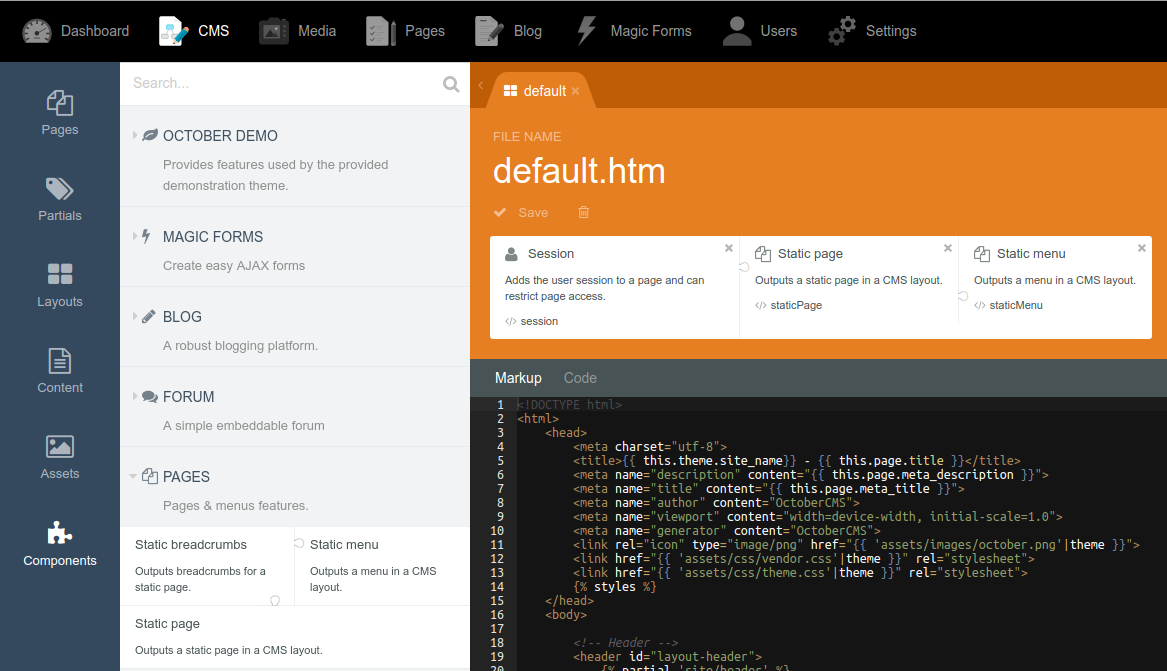
Cms blog: СMS для блога: список лучших движков 2022
Aidem.Блог — Переиндивидуальность — CMS Magazine
В нашей области — создания или разработки сайтов — слово «индивидуальный» используется настолько часто, что приобрело приторный оттенок и даже может вызывать подсознательное раздражение у клиента. Его «вставляют» везде, где только можно: индивидуальный дизайн, индивидуально спроектированный веб-сайт, индивидуальное решение. Я же попробую объяснить что подразумеваем мы под «индивидуально разработанным веб-сайтом», когда произносим эти слова.
Первая индивидуальность — это «спроектировано именно под вас и никому, кроме вас не подойдет».Это означает, что мы много общаемся с Вами, чтобы понять как вы работаете, как вы взаимодействуете с клиентами и между собой. Мы пытаемся вникнуть в ваш процесс, понять «какими дорогами вы ходите» по своему офису, чтобы максимально правильно спроектировать дороги, по которым будут ходить посетители сайта вашей компании; мы слушаем какие вопросы вам задают клиенты, чтобы быстро и четко отвечать на них в интернете; мы наблюдаем как вы работаете с материалами, чтобы предложить посетителям простой удобный способ работать с ними на сайте.
Дело в том, что очень часто создание дизайна сайта путают со сменой шрифтов, цветов и фоновых картинок. Большинство готовых CMS совсем не предусмотрены быть индивидуальными. Наоборот, они как раз таки создавались для всех, с целью угодить максимальному количеству людей и сфер бизнеса. Потому часто и не сразу понятно на сайт какой компании ты пришел. Более того, сменив несколько картинок и поменяв тексты на сайте по продаже садовых насосов можно легко получить сайт компании по оказанию юридических услуг. Именно из-за сложности сильно менять структуру готового каркаса сегодня по прежнему создаются одинаковые «трехколоночные» сайты, с блоком новостей, который преследует нас на всех страницах сайта.

Это самая неявная индивидуальность, но на наш взгляд очень важная, можно даже сказать «определяющая срок жизни сайта в том виде, в котором он был задуман».
Большой бедой индустрии готовых веб-сайтов является парадокс заключающийся в том, что предоставляя клиенту все возможности управления, в результате он не пользуется ни одной из них. Другими словами, людям совсем не нужно управлять всем и вся, они лишь хотят, чтобы тем, что им нужно, управлять было легко и приятно.
В процессе, который описан в первой индивидуальности, мы, изучая вас и ваш бизнес, определяем типы информации, которая будет размещаться и обновляться на сайте. После этого нужно четко описать формат этой информации: из чего она состоит, как формируется и каким образом будет публиковаться на сайте. Нельзя давать единое поле представления и заявлять «здесь вы можете делать всё, что вам заблагорассудится» — это не работает так, как должно. Наоборот, это приводит к тому, что уже через полгода после выхода сайта из веб-студии, он теряет и в целостности восприятия, и в лаконичности интерфейса, и в удобстве чтения контента.
Вспомните, разве в современных машинах существует отдельная трубка для смены масла в коробке передач? Или, скажем, создан специальный зажим, чтобы с легкостью снять подшипник с колеса? Конечно, нет. Тогда почему вы думаете, что владельцу сайта нужны все инструменты на одном уровне досягаемости? Ровно как и в автомобиле, в сложном механизме сайта, чтобы редактировать одну часть, нужно знать как она связана с другими частями системы, как на них влияет, в каком порядке меняется и многое-многое другое.
Резюмируя эту индивидуальность, важно отдавать себе отчет в том, что управлять сайтом может любой, а развивать — только профессионал. При этом совершенно не обязательно возить механика на заднем сиденье вашего авто, достаточно знать куда заливается масло, где включаются поворотники, и периодически заезжать в сервис.
Разумеется, все эти индивидуальности тесно переплетены между собой. Погружение в мир клиента оказывает влияние и на дизайн веб-сайта и на то, какая и в каком виде информация будет представлена на главной странице, и на то, как часто она будет обновляться, и какой человек предполагается будет заниматься её публикацией.
По сути, индивидуальность заключается в добросовестности и заинтересованности исполнителя в выполнении своей работы. И не сами CMS есть причина столь масштабной шаблонизации веб-сайтов, а то, что легкость создания на их основе автоматически порождает потоковость производства. А в автоматизации, как известно, индивидуальности нет.
Александр Куценко, креативный директор
твиттер: @gurick
Источник: Aidem
Запускаем простой блог на Wagtail CMS (Django) — часть 1 / Хабр
Являясь большим фанатом Python и фреймворка Django постоянно искал решение, как сделать разработку новых веб-проектов быстрее и удобнее.
Все, кто знаком с разработкой на Django, знают насколько неудобно строить на нем интуитивно понятную админ.панель. До мегапопулярного WordPress очень далеко, что делает порог вхождения в разработку сайтов выше, чем у PHP-фреймворков и CMS.

Wagtail — это полноценная CMS написанная на Django компанией Torchbox. За что им большое спасибо. Проект с открытым исходным кодом, поддерживается сообществом энтузиастов и выпускается под BSD лицензией.
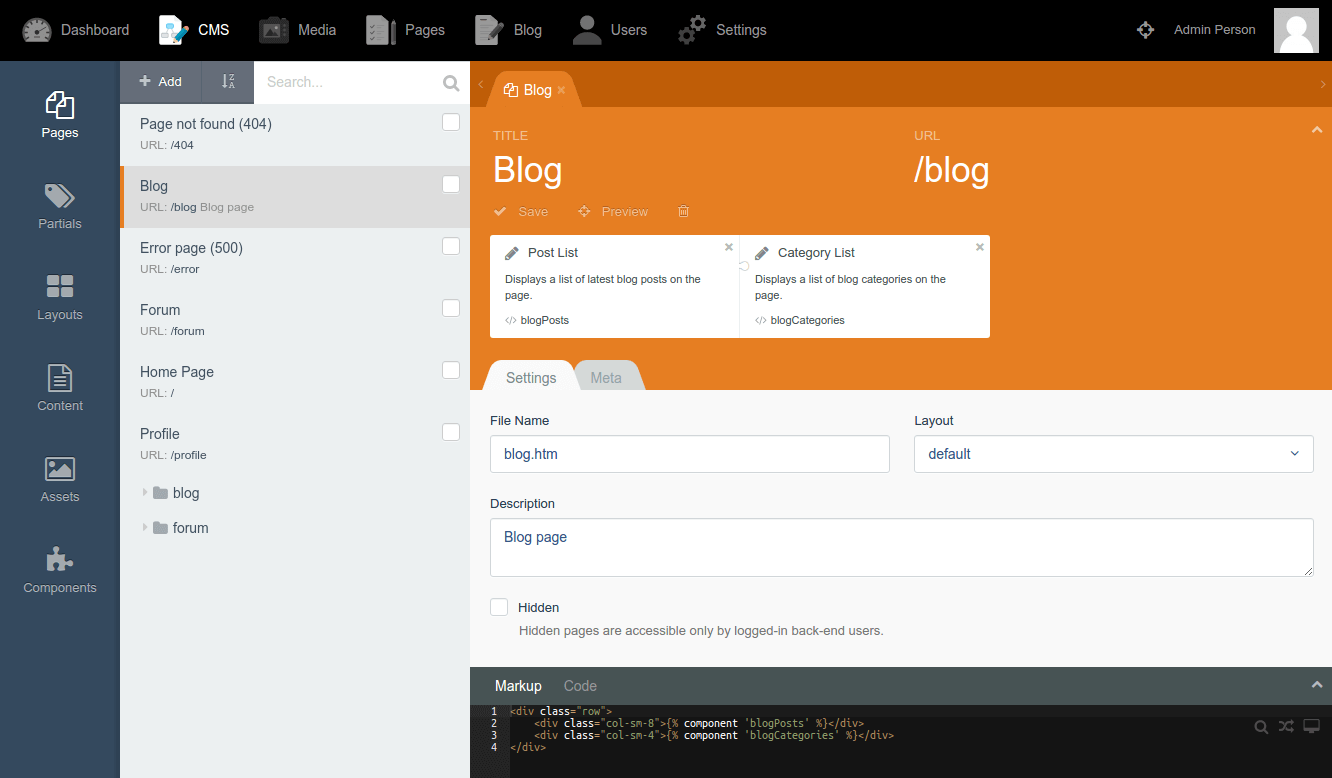
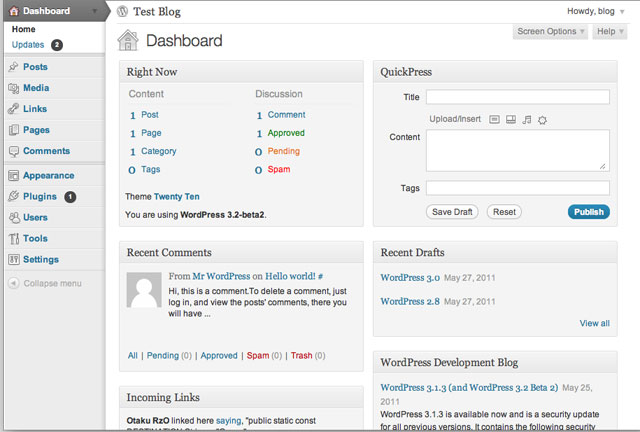
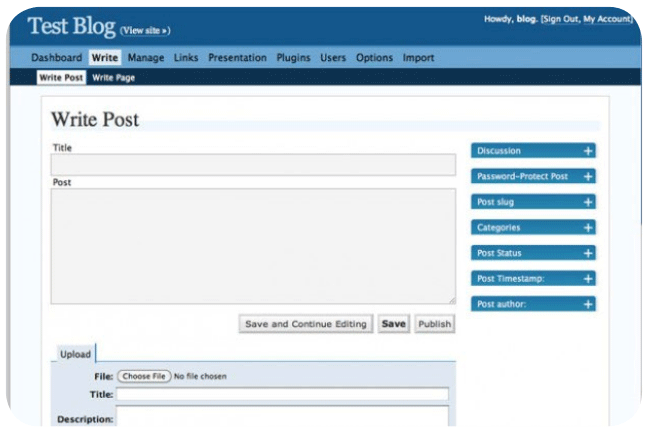
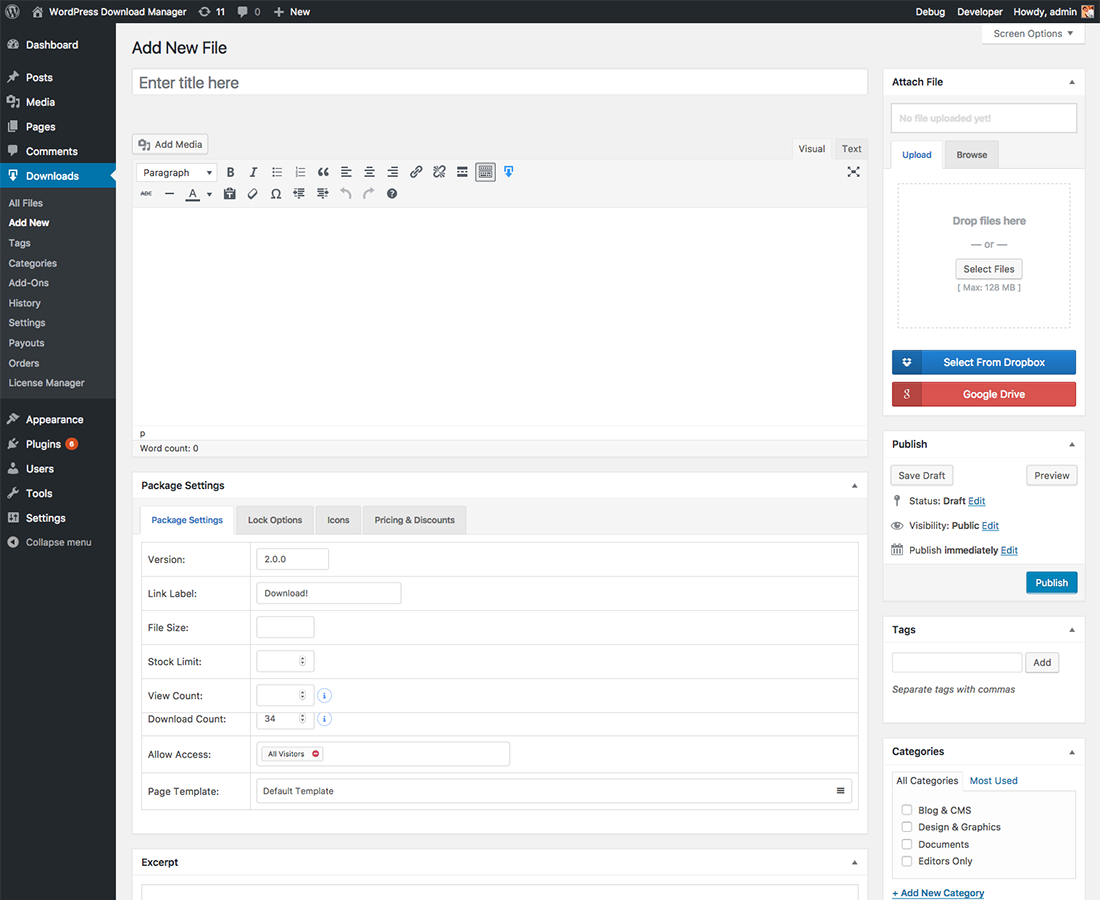
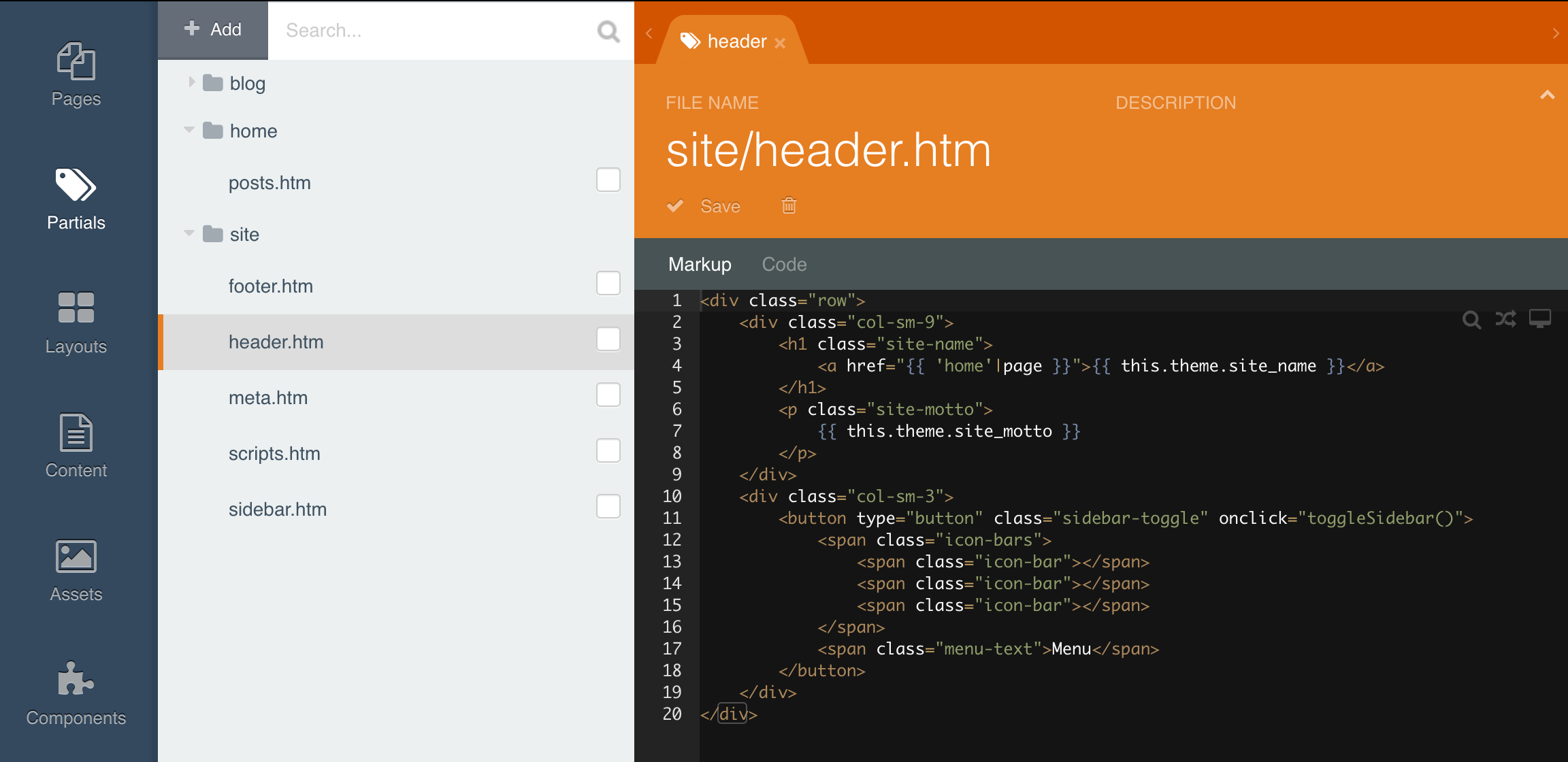
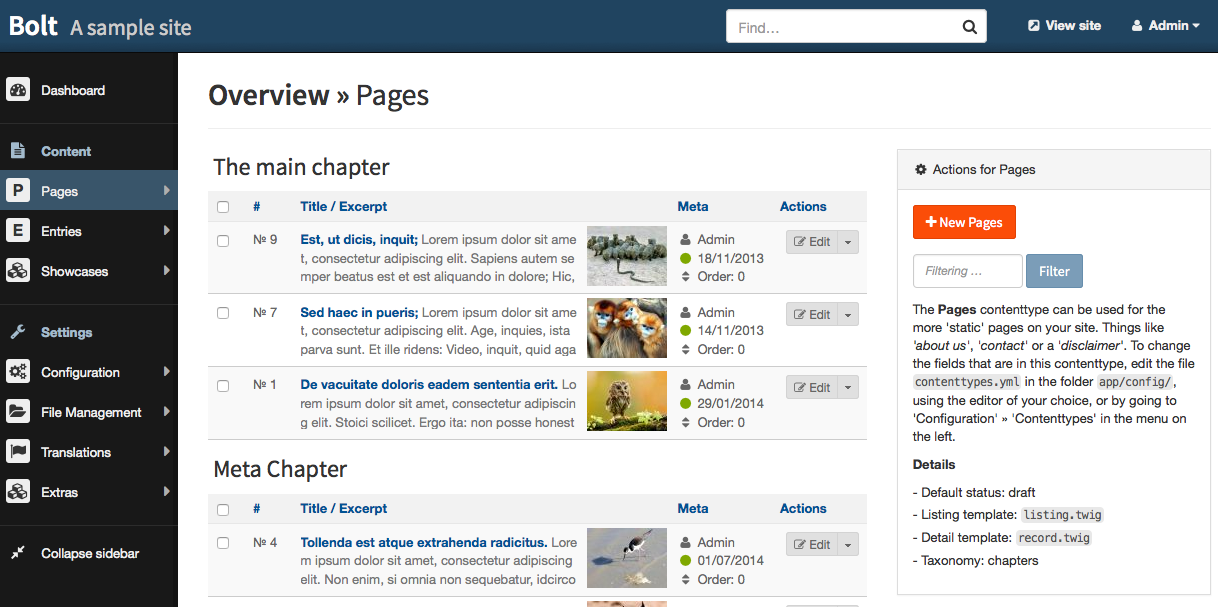
Вот типичный интерфейс Wagtail:
В wagtail очень удобно работать с контентом, создавать новые публикации, разделы, работать с изображениями. Внутри этого проекта много интересных технологий. Но сегодня не об этом.
