продукта.
Мокапы убедительны . Если вам все же нужно завоевать доверие и любовь заинтересованных сторон вашего проекта, вам следует показать им макеты. Они интуитивно понятны и очень напоминают конечный программный продукт.
С чем можно спутать мокап? Каркас, прототип и макет. Какая разница? Каркас — это структура, прототип — это функциональность, макет — это внешний вид. В целом каркас, прототип и макет — вот шаги, которые нужно предпринять для создания идеального дизайна.
Каркас — это план структуры веб-сайта или приложения и сценариев пользовательского потока. Это может быть просто карандашный набросок вашего будущего приложения. Вместо этого макет — это то, как будет выглядеть ваш окончательный вид проекта и пользовательский интерфейс.
2. ПрототипМокапы и прототипы — это разные вещи. Макет статичен, а прототип кликабельн. Цель прототипа — продемонстрировать поведение вашего будущего приложения, его функциональность.Цель макета — представить, как он выглядит.
3. Дизайн«Дизайн» — наиболее абстрактное понятие в области дизайна UI / UX. Это и процесс проектирования, и результат проектирования. С одной стороны, дизайн — это процесс, когда дизайнер работает над задачей, поставленной клиентом, и пытается представить свое видение через правильный выбор цветов, форм и шрифтов. С другой стороны, дизайн — это то, как ваше приложение выглядит и работает.
Почему это важно?Без макета — без наценки! Front-end разработчики используют мокапы, чтобы оценить, сколько времени займет разработка.
 Хотя макеты статичны, не забудьте сообщить своим разработчикам, какие части следует двигать или анимировать. Например, если на странице есть несколько ползунков, код займет больше времени, чем если бы это было просто статичное изображение. Если вы не предоставите им макеты, они не смогут дать справедливую оценку.
Хотя макеты статичны, не забудьте сообщить своим разработчикам, какие части следует двигать или анимировать. Например, если на странице есть несколько ползунков, код займет больше времени, чем если бы это было просто статичное изображение. Если вы не предоставите им макеты, они не смогут дать справедливую оценку.Без макета — без HTML кодирования! Мокапы приложений или веб-сайтов для фронтенд-разработчиков похожи на пейзажи для художников: они смотрят на них и воспроизводят.В противном случае они не смогут реализовать нужные вам цвета, формы и шрифты. Что бы они ни делали, это не оправдает ваших ожиданий.
Нет макета — нет инвесторов! Впечатляющие мокапы часто позволяют вам покорить сердца своих партнеров и выиграть еще один раунд инвестиций. Если вы покажете инвесторам свежий вид своего приложения, поражающее своей уникальностью и элегантностью, средства у вас в кармане.
Нет макета — нет пользователей! Ваш веб-сайт или приложение должны хорошо выглядеть, если вы хотите, чтобы они нравились вашим пользователям.
 Он должен быть удобным и интуитивно понятным, чтобы пользователь не потерялся. Если функциональность навигации непонятна, если ее внешний вид сбивает с толку, если она не удобна для пользователя — работать не будет. Эти недостатки легче всего выявить и исправить на этапе создания макета.
Он должен быть удобным и интуитивно понятным, чтобы пользователь не потерялся. Если функциональность навигации непонятна, если ее внешний вид сбивает с толку, если она не удобна для пользователя — работать не будет. Эти недостатки легче всего выявить и исправить на этапе создания макета.
Ни в коем случае не разрабатывать макет. Я уже говорил, что отсутствие макета означает отсутствие кода. Тем не менее, если ваш веб-сайт или приложение должны быть очень простыми или пользовательский интерфейс и взаимодействие с пользователем не важны, вам необходимо утвердить макеты и передать их разработчикам.
Настройте готовую тему UI / UX. Вы также можете купить готовые шаблоны макетов или тему UI / UX и попросить интерфейсных разработчиков настроить ее. Тем не менее, настройка может занять больше времени, чем создание макета с нуля, и вашим разработчикам может не понравиться эта идея.
Используйте набор UI материалов. Если вы создаете прототип или MVP , и функциональность имеет гораздо большее значение, чем внешний вид, вы можете попросить своего разработчика просто использовать набор UI материалов.Он будет выглядеть довольно стандартно, но чисто и точно. Это позволит вам сэкономить от 50 до 4800 долларов в месяц на процессе визуального дизайна.
Если вы решите создавать мокапы, есть один совет, который поможет вам сэкономить на этом. Прежде чем запрашивать разработку макетов веб-сайтов, проведите тщательный бизнес-анализ и исследование конкурентов. Вы также должны проконсультироваться со своим отделом разработки и маркетинга, чтобы узнать, как создавать макеты. В этом процессе вы извлечете много полезных уроков, о которых поначалу могли и не подумать.Действие заключается во взаимодействии.
В любом случае, вам следует сначала проконсультироваться с профессиональным дизайнером UI / UX. Попросите их оценить разработку макета, а затем посмотрите, достойное ли это предприятие.
Разработайте макет вместе с нами!
Наша компания по разработке пользовательского интерфейса UX с радостью поможет вам в создании мокапов, которые значительно упростят процесс разработки и сделают дизайн вашего будущего приложения выдающимся.
Каркас, макет, прототип — в чем разница?
Вы часто слышите такие термины, как sketch , wireframe , mockup и prototype при работе с компанией, занимающейся веб-разработкой, но действительно ли вы понимаете, что означают эти термины? Знаете ли вы, когда использовать каркас, а когда — прототип?
