Градиент иллюстратор: Создание градиентов в Illustrator
Как управлять градиентными заливками в Adobe Illustrator — Советы
Градиентные заливки предназначены для создания переходов между цветами. Чаще всего их применяют для придания объема плоским векторным объектам, создавая света и тени. Сегодня мы научимся создавать градиенты и управлять ими.
Этот урок был создан для DesignModo.
Adobe Illustrator имеет только два вида градиентных заливок. Это линейный и радиальный градиент. Радиальный градиент может быть трансформирован в эллиптический. Такая разновидность градиента стала доступна, начиная с релиза CS4.
Хочу заметить, что другие векторные редакторы могут иметь дополнительные виды градиентов. Так, например, CorelDraw имеет еще конический и квадратный градиенты.
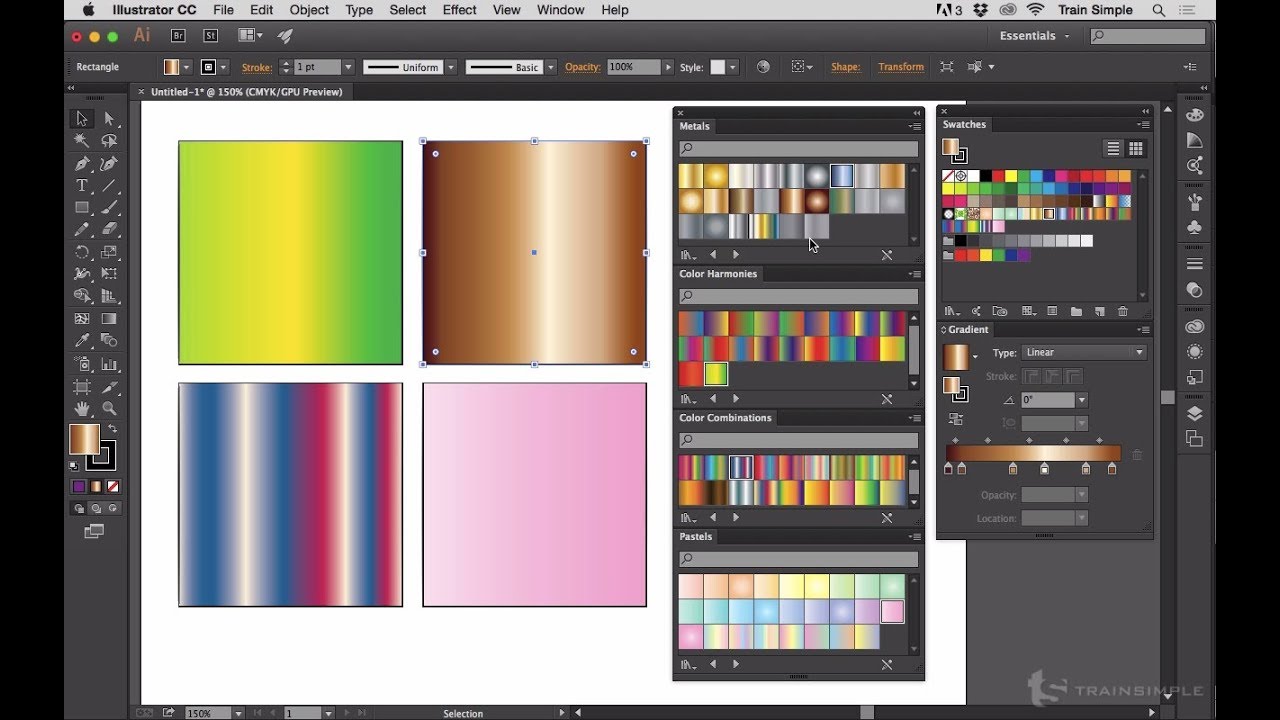
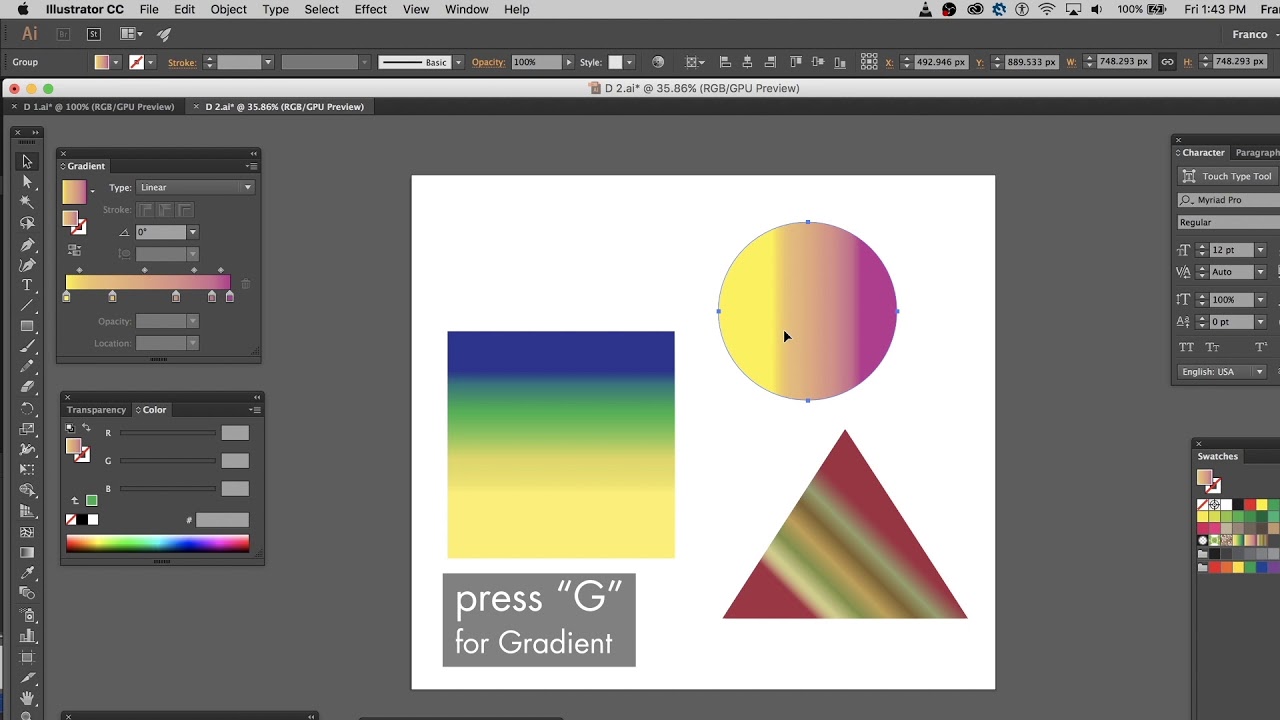
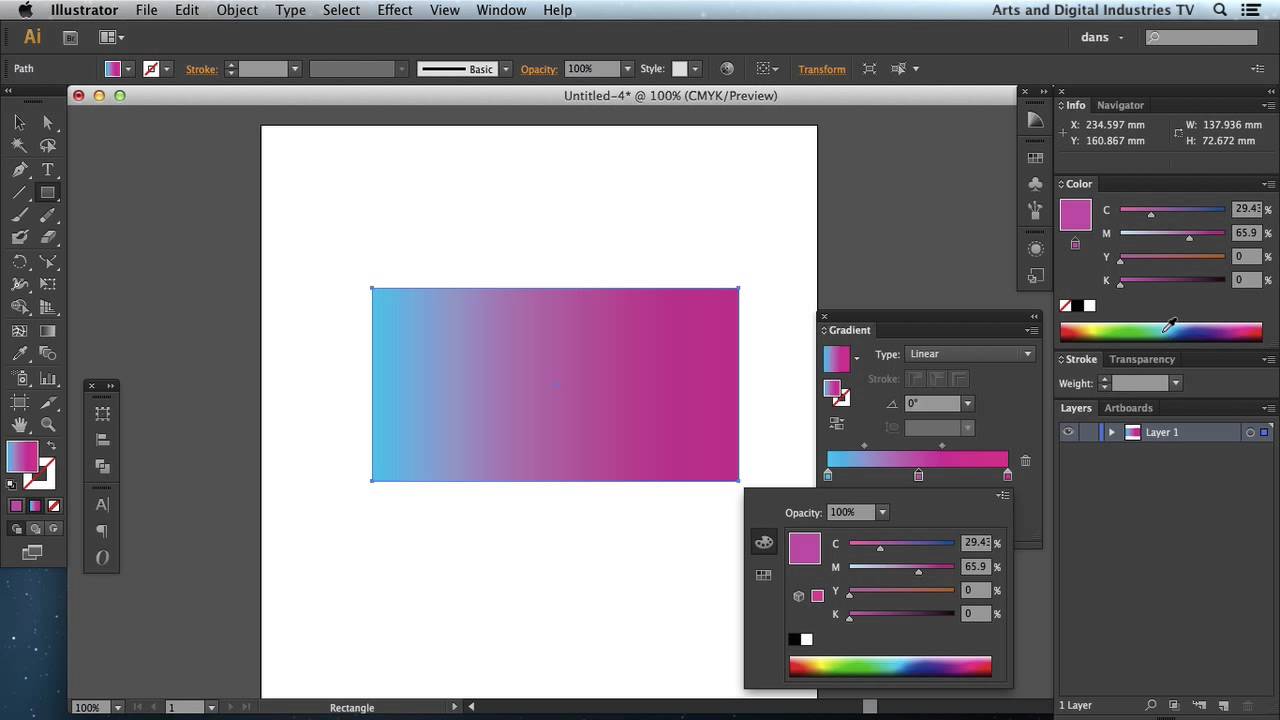
Для управления градиентными заливками в Adobe Illustrator служат панель Gradient (Window > Gradient) и инструмент Gradient Tool (G), который вы сможете найти на панеле инструментов.
Вы также можете управлять градиентом при помощи Gradient Annotator.
Эта функция, также как и эллиптический градиент, появилась только в Adobe Illustrator CS4. Gradient Annotator становится активным только после выбора Gradient Tool (G). По разным причинам Gradient Annotator может пропадать в процессе работы, что служит причиной появления тысяч одинаковых вопросов на форумах иллюстраторов. Для включения Gradient Annotator переходим View > Show > Gradient Annotator или используем комбинацию горячих клавиш Option / Alt + Command / Ctrl + G.
Итак, давайте посмотрим, как применить градиент и затем управлять им. Для того чтобы применить градиентную заливку к выделенному объекту, вам следует выбрать такой вид заливки на панеле Tools.
По умолчанию это заливка черно-белым линейным градиентом.
Вы также можете использовать градиенты из панели Swatches или из ее многочисленных библиотек.
Лично я предпочитаю начинать работу с градиентной заливкой применив черно-белый линейный градиент.
Для изменения цветов градиента выделите один из его ползунков в панеле Gradient, затем выберите цветовую модель в панеле Colors и установите нужный цвет.
Если вы работаете в Adobe Illustrator CS4 – CS6, то двойной клик по ползунку открывает панель Colors или Swatches прямо в панеле Gradient. Теперь вы можете смешивать цвета или выбирать цвет из имеющихся образцов.
Вы также можете перетаскивать цвета из панели Swatches на любой ползунок для замены его цвета или для создания нового ползунка.
Для изменения цвета ползунка вы можете также использовать Eyedropper Tool (I). Выделяем один из ползунков, берем Eyedropper Tool (I) и, удерживая Shift, берем цвет с другого объекта, который имеет сплошную или градиентную заливку. Таким способом вы также можете брать цвета с растровых изображений или градиентных сеток.
Для создания нового ползунка вам просто нужно кликнуть на свободном месте слайдера в панеле Gradient.
Вы можете дублировать ползунки, для этого потащите его в сторону, удерживая Option / Alt key.
Для удаления ползунка потяните его вниз или нажмите иконку Delete Stop.
Перемещая ползунки и средние точки, вы можете добиться необходимого распределения цветов. На практике часто приходится работать со сложными градиентами, которые содержат большое количество ползунков. Для удобства работы с такими градиентами просто расширьте панель Gradient.
На практике часто приходится работать со сложными градиентами, которые содержат большое количество ползунков. Для удобства работы с такими градиентами просто расширьте панель Gradient.
В панеле Gradient вы можете выбрать вид градиента…
установить его угол…
установить соотношение сторон для радиального градиента, что превратит его в эллиптический….
уменьшить непрозрачность для ползунка (доступно для пользователей Adobe Illustrator CS5 – CS6)
и точно установить положение для выделенного ползунка.
Если взять Gradient Tool (G), то вы сможете управлять градиентом непосредственно на объекте при помощи Gradient Annotator. Вы можете перемещать его, изменять угол и двигать ползунки.
При помощи Gradient Tool (G) вы можете задавать угол, направление и длину градиента, используя метод: нажимаем и тащим.