Расскажу пример по быстрому запуску простого блога для новичков в Django разработке, с учетом многих трудностей, которые могут поджидать на пути.
Нам понадобится:
1. VPS минимум с 1gb памяти
2. Базовое знакомство с django
3. Навыки в удаленной настройке Ubuntu
Шаг 1:
Вы запустили VPS сервер для разработки. Используйте Putty для удаленного подключения по SSH.
Настройка проводиться на сервере с ОС Ubuntu 14.04.
— Логинимся и начинаем базовую настройку:
sudo apt-get update
sudo apt-get upgrade
Как правило, на сервере уже стоит Python 2 и 3 версии.
Python -V
Python3 -V
Для проекта будем использовать Python 3, так как с ним лучше работает Pillow и некоторые библиотеки, которые нам понадобятся.
Если каким-то образом у вас на сервере не оказалось python3, то ставим его командой:
sudo apt-get install python3
Так же нам потребуется python3-setuptools и python3-dev:
sudo apt-get install python3-setuptools
sudo apt-get install python3-dev
Учитывая, что все ставиться на чистую систему поставим PIP (чтобы поставить свежую версию «8.1.2» лучше делать это через easy_install3):
sudo easy_install3 pip
Проверить версию PIP можно командой:
pip -V
Если версия не самая свежая, то обновляем pip командой:
sudo pip install --upgrade pip
Чтобы в дальнейшем у нас не выпадало различных ошибок при установке Wagtail, сразу ставим все необходимые библиотеки для Pillow:
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev \ libfreetype6-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tk
Теперь нам потребуется виртуальное окружение для проекта, ставим virtualenv
sudo pip3 install virtualenv
Создаем виртуалку:
virtualenv /opt/myenv
Идем в папку /opt/myenv и запускаем виртуальную среду:
source bin/activate
Вы должны увидеть строку с названием (myenv), означающую, что виртуалка запущена:
(myenv) [email protected]:/opt/myenv$
Шаг 2: Предварительная настройка сделана, переходим к установке Wagtail CMS и настройке базы данных:
1. ставим Wagtail и Gunicorn:
sudo pip3 install wagtail gunicorn
2. Создаем наш будущий блог командой
wagtail start mysite
3. Перейдем в папку блога (mysite) и установим все зависимости для проекта из файла requirements.txt
cd mysite
pip install -r requirements.txt
4. На данном этапе вы можете провести миграции и сразу запустить тестовый сервер вашего будущего блога. Но так как мы планируем сделать все правильно, то наш блог будет работать на PostgreSQL (Для django можно использовать разные базы данных, в том числе MySQL, PostgreSQL, Oracle DB и т.д). Так что проводим настройку базы данных:
На данном этапе вы можете провести миграции и сразу запустить тестовый сервер вашего будущего блога. Но так как мы планируем сделать все правильно, то наш блог будет работать на PostgreSQL (Для django можно использовать разные базы данных, в том числе MySQL, PostgreSQL, Oracle DB и т.д). Так что проводим настройку базы данных:
sudo apt-get install libpq-dev sudo apt-get install postgresql postgresql-contrib
5. На данный момент у вас уже запущен postgresql на порту 5432. Но чтобы база данных могла взаимодействовать с Wagtail нужно поставить psycopg2:
pip install psycopg2
6. Теперь надо создать саму базу данных для проекта, для этого зайдем под пользователем postgres и проведем некоторые дополнительные настройки.
Для улучшения безопасности любых веб-проектов не рекомендуется использовать доступ к БД через postgres — суперпользователя PostgreSQL. Спасибо за комментарий immaculate
Совсем просто можно создать отдельного пользователя wagtail и базу wagtail, к которой будет доступ у приложения:
# sudo su – postgres
# createdb -O wagtail wagtail
7. Так как postgresql создает пользователя wagtail не спрашивая вас про пароль, нам надо назначит ему пароль через psql:
Так как postgresql создает пользователя wagtail не спрашивая вас про пароль, нам надо назначит ему пароль через psql:
psql
Теперь вы можете выполнить команду смены пароля:
\password wagtail
Выходим из psql и закрываем сеанс под пользователем postgres:
\q
exit
Проверьте, что вы еще в виртуально среде, если нет то опять активируйте виртуалку.
8. Теперь нам надо настроить Wagtail на взаимодействие c postgresql, для этого идем в base.py:
cd /opt/myenv/mysite/mysite/settings/
nano base.py
Открывается файл настроек, нам нужна запись DATABASES. Удаляем, то что есть и ставим туда следующее:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2', # указываем, что база данных postgresql
'NAME': 'wagtail', # Название вашей базы данных приложения
'USER': 'wagtail', #имя пользователя, который подключается к БД
'PASSWORD': '******',
'HOST': 'localhost',
'PORT': '',
}
}
Кстати, в wagtail есть русский язык, так что можете заодно в этом же файле с настройками поправить параметр LANGUAGE_CODE.
LANGUAGE_CODE = 'ru-ru'
Собственно, мы провели все необходимые настройки, и теперь можно запускать миграции.
Шаг 3. Первый запуск
Перейдите в корневую папку вашего блога (cd /opt/myenv/mysite/) и начните вашу первую миграцию данных в данном проекте:
python manage.py migrate
Теперь создайте пользователя под которым вы будете заходить в админ.панель Wagtail:
python manage.py createsuperuser
Введите имя (например admin), пароль и почту.
Проверяем, что все работает:
python manage.py runserver 0.0.0.0:8000
Перейдем в браузере по ip адресу вашего VPS на 8000 порт (пример 199.199.32.32:8000) и увидим стартовую страницу wagtail.
Отлично, теперь перейдем в админ панель 199.199.32.32:8000/admin, вводим логин и пароль пользователя которые мы создали ранее и попадаем в удобный интерфейс Wagtail CMS:
Пока что наш сайт ничего не умеет, но скоро мы научим его всему необходимому для блога.
Шаг 4. Настройка стартовой страницы сайта
За главную страницу отвечает приложение «home» которое запускается из коробки. Чтобы стартовая страница была такой как вам надо внесем некоторые изменения в код.
Структура вашего сайта имеет такой вид:
mysite/
home/
migrations/
__init__.py
0001_initial.py
0002_create_homepage.py
templates/
home/
home_page.html
__init__.py
models.py
search/
templates/
search/
search.html
__init__.py
views.py
mysite/
settings/
__init__.py
base.py
dev.py
production.py
static/
css/
mysite.css
js/
mysite.js
templates/
404.html
500.html
base.html
__init__.py
urls.py
wsgi.py
manage.py
requirements. txt
txt
Отредактируйте файл «home/models.py» следующим образом:
from __future__ import unicode_literals
from django.db import models
from wagtail.wagtailcore.models import Page
from wagtail.wagtailcore.fields import RichTextField
from wagtail.wagtailadmin.edit_handlers import FieldPanel
class HomePage(Page):
body = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('body', classname="full")
]
Также отредактируйте файл home/templates/home/home_page.html:
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %} template-homepage {% endblock %}
{% block content %}
{{ page.body | richtext }}
{% endblock %}
Теперь, чтобы новые изменения заработали, проведите миграции:
python manage.py makemigrations
python manage.py migrate
После этого вы можете зайти в админ.панель и отредактировать текст на вашей стартовой странице.
Сохраните изменения и откройте опять ваш сайт. Вы увидите свой текст, примерно такого вида:
Для начала неплохо, но надо добавить разметку и красоту css.
За базовый шаблон отвечает файл «base.html» расположенный в mysite/settings/base.py;
За css отвечает «mysite.css» расположенный в mysite/static/css/mysite.css;
За js отвечает «mysite.js» расположенный в mysite/static/js/mysite.js;
Я поклонник materializecss и для нашего сайта мы возьмем у них шаблон и библиотеки.
Смотреть тут http://materializecss.com/getting-started.html
Вносим следующие изменения в base.html:
{% load static wagtailuserbar %}
<!DOCTYPE html>
<!--[if lt IE 7]> <html> <![endif]-->
<!--[if IE 7]> <html> <![endif]-->
<!--[if IE 8]> <html> <![endif]-->
<!--[if gt IE 8]><!--> <html> <!--<![endif]-->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>{% block title %}{% if self. seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
{# Global stylesheets #}
<link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job.
seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
{# Global stylesheets #}
<link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss.
Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss. com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
Сохраняем и снова открываем наш сайт. Должно получиться, что-то похожее на эту картинку:
Уже лучше. Теперь нам надо создать блог, ради которого все и затевалось.
Шаг 5. Создание блога.
Идем опять в корень нашего проекта и выполняем следующую команду:
python manage.py startapp blog
После этого добавьте новое приложение «blog» в INSTALLED_APPS в mysite/settings/base. py.
py.
Для каждой записи нашего блога будут стандартные поля — заголовок, дата, картинка, введение и основной текст. Чтобы все это работало внесите следующие изменения в «blog/models.py»
from django.db import models
from wagtail.wagtailcore.models import Page
from wagtail.wagtailcore.fields import RichTextField
from wagtail.wagtailadmin.edit_handlers import FieldPanel
from wagtail.wagtailimages.edit_handlers import ImageChooserPanel
from wagtail.wagtailsearch import index
class BlogPage(Page):
main_image = models.ForeignKey(
'wagtailimages.Image',
null=True,
blank=True,
on_delete=models.SET_NULL,
related_name='+'
)
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
search_fields = Page.search_fields + [
index.SearchField('intro'),
index.SearchField('body'),
]
content_panels = Page.content_panels + [
FieldPanel('date'),
ImageChooserPanel('main_image'),
FieldPanel('intro'),
FieldPanel('body'),
]
Теперь создайте саму страницу, на которую все это будет выводиться в blog/templates/blog/blog_page. html:
html:
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
<h2>{{ page.title }}</h2>
<p>{{ page.date }}</p>
{% if page.main_image %}
{% image page.main_image width-500 %}
{% endif %}
<div>{{ page.intro }}</div>
{{ page.body|richtext }}
{% endblock %}
Пока что ничего не работает, поэтому выполняем команды
python manage.py makemigrations
python manage.py migrate
Теперь можно создать первую запись в нашем блоге, через удобный интерфейс wagtail.
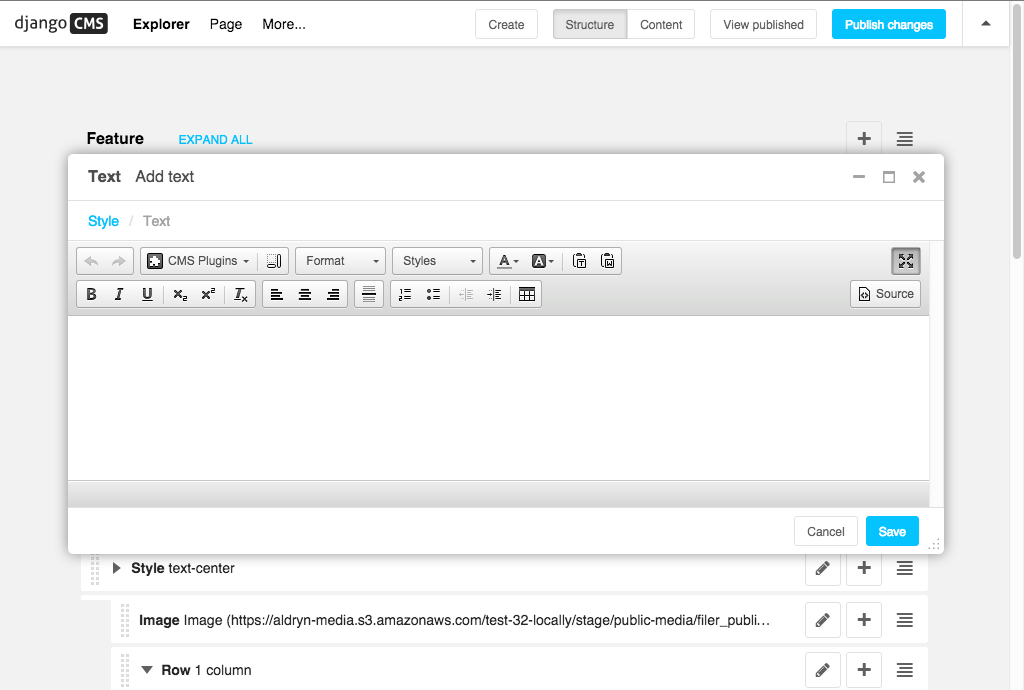
Идем в админ.панель, открываем «Проводник», выбираем главную, и нажимаем «добавить дочернюю страницу», появиться следующее окно с выбором шаблонов для создаваемой страницы:
Выбираем «Blog Page» и заполняем страницу информацией.
Вот пример редактирования страницы блога в админ.панели wagtail:
Довольно удобно и быстро.
Сохраняем запись и открываем в браузере. Первая запись вашего блога готова.
Если хоть кому-то данный пост окажется полезным, то я продолжу публикацию постов на тему wagtail, в которой расскажу подробнее про различные возможности данной CMS.
