Как в фотошопе сделать прозрачный шрифт: Как сделать стеклянный и прозрачный текст в Фотошопе
Как сделать прозрачный текст в Photoshop
Творческий подход, прозрачный текст и плоские элементы — три кита, на котором держатся современные шедевры дизайна. Всё это можно сделать самому. Ниже будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки.
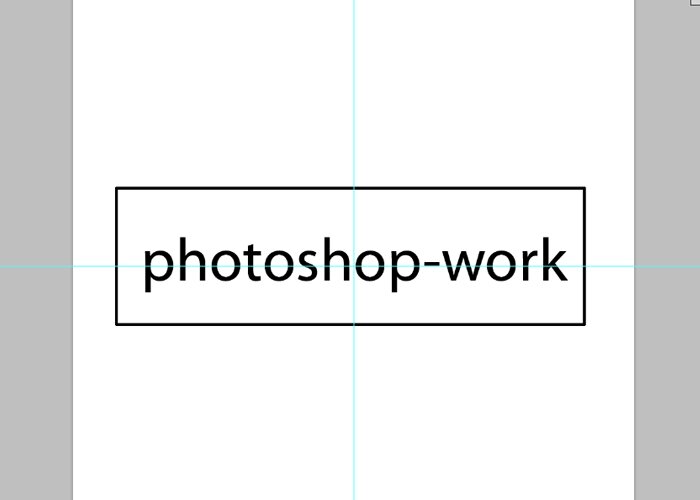
Для тренировочки сделаем в качестве примера такую простую картинку:
Создадим новый файл и на нем напишем текст.
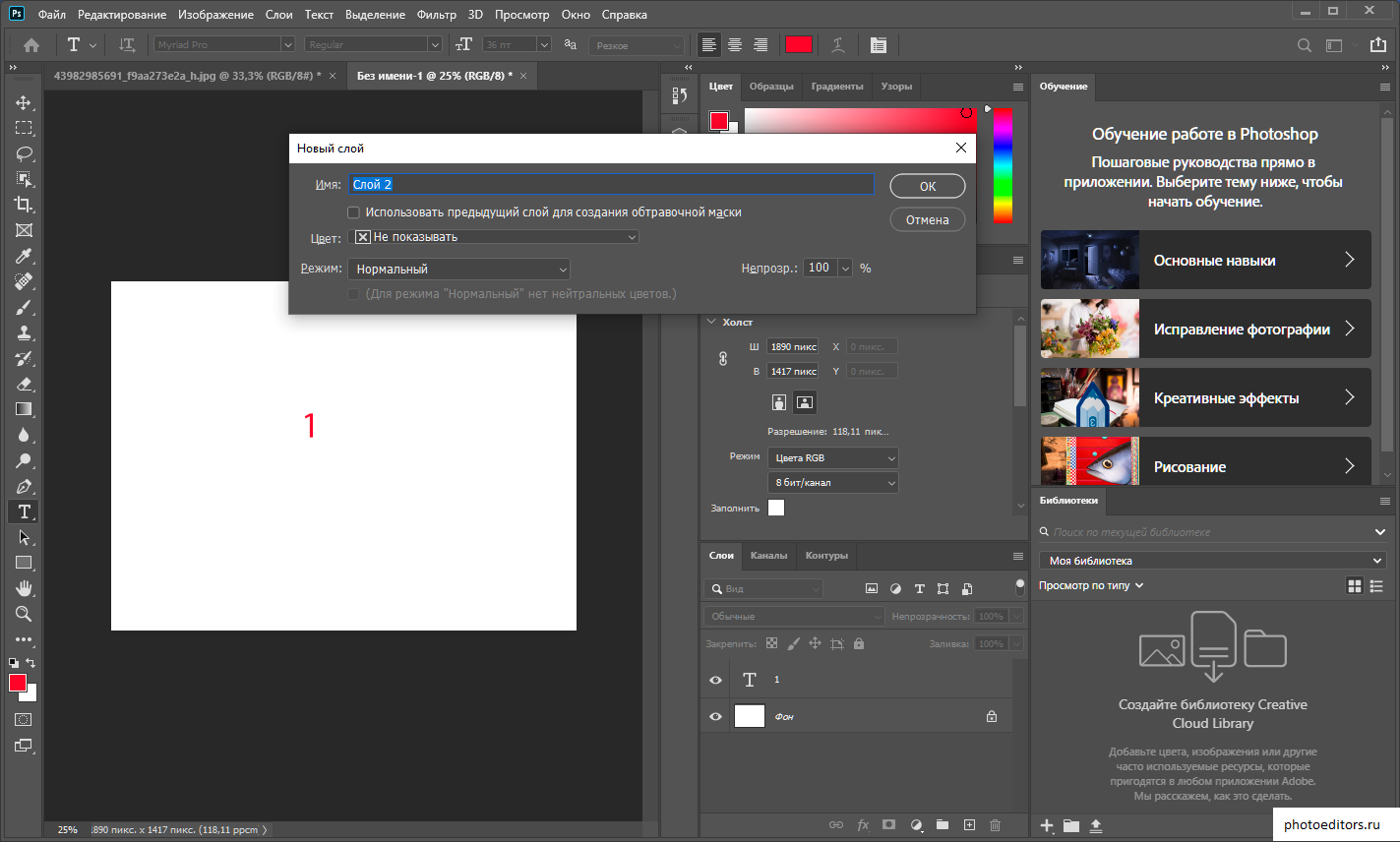
1. Файл — Создать. Размеры для файла возьмем небольшие 400 на 200 px.
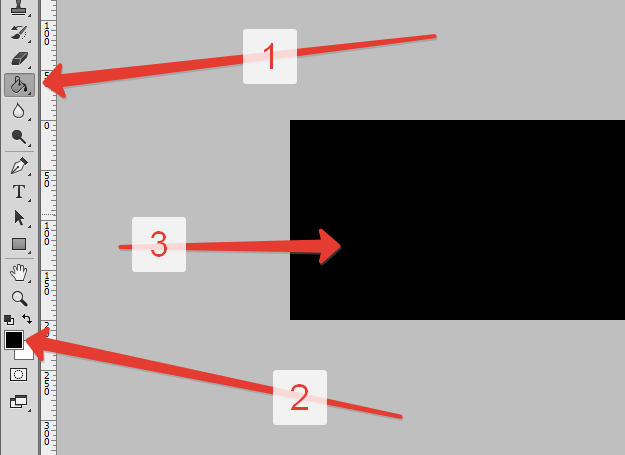
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
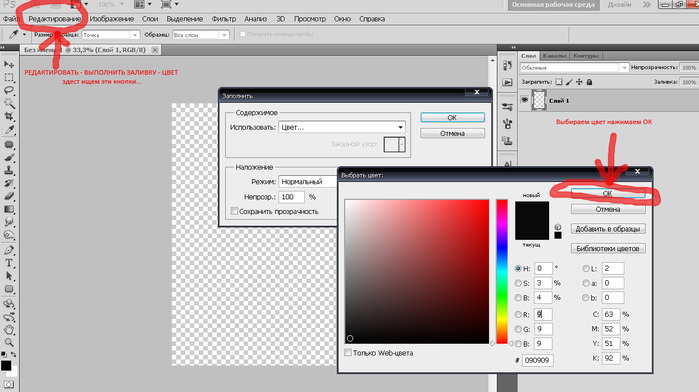
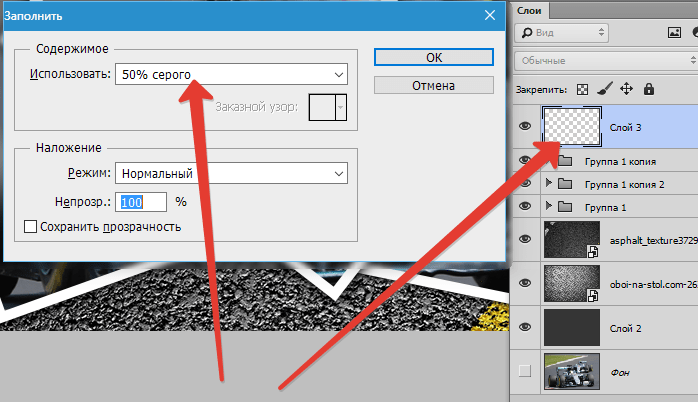
2. Редактирование — Выполнить заливку. Здесь подойдет любой цвет.
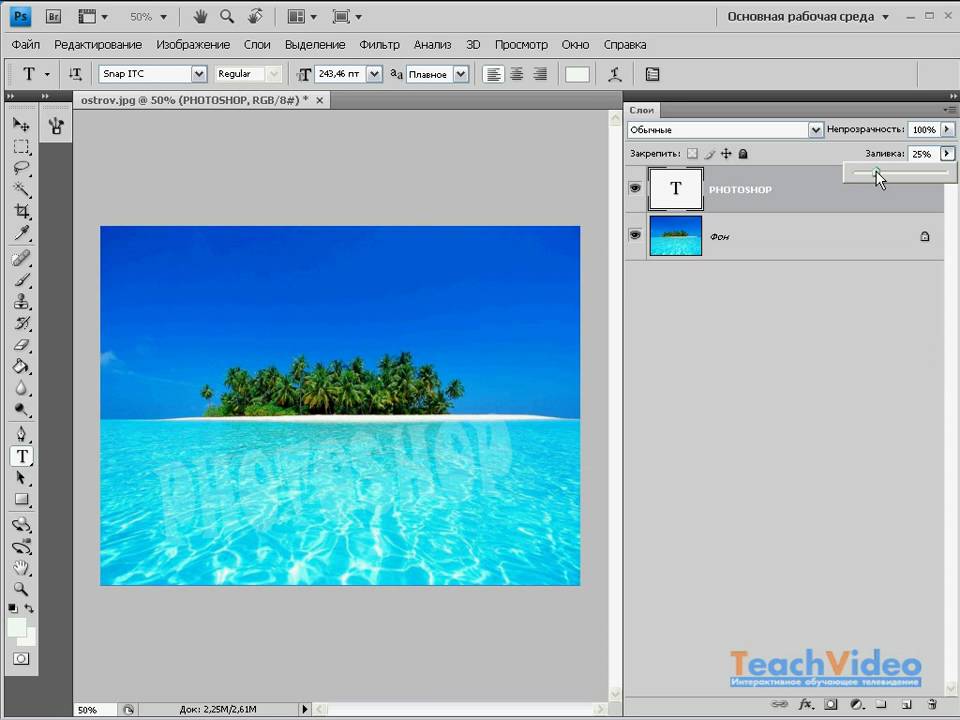
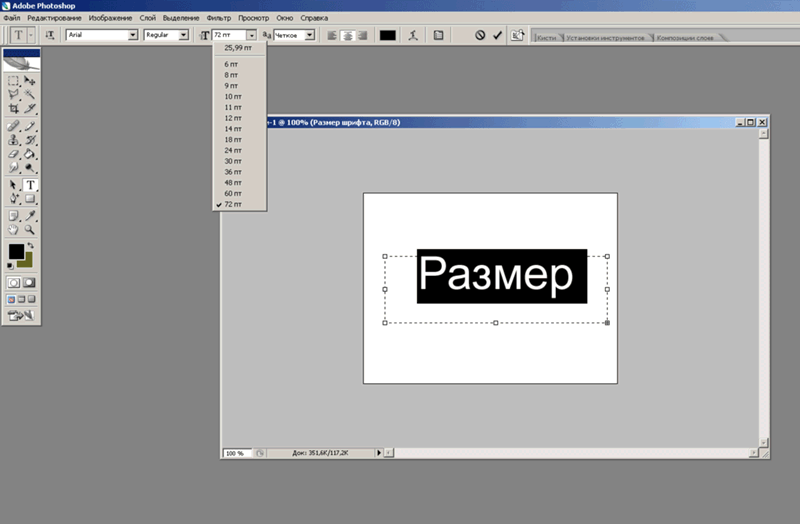
3. На панели инструментов выбрать инструмент «Текст». А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста — белый.
4. Написать текст.
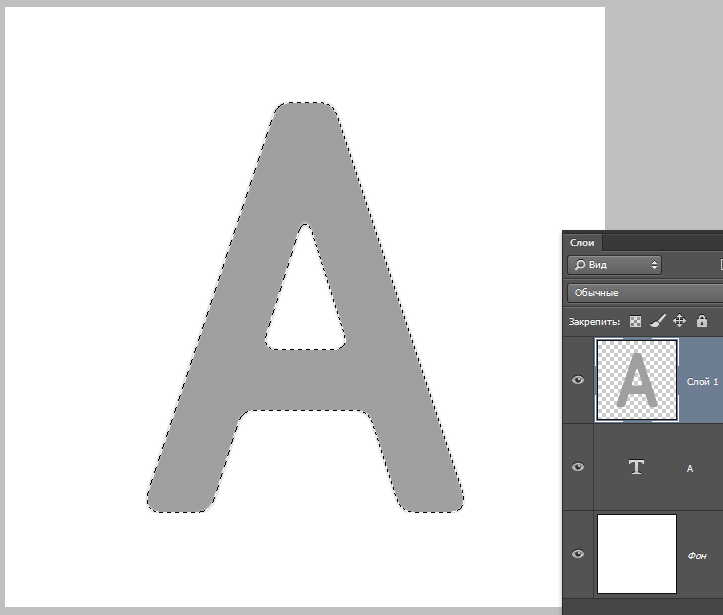
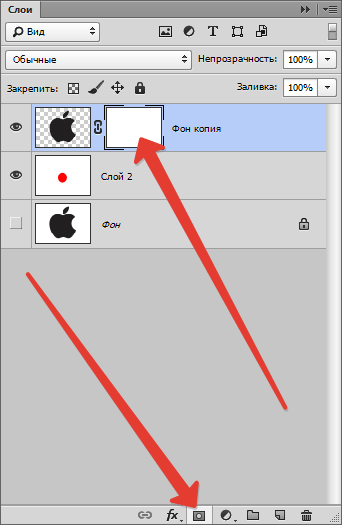
5. В окне слоев кликнуть правой кнопкой мыши по слою с текстом и в появившемся окошке выбрать «Растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6. Редактирование — Свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
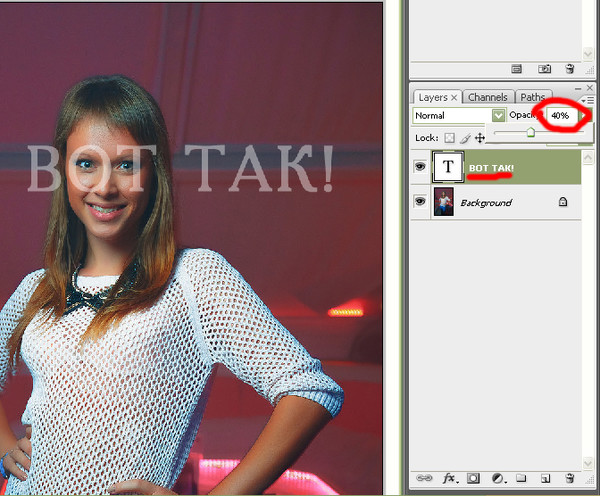
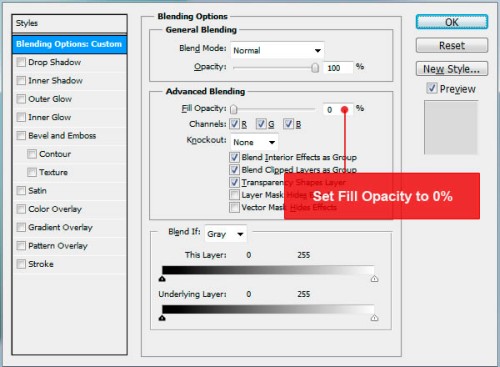
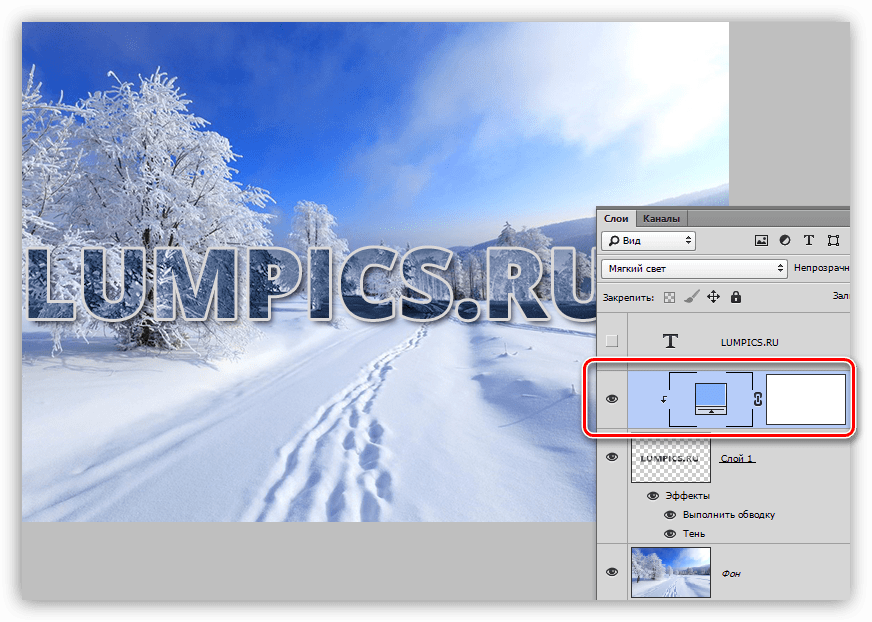
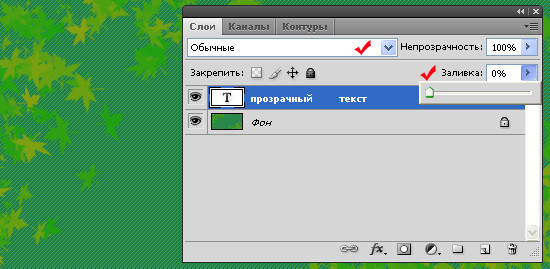
7. Слой — Стиль слоя — Параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
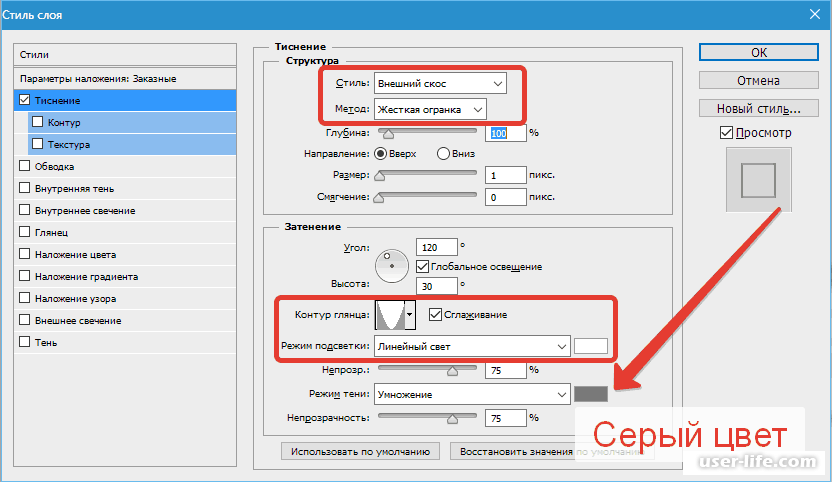
8. Не убирая это окошко, кликните по строчке «Тиснение». В параметрах, я поставила «Внутренний скос», «Жесткая огранка», размер — 2 и смягчение — 4. У вас могут быть свои размеры.
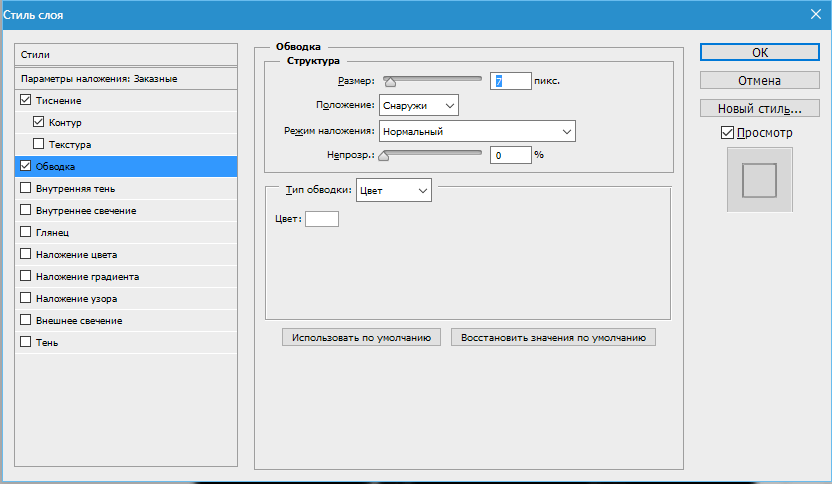
9. Окошко остается открытым. Выбрать «Обводка». Параметры такие: размер — 1, «Снаружи», режим наложения «Умножение».
Все поставлено. Кликнуть «OK»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10. Файл — Открыть.
11. Перетянутьть мышкой этот фон на файл с текстом.
12. В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
Теперь видна прозрачность текста.
13. Слой — Выполнить сведение.
14. Сохраняем файл.
Видео: Делаем прозрачный текст в Photoshop
Автор Надежда Горская
отсюда
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Как сделать прозрачный текст в Photoshop
Творческий подход, прозрачный текст и плоские элементы — три кита, на котором держатся современные шедевры дизайна. Всё это можно сделать самому. Ниже будет небольшой и легкий урок, Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки.
Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки.
Для тренировочки сделаем в качестве примера такую простую картинку:
Создадим новый файл и на нем напишем текст.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2. Редактирование — Выполнить заливку. Здесь подойдет любой цвет.
3. На панели инструментов выбрать инструмент «Текст». А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста — белый.
4. Написать текст.
5. В окне слоев кликнуть правой кнопкой мыши по слою с текстом и в появившемся окошке выбрать «Растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6. Редактирование — Свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7. Слой — Стиль слоя — Параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8. Не убирая это окошко, кликните по строчке «Тиснение». В параметрах, я поставила «Внутренний скос», «Жесткая огранка», размер — 2 и смягчение — 4. У вас могут быть свои размеры.
9. Окошко остается открытым. Выбрать «Обводка». Параметры такие: размер — 1, «Снаружи», режим наложения «Умножение».
Все поставлено. Кликнуть «OK»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10. Файл — Открыть.
11. Перетянутьть мышкой этот фон на файл с текстом.
12. В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
Теперь видна прозрачность текста.
13. Слой — Выполнить сведение.
14. Сохраняем файл.
Видео: Делаем прозрачный текст в Photoshop
Автор Надежда Горская
отсюда
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Как написать в фотошопе красивый текст: 5 лучших способов
Доброго времени суток уважаемые читатели!На связи Федор Лыков. Сегодня я вам подробно расскажу, как написать в фотошопе красивый текст. Желаете повысить уровень владения фотошопом? Или вы оформляете страницы в социальных сетях? Если хотя бы на один из вопросов ответили «да», то тогда вы зашли по адресу.
Запаситесь терпением, ручкой, блокнотом и дочитайте статью до конца. Уверен, что у вас все получится и результат приятно удивит.
Уверен, что у вас все получится и результат приятно удивит.
Более подробно узнать о Фотошопе можно на данном курсе. Здесь вас научат разбираться в данной теме, и к тому же вы сможете хорошо зарабатывать.
Содержание статьи
Вставляем обычный текстЧтобы начать бегать, сначала нужно научиться ходить.
В любом деле нужно начинать с простого, постепенно переходя к сложным действиям. Согласитесь, ведь мы в начале учим буквы и только потом читать, а не наоборот. Также и здесь. Сначала мы освоим простые функции программы, а затем будем писать простой, стандартный текст, а далее красивые и уникальные надписи.
И так приступаем к конкретным действиям.
- Открываем программу Photoshop и загружаем картинку, на которой будем делать текст.
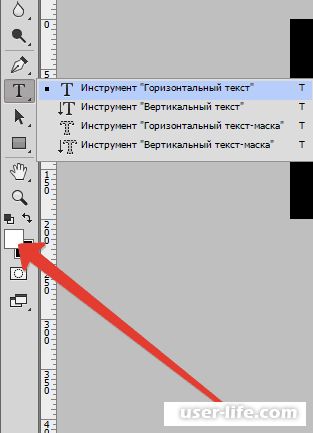
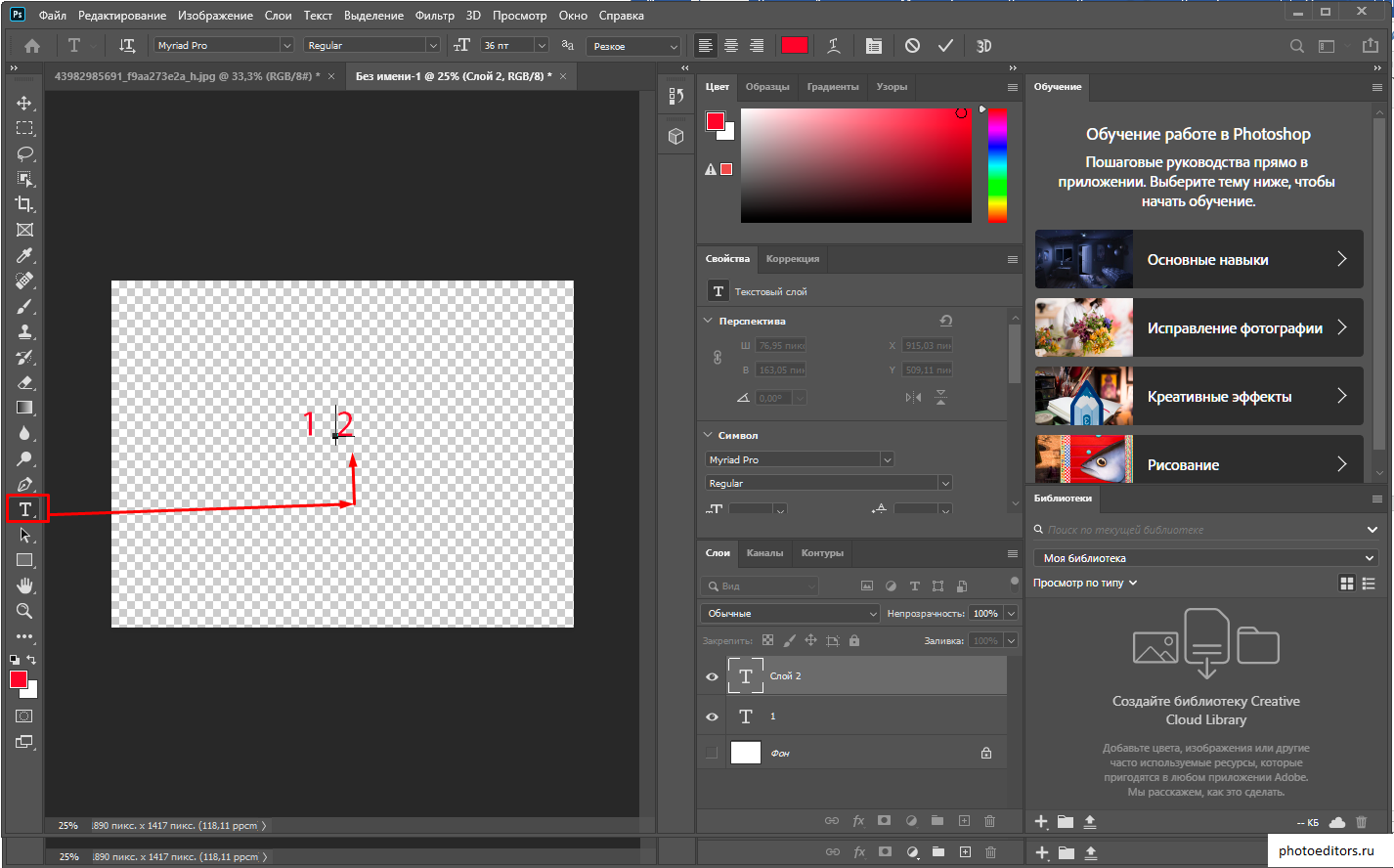
- В панели инструментов с левой стороны найдите заглавную букву Т, нажмите на нее. Если нажмете правой кнопкой, то можете выбрать стиль написания текста: горизонтальный, вертикальный или текст-маска.

