Css position absolute по центру: absolute по центру TD? — Хабр Q&A
Выравнивание блока div со свойством position:absolute или fixed по центру.
Сегодня урок на тему выравнивания блоков div с помощью технологии CSS по центру.
Здесь есть несколько моментов, которые не совсем просто воспринимаются. На одном из них мне бы хотелось сегодня остановиться.
Когда блоки идут в нормальном потоке, выровнять один, по центру, относительно родительского блока, в котом он находиться, не составляет особого труда.
Для этого используется стандартная CSS конструкция margin:auto.
Но, что делать, если блок, который нужно выровнять по центру имеет абсолютное (absolute) или фиксированное положение (fixed). Такая ситуация иногда бывает.
Т.е. в данном случае наш пример принимает следующий вид.
Есть еще более современное решение этой проблемы — использование flexbox.
Подробнее здесь.
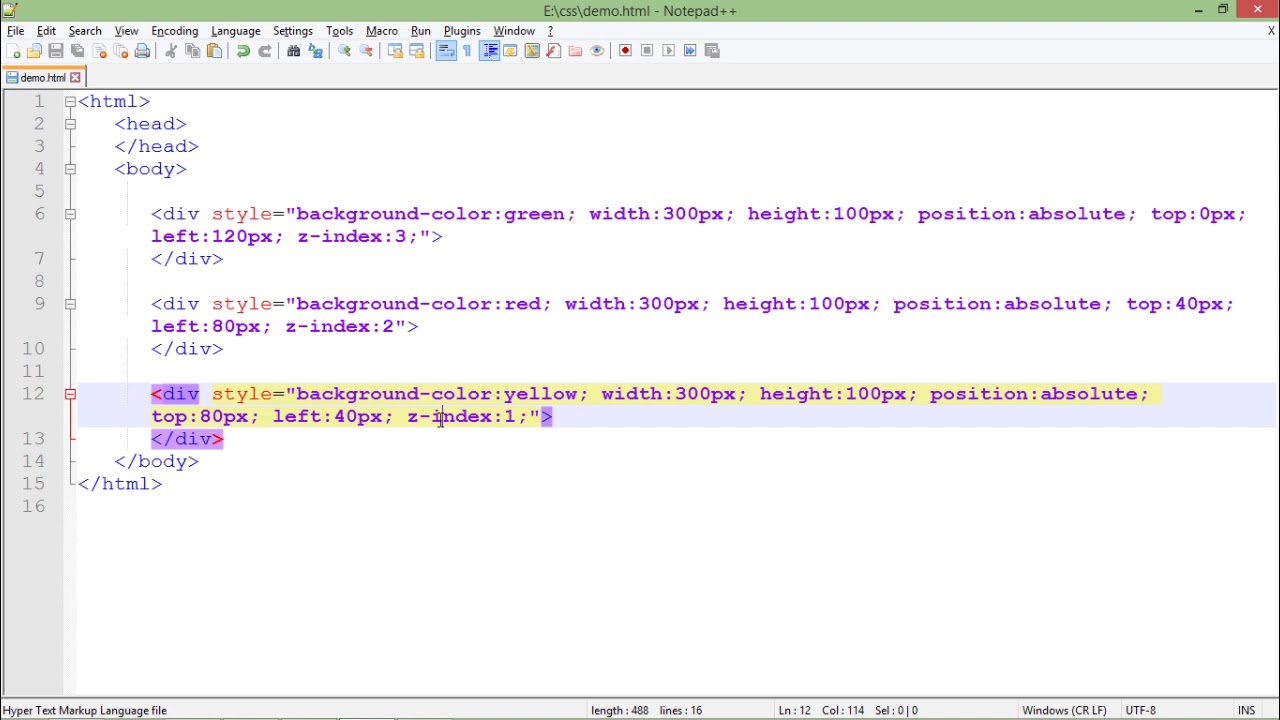
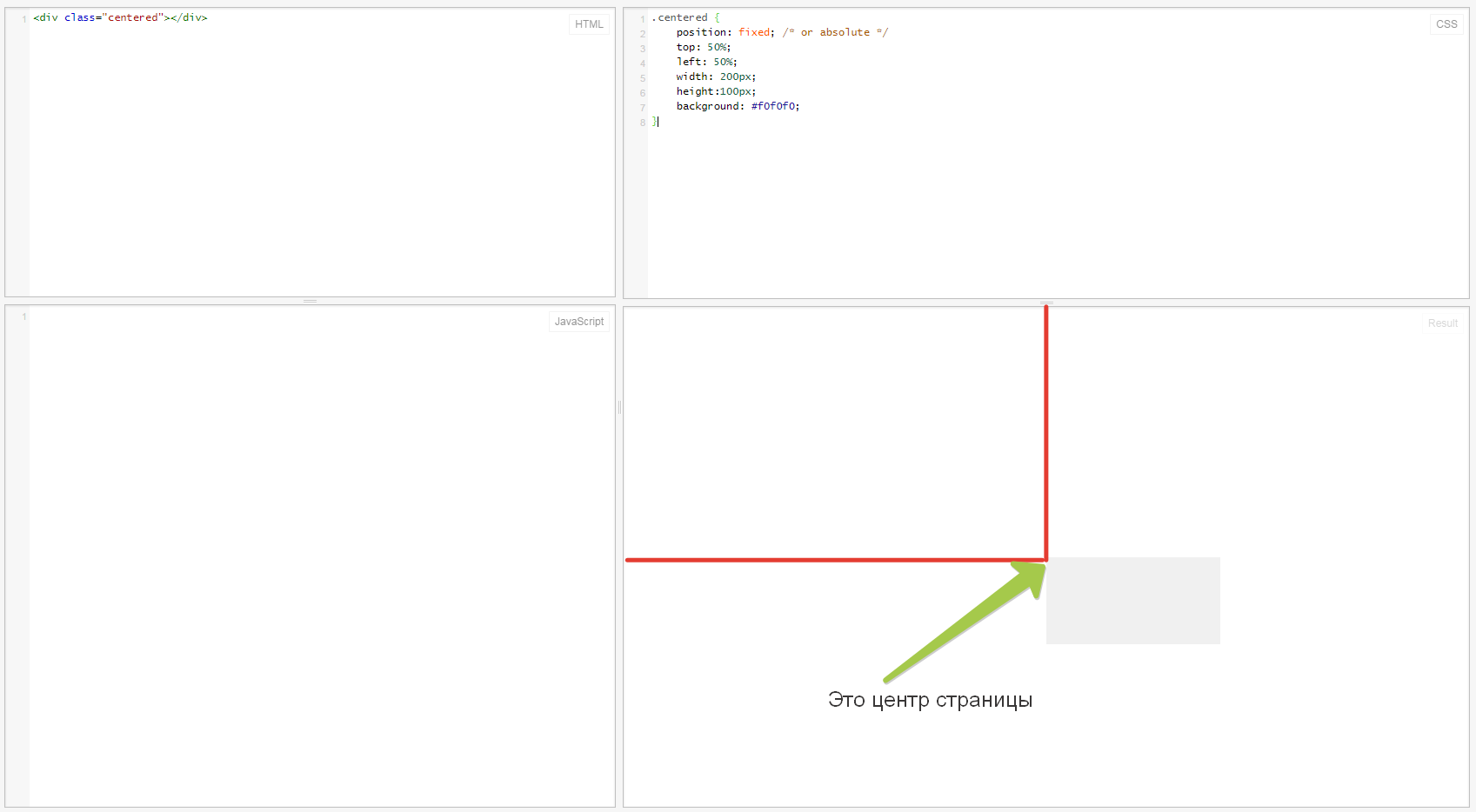
<div> <div></div> </div>
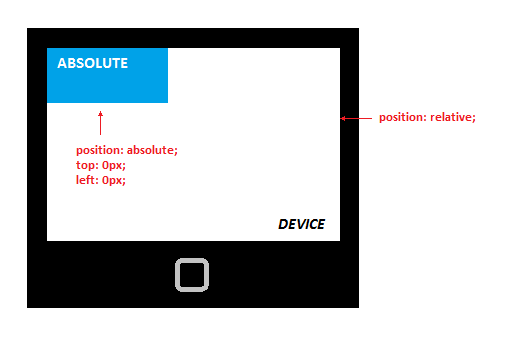
position:relative; — у родительского блока было добавлено, чтобы отсчет шел именно с него, а не с тэга <body>
position:absolute; — собственно говоря, само абсолютное позиционирование.
После произведенной манипуляции margin:auto работать уже перестает.
Как быть? Как можно снова выровнять блок по центру?
Сегодня я расскажу о трюке, который используется в этом случае. На самом деле все достаточно просто, нужно только добавить два CSS-свойства для выравниваемого блока.
<div> <div></div></div>
left:50%; — смещаем блок относительно родительского на 50% влево.
margin-left:-150px; — т.к. отсчет идет с левого верхнего края блока, то для полной ровности, половину блока нужно сместить влево, что мы и делаем отрицательным отступом.
Если ширина блока задается в процентах, то решение может быть следующим:
<div> <div></div> </div>
Если по центру нужно выровнять строку с текстом:
<p>Строка текста</p>
Дело в том, что, когда блоку присваивается свойство с position:absolute. Ширина блока с значением width:auto по умолчанию, становиться равной содержимому. Поэтому свойство text-align не будет работать. Чтобы все начало работать, нужно принудительно увеличить ширину до 100%.
Поэтому свойство text-align не будет работать. Чтобы все начало работать, нужно принудительно увеличить ширину до 100%.
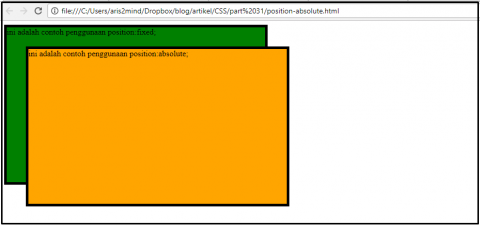
Все, что было сказано выше про position:absolute аналогично можно применить и к блокам, которые имеют position: fixed.
Есть еще более современное решение этой проблемы — использование flexbox.
Подробнее здесь.
html — css position: sticky
css position: absolute / html / css / css-position / centering
У меня проблема с центрированием элемента, для которого задана absolute position атрибута . Кто-нибудь знает, почему изображения не по центру?
body {
text-align: center;
}
#slideshowWrapper {
margin-top: 50px;
text-align: center;
}
ul#slideshow {
list-style: none;
position: relative;
margin: auto;
}
ul#slideshow li {
position: absolute;
}
ul#slideshow li img {
border: 1px solid #ccc;
padding: 4px;
height: 450px;
}<body>
<div>
<ul>
<li><img src="https://source. unsplash.com/random/300*300?technology" alt="Dummy 1" /></li>
<li><img src="https://source.unsplash.com/random/301*301?technology" alt="Dummy 2" /></li>
</ul>
</div>
</body>
unsplash.com/random/300*300?technology" alt="Dummy 1" /></li>
<li><img src="https://source.unsplash.com/random/301*301?technology" alt="Dummy 2" /></li>
</ul>
</div>
</body>Joundill
Answer #1
для центрирования атрибута position:absolute необходимо установить left:50% и margin-left:-50% от ширины div.
<style>
div.center{
width:200px;
left:50%;
margin-left:-100px;
position:absolute;
}
</style>
<body>
<div>
should be centered horizontaly
</div>
</body>
для вертикального центра по центру нужно сделать то же самое,но не слева,а сверху.(ПРИМЕЧАНИЕ:html и body должны иметь min-height 100%;)
<style>
body,html{
min-height:100%;
}
div. center{
height:200px;
top:50%;
margin-top:-100px;
position:absolute;
}
</style>
<body>
<div>
should be centered verticaly
</div>
</body>
center{
height:200px;
top:50%;
margin-top:-100px;
position:absolute;
}
</style>
<body>
<div>
should be centered verticaly
</div>
</body>
и могут быть объединены для обоих
<style>
body,html{
min-height:100%;
}
div.center{
width:200px;
height:50px
left:50%;
top:50%;
margin-left:-100px;
margin-top:-25px;
position:absolute;
}
</style>
<body>
<div>
should be centered
</div>
</body>
position | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает способ позиционирования элемента относительно окна браузера
или других объектов на веб-странице.
