Как нарисовать фон в фотошопе: Как сделать в Фотошопе красивый фон
Как сделать в Фотошопе красивый фон
Фон — это изображение, служащее подложкой для композиции или имеющее другое предназначение, как самостоятельный элемент. В этом уроке мы научимся создавать красивый фон в Фотошопе.
Создание фона в Photoshop
Сегодня мы рассмотрим два варианта создания фонов. В первом случае это будут полосы с градиентной заливкой, а во втором фантазия на свободную тему с эффектом боке.
Вариант 1: Полосы
- Создаем новый документ необходимого размера. Для этого идем в меню «Файл – Создать».
Выставляем размеры и нажимаем ОК.
- Создаем новый слой в палитре.
- Берем инструмент «Заливка».
Кликаем по холсту, заливая его основным цветом. Оттенок не важен. В нашем случае это белый.
- Далее настраиваем цвета. Основным нужно выбрать серый, а фоновым также серый, но несколько темнее.
- Идем в меню «Фильтр – Рендеринг – Волокна».

Настраиваем фильтр таким образом, чтобы на изображении не было больших темных пятен. Параметры меняются ползунками. Для лучшего обзора можно уменьшить масштаб.
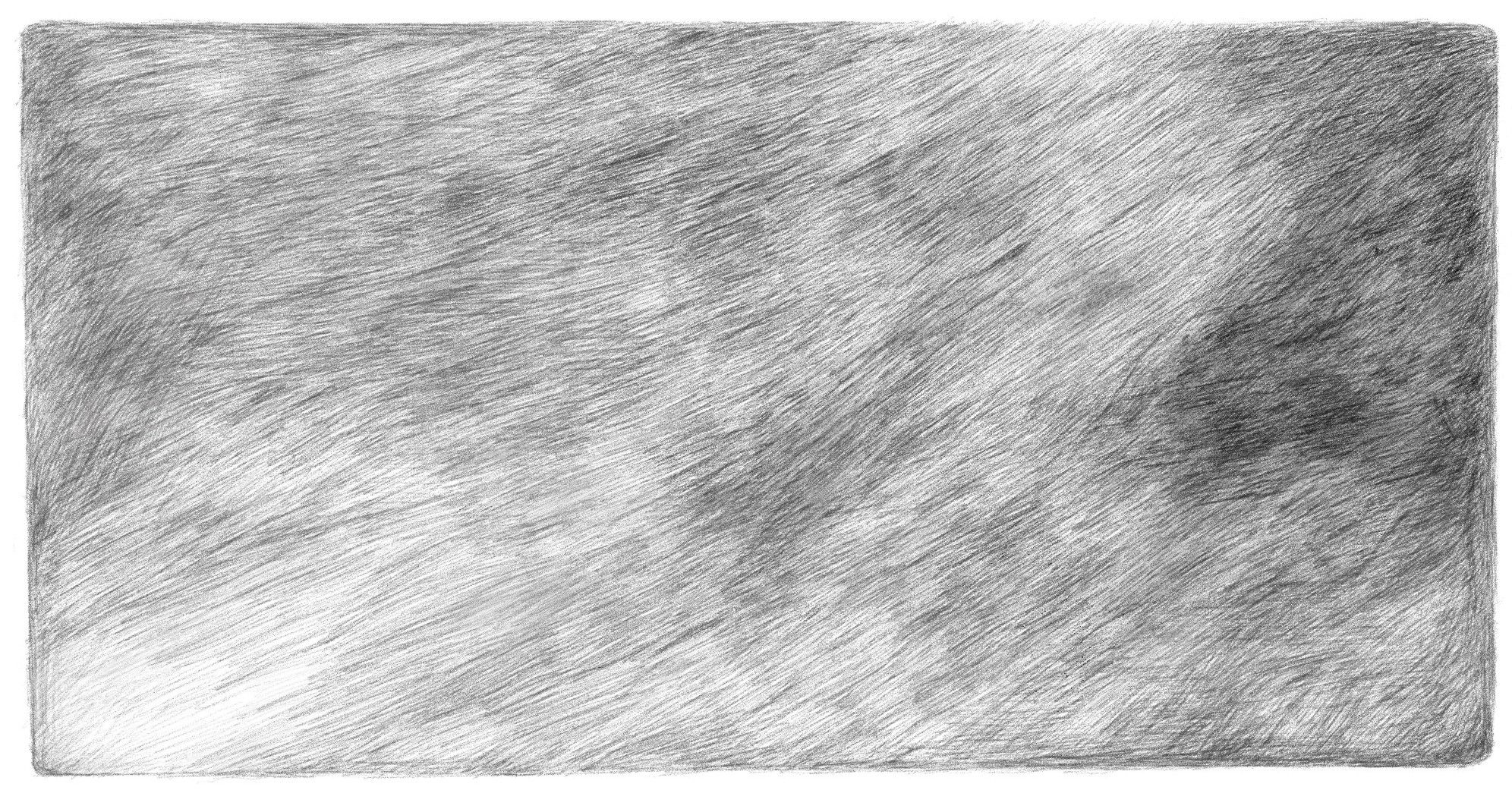
Результат:
- Оставаясь на слое с «Волокнами», берем инструмент «Прямоугольная область».
- Выделяем наиболее однородный участок по всей ширине холста.
- Нажимаем сочетание клавиш CTRL+J, скопировав выделение на новый слой.
- Берем инструмент «Перемещение».
Снимаем видимость со слоя с «Волокнами» и перетягиваем скопированный участок в самый верх холста.
- Вызываем функцию «Свободное трансформирование» сочетанием клавиш CTRL+T и растягиваем полоску вниз, до самого конца.
Читайте также: Функция «Свободное трансформирование» в Фотошопе
Далее подводим курсор к угловому маркеру и начинаем вращать картинку. После начала вращения зажимаем SHIFT и поворачиваем на 45 градусов.

Теперь растягиваем изображение, чтобы оно заполнило весь холст. После завершения операции нажимаем ENTER. Результат:
- Кликаем дважды по слою с получившимися полосами, открыв стили. Настройки такие: режим наложения «Умножение»
Читайте также: Как сделать градиент в Фотошопе
Результат:
- Придадим больше контраста изображению. Кликаем по значку корректирующих слоев и выбираем «Уровни».
В открывшемся окне свойств тянем крайние ползунки к центру, добиваясь желаемого результата.
- Далее нам потребуется отпечаток всех слоев. Для этого становимся на самый верхний слой в палитре (у нас это «Уровни») и нажимаем сочетание клавиш CTRL+ALT+SHIFT+E
- Теперь на этом слое можно выполнить какие-нибудь дополнительные операции, например, добавить виньетку (затемнить края) и осветлить центр.