- Появившемся курсором нажмите на картинке. При этом определитесь с местом, на котором будете делать надпись.
- В верхней панели инструментов можно выбрать шрифт, размер, выравнивание. И текст готов.
Так же рекомендую Вам прочитать интересную статью о том как сделать прозрачный фон.
Если вы хотите на компьютер добавить новые шрифты, то скачайте их и добавьте папку на компьютере, которая называется «Шрифты». Зайти в нее можно через Пуск и далее в Панель управления.
Также можно менять цвет надписи. Нажмите на квадратик и выберите нужный цвет. Если вас не устраивает цветовой выбор, то оттенок можете подобрать самостоятельно в правом окне. Просто переместите кружок в нужное место. А если вы знаете код цвета, то просто укажите его.
Функция деформации Хотите, чтобы ваш текст как-то по-особому заиграл, необычно располагался? Тогда вам поможет функция деформации. Она располагается в верхней панели инструментов и обозначен буквой Т подчеркнутой дуговой линией.
Воспользоваться ею очень просто. Выделите надпись и нажмите правой кнопкой мыши на этот знак. Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.
3D эффектНравятся ли вам надписи с эффектом 3D? Они такие объемные и кажется, что надпись оставляет за собой след. А ведь это сделать очень просто.
- Перейдите в слой теста, но не выделяйте его.
- Нажмите на 3D режим. Он находится в верхнем меню.
- Объемный текст делается при помощи меню «Новая сетка из градаций серого».
- Преобразовать слой можно при помощи параметра «Новая структура из слоя».
Также той функцией можно менять как цвет самого текста, так и назначать цвет его тени, а еще делать красивую обводку, свет, особое его расположение на фоне. В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
Надпись с эффектом золотаДля примера давайте сделаем практическую часть и создадим красивую золотую надпись. Для этого будем выполнять следующие действия:
Для этого будем выполнять следующие действия:
- Скачиваем деревянный фон с интернета
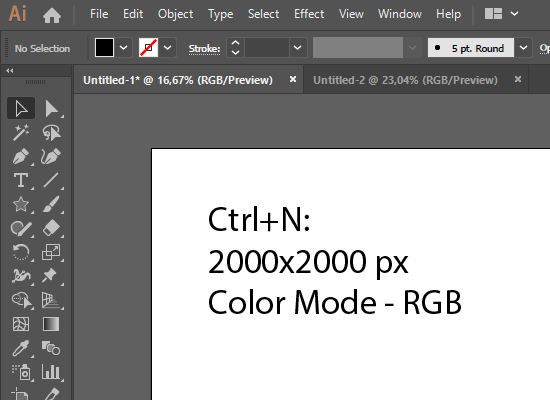
- Создаем новый документ (файл — создать) в Photoshop с размерами 1500*950.
- Открываем вкладку файл и нажимаем на строку поместить связанные. Если картинка слишком маленькая либо наоборот большая, то преобразуйте ее. Нажмите Enter. С правой стороны в окне слои нажмите на картинку правой кнопкой мыши и нажмите на строку преобразовать в смарт-объект.
- Следующим шагом устанавливаем сочность. Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20
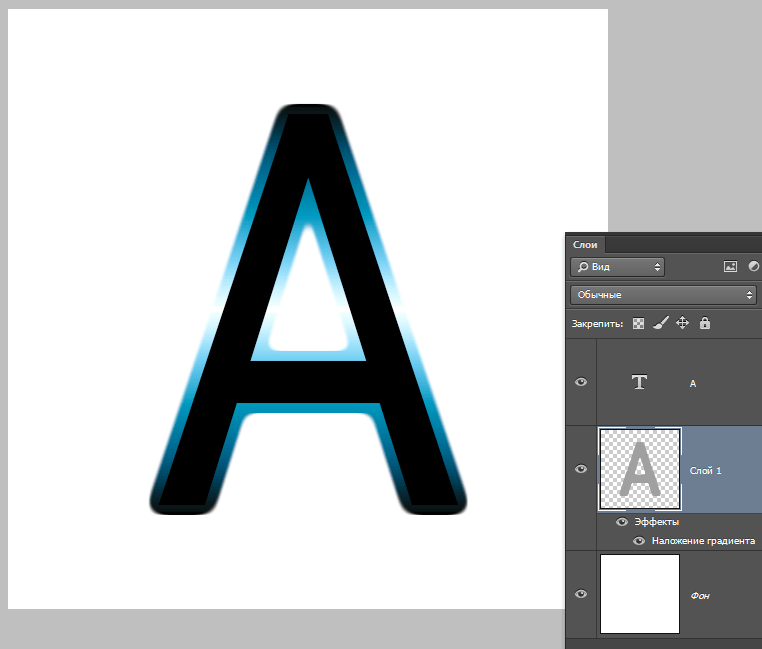
- Там же в верхнем меню находим раздел Слои, переходим в Стиль слоя и выбираем Наложение цвета. Откроется окно в которое вводим следующий параметр: режим наложения – умножение.
Как создать в фотошопе красивый текст?
- Выбираем инструмент Т. Включаем CapsLk и шрифтом Big Bottom Cartoon пишем текст, при этом устанавливаем параметры 300 пт и Трекинг на 75.

- Нажимаем комбинацию Ctrl+J для дублирования текстового слоя.
- Возвращаемся к оригинальному слою. Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
- Делаем еще одну копию и на нее выставляем следующие параметры: непрозрачность – 50%, смещение – 36, размер – 50.
- Переходим в оригинальный текстовый слой и делаем копию. Нажимаем правой кнопкой на копию текста и делаем выбор на Вставить стиль. На оригинальном слое делаем заливку на 0.
- Чтобы добавить блеск, нужно в разделе слои (по старому маршруту) добавить фаску и тиснение с параметрами: размер 3, режим подвески – линейный свет, режим тени – затемнение основы, непрозрачность – 15%.
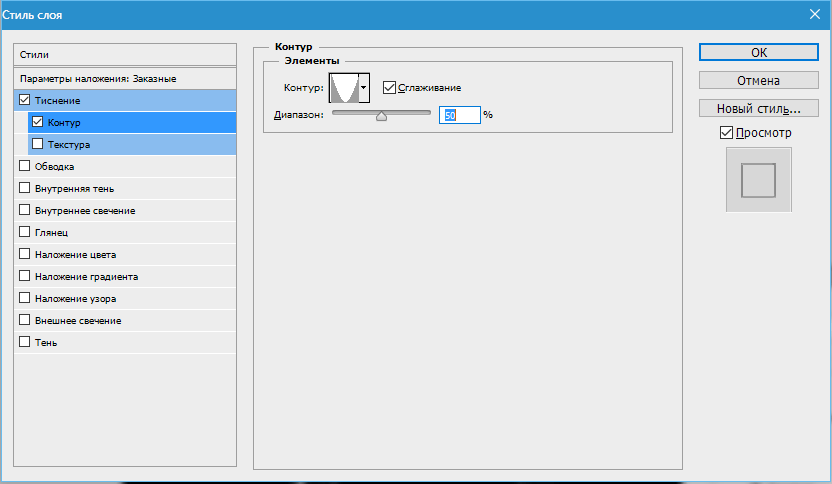
- Добавляем контур: контур – полукруг, ставим отметку на сглаживании.
- Внутреннюю тень делаем с настройками: режим наложения – линейный затенитель, непрозрачность – 13%, смещение – 0, размер – 10.
- Далее накладываем узор: узор – выбираем самый подходящий среди имеющихся вариантов, если нет FDR Glitter Pattern 02; масштаб – 50%.

На выходе у нас должен получиться вариант, который вы видите на картинке. Вот мы и разобрались, как написать в фотошопе красивый текст.
Не изобретаем велосипедВы наверняка видели надписи в различных красивых стилях. Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Для этого открываем браузер интернета. В поисковую строку вводим «Скачать текстовые эффекты для фотошопа». Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Просмотрите предложенные сайты и выберите тот вариант, который вам нравится и подходит. Скачайте его. Основным разрешением этих файлов является psd, но иногда их формируют в сжатые папки формата ZIP либо библиотеки RAR.
Чтобы воспользоваться этим материалом, возьмите и вставьте картинку в программу и вставьте свой текст вместо того, который уже есть.
На этом моя статья, как написать в фотошопе красивый текст подошла к концу. Надеюсь, что она оказалась для вас полезной, максимально понятной и у вас получилось создать свою уникальную надпись. Если остались какие-то вопросы, то пишите в комментариях, а я с удовольствием на них отвечу.
Делитесь полученными материалами в социальных сетях, заходите чаще на сайт. Вас ждет еще много интересной информации. Не забывайте делиться своим мнением, задавать вопросы, давать рекомендации (все будет учитываться в дальнейшей работе), отмечайте статьи как понравившиеся.
С уважением Федор Лыков!
Шрифт большие буквы контур. Прозрачный текст в фотошоп
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст.
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
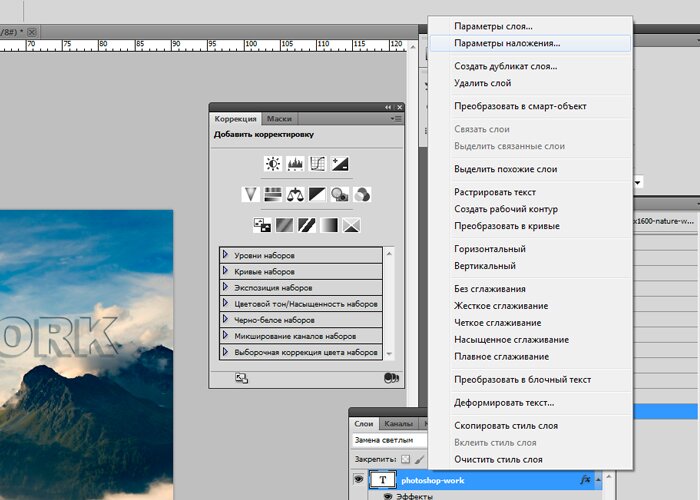
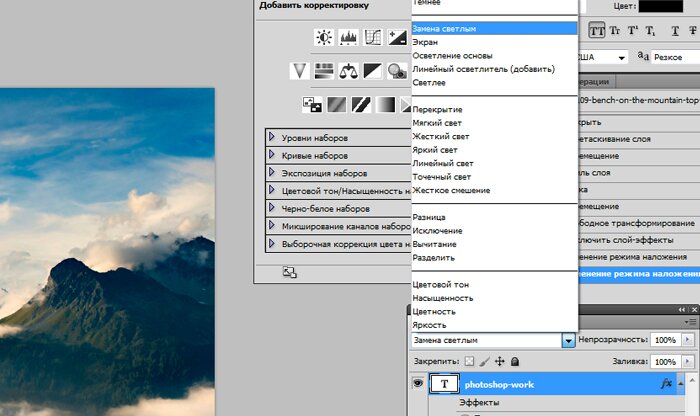
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Если во время встречи используется мультимедийная презентация, то обычно дольше всего участники видят первый ее слайд. Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
В подавляющем большинстве случаев титульный слайд на презентациях содержит ее название, т.е. добавленный текст. Достаточно интересно могут выглядеть прозрачные буквы в названии, когда только их контур окрашен в необходимый цвет, а вся внутренняя часть содержит просвет.
Рассмотрим, как можно добиться такого эффекта в PowerPoint 2010 и Word 2016, чтобы буквы не скрывали находящийся за ними фон:
Прозрачные буквы в PowerPoint
Как известно, при обычных задачах для добавления текста используют установки шаблона презентации. Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Первым делом нужно добавить стандартным способом, в том числе и используя картинки или изображения.
Далее в группе «Текст» находим кнопку добавления декоративного текста «Word Art» и выбираем один из стилей. В наборе присутствуют стили, которые изначально не имеют заливки. Но для демонстрации процесса будет выбран стиль с непрозрачной заливкой
После этого начинаем работать над содержанием и расположением объекта:
- ввести нужный текст,
- отрегулировать размер букв,
- расположить объект на слайде.
Активированный объект с текстом позволяет работать во вкладке «Формат», группе «Стили Word Art». Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
На этом этапе нужно отрегулировать толщину контура букв и их цвет. Сделать это можно с помощью кнопки «Контур текста», расположенной ниже «Заливка текста».
Таким образом, мы создали прозрачную надпись на титульном слайде презентации, подходящую для данного варианта фона. А бывает, что нужно , без изменения букв.
Как в ворде сделать прозрачные буквы
Чтобы точно научиться создавать буквы с прозрачным фоном в ворде и случайно не спутать с белой заливкой листа, изменим заранее цвет фона подложки с белого на светло-зеленый или другой по желанию. В процессе подготовки букв в дальнейшем это делать нет необходимости.
Вкладка «Дизайн» — группа «Фон страницы» — кнопка «Цвет страницы»
Здравствуйте. Как сделать прозрачным текст в Microsoft Word?
Ответ мастера:
Здравствуйте.
В процессе набора текста, создания страниц сайтов или интерфейса программ бывает нужно сделать часть текста или весь текст прозрачным. Прозрачность текста весьма условна на компьютере и в различных программах она реализуется по одному принципу. Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Прозрачность текста весьма условна на компьютере и в различных программах она реализуется по одному принципу. Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Начать создание прозрачного текста следует цвета фона, где будет набираться текст. Далее необходимо узнать код этого цвета. Для чего в главном меню редактора нужно выбрать «Формат», в появившемся подменю необходимо установить курсор на строку «Фон», а затем выбрать пункт «Другие цвета». Появится окно, где ниже спектра цветов будет подписан кода выбранного цвета. Его необходимо запомнить или записать.
Далее нужно открыть в главном меню редактора пункт «Формат», а затем «Шрифт». В открывшемся окне со свойствами шрифта выбрать вкладку «Шрифт». Далее необходимо нажать на полосу выбора цвета (под строкой «Цвет текста»), затем нужно выбрать пункт «Другие цвета». В открывшемся окне выбора цвета необходимо ввести записанный ранее код цвета фона. Таким образом, цвет текста будет сливаться с цветом фона, визуально текст будет казаться прозрачным (невидимым).
Чтобы прочесть прозрачный текст, его можно просто выделить при помощи мыши.
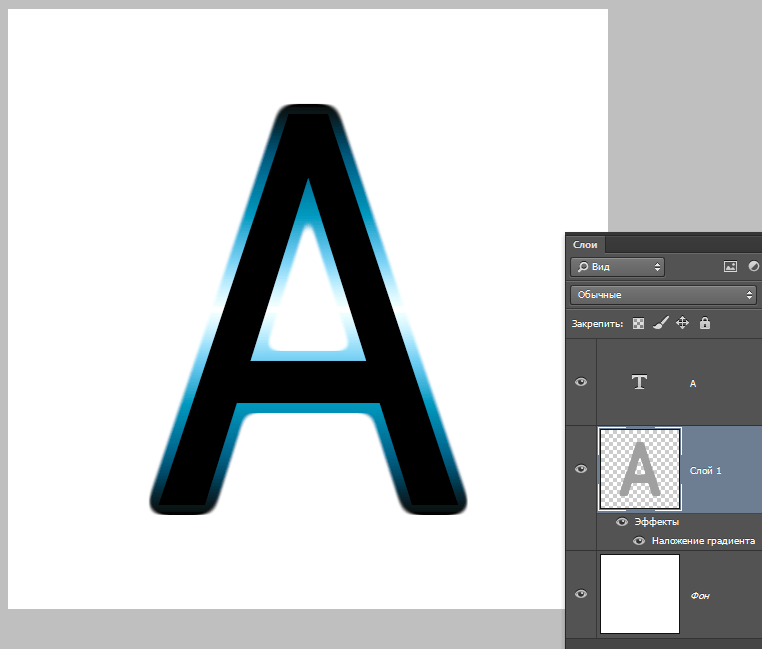
Финальное изображение, которое мы будем создавать:
В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 — Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Шаг 2 — Создание фона
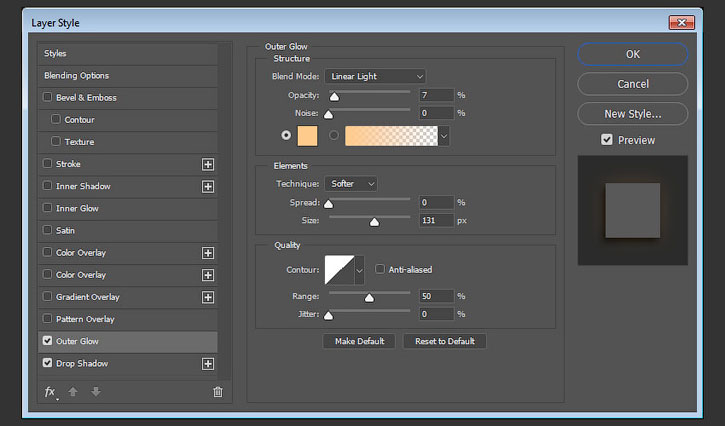
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Если вы скачали шаблоны файлов — используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс., стягивание 30%, размер 250 пикс., шум 8%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник — из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.
Наложение градиента: Режим наложения — Умножение, непрозрачность 100%, от #80b2a7 до #c7c8a2, стиль — радиальный, галочка «выровнять по слою», угол 0, масштаб 74%.
Наложение узора: Режим наложения — Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.
Шаг 3 — Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Шаг 4
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 19%, угол — 52, снять галочку с «использовать глобальное освещение», смещение 11 пикс. , стягивание 0%, размер 16 пикс., шум 0%.
, стягивание 0%, размер 16 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление — вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 0%.
Шаг 5 — Создание и настройка 2-го слоя с текстом
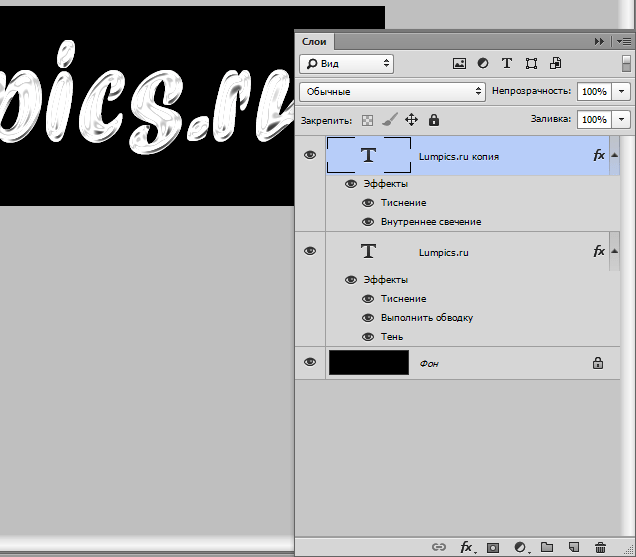
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой> Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя> Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Так что сейчас он должна быть расположен выше первого слоя с текстом.
Установите непрозрачность заливки-0%.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 4 пикс., смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
Шаг 6
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки — 0%.
Тень: Режим наложения — Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с «использовать глобальное освещение», смещение 2 пикс., стягивание 0%, размер 8 пикс., шум 0%.
Внутренняя тень: Режим наложения — Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол — 90, снять галочку с «использовать глобальное освещение», смещение 1 пикс. , стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
, стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
Тиснение: Стиль — внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 40, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 8%.
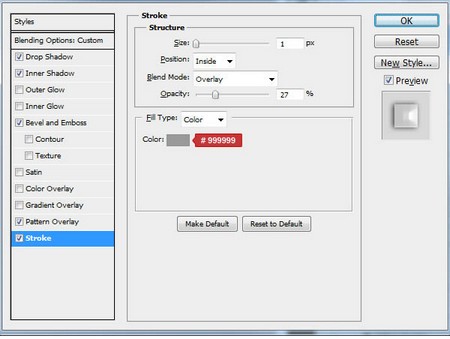
Обводка: Размер 1 пикс., положение — внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки — цвет, цвет #999999.
Окончательное изображение
Как сделать водяной знак в фотошопе прозрачным
Делюсь навыком, как сделать водяной знак в фотошопе и рассказываю для чего он нужен.
Недавно я занялась вебдизайном. Начала принимать заказы на небольшие работы и поняла — заказчику всегда отправляете показать эскиз только под защитой водяного знака. И убираете его после полной оплаты заказа. Также я использую водяной знак на своих слайдах для видео.
Также я использую водяной знак на своих слайдах для видео.
Довольно часто я делаю для своих близких открытки-поздравлялки в фотошопе. Их я тоже защищаю водяным знаком. Он хорошо подходит для защиты авторского права на фотографиях.
Водяной знак можно делать цветным и прозрачным. Я предпочитаю прозрачный водяной знак. Сейчас мы с вами его сделаем в фотошопе CS6.
Руководство как сделать водяной знак в фотошопе CS6
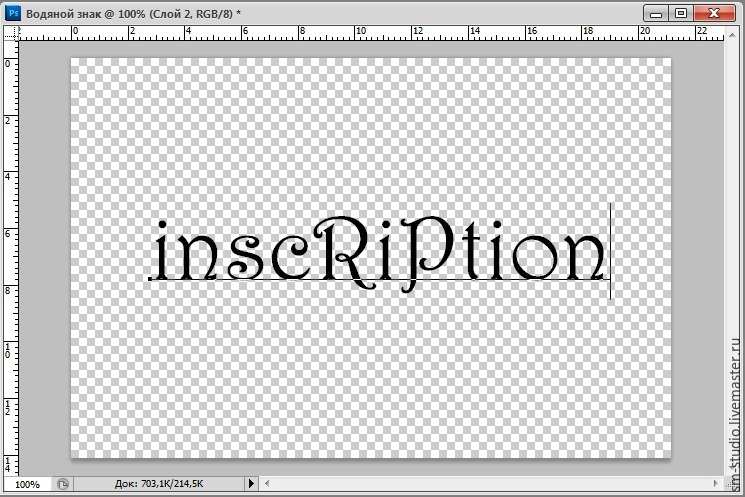
1. Создаём в фотошопе документ, размером 400*100, даём ему название «Водяной знак».
Для этого, нажимаем надпись «Файл» и в появившемся окне «Создать»:
2. Заполняем все необходимые поля аналогично приведённой картинке :
Обратите внимание на следующие пункты:
- ширина — 400 (для слайдов 800-1000) пикселей
- высота — 100 (для слайдов 200) пикселей
- разрешение 300 (очень часто фотошоп на автомате предлагает другое)
- цветовой режим RGB (важно!)
- содержимое фона — Прозрачный (у вас может на автомате стоять «Белый»)
Только внимательно проверив все прописанные мной пункты — нажимаем «ОК».
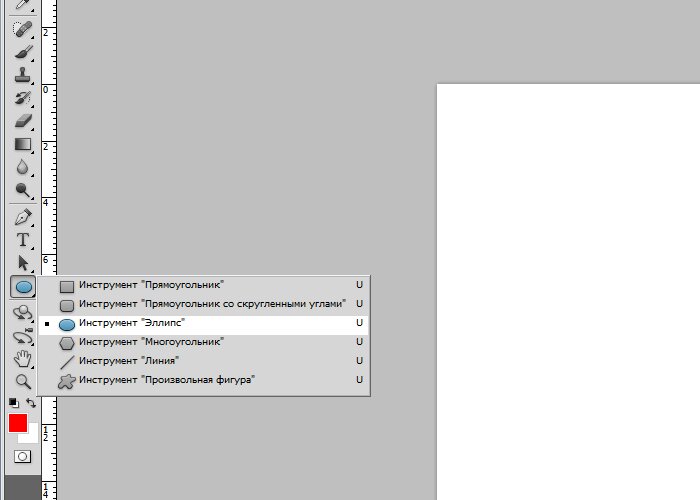
3. На левой панели инструментов находим Инстумент Горизонтальный текст:
4. Кликаем этим инструментом на наш документ, чтобы появился курсор.
5. Нам необходимо сделать цвет надписи чёрным. Для этого нажимаем на верхней панели иконку цвета шрифта — у меня она пока голубого цвета (появится только после того, как у вас будет курсор на документе):
6. Как только вы кликните на иконку, увидите новое окошко, на котором мы и задаём чёрный цвет шрифта, перемещая кружочек в крайнее нижнее положение слева и нажимая кнопку «ОК»:
Как видите, цвет стал чёрным.
7. Также можете настроить величину шрифта и название шрифта. У меня шрифт «Rubius» и размер шрифта 14:
Шрифт можно скачать по ссылке с моего Яндекс.Диска https://yadi.sk/d/eD73rTIijNa5z. Я им часто пользуюсь, очень красиво смотрится в надписях.
8. Прописываем либо своё имя и фамилию, либо — название сайта. В ролике я прописываю имя и фамилию, а сейчас пропишу название сайта (на английском языке):
9. Если у вас надпись не заняла всё поле, кликаете два раза по значку «Т» , текст выделится и вы на верхней панели подбираете размер шрифта. Когда закончите, опять кликаем два раза по тому же значку текста:
Если у вас надпись не заняла всё поле, кликаете два раза по значку «Т» , текст выделится и вы на верхней панели подбираете размер шрифта. Когда закончите, опять кликаем два раза по тому же значку текста:
Вот так можно сделать цветной водяной знак. Менять цвет шрифта можно по вашему желанию, вы уже знаете, как это сделать.