Часть 2
Часть 3
Для всех заинтересовавшихся Wagtail CMS:
Официальный сайт https://wagtail.io/
Гитхаб проекта https://github.com/torchbox/wagtail/
Документация http://docs.wagtail.io/en/latest/index.html
Демосайт для изучения http://docs.wagtail.io/en/latest/getting_started/demo_site.html
Группа поддержки пользователей https://groups.google.com/forum/#!forum/wagtail
ТОП 5 популярных CMS (систем управления контентом) для блога | Info-Comp.ru
Приветствую всех посетителей сайта Info-Comp.ru! Сегодня мы с Вами рассмотрим 5 наиболее популярных систем управления контентом (CMS), которые лучше всего подходят для блога.
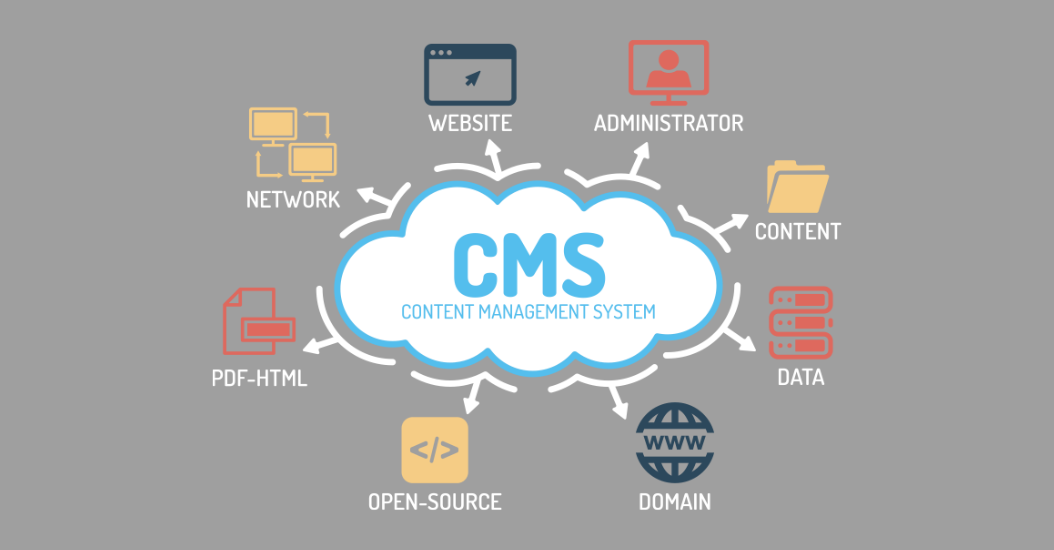
Что такое CMS
CMS (Content management system) – система управления контентом сайта.
В современном мире лишь небольшая часть сайтов создаётся с «нуля», т.е. путем полноценного программирования, разработки функционала, интерфейса и всей логики работы сайта, обычно так разрабатывают крупные информационные системы или какие-то специализированные сервисы.
Большинство сайтов сегодня создается с помощью так называемых «систем управления контентом (CMS)», обычно эту систему называют «движок сайта». А что же это такое?
CMS – это приложение (набор скриптов), которое можно установить на хостинг и создать с помощью него свой личный полноценный сайт и осуществлять его дальнейшее сопровождение, т.е. наполнять и редактировать контент сайта (его содержимое).
При этом Вы не будете программировать, в классическом понимании, т.е. Вам не нужно знать языки программирования, Вы не будете писать код, сайт Вы будете создавать путем установки необходимых расширений (плагинов), настройки этих расширений, настройки самой CMS, весь этот процесс мне напоминает процесс настройки операционной системы (Windows или Linux) под себя, т. е. если провести аналогию, то в качестве CMS выступает операционная система, а в качестве расширений (плагинов) выступают программы, которые Вы устанавливаете в систему.
е. если провести аналогию, то в качестве CMS выступает операционная система, а в качестве расширений (плагинов) выступают программы, которые Вы устанавливаете в систему.
Опрос! Какой операционной системой Вы пользуетесь?
Иными словами, сайты сегодня создаются точно так же, как Вы настраиваете операционную систему, устанавливаете в неё программы и настраиваете эти программы, не программируя вообще.
Таким образом, в современном мире создать сайт на самом деле достаточно просто, необходимо всего лишь знать базовые принципы работы с CMS.
Вся проблема в том, что таких CMS очень много, какие-то нацелены на создание блогов, какие-то на создание интернет-магазинов, какие-то платные, а какие-то бесплатные, то же самое можно сказать и про расширения, есть расширения платные, а есть и бесплатные.
Поэтому чтобы создать сайт, человеку необходимо выбрать CMS, настроить ее, подобрать необходимые расширения, и настроить их, а также проверить корректность их работы.
В данном материале будут представлены 5 самых популярных CMS, которые чаще других используются для создания блогов.
Популярные CMS для блога
WordPress
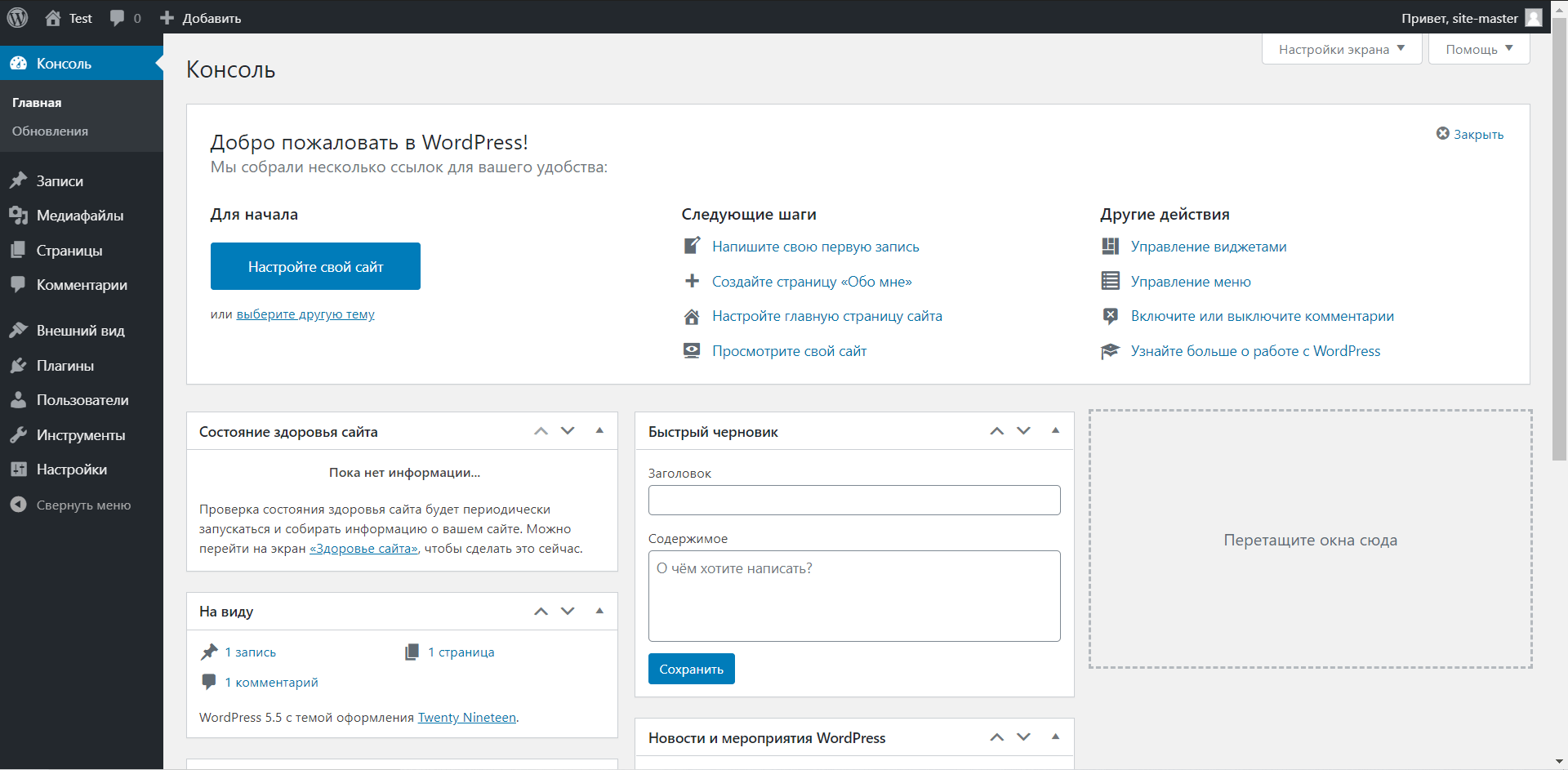
Бесспорным лидером среди CMS, которые используются для создания блогов, является WordPress, именно на этой CMS создано более 50% всех сайтов в интернете!
WordPress – это бесплатная система управления контентом, с помощью которой можно создавать практически любые сайты, от блогов до интернет-магазинов и онлайн-школ.
У WordPress просто огромное количество тем и плагинов, которые как раз и позволяют реализовать сайт любой сложности, хотя изначально, конечно же, WordPress предназначался для создания блогов и до сих пор является самой популярной CMS для блогов, как впрочем для создания любого сайта.
Бесплатная
Простая установка
Много тем для оформления сайта
Много плагинов для расширения функционала
Интуитивно понятный интерфейс администратора
Простая установка тем и плагинов (в один клик)
Много информации в интернете по работе с CMS
Нравится10Не нравитсяЗаметка! Как защитить сайт на WordPress от взлома? 17 способов защиты
1С-Битрикс
1С-Битрикс – это коммерческая (платная) CMS от российских разработчиков.
С помощью данной CMS можно создавать простые сайты-визитки, лендинги, а также крупные корпоративные порталы, интернет-магазины, форумы и сообщества. Иными словами, это очень функциональная и профессиональная система управления контентом.
Есть магазин с готовыми сайтами, т.е. полностью настроенные, со всеми модулями
Возможность интеграции с продуктами 1С
Техническая поддержка клиентов
Высокий уровень безопасности
Нравится3Не нравится2Joomla!
Joomla! — это бесплатная система управления контентом.
С помощью Joomla! можно создавать сайты любой сложности, и обычные блоги, и интернет-магазины. Joomla – расширяемая система, для нее реализовано огромное количество шаблонов, компонентов, модулей и плагинов.
Joomla по функционалу и возможностям не уступает WordPress, однако пользоваться Joomla не так удобно, как WordPress, наверное, как раз поэтому Joomla имеет меньшую популярность, чем WordPress. С другой стороны WordPress и Joomla на протяжении уже долгого времени являются лидерами по популярности среди бесплатных CMS и именно их чаще всего используют для создания блогов.
С другой стороны WordPress и Joomla на протяжении уже долгого времени являются лидерами по популярности среди бесплатных CMS и именно их чаще всего используют для создания блогов.
Бесплатная
Простая установка
Расширяемость: много компонентов, модулей и плагинов
Много информации в интернете по работе с CMS
Нравится5Не нравится2Заметка! Продвижение сайта в интернете – 6 методов раскрутки сайта
MODX
MODX — это бесплатная система управления контентом и фреймворк для веб-приложений.
MODX ориентирована на разработчиков, поэтому для работы с данной CMS желателен определенный опыт web-программирования.
С помощью MODX можно создать сайт с любым дизайном, CMS Вас в этом никак не ограничивает, однако, как Вы понимаете, для этого требуются знания языков HTML и CSS.
Бесплатная
Хорошая производительность (скорость работы)
Расширяемость
Гибкая настройка (можно создать любой дизайн)
Нравится3Не нравится2Заметка! Что лучше – адаптивный дизайн сайта или мобильная версия.
Drupal
Drupal – это бесплатная система управления контентом, реализованная на языке PHP и предназначенная для профессионального создания сайтов.
С помощью Drupal можно создавать сайты-визитки, блоги, интернет-магазины, крупные форумы, информационные порталы и другие сайты любой сложности.
Данная CMS ориентирована на разработчиков, поэтому Drupal часто используют люди с определенными знаниями web-программирования.
Drupal подходит для сайтов с высокой посещаемостью и большим объемом данных, так как сайты, разработанные с помощью Drupal, имеют хороший уровень безопасности и работают достаточно быстро.
Бесплатная
Хорошая производительность (скорость работы)
Возможность создания сайтов с очень сложным функционалом
Гибкость и универсальность
Высокий уровень безопасности
Нравится3Не нравится1На мой взгляд, идеальной CMS для создания блога является WordPress, за счет удобства и простоты эксплуатации данной системы.
Если Вы знаете CMS, которая отлично подходит для создания блога, обязательно напишите ее название в комментариях, чтобы другие посетители о ней узнали и смогли попробовать.
Опрос! Какой браузер самый лучший?
На сегодня это все, надеюсь, материал был Вам интересен, пока!
Нравится9Не нравитсяКак создать простой и мощный блог. Гайд по Ghost
Хотите запустить сайт или блог, но всегда откладывали? Не подружились с WordPress? Ищете мощную, но при этом простую CMS (еще и бесплатную)? Отлично, тогда ваш выбор – Ghost.
Это платформа с открытым исходным кодом на Node.js. Ее можно установить за 15-20 минут и настроить за пару часов без навыков программирования. Пользоваться Ghost совсем не сложно, но при этом он дает множество дополнительных инструментов и позволяет гибко настраивать сайт. Я покажу, как быстро и красиво сделать свое мини-медиа. А если разбираться со всеми тонкостями не хочется, можно заказать сайт на Ghost у меня.
Кому пригодится Ghost
- Блогерам и предпринимателям: сделать личный блог, сайт продукта или компании без затрат на разработку и поддержку.
- Независимым изданиям: создать информационный или развлекательный ресурс с быстрой админкой и SEO-оптимизацией.
- Бренд-медиа: запустить коммерческое издание с полным контролем над данными и интеграциями в другие сервисы.
Используем Ghost бесплатно и легально
Ghost – некоммерческий проект, но даже таким организациям нужны деньги на развитие. Поэтому платформа предоставляется в двух форматах: бесплатно и по подписке. И в том, и в другом случае вы получаете одинаковый продукт со всеми функциями. Различие только в том, где будет установлен сайт и кому придется управлять сервером.
Платные тарифы стоят от тридцати долларов в месяц при оплате на год вперед. Единственное их преимущество – Ghost настраивается и обновляется автоматически, а вам не нужно следить за работоспособностью сервера. В бесплатной версии вы получаете все то же самое, но устанавливать и обновлять продукт придется самостоятельно.
В бесплатной версии вы получаете все то же самое, но устанавливать и обновлять продукт придется самостоятельно.
Компания идет навстречу платным пользователям:
- Стоимость подписки фиксируется, поэтому если в будущем Ghost поднимет цены, вас это не коснется.
- Сайт не отключат из-за разовых пиковых нагрузок – Ghost просит вас купить план с большим лимитом только после того, как нагрузка превышает квоту три месяца подряд.
- Квоту на авторов расходуют только аккаунты, которые были активны хотя бы раз за последний месяц.
- Для некоммерческих организаций и студентов есть скидка 25%.
Несмотря на подобную лояльность, я рекомендую пользоваться бесплатной версией. Настроить платформу нужно только раз, обновление запускается тремя командами, а сервер на DigitalOcean работает без перебоев, если его не трогать. При этом экономия составит как минимум 24 доллара в месяц – и никаких ограничений.
Устанавливаем Ghost за 15 минут
Провайдер облачного хостинга DigitalOcean предлагает уже сконфигурированный сервер (он называется «дроплет») за 5 долларов в месяц. На нем установлены ОС Ubuntu, веб-сервер Nginx, база данных MySQL, среда Node.js и сам Ghost. Необязательно знать, что значат все эти названия – сервер запускается в один клик и уже готов к работе.
На нем установлены ОС Ubuntu, веб-сервер Nginx, база данных MySQL, среда Node.js и сам Ghost. Необязательно знать, что значат все эти названия – сервер запускается в один клик и уже готов к работе.
Откройте страницу дроплета и нажмите синюю кнопку «Create Ghost Droplet». После создания аккаунта DigitalOcean откроется окно с настройками вашего будущего сервера. Укажите нужные опции и нажмите зеленую кнопку внизу.
На что обратить внимание:
- Выберите план. По умолчанию провайдер предлагает мощный сервер за 40 долларов в месяц. Ghost будет комфортно себя чувствовать и на самом дешевом тарифе – просто нажмите стрелочку слева и щелкните на «$5/mo».
- Выберите расположение. Сервер может находиться в одном из восьми городов – советую брать тот, что географически ближе к вашим читателям. Если сайт рассчитан на аудиторию из СНГ, можно взять дроплет во Франкфурте, Лондоне или Амстердаме.
- Включите бэкапы.
 Резервное копирование обойдется всего в один доллар в месяц, зато появится возможность быстро восстановить сервер, если он сломается или когда вы случайно собьете настройки. Это дешевле подписки на Apple Music, а пользы от бэкапов уж точно не меньше.
Резервное копирование обойдется всего в один доллар в месяц, зато появится возможность быстро восстановить сервер, если он сломается или когда вы случайно собьете настройки. Это дешевле подписки на Apple Music, а пользы от бэкапов уж точно не меньше.
После того, как вы создали дроплет, нужно закончить настройку Ghost. Подключитесь к серверу через консоль – вы можете использовать встроенную в Mac программу «Терминал», скачать Termius или PuTTY. Для подключения введите IP (адрес сервера – набор цифр, разделенных точками) и одноразовый пароль, который DigitalOcean прислал вам на почту.
Важно: перед тем, как заканчивать настройку Ghost, добавьте А-запись с IP-адресом сервера в DNS вашего домена. В разных сервисах этот процесс устроен по-разному, поэтому воспользуйтесь инструкцией на сайте вашего регистратора доменов.