Синтаксис
position: absolute | fixed | relative | static | inherit
Значения
- absolute
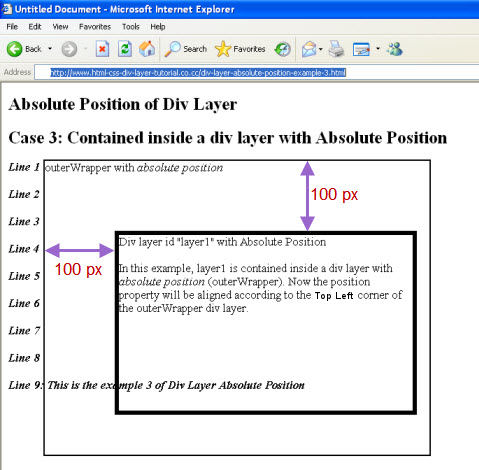
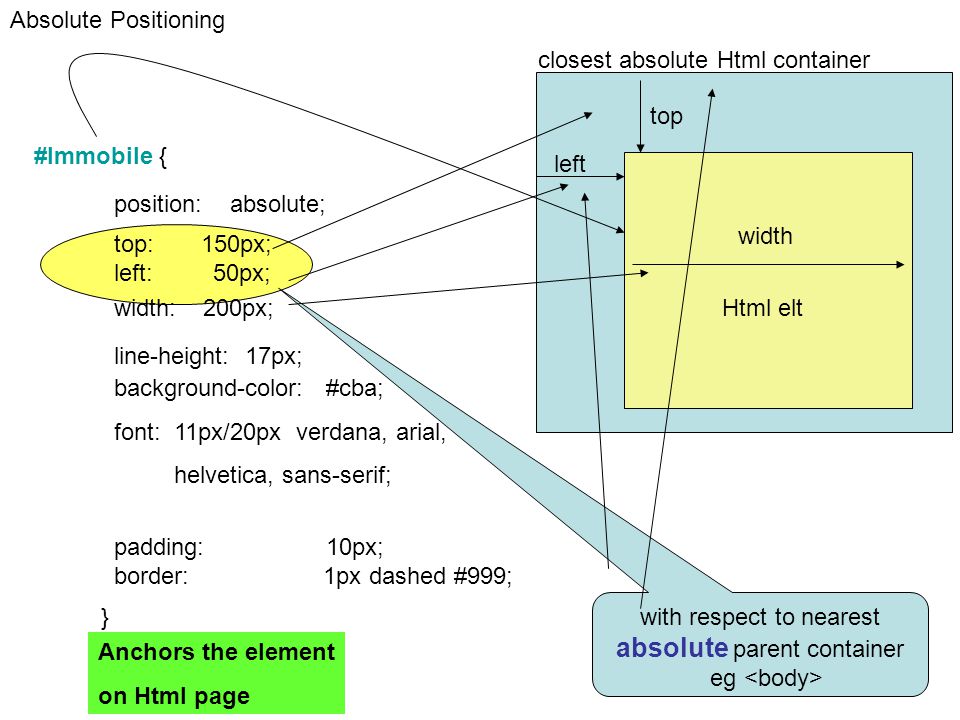
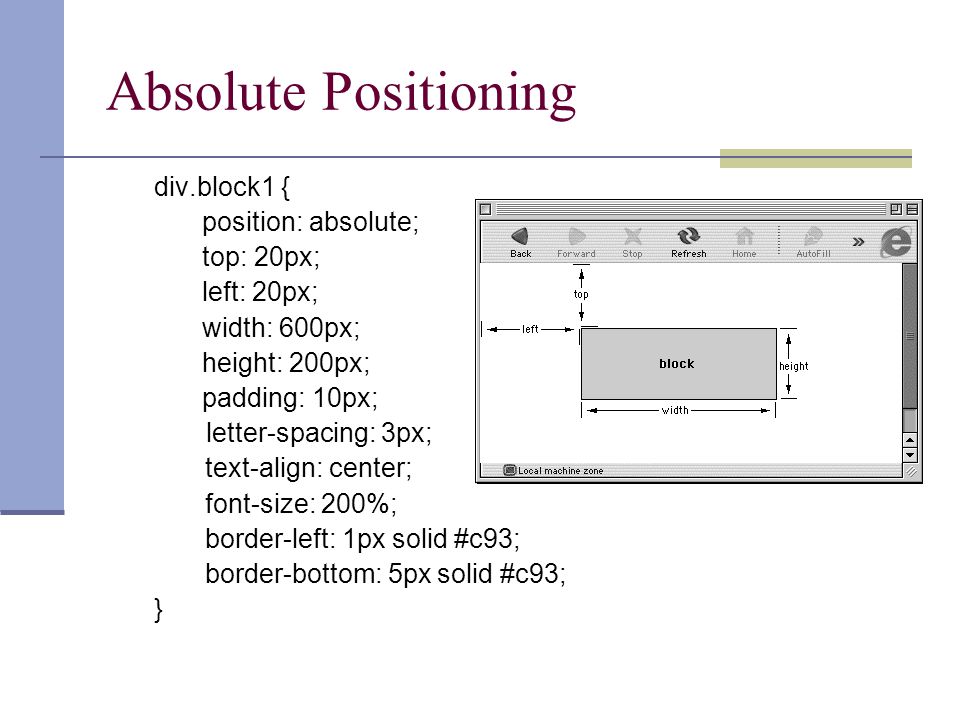
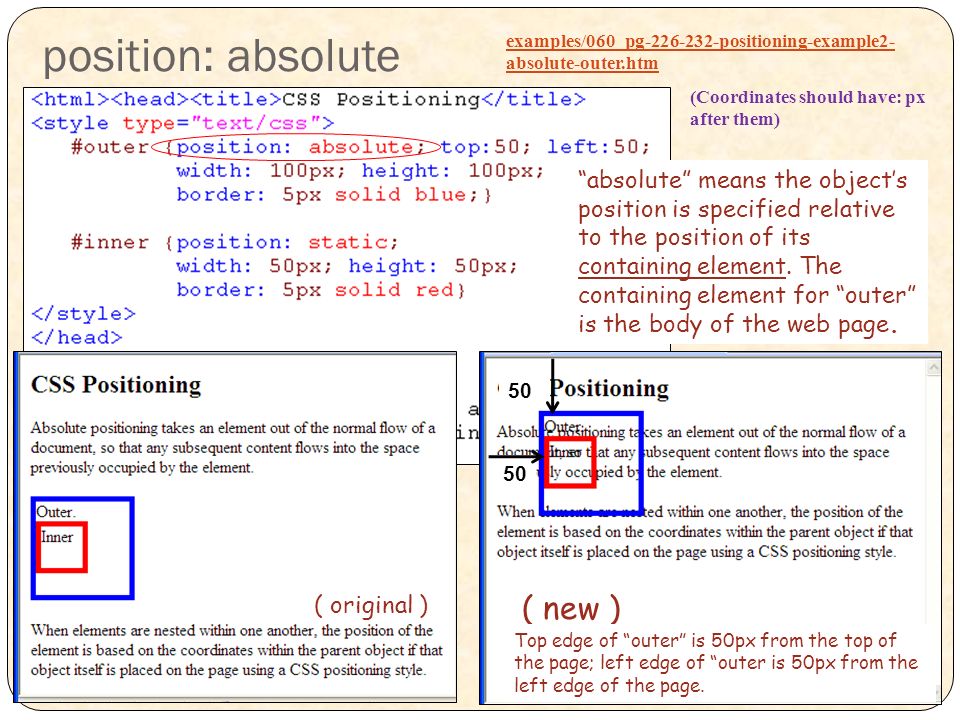
- Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента и нет. Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента.
- fixed
- По своему действию это значение близко к absolute,
но в отличие от него привязывается к указанной свойствами left,
top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы.
Браузер Firefox вообще не отображает полосы прокрутки,
если положение элемента задано фиксированным, и оно не помещается целиком
в окно браузера.

- relative
- Положение элемента устанавливается относительно его исходного места. Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
- static
- Элементы отображаются как обычно. Использование свойств left, top, right и bottom не приводит к каким-либо результатам.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style>
.layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="images/girl.
jpg" alt="Девочка" />
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства position
Объектная модель
[window.]document.getElementById(«elementID»).style.position
Браузеры
Браузер Internet Explorer 6 значение fixed не поддерживает. Internet Explorer до версии 8.0 не поддерживает значение inherit.
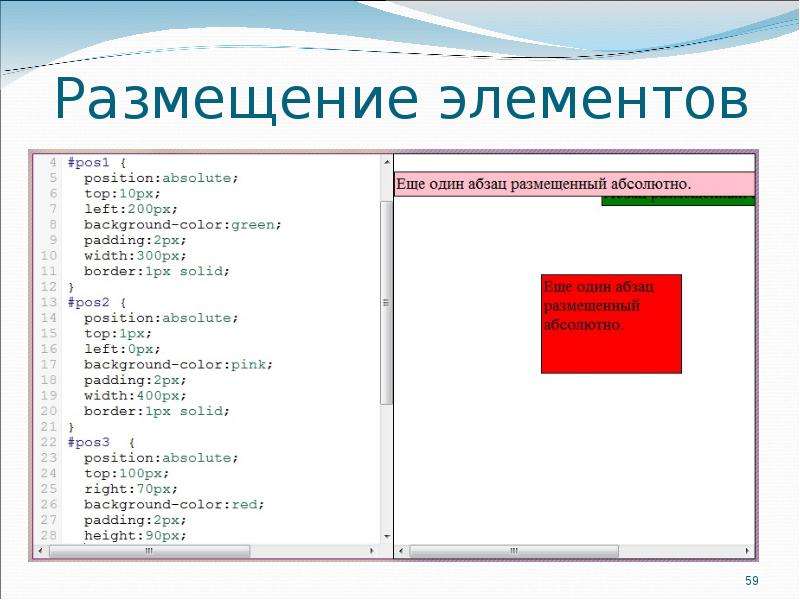
Наложение (position: absolute;) | CSS примеры
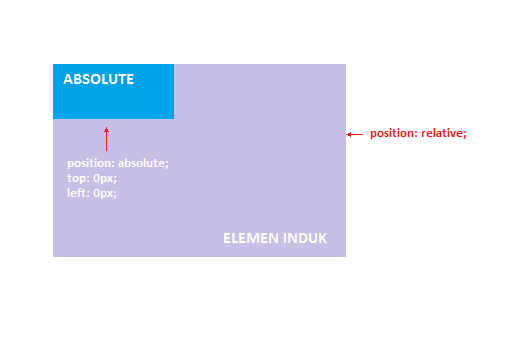
Элемент с position: absolute; смещается на расстояние, указанное в свойствах top, right, bottom, left, от края ближайшего родителя с position не static. Передвинуть его относительно своего расположения можно с помощью margin и transform. Размещение элемента над другими элементами правится с помощью свойства z-index.
После того, как свойство position примет значение absolute, размер элемента может измениться, а соседние элементы сдвинутся на освободившееся пространство.
Поместить элемент над другими элементами, убрав его из потока
Элемент с position: absolute; не влияет на размер родителя.
Элемент с position: absolute; не влияет на положение соседей: цифры 20, 21, 22, … смещаются к цифре 19.
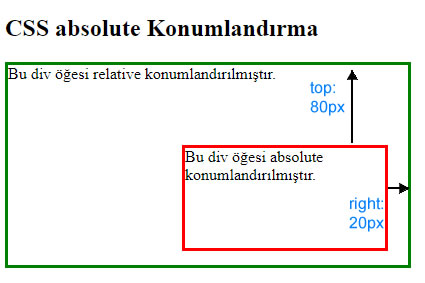
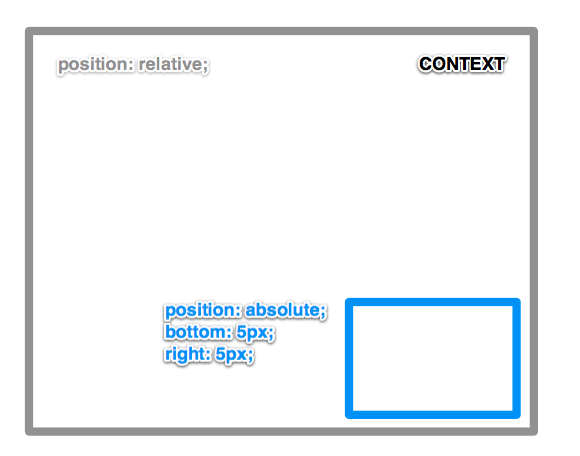
Расположить элемент с
position: absolute; относительно границы ближайшего родителя с position не static
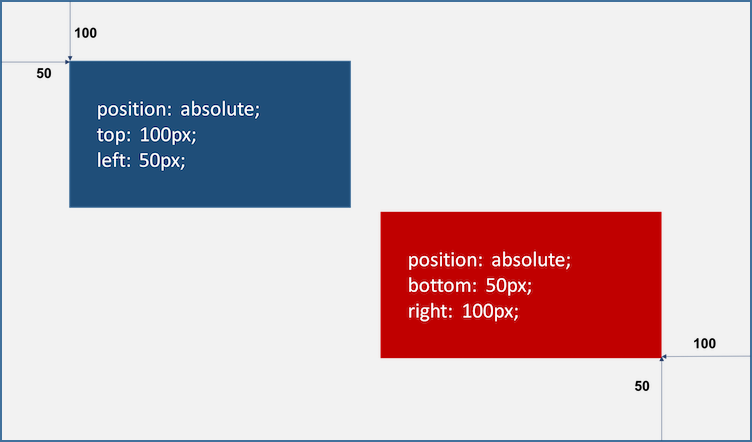
top
bottom
родительский элементposition: relative;
дочерний элемент position: absolute;
left
right
Свойства top, right, bottom, left могут иметь как положительные, так и отрицательные значения в любых единицах измерения, а также в процентах. По умолчанию у них установлено значение
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 Элемент 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
<style> .raz { position: relative; background: mistyrose; } .absolute { position: absolute; top: 0; background: lightpink; } </style> <div> 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <span>Элемент</span> 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 </div>
Если свойство border задано ближайшему родителю с position не static, то элемент смещается относительно внутреннего края рамки, созданной этим свойством.
Значения свойств top и bottom в процентах рассчитываются от высоты за минусом border-top-width и border-bottom-width ближайшего родителя с position не static. Значения свойств left и right в процентах рассчитываются от ширины за минусом border-left-width и border-right-width ближайшего родителя с position не static.
Использование свойств top или bottom, left или right зависит от конкретной ситуации.
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27Элемент28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50<style>
.raz {
position: relative;
border: 5px solid red;
}
.absolute {
position: absolute;
top: -5px;
background: lightpink;
}
</style>
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
Ширина и высота элемента с
position: absolute; относительно размера ближайшего родителя с position не static
Ширина элемента с position: absolute; без явно заданного значения устанавливается по содержимому. Элементы с
Элементы с display не block и position: absolute; ведут себя как элементы с display: block; и position: absolute;.
Без явно заданной ширины и/или высоты размер элемента определяется расстоянием от left не auto до right не auto и/или от top не auto до bottom не auto .
Стили, чтобы растянуть блок на всю ширину и высоту родителя без border, но с position не static:
left: 0; right: 0; top: 0; bottom: 0; left: 0; right: 0; width: 100%; height: 100%; box-sizing: border-box;
С ограниченной шириной и/или высотой расстояние от left не auto до right не auto и/или от top не auto до bottom не auto определяет область, в рамках которой может перемещаться элемент с margin: auto; . Если расстояние от
Если расстояние от left не auto до right не auto меньше width, то свойство right игнорируется .
Свойство height в процентах не заменяется на height: auto;, даже когда ближайший родитель имеет height: auto;.
Блок с
position: absolute; внутри ближайшего родителя с position не static и overflow не visible
Значение overflow отличное от visible у ближайшего родителя с position не static прячет выходящую за границы часть дочернего элемента с первого экрана видимости. Если у ближайшего родителя с position не static и overflow: auto; не ограничена ширина и высота, то при соответствующем direction появляется полоса прокрутки, которая изначально скрывает только выступающий элемент с position: absolute;.
Позиционирование вложенного элемента относительно родителя
Родитель с position: static; пропускается. Если нет родителя с position не static, то положение элемента рассчитывается относительно границы области просмотра окна браузера .
Чтобы абсолютно позиционированный блок растянуть на всё содержимое вместе со скроллингом ближайшего позиционированного предка, нужно обернуть содержимое в ещё один тег, относительно которого позиционировать блок .
Родитель с position: static; и overflow не visible, стоящий внутри позиционированного родителя, не прячет содержимое потомка с position: absolute;.
Свойства width, margin и padding в процентах рассчитываются от ширины за минусом border-left-width и border-right-width ближайшего родителя с position не static.
