Css hover effect: Site not found · GitHub Pages
:hover — CSS | MDN
CSS псевдокласс :hover срабатывает, когда пользователь наводит на элемент мышью, но не обязательно активирует его. Этот стиль может переопределяться другими относящимися к ссылкам псевдоклассами, такими как :link, :visited и :active, появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вам нужно вставлять правило :hover до правил :link и :visited, но после :active, как определено в LVHA-порядке: :link — :visited — :hover — :active.
Псевдокласс :hover может применяться к любому псевдоэлементу.
Браузеры, такие как Firefox, Internet Explorer, Safari, Opera или Chrome, применяют соответствующий стиль, когда курсор (указатель мыши) наводится на элемент.
Замечания по использованию: на сенсорных экранах :hover проблемный или не работает.
:hover может никогда не сработать, или сработать на некоторое время после нажатия на элемента, или может продолжать действовать даже остаться после того, как пользователь коснулся элемента до нажатия на другой элемент. Так как сенсорные устройства очень распространены, то веб-разработчикам очень важно не иметь контент, доступный только при наведении, так как такой контент неудобно или невозможно использовать на таких устройствах.:link:hover { outline: dotted red; }
.foo:hover { background: gold; }
Выпадающее меню
С псевдоклассом :hover вы можете создавать сложные каскадные алгоритмы. Эта техника часто используется, например, чтобы создать
div.menu-bar ul ul {
display: none;
}
div.menu-bar li:hover > ul {
display: block;
}
применим к HTML структуре типа следующей:
<div> <ul> <li> <a href="example.html">Меню</a> <ul> <li> <a href="example.html">Ссылка</a> </li> <li> <a href="example.html">Подменю</a> <ul> <li> <a href="example.html">Подменю</a> <ul> <li><a href="example.html">Ссылка</a></li> <li><a href="example.html">Ссылка</a></li> <li><a href="example.html">Ссылка</a></li> <li><a href="example.html">Ссылка</a></li> </ul> </li> <li><a href="example.html">Ссылка</a></li> </ul> </li> </ul> </li> </ul> </div>
Смотрите наш полный пример выпадающего меню, основанный на CSS.
Галерея полноразмерных изображений и превью
Вы можете использовать псевдокласс :hover, чтобы создать галерею изображений с полноразмерными картинками, показываемыми при наведении на них мыши. Посмотрите это демо.
Посмотрите это демо.
:checked (применяется к скрытым радиокнопкам), смотрите это демо, взятое со страницы ru/CSS/:checked.BCD tables only load in the browser
33 css hover эффекта при наведении, о которых вы должны знать
Применение различных hover эффектов CSS при наведении курсора на изображение, ссылку или текст является одним из наиболее распространенных методов CSS.
В этой статье я собрал много интересных эффектов CSS3, проявляющихся при наведении курсора мыши. Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
Как следует из названия, это коллекция из 10 невероятно стильных эффектов наведения.
Когда вы наводите указатель мыши на различные элементы, CSS hover эффект при наведении следует за курсором и создает удивительные 3D презентации.
Это уже довольно избитый эффект, но многие люди все равно с удовольствием его используют. Презентация является простой, но привлекательной.
Презентация является простой, но привлекательной.
Если вы ищете круговые эффекты наведения, здесь вы найдете несколько интересных. В общей сложности доступно 12 различных CSS hover эффектов рамки.
Это еще один интересный эффект наведения. Он идеально подойдет для миниатюр или других типов изображений.
А вот несколько впечатляющих эффектов наведения для кнопок. Все они прекрасно подойдут для сайтов любого типа.
Еще один набор из 10 hover эффектов CSS для кнопок. Большинство из них довольно впечатляющие.
Это коллекция, состоящая из четырех различных эффектов наведения на изображение. Вместе с эффектом отображаются его название и описание.
Это забавный и интересный эффект наведения для изображений. Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
Этот стильный винтажный hover эффект CSS вызовет в вас чувство ностальгии. Вы можете использовать его, чтобы создать ретро стиль для сайта.
При наведении курсора мыши на изображение этот эффект выводит заголовки на фоне с низкой непрозрачностью.
Это еще один простой, но очень красивый CSS hover эффект при наведении. При наведении курсора мыши на изображение он выводит название и описание с помощью смарт-эффекта перелистывания.
Пока вы не наведете курсор мыши на изображение, вы не поймете красоту этого эффекта. Случайные линии красиво превращаются в логотип, а затем он раскрашивается цветами.
Это невероятный CSS hover эффект рамки для изображений. Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
При наведении курсора на изображение применяется уменьшение непрозрачности с фокусировкой на ссылке.
Возможно, это и не очень полезный hover эффект CSS, но забавный. Просто наведите курсор мыши на солнцезащитные очки, и начнется магия.
Исходный код
Это креативный эффект наведения, доступный в нескольких вариациях. В них предлагаются уникальные возможности для оформления изображений.
Исходный код
Подойдет для текста, кнопок или изображений. Постепенное воссоздание рамки — это действительно интересный эффект.
Исходный код
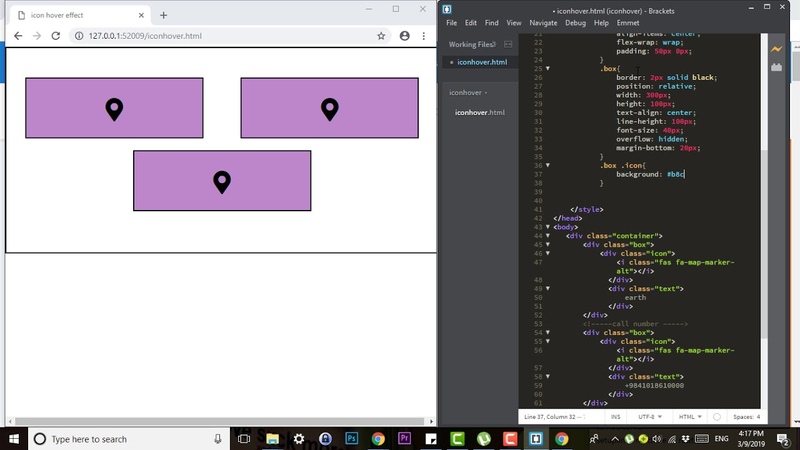
Вам нужен CSS hover эффект при наведении для панели поиска или иконки карты? Это именно он. Его бесшовные преобразования — сплошное удовольствие для глаз.
Исходный код
Этот эффект наведения можно применить, чтобы в начале скрыть иконки социальных медиа, а затем вывести их, когда пользователь наводит на них курсор мыши.
Исходный код
Это отличный способ предоставления дополнительной информации о товарах в интернет-магазине. При наведении курсора на изображение продукта с помощью красивого эффекта отображается информация о нем.
Исходный код
Идеальный CSS hover эффект при наведении для раздела «Связаться с нами«. Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
Исходный код
Этот уникальный эффект наведения для кнопки «Вверх» позволяет предоставить посетителям красивый, анимированный указатель.
Исходный код
При наведении курсора мыши на изображение, оно не только увеличивается, но и изменяется способ его отображения.
Этот hover эффект CSS добавляет к изображению красивые стили.
Эффект наведения для круговых изображений. В коллекции присутствует четыре различных стиля эффектов наведения.
Этот CSS hover эффект при наведении воссоздает анимацию иконок Safari. Вы можете заменить значок собственным изображением или логотипом.
Это простой эффект наведения, который может быть применен и к кнопкам, и к изображениям. Легкая подсветка увеличит привлекательность изображений.
Если вы запускаете сайт обмена фотографиями или каталог изображений, этот эффект окажется для вас незаменимым. При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
Это поистине уникальный CSS hover эффект рамки. При наведении курсора мыши он «кладет изображение на землю«.
Этот эффект изменяет фон при наведении курсора мыши на кнопку. Немного поэкспериментировав, можно легко реализовать его на своем сайте.
Это еще один CSS hover эффект при наведении, выделяющий путь перемещения курсора мыши. При наведении указателя он добавляет затемнение на изображения. И это затемнение следует за курсором.
При наведении указателя он добавляет затемнение на изображения. И это затемнение следует за курсором.
Эти красивые эффекты наведения выглядят очень интересно. Анимация и масштабируемость SVG-изображений делают их идеальными для любого типа сайтов.
Что вы думаете об описанных мною hover эффектах CSS? Какие из них понравились вам больше всего? Напишите об этом в комментариях.
Данная публикация является переводом статьи «30+ CSS3 Hover Effects You should be Familiar With» , подготовленная редакцией проекта.
CSS выпадающее меню hover effect
ul#menu li
{
position:relative;
list-style-type:none;
float: left;
padding:0px;
width: 125px;
height: 25px;
}
ul#sub1 li
{
position:absolute;
left:0;
width:125px;
visibility: hidden;
}
ul#menu li:hover #sub1
{
visibility:visible;
}
<ul>
<li><a href="#">Hyperlink 1</a></li>
<li><a href="#">Hyperlink 2</a>
<ul>
<li><a href="#">Hyperlink 2.
1</a></li>
<li><a href="#">Hyperlink 2.2</a></li>
</ul>
</li>
<li><a href="#">Hyperlink 3</a></li>
<li><a href="#">Hyperlink 4</a></li>
</ul>
Поделиться Источник user2789880 18 сентября 2013 в 03:01
4 ответа
- Выпадающее меню CSS выпуск
- CSS3 выпадающее меню hover не работает
мой сайт использует чистое выпадающее меню CSS3.
 Проблема в том, что когда веб-сайт просматривается на сенсорном экране устройства, некоторые пункты меню со свойством hover автоматически не выпадают. Как я могу изменить его, чтобы он был похож, если пункт меню имеет выпадающий список hover, в…
Проблема в том, что когда веб-сайт просматривается на сенсорном экране устройства, некоторые пункты меню со свойством hover автоматически не выпадают. Как я могу изменить его, чтобы он был похож, если пункт меню имеет выпадающий список hover, в…
7
Попробуйте это:
ul#sub1 {
position:absolute;
left:0;
width:125px;
visibility: hidden;
}
ul#menu li:hover #sub1 {
visibility:visible;
}
Fiddle
проблема в том, что ваше меню ul видно (всегда), но li внутри них невидимы (всегда) из-за селектора этого правила ul#sub1 li .
Помните, что visibility:hidden скрывает элемент, но по-прежнему занимает место в DOM, тогда как display:none скрывает элемент и выводит его из потока элементов страницы
Кроме того, вам обязательно не нужно использовать идентификаторы в css selectors, особенно для такого меню, как это. Вы можете достичь этого и без этого, рассмотрим ситуацию со многими меню уровней, используя идентификаторы, вам придется писать селекторы бесконечно. Вместо этого вы можете попробовать что-то вроде этого.
