Css цвет выделения текста: Как изменить цвет выделения текста на сайте только с помощью CSS
Как изменить цвет выделения текста на сайте только с помощью CSS
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня я хочу рассказать Вам как изменить цвет выделения текста на сайте только с помощью CSS.
Естественно это не очень Важный момент в дизайне Вашего сайта. Но если Вы измените цвет выделения это ещё больше подчеркнёт уникальность Вашего дизайна. Тем более если стандартный синий цвет выделения текста ну никак не хочет сочетаться с другими цветами Вашего шаблона.
За урок огромное спасибо сайту css-tricks.com.
В общем, друзья, давайте начинать.
Друзья, делается это очень просто, нужно только прописать несколько не сложных строк в стилях CSS. Здесь мы рассмотрим как сделать один цвет выделения для всего текста на сайте, а так же сделаем отдельные цвета для того текста который мы захотим, другими словами для каждого текста отдельный цвет.
Цвет выделения для всего текста на сайте
По умолчанию давайте выберем серый цвет #ccc.
::selection {background: #ccc;}
::-moz-selection {background: #ccc;}
::-webkit-selection {background: #ccc; color:#fff;}
Всё. Теперь на нашем сайте цвет выделения стал серым. Но и это ещё не всё.
Цвет текста
Например мне захотелось чтобы именно сами буквы меняли цвет. Для этого просто нужно задать свойство color: с желаемым цветом. Таким образом вот как будет выглядеть код:
::selection {background: #ccc; color:#fff;}
::-moz-selection {background: #ccc; color:#fff;}
::-webkit-selection {background: #ccc; color:#fff;}
Вот теперь при выделении цвет буквы будет белого цвета.
Цвет выделения для отдельного текста на сайте
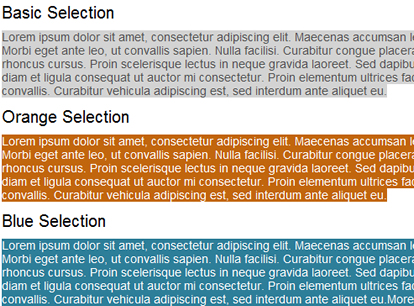
Например нам хочется, чтобы сверху текст выделялся зелёным, посередине красным, а снизу голубым. Для этого просто нужно к тегу <p> присвоить соответствующий класс, например для красного выделения класс будет red и так далее.
Таким образом вот как будет выглядеть код CSS:
p.red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.red::-webkit-selection {background: #FFB7B7;}
p.blue::selection {background: #67cfff;}
p.blue::-moz-selection {background: #67cfff;}
p.blue::-webkit-selection {background: #67cfff;}
p.green::selection {background: #78e780;}
p.green::-moz-selection {background: #78e780;}
p.green::-webkit-selection {background: #78e780;}
Как видите, что для каждого цвета мы задали свой класс. Теперь давайте посмотрим как это будет выглядеть в HTML:
<p>Пример зелёного цвета при выделении текста</p> <p>Пример красного цвета при выделении текста</p> <p>Пример голубого цвета при выделении текста</p>
Как видите, здесь нет ничего сложного. Просто к каждому тегу <p> мы присвоили класс с соответствующим цветом.
Вот и всё, дорогие друзья. Теперь мы научились изменять цвет при выделении текста. Если у Вас возникнут какие либо вопросы обращайтесь в комментариях. До скорых встреч.
Меняем цвет фона выделенного текста с помощью CSS
Одна из интересных возможностей спецификации CSS3, которая может использоваться уже сегодня – это псевдоэлемент ::selection, позволяющий изменять цвет фона выделенного текста, заданный в вашей операционной системе, на любой другой цвет по вашему усмотрению.
На данный момент ::selection поддерживают следующие браузеры:
- Safari;
- Google Chrome;
- FireFox;
- Opera 9.5 (начиная с билда 9770).
Safari несколько по-другому отображает результат в сравнении с FireFox и Opera (последние два браузера обрабатывают этот псевдоэлемент идентично).
Вот так это выглядит в CSS:
::selection {
background: #FFB7B7; /* Safari, Chrome, Opera */
}
::-moz-selection {
background: #FFB7B7; /* FireFox */
}
С селектором ::selection будет работать только свойство background, поэтому его можно применять, например, чтобы сделать отличающийся фон выделения для нескольких разных абзацев на странице:
p.
red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.blue::selection {background: #A8D1FF;}
p.blue::-moz-selection {background: #A8D1FF;}
p.yellow::selection {background: #FFF2A8;}
p.yellow::-moz-selection {background: #FFF2A8;}
Примеры
- Пример с разными фонами выделенных абзацев.
- Селектор
::selectionможно использовать и для того, чтобы спрятать секретный текст 🙂 … - … или даже картинку.
- Пример прямо в этом посте. Повыделяйте текст этого поста в одном из браузеров, поддерживающих данный селектор.
Практичность применения данной штуки, конечно, под вопросом. Тем не менее она показывает, что разработчики вышеуказанных браузеров стремятся к полноценной поддержке стандартов, постепенно внедряя подобные этой функции.
VIA
P.S. Во время тестирования селектора на этом посте, заметил, что он не работает в Safari и FireFox, если его применить к тегу списка <ul>, а работает только тогда, когда класс прописан непосредственно к элементу списка <li>.
* * *
Большой выбор только качественно компьютерной и бытовой техники предлагает официально зарегистрированный интернет магазин Донецк «Домовой». На весь ассортимент продукции имеются сертификаты, и предоставляется гарантийное обслуживание в сервисных центрах.
user-select. Выделение текста в CSS
CSS стиль user-select управляет поведением выделения текста и других элементов на странице. Это незаменимое CSS свойство когда нужно запретить выделение текста.Internet Explorer поддерживает свойство -ms-user-select.
Chrome, Opera, Safari и Android поддерживают свойство -webkit-user-select.
Firefox поддерживает свойство -moz-user-select
. Значение contain поддерживается только в IE.