Давайте начнем с причин, по которым вы должны начать с эскиза, каркаса, макета или даже прототипа:
- Чтобы провести мозговой штурм или выяснить, что вы хотите построить.Они созданы, чтобы помочь вам определить свои ожидания.
- Сэкономьте деньги на разработчиках и четко опишите, что вам нужно для сборки.
- Используйте их, чтобы представить инвесторов, первых клиентов и соучредителей.

При общении с командой разработчиков важно понимать эти термины.
Исходя из нашего опыта, 2–3 звонков и примерно 2,5 часа бизнес-анализа необходимы, чтобы определить, что именно нужно построить.В то время как создание макетов для простого мобильного приложения занимает минимум 5-8 часов.
Как выглядит процесс разработки приложения?
На приведенном ниже графике показаны все этапы типичного пути разработки представления дизайна. Важно выполнять эти шаги каждый раз, когда вы создаете новый продукт.
TL; DRНачните с простого наброска на чистом листе бумаги. Затем создайте каркас , который упорядочивает содержимое и функции вашего приложения.Добавьте цвета, значки, изображения и логотипы на каркас для макета . В заключение оживите ваши макеты с помощью интерактивных элементов.
В чем разница между эскизом, каркасом, макетом и прототипом?
# 1 Эскиз По сути, это просто необработанный рисунок от руки на листе бумаги, который дает вам представление о вашем приложении с низкой точностью. Это самый быстрый способ подготовить идею к мозговому штурму. Даже простой набросок лучше слов может описать вашу идею.Генерируйте идеи, меняйте детали, визуализируйте то, что у вас на уме; все зависит от вашего воображения. Этот шаг необходим для перехода на этап каркаса .
Это самый быстрый способ подготовить идею к мозговому штурму. Даже простой набросок лучше слов может описать вашу идею.Генерируйте идеи, меняйте детали, визуализируйте то, что у вас на уме; все зависит от вашего воображения. Этот шаг необходим для перехода на этап каркаса .
Мой любимый инструмент для этого: Ручка и шаблоны на бумаге.
# 2 Что такое каркас?Каркас эквивалентен скелету или простой структуре вашего веб-сайта / приложения. Каждый из них используется для описания функциональности продукта, а также отношений между представлениями (что произойдет, когда вы нажмете определенную кнопку).На этом этапе обычно принимаются решения о том, что (контент / функции) и где разместить на веб-сайте или в приложении. Этот шаг не распространяется на дизайн продукта.
Мой любимый инструмент для этого: Balsamiq
# 3 Что такое мокап? В Brainhub мы никогда не начинаем создавать приложение, пока не закончены макеты. С таким представлением вы можете начать работу над процессом разработки, а разработчик сможет воплотить ваши макеты в реальность. Любой макет обеспечит представление средней точности.Добавьте цвета, шрифты, текст (Lorem ipsum), изображения, логотипы и все остальное, что будет формировать ваш каркас. Ваш результат — статическая карта приложения. При формировании этого шага подумайте о практике пользовательского интерфейса. Если у вас нет возможности перенести ваши макеты на следующий этап, просто передайте это на аутсорсинг.
С таким представлением вы можете начать работу над процессом разработки, а разработчик сможет воплотить ваши макеты в реальность. Любой макет обеспечит представление средней точности.Добавьте цвета, шрифты, текст (Lorem ipsum), изображения, логотипы и все остальное, что будет формировать ваш каркас. Ваш результат — статическая карта приложения. При формировании этого шага подумайте о практике пользовательского интерфейса. Если у вас нет возможности перенести ваши макеты на следующий этап, просто передайте это на аутсорсинг.
Мой любимый инструмент: Sketch
# 4 Прототип Прототипы предлагают высококачественное представление вашего приложения. Это похоже на макет, обогащенный элементами UX, взаимодействиями, анимацией и всем остальным, что вы хотите испытать при нажатии кнопок.Этот шаг не всегда требуется для создания приложения. Если вы не разработчик, я настоятельно рекомендую иметь прототип, чтобы рассказать о своей идее друзьям, семье и потенциальным инвесторам. Единственное, чего не хватает, так это функциональности. Это может дать вам ощущение использования настоящего приложения, но это всего лишь изображения, связанные друг с другом.
Единственное, чего не хватает, так это функциональности. Это может дать вам ощущение использования настоящего приложения, но это всего лишь изображения, связанные друг с другом.
Получите обратную связь от своих клиентов с помощью прототипа и измерения.
Мой любимый инструмент для этого: UXPin
Дополнительные ресурсы:
- Презентация от UXPin на ту же тему -> здесь,
- Глубокое обсуждение на Quora разницы между каркасом, макетом и прототипом -> здесь,
- Еще одно обсуждение на ту же тему -> здесь.
Одна картинка — это больше тысячи слов. Ниже вы можете увидеть основное различие между каркасами и мокапами .
Если вы ищете отличные инструменты для создания своего первого эскиза, каркаса, макета или прототипа, просто посмотрите мой последний пост о том, как создать прототип приложения, не являясь дизайнером. Оказавшись там, вы найдете отличные инструменты и бесплатные ресурсы, которые помогут вам создать свой первый прототип приложения.
Оказавшись там, вы найдете отличные инструменты и бесплатные ресурсы, которые помогут вам создать свой первый прототип приложения.