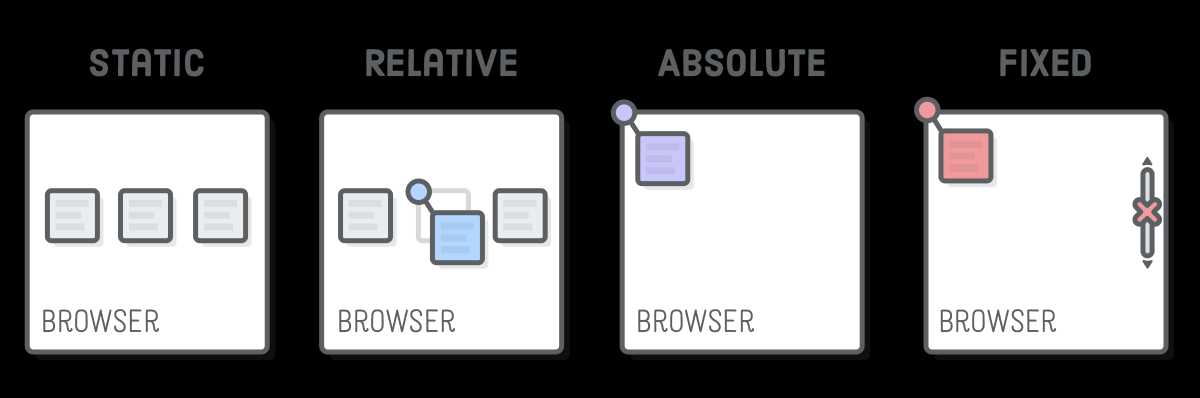
Изучаем CSS-позиционирование за 10 шагов — Очередной блог фрилансера
Позиционирование — одно из ключевых понятий в блочной верстке. Разобравшись с ним, вам многое станет понятно, а верстка из шаманства превратится в осмысленный процесс. Итак, речь в статье пойдет о CSS-свойствах position и float.
1. position: static
По умолчанию все элементы на странице имеют статическое позиционирование (position: static), это означает, что элемент не позиционирован, и появляется в документе на своем обычном месте, то есть в том же порядке, как и в html-разметке.
Нет необходимости специально назначать это свойство какому-либо элементу, если только вам не требуется изменить ранее установленное позиционирование на дефолтное.
#content{
position: static;
}
2. position:relative
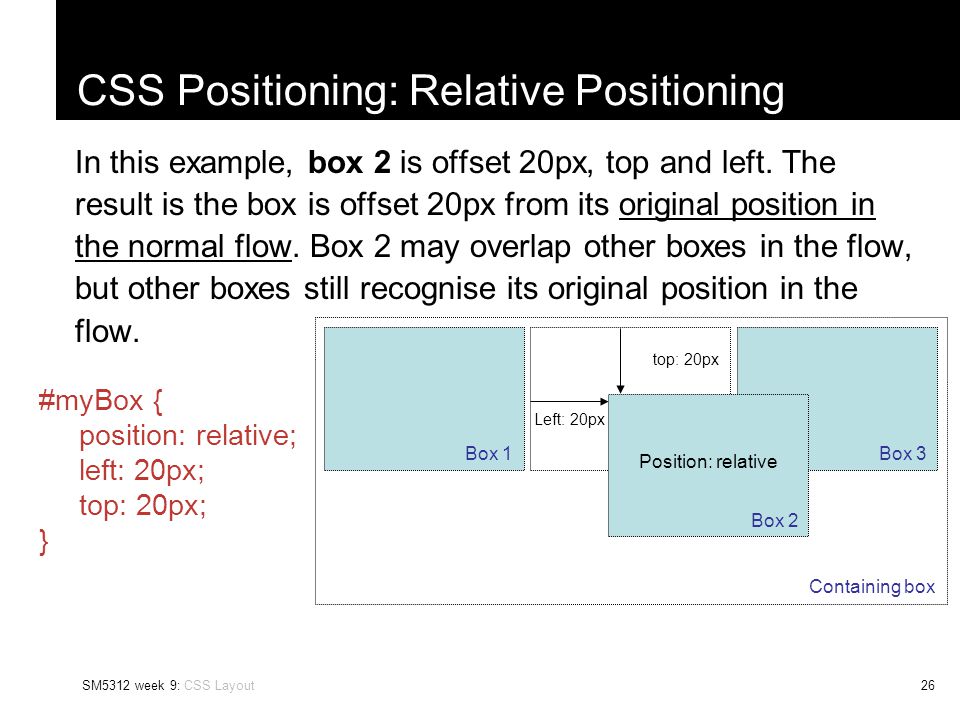
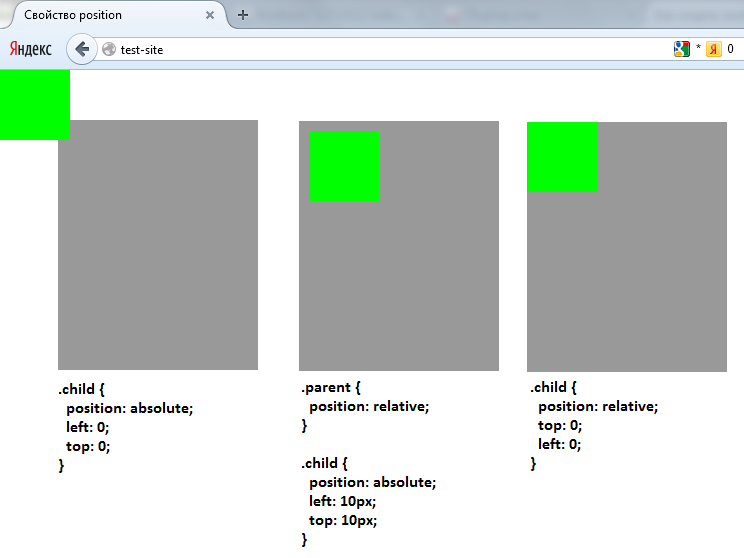
Относительное позиционирование (position: relative) позволяет вам использовать свойства: top, bottom, left и right, для расположения элемента относительно того места, где бы он появился при обычном позиционировании.
Давайте переместим #content на 20 пикселей вниз, и на 40 пикселей влево:
#content{
position: relative;
top: 20px;
left: -40px;
}
Обратите внимание, что на том месте, где бы должен был находится наш блок #content, теперь образовалось пустое пространство. Следующий за блоком #content, блок #footer не переместился ниже, потому что, #content по-прежнему занимает свое место в документе, несмотря на то, что мы передвинули его.
На данном этапе может показаться, что относительное позиционирование не так уж и полезно, но, не спешите с выводами, далее в статье, вы узнаете, для чего его можно использовать.
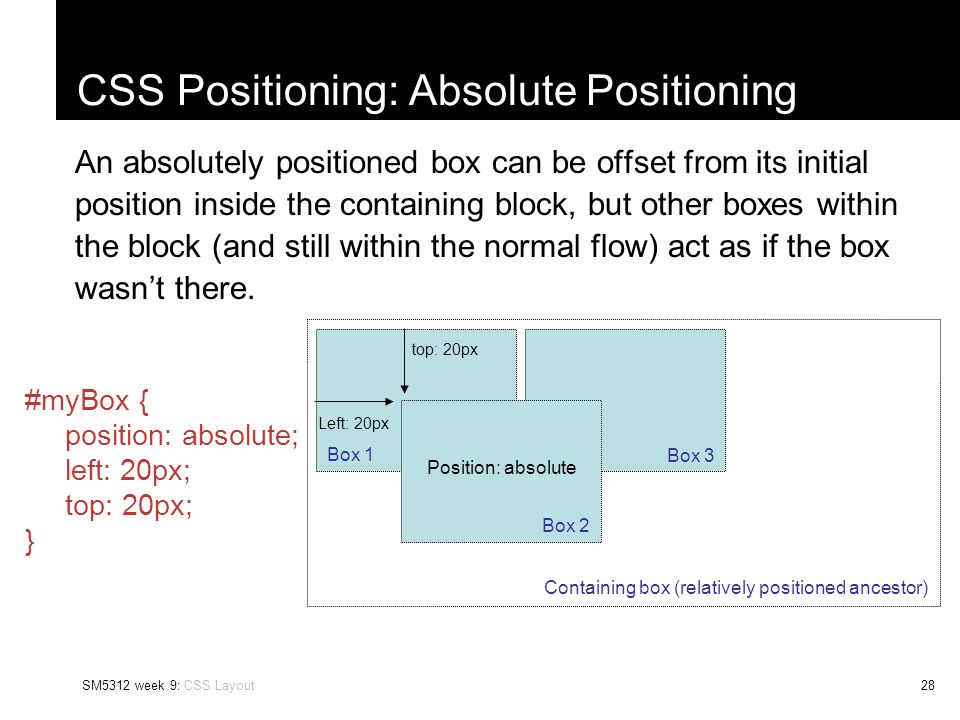
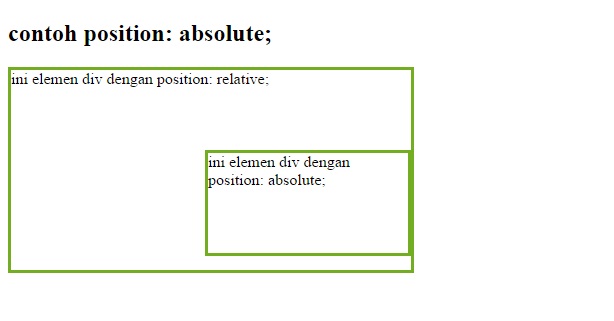
3. position: absolute
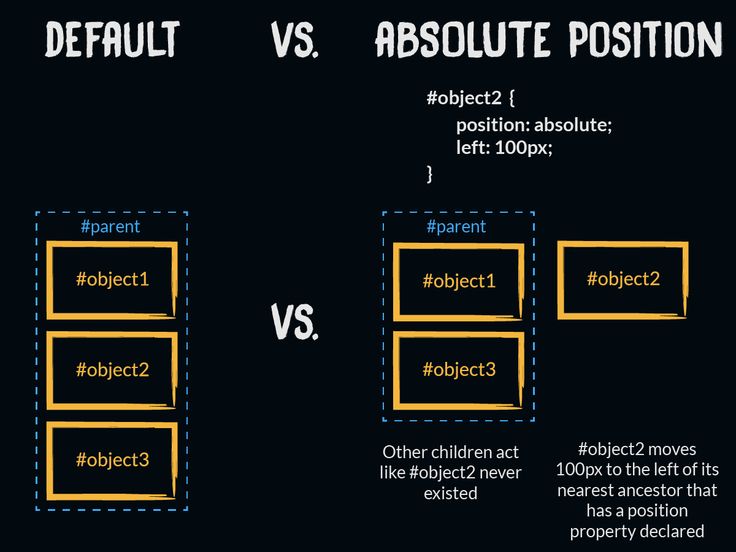
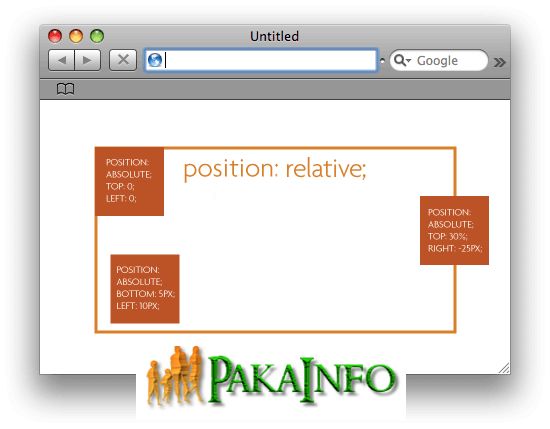
При абсолютном позиционировании (position: absolute), элемент удаляется из документа, и появляется там, где вы ему скажете.
Давайте, для примера, переместим блок #div-1a в верхний, правый угол страницы:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
Обратите внимание, что на этот раз, поскольку блок #div-1a был удален из документа, оставшиеся элементы на странице расположились по-другому: #div-1b, #div-1c и #footer переместились выше, на место удаленного блока. А сам блок #div-1a, расположился точно в правом, верхнему углу страницы.
А сам блок #div-1a, расположился точно в правом, верхнему углу страницы.
Таким образом, мы можем позиционировать любой элемент относительно страницы, однако этого не достаточно. На самом деле, нам необходимо позиционировать #div-1a относительно родительского блока #content. И на этом этапе, относительное позиционирование вновь вступает в игру.
4. position: fixed
Фиксированное позиционирование (position: fixed), является подразделом абсолютного позиционирования. Единственное его отличие в том, что он всегда находится в видимой области экрана, и не двигается во время прокрутки страницы. В этом отношении, он немного похож на фиксированное фоновое изображение.
#div-1a {
position:fixed;
top:0;
right:0;
width:200px;
}
В IE с position: fixed не все так гладко, как бы нам хотелось, но существует множество способов обойти эти ограничения.
5. position:relative + position:absolute
Назначив блоку #content относительное позиционирование (position: relative), мы сможем позиционировать любые дочерние элементы, относительно его границ. Давайте разместим блок #div-1a, в верхнем правом углу блока #content.
Давайте разместим блок #div-1a, в верхнем правом углу блока #content.
