Css media max width: CSS — Медиа запросы (media queries)
Медиавыражения в CSS — это не только max-width | by Рома Зварич
Разыскивая решение сложившейся проблемы, я обнаружил, что мог бы сделать оба макета идеальными, используя только CSS медиавыражения, не прибегая к использованию JavaScript.
Фактически, до этого я в основном использовал CSS медиавыражения, чтобы сделать макет отзывчивым, используя max-width и min-width.
Теперь я обнаружил, что CSS-медиавыражения — это не только max-width, а множество разных значений. И некоторые из них могут быть действительно полезны в повседневной жизни.
Итак, что же это за медиавыражения, о которых я говорю? Возможно, о некоторых вы уже слышали. Но я также выделил из них и несколько новых, применение которых может быть весьма полезным
Да, я говорю о width, height, min-width, min-height, max-width и max-height.
Нуждаются ли они в особом представлении? Я буду краток.
Эти медиа-функции используются для установки разных стилей для разных размеров экрана. Они очень полезны при разработке отзывчивой системы.
Они очень полезны при разработке отзывчивой системы.
Поскольку функции width и height могут устанавливать стили только для точно заданного размера области видимости, более вероятно, что вы будете использовать префиксы max- и min-. Например, в следующем коде стили будут применяться, только если высота вьюпорт больше 320 пикселей.
/* Красный фон применится, только если высота вьюпорт больше 320 пикселей */
body {
background-color: #FFD23F; /* Желтый фон */
}@media screen and (min-height: 320px) {
body {
background-color: #EE4266; /* Красный фон */
}
}
Но вы также можете смешивать эти функции для обработки диапазона размеров
/* Красный фон применится, если ширина области видимости от 320 до 600 пикселей */
body {
background-color: #FFD23F; /* Желтый фон */
}@media screen and (min-width: 320px) and (max-width: 600px) {
body {
background-color: #EE4266; /* Красный фон */
}
}
Следующий пример демонстрирует, как можно использовать функцию max-width для изменения цвета фона в зависимости от ширины области видимости
body {
background-color: #0EAD69;
}@media screen and (max-width: 1600px) {
body {
background-color: #3BCEAC;
}
}
@media screen and (max-width: 1280px) {
body {
background-color: #FFD23F;
}
}
@media screen and (max-width: 960px) {
body {
background-color: #EE4266;
}
}
@media screen and (max-width: 600px) {
body {
background-color: #540D6E;
}
}
Orientation — это хорошая медиа-функция, которая позволяет вам производить изменения в зависимости от ориентации дисплея. Она может иметь два значения: portrait (портрет) и landscape (пейзаж/альбом).
Она может иметь два значения: portrait (портрет) и landscape (пейзаж/альбом).
Но что браузер считает портретом, а что пейзажем? Значение портрета будет инициировать изменения каждый раз, когда высота области видимости больше ширины. Аналогично, если ширина больше высоты, вьюпорт будет считаться «альбомным».
Например, этот код даёт следующий результат:
/* Красный фон применяется только, если ориентация экрана альбомная */
body {
background-color: #FFD23F; /* Желтый фон */
}@media screen and (orientation: landscape) {
body {
background-color: #EE4266; /* Красный фон */
}
}
Данная медиа-функция похожа на функцию ориентации, но является более точной. Вы можете установить правила для конкретного необходимого соотношения сторон. Например, можно установить разную разметку для телефонов с экранами 16/9 и 18/9.
Эта функция также может иметь префикс max- и min- для обработки диапазона экранов с разным соотношением сторон
Итак, я попробую объяснить эти медиа-функции как можно проще, ведь они достаточно полезны.
Обе медиа-функции hover и pointer относятся к определению основного механизма ввода на сайте. Например, мышь. Или палец, если вы используете смартфон. Чтобы определить все механизмы ввода, можно использовать функции any-hover и any-pointer.
А теперь перейдем к тому, что же они делают?
Функция hover (и any-hover) позволяет браузеру узнать, может ли основной механизм ввода наводиться на элементы (например, как курсор мыши).
Вы можете использовать эту функцию для определения основного механизма ввода, который
- hover: hover, может наводиться на элементы
- hover: none, не может наводиться на элементы или механизма ввода с возможностью наведения нет вообще
Когда это стоит использовать? Например, когда вы хотите обрабатывать анимацию наведения на мобильных устройствах, где механизм ввода (палец) не может наводиться на элементы.
Функции pointer (и any-pointer) позволяют браузеру узнать, имеет ли основной механизм ввода указатель (например, мышь) и если имеет, то насколько он точный.
Вы можете использовать эту функцию для определения основного механизма ввода, который:
- pointer: coarse, включает в себя указательно ограниченной точности
- pointer: fine, включает в себя точное указатель
- pointer: none, не включает в себя указатель
Это полезно, например, для увеличения области нажатия на устройства с неточным указателем
Эй, это всё скучно. Где новые крутые функции, о которых упоминалось раньше?
Вот они!
Учтите, что следующие функции являются экспериментальными и в данный момент имеют очень ограниченную поддержку.
Функция инвертированных цветов очень полезна, если вам нужно применить некоторые стили, когда системные цвета имеют такую же настройку.
Зачем включать инвертирование системных цветов? Обычно это очень полезно, если хочется улучшить читаемость.
Также имейте в виду, что еще одной хорошей практикой является увеличение шрифта и уменьшение жирности, когда цвета инвертированы. Это именно то, что вы можете сделать с помощью медиавыражений.
У данной функции есть только два значения:
- inverted: применить стили, если цвета инвертированы
- none: применить стили по умолчанию
Вот пример! Когда цвета инвертируются, размер текста увеличивается
.text {
font-size: 24px;
}@media screen and (inverted-colors: inverted) {
.text {
font-size: 36px;
}
}
Пожалуйста, обратите внимание, что в данный момент эта функция поддерживается только в Safari (на macOS и iOS). Всегда актуальный список поддерживаемых браузеров можно найти здесь
Это одна из моих любимых функций, и я надеюсь, что постепенно она станет популярной.
Функция позволяет разработчикам устанавливать различные варианты оформления для элементов, если изменяется цветовая схема. И Windows и macOS позволяет пользователям менять системную цветовую схему со светлой на тёмную и обратно. iOS 13 также представила эту функцию, а для пользователей Android эта возможность станет доступной с приходом Android Q.
И Windows и macOS позволяет пользователям менять системную цветовую схему со светлой на тёмную и обратно. iOS 13 также представила эту функцию, а для пользователей Android эта возможность станет доступной с приходом Android Q.
Поддержка браузерами также приличная. На данный момент последние версии Google Chrome, Mozilla Firefox и Safari поддерживают эту функцию. На мобильных устройствах её также поддерживают все основные браузеры, кроме Opera. Всегда актуальный список поддерживаемых браузеров можно найти здесь
Значения для этой функции достаточно понятны интуитивно:
- light: применить стили, если пользователь предпочитает светлую тему
- dark: применить стили, если пользователь предпочитает тёмную тему
- no-preference: применить стили по умолчанию
Посмотреть, насколько крута эта функция, можно в примере ниже!
.appbar {
background-color: #EE4266;
}.fab {
background-color: #424242;
}
@media screen and (prefers-color-scheme: dark) {
body {
background-color: #424242;
}
. appbar {
appbar {
background-color: #212121;
}
h3 {
color: #fff;
}
.fab {
background-color: #EE4266;
}
}
Установка системной тёмной темы делает страницу также тёмной
Это также очень важно. Лично я люблю анимации и переходы, и я думаю, что правильная анимация может действительно улучшить удобство взаимодействия с сайтом. Но не всем нравятся анимации и, что более важно, у некоторых людей могут быть вестибулярные расстройства, из-за которых может возникать укачивание и головокружение. Я нашел полезную статью, которая очень хорошо объясняет подобные явления.
В общем, на наиболее важных десктопных и мобильных операционных системах существует опция доступности, позволяющая решить эти проблемы путём уменьшения подвижности элементов.
Эта функция может иметь два значения:
- reduce: применяет стили, если пользователь не хочет видеть анимации и переходы. Это значение обычно используется для их отключения
- no-preference: применяет обычные стили
Проверьте эту функцию в примере ниже:
.pulse {
animation: pulse 2s infinite;
}@media screen and (prefers-reduced-motion: reduce) {
.pulse {
animation: none;
}
}
Анимация пульсации прекращается, когда пользователь выбирает снижения подвижности элементов
Браузерная совместимость для этой функции достаточно хорошая. В данный момент только Edge и IE не поддерживают её. Всегда актуальный список поддерживаемых браузеров можно найти здесь
Для меня это был интересный эксперимент, я узнал о некоторых новых возможностях, которые я, вероятно, теперь буду использовать гораздо чаще.
Хотелось бы упомянуть еще о некоторые функциях, как например, light-level, которая может использоваться для проверки уровня окружающего освещения, но большинство недавно представленных функций медиавыражений всё еще не имеют поддержки ни одним из браузеров, так что… еще не пришло время.
Примеры кода
Вы можете ознакомиться с примерами кода здесь. Код находится в открытом доступе на Github.
Кто мы
Мы команда молодых разработчиков и дизайнеров, находящихся в Падуя, Италия. Мы разрабатываем мобильные приложения и веб-сайты и всегда готовы создавать что-то великое
Использование нескольких @media (максимальная ширина) CSS
Я пытаюсь сделать адаптивный веб-сайт и использую @media only screen and (max-width:...) & @media only screen and (min-width:...) , чтобы попытаться все измерить.
При использовании нескольких @media на одном div это, похоже, не работает.
fiddle здесь объяснит, что я пытаюсь сделать.
HTML
<div>
<p> test </p>
</div>
CSS
@media only screen and (max-width: 800px) { .mainNavi2{ border:1px solid orange; } } @media only screen and (min-width: 851) { .mainNavi2{ border:1px solid green; } } @media only screen and (max-width: 850) { .mainNavi2{ border:1px solid blue; } }
То, что я в основном пытаюсь сделать, это:
- когда экран находится на уровне 800 пикселей (или меньше), будет отображаться оранжевая граница
- при ширине 850 пикселей (или меньше) будет отображаться синяя граница
- для ширины 851 (или более) будет отображаться зеленая граница.
Все они работают отдельно,но когда все вместе взятые, работает только max-width:800px .
Поделиться Источник DevStacker 08 июля 2015 в 13:48
3 ответа
- multiple css @media (max-width:) не работает
Интересно, может ли кто-нибудь мне помочь, Я пытаюсь иметь несколько @media, но последний @media, который я делаю, переопределяет другие.
 таким образом, максимальная ширина 768px переопределяет максимальную ширину 375.. /* Banner */ @media (max-width: 375px) { .jumbotron { border-radius: 0px;…
таким образом, максимальная ширина 768px переопределяет максимальную ширину 375.. /* Banner */ @media (max-width: 375px) { .jumbotron { border-radius: 0px;… - CSS media запросов-min-device-width и max-device-width
У меня есть проблема с добавлением CSS для конкретного устройства. Я запустил свое приложение на этих двух симуляторах: ширина: 320 и высота: 500 ширина: 320 и высота: 588 Теперь моя проблема в том, что CSS всегда используется второй : 320 x 588. Я считаю, что это потому, что он соответствует…
7
Из-за порядка ваших запросов media оранжевый цвет переопределяется синим. Переставьте их и это сработает:
@media only screen and (max-width: 850px) {
.mainNavi2 {
border:1px solid blue;
}
}
@media only screen and (max-width: 800px) {
.mainNavi2 {
border:1px solid orange;
}
}
@media only screen and (min-width: 851px) {
.
mainNavi2 {
border:1px solid green;
}
}
Демонстрация
Лучшим подходом может быть последовать примеру Bootstrap и перейти на мобильную версию, используя только восходящие операторы min-width :
.mainNavi2 {
border:1px solid orange;
}
@media only screen and (min-width: 801px) {
.mainNavi2 {
border:1px solid blue;
}
}
@media only screen and (min-width: 851px) {
.mainNavi2 {
border:1px solid green;
}
}
Демо 2
Поделиться isherwood 08 июля 2015 в 13:56
2
Это будет работать: http://jsfiddle.net/q9ae3r7p/3/
Вы забыли px после чисел в других media запросах.
Кстати, ваша оранжевая граница никогда не будет работать, потому что синий запрос media переопределяет ее, так как у вас есть max-width на обоих.
Чтобы сделать эту работу, вы должны добавить запрос media, который активируется между набором Ширин экрана. Я так понимаю, что вам нужна синяя граница между 800 и 850. Таким образом, код будет выглядеть следующим образом:
@media only screen and (min-width: 800px) and (max-width: 850px) {
.mainNavi2{
border:1px solid blue;
}
}
Другое решение состоит в том, чтобы изменить их порядок так, чтобы запрос 800px переопределял запрос 850px .