Вы можете достичь этого и без этого, рассмотрим ситуацию со многими меню уровней, используя идентификаторы, вам придется писать селекторы бесконечно. Вместо этого вы можете попробовать что-то вроде этого.
ul#menu ul {
padding:0px;
}
ul#menu li {
position:relative;
list-style-type:none;
float: left;
width: 125px;
}
ul#menu li > ul {
display: none;
}
ul#menu li:hover > ul {
display:block;
}
Fiddle
Поделиться PSL 18 сентября 2013 в 03:07
3
не используйте свойство видимости для такой вещи. Попробуйте следующий код он решит вашу проблему:
Ваш CSS:
ul#menu li{
float: left;
list-style-type:none;
width: 125px;
}
li#sub1 ul{
display: none;
}
ul#menu li#sub1:hover ul{
display: block;
}
Обновлено HTML: (применить код на Ли, содержащие в выпадающем списке вместо ул)
<ul>
<li><a href="#">Hyperlink 1</a></li>
<li><a href="#">Hyperlink 2</a>
<ul>
<li><a href="#">Hyperlink 2.
1</a></li>
<li><a href="#">Hyperlink 2.2</a></li>
</ul>
</li>
<li><a href="#">Hyperlink 3</a></li>
<li><a href="#">Hyperlink 4</a></li>
</ul>
Далее вы можете проверить эту страницу, чтобы узнать, как работает отображение и видимость- http://www.tutorialrepublic.com/css- tutorial/css-visibility.php
Поделиться Alex 18 сентября 2013 в 04:56
2
Вот полный скрипт HTML+CSS для решения вашей проблемы
<style>
ul#menu li
{
position:relative;
list-style-type:none;
float: left;
padding:0px;
width: 125px;
height: 25px;
}
ul#menu li ul#sub1
{
background:red;
display:none;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:230px;
z-index:200;
}
ul#menu li:hover ul#sub1
{
display:block;
}
ul#menu li ul a:hover, ul#menu li ul li:hover a
{
background:green;
color:#ffffff;
text-decoration:none;
}
</style>
<ul>
<li><a href="#">Hyperlink 1</a></li>
<li><a href="#">Hyperlink 2</a>
<ul>
<li><a href="#">Hyperlink 2.
1</a></li>
<li><a href="#">Hyperlink 2.2</a></li>
</ul>
</li>
<li><a href="#">Hyperlink 3</a></li>
<li><a href="#">Hyperlink 4</a></li>
</ul>
Вы можете попробовать себя в любой модификации здесь: http:/ / www.okeschool.com / код-editor/css/how-to-make-выпадающее меню-с-css-и-image.html
Поделиться Kuncara Kurniawan 15 декабря 2014 в 20:27
- Как исправить это выпадающее меню hover
Главная проблема в том, что я сделал 2 выпадающих элемента hover. 1-я-это 5-6 кнопки в верхнем меню, а 2-я-выпадающее изображение при наведении курсора. Теперь я не знаю, как сделать другой код CSS для обоих объектов. Посмотрите мой код, который вы можете понять. Я хочу исправить наведенное…
- Выпадающее меню — на каком языке?
Я хотел бы сделать выпадающее меню для своего сайта, но не уверен, какой язык лучше использовать, так как и js, и css имеют опцию hover.

-1
Примени вот это….
<title>Show Hide Dropdown Using CSS</title>
<style type="text/css">
ul li
{
position:relative;
list-style-type:none;
/* float: left;*/ /*dont use this for this kind of menu */
display: inline-block;
padding:0px;
width: 125px;
height: 25px;
background: yellow;
}
#sub1
{
display: none;
position:absolute;
}
ul li:hover ul#sub1
{
/* visibility:visible;*//*dont use this for this kind of menu */
display: block; /* use this*/
right:0;
}
</style><body>
<ul>
<li><a href="#">Hyperlink 1</a></li>
<li><a href="#">Hyperlink 2</a>
<ul>
<li><a href="#">Hyperlink 2. 1</a></li>
<li><a href="#">Hyperlink 2.2</a></li>
</ul>
</li>
<li><a href="#">Hyperlink 3</a></li>
<li><a href="#">Hyperlink 4</a></li>
</ul>
</body>
1</a></li>
<li><a href="#">Hyperlink 2.2</a></li>
</ul>
</li>
<li><a href="#">Hyperlink 3</a></li>
<li><a href="#">Hyperlink 4</a></li>
</ul>
</body>примените это One..dont используйте дополнительные классы или идентификаторы.
Поделиться Bilal Ahmed 22 ноября 2016 в 21:26
Похожие вопросы:
Jquery выпадающее меню с помощью переключателя и hover() проблема
Поэтому я пытаюсь создать выпадающее меню с помощью .hover() и. toggle(). Хотя мне удалось заставить меню появляться, когда пользователь прокручивает ссылку, оно исчезает, когда пользователь…
CSS Выпадающее Меню On: Hover
Если я unhover ранее зависал в выпадающем меню, а затем достаточно быстро наведу курсор на место, которое было показано сзади, выпадающее меню покажет назад. Есть ли способ избежать такого поведения…
Есть ли способ избежать такого поведения…
Jquery выпадающее меню — css hover перекрытие изображения
У меня есть следующее выпадающее меню jquery: http://kwedsd.byethost7.com/2.html когда вы наводите любую ссылку верхнего уровня, появляется зеленая горизонтальная полоса (состояние наведения), если…
Выпадающее меню CSS выпуск
Я создал выпадающее меню для своего сайта WordPress. В этом jsfiddle вы можете найти код HTML и CSS: http://jsfiddle.net/N5h5c / see jsfiddle У меня там проблема CSS. Я создал выпадающее меню, но…
CSS3 выпадающее меню hover не работает
мой сайт использует чистое выпадающее меню CSS3. Проблема в том, что когда веб-сайт просматривается на сенсорном экране устройства, некоторые пункты меню со свойством hover автоматически не…
Как исправить это выпадающее меню hover
Главная проблема в том, что я сделал 2 выпадающих элемента hover. 1-я-это 5-6 кнопки в верхнем меню, а 2-я-выпадающее изображение при наведении курсора. Теперь я не знаю, как сделать другой код CSS…
Теперь я не знаю, как сделать другой код CSS…
Выпадающее меню — на каком языке?
Я хотел бы сделать выпадающее меню для своего сайта, но не уверен, какой язык лучше использовать, так как и js, и css имеют опцию hover.
Выпадающее меню bootstrap с эффектом разворачивания
Я пытаюсь сделать выпадающее меню начальной загрузки при наведении с эффектом разворачивания. Прямо сейчас у меня есть этот javascript, чтобы сделать его выпадающим при наведении с эффектом слайда:…
jQuery выпадающее меню hover Slide Down/Up
У меня есть выпадающее меню, которое я пытаюсь анимировать при наведении курсора на пункт меню. $(document).ready(function () { //Show then hide ddown menu on hover $(‘.menuitem’).hover(function ()…
CSS прокрутка меню-выпадающее меню не прокручивается должным образом
У меня есть меню с горизонтальной прокруткой, а некоторые пункты главного меню имеют выпадающее меню. Проблема в том, что если я прокручиваю главное меню, выпадающие меню не следуют (абсолютное…
Проблема в том, что если я прокручиваю главное меню, выпадающие меню не следуют (абсолютное…
20 удивительных анимированных кнопок на чистом CSS
источник: 20 Amazing Pure CSS Animated Buttons
автор: Brenda Stokes Barron The Digital Inkwell
Вступление
Если вы хотите придать своему веб-сайту немного больше изящества, вам наверняка захочется исследовать и использовать анимированные кнопки CSS. Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
1. Stylish Animated CSS Buttons for Bloggers
«> See the Pen Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ (@priosoft) on CodePen.Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов при наведении курсора, от прокручивания цвета по кнопке слева направо (и наоборот), сверху вниз, что подчеркивает контур кнопки, и многое другое.
Stylish Animated CSS Buttons for Bloggers.
2. Animated CSS Buttons
See the Pen animated-css-buttons by Naved khan (@Navedkhan012) on CodePen.
Этот набор анимированных кнопок CSS обладает простотой, которая делает их очень удобными в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углами, применяют эффекты прокрутки, заливки узором и многое другое.
Animated CSS Buttons.
3. More Animated CSS Buttons
See the Pen Animated CSS Buttons by an (@annguyn) on CodePen.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это безопасная ставка.
More Animated CSS Buttons
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении, но другие развивают эффект падающей тени, который заставляет кнопки казаться оторванными от экрана.
CSS3 Buttons
5. Simple CSS Buttons Animation
See the Pen Simple CSS buttons animation by Michael Domanych (@mhouse) on CodePen.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны в своем дизайне. Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Simple CSS Buttons Animation
6. CSS + SVG Button Animation
See the Pen CSS + SVG Button Animation by Clément (@clmntclmnt) on CodePen.
Вот один анимированная кнопка, но ее эффект, несомненно, убедительный. При наведении курсора эта кнопка заполняется цветом от сторон до середины, затем вокруг кнопки появляется контрастный цветной контур.
CSS + SVG Button Animation.
7. Animation with Cubic Bezier
See the Pen animation with cubic bezier by Franca (@franca_) on CodePen.
Эта забавная кнопка добавит настоящий стиль любому веб-сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
Animation with Cubic Bezier.
8. Pure CSS Button
See the Pen Pure CSS Button (animation with clip-path) by Marco Antônio (@thismarcoantonio) on CodePen.
Эта кнопка немного отличается от остальной части этого списка. Он имеет путь обрезки, благодаря которому при наведении курсора на текст кнопки анимация круга скользит по стрелке, превращая заостренный конец в точку.
Pure CSS Button
9. Blobs Button
See the Pen Blobs button by Hilary (@hilwat) on CodePen.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного прихоти или веселья на свои сайты.
Blobs Button
10. Simple CSS Button Hover Effects
See the Pen Simple CSS Button Hover Effects by Natalia Reshetnikova (@natalia-reshetnikova) on CodePen.
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще могут оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста кнопки, саму кнопку, разделяющуюся на X-образную форму, и изменение цвета.
Simple CSS Button Hover Effects.
11. CSS Button with Hover Effect
See the Pen CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign) on CodePen.
Вот еще одна кнопка, которая предлагает супер простой дизайн. При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
Тонкий, но эффективный.
CSS Button with Hover Effect.
12. 100 Days CSS Button N 045
See the Pen 100 days css Button N° 045 by Vitor Siqueira (@vitor-siqueira) on CodePen.
Эта простая кнопка имеет эффект, когда контур кнопки усиливается в цвете и преследует ее границу при наведении на нее курсора.
100 Days CSS Button N 045.
13. Pure CSS Buttons
See the Pen Pure CSS Buttons by Ishaan Saxena (@ishaansaxena) on CodePen.
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Pure CSS Buttons.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.