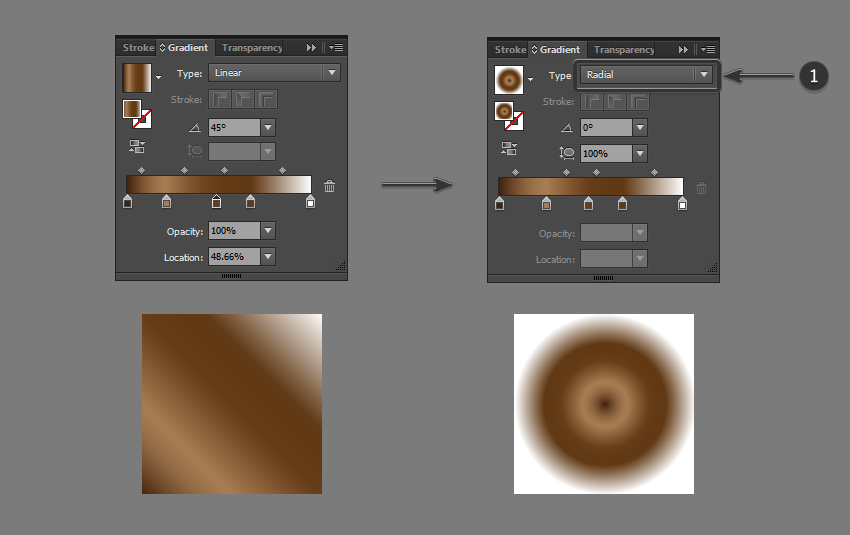
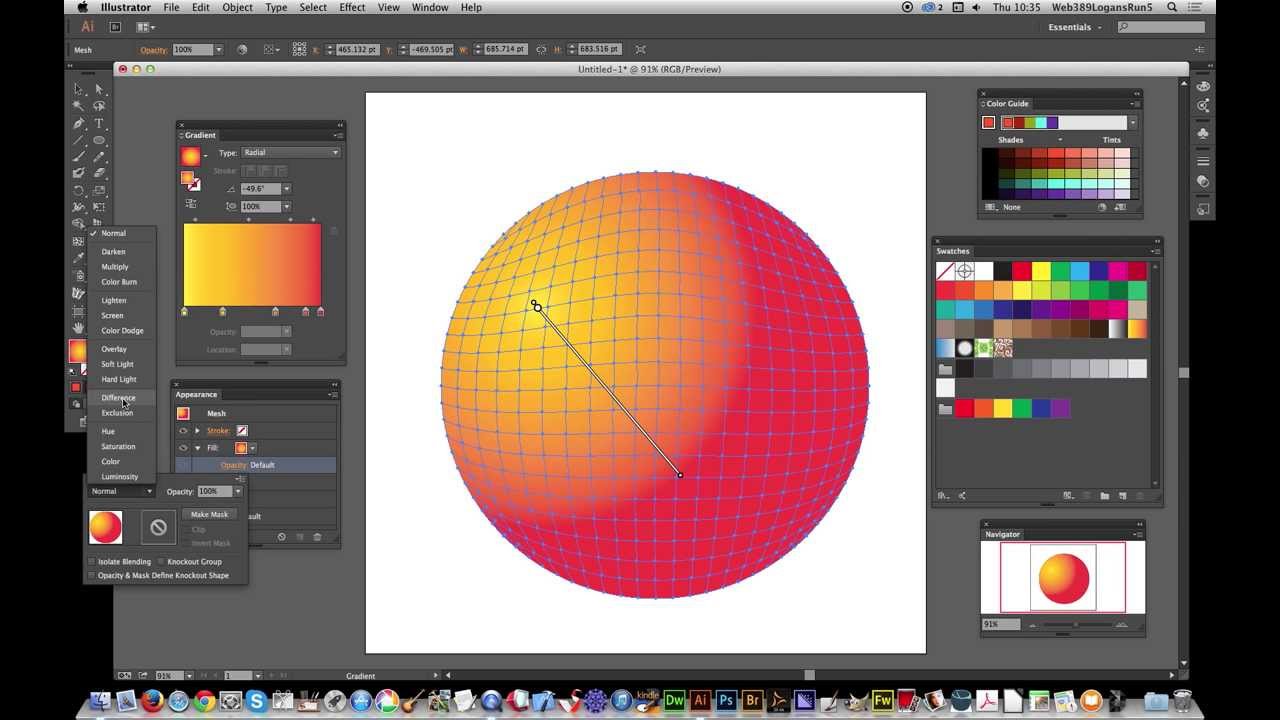
Если после создания радиального градиента кликнуть на каком-нибудь месте при помощи Gradient Tool (G), то центр градиента будет перемещен в это место, при этом мы получим эксцентричный радиальный градиент, как это показано на рисунке ниже.
Конечно, в статье про градиентные заливки мне следует сказать, что в Adobe Illustrator CS6 мы имеем возможность применять градиент к обводке. Такая заливка имеет три вида: gradient within stroke, gradient along stroke, gradient across stroke.
И я уже применял новую функцию несколько раз на практике.
Вот, пожалуй, и все, что я знаю про управление градиентными заливками. Но это еще не все, что я хочу рассказать вам сегодня. Меня часто спрашивают: «В каких случаях, какой вид градиентной заливки применять? «. Это зависит от нескольких факторов:
1. Форма и расположение источника света;
2. Форма освещаемого объекта;
3. Наличие рефлексов;
4. Материал освещаемого объекта (хотя этот фактор не влияет на вид градиента, а только на контрастность его цветов и положение регулирующих ползунков, то есть на плавность переходов между цветами).
Это кажется вам сложным? Давайте рассмотрим вышесказанное на практике.
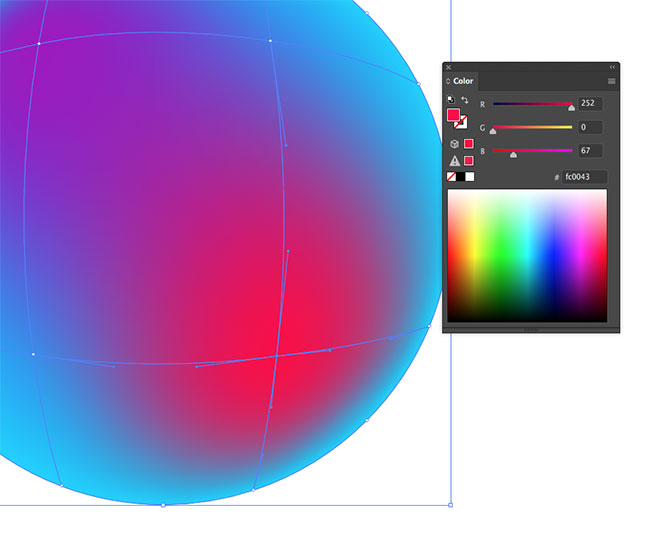
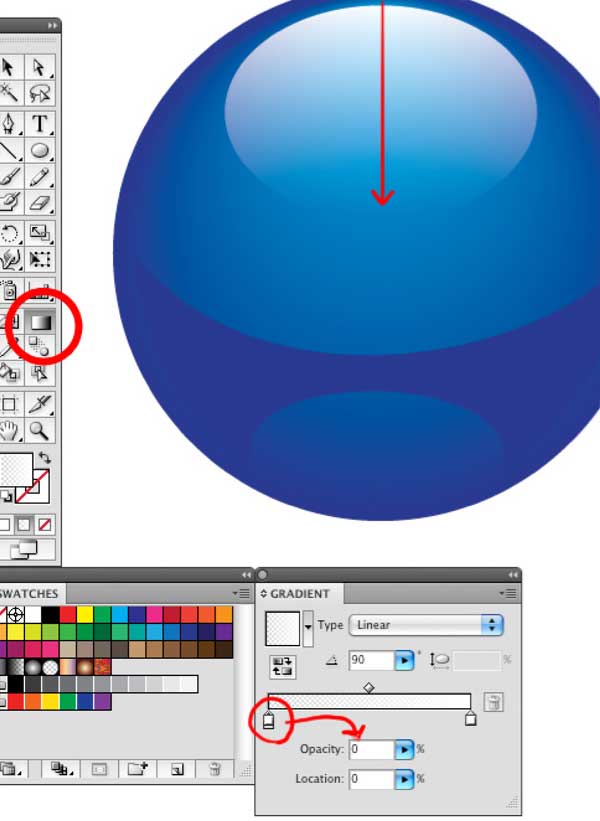
1. Объект — пластиковая сфера, которая освещена точечным источником света. Объект находится на цветном фоне.
Объект находится на цветном фоне.
Для заливки такого объекта применяем радиальный градиент, центр которого смещаем по направлению к источнику света. Не забываем о рефлексе на поверхности сферы, который должен иметь тот же цвет, что и фон, но только более темного оттенка. Здесь я хочу посоветовать вам приступать к раскраске объектов, только после того, как будет создан фон иллюстрации. Это позволит вам правильно подобрать яркость цветов, направление градиентов и цвета рефлексов.
При освещении металлической сферы нам необходимо использовать более контрастные цвета и добавить несколько новых ползунков для регулировки цветовых переходов.
2. Объект — металлический цилиндр.В этом случае нам необходимо использовать линейный градиент.
Плоскость можно заливать линейным или радиальным градиентом все зависит от того какого эффекта вы хотите добиться.
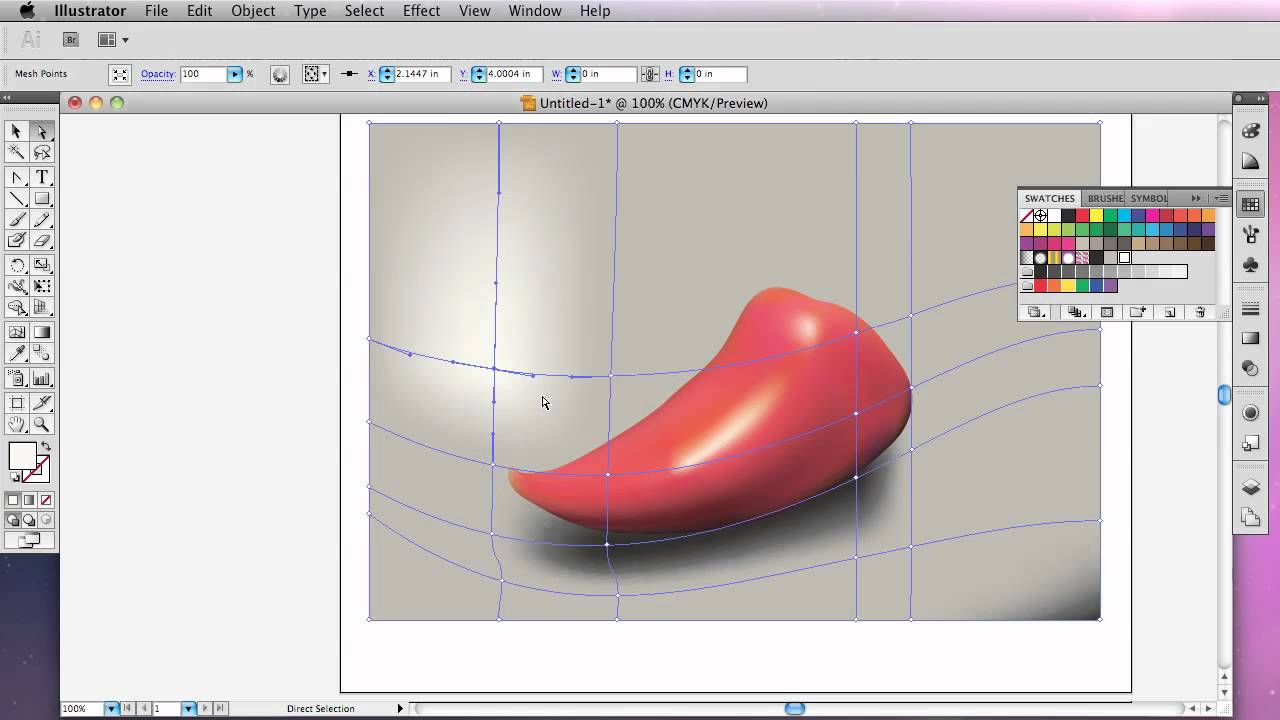
Для того чтобы передать объем более сложных объектов нам придется комбинировать несколько градиентов, использовать маски прозрачности и градиентную сетку.
Конический градиент в Adobe Illustrator. Часть III. Хэпи Енд
Конический градиент в Adobe Illustrator. Часть III. Хэпи Енд
Автор: Дмитрий Жуков
28 марта 2007
В нашем любимом Illustrator’е все-таки можно сделать нормальный конический градиент. Методика это была найдена в виде файла konischer-verlauf.zip с описанием на немецком языке. Уверен, многие из вас уже скачали и досконально изучили его. Настоящая заметка целиком посвящена содержанию этого файла, но на русском языке, а также с уточнением ряда моментов.
Для тех, кто присоединился к нам недавно, должен отметить, что эта третья заметка из цикла «Конический градиент в Adobe Illustrator». Очень надеюсь, что последняя. Предыдущие заметки вы можете найти тут:
Самый сложный и непонятный элемент в вышеупомянутом файле — хитрая окружность, которая служит основанием для всего. Я долго не мог сообразить, как мне сделать такую же. К счастью, нашлась заметка, где описывается долгий и сложный процесс ее создания. Опять же на непонятном языке, но зато с картинками. Однако, есть способ проще, заметно проще!