Как сделать водяной знак прозрачным
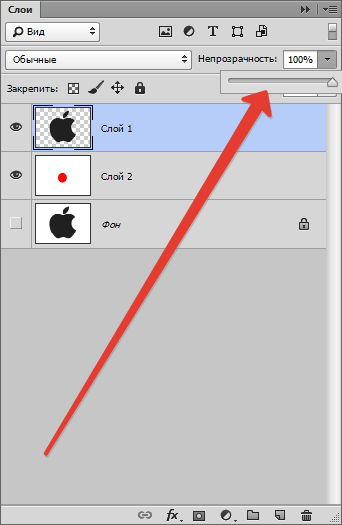
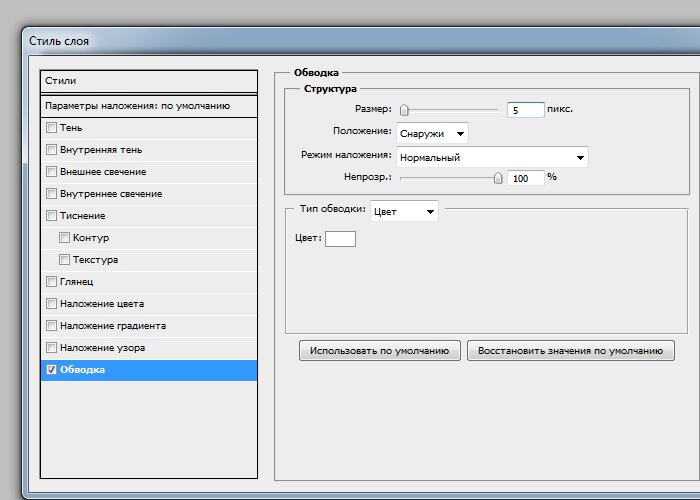
10. Делаем водяной знак прозрачным. Для этого добавляем стиль слоя, нажимая иконку слоя fx:
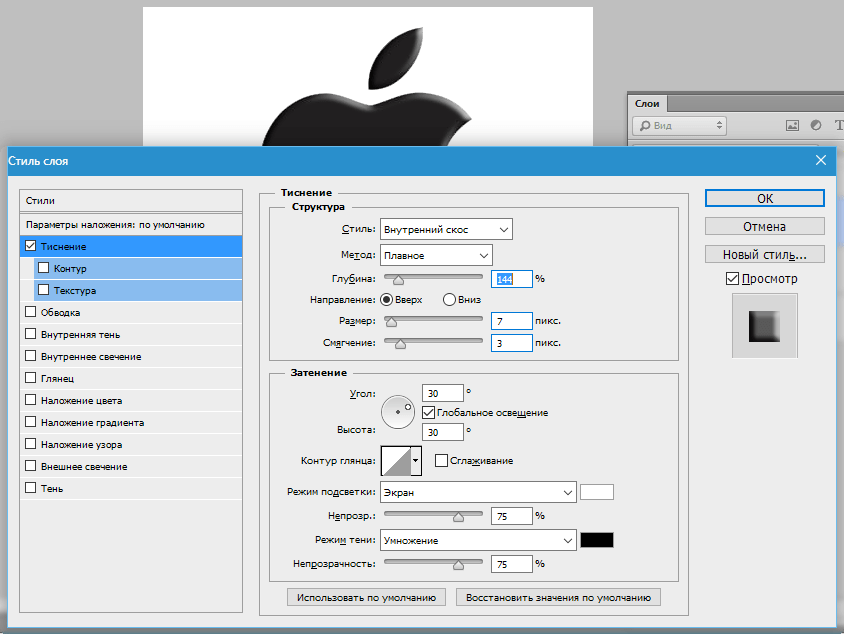
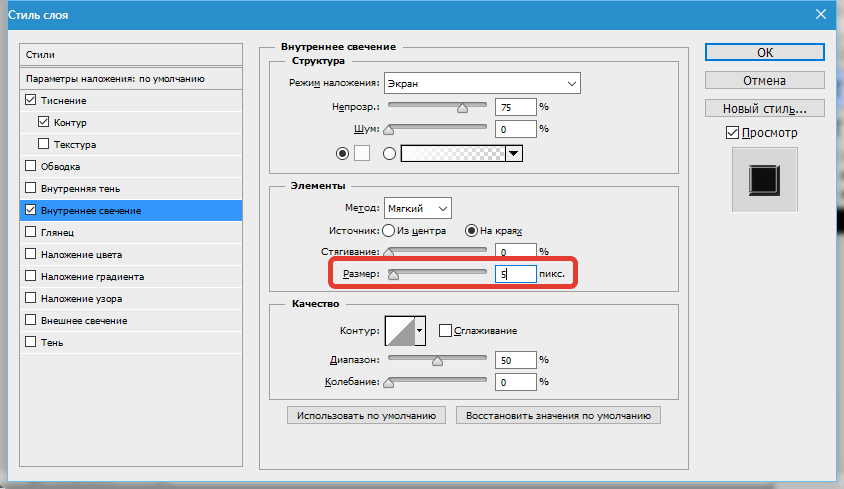
11. Появится окошко и мы выбираем (кликаем) «Тиснение»:
Откроется ещё окошко и там тоже выбираем «Тиснение»:
12. Делаем наш водяной знак прозрачным:
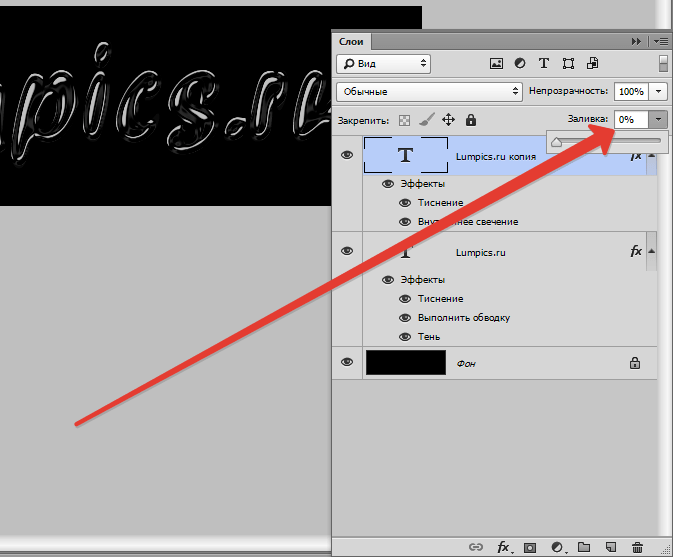
Как сделать водяной знак прозрачным:
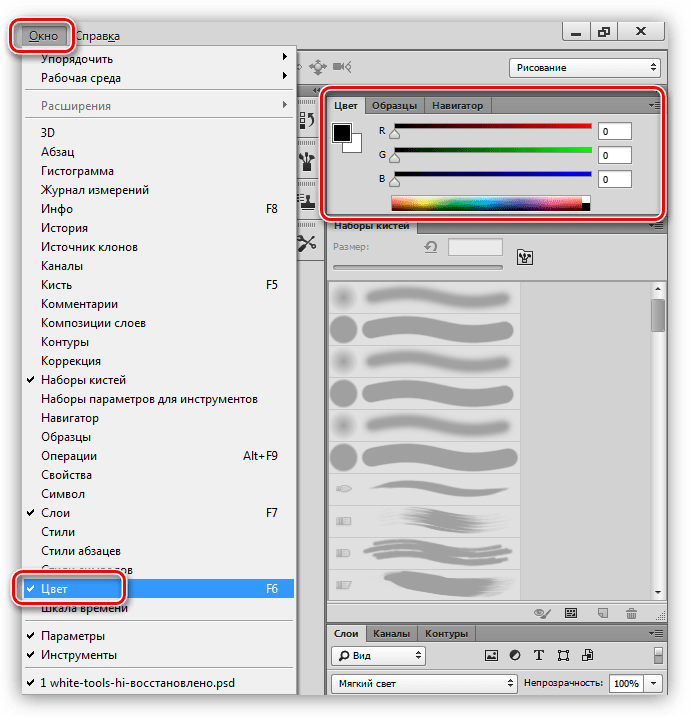
- кликаем на надпись «Слои» (на рисунке цифра 1)
- откроется окошко с нашей надписью
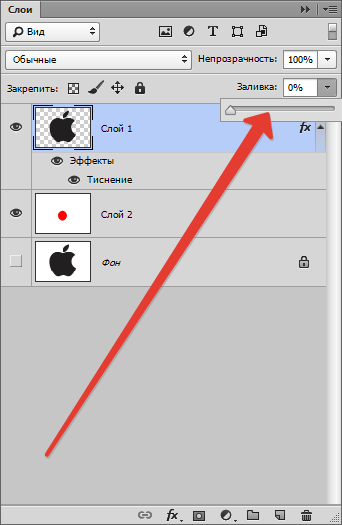
- возле слова «Заливка» нажимаем на треугольник на рисунке цифра 2)
- появится ползунок
- отводим его в крайнее левое положение, пока цифра «100%» возле слова «Заливка» не поменяется на надпись»0%» (на рисунке цифра 3)
- смотрим, как стала надпись почти невидимой — прозрачной (на рисунке цифра 4)
Теперь вы знаете, как сделать водяной знак в фотошопе прозрачным.
13. Как его сохранить? Сохраняем дважды.
Первое сохранение для возможного исправления чего-либо в фотошопе (а вдруг надо будет?):
Кликаем Файл —> Сохранить как —> Сохраняем с расширением для фотошопа:
Второе сохранение — рабочее, для использования нашего водяного знака. Именно с ним мы будем работать в дальнейшем:
Кликаем Файл —> Сохранить как —> Сохраняем с расширением PNS, PNG:
Сохранение именно в этом расширении сделает его прозрачным (без фона) и тогда его можно накладывать на любое изображение. Например, я открываю в фотошопе фото изделия с бисера и переношу на неё (просто перетягиваю) водяной знак и он красиво ложится на фон картинки:
На этом урок закончен. Теперь вы знаете все нюансы о том, как сделать водяной знак в фотошопе прозрачным и непрозрачным.
Я записала для вас видео, как сделать водяной знак в фотошопе CS6 прозрачным. Смотрите и сделайте себе.
com/embed/lWvZhjeArLM?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
До следующих уроков. У меня к вам вопрос: вам нужны подобные уроки? Это приносит вам пользу? Хочу сориентироваться, продолжать их или нет. Заранее благодарю за ваши ответы.
С уважением, Галина Нагорная
P.S. Если у вас что-то не получилось — пишите в комментариях, помогу, исправлю… Главная ошибка здесь — не добавили стили, а в них — тиснение.
Понравилось это:
Нравится Загрузка…
Как добавить прозрачный текст к изображению в Photoshop
В этом уроке я решил показать вам, как создать прозрачный текст в Photoshop. На изображении ниже вы можете увидеть, как это будет выглядеть после того, как вы закончите редактирование изображения.
Как видите, эффект выглядит очень профессионально и отлично будет смотреться на постере, в качестве подписи к изображению или на чем угодно еще, что только можно придумать. Ниже вы можете посмотреть видеоурок полностью, а под видео вы можете прочитать письменный учебник, если хотите.
Не удается просмотреть видео? Смотрите на YouTube
Подготовьте фоновое изображение и слои:
Начните с открытия изображения, которое вы хотите использовать в качестве фона.
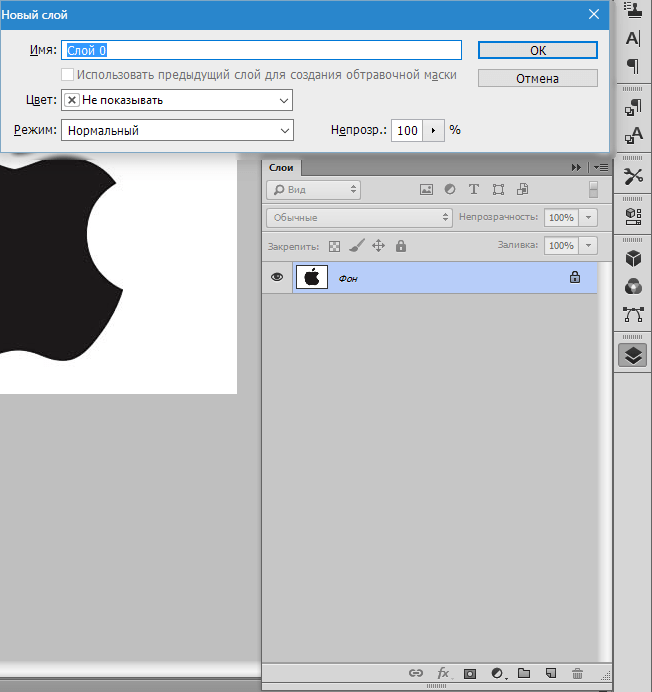
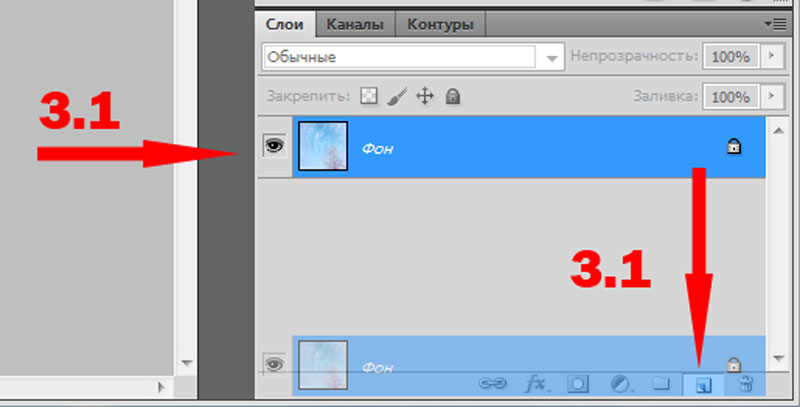
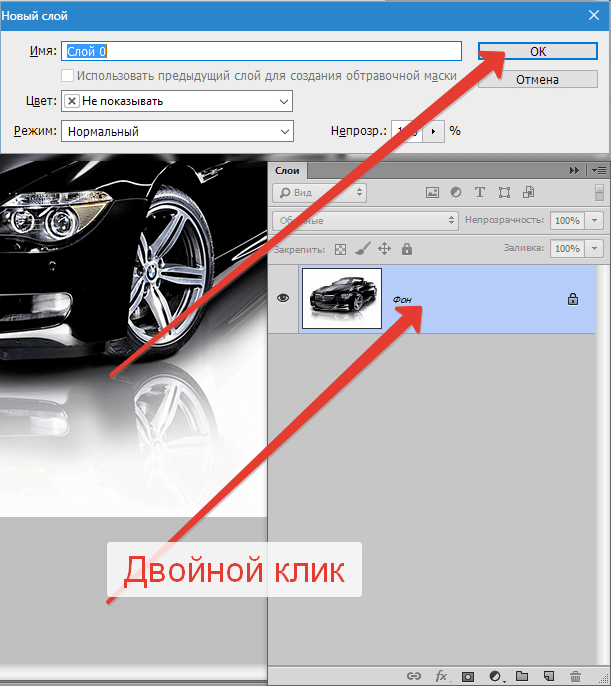
Если слой заблокирован, разблокируйте его, дважды щелкнув по нему в окне слоев.
Дайте вашему разблокированному слою имя или оставьте имя по умолчанию.
Щелкните значок папки в нижней части окна слоев, чтобы создать новую группу.
Теперь выберите эту новую группу и щелкните значок страницы в нижней части окна слоев, чтобы создать новый слой.
Перейдите к «edit > fill», чтобы заполнить новый слой цветом.
Я использовал шестнадцатеричный код цвета #f3bb0a для своего изображения, потому что в нем было немного желтого, и я решил, что цвет будет хорошо сочетаться. Конечно, для своего изображения вы можете использовать любой цвет.
После заполнения моего слоя он выглядел так:
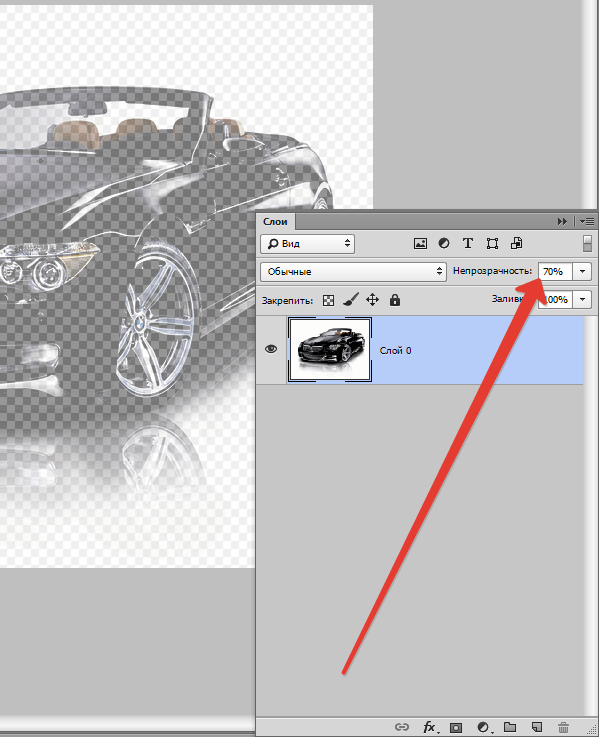
Теперь уменьшите непрозрачность слоя до уровня, который, по вашему мнению, выглядит хорошо.Я уменьшил непрозрачность слоя до 80%.
После уменьшения непрозрачности мое изображение выглядело так:
Создайте свой текст:
Щелкните инструмент горизонтального текста на левой панели инструментов
Теперь введите текст, выберите тип шрифта, расположите текст и т. д. Обратите внимание, что вы также можете изменить шрифт после того, как закончите редактирование изображения.
Если вас устраивает внешний вид текста, просто нажмите на галочку на верхней панели инструментов
Добавьте к тексту эффект прозрачности:
Теперь выберите слой, содержащий текст.
Теперь нажмите на стрелку в правом верхнем углу окна слоев, которая выглядит так:
В раскрывающемся меню выберите «Параметры смешивания».
В расширенном разделе смешивания выберите «мелкий» для нокаута и измените непрозрачность заливки на 0%.
При желании вы также можете добавить рамку вокруг текста, установив флажок рядом с «обводка».Закончив редактирование текста, нажмите кнопку «ОК».
Теперь выберите прямоугольный инструмент выделения на левой панели инструментов
Выберите область слоя заливки, которую вы хотите удалить.
После выбора области перейдите к «редактировать > очистить», чтобы удалить эту область.
Щелкните правой кнопкой мыши по выделенному и нажмите «отменить выбор», чтобы отменить выделение.
После завершения ваше изображение должно быть похоже на мое:
Как легко сделать прозрачный текстовый эффект в Photoshop
В этом уроке вы узнаете, как создать эффект прозрачного текста с помощью режимов наложения слоев в Photoshop.Попробуй!
В этом руководстве используются некоторые функции Photoshop 2021, такие как Замена неба — пропустите это, если у вас более старая версия Photoshop. Я просто хотел добавить драматизма к фотографии.
Обязательное стоковое изображение
Исландский закат
Шаг 1 — Инструмент «Градиент»
Загрузите стоковое изображение заката в Photoshop — к фоновому слою примените следующий градиент с помощью инструмента «Градиент», чтобы слегка затемнить/осветлить нижнюю часть фотографии:
Дополнительная ступенька — замена Sky
Мы можем поиграть с инструментом «Замена неба» в Photoshop 2021 и выбрать новое небо для нашей фотографии. Перейдите в меню «Правка» > «Замена неба»:
Перейдите в меню «Правка» > «Замена неба»:
Я решил использовать следующий эффект:
Нажмите «ОК», чтобы применить замену неба.
Шаг 2. Создание прозрачного текста
С заменой неба мы можем работать над нашим текстом. Введите текст любым шрифтом, который вам нравится:
Примените к нашему тексту следующий режим наложения «Перекрытие»:
Плюс следующие варианты смешивания:
Ход
Наложение цвета:
И вы получите следующий эффект:
Шаг 3. Тень текста
Создадим тень для текста.Продублируйте этот текстовый слой один раз, удалите все параметры наложения слоя. Нажмите Ctrl + T, чтобы вызвать инструмент свободного преобразования, щелкните правой кнопкой мыши и выберите «Отразить по вертикали»:
Применить перспективу к дублированному текстовому слою:
Измените режим наложения слоя на «перекрытие» и непрозрачность примерно до 40% для этого дублированного слоя:
Это конечный результат, который у меня есть: (щелкните, чтобы увеличить)
Вот оно! Вот простой, но красивый эффект прозрачного текста, созданный всего за 3 шага. Ключевым моментом является использование инструментов наложения слоев и режима наложения «наложение».
Ключевым моментом является использование инструментов наложения слоев и режима наложения «наложение».
До следующего раза, хорошего дня!
лучших постов 2015 года (и как сделать прозрачные буквы в Photoshop) • это мое сердце
Прежде чем полностью списать прошлый год, давайте вспомним. Мне приятно оглянуться на мои архивы и файлы, увидеть проекты и фотографии, то, что мы здесь сделали, то, что мы создали. Много работы, но столько воспоминаний. Я мог бы болтать о многих, но буду краток.
Пост номер один в 2015 году был полностью посвящен посыпке оползнем. Съедобные миски для посыпки были бесспорно фаворитами масс, но это легко понять. Брызги красочные и забавные. Ты кричишь, я кричу, мы все кричим (разбрызгиваем) мороженое (миски), верно?! 🙂 Вот 10 лучших:
1. съедобные миски для посыпки
2. национальное украшение вашей домашней недели
3. расписной тканевый мешочек
4. подушки-кровати
5. праздничные шляпы для пластиковых животных
6. миски с гнездами
миски с гнездами
7. Домашняя сливочная машина для кофе
8. Миски для съедобного шоколада
9. Несшиваемые салфетки
10. Семейный коллаж
Вспоминать — это весело, но давай тоже узнаем кое-что интересное, хорошо?
Я самоучка в Photoshop и нескольких других приложениях Adobe Suite. Я научился использовать программы для удовлетворения своих потребностей, и я научился всему этому благодаря большому количеству видео в Google и на YouTube. Некоторые действия и процессы были несложными, но для полного понимания других потребовались дополнительные исследования (и повторное чтение).Я думаю, что самой сложной частью для меня было придумать условия для того, что я хотел сделать. Моя история поиска в Google полна забавных фраз. Ха-ха!
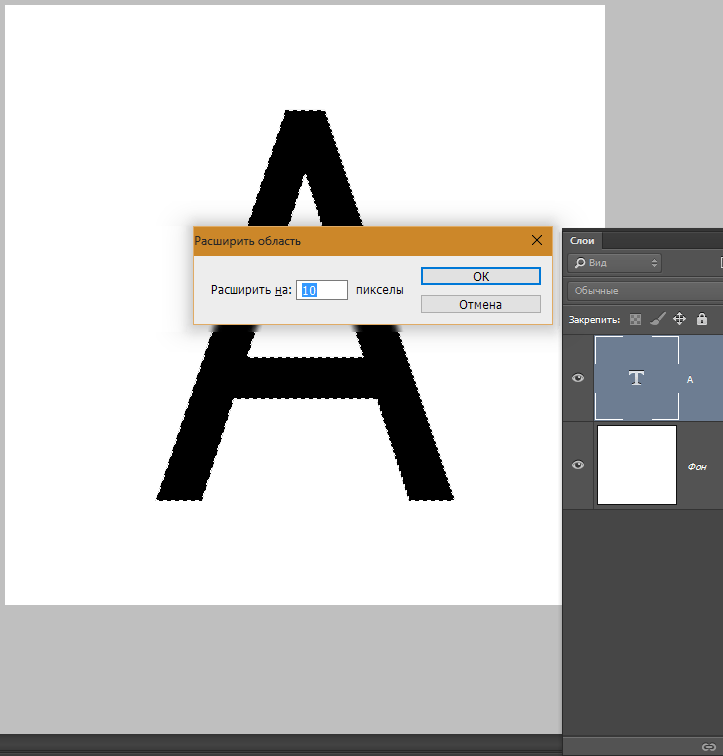
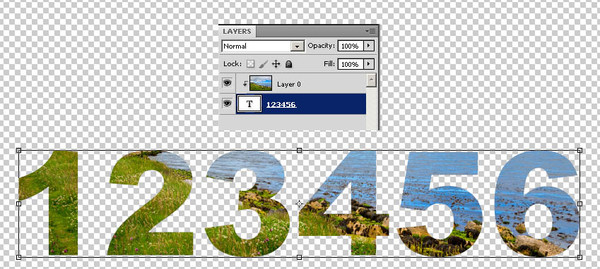
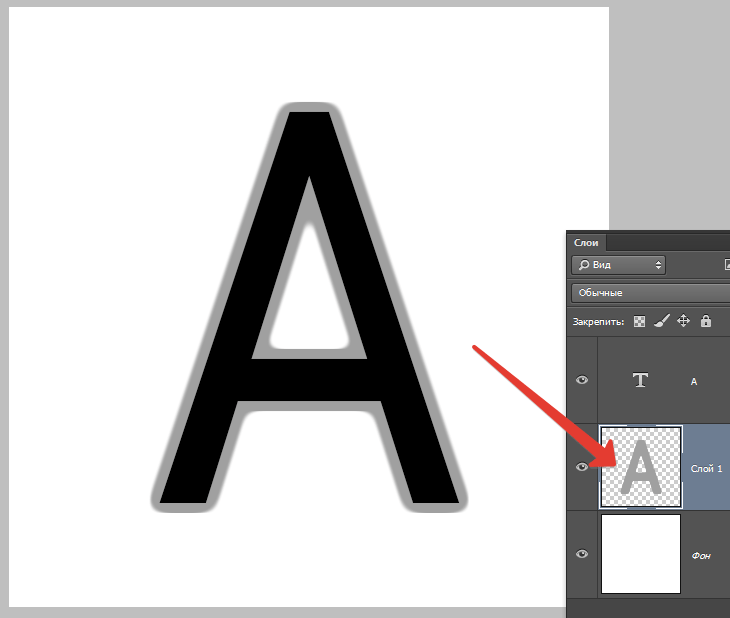
Один из моих любимых экшенов Photoshop — создание прозрачных букв. Либо выбитые буквы, либо трафаретные буквы. Это когда заливка текста удаляется, а затем заполняется текстом путем наложения перфорированных букв на изображение или изображения, как я сделал для изображения Top Ten 2015 выше. Круто, правда? Давай сделаем это.
Круто, правда? Давай сделаем это.
Сначала выберите изображение.Изображение может быть либо подставкой (т.е. фоном), либо оно может быть наслоено на фон.
Затем создайте фигуру поверх изображения. Любая форма работает.
Затем создайте текст. Однако можно использовать любой шрифт, толстые блочные буквы обеспечат большие отверстия.
Чтобы убедиться, что правильные слои работают вместе, выделите соответствующие фигуру и текст, щелкните правой кнопкой мыши слой фигуры (не текст) и выберите «Группировать из слоев».
Вы можете назвать это или нет. Нажмите «ОК».
Оттуда откройте группу, щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения».
Во всплывающем окне «Параметры наложения» в раскрывающемся меню «Отклонение» выберите «Мелкий».
Кроме того, уменьшите непрозрачность заливки до 0%.
Нажмите «ОК» и готово.
Отсюда текст можно редактировать, корректировать или полностью переписывать. Это очень простое действие по манипулированию буквами, но мне оно нравится.
Это очень простое действие по манипулированию буквами, но мне оно нравится.
__
Мне всегда интересно узнавать что-то новое, поэтому скажите мне: какой ваш любимый экшен в Photoshop?
Родственные
Цифровые надписи: Как сделать прозрачный текст в Photoshop | Дина Рэй
Стенограммы
1. Введение: Привет, Дина. Я нашел фотомагазин в цифре.Но больше всего я люблю цифровой формат, потому что он выглядит как волшебство и его создание не занимает много времени. Теперь подготовьтесь к серии занятий о цифровом ветеране, я научу вас делать буквы. Различные, неэффективные стили. Некоторые из них действительно просты, чтобы сделать другие немного сложнее. Но в любом случае, я объяснил вам все, эти мелкие детали, так что мои занятия будут уместны. Что касается новичков, которые очень поздно узнают о шоу. Так что для профессиональных дизайнеров в этом самом первом классе цифрового письма в Siris вы узнаете, как сделать перенос в тексте. Я покажу вам три разных способа получить это, и вы сможете выбрать идеального мужчину для своего проекта. У этого класса сложно получить первый уровень. Это означает, что это действительно легко сделать, и это займет всего несколько минут. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь спрашивать меня. И не забудьте подписаться на меня, чтобы сразу узнать, когда в ваших классах будут опубликованы, готовы начать с этого класса. Увидимся через секунду 2. Выберите правильный тип эффекта прозрачности: в первом уроке. Я хочу показать вам, какие усталые готовые к использованию, чтобы сделать прозрачный текст выглядит действительно здорово здесь используются.На самом деле, это действительно здорово для прозрачности. Итак, что самое важное в типах, которые вы должны выбрать? Живые старые типы из-за типа очень узки. Вы можете видеть прозрачное изображение, как здесь, но если вы используете смелые нырки, вы можете увидеть, что теперь колоды выглядят действительно переносными. 3.
Я покажу вам три разных способа получить это, и вы сможете выбрать идеального мужчину для своего проекта. У этого класса сложно получить первый уровень. Это означает, что это действительно легко сделать, и это займет всего несколько минут. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь спрашивать меня. И не забудьте подписаться на меня, чтобы сразу узнать, когда в ваших классах будут опубликованы, готовы начать с этого класса. Увидимся через секунду 2. Выберите правильный тип эффекта прозрачности: в первом уроке. Я хочу показать вам, какие усталые готовые к использованию, чтобы сделать прозрачный текст выглядит действительно здорово здесь используются.На самом деле, это действительно здорово для прозрачности. Итак, что самое важное в типах, которые вы должны выбрать? Живые старые типы из-за типа очень узки. Вы можете видеть прозрачное изображение, как здесь, но если вы используете смелые нырки, вы можете увидеть, что теперь колоды выглядят действительно переносными. 3. Неправильный способ добиться прозрачности: прежде чем учить, нужно сделать текст прозрачным. Я хочу показать свои собственные способы. Если ваш текст не получается четким, прозрачным и кубистским, это очень характерно для вас. Это карта стоимости.Это похоже на логику. Но как показать вам, почему это не очень хороший способ. Сначала возьмем какой цвет и напишем что-нибудь с помощью, собственно, диеты. Его обычный текст попадает на второй слой. Большая часть вашей этой использованной способности занимает секунды, чтобы текст выглядел переводным. Давайте сделаем так же, как вы можете видеть. Сейчас текст плохо видно, поэтому вполне логично добавить штриху тень, обезумевшие колоды более заметны. Давай сделаем это. Как вы можете видеть, это не работает, потому что я говорил, и тень получает то же самое пропущенное предложение, что и пустой текст.Поэтому, чтобы сделать колоды прозрачными, мы не собираемся использовать емкость. Вернемся к 100% на следующих уроках. Я покажу вам эту надбавку, чтобы обеспечить прозрачность поездок до вашего следующего 4.
