Css inherit что это: inherit | htmlbook.ru
Значение inherit | CSS справочник
Определение и применение
CSS значение inherit указывает, что значение наследуется от родительского элемента.
Поддержка браузерами
CSS синтаксис:
свойство:"inherit";
JavaScript синтаксис:
object.style.property="inherit"
Версия CSS
CSS3Пример использования
Благодаря значению inherit вы можете тиражировать значение на большое количество дочерних элементов:
.vashClass {
свойство:значение;
}
.vashClass div {
свойство:inherit; /* Значение свойства унаследуется от родителя */
}
В данном примере блок <div> наследует от родительского элемента значение свойства width:
<!DOCTYPE html> <html> <head> <title> Значение inherit </title> </head> <body> <div> <div>inherit</div> </div> </body> </html>Пример использования значения inherit.

Рассмотрим пример сброса настроек в CSS:
<!DOCTYPE html>
<html>
<head>
<title>Пример сброса настроек в CSS</title>
<style>
body {
color : blue; /* устанавливаем цвет текста */
font-size: small; /* устанавливаем маленький размер шрифта */
background: azure; /* устанавливаем цвет заднего фона */
}
div {
color : red; /* устанавливаем цвет текста */
background: skyblue; /* устанавливаем цвет заднего фона */
}
.test {
all: initial; /* Элемент станет строчным (inline),background-color: transparent (прозрачный), font-size: normal (размер шрифта стандартный), color: black (шрифт черный) */
}
.test2 {
all: inherit; /* Элемент останется блочным - все свойства наследуются от <body> (в том числе и margin:8px - настройки браузера по умолчанию) */
}
.test3 {
all: unset; /* Элемент станет строчным (inline),background-color: transparent (прозрачный), font-size: small (размер шрифта маленький - наследует от <body>), color: blue (шрифт синий - наследует от <body>) */
}
</style>
</head>
<body>
<div>Обычный блок<div>
<div class = "test">all:initial;<div>
<div class = "test2">all:inherit;<div>
<div class = "test3">all:unset;<div>
</body>
</html>
Пример использования CSS свойства all(сброс настроек в CSS).
Объяснение ключевых слов initial, inherit, unset и revert в CSS — Веб-стандарты
В CSS есть несколько ключевых слов для задания значений свойств. Я собираюсь поговорить о нескольких из них: initial, inherit и об относительно новых — unset и revert.
В оригинальной статье в заголовке и во вступлении говорится только о трёх ключевых словах, но дальше в тексте идёт обсуждение четвёртого — revert. Мы решили добавить его во вступление для удобства читателя — прим. переводчика.)
Хотя большинство веб-разработчиков сталкивалось с ними, весьма вероятно, что многие, даже самые опытные, не до конца их понимают.
Долгое время я знал об этих ключевых словах только то, что они используются для сброса стилей в CSS. Но если все эти ключевые слова являются своего рода сбросом, то почему их так много? Какие именно различия между ними? Я решил глубже изучить эти ключевые слова, чтобы раз и навсегда разобраться, что отличает их друг от друга.
Базовые стили для вебаСкопировать ссылку
Прежде чем мы начнем разбираться с ключевыми словами, важно понять, откуда берутся базовые стили в браузере.
Начальное значение для каждого свойства в CSSСкопировать ссылку
Каждое свойство в CSS имеет начальное (initial) значение. Оно никак не связано с типом HTML-элемента, к которому применяется.
Пример начального значения из MDN:
Начальное значение свойстваline-height — это normal.Браузерные стилиСкопировать ссылку
После применения начальных стилей для всех CSS-свойств браузер загружает свои стили. Эти стили не имеют ничего общего с базовыми начальными значениями CSS-свойств.
Пример браузерных стилей:
Стили браузера Chrome, применяемые к элементу<h2>.У HTML-элементов нет начальных значений для стилей! Базовые стили HTML-элемента, такого как <h2>, например, предоставляются стилями браузера, а не начальными значениями CSS-свойств.
Теперь начнем говорить о ключевых словах.
Ключевое слово
inheritСкопировать ссылкуКлючевое слово inherit сообщает браузеру, что значение свойства нужно найти у ближайшего родительского элемента и унаследовать его для текущего элемента. Если у ближайшего родителя также задано значение inherit, то браузер продолжит подниматься по DOM, пока не найдет какое-нибудь значение. Если значения нет, то браузер применит свои стили, а если и браузерных стилей нет, то тогда будет применено значение initial.
Ключевое слово
initialСкопировать ссылкуЧтобы понять ключевое слово initial, мы должны помнить важный факт: у каждого свойства в CSS есть значение по умолчанию, которое не имеет ничего общего со значениями, которые устанавливаются браузером. Браузерные стили — это стили, которые применяются браузером к конкретным HTML-элементам. Мы часто думаем, что они автоматически приходят вместе с HTML, но это не так.
Ключевое слово initial говорит браузеру использовать значение по умолчанию для заданного CSS-свойства. Например, для свойства color значение initial
black.Такое поведение может очень запутывать, потому что, как мы и говорили ранее, значение по умолчанию для CSS-свойства не всегда совпадает со значением, которое браузер задает конкретному элементу. Например, initial-значение для свойства display равно inline для всех элементов. Поэтому, если для элемента <div> будет задано свойство display со значением initial, то свойство будет вычислено как inline, а не block, как в стилях браузера.
Пример:
div.box { background-color: red; display: initial; /* примет значение `inline`, а не `block` */ }
Пример на CodePen значения initial для свойства display элемента <div>.
initial-значении свойства display на MDN.Ключевое слово
unsetСкопировать ссылкуКлючевое слово unset является уникальным и работает в зависимости от типа свойства. В CSS есть два типа свойств:
1. Наследуемые свойстваСкопировать ссылку
Свойства, которые затрагивают дочерние элементы. Все свойства, которые влияют на текст, имеют такое естественное поведение. Например, если мы зададим font-size элементу <html>, то он будет применяться ко всем дочерним элементам, пока вы не зададите другой font-size какому-нибудь из них.
2. Ненаследуемые свойстваСкопировать ссылку
Все остальные свойства, которые влияют только на элемент, для которого они заданы. Это все свойства, которые не относятся к оформлению текста. Например, если вы зададите border на родительском элементе, то он не будет задан на дочернем.
border на MDN.Ключевое слово unset работает так же, как и inherit для наследуемых свойств. Например, для текстового свойства color оно будет работать как значение inherit, то есть будет искать ближайший родительский элемент с заданием нужного свойства, а если он не будет найден, то применится браузерное значение, а если и браузерных стилей нет, то применится значение initial.
Для ненаследуемых свойств unset ведет себя как initial, то есть применится значение по умолчанию. Например, для свойства border-color оно будет работать как initial.
.some-class {
color: unset; /* будет равно `inherit` */
display: unset; /* будет равно `initial` */
}
Зачем использовать
unset, если оно работает так же, как inherit и initial?Скопировать ссылкуЕсли unset ведет себя как inherit и initial, то зачем оно может понадобиться? Если мы сбрасываем только одно свойство, то unset не нужен. Вместо него мы можем просто использовать
Вместо него мы можем просто использовать inherit или initial. Но сейчас у нас есть свойство all, которое дает нам новую возможность — сбросить наследуемые и ненаследуемые свойства одновременно.
Таким образом, вам не нужно сбрасывать свойства по отдельности. Применение ключевого слова all приведет к сбросу всех наследуемых свойств к значению inherit и всех ненаследуемых свойств — к значению initial.
Это единственная причина существования нового ключевого слова unset! В противном случае мы могли бы вместо этого использовать inherit и initial.
Вместо сброса свойств по отдельности, к примеру:
/* Плохо */
.common-content {
font-size: inherit;
font-weight: inherit;
border-width: initial;
background-color: initial;
}
Мы можем использовать новое свойство unset, которое повлияет на все существующие свойства, например:
/* Хорошо */
. common-content {
all: unset;
}
common-content {
all: unset;
}
Я создал небольшой пример для демонстрации того, как свойства ведут себя, когда используется свойство all со значением unset. Некоторые ведут себя так, как будто к ним применено значение inherit, а некоторые так, как будто к ним применено значение initial. Пример на Codepen использования all: unset.
Ключевое слово
revertСкопировать ссылкуНо что, если мы хотим сбросить значение свойства до первоначально заданных браузером значений, а не до значений по умолчанию? Например, вернуть значение свойства display элемента <div> к значению block (это стили браузера), а не к значению inline (это базовые стили CSS).
Для этих целей мы скоро получим новое ключевое слово в CSS: revert. Оно очень похоже на unset, единственное отличие состоит в том, что оно предпочитает стили браузера базовым значениям свойств CSS. Например:
Например:
div { display: revert; /* = block */ } h2 { font-weight: revert; /* = bold */ font-size: revert; /* = 2em */ }
Таким образом, если мы хотим сбросить все стили HTML-элемента до базовых стилей браузера, мы можем сделать это так:
/* Хорошо */
.common-content {
all: revert;
}
Соответственно, revert дает гораздо больше возможностей, чем unset. Правда, на данный момент revert работает только в Firefox и Safari. (В Chrome работает с версии 84 — прим. переводчика.)
ЗаключениеСкопировать ссылку
На этом всё. Надеюсь, вам понравилась эта статья, и вы чему-то научились из моего опыта.
Видео доклада по темеСкопировать ссылку
Я сделал короткий доклад на эту тему, смотрите видео целиком на YouTube:
Мой доклад «Ключевые слова в CSS, которые никто не понимает».
что это и как работает — учебник CSS
Выполняя уроки в предыдущих главах, вы уже имели дело с наследованием стилей CSS (возможно, даже не задумываясь об этом). Определение данного термина довольно-таки очевидное.
Наследование в CSS – это способность элементов-потомков перенимать правила форматирования (свойства CSS), которые присвоены их предкам (о родственных связях элементов HTML мы писали ранее).
Рассмотрим простой пример:
body {
color: #913D88;
border: 1px solid #333;
}
И результат на скриншоте:
Скриншот: пример CSS наследованияНа скриншоте можно увидеть, что теги <p> переняли стиль у своего предка <body>: цвет текста на странице стал #913D88. А вот рамка border появляется только один раз – для тега <body>, но не для <p>.
Почему рамка не появилась у других элементов веб-страницы? Всё потому, что согласно спецификации CSS, существуют определенные правила наследования. Есть свойства, которые наследуются (в основном, это свойства, определяющие внешний вид текста) и те, которые не наследуются (например,
Есть свойства, которые наследуются (в основном, это свойства, определяющие внешний вид текста) и те, которые не наследуются (например, border, а также свойства, определяющие границы, поля, отступы). К тому же, у браузеров есть свои стили, установленные по умолчанию. Именно поэтому стандартная синяя подчеркнутая гиперссылка a не будет перенимать от body свойство color, что видно на скриншоте.
Узнать, наследуется ли то или иное свойство, можно в этом стандарте CSS. Если в колонке «Inherited?» напротив нужного свойства стоит «yes», значит оно наследуется.
Значение inherit
С помощью inherit можно указать, чтобы элемент наследовал значение свойства у своего предка. Такое значение доступно практически для каждого свойства в CSS.
Для демонстрации используем предыдущий пример: чтобы всё-таки заставить теги <p> унаследовать рамку border от своего предка <body>, необходимо записать:
p {
border: inherit;
}
Скриншот: пример использования inheritТакой вариант удобен тем, что при необходимости можно внести правки только в стиль для элемента body, а на теги <p> тратить время не нужно, так как стиль автоматически изменится и для них.![]()
Итоги
Благодаря тому, что наследование существует, вы можете экономить очень большое количество времени, сил и места в коде. Если бы таких правил не существовало, трудно представить, насколько бы усложнилась наша работа. При этом механизм наследования CSS хорошо продуман, поскольку не все свойства наследуются (и если бы они наследовались, то ни к чему хорошему это бы не привело).