Подробнее:
Добавляем виньетки на снимки в Фотошопе
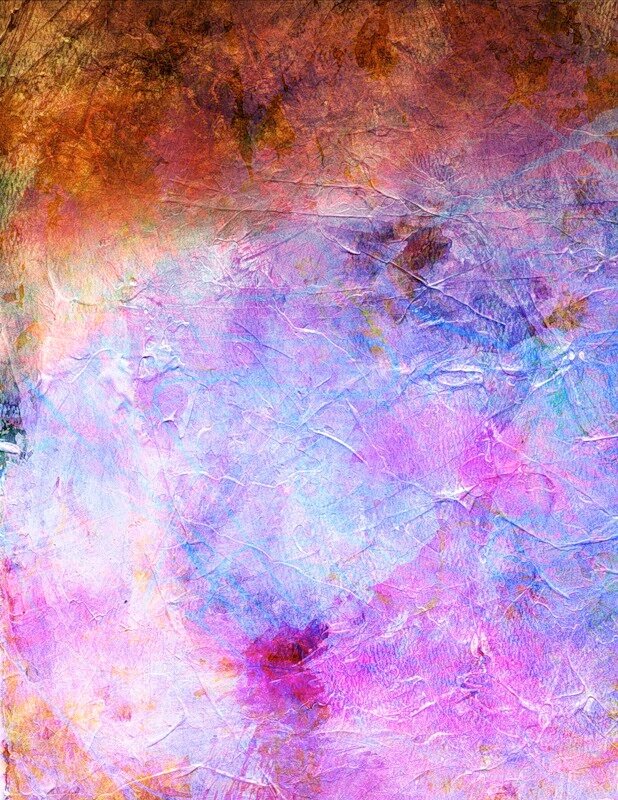
Осветляем фото в Adobe PhotoshopПример того, что может получиться в результате:
Вариант 2: Боке
- Создаем новый документ, нажав комбинацию CTRL+N. Размеры изображения подбирайте по своим потребностям. Разрешение ставим 72 пикселя на дюйм. Такое разрешение подходит для публикации в интернете.
- Заливаем новый документ радиальным градиентом. Нажимаем клавишу
Цвета выбираем по вкусу. Основной должен быть несколько светлее фонового.
- Затем проводим линию градиента по изображению сверху вниз. Вот что должно получиться:
- Далее создаем новый слой, выбираем инструмент «Перо» (клавиша P) и проводим примерно такую кривую:
Кривую необходимо замкнуть, чтобы получить контур. Затем создаем выделенную область и заливаем ее белым цветом (на новом слое, который мы создавали).
 Для этого кликаем внутри контура правой кнопкой мыши и выбираем пункт
Для этого кликаем внутри контура правой кнопкой мыши и выбираем пункт Ставим галку возле «Сглаживания», радиус выставляем равным 0 (нулю) и нажимаем ОК.
- Берем инструмент «Заливка» и заливаем выделение белым цветом.
Снимаем выделение комбинацией клавиш CTRL+D.
- Теперь дважды кликаем по слою с только что залитой фигурой, чтобы открыть стили. В параметрах наложения выбираем «Мягкий свет» либо «Умножение», накладываем градиент.
Для градиента выбираем режим «Мягкий свет».
Результат примерно такой:
- Далее настраиваем обычную круглую кисть. Выбираем данный инструмент на панели и нажимаем
Ставим все галки, как на скриншоте, и переходим на вкладку «Динамика формы». Выставляем колебание размера 100% и управление «Нажим пера».

Затем на вкладке «Рассеивание» подбираем параметры, чтобы получилось, как на скрине.
На вкладке «Передача» также поиграемся с ползунками для достижения необходимого эффекта.
- Создаем новый слой и задаем режим наложения
На этом новом слое мы и порисуем нашей кистью.
- Для достижения более интересного эффекта, данный слой можно размыть, применив фильтр «Размытие по Гауссу», и на новом слое повторить проход кистью. Диаметр при этом можно изменить.
Приемы, примененные в этом уроке, помогут вам создавать отличные фоны для ваших работ в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Работа с фоном, способы замены и создание маски картинки
Фон или Бэкграунд– фундамент и базовый элемент любого изображения. Он выделяет объект, расставляет акценты и дает волю всевозможным идеям, чтобы выполнить поставленную перед тобой задачу.
Он выделяет объект, расставляет акценты и дает волю всевозможным идеям, чтобы выполнить поставленную перед тобой задачу.
Не всегда есть возможность сфотографировать нужный объект или модель на требуемом фоне. Белый фон, как правило – является уникальный элементом, для работы с ним в фотошоп. На его фоне объекты контрастны и их удобно вырезать, что ты и будешь делать в этом уроке.
В Adobe Photoshop ты можешь поправить, заменить или сделать более заметным как фон, так и передний план фотографии. Это достаточно простой процесс, необходимо лишь выполнить несколько шагов. Урок для начинающих.
Создаем светлый фон
Шаг 1
Возьми фото, в котором требуется заменить фон. Наибольшую проблему, обычно представляют собой – волосы, шерсть, перья или пух. Они обладают мелкими деталями, с которыми сложно работать, однако задача выполнима. Открой фотографию, с которой ты будешь работать, разблокируй его и создай дубликат.
Шаг 2
Выдели объект при помощи инструмента «Лассо» (> Lasso Tool) или клавиша «L». Действуй аккуратно и применяй горячие клавиши. Старайся не трогать пока что цвет. Но если уж очень охота, то как делать картинку светлее или темнее.
Действуй аккуратно и применяй горячие клавиши. Старайся не трогать пока что цвет. Но если уж очень охота, то как делать картинку светлее или темнее.
Шаг 3
Делаем сглаживание краев. Иди: «Выделение» — «Модификация» — «Растушевка» (Select > Modify > Feather). Чем больше разрешение изображения, тем больше будут значения растушевки.
Шаг 4
Жмешь «Инверсия выделенной области» и удаляешь выделенный фон.
Шаг 5
При помощи «Ластика» (> Eraser Tool, небольшой жесткости) правишь неточности краев.
Как сделать маску?
Шаг 6
Делай маску изображения – это специальный метод выделения области изображения. Маски бывают двух видов «Быстрая маска» (> Quick Mask) и «Маска слоя» (> Layer Mask) – с ней ты будешь работать.