#content {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
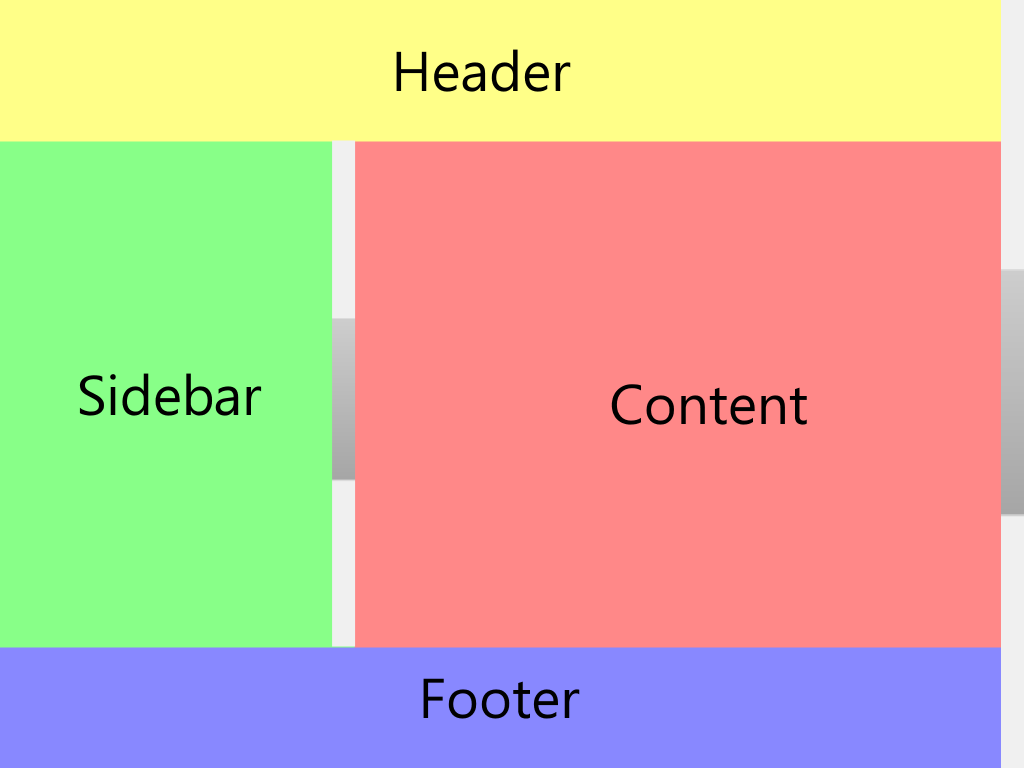
6. Две колонки
Вооружившись знаниями из предыдущих шагов, можно попробовать сделать две колонки, с помощью относительного и абсолютного позиционирования.
#content {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
Одним из преимуществ абсолютного позиционирования, является возможность размещать элементы в произвольном порядке, независимо от того, как именно они расположены в разметке. В приведенном выше примере, блок #div-1b расположен перед блоком #div-1a.
А сейчас у вас должен был возникнуть вопрос: “А куда же делись остальные элементы из нашего примера?”. Они скрылись под абсолютно расположенными блоками. К счастью, есть возможность это исправить.
Они скрылись под абсолютно расположенными блоками. К счастью, есть возможность это исправить.
7. Две колонки с фиксированной высотой
Одно из решений – задать фиксированную высоту контейнеру, содержащему колонки.
#content {
position:relative;
height: 450px;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
Решение не очень подходящее, поскольку мы никогда не знаем заранее, какого размера текст, будет расположен в колонках, и какой шрифт будет использован.
8. Float
Для колонок с переменной высотой, абсолютное позиционирование не подходит, поэтому давайте рассмотрим другой вариант.
Назначив блоку float, мы максимально возможно оттолкнем его к правому (или левому) краю, а следующий за блоком текст, будет обтекать его. Обычно такой прием используется для картинок, но мы будем использовать его для более сложной задачи, поскольку это единственный инструмент, имеющийся в нашем распоряжении.
#div-1a {
float:left;
width:200px;
}
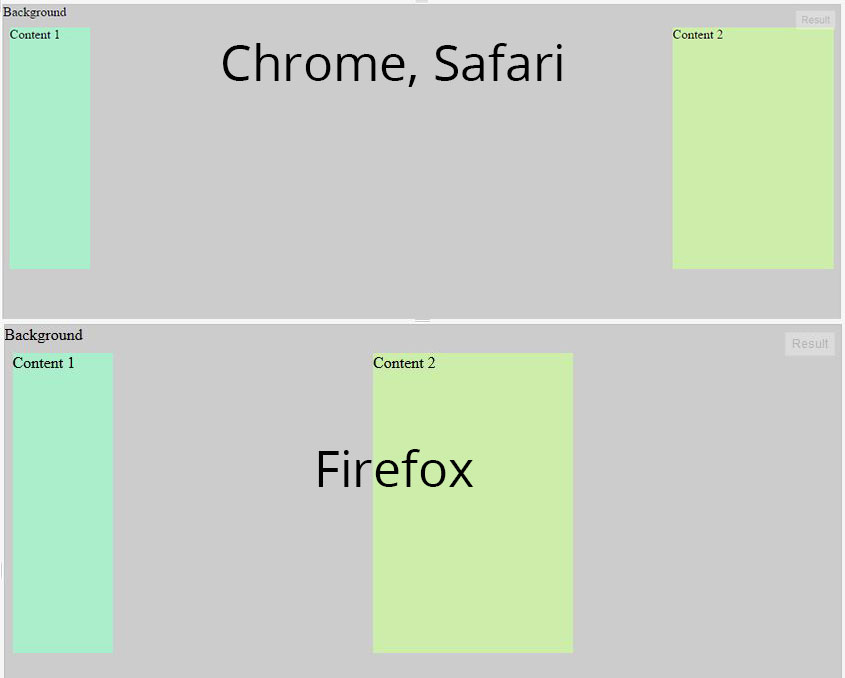
9. “Плавающие” колонки
Если назначить первому блоку float: left, а затем второму float: left, каждый из блоков прижмется к левому краю, и мы получим две колонки, с переменной высотой.
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
Также, можно назначить колонкам противоположное значение float, в этом случае, они распределятся по краям контейнера.
#div-1a {
float:right;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
Но теперь у нас появилась другая проблема – колонки выходят за пределы родительского контейнера, тем самым ломая всю верстку. Эта самая распространенная проблема начинающих верстальщиков, хотя решается она довольно просто.
10. Очистка float
Чистку флоатов можно делать двумя способами. Если после колонок идет еще один блок, достаточно назначить ему clear: both.
Если после колонок идет еще один блок, достаточно назначить ему clear: both.
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}
Или же назначить родительскому контейнеру свойство overflow: hidden
#content {
overflow:hidden;
}
В любом случае, результат будет один и тот же.
Заключение
Сегодня были рассмотрены только базовые приемы позиционирования, и самые простые примеры. Также, в помощь начинающим верстальщикам я всегда рекомендую цикл статей Ивана Сагалаева, которые в свое время мне очень помогли.
Перевод скринкаста “Learn CSS Positioning in Ten Steps”.
Позиционирование элементов — position: relative, absolute, fixed, sticky
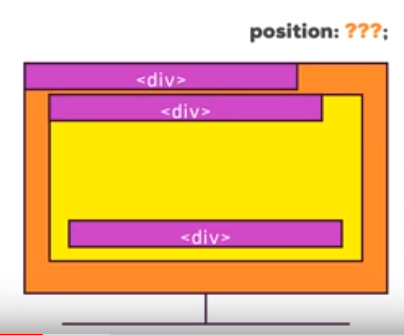
Наверняка вы слышали о свойстве position, и скорей всего, со значением absolute. Но при применении этого свойства к какому либо элементу могли столкнуться со странным его поведением.
Что касается самого свойства position, то по умолчанию для всех элементов оно имеет значение static, но может принимать и другие значения:
position: static / relative / absolute / fixed / sticky
position: static / relative / absolute / fixed / sticky |
Для 4-х последних значений свойства position (т.е.. всех, кроме static) можно назначить координаты с помощью свойств left — слева и right — справа (по горизонтали), а также top — сверху и bottom — снизу (по вертикали):
#some { position: relative; left: 10%; top: 20px; } #temp { position: relative; right: 0; top: 2em; }
#some { position: relative; left: 10%; top: 20px; }
#temp { position: relative; right: 0; top: 2em; } |
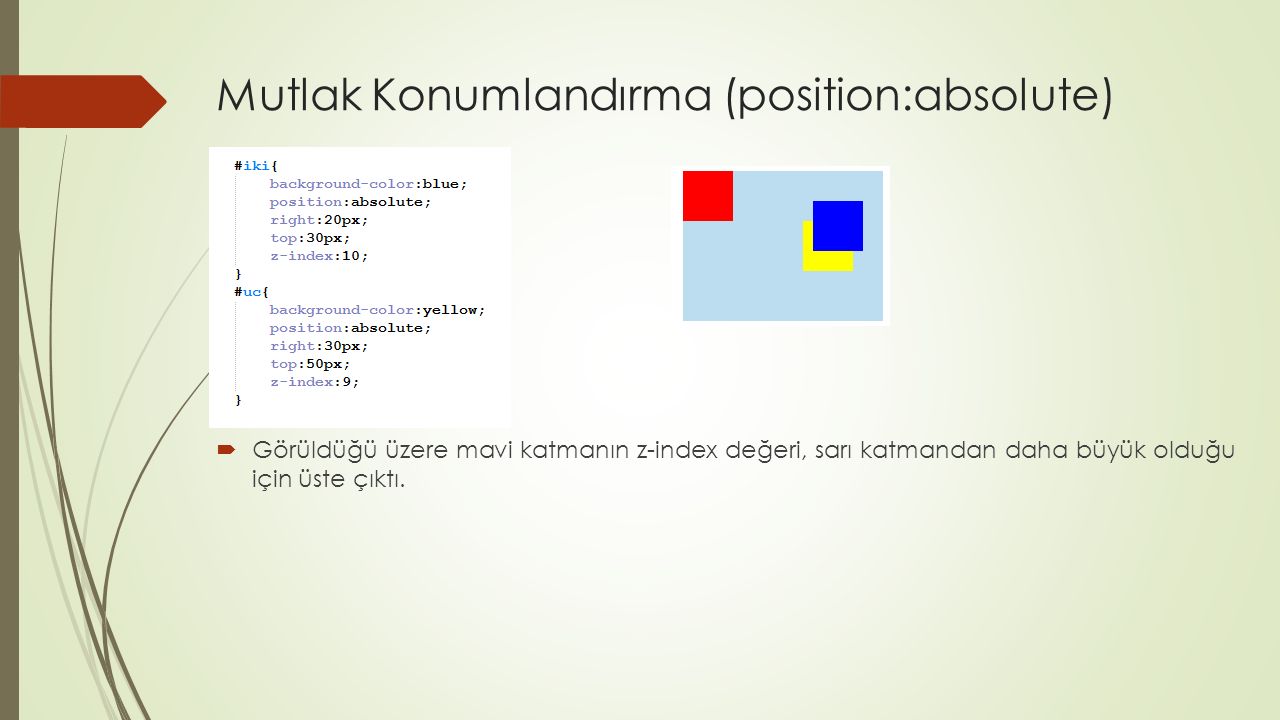
Также для всех позиций, кроме static, можно задать свойство z-index, которое определяется цифрой (0, -1, 10, 999) без указания единиц, т. к. это свойство показывает, на каком уровне (или слое) находится спозиционированный элемент по сравнению с другими позиционированными элементами (выше или ниже). Чем меньше цифра, тем ниже будет находится элемент среди себе подобных (т.е. тех элементов, у которых свойство position имеет значение relative, absolute, fixed или sticky. Для элементов с position: static свойства z-index или любая из координат (left, right, top, bottom) будут проигнорированы.
к. это свойство показывает, на каком уровне (или слое) находится спозиционированный элемент по сравнению с другими позиционированными элементами (выше или ниже). Чем меньше цифра, тем ниже будет находится элемент среди себе подобных (т.е. тех элементов, у которых свойство position имеет значение relative, absolute, fixed или sticky. Для элементов с position: static свойства z-index или любая из координат (left, right, top, bottom) будут проигнорированы.
#card { position: absolute; top: 10px; left: 20px; z-index: 1; }
#card { position: absolute; top: 10px; left: 20px; z-index: 1; } |
Элементы с position: relative
Для таких элементов визуальное отображение не меняется до тех пор, пока не заданы координаты. Т.е. относительно позиционированные блоки не смещаются и не меняют своей ширины в отличие от абсолютно или фиксированно позиционированных элементов.
Т.е. относительно позиционированные блоки не смещаются и не меняют своей ширины в отличие от абсолютно или фиксированно позиционированных элементов.
Если вы добавите координаты top и left с положительными значениями, то элемент сместиться вниз и вправо, с отрицательными значениями — вверх и влево относительно своего первоначального положения. Можно сравнить относительно позиционированный элемент с собакой на цепочке, которая привязана к колышку — бегать она может только относительно этого колышка и на расстояние, не превышающее длину цепи — для нашего элемента это расстояние, заданное с помощью координат.
В примере ниже вы можете изменять координаты выделенного блока с position: relative, используя ползунки или поля ввода. Обратите внимание, что при заданных координатах left и top изменения для right и bottom не учитываются — так работает приоритет координат при позиционировании. Сам элемент смещается в разные стороны от своего первоначального положения, оставляя пустое место там, где был изначально и накладываясь на контент до и после него.
Сам элемент смещается в разные стороны от своего первоначального положения, оставляя пустое место там, где был изначально и накладываясь на контент до и после него.
Следует обратить внимание на то, что элементы с position: relative без заданных координат или с нулевыми координатами никак не выделяются из общего, статического потока элементов. Тем не менее, они как бы приобретают новый статус в глазах браузера, приподнимаются над своими соседями и, что самое главное, — позволяют размещать внутри себя элементы с position: absolute. Об этом читайте ниже.
Элементы с position: absolute
При абсолютном позиционировании элемента без указания координат он будет привязан своим левым краем к левому краю родительского контейнера, но его ширина изменится: если текста мало — уменьшится, если текста (контента) много, то ширина блока увеличится, и он «вылезет» за пределы контейнера справа.
Как только этому элементу будут заданы координаты, он «сбежит» из родительского контейнера и разместится относительно body, заняв при этом все доступное пространство внутри body, если имеет приличное количество контента. Если контента мало (1-2 слова, например), то блок «примостится» сверху статического контента, не оставив и следа там, где был в первоначальной разметке.
Если контента мало (1-2 слова, например), то блок «примостится» сверху статического контента, не оставив и следа там, где был в первоначальной разметке.
Чтобы «вернуть беглеца» обратно в пределы родительского элемента, необходимо родителю задать свойство … position: relative, причем без указания каких-либо координат для него. В этом случае координаты дочернего элемента будут отсчитываться в пределах родительского контейнера, что, как правило, значительно удобнее.
В примере ниже вы можете посмотреть, как изменяется положение и вид блока, которому назначили свойство position: absolute. Для этого вам нужно будет нажать на соответствующую кнопку внизу примера. Обратите внимание, что элемент уменьшил свою ширину. Высота осталась примерно такой же за счет добавления кнопки вместо второго параграфа. Учтите, что первоначально для элемента с position: absolute ни одна координата не задана. Они добавятся только после того, как вы начнете перемещать ползунки. Кроме того, для абсолютно позиционированного элемента можно назначить все 4 координаты (
Кроме того, для абсолютно позиционированного элемента можно назначить все 4 координаты (left, top, right, bottom). Если их значения не будут противоречить друг другу, элемент … растянется. Нажмите на кнопку «Все координаты в 0» и посмотрите на ширину элемента. Она займет все доступное пространство внутри body или элемента-родителя. Кстати, кнопка «Вернуть в пределы родительского элемента» позволит вам посмотреть на разницу в расчете координат. В самом блоке есть кнопка «Убрать координаты», которая поможет в случае слишком большой растяжки элемента с position: absolute.