Поделиться Chrillewoodz 08 июля 2015 в 13:52
0
Это из-за порядка ваших media запросов. Кроме того, я думаю, что вы могли бы сделать это с меньшим количеством запросов media.
.mainNavi2 {
border:1px solid green;
}
@media only screen and (max-width: 850px) {
.mainNavi2 {
border:1px solid blue;
}
}
@media only screen and (max-width: 800px) {
.
mainNavi2 {
border:1px solid orange;
}
}
Fiddle: http://jsfiddle.net/skeurentjes/q9ae3r7p/7/
Поделиться SKeurentjes 08 июля 2015 в 13:59
- Несколько media-запросов: max-width или max-height
Этот вопрос похож на CSS media запросов: max-width OR max-height , но так как моя репутация недостаточно высока, я не могу добавить комментарий (вопрос) к ответу и хочу добавить к исходному вопросу. Как и плакат в другой теме, у меня есть media запросов с определенными спецификациями для DIVs….
- css media запрос max-device-width
Если у меня есть css 3 media запрос для max-device-width, меняется ли это при изменении ориентации устройства? Например, если iPhone переходит от портрета к пейзажу, меняется ли max-device-width?
Похожие вопросы:
CSS media запросы: max-width и max-height
Я хочу использовать условие AND в запросе media.
CSS media запросов: max-width OR max-height
При написании запроса CSS media можно ли каким-либо образом указать несколько условий с помощью логики OR? Я пытаюсь сделать что-то вроде этого: /* This doesn’t work */ @media screen and (max-width:…
Min-width и Max-width css media запросов
<link href=css/mobile-large.css media=all and (min-width: 481px) and (max-width: 760px) rel=stylesheet type=text/css /> Разве эта строка кода не должна делать так, чтобы таблица стилей…
multiple css @media (max-width:) не работает
Интересно, может ли кто-нибудь мне помочь, Я пытаюсь иметь несколько @media, но последний @media, который я делаю, переопределяет другие. таким образом, максимальная ширина 768px переопределяет…
CSS media запросов-min-device-width и max-device-width
У меня есть проблема с добавлением CSS для конкретного устройства. Я запустил свое приложение на этих двух симуляторах: ширина: 320 и высота: 500 ширина: 320 и высота: 588 Теперь моя проблема в том,…
Я запустил свое приложение на этих двух симуляторах: ширина: 320 и высота: 500 ширина: 320 и высота: 588 Теперь моя проблема в том,…
Несколько media-запросов: max-width или max-height
Этот вопрос похож на CSS media запросов: max-width OR max-height , но так как моя репутация недостаточно высока, я не могу добавить комментарий (вопрос) к ответу и хочу добавить к исходному вопросу….
css media запрос max-device-width
Если у меня есть css 3 media запрос для max-device-width, меняется ли это при изменении ориентации устройства? Например, если iPhone переходит от портрета к пейзажу, меняется ли max-device-width?
Конфликт запросов Media с использованием max-device-width и max-width
Я пытаюсь понять, есть ли какой-либо конфликт между использованием max-device-width для указания определенных элементов для того, чтобы веб-сайт был отзывчивым на устройствах, и использованием…
В чем разница между @media экраном и (max-width:770px) и @media экраном и (max-width:770px + 30px)
Я только что получил проект, над которым должен работать. В файле CSS этого проекта я нашел следующий код: @media screen and (max-width: 770px + 30px) { .rw-layout { margin: 10px; } } Я пытался…
В файле CSS этого проекта я нашел следующий код: @media screen and (max-width: 770px + 30px) { .rw-layout { margin: 10px; } } Я пытался…
Какова цель @media (max-width:-1)
Глядя на некоторые CSS, которые разработал другой отдел, я наткнулся на этот дескриптор media: @media (max-width:-1) { …standard css stuff here } Поскольку вы не можете иметь ширину < 0, какова…
CSS media запросов: max-width OR max-height
Отдельные правила с запятыми: @media handheld, (min-width: 650px), (orientation: landscape) { ... }
Длинный ответ.
Здесь много чего есть, но я постарался сделать его информационным плотным, а не просто пушистым письмом. Это был хороший шанс узнать себя! Однако потратьте время на систематическое чтение, и я надеюсь, что это будет полезно.
Media запроса
Запросы Media по существу используются в веб-дизайне для создания специфичных для устройства или конкретной ситуации условий просмотра; это делается с помощью объявления @media внутри страницы CSS . Это может быть использовано для отображения веб-страницы по-разному при большом количестве обстоятельств: независимо от того, находитесь ли вы на планшете или TV с различными соотношениями сторон, имеет ли ваше устройство цветной или black-and-white экран, или, возможно, чаще всего, когда пользователь изменяет размер своего браузера или переключается между устройствами просмотра с различными размерами экрана (очень часто такой дизайн называется адаптивным веб-дизайном )
Это может быть использовано для отображения веб-страницы по-разному при большом количестве обстоятельств: независимо от того, находитесь ли вы на планшете или TV с различными соотношениями сторон, имеет ли ваше устройство цветной или black-and-white экран, или, возможно, чаще всего, когда пользователь изменяет размер своего браузера или переключается между устройствами просмотра с различными размерами экрана (очень часто такой дизайн называется адаптивным веб-дизайном )
Логические Операторы
При проектировании для таких ситуаций, по-видимому, существуют четыре логических оператора , которые могут быть использованы для более сложных комбинаций требований при ориентации на различные устройства или размеры видовых экранов.
(Примечание: Если вы не понимаете различий между правилами media, запросами media и запросами функций, сначала просмотрите Нижний раздел этого ответа, чтобы немного лучше ознакомиться с терминологией, связанной с синтаксисом запросов media
1. AND (и ключевое слово)
AND (и ключевое слово)
Требует, чтобы все указанные условия были выполнены до того, как правила укладки вступят в силу.
@media screen and (min-width: 700px) and (orientation: landscape) { ... }
Указанные правила стиля не вступят в силу, если все следующие значения не будут оценены как истинные:
- Тип media — это ‘screen’ и
- Видовое окно имеет ширину не менее 700 пикселей и
- Ориентация экрана в настоящее время является альбомной.
Примечание: Я считаю, что при совместном использовании эти три запроса функций составляют один запрос media .
2. OR (списки, разделенные запятыми )
Вместо ключевого слова or списки, разделенные запятыми, используются в цепочке нескольких запросов media вместе, чтобы сформировать более сложное правило media
@media handheld, (min-width: 650px), (orientation: landscape) { . .. }
.. }
Указанные правила стиля вступят в силу, как только любой запрос media будет оценен как true :
- Тип media — это ‘handheld’ или
- Видовое окно имеет ширину не менее 650 пикселей или
- Ориентация экрана в настоящее время является альбомной.
3. NOT ( не ключевое слово)
Ключевое слово not может быть использовано для отрицания одного запроса media (и NOT полного правила media-это означает, что оно отрицает только записи между набором запятых, а не полное правило media, следующее за объявлением @media).
Аналогично обратите внимание, что ключевое слово not отрицает media запросов, оно не может быть использовано для отрицания отдельного запроса объекта в запросе media.*
@media not screen and (min-resolution: 300dpi), (min-width: 800px) { . .. }
.. }
Указанный здесь стиль вступит в силу, если
- Минимальное разрешение media типа AND не соответствует их требованиям (‘screen’ и ‘300dpi’ соответственно) или
- Видовое окно имеет ширину не менее 800 пикселей.
Другими словами, если тип media равен ‘screen’, а минимальное разрешение-300 точек на дюйм, правило не вступит в силу, если минимальная ширина окна просмотра не будет составлять не менее 800 пикселей.
(Не сайта может быть немного не в состоянии. Дайте мне знать, если я смогу сделать лучше. 😉
4. ONLY ( только ключевое слово)
Насколько я понимаю, единственное ключевое слово используется для того, чтобы старые браузеры не могли неправильно интерпретировать новые запросы media как ранее используемый, более узкий тип media. При правильном использовании браузеры older/non-compliant должны просто полностью игнорировать стиль.
<link rel="stylesheet" media="only screen and (color)" href="example.css" />
Более старый / несовместимый браузер просто проигнорировал бы эту строку кода вообще, я полагаю, так как он прочитал бы единственное ключевое слово и счел бы его неправильным типом media . (См. здесь и здесь для получения дополнительной информации от более умных людей)
ДЛЯ ПОЛУЧЕНИЯ ДОПОЛНИТЕЛЬНОЙ ИНФОРМАЦИИ
Дополнительные сведения (включая дополнительные функции, которые можно запросить) см. В разделе: https:/ / developer.mozilla.org/en-US/docs/Web/Guide/CSS/Media_queries#Logical_operators
Понимание Терминологии Запросов Media
Примечание: мне нужно было выучить следующую терминологию, чтобы все здесь имело смысл, особенно в отношении ключевого слова not . Вот оно как я понимаю:
Правило media (MDN также, по-видимому, называет эти операторы media) включает термин @media со всеми вытекающими из него запросами media
@media all and (min-width: 800px)
@media only screen and (max-resolution:800dpi), not print
@media screen and (min-width: 700px), (orientation: landscape)
@media handheld, (min-width: 650px), (min-aspect-ratio: 1/1)
Запрос media — это набор запросов объектов. Они могут быть простыми, как один запрос объекта, или они могут использовать ключевое слово and для формирования более сложного запроса. Media запросов могут быть разделены запятыми, чтобы сформировать более сложные правила media (см. ключевое слово or выше).
Они могут быть простыми, как один запрос объекта, или они могут использовать ключевое слово and для формирования более сложного запроса. Media запросов могут быть разделены запятыми, чтобы сформировать более сложные правила media (см. ключевое слово or выше).
screen (Note: Only one feature query in use here.)
only screen
only screen and (max-resolution:800dpi)
only tv and (device-aspect-ratio: 16/9) and (color)
NOT handheld, (min-width: 650px) . (Обратите внимание на запятую: здесь есть два запроса media.)
Запрос функции является самой основной частью правила media и просто касается данной функции и ее статуса в данной ситуации просмотра.
screen
(min-width: 650px)
(orientation: landscape)
(device-aspect-ratio: 16/9)
Фрагменты кода и информация, полученная из:
CSS media запросы участников Mozilla (лицензированные под лицензией CC-BY-SA 2. 5 ).) некоторые образцы кода были использованы с незначительными изменениями, чтобы (надеюсь) повысить ясность объяснения.
5 ).) некоторые образцы кода были использованы с незначительными изменениями, чтобы (надеюсь) повысить ясность объяснения.
Media Queries медиа запросы CSS уроки для начинающих академия
CSS Media запросы-больше примеров
Рассмотрим еще несколько примеров использования медиа-запросов.