Какой интересный вариант! Когда вы наводите курсор мыши на эту анимированную кнопку, она, кажется, наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
Auto Width CSS Button Flip.
15. Collection of Button Hover Effects
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.
Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
Collection of Button Hover Effects.
16. Pure CSS Button with Ring Indicator
See the Pen Pure CSS Button with Ring Indicator by Cole McCombs (@mccombsc) on CodePen.
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Pure CSS Button with Ring Indicator
17. CSS3 Button Hover Effects with FontAwesome
See the Pen CSS3 Button Hover Effects with FontAwesome by foxeisen (@foxeisen) on CodePen.
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, текстовое смещение для размещения стрелки на кнопке и многое другое.
CSS3 Button Hover Effects with FontAwesome
18. CSS3 3D Flip Button
See the Pen CSS3 3d flip button by Sean Michael (@seansean11) on CodePen.
В отличие от всех других кнопок в этом списке, 3D Flip Button CSS3 отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Это отличный способ указать, что форма была отправлена, например.
CSS3 3D Flip Button
19. Button Fun
See the Pen Button Fun by Jack Cuthbert (@JackCuthbert) on CodePen.
Вот еще один отличный вариант кнопки, который подойдет тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур изменяют цвет с эффектом ауры.
Button Fun
20. Button Shine Effect
See the Pen Button Shine Effect by Dan Mensinger (@dmensinger) on CodePen.
Последняя анимированная кнопка CSS в нашем списке — это эффект Button Shine. При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Button Shine Effect.
🐓
CSS: переключатель при наведении курсора
Пример
Выбор и стиль ссылки при наведении на нее курсора:
а: парение
{
цвет фона: желтый;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Селектор : hover используется для выбора элементов при наведении на них указателя мыши.
Совет: Селектор: hover можно использовать для всех элементов, а не только по ссылкам.
Совет: Используйте селектор: link для стилизации ссылок на
непосещенные страницы, селектор: посещенный для стиля
ссылки на посещенные страницы, и
: активный селектор для стилизации активной ссылки.
Примечание: : hover ДОЛЖЕН стоять после: link и: loaded (если они присутствуют) в определении CSS, чтобы быть эффективным!
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : парение | 4,0 | 7,0 | 2,0 | 3,1 | 9,6 |
Примечание: В IE должен быть объявлен чтобы селектор: hover работал с другими элементами, кроме элемента .
Синтаксис CSS
: hover {css декларации ;
} Демо
Другие примеры
Пример
Выбор и стиль элемента
,
и
при наведении на него указателя мыши: p: hover, h2: hover, a: hover {
background-color: желтый;
}
Пример
Выбор и стиль непосещенных, посещенных, наведенных и активных ссылок:
/ * непосещенная ссылка * /a: ссылка {
цвет: зеленый;
}
/ * посещенная ссылка * /
a: посетил {
цвет: зеленый;
}
/ * наведение курсора мыши на ссылку * /
a: наведение {
цвет: красный;
}
/ * выбранная ссылка * /
а: активный {
цвет: желтый;
}
Пример
Стили ссылок с разными стилями:
а. ex1: hover, a.ex1: active {
ex1: hover, a.ex1: active {цвет: красный;
}
a.ex2: hover, a.ex2: active {
font-size: 150%;
}
Пример
Наведите указатель мыши на элемент , чтобы отобразить элемент span: hover + div { Показать и скрыть раскрывающееся меню при наведении курсора мыши: ul { CSS: ссылки CSS Учебное пособие по CSS: Псевдоклассы CSS Псевдокласс CSS Стили, определенные псевдоклассом Примечание : Псевдокласс Псевдокласс таблиц BCD загружаются только в браузере Если вы хотите немного изменить свою страницу, идеально подойдет установка эффектов наведения кнопки CSS. Эта статья покажет вам 20 различных эффектов наведения кнопки CSS. Все они легкие, простые и удобные в использовании.Даже при минимальных знаниях Javascript и CSS настроить эти эффекты несложно. Вы можете поэкспериментировать с макетами и выяснить, что лучше всего подходит для вас. Эти кнопки CSS обладают классным эффектом ауры текста и цветов при наведении на них курсора. Это сделает ваш дизайн более живым и понравится тем, кто посещает ваш сайт. Используя эту кнопку, пользователи могут взаимодействовать с вашим веб-сайтом с помощью дополнительных элементов взаимодействия. Использовать эту кнопку довольно просто. Вы можете выбрать, использовать ли трансформации и непрозрачность для анимации. Вы можете сообщить браузеру следующую анимацию, используя «will change: transform». Эта кнопка связана с FontAwesome с уникальными вариантами дизайна.Этот CSS3 имеет различные эффекты наведения CSS, которые показывают стрелку вместо текста. Он содержит стрелку на кнопке, известную как текстовый сдвиг. WoW ваших клиентов, создавая инновационные и быстро реагирующие веб-сайты Эффект наведения этой кнопки является 3D-анимированным, на основе CSS и HTM.Вы можете использовать кнопки в разделе призыва к действию, чтобы сделать его более привлекательным и побудить людей купить ваш продукт или услугу. Можно редактировать текстовую часть внутри кнопки. При наведении курсора на эту анимированную кнопку появляется цветовой эффект радужного тона. Этот эффект возможен с помощью кодирования CSS и HTML. Он нравится большему количеству людей, наслаждаясь плавным взаимодействием с вашим сайтом. Вы можете выбирать из различных оттенков и цветовой палитры анимации. При наведении курсора на кнопку CSS появится эффект рисования. Эта кнопка имеет несколько эффектов наведения кнопок CSS, которые могут понравиться вашим посетителям, в том числе цветовые сдвиги, заливки и эффекты контура. Этот эффект наведения идеально подходит для запуска кнопки кадра, что является целью разработчика для создания этой спрайтовой анимации. Отличной особенностью эффекта наведения этой кнопки является настраиваемая прозрачная кнопка с границами. Это означает, что вы можете добавлять тексты в соответствии с их назначением. Когда вы нажимаете кнопку или наводите курсор на кнопку, цвет и прозрачность текста меняются на разные цвета на непрозрачном уровне. Это анимированная кнопка. Это идеальная основная кнопка прямоугольного типа. Каждый значок этой кнопки имеет свой собственный эффект подписи при нажатии или наведении курсора. Хотя вы не можете использовать все доступные значки на своем веб-сайте, вы можете клонировать их с помощью пользовательских стилей анимации.Какой бы шрифт значков вы ни выбрали для текста, они подойдут соответственно. Использование Iconic Button FX — отличный способ настроить ваш сайт. Эффект растяжения или расширения появляется при наведении курсора на эту кнопку. Вы можете выбрать одну из двух анимированных строк вверх и вниз до текстовой части кнопки. Когда вы нажимаете кнопку или наводите указатель мыши на кнопку, цвет контура кнопки становится более интенсивным, пока она движется по ее границам. При наведении указателя мыши вы увидите анимированную диагональную одинарную рамку на этой кнопке. Эта кнопка проста и понятна. Разработчик использовал всего 80 строк CSS и несколько десятков строк HTML. При наведении указателя мыши на кнопку создается фоновая заливка для анимации пользовательской жидкой формы. Эта кнопка с эффектом наведения на основе CSS поставляется с фильтрами SVG. Если вам нужны простые эффекты наведения кнопки CSS, эта кнопка обеспечивает эффективный и тонкий дизайн. Эту кнопку легко клонировать. Перенести эффекты можно на что угодно. Эффекты больше похожи на табуляцию или выбор элементов страницы.После щелчка значков целевых фрагментов они в конечном итоге загораются. Как только вы поместите указатель мыши на кнопку, текст изменит цвет. Вы можете настроить цвет текста и кнопок в соответствии со своими предпочтениями. Хотя эта кнопка проста, она сделает вашу страницу интереснее и интереснее. Эта кнопка имеет эффект сдвига цвета при разделении на X-образную форму при наведении курсора.Текст также растягивается вместе с эффектом кнопки. Это улучшает дизайн и макет вашего сайта и делает вашу страницу более живой. Необычный эффект наведения этой кнопки делает ее использование забавным. Несмотря на то, что это одна анимированная кнопка, ее эффект привлекает внимание и великолепен. Вы увидите эффект кнопки, залитой цветом от боковых сторон к середине, в то время как контур имеет контрастный цвет. Кнопка наведения, используемая для свойства смешанного режима CSS. Кнопка имеет один сплошной цвет, а граница имеет другой стиль и цвет. В результате цвет фона кнопки меняется на другой в соответствии с ее границей. Это рекомендуемый эффект наведения кнопки CSS для ваших страниц с поддержкой AJAX. Вам не нужно перезагружать всю страницу. Используя эту бесконечную разбивку на страницы, посетители могут просматривать всю анимацию во время загрузки нового содержимого. Дизайн этой кнопки больше скользит по цвету с разных сторон. Он также заполняет пуговицу от центра к краю. Если вы ищете простой эффект наведения кнопки CSS, это отличный выбор. Эта кнопка имеет эффекты при наведении курсора. Это чисто на основе CSS. Когда вы примените эту кнопку к своей странице, ваша страница будет иметь скрытые значки. Они появятся только после того, как вы поместите курсор в раздел кнопок. Эффект от этой кнопки — тень и крутой эффект перехода. Когда вы нажимаете на кнопку, кажется, что она отрывается от экрана, чтобы показать текст или значки. Никола Попович создал эту анимацию кнопки на основе выстрела Dribbble. Эти кнопки CSS с эффектами наведения, просты и удобны в использовании. Вам не нужно изучать сложное кодирование, чтобы сделать кнопки более привлекательными. Он сделает всю работу за вас. Эта кнопка имеет привлекательный эффект свечения. Поместите курсор в верхнюю часть кнопки, появится 3D-эффект со свечением оттенка радуги. Эту кнопку легко использовать.Он имеет красочные изображения SVG с простым дизайном. Более того, у него плавный переход, поскольку он основан на CSS и Javascript. Эффекты перехода появятся при наведении курсора. Если вам нужны всплывающие подсказки по умолчанию, вы можете использовать встроенную опцию в вашем браузере. Вы также можете создать свой собственный, используя плагин или перья для клонирования, такие как CSS Tooltip Hovers. Эти три эффекта наведения кнопок CSS имеют классный переход, улучшающий внешний вид вашего сайта. На этой кнопке появится эффект наведения / щелчка CSS. Это простой эффект наведения, который идеально подходит для изображений на странице. Он полагается только на простую галерею миниатюр. Заголовок изображения, описание и кнопка «Подробнее» появятся при наведении курсора на фотографию. При применении этого эффекта наведения на страницу вы можете настроить кнопки в соответствии со своими потребностями и предпочтениями. Например, вы можете применять различные эффекты с помощью тени на каждой кнопке. Помимо box-shadow, вы можете использовать border-radius и letter-spacing для сбалансированного эффекта и анимации на своем веб-сайте. Эта кнопка имеет эффект наведения радуги. Это идеальный выбор для блогеров.Вы можете выбирать из различных эффектов наведения. Это может быть цвет, проводимый по кнопке слева направо, справа налево или сверху вниз. Они выделяют контур кнопки для лучшего дизайна. Поскольку эта кнопка использует CSS, она имеет уникальный эффект наведения на каждую гиперссылку. Для этого пера вы можете выбрать различные события при наведении курсора. С помощью этой кнопки вы увидите, что общие эффекты — это тень, пульс, угловой фон и неон. Эта кнопка на основе CSS имеет эффект окраски пузырьков. Анимируйте псевдоэлементы «: before» и «: after», чтобы получить убедительные эффекты наведения кнопки отправки CSS. Если вам понравилась эта статья об эффектах наведения курсора на кнопки CSS, вам также следует прочитать ее: CSS3 «hover» — это псевдокласс, который позволяет вам выбирать и стилизовать элементы на веб-странице при наведении курсора мыши на элемент.