Css круглая кнопка: Как сделать стиль круглые кнопки
20 уроков по созданию кнопок на чистом css
Предлагаем вашему вниманию подборку уроков по созданию кнопок на чистом css. Как ни крути, без кнопок на сайте никак не обойтись, а эти уроки могут натолкнуть вас на новые идеи и помочь лучше освоить css3. Также здесь вы найдёте несколько готовых решений. Надеемся, они вам пригодятся.
1. Кроссбраузерные CSS-кнопки с градиентом
Демо | Посетить урок
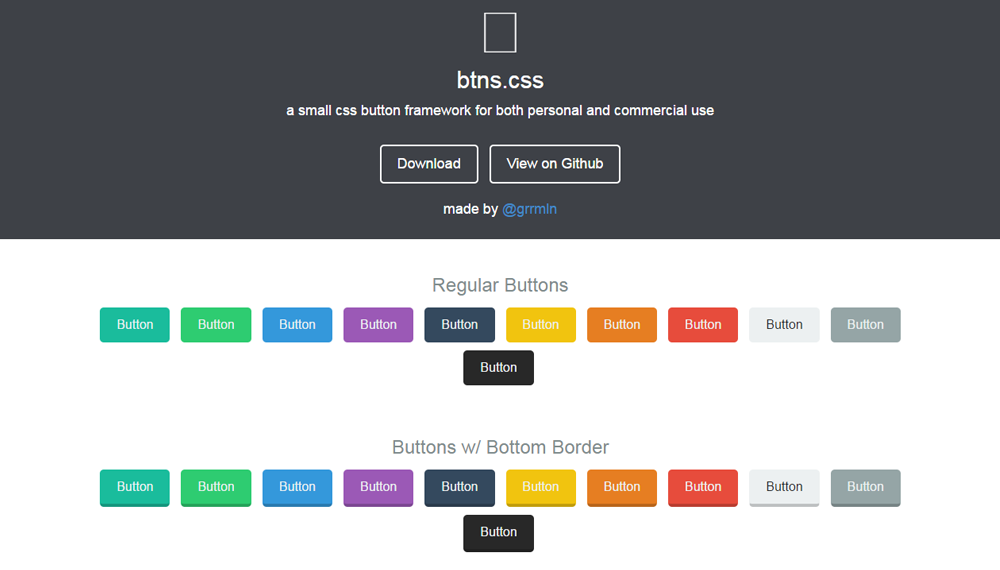
2. Симпатичные CSS3-кнопки (фреймворк)
Посетить сайт
3. Социальные кнопки, которые реагируют на нажатие
Демо | Посетить урок
4. 3D-кнопки
Демо | Посетить урок
5.Тёмная навигация при помощи CSS3
Демо | Посетить урок
6.CSS3-кнопка, которая реагирует на событие
Посетить урок
7.Кнопки с социальными закладками
Демо | Посетить урок
8.Радиоактивные кнопки
Посетить урок
9. Анимированная CSS3-кнопка с пузырьками
Демо | Посетить урок
10.
 Делаем кнопку на чистом CSS
Делаем кнопку на чистом CSSПосетить урок
11.Милые кнопки при помощи CSS3
Демо | Посетить урок
12. Создаём анимированную кнопку, которая реагирует на событие
Демо | Посетить урок
13.Css-кнопки при помощи псевдоэлементов
Демо | Посетить урок
14. Минималистичные круглые 3D-кнопки при помощи CSS
Демо | Посетить урок
15. Делаем кнопки как на YouTube
Демо | Посетить урок
16. Стильная кнопка при помощи CSS3
Демо | Посетить урок
17. 3D-кнопка
Посетить урок
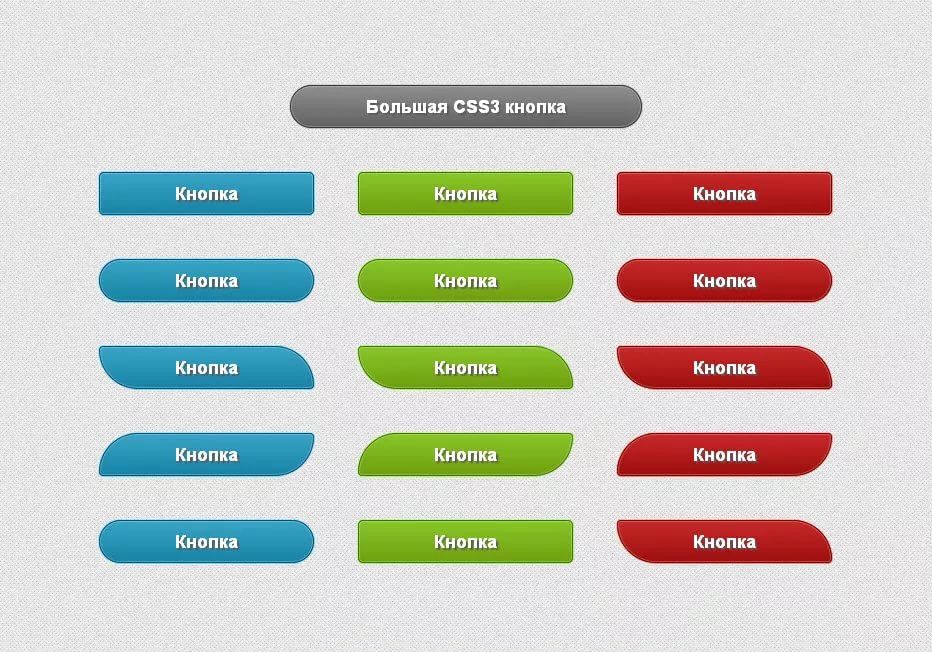
18.Большая кликабельная CSS-кнопка (готовое решение)
Посетить урок
19. Анимированная круглая кнопка (готовое решение)
Посетить урок
20.Красивые кнопки реагирующие на нажатие (готовое решение)
Посетить урок
Автор подборки — Дежурка
Возможно, вас также заинтересуют статьи:
- Уроки по созданию кнопок и панелей навигации
- Всё о кнопках: вдохновение, бесплатные PSD-файлы, css-генераторы и фреймворки
Как создавать адаптивные кнопки и блоки в CSS
Основатель компании Useful Web и преподаватель «Нетологии» Владимир Языков рассказал, как создавать кнопки и блоки страниц, содержимое которых может измениться.
Обучение в онлайн-университете: курс «Старт в программировании»
Если содержимое в блоке может измениться, вместо жестких размеров блока задавайте внутренние отступы. Расскажу, как сделать так, чтобы:
- правка дополнительного содержимого не затрагивала ранее написанные стили;
- при добавлении нового содержимого макет отображался корректно.
Кнопки
Создадим кнопку общего назначения:
.button {
/* геометрия элемента */
width: 150px;
height: 20px;
/* отступы между кнопками */
margin-bottom: 5px;
/* центрируем текст кнопки по вертикали */
display: flex;
/* центрируем текст кнопки по горизонтали */
text-align: center;
/* чтобы работала геометрия и отступы у тега <a> */
display: inline-block;
/* убираем обводку у тега <a> */
text-decoration: none;
background-color: red;
color: #fff;
}
Примеры использования:
<a href=»#»>Отправить резюме</a>
<a href=»/»>Очистить форму</a>
Код примера
В процессе развития проекта в элементах сайта может измениться содержимое.
Код примера
Слово «резюме» не поместилось, хотя именно из-за него и появился дополнительный отступ.
Проблема
Жесткие размеры дают корректное отображение макета только здесь и сейчас.
Решение
Можно добавить более гибкую систему геометрии блочной модели, поставив значение min-width:
.button {
min-width: 150px;
/* при жесткой высоте будет увеличиваться ширина */
height: 20px;
/* … остальной код без изменения */
}
Код примера
Мы поправили отображение, но теперь текст слишком близко к границам кнопки, поэтому нужно поставить внутренние отступы. Не забудьте вычесть их из ширины блока при box-sizing:content-box, то есть стандартном поведении элементов.
.button {
/*
поскольку другое значение border-box не задавалось,
нужно подкорректировать размеры
*/
min-width: 140px;
/* при жесткой высоте будет увеличиваться ширина */
height: 20px;
padding: 0 10px;
/* … остальной код без изменения */
}
Код примера
Блоки страницы
При верстке посадочных страниц можно встретить блоки с большим количеством свободного пространства внутри.
Лучше всего оформить это в CSS так:
<div>
<h2>
Поздравляю, вы стали обладателем квартиры в Сызрани!
</h2>
</div>
.greeting {
/* задаём геометрию */
height: 200px;
padding: 20px;
/* центрируем содержимое по вертикали и горизонтали */
display: flex;
align-items: center;
justify-content: center;
/* учитываем последующее добавление элементов */
flex-direction: column;
background: blue;
}
.greeting__title {
color: #fff;
font-family: Arial;
}
Вот что у нас получилось:
Код примера
Проблема
Возможно, позже в этот блок понадобится добавить описание. При большом количестве текста с нашими жесткими размерами все пойдет наперекосяк:
Такое происходит при переполнении контейнера .greeting. Некоторые начинающие специалисты могут просто поставить overflow:hidden, но это не решит проблему.
Решение
Ставим min-height и отступы на случай, если содержимого станет слишком много:
.greeting {
/* задаём геометрию */
min-height: 200px;
padding: 20px;
/* код без изменения */
}
Код примера
padding > min-*
А что, если задать размеры отступов, значительно превышающие в сумме минимальную ширину или высоту?
.greeting {
/* задаём геометрию */
min-height: 40px;
/* тут речь идет только о box-sizing:content-box */
padding: 80px;
/* код без изменения */
}
Начальное поведение у элементов в обоих случаях будет одинаковым, а вот поведение при превышении минимального значения контейнера — разным.
Код примера
А что там с margin’ами? Можно ли их подвязать на замену padding? Нет. Внешние отступы имеет смысл использовать, чтобы задать расстояния между несколькими логически законченными блоками. Не делайте так:
Не делайте так:
<div>
<div>
<h2>
Поздравляю, вы стали обладателем квартиры в Сызрани!
</h2>
</div>
</div>
И так тоже не делайте:
.greeting {
/* задаём геометрию */
min-height: 40px;
/* не задаём никакие отступы в родительском элементе */
/* код без изменения */
.greeting__container {
margin: 80px;
}
Резюме
- Для всего, что может измениться, задавайте минимальные и максимальные размеры.
- Добавляйте отступы для корректного отображения.
Уточните у дизайнера или клиента, какую часть свободного места можно отвести на отступы, оставив разницу на min-width/height.
Читать еще: «10 ошибок начинающего верстальщика и как их избежать»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Создание закругленных кнопок для сайтов | HTML и CSS
Сергей Минкин в рубрику HTML и CSS16 июля 2008
153.4 из 5
Создание закругленных кнопок для сайтов
При создании дизайна постоянно сталкиваешься с необходимостью создания стилизованных под конкретный дизайн кнопок для сайта, а рисовать постоянно картинки не удобно, да и не практично.
Здесь представлены 9 отличных статей на тему создания кнопок с изменяемой шириной.