Неправильный способ добиться прозрачности: прежде чем учить, нужно сделать текст прозрачным. Я хочу показать свои собственные способы. Если ваш текст не получается четким, прозрачным и кубистским, это очень характерно для вас. Это карта стоимости.Это похоже на логику. Но как показать вам, почему это не очень хороший способ. Сначала возьмем какой цвет и напишем что-нибудь с помощью, собственно, диеты. Его обычный текст попадает на второй слой. Большая часть вашей этой использованной способности занимает секунды, чтобы текст выглядел переводным. Давайте сделаем так же, как вы можете видеть. Сейчас текст плохо видно, поэтому вполне логично добавить штриху тень, обезумевшие колоды более заметны. Давай сделаем это. Как вы можете видеть, это не работает, потому что я говорил, и тень получает то же самое пропущенное предложение, что и пустой текст.Поэтому, чтобы сделать колоды прозрачными, мы не собираемся использовать емкость. Вернемся к 100% на следующих уроках. Я покажу вам эту надбавку, чтобы обеспечить прозрачность поездок до вашего следующего 4. Первый способ получить прозрачность: первый способ сделать текст прозрачным. Мистер Полезный Вот, штатские. Похоже, это то же самое, что и граненый, но позвольте мне показать, что вы действительно невежественны. Давайте выйдем из роста и начнем с текста. Чтобы сделать это, вы можете нажать здесь на экспорт, и евреи должны дуть на инсульт. Что мы можем просто дважды щелкнуть по слою.Давайте сначала примем наркотики и щелкнем здесь. Так что теперь нам это удалось. Какой-то штрих сказал. Это Вы можете использовать фразу, которая вам нравится, просто говорите не так мрачно, чтобы я выбрал для вас самый темный цвет для своего изображения. Нажмите здесь на поле цвета, а затем возьмите цвет с изображения. Я хочу взять это, и теперь я хотел бы поговорить об этом раньше. Так что просто перейдите к трем большим соусам, а теперь давайте выберем их из свечения. Не забудьте нажать здесь, чтобы иметь возможность для 18 настроек. Теперь они берут самый светлый цвет из нашего изображения.Это все на данный момент.
Первый способ получить прозрачность: первый способ сделать текст прозрачным. Мистер Полезный Вот, штатские. Похоже, это то же самое, что и граненый, но позвольте мне показать, что вы действительно невежественны. Давайте выйдем из роста и начнем с текста. Чтобы сделать это, вы можете нажать здесь на экспорт, и евреи должны дуть на инсульт. Что мы можем просто дважды щелкнуть по слою.Давайте сначала примем наркотики и щелкнем здесь. Так что теперь нам это удалось. Какой-то штрих сказал. Это Вы можете использовать фразу, которая вам нравится, просто говорите не так мрачно, чтобы я выбрал для вас самый темный цвет для своего изображения. Нажмите здесь на поле цвета, а затем возьмите цвет с изображения. Я хочу взять это, и теперь я хотел бы поговорить об этом раньше. Так что просто перейдите к трем большим соусам, а теперь давайте выберем их из свечения. Не забудьте нажать здесь, чтобы иметь возможность для 18 настроек. Теперь они берут самый светлый цвет из нашего изображения.Это все на данный момент. Хорошо, а теперь посмотрим, что произойдет с ощущением Макклина. Как видите, наши переговоры становятся прозрачными. Удар прикладом и удар не имеют никакого эффекта теперь, когда разговаривают с этим ребенком и много маленьких исправлений для Стока и ниже, и один был секретом, чтобы сделать наш учебник преобразования действительно рождением. Это в тени, которая добавлена для использования в цвете уток с изображения, а также у нас может быть что-то семидесятое. Кстати, я не рекомендую вам точную в том смысле, что шины, потому что они зависят от используемого типа, от типа, размера и, конечно же, от фона.Так что просто сыграйте на свидании, оно все еще нравится, и получайте удовольствие. 5. Второй способ добиться прозрачности: теперь вторник, который у нас есть, вносит эффект переноса. Мы сохраним все статины, чтобы вернуться с ощущением 100% их способа добиться прозрачности, используемой для изменения этих 13. Теперь это не так. Давайте выберем мягкий свет, как вы можете видеть сейчас на нашем текстовом переводе, но он выглядит намного ярче.
Хорошо, а теперь посмотрим, что произойдет с ощущением Макклина. Как видите, наши переговоры становятся прозрачными. Удар прикладом и удар не имеют никакого эффекта теперь, когда разговаривают с этим ребенком и много маленьких исправлений для Стока и ниже, и один был секретом, чтобы сделать наш учебник преобразования действительно рождением. Это в тени, которая добавлена для использования в цвете уток с изображения, а также у нас может быть что-то семидесятое. Кстати, я не рекомендую вам точную в том смысле, что шины, потому что они зависят от используемого типа, от типа, размера и, конечно же, от фона.Так что просто сыграйте на свидании, оно все еще нравится, и получайте удовольствие. 5. Второй способ добиться прозрачности: теперь вторник, который у нас есть, вносит эффект переноса. Мы сохраним все статины, чтобы вернуться с ощущением 100% их способа добиться прозрачности, используемой для изменения этих 13. Теперь это не так. Давайте выберем мягкий свет, как вы можете видеть сейчас на нашем текстовом переводе, но он выглядит намного ярче. Также можно использовать упорядоченный, но иногда он выглядит слишком ярко. Так что попробуйте оба и решите, какой из них лучше. Если вам нужно, вы можете исправить плитки Лео, чтобы получить это.6. Третий способ и эффект прозрачности выреза: в этом уроке я хочу показать вам, как сделать прозрачный текст. Есть два способа. Первый способ действительно прост. Вы просто переходите к стилю слоя, настройкам удара и счетчику покрытия. Давайте попробуем что-нибудь. — Сегодня большая разница. Сначала проверьте, что у вас действительно не будет 100%. Затем увидеть друг друга игроков. Сейчас это делает Юлю под настольным плеером. Будет ли это делать землю? Слой два и нажмите здесь, если хотите. Вы можете переименовать его для этого.Просто люди задерживают имя и пишут тебе одно. Затем возьмите танго и сделайте каждые 10 за текстом. Возьмите ведро с краской и разозлите Танго холерой. Я чувствую, что белый теперь активирует проигрыватель колод. Я хочу изменить цвет текста, чтобы вы не могли видеть текст.
Также можно использовать упорядоченный, но иногда он выглядит слишком ярко. Так что попробуйте оба и решите, какой из них лучше. Если вам нужно, вы можете исправить плитки Лео, чтобы получить это.6. Третий способ и эффект прозрачности выреза: в этом уроке я хочу показать вам, как сделать прозрачный текст. Есть два способа. Первый способ действительно прост. Вы просто переходите к стилю слоя, настройкам удара и счетчику покрытия. Давайте попробуем что-нибудь. — Сегодня большая разница. Сначала проверьте, что у вас действительно не будет 100%. Затем увидеть друг друга игроков. Сейчас это делает Юлю под настольным плеером. Будет ли это делать землю? Слой два и нажмите здесь, если хотите. Вы можете переименовать его для этого.Просто люди задерживают имя и пишут тебе одно. Затем возьмите танго и сделайте каждые 10 за текстом. Возьмите ведро с краской и разозлите Танго холерой. Я чувствую, что белый теперь активирует проигрыватель колод. Я хочу изменить цвет текста, чтобы вы не могли видеть текст. И теперь нам нужно отправить текст, чтобы сделать это. Я нажал культурно и как же это я нажимаю именно здесь на Т. Пусть теперь видно, что все буквы рядом Далее активируем три слоя и добавляем к ним слой-маску. Просто нажмите здесь. После этого нам нужно инвертировать его.Просто контроль груди и я вместе все, что нам нужно, теперь используется для отключения слоя колоды. Я работаю. Он готов сейчас. Вы можете переместить его для некоторого стиля. Например, мы можем добавить тень обводки, просто гонять разные заклинания и иметь 7. Спасибо! Большое вам спасибо за этот урок. Я надеюсь, что вам понравилось. И если вы делаете какой-либо проект, используя знания из этого класса, пожалуйста, добавьте в область проекта. Я был бы очень рад узнать, хотите ли вы получать больше занятий, больше цифровых надписей, занятий почти каждую неделю.Просто следуй за мной. До скорой встречи. Пока-пока.
И теперь нам нужно отправить текст, чтобы сделать это. Я нажал культурно и как же это я нажимаю именно здесь на Т. Пусть теперь видно, что все буквы рядом Далее активируем три слоя и добавляем к ним слой-маску. Просто нажмите здесь. После этого нам нужно инвертировать его.Просто контроль груди и я вместе все, что нам нужно, теперь используется для отключения слоя колоды. Я работаю. Он готов сейчас. Вы можете переместить его для некоторого стиля. Например, мы можем добавить тень обводки, просто гонять разные заклинания и иметь 7. Спасибо! Большое вам спасибо за этот урок. Я надеюсь, что вам понравилось. И если вы делаете какой-либо проект, используя знания из этого класса, пожалуйста, добавьте в область проекта. Я был бы очень рад узнать, хотите ли вы получать больше занятий, больше цифровых надписей, занятий почти каждую неделю.Просто следуй за мной. До скорой встречи. Пока-пока.
Как обвести текст в Photoshop: быстрое и простое руководство
Создание контурного текста немного отличается от его создания в родственной программе, такой как Adobe Illustrator. Там вы просто выбираете вариант обводки, добавляете к нему цвет, определяете размер, устанавливаете положение, и все готово.
Там вы просто выбираете вариант обводки, добавляете к нему цвет, определяете размер, устанавливаете положение, и все готово.
Тот же процесс можно выполнить в Photoshop; однако он зарезервирован только для объектов. Применение контура к тексту — это отдельная история, и для этого потребуется несколько дополнительных шагов.
Тем не менее, это по-прежнему простой процесс, который можно выполнить за считанные секунды с помощью нескольких простых шагов!
Итак, давайте сразу перейдем к !
Как обвести текст в Photoshop
Шаг 1. Напишите текст
После того, как вы откроете документ, выберите размер и шрифт , который вы хотите применить к контуру.
Опционально: Установите Заполнение 0%
Если к вашему тексту добавлена заливка и вы хотите, чтобы был виден только его контур, вы должны изменить его на 0%.Вы можете настроить его в параметрах заливки слоя. Заливка установлена на 0%, делает текст невидимым, но как только вы добавите обводку, вы снова увидите его.
Тем не менее, вы можете оставить значение 100%, и обводка будет добавлена к цвету заливки букв.
Итак, самое интересное начинается.
Шаг 2: Добавление стиля слоя
Добавить стиль слоя можно двумя способами. Первый — , дважды щелкнув текстовый слой, , а второй — перейдя в нижнюю часть панели «Слои», щелкнув значок fx и выбрав параметр «Обводка».
Добавление стиля слоя. Дважды щелкните слой. Добавление стиля слоя: нажмите на fxЕсли вы выберете первый вариант двойным щелчком, вам придется перейти к параметру «Обводка» после этого. Второй уже открывает настройки Stroke, над которыми вы будете работать.
ВАЖНЫЙ СОВЕТ:
Убедитесь, что установите флажок «Предварительный просмотр» в правой части всплывающего окна «Стиль слоя», чтобы вы могли видеть вносимые изменения в режиме реального времени. Вы также можете увидеть все изменения, которые вы создаете, справа в так называемом предварительном просмотре настроек миниатюр.
2.1. Размер
Первая настройка, которую вы можете изменить, это размер контура . По умолчанию установлено значение 3 пикселя. Если вы хотите более толстый контур, вам придется увеличить число. Наоборот, меньшее число даст вам более тонкий штрих.
2.2 Позиция
Этот параметр является важным. Почему вы можете спросить? Потому что это влияет на размещение штриха. Если буквы, к которым вы применяете эффект, тонкие, это может привести к слиянию разных частей обводки букв.То же самое может произойти, если вы установите шрифт с засечками. В этом случае тонкие линии засечек будут сливаться друг с другом без дополнительных промежутков между строками штрихов.
Поэтому эффект наиболее заметен, когда вы используете шрифт от среднего до тяжелого/черного.
Вы можете применить положение штриха к снаружи, по центру или внутри. Внутренний вариант удобен, когда у вас небольшой интервал между буквами. Таким образом, штрих отдельных букв не будет сливаться вместе. С другой стороны, установка его наружу подходит для более тонких шрифтов и шрифтов с засечками.
С другой стороны, установка его наружу подходит для более тонких шрифтов и шрифтов с засечками.
2.3 Режим наложения
Возможно, вы использовали для установки различных режимов слоя, и здесь у вас также есть такая же опция. Вы можете выбрать среди различных, которые будут взаимодействовать со слоем под текстом.
В этом примере я увеличил обводку до 5 пикселей, чтобы сделать эффект более выраженным, и использовал режим Overly Blending.2.4 Непрозрачность
Это еще один известный параметр в Adobe Photoshop. С помощью этой настройки вы будете влиять на прозрачность штриха. Чем ближе к нулю, тем прозрачнее будет штрих.
Совет: Применение различных параметров смешивания и прозрачности особенно хорошо работает, если у вас есть изображение под текстовым слоем.
Следующая на очереди опция Overprintt, которая была добавлена в Photoshop CC 2015. Так что, если у вас более старая версия Photoshop, не беспокойтесь.Это вариант, который вы действительно будете использовать, если даже. Однако в некоторых случаях он пригодится, поэтому давайте узнаем о нем больше.
Так что, если у вас более старая версия Photoshop, не беспокойтесь.Это вариант, который вы действительно будете использовать, если даже. Однако в некоторых случаях он пригодится, поэтому давайте узнаем о нем больше.
2.5 Надпечатка
Используется, когда вы печатаете цвет поверх другого цвета. Комбинация двух разных цветов дает третий цвет. Давайте посмотрим на реальный пример печати желтого цвета поверх голубого. Часть, где желтый цвет переходит в голубой, становится зеленым.
Как видите, опция Overprint ориентирована на процесс печати.Если вы планируете использовать его в цифровом виде, я предлагаю использовать разные режимы наложения, чтобы получить тот же результат.
Еще один отличный параметр можно найти в следующем разделе — «Тип заливки», и мы рассмотрим этот параметр далее.
2.6. Тип заполнения
Здесь вы можете установить свой контур:
- Цвет: в качестве Размера и Положения, это важная настройка, поскольку она устанавливает цвет контура
- Градиент: , чтобы сделать один набор как минимум из двух цветов.
 Вы можете создавать фантастические стили с помощью градиентов, формировать имитации различных металлов до типа исчезающего стиля. и добавьте его к обводке
Вы можете создавать фантастические стили с помощью градиентов, формировать имитации различных металлов до типа исчезающего стиля. и добавьте его к обводке
После того, как вы попробуете другую настройку и будете довольны результатом, нажмите OK , и все готово! Если вам не нравится результат, вы можете изменить его, щелкнув Обводку на примененном эффекте слоя.
Как видите, добавить контур к тексту в Photoshop совсем несложно. Я рекомендую вам всегда экспериментировать с различными настройками. Они выведут вас на другой визуальный путь, как и планировалось изначально, и приведут к нестандартному дизайну.
Также ознакомьтесь с другими руководствами по DesignyUp.
Как сделать свой текст в фотошопе. Добавляем белую рамку. файл ttf. Как разработать логотип. Шаг 2. Эти дополнения действительно улучшили игру Photoshop.Вы можете создать все, от одной строки текста до полностью настраиваемой формы текстового поля. Поскольку Ким не использует и не знает Photoshop, я подумал, что помогу сестре… и предоставлю ее читателям, а также мои… 30+ форм Photoshop Tick (Checkmark). Просто начните настройку и узнайте, почему это лучший инструмент для создания настраиваемых эмоций Twitch. 01.07.2021 в Учебное пособие // Введение в Adobe Dimension 01.06.2021 в Учебное пособие // Photoshop Content Aware Scale 21.10.2019 в Учебное пособие // Сброс текстовых атрибутов до значений по умолчанию в Photoshop 08.09.2019 в Быстрые советы // Кнопка «Поделиться» в Photoshop 12.14.2018 в учебном пособии // Добавление снега с помощью After Effects и Photoshop 29.10.2018 в After Effects // … Photoshop позволяет создавать собственные кисти, и это может быть самый быстрый способ добавить водяной знак как для текстовых, так и для графических элементов.Шаг 5: Затем мы добавим еще немного текста и сохраним его как четвертый кадр. В моем примере я использовал забор как точку создания нового слоя. Shutterstock Вы можете выделить текст в Photoshop, чтобы он выделялся при размещении поверх изображения. В Photoshop мы можем рисовать контуры с помощью инструмента «Перо», инструмента «Перо произвольной формы», инструмента «Перо кривизны» или одного из инструментов «Форма» (прямоугольник, эллипс, многоугольник, линия и пользовательская форма).
Просто начните настройку и узнайте, почему это лучший инструмент для создания настраиваемых эмоций Twitch. 01.07.2021 в Учебное пособие // Введение в Adobe Dimension 01.06.2021 в Учебное пособие // Photoshop Content Aware Scale 21.10.2019 в Учебное пособие // Сброс текстовых атрибутов до значений по умолчанию в Photoshop 08.09.2019 в Быстрые советы // Кнопка «Поделиться» в Photoshop 12.14.2018 в учебном пособии // Добавление снега с помощью After Effects и Photoshop 29.10.2018 в After Effects // … Photoshop позволяет создавать собственные кисти, и это может быть самый быстрый способ добавить водяной знак как для текстовых, так и для графических элементов.Шаг 5: Затем мы добавим еще немного текста и сохраним его как четвертый кадр. В моем примере я использовал забор как точку создания нового слоя. Shutterstock Вы можете выделить текст в Photoshop, чтобы он выделялся при размещении поверх изображения. В Photoshop мы можем рисовать контуры с помощью инструмента «Перо», инструмента «Перо произвольной формы», инструмента «Перо кривизны» или одного из инструментов «Форма» (прямоугольник, эллипс, многоугольник, линия и пользовательская форма). Убедитесь, что вы выбрали «Прозрачный» в «Фоновое содержимое». Выбрав новый слой, выберите инструмент «Текст».Шаг 1: Создайте новый проект, выбрав «Файл» > «Создать» > «Пустой файл». Например, вы можете захотеть внести небольшие коррективы в текстовые буквы и все же… 1. Лично я предпочитаю что-то размером не менее 600 x 600 пикселей. И они будут ограничивать ваше творчество. Создание текста внутри фигуры с помощью Photoshop Одной из замечательных функций Photoshop является возможность заполнения фигуры текстом. Создайте новый документ, перейдя в меню «Файл» в строке меню. Это коллекция из 8 PSD-файлов, которая позволяет легко настраивать и создавать 3D-подобные текстовые эффекты в Photoshop.Как сделать это с InDesign: Быстрые советы и рекомендации. Дизайнево. Итак, приступим! ШАГ 1. Metaflop (бесплатно). Этот инструмент позволяет настраивать базовые шрифты, настраивая простой набор параметров. Найдите свое творческое сообщество с помощью Adobe Live. Но поскольку у меня нет на это разрешения Disney, я могу только показать вам, как создать подобный текстовый эффект.
Убедитесь, что вы выбрали «Прозрачный» в «Фоновое содержимое». Выбрав новый слой, выберите инструмент «Текст».Шаг 1: Создайте новый проект, выбрав «Файл» > «Создать» > «Пустой файл». Например, вы можете захотеть внести небольшие коррективы в текстовые буквы и все же… 1. Лично я предпочитаю что-то размером не менее 600 x 600 пикселей. И они будут ограничивать ваше творчество. Создание текста внутри фигуры с помощью Photoshop Одной из замечательных функций Photoshop является возможность заполнения фигуры текстом. Создайте новый документ, перейдя в меню «Файл» в строке меню. Это коллекция из 8 PSD-файлов, которая позволяет легко настраивать и создавать 3D-подобные текстовые эффекты в Photoshop.Как сделать это с InDesign: Быстрые советы и рекомендации. Дизайнево. Итак, приступим! ШАГ 1. Metaflop (бесплатно). Этот инструмент позволяет настраивать базовые шрифты, настраивая простой набор параметров. Найдите свое творческое сообщество с помощью Adobe Live. Но поскольку у меня нет на это разрешения Disney, я могу только показать вам, как создать подобный текстовый эффект. Когда вы наводите курсор на путь, ваш курсор должен измениться на текстовый курсор с изогнутой линией поперек него. Для этого вместо использования инструмента «Форма» перейдите к инструменту «Текст» и выберите достаточно широкий тип шрифта, чтобы эффект был заметен.Вы также можете использовать бесплатные элементы PNG любого разрешения. Фондовые кредиты: Font Layer Смотреть сейчас. Откройте файл, повторив шаги, описанные в пункте 1. Вы можете манипулировать текстом, изменяя цвет и шрифт с помощью панели наложения текста. Чтобы добавить эффект свечения, давайте создадим два слоя. Сделайте логотип с помощью Adobe Photoshop. чтобы получить буквы шрифта МОГУ Я ПОЖАЛУЙСТА, НАГРУЗИТЬ 100 ЛАЙКОВ ДЛЯ ЭТОГО?!?!?Эй, ребята, это учебник для начинающих о том, как сделать текстовый логотип в Adobe Photoshop, это будет две части. В Photoshop это называется точка текст.Самый простой способ настроить или создать собственные стили — это разбить (на отдельные компоненты) текст. В этом уроке по основам Photoshop мы узнаем, как создавать интересные текстовые макеты, используя пользовательские формы в качестве текстовых фреймов! Другими словами, мы мы будем рисовать фигуру, используя одну из пользовательских фигур, поставляемых с Photoshop, но вместо того, чтобы заполнять фигуру цветом, как обычно, мы заполним ее текстом! Хорошей новостью является то, что все ваши росчерки будут уникальными для вашей работы.
Когда вы наводите курсор на путь, ваш курсор должен измениться на текстовый курсор с изогнутой линией поперек него. Для этого вместо использования инструмента «Форма» перейдите к инструменту «Текст» и выберите достаточно широкий тип шрифта, чтобы эффект был заметен.Вы также можете использовать бесплатные элементы PNG любого разрешения. Фондовые кредиты: Font Layer Смотреть сейчас. Откройте файл, повторив шаги, описанные в пункте 1. Вы можете манипулировать текстом, изменяя цвет и шрифт с помощью панели наложения текста. Чтобы добавить эффект свечения, давайте создадим два слоя. Сделайте логотип с помощью Adobe Photoshop. чтобы получить буквы шрифта МОГУ Я ПОЖАЛУЙСТА, НАГРУЗИТЬ 100 ЛАЙКОВ ДЛЯ ЭТОГО?!?!?Эй, ребята, это учебник для начинающих о том, как сделать текстовый логотип в Adobe Photoshop, это будет две части. В Photoshop это называется точка текст.Самый простой способ настроить или создать собственные стили — это разбить (на отдельные компоненты) текст. В этом уроке по основам Photoshop мы узнаем, как создавать интересные текстовые макеты, используя пользовательские формы в качестве текстовых фреймов! Другими словами, мы мы будем рисовать фигуру, используя одну из пользовательских фигур, поставляемых с Photoshop, но вместо того, чтобы заполнять фигуру цветом, как обычно, мы заполним ее текстом! Хорошей новостью является то, что все ваши росчерки будут уникальными для вашей работы. Если вы создали форму, то мы готовы добавить текст! Войдя в Photoshop, нажмите кнопку «Добавить шрифты» в меню «Символ». Шаг 4. 2) После этого нарисуйте новый слой и щелкните правой кнопкой мыши на этом слое. Использование приложения для верстки, такого как Adobe Indesign или QuarkXPress, позволит вам легко создавать обтекание текстом. Нажмите на вставленный слой на панели слоев. Выберите инструмент рисования, стирания, тонирования или фокусировки. Fontself (49 долларов): это позволяет вам превращать нарисованные от руки символы в шрифты в Adobe Illustrator и скоро будет совместимо с Adobe Photoshop.Создайте контур с помощью инструмента «Перо». Создавайте индивидуальную типографику, используя сочетание реальных материалов, фотографии и Photoshop. Наконец, чтобы сохранить свою работу, перейдите в «Файл» и выберите «Сохранить как файл PNG». Кроме того, попробуйте подобрать шрифт в соответствии с типом текстуры, которую вы хотите использовать. Вот мой снимок: Настройки: Добавить Bevel & Emboss.
Если вы создали форму, то мы готовы добавить текст! Войдя в Photoshop, нажмите кнопку «Добавить шрифты» в меню «Символ». Шаг 4. 2) После этого нарисуйте новый слой и щелкните правой кнопкой мыши на этом слое. Использование приложения для верстки, такого как Adobe Indesign или QuarkXPress, позволит вам легко создавать обтекание текстом. Нажмите на вставленный слой на панели слоев. Выберите инструмент рисования, стирания, тонирования или фокусировки. Fontself (49 долларов): это позволяет вам превращать нарисованные от руки символы в шрифты в Adobe Illustrator и скоро будет совместимо с Adobe Photoshop.Создайте контур с помощью инструмента «Перо». Создавайте индивидуальную типографику, используя сочетание реальных материалов, фотографии и Photoshop. Наконец, чтобы сохранить свою работу, перейдите в «Файл» и выберите «Сохранить как файл PNG». Кроме того, попробуйте подобрать шрифт в соответствии с типом текстуры, которую вы хотите использовать. Вот мой снимок: Настройки: Добавить Bevel & Emboss. Но это действительно зависит от того, для чего вы его используете. В текстовом редакторе вы можете написать свой текст и изменить его шрифт, цвет, стиль и выравнивание. если у вас есть xp, перейдите в панель управления и нажмите Photoshop просто не предназначен для текстового редактора или редактора макета.Щелкните правой кнопкой мыши текстовый слой и выберите «Растеризовать тип» (или «Растеризовать слой», в зависимости от используемой версии Photoshop CS). S… Нажмите и перетащите, чтобы создать прямоугольник над текстом со значением высоты около 7 пикселей. 10 сентября 2021 г. Фотошоп. Command/Ctrl + 0 выполнит это действие. Щелкните инструмент «Текст». Откройте Photoshop и создайте новый документ, выбрав «Файл»> «Создать». Шаг 5. Ставьте анкеры под любыми крутыми и острыми углами. Причина, по которой я упоминаю Photoshop, заключается в том, что именно он используется в статье.Используйте Волшебное желание и выберите белый цвет вокруг формы. Если вам нужен изогнутый текст в формате Word, см.
Но это действительно зависит от того, для чего вы его используете. В текстовом редакторе вы можете написать свой текст и изменить его шрифт, цвет, стиль и выравнивание. если у вас есть xp, перейдите в панель управления и нажмите Photoshop просто не предназначен для текстового редактора или редактора макета.Щелкните правой кнопкой мыши текстовый слой и выберите «Растеризовать тип» (или «Растеризовать слой», в зависимости от используемой версии Photoshop CS). S… Нажмите и перетащите, чтобы создать прямоугольник над текстом со значением высоты около 7 пикселей. 10 сентября 2021 г. Фотошоп. Command/Ctrl + 0 выполнит это действие. Щелкните инструмент «Текст». Откройте Photoshop и создайте новый документ, выбрав «Файл»> «Создать». Шаг 5. Ставьте анкеры под любыми крутыми и острыми углами. Причина, по которой я упоминаю Photoshop, заключается в том, что именно он используется в статье.Используйте Волшебное желание и выберите белый цвет вокруг формы. Если вам нужен изогнутый текст в формате Word, см. следующее пояснение. Чтобы загрузить изображение на свой канал Twitch, включите панели редактирования под экраном трансляции. Шаг 1: Перейдите в меню «Файл» и нажмите «Открыть». На панели «Параметры кисти» выберите форму кончика кисти или нажмите «Наборы кистей», чтобы выбрать существующий набор параметров. Рисование векторных сырных шрифтов Выделите текст. Как сделать рамку в фотошопе: пошаговый процесс.Начните с открытия изображения в Photoshop. Создайте новый слой ниже текстового слоя, который у вас есть, затем добавьте следующую букву. Одна вещь, которую вы хотите убедиться, это то, что вы размещаете свой объект на сплошном изображении Брайана Хаттона. Шаг 2 none В этом уроке мы научимся создавать забавный эффект ретро-текста 80-х в Photoshop с блестящими хромированными и неоновыми буквами! Чтобы создать эффект, мы будем использовать стили слоя Photoshop, которые не только упростят задачу, но и сделают наш текст полностью редактируемым.Затем повторите процесс размещения изображения (это может быть фотография, отличная от той, которую вы использовали для фигуры) и создания обтравочной маски.