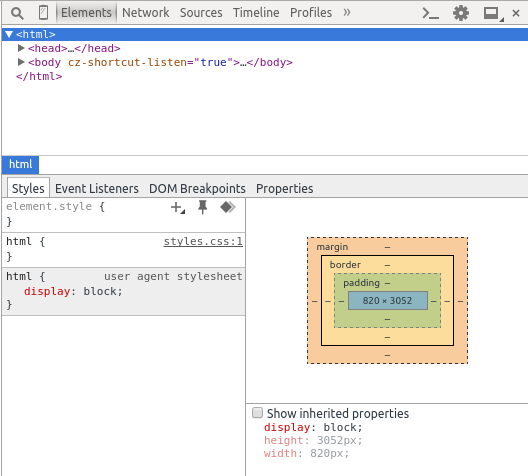
Вы можете поэкспериментировать с примером, рассматривающим абсолютное позиционирование, в отдельной вкладке. Красной двойной рамкой в этом примере выделены размеры body, синей точечной — пределы родительского элемента.
Элементы с position: fixed
Это фиксированные элементы, которые без указания координат «прилипают» к левому краю родительского блока и не смещаются при прокрутке страницы. Как только координаты заданы, элемент «открепляется» от родителя и позиционируется относительно окна просмотра, т.е. для нас это относительно
Как только координаты заданы, элемент «открепляется» от родителя и позиционируется относительно окна просмотра, т.е. для нас это относительно body. Опять-таки он не смещается при прокрутке страницы, т.к. зафиксирован в определенных координатах.
В примере ниже вы можете назначить синему элементу свойство position: fixed, нажав на кнопку «Добавить синему блоку position: fixed». До тех пор, пока вы не начали изменять координаты этого элемента с помощью ползунков или цифр, он будет держаться в пределах родительского элемента. Но, как только вы задали две координаты, блок вырвется в координаты документа и не вернется внутрь родителя, даже, если вы назначите последнему position: relative. Это видно по изображению ниже.
Остальное его поведение подобно абсолютно позиционированному блоку: изменение ширины и высоты, растяжение при назначении всех координат, если значения координат не противоречат друг другу.
В этом примере красная рамка ограничивает размеры body, синяя — размеры родительского элемента.
Протестируйте пример с фиксированным позиционированием элемента в отдельной вкладке.
Обратите внимание, что при назначении отрицательных координат элементы с position: absolute и fixed уходят под рамки браузера (элемента), поэтому их часто используют для создания выезжающих меню, форм, баннеров и кнопок для прокрутки вверх, которые прячутся, когда не нужны.
Практический пример
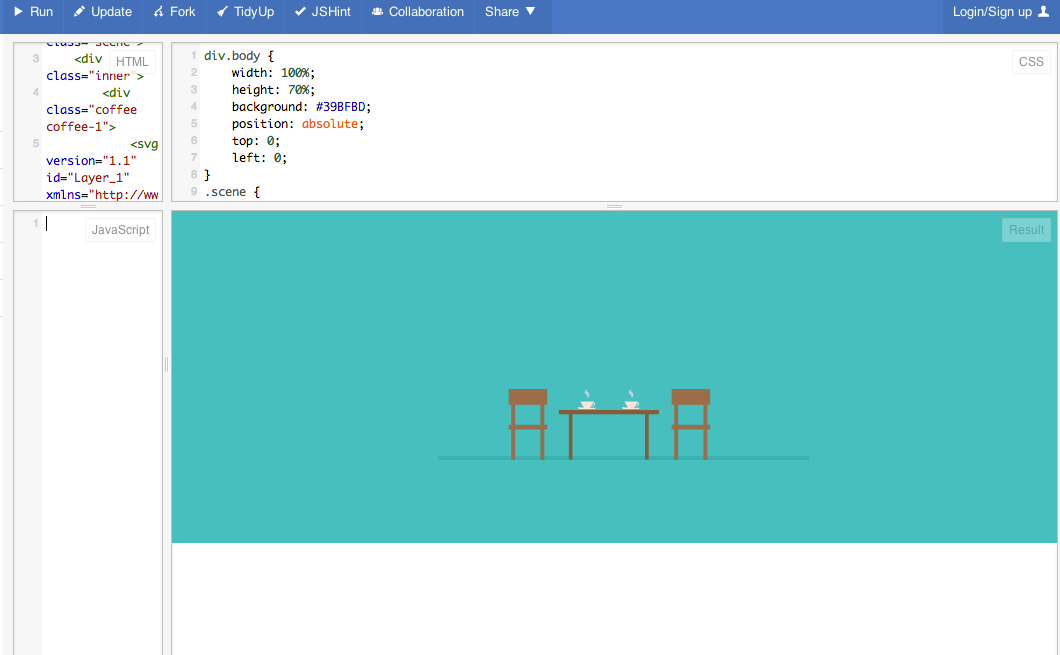
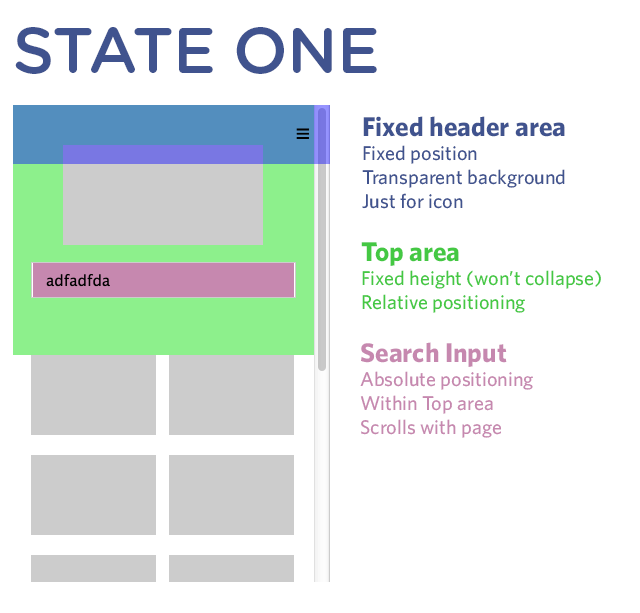
position: absolute и position:fixedВ этом примере с codepen.io абсолютно позиционировано изображение внутри разметки header + задано фоновое изображение в css-свойствах для того же header. Заголовок h2 имеет position:fixed. В результате прокрутка фона поверх изображения и заголовка дает эффект скрытия текста и нижнего изображения «под облаками» наполовину прозрачной png-картинки.
See the Pen Fixed Disappearing Scrolling Header by Dudley Storey (@dudleystorey) on CodePen.dark
Элементы с position: sticky
Такие элементы нужны для оформления содержания или заголовков каких-либо блоков внутри одной и той же статьи. Они никак не выделяются из текста до назначения им координат, зато после указания, как правило, координаты top, прокручиваются только до значения этой координаты, «прилипают» к краю контейнера и не двигаются при прокрутке страницы.
Следует учитывать, что это новое значение давно используемого свойства, и для некоторых браузеров необходимо добавление вендорных префиксов:
#sticky{ position: -webkit-sticky; position: sticky; top: 10px; }
#sticky{ position: -webkit-sticky; position: sticky; top: 10px; } |
В примере ниже вам необходимо прокрутить файл, разбитый на несколько секций, чтобы увидеть, как каждый заголовок типа «Section 1» «прилипает» к верхнему краю из-за назначенного ему свойства top: 0. После того, как его сменяет Section 2, «прилипает» уже этот заголовок.
После того, как его сменяет Section 2, «прилипает» уже этот заголовок.
Код для заголовков здесь таков:
h3 { background-color: #fff; color: #ff9300; margin: 0; padding: 10px 0; position: -webkit-sticky; position: sticky; top: 0; }
h3 { background-color: #fff; color: #ff9300; margin: 0; padding: 10px 0; position: -webkit-sticky; position: sticky; top: 0; } |
Фоновый цвет для заголовка нужен, чтобы его текст лучше читался. В примере он белый и совпадает с цветом фона страницы. Также имеет смысл убрать прозрачные внешние отступы (margin: 0) и вместо них добавить внутренние (padding: 10px 0), чтобы фоновый цвет занимал больше пространства.
Свойство position: sticky достаточно удобное использовать для длинных статей, разделенных на части, однако пока применять его нужно с осторожностью из-за неполной поддержки. Посмотреть, какие браузеры поддерживают это значение, можно на сайте caniuse.com.
Посмотреть, какие браузеры поддерживают это значение, можно на сайте caniuse.com.
Использование свойства z-index
До этого момента мы не рассматривали порядок наложения позиционированных элементов друг на друга, т.к. у нас был только один такой элемент в тестовых файлах. Тем не менее ситуация, когда в пределах одного блока может быть несколько относительно, абсолютно или фиксированно спозиционированных элементов, часто встречается на практике. Тогда следует использовать свойство z-index, позволяющее определять порядок наложения спозиционированных блоков друг на друга. Поскольку раскладка элементов определяется в основном в двумерном пространстве, т.е. по осям X и Y, то определение наложения происходит по оси Z, перпендикулярной плоскости экрана. Каждый их таких элементов может находиться как ниже, так и выше других объектов веб-страницы при заданном свойстве z-index. Рассмотрим его подробнее.
Свойство z-index задается цифрой. Это может быть 0, положительное или отрицательное значение. По умолчанию у каждого позиционированного элемента (
Это может быть 0, положительное или отрицательное значение. По умолчанию у каждого позиционированного элемента (position: relative | absolute | fixed) свойство z-index имеет значение auto. В этом случае каждый следующий в разметке элемент с заданным свойством position из перечисленных значений накладывается на предыдущий. При явном указании z-index в виде числа элемент перемещается выше или ниже соседних элементов.
В примере ниже представлены карты, для которых задано абсолютное позиционирование и координаты left и top таким образом, чтобы они накладывались друг на друга. Разметка и css-свойства этого примера таковы:
<style>
img {
display: block;
position: absolute;
cursor: pointer;
}
#ten {
left: 70px;
top: -20px;
}
#jack {
left: 50px;
top: 30px;
}
#queen {
left: 80px;
top: 60px;
}
#king {
left: 130px;
top: 30px;
}
#ace {
left: 110px;
}
</style>
<img src=»img/diamonds_10. gif» alt=»10 of diamonds»>
<img src=»img/diamonds_jack.gif» alt=»Jack of diamonds»>
<img src=»img/diamonds_queen.gif» alt=»Queen of diamonds»>
<img src=»img/diamonds_king.gif» alt=»King of diamonds»>
<img src=»img/diamonds_ace.gif» alt=»Ace of diamonds»>
gif» alt=»10 of diamonds»>
<img src=»img/diamonds_jack.gif» alt=»Jack of diamonds»>
<img src=»img/diamonds_queen.gif» alt=»Queen of diamonds»>
<img src=»img/diamonds_king.gif» alt=»King of diamonds»>
<img src=»img/diamonds_ace.gif» alt=»Ace of diamonds»>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <style> img { display: block; position: absolute; cursor: pointer; }
#ten { left: 70px; top: -20px; }
#jack { left: 50px; top: 30px; }
#queen { left: 80px; top: 60px; }
#king { left: 130px; top: 30px; }
#ace { left: 110px; } </style> <img src=»img/diamonds_10.
<img src=»img/diamonds_jack.gif» alt=»Jack of diamonds»>
<img src=»img/diamonds_queen.gif» alt=»Queen of diamonds»>
<img src=»img/diamonds_king.gif» alt=»King of diamonds»> <img src=»img/diamonds_ace.gif» alt=»Ace of diamonds»> |
По умолчанию все карты имеют z-index: auto и накладываются в порядке размещения в html-коде. Вы можете щелкнуть по любой карте (она приобретет красную обводку) и изменять свойство z-index с помощью ползунка или цифр в специальном поле.
Обратите внимание на то, что отрицательный z-index закрывает доступ к элементу — вы уже не можете выделить его, чтобы назначить другое значение. Если бы внутри этого элемента были ссылки, вы бы не смогли щелкнуть по ним. Поэтому использовать отрицательные значения z-index нужно с осторожностью. Воспользуйтесь кликом на тексте «значение auto для всех карт», чтобы вернуть начальное состояние элементам.
Контекст наложения (stacking context)
Использование z-index вроде бы не предпоагает никаких сложностей. Обычно их и не бывает. Однако в спецификации есть один нюанс, связанный с термином контекст наложения (stacking context). Это концепция трехмерного расположения html-элементов вдоль оси Z, перпендикулярной к пользователю, находящемуся перед экраном. Обычно эти элементы занимают место по порядку друг за другом, но есть ряд свойств, который меняет позицию элемента по оси Z.
Контекст может формироваться в любом месте документа и любым элементом, который соответствует одному из перечисленных условий:
- является корневым элементом (
html), - позиционирован абсолютно (
position:absolute) или относительно (position:relative) сz-indexзначением отличным от"auto", или имеетposition: fixed - flex-элемент
с z-indexотличным от"auto", чей родительский элемент имеет свойствоdisplay: flex|inline-flex, - элементы с
opacityменьше чем 1. (См. the specification for opacity),
(См. the specification for opacity), - элементы с
transformотличным от «none», - элементы с
mix-blend-modeзначением отличным от «normal», - элементы с
filterзначением отличным от «none», - элементы с
isolationустановленным в «isolate», - если мы указываем элементу атрибут
will-changeпри этом не обязательно присваивать ему значения (См. эту статью) - элементы с
-webkit-overflow-scrollingустановленым в «touch»
В том, что касается z-index, контекст наложения работает таким образом, что при назначении родительскому элементу одного из перечисленных свойств, порядок наложения соседних элементов несколько изменится при наличии у них вложенных элементов с позиционированием.