В консоли сервер попросит вас нажать Enter, ввести ваш домен и e-mail (почта нужна только для создания сертификата защищенного соединения SSL). Затем Ghost самостоятельно настроит сайт.
Затем Ghost самостоятельно настроит сайт.
Готово! Панель управления вашим сайтом находится по адресу «ваш.домен/ghost/». Советую убедиться, что она доступна. Если все прошло правильно, в браузере вы увидите это:
Кликайте на единственную кнопку и создайте аккаунт администратора. Введите название сайта (будет отображаться на главной), имя, почту и пароль. На следующем шаге можно отправить приглашения соавторам или редакторам, если они у вас есть. Это необязательно – можно просто пропустить рассылку приглашений, воспользовавшись опцией «I’ll do this later, take me to my site!».
Создайте аккаунт администратораДобро пожаловать в панель управления. Здесь можно:
- Посмотреть, как выглядит сайт (у вас это будет стандартная тема с набором шаблонных постов).
- Написать и отредактировать посты.
- Создать и отредактировать страницы.
- Управлять темами-тегами.
- Управлять аккаунтами администраторов, редакторов и авторов.

- Изменить базовые настройки сайта (логотип, метаданные, часовой пояс и другое).
- Выбрать тему и отредактировать меню сайта.
- Добавить кастомный код во все страницы сайта (например, счетчик Google Analytics).
- Подключить интеграции.
- Попробовать экспериментальные функции вроде включения paywall.
- Настроить ваш аккаунт.
Кстати, управлять сайтом можно не только из браузера, но и через десктопное приложение Ghost.
Проводим базовую кастомизацию дизайна
Основной способ менять структуру и дизайн сайта – это темы. По умолчанию Ghost устанавливается с темой Casper. Если в целом она вас устраивает, можно оставить ее и подкорректировать детали с помощью HTML/CSS.
Так выглядит демо-сайт с темой Casper. При желании можно убрать рубрики, авторов и датыДругие темы можно найти на сайте Ghost Marketplace и в интернете – например, на Github по тегу ghost-theme. Разработчики создают их для разных целей: есть темы для медиа, сайтов с документацией, лендингов, портфолио, сайтов компаний. Я отредактировал под свои нужды стандартный Casper, но в мой личный топ еще входит тема Liebling – она тоже доступна бесплатно в официальном маркетплейсе.
Я отредактировал под свои нужды стандартный Casper, но в мой личный топ еще входит тема Liebling – она тоже доступна бесплатно в официальном маркетплейсе.
Важно: Работоспособность сайта зависит не только от платформы, но и от подключенной темы. Если используете тему стороннего разработчика не из официального маркетплейса, убедитесь, что все функции работают на разных типах устройств.
Советую всё-таки пользоваться темами из маркетплейса по еще одной причине. С развитием Ghost появляются новые функции и разделы, а чтобы они работали, автор темы должен ее обновить. Нельзя быть уверенным в своевременных апдейтах от сторонних авторов, зато Casper и другие официальные темы обновляются как часы.
Чтобы установить тему, ее нужно скачать из маркетплейса и загрузить в панель управления. Нужная кнопка находится в самом низу секции Design.
Загружайте новые темы в Ghost в секции DesignКак ни странно, Design отвечает только за темы и меню сайта. Базовые же настройки дизайна скрыты во вкладке General. Добавьте логотип и обложку – они будут отображаться на главной, – и загрузите иконку для браузера. В пункте Title & Description введите название сайта и слоган. Название будет показываться, если у вас не установлен логотип, а слоган будет написан под ним (или под логотипом, если он есть).
Базовые же настройки дизайна скрыты во вкладке General. Добавьте логотип и обложку – они будут отображаться на главной, – и загрузите иконку для браузера. В пункте Title & Description введите название сайта и слоган. Название будет показываться, если у вас не установлен логотип, а слоган будет написан под ним (или под логотипом, если он есть).
Проводим продвинутую кастомизацию дизайна
Есть два варианта корректировки дизайна темы под себя. Проще всего добавить CSS-код в header с помощью функции Code Injection в панели управления. Другой вариант – отредактировать файлы-шаблоны, из которых состоит тема.
Кастомизируем CSS
Если вы хотите скрыть отдельные элементы, изменить их цвет или размер, придется выяснить, какой класс CSS используется в элементе. В Safari откройте веб-инспектор сочетанием клавиш ⌥+⌘+I, а в Chrome выберите «Проверить элементы» в меню «Посмотреть». Нажмите на элемент – например, на заголовок. В открывшемся коде элемента нужно найти классы, которые стоят внутри кавычек «class=””».
В открывшемся коде элемента нужно найти классы, которые стоят внутри кавычек «class=””».
Затем зайдите в Code Injection в панели управления и добавьте этому классу нужные свойства. Допустим, вам не нравится размер и цвет заголовков. Вы проверили, что за заголовки отвечает класс «post-full-title», поэтому в панели добавляете в Header запись с новыми значениями свойств font-size и color.
Уменьшим размер и поменяем цвет заголовков с помощью Code InjectionЗапомните: для того, чтобы спрятать какой-либо элемент шаблона, можно просто дописать к его классу свойство «display: none;».
Для тех, кто хотя бы немного разбирается в веб-разработке, не составит труда таким же образом – через раздел Code Injection – подключить Bootstrap, jQuery, Google Tag Manager, пиксель Facebook и другие технологии.
Вы также можете создавать собственные CSS-классы с набором стилевых свойств, чтобы использовать их в отдельных публикациях или на страницах (например, создать стиль для кнопки «заказать» на страницах с лекциями).
Если нужно изменить стили или добавить какой-то элемент только на одной странице, воспользуйтесь такой же секцией Code Injection в настройках редактора.
Необязательно применять кастомный стиль везде – можно добавить его в отдельный пост или страницуКастомизируем шаблон
Более продвинутый уровень – изменение самого шаблона. Подключитесь к серверу через любой FTP-клиент (например, Cyberduck) и откройте папку «var/www/ghost/content/themes/ваша-тема». Внутри находятся шаблоны, по которым Ghost «собирает» сайт. Это файлы с расширением «hbs»: page.hbs отвечает за страницы, index.hbs – за главную, default.hbs – за общую структуру страниц (в том числе шапку и подвал), author.hbs – за страницы авторов, и так далее.
Откройте нужный шаблон в текстовом редакторе – теперь можно менять, удалять и перемещать блоки по своему усмотрению. В коде есть комментарии, которые помогут не запутаться в том, к какой части страницы он относится.
Так выглядит шаблон структуры страниц (default. hbs)
hbs)Посмотрим на примере: меня раздражает, что в подвале всех страниц рядом со ссылками на мои соцсети есть ссылка на сайт Ghost. Я открываю default.hbs, нахожу в разделе footer строчку со ссылкой и удаляю её. Осталось сохранить файл и перезапустить Ghost.
Просто берем и удаляем выделенную строку со ссылкой на GhostВажно: все изменения в шаблонах вступают в силу только после того, как вы перезапустите Ghost. Сделать это можно через консоль командой ghost restart. Подробности о консольных командах и их использовании – в разделе «Устанавливаем обновления».
Оптимизируем под SEO и соцсети
У Ghost еще на старте есть целых шесть преимуществ:
- Сайт сразу же оптимизирован для быстрой загрузки. Что приятно, Ghost продолжает заботится об этом и во время работы – например, создает загружаемым изображениям дополнительные версии с оптимизированным разрешением.
- Ghost самостоятельно формирует структурированные данные о контенте (JSON-LD) и метатеги соцсетей для каждой страницы.

- Ваш сайт по умолчанию поддерживает Google AMP (Accelerated Mobile Pages, технология быстрого просмотра страниц из поиска на мобильных устройствах). Никаких дополнительных действий предпринимать не нужно, они просто работают.
- Файл Sitemap с картой сайта создается и обновляется автоматически. Скормите поисковикам ссылку на него (ваш.домен/sitemap.xml), а об остальном позаботится платформа.
- Сервис сам добавляет тег канонической страницы («rel=”canonical”»). Поисковики всегда знают, что считать основной версией документа.
- Ghost сразу создает и регулярно обновляет RSS-канал с публикациями. Он доступен по адресу «ваш.домен/rss».
Остается только добавить метатеги на сайт и в отдельные публикации.
Добавляем метатеги сайта
Общие метатеги для всего сайта нужно добавить только один раз. Настройки находятся в секции Meta Data раздела General. Добавьте заголовок сайта и описание для поисковиков, а также заголовок, описание и картинку для сниппета (развернутой карточки ссылки в публикации) Facebook и Twitter. Справа от настроек Ghost покажет, как ссылка на сайт будет выглядеть в поисковиках и соцсетях.
Справа от настроек Ghost покажет, как ссылка на сайт будет выглядеть в поисковиках и соцсетях.
Добавляем метатеги публикаций
В редакторе постов и страниц есть аналогичные разделы – Meta Data, Facebook Card и Twitter Card. Если заполнять их каждый раз перед публикацией, в результатах поиска и в лентах соцсетей будут стоять правильные заголовки, описания и картинки.
Возьмите за правило спускаться в этот раздел перед тем, как выпустить постЕсть маленькая хитрость: если заполнить поле Excerpt (оно отвечает за абзац под заголовком поста на главной), информация оттуда автоматически подтянется в сниппеты Facebook и Twitter.
Пишем посты и создаем страницы
Весь контент делится на два типа – посты (для материалов) и страницы (для любого статичного контента). По сути, отличие только в том, что все посты попадают на главную, а ссылки на страницы вы можете добавлять по своему усмотрению. Вот пара примеров, чтобы лучше понять сценарии использования:
Вот пара примеров, чтобы лучше понять сценарии использования:
Форматируем
У Ghost минималистичный, но удобный редактор. Принцип работы похож на редактор платформы Medium – только быстрее работает и меньше лагает. Чтобы поменять стиль текста, достаточно выделить нужный фрагмент. Во всплывающем меню (или с помощью горячих клавиш) можно сделать текст:
- Жирным – ⌘/Ctrl + B
- Курсивным – ⌘/Ctrl + I
- Подзаголовком h3 – ⌘/Ctrl + H
- Подзаголовком h4 – ⌘/Ctrl + HH
- Цитатой – Ctrl + Q
- Активной ссылкой – ⌘/Ctrl + K
Важно: все изменения в редакторе сохраняются автоматически. Я, впрочем, все равно время от времени нажимаю ⌘/Ctrl + S – это сочетание, как и везде, принудительно сохраняет документ. Скорее всего, так можно не делать: при наличии интернета синхронизация в Ghost работает не хуже, чем в Google Docs.~Подстрочный~ * Список с маркерами 1. Нумерованный список > Цитата # Заголовок h2 ## Заголовок h3 ### Заголовок h4 #### Заголовок h5 ##### Заголовок H5 ###### Заголовок H6 Если нужно использовать остальные инструменты разметки или вставить уже размеченный готовый текст, добавьте блок Markdown в меню по кнопке «+».
Кнопка с плюсом слева от каждой строки открывает меню. Оттуда можно добавить блок MarkdownИспользуем HTML/CSS-блоки
В посты и страницы можно добавлять любые элементы: кнопки, виджеты, баннеры, формы ввода. При необходимости, можно даже целиком сверстать тело поста или страницы на HTML/CSS – например, если вы хотите сделать колонки с помощью Bootstrap.
Чтобы это сделать, добавьте блок HTML из меню редактора. CSS-стили можно прописывать в inline-формате в этом же блоке или вынести в виде классов в раздел Code Injection.
Блок с кодом HTML дает возможность добавлять кастомные элементыТак выглядит страница, полностью сверстанная на HTML/CSS + Bootstrap, в редакторе Ghost и в жизни.
Единственный стандартный элемент Ghost на этой странице – заголовок. Остальное написано в блоках HTMLЯ разбиваю код на отдельные блоки, чтобы в нем было легче ориентироваться, но вы можете использовать и один блок для всего кода:
Используем изображения
Отдельные изображения использовать проще простого: перетащите картинку на нужное место в материале. Готово! Вы можете добавить описание или оставить это поле пустым. Ghost сам оптимизирует картинки для разных разрешений – для каждого загруженного файла он создает копии других размеров.
Alt-теги прописывать приходится вручную: нажмите на кнопку «Alt» в правом нижнем углу блока. Поле для ввода альтернативного текста появится на месте описания.
Картинкам в Ghost можно добавлять alt-теги. Это полезно для SEOВ редакторе доступен еще один формат: галерея. В нее можно загрузить от двух до девяти картинок, Ghost сам сформирует из них красивую сетку. Добавьте блок Gallery из меню и перетащите в него всю подборку.
В галерею Ghost можно загрузить до 9 картинокБлагодаря интеграции с фотостоком Unsplash, искать и добавлять подходящие бесплатные картинки можно не покидая редактор. По щелчку на Unsplash в меню откроется интерфейс поиска изображений.
В редакторе Ghost можно искать и вставлять картинки из UnsplashДобавляем встроенные и декоративные элементы
Продемонстрировать видео из YouTube? Показать пост из Facebook? Ни слова больше! Вставьте ссылку со стороннего ресурса на новую строку – платформа распознает контент и сделает его встроенным.
Вставляю ссылку на пост Facebook – она раскрывается в полноценный предпросмотрСсылки на другие сайты Ghost превращает в красивые карточки. Алгоритм тот же: ссылка на отдельной строке.
Так выглядит ссылка-карточка в GhostДля разделения контента на части есть горизонтальная черта. Её можно добавить из меню или просто напечатать три дефиса (—).
Горизонтальная черта поможет отделить мух от котлет, а UI/UX – от бесплатного брендированного охватаНастраиваем
Когда вы закончили писать пост или создавать страницу, пора нажать на шестеренку в правом верхнем углу и обратиться к настройкам редактора.
В них можно:
Настройки открываются по щелчку на шестеренку справа сверху
- Загрузить картинку, которая будет отображаться на главной. К слову, здесь тоже можно воспользоваться поиском по Unsplash.
- Сделать красивую ссылку по вкусу.
- Изменить отображаемое время публикации (никак не влияет на фактическое время выхода).
- Добавить рубрики-теги.
- Написать текст предпросмотра (показывается под заголовком поста на главной).
- Добавить или отредактировать авторство.
- Управлять метатегами и добавить кастомный код.
- Сделать пост фичером (после публикации он займет самое крупное место на главной).
- Удалить материал.
Публикуем
Итак, материал полностью готов, метатеги прописаны, а сниппеты стоят на своих местах. У вас есть выбор: опубликовать его сейчас или запланировать отложенную публикацию. Обе опции находятся в меню «Publish».
Запускаем синей кнопкой! Что, пока рано? Окей, чтобы отложить материал, выберите дату и время, а затем нажмите кнопку «Schedule».
Можно выпустить пост сейчас или запланировать публикациюВ нужный момент Ghost сам его опубликует.
Управляем авторами
Все настройки аккаунтов вашей команды находятся в секции Staff. Оттуда можно добавить новых пользователей, удалить существующих, редактировать профили и управлять уровнями доступа.
Чтобы пригласить коллег, щелкните на кнопку «Invite people», укажите e-mail и его роль (уровень доступа аккаунта):
Добавьте новых авторов и редакторов из секции StaffЕсть пять типов аккаунтов с разными уровнями доступа:
- Гостевой автор (Contributor) – самый простой и бесправный аккаунт. Может только создавать посты. Публиковать или видеть что-либо кроме своих материалов он не сможет.
- Штатный автор (Author) – может добавлять рубрики, создавать, редактировать и публиковать посты. Но только свои, да и чужих черновиков он тоже не увидит.
- Редактор (Editor) – управляет всем, что связано с контентом и авторами, но при этом не может менять общие настройки сайта.
- Администратор (Administrator) – почти полный доступ. Не может только управлять базами данных и рассылкой.
- Владелец (Owner) – единственный в своем роде. Нет, серьезно, владелец может быть только один, при этом он имеет права на управление чем угодно, а его аккаунт невозможно удалить.
Учетные записи всех пользователей, кроме владельца, можно приостановить или удалить:
- Приостановить – заблокировать пользователю доступ к учетной записи, но сохранить его профиль, публикации и данные.
- Удалить – полностью стереть все, что связано с пользователем (в том числе все посты). Будьте внимательны: отменить это действие и восстановить данные невозможно.
Управление конкретным аккаунтом находится в его карточке. В ней получится:
Так выглядят карточки авторов, редакторов и администраторов
- Удалить или приостановить аккаунт.
- Поставить обложку страницы автора.
- Загрузить аватарку.
- Поменять имя.
- Установить адрес профиля.
- Изменить e-mail для уведомлений.
- Повысить или понизить уровень доступа.
- Добавить на страницу автора локацию и сайт.
- Подключить личные аккаунты Twitter и Facebook.
- Указать краткую биографию.
- Поменять пароль.
Страницы автора находятся по адресу «ваш.домен/author/имя-автора». Там собираются все публикации, в которых пользователя указали как автора или соавтора. Выглядят они примерно так:
Так страницу автора увидят пользователиУправляем тегами
Теги – это рубрики вашего сайта. У каждого тега есть отдельная страница с обложкой и описанием. На нее попадают все публикации, в которых указан тег. Теги бывают двух видов:
- Публичные – видны всем.
- Внутренние – нужны только для личных нужд, видны только авторам (подходят для применения стилей или сортировки контента).
Страница тега выглядит так:
Так читатели увидят страницу тегаПубличный тег-рубрика также отображается возле заголовка статьи.
Тег-рубрика у материала на главнойВсе читатели его увидят:
Управление тегами находится в секции Tags. У нее две вкладки – для публичных и внутренних тегов:
Создайте публичные или внутренние теги из секции TagsИз панели управления можно:
Так выглядит карточка тега-рубрики
- Задать название рубрики.
- Добавить обложку.
