Как перевести изображение в вектор в иллюстраторе: Как преобразовать растровое изображение в векторное в программе CorelDraw
Как преобразовать растровое изображение в векторное в программе CorelDraw
Всю компьютерную графику можно разделить на две больших группы — растровую и векторную. Обеспечивая высокую точность передачи цветов, растровые изображения используются в вебе, в фотографии и при создании полноцветных рисунков, обладающие высокой точностью прорисовки и способностью масштабироваться без потери качества, изображения векторные находят широкое применение в полиграфии, компьютерном дизайне и проектировании.
Растровые изображения создаются в растровых графических редакторах, векторные — в векторных, также существует возможность перевода вектора в растр и наоборот.
Процедура преобразования растрового изображения в векторное называется векторизацией или трассировкой. Выполнить ее можно в Adobe Illustrator, Vector Magic, а также в CorelDraw — профессиональном векторном графическом редакторе.
Поскольку CorelDraw не открывает растровую графику напрямую, создайте в редакторе новый файл.
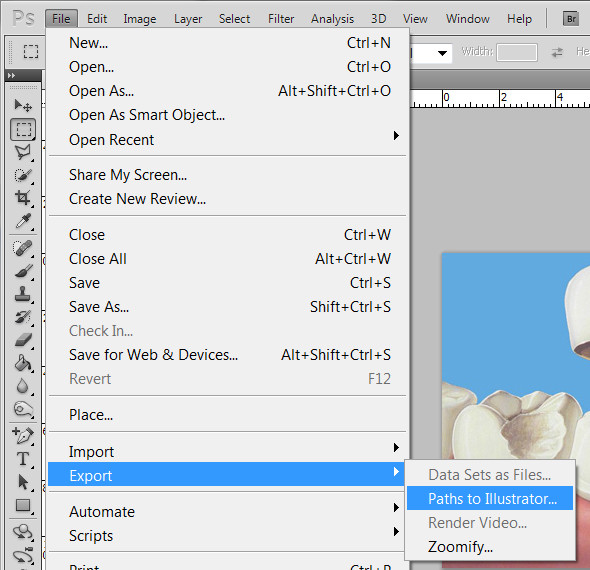
И только потом в меню «Файл»
Размер создаваемого файла выставьте тот же что и у импортируемого растрового изображения или больше, режим основного цвета и профиль выберите RGB, разрешение оставьте 300 точек на дюйм.
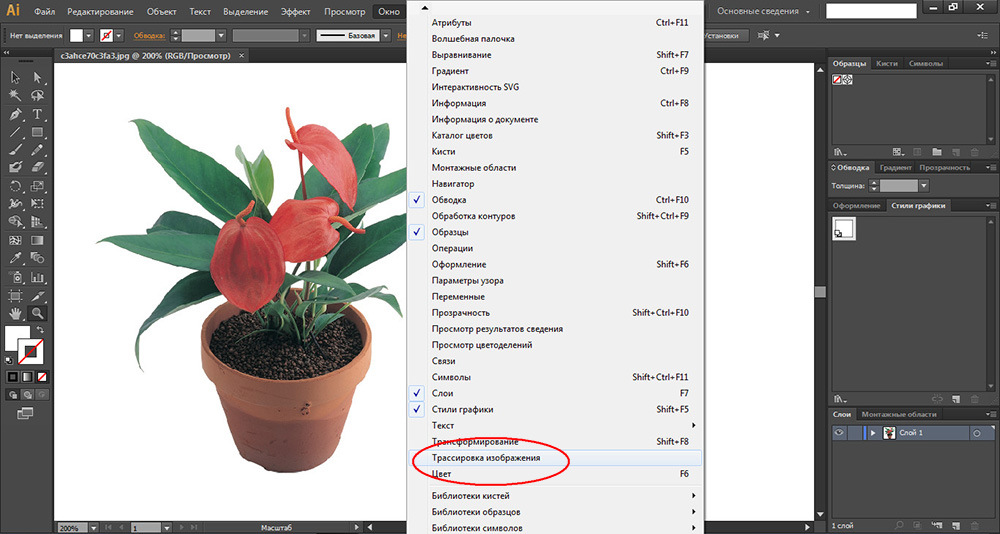
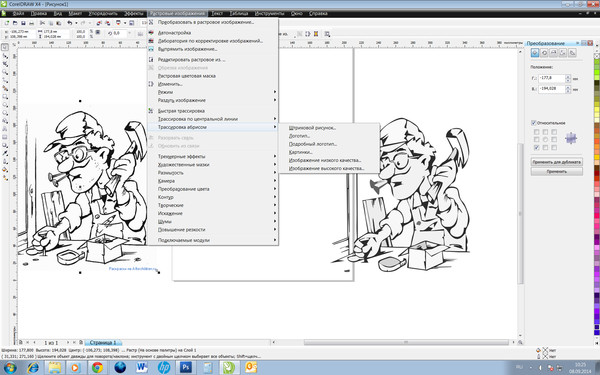
Выделив загруженное в программу изображение, выберите в меню Растровые изображения -> Трассировка абрисом.