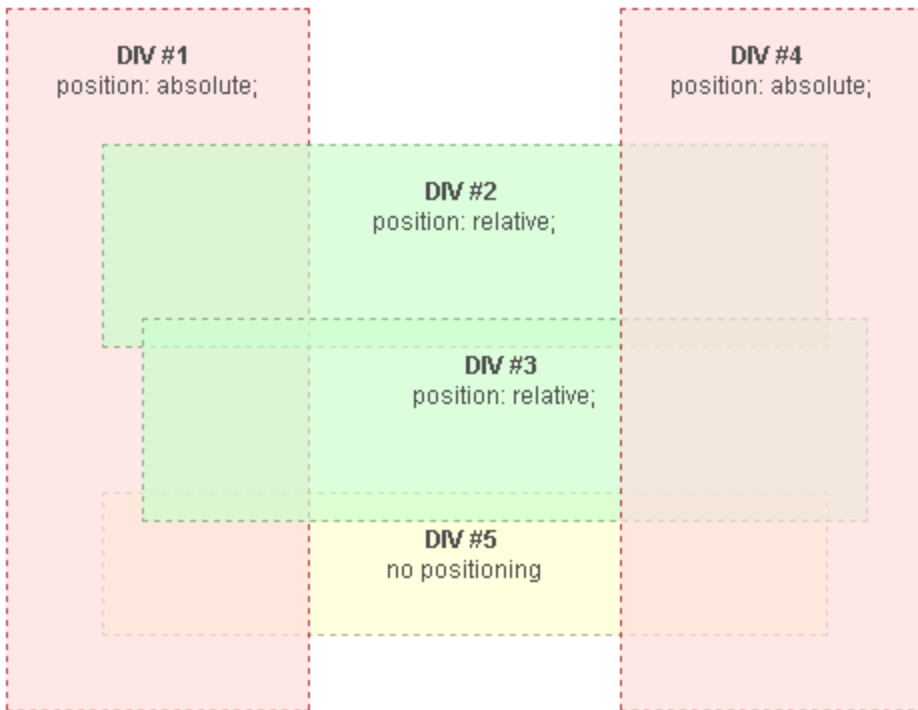
В примере ниже у нас есть несколько элементов с относительным (position: relative) или абсолютным (position: absolute) позиционированием. Разметка этого примера такова:
Разметка этого примера такова:
<div>div#1 with position:relative <br> z-index: 5 </div> <div>div#2 with position: absolute <br> z-index: auto <div>div#4 with position: relative; <br>z-index: 6</div> <div>div#5 with position: absolute; <br>z-index: 3</div> <div>div#6 with position: relative; <br>z-index: 2</div> <div>div#7 with position: relative; <br>z-index: -1</div> </div> <div>div#3 with position:relative <br> z-index: 2 </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div>div#1 with position:relative <br> z-index: 5 </div> <div>div#2 with position: absolute <br> z-index: auto <div>div#4 with position: relative; <br>z-index: 6</div> <div>div#5 with position: absolute; <br>z-index: 3</div> <div>div#6 with position: relative; <br>z-index: 2</div> <div>div#7 with position: relative; <br>z-index: -1</div> </div> <div>div#3 with position:relative <br> z-index: 2 </div> |
Каждому div-у в этой разметке задан z-index. Тестовым элементом у нас является
Тестовым элементом у нас является div#2, для которого изначально z-index НЕ задан, т.е. он имеет значение auto по умолчанию. Желтый div#4 с z-index:6, который размещен внутри div#2 как дочерний элемент, сейчас накладывается на зеленый div#1 с z-index:5, т.к. его цифра 6 предполагает более высокое расположение позиционированного элемента по оси Z по сравнению с цифрой 5. Однако стоит задать div#2 свойство z-index: 1 или 2 — и его вложенные элементы спрячутся под зеленые блоки, т.к. контекст наложения сейчас учитывает z-index только родительского элемента в ряду с его соседними — это div#1 и div#3.
Второй способ изменить контекст наложения div#2 — это задать этому div-у свойство opacity < 1 при стандартном значении свойства z-index: auto. В нашем приме opacity уменьшается до значения 0.7, чтобы это было четко видно, хотя достаточно назначить и 0., которое визуально почти не отличается от  99
991.
Все остальные значения z-index для div#2 поднимают его выше или опускают ниже зеленых блоков, но все вложенные в него элементы определяют свое расположение по оси Z относительно друг друга, но не относительно соседних элементов родителя.
Ссылка по теме на developer.mozilla.org
Просмотров: 3 022
Как выровнять текст по высоте css
Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах. Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
Пример.
1-ый способ
Этот метод предполагает, что мы устанавливаем некоторому элементу
Плюсы
- Контент может динамически изменять высоту (высота не определена в CSS).
- Контент не обрезается в случае, если для него недостаточно места.
Минусы
- Не работает в IE 7 и меньше
- Много вложенных тэгов
2-ой метод
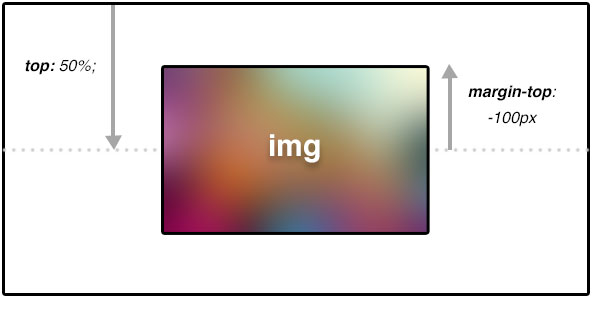
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
Плюсы
- Работает во всех броузерах.
- Нет лишней вложенности.
Минусы
- Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.

3-ий метод
В этом методе, мы обернём div с контентом другим div-ом. Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
Плюсы
- Работает во всех броузерах.
- Когда недостаточно места (например, когда уменьшено окно) контент не обрезается, появятся скроллбары.
Минусы
- Думаю только один: что используется лишний пустой элемент.
4-ый метод.
Этот метод использует свойство position:absolute; для div-а с фиксированными размерами (шириной и высотой). Затем устанавливаем ему координаты top:0; bottom:0;, но поскольку у него фиксированная высота, то он не может растянуться и выравнивается по центру. Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
Плюсы
Минусы
- Не работает в Internet Explorer
- Контент будет обрезаться без скролл-баров, если не хватает места в контейнере.

5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:
Шаг 1
Всегда хорошо начинать с семантической разметки. Наша страница будет структурирована следующим образом:
- #floater (чтобы выровнять контент по центру)
- #centred (центральный элемент)
Напишем следующую html-разметку:
Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
Ширина элемента #centered 80%. Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Другая интересная вещь, которую мы использовали для меню — это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.
Шаг 4
Ну и самое последнее, мы добавим в наш дизайн кое-какие втили для ещё большей красоты.
В этих стилях мы устанавливаем закруглённые углы для элемента #centered. В CSS3, за это будет отвечать свойство border-radius. Это пока что не реализовано некоторыми броузерами, разве только использовать приставки -moz и -webkit для Mozilla Firefox и Safari/Webkit.
Совместимость
Как вы уже наверное предположили, основной источник проблем совместимости — Internet Explorer:
- Элементу #floater обязательно надо установить ширину
- В IE 6 лишние отступы вокруг меню
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
Способ Б. Использовать своство display:table-cell;
Все было бы хорошо, но старые браузеры не поддерживают display:table-cell, особенно IE с версии 7 и ниже.
Можно, конечно, наплевать на эти старые браузеры и выравнивать текст так. Доля браузера IE7 на моем сайте, по статистике за 1 квартал 2013 года, следующая:
Это меньше чем пол процента от всех посещений. В будущем этот процент будет еще более снижаться.
Есть некоторые хитрости, которые позволяют обойти эту проблему в IE7, но это значительное усложнение кода.
Кроме того, есть ситуации, в которых можно обойтись вообще без использования display:table-cell.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Выравнивание элементов на веб-странице может оказаться не такой легкой задачей, особенно если речь идет об выравнивание текста по вертикали. Этот вопрос часто встречается на форумах, и особую трудность решение этого вопроса вызывает у начинающих пользователей. Но на самом деле здесь сложного ничего нет. Все что нужно, это немного владеть знаниями каскадной таблицы стилей CSS. Так как это все делается за счет ее правил.
Выравнивание текста по вертикали можно добиться по меньшей мере пятью разными способами. Каждый из них по-своему хорош, учитывая обстоятельства и детали ситуации. Мы рассмотрим несколько примеров, а вы исходя из условий, подберете себе подходящее ращение.
Первый метод с line-height
Первый способ очень банальный и с большим недостатком, что ограничивает его в применении. Но все же, как ни крути, он может пригодиться и даже принести нужный результат. Это будет условным выравниванием, так как, по сути, мы задаем высоту строки в соответствии с высотой блока, использовав свойство line-height .
Это будет условным выравниванием, так как, по сути, мы задаем высоту строки в соответствии с высотой блока, использовав свойство line-height .
первый пример. демо №1
Точно таким же способом возможно реализовать картинку по центру вертикали, но добавив одно новое свойство vertical-align: middle; .
Выравнивание со свойством position
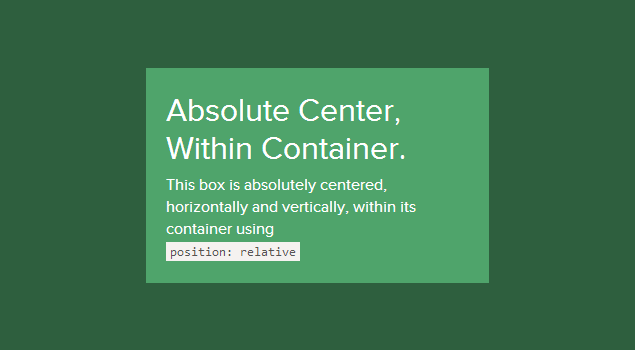
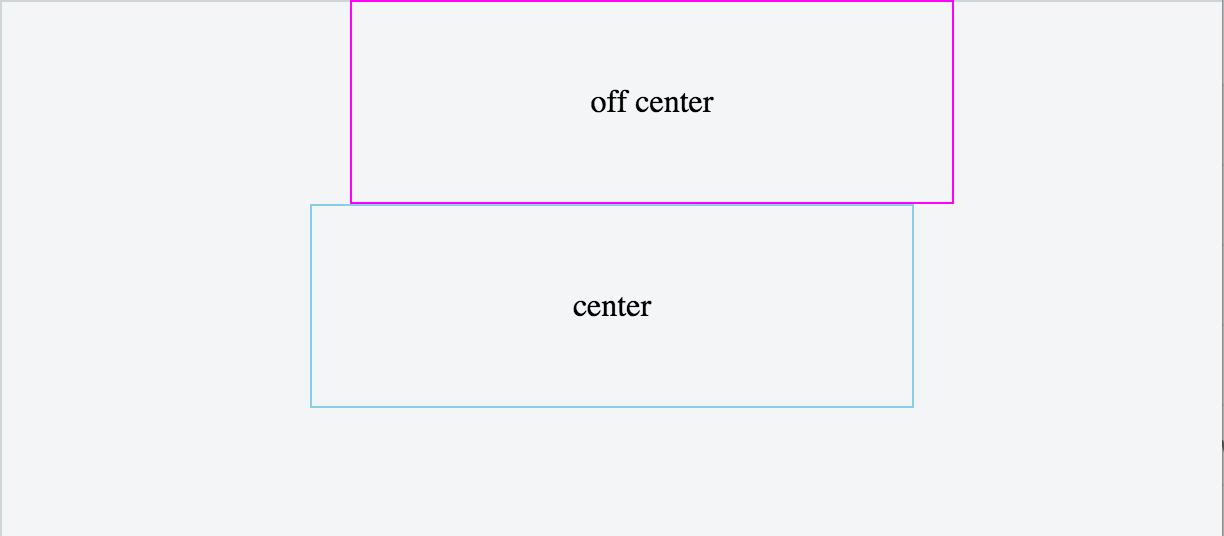
Этот метод широко используется во многих задачах CSS, не исключая и нашей поставленной задачки. Но следует отметить, что он не полностью совершенен и имеет свои побочные эффекты. Это связано с тем, что центрирование элемента, задаваемое в процентах, будет центрироваться по левому верхнему краю внутреннего блока.
Поэтому нужно задать отрицательное значение к внешним отступам. Размер отступа сверху должен соответствовать половине высоты внутреннего блока, а отступ слева — на половину ширины. Таким образом, получим абсолютный центр.
В этом варианте, пожалуй, обязательно знать точную высоту и ширину дочернего элемента. Иначе, может возникнуть некорректность центрирования.
Выравнивание со свойством table
Здесь используем старую технику, превратив элементы в таблицу с ячейками. При этом теги таблицы
Выравнивание со свойством flex
Это идет уже более специфичный вариант со свойствами, которые не так часто встречаются в верстке сайта. Но, тем не менее они в редких случаях очень полезны.
Выравнивание со свойством transform
И последний в нашем списке, но далеко не последний в использовании способ. Сдвигаем по вертикали элемент на желаемое значение, в данном случае на -50%.
Как центрировать абсолютно позиционированный элемент с помощью CSS
Эта статья была написана в 2010 году и до сих пор остается одной из самых популярных. Если вы хотите узнать больше о методах CSS, вам может быть интересна эта недавняя статья о селекторах уровня 4 в CSS.
Центрирование абсолютно позиционированного элемента — это задача CSS, которая время от времени возникает. Решение кажется очевидным, как только я это сделал, но я все еще ловлю себя на том, что раз в несколько месяцев гуглил проблему.
Горизонтальное центрирование статического элемента в CSS обычно обрабатывается установкой левого и правого полей на auto , например:
.мой элемент {
поле: 0 авто;
} Однако это не сработает для абсолютно позиционированного элемента. Его расположение определяется по отношению к ближайшему родительскому элементу, который имеет позицию значение абсолютное , относительное или фиксированное .
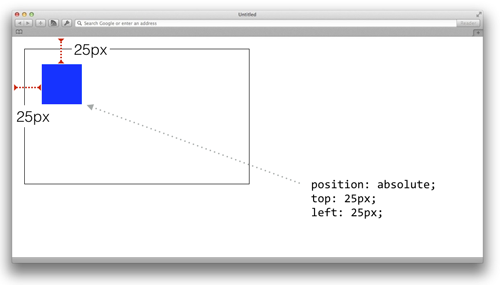
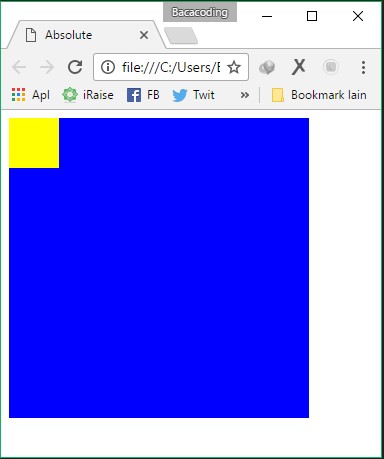
В следующем примере относительный красный квадрат имеет ширину , установленную на 40% доступного пространства.Верхний левый угол абсолютно позиционированного синего квадрата расположен на 30 пикселей в ширину и на 10 пикселей вниз:

.внешний {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 30 пикселей;
цвет фона: #00c;
} Если нас не интересуют точные размеры нашего синего прямоугольника, мы можем опустить параметр ширина и установить те же значения слева и справа .Это эффективно отцентрирует нашу синюю коробку:
.внешний {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
высота: 100 пикселей;
слева: 30 пикселей;
верх: 10 пикселей;
справа: 30 пикселей;
цвет фона: #00c;
} Итак, как мы можем центрировать нашу коробку, если она имеет фиксированные размеры? Ответ требует немного нестандартного мышления:
.