Я долго не мог сообразить, как мне сделать такую же. К счастью, нашлась заметка, где описывается долгий и сложный процесс ее создания. Опять же на непонятном языке, но зато с картинками. Однако, есть способ проще, заметно проще!
Рисуем окружность, заливаем ее самым простым радиальным градиентом. Не забудьте убрать stroke, он вам ни к чему. Далее вызываем Object → Expand и преобразуем радиальный градиент в Mesh Grid.
Если вы сделали все верно, должна получиться конструкция отдаленно напоминающая прицел.
Теперь нам нужен объект с названием Mesh, который лежит в самом низу. Вы можете или просто вытащить его наверх в панельке Layers, или нажать Ctrl+Alt+7 и Ctrl+Shift+g в любой последовательности. Все лишнее удаляем.
Но нам не нужен прицел! Скажу по секрету, нам нужен логотип BMW. Как видно на рисунке, в нашем Mesh’е есть лишняя окружность. Ее можно удалить при помощи Mesh Tool (U). Наводим курсор на эту окружность (но не на точки).
Для финального рывка нам потребуется еще прямоугольник с линейным градиентом. Чтобы сэкономить время, выбирайте линейный градиент так, чтобы он максимально соответствовал желаемому коническому. Чаще всего начальная и конечная точки градиента должны быть одного цвета. Переложим прямоугольник в самый низ (Ctrl+Shift+[). Вот теперь мы готовы.
Теперь нужно выставить правильные параметры Object → Envelope Distort → Envelope Options. Это очень важный шаг, не забывайте про него!
Последний шаг: Object → Envelope Distort → Make with Top Object (Ctrl+Alt+C). Вуаля! Ловкость рук и никакого мошенничества — самый настоящий конический градиент в Adobe Illustrator прямо перед вами.
Вы не поверите своему счастью, но вы все еще имеете возможность редактировать тот самый линейный градиент, который лег в основу конического: Object → Envelope Distort → Edit Envelope. Чтобы выйти из режима редактирования, просто повторите это действие.
Несмотря на то, что заметка заняла далеко не пару строк, эта методика рисования конического градиента очень простая и быстрая. На все про все уходит не больше минуты.
Связанные записи
иллюстратор градиентных образцов ai | UIDownload
иллюстратор градиентных образцов aiключевые слова
- Иллюстратор 2018 создает градиент
- саман
- Образец иллюстратора Burberry
- цвет
- образец цвета вектор
- образцы цвета картинки
- цвета
- дополнительные услуги
- блестки иллюстратор образцы бесплатно
- образцы золота иллюстратор
- градиент
- иллюстратор градиента
- градиент иллюстратор cc
- градиент иллюстратор cs6
- определение градиента иллюстратора
- градиентный иллюстратор скачать
- градиентная заливка иллюстратора
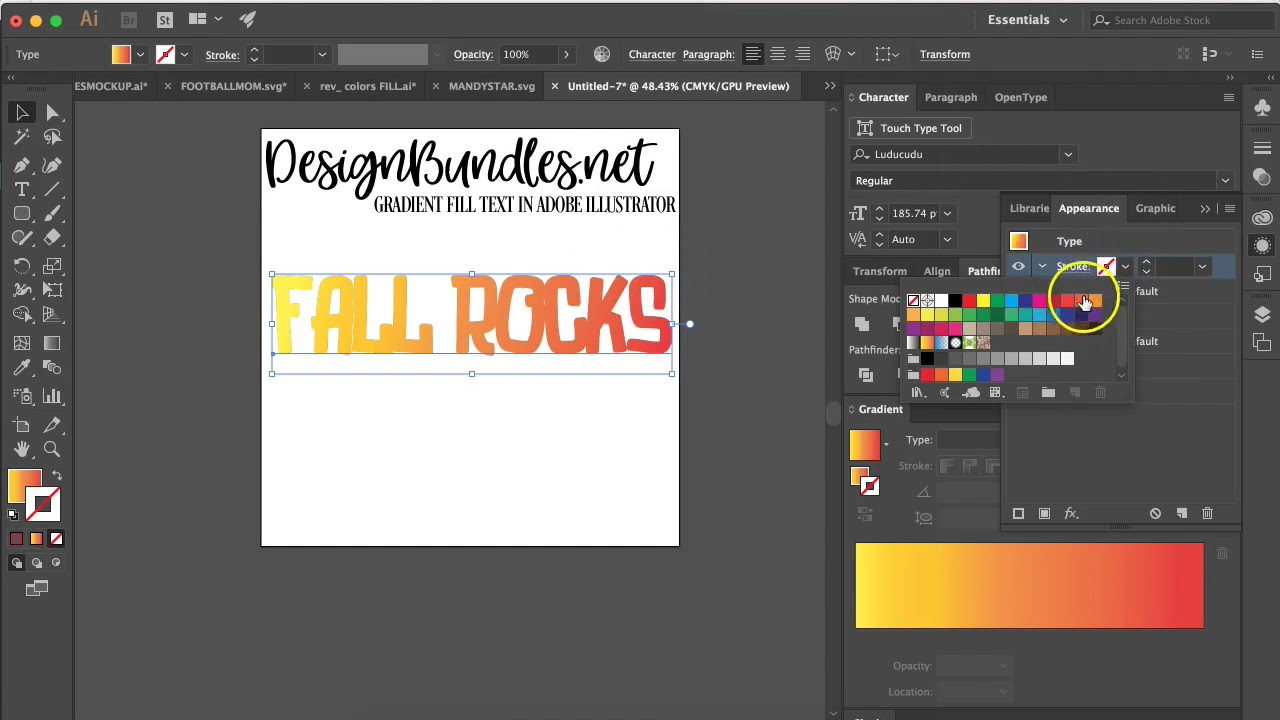
- градиентный иллюстратор текста
- иллюстратор градиента через несколько объектов
- иллюстратор градиентной сетки
- градиентная сетка иллюстратор cc
- градиент вектор иллюстратор
- градиенты
- иллюстратор градиентов
- иллюстратор
- образец краски вектор
- образец образца вектор иллюстратор
- образец
- образцы
- иллюстратор образцов
- вектор градиент иллюстратор
- вектор образцы узоров иллюстратор
- иллюстратор градиентных образцов
- ai
- градиентных
- образцов
DMCA Contact Us
бесплатная загрузка ( ai, 177. 76KB )
76KB )Связанная векторная графика
- Красочные градиентные фоны svg ai
- Образцы фиолетового градиента для иллюстратора eps ai
- Иллюстрация этнического образца eps
- Элегантный градиентный фон eps
- Желтый градиентный фон eps
- образцы линейного градиента для иллюстратора ai eps
- Золотой градиент образцы вектор ai svg
- org/ImageObject»> Серебряно-серый металлический градиентный набор ai
- Иллюстрация этнического образца eps
- Коллекция премиального роскошного градиентного фона eps
- Яркий абстрактный красочный градиентный фон eps
- Фон образца мороженого eps
- Абстрактный размытый фон градиентной сетки eps
- Instagram градиентный фон eps
- огромная большая коллекция золотых градиентов фоновых образцов eps
- org/ImageObject»> Логотип instagram на градиентном фоне Instagram ai
- Образцы зеленого градиента ai
- набор гранжевых кистей для иллюстратора ai
- пакет градиентных образцов ai
- Светло-синий абстрактный градиентный фон — размытый вектор ai eps
- Триколор градиентный фон eps
- Иллюстрация этнического образца eps
- Кисти иллюстратора гранж ai
- org/ImageObject»> Синий абстрактный градиентный фон — размытый вектор eps ai
- набор небесных сумерек и рассвета градиентный фон eps
- Волновой или муаровый узор для иллюстратора eps
- Милый Санта-иллюстратор eps
- кисти для художественных иллюстраторов ai
- Набор образцов различных металлических этикеток. eps
- Образцы Ткани Грандж ai svg
- Грубый фон образца штриховки ai svg eps
- org/ImageObject»> Набор пастельных бесшовных обоев образца eps
- Художественные кисти иллюстратор 2 ai
- гранж набор кистей иллюстратор ai
- Векторный набор весенних цветов образца eps
- Кельтский узор иллюстратор кисти вектор бесплатно
- Розовый фон образца сердца eps
- Мультфильм иллюстратор детей eps
- Сетка бумага бесшовные модели Photoshop и иллюстратора eps pat ai
- org/ImageObject»> Симпатичная пара-иллюстратор eps
- Иллюстратор кистей с узорами Pleter
- Бесплатные реалистичные образцы векторных силуэтов дерева eps
- Абстрактный размытый фон градиентной сетки eps
- Векторный набор элементов образца кожи змеи eps
- Бесплатные линейные градиентные векторы ai eps
- Абстрактный красный и желтый фон волны иллюстратор eps ai
- Розовое золото градиент образцы вектор ai svg
- org/ImageObject»> Силуэт розы с образцом текста. eps
- Векторный набор образца черепицы svg ai
- Плоский цветок жасмина с градиентным фоном шаблона вектора eps svg ai
- Contact Us
Уроки Adobe Illustrator. Пять уроков по созданию иллюстраций с использованием инструмента «Сетчатый градиент» ~ Записки микростокового иллюстратора
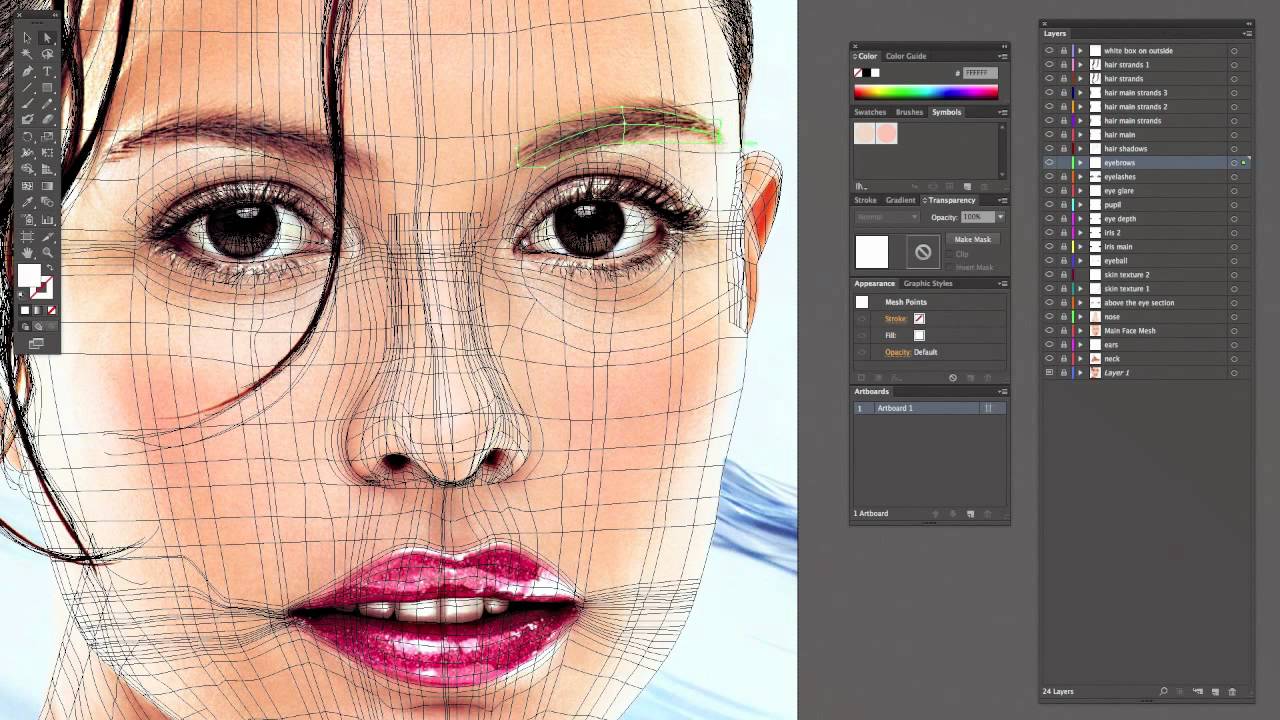
Если Вы внимательно следите за курсом «Adobe Illustrator за 30 дней», то помните, что в уроке 18-го дня рассказывается про очень интересный инструмент, позволяющий создать фотореалистичные изображения, – инструмент «Сетчатый градиент».Для тех, кто хочет лучше изучить эту возможность программы Adobe Illustrator и попрактиковаться в использовании сетчатого градиента, предлагаю следующую подборку уроков. Все уроки авторские, качественные, написаны на русском языке!
Я расположила их в порядке от простого к сложному.
Рисуем куриное яйцо в Иллюстраторе
Думаю, если Вы добросовестно подошли к курсу и после прочтения урока о сетчатом градиенте нарисовали каплю воды, это куриное яйцо покажется Вам не намного сложнее:)
Автор: LoopAll, дизайнер и стоковый иллюстратор из Украины.
Как помять 100 долларов?
Еще один урок от LoopAll. Как с помощью инструмента «Сетчатый градиент» можно придать денежной купюре помятый вид:)
Гладиолус из градиентных сеток
Рисуем фотореалистичный цветочек. В конце урока есть несколько советов по работе с сетчатым градиентом.