В следующей главе учебника мы будем изучать каскадность CSS.
Значение ключевых слов CSS «Initial», «Inherit» и «Unset»
От автора: в CSS есть ключевые слова для различных значений по умолчанию. В этой статье я буду рассматривать три из них: initial, inherit и относительно новое unset.
Есть большая вероятность того, что, хотя большинство веб-разработчиков сталкивались с ними, многие из них, даже самые опытные, не до конца их понимают.
Долгое время я знал об этих ключевых словах только то, что они используются для сброса стилей в CSS. Но если все эти ключевые слова являются своего рода сбросом, то почему их так много? Какие именно различия между ними? Я решил глубоко изучить эти три ключевых слова, чтобы раз и навсегда понять различия между значениями этих трех ключевых слов.
Но если все эти ключевые слова являются своего рода сбросом, то почему их так много? Какие именно различия между ними? Я решил глубоко изучить эти три ключевых слова, чтобы раз и навсегда понять различия между значениями этих трех ключевых слов.
Основные стили Интернета
Прежде чем мы начнем рассматривать ключевые слова CSS, важно понять, откуда мы получаем основные стили в браузере.
Начальное значение каждого свойства в CSS
Каждое свойство CSS имеет начальное значение. Это начальное значение не связано с типом HTML-элемента, к которому оно применяется. Пример исходного значения из MDN:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНачальным значением высоты строки является «normal»
Стили пользовательского агента
После применения начальных стилей всех свойств CSS браузер загружает их стили. Эти стили не имеют ничего общего с базовыми начальными значениями свойств CSS. Пример стиля пользовательского агента:
Пример стиля пользовательского агента:
Стили элементов h2 из пользовательского агента браузера Chrome
Элементы HTML не имеют начальных значений стиля! Основные стили элемента HTML, такого как тег h2, например, взяты из таблицы стилей агента пользователя браузера, а не из исходного значения свойств CSS.
Теперь давайте начнем рассмотрение ключевых слов CSS!
Ключевое слово inherit
Значение ключевое слово inherit указывает браузеру искать значение ближайшего родительского элемента и позволить текущему элементу наследовать это значение. Если у ближайшего родителя тоже значение inherit, браузер продолжит подниматься по дереву DOM, пока не найдет какое-то значение. Если значения нет, браузер будет использовать свой стиль пользовательского агента, а если нет никакого стиля пользовательского агента, он будет использовать базовый стиль initial.
Ключевое слово CSS initial
Чтобы понять ключевое слово initial, мы должны помнить важный факт: каждое свойство в CSS имеет значение по умолчанию, которое не имеет ничего общего со значением по умолчанию пользовательского агента. Стили пользовательского агента — это основные стили, которые браузер применяет к элементам HTML в браузере. Мы склонны думать, что они вводятся автоматически с HTML, но это не так.
Стили пользовательского агента — это основные стили, которые браузер применяет к элементам HTML в браузере. Мы склонны думать, что они вводятся автоматически с HTML, но это не так.
Ключевое слово initial указывает браузеру использовать значение по умолчанию данного свойства CSS. Например: значение initial свойства color всегда будет black.
Такое поведение может быть очень запутанным, потому что, как мы уже говорили, значение свойства CSS по умолчанию не обязательно является значением по умолчанию, которое браузер определяет для элемента. Например, значение initial свойства display — это inline для всех элементов. Поэтому, если элемент div получает значение initial в свойстве display, его отображение будет inline, а не block, что является его стилем пользовательского агента.
Пример:
div.box{ background-color: red; display: initial; /* will be equal to inline and not to block */ }
div. background-color: red; display: initial; /* will be equal to inline and not to block */ } |
CodePen пример Initial для свойства display элемента div
Значение display initial — информация с MDN
Ключевое слово unset
Ключевое слово unset является уникальным в том, что он работает по-разному для различных типов свойств. В CSS есть два типа свойств:
Наследуемые свойства — свойства, которые влияют на потомков. Все свойства, которые влияют на текст, имеют такое поведение. Например, если мы определим font-size элемента HTML, он будет применяться ко всем дочерним элементам HTML, пока вы не установите другой стиль font-size внутреннего элемента HTML.
Унаследованное свойство font-size
Ненаследуемые свойства — все остальные свойства, которые влияют только на тот элемент, к которому они применяются. Это все свойства, которые не относятся к тексту. Например, если вы зададите для родительского элемента border, его дочерний элемент не получит границы.
Например, если вы зададите для родительского элемента border, его дочерний элемент не получит границы.
Ненаследуемое свойство border
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЗначение unset работает так же, как inherit для наследуемых типов свойств. Например, для свойства текста color оно будет работать как значение inherit, то есть искать родительский элемент с определением свойства, а если ничего не найдено — использовать значение пользовательского агента, и если нет стиля пользовательского агента, будет использовать базовый стиль initial.
Для ненаследуемых свойств unset будет работать так же, как значение initial, то есть применять значение по умолчанию; например, для border-color, это будет работать как initial.
.some-class{ color: unset; /* will be equal to ‘inherit’ value */ display: unset; /* will be equal to ‘initial’ value*/ }
. color: unset; /* will be equal to ‘inherit’ value */ display: unset; /* will be equal to ‘initial’ value*/ } |
Зачем использовать Unset, если оно работает точно так же, как Inherit и Initial?
Если unset действует как initial и inherit, зачем нам использовать unset? Если мы сбрасываем стили только через одно свойство, то в unset нет необходимости: вместо этого мы можем просто использовать значения inherit или initial.
Но в настоящее время у нас есть новое свойство под названием all, которое дает новую возможность: сбросить все наследуемые свойства и ненаследуемые свойства одновременно!
Таким образом, вам не нужно сбрасывать свойства по одному. Таким образом, применение значения unset к свойству all приведет к сбросу всех наследуемых свойств на inherit, а всех ненаследуемых свойств на initial.
Это единственная причина существования нового значения ключевого слова unset! В противном случае мы могли бы использовать значения inherit и initial.![]() Вместо сброса свойств по одному, например:
Вместо сброса свойств по одному, например:
/* Bad */ .common-content *{ font-size: inherit; font-weight: inherit;border-width: initial; background-color: initial; }
/* Bad */ .common-content *{ font-size: inherit; font-weight: inherit;border-width: initial; background-color: initial; } |
Мы можем использовать новое свойство all со значением unset, которое повлияет на все существующие свойства, например:
/* Good */ .common-content *{ all: unset; }
/* Good */ .common-content *{ all: unset; } |
Я написал небольшой пример, чтобы продемонстрировать, как ведут себя свойства при использовании свойства all со значением unset: некоторые действуют так, как если бы было применено значение inherit, а некоторые — как если бы было применено значение initial. Пример на CodePen — all: unset;.
Пример на CodePen — all: unset;.
Ключевое слово revert
Но что, если мы хотим сбросить стили свойства на исходный стиль пользовательского агента, а не на базовый стиль свойства? Например, чтобы вернуть для свойства display элемента div значение block (его стиль пользовательского агента), а не inline (его базовый стиль CSS)?
Базовый стиль пользовательского агента HTML-тега div
Для этого, в скором времени мы получим новое ключевое слово CSS: revert. Ключевое слово revert очень похоже на unset, единственное отличие в том, что оно предпочитает стили агента пользователя основным стилям CSS. Например:
div{ display: revert; /* = block */ }h2{ font-weight: revert; /* = bold */ font-size: revert; /* = 2em */ }
div{ display: revert; /* = block */ }h2{ font-weight: revert; /* = bold */ font-size: revert; /* = 2em */ } |
Таким образом, если мы хотим сбросить все стили тега HTML на базовые стили браузера, мы можем сделать это следующим образом:
/* Good */
. common-content *{
all: revert;
}
common-content *{
all: revert;
}
/* Good */ .common-content *{ all: revert; } |
Таким образом, revert дает нам более мощные возможности, чем ключевое слово unset. Но пока, ключевое слово revert работает только в Firefox и в Safari.
Поддержка браузерами
inherit — работает во всех браузерах, включая Internet Explorer 11
initial и unset — работают во всех браузерах, кроме Internet Explorer 11
revert — пока работает только в Firefox & Safari.
Это все. Надеюсь, вам понравилась данная статья, и вы узнали много нового.
Автор: Elad Shechter
Источник: //medium.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьВсё о свойстве float | CSS-Tricks по-русски
Всё о свойстве float
Что такое «float»?
Float — это свойство CSS для позиционирования элементов. Для того чтобы понять его назначение и происхождение, можно обратиться к полиграфическому дизайну. В компоновке при печати, изображения могут располагаться на странице так, чтобы текст «обтекал» их. Обычно это так и называется: «обтекание текстом».
Для того чтобы понять его назначение и происхождение, можно обратиться к полиграфическому дизайну. В компоновке при печати, изображения могут располагаться на странице так, чтобы текст «обтекал» их. Обычно это так и называется: «обтекание текстом».
В программах для вёрстки страниц, элементы с текстом, могут учитывать изображения, а также и игнорировать их. В случае если они будут проигнорированы, текст будет отображаться над картинками, как будто их и нет. Это главная разница между тем, являются ли изображения частью основного потока страницы, или нет. Веб-дизайн очень похож.
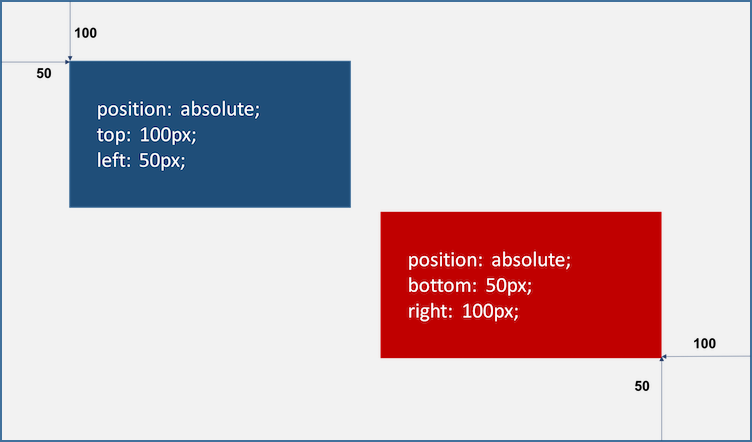
В веб-дизайне, элементы страницы с установленным свойством float, ведут себя точно также как и изображения в полиграфии, когда текст «обтекает» их. Такие элементы являются частью основного потока веб-страницы. Однако всё обстоит иначе, если элементы используют абсолютное позиционирование. Абсолютно позиционированные элементы удаляются из основного потока страницы, подобно примеру выше, когда в полиграфии текст игнорирует изображения. Такие элементы не влияют на позицию остальных элементов, соприкасаются они или нет.
Такие элементы не влияют на позицию остальных элементов, соприкасаются они или нет.
Установка свойства float происходит следующим образом:
#sidebar {
float : right;
}Всего есть 4 значения для свойства float. Left и right используются для соответствующих направлений. None (по умолчанию) — обеспечивает, что элемент не будет «плавать». И inherit, которое говорит, что поведение должно быть такое же, как и у родительского элемента.
Для чего можно использовать float?
Помимо обтекания текстом изображений, float может использоваться для создания макета всего сайта.
Свойство float также полезно и в меньших масштабах. Для примера рассмотрим маленькую область на странице сайта. Допустим вы используете float для аватара, при изменении размера изображения, размер текста будет подогнан в соответствии с изображением.
Такое же расположение объектов может быть достигнуто путём использования позиционирования. Объекту-контейнеру присваивается относительное (relative) позиционирование, а объекту с изображением — абсолютное (absolute). В этом случае аватар не повлияет на положение текста.