Шаг 7
В работе с маской нужно задействовать кисточки – зажми клавишу «В». Для выбора белого и черного цвета по умолчанию зажми клавишу «D». Смысл следующий – если ты рисуешь белым цветом, то появится изображение, которое находится сверху, если черным, то нижнее. Чтобы увидеть. как выглядит твоя маска – зажми «Alt» и кликни по пиктограмме маски слоя.
Шаг 8
Шаг 9
Переключись на маску слоя и возьми мягкую кисть. Обводи белые края, стараясь не залазить на волосы. Да, это требует усидчивости, и чем больше ваше изображение – тем больше времени на него ты потратишь. Учимся делать все аккуратно.
Шаг 10
В любое время ты можешь подправить маску слоя. Скажем, если при перенесении на новый фон, объект все еще будет с белой каемкой – его можно исправить.
Скажем, если при перенесении на новый фон, объект все еще будет с белой каемкой – его можно исправить.
Создаем темный фон
Шаг 11
Итак, как сделать черный фон в фотошопе? Для черного фона очень важно чтобы объект находился на достаточном расстоянии от фона, а сам фон не должен быть осветленным. Как и в случае с белым фотоном – создаем маску слоя и меняем режим наложения – жми «Осветление» (> Screen). Данный режим осветлит изображение
Шаг 12
Перейди на маску слоя так же, как делал это в случае с белым фоном. Бери мягкую кисть и устраняй черную окантовку возле труднодоступных мест. Весь процесс должен быть аккуратен и результат – эстетичен. Заливаешь фон черным.
Создание фона для нового изображения
Шаг 13
Открой фотошоп и открой изображение в нем.
Шаг 14
Зайди в «Файл» — «Создать» (> File > New) — меню в верхнем левом углу окна и создай новый файл. Или комбинация клавиш – «Ctrl+N».
Шаг 15
Нажми на выпадающий список «Содержимое фона» (> Background Contents) и выбери из этого списка тип фона, который хочешь использовать. Здесь есть:
Здесь есть:
«Белый» (> White) — создает белый фон.
«Цвет фона» (> Background color) — создает фон цвета, который выбран на палитре слева, в меню рабочего пространства.
«Прозрачный» (> Transparent) – делает прозрачный фон, который идеально подходит для изображений форматов GIF или PNG.
Шаг 16
Выдели нужный объект. Бери инструмент «Ласса» (> Lasso Tool), клавиша «L» и выдели на фото объект. Используй «Растушевка».
Шаг 17
Перенеси выделенное изображение на готовый новый фон при помощи клавиш «Ctrl+C» — «Ctrl+V».
Шаг 18
Меняй размер объекта при помощи комбинаций «Ctrl+T». Перемещай его по пространству фона при помощи инструмента «Перемещение» или клавиша «V». Не забудь сохранить.
Как сделать размытый фон в фотошопе?
Шаг 19
Размытие фона делается в два счета. Выделенное нужно инвертировать (правой кнопкой мыши по выделенному и в выпавшем меню жми «Инверсия выделенной области») и применить к нему фильтр «Размытие». Зайди в меню «Фильтры» — «Размытие» и примени нужный из предложенных. Размытие фона также может быть сделано при помощи инструмента «Размытие» (> Blur Tool). Так ты получил размытый фон.
Зайди в меню «Фильтры» — «Размытие» и примени нужный из предложенных. Размытие фона также может быть сделано при помощи инструмента «Размытие» (> Blur Tool). Так ты получил размытый фон.
Шаг 20
Чтобы получить фон градиентом – зайди на главной панели инструментов выбери инструмент «Градиент». Выбери нужный цвет и по выделенной области проведи мышкой. Градиент может быть яркий, контрастный или его можно затемнить по желанию.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Как быстро вставить другой фон в фотошопе
Этот урок расскажет о том, как в фотографии убрать фон и вставить новый в фотошопе. Я опишу довольно простой, верный и быстрый способ замены изображения.
Я опишу довольно простой, верный и быстрый способ замены изображения.
Часто на фото нас не устраивает фон на котором мы находимся и появляется соблазн вставить что-нибудь интересное. Сделать это можно просто, используя фотошоп. Главное выполнить замену фона нужно качественно и аккуратно, чтобы новый фон гармонично вписывался в фотографию. Поэтому необходимо тщательно подобрать фон который вы хотите вставить, чтобы он максимально подходил в композицию и был схож по цветам, чтобы потом не пришлось делать большую цвето-корректировку.
План выполнения урока
- Открыть в фотошопе фотографии на которой будет замена фона и открыть фотографию нового фона
- Вырезать старый фон на фото
- Скопировать новый фон и вставить в фото
- Подкорректировать цвета, уровни
Посмотрите на результат работы после замены фона. Фотография до и после.
Подготовка к выполнению
Если вы хотите потренироваться на этих же фотографиях, скачайте их:
Вы также можете использовать свои фотографии или найти другие в интернете.
Шаг 1
Откройте в фотошопе фотографии. Перейдите к фото на котором будем заменять фон.
Шаг 2
Создаем копию слоя.
Так как слой с фотографией по умолчанию находится по замком от редактирования, необходимо сделать его копию. Выделить слой и нажмите CTRL+J на клавиатуре, чтобы получилась копия. Старый слой можно скрыть, нажав на иконку глазика.
Пусть старый слой будет на всякий случай резервом, чтобы в случае ошибки была возможность вернутся к нему.
Шаг 3
Теперь нам необходимо выделить людей, а именно влюбленную парочку на фотографии.
Мы же будем использовать инструмент Быстрое выделение.
Принцип его действия прост. Вы как кистью показывается где выделять и фотошоп создает выделение.
Начните выделять людей. Для удобства можно увеличить масштаб (зажмите ALT на клавиатуре и прокрутите колесиком мыши).
Если у вас более сложная фотография и не получается выделить, то примените все знания из видеоурока про выделение в фотошопе.
Совет: Чтобы выделение объектов получалось более ровным — необходимо менять размер кисти в процессе работы.
В конце концов вы полностью должны выделить парочку.
Шаг 4
Теперь избавляемся от старого фона. Для этого инвертируйте выделение которое у вас получилось, нажав SHIFT+CTRL+I (или меню Выделение — Инверсия). После этого выделится все, что вокруг людей или фон. Нажмите Del (Delete) на клавиатуре чтобы фон удалился.
Сейчас люди получились на прозрачном фоне.
Шаг 5
Вставляем новый фон. Откройте изображение с новым фоном. Выделите всю область изображения, можно нажать CTRL+A и скопируйте, нажав CTRL+C.
Перейдите на фотографию.
Создайте новый слой под фото. SHIFT+CTRL+N или просто щелкните по иконке создания слоя.