- Установить адрес тега.
- Скорректировать описание.
- Добавить метатеги на страницу рубрики.
- Удалить тег.
Настраиваем paywall или подписку
Сайт на Ghost может публиковать платный контент. Если включить paywall, пользователям придется подписываться, чтобы увидеть выбранные вами публикации (или даже все). Функция называется Members и управляется из секции Labs:
Подключите подписки или paywall в секции LabsПосле того, как вы активируете переключатель, нужно будет завести и подключить аккаунт платежного сервиса Stripe – через него будет проходить оплата подписки. Stripe принимает все основные банковские карты и платежи через Apple / Google Pay.
Добавьте аккаунт Stripe, чтобы активировать платные подпискиВажно: единственная проблема Stripe – пока что он не работает с российскими банками. Поэтому если у вас есть банковский счет в одной из 36 поддерживаемых стран, считайте, вам повезло. Если зарубежного счета нет, вы сможете сделать в Members бесплатную подписку и показывать контент только зарегистрированным пользователям.В поле 2 можно установить стоимость ежемесячной и годовой подписки, если у вас есть аккаунт Stripe. Если нет – можете оставить нули. Переключатель (3) разрешает пользователям регистрироваться на сайте без оплаты подписки (как раз то, что нужно, если аккаунта нет). Кроме того, вы можете задать (4) видимость всех будущих постов по умолчанию: для всех, только для подписчиков, только для пользователей с платной подпиской.
Годовую подписку можно продавать со скидкойКогда paywall включен, в настройках редактора появляется новый пункт. В нем можно указать, какая категория пользователей получит доступ к посту.
Настройка уровня доступа пользователей к контентуДобавляем интеграции
Ghost поддерживает кучу сервисов от Google Docs до Github. Некоторые из них подключаются к платформе нативно, другие – через сервис автоматизации Zapier.
Подключаем комментарии
На сайт можно поставить плагин комментариев Disqus. Такой же плагин работает, например, в блоге Текстерры – читатели могут авторизовываться через аккаунт сервиса или страницу социальной сети. Подключить его несложно:
- Добавьте сайт в Disqus и найдите его shortname.
- Откройте шаблон post.hbs (помните, я рассказывал про них в разделе «Кастомизируем шаблон»?) в папке /var/www/ghost/content/themes/ваша-тема.
- Добавьте специальный код после тега <section> с классом comments.
- Замените в этом коде демонстрационный shortname на идентификатор вашего сайта.
- Сохраните файл и перезапустите Ghost.
Конфигурируем автоматизации
Сервис Zapier соединяет Ghost с другими приложениями и сервисами.
В «Интеграциях» живет сервис Zapier. Он автоматизирует взаимодействие с другими площадкамиВ секции Integrations есть готовые рецепты – например, для автоматической публикации новых материалов в Facebook и Twitter. Другие автоматизации можно найти в подборке на сайте Zapier или создать самостоятельно.
Создайте аккаунт в сервисе, затем скопируйте Admin API Key (это набор цифр) и адрес вашего сайта. Выберите Ghost в разделе Applications и введите скопированные данные во всплывающем окне.
Так подключается ZapierСоздаем интеграции по API
По API можно подключить не только Zapier, но и другие сервисы. Принцип работы похожий – вы предоставляете сервису ключи и адрес для связи. После этого создаете Webhook – это что-то вроде сервиса уведомлений, которыми платформы и приложения оповещают друг друга о внутренних изменениях.
Как это работает:
Вы опубликовали материал. Ghost отправляет на сервер с Telegram-ботом вебхук-запрос с названием события «publication.
on.air» (название тоже задаете вы). Бот понимает, что вы выпустили публикацию, и присылает ссылку на нее в три канала, которые вы ведете.
Допустим, вы не хотите, чтобы отложенный материал автоматически публиковался в соцсети с одним и тем же текстом предпросмотра. Для каждой сети вы намерены писать отдельную подводку – но как не забыть о выходе материала? Добавьте интеграцию с сервисом IFTTT: когда материал выйдет, Ghost отправит вебхук-запрос в IFTTT, а IFTTT пришлет уведомление на телефон.
Настройки кастомных интеграций находятся в нижней части секции. Чтобы добавить новое соединение, нужно нажать «Add custom integration» и совершить следующие действия:
Создание кастомной интеграции
- Задать название интеграции
- (необязательно) Добавить описание
- (необязательно) Загрузить иконку
- Скопировать ключ контентного API
- Скопировать основной ключ API
- Запомнить адрес API
- Добавить Webhook
Каждому вебхуку нужно присвоить название, событие, при котором он будет отправляться, и задать ссылку на сторонний сервис.
Создание вебхукаРассмотрим в качестве стороннего сервиса тот же IFTTT. Подключите опцию Webhooks и скопируйте вебхук-ссылку – ее и нужно будет вставить в поле Target URL. Останется только создать правило, по которому при получении вебхук-запроса «pub.on.air» IFTTT будет присылать уведомление.
Настройка вебхука и сценария в IFTTTУстанавливаем обновления
Все операции с Ghost на сервере нужно производить от имени пользователя ghost-mgr. Чтобы обновить Ghost до последней версии, подключитесь к серверу и переключите пользователя:
sudo -i -u ghost-mgrЗатем перейдите в папку с Ghost:
cd /var/www/ghostИ запустите обновление:
ghost updateДальше система все сделает самостоятельно.
На всякий случай запомните еще несколько команд. Все их нужно выполнять в папке с Ghost от имени пользователя ghost-mgr, как я описывал выше.
Команды для управления Ghost из консоли
- ghost —help – посмотреть справку
- ghost *команда* —help – посмотреть справку о команде (например, ghost doctor —help)
- ghost doctor – провести автодиагностику ошибок
- ghost restart – перезапустить систему
- ghost stop – выключить сайт
- ghost start – включить сайт
- ghost uninstall – удалить Ghost
Итоги
У платформы есть гладко работающая базовая структура, в которую при необходимости можно добавить почти что угодно.
Многие процессы и опции автоматизированы, так что нет нужды каждый день переживать, например, насчет скорости загрузки сайта или работоспособности редактора контента.
На мой взгляд, Ghost подходит и абсолютным новичкам, и уверенным знатокам веб-разработки. Первые оценят простоту настройки и использования, вторые – возможности быстрой и оперативной кастомизации.
Плюсы
- Доступен бесплатно. При размещении
- Быстро устанавливается и настраивается.
- Лаконичный, но функциональный редактор.
- Легко кастомизируется и дополняется.
- Удобная панель управления.
- Быстро работает, так как оптимизирован по умолчанию.
- Содержит автоматические SEO- и Social-функции.
- Имеет API и поддержку интеграций.
- Поддерживает совместную работу редакции и гостевых авторов.
- Поддерживает подписки, рассылки и paywall.
- Легко обновляется, имеет средство автоматического обнаружения и исправления ошибок.
- Система, дизайн и все данные находятся под вашим контролем.
Минусы
- Если что-то сломается в бесплатной версии на вашем сервере, разбираться придется тоже самостоятельно – или искать помощь со стороны. Вероятность невысока, но будьте готовы.
- Не все темы поддерживают поиск по сайту.
- Материалы располагаются строго по хронологии: от новых к старым. Вы не можете скомпоновать контент на «морде» или на страницах рубрик по своему усмотрению. Единственный хак – материалы-фичеры.
- Адреса всех страниц находятся в корневой папке. Вместо «ваш.домен/goods/bag1» и «ваш.домен/goods/bag2» будут «ваш.домен/goods», «ваш.домен/bag1» и «ваш.домен/bag2». Это решаемая проблема, но без специализированных знаний не обойтись.
- Единственный сервис оплаты для установки paywall не поддерживает российские банки.
- Иногда возникает путаница с метатегами Title и Description – вместо кастомных тегов страницы Ghost выдает поисковикам общие теги сайта.
Оригинал на TexTerraCMS и главные мифы | Блог компании AdminVPS
Современные CMS позволяют создавать мощные и функциональные сайты, обладая минимальными знаниями в web-программировании и администрировании.
Любой частный предприниматель может самостоятельно создать веб-проект для нужд своего бизнеса. Масштабы сайта при этом могут быть разными: от небольшой «визитки» до полноценного интернет-магазина. К сожалению, существует множество заблуждений и предрассудков, мешающих людям решиться на этот простой шаг. Сегодня мы развеем три наиболее распространенных мифа.
Миф №1: На бесплатных CMS нельзя делать бизнес-проектыМногие верят, что бесплатный продукт не может обеспечить необходимой функциональности или надежности. Но в отношении крупных CMS это ошибочное мнение. К примеру, популярная система управления контентом WordPress разрабатывается большим сообществом профессиональных программистов, благодаря чему обладает широкими возможностями и высоким уровнем безопасности. Как только в системе находится уязвимость, сразу же выпускается обновление с «заплаткой». Поэтому при выборе CMS не стоит ориентироваться на слухи и предрассудки. Создавайте веб-проект на той системе, которая наилучшим образом соответствует вашим задачам.
Миф №2: Универсальные CMS «тяжелые» и потребляют много ресурсов
Распространено мнение, что только специализированный «движок», написанный для конкретного проекта, сможет обеспечить высокую эффективность и скорость работы, а универсальные CMS неэффективно расходуют ресурсы хостинга. Это также необоснованный миф. Над популярными системами управления контентом работают большие команды профессиональных программистов. Иногда это сотни и тысячи людей, доводящих общий продукт до идеала. Если же несколько разработчиков создают штучный «движок» под один веб-ресурс, сложно судить об их квалификации и качестве готового продукта.
Миф №3: Готовые CMS подходят только для простых сайтов
Это утверждение также ошибочно, поскольку разработчики современных CMS прикладывают огромные усилия, чтобы сделать свои системы как можно более простыми в управлении. Благодаря наличию большого количества расширений установить, настроить, поддерживать и развивать веб-сайт можно без навыков в программировании.
Даже если вы хотите создать серьезный многофункциональный веб-ресурс, помощь программиста не потребуется, а необходимые навыки администрирования разовьются в процессе работы.
Особенности работы с CMS WordPress
Поскольку все перечисленные выше мифы относятся и к данной CMS, имеет смысл рассмотреть её более детально, сделав акцент на простоте и других особенностях работы с ней. Сегодня WP является наиболее популярной, универсальной и гибкой системой управления контентом, благодаря чему на ней создаются новостные сайты, порталы, интернет-магазины, корпоративные сайты и «лэндинги». Популярность WordPress объясняется большим количеством достоинств, три из которых заслуживают особого внимания.
Основные преимущества WordPress:
1. Простота. Чтобы создать веб-сайт на WP с нуля, практически не требуется специальных навыков. Большинство хостинг-провайдеров предоставляют пользователям возможность установить последнюю версию CMS WordPress «в один клик», не теряя времени на скачивание архива с официального сайта и распаковку.
Активировать и настроить новый веб-ресурс можно за 5 минут. Публикация статей выполняется буквально в несколько кликов, а на любой возникший вопрос можно практически моментально найти исчерпывающий ответ благодаря огромному сообществу пользователей CMS WordPress.
2. Расширяемость. Устанавливать дополнения, расширяющие функционал системы управления контентом, можно прямо в панели администрирования WordPress. В каталоге представлены тысячи бесплатных плагинов, добавляющих новые возможности, и гибко настраиваемых тем оформления, позволяющих создать действительно уникальный дизайн. Всё это можно установить в несколько кликов прямо из «админки» CMS.
3. Активное развитие. Команда проекта постоянно работает над развитием, регулярно выпуская новые версии. Все найденные ошибки и уязвимости быстро удаляются, а сам «движок» становится более функциональным и быстрым. Кроме того, в сообществе WordPress есть тысячи независимых программистов, которые бесплатно создают новые расширения и размещают их в каталоге для свободной установки.
WordPress прост, доступен и функционален. Новые версии выходят регулярно, благодаря чему веб-ресурс всегда будет хорошо защищен. А наличие огромного сообщества гарантирует, что данная CMS будет существовать и активно развиваться ещё много лет. Но, несмотря на перечисленные достоинства, есть у WordPress и некоторые минусы. Отметим наиболее существенные:
4. В панели администрирования мало настроек. Разработчики сделали это специально, чтобы она не напоминала кабину самолета, и новичкам было проще создать веб-сайт, не путаясь в настройках. А вот для опытных пользователей это недостаток, поскольку им требуется более гибкая настройка основных функций CMS. Для этого придется научиться работать напрямую с конфигурационными файлами WordPress.5. Неумелыми действиями можно «сломать» сайт. В интернете можно найти миллионы инструкций о том, как быстро добавить в WordPress какую-нибудь функцию. К сожалению, такие инструкции чаще всего создаются новичками, у которых что-то получилось методом проб и ошибок.
Иногда следование таким инструкциям может даже полностью вывести веб-ресурс из строя. Но гораздо чаще можно встретить рекомендации изменить что-то в системных файлах CMS. Нередко такие доработки приводят к желанному эффекту, но стоит только обновить WordPress, и все внесенные изменения просто исчезают.
6. Сайты на WP постоянно подвергаются попыткам взлома. Поскольку WordPress – наиболее популярная система управления контентом, её часто пытаются взломать. При этом сама CMS защищена достаточно хорошо, а вот в расширениях от сторонних разработчиков ошибки и уязвимости иногда встречаются. Администрация убирает из каталога расширения, в которых найдена уязвимость, и возвращает только после того, как разработчик внесёт необходимые исправления.
Перечисленные недостатки нивелируются достаточно просто. Разобравшись с конфигурационными файлами, можно без проблем менять любые настройки. А чтобы не рисковать работоспособностью сайта, достаточно перед каждым серьезным вмешательством делать резервную копию файлов и базы данных.
Чтобы избежать взлома, необходимо оперативно обновлять WordPress сразу после выхода новых версий, а также следить за обновлением плагинов. А лучший хостинг для wordpress выбирайте здесь.
лучших систем управления контентом, которые вы должны использовать
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Вы хотите пропустить чтение и сразу перейти к моему лучшему выбору? Лучшей CMS для большинства людей является Wix.
Лучшие системы управления контентом (CMS) позволяют обычным пользователям создавать веб-сайты без необходимости изучения языков программирования.
Без CMS вам пришлось бы писать веб-страницы с использованием JavaScript, CSS и HTML.Это также значительно упрощает управление всем вашим контентом.
Сегодня на рынке доступно множество различных систем управления контентом. Я использую WordPress и не могу представить себе использование чего-то другого.
Но если вы только начинаете, вам, возможно, захочется ознакомиться с другими моими лучшими решениями — ими еще проще пользоваться.
Лучшее, что вы можете сделать, это начать. Учитесь, делая. Продолжайте читать, чтобы узнать о моих лучших предпочтениях и о том, как решить, какая система подойдет вам лучше всего.
#1 — Обзор Wix — лучшая CMS для создания новых сайтовWix — один из самых простых конструкторов сайтов, доступных сегодня на рынке.Его простота делает его популярным выбором для нетехнических пользователей, которые хотят создать веб-сайт с нуля.
Мне нравится Wix, потому что он предлагает интуитивно понятный инструмент для создания перетаскивания. Таким образом, вы можете добавлять элементы на свой сайт и управлять своим контентом, не написав ни единой строки кода.
Я серьезно. Нет ничего отдаленно технического, что вам нужно знать, чтобы начать.
Выберите один из сотен шаблонов или используйте искусственный интеллект Wix (ADI), чтобы раскрутить сайт для вас.
Все, что вам нужно сделать, это ответить на несколько вопросов о себе, своем бизнесе и своих целях, и Wix ADI мгновенно создаст красивый сайт.
Когда вы создаете свой сайт и добавляете контент, Wix помогает вам отслеживать все. На панели управления очень легко ориентироваться. Вы сможете увидеть, сколько людей просматривают ваш сайт и какой контент работает лучше всего. Все в нескольких кликах.
Помимо того, что Wix является отличным выбором для начинающих, вот краткий обзор других особенностей, которые выделяют эту CMS из толпы:
- 500+ бесплатных шаблонов
- Оптимизировано для SEO и мобильных устройств
- Создание защищенных паролем страниц членства
- Инструменты управления контактами для списков подписчиков
- Возможности электронной коммерции со страницами продуктов, приемом платежей и управлением магазином
- Бронирование и управление календарем 9003 9003 9003
- Инструменты управления блогами с несколькими авторами и участниками
- Инструменты управления фотографиями, видео и мультимедиа
- Бесплатный хостинг и бесплатный SSL-сертификат
В целом, система управления контентом Wix чрезвычайно универсальна.
Ему доверяют рестораны, музыканты, интернет-магазины, малый бизнес, блогеры и сайты практически во всех отраслях.
Платформа бесплатна для использования с субдоменом Wix, но это не очень практично для большинства пользователей. Премиум-планы начинаются всего с 14 долларов в месяц. Войти Сейчас.
#2 — Squarespace Review — лучшая CMS для творческих профессионаловSquarespace — это универсальный конструктор сайтов. Но в отличие от других подобных платформ CMS на рынке, у Squarespace есть уникальное отличие — красивый дизайн.
Отмеченные наградами шаблоны, предлагаемые Squarespace, не имеют себе равных. Они могут быть полностью настроены в соответствии с потребностями вашего сайта.
Этот современный дизайн делает Squarespace популярным выбором для управления контентом среди творческих профессионалов, музыкантов, художников и сайтов-портфолио. Давайте подробнее рассмотрим некоторые другие заслуживающие внимания функции, доступные в этой CMS:
.