Что такое макет продукта?
Макет продукта — это модель того, как будет выглядеть ваш конечный продукт.Мокапы продукта часто используются для представления конечного продукта в реальном контексте. Вы можете использовать макеты продукта, чтобы получить отзывы о концепции продукта перед массовым производством или в презентации для администраторов, заинтересованных сторон или инвесторов.
Анатомия макета продукта
Макет продукта использует каркас или первоначальную конструкцию продукта, которая передает функциональность и пользовательский интерфейс, а также добавляет дизайн и контент. есть несколько ключевых элементов, которые следует учитывать.
1.Макет контента.
Это особенно важно для цифровых представлений физических продуктов, таких как товары для печати по запросу, потому что вы должны убедиться, что макет контента, будь то изображение или надпись, репрезентативен для конечного продукта.
2. Контрастность.
При создании макета вы захотите использовать цвет так же, как он будет использоваться в конечном продукте. Это особенно важно для цифровых продуктов или того, как ваши продукты представлены в Интернете, потому что вам нужно знать о любых проблемах контраста.Плохая контрастность может ухудшить читаемость вашего дизайна.
3. Типографика.
Если ваш продукт включает в себя типографику любого типа, макет — это первое место, где вы можете поэкспериментировать с разными стилями и размерами. Увидев типографику в контексте, вы сможете достаточно визуализировать конечный продукт, чтобы понять, достигает ли он вашей цели.
4. Интервал.
В макетах продукта вы захотите использовать пустое пространство в своих интересах. Добавление небольшого открытого пространства вокруг самого продукта поможет ему выделиться визуально.
Создание мокапа
Вы можете создавать профессиональные макеты с помощью программного обеспечения для дизайна, такого как Adobe Photoshop или Illustrator. Но есть и более простые способы — использовать шаблоны онлайн-дизайна.
Но есть и более простые способы — использовать шаблоны онлайн-дизайна.
1. Программное обеспечение для дизайна: Adobe Illustrator, Photoshop и другие.
Для профессионалов или высококвалифицированных дизайнеров, которые имеют доступ к этим программам и уже знакомы с ними, это отличные варианты для создания высококачественных мокапов. Однако программное обеспечение стоит дорого, и для его эффективного использования может потребоваться большая кривая обучения.
2. Шаблоны онлайн-дизайна.
Не бойтесь, если вы не дизайнер. Шаблоны онлайн-дизайна предоставляют простой способ для людей, не являющихся дизайнерами, быстро и легко создавать макеты. Обратной стороной является то, что вам придется полагаться на библиотеку макетов выбранного инструмента. Используйте инструменты с часто обновляемыми библиотеками, и у вас будет больше шансов отличить ваш макет от конкурирующих брендов.
Преимущества макета продукта
Есть две основные причины использовать макеты:
1.
 Реалистичная перспектива.
Реалистичная перспектива.Вы — и другие — сможете увидеть, как будет выглядеть ваш продукт, еще до его производства. Будь то приложение, продукт или огромный городской баннер, макет продукта помогает визуализировать конечный результат.
2. Ранние доработки.
Мокапы дадут вам возможность получить отзывы о вашем продукте, прежде чем вы начнете его производить. Такое использование макетов часто позволяет выявить проблемы в дизайне, которые необходимо исправить перед началом производства. Другим примером может служить организация печати по запросу, позволяющая продавцам показать, как будет выглядеть окончательный дизайн продукта, чтобы можно было внести изменения перед печатью.
Где можно разместить свои мокапы?
Существует множество способов использования макетов для поддержки вашего бизнеса в сфере электронной коммерции, включая каталоги продуктов, страницы продуктов и социальные сети.
1. Составьте каталог.
Мокапы продуктов отлично подходят для создания каталога продуктов. Для этого используйте изображения, ориентированные на продукт, с чистым фоном, чтобы подчеркнуть дизайн.
Для этого используйте изображения, ориентированные на продукт, с чистым фоном, чтобы подчеркнуть дизайн.
2. Обновите свой интернет-магазин.
Быстро и без проблем обновляйте изображения продуктов.Представьте, что вы обновляете страницу своего продукта всего за несколько минут.
3. Публикация в социальных сетях.
Используйте свои макеты, чтобы делать интересные сообщения в социальных сетях, блогах, рекламе и т. Д.
Типы макетов продукта
Существует несколько различных способов создания макета продукта. При выборе типа, который подходит именно вам, следует учитывать удобство использования, элементы брендинга и другие элементы дизайна.
1. Физические макеты.
Физический макет продукта — это физическое представление дизайна продукта, которое будет использоваться в ситуациях, когда функциональность продукта еще не нужна.(Добавление функциональности делает его так называемым прототипом.)
2. Макеты одежды.
Подготовка изображений для каждого варианта предмета одежды может быть утомительной. С помощью макетов одежды вы можете легко создавать реалистичные превью товаров. Мокапы одежды помогут вам настроить представление вашего продукта в разных цветах и под разными углами. Существуют макеты одежды, такие как макеты рубашек, макеты сумок, макеты толстовок, подушки, шляпы и многое другое.
С помощью макетов одежды вы можете легко создавать реалистичные превью товаров. Мокапы одежды помогут вам настроить представление вашего продукта в разных цветах и под разными углами. Существуют макеты одежды, такие как макеты рубашек, макеты сумок, макеты толстовок, подушки, шляпы и многое другое.