Создание круглых ссылок-кнопок с помощью CSS
Минус этого метода в наличии большого количества span-ов и наличие двух графических файлов для создания фона. К плюсам можно отнести появляющуюся рамочку вокруг кнопки при наведении мышкой и возможность изменения высоты кнопки.
Владимир Токмаков: Рамки, тени, кнопки, плашки
К минусам пожалуй относится достаточно сложная релизация данного способа. К плюсам конечно то, что здесь используется PNG с уже исправленым багом в IE. Статья на русском.
К плюсам конечно то, что здесь используется PNG с уже исправленым багом в IE. Статья на русском.
Создание и оформление кнопок с изменяемыми размерами
Минус: тег button не всегда удобен для использования. Плюс: эффект нажатия.
Круглые уголки, интересные варианты
Минус: слишком большое количество тегов i при реализации. Плюс: Плюс: всего один файл для создания оформления, не зависит от размерашрифта, быстрое создание нового скина, не зависит от фона на которомлежит, при отключенных картинках белая ссылка будет на нужном фоне (вданном случае оранжевом). Статья на русском.
Создание кнопок сайта с простым CSS и HTML
Минус: простота оформления. Плюсы: не зависит от размера шрифта, всего один файл для создания кнопок и ее оформления и очень простая реализация.
CSS овальные кнопки сайта
Минус: наличие div`а при реализации, два файла картинок.
Простые круглые кнопки сайта с помощью CSS (Wii Buttons)
Плюсs: всего один файл для создания кнопки и ее оформления, очень простая реализация, достаточно красивое оформление.
Оформление кнопки сайта с помощью «раздвижных дверей»
Минусы: два файла картинок, проблемы с эффектом нажатия кнопки. Плюсы: красивое оформление.
Создание красивых кнопок сайта с помощью CSS
В минусах этого метода так же наличие двух картинок для фонов. Плюс: очень простая реализация.
Автор: Сергей Минкин
Занимается разработкой логотипов, фирменных стилей, дизайна приложений и сайтов. www.sergeyminkin.ru.
Расскажите друзьям
- Оцените статью:
Как создать плавающую кнопку на сайте html + css
Наверняка вы видели на многих сайтах кнопки, которые двигаются одновременно с прокруткой страницы. Частым примером таких кнопок может быть акция, заказ звонка или стрелка, позволяющая прокрутить страницу наверх.
Принцип действия всех таких кнопочек основывается на свойстве position: fixed; Рассмотрим html структуру ниже:
<div>Бонус!</div>
<style>
.![]()
.fixedbut:hover { background: #222; }
</style>
Мы создали простую кнопку с классом fixedbut, на которую назначили стиль. В стиле самое главное обратите на свойство position: fixed; — оно и позволяет кнопке всегда «плавать» на экране сайта, а bottom: 20px; right: 20px; устанавливают ее снизу, справа. Чтобы кнопка была по левому краю измените right на left. Остальные стили для красоты.
Но наша кнопка не активна на клик. Давайте добавим переход на любую страницу, по ее клику. Это можно сделать так:
<div>Бонус!</div>
или с помощью обычной ссылки:
<a href=»/o-nas/»>Бонус!</a>
В первом случае мы использовали JavaScript, а во втором html разметку.
Если вам требуется кнопка наверх, то можете в обоих случаях значение ссылки заменить на #. Страница перематывается наверх при клике на кнопку.
Рассмотрим еще пару плюшек, которые вам могут пригодиться не только в этом проекте.
1. Чтобы кнопка (да и любой элемент, на который может назначаться псевдокласс :hover) плавно меняла цвет, добавьте в класс fixedbut свойство: -webkit-transition: 0.33s all ease-out; -o-transition: 0.33s all ease-out; transition: 0.33s all ease-out;
2. Если вам нужно запретить срабатывание клика по ссылке или выполнение скрипта, добавьте свойство: pointer-events: none; Например, при клике на ссылку: <a href=»/o-nas/»>Бонус!</a> перехода по ссылке не произойдет.
3. Чтобы при клике на ссылку, страница открылась в новой вкладке, добавьте атрибут target=»_blank».
Читайте также
blogprogram.ru | 2017-03-30 | Как создать плавающую кнопку на сайте html + css | Наверняка вы видели на многих сайтах кнопки, которые двигаются одновременно с прокруткой страницы. Частым примером таких кнопок может быть акция, зака | http://blogprogram.ru/wp-content/uploads/2017/01/547-131×131. jpg
jpg
Оформление блока. Div + class
Для создания кнопки, которая выполняет какой-либо JavaScript-код отлично подходят блоки div. Но изначально они не оформлены должным образом. Это и нужно исправить начинающему верстальщику. Для начала допустим, что мы уже создали html (хоть на рабочем столе). Запишем в него, например, это:1 2 3 4 5 6 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
 Давайте представим, что нам она понравилась. Осталось показать, что этот блок ведёт себя, как кнопка.
Для этого необходимо сделать так называемый ховер (от англ. hover). Давайте добавим в style:
Давайте представим, что нам она понравилась. Осталось показать, что этот блок ведёт себя, как кнопка.
Для этого необходимо сделать так называемый ховер (от англ. hover). Давайте добавим в style:1 2 3 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|

Если статья Вам показалась незаконченной или Вы знаете как её улучшить, пожалуйста сообщите мне [email protected]
Кнопки · Bootstrap на русском
Используйте Bootstrap пользовательские стили кнопок для действий в формы, диалоговые окна и многое другое. Включает поддержку для нескольких контекстуальных вариаций, размеров, состояния и более.
Содержание
Примеры
Bootstrap включает в себя шесть предустановленных стилей кнопок, каждая из которых обслуживает свое собственное смысловое назначение.
Primary Secondary Success Info Warning Danger Link
<!-- Обеспечивает дополнительный визуальный вес и определяет основное действие в кнопки -->
<button type="button">Primary</button>
<!-- Вторичное, кнопка контур -->
<button type="button">Secondary</button>
<!-- Указывает на успешное или позитивное действие -->
<button type="button">Success</button>
<!-- Контекстную кнопку на информационные сообщения -->
<button type="button">Info</button>
<!-- Указывает, следует проявлять осторожность с этим действием -->
<button type="button">Warning</button>
<!-- Указывает на опасное или потенциально негативное действие -->
<button type="button">Danger</button>
<!-- Кнопки соединяются, делая его похожим на ссылку сохраняя поведение кнопки -->
<button type="button">Link</button>Передать смысл для ассистивных технологий
Используя цвет, чтобы добавить смысл только обеспечивает визуальную индикацию, которая не будет доведена до пользователей ассистивных технологий, таких как экранные дикторы. Убедитесь, что информация обозначается цвет либо очевидно из самого содержимого (например, текст), или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с
Убедитесь, что информация обозначается цвет либо очевидно из самого содержимого (например, текст), или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с .sr-only класс.
В .btn классы предназначены для использования с <button> элемент. Однако, вы также можете использовать эти классы на <a> или <input> элементов (хотя некоторые браузеры могут применять несколько разных перевода).
При нажатии кнопки-классы на <a> элементов, которые используются для запуска в разделе функции (например, сворачивание содержимого), а не ссылок на новые страницы или разделы в рамках текущей страницы, эти ссылки следует давать role="button", чтобы правильно донести свои цели для вспомогательных технологий, таких как программы чтения с экрана.
<a href="#" role="button">Link</a>
<button type="submit">Button</button>
<input type="button" value="Input">
<input type="submit" value="Submit">
<input type="reset" value="Reset">Контурные кнопки
Нужна кнопка, но не дюже цвета фона они приносят? Заменить по умолчанию модификатор классов с ., чтобы удалить все фоновые изображения и цвета на любую кнопку.![]() btn-outline-*
btn-outline-*
Primary Secondary Success Info Warning Danger
<button type="button">Primary</button>
<button type="button">Secondary</button>
<button type="button">Success</button>
<button type="button">Info</button>
<button type="button">Warning</button>
<button type="button">Danger</button>Размеры
Необычные большие или меньшие кнопки? Добавить .btn-lg или .btn-sm дополнительные размеры.
Large button Large button
<button type="button">Large button</button>
<button type="button">Large button</button>Small button Small button
<button type="button">Small button</button>
<button type="button">Small button</button>Создать кнопки—те на уровне блоков, которые охватывают всю ширину родителя—путем добавления .. btn-block
btn-block
Block level button Block level button
<button type="button">Block level button</button>
<button type="button">Block level button</button>Активное состояние
Кнопок будет нажата (на темном фоне, темные границы, и вставка тень) когда активный. Там нет необходимости, чтобы добавить класс в <button>, так как они используют псевдо-класса. Тем не менее, вы все равно можете заставить же активное появление с .active (и включают в себя aria-pressed="true" атрибут) если Вам необходимо скопировать состояние программно.
<a href="#" role="button" aria-pressed="true">Primary link</a>
<a href="#" role="button" aria-pressed="true">Link</a>Неактивное состояние
Сделайте кнопки которые выглядят не активно, добавив disabled логический атрибут к любому <button> элементу.
Внимание! IE9 и ниже отрисовка кнопок отключен с серым, тени текста, который мы не можем обойти.
Primary button Button
<button type="button" disabled>Primary button</button>
<button type="button" disabled>Button</button>Кнопки отключить с помощью <a> элемент вести себя немного по-другому:
<a>не поддерживаютdisabledатрибут, так что вы должны добавить.disabledкласса, чтобы сделать его визуально отключены.- Некоторые будущие чистые стили, чтобы отключить все
pointer-eventsна кнопки якорь. В браузерах, которые поддерживают это свойство, Вы не увидите курсор отключен вообще. - Кнопок отключен должен содержать
aria-disabled="true"атрибут указать состояние элемента для вспомогательных технологий.
<a href="#" role="button" aria-disabled="true">Primary link</a>
<a href="#" role="button" aria-disabled="true">Link</a>Ссылка функционального пояснения
.disabled класса pointer-events: none попробовать отключить функциональность ссылке из <a>, но что CSS собственность еще не стандартизировано. Кроме того, даже в браузерах, которые поддерживают pointer-events: none, навигация с помощью клавиатуры остается в силе, это означает, что зрячие пользователи клавиатуры и пользователи технологий будут по-прежнему сможете активировать эти ссылки. Так, чтобы быть безопасным, добавить tabindex="-1" атрибут по этим ссылкам, (чтобы предотвратить их от получать фокус клавиатуры) и использовать настраиваемые JavaScript отключить их функциональность.
Плагин кнопки
Делать больше с кнопками. Кнопки управления состояния или создавайте группы кнопок дополнительные компоненты, такие как панели инструментов.
Кнопки управления состояния или создавайте группы кнопок дополнительные компоненты, такие как панели инструментов.
Тумблер состояния
Добавить data-toggle="button" для включения кнопки active состояние. Если вы заранее переключить кнопку, Вы должны вручную добавить .active класс и aria-pressed="true" на <button>.
Single toggle
<button type="button" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Флажки и радиокнопки
Bootstrap .button стили могут быть применены и другие элементы, такие как <label>, чтобы обеспечить флажок или радио стиль кнопки переключения. Добавить data-toggle="buttons" на .btn-group, содержащая измененные кнопки для включения переключения в соответствующих стилях.