следующее пояснение. Чтобы загрузить изображение на свой канал Twitch, включите панели редактирования под экраном трансляции. Шаг 1: Перейдите в меню «Файл» и нажмите «Открыть». На панели «Параметры кисти» выберите форму кончика кисти или нажмите «Наборы кистей», чтобы выбрать существующий набор параметров. Рисование векторных сырных шрифтов Выделите текст. Как сделать рамку в фотошопе: пошаговый процесс.Начните с открытия изображения в Photoshop. Создайте новый слой ниже текстового слоя, который у вас есть, затем добавьте следующую букву. Одна вещь, которую вы хотите убедиться, это то, что вы размещаете свой объект на сплошном изображении Брайана Хаттона. Шаг 2 none В этом уроке мы научимся создавать забавный эффект ретро-текста 80-х в Photoshop с блестящими хромированными и неоновыми буквами! Чтобы создать эффект, мы будем использовать стили слоя Photoshop, которые не только упростят задачу, но и сделают наш текст полностью редактируемым.Затем повторите процесс размещения изображения (это может быть фотография, отличная от той, которую вы использовали для фигуры) и создания обтравочной маски. Откройте панель слоев, если она еще не видна справа. Чтобы создать форму в любой из программ, просто выберите нужную форму, затем щелкните и перетащите, чтобы создать ее на холсте файла. Вам не обязательно нужен Photoshop или другое передовое программное обеспечение. Выбрав слой с изображением меха, щелкните инструмент «Горизонтальный текст» на панели инструментов.Я применю эффект и внесу несколько изменений в каждый из разделов, которые его контролируют. Инструмент «Текст» в Photoshop более гибкий, чем вы думаете. Узнайте, как превратить текст в пользовательскую форму в Photoshop, из этого простого руководства для начинающих. Чтобы создать собственную этикетку, введите выбранные вами размеры. Когда скин изначально загружается в Photoshop, вы не сможете выполнить много правок. И вы можете щелкнуть и перетащить любой угол поля, чтобы воспроизвести эту эстетику в Photoshop, мы воспользуемся функцией 3D, доступной в версии CS6 и выше, которая автоматически создаст реалистичное освещение и затенение для нашего текста.
Откройте панель слоев, если она еще не видна справа. Чтобы создать форму в любой из программ, просто выберите нужную форму, затем щелкните и перетащите, чтобы создать ее на холсте файла. Вам не обязательно нужен Photoshop или другое передовое программное обеспечение. Выбрав слой с изображением меха, щелкните инструмент «Горизонтальный текст» на панели инструментов.Я применю эффект и внесу несколько изменений в каждый из разделов, которые его контролируют. Инструмент «Текст» в Photoshop более гибкий, чем вы думаете. Узнайте, как превратить текст в пользовательскую форму в Photoshop, из этого простого руководства для начинающих. Чтобы создать собственную этикетку, введите выбранные вами размеры. Когда скин изначально загружается в Photoshop, вы не сможете выполнить много правок. И вы можете щелкнуть и перетащить любой угол поля, чтобы воспроизвести эту эстетику в Photoshop, мы воспользуемся функцией 3D, доступной в версии CS6 и выше, которая автоматически создаст реалистичное освещение и затенение для нашего текста. Добавьте темно-серый к ярко-белому линейному наложению градиента. Теперь вы можете свободно обрезать свое изображение, не соответствуя определенному размеру. В этом разделе я покажу вам, как создать простую белую рамку вокруг ваших фотографий, а затем объясню, как создать более сложный, привлекающий внимание эффект. Начните процесс с создания текстового поля. Вы увидите опцию «Определить пользовательскую форму». Создайте ПУСТОЙ слой (значок сложенной бумаги в палитре слоев или выберите «Слой» в главном меню, затем «Новый слой»). Сделайте выделение, как показано ниже: Скопируйте и вставьте выделение на наш холст, закройте текст, как показано ниже: Щелкните правой кнопкой мыши на этом новом слое металлической текстуры и выберите «Создать обтравочную маску»: И вы увидите следующий шаг 1.Вы также можете использовать инструмент «Перо». Теперь холст будет заполнен узором, который вы только что создали. Как вы, наверное, знаете, в Photoshop есть 6 инструментов Shape Tool, которые позволяют добавлять векторные фигуры в Photoshop.
Добавьте темно-серый к ярко-белому линейному наложению градиента. Теперь вы можете свободно обрезать свое изображение, не соответствуя определенному размеру. В этом разделе я покажу вам, как создать простую белую рамку вокруг ваших фотографий, а затем объясню, как создать более сложный, привлекающий внимание эффект. Начните процесс с создания текстового поля. Вы увидите опцию «Определить пользовательскую форму». Создайте ПУСТОЙ слой (значок сложенной бумаги в палитре слоев или выберите «Слой» в главном меню, затем «Новый слой»). Сделайте выделение, как показано ниже: Скопируйте и вставьте выделение на наш холст, закройте текст, как показано ниже: Щелкните правой кнопкой мыши на этом новом слое металлической текстуры и выберите «Создать обтравочную маску»: И вы увидите следующий шаг 1.Вы также можете использовать инструмент «Перо». Теперь холст будет заполнен узором, который вы только что создали. Как вы, наверное, знаете, в Photoshop есть 6 инструментов Shape Tool, которые позволяют добавлять векторные фигуры в Photoshop. Как добавить текст вокруг фигуры в Photoshop. Убедитесь, что вы вставили его как слой формы. Шаблон, который вы создаете в Photoshop, можно использовать в качестве фона для вашего веб-сайта, профиля в социальной сети, изображения Tinder или для любой другой цели, которую вы хотите. Откройте файл фотошопа. Я также иногда использую эту технику, когда хочу обрезать большую часть фотографии с определенных сторон.Придайте ему контур, градиентное наложение, тень и объедините все слои в один. Убедитесь, что вы вошли в Creative Cloud, а затем выберите шрифты, которые хотите использовать. Форма может быть простой, как стандартный прямоугольник, или сложной нестандартной формы. Далее вам нужно создать новый слой. Откройте новый файл Photoshop и введите текст Alice In Wonderland на странице. Добавьте новый слой, щелкнув значок «Создать новый слой», а затем измените размер кисти на 20 пикселей. Вы добавляете грязь, пятна, протечки, пятна/брызги крови, текст и цифры в качестве… Нажмите «Новый проект» в центре области дизайна программы.
Как добавить текст вокруг фигуры в Photoshop. Убедитесь, что вы вставили его как слой формы. Шаблон, который вы создаете в Photoshop, можно использовать в качестве фона для вашего веб-сайта, профиля в социальной сети, изображения Tinder или для любой другой цели, которую вы хотите. Откройте файл фотошопа. Я также иногда использую эту технику, когда хочу обрезать большую часть фотографии с определенных сторон.Придайте ему контур, градиентное наложение, тень и объедините все слои в один. Убедитесь, что вы вошли в Creative Cloud, а затем выберите шрифты, которые хотите использовать. Форма может быть простой, как стандартный прямоугольник, или сложной нестандартной формы. Далее вам нужно создать новый слой. Откройте новый файл Photoshop и введите текст Alice In Wonderland на странице. Добавьте новый слой, щелкнув значок «Создать новый слой», а затем измените размер кисти на 20 пикселей. Вы добавляете грязь, пятна, протечки, пятна/брызги крови, текст и цифры в качестве… Нажмите «Новый проект» в центре области дизайна программы. Шаг 1: Добавьте свой текст. Откроется диалоговое окно с вопросом, хотите ли вы заменить или добавить текущий набор фигур. Этот текстовый эффект состоит из одного слоя, поэтому вы можете сохранить его как новый стиль в палитре стилей для использования в будущем. Перейдите к вставке -> WordArt (из параметров текста). Давайте закончим наши эффекты шрифта Photoshop, взглянув на наши текстовые контуры, а не только на буквы! Это мой любимый способ искривления текста в Photoshop. Введите свой текст. К сожалению, шрифты по умолчанию, поставляемые с Windows и Mac, довольно ужасны.Шаг 3: Ctrl + J, чтобы дублировать слой. Как создать треугольник в фотошопе. Пожалуйста, вернитесь к моему руководству по использованию Pen Tool для более подробной информации, вы можете найти его здесь!. Если вы планируете печатать на этикетках промышленного производства, установите ширину и высоту файла в соответствии с размерами, указанными производителем для одной этикетки. Преобразование деформации в Photoshop предлагает множество предопределенных стилей, таких как выпуклость или дуга, которые во многих случаях прекрасно работают.
Шаг 1: Добавьте свой текст. Откроется диалоговое окно с вопросом, хотите ли вы заменить или добавить текущий набор фигур. Этот текстовый эффект состоит из одного слоя, поэтому вы можете сохранить его как новый стиль в палитре стилей для использования в будущем. Перейдите к вставке -> WordArt (из параметров текста). Давайте закончим наши эффекты шрифта Photoshop, взглянув на наши текстовые контуры, а не только на буквы! Это мой любимый способ искривления текста в Photoshop. Введите свой текст. К сожалению, шрифты по умолчанию, поставляемые с Windows и Mac, довольно ужасны.Шаг 3: Ctrl + J, чтобы дублировать слой. Как создать треугольник в фотошопе. Пожалуйста, вернитесь к моему руководству по использованию Pen Tool для более подробной информации, вы можете найти его здесь!. Если вы планируете печатать на этикетках промышленного производства, установите ширину и высоту файла в соответствии с размерами, указанными производителем для одной этикетки. Преобразование деформации в Photoshop предлагает множество предопределенных стилей, таких как выпуклость или дуга, которые во многих случаях прекрасно работают. Для этого выберите «Слой» > «Создать» > «Слой».Шаг 2: Дважды щелкните слой. После нажатия кнопки «Открыть» появится всплывающее окно, как показано на изображении ниже. — В меню «Слой» -> «Создать новый слой-заливку» В этом уроке я покажу вам быстрый способ создания пользовательских фигур в Photoshop с помощью выделения. Панели редактирования Twitch. Вы можете изменить цвета фигур, если хотите. Без комментариев. Теперь снова нажмите медленно, чтобы снова отобразить текст. Создайте новый документ Photoshop, выбрав File, New. Они были правы. Выбрав инструмент «Пользовательская фигура», на панели параметров в верхней части экрана Photoshop щелкните раскрывающийся список «Форма».Этот способ немного умнее, на мой взгляд. C. Если вы хотите сделать свой собственный логотип или водяной знак, СОЗДАЙТЕ УДИВИТЕЛЬНЫЙ ДИЗАЙН ТЕКСТА В PHOTOSHOP ПОДПИСАТЬСЯ, ЧТОБЫ ПОЛУЧИТЬ ДОПОЛНИТЕЛЬНЫЕ ВИДЕО ПЛЕЙЛИСТ ОБУЧЕНИЯ ПО PHOTOSHOP: — https://www. Alt + Delete и залейте слой цветом. Выберите это изображение, нажав кнопку Ctrl и щелкнув поле (показанное ниже) левой кнопкой мыши.
Для этого выберите «Слой» > «Создать» > «Слой».Шаг 2: Дважды щелкните слой. После нажатия кнопки «Открыть» появится всплывающее окно, как показано на изображении ниже. — В меню «Слой» -> «Создать новый слой-заливку» В этом уроке я покажу вам быстрый способ создания пользовательских фигур в Photoshop с помощью выделения. Панели редактирования Twitch. Вы можете изменить цвета фигур, если хотите. Без комментариев. Теперь снова нажмите медленно, чтобы снова отобразить текст. Создайте новый документ Photoshop, выбрав File, New. Они были правы. Выбрав инструмент «Пользовательская фигура», на панели параметров в верхней части экрана Photoshop щелкните раскрывающийся список «Форма».Этот способ немного умнее, на мой взгляд. C. Если вы хотите сделать свой собственный логотип или водяной знак, СОЗДАЙТЕ УДИВИТЕЛЬНЫЙ ДИЗАЙН ТЕКСТА В PHOTOSHOP ПОДПИСАТЬСЯ, ЧТОБЫ ПОЛУЧИТЬ ДОПОЛНИТЕЛЬНЫЕ ВИДЕО ПЛЕЙЛИСТ ОБУЧЕНИЯ ПО PHOTOSHOP: — https://www. Alt + Delete и залейте слой цветом. Выберите это изображение, нажав кнопку Ctrl и щелкнув поле (показанное ниже) левой кнопкой мыши. Это делает дизайн вашего шрифта еще более важным. В сегодняшней статье я собираюсь немного поиграть с палитрой стилей слоя в Adobe Photoshop.Затем выберите только что созданный пользовательский шаблон. Добавьте в сцену источники света, измените окружение, материалы или добавьте больше объектов из библиотеки. Ваш первый шаг — сделать хорошую фотографию объекта. Создать винтажный текстовый эффект на основе старых логотипов легко, и он отлично подходит для различных целей! Но Photoshop’s Edit > Puppet Warp тоже может сработать (естественно, лучше всего на смарт-объекте). (ПРИМЕЧАНИЕ: если вы хотите получить более чистый вид и собираетесь отказаться от пластиковой упаковки, бесплатный металлический PSD текстовый эффект — это очень крутой и красивый текстовый эффект PSD Photoshop с металлическим стилем буквенного текста.Затем используйте инструмент, чтобы ввести … Я использую Photoshop Elements 2019. Перед настройкой цвета вы можете выбрать новый шрифт, щелкнув раскрывающееся меню слева. Как создать собственный цветной текстовый дизайн логотипа 2020.
Это делает дизайн вашего шрифта еще более важным. В сегодняшней статье я собираюсь немного поиграть с палитрой стилей слоя в Adobe Photoshop.Затем выберите только что созданный пользовательский шаблон. Добавьте в сцену источники света, измените окружение, материалы или добавьте больше объектов из библиотеки. Ваш первый шаг — сделать хорошую фотографию объекта. Создать винтажный текстовый эффект на основе старых логотипов легко, и он отлично подходит для различных целей! Но Photoshop’s Edit > Puppet Warp тоже может сработать (естественно, лучше всего на смарт-объекте). (ПРИМЕЧАНИЕ: если вы хотите получить более чистый вид и собираетесь отказаться от пластиковой упаковки, бесплатный металлический PSD текстовый эффект — это очень крутой и красивый текстовый эффект PSD Photoshop с металлическим стилем буквенного текста.Затем используйте инструмент, чтобы ввести … Я использую Photoshop Elements 2019. Перед настройкой цвета вы можете выбрать новый шрифт, щелкнув раскрывающееся меню слева. Как создать собственный цветной текстовый дизайн логотипа 2020. Шаг 1: Откройте Photoshop и создайте в нем новый документ. Мне нужно создать пользовательскую форму текстового поля на странице альбома для вырезок, затем мне нужно добавить текст в пользовательскую форму. Нажмите на значок плюса (+) и выберите «Добавить панель текста или изображения».Создайте новый слой, выбрав «Слой» > «Создать» > «Слой», назовите его «Водяной знак» и нажмите «ОК». Когда слов любви недостаточно. Чтобы сделать искаженный текст с помощью пользовательской деформации с использованием сетки. Войдя в Photoshop, нажмите кнопку «Добавить шрифты» в меню «Символ». Это создаст темный текстурированный фон с виньеткой. Почти готово. Как создать текстовый эффект, который освещается дорожками небольших огней, используя несколько инструментов, включая векторные фигуры, кисти, стили слоя и корректирующие слои.5 февраля 2017 г. — В этом видео вы узнаете, как создать и добавить свою подпись к фотографии с помощью Adobe Photoshop и Lightroom. Как создать и импортировать пользовательскую альфу в Substance Painter.
Шаг 1: Откройте Photoshop и создайте в нем новый документ. Мне нужно создать пользовательскую форму текстового поля на странице альбома для вырезок, затем мне нужно добавить текст в пользовательскую форму. Нажмите на значок плюса (+) и выберите «Добавить панель текста или изображения».Создайте новый слой, выбрав «Слой» > «Создать» > «Слой», назовите его «Водяной знак» и нажмите «ОК». Когда слов любви недостаточно. Чтобы сделать искаженный текст с помощью пользовательской деформации с использованием сетки. Войдя в Photoshop, нажмите кнопку «Добавить шрифты» в меню «Символ». Это создаст темный текстурированный фон с виньеткой. Почти готово. Как создать текстовый эффект, который освещается дорожками небольших огней, используя несколько инструментов, включая векторные фигуры, кисти, стили слоя и корректирующие слои.5 февраля 2017 г. — В этом видео вы узнаете, как создать и добавить свою подпись к фотографии с помощью Adobe Photoshop и Lightroom. Как создать и импортировать пользовательскую альфу в Substance Painter. Во-первых, давайте создадим более крупное тонкое свечение. Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для … Шаг 3. В этом уроке я покажу вам, как создать свой собственный альфа-канал в Photoshop и импортировать его в Substance Painter. Инструмент «Перо» также можно использовать для создания текстовых полей произвольной формы.Как создать новую кисть в Photoshop Cs3? Процесс создания пользовательской кисти выглядит следующим образом: выберите объект или изображение, которое вы хотите создать, на кончике кисти. Установите Размер на 350 pt и Отслеживание на 100. 1. Здравствуйте. В этом случае вы сохраните файл с новым водяным знаком, чтобы его можно было скопировать и вставить в будущую работу. Масштаб: 100%. Чтобы добавить текст к изображению, наведите указатель мыши на путь, пока значок курсора не изменится на отображение текстового режима. Один с широким и тонким свечением, а другой с небольшим и концентрированным эффектом за текстом, чтобы придать ему реалистичный эффект.
Во-первых, давайте создадим более крупное тонкое свечение. Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для … Шаг 3. В этом уроке я покажу вам, как создать свой собственный альфа-канал в Photoshop и импортировать его в Substance Painter. Инструмент «Перо» также можно использовать для создания текстовых полей произвольной формы.Как создать новую кисть в Photoshop Cs3? Процесс создания пользовательской кисти выглядит следующим образом: выберите объект или изображение, которое вы хотите создать, на кончике кисти. Установите Размер на 350 pt и Отслеживание на 100. 1. Здравствуйте. В этом случае вы сохраните файл с новым водяным знаком, чтобы его можно было скопировать и вставить в будущую работу. Масштаб: 100%. Чтобы добавить текст к изображению, наведите указатель мыши на путь, пока значок курсора не изменится на отображение текстового режима. Один с широким и тонким свечением, а другой с небольшим и концентрированным эффектом за текстом, чтобы придать ему реалистичный эффект. Поскольку мы имеем дело с изображением в пикселях, его можно легко увеличить, чтобы оно соответствовало вашему экрану. Вы также можете создать свои собственные параметры над этим разделом. Это преобразует ваш текст в объект, поэтому вы можете применить к нему все фильтры. Добавьте маску слоя «Показать все» к фоновому слою. Создаете ли вы логотип, баннер, плакаты, футболки или даже рекламу, Photoshop поставляется с необходимыми инструментами, которые помогут вам внедрить удивительные эффекты в ваш текст и типографику. Изображение предоставлено фотографом Брайаном Хаттоном Теперь ваш текст должен появиться под фотографией на слайде.Эффекты будут применены к некоторому тексту, что поможет сделать любые изменения, которые я делаю, очень заметными. Шаг 4: Затем мы будем использовать инструмент «Текст», чтобы появился текст, и мы сохраним это изображение как третий кадр. Способ 2 Способ 2 из 4: Использование инструмента «Линия». Создайте новый документ. Я предпочитаю… Итак, создав квадратную или прямоугольную кисть в фотошопе, следуйте инструкциям ниже.
Поскольку мы имеем дело с изображением в пикселях, его можно легко увеличить, чтобы оно соответствовало вашему экрану. Вы также можете создать свои собственные параметры над этим разделом. Это преобразует ваш текст в объект, поэтому вы можете применить к нему все фильтры. Добавьте маску слоя «Показать все» к фоновому слою. Создаете ли вы логотип, баннер, плакаты, футболки или даже рекламу, Photoshop поставляется с необходимыми инструментами, которые помогут вам внедрить удивительные эффекты в ваш текст и типографику. Изображение предоставлено фотографом Брайаном Хаттоном Теперь ваш текст должен появиться под фотографией на слайде.Эффекты будут применены к некоторому тексту, что поможет сделать любые изменения, которые я делаю, очень заметными. Шаг 4: Затем мы будем использовать инструмент «Текст», чтобы появился текст, и мы сохраним это изображение как третий кадр. Способ 2 Способ 2 из 4: Использование инструмента «Линия». Создайте новый документ. Я предпочитаю… Итак, создав квадратную или прямоугольную кисть в фотошопе, следуйте инструкциям ниже. Шаг 2: Создайте свои фигуры (где будут ваши изображения) с помощью инструментов формы. Все, что вам нужно сделать, это выделить объект, уточнить край выделения, перейти к рабочему пути и, наконец, определить пользовательскую форму.В моем блоге используются изображения размером 900 x 600 пикселей. Вам нужно будет придумать имя для своего источника, так что назовите его как-нибудь подходящим и . СОЗДАЙТЕ ПОТРЯСАЮЩИЙ ДИЗАЙН ТЕКСТА В ФОТОШОПЕ ПОДПИШИТЕСЬ НА ДОПОЛНИТЕЛЬНЫЕ ВИДЕО ПЛЕЙЛИСТ ОБУЧЕНИЯ ПО ФОТОШОПУ: — https://www. Возьмите большую кисть с мягкими краями и установите непрозрачность на 50%. Выберите черный цвет в качестве цвета переднего плана. Если вы только что использовали стандартное рабочее пространство, это простое руководство даст вам все, что вам нужно, чтобы сделать свое рабочее пространство Photoshop по-настоящему своим. Сделать Путь. Шаг 3: Щелкните правой кнопкой мыши текстовый инструмент, выберите инструмент «Горизонтальный текст» и, войдя в Photoshop, нажмите кнопку «Добавить шрифты» в меню «Символ».
Шаг 2: Создайте свои фигуры (где будут ваши изображения) с помощью инструментов формы. Все, что вам нужно сделать, это выделить объект, уточнить край выделения, перейти к рабочему пути и, наконец, определить пользовательскую форму.В моем блоге используются изображения размером 900 x 600 пикселей. Вам нужно будет придумать имя для своего источника, так что назовите его как-нибудь подходящим и . СОЗДАЙТЕ ПОТРЯСАЮЩИЙ ДИЗАЙН ТЕКСТА В ФОТОШОПЕ ПОДПИШИТЕСЬ НА ДОПОЛНИТЕЛЬНЫЕ ВИДЕО ПЛЕЙЛИСТ ОБУЧЕНИЯ ПО ФОТОШОПУ: — https://www. Возьмите большую кисть с мягкими краями и установите непрозрачность на 50%. Выберите черный цвет в качестве цвета переднего плана. Если вы только что использовали стандартное рабочее пространство, это простое руководство даст вам все, что вам нужно, чтобы сделать свое рабочее пространство Photoshop по-настоящему своим. Сделать Путь. Шаг 3: Щелкните правой кнопкой мыши текстовый инструмент, выберите инструмент «Горизонтальный текст» и, войдя в Photoshop, нажмите кнопку «Добавить шрифты» в меню «Символ». Чтобы внести дальнейшие изменения, выйдите из текстового редактора. Создайте документ в фотошопе любого размера, который вы хотите, для этого урока я сделал свой размер 3000×3000 пикселей, потому что я хотел, чтобы он был большим. Затем переключитесь на инструмент «Текст» (T) и щелкните в любом месте контура. 3. Щелкните правой кнопкой мыши текстовый слой и выберите «Копировать стиль слоя». Можно также разделить объект на более мелкие части и деформировать их по отдельности или использовать «Фильтр» > «Искажение» > «Смещение» с пользовательской картой смещения. Нажмите «Редактировать» и «Определить набор кистей». Сделайте прозрачное изображение Photoshop.. Затем выберите форму. В приведенном ниже примере я использовал параметр перспективы, чтобы солнце и цветок выглядели так, как будто они удаляются в пространстве. Выберите «Chisel Hard» в разделе «Техника», поэкспериментируйте с настройками и используйте предустановку «Cove — Deep» в разделе «Contour». Советы предлагают наилучшую технику для создания путей, но для естественного построения кривых полета требуется опыт.
Чтобы внести дальнейшие изменения, выйдите из текстового редактора. Создайте документ в фотошопе любого размера, который вы хотите, для этого урока я сделал свой размер 3000×3000 пикселей, потому что я хотел, чтобы он был большим. Затем переключитесь на инструмент «Текст» (T) и щелкните в любом месте контура. 3. Щелкните правой кнопкой мыши текстовый слой и выберите «Копировать стиль слоя». Можно также разделить объект на более мелкие части и деформировать их по отдельности или использовать «Фильтр» > «Искажение» > «Смещение» с пользовательской картой смещения. Нажмите «Редактировать» и «Определить набор кистей». Сделайте прозрачное изображение Photoshop.. Затем выберите форму. В приведенном ниже примере я использовал параметр перспективы, чтобы солнце и цветок выглядели так, как будто они удаляются в пространстве. Выберите «Chisel Hard» в разделе «Техника», поэкспериментируйте с настройками и используйте предустановку «Cove — Deep» в разделе «Contour». Советы предлагают наилучшую технику для создания путей, но для естественного построения кривых полета требуется опыт. С правильным рисунком, вектором и текстурой все произведение выглядит красиво, и я называю это крутым фоном. Инструмент «Текст на фигуре».Используйте смарт-слой, чтобы применить текстовый эффект PSD к вашему собственному тексту. Создайте новый холст, чтобы опробовать пользовательский шаблон. Нажмите OK, чтобы применить тень к объекту. Нарисуйте путь для текста. Затем выберите «Окно» > «Настройки кисти». Я начну с шагов по настройке документа и добавлению исходного текста. Когда вы впервые откроете свой GIF в Photoshop, вы, вероятно, увидите набор слоев на правой боковой панели, но изображение не будет анимировано. Сделай подарок, получи подарок: Открытка.С выбранной маской слоя немного закрасьте лицо, чтобы уменьшить текстуру в этой области. Выберите Инструмент «Пользовательская фигура» на панели «Инструменты». Возможность создавать и настраивать свои собственные GIF-файлы может показаться возвышенной, но в Photoshop это достижимая цель. Попробуй! Откройте новый документ в Adobe Photoshop CC.
С правильным рисунком, вектором и текстурой все произведение выглядит красиво, и я называю это крутым фоном. Инструмент «Текст на фигуре».Используйте смарт-слой, чтобы применить текстовый эффект PSD к вашему собственному тексту. Создайте новый холст, чтобы опробовать пользовательский шаблон. Нажмите OK, чтобы применить тень к объекту. Нарисуйте путь для текста. Затем выберите «Окно» > «Настройки кисти». Я начну с шагов по настройке документа и добавлению исходного текста. Когда вы впервые откроете свой GIF в Photoshop, вы, вероятно, увидите набор слоев на правой боковой панели, но изображение не будет анимировано. Сделай подарок, получи подарок: Открытка.С выбранной маской слоя немного закрасьте лицо, чтобы уменьшить текстуру в этой области. Выберите Инструмент «Пользовательская фигура» на панели «Инструменты». Возможность создавать и настраивать свои собственные GIF-файлы может показаться возвышенной, но в Photoshop это достижимая цель. Попробуй! Откройте новый документ в Adobe Photoshop CC. Определите пользовательскую форму. Вы видите текст на простом скучном фоне и добавляете ему немного визуального интереса. Рукописный шрифт хорошо сочетается с акварелью. Чтобы исказить текст в Photoshop, вы можете использовать инструмент «Трансформация» или фильтры Photoshop «Искажение»: Инструмент «Деформация» (выберите «Правка» > «Трансформация» > «Деформация») — в Adobe Photoshop инструмент «Деформация» позволяет быстро манипулировать и искажать текст.Сделайте это, выбрав инструмент «Текст», а затем щелкните и перетащите, чтобы создать текстовое поле. В нем вы найдете шведский стол из высококачественных кистей для создания снежинок. Они демонстрируют это, рисуя изогнутую линию над круглым логотипом. Щелкните правой кнопкой мыши текстовый слой на панели слоев и выберите «Параметры наложения». Для этого нажмите «Окно», затем выберите «Слои». Заключительные мысли о фотошопе. Затем я использую текстуру в качестве фона для своего изображения, поэтому перетаскивание текстового водяного знака — это простой и простой способ создать водяной знак для ваших изображений.