В этом случае аватар не повлияет на положение текста.
Отмена свойства float
Для float, родственное свойство — clear. Любой элемент, у которого установлено свойство clear, не будет поднят вверх, как от него ожидается, а отобразится ниже, после float-элементов. Возможно, пример на картинке объяснит лучше, чем слова.
В примере, сайд-бар прижат к правому краю (float: right;), а его высота меньше, чем область основного контента. Поэтому footer будет поднят выше, поскольку для него хватает высоты и этого требует поведение float. Чтобы исправить ситуацию, ему необходимо установить свойство clear, которое гарантирует, что элемент выведется ниже float-элементов.
#footer {
clear: both;
}Свойство clear может принимать четыре значения. Both, наиболее используемое, применяется для отмены float каждого из направлений. Left и Right — используются для отмены float одного из направлений. None — по умолчанию, обычно не используется, за исключением случаев, когда необходимо отменить значение clear. Значение inherit было бы пятым значением, но оно странным образом не поддерживается в Internet Explorer. Отмена только левого или правого float, встречается гораздо реже, но, безусловно, имеет свои цели.
Значение inherit было бы пятым значением, но оно странным образом не поддерживается в Internet Explorer. Отмена только левого или правого float, встречается гораздо реже, но, безусловно, имеет свои цели.
Большой коллапс
Ещё одна удивительная вещь при работе со свойством float — это то, что его использование может влиять на родительский элемент. Если такой элемент содержит только float-элементы, то он буквально схлопывается, то есть его высота равна нулю. Это не всегда заметно, если у родительского элемента не установлен какой-либо видимый фон.
Такое схлопывание выглядит нелогичным, однако альтернатива ещё хуже. Рассмотрим такой пример:
Если блочный элемент, располагающийся наверху, будет автоматически увеличиваться, чтобы вместить все float-элементы, то мы получим неестественный разрыв в тексте между параграфами, без всякой возможности это исправить. Если бы было именно так, наши дизайнеры жаловались бы гораздо чаще такому поведению, чем схлопыванию.
Таким образом, схлопывание почти всегда необходимо, чтобы предотвратить трудности в вёрстке. Для того чтобы изменить такое поведение, необходимо добавить элемент отменяющий float после float-элементов, но до закрытия родительского элемента.
Для того чтобы изменить такое поведение, необходимо добавить элемент отменяющий float после float-элементов, но до закрытия родительского элемента.
Способы отмены float
Если вам известно, что следом после float-элементов, всегда будет выводится какой-либо другой элемент (например футер), то вам достаточно ему установить свойство clear: both;, как в примере выше, и заниматься дальше своими делами. Это идеальный вариант, поскольку он не требует каких-либо хаков, или дополнительных элементов. Конечно не всё в нашей жизни так гладко и бывают случаи когда такого способа не достаточно. Поэтому необходимо иметь несколько дополнительных способов в своём арсенале.
И, как вы понимаете, каждый из способов используется в различных ситуациях. Возьмём, к примеру, сетку из блочных элементов, отличающихся типами.
Для более лучшего визуального представления было бы неплохо объединить подобные блоки. Например мы хотим, чтобы каждый тип начинался с новой строки, в нашем случае тип элемента определяется цветом. Мы можем использовать метод с overflow или «метод простой очистки», если у каждой группы есть свой элемент-контейнер. Или же мы можем использовать метод пустого div-а между каждой из групп. Три элемента-контейнера, или три пустых div-а, что лучше для вашей задачи — решать вам.
Мы можем использовать метод с overflow или «метод простой очистки», если у каждой группы есть свой элемент-контейнер. Или же мы можем использовать метод пустого div-а между каждой из групп. Три элемента-контейнера, или три пустых div-а, что лучше для вашей задачи — решать вам.
Проблемы с float
Float часто стараются обходить, поскольку работать с ними надо очень аккуратно. Большинство ошибок пришло вместе с IE6. Поскольку всё больше и больше веб-дизайнеров отказываются от поддержки IE6, то вас могут и не волновать эти проблемы. Но для тех, кому не всё равно, вот краткий список.
- «Выталкивание» (pushdown). Возникает когда элемент внутри float-элемента оказывается шире его (обычно это изображения). Большинство браузеров обработает такие элементы вне float-структуры и вёрстка не будет сломана. IE расширит элемент, чтобы изображение влезло, зачастую это ломает дизайн. На картинке представлен пример, как изображение торчит из основного контента и таким образом «выталкивает» сайд-бар вниз.
 Самый просто способ избежать этого — это проверить что все ваши изображения подходят по ширине. Можно использовать overflow: hidden;, чтобы обрезать выступающую часть.
Самый просто способ избежать этого — это проверить что все ваши изображения подходят по ширине. Можно использовать overflow: hidden;, чтобы обрезать выступающую часть. - Двойной внешний отступ. Ошибка проявляющаяся в IE6, в случае если вы устанавливаете внешний отступ в том же направлении, в котором у вас указан float. В этом случае отступ удваивается. Чтобы исправить это, необходимо установить плавающему (float) элементу свойство display: inline;, не беспокойтесь, элемент по прежнему будет блочным.
- Трёх-пиксельный прыжок (3px Jog). Ошибка, которая проявляется следующим образом: текст, который расположен рядом с float-элементом неожиданно съезжает на 3 пикселя. Чтобы избежать этого, необходимо установить ширину или высоту пострадавшему тексту.
- В IE7 существует Ошибка нижнего внешнего отступа (Bottom Margin Bug) — возникает когда элемент с установленным свойством float, содержит в себе ещё один float-элемент. В таких случаях, нижний внешний отступ дочернего элемента игнорируется.
 Для обхода этой проблемы необходимо использовать внутренний отступ родительского элемента, вместо внешнего отступа дочернего.
Для обхода этой проблемы необходимо использовать внутренний отступ родительского элемента, вместо внешнего отступа дочернего.
Альтернативы float
Если вам необходимо обтекание картинки текстом, то альтернатив нет. Но для макета страницы, определённо есть выбор. Существуют очень интересные подходы, в которых комбинируется гибкость float с мощью абсолютного позиционирования. В CSS3 есть, так называемый, Модуль разметки шаблона (Template Layout Module), который в будущем предоставит достойную альтернативу float.
Ключевые слова CSS «Initial», «Inherit» и «Unset»
От автора: в CSS есть ключевые слова для различных значений по умолчанию. В этой статье я буду рассматривать три из них: initial, inherit и относительно новое unset.
Есть большая вероятность того, что, хотя большинство веб-разработчиков сталкивались с ними, многие из них, даже самые опытные, не до конца их понимают.
Долгое время я знал об этих ключевых словах только то, что они используются для сброса стилей в CSS. Но если все эти ключевые слова являются своего рода сбросом, то почему их так много? Какие именно различия между ними? Я решил глубоко изучить эти три ключевых слова, чтобы раз и навсегда понять различия между значениями этих трех ключевых слов.
Но если все эти ключевые слова являются своего рода сбросом, то почему их так много? Какие именно различия между ними? Я решил глубоко изучить эти три ключевых слова, чтобы раз и навсегда понять различия между значениями этих трех ключевых слов.
Основные стили Интернета
Прежде чем мы начнем рассматривать ключевые слова CSS, важно понять, откуда мы получаем основные стили в браузере.
Начальное значение каждого свойства в CSS
Каждое свойство CSS имеет начальное значение. Это начальное значение не связано с типом HTML-элемента, к которому оно применяется. Пример исходного значения из MDN:
Начальным значением высоты строки является «normal»
Стили пользовательского агента
После применения начальных стилей всех свойств CSS браузер загружает их стили. Эти стили не имеют ничего общего с базовыми начальными значениями свойств CSS. Пример стиля пользовательского агента:
Стили элементов h2 из пользовательского агента браузера Chrome
Элементы HTML не имеют начальных значений стиля! Основные стили элемента HTML, такого как тег h2, например, взяты из таблицы стилей агента пользователя браузера, а не из исходного значения свойств CSS.
Теперь давайте начнем рассмотрение ключевых слов CSS!
Ключевое слово inherit
Значение ключевое слово inherit указывает браузеру искать значение ближайшего родительского элемента и позволить текущему элементу наследовать это значение. Если у ближайшего родителя тоже значение inherit, браузер продолжит подниматься по дереву DOM, пока не найдет какое-то значение. Если значения нет, браузер будет использовать свой стиль пользовательского агента, а если нет никакого стиля пользовательского агента, он будет использовать базовый стиль initial.
Ключевое слово CSS initial
Чтобы понять ключевое слово initial, мы должны помнить важный факт: каждое свойство в CSS имеет значение по умолчанию, которое не имеет ничего общего со значением по умолчанию пользовательского агента. Стили пользовательского агента — это основные стили, которые браузер применяет к элементам HTML в браузере. Мы склонны думать, что они вводятся автоматически с HTML, но это не так.
Ключевое слово initial указывает браузеру использовать значение по умолчанию данного свойства CSS. Например: значение initial свойства color всегда будет black.
Например: значение initial свойства color всегда будет black.
Такое поведение может быть очень запутанным, потому что, как мы уже говорили, значение свойства CSS по умолчанию не обязательно является значением по умолчанию, которое браузер определяет для элемента. Например, значение initial свойства display — это inline для всех элементов. Поэтому, если элемент div получает значение initial в свойстве display, его отображение будет inline, а не block, что является его стилем пользовательского агента.
Пример:
div.box{
background-color: red;
display: initial; /* will be equal to inline and not to block */
}CodePen пример Initial для свойства display элемента div
Значение display initial — информация с MDN
Ключевое слово unset
Ключевое слово unset является уникальным в том, что он работает по-разному для различных типов свойств. В CSS есть два типа свойств:
Наследуемые свойства — свойства, которые влияют на потомков. Все свойства, которые влияют на текст, имеют такое поведение. Например, если мы определим font-size элемента HTML, он будет применяться ко всем дочерним элементам HTML, пока вы не установите другой стиль font-size внутреннего элемента HTML.
Все свойства, которые влияют на текст, имеют такое поведение. Например, если мы определим font-size элемента HTML, он будет применяться ко всем дочерним элементам HTML, пока вы не установите другой стиль font-size внутреннего элемента HTML.
Унаследованное свойство font-size
Ненаследуемые свойства — все остальные свойства, которые влияют только на тот элемент, к которому они применяются. Это все свойства, которые не относятся к тексту. Например, если вы зададите для родительского элемента border, его дочерний элемент не получит границы.
Ненаследуемое свойство border
Значение unset работает так же, как inherit для наследуемых типов свойств. Например, для свойства текста color оно будет работать как значение inherit, то есть искать родительский элемент с определением свойства, а если ничего не найдено — использовать значение пользовательского агента, и если нет стиля пользовательского агента, будет использовать базовый стиль initial.
Для ненаследуемых свойств unset будет работать так же, как значение initial, то есть применять значение по умолчанию; например, для border-color, это будет работать как initial.
.some-class{
color: unset; /* will be equal to 'inherit' value */
display: unset; /* will be equal to 'initial' value*/
}Зачем использовать Unset, если оно работает точно так же, как Inherit и Initial?
Если unset действует как initial и inherit, зачем нам использовать unset? Если мы сбрасываем стили только через одно свойство, то в unset нет необходимости: вместо этого мы можем просто использовать значения inherit или initial.
Но в настоящее время у нас есть новое свойство под названием all, которое дает новую возможность: сбросить все наследуемые свойства и ненаследуемые свойства одновременно!
Таким образом, вам не нужно сбрасывать свойства по одному. Таким образом, применение значения unset к свойству all приведет к сбросу всех наследуемых свойств на inherit, а всех ненаследуемых свойств на initial.