- Сначала используем
осталось: 50%. В отличие от положения фонового изображения, это переместит левый край синего прямоугольника в центр. - Так как наш блок находится слишком далеко вправо, мы используем отрицательное левое поле, равное половине ширины блока. В нашем примере мы должны установить
margin-leftна-50px, чтобы переместить блок обратно в нужное место.
Вот код:
.внешний {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 50%;
поле слева: -50px;
цвет фона: #00c;
} Синее поле останется в центре независимо от того, как изменится ширина внешнего элемента.
Если вам понравилось читать этот пост, вам понравится SitePoint Premium; место для изучения новых навыков и методов от опытных разработчиков. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как CSS Master.
Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как CSS Master.
Комментарии к статье закрыты. У вас есть вопрос о CSS? Почему бы не спросить об этом на нашем форуме?
CSS: центрирование объектов
CSS: центрирование объектовСм. также указатель всех наконечников.
Центрирование предметов
Обычной задачей CSS является центрирование текста или изображений. По факту, Существует три вида центрирования:
В последних реализациях CSS вы также можете использовать функции из уровень 3, который позволяет центрировать абсолютно позиционированные элементы:
Центрирующие строки текста
Самый распространенный и (поэтому) самый простой тип центрирования что строк текста в абзаце или в заголовке. CSS имеет свойство text-align для этого:
P {выравнивание текста: по центру}
h3 {выравнивание текста: по центру} отрисовывает каждую строку буквой P или h3 с центром между ее поля, например:
Все строки в этом абзаце
по центру между полями абзаца, благодаря значению
«центр» свойства CSS «выравнивание текста».
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок целиком. Или, говоря по-другому: мы хотим левого и правое поле должно быть равным. Способ сделать это — установить поля на «авто». Обычно используется с блоком фиксированной ширины, потому что, если сам блок гибкий, он просто возьмет на себя все доступная ширина. Вот пример:
P.блоктекст {
поле слева: авто;
поле справа: авто;
ширина: 8em
}
...
Это скорее...
Этот довольно узкий блок текста выравнивается по центру. Обратите внимание, что линии внутри блока не центрированы (они по левому краю), в отличие от предыдущего примера.
Это также способ центрирования изображения: сделать его блоком свой собственный и примените к нему свойства поля. Например:
IMG.displayed {
дисплей: блок;
поле слева: авто;
поле справа: авто }
...

Следующее изображение центрировано:
Центрирование по вертикали
CSS уровня 2 не имеет свойства для центрирования элементов. вертикально.Скорее всего, он будет на уровне CSS 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки по вертикали, комбинируя
несколько свойств. Хитрость заключается в том, чтобы указать, что внешний блок
форматироваться как ячейка таблицы, потому что содержимое таблицы
ячейка может центрироваться по вертикали.
вертикально.Скорее всего, он будет на уровне CSS 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки по вертикали, комбинируя
несколько свойств. Хитрость заключается в том, чтобы указать, что внешний блок
форматироваться как ячейка таблицы, потому что содержимое таблицы
ячейка может центрироваться по вертикали.
В приведенном ниже примере абзац центрируется внутри блока с определенной заданной высоты. В отдельном примере показан абзац, центрированный по вертикали в браузере. окно, потому что оно находится внутри блока, который абсолютно позиционирован и высотой с окно.
DIV.контейнер {
минимальная высота: 10em;
отображение: таблица-ячейка;
вертикальное выравнивание: посередине}
...
<ДЕЛ>
Этот небольшой абзац...
Этот небольшой абзац центрирован по вертикали.
Центрирование по вертикали на уровне CSS 3
CSS уровня 3 предлагает другие возможности. В это время (2014 г.)
хороший способ центрировать блоки по вертикали без использования absolute
позиционирование (которое может привести к перекрытию текста) по-прежнему
обсуждение.Но если вы знаете, что перекрывающийся текст не будет
проблема в вашем документе, вы можете использовать свойство «преобразование», чтобы
центрировать абсолютно позиционированный элемент. Например:
В это время (2014 г.)
хороший способ центрировать блоки по вертикали без использования absolute
позиционирование (которое может привести к перекрытию текста) по-прежнему
обсуждение.Но если вы знаете, что перекрывающийся текст не будет
проблема в вашем документе, вы можете использовать свойство «преобразование», чтобы
центрировать абсолютно позиционированный элемент. Например:
Этот абзац центрирован по вертикали.
Для документа, который выглядит так:
<дел>Этот абзац…
таблица стилей выглядит так:
div.container3 { высота: 10см; позиция: относительная } /* 1 */ разд.контейнер3 п { маржа: 0; позиция: абсолютная; /* 2 */ верх: 50%; /* 3 */ преобразование: перевод (0, -50%) } /* 4 */Основные правила:
- Сделать контейнер относительно расположенным, который объявляет его контейнером для абсолютно позиционированных элементов.
- Сделать сам элемент абсолютно позиционированным.
- Поместите его на полпути вниз контейнера с «верхом: 50%».(Примечание что 50% здесь означает 50% высоты контейнера.)
- Используйте перевод, чтобы переместить элемент вверх на половину его собственного высота. («50%» в «translate(0, -50%)» относится к высоте сам элемент)
В последнее время (примерно с 2015 года) стала использоваться и другая техника доступны в нескольких реализациях CSS. Он основан на новом Ключевое слово «flex» для свойства «display». Это ключевое слово означает для использования в графических пользовательских интерфейсах (GUI), но вас ничто не останавливает от использования его в документе, если документ имеет правильная структура.
Этот абзац центрирован по вертикали.
таблица стилей выглядит так:
div.container5 { высота: 10см; дисплей: гибкий; элементы выравнивания: по центру } div.container5 р { поле: 0 }
Центрирование по вертикали и горизонтали на уровне CSS 3
Мы можем расширить оба метода для горизонтального центрирования и вертикально одновременно.
Побочным эффектом абсолютного позиционирования абзаца является что тогда он будет настолько широким, насколько это необходимо (если только мы не дадим ему явная ширина, конечно).В приведенном ниже примере это именно то, что мы хотим: мы центрируем абзац всего одним словом («По центру!»), поэтому ширина абзаца должна быть точно ширина этого слова.
Желтый фон показывает, что абзац на самом деле только настолько широк, как его содержание. Мы предполагаем ту же наценку, что и до:
По центру!
Таблица стилей аналогична предыдущему примеру в отношении к вертикальному центрированию.Но теперь мы перемещаем элемент на полпути также по контейнеру, с «слева: 50%», и в то же время время переместите его влево на половину своей ширины в «перевести» трансформация:
div.container4 { высота: 10см; положение: относительное } div.container4 р { маржа: 0; фон: желтый; положение: абсолютное; верх: 50%; осталось: 50%; поле справа: -50%; преобразование: перевести(-50%, -50%)}
Следующий пример ниже поясняет, почему значение «margin-right: -50%» равно нужный.
Когда средство форматирования CSS поддерживает ‘flex’, это еще проще:
с этой таблицей стилей:
div.container6 { высота: 10см; дисплей: гибкий; выравнивание элементов: по центру; выравнивание по ширине: по центру } div.container6 р { поле: 0 }, т. е. единственное добавление — это «выравнивание содержимого: по центру». Просто как и align-items, определяет вертикальное выравнивание содержимое контейнера, ‘justify-content’ определяет горизонтальное выравнивание.(На самом деле это немного сложнее, так как их имена предложить, но в простом случае это так.
) Побочный эффект ‘flex’ заключается в том, что дочерний элемент, в данном случае P, автоматически делается как можно меньше.
Центрирование области просмотра на уровне CSS 3
Контейнером по умолчанию для абсолютно позиционированных элементов является окно просмотра. (В случае браузера это означает окно браузера). Так центрировать элемент в окне просмотра очень просто.Вот полный пример. (В этом примере используется синтаксис HTML5.)
<стиль> тело { фон: белый } раздел { фон: черный; белый цвет; радиус границы: 1em; набивка: 1em; позиция: абсолютная; верх: 50%; осталось: 50%; поле справа: -50%; преобразование: перевод (-50%, -50%) } <раздел>Хорошо по центру
Этот текстовый блок центрирован по вертикали.
По горизонтали тоже, если окно достаточно широкое.

Вы можете увидеть результат в отдельном документ.
Поле справа: -50% необходимо для компенсации поля слева: 50%». Правило «слева» уменьшает доступную ширину элемента. на 50%. Таким образом, рендерер попытается создать линии, которые больше не чем половина ширины контейнера. Говоря, что право margin элемента дальше вправо на ту же величину, максимальная длина строки снова равна ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одном линии, когда окно достаточно широкое. Только когда окно слишком узкое для всего предложения будет ли предложение разбито на части несколько строк. Когда вы удаляете «поле справа: -50%» и изменяете размер окно снова, вы увидите, что предложения будут сломаны уже тогда, когда окно еще в два раза шире текстовых строк.
(Использование «translate» для центрирования в окне просмотра было первым предложенный «Чарли» в ответе на переполнение стека.
)
Как центрировать абсолютный Div на странице
Зедрик Майерс | Опубликовано 30 июля 2015 г. | Категории: Веб-разработка
Нужно центрировать абсолютный div на странице?
Это простой фрагмент CSS, который будет автоматически центрировать div с абсолютным позиционированием.Есть несколько способов, но этот план является более простым подходом.
.contentBlock { ширина: {определить ширину} положение: абсолютное; слева: 0; справа: 0; поле слева: авто; поле справа: авто; }
Последние сообщения
Как голос и тон бренда укрепляют связи с вашими учениками Посмотреть эту историю Устали от хаоса с открытым исходным кодом? Найдите баланс с помощью собственной CMS Посмотреть эту историюposition — CSS: каскадные таблицы стилей
Свойство CSS
positionзадает положение элемента в документе.Свойства
сверху,справа,снизуислеваопределяют окончательное расположение позиционируемых элементов.положение: статическое; положение: родственник; положение: абсолютное; положение: фиксированное; положение: липкое; положение: наследовать; положение: исходное; положение: возврат; положение: не установлено;Значения
статическиеЭлемент расположен в соответствии с обычным потоком документа.Свойства
top,right,bottom,leftиz-indexимеют никакого эффекта . Это значение по умолчанию.родственникЭлемент позиционируется в соответствии с нормальным потоком документа, а затем смещается относительно самого себя на основе значений
top,right,bottomиleft.Смещение не влияет на положение любых других элементов; таким образом, пространство, отведенное для элемента в макете страницы, такое же, как если бы position было
static.Это значение создает новый контекст стека, когда значение
z-indexне равноauto. Его влияние на элементыtable-*-group,table-row,table-column,table-cellиtable-captionне определено.абсолютныйЭлемент удаляется из обычного потока документов, и в макете страницы для него не создается места. Он позиционируется относительно своего ближайшего предка, если таковой имеется; в противном случае он размещается относительно исходного содержащего блока.Его конечное положение определяется значениями
сверху,справа,снизуислева.Это значение создает новый контекст стека, когда значение
z-indexне равноauto.Поля абсолютно позиционированных блоков не сливаются с другими полями.
фиксированныйЭлемент удаляется из обычного потока документов, и в макете страницы для него не создается места.Он позиционируется относительно начального содержащего блока, установленного окном просмотра, за исключением случаев, когда один из его предков имеет свойство
transform,перспективаилиfilter, установленное на значение, отличное отnone(см. спецификацию CSS Transforms). , и в этом случае этот предок ведет себя как содержащий блок. (Обратите внимание, что существуют несоответствия браузера сперспективойифильтром, способствующими формированию сдерживающего блока.) Его конечное положение определяется значениямиtop,right,bottomиleft.Это значение всегда создает новый контекст стека.
В печатных документах элемент размещается в одной и той же позиции на каждой странице .
липкийЭлемент позиционируется в соответствии с нормальным потоком документа, а затем смещается относительно своего ближайшего предка прокрутки и содержащего блока (ближайший предок на уровне блока), включая элементы, связанные с таблицей, на основе значений
top,справа,снизуислева.Смещение не влияет на положение любых других элементов.Это значение всегда создает новый контекст стека. Обратите внимание, что липкий элемент «прилипает» к своему ближайшему предку, который имеет «механизм прокрутки» (создается, когда
overflowishidden,scroll,autoилиoverlay), даже если этот предок не t ближайший реально прокручивающийся предок. Это эффективно подавляет любое «липкое» поведение (см.проблему GitHub в W3C CSSWG).
Типы позиционирования
- Позиционируемый элемент — это элемент, вычисленное значение
positionкоторого равноотносительному,абсолютному,фиксированномуили1 липкому. (Другими словами, это что угодно, кроме
static.)- Относительно позиционированный элемент — это элемент, у которого вычисленное значение
positionравноотносительно. Свойствасверхуиснизузадают вертикальное смещение от нормального положения; свойстваслеваисправазадают смещение по горизонтали.- Абсолютно позиционированный элемент — это элемент, вычисленное значение
positionкоторого равноабсолютномуилификсированному. Свойстваtop,right,bottomиleftзадают смещения от краев содержащего элемент блока.(Содержащий блок является предком, относительно которого позиционируется элемент.) Если у элемента есть поля, они добавляются к смещению. Элемент устанавливает новый контекст форматирования блока (BFC) для своего содержимого.