Определите пользовательскую форму. Вы видите текст на простом скучном фоне и добавляете ему немного визуального интереса. Рукописный шрифт хорошо сочетается с акварелью. Чтобы исказить текст в Photoshop, вы можете использовать инструмент «Трансформация» или фильтры Photoshop «Искажение»: Инструмент «Деформация» (выберите «Правка» > «Трансформация» > «Деформация») — в Adobe Photoshop инструмент «Деформация» позволяет быстро манипулировать и искажать текст.Сделайте это, выбрав инструмент «Текст», а затем щелкните и перетащите, чтобы создать текстовое поле. В нем вы найдете шведский стол из высококачественных кистей для создания снежинок. Они демонстрируют это, рисуя изогнутую линию над круглым логотипом. Щелкните правой кнопкой мыши текстовый слой на панели слоев и выберите «Параметры наложения». Для этого нажмите «Окно», затем выберите «Слои». Заключительные мысли о фотошопе. Затем я использую текстуру в качестве фона для своего изображения, поэтому перетаскивание текстового водяного знака — это простой и простой способ создать водяной знак для ваших изображений. Скачать бесплатно. Пользовательские кисти Photoshop доступны в любой форме, какую только можно представить в Интернете; мы скачали этот набор от пользователя Brusheezy hawksmont. Как создать кисть с водяным знаком в Photoshop. Здесь мы рассмотрим два типа водяных знаков, используя логотип (для тех, у кого они есть) и простую текстовую кисть. Мне нравится оставлять себе много места, поэтому я просто выбираю опцию «FB Event Image». Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для … Первый метод прозрачного текста в Photoshop показан пошагово.Затем нажмите и перетащите, чтобы создать дополнительные прямоугольники в начале и конце второй строки текста или в любом другом месте, где вы хотите их добавить. Давайте посмотрим, как добавить текст вокруг фигуры. Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для … none none Как создать золотой текст в Photoshop.
Скачать бесплатно. Пользовательские кисти Photoshop доступны в любой форме, какую только можно представить в Интернете; мы скачали этот набор от пользователя Brusheezy hawksmont. Как создать кисть с водяным знаком в Photoshop. Здесь мы рассмотрим два типа водяных знаков, используя логотип (для тех, у кого они есть) и простую текстовую кисть. Мне нравится оставлять себе много места, поэтому я просто выбираю опцию «FB Event Image». Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для … Первый метод прозрачного текста в Photoshop показан пошагово.Затем нажмите и перетащите, чтобы создать дополнительные прямоугольники в начале и конце второй строки текста или в любом другом месте, где вы хотите их добавить. Давайте посмотрим, как добавить текст вокруг фигуры. Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для … none none Как создать золотой текст в Photoshop. В этом быстром и увлекательном уроке я покажу вам, как создать собственный эффект подчеркивания текста. Шаг 5: Ctrl + выберите слой с маленьким кругом.Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для … Мне так нравится эта функция Photoshop, что я хочу, чтобы вы все знали о ней. txt» и сохраните его в папку «Required». Сначала перейдите в «Файл»> «Создать». Видео, творческие изображения, художественные цифровые работы — все они используют какие-то методы текстовых эффектов, чтобы создать уникальный опыт для пользователя, просматривающего изображение / иллюстрацию. Наши учебники, курсы и книги по веб-разработке и дизайну научат вас HTML, CSS, JavaScript, PHP, Python и многому другому.Шаг 3. Ваш собственный эффект замороженного текста в Photoshop! Конечно, если вы хотите воссоздать шрифт на плакате «Холодное сердце», вперед. После того, как пользовательская кисть настроена, достаточно один раз щелкнуть изображение, чтобы применить водяной знак.
В этом быстром и увлекательном уроке я покажу вам, как создать собственный эффект подчеркивания текста. Шаг 5: Ctrl + выберите слой с маленьким кругом.Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для … Мне так нравится эта функция Photoshop, что я хочу, чтобы вы все знали о ней. txt» и сохраните его в папку «Required». Сначала перейдите в «Файл»> «Создать». Видео, творческие изображения, художественные цифровые работы — все они используют какие-то методы текстовых эффектов, чтобы создать уникальный опыт для пользователя, просматривающего изображение / иллюстрацию. Наши учебники, курсы и книги по веб-разработке и дизайну научат вас HTML, CSS, JavaScript, PHP, Python и многому другому.Шаг 3. Ваш собственный эффект замороженного текста в Photoshop! Конечно, если вы хотите воссоздать шрифт на плакате «Холодное сердце», вперед. После того, как пользовательская кисть настроена, достаточно один раз щелкнуть изображение, чтобы применить водяной знак. Дважды щелкните новый стиль (Стиль абзаца 1) и введите новое имя. Шаг 1: Откройте изображение в Photoshop CS5. Откройте Photoshop и создайте новый документ. Все это за 5 минут вместо, скажем, 20 минут, если вы решите нарисовать силуэт с нуля с помощью Pen Tool.Шаг 1: Создайте новый документ Photoshop. Ким использовала программу под названием Picasa, но несколько читателей спросили ее, может ли она вместо этого предоставить учебник с помощью Photoshop. Чтобы поместить текст на контур в Photoshop: Выберите один из инструментов формы на панели инструментов. В этом простом пошаговом руководстве мы узнали, как создать свой собственный дизайн футболки с помощью Adobe Photoshop, используя шрифт и графику из The Smashing September Bundle от TheHungryJPEG. Откройте панель «Пути» в Photoshop («Окно»> «Путь»). Выберите «Создать рабочий путь». Если он неактивен, убедитесь, что ваш выбор активен.Опять же, это еще одна техника, часто используемая дизайнерами, особенно в дизайне логотипов. Чтобы получить доступ к этой анимации, нажмите «Окно» > «Временная шкала».
Дважды щелкните новый стиль (Стиль абзаца 1) и введите новое имя. Шаг 1: Откройте изображение в Photoshop CS5. Откройте Photoshop и создайте новый документ. Все это за 5 минут вместо, скажем, 20 минут, если вы решите нарисовать силуэт с нуля с помощью Pen Tool.Шаг 1: Создайте новый документ Photoshop. Ким использовала программу под названием Picasa, но несколько читателей спросили ее, может ли она вместо этого предоставить учебник с помощью Photoshop. Чтобы поместить текст на контур в Photoshop: Выберите один из инструментов формы на панели инструментов. В этом простом пошаговом руководстве мы узнали, как создать свой собственный дизайн футболки с помощью Adobe Photoshop, используя шрифт и графику из The Smashing September Bundle от TheHungryJPEG. Откройте панель «Пути» в Photoshop («Окно»> «Путь»). Выберите «Создать рабочий путь». Если он неактивен, убедитесь, что ваш выбор активен.Опять же, это еще одна техника, часто используемая дизайнерами, особенно в дизайне логотипов. Чтобы получить доступ к этой анимации, нажмите «Окно» > «Временная шкала». Есть несколько способов убедиться, что у вас есть возможность выравнивать текст в выбранном вами формате при работе с инструментом «Текст» в Photoshop. com/playlist?list=PLQBSP1vaFth2JfbZgiP 4 Растрируйте текст, чтобы нам было легче с ним работать; побочным эффектом этого является то, что текст больше не нужно изменять, поэтому убедитесь, что текст вас устраивает.Убедитесь, что цвет фона установлен на прозрачный, а ширина и высота сделают документ похожим по форме на визитную карточку. Нет необходимости перезапускать Photoshop после установки нового действия. com/playlist?list=PLQBSP1vaFth2JfbZgiP Начнем: 1. Я начал прокручивать в голове различные решения. Загрузите изображение «Металлическая текстура 2» в Photoshop. Шаг 2: После создания нового файла перейдите в «Файл и место». Учитывая недавнюю тенденцию использования высококачественных изображений в качестве фона на веб-сайтах, важно обеспечить высокий контраст между текстом и фоном.Photoshop также откроется, и вы увидите панель, содержащую все атрибуты и значения цвета RGB.
Есть несколько способов убедиться, что у вас есть возможность выравнивать текст в выбранном вами формате при работе с инструментом «Текст» в Photoshop. com/playlist?list=PLQBSP1vaFth2JfbZgiP 4 Растрируйте текст, чтобы нам было легче с ним работать; побочным эффектом этого является то, что текст больше не нужно изменять, поэтому убедитесь, что текст вас устраивает.Убедитесь, что цвет фона установлен на прозрачный, а ширина и высота сделают документ похожим по форме на визитную карточку. Нет необходимости перезапускать Photoshop после установки нового действия. com/playlist?list=PLQBSP1vaFth2JfbZgiP Начнем: 1. Я начал прокручивать в голове различные решения. Загрузите изображение «Металлическая текстура 2» в Photoshop. Шаг 2: После создания нового файла перейдите в «Файл и место». Учитывая недавнюю тенденцию использования высококачественных изображений в качестве фона на веб-сайтах, важно обеспечить высокий контраст между текстом и фоном.Photoshop также откроется, и вы увидите панель, содержащую все атрибуты и значения цвета RGB. Прошлое в фотошопе. com/MagXgames Большое спасибо :)Как сделать круто… В этом выпуске #PHOMO Пол Трани рассказывает, как можно манипулировать текстом с помощью Photoshop. Маска использует черный цвет, чтобы сделать видимым слой позади, а белый цвет — противоположное действие. графический дизайн. Для тех, кто не знаком с инструментом пользовательской формы, он позволяет вставлять фигуру в документ в виде формочек для печенья.Скачать все акции по ссылке ниже. Чтобы пользователь мог получить сообщение, передаваемое веб-сайтом, разборчивость имеет решающее значение. Несмотря на то, что Photoshop все еще далек от того, чтобы создать… Создайте собственный градиентный свет. Как создать текстовый водяной знак в Photoshop 1. Щелкните стрелку «Пользовательская форма» на панели параметров. Вставьте логотип, текст или иллюстрацию, которую вы хотите вырезать, в документ, используя опцию «вставить как пиксели». Просто значок теперь должен быть выбран.Просто откройте новый документ размером 2 х 3 фута с разрешением DPI, с которым вы хотите печатать.
Прошлое в фотошопе. com/MagXgames Большое спасибо :)Как сделать круто… В этом выпуске #PHOMO Пол Трани рассказывает, как можно манипулировать текстом с помощью Photoshop. Маска использует черный цвет, чтобы сделать видимым слой позади, а белый цвет — противоположное действие. графический дизайн. Для тех, кто не знаком с инструментом пользовательской формы, он позволяет вставлять фигуру в документ в виде формочек для печенья.Скачать все акции по ссылке ниже. Чтобы пользователь мог получить сообщение, передаваемое веб-сайтом, разборчивость имеет решающее значение. Несмотря на то, что Photoshop все еще далек от того, чтобы создать… Создайте собственный градиентный свет. Как создать текстовый водяной знак в Photoshop 1. Щелкните стрелку «Пользовательская форма» на панели параметров. Вставьте логотип, текст или иллюстрацию, которую вы хотите вырезать, в документ, используя опцию «вставить как пиксели». Просто значок теперь должен быть выбран.Просто откройте новый документ размером 2 х 3 фута с разрешением DPI, с которым вы хотите печатать. Бесплатный шаблон портретной рамки. Проще всего использовать инструмент «Многоугольник», но вы также можете использовать прямоугольник или инструмент «Перо», если хотите. В этом случае убедитесь, что выбрана опция Blending Options: Custom line из списка слева. Нажмите и перетащите в любом месте изображения, чтобы создать текстовое поле, а затем введите текст. Это разблокирует слой, позволяя вам 3i для всех, у кого есть логотип в формате векторного файла (файл Adobe Illustrator или аналогичный) и 3ii для пользователей Photoshop, желающих создать свой собственный водяной знак с помощью… Найдите векторный значок или фигуру, которую вы хотите хотел бы сделать в пользовательскую форму в Photoshop.Затем появится направляющая с номерами вверху (по горизонтали) и слева… Создайте собственный градиентный свет. Кисти 948 шт. Создайте новый документ в Photoshop шириной 800 пикселей и высотой 650 пикселей. Например, вы можете добавить текст в свой проект. Создайте текстовый эффект Человека-паука. Наша задача сегодня — создать собственное «рабочее пространство» или сохраненный файл с расположением панелей, меню и созданием эффекта тиснения.
Бесплатный шаблон портретной рамки. Проще всего использовать инструмент «Многоугольник», но вы также можете использовать прямоугольник или инструмент «Перо», если хотите. В этом случае убедитесь, что выбрана опция Blending Options: Custom line из списка слева. Нажмите и перетащите в любом месте изображения, чтобы создать текстовое поле, а затем введите текст. Это разблокирует слой, позволяя вам 3i для всех, у кого есть логотип в формате векторного файла (файл Adobe Illustrator или аналогичный) и 3ii для пользователей Photoshop, желающих создать свой собственный водяной знак с помощью… Найдите векторный значок или фигуру, которую вы хотите хотел бы сделать в пользовательскую форму в Photoshop.Затем появится направляющая с номерами вверху (по горизонтали) и слева… Создайте собственный градиентный свет. Кисти 948 шт. Создайте новый документ в Photoshop шириной 800 пикселей и высотой 650 пикселей. Например, вы можете добавить текст в свой проект. Создайте текстовый эффект Человека-паука. Наша задача сегодня — создать собственное «рабочее пространство» или сохраненный файл с расположением панелей, меню и созданием эффекта тиснения. Создайте свой собственный градиент. Я расскажу о трех функциях Photoshop, на которые я полагаюсь в большей части своего текстурирования — фильтры, стили слоя и… Создание пользовательской формы в Photoshop. В этом руководстве я покажу вам, как создавать и сохранять собственные пользовательские формы, которые можно использовать. для использования в фотошопе.Давайте начнем: 1. Давайте сначала посмотрим, как делать пользовательские пунктирные линии в Photoshop… Photoshop CS5 на моем Macbook Pro не поддерживает автоматический перенос слов. Для этого просто создайте желаемый текст в вашей обычной программе, например Photoshop, Образец текста, созданный в Photoshop. Шаг 3: Выберите изображение текстуры гранжевой бумаги, на которое будет помещен штамп. Вот как это работает. После загрузки экшена найдите его на жестком диске и перетащите на значок приложения Photoshop, чтобы установить. Текстовые поля всегда смещают мой текст вправо, я получаю дефис, а затем ничего! Я не могу включить абзац в слоях; Тип.
Создайте свой собственный градиент. Я расскажу о трех функциях Photoshop, на которые я полагаюсь в большей части своего текстурирования — фильтры, стили слоя и… Создание пользовательской формы в Photoshop. В этом руководстве я покажу вам, как создавать и сохранять собственные пользовательские формы, которые можно использовать. для использования в фотошопе.Давайте начнем: 1. Давайте сначала посмотрим, как делать пользовательские пунктирные линии в Photoshop… Photoshop CS5 на моем Macbook Pro не поддерживает автоматический перенос слов. Для этого просто создайте желаемый текст в вашей обычной программе, например Photoshop, Образец текста, созданный в Photoshop. Шаг 3: Выберите изображение текстуры гранжевой бумаги, на которое будет помещен штамп. Вот как это работает. После загрузки экшена найдите его на жестком диске и перетащите на значок приложения Photoshop, чтобы установить. Текстовые поля всегда смещают мой текст вправо, я получаю дефис, а затем ничего! Я не могу включить абзац в слоях; Тип. Добавьте наложение узора со следующими настройками: Нажмите на поле «Узор» и выберите узор «Темная стена». Краткое изложение шагов руководства: Шаг 1: Создайте 3D-текст Шаг 2: Создайте новый документ Шаг 3: Перенесите 3D-текст в этот текстовый эффект Photoshop прекрасно сочетается с рукописным текстом и текстурами бумаги. Photoshop сохранит ваш вектор как собственный файл Illustrator. Выберите … нет нет Нажмите на галочку на панели параметров, чтобы принять текст и выйти из текстового режима. Если вы хотите, чтобы ваша типографика выглядела умно и привлекала внимание зрителей, вам следует взглянуть на эти 40 лучших бесплатных текстовых эффектов Photoshop, которые мы выбрали в списке ниже.Установите гораздо более низкую непрозрачность для этого инструмента. Перейдите в меню «Слои», чтобы отредактировать текст. Следующим шагом будет создание текста и защита цвета. Вот как это делается: Добавление текста в прямоугольник Это очень удобная процедура, если вам нужно ограничить текст определенными границами в окне Выберите текст и щелкните Стили абзаца в столбце закрепленной панели.
Добавьте наложение узора со следующими настройками: Нажмите на поле «Узор» и выберите узор «Темная стена». Краткое изложение шагов руководства: Шаг 1: Создайте 3D-текст Шаг 2: Создайте новый документ Шаг 3: Перенесите 3D-текст в этот текстовый эффект Photoshop прекрасно сочетается с рукописным текстом и текстурами бумаги. Photoshop сохранит ваш вектор как собственный файл Illustrator. Выберите … нет нет Нажмите на галочку на панели параметров, чтобы принять текст и выйти из текстового режима. Если вы хотите, чтобы ваша типографика выглядела умно и привлекала внимание зрителей, вам следует взглянуть на эти 40 лучших бесплатных текстовых эффектов Photoshop, которые мы выбрали в списке ниже.Установите гораздо более низкую непрозрачность для этого инструмента. Перейдите в меню «Слои», чтобы отредактировать текст. Следующим шагом будет создание текста и защита цвета. Вот как это делается: Добавление текста в прямоугольник Это очень удобная процедура, если вам нужно ограничить текст определенными границами в окне Выберите текст и щелкните Стили абзаца в столбце закрепленной панели. Как деконструировать текст в Adobe Illustrator. Чтобы сделать искаженный текст с помощью пользовательской деформации с использованием сетки. Первый метод прозрачного текста в Photoshop показан пошагово.Выберите параметр «Наложение градиента» в стилях слоя. Это делается путем регулировки маркеров ограничивающей рамки до тех пор, пока вы не получите желаемый эффект. Сохраните его как файл PNG, чтобы сохранить прозрачный фон. У вас есть 15 стилей Warp для работы: Arch, Flag, Wave и т. д. Если у вас Windows Vista, щелкните правой кнопкой мыши ttf и нажмите «Установить». Выберите красивый шрифт. Тонкий и плавный текстовый эффект Photoshop с потрясающими тенями и функциями освещения, которые помогут вашему тексту сиять в ваших проектах: плакаты, логотипы, принты, упаковка, брендинг, канцелярские товары и многое другое.Откройте новый документ, в котором будет создан штамп. 75 крутых фоновых изображений Photoshop и учебные пособия для художников-графиков. Наведите указатель мыши на значок коробки в заголовке и выберите «3D-текст».
Как деконструировать текст в Adobe Illustrator. Чтобы сделать искаженный текст с помощью пользовательской деформации с использованием сетки. Первый метод прозрачного текста в Photoshop показан пошагово.Выберите параметр «Наложение градиента» в стилях слоя. Это делается путем регулировки маркеров ограничивающей рамки до тех пор, пока вы не получите желаемый эффект. Сохраните его как файл PNG, чтобы сохранить прозрачный фон. У вас есть 15 стилей Warp для работы: Arch, Flag, Wave и т. д. Если у вас Windows Vista, щелкните правой кнопкой мыши ttf и нажмите «Установить». Выберите красивый шрифт. Тонкий и плавный текстовый эффект Photoshop с потрясающими тенями и функциями освещения, которые помогут вашему тексту сиять в ваших проектах: плакаты, логотипы, принты, упаковка, брендинг, канцелярские товары и многое другое.Откройте новый документ, в котором будет создан штамп. 75 крутых фоновых изображений Photoshop и учебные пособия для художников-графиков. Наведите указатель мыши на значок коробки в заголовке и выберите «3D-текст». Ниже шаг, чтобы создать старомодную викторианскую печать в фотошопе: Шаг 1: Перейдите в «Файл» и «Создать». Создайте свой текст водяного знака. Добавьте новый пустой слой, используйте инструмент «Прямоугольная область», чтобы сделать выделение размером, который вы хотите, чтобы изображение было похоже на 4 x 6 дюймов, и заполните выделение грязным цветом, например, «Создайте оверлей Twitch» или любой другой оверлей потоковой передачи онлайн, всего за несколько шагов.Загрузите шаблон Stream Overlay без текста и настройте его. Наклоните его и ограничьте так, чтобы он начинался с белого в верхнем левом углу и заканчивался темно-серым. Векторизовать текст в Photoshop — конвертировать текст в вектор. Использование свободного преобразования текста Зачем использовать пользовательские шрифты в Photoshop? Независимо от того, разрабатываете ли вы пост для социальных сетей или создаете плакат для мероприятия, текст, который вы используете, занимает центральное место в большинстве дизайнов. Всегда включен.
Ниже шаг, чтобы создать старомодную викторианскую печать в фотошопе: Шаг 1: Перейдите в «Файл» и «Создать». Создайте свой текст водяного знака. Добавьте новый пустой слой, используйте инструмент «Прямоугольная область», чтобы сделать выделение размером, который вы хотите, чтобы изображение было похоже на 4 x 6 дюймов, и заполните выделение грязным цветом, например, «Создайте оверлей Twitch» или любой другой оверлей потоковой передачи онлайн, всего за несколько шагов.Загрузите шаблон Stream Overlay без текста и настройте его. Наклоните его и ограничьте так, чтобы он начинался с белого в верхнем левом углу и заканчивался темно-серым. Векторизовать текст в Photoshop — конвертировать текст в вектор. Использование свободного преобразования текста Зачем использовать пользовательские шрифты в Photoshop? Независимо от того, разрабатываете ли вы пост для социальных сетей или создаете плакат для мероприятия, текст, который вы используете, занимает центральное место в большинстве дизайнов. Всегда включен. Непрозрачность: 100%. Перетащите курсор на изображение, чтобы создать фигуру.Измените заливку всех слоев прямоугольника, создав эффект старого штампа в Photoshop. Инструмент «Перо» сложен в освоении, но пользоваться им легко. Знаете ли вы, что в PSE можно создавать собственные шаблоны коллажей? Вот как вы можете создавать свои собственные раскадровки для печати или ведения блога. Измените размер объекта, чтобы он соответствовал сцене. Создайте новый слой и выберите правильный инструмент «Перо» для работы, в данном случае мы будем использовать инструмент «Перо кривизны». Нажмите Ctrl/Cmd+Shift+I, чтобы инвертировать выделение. Откройте Photoshop, создайте новый файл и в левой панели инструментов выберите Custom Shape Tool.Вы можете назвать свою кисть, введя ее имя в текстовое поле «Имя». Использование пользовательского шаблона. Это подводит итог всему процессу. С помощью тех же техник, описанных выше, я также создаю другие нестандартные дизайны футболок, чтобы вдохновить вас ниже. Установите размер линии на 10 пикселей.
Непрозрачность: 100%. Перетащите курсор на изображение, чтобы создать фигуру.Измените заливку всех слоев прямоугольника, создав эффект старого штампа в Photoshop. Инструмент «Перо» сложен в освоении, но пользоваться им легко. Знаете ли вы, что в PSE можно создавать собственные шаблоны коллажей? Вот как вы можете создавать свои собственные раскадровки для печати или ведения блога. Измените размер объекта, чтобы он соответствовал сцене. Создайте новый слой и выберите правильный инструмент «Перо» для работы, в данном случае мы будем использовать инструмент «Перо кривизны». Нажмите Ctrl/Cmd+Shift+I, чтобы инвертировать выделение. Откройте Photoshop, создайте новый файл и в левой панели инструментов выберите Custom Shape Tool.Вы можете назвать свою кисть, введя ее имя в текстовое поле «Имя». Использование пользовательского шаблона. Это подводит итог всему процессу. С помощью тех же техник, описанных выше, я также создаю другие нестандартные дизайны футболок, чтобы вдохновить вас ниже. Установите размер линии на 10 пикселей. Чтобы сделать фон прозрачным, выберите оба слоя и удалите их с помощью кнопки «Корзина». Так что любой фоторедактор может работать. Затем нажмите «Очистить», чтобы удалить любые ограничения, примененные к предустановке обрезки. com/playlist?list=PLQBSP1vaFth2JfbZgiP Используя программное обеспечение Adobe Photoshop, узнайте, как создавать крутые трехмерные цветочные текстовые эффекты.В диалоговом окне «Тень» используйте следующие параметры: Диалоговое окно «Параметры» для добавления тени в InDesign. Откройте изображение меха в Photoshop. Белые рамки отлично подходят для того, чтобы придать фотографии дополнительный оттенок элегантности. Вам нужно создать «Слой формы» или «Рабочий путь», чтобы иметь возможность определить пользовательскую форму. Я даю вам основные элементы того, как я это делаю, но есть так много вариантов, с которыми вы можете поиграть, и я призываю вас делать это. Twitch Emote Logo Создатель забавного бородатого мужчины.Редактирование вашего скина. com64 Используемые людиПодробнее ››Посетите сайт Результат видео для СОЗДАЙТЕ ПОТРЯСАЮЩИЙ ДИЗАЙН ТЕКСТА В ФОТОШОПЕ ПОДПИСЫВАЙТЕСЬ НА ДОПОЛНИТЕЛЬНЫЕ ВИДЕО ПЛЕЙЛИСТ ОБУЧЕНИЯ ПО ФОТОШОПУ: — https://www.
Чтобы сделать фон прозрачным, выберите оба слоя и удалите их с помощью кнопки «Корзина». Так что любой фоторедактор может работать. Затем нажмите «Очистить», чтобы удалить любые ограничения, примененные к предустановке обрезки. com/playlist?list=PLQBSP1vaFth2JfbZgiP Используя программное обеспечение Adobe Photoshop, узнайте, как создавать крутые трехмерные цветочные текстовые эффекты.В диалоговом окне «Тень» используйте следующие параметры: Диалоговое окно «Параметры» для добавления тени в InDesign. Откройте изображение меха в Photoshop. Белые рамки отлично подходят для того, чтобы придать фотографии дополнительный оттенок элегантности. Вам нужно создать «Слой формы» или «Рабочий путь», чтобы иметь возможность определить пользовательскую форму. Я даю вам основные элементы того, как я это делаю, но есть так много вариантов, с которыми вы можете поиграть, и я призываю вас делать это. Twitch Emote Logo Создатель забавного бородатого мужчины.Редактирование вашего скина. com64 Используемые людиПодробнее ››Посетите сайт Результат видео для СОЗДАЙТЕ ПОТРЯСАЮЩИЙ ДИЗАЙН ТЕКСТА В ФОТОШОПЕ ПОДПИСЫВАЙТЕСЬ НА ДОПОЛНИТЕЛЬНЫЕ ВИДЕО ПЛЕЙЛИСТ ОБУЧЕНИЯ ПО ФОТОШОПУ: — https://www. Хотя в веб-дизайне текстовым эффектам уделяют меньше внимания, они играют большую роль в опыте работы с медиаконтентом. Логотипы Реклама› текстовые идеи логотипов › бесплатный онлайн-конструктор текстовых логотипов › генератор классных текстовых логотипов 128 Бесплатные графические генераторы Cool Texthotcooltext. Как сделать дизайн логотипа типографии » вики полезно В Адобе Фотошоп | Пользовательский текстовый логотип Оставить комментарий.Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Ad. Чтобы обрезать изображение в Photoshop, выберите инструмент «Обрезка» (C) и установите предустановку обрезки на «Соотношение» или «Ш x В x Разрешение» на верхней панели настроек. Узнайте, как получить полный контроль над текстом (даже больше, чем вы. Создайте кисть и задайте параметры рисования. Нажмите Ctrl+N, чтобы создать пустой документ. Щелкните точку, чтобы добавить текст. Патреон. Что нового в Creative Cloud. Для этого Вы можете создать шаблон PSD, представляющий собой стопку слоев изображений разного размера.