Это единственная причина существования нового значения ключевого слова unset! В противном случае мы могли бы использовать значения inherit и initial. Вместо сброса свойств по одному, например:
/* Bad */
.common-content *{
font-size: inherit;
font-weight: inherit;border-width: initial;
background-color: initial;
}Мы можем использовать новое свойство all со значением unset, которое повлияет на все существующие свойства, например:
/* Good */
.common-content *{
all: unset;
}Я написал небольшой пример, чтобы продемонстрировать, как ведут себя свойства при использовании свойства all со значением unset: некоторые действуют так, как если бы было применено значение inherit, а некоторые — как если бы было применено значение initial. Пример на CodePen — all: unset;.
Ключевое слово revert
Но что, если мы хотим сбросить стили свойства на исходный стиль пользовательского агента, а не на базовый стиль свойства? Например, чтобы вернуть для свойства display элемента div значение block (его стиль пользовательского агента), а не inline (его базовый стиль CSS)?
Базовый стиль пользовательского агента HTML-тега div
Для этого, в скором времени мы получим новое ключевое слово CSS: revert. Ключевое слово revert очень похоже на unset, единственное отличие в том, что оно предпочитает стили агента пользователя основным стилям CSS. Например:
Ключевое слово revert очень похоже на unset, единственное отличие в том, что оно предпочитает стили агента пользователя основным стилям CSS. Например:
div{
display: revert; /* = block */
}h2{
font-weight: revert; /* = bold */
font-size: revert; /* = 2em */
}Таким образом, если мы хотим сбросить все стили тега HTML на базовые стили браузера, мы можем сделать это следующим образом:
/* Good */
.common-content *{
all: revert;
}Таким образом, revert дает нам более мощные возможности, чем ключевое слово unset. Но пока, ключевое слово revert работает только в Firefox и в Safari.
Поддержка браузерами
inherit — работает во всех браузерах, включая Internet Explorer 11
initial и unset — работают во всех браузерах, кроме Internet Explorer 11
revert — пока работает только в Firefox & Safari.
Это все. Надеюсь, вам понравилась данная статья, и вы узнали много нового.
Автор: Elad Shechter
Источник: https://medium. com
com
Редакция: Команда webformyself.
CSS: Значение свойства: inherit | Заметки разработчика
Хотя некоторые характеристики в CSS наследуются автоматически, могут быть ситуации когда необходимо увеличить вес наследуемого свойства. Указание значения inherit для любого свойства CSS, применённого к элементу передаст вычисленное значение свойства элемента-родителя данному элементу. Указав в авторском стиле, что свойство наследует своё значение от предка, вы можете увеличить его вес.
Поддержка inherit в Internet Explorer
Internet Explorer 7 и более ранние версии не поддерживают значение inherit для всех свойств кроме direction и visibility.
Как правило, в отсутствии каких-либо применимых определений, color — свойство передаваемое по наследству. Однако, в случае, если элемент указатель, то свойство color обычно установлено в синий, в стиле браузера пользователя. Если вы хотите подчеркнуть важность наследования значения, вы можете использовать значение inherit в авторской или пользовательской таблице стилей, переписывающей определения стиля браузера. В ниже следующем примере, мы устанавливаем свойство color элемента p #000 или black и укажем что любой потомок указатель должен наследовать значение color родительского элемента:
В ниже следующем примере, мы устанавливаем свойство color элемента p #000 или black и укажем что любой потомок указатель должен наследовать значение color родительского элемента:
p {
color: #000;
}
p a:link {
color: inherit;
}
Когда мы используем сокращённую запись, как background, мы не можем смешивать inherit с другими значениями. Например, нижеследующие объявления background не правильное:
p {
background: #fff inherit left top;
}
В этом случае мы могли надеяться, что этот элемент наследует родительское свойства background-image. К сожалению, нам бы не повезло, т.к. inherit должно быть конкретное значение в определении. В указанном выше примере наследование трактуется не однозначно, оно может быть свойством background-image или background-attachment и браузер пользователя не может определить к какому именно свойству его привязать. Что бы использовать inherit нам необходимо использовать полное написание вместо сокращённого. В этом случае мы должны указать свойство background-image:
p {
background-image: inherit;
}
Что бы узнать какие свойства наследуются по умолчанию, обратитесь к Cascading Style Sheets Level 2 Revision 1 (CSS 2. 1) Specification Appendix F. Full property table
1) Specification Appendix F. Full property table
Наследование — CSS: каскадные таблицы стилей
В CSS наследование управляет тем, что происходит, когда для свойства элемента не указано значение.
CSS-свойств можно разделить на два типа:
- унаследованных свойств , которые по умолчанию установлены на вычисленное значение родительского элемента
- ненаследуемых свойств , для которых по умолчанию установлено начальное значение свойства
Обратитесь к любому определению свойства CSS, чтобы узнать, наследуется ли конкретное свойство по умолчанию («Унаследовано: да») или нет («Унаследовано: нет»).
Если для элемента не указано значение наследуемого свойства , элемент получает вычисленное значение этого свойства для своего родительского элемента. Только корневой элемент документа получает начальное значение, указанное в сводке свойств.
Типичным примером наследуемого свойства является свойство color . С учетом стилевых правил:
p {цвет: зеленый; } … и наценка:
В этом абзаце есть выделенный текст .
… слова «выделенный текст» станут зелеными, поскольку элемент em унаследовал значение свойства color от элемента p . Это не , а не получает начальное значение свойства (это цвет, который используется для корневого элемента, когда страница не указывает цвет).
Если для элемента не указано значение ненаследуемого свойства , элемент получает начальное значение этого свойства (как указано в сводке свойств).
Типичным примером ненаследуемой собственности является свойство border . С учетом стилевых правил:
p {граница: средне-твердый; } … и наценка:
В этом абзаце выделенный текст .
… слова «выделенный текст» не будут иметь границы (поскольку начальное значение стиля границы — нет ).
Ключевое слово inherit позволяет авторам явно указать наследование.Он работает как с унаследованными, так и с ненаследуемыми свойствами.
Вы можете управлять наследованием сразу для всех свойств, используя сокращенное свойство all , которое применяет его значение ко всем свойствам. Например:
p {
все: вернуться;
размер шрифта: 200%;
font-weight: жирный;
} Это возвращает стиль свойства font абзаца к пользовательскому агенту по умолчанию, если таблица стилей пользователя не существует, и в этом случае она используется вместо этого.Затем он удваивает размер шрифта и применяет жирный шрифт из «полужирный» .
- Значения CSS для управления наследованием:
наследование,начальное,снятоиоткат - Представляем каскад CSS
- Каскад и наследование
- Ключевые концепции CSS:
Синтаксис CSS,
по правилу
Комментарии,
специфичность и
наследование,
коробка,
режимы компоновки и
модели визуального форматирования,
и падение маржи,
или начальный,
вычислено,
решено,
указано,
использовал,
и фактические значения.
 Определения синтаксиса значений,
сокращенные свойства
и заменил элементы.
Определения синтаксиса значений,
сокращенные свойства
и заменил элементы.
Ваши новые старые худшие друзья — журнал Smashing
Об авторе
Хейдон Пикеринг (@heydonworks) работал с The Paciello Group, BBC, Smashing Magazine и Bulb Energy в качестве дизайнера, инженера, писателя, редактора, а также … Больше о Heydon ↬
Я большой поклонник модульной конструкции. Я давно придерживаюсь идеи разделения веб-сайтов на компоненты, а не страниц, и динамического объединения этих компонентов в интерфейсы.Гибкость, эффективность и ремонтопригодность предостаточно. Но я не хочу, чтобы мой дизайн выглядел , как будто он сделан из не связанных друг с другом вещей. Я делаю интерфейс, а не сюрреалистический фотомонтаж. Как назло, уже существует технология под названием CSS, которая разработана специально для решения этой проблемы. Используя CSS, я могу распространять стили, которые выходят за рамки моих компонентов HTML, обеспечивая согласованный дизайн с минимальными усилиями .
- наследование,
- каскад («C» в CSS).
Несмотря на то, что эти функции позволяют использовать СУХОЙ, эффективный способ стилизации веб-документов, и несмотря на то, что именно они являются причиной существования CSS, они заметно потеряли популярность. От методологий CSS, таких как БЭМ и атомарный CSS, до программно инкапсулированных модулей CSS, многие из них делают все возможное, чтобы обойти или иным образом подавить эти функции. Это дает разработчикам больше контроля над своим CSS, но только автократический контроль, основанный на частом вмешательстве.
Я собираюсь вернуться к наследованию, каскаду и области применения в отношении модульного дизайна интерфейса.Я хочу показать вам, как использовать эти функции, чтобы ваш код CSS стал более кратким и саморегулирующимся, а ваш интерфейс — более легко расширяемым.
Наследование и семейство шрифтов
Несмотря на многие протесты, CSS не только обеспечивает глобальный охват. Если бы это было так, все выглядело бы точно так же. Вместо этого CSS имеет глобальную и локальную область видимости. Как и в JavaScript, локальная область видимости имеет доступ к родительской и глобальной области. В CSS это облегчает наследование .
Если бы это было так, все выглядело бы точно так же. Вместо этого CSS имеет глобальную и локальную область видимости. Как и в JavaScript, локальная область видимости имеет доступ к родительской и глобальной области. В CSS это облегчает наследование .
Например, если я применяю объявление font-family к корневому (читай: глобальному) элементу html , я могу гарантировать, что это правило применяется ко всем элементам-предкам в документе (за некоторыми исключениями, чтобы быть рассматривается в следующем разделе).
html {
семейство шрифтов: без засечек;
}
/ *
Это правило не нужно ↷
п {
семейство шрифтов: без засечек;
}
* /
Как и в JavaScript, если я объявляю что-то в локальной области, это недоступно для глобальной — или, действительно, любой наследственной — области, но доступно для дочерней области (элементы в пределах p ).В следующем примере line-height из 1,5 не принимается элементом html . Однако элемент
Однако элемент a внутри p учитывает значение line-height .
html {
семейство шрифтов: без засечек;
}
п {
высота строки: 1,5;
}
/ *
Это правило не нужно ↷
p a {
высота строки: 1,5;
}
* /
Самое замечательное в наследовании заключается в том, что вы можете заложить основу для согласованного визуального дизайна с очень небольшим количеством кода.И эти стили применимы даже к HTML, который вам еще предстоит написать. Поговорим о будущем!
Альтернатива
Конечно, есть и другие способы применения общих стилей. Например, я мог бы создать класс .sans-serif …
.без засечек {
семейство шрифтов: без засечек;
}
… и примените его к любому элементу, который, как мне кажется, должен иметь этот стиль:
Lorem ipsum.
Это дает мне некоторый контроль: я могу выбирать, какие элементы соответствуют этому стилю, а какие нет.
Любая возможность контроля соблазнительна, но есть явные проблемы. Мне не только нужно вручную применять класс к любому элементу, который должен его принять (что означает знание того, с чего должен начинаться класс), но в этом случае я фактически отказался от возможности поддержки динамического контента: ни редакторы WYSIWYG, ни Парсеры Markdown по умолчанию предоставляют классов без засечек для произвольных элементов p .
Этот class = «sans-serif» не является таким уж далеким родственником style = «font-family: sans-serif» — за исключением того, что первый означает добавление кода в таблицы стилей и HTML .Используя наследование, мы можем сделать меньше одного и ничего другого. Вместо того, чтобы записывать классы для каждого стиля шрифта, мы можем просто применить любой, какой захотим, к элементу html в одном объявлении:
html {
размер шрифта: 125%;
семейство шрифтов: без засечек;
высота строки: 1,5;
цвет: # 222;
}
Наследование
Ключевое слово Некоторые типы свойств не наследуются по умолчанию, а некоторые элементы не наследуют некоторые свойства. Но вы можете использовать [имя свойства]: наследовать в некоторых случаях для принудительного наследования.