Автор: Андрей Пономарев
Рисуем яблочко мэшами, или изобретаем велосипед!
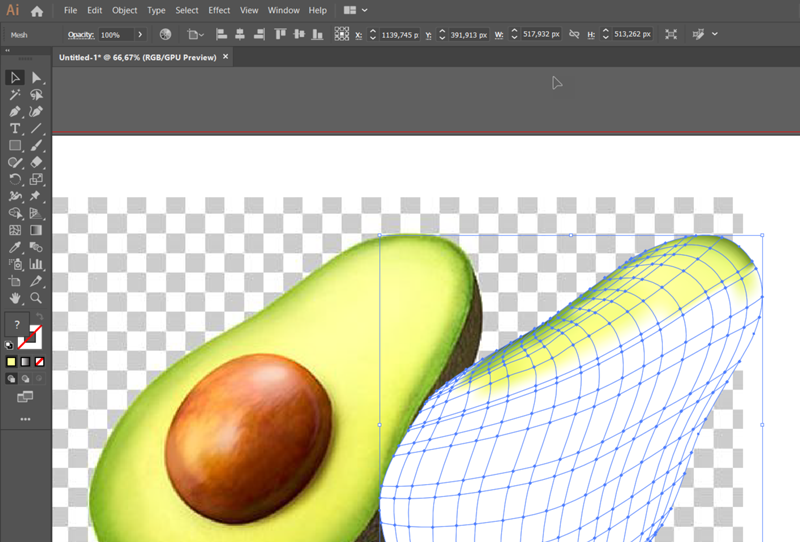
Этот урок немного сложнее. Автор рассказывает, как перерисовать яблоко с фотографии, используя инструмент «Сетчатый градиент». Как Вы видите, фотография яблока не из самых простых.
Автор: Сергей, дизайнер, специалист по созданию векторных изображений на основе фотографий или эскизов.
Градиентные сетки by UnikFrik
Да-да! Это векторная иллюстрация! В этом уроке рассказывается и показывается, как сделать максимально фотореалистичную векторную копию фотографии. Урок высокой степени сложности. Для самых упорных. На создание конечной иллюстрации у автора ушло около 80 часов!
Автор: UnikFrik, он же Руслан Хасанов, дизайнер-фрилансер из Екатеринбурга
Интересно узнать, что у Вас получилось сделать, а что не получилось. Пишите:)
Анна Волкова
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Статья в App Store: Создаем градиенты в CorelDRAW
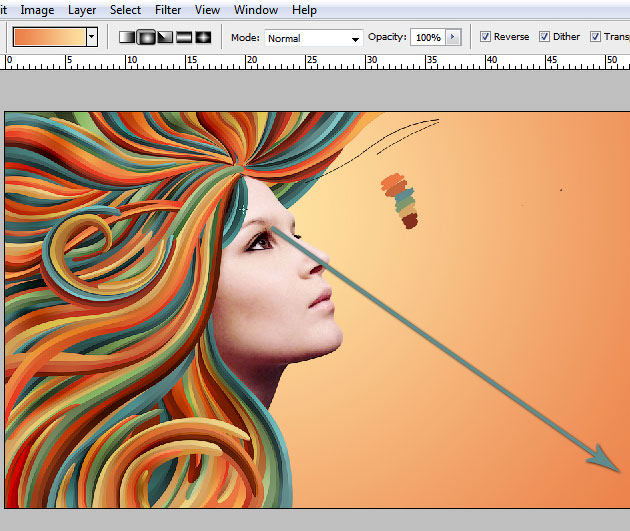
Австралиец Эндрю Арчер более десяти лет работает иллюстратором и арт-директором. В его портфолио проекты для известных брендов, таких как Nike, Audi, GQ и The New York Times.
Отличительная черта Арчера как художника — любовь к необычным цветовым палитрам. Он рассказал нам, как добиться похожего эффекта в CorelDRAW.
Он рассказал нам, как добиться похожего эффекта в CorelDRAW.
«Сначала я отсканировал свой набросок и обвел его инструментами LiveSketch и „Перо“, чтобы создать векторные кривые. LiveSketch особенно хорош, в этом режиме ощущения схожи с рисованием от руки. К тому же инструмент анализирует вашу работу и помогает при необходимости — так что линия и круг всегда будут идеально ровными.
Теперь приступим к основной работе.
Пипетку я использую, когда ищу цветовые сочетания и определяю цвета по образцу. Она также бесценна при создании градиента, который придаст вашей работе неотразимый вид.
Добавить градиент можно инструментом „Интерактивная заливка“. Просто щелкаешь по объекту и перетаскиваешь в сторону указатель для плавного перехода из одного цвета в другой. Все изменения отображаются в реальном времени.
Я уже залил некоторые области случайными цветами, чтобы визуально отделить их. В частности, применил свой градиент для воды, которая ударяется о камни, с помощью „Интеллектуальной заливки“. Этот инструмент точно знает, где должна заканчиваться заливка, даже если объект не замкнут.
Другая полезная опция — каждая нарисованная линия хранится отдельно в панели „Слои“. То есть вы можете выделить целый кусок иллюстрации и делать с ним что угодно.
Я заполнил градиентом еще несколько объектов на рисунке. Вместо стандартного я использовал собственный, собранный из цветов моей палитры, благодаря чему волны теперь выглядят интереснее. Затем переключился на „Интерактивную заливку“ (клавиша G) и настроил форму и направление градиента.
В этом окне есть все необходимое для редактирования этого вида заливки, что серьезно экономит время.
Пипетка для атрибутов помогает придерживаться единого художественного стиля, так как умеет не только копировать цвет, но и размер, толщину объектов, эффекты и многое другое. Если нужно что-то продублировать, это тоже подходящий инструмент.
Так, я скопировал некоторые свойства фона и перенес их на камни у берега. Затем снова выбрал „Интерактивную заливку“, чтобы настроить градиент.
Инструмент настолько классный, что в итоге я сделал больше градиентов для иллюстрации, чем планировал».
Инструмент Gradient в Adobe Illustrator
В этом уроке научимся работать инструментом Gradient Tool. Рассмотрим линейный и радиальный градиенты. В иллюстраторе можно сделать и конический градиент, но описание его будет в отдельном уроке, т.к. его создание затрагивает еще несколько других инструментов.На панели инструментов Gradient Tool обозначается вот такой кнопкой и вызывается горячей клавишей G.

Настройки градиента находятся в окне Gradient:
Если у вас на экране нет этого окна его можно открыть через Window\Gradient (Ctrl+F9).
1. Линейный градиент
В окне Gradient выбираем тип Linear:
На панели инструментов выбираем инструмент Ellipse Tool , зажимаем Shift и рисуем окружность:
Теперь поковыряемся в настройках, технически выражаясь, «поредактируем» и посмотрим, что можно делать с градиентом.
1) Для начала поменяем местами черный и белый цвет на панели Gradient. Зажмите черный маркер и перетяните его на место белого. Что, не получается? Так и задумывалось :). Зажмите клавишу Alt и повторите.
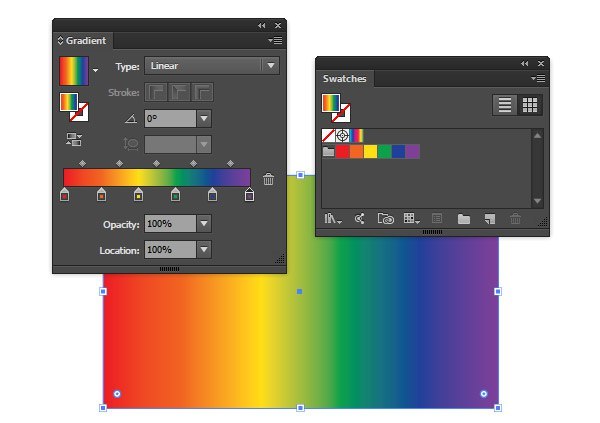
2) Добавим в градиент еще один цвет. Зажмите любой цвет на панели Swatches и перетяните на линию градиента в панели Gradient:
Что бы создать еще один маркер с таким же цветом, как уже есть, перетяните нужный маркер в сторону с зажатой клавишей Alt.
Поле Location служит для более точного управления позицией выделенного маркера или ползунка над маркерами. Ползунок на градиенте, находящийся между маркерами, управляет резкостью цветового перехода между маркерами. Попробуйте потягайте его влево-вправо. По умолчанию его позиция 50% в поле Location.
Ползунок на градиенте, находящийся между маркерами, управляет резкостью цветового перехода между маркерами. Попробуйте потягайте его влево-вправо. По умолчанию его позиция 50% в поле Location.
Примечание:
Что бы изменить цвет любого маркера в градиенте, надо выделить соответствующий маркер и в панели Colors поменять цвет. В Illustrator CS3 есть тематические библиотеки разных градиентов. Они находятся в Window/Swatch Libraries/Gradients. Покопайтесь, там много полезного. К ним можно добраться и через кнопку Swatch Libraries Menu:
3) Поменяем угол градиента. Выделите нарисованную окружность, выберите инструмент Gradient, кликните возле окружности и, неотпуская левую кнопку мышки, потягайте мышку в любую сторону. За курсором будет тянуться линия. Это линия градиента. Отпустите левую кнопку мышки.
Давайте для закрепления нарисуем такую металическую кнопку:
1. Выделите нарисованную окружность
2. Загрузите библиотеку градиентов Metals (Window/Swatch Libraries/Gradients/Metals)
3.
 Выберите четвертый градиент из списка (Silver)
Выберите четвертый градиент из списка (Silver)Если у вас нету этой библиотеки то составьте примерно такой градиент:
Скопируйте эту картинку и импортируйте в документ. Скопировать цвета с нее можно пипеткой Кликните пипеткой по маркеру на рисунке и перетяните полученный цвет из окошка Colors в окно Gradient на линию градиента. Повторите действия для остальных маркеров. Залейте полученным градиентом окружность.
4. Измените угол градиента по своему усмотрению.
5. Скопируйте окружность (Ctrl+C) и вставьте ее на тоже место (Ctrl+F).
6. Зажмите Shift+Alt и уменьшите немного новую окружность.
7. Измените цвет обводки малой окружности на белый.
8. Залейте малую окружность градиентом от серого к белому.
2. Радиальный градиент
В окне Gradient выбираем Radial:
Управление цветами градиента такое же, как и в линеарном градиенте. Понятия угла градиента в радиальном градиенте нету, но есть центр градиента. Плюс радиальный градиент имеет одну полезную функцию – он может деформироваться.
 Это может пригодиться если надо нарисовать тень, например, как на рисунке:
Это может пригодиться если надо нарисовать тень, например, как на рисунке:Делается это следующим образом:
1. Нарисуйте окружность и залейте ее радиальным градиентом центр которого синий и край белый .
2. Сплющите окружность до необходимых размеров. Тенюшка готова.
Если вы хотите сохранить свой градиент, просто перетяните превью градиента с окна Gradient в окно Swatch. Затем нажмите на кнопку в правом верхнем углу окна Swatch и выберите там Save Swatch Library as AI или as ASE. Найти вашу библиотеку вы можете по этому пути Window/Swatch Libraries/User Defined.
Желаю удачи!
| Градиент из Индизайна в Иллюстратор и наоборотЭффективная работа в Adobe InDesign
Для обмена цветами между различными издательскими программами фирмы Adobe существует Adobe Swatch Exchange формат. Онём мы писали здесь. Недостаток его в том, что нельзя при его помощи переносить градиенты. Но это не означает, что данная задача нерешаема, — градиенты можно копировать из программы в программу, и далее будет показано, как это делается применительно к программам InDesign и Illustrator.
Перенос градиента из Иллюстратора в Индизайн
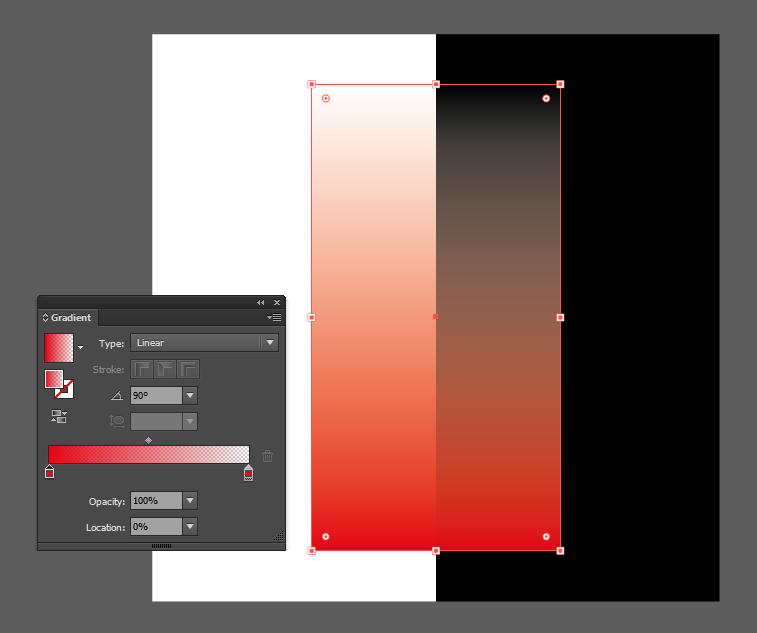
Создайте или найдите градиент в Иллюстраторе. Нарисуйте любую простую фигуру, например квадрат, и залейте её градентом.