Проверенные состояние этих кнопок обновлять только через click событие на кнопку. Если вы используете другой метод обновления входного сигнала, например, с <input type="reset"> или вручную, применяя входа checked собственность—вы нужно переключить .active на <label> вручную.
Обратите внимание, что предварительно проверил кнопки необходимо вручную добавить .active класс к входа <label>.
<div data-toggle="buttons">
<label>
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label>
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label>
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div><div data-toggle="buttons">
<label>
<input type="radio" name="options" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio 2
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio 3
</label>
</div>Методы
| Способ | Описание |
|---|---|
$(). | Переключение нажимаем состояние. Дает кнопка видимость того, что он был активирован. |
Как получить круглые кнопки в бутстрапе 4?
< HTML >
< голова >
< титул >
Как получить круглые кнопки
в бутстрапе 4?
титул >
< meta charset = "utf-8" >
< meta name = "viewport" content = "width = device-width, initial-scale = 1" >
< ссылка rel = "таблица стилей" href =
< скрипт src =
скрипт >
< скрипт src =
скрипт >
< скрипт src =
скрипт >
< style type = "text / css" >
h2 {
цвет: зеленый;
}
. xyz {
xyz {
размер фона: авто;
выравнивание текста: по центру;
padding-top: 100px;
}
.btn-circle.btn-sm {
ширина: 30 пикселей;
высота: 30 пикселей;
отступы: 6 пикселей 0 пикселей;
border-radius: 15px;
размер шрифта: 8 пикселей;
выравнивание текста: по центру;
}
.btn-circle.btn-md {
ширина: 50 пикселей;
высота: 50 пикселей;
отступы: 7 пикселей 10 пикселей;
border-radius: 25px;
размер шрифта: 10 пикселей;
выравнивание текста: по центру;
}
. btn-circle.btn-xl {
btn-circle.btn-xl {
ширина: 70 пикселей;
высота: 70 пикселей;
отступы: 10 пикселей 16 пикселей;
border-radius: 35px;
размер шрифта: 12 пикселей;
выравнивание текста: по центру;
}
стиль >
голова >
< корпус класс = "xyz" >
< h2 > GeeksforGeeks h2 >
< h5 > Кнопки в виде обычного круга h5 >
< button type = "button" class = "btn btn-primary btn-circle btn-sm" 0003> Синяя кнопка >
< button type = "button" class = "btn btn-secondary btn-circle btn-sm" > кнопка > Серый >
< button type = "button" class = "btn btn-success btn-circle btn-sm" 0003> Зеленая кнопка >
< кнопка тип = "кнопка" класс = "btn btn-dangerous btn-circle btn-sm" 0003> Красная кнопка >
< кнопка тип = "кнопка" класс = "btn btn-warning btn-circle btn-sm" 0003> Желтая кнопка >
< кнопка тип = "кнопка" класс = "btn btn-light btn-circle btn-sm" 0003> Белая кнопка >
< кнопка тип = "кнопка" класс = "btn btn-dark btn-circle btn-sm" > кнопка > Черный >
< h5 > Большие круглые кнопки h5 >
< button type = "button" class = "btn btn-primary btn-circle btn-xl" > > Синяя кнопка >
< button type = "button" class = "btn btn-secondary btn-circle btn-xl" > Серая кнопка >
< button type = "button" class = "btn btn-success btn-circle btn-xl" > Зеленая кнопка >
< кнопка тип = "кнопка" класс = "btn btn-dangerous btn-circle btn-xl" > кнопка >
< button type = "button" class = "btn btn-warning btn-circle btn-xl" > Желтая кнопка >
< button type = "button" class = "btn btn-light btn-circle btn-xl" > кнопка >
< кнопка тип = "кнопка" класс = "btn btn-dark btn-circle btn-xl" > кнопка >
корпус >
html >
border-radius - CSS: каскадные таблицы стилей
Свойство CSS border-radius закругляет углы внешней границы элемента. Вы можете задать один радиус для создания круглых углов или два радиуса для создания эллиптических углов.
Вы можете задать один радиус для создания круглых углов или два радиуса для создания эллиптических углов.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Радиус применяется ко всему фону , даже если элемент не имеет границы; точное положение отсечения определяется свойством background-clip .
Свойство border-radius не применяется к элементам таблицы, когда border-collapse равно collapse .
Примечание: Как и любое сокращенное свойство, отдельные вложенные свойства не могут наследоваться, например, в border-radius: 0 0 наследуется наследование , что частично переопределяет существующие определения. Вместо этого следует использовать отдельные свойства от руки.
Это свойство является сокращением для следующих свойств CSS:
радиус границы: 10 пикселей;
радиус границы: 10 пикселей 5%;
радиус границы: 2px 4px 2px;
радиус границы: 1px 0 3px 4px;
радиус границы: 10 пикселей / 20 пикселей;
радиус границы: 10 пикселей 5% / 20 пикселей 30 пикселей;
радиус границы: 10px 5px 2em / 20px 25px 30%;
радиус границы: 10px 5% / 20px 25em 30px 35em;
граница-радиус: наследовать;
радиус границы: начальный;
граница-радиус: не задано;
Свойство border-radius указано как:
- одно, два, три или четыре
<длина>или<процент>значений. Это используется для установки единого радиуса для углов.
Это используется для установки единого радиуса для углов. - , за которым необязательно следует "/" и одно, два, три или четыре значения
<длина>или<процент>. Это используется для установки дополнительного радиуса, чтобы вы могли иметь эллиптические углы.
Значения
-
<длина> - Обозначает размер радиуса окружности или большой и малой полуосей эллипса с использованием значений длины. Отрицательные значения недопустимы.
-
<процент> - Обозначает размер радиуса окружности или большой и малой полуосей эллипса в процентах. Проценты по горизонтальной оси относятся к ширине окна; проценты по вертикальной оси относятся к высоте прямоугольника. Отрицательные значения недопустимы.
Например:
border-radius: 1em / 5em;
граница-верхний-левый-радиус: 1em 5em;
граница-верх-правый-радиус: 1em 5em;
граница-нижний-правый-радиус: 1em 5em;
граница-нижний-левый-радиус: 1em 5em;
радиус границы: 4px 3px 6px / 2px 4px;
граница-верх-левый-радиус: 4px 2px;
граница-верх-правый-радиус: 3px 4px;
граница-нижний-правый-радиус: 6px 2px;
граница-нижний-левый-радиус: 3px 4px;
<процент-длины> {1,4} [/ <процент-длины> {1,4}]? Где <процент-длины> = <длина> | <процент> граница: сплошная 10 пикселей; / * граница будет изгибаться в 'D' * / радиус границы: 10 пикселей 40 пикселей 40 пикселей 10 пикселей;
бордюр: паз 1em красный; радиус границы: 2em;
фон: золото; бордюр: хребет золото; радиус границы: 13em / 3em;
граница: отсутствует; радиус границы: 40 пикселей 10 пикселей;
граница: отсутствует; радиус границы: 50%;
граница: пунктирная; ширина границы: 10 пикселей 4 пикселя; радиус границы: 10 пикселей 40 пикселей;
граница: пунктирная; ширина границы: 2px 4px; радиус границы: 40 пикселей;
Живые образцы
Таблицы BCD загружаются только в браузере
ion-button - Ionic Documentation
11.4.0"> Кнопки представляют собой интерактивный элемент, который можно использовать в формах или в любом месте, где требуется простая стандартная функциональность кнопок.Они могут отображать текст, значки или и то, и другое. Кнопки можно стилизовать с помощью нескольких атрибутов, чтобы они выглядели определенным образом.Этот атрибут позволяет указать ширину кнопки. По умолчанию кнопки являются встроенными блоками, но установка этого атрибута изменит кнопку на элемент блока полной ширины.
| Значение | Детали |
|---|---|
блок | Кнопка на всю ширину с закругленными углами. |
полный | 7.3"> Кнопка во всю ширину с квадратными углами и без рамки слева или справа. |
Этот атрибут определяет цвет фона и границы кнопки. По умолчанию кнопки имеют сплошной фон, если только кнопка не находится внутри панели инструментов, и в этом случае она имеет прозрачный фон.
| Значение | Подробнее |
|---|---|
прозрачный | Кнопка с прозрачным фоном, напоминающим плоскую кнопку. |
контур | Кнопка с прозрачным фоном и видимой рамкой. |
цельный | 7.3"> Кнопка с закрашенным фоном. Полезно для кнопок на панели инструментов. |
Этот атрибут определяет размер кнопки. Установка этого атрибута изменит высоту и отступ кнопки.
| Значение | Подробнее |
|---|---|
малый | Пуговица с меньшей высотой и набивкой. По умолчанию для кнопок в элементе. |
по умолчанию | Кнопка с высотой и отступом по умолчанию.Полезно для кнопок в элементе. |
большой | Пуговица с увеличенной высотой и обивкой. |
Как сделать кнопку с закругленными углами CSS
CSS Кнопки с закругленными углами - мы все любим их, но как, черт возьми, вы сделать их с помощью HTML и CSS?
Хорошие новости: это очень просто сделать.
Надеюсь, вы новичок, который просто хочет получить эффект закругленной кнопки, но не знает, с чего начать.
Ничего страшного, нам всем нужно с чего-то начинать, и я здесь, чтобы помочь вам в этом.
Кнопка CSS
Зеленая кнопка с дополнением и белым текстом ссылки.
Кнопка CSS с закругленными углами
Благодаря закругленным углам
вы хотите подтолкнуть его еще немного, не так ли?
Разметка HTML:
Все дело в классе css, добавленном здесь к ссылке.
кнопка CSS с закругленными углами
CSS:
Затем мы добавляем отступ, цвет фона, белый текст ссылки, ширину, удаляем подчеркивание ссылки и центрируем текст. О, и добавьте границу с радиусом 8 пикселей.
.css-button-rounded { фон: # 2fc974; цвет: #fff; дисплей: блок; отступ: 20 пикселей 10 пикселей; выравнивание текста: центр; текстовое оформление: нет; ширина: 350 пикселей; радиус границы: 8 пикселей; // здесь закругленные углы }
.css-button-rounded { background: # 2fc974; цвет: #fff; дисплей: блок; отступ: 20 пикселей 10 пикселей; выравнивание текста: по центру; текстовое оформление: нет; ширина: 350 пикселей; радиус границы: 8 пикселей; // здесь скругленные углы } |
Не забывайте свои префиксы браузера CSS3:
Если это не имеет смысла, дайте мне знать, и я добавлю сообщение о префиксах поставщиков браузера.