Например, элемент input не наследует ни одно из свойств шрифта в предыдущем примере. Как и textarea . Чтобы убедиться, что все элементы наследуют эти свойства из глобальной области, я могу использовать универсальный селектор и ключевое слово inherit . Таким образом, я получаю максимальную отдачу от наследства.
* {
семейство шрифтов: наследовать;
высота строки: наследовать;
цвет: наследовать;
}
html {
размер шрифта: 125%;
семейство шрифтов: без засечек;
высота строки: 1.5;
цвет: # 222;
}
Обратите внимание, что я опустил font-size . Я не хочу, чтобы font-size унаследовали напрямую, потому что это переопределит стили пользовательского агента для элементов заголовка, небольшого элемента и других. Таким образом, я сохраняю строку кода и могу использовать стили пользовательского агента, если захочу.
Еще одно свойство, которое я бы не хотел унаследовать, — это font-style : я не хочу убирать курсив em s только для того, чтобы снова его закодировать.Это будет напрасная работа и приведет к написанию большего количества кода, чем мне нужно.
Теперь все либо наследует, либо заставляет наследовать стили шрифтов, которые я хочу от них. Мы прошли долгий путь к распространению единого бренда в масштабах всего проекта с помощью всего двух блоков объявлений. С этого момента ни один разработчик не должен даже думать о семействе шрифтов , line-height или цвете при создании компонентов, если только они не делают исключения. Вот здесь-то и пригодится каскад.
Стиль на основе исключений
Я, вероятно, захочу, чтобы в моем основном заголовке использовалось то же семейство шрифтов , цвет и, возможно, высота строки . Об этом позаботились об использовании наследования. Но я хочу, чтобы его размер шрифта и отличался. Поскольку пользовательский агент уже предоставляет увеличенный размер шрифта для элементов h2 (и он будет относиться к установленному мной базовому размеру шрифта 125% ), возможно, мне здесь ничего не нужно делать .
Однако, если я захочу настроить размер шрифта любого элемента, я могу. Я пользуюсь преимуществами глобальной области видимости и настраиваю только то, что мне нужно, в локальной области.
* {
семейство шрифтов: наследовать;
высота строки: наследовать;
цвет: наследовать;
}
html {
размер шрифта: 125%;
семейство шрифтов: без засечек;
высота строки: 1,5;
цвет: # 222;
}
h2 {
размер шрифта: 3rem;
}
Если бы стили элементов CSS были инкапсулированы по умолчанию, это было бы невозможно: мне пришлось бы явно добавить все стилей шрифта к h2 .В качестве альтернативы я мог бы разделить свои стили на отдельные классы и применить каждый к h2 как значение, разделенное пробелами:
Привет, мир
В любом случае, это требует больше работы, и единственный результат — оформление h2 . Используя каскад, я стилизовал большинства элементов так, как я хочу, с h2 как особый случай, только в одном отношении. Каскад работает как фильтр, то есть стили указываются только там, где они добавляют что-то новое.
Стили элементов
Мы сделали хорошее начало, но чтобы по-настоящему использовать каскад, мы должны стилизовать как можно больше общих элементов. Почему? Потому что наши составные компоненты будут состоять из отдельных элементов HTML, а интерфейс, доступный для чтения с экрана, максимально использует семантическую разметку.
Другими словами, стиль «атомов», из которых состоят «молекулы» вашего интерфейса (если использовать терминологию атомарного дизайна), должен в значительной степени решаться с помощью селекторов элементов.Селекторы элементов обладают низкой специфичностью, поэтому они не переопределяют стили на основе классов, которые вы можете включить позже.
Первое, что вам нужно сделать, это стилизовать все элементы, которые, как вы знаете, вам понадобятся:
а {…}
п { … }
h2, h3, h4 {…}
input, textarea {…}
/* так далее */
Следующая часть имеет решающее значение, если вам нужен согласованный интерфейс без избыточности: каждый раз, когда вы приступаете к созданию нового компонента, , если он вводит новые элементы, стилизуйте эти новые элементы с помощью селекторов элементов .Сейчас не время вводить ограничительные селекторы с высокой специфичностью. Также нет необходимости составлять класс. Семантические элементы — вот что они есть.
Например, если я еще не стилизовал элементы button и (как в предыдущем примере), а мой новый компонент включает элемент кнопки, у меня есть возможность стилизовать элементы кнопки для всего интерфейса .
кнопка {
заполнение: 0,75 мкм;
фон: # 008;
цвет: #fff;
}
button: focus {
наброски: 0.25em solid # dd0;
}
Теперь, когда вы приступаете к написанию нового компонента, который также может включать кнопки, это на одну вещь меньше, о чем нужно беспокоиться. Вы не переписываете того же CSS под другим пространством имен, и нет имени класса, которое нужно запомнить или записать. CSS всегда должен быть таким простым и эффективным — он создан для этого.
Использование селекторов элементов дает три основных преимущества:
- В результате получается менее подробный HTML (без избыточных классов).
- Результирующая таблица стилей менее подробна (стили разделяются между компонентами, а не переписываются для каждого компонента).
- Результирующий стилизованный интерфейс основан на семантическом HTML.
Использование классов исключительно для предоставления стилей часто защищается как «разделение задач». Это неправильное понимание принципа разделения ответственности W3C. Цель состоит в том, чтобы описать структуру с помощью HTML и стиля с помощью CSS. Поскольку классы предназначены исключительно для стилизации и появляются в разметке, технически вы нарушаете с разделением , где бы они ни использовались.Вы должны изменить природу структуры, чтобы выявить стиль.
Везде, где вы не полагаетесь на презентационную разметку (классы, встроенные стили), ваш CSS совместим с общими структурными и семантическими соглашениями. Это делает тривиальным расширение содержимого и функциональности, не превращая при этом в задачу стилизации. Это также делает ваш CSS более пригодным для повторного использования в разных проектах, где используются обычные семантические структуры (но где «методологии» CSS могут отличаться).
Особые случаи
Прежде чем кто-либо обвинит меня в упрощении, я понимаю, что не все кнопки в вашем интерфейсе будут делать одно и то же.Я также знаю, что кнопки, которые выполняют разные функции, вероятно, должны как-то по-разному выглядеть.
Но это не значит, что нам нужно полагаться на классы, наследование или каскадом. Сделать кнопки в одном интерфейсе принципиально непохожими — значит сбить с толку ваших пользователей. Для обеспечения согласованности и большинство кнопок должно отличаться только по внешнему виду.
Помните, что стиль — не единственное визуальное отличие.Контент также различается визуально — и это гораздо менее двусмысленно. Вы буквально объясняете, для чего нужны разные вещи.
Меньше случаев, чем вы можете себе представить, когда использование одного стиля для различения контента необходимо или целесообразно. Обычно различия в стилях должны быть дополнительными, например, красный фон или пиктографический значок, сопровождающий текстовую этикетку. Наличие текстовых меток особенно полезно для тех, кто использует программное обеспечение для голосовой активации: фраза «красная кнопка» или «кнопка с крестиком» вряд ли вызовет распознавание программным обеспечением.
Я расскажу о добавлении нюансов к внешне похожим элементам в следующем разделе «Служебные классы».
Атрибуты
Семантический HTML — это не только элементы. Атрибуты определяют типы, свойства и состояния. Они тоже важны для доступности, поэтому они должны быть в HTML, где это возможно. А поскольку они находятся в HTML, они предоставляют дополнительные возможности для стилизации хуков.
Например, элемент input принимает атрибут типа , если вы хотите воспользоваться им, а также такие атрибуты, как aria-invalid для описания состояния.
input, textarea {
граница: сплошная 2px;
набивка: 0,5 бэр;
}
[aria-invalid] {
цвет границы: # c00;
отступ справа: 1,5 бэр;
фон: url (images / cross.svg) центр без повтора 0.5em;
}
Здесь следует отметить несколько вещей:
- Мне не нужно устанавливать цвет
line-heightздесь, потому что они унаследованы отhtml, благодаря использованию мной ключевое словоinherit. Если я хочу изменить основное семейство шрифтовhtml. - Цвет границы связан с цветом
- Селектор атрибута
[aria-invalid]неквалифицирован. Это означает, что он имеет больший охват (его можно использовать как с моими селекторамиinputиtextarea) и имеет минимальную специфичность. Простые селекторы атрибутов обладают той же специфичностью, что и классы. Их неквалифицированное использование означает, что любые классы, записанные ниже по каскаду, переопределят их, как предполагалось.
Методология БЭМ решит эту проблему, применив класс-модификатор, например input – invalid . Но с учетом того, что недействительное состояние должно применяться только там, где оно доступно для передачи, input – invalid обязательно является избыточным. Другими словами, для атрибута aria-invalid должно быть , так в чем же смысл этого класса?
Просто напишите HTML
Мне больше всего нравится использовать селекторы элементов и атрибутов на верхних уровнях каскада: состав новых компонентов становится на меньше вопросом знания соглашений об именах компании или организации, а скорее вопросом знания HTML .Любой разработчик, разбирающийся в написании приличного HTML, назначенный для проекта, извлечет выгоду из унаследованного стиля, который уже внедрен. Это значительно снижает потребность в обращении к документации или написании нового CSS. По большей части они могут просто написать (мета) язык, который им следует знать наизусть. Тим Бакстер также приводит доводы в пользу этого в книге «Значимый CSS: стиль, как вы имеете в виду».
Layout
До сих пор мы не писали CSS для конкретных компонентов, но это не значит, что мы ничего не стилизовали.Все компоненты представляют собой составные части HTML-элементов. В основном в порядке и расположении этих элементов более сложные компоненты формируют их идентичность.
Что подводит нас к макету.
В принципе, нам нужно иметь дело с компоновкой потока — интервалом между последовательными элементами блока. Возможно, вы заметили, что я до сих пор не установил поля ни для одного из своих элементов. Это потому, что поле не следует рассматривать как свойство элементов, а как свойство контекста элементов. То есть они должны вступать в игру только там, где встречаются элементы.
К счастью, комбинатор соседних братьев и сестер может точно описать эту взаимосвязь. Используя каскад, мы можем установить единое значение по умолчанию для всех элементов блочного уровня, которые появляются последовательно, с некоторыми исключениями.
* {
маржа: 0;
}
* + * {
верхняя маржа: 1.5em;
}
body, br, li, dt, dd, th, td, option {
margin-top: 0;
}
Использование лоботомизированного селектора совы с крайне низкой специфичностью гарантирует, что любых элементов (кроме общих исключений) разделены одной строкой.Это означает, что во всех случаях есть пробелы по умолчанию, и разработчики, пишущие содержимое потока компонентов, будут иметь разумную отправную точку.
В большинстве случаев поля теперь сами о себе позаботятся. Но из-за низкой специфичности этот базовый однострочный интервал можно легко изменить там, где это необходимо. Например, я мог бы захотеть сократить разрыв между ярлыками и соответствующими полями, чтобы показать, что они парные. В следующем примере любой элемент, следующий за меткой ( ввод , текстовое поле , выберите и т. Д.) закрывает пробел.
метка {
дисплей: блок
}
label + * {
верхняя маржа: 0,5 бэр;
}
Еще раз, использование каскада означает, что нужно писать только определенные стили там, где это необходимо. Все остальное соответствует разумной базовой линии.
Обратите внимание, что, поскольку поля появляются только между элементами, они не удваиваются с заполнением, которое могло быть включено для контейнера. Это еще одна вещь, о которой не нужно беспокоиться или защищаться от кода.
Также обратите внимание, что вы получаете одинаковый интервал независимо от того, решите ли вы включить элементы оболочки.То есть вы можете сделать следующее и добиться того же макета — просто поля появляются между div s, а не между метками, следующими за входами.