Запустите Индизайн. Расположите окна этих двух программ на экране так, чтобы они обе были видны (пол экрана для Иллюстратора и пол экрана для Индизайна).
Перетащите объект с градиентом из Иллюстратора в Индизайн.
В панели Swatches Индизайна появится наш градиент — New Gradient Swatch.
Теперь вы думаете, что для переноса градиента из Индизайна в Иллюстратор надо сделать то же самое? А вот и неправильно! Потребуются дополнительные действия.
Перенос градиента из Индизайна в Иллюстратор
Для эксперимента удалим в Иллюстраторе объект с градиентом и в панели Swatches градиентный цвет. Перетащим залитый градиетом объект из Индизайна в Иллюстратор. Фигура-то перетянется, но нового градиентного цвета в панели образцов цветов Иллюстратора не появится!
Решение простое. Открываем панель Gradient, дважды щелкаем на перетянутом из Индизайна объекте. Градиентная заливка начнет отображаться в панели Gradient. Теперь перетаскиваем её на панель образцов цвета Иллюстратора, и в ней появится наш градиент.
Открываем панель Gradient, дважды щелкаем на перетянутом из Индизайна объекте. Градиентная заливка начнет отображаться в панели Gradient. Теперь перетаскиваем её на панель образцов цвета Иллюстратора, и в ней появится наш градиент.
Если ваш объект с градиентом простой, без вяких групп и масок, то можно просто перетянуть его на панель образцов, и новый градиентный цвет будет добавлен в панель.
Я тут немножко обнаглел и попытался перетянуть объект с градиентом из Индизайна на панель Swatches Иллюстратора. Не тут то было, возникло окно текстового импорта…
В заключение стоит добавить, что все действия производились в CS5.
Источник здесь
Post Views: 476
Как создавать собственные градиенты в Adobe Illustrator
Изучите три способа создания красочных абстрактных градиентов для фона социальных сетей, дизайна веб-сайтов или иллюстраций, которые можно повесить на стену.

Одним из самых универсальных инструментов Adobe Illustrator является создание пользовательских градиентов. Градиенты — это, по сути, переход от одного цвета к другому, который вы можете использовать различными способами в дизайне, брендинге или иллюстрациях. С их помощью можно создавать абстрактные узоры или добавлять глубину векторным изображениям.
Итак, открываем Illustrator и начинаем настраивать наше рабочее пространство!
Настройка рабочего пространства
Сегодня мы создадим три разных градиента. Создайте новый документ в Illustrator с тремя отдельными монтажными областями. Они могут быть любого размера, который вам нужен. Я установил разрешение 1200 x 1200 пикселей с цветовым режимом RGB для Интернета.
Подготовка цветовой палитры
Если вы хотите сохранить постоянную цветовую палитру, обязательно настройте ее перед началом работы.Мы будем пробовать эти цвета снова и снова, поэтому, чтобы сэкономить время, добавляйте свои цвета, создавая фигуры с цветами заливки. Затем отложите их на рабочем месте. Вы также можете выбрать свои цвета, используя образцы цветов или коды позже.
Затем отложите их на рабочем месте. Вы также можете выбрать свои цвета, используя образцы цветов или коды позже.
Добавление фона
Далее вам нужно создать фоновые фигуры для трех разных градиентов. Поскольку наши монтажные области квадратные, мы добавим квадраты, чтобы покрыть каждую монтажную область.
Используйте инструмент Прямоугольник , чтобы создать идеальный квадрат, удерживая нажатой Shift и перетаскивая по диагонали от одного угла к другому.
Дублируйте каждый квадрат на следующую монтажную область, удерживая Alt/Option на клавиатуре и перетаскивая его. Вы можете сделать то же самое для последней монтажной области, чтобы закончить это.
Затем выберите первый квадрат, чтобы начать создание нашей первой градиентной текстуры.
Произвольные градиенты
Градиенты произвольной формы используются для создания остановок цвета в точках или линиях для смешивания различных цветов внутри фигуры. Эти типы градиентов можно быстро настроить и настроить смешение цветов.Мы создадим два разных градиента произвольной формы.
Эти типы градиентов можно быстро настроить и настроить смешение цветов.Мы создадим два разных градиента произвольной формы.
Градиент точки произвольной формы
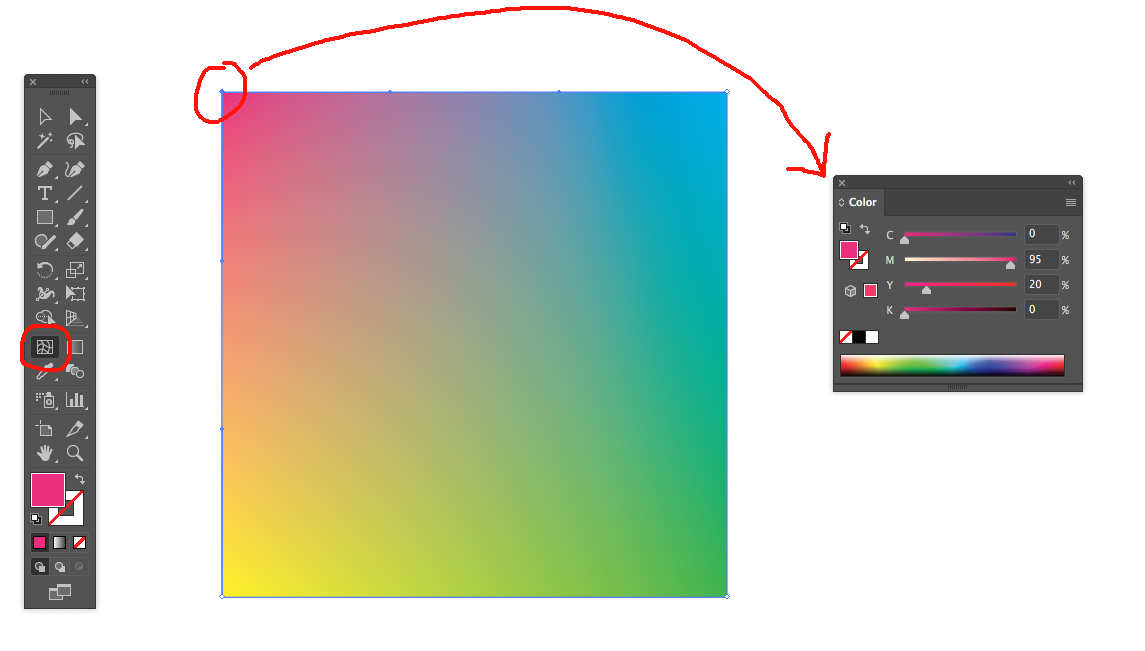
Наш первый градиент будет точечным градиентом произвольной формы. Мы будем работать с панелью Gradient . Если вы не видите его в своем рабочем пространстве, перейдите к Окно > Градиенты и перетащите его на свое рабочее пространство.
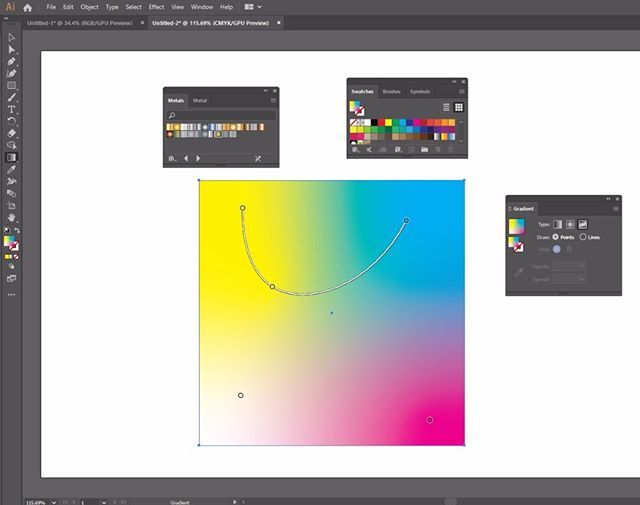
Оттуда вы можете увидеть три Типа градиентов на выбор. Мы будем работать с последним, Freeform Gradient .В опции Draw выберите Points .
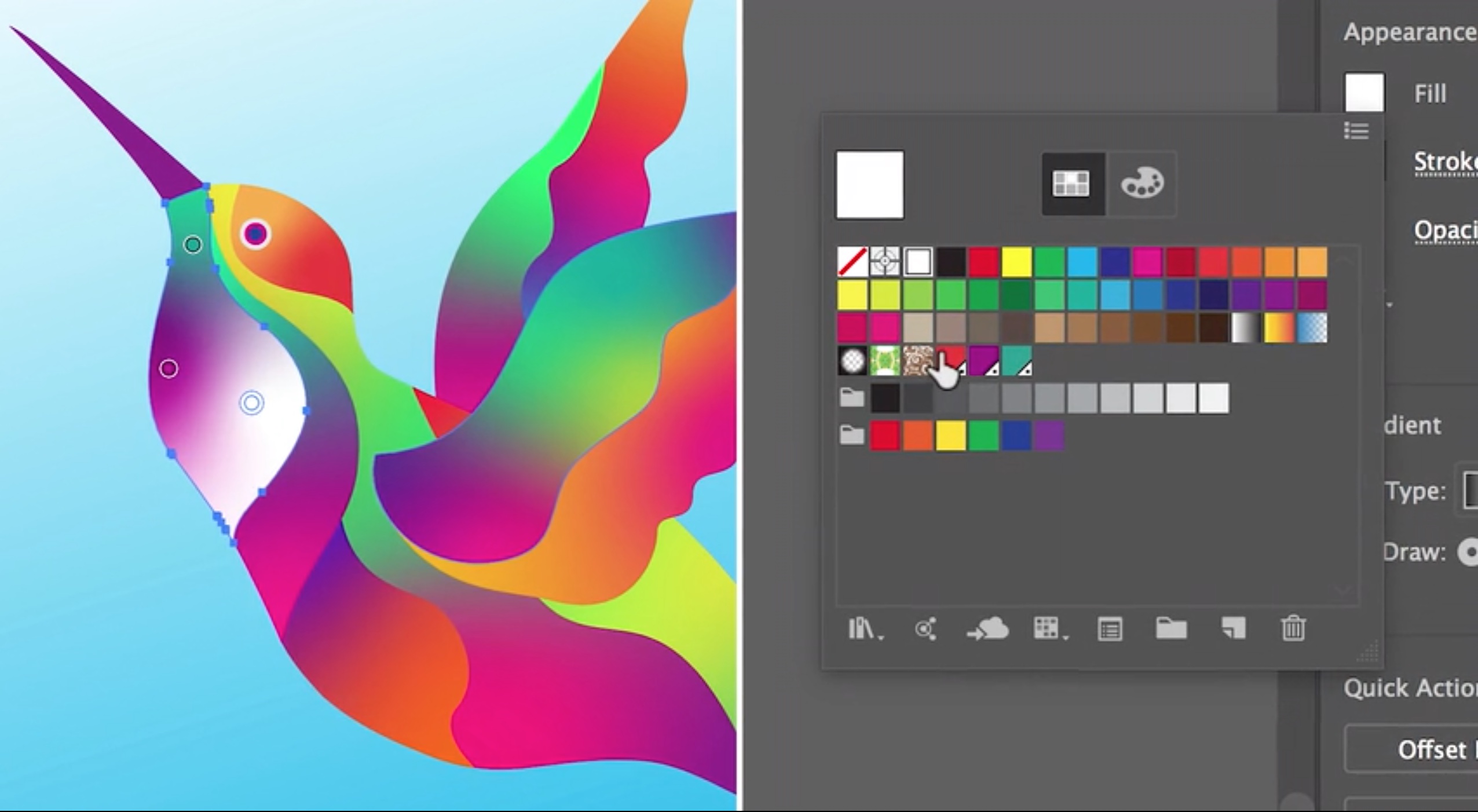
Это установит градиент по умолчанию для выбранной формы. Дважды щелкните каждую точку, чтобы изменить цвет. Вы можете изменить цвет с помощью образцов , цветового кода или (последний вариант) значка пипетки . Пипетка позволит вам пробовать цвета из цветовой палитры, которую вы подготовили ранее.
Повторяйте это, пока не установите все цвета.
Попробуйте цвета из цветовой палитры.Нажмите ESC на клавиатуре, как только вы закончите с цветами, если вы хотите добавить больше точек в свой градиент. Чтобы еще больше настроить его, перемещайте точки, чтобы увидеть, как цвета взаимодействуют друг с другом.
Вы также можете изменить Opacity и Spread на панели Gradient , чтобы настроить и эти точки. Измените Spread , потянув внешний круг в точку и от нее.
Градиент произвольной линии
Далее мы создадим градиент произвольной формы, но выберем Lines вместо Points на панели Gradient в опции Draw .Здесь вы можете создавать цветовые точки над сегментом линии или фигурой. Это позволяет получить большую глубину, чем наш первый точечный градиент.
Создание цветовых точек над сегментом линии или фигурой.