Вы можете использовать таблицы стилей Javascript или CSS, чтобы отреагировать на это событие в зависимости от вашей цели. Например: Приведенный выше код CSS стилизует кнопку с классом checkout. Цвет кнопки по умолчанию синий, и когда мышь находится над кнопкой, цвет меняется на зеленый. Этот эффект можно использовать очень изобретательно.Допустим, вы хотите убедить гостя на своем веб-сайте подписаться на информационный бюллетень, который вы рассылаете каждый месяц. могут быть внутренними или внешними.Поскольку мы создаем простую веб-страницу, в этом руководстве будет использоваться первый вариант. Добавьте внутреннюю таблицу стилей сразу после тега заголовка. Существует несколько способов идентификации веб-элементов на странице, включая добавление класса, уникального идентификатора или только по тегам. Когда страница загружается, кнопка будет иметь синий фон, а текст — белый. Стиль заполнения добавляет немного свободного пространства внутри кнопки, чтобы она выглядела большой. Мы хотим изменить цвет фона с синего на белый и текст с белого на синий, когда пользователь наводит курсор на кнопку. Вот как должен выглядеть скрипт на этом этапе. Вы должны увидеть изменение цвета фона и текста.Обратите внимание, что изменение цвета меняется на противоположное, как только мышь выходит за пределы области кнопки. Эффект наведения — это временное событие, которое длится, пока указатель мыши остается внутри стилизованного элемента. Эффект наведения не может работать на мобильных устройствах, поскольку он в основном работает с мышью. источник Эффекты наведения долгое время были одним из самых простых способов добавить элемент интерактивности на веб-сайт. Чаще всего они используются для выделения текстовых ссылок или кнопок. Но их использование может выходить далеко за рамки основ. Одна область, где эффекты наведения могут быть особенно эффективными, — это когда они применяются к изображениям.Будь то небольшой макет карты или массивное изображение героя, правильный эффект может иметь огромное значение. Сегодня мы покажем вам несколько творческих способов, с помощью которых дизайнеры интегрируют эффекты наведения в изображения. Панель инструментов веб-дизайнера Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многого другого! Это умное использование CSS и JS дублирует изображение и накладывает их друг на друга.Оттуда фильтры CSS отдельно добавляются к каждому изображению. Этот метод приводит к эффектам кинематографического качества, которые иначе было бы трудно достичь. В этой коллекции эффектов наведения замечательно то, что они доставляют мгновенное удовольствие. Но эта скорость не лишает их силы. Особо следует отметить эффекты фильтра CSS3, так как они при наведении курсора переводят изображения в оттенках серого и сепия в полноцветные. Эта комбинация перекошенных контейнеров с заголовками, четкой типографики и быстрой анимации очень эффективна. Вот отрывок, который напоминает о том, как кто-то разворачивает руку с игральными картами на всеобщее обозрение. Но в этом случае, похоже, это будет идеальный эффект наведения для фотогалереи. Это не только круто выглядит, но и дает пользователям некоторый контекст. Давайте, поиграйте с этим примером и посмотрите, сможете ли вы сохранить четкое зрение.Когда вы наводите курсор на различные части этого здания, блоки перемещаются и прокручиваются в зависимости от направления вашего курсора. Он очень подробный, запутанный и умопомрачительный одновременно. Можем ли мы сделать это снова? Хотите больше умопомрачительных развлечений? Вот еще один пример от Димитры Василопулу, которая также создала преобразователь реальности, описанный выше. Здесь фотография выглядит как разделенная на сетку. Этот набор эффектов наведения является доказательством того, что вам не нужно быть чрезмерным, чтобы произвести сильное впечатление. Здесь есть множество вариантов стилей, но каждый из них отображает текстовое содержимое и фильтры при наведении курсора. И не было использовано ни одной строчки JavaScript. Мы подошли к пересечению драматизма и красоты с этим невероятным CSS-эффектом «затвора». При наведении курсора на эти иллюстрации животных в оттенках сепии создается сверхгладкий переход к полноцветному.Это было достигнуто с помощью фильтров CSS, ключевых кадров, псевдоэлементов и изменений прозрачности. Фотогалереи настолько распространены, но вы не увидите много действительно уникальных. Вот потрясающее исключение. Наведите указатель мыши на миниатюру в сетке, и полноразмерная версия займет весь контейнер. У нас есть забавная техника для выявления текста за изображением.В этом фрагменте показаны различные способы «разбить» изображение на полосы, тем самым расчищая путь для секретного сообщения. Поскольку это немного сложно, возможно, вы не захотите повторно использовать его на странице. Но при правильной реализации вы добавите своему проекту творческого чутья. Добавление ярких эффектов наведения на ваш сайт — отличный способ привлечь внимание пользователя. Приведенные выше примеры показывают, что мы можем достичь желаемых результатов, не переусердствуя.Ни в коем случае не нужно что-то громкое и неприятное. Скорее, все дело в плавных переходах и убедительных спецэффектах. Пусть эти примеры вдохновят вас. Затем поэкспериментируйте, чтобы добавить драматизма вашим собственным изображениям. Использование CSS-эффектов наведения — отличная стратегия для создания профессионально выглядящих веб-сайтов с минимальными усилиями. Их проще использовать, и они помогают улучшить навигацию для пользователей. имеют большее преимущество перед не-CSS-анимацией. Анимация, не связанная с CSS, сложна и может легко повлиять на производительность веб-сайта при неправильном использовании. Однако эффекты наведения CSS просты и могут быстро загружаться. Поскольку это меньше хлопот, веб-дизайнеры предпочитают его больше. В этой статье мы составили список из 36 лучших CSS-эффектов наведения, которые помогут вам создавать привлекательные веб-сайты. Кроме того, мы также поделимся важными подробностями об эффектах и их трех основных типах вместе с примерами. Эффект наведения CSS заставляет компонент графического интерфейса реагировать при наведении курсора мыши на него. С помощью эффектов наведения в CSS вы можете удерживать посетителей и заставлять их проводить больше времени на вашем веб-сайте. Вы также можете сделать работу пользователей интуитивно понятной, посоветовав им, что делать дальше.В отличие от анимации, они даже не замедляют работу веб-сайта за счет добавления интерактивных элементов. Этот минимальный эффект можно использовать для кнопки призыва к действию на веб-странице. Края кнопки анимированы. Легкий код в CSS3 и HTML плавно анимирует кнопку и обеспечивает более быструю загрузку. Идеально подходит для адаптивных веб-страниц, кнопку можно интегрировать с существующим веб-дизайном. На целевых страницах и сайтах можно использовать разные эффекты наведения. Эффекты и цвета можно редактировать. Плавная анимация может запускаться без проблем и отображаться на мобильных устройствах. См. Анимацию при наведении курсора на кнопку Pen Посмотреть / скачать По мере того, как вы перемещаете курсор, появляется гибкий флексбокс с богатым контентом. Он используется в основном на страницах списков сервисов и галереи.Эффект наведения полезен для того, чтобы пользователи могли плавно переходить на определенную веб-страницу из ранее существовавшей. Динамический и плавный эффект достигается с помощью фреймворков JavaScript, CSS3 и HTML. См. 3D-эффект зависания Pen Посмотреть / скачать Этот CSS-эффект анимации наведения, встроенный в CSS и HTML5, может использоваться для создания быстрых и плавных анимаций переворачивающего и трансформационного характера.Код анимации может быть интегрирован с существующим веб-дизайном. См. Pen Посмотреть / скачать Этот эффект CSS можно использовать на визитной карточке или карточке профиля. См. Анимацию наведения курсора на чистый css Pen Посмотреть / скачать Этот эффект оживляет меню гамбургеров. Код прост и позволяет использовать его как в меню на мобильных устройствах, так и на веб-сайтах. См. Посмотреть / скачать При мозаичном дизайне можно одновременно отображать несколько видов содержимого для разработки креативного и функционального веб-дизайна. Плитку можно анимировать в зависимости от типа содержимого для удобства использования и простоты доступа. С помощью аккордеонов вы можете отображать максимум контента даже в ограниченном пространстве. См. Pen Посмотреть / скачать Эти эффекты наведения курсора на меню CSS3 находят широкое применение в меню навигации. См. Pen Посмотреть / скачать Элементы, такие как смайлы, можно перемещать с помощью курсора. Идеально подходит для разделов команды и обслуживания на веб-странице, этот эффект вдыхает жизнь в элементы.JavaScript используется вместе с фреймворками CSS3 и HTML5 для достижения динамического эффекта. С помощью кодирования эффект можно настроить для веб-сайта. См. Посмотреть / скачать Эффект наведения анимации идеален для личных и внештатных веб-сайтов. Пользователей можно приветствовать в интерактивном режиме с помощью персонализированных сообщений. На сайтах членства участники после входа в свои учетные записи могут получить приветственное сообщение.На сайтах электронной коммерции пользователям могут быть показаны персонализированные планы. Эффект можно настроить и интегрировать с существующим дизайном. См. Эффект наведения анимации Pen Посмотреть / скачать Этот привлекательный эффект выделяет темный тематический сайт. См. Эффект наведения светящейся иконки Pen Посмотреть / скачать 11) Эффект наведения значков социальных сетей Этот эффект применяется к значкам социальных сетей, отображаемым на вашем сайте. Когда пользователи наводят курсор на значки, эффект анимации их впечатляет. Это повысит ваш авторитет и поможет установить связь с социальной аудиторией.Сценарий CSS3 позволяет использовать цветную заливку и эффекты анимации переворачивания. См. Посмотреть / скачать Этот эффект позволяет четко различать пункты меню. Параметры меню могут быть организованы на основе цветовых кодов категорий, которые вы используете на веб-сайтах журналов. CSS3 позволяет редактировать код и настраивать его. См. Pen Посмотреть / скачать Этот красочно минималистичный CSS-эффект при наведении курсора мыши идеально подходит для минималистичного шаблона сайта с большим количеством белого пространства. См. Pen Посмотреть / скачать Этот эффект применяется к строке меню навигации и кнопкам призыва к действию. Тема по умолчанию имеет темный фон с зеленоватым оттенком. Если ваш дизайн требует, вы можете изменить цветовую схему. Эффект плавной и быстрой смены снимков мгновенно исчезает. Для аккуратности эффекта между опциями предусмотрено достаточно места. См. Посмотреть / скачать 15) Незаметные эффекты наведения Это набор уникальных эффектов наведения, на которые вы можете ссылаться при разработке современного веб-сайта. Эти эффекты в основном используются в виде сетки с фигурами. Для сетки указаны определенные общие стили, и после их выбора вы можете выбрать свои собственные персонализированные эффекты. Посмотреть / скачать 16) Эффекты наведения подписи Вы можете использовать эту коллекцию, чтобы выбрать наиболее подходящие CSS-эффекты наведения для вашего веб-сайта.