3.Цифровые макеты.
Цифровой макет — это цифровое представление физического макета. Для цифровых продуктов очевидным выбором является цифровой макет, но они могут работать и для физических продуктов — особенно для демонстрации вашего продукта на цифровом носителе, например, на вашем веб-сайте.
4. Мокапы неподвижных изображений.
Мокапы неподвижных изображений — отличный выбор для демонстрации дизайна физического продукта, например футболки или обложки книги. Вместо того, чтобы производить товар и тратить деньги на трудоемкие фотосессии, макет неподвижного изображения — это простой способ дать людям представление о том, как продукт выглядит в реальной жизни. Вы даже можете использовать макеты неподвижных изображений для рекламных щитов и макеты баннеров .
Вы даже можете использовать макеты неподвижных изображений для рекламных щитов и макеты баннеров .
5. Мокапы движущихся изображений.
Мокапы с движущимися изображениями дают вам возможность продемонстрировать, как работает продукт и как предполагаемый пользователь будет с ним взаимодействовать. Они особенно хорошо подходят для разработчиков, например, для демонстрации интерфейса приложения, но могут быть полезны и в ряде других ситуаций.
Упростите процесс: используйте генератор макетов продуктов
Использование макетов может спасти жизнь при попытке добавить продукты на свой веб-сайт электронной торговли.С помощью генератора макетов продукта вы можете:
- Создание текстового дизайна.
- Экспериментируйте с клипарт.
- Отрегулируйте размещение дизайна.
- Создавайте дизайны с несколькими слоями.
- Выберите цвет фона.
- Дубликаты элементов дизайна.
Заключение
Мокапы — отличный бизнес-инструмент для демонстрации продуктов. Их можно использовать для предприятий различных размеров и отраслей.Использование генератора мокапов позволяет даже тем, кто не разбирается в графическом дизайне, создавать профессиональные макеты.
Их можно использовать для предприятий различных размеров и отраслей.Использование генератора мокапов позволяет даже тем, кто не разбирается в графическом дизайне, создавать профессиональные макеты.
вверх | Определение макета Merriam-Webster
\ ˈMäk-ˌəp , ˈMȯk- \ 1 : полноразмерная структурная модель, созданная для масштабирования в основном для изучения, тестирования или демонстрации.
2 : рабочий образец (по состоянию на журнал) для проверки формата, макета или содержания.
Мокапы веб-сайтов: полное руководство
Мокапы веб-сайтов помогут вам сэкономить деньги и повысить UX вашего конечного продукта.
 Узнайте, как это сделать в этом руководстве!
Узнайте, как это сделать в этом руководстве!Что такое макет? Чем он отличается от каркаса и прототипа? Как, черт возьми, вы их собрали? Именно такие вопросы мы рассмотрим в этом руководстве по созданию макета веб-сайта.
Помимо рассмотрения фундаментальных аспектов, которые включает в себя макет веб-сайта, мы также рассмотрим, как создать его в инструменте создания макета, а также какие преимущества он может дать вам, вашей команде и вашему конечному продукту. Мы также добавили несколько источников вдохновения, чтобы помочь вам преодолеть этот творческий барьер!
Что такое макет сайта?
В мире веб-дизайна макет веб-сайта — это точная симуляция того, как веб-сайт будет выглядеть.Мокапы веб-сайтов сочетают в себе структуру и логику каркаса, но с изображениями, графикой и элементами пользовательского интерфейса, которые будут иметь конечный продукт.
Однако, хотя макеты веб-сайтов не содержат переходов и полезных функций, которые вы увидите в прототипе и в конечном продукте, они обычно включают базовую навигацию и взаимодействия. Проще говоря, макеты помогают нам определить:
Проще говоря, макеты помогают нам определить:
- Информационная архитектура: как вы организуете информацию на своем веб-сайте логически и иерархически
- Поток пользователей: как пользователь будет взаимодействовать с вашим сайтом и навигацией UX
- Визуальная иерархия и макет: как все элементы отображаются на ваших веб-страницах, их размер и положение относительно друг друга, а также расстояние между
- Color: почти всегда содержат цветовую схему, которую вы будете использовать в конечном продукте.
- Типографика: укажите шрифты того же типа, размера и жирности, которые будут в вашем конечном продукте.
- Изображения: используйте SVG и высококачественные изображения, которые точно отражают те, которые вы включите в свой конечный продукт.
- Взаимодействие:
Короче говоря, макеты веб-сайтов помогают определить все важные факторы вашего продукта, чтобы обеспечить наилучший возможный UX до того, как начнется дорогостоящее кодирование. Потому что на этом этапе любые внесенные вами изменения будут оплачены руками и ногами!
Потому что на этом этапе любые внесенные вами изменения будут оплачены руками и ногами!
Зачем нужно создавать макет сайта?
Есть много причин, по которым создание макета веб-сайта — хорошая идея. Короткий ответ заключается в том, что он более эффективно выводит ваш продукт на рынок, снижает затраты на разработку и увеличивает шансы на его долгосрочный успех. Вот как:
Выявление ошибок дизайна на ранней стадии
Когда вы составляете макет веб-сайта, вы можете увидеть, действительно ли ваш дизайн работает или нет, как с функциональной точки зрения, так и с эстетической точки зрения.Они позволяют вам изменять дизайн, пока вы не достигнете идеальной эстетической гармонии.