- Бесплатный домен на первый год
- Интуитивно понятный конструктор сайтов
- Бесплатный инструмент для создания логотипов
- Возможности электронной коммерции и ведения блога
- Сторонние расширения для расширения функциональности
- Встроенные маркетинговые инструменты
- Инструменты SEO и оптимизация для мобильных устройств
Круглосуточная поддержка клиентовПланы Squarespace начинаются с 12 долларов в месяц.Если вы ищете простой способ управления сайтом-портфолио, это будет лучшая система управления контентом.
#3 – Обзор Shopify – Лучшая CMS для сайтов электронной коммерцииЕсли вы открываете интернет-магазин и вам нужна CMS для электронной коммерции, не ищите ничего, кроме Shopify.
Предприятия всех форм и размеров используют Shopify для онлайн-продаж. Независимо от того, создаете ли вы новый сайт с нуля или переходите с существующей CMS, Shopify может удовлетворить ваши потребности.
Давайте внимательнее посмотрим, почему CMS-платформа Shopify занимает столь высокое место в моем списке:
- Управляйте продуктами и продавайте их через свой сайт, социальные сети и интернет-магазины
- Встроенные маркетинговые инструменты
- Простая панель инструментов для управления продуктами, заказами, платежами и доставкой
- Более 4100 приложений для добавления функций и функций на ваш сайт
- Бесплатный SSL-сертификат
- Неограниченное количество продуктов
- Поддержка 24/7
На Shopify даже есть рынок экспертов по найму.Поэтому, если вам нужна помощь с SEO или настройкой магазина, вы можете найти квалифицированного специалиста прямо на платформе.
Еще одна причина, по которой Shopify можно рассматривать в качестве платформы CMS, заключается в том, что она рассчитана на масштабирование. Планы начинаются с 29 долларов в месяц, и вы можете попробовать их бесплатно в течение 14 дней.
#4 — Обзор WordPress — самая популярная в мире CMSWordPress поддерживает 38% Интернета, что делает его самой популярной системой управления контентом на планете.
Платформа поддерживает все, от небольших личных блогов до крупнейших новостных сайтов в мире.
Как бесплатная CMS с открытым исходным кодом, WordPress практически безгранична. У вас будет полный контроль над каждым аспектом вашего сайта без каких-либо ограничений в настройках. Это делает WordPress популярным выбором для разработчиков и технически подкованных пользователей.
Но даже неопытные пользователи могут воспользоваться преимуществами WordPress. Он имеет обширную библиотеку из 57 000+ плагинов, что позволяет легко добавлять функциональные возможности на ваш сайт.
Другие основные функции включают в себя:
- Полностью настраиваемый дизайн
- Адаптивный контент для мобильных устройств
- Оптимизация для SEO
- Мощные инструменты управления мультимедиа
- Высокая производительность и легкий доступ
служба поддержки.Но у WordPress есть обширная сеть разработчиков, создателей контента и владельцев сайтов, которые активно участвуют в форумах сообщества.
Вам также придется получить план веб-хостинга и регистрацию домена самостоятельно у третьих лиц.
#5 — Обзор Drupal — лучшая альтернатива WordPressDrupal — еще одна бесплатная система управления контентом с открытым исходным кодом.
Если вам нужно несколько шаблонов страниц и типов контента, Drupal — жизнеспособная альтернатива WordPress.Он также лучше приспособлен для обработки расширенных пользовательских разрешений.
Drupal — популярный выбор среди разработчиков, маркетологов и агентств. Он используется для управления контентом в самых разных отраслях, включая здравоохранение, электронную коммерцию, розничную торговлю, финансовые технологии, путешествия, СМИ, правительство и многое другое.
Некоторые из основных функций и примечательных моментов включают в себя:
- Создание контента
- Контент как услуга
- Автоматизация маркетинга
- Надежная безопасность
- Высокая производительность, масштабируемость и доступность
- Расширенные возможности персонализации
Так что, если вы ищете открытый- WordPress, я бы выбрал Drupal для управления контентом.
#6 — Обзор TYPO3 — Лучшая корпоративная CMSTYPO3 — не самое известное имя в пространстве CMS. Но это не для всех.
Это еще одна бесплатная платформа с открытым исходным кодом (например, WordPress и Drupal), но она позиционируется как «CMS корпоративного класса». Мировые лидеры, такие как Mercedes-Benz и Sony, полагаются на TYPO3 для управления контентом.
Помимо использования крупными корпорациями, TYPO3 на самом деле является популярным выбором для европейских веб-сайтов.Вот некоторые из причин, по которым эта платформа CMS попала в мой список:
- Возможность поддержки корпоративной среды
- Полностью масштабируемое управление несколькими сайтами
- Многоязычная установка
- Простота установки в существующей инфраструктуре
- Высокая скорость и производительность
Среднестатистический пользователь, скорее всего, склонится к WordPress или Drupal. Но глобальные организации со сложными потребностями в управлении контентом должны рассмотреть альтернативу, такую как TYPO3.
Что я искал, чтобы найти лучшую систему управления контентомСуществуют определенные элементы, которые необходимо учитывать при выборе и оценке различных платформ CMS.
Используйте следующие факторы в качестве ориентира при покупке, чтобы сузить круг вариантов и выбрать лучший вариант для вашего сайта:
Удобство использованияОсновным фактором, который необходимо учитывать, является удобство использования CMS. Для чего вы будете его использовать? Кто конкретно будет его использовать?
Маркетологи и писатели могут создавать контент, но эти люди могут не обладать навыками управления им в Интернете, его форматирования и написания строк кода.Если это похоже на ваш сценарий, убедитесь, что CMS достаточно проста в управлении для нетехнических пользователей.
Ищите решения с WYSIWYG-редактором (что видите, то и получаете), инструментами создания с помощью перетаскивания, простыми функциями публикации и возможностью встраивания стороннего контента или добавления мультимедиа.
Тип веб-сайта, который вы создаете, также попадает в эту категорию. Например, блоги, сайты электронной коммерции и сайты-портфолио не будут иметь одинаковых потребностей.
БезопасностьБезопасность всегда должна быть главной заботой, когда вы смотрите на программное обеспечение CMS.
Некоторые платформы будут иметь встроенные средства защиты и функции безопасности для защиты от вредоносных атак и хакеров. Другие инструменты полагаются на сторонние плагины и расширения для обеспечения безопасности. Вообще говоря, популярные платформы CMS с открытым исходным кодом более уязвимы для атак. Вам придется установить свои собственные плагины безопасности, чтобы обеспечить безопасность вашего сайта.
Но эти платформы обычно имеют обширную торговую площадку с множеством плагинов, поэтому это не должно быть слишком сложно, хотя и требует дополнительного шага.
SEOВ стандартную комплектацию лучших систем управления контентом входят функции и инструменты, которые помогут повысить эффективность вашей работы в области SEO.
Примеры включают карты сайта в формате XML, метаописания, настраиваемые структуры постоянных ссылок, замещающий текст, теги заголовков и т. д. В дополнение к этим готовым функциям SEO вам следует рассмотреть возможность использования программного обеспечения CMS, которое позволит вам добавлять сторонние плагины или расширения, чтобы лучше обслуживать и улучшать вашу SEO-стратегию.
ОпораУзнайте, какой тип технической поддержки предоставляется используемой вами платформой CMS.
Что произойдет, если у вас возникнет вопрос, возникнет проблема или вам понадобится помощь? Будете ли вы застрять, чтобы понять это самостоятельно? Или вы можете обратиться за помощью к агенту поддержки?
Если вы используете CMS с открытым исходным кодом, у вас, вероятно, не будет такой роскоши, как выделенная поддержка. Вам придется полагаться на учебные пособия, статьи по саморазвитию и форумы. Но если вы используете конструктор сайтов или SaaS CMS, вы обычно можете рассчитывать на поддержку 24/7.
Пользовательские возможностиНекоторые программы CMS ограничивают ваши действия с веб-сайтом.
Для многих это не проблема. Но для тех из вас, кто ищет полную настройку без ограничений, вам придется использовать систему CMS с открытым исходным кодом.
Эти платформы позволяют настраивать все с помощью HTML-кода вашего сайта. Так что это отличный выбор для разработчиков и технически подкованных пользователей. С учетом сказанного, даже пользователи, не являющиеся техническими специалистами, могут извлечь выгоду из настройки, используя сторонние плагины или расширения.
Если вы не можете найти пользовательскую функцию на рынке функций, вам потребуется создать ее для разработчиков.Убедитесь, что ваша CMS совместима с этим уровнем настройки, если вы планируете пойти по этому пути.
СводкаСегодня на рынке так много систем CMS, что я могу с уверенностью рекомендовать только шесть:
- Wix — лучшая CMS для создания новых веб-сайтов
- Squarespace — лучшая CMS для творческих профессионалов
- Shopify — лучшая CMS для сайтов электронной коммерции
- WordPress — самая популярная в мире CMS
- Drupal — лучшая альтернатива WordPress
- TYPO3 — лучшая корпоративная CMS
Wix — моя главная рекомендация для большинства людей, запускающих новый сайт.
Это гостеприимный, простой в использовании и множество шаблонов, которые помогут людям начать работу.
После этого все зависит от того, что вам нужно и с чем вам удобно работать. Ваши предпочтения действительно имеют значение.
Я использую WordPress для своего блога, и мне это очень нравится. Я постоянно тестирую новые плагины и добавляю новые функции на свой сайт. Меня устраивает.
Однако, если бы у меня был интернет-магазин, я бы, вероятно, использовал Shopify для своей CMS.
В конце концов, это зависит от ваших целей и от того, что вам нравится использовать.
Перейдите по ссылкам и изучите доступные варианты более подробно. Возможно, вы даже сможете воспользоваться рекламной акцией и получить лучшую цену.
Используйте также бесплатные пробные версии. Это даст вам четкое представление о том, какая система управления контентом работает лучше всего, прежде чем вы вложите деньги.
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромные объемы SEO-трафика.
Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
Блоги и посты в блогах — Управление контентом Sitefinity CMS
Вы управляете блогами и их публикациями на странице Блоги . Чтобы открыть страницу Блоги , в главном меню в верхней части экрана нажмите Контент » Блоги .
Появится страница Блоги со списком всех созданных блогов с количеством сообщений в каждом блоге и датой последнего сообщения, а также с действиями, которые вы можете выполнять над ними.Когда вы открываете блог, вы можете просмотреть все сообщения в этом блоге.
Чтобы открыть страницу с сообщениями блога, просто нажмите на блог, сообщения которого вы хотите просмотреть.
Чтобы вернуться на страницу Блоги , нажмите ссылку Все блоги в левой верхней части страницы.
В следующей таблице приведены основные свойства и действия для блогов и сообщений в блогах.
Имущество/Действие Описание Виджет для использования и настройки Показать на страницах Показать контент на вашем сайте
Дополнительные сведения о страницах, на которых отображаются записи блога, см. в разделе Расположение элементов контента: канонические URL-адреса.
Организация Иерархическая структура Комментарии На странице со всеми сообщениями для блога вы можете просмотреть все комментарии к определенному сообщению, щелкнув значок «Настройки», а затем «Комментарии».
Дополнительную информацию о комментариях см. в разделе Обзор: модуль комментариев.
Перечислены все комментарии, отправленные для этого блога, вместе с информацией о пользователе, который зарегистрировал комментарий и прокомментировал запись в блоге.Пользовательские поля Вы можете добавить настраиваемое поле ко всем блогам или ко всем сообщениям. Настраиваемое поле — это поле, которое вы создаете. Для каждого блога и сообщения в блоге есть поля по умолчанию, такие как автор, заголовок и т. д. Если вам нужно добавить поля, отличные от уже существующих, вы должны создать настраиваемое поле.
- Чтобы управлять настраиваемыми полями блогов, на странице Блоги нажмите Настраиваемые поля для блогов l на правой панели страницы.
- Чтобы управлять настраиваемыми полями сообщений блога, на странице со всеми сообщениями нажмите ссылку Настраиваемые поля для сообщений на правой панели страницы.
Дополнительные сведения см. в разделе Обзор: настраиваемые поля.
Затем вы отображаете настраиваемое поле для сообщений блога на своем веб-сайте, добавляя его в шаблон для отображения сообщений блога.
Дополнительные сведения см. в разделе Обзор: шаблоны виджетов.Разрешения Вы можете установить разрешения для всех блогов и сообщений в блогах, а также установить индивидуальные разрешения для каждого блога или сообщения в блоге.
- Чтобы изменить разрешения для всех блогов, на странице Блоги нажмите ссылку Разрешения в правой части страницы.
Появится страница Разрешения .- Чтобы изменить разрешения для всех сообщений блога, на странице сообщения блога нажмите Разрешения для сообщений в правой части страницы.
Появится страница Разрешения для сообщений .Дополнительные сведения об изменении разрешений см. в разделе Предоставление разрешений для содержимого.
Поиск и фильтр Поиск и фильтрация элементов содержимого Лучшие платформы Node.js CMS на 2022 год
Введение
Цифровой опыт, который мы можем создавать, и контент, который мы можем донести до нашей целевой аудитории, никогда не были так важны. Отдельные лица, предприятия и корпорации вкладывают значительные средства в контент — не только в его создание, но и в его доставку.
Системы управления контентом (CMS) позволяют людям без серьезного технического образования публиковать контент.Мы можем использовать CMS для управления нашим контентом и его доставкой. Существуют разные типы CMS, которые выполняют разные задачи и имеют разные функции.
В этой статье мы узнаем о некоторых из лучших CMS Node.js для использования в 2022 году и, надеюсь, послужим руководством для выбора лучшей CMS, соответствующей нашим требованиям.
Что такое система управления контентом?
Система управления контентом — это программное приложение, предоставляющее графический пользовательский интерфейс с инструментами, которые мы можем использовать для создания, обновления, управления и публикации контента.
Контент хранится в базе данных и отображается для целевой аудитории через уровень представления или интерфейсный уровень, предоставляемый CMS — обычно в виде шаблонов веб-сайтов.
Типы CMS
Существуют различные типы CMS, но наиболее распространенными являются:
Традиционный CMS
Традиционная CMS представляет собой монолитную и тесно связанную систему. В традиционных CMS контент и внешний слой или «шапка» тесно связаны. Традиционные CMS предоставляют внешний слой, на котором будет отображаться контент.
Традиционная CMS имеет низкий порог входа. Он предоставляет шаблоны, интерфейс перетаскивания и редактор WYSIWYG, позволяющий пользователям, не являющимся разработчиками, создавать веб-сайты, не обладая знаниями в области программирования или технических знаний.
Безголовый CMS
Безголовая CMS — это система доставки контента, ориентированная только на серверную часть и ориентированная на API. Он не имеет ограничений, которые есть у традиционной CMS.
В отличие от традиционной CMS, безголовая CMS не предоставляет уровень представления. Скорее, он действует как облачное хранилище для вашего контента.Контент отделен от внешнего интерфейса.
Разработчики получают доступ к содержимому, которое им необходимо отображать для пользователя, через API, предоставляемый CMS, будь то REST или GraphQL.
Благодаря использованию API разработчики могут свободно выбирать инструменты, языки программирования и платформы, с которыми они предпочитают работать.
Гибрид CMS
Гибридная CMS сочетает в себе возможности традиционной и автономной CMS. Это дает разработчикам и маркетологам лучшее из обоих миров.
Это сочетание API-интерфейса безголовой CMS с системой шаблонов традиционной CMS.
Гибридная CMS предоставляет рынкам и авторам контента знакомый интерфейс и возможности традиционной CMS, а разработчикам — доступ к API, необходимый им для доставки контента по нескольким каналам.
CMS на базе Node.js
CMS Node.js — это CMS, созданная с помощью Node.js; однако это не означает, что разработчики могут использовать только Node.js.
Давайте подробно рассмотрим некоторые из лучших CMS на базе Node. Это активные и актуальные на 2022 год CMS.
Страпи
Strapi — это популярная, гибкая и открытая безголовая CMS, которая позволяет нам создавать насыщенные цифровые впечатления.Strapi предоставляет API-интерфейсы REST и GraphQL, которые разработчики могут использовать для доступа к содержимому, хранящемуся в его репозитории.
Мы можем настроить Strapi в соответствии с нашими потребностями с помощью регулируемой настройки и панели администратора. Мы также можем расширить возможности Strapi, установив плагины, разработанные сообществом.
Strapi поддерживает различные базы данных, такие как MongoDB, SQLite, MySQL, PostgreSQL и MariaDB.
Strapi предоставляет план сообщества, который бесплатен навсегда, а также другие платные варианты ценообразования в зависимости от требований пользователей.
Особенности
- Полностью настраиваемый
- API REST и GraphQL
- Рынок плагинов
- Поддержка интернационализации
Призрак
Ghost — это мощная издательская платформа, которой доверяют ведущие мировые писатели, создатели и профессиональные команды по созданию контента.
Ghost фокусируется на упрощении процесса публикации в Интернете для издателей, предпринимателей и разработчиков. Проще говоря, Ghost упрощает ведение блога и публикацию веб-контента.
Мы можем оставаться продуктивными, используя Ghost, потому что он обеспечивает интеграцию с обычными инструментами, которые профессионалы используют ежедневно.
Ghost предоставляет REST API, который разработчики могут использовать для извлечения данных CMS и отображения их целевой аудитории.
Это первое программное обеспечение с открытым исходным кодом, поэтому мы можем клонировать репозиторий и бесплатно развернуть экземпляр на наших серверах.
Однако Ghost предлагает различные платные планы, и его базовый план стоит 9 долларов в месяц.
Особенности
- SEO
- Сторонние интеграции
- Рынок тем
- REST API
- Поддержка интернационализации
- Аналитика взаимодействия с аудиторией
- Маркетинг по электронной почте
- Многофункциональный редактор с акцентом на контент
- Встроенное управление подпиской и членством
Здравомыслие
Sanity можно использовать не только для обычных веб-приложений.Sanity находит свое применение во всем: от портфолио и веб-сайтов компаний до приложений электронной коммерции.