- Элемент с фиксированным позиционированием — это элемент, у которого вычисленное значение
positionравноsticky. Он считается относительно расположенным до тех пор, пока содержащий его блок не превысит заданный порог (например, установкаtopна значение, отличное от auto) в корне потока (или в контейнере, в котором он прокручивается), после чего он рассматривается как «застрявший» до тех пор, пока встречается с противоположным краем содержащего его блока.В большинстве случаев абсолютно позиционированные элементы, у которых
высотаиширинаустановлены наавто, имеют размер, соответствующий их содержимому.Однако незаменяемые, абсолютно позиционированные элементы можно заполнить доступным вертикальным пространством, указав какtop, так иbottomи оставивheightнеуказанным (то естьauto).Их также можно заставить заполнить доступное горизонтальное пространство, указав как
слева, так исправаи оставивширинакакавто.За исключением только что описанного случая (абсолютно позиционированные элементы, заполняющие доступное пространство):
- Если указаны оба
верхнееинижнее(технически, неавто),верхнеепобеждает.- Если указаны оба
левыйиправый,левыйвыигрывает, когданаправлениеравноltr(английский, горизонтальный японский и т. д.) арабский, иврит и др.).Убедитесь, что элементы, расположенные с абсолютным значением
илис фиксированным значением, не заслоняют другое содержимое при масштабировании страницы для увеличения размера текста.Производительность и доступность
Элементы прокрутки, содержащие
фиксированноеилизакрепленноесодержимое, могут вызвать проблемы с производительностью и доступностью.Когда пользователь прокручивает страницу, браузер должен перерисовывать прикрепленный или фиксированный контент в новом месте. В зависимости от содержимого, которое необходимо перерисовать, производительности браузера и скорости обработки устройства браузер может быть не в состоянии управлять перерисовкой со скоростью 60 кадров в секунду, что вызывает проблемы с доступностью для людей с чувствительностью и дерганье для всех. Одним из решений является добавление
will-change: transformк позиционированным элементам для визуализации элемента в его собственном слое, что повышает скорость перерисовки и, следовательно, повышает производительность и доступность.статический | родственник | абсолютный | липкий | фиксированныйОтносительное позиционирование
Относительно расположенные элементы смещаются на заданную величину от их нормального положения в документе, но смещение не влияет на другие элементы. В приведенном ниже примере обратите внимание, как другие элементы размещены так, как если бы «Два» занимали место на своем обычном месте.
HTML
УСБ
* { box-sizing: граница-коробка; } .коробка { отображение: встроенный блок; ширина: 100 пикселей; высота: 100 пикселей; фон: красный; белый цвет; } #два { положение: родственник; верх: 20 пикселей; слева: 20 пикселей; фон: синий; }Абсолютное позиционирование
Элементы с относительным расположением остаются в обычном потоке документа. Напротив, абсолютно позиционированный элемент удаляется из потока; таким образом, другие элементы позиционируются так, как будто его не существует. Абсолютно позиционированный элемент позиционируется относительно своего ближайшего позиционированного предка (т.е., ближайший предок, не являющийся
статическим). Если позиционированный предок не существует, он позиционируется относительно ICB (начальный содержащий блок — см. также определение W3C), который является содержащим блоком корневого элемента документа.HTML
Абсолютное позиционирование
Я базовый элемент блочного уровня. Мои соседние элементы уровня блока располагаются на новых строках ниже меня.
По умолчанию мы занимаем 100 % ширины родительского элемента, а высота соответствует дочернему содержимому.Наша общая ширина и высота — это содержимое + отступы + ширина/высота границы.
Нас разделяют поля. Из-за схлопывания полей мы разделены шириной одного поля, а не обоих.
строчные элементы, такие как этот и этот, располагаются на одной строке друг с другом и соседними текстовыми узлами, если на одной строке есть место. Выходящие за пределы строчные элементы переходят на новую строку, если это возможно — как этот, содержащий текст, или просто переходят на новую строку, если нет, как на этом изображении:
УСБ
* { box-sizing: граница-коробка; } тело { ширина: 500 пикселей; поле: 0 авто; } п { фон: цвет морской волны; граница: 3 пикселя сплошного синего цвета; отступ: 10 пикселей; поле: 10 пикселей; } охватывать { фон: красный; граница: 1px сплошной черный; } .positioned { положение: абсолютное; фон: желтый; верх: 30 пикселей; слева: 30 пикселей; }
Результат
Фиксированное позиционирование
Фиксированное позиционирование аналогично абсолютному позиционированию, за исключением того, что содержащий блок элемента является начальным содержащим блоком, установленным окном просмотра , если только какой-либо предок не имеет
преобразования,перспективыилиfilterустановлено значение, отличное отnone(см. спецификацию CSS Transforms), что затем приводит к тому, что этот предок занимает место элементов, содержащих блок.Это можно использовать для создания «плавающего» элемента, который остается в одном и том же положении независимо от прокрутки. В приведенном ниже примере поле «Один» зафиксировано на расстоянии 80 пикселей от верхнего края страницы и 10 пикселей от левого края. Даже после прокрутки он остается на том же месте относительно области просмотра.HTML
<дел>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit. Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi. Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum.Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit. Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
ОдинУСБ
* { box-sizing: граница-коробка; } .коробка { ширина: 100 пикселей; высота: 100 пикселей; фон: красный; белый цвет; } #один { положение: фиксированное; верх: 80 пикселей; слева: 10 пикселей; фон: синий; } .внешний { ширина: 500 пикселей; высота: 300 пикселей; переполнение: прокрутка; отступ слева: 150 пикселей; }Результат
Прилипающее позиционирование
Прилипающее позиционирование можно рассматривать как гибрид относительного и фиксированного позиционирования.
Закрепленный элемент рассматривается как относительно позиционированный до тех пор, пока он не пересечет указанный порог, после чего он считается фиксированным, пока не достигнет границы своего родителя. Например…
#one { position: sticky; верх: 10 пикселей; }… будет позиционировать элемент с идентификатором на относительно до тех пор, пока окно просмотра не будет прокручено таким образом, что элемент будет менее чем на 10 пикселей сверху. За пределами этого порога элемент будет зафиксирован на 10 пикселей сверху.
Прикрепляемое позиционирование обычно используется для заголовков в алфавитном списке. Заголовок «B» будет отображаться сразу под элементами, начинающимися с «A», пока они не будут прокручены за пределы экрана. Вместо того, чтобы перемещаться за пределы экрана с остальным содержимым, заголовок «B» будет оставаться фиксированным в верхней части области просмотра до тех пор, пока все элементы «B» не будут прокручены за пределы экрана, после чего он будет закрыт буквой «C».
заголовок и так далее.
Необходимо указать пороговое значение хотя бы с одним из
top,right,bottomилиleft, чтобы фиксированное позиционирование работало должным образом. В противном случае оно будет неотличимо от относительного позиционирования.HTML
<дл> <дел>А Эндрю В.К. Аппарат Аркадный огонь На въезде Азиз Ансари

 unsplash.com/random/300*300?technology" alt="Dummy 1" /></li>
<li><img src="https://source.unsplash.com/random/301*301?technology" alt="Dummy 2" /></li>
</ul>
</div>
</body>
unsplash.com/random/300*300?technology" alt="Dummy 1" /></li>
<li><img src="https://source.unsplash.com/random/301*301?technology" alt="Dummy 2" /></li>
</ul>
</div>
</body> center{
height:200px;
top:50%;
margin-top:-100px;
position:absolute;
}
</style>
<body>
<div>
should be centered verticaly
</div>
</body>
center{
height:200px;
top:50%;
margin-top:-100px;
position:absolute;
}
</style>
<body>
<div>
should be centered verticaly
</div>
</body>


 raz {
position: relative;
background: mistyrose;
}
.absolute {
position: absolute;
top: 0;
background: lightpink;
}
</style>
<div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
<span>Элемент</span>
20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
</div>
raz {
position: relative;
background: mistyrose;
}
.absolute {
position: absolute;
top: 0;
background: lightpink;
}
</style>
<div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
<span>Элемент</span>
20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
</div> gif» alt=»10 of diamonds»>
gif» alt=»10 of diamonds»>


 container5 р {
поле: 0 }
container5 р {
поле: 0 }  container4 {
высота: 10см;
положение: относительное }
div.container4 р {
маржа: 0;
фон: желтый;
положение: абсолютное;
верх: 50%;
осталось: 50%;
поле справа: -50%;
преобразование: перевести(-50%, -50%)}
container4 {
высота: 10см;
положение: относительное }
div.container4 р {
маржа: 0;
фон: желтый;
положение: абсолютное;
верх: 50%;
осталось: 50%;
поле справа: -50%;
преобразование: перевести(-50%, -50%)}  ) Побочный эффект
‘flex’ заключается в том, что дочерний элемент, в данном случае P,
автоматически делается как можно меньше.
) Побочный эффект
‘flex’ заключается в том, что дочерний элемент, в данном случае P,
автоматически делается как можно меньше.
 )
) contentBlock {
ширина: {определить ширину}
положение: абсолютное;
слева: 0;
справа: 0;
поле слева: авто;
поле справа: авто;
}
contentBlock {
ширина: {определить ширину}
положение: абсолютное;
слева: 0;
справа: 0;
поле слева: авто;
поле справа: авто;
}  Свойства
Свойства  Смещение не влияет на положение любых других элементов; таким образом, пространство, отведенное для элемента в макете страницы, такое же, как если бы position было
Смещение не влияет на положение любых других элементов; таким образом, пространство, отведенное для элемента в макете страницы, такое же, как если бы position было  Поля абсолютно позиционированных блоков не сливаются с другими полями.
Поля абсолютно позиционированных блоков не сливаются с другими полями. В печатных документах элемент размещается в одной и той же позиции на каждой странице .
В печатных документах элемент размещается в одной и той же позиции на каждой странице . проблему GitHub в W3C CSSWG).
проблему GitHub в W3C CSSWG). (Содержащий блок является предком, относительно которого позиционируется элемент.) Если у элемента есть поля, они добавляются к смещению. Элемент устанавливает новый контекст форматирования блока (BFC) для своего содержимого.
(Содержащий блок является предком, относительно которого позиционируется элемент.) Если у элемента есть поля, они добавляются к смещению. Элемент устанавливает новый контекст форматирования блока (BFC) для своего содержимого. Их также можно заставить заполнить доступное горизонтальное пространство, указав как
Их также можно заставить заполнить доступное горизонтальное пространство, указав как  Когда пользователь прокручивает страницу, браузер должен перерисовывать прикрепленный или фиксированный контент в новом месте. В зависимости от содержимого, которое необходимо перерисовать, производительности браузера и скорости обработки устройства браузер может быть не в состоянии управлять перерисовкой со скоростью 60 кадров в секунду, что вызывает проблемы с доступностью для людей с чувствительностью и дерганье для всех. Одним из решений является добавление
Когда пользователь прокручивает страницу, браузер должен перерисовывать прикрепленный или фиксированный контент в новом месте. В зависимости от содержимого, которое необходимо перерисовать, производительности браузера и скорости обработки устройства браузер может быть не в состоянии управлять перерисовкой со скоростью 60 кадров в секунду, что вызывает проблемы с доступностью для людей с чувствительностью и дерганье для всех. Одним из решений является добавление 

 positioned {
положение: абсолютное;
фон: желтый;
верх: 30 пикселей;
слева: 30 пикселей;
}
positioned {
положение: абсолютное;
фон: желтый;
верх: 30 пикселей;
слева: 30 пикселей;
}

 Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
 Закрепленный элемент рассматривается как относительно позиционированный до тех пор, пока он не пересечет указанный порог, после чего он считается фиксированным, пока не достигнет границы своего родителя. Например…
Закрепленный элемент рассматривается как относительно позиционированный до тех пор, пока он не пересечет указанный порог, после чего он считается фиксированным, пока не достигнет границы своего родителя. Например… заголовок и так далее.
заголовок и так далее. • 📖 2 мин чтения
• 📖 2 мин чтения Вот 10 советов по CSS : лучшие практики, которые помогут вам извлечь максимум из ваших стилей.Подробнее
Вот 10 советов по CSS : лучшие практики, которые помогут вам извлечь максимум из ваших стилей.Подробнее js, машинное обучение и многое другое! Андрей Негойе Подробнее о
js, машинное обучение и многое другое! Андрей Негойе Подробнее о  <дел>
<дел>
<дел>
<дел>
 Я добавлю прозрачный фон, чтобы вам было лучше видно. Этот контейнер будет центрирован по горизонтали с использованием фиксированной ширины (также может быть адаптирован для работы на адаптивных мобильных устройствах).
Я добавлю прозрачный фон, чтобы вам было лучше видно. Этот контейнер будет центрирован по горизонтали с использованием фиксированной ширины (также может быть адаптирован для работы на адаптивных мобильных устройствах). absoluteContainer {
положение: абсолютное;
слева: 0;
справа: 0;
Топ 10%;
поле слева: авто;
поле справа: авто;
максимальная ширина: 740 пикселей;
}
absoluteContainer {
положение: абсолютное;
слева: 0;
справа: 0;
Топ 10%;
поле слева: авто;
поле справа: авто;
максимальная ширина: 740 пикселей;
}  Мы собираемся продолжить это с другим разговором о макете CSS, на этот раз основанным на фундаментальном вопросе, который задает почти каждый новый разработчик: как вы центрируете что-то?
Мы собираемся продолжить это с другим разговором о макете CSS, на этот раз основанным на фундаментальном вопросе, который задает почти каждый новый разработчик: как вы центрируете что-то?

 Прежде всего, вы должны иметь определенную ширину, объявленную для элемента, который вы центрируете. Объявление высоты не обязательно, вы можете разрешить содержимому определять высоту, если хотите, что является настройкой по умолчанию, но ширина всегда должна быть установлена.
Прежде всего, вы должны иметь определенную ширину, объявленную для элемента, который вы центрируете. Объявление высоты не обязательно, вы можете разрешить содержимому определять высоту, если хотите, что является настройкой по умолчанию, но ширина всегда должна быть установлена. Это центрировало все по горизонтали, но никак не повлияло на положение по вертикали.
Это центрировало все по горизонтали, но никак не повлияло на положение по вертикали. поле {
поле { Однако, учитывая популярность адаптивного дизайна, в последнее время все больше и больше контейнеров переходят на плавный путь.Это означает, что нам понадобится другой способ центрирования дочернего элемента, который не зависит от ширины родителя.
Однако, учитывая популярность адаптивного дизайна, в последнее время все больше и больше контейнеров переходят на плавный путь.Это означает, что нам понадобится другой способ центрирования дочернего элемента, который не зависит от ширины родителя. container {
container { box {
box { Нажмите на изображение ниже, чтобы поработать с живой демонстрацией.
Нажмите на изображение ниже, чтобы поработать с живой демонстрацией.
 Просто добавьте одно из значений в конце потока значений свойства background .
Просто добавьте одно из значений в конце потока значений свойства background .