Теперь когда новый слой создан, нажмите CTRL+V чтобы вставить изображение нового фона.
Фоновое изображение вставилось, но оно может быть слишком большое по отношению к фотографии.
Поэтому нажмите CTRL+T чт
Красивый фон в Photoshop | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. Появлялась ли у вас когда-нибудь мысль создать красивый фон для сайта или очередной работы в photoshop? Уверен, что появлялась. В сегодняшнем уроке вы узнаете, как сделать фон в photoshop. Способ, который я покажу довольно прост, но при этом фон получится красивый и стильный.
Красивый фон в Photoshop
1. Создайте новый документ (размер 1280x1024px), залейте его чёрным.
2. Возьмите инструмент Pen Tool (клавиша P), и с его помощью сделайте такой путь:
3. Теперь образуйте новый слой (Shift + Ctrl + N), возьмите кисть (инструмент Brush) размером 9px, цвет установите #074d7a. Вновь перейдите к Pen Tool (P), кликните правой кнопкой мыши по недавно нарисованному пути, и выберите Stroke Path:
Выберите из списка Brush Tool (Кисть) и нажмите ОК:
4. Удалите путь, созданный с помощью Pen Tool (дабы не мешался). Для этого перейдите в во вкладку Paths (Пути) в панели слоёв. А теперь возьмите чёрно белый градиент со следующими настройками:
Удалите путь, созданный с помощью Pen Tool (дабы не мешался). Для этого перейдите в во вкладку Paths (Пути) в панели слоёв. А теперь возьмите чёрно белый градиент со следующими настройками:
Сформируйте маску слоя: Layer -> Layer Mask -> Reveal All и выполните заливку градиентом примерно таким образом:
Будущий красивый фон на данном этапе должен выглядеть примерно так:
Красивый фон в Photoshop: творческая часть
5. Закрепите маску: Layer -> Layer Mask -> Apply и создайте копию слоя (Правой кнопкой мыши по нему и Duplicate Layer):
6. Нажмите сочетание клавиш Ctrl + T (свободная трансфомация), нажмите правой кнопкой мыши внутри появившейся рамки, выберите Rotate (Повернуть), и разверните изображение:
Теперь переместите изображение (с помощью инструмента Move Tool) чуть ниже. После этих нехитрых манипуляций вы должны получить похожую картину:
7. Проделайте тоже самое ещё несколько раз, пока у вас не будет несколько гармоничных линий (разворачивайте линии в разные стороны и меняйте их размер, в общем, экспериментируйте):
8. Сейчас ваша задача продолжать сплетать линии таким образом, чтобы получался красивый абстрактный фон. Для облечения задачи, соединяйте (Ctrl + E) некоторые линии, и работайте уже не с одной линией на слое, а с группой линий на слое. (Если у вас возникают трудности при работе со слоями, рекомендую прочитать урок Photoshop слои):
Сейчас ваша задача продолжать сплетать линии таким образом, чтобы получался красивый абстрактный фон. Для облечения задачи, соединяйте (Ctrl + E) некоторые линии, и работайте уже не с одной линией на слое, а с группой линий на слое. (Если у вас возникают трудности при работе со слоями, рекомендую прочитать урок Photoshop слои):
Используйте по максимуму инструменты из вкладки Edit -> Transform. Например, я несколько раз использовал Edit -> Transform -> Flip Vertical (Отражение по вертикали). Уменьшайте также непрозрачность некоторых слоёв, это придаст фону глубину:
Сейчас ваш результат может быть похож на мой, а может и весьма сильно отличаться. Вот что получилось у меня:
Красивый фон в Photoshop: прорабатываем детали
9. На этом этапе мы будем добавлять к красивому фону в Photoshop мелкие детали. В первую очередь займёмся созданием световых эффектов, они сделают фон для сайта намного красивее.
Возьмите кисть размером 20px, жёсткостью 70% и значением Flow (нажим) 40%:
Нажмите F5 (Настройки кисти) и установите всё, как на изображениях ниже:
10. На новом слое с параметрами смешивания Linear Dodge (Add) нарисуйте только что созданной кистью круги (Советую использовать разные цвета, преимущественно голубой и зеленый):
На новом слое с параметрами смешивания Linear Dodge (Add) нарисуйте только что созданной кистью круги (Советую использовать разные цвета, преимущественно голубой и зеленый):
11. Примените Filter (Фильтр) -> Sharpen (Заострение) -> Sharpen (Заострение) 4 раза (используйте Ctrl + F для повторного применения фильтра):
12. Создайте ещё один слой, и проделайте тоже самое, но уже с кистью размером 10px:
Красивый фон в Photoshop: финальные шрихи
Итак, красивый фон, созданный в Photoshop почти готов. Осталось совсем немного.
13. Изображение сейчас выглядит скучно, поэтому давайте поиграем немного с цветами. Выберите любой слой с линиями и дважды кликните по нему левой кнопкой мыши. Откроется окно Layer Style, перейдите во вкладку Color Overlay (Заливка цветом), установите параметр Blend Mode (Режим смешивания) на Screen (Экран), непрозрачность понизьте до 44% и поменяйте цвет на тот, какой вам больше понравится (я использовал #6596f8):
Аналогичные операции проведите для некоторых других слоёв. У меня получился вот такой красивый фон:
У меня получился вот такой красивый фон:
14. Объедините все слои с линиями (блики не трогайте): выделите их и нажмите Ctrl + E. Создайте копию этого слоя (правой кнопкой мыши по нему и Duplicate Layer). Теперь примените Filter -> Blur -> Gaussian Blur со значением Radius 5,5px. Режим смешивания установите Screen, непрозрачность 70%.
На этом урок по созданию красивого фона в Photoshop объявляю законченным. Не забывайте нажимать на иконки социальных сетей и оставлять комментарии, а я прощаюсь с вами до новых встреч на страницах нашего сайта 😉
7 уроков по работе с фоном фотографии
Подборка уроков для изучения принципов работы с фоном фотографии: выделение объектов, замена фона, подбор правильной перспективы фона.
Из этих уроков вы узнаете как обтравливать даже сложные объекты, заменять фон у полупрозрачных объектов и освоите базовые принципы подборы правильного нового фона на замену старому.
Простой способ заменить фон на фото в Фотошопе
Замена фона
Замена фона в photoshop CS6
Мастеркласс по замене фона на фотографии
Как вырезать сложный объект в Фотошопе
Замена фона у стеклянных объектов
Выделение волос в Фотошопе с заменой фона
Фото-школа. Урок №10: Как дорисовать фон в фотошопе.