Sanity предоставляет GraphQL API, который разработчики могут использовать для доступа к содержимому, хранящемуся в его репозитории.
Sanity предоставляет широкий спектр плагинов и сторонних интеграций, которые мы можем использовать для настройки нашего рабочего места и расширения его функциональных возможностей.
Он предлагает бесплатный уровень и другие варианты ценообразования.
Особенности
- API GraphQL
- Поддержка интернационализации
- Адаптивность и универсальность — возможность использования в различных приложениях помимо традиционных веб-приложений
- Растущее сообщество — широкий выбор руководств, подключаемых модулей и примеров кода
МаслоCMS
ButterCMS — это управляемая API CMS и движок для ведения блогов, предназначенный для быстрой разработки веб-сайтов, который одинаково удовлетворяет потребности как разработчиков, так и маркетологов.
Будучи управляемой API CMS, она удобна для разработчиков. Однако благодаря таким функциям, как встроенная поисковая оптимизация, предварительный просмотр, история изменений и планирование, Butter позволяет маркетологам выполнять свою работу наилучшим образом.
Butter выводит управление мультимедиа на новый уровень. Помимо хранения и оптимизации изображений, Butter предоставляет встроенный редактор изображений, который мы можем использовать для преобразования, обрезки, изменения размера, применения фильтров и многого другого.
Butter имеет бесплатный план разработчика для некоммерческого использования. Его базовый платный план составляет 83 доллара в месяц.
Особенности
- REST API
- Встроенный редактор изображений
- Интернационализация
- SEO
Апостроф CMS
Apostrophe CMS позиционируется как «мощная и гибкая платформа для создания веб-сайтов для цифровых агентств, SaaS-компаний, высшего образования, предприятий и многого другого».
Apostrophe создан с использованием таких технологий, как Node.js, Express, MongoDB и Vue.js.
Apostrophe имеет систему расширений и интеграций, которая предоставляет множество расширений для таких вариантов использования, как SSO, формы, маркетинг, SEO, дизайн, безопасность и многое другое.Он также предоставляет функцию перетаскивания, которую мы можем использовать для создания внешней структуры веб-сайтов.
Особенности
- Поддержка пользовательских подключаемых модулей
- REST API
- Интерфейс перетаскивания
- Интернационализация
Призматический
Prismic — безголовая CMS для редактирования онлайн-контента.
Мы можем использовать Prismic для создания всего: от простых, редакционных и корпоративных веб-сайтов до магазинов электронной коммерции.
Prismic имеет функцию фрагментов контента, которую мы можем использовать для группировки страниц нашего веб-сайта в разные разделы.Мы можем использовать фрагменты контента для создания повторно используемых пользовательских компонентов и создания динамических макетов для целевых страниц, микро-сайтов, тематических исследований и отзывов.
Prismic предоставляет API-интерфейсы REST и GraphQL, которые разработчики могут использовать для доступа к содержимому, хранящемуся в его репозитории. Он также предоставляет SDK для различных языков программирования, таких как C#, JavaScript, Ruby и Java.
Prismic — доступная и недорогая CMS с бесплатным планом сообщества.
Особенности
- Поддержка интернализации
- API REST и GraphQL
- История изменений
- Запланированная публикация
- Динамические макеты с фрагментами контента
Тина
Tina — это бесплатная безголовая CMS с полностью открытым исходным кодом, созданная для фреймворков на основе React, таких как Next.
js и Гэтсби. Он обеспечивает визуальное редактирование контента, хранящегося в Markdown и JSON.
Tina поддерживает MDX, что позволяет разработчикам создавать динамический, интерактивный и настраиваемый контент.
Tina предоставляет GraphQL API, который мы можем использовать для запроса и получения нашего контента. Существует также пакет Cloudinary, который мы можем использовать для оптимизации и управления нашими медиафайлами.
Особенности
- Отличный опыт живого редактирования
- Поддержка многомерных выражений
- API GraphQL
Краеугольный камень
Keystone — это программируемая серверная часть с открытым исходным кодом, которая позволяет за считанные минуты создавать высоконастраиваемые CMS и API.
Мы можем использовать Keystone для создания самых простых веб-сайтов или более сложных приложений, таких как интернет-магазины.
С помощью Keystone мы описываем схему для нашего контента и получаем GraphQL API и красивый пользовательский интерфейс для управления контентом.
Мы можем создавать в Keystone пользовательские повторно используемые компоненты для различных разделов наших веб-сайтов.
Особенности
- API GraphQL
- Пользовательские компоненты React
- Гибкие отношения
- Мощная фильтрация
- Миграция базы данных
Полезная нагрузка
Payload — это автономная CMS с открытым исходным кодом, созданная с помощью Node.js, Express, React и MongoDB.
Payload предоставляет API-интерфейсы REST и GraphQL, которые автоматически генерируются на основе коллекций контента, определенных в файле конфигурации. Существует также локальный API, который мы можем использовать с серверными фреймворками, такими как Next.js.
Payload поставляется со встроенной функцией электронной почты. Мы можем использовать это для обработки сброса пароля, подтверждения заказа и других вариантов использования. Payload использует Nodemailer для обработки электронной почты.
Payload имеет бесплатный план и другие варианты ценообразования.
Это совершенно бесплатно для целей разработки, но как только мы хотим запустить проект в производство, нам нужно выбрать одну из доступных лицензий, даже если мы используем уровень бесплатного пользования.
Особенности
- API REST и GraphQL
- Функциональность электронной почты
- Локализация контента
- Безопасность
- Нет ограничений в отношении доступных функций ни в одном из трех планов
Директус
Directus — это безголовая CMS с открытым исходным кодом для управления пользовательскими базами данных SQL.У Directus также есть интуитивно понятное приложение администратора для нетехнических пользователей для управления контентом.
Directus предлагает RESTful и GraphQL API для управления данными в базе данных.
Мы можем использовать базу данных по нашему выбору, так как Directus поддерживает базы данных PostgreSQL, MySQL, SQLite, OracleDB, MariaDB и MS-SQL.
Directus предлагает бесплатный план с собственным хостингом; также доступны платные облачные планы.
Поддержка основной группы доступна только для проектов, управляемых облаком.
Особенности
- Аутентификация
- Интернационализация контента
- Бесплатно и с открытым исходным кодом
- Поддерживает любую базу данных SQL
- Нулевая привязка к поставщику
Заключение
CMSпозволяют разработчикам, маркетологам и авторам контента быстро создавать и публиковать контент.Наличие правильной CMS в нашем наборе инструментов имеет огромное значение для нашего рабочего процесса и производительности.
В этой статье мы рассмотрели некоторые из лучших CMS Node.js для использования в 2022 году, и я надеюсь, что это помогло вам в поиске лучшей системы управления контентом для вашей команды.
Только 200 Отслеживание неудачных и медленных сетевых запросов в рабочей среде
Развертывание веб-приложения или веб-сайта на базе Node — это простая часть. Убедиться, что ваш экземпляр Node продолжает обслуживать ресурсы для вашего приложения, становится сложнее.Если вы заинтересованы в том, чтобы запросы к серверной части или сторонним службам были успешными, попробуйте LogRocket. https://logrocket.com/signup/
LogRocket похож на DVR для веб-приложений и мобильных приложений, записывая буквально все, что происходит, пока пользователь взаимодействует с вашим приложением. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и сообщать о проблемных сетевых запросах, чтобы быстро понять основную причину.
LogRocket позволяет вашему приложению записывать базовые показатели производительности, такие как время загрузки страницы, время до первого байта, медленные сетевые запросы, а также регистрировать действия/состояние Redux, NgRx и Vuex.Начать мониторинг бесплатно.Как создать модель контента для поста в блоге
Хорошо структурированные пользовательские типы для части редакционного контента обеспечат гибкость для групп, занимающихся контентом, для смешивания и сопоставления компонентов с фрагментами для создания поста в блоге или статьи с текстовыми разделами, изображения и т.
CopyExpand/Collapseд.
{ "Главный": { "заглавие": { "тип": "Структурированный текст", "конфигурация": { "одиночный": "заголовок1", "метка": "Название", "placeholder": "Заголовок сообщения в блоге..." } }, "Дата выхода": { "тип": "Дата", "конфигурация": { "label": "Дата выпуска" } }, "автор": { "тип": "Ссылка", "конфигурация": { "выбрать": "документ", "метка": "Автор", "placeholder": "Ссылка на авторский документ" } }, "тело": { "тип": "Срезы", "fieldset": "Зона среза", "конфигурация": { "выбор": { "текст": { "тип": "Срез", "набор полей": "Текст", "description": "Раздел форматированного текста", "иконка": "текстовые_поля", "неповторяющийся": { "текст": { "тип": "Структурированный текст", "конфигурация": { "multi": "абзац, заголовок2, заголовок3, заголовок4, заголовок5, заголовок6, сильный, em, гиперссылка, элемент списка, o-элемент-списка", "allowTargetBlank": правда, "метка": "Текст", "placeholder": "Введите текст..." } } }, "повторение": {} }, "Цитировать": { "тип": "Срез", "fieldset": "Цитата", "description": "Избранная цитата", "значок": "format_quote", "неповторяющийся": { "Цитировать": { "тип": "Структурированный текст", "конфигурация": { "single": "абзац, сильный, em", "этикетка": "цитата", "placeholder": "Введите цитату..." } } }, "повторение": {} }, "изображение": { "тип": "Срез", "набор полей": "Изображение", "description": "Изображение с опциональной подписью", "значок": "изображение", "неповторяющийся": { "изображение": { "тип": "Изображение", "конфигурация": { "ограничение": {}, "миниатюры": [], "метка": "Изображение" } }, "подпись": { "тип": "Структурированный текст", "конфигурация": { "single": "абзац, сильный, em, гиперссылка", "allowTargetBlank": правда, "метка": "Подпись", "placeholder": "Необязательная подпись к изображению.
.." } } }, "повторение": {} } } } } } }
Подробнее
Администратор CMS Брукс-Ласур излагает свое стратегическое видение агентства
В новом сообщении в блоге Чикита Брукс-Ласур, администратор Центров услуг Medicare и Medicaid (CMS), размышляет о первых 100 днях своего пребывания в должности и о своем видении будущего.
Несмотря на то, что во время пандемии COVID-19 страна многое узнала о способах доступа к комплексному медицинскому обслуживанию, администратор CMS Чикита Брукс-Ласур сказала, что последние 19 месяцев были непростыми и создали невероятную нагрузку на США.S. Инфраструктура здравоохранения. Он также выявил слабые стороны и несоответствия, которые требуют умных и инновационных решений.
Брукс-Ласур отметила в новом сообщении в блоге , что она отмечает свои первые 100 дней работы в CMS и поэтому хочет изложить свою стратегию того, как CMS будет достигать своего видения для продвижения справедливости в отношении здоровья, расширения охвата и улучшения результатов в отношении здоровья.
.. По ее словам, все, что делает агентство, должно соответствовать одному из шести стратегических столпов:
- Повышение справедливости в отношении здоровья путем устранения неравенства в отношении здоровья, лежащего в основе системы здравоохранения страны
- Опирайтесь на Закон о доступном медицинском обслуживании и расширяйте доступ к качественному и доступному медицинскому страхованию и уходу
- Вовлекайте наших партнеров и сообщества, которым мы служим, в процесс разработки и реализации политики
- Стимулировать инновации для решения проблем нашей системы здравоохранения и продвигать основанную на ценностях и ориентированную на человека помощь
- Защитите устойчивость наших программ для будущих поколений, выступая в качестве ответственного распорядителя государственных средств
- Стимулировать позитивное и инклюзивное рабочее место и рабочую силу, а также способствовать совершенствованию всех аспектов деятельности CMS
«За то короткое время, что я был администратором CMS, мы уже добились значительного прогресса в этих направлениях, сосредоточив наши усилия на улучшении справедливости в отношении здоровья и доступа к страховому покрытию, работая над тем, что я называю «тремя М»: Medicare, Medicaid и CHIP и торговые площадки ACA», — сказала она.
В качестве примера она привела тот факт, что более 2,5 миллионов американцев зарегистрировались на федеральных и государственных торговых площадках в течение специального периода регистрации, и миллионы потребителей нашли покрытие за 10 долларов или меньше в месяц.
«При каждом принимаемом решении мы спрашиваем себя: «Как это действие способствует справедливости в отношении здоровья?», — сказала она. Этот сдвиг в перспективе привел к предложенному правилу для поддержки доступа работников по уходу на дому к льготам; предоставление участникам программы Medicare которые борются с терминальной стадией почечной недостаточности (ESRD) с более широким доступом к медицинской помощи; повышение доступности услуг по месту жительства на дому, чтобы пожилые люди и люди с ограниченными возможностями могли получать необходимую им помощь на дому и в сообществе, включая расширение доступа к COVID -19 прививок.
«Мы будем неустанно работать над устранением пробелов в системе здравоохранения, выявленных пандемией COVID-19.
От имени людей, которые полагаются на наши программы, я и более 6000 преданных своему делу специалистов, входящих в состав CMS, стремимся внедрять инновационные решения, чтобы сделать комплексное медицинское обслуживание более справедливым, более доступным и более доступным», — сказала она.
Чтобы узнать больше о плане агентства на следующие 10 лет, см. запись блога Brooks-LaSure за август в разделе «Вопросы здравоохранения».
CMS против платформ для ведения блогов. Платформа CMS отличается от… | Шейх | boxedcms
Платформа CMS отличается от платформы для ведения блогов с точки зрения функций и производительности. Функции по сравнению с платформой для ведения блогов с платформой CMS более надежны и предлагают отличный контроль над сайтом, а также управление пользователями, что позволяет использовать различные административные уровни контроля.
Платформа CMS также позволяет создавать сайты, где мы можем маркировать сайт, цвета и шрифты, которые придают вашему сайту яркий внешний вид.
CMS позволяет интегрировать плагины, где можно расслабиться и отдохнуть, когда контент автоматически загружается в режиме реального времени из различных источников, доступных в Интернете.
Успешная архитектура контента на серверной части приносит плоды на интерфейсной части.
Платформа CMS позволяет импортировать/экспортировать контент с разных сайтов, а также создавать резервные копии для использования в будущем. Таким образом, вы можете быстро экспортировать свой контент через файл XML, который вы не можете никуда импортировать, но, по крайней мере, дает вам копию.Импорт и экспорт контента — это большая проблема, которую можно эффективно решить на платформе CMS.
Платформа для ведения блогов размещена на одном выделенном сервере, и нет доступа к полному исходному коду, в отличие от платформы CMS. Платформа CMS может быть размещена на любом сервере по всему миру, который вы пожелаете, и она имеет гибкость в настройке функции. и дизайн сайта.
Платформа CMS помогает создавать сайты с различными вертикалями от каталогов до городских порталов и многое другое, что может сделать платформа публикации.Вы вообще не привязаны к своему веб-хостингу. Если вам когда-нибудь придется сменить хост, вы можете перенести весь свой сайт, блокировку, сток и бочку на новый веб-хост.
CMS также имеют свои недостатки по сравнению с программным обеспечением для ведения блогов. Например, у них редко бывает такой широкий выбор шаблонов веб-дизайна, как у программ для ведения блогов.
Однако в настоящее время набор функций некоторых бесплатных программ для ведения блогов увеличился до такой степени, что их, вероятно, следует рассматривать как полноценные CMS.
Что выбрать?
Хотя я не берусь говорить вам, какой метод вы должны использовать для создания своего веб-сайта, позвольте мне предложить несколько советов, которые могут помочь вам сузить выбор и, надеюсь, сделать решение более управляемым.
Будете ли вы регулярно добавлять новые страницы на свой сайт?
Первый вопрос, который вы должны себе задать, — будете ли вы часто обновлять свой веб-сайт. Примечание: я говорю не об обновлении информации на существующей странице, а о добавлении совершенно новых страниц.
Например, если вы хотите обновлять свой веб-сайт новым контентом ежедневно, еженедельно, ежемесячно или с любым другим интервалом, вы считаетесь тем, кто будет регулярно добавлять новые страницы на ваш сайт.
С другой стороны, если ваш веб-сайт представляет собой просто сайт, на котором хранится довольно фиксированный перечень товаров для продажи, есть вероятность, что вы не будете регулярно добавлять на свой сайт много новых страниц. Я считаю такой сайт довольно статичным по своей природе. То есть после первоначального создания вашего сайта сайт остается в основном таким же, с редким добавлением новой страницы.
Пользователи сайтов, на которых редко появляются новые страницы, могут захотеть создать все это в веб-редакторе.
Поскольку создание вашего веб-сайта — это разовое дело, а добавление новых страниц происходит так редко, на мой взгляд, использование CMS — это излишество. Для таких сайтов веб-редактор позволяет вам начать работу с вашим сайтом намного проще, чем с помощью CMS.
Вы ведете блог?
Если вы ведете блог, самое простое решение — использовать платформу для ведения блогов.Хотя вы, конечно, можете создать все страницы блога вручную с помощью веб-редактора, вы потеряете все удобство и функции, которые обычно предоставляет программное обеспечение для ведения блогов. И они действительно предоставляют множество полезных функций, которые облегчают жизнь блогерам. Хотя существует множество платформ для ведения блогов, а именно WordPress, Drupal, Medium и другие. Победителем стала Medium , которая является самой простой платформой для ведения блогов, доступной в Интернете.
Вы хотите полностью контролировать внешний вид своего веб-сайта?
Еще одна вещь, которую следует учитывать, это то, что если вы используете CMS или программное обеспечение для ведения блога, вы не сможете полностью контролировать внешний вид своего веб-сайта.