Создание макета экрана веб-сайта может помочь вам разоблачить визуальные компоненты, которые не подходят, до того, как вы дойдете до конечного, разработанного продукта. На этапе макета вы уже оцениваете визуальную иерархию между элементами.
Чтобы узнать больше о макетах экрана, у нас есть целая глава, посвященная этой теме в этом руководстве!
Раннее внедрение ценных отзывов
Мокапы веб-сайтов также дают вам возможность получить ценные отзывы от клиентов и заинтересованных сторон до того, как начнется кодирование. Предоставление клиенту качественного и интерактивного макета веб-сайта — отличный способ убедить его в том, что ваш подход к дизайну подходит для его продукта.
Предоставление клиенту качественного и интерактивного макета веб-сайта — отличный способ убедить его в том, что ваш подход к дизайну подходит для его продукта.
Узнайте больше о важности создания интерактивного и интерактивного макета вашего веб-сайта в главе 2.
У вас также есть возможность провести ряд пользовательских тестов, чтобы убедиться, что вы разрабатываете свой продукт таким образом, чтобы это было удобно для ваших целевых пользователей. Это предотвратит огромные затраты на разработку позже, в дополнение к исправлению ошибок после выпуска и постоянным обновлениям.
Улучшите сотрудничество и общение с командой разработчиков
Мокапы веб-сайтов устраняют разрыв между межфункциональными командами как средство коммуникации и обеспечивают плавную передачу дизайна. Процесс передачи — жизненно важный момент в разработке продукта. Это когда вы передаете окончательный дизайн разработчикам вместе с активами и рекомендациями, которые им понадобятся, чтобы превратить ваш макет в живой, дышащий продукт.
Полный макет веб-сайта, идеально сочетающийся с системой дизайна, которая включает руководство по стилю, спецификации дизайна, шаблоны и компоненты, помогает разработчикам, обеспечивая отсутствие неопределенностей в продукте.
Между проектированием и разработкой будет меньше переходов, потому что каждый будет иметь необходимую информацию, и вы избежите дорогостоящих переделок в будущем.
Пошаговая разработка макета веб-сайта
Нет смысла разрабатывать макет веб-сайта, если он никому не нужен. Помните о своем пользователе при использовании инструмента создания макета веб-сайта, чтобы быстрее создать успешный и релевантный веб-сайт. Вот почему многие из следующих шагов во многом основаны на пользовательском тестировании и исследованиях.
Здесь, в Justinmind, мы твердо верим в методологию Agile. Это выглядит так: определите минимально жизнеспособный продукт, создайте свой макет, протестируйте с пользователями, исправьте проблемы и снова протестируйте, пока пользователи не будут довольны.
Определите рыночные возможности
Однако, прежде чем вы даже начнете мечтать о создании макета веб-сайта, вам следует ответить на несколько важных вопросов.
Для чего нужен ваш сайт? Да, это может показаться очевидным, но сколько случаев вы слышали о том, что веб-сайт начинался с одной целью и одной аудиторией, а затем после разработки перешел в другую сторону?
Задав этот важный вопрос, вы сможете сэкономить много времени в дальнейшем.Развернуться на этом этапе и полностью изменить свою идею — это нормально и абсолютно простительно.
Это подводит нас к исследованию пользователей. Когда вы думаете, что имеете четкое представление о том, какова будет основная цель вашего веб-сайта, тогда самое время выйти и спросить ваших потенциальных пользователей, действительно ли они им нужны. Может оказаться, что им нужно что-то еще, в результате чего ваша идея изменится. Онлайн-опросы, а также интервью в кафе отлично подходят для определения того, чего требует рынок.
После того, как вы определили проблему, которую вы стремитесь решить для людей с вашим веб-сайтом, вам нужно конкретное представление о том, кем будут ваши персонажи (основные пользователи вашего сайта), прежде чем вы начнете работу над макетом своего веб-сайта. Вы можете собрать подобную информацию на этапе исследования пользователей, агрегировать данные и создать единую личность из массы.
Количество персонажей зависит от вашего проекта, но помните: чем их меньше, тем лучше. При разработке макета веб-сайта будет проще иметь в виду два-три человека, а не 20, и это сделает конечный продукт более целостным.
Теперь, когда у вас есть образы пользователей, прежде чем вы приступите к созданию макета веб-сайта для них, убедитесь, что ваша информационная архитектура хорошо продумана. Почему бы не пригласить людей, которые подходят этим персонажам, на тест по сортировке карточек?
Сортировка карточек — это тип пользовательского тестирования, который помогает определить оптимальную карту сайта для ваших пользователей. Выполнение этого на этом этапе поможет вам определить наилучший способ организации информации на вашем сайте, чтобы ваши пользователи могли легко ее найти, что приведет к отличному взаимодействию с пользователем.
Выполнение этого на этом этапе поможет вам определить наилучший способ организации информации на вашем сайте, чтобы ваши пользователи могли легко ее найти, что приведет к отличному взаимодействию с пользователем.
Теперь, когда у вас есть вся важная информация, полученная на этапе исследования пользователей, вы можете засучить рукава и приступить к созданию макета своего веб-сайта.
Есть два основных способа начать создание макета вашего веб-сайта: либо начать с каркаса, либо сразу перейти к разработке макета. Здесь, в Justinmind, мы рекомендуем первый вариант, чтобы получить четкую схему того, какие элементы появляются на экране, где они находятся, их положение относительно друг друга и что они делают.