? LiveJournal- Main
- Ratings
- Interesting
- iOS & Android
- Disable ads
- Login
- CREATE BLOG Join
- English
(en)
- English (en)
Нарисуйте плоский векторный пейзажный фон в Photoshop Учебник по Photoshop
Что мы будем рисовать
Мы нарисуем пейзаж горного озера с несколькими разными фонами неба. В этом уроке Photoshop мы будем использовать:
В этом уроке Photoshop мы будем использовать:
- Photoshop Sky Gradients — пакет, содержащий 7 различных градиентов дневного и ночного неба. Как сказано в описании, это, вероятно, единственные 7 градиентов неба, которые вам когда-либо понадобятся.
- Градиенты заката (изображения Photoshop GRD и JPG) — вы также можете использовать эти градиенты заката.
Как загрузить градиенты в Photoshop CC, CS6 и CS5
Сначала нам нужно загрузить пакет градиентов в Photoshop.Я буду использовать Photoshop CC для этого урока, но те же методы будут работать и в CS5 и CS6.
После того, как вы скачали пакет 7 Photoshop Sky Gradients и распаковали ZIP-файл, вы получите файл GRD .
Откройте Photoshop Presets Manager , выберите Gradients как Preset Type, выберите Load … и загрузите файл GRD.
После загрузки градиентов вы должны увидеть новые градиенты неба в списке.
Начните рисовать векторный пейзаж, подготовив фон неба
Давайте создадим новый документ для нашего векторного пейзажного искусства. Типичный размер обоев с векторным пейзажем — 1920×1080 пикселей, поэтому перейдите в Файл> Новый … и выберите размер 1920×1080 пикселей.
Типичный размер обоев с векторным пейзажем — 1920×1080 пикселей, поэтому перейдите в Файл> Новый … и выберите размер 1920×1080 пикселей.
В новом документе создадим новый слой заливки Gradient из кнопки заливки и корректировок и назовем его небо .
На данный момент мы выберем градиентную заливку ночного неба из загруженного нами нового пакета градиентов неба.Мы также должны немного изменить настройки этого градиента. Выберем Linear, для стиля градиента и -90% для угла. Таким образом, градиент неба будет более светлым внизу и более темным цветом вверху.
Нарисуйте горное озеро с помощью векторной формы
При помощи инструмента Rectangle Tool нарисуем воду в нашем ландшафте. Просто нарисуйте прямоугольник в нижней части изображения. Нашим окончательным результатом будет синий векторный пейзаж, поэтому мы будем использовать в основном голубоватые тона.Для акварели выберем # 3750bb .
Нарисуйте векторные фигуры контура горы
А теперь самое интересное!
Мы хотим нарисовать векторные горы в нашем ландшафте. Это не так сложно, как вы думаете, и не требует больших навыков рисования. Нам просто нужно правильно использовать правильный инструмент.
Выберите инструмент Pen Tool и в верхней левой части экрана выберите Shape из раскрывающегося списка.Это позволит нам рисовать пользовательские векторные фигуры в Photoshop.
Мы можем нарисовать горы в нашем ландшафте, используя острые или закругленные углы, в зависимости от того, как мы используем инструмент Pen Tool . Начните рисовать векторный горный хребет с размещения точек на экране, как на картинке.
Вот краткий видео-урок о том, как рисовать острые и гладкие углы с помощью Pen Tool в Photoshop:
Если просто щелкнуть, то получатся острые углы. Если мы щелкнем и перетащим, мы получим гладкие углы.
Если мы щелкнем и перетащим, мы получим гладкие углы.
Попробуйте, пока вы не будете удовлетворены тем, как выглядят ваши векторные горы. Чтобы создать замкнутую форму, убедитесь, что последний щелчок, который вы делаете, находится в точке, с которой вы начали. Назовите этот слой гора .
Когда форма будет завершена, вы можете дважды щелкнуть миниатюру слоя с фигурой, чтобы изменить ее цвет. Я использовал темно-синий цвет # 260939 , чтобы он гармонировал с синим векторным пейзажным фоном.
Создание векторных отражений на воде для гор
Поскольку в нашей сцене есть вода, мы должны добавить изображение горы, отраженное водой. Это также очень легко сделать всего за несколько шагов.
Просто продублируйте слой горы, щелкнув по нему правой кнопкой мыши и выбрав Дублировать слой . Переименуйте этот слой в Reflection . Затем перейдите в меню Edit> Transform> Flip Vertical и расположите новый слой, как на изображении.
Уменьшите непрозрачность слоя с отражением горы примерно до 50% .
Добавление бликов к векторным горам
Плоский дизайн векторной графики не означает, что все плоское. Мы по-прежнему хотим, чтобы наш пейзаж был глубиной и учитывал, как свет отражается от определенных поверхностей.
Все, что нам для этого нужно, — это добавить несколько бликов на нашу векторную графику.
Но как это сделать?
Щелкните слой гора , чтобы выбрать его.Используя инструмент Pen Tool снова нарисуйте векторную фигуру, начиная с вершины горы над правой стороной горы. Он не обязательно должен быть идеальным, чтобы он мог выходить за правый край горы.
Закройте фигуру в нижнем положении, щелкнув начальную точку. Назовите новый слой , выделите , затем щелкните его правой кнопкой мыши и выберите Create Clipping Mask . Это покажет только слой с подсветкой в области пересечения со слоем горы.
Чтобы изменить цвет выделения, просто дважды щелкните миниатюру слоя выделения и выберите цвет. Я выбрал цвет немного светлее, чем цвет горы # 350C4E
Я выбрал цвет немного светлее, чем цвет горы # 350C4E
Нарисуйте горный хребет векторного пейзажа
Мы хотим добавить весь горный хребет в наш векторный пейзаж. Если вы посмотрите на обои с пейзажами горных хребтов, то увидите, что горы на заднем плане светлее, чем горы на переднем плане.
Мы создадим тот же эффект в нашем плоском векторном пейзаже Photoshop.
Чтобы упростить нам задачу, давайте сгруппируем слои гора , отражение и выделим слои , удерживая CTRL (или Command на Mac) и щелкая по каждому слою, чтобы выбрать их. Затем нажмите CTRL + G (или Command + G на Mac), чтобы создать группу с этими слоями.
Вы можете назвать эту группу гора .
Дублируйте группу, щелкнув ее правой кнопкой мыши и выбрав Дублировать слой и нажав CTRL + T (или Command + T на Mac), чтобы преобразовать новую группу.Переместите его вправо и сделайте меньше, а может быть, немного выше.