Чаще всего CSS стиль user-select применяется для кликабельных интерактивных элементов, для которых нежелательно выделение текста.
Краткая информация по CSS-свойству user-select
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
Правила написания свойства user-select
user-select: auto | none | text | all | containПройдемся теперь по всем значениям.
auto — для редактируемых элементов значение принимается contain. Если у родительского элемента user-select установлено как all (none), то для элемента оно тоже будет all (none). Во всех остальных случаях принимается значение text.
none — пользователю запрещается выделять элемент.
text — пользователь может выделить текст в элементе.
all — позволяет выделить текст внутри элемента, включая дочерние элементы.
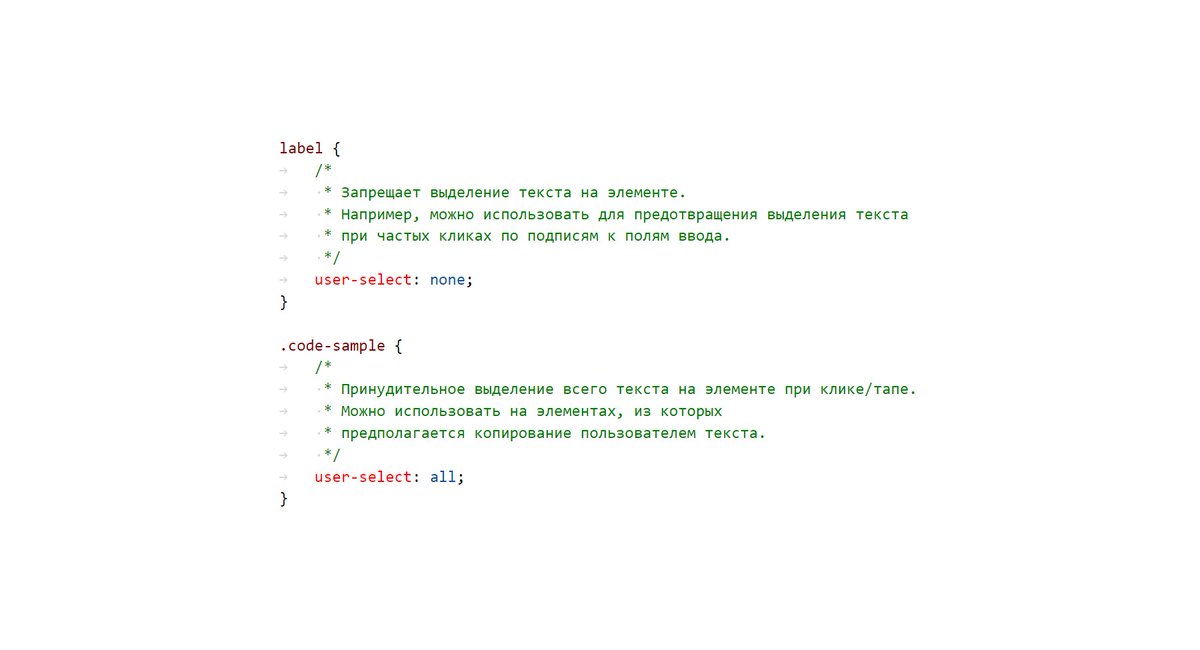
Пример применения стиля user-select
Проиллюстрируем работу user-select на примере. Давайте сделаем так, чтобы верхний текст нельзя было выделить. Не забудьте про кроссбраузерное написание user-select.
Применение свойства user-select<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Пример CSS стиля user-select</title> <style> body { -ms-user-select: none; -moz-user-select: none; -webkit-user-select: none; user-select: none; } .enable { -ms-user-select: all; -moz-user-select: all; -webkit-user-select: all; user-select: all; } </style> </head> <body> <p>Ха! А этот текст нельзя выделить</p> <p><input type="text" value="Этот текст выделяется"></p> <p>Этот текст тоже выделяется</p> </body> </html>
Изменение цвета выделения текста с помощью CSS
Если вам вдруг приспичило изменить цвет выделения текста на страницах вашего сайта, то вы можете сделать это с помощью CSS3. Правда, на сегодняшний день эту функцию поддерживают только два браузера: Safari и Firefox, причем отображают совершенно по разному.
Правда, на сегодняшний день эту функцию поддерживают только два браузера: Safari и Firefox, причем отображают совершенно по разному.
И так начнем:
::selection {
background: #ff0000; /* Safari */
}::-moz-selection {
background: #ff0000; /* Firefox */
}
Теперь цветом выделения текста будет красным цвет. Однако, это еще не все. Можно буквально каждому абзацу задавать цвет выделения текста. Надо лишь указать в CSS:
p.red::selection {
background: #FFDFDF;
}
p.red::-moz-selection {
background: #FFDFDF;
}
p.blue::selection {background: #BFCFFF;
}
p.blue::-moz-selection {
background: #BFCFFF;
}
p.green::selection {
background: #C9EDDB;
}
p.green::-moz-selection {
background: #C9EDDB;
}
А в HTML запишем:
<p>
В этом абзаце при выделении текста цвет фона будет розовым.
</p>
<p>
В этом абзаце при выделении текста цвет фона будет голубым.
</p>
<p>
В этом абзаце при выделении текста цвет фона будет светлозеленым.</p>
И получим вот такой результат:
В этом абзаце при выделении текста цвет фона будет розовым.
В этом абзаце при выделении текста цвет фона будет голубым.
В этом абзаце при выделении текста цвет фона будет светлозеленым.
Подглядел на сайте: www.css-tricks.com
Как изменить цвет по умолчанию выделенного текста с помощью CSS
- Snippets
- ›
- CSS
- › org/ListItem»> Как изменить цвет по умолчанию выделенного текста с помощью CSS
Содержание ¶
- Как изменить цвет шрифта при выделении текста
- Как изменить фоновый цвет при выделении текста
- Как изменить цвет тени при выборе текста
- Как изменить цвет полей Textarea и Input при выборе текста
- Как изменить цвет выбранного изображения
- Как создать разные эффекты выделения для одного и того же элемента на одной странице
- Как применить эффекты выделения для всей страницы
Каждый раз, когда пользователь выбирает текст для выделения, автоматически применяется какой-нибудь фоновый цвет, а иногда может меняться цвет текста. Если вы раньше не заметили этого, просто выделите это предложение, чтобы увидеть фоновый цвет текста.