В этом пошаговом руководстве мы предполагаем, что вы уже подготовили схему, в которой уже указаны ваша структура, макет пользовательского интерфейса, иерархия и функциональность. Итак, давайте начнем с того, чтобы все это выглядело красиво!
2. Графический дизайн — сделайте макет вашего сайта красивым
Навигация и призывы к действию
Обратите особое внимание на дизайн элементов навигации и призывы к действию. Они должны быть четкими, легкими для понимания и смелыми, но никогда не подавляющими.
Визуальная иерархия, такая как размещение меток рядом с соответствующими полями и группирование связанных тем вместе в длинных полях ввода, может улучшить читаемость. Обязательно подумайте о различных концепциях дизайна кнопок, размерах, тенях и о том, как они будут использоваться.
Психология цвета играет ключевую роль в пользовательском опыте и может оказывать на них глубокое эмоциональное воздействие. Имеет смысл выбрать цветовую схему, которая обеспечивает отличный UX и делает ваш бренд более запоминающимся.
Color может придать элементам вашего веб-сайта ощущение контраста и иерархии, делая его более интуитивно понятным в использовании, а также добавляя привлекательности. С другой стороны, неправильный выбор цвета может потопить ваш продукт с того самого момента, как пользователь его увидит.
Очевидный пример — сделать кнопки CTA красными, которые обычно ассоциируются с удалением и ошибками.
Мы рекомендуем использовать инструмент сочетания цветов, например Adobe Color CC, чтобы найти дополнительные цвета для использования на вашем веб-сайте или в макете приложения.
Когда дело доходит до изображений, качество имеет решающее значение. Помните — ваш макет должен максимально точно отражать ваш конечный продукт. Вы всегда должны стремиться к высококачественным файлам PNG или SVG. Фактически, с Justinmind вы можете в полной мере воспользоваться нашей интеграцией с Photoshop для создания привлекательных интерактивных макетов PSD с точностью до пикселя!
Что касается элементов пользовательского интерфейса, всегда рекомендуется использовать наборы пользовательского интерфейса, чтобы пользователи уже были знакомы с языком дизайна, который вы используете.На веб-сайте Justinmind доступно множество наборов пользовательского интерфейса для Интернета, iOS и Android, а также множество бесплатных наборов значков и шаблонов.
Типографика— отличный инструмент для направления внимания пользователей, улучшения общего понимания и определения иерархии элементов и текста в макете вашего веб-сайта.
Однако слишком много шрифтов могут конфликтовать и вызывать раздражение. Как правило, вы должны стремиться использовать не более двух или трех разных шрифтов в макете вашего веб-сайта.Простое чередование размера и жирности шрифта помогает создать четкий контраст и иерархию.
Стремитесь к межстрочному интервалу 140–180% для любого основного текста, который вы включаете в макет своего веб-сайта. Для заголовков, заголовков и микрокопий убедитесь, что ваш текст никогда не бывает тесным!
Когда мы говорим о контенте в макетах веб-сайтов, мы обычно имеем в виду и текст, и изображения. Подумать о контенте на раннем этапе — хорошая идея, потому что это часто влияет на макет и дизайн вашего макета веб-сайта.
Объем контента, который вы решите включить в стадию макета, зависит от типа веб-сайта, который вы разрабатываете, и от минимального количества информации, которая понадобится вашим пользователям для тестирования, о чем мы подробнее расскажем ниже.
Однако заполнение областей содержимого вашего продукта текстом и изображениями обычно помогает пользователю увидеть, как именно будет выглядеть продукт, когда он будет готов. Хотя можно просто вставить Lorem Ipsum в каждое текстовое поле, мы рекомендуем попытаться использовать настоящие заголовки и тексты заголовков, чтобы помочь общему пониманию макета вашего веб-сайта и понять функцию каждого экрана.
После того, как вы разберетесь с графическим дизайном макета вашего веб-сайта, самое время добавить дизайн взаимодействия. Как мы уже говорили, мы считаем, что макет должен быть интерактивным, иначе он будет гораздо менее эффективным для передачи идей заинтересованным сторонам, для пользовательского тестирования и совместной работы с разработчиками.
Когда вы добавляете взаимодействие в макет веб-сайта, сосредоточьтесь на базовой навигации внутри продукта, а не на его дополнительных функциях. Вы должны стремиться добавить достаточно интерактивных элементов, чтобы пользователь мог изучить макет веб-сайта, легко переходя со страницы на страницу.
Пользовательский поток — это путь, по которому пользователь следует от входа до выхода, когда он перемещается по макету вашего веб-сайта. Вы можете нанести их на карту в соответствии с тем, как ваши пользователи будут перемещаться по вашему сайту. Вот несколько примеров:
«Дженни входит в свое фото-приложение в социальной сети, проверяет свою ленту, ставит отметку« Нравится »двум фотографиям и публикует одну из своих».
«Том заходит на страницу содержания веб-сайта из Google, читает статью, нажимает на призыв к действию и регистрируется.”
Для каждого созданного вами пользовательского потока упорядочите страницы макета своего веб-сайта и добавьте в дизайн навигационного взаимодействия, необходимое пользователю для достижения своей цели в макете.