Хотя в веб-дизайне текстовым эффектам уделяют меньше внимания, они играют большую роль в опыте работы с медиаконтентом. Логотипы Реклама› текстовые идеи логотипов › бесплатный онлайн-конструктор текстовых логотипов › генератор классных текстовых логотипов 128 Бесплатные графические генераторы Cool Texthotcooltext. Как сделать дизайн логотипа типографии » вики полезно В Адобе Фотошоп | Пользовательский текстовый логотип Оставить комментарий.Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Ad. Чтобы обрезать изображение в Photoshop, выберите инструмент «Обрезка» (C) и установите предустановку обрезки на «Соотношение» или «Ш x В x Разрешение» на верхней панели настроек. Узнайте, как получить полный контроль над текстом (даже больше, чем вы. Создайте кисть и задайте параметры рисования. Нажмите Ctrl+N, чтобы создать пустой документ. Щелкните точку, чтобы добавить текст. Патреон. Что нового в Creative Cloud. Для этого Вы можете создать шаблон PSD, представляющий собой стопку слоев изображений разного размера. Я предпочитаю использовать пользовательскую форму, а не пользовательскую кисть. Выберите текстовый слой. Теперь мы закончили с формой, давайте добавим некоторые эффекты. Настройте или создайте собственные стили. Выберите любой потоковый шрифт из списка 800 бесплатных онлайн-шрифтов. проверьте свой шрифт в fontcreator, нажав «Шрифт»> «Проверить» или нажав F5. Щелкните в любом месте изображения и введите уведомление об авторских правах. Этот красивый типографи выполнен с изогнутыми буквами. Сначала используйте инструмент «Перо» и нарисуйте путь, по которому должен следовать ваш текст.Отрегулируйте вид, повернув сцену, или используйте гизмо, чтобы повернуть сам текст. Выберите инструмент «Текст», а затем щелкните путь, с которого вы хотите начать печатать. В Photoshop всегда было сложно делать пунктирные линии до Photoshop CC. Нажмите, чтобы включить линейки. Обычай… Если у вас нет Photoshop, вы также можете добавить текст в свой GIF с помощью GIMP, загружаемой программы для управления изображениями.
Я предпочитаю использовать пользовательскую форму, а не пользовательскую кисть. Выберите текстовый слой. Теперь мы закончили с формой, давайте добавим некоторые эффекты. Настройте или создайте собственные стили. Выберите любой потоковый шрифт из списка 800 бесплатных онлайн-шрифтов. проверьте свой шрифт в fontcreator, нажав «Шрифт»> «Проверить» или нажав F5. Щелкните в любом месте изображения и введите уведомление об авторских правах. Этот красивый типографи выполнен с изогнутыми буквами. Сначала используйте инструмент «Перо» и нарисуйте путь, по которому должен следовать ваш текст.Отрегулируйте вид, повернув сцену, или используйте гизмо, чтобы повернуть сам текст. Выберите инструмент «Текст», а затем щелкните путь, с которого вы хотите начать печатать. В Photoshop всегда было сложно делать пунктирные линии до Photoshop CC. Нажмите, чтобы включить линейки. Обычай… Если у вас нет Photoshop, вы также можете добавить текст в свой GIF с помощью GIMP, загружаемой программы для управления изображениями. Редактировать: чтобы установить шрифт через fontcreator, нажмите «Шрифт»> «Установить». В этом видео показано, как с помощью Photoshop заставить текст следовать по траектории.Теперь вы решаете размер своего водяного знака. Они делают такие проекты намного веселее. Иногда слова переносятся, но только в верхней строке текстового поля, затем оставляют гигантский пробел и печатают в НИЖНЕЙ части текстового поля. Если вы хотите, чтобы ваш текст располагался по центру, не забудьте установить его на панели параметров. Это другие способы изменения размера объекта в Photoshop для создания различных эффектов. Нажмите OK, чтобы зафиксировать изменения. Векторизация: Векторизация относится к дублированию измерений и всех соответствующих свойств этих измерений.Вам просто нужно дважды щелкнуть смарт-объект, вставить изображение, сохранить, и все готово. В диалоговом окне «Заливка» выберите «Шаблон» из раскрывающегося списка, найдите шаблон, который вы только что создали в «Пользовательском шаблоне», и нажмите «ОК».
Редактировать: чтобы установить шрифт через fontcreator, нажмите «Шрифт»> «Установить». В этом видео показано, как с помощью Photoshop заставить текст следовать по траектории.Теперь вы решаете размер своего водяного знака. Они делают такие проекты намного веселее. Иногда слова переносятся, но только в верхней строке текстового поля, затем оставляют гигантский пробел и печатают в НИЖНЕЙ части текстового поля. Если вы хотите, чтобы ваш текст располагался по центру, не забудьте установить его на панели параметров. Это другие способы изменения размера объекта в Photoshop для создания различных эффектов. Нажмите OK, чтобы зафиксировать изменения. Векторизация: Векторизация относится к дублированию измерений и всех соответствующих свойств этих измерений.Вам просто нужно дважды щелкнуть смарт-объект, вставить изображение, сохранить, и все готово. В диалоговом окне «Заливка» выберите «Шаблон» из раскрывающегося списка, найдите шаблон, который вы только что создали в «Пользовательском шаблоне», и нажмите «ОК». com/playlist?list=PLQBSP1vaFth2JfbZgiP 30 руководств по созданию пользовательских текстовых эффектов в Photoshop 2021. Это руководство поможет вам научиться создавать собственные рамки для любой цифровой фотографии с помощью масок. Сейчас есть много способов использовать пользовательский шаблон. У нас есть инструмент «Прямоугольник», инструмент «Прямоугольник со скругленными углами», инструмент «Эллипс», инструмент «Многоугольник», инструмент «Линия» и инструмент «Пользовательская фигура».В статье обсуждается, как делать изображения и как сделать их великолепными, что можно сделать с помощью двух других программ, но Photoshop дает вам полный контроль над тем, куда их помещать. Откройте фоновое изображение текстуры (в данном случае это лист текстурированной бумаги) в Photoshop и создайте новый слой. Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.И по этой причине Photoshop не имеет встроенных возможностей переноса текста.
com/playlist?list=PLQBSP1vaFth2JfbZgiP 30 руководств по созданию пользовательских текстовых эффектов в Photoshop 2021. Это руководство поможет вам научиться создавать собственные рамки для любой цифровой фотографии с помощью масок. Сейчас есть много способов использовать пользовательский шаблон. У нас есть инструмент «Прямоугольник», инструмент «Прямоугольник со скругленными углами», инструмент «Эллипс», инструмент «Многоугольник», инструмент «Линия» и инструмент «Пользовательская фигура».В статье обсуждается, как делать изображения и как сделать их великолепными, что можно сделать с помощью двух других программ, но Photoshop дает вам полный контроль над тем, куда их помещать. Откройте фоновое изображение текстуры (в данном случае это лист текстурированной бумаги) в Photoshop и создайте новый слой. Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.И по этой причине Photoshop не имеет встроенных возможностей переноса текста. Войдя в Photoshop, нажмите кнопку «Добавить шрифты» в меню «Символ». Photoshop позволяет создавать собственные кисти, и это может быть самый быстрый способ добавить водяной знак как для текстовых, так и для графических элементов. Выберите инструмент «Прямоугольное выделение». Инструмент «Перо» с самого начала был основным инструментом рисования в программном обеспечении для дизайна Adobe, позволяя пользователям создавать собственные контуры. Чтобы изменить его на что-то другое, просто нажмите на верхнее поле.com/playlist?list=PLQBSP1vaFth2JfbZgiP Шаг 10: Добавьте пустую область. Легко меняйте цвет фона и добавляйте собственный текст или создавайте новые металлические заголовки. Вот мои четыре простых шага по созданию собственного пользовательского водяного знака с помощью пользовательского инструмента в Photoshop. Чтобы создать градиентный текст в Photoshop, вам необходимо: Создайте новый текстовый слой и введите свой текст. Я могу подтвердить, что следующие направления работают в Photoshop CS5 и CS6.
Войдя в Photoshop, нажмите кнопку «Добавить шрифты» в меню «Символ». Photoshop позволяет создавать собственные кисти, и это может быть самый быстрый способ добавить водяной знак как для текстовых, так и для графических элементов. Выберите инструмент «Прямоугольное выделение». Инструмент «Перо» с самого начала был основным инструментом рисования в программном обеспечении для дизайна Adobe, позволяя пользователям создавать собственные контуры. Чтобы изменить его на что-то другое, просто нажмите на верхнее поле.com/playlist?list=PLQBSP1vaFth2JfbZgiP Шаг 10: Добавьте пустую область. Легко меняйте цвет фона и добавляйте собственный текст или создавайте новые металлические заголовки. Вот мои четыре простых шага по созданию собственного пользовательского водяного знака с помощью пользовательского инструмента в Photoshop. Чтобы создать градиентный текст в Photoshop, вам необходимо: Создайте новый текстовый слой и введите свой текст. Я могу подтвердить, что следующие направления работают в Photoshop CS5 и CS6. Теперь легко создать свой собственный экшен Photoshop.Выбрав новый холст, выберите «Правка» > «Заливка». Итак, выберите имя файла, местоположение и убедитесь, что у вас есть правильная векторная маска из раскрывающегося списка. Это сделает некоторые облака снова видимыми через весь текстовый слой. YouTube. Прочтите статью «Создание обтравочной маски с текстом в Photoshop» и узнайте больше с помощью SitePoint. Выбрав текстовое поле, вы можете щелкнуть и перетащить текст в любое желаемое место. Это поможет вам эффективно отредактировать и выровнять абзац позже. До сих пор вы в основном использовали фильтры в Photoshop Elements для изменения и исправления изображений, но вы также можете использовать их для применения некоторых очень интересных специальных эффектов как к тексту, так и к изображениям.Интересный способ сделать водяной знак в Photoshop — использовать свой логотип и создать из него собственную кисть. 5 лучших бесплатных сайтов для заработка биткойнов в 2021 году Заработайте BTC без вложений.
Теперь легко создать свой собственный экшен Photoshop.Выбрав новый холст, выберите «Правка» > «Заливка». Итак, выберите имя файла, местоположение и убедитесь, что у вас есть правильная векторная маска из раскрывающегося списка. Это сделает некоторые облака снова видимыми через весь текстовый слой. YouTube. Прочтите статью «Создание обтравочной маски с текстом в Photoshop» и узнайте больше с помощью SitePoint. Выбрав текстовое поле, вы можете щелкнуть и перетащить текст в любое желаемое место. Это поможет вам эффективно отредактировать и выровнять абзац позже. До сих пор вы в основном использовали фильтры в Photoshop Elements для изменения и исправления изображений, но вы также можете использовать их для применения некоторых очень интересных специальных эффектов как к тексту, так и к изображениям.Интересный способ сделать водяной знак в Photoshop — использовать свой логотип и создать из него собственную кисть. 5 лучших бесплатных сайтов для заработка биткойнов в 2021 году Заработайте BTC без вложений. Щелкните инструмент «Переместить». Откройте редактор Vectary 3D. Шаг 11. Поддержите нас на Patreon, чтобы мы могли делать больше таких видео, как эти https://www. Нажмите на образец цвета, чтобы отредактировать любой элемент пользовательского интерфейса. Вам нужно использовать более толстый шрифт, чтобы убедиться, что весь эффект текстуры виден — по крайней мере, выберите жирный вариант выбранного вами шрифта.При этом автоматически создается новый редактируемый текстовый слой на панели «Слои». Для этого дважды щелкните синее приложение, содержащее Ps, затем нажмите «Файл» в строке меню и «Открыть…». Однако в фотошопе просто введите текст, который вы хотите, а затем используйте инструмент формы, чтобы нарисовать маркеры, или создайте собственный маркер, а затем продублируйте их для… Метод 1, метод 1 из 2: ввод маркера. После того, как вы откроете свое изображение в фотошопе: 1. Смотреть сейчас Загрузите все стоки по ссылке ниже. Используйте инструмент «Перемещение», чтобы переместить текст в нужное место на изображении.
Щелкните инструмент «Переместить». Откройте редактор Vectary 3D. Шаг 11. Поддержите нас на Patreon, чтобы мы могли делать больше таких видео, как эти https://www. Нажмите на образец цвета, чтобы отредактировать любой элемент пользовательского интерфейса. Вам нужно использовать более толстый шрифт, чтобы убедиться, что весь эффект текстуры виден — по крайней мере, выберите жирный вариант выбранного вами шрифта.При этом автоматически создается новый редактируемый текстовый слой на панели «Слои». Для этого дважды щелкните синее приложение, содержащее Ps, затем нажмите «Файл» в строке меню и «Открыть…». Однако в фотошопе просто введите текст, который вы хотите, а затем используйте инструмент формы, чтобы нарисовать маркеры, или создайте собственный маркер, а затем продублируйте их для… Метод 1, метод 1 из 2: ввод маркера. После того, как вы откроете свое изображение в фотошопе: 1. Смотреть сейчас Загрузите все стоки по ссылке ниже. Используйте инструмент «Перемещение», чтобы переместить текст в нужное место на изображении. Затем щелкните подменю (оно выглядит как шестеренка) и выберите Talk Bubbles. Создайте новый документ в Photoshop. Сохраните изображение в формате Photoshop (PSD), чтобы сохранить редактируемые текстовые слои для редактирования в будущем. 0, затем откройте свое изображение (сочетание клавиш — ctrl+o). Я также использовал Free Transform для цветка, чтобы уменьшить его размер. . Затем выберите фигуру (сочетание клавиш Ctrl+Enter). Вернитесь в свой документ и нажмите Ctrl+V, чтобы вставить сюда текстуру. Как создать 3D текст. Шаг 6: Установка. Используя инструмент «Текст», напечатайте текст в Photoshop.Шаг третий: Чтобы настроить линейки вручную, нажмите «Просмотр», и появится раскрывающееся меню. Создание пользовательских фигур с помощью инструмента «Волшебная палочка» (W). В обоих случаях нам нужно обвести контур объекта. Word изгибает текст, но если вы хотите создать изображение (текст в формате png), то средство для создания изогнутого текста выше подойдет лучше. Как только изображение станет видимым, перетащите его в Photoshop, где оно будет выглядеть очень-очень маленьким.
Затем щелкните подменю (оно выглядит как шестеренка) и выберите Talk Bubbles. Создайте новый документ в Photoshop. Сохраните изображение в формате Photoshop (PSD), чтобы сохранить редактируемые текстовые слои для редактирования в будущем. 0, затем откройте свое изображение (сочетание клавиш — ctrl+o). Я также использовал Free Transform для цветка, чтобы уменьшить его размер. . Затем выберите фигуру (сочетание клавиш Ctrl+Enter). Вернитесь в свой документ и нажмите Ctrl+V, чтобы вставить сюда текстуру. Как создать 3D текст. Шаг 6: Установка. Используя инструмент «Текст», напечатайте текст в Photoshop.Шаг третий: Чтобы настроить линейки вручную, нажмите «Просмотр», и появится раскрывающееся меню. Создание пользовательских фигур с помощью инструмента «Волшебная палочка» (W). В обоих случаях нам нужно обвести контур объекта. Word изгибает текст, но если вы хотите создать изображение (текст в формате png), то средство для создания изогнутого текста выше подойдет лучше. Как только изображение станет видимым, перетащите его в Photoshop, где оно будет выглядеть очень-очень маленьким. Способ 1: Используйте логотип. Я видел учебники PS, но не PSE. Как создать фоновый и текстовый слои Шаг 1.Сделайте выбор. Щелкните произвольную фигуру на панели инструментов (сочетание клавиш-u). Шрифты 27 720 шт. Однако, если ни один из них вас не устраивает, у нас есть множество других праздничных эффектов Photoshop, которыми можно поделиться. Если вы наносите водяные знаки только на веб-изображения, я рекомендую размер нового документа соответствовать размеру ваших веб-файлов. Это применит тот же стиль слоя к новому текстовому слою. Это довольно просто. Щелкните фоновый слой на панели «Слои», а затем нажмите «ОК» в появившемся диалоговом окне. С новыми приемами дизайна в графическом творчестве никогда не изменится вековое явление, составляющее привлекательный фон для любого изобразительного искусства.Одной из часто упускаемых из виду функций Photoshop является легко настраиваемый графический интерфейс. Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для… Photoshop предназначен не только для ретуширования изображений или обработки фотографий.
Способ 1: Используйте логотип. Я видел учебники PS, но не PSE. Как создать фоновый и текстовый слои Шаг 1.Сделайте выбор. Щелкните произвольную фигуру на панели инструментов (сочетание клавиш-u). Шрифты 27 720 шт. Однако, если ни один из них вас не устраивает, у нас есть множество других праздничных эффектов Photoshop, которыми можно поделиться. Если вы наносите водяные знаки только на веб-изображения, я рекомендую размер нового документа соответствовать размеру ваших веб-файлов. Это применит тот же стиль слоя к новому текстовому слою. Это довольно просто. Щелкните фоновый слой на панели «Слои», а затем нажмите «ОК» в появившемся диалоговом окне. С новыми приемами дизайна в графическом творчестве никогда не изменится вековое явление, составляющее привлекательный фон для любого изобразительного искусства.Одной из часто упускаемых из виду функций Photoshop является легко настраиваемый графический интерфейс. Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для… Photoshop предназначен не только для ретуширования изображений или обработки фотографий. Сначала откройте новый файл Photoshop и используйте текстовый инструмент, чтобы напечатать все, что хотите, на монтажной области. Это простое руководство, но оно может иметь решающее значение для объединения вашего проекта. и выберите «Файл» > «Экспорт» > «Пути к Illustrator».Я использую этот эффект все время, когда хочу выделить фразу или определенные слова внутри строки текста или абзаца. Шаг 1. 7. Выберите инструмент ввода и начните с начала пути, затем введите текст. Вот некоторые из них: — Выберите «Инструмент «Заливка» и в параметрах инструмента выберите «Шаблон». Вы добавляете грязь, пятна, протечки, пятна/брызги крови, текст и цифры в качестве… Возможность создавать и настраивать свои собственные GIF-файлы может показаться возвышенным, но в Photoshop это достижимая цель.Нарисуйте форму изображения. Одно из решений — вернуться в Photoshop и добавить в текстуры дополнительные детали грязи. 4. Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя. Затем в поле «Источники» нажмите «Добавить» > «Изображение».
Сначала откройте новый файл Photoshop и используйте текстовый инструмент, чтобы напечатать все, что хотите, на монтажной области. Это простое руководство, но оно может иметь решающее значение для объединения вашего проекта. и выберите «Файл» > «Экспорт» > «Пути к Illustrator».Я использую этот эффект все время, когда хочу выделить фразу или определенные слова внутри строки текста или абзаца. Шаг 1. 7. Выберите инструмент ввода и начните с начала пути, затем введите текст. Вот некоторые из них: — Выберите «Инструмент «Заливка» и в параметрах инструмента выберите «Шаблон». Вы добавляете грязь, пятна, протечки, пятна/брызги крови, текст и цифры в качестве… Возможность создавать и настраивать свои собственные GIF-файлы может показаться возвышенным, но в Photoshop это достижимая цель.Нарисуйте форму изображения. Одно из решений — вернуться в Photoshop и добавить в текстуры дополнительные детали грязи. 4. Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя. Затем в поле «Источники» нажмите «Добавить» > «Изображение». Продолжайте добавлять остальные буквы и вставьте стиль слоя в Custom Mockups. Использование свободного преобразования текста. Учебное пособие по Photoshop Elements. Создание текстового эффекта в Photoshop Elements. 1) Сначала нажмите на инструмент «Прямоугольник», а затем на селектор слоев формы. Откройте Редактор градиентов (нажмите клавишу G, чтобы выбрать инструмент «Градиент», а затем нажмите на панель «Градиент»).Ким Стогбауэр из TomKat Studio недавно предоставила своим читателям руководство «Как создать свой собственный логотип». Adobe Photoshop поддерживает это […] Заключительные мысли Photoshop. Нажмите на кисть и инструмент пути. Создание светящихся текстовых эффектов Photoshop. Как превратить текст в кисть Photoshop. Создайте рабочий контур из Photoshop Shapes. Подпишитесь на: Комментарии к сообщениям (Atom) Популярные сообщения. Я не могу найти хороший учебник в PSE, чтобы сделать это. Вы можете создавать фигуры в количестве. В большинстве случаев они используют эффекты анимации CSS для веб-проектов, а также текстовые эффекты Photoshop, которые можно применять как в Интернете, так и в печати.
Продолжайте добавлять остальные буквы и вставьте стиль слоя в Custom Mockups. Использование свободного преобразования текста. Учебное пособие по Photoshop Elements. Создание текстового эффекта в Photoshop Elements. 1) Сначала нажмите на инструмент «Прямоугольник», а затем на селектор слоев формы. Откройте Редактор градиентов (нажмите клавишу G, чтобы выбрать инструмент «Градиент», а затем нажмите на панель «Градиент»).Ким Стогбауэр из TomKat Studio недавно предоставила своим читателям руководство «Как создать свой собственный логотип». Adobe Photoshop поддерживает это […] Заключительные мысли Photoshop. Нажмите на кисть и инструмент пути. Создание светящихся текстовых эффектов Photoshop. Как превратить текст в кисть Photoshop. Создайте рабочий контур из Photoshop Shapes. Подпишитесь на: Комментарии к сообщениям (Atom) Популярные сообщения. Я не могу найти хороший учебник в PSE, чтобы сделать это. Вы можете создавать фигуры в количестве. В большинстве случаев они используют эффекты анимации CSS для веб-проектов, а также текстовые эффекты Photoshop, которые можно применять как в Интернете, так и в печати. Формы тиков Photoshop — более 30 различных векторных тиков в наборе CSH! Эти настраиваемые формы тиков являются отличной отправной точкой для тех, кто хочет создавать значки тиков или графику тиков. com/playlist?list=PLQBSP1vaFth2JfbZgiP Как применять текстовые эффекты Photoshop, называемые стилями. Далее давайте рассмотрим, как превратить простой текст в кисть Photoshop, которую вы также можете использовать для простого штампования изображений. Если вы используете Twitch и хотите создавать эмоции, начните с этого шаблона персонажа Kawaii. Установите флажок Предварительный просмотр, чтобы увидеть результаты в вашем объекте/текстовом поле.Хотя **анимация в Photoshop** не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, появились видеослои, а также появилась возможность создавать анимацию по ключевым кадрам. – Внутреннее свечение: изменение Чтобы текст располагался над или под контуром, а не прямо на нем, отрегулируйте смещение базовой линии в палитре «Символ».
Формы тиков Photoshop — более 30 различных векторных тиков в наборе CSH! Эти настраиваемые формы тиков являются отличной отправной точкой для тех, кто хочет создавать значки тиков или графику тиков. com/playlist?list=PLQBSP1vaFth2JfbZgiP Как применять текстовые эффекты Photoshop, называемые стилями. Далее давайте рассмотрим, как превратить простой текст в кисть Photoshop, которую вы также можете использовать для простого штампования изображений. Если вы используете Twitch и хотите создавать эмоции, начните с этого шаблона персонажа Kawaii. Установите флажок Предварительный просмотр, чтобы увидеть результаты в вашем объекте/текстовом поле.Хотя **анимация в Photoshop** не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, появились видеослои, а также появилась возможность создавать анимацию по ключевым кадрам. – Внутреннее свечение: изменение Чтобы текст располагался над или под контуром, а не прямо на нем, отрегулируйте смещение базовой линии в палитре «Символ». Вам просто нужна партия… Возможность выбора тени в меню «Эффекты». Изогнутый текст Word полезен, когда вы хотите добавить его в документ Word.Как создать золотой текст в фотошопе. Фон будет выбран. Когда вы закончите, экспортируйте файл «UIColors. Он включает в себя множество параметров настройки, таких как динамическое освещение, редактируемые тени и многое другое, которые помогут вам создавать реалистичные текстовые эффекты. Скопируйте его в буфер обмена. Затем выберите инструмент «Текст» (он выглядит как буква «Т»). Нажмите Shift и нарисуйте круг. Когда палитра свойств откроется после того, как вы отпустите кнопку мыши, установите для цвета заливки значение «Нет», а для цвета обводки — черный. Вдохновленные киви текстовые эффекты Photoshop 30 потрясающих учебных пособий по созданию текстовых эффектов для Photoshop.Шаг 4: Ctrl+T и уменьшите размер круга. Как использовать инструмент «Перо кривизны» в Adobe Photoshop См. «Adobe Photoshop: советы и рекомендации» для получения похожих статей.
Вам просто нужна партия… Возможность выбора тени в меню «Эффекты». Изогнутый текст Word полезен, когда вы хотите добавить его в документ Word.Как создать золотой текст в фотошопе. Фон будет выбран. Когда вы закончите, экспортируйте файл «UIColors. Он включает в себя множество параметров настройки, таких как динамическое освещение, редактируемые тени и многое другое, которые помогут вам создавать реалистичные текстовые эффекты. Скопируйте его в буфер обмена. Затем выберите инструмент «Текст» (он выглядит как буква «Т»). Нажмите Shift и нарисуйте круг. Когда палитра свойств откроется после того, как вы отпустите кнопку мыши, установите для цвета заливки значение «Нет», а для цвета обводки — черный. Вдохновленные киви текстовые эффекты Photoshop 30 потрясающих учебных пособий по созданию текстовых эффектов для Photoshop.Шаг 4: Ctrl+T и уменьшите размер круга. Как использовать инструмент «Перо кривизны» в Adobe Photoshop См. «Adobe Photoshop: советы и рекомендации» для получения похожих статей. Нажмите и примените следующие стили/настройки слоя: – Внутренняя тень: измените режим наложения на Мягкий свет, непрозрачность на 40%, расстояние на 3 и размер на 2. Создайте новый слой под текстовым слоем и нарисуйте с помощью инструмента «Прямоугольная область» выделите прямоугольник, покрывающий весь текст. — В меню параметров наложения слоев выберите «Наложение узора» и снова выберите свой узор.На панели параметров установите Arial Rounded MT Bold в качестве шрифта, и вы можете выбрать свой собственный. Нажмите Ctrl+A, чтобы выделить текстуру, а затем нажмите Ctrl+C, чтобы скопировать выделение. Как сделать изогнутый текст в Word. Определить предустановку кисти можно найти в разделе «Редактировать». Чтобы создать новый документ, нажмите «Создать…» в раскрывающемся списке «Файл». Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для … Выберите «Текст» на нижней панели инструментов, затем «Редактировать текст».
Нажмите и примените следующие стили/настройки слоя: – Внутренняя тень: измените режим наложения на Мягкий свет, непрозрачность на 40%, расстояние на 3 и размер на 2. Создайте новый слой под текстовым слоем и нарисуйте с помощью инструмента «Прямоугольная область» выделите прямоугольник, покрывающий весь текст. — В меню параметров наложения слоев выберите «Наложение узора» и снова выберите свой узор.На панели параметров установите Arial Rounded MT Bold в качестве шрифта, и вы можете выбрать свой собственный. Нажмите Ctrl+A, чтобы выделить текстуру, а затем нажмите Ctrl+C, чтобы скопировать выделение. Как сделать изогнутый текст в Word. Определить предустановку кисти можно найти в разделе «Редактировать». Чтобы создать новый документ, нажмите «Создать…» в раскрывающемся списке «Файл». Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для … Выберите «Текст» на нижней панели инструментов, затем «Редактировать текст». как. Создайте новый документ Photoshop и добавьте фон. Совет для профессионалов: используйте сочетание клавиш CTRL+V для автоматической вставки в виде пикселей. Это будет наложение вашего изображения. Покажите свою временную шкалу. Сделайте выделение, как показано ниже: Скопируйте и вставьте выделение на наш холст, накройте текст, как показано ниже: Щелкните правой кнопкой мыши на этом новом слое металлической текстуры и выберите «Создать обтравочную маску»: И вы увидите следующее. Чтобы исказить текст в В Photoshop вы можете использовать инструмент «Трансформация» или фильтры Photoshop «Искажение»: Инструмент «Деформация» (выберите «Правка» > «Трансформация» > «Деформация») — в Adobe Photoshop инструмент «Деформация» позволяет быстро манипулировать текстом и искажать его.Добавление текста в виде изображения в OBS. В этом учебном пособии вы узнаете, как создать фигуру с нуля и вставить текст, соответствующий краям этой фигуры. Чтобы сделать шаблон в Photoshop, вам понадобятся готовые значки или другие изображения, которые вы хотите преобразовать в шаблон.