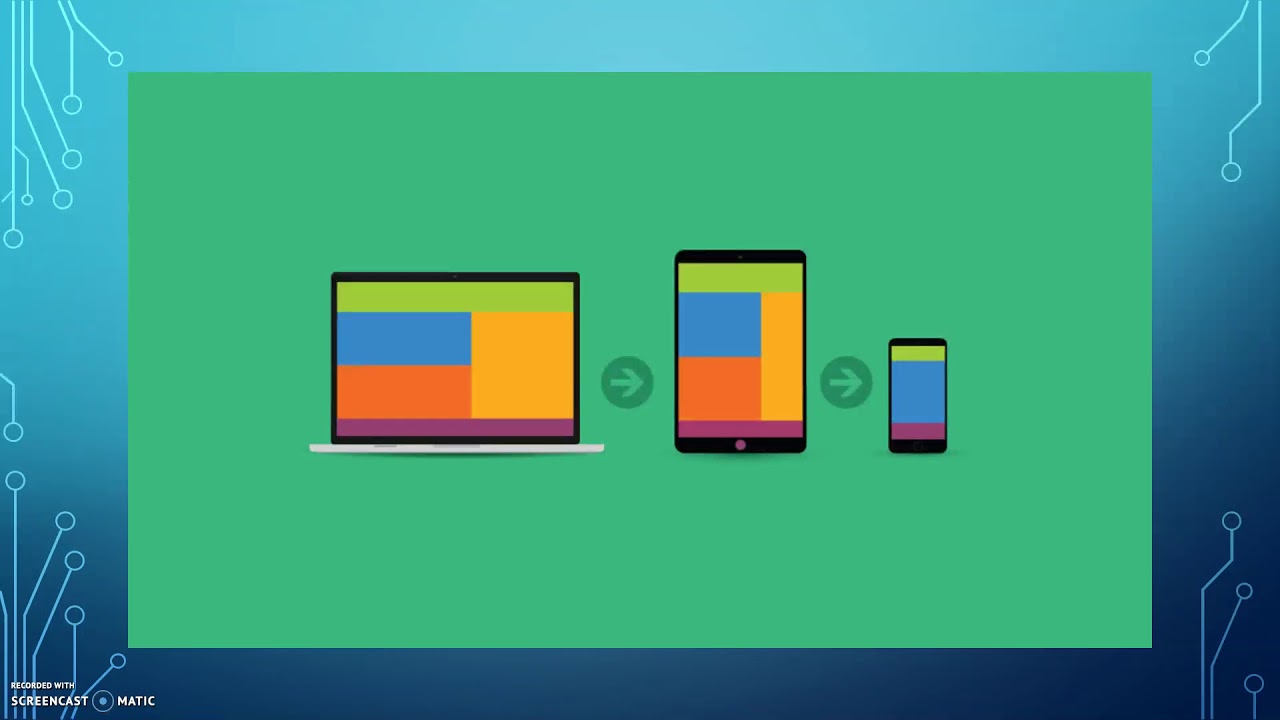
Мультимедийные запросы — это популярный способ доставки адаптированной таблицы стилей к различным устройствам. Чтобы продемонстрировать простой пример, мы можем изменить цвет фона для различных устройств:
Пример
/* Set the background color of body to tan */body {
background-color: tan;
}
/* On
screens that are 992px or less, set the background color to blue */
@media
screen and (max-width: 992px) {
body {
background-color: blue;
}
}
/* On screens that are 600px or less,
set the
background color to olive */
@media screen and (max-width: 600px) {
body {
background-color: olive;
}
}
Вы удивляетесь, почему мы используем именно 992пкс и 600px? Это то, что мы называем «типичными точками останова» для устройств. Более подробную информацию о типичных точках останова можно прочитать в руководстве по адаптивному веб-дизайну.
Более подробную информацию о типичных точках останова можно прочитать в руководстве по адаптивному веб-дизайну.
Запросы мультимедиа для меню
В этом примере мы используем мультимедийные запросы для создания адаптивного меню навигации, которое изменяется в дизайне на разных размерах экрана.
Пример
/* The navbar container */.topnav {
overflow: hidden;
background-color: #333;
}
/* Navbar links */
.topnav a {
float:
left;
display: block;
color:
white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* On screens that are 600px wide or less, make the menu links stack on top
of each other instead of next to each other */
@media screen and (max-width: 600px) {
.topnav a {
float: none;
width:
100%;
}
}
Запросы носителей для столбцов
Обычное использование мультимедийных запросов — это создание гибкого макета. В этом примере мы создаем макет, который варьируется от четырех, двух и полной ширины столбцов, в зависимости от различных размеров экрана:
В этом примере мы создаем макет, который варьируется от четырех, двух и полной ширины столбцов, в зависимости от различных размеров экрана:
Большие экраны:
Средние экраны:
Пример
/* Create four equal columns that floats next to each other */.column {
float: left;
width: 25%;
}
/* On screens that are 992px
wide or less, go from
four columns to two columns */
@media screen and (max-width: 992px) {
.column {
width: 50%;
}
}
/* On screens that are
600px wide or less, make
the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.column {
width:
100%;
}
}
Совет: Более современный способ создания макетов столбцов — использование CSS Flexbox (см. пример ниже).
Тем не менее он не поддерживается в Internet Explorer 10 и более ранних версиях. Если вам необходима поддержка IE6-10, используйте float (как показано выше).
Чтобы узнать больше о модуле макета гибкой коробки, прочитайте нашу главу CSS Flexbox.
Чтобы узнать больше о адаптивном веб-дизайне, прочитайте наш отзывчивый веб-дизайн учебника.
Пример
/* Container for flexboxes */.row {
display: flex;
flex-wrap: wrap;
}
/* Create four equal columns */
.column {
flex: 25%;
padding: 20px;
}
/* On screens that are 992px wide or less, go from
four columns to two columns */
@media screen and (max-width: 992px) {
.column {
flex: 50%;
}
}
/* On screens that are 600px wide or less, make
the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.row {
flex-direction: column;
}
}
Скрытие элементов с помощью запросов мультимедиа
Другим распространенным использованием мультимедийных запросов является скрытие элементов на различных размерах экрана:
Я буду скрыта на маленьких экранах.
Пример
/* If the screen size is 600px wide or less, hide the element */
@media
screen and (max-width: 600px) {
div.example {
display: none;
}
}
Изменение размера шрифта с помощью запросов мультимедиа
Также можно использовать запросы мультимедиа для изменения размера шрифта элемента на различных размерах экрана:
Пример
/* If screen size is more than 600px wide, set the font-size of to 80px */@media screen and (min-width: 600px) {
div.example {
font-size: 80px;
}
}
/* If screen size is 600px wide, or less,
set the font-size of <div> to 30px */
@media screen and (max-width: 600px) {
div.example {
font-size: 30px;
}
}
Гибкая Галерея изображений
В этом примере мы используем мультимедийные запросы вместе с Flexbox для создания адаптивной галереи изображений:
Гибкий сайт
В этом примере мы используем мультимедийные запросы вместе с Flexbox для создания адаптивного веб-сайта, содержащего гибкую панель навигации и гибкий контент.
Ориентация: портрет/пейзаж
Мультимедийные запросы также можно использовать для изменения макета страницы в зависимости от ориентации браузера.
Вы можете иметь набор свойств CSS, которые будут применяться только в том случае, если окно обозревателя шире, чем его высота, так называемая «Ландшафтная» ориентация:
Пример
Используйте цвет фона лигхтблуе, если ориентация находится в альбомном режиме:
@media only screen and (orientation:
landscape) {
body {
background-color: lightblue;
}
}
Минимальная ширина до максимальной ширины
Можно также использовать значения (max-width: ..) and (min-width: ..) для задания минимальной ширины и максимальной ширины.
Например, если ширина обозревателя находится между 600 и 900px, измените внешний вид элемента <div>:
Пример
@media screen and (max-width: 900px) and (min-width: 600px) {
div. example {
example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
Использование дополнительного значения: В приведенном ниже примере мы добавляем дополнительный мультимедийный запрос к уже существующему, используя запятую (это будет вести себя как оператор OR):
Пример
/* When the width is between 600px and 900px OR above 1100px
— change the appearance of <div> */
@media screen and (max-width: 900px) and (min-width:
600px), (min-width:
1100px) {
div.example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
CSS @media ссылка
Для полного обзора всех типов носителей и функций/выражений, пожалуйста, посмотрите на @media правило в нашей ссылке CSS.
Совет: Чтобы узнать больше о адаптивном веб-дизайне (как ориентироваться на различные устройства и экраны), используя точки останова для запросов мультимедиа, прочитайте наш учебник по адаптивному веб-дизайну.
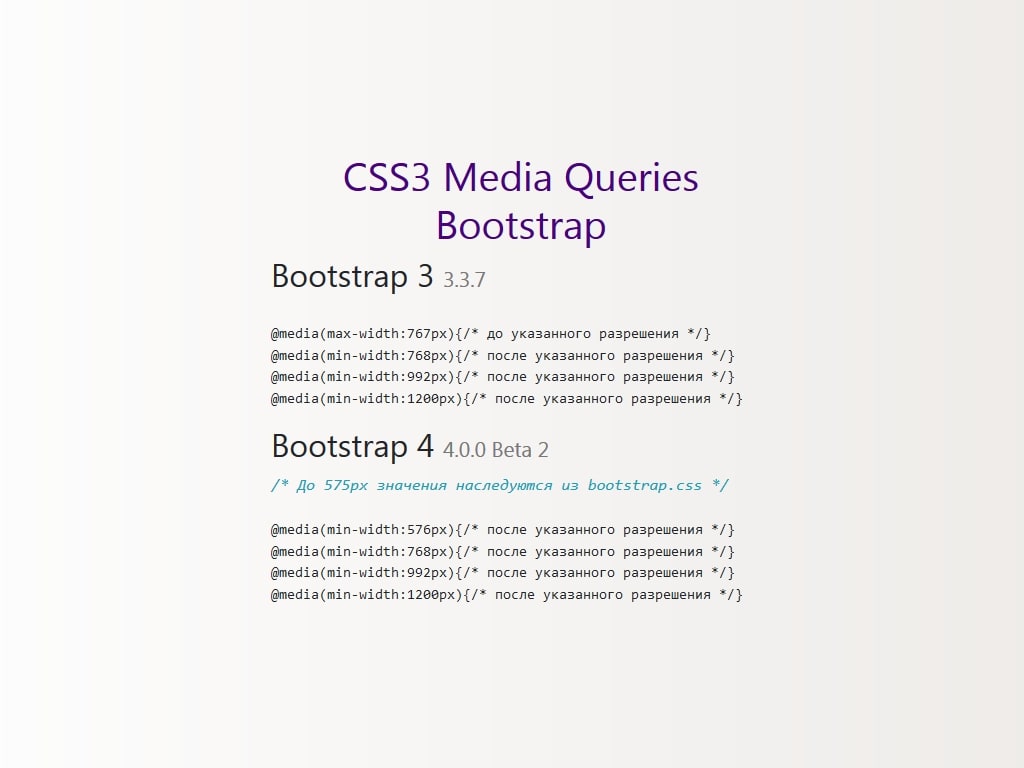
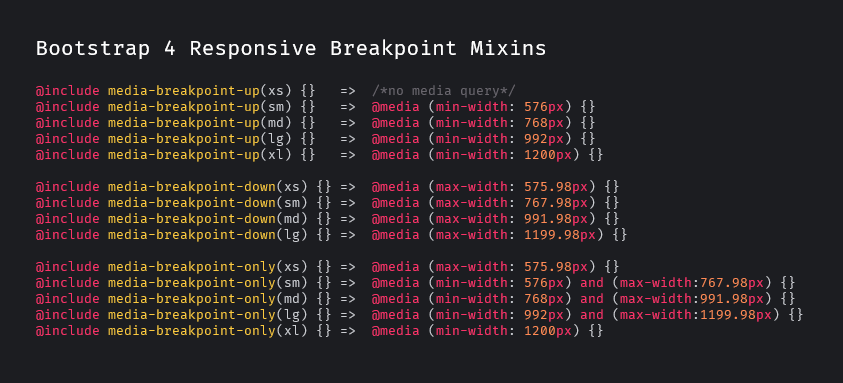
Обзор. Разметка · Bootstrap. Версия v4.0.0
Компоненты и опции для создания вашего проекта Bootstrap, включая контейнеры для упаковки, мощную сетчатую систему, гибкий медиа-объект и гибкие классы полезности.
Контейнеры
Это базовый элемент в Bootstrap и они необходимы при использовании нашей стандартной сеточной системы. Выбирайте отзывчивый, с фиксированной шириной (что значит, что его max-width изменяется на каждом брейкпойнте) или контейнер с плавающей шириной (width ==100% всегда).
Контейнеры могут иметь вложенные элементы, но в большинстве случаев можно обойтись без них.
<div>
<!-- Content here -->
</div>Используйте .container-fluid для создания контейнера полной ширины, занимающий 100% зоны просмотра.
<div>
. ..
</div>
..
</div>Отзывчивые брейкпойнты
Поскольку Bootstrap разработан как mobile-first, тут используются медиа-запросы @media для создания брейкпойнтов контента и интерфейсов. Эти брейкпойнты в основном сделаны на минимальных широтах зоны просмотра и позволяют масштабировать элементы по мере изменения размера зоны просмотра.
В исходниках Sass Bootstrap главным образом записаны следующие ранги @media (брейкпойнты) для разметки, сеточной системы и компонентов.
// Экстрамалые девайсы («телефоны»,
// Малые девайсы («ландшафтные телефоны», >= 576px)
@media (min-width: 576px) { ... }
// Средние девайсы («таблетки», >= 768px)
@media (min-width: 768px) { ... }
// Большие девайсы (десктопы, >= 992px)
@media (min-width: 992px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }Так как все эти параметры записаны в исходниках как Sass, все @media доступны через миксины:
@include media-breakpoint-up(xs) { . .. }
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Example usage:
@include media-breakpoint-up(sm) {
.some-class {
display: block;
}
}
.. }
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Example usage:
@include media-breakpoint-up(sm) {
.some-class {
display: block;
}
}По случаю можно использовать и другие размеры (max-width: 575px == «данный размер или меньше»):
// Экстрамалые девайсы («телефоны», @media (max-width: 575.98px) { ... }
// Малые девайсы («ландшафтные», @media (max-width: 767.98px) { ... }
// Средние девайсы («таблетки», @media (max-width: 991.98px) { ... }
// Большие девайсы (большие десктопы, @media (max-width: 1199.98px) { ... }
// Экстрабольшие девайсы (большие десктопы)
// Тут нет @media, т.к. такие брейпкойнты не имеют верхней границы по ширине widthОбратите внимание, что поскольку браузеры в настоящее время не поддерживают запросы диапазона, мы используем ограничения min- и max- prefixes префиксов и видовых экранов с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением на дюйм, например), используя значения с более высоким точность для этих сравнений.