Снова продублируйте группу и перейдите к Layer> Arrange> Send Backwards . Это отправит только что созданный слой на один уровень глубже, так что он будет позади другой горы.
В этой новой группе щелкните правой кнопкой мыши слой Reflection и выберите Delete Layer , чтобы удалить отражение, поскольку оно нам не нужно. Затем дважды щелкните миниатюру слоя гора в группе, чтобы изменить его цвет на # 471167 — более светлый цвет, так как эта гора находится больше на заднем плане.То же самое со слоем с подсветкой, измените его цвет на # 56157D .
Снова выберите эту последнюю группу и нажмите CTRL + T (или Command + T , чтобы уменьшить ее и переместить влево, как на этом изображении.
Мы почти закончили!
Рисунок векторных силуэтов острова и силуэтов деревьев
Чтобы добавить глубины нашему ландшафту, мы добавим несколько векторных силуэтов деревьев на островах, которые будут размещены на воде. Чтобы убедиться, что ваши формы выровнены, вы можете использовать инструмент сетки Photoshop.
Выберите цвет переднего плана # 1E082C , чтобы все фигуры, которые мы рисуем, были этого темного цвета. Используя инструмент «Перо» , нарисуйте острова, нарисовав две формы: одну слева и одну справа над водной поверхностью. Затем нарисуйте дерево, нарисовав один треугольник и один прямоугольник. Сгруппируйте треугольник и прямоугольник и назовите группу tree .
Изящный трюк, чтобы сделать дерево более интересным, — нарисовать дополнительный треугольник над деревом, а затем перейти к слою > Объединить фигуры> Вычесть переднюю форму .Это вычтет векторную фигуру из нижней векторной фигуры, как это.
Дублируйте группу дерева пару раз и нажав CTRL + T (или Command + T на Mac) измените размер различных деревьев. Здесь вы можете проявить творческий подход.
Добавление солнца и облаков для завершения векторного пейзажа
Давайте сделаем этот горный пейзаж немного интереснее. Мы добавим преувеличенную форму солнца. Выберите инструмент Ellipse и, удерживая нажатой клавишу Shift (или Option на Mac), нарисуйте идеальный круг.Назовите слой солнце и дважды щелкните слой, чтобы добавить несколько стилей слоя.
Сначала в Blending Options возьмите Fill до 0% . Затем добавьте Gradient Overlay с настройками, как показано ниже.
По желанию вы можете добавить несколько облаков. Снова используя наш верный инструмент Pen Tool , щелкните и перетащите, чтобы нарисовать пушистое векторное облако. Затем дважды щелкните слой с облаком и добавьте стиль слоя градиента, аналогичный тому, который использовался на солнце, за исключением того, что мы будем использовать в качестве начального цвета # 6F3484 .
Дублируйте векторную форму облака пару раз и немного переместив их, вы получите результат, подобный этому:
Наш плоский векторный пейзажный фон завершен
Поздравляю! Мы создали прекрасный плоский векторный пейзаж горного озера. Поскольку мы использовали очень крутой пакет градиентов неба и настроили слой небо как слой Gradient Fill , теперь мы можем поэкспериментировать с ним, чтобы изменить общий вид векторного ландшафта.
Дважды щелкните миниатюру слоя небо , а затем — шкалу цвета градиента. Затем выберите один из других градиентов неба.
Результаты выглядят действительно потрясающе!
Если вам понравился этот урок по Photoshop, поделитесь им на Facebook, Twitter или Pinterest. Кроме того, если у вас есть какие-либо вопросы или вы застряли на каком-либо из шагов руководства, напишите мне комментарий, я постараюсь ответить на все комментарии как можно скорее.
Рисование фона с использованием справочных фотографий и линейки перспективы «Линейки / линейки перспективы № 10» от ClipStudioOfficial
[1] Рисование фона из фотографии.
■ 1. Импортировать фото
Я подготовил эту фотографию улицы, которую сделал камерой своего смартфона.Подробнее об этом я расскажу в разделе [3] «Как делать фотографии для использования в качестве фона».
(1) После открытия CLIP STUDIO PAINT и создания нового холста я перехожу в [Файл]> [Импорт]> [Изображение] и импортирую свою фотографию.
(2) После того, как изображение загрузилось на холст, я проверяю изображение в [Layer].
Импортированные изображения загружаются как [слой материала изображения].
Вы можете использовать ручки на краю изображения, чтобы изменить размер или угол.
(3) Чтобы линии было легче рисовать, я установил слой с фотографией как черновик и уменьшил непрозрачность до 50%.
Установив фотографию как черновой слой, я могу использовать инструмент заливки и создавать области выделения, не обращаясь к слою фотографии.
■ 2.Установите линейку перспективы, используя фотографию в качестве ориентира
Я проведу линии с помощью линейки перспективы.
В некоторых случаях, когда здания наклонены в разные стороны, необходимо использовать более одной линейки перспективы.
・ Найдите здание, которое соединяется с обеими точками схода
Теперь я установлю линейку перспективы, используя эту фотографию улицы.
Для начала я перехожу в [Линейка перспективы]> [Свойство инструмента] и выключаю [Создавать при редактировании слоя], чтобы сделать линейку перспективы активной на всех слоях.
(1) Я выбираю выделяющееся здание и нахожу две горизонтальные линии поперек здания.
Лучше всего выбирать две линии на большом расстоянии друг от друга, чтобы линейку было удобнее использовать.
(2) С помощью инструмента [Линейка перспективы] я рисую две направляющие линии, перетаскивая их поперек здания в соответствии с углом здания.
Не имеет значения, если угол направляющей линии немного отклонен.
После того, как две направляющие линии построены, создается точка схода.
(3) Если я чувствую, что угол направляющих линий немного отклоняется, я могу отрегулировать его, перетаскивая крестик («+») на направляющей линии. Когда вы настраиваете угол таким образом, точка схода перемещается, чтобы изменить угол линии.
Точку схода я делаю точно так же.
(4) После того, как я установил направляющие линии, я перетаскиваю ручку, обозначенную крестиком («+»), и немного регулирую угол.
(5) Затем я проверяю совпадение угла направляющей линии.
Я использую круглую ручку («〇») на направляющей линии, чтобы не перемещать точку схода.
Когда вы регулируете угол с помощью круглой ручки («〇»), точка схода не перемещается.
Я перетаскиваю круговую ручку («〇») и вращаю направляющую линию, чтобы убедиться, что она совпадает с другими зданиями под тем же углом.
Однако иногда изображение может быть слегка искажено из-за искажения объектива камеры. Убедитесь, что направляющие линии более или менее совпадают с изображением.