Если вам не нравится синий цвет, или по какой-либо другой причине (например, это может быть связано с дизайном вашей веб-страницы) вы хотите изменить цвет выделения, CSS3 дает эту возможность!
Псевдоэлемент ::selection является известной функцией CSS3, который переопределяет цвет выделенного текста на уровне браузера или системы. Он также дает возможность указать цвет и фон для выбранного пользователем текста.
Он также дает возможность указать цвет и фон для выбранного пользователем текста.
Можно изменить цвет/фоновый цвет определенных элементов или всей веб-страницы.
Количество свойств, используемых с этим псевдоэлементом, ограничено. С помощью псевдоэлемента ::selection можно изменить значения только трех свойств (color, background-color и text-shadow). В этой статье мы покажем, каким будет эффект для каждого из этих свойств.
Для максимальной совместимости браузера используйте расширение -moz- для поддержки в Firefox (::-moz-selection).
Как изменить цвет шрифта при выделении текста¶
Чтобы изменить цвет элемента, необходимо добавить стиль к элементу с помощью псевдоэлемента ::selection. Можно изменить только цвет шрифта, а также цвет шрифта вместе с фоном.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. green::-moz-selection{
color: #8ebf42;
}
.green::selection{
color: #8ebf42;
background-color: initial;
}
.bg-green::-moz-selection{
background-color: #8ebf42;
}
.bg-green::selection{
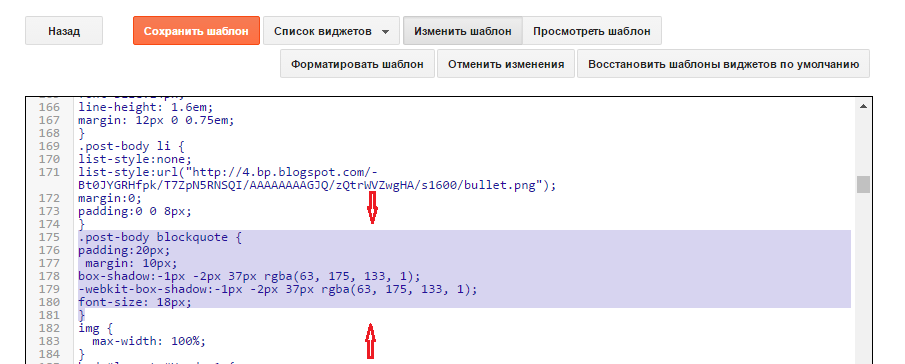
background-color: #8ebf42;
}
.bg-transparent::-moz-selection{
color: #8ebf42;
background-color: transparent;
}
.bg-transparent::selection{
color: #8ebf42;
background-color: transparent;
}
.white-green::-moz-selection{
color: #fff;
background-color: #8ebf42;
}
.white-green::selection{
color: #fff;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Выберите этот текст и увидите зеленый цвет шрифта и фон по умолчанию.</p>
<p>Выберите этот текст и увидите цвет шрифта по умолчанию и зеленый фон.
green::-moz-selection{
color: #8ebf42;
}
.green::selection{
color: #8ebf42;
background-color: initial;
}
.bg-green::-moz-selection{
background-color: #8ebf42;
}
.bg-green::selection{
background-color: #8ebf42;
}
.bg-transparent::-moz-selection{
color: #8ebf42;
background-color: transparent;
}
.bg-transparent::selection{
color: #8ebf42;
background-color: transparent;
}
.white-green::-moz-selection{
color: #fff;
background-color: #8ebf42;
}
.white-green::selection{
color: #fff;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Выберите этот текст и увидите зеленый цвет шрифта и фон по умолчанию.</p>
<p>Выберите этот текст и увидите цвет шрифта по умолчанию и зеленый фон. </p>
<p>Выберите этот текст и увидите зеленый цвет шрифта без фонового цвета.</p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html>
</p>
<p>Выберите этот текст и увидите зеленый цвет шрифта без фонового цвета.</p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html>В этом примере фоновый цвет по умолчанию — это цвет данного сайта.
Как изменить фоновый цвет при выделении текста¶
Здесь нужно применить то же самое, только для фонового цвета. Просто добавьте стиль к элементу с помощью ::selection и установите выбранный вами цвет для свойства background-color.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.green::-moz-selection{
background-color: #8ebf42;
}
.green::selection{
background-color: #8ebf42;
}
.yellow::-moz-selection{
background-color: #ffcc00;
}
. yellow::selection{
background-color: #ffcc00;
}
</style>
</head>
<body>
<p>Текст с фоновым цветом по умолчанию.</p>
<p>Выберите этот текст и увидите зеленый фон.</p>
<p>Выберите этот текст и увидите желтый фон.</p>
</body>
</html>
yellow::selection{
background-color: #ffcc00;
}
</style>
</head>
<body>
<p>Текст с фоновым цветом по умолчанию.</p>
<p>Выберите этот текст и увидите зеленый фон.</p>
<p>Выберите этот текст и увидите желтый фон.</p>
</body>
</html>В случае, если не хотите фоновый цвет при выделении текста, установите свойство background-color со значением «transparent».
Как изменить цвет тени при выборе текста¶
Используйте дальше псевдоэлемент ::selection для добавления, удаления или изменения вида текстовой тени при выделении.