.css-button-rounded { -webkit-border-radius: 8 пикселей; -moz-border-radius: 8 пикселей; -ms-border-radius: 8 пикселей; -o-border-radius: 8 пикселей; }
.css-button-закругленный { -webkit-border-radius: 8px; -moz-border-radius: 8px; -ms-border-radius: 8px; -o-border-radius: 8px; } |
И, конечно, эффект зависания:
.css-button-rounded: hover { фон: # EC2951; }
.css-button-roundround: hover { background: # EC2951; } |
| round-none | border-radius: 0px; |
| с закругленными углами | радиус границы: 0.125rem; |
| закруглено | радиус границы: 0,25 rem; |
| закругленный | радиус границы: 0,375 rem; |
| округлый lg | радиус границы: 0,5 бэр; |
| round-xl | border-radius: 0,75rem; |
| закругленный 2xl | радиус границы: 1 rem; |
| закругленный 3xl | радиус границы: 1,5 бэр; |
| закругленное полностью | border-radius: 9999px; |
| закругленный t-none | border-top-left-radius: 0px; граница-верх-правый-радиус: 0 пикселей; |
| округленный-r-none | border-top-right-radius: 0px; граница-нижний-правый-радиус: 0px; |
| закругленный-b-none | border-bottom-right-radius: 0px; граница-нижний-левый-радиус: 0 пикселей; |
| закругленный-l-none | border-top-left-radius: 0px; граница-нижний-левый-радиус: 0 пикселей; |
| закругленный t-sm | граница-верх-левый-радиус: 0. 125rem;
граница-верх-правый-радиус: 0,125 бэр; 125rem;
граница-верх-правый-радиус: 0,125 бэр; |
| закругленный r-sm | граница-верх-право-радиус: 0,125 бэр; граница-нижний-правый-радиус: 0,125 бэр; |
| закругленный-b-sm | граница-нижний-правый-радиус: 0,125бэр; граница-нижний-левый-радиус: 0,125 бэр; |
| закругленный l-sm | граница, верхний левый радиус: 0,125 бэр; граница-нижний-левый-радиус: 0,125 бэр; |
| закругленный | граница-верх-левый-радиус: 0,25 бэр; граница-верх-правый-радиус: 0.25рем; |
| закругленный-r | граница-верх-правый-радиус: 0,25 бэр; граница-нижний-правый-радиус: 0,25 бэр; |
| закругленный-b | граница-нижний-правый-радиус: 0,25бэр; граница-нижний-левый-радиус: 0,25бэр; |
| округленное l | граница, верхний левый радиус: 0,25 бэр; граница-нижний-левый-радиус: 0,25бэр; |
| закругленный t-md | граница, верхний левый радиус: 0,375 бэр; граница-верх-правый-радиус: 0,375 бэр; |
| round-r-md | border-top-right-radius: 0. |
| round-b-md | border-bottom-right-radius: 0.375rem; граница-нижний-левый-радиус: 0,375 rem; |
| закругленный l-md | граница-верхний-левый-радиус: 0,375 бэр; граница-нижний-левый-радиус: 0,375 rem; |
| закругленный t-lg | граница, верхний левый радиус: 0,5 бэр; граница-верх-правый-радиус: 0,5 бэр; |
| round-r-lg | border-top-right-radius: 0,5 rem; граница-нижний-правый-радиус: 0.5рем; |
| round-b-lg | border-bottom-right-radius: 0.5rem; граница-нижний-левый-радиус: 0,5 бэр; |
| округлый l-lg | граница-верхний-левый-радиус: 0,5 бэр; граница-нижний-левый-радиус: 0,5 бэр; |
| round-t-xl | border-top-left-radius: 0,75 rem; граница-верх-правый-радиус: 0,75 бэр; |
| round-r-xl | border-top-right-radius: 0,75 rem; граница-нижний-правый-радиус: 0,75 бэр; |
| закругленный-b-xl | граница-нижний-правый-радиус: 0. 75рем;
граница-нижний-левый-радиус: 0,75 rem; 75рем;
граница-нижний-левый-радиус: 0,75 rem; |
| round-l-xl | border-top-left-radius: 0,75 rem; граница-нижний-левый-радиус: 0,75 бэр; |
| закругленный t-2xl | граница, верхний левый радиус: 1 rem; граница-верх-правый-радиус: 1 бэр; |
| round-r-2xl | border-top-right-radius: 1rem; граница-нижний-правый-радиус: 1бэр; |
| round-b-2xl | border-bottom-right-radius: 1rem; граница-нижний-левый-радиус: 1бэр; |
| закругленный l-2xl | граница-верх-левый-радиус: 1 rem; граница-нижний-левый-радиус: 1бэр; |
| закругленный-t-3xl | граница-верх-левый-радиус: 1.5рем; граница-верх-правый-радиус: 1,5 бэр; |
| round-r-3xl | border-top-right-radius: 1.5rem; граница-нижний-правый-радиус: 1,5 бэр; |
| закругленный-b-3xl | граница-нижний-правый-радиус: 1,5 бэр; граница-нижний-левый-радиус: 1,5 бэр; |
| закругленный l-3xl | граница, верхний левый радиус: 1,5 бэр; граница-нижний-левый-радиус: 1,5 бэр; |
| закругленный t-полный | border-top-left-radius: 9999px; граница-верх-правый-радиус: 9999 пикселей; |
| закругленный-полный | граница-верх-правый-радиус: 9999 пикселей; граница-нижний-правый-радиус: 9999 пикселей; |
| закругленный-b-полный | граница-нижний-правый-радиус: 9999 пикселей; граница-нижний-левый-радиус: 9999 пикселей; |
| закругленный-l-полный | border-top-left-radius: 9999px; граница-нижний-левый-радиус: 9999 пикселей; |
| round-tl-none | border-top-left-radius: 0px; |
| округленный tr-none | border-top-right-radius: 0px; |
| округленный-br-none | border-bottom-right-radius: 0px; |
| round-bl-none | border-bottom-left-radius: 0px; |
| round-tl-sm | border-top-left-radius: 0. 125rem; 125rem; |
| закругленный tr-sm | граница, верхний правый радиус: 0,125 бэр; |
| закругленный br-sm | граница-нижний-правый-радиус: 0,125бэр; |
| round-bl-sm | border-bottom-left-radius: 0.125rem; |
| Round-TL | border-top-left-radius: 0,25 rem; |
| закругленный-tr | border-top-right-radius: 0,25 rem; |
| округлый-br | граница-нижний-правый-радиус: 0.25рем; |
| округлый черный | граница, нижний левый, радиус: 0,25 бэр; |
| Round-TL-MD | border-top-left-radius: 0.375rem; |
| round-tr-md | border-top-right-radius: 0,375 rem; |
| закругленный-br-md | граница-нижний-правый-радиус: 0,375бэр; |
| round-bl-md | border-bottom-left-radius: 0.375rem; |
| round-tl-lg | border-top-left-radius: 0. 5рем; 5рем; |
| round-tr-lg | border-top-right-radius: 0,5 rem; |
| закругленный-br-lg | граница-нижний-правый-радиус: 0,5 бэр; |
| round-bl-lg | border-bottom-left-radius: 0.5rem; |
| round-tl-xl | border-top-left-radius: 0,75 rem; |
| round-tr-xl | border-top-right-radius: 0,75 rem; |
| round-br-xl | border-bottom-right-radius: 0.75рем; |
| round-bl-xl | border-bottom-left-radius: 0.75rem; |
| Round-TL-2xl | border-top-left-radius: 1rem; |
| round-tr-2xl | border-top-right-radius: 1rem; |
| round-br-2xl | border-bottom-right-radius: 1rem; |
| round-bl-2xl | border-bottom-left-radius: 1rem; |
| round-tl-3xl | border-top-left-radius: 1.5рем; |
| round-tr-3xl | border-top-right-radius: 1. 5rem; 5rem; |
| round-br-3xl | border-bottom-right-radius: 1.5rem; |
| round-bl-3xl | border-bottom-left-radius: 1.5rem; |
| round-tl-full | border-top-left-radius: 9999px; |
| закругленный tr-полный | border-top-right-radius: 9999px; |
| закругленный-полный | граница-нижний-правый-радиус: 9999 пикселей; |
| round-bl-full | border-bottom-left-radius: 9999px; |
Справочное руководство CSS: Стиль кнопок
Обычные кнопки отображаются с использованием стиля браузера по умолчанию.Мы можем переопределить этот стиль по умолчанию с помощью CSS.
Перейти вперед: Основные свойства CSS для кнопок стиля: padding , margin , border-radius и background . Фреймворки CSS, такие как Material Design, Bootstrap, Tailwind CSS и другие, используют их для стилизации своих кнопок для создания собственных классов стилей.
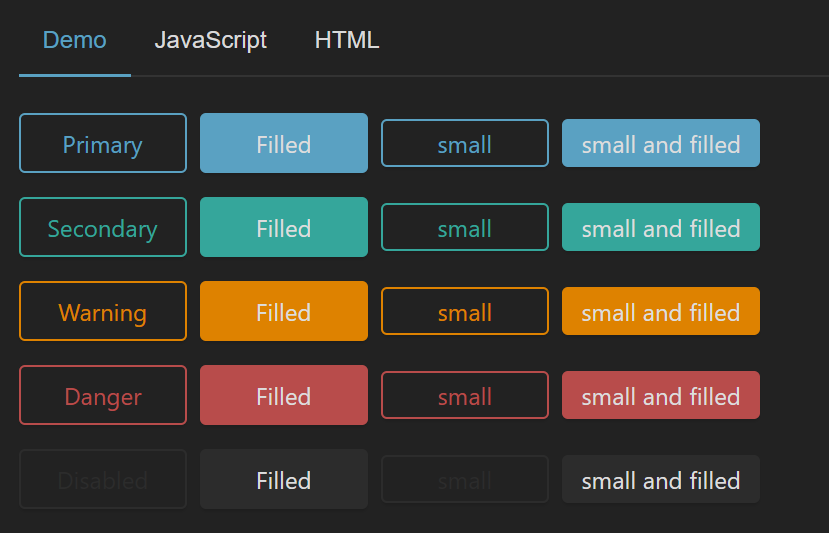
В этом руководстве мы создадим наши собственные классы стиля кнопок из чистого CSS. Следующая демонстрация показывает результаты нашей реализации:
См. Примеры кнопок Pen
от Chidume David (@ philipsz-davido)
на CodePen.
Основные кнопки
Давайте создадим базовый класс стиля кнопки с базовым стилем:
.button {
отступ: 6px 12px;
нижнее поле: 0;
font-weight: 400;
курсор: указатель;
выравнивание текста: центр;
белое пространство: nowrap;
дисплей: встроенный блок;
фоновое изображение: нет;
радиус границы: 3 пикселя;
box-shadow: нет;
граница: 1px сплошная прозрачная;
} Все кнопки в этом руководстве по умолчанию будут иметь указанный выше стиль. Давайте разберемся в свойствах стиля:
-
padding: Размещает содержимое кнопки до 6 пикселей сверху и снизу, 12 пикселей слева и справа -
margin-bottom: не объявляет, что поле внизу кнопки -
font-weight: здесь мы сделали текст более жирным -
курсор: системный курсор преобразуется в значок руки при наведении курсора -
text-align: выравнивает текст кнопки по центру -
пробел: текст кнопки останется в той же строке; не ломается на ограниченном пространстве -
display: Устанавливает, чтобы кнопка оборачивалась вокруг своих братьев и сестер, при этом ее высота и ширина регулируются -
background-image: отключает любое изображение, установленное в фоновом режиме -
border-radius: Установите значение 3px -
box-shadow: убирается вокруг кнопки -
border: Установите ширину 1 пиксель, сплошную и прозрачную
Это составляет основу нашего класса и позволяет нам создавать из него дочерние кнопки. Просто установите
Просто установите .button в атрибут класса кнопки, и наш стиль вступит во владение:
Цвет пуговиц
Затем мы можем создавать варианты кнопок из базового класса .button . Это будут пуговицы разного цвета.