Вы можете сделать это, если есть встроенный конструктор сайтов или у вас, вероятно, должен быть исходный код для изменения HTML, CSS. Было бы лучше, если бы вы выбрали компанию CMS, которая предлагает настройку в соответствии с вашими требованиями.
Вы хотите, чтобы у ваших пользователей были свои страницы участников?
Если вы хотите создать веб-сайт, на котором посетители могут зарегистрироваться, войти в свою учетную запись и создать свои собственные веб-страницы на вашем сайте, у вас, вероятно, нет другого выбора, кроме как использовать CMS. Один только веб-редактор, без добавления какого-либо другого программного обеспечения, не позволит начинающему веб-мастеру создавать такие сайты.
Заключение:
На самом деле платформа CMS является выигрышным вариантом, если вы хотите расширить свой веб-сайт и добавить больше функций в будущем. Платформа для ведения блогов или конструктор сайтов имеют ограничения и расширяются за счет новых функций и дизайна.Все, что вам нужно выбрать, — это доступные темы, которые продемонстрировал поставщик. Знание различий позволяет вам планировать их и избегать ловушек, возникающих из-за того, что вы новичок в мире онлайн-управления веб-сайтами.
Checkout BoxedCMS для получения индивидуального веб-портала или каталога.
Пожалуйста, похлопайте, если вам понравилась эта история, а также поделитесь ею с членами вашей команды.
Не стесняйтесь делиться своими мыслями по этой теме, вы можете следить за мной в Твиттере для будущих обновлений. Отправьте электронное письмо на адрес [email protected]
Как создать свой первый блог с помощью Netlify CMS
Начнем с подключения Netlify CMS к нашему веб-сайту Gatsby.js. Итак, начнем с:
npm install --save netlify-cms-app gatsby-plugin-netlify-cmsКак вы знаете, после установки плагина в Gatsby.js вам нужно изменить ваш
gatsby-config.js://gatsby-config.jsplugins: [`gatsby-plugin-netlify-cms`]
Теперь нам нужно создать
config.ymlвнутри новой папки (static) в корне вашей папки (т.е. на том же уровне, что и ваш package.json). В нем будет еще одинadmin. Этот файл будет содержать всю конфигурацию, которая может понадобиться Netlify. Netlify требует 3 следующих параметра:
- серверная часть : этот параметр указывает, как Netlify будет получать доступ к содержимому вашего сайта.Неважно, что ваш код все еще работает. Netlify всегда извлекает и фиксирует файлы в вашем размещенном репозитории.
- the media_folder : он сообщит Netlify, в какой папке следует сохранять загруженные файлы.
- коллекция : она определяет, как будут генерироваться типы контента и поля.
Есть гораздо больше настроек, которые позволяют вам настроить Netlify CMS, если вы хотите. Подробнее об этом можно прочитать здесь.
Мы начнем с базовой конфигурации:
Как вы можете видеть в репозитории, это ваше имя пользователя на github/имя вашего репозитория.
Настройки коллекции немного сложнее, поскольку она принимает список объектов с параметрами. Некоторые из этих опций являются обязательными:
- имя : это уникальный идентификатор коллекции, он используется как ключ.
- fields : Это список объектов, содержащих подробные данные, которые будут содержаться в вашей коллекции. Они содержат имя, метку и, возможно, виджет.
Поскольку мы хотим создать простой блог, наша коллекция будет содержать следующие основные параметры:
Внутри полей коллекции стоит обратить внимание на виджет.Виджеты определяют тип данных и интерфейс для полей ввода. Есть несколько виджетов по умолчанию, которые вы можете использовать. Например, у вас есть Текст, Изображение, Список, Число,… Полный список доступен здесь.
Поскольку нам нужна картинка в нашем блоге, нам нужно будет указать, где Netlify должен хранить изображения в нашей конфигурации.
Ваш окончательный конфигЯ также добавил место, где netlify будет хранить наш пост в блоге благодаря настройке папки. «Создать» позволяет пользователям создавать новую коллекцию. Наш окончательный конфиг будет выглядеть так:
Теперь, если вы остановите свой Гэтсби.js и перезапустите его, в терминале появится ссылка на вашу CMS:
Netlify CMS работает по адресу http://localhost:8001/admin/После подключения через Github вы увидите свою CMS . Если вы нажмете «Новый блог», все ваши поля, которые вы установили, будут там вместе с предварительным просмотром вашей статьи:
Теперь давайте напишем наш первый пост в блоге! Нажмите «Опубликовать», и вы сможете увидеть новый созданный файл и вашу фотографию в вашем репозитории Github:
Мы закончили настройку Netlify CMS.Это означает, что все данные, которые мы вводим в админку, преобразуются в MD-файл. Чтобы красиво отобразить этот файл в виде сообщения в блоге, нам нужно получить исходный код и преобразовать его в читаемый формат.
Для этого нам понадобятся два новых плагина
gatsby-source-filesystemиgatsby--transformer-remark.Итак, давайте:
npm install --save gatsby-transformer-remark gatsby-source-filesystemПлагин
gatsby-source-filesystemпредназначен для получения из вашей локальной файловой системы.Плагин создает узелFileиз файлов. Теперь нам нужно преобразовать файл уценки в узел. Из узла вы сможете запросить HTML-представление уценки.gatsby--transformer-remarkбудет анализировать ваш файл уценки с помощью Remark.Анализ означает разбиение предложения или группы слов на отдельные компоненты, включая определение функции или формы каждой части
Из документа Remark MD и преобразовать его в объект, который вы сможете позже вызвать.Есть много других способов сделать это, в том числе с помощью файлов Mdx, но мы пока остановимся на этом.
Мы настроим их следующим образом:
//gatsby-config.

 6-dev tk8.6-dev python-tk
6-dev tk8.6-dev python-tk
 txt
txt
 seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
{# Global stylesheets #}
<link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job.
seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
{# Global stylesheets #}
<link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss.
Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss. com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>



 Резервное копирование обойдется всего в один доллар в месяц, зато появится возможность быстро восстановить сервер, если он сломается или когда вы случайно собьете настройки. Это дешевле подписки на Apple Music, а пользы от бэкапов уж точно не меньше.
Резервное копирование обойдется всего в один доллар в месяц, зато появится возможность быстро восстановить сервер, если он сломается или когда вы случайно собьете настройки. Это дешевле подписки на Apple Music, а пользы от бэкапов уж точно не меньше.


 Я разбиваю код на отдельные блоки, чтобы в нем было легче ориентироваться, но вы можете использовать и один блок для всего кода:
Я разбиваю код на отдельные блоки, чтобы в нем было легче ориентироваться, но вы можете использовать и один блок для всего кода:
 В них можно:
В них можно: В нужный момент Ghost сам его опубликует.
В нужный момент Ghost сам его опубликует.



 В секции Integrations есть готовые рецепты – например, для автоматической публикации новых материалов в Facebook и Twitter. Другие автоматизации можно найти в подборке на сайте Zapier или создать самостоятельно.
В секции Integrations есть готовые рецепты – например, для автоматической публикации новых материалов в Facebook и Twitter. Другие автоматизации можно найти в подборке на сайте Zapier или создать самостоятельно. on.air» (название тоже задаете вы). Бот понимает, что вы выпустили публикацию, и присылает ссылку на нее в три канала, которые вы ведете.
on.air» (название тоже задаете вы). Бот понимает, что вы выпустили публикацию, и присылает ссылку на нее в три канала, которые вы ведете. Многие процессы и опции автоматизированы, так что нет нужды каждый день переживать, например, насчет скорости загрузки сайта или работоспособности редактора контента.
Многие процессы и опции автоматизированы, так что нет нужды каждый день переживать, например, насчет скорости загрузки сайта или работоспособности редактора контента.
 Любой частный предприниматель может самостоятельно создать веб-проект для нужд своего бизнеса. Масштабы сайта при этом могут быть разными: от небольшой «визитки» до полноценного интернет-магазина. К сожалению, существует множество заблуждений и предрассудков, мешающих людям решиться на этот простой шаг. Сегодня мы развеем три наиболее распространенных мифа.
Любой частный предприниматель может самостоятельно создать веб-проект для нужд своего бизнеса. Масштабы сайта при этом могут быть разными: от небольшой «визитки» до полноценного интернет-магазина. К сожалению, существует множество заблуждений и предрассудков, мешающих людям решиться на этот простой шаг. Сегодня мы развеем три наиболее распространенных мифа.
 Даже если вы хотите создать серьезный многофункциональный веб-ресурс, помощь программиста не потребуется, а необходимые навыки администрирования разовьются в процессе работы.
Даже если вы хотите создать серьезный многофункциональный веб-ресурс, помощь программиста не потребуется, а необходимые навыки администрирования разовьются в процессе работы. Активировать и настроить новый веб-ресурс можно за 5 минут. Публикация статей выполняется буквально в несколько кликов, а на любой возникший вопрос можно практически моментально найти исчерпывающий ответ благодаря огромному сообществу пользователей CMS WordPress.
Активировать и настроить новый веб-ресурс можно за 5 минут. Публикация статей выполняется буквально в несколько кликов, а на любой возникший вопрос можно практически моментально найти исчерпывающий ответ благодаря огромному сообществу пользователей CMS WordPress.
 Иногда следование таким инструкциям может даже полностью вывести веб-ресурс из строя. Но гораздо чаще можно встретить рекомендации изменить что-то в системных файлах CMS. Нередко такие доработки приводят к желанному эффекту, но стоит только обновить WordPress, и все внесенные изменения просто исчезают.
Иногда следование таким инструкциям может даже полностью вывести веб-ресурс из строя. Но гораздо чаще можно встретить рекомендации изменить что-то в системных файлах CMS. Нередко такие доработки приводят к желанному эффекту, но стоит только обновить WordPress, и все внесенные изменения просто исчезают. Чтобы избежать взлома, необходимо оперативно обновлять WordPress сразу после выхода новых версий, а также следить за обновлением плагинов. А лучший хостинг для wordpress выбирайте здесь.
Чтобы избежать взлома, необходимо оперативно обновлять WordPress сразу после выхода новых версий, а также следить за обновлением плагинов. А лучший хостинг для wordpress выбирайте здесь. Но если вы только начинаете, вам, возможно, захочется ознакомиться с другими моими лучшими решениями — ими еще проще пользоваться.
Но если вы только начинаете, вам, возможно, захочется ознакомиться с другими моими лучшими решениями — ими еще проще пользоваться. Все, что вам нужно сделать, это ответить на несколько вопросов о себе, своем бизнесе и своих целях, и Wix ADI мгновенно создаст красивый сайт.
Все, что вам нужно сделать, это ответить на несколько вопросов о себе, своем бизнесе и своих целях, и Wix ADI мгновенно создаст красивый сайт. Ему доверяют рестораны, музыканты, интернет-магазины, малый бизнес, блогеры и сайты практически во всех отраслях.
Ему доверяют рестораны, музыканты, интернет-магазины, малый бизнес, блогеры и сайты практически во всех отраслях.








 Это гостеприимный, простой в использовании и множество шаблонов, которые помогут людям начать работу.
Это гостеприимный, простой в использовании и множество шаблонов, которые помогут людям начать работу. Смотрите реальные результаты.
Смотрите реальные результаты.







 Однако Ghost предлагает различные платные планы, и его базовый план стоит 9 долларов в месяц.
Однако Ghost предлагает различные платные планы, и его базовый план стоит 9 долларов в месяц. Он предлагает бесплатный уровень и другие варианты ценообразования.
Он предлагает бесплатный уровень и другие варианты ценообразования.
 Мы можем использовать Prismic для создания всего: от простых, редакционных и корпоративных веб-сайтов до магазинов электронной коммерции.
Мы можем использовать Prismic для создания всего: от простых, редакционных и корпоративных веб-сайтов до магазинов электронной коммерции. js и Гэтсби. Он обеспечивает визуальное редактирование контента, хранящегося в Markdown и JSON.
js и Гэтсби. Он обеспечивает визуальное редактирование контента, хранящегося в Markdown и JSON.
 Это совершенно бесплатно для целей разработки, но как только мы хотим запустить проект в производство, нам нужно выбрать одну из доступных лицензий, даже если мы используем уровень бесплатного пользования.
Это совершенно бесплатно для целей разработки, но как только мы хотим запустить проект в производство, нам нужно выбрать одну из доступных лицензий, даже если мы используем уровень бесплатного пользования. Поддержка основной группы доступна только для проектов, управляемых облаком.
Поддержка основной группы доступна только для проектов, управляемых облаком. Если вы заинтересованы в том, чтобы запросы к серверной части или сторонним службам были успешными, попробуйте LogRocket. https://logrocket.com/signup/
Если вы заинтересованы в том, чтобы запросы к серверной части или сторонним службам были успешными, попробуйте LogRocket. https://logrocket.com/signup/ д.
д. .."
}
}
},
"повторение": {}
},
"Цитировать": {
"тип": "Срез",
"fieldset": "Цитата",
"description": "Избранная цитата",
"значок": "format_quote",
"неповторяющийся": {
"Цитировать": {
"тип": "Структурированный текст",
"конфигурация": {
"single": "абзац, сильный, em",
"этикетка": "цитата",
"placeholder": "Введите цитату..."
}
}
},
"повторение": {}
},
"изображение": {
"тип": "Срез",
"набор полей": "Изображение",
"description": "Изображение с опциональной подписью",
"значок": "изображение",
"неповторяющийся": {
"изображение": {
"тип": "Изображение",
"конфигурация": {
"ограничение": {},
"миниатюры": [],
"метка": "Изображение"
}
},
"подпись": {
"тип": "Структурированный текст",
"конфигурация": {
"single": "абзац, сильный, em, гиперссылка",
"allowTargetBlank": правда,
"метка": "Подпись",
"placeholder": "Необязательная подпись к изображению.
.."
}
}
},
"повторение": {}
},
"Цитировать": {
"тип": "Срез",
"fieldset": "Цитата",
"description": "Избранная цитата",
"значок": "format_quote",
"неповторяющийся": {
"Цитировать": {
"тип": "Структурированный текст",
"конфигурация": {
"single": "абзац, сильный, em",
"этикетка": "цитата",
"placeholder": "Введите цитату..."
}
}
},
"повторение": {}
},
"изображение": {
"тип": "Срез",
"набор полей": "Изображение",
"description": "Изображение с опциональной подписью",
"значок": "изображение",
"неповторяющийся": {
"изображение": {
"тип": "Изображение",
"конфигурация": {
"ограничение": {},
"миниатюры": [],
"метка": "Изображение"
}
},
"подпись": {
"тип": "Структурированный текст",
"конфигурация": {
"single": "абзац, сильный, em, гиперссылка",
"allowTargetBlank": правда,
"метка": "Подпись",
"placeholder": "Необязательная подпись к изображению. .."
}
}
},
"повторение": {}
}
}
}
}
}
}
.."
}
}
},
"повторение": {}
}
}
}
}
}
}  . По ее словам, все, что делает агентство, должно соответствовать одному из шести стратегических столпов:
. По ее словам, все, что делает агентство, должно соответствовать одному из шести стратегических столпов:
 От имени людей, которые полагаются на наши программы, я и более 6000 преданных своему делу специалистов, входящих в состав CMS, стремимся внедрять инновационные решения, чтобы сделать комплексное медицинское обслуживание более справедливым, более доступным и более доступным», — сказала она.
От имени людей, которые полагаются на наши программы, я и более 6000 преданных своему делу специалистов, входящих в состав CMS, стремимся внедрять инновационные решения, чтобы сделать комплексное медицинское обслуживание более справедливым, более доступным и более доступным», — сказала она.


 Поскольку создание вашего веб-сайта — это разовое дело, а добавление новых страниц происходит так редко, на мой взгляд, использование CMS — это излишество. Для таких сайтов веб-редактор позволяет вам начать работу с вашим сайтом намного проще, чем с помощью CMS.
Поскольку создание вашего веб-сайта — это разовое дело, а добавление новых страниц происходит так редко, на мой взгляд, использование CMS — это излишество. Для таких сайтов веб-редактор позволяет вам начать работу с вашим сайтом намного проще, чем с помощью CMS. Вы можете сделать это, если есть встроенный конструктор сайтов или у вас, вероятно, должен быть исходный код для изменения HTML, CSS. Было бы лучше, если бы вы выбрали компанию CMS, которая предлагает настройку в соответствии с вашими требованиями.
Вы можете сделать это, если есть встроенный конструктор сайтов или у вас, вероятно, должен быть исходный код для изменения HTML, CSS. Было бы лучше, если бы вы выбрали компанию CMS, которая предлагает настройку в соответствии с вашими требованиями. Все, что вам нужно выбрать, — это доступные темы, которые продемонстрировал поставщик. Знание различий позволяет вам планировать их и избегать ловушек, возникающих из-за того, что вы новичок в мире онлайн-управления веб-сайтами.
Все, что вам нужно выбрать, — это доступные темы, которые продемонстрировал поставщик. Знание различий позволяет вам планировать их и избегать ловушек, возникающих из-за того, что вы новичок в мире онлайн-управления веб-сайтами. jsplugins: [`gatsby-plugin-netlify-cms`]
jsplugins: [`gatsby-plugin-netlify-cms`] 
 Я также добавил место, где netlify будет хранить наш пост в блоге благодаря настройке папки. «Создать» позволяет пользователям создавать новую коллекцию. Наш окончательный конфиг будет выглядеть так:
Я также добавил место, где netlify будет хранить наш пост в блоге благодаря настройке папки. «Создать» позволяет пользователям создавать новую коллекцию. Наш окончательный конфиг будет выглядеть так: Для этого нам понадобятся два новых плагина
Для этого нам понадобятся два новых плагина 