Вам необходимо только установить свойство text-shadow для псевдоэлемента ::selection.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. shadow2{
text-shadow: 1px 1px 1px;
}
.shadow3{
text-shadow: 1px 2px 4px #000;
}
.shadow4{
text-shadow: 1px 2px 4px;
}
.shadow1::-moz-selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
.shadow1::selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
#shadow2::-moz-selection{
text-shadow: none;
background: #fffae6;
}
.shadow2::selection{
text-shadow: none;
background: #fffae6;
}
.shadow3::-moz-selection{
text-shadow: 1px 1px 2px #222;
}
.shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
.
shadow2{
text-shadow: 1px 1px 1px;
}
.shadow3{
text-shadow: 1px 2px 4px #000;
}
.shadow4{
text-shadow: 1px 2px 4px;
}
.shadow1::-moz-selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
.shadow1::selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
#shadow2::-moz-selection{
text-shadow: none;
background: #fffae6;
}
.shadow2::selection{
text-shadow: none;
background: #fffae6;
}
.shadow3::-moz-selection{
text-shadow: 1px 1px 2px #222;
}
.shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
. shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html>
shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html>Как изменить цвет полей Textarea и Input при выборе текста¶
Также возможно изменить цвет при выделении текста для полей <textarea> и <input>. Давайте рассмотрим пример с псевдоэлементом ::selection с элементами textarea и input:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
input::-moz-selection{
color: #1c87c9;
background-color: #eee;
}
input::selection{
color: #1c87c9;
background-color: #eee;
}
textarea::-moz-selection{
color: white;
background-color: #8ebf42;
}
textarea::selection{
color: white;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Элемент input</p>
<form><input type="text" value="Выделите этот input текст" /></form>
<p>Элемент textarea</p>
<textarea rows="5" cols="25">Выделите этот textarea текст</textarea>
</body>
</html>Как изменить цвет выбранного изображения¶
Вы можете изменить цвет выделенного изображения с помощью псевдоэлемента ::selection. Смотрите пример сами:
Смотрите пример сами:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
img {
padding: 10px;
}
#img2::-moz-selection{
background-color: #d9d9d9;
}
#img2::selection{
background-color: #d9d9d9;
}
</style>
</head>
<body>
<p>Здесь второе изображение при выделении становится серым.</p>
<p>Выделите обе изображения, чтобы увидеть разницу.</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>Представьте, что у вас есть 4 параграфа, и вы хотите применить разные цвета для каждого из них по отдельности.
В таком случае необходимо изменить цвет выделения для разных параграфов или разных разделов страницы.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p.green::selection {
background: #8ebf42;
}
p.green::-moz-selection {
background: #8ebf42;
}
p.blue::selection {
background: #1c87c9;
}
p.blue::-moz-selection {
background: #1c87c9;
}
p.yellow::selection {
background: #ffcc00;
}
p.yellow::-moz-selection {
background: #ffcc00;
}
p.red::selection {
background: #ff6666;
}
p.red::-moz-selection {
background: #ff6666;
}
</style>
</head>
<body>
<p>Выберите текст, и он выделится зеленым цветом. </p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html>
</p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html>Селекторы не могут быть объединены ни в коем случае. Если вы объедините несколько селекторов, они не будут работать, так как браузеры игнорируют все селекторы, когда какая-нибудь часть непонятна или недействительна.
Селекторы не могут быть объединены ни в коем случае. Если вы объедините несколько селекторов, они не будут работать, так как браузеры игнорируют все селекторы, когда какая-нибудь часть непонятна или недействительна.¶
Применение эффектов выделения к определенным элементам может быть напрасной потерей времени, если просто необходимо иметь одинаковый эффект для всей страницы вашего сайта. Использование псевдоэлемента ::selection дает возможность задать цвет выделения для всей страницы без его применения к определенным элементам.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
::-moz-selection{
color: #fff;
background-color: #8ebf42;
}
::selection{
color: #fff;
background-color: #8ebf42;
</style>
</head>
<body>
<h4>Выберите несколько элементов на странице и увидите белый цвет выделения, а фоновый цвет установлен в зеленый для всей страницы.</h4>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>
Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>::selection поддерживается многими браузерами. Проблема совместимости с Firefox решается при помощи добавления префикса -moz- перед селектором. В случае планшетов и мобильных устройств данный селектор не поддерживается в iOS Safari и Opera Mini.
Не рекомендуется полагаться на нестандартные функции CSS, если есть высокий риск, что веб-браузер может без предупреждения в любой момент удалить поддержку для неофициального CSS селектора или псевдоэлемента .
Добавление стиля с помощью этого псевдоэлемента в соответствии с цветами вашего сайта (вместо использования скучного синего фонового цвета при выделении текста) может сделать вашу веб-страницу интересным. Для определенной части вашей страницы можете выбрать фоновый цвет выделения или применить разные цвета для разных частей.
Для определенной части вашей страницы можете выбрать фоновый цвет выделения или применить разные цвета для разных частей.
Приносим извинения за это
Как мы можем улучшить это?
Спасибо за ваш отзыв!
Спасибо за ваш отзыв!
Считаете ли это полезным? Да Нет
Похожие статьи
Задаем уникальный цвет выделения текста с использованием CSS
Вероятно, вы обращали внимание, что цвет выделения на некоторых веб-сайтах отличается от цвета выделения по умолчанию и подходит к другим цветам, используемым на сайте. Этого можно добиться с помощью CSS, и задать эти цвета так же, как и другие цвета на веб-сайте. Таким образом можно создать сайт, цветовая схема которого будет использоваться абсолютно везде на этом сайте, и для этого нужно небольшое количество несложного кода CSS.
Поддержка браузерами
Этот способ работает в браузерах Firefox, Chrome, Safari и Internet Explorer, начиная от 9-ой версии, но не работает в современных версиях браузеров Chrome и Safari для iOS, Opera Mini и UC Browser для Android. Воспринимайте этот эффект как декоративное дополнение. Те пользователи, которые смогут его увидеть, восхитятся безупречным стилем Вашего сайта, а те, кто не сможет — не почувствуют себя обделенными.