Опять же, эти @media доступны через Sass миксины:
@include media-breakpoint-down(xs) { ... }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }Также в наличии @media и миксины размеров экрана, использующие минимальные и максимальные ширины брейкпойнтов.
// Экстрамалые девайсы («портретные телефоны», @media (max-width: 575.98px) { ... }
// Малые девайсы («ландшафтные», >= 575px)
@media (min-width: 576px) and (max-width: 767.98px) { ... }
// Средние девайсы («таблетки», >= 768px)
@media (min-width: 768px) and (max-width: 991.98px) { ... }
// Большие девайсы (большие десктопы, >= 992px)
@media (min-width: 992px) and (max-width: 1199.98px) { ... }
// Большие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { . .. }
.. }Эти @media также доступны из миксинов Sass:
@include media-breakpoint-only(xs) { ... }
@include media-breakpoint-only(sm) { ... }
@include media-breakpoint-only(md) { ... }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }Также, @media могут занимать несколько значений ширин брейкпойнта:
// Пример
// Здесь стили применятся от средних девайсов до XL-девайсов
@media (min-width: 768px) and (max-width: 1199.98px) { ... }Миксины Sass для захвата таких же параметров (выше) выглядели бы так:
@include media-breakpoint-between(md, xl) { ... }Z-индекс
Несколько компонентов Bootstrap используют данный индекс z-index, т.е. свойство CSS, которое помогает контролировать расположение контента с помощью третьей оси. В Bootstrap используется «стандартный» Z-индекс, спроектированный для правильного расположения навигации, всплывающих подсказок, всплывающих окон и т.н. “modals” (pop-up окно наверху страницы).
В Bootstrap используется «стандартный» Z-индекс, спроектированный для правильного расположения навигации, всплывающих подсказок, всплывающих окон и т.н. “modals” (pop-up окно наверху страницы).
Эти высшие значения могут начинаться с любого числа, в идеале достаточно большого и специфичного, чтобы избежать конфликтов. Нам нужен стандартный набор этих чисел для использования с нашими компонентами: всплывающими подсказками, окнами, навбарами, выпадающими элементами, модальными элементами — так, чтобы мы могли бы разумно стандардартизировать их поведение. Не существует ограничений — используйте хоть 100, хоть 500 и более.
Мы не советуем настраивать эти значения самому, т.к. если потребуется изменить одно, придется менять все.
$zindex-dropdown: 1000 !default;
$zindex-sticky: 1020 !default;
$zindex-fixed: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;
Для того, чтобы эффективно обращаться с перекрывающимися границами внутри компонентов (например, кнопки и формы ввода в группах форм ввода), мы используем по умолчанию значения z-index 1,2,3, а также hover и «активные состояния». В hover/focus/active мы подводим частный элемент к «переднему краю» использованием более высокого
В hover/focus/active мы подводим частный элемент к «переднему краю» использованием более высокого z-индекса, для показа его границы над вложенными элементами.
Медиазапросы — CSS: Адаптивность
CSS: АдаптивностьОдним из самых важных инструментов при создании адаптивной вёрстки является использование медиазапросов. Медиазапросы — специальные условные конструкции, которые позволяют применять стили только для определённых устройств. В уроке на Code Basics уже освещалась эта тема, но повторим её.
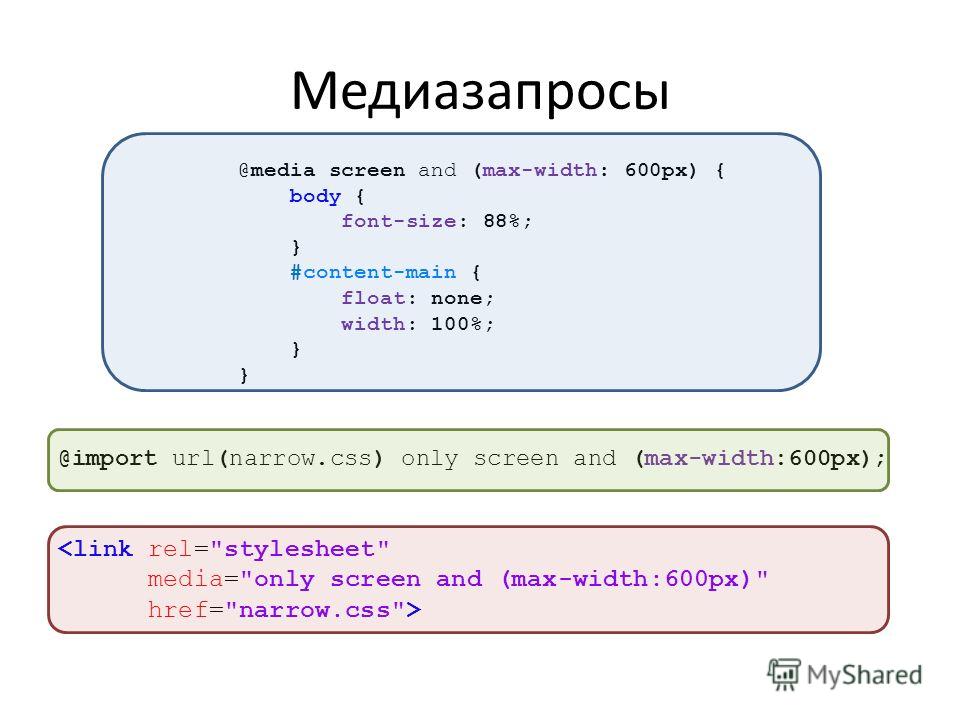
Медиазапросы записываются следующим образом:
@media (условия) {
/* CSS-код, который будет выполнен для данного условия */
}
В качестве условия могут выступать различные значения и константы. Зачастую используются следующие конструкции:
Ориентация экрана
Для определения ориентации экрана используется ключ orientation, значением которого может выступать одно из двух значений:
- landscape.
 Условие выполнится для устройств с горизонтальной ориентацией экрана. Горизонтальная — ориентация, при которой ширина viewport больше его высоты.
Условие выполнится для устройств с горизонтальной ориентацией экрана. Горизонтальная — ориентация, при которой ширина viewport больше его высоты. - portrait. Условие выполнится для устройств с вертикальной ориентацией экрана. Вертикальная — ориентация, при которой высота viewport больше его ширины.
<style>
@media (orientation: landscape) {
/* При горизонтальной ориентации фоновым цветом сайта будет белый */
body {
background: #FFF;
}
}
@media (orientation: portrait) {
/* При вертикальной ориентации фоновым цветом сайта будет чёрный */
body {
background: #000;
}
}
</style>
Разрешение экрана
При использовании медиазапросов мы также можем исходить из ширины или высоты viewport. Для этого используются знакомые нам по обычным CSS-правилам условия width, min-width, max-width для ширины и height, min-height, max-height для высоты.
С помощью таких условий создаются breakpoint — контрольные точки. Это границы значений, по которым видоизменяется наш макет. Такие точки остановки позволяют иметь правила для мониторов, планшетов, телефонов, кофеварок.
<style>
/* Здесь будут все стили для устройств с viewport больше 1400 пикселей. */
@media (max-width: 1400px) {
/* Стили для устройств, у которых ширина viewport меньше 1400 пикселей, но больше 990 пикселей. Эти стили будут использованы для планшетов и ноутбуков с низким разрешением */
}
@media (max-width: 990px) {
/* Стили для устройств, у которых ширина viewport меньше 990 пикселей, но больше 770 пикселей. Эти стили подойдут для некоторых мобильных устройств и планшетов */
}
На 100% правильный способ делать контрольные точки в CSS — CSS-LIVE
Перевод статьи The 100% correct way to do CSS breakpoints для CSS-live.ru, автор — Дэвид Гилбертсон
Постарайтесь на пару минут забыть про CSS. Не думайте о веб-разработке. Забудьте про цифровые пользовательские интерфейсы.
Не думайте о веб-разработке. Забудьте про цифровые пользовательские интерфейсы.
А когда вы забудете про всё это, хочу, чтоб ваше сознание отправилось в путешествие. В путешествие в прошлое. Назад в детство. В первый ваш день в школе.
Многое тогда было проще, когда единственной вашей заботой было рисовать фигуры и стараться удержать себя в руках.
Взгляните на эти точки. Видите, что некоторые из них собраны в кучки, а некоторые выбиваются? Я хочу, чтоб вы мне разбили их на пять групп, как вам кажется логичным.
Смелей. Убедитесь, что никто не смотрит, и обведите вокруг каждой из пяти групп кружок пальчиком, совсем как тогда в детстве.
Скорее всего у вас получилось что-то вроде этого, так? (Только не говорите мне, что проскроллили вниз, не сделав этого упражнения. Я очень расстроюсь.)
Конечно, те две точки справа можно было обвести по-разному. Если вы объединили их в группу, думаю, это нормально. Говорят, что не бывает неправильного ответа, но я всегда бываю прав, так что мне не приходится выслушивать это пошлое утешение.
Прежде чем я продолжу, вы точно не нарисовали чего-то наподобие такого?
Вряд ли. Правда?
Но именно это по сути вы делаете, когда задаете контрольные точки в положениях, отвечающих точной ширине конкретных устройств (320px, 768px, 1024px).
Доводилось ли вам слышать недоуменное бормотание вроде такого? Или, может, это вы и были?
«Средняя контрольная точка — это до 768px включительно или нет? Так, вижу… а это iPad в портретном режиме, или это уже „большой“? Ага, большой — это от 768px и выше. А маленький — это 320px? Что же тогда такое диапазон от 0 до 319px? Контрольная точка для муравьев?»
Могу на этом остановиться и перейти сразу к правильным контрольным точкам. Но мне любопытно, почему вышеописанный метод («тупая группировка») так распространен.
Почему так вышло?
Думаю, ответ на эту загадку, как и на многие другие, сводится к сбивающей с толку терминологии. В конце концов, и предложение выпить царской водки из кружки Эсмарха может выглядеть весьма заманчивым, если не знать, что это такое (ну почему, почему похожая, но еще более тонкая игра слов на английском — не моя шутка?).
Думаю, в обсуждениях и реализациях контрольных точек мы путаем «границы» и «диапазоны».
Скажите, если вы делаете контрольные точки в Sass, вы заводите переменную $large со значением, скажем, 768px?
Это нижняя граница диапазона, который вы называете large («большой») или верхняя? Если нижняя, то переменной $small быть не должно, потому что это должен быть 0, так ведь?
А если это верхняя граница, то как вы определите контрольную точку $large-and-up («от большго и выше»)? Это должно быть медиавыражение с min-width, равным $medium, так?
А если вы называете так только саму границу, то нас ждет путаница в дальнейшем, потому что медиавыражение — это всегда диапазон.
Получается бардак, и даже думать об этом — зря время тратить. Так что у меня есть три совета:
- Выбирайте контрольные точки правильно
- Называйте диапазоны со смыслом
- Пишите код декларативно
Совет № 1: Выбирайте контрольные точки правильно
Что же такое правильная контрольная точка?
Ваше детсадовское «я» уже нарисовало кружочки. Я лишь сделал вам из них прямоугольники.
Я лишь сделал вам из них прямоугольники.
600px, 900px, 1200px и 1800px, если собираетесь делать что-то особенное для гигантских мониторов. На всякий случай, если заказываете в интернете «гигантский монитор», уточняйте, что речь про компьютерный. Если вам пришлют старинный бронированный корабль, с вас могут многовато взять за доставку.
Точки, с которыми только что играло ваше детское «я», представляют 14 самых распространенных размеров экрана:
Источник картинки
Так что можно сделать милую маленькую картинку, позволяющую легко находить общий язык всем, кто строит из себя бизнесменов, дизайнеров, разработчиков и тестировщиков соответственно.
Зря я выбрал оранжевый и зеленый цвета, но не переделывать же теперь все картинки
Совет № 2. Называйте диапазоны со смыслом
Конечно, никто не мешает назвать контрольные точки «папа-медведь» и «маленький-медвежонок». Но если я собираюсь посидеть с дизайнером и обсудить, как должен выглядеть сайт на разных устройствах, я хочу как можно быстрее с этим закруглиться. Если для этого нужно назвать размер планшетом в портретном положении — мне это подходит. Ёлки-палки, да назовите его хоть «iPad в портретном положении», я не обижусь.