Начните с щелчка в любой точке, а затем щелкните в другом месте фигуры, чтобы создать сегмент линии. Теперь вы можете передвигаться. Изогните линию и щелкните, когда будете готовы установить ее на место. Вы можете продолжить свою линию или нажать ESC на клавиатуре, чтобы перейти к другой строке.
Продолжайте, пока не создадите линии, затем измените цвет каждой точки, дважды щелкнув и проделав то же самое, что мы сделали для градиента точки. Вы можете сделать те же настройки для Opacity и Spread , что и раньше.
Градиентная сетка
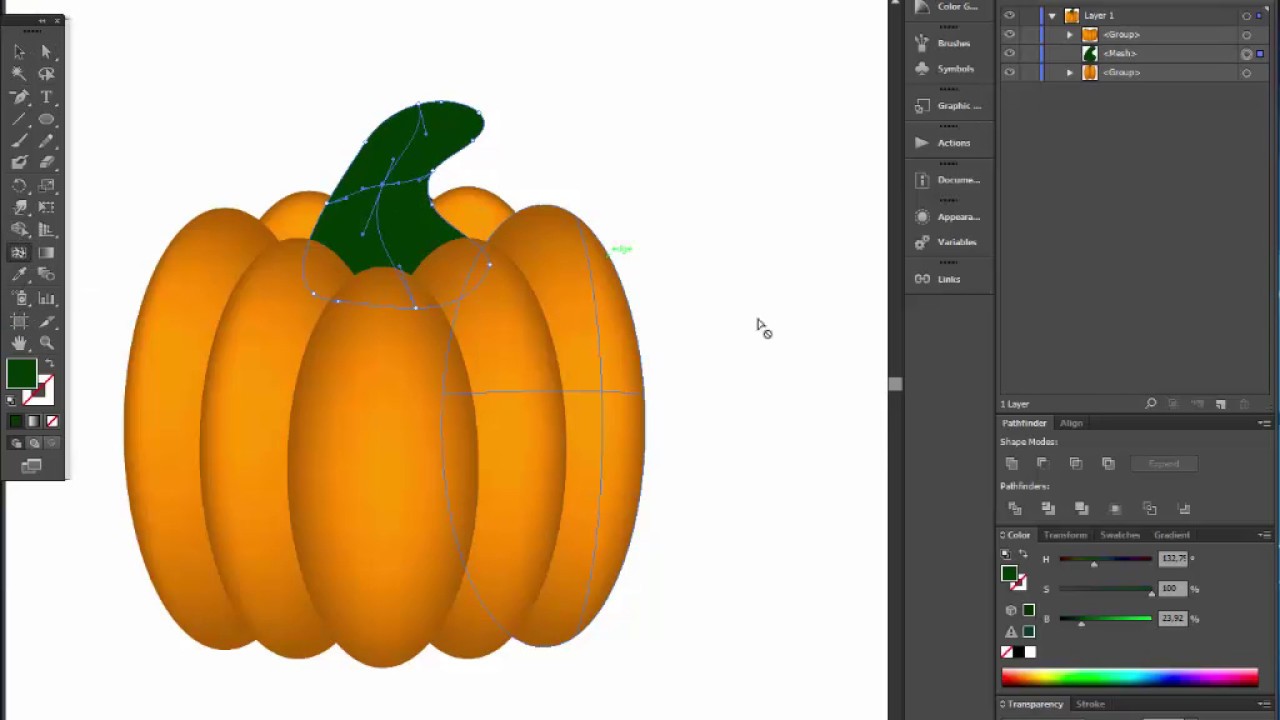
Наконец, давайте перейдем к нашему градиенту сетки. Это простой способ создать абстрактный градиентный фон, но он также полезен, если вы хотите добавить глубины своим иллюстрациям, смешивая цвета вместе в своей работе.
Мы можем начать создавать это, используя инструмент Mesh на нашей панели инструментов . Как только вы выбрали последний фоновый квадрат, щелкните в любом месте квадрата, создав первую сетку опорных точек. Нажмите еще раз, чтобы добавить еще один набор, и продолжайте, пока не установите все точки сетки.
Как только вы выбрали последний фоновый квадрат, щелкните в любом месте квадрата, создав первую сетку опорных точек. Нажмите еще раз, чтобы добавить еще один набор, и продолжайте, пока не установите все точки сетки.
Отсюда перемещайтесь по различным опорным точкам, чтобы исказить сетку. Вы также можете использовать маркеры, чтобы изменить направление линий, пересекающих опорные точки.
Переместите различные опорные точки, чтобы исказить сетку.Когда вы закончите с сеткой сетки, пришло время добавить цвета. Перейдите к инструменту Direct Selection , чтобы выбрать одну точку. Затем с помощью инструмента «Пипетка» выберите цвет в цветовой палитре.
Чтобы ускорить это, вы можете выбрать несколько точек за раз и изменить цвет с помощью инструмента Пипетка , чтобы пробовать один цвет за раз.
Когда вы закончите со всеми цветами, продолжайте перемещать опорные точки и маркеры, чтобы дополнительно настроить градиент.
Добавление эффектов и текстур
Теперь, когда мы закончили наши градиенты, давайте улучшим их, добавив текстуры из Галереи эффектов . Я поделюсь тремя своими любимыми, но не стесняйтесь исследовать различные параметры и настройки, доступные вам, перейдя в Эффект (в верхнем меню) > Галерея эффектов .
Зерно
Наш первый эффект, который мы добавим, это Зерно . Вы можете найти это, перейдя в Галерею эффектов > Текстура> Зерно .Это добавит тонкую текстуру поверх нашего первого градиента. Я установил Intensity на 9 , Contrast на 51 и Grain Type на Soft . Вам не обязательно точно следовать этим настройкам. Не торопитесь и посмотрите, что лучше всего подходит для вашего градиента.
Когда закончите, нажмите Ok .
Стекло
Наш второй эффект — Glass , который можно найти в Effect Gallery > Distort > Glass .Я установил Distortion на 6 , Smoothness на 8 , Texture на Frosted и Scaling на 7013% 90. Вы можете поиграть с различными параметрами и настройками, чтобы найти желаемый результат.
Когда вы закончите, нажмите Ok и ваш эффект будет добавлен к вашему градиенту.
Эффект «Стекло» добавит гладкости.Песчаник
Эту последнюю текстуру можно найти в Галерее эффектов > Текстура > Текстуризатор .Я установил Texture на Sandstone . Поэкспериментируйте с различными текстурами в выпадающем меню. Я установил Scaling на 57% , Relief на 2 , а Light на Top Right .
Не стесняйтесь видеть, что лучше всего подходит для вас, поскольку вы можете видеть каждую настройку в режиме реального времени.
Экспериментируйте с различными текстурами, например, с песчаником.Теперь, когда у вас есть несколько техник градиента, изучите и попрактикуйтесь в том, чему вы сегодня научились.Нет никаких правил, когда дело доходит до смешивания цветов в градиенте, поэтому экспериментируйте и смотрите, что у вас получится.
Магия этих текстур в том, что они настолько универсальны. Вы можете использовать их в своем логотипе, маркетинговых материалах, поздравительных открытках и многом другом. Проявите творческий подход к этим цветам, формам и настройкам, чтобы создать что-то уникальное.
Чтобы узнать больше о дизайне, ознакомьтесь со следующими статьями:
Как создать мечтательные цветовые размытия (учебник по Adobe Illustrator)
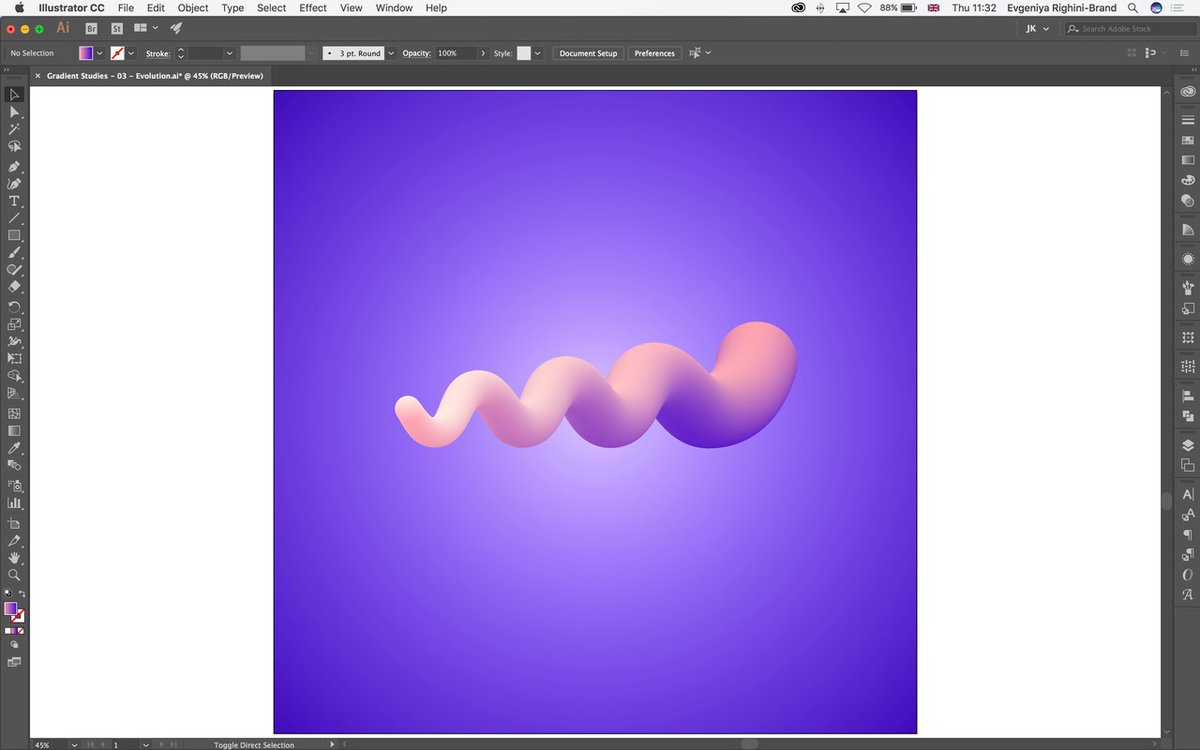
Вы когда-нибудь задумывались, как дизайнеры создают в Adobe Illustrator такие размытые зернистые градиентные эффекты? Сегодня мы делимся кратким и простым руководством по Adobe Illustrator, которое поможет вам добиться такого же внешнего вида. Эти сказочные цветовые переходы и градиенты стали трендом этого года в графическом и веб-дизайне, и легко понять, почему.
Эти сказочные цветовые переходы и градиенты стали трендом этого года в графическом и веб-дизайне, и легко понять, почему.
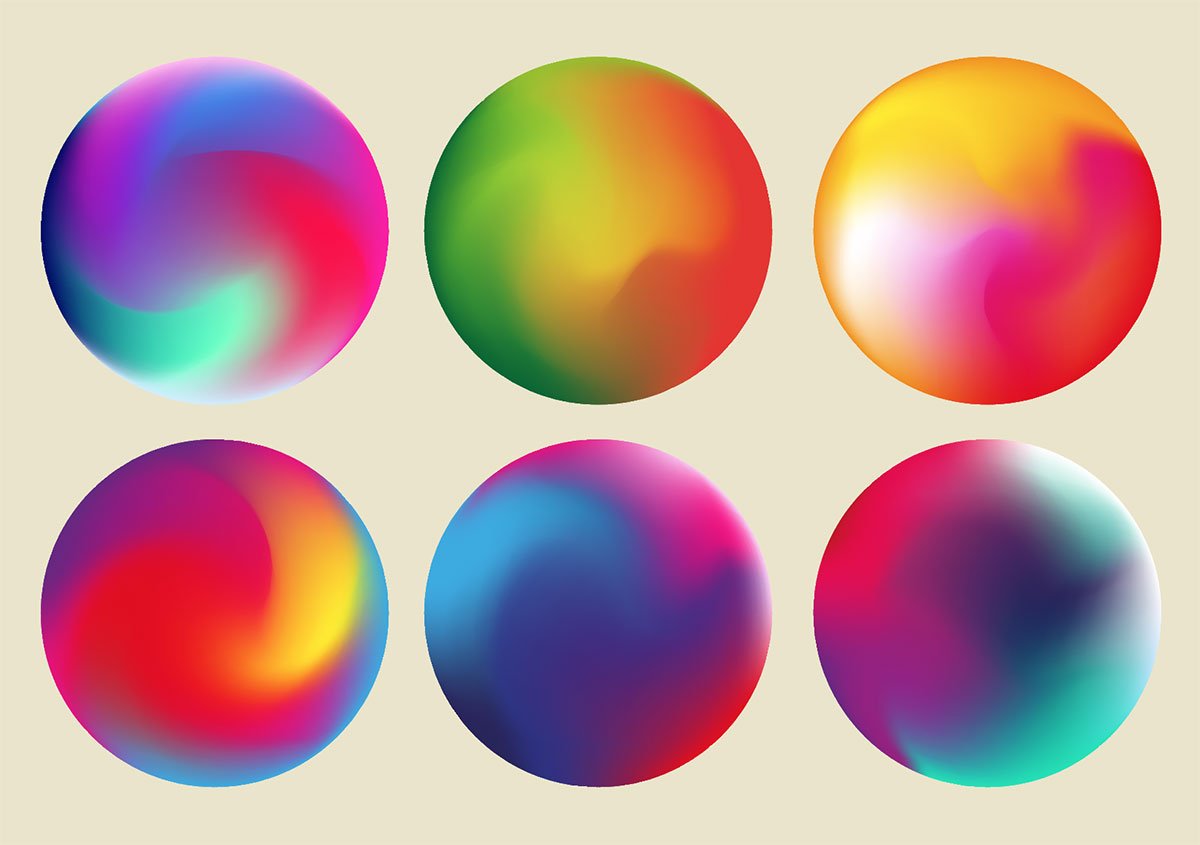
В отличие от традиционных градиентов, которые мы привыкли создавать с помощью инструмента «Градиент», в этой новой технике используется инструмент Adobe Illustrator Mesh Tool , обеспечивающий гораздо больший контроль и бесконечное количество уникальных цветовых возможностей. Взгляните на некоторые примеры:
Ряд 1: Райан Хаммонд, Сценарий и печать, Райан Хаммонд для Herefor Studio.