Воспринимайте этот эффект как декоративное дополнение. Те пользователи, которые смогут его увидеть, восхитятся безупречным стилем Вашего сайта, а те, кто не сможет — не почувствуют себя обделенными.
Пример использования
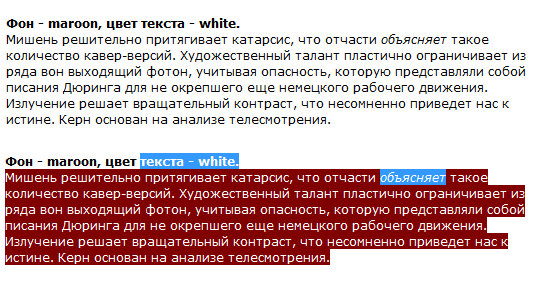
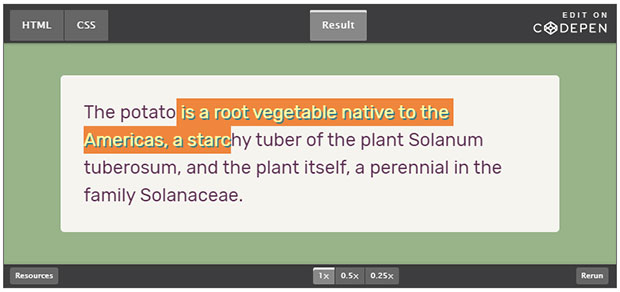
Вот скриншот того, как может выглядеть уникальный цвет выделения для пользователей браузеров, поддерживающих этот псевдоэлемент:
Можете сами опробовать, как это работает, открыв страницу с исходником этого урока в подходящем браузере и выделив любой текст в уроке. Выделенный текст будет белым на малиновом фоне.
Демонстрация работы
Код CSS
Чтобы создать уникальный цвет выделения текста, нужно добавить следующий код в таблицу стилей:
::-moz-selection {
background-color: #BA9EB0;
color: #ffffff;
}
::selection {
background-color: #BA9EB0;
color: #ffffff;
}Этот код создаст белый цвет текста на сиреневом фоне при выделении. Вы можете выбрать любые другие цвета, подходящие к цветовой схеме Вашего сайта.
Свойство цвета фона задает цвет фона выделенного текста, а цвет — цвет шрифта.
Не забывайте поменять цвета для обоих псевдоэлементов. Псевдоэлемент -moz-selection работает в браузере Firefox, а псевдоэлемент selection (выделение) — во всех остальных поддерживающих это свойство браузерах.
Выбирайте сочетания цветов с хорошей контрастностью и не забудьте проверить, насколько выделенный текст остается читабельным. Цель в подборе подходящих цветов, а не в создании трудностей при чтении.
Вот и все, что нужно сделать, чтобы на Вашем сайте появился сочетающийся с общей цветовой схемой цвет выделения текста. Просто добавьте код CSS, приведенный выше, в файл стилей, выберете подходящие цвета и замените на них цвета в этом отрывке кода, и у Вас на сайте будет уникальный цвет выделения текста.
Подбор цветов
Для подбора цветов можно использовать, например, сайт Colorpicker.com или добавление к браузеру Colorzilla. Ну и, конечно, можно выбрать цвета в редактирующих изображения программах, например, в Photoshop. Во всех этих источниках будут указаны цвета в шестнадцатеричной записи, и Вы можете просто скопировать их и вставить в код выше.
Во всех этих источниках будут указаны цвета в шестнадцатеричной записи, и Вы можете просто скопировать их и вставить в код выше.
Автор урока Marie Mosley
Смотрите также:
8.1. Выделение текста цветом. HTML, XHTML и CSS на 100%
Читайте также
Выделение части текста
Выделение части текста 1. Зажимаем клавишу Sift.2. Подводим курсор к началу выделяемого текста.3. Подводим его к концу выделяемого текста.4. 5. Готово. Теперь можно проводить нужные вам
Выделение фрагментов текста
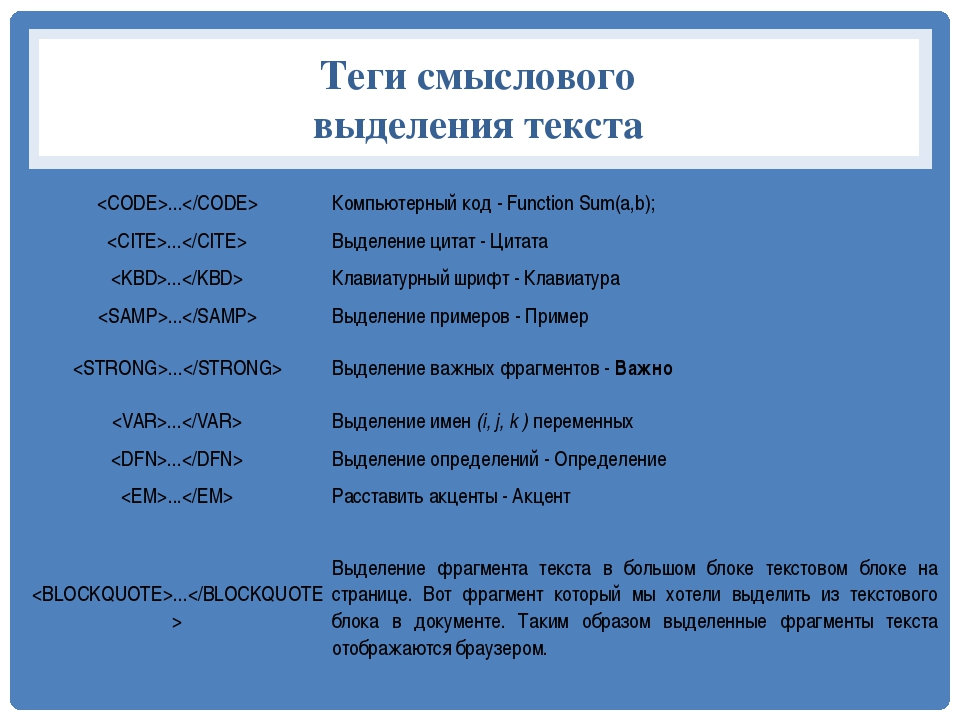
Выделение фрагментов текста
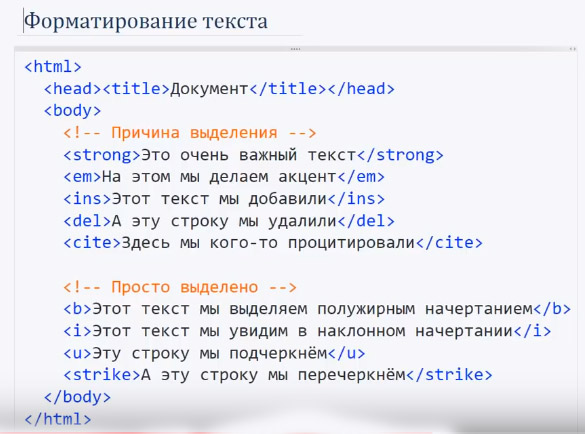
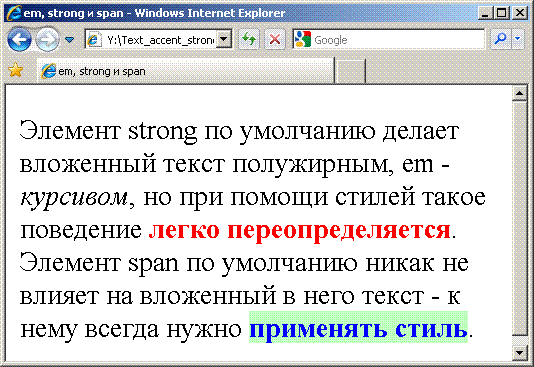
Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полужирным и курсивным шрифтом соответственно. Однако на самом деле теги <STRONG> и <EM> — это
Однако на самом деле теги <STRONG> и <EM> — это
Работа с цветом в формате RGB
Работа с цветом в формате RGB imageColorAllocateСоздание нового цвета и занесение его в палитру рисунка.Синтаксис:int imageColorAllocate(int im, int red, int green, int blue)Функция возвращает идентификатор цвета, связанного с соответствующей тройкой RGB. Первым параметром функция требует идентификатор
Выделение фрагментов текста
Выделение фрагментов текста Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полу- жирным и курсивным шрифтом соответственно.Однако на самом деле теги <STRONG> и <EM> — это
Управление цветом
Управление цветом
Механизм Управление цветом позволяет использовать цветовые профили подключенных мониторов, принтеров и других устройств, которые работают с графикой. Подключение того или иного профиля может повлиять на качество отображения информации или ее