После того, как вы разработали макет, визуальный дизайн и базовые взаимодействия, пора приступить к пользовательскому тестированию. Вы можете проводить пользовательское тестирование макета вашего сайта множеством разных способов. Тем не менее, мы согласны с мнением специалистов по юзабилити в их сообщении о тестировании юзабилити веб-сайтов о том, что существует 3 основные категории юзабилити-тестирования: исследовательское, оценочное и сравнительное.
- Исследовательский: используется на ранних этапах разработки продукта для оценки эффективности и удобства использования предварительного дизайна или макета, а также мыслительных процессов и концептуального понимания пользователей.
- Assessment: используется на полпути при разработке продукта или в качестве общего теста юзабилити для оценки технологии. Оценивает испытания технологии в реальном времени, чтобы определить удовлетворенность, эффективность и общее удобство использования.
- Сравнительный: сравнивает два или более учебных продукта или дизайна и определяет сильные и слабые стороны каждого из них.
Пользовательское тестирование интерактивного макета веб-сайта должно быть ориентировано на исследовательскую сторону. Идея состоит в том, чтобы протестировать макет, чтобы увидеть, насколько легко ваши пользователи понимают дизайн. можно понять.
5. Применение изменений, итерация и другое пользовательское тестирование
Этот шаг прост, но часто его нужно повторять несколько раз. Примите во внимание отзывы пользователей и внесите соответствующие исправления в макет своего веб-сайта. Затем проверьте еще раз. Суть в том, что чем раньше вы исправите проблемы и выполните итерацию, тем дешевле это будет.
Заключительный этап разработки макета веб-сайта и приложения — передать его команде разработчиков, чтобы они могли приступить к написанию кода продукта. Но это не так просто, как просто отправить им макет и сказать: «Удачи!».
Убедитесь, что вы снабжаете своих разработчиков соответствующей документацией по функциональным спецификациям, такой как таблицы стилей, объем проекта, карты сайта, пользовательские потоки, требования пользователей и т. Д.
К счастью, инструмент мокапов Justinmind позволяет вам сгенерировать эту функциональную документацию спецификации всего за несколько щелчков мышью после создания макета вашего веб-сайта!
Лучшие практики для дизайна макета веб-сайта
Объясните, что ваш макет является макетом
Убедитесь, что ваши пользователи и заинтересованные стороны осведомлены о том, что макет фактически обеспечивает с точки зрения интерактивности.Например, если видео не воспроизводится, и они не могут зарегистрироваться на пожизненный запас вашего средства для чистки полов, убедитесь, что это ясно, представляя свой макет!
Всегда тестируйте с правильными пользователями
Вернитесь к своим пользователям и убедитесь, что вы проводите тестирование с людьми, которые соответствуют типам пользователей, которые вы уже определили.
Проще говоря, нет смысла спрашивать кого-то, кого не интересует основная цель или тема вашего макета сайта.
Встраивайте альтернативные пути пользователей в макет
Создайте макет своего веб-сайта с различными потенциальными потоками пользователей, а не только с одним.Это дает вам более полезную информацию о том, как ваши пользователи исследуют ваш продукт и взаимодействуют с ним. Он также открывает области для обсуждения с вашими пользователями навигации по продукту.
Клиентское тестирование — это пользовательское тестирование
Вы должны рассматривать клиентское тестирование как форму пользовательского тестирования. Перед началом тестирования убедитесь, что у тестировщиков клиентов есть четкие инструкции. Просто потому, что это их продукт, не принимайте три других совета как должное, когда вы даете им макет для тестирования!
Почему макет вашего сайта должен быть адаптивным?
Создание адаптивного макета веб-сайта — отличная идея, потому что это поможет вам достичь следующего:
Вы, возможно, слышали раньше, что Google с середины 2019 года внедрил подход, ориентированный на мобильные устройства, при индексировании веб-сайтов, чтобы улучшить общее удобство использования.
Вы можете спросить: «Как индексирование с ориентацией на мобильные устройства улучшает общее удобство использования?» Ответ заключается в том, что более 50% веб-трафика поступает с мобильных устройств. Поэтому логично, что Google индексирует веб-сайты, которые наиболее адаптируются к этим устройствам, независимо от того, просматривают ли их пользователи на компьютере.
Поскольку отзывчивость — это аспект, который влияет на удобство использования вашего сайта, и поскольку вся идея создания макета веб-сайта заключается в улучшении UX, имеет смысл как можно скорее поработать над фактором отзывчивости.
Кроме того, если вы создадите адаптивный макет, это означает, что к тому времени, когда вы превратите его в живой, дышащий продукт, вы уже охватите больше пользователей. Сделать ваш сайт адаптивным — это имеет смысл как для бизнеса, так и для удобства использования!
Как адаптивный дизайн мокапа может помочь вам сэкономить деньги? Сосредоточившись на отзывчивости с самого начала вашего дизайна, вы убедитесь, что избегаете проблем с дизайном в дальнейшем.
Убедившись, что ваш веб-сайт обслуживает устройства меньшего размера, вы должны полностью переосмыслить его дизайн.Это заставляет вас создать макет, который будет хорошо смотреться как на настольном компьютере, так и на мобильном устройстве.
Это, в свою очередь, позволит вам выявить потенциальные проблемы дизайна, когда дело доходит до расположения элементов, шрифтов и общей компоновки.