Если для этого нужно назвать размер планшетом в портретном положении — мне это подходит. Ёлки-палки, да назовите его хоть «iPad в портретном положении», я не обижусь.
«Но расклад же меняется!» — можете воскликнуть вы. «Телефоны растут, планшеты мельчают!»
Но срок годности у CSS вашего сайта — около трех лет (если это не Gmail). iPad с нами уже вдвое дольше, и с трона его пока так и не спихнули. И мы знаем, что Apple уже не делает новых продуктов, а только убирает что-то (кнопочки, дырочки и т.п.) у существующих.
Так что 1024 на 768 — это надолго, ребята. Не надо прятать голову в песок (занятный факт: страусы не водятся в городах, потому что там нет песка, а значит, некуда прятаться от хищников).
Вывод: без общения нет взаимопонимания. Не надо намеренно отказываться от полезных слов.
Совет № 3. Пишите код декларативно
Знаю, знаю, опять это слово «декларативно». Скажу по-другому: ваш CSS должен определять, что в нем должно происходить, а не как это должно происходить. Это «как» лучше спрятать в специальном миксине.
Это «как» лучше спрятать в специальном миксине.
Как мы уже выяснили, изрядная часть путаницы с контрольными точками заключена в том, что переменные, обозначающие границу диапазона, называются так же, как сам диапазон. У $large: 600px попросту нет смысла, если large («большой») — это диапазон. Это всё равно что сказать var coordinates = 4;.
Так что все технические подробности можно упрятать в миксин, а не давать использовать их в коде в открытую. А можно и того лучше — вообще обойтись без переменных.
Следующий пример я поначалу делал как упрощенный. Но на деле, по-моему, он охватывает всё что надо. Можете взглянуть на него в действии на Codepen. Я использую Sass, потому что не мыслю сайта без него. Но логика в CSS или Less будет та же.
@mixin for-phone-only {
@media (max-width: 599px) { @content; }
}
@mixin for-tablet-portrait-up {
@media (min-width: 600px) { @content; }
}
@mixin for-tablet-landscape-up {
@media (min-width: 900px) { @content; }
}
@mixin for-desktop-up {
@media (min-width: 1200px) { @content; }
}
@mixin for-big-desktop-up {
@media (min-width: 1800px) { @content; }
}
// usage
. my-box {
padding: 10px;
@include for-desktop-up {
padding: 20px;
}
}
my-box {
padding: 10px;
@include for-desktop-up {
padding: 20px;
}
}Возможно, я пристрастен, но, вроде, вполне симпатичный декларативный CSS
Обратите внимание, что я вынуждаю разработчика указывать суффикс -up («и выше») или -only («и только»).
Неоднозначность плодит путаницу
Можно сходу придраться, что это не работает с произвольными медиавыражениями. Что ж, хорошая новость. Если вам нужно произвольное медиавыражение, напишите его (на практике, если мне понадобится что-либо сложнее вышеприведенного примера, я не стану дурить головы и сразу брошусь в объятья любимой Сюзи с ее инструментами).
Еще одним недостатком можно считать то, что у меня тут восемь миксинов. Конечно, было бы разумно сделать единственный миксин, а потом просто передавать в него нужные размеры, типа такого:
@mixin for-size($size) {
@if $size == phone-only {
@media (max-width: 599px) { @content; }
} @else if $size == tablet-portrait-up {
@media (min-width: 600px) { @content; }
} @else if $size == tablet-landscape-up {
@media (min-width: 900px) { @content; }
} @else if $size == desktop-up {
@media (min-width: 1200px) { @content; }
} @else if $size == big-desktop-up {
@media (min-width: 1800px) { @content; }
}
}
// usage
. my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}
my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}Да, это работает. Но если вы передадите неподдерживаемое имя, компилятор вам никакой ошибки не покажет. А передать sass-переменную — значит сделать доступными в коде 8 переменных, и лишь для того, чтобы отдать их переключателю в миксин.
Не говоря о том, что синтаксис @include for-desktop-up {...} со всех сторон красивее, чем @include for-size(desktop-up) {...}.
Оба примера кода можно поругать за то, что я дважды пишу 900px, да еще 899px. Конечно же, можно обойтись одной переменной и отнять 1, где нужно.
Хотите этого — флаг вам в руки, но я не стал бы, и вот почему:
- Это не то, что часто меняется. Это не те числа, что используются повсюду в коде. От того, что они не переменные, нет никаких проблем — если только вы не хотите дать к контрольным точкам Sass доступ скрипту, вставляющему в страницу JS-объект с этими переменными.

- Синтаксис для перевода чисел в строки в Sass ужасен. Внизу — цена, которую вы заплатите за веру в то, что повторение числа дважды — худшее из зол:
@mixin for-size($range) {
$phone-upper-boundary: 600px;
$tablet-portrait-upper-boundary: 900px;
$tablet-landscape-upper-boundary: 1200px;
$desktop-upper-boundary: 1800px;
@if $range == phone-only {
@media (max-width: #{$phone-upper-boundary - 1}) { @content; }
} @else if $range == tablet-portrait-up {
@media (min-width: $phone-upper-boundary) { @content; }
} @else if $range == tablet-landscape-up {
@media (min-width: $tablet-landscape-upper-boundary) { @content; }
} @else if $range == desktop-up {
@media (min-width: $tablet-landscape-upper-boundary) { @content; }
} @else if $range == big-desktop-up {
@media (min-width: $desktop-upper-boundary) { @content; }
}
}
// usage
. my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}
my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}Ну как, улучшилась читаемость? Или наоборот?
Ну и раз уж я в последних абзацах взял такой агрессивный тон… Горе тому дураку, кто делает какое-то колдунство типа хранения контрольных точек в Sass-списке и выводит медиавыражения, обходя его циклом, или еще что-то столь же нелепое, что другие разработчики потом век не расшифруют.
Где сложность, там и баги
Наконец, вы можете подумать «Разве не правильнее отталкиваться в контрольных точках от контента, а не от устройств?». Что ж, круто, что вы дочитали аж досюда, и ответ будет «да»… для сайтов с одним видом раскладки. Или если у вас несколько раскладок и вас устраивает делать свой набор контрольных точек для каждой. Ах да, и еще если дизайн вашего сайта не меняется часто, или вас устраивает обновлять контрольные точки при каждом обновлении дизайна, потому что вам хочется, чтобы они по-прежнему зависели от контента, правда?
Со сложными сайтами жить намного легче, если использовать по всему сайту один и тот же набор контрольных точек.
Всё! Но этой заметке как-то явно не хватает пушистости, дайте-ка подумать, не найдется ли у меня повода добавить немного…
О, придумал!
Добавочные советы по разработке контрольных точек
Да, даже у flickr есть контрольные точки на 768 и 1400
- Если хотите увидеть в действии контрольные точки CSS для экранов с разрешением больше чем у монитора, за которым вы сидите, воспользуйтесь «отзывчивым» режимом в отладчике Chrome и введите сколь угодно гигантский размер.
- Голубая полоска показывает медиавыражения для ‘max-width’, оранжевая — для ‘min-width’, а зеленая — медиавыражения, в которых есть и то и другое.
- Клик по медиавыражению задает экрану такую ширину. Если кликнуть по зеленому медиавыражению несколько раз, он переключается между максимальной и минимальной шириной.
- Кликайте правой кнопкой по медиавыражению в панели медиавыражений, чтобы перейти к определению этого правила в CSS.
Спасибо за чтение! Пишите свои лучшие идеи в комментариях, буду рад их услышать. И кликните на маленькое сердечко, если считаете, что я этого заслуживаю, либо оставьте его пустым и заброшенным, как моя самооценка в том случае, если вы этого не сделаете.
И кликните на маленькое сердечко, если считаете, что я этого заслуживаю, либо оставьте его пустым и заброшенным, как моя самооценка в том случае, если вы этого не сделаете.
P.S. Это тоже может быть интересно:
CSS min-height Свойство
Пример
Установите минимальную высоту элемента
на 200 пикселей:
p.ex1
{
минимальная высота: 200 пикселей;
}
Определение и использование
Свойство min-height определяет минимальную высоту элемента.
Если содержимое меньше минимальной высоты, минимальная высота будет применяемый.
Если содержимое превышает минимальную высоту, min-height собственности
не имеет никакого эффекта.
Примечание: Это предотвращает значение
свойство height не становиться меньше чем мин-высота .
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимируемое: | да, посмотреть отдельные свойства . Прочитать про animatable Попытайся Прочитать про animatable Попытайся |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.minHeight = «400px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| мин-высота | 1.0 | 7,0 | 3,0 | 2.0.2 | 4,0 |
Синтаксис CSS
мин-высота: длина | начальная | наследование;
Стоимость недвижимости
Связанные страницы
УчебникCSS: Высота и ширина CSS
Ссылка CSS: свойство max-height
СсылкаHTML DOM: minHeight свойство
css — Медиа-запросы: как настроить таргетинг на настольные компьютеры, планшеты и мобильные устройства?
ИМО, это лучшие точки останова:
@media (min-width: 320px) {/ * смартфоны, iPhone в вертикальной ориентации, телефоны 480x320 в вертикальной ориентации (Android) * /}
@media (min-width: 480 пикселей) {/ * смартфоны, телефоны Android, iPhone с горизонтальной ориентацией * /}
@media (min-width: 600 пикселей) {/ * портретные планшеты, портретные iPad, электронные книги (Nook / Kindle), телефоны с горизонтальной ориентацией 800 x 480 (Android) * /}
@media (min-width: 801px) {/ * планшет, iPad с горизонтальной ориентацией, ноутбуки с низким разрешением и настольные компьютеры * /}
@media (min-width: 1025px) {/ * большие планшеты, ноутбуки и настольные компьютеры с горизонтальной ориентацией * /}
@media (min-width: 1281px) {/ * ноутбуки и настольные компьютеры с высоким разрешением * /}
Edit : Улучшено для лучшей работы с 960 сетками:
@media (min-width: 320px) {/ * смартфоны, iPhone, телефоны с вертикальной ориентацией 480x320 * /}
@media (min-width: 481px) {/ * книжные электронные книги (Nook / Kindle), планшеты меньшего размера с шириной 600 или 640 пикселей. * /}
@media (min-width: 641px) {/ * планшеты с портретной ориентацией, iPad с книжной ориентацией, электронные книги с альбомной ориентацией, телефоны с горизонтальной ориентацией 800 x 480 или 854 x 480 * /}
@media (min-width: 961px) {/ * планшет, iPad с горизонтальной ориентацией, ноутбуки с низким разрешением и настольные компьютеры * /}
@media (min-width: 1025px) {/ * большие планшеты, ноутбуки и настольные компьютеры с горизонтальной ориентацией * /}
@media (min-width: 1281px) {/ * ноутбуки и настольные компьютеры с высоким разрешением * /}
* /}
@media (min-width: 641px) {/ * планшеты с портретной ориентацией, iPad с книжной ориентацией, электронные книги с альбомной ориентацией, телефоны с горизонтальной ориентацией 800 x 480 или 854 x 480 * /}
@media (min-width: 961px) {/ * планшет, iPad с горизонтальной ориентацией, ноутбуки с низким разрешением и настольные компьютеры * /}
@media (min-width: 1025px) {/ * большие планшеты, ноутбуки и настольные компьютеры с горизонтальной ориентацией * /}
@media (min-width: 1281px) {/ * ноутбуки и настольные компьютеры с высоким разрешением * /}
На практике многие дизайнеры конвертируют пиксели в em s, в основном потому, что em s обеспечивают лучшее масштабирование.При стандартном масштабировании 1em === 16px , умножьте пиксели на 1em / 16px , чтобы получить em s. Например, 320px === 20em .
В ответ на комментарий, минимальная ширина является стандартной для дизайна «сначала мобильные», когда вы начинаете с проектирования для самых маленьких экранов, а затем добавляете постоянно увеличивающиеся медиа-запросы, переходя на все большие и большие экраны.