Подключение того или иного профиля может повлиять на качество отображения информации или ее
Chrominance Noise & Artifact (Шум, связанный с цветом, и устранение артефактов)
Chrominance Noise & Artifact (Шум, связанный с цветом, и устранение артефактов) На втором этапе работы с Dfine предлагается устранить шумы, связанные с цветом и со сжатием изображений в формат JPG.ПРИМЕЧАНИЕ.При переходе на второй этап работы с Dfine напротив названия первого этапа
3.1. Выделение текста
3.1. Выделение текста
Чтобы выполнить многие операции редактирования (копирование, перемещение, удаление и т. д.), необходимо сначала выделить нужный участок текста.Для выделения текста используется как мышь, так и клавиатура. Установив курсор в требуемом месте и удерживая
Установив курсор в требуемом месте и удерживая
Color Overlay (Покрытие цветом)
Color Overlay (Покрытие цветом) Color Overlay (Покрытие цветом) – эффект, позволяющий тем или иным способом покрыть изображение определенным цветом. Применяется он, как правило, для коррекции оттенка цвета необходимого элемента, а также для общей коррекции оттенка
Выделение и редактирование текста
Выделение и редактирование текста
Выделение участка текста
Выделение участка текста
Вы, должно быть, уже знаете – чтобы проделать с кусочком текста какую-либо операцию (в данном случае – форматирование), этот самый кусочек необходимо выделить. Как осуществляется выделение, вы тоже помните: с помощью левой кнопки мышки (либо
Как осуществляется выделение, вы тоже помните: с помощью левой кнопки мышки (либо
Выделение
Выделение Чтобы выделить объект, необходимо включить режим выделения (см. предыдущий подраздел). Для выделения одиночного объекта следует щелкнуть по нему указателем мыши. Вокруг этого объекта появится рамка с маркерами. Рамки для прямоугольника, эллипса и текста
Функции для работы с цветом
Функции для работы с цветом Тип цвета Color является синонимом System.Drawing.Color. function RGB(r,g,b: byte): Color; Возвращает цвет, который содержит красную (r), зеленую (g) и синюю (b) составляющие (r,g и b — в диапазоне от 0 до 255) function ARGB(a,r,g,b: byte): Color; Возвращает цвет, который содержит
Базовые средства управления цветом
Базовые средства управления цветом
Но сначала давайте поговорим о средствах управления цветом, с помощью которых мы сможем задать цвет рисуемых нами контуров и заливок. Без этого никуда — ведь изобразительное искусство суть искусство цвета, даже если этот цвет всего
Без этого никуда — ведь изобразительное искусство суть искусство цвета, даже если этот цвет всего
Глава 6 Работа с цветом и стилем линий
Глава 6 Работа с цветом и стилем линий Что такое рисование? В основном — работа с цветом. Настроение любой картины создается в значительной степени соответствующим подбором цветов. Более того, настоящий художник должен иметь превосходное цветовое зрение, чтобы различить
Выделение
Выделение В главе 1, где говорится о Microsoft Windows, мы уже знакомились с понятием выделения. Однако это понятие настолько фундаментально, что мы возвращаемся к нему снова и будем возвращаться еще не раз. В этой главе мы обсудим два вида выделения: выделение текста и выделение
Замена цвета выделения текста по умолчанию с помощью CSS
Одно из тех классных объявлений CSS3, которые вы можете использовать сегодня, — это :: selection , которое заменяет цвет выделения текста на уровне браузера или системы на цвет по вашему выбору. На момент написания этой статьи только Safari и Firefox поддерживают это, и оба способа немного отличаются. К счастью, это можно рассматривать как одну из техник «прямого улучшения». Это приятный штрих для тех, кто использует современные браузеры, но он просто игнорируется в других браузерах, и это не имеет большого значения.