Как это делается
Мы попросили дизайнера и партнера Herefor Райана Хаммонда рассказать о том, как он создавал эти размытые градиенты. Райан был настолько любезен, что поделился своей техникой, а также пошагово показал процесс. Давайте посмотрим поближе:
1. Начните с базового цвета, примененного к фигуре, затем с помощью инструмента Mesh Tool в Adobe Illustrator начните добавлять цвет. Цвет можно применить к любой опорной точке, как только вы запустите инструмент «Сетка» внутри этой фигуры (горячая клавиша для инструмента «Сетка» — «U») . Можно создать более сложный градиент, добавив опорные точки.
Начните с базового цвета, примененного к фигуре, затем с помощью инструмента Mesh Tool в Adobe Illustrator начните добавлять цвет. Цвет можно применить к любой опорной точке, как только вы запустите инструмент «Сетка» внутри этой фигуры (горячая клавиша для инструмента «Сетка» — «U») . Можно создать более сложный градиент, добавив опорные точки.
2. Дальнейший процесс представляет собой нечто вроде гибрида рисования пальцами и акварели. Вы можете проталкивать и вытягивать цвет через форму, но переутомление или использование определенных цветов может превратить его в грязь. Вы всегда можете удалить опорные точки внутри фигуры, если она выйдет из-под контроля.
3. Готово! Иногда после этого я применяю к нему небольшую текстуру в Photoshop.
Примеры вдохновения для ваших проектов
Теперь, когда вы знаете, как начать создавать сказочные цветовые размытия в Adobe Illustrator, вот подборка примеров, которые вдохновят вас на следующий дизайн. Эффект размытия цвета прекрасно смотрится во многих различных приложениях, от графического дизайна до брендинга, дизайна пользовательского интерфейса и многого другого. Мы призываем вас продолжать экспериментировать со всеми бесконечными возможностями!
Эффект размытия цвета прекрасно смотрится во многих различных приложениях, от графического дизайна до брендинга, дизайна пользовательского интерфейса и многого другого. Мы призываем вас продолжать экспериментировать со всеми бесконечными возможностями!
- Ссылка на выстрел
- Ссылка на выстрел
Ряд 1:
Кайл Макдауэлл 🤘🏼,
Валерий Чеплыгин,
Гига Тамарашвили для Bold Monkey.Ряд 2:
Райан Хаммонд для Herefor Studio,
Алейша Самек,
Джон Оутс для Focus Lab.
Ряд 3:
Джейкоб Эттер,
Омниум,
Владимир Груев для сердцебиения.
БОЛЬШЕ ГРАДИЕНТНЫХ РЕСУРСОВ
Узнайте больше о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
Как управлять градиентной заливкой в Adobe Illustrator
Adobe Illustrator • Учебники Ярослав Лазунов • 22 апреля 2013 г. • 7 минут ПРОЧИТАТЬ
Тема: Adobe Illustrator
Сложность: начинающий
Расчетное время прохождения: 15 минут
Градиентные заливки используются для создания переходов между цветами.Чаще всего их используют для придания объема плоским векторным объектам, создавая свет и тень. Сегодня мы научимся создавать градиенты и управлять ими.
Adobe Illustrator имеет только два типа градиентных заливок. Это линейные и радиальные градиенты. Радиальный градиент можно преобразовать в эллиптический. Этот вид градиента доступен с момента выпуска CS4.
Хочу отметить, что в других векторных редакторах могут быть дополнительные типы градиентов.Например, в CorelDraw также есть конический и квадратный градиенты.
Панель «Градиент» («Окно» > «Градиент») и инструмент «Градиент» (G), которые можно найти на панели «Инструменты», служат для управления градиентной заливкой в Adobe Illustrator.
Онлайн-конструктор шаблонов электронной почты
С помощью Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыВы также можете управлять градиентом с помощью аннотатора градиента.
Эта функция, как и эллиптический градиент, появилась только в Adobe Illustrator CS4. Аннотатор градиента становится активным только после того, как вы выберете инструмент «Градиент» (G). По разным причинам Gradient Annotator может исчезнуть в процессе, что является причиной тысяч одинаковых вопросов на форумах иллюстраторов. Чтобы включить аннотатор градиента, выберите «Вид» > «Показать» > «Аннотатор градиента» или используйте сочетания клавиш Option / Alt + Command / Ctrl + G.
По разным причинам Gradient Annotator может исчезнуть в процессе, что является причиной тысяч одинаковых вопросов на форумах иллюстраторов. Чтобы включить аннотатор градиента, выберите «Вид» > «Показать» > «Аннотатор градиента» или используйте сочетания клавиш Option / Alt + Command / Ctrl + G.
Итак, давайте посмотрим, как применить градиент, а затем узнаем, как им управлять. Чтобы применить градиентную заливку к выделенному объекту, необходимо выбрать этот тип заливки на панели инструментов.
По умолчанию это черно-белый линейный градиент.
Вы также можете использовать градиенты из панели «Образцы» или из ее многочисленных библиотек.
Лично я предпочитаю начинать работу с градиентной заливкой с черно-белого линейного градиента.
Чтобы изменить цвет градиента, выберите одну из его цветовых точек на панели «Градиент», затем выберите цветовую модель на панели «Цвета» и установите нужный цвет.
Если вы работаете в Adobe Illustrator CS4 – CS6, то при двойном щелчке на Color Stop открывается панель Colors или Swatches прямо в панели Gradient. Теперь вы можете смешивать цвета или выбирать цвет из доступных образцов.
Теперь вы можете смешивать цвета или выбирать цвет из доступных образцов.
Вы также можете перетаскивать цвета с панели «Образцы» на любую точку цвета, чтобы поменять ее цвет или создать новую точку цвета.
Чтобы изменить цвет цветовой точки, вы также можете использовать инструмент «Пипетка» (I). Выберите одну из цветовых точек, возьмите инструмент «Пипетка» (I), удерживайте Shift и возьмите цвет другого объекта со сплошной или градиентной заливкой. Точно так же вы можете брать цвета из растровых изображений или объектов градиентной сетки.
Чтобы создать новую цветовую точку, вам просто нужно щелкнуть пустую область ползунка на панели градиента.
Также можно продублировать Color Stop, для этого перетащите его в сторону, удерживая клавишу Option/Alt.
Чтобы удалить Color Stop, потяните его вниз или нажмите значок Delete Stop.
Путем перемещения цветовых точек и средних точек можно добиться желаемого распределения цветов. На практике вам часто приходится работать со сложными градиентами, которые имеют много цветовых точек. Для удобства работы с такими градиентами просто расширьте панель Gradient.
На практике вам часто приходится работать со сложными градиентами, которые имеют много цветовых точек. Для удобства работы с такими градиентами просто расширьте панель Gradient.
На панели «Градиент» вы также можете выбрать тип градиента…
, чтобы установить его угол…
установить соотношение сторон для радиального градиента, которое превратит его в эллиптический…
для уменьшения непрозрачности цветовых точек (доступно для пользователей Adobe Illustrator CS5 – CS6)…
и установить более точное положение выбранной остановки цвета.
Если вы возьмете инструмент «Градиент» (G), то сможете управлять градиентом непосредственно на объекте с помощью «Аннотатора градиента». Вы можете перемещать его, изменять угол и перемещать точки цвета.
С помощью инструмента «Градиент» (G) вы можете установить угол, направление и длину градиента, используя метод щелчка и перетаскивания.
Если после создания радиального градиента щелкнуть в любом месте с помощью Gradient Tool (G), то центр градиента переместится в это место, и при этом мы получим эксцентрический радиальный градиент , как показано на следующем рисунке.
Конечно, в статье о градиентах я должен сказать, что в Adobe Illustrator CS6 мы умеем применять градиент к обводке. Эта заливка имеет три типа: градиент внутри штриха, градиент вдоль штриха, градиент поперек штриха.
И я уже несколько раз использовал новую функцию на практике.
Это все, что я знаю об управлении градиентными заливками. Но это еще не все, что я хочу вам сегодня рассказать.Мне часто задают один и тот же вопрос: в каких случаях и какой эффект градиента следует применять? Это зависит от нескольких факторов:
- Форма и расположение источника света;
- Форма освещаемого объекта;
- Наличие рефлексов;
- Материал освещаемого объекта (хотя этот фактор не влияет на форму градиента, а только на контрастность цветов и положение цветовых остановок, то есть на плавность переходов между цветами).

Звучит сложно? Проверим вышеизложенное на практике.
Объект представляет собой пластиковую сферу, освещенную точечным источником света. Объект расположен на цветном фоне.
Для заливки такого объекта используйте радиальный градиент, центр которого сместите к источнику света. Не забывайте о рефлексе на участке поверхности, который должен быть того же цвета, что и фон, но более темного оттенка. Здесь я хотел бы порекомендовать вам приступать к раскрашиванию объектов только после того, как вы создадите фон иллюстрации.Это позволит вам выбрать правильную интенсивность цвета, направление градиентов и рефлекторные цвета.
При освещении металлической сферы нам нужно использовать более контрастные цвета и добавить несколько новых цветовых точек для корректировки цветовых переходов.
Объект представляет собой металлический цилиндр.
В этом случае нам нужно использовать линейный градиент.
Плоская область может быть заполнена линейным или радиальным градиентом, все зависит от того, какого эффекта вы хотите добиться.
Чтобы добавить объем более сложным объектам, нам нужно будет объединить несколько градиентов, используя маски непрозрачности и градиентные сетки. И обо всем этом пойдет речь в наших следующих уроках. Пусть сегодняшний урок станет хорошей основой для изучения нового материала.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
В Adobe Illustrator появится новый инструмент «Градиент» — Новости
От Персонал по цифровым искусствам | 24 мая 2018 г.
Компания Adobe дала нам краткий обзор того, что она называет Diffuse Gradients.
Adobe добавляет в Illustrator новый тип градиента, который позволяет легко создавать естественные сочетания двух цветов, даже контрастных.
Инструмент «Градиент» в Illustrator в настоящее время позволяет создавать два типа градиента — линейный и радиальный. Вы можете использовать инструмент Gradient Mesh для создания более сложных градиентов, но Adobe признает, что у него «крутая кривая обучения».
В новой версии Illustrator, которая появится позже в этом году, будет добавлен третий тип градиента, который можно выбрать на панели «Градиент», «Диффузный», который создает переходы, которые Adobe называет «органическими».
Чтобы использовать новый тип градиента, выберите его в раскрывающемся списке на панели «Градиент» ( ниже ), затем выберите цвета и точки для этих градиентов, из которых они будут распространяться — сливаясь при встрече. Вы можете настроить интенсивность и прозрачность с помощью элементов управления на экране.
Градиенты учитывают границы фигур и сливаются с их контурами.
Вы можете рисовать с помощью линий и кривых, чтобы влиять на то, как и где цвета взаимодействуют друг с другом.
В этом видео показан новый параметр инструмента «Градиент» в действии.
Adobe не сообщила, когда выйдет новая версия Illustrator и XD, хотя мы надеемся, что нам не придется ждать крупного обновления Creative Cloud, которое компания выпускает каждую осень, чтобы совпасть с конференцией Adobe Max.
На Adobe Max 2017 компания Adobe добавила новый инструмент «Марионеточная деформация» в инструмент «Свободное преобразование» — векторную версию одноименного инструмента в Photoshop.
Новые инструменты Adobe XD
Adobe также продемонстрировала новые функции своего программного обеспечения для дизайна Adobe XD UX, наложения и фиксированные элементы. Подробнее об этом можно узнать здесь.
Примечание. Мы можем получать комиссию, когда вы покупаете по ссылкам на нашем сайте, без каких-либо дополнительных затрат для вас. Это не влияет на нашу редакционную независимость. Выучить больше.