Эффекты наведения, используемые для выделения подписей, просты, тогда как те, которые используются для выделения подписей к изображениям, выглядят стильно. Посмотреть / Загрузить 17) Оригинальные эффекты наведения с CSS3 Используя переход CSS3, вы можете создавать эффекты наведения на миниатюры и применять несколько стилей для выделения определенных описаний миниатюр. Просмотр / загрузка 18) Эффекты при наведении курсора на изображение с переходами CSS3. Это способ создания эффектов наведения на изображения. Это основано на переходах CSS и может дать потрясающие результаты. Посмотреть / Загрузить 19) CSS3 лайтбокс Этот эффект наведения можно эффективно использовать для создания чистого эффекта лайтбокса, используя только CSS. Вы можете начать с наличия нескольких интерактивных миниатюр. После щелчка по этим эскизам отображаются их более крупные версии. Вы можете использовать переходы CSS для более творческого изображения больших изображений. Посмотреть / Загрузить 20) SVG Анимация наведения — Башня Хотя исходная анимация наведения может показаться сложной, разработчики могут эффективно использовать сценарии CSS3 и HTML5 для создания облегченных версий. Это может быть идеальным эффектом для игровых платформ и целевых страниц продуктов. См. Pen Посмотреть / Загрузить 21) CSS «Искра» Анимация наведения Искрящаяся анимация может оживить ссылки и кнопки с призывом к действию. При использовании анимации границы кнопок основное содержимое остается неизменным. Если вы сосредотачиваетесь только на анимации, вам может потребоваться в значительной степени использовать скрипт CSS3 и скрипт HTML для уточнения результата. Этот эффект могут успешно внедрить и новички. См. CSS «Искрящуюся» анимацию наведения на Pen Посмотреть / Загрузить 22) Слева направо при наведении курсора на цвет текста Этот эффект предназначен для использования в меню навигации. Однако его можно одновременно применять и к другим типам веб-элементов. Он отличается ясностью и простотой, поэтому его можно применить в любом разделе сайта. Этот эффект дает ощущение смещения цвета слева направо и влияет только на текст. Таким образом, пользователям не нужно беспокоиться о проблемах регулировки пространства. Это основано на обновленной структуре CSS3, что означает, что пользователи могут легко использовать обновленную схему цветового градиента. Посмотрите на Pen Посмотреть / Загрузить 23) Изображение с эффектом отражения и приближения Этот эффект представляет собой красивую комбинацию двух эффектов, а именно эффекта близости и эффекта отражения. См. Pen Посмотреть / Загрузить 24) Футуристический 3D эффект наведения Футуристический 3D-эффект наведения можно творчески использовать в качестве меню или навигации. Этот эффект имитирует необычный эффект анимации, похожий на гололены.Эти эффекты поддерживаются платформами CSS и могут использоваться для многих других целей. См. Содержимое карты Pen Посмотреть / Загрузить 25) Эффект прожектора с радиальным градиентом Вы можете загрузить демонстрацию, чтобы узнать, как использовать радиальные градиенты CSS для создания эффекта фокуса / прожектора. Посмотрите, как парят значки Pen Посмотреть / Загрузить 26) Визуализация трехмерной перспективы на чистом CSS с анимацией наведения Эффекты отличаются своим трехмерным внешним видом. См. 3D-рендеринг перспективы Pen Посмотреть / Загрузить 27) Hover.css Представляет собой набор эффектов наведения, которые можно применять к логотипам, ссылкам, избранным изображениям, кнопкам, SVG и т. Д. Примечательно, что это эффекты, поддерживаемые CSS3. Посмотреть / Загрузить 28) Mocassin.css Mocassin.css — это платформа с гибким выбором эффектов наведения для субтитров.При поддержке Sass каждую подпись можно адаптировать к размеру изображения. Посмотреть / Загрузить 29) Анимированный бокс с эффектами наведения Представляет собой анимированное окно с эффектами наведения в HTML и CSS. Этот ящик совместим с такими браузерами, как Safari, Edge, Opera, Firefox и Chrome. Эффекты имеют адаптивный дизайн и, следовательно, удобны для мобильных устройств. См. Анимацию углов коробки Pen Посмотреть / Загрузить И что теперь? Попробуйте поэкспериментировать и внедрить эти эффекты на своем веб-сайте и расскажите нам о своем опыте. Вы также можете поделиться идеями о новых эффектах. Мы будем рады услышать от вас. И прежде чем мы закончим это обсуждение на этом этапе, мы хотели бы дать вам представление о 6 простых, но элегантных стилях кнопок призыва к действию (CTA) с эффектами наведения. Ниже мы обсудили три основных типа CSS-эффектов наведения, а также несколько примеров, которые можно использовать в качестве вдохновения. Поскольку кнопки являются ключевыми элементами в дизайне веб-сайтов, добавление стильных CSS-эффектов наведения к кнопкам стало как никогда важным. Вот несколько примеров эффектов наведения кнопки, которые вы можете попробовать использовать на своем веб-сайте. Создатель использует только простой значок и текст, который выделяется при наведении курсора мыши. See the Pen Посмотреть / скачать Этот инновационный эффект — идеальный способ заинтересовать ваших пользователей.Он содержит значок Twitter, который при наведении курсора показывает структуру, напоминающую дверь. Дизайн лучше всего использовать для улучшения взаимодействия с сайтом и его продвижения. See the Pen Посмотреть / скачать Это один из простейших примеров эффекта наведения курсора CSS. Здесь отображается только текст или значок призыва к действию вместе с прозрачной сферой.Сфера анимирована, чтобы покрыть весь текст или кнопку с более плавными переходами при наведении курсора. See the Pen Просмотр / загрузка Эффект требует различных стилизованных кнопок, разработанных с помощью простых HTML и CSS. Он предлагает три типа вариаций. В первом эффекте текст анимируется для увеличения интервала.Во втором эффекте граница расширяется, создавая крестообразную структуру, которая становится полностью прозрачной. См. Pen Просмотр / загрузка Эффекты наведения текста лучше всего подходят для создания минималистичного дизайна веб-сайта. Они делают типографику элегантной, помогая вам ясно выразить сообщение.Ознакомьтесь с некоторыми из лучших примеров наведения текста CSS. Создает эффект обычного набора текста. Скорость набора текста высокая, но не слишком большая, чтобы пользователи не могли уследить за ней. Скорость достаточна, чтобы облегчить чтение записей и дать краткое представление о ваших услугах. См. Текстовый эффект терминала Pen Просмотр / загрузка Этот эффект содержит неправильные текстовые шрифты и несколько похож на призрак.Анимация более плавная, поскольку создана с использованием последних сценариев CSS. Эффект также содержит функцию, которая поможет вам напрямую редактировать тексты. См. Текстовый эффект терминала Pen Просмотр / загрузка Это эффект анимации вращения текста. См. Анимацию текста Pen Просмотр / загрузка Этот эффект обычно используется при разработке веб-сайтов и приложений. Они интерактивны и лучше всего подходят для отображения приветственной заметки или перечисления услуг. В этой анимации используются фреймворки CSS и JavaScript. См. Pen Просмотр / загрузка Добавление эффектов наведения к кнопкам призывов к действию может помочь в повышении рейтинга кликов и конверсии посетителей. Вот некоторые из лучших примеров эффектов наведения CTA, популярных в современном дизайне веб-сайтов. Слегка закругленные кнопки призыва к действию — обычное дело на некоторых веб-сайтах, особенно на целевых страницах.При прикосновении к кнопке она может увеличиваться в размерах и приобретать новый цвет, создавая интересный эффект. Вы должны выбрать типографику, цвет, границу и отступы таким образом, чтобы они соответствовали привлекательности дизайна вашего веб-сайта. См. Просмотр / загрузка Этот стиль почти аналогичен первому стилю, который мы описали выше, однако у этого стиля более закругленные края.При наведении курсора вы можете сделать так, чтобы кнопка выглядела слегка приподнятой, чтобы создать эффект тени, который сделает кнопку CTA более игривой. См. Кнопку с призывом к действию Pen Просмотр / загрузка кнопки-призрака могут добавить неожиданности в общий дизайн кнопки. См. Pen Просмотр / загрузка Это относительно простой, но крутой стиль кнопки CTA. Вы можете рассматривать его как тип стиля кнопки-призрака, однако он создает анимированные эффекты вдоль своих границ при наведении курсора.Вы можете заставить кнопку изменять свою форму, а также можете использовать соответствующие коды для изменения цвета текста. См. Pen Просмотр / загрузка Это очень интересный стиль кнопки CTA, который можно использовать, чтобы дополнить общий вид вашего сайта. При наведении курсора кнопка расширяется; вы можете включить одновременное преобразование цвета и эффекты тени.Когда кнопка расширяется, расстояние между буквами также увеличивается. Кнопка восстанавливает свою первоначальную форму, когда вы перемещаете указатель от нее. См. Pen Просмотр / загрузка Это относительно простой, но интересный стиль кнопок с призывом к действию, который добавит изюминки дизайну вашего сайта. Вы также можете добавить к кнопке градиентные цвета в зависимости от цветовой темы веб-сайта.При наведении курсора кнопка немного расширяется, чтобы разместить и показать анимированные стрелки CTA. См. Анимированный указатель Pen Просмотр / загрузка Сообщите вашим посетителям, что ваш веб-сайт функционален и привлекателен, используя указанные выше эффекты наведения CSS. Узнайте, как включить их в свои сайты, и готово. Как мы уже упоминали, применять эффекты проще, их включение не будет проблемой.Но если у вас нет опыта в разработке интерфейса, то правильным решением будет нанять профессиональную компанию, занимающуюся веб-дизайном. Кроме того, убедитесь, что вы нашли правильный CSS-эффект наведения, который наилучшим образом соответствует вашим потребностям. Вы когда-нибудь посещали веб-сайт и были поражены красивым эффектом наведения? Или тонкая анимация пользовательского интерфейса впечатлила вас дизайном сайта? Это может показаться мелочью, но анимация наведения может иметь большее влияние, чем вы ожидаете. Хороший дизайн пользовательского интерфейса означает, что интерактивные элементы должны быть четкими и видимыми, и эффекты наведения могут помочь вам в этом. Они выглядят красиво и обеспечивают мгновенную обратную связь, когда вы наводите курсор на то, что упрощает навигацию по пользовательскому интерфейсу. Эти эффекты особенно хорошо работают в областях меню, но вы также можете использовать их на изображениях, кнопках или других областях вашего сайта. Эти анимации могут произвести на людей сильное впечатление. Сегодня мы собрали 17 потрясающих CSS-эффектов при наведении курсора, от элегантного меню и наведения курсора на изображение до более ярких и уникальных анимаций.Они бесплатны для использования по лицензии MIT, поэтому попробуйте их на своем сайте или используйте как вдохновение для создания своего собственного! Всего от 16,50 $ в месяц! См. Pen См. Pen См. Pen См. Pen See the Pen См. Pen См. Pen См. Pen См. Pen См. Pen См. Изменение цвета фона CSS Pen См. Pen См. Pen См. Эффекты наведения кнопки Pen См. Эффект наведения миниатюры Pen См. CSS для Pen См. Pen При разработке веб-сайта не пренебрегайте дизайном пользовательского интерфейса.Это одна из самых важных частей внешнего вида веб-сайта. И хотя другие детали, такие как макет элементов пользовательского интерфейса, шрифты и цвета, будут занимать большую часть вашего внимания, хорошо размещенная анимация наведения может иметь большое значение. Анимации также могут помочь определить ваш бренд и тон вашего веб-сайта, а также дополнить его стиль. Характерный глючный эффект наведения может обозначить вас как технологическую компанию, или градиентная анимация будет хорошо работать на ярких и ярких веб-сайтах. на CodePen можно использовать бесплатно с их лицензией, так что попробуйте один из этих CSS-эффектов наведения на себя.Или используйте эти прекрасные анимации в качестве вдохновения для создания собственных уникальных эффектов. Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
дисплей: нет;
}
display: block;
} Пример
дисплей: встроенный;
маржа: 0;
отступ: 0;
}
ul li {display: inline-block;}
ul li: hover {background: # 555;}
ul li: hover ul {display: block;}
ul li ul {
позиция: абсолютная;
ширина: 200 пикселей;
дисплей: нет;
}
ul li ul li {
справочная информация: # 555;
дисплей: блок;
}
ul li ul li a {display: block! Important;}
ul li ul li: hover {background: # 666;} Связанные страницы
Учебник
: hover — CSS: каскадные таблицы стилей
: hover совпадает, когда пользователь взаимодействует с элементом с помощью указывающего устройства, но не обязательно его активирует. Обычно он запускается, когда пользователь наводит курсор на элемент (указатель мыши).