На момент написания этой статьи только Safari и Firefox поддерживают это, и оба способа немного отличаются. К счастью, это можно рассматривать как одну из техник «прямого улучшения». Это приятный штрих для тех, кто использует современные браузеры, но он просто игнорируется в других браузерах, и это не имеет большого значения.
Вот руб:
:: selection {
фон: # ffb7b7; / * WebKit / Браузеры Blink * /
}
:: - moz-selection {
фон: # ffb7b7; / * Браузеры Gecko * /
} В селекторе выбора работают только цвет и фон . Что вы можете сделать для особого чутья, так это изменить цвет выделения для разных абзацев или разных разделов страницы.
Посмотреть демо
Все, что я сделал, это использовал другой цвет выделения для абзацев с разными классами:
стр.red :: selection {
фон: # ffb7b7;
}
p.red::-moz-selection {
фон: # ffb7b7;
}
p.blue::selection {
фон: # a8d1ff;
}
p. blue::-moz-selection {
фон: # a8d1ff;
}
p.yellow :: selection {
фон: # fff2a8;
}
p.yellow :: - moz-selection {
фон: # fff2a8;
}
blue::-moz-selection {
фон: # a8d1ff;
}
p.yellow :: selection {
фон: # fff2a8;
}
p.yellow :: - moz-selection {
фон: # fff2a8;
} Обратите внимание на то, что селекторы не комбинируются, хотя блок стиля делает то же самое. Не получится, если их объединить:
/ * Подобное объединение НЕ РАБОТАЕТ * /
п.желтый :: выделение,
p.yellow :: - moz-selection {
фон: # fff2a8;
} Это потому, что браузеры игнорируют весь селектор, если есть его часть, которую они не понимают или недействительна. Есть некоторые исключения из этого (IE 7?), Но не в отношении этих селекторов.
Для еще более сумасшедшего чутья , вы можете показать изображение с выделением текста.
:: выбор | CSS-уловки
Выберите это предложение с помощью курсора.Обратите внимание, как при выделении текста цвет фона заполняет пространство? Вы можете изменить цвет фона и цвет выделенного текста, задав стиль :: selection . Стилизация этого псевдоэлемента отлично подходит для сопоставления выбранного пользователем текста с цветовой схемой вашего сайта.
Стилизация этого псевдоэлемента отлично подходит для сопоставления выбранного пользователем текста с цветовой схемой вашего сайта.
p :: - moz-selection {color: red}
p :: selection {цвет: красный; } Обратите внимание, что двойное двоеточие необходимо в синтаксисе этого псевдоэлемента, несмотря на то, что другие псевдоэлементы принимают одиночное двоеточие.
Как показано выше, вы можете стилизовать :: selection для отдельных элементов. Вы также можете стилизовать всю страницу, отбросив пустой псевдоэлемент в таблице стилей.
:: - moz-selection {фон: желтый; }
:: selection {фон: желтый; } Есть только три свойства, с которыми будет работать :: selection :
-
цвет -
фон(фоновый цвет,фоновое изображение) -
тень текста
См. Тесты Pen :: selection Криса Койера (@chriscoyier) на CodePen.
Тесты Pen :: selection Криса Койера (@chriscoyier) на CodePen.
Если вы попытаетесь стилизовать :: selection со свойством, которого нет в списке, то это свойство будет проигнорировано. Может быть сложно увидеть фон в этом списке, потому что свойство будет отображать цвет только при использовании в :: selection и не будет отображать фоновое изображение или градиент.
Также не пробуйте:
р :: - moz-selection,
p :: selection {цвет: красный; } Когда браузеры находят часть выбора, которую они не понимают, они отбрасывают ее целиком, так что это все время терпит неудачу.
Одним из наиболее полезных применений :: selection является отключение text-shadow во время выделения. text-shadow может конфликтовать с цветом фона выделения и затруднять чтение текста. Установите text-shadow: none; , чтобы текст был четким и легко читаемым при выделении.
См. Pen :: selection text-shadow Криса Койера (@chriscoyier) на CodePen.
Fancy :: выбор
В паре с Sass или любым другим препроцессором вы можете создавать действительно крутые эффекты с :: selection .Выделите текст в демонстрации ниже:
Вы могли заметить, что в некоторых браузерах эффект не такой плавный. Давайте разместим эту демонстрацию в разделе: «Возможные вещи, но, вероятно, просто для развлечения».
Еще один тупой, но забавный трюк — показать изображение через выделенный текст.
Сопутствующие объекты
Дополнительные ресурсы
Поддержка браузера
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 | 2 * | 9 | 12 | . 1 1 |
Мобильный / планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 88 | 83 | 4,4 | 4,4 |



 green::-moz-selection{
color: #8ebf42;
}
.green::selection{
color: #8ebf42;
background-color: initial;
}
.bg-green::-moz-selection{
background-color: #8ebf42;
}
.bg-green::selection{
background-color: #8ebf42;
}
.bg-transparent::-moz-selection{
color: #8ebf42;
background-color: transparent;
}
.bg-transparent::selection{
color: #8ebf42;
background-color: transparent;
}
.white-green::-moz-selection{
color: #fff;
background-color: #8ebf42;
}
.white-green::selection{
color: #fff;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Выберите этот текст и увидите зеленый цвет шрифта и фон по умолчанию.</p>
<p>Выберите этот текст и увидите цвет шрифта по умолчанию и зеленый фон.