<форма>
Достижение того же результата с помощью такой методологии, как атомарный CSS, означало бы составление определенных классов, связанных с маржой, и применение их вручную в каждом случае, в том числе для исключений первого ребенка , неявно обрабатываемых * + * :
<форма>
Имейте в виду, что это будет охватывать только верхние поля, если вы придерживаетесь атомарного CSS.Вам нужно будет прописать отдельные классы для color , background-color и множества других свойств, потому что атомарный CSS не использует наследование или селекторы элементов.
<форма>
Атомарный CSS дает разработчикам прямой контроль над стилем, не полагаясь полностью на встроенные стили, которые нельзя использовать повторно, как классы.Предоставляя классы для отдельных свойств, он сокращает дублирование объявлений в таблице стилей.
Однако для достижения этих целей требуется прямое вмешательство в разметку. Это требует обучения и приверженности его подробному API, а также необходимости написания большого количества дополнительного HTML-кода.
Вместо этого за счет стилизации произвольных элементов HTML и их пространственных отношений «методология» CSS в значительной степени устаревает. У вас есть преимущество работы с единой системой дизайна, а не с системой HTML с наложенной системой стилей, которую нужно рассматривать и поддерживать отдельно.
В любом случае, вот как должна выглядеть структура нашего CSS с нашим решением для потокового контента:
- глобальных (
html) стилей и принудительного наследования, - алгоритм потока и исключения (с использованием лоботомированного селектора совы),
- стилей элементов и атрибутов.
Нам еще предстоит написать конкретный компонент или придумать класс CSS, но большая часть нашего стиля уже сделана — то есть, если мы напишем наши классы разумным, многоразовым образом.
Служебные классы
Дело в том, что классы имеют глобальную область видимости: везде, где они применяются в HTML, на них влияет связанный CSS. Для многих это рассматривается как недостаток, потому что два разработчика, работающие независимо, могут написать класс с тем же именем и негативно повлиять на работу друг друга.
CSS-модули были недавно разработаны для исправления этого сценария путем программной генерации уникальных имен классов, привязанных к их локальной или компонентной области.
Игнорируя внешнее уродство сгенерированного кода, вы должны увидеть, где может легко закрасться несоответствие между независимо созданными компонентами: уникальные идентификаторы используются для стилизации похожих вещей. В результате интерфейс будет либо непоследовательным, либо согласованным с гораздо большими усилиями и избыточностью.
Нет причин рассматривать общие элементы как уникальные. Вы должны стилизовать тип элемента, а не его экземпляр. Всегда помните, что термин «класс» означает «тип вещей, которых может быть много». Другими словами, все классы должны быть служебными классами: многократно используемыми во всем мире.
Конечно, в этом примере класс .button в любом случае избыточен: вместо этого у нас есть селектор элемента button . Но что, если это была кнопка особого типа? Например, мы могли бы написать .опасность , чтобы указать, что кнопки выполняют деструктивные действия, такие как удаление данных:
.Опасность {
фон: # c00;
цвет: #fff;
}
Поскольку селекторы классов имеют более высокую специфичность, чем селекторы элементов, и такую же специфичность, как и селекторы атрибутов, любые правила, применяемые таким образом, переопределят правила для элементов и атрибутов, расположенные далее в таблице стилей. Итак, моя кнопка опасности будет красной с белым текстом, но другие ее свойства, такие как отступы, контур фокуса и поля, применяемые через алгоритм потока, останутся нетронутыми.
Конфликты имен могут иногда происходить, если несколько человек работают над одной и той же кодовой базой в течение длительного времени. Но есть способы избежать этого, например, о, я не знаю, сначала выполнить текстовый поиск, чтобы проверить, существует ли имя, которое вы собираетесь взять. Никогда не знаешь, возможно, кто-то уже решил проблему, которую вы уже решаете.
Local Scope Utilities
Мое любимое занятие с служебными классами — это установить их в контейнерах, а затем использовать этот хук для изменения компоновки дочерних элементов внутри.Например, я могу быстро создать равномерно распределенный, отзывчивый макет с выравниванием по центру для любых элементов:
.centered {
выравнивание текста: центр;
нижнее поле: -1 бэр; / * корректируется для оставшегося нижнего поля дочерних элементов * /
}
.centered> * {
дисплей: встроенный блок;
запас: 0 0,5 бэр 1 бэр;
}
С его помощью я могу центрировать элементы списка групп, кнопки, комбинации кнопок и ссылок, что угодно. Это благодаря использованию части > * , что означает, что любые непосредственные дочерние элементы .centered примет эти стили в этой области, но также унаследует глобальные стили и стили элементов.
И я отрегулировал поля так, чтобы элементы могли свободно переноситься без нарушения вертикального ритма, используя селектор * + * над ним. Это небольшой объем кода, который обеспечивает универсальное адаптивное решение макета, устанавливая локальную область видимости для произвольных элементов.
Моя крошечная (93B минифицированная) система сеток на основе flexbox — это, по сути, просто служебный класс, подобный этому.Его можно многократно использовать, а поскольку он использует flex-base , вмешательство точки останова не требуется. Я просто полагаюсь на алгоритм упаковки flexbox.
.fukol-grid {
дисплей: гибкий;
flex-wrap: обертка;
маржа: -0,5em; / * поправка на желоба * /
}
.fukol-grid> * {
flex: 1 0 5em; / * Часть 5em является основой (идеальная ширина) * /
маржа: 0,5em; / * Половина значения желоба * /
}
Отличительный логотип Fukol
Используя БЭМ, вам будет предложено разместить явный класс «элемент» для каждого элемента сетки:
-
-
-
-
Но в этом нет необходимости.Для создания локальной области требуется только один идентификатор. Предметы здесь не более защищены от внешнего воздействия, чем те, что в моей версии, с таргетингом > * — и не должно быть . Единственное отличие — завышенная наценка.
Итак, теперь мы начали включать классы, но только в общих чертах, как они и были задуманы. Мы по-прежнему не стилизуем сложные компоненты независимо друг от друга. Вместо этого мы решаем общесистемные проблемы с возможностью повторного использования. Естественно, вам нужно будет задокументировать, как эти классы используются в ваших комментариях.
Служебные классы, подобные этим, одновременно используют преимущества глобальной области видимости CSS, локальной области видимости, наследования и каскада. Классы могут применяться универсально; они создают локальную область видимости, чтобы воздействовать только на свои дочерние элементы; они наследуют стили , а не , установленные здесь, от родительской или глобальной области; и мы не переусердствовали с использованием селекторов элементов или классов.
Вот как теперь выглядит наш каскад:
- глобальных (
html) стилей и принудительного наследования, - алгоритм потока и исключения (с использованием лоботомированного селектора совы),
- стилей элементов и атрибутов,
- универсальных служебных классов.
Конечно, может никогда не потребоваться писать какую-либо из этих утилит в качестве примера. Дело в том, что, если при работе над одним компонентом возникает необходимость, решение должно быть доступно для всех компонентов. Всегда думайте о системе.
Стили, специфичные для компонентов
Мы с самого начала разрабатывали стили для компонентов и способы их комбинирования, поэтому очень хочется оставить этот раздел пустым. Но стоит отметить, что любые компоненты, не созданные из других компонентов (вплоть до отдельных элементов HTML), обязательно имеют чрезмерные предписания.Они для компонентов такие же, как идентификаторы для селекторов, и рискуют стать анахронизмом для системы.
На самом деле, хорошее упражнение — идентифицировать сложные компоненты («молекулы», «организмы») только по идентификатору и стараться не использовать эти идентификаторы в вашем CSS. Например, вы можете разместить #login в компоненте формы входа. Вам не нужно использовать #login в вашем CSS со стилями элемента, атрибута и алгоритма потока, хотя вы можете создать один или два общих служебных класса, которые можно использовать в других компонентах формы.
Если вы и используете #login , это может повлиять только на этот компонент. Это напоминание о том, что вы отошли от разработки дизайн-системы к бесконечному занятию простым перемещением пикселей.
Заключение
Когда я говорю людям, что не использую такие методологии, как БЭМ, или инструменты, такие как модули CSS, многие предполагают, что я пишу CSS следующим образом:
header nav ul li {
дисплей: встроенный блок;
}
header nav ul li a {
фон: # 008;
}
Не знаю.Здесь присутствует явная чрезмерная спецификация, и ее следует избегать. Просто БЭМ (плюс OOCSS, SMACSS, атомарный CSS и т. Д.) — не единственный способ избежать запутанного, неуправляемого CSS.
Стремясь преодолеть проблемы специфичности, многие методологии полагаются почти исключительно на селектор классов. Проблема в том, что это приводит к увеличению числа классов: загадочных шифров, которые раздувают разметку и — без внимательного отношения к документации — могут сбить с толку разработчиков, плохо знакомых с внутренней системой именования, которую они составляют.
Активно используя классы, вы также поддерживаете систему стилей, которая в значительной степени отделена от вашей HTML-системы. Это незаконное присвоение «отдельных задач» может привести к избыточности или, что еще хуже, может способствовать недоступности: можно повлиять на визуальный стиль, не затрагивая вместе с ним доступное состояние:
Вместо подробного написания и предписания классов я рассмотрел некоторые другие методы:
- с использованием наследования для создания прецедента согласованности;
- максимальное использование селекторов элементов и атрибутов для поддержки прозрачной, основанной на стандартах композиции;
- с применением кодовой и трудосберегающей системы компоновки потоков;
- включает скромный набор универсальных служебных классов для решения общих проблем компоновки, затрагивающих несколько элементов.
Все они были использованы для создания системы дизайна , которая должна упростить написание новых компонентов интерфейса и уменьшить зависимость от добавления нового кода CSS по мере развития проекта. И это возможно не благодаря строгому именованию и инкапсуляции, а благодаря явному ее отсутствию.
Даже если вам неудобно использовать определенные методы, которые я рекомендовал здесь, я надеюсь, что эта статья, по крайней мере, заставила вас переосмыслить, что такое компоненты. Это не вещи, которые вы создаете изолированно.Иногда, в случае стандартных HTML-элементов, это вообще не то, что вы создаете. Чем больше компонентов вы составляете из компонентов , тем более доступным и визуально согласованным будет ваш интерфейс и с меньшим количеством CSS для достижения этой цели.
В CSS нет ничего плохого. На самом деле, он замечательно позволяет вам делать многое с помощью малого. Мы просто не пользуемся этим.
(vf, al, il)Наследование CSS: Введение — SitePoint
В реальной жизни часто можно увидеть наследование в действии.Если не учитывается какой-либо другой фактор, часто бывает, что у высоких родителей есть высокие дети и так далее. Мы можем увидеть нечто подобное в CSS.
Если вы установите для элемента контейнера зеленый цвет, тогда, если какое-либо правило не отменяет это значение цвета, цвет всех элементов внутри контейнера будет зеленым. Механизм, посредством которого значение определенных свойств передается от родительских элементов к дочерним элементам, называется наследованием.
В этой статье вы узнаете о различных аспектах наследования и о том, как оно влияет на внешний вид различных элементов.
Чем полезно наследование CSS?
Наследование CSS значительно сокращает время и усилия, необходимые для создания веб-сайта. Представьте, сколько CSS вам нужно написать, чтобы установить цвет для всех дочерних элементов тега body . Это займет много времени, будет подвержено ошибкам и будет сложно поддерживать. Точно так же вы можете представить себе, каким кошмаром было бы, если бы вы были вынуждены установить семейство шрифтов или размер шрифта для каждого дочернего элемента контейнера.
Посмотрите на следующую демонстрацию:
См. Пример наследования CSS Pen от SitePoint (@SitePoint) на CodePen.
Здесь я определил свойства font-family , font-size и line-height для элемента body , но все эти значения наследуются различными элементами, вложенными в тело body . Это обеспечивает единообразие макета без необходимости повторения одних и тех же свойств для нескольких элементов.