Необходимость вносить изменения в макет вашего дизайна после разработки может быть дорогостоящим и вызвать много головной боли. Избавьте себя от всех этих проблем и сделайте свой макет сайта адаптивным.
Определите оптимальную иерархию информации
Обычно на экранах мобильных устройств, таких как телефоны, планшеты и даже умные часы, будет отображаться меньше контента из-за более низкого разрешения этих устройств.Это означает, что вам нужно убедиться, что пользователь сначала просматривает наиболее важный контент, что влияет на то, как вы рассматриваете поток пользователей макета вашего веб-сайта.
Как дизайнеры создают адаптивные мокапы?
Дизайнеры делают свои макеты адаптивными, используя точки останова, которые представляют собой точки ширины, в которых макет дизайна изменяется и адаптируется к меньшему разрешению.
В результате многие дизайнеры применяют платформу Bootstrap, разработанную Twitter.Платформа Bootstrap использует сетку из 12 столбцов. Почему? Потому что это легко поддается адаптивному дизайну, обеспечивая оптимальное расположение для разделения экрана на разные точки останова.
Шаблоны и вдохновляющие ресурсы
Хотите создать макет веб-сайта, но не знаете, с чего начать? Ключ — вдохновение! Когда дело доходит до разработки макетов веб-сайтов, дизайн пользовательского интерфейса является приоритетом.
Но чтобы создать увлекательный дизайн пользовательского интерфейса, вы, возможно, захотите освежить свои навыки графического дизайна или просто почитайте несколько общих блогов по искусству и дизайну.Вы обязательно получите воодушевляющую искру в одном из этих блогов о графическом дизайне.
Несмотря на то, что дизайн пользовательского интерфейса важен для пользовательского опыта, чтобы иметь возможность создать наилучший пользовательский опыт для вашей целевой аудитории, он помогает получить основательное знание основ UX-дизайна.
Даже если вы считаете себя ветераном пользовательского опыта, всегда полезно быть в курсе последних открытий и разработок в отрасли. И это не должно ничего стоить! Почему бы не проверить наш список лучших блогов по UX-дизайну, которые помогут улучшить вашу игру?
Мокапы веб-сайтов — отличная идея, если вы хотите сократить расходы и быстрее вывести свой продукт на рынок с наилучшим гарантированным удобством использования.Они также являются отличным способом включить UX в ваш дизайн на ранней стадии, гарантируя, что вы с самого начала постоянно работаете со своими целевыми пользователями.
Кроме того, макеты веб-сайтов помогают сплотить вашу команду и являются отличным способом расширения сотрудничества и взаимодействия между дизайном и разработкой. Представление макета веб-сайта также является отличным способом получить одобрение и поддержку заинтересованных сторон. Менеджеры проектов и клиенты поймут, куда движется ваш дизайн и почему.
Наконец, в эпоху индексации, ориентированной на мобильные устройства, отказ от адаптивного дизайна с самого начала при создании веб-сайта является виртуальным и финансовым самоубийством. Мокапы помогут вам внедрить эту практику в свои проекты с самого начала, пока проект остается дешевым, теплым и размытым.
.
 Что?
Что?
 п.).
п.). Мокапы используются, в основном, для получения отзывов от пользователей.
Мокапы используются, в основном, для получения отзывов от пользователей.

 Можно просто закрасить нужный участок «мягкой» кистью.
Можно просто закрасить нужный участок «мягкой» кистью.
 Готовые изображения можно сохранить в форматах JPEG, PNG или PSD, рекомендуемый размер файла 1242х2208 для iPhone.
Готовые изображения можно сохранить в форматах JPEG, PNG или PSD, рекомендуемый размер файла 1242х2208 для iPhone.
 Быстрый эвристический обзор может помочь количественно оценить ваши наблюдения.
Быстрый эвристический обзор может помочь количественно оценить ваши наблюдения. 

 Это сохранит исходный контент исходного изображения, что позволит вам легко заменить один дизайн на другой и повторно использовать шаблон макета для будущих проектов. Узнайте больше о смарт-объектах здесь.
Это сохранит исходный контент исходного изображения, что позволит вам легко заменить один дизайн на другой и повторно использовать шаблон макета для будущих проектов. Узнайте больше о смарт-объектах здесь. Это конкретизирует ваше видение для клиента.
Это конкретизирует ваше видение для клиента.
 Хотя макеты статичны, не забудьте сообщить своим разработчикам, какие части следует двигать или анимировать. Например, если на странице есть несколько ползунков, код займет больше времени, чем если бы это было просто статичное изображение. Если вы не предоставите им макеты, они не смогут дать справедливую оценку.
Хотя макеты статичны, не забудьте сообщить своим разработчикам, какие части следует двигать или анимировать. Например, если на странице есть несколько ползунков, код займет больше времени, чем если бы это было просто статичное изображение. Если вы не предоставите им макеты, они не смогут дать справедливую оценку. Он должен быть удобным и интуитивно понятным, чтобы пользователь не потерялся. Если функциональность навигации непонятна, если ее внешний вид сбивает с толку, если она не удобна для пользователя — работать не будет. Эти недостатки легче всего выявить и исправить на этапе создания макета.
Он должен быть удобным и интуитивно понятным, чтобы пользователь не потерялся. Если функциональность навигации непонятна, если ее внешний вид сбивает с толку, если она не удобна для пользователя — работать не будет. Эти недостатки легче всего выявить и исправить на этапе создания макета.