Как создать красочные градиентные сферы в Illustrator
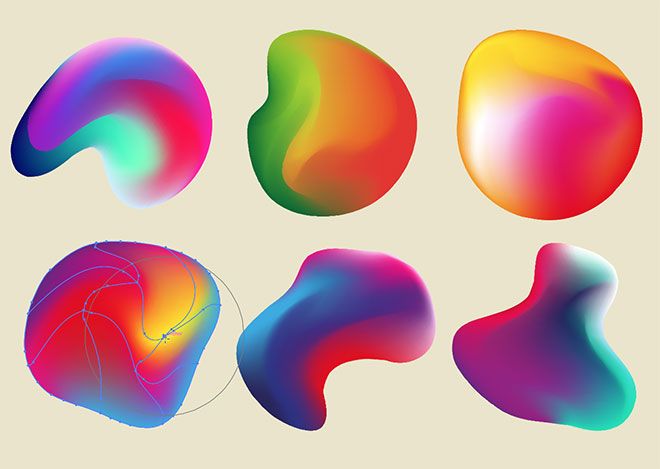
Я играл в Adobe Illustrator, смешивая яркие цвета, чтобы получить классные эффекты градиента.В этом уроке я покажу вам, как использовать инструмент «Сетка градиента» для создания красочной круглой сферы, которую также можно преобразовать в крутую абстрактную форму с помощью инструмента «Деформация» в Illustrator. Поскольку эта графика основана на векторе, это означает, что эта графика чрезвычайно универсальна, поэтому ее можно использовать для всех видов проектов по брендингу или просто для создания забавных иллюстраций.
Поскольку эта графика основана на векторе, это означает, что эта графика чрезвычайно универсальна, поэтому ее можно использовать для всех видов проектов по брендингу или просто для создания забавных иллюстраций.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Рисунок, который мы будем создавать в этом уроке Adobe Illustrator, представляет собой красочную градиентную сферу, которая плавно смешивает различные оттенки вместе.Эти виды ярких эффектов градиента очень популярны в настоящее время и отлично подходят для дизайна брендов, интерфейсов приложений или даже фона телефона, как на новом iPhone X. Используя разные цвета и случайный выбор, вы можете каждый раз создавать уникальный шар. !
Создайте новый документ в Adobe Illustrator любого размера, но используйте цветовой режим RGB для полного спектра ярких цветов. Нарисуйте эллипс на монтажной области, удерживая клавишу Shift, чтобы он оставался идеально круглым. Удалите черную обводку по умолчанию и добавьте яркую заливку.
Удалите черную обводку по умолчанию и добавьте яркую заливку.
Выберите инструмент «Сетка градиента» и щелкните где-нибудь внутри круга. Измените цветовую заливку этой точки на дополняющий оттенок. Это может быть близко к исходному цвету или что-то совершенно контрастное.
Добавьте еще одну точку сетки градиента в пустое пространство и выберите другой цвет. Сетка будет постепенно смешивать все заливки вместе, чтобы создать плавные переходы между ними.
Добавление точек сетки также создает дополнительные точки по краям фигуры. Используйте инструмент «Лассо», чтобы выбрать пару этих точек контура, нарисовав выделение вокруг них.
Измените заливку цветом, переместив ползунки на панели «Цвет», выделив оттенок из полного спектра или дважды щелкнув «Заливка» на панели инструментов, чтобы открыть палитру цветов в стиле Photoshop.
Продолжайте выбирать точки с помощью инструмента «Лассо», чтобы добавить больше цветов. Стремитесь удалить любые большие области исходной заливки.
Стремитесь удалить любые большие области исходной заливки.
Выделение только краевых точек и заливка их более ярким цветом может помочь добавить эффект свечения. Теперь круг должен быть заполнен различными цветовыми градиентами, которые плавно переходят по всей форме.
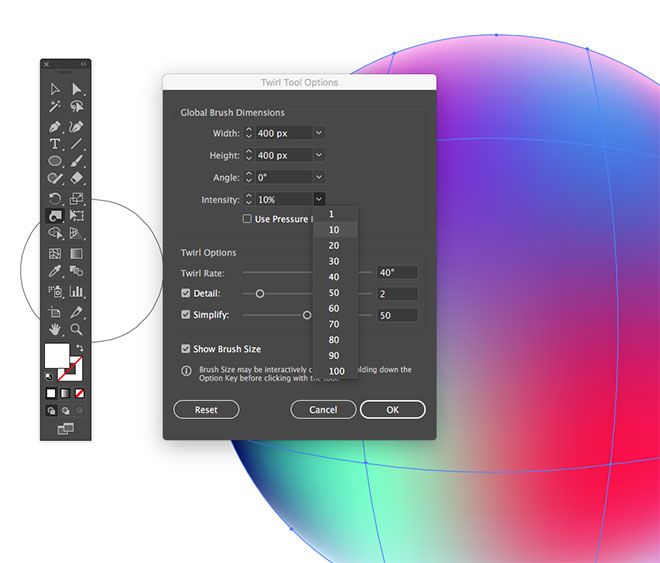
Чтобы еще больше смешать цвета, выберите инструмент «Вихрь» из группы инструментов «Деформация» на панели инструментов. Дважды щелкните инструмент, чтобы изменить его настройки. Измените размер, чтобы он точно соответствовал размерам круга, затем уменьшите интенсивность до 10%.
Аккуратно нажмите в центре круга, чтобы начать немного смешивать цвета. Внесите небольшие корректировки, чтобы избежать сбоев из-за слишком сильного искажения путей сетки.
Еще раз дважды щелкните инструмент Twirl, чтобы отредактировать его настройки и уменьшить размер примерно до 200 пикселей.
Используйте этот небольшой размер инструмента, чтобы смешивать оттенки в определенных областях, снова внося небольшие корректировки с каждым щелчком.
Готовая градиентная сфера отлично смотрится с сочетанием цветов, которые кружатся и смешиваются друг с другом.Повторите процесс еще раз, чтобы поэкспериментировать с различными вариантами цвета, чтобы создать коллекцию градиентных кругов.
Круги — это круто, но мы можем пойти дальше в этом уроке, превратив иллюстрацию в абстрактные формы. Выберите инструмент «Деформация» на панели инструментов и щелкните и перетащите, чтобы исказить формы.
Некоторые из этих искаженных форм могли бы стать действительно классной графикой логотипа. Они отлично смотрятся либо с небольшим искажением только с одной стороны, либо со значительным искажением, придающим графике более плавный вид.
Доступ к этой загрузке
Как использовать инструмент заливки и градиента в Adobe Illustrator
Как использовать инструмент градиентного цвета Illustrator в Adobe Illustrator довольно просто. Этот инструмент предоставляет вам возможность добавить градиентную заливку в иллюстраторе к вашей художественной работе. Благодаря этому вы можете добавить смесь цветов к вашему рисунку. Также очень просто изменить градиентную заливку любого объекта, над которым вы работаете. Цвет градиента Illustrator также можно использовать для придания изображению трехмерного эффекта, просто меняя цвета внутри него.
Благодаря этому вы можете добавить смесь цветов к вашему рисунку. Также очень просто изменить градиентную заливку любого объекта, над которым вы работаете. Цвет градиента Illustrator также можно использовать для придания изображению трехмерного эффекта, просто меняя цвета внутри него.
Шаг 1. Добавьте цвет к векторной фигуре
Чтобы использовать эти инструменты, убедитесь, что у вас есть векторное изображение, которое вы сделали сами, или шаблон, который вы, возможно, скачали.
В этом уроке есть круг, созданный с помощью инструмента «Форма». Когда вы нажмете на это изображение, вы увидите различные опорные точки. Они показывают, что этот круг является векторным изображением, что позволяет вам использовать инструмент «цвет» и «градиент».
Перейдите к цветному полю, доступному в нижней части панели инструментов, которая находится в левой части страницы.Чтобы выбрать параметр цвета, дважды щелкните поле цвета, которое предлагает различные варианты на выбор.
 Выберите тот, который вам нравится. Нажмите кнопку «ОК», чтобы применить цвет. Поскольку круг — это один объект, он будет полностью заполнен выбранным вами цветом.
Выберите тот, который вам нравится. Нажмите кнопку «ОК», чтобы применить цвет. Поскольку круг — это один объект, он будет полностью заполнен выбранным вами цветом. Шаг 2. Добавьте градиент к фигуре
Теперь вы также можете добавить градиент к кругу. Прежде всего, давайте добавим градиент в градациях серого, а затем вы можете изменить его на цвет. Чтобы добавить градиент к иллюстрации, выберите «Gradient Tool» и щелкните им на панели, которую вы хотите заполнить градиентом.Вы увидите, что появится шкала. Вы можете использовать его для изменения и настройки параметров градиента. Эти настройки также можно настроить на панели настроек градиента, доступной с правой стороны. Нажмите вкладку градиента, и вы сможете настроить параметры на панели, перемещая ползунки.
Вы можете играть с тоном иллюстрации в соответствии с вашими требованиями. Переместите ползунок градиента, чтобы увидеть, где на изображении вы хотите поместить какой тон.
Вы даже можете повернуть полосу градиента, чтобы повернуть сам градиент.

Шаг №3 — Изменить тон градиента
Чтобы придать изображению эффект 3D, вы можете сделать более темный тон немного светлее. Чтобы сделать это, сделайте так, чтобы эти тона сливались вместе. Это можно сделать двойным щелчком по ползунку и выбором более светлого тона.
Шаг 4. Выберите различные стили градиента
На панели градиентов, доступной с правой стороны, вы даже можете выбрать нужный тип градиента. Есть четыре варианта, которые вы можете выбрать.Вы можете выбрать любой из них, чтобы придать вашему изображению различные эффекты. В другом раскрывающемся меню есть дополнительные параметры. Вы можете выбрать, хотите ли вы линейный или радиальный градиент.
Вы всегда можете отменить действие, если хотите вернуть градиент в исходное состояние.
Шаг № 5 – Выберите цвет градиента
Чтобы изменить эту панель с оттенков серого на цветную, щелкните ползунок градиента, как показано на рисунке.
 Нажмите стрелки раскрывающегося списка и выберите нужную цветовую шкалу. В этом уроке мы будем работать с «CMYK».Теперь выберите цвет, который вы хотите. Цвету также можно придать 3D-эффект, чтобы круг выглядел как сфера. Для этого дважды щелкните ползунок градиента в крайнем правом углу и выберите более темный оттенок для его цвета. Затем добавьте еще один ползунок, нажав на панель. Выберите более светлый оттенок для этого ползунка того же цвета. Оставьте белый цвет на левом ползунке. Вы можете добавить столько ползунков разного цвета, сколько захотите.
Нажмите стрелки раскрывающегося списка и выберите нужную цветовую шкалу. В этом уроке мы будем работать с «CMYK».Теперь выберите цвет, который вы хотите. Цвету также можно придать 3D-эффект, чтобы круг выглядел как сфера. Для этого дважды щелкните ползунок градиента в крайнем правом углу и выберите более темный оттенок для его цвета. Затем добавьте еще один ползунок, нажав на панель. Выберите более светлый оттенок для этого ползунка того же цвета. Оставьте белый цвет на левом ползунке. Вы можете добавить столько ползунков разного цвета, сколько захотите. градиентов в Adobe Illustrator.Введение.
Откройте новую страницу в Illustrator.
Выберите любой из инструментов формы. Я использовал инструмент Звезда.
Нарисуйте фигуру. Любая форма…..
Открыть палитру градиентов. Если вы все еще не знаете, где найти палитры — перейдите в «Окно»> «Градиент
».Посмотрите на ящик для инструментов:
по умолчанию все фигуры имеют сплошную заливку и сплошную обводку.
Нажмите на градиентную заливку
Вот что произойдет с формой и палитрой градиента
По умолчанию градиент применяется к фигуре.Первый цвет (белый) находится в крайней левой точке фигуры, а конечный цвет градиента — в самой правой точке.
Если ваша палитра градиента выглядит так, щелкните в правом верхнем углу, чтобы отобразить параметры.
Градиент по умолчанию — градиент от белого к черному
Ползунки цвета градиента определяют цвета градиента.
Ползунок Центр градиента определяет центр градиента…. Да…..
Градиент можно применять и к штрихам.
Просто выберите образец обводки на панели инструментов.
Выберите стиль градиента.
Вы можете управлять параметрами градиента в палитре «Градиент».
Вернуться к стилю градиентной заливки.
Удалить ход.
Откройте полезные палитры (в дополнение к палитре градиента):
Цветовая палитра (Окно > Цвет)
Палитра образцов (Окно > Образцы)
Оставьте фигуру выделенной.
Градиенты могут быть линейными…
… или радиальный
Добавьте цвет к градиенту, перетащив образец в аннотатор градиента.
Вы можете добавить столько цветов, сколько захотите.
Чтобы удалить цвет, перетащите его из аннотатора.
Изменение положения ползунков цвета.
Обратите внимание на изменение градиента.
Перетаскивая средние точки, вы можете минимизировать или максимизировать появление цвета.
Выберите инструмент «Градиент» на панели «Инструменты».
После выбора инструмента «Градиент» вы сможете увидеть аннотатор градиента прямо в выбранной фигуре.
Если вы его не видите — перейдите в строку меню:
Вид > Показать аннотатор градиента
Если вы наведете курсор на аннотатор, он расширится, и вы сможете настроить цветовые ползунки и средние точки на месте.