Обычно он запускается, когда пользователь наводит курсор на элемент (указатель мыши).
a: hover {
оранжевый цвет;
} : hover , будут переопределены любым последующим псевдоклассом, связанным со ссылками (: ссылка , : посещенный или : активный ), который имеет, по крайней мере, такую же специфичность. Чтобы правильно оформить ссылки, поместите правило : hover после правил : ссылка и : посещено , но перед правилом : active , как определено в LVHA-order : : link — : посещено — : наведите курсор на — : активно .: hover вызывает проблемы на сенсорных экранах. В зависимости от браузера псевдокласс : hover может никогда не совпадать, совпадать только на мгновение после касания элемента или продолжать совпадение даже после того, как пользователь перестал касаться и пока пользователь не коснется другого элемента. Веб-разработчики должны убедиться, что контент доступен на устройствах с ограниченными или отсутствующими возможностями зависания.
Веб-разработчики должны убедиться, что контент доступен на устройствах с ограниченными или отсутствующими возможностями зависания. Базовый пример
HTML
Попробуйте навести указатель мыши на эту ссылку. CSS
a {
цвет фона: синий;
переход: цвет фона .5s;
}
a: hover {
цвет фона: золото;
} Результат
Галерея изображений
: hover можно использовать для создания галереи изображений с полноразмерными изображениями, которые отображаются только при наведении указателя мыши на эскиз. См. Эту демонстрацию для возможной подсказки.: checked (применяется к скрытым радиобоксам), см. Эту демонстрацию, взятую со справочной страницы: checked. Лучшие эффекты CSS при наведении курсора, которые вы можете использовать
 Это поможет сократить время пребывания посетителей. Анимированные кнопки побудят посетителей увидеть, что предлагает ваш сайт, и сделают вашу страницу более динамичной. Это также повышает репутацию вашего бренда.
Это поможет сократить время пребывания посетителей. Анимированные кнопки побудят посетителей увидеть, что предлагает ваш сайт, и сделают вашу страницу более динамичной. Это также повышает репутацию вашего бренда. Простые в использовании и понятные эффекты наведения кнопки CSS
Кнопка Fun
Кнопка Twitter для скрытой двери
 Вы увидите изображение, похожее на значок Twitter. Когда вы наводите указатель мыши на него, появляется структура, похожая на скрытую дверь, пока она удерживает кнопку действия.
Вы увидите изображение, похожее на значок Twitter. Когда вы наводите указатель мыши на него, появляется структура, похожая на скрытую дверь, пока она удерживает кнопку действия. Кнопка Cool Beans 60 кадров в секунду
CSS3 Эффекты при наведении курсора на кнопку с FontAwesome
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
быстро, без опыта программирования. Slider Revolution позволяет
Slider Revolution позволяет
привлечь к вам множество клиентов за модным дизайном веб-сайтов. Пользовательский значок CSS Button Hover
Анимированная кнопка с радужным наведением
Откидная кнопка
Миксин с эффектом наведения на границу кнопки Sass

Коллекция эффектов при наведении курсора на кнопки
Анимация наведения кнопки CSS-маски
CSS Fizzy Button
CSS-эффект наведения кнопки с уникальными функциями
Прозрачная прозрачная кнопка
Переворот кнопки CSS с автоматической шириной
 Вы можете настроить его тексты на лицевой и оборотной сторонах. Например, у вас есть слово «Мода» в качестве текста спереди, но при наведении курсора на эту кнопку текст изменится на «Модный».
Вы можете настроить его тексты на лицевой и оборотной сторонах. Например, у вас есть слово «Мода» в качестве текста спереди, но при наведении курсора на эту кнопку текст изменится на «Модный». Эффекты наведения кнопок с Box-Shadow
Iconic Button FX
Эластичная кнопка с эффектом наведения

Загрузчик кнопок на чистом CSS | Bootstrap 4 | SCSS
Кнопка CSS 100 дней № 045
Пуговицы со снятой
Тонкие пуговицы
Кнопка маны
Липкая кнопка
Кнопка CSS с эффектом наведения
 Когда над ним парит, у него появляется исчезающая аура.
Когда над ним парит, у него появляется исчезающая аура. Кнопки со значками
Больше эффектов наведения кнопок CSS с настраиваемым дизайном
Эффект клика на чистом CSS
Анимация с кубической кривой Безье
Простые эффекты наведения кнопки CSS

Пограничная кнопка
Эффект наведения кнопки на чистом CSS
Анимация кнопок CSS + SVG
Кнопки наведения
Изменение фона
 Недостатком этой кнопки является то, что она имеет ограниченное практическое значение.
Недостатком этой кнопки является то, что она имеет ограниченное практическое значение. Анимация простых кнопок CSS
Эффект свечения при наведении
Стилизованные пуговицы
CSS-иконки при наведении курсора
CSS3 Кнопки
Анимация кнопки-призрака

Больше анимированных кнопок CSS
Кнопка CSS с эффектом свечения
Кнопки + Svg Trianglify
Всплывающая подсказка CSS
 При наведении курсора на текст в теге HTML появится эффект затухания, напоминающий всплывающую подсказку.
При наведении курсора на текст в теге HTML появится эффект затухания, напоминающий всплывающую подсказку. Три простых эффекта наведения кнопки CSS
Кнопка «Click Me»
Эффекты наведения фото
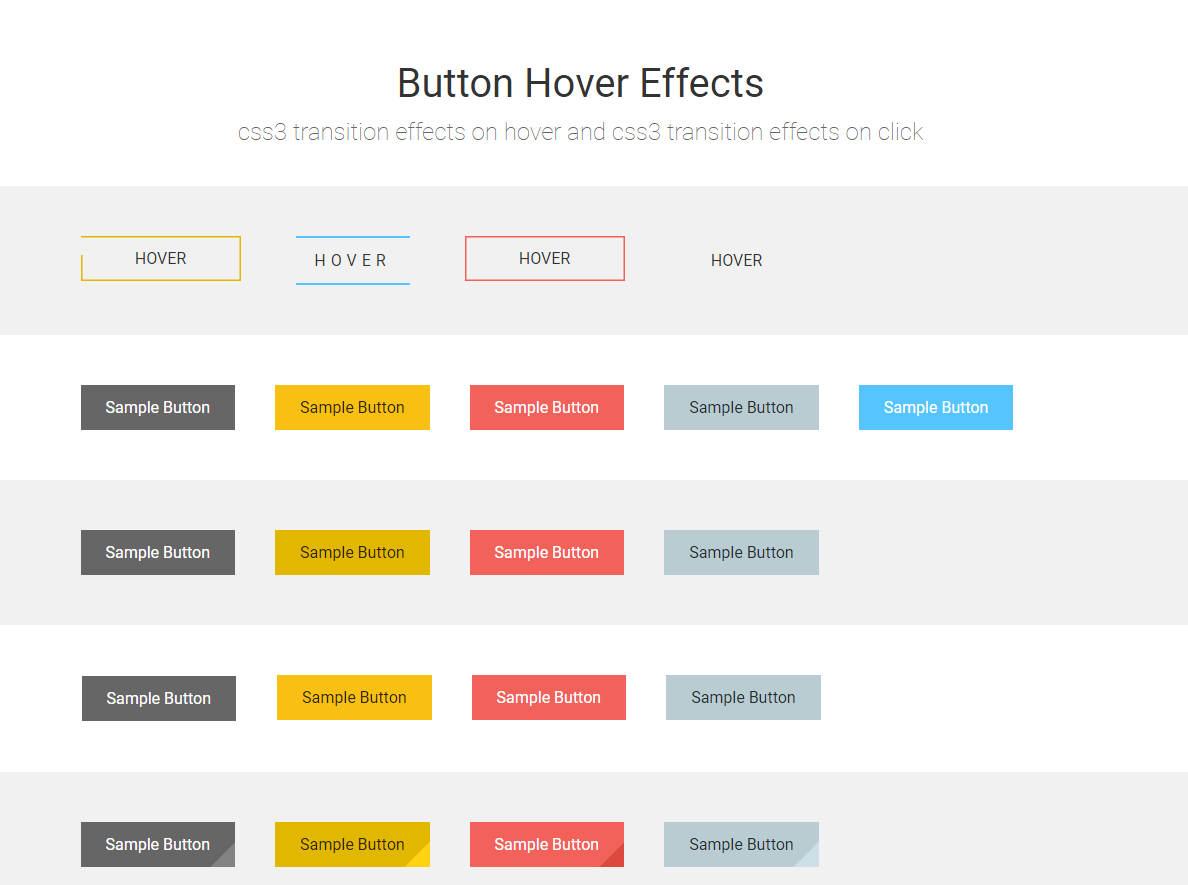
Эффекты при наведении курсора на кнопку

Анимированные кнопки
Стильные анимированные кнопки CSS для блоггеров
Навигация
Эффекты при наведении курсора на кнопку CSS
Кнопка раскраски пузырей
Эффекты при наведении курсора на кнопку отправки CSS

Создание эффектов наведения кнопок CSS3
кнопка. Касса
{
цвет фона: синий;
}
button.checkout: наведите указатель мыши
{
цвет фона: зеленый;
}
Использование
 Вы стратегически разместили большую синюю кнопку с текстом «Новичок на этом сайте?» . Когда гость нажимает кнопку, волшебным образом появляется форма регистрации.