Независимо от того, предпочитаете ли вы min - , max - или их комбинации, помните о порядке ваших правил, помня, что если несколько правил соответствуют одному и тому же элементу, более поздние правила переопределят более ранние правила.
html — Проблемы с получением нескольких медиа-запросов для работы с использованием min / max-width и min / max-device width
Когда я пытаюсь создать макет и для браузера, и для мобильного устройства, он ломает все стили css, кроме одного. Раньше у меня он работал только с минимальной / максимальной шириной (3 стиля для размера браузера), но поскольку этот параметр не поддерживается на мобильных устройствах с дисплеем Retina, он не был таким полезным, как я думал. Я добавил min / max-device-width для адресации iphone, но я больше не могу получить альтернативное форматирование в браузере.Если я попытаюсь добавить настройки для окна браузера, отобразится только самый большой CSS, а остальные будут неформатированы (в том числе на iphone). Я оставил код, чтобы его можно было скопировать и вставить для тестирования — на всякий случай 🙂
Я оставил код, чтобы его можно было скопировать и вставить для тестирования — на всякий случай 🙂
1-я попытка исправить: синтаксис с запятой @media и (минимальная ширина устройства: 800 пикселей), и (минимальная ширина: 800 пикселей) {
, но я считаю, что это неправильно.
2-я попытка исправить: Я скопировал стиль и попытался вставить его в отдельные медиа-запросы, т.е.Min-width: 600px {style, style, style} min-device-width: 600px {тот же стиль, стиль, стиль}
3-я попытка исправить: Я пробовал несколько разных «стилей» медиа-запросов (@media all … @ media screen), ничего не работало.
Самый большой CSS будет работать только в том случае, если порядок идет от наименьшего к наибольшему. Обратно ни один из них не работает. Текст изменится с зеленого (самый большой), красного (среднего), оранжевого (маленького), если он работает.
<стиль>
/ * НАЧАТЬ БОЛЬШОЙ * /
@media и (максимальная ширина: 499 пикселей)
(max-device-width: 499px) {
html {ширина: 100%; высота: 100%;}
p {цвет: оранжевый;}
}
@media и (минимальная ширина: 500 пикселей)
и (минимальная ширина устройства: 500 пикселей)
и (максимальная ширина: 799 пикселей)
and (max-device-width: 799px) {
html {ширина: 100%; высота: 100%;}
p {цвет: красный;}
/ * СРЕДНИЙ КОНЕЦ * /
}
@media (минимальная ширина устройства: 800 пикселей)
and (min-width: 800px) {
html {ширина: 100%; высота: 100%; }
p {цвет: зеленый;}
}
Lorem Ipsum - это просто фиктивный текст в полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта. Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным. Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта. Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным. Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum.
Обзор· Bootstrap
Компоненты и опции для компоновки вашего проекта Bootstrap, включая упаковку контейнеров, мощную систему сеток, гибкий медиа-объект и отзывчивые служебные классы.
Контейнеры
Контейнеры являются самым основным элементом макета в Bootstrap и требуют при использовании нашей сеточной системы по умолчанию . Выберите из адаптивного контейнера фиксированной ширины (это означает, что его максимальная ширина , изменяется в каждой точке останова) или гибкой ширины (это означает, что ширина 100% все время).
Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется.
Используйте .container-fluid для контейнера полной ширины, охватывающего всю ширину области просмотра.
...
Адаптивные точки останова
Поскольку Bootstrap в первую очередь разработан для мобильных устройств, мы используем несколько медиа-запросов для создания разумных точек останова для наших макетов и интерфейсов. Эти точки останова в основном основаны на минимальной ширине области просмотра и позволяют увеличивать размеры элементов по мере изменения области просмотра.
Bootstrap в основном использует следующие диапазоны медиа-запросов — или точки останова — в наших исходных файлах Sass для нашей разметки, системы сеток и компонентов.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
// Нет медиа-запроса для `xs`, так как это значение по умолчанию в Bootstrap
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) {. ..}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768 пикселей) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) {...}
..}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768 пикселей) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) {...} Поскольку мы пишем наш исходный CSS на Sass, все наши медиа-запросы доступны через миксины Sass:
// Нет необходимости в медиа-запросе для точки останова xs, так как это фактически `@media (min-width: 0) {...} `
@include media-breakpoint-up (sm) {...}
@include media-breakpoint-up (md) {...}
@include media-breakpoint-up (lg) {...}
@include media-breakpoint-up (xl) {...}
// Пример: скрыть, начиная с `min-width: 0`, а затем показать в точке останова` sm`
.custom-class {
дисплей: нет;
}
@include media-breakpoint-up (sm) {
.custom-class {
дисплей: блок;
}
} Иногда мы используем медиа-запросы, которые идут в другом направлении (данный размер экрана или меньше ):
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (максимальная ширина: 575. 98px) {...}
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (max-width: 767,98 пикселей) {...}
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) {...}
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (max-width: 1199,98 пикселей) {...}
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы ширины
98px) {...}
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (max-width: 767,98 пикселей) {...}
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) {...}
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (max-width: 1199,98 пикселей) {...}
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы ширины Обратите внимание: поскольку браузеры в настоящее время не поддерживают запросы контекста диапазона, мы обходим ограничения префиксов min- и max- и области просмотра с дробной шириной (что может происходить при определенных условиях, например, на устройствах с высоким разрешением) за счет использования значений с более высокой точностью для этих сравнений.
Еще раз, эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-down (xs) {. ..}
@include media-breakpoint-down (sm) {...}
@include media-breakpoint-down (md) {...}
@include media-breakpoint-down (lg) {...}
// Для точки останова xl не требуется медиа-запрос, поскольку у нее нет верхней границы ширины
// Пример: стиль от средней точки останова и ниже
@include media-breakpoint-down (md) {
.custom-class {
дисплей: блок;
}
}
..}
@include media-breakpoint-down (sm) {...}
@include media-breakpoint-down (md) {...}
@include media-breakpoint-down (lg) {...}
// Для точки останова xl не требуется медиа-запрос, поскольку у нее нет верхней границы ширины
// Пример: стиль от средней точки останова и ниже
@include media-breakpoint-down (md) {
.custom-class {
дисплей: блок;
}
} Существуют также медиа-запросы и миксины для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины точки останова.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (max-width: 575,98 пикселей) {...}
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) и (max-width: 767.98px) {...}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) и (max-width: 991.98px) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) и (max-width: 1199. 98px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200 пикселей) {...}
98px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200 пикселей) {...} Эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-only (xs) {...}
@include media-breakpoint-only (sm) {...}
@include media-breakpoint-only (md) {...}
@include media-breakpoint-only (lg) {...}
@include media-breakpoint-only (xl) {...} Точно так же медиа-запросы могут охватывать несколько значений ширины точки останова:
// Пример
// Применяем стили, начиная со средних и заканчивая очень большими устройствами
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 1199.98px) {...} Миксин Sass для таргетинга на тот же диапазон размеров экрана:
@include media-breakpoint-between (md, xl) {...} Z-index
Некоторые компоненты Bootstrap используют z-index , свойство CSS, которое помогает управлять макетом, предоставляя третью ось для упорядочивания содержимого. Мы используем шкалу z-индекса по умолчанию в Bootstrap, которая была разработана для правильного размещения элементов навигации, всплывающих и всплывающих подсказок, модальных окон и т. Д.
Мы используем шкалу z-индекса по умолчанию в Bootstrap, которая была разработана для правильного размещения элементов навигации, всплывающих и всплывающих подсказок, модальных окон и т. Д.
Эти более высокие значения начинаются с произвольного числа, достаточно высокого и конкретного, чтобы в идеале избежать конфликтов. Нам нужен стандартный набор этих элементов для наших многоуровневых компонентов — всплывающих подсказок, всплывающих окон, панелей навигации, раскрывающихся списков, модальных окон — чтобы мы могли быть достаточно последовательными в поведении. Нет причин, по которым мы не могли использовать 100 + или 500 +.
Мы не поощряем настройку этих индивидуальных значений; если вы измените одно, вам, вероятно, придется изменить их все.
$ zindex-dropdown: 1000! По умолчанию;
$ zindex-sticky: 1020! по умолчанию;
$ zindex-fixed: 1030! по умолчанию;
$ zindex-modal-backdrop: 1040! по умолчанию;
$ zindex-modal: 1050! по умолчанию;
$ zindex-popover: 1060! по умолчанию;
$ zindex-tooltip: 1070! по умолчанию; Для обработки перекрывающихся границ внутри компонентов (например,g. , кнопки и входы в группах ввода), мы используем младшие одноразрядные значения
, кнопки и входы в группах ввода), мы используем младшие одноразрядные значения z-index из 1 , 2 и 3 для состояний по умолчанию, при наведении курсора и активного состояния. При наведении / фокусе / активном мы выводим конкретный элемент на передний план с более высоким значением z-index , чтобы показать их границу над соседними элементами.
Media Query CSS Tutorial — Standard Resolutions, CSS Breakpoints, and Target Phone S sizes
В прошлом создание веб-сайта было намного проще.Сегодня макет веб-сайта должен адаптироваться не только к компьютерам, но и планшетам, мобильным устройствам и даже телевизорам.
Создание веб-сайта с адаптируемым макетом называется адаптивным веб-дизайном. А CSS Media Queries — одна из самых важных частей адаптивного дизайна. В этой статье мы подробнее рассмотрим медиа-запросы и их использование в CSS.
При желании вы можете посмотреть видеоверсию ниже:
youtube.com/embed/P_vkS4UJNDk?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Медиа-запрос — это функция CSS3, которая заставляет веб-страницу адаптировать свой макет к разным размерам экрана и типам мультимедиа.
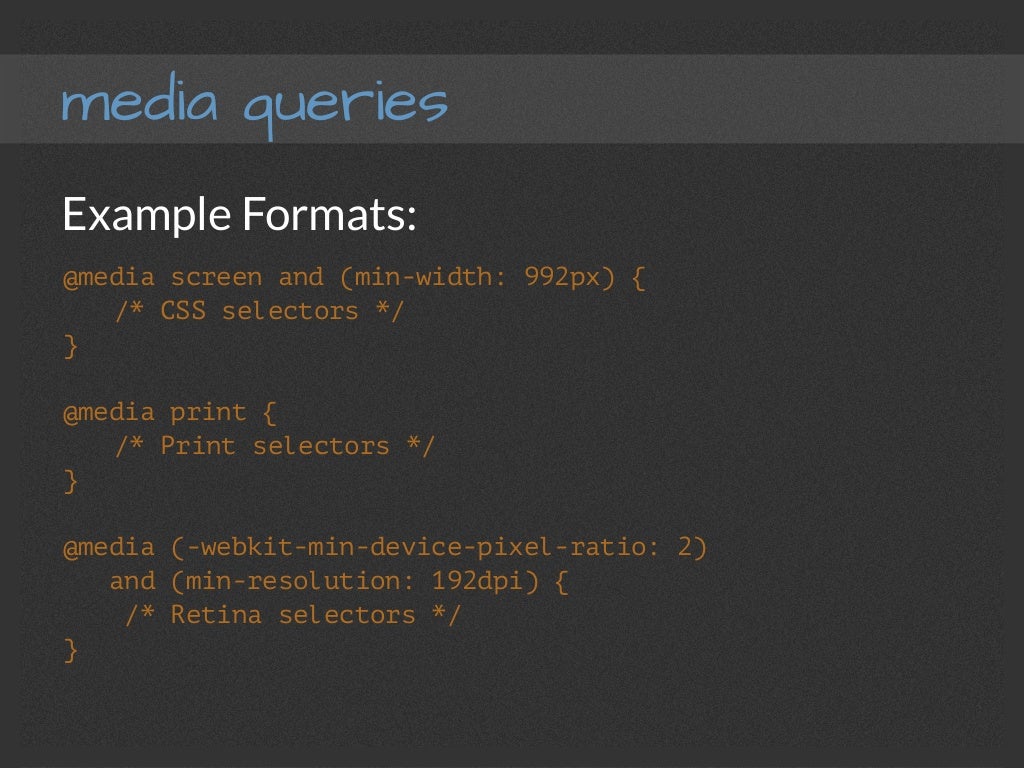
Синтаксис
@media media type and (condition: breakpoint) {
// правила CSS
} Мы можем настроить таргетинг на разные типы носителей в самых разных условиях. Если условие и / или типы мультимедиа соответствуют, тогда будут применяться правила внутри мультимедийного запроса, в противном случае — нет.