(6) Используя тот же метод, я установил три точки схода слева, справа и по вертикали.
Я устанавливаю точки схода после перемещения направляющих линий, чтобы увидеть, с какими зданиями их можно использовать.
Как нарисовать реалистичную галактику Самсунг в Photoshop
В этом уроке мы собираемся нарисовать знаменитую галактику Samsung в Photoshop и Illustrator.Мы начнем с рисования его каркаса в Illustrator, а затем экспортируем его в Photoshop, чтобы добавить сложное освещение и другие эффекты.
Шаг 1. Подготовка холста в Illustrator
Откройте ваш Adobe Illustrator. Сделайте новый файл формата А4. Нажмите Ctrl + R, чтобы открыть линейку. Создайте новый слой и назовите его guide . Мы будем использовать это для размещения всех наших гидов. Нарисуйте линейку на холсте, чтобы создать новую направляющую. Эти руководства необходимы, чтобы помочь нам точно нарисовать каркас телефона.См. Картинку ниже для справки.
Шаг 2 — Базовая форма телефона
Наш первый шаг — нарисовать базовую форму телефона. Активируйте инструмент Прямоугольник со скругленными углами . Щелкните один раз на холсте, чтобы открыть диалоговое окно параметров Прямоугольник со скругленными углами . Не беспокойтесь о настройках ширины и высоты. Обязательно введите 35 pt на Corner Radius . Нажмите ОК . У вас получится новый прямоугольник с закругленными углами.
Вы можете просто удалить его сразу, потому что он нам не нужен, нам просто нужно изменить настройки инструмента.
Шаг 3
Не забудьте активировать Smart Guides из меню View . Эта функция помогает нам легко привязывать объекты к направляющим.
Шаг 4
Щелкните и перетащите, чтобы нарисовать прямоугольник с закругленными углами прямо внутри предоставленной направляющей. См. Рисунок ниже, чтобы узнать его расположение.
Шаг 5
Выберите прямоугольник с закругленными углами, который мы только что создали. Выберите Object> Path> Offset Path . Установите Offset на -9 pt .
Шаг 6 — Область экрана
Пока активен инструмент Прямоугольник со скругленными углами , щелкните один раз на холсте. Установите радиус угла на 5 pt . Удалите скругленный прямоугольник из диалогового окна, потому что он нам не понадобится.
Шаг 7
Нарисуйте прямоугольник с закругленными углами внутри области экрана. Используйте руководство, чтобы помочь вам нарисовать его точно.
Шаг 8
Дубликат только что созданной формы экрана. Под формой нарисуйте прямоугольник.Выделите обе формы, а затем выберите минус передний на панели Pathfinder .
Прямоугольник обрежет область экрана и превратит ее в прямоугольник с полукругленными углами, который мы можем использовать в качестве области строки состояния.
Шаг 9
Снова активируйте инструмент Прямоугольник со скругленными углами и щелкните один раз на холсте. Установите радиус угла на 10 .
Шаг 10 — Кнопка «Домой»
Нарисуйте прямоугольник с закругленными углами в нижней части телефона; это будет кнопка «Домой».
Шаг 11
Нажмите Объект> Путь> Смещение пути . Установите Offset на -4 pt .
Шаг 12
Нарисуйте прямоугольник со скругленными углами и установите для него Заливка — Нет, и Обводка — Черный . Нарисуйте прямоугольник, закрывающий его нижнюю часть. Выделите обе формы и выберите минус передний в
Как изменить фон изображения в Photoshop CC
В этом уроке я покажу вам, как изменить фон изображения с помощью Photoshop CC.На самом деле я использую 3 метода для удаления фона, и они включают следующие инструменты:
- Ластик для фона.
- Инструмент быстрого выбора.
- Ластик.
Обратите внимание, что я дважды использовал обычный ластик с разными настройками непрозрачности. Вы можете увидеть весь процесс на видео ниже:
Не можете просмотреть видео? Смотрите на YouTube
Ниже приведены шаги, которые я использовал для изменения фона этого изображения.Обратите внимание, что настройки во многом зависят от вашего изображения и различаются. Ниже я объясню, как это работает.
Удалить старый фон:
Откройте изображение, для которого вы хотите изменить фон в Photoshop, и, если слой заблокирован, просто разблокируйте его, дважды щелкнув слой в окне слоев.
Затем используйте инструмент «Ластик для фона» вокруг волос. Инструмент «Ластик фона» находится в окне инструментов и выглядит так:
Затем я использовал следующие настройки:
Однократная выборка, которую можно найти на верхней панели инструментов.Значок выглядит так
Затем я использовал смежные для пределов, который выглядит так:
Что касается допуска, я использовал 11%, но его следует менять в зависимости от вашего изображения. Более низкий уровень допуска в основном стирает меньше, поскольку Photoshop легче различит разницу между фоном и передним планом. У меня также был снят флажок «Защитить цвет переднего плана», и настройки выглядели так:
Что касается размера кисти, я использовал 15 пикселей, а остальные настройки выглядели так:
Затем я просто щелкнул мышью по волосам, стирая как можно больше фона.Так выглядит процесс:
После стирания вдоль волос я использовал инструмент быстрого выделения, чтобы очистить рукава и руки. Инструмент быстрого выбора также находится в окне инструментов и выглядит так:
При использовании инструмента быстрого выбора, удерживая левую кнопку мыши, проведите по линиям переднего плана там, где встречается фон.
Обратите внимание, что вы можете отпустить левую кнопку мыши и продолжить в любое время.Когда вы заходите слишком далеко, вы можете вычесть из выделения, удерживая клавишу «option» на клавиатуре на Mac или клавишу «alt» на компьютере с Windows, одновременно удерживая левую кнопку мыши и перетаскивая.
Когда вы вычитаете, вы просто перетаскиваете в противоположном направлении.
Если вы хотите снова добавить к выделенному фрагменту, просто отпустите клавишу «option» или «alt», отпустите левую кнопку мыши, затем нажмите левую кнопку мыши и снова перетащите, чтобы начать добавление.
В Photoshop CC и я верю в другие новые версии Photoshop, кончик вашей кисти превращается в знак плюса (+), когда вы добавляете, и в знак минуса (-), когда вы вычитаете.
Процесс выглядит так:
Добавление в подборку
Вычитая из выделения
Обратите внимание, как я вычитал вокруг пальцев, потому что инструмент быстрого выбора зашел слишком далеко.
После того, как вы закончили выделение всей области, просто снимите выделение, выбрав «редактировать> очистить» на верхней панели инструментов или используя сочетание клавиш на клавиатуре.