Вы стратегически разместили большую синюю кнопку с текстом «Новичок на этом сайте?» . Когда гость нажимает кнопку, волшебным образом появляется форма регистрации. Шаги по реализации эффекта наведения
Создайте свою веб-страницу
CSS3 в действии
Добавьте большую синюю кнопку действия сразу под элементом h2
Создайте стиль для большой кнопки, добавив таблицу стилей
Таблицы стилей
Определите и выберите элемент, который вызовет эффект наведения
 В нашем случае мы будем использовать метод id, поскольку он более точен. Добавьте идентификатор в элемент кнопки.
В нашем случае мы будем использовать метод id, поскольку он более точен. Добавьте идентификатор в элемент кнопки.
Стиль пуговицы
кузов {
отступ слева: 100 пикселей;
}
input # go {
цвет фона: # 4c9ed9;
цвет: #ffffff;
отступ: 20 пикселей 40 пикселей
}
Добавьте эффект наведения чуть ниже уже существующего стиля, чтобы у вас было 3 стиля
input # go: hover {
цвет фона: #ffffff;
цвет: # 4c9ed9
}
Сохраните страницу как mainpage.html

CSS3 в действии
Демо
Наведите указатель мыши на кнопку
 Для мобильных пользователей вы можете рассмотреть альтернативу. Кроме того, как мы уже упоминали, Javascript также может реагировать на событие зависания, предоставляя вам альтернативный путь для вывода на ваш сайт действительно интересных скрытых сокровищ.
Для мобильных пользователей вы можете рассмотреть альтернативу. Кроме того, как мы уже упоминали, Javascript также может реагировать на событие зависания, предоставляя вам альтернативный путь для вывода на ваш сайт действительно интересных скрытых сокровищ. Коллекции эффектов наведения кнопок
Коллекция 1
Коллекция 2
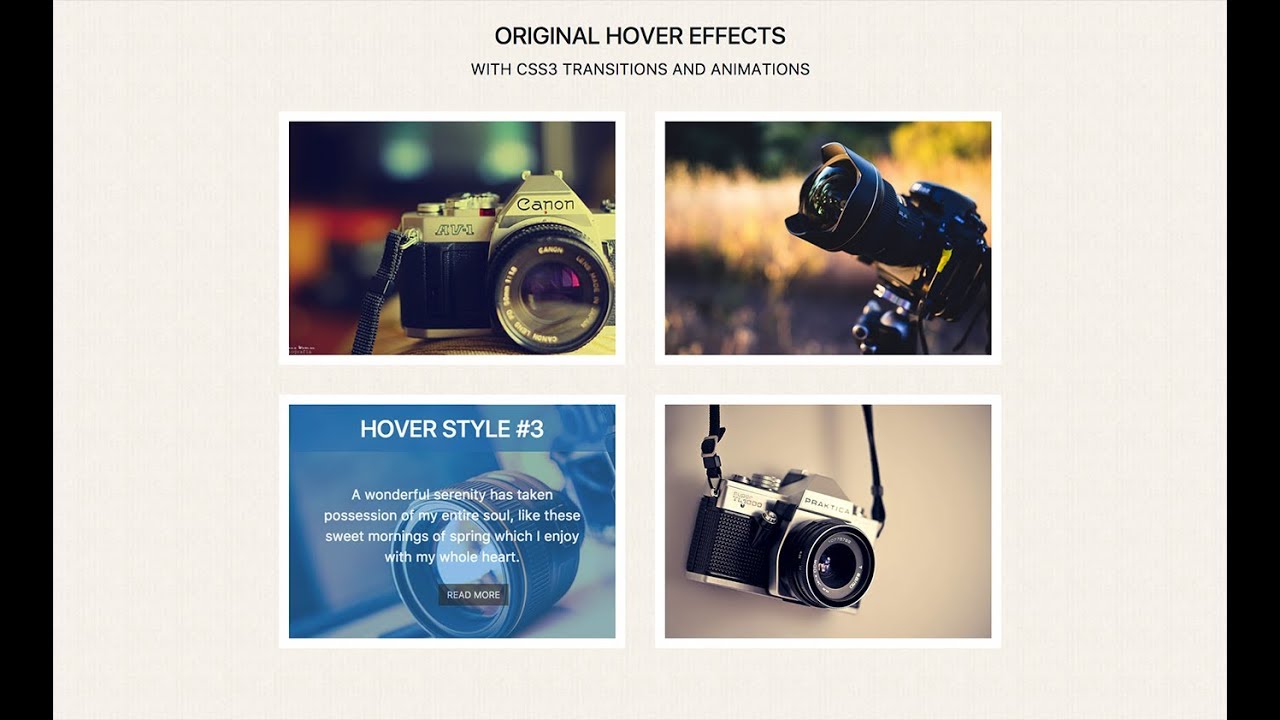
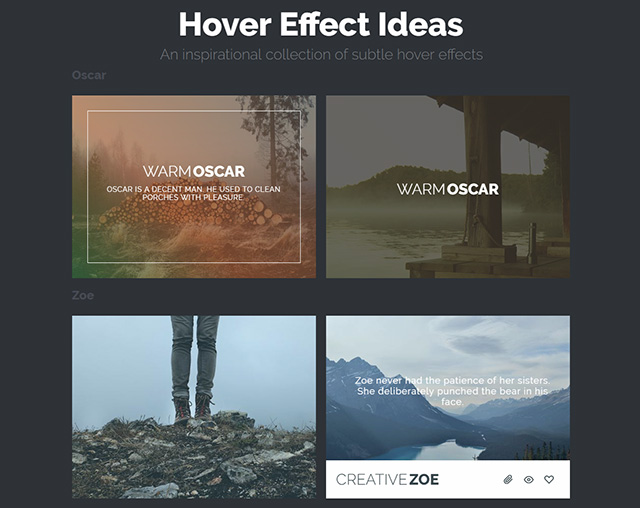
10 расширенных эффектов при наведении курсора на изображения с помощью CSS и JavaScript
 Они продемонстрируют, как мы можем драматически оживить наши собственные проекты.
Они продемонстрируют, как мы можем драматически оживить наши собственные проекты. Драматические слои
Быстрый и мощный
Графика в заголовке
 Это также напоминает вступительные титры к телешоу. Удивительно, но большая часть работы выполняется только с помощью CSS.
Это также напоминает вступительные титры к телешоу. Удивительно, но большая часть работы выполняется только с помощью CSS. Покажи свои карты
Изменяющаяся реальность
Соберись вместе
 Парение быстро собирает все воедино. Хотя он не такой психоделический, он не менее впечатляет.
Парение быстро собирает все воедино. Хотя он не такой психоделический, он не менее впечатляет. Чистый класс с чистым CSS
Ключ (рамки) к Wild
Изображение большего размера
 Но это только половина дела. Настоящая крутизна возникает из-за того, что изображение «разбивается» и объединяется воедино при загрузке.
Но это только половина дела. Настоящая крутизна возникает из-за того, что изображение «разбивается» и объединяется воедино при загрузке. Раскрытие раскола
У нас есть драма

36 лучших CSS-эффектов наведения курсора, которые вы можете использовать в 2021 году [Code + Preview]
Что такое эффект наведения в CSS?
 Ответ может быть либо в виде движения, либо в виде изменения внешнего вида. Эффекты используются для выделения важных элементов на веб-странице и улучшения интерактивности сайта.
Ответ может быть либо в виде движения, либо в виде изменения внешнего вида. Эффекты используются для выделения важных элементов на веб-странице и улучшения интерактивности сайта. 36 лучших эффектов анимации при наведении курсора CSS
1) Анимация при наведении курсора кнопки 
от Бхаутика Бхарадава (@bhautikbharadava)
на CodePen.
с указанием направления (концепция) от Ноэля Дельгадо (@noeldelgado)
на CodePen.
Классная анимация при наведении от Тонифузи (@tonifuzi)
на CodePen. При наведении курсора на изображение детали скользят по краям. При темном наложении видимость текста на фоне изображения сохраняется. Могут использоваться различные типы вставной анимации.Эффект можно разместить в любой части сайта. Другие элементы страницы не нужно переупорядочивать, поскольку анимация происходит только внутри изображения.
При наведении курсора на изображение детали скользят по краям. При темном наложении видимость текста на фоне изображения сохраняется. Могут использоваться различные типы вставной анимации.Эффект можно разместить в любой части сайта. Другие элементы страницы не нужно переупорядочивать, поскольку анимация происходит только внутри изображения.
css3 от Wifeo (@wifeo)
на CodePen. CSS-анимированный значок гамбургера Pen
CSS-анимированный значок гамбургера Pen
от buğra koçak (@bugrakocak)
на CodePen.
Simple Tile Hover Effect Криса Диси (@chrisdothtml)
на CodePen. Они делают дизайн сайта уникальным. Эффект выемки, очевидный в iPhone, может быть достигнут и в телефонах Android. Гладкость достигается с помощью кода CSS3.
Они делают дизайн сайта уникальным. Эффект выемки, очевидный в iPhone, может быть достигнут и в телефонах Android. Гладкость достигается с помощью кода CSS3.