Унаследованы только определенные свойства
В реальной жизни не все атрибуты родителей передаются их детям.То же самое и в CSS; не каждое свойство CSS по умолчанию наследуется дочерними элементами. Фактически, если бы все свойства были унаследованы, эффект был бы аналогичен отсутствию наследования вообще, и вам пришлось бы написать много CSS, чтобы переопределить это поведение.
В качестве примера, если свойство border было наследуемым, установка границы для одного элемента приведет к тому, что такая же граница появится на всех его дочерних элементах. Точно так же, если бы дети унаследовали свойство background-image от своих родителей, результат был бы беспорядочным.Следующий пример CodePen демонстрирует, как такого рода вещи будут выглядеть с использованием значения ключевого слова CSS, которое я расскажу в следующем разделе:
Посмотрите, как будут работать границы, если они унаследованы по умолчанию от SitePoint (@SitePoint) на CodePen.
Принудительное наследование
Вообще говоря, вопрос о том, передавать ли собственность по наследству, зависит от здравого смысла. Например, в дополнение к примерам, рассмотренным в предыдущем разделе, вы, вероятно, не хотите, чтобы все дочерние элементы элемента унаследовали значение заполнения своего родителя.Однако вы часто предпочитаете, чтобы цвет текста или шрифт, используемые для разных дочерних элементов контейнера, были одинаковыми.
В некоторых случаях конкретное свойство может не передаваться по наследству, но вы все равно можете захотеть, чтобы оно было унаследовано от родительского элемента. Этого можно достичь, установив для этого свойства значение , наследовать для дочернего элемента:
.some-child {
цвет: наследовать;
} Допустим, вы хотите, чтобы цвет всех элементов ссылок на вашем веб-сайте был таким же, как цвет, определенный для их родительского элемента.Есть несколько способов сделать это. Например, вы можете использовать разные классы для ссылок и элементов контейнера с разными цветами. Однако один из самых простых способов сделать это — использовать ключевое слово inherit .
Как только свойство цвета элементов ссылки установлено на наследовать , они начнут наследовать цвет своих родителей:
p {
цвет: # f44336;
}
ul {
цвет: # 3f51B5;
}
a {
цвет: наследовать;
} Вот демонстрация:
См. Перо Использование ключевого слова `inherit` для принудительного наследования с помощью SitePoint (@SitePoint) на CodePen.
Наследование с использованием сокращенного кода CSS
Особенностью ключевого слова inherit является то, что когда вы применяете его к сокращенному свойству, оно будет применяться ко всем под-свойствам, даже к тем, которые вы можете не осознавать вначале, вынуждены наследовать. Кроме того, сокращенно вы не можете указать, что отдельное вложенное свойство будет наследовать значение.
В качестве примера вы можете ожидать, что следующий CSS применит сплошную границу шириной 1 пиксель, цвет которой унаследован от родительского элемента.Однако декларация фактически недействительна:
.example {
граница: 1px сплошное наследование;
} Точно так же вы не можете использовать сокращенные свойства, чтобы установить поля или отступы на определенное значение с одной стороны и унаследованное значение с другой стороны. Это снова сделает декларацию недействительной:
.example {
маржа: 10px наследовать 20px 15px;
} Одним из решений этой проблемы является установка свойства, которое вы хотите наследовать, на некоторое произвольное значение, а затем использование наследования с соответствующим полным свойством:
.пример {
маржа: 10px 0 20px 15px;
маржа-право: наследовать;
} Отсутствующие сокращенные значения
При написании сокращений для любого недостающего под-свойства, значение которого не было указано явно, будет установлено его начальное (или по умолчанию) значение. Рассмотрим следующий CSS:
.container-a {
шрифт: курсив 1.2em / 1.75 Lato;
}
.container-a p {
шрифт: жирный 1em Lato;
} Здесь текст абзаца не наследует значение font-style из своего контейнера.Значение стиля шрифта будет фактически сброшено до исходного значения нормального . Следовательно, в этом случае, если вы хотите, чтобы родительский шрифт был унаследован, но при этом убедитесь, что абзац остается жирным шрифтом , вам нужно будет использовать свойство font-weight от длинного текста.
См. Наследование CSS Pen и сокращение от SitePoint (@SitePoint) на CodePen.
DevTools можно использовать для просмотра свойств, которые элемент наследует от своего родителя или от другого элемента вверх по дереву DOM.Как уже упоминалось, не все свойства родительского элемента наследуются. Также не все наследуемые свойства доходят до конца цепочки наследования, не будучи переопределенными другим правилом CSS где-то еще.
DevTools дает вам различные визуальные подсказки, чтобы легко различать все такие свойства, которые вы можете увидеть на снимке экрана ниже, взятом из CSS SitePoint:
Все свойства, которые не наследуются выбранным элементом, затенены.Свойства, которые были унаследованы, но были переопределены, отображаются перечеркнутым текстом.
Список унаследованных свойств CSS
Кажется, что нет единого окончательного источника, в котором перечислены все наследуемые свойства CSS, но ниже приведен список, который, вероятно, правильный, основанный на нескольких источниках:
- граница-развал
- межосевое расстояние
- сторона подписи
- цвет
- курсор
- направление
- пустых ячеек
- семейство шрифтов
- размер шрифта
- стиль шрифта
- вариант шрифта
- font-weight
- регулировка размера шрифта
- растяжка шрифта
- шрифт
- межбуквенный интервал
- высота строки
- изображение в стиле списка
- позиция стиля списка
- тип списка
- в виде списка
- детей-сирот
- цитат
- размер табулятора
- выравнивание текста
- выравнивание текста последнее
- текст-украшение-цвет
- отступ текста
- с выравниванием текста
- тень текста
- преобразование текста
- видимость
- белое пространство
- вдов
- разрыв слов
- межсловный интервал
- перенос слов
Существует также ряд наследуемых свойств CSS, связанных с речью, которые не включены в список выше.
Вот несколько источников списков унаследованного имущества:
Вы также можете просмотреть информацию об отдельном свойстве CSS в спецификации или в любом исчерпывающем справочнике CSS, и он обычно сообщает вам, унаследовано ли это свойство по умолчанию.
Заключение
Подводя итог тому, что я обсуждал: наследование позволяет избежать написания повторяющихся правил CSS для применения одного и того же набора свойств ко всем потомкам элемента. Это значительно упрощает процесс добавления стилей на веб-страницы и, следовательно, является отличной функцией CSS.
CSS также позволяет использовать ключевое слово inherit для принудительного наследования свойств, которые не наследуются по умолчанию. DevTools обеспечивает легкий доступ ко всем свойствам, которые элемент наследует от своих предков. Это может помочь вам быстро найти решения распространенных проблем, связанных с макетом.
наследования | Codrops
Ключевое слово inherit CSS используется для того, чтобы свойство принимало то же заданное значение, что и свойство родительского элемента.Если указать значение , наследовать для любого свойства CSS, примененного к элементу, элемент получит вычисленное значение своего родителя для этого свойства.
Всем свойствам CSS разрешено наследовать свои значения от родителя или предка элемента, поэтому значение inherit можно использовать для любого свойства CSS.
Некоторые свойства CSS автоматически наследуют свои значения от родительского элемента из-за каскадного характера CSS.Например, если вы установите цвет текста для элемента, тогда все потомки этого элемента унаследуют один и тот же цвет текста. Несмотря на то, что определенные значения свойств наследуются автоматически, могут возникнуть ситуации, когда вы захотите увеличить вес унаследованного свойства. В таком случае использование значения наследовать для свойства, которое уже наследует значение родителя по умолчанию, приведет к наследованию значения родителя.
Одна из ситуаций, когда вы хотите использовать наследование для принудительного применения значения, которое автоматически наследуется, - это когда унаследованное значение переопределяется таблицей стилей пользовательского агента (стили по умолчанию, применяемые браузером к некоторым элементам).
Например, даже несмотря на то, что значение цвет текста автоматически передается всем потомкам элемента, в случае якорных элементов (ссылок) свойство цвет обычно устанавливается на синий в таблице стилей пользовательского агента. В большинстве случаев вы либо примените к ссылкам другой цвет, либо вы можете захотеть, чтобы они унаследовали тот же цвет, что и остальной текст, и, возможно, примените другой визуальный эффект, который указывает, что они являются ссылками (например, применяя подчеркивание или цвет фона и т. д.).Предполагая, что вы хотите, чтобы ссылки имели тот же цвет текста, что и остальной текст, вы можете использовать значение inherit для принудительного применения значения цвета, которое обычно наследуется.
Некоторые свойства CSS не , а наследуют вычисленное значение родительского элемента, но вы можете захотеть установить значение свойства в элементе таким же, как значение его родительского элемента. В данном случае ключевое слово inherit используется именно для этого: разрешить свойствам, которые не наследуют значение автоматически, наследовать его.
Например, предположим, что вы применили черную рамку к элементу и хотите, чтобы все его дочерние элементы div имели одну и ту же границу, тогда вы можете использовать ключевое слово inherit на границе дочерних элементов div . цвет , чтобы позволить им унаследовать тот же цвет границы, что и их родительский.
Здесь стоит отметить, что если вы используете сокращенное свойство border для применения границы, тогда вы можете , а не использовать , наследовать значение и ожидать, что это сработает.Например, border: 1px solid inherit; не наследует цвет границы от родительского элемента. inherit должно быть единственным значением в объявлении , потому что просто невозможно определить подсвойство, к которому относится наследуемое значение - в конце концов, оно не уникально в последовательности. Невозможно сказать, что ключевое слово inherit должно наследовать значение свойства border-color , а не свойство border-style .
Ключевое слово inherit могло работать в сокращенном свойстве только тогда, когда этому свойству было присвоено значение только ; в этом случае значение inherit будет применено ко всем подсвойствам сокращенного свойства, и наследование будет работать. Посмотрите живую демонстрацию в следующем разделе, чтобы увидеть, как это работает.
Примеры
В следующем примере будут установлены цвета всех ссылок внутри .element должен быть того же цвета, что и цвет текста, установленный для элемента.
.element {
цвет: # 333;
}
.element a {
цвет: наследовать; / * наследуем любой цвет, указанный в родительском свойстве color * /
}
Поддержка браузера
Значение inherit поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Opera, IE, начиная с версии 8, а также на Android и iOS.
Банкноты
Версии 6 и 7 Internet Explorer не поддерживают ключевое слово inherit для всех свойств CSS. Они поддерживают его использование в свойствах direction и visibility . Однако, поскольку значения этих двух свойств наследуются по умолчанию, это может оказаться бесполезным.
CSS Cascading - Уроки CSS
Наследование
Наследование - это процесс получения значений свойств от дочерний элемент от его родительского элемента.
Это простой пример наследования:
Это необходимо для понимания наследования CSS - пример 1
Это нужно для проверки
наследования в CSS
Исходный код css:
h2 {
цвет: бордовый;
} Во внешнем файле css у нас есть установить цвет для элемента h2 как бордовый.Теперь посмотрим на исходный код html код, у нас есть элемент i, расположенный внутри элемента h2, чтобы сделать слово наследование курсивом. По наследству слово наследование также стало темно-бордовым, поскольку это дочерний элемент из h2.
Просмотрите пример в браузере.
Для установки стоимости собственности, которую вы хотите применять во всем веб-документе, вы можете разместить это значение свойства на самом верхнем уровне дерева документа, для HTML, который представляет собой html или основной элемент. Вот пример:
.
Это необходимо для понимания наследования CSS - пример 2
Это нужно для проверки
наследования в CSS
Этот абзац наследует основной элемент формы значения
Исходный код файла css:
кузов {
цвет: бордовый;
} Во внешнем файле css мы установили значение цвета переднего плана (шрифта) бордового для основного элемента.Из-за наследования все элементы, являющиеся дочерними элементами элемент body, то есть все элементы веб-документа, используя это значение для цвета шрифта.