как. Создайте новый документ Photoshop и добавьте фон. Совет для профессионалов: используйте сочетание клавиш CTRL+V для автоматической вставки в виде пикселей. Это будет наложение вашего изображения. Покажите свою временную шкалу. Сделайте выделение, как показано ниже: Скопируйте и вставьте выделение на наш холст, накройте текст, как показано ниже: Щелкните правой кнопкой мыши на этом новом слое металлической текстуры и выберите «Создать обтравочную маску»: И вы увидите следующее. Чтобы исказить текст в В Photoshop вы можете использовать инструмент «Трансформация» или фильтры Photoshop «Искажение»: Инструмент «Деформация» (выберите «Правка» > «Трансформация» > «Деформация») — в Adobe Photoshop инструмент «Деформация» позволяет быстро манипулировать текстом и искажать его.Добавление текста в виде изображения в OBS. В этом учебном пособии вы узнаете, как создать фигуру с нуля и вставить текст, соответствующий краям этой фигуры. Чтобы сделать шаблон в Photoshop, вам понадобятся готовые значки или другие изображения, которые вы хотите преобразовать в шаблон. Используйте инструменты на панели параметров для форматирования текста. 2. Вы можете создать свой холст любого размера, если он достаточно велик, чтобы вместить текст, который вы хотите. Затем вы можете создать свой первый литопан, выполнив следующие действия.Вам просто нужна партия… 75 крутых фоновых изображений Photoshop и уроки для художников-графиков. Откройте «Текстуру кирпичной стены» в Photoshop. Используйте следующие 2 цвета: #6300A5 и #C5007C. Просто убедитесь, что вы поддерживаете одинаковую высоту для всех прямоугольников, которые вы создаете. Мне нужно «нарисовать» форму текстового поля, чтобы оно обводило элементы на странице. Текст должен быть не только функциональным; это также может быть очень весело. Помните, что любой цвет на переднем плане (белый/черный прямоугольник внизу) будет цветом, используемым для вашего водяного знака.Пол Эндрю. Затем выберите файл и нажмите «Открыть». Не выбирайте эффект из списка справа, как обычно. Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начинаем превращать текст в золото.
Используйте инструменты на панели параметров для форматирования текста. 2. Вы можете создать свой холст любого размера, если он достаточно велик, чтобы вместить текст, который вы хотите. Затем вы можете создать свой первый литопан, выполнив следующие действия.Вам просто нужна партия… 75 крутых фоновых изображений Photoshop и уроки для художников-графиков. Откройте «Текстуру кирпичной стены» в Photoshop. Используйте следующие 2 цвета: #6300A5 и #C5007C. Просто убедитесь, что вы поддерживаете одинаковую высоту для всех прямоугольников, которые вы создаете. Мне нужно «нарисовать» форму текстового поля, чтобы оно обводило элементы на странице. Текст должен быть не только функциональным; это также может быть очень весело. Помните, что любой цвет на переднем плане (белый/черный прямоугольник внизу) будет цветом, используемым для вашего водяного знака.Пол Эндрю. Затем выберите файл и нажмите «Открыть». Не выбирайте эффект из списка справа, как обычно. Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начинаем превращать текст в золото. Изображение предоставлено фотографом Брайаном Хаттоном. Шаг 6: Нажмите кнопку «Пользовательский текст» (справа от кнопки ABC) и измените ее на «Название. Щелкните правой кнопкой мыши свой слой в палитре слоев и перейдите к параметрам наложения. Шаг 3: Щелкните правой кнопкой мыши текстовый инструмент, выберите инструмент «Горизонтальный текст», и Photoshop не будет на том же уровне при работе с большими объемами текста, но вы можете создать несколько красивых и необычных дизайнов шрифтов, используя фигуры в качестве текстовые поля.Теперь убедитесь, что выбрана ваша векторная маска, проверив палитру слоев. Создавайте мощные активы Instagram в Photoshop. Узнайте больше из наших советов: Используйте несколько опорных точек. Но это то, что мне нужно было услышать, независимо от того, что я чувствовал. Нажмите «Создать новый стиль абзаца» в нижней части панели. Векторный формат гарантирует, что ваш дизайн всегда будет четким и красивым в любом разрешении. Щелкните правой кнопкой мыши текстовый слой со второй буквой и выберите «Вставить стиль слоя».
Изображение предоставлено фотографом Брайаном Хаттоном. Шаг 6: Нажмите кнопку «Пользовательский текст» (справа от кнопки ABC) и измените ее на «Название. Щелкните правой кнопкой мыши свой слой в палитре слоев и перейдите к параметрам наложения. Шаг 3: Щелкните правой кнопкой мыши текстовый инструмент, выберите инструмент «Горизонтальный текст», и Photoshop не будет на том же уровне при работе с большими объемами текста, но вы можете создать несколько красивых и необычных дизайнов шрифтов, используя фигуры в качестве текстовые поля.Теперь убедитесь, что выбрана ваша векторная маска, проверив палитру слоев. Создавайте мощные активы Instagram в Photoshop. Узнайте больше из наших советов: Используйте несколько опорных точек. Но это то, что мне нужно было услышать, независимо от того, что я чувствовал. Нажмите «Создать новый стиль абзаца» в нижней части панели. Векторный формат гарантирует, что ваш дизайн всегда будет четким и красивым в любом разрешении. Щелкните правой кнопкой мыши текстовый слой со второй буквой и выберите «Вставить стиль слоя». В данном случае я добавляю текст снаружи круга, но вы можете сделать это с ЛЮБОЙ векторной фигурой.Используя инструмент «Линия», нажмите на контуры и добавьте стрелку в начале линии. Добавление изображения или графики в шаблон футболки. Чтобы сделать золотой цвет RGB, вам нужно будет создать «рецепты» цвета, а затем использовать эти рецепты для создания градиентов в Canva, PowerPoint, Word, Photoshop или любой другой программе, которая поддерживает эту функцию. Сделайте кисть любого цвета, который вы хотите, чтобы водяной знак был. Нажмите «Сохранить». Теперь перетащите опорные точки, чтобы отрегулировать размер объекта. Шаг 1 – Создайте новый документ.Выберите Инструмент «Волшебная палочка» (W), установите Допуск на 20 и щелкните по синему фону. Сверху выберите нужную форму и нарисуйте ее. Все они могут быть использованы для создания рабочего пути, но вам нужно выбрать… Шаг 1. Создайте свой тип слоя или импортируйте фигуру, которую вы хотите превратить в блестящий хром. Тип рендеринга: щелкните правой кнопкой мыши/mac Cmd, щелкните имя слоя и выберите «тип растрирования».
В данном случае я добавляю текст снаружи круга, но вы можете сделать это с ЛЮБОЙ векторной фигурой.Используя инструмент «Линия», нажмите на контуры и добавьте стрелку в начале линии. Добавление изображения или графики в шаблон футболки. Чтобы сделать золотой цвет RGB, вам нужно будет создать «рецепты» цвета, а затем использовать эти рецепты для создания градиентов в Canva, PowerPoint, Word, Photoshop или любой другой программе, которая поддерживает эту функцию. Сделайте кисть любого цвета, который вы хотите, чтобы водяной знак был. Нажмите «Сохранить». Теперь перетащите опорные точки, чтобы отрегулировать размер объекта. Шаг 1 – Создайте новый документ.Выберите Инструмент «Волшебная палочка» (W), установите Допуск на 20 и щелкните по синему фону. Сверху выберите нужную форму и нарисуйте ее. Все они могут быть использованы для создания рабочего пути, но вам нужно выбрать… Шаг 1. Создайте свой тип слоя или импортируйте фигуру, которую вы хотите превратить в блестящий хром. Тип рендеринга: щелкните правой кнопкой мыши/mac Cmd, щелкните имя слоя и выберите «тип растрирования». Когда закончите, нажмите галочку Commit. Шаг 2: Затем перейдите на левую панель инструментов и щелкните инструмент «Выделение», и вы получите еще три параметра.Каждый шаблон поставляется с разным количеством и расположением текстовых полей, вы можете отключить некоторые поля. Из доступных фигур выберите фигуру, на которую вы хотите добавить текст. Вы можете легко обвести текст в Photoshop, отрегулировав «Обводку». Изменение цвета текста (редактируемый) Сначала откройте изображение, которое вы хотите отредактировать, или начните новый проект Photoshop. Отредактируйте 3D-шрифт на панели свойств справа. сохраните снова, затем найдите файл . Создайте новый слой в Photoshop, а затем вставьте объект или человека в сцену.В этой статье я представлю основы методов, которые помогут вам создавать собственные текстуры. Первое, что приходит на ум, это применить эффект 3D Extrude & Bevel для создания фаски на редактируемом тексте. Как создать фотоколлаж в фотошопе. На этом этапе мы будем применять металлическую текстуру к нашему тексту.
Когда закончите, нажмите галочку Commit. Шаг 2: Затем перейдите на левую панель инструментов и щелкните инструмент «Выделение», и вы получите еще три параметра.Каждый шаблон поставляется с разным количеством и расположением текстовых полей, вы можете отключить некоторые поля. Из доступных фигур выберите фигуру, на которую вы хотите добавить текст. Вы можете легко обвести текст в Photoshop, отрегулировав «Обводку». Изменение цвета текста (редактируемый) Сначала откройте изображение, которое вы хотите отредактировать, или начните новый проект Photoshop. Отредактируйте 3D-шрифт на панели свойств справа. сохраните снова, затем найдите файл . Создайте новый слой в Photoshop, а затем вставьте объект или человека в сцену.В этой статье я представлю основы методов, которые помогут вам создавать собственные текстуры. Первое, что приходит на ум, это применить эффект 3D Extrude & Bevel для создания фаски на редактируемом тексте. Как создать фотоколлаж в фотошопе. На этом этапе мы будем применять металлическую текстуру к нашему тексту. Как создать пользовательскую деформацию в Adobe Photoshop См. Adobe Photoshop: советы и рекомендации для получения похожих статей. Выберите инструмент выбора контура и точно настройте размещение текста, перетаскивая его… Вместо этого используйте Photoshop CC, чтобы обтекать текст вдоль пользовательской формы.Нажмите «Ctrl-N», чтобы создать новый документ Adobe Photoshop. Чтобы повторно использовать собственный стиль шрифта, просто выделите текст в документе и щелкните созданный стиль абзаца. Видео Инструмент «Текст» в Photoshop более гибкий, чем вы думаете. Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для … Как создать контур в Photoshop Создание контура с помощью инструмента «Перо». FontStruct (бесплатно): Используя FontStruct, вы можете создать свой собственный шрифт, используя геометрические фигуры.Шаг 2: Выберите нужное изображение и откройте его. Шаг 2: Нажмите инструмент «Горизонтальный текст» на панели инструментов в левой части окна.
Как создать пользовательскую деформацию в Adobe Photoshop См. Adobe Photoshop: советы и рекомендации для получения похожих статей. Выберите инструмент выбора контура и точно настройте размещение текста, перетаскивая его… Вместо этого используйте Photoshop CC, чтобы обтекать текст вдоль пользовательской формы.Нажмите «Ctrl-N», чтобы создать новый документ Adobe Photoshop. Чтобы повторно использовать собственный стиль шрифта, просто выделите текст в документе и щелкните созданный стиль абзаца. Видео Инструмент «Текст» в Photoshop более гибкий, чем вы думаете. Нажмите кнопку переключения, чтобы активировать шрифты, и эти шрифты появятся в Photoshop (и другом программном обеспечении Adobe) для … Как создать контур в Photoshop Создание контура с помощью инструмента «Перо». FontStruct (бесплатно): Используя FontStruct, вы можете создать свой собственный шрифт, используя геометрические фигуры.Шаг 2: Выберите нужное изображение и откройте его. Шаг 2: Нажмите инструмент «Горизонтальный текст» на панели инструментов в левой части окна. Фотографировать. 5 лучших бесплатных сайтов для заработка биткойнов в 2021 году Заработайте BTC без вложений 1: AdBTC Заработайте до 200 сатоши за клик для редактирования существующих текстовых слоев Photoshop, затем примените к выделенному тексту описанные ниже шаги.Его редактируемые цвета и текст делают его гибким вариантом для всех стримеров. Другой тип текста в Photoshop называется текстом абзаца. ПРЕДЛОЖЕНИЯ: Чем меньше размер шрифта, тем лучше слова соответствуют форме. Создайте новый документ размером 1200 x 850 пикселей, щелкните значок «Создать новый слой-заливку или корректирующий слой» в нижней части панели «Слои», выберите «Сплошной цвет» и используйте цвет #1e100c. Затем в центре в раскрывающемся списке Knockout выберите Shallow. Напишите текст заглавными буквами, используя шрифт Aller Light.Текстовые инструменты Photoshop могут создавать поистине умопомрачительные эффекты. Существует диалоговое окно для выбора имени кисти. Вставьте форму векторного значка в Photoshop. Вы можете задаться вопросом, зачем это нужно, но есть ряд важных причин, по которым полезно преобразовывать текст в форму.
Фотографировать. 5 лучших бесплатных сайтов для заработка биткойнов в 2021 году Заработайте BTC без вложений 1: AdBTC Заработайте до 200 сатоши за клик для редактирования существующих текстовых слоев Photoshop, затем примените к выделенному тексту описанные ниже шаги.Его редактируемые цвета и текст делают его гибким вариантом для всех стримеров. Другой тип текста в Photoshop называется текстом абзаца. ПРЕДЛОЖЕНИЯ: Чем меньше размер шрифта, тем лучше слова соответствуют форме. Создайте новый документ размером 1200 x 850 пикселей, щелкните значок «Создать новый слой-заливку или корректирующий слой» в нижней части панели «Слои», выберите «Сплошной цвет» и используйте цвет #1e100c. Затем в центре в раскрывающемся списке Knockout выберите Shallow. Напишите текст заглавными буквами, используя шрифт Aller Light.Текстовые инструменты Photoshop могут создавать поистине умопомрачительные эффекты. Существует диалоговое окно для выбора имени кисти. Вставьте форму векторного значка в Photoshop. Вы можете задаться вопросом, зачем это нужно, но есть ряд важных причин, по которым полезно преобразовывать текст в форму. Чтобы получить доступ к этой анимации, нажмите «Окно» > «Временная шкала Как создать собственный цветной текстовый дизайн логотипа 2020 06:21 Как создать собственный цветной текстовый дизайн логотипа 2020. by ninashaw. Будьте изобретательны, используйте любой цвет, который вы предпочитаете, и сделайте свой собственный градиентный фон.Для этого перейдите в Edit>Free Transform (Ctrl или ⌘T). Нажмите и перетащите курсор на холст, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац. Сначала откройте Adobe Photoshop 7. Инструмент Curvature Pen работает немного иначе, чем инструмент Pen. Явно сломан. Создайте виртуальный фон для фотобудки с Temi Coker. Выберите настройки градиента для текста. Как следует из названия, это используется, когда вы хотите ввести абзац. Это заставит его изгибаться вдоль пути, создавая интересный дизайн.Далее – нанесение, скос и тиснение надписи в центре пластины. Проложите свой путь к профессиональному дизайну в Adobe Illustrator. Сделай это за минуту: градиенты произвольной формы.
Чтобы получить доступ к этой анимации, нажмите «Окно» > «Временная шкала Как создать собственный цветной текстовый дизайн логотипа 2020 06:21 Как создать собственный цветной текстовый дизайн логотипа 2020. by ninashaw. Будьте изобретательны, используйте любой цвет, который вы предпочитаете, и сделайте свой собственный градиентный фон.Для этого перейдите в Edit>Free Transform (Ctrl или ⌘T). Нажмите и перетащите курсор на холст, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац. Сначала откройте Adobe Photoshop 7. Инструмент Curvature Pen работает немного иначе, чем инструмент Pen. Явно сломан. Создайте виртуальный фон для фотобудки с Temi Coker. Выберите настройки градиента для текста. Как следует из названия, это используется, когда вы хотите ввести абзац. Это заставит его изгибаться вдоль пути, создавая интересный дизайн.Далее – нанесение, скос и тиснение надписи в центре пластины. Проложите свой путь к профессиональному дизайну в Adobe Illustrator. Сделай это за минуту: градиенты произвольной формы. Посмотреть выпадающее меню в Photoshop. ». Необходимые материалы: Предмет – футболка/модель; Сцена – Любая обстановка с хорошим освещением; Камера, делающая хорошие снимки; Вот шаги по созданию собственного мокапа в Photoshop! 1. Винтаж и… Создайте текстовый слой и примените слой меха. СОЗДАЙТЕ ПОТРЯСАЮЩИЙ ДИЗАЙН ТЕКСТА В PHOTOSHOP ПОДПИШИТЕСЬ НА ДОПОЛНИТЕЛЬНЫЕ ВИДЕО ПЛЕЙЛИСТ ОБУЧЕНИЯ ПО PHOTOSHOP :- https://www.Сделайте его любого размера, который вам нравится. Предыдущее изображение. Используйте инструменты на панели параметров для форматирования шрифта, стиля, размера и цвета. Выберите «Путь» на панели параметров. Удерживайте клавишу Shift, чтобы сохранить пропорции. Фигуры являются векторами, что означает, что они масштабируются вверх или вниз без потери качества. Чтобы создать треугольник в Photoshop, мы можем использовать несколько методов для достижения одной и той же цели. Создайте новый документ, перейдя в меню «Файл» в строке меню, и СОЗДАЙТЕ УДИВИТЕЛЬНЫЙ ДИЗАЙН ТЕКСТА В PHOTOSHOP ПОДПИШИТЕСЬ НА ДОПОЛНИТЕЛЬНЫЕ ВИДЕО ПЛЕЙЛИСТ ОБУЧЕНИЯ ПО PHOTOSHOP: — https://www.
Посмотреть выпадающее меню в Photoshop. ». Необходимые материалы: Предмет – футболка/модель; Сцена – Любая обстановка с хорошим освещением; Камера, делающая хорошие снимки; Вот шаги по созданию собственного мокапа в Photoshop! 1. Винтаж и… Создайте текстовый слой и примените слой меха. СОЗДАЙТЕ ПОТРЯСАЮЩИЙ ДИЗАЙН ТЕКСТА В PHOTOSHOP ПОДПИШИТЕСЬ НА ДОПОЛНИТЕЛЬНЫЕ ВИДЕО ПЛЕЙЛИСТ ОБУЧЕНИЯ ПО PHOTOSHOP :- https://www.Сделайте его любого размера, который вам нравится. Предыдущее изображение. Используйте инструменты на панели параметров для форматирования шрифта, стиля, размера и цвета. Выберите «Путь» на панели параметров. Удерживайте клавишу Shift, чтобы сохранить пропорции. Фигуры являются векторами, что означает, что они масштабируются вверх или вниз без потери качества. Чтобы создать треугольник в Photoshop, мы можем использовать несколько методов для достижения одной и той же цели. Создайте новый документ, перейдя в меню «Файл» в строке меню, и СОЗДАЙТЕ УДИВИТЕЛЬНЫЙ ДИЗАЙН ТЕКСТА В PHOTOSHOP ПОДПИШИТЕСЬ НА ДОПОЛНИТЕЛЬНЫЕ ВИДЕО ПЛЕЙЛИСТ ОБУЧЕНИЯ ПО PHOTOSHOP: — https://www. Пожалуйста помоги! Как сделать изогнутый текст в Word. Мы будем использовать слой градиентной заливки, чтобы создать фон для эффекта. Это может быть очень удобно для преобразования ссылок, UE (вовлеченности пользователей) или акцентирования важной фразы несколькими словами, которые «всплывают в меню в верхней части Photoshop, щелкните стрелку вниз рядом с селектором кисти и выберите свой логотип. кисть из параметров кисти. Этот урок покажет вам, как делать пунктирные линии в любой версии Photoshop, а не только в CC. Создать такой стек несложно.Введите текст. Как сделать водяной знак в фотошопе. Создайте дубликат изображения. Откройте свое изображение или логотип в Adobe Photoshop и убедитесь, что оно имеет большое разрешение и прозрачный фон. Добавьте новый слой с водяным знаком. Выберите цвет для текстовых полей, вы можете выбрать один или вставить шестнадцатеричный код. Создайте новый слой и добавьте текстовое изображение. Предоставлено @cyndi_araujo Чтобы создать текстовый водяной знак в Photoshop, откройте выбранное изображение и в качестве первого шага создайте новый слой.
Пожалуйста помоги! Как сделать изогнутый текст в Word. Мы будем использовать слой градиентной заливки, чтобы создать фон для эффекта. Это может быть очень удобно для преобразования ссылок, UE (вовлеченности пользователей) или акцентирования важной фразы несколькими словами, которые «всплывают в меню в верхней части Photoshop, щелкните стрелку вниз рядом с селектором кисти и выберите свой логотип. кисть из параметров кисти. Этот урок покажет вам, как делать пунктирные линии в любой версии Photoshop, а не только в CC. Создать такой стек несложно.Введите текст. Как сделать водяной знак в фотошопе. Создайте дубликат изображения. Откройте свое изображение или логотип в Adobe Photoshop и убедитесь, что оно имеет большое разрешение и прозрачный фон. Добавьте новый слой с водяным знаком. Выберите цвет для текстовых полей, вы можете выбрать один или вставить шестнадцатеричный код. Создайте новый слой и добавьте текстовое изображение. Предоставлено @cyndi_araujo Чтобы создать текстовый водяной знак в Photoshop, откройте выбранное изображение и в качестве первого шага создайте новый слой. Этот эффект отлично подходит для ряда различных приложений, таких как дизайн логотипа для цветочного магазина или любого бизнеса, связанного с растениями/садоводством.Photoshop может ограничивать текст формой, которая отличается от обтекания текста (см. объяснение здесь). Как создать постер в Adobe Photoshop. Обычно вы набираете текст, выбираете его, затем переходите в Эффект > 3D > Выдавливание и скос. com360 Используемые людиПодробнее ››Посетите сайтDesignEvo Free Text Logo Maker с 100 крутыми текстовыми идеями hotwww. Если у вас нет Photoshop, вы также можете добавить текст в свой GIF с помощью GIMP, загружаемой программы для управления изображениями. Это пример комбинации кода золотого цвета для создания золотого цвета RGB для цифрового дизайна.Примените стиль наложения. Вариант 1. Выберите «Обводка» — выберите цвет и размер границы в соответствии с вашими требованиями. Если вы сейчас нажмете Удалить, фон будет удален, но это необязательно. В этом видео я покажу как создать цветной текст в фотошопе.
Этот эффект отлично подходит для ряда различных приложений, таких как дизайн логотипа для цветочного магазина или любого бизнеса, связанного с растениями/садоводством.Photoshop может ограничивать текст формой, которая отличается от обтекания текста (см. объяснение здесь). Как создать постер в Adobe Photoshop. Обычно вы набираете текст, выбираете его, затем переходите в Эффект > 3D > Выдавливание и скос. com360 Используемые людиПодробнее ››Посетите сайтDesignEvo Free Text Logo Maker с 100 крутыми текстовыми идеями hotwww. Если у вас нет Photoshop, вы также можете добавить текст в свой GIF с помощью GIMP, загружаемой программы для управления изображениями. Это пример комбинации кода золотого цвета для создания золотого цвета RGB для цифрового дизайна.Примените стиль наложения. Вариант 1. Выберите «Обводка» — выберите цвет и размер границы в соответствии с вашими требованиями. Если вы сейчас нажмете Удалить, фон будет удален, но это необязательно. В этом видео я покажу как создать цветной текст в фотошопе. Давайте назовем это изображение как ImageA. Учебник опубликован почти 2 года назад. Его можно использовать для гораздо большего, например, для создания собственных текстур — если вы знаете, где искать. Винтажный эффект сахарного мешка. Выберите значок или рисунок, который сочетается с вашим текстом и дополняет дизайн футболки.убедитесь, что вы можете ввести все. Затем в диалоговом окне выберите предустановку Front for Position, Classic Bevel, установите высоту и отметьте опцию Preview. Нажмите клавишу X, чтобы изменить цвета. как сделать пользовательский текст в фотошопе
Давайте назовем это изображение как ImageA. Учебник опубликован почти 2 года назад. Его можно использовать для гораздо большего, например, для создания собственных текстур — если вы знаете, где искать. Винтажный эффект сахарного мешка. Выберите значок или рисунок, который сочетается с вашим текстом и дополняет дизайн футболки.убедитесь, что вы можете ввести все. Затем в диалоговом окне выберите предустановку Front for Position, Classic Bevel, установите высоту и отметьте опцию Preview. Нажмите клавишу X, чтобы изменить цвета. как сделать пользовательский текст в фотошопе
spf 5qd hwm k2z 5kx zm7 yjk q0e jve 9xm dwa 8g8 lsg 0bi 3e5 3xk tdp z9j wwg djc
Прозрачный радужный текст в Photoshop
В этом уроке мы будем использовать бесплатный шрифт «Beaver» от Qoob Design Studio.1 — В Photoshop создайте «Новый документ» и используйте белый цвет в качестве цвета «Фон».
2 — Выберите «Type Tool» (T), выберите свой шрифт (мы использовали «Beaver») и введите текст.
 Используйте черный цвет в качестве цвета «переднего плана».
Используйте черный цвет в качестве цвета «переднего плана». 3 — Выберите оба слоя (клавиша Shift) и перейдите в верхнее меню, чтобы «отцентрировать» текст, нажав кнопки «Горизонтальное и вертикальное выравнивание по центру».
4 — Щелкните правой кнопкой мыши поверх текстового слоя и выберите «Преобразовать в форму». Если вы получите предупреждение о том, что ваш запрос не может быть выполнен, потому что в текстовом слое используется «стиль искусственного полужирного шрифта», нажмите «ОК», перейдите на «Панель символов» и нажмите маленькую кнопку в левом нижнем углу, чтобы отключить «Искусственный жирный шрифт» (или любой другой добавленный «стиль»).Теперь вы можете «Преобразовать в форму».
5 — Используйте «Инструмент выбора пути», убедившись, что в верхнем меню выбран пункт «Выделить все слои». Нажмите на первую букву слова, которое нужно выделить, и перейдите в меню «Слой» > «Создать» > «Формировать слой с помощью вырезания» (Shift + Command/Control + J).
 Это создаст «Новый слой» с буквой в нем. Повторите это для каждой буквы.
Это создаст «Новый слой» с буквой в нем. Повторите это для каждой буквы. 6 — Переименуйте слои, если хотите, выберите их все (клавиша Shift) и измените их «Режим наложения» на «Умножение»
7 — Дважды щелкните значок «Форма» с первой буквой (нижний правый угол миниатюры), чтобы открыть панель «Палитра цветов» и выбрать цвет.Мы использовали оттенок красного (#ed2024), так как мы создаем радугу. Повторите с остальными буквами, но используйте оранжевый (#f9643d), желтый (#faf20d), зеленый (#69bd45), синий (#3953a4), индиго (#79469b) и фиолетовый (#ae62b1).
8 — Выберите все свои слои и «сгруппируйте» их вместе, щелкнув маленький значок папки в нижней части «панели слоев». Назовите группу «Радуга».
9 — Дважды щелкните папку «Радуга» и примените следующие «Стили слоя»:
Наложение градиента: (Линейный, от черного к белому, угол 90°, режим наложения: Наложение)
10 — Выберите Инструмент «Перемещение» (V) и отметьте «Автовыбор слоя».
 Перемещайте буквы и накладывайте их части друг на друга.
Перемещайте буквы и накладывайте их части друг на друга. 11 — Когда вы будете довольны, выберите их все и используйте «Свободное преобразование» (Command/Control + T), чтобы изменить размер слова. Когда вы закончите, нажмите «Галочка» в верхнем меню или нажмите «Ввод».
12 — Чтобы иметь возможность изменить цвет «Фон» с белого на любой другой цвет, чтобы режим наложения букв не выглядел плохо. Создайте «Новый объединенный слой», выбрав верхний слой и нажав Command/Control + Option/Alt + Shift + E.Дважды щелкните значок «Форма» (нижний правый угол миниатюры), чтобы открыть панель «Палитра цветов», и выберите «Белый» (#ffffff). Перетащите этот слой в нижнюю часть вашей группы, прямо под всеми отдельными буквами и поверх слоя «Фон».
13 — Создайте «Новый слой» поверх слоя «Фон» и в папке «Радуга» и назовите его «Тени» (нажмите маленькую кнопку внизу «Панели слоев») . Выберите «Elliptical Marquee Tool» (M), убедитесь, что в верхнем меню выбрано «Add to Selection» и создайте небольшой овал под одной из сторон первой буквы (в нашем случае это левая нога « Р»).





 Вы можете создавать фантастические стили с помощью градиентов, формировать имитации различных металлов до типа исчезающего стиля. и добавьте его к обводке
Вы можете создавать фантастические стили с помощью градиентов, формировать имитации различных металлов до типа исчезающего стиля. и добавьте его к обводке