После этого просто используйте ластик, чтобы стереть остальную часть фона, стараясь держаться подальше от переднего плана, который вы хотите сохранить.Ластик выглядит так:
Замените старый фон новым:
Теперь вы можете открыть свой новый фон в Photoshop. Если слой заблокирован, вы захотите разблокировать его, дважды щелкнув по нему в окне слоев.
Затем выберите изображение с помощью инструмента прямоугольной области (просто удерживайте левую кнопку мыши и перетащите, делая выделение вокруг изображения), перейдите к «редактировать> копировать» на верхней панели инструментов или используйте сочетание клавиш на клавиатуре.
Затем перейдите к изображению, для которого вы только что стерли фон, и вставьте новый фон, выбрав «редактировать> вставить» или используя сочетание клавиш «Вставить» на клавиатуре.
Затем в окне слоя переместите фоновый слой под слой переднего плана. Должно получиться так:
Теперь возьмите инструмент перемещения и расположите фон по мере необходимости. Инструмент перемещения выглядит так:
Затем я взял инструмент «Ластик» и изменил уровень непрозрачности на 30%, чтобы убрать излишки вокруг волос, оставленные инструментом «Ластик для фона».Просто будьте спокойны, потому что, если вы сотрете слишком много, вы в конечном итоге сотрете те части, которые хотите сохранить. Если непрозрачность слишком велика, просто уменьшите ее.
Вот изображения до и после.
Раньше:
После:
Как создать анимированный фон в Photoshop: Survey Anyplace
Если вы недавно были в социальных сетях, возможно, вы заметили некоторые анимированные изображения в своей ленте новостей.То же самое можно сказать и о некоторых коммерческих сайтах и личных блогах.
В этом сценарии на самом деле вы видите анимированный файл GIF, который позволяет перемещать статические изображения. Это что-то вроде гибрида видео и неподвижного изображения.
GIF может быть удобным инструментом, чтобы заинтересовать людей изображением. Если вы проявите творческий подход, движущиеся изображения могут очень быстро привлечь внимание зрителя. Поэтому стоит потратить время и усилия на эксперименты с анимированными изображениями, чтобы улучшить изображения на вашем веб-сайте и в социальных сетях.
Хорошая новость в том, что гифки сделать не так уж и сложно. Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете быстро создать анимированный GIF, который привлечет внимание.
В этом уроке мы собираемся создать фоновое изображение, которое привлечет внимание.
Шаг 1. Настройте размер изображения
Давайте начнем с настройки размера изображения до 1920 × 1080 пикселей.
Шаг 2. Загрузите изображения или создайте их одно за другим в виде слоев
Если у вас уже есть несколько изображений, сохраните их в одной папке и загрузите в Photoshop.
Вы можете сделать это, щелкнув: Файл> Сценарии> Загрузить файлы в стек.
Затем вы можете просмотреть и выбрать изображения, которые вам нравятся, и нажать OK. Когда вы это сделаете, Photoshop автоматически создаст отдельные слои для каждого изображения.
Вы можете следовать за ним, если у вас уже есть готовые изображения, но чтобы дать вам лучшее представление, мы собираемся выбрать одно изображение, а затем создать каждый кадр, настроив отдельные слои.
Образ, использованный для этого урока, можно скачать здесь.Когда вы будете готовы, все, что вам нужно сделать, это перетащить его на холст Photoshop.
Если хотите, вы также можете настроить изображение с помощью таких эффектов, как Яркость и Контрастность и т. Д.
Шаг 3: Поместите текст в новые слои
Чтобы добавить новый слой, все, что вам нужно сделать, это нажать на Layer > Создать> Слой.
Убедитесь, что вы присвоили каждому слою имя, чтобы было легче отслеживать их, когда вы работаете над созданием GIF.
Чтобы назвать каждый слой, перейдите на панель «Слой» в правом нижнем углу и дважды щелкните имя слоя по умолчанию («Слой 1»), введите имя по вашему выбору и нажмите Enter.
В этом уроке мы собираемся настроить около 12 слоев, чтобы выделить имя DJ K-Beast. Первый слой будет иметь полное имя светло-серого цвета, а следующие 11 слоев будут представлять каждую букву белым цветом.
Совет: Чтобы быстро пройти через это, щелкните слой правой кнопкой мыши и выберите «Дублировать слой» и продолжайте повторять этот процесс, пока каждая буква не станет белой. Кроме того, будет проще, если вы отключите значок, который выглядит как глаз, чтобы скрывать каждый слой при выполнении движений.
Шаг 4. Настройка временной шкалы
После того, как вы настроили каждый текстовый слой, вы будете готовы открыть временную шкалу, поэтому нажмите «Окно»> «Временная шкала».
Инструмент «Временная шкала» позволит вам включать и выключать разные слои в разные периоды времени. Это, в свою очередь, превратит ваше статическое изображение в анимированный GIF.
Шаг 5. Создание анимации кадра
Перейдите в окно временной шкалы и выберите «Создать анимацию кадра» из раскрывающегося меню в середине окна.
Теперь ваша шкала времени должна выглядеть примерно так.
Затем перейдите к Select> All Layers
После того, как вы это сделаете, щелкните раскрывающееся меню справа от окна Timeline и нажмите Create a New Layer for each New Frame.
После того, как вы это сделаете, вернитесь в то же раскрывающееся меню и выберите «Создать кадры из слоев».
Шаг 6: Выберите время для каждого кадра
Затем под каждым кадром выберите, как долго вы хотите, чтобы каждый кадр появлялся перед переходом к следующему кадру.В этом уроке мы используем 0,1 секунды, чтобы сделать это быстро.
Кроме того, вы также можете выбрать, сколько раз вы хотите, чтобы он повторялся. Если вы хотите, чтобы это повторялось, выберите «Навсегда».
Теперь вы заметите, что кадров больше, чем ожидалось, но это потому, что пространство между двумя словами, фоновым изображением и эффектами (если вы их использовали) потребует их собственных кадров.
Когда вы закончите, нажмите кнопку воспроизведения, чтобы просмотреть GIF. Если вас устраивает, вы можете перейти к следующему шагу и сохранить файл.Но если вы этого не сделаете, вы всегда можете вернуться и внести изменения в один или несколько слоев / кадров.
Шаг 7. Экспорт файла в формате GIF
Когда вы будете готовы сохранить файл, выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».




 Для этого кликаем внутри контура правой кнопкой мыши и выбираем пункт
Для этого кликаем внутри контура правой кнопкой мыши и выбираем пункт 