Просмотрите пример в браузере.
Мы можем использовать стоимость собственности как наследовать, чтобы позволить этому свойству наследовать форму значения его родительский элемент. В этом примере показано, как это сделать:
Это необходимо для понимания наследования CSS - пример 3
w3resource
Этот абзац наследует значение от своего
родительский элемент
Исходный код css:
.up {
цвет фона: светло-желтый;
цвет: бордовый;
font-weight: жирный;
}
.вниз {
цвет фона: наследовать;
цвет: наследовать;
font-weight: нормальный;
} В коде css мы установили цвет фона, цвет и шрифт
вес для конкретного вызванного класса. И в другом классе
вниз, мы использовали наследование как значение для цвета фона и
цвет. Поскольку класс down используется в элементе p, который находится
ниже div с классом вверх, цветом фона и цветом
свойство элемента p использует те же значения, что и в верхнем
класс элемента div.
Просмотрите пример в браузере.
Предыдущая: Происхождение и порядок какадинга
Следующая: Специфика CSS
Основные сведения о ключевых словах CSS «Начальное», «Наследить» и «Не задано» | by Elad Shechter
В CSS есть ключевые слова по умолчанию для различных значений. В этой статье я расскажу о трех из них: , начальный , наследует , и относительно новый, не установлен, .
Есть большая вероятность, что, хотя большинство веб-разработчиков сталкивались с ними, многие даже самые опытные из них не понимают их до конца.
Долгое время я знал об этих ключевых словах только то, что они используются для сброса стилей в CSS. Но если все эти ключевые слова являются своего рода сбросом, то почему их так много? В чем именно между ними разница? Я решил глубоко изучить эти три ключевых слова, чтобы полностью раз и навсегда понял разницу между этими тремя общими значениями ключевых слов.
Прежде чем мы начнем разбираться в ключевых словах CSS, важно понять, откуда мы берем наши основные стили в нашем браузере.
Начальное значение каждого свойства в CSS
Каждое свойство CSS имеет начальное значение. Это начальное значение не связано с типом HTML-элемента, к которому оно применяется.
Пример из MDN начального значения :
Стили браузера User-Agent
После применения начальных стилей всех свойств CSS браузер загружает свои стили. Эти стили не имеют ничего общего с базовыми начальными значениями свойств CSS.
Пример стиля пользовательского агента :
стилей элементов h2 из пользовательского агента браузера Chrome HTML-элементы не имеют начальных значений стиля! Основные стили элемента HTML, такие как, например, тег , берутся из таблицы стилей пользовательского агента браузера, а не из начального значения свойств CSS.
Теперь давайте поговорим о ключевых словах CSS!
Значение ключевого слова inherit указывает браузеру искать значение ближайшего родительского элемента и позволить текущему элементу унаследовать это значение.Если ближайший родитель также имеет наследуемое значение, браузер продолжит движение вверх по DOM, пока не найдет какое-либо значение. Если значение отсутствует, браузер будет использовать стиль пользовательского агента, а если стиль пользовательского агента отсутствует, он будет использовать исходный базовый стиль и .
Чтобы понять начальное ключевое слово , мы должны помнить важный факт: каждое свойство в CSS имеет значение по умолчанию, которое не имеет ничего общего со значением по умолчанию пользовательского агента. Стили пользовательского агента - это основные стили, которые браузер применяет к HTML-элементам в браузере.Мы склонны думать, что они приходят автоматически с HTML, но это не так.
Начальное ключевое слово указывает браузеру использовать значение CSS по умолчанию для данного свойства. Например:
-
цветСвойствоначальное значениевсегда будетчерный
Это поведение может быть очень запутанным, потому что, как мы уже говорили ранее, значение свойства CSS по умолчанию не обязательно значение по умолчанию, которое браузер определяет для элемента.Например, начальное значение Пример: Пример на CodePen свойства отображения начального элемента div Ключевое слово Значение Для ненаследуемых свойств значение Если unset действует как Если мы сбрасываем только одно свойство, то Но в настоящее время у нас есть новое свойство под названием В этом новом способе вам не нужно сбрасывать свойства по одному. Таким образом, применение значения Это единственная причина существования нового ключевого слова Вместо того, чтобы сбрасывать свойства по одному, , например: Мы можем использовать новое свойство Я написал небольшой пример, чтобы продемонстрировать, как свойства ведут себя при использовании свойства Но что, если мы хотим сбросить стили свойства к исходному стилю пользовательского агента, а не к базовому стилю свойства? Например, чтобы вернуть свойство Для этого мы скоро получим новое ключевое слово CSS: Таким образом, если мы хотим сбросить все стили тега HTML к базовому стилю браузера, мы можем сделать это следующим образом: * обновлено в 29 / 4/2021 Вот и все. Вы можете подписаться на меня через Twitter . Я сделал молниеносный доклад на эту тему, вы можете посмотреть полное видео на YouTube: Другие мои сообщения CSS: Кто я? Вы могли заметить термин
наследование, используемое для
0:00 определенные свойства CSS.
0:03 Наследование в CSS означает, что элемент
значения стиля копируются из
0:04 его родительский элемент.0:08 Давайте посмотрим на несколько примеров.
0:10 Итак, хороший пример наследования в CSS
свойство со свойством цвета.
0:12 Если к элементу применяется значение цвета,
0:17 любой дочерний элемент этого элемента унаследует
это значение цвета.0:19 За исключением цвета текста в ссылках,
0:23 поскольку браузеры назначают определенный цвет
стили для тех.
0:25 Так, например, обратите внимание, как наш заголовок и
0:28 элементы h2 имеют одинаковый белый цвет
значение.0:32 Итак, если мы вернемся и удалим цвет
свойство из каждого правила, поэтому
0:37 Я собираюсь удалить свойство цвета
из правила h2,
0:41 затем прокрутите вниз до правила заголовка и
удалите свойство цвета отсюда.
0:44 Итак, теперь, как мы видим, заголовок и
0:49 заголовок теперь наследует серый цвет
значение, объявленное в правиле тела.0:53 Но теперь, если мы вернемся и дадим основную
заголовок свойство цвета.
0:58 Итак, прямо под размером фона давайте
тип свойства цвета и
1:04 установите значение цвета белый.
1:09 Когда мы сохраняем и обновляем страницу, обратите внимание
как заголовок и заголовок
1:12 элементы теперь наследуют этот белый
значение цвета, объявленное в основном заголовке.1:17 Поэтому, когда свойство CSS называется
унаследованный,
1:22 это просто означает, что значение определено
этим наследованием от своего родителя.
1:25 Это часть того, что позволяет нам сохранять стили
единообразно на всем нашем веб-сайте,
1:29 без необходимости повторять их в нашем коде.1:33 Теперь у CSS также есть значение, которое мы можем использовать
чтобы вроде
1:35 сломать все наследство от пары
элемент.
1:38 Итак, если мы прокрутим вниз, обратите внимание на большой
вводный абзац в нашем макете и
1:41 он наследует серый цвет текста от
тело.1:46 Теперь предположим, что мы хотим изменить этот текст
цвет обратно в
1:49 цвет основного текста браузера по умолчанию,
который черный.
1:52 Что ж, вместо того, чтобы переходить к правилу вступления,
а также
1:56 установка свойства цвета и определение
значение цвета обратно к черному.1:59 Вместо этого мы также можем использовать
значение начальное.
2:07 Таким образом, начальное значение отображает значение
который обозначен как
2:12 начальная стоимость недвижимости.
2:17 Таким образом, браузер игнорирует наследование
из элемента body и
2:20 цвет текста вступления возвращается к
начальное значение черного.2:23 свойства display - inline для всех элементов. Поэтому, если элемент в своем свойстве display , его отображение будет встроенным , а не блоком , который является его стилем пользовательского агента. div.box {
background-color: red;
дисплей: начальный ; / * будет равно встроенному и не будет блокироваться * /
} unset уникально тем, что оно по-разному работает с разными типами свойств. В CSS существует два типа свойств:
свойство наследования размера шрифта - взято из MDN для элемента HTML, он будет применяться ко всем элементам HTML, пока вы не установите другой размер шрифта во внутреннем стиле элемента HTML.
граница ненаследуемого свойства - взято из MDN на родительский элемент, его дочерний элемент не получит границы. unset работает так же, как наследует для унаследованных типов свойств. Например, для свойства text color он будет работать как наследовать значение , то есть искать родительский элемент с определением свойства, и если ничего не найдено - использовать значение user-agent, и если нет никакого стиля пользовательского агента, он будет использовать исходный базовый стиль . unset будет работать так же, как начальное значение , то есть применить значение по умолчанию CSS; например, для цвета границы он будет работать как начальный .. Некоторого класса {
цвет: нестандартный ; / * будет равно значению ' inherit ' * /
display: unset ; / * будет равно значению ' initial ' * /
} Зачем использовать Unset, если он работает точно так же, как Inherit и Initial?
начальный и наследует , зачем нам использовать unset ? unset не требуется: вместо этого мы можем просто использовать наследование или начальных значений . all , которое дает новую возможность: сбросить сразу все унаследованных свойств и ненаследуемых свойств ! unset к свойству all сбросит все унаследованные свойства на , наследовать , а все ненаследуемые свойства - на initial. unset ! В противном случае мы могли бы использовать , наследуемые и начальные значения . / * Плохо * /
.common-content * {
font-size: inherit ;
вес шрифта: наследовать ; ширина границы: начальный ;
цвет фона: начальный ;
} all со значением unset , которое повлияет на все существующие свойства, например : / * Good * /
.общее содержание * {
все : отключено ;
} all со значением unset : некоторые действуют так, как если бы было применено значение inherit , а некоторые - как если бы исходное значение был применен. Пример кода CodePen all: unset; . display элемента блоку (его стиль пользовательского агента), а не inline (его базовый стиль CSS)? Базовый стиль пользовательского агента тега HTML div revert .Ключевое слово revert очень похоже на unset , с той лишь разницей, что оно предпочитает стили пользовательского агента базовому стилю свойства CSS. Например: div {
display: revert; / * = блок * /
} h2 {
font-weight: revert; / * = жирный * /
font-size: revert; / * = 2em * /
} / * Хорошо * /
.common-content * {
all : revert ;
} унаследовать - работает во всех браузерах, включая Internet Explorer 11 начальный и не установлен и откат - работает во всех браузерах, кроме Internet Explorer 11
Надеюсь, вам понравилась эта статья и вы узнали из моего опыта.
Если вам понравился этот пост, я был бы признателен за аплодисменты и обмен 🙂
- Почему CSS HSL Colors лучше!
- Обрезка многострочного текста в CSS
- Понимание разницы между разрешением CSS и разрешением устройства
Я Элад Шехтер, веб-разработчик, специализирующийся на дизайне и архитектуре CSS и HTML.Я работаю на Investing.com. Наследование | Основы CSS (2014)

 common-content {
all: unset;
}
common-content {
all: unset;
}
 box{
box{ some-class{
some-class{ Самый просто способ избежать этого — это проверить что все ваши изображения подходят по ширине. Можно использовать overflow: hidden;, чтобы обрезать выступающую часть.
Самый просто способ избежать этого — это проверить что все ваши изображения подходят по ширине. Можно использовать overflow: hidden;, чтобы обрезать выступающую часть. Для обхода этой проблемы необходимо использовать внутренний отступ родительского элемента, вместо внешнего отступа дочернего.
Для обхода этой проблемы необходимо использовать внутренний отступ родительского элемента, вместо внешнего отступа дочернего.
 Определения синтаксиса значений,
сокращенные свойства
и заменил элементы.
Определения синтаксиса значений,
сокращенные свойства
и заменил элементы.