green::-moz-selection{
color: #8ebf42;
}
.green::selection{
color: #8ebf42;
background-color: initial;
}
.bg-green::-moz-selection{
background-color: #8ebf42;
}
.bg-green::selection{
background-color: #8ebf42;
}
.bg-transparent::-moz-selection{
color: #8ebf42;
background-color: transparent;
}
.bg-transparent::selection{
color: #8ebf42;
background-color: transparent;
}
.white-green::-moz-selection{
color: #fff;
background-color: #8ebf42;
}
.white-green::selection{
color: #fff;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Выберите этот текст и увидите зеленый цвет шрифта и фон по умолчанию.</p>
<p>Выберите этот текст и увидите цвет шрифта по умолчанию и зеленый фон. </p>
<p>Выберите этот текст и увидите зеленый цвет шрифта без фонового цвета.</p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html>
</p>
<p>Выберите этот текст и увидите зеленый цвет шрифта без фонового цвета.</p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html> yellow::selection{
background-color: #ffcc00;
}
</style>
</head>
<body>
<p>Текст с фоновым цветом по умолчанию.</p>
<p>Выберите этот текст и увидите зеленый фон.</p>
<p>Выберите этот текст и увидите желтый фон.</p>
</body>
</html>
yellow::selection{
background-color: #ffcc00;
}
</style>
</head>
<body>
<p>Текст с фоновым цветом по умолчанию.</p>
<p>Выберите этот текст и увидите зеленый фон.</p>
<p>Выберите этот текст и увидите желтый фон.</p>
</body>
</html> shadow2{
text-shadow: 1px 1px 1px;
}
.shadow3{
text-shadow: 1px 2px 4px #000;
}
.shadow4{
text-shadow: 1px 2px 4px;
}
.shadow1::-moz-selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
.shadow1::selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
#shadow2::-moz-selection{
text-shadow: none;
background: #fffae6;
}
.shadow2::selection{
text-shadow: none;
background: #fffae6;
}
.shadow3::-moz-selection{
text-shadow: 1px 1px 2px #222;
}
.shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
.
shadow2{
text-shadow: 1px 1px 1px;
}
.shadow3{
text-shadow: 1px 2px 4px #000;
}
.shadow4{
text-shadow: 1px 2px 4px;
}
.shadow1::-moz-selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
.shadow1::selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
#shadow2::-moz-selection{
text-shadow: none;
background: #fffae6;
}
.shadow2::selection{
text-shadow: none;
background: #fffae6;
}
.shadow3::-moz-selection{
text-shadow: 1px 1px 2px #222;
}
.shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
. shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html>
shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html> </p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html>
</p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html> Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>
Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html> blue::-moz-selection {
фон: # a8d1ff;
}
p.yellow :: selection {
фон: # fff2a8;
}
p.yellow :: - moz-selection {
фон: # fff2a8;
}
blue::-moz-selection {
фон: # a8d1ff;
}
p.yellow :: selection {
фон: # fff2a8;
}
p.yellow :: - moz-selection {
фон: # fff2a8;
} 


 текст тоже.Если вы не замечали этого раньше, выберите это предложение, чтобы увидеть цвет фона за пределами текста.
текст тоже.Если вы не замечали этого раньше, выберите это предложение, чтобы увидеть цвет фона за пределами текста.

 green :: - moz-selection {
цвет фона: # 8ebf42;
}
.green :: selection {
цвет фона: # 8ebf42;
}
.yellow :: - moz-selection {
цвет фона: # ffcc00;
}
.yellow :: selection {
цвет фона: # ffcc00;
}
green :: - moz-selection {
цвет фона: # 8ebf42;
}
.green :: selection {
цвет фона: # 8ebf42;
}
.yellow :: - moz-selection {
цвет фона: # ffcc00;
}
.yellow :: selection {
цвет фона: # ffcc00;
}
 shadow2 {
тень текста: 1px 1px 1px;
}
.shadow3 {
тень текста: 1px 2px 4px # 000;
}
.shadow4 {
тень текста: 1px 2px 4px;
}
.shadow1 :: - moz-selection {
тень текста: 1px 1px 1px;
цвет фона: прозрачный;
}
.shadow1 :: selection {
тень текста: 1px 1px 1px;
цвет фона: прозрачный;
}
# shadow2 :: - moz-selection {
текстовая тень: нет;
фон: # fffae6;
}
.shadow2 :: selection {
текстовая тень: нет;
фон: # fffae6;
}
.shadow3 :: - moz-selection {
тень текста: 1px 1px 2px # 222;
}
.shadow3 :: selection {
тень текста: 1px 1px 2px # 222;
}
.shadow4 :: - moz-selection {
тень текста: 1px 2px 4px # 208A28;
цвет фона: прозрачный;
цвет: # 208A28;
}
.shadow4 :: selection {
тень текста: 1px 2px 4px # 208A28;
цвет фона: прозрачный;
цвет: # 208A28;
}
shadow2 {
тень текста: 1px 1px 1px;
}
.shadow3 {
тень текста: 1px 2px 4px # 000;
}
.shadow4 {
тень текста: 1px 2px 4px;
}
.shadow1 :: - moz-selection {
тень текста: 1px 1px 1px;
цвет фона: прозрачный;
}
.shadow1 :: selection {
тень текста: 1px 1px 1px;
цвет фона: прозрачный;
}
# shadow2 :: - moz-selection {
текстовая тень: нет;
фон: # fffae6;
}
.shadow2 :: selection {
текстовая тень: нет;
фон: # fffae6;
}
.shadow3 :: - moz-selection {
тень текста: 1px 1px 2px # 222;
}
.shadow3 :: selection {
тень текста: 1px 1px 2px # 222;
}
.shadow4 :: - moz-selection {
тень текста: 1px 2px 4px # 208A28;
цвет фона: прозрачный;
цвет: # 208A28;
}
.shadow4 :: selection {
тень текста: 1px 2px 4px # 208A28;
цвет фона: прозрачный;
цвет: # 208A28;
}