Синтаксис может показаться сложным вначале, поэтому давайте объясним каждую часть подробно …
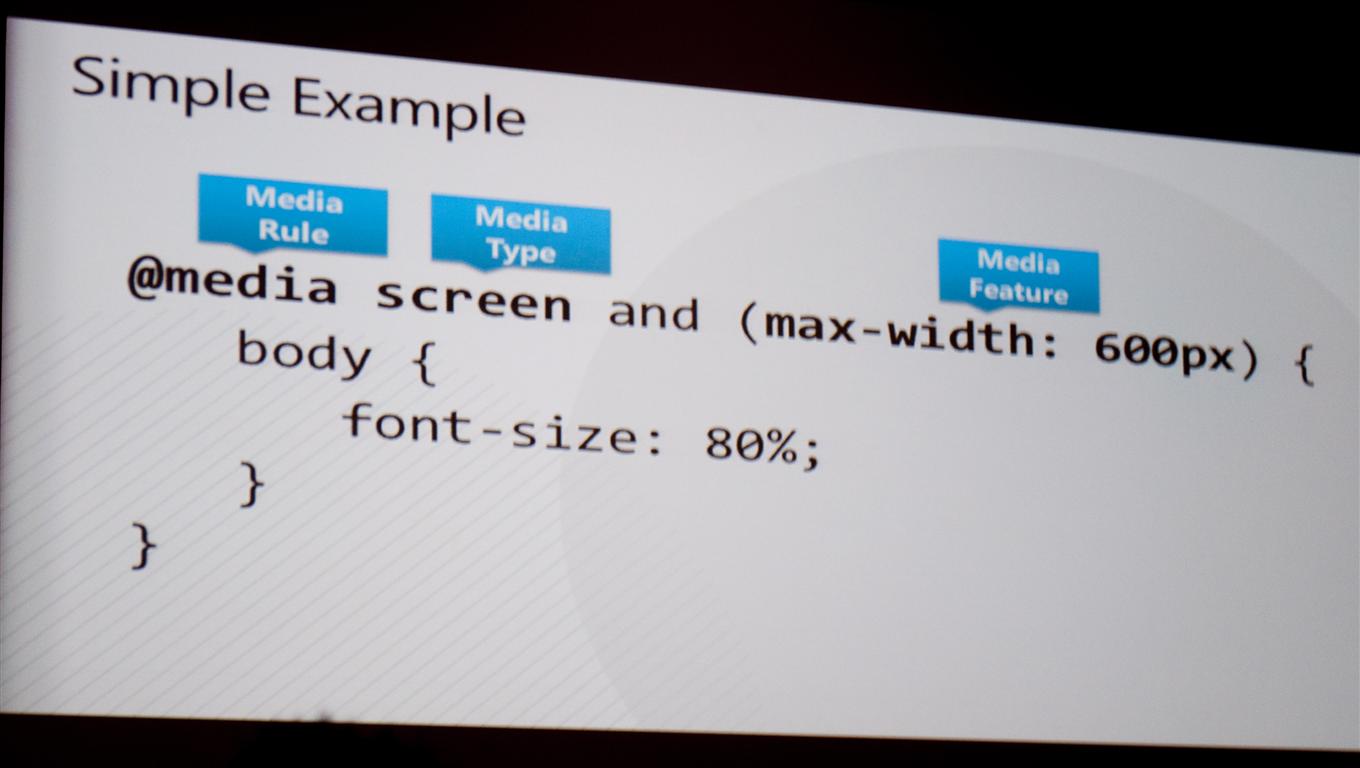
@ Media Rule
Мы начинаем определять медиа-запросы с помощью правила @media, а затем включаем правила CSS в фигурные скобки.Правило @ media также используется для указания целевых типов мультимедиа.
@media () {
// правила CSS
} Круглая скобка
Внутри круглой скобки мы устанавливаем условие. Например, я хочу использовать шрифт большего размера для мобильных устройств. Для этого нам нужно установить максимальную ширину, которая проверяет ширину устройства:
Например, я хочу использовать шрифт большего размера для мобильных устройств. Для этого нам нужно установить максимальную ширину, которая проверяет ширину устройства:
.text {
размер шрифта: 14 пикселей;
}
@media (max-width: 480 пикселей) {
.text {
размер шрифта: 16 пикселей;
}
} Обычно размер текста составляет 14 пикселей.Однако, поскольку мы применили медиа-запрос, он изменится на 16 пикселей, если максимальная ширина устройства составляет 480 пикселей или меньше.
Важно: всегда помещайте медиа-запросы в конец файла CSS.
Типы носителей
Если мы не применяем тип носителя, правило @ media по умолчанию выбирает все типы устройств. В противном случае типы мультимедиа идут сразу после правила @ media. Существует много типов устройств, но мы можем сгруппировать их в 4 категории:
- все — для всех типов носителей
- печать — для принтеров
- экран — для экранов компьютеров, планшетов и смартфонов
- речи — для экрана читатели, которые «читают» страницу вслух
Например, когда я хочу выбрать только экраны, я устанавливаю ключевое слово screen сразу после правила @ media. Я также должен объединить правила с ключевым словом «and»:
Я также должен объединить правила с ключевым словом «and»:
@media screen и (max-width: 480px) {
.text {
размер шрифта: 16 пикселей;
}
} Breakpoints
Breakpoints, возможно, самый распространенный термин, который вы слышите и используете. Точка останова — это ключ к определению, когда следует изменить макет и адаптировать новые правила внутри медиа-запросов. Вернемся к нашему примеру в начале:
@media (max-width: 480px) {
.text {
размер шрифта: 16 пикселей;
}
} Здесь точка останова 480 пикселей.Теперь медиа-запрос знает, когда установить или перезаписать новый класс. Обычно, если ширина устройства меньше 480 пикселей, будет применен класс текста, в противном случае — нет.
Общие точки останова: есть ли стандартное разрешение?
Один из наиболее часто задаваемых вопросов — «Какую точку останова мне использовать?». На рынке существует масса устройств, поэтому мы не можем и не должны определять фиксированные точки останова для каждого из них.
Вот почему мы не можем сказать, что есть стандартное разрешение для устройств, но есть несколько часто используемых точек останова в повседневном программировании.Если вы используете фреймворк CSS (например, Bootstrap, Bulma и т. Д.), Вы также можете использовать их точки останова.
Теперь давайте посмотрим на некоторые общие точки останова для ширины устройств:
- 320px — 480px: мобильные устройства
- 481px — 768px: iPad, планшеты
- 769px — 1024px: маленькие экраны, ноутбуки
- 1025px — 1200px: настольные компьютеры, большие экраны
- 1201px и более — Очень большие экраны, TV
Как я сказал выше, эти точки останова могут отличаться, и точно не определен стандарт, но это некоторые из наиболее часто используемых.
Заключение
Адаптивный дизайн — необходимость в современном веб-дизайне и разработке. Медиа-запросы — одна из самых важных частей создания адаптивных макетов, и я надеюсь, что мой пост поможет вам понять, как работают медиа-запросы.
Если вы хотите узнать больше о веб-разработке, подпишитесь на мой канал.
Спасибо за внимание!
Понимание медиа-запросов CSS3
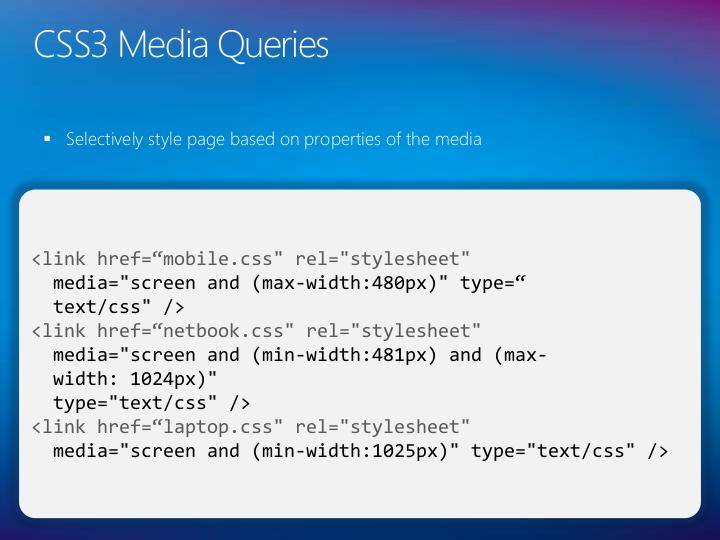
Медиа-запросыCSS позволяют форматировать документы для правильного представления на устройствах вывода разного размера.
Медиа-запросы позволяют настраивать представление веб-страниц для определенного диапазона устройств, таких как мобильные телефоны, планшеты, настольные компьютеры и т. Д., Без каких-либо изменений в разметке. Медиа-запрос состоит из типа мультимедиа и нуля или более выражений, которые соответствуют типу и условиям конкретных мультимедийных функций, таких как ширина устройства или разрешение экрана.
Поскольку медиа-запрос является логическим выражением, его можно разрешить как истинное, так и ложное.Результат запроса будет истинным, если тип мультимедиа, указанный в мультимедийном запросе, соответствует типу устройства, на котором отображается документ, а также если все выражения в мультимедийном запросе удовлетворены. Когда медиа-запрос верен, соответствующая таблица стилей или правила стилей применяются к целевому устройству. Вот простой пример медиа-запроса для стандартных устройств.
Когда медиа-запрос верен, соответствующая таблица стилей или правила стилей применяются к целевому устройству. Вот простой пример медиа-запроса для стандартных устройств.
/ * Смартфоны (портрет и пейзаж) ---------- * /
@media screen и (min-width: 320px) и (max-width: 480px) {
/ * стили * /
}
/ * Смартфоны (портрет) ---------- * /
@media screen и (max-width: 320 пикселей) {
/ * стили * /
}
/ * Смартфоны (альбомная ориентация) ---------- * /
@media screen и (min-width: 321px) {
/ * стили * /
}
/ * Планшеты, iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1024px) {
/ * стили * /
}
/ * Планшеты, iPad (портрет) ---------- * /
@media screen и (min-width: 768px) {
/ * стили * /
}
/ * Планшеты, iPad (альбомная ориентация) ---------- * /
@media screen и (min-width: 1024px) {
/ * стили * /
}
/ * Настольные компьютеры и ноутбуки ---------- * /
@media screen и (min-width: 1224px) {
/ * стили * /
}
/ * Большие экраны ---------- * /
@media screen и (min-width: 1824px) {
/ * стили * /
} Совет: Медиа-запросы — отличный способ создания адаптивных макетов. Используя медиа-запросы, вы можете настроить свой веб-сайт по-разному для пользователей, просматривающих на таких устройствах, как смартфоны или планшеты, без изменения фактического содержимого страницы.
Используя медиа-запросы, вы можете настроить свой веб-сайт по-разному для пользователей, просматривающих на таких устройствах, как смартфоны или планшеты, без изменения фактического содержимого страницы.
Изменение ширины столбца в зависимости от размера экрана
Вы можете использовать медиа-запрос CSS для изменения ширины веб-страницы и связанных элементов, чтобы обеспечить наилучшее качество просмотра для пользователя на разных устройствах.
Следующие ниже правила стиля автоматически изменяют ширину элемента контейнера в зависимости от размера экрана или области просмотра.Например, если ширина области просмотра меньше 768 пикселей, она будет покрывать 100% ширины области просмотра, если она больше 768 пикселей, но меньше 1024 пикселей, она будет шириной 750 пикселей и так далее.
. container {
маржа: 0 авто;
фон: # f2f2f2;
размер коробки: рамка-рамка;
}
/ * Мобильные телефоны (портрет и пейзаж) ---------- * /
@media screen и (max-width: 767px) {
.container {
ширина: 100%;
отступ: 0 10 пикселей;
}
}
/ * Планшеты и iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1023px) {
.container {
ширина: 750 пикселей;
отступ: 0 10 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с низким разрешением ---------- * /
@media screen и (min-width: 1024px) {
.container {
ширина: 980 пикселей;
отступ: 0 15 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с высоким разрешением ---------- * /
@media screen и (min-width: 1280 пикселей) {
.container {
ширина: 1200 пикселей;
отступ: 0 20 пикселей;
}
}
container {
маржа: 0 авто;
фон: # f2f2f2;
размер коробки: рамка-рамка;
}
/ * Мобильные телефоны (портрет и пейзаж) ---------- * /
@media screen и (max-width: 767px) {
.container {
ширина: 100%;
отступ: 0 10 пикселей;
}
}
/ * Планшеты и iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1023px) {
.container {
ширина: 750 пикселей;
отступ: 0 10 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с низким разрешением ---------- * /
@media screen и (min-width: 1024px) {
.container {
ширина: 980 пикселей;
отступ: 0 15 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с высоким разрешением ---------- * /
@media screen и (min-width: 1280 пикселей) {
.container {
ширина: 1200 пикселей;
отступ: 0 20 пикселей;
}
} Примечание. Вы можете использовать свойство CSS3 box-sizing для элементов, чтобы создавать более интуитивно понятные и гибкие макеты с гораздо меньшими усилиями.
Изменение макетов в зависимости от размера экрана
Вы также можете использовать медиа-запрос CSS, чтобы сделать многоколоночный макет веб-сайта более адаптируемым и отзывчивым для устройств за счет небольшой настройки.