Creative Menu Hover Effects # by abdel Rhman (@ abdelRhman345)
на CodePen. Эффект наведения Pen
Эффект наведения Pen
Attract Луи Хубрегтса (@Mamboleoo)
на CodePen.
от Никола Пресси (@ ibanez182)
на CodePen. Эффект делает цвета яркими и упрощает чтение содержимого. Эффект отлично сочетается с сайтами с минималистичным шаблоном.Эффект CSS3 позволяет добавлять современные цвета и индивидуальные эффекты.
Эффект делает цвета яркими и упрощает чтение содержимого. Эффект отлично сочетается с сайтами с минималистичным шаблоном.Эффект CSS3 позволяет добавлять современные цвета и индивидуальные эффекты.
от Диего Лопеса (@ dig-lopes)
на CodePen. Эффект наведения значков социальных сетей Pen
Эффект наведения значков социальных сетей Pen
Эфраима Сангмы (@ ephs23)
на CodePen.
CSS3 Hover Effect using: after Psuedo Element by Larry Geams Parangan (@larrygeams)
on CodePen. Как только вы наводите указатель мыши на целевую область, появляются границы. Этот тонкий эффект можно использовать в любом месте на территории. Код CSS3 позволяет настраивать и интегрировать эффект.
Как только вы наводите указатель мыши на целевую область, появляются границы. Этот тонкий эффект можно использовать в любом месте на территории. Код CSS3 позволяет настраивать и интегрировать эффект.
Анимация при наведении курсора на один div от Кэссиди Уильямс (@cassidoo)
на CodePen. Pen
Pen
Border Hover Effect от Diego Lopes (@ dig-lopes)
на CodePen.
 Вы можете ожидать точных результатов, учитывая тот факт, что эта анимация основана на SVG.
Вы можете ожидать точных результатов, учитывая тот факт, что эта анимация основана на SVG.
SVG Hover Animation — The Tower Роберта Эймсбери (@robertamesbury)
на CodePen.
от Кэтрин Мид (@catheraaine)
на CodePen.
Эффект наведения слева направо на цвет текста Бориса (@ babouz44)
на CodePen. Этот эффект кажется более аутентичным за счет добавления эффектов глубины и тени. Современные веб-дизайнеры также используют соответствующую типографику. Это еще больше увеличивает привлекательность этих эффектов, тем самым вызывая лучший отклик аудитории.Этот эффект известен своей элегантной привлекательностью, и пользователи получают больше удовольствия от зависания над элементами.
Этот эффект кажется более аутентичным за счет добавления эффектов глубины и тени. Современные веб-дизайнеры также используют соответствующую типографику. Это еще больше увеличивает привлекательность этих эффектов, тем самым вызывая лучший отклик аудитории.Этот эффект известен своей элегантной привлекательностью, и пользователи получают больше удовольствия от зависания над элементами.
Изображение с эффектом отражения и приближения при наведении курсора от Тьяго Александра Лопеса (@TiagoLopes)
на CodePen. Он совместим с Chrome и другими браузерами, такими как Safari, Firefox, Edge и Opera. У этого эффекта нет отзывчивой персоны.
Он совместим с Chrome и другими браузерами, такими как Safari, Firefox, Edge и Opera. У этого эффекта нет отзывчивой персоны.
«Показывать содержимое карты при наведении» от Марка Мида (@markmead)
на CodePen.
— # 002, автор Ying Ying S (@yingyingszeto)
на CodePen. Поэтому, если вам нужно сохранить трехмерный вид эффектов, вы должны помнить об особом моменте. Длина слова должна быть пропорциональна номеру свойства перспективы тела. Если вам нужно увеличить длину слова, вы должны также увеличить перспективу.
Поэтому, если вам нужно сохранить трехмерный вид эффектов, вы должны помнить об особом моменте. Длина слова должна быть пропорциональна номеру свойства перспективы тела. Если вам нужно увеличить длину слова, вы должны также увеличить перспективу.
на чистом CSS: анимация наведения от Рафаэля Гонсалеса (@rgg)
на CodePen.
Лукаша Вернера (@ Sherpa23)
на CodePen. И мы хотели бы, чтобы вы знали, что дизайн кнопок HTML и CSS, который мы предлагаем, будет иметь облегченный код и будет простым, но достаточно эффективным, чтобы дополнить внешний вид современных веб-сайтов.
И мы хотели бы, чтобы вы знали, что дизайн кнопок HTML и CSS, который мы предлагаем, будет иметь облегченный код и будет простым, но достаточно эффективным, чтобы дополнить внешний вид современных веб-сайтов. 3 основных типа CSS-эффектов наведения, используемых в современном веб-дизайне
2. Эффекты наведения текста CSS  Чтобы открыть кнопку, вам нужно развернуть кружок и значок стрелки в сторону текста. Несмотря на то, что эффект звучит сложно, он создается только с использованием HTML и CSS.
Чтобы открыть кнопку, вам нужно развернуть кружок и значок стрелки в сторону текста. Несмотря на то, что эффект звучит сложно, он создается только с использованием HTML и CSS.
Button Hover авторства Кэтрин Като (@kathykato)
на CodePen.
Кнопка твиттера «Скрытая дверь» от Тима Холмана (@tholman)
на CodePen.
Click Me by Andreas Storm (@avstorm)
на CodePen. Третий — эффект простого прямоугольника.
Третий — эффект простого прямоугольника.
Simple CSS Button Hover Effects by Dronca Raul (@rauldronca)
on CodePen.
3. Эффекты наведения при наведении курсора 
Тобиаса (@Tbgse)
на CodePen.
Тобиаса (@Tbgse)
на CodePen. Он достаточно интерактивный и не занимает много места. Кроме того, он также позволяет изменять размер текста в зависимости от ваших потребностей.Он создан с помощью CSS3 и HTML5 и может быть легко использован на современных веб-сайтах.
Он достаточно интерактивный и не занимает много места. Кроме того, он также позволяет изменять размер текста в зависимости от ваших потребностей.Он создан с помощью CSS3 и HTML5 и может быть легко использован на современных веб-сайтах.
от Йоанна (@yoannhel)
на CodePen.
Rotating text от Рэйчел Смит (@rachsmith)
на CodePen.
 Pen
Pen
Slightly-Round CTA Button by Christaelrod (@Christaelrod)
на CodePen.
с закругленными углами от Christaelrod (@Christaelrod)
на CodePen. Кнопки-призраки обычно выглядят как простые прямоугольники без каких-либо специальных функций выделения и имеют тот же цвет, что и фон.Но настоящая магия ощущается при наведении курсора, когда «мягкая» кнопка превращается в свою красочную версию, а ее текст также выделяется более жирным цветом.
Кнопки-призраки обычно выглядят как простые прямоугольники без каких-либо специальных функций выделения и имеют тот же цвет, что и фон.Но настоящая магия ощущается при наведении курсора, когда «мягкая» кнопка превращается в свою красочную версию, а ее текст также выделяется более жирным цветом.
Ghost Button от Christaelrod (@Christaelrod)
на CodePen.
Animated Border от Christaelrod (@Christaelrod)
на CodePen.
Animated Expanse от Christaelrod (@Christaelrod)
на CodePen.
от Christaelrod (@Christaelrod)
на CodePen. Amazing Animated CSS Hover Effects
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: шаблоны электронной почты, администратора, целевой страницы и веб-сайтов
СКАЧАТЬ
Rumble on Hover Кайла Фостера (@hkfoster)
на CodePen.
Hover.css от vavik (@ vavik96)
на CodePen.
CSS Button On Hover Slide Effect от RazorX (@RazorXio)
на CodePen.
Shaking Shapes от Лауры Монтгомери (@LauraMontgomery)
на CodePen.
Strikethrough hover от tsimenis (@tsimenis)
на CodePen.
Hover CSS3 от Берлина Эрика (@eberlin)
на CodePen.
# 1107 — Изображение со слайдом заголовком при наведении курсора, сделанное LittleSnippets.net (@littlesnippets)
на CodePen.
# 1193 — Изображение и заголовок со значками при наведении курсора от LittleSnippets.net (@littlesnippets)
на CodePen.
Gradient Button Hover от Мухаммеда Эрдема (@JavaScriptJunkie)
на CodePen.
CSS Grow Hover Effect от Адама Моргана (@AdamCCFC)
на CodePen.
при наведении курсора, автор — Ян Фарб (@ianfarb)
на CodePen.
Fade Siblings только для CSS при наведении курсора Шоу (@shshaw)
на CodePen.
Pure CSS Blur Hover Effect от Мэтью Крейга (@ mcraig218)
на CodePen.
Кайл Брамм (@kjbrum)
на CodePen.
на чистый CSS от Айши Ангграини (@rrenula)
на CodePen.
Glitch hover effect CSS от Кевина Конрада Энрикеса (@kkhenriquez)
на CodePen.
Pure CSS — Image Hover Effect от Бруно Бенедуччи (@brunobeneducci)
на CodePen. Анимируйте свой веб-сайт

 html">Меню</a>
<ul>
<li>
<a href="example.html">Ссылка</a>
</li>
<li>
<a href="example.html">Подменю</a>
<ul>
<li>
<a href="example.html">Подменю</a>
<ul>
<li><a href="example.html">Ссылка</a></li>
<li><a href="example.html">Ссылка</a></li>
<li><a href="example.html">Ссылка</a></li>
<li><a href="example.html">Ссылка</a></li>
</ul>
</li>
<li><a href="example.html">Ссылка</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
html">Меню</a>
<ul>
<li>
<a href="example.html">Ссылка</a>
</li>
<li>
<a href="example.html">Подменю</a>
<ul>
<li>
<a href="example.html">Подменю</a>
<ul>
<li><a href="example.html">Ссылка</a></li>
<li><a href="example.html">Ссылка</a></li>
<li><a href="example.html">Ссылка</a></li>
<li><a href="example.html">Ссылка</a></li>
</ul>
</li>
<li><a href="example.html">Ссылка</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>

 Проблема в том, что когда веб-сайт просматривается на сенсорном экране устройства, некоторые пункты меню со свойством hover автоматически не выпадают. Как я могу изменить его, чтобы он был похож, если пункт меню имеет выпадающий список hover, в…
Проблема в том, что когда веб-сайт просматривается на сенсорном экране устройства, некоторые пункты меню со свойством hover автоматически не выпадают. Как я могу изменить его, чтобы он был похож, если пункт меню имеет выпадающий список hover, в…


 1</a></li>
<li><a href="#">Hyperlink 2.2</a></li>
</ul>
</li>
<li><a href="#">Hyperlink 3</a></li>
<li><a href="#">Hyperlink 4</a></li>
</ul>
</body>
1</a></li>
<li><a href="#">Hyperlink 2.2</a></li>
</ul>
</li>
<li><a href="#">Hyperlink 3</a></li>
<li><a href="#">Hyperlink 4</a></li>
</ul>
</body>