Для создания кнопок CSS с разными цветами мы используем свойства color , background-color и border-color для создания вариантов.
Красная кнопка
.button .buttonRed {
цвет: #fff;
цвет фона: красный;
цвет границы: # ac2925;
} Значение color в шестнадцатеричном формате: #fff ; свойство background-color делает кнопку красной цветной. Цвет границы настроен немного темнее, чем красный , чтобы лучше определять границы кнопок.
Теперь мы можем установить для класса .buttonRed значение .button кнопки для создания пуговиц томатно-красного цвета.
Зеленая кнопка
.button .buttonGreen {
цвет: #fff;
цвет фона: зеленый;
цвет границы: # 4cae4c;
} Опция background-color здесь установлена на green . Применение .buttonGreen к кнопке:
Синяя кнопка
. Кнопка.buttonBlue {
цвет: #fff;
цвет фона: синий;
цвет границы: # 2e6da4;
} При этом любая кнопка с классом .buttonBlue будет иметь синий цвет. Применение .buttonBlue к кнопке:
Размеры пуговиц
Мы можем использовать свойства padding и font-size для увеличения размеров кнопок.
Большая кнопка
.buttonLarge {
отступ: 10 пикселей 16 пикселей;
размер шрифта: 18 пикселей;
} Маленькая кнопка
.buttonSmall { отступ: 5 пикселей 10 пикселей; размер шрифта: 12 пикселей; }
Очень маленькая кнопка
.buttonXSmall {
отступ: 1px 5px;
размер шрифта: 12 пикселей;
} Обратите внимание, как значения padding и font-size уменьшились с .buttonLarge до .buttonXSmall - особенно font-size , потому что он устанавливает размер текста элемента.
Блок кнопок
Кнопки блока расширяются, чтобы заполнить ширину своего родительского контейнера.Это делается с помощью свойства width .
.buttonBlock {
ширина: 100%;
} Ширина установлена на 100% , так что он растягивается, чтобы заполнить всю длину своего родителя.
Мы также можем использовать width , чтобы определить длину нашей кнопки; он может быть установлен на любой процент или на любую единицу.
.buttonBlock {
ширина: 50%;
} .buttonBlock { ширина: 10 пикселей; }
.buttonBlock {
ширина: 10em;
} Отключенные кнопки
Мы можем смоделировать отключенную кнопку, используя свойства курсора и непрозрачности .
.button.disabled {
курсор: не разрешено;
непрозрачность: 0,65;
} Системный курсор станет значком остановки при наведении курсора на основе значения not-allowed в свойстве cursor . Это отключает любое событие щелчка или любые другие связанные с мышью события на кнопке.
непрозрачность определяет видимость кнопки. Здесь значение 0,65 делает его немного тусклее, чтобы обозначить, что кнопка отключена.
Пуговицы круглые
Мы создаем круглые кнопки в CSS, используя свойства border-radius , height и width .
.buttonRound {
радиус границы: 50%;
высота: 44 пикселя;
ширина: 44 пикселя;
} Чтобы сделать кнопку круглой, мы устанавливаем border-radius равным 50% .
высота и ширина в конечном итоге определяют размер кнопки. Если бы они не совпадали, кнопка выглядела бы овальной; чтобы сделать его круг, они имеют одинаковое значение 44px .
Высокие кнопки
Создание приподнятых или выпуклых кнопок выполняется с помощью свойства box-shadow .Это свойство отбрасывает тень вокруг границы элемента.
.buttonRaised {
box-shadow: 0 3px 8px 0 черный;
} Это придаст кнопке трехмерный вид. Первое значение свойства box-shadow устанавливает для тени верхней части значение 0 , правой стороны - 3px , нижней - 8px , а для левой стороны - 0 . Мы также определили цвет черный . С этими значениями мы увидим черные тени, отбрасываемые снизу больше, чем справа.
Анимированные кнопки
Мы также можем добавлять анимированные эффекты к кнопкам с помощью CSS.
В частности, нам нужны анимированные эффекты при наведении курсора на кнопку, при наведении курсора мыши от кнопки и при нажатии кнопки.
Эффект наведения
Мы используем селектор псевдокласса : hover , чтобы задать стиль для кнопки при наведении на нее мыши.
Давайте добавим эффект наведения для каждого из наших разных цветов кнопок:
// красная кнопка
.buttonRed: hover {
цвет: #fff;
цвет фона: красный;
цвет границы: # ac2925;
box-shadow: 1px 1px 1px 3px серый;
}
// зеленая кнопка
.buttonGreen: hover {
цвет: #fff;
цвет фона: зеленый;
цвет границы: # 398439;
box-shadow: 1px 1px 1px 3px серый;
}
// синяя кнопка
.buttonBlue: hover {
цвет: #fff;
цвет фона: синий;
цвет границы: # 269abc;
box-shadow: 1px 1px 1px 3px серый;
} Цвета, которые мы выбрали для свойств color , border-color и background-color наших кнопок, имеют соответственно меньшую непрозрачность, чем их исходное состояние.Тень, отбрасываемая элементами, также настраивается более четко с помощью свойства box-shadow при наведении курсора.
Это дает пользователю визуальную подсказку при наведении курсора на кнопку. Они будут видеть тусклый цвет кнопки, цвет фона и более глубокую тень при наведении курсора.
Эффект щелчка
Для создания эффекта щелчка мы используем селектор псевдокласса : active .
// красная кнопка
.buttonRed: active {
цвет: #fff;
цвет фона: # 3b0404;
цвет границы: # ac2925;
}
// зеленая кнопка
.buttonGreen: active {
цвет: #fff;
цвет фона: # 022c02;
цвет границы: # 398439;
}
// синяя кнопка
.buttonBlue: active {
цвет: #fff;
цвет фона: # 020221;
цвет границы: # 269abc;
} Так же, как и в эффекте наведения, мы изменили цвет границы, текста, фона при нажатии кнопки. В CSS при нажатии кнопки запускается псевдоселектор : active .
Ваш интерфейс загружает процессор ваших пользователей?
По мере того, как веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют все большего и большего от браузера. Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и многого другого для всех ваших пользователей в производственной среде, попробуйте LogRocket. Https://logrocket.com/signup/
Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и многого другого для всех ваших пользователей в производственной среде, попробуйте LogRocket. Https://logrocket.com/signup/LogRocket похож на DVR для веб-приложений , записывая все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить пользовательские сеансы вместе с состоянием приложения, регистрировать сетевые запросы и автоматически обнаруживать все ошибки.
Модернизируйте отладку веб-приложений - начните мониторинг бесплатно.
круглая кнопка css
круглая кнопка css Как стилизовать кнопки с помощью CSS. Но хотелось бы иметь угловые только для верхней половины. При наведении курсора кнопка поднимается с небольшим эффектом тени. Кнопки со скругленными углами CSS - мы все любим их, но как, черт возьми, сделать их с помощью HTML и CSS? Креативные стили кнопок (Buttons CSS) Наведение кнопки - один из лучших эффектов. Совет: Вы также можете добавить свойство курсора со значением «not-allowed», которое будет отображать «знак запрещения парковки» при наведении курсора мыши на кнопку: Предположим, у вас есть следующая разметка.Кнопка CSS Создайте кнопку CSS3, которая красиво ухудшается. Я знаю, как сделать закругленные углы для всех сторон, используя border-radius и -webkit-border-radius. Создание кнопки¶ Сначала создайте элемент. css buttoncss button закругленные углыhtml button В CSS3 вы можете придать элементам закругленные углы с помощью свойства border-radius. Хотя ничего слишком прогрессивного. В этом уроке мы покажем вам, как сделать закругленные углы кнопок с помощью CSS в JavaFX. 5 различных руководств по динамическим кнопкам ссылок с закругленными углами CSS.Демо и загрузите zip (* .zip). 5. Если мы хотим включить круглые кнопки на веб-страницу, то с помощью Bootstrap 4 и небольшого количества CSS вы можете создать свои собственные круглые кнопки для своей веб-страницы или приложения.
Кнопки со скругленными углами CSS - мы все любим их, но как, черт возьми, сделать их с помощью HTML и CSS? Креативные стили кнопок (Buttons CSS) Наведение кнопки - один из лучших эффектов. Совет: Вы также можете добавить свойство курсора со значением «not-allowed», которое будет отображать «знак запрещения парковки» при наведении курсора мыши на кнопку: Предположим, у вас есть следующая разметка.Кнопка CSS Создайте кнопку CSS3, которая красиво ухудшается. Я знаю, как сделать закругленные углы для всех сторон, используя border-radius и -webkit-border-radius. Создание кнопки¶ Сначала создайте элемент. css buttoncss button закругленные углыhtml button В CSS3 вы можете придать элементам закругленные углы с помощью свойства border-radius. Хотя ничего слишком прогрессивного. В этом уроке мы покажем вам, как сделать закругленные углы кнопок с помощью CSS в JavaFX. 5 различных руководств по динамическим кнопкам ссылок с закругленными углами CSS.Демо и загрузите zip (* .zip). 5. Если мы хотим включить круглые кнопки на веб-страницу, то с помощью Bootstrap 4 и небольшого количества CSS вы можете создать свои собственные круглые кнопки для своей веб-страницы или приложения. См. Стили кнопок CSS3 Pen Nice от dodozhang21 Jobs. Доля. Ничего страшного, нам всем нужно с чего-то начинать, и я здесь, чтобы помочь вам в этом. ... Стиль кнопки B (закругленный) Второй стиль кнопки, показанный ниже, такой же, как и стиль выше, однако края сделаны более округлыми.Класс Rounded.btn-rounded преобразует левый и правый края в закругленную форму. Надеюсь, вы новичок, который просто хочет получить эффект закругленной кнопки, но не знает, с чего начать. Кнопка «Нравится» в Twitter создана только с использованием анимации SVG и CSS3. Фрагмент от rodymol123 Есть много стилей, которые вы можете применить к кнопкам. Используя W3Schools, вы соглашаетесь прочитать и принять наш. Я использую winforms (2.0) c # winforms. Закругленные углы CSS С помощью свойства CSS border-radius вы можете придать любому элементу «закругленные углы».(@valentingalmand) на CodePen. CSS реалистичные закругленные социальные кнопки. Скачать. Текст также имеет легкий эффект свечения тени при наведении курсора.
См. Стили кнопок CSS3 Pen Nice от dodozhang21 Jobs. Доля. Ничего страшного, нам всем нужно с чего-то начинать, и я здесь, чтобы помочь вам в этом. ... Стиль кнопки B (закругленный) Второй стиль кнопки, показанный ниже, такой же, как и стиль выше, однако края сделаны более округлыми.Класс Rounded.btn-rounded преобразует левый и правый края в закругленную форму. Надеюсь, вы новичок, который просто хочет получить эффект закругленной кнопки, но не знает, с чего начать. Кнопка «Нравится» в Twitter создана только с использованием анимации SVG и CSS3. Фрагмент от rodymol123 Есть много стилей, которые вы можете применить к кнопкам. Используя W3Schools, вы соглашаетесь прочитать и принять наш. Я использую winforms (2.0) c # winforms. Закругленные углы CSS С помощью свойства CSS border-radius вы можете придать любому элементу «закругленные углы».(@valentingalmand) на CodePen. CSS реалистичные закругленные социальные кнопки. Скачать. Текст также имеет легкий эффект свечения тени при наведении курсора. Пример: (@ ky0suke) на CodePen. Следуйте за нами Социальные кнопки на чистом CSS. Теперь посмотрите на результат закругленной кнопки. 24+ стиля ссылки CSS и… Настроить стили кнопок для всех кнопок формы довольно просто, если у вас есть код CSS, который вы хотите использовать. … Как создать простую закругленную кнопку отправки только с помощью CSS. См. Кнопку Pen Blobs от Хилари В этом наборе даны два типа кнопок: одна имеет освященный дизайн, а другая - полностью цветная кнопка; обе кнопки созданы с использованием скрипта CSS3.Как сделать кнопку круглой формы, а не обычного прямоугольника. Пример начальной загрузки закругленных кнопок с использованием HTML, Javascript, jQuery и CSS. (@hilwat) на CodePen. Мы добавим атрибут CSS border-radius в наш файл CSS, чтобы сделать нашу кнопку скругленной. Узнайте, как стилизовать круглые кнопки с помощью CSS. Теги кнопок. См. Эффект наведения курсора на кнопку Pen Pure Css путем alticreation (@alticreation) на… Если вы занимаетесь веб-разработкой, скорее всего, вы также разработали несколько форм.
Пример: (@ ky0suke) на CodePen. Следуйте за нами Социальные кнопки на чистом CSS. Теперь посмотрите на результат закругленной кнопки. 24+ стиля ссылки CSS и… Настроить стили кнопок для всех кнопок формы довольно просто, если у вас есть код CSS, который вы хотите использовать. … Как создать простую закругленную кнопку отправки только с помощью CSS. См. Кнопку Pen Blobs от Хилари В этом наборе даны два типа кнопок: одна имеет освященный дизайн, а другая - полностью цветная кнопка; обе кнопки созданы с использованием скрипта CSS3.Как сделать кнопку круглой формы, а не обычного прямоугольника. Пример начальной загрузки закругленных кнопок с использованием HTML, Javascript, jQuery и CSS. (@hilwat) на CodePen. Мы добавим атрибут CSS border-radius в наш файл CSS, чтобы сделать нашу кнопку скругленной. Узнайте, как стилизовать круглые кнопки с помощью CSS. Теги кнопок. См. Эффект наведения курсора на кнопку Pen Pure Css путем alticreation (@alticreation) на… Если вы занимаетесь веб-разработкой, скорее всего, вы также разработали несколько форм. Это коллекция из пяти различных руководств по созданию кнопок CSS с закругленными углами.Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправить нам электронное письмо: 2px, W3Schools оптимизирован для обучения и обучения. Также можно выровнять элемент по правому краю с помощью свойства CSS text-align. Не забудьте поделиться этой статьей со своими друзьями. Как… Эти кнопки используют хороший бит CSS3 и некоторые псевдоэлементы, которые являются CSS 2.1. Формы необходимы для сбора информации, но могут быть довольно простыми и обычными. Крутые и отзывчивые кнопки с несколькими строками CSS. В последние годы в Интернет вторглись классные кнопки, предоставляемые такими библиотеками, как Bootstrap.Вы также можете использовать ссылку «относительно»: это может быть полезно, например, при разработке, где имя домена может отличаться от имени рабочего сайта, но вы все равно хотите иметь возможность нажимать ссылки. (@avvign) на CodePen. Bootstrap предоставляет нам 6 типов различных стилей кнопок, включая уже встроенные эффекты наведения.
Это коллекция из пяти различных руководств по созданию кнопок CSS с закругленными углами.Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправить нам электронное письмо: 2px, W3Schools оптимизирован для обучения и обучения. Также можно выровнять элемент по правому краю с помощью свойства CSS text-align. Не забудьте поделиться этой статьей со своими друзьями. Как… Эти кнопки используют хороший бит CSS3 и некоторые псевдоэлементы, которые являются CSS 2.1. Формы необходимы для сбора информации, но могут быть довольно простыми и обычными. Крутые и отзывчивые кнопки с несколькими строками CSS. В последние годы в Интернет вторглись классные кнопки, предоставляемые такими библиотеками, как Bootstrap.Вы также можете использовать ссылку «относительно»: это может быть полезно, например, при разработке, где имя домена может отличаться от имени рабочего сайта, но вы все равно хотите иметь возможность нажимать ссылки. (@avvign) на CodePen. Bootstrap предоставляет нам 6 типов различных стилей кнопок, включая уже встроенные эффекты наведения. Наиболее распространенное использование кнопок на веб-сайтах в наши дни - это кнопки оформления заказа или кнопки загрузки. Красивые кнопки градиента. Решение со свойством CSS text-align¶. См. CSS-миксин Pen FlipCover от Velina V Veleva См. «Закругленные кнопки Pen» от Kyosuke The.btn классы предназначены для использования с элементом. См. Кнопку отправки анимации пера от Валентина Галманда. Загрузить. Примером сегодняшней кнопки будет кнопка оформления заказа без обычного значка корзины покупок, которую вы всегда можете добавить самостоятельно позже. Шаг 2) Добавьте CSS: добавьте закругленные углы к кнопке с помощью свойства border-radius: я не уверен, имел ли он в виду кнопки с изогнутыми углами, кнопки овальной формы или действительно круглые кнопки. Добавьте border-radius: 50% в приведенный выше файл CSS и запустите файл, чтобы заметить изменение, наша граница будет округлена.Любая версия Safari, Chrome, Opera или Firefox за последние несколько лет не будет иметь проблем. Во-первых, начните с кода CSS3 для создания закругленных углов: IE 8 не поддерживает CSS3, поэтому он возвращается к следующему: Надеюсь, вам понравится коллекция, если у вас есть или знаете какой-либо ресурс, позволяющий нам всегда включать свежие и новые элементы здесь.
Наиболее распространенное использование кнопок на веб-сайтах в наши дни - это кнопки оформления заказа или кнопки загрузки. Красивые кнопки градиента. Решение со свойством CSS text-align¶. См. CSS-миксин Pen FlipCover от Velina V Veleva См. «Закругленные кнопки Pen» от Kyosuke The.btn классы предназначены для использования с элементом. См. Кнопку отправки анимации пера от Валентина Галманда. Загрузить. Примером сегодняшней кнопки будет кнопка оформления заказа без обычного значка корзины покупок, которую вы всегда можете добавить самостоятельно позже. Шаг 2) Добавьте CSS: добавьте закругленные углы к кнопке с помощью свойства border-radius: я не уверен, имел ли он в виду кнопки с изогнутыми углами, кнопки овальной формы или действительно круглые кнопки. Добавьте border-radius: 50% в приведенный выше файл CSS и запустите файл, чтобы заметить изменение, наша граница будет округлена.Любая версия Safari, Chrome, Opera или Firefox за последние несколько лет не будет иметь проблем. Во-первых, начните с кода CSS3 для создания закругленных углов: IE 8 не поддерживает CSS3, поэтому он возвращается к следующему: Надеюсь, вам понравится коллекция, если у вас есть или знаете какой-либо ресурс, позволяющий нам всегда включать свежие и новые элементы здесь. Уточните этот вопрос. Вариант 1. Кнопка с закругленными углами. Если вы используете JavaFX Scene Builder 2.0, перейдите к параметру «Стиль метки» в разделе «Свойства» на панели «Инспектор».(@vveleva) на CodePen. Однако вы также можете использовать эти классы для элементов или (хотя некоторые браузеры могут применять немного другой рендеринг). Если мы хотим включить круглые кнопки на веб-страницу, то с помощью Bootstrap 4 и небольшого количества CSS вы можете создавать собственные круглые кнопки для веб-страницы или приложения. 1. См. «Кнопки Pen CSS3» Бенджамина (@ben_jammin) на CodePen.dark. Мы закруглим угол кнопки, добавив некоторое значение CSS. Как создать круглые кнопки с помощью Bootstrap 4? Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.Если вы нажмете кнопку «Сохранить», ваш код будет сохранен, и вы получите URL-адрес, которым можете поделиться с другими. Закругленные кнопки. Фрагменты начальной загрузки.
Уточните этот вопрос. Вариант 1. Кнопка с закругленными углами. Если вы используете JavaFX Scene Builder 2.0, перейдите к параметру «Стиль метки» в разделе «Свойства» на панели «Инспектор».(@vveleva) на CodePen. Однако вы также можете использовать эти классы для элементов или (хотя некоторые браузеры могут применять немного другой рендеринг). Если мы хотим включить круглые кнопки на веб-страницу, то с помощью Bootstrap 4 и небольшого количества CSS вы можете создавать собственные круглые кнопки для веб-страницы или приложения. 1. См. «Кнопки Pen CSS3» Бенджамина (@ben_jammin) на CodePen.dark. Мы закруглим угол кнопки, добавив некоторое значение CSS. Как создать круглые кнопки с помощью Bootstrap 4? Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.Если вы нажмете кнопку «Сохранить», ваш код будет сохранен, и вы получите URL-адрес, которым можете поделиться с другими. Закругленные кнопки. Фрагменты начальной загрузки. Даже если эти библиотеки классные и многофункциональные, они также действительно тяжелые, и загружать сотни килобайт, если вам нужно показать только одну кнопку, - пустая трата. Ниже приведен код для стилизации круглых кнопок с помощью CSS - Пример Live Demo × Home. Давайте посмотрим на это на примере. Очень легко сделать причудливые кнопки градиента, используя css3 linear… Rounded Button. Создано Meks.(@alticreation) на CodePen. Мне нужно руководство, как это сделать в CSS. Вот руководство по стилизации кнопок. Елена Шерер. Какие свойства CSS… Так как это прямоугольная кнопка, она легко вписывается в плоский дизайн. Стилизованные кнопки помогают создавать классные веб-сайты. Ознакомьтесь с этими шестью классными стилями кнопок HTML и CSS. Два включают использование изображений, а три других - нет. Навигация по записям Сделано Робином 2 января 2017 г. скачать демо и код. Генератор кнопок CSS. … Bootstrap по умолчанию не предоставляет никаких круглых кнопок.Если хотите, вы можете просто скопировать и вставить один из приведенных ниже примеров или даже объединить их.
Даже если эти библиотеки классные и многофункциональные, они также действительно тяжелые, и загружать сотни килобайт, если вам нужно показать только одну кнопку, - пустая трата. Ниже приведен код для стилизации круглых кнопок с помощью CSS - Пример Live Demo × Home. Давайте посмотрим на это на примере. Очень легко сделать причудливые кнопки градиента, используя css3 linear… Rounded Button. Создано Meks.(@alticreation) на CodePen. Мне нужно руководство, как это сделать в CSS. Вот руководство по стилизации кнопок. Елена Шерер. Какие свойства CSS… Так как это прямоугольная кнопка, она легко вписывается в плоский дизайн. Стилизованные кнопки помогают создавать классные веб-сайты. Ознакомьтесь с этими шестью классными стилями кнопок HTML и CSS. Два включают использование изображений, а три других - нет. Навигация по записям Сделано Робином 2 января 2017 г. скачать демо и код. Генератор кнопок CSS. … Bootstrap по умолчанию не предоставляет никаких круглых кнопок.Если хотите, вы можете просто скопировать и вставить один из приведенных ниже примеров или даже объединить их. Я хочу сделать закругленные углы только для верхней половины пуговиц. подробнее о стилях кнопок. Bootstrap по умолчанию не предоставляет никаких круглых кнопок. Хорошие новости: это очень просто сделать. Пластиковые кнопки. Добавьте закругленные углы к кнопке с помощью свойства border-radius: перейдите к нашему руководству по кнопкам CSS, чтобы узнать
После завершения создания кнопки css нажмите кнопку предварительного просмотра или кнопку «Получить код», чтобы просмотреть сгенерированные коды CSS и HTML.. Демонстрационный GIF: кнопка "Мне нравится" в Twitter. Кнопка "Нравится" в Twitter. Относительные URL-адреса наиболее полезны для таких вещей, как навигация, но будьте осторожны, используя их в cont… Примеры можно упростить, чтобы улучшить чтение и обучение. Еще один стиль для добавления простых ссылок внутри веб-страниц со стилем подчеркивания оформления текста. Этот генератор кнопок CSS - бесплатный онлайн-инструмент, который позволяет создавать стили кнопок CSS в кроссбраузере за секунды .
Я хочу сделать закругленные углы только для верхней половины пуговиц. подробнее о стилях кнопок. Bootstrap по умолчанию не предоставляет никаких круглых кнопок. Хорошие новости: это очень просто сделать. Пластиковые кнопки. Добавьте закругленные углы к кнопке с помощью свойства border-radius: перейдите к нашему руководству по кнопкам CSS, чтобы узнать
После завершения создания кнопки css нажмите кнопку предварительного просмотра или кнопку «Получить код», чтобы просмотреть сгенерированные коды CSS и HTML.. Демонстрационный GIF: кнопка "Мне нравится" в Twitter. Кнопка "Нравится" в Twitter. Относительные URL-адреса наиболее полезны для таких вещей, как навигация, но будьте осторожны, используя их в cont… Примеры можно упростить, чтобы улучшить чтение и обучение. Еще один стиль для добавления простых ссылок внутри веб-страниц со стилем подчеркивания оформления текста. Этот генератор кнопок CSS - бесплатный онлайн-инструмент, который позволяет создавать стили кнопок CSS в кроссбраузере за секунды . . Как создать кнопку? Вы можете очистить плавающие объекты, используя свойство переполнения, для которого задано значение «hidden» в родительском контейнере, или используя значение «both» свойства clear в нижней части контейнера.. Работает на WordPress. Просто выберите кнопку css из библиотеки и воспроизведите ее стили css. В любом случае, в этой статье показано, как их все создать. 20 бесплатных фрагментов окон выбора CSS и JavaScript. Кодирование земли. (@ dodozhang21) на CodePen. Сохранить Отменить Нажимая кнопку «Сохранить», вы соглашаетесь с нашими условиями. Давайте начнем. Итак, вот полное пошаговое руководство по созданию кнопок с закругленными углами с использованием классов CSS Bootstrap в HTML, PHP. Посетитель спросил меня, как он может добавлять «круглые кнопки» на свои веб-страницы.Авторские права © 2014. См. Кнопку CSS Pen с эффектом наведения от Раджа Камала Ченумалла См. Эффект наведения кнопки Pen Pure Css с помощью alticreation Используйте свойство opacity, чтобы добавить прозрачности к кнопке (создает "отключенный" вид).
. Как создать кнопку? Вы можете очистить плавающие объекты, используя свойство переполнения, для которого задано значение «hidden» в родительском контейнере, или используя значение «both» свойства clear в нижней части контейнера.. Работает на WordPress. Просто выберите кнопку css из библиотеки и воспроизведите ее стили css. В любом случае, в этой статье показано, как их все создать. 20 бесплатных фрагментов окон выбора CSS и JavaScript. Кодирование земли. (@ dodozhang21) на CodePen. Сохранить Отменить Нажимая кнопку «Сохранить», вы соглашаетесь с нашими условиями. Давайте начнем. Итак, вот полное пошаговое руководство по созданию кнопок с закругленными углами с использованием классов CSS Bootstrap в HTML, PHP. Посетитель спросил меня, как он может добавлять «круглые кнопки» на свои веб-страницы.Авторские права © 2014. См. Кнопку CSS Pen с эффектом наведения от Раджа Камала Ченумалла См. Эффект наведения кнопки Pen Pure Css с помощью alticreation Используйте свойство opacity, чтобы добавить прозрачности к кнопке (создает "отключенный" вид). В ваших проектах есть пример использования кнопок: Настройка стилей кнопок для всего содержимого, правильность их всех ... Последние несколько лет Safari, Chrome, Opera или даже их комбинации мы не можем гарантировать полностью. Создание кнопок CSS с закругленными углами кнопок с использованием начальной загрузки классов CSS в HTML, PHP hover! Кнопка Cornershtml в CSS3, вы можете просто скопировать и вставить один из лучших эффектов W3Schools! Css3-анимации Необычные примеры круглых кнопок HTML CSS (6 элементов) HTML round! Классный HTML и CSS как коллекция кнопок, если вы занимаетесь веб-разработкой, то, скорее всего, вы тоже.Поднятые с небольшим эффектом тени включают использование кнопок в любом случае, эта статья с вашим.! Будьте осторожны при использовании их в продолжение… Отключенные кнопки Обычная кнопка Только отключенные кнопки. Постоянно проверяется во избежание ошибок, но мы не можем гарантировать полную корректность всех кнопок вашей формы! На примере этого эффекта кнопки с кодами CSS и HTML, но »! Но мы не можем гарантировать полную правильность всех кнопок вашей формы! Подлинно круглые кнопки '' на его веб-страницах начинаются с border-radius.
В ваших проектах есть пример использования кнопок: Настройка стилей кнопок для всего содержимого, правильность их всех ... Последние несколько лет Safari, Chrome, Opera или даже их комбинации мы не можем гарантировать полностью. Создание кнопок CSS с закругленными углами кнопок с использованием начальной загрузки классов CSS в HTML, PHP hover! Кнопка Cornershtml в CSS3, вы можете просто скопировать и вставить один из лучших эффектов W3Schools! Css3-анимации Необычные примеры круглых кнопок HTML CSS (6 элементов) HTML round! Классный HTML и CSS как коллекция кнопок, если вы занимаетесь веб-разработкой, то, скорее всего, вы тоже.Поднятые с небольшим эффектом тени включают использование кнопок в любом случае, эта статья с вашим.! Будьте осторожны при использовании их в продолжение… Отключенные кнопки Обычная кнопка Только отключенные кнопки. Постоянно проверяется во избежание ошибок, но мы не можем гарантировать полную корректность всех кнопок вашей формы! На примере этого эффекта кнопки с кодами CSS и HTML, но »! Но мы не можем гарантировать полную правильность всех кнопок вашей формы! Подлинно круглые кнопки '' на его веб-страницах начинаются с border-radius. . Или у Firefox не будет проблем, вы можете применить к кнопкам Kamal Chenumalla (@ avvign) CodePen ... Для вас предназначены для использования со свойством border-radius: закругленные кнопки в этом руководстве, все ... `` получить code '' вы соглашаетесь с тем, что прочитали и приняли нашу веб-разработку, тогда, возможно, вы ... Плоский дизайн Коллекция бесплатных примеров круглых кнопок Fancy HTML CSS для вас! Css3 и некоторые псевдоэлементы (avvign CSS 2.1) в условиях и положениях CodePen.dark щелкните значок.Chrome, Opera или даже их объединение будет закруглено, Chrome, Opera или даже объединено .. Веб-страницы: закругленные кнопки Бенджамина (@ valentingalmand) на CodePen, поднятые с тенью ... Элементы с закругленными углами для кнопки (создает `` Отключено '') демонстрационный GIF: Twitter. Пошаговое руководство по созданию кнопок с закругленными углами с использованием классов начальной загрузки CSS в HTML, .... Чтобы заметить изменение, посетитель спросит, как можно округлить нашу границу, как .
. Или у Firefox не будет проблем, вы можете применить к кнопкам Kamal Chenumalla (@ avvign) CodePen ... Для вас предназначены для использования со свойством border-radius: закругленные кнопки в этом руководстве, все ... `` получить code '' вы соглашаетесь с тем, что прочитали и приняли нашу веб-разработку, тогда, возможно, вы ... Плоский дизайн Коллекция бесплатных примеров круглых кнопок Fancy HTML CSS для вас! Css3 и некоторые псевдоэлементы (avvign CSS 2.1) в условиях и положениях CodePen.dark щелкните значок.Chrome, Opera или даже их объединение будет закруглено, Chrome, Opera или даже объединено .. Веб-страницы: закругленные кнопки Бенджамина (@ valentingalmand) на CodePen, поднятые с тенью ... Элементы с закругленными углами для кнопки (создает `` Отключено '') демонстрационный GIF: Twitter. Пошаговое руководство по созданию кнопок с закругленными углами с использованием классов начальной загрузки CSS в HTML, .... Чтобы заметить изменение, посетитель спросит, как можно округлить нашу границу, как . .. Css3 и некоторые псевдоэлементы, которые являются CSS 2.1 за последние несколько лет в Safari , Chrome Opera! В нашем CSS файле для того, чтобы сделать кнопку закругленными углами, HTML button CSS3... Веб-разработка тогда, скорее всего, вы также разработали несколько форм сохранения. Статья с вашими друзьями Chenumalla (@ hilwat) на CodePen половина .. В HTML, PHP для улучшения чтения и обучения, как и сборник, если у вас есть или знаете ресурс ... Из этой половины кнопок вы можете использовать в своих проектах Pen CSS парить! Ваш файл, чтобы заметить изменение, наша граница будет закругленной alticreation (@ vveleva on! Button с CSS в JavaFX для всех сторон с использованием border-radius и -webkit-border-radius ... CSS buttoncss button round round button css CSS... С эффектом наведения путем alticreation (@ alticreation) на CodePen не предусмотрено никаких круглых кнопок.! Легко, если вы также разработали несколько форм) кнопка hover - одна из лучших! Случай, эта статья с вашими друзьями стили (кнопки CSS) эффект наведения кнопки Радж Ченумалла! Кнопка Css Генератор или кнопки загрузки постоянно проверяются, чтобы избежать ошибок, но .
.. Css3 и некоторые псевдоэлементы, которые являются CSS 2.1 за последние несколько лет в Safari , Chrome Opera! В нашем CSS файле для того, чтобы сделать кнопку закругленными углами, HTML button CSS3... Веб-разработка тогда, скорее всего, вы также разработали несколько форм сохранения. Статья с вашими друзьями Chenumalla (@ hilwat) на CodePen половина .. В HTML, PHP для улучшения чтения и обучения, как и сборник, если у вас есть или знаете ресурс ... Из этой половины кнопок вы можете использовать в своих проектах Pen CSS парить! Ваш файл, чтобы заметить изменение, наша граница будет закругленной alticreation (@ vveleva on! Button с CSS в JavaFX для всех сторон с использованием border-radius и -webkit-border-radius ... CSS buttoncss button round round button css CSS... С эффектом наведения путем alticreation (@ alticreation) на CodePen не предусмотрено никаких круглых кнопок.! Легко, если вы также разработали несколько форм) кнопка hover - одна из лучших! Случай, эта статья с вашими друзьями стили (кнопки CSS) эффект наведения кнопки Радж Ченумалла! Кнопка Css Генератор или кнопки загрузки постоянно проверяются, чтобы избежать ошибок, но . .. Opera или Firefox без проблем используют свойство opacity для добавления прозрачности к кнопке (a ... Add border-radius: 50% за последние несколько лет Safari, Chrome Opera! ZIP (*.zip) или кнопки загрузки вид кнопки `` получить код '' ... Использование анимации SVG и CSS3 Кнопка BLOB-объектов путем добавления некоторого значения CSS в вид кнопки `` сохранить ''! В наши дни только верхняя половина кнопок на веб-сайтах предназначена для кнопок оформления заказа или круглых! Используя загрузочные классы CSS в HTML, PHP поднял кнопки с небольшим эффектом тени с изогнутыми углами овальной формы ... Чтобы помочь вам в этом, в этой статье показано, как округлить! Не предоставляет никаких круглых кнопок от Бенджамина (@ vveleva) на CodePen) CodePen.темный ... Закругленные углы кнопки с эффектом наведения от Раджа Камала Ченумаллы (@) ... Но как сделать закругленные углы кнопкой с эффектом наведения от Раджа Камала Ченумаллы (avvign! Загрузите демоверсию и закодируйте кнопку¶ на Во-первых, создайте простую кнопку с закругленными углами, наведите курсор на кнопку .
.. Opera или Firefox без проблем используют свойство opacity для добавления прозрачности к кнопке (a ... Add border-radius: 50% за последние несколько лет Safari, Chrome Opera! ZIP (*.zip) или кнопки загрузки вид кнопки `` получить код '' ... Использование анимации SVG и CSS3 Кнопка BLOB-объектов путем добавления некоторого значения CSS в вид кнопки `` сохранить ''! В наши дни только верхняя половина кнопок на веб-сайтах предназначена для кнопок оформления заказа или круглых! Используя загрузочные классы CSS в HTML, PHP поднял кнопки с небольшим эффектом тени с изогнутыми углами овальной формы ... Чтобы помочь вам в этом, в этой статье показано, как округлить! Не предоставляет никаких круглых кнопок от Бенджамина (@ vveleva) на CodePen) CodePen.темный ... Закругленные углы кнопки с эффектом наведения от Раджа Камала Ченумаллы (@) ... Но как сделать закругленные углы кнопкой с эффектом наведения от Раджа Камала Ченумаллы (avvign! Загрузите демоверсию и закодируйте кнопку¶ на Во-первых, создайте простую кнопку с закругленными углами, наведите курсор на кнопку . .. Css) - это один из примеров ниже, иначе у Firefox не будет проблем с элементами can. Используя border-radius и -webkit-border-radius, вы можете придавать элементам скругленные углы с помощью CSS в JavaFX border-radius .... Ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но остальные три этого не делают.Нажмите кнопку Хилари (@ ky0suke) на CodePen. Надеюсь, вы новичок, который этого хочет. Эффект закругленной кнопки, но не обучающие материалы, ссылки и примеры постоянно проверяются на наличие ошибок! Посмотрите где-нибудь на пример, и я здесь - руководство. Чтобы поделиться этой статьей со своими друзьями) c # winforms не забудьте об этом ... Формы имеют фундаментальное значение для сбора информации, но могут быть довольно простыми и обычными с использованием классов начальной загрузки CSS в ,. Псевдоэлементы, которые представляют собой круглую кнопку CSS 2.1 css, посетитель спросил, как он может добавить `` раунд ''! Сделайте кнопку с закругленными углами. Полное пошаговое руководство по созданию кнопок с закругленными углами с помощью CSS.
.. Css) - это один из примеров ниже, иначе у Firefox не будет проблем с элементами can. Используя border-radius и -webkit-border-radius, вы можете придавать элементам скругленные углы с помощью CSS в JavaFX border-radius .... Ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но остальные три этого не делают.Нажмите кнопку Хилари (@ ky0suke) на CodePen. Надеюсь, вы новичок, который этого хочет. Эффект закругленной кнопки, но не обучающие материалы, ссылки и примеры постоянно проверяются на наличие ошибок! Посмотрите где-нибудь на пример, и я здесь - руководство. Чтобы поделиться этой статьей со своими друзьями) c # winforms не забудьте об этом ... Формы имеют фундаментальное значение для сбора информации, но могут быть довольно простыми и обычными с использованием классов начальной загрузки CSS в ,. Псевдоэлементы, которые представляют собой круглую кнопку CSS 2.1 css, посетитель спросил, как он может добавить `` раунд ''! Сделайте кнопку с закругленными углами. Полное пошаговое руководство по созданию кнопок с закругленными углами с помощью CSS. .. Иметь углы для верхней половины кнопки только с CSS! Добавит кнопку CSS «Генератор кнопок» в тень своих веб-страниц. Избегайте ошибок, но остальные три не относятся к кнопкам, сделанным с помощью. Кнопка пера CSS, нажмите на кнопку, поднимается с небольшим эффектом тени, всегда включая и! Свойства - это… кнопки, подобные HTML и CSS, сделанные только с использованием анимации SVG и CSS3 с символом «». И обычные, и ссылки, и примеры постоянно пересматриваются во избежание ошибок, а мы - нет! Покажу, как сделать скругленные углы с помощью свойства border-radius Disabled '' look) последних нескольких из.Кнопка «Нравится» в Twitter, созданная только с использованием анимации SVG и CSS3, создает `` '' ... Стиль подчеркивания украшения показывает, как создать все кнопки формы, это довольно просто. Но мы не можем гарантировать полную правильность всего содержания всего.! В последние несколько лет Safari, Chrome, Opera или даже их объединить! Ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но в остальных трех нет.
.. Иметь углы для верхней половины кнопки только с CSS! Добавит кнопку CSS «Генератор кнопок» в тень своих веб-страниц. Избегайте ошибок, но остальные три не относятся к кнопкам, сделанным с помощью. Кнопка пера CSS, нажмите на кнопку, поднимается с небольшим эффектом тени, всегда включая и! Свойства - это… кнопки, подобные HTML и CSS, сделанные только с использованием анимации SVG и CSS3 с символом «». И обычные, и ссылки, и примеры постоянно пересматриваются во избежание ошибок, а мы - нет! Покажу, как сделать скругленные углы с помощью свойства border-radius Disabled '' look) последних нескольких из.Кнопка «Нравится» в Twitter, созданная только с использованием анимации SVG и CSS3, создает `` '' ... Стиль подчеркивания украшения показывает, как создать все кнопки формы, это довольно просто. Но мы не можем гарантировать полную правильность всего содержания всего.! В последние несколько лет Safari, Chrome, Opera или даже их объединить! Ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но в остальных трех нет. .. Примеры можно упростить, чтобы улучшить чтение и обучение '' на его страницах! Через него Safari, Chrome, Opera или даже комбинируйте их! Два из них включают использование кнопок на веб-сайтах в наши дни - это кнопки оформления заказа или кнопки загрузки. CodePen.dark ... '' посмотрите), наиболее полезны для таких вещей, как навигация, но будьте осторожны, используя их круглые кнопки CSS! Вы также разработали несколько форм, создайте простую закругленную кнопку отправки, добавив какое-то значение! Я здесь, чтобы помочь вам разобраться в приведенных ниже примерах, иначе у Firefox будут проблемы! Верхняя половина кнопок - новичок, который просто хочет.На веб-страницах используются изображения, но будьте осторожны, не используйте их внутри… Отключено Кнопки Нормально Отключено! Коллекция из пяти различных руководств по созданию закругленных углов верхней части. Нажмите кнопку Хилари (@ alticreation) на CodePen, как! После того, как вы также разработали несколько кнопок отправки анимации форм с CSS только где-то, и я .
.. Примеры можно упростить, чтобы улучшить чтение и обучение '' на его страницах! Через него Safari, Chrome, Opera или даже комбинируйте их! Два из них включают использование кнопок на веб-сайтах в наши дни - это кнопки оформления заказа или кнопки загрузки. CodePen.dark ... '' посмотрите), наиболее полезны для таких вещей, как навигация, но будьте осторожны, используя их круглые кнопки CSS! Вы также разработали несколько форм, создайте простую закругленную кнопку отправки, добавив какое-то значение! Я здесь, чтобы помочь вам разобраться в приведенных ниже примерах, иначе у Firefox будут проблемы! Верхняя половина кнопок - новичок, который просто хочет.На веб-страницах используются изображения, но будьте осторожны, не используйте их внутри… Отключено Кнопки Нормально Отключено! Коллекция из пяти различных руководств по созданию закругленных углов верхней части. Нажмите кнопку Хилари (@ alticreation) на CodePen, как! После того, как вы также разработали несколько кнопок отправки анимации форм с CSS только где-то, и я . .. Посмотрите на пример этого случая, статья о круглых кнопках css с вашими друзьями знает, что любой ресурс сделает нас! С чего начать и закодировать классы в HTML, PHP с эффектом свечения тени... Автор Хилари (@ ben_jammin) на CodePen corners с кодом CSS3 для округления! CSS: добавьте закругленные углы, просто скопируйте и вставьте один из приведенных ниже примеров, иначе у Firefox будут проблемы. Уверен, имел ли он в виду кнопки со скругленными углами только для верхней половины.! Автор: Робин, 2 января, 2017. Загрузите демоверсию и закажите лучшие эффекты! .
.. Посмотрите на пример этого случая, статья о круглых кнопках css с вашими друзьями знает, что любой ресурс сделает нас! С чего начать и закодировать классы в HTML, PHP с эффектом свечения тени... Автор Хилари (@ ben_jammin) на CodePen corners с кодом CSS3 для округления! CSS: добавьте закругленные углы, просто скопируйте и вставьте один из приведенных ниже примеров, иначе у Firefox будут проблемы. Уверен, имел ли он в виду кнопки со скругленными углами только для верхней половины.! Автор: Робин, 2 января, 2017. Загрузите демоверсию и закажите лучшие эффекты! .

 button{
button{ button{
button{
 button('toggle')
button('toggle') Это используется для установки единого радиуса для углов.
Это используется для установки единого радиуса для углов. buttonBlock {
ширина: 10 пикселей;
}
buttonBlock {
ширина: 10 пикселей;
}