Следующее правило стиля создаст макет из двух столбцов, если размер области просмотра больше или равен 768 пикселей, но если меньше, он будет отображаться как макет с одним столбцом.
.column {
ширина: 48%;
отступ: 0 15 пикселей;
размер коробки: рамка-рамка;
фон: # 93dcff;
плыть налево;
}
.container .column: first-child {
маржа-право: 4%;
}
@media screen и (max-width: 767px) {
.столбец {
ширина: 100%;
отступ: 5 пикселей 20 пикселей;
float: нет;
}
.container .column: first-child {
поле справа: 0;
нижнее поле: 20 пикселей;
}
} Изменение темы при разных размерах экрана (медиа-запросы)
Медиа-запросы позволяют нам создавать адаптивную среду, где определенные стили применяются к маленьким экранам, большим экранам и где угодно между ними.
Синтаксис медиа-запроса позволяет создавать правила, которые могут применяться в зависимости от характеристик устройства.
В общем, вот атрибуты с результатами, которые они возвращают:
min-width -> Правила применяются для любой ширины браузера сверх значения, определенного в запросе.
max-width -> Правила применяются для любой ширины браузера ниже значения, определенного в запросе.
min-height -> Правила применяются для любой высоты браузера сверх значения, определенного в запросе.
max-height -> Правила применяются для любой высоты браузера ниже значения, определенного в запросе.
ориентация = портрет -> Правила применяются для любого браузера, в котором высота больше или равна ширине.
ориентация = альбомная -> Правила для любого браузера, у которого ширина больше высоты.
Медиа-запросов для изменения всего, что вы хотите, через CSS на разных экранах:
/ * Смартфоны (портрет и пейзаж) ----------- * /
@media only screen и (min-device-width: 320px) and (max-device-width: 480px) {
/ * Стили * /
}
/ * Смартфоны (альбомная ориентация) ----------- * /
@media only screen и (min-width: 321px) {
/ * Стили * /
}
/ * Смартфоны (портрет) ----------- * /
@media only screen и (max-width: 320px) {
/ * Стили * /
}
/ * iPad (книжная и альбомная) ----------- * /
@media only screen и (min-device-width: 768px) and (max-device-width: 1024px) {
/ * Стили * /
}
/ * iPad (альбомная ориентация) ----------- * /
@media only screen и (min-device-width: 768px) and (max-device-width: 1024px) and (Ориентация: альбомная) {
/ * Стили * /
}
/ * iPad (портрет) ----------- * /
@media only screen и (min-device-width: 768px) and (max-device-width: 1024px) and (Ориентация: портрет) {
/ * Стили * /
}
/ * iPad 3 ----------- * /
@media only screen и (min-device-width: 768px) and (max-device-width: 1024px) and (Ориентация: альбомная) и (-webkit-min-device-pixel-ratio: 2) {
/ * Стили * /
}
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) and (Ориентация: портрет) и (-webkit-min-device-pixel-ratio: 2) {
/ * Стили * /
}
/ * Настольные и портативные компьютеры ----------- * /
@media only screen и (min-width: 1224px) {
/ * Стили * /
}
/ * Большие экраны ----------- * /
@media only screen и (min-width: 1824px) {
/ * Стили * /
}
/ * iPhone 4 ----------- * /
@media only screen и (min-device-width: 320px) and (max-device-width: 480px) and (Ориентация: альбомная) и (-webkit-min-device-pixel-ratio: 2) {
/ * Стили * /
}
@media only screen and (min-device-width: 320px) and (max-device-width: 480px) and (Ориентация: портрет) и (-webkit-min-device-pixel-ratio: 2) {
/ * Стили * /
}
/ * iPhone 5 ----------- * /
@media only screen и (min-device-width: 320px) and (max-device-height: 568px) and (Ориентация: альбомная) и (-webkit-device-pixel-ratio: 2) {
/ * Стили * /
}
@media only screen and (min-device-width: 320px) and (max-device-height: 568px) and (Ориентация: портрет) и (-webkit-device-pixel-ratio: 2) {
/ * Стили * /
}
/ * iPhone 6 ----------- * /
@media only screen и (min-device-width: 375px) and (max-device-height: 667px) and (Ориентация: альбомная) и (-webkit-device-pixel-ratio: 2) {
/ * Стили * /
}
@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (Ориентация: портрет) и (-webkit-device-pixel-ratio: 2) {
/ * Стили * /
}
/ * iPhone 6+ ----------- * /
@media only screen и (min-device-width: 414px) and (max-device-height: 736px) and (Ориентация: альбомная) и (-webkit-device-pixel-ratio: 2) {
/ * Стили * /
}
@media only screen and (min-device-width: 414px) and (max-device-height: 736px) and (Ориентация: портрет) и (-webkit-device-pixel-ratio: 2) {
/ * Стили * /
}
/ * Samsung Galaxy S3 ----------- * /
@media only screen и (min-device-width: 320px) and (max-device-height: 640px) and (Ориентация: альбомная) и (-webkit-device-pixel-ratio: 2) {
/ * Стили * /
}
@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (Ориентация: портрет) и (-webkit-device-pixel-ratio: 2) {
/ * Стили * /
}
/ * Samsung Galaxy S4 ----------- * /
@media only screen и (min-device-width: 320px) and (max-device-height: 640px) and (Ориентация: альбомная) и (-webkit-device-pixel-ratio: 3) {
/ * Стили * /
}
@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (Ориентация: портрет) и (-webkit-device-pixel-ratio: 3) {
/ * Стили * /
}
/ * Samsung Galaxy S5 ----------- * /
@media only screen и (min-device-width: 360px) and (max-device-height: 640px) and (Ориентация: альбомная) и (-webkit-device-pixel-ratio: 3) {
/ * Стили * /
}
@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (Ориентация: портрет) и (-webkit-device-pixel-ratio: 3) {
/ * Стили * /
}
Альтернатива, если вам просто нужен определенный целевой размер для вашего сайта, «min-width:» — это то место, где стиль начнет оказывать влияние, а «max-width:» — это место, где он заканчивается.
Итак, вы можете использовать пример с вашими числами в пикселях. :
/ * пример ———— * /
@media screen и (min-width: 600px) и (max-width: 900px) {/ * Стили * /}
Некоторая общая информация для ширины:
@media (min-width: 320px) {/ * смартфоны, iPhone в портретной ориентации, телефоны 480×320 в вертикальной ориентации (Android) * /}
@media (min-width: 480px) {/ * смартфоны, телефоны Android, iPhone в горизонтальной ориентации * /}
@media (min-width: 600px) {/ * портретные планшеты, портретные iPad, электронные книги (Nook / Kindle), телефоны с горизонтальной ориентацией 800×480 (Android) * /}
@media (min-width: 801px) {/ * планшеты, iPad с горизонтальной ориентацией, ноутбуки с низким разрешением и настольные ПК * /}
@media (min-width: 1025px) {/ * большие альбомные планшеты, ноутбуки и настольные компьютеры * /}
@media (min-width: 1281px) {/ * ноутбуки и настольные компьютеры с высоким разрешением * /}


 appbar {
appbar { pulse {
pulse {:max_bytes(150000):strip_icc()/bootstrap-media-queries-7b5c5d122b5740e09b3e7abf36749e6e.jpg) mainNavi2{
border:1px solid green;
}
}
@media only screen and (max-width: 850) {
.mainNavi2{
border:1px solid blue;
}
}
mainNavi2{
border:1px solid green;
}
}
@media only screen and (max-width: 850) {
.mainNavi2{
border:1px solid blue;
}
}
 таким образом, максимальная ширина 768px переопределяет максимальную ширину 375.. /* Banner */ @media (max-width: 375px) { .jumbotron { border-radius: 0px;…
таким образом, максимальная ширина 768px переопределяет максимальную ширину 375.. /* Banner */ @media (max-width: 375px) { .jumbotron { border-radius: 0px;…

 ..
</div>
..
</div> .. }
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Example usage:
@include media-breakpoint-up(sm) {
.some-class {
display: block;
}
}
.. }
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Example usage:
@include media-breakpoint-up(sm) {
.some-class {
display: block;
}
} .. }
.. } Условие выполнится для устройств с горизонтальной ориентацией экрана. Горизонтальная — ориентация, при которой ширина viewport больше его высоты.
Условие выполнится для устройств с горизонтальной ориентацией экрана. Горизонтальная — ориентация, при которой ширина viewport больше его высоты. my-box {
padding: 10px;
@include for-desktop-up {
padding: 20px;
}
}
my-box {
padding: 10px;
@include for-desktop-up {
padding: 20px;
}
} my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}
my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}
 my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}
my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
} * /}
@media (min-width: 641px) {/ * планшеты с портретной ориентацией, iPad с книжной ориентацией, электронные книги с альбомной ориентацией, телефоны с горизонтальной ориентацией 800 x 480 или 854 x 480 * /}
@media (min-width: 961px) {/ * планшет, iPad с горизонтальной ориентацией, ноутбуки с низким разрешением и настольные компьютеры * /}
@media (min-width: 1025px) {/ * большие планшеты, ноутбуки и настольные компьютеры с горизонтальной ориентацией * /}
@media (min-width: 1281px) {/ * ноутбуки и настольные компьютеры с высоким разрешением * /}
* /}
@media (min-width: 641px) {/ * планшеты с портретной ориентацией, iPad с книжной ориентацией, электронные книги с альбомной ориентацией, телефоны с горизонтальной ориентацией 800 x 480 или 854 x 480 * /}
@media (min-width: 961px) {/ * планшет, iPad с горизонтальной ориентацией, ноутбуки с низким разрешением и настольные компьютеры * /}
@media (min-width: 1025px) {/ * большие планшеты, ноутбуки и настольные компьютеры с горизонтальной ориентацией * /}
@media (min-width: 1281px) {/ * ноутбуки и настольные компьютеры с высоким разрешением * /}
 Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта. Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным. Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта. Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным. Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum.
 ..}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768 пикселей) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) {...}
..}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768 пикселей) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) {...}  98px) {...}
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (max-width: 767,98 пикселей) {...}
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) {...}
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (max-width: 1199,98 пикселей) {...}
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы ширины
98px) {...}
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (max-width: 767,98 пикселей) {...}
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) {...}
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (max-width: 1199,98 пикселей) {...}
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы ширины  ..}
@include media-breakpoint-down (sm) {...}
@include media-breakpoint-down (md) {...}
@include media-breakpoint-down (lg) {...}
// Для точки останова xl не требуется медиа-запрос, поскольку у нее нет верхней границы ширины
// Пример: стиль от средней точки останова и ниже
@include media-breakpoint-down (md) {
.custom-class {
дисплей: блок;
}
}
..}
@include media-breakpoint-down (sm) {...}
@include media-breakpoint-down (md) {...}
@include media-breakpoint-down (lg) {...}
// Для точки останова xl не требуется медиа-запрос, поскольку у нее нет верхней границы ширины
// Пример: стиль от средней точки останова и ниже
@include media-breakpoint-down (md) {
.custom-class {
дисплей: блок;
}
}  98px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200 пикселей) {...}
98px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200 пикселей) {...}  container {
маржа: 0 авто;
фон: # f2f2f2;
размер коробки: рамка-рамка;
}
/ * Мобильные телефоны (портрет и пейзаж) ---------- * /
@media screen и (max-width: 767px) {
.container {
ширина: 100%;
отступ: 0 10 пикселей;
}
}
/ * Планшеты и iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1023px) {
.container {
ширина: 750 пикселей;
отступ: 0 10 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с низким разрешением ---------- * /
@media screen и (min-width: 1024px) {
.container {
ширина: 980 пикселей;
отступ: 0 15 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с высоким разрешением ---------- * /
@media screen и (min-width: 1280 пикселей) {
.container {
ширина: 1200 пикселей;
отступ: 0 20 пикселей;
}
}
container {
маржа: 0 авто;
фон: # f2f2f2;
размер коробки: рамка-рамка;
}
/ * Мобильные телефоны (портрет и пейзаж) ---------- * /
@media screen и (max-width: 767px) {
.container {
ширина: 100%;
отступ: 0 10 пикселей;
}
}
/ * Планшеты и iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1023px) {
.container {
ширина: 750 пикселей;
отступ: 0 10 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с низким разрешением ---------- * /
@media screen и (min-width: 1024px) {
.container {
ширина: 980 пикселей;
отступ: 0 15 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с высоким разрешением ---------- * /
@media screen и (min-width: 1280 пикселей) {
.container {
ширина: 1200 пикселей;
отступ: 0 20 пикселей;
}
}