Окончательный метод выбираем по требованию.
Примечание: чем меньше цветов содержит исходное растровое изображение, тем лучше оно будет поддаваться трассировке.
Если вам нужно получить наиболее качественную и реалистичную картинку, выберите опцию «Изображение высокого качества», а когда файл будет обработан, увеличьте детализацию до максимума.
Если необходимо скрыть мелкие детали, имеет смысл использовать метод «Изображение низкого качества».
Средний по качеству результат вы получите, если отдадите предпочтение методам «Картинки», «Логотип» или «Подробный логотип».
На этом процедуру трассировки можно считать завершенной, останется только сохранить файл в одном из векторных форматов.
Как из растра сделать вектор в иллюстраторе
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией.
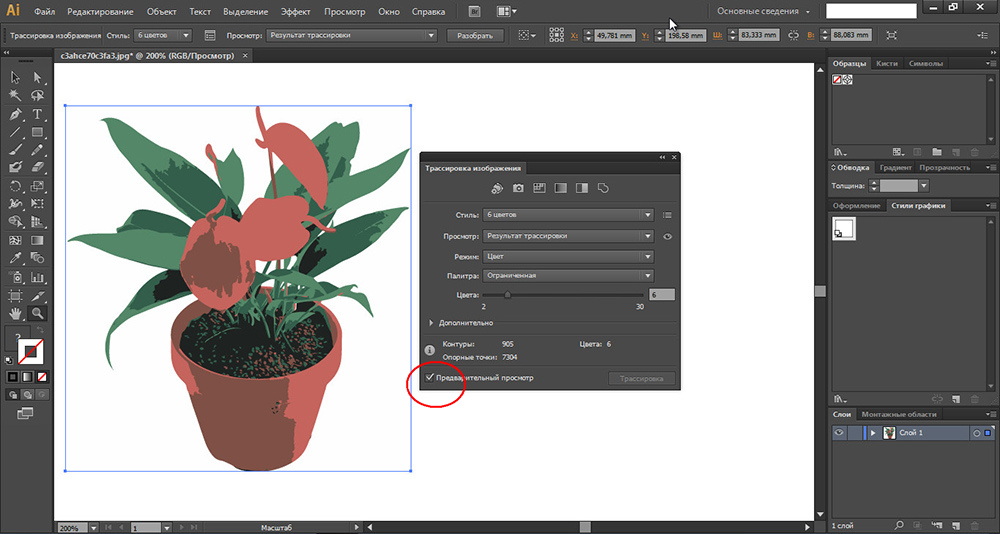
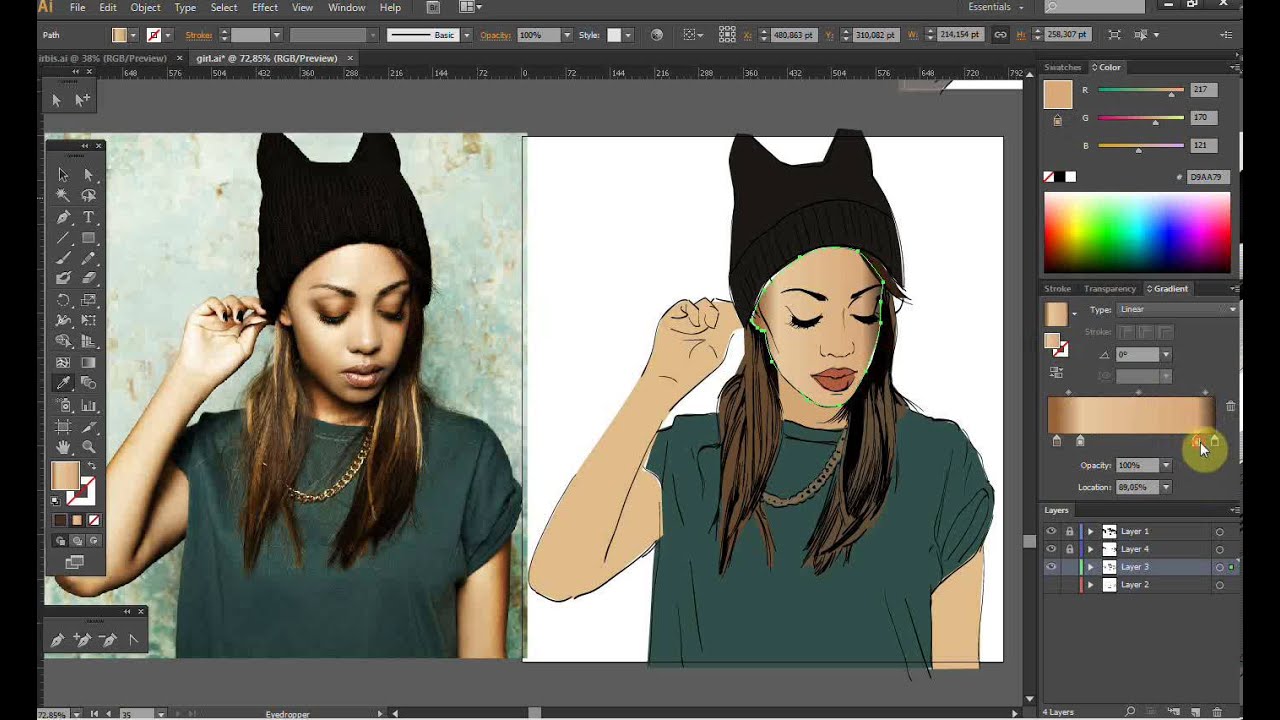
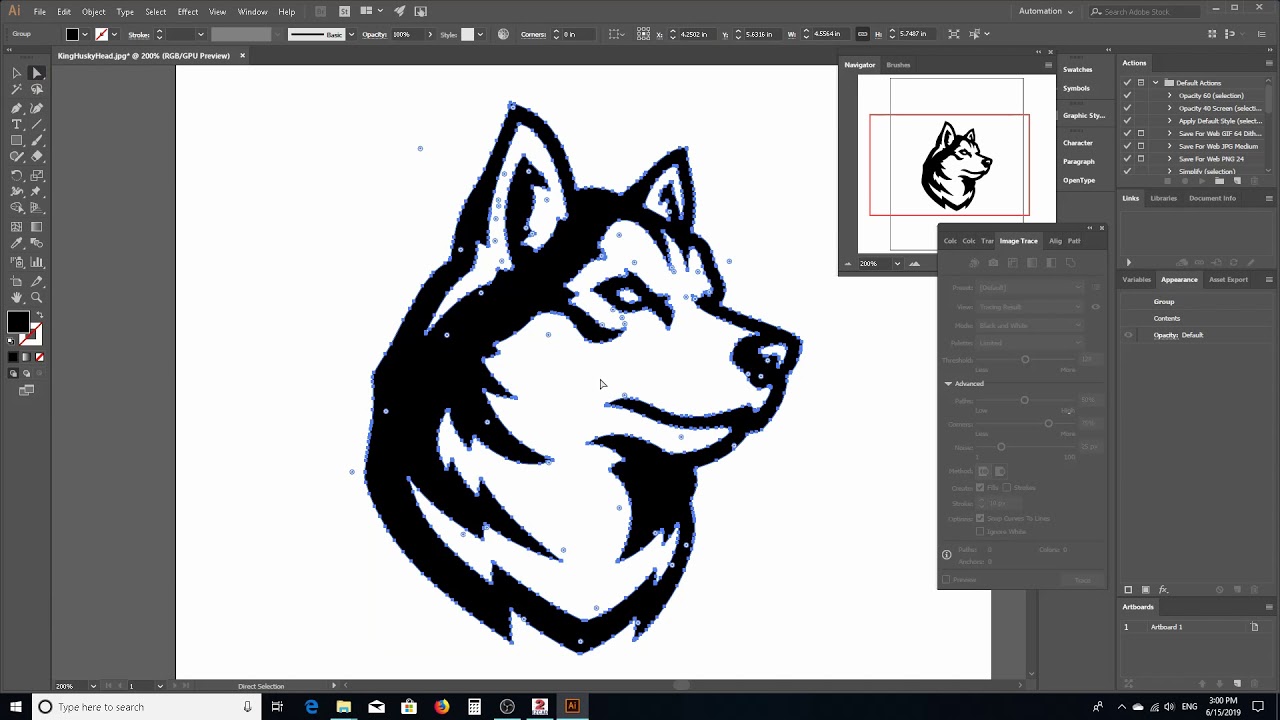
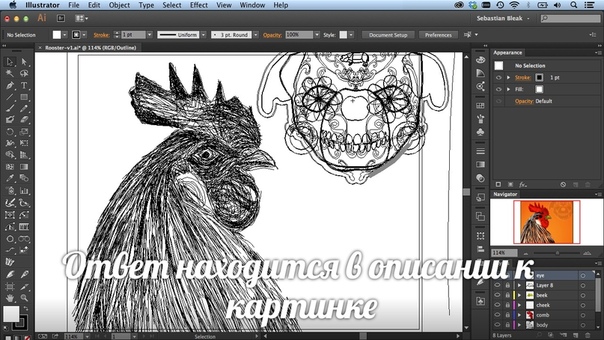
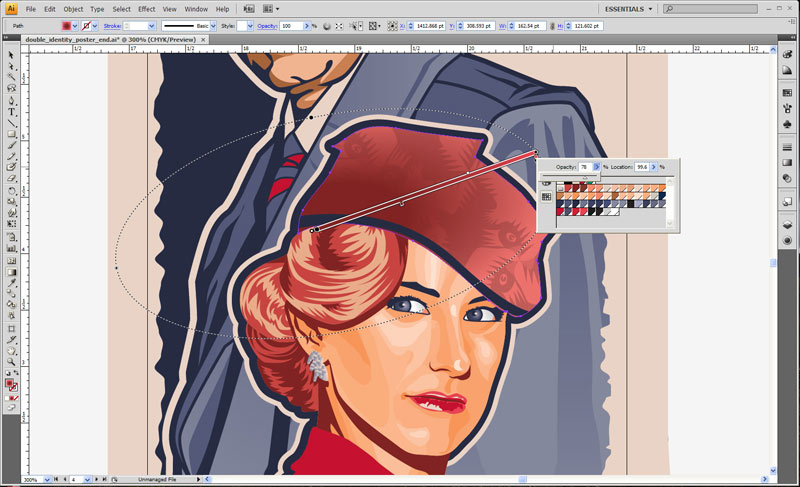
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате.
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
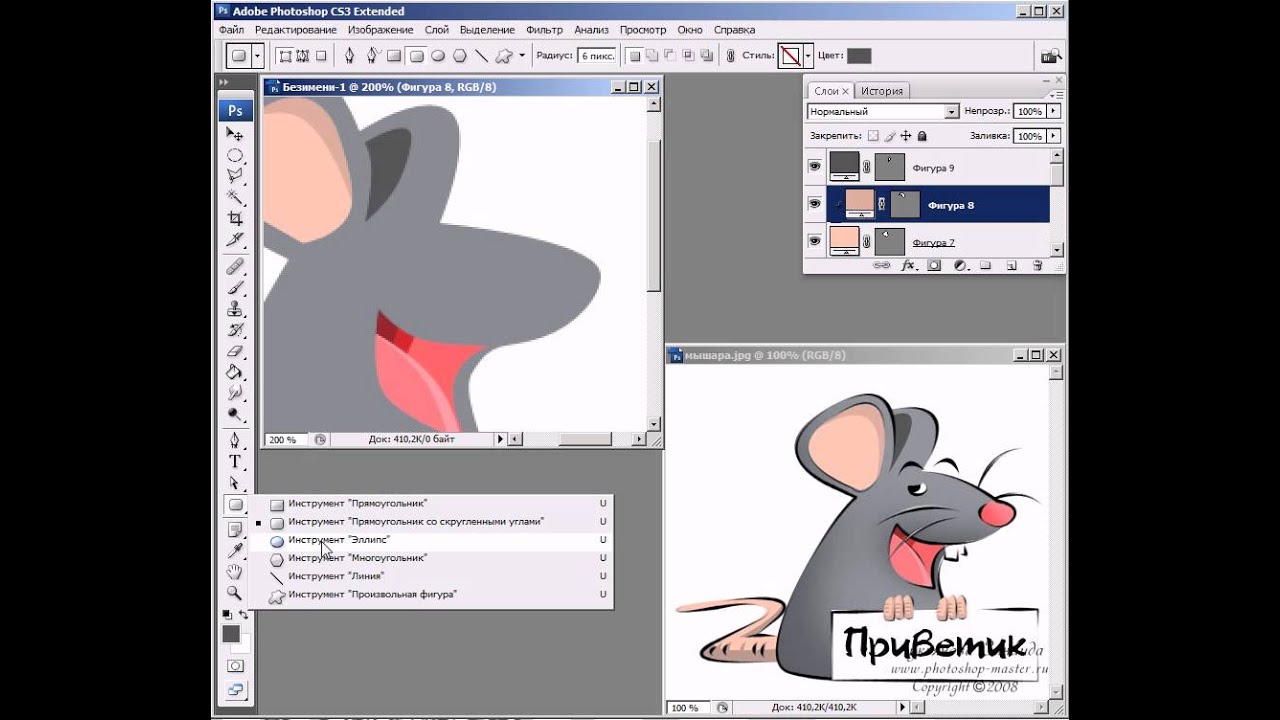
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» – «Коррекция» – «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» – «Экспортировать» – «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
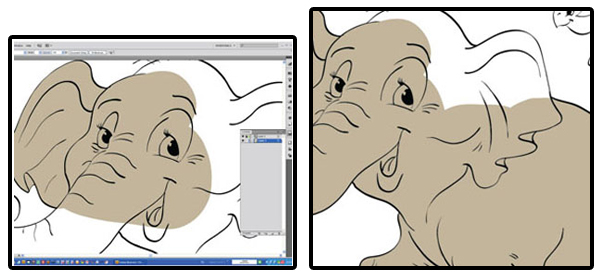
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» – «Растрировать», при этом слой изображения должен быть выделен.
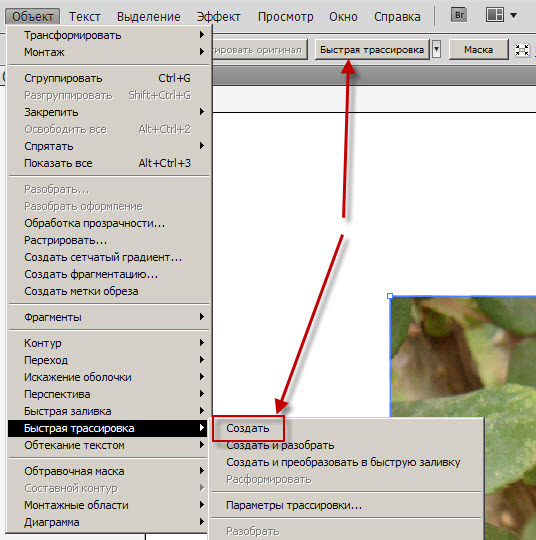
Затем в верхнем меню выбираем «Объект» – «Трассировка изображения» – «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» – «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» – таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» – было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
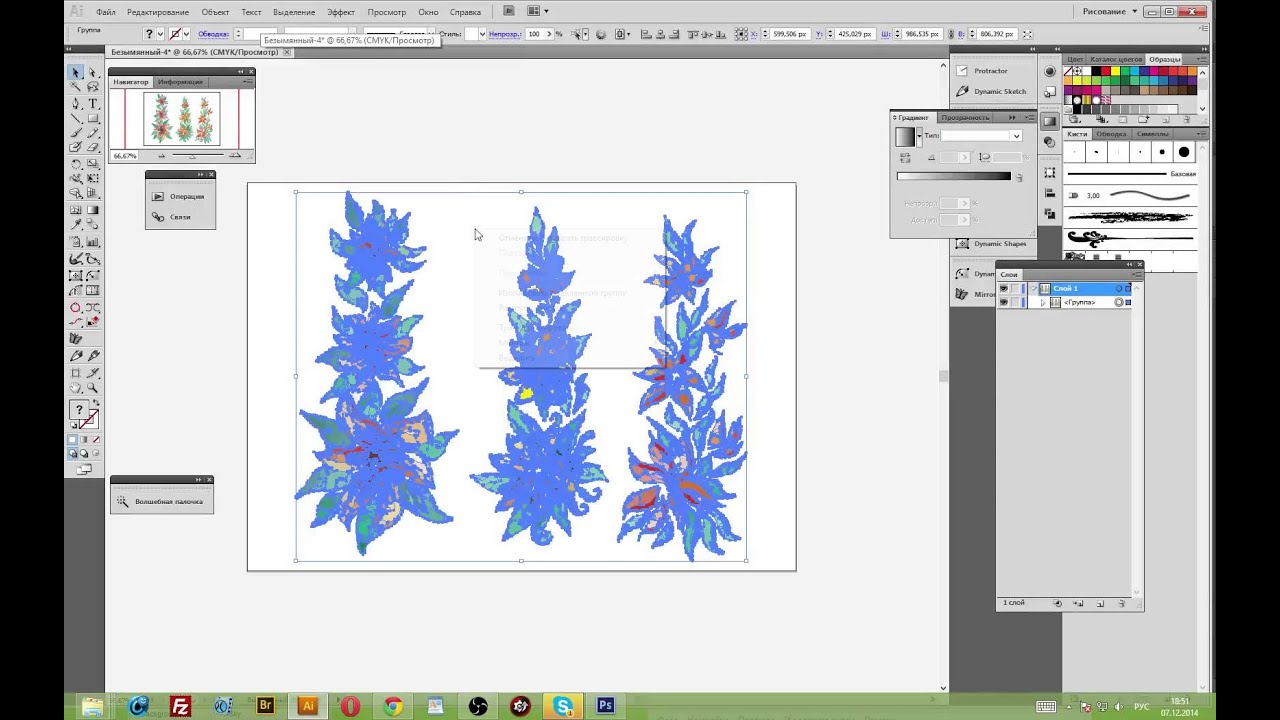
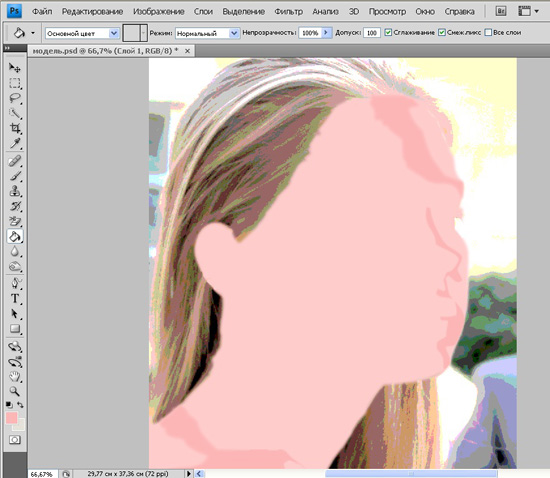
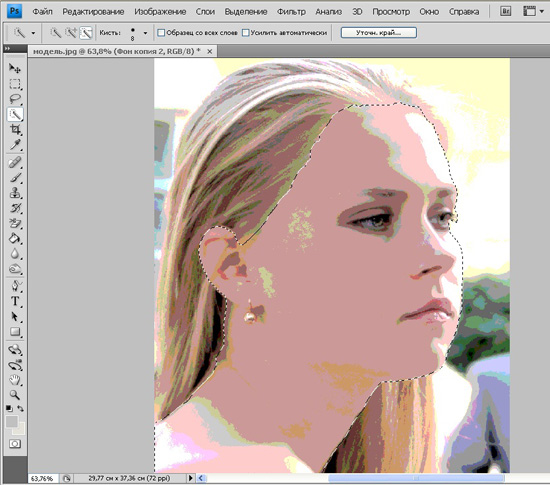
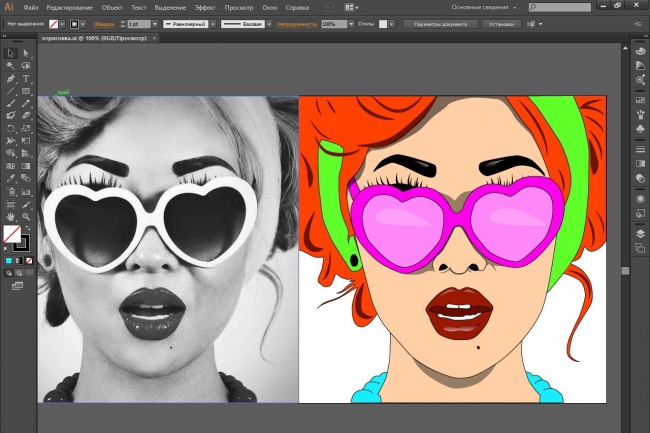
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» – «Растрировать» и в открывшемся окне нажимаем «Ок».
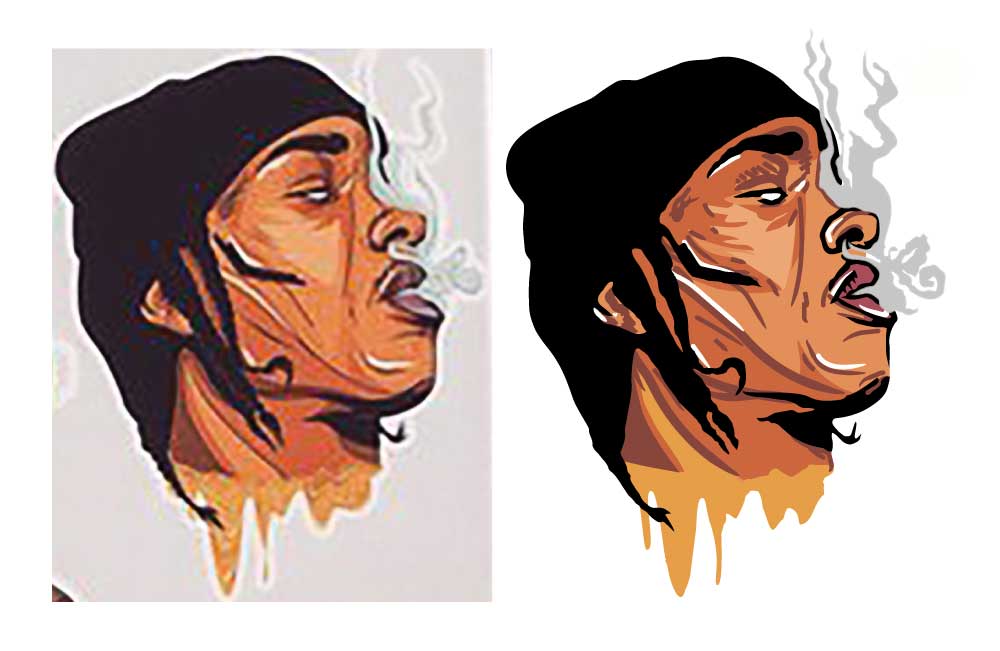
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» – «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
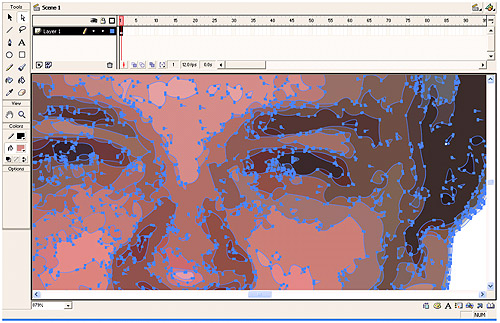
После всех действий разбираем изображение, как и в первом случае «Объект» – «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
2 min
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно.
 Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем. - 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
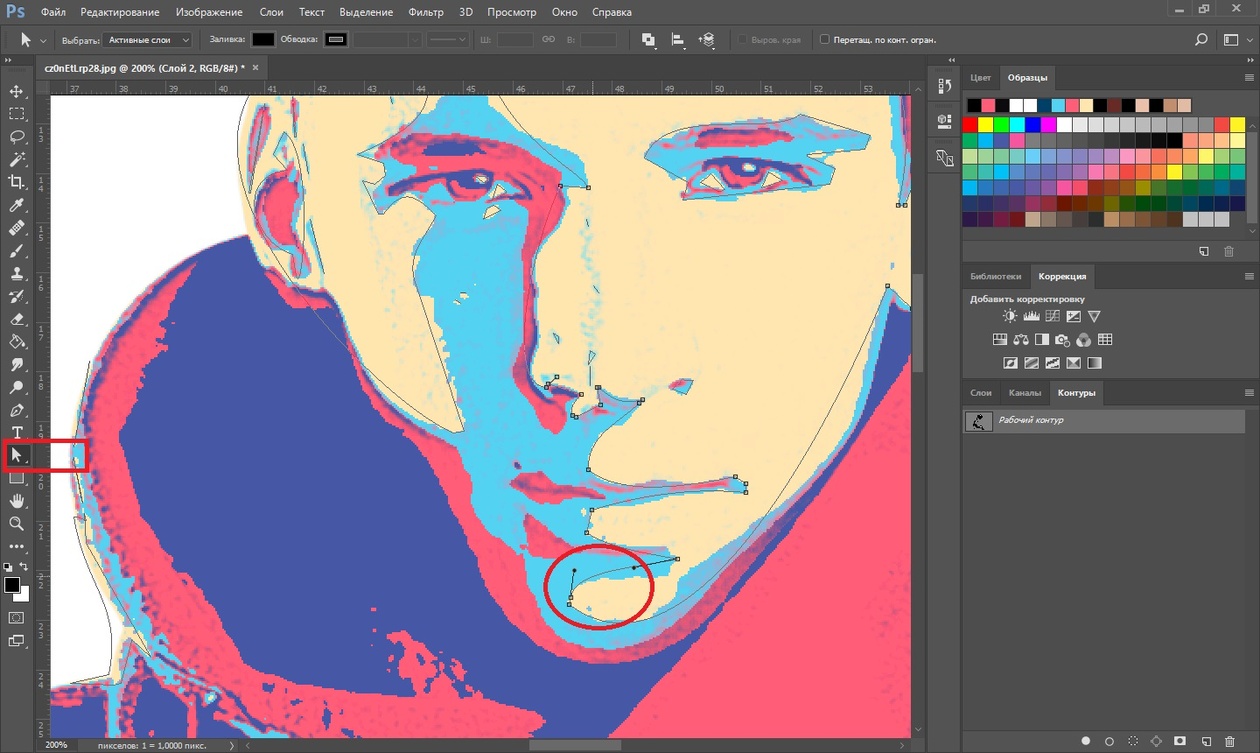
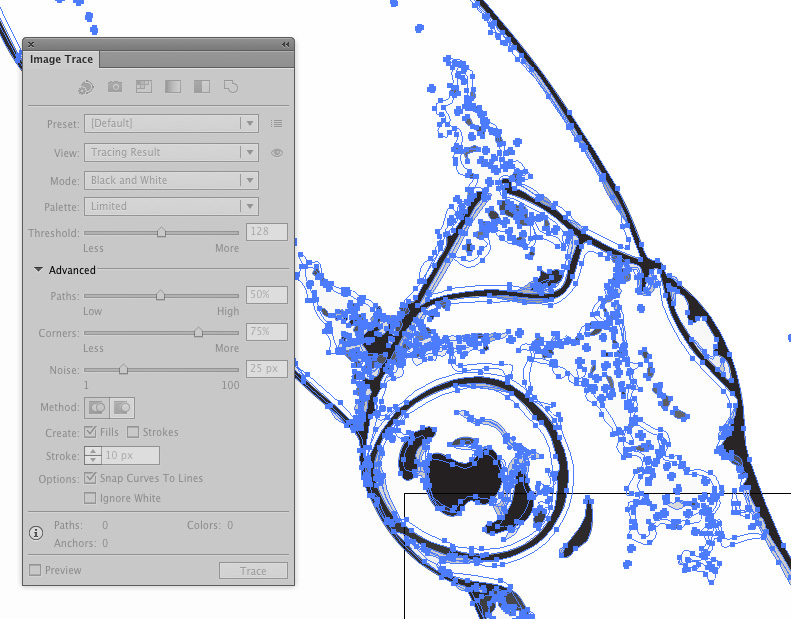
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Как перевести ирастровое изображение в векторное
В прошлой статье я рассматривал различия растровой и векторной графики. У векторной графики существует масса преимуществ. Видимо поэтому существует множество поисковых запросов «как перевести растровое изображение в векторное» и нет обратных запросов. Не удивительно, ведь достаточно сохранить вектор как JPG или PNG. Ну не будем лить воду, как это любят делать в первом абзаце, а рассмотрим три основных варианта, которыми проще всего воспользоваться.
Прежде, чем будете усложнять себе жизнь, попробуйте найти готовый векторный файл через поиск. Я нахожу вектор примерно в 30% запросов. Это значительно упрощает работу.
Это значительно упрощает работу.
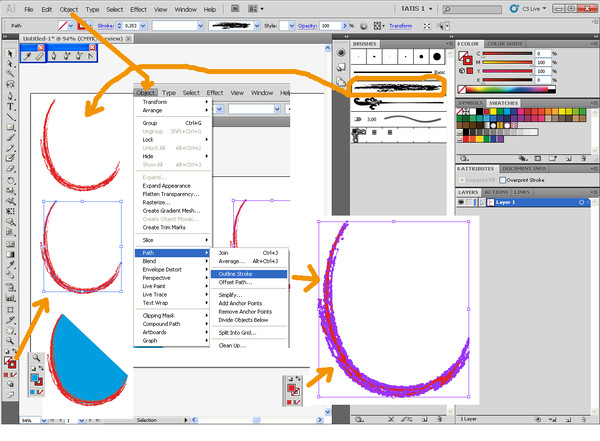
За основу возьмем растровое изображение логотипа TOURATECH. Не знаю, что это за логотип, у меня заказали наклейку с этим логотипом и он хорошо подходит для вставки изображений. Да, из любого векторного изображения можно сделать наклейку и вы можете обратиться с этим в нашу группу ВК. Т.к. векторное изображение состоит из линий, то по этим линиям можно резать наклейки или логотипы из фанеры, пластика или оргстекла. Именно поэтому удобно иметь свои логотипы сразу в векторном формате. Мне постоянно скидывают логотипы в растре для изготовления наклеек и всем приходится платить за перерисовку в векторный формат. Заказывайте лого стразу в векторе. Поверьте — удобнее.
Вариант 1. Трассировка растрового изображения в векторное в CorelDraw.
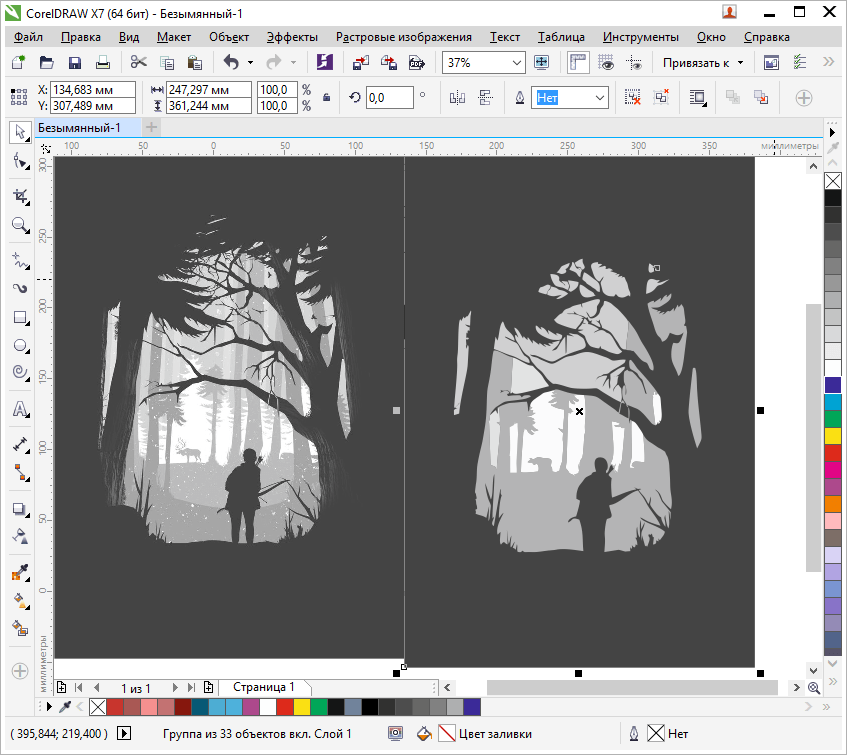
В программе CorelDraw есть встроенная функция трассировки. Работает она не всегда идеально, но с частью задач вполне справится. Чем больше и четче будет изображение — тем лучше. Если это PNG без фона — еще лучше т. к. программе не нужно отделять фон от изображения. Вставляем изображение, нажимаем правой кнопкой мыши и выбираем «Быструю трассировку» или «Трассировку абрисом». Верхний объект у нас растр, нижний — вектор из 14 объектов.
к. программе не нужно отделять фон от изображения. Вставляем изображение, нажимаем правой кнопкой мыши и выбираем «Быструю трассировку» или «Трассировку абрисом». Верхний объект у нас растр, нижний — вектор из 14 объектов.
Минусом данного способа является то, что вектор состоит из черных и белых элементов. Белые для наглядности сделал серыми. Их нельзя просто удалить — получится как на фото по середине. Нужно выделить черные, нажать правую кнопку мыши и выбрать «Объединить». То же самое для белых элементов. Затем выделить черное и белое и вверху выбрать «задние минус передние». Останется вектор одного цвета.
А что с качеством перевода растра в вектор у трассировщика Корел? Не идеально, но сойдет. Если других вариантов нет — можно включить редактирование точек, удалить лишние и поправить те, которые удалить нельзя. Вверху результат работы трассировщика, внизу — немного поправил точки. Править руками долго и не всегда ровно. Посмотрим остальные способы.
Вариант 2. Перевести растровое изображение в векторное с помощью программы Vector Magic.
Если вы начали работать с вектором, то программа вам просто необходима. Она платная, но можно попробовать найти её и бесплатно)). Закидываем исходник в программу и смотрим на результат. Он лучше, но не идеален. Работы на правку точек раза в 2 меньше. Так же плюсом программы является то, что векторный файл будет содержать 2 цвета и белый можно сразу удалить без танцев с бубном трассировщика Корел.
Как и в первом варианте важен размер и качество исходного изображения. Чем четче линии и больше размер — тем лучше векторный результат.
Вариант 3. Ручная перерисовка.
Очень часто бывают случаи, что нет хорошего исходного растрового изображения. Бывает, что исходник это вообще фотография 200*200рх с логотипом. Тут поможет только ручная перерисовка. И не всегда она так страшна, как кажется. По крайней мере это улучшит ваш скилл в Корел.
В данном случае точность шрифта не существенна, поэтому я не стал тратить время и взял похожий. Голубым цветом поставил его поверх растрового исходника и подогнал буквы друг к другу. Треугольник нарисовал через квадрат, у которого удалил одну точку, сделав его треугольником. Так же подогнал под исходник. Маленький треугольник скопировал из большого и добавил ему контур. Объединил 2 треугольника и вырезал в них третий. Звучит может и сложно, но дел на 3 минуты. При этом этот результат будет идеальным т.к. создан в векторном редакторе.
Треугольник нарисовал через квадрат, у которого удалил одну точку, сделав его треугольником. Так же подогнал под исходник. Маленький треугольник скопировал из большого и добавил ему контур. Объединил 2 треугольника и вырезал в них третий. Звучит может и сложно, но дел на 3 минуты. При этом этот результат будет идеальным т.к. создан в векторном редакторе.
Вот пример перерисовки автомобиля для создания логотипа Мерседес клуба. Фото автомобиля не сохранилось, но принцип должен быть понятен. Рисуем общий фон, стекла, решетки и фары, их вырезаем из общего фона, затем рисуем линии кузова и их вырезаем из вырезанного)).
Пробуйте, не бойтесь учится новому.
Перевод графического изображения в векторный формат
Давайте разберемся, что такое растровое изображение и векторное.
Растровое — это изображение, в котором каждая точка изображения имеет свой цвет. Это для форматов типа BMP. Есть куча форматов, которые перед сохранением сжимают картинку по своему алгоритму. Но сути это не меняет. Поэтому качество картинки всегда конечно — оно упирается в эту точку. Имеено с этим и связано то, что в современные фотоаппараты пихают множество мегапикселей, все для того чтобы конечная картинка была четкой и её можно было увеличить. Преимущество растрового формата очевидны — их легко редактировать (делать обрезку, изменять цвета, изменять размер изображения и т.д. и т.п.). Почти все изображения в интернете — растровые.
Но сути это не меняет. Поэтому качество картинки всегда конечно — оно упирается в эту точку. Имеено с этим и связано то, что в современные фотоаппараты пихают множество мегапикселей, все для того чтобы конечная картинка была четкой и её можно было увеличить. Преимущество растрового формата очевидны — их легко редактировать (делать обрезку, изменять цвета, изменять размер изображения и т.д. и т.п.). Почти все изображения в интернете — растровые.
Векторное — это изображение описанное с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение — края всегда будут гладкими и четкими. Это и есть основное преимущество вектора. К тому же — размер файла с векторным изображением — намного меньше аналогичного изображения в растре, но эти файлы не корректно сравнивать.
Так зачем переводить из растра в вектор? Допустим вы создаете логотип для большого уличного рекламного щита — лучший вариант накидать вариант в графическом редакторе, не у всех есть Corel Draw и умением им пользоваться. Поэтому просто рисуем в паинте или кто где привык. Сохраняем полученный файл на диске. Следующим этапом определяемся со способом перевода в вектор. В кратце — лучший вариант это potrace, но у него есть недостаток — он переводит только контур, поэтому изображение будет черно-белое. Если вам необходим цветной перевод — используйте autotrace, но качество перевода будет ниже (кривые будут не такие ровные). Я бы посоветовал воспользовать и тем и другим методом, и затем уже оценить результат самостоятельно. К примеру — переведя свое приложение на autotrace для того, чтобы пользователи могли оценить результат в цвете, сразу же получил письмо от пользователя с просьбой вернуть обратно черно-белое конвертирование, оно его полностью устраивало. В общем-то я это и выполнил.
Поэтому просто рисуем в паинте или кто где привык. Сохраняем полученный файл на диске. Следующим этапом определяемся со способом перевода в вектор. В кратце — лучший вариант это potrace, но у него есть недостаток — он переводит только контур, поэтому изображение будет черно-белое. Если вам необходим цветной перевод — используйте autotrace, но качество перевода будет ниже (кривые будут не такие ровные). Я бы посоветовал воспользовать и тем и другим методом, и затем уже оценить результат самостоятельно. К примеру — переведя свое приложение на autotrace для того, чтобы пользователи могли оценить результат в цвете, сразу же получил письмо от пользователя с просьбой вернуть обратно черно-белое конвертирование, оно его полностью устраивало. В общем-то я это и выполнил.
Выбрав метод перевода — переходим к конвертированию:
- Переходим к конвертеру potrace или autotrace выбираем картинку и жмем конвертировать. В случае конвертирования в autotrace я бы рекомендовал не менять настройки (а также оставить выходной формат SVG), если вы не понимаете зачем они нужны.
 В любом случае — вы всегда сможете поэксперементировать!
В любом случае — вы всегда сможете поэксперементировать! - Далее сохраняем полученный результат на диск.
- Следующим этапом — нам нужно «допилить» полученное векторное изображение. Для этих целей — идем в онлайн редактор SVG, загружаем файл и производим необходимые манипуляции.
- После всего этого вы сможете увеличивать ваше изображение до бесконечности, оно будет обладать идеально ровными краями. Например, это будет неоценимо при печати больших баннеров, попробуйте нарисовать картинку 10000*10000 пикселей в паинте! А ведь это можно сделать и в размере 100*100 пикселей, а затем грамотно увеличить!
- И наконец — возможно вам понадобится вернуть изображение в растр для размещения — для этих целей потребуется еще 2 шага:
- Преобразовать ваше изображение в формат WMF
- Преобразовать полученное изображение в растровый формат, например JPEG.
Удачи в конвертировании!
Перевод из растра в вектор в фотошопе. Переводим растровое изображение в векторное с помощью Adobe Illustrator
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-
NexxDigital — компьютеры и операционные системы
Как изображение перевести в векторное. Создание в фотошопе векторного изображения
Есть куча так называемых векторизаторов.
Некоторыми пользовался сам. Результат не впечатлил (вместо дуг и прочих кривых вставляет ломаные линии, вместо ломаных — сплайны). Для себя сделал вывод — руками качественней.
Только оттрассировать. В Corel Draw есть специальный плагин позволяющий сделать трассировку растрового изображения и преобразовать его в векторного. Могу сказать, что не благодарное занятие) Если картинка не слишком сложная, без цветовых градиентов и прочих заморочек, то может получится не плохо. Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Если у вас большой запас терпения, можете в ручную оттрассировать)
Для перевода растового изображения в векторное я пользовался программой: Vector Magic Desktop Edition, скачать ее можно тут.
Но можно и вручную прорисовывать (если надо перевести логотип например).
А еще есть on-line конверторы.
Я не quot;большой специалистquot; по векторной графике, и программами типа quot;CorelDRAW Graphics Suitequot; или quot;Adobe Illustratorquot; пользуюсь очень редко. Хотя вполне согласен с теми, кто утверждает, что именно с помощью этих программ лучше всего и качественней конвертировать растровые изображения в векторные, производить quot;трассировкуquot;. В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
Но иногда мне все-же приходится выполнять работу с использованием изображений в quot;вектореquot;. В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы — quot;Vector Magic Desktop Edition 1.15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было quot;поэкспериментироватьquot; и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т. д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;Adobe Illustrator quot;, quot;CorelDRAW quot;.
д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;Adobe Illustrator quot;, quot;CorelDRAW quot;.
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, quot;quot; обеспечивает очень приличное качество преобразования quot;растровыхquot; изображений в quot;векторныеquot;.
На официальном сайте — Vectormagic.com , есть также и онлайн-сервис для трассировки растровых изображений . Работает также довольно быстро и с хорошим качеством преобразования.
В общем и целом, с моей личной, quot;дилетантскойquot; точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа quot;Vector Magic Desktop Edition 1.15 quot; очень даже подойдет…
Ниже выложил несколько примеров изображений преобразованных в программе quot;Vector Magic Desktop Edition 1. 15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
Для того чтобы переводить растровое изображение в векторное изображение лучше всего воспользоватся программой Corel Draw с помощью нее вы сможете без труда преобразовать картинку в векторное изображение, или же воспользуйтесь советами из данного видео.
Векторное изображение лучше детализируется, потому оно весит больше и имеет лучшее качество, чем растровое. Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Еще один вариант — это воспользоваться программой Corel Draw и обвести все линии векторами (это долгое занятие), в результате чего вы создадите качественное векторное изображение. Такой вариант подойдет, если вы хотите перевести в векторный формат карту со множеством деталей (потом ее можно будет распечатать в любом размере).
Для выполнения данной функции, нужно выполнять, выверенный пошаговый алгоритм действий.
Начнем с того, что в Corel Draw имеется специально предназначенный, для этого плагин. За счет него и можно произвести и преобразовать растровое изображения в векторное.
Однако трассировка таким образом, наиболее успешна, касательно несложных картинок, со сложными все сложно и появляется много брака.
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка
Как преобразовать PNG в вектор в Illustrator
Существует множество различных типов файлов изображений, которые можно использовать с Illustrator или другими программами графического дизайна. Иногда вам может потребоваться преобразовать некоторые из этих файлов, чтобы упростить работу с изображениями. К счастью, Illustrator дает пользователям возможность вручную преобразовывать некоторые из этих типов файлов при работе над проектом. Большинство пользователей предпочитают работать с векторными изображениями при использовании Illustrator, и есть простые методы преобразования вашего изображения в векторный файл.Вот некоторая помощь о том, как преобразовать PNG в векторный Illustrator.
Большинство пользователей предпочитают работать с векторными изображениями при использовании Illustrator, и есть простые методы преобразования вашего изображения в векторный файл.Вот некоторая помощь о том, как преобразовать PNG в векторный Illustrator.
Расширение файла PNG
Если у вас есть файл PNG, вы можете преобразовать PNG в векторный Illustrator. Расширение файла PNG означает файл переносимой сетевой графики. PNG — это просто еще один способ создания изображения, такого как JPG, GIF или BMP. Изображение PNG — хороший вариант, если вам нужно что-то, сохраняющее свое качество и имеющее высококонтрастные цвета. Но с файлами PNG не так просто работать, если вы вносите большие изменения во что-то в Illustrator.Вот почему многие пользователи предпочитают преобразовывать файл PNG в векторное изображение.
Преобразование с использованием опции трассировки
Чтобы начать преобразование, сначала необходимо открыть изображение PNG. Затем выберите изображение с помощью курсора и щелкните значок каждого круга вокруг изображения, чтобы выделить его. После выбора изображения в верхней части экрана появится панель инструментов трассировки. Если вы хотите мгновенно преобразовать файл в векторное изображение, просто нажмите «Image Trace» в верхней части экрана.Illustrator займет несколько секунд, чтобы завершить преобразование и настроить изображение, чтобы оно соответствовало типу векторного файла.
Затем выберите изображение с помощью курсора и щелкните значок каждого круга вокруг изображения, чтобы выделить его. После выбора изображения в верхней части экрана появится панель инструментов трассировки. Если вы хотите мгновенно преобразовать файл в векторное изображение, просто нажмите «Image Trace» в верхней части экрана.Illustrator займет несколько секунд, чтобы завершить преобразование и настроить изображение, чтобы оно соответствовало типу векторного файла.
Более индивидуальный вид
Иногда после первоначального преобразования пользователь может быть не полностью удовлетворен конечным продуктом. Если это произойдет, нажмите «Отменить» и перезапустите процесс преобразования изображений. Выбрав изображение, пока не нажимайте «Трассировка изображения». Перейдите в раскрывающееся меню рядом с инструментом трассировки и выберите один из предустановленных параметров, чтобы по-другому взглянуть на файл преобразования.В меню есть множество различных опций, включая штриховой рисунок, эскизный рисунок и черно-белый логотип. Выберите тот, который лучше всего подходит для вашего проекта, или поэкспериментируйте с настройками, чтобы найти именно то, что вы думаете в своем видении.
Выберите тот, который лучше всего подходит для вашего проекта, или поэкспериментируйте с настройками, чтобы найти именно то, что вы думаете в своем видении.
Shutterstock может помочь вам овладеть искусством использования Illustrator для создания чего-либо для вашего профессионального проекта или художественного произведения. Вы можете узнать больше советов, которые дадут вам возможность запечатлеть что-то действительно особенное в своем проекте.
Два разных способа преобразования PNG в векторные изображения
Преобразование файла изображения PNG в векторное изображение
Кендра Д.Митчелл | 17 сен, 2020, 11:57
PNG — это растровое изображение, которое при увеличении теряет свое качество. Поэтому, чтобы увеличить размер изображения PNG в высоком качестве, лучшим решением будет преобразовать его в векторный формат (Vectorize). Доступно несколько инструментов для преобразования PNG в векторные форматы файлов . Узнайте больше о растровых файлах, векторных файлах и инструментах преобразования.
Доступно несколько инструментов для преобразования PNG в векторные форматы файлов . Узнайте больше о растровых файлах, векторных файлах и инструментах преобразования.
Часть 1. Векторизация изображения в Adobe Illustrator
Adobe Illustrator можно использовать для векторизации изображения, чтобы его можно было масштабировать без потери качества.Вы можете преобразовать JPG и другие растровые изображения в векторный формат с помощью Adobe Illustrator, выполнив следующие действия.
Шаг 1. Сначала выберите изображение, которое нужно преобразовать в векторный формат. Инструмент поддерживает несколько форматов. Предлагается скрыть картинку с белым или прозрачным фоном с низким разрешением. Отдельный объект можно отредактировать лучше, чем пейзаж.
Шаг 2. Следующим шагом является выбор опции трассировки изображения, которая упрощает векторизацию изображения с использованием нескольких предустановок.Следует использовать предустановку, которая соответствует типу преобразованного изображения. Некоторые из популярных вариантов — фотография с высокой точностью, фотография с низкой точностью, три цвета, шесть цветов, 16 цветов, оттенки серого, черно-белый логотип, технический рисунок, эскизное искусство, штриховая графика и другие.
Некоторые из популярных вариантов — фотография с высокой точностью, фотография с низкой точностью, три цвета, шесть цветов, 16 цветов, оттенки серого, черно-белый логотип, технический рисунок, эскизное искусство, штриховая графика и другие.
Откройте изображение в иллюстраторе, а затем выберите его, чтобы активировать параметры, доступные в верхней части окна. Разверните раскрывающиеся варианты в Image Trace, а затем выберите желаемую предустановку.
Шаг 3. При выборе предустановки автоматически начнется отслеживание файла.
Шаг 4. Затем, когда изображение трассируется, открывается панель трассировки изображений для точной настройки процесса. Затем выберите режим для перехода между цветами, оттенками серого и черным и белым. Кроме того, вы можете переместить ползунок в Цвета, чтобы упростить изображение или добавить больше деталей.
Кнопка Manage Presets сохраняет настройки для использования в будущем.
Шаг 5.Следующим шагом будет разгруппировать цвета и сделать то же самое, выбрать отслеживаемое изображение, а затем нажать кнопку «Развернуть», расположенную в верхней части окна. Теперь вы сможете составлять фигуры. Щелкните изображение правой кнопкой мыши и выберите в меню «Разгруппировать». Панель «Слои» поможет вам проверить цветовые группы.
Теперь вы сможете составлять фигуры. Щелкните изображение правой кнопкой мыши и выберите в меню «Разгруппировать». Панель «Слои» поможет вам проверить цветовые группы.
Шаг 6. После того, как выбранный растровый файл преобразован в векторное изображение, вы также можете редактировать его. При необходимости цветовые группы можно удалить. Выберите фигуру и перейдите к «Выделение> Такой же> Цвет заливки», и будут выделены все группы с одинаковым цветом.Нажмите кнопку «Backspace» на клавиатуре вашей системы, чтобы удалить выбранные изображения.
Шаг 7. В качестве заключительного шага вам необходимо выбрать формат для сохранения файла. В качестве опции выберите «Файл> Экспорт> Экспорт». Выберите формат из раскрывающегося меню на вкладке «Сохранить как тип:».
Часть 2. 5 лучших онлайн-векторизаторов изображений
Доступен ряд онлайн-инструментов для преобразования PNG и других растровых изображений в векторный формат.Обзор некоторых популярных инструментов представлен ниже.
URL: https://www.vectorization.org/
Это онлайн-сайт, который упрощает преобразование растрового файла в несколько векторных форматов, таких как EPS, SVG, PDF и другие. В интерфейс процесса можно добавлять локальные и онлайн-данные. Этот бесплатный автотрейсер изображений прост в использовании и быстро обрабатывает ваши файлы.
Ключевая особенность:
- Максимальный поддерживаемый размер файла — 5 МБ.
- 3000 X 3000 пикселей — это максимальный рекомендуемый размер изображений.
- JPG, PNG, JPEG и PDF — поддерживаемые форматы ввода.
URL: https://www.autotracer.org/
Это онлайн-сайт, который упрощает векторизацию ваших растровых файлов в достойном качестве. Программа не требует загрузки или регистрации и работает из окна браузера. Поддерживаются несколько векторных форматов в качестве целевых файлов.Также есть возможность выбора количества цветов, сглаживания и белого фона.
Ключевая особенность:
- 6 МБ — это максимальный поддерживаемый размер файла.

- Поддерживаемые типы входных файлов: JPG, PDF, PNG и JPEG.
- 5000 X 5000 — максимальный размер.
- Поддерживаемый цветовой диапазон — 1-256.
- Возможность удаления пятен.
URL: https: // www.vectorizer.io/
Вы можете конвертировать файлы PNG, , BMP и JPEG с максимальным размером 1 МБ в формат SVG с помощью этого онлайн-инструмента. Программа поддерживает несколько предустановок для фото, рисунка, клипарт, рекламного тату. Вы можете выбрать цвета и их группы по своему желанию. Обработанный файл можно скачать из интерфейса.
Ключевая особенность:
- Максимальный поддерживаемый размер файла — 1 МБ.
- Возможность выбрать максимальное количество цветов, а также группировку по желанию.
- Порядок цвета также можно выбрать из данной опции.
- Вы можете выбрать размытие или объединение фона.
URL: https://online.rapidresizer. com/tracer.php
com/tracer.php
Используя эту программу на основе браузера, растровые изображения можно конвертировать в форматы PDF, SVG, AI, DXF или EPS. Программа лучше всего работает с файлами, имеющими черно-белые рисунки. Процесс прост: вам просто нужно загрузить файл, и он будет преобразован в желаемый векторный формат.Вам необходимо скачать обработанный файл из интерфейса.
Ключевая особенность:
- Поддерживает несколько векторных форматов в качестве целевых файлов для преобразования.
- Возможность выбрать контур или файл осевой линии.
- Облегчает выбор резкости файла.
URL: https://vectormagic.com/
С помощью Vector Magic файлы JPG, GIF и PNG можно преобразовать в векторные форматы PDF, SVG и EPS.Этот полноцветный автоматический трассировщик можно использовать бесплатно, установка или регистрация программного обеспечения не требуются. Вы можете выбрать автоматическую векторизацию файла или вручную выбрать нужные параметры.
Ключевая особенность:
- Разрешить преобразование изображений в несколько векторных форматов.
- Возможность автоматического или ручного преобразования файла.
- Выберите цвет файла, удалите фон, а также выполните другие настройки с помощью этой онлайн-программы.
При необходимости доступны несколько инструментов преобразования векторной графики в PNG.
Часть 3. Расширение знаний о векторных изображениях
а. Что такое определение или векторное изображение?
Векторное изображение — это коммерческое изображение компьютерной графики, состоящее из значений, а не пикселей. Эти файлы изображений определены в виде 2D-точек и соединены линиями и кривыми. Векторные изображения, созданные с использованием математических формул, обладают гибкостью и не зависят от разрешения, эти файлы не теряют качества при увеличении или уменьшении масштаба.Некоторые из популярных векторных форматов — EPS, SVG, AI и PDF.
б. Что такое растровый файл?
Растровое изображение создается с использованием сетки пикселей, известной как растровое изображение. Большинство фотографий в Интернете и импортированных с камер имеют растровый формат. Формат растрового файла использует отдельные строительные блоки для формирования целостного изображения или изображения и содержит много деталей. Поскольку растровое изображение должно содержать много информации, для большого растрового изображения потребуется файл большого размера.Поскольку для формирования растрового изображения используется фиксированное количество цветных пикселей, их размер нельзя изменить без ущерба для качества и разрешения. Некоторые из широко используемых растровых форматов — это JPG, PNG и GIF.
c. Различные типы расширений файлов изображений и оптимальное использование каждого из них
Существует множество расширений файлов изображений, каждое из которых имеет свое назначение и важность. Ниже перечислены некоторые из наиболее часто используемых форматов.
а.JPG: JPG — это формат растрового файла, который в основном используется для изображений в Интернете. В файле JPG нет опции для прозрачного фона, поэтому они всегда имеют прямоугольную или квадратную форму. Если вы сохраните файл JPG из Photoshop, их можно оптимизировать. Поэтому формат JPG лучше всего подходит для использования изображений на веб-сайте.
б. PNG: PNG также является форматом файлов растровых изображений, который лучше всего использовать для создания логотипов, значков и других файлов, где необходим прозрачный фон.По сравнению с JPG файл PNG предлагает большее изображение и высокое качество, а также возможность прозрачного фона.
c. TIF: Другой широко используемый формат растровых изображений — это TIF, также известный как TIFF. Формат лучше всего использовать для высококачественной печати, так как нет потери качества. TIF не рекомендуется использовать в Интернете, поскольку файл занимает много времени при загрузке.
Итак, если кто-то спросит вас: является ли PNG векторным файлом, вы знаете, что это не так, и, кроме того, у вас также есть инструменты для преобразования PNG и других растровых файлов в несколько векторных форматов.
Wondershare UniConverter становится одним из лучших конвертеров изображений, видео и аудио. Вы можете просто изменять размер, обрезать, переворачивать и вращать файлы. Теперь он предоставляет версию для Windows и Mac для бесплатного скачивания.
Конвертер Wondershare UniConverter- · Он поддерживает пакетное преобразование файлов изображений.
- · Легко конвертировать изображения в форматы JPG, PNG, BMP, TIFF, GIF.
- · Без проблем конвертируйте изображения в PNG или определенные форматы устройств.
- · Легко переносите преобразованные файлы с ПК / Mac на внешние устройства через USB-кабель.
- · Универсальный набор инструментов, объединяющий в себе конвертер изображений, средство создания GIF, видеокомпрессор, средство записи экрана и другие.
Как мне преобразовать изображение в вектор?
Сегодня мы увидим 4 удивительных приложения для преобразования изображения в вектор. Векторные изображения имеют несколько преимуществ перед растровыми изображениями, о которых вы можете подробнее прочитать в нашей фантастической статье «Что такое векторная графика». Если у вас есть растровое изображение, вы можете преобразовать его в векторный формат перед его использованием, чтобы вы могли использовать преимущества векторной графики с некоторыми программами, которые вы найдете в нашей статье об альтернативах Adobe Illustrator! Итак, давайте обсудим, как мы можем здесь преобразовать изображение в вектор.
Векторные изображения имеют несколько преимуществ перед растровыми изображениями, о которых вы можете подробнее прочитать в нашей фантастической статье «Что такое векторная графика». Если у вас есть растровое изображение, вы можете преобразовать его в векторный формат перед его использованием, чтобы вы могли использовать преимущества векторной графики с некоторыми программами, которые вы найдете в нашей статье об альтернативах Adobe Illustrator! Итак, давайте обсудим, как мы можем здесь преобразовать изображение в вектор.
Vector Factory: профессиональные векторные преобразования вручную
Лучший способ обеспечить правильное преобразование вашего изображения в вектор — это сделать это профессионально и вручную.И Vector Factory предлагает вам именно это с супер доступным и быстрым обслуживанием! Они обеспечивают ручную векторизацию логотипов, иллюстраций и других изображений в формате JPG и даже фотографий, выполненную профессиональными художниками в очень простом и оптимизированном процессе, полностью выполняемом на их веб-сайте.
Вот почему вам следует использовать Vector Factory:
- Бесплатные цитаты для каждого изображения, которое вы хотите преобразовать
- От 6 долларов за простые одноцветные изображения.От 7 до 19 долларов за относительно простой дизайн, более высокие затраты на более сложные изображения
- Полностью оптимизированный процесс : расчет стоимости, оплата, подтверждение, редактирование и окончательная доставка файла — все в режиме онлайн
- Быстрое выполнение работ: от 24 до 48 часов для подтверждения доставки
- Все работы выполнены вручную профессиональными художниками
- Файлы хранятся 90 дней , расширенные возможности хранения доступны по более высокой цене
- Скидки постоянным клиентам
Посмотрите, как работает Vector Factory, в этом видео ниже:
youtube.com/embed/9hB_087L37w?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>Это очень профессиональный сервис с множеством преимуществ.Все, что вам нужно сделать, чтобы начать, — это бесплатно зарегистрироваться и создать учетную запись. Там вы сможете загрузить изображения, чтобы узнать стоимость конверсии. Если вы согласны с предложением, вы можете просто нажать на изображение в своей учетной записи и продолжить оплату. После получения оплаты процесс работы запускается, и вы получите подтверждение работы в формате JPG в течение 24 и 48 часов. Продолжительность остальной части процесса будет зависеть от того, хотите ли вы внести изменения, сколько и насколько они сложны. Как только вы утвердите преобразование, художник доставит окончательный векторный файл в вашу учетную запись.
Следует иметь в виду, что уровень сложности изображения, которое нужно преобразовать, также приведет к более быстрому или увеличению времени обработки (помните, что все это делается вручную). Кроме того, эта служба хранит ваши исходные и окончательные файлы в течение 90 дней, и вы можете запросить расширенное хранилище, в том числе постоянное, по более высокой цене. Вы также можете выбрать доставку окончательного файла на USB-накопитель или компакт-диск за дополнительную плату.
Кроме того, эта служба хранит ваши исходные и окончательные файлы в течение 90 дней, и вы можете запросить расширенное хранилище, в том числе постоянное, по более высокой цене. Вы также можете выбрать доставку окончательного файла на USB-накопитель или компакт-диск за дополнительную плату.
Vector Factory выполняет массовую работу (от 10 файлов и выше) и награждает вас значками в соответствии с количеством приобретенных конверсий, предоставляя вам скидки и льготы в соответствии с имеющимся у вас значком.
Vector Factory — очень простая в использовании и супер доступная услуга по преобразованию изображений в векторные, и мы можем быть уверены, что это будет сделано быстро, и все будет сделано правильно!
Так что, если вам нужно векторизовать изображения, не ждите и зарегистрируйтесь бесплатно на Vector Factory!
Простое и быстрое преобразование за 5 долларов или меньше с Fiver
Хотите дешево и профессионально преобразовать изображения в векторный формат? Вам обязательно стоит заглянуть на Fiverr! Они предлагают время обработки всего 12 часов или меньше и всего 5 долларов, Fiverr может быть именно тем, что вы ищете, когда дело доходит до преобразования изображений в векторные, так что чего вы ждете, получите ваши изображения конвертируются быстро и недорого с Fiverr!
Вот некоторые из замечательных особенностей Fiverr:
- Срок выполнения 12 часов или менее
- Стоимость всего 5 долларов за преобразование изображения
- Выберите из сотен профессиональных художников с профилями и рейтинговой системой
- Быстрое, надежное и профессиональное обслуживание
Итак, как видите, Fiverr — отличный выбор, когда дело доходит до преобразования ваших изображений в векторный формат! Посмотрите их здесь и конвертируйте свое изображение в вектор прямо сейчас!
Популярные форматы файлов для изображений и векторов
Прежде чем мы начнем, давайте обрисуем популярные форматы файлов для изображений и векторов, чтобы понять, на каком этапе процесса мы находимся и каких результатов ожидать.
Популярные графические или растровые форматы:
- JPG или JPEG с расширением .jpeg или .jpg
- Файлы PNG с расширением .png
- GIF с расширением .gif
- TIFF с расширением .tiff
Популярные векторные форматы, которые не зависят от приложения и могут быть доступны или открыты в различных приложениях.
- Файлы EPS с расширением .eps
- PDF с расширением .pdf
- SVG с расширением.svg
В основном это можно сделать двумя способами, в зависимости от того, хотите ли вы сделать это в Интернете или предпочитаете делать это на своем рабочем столе с помощью уже установленного приложения. Итак, давайте сегодня углубимся в оба этих метода и воспользуемся парой онлайн- и офлайн-приложений, чтобы выполнить свою работу.
Использование онлайн-ресурсов для преобразования изображения в вектор.
Предлагая услуги фрилансера по множеству бизнес-тем, Fiverr предлагает отличную услугу векторизации.
Autotracer
Autotrace предлагает бесплатное преобразование изображений в векторные.
Инструкции
- Щелкните Выберите файл в разделе «Загрузить файл» на странице
- Найдите и выберите изображение
- Выберите формат вывода (вы можете выбрать SVG, EPS или PDF)
- Нажмите Отправить файл
- Найдите файл результатов вверху под главным меню
- Щелкните правой кнопкой мыши и выберите Сохранить ссылку как…
- Сохраните свой векторный файл
Хотя Autotrace не предлагает функций предварительного редактирования для уточнения результатов.Это хорошо для бесплатного программного обеспечения.
Использование автономных приложений, Illustrator и CorelDraw для преобразования изображения в векторное
С помощью следующего программного обеспечения для преобразования векторных изображений очень легко преобразовать изображение в векторное. Ознакомьтесь с тремя наиболее часто используемыми программами для преобразования векторных изображений:
Ознакомьтесь с тремя наиболее часто используемыми программами для преобразования векторных изображений:
Использование Adobe Illustrator
Adobe Illustrator — мощное приложение векторной графики для создания и редактирования векторов. В Illustrator вы найдете очень полезный инструмент, который может мгновенно преобразовать растр в вектор.Посмотрим, насколько просто использовать этот векторный преобразователь.
Инструкции — преобразовать в вектор
- Откройте изображение в Illustrator, перейдя в Меню «Файл» , выберите Открыть , выберите изображение , которое вы хотите преобразовать, и нажмите Открыть . Изображение откроется как новый файл в Illustrator .
- Выберите изображение , щелкнув по нему.
- Щелкните Live Trace . Он находится на Панели управления под панелью приложения.Теперь ваше изображение преобразовано в Vector
- Вы можете сохранить его как файл EPS или AI, чтобы потом при необходимости отредактировать.

(Результатом по умолчанию является черно-белый вектор, который может вас разочаровать, но вы можете выбрать качество результирующего вектора)
Выберите из меню выбора предустановок, , которое находится в левой части панели управления. Если вы хотите, чтобы результат был ближе к исходному растровому изображению. Выберите «Photo High Fidelity». Чтобы еще больше улучшить результат, вы можете открыть диалоговое окно «Параметры трассировки», щелкнув небольшой значок рядом с ним.
Использование CorelDRAW для преобразования векторных изображений
CorelDRAW — чрезвычайно популярный инструмент векторной графики, способный преобразовать растровое изображение в векторное за считанные секунды.
Инструкции — Преобразование изображения в векторное с помощью Corel Draw
- Импортируйте изображение в новый файл, перейдя в меню File, выберите Import, выберите Image и нажмите кнопку Import .
- Теперь поместите изображение на страницу, щелкнув.

- На панели свойств щелкните Trace Bitmap и выберите Quick Trace. Изображение преобразовано в векторное.
- Теперь вы можете сохранить файл в формате CDR для последующего редактирования. Вы также можете экспортировать формат EPS из CorelDRAW, перейдя в Меню файла и выбрав Экспорт , чтобы открыть диалоговое окно экспорта. Выберите EPS из раскрывающегося списка и нажмите кнопку Экспорт .
Заключение о том, как преобразовать изображение в вектор
Вы можете получить различные типы трассированных векторов и даже дополнительно улучшить качество результирующего вектора.Используйте опцию Power Trace, выбрав другие опции, доступные в раскрывающемся списке под Quick Trace.
В отличие от других приложений, исходное растровое изображение не было заменено новым векторным. Вы можете переместить только что трассированное изображение, чтобы открыть растровое изображение за ним. Теперь вы можете удалить растровое изображение, выбрав и нажав удалить на клавиатуре.
Теперь вы можете удалить растровое изображение, выбрав и нажав удалить на клавиатуре.
И не забудьте ознакомиться с нашей статьей «Альтернативы Adobe Illustrator», где вы найдете отличные инструменты для редактирования векторных изображений!
Надеюсь, вы найдете эту информацию полезной, как преобразовать в вектор.Я хотел бы знать, знаете ли вы. Вы можете подписаться на нашу рассылку, чтобы мы могли держать вас в курсе некоторых интересных вещей. Также дайте нам знать, если вам нужно узнать больше по какой-либо конкретной теме о векторах. Мы будем рады вам помочь.
Изображения © Rido — Fotolia.com
.
 Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
 В любом случае — вы всегда сможете поэксперементировать!
В любом случае — вы всегда сможете